Что такое футер на сайте, для чего он нужен и как его сделать правильно
Футер сайта или в среде маркетологов и сайтостроителей – подвал, это визуальный элемент, расположенный в нижней части страниц. В его поле обычно размещают ссылки на другие материалы ресурса, дублируют меню, располагают иконки соцсетей, форму подписки. Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
Для чего нужен футер сайта?
Подвал страницы – это не тот элемент, который игнорируют пользователи. Напротив, правильно оформленный footer в понимании интернет-маркетинга – ещё один уровень воронки продаж. Посетитель, дойдя до этого элемента, может перейти на страницу заказа, связаться с менеджером для консультации, посмотреть на карте удобный маршрут к офису и другое. Подвал сайта, сегодня, используется по максимуму.
Что размещать в подвале?
Обычно указываются данные, которые можно найти на самом сайте или главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений зависит от тематики, дизайна, количества блоков и других факторов.
Чтобы сделать ресурс удобным, привлекательным для посетителя рекомендуется использовать в футере сайта следующие элементы:
- Карта сайта – это список разделов и страниц в соответствии со структурой ресурса. Как вариант можно отзеркалить хедер. В мобильной версии верхнее меню сворачивается в «габмургер» и пользователю не сразу понятно, что есть на сайте. В этом случае ссылки в футере помогают быстрее понять структуру портала, перейти к нужным материалам, продуктам.
- Контакты. В подвале размещают телефоны организации, электронную почту, адрес офиса.
 Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера.
Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера. - Обратная связь, лид-форма подписки. Если посетитель дошел до самого низа страницы, значит его, как минимум, заинтересовали предложения компании. Этот интерес нужно постараться перевести в целевое действие: подписка на рассылку, акции и спецпредложения, обратная связь и другое. Для этого в footer помещают различные формы захвата.
- Карта с меткой офиса, склада или торговой точки компании. Этот навигационный элемент повышает удобство пользователей, которые хотят знать точное местоположение организации или найти ближайший к ним магазин бренда. Интерактивная карта не является обязательным элементом футера, но в одностраничниках и лэндингах он используется часто. Наличие физического офиса косвенно повышает доверие целевой аудитории.
 По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies.
По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies. - Иконки-ссылки на соцсети. Если компания продвигается в соцсетях, то в футер сайта рекомендуется поместить прямые ссылки на свои группы, сообщества. Сегодня никто уже не отрицает важность СММ для развития бренда, организации – это инструмент связи с клиентами, работы с лояльностью ЦА.
- Прочая информация. Если подключена электронная оплата, то не лишним будет указать платежные системы.
- Счетчики веб-аналитики, статистики. Имеет смысл делать их видимыми при больших объемах трафика на сайт. Это косвенно работает на доверие пользователей.
Создание футера для сайта
Красивый и функциональный подвал страницы улучшает внешний вид сайта, помогает конвертировать посетителей в лидов. Каким должен быть footer:
Каким должен быть footer:
- Структурированным элементом – не нужно сваливать всю информацию в подвал. Посетитель должен быстро понимать иерархию сайта и удобно ориентироваться в ней.
- Понятным. Используйте заголовки Н1… Н4, описания, списки, иконки.
- Разграниченным. Блоки должны отделяться друг от друга границами: визуальными элементами или пустым пространством. Используйте колоночную верстку – это хорошо структурирует информацию.
- Единым по типографике и стилю со страницей.
- Простым. Не нужно заниматься украшательствами без практической цели. Хедер и футер сайта должны быть удобными навигационными, сквозными элементами, а не произведением дизайнерского искусства.
- Одинаковым блоком на всех страницах. Если требуется, например, на главной указать больше данных, то лучше использовать субподвал или блок перед основным футером.
Подвал должен четко отделяться от остального контента. Посмотрите footer примеры:
Посмотрите footer примеры:
Резюме
Мы узнали, что такое футер сайта. Рассмотрели, какие элементы рекомендуется в нем размещать для эффективной работы с посетителями. Разобрали основные критерии создания функционального и красивого подвала страницы.
что это такое и как правильно оформить подвал сайта
Футер (англ. Footer – заголовок) – важный структурный элемент любого сайта, его часто называют «подвалом». Он размещается в нижней части веб-страницы и является элементом, противоположным хедеру (шапке сайта), которая находится наверху.
Подвал выполняет функцию дополнительного блока для размещения данных компании и перелинковки. Правильно заполненный футер хорошо влияет на продвижение сайта и улучшает его юзабилити. Иногда его используют как дополнительный инструмент – помощник для сбора лидов.
Что разместить в футере
Обычно в подвале размещают данные, которые нужны на любой странице и которые всегда должны быть «под рукой» пользователя. Нередко в подвале дублируются сведения с хедера. В зависимости от типа сайта определяется перечень данных для футера. Он формируется в зависимости от внешнего вида страниц, содержания остальных блоков и др. Часто в подвале размещают следующие виды контента:
Нередко в подвале дублируются сведения с хедера. В зависимости от типа сайта определяется перечень данных для футера. Он формируется в зависимости от внешнего вида страниц, содержания остальных блоков и др. Часто в подвале размещают следующие виды контента:
- Блок перелинковки
Такой перелинковкой может быть дублирование основного меню, в котором выносятся важные и популярные разделы. Если разделы имеют многоуровневую структуру, они разбиваются на столбики с поясняющими заголовками.
источник sima-land.ru
Перелинковкой может служить также облако тегов. Это могут быть популярные рубрики у информационного сайта, важные новости или статьи.
источник vesti.ru
- Авторские права
В подвале сайта часто содержаться данные об авторстве, описаны правила использования и тиражирования материалов, сведения о разработчиках ресурса.
источник vesti-ural.ru
Нередко в футере публикуют сведения о тех, кто оказывает поддержку проекту, работает с компанией и др. Такая информация положительно влияет на рост уровня доверия. Кроме того, это хороший вариант для тех, кто имеет обязательства по размещению партнерских ссылок на всех интернет–страницах сайта. Сюда же обычно ставят и ссылки на собственные проекты, мобильные версии, поддомены.
источник ekb.rbc.ru
В подвале можно указать лишь основные контактные данные адрес, телефон, email, иногда даже только телефон. На странице контактов при этом помещают более подробные сведения.
источник uniland.ru
- Социальные сети
Кнопки–ссылки на официальные аккаунты веб–ресурса в популярных социальных сетях, а также виджеты счетчиков, отображающие количество просмотров и посетителей.
источник e1.ru
Удобным для пользователей является наличие в футере формы обратной связи, в том числе позволяющих оставить свои контакты, сделать заказ обратного звонка, оформить подписку. Кроме того, такой вариант позволяет получить данные о заинтересованных посетителях.
источник afisha.yandex.ru
Нередко в подвале сайта размещают интерактивную карту, что повышает удобство пользования сайтом для пользователей. Многие выбирают товар или услугу поблизости к дому, ориентируясь на точное местоположение компании. Кроме того, наличие этой информации повышает уровень доверия к фирме, указывая, что она реально работает, а не только представлена в интернете.
источник promo-sa.ru
Услуги, связанные с термином:
Что такое футер сайта? — TemplateMonster
Футер или подвал — это часть контента, которая находится в нижней части страницы сайта. Контент, который располагается в этом блоке, не относится к наиболее важным, однако он достаточно информативный и для пользователей является чрезвычайно полезным. Прописывается футер, как правило, в CSS или в HTML.
Контент, который располагается в этом блоке, не относится к наиболее важным, однако он достаточно информативный и для пользователей является чрезвычайно полезным. Прописывается футер, как правило, в CSS или в HTML.
Что называют футером на сайте?
Кодирование футера
Футер расположен в нижней части веб-страницы и закодирован с использованием соответствующих тегов CSS <footer> или #footer. Он использует ту же кодировку, что и разделы Заголовок или Контент. Подвал часто кодируется с той же шириной, что и раздел Контент, но высота может варьироваться в зависимости от ваших предпочтений. Нижний колонтитул может быть закодирован как статичный, отображающийся на всех веб-страницах, или он может меняться в зависимости от страницы.
Контент футера
Контент, размещающийся в футере сайта, чаще всего имеет техническую информацию. Что такое футер на сайте?
Это информация об авторских правах сайта, имя автора сайта, название компании и адрес, а также дата последнего обновления. Некоторые футеры включают в себя ссылки на другие страницы, на электронную почту или ссылку на RSS.
Дизайн футера сайта
Что такое футер понятно, но какой вид он должен иметь на сайте? Оформление футера должно сочетаться с остальной частью дизайна сайта и дополнять его.
Необходимо использовать те же шрифты, цветовые схемы и графику. Футер может оформляться в виде одной линии текста на всю ширину страницы, а может делиться на разделы.
Некоторые компании используют футер своего сайта для отображения дополнительных изображений продуктов или рекламных акций. Подвал может содержать медиаконтент, ссылки на социальные сети или интерактивный контент, например, опросы.
Значение футера
Подвал является одним из важных разделов веб-сайта по двум причинам. Во-первых, он отображает техническую информацию, которая должна быть всегда на виду у пользователей и покупателей. Автор сайта вправе сам определять тип контента, который будет представлен в подвале, учитывая тип и особенности веб-ресурса.
Во-вторых, футер — это заключительный элемент, логически дополняющий и завершающий дизайн сайта.
Не можете найти ответ на вопрос?
Как сделать футер на сайте полезным для SEO и юзабилити
Рекомендации для создания удобного подвала сайта, полезные элементы навигации и типичные ошибки веб-мастеров.
Всю важную информацию рекомендуют помещать как можно выше на страницу: с каждым скроллом сайт теряет часть читателей. Меню со всеми важными ссылками тоже находится вверху, до футера страницы доходит небольшая часть пользователей.
Почитать по теме:
Как читают тексты на сайте: обзор исследований
Тем не менее, эксперты по юзабилити советуют поработать с подвалом сайта, чтобы он работал на удержание аудитории и влиял на поведенческие факторы. Подвал в любом случае не навредит: он не мешает пользователям воспринимать контент, поскольку они решают свои задачи выше на странице
Подвал в любом случае не навредит: он не мешает пользователям воспринимать контент, поскольку они решают свои задачи выше на странице
Зачем нужен футер: пользовательские сценарии
Два распространенных варианта использования подвала сайта в поведении пользователей:
Дочитывают до футера
Пользователи читают всю страницу и естественным образом доходят до футера. Значит, они прочитали весь контент и, возможно, готовы закрыть сайт. В этом случае подвал — еще один способ удержать внимание:
- напомнить о спецпредложениях, предложить подписаться на рассылку, предложить форму связи;
- дать дополнительную информацию по ссылкам, которых нет в верхнем меню, или которые пользователи не заметили.
Сразу скроллят к футеру
Пользователи специально прокручивают страницу вниз до подвала. В таком сценарии они целенаправленно ищут какую-то информацию, которую предполагают найти в футере:
- служебные данные: контакты, пользовательские соглашения, полное название компании, ссылки на соцсети, подтверждение актуальности сайта и другие;
- навигацию, если пользователь не увидел нужной ссылки в верхнем меню.
 Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.
Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.
Почитать по теме:
[Кейс] Как компания улучшила навигацию сайта и этим разгрузила менеджеров
Ссылки в футере
В футере есть сквозные ссылки — внешние и внутренние, которые находятся на всех страницах сайта. Они дают пользу при ссылочном продвижении — внешней или внутренней перелинковке.
Положительно влияют ссылки с естественными текстами, к примеру, адресом сайта или названием компании. Ссылки с текстом из ключей, к примеру, «купить цветы в Москве», могут навредить, если поисковики посчитают их за спам.
Подробнее в статье:
«Эффективная перелинковка: как работать с внутренними ссылками»
На любом сайте информация на футере должна быть структурированной, предсказуемой и доступной для пользователя. Так вы сможете удержать часть пользователей на сайте, повлиять на поведенческие факторы: время, проведенное на сайте, глубину просмотра.
Так вы сможете удержать часть пользователей на сайте, повлиять на поведенческие факторы: время, проведенное на сайте, глубину просмотра.
Элементы футера страницы
Сайты с разными назначениями требуют разных составляющих футера. Основные элементы футера сайта:
- полезные ссылки;
- навигация, дублирующая меню;
- ссылки на вторичные задачи;
- карта сайта;
- отзывы или награды;
- дочерние компании и бренды
- взаимодействие с клиентами.
Элементов может быть несколько, к примеру, на футере сайта компании Ив Роше есть ссылки на меню и вторичные задачи, служебные ссылки с информацией о политике конфиденциальности и условиях, ссылки на соцсети и способы взаимодействия с клиентами, информация о партнерах. Контент в футере рассчитан на несколько групп аудитории: клиентов компании, соискателей, предпринимателей.
 ru
ruПолезные ссылки
Это служебная навигация по информации, которая должна быть на сайте. К примеру:
- контактная информация;
- информация по обслуживанию клиентов;
- политика конфиденциальности;
- условия эксплуатации.
Почитать по теме:
Как выжить без печенек: Google отказывается от third-party cookie
Пользователи часто ищут такую информацию именно в подвале, так что даже если она есть в вашем основном меню сверху, поместите ее и в футер.
Футер сайта Clarity Money: ссылки на соцсети, поддержку, политику конфиденциальности
Этот элемент может встречаться в футере всех видов сайтов.
Навигация
Навигация есть и вверху страницы, и внизу. В футере этот элемент дублирует ссылки из верхнего меню, чтобы пользователи могли не листать каталог наверх, если они смотрят товары внизу страницы, а перейти в нужный раздел быстрее.
Нужен на сайтах с длинными страницами.
Ссылки на вторичные задачи
Дополнительные ссылки на страницы, которые могут быть интересны пользователю, но выходящие за основное предназначение сайта. Этих второстепенных задач обычно нет в основной навигации, чтобы не перегружать меню.
К примеру:
- страница с вакансиями для соискателей;
- контакты для желающих написать статью;
- доступ к информации для инвесторов;
- ссылки на документацию или спецификации продукта;
- доступ к PR-информации;
- поиск филиалов компании.
Элемент встречается на сайтах, которыми пользуются несколько групп аудитории с разными целями.
К примеру, на сайте журнала «Dwell Magazine» есть категории, не относящиеся к тематике журнала. Они интересны не основным читателям журнала, а профессионалам в области СМИ и дизайна, продавцам, инвесторам, рекламодателям, потенциальным сотрудникам.
Карта сайта
Карта сайта в футере — это карта для навигации пользователей. Она включает в себя главные страницы сайта и те, которых нет в верхнем меню. Это полезно большим сайтам со сложной навигацией и длинными страницами, чтобы пользователю было легче ориентироваться.
В полной карте сайта нет нужды, подвал рискует стать громоздким и сложным. Иногда строят отдельную карту сайта на странице и дают ссылку на нее в футере.
Подходит для больших сайтов с несколькими уровнями структуры.
Отзывы или награды
Пользователи обращают внимание на награды компании и отзывы о ней — это делает компанию более надежной в глазах аудитории. Награды и отметки качества в футере могут быть одной из составляющих тактики укрепления авторитета. С другой стороны, большое количество отзывов и наград может создать впечатление, что компания незрелая и нестабильная, поэтому изо всех сил старается убедить клиентов в авторитетности.
В футере также могут быть отзывы о компании, чтобы подкрепить авторитетность и вызвать доверие. Отзывы должны быть естественными, а клиенты в отзывах реальными. Можно подтянуть отзывы из социальных сетей, таким доверяют больше.
Этот элемент футера подходит для стартапов, у которых уже есть награды, и для компаний с неразвитым брендом.
Компании и бренды
Некоторые крупные компании владеют десятками других брендов. Такие компании показывают свою масштабность и авторитетность, в том числе размещая логотипы в список дочерних компаний и брендов в футере.
Пользователи могут понять, с какими брендами связана компания, и распространят хорошее отношение к любимому бренду на всю компанию.
Некоторые компании указывают бренды поставщиков, с которыми работают. Это влияет на уровень доверия и узнаваемость
Это влияет на уровень доверия и узнаваемость
Подходит для крупных международных организаций со многими дочерними или партнерскими брендами.
Взаимодействие с клиентами
Пользователи часто идут в футер, чтобы найти там подписку на рассылку полезного контента и акций или найти ссылки на соцсети. Привлекательно оформленная подписка с бонусами даст новых подписчиков или даже клиентов.
Если компания продвигается с акцентом на эстетику и визуальные эффекты, в низ сайта выводят виджет фида социальных сетей бренда, чтобы привлечь пользователей красивым контентом.
Футер TheGoodTrade.comВ футере TheGoodTrade несколько блоков: запрос на подписку, виджет с фидом Instagram, ссылки на соцcети, ссылки на дополнительную информацию и данные об авторских правах.
Этот элемент футера используют все типы сайтов, в которых подразумевается взаимодействие с аудиторией, есть рассылки с контентом и спецпредложениями, соцсети
Кроме стандартного футера, который находится внизу и одинаков для всех страниц, есть и другие виды.
- Футер для бесконечного скролла
- Контекстный футер
Некоторые информационные сайты или даже интернет-магазины используют бесконечную прокрутку — новый контент на странице подгружается при скролле. Футер становится недоступен вовсе, или пользователь вынужден играть с загрузкой наперегонки, чтобы успеть кликнуть на ссылку в подвале
Для таких сайтов делают статичные мини-футеры сбоку от загружающегося контента, к примеру, справа внизу.
Футер внизу справа на странице с бесконечной лентой сайта medium.comЭксперты советуют подбирать для страниц разные футеры в зависимости от их типа и назначения.
Для страницы с бесконечной лентой можно сделать мини-футер сбоку, но для статичной достаточно стандартного на его обычном месте.
Для сайта, которым пользуются разные группы аудитории, можно разделить футеры по страницам, поместив такие ссылки, которые будут интересны целевой группе страницы.
К примеру, на главной сайта Medium нет стандартного футера, он расположен справа, а на странице конкретной истории он есть, причем для подписчика и гостя они различаются.
Статичный футер на странице подборки на сайте medium.com- Более двух уровней иерархии
Меню сложное и многоуровневое, подвал выглядит громоздким. В футере должна быть только важная информация, которая интересна пользователям. Если важно все, значит ничего из этого по-настоящему не важно.
Что делать: Выделите нужные ссылки для решения задач пользователей. Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня. - Непонятные имена ссылок
Нечеткие названия разделов, которые не сообщают конкретного смысла. Пользователи привыкли, что ссылка на контакты с компанией называется «Контакты», оригинальное название может выглядеть свежо, но запутать пользователей.
Что делать: придерживайтесь общепринятых привычных названий, посмотрите, как называют разделы конкуренты. - Непонятная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для ссылок, которым не нашлось места в верхнем меню. Некоторые веб-мастеры просто помещают несколько ссылок в футер в строчку. Если в подвале нет структуры, пользователи не будут в нем разбираться.
Что делать: группируйте ссылки по разделам, выделяйте группы визуально дизайном. - Скрытый или неразборчивый футер
Иногда компании используют настолько маленький шрифт и бледные цвета, что подвал просто незаметен.
Что делать: используйте разборчивый размер шрифта и контрастный цвет. Не не сворачивайте и не прячьте футер анимацией, пользователи ожидают увидеть его внизу страницы, не заставляйте их искать его.
Футер сайта — элемент, куда пользователи переходят либо случайно, когда дочитывают контент, либо когда хотя дополнительной информации. Этот элемент может отвечать юзабилити и влиять на поведенческие факторы, удерживая пользователей и облегчая им работу на сайте. В любом случае, он не навредит, потому что не мешает воспринимать контент.
На основе статьи Nielsen Norman Group «Footers 101: Design Patterns and When to Use Each»
Футер сайта — что это, как его оформить, примеры
Футер сайта – это полезная для посетителей информация, расположенная отдельным блоком в самом низу страницы. Обычно подвал оформляется в другой цветовой гамме для того, чтобы отделить его от основных материалов.
Если хедер (шапка) и первая страница ресурса являются основными элементами сайта, это не означает, что футер бесполезен. Маркетологи утверждают, что грамотно оформленный подвал не только выполнит многие функции, но и существенно повысит конверсию сайта.
В статье рассмотрены секреты создания стильного и многофункционального футера и примеры удачного оформления.
Понятие, задачи, преимущества и недостатки футера
Футер или подвал сайта – это сквозной элемент структуры веб-ресурса, расположенный внизу страницы. Он используется в качестве блока с дополнительной информацией или как инструмент, позволяющий собирать лиды.
Как правило, для всех веб-страниц создается один футер, поэтому в нем размещается общая информация о компании, товарах или услугах. Основные задачи подвала:
- Привлечь внимание. Красивый и правильно оформленный подвал поможет акцентировать внимание пользователей на определенном контенте.
- Выделить важную информацию. В футере размещаются сведения о компании, специалистах и партнерах, о которых посетитель теоретически может захотеть узнать.
- Помочь в навигации. Пользователь, пролиставший главную страницу до подвала, вероятно, так и не смог найти то, что ему нужно.
Размещение в футере ссылок на главные разделы ресурса помогут посетителю решить его проблему.
- Привести лидов. В футере можно разместить контактную форму обратной связи, адрес фирмы, электронную почту и номера телефонов – все то, что подтолкнет пользователя к обращению в компанию.
К основным преимуществам качественно оформленного футера относится:
- Возможность удерживать внимание пользователя дольше. Подвал – это то место, после просмотра которого, человек либо уйдет с сайта, либо перейдет дальше по размещенным в футере разделам или ссылкам.
- Повышение узнаваемости бренда. Подвал является идеальным местом для публикации новостей фирмы и ссылок на материалы, которые не вписались в содержание страниц сайта.
- Формирование социальной активности. Размещение ссылок на группы в соцсетях позволит поддержать контакт с пользователями за пределами сайта.
- Акцент на главном. Информация, размещенная в подвале доступна и в других разделах сайта, однако, именно здесь она представлена кратко, логично и наглядно.
 Это упрощает поиск для многих пользователей, не желающих собирать данные по всем разделам.
Это упрощает поиск для многих пользователей, не желающих собирать данные по всем разделам.
К недостаткам футера относится:
- Снижение скорости загрузки страниц. Чрезмерное нагромождение элементов приведет к тому, что веб-ресурс будет работать медленнее. Поэтому необходимо регулярно проверять и контролировать скорость загрузки.
- Обилие комментариев, из-за которых футер останется незамеченным. Специфика размещения подвала связана с тем, что при наличии большого количества комментариев на странице, пользователь не дойдет до самого низа и все усилия, вложенные в оформление элемента, окажутся тщетными.
Каждая деталь имеет свое значение и может привести как к повышению конверсии, так и к ее снижению. Поэтому при создании футера важно применять не только креативные и стильные решения, но и учитывать все нюансы оформления.
Полезные ссылки: Курсы по созданию и продвижению сайтов, Хлебные крошки на сайте что это, Лучшие конструкторы сайтов для интернет-магазинов.
Варианты навигации
Существует 2 способа, с помощью которых посетитель может попасть на нижнюю часть сайта:
- Дочитка. Используется на лендингах или тех ресурсах, где главная страница представлена в качестве статичного элемента без каких-либо обновлений и ленты новостей. Читатель проходит от начала и до конца текста и попадает в самый низ к футеру. В этом случае подвал должен быть идейным продолжением информации на странице, ее кульминацией.
- Быстрый скролл. Используется на сайтах, где главная страница представлена в виде навигационной, а не информационной зоны. Посетители такого ресурса стремятся быстрее пролистнуть текст и попасть в раздел навигации, которая находится внизу. В таком случае будет уместна установка кнопки быстрого доступа.
19 лучших элементов для футера
В подвале следует размещать полезную для посетителей информацию. К основным элементам футера относятся:
- Политика конфиденциальности – ссылка на страницу с объяснениями о том, как будут использованы полученные от пользователей данные.

- Авторское право – информация о том, что копирование контента с сайта будет плагиатом.
- Контакты – телефон, адрес компании, электронная почта. Размещение этих данных уместно не только в хедере сайта, но и в футере. Многие пользователи специально пролистывают страницу до конца, чтобы найти контакты организации.
- Условия использования – общие правила и рекомендации, которые регулируют использование ресурса.
- Карта – может быть указана в дополнение к контактам. Этот элемент позволит задержать посетителя на сайте и не перенаправлять его на сторонние ресурсы.
- Кнопки и лид-формы, побуждающие совершить действие: подписаться на почтовую рассылку, войти в личный кабинет или оставить свои контакты для оформления заказа или записи на прием.
- Перелинковка – возможность перехода на важные разделы меню веб-ресурса. Например, для интернет-магазина будет уместно размещение ссылок на разделы: оплата, доставка, акции, гарантии и т.д.
- Кнопки для перехода в социальные сети компании с указанием количества подписчиков.

- Преимущества – размещение небольших графических баннеров, демонстрирующих достижения и возможности организации.
- Логотип и ссылка на главную страницу сайта.
- Возраст домена для повышения уровня доверия посетителей. Важно не забывать обновлять актуальный год, иначе сайт будет выглядеть заброшенным.
- Текст – актуальный элемент для размещения на сайтах некоторых тематик. Например, на ресурсы, посвященные медицине, стоит добавить фразу об отказе от ответственности, а на сайтах коммерческих сфер указать график работы организации.
- Способы оплаты стоит разместить в футере интернет-магазина.
- Облако тегов – дает возможность пользователям легко отыскать необходимые данные.
- Возрастные ограничения следует указать на тех ресурсах, контент которых недопустимо распространять среди лиц младше определенного возраста.
- Счетчики следует размещать только в некоторых случаях, поскольку демонстрация количества посетителей и отчетности по ним нужна не для всех ресурсов.
 Счетчики уместны на информационных форумах, в тематических сообществах и т.д.
Счетчики уместны на информационных форумах, в тематических сообществах и т.д. - Карта сайта раньше размещалась практически на всех веб-ресурсах. Считалось, что поисковые роботы лучше понимают структуру сайта, оснащенного картой. Сейчас это устаревшее средство, в котором нет особой необходимости.
- Поисковая строка обычно находится в шапке сайта, но для удобства пользователей ее можно продублировать и в нижний колонтитул.
- Популярные посты и публикации в футере подогреют интерес читателя к информации, размещенной на сайте.
Таким образом, существует широкий перечень элементов, которые можно размещать в подвале. Это не значит, что нужно добавить на сайт сразу все пункты из списка. Разделы, которые будут гармонично смотреться в футере, следует подбирать в зависимости от цели и тематики веб-ресурса.
Как убрать все лишнее?
Несмотря на то, что футер – это не главная часть сайта, нельзя делать из него «помойку». Не стоит размещать в подвале ненужные и не несущие ценность ссылки.
Определить бесполезность размещенной информации достаточно просто: если она не вписывается по логике к категориям то, скорее всего, ее можно с легкостью удалить.
Не стоит перебарщивать и с СЕО-оптимизацией. Поисковая система мгновенно вычислит черные методы продвижения и накажет за них. Не нужно бояться свободного места. Переизбыток ссылок и текста может испортить впечатление пользователей от ресурса и усложнить процесс поиска нужной информации.
7 секретов создания стильного футера
Качественное стильное оформление футера не только привлечет новых потенциальных клиентов и поможет в SEO-оптимизации, но и улучшит внешний вид сайта, упорядочив его содержимое.
Начиная работу над созданием футера, необходимо:
- Определить размер подвала и количество основных элементов. Размещение каждого пункта необходимо осуществлять в соответствии с важностью для читателя. Например, блок с контактами организации обычно находится в правом углу или в центре футера.

- Определить иерархию. Посетитель должен иметь возможность быстро увидеть необходимую информацию и не путаться в ней. Колонки, большие шрифты и хорошая типография позволят сделать футер эффективным.
- Смоделировать списки. Для обеспечения лучшего восприятия информации все ссылки следует сгруппировать по отдельным столбцам и колонкам. Большие отступы и грамотное расположение интервалов позволят улучшить четкость и фокус. Для заголовков в каждом столбце рекомендуется выделить больше свободного пространства, чем для элементов в списке.
- Отделить футер от остального контента. Подвал должен кардинально отличаться от основной части страницы. Для этого лучше использовать фон, гораздо темнее чем тот, что использовался выше. Контраст привлечет внимание читателей и позволит сделать акцент на важную информацию. Можно использовать необычное оформление с добавлением графических элементов.
- Использовать пробелы. Наличие пустого пространства позволяет обратить внимание на каждый блок футера.
 Пробелами следует отделять верхнюю часть подвала от его содержания.
Пробелами следует отделять верхнюю часть подвала от его содержания. - Выбирать шрифты, сочетающиеся с остальным дизайном сайта.
- Добавить яркости основным элементам, а остальные приглушить. Это позволит правильно расставить акценты и сфокусировать внимание читателя на чем-то конкретном.
При создании эффектного футера, не стоит забывать о едином стиле оформления. Главной задачей веб-мастера является оформление подвала таким образом, чтобы он гармонично сочетался с дизайном всего сайта в целом.
Типичные ошибки веб-дизайнера, которые сделают футер бесполезным
Наиболее распространенные ошибки начинающих веб-дизайнеров и опытных специалистов:
- Смазанные названия переходов и отсутствие четкой тематической привязки. Пользователь не видит нужной информации среди перечня представленной. Следует поменять наименования блоков.
- Мелкий нечитабельный шрифт. Стараясь «воткнуть» в футер как можно больше информации, некоторые забывают о том, что посетители не будут всматриваться и пытаться прочитать то, что написано маленьким шрифтом.

- Многоуровневая карта сайта. Развернутая навигация – полезное решение, однако размещение масштабной карты сайта, имеющей более двух уровней – это ошибка. В футере следует размещать только самую главную информацию первого и второго уровней, а не всю структуру веб-ресурса.
- Избыток креатива. Оригинальные решения в оформлении подвала не должны применяться в ущерб удобству. В первую очередь футер – это та зона, в которой пользователь может решить основные задачи, поэтому важно соблюдать баланс между креативом и функциональностью.
Полезные лайфхаки: Как включить турбо в Яндексе, Как сделать перелинковку на сайте, Как составить ТЗ копирайтеру.
ТОП-10 лучших идей для оформления
- Футер выполнен в строгом классическом стиле и содержит всю необходимую информацию о компании и ее деятельности.
- Подвал выполнен с использованием иконок и ссылок на основные ресурсы.
- Красивый и оригинальный дизайн, содержащий всю необходимую информацию.

- Футер в ретро-стиле с оригинальным и стильным дизайном.
- Футер интернет-магазина выполнен во весь экран и имеет интересный дизайн из чередующихся слоев. Содержит много полезной для покупателя информации.
- Красивый ретро-дизайн и самые необходимые пункты.
- Пример футера с большим количеством «воздуха» между пунктами и приятным дизайном.
- Основные пункты и призыв к действию в нижней части страницы.
- Минималистическое оформление, состоящее из 3 столбцов и нескольких ссылок. В центре размещается форма регистрации.
- Отдельный слой выделен для размещения значков соцсетей. Ниже столбцы и ссылки на основные разделы.
Футер – это важный элемент веб-ресурса. Сделать его максимально эффективным достаточно просто. Самое главное не пренебрегать качественным оформлением этого раздела, поскольку каждая деталь сайта способствует формированию лояльного отношения у посетителей и может стать залогом конверсионного успеха.
С уважением, Ксения Стрюкова
специально для проекта proudalenku. ru
ru
Оцените статью:
Загрузка…Футер сайта — что это такое и для чего нужен
Footer в переводе с английского – это подвал. Футер– это нижняя часть сайта, имеющая вспомогательное значение. Сегодня поговорим о том, для чего нужен футер и что он должен содержать.
В чем важность футера для сайта
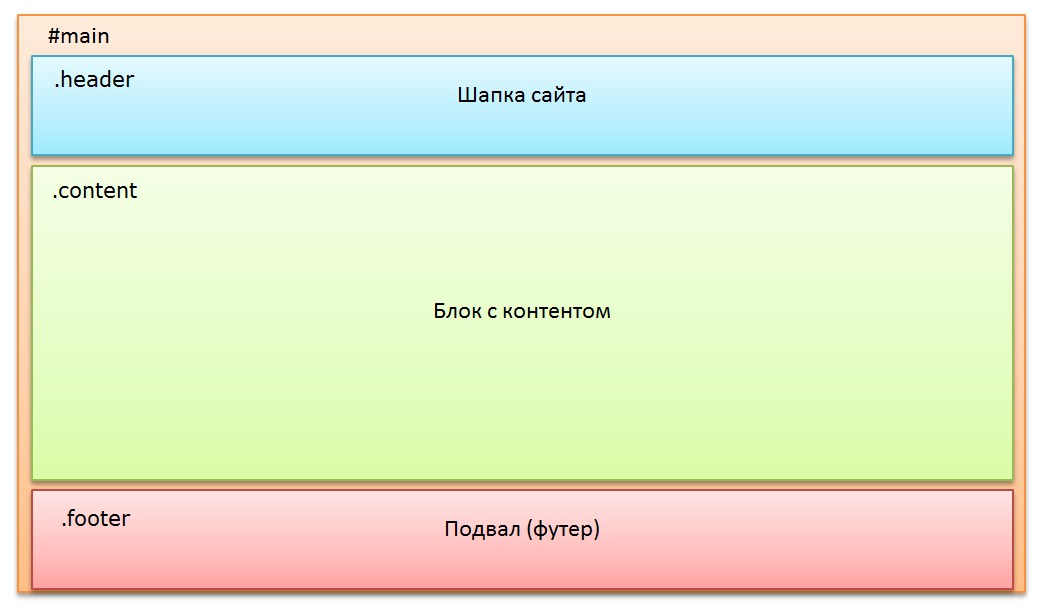
Любой сайт состоит из трех частей: хедер, тело и футер. Хедер – противоположность футера. Это верхняя часть. Как футер, так и хедер – сквозные блоки, помогающие перелинковать страницы сайта и повысить пользовательскую вовлеченность. Тело сайта (body) – это основная часть, на которой размещается большая часть информации.
Подвал страницы – это не тот элемент, который игнорируют посетители. Наоборот, грамотно оформленный footer для сайта – это дополнительный уровень воронки продаж. В нем находится вспомогательная информация, благодаря которой человек решится оформить заказ, изучит дополнительные данные или узнает адрес компании.
Часто разработчики не уделяют должного внимания подвалу сайта. Это неправильно, особенно, когда дело касается одностраничников. Чтобы ресурс был удобным и привлекательным для посетителя, рекомендуется использовать в футере конкретные элементы.
Какая информация должна содержаться в футере
В футер помещается информация, которую можно найти на сайте или на главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений связан с тематикой, количеством блоков, дизайном и рядом других факторов.
Первый основной элемент, который должен быть в футере – карта сайта. Это перечень страниц и разделов в соответствии со структурой ресурса. Популярный прием – отзеркаливание хедера с небольшим его расширением. Выпадающие блоки основных кнопок помещаются в футере. В мобильной версии хедер и вовсе сворачивается в «бутерброд», из-за чего человек не сразу понимает, что именно есть на сайте. В таком случае ссылки в футере помогают быстрее понять структуру портала.
Второй важный элемент – это контакты. В подвал помещаются телефоны организации, адрес офиса и электронная почта. Подробно расписываются сведения на отдельной странице, но для быстрой связи клиенты могут использовать данные из футера.
Лид-форма, она же обратная связь – это еще один важный элемент в футере. Если пользователь не решился нажать на кнопку связи в основной части сайта, то у него появится такая возможность в футере. К тому же, человек дошел до самого конца страницы. Его как минимум заинтересовали предложения компании. Этот интерес нужно перевести в целевое действие – будь то подписка на рассылку, специальные предложения, обратная связь или что-то еще. В футер помещаются различные формы захвата.
Следующий элемент – карта с меткой компании. Это навигационный элемент, повышающий удобство пользователей, которые хотят знать точное местоположение организации. Интерактивная карта – это не обязательный элемент футера, но очень полезный. Встречается в большинстве одностраничников. К тому же, наличие физического офиса повышает доверие целевой аудитории.
Встречается в большинстве одностраничников. К тому же, наличие физического офиса повышает доверие целевой аудитории.
Следующая группа элементов – правовая. Сюда входит политика конфиденциальности, документ с согласием на обработку конфиденциальных данных, а также извещение об использовании Cookies. Согласно отечественному законодательству, если на сайте есть форма регистрации, то владельцы сайта должны разместить все правовые документы.
В футере должны быть иконки-ссылки на соцсети. Если компания продвигается в социальных сетях, то стоит поместить в иконки прямые ссылки на сообщества и группы. Для развитив бренда и организации SMM очень важно. Возможно, человеку не хватило информации на сайте, и он хочет получить ее в соцсетях компании.
Последняя группа – это прочая информация. Сюда входят данные об электронной оплате, платежных системах, счетчики веб-аналитики и статистики.
Оформление футера
Функциональный и красивый подвал сайта улучшит внешний вид портала и сконвертирует новых пользователей в лидов. Есть несколько простых требований к оформлению футера:
- Наличие структурированных элементов. Не нужно сваливать в подвал абсолютно все данные. Человеку важно понять иерархию сайта и быстро сориентироваться в ней.
- Используйте заголовки h2-h5, описания, иконки и списки для создания понятной и логичной структуры.
- Разграниченная структура. Блоки должны отличаться друг от друга границами. Оформите это с помощью визуальных элементов или пустого пространства. Еще один вариант – колоночная верстка.
- Футер должен быть единым по графике и стилю с основной страницей и хедером.
- Футер не должен быть сложным. Не занимайтесь лишним украшательством без практической цели.
- Одинаковые блоки на всех страницах. Если нужно указать больше данных на главной странице, то лучше используйте субподвал или блок перед основным футером.
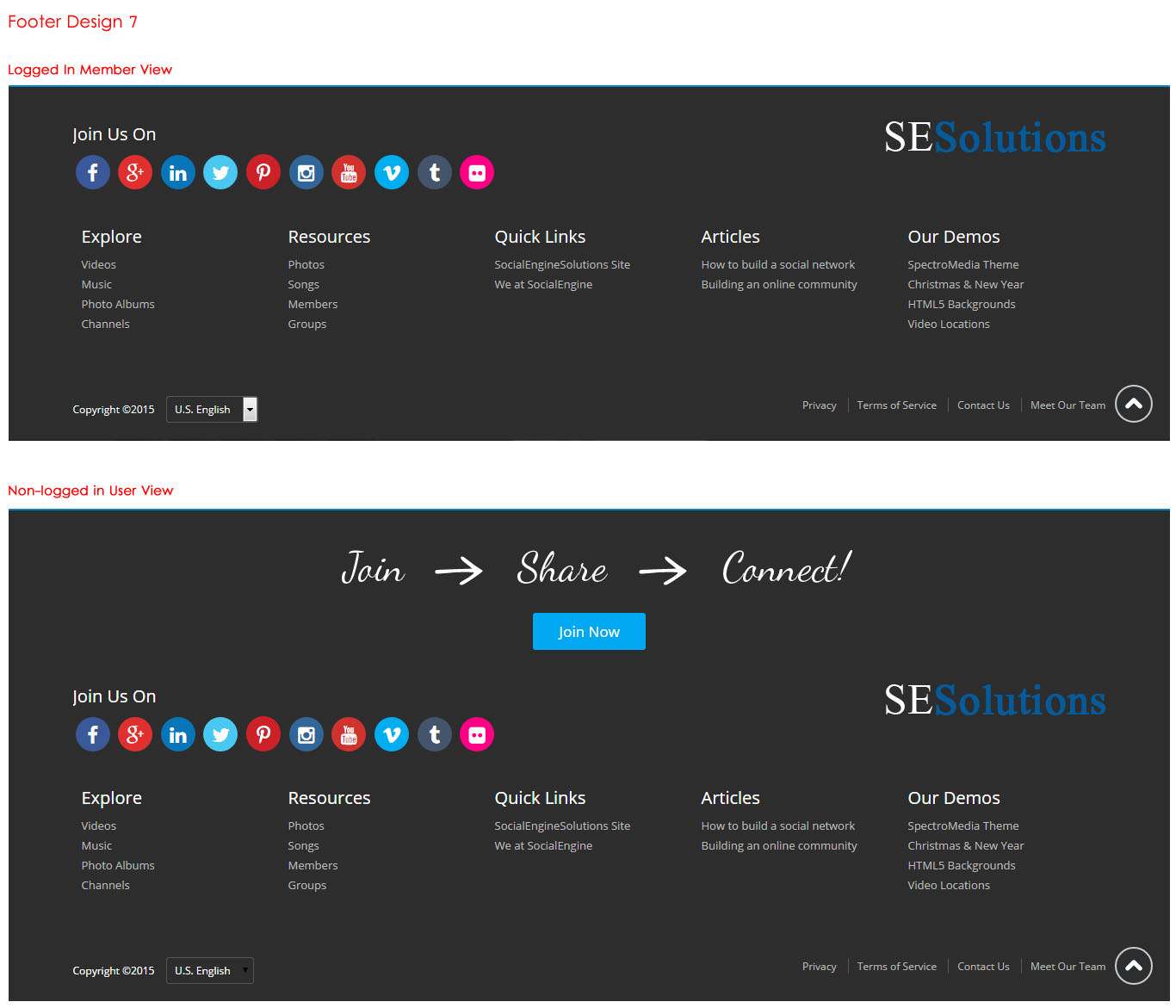
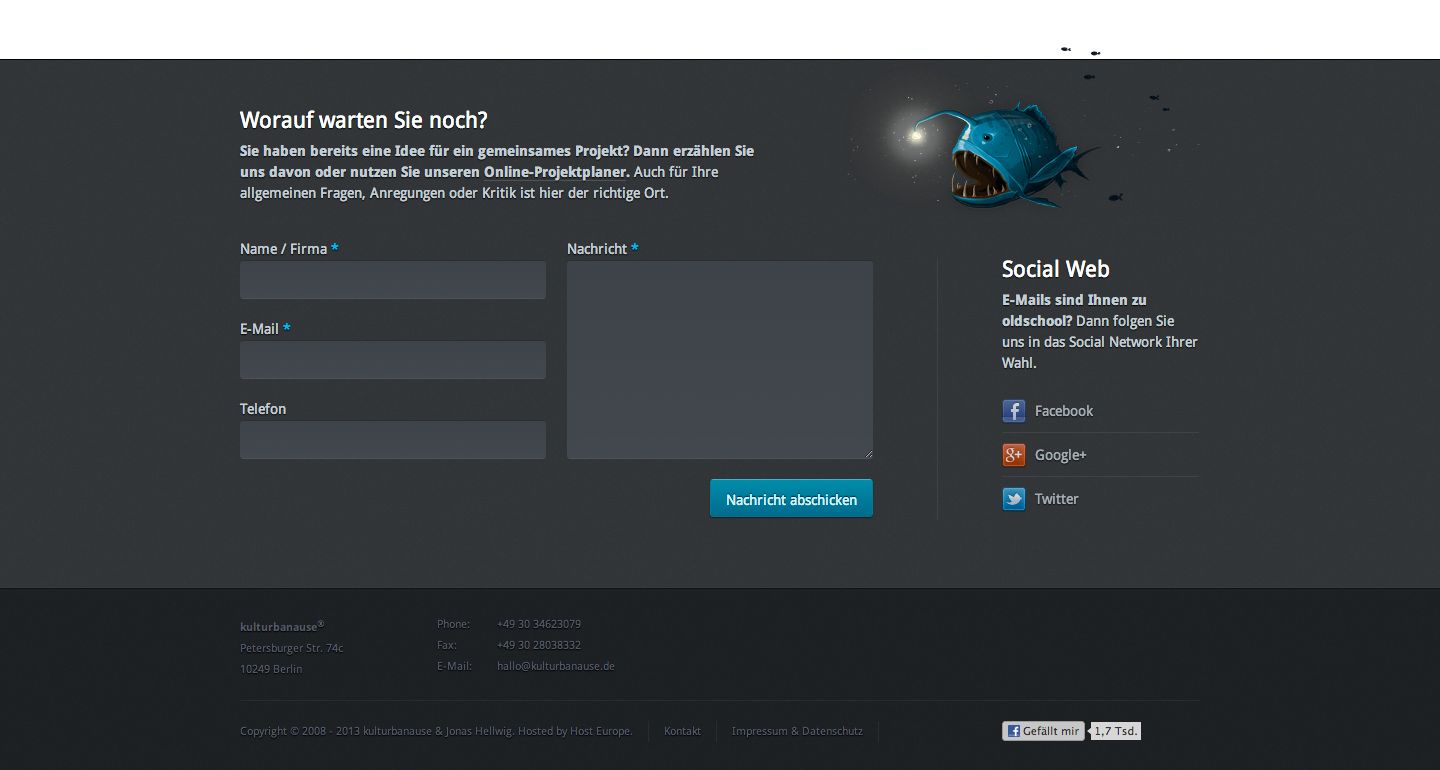
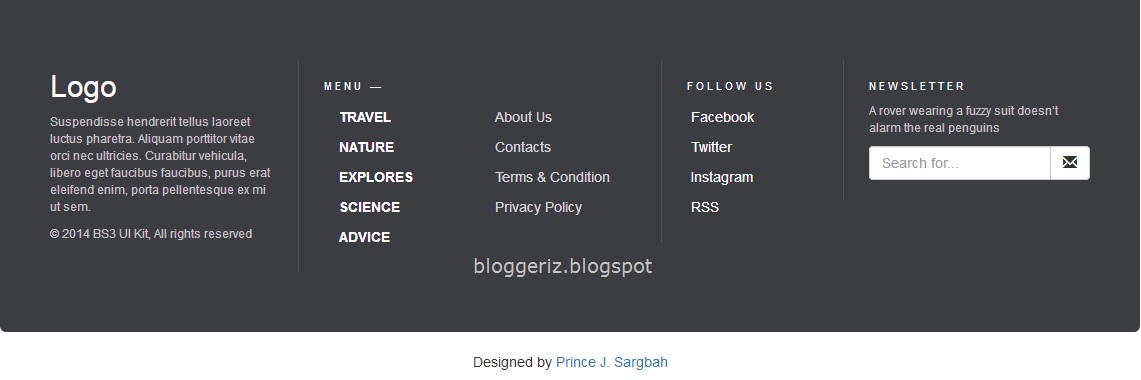
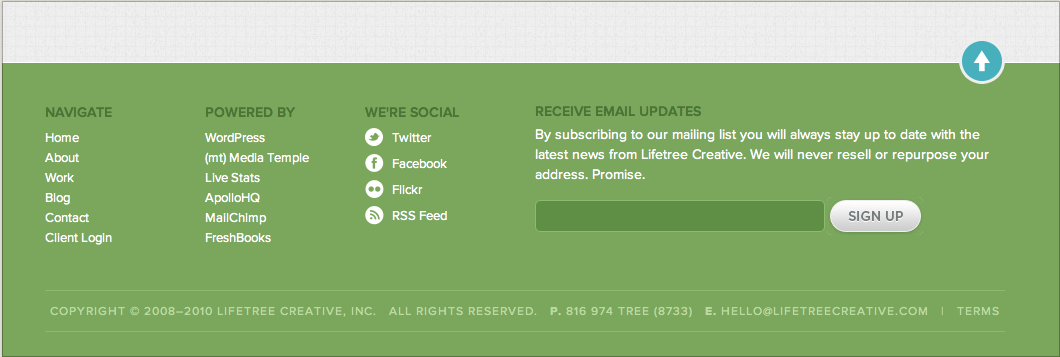
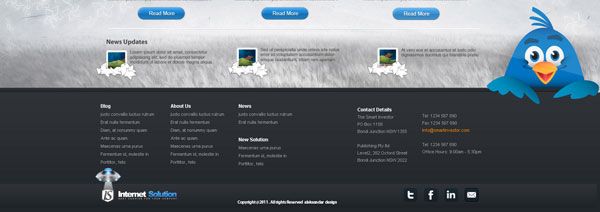
Многие пользователи не доходят до конца страницы, но забывать о правильном оформлении футера не рекомендуется. Представляем вашему вниманию 7 примеров успешного футера.
Представляем вашему вниманию 7 примеров успешного футера.
Примеры успешного футера
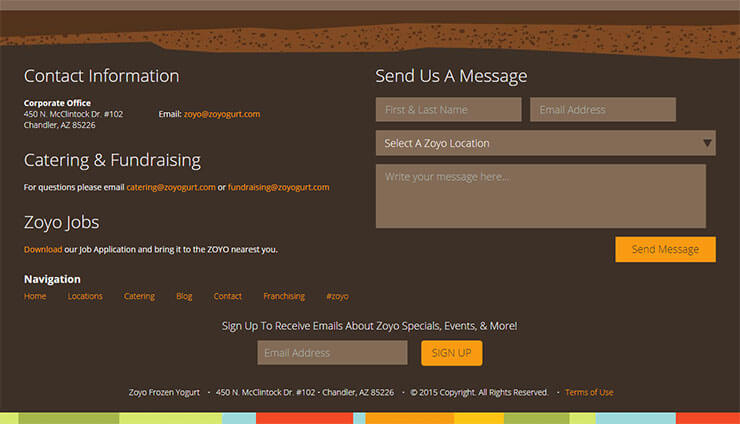
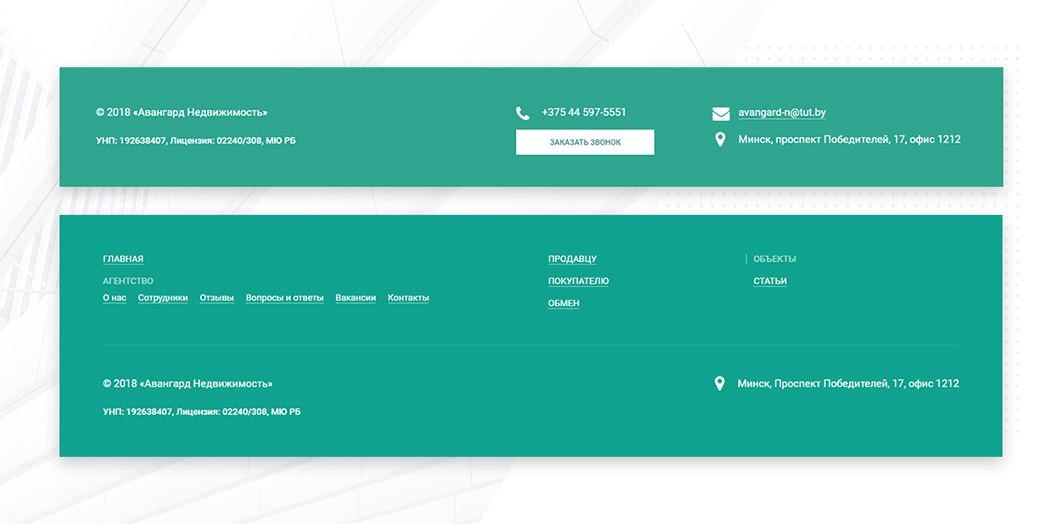
Первый пример – оформление необходимой информации. В футере прописываются организационно-правовые вопросы. Уведомления оформляются менее заметным текстов, что освобождает некоторые части страниц для более значимых элементов. Это правовоые оговорки, отметки о копирайте, биллинговые данные и прочее. Пример сайте Ив Роше:
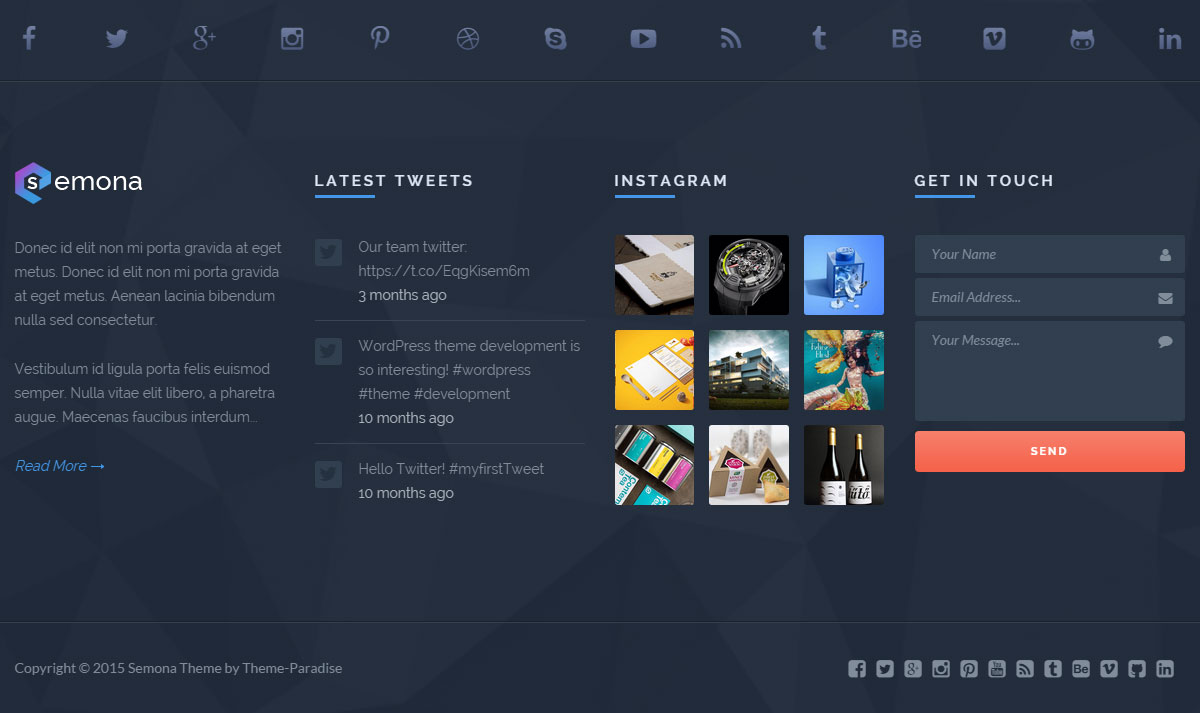
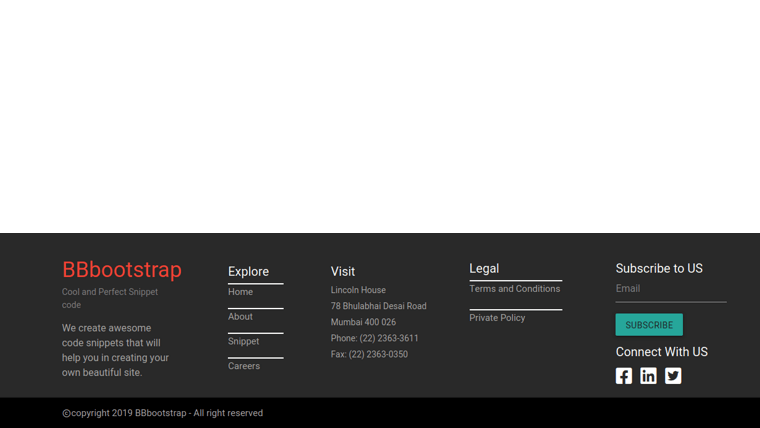
Второй футер – отличный пример минимализма и простоты. Пользователю легко ориентироваться в происходящем. Есть три основных столбца с 4-5 ссылками. Липкое же меню хедера избавляет от необходимости что-то дублировать.
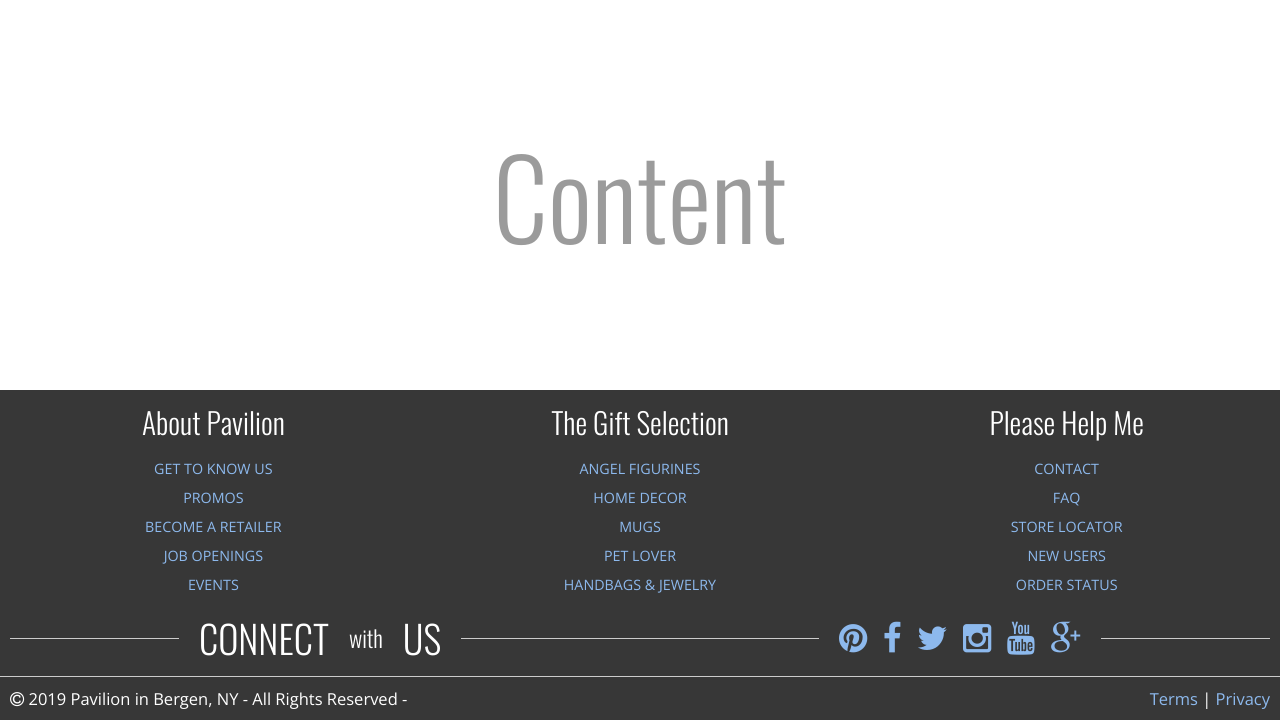
Третий пример иллюстрирует упор сайта на взаимодействие с пользователями через все доступные каналы:
Четвертый пример – идеальное соблюдение стилистики футера и основной части сайта. При этом сам футер максимально обособленный.
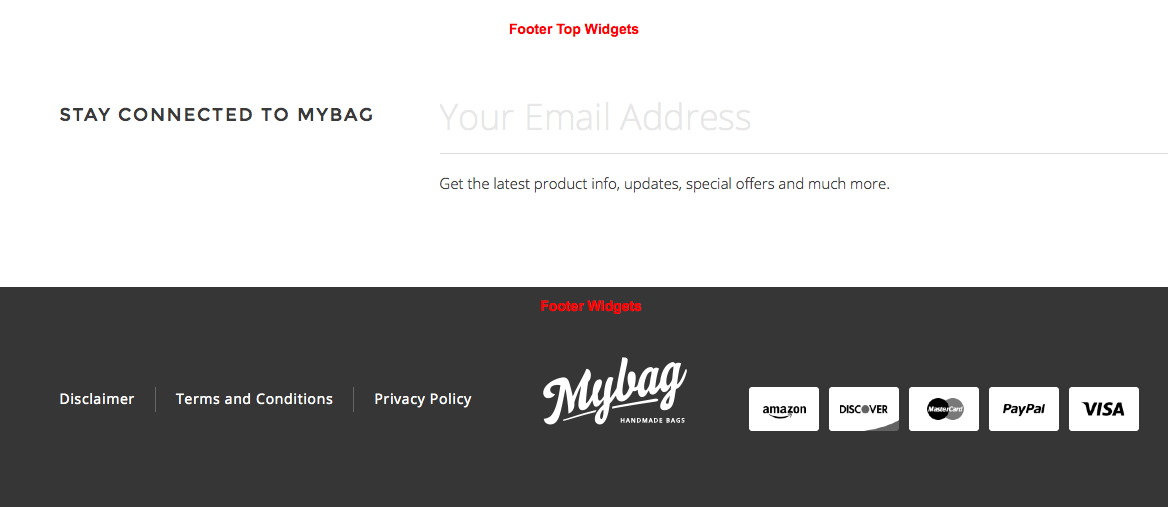
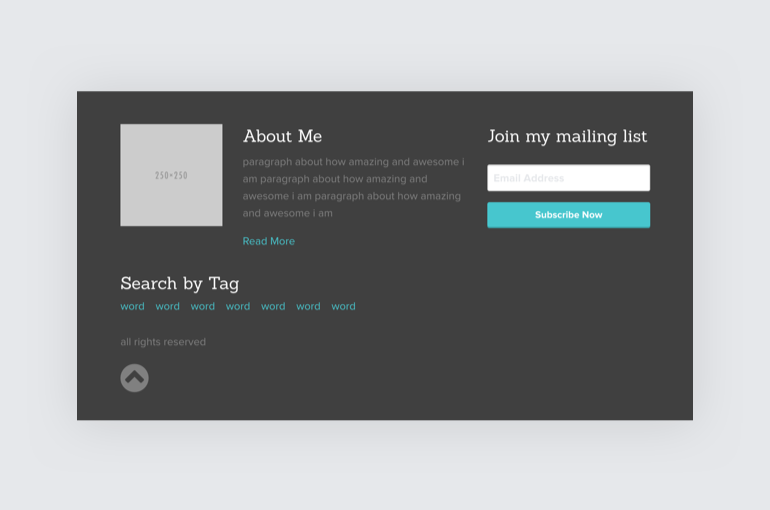
Пятый пример. Вот как можно уместить необходимую информацию о компании, карту сайта, форму связи и иконки соцсетей в ограниченном пространстве:
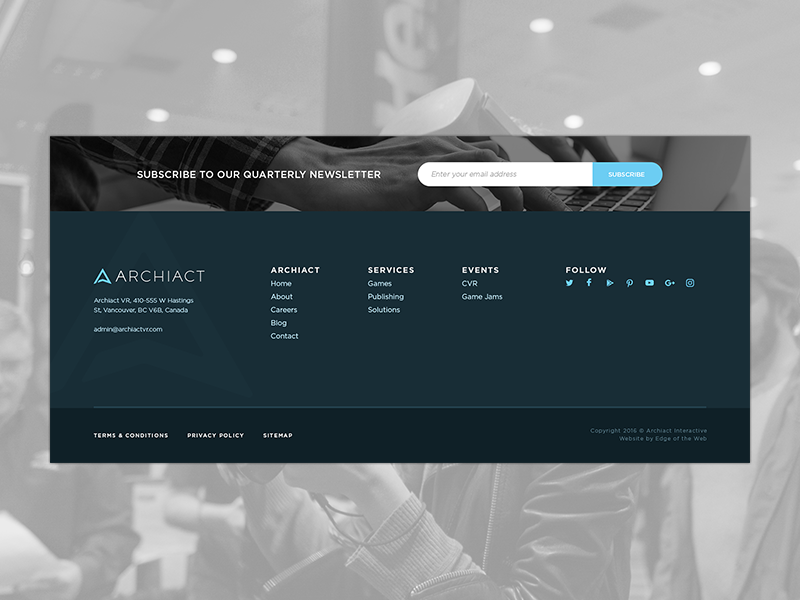
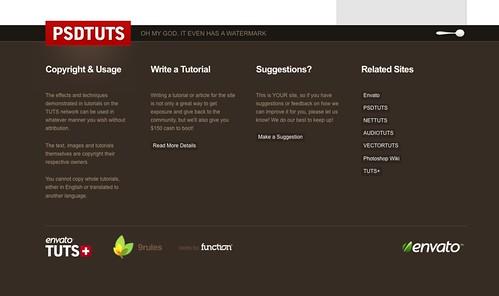
Если весь сайт оформлен ярко и необычно, футер желательно сделать простым и одноцветным:
Последний пример: футер со всей необходимой информацией и субподвал с картой сайта. Все понятно и просто:
Все понятно и просто:
Футер сайта: что это такое и как сделать | Креативная студия «PRO-Движение»
Мы уже рассказывали вам о хедере веб-ресурса. Теперь пришло время поговорить и о футере сайта. Он тоже играет немаловажную роль для ресурса. Поэтому от его правильного оформления зависит и продвижение сайта. Сегодня мы расскажем вам, что такое футер сайта и как его сделать.
Многие владельцы ресурсов думают, что пользователи не дойдут до конца страницы. Это в корне не верно, так как не найдя информацию в хедере сайта, в котором невозможно разместить все, посетитель прокрутит страницу вниз, чтобы найти эту информацию там. Значит, оформление и элементы футера должны быть правильно подобраны, чтобы дополнять веб-ресурс.
И так, футер сайта (подвал сайта) – это нижняя область веб-ресурса под контентом. Ее используют как допблок с информацией и перелиновку сайта. Также как инструмент для получения лидов, а именно потенциальных клиентов для компании. А значит, футер помогает в продвижении интернет-ресурса.
А значит, футер помогает в продвижении интернет-ресурса.
Конечно, футер сайта получает меньше внимания, чем хедер, но все равно его используют. Просматривают в двух случаях: не находят информацию в шапке сайта и на остальной части страницы и специально прокручивают вниз.
Если говорить подробнее, то в первом случае пользователи пытаются найти дополнительную информацию в подвале сайта, так как не нашли ее выше. В этом случае футер выступает, как способ принять решение или как способ для нахождения труднодоступных сведений.
Во втором случае аудитория намеренно спускается вниз страницы, чтобы посмотреть информацию, которая обычно там бывает. Это контакты, различные ссылки, расширенная навигация и другое. Поэтому футер так важен для сайта. Мы уже немного рассказывали вам о футере, когда говорили об оформлении главной страницы, но теперь остановимся на нем подробнее.
Что включает в себя красивый футер для сайта?Для начала поговорим о том, что включает в себя красивый футер для сайта. От этого будет зависеть не только его правильная работа с аудиторией, но и продвижение сайта регионам в Яндексе и Google.
От этого будет зависеть не только его правильная работа с аудиторией, но и продвижение сайта регионам в Яндексе и Google.
Конечно, подвал веб-ресурса должен быть удобным и привлекательным, но в тоже время содержать важные элементы, которые помогут пользователям с поиском нужной информации. Поэтому следует четко понимать, что писать в футере сайта.
Элементы красивого футера для сайта:
- Карта сайта в футере. Разместите внизу страницы меню с разделами веб-ресурса. Это поможет пользователям в навигации, а также оповестит поисковики о всех страницах ресурса.
- Контактная информация. Продублируйте ее и в футере сайта для удобства аудитории. Так существует большая вероятность превращения пользователя в потенциального клиента.
- Интерактивная карта с местоположением компании. Увеличивает доверие у посетителей.
- Обратная связь и другие лид-формы. Это позволит пользователям сразу с вами связаться, если он решил приобрести товар или заказать услугу.
 А значит, повысится прибыль компании.
А значит, повысится прибыль компании. - Стрелка «Наверх». Ее размещают в подвале сайта для удобства посетителей, чтобы им не требовалось вручную прокручивать сайт для попадания в его начало.
- Соцсети. Важный элемент для общения с клиентами, а также возможность предоставить им дополнительную информацию.
- Облако тегов. Дополнительный вариант для быстрой навигации по сайту по особо важным разделам и страницам ресурса.
- Счетчики. В основном их используют информационные ресурсы.
- Ссылка на разработчика.
- Другие сведения. Это могут быть информация об авторстве или партнерах, сведения о политике конфиденциальности и защите персональных данных, если нужна регистрация на веб-ресурсе или происходит сбор данных с указанием персональных данных, возрастное ограничение и другое.
Конечно, размещать все элементы нецелесообразно, так как это перегрузит футер сайта, а значит, можно будет забыть об его привлекательности и удобстве для пользователей. Поэтому следует подобрать именно те элементы, которые будут полезны именно вашему сайту.
Поэтому следует подобрать именно те элементы, которые будут полезны именно вашему сайту.
Теперь поговорим о том, как сделать футер сайта, каких придерживаться рекомендаций по его созданию. Это привлечет больше потенциальных клиентов и поможет в СЕО оптимизации страниц сайта, что принесет только выгоду для компании.
Рекомендации по созданию футера сайта:
- Соблюдайте иерархию, а не сваливайте все в одно место.
- Не забывайте о границах между элементами подвала сайта. Должно быть достаточно пустого пространства.
- Блоки информации разделяйте на колонки для структурирования.
- Списки должны быть понятными. Для этого места для заголовков следует выделять больше, чем для остального текста.
- Не забывайте о том, что футер сайта должен быть простым и понятным, чтобы пользователи могли найти всю информацию.

- Если информации слишком много, то не пытайтесь всю ее указать в футере сайта. Воспользуйтесь для этого субподвалом.
Немаловажным будет рассказать и об оформлении футера сайта, так как от этого тоже зависит его привлекательность. Первое, что нужно знать, подвал веб-ресурса следует отделять от основного контента страницы. Это либо другой цвет фона, либо более темный оттенок основного цвета. Также можно оформлять футер сайта необычно, добавляя различные графические элементы. Но при этом не забывайте о хедере сайта и всем сайте в целом. Они должны гармонично смотреться между собой.
Кроме того, важно единство шрифтов и сочетание стилей оформления. Не забывайте также о том, что на каждой странице сайта подвал должен быть одинаковый. Размер футера колеблется от нескольких строк до нескольких экранов. Тут уж смотрите на то, оправдано это или нет.
Подводя итоги, хотелось бы отметить, что футер сайта является также немаловажной частью любого веб-ресурса. Поэтому стоит серьезно подходить к его созданию, а именно к оформлению футера сайта, тому, что писать в футере сайта. От этого будет зависеть продвижение и получение прибыли компании.
Поэтому стоит серьезно подходить к его созданию, а именно к оформлению футера сайта, тому, что писать в футере сайта. От этого будет зависеть продвижение и получение прибыли компании.
Что такое нижний колонтитул веб-страницы? | Small Business
Подобно нижнему колонтитулу документа, нижний колонтитул веб-страницы содержит информацию, указанную внизу страницы. Нижний колонтитул также рассматривается как отдельный раздел веб-страницы, отдельный от верхнего колонтитула, содержимого и боковых панелей. Нижний колонтитул кодируется в CSS (каскадные таблицы стилей) или HTML (язык гипертекстовой разметки).
Кодирование нижнего колонтитула
Нижний колонтитул расположен в нижней части веб-страницы и кодируется с помощью соответствующих тегов CSS «» HTML или «#footer».Он рассматривается как раздел, аналогично заголовку или содержимому основного текста и использует ту же кодировку, что и эти разделы. Нижний колонтитул часто имеет ту же ширину, что и раздел содержимого веб-страницы, но высота варьируется от веб-сайта к веб-сайту. Нижний колонтитул может быть закодирован так, чтобы он был статическим, отображался одинаково на всех веб-страницах, или он может изменяться от страницы к странице.
Нижний колонтитул может быть закодирован так, чтобы он был статическим, отображался одинаково на всех веб-страницах, или он может изменяться от страницы к странице.
Содержимое нижнего колонтитула
Содержимое нижнего колонтитула веб-страницы чаще всего содержит техническую информацию. Сюда входит информация об авторских правах на веб-сайт, имя автора веб-сайта, название и адрес компании, если применимо, а также дату последнего обновления.Нижние колонтитулы некоторых веб-страниц содержат ссылки на другие страницы веб-сайта, ссылку электронной почты или ссылку RSS. Верхняя часть веб-страницы содержит наиболее ценную «недвижимость» на веб-сайте, поэтому содержимое нижнего колонтитула имеет меньшее значение.
Дизайн нижнего колонтитула
Дизайн нижнего колонтитула гармонирует с остальным дизайном веб-сайта и дополняет его. В дизайне нижнего колонтитула используются те же шрифты, цветовые схемы и графика. Дизайн нижнего колонтитула полностью зависит от автора веб-сайта. Некоторые нижние колонтитулы содержат только одну прямоугольную строку текста, охватывающую ширину веб-сайта, в то время как другие разделены на разделы.Некоторые компании используют нижний колонтитул своих веб-сайтов для отображения дополнительных изображений продуктов или рекламных акций. Нижние колонтитулы могут содержать медиа-контент, ссылки на социальные сети и интерактивный контент, например опросы.
Некоторые нижние колонтитулы содержат только одну прямоугольную строку текста, охватывающую ширину веб-сайта, в то время как другие разделены на разделы.Некоторые компании используют нижний колонтитул своих веб-сайтов для отображения дополнительных изображений продуктов или рекламных акций. Нижние колонтитулы могут содержать медиа-контент, ссылки на социальные сети и интерактивный контент, например опросы.
Важность нижнего колонтитула
Нижний колонтитул является важным разделом веб-сайта по двум причинам. Во-первых, он отображает соответствующую техническую информацию для пользователя компьютера. Автор веб-сайта отображает информацию и выбирает контент в зависимости от потребностей веб-сайта. Нижний колонтитул также служит отличной цели для создания более последовательного вида веб-сайта.Этого можно добиться с помощью дизайна, изображений и мультимедиа.
Ссылки
Биография писателя
Мэг Норт профессионально пишет с 2008 года в качестве онлайн-копирайтера для семинара Sturbridge Yankee Workshop. Она также опубликовала рассказ в журнале «Ученый из штата Мэн». Норт имеет степень бакалавра искусств в области журналистики в Университете Южного Мэна.
Она также опубликовала рассказ в журнале «Ученый из штата Мэн». Норт имеет степень бакалавра искусств в области журналистики в Университете Южного Мэна.
Почему нижний колонтитул вашего сайта важен?
Нижний колонтитул вашего веб-сайта — это гораздо больше, чем просто вместилище информации об авторских правах и стандартного юридического текста.Нижний колонтитул веб-сайта — совокупность элементов, находящихся в нижней части веб-страниц, — часто получает наименьшее внимание в дизайне веб-сайтов.
Когда это происходит, это упущенная возможность. Колонтитулы на удивление важны для работы веб-сайта.
Нижний колонтитул видят больше людей, чем можно предположить. Люди действительно скроллируют, особенно на мобильных устройствах. Соответствующее содержание нижнего колонтитула сигнализирует о том, что они достигли нижней части страницы без неуклюжего конца.
Что еще более важно, ссылки в нижнем колонтитуле служат трем дополнительным целям взаимодействия с пользователем:
- Они дают посетителям сайта еще один шанс совершить желаемое действие.
 Если вы хотите, чтобы люди подписывались на ваш список рассылки, просматривали демонстрацию продукта или связывались с вами, приглашение их в конце прокрутки является эффективным призывом к действию, так же как призывы к действию в конце рекламы.
Если вы хотите, чтобы люди подписывались на ваш список рассылки, просматривали демонстрацию продукта или связывались с вами, приглашение их в конце прокрутки является эффективным призывом к действию, так же как призывы к действию в конце рекламы. - Они представляют собой путь к продолжению взаимодействия. Включая навигационные ссылки в нижний колонтитул, вы упрощаете посетителям сайта возможность продолжить изучение, не заставляя их выполнять обратную прокрутку.
- Они предоставляют доступ к важной информации, которая необходима, но не требует выставления счетов на высшем уровне (т. Е.е. информация об авторских правах, заявления о конфиденциальности и отказ от ответственности).
Будь проще
Нижний колонтитул вашего сайта важен, но не переусердствуйте. Нижний колонтитул, переполненный лишним контентом, — это просто плохой пользовательский опыт. Вы же не хотите, чтобы кому-то приходилось искать в стоге сена ссылок один интересный предмет.
Избегайте перегрузки нижнего колонтитула слишком большим количеством призывов к действию и, чтобы нижний колонтитул был сфокусирован на одном призыве к действию, по возможности делайте их привязанными к странице. Например, нижний колонтитул для страницы продукта — идеальное место для демонстрационной ссылки, но включение той же самой демонстрационной ссылки в одно и то же место на каждой странице, и демонстрационная ссылка становится беспорядочной, которую пользователь, вероятно, проигнорирует.
Например, нижний колонтитул для страницы продукта — идеальное место для демонстрационной ссылки, но включение той же самой демонстрационной ссылки в одно и то же место на каждой странице, и демонстрационная ссылка становится беспорядочной, которую пользователь, вероятно, проигнорирует.
Организация нижнего колонтитула
Наиболее эффективные нижние колонтитулы веб-сайтов, как правило, состоят из трех отдельных разделов с приоритетом элементов сверху вниз:
- Призыв к действию. В верхней части нижнего колонтитула разместите простую ссылку на следующую страницу, которую вы хотите, чтобы люди посетили, в соответствии с рассматриваемой страницей — просмотрите демонстрацию, подпишитесь на наш список рассылки, свяжитесь с нами и т. Д.
- Навигационные ссылки. Под призывом к действию разместите набор хорошо организованных базовых ссылок на другие разделы вашего сайта.Не забудьте сгруппировать связанные ссылки в отдельные столбцы с соответствующими заголовками для быстрого сканирования и удобной навигации.

- Информация об авторских правах и юридические ссылки. Некоторым посетителям сайта эта информация будет интересна, но большинству — нет. Поместите его в самый нижний колонтитул, чтобы он не мешал.
Хорошие и не очень хорошие примеры
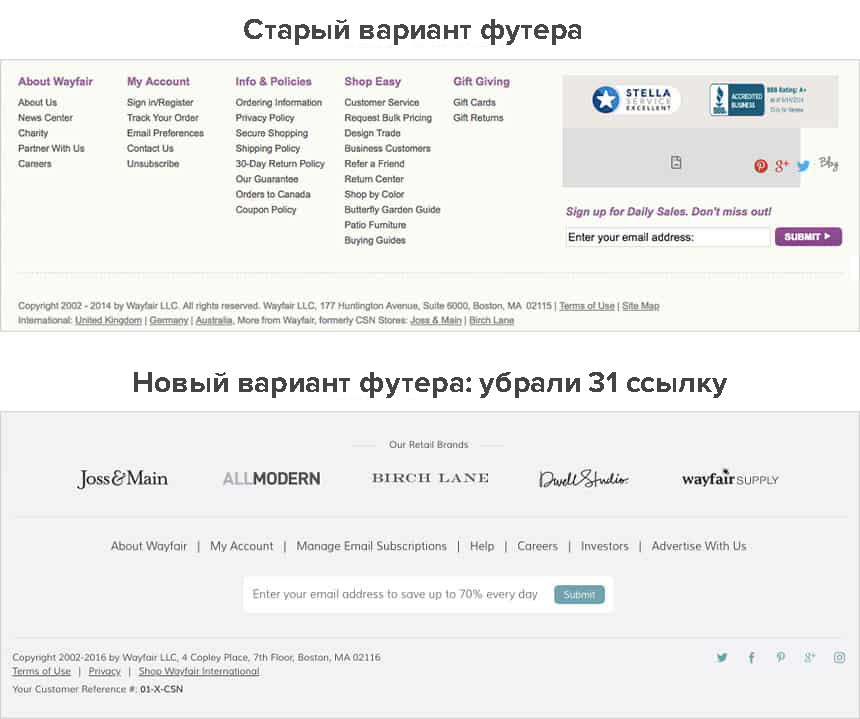
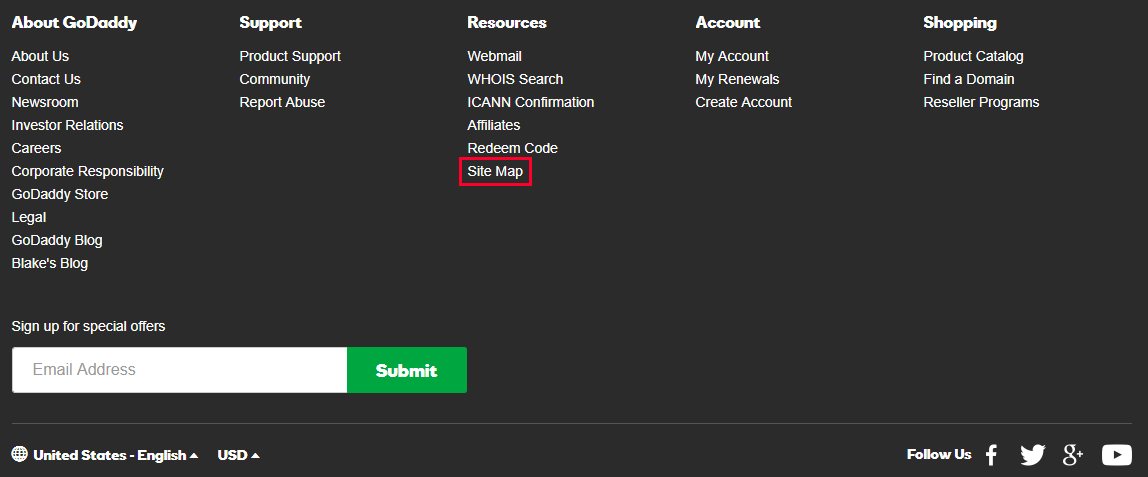
Если вы прокрутите до конца веб-сайт компании, которую планируете привлечь, что вы сочтете наиболее полезным для продвижения вперед — что-то вроде этого?
Или это?
Во втором нижнем колонтитуле просто слишком много всего происходит:
- Хотя ссылки организованы в столбцы, их слишком много, и требуется слишком много времени для поиска чего-то интересного.Кроме того, что с лишним интервалом между первыми двумя столбцами?
- Хотя заявление об отказе от ответственности внизу может быть обязательным по закону, его размер шрифта больше, чем у ссылок выше, как если бы он был более важным. Кроме того, нет различий между информацией об авторских правах, условиями использования и отказом от ответственности, как если бы кто-то решил, что все юридические материалы должны быть просто объединены в одну кучу.
 И действительно ли эти элементы более важны, чем расположенные под ними кнопки социальных сетей?
И действительно ли эти элементы более важны, чем расположенные под ними кнопки социальных сетей? - Кнопки «Связаться с нами», «Найти вакансии» и «Отправить запрос предложения» в верхней части нижнего колонтитула, вероятно, были добавлены, чтобы людям не приходилось просматривать все ссылки ниже, где три элемента появляются снова, что делает нижний колонтитул еще более загадочным.
Не забудьте логотип
И последнее: оба приведенных выше нижних колонтитула упускают возможность представить логотип компании. Если это последнее, что видит посетитель на сайте, важно произвести еще одно окончательное впечатление о бренде.
Хотя нижние колонтитулы — не первое, что приходит на ум при разработке веб-сайтов, создать эффективный так же просто, как создать неэффективный. Следуйте приведенным здесь советам, и вы будете намного полезнее каждому посетителю сайта, прокручивающему страницу вниз.
Получайте подобные истории на свой почтовый ящик.

О Северной улице
Мы разрабатываем продуманные преобразования великих организаций. Наш проверенный процесс помогает нам понять, что ваши конкуренты делают правильно и неправильно. Хотите узнать больше? Давай поболтаем.
Все, что вы должны знать о нижнем колонтитуле веб-сайта
Нижний колонтитул веб-сайта находится внизу страниц вашего сайта.Обычно он включает важную информацию, такую как уведомление об авторских правах, отказ от ответственности или несколько ссылок на соответствующие ресурсы. Вы можете вспомнить, что находится в нижнем колонтитуле вашего сайта?
Многие владельцы сайтов сосредотачиваются на дизайне верхних частей своих сайтов. В конце концов, это то, что посетители видят в первую очередь, попадая на сайт. Хотя очень важно создать идеальный заголовок и привлекательный баннер, когда дело доходит до создания нижнего колонтитула, не исчерпывайте свой творческий потенциал. Нижний колонтитул также должен служить для достижения одной или нескольких целей вашего сайта.
Нижний колонтитул также должен служить для достижения одной или нескольких целей вашего сайта.
Зная, что нижний колонтитул вашего сайта может определять, продолжит ли посетитель взаимодействовать с вашим сайтом или уйдет навсегда, давайте рассмотрим, почему нижний колонтитул веб-сайта имеет значение и что делает его привлекательным.
Анатомия веб-сайта
Большинство веб-страниц имеют аналогичную структуру. Обычно они включают заголовки, которые появляются вверху страниц сайта и содержат логотип и меню навигации. Тело веб-сайта — это то место, где отображается содержимое главной страницы.Наконец, нижний колонтитул появляется внизу страниц сайта. Обычно он содержит элементы, напечатанные мелким шрифтом, например информацию об авторских правах.
Технически веб-сайтам не требуются нижние колонтитулы для правильной работы; тем не менее, они предоставляют эффективные местоположения для расширения функциональности вашего веб-сайта. Это особенно верно в сочетании с инструментами, которые помогают владельцам веб-сайтов создавать и доставлять свой контент более эффективно.
Нижние колонтитулы обеспечивают единообразие
Нижний колонтитул веб-сайта дает посетителям ощущение единообразия, поскольку одна и та же информация будет отображаться внизу каждой из страниц вашего сайта.В связи с изменяющимся поведением пользователей создание чувства согласованности становится все более важным.
Оглядываясь назад на традиционные печатные издания, такие как газеты и журналы, выставляемые в киосках, многие люди все еще думают, что заголовок является самой важной частью любой страницы. Это может быть правдой, когда вы заходите в магазин, где газеты и журналы выставлены на подставках, на которых видны заголовки и обложки, но не более того.
Но с развитием цифровых медиа владельцы сайтов не беспокоятся о том же, что и печатные издания.В сети пользователи могут прокручивать страницу вниз еще до того, как она загрузится.
Даже посетители сайта, внимательно прочитавшие все содержание страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не происходило, вы можете предложить читателям возможность находить более привлекательный контент внизу страницы. Это делает нижний колонтитул идеальным местом для приглашения посетителей к дальнейшему взаимодействию с вашим сайтом.
Чтобы этого не происходило, вы можете предложить читателям возможность находить более привлекательный контент внизу страницы. Это делает нижний колонтитул идеальным местом для приглашения посетителей к дальнейшему взаимодействию с вашим сайтом.
Что включить в нижний колонтитул
Нижний колонтитул — одно из лучших мест для размещения уведомлений об авторских правах, заявлений об отказе от ответственности и других элементов, напечатанных мелким шрифтом.Однако для поддержания заинтересованности посетителей вторичная навигация по сайту является обязательным элементом нижнего колонтитула (даже если он дублирует ваше меню заголовка).
Определенные функции и возможности позволят вам оптимизировать этот ценный веб-сайт.
- Призыв к действию (CTA): Призывы к действию побуждают посетителей предпринять определенные действия после перехода на ваш сайт. В зависимости от характера вашего сайта вам нужно размещать призыв к действию на каждой странице.
 Это может быть кнопка для запланированного разговора с вами или ссылка для подписки на ваши услуги.
Это может быть кнопка для запланированного разговора с вами или ссылка для подписки на ваши услуги. - Контактная форма: Контактные формы могут размещаться на любой странице вашего веб-сайта, что делает нижний колонтитул доступным и единообразным местом для его размещения. Никогда не бывает плохой идеей предоставить посетителям более одного места, где они могут связаться с вами.
- Адреса или карты: Если у вас есть физическое местоположение магазина, куда вы хотите направлять посетителей, адрес или карта должны быть включены в ваш нижний колонтитул. Виджет «Контактная информация» предоставляет инструменты, необходимые для того, чтобы сделать эту информацию доступной для посетителей вашего сайта.
- Изображений: Изображения могут выделить ваш нижний колонтитул, добавив привлекательный штрих и всплеск цвета. Такой инструмент, как мозаичные галереи Jetpack, позволяет демонстрировать сразу несколько изображений.
 Вы можете отображать названные изображения различных товаров, которые вы продаете на своем сайте.
Вы можете отображать названные изображения различных товаров, которые вы продаете на своем сайте. - Ссылки на ваши учетные записи в социальных сетях: Социальные сети — это важный инструмент для блоггеров, владельцев веб-сайтов и маркетологов. Иконки социальных сетей предоставляют вам единый интерфейс для размещения ссылок на ваши социальные каналы, поощряя взаимодействие на платформах, отличных от вашего веб-сайта.
- Подписка на информационный бюллетень: Этот CTA служит для вовлечения вашей аудитории сейчас и в будущем. Подписки предупреждают подписчиков всякий раз, когда вы публикуете новые сообщения. В качестве альтернативы вы можете использовать всплывающий виджет для подписчиков MailChimp, чтобы пользователи могли подписаться на вашу рассылку новостей.
- Популярные сообщения или статьи: После того, как посетитель сайта прочитает сообщение, вы должны предоставить ему возможность обнаружить похожие сообщения.
 Виджет «Показать сообщения WordPress» демонстрирует ваши самые последние сообщения, а виджет «Лучшие сообщения и страницы» дает вам возможность отображать самые популярные из них.
Виджет «Показать сообщения WordPress» демонстрирует ваши самые последние сообщения, а виджет «Лучшие сообщения и страницы» дает вам возможность отображать самые популярные из них.
Не упустите возможность, которую предоставляет нижний колонтитул
Помните, что нижний колонтитул может быть последним, что видят посетители перед тем, как покинуть ваш сайт. Чтобы они не перестали возвращаться, предлагайте информативную и увлекательную информацию. Хорошо продуманный и целостный нижний колонтитул веб-сайта может иметь большее влияние на взаимодействие с пользователем, чем любая другая область вашего сайта.
Что входит в нижний колонтитул вашего сайта? Делитесь советами и приемами с другими пользователями сайта в разделе комментариев ниже.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Нравится:
Нравится Загрузка …
СвязанныеПолное руководство по нижним колонтитулам веб-сайтов
Представьте себе веб-сайт — любой веб-сайт. Что вы представляете в первую очередь?
Вы представляете заголовок, цветовую схему и общий дизайн сайта, верно? Да, на этот риторический вопрос был правильный ответ.
По этой причине многие (если не большинство) веб-дизайнеры стараются сделать верхнюю часть страницы привлекательной, привлекающей внимание и интуитивно понятной с точки зрения конечного пользователя.Но нижний колонтитул — камбуз вашего сайта — может быть столь же важным для успеха вашего сайта, как и привлекательные элементы вверху.
Проще говоря, нижний колонтитул веб-сайта — это раздел веб-сайта, который находится в нижней части каждой веб-страницы. Этот раздел часто представляет собой указатель в конце учебника, содержащий ссылки на статьи или ресурсы, контактную информацию и многое другое.
Создаете ли вы свой собственный веб-сайт или просто путешествуете по Интернету в поисках ответов, важно понимать значение нижних колонтитулов веб-сайтов и то, как они могут работать в полной мере.Это настолько важно, что мы начнем с того, что докажем это вам.
Итак, почему нижние колонтитулы важны?Помимо визуального завершения вашей веб-страницы, нижние колонтитулы важны по двум основным направлениям.
Для конечного пользователя
Нижний колонтитулпредоставляет посетителю сайта важную информацию, которая может быть не видна или не легко найти в главном меню, например контактная информация, страница «О нас», условия обслуживания или пресс-релизы.
Владельцам сайтов
С точки зрения владельца бизнеса, нижний колонтитул может предлагать платформу для рекламы и продвижения мероприятий, сделок, популярных статей и учетных записей в социальных сетях.Предлагая полезные ресурсы и инструменты для нижнего колонтитула, посетители могут укрепить доверие и уважение и, в свою очередь, могут привлечь подписчиков и постоянных пользователей.
Исследование Chartbeat показало, что 66 процентов времени взаимодействия с веб-страницей приходится на нижнюю часть страницы — ту часть веб-сайта, которая не видна при первой загрузке. Это означает, что большинство ваших посетителей проводят больше времени с контентом, который им приходится прокручивать вниз, чтобы найти, чем с теми яркими заголовками, о которых мы говорили ранее.
Фактически, многие пользователи начинают прокрутку еще до того, как сайт завершил загрузку, что приводит к тому, что в верхней части страницы коэффициент просмотров на 20 процентов ниже, чем внизу.
И они могут увеличить конверсиюМы уже подчеркивали, как выбор шрифта может повлиять на конверсии на вашем веб-сайте, но знаете ли вы, что нижний колонтитул тоже может?
Некоторые бренды добились 50-процентного роста конверсии, когда они оптимизировали свои нижние колонтитулы для удобства пользователей. Smart Insights отметила почти 16-процентное увеличение дохода на одного клиента, когда они протестировали расширенный нижний колонтитул с продуктами, отсортированными по категориям, с которыми легко ориентироваться, по менее интуитивно понятному варианту.
Smart Insights отметила почти 16-процентное увеличение дохода на одного клиента, когда они протестировали расширенный нижний колонтитул с продуктами, отсортированными по категориям, с которыми легко ориентироваться, по менее интуитивно понятному варианту.
Помните, что нижний колонтитул веб-сайта часто является последним, на что смотрит посетитель перед тем, как покинуть страницу. Убедитесь, что вы предоставили им информацию, необходимую для того, чтобы они оставались и конвертировались, будь то подписка на ваш список рассылки или покупка продукта. Нижний колонтитул может иметь значение между продажей и отказом.
3 ключа к хорошему дизайну нижнего колонтитулаТеперь, когда мы выяснили, почему нижние колонтитулы так чертовски важны, давайте рассмотрим более подробно, из каких частей состоит нижний колонтитул и как можно грамотно спроектировать их для своего сайта.
1. Визуальное обращение
Печальный факт: люди судят о книгах по обложкам. Помня об этом маленьком кусочке человеческой психологии, важно включить некоторые визуальные элементы в нижний колонтитул, потому что то, как он выглядит, будет первым, что заметит пользователь.Независимо от того, выбираете ли вы кнопки, логотип, иллюстрации или даже цветной узор, важно, чтобы внизу страницы было что-то визуальное, чтобы радовать глаз посетителя.
Помня об этом маленьком кусочке человеческой психологии, важно включить некоторые визуальные элементы в нижний колонтитул, потому что то, как он выглядит, будет первым, что заметит пользователь.Независимо от того, выбираете ли вы кнопки, логотип, иллюстрации или даже цветной узор, важно, чтобы внизу страницы было что-то визуальное, чтобы радовать глаз посетителя.
Связанные: 10 уроков веб-дизайна, которые вы можете извлечь на StarWars.com
2. Марка Focus
Нижний колонтитул должен соответствовать эстетике вашего бренда — от цветовой схемы до графики и типографики. Например, если в заголовке страницы есть логотип, может быть целесообразно повторить его в нижнем колонтитуле.
3. Чистота
Поддержание чистоты нижнего колонтитула — это забытое искусство в Интернете. Слишком часто вы будете читать статью или блог на веб-сайте только для того, чтобы прокрутить вниз и найти в нижнем колонтитуле кучу неорганизованных ссылок. Конечного пользователя это может раздражать и подавлять. Очень важно тщательно продумать правильный контент и убедиться, что шрифт приятен визуально.
Очень важно тщательно продумать правильный контент и убедиться, что шрифт приятен визуально.
После того, как вы зацепили пользователей отличным дизайном, следующим шагом будет оптимизация содержания нижнего колонтитула.Прощай, ссылки перемешанные! Вот 10 распространенных элементов контента, которые стоит добавить в нижнюю часть вашего веб-сайта.
1. Авторское право
Это может показаться очевидным, но наличие года и символа авторского права — легкая защита от плагиата. Чтобы узнать больше о том, как избежать нарушения авторских прав, ознакомьтесь с нашим руководством по Закону о защите авторских прав в цифровую эпоху (DMCA).
2. Карта сайта
Вероятно, на это не обратят внимание тонны посетителей, но HTML-версия карты сайта полезна для поисковых систем, таких как Google, для поиска и индексации страниц на сайте.
3. Политика конфиденциальности
Ссылка на политику конфиденциальности в нижнем колонтитуле может документировать для пользователей, какую информацию собирает ваш веб-сайт, как она хранится и как ее можно использовать.
4. Условия использования
Ссылка на Условия использования в нижнем колонтитуле веб-сайта обычно приводит посетителей к юридическому раскрытию информации, в котором объясняется, с чем пользователи соглашаются, используя вашу услугу или продукт. Вот как оформляются Условия использования DreamHost.
У нас есть лучший инструмент для дизайна веб-сайтов
Сотрудничая с DreamHost, вы получаете бесплатный доступ к WP Website Builder и более чем 200+ отраслевым стартовым сайтам!
5.Контактная информация
Философский вопрос: если посетитель не может найти вашу контактную информацию на вашем веб-сайте, действительно ли это произошло? Очень важно упростить для посетителей продолжение взаимодействия с вашим брендом. В конце концов, они добрались до конца вашей страницы! Так что бросьте им кость и убедитесь, что у вас есть ссылка «Связаться с нами» или как минимум форма для отправки в нижнем колонтитуле. Тогда упростите поиск своего физического адреса, основных номеров телефонов и ссылок на веб-службу поддержки.
6. Навигация
Нижний колонтитул — это ваша последняя точка для перенаправления потерявшегося посетителя. Если они не нашли то, что искали в верхней части страницы, раздел навигации внизу может указать им на тему, которая их изначально интересовала или которую они хотели бы изучить дальше. Но, пожалуйста, не вставляйте всю карту сайта в нижний колонтитул. Слишком много веб-сайтов делают это, что приводит к перенасыщению опциями и ссылками. Вместо этого ссылки, которые вы включаете, должны быть упорядочены и аккуратно распределены по категориям, чтобы читателям было легко найти ответы на часто задаваемые вопросы, информацию о поддержке или конкретные продукты.
7. Социальные иконки
Наличие значков социальных сетей — этих маленьких иллюстрированных ссылок на ваши учетные записи в Twitter, Facebook, Instagram и LinkedIn — абсолютно необходимо! Orbit Media опросила более 50 маркетинговых веб-сайтов и обнаружила, что 72 процента из них рекламируют свои социальные сети внизу страницы. Ни один нижний колонтитул не должен быть без этих значков.
Ни один нижний колонтитул не должен быть без этих значков.
8. Регистрация по электронной почте
Наличие зоны, где посетители могут подписаться на ваш список рассылки или информационный бюллетень, — отличный способ повысить лояльность к бренду.Реализовать форму электронной почты можно так же просто, как использовать плагин WordPress, или вы можете использовать parter с поставщиком услуг электронной почты, таким как MailChimp.
9. Галерея изображений
Галерея изображений в нижнем колонтитуле может быть отличным способом соблазнить клиентов. Показ снимков событий вашей компании или добавление иллюстраций, относящихся к компании, может привлечь как энтузиастов бренда, так и равнодушных пользователей Интернета.
10. Заявление о миссии
Добавление ссылки на страницу «О компании» может оказать сильное влияние на людей, которые посещают ваш сайт.Интересная формулировка миссии или даже пара умных фраз, соответствующих характеру вашей компании, могут действительно произвести положительное впечатление на зрителей и заставить их вернуться на ваш сайт в будущем.
Следует запомнить одну вещь: все эти элементы не обязательно должны одновременно существовать в одном нижнем колонтитуле. Честно говоря, это будет сложно. Вам, владельцу веб-сайта, решать, какие ссылки должны находиться в нижнем колонтитуле вашего сайта.Используйте эти 10 элементов в качестве руководства, думая о том, что, скорее всего, понадобится вашим посетителям и что они будут использовать.
Связанные: 10 способов сделать ваш веб-сайт доступным
3 способа обновить текущий нижний колонтитулТеперь, когда вы знаете, что входит в нижний колонтитул веб-сайта и почему эти элементы важны, давайте рассмотрим три ключевых вещи, которые вы можете сделать, чтобы быстро обновить текущий нижний колонтитул.
1. Контактные формы
Как мы упоминали выше, размещение контактной информации в нижнем колонтитуле имеет решающее значение, но оставлять свой адрес электронной почты на открытом воздухе — не лучшая идея. Спам бывает с хорошими людьми. Использование контактной формы может помочь множеством способов.
Спам бывает с хорошими людьми. Использование контактной формы может помочь множеством способов.
- Отправленные формы легко отслеживать в Google Analytics, что делает их полезными для маркетинга веб-сайтов.
- Конечный пользователь может находиться на общедоступном компьютере и не может использовать свою личную электронную почту.
- Заполнение контактной формы отправляет пользователей на целевые страницы, которые могут предоставить более полезную информацию и ресурсы.
- Отправленные формы могут быть сохранены в базе данных на случай, если электронное письмо не будет отправлено должным образом.
- И последнее, но не менее важное: вы можете не получать кучу фишинговых писем, спама и других видов мошенничества.
2. Клейкие нижние колонтитулы
Липкие нижние колонтитулы делают обратный фокус; они никогда не исчезнут! Независимо от того, где пользователь прокручивает страницу, нижний колонтитул будет следовать за ним. Это может быть очень полезно, если у вашего веб-сайта чистый, скромный нижний колонтитул или если вы хотите продвигать только одну часть нижнего колонтитула (например, подписку на электронную рассылку новостей с кнопкой с призывом к действию), а остальные ссылки сохраните для внизу страницы.
Это может быть очень полезно, если у вашего веб-сайта чистый, скромный нижний колонтитул или если вы хотите продвигать только одну часть нижнего колонтитула (например, подписку на электронную рассылку новостей с кнопкой с призывом к действию), а остальные ссылки сохраните для внизу страницы.
3. Сосредоточьтесь на своем пользователе, а не на ключевых словах
То, что вы слышали, правда: оптимизация вашего сайта для поисковых систем может увеличить посещаемость. Но когда дело доходит до нижних колонтитулов, главное — сдержанность. Алгоритм поиска Google не уделяет много внимания ключевым словам в нижних колонтитулах, и чрезмерная оптимизация может навредить вашему сайту.
Связано: 13 простых способов повысить SEO на вашем веб-сайте WordPress
Великие примеры нижнего колонтитула в дикой природе Если изображение стоит тысячи слов, то эти примеры нижнего колонтитула, взятые с сайтов в Интернете, почти в пять раз увеличат количество слов в этом сообщении в блоге. Пожалуйста! Если не считать шуток, они послужат источником вдохновения, когда вы будете работать над футером своего веб-сайта.
Пожалуйста! Если не считать шуток, они послужат источником вдохновения, когда вы будете работать над футером своего веб-сайта.
1. Tapbots
Tapbots создает служебных роботов для мобильных и настольных продуктов Apple. В нижнем колонтитуле сайта есть широкие и удобные разделы поддержки, контактов, отзывов и новостей компании. Ниже этих разделов есть захватывающие иллюстрации, каждая из которых сопровождается именами и ссылками на социальные сети людей, стоящих за Tapbots. Нижний колонтитул информативен, имеет приятный макет и, что интересно, составляет нижнюю треть веб-страницы.
2. Мама и попкорн
Веб-сайт Mom & Popcorn, оформленный в модном стиле 50-х годов, имеет великолепный нижний колонтитул, полный популярных продуктов из попкорна, а также поле для подписки на список рассылки компании и ссылки на дополнительную информацию. Этот нижний колонтитул чистый, живой и идеально соответствует общей эстетике бренда.
3. Монокль
Нижний колонтитул Monocle помогает читателям лучше ориентироваться в архиве статей на веб-сайте. С тремя столбцами, посвященными интересующим вас областям, а также с очевидным (и привлекательным) способом подписаться на список рассылки, вторичная навигация — это название игры Monocle.
С тремя столбцами, посвященными интересующим вас областям, а также с очевидным (и привлекательным) способом подписаться на список рассылки, вторичная навигация — это название игры Monocle.
4. Sparkbox
Простота — ключ к успеху Sparkbox. Компания создает веб-сайты и веб-приложения для малого бизнеса, а их нижний колонтитул отражает элегантный и профессиональный внешний вид бренда. Внизу веб-сайта их слоган — «Давайте будем последней веб-студией, которую вы должны нанять» — сопровождается сильным призывом к действию и заманчивой кнопкой «Связаться с нами». Ниже приведены несколько клиентов высшего уровня и ссылки, по которым можно узнать больше о компании.
5. Проект существительное
The Noun Project предлагает широкий спектр визуальных иконок, чтобы помочь брендам творчески общаться в Интернете.А чистый нижний колонтитул сайта соответствует парному виду большинства значков в Интернете. Этот нижний колонтитул идеально согласовывает потребности пользователя с целями сайта.
Ищете дополнительную информацию о нижнем колонтитуле?
Если вам нужна помощь в поиске целевой аудитории, выборе идеального дизайна для вашего сайта или настройке рассылки по электронной почте, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Как добраться до нижних колонтитулов веб-сайтаВы сделали это.Вы здесь, на краю статьи. Так что мы вознаградим вас взглядом на наш нижний колонтитул (видите его там внизу?). А теперь покажите нам свой — или хотя бы расскажите о нем! Мы хотим знать, какие уловки вы использовали, чтобы повысить конверсию нижнего колонтитула. Вам повезло с определенной формой, инструментом или виджетом? Присоединяйтесь к сообществу DreamHost и начните разговор!
Дизайн нижнего колонтитула веб-сайта: что включать и чего избегать
Хотя передовые методы веб-дизайна регулярно меняются, на каждом хорошем веб-сайте есть три раздела, которые остаются неизменными:
- Заголовок: Заголовок, расположенный в верхней части веб-сайта, обычно содержит элементы, которые включают логотип компании, навигацию на веб-сайте и контактную информацию.

- Тело: Тело — это то место, где отображается основное содержимое веб-страницы.
- Нижний колонтитул: Нижний колонтитул расположен внизу веб-страницы и повторяет некоторые элементы заголовка / основного текста в дополнение к мелкому шрифту и уведомлениям об авторских правах.
В рамках этой темы мы сконцентрируемся на дизайне нижнего колонтитула веб-сайта.
Почему нижний колонтитул важен?
Распространено мнение, что нижний колонтитул веб-сайта не так важен, как заголовок или тело содержания.Это связано с несколько устаревшим представлением о том, что самая важная информация должна располагаться на выше сгиба или до того, как вы начнете прокрутку.
Однако исследование Chartbeat показало, что посетители тратят больше времени, чем вы ожидаете, прокручивая средний веб-сайт вниз, при этом многие просматривают контент, который находится примерно на 1200 пикселей вниз или примерно на 2 экрана вниз, если экран имеет высоту 700 пикселей.
Кроме того, некоторые бренды наблюдали увеличение конверсии до 50%, когда они оптимизировали дизайн нижнего колонтитула своего веб-сайта с учетом конкретных целей.
Все еще недостаточно, чтобы убедить вас в том, что дизайн нижнего колонтитула вашего веб-сайта заслуживает разработки стратегии и тестирования различных элементов?
Smart Insights отметила увеличение дохода на одного клиента на 16%, когда они протестировали нижний колонтитул с более удобной навигацией.
Вот некоторые из главных причин тратить время на дизайн нижнего колонтитула веб-сайта:
- Веб-сайт Техническая и юридическая информация: Нижний колонтитул — это видимое и недоступное место для публикации юридической информации, которую многие веб-сайты обязаны отображать.
- Навигация по веб-сайту: , когда пользователь попадает в нижний колонтитул веб-сайта, он сигнализирует о конце этой страницы. Некоторые веб-мастера добавляют копию меню в нижний колонтитул, чтобы облегчить навигацию пользователям, уже находящимся внизу сайта.
 Некоторые также добавляют призывы к действию, например формы, которые пытаются превратить посетителей веб-сайта в подписчиков на рассылку новостей. Отличный дизайн нижнего колонтитула сайта заставляет людей увлекаться и перемещаться по вашему сайту.
Некоторые также добавляют призывы к действию, например формы, которые пытаются превратить посетителей веб-сайта в подписчиков на рассылку новостей. Отличный дизайн нижнего колонтитула сайта заставляет людей увлекаться и перемещаться по вашему сайту. - Безопасность и надежность: Нижний колонтитул веб-сайта — это место для демонстрации наград, сертификатов безопасности и значков, чтобы продемонстрировать посетителям, что ваш веб-сайт заслуживает доверия.
- SEO: Хотя люди утверждают, что нижние колонтитулы не имеют реальной пользы в SEO, включение важных ключевых слов здесь и в заголовке все же может быть полезно.
Что включить в дизайн нижнего колонтитула вашего веб-сайта
При выборе дизайна нижнего колонтитула вашего веб-сайта необходимо учитывать три основных момента:
- Содержание: в зависимости от вашей компании и целей.
- Структура: организация контента напрямую способствует удобству использования и вовлечению.

- Эстетика: как нижний колонтитул вашего сайта выглядит по отношению к сайту в целом.
Имея это в виду, вот некоторые из наиболее распространенных рекомендаций по дизайну нижнего колонтитула вашего веб-сайта:
Авторские права
Если есть что-то, что нужно для нижнего колонтитула , , то это информация об авторских правах. В том числе это простой способ защитить ваш сайт от плагиата (хотя некоторые люди все равно проигнорируют это различие и все равно украдут ваш контент).Если вас беспокоит изменение года действия авторского права на текущий год, нет необходимости в ручном процессе — это можно легко исправить с помощью небольшого кода.
Карта сайта
Карта сайта — это список страниц на вашем веб-сайте, который может помочь поисковым системам индексировать страницы или URL-адреса, которые они иначе не могли бы обнаружить. Обычно нижний колонтитул содержит HTML-версию карты сайта. Хотя он может не использоваться посетителями, как XML-карта сайта, включение навигационной информации в нижний колонтитул может помочь поисковой системе проиндексировать все страницы вашего веб-сайта.
Политика конфиденциальности и условия использования
Другой распространенный компонент нижнего колонтитула — это ссылка на страницу политики конфиденциальности. На этой странице подробно описывается политика веб-сайта в отношении информации, например:
- Что собрано
- Как хранится
- Как это можно использовать
Некоторым веб-сайтам может потребоваться страница с политикой конфиденциальности, поскольку это требуется по закону или сторонней службе. Страница «Условия использования» аналогична и объясняет, с чем соглашается посетитель при посещении веб-сайта.Например, если вы зайдете на сайт компании, продающей алкоголь, вам будет предложено указать свой возраст или согласиться с тем, что вам 21+, чтобы продолжить.
Контактная форма
Стандарты веб-дизайна (основанные на обычном пользовательском опыте) предполагают, что контактная информация должна быть найдена в верхней правой части заголовка, а также в правом нижнем углу или в центре нижнего колонтитула.
В идеале вы должны напрямую встроить контактную форму, чтобы люди могли связаться с вами. Не рекомендуется использовать ссылку по электронной почте, например:
- Ссылки электронной почты — это магниты для спама
- Подача формы легко отслеживается как достижение цели в Google Analytics
- Forms можно интегрировать со сторонним программным обеспечением, таким как CRM .
- Формы позволяют отправлять определенные вопросы определенным людям
Контактная информация компании
Помимо возможности связаться по электронной почте, нижний колонтитул веб-сайта также обычно содержит контактную информацию компании, в том числе:
- Адрес или схема проезда к предприятию
Адрес и / или карта, а также контактный номер очень помогают в локальном SEO.Кроме того, ссылка на карту полезна при разработке для мобильных устройств. Что касается мобильного дизайна, убедитесь, что ваш контактный номер интерактивен, чтобы посетители могли просто нажать, чтобы позвонить.
Ссылки для навигации по сайту
Включение навигационных ссылок в нижний колонтитул может помочь клиентам, которые прокручивали страницу до конца, но еще не нашли то, что искали. «Толстый нижний колонтитул» относится к тенденции веб-сайта, когда нижние колонтитулы заполнены контентом, иногда даже с использованием раскрывающегося меню мегаменю, которое включает все ссылки / контент, которые вы можете найти в раскрывающемся меню навигации заголовка.Чтобы выяснить, что лучше всего подходит для вашей компании, может помочь A / B-тестирование различных версий навигационных ссылок в дизайне нижнего колонтитула вашего веб-сайта.
Социальные иконки или виджеты
Знаете ли вы, что 72% веб-сайтов имеют значки социальных сетей в нижнем колонтитуле? Это может быть связано с тем, что значки социальных сетей могут отвлекать от контента, если они представлены слишком рано. В любом случае, это тенденция, которой вы захотите воспользоваться. Если ваша компания особенно активна в Twitter, Facebook или Instagram, подумайте о добавлении виджета, который отображает ваши последние сообщения.
Если вы имеете дело с веб-сайтом WordPress, каждая тема WordPress включает стандартные виджеты. Премиум-темы обычно поставляются с большим набором виджетов, из которых вы можете выбирать.
Форма входа
Не , все посетителей сайта являются клиентами. На некоторых веб-сайтах есть небольшая ссылка для входа в систему для своих сотрудников, аффилированных лиц, партнеров или торговых посредников, и нижний колонтитул — лучшее место для ее размещения.
Информационный бюллетень или подписка по электронной почте
Заголовок или всплывающее сообщение электронной почты — не единственное место, где можно попытаться получить подписку по электронной почте.Есть еще несколько мест, где можно разместить форму подписки на рассылку новостей. 24% ведущих маркетинговых сайтов имеют электронную почту в нижнем колонтитуле. В целом, чем больше мест вы напомните людям о своем информационном бюллетене по электронной почте, тем больше у вас шансов привлечь всех возможных подписчиков — просто не переусердствуйте.
Пресс
Менее 1% ваших посетителей представляют СМИ, поэтому не теряйте время, пытаясь обратиться к ним в главном меню навигации. Большинство людей, которым нужна информация для прессы, знают, что нужно автоматически искать нужную информацию в нижней части веб-сайта.
Инструмент поиска по сайту
Инструменты поиска по сайту не так часто встречаются в нижнем колонтитуле веб-сайта, как форма подписки по электронной почте, но некоторые веб-сайты по-прежнему предпочитают включать его в нижнюю часть страницы. Поскольку большинство людей не обязательно подумают о том, чтобы найти инструмент поиска по сайту в нижнем колонтитуле, убедитесь, что он четко обозначен.
О нас
Добавление небольшого раздела о вашей компании в нижний колонтитул (с изображением или логотипом для привлечения внимания) — возможная альтернатива размещению страницы «О нас» в основной навигации, особенно если вы не хотите привлекать слишком много внимания. вашей компании (за счет ваших предложений).
Мультимедиа: мини-галерея, видео или аудио
Нижний колонтитул веб-сайта может быть местом для размещения соответствующих медиа, таких как мини-галерея (или канал Instagram), видео или аудио. Независимо от того, что вы добавляете в дизайн нижнего колонтитула своего веб-сайта, не используйте функцию автовоспроизведения, так как это может отключить посетителей.
Ключевые слова SEO
Текст в нижнем колонтитуле находится на каждой странице, так что это хорошее место, чтобы повторить, о чем ваш веб-сайт, и использовать наиболее важные / релевантные ключевые слова.Тем не менее, на протяжении многих лет текст нижнего колонтитула подвергался злоупотреблениям со стороны некоторых сайтов с помощью тактики черной шляпы SEO, поэтому Google не уделяет слишком много внимания ключевым словам, найденным в нижних колонтитулах.
Награды, сертификаты и членство в ассоциациях
Дизайн нижнего колонтитула вашего веб-сайта — отличный способ продемонстрировать, насколько заслуживает доверия ваш сайт. Добавление наград, сертификатов и членства в ассоциациях в нижний колонтитул гарантирует, что люди, которые интересуются вашим сайтом, увидят его (из-за того, что им придется прокручивать, чтобы использовать этот контент), не мешая другому важному контенту сайта.
Добавление наград, сертификатов и членства в ассоциациях в нижний колонтитул гарантирует, что люди, которые интересуются вашим сайтом, увидят его (из-за того, что им придется прокручивать, чтобы использовать этот контент), не мешая другому важному контенту сайта.
Популярные или недавние статьи
Если ваша компания постоянно публикует новый контент, наличие раздела для ваших последних статей в нижнем колонтитуле — отличное место для их демонстрации. Вы также можете использовать это место, чтобы поделиться списком популярных статей или самых популярных ресурсов, на которые люди нажимают. Подумайте о включении статей, которые, скорее всего, превратят ваших новых посетителей в подписчиков.
Призыв к действию
На каждой маркетинговой странице должен быть своего рода призыв к действию (CTA), и ваши клиенты никогда не должны задаваться вопросом, что делать дальше.Исследование с подробным описанием того, где разместить ваши призывы к действию, показало, что один из них лучше всего размещать в нижней части страницы, когда вы создали убедительную историю, за которой, как вы чувствуете, ваши посетители захотят следовать. Подумайте об использовании подсказок, чтобы направлять людей в нижнюю часть страницы, к вашему нижнему колонтитулу.
Подумайте об использовании подсказок, чтобы направлять людей в нижнюю часть страницы, к вашему нижнему колонтитулу.
Сказка без нижнего колонтитула
У некоторых компаний нет нижнего колонтитула веб-сайта на каждой странице, возможно, потому, что вместо этого они выбирают дизайн с бесконечной прокруткой, чтобы продолжать показывать контент заинтересованным посетителям. Преимущества использования бесконечной прокрутки вместо использования нижнего колонтитула веб-сайта связаны с удержанием пользователей на сайте и общей простотой навигации.Этот тип дизайна также лучше подходит для мобильных сайтов.
Однако дизайн с бесконечной прокруткой и отсутствие нижнего колонтитула не подходят для сайтов электронной коммерции или сайтов, на которых требуется выполнять поиск по различным типам контента. Пользователи не могут отказаться от этого типа дизайна, если они хотят найти определенные типы контента (что может сильно расстроить пользователя), а также может негативно повлиять на SEO (среди других проблем).
Чего следует избегать в дизайне нижнего колонтитула вашего веб-сайта
Хотя, безусловно, есть много элементов, которые следует учитывать при разработке нижнего колонтитула вашего веб-сайта, не поддавайтесь соблазну использовать каждый из них.Просто потому, что нижний колонтитул является основным фокусом для посетителей веб-сайта, вам не следует использовать его в качестве беспорядочного картотеки с множеством незарегистрированных элементов.
Так что избавьтесь от ненужных ссылок, сосредоточившись только на самом важном. Если его нельзя поместить в выбранные вами категории или параметры навигации, вероятно, в нем нет необходимости. Кроме того, не бойтесь космоса. Беспорядок может указывать на то, что элементы расположены слишком близко друг к другу.
Важную информацию не следует «прятать» в нижнем колонтитуле, потому что вы думаете, что люди могут не обращать на нее внимания.Нижний колонтитул во многих отношениях отражает информацию, которую можно найти в другом месте на вашем веб-сайте, и включение важной информации ничем не отличается.
Наконец, чтобы не быть побитым рекордом, но чрезмерная оптимизация для SEO — не рекомендуется для дизайна нижнего колонтитула вашего веб-сайта. Google знает о методах SEO и наказывает сайты, рассылающие спам.
Советы по профессиональному дизайну нижнего колонтитула веб-сайта
На этом этапе вы, вероятно, начали рисовать картину того, как вы хотите, чтобы нижний колонтитул вашего веб-сайта выглядел и какие элементы в него были включены.Вот несколько дополнительных советов, которые следует учитывать при разработке дизайна нижнего колонтитула вашего веб-сайта:
- Оптимизация для мобильных устройств. Инициатива Google, ориентированная на мобильные устройства, должна определить, как вы разрабатываете каждого элемента на своем веб-сайте. Одним из важных открытий для мобильных пользователей и дизайна нижнего колонтитула веб-сайтов является то, что мобильные пользователи обычно прокручивают страницу непосредственно до нижней части.
 Поскольку нижний колонтитул становится все более доступным для пользователей мобильных сайтов, важно оптимизировать его внешний вид на мобильных устройствах.
Поскольку нижний колонтитул становится все более доступным для пользователей мобильных сайтов, важно оптимизировать его внешний вид на мобильных устройствах. - Создайте столбцы связанных ссылок , затем дайте каждому разделу название. Это улучшает взаимодействие с пользователем и упрощает навигацию по сайту.
- Оставьте достаточно места для уменьшения беспорядка.
- Включает право количество навигации. Думайте о пользовательском опыте (UX) превыше всего. Если информации слишком много, добавьте сворачиваемые нижние колонтитулы. Правильная информационная иерархия — ключ к успеху.
- Соблюдайте правильный цветовой контраст , чтобы текст в нижнем колонтитуле читался, а цвет нижнего колонтитула соответствовал общей теме сайта.
Заключение: Дизайн нижнего колонтитула веб-сайта
Тот факт, что нижний колонтитул физически находится внизу веб-сайта, не означает, что он бесполезен. В прошлом нижний колонтитул веб-сайта был местом для наполнения ключевыми словами, прежде чем Google в конечном итоге наказал за такое поведение.
В прошлом нижний колонтитул веб-сайта был местом для наполнения ключевыми словами, прежде чем Google в конечном итоге наказал за такое поведение.
Теперь нижний колонтитул вашего веб-сайта — это место для отображения важной информации, которая в противном случае загромождает остальную часть вашего веб-сайта, и место для повторения важной информации. Оптимизация дизайна нижнего колонтитула вашего веб-сайта на самом деле может привести к увеличению конверсий и доходов, поэтому не пренебрегайте этим.
Какие элементы дизайна нижнего колонтитула веб-сайта наиболее важны для вашей компании? Напишите твит на @ icons_8, и мы поделимся лучшими идеями!
Об авторе
Мэдди Осман любит WordPress и писать. Когда она не занята организацией WordCamp в Денвере, она делится своими лучшими советами по контент-маркетингу и поисковой оптимизации в своем блоге Blogsmith.
Лучшие практики дизайна нижнего колонтитула веб-сайта + 7 реальных примеров
Большинство организаций не особо задумываются о нижнем колонтитуле своего веб-сайта.
(На протяжении многих лет мы слышали отзывы клиентов из первых рук, подтверждающие это мнение.)
В лучшем случае они считают его универсальным решением для всего, что не вписывалось в исходный веб-дизайн. В худшем случае они вообще об этом не думают.
По правде говоря, нижний колонтитул вашего сайта очень важен. Люди используют их очень часто, чтобы быстро получить необходимую информацию.
Несмотря на то, что до нижнего колонтитула наших веб-сайтов в среднем используется 7000 пикселей на страницу, люди по-прежнему используют его для извлечения ключевой информации и навигации по нашему веб-сайту.
Нижние колонтитулы веб-сайтов — это защита. Типичный пользователь прокручивает тысячи пикселей в поисках того, что ищет. Если они не находят его в заголовке вашего веб-сайта или в содержимом веб-страницы, угадайте, куда они пойдут дальше?
Правильный дизайн нижнего колонтитула может увеличить конверсию вашего сайта более чем на 23%, а ваш доход — более чем на 15%.
Все еще чувствуете, что об этом нужно подумать позже? Я так не думал.
Прежде чем мы углубимся в то, как, давайте поговорим на секунду, почему вам нужно уделять особое внимание дизайну нижнего колонтитула вашего веб-сайта:
- Он стимулирует конверсии.См. Статистику выше, а также тот факт, что вы можете использовать ее для вторичного призыва к действию. Подробнее об этом позже.
- Это стимулирует взаимодействие. Вы можете использовать его, чтобы указывать на свои каналы в социальных сетях, создавать свой бренд и выделять другую ключевую информацию.
- Это движет цель. Дизайн нижнего колонтитула вашего веб-сайта не должен быть универсальным. Он должен быстро доставить ключевую информацию, которую ищут ваши основные и второстепенные посетители.
Еще не убедили? Здорово. Теперь, когда вы знаете о важности нижнего колонтитула на вашем сайте, давайте поговорим о деталях.
ПОЛУЧИТЬ ТОВАР
Улучшите весь свой веб-сайт с помощью нашего полного контрольного списка по оптимизации веб-сайтов.

Глава 1:
Анатомия хорошего дизайна нижнего колонтитула
Есть бесчисленное множество элементов, которые вы можете разместить в дизайне нижнего колонтитула вашего веб-сайта. Однако не все из них — отличная идея. Некоторые из них неэффективны в этом отношении, а другие могут даже отвлекать от целей и направленности вашего веб-сайта.
На момент написания этой статьи мы работали почти со 150 различными компаниями, охватывающими десятки различных организаций.Вот общие правила, которые, как мы обнаружили, позволяют создать эффективный дизайн нижнего колонтитула веб-сайта независимо от вашей вертикали:
- Не копируйте заголовок вашего сайта.
- Заполните, но не переполняйте.
- Выделите ключевую информацию.
- Помогите вашим усилиям по поисковой оптимизации.
- Добавьте вторичный призыв к действию.
- Продолжайте усилия по брендингу.
- Завоюйте доверие своей аудитории.

- Не забывайте о юридических вопросах.
- Включите основные ресурсы.
Давайте подробнее рассмотрим каждое из этих правил.
1. Не копируйте заголовок вашего сайта
Мы видели это слишком часто. Компании относятся к своим веб-сайтам как к рамкам для фотографий: верхний колонтитул и нижний колонтитул идентичны. Это заманчиво, но постарайтесь не последовать его примеру.
Это особенно вопиюще для многих современных веб-сайтов, на которых навигация по заголовку фактически перемещается вместе с пользователем. К тому времени, как вы дойдете до нижнего колонтитула, вы увидите двойное — без добавленной стоимости.
Вместо этого относитесь к дизайну нижнего колонтитула вашего веб-сайта как к фирменному бланку. Та же информация, что и вверху, не нуждается в повторении внизу. Вместо этого все, что вы добавляете к нему, должно увеличивать ценность, которую получает ваш пользователь, которой в противном случае не было бы.
Вместо этого найдите способы выделить уникальное содержимое в нижнем колонтитуле. Какой тип контента? Мы к этому еще вернемся.
Какой тип контента? Мы к этому еще вернемся.
2. Заполните, но не переполняйте
Источник — intercom.com
На самом деле у вас довольно много места в нижнем колонтитуле.Больше, чем в заголовке, и, конечно, больше, чем в боковой панели или других графических элементах.
Заманчиво. Вы хотите втиснуть туда вещи. И можно действительно многое. Но переборщить категорически нельзя.
Как и любая другая часть вашего веб-сайта, ваш нижний колонтитул по-прежнему должен соответствовать общим рекомендациям, когда дело касается пробелов. Избегайте скопления информации в тесноте и вместо этого дайте ей возможность дышать.
Как и в случае с любыми другими элементами дизайна, главное — найти баланс.Хорошие новости: с информацией, которую мы рассмотрим ниже, сложно переборщить.
3. Выделите ключевую информацию
Источник — amazon.com
Давайте поговорим о том, какая информация должна находиться в вашем нижнем колонтитуле. Здесь проще всего следовать простому правилу:
Здесь проще всего следовать простому правилу:
Включите ключевую, общую информацию о вашей компании, которую ваша аудитория должна знать, но не помещается в заголовок.
На практике это применимо ко многим вещам.Главный из них — ваш физический адрес компании и контактная информация. Как и ссылки на ваши страницы в социальных сетях.
Однако можно пойти немного глубже. В прямом смысле. Если у вас есть ключевые веб-страницы, которые находятся на один или два уровня ниже от вашего верхнего уровня навигации, свяжите их здесь. Подумайте о том, как Amazon перечисляет свою страницу карьеры и информацию о партнерской программе в нижнем колонтитуле, но не в основной навигации.
И последнее, но не менее важное: не забывайте о ваших существующих клиентах. Нижний колонтитул веб-сайта — отличное место для включения ссылок на ключевые страницы ресурсов, справочных руководств и часто задаваемых вопросов, которые клиенты могут найти полезными при устранении неполадок с вашим продуктом или услугой.
4. Помогите усилиям по поисковой оптимизации
Это правда, что Google будет отдавать приоритет содержанию заголовка и тела над нижним колонтитулом. Но не игнорируйте возможности здесь. У вас все еще есть ценность, которую нужно раскрыть.
Это особенно верно в отношении упомянутых выше глубоких ссылок. У вас могут быть страницы в глубине вашего сайта, которые по-прежнему заслуживают внимания поисковой оптимизации (SEO), которое им необходимо для ваших основных ключевых слов. Ваш нижний колонтитул — это ваша возможность выделить их.
Совет: ссылки с ваших главных страниц на ваши более глубокие страницы повышают авторитет SEO.Вы можете использовать эту стратегию знаний, чтобы использовать нижний колонтитул в качестве помощника для SEO.
5. Добавьте дополнительный призыв к действию
Источник — colorpop.com
Спросите себя: что больше всего вы хотите, чтобы ваша аудитория делала на своей домашней странице и на веб-сайте? Это может быть звонок вам, пожертвование вашей некоммерческой организации или другое действие. Этот призыв к действию помещается в заголовок вашего веб-сайта.
Этот призыв к действию помещается в заголовок вашего веб-сайта.
Но на этом вы еще не закончили. В идеале нижний колонтитул вашего сайта может обслуживать вторичный призыв к действию.Это может быть подписка на рассылку новостей, запрос бесплатной демонстрации или использование специального инструмента.
Разница между вашим верхним и нижним колонтитулами в этом отношении проста: к моменту прокрутки ваши посетители уже имеют некоторые сведения о вас. Более глубокий призыв к действию идеально подходит для конверсий, которые продвигают их по воронке продаж.
6. Продолжайте усилия по брендингу
Источник — shantellmartin.art
Не забывайте и о нижнем колонтитуле вашего веб-сайта с точки зрения брендинга и дизайна.Это может быть идеальное место для добавления вторичного бренда или логотипа, повышающего узнаваемость и запоминаемость ваших посетителей.
Еще одна идея — тщательно продумать нижний колонтитул с точки зрения дизайна.
Сможете ли вы грамотно провести вашу фирменную схему веб-дизайна в этой области страницы? Какие визуальные элементы бренда вы можете добавить, которые также могут появиться в ваших печатных материалах, рекламе или ленте социальных сетей?
Это просто еще один способ не относиться к нижнему колонтитулу как к мелочам.Вместо этого используйте его стратегически для дальнейшего построения бренда.
7. Завоюйте доверие своей аудитории
Источник — goshort.nl
Особенно малый и растущий бизнес полностью полагается на их авторитет. Им нужно показать своей аудитории, почему им можно доверять против их более крупных и известных конкурентов.
Нижний колонтитул веб-сайта — отличное место для начала построения доверия. Здесь вы можете со вкусом выделить свои сертификаты обслуживания, награды за прошлую работу или уведомления о безопасности.Мы даже видели, что некоторые компании включают отзывы со сторонних страниц, таких как Google Business, Yelp и Home Advisor.
Конечно, нельзя переборщить. Но если вы действительно хотите выделить некоторых из этих основных создателей доверия, добавление их в дизайн нижнего колонтитула вашего веб-сайта гарантирует, что они появятся на каждой странице сайта.
8. Не забывайте о юридических материалах
Предыдущий пункт о желаниях. Но мы знаем, что есть и некоторые потребности. Давайте поговорим об этих требованиях в нижнем колонтитуле веб-сайта.
Это ваше пространство, чтобы убедиться, что вы добавляете ключевые замечания, которые заслуживает знать ваша аудитория. Это может быть ссылка на вашу политику конфиденциальности или условия обслуживания, на которую ваша аудитория будет легко нажимать.
Конечно, можно пойти дальше. Если вы обслуживаете европейскую аудиторию, важно отметить, что вы соблюдаете GDPR на видном месте. Американская аудитория, вероятно, захочет узнать о вашем соответствии ADA.
Могут быть и другие юридические уведомления, требуемые или предпочтительные в вашей отрасли или штате. Если они становятся длинными, создайте настраиваемую страницу и сделайте ссылку на нее из нижнего колонтитула.
Если они становятся длинными, создайте настраиваемую страницу и сделайте ссылку на нее из нижнего колонтитула.
9. Включите основные ресурсы
Источник — trello.com
В зависимости от вашей компании и отрасли, ваша аудитория может захотеть узнать о некоторых ключевых ресурсах на вашем сайте или о других. Нижний колонтитул веб-сайта может быть идеальным местом.
Производственное предприятие, например, извлекает выгоду из связи не только с собственными требованиями OSHA, но и с общими руководящими принципами OSHA. Другие отрасли могут захотеть подключиться к виртуальным турам или общим отраслевым ресурсам.
Это тип информации, которая не требуется, поэтому не ставьте ее выше юридических уведомлений. Тем не менее, это может дать вашей аудитории некоторый жизненно важный дополнительный контент, который проинформирует их и повысит их интерес к вашему бизнесу и веб-сайту.
Глава 2:
Лучшие практики для сайтов B2B и D2C
Хорошо разбирается в основах? Здорово. Давайте копнем еще глубже. Потому что нижний колонтитул вашего веб-сайта, вероятно, сильно изменится в зависимости от того, ориентируетесь ли вы на бизнес или на потребителей как на вашу основную аудиторию.
Прежде чем мы перейдем к этому, сделаем краткий обзор основной информации, которую должны включать все нижние колонтитулы всех типов предприятий.
Всегда указывайте информацию о своем физическом местонахождении
Сюда входит ваш адрес, номер телефона и часы работы. Но есть предел тому, что вы должны сюда включить.
Если у вас более трех офисов или торговых точек, добавьте их на отдельную страницу контактов вместо того, чтобы помещать их все в нижний колонтитул своего веб-сайта.Вы по-прежнему можете включать в нижний колонтитул основную информацию, такую как номер вашего центрального телефона или часы работы.
Всегда указывайте правовую информацию
Это включает, по крайней мере, вашу политику конфиденциальности и условия обслуживания / использования, если они у вас есть. Помимо уведомления GDPR и уведомления ADA, как подробно описано выше, вы также должны добавить любую юридическую информацию, необходимую для вашей отрасли.
Помимо уведомления GDPR и уведомления ADA, как подробно описано выше, вы также должны добавить любую юридическую информацию, необходимую для вашей отрасли.
Поняли основы? Здорово. Итак, давайте посмотрим, как может выглядеть дизайн нижнего колонтитула веб-сайтов B2B и D2C.
Ключевые элементы дизайна нижнего колонтитула B2B-сайта
Источник — hubspot.com
Каждая организация, нацеленная на бизнес-клиентов, знает нюансы, которые требуются этим покупателям (и командам закупщиков). Поэтому неудивительно, что нижний колонтитул должен отражать эти тенденции и предпочтения.
Элементы доверия
Начните с элементов построения доверия. Ваши сертификаты, награды и другие достижения могут найти отличное место в дизайне нижнего колонтитула вашего веб-сайта.Таким образом, вы продолжаете осознавать, что достойны выстраивания долгосрочных торговых отношений с покупателем.
Выделите ключевые услуги и предложения
Для этой аудитории вы также можете воспользоваться преимуществами глубинных ссылок, которые мы описали выше. Выделите более подробные страницы услуг и продуктов, на которые может не попасть заголовок сайта. Это обеспечивает более быструю и эффективную навигацию и, во многих случаях, повышает осведомленность менее известной аудитории.
Выделите более подробные страницы услуг и продуктов, на которые может не попасть заголовок сайта. Это обеспечивает более быструю и эффективную навигацию и, во многих случаях, повышает осведомленность менее известной аудитории.
Основные элементы дизайна нижнего колонтитула веб-сайта D2C
Источник — carbonbeauty.com
Вы продаете напрямую целевой аудитории? А теперь совсем другая ситуация. Некоторые бизнес-ориентированные элементы могут по-прежнему применяться здесь, но они не так важны для ваших усилий.
Выделите категории продуктов
Сосредоточьте свои глубокие ссылки на страницах категорий продуктов, на которые может не попасть заголовок сайта. Это обеспечивает более быструю навигацию по страницам продуктов и корзине покупок.
Выделите ресурсы, которые будут полезны вашим клиентам
Нижний колонтитул также дает возможность выделить дополнительные ресурсы, о которых ваша аудитория может захотеть узнать. У вас есть ответы на часто задаваемые вопросы или основная информация о доставке, правилах возврата и т. Д.? Вот ваш шанс выделить это.
У вас есть ответы на часто задаваемые вопросы или основная информация о доставке, правилах возврата и т. Д.? Вот ваш шанс выделить это.
Получить электронную почту
Прямо для потребителей бренды, которые создают списки рассылки, в среднем продают больше, чем те, которые этого не делают. Это простой и эффективный способ быть в курсе событий, помогающий увеличить количество обратных покупок.Предложите одноразовую скидку или аналогичное заманчивое предложение в обмен на их адрес электронной почты.
Для тех, кто не помещается ни в одно ведро
Возможно, вы не совсем занимаетесь B2B или напрямую обращаетесь к потребителю и задаетесь вопросом: «А как насчет дизайна моего веб-сайта?».
Те же самые общие передовые методы, которые мы описали ранее в статье, по-прежнему применяются. И пока вы сосредотачиваетесь на основных элементах, не перегружая нижний колонтитул и не дублируя заголовок, вы будете в хорошей форме, чтобы использовать все его возможности.
Также подумайте, к какому важному контенту вашей аудитории может потребоваться быстрый доступ.
Глава 3:
7 реальных примеров работающих нижних колонтитулов веб-сайтов
Уолдо
Источник — us.hiwaldo.com
Уолдо прост, но пусть это вас не вводит в заблуждение, они многого достигают.
- Прежде всего следует отметить, что их вторичный призыв к действию побуждает посетителей подписаться на их список рассылки.
- Они укрепляют доверие потребителей с помощью своего значка TrustPilot, чтобы привлечь внимание третьих лиц.
- Наконец, они упрощают поиск контактной информации, выделяя свою справочную страницу, а также свой номер телефона. Слишком много розничных продавцов или крупных организаций чрезмерно затрудняют поиск полезной информации, когда она вам нужна.
Prima
Источник — prima.co
Prima довольно далек от минималистичного подхода Уолдо, но все же столь же эффективен. Мы считаем, что это отличный пример того, как розничный продавец может разместить больше в нижнем колонтитуле, но при этом не дать ему почувствовать себя подавляющим.
Мы считаем, что это отличный пример того, как розничный продавец может разместить больше в нижнем колонтитуле, но при этом не дать ему почувствовать себя подавляющим.
- Первое, что бросается в глаза посетителю, это тот факт, что он является сертифицированной корпорацией и является активным жертвователем. Это два ключевых элемента информации, которые, я уверен, оценят их клиенты.
- Они также делают отличную работу, делая себя доступными для своих клиентов, легко позволяя людям получать их контактную информацию и дополнительную информацию о своих продуктах.
- Их вторичный призыв к действию присоединиться к их информационному бюллетеню дает четкое предложение относительно того, почему нужно подписаться (первоначальная скидка 15%).
Стоит упомянуть, что в определенной степени они нарушают одно из наших правил, повторяя ссылки из заголовка веб-сайта в нижнем колонтитуле. Мы придерживаемся нашей позиции, согласно которой эти повторяющиеся ссылки просто не нужны и от них можно отказаться, чтобы продвигать что-то еще, или просто представить меньше.
Валари
Источник — валер.mu
Вэлри на нижний колонтитул своего веб-сайта довольно интересен и является отличным примером того, как нельзя допустить, чтобы это было второстепенным.
- Их использование фотографии не дает ощущению, что нижний колонтитул полностью отделен от остальной части веб-сайта. Это также позволяет им продолжать свой фирменный стиль.
- Использование анимации для полей ввода подписки на рассылку новостей довольно уникально. Он также эффективно привлекает внимание к призыву к действию.
Мэгги Роуз
Источник — Роуз-Мэгги.com
Мэгги Роуз — еще один отличный пример того, как действительно задуматься о дизайне, а не только о полезности, при рассмотрении дизайна нижнего колонтитула веб-сайта.
- В отличие от дизайна нижнего колонтитула Валари, дизайн нижнего колонтитула Мэгги Роуз действительно четко отделен от остальной части веб-сайта.
 В данном случае мы думаем, что здесь это действительно хорошо работает.
В данном случае мы думаем, что здесь это действительно хорошо работает. - Эффект раскрытия параллакса — действительно приятный штрих.
- Нам нравится тот факт, что они используют нижний колонтитул, чтобы подкрепить свою миссию.
Think Orange
Источник — thinkorange.pt
Иногда вам не нужно много говорить или делать с нижним колонтитулом вашего сайта, особенно когда вы обращаетесь к большему количеству на каждой отдельной странице. Think Orange — отличный пример того, как сделать нижний колонтитул веб-сайта простым, но не запоздалым.
- Первое, что бросается в глаза, — это четкий призыв к совместным действиям.
- Они делают доступными свое местонахождение, номер телефона и адрес электронной почты.
Также стоит позвонить, мне нравится, что они просто выделяют Twitter как свою социальную платформу. Многие бренды делают ошибку и перечисляют каждую платформу, на которой они работают, по сравнению с платформами, на которых они будут активны. Если вы не собираетесь активно использовать Facebook для взаимодействия с аудиторией, не рекламируйте его в футере.
Если вы не собираетесь активно использовать Facebook для взаимодействия с аудиторией, не рекламируйте его в футере.
Команда
Источник — teem.com
Teem — отличный пример для SaaS-компаний, которые хотят максимально использовать дизайн нижнего колонтитула.
- Их однотонный фон помогает подключиться к фирменным акцентным цветам организаций
- Они усиливают несколько различных призывов к действию в порядке приоритета. Здесь сложно пропустить номер телефона, демонстрацию и бесплатную пробную версию.
- Несмотря на то, что они повторяют некоторые из их основных навигационных ссылок, они выделяют ключевые ссылки, которые предположительно действительно важны для существующих клиентов, такие как справочный центр, ресурсы для разработчиков и партнерский портал.
Асана
Источник — асана.com
Для тех из вас, у кого могут быть большие сайты, на которых нужно отображать много ссылок, Asana — отличный пример того, как много в нижнем колонтитуле, не создавая ощущения беспорядка. Несмотря на 53 ссылки в нижнем колонтитуле (да, я их посчитал), нижний колонтитул не кажется подавляющим. Для этого нужно выполнить несколько действий.
Несмотря на 53 ссылки в нижнем колонтитуле (да, я их посчитал), нижний колонтитул не кажется подавляющим. Для этого нужно выполнить несколько действий.
- Они используют достаточное количество отрицательного пространства, чтобы дать всему передышку.
- Они также разделили нижний колонтитул на ровные столбцы с четкими обозначениями.
- Для дополнительных ссылок, таких как Twitter, Linked In, Instagram и т. Д., Они выделили их в отдельную строку.
Считаете ли вы, что есть дизайн нижнего колонтитула веб-сайта, который мы должны включить в наш список, но который еще не включен? Дайте нам знать в комментариях ниже.
Глава 4:
Заключение
Надеюсь, прочитав это, вы поймете, что в дизайне нижнего колонтитула гораздо больше, чем просто вставить пару ссылок и закончить.
Однако трудно переоценить, насколько важным может быть нижний колонтитул для хорошего взаимодействия с пользователем и передачи информации.
Все сделано правильно, это добавляет последние штрихи к работе с сайтом. Он дает вашей аудитории важные ответы, стимулируя конверсии и повышая ценность бренда.
К вам: как вы строите нижний колонтитул вашего сайта? Какие элементы хорошо работают в этом месте, а какие просто излишни? Поделитесь своими мыслями в комментариях, чтобы начать разговор.
ПОЛУЧИТЬ ТОВАР
Улучшите весь свой веб-сайт с помощью нашего полного контрольного списка по оптимизации веб-сайтов.
Хотите знать, что поместить в нижний колонтитул веб-сайта? Вот 10 отличных идей
Если вы когда-нибудь задавались вопросом, что добавить в нижний колонтитул вашего веб-сайта, все дело в намерении и подлинности. Эти 10 советов по созданию отличного нижнего колонтитула сайта помогут вам начать работу.
Подержите трубку… что такое «нижний колонтитул веб-сайта»?
Нижний колонтитул вашего веб-сайта — это контент, который постоянно находится в самом низу всех страниц вашего веб-сайта.
Что я должен поместить в нижний колонтитул моего веб-сайта?
А, теперь вопрос! Есть почти бесконечное количество вещей, которые вы можете поместить в нижний колонтитул. Ваш нижний колонтитул будет таким же уникальным, как и вы. На некоторых веб-сайтах в нижнем колонтитуле есть только кредитная строка, а на других гораздо больше.
Прежде всего, вы хотите:
1) Выберите элементы нижнего колонтитула с намерением , используя только то, что лучше всего подходит для вашего бизнеса.
2) Стремитесь к простоте , ограничивая количество элементов в нижнем колонтитуле до необходимого, избегая беспорядка.
Когда дело доходит до советов по созданию отличного нижнего колонтитула веб-сайта — все дело в намерении и простоте.
Ниже приведены 10 моих любимых элементов для размещения в нижнем колонтитуле веб-сайта. Наслаждаться!
1) Авторское право
(Например, © 2021 Ellanyze). На самом деле это авторское право обеспечивает лишь слабую защиту от плагиата веб-сайтов, но оно все еще необходимо, и, честно говоря, веб-сайты могут выглядеть немного непрофессионально без него.
На самом деле это авторское право обеспечивает лишь слабую защиту от плагиата веб-сайтов, но оно все еще необходимо, и, честно говоря, веб-сайты могут выглядеть немного непрофессионально без него.
2) Карта сайта
Ваша карта сайта — это список всех страниц вашего сайта. Чтобы сэкономить место, многие предпочитают просто включать свои страницы верхнего уровня (то есть без раскрывающихся меню) в карту сайта нижнего колонтитула. Карта сайта гарантирует, что если посетитель дойдет до конца страницы, ему все равно будет куда пойти.
3) Политика конфиденциальности
Технически, если у вас есть какая-либо контактная форма, в которой вы запрашиваете имя или адрес электронной почты посетителя, вам понадобится Политика конфиденциальности на вашем веб-сайте (создайте ее бесплатно здесь).Обычно нижний колонтитул вашего сайта — это то место, где вы ссылаетесь на эту страницу.
4) Контактная информация
Сделайте это проще для людей! Если вы хотите, чтобы с вами связывалось больше людей, укажите свой номер телефона / адрес электронной почты и т. Д. В нижнем колонтитуле. Если у вас есть физический объект, укажите свой адрес и, возможно, даже встроенную карту Google.
Д. В нижнем колонтитуле. Если у вас есть физический объект, укажите свой адрес и, возможно, даже встроенную карту Google.
5) Иконки социальных сетей
Мне нравится размещать значки социальных сетей в нижних колонтитулах веб-сайтов, потому что я считаю, что если люди дошли до самого низа и больше нигде не нажимали, может, им лучше проверить вас в социальных сетях
6) Список рассылки Регистрация
Наличие кнопки для присоединения к вашему списку рассылки в нижнем колонтитуле — отличный способ убедиться, что те, кто ее ищут, найдут ее там.
7) Торговая марка / логотип
Было бы неплохо укрепить свой бренд, разместив свой логотип, который вы помещаете в заголовок своего веб-сайта, вверху страницы, а также внизу в нижнем колонтитуле. Таким образом, ваш логотип — первое и последнее, что видят люди!
8) Последние из блога
Если вы регулярно публикуете сообщения в своем блоге, использование только заголовка и короткого фрагмента вашего последнего сообщения — это способ сохранить ваш нижний колонтитул свежим.
9) Последний призыв к действию
У вас есть что-то, о чем вы хотите привлечь внимание посетителей прямо сейчас, например, бесплатную загрузку, новый онлайн-курс или продвижение? Свяжите его в нижнем колонтитуле и сделайте еще одно место видимым.
10) Слоган / Миссия
Ваш нижний колонтитул — идеальное место, чтобы еще раз представить ваше основное сообщение, поэтому у меня в нижнем колонтитуле моего собственного веб-сайта есть «Be You. Всегда будь собой ». Именно такие мелочи делают ваш сайт похожим на вас.
Ищете больше вдохновения? Ознакомьтесь с этими примерами фантастического дизайна нижних колонтитулов веб-сайтов от Mockplus.
Надеюсь, вам понравились эти 10 советов по созданию отличного нижнего колонтитула веб-сайта. Если вы ищете больше волшебства для веб-сайтов от Жанель (это я!) В Ellanyze, ознакомьтесь с другими краткими руководствами:
Нюансы веб-дизайна, которые имеют решающее значение
Мастер создания лидогенерации веб-сайтов.