и | Учебные курсы
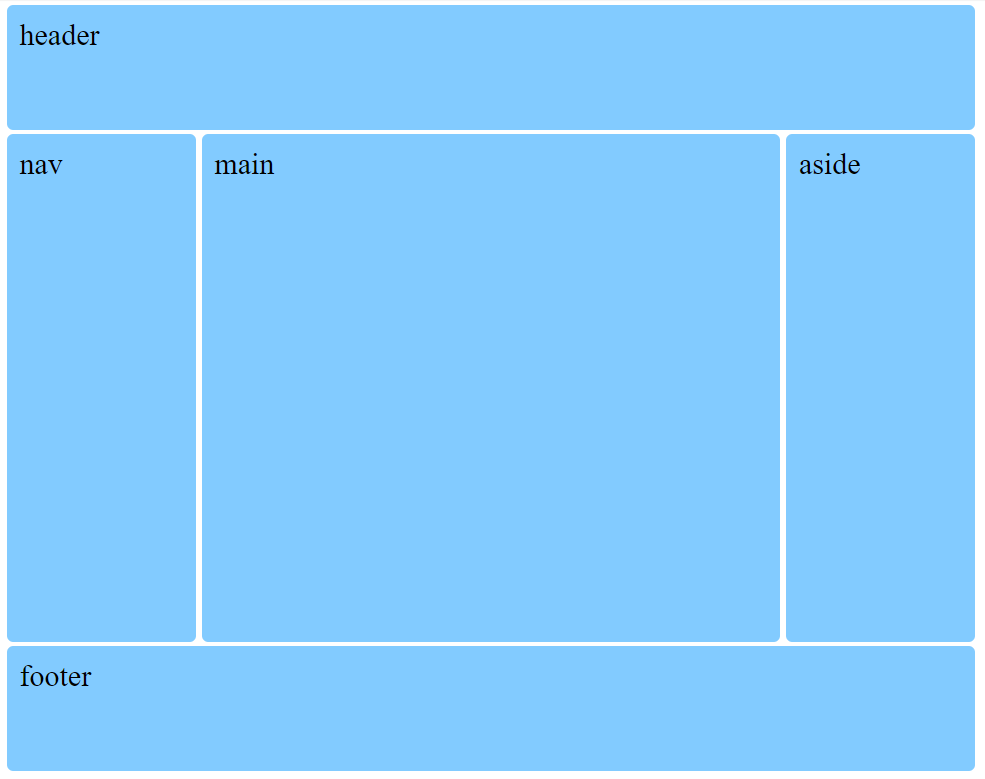
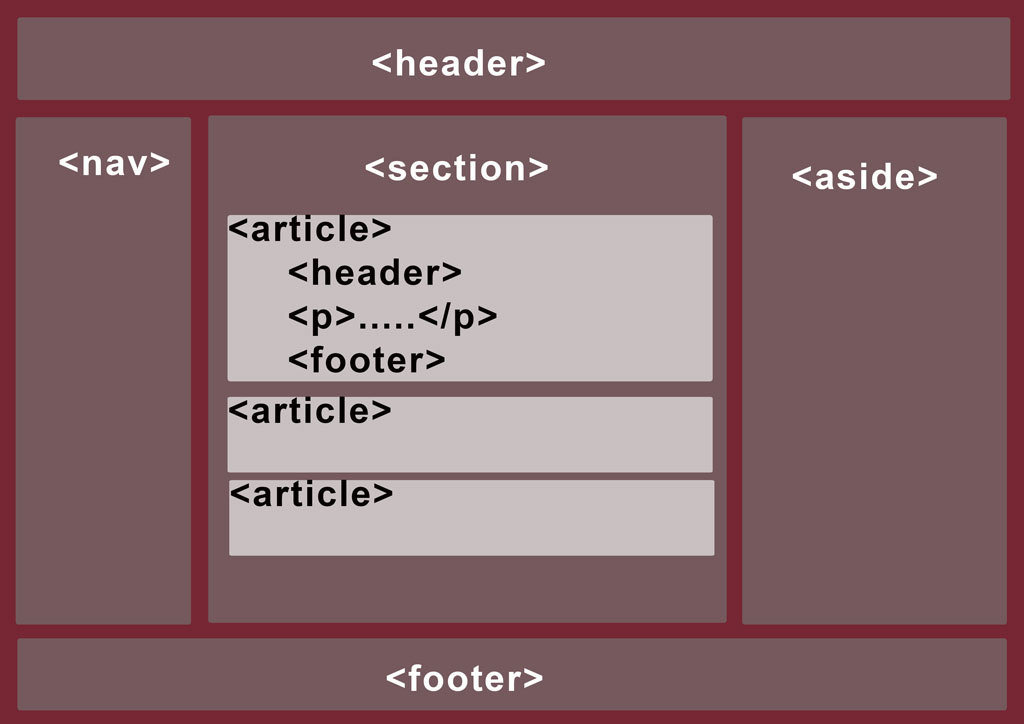
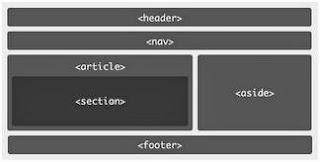
Элементы <header> и <footer> предназначены для добавления «шапки» и «подвала» веб-страницы или раздела. Соответственно, это вступительный и заключительный элементы веб-страницы.
Элемент <header>
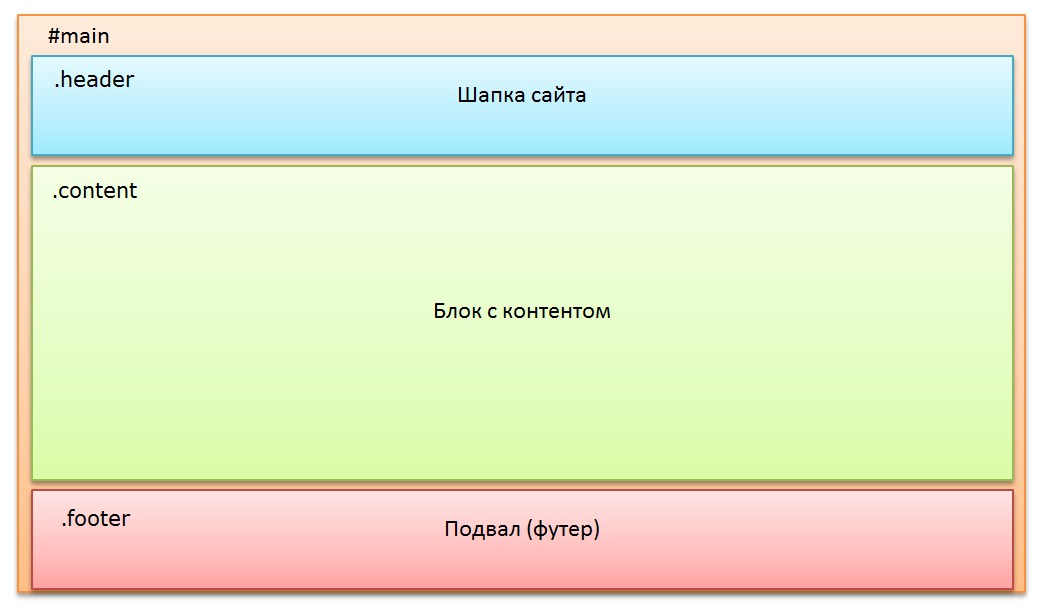
Шапка сайта представляет собой раздел, с которого начинается сайт, как правило, он содержит логотип, название сайта, форму поиска по сайту и др. В примере 1 показано использование <header> для сайта целиком.
Пример 1. Шапка сайта
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset=»utf-8″> </head> <body> <header> <img src=»/example/image/logo.png» alt=»Логотип» > <h2>Добро пожаловать на сайт</h2> </header> <main> Основное содержимое </main> </body> </html>Каждый раздел, созданный через <article>, <aside>, <nav>, <section>, также может содержать <header>.
Пример 2. Шапка раздела
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset=»utf-8″> </head> <body> <header> <img src=»/example/image/logo.png» alt=»Логотип» > <h2>Добро пожаловать на сайт</h2> </header> <section> <header> <h3>Новости</h3> <p><input type=»search» placeholder=»Поиск новостей»></p> </header> <p>Содержимое раздела</p> </section> </body> </html> Внутри <header> не должно быть элемента <main>.
Внутри <header> не должно быть элемента <main>.Если <header> содержит единственный заголовок, то обычно нет смысла использовать <header>, заголовок в раздел можно вставлять напрямую.
Элемент <footer>
Элемент <footer> задаёт подвал сайта или раздела веб-страницы, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
Чтобы определить подвал для сайта, <footer> размещают внутри <body>, подобно элементу <header>, как показано в примере 3.
Пример 3. Подвал сайта
<!DOCTYPE html> <html> <head> <title>footer</title> <meta charset=»utf-8″> </head> <body> <footer> <p>Copyright © <time datetime=»2018″>2018</time> Black Mesa Research Facility</p> <address>New Mexico, USA.</address> </footer> </body> </html> Год можно выделить особо с помощью элемента <time> с атрибутом datetime. В браузере год при этом никак не будет отличаться от обычного текста, разметка предназначена для поисковых систем.
Год можно выделить особо с помощью элемента <time> с атрибутом datetime. В браузере год при этом никак не будет отличаться от обычного текста, разметка предназначена для поисковых систем.Учтите, что элемент <footer> нельзя вкладывать внутрь другого <footer>, а также внутрь элементов <address> и <header>. Внутри <footer> не должно быть элемента <main>.
Кроме того, мы можем вставить <footer> внутрь статьи, чтобы показать дату её публикации (пример 4).
Пример 4. Подвал статьи
<!DOCTYPE html> <html> <head> <title>footer</title> <meta charset=»utf-8″> </head> <body> <article> <header> <h2>О влиянии металлических инструментов на инопланетные организмы</h2> <p>Автор: Гордон Фримен</p> </header> <footer> <p>Опубликовано <time datetime=»2018-11-27″>27 ноября 2018</time></p> </footer> </article> </body> </html>В данном примере внутри <article> используется элемент <header> для заголовка статьи и имени автора, а внизу добавлен элемент <footer> для даты публикации.
— HTML | MDN
HTML-элемент <header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы.
Элемент <header> не относится к секционному контенту , а значит не создаёт новый раздел в структуре HTML-документа. При этом элемент <header> обычно должен содержать заголовок ближайшего раздела (элементы h6), но это не обязательно.
Историческое употребление
Несмотря на то, что элемент <header> не попал в спецификации до HTML5, на самом деле, он существовал с самого начала HTML. Первоначально, на самом первом веб-сайте он использовался как элемент <head>. В какой-то момент было принято решение использовать другое имя. Позже, это позволило <header> занять другую роль.
Заголовок страницы
<header>
<h2>Заголовок главной страницы</h2>
<img src="mdn-logo-sm.png" alt="MDN logo">
</header>
Заголовок статьи
<article>
<header>
<h3>Планета Земля</h3>
<p>Опубликовано в среду, 4 октября 2017, Джейн Смит</p>
</header>
<p>Мы живём на сине-зелёной планете, на которой до сих пор так много неизведанного.</p>
<p><a href="https://janesmith.com/the-planet-earth/">Продолжить чтение...</a></p>
</article>
BCD tables only load in the browser
- Связанные с этим разделом элементы:
<body>,<nav>,<article>,<aside>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US),<hgroup>,<footer>,<section>,<address>.
- Разделы и структура документа HTML5.
Мы часто говорим о том как раскрутить сайт самостоятельно или как настроить ЧПУ
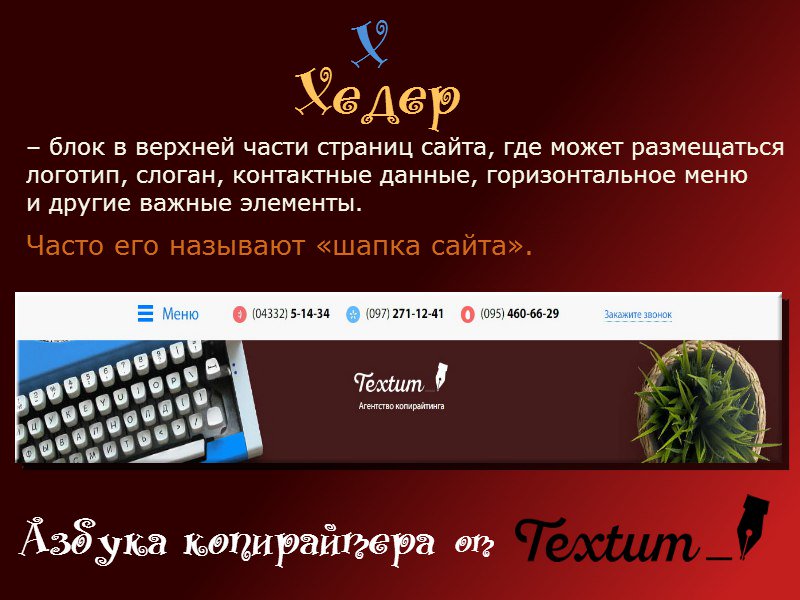
Что такое Header?
Header (хедер, хидер) — это верхней блок страницы сайта, который виден на всех страницах. К слову header — это шапка (заголовок), которая чаще всего состоит из: меню, контактов, логотипа сайта, корзины (если это интернет магазин), RSS. Иногда в шапке сайта можно еще увидеть кнопки социальных сетей.
Как найти header на сайте WordPress?
Найти header на сайте несложно. Здесь у нас два способа: через админ-панель WordPress или через FileZilla — бесплатный FTP-клиент.
В первом случае после входа в админку WordPress, наводим на раздел внешний вид и переходим в редактор. А там с правой стороны: Заголовок (header.php).
Важно понимать, что лучше всего перед редактированием этого или любого другого файла на сайте, необходимо иметь его резервную копию.
Также, важно обратить внимание на то, выбран ли заголовок (header.php) активной темы потому что у каждой темы свой header. Это необходимо понимать.
При входе на сайт через FileZilla или любой другой бесплатный FTP-клиент, входим в папку: public_html, потом wp-content, themes, потом выбираем нужную тему и файл header.php (делаем себе резервную копию, а уже потом что-то редактируем).
Footer (футер, подвал) — это блок в самом низу страницы. Отображается на всех страницах сайта. Обычно в подвале сайта можно найти следующую информацию: копирайт, контакты, дополнительное меню.
Найти footer можно по той же схеме что и header, так что здесь нет смысла повторять что либо, кроме следующего: делайте резервные копии файлов перед внесением каких либо изменений.
на Ваш сайт.
что это, что нужно размещать в футере
#Дизайн #РазработкаПодвал сайта редко остается без внимания посетителей. Наоборот — в маркетинге футер рассматривается как дополнительный элемент для повышения продаж, ведь с его помощью можно спровоцировать потенциального клиента сделать заказ или оставить свои данные, связаться с менеджером и т.
Разработка сайтов для бизнеса
Что размещается в футере сайта
В подвале чаще всего указывается информация, которую можно найти на главной странице или где-либо еще на сайте. Нередко в подвале публикуется то же самое, что и в хедере. В любом случае все зависит от тематики ресурса, его направленности, дизайнерских решений, числа блоков в макете и т. д.
Чтобы сайт стал для посетителя действительно полезным и привлекательным, в подвале рекомендуется публиковать:
- Карту сайта — список со всеми страницами ресурса, составленный с учетом структуры сайта. Хорошее решение — сделать футер зеркальным хедером, но карту сайта можно разместить и отдельно, ссылкой возле других элементов.
- Контакты — список телефонов, адресов электронных почт компании, адреса филиалов. Детальные данные лучше размещать на отдельной странице, но в футере обязательно должно быть несколько контактов, по которым клиент может быстро связаться с менеджерами.

- Форму подписки или обратной связи — если человек пролистал страницу в самый низ, это значит, что он как минимум заинтересовался прочитанным. Чтобы «конвертировать» этот интерес в действия, нужно подтолкнуть человека сделать выбор — написать в компанию или подписаться на обновления.
- Карту с местоположением офиса — такой элемент навигации нужен для посетителей, заинтересованных в быстром поиске торговой точки компании, находящейся к ним как можно ближе. Этот элемент необязателен, но часто используется на одностраничных сайтах и позволяет повышать продажи.
- Ссылки на социальные сети — иконки-ссылки на группы/страницы/сообщества в соцсетях в футере нужны тем сайтовладельцам, которые продвигают свои ресурсы через популярные социальные сети. Такие ссылки станут дополнительным инструментом связи клиента с представителем компании.
Кроме всего вышеописанного, в футере сайта часто размещают и другие данные. Например, способы оплаты товара или услуги, ссылки на блог или политику конфиденциальности данных.
Шапка и подвал сайта
1. Логотип:
В теме дизайна есть возможность назначить логотип изображением или в виде текста.
Чтобы назначить логотип в виде изображения, необходимо загрузить два изображения: стандартный логотип и логотип для экранов с большой плотностью пикселей (желательно в два раза больше по размерам).
Чтобы назначить логотип в виде текста, необходимо ввести в опцию «Логотип текстом» наименование логотипа, разделив его символом «точка с запятой», например «EURO;SHOP». В итоге будет выведен текстовый логотип, где левая часть текста (до спецсимвола) будет раскрашена в первый базовый цвет, а правая во второй.
2. Меню информационных страниц:
В информационном меню выводятся ссылки на текстовые страницы приложений: Сайт, Магазин, Блог. Дополнительно можно настроить вывод ссылок на страницы приложений:
Опция «Выпадающие подпункты в верхнем меню» позволяет сделать меню разворачивающимся до второго уровня:
Опция «Дополнительно вывести в меню ссылки на приложения» выводит дополнительные ссылки приложений, которыми можно управлять Сайт -> Настройки сайта -> {$wa->apps()} меню.
Структурой меню можно управлять с помощью приложения: Управление меню, указав в опции «Идентификатор меню из приложения Управление меню» идентификатор:
3. Контактные данные в шапке сайта:
Блок хедера с номерами телефонов управляется с помощью шаблонов «header.contacts.html» (значение опции Контактные данные в хедере: «Автоматически формировать») или блока «euroshop.header.contacts» (в который нужно скопировать html шаблона header.contacts.html).
Блок хедера с адресами и режимом работы (или иным текстом) управляется с помощью шаблона «header.addresses.html» (значение опции Дополнительная информация в хедере : «Автоматически формировать») или блока «euroshop.header.addresses» (в который нужно скопировать html шаблона header.contacts.html)
В опции «Дополнительные телефонные номера» можно задать дополнительные номера через запятую (плюсом к основному номеру интернет магазина), которые автоматически будут выведены в хедер и футер сайта.
В опции «Адрес для вывода в шаблоны» можно задать адрес, а в опции «Ссылка на карту для iframe» привязать к этому адресу карту, т.е. адрес становится ссылкой, по нажатию на которую открывается popup с картой.
Чтобы получить ссылку для яндекс карты, перейдите в конструктов карт → Создать карту. Далее введите адрес, отрегулируйте масштаб карты, нажмите «Сохранить и продолжить»
Далее «Получить код карты» → выберите тип iframe → из содержимого фрейма скопируйте значение атрибута src и вставьте в опцию Ссылка на карту для iframe
4. Информационное сообщение в шапке сайта:
Для информационного сообщения можно задать текст (поддерживает html, можно задавать ссылки), цвет фона, цвет текста, иконку и идентификатор. Сообщение показывается единожды каждому пользователю, уникальность управляется идентификатором, т.е. при смене идентификатора сообщение будет вновь показано всем пользователям (новое сообщение).
5. Контактные данные в подвале сайта:
Контактные данные футера управляются с помощью шаблона footer.contacts.html или блока euroshop.footer.contacts (html необходимо скопировать из шаблона).
Время работы и телефон берутся из настроек интернет магазина (Магазин -> Общие настройки -> Номер телефона и часы работы). Email аналогично из настроек интернет магазина (Магазин -> Общие настройки -> Основной email-адрес). Адрес из настройки темы дизайна «Адрес для вывода в шаблоны». Дополнительные номера телефонов из настройки «Дополнительные телефонные номера». Режим работы (или иную информацию) можно задать в опции «Режим работы в футере».
6. Блок с подпиской (произвольной информацией):
В данном блоке можно выводить форму подписки на новости или иную информацию. Вывод блока управляется опцией: «Левая колонка футера». В ней можно указать значение «Выводить блок euroshop. footer.left (50% ширины)», тогда можно сформировать колонку в 50 процентов (широкую), создав и добавив в блок euroshop.footer.left (Сайт -> Блоки) произвольный html или выбрать 25 процентную ширину, тогда общий вид футера будет в 4 равномерные колонки.
footer.left (50% ширины)», тогда можно сформировать колонку в 50 процентов (широкую), создав и добавив в блок euroshop.footer.left (Сайт -> Блоки) произвольный html или выбрать 25 процентную ширину, тогда общий вид футера будет в 4 равномерные колонки.
7. Меню интерфейсов интернет магазина в футере:
Управляется с помощью шаблона «footer.links.shop.html» или блока «euroshop.footer.shop». Вариант вывода меняется настройкой «Меню интерфейсов интернет магазина в футере». Html для блока необходимо перенести из шаблона.
Для простого добавления ссылок к этому меню можно использовать блок «euroshop.footer.shop.links»
Есть возможность сформировать меню с помощью приложения «Управление меню», добавив идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню».
Иконки на платежные системы управляются опцией: «Выводить иконки доступных платежных систем в футер».
8.
 Информационное меню в подвале сайта:
Информационное меню в подвале сайта:Управляется с помощью шаблона «footer.links.info.html» или блока «euroshop.footer.info». Вариант вывода меняется настройкой «Меню в футере». Html для блока необходимо перенести из шаблона.
Ссылки для данного меню дублируют основное информационное меню интернет магазина.
Есть возможность сформировать меню с помощью приложения «Управление меню», добавив идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню».
9. Дополнительная информация в футере (соц.сети, о компании, копирайт…):
Ссылки на соцсети настраиваются в разделе настроек: «Виджет списка кнопок на соцсети», в настройках футера можно включить или отключить отображение данного интерфейса.
Текстовый блок управляется с помощью опции: «Текстовый блок в футере». Также можно создать блок с идентификатором «euroshop.footer.text», с любым необходимым html и он автоматически заменит стандартное текстовое описание.
Рекомендуем в тексте упоминуть название компании со ссылкой (как показано в примере) для вывода данных в микроразметку:
<a href=»http://euroshop.skilbe.ru» itemprop=»url»>Euroshop</a>
Копирайт (или иная информация) задается в опции «Контент блока копирайта».
10. Ссылка перехода на мобильную версию:
В теме дизайна возможно выводить ссылку перехода на десктопную версию из мобильной версии в виде информационного сообщения в шапке сайта. При переходе будет выведено сообщение с возможностью вернуться (при ошибочном нажатии). Активировать данный функционал необходимо с помощью опции «Ссылка перехода с мобильной на полную версию сайта». При закрытии сообщения с предложением перехода оно больше не будет показываться пользователю.
В опции «Количество дней до повторного переключения на мобильную версию» можно задать количество дней, в течении которых пользователю будет отдаваться десктопная версия, если он на нее перешел. При пустом значении опция действует до закрытия браузера.
При пустом значении опция действует до закрытия браузера.
Как сделать фиксированный хэдер и футер с помощью CSS Grid
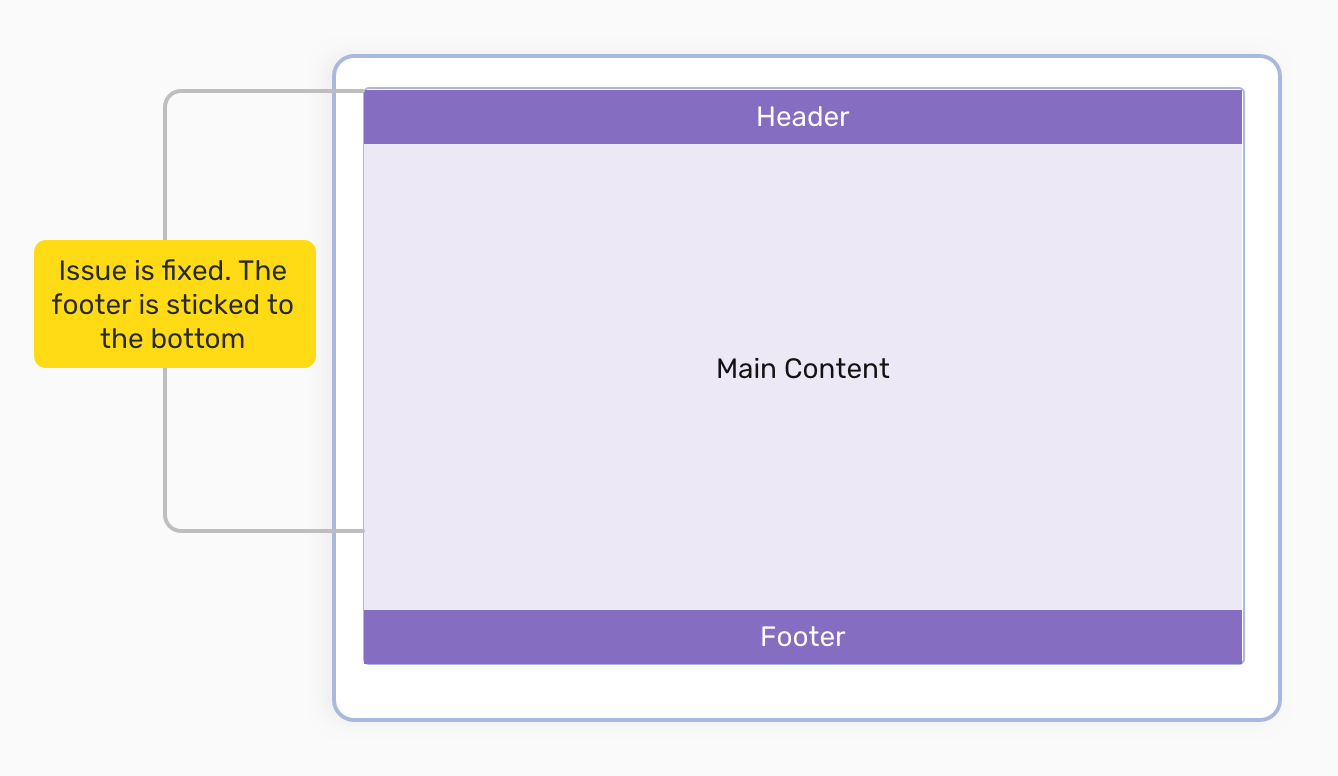
От автора: CSS Grid — это набор свойств, призванных сделать макет проще, чем когда-либо. Как и почти всегда, есть некоторая кривая обучения, но, честно говоря, с Grid будет весело работать, когда вы освоите его. Одна из областей, в которой он хорош — это хэдер и футер. Немного изменив свое мышление, мы можем получить хэдер и футер, которые ведут себя так, как будто они зафиксированы, или имеют такую «липкую» обработку (нет position: sticky, но такой футер занимает нижнюю часть экрана, даже если на странице нет достаточно контента, чтобы сместить его туда).
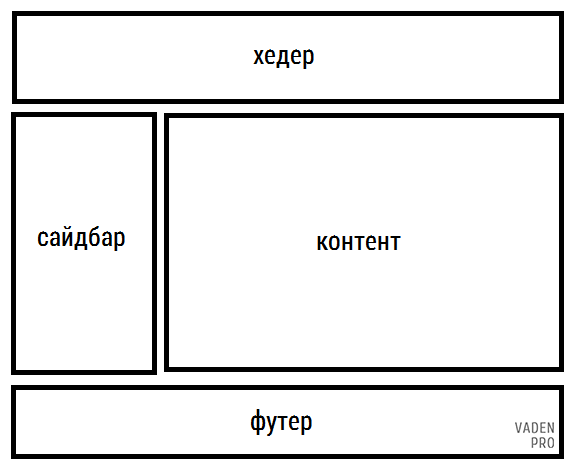
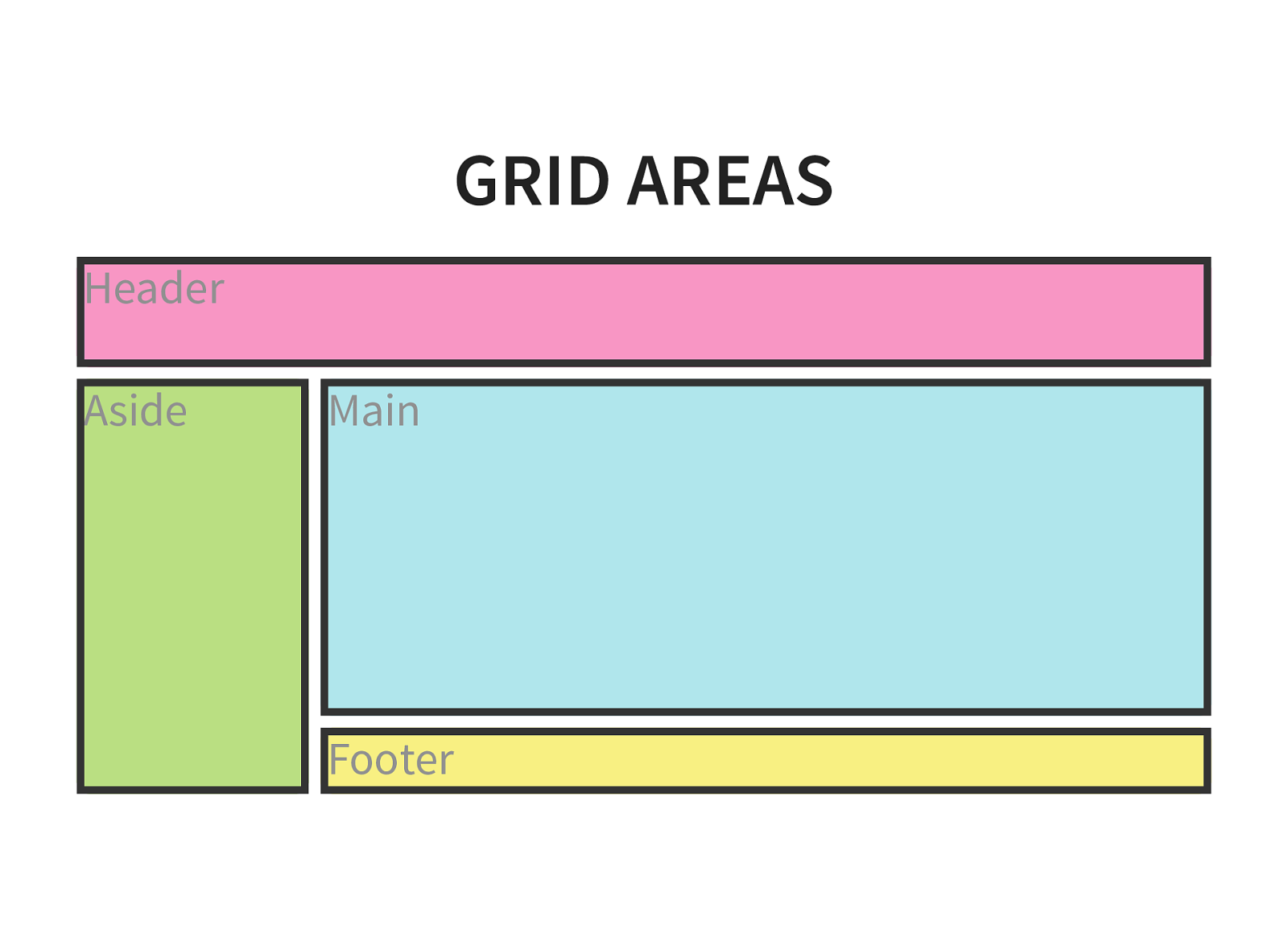
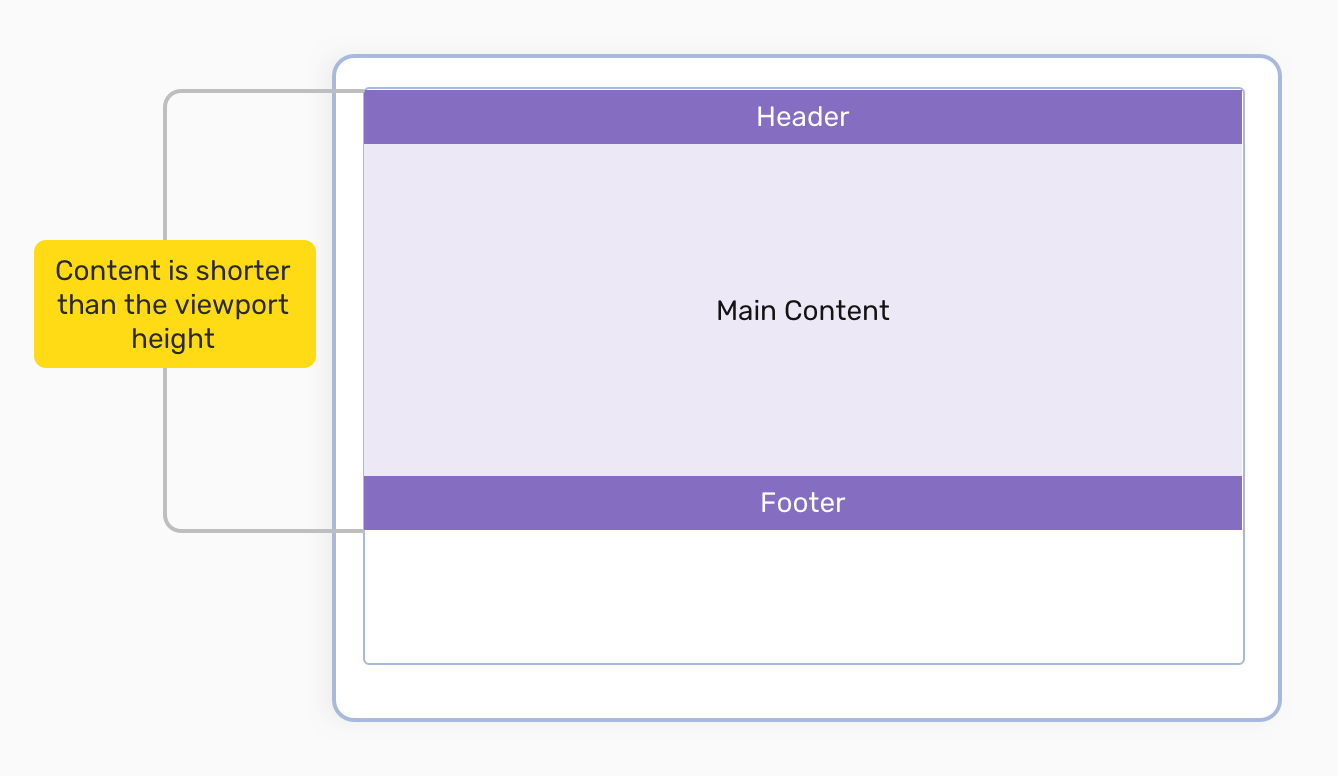
Давайте реализуем довольно классический HTML-макет, состоящий из хэдера, основного содержимого и футера. Мы сделаем по-настоящему фиксированный футер, который будет оставаться в нижней части области просмотра, когда основное содержимое прокручивается по мере необходимости, а затем обновим его так, чтобы он стал более традиционным липким футером, который остается в нижней части области просмотра, даже если основной контент невелик. Кроме того, чтобы улучшить макет, давайте спроектируем контейнер основного контента так, чтобы он мог либо охватывать всю ширину области просмотра, либо занимать отцентрированную полосу посередине.
Кроме того, чтобы улучшить макет, давайте спроектируем контейнер основного контента так, чтобы он мог либо охватывать всю ширину области просмотра, либо занимать отцентрированную полосу посередине.
Фиксированный футер немного необычен. Футеры обычно создаются так, чтобы они начинались в нижней части области просмотра и при необходимости сдвигались вниз основным контентом. Но фиксированный футер не является чем-то необычным. Чарльз Шваб делает это на своей домашней странице. В любом случае, реализовать это будет весело!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНо прежде чем мы продолжим, взгляните на фиксированный футер, реализованный на сайте Charles Schwab. Неудивительно, что он использует фиксированное позиционирование, что означает, что он имеет жестко заданный размер. Фактически, если мы откроем DevTools, мы сразу увидим это:
body #qq0 { border-top: 4px solid #133568; background-color: #eee; left: 0; right: 0; bottom: 0; height: 40px!important; }
body #qq0 { border-top: 4px solid #133568; background-color: #eee; left: 0; right: 0; bottom: 0; height: 40px!important; } |
Не только это, но основной контент не скрывается за фиксированным футером, что достигается путем установки жестко закодированных отступов (включая 15 пикселей внизу элемента <footer>), полей (включая 20 пикселей для ul в футере) и даже разрывы строк.
Давайте попробуем осуществить это без каких-либо из этих ограничений.
Базовые стили
Для начала давайте набросаем минимальный пользовательский интерфейс, а затем усовершенствуем сетку, чтобы она соответствовала нашим целям. Ниже приведен CodeSandbox плюс дополнения для последующих шагов, которые приведут нас к конечному результату.
Сначала займемся подготовительной работой. Мы постараемся использовать всю высоту области просмотра, поэтому, когда мы добавим сетку, будет легко разместить футер внизу (и оставить его там). Там должен быть только один элемент внутри body с идентификатором #app, который будет содержать элементы header, main и footer.
body { margin: 0; /* prevents scrollbars */ } #app { height: 100vh; }
body { margin: 0; /* prevents scrollbars */ }
#app { height: 100vh; } |
Затем давайте настроим разделы хэдера, основного содержимого и футера, а также сетку, в которой они все будут находиться. Чтобы было ясно, это не будет работать так, как мы хотим, сразу. Это просто для начала, база для строительства.
Чтобы было ясно, это не будет работать так, как мы хотим, сразу. Это просто для начала, база для строительства.
body { margin: 0; } #app { height: 100vh; /* grid container settings */ display: grid; grid-template-columns: 1fr; grid-template-rows: auto 1fr auto; grid-template-areas: ‘header’ ‘main’ ‘footer’; } #app > header { grid-area: header; } #app > main { grid-area: main; padding: 15px 5px 10px 5px; } #app > footer { grid-area: footer; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | body { margin: 0; }
#app { height: 100vh;
/* grid container settings */ display: grid; grid-template-columns: 1fr; grid-template-rows: auto 1fr auto; grid-template-areas: ‘header’ ‘main’ ‘footer’; }
#app > header { grid-area: header; }
#app > main { grid-area: main; padding: 15px 5px 10px 5px; }
#app > footer { grid-area: footer; } |
Мы создали простой макет с одним столбцом и шириной 1fr. Если 1fr в новизну для вас, это по существу означает «взять оставшееся пространство», что в данном случае является всей шириной контейнера сетки #app. Мы также определили три строки:
Если 1fr в новизну для вас, это по существу означает «взять оставшееся пространство», что в данном случае является всей шириной контейнера сетки #app. Мы также определили три строки:
#app { /* etc. */ grid-template-rows: auto 1fr auto; /* etc. */ }
#app { /* etc. */ grid-template-rows: auto 1fr auto; /* etc. */ } |
Первый и третий ряд, которые будут хэдером и футером, соответственно, имеют размер auto, что означает, что они будут занимать столько места, сколько необходимо. Другими словами: нет необходимости в жестко заданных размерах! Это очень важная деталь и прекрасный пример того, как мы получаем выгоду от использования CSS Grid.
В среднем ряду мы разместим наш контент. Мы назначили ему размер 1fr, что, опять же, просто означает, что он занимает все оставшееся пространство от двух других рядов. Если вам интересно, почему мы используем auto, то это потому, что вся сетка охватывает всю высоту области просмотра, поэтому нам нужна одна секция, которая будет увеличиваться и заполнять любое неиспользуемое пространство. Обратите внимание, что у нас нет и нам никогда не понадобится фиксированная высота, поля, отступы или даже разрывы строк! Таковы преимущества при работе с grid!
Обратите внимание, что у нас нет и нам никогда не понадобится фиксированная высота, поля, отступы или даже разрывы строк! Таковы преимущества при работе с grid!
Может, попробуем какой-нибудь контент?
В Sandbox вы заметите, что я использовал React для создания этой демонстрации, но поскольку это не статья о React, я не буду вдаваться в подробности; React не имеет абсолютно ничего общего с работой над CSS Grid в этом посте. Я использую его только как простой способ перемещаться между разными фрагментами разметки. Если вы ненавидите React, ничего страшного: надеюсь, вы можете проигнорировать его в этом посте.
У нас есть компоненты Header, Main и Footer, которые задают ожидаемо элементы header, main и footer, соответственно. И, конечно же, все это находится внутри контейнера #app. Да, теоретически этот #app должен быть элементом
, если следовать семантике, но мне это всегда казалось странным. Я просто хотел собрать эти детали, пока мы продвигаемся вперед.
Что касается фактического контента, у меня есть разделы Billing и Settings, между которыми вы можете перемещаться в заголовке. Оба они отображают фиктивный статический контент и предназначены только для демонстрации нашего макета в действии. В разделе Settings будет контент, который мы разместим в полосе по центру на странице, а Billing будет охватывать всю страницу.
Оба они отображают фиктивный статический контент и предназначены только для демонстрации нашего макета в действии. В разделе Settings будет контент, который мы разместим в полосе по центру на странице, а Billing будет охватывать всю страницу.
Вот Sandbox с тем, что у нас есть.
Раздел Billing выглядит хорошо, но раздел Settings смещает футер с экрана. Не только это — если мы прокручиваем вниз, прокручивается вся страница, из-за чего мы теряем хэдер. В некоторых случаях это может быть желательно, но мы хотим, чтобы и хэдер, и футер оставались в поле зрения, поэтому давайте исправим это.
Фиксированный хэдер, фиксированный футер
Когда мы изначально настраивали нашу сетку, мы задали ей высоту 100vh, что составляет всю высоту области просмотра. Затем мы присвоили строкам хэдера и футера автоматическую высоту, а для основного содержимого — высоту 1fr, чтобы занимать оставшееся пространство. К сожалению, когда контент выходит за пределы доступного пространства, он расширяется за пределы области просмотра, выталкивая футер вниз и за пределы поля зрения.
Исправление тривиально: добавление overflow: auto заставит элемент main прокручиваться, при этом элементы header и footer останутся на месте.
#app > main { grid-area: main; overflow: auto; padding: 15px 5px 10px 5px; }
#app > main { grid-area: main; overflow: auto; padding: 15px 5px 10px 5px; } |
Вот обновленная демонстрация.
Регулируемая ширина основного содержимого
Мы хотим, чтобы элемент main либо занимал всю ширину области просмотра, либо располагался по центру в пространстве 600 пикселей. Вы можете подумать, что мы могли бы просто задать main фиксированную ширину 600 пикселей с автоматическими полями с обеих сторон. Но поскольку это пост о сетке, давайте воспользуемся сеткой Моара. (К тому же, как мы увидим позже, фиксированная ширина в любом случае работать не будет).
Чтобы получить центрированный элемент в 600 пикселей, мы фактически сделаем элемент main контейнером сетки. Правильно, сетка внутри сетки! Вложение сеток — это вполне нормальный подход, и в будущем это станет еще проще, когда подсетка будет официально поддерживаться во всех браузерах. В этом сценарии мы сделаем сетку main с тремя треками столбцов 1fr 600px 1fr или, проще говоря, 600 пикселей посередине, а оставшееся пространство равномерно разделено по сторонам.
Правильно, сетка внутри сетки! Вложение сеток — это вполне нормальный подход, и в будущем это станет еще проще, когда подсетка будет официально поддерживаться во всех браузерах. В этом сценарии мы сделаем сетку main с тремя треками столбцов 1fr 600px 1fr или, проще говоря, 600 пикселей посередине, а оставшееся пространство равномерно разделено по сторонам.
#app > main { display: grid; grid-template-rows: 1fr; grid-template-columns: 1fr 600px 1fr; }
#app > main { display: grid; grid-template-rows: 1fr; grid-template-columns: 1fr 600px 1fr; } |
Теперь давайте разместим контент в сетке. Все различные модули отображаются в дочернем элементе section. Предположим, что по умолчанию контент будет занимать средний раздел, если у него нет класса .full — в этом случае он будет охватывать всю ширину сетки. Мы не будем использовать именованные области, а вместо этого укажем точные координаты сетки формы [row-start] / [col-start] / [row-end] / [col-end]:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее #app > section {
grid-area: 1 / 2 / 1 / 3;
}
#app > section. full {
grid-area: 1 / 1 / 1 / 4
}
full {
grid-area: 1 / 1 / 1 / 4
}
#app > section { grid-area: 1 / 2 / 1 / 3; }
#app > section.full { grid-area: 1 / 1 / 1 / 4 } |
Вы можете быть удивлены, увидев значение col-end 4, учитывая, что колонок всего три. Это потому, что колонки и ряды задаются линиями сетки. Чтобы нарисовать три колонки сетки, требуется четыре линии сетки.
Наш section всегда будет в первом ряду, который является единственным рядом. По умолчанию он будет охватывать линии колонок от 2 до 3, что дает среднюю колонку, если section не имеет класса .full, в этом случае она будет охватить линии колонок от 1 до 4, то есть все три колонки.
Вот обновленная демонстрация с этим кодом. Это, вероятно, будет хорошо выглядеть, в зависимости от вашего макета CodeSandbox, но проблема все еще остается. Если уменьшить размер экрана до размера менее 600 пикселей, содержимое резко обрезается. На самом деле нам не нужна фиксированная ширина 600 пикселей по середине. Нам нужна ширина до 600 пикселей. Оказывается, у grid есть инструмент как раз для этого: функция minmax(). Мы указываем минимальную ширину и максимальную ширину, и сетка будет вычислять значение, попадающее в этот диапазон. Вот как мы предотвращаем выброс контента из сетки.
На самом деле нам не нужна фиксированная ширина 600 пикселей по середине. Нам нужна ширина до 600 пикселей. Оказывается, у grid есть инструмент как раз для этого: функция minmax(). Мы указываем минимальную ширину и максимальную ширину, и сетка будет вычислять значение, попадающее в этот диапазон. Вот как мы предотвращаем выброс контента из сетки.
Все, что нам нужно сделать, это заменить значение 600px на minmax(0, 600px):
main { display: grid; grid-template-rows: 1fr; grid-template-columns: 1fr minmax(0, 600px) 1fr; }
main { display: grid; grid-template-rows: 1fr; grid-template-columns: 1fr minmax(0, 600px) 1fr; } |
Вот демонстрация готового кода.
Еще один подход: традиционный фиксированный футер
Ранее мы решили не допускать смещения футера с экрана и сделали это, установив для свойства overflow элемента main значение auto.
Но, как мы вкратце отметили, это может быть желательным эффектом. Фактически, это скорее классический «липкий» футер, который решает эту досадную проблему и помещает футер на нижний край области просмотра, когда контент очень короткий.
Как мы могли бы сохранить всю нашу текущую работу, но позволить футеру сдвинуться вниз, вместо того, чтобы он фиксировался внизу контента? Прямо сейчас наш контент находится в сетке с такой структурой HTML:
<div> <header /> <main> <section /> </main> <footer /> </div>
<div> <header /> <main> <section /> </main> <footer /> </div> |
Где контейнер сетки main, вложенный в контейнер сетки #app, содержит один ряд и три колонки, которые мы используем для размещения содержимого модуля, которое входит в тег section. Изменим код:
Изменим код:
<div> <header /> <main> <section /> <footer /> </main> </div>
<div> <header /> <main> <section /> <footer /> </main> </div> |
И включим footer в сетку элемента main. Мы начнем с обновления родительской сетки #app, чтобы теперь она состояла из двух рядов вместо трех:
#app { /* same as before */ grid-template-columns: 1fr; grid-template-rows: auto 1fr; grid-template-areas: ‘header’ ‘main’; }
#app { /* same as before */
grid-template-columns: 1fr; grid-template-rows: auto 1fr; grid-template-areas: ‘header’ ‘main’; } |
Всего два ряда, один для заголовка, а другой для всего остального. Теперь давайте обновим сетку внутри элемента main:
Теперь давайте обновим сетку внутри элемента main:
#app > main { display: grid; grid-template-rows: 1fr auto; grid-template-columns: 1fr minmax(0, 600px) 1fr; }
#app > main { display: grid; grid-template-rows: 1fr auto; grid-template-columns: 1fr minmax(0, 600px) 1fr; } |
Мы ввели новый ряд с автоматическим размером. Это означает, что теперь у нас есть ряд в 1fr для контента, который содержит section, и ряд auto для футера. Теперь мы размещаем
внутри этой сетки, а не непосредственно в #app:
#app > footer { grid-area: 2 / 1 / 3 / 4; }
#app > footer { grid-area: 2 / 1 / 3 / 4; } |
Поскольку main — это элемент с прокруткой, и поскольку теперь у этого элемента есть футер, мы достигли желаемого результата! Таким образом, если в main есть содержимое, которое превышает по длине область просмотра, все это будет прокручиваться, и это прокручиваемое содержимое теперь будет включать наш футер, который находится в самом низу экрана, как мы и ожидали.
Вот обновленная демонстрация. Обратите внимание, что футер будет по возможности внизу экрана; в противном случае он будет прокручиваться по мере необходимости.
Я внес несколько других небольших изменений, например, небольшие корректировки отступов здесь и там; у нас не может быть никаких левых или правых отступов в main, потому что footer больше не будет растягиваться от края до края.
Я также внес в последний момент корректировку во время окончательного редактирования элемента section — тот, который мы включили для содержимого с регулируемой шириной. В частности, я установил для него значение display flex, ширину 100%, а для его непосредственного потомка — overflow: auto. Я сделал это для того, чтобы содержимое элемента section могло прокручиваться горизонтально, если оно превышает границу колонки сетки, но без вертикальной прокрутки.
Без этого изменения проделанная нами работа сводилась бы к подходу с фиксированным футером, который мы рассмотрели ранее. Создание гибкого контейнера section заставляет его непосредственный дочерний элемент div, содержащий контент, занимать все доступное вертикальное пространство. И, конечно же, установка для этого дочернего div overflow: auto для включения прокрутки. Если вам интересно, почему я просто не установил для section overflow-x со значением auto и overflow-y со значением visible, что ж, оказывается, что это невозможно.
И, конечно же, установка для этого дочернего div overflow: auto для включения прокрутки. Если вам интересно, почему я просто не установил для section overflow-x со значением auto и overflow-y со значением visible, что ж, оказывается, что это невозможно.
Мысли напоследок
В этом посте мы не сделали ничего революционного, и уж точно ничего такого, чего нельзя было бы сделать до CSS Grid. Наш контейнер фиксированной ширины main мог бы быть блочным элементом со значением max-width 600px и автоматическими полями слева и справа. Наш фиксированный футер можно было бы сделать с помощью position: fixed (просто убедитесь, что основной контент не пересекается с ним). И, конечно же, существуют различные способы получить более традиционный «липкий футер».
Но CSS Grid предоставляет единый унифицированный механизм компоновки для выполнения всего этого, и работать с ним весело — честно, весело. На самом деле преобразовать футер из фиксированного в липкий я поначалу даже не планировала. Я добавил это в последнюю минуту, потому что подумал, что без этого пост не будет полным. Это было несложно, просто перемещая ряды сетки, как будто собирать блоки лего вместе. И снова эти пользовательские интерфейсы были банальными. Представьте, как ярко засияет сетка в более грандиозных макетах!
Я добавил это в последнюю минуту, потому что подумал, что без этого пост не будет полным. Это было несложно, просто перемещая ряды сетки, как будто собирать блоки лего вместе. И снова эти пользовательские интерфейсы были банальными. Представьте, как ярко засияет сетка в более грандиозных макетах!
Автор: Adam Rackis
Источник: //css-tricks.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть5 секретов создания эффективного футера для вашего сайта или лендинга
Эффективность сайта или целевой страницы зависит от множества самых различных причин, и вся сложность в развитии сетевого ресурса как раз и заключается в том, чтобы грамотно просчитать и предугадать влияние большинства этих факторов. И юзабилити (с англ. usability — удобство использования), и визуальное оформление, и брендинг — все это оказывает непосредственное влияние на пользователя и конечные результаты конверсии, генерацию лидов, продажи.
Но вот вам вопрос: как вы считаете, насколько большое значение для ресурса имеет футер (с англ. footer — нижний колонтитул, «подвал» web-страницы)? Казалось бы, он находится в самой неприметной части страницы и почти невидим… Но нет.
Специалисты интернет-маркетинга подсказывают, что футер ни в коем случае нельзя оставлять без внимания, и он таит в себе огромный потенциал. О том, как влияет подвал на продвижение сайта, как раскрыть этот потенциал и сделать футер более содержательным и способствующим успеху маркетинговой стратегии, читайте ниже.
1. Креативный дизайн
Первое, в чем вы можете и должны проявить свою изобретательность — это дизайн. Можно не размещать в футере абсолютно никакой информации: ни иконок социальных сетей, ни ссылок на дополнительные материалы, но сделать его визуально привлекательным — ваш долг.
Это особенно касается тех владельцев ресурсов, которые стремятся максимально упростить свой сайт и в погоне за юзабилити делают его совершенно скучным и безжизненным.
Напротив, футер по праву можно называть испытательным полигоном самых смелых дизайнерских решений и находок. И очень хорошо, если таковые у вас все-таки найдутся. Разнообразьте досуг гостей вашего сайта радующими взгляд изображениями и оформлением.
Yesinsurance — это лендинг пейдж страховой компании из Великобритании. Однако, выглядит он совсем не типично для этой отрасли. Вместо того, чтобы ориентироваться на классическую цветовую схему, символизирующую доверие и профессионализм, компания выбрала яркие и жизнерадостные цвета. В то время как хедер (header) страницы и ее основная часть не обременены лишними деталями и сфокусированы на важном, футер разительно отличается от них — он забавный, открытый, веселый и акцентирует наше внимание на главном посыле компании: «Живи беззаботной и счастливой жизнью».
Футер сайта компании Urban Pie также невероятно привлекателен. Своим стилем и цветом он находится в гармонии с остальной частью ресурса, хотя и не содержит никакой информации. Он воздействует на эмоции посетителей. Возможно, вы посчитаете, что подобный выбор совершенно неуместен и не вносит никакого позитивного вклада в оптимизацию конверсии, однако, стоит заметить, что эмоциональный аспект всегда был, есть и будет одним из главных ориентиров при создании эффективных веб-страниц. А это нужно учитывать.
2. Единая визуальная линия
Здесь все просто — необходимо проследить за тем, чтобы футер был органично вплетен в визуальную структуру сайта, являлся как бы завершением начатой в хедере композиции и составлял с ним одну тему. Итак, как сделать подвал сайта красивым? Делается это следующим образом: некоторые элементы дизайна повторяются в шапке, в средней части страницы и в футере, создавая тем самым единообразие и связанность всех частей.
Разрозненность отдельных элементов дизайна обретает некоторую логику и закономерность, и данный ход не только визуально делает сайт более гармоничным и целостным, но и не дает посетителям ни на секунду забыть, где они находятся. К тому же, оригинальные темы лучше запоминаются и вызывают положительные эмоции, не так ли?
Один из лучших образцов целостной визуальной структуры можно встретить на The Pixel Creative Blog.
3. Альтернативная навигация
Представим себя на месте online посетителя. Вы попадаете на страницу и следуете одним из предлагаемых маршрутов в попытке найти необходимую вам информацию. Наконец, вы проматываете одну из страниц до конца, надеясь все-таки найти хоть какие-то крупицы нужного вам материала, и… в футере натыкаетесь на альтернативный вариант навигации по сайту, который в доступной форме объясняет вам структуру ресурса.
Собственно, именно для этого профессионалы интернет-маркетинга дают следующий совет о том, как оформить подвал сайта: разместить там альтернативное меню, некий аналог карты, используемый «в особо тяжелых случаях».
SEO агентство HitReach не только разместили в футере своего сайта альтернативное меню, но и стильными рисунками отобразили все направления деятельности компании. Это стратегически удачный ход, так как он в доступной творческой форме доносит до разочаровавшегося в безуспешных поисках посетителя основную информацию о компании, тем самым удерживая его на странице и предлагая другие варианты решения его проблемы.
Видео-хостер Wistia поступили следующим образом: в шапке разместили ссылки на самую приоритетную информацию, а в футере уже разместили весь контент, сегментированный на несколько пунктов. Для тех, кто захочет найти что-то конкретное, меню в футере, безусловно, будет отличным путеводителем.
4. Полезные ссылки
Футер — это идеальное место, где вы можете разместить ссылки на интересную, но не то чтобы жизненно важную информацию. Как говорится, и волки сыты, и овцы целы, т.к эта информация будет все-таки доступна при загрузке любой страницы.
Экологическое сообщество Ecoki в футере своего сайта разместили ссылки на популярные статьи собственного блога, а также — вы не поверите! — ссылки на другие сайты, рекомендованные к ознакомлению целевой аудитории.
5. Доверие
Ваш футер может стать отличным инструментом, повышающим доверие посетителей к ресурсу и компании в целом. Помните, как мы говорили о том, что информация, помещенная в футер, остается неизменной на всех страницах сайта? Это дает нам возможность размещать то, что должно быть под рукой у пользователей и помогать им лучше ориентироваться в online среде.
Еще один вариант того, как правильно заполнить подвал сайта: вы можете также разместить в нем материал, не вписывающийся в содержание ни одной из страниц: это могут быть кнопки социальных сетей, ссылки на сторонние ресурсы, контактная информация.
Stone Laboratory прекрасно оформили свою страницу, разместив в футере довольно много информации, не вызывающей неприятия. Помимо альтернативного меню здесь присутствует информация, повышающая доверие к ресурсу, например, адреса и контактные номера телефонов всех офисов компании.
Помимо альтернативного меню здесь присутствует информация, повышающая доверие к ресурсу, например, адреса и контактные номера телефонов всех офисов компании.
Вместо заключения
Перечисленные выше секреты — это, по сути, и есть те принципы, опираясь на которые вы сможете сделать футер сайта максимально эффективным. Помните о том, что каждая деталь ресурса важна и может стать залогом конверсионного успеха, поэтому работайте, творите, экспериментируйте и удивляйте своих посетителей оригинальностью и находчивостью.
А что касается автономных целевых страниц, то рекомендация LPgenerator следующая:
- если лендинг имеет скроллинг (прокрутку) разместите в футере полезные пункты меню, например, услуги, кейсы, отзывы, с автоматической прокруткой к конкретному блоку вашей страницы;
- если оффер целевой страницы предполагает offline сделку, в футере должны быть размещены карты и адреса ваших офисов;
- кнопка «3аказать обратный звонок» также имеет свое постоянное место в правой части или по центру «подвала»;
-
ОГР, ИНН и другая юридическая информация о вашем бизнесе, вне всякого сомнения, увеличит траст или доверие пользователей.

Высоких вам конверсий!
По материалам Usabilla.com
04-02-2014
10 примеров эффективного дизайна верхнего и нижнего колонтитула сайта
Верхний и нижний колонтитулы веб-сайта играют важную роль в общем взаимодействии с пользователем. Каждый из них дает возможность установить брендинг и предложить большую дозу полезности.
Заголовкиуже давно находятся в центре внимания дизайнеров, так как это первое, что увидит пользователь при посещении сайта. Мы часто используем его в качестве основного источника навигации по сайту, но он может делать и больше. Хорошо продуманный заголовок может оказаться еще более полезным с такими функциями, как поиск, функциональность электронной коммерции и параметры доступности.
Нижний колонтитул иногда игнорируется, вместо него отображается авторское право и, возможно, несколько ссылок. Это большая трата потенциала, особенно для веб-сайтов с большим количеством контента. Хотя иногда мы видим нижний колонтитул, который является более или менее перефразированной копией заголовка, есть и другие элементы, соответствующие области, которые мы можем упустить.
Сегодня мы рассмотрим некоторые макеты верхнего и нижнего колонтитула, которые могут послужить источником вдохновения. Они отлично используют свое пространство и предлагают пользователям большую ценность.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
Заголовки
Киклокс
Разработчики Kicklox проделали фантастическую работу по разработке заголовка, который прост в использовании и весьма полезен. Их потенциальные пользователи немного уникальны тем, что они могут быть инженерами или теми, кто нуждается в их найме. Что приятно, так это то, что они фактически предоставили пользователям возможность выбирать, к какой категории они принадлежат.Это яркий пример того, как мы можем добавить полезность, соответствующую цели сайта.
Непроявленный
Undeveloped имеет невероятно минималистичный и разреженный заголовок, и в этом есть смысл. Они занимаются доменным бизнесом, и их цель — заставить вас покупать или продавать доменные имена. Их заголовок ориентирован исключительно на эту цель, без лишних загромождений.
Они занимаются доменным бизнесом, и их цель — заставить вас покупать или продавать доменные имена. Их заголовок ориентирован исключительно на эту цель, без лишних загромождений.
Блог BucketListly
Одна из моих любимых проблем с заголовками заключается в том, что мы часто пытаемся втиснуть так много информации в относительно небольшое пространство — даже на больших экранах.Здесь блог BucketListly отлично использует доступную недвижимость, растягивая всю ширину HD-экрана. Навигация невероятно проста и ее легко заметить, в то время как искусно оформленное поле поиска над ней не пытается отвлечь внимание от более важных вещей.
Фабьен Дельвин
Жатка Fabienne Delvigne привлекательна, компактна и имеет все, что нужно пользователю. Дизайн идеально сочетается с содержимым ниже, добавляя сплоченности, которую я редко видел.Кроме того, более утилитарные опции в правом верхнем углу заметны, но не навязчивы. Также стоит отметить, что заголовок довольно красиво складывается в «липкую» версию при прокрутке страницы вниз.
Медицинский журнал Новой Англии
При разработке веб-сайта для такой организации, как «Медицинский журнал Новой Англии», необходимо учитывать множество факторов. Пользователи должны не только иметь возможность легко перемещаться по различным разделам контента, но и управлять учетными записями, подписками и другими потенциальными возможностями, требующими внимания.Другими словами: заголовок должен делать очень много. Что-то с таким количеством потребностей может легко перегрузить пользователей, но здесь этого не происходит. Пространство и цвет отлично используются, чтобы помочь пользователям пройти через множество возможных вариантов на сайте.
Нижние колонтитулы
Weboo
Нечасто мы видим, что нижний колонтитул используется в качестве единственного источника навигации. Weboo справляется с этим довольно хорошо, используя простой для понимания «пошаговый» метод перехода от одной страницы к другой. Еще лучше то, что вы можете щелкнуть или использовать колесо прокрутки мыши для навигации.
Блочный коллайдер
Это не обычный нижний колонтитул. Конечно, есть стандартная подписка на список рассылки. Но посмотрите на безумие, происходящее в самом низу. Два больших анимированных блока со ссылками на похожие сайты добавляют азарта. Когда вы в последний раз видели, чтобы нижний колонтитул делал вместо ?
Дорпстраат Стелленбош
В нижнем колонтитуле сайта Dorpstraat Stellenbosch нет ничего необычного. Но опять же, мы видим дизайн, ориентированный на конкретное действие.Они хотят, чтобы вы подписались на их список адресов электронной почты, и не стесняются спрашивать, но со вкусом.
Оренда Секьюрити
Вот пример использования нижнего колонтитула сайта для достижения такого же брендинга, какой вы обычно видите в заголовке, только в большем масштабе. Orenda Security имеет большой анимированный логотип, навигацию и контактную информацию в полноэкранном режиме. Это что-то уникальное, что вы могли бы попытаться сделать только с нижним колонтитулом, и это работает очень хорошо.
Dedeman Hotels & Resorts International
Нижний колонтитул Dedeman очень полезен. Форма подписки на рассылку новостей, обмен в социальных сетях и дочерние сайты — все это прекрасно сочетается друг с другом. Так часто мы пытаемся сделать элементы дизайна нижнего колонтитула крошечными и почти незаметными — в этом примере это не так. Все нужные действия большие, красочные и простые в использовании.
Верх и низ
Один из самых ценных уроков, который можно извлечь из приведенных выше примеров, заключается в том, что можно создавать хедер или футер, уникальный для вашего бренда.Это не означает, что вы обязательно должны избегать некоторых проверенных временем принципов. Но это означает, что у нас есть некоторая творческая свобода делать вещи, которые одновременно хорошо выглядят и приносят пользу. Пусть это вдохновит вас использовать свой творческий потенциал для создания чего-то, что дает пользователям все, что им нужно, но с вашим личным подходом.
верхних и нижних колонтитулов сайта | Стратегические коммуникации и маркетинг
Если вы управляете своим веб-сайтом через OmniUpdate (OU) Campus, систему управления контентом SJSU, эти стандарты дизайна позаботятся о вас.
Колледж, Департамент, Программа, Отдел, Офис, Центр, Партнерский веб-сайт
Заголовок
Заголовок должен содержать слово «университет» белого цвета. Это единственное использование шрифта SJSU Spartan.
Название сайта
Название сайта содержит ваш колледж, кафедру, программу, отделение, офис, центр, партнерское имя.
Образец заголовка сайта с прикрепленным родительским сайтом.
Стиль
Используйте один из следующих шрифтов для названия вашего веб-сайта: Nunito Sans, Verdana, sans-serif. Обратите внимание на размер и расположение заголовка сайта и родительского заголовка.
Нижний колонтитул
В нижнем колонтитуле используйте основную отметку, название университета, адрес и номер телефона.
Блог, онлайн-журнал или информационный бюллетень, стороннее приложение
Заголовок
Сочетание названия вашего сайта, принадлежности и описания сайта к университету. Имя.
Стиль
Должны появиться название вашего веб-сайта, организация, описание и название университета. вместе.Используйте один или два из следующих шрифтов: SJSUSpartan, AbsaraSans,
Verdana, Helvetica Neue или Arial.
Образцы
1. Вашингтон-сквер: журнал выпускников государственного университета Сан-Хосе
2. Выражения: Блог новостей и событий Колледжа гуманитарных наук и искусств
Государственный университет Сан-Хосе
Нижний колонтитул
В нижнем колонтитуле используйте основную отметку, название университета, адрес, номер телефона и информация об авторских правах.
Для получения дополнительной информации о запросе сайта или блога SJSU посетите веб-сайт ИТ-услуг. или свяжитесь с нами по адресу [email protected].
или свяжитесь с нами по адресу [email protected].
Почему оптимизация нижнего колонтитула сайта важнее, чем вы думаете
Нижний колонтитул веб-сайта может легко стать одним из самых игнорируемых компонентов вашего веб-дизайна.
Для веб-дизайнеров нижняя часть страницы может показаться последним местом, где вы бы подумали о проведении теста, но вы упускаете большие возможности для оптимизации, если решите пренебречь этим.
Как стратеги конверсии, мы рассматриваем нижний колонтитул как важное расширение верхней навигации. Лучшие нижние колонтитулы будут действовать как защитная сетка для посетителей вашего сайта и повышать коэффициент конверсии, выступая в качестве надежной дорожной карты для остальной части вашего сайта. Это верно для вашего рабочего стола, но еще более верно для мобильных устройств.
Лучшие нижние колонтитулы будут действовать как защитная сетка для посетителей вашего сайта и повышать коэффициент конверсии, выступая в качестве надежной дорожной карты для остальной части вашего сайта. Нажмите, чтобы твитнуть
Нажмите, чтобы твитнутьПо нашему опыту, пользователи обращаются к нижнему колонтитулу по трем основным причинам: работа, знаки доверия и крайняя навигация, когда они теряются. Например, когда мы просматриваем записи сеансов посетителей веб-сайта, мы часто замечаем, что пользователи несколько раз прокручивают нижнюю часть вашей домашней страницы только для того, чтобы понять, что элемент, который они искали (например, карьера), находился на заголовок, а не нижний колонтитул.
Упущенные возможности, подобные этой и другим, могут привести к тому, что пользователи потеряются и затем покинут сайт.И если пользователи теряются на вашей домашней странице, это явный признак того, что, возможно, пришло время начать тестировать новый дизайн нижнего колонтитула.
Теперь вы можете подумать: действительно ли стоит тратить время и силы на тестирование нижнего колонтитула моего веб-сайта? Разве мы не должны сосредоточиться на том, что находится «вверху»?
Правда в том, что отличный нижний колонтитул сайта поможет вашим посетителям перемещаться по сайту и приведет к большему опыту электронной коммерции.
Например, A/B-тест веб-сайта, посвященного роскошным сумкам, проведенный Smart Insights, показал увеличение конверсии продаж на 27 процентов и увеличение дохода на одного посетителя на 16 процентов благодаря простому изменению дизайна нижнего колонтитула веб-сайта.Кроме того, исследование, проведенное ChartBeat, показало, что 66 % взаимодействия пользователей на самом деле происходило «ниже страницы».
Примечание: Как узнать, оптимизирован ли нижний колонтитул электронной торговли для максимального удобства пользователей? Узнайте об этом, выполнив одну из наших бесплатных оценок целевой страницы.
Вот в чем дело: вложение времени в создание «толстого футера» может быть одним из самых простых и эффективных методов повышения конверсии, и это даже не займет у вас много времени.
В этой статье мы рассмотрим:
- Как решить, следует ли оптимизировать нижний колонтитул
- Восемь характеристик хорошего нижнего колонтитула веб-сайта (с примерами)
Использование таких инструментов, как тепловые карты и записи пользовательских сеансов, — отличный способ начать выявлять проблемные области в нижнем колонтитуле и определять, что вы собираетесь тестировать в первую очередь. Если вы практически не видите активности в нижнем колонтитуле своего веб-сайта, это обычно означает, что либо посетители просто не добираются до нижней части вашего веб-сайта, либо вы не включаете ничего ценного в свой нижний колонтитул.
Если вы практически не видите активности в нижнем колонтитуле своего веб-сайта, это обычно означает, что либо посетители просто не добираются до нижней части вашего веб-сайта, либо вы не включаете ничего ценного в свой нижний колонтитул.
Распространенная ошибка, которую совершают компании при разработке верхнего и нижнего колонтитула своего веб-сайта, заключается в том, что они включают одинаковую информацию в обоих местах сайта. Эта избыточность не предоставляет никакой дополнительной информации или ценности для пользователей.
Вопрос: как вы должны различать эти две области?
Основное различие между верхним и нижним колонтитулом заключается в том, что верхний колонтитул должен представлять собой сжатую дорожную карту наиболее ценных страниц вашего сайта. Нижний колонтитул больше похож на «сеть безопасности», куда попадают посетители вашего сайта, если у них возникают трудности с навигацией по сайту.
Как показано в приведенном ниже примере, в заголовке представлены ключевые элементы сайта, к которым посетители могут захотеть получить доступ при первом посещении вашей целевой страницы (предложение продуктов, информация о нас, контакты и т. д.). Нижний колонтитул используется для предоставления дополнительных сведений о компании, которые вы можете исключить из верхнего колонтитула, таких как ваши условия обслуживания или политика конфиденциальности.
д.). Нижний колонтитул используется для предоставления дополнительных сведений о компании, которые вы можете исключить из верхнего колонтитула, таких как ваши условия обслуживания или политика конфиденциальности.
Коллектор
Нижний колонтитул
Еще одна распространенная ошибка при разработке нижнего колонтитула — чрезмерная оптимизация.Хотя может показаться заманчивым упаковать как можно больше ключевых слов в нижний колонтитул, алгоритм SEO-рейтинга Google уловит это, и это может оказать негативное влияние на рейтинг вашего сайта.
Так сколько же это слишком?
Хорошей практикой при оптимизации нижнего колонтитула для SEO является включение только ключевых слов или фраз, которые повысят ценность вашего бренда или побудят посетителей к действию.
Пример этого можно найти на веб-сайте Writers Theatre, где они четко интегрировали две кнопки призыва к действию, предлагающие посетителям либо подписаться на их рассылку, либо сделать пожертвование. Такой подход повышает ценность как для пользователя, так и для бренда, избегая наполнения ключевыми словами.
Такой подход повышает ценность как для пользователя, так и для бренда, избегая наполнения ключевыми словами.
Если вы хотите улучшить дизайн своего веб-сайта, но не знаете, с чего начать, вы можете воспользоваться бесплатной оценкой целевой страницы. Мы можем помочь вам выявить застрявшие точки на вашем сайте и указать, где вам следует сосредоточиться на оптимизации.
Теперь пришло время рассмотреть, как начать оптимизировать пространство в нижнем колонтитуле. Мы составили список из восьми ключевых компонентов эффективного нижнего колонтитула, от которого сразу же выиграет ваш сайт.
Вот восемь ключевых характеристик хорошего дизайна нижнего колонтитула веб-сайта. Это самая важная информация, которую следует включить в нижний колонтитул:
.- Логотип
- Навигация
- Контактная информация
- Поддержка
- Авторские права, условия обслуживания, политика конфиденциальности
- Информация о компании (например, карьера)
- Значки социальных сетей
- Призыв к действию 90 и логотипы сертификации
Давайте углубимся в каждую из этих характеристик немного подробнее.

1. Логотип и изображение торговой марки
Как правило, как и в верхней части навигации, вы должны использовать изображения своего бренда в нижней части навигации. Это отличная возможность еще раз связать свой логотип с ценностью вашего бренда в конце страницы.
2. Четкая и эффективная навигация по сайту
Нижний колонтитул может быть отличным местом для предоставления посетителям подробной информации о предлагаемом вами продукте. На Recurly веб-сайте их ссылки в нижнем колонтитуле действуют как надежное расширение их основной навигации; это помогает посетителям ориентироваться на сайте и узнавать больше о каждой сфере услуг, на которой специализируется компания.Эта тактика поддерживает идею о том, что нижний колонтитул является «страховочной сеткой» для посетителей, которые могут не знать точно, что они ищут на сайте.
3. Хорошо видимая контактная информация
Включение контактных данных важно для укрепления доверия со стороны вашей целевой аудитории и демонстрации того, что вы представляете реальный бизнес.
 Чтобы завоевать доверие, рассмотрите возможность включения такой информации, как номер телефона, физический адрес или часы работы.
Чтобы завоевать доверие, рассмотрите возможность включения такой информации, как номер телефона, физический адрес или часы работы.Посетители будут часто использовать ваш нижний колонтитул, когда у них возникнут вопросы до или после покупки.Помимо вашей контактной информации, включите ссылки на другие вспомогательные ресурсы, такие как справочный центр или любую другую онлайн-поддержку. Если у вас есть большой каталог полезного контента, вам может помочь поисковая система на сайте.
Нижний колонтитулWayfair предоставляет простые варианты связи с отделом обслуживания клиентов, не заставляя их клиентов переходить на другую страницу сайта. Этот подход особенно полезен для розничных продавцов электронной коммерции, которым нужно место для выделения своих вариантов обслуживания клиентов, таких как отслеживание заказов, правила возврата или линия обслуживания клиентов.
5. Часто игнорируемое уведомление об авторских правах, политика конфиденциальности и условия обслуживания
Три элемента нижнего колонтитула, которые должны быть на каждом веб-сайте, которые легко пропустить, — это уведомление об авторских правах и ссылки на вашу политику конфиденциальности и условия обслуживания.
 Вы не только обязаны разместить эту информацию на своем сайте по закону, но и повышаете доверие к своему бренду, и вы должны использовать любую возможность, чтобы завоевать доверие ваших клиентов.
Вы не только обязаны разместить эту информацию на своем сайте по закону, но и повышаете доверие к своему бренду, и вы должны использовать любую возможность, чтобы завоевать доверие ваших клиентов.Heap Analytics предлагает простой и эффективный подход к включению этой информации в нижний колонтитул.Предоставление этой информации является четким и эффективным способом повысить доверие к вашему веб-сайту, и это не займет много времени.
6. Выделите важную информацию о компании
Ваш нижний колонтитул также является отличным местом для выделения конкретной информации о компании, такой как страница о нас, карьера, события, пресса, обзоры, полный перечень ваших предложений продуктов или категорий, а также любые соответствующие бизнес-ассоциации.
Хотя некоторые компании могут размещать ссылки на свои кнопки социальных сетей в заголовке своей целевой страницы, такой подход может непреднамеренно увеличить показатель отказов, побуждая посетителей переходить к вашим учетным записям в социальных сетях, прежде чем проверять, что может предложить ваш сайт.
 .
.Семьдесят два процента веб-сайтов содержат значки социальных сетей в нижнем колонтитуле, поэтому это становится стандартной практикой для дизайна веб-сайтов электронной коммерции. зарекомендовавший себя бренд.
Daimler отлично справляется с этой задачей на своем веб-сайте, размещая ссылки на социальные сети в верхней части нижнего колонтитула. Такой дизайн гарантирует, что посетителям нужно будет прокрутить всю вашу целевую страницу, прежде чем перейти на другую страницу.
8. Призыв к действию, повышающий ценность
Вставка призыва к действию в нижней части веб-сайта — отличный способ повысить ценность целевой страницы, не вдаваясь в подробности. Четкий призыв к действию, побуждающий посетителей к действию (форма регистрации по электронной почте, запрос демоверсии, бесплатная пробная версия, консультация и т. д.), — отличный способ удержать посетителей и положительно повлиять на лидогенерацию. Это также умный способ вести бизнес, поскольку вы ловите людей, которые добрались до конца вашей страницы.

Greetab применяет этот простой призыв к действию одним щелчком мыши на своем сайте, чтобы побудить посетителей опробовать их услуги.
9. Логотипы безопасности и сертификации, устанавливающие доверие (необязательно)
Еще один способ завоевать доверие клиентов — добавить любые сертификаты или логотипы безопасности, которые могут иметь отношение к вашему бизнесу. Пример этого можно найти на веб-сайте Sparx IT Solutions, где четко видны символы соответствия DMCA (Закон об авторском праве в цифровую эпоху) и GDPR (Общее положение о защите данных).Это особенно актуально для компаний, хранящих конфиденциальную информацию о клиентах, где требуется дополнительная безопасность.
Будьте осторожны. С логотипами безопасности дело не в технической безопасности, а в воспринимаемой безопасности. Если вы включаете слишком много, это может иногда вызывать сомнения и снижать доверие. Большинство посетителей не могут отличить логотипы безопасности, за исключением больших париков, таких как «BBB».
 Хорошее эмпирическое правило — включать только логотипы, которые внушают доверие на этом конкретном этапе пути клиента.
Хорошее эмпирическое правило — включать только логотипы, которые внушают доверие на этом конкретном этапе пути клиента.Вот итог: пришло время потратить время на оптимизацию нижнего колонтитула вашего сайта. Это не только улучшит взаимодействие с клиентами на вашем сайте, но и может привлечь потенциальных клиентов, повысить рейтинг результатов обычного поиска и повысить конверсию.
Оптимизацию нижнего колонтитула легко поставить в конец списка дел, но не забывайте о влиянии хорошо продуманного нижнего колонтитула на качество обслуживания клиентов в целом. Удивительно, но это узкое пространство содержит много возможностей для улучшения и может принести большую пользу вашему сайту.
Если вы хотите улучшить результаты своего веб-сайта, но не знаете, с чего начать, запросите бесплатную оценку целевой страницы, на которой мы оценим ваш веб-сайт и найдем ключевые области для улучшения.
Хотите бесплатно удалить целевую страницу?
Мы бесплатно предоставим основанную на данных критику удобства использования и эффективности вашего сайта.

Об авторе
Риш Жан-Барт
Риш Жан-Барт — специалист по UX и CRO в The Good.Она не только имеет степень магистра в области прикладных психологических исследований, но и отлично разбирается в анализе тепловых карт, что дает ключевую информацию для большей части процессов тестирования и оптимизации The Good.
Добавление универсального верхнего и нижнего колонтитула на ваш сайт
Последнее изменение: 24.11.2020, 14:58 по восточному поясному времени
Разделы верхнего и нижнего колонтитула имеют те же стандартные функции, что и разделы со столбцами. Разделы верхнего и нижнего колонтитула предлагают дополнительную возможность синхронизации на всех страницах вашего сайта для единообразия.
Добавить раздел верхнего или нижнего колонтитула
- Щелкните вкладку «Разделы» на боковой панели.
- Нажмите «Добавить верхний колонтитул» и «Добавить нижний колонтитул», чтобы добавить эти разделы на страницу.

- Разделы верхнего и нижнего колонтитула появятся на вашей странице.
- Вы можете начать перетаскивать содержимое в заголовок.
- Нажмите «Сохранить», чтобы сохранить изменения, внесенные в разделы верхнего и нижнего колонтитула.
- Нажмите «Просмотр в реальном времени», чтобы увидеть верхний и нижний колонтитулы в действии.
После добавления раздела верхнего или нижнего колонтитула на страницу вы можете показать или скрыть его на других страницах вашего сайта. По умолчанию он будет скрыт на других страницах.
Показать или скрыть разделы верхнего и нижнего колонтитула на страницах
- Выберите вкладку Разделы на боковой панели в левой части страницы.
- В левом нижнем углу миниатюры верхнего или нижнего колонтитула щелкните значок раскрывающегося списка.
- Выберите «Скрыть» или «Показать» в зависимости от того, хотите ли вы сделать верхний или нижний колонтитул видимым или невидимым на странице.

- Нажмите «Сохранить», чтобы сохранить изменения на странице.
Установить новый раздел в качестве верхнего или нижнего колонтитула всего сайта
- Щелкните вкладку «Разделы» на боковой панели.
- Перейдите к разделу, который вы хотите сделать новым разделом верхнего или нижнего колонтитула всего сайта.
- Выберите значок раскрывающегося списка в правом нижнем углу миниатюры раздела.
- Нажмите «Создать верхний колонтитул» или «Нижний колонтитул Maker».
- Нажмите «Сохранить», чтобы сохранить новый раздел верхнего или нижнего колонтитула сайта.
Установить положение заголовка для всего сайта — обычное, закрепленное или фиксированное
Для заголовка сайта можно установить различные положения, чтобы придать вашему сайту уникальный вид.
- Убедитесь, что на вашей странице настроен заголовок для всего сайта.
- Выберите раздел «Заголовок» на своей странице.
- Нажмите «Стили заголовков» в верхнем левом углу раздела «Заголовок».
- В меню редактирования выберите Положение.
- Выберите позицию.
- Обычный — Расположен вверху страницы.
- Прикрепленный — остается видимым вверху страницы при прокрутке
- Фиксированный — перекрывает раздел под ним (по высоте раздела заголовка) и остается видимым вверху страницы при прокрутке.
- Нажмите «Сохранить» и «Просмотреть в реальном времени», чтобы увидеть раздел заголовка в действии.
Изменение цвета или фонового изображения верхнего или нижнего колонтитула
- При редактировании страницы выберите раздел верхнего или нижнего колонтитула.
- Нажмите «Стиль верхнего колонтитула» или «Стиль нижнего колонтитула» в левом верхнем углу раздела.
- В меню «Правка» перейдите на вкладку «Раздел».
- Выберите фон раздела.
- Щелкните цвет фона или изображение, чтобы задать или изменить фон раздела.

- Нажмите «Сохранить», чтобы сохранить страницу.
Настройка цвета разделов верхнего и нижнего колонтитула в настольном режиме не изменит цвет в мобильном режиме
Увеличение или уменьшение высоты раздела верхнего или нижнего колонтитула
расширяться или уменьшаться, чтобы добавить больше или меньше контента в раздел.
- Выберите маленькие кружки слева и справа от нижнего края секции.
- Перетащите круг вниз, чтобы расширить раздел, или вверх, чтобы уменьшить раздел.
- Нажмите «Сохранить», чтобы сохранить изменения на странице.
В настоящее время пользовательские шрифты, добавленные в заголовок, не будут синхронизироваться на всех страницах. Рекомендуется использовать стандартные шрифты в разделе заголовка или добавлять файл пользовательского шрифта на каждую страницу вашего сайта.
Лучшие практики дизайна веб-сайтов и способы их применения в дизайне вашего веб-сайта .Часто считается, что это не имеет большого значения, но мало внимания уделяется важности нижнего колонтитула веб-сайта.
 Дело в том, что нижний колонтитул сайта на самом деле очень важен. Посетители веб-сайтов используют их с относительно высокой скоростью, чтобы легко и быстро находить нужный им контент и информацию.
Дело в том, что нижний колонтитул сайта на самом деле очень важен. Посетители веб-сайтов используют их с относительно высокой скоростью, чтобы легко и быстро находить нужный им контент и информацию.Большое значение придается рейтингу кликов (CTR), и клиенты обычно хотят сосредоточиться на содержании в верхней части страницы. Эти клиенты часто задаются вопросом, действительно ли нижний колонтитул веб-сайта так важен, и короткий ответ — ДА.Было доказано, что при правильной оптимизации нижние колонтитулы веб-сайта увеличивают конверсию продаж на 23%, при этом рост дохода составляет около 16% на одного посетителя веб-сайта. Пользователи мобильных устройств также получают дополнительный бонус: они могут быстро прокручивать страницу вниз, чтобы легко найти нужную им информацию.
Почему вам нужно уделять особое внимание нижнему колонтитулу вашего веб-сайта? Проще говоря:
— повышает конверсию.
– Это приводит к цели.
— Это стимулирует взаимодействие.Как создать отличный нижний колонтитул веб-сайта
Количество элементов, которые можно разместить в нижнем колонтитуле веб-сайта, почти бесконечно, но это не значит, что всегда полезно размещать их там.
 Некоторые из них могут отвлекать от общей направленности и целей вашего сайта, а другие просто неэффективны в этой области.
Некоторые из них могут отвлекать от общей направленности и целей вашего сайта, а другие просто неэффективны в этой области.В Aninink мы предоставляем дизайн веб-сайта в charlotte nc и работали с сотнями клиентов во множестве отраслей, и со временем обнаружили наиболее распространенные правила для создания эффективного дизайна нижнего колонтитула веб-сайта независимо от вашей бизнес-структуры.
1. Не повторяйте заголовок своего сайта
Компании часто относятся к своим веб-сайтам как к рамке для фотографий.Точно такая же информация в заголовке идентична информации в футере. Это может быть легко, но это не очень хорошая идея. Содержимое нижнего колонтитула должно приносить пользу пользователю, не повторяя ту же информацию, что и в верхней части веб-сайта. Вместо этого вам следует сосредоточиться на добавлении уникального контента в нижний колонтитул. Все больше и больше веб-сайтов добавляют навигацию по заголовку, которая «путешествует» вместе с пользователем, когда он перемещается по вашему сайту.
 Когда контент идентичен, они видят то же самое вверху и внизу, что не добавляет никакой ценности вашему сайту.
Когда контент идентичен, они видят то же самое вверху и внизу, что не добавляет никакой ценности вашему сайту.2. Не перегружайте содержимое нижнего колонтитула
Нижний колонтитул веб-сайта предоставляет много места для информации, даже больше, чем заголовок, и явно больше, чем вы могли бы добавить на боковой панели. Хотя это дополнительное пространство открывает много места для дополнительного контента, цель должна состоять в том, чтобы заполнить его, не перегружая. Как и любой другой элемент дизайна вашего веб-сайта, все дело в поиске баланса. Дайте вашему содержимому нижнего колонтитула «дышать», избегая втискивания слишком большого количества информации в ограниченное пространство.
3. Выделите ключевую информацию
Какую информацию следует добавить в нижний колонтитул веб-сайта? Важная информация о компании, которая не вписывается в навигацию заголовка, должна быть здесь. Это может быть несколько вещей, например, ваша контактная информация и физическое местонахождение компании.
 Это также хорошее место для ссылок на ваши страницы в социальных сетях.
Это также хорошее место для ссылок на ваши страницы в социальных сетях.Нижний колонтитул веб-сайта — это идеальное место для ссылок на важные ключевые ресурсы, такие как страница часто задаваемых вопросов, справочные руководства или инструкции по устранению неполадок для клиентов.Типы ресурсов, которые вы можете добавить, могут различаться в зависимости от отрасли. Например, производителю выгодно не только добавлять свои собственные стандарты OSHA, но и напрямую ссылаться на общие рекомендации OSHA. Вы также можете включить ссылки на виртуальный тур, важные ресурсы, собранные с других веб-сайтов, или другие общие и информативные отраслевые ресурсы.
Если у вас есть другие ключевые страницы веб-сайта, которые на один или два уровня ниже навигации верхнего уровня, поместите их сюда. Взгляните на веб-сайт Amazon в качестве примера.Они используют нижний колонтитул веб-сайта для ссылки на партнерские программы и страницы вакансий, которые не включены в основную навигацию веб-сайта.
4. Помогите вашим усилиям по поисковой оптимизации
Хотя Google отдает предпочтение содержанию заголовка и тела над содержимым, найденным в нижнем колонтитуле, важно не игнорировать ценные возможности здесь. Ссылки на веб-сайты, спрятанные глубже на вашем сайте, по-прежнему заслуживают тех же усилий по поисковой оптимизации (SEO), что и ваши основные страницы, для выделения важных ключевых слов.На самом деле, ссылки с первых страниц на более глубокие страницы повышают ваш авторитет в SEO. Думайте о нижнем колонтитуле как о способе помочь с SEO.
5. Добавьте дополнительные призывы к действию
Подумайте: что самое важное вы хотите, чтобы посетители делали на вашем сайте? Пожертвовать своей некоммерческой организации, позвонить в вашу компанию, узнать о ваших услугах или сделать что-то еще? Основные призывы к действию находятся в шапке сайта. В нижнем колонтитуле веб-сайта есть место для вторичных призывов к действию, таких как запрос бесплатной демонстрации, подписка на информационный бюллетень или, возможно, присоединение к списку адресов электронной почты для получения купонов на продукты.
 Самая большая разница между ними заключается в том, что к тому времени, когда ваши посетители прокручивают вашу домашнюю страницу, они уже получили некоторые знания о вашем бизнесе. Призывы к действию в нижнем колонтитуле — отличный способ повысить конверсию для посетителей сайта.
Самая большая разница между ними заключается в том, что к тому времени, когда ваши посетители прокручивают вашу домашнюю страницу, они уже получили некоторые знания о вашем бизнесе. Призывы к действию в нижнем колонтитуле — отличный способ повысить конверсию для посетителей сайта.6. Продолжайте усилия по повышению узнаваемости бренда
Нижний колонтитул веб-сайта может быть просто идеальным местом для добавления дополнительного логотипа или бренда, чтобы повысить узнаваемость и запоминаемость для ваших пользователей. Подумайте о нижнем колонтитуле с точки зрения дизайна — можете ли вы использовать эту область разумно, чтобы продолжить тему дизайна вашего фирменного веб-сайта? Есть ли у вас визуальные элементы бренда, которые появляются в ваших лентах социальных сетей или в печатных материалах? Эти элементы могут быть включены сюда, чтобы стратегически передать сообщение бренда.
7. Завоюйте доверие аудитории
Доверие жизненно важно, особенно для малого и растущего бизнеса.
 Важно доказать своей аудитории, почему вам можно доверять. Нижний колонтитул веб-сайта — идеальное место для демонстрации полученных наград, выделения сертификатов и размещения уведомлений о безопасности и логотипов доверия. Установление доверительных отношений с вашими клиентами и клиентами является одним из наиболее важных факторов для развития вашего бизнеса, и, добавив эти элементы в нижний колонтитул веб-сайта, посетители вашего веб-сайта увидят их на каждой странице.
Важно доказать своей аудитории, почему вам можно доверять. Нижний колонтитул веб-сайта — идеальное место для демонстрации полученных наград, выделения сертификатов и размещения уведомлений о безопасности и логотипов доверия. Установление доверительных отношений с вашими клиентами и клиентами является одним из наиболее важных факторов для развития вашего бизнеса, и, добавив эти элементы в нижний колонтитул веб-сайта, посетители вашего веб-сайта увидят их на каждой странице.8. Добавьте юридическую информацию
При владении веб-сайтом есть юридические аспекты, которые необходимо решить, и нижний колонтитул веб-сайта — идеальное место для этого. Такие вещи, как ваши условия обслуживания и политика конфиденциальности, должны быть доведены до вашей аудитории, но текст может быть довольно длинным. Добавление ссылки на эти страницы в нижний колонтитул — идеальный способ сделать это. Здесь также важно отметить соответствие требованиям ADA. Ваша конкретная отрасль может потребовать предоставления дополнительных национальных или государственных юридических уведомлений, поэтому добавьте ссылку на эти страницы в нижний колонтитул, чтобы посетители веб-сайта могли легко получить к ним доступ.

Нижний колонтитул веб-сайта — это гораздо больше, чем просто добавление нескольких ссылок и завершение работы. На самом деле невозможно переоценить, насколько важен нижний колонтитул вашего веб-сайта для обеспечения правильной передачи информации и хорошего взаимодействия с пользователем. Он не только предоставляет посетителям вашего сайта жизненно важную информацию, но и повышает конверсию бренда и повышает капитал.
Имея более чем 22-летний опыт работы в сфере веб-дизайна Charlotte, Animink является отмеченной наградами командой веб-разработчиков, стремящейся предоставлять исключительный онлайн-контент и превосходное обслуживание клиентов.
Добавление и удаление верхних и нижних колонтитулов в Pages на Mac
Наведите указатель на верхнюю или нижнюю часть страницы, пока не появится область верхнего или нижнего колонтитула, затем щелкните любое из трех полей (можно использовать любую комбинацию поля).
Если поля не отображаются, включите верхние и нижние колонтитулы для всех страниц документа (нажмите на панели инструментов, затем установите флажки Верхний и Нижний колонтитулы).

Введите текст или щелкните всплывающее меню «Вставить номер страницы» и выберите стиль нумерации.
Примечание: Если вы уже добавили номер страницы на другую страницу, вы не увидите всплывающее меню «Вставить номер страницы». В этом случае щелкните на панели инструментов и выберите Номер страницы.
Чтобы отформатировать верхние и нижние колонтитулы, выполните одно из следующих действий:
Используйте разные верхние и нижние колонтитулы для левой и правой страниц: Если в документе используются развороты и вы хотите ввести разную информацию слева и справа страницы, установите флажок «Левая и правая страницы отличаются».См. Настройка разворота страниц.
Установите расстояние от верхнего и нижнего полей страницы: Щелкайте по стрелкам или введите значения в поля Верх и низ (под флажками Верхний и Нижний колонтитулы).
Показать или скрыть верхний и нижний колонтитулы для одной страницы: Щелкните в углу документа (чтобы ничего не было выделено), щелкните на панели инструментов, затем установите или снимите флажок «Показать верхний и нижний колонтитулы», чтобы показать или скрыть верхний и нижний колонтитулы на этой странице.

Используйте одни и те же верхние и нижние колонтитулы от одной страницы к другой: Щелкните в углу документа (чтобы ничего не было выделено), щелкните на панели инструментов, затем выберите, установите флажок «Показать верхний и нижний колонтитулы» (если он еще не выбран), затем установите флажок «Соответствовать предыдущей странице».
Если текст в верхнем или нижнем колонтитуле слишком длинный и не помещается в поле, поле подстраивается под более длинный текст. Однако, если в одном из полей уже есть текст или номер страницы, применяются исходные ограничения поля.Попробуйте поместить текст в верхний колонтитул, а номер страницы в нижний колонтитул, например, чтобы не обрезать текст.
Безопасный и простой способ добавить код в верхний или нижний колонтитул веб-сайта WordPress — Pagely
Могут быть случаи, когда вам нужно настроить свой веб-сайт WordPress, и единственный вариант — отредактировать базовый код темы, которую вы используете.
 . Целью этой настройки может быть изменение внешнего вида вашего веб-сайта или, возможно, изменение его функционирования.
. Целью этой настройки может быть изменение внешнего вида вашего веб-сайта или, возможно, изменение его функционирования.В этих случаях вы можете просто открыть соответствующие файлы темы и внести эти изменения прямо на своем веб-сайте WordPress.Однако это не идеальный подход по ряду причин.
Изменение тем или даже обновление вашей темы при выпуске новой версии может перезаписать ваши настройки и дополнения. Кроме того, если вы сделаете ошибку при редактировании этих файлов, вам может быть сложно повторить свои шаги и отменить эти изменения. В худшем случае вы можете быть заблокированы на своем веб-сайте, что затруднит внесение дальнейших изменений.
Даже если ваши изменения будут успешными, в будущем может наступить время, когда вы или кто-то другой захотите просмотреть эти изменения или деактивировать их.
Как видите, существует ряд проблем, которые могут возникнуть при непосредственном редактировании базовых файлов, из которых состоит ваш веб-сайт.
 К счастью, есть удобный плагин, который позволяет безопасно вставлять код в верхний и нижний колонтитулы вашего веб-сайта, а также дает вам простой способ деактивировать этот код в будущем.
К счастью, есть удобный плагин, который позволяет безопасно вставлять код в верхний и нижний колонтитулы вашего веб-сайта, а также дает вам простой способ деактивировать этот код в будущем.Плагин верхнего и нижнего колонтитула для WordPress
Этот плагин называется Header and Footer, и он был создан разработчиком Стефано Лисса.
Этот бесплатный плагин позволяет вам добавлять код и другой контент в разделы верхнего и нижнего колонтитула вашей темы. Это может включать в себя код отслеживания аналитики, пользовательский PHP или JavaScript и все остальное, что может улучшить ваш веб-сайт, вставив его в разделы верхнего и нижнего колонтитула.
Если вы следуете руководству или документации и вам нужно отредактировать верхний или нижний колонтитул вашего веб-сайта, использование этого плагина дает вам безопасный способ сделать это.
Как использовать верхний и нижний колонтитулы на вашем веб-сайте
Поскольку плагин Header and Footer можно использовать бесплатно, его можно установить на ваш сайт прямо из каталога плагинов WordPress.

Для этого войдите в административную область вашего сайта (http://yoursite.com/wp-login.php) и затем перейдите в «Плагины» > «Добавить новый» с помощью бокового меню.
На экране «Добавить плагины» введите «Верхний и нижний колонтитулы» в поле поиска, а затем установите первый элемент из списка результатов.
После установки и активации плагина доступ к нему можно получить из элемента «Верхний и нижний колонтитулы» в меню «Настройки» на боковой панели администратора.
Выбрав соответствующую вкладку, вы можете написать или вставить свой фрагмент кода так, как хотите.
Теперь у вас есть простой способ дополнить базовый код вашего веб-сайта. Этот подход также дает вам возможность легко отслеживать и просматривать ваши изменения.
Дополнительную информацию об использовании этого плагина можно найти в разделе «Верхний и нижний колонтитулы» на веб-сайте разработчика.
Заключение
Этот плагин предоставляет вам простой в использовании интерфейс для добавления кода в разделы верхнего и нижнего колонтитула вашего веб-сайта WordPress.