9 инструментов для создания прототипа сайта
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
О том, что такое прототип landing page и зачем он нужен, мы узнали в прошлый раз . Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе.
Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
2. Balsamiq
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.
В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.
Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
3. InVision
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.
Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
4. PowerMockup
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.
PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
5. Axure
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.
Разработка прототипа в Axure: максимум возможностей для дизайнера
Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
6. Principle
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.
В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.
Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.
С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.
Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
8. Framer
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.
Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.
Framer: прототипирование в коде
Работает на Mac. Интегрируется со Sketch и Photoshop. Во Framer возможно все в рамках JavaScript — например, использование живых данных или акселерометра .Стоимость: от 129$ в год.
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.
Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.
упрощаем жизнь дизайнеру и разработчику
Не судите о книге по обложке — это хорошая пословица. Она говорит нам о том, что не нужно быть высокомерными. Но когда мы открываем браузер, мы забываем о вежливости, и, как и каждый другой пользователь, мы требуем самую свежую информацию, самое лучшее видео и самый дружественный интерфейс.
Даже если ваш сайт будет предлагать действительно эксклюзивный контент, никто не будет читать его без идеального дизайна страницы, потому что это обложка вашего сайта. В этой статье мы расскажем, как создать лучший сайт с лучшим макетом веб-дизайна.
В отличие от Wireframe, который является простым эскизом будущего интернет-ресурса, макет сайта — это почти весь дизайн. Он отображает не только порядок всех элементов, но и точные цвета, формы, а также точное размещение элементов по отношению друг к другу.
Чтобы прояснить термины макет, Wireframe и прототип, представьте, что они являются шагами к конечному продукту.
Первым шагом является Wireframe, он отражает только элементы, которые вы хотите разместить на сайте, а также их положение на странице. Wireframe можно легко создать вручную.
Второй шаг — это макет веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и дизайн всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет дизайн, а также общий вид страницы.
Прототип представляет собой интерактивный рабочий продукт, который можно просмотреть. Простым языком — это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с придирчивыми инвесторами. Если вы хотите убедить их, что ваша идея действительно блестящая, покажите им прототип.
Конечно, когда вы разрабатываете продукт, у вас в любом случае будет Wireframe. Прототип — это по желанию, однако макет веб-дизайна должен создаваться в обязательном порядке. Для чего? Давайте зададимся следующим вопросом — как создать макет сайта и получить преимущества, которые он дает дизайнерам и владельцам продукта.
С помощью макета дизайна сайта дизайнеры могут:
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
А также исключить или добавить элемент.
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Макет (мокап) визуального оформления сайта — отличная возможность и для владельца продукта, и вот почему:
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Когда клиент видит страницу сайта «Макет будущего продукта», и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Это замечательно, если у дизайнера много идей. Хотя для создания макета сайта, причем действительно фантастического, необходимо думать не только об эстетическом наслаждении, но и о функциональности создаваемого макета. Пользователи не оценят идеальный дизайн, если он будет неудобным. Макет служит не только для красоты, но и для удобства пользователей.
Вы помните опыт Mcdonald’s? Братья Ричард и Морис Макдональды нарисовали на полу макет своей кухни, схематично обозначили порядок всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли выявить оптимальную траекторию для каждого работника в соответствии с выполняемыми им задачами. Это был первый случай, когда дизайн помог сократить время приготовления пищи с 10 минут до 30 секунд.
Таким образом, они смогли выявить оптимальную траекторию для каждого работника в соответствии с выполняемыми им задачами. Это был первый случай, когда дизайн помог сократить время приготовления пищи с 10 минут до 30 секунд.
Эта история учит нас тому, насколько дизайн важен для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает так, что вы открываете великолепный сайт, но не можете найти нужную кнопку или даже не понимаете его цели. Когда вы готовите веб-макет, он помогает выявить все подобные проблемы и определить, является ли дизайн удобным для потенциальных пользователей.
Чтобы сделать макет (мокап) сайта, который позволит оценить все функции и удобство использования, нужно собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать в себя?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и форма, в которой сайт будет ее предоставлять.
 Какой контент будет размещаться на сайте?
Какой контент будет размещаться на сайте?
Эти данные необходимы не только разработчикам, но и дизайнерам. Дизайнеры по достоинству оценят то, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
После того, как эта информация будет собрана, команда разработчиков начнет планирование. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (мокапы) сайта уменьшают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос о том, будет ли дизайн адаптивным, плоским или выполненным в стиле material?
Другой важный вопрос, который должен быть спланирован заранее — как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой не будет?
С помощью готового макета сайта дизайнер сможет объяснить клиенту, почему некоторые элементы были сжаты или удалены, демонстрируя наглядные визуальные доказательства.
Существуют некоторые базовые правила, которыми должны руководствоваться все дизайнеры, если они хотят создать простой макет (мокап) дизайна сайта, который привлечет, удержит и направит внимание пользователей в нужное направление.
После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
Современный дизайн предлагает три основных вида макетов для размещения важных элементов в соответствии с тем, как пользователь просматривает веб-страницу. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также вашем контенте.
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать когда осуществляется разработка дизайн макета вашего сайта:
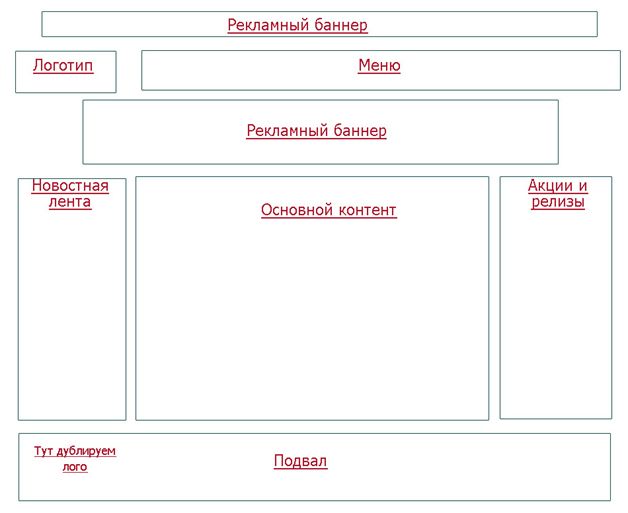
Слишком много деталей. Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:
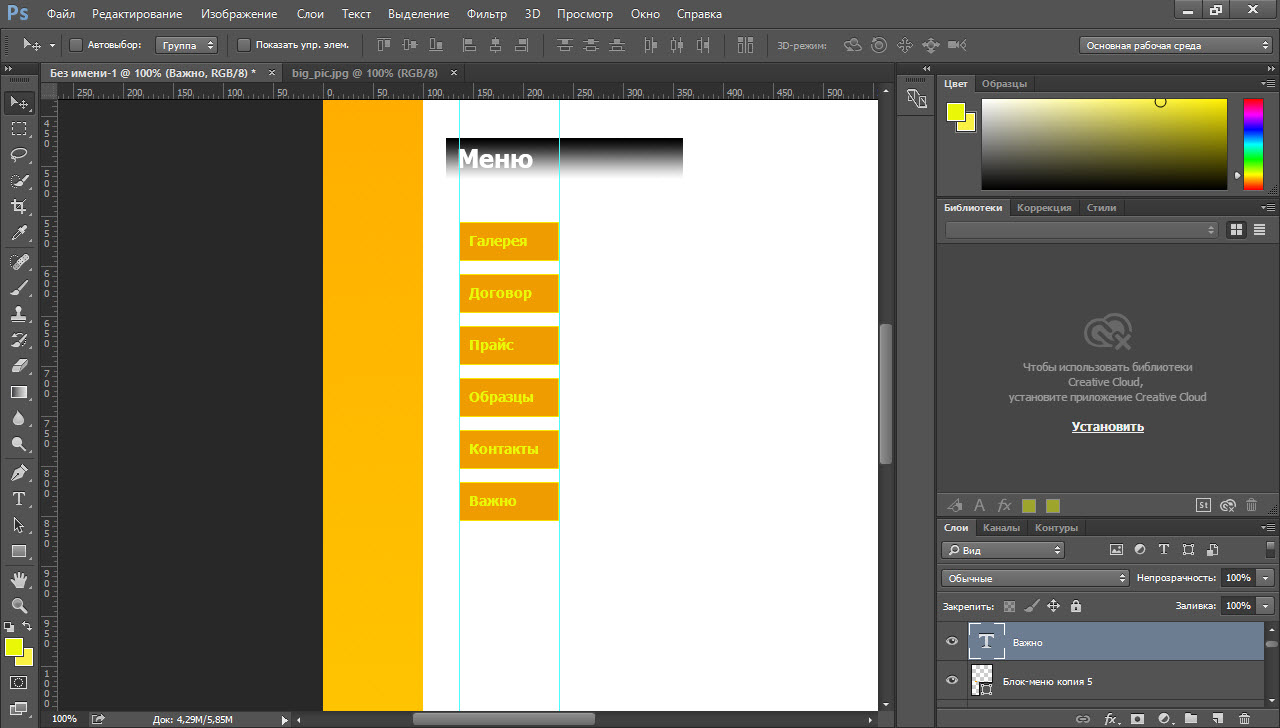
И это относится не только к цветам. Я знаю, что многие начинающие дизайнеры считают, что Photoshop — отличный инструмент для создания макета сайта. Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют насколько легко будет читаться текст. Лучший вариант — темный текст на светлом, однотонном фоне. Если пользователю трудно прочитать текст, он немедленно закроет веб-страницу. Яркий цвет текстов или экстравагантные шрифты могут превратить ваш дизайн в нечто подобное:
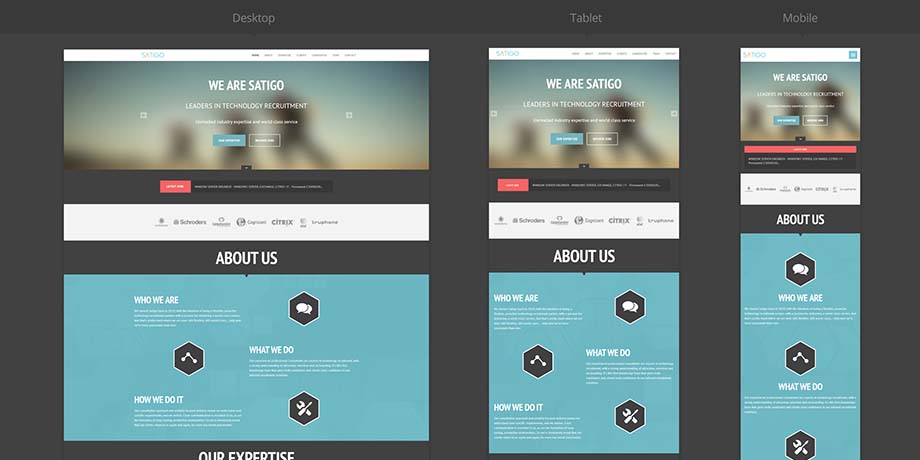
Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
Используйте сенсорные функции. Способность современных устройств реагировать на прикосновение — это фантастический шанс сделать дизайн сайта еще более интерактивным. В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
Не забывайте о ссылках. Причина, по которой вы добавляете их в свой контент, заключается в необходимости дать пользователям возможность переходить по ним. Если пользователь их не видит — это бесполезно. Ссылки должны выглядеть по-другому, чтобы выполнять свою функцию.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Если ответ на все эти вопросы — да, я могу только поздравить вас. Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, подписки, лайки, дизлайки!
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, подписки, лайки, отклики, дизлайки низкий вам поклон!
Вадим Дворниковавтор-переводчик
крейзи-способы — Дизайн студия ApelsIn design
ПРИСОЕДИНЯЙТЕСЬ К НАМ
Для начала задумайтесь над тем,
Создание макетов сайтов: развлечение для избранных
Причина #1. Интерес к разработке макетов сайта
Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать. а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета .
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи. но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта. и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Разработка макета сайта: этапы
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus .
Удобно также пользоваться приложением Coggle. которое вы можете подключить
Мне нравится Coggle тем, что майнд-карта всегда под рукой. ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала
Пример структуры сайта: вот .
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow.![]() В обоих случаях есть возможность создавать прототипы бесплатно. но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес. а бесплатных инструментов меньше.
В обоих случаях есть возможность создавать прототипы бесплатно. но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес. а бесплатных инструментов меньше.
Теперь о личном впечатлении. 
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors .
Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors .
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
Способ №1. Нарезка макета из шаблона сайта
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop; найти разные референсы для своего будущего сайта и собрать их воедино; почувствовать себя дизайнером на пару часов ; продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта ; подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок. насмотревшись на качественные сайты; поймете, как не надо делать. чтобы было хорошо; исполнители веб-дизайна будут четко представлять, чего вы ожидаете; это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн; некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов. не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы. однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах .
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton. который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона. как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Я еще немного поискала на Envato Market и нашла шаблон Dalton. который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона. как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена; Photoshop – для склеивания нарезанных частей изображений.

Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т. к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта. поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2. Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку. которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно. согласно тому, что там есть. Иначе потом совсем потеряетесь. При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Способ №2. Создание макета сайта в фотошопе почти
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться; вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку; вам нужен интерактивный макет сайта.

Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика. чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок. потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Рисовать вам придется только в пределах колонок. потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу. задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон. т. к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки. достаточно установить приемлемое расстояние между словами (word spacing).
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон. который необходимо отдельно загрузить .
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка » (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере. а не болтаться просто так.
Если нажать File -> Publish. вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время; даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе; об адаптивности можно забыть, если не доделывать самому; действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура; в стилях могут появляться такие вещи «width: 16.
 6666666666%», которые надо будет исправлять ; просто необходимо понимать, что здесь WYSIWG, а не больше.
6666666666%», которые надо будет исправлять ; просто необходимо понимать, что здесь WYSIWG, а не больше.Способ №3. Онлайн-инструмент для создания макетов
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом. этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики. которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы. добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т. к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса .
к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса .
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга ; для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате; есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития.Если вы нашли пользу в этом материале – мы счастливы.
P. S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
как описать дизайн сайта
как улучшить дизайн сайта
как определить дизайн сайта
Основы верстки сайта
Отличный макет веб-сайта — это головоломка: зачастую лучше всего, когда его вообще не замечают. То есть, если дизайнер сделал свою работу правильно, пользователь сможет найти характеристики продукта, корзину, рекламные предложения и, самое главное, кнопку покупки, даже не задумываясь об этом. В конце концов, чем больше времени уходит на выяснение того, как использовать веб-сайт, тем меньше внимания уделяется его фактическому содержанию.
Дизайн макета веб-сайта — это сочетание эстетики и практичности. Сайт обязательно должен выглядеть красиво, но что более важно, он должен максимально эффективно давать пользователю то, за чем он пришел. У пользователей мало терпения к сложным веб-страницам, поэтому самые высокие показатели отказов возникают в течение первых десяти секунд посещения веб-сайта. Правда, хороший макет веб-сайта не всегда заставит посетителя остаться (особенно если контент не впечатляет), но вы, конечно же, не хотите, чтобы он был причиной того, что он ушел.
Чтобы гарантировать, что вы получите веб-сайт, с которого ваши посетители не будут уходить, мы составили это руководство по основам дизайна макета веб-сайта. Мы изложим основы того, что должен делать хороший дизайн, ключевые приемы эффективной верстки веб-сайта и наиболее распространенные типы верстки веб-сайта.
Мы изложим основы того, что должен делать хороший дизайн, ключевые приемы эффективной верстки веб-сайта и наиболее распространенные типы верстки веб-сайта.
Цели макета сайта
—
Как бы просто это ни звучало, единственная цель макета веб-сайта — поддерживать цели веб-сайта, будь то конверсия, узнаваемость бренда, развлечение или другая цель.Но цели веб-сайта выражаются через контент, а дизайн макета описывает, как эффективно доставить этот контент. С учетом сказанного, вот некоторые общие функции, которые может выполнять макет веб-сайта:
- Информационный дисплей : Хороший макет веб-сайта упорядочивает информацию таким образом, чтобы она соответствовала очевидной последовательности, ее было легко просматривать, придавать значение наиболее важным элементам и делать инструменты пользователя интуитивно понятными для поиска и использования.

- Вовлеченность пользователей: Хороший макет веб-сайта делает страницу визуально привлекательной, направляет взгляд пользователя на интересные места и побуждает его продолжать навигацию по сайту.
- Брендинг: Хороший макет веб-сайта также играет роль в брендинге, используя интервалы, выравнивание и масштаб в соответствии с брендом компании.
Эти высокоуровневые цели определяют дизайн макета веб-сайта, но прежде чем мы рассмотрим конкретные макеты веб-сайта, давайте более подробно обсудим, как реализовать эти цели.
Процесс проектирования макета сайта
—
Процесс создания макета веб-сайта должен выполняться на ранних этапах создания веб-сайта, то есть через некоторое время после того, как вы определили стратегию своего веб-сайта, но до того, как вы перейдете к графической программе для создания интерфейса.
Макет веб-сайта визуализируется с помощью каркаса, который представляет собой базовую скелетную карту, показывающую, как контент будет сочетаться друг с другом. Важно отличать вайрфрейминг от веб-дизайна, который представляет собой весь процесс создания внешней графики и других визуальных элементов для веб-страницы.Дизайн макета веб-сайта — большая часть веб-дизайна, и он начинается с каркаса. В идеале визуальный дизайн должен следовать макету каркаса, чтобы графические элементы располагались стратегически, а не в соответствии с мимолетными эстетическими предпочтениями.
. Если это не так, вот шаги для создания макета веб-сайта:
.- Определение всех областей содержимого. Каркасы контента обычно представляют собой простые квадраты и прямоугольники, будь то изображение или блок текста.Важно заранее знать, сколько контента у вас есть, и приблизительный размер каждой части (или количество слов), чтобы вы могли точно соединить элементы.
- Создайте серию каркасов и прототипов. Макет может быть таким же простым, как рисунок ручкой и бумагой, но также существует множество программ (например, Whimsical), предназначенных для оптимизации процесса.
 Поскольку вайрфреймы не должны быть подробными произведениями искусства, вы можете создавать несколько за один раз. Даже если вы влюбитесь в свою первую идею, вы должны разработать больше каркасов, чтобы расширить свое воображение и дать себе варианты.Без причудливой графики, отвлекающей вас, вы можете сосредоточиться на опыте пользователя и изучить, какое расположение будет для него наиболее интуитивно понятным. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и постепенно увеличивать его.
Поскольку вайрфреймы не должны быть подробными произведениями искусства, вы можете создавать несколько за один раз. Даже если вы влюбитесь в свою первую идею, вы должны разработать больше каркасов, чтобы расширить свое воображение и дать себе варианты.Без причудливой графики, отвлекающей вас, вы можете сосредоточиться на опыте пользователя и изучить, какое расположение будет для него наиболее интуитивно понятным. Обязательно учитывайте все размеры экрана — рекомендуется начинать с макета для мобильных устройств и постепенно увеличивать его.
>>Вот руководство по принципам дизайна взаимодействия с пользователем
- Тестируйте, собирайте отзывы и повторяйте. Если у вас есть несколько вариантов, убедитесь, что вы получили отзывы от своих коллег.Такие приложения, как Invision и Figma, позволяют создавать интерактивные прототипы, чтобы вы могли легко тестировать кнопки и навигацию, не создавая настоящую веб-страницу. Если пробные пользователи записывают себя на экран, когда они перемещаются по прототипу, это может выявить камни преткновения UX.
 Как только у вас появятся заметки, вернитесь ко второму шагу и повторяйте, пока не добьетесь совершенства.
Как только у вас появятся заметки, вернитесь ко второму шагу и повторяйте, пока не добьетесь совершенства.
Хотя это буквально шаги по созданию макета веб-сайта, может быть трудно понять, что делает макет эффективным, а что нет, когда вы только начинаете.В следующем разделе мы рассмотрим конкретные методы, которые вы можете использовать для принятия дизайнерских решений.
Ключевые приемы эффективной верстки сайта
—
Дизайн макета веб-сайта — это многолетняя практика, а это означает, что за эти годы был установлен ряд соглашений и принципов дизайна, которыми дизайнеры руководствуются в своем ремесле. Ниже приведены некоторые из наиболее полезных из этих методов:
Визуальная иерархия
Визуальная иерархия – это способ стилизации шести элементов дизайна для усиления контраста, чтобы выделить отдельные фрагменты контента по сравнению с другими.Для этого наиболее важными частями макета являются те, которые пользователь должен сразу определить, в зависимости от цели страницы. Обычно это заголовки, ценностные предложения, призывы к действию и пользовательские инструменты, такие как навигация.
Обычно это заголовки, ценностные предложения, призывы к действию и пользовательские инструменты, такие как навигация.
. Визуальная иерархия может проявляться по-разному, например, при выборе шрифта (размера, веса и даже различных сочетаний шрифтов), выравнивании важных элементов вверху страницы или использовании дополнительных цветов для выделения элементов.
Ознакомьтесь с этим руководством по шести принципам визуальной иерархии>>
Шаблоны чтения
Шаблоны чтения описывают наиболее распространенные способы сканирования страниц пользователями и изображаются в виде линий направления (векторов для любителей математики). Поскольку исследования показывают, что 79% посетителей сайта только просматривают страницу, важно максимально упростить сканирование. Одним из эффективных способов сделать это является разработка макета с учетом определенного шаблона чтения.
. Включение шаблонов чтения в ваши макеты предполагает стратегическое размещение элементов вдоль линий взгляда зрителя. Наиболее распространенными шаблонами, которые следует учитывать, являются шаблон Z (зигзагообразный вектор; полезен для макетов с большим количеством изображений) и шаблон F (построчный вектор; полезен для макетов с большим количеством текста).
Ознакомьтесь с этим руководством по использованию шаблонов чтения в веб-дизайне>>
Выше или ниже сгиба
В веб-дизайне «сгиб» — это линия, по которой веб-страница обрезается из-за ограничений размера экрана.Контент, который виден при загрузке страницы, называется «вверху сгиба», а контент, который требует от пользователей прокрутки вниз, чтобы открыть его, называется «ниже сгиба».
Этот макет веб-сайта обрезает графику в нижней части экрана («сгиб»), чтобы побудить посетителей прокручивать страницу вниз. Дизайн Майка Барнса,
Дизайн Майка Барнса,Когда дело доходит до дизайна макета веб-сайта, самый важный и/или убедительный контент (например, ценностное предложение и призыв к действию) должен надежно размещаться в верхней части страницы, чтобы пользователям не приходилось искать его.Это пространство оценивается в 1000 x 600 пикселей для большинства размеров экрана. С учетом сказанного дизайнеры также могут использовать складку, чтобы обрезать интригующую графику и копировать ее, чтобы побудить пользователей прокручивать страницу вниз, продолжая свое взаимодействие с веб-страницей.
Сетевые системы
Система сетки — это план, основанный на жестких размерах и руководящих принципах. Сетка состоит из столбцов (обозначенных мест для размещения содержимого) и желобов (пустых пространств между столбцами).
Хотя сеточные системы возникли в печатных журналах и газетах, они повсеместно используются в веб-дизайне благодаря математическому порядку и согласованности, которые они создают в условиях большого объема контента. В то же время дизайнеры также должны опасаться монотонности в дизайне сетки и должны использовать эти ограничения для создания неожиданных схем внутри сетки.
В то же время дизайнеры также должны опасаться монотонности в дизайне сетки и должны использовать эти ограничения для создания неожиданных схем внутри сетки.
Ознакомьтесь с этим руководством по истории и ресурсам для проектирования сетки>>
Пробел
Белое пространство, иногда называемое негативным пространством, — это просто область дизайна без какого-либо содержимого, то есть пустое пространство. Хотя это легко упустить из виду и часто возникает соблазн заполнить контентом, пустое пространство может быть самым важным активом в макете веб-сайта.
Этот макет веб-сайта привлекает внимание эффективным пустым пространством. Дизайн masiko Подумайте о том, как строка текста на пустой странице привлечет ваше внимание гораздо эффективнее, чем на странице, загроможденной контентом. Достаточное пустое пространство создает акцент, делая всю композицию менее сложной для чтения. В отличие от печатных страниц, нет ограничений на длину веб-страницы, что дает дизайнерам гораздо больше свободы для стратегического подхода и щедрого использования пустого пространства.
Ознакомьтесь с этими 10 способами более эффективного использования пространства>>
Распространенные типы макетов сайтов
—
Макеты веб-сайтов редко создаются с нуля; на самом деле, часто говорят, что это не так.Большинство современных веб-сайтов основаны на общих схемах компоновки, используемых снова и снова с небольшими вариациями по всему Интернету.
Хотя некоторая степень оригинальности важна в любом дизайне, веб-сайты предназначены для немедленного понимания и использования. Поэтому, когда пользователи с годами привыкают к определенным типам макетов, дизайнерам имеет смысл придерживаться их. Помните, что, в конце концов, макет должен быть практичным, и чем меньше времени пользователи тратят на изучение нового макета, тем больше времени они посвящают фактическому использованию сайта.Помимо этого, вот некоторые из наиболее распространенных макетов веб-сайтов:
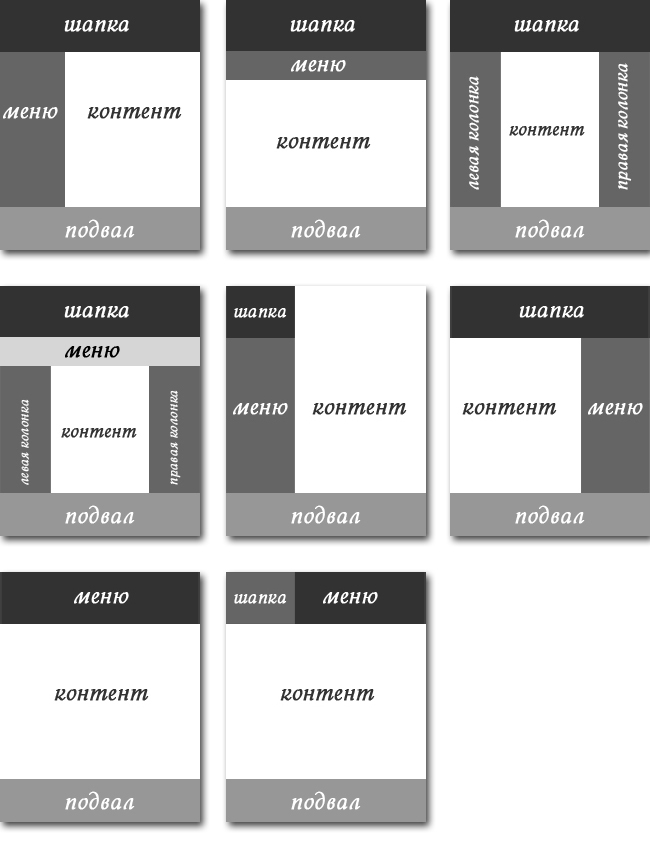
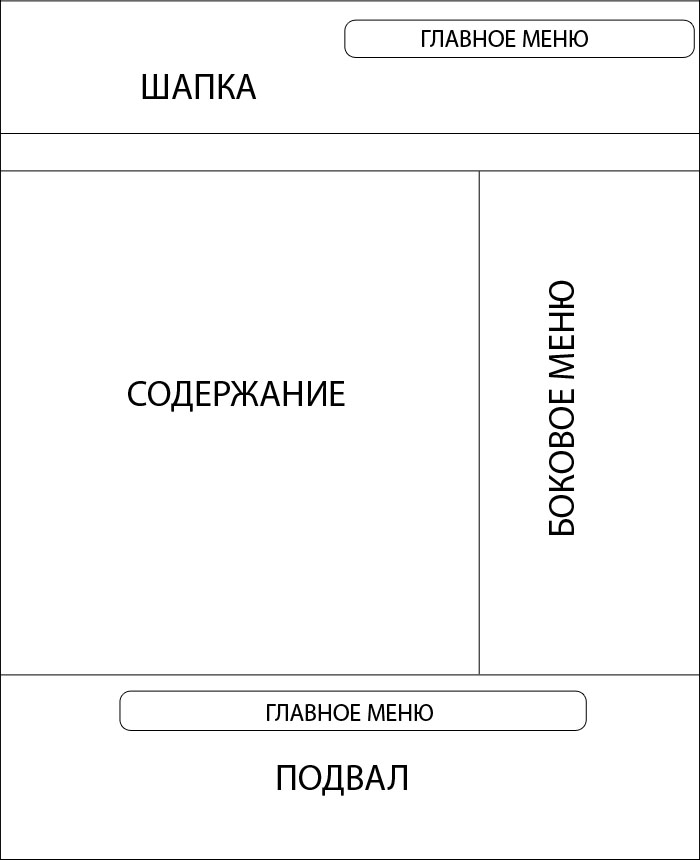
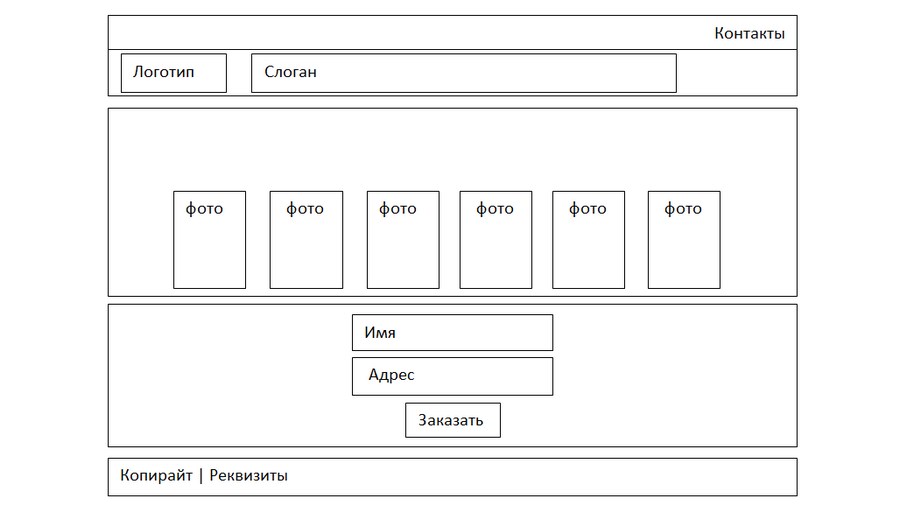
Макет с одним столбцом
Макет с одним столбцом — это макет, в котором содержимое расположено последовательно в одном столбце, часто с выравниванием по центру.
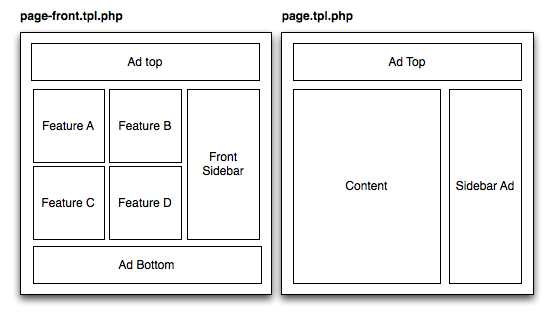
Многие макеты веб-страниц начинаются здесь, учитывая, что дизайн с приоритетом для мобильных устройств является давно рекомендуемым подходом, а мобильные веб-сайты часто располагаются в одной колонке из-за ограничений по размеру. Этот макет наиболее полезен для целевых страниц или контента на основе каналов, таких как социальные сети и сайты блогов, поскольку он уменьшает количество элементов страницы и поощряет прокрутку.
Макет с двумя столбцами
Макет с двумя столбцами, иногда с разделенным экраном, отображает содержимое рядом друг с другом.
Дизайн макета веб-сайта с двумя столбцами от DesignExcellence. Это полезно для выделения дихотомии между двумя элементами (например, разные аудитории на веб-сайтах одежды, стиль обслуживания до/после или двойные варианты ценообразования). Это также полезно для уравновешивания графики текстом, тонко поддерживая чтение Z-образного шаблона.
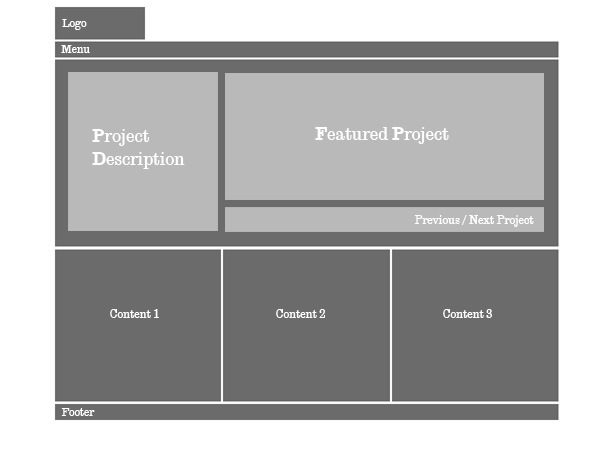
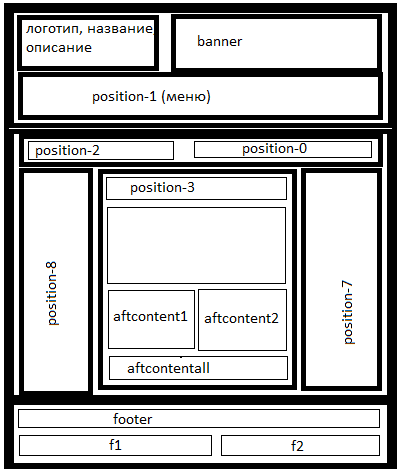
Многоколоночный макет
Многоколоночный макет часто называют газетным или журнальным макетом. Он вмещает тяжелый контент сайта на одной странице.
Он вмещает тяжелый контент сайта на одной странице.
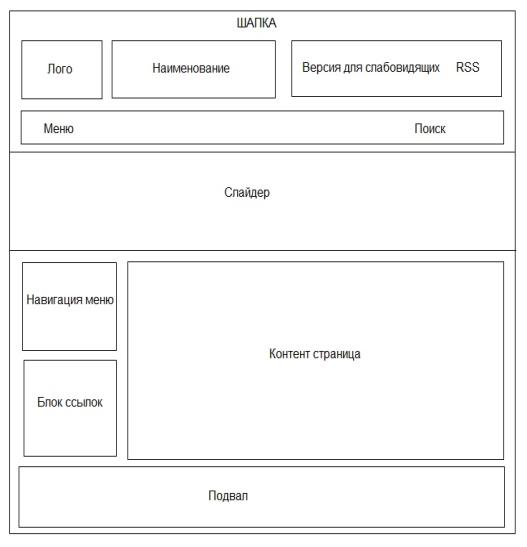
Общепринято использовать сетку для поддержания порядка и иерархии, предоставляя более широкое пространство столбца для более важных элементов, таких как основной контент, в то время как менее важные элементы, такие как меню навигации, боковая панель или рекламный баннер, получают меньше пропорционального пространства. Это полезно для домашних страниц компании, сайтов с большим количеством изображений или видео, онлайн-публикаций, пользовательских информационных панелей и торговых веб-сайтов, то есть веб-сайтов с большим количеством контента и категорий, на которые можно направлять пользователей.
Асимметричное расположение
Асимметричный макет — это когда элементы расположены в неодинаковом масштабе и в непосредственной близости — проще говоря, , а не симметрично. Но хотя это антитеза системе, основанной на сетке, асимметрия не означает хаос
Дизайн асимметричного макета веб-сайта от Ian Douglas Баланс важен в любом дизайне, и асимметричный макет просто достигает этого неожиданными способами, например, сочетая крупномасштабный визуальный элемент с одной стороны с множеством более мелких элементов с другой. Это полезно для усиления акцента за счет преувеличения некоторых элементов (буквального размера, цвета или размещения) по сравнению с другими. Он также может поддерживать настраиваемые шаблоны чтения (в отличие от общих, упомянутых ранее).
Это полезно для усиления акцента за счет преувеличения некоторых элементов (буквального размера, цвета или размещения) по сравнению с другими. Он также может поддерживать настраиваемые шаблоны чтения (в отличие от общих, упомянутых ранее).
Бренды, которые могут позволить себе нестандартный подход к дизайну, найдут этот стиль макета идеальным, то есть веб-сайты, которые занимаются искусством, имеют предприимчивую аудиторию или хотят выделить инновационный или прорывной продукт.
Макет сайта полностью выложен
—
Отличный дизайн макета веб-сайта не только делает его визуально привлекательным, но и делает его интуитивно понятным.Это первый шаг к тому, чтобы произвести первое впечатление на пользователей, побуждая их остаться и увидеть весь контент, который может предложить ваш сайт.
Несмотря на то, что эти основы дизайна макета веб-сайта могут дать вам отправную точку, вы должны стремиться сделать все возможное, чтобы обеспечить исключительный опыт для посетителей вашего сайта. И лучший способ получить передовой дизайн макета веб-сайта — убедиться, что вы работаете с профессиональным дизайнером.
И лучший способ получить передовой дизайн макета веб-сайта — убедиться, что вы работаете с профессиональным дизайнером.
Ищете эффективную верстку сайта?
Наши дизайнеры могут создать идеальный внешний вид для вашего сайта.
Создание запоминающихся пользовательских интерфейсов с помощью макетов веб-сайтов — веб-дизайн
Одна из основных целей создания веб-сайта — создать что-то, что пользователи запомнят. Хотя цель кажется простой, ее трудно достичь. В каждой нише сотни, а то и тысячи сайтов, и все они борются за интерес и внимание аудитории.
Содержание и дизайн — два основных фактора, определяющих, останется ли сайт в памяти пользователя.И когда дело доходит до дизайна, макет веб-сайта является одним из наиболее важных элементов, которые делают веб-сайт успешным или провальным. Хорошо продуманные макеты — это мощные инструменты, которые помогают пользователям оставаться вовлеченными и возвращаться снова и снова.
В этой статье мы рассмотрим семь распространенных макетов, которые сегодня можно найти на бесчисленных сайтах, и покажем, как использовать их для создания незабываемых впечатлений.
Grow Volume 3: Создание прибыльного бизнеса в области веб-дизайна
Получите бесплатную копию Grow Volume 3: Building a Profitable Web Design Business, отправленную на ваш почтовый ящик.
Указав свой адрес электронной почты, мы также будем отправлять вам маркетинговые сообщения, связанные с Shopify. Вы можете отказаться от подписки в любое время. Примечание. Руководство не будет доставлено по электронной почте на основе ролей, например info@, developer@ и т. д.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
в ваш почтовый ящик может занять от
до 15 минут.
Определение макета веб-сайта
Макет веб-сайта — это шаблон, определяющий структуру веб-сайта.Он играет роль структурирования информации, представленной на сайте для посетителей сайта. Хорошее удобство использования является первым и главным требованием к макетам веб-сайтов. Макеты веб-сайтов также должны иметь отличную визуальную иерархию — они должны делать важную информацию легкодоступной и интуитивно понятной для поиска. Хорошо продуманный макет создает поток и помогает посетителям найти ключевую информацию.
Хорошо продуманный макет создает поток и помогает посетителям найти ключевую информацию.
Но хорошего юзабилити недостаточно для создания по-настоящему запоминающегося впечатления. Чтобы создать такое, нужно быть готовым к экспериментам и пробовать различные дизайнерские подходы.
Не изобретайте велосипед
Когда дело доходит до создания макета веб-сайта, многие дизайнеры считают, что они должны создавать действительно уникальный макет веб-сайта для каждого проекта, над которым они работают. Однако это далеко от истины. Если вы посетите популярные веб-сайты, вы заметите, что многие из них используют похожие макеты. Это не совпадение. У этих макетов есть существенное преимущество — они знакомы посетителям.
Хороший пользовательский опыт создается путем создания ощущения знакомства с пользователями.Когда люди посещают веб-сайт, который выглядит знакомо, им не нужно думать о навигации по сайту; вместо этого они сосредотачиваются на потреблении контента. Поэтому, хотя каждый проект уникален и требует индивидуального подхода, всегда полезно использовать знакомые макеты.
Поэтому, хотя каждый проект уникален и требует индивидуального подхода, всегда полезно использовать знакомые макеты.
Вам также может понравиться: Чему разработчики тем могут научиться у бруталистского веб-дизайна.
7 общих раскладок
Ниже приведены семь наиболее распространенных макетов, которые вы найдете при разработке веб-сайтов, и примеры того, как вы можете использовать их для создания запоминающегося пользовательского интерфейса.
1. Макет с одним столбцом
Макеты с одним столбцом представляют основной контент в одном вертикальном столбце. Этот тип макета веб-сайта, пожалуй, самый простой в нашем списке, и пользователям проще всего ориентироваться — все, что нужно сделать посетителям, — это прокрутить страницу для получения дополнительной информации. Рост мобильных устройств оказал огромное влияние на популярность этого типа макета, поскольку он идеально подходит для мобильных экранов.
Когда использовать
Этот макет хорошо подходит для личных портфолио, основанных на принципах минималистического дизайна. Он отлично подходит для фотографов, писателей, блоггеров и других творческих людей.
Он отлично подходит для фотографов, писателей, блоггеров и других творческих людей.
Макет с одной колонкой также отлично подходит для рассказывания историй. Проверьте пример лодки ниже. На этой веб-странице разделы идут один за другим, чтобы рассказать полную историю.
Лодка — отличный пример рассказывания историй.2. Z-образная и зигзагообразная раскладки
Макет Z-образной формы основан на шаблоне сканирования «Z». Его дизайн имитирует маршрут, по которому движется человеческий глаз, когда читает содержимое:
.- Люди просматривают страницу сверху слева направо вверх, образуя горизонтальную линию
- Затем их глаза блуждают вниз и к левой стороне страницы, образуя диагональную линию
- Наконец, они снова оглядываются направо, образуя вторую горизонтальную линию
Зигзагообразный узор — это Z-образный узор, повторяющийся несколько раз на одной странице. Хорошо продуманный зигзагообразный макет может создать ритм, который заинтересует посетителей.
Хорошо продуманный зигзагообразный макет может создать ритм, который заинтересует посетителей.
Когда использовать
Макет веб-сайта в форме буквы Z лучше подходит для сайтов или отдельных страниц с единственной целью, таких как промо-сайт на одну страницу или целевая страница для конкретной услуги. Такие веб-сайты/целевые страницы визуально выглядят и воспринимаются как онлайн-постеры. Внимание посетителя направлено на определенные точки, такие как текстовые разделы или кнопки призыва к действию.
X-Vax свободно использует пробелы, чтобы выделить заголовок и призыв к действию.Зигзагообразная компоновка отлично подходит, если вы хотите познакомить посетителей с несколькими важными темами, но не хотите перегружать их слишком большим количеством информации.
Пэт Кей, блогер-путешественник и визуальный рассказчик, использует зигзагообразный макет для представления своих работ. Вам также может понравиться: 22 основных закона UX, которые должен знать каждый дизайнер.
3. Полноэкранное фото или видео
Основным элементом этого макета является один большой визуальный элемент, который используется в качестве фона для всей страницы.Использование изображений или видео в дизайне — это самый быстрый способ продать товары, идеи или решения, потому что изображения создают эмоциональную связь с посетителями. Большая, смелая фотография или видео продукта делает сильное заявление и производит потрясающее первое впечатление.
Когда использовать
Этот макет веб-сайта отлично подходит для тех, кто хочет следовать принципу «меньше говори, больше показывай». Он лучше всего работает, когда вам нужно продемонстрировать только одну идею/продукт/услугу и сосредоточить на ней все внимание пользователя.Этот тип макета помогает создать по-настоящему захватывающий и эмоциональный опыт.
Монтажер фильма Марвин Кюнер передает сообщение визуально, используя полноэкранное фоновое видео.4. Намеренная асимметрия
Асимметрия — это отсутствие равенства между двумя сторонами макета. Это давно излюбленная техника в традиционном искусстве, но она также весьма популярна среди веб-дизайнеров.
Это давно излюбленная техника в традиционном искусстве, но она также весьма популярна среди веб-дизайнеров.
Асимметрия отлично подходит для создания напряжения и динамики, поскольку фокусирует внимание пользователя на отдельных элементах (точках фокусировки).
Когда использовать
Этот тип макета можно использовать, когда дизайнеры хотят создать захватывающие и неожиданные макеты, сохраняя при этом направленный акцент. Как правило, этот макет больше подходит для менее строгого и более художественного веб-сайта.
Chamba — это веб-сайт, посвященный уникальной и красивой керамике ручной работы из колумбийской деревни Ла-Чамба. Используя асимметричную компоновку, сайт фокусирует все внимание пользователя на керамике. Цвет — секретный ингредиент асимметрии.Легко добавить фокус к определенному элементу, играя с контрастными цветами. Когда посетители просматривают страницу, их внимание, естественно, будет приковано к объектам, которые имеют больший визуальный вес.
Вам также может понравиться: Темные узоры: 12 хитростей, которые вы никогда не должны использовать в своих продуктах.
5. Фиксированная боковая панель
Навигация — важная часть любого веб-сайта. Меню — это первое, на что обращают внимание пользователи, когда хотят перемещаться по сайту.Макет фиксированной боковой панели пытается решить проблему навигации, предоставляя фиксированную панель навигации слева или справа от экрана. Панель всегда видна независимо от того, где посетители находятся на веб-странице.
Когда использовать
Этот макет веб-сайта хорошо подходит для веб-сайтов с относительно ограниченным количеством вариантов навигации.
Сайт 1x посвящен репродукциям. Главное навигационное меню и корзина всегда на виду, как бы глубоко посетители не спускались по странице.6. Сетка карт
Карточки — отличное хранилище информации. Они позволяют дизайнерам представить большой объем информации в легко усваиваемой форме. Карточки действуют как небольшие превью, которые помогают посетителям найти контент, который им нравится, а затем погрузиться в детали.
Они позволяют дизайнерам представить большой объем информации в легко усваиваемой форме. Карточки действуют как небольшие превью, которые помогают посетителям найти контент, который им нравится, а затем погрузиться в детали.
Самое замечательное в сетке карточек то, что этим типом макета очень легко манипулировать. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может варьироваться в зависимости от размера экрана, поскольку их можно переупорядочивать для соответствия любому экрану.Вот почему сетки карточек так хорошо работают с адаптивным дизайном.
Когда использовать
Макет веб-сайта в виде сетки карточек хорош для сайтов, которым необходимо отображать множество элементов с одинаковой иерархией.
Climate Optimist — это проект, который пытается решить проблему изменения климата. Яркие цвета и макет на основе карт создают визуальный интерес и заставляют вас пролистывать для получения дополнительной информации. Alt, производственная компания в Монреале, использует анимацию при наведении курсора, чтобы сделать взаимодействие более динамичным.
7. Разделенный экран
Разделенный экран (или один экран, разделенный на два) позволяет дизайнерам одновременно отображать две части контента, придавая им одинаковую визуальную значимость.
Когда использовать
Макет веб-сайта с разделенным экраном отлично подходит, когда вам нужно представить две разные части контента, которые имеют одинаковую важность и должны отображаться одинаково.
Zeemansneaker использует разделенный экран для представления двух разных продуктов.Но этот макет также хорош для смелых творческих заявлений.
Автономия использует разделенный экран, чтобы сделать вещи более интересными.Вам также может понравиться: Опыт без трения: как создать плавный поток пользователей.
Заставьте посетителей возвращаться
При разработке веб-сайта вашей конечной целью является выбор макета веб-сайта, на котором будет легко ориентироваться и на котором приятно проводить время. Если вы достигнете этой цели, вы создадите отличный первый опыт и повысите вероятность того, что люди снова посетят ваш сайт в будущем.
Какие ваши любимые макеты веб-сайтов? Поделитесь своими мыслями в комментариях ниже.
советов по дизайну макета веб-сайта, которым может следовать каждый
Узнайте, как сбалансировать креативность и функциональность в дизайне макета веб-сайта с помощью этих советов для сайтов электронной коммерции, портфолио и многого другого.
Хотя создание нового веб-сайта — увлекательное занятие и прекрасная возможность проявить свои творческие способности, важно помнить о некоторых полезных рекомендациях. Это гарантирует, что ваш веб-сайт не только будет выглядеть стильно, но и максимизирует успех сайта, будь то преобразование трафика в продажи или поощрение читателей дольше задерживаться на странице.
Веб-сайт музея Франса Хальса от Build в Амстердаме. Ниже описано, как оптимизировать макеты веб-сайтов в зависимости от того, создаете ли вы сайт для интернет-магазина, блога, портфолио, корпоративного обслуживания или гостиничного/туристического бизнеса. Эти советы для конкретных сайтов могут помочь вам создать макеты веб-сайтов, которые увеличивают продажи, увеличивают продолжительность сеанса или производят неизгладимое впечатление на потенциальных клиентов.
Эти советы для конкретных сайтов могут помочь вам создать макеты веб-сайтов, которые увеличивают продажи, увеличивают продолжительность сеанса или производят неизгладимое впечатление на потенциальных клиентов.
1. Разработка макета веб-сайта для электронной торговли
Цель любого сайта электронной коммерции? Превратить трафик в продажи.
В результате особенно важно, чтобы дизайн сайта эффективно и быстро направлял посетителей к продаже, переходя от целевой страницы к странице продукта и к корзине.
Пользовательский опыт должен быть в центре внимания веб-сайтов электронной коммерции, а простота каждый раз превосходит запутанный беспорядок.Дизайнеры могут захотеть потратить больше времени на планирование пути пользователя к завершению продажи. Подумайте, как перенаправить пользователя на страницу корзины, если он дрейфует по сайту.
При этом стильный дизайн можно интегрировать в удобную структуру для электронной коммерции. Веб-сайт для рынка морепродуктов Sea Harvest, разработанный австралийским агентством ED., ставит пользовательский опыт в основу причудливого дизайна, вдохновленного газетой. Макет одновременно красив и удобен в навигации, что позволяет пользователям быстро переходить от улова дня к другим доступным продуктам на страницу заказа.
Веб-сайт для рынка морепродуктов Sea Harvest, разработанный австралийским агентством ED., ставит пользовательский опыт в основу причудливого дизайна, вдохновленного газетой. Макет одновременно красив и удобен в навигации, что позволяет пользователям быстро переходить от улова дня к другим доступным продуктам на страницу заказа.
В этом случае стиль дизайна макета увеличивает шансы на продажу за счет продуманного сочетания привлекательного стиля и эффективного взаимодействия с пользователем.
Веб-сайт Sea Harvest, разработанный ED.Вот другой, но не менее эффективный подход от Rotate°, дизайнеров минималистичных макетов интернет-магазина подарков Not-Another-Bill. Домашняя страница служит прокручиваемой доской предложений для продуктов, каждый из которых красиво и просто представлен на не совсем белом фоне.
Страницы продуктов имеют такой же ультра-минимальный дизайн макета, что не позволяет ни тексту, ни изображениям доминировать над дизайном. Общий эффект успокаивающий, воодушевляющий и исключительно простой в использовании.
Общий эффект успокаивающий, воодушевляющий и исключительно простой в использовании.
2. Разработка макета веб-сайта для блога
Блоги — это торжество индивидуальности, поэтому стиль оформления блогов может сильно различаться. В результате сайт блога может служить идеальным чистым листом для творческих веб-дизайнеров.
Хотя креативность и индивидуальность должны быть важной частью дизайна блога, главной целью по-прежнему должна быть читабельность. Важно выбирать веб-шрифты, которые разборчивы при небольшом размере. Также выбирайте прокручиваемые макеты без визуальных отвлекающих факторов (таких как боковые панели), чтобы читатели могли сосредоточиться исключительно на содержании.
Некоторые макеты блогов должны быть достаточно гибкими для размещения различных типов контента, включая видео и фотографии. Блогер-путешественник Пит Рожвонгсурия успешно объединяет различные средства массовой информации, чтобы создать удобный читательский опыт на своем отмеченном наградами дизайне веб-сайта для блога BucketListly. Карта мира, показывающая поездки Пита, занимает центральное место на главной странице, а ряд видео и статей доступны пользователям после прокрутки страницы.
Карта мира, показывающая поездки Пита, занимает центральное место на главной странице, а ряд видео и статей доступны пользователям после прокрутки страницы.
Единый стиль фотографии, используемый в постах, придает макету сайта единый, «фирменный» дизайн, а желтая черточка во всей цветовой палитре сайта отдает дань уважения брендингу National Geographic.
Дизайн веб-сайта для блога Bucketlistly от Пита Рожвонгсурия.3. Разработка макета веб-сайта для портфолио
Портфолио часто представляют собой самые креативные и экспериментальные проекты веб-сайтов, конечной целью которых является произвести впечатление или завоевать доверие клиента.Макет веб-сайта портфолио может использовать привлекательную типографику, яркие цвета, демонстрационные ролики и/или анимированные эффекты, чтобы произвести мгновенное и продолжительное впечатление.
Несмотря на то, что стиль и креативность могут сделать сайт-портфолио более запоминающимся, по-прежнему важно, чтобы портфолио проводило пользователя через обычную последовательность функций, от проектов и существующих клиентов до важных контактных данных.
Сайт-портфолио должен демонстрировать и не отвлекать от самой работы. В случае с большинством дизайнеров ваши собственные изображения могут и должны доминировать в макете сайта.Поддерживая это более представительным элементом, таким как фотографии владельца и / или команды, вы можете помочь клиенту почувствовать, что он встретил вас, прежде чем он даже напишет вам.
Дизайн веб-сайта Wolf&Whale, результат сотрудничества Тодда Тораби, MakeRegin и Терри Треспичио.Для творческих предприятий стиль должен быть центральной чертой сайта-портфолио, но это не означает, что пользовательский опыт должен страдать. Портфолио консалтинговой компании по цифровому дизайну Wolf&Whale — отличный пример сбалансированного сочетания формы и функциональности.
Тодд Тораби, основатель Wolf&Whale, понял, что способность его агентства привлекать новых клиентов будет зависеть от качества сайта его портфолио. Стремясь сделать веб-сайт привлекательной демонстрацией бренда Wolf&Whale, Torabi заключила партнерское соглашение с креативной студией MakeRegin из Южной Африки для разработки макета сайта.
Используя «стиль-плитки» в качестве вдохновения для организации цвета и иерархии в макете, конечным результатом стал простой в использовании сайт с тонкими эффектами наведения и яркой цветовой палитрой кобальта, чтобы удерживать внимание пользователей с помощью прокрутки красиво- представленные проекты.
«Плитки стиля», которые команда использовала для создания идей макета для веб-сайта Wolf&Whale.Влияние нового дизайна сайта? На сайте наблюдалось 9-кратное увеличение числа посетителей и удвоение продолжительности сеанса, а также привлечение новых клиентов, включая GoDaddy и Trupo.
4. Разработка макета веб-сайта для корпоративных услуг
Корпоративные сайты не обязательно должны быть унылыми, хотя этот сектор часто страдает от однообразных макетов сайтов. Бизнес-сервисы выиграют от творческого подхода к дизайну своих веб-сайтов, но дизайнеры могут сохранить соответствующий тон, сделав брендинг компании и чистый шрифт в центре внимания дизайна сайта.
Цель корпоративного веб-сайта должна состоять в том, чтобы завоевать доверие клиентов с помощью профессиональных презентаций и обнадеживающей информации, такой как награды и существующие клиенты. Для компании это может быть возможностью познакомить сотрудников с внешним миром, продемонстрировать работу или информировать клиентов о последних новостях.
Потенциальные или существующие клиенты могут использовать корпоративный сайт только для быстрого поиска контактных данных, поэтому важно, чтобы эти макеты сайтов были эффективными и удобными для навигации.
Чистый и интуитивно понятный дизайн веб-сайта для цифрового агентства ouiwill. Макет сайта цифрового агентства ouiwill — отличный пример чистого и эффективного веб-дизайна, в котором сохранен корпоративный дух. Черно-белая палитра, четкие веб-шрифты без засечек и яркая, воздушная фотография придают гладкий стиль бесконечно прокручиваемым страницам. Сами страницы чередуют вертикальную и горизонтальную прокрутку, добавляя сайту динамический элемент.
5. Разработка макета веб-сайта для ресторанов, отелей и мероприятий
Создание сайта для туризма, отдыха. или путешествие может быть проблемой, поскольку цель веб-сайта — быть захватывающим, давая онлайн-посетителям ощущение места назначения. Иммерсивный опыт должен быть сбалансирован с функциональностью, позволяющей пользователям легко находить время работы, информацию о билетах и детали бронирования.
Веб-сайт музея Франса Хальса от Build в Амстердаме.Эти типы сайтов также должны быть особенно осведомлены о проблемах доступности, чтобы сайт вмещал всех в равной степени.
Дизайнеры могут захотеть добавить больше интерактивного или иммерсивного контента на сайты, ориентированные на туризм, например виртуальные туры, игры или карты. Интерактивные элементы, видеоролики и стандартные фотографии для выставок помогут создать потрясающие макеты сайта. Тем не менее, веб-дизайнерам придется обходиться потенциально длительным временем загрузки.
Веб-сайт музея Франса Хальса в Амстердаме — отмеченное наградами исследование в области безупречного веб-дизайна. Сайт, созданный Build in Amsterdam, является данью уважения двойным современным и классическим коллекциям музея.Совмещенные изображения, которые противоречат произведениям старых мастеров и произведениям современного искусства, — неотъемлемая черта сайта. Яркие цвета, всплывающие переходы и интерактивные элементы, такие как функции перетаскивания, добавляют игривости и привлекательности сайту.
Причудливый формат макета сайта также не отвлекает от важной информации — как купить билеты и как найти музей.
Изображение обложки через wacomka.
Если вы хотите узнать больше о профессиональных советах и методах разработки веб-сайтов, не пропустите эти руководства и статьи:
Как сделать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах,
ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
A «Чертеж макета»
Перед созданием веб-сайта может быть целесообразно нарисовать эскиз макета страницы:
Панель навигации
Дополнительный контент
Какой-то текст какой-то текст..
Основное содержание
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Нижний колонтитул
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа.Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Пример
Название страницы
тело {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Мой сайт
Созданный мной сайт.
