и | Учебные курсы
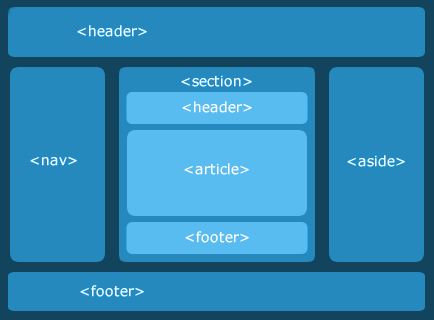
Элементы <header> и <footer> предназначены для добавления «шапки» и «подвала» веб-страницы или раздела. Соответственно, это вступительный и заключительный элементы веб-страницы.
Элемент <header>
Шапка сайта представляет собой раздел, с которого начинается сайт, как правило, он содержит логотип, название сайта, форму поиска по сайту и др. В примере 1 показано использование <header> для сайта целиком.
Пример 1. Шапка сайта
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset=»utf-8″> </head> <body> <header> <img src=»/example/image/logo.png» alt=»Логотип» > <h2>Добро пожаловать на сайт</h2> </header> <main> Основное содержимое </main> </body> </html>Каждый раздел, созданный через <article>, <aside>, <nav>, <section>, также может содержать <header>.
Пример 2. Шапка раздела
<!DOCTYPE html> <html> <head> <title>header</title> <meta charset=»utf-8″> </head> <body> <header> <img src=»/example/image/logo.png» alt=»Логотип» > <h2>Добро пожаловать на сайт</h2> </header> <section> <header> <h3>Новости</h3> <p><input type=»search» placeholder=»Поиск новостей»></p> </header> <p>Содержимое раздела</p> </section> </body> </html> Внутри <header> не должно быть элемента <main>.
Внутри <header> не должно быть элемента <main>.Если <header> содержит единственный заголовок, то обычно нет смысла использовать <header>, заголовок в раздел можно вставлять напрямую.
Элемент <footer>
Элемент <footer> задаёт подвал сайта или раздела веб-страницы, в нём может располагаться имя автора, дата документа, контактная и правовая информация.
Чтобы определить подвал для сайта, <footer> размещают внутри <body>, подобно элементу <header>, как показано в примере 3.
Пример 3. Подвал сайта
<!DOCTYPE html> <html> <head> <title>footer</title> <meta charset=»utf-8″> </head> <body> <footer> <p>Copyright © <time datetime=»2018″>2018</time> Black Mesa Research Facility</p> <address>New Mexico, USA.</address> </footer> </body> </html> Год можно выделить особо с помощью элемента <time> с атрибутом datetime. В браузере год при этом никак не будет отличаться от обычного текста, разметка предназначена для поисковых систем.
Год можно выделить особо с помощью элемента <time> с атрибутом datetime. В браузере год при этом никак не будет отличаться от обычного текста, разметка предназначена для поисковых систем.Учтите, что элемент <footer> нельзя вкладывать внутрь другого <footer>, а также внутрь элементов <address> и <header>. Внутри <footer> не должно быть элемента <main>.
Кроме того, мы можем вставить <footer> внутрь статьи, чтобы показать дату её публикации (пример 4).
Пример 4. Подвал статьи
<!DOCTYPE html> <html> <head> <title>footer</title> <meta charset=»utf-8″> </head> <body> <article> <header> <h2>О влиянии металлических инструментов на инопланетные организмы</h2> <p>Автор: Гордон Фримен</p> </header> <footer> <p>Опубликовано <time datetime=»2018-11-27″>27 ноября 2018</time></p> </footer> </article> </body> </html>В данном примере внутри <article> используется элемент <header> для заголовка статьи и имени автора, а внизу добавлен элемент <footer> для даты публикации.
См. также
- <footer>
- <header>
- <time>
- Знакомство с HTML
- Продвинутая семантика и доступность
- Структура в HTML
- Что всё это значит?
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 01.06.2020
Редакторы: Влад Мержевич
Футер сайта — что это такое и для чего нужен
Алексей Думчев
21 Июня 2020 г, 16:35
256
Содержание:
- В чем важность футера для сайта
- Какая информация должна содержаться в футере
- Оформление футера
- Примеры успешного футера
Footer в переводе с английского – это подвал. Футер– это нижняя часть сайта, имеющая вспомогательное значение. Сегодня поговорим о том, для чего нужен футер и что он должен содержать.
Сегодня поговорим о том, для чего нужен футер и что он должен содержать.
В чем важность футера для сайта
Любой сайт состоит из трех частей: хедер, тело и футер. Хедер – противоположность футера. Это верхняя часть. Как футер, так и хедер – сквозные блоки, помогающие перелинковать страницы сайта и повысить пользовательскую вовлеченность. Тело сайта (body) – это основная часть, на которой размещается большая часть информации.
Подвал страницы – это не тот элемент, который игнорируют посетители. Наоборот, грамотно оформленный footer для сайта – это дополнительный уровень воронки продаж. В нем находится вспомогательная информация, благодаря которой человек решится оформить заказ, изучит дополнительные данные или узнает адрес компании.
Часто разработчики не уделяют должного внимания подвалу сайта. Это неправильно, особенно, когда дело касается одностраничников. Чтобы ресурс был удобным и привлекательным для посетителя, рекомендуется использовать в футере конкретные элементы.
Какая информация должна содержаться в футере
В футер помещается информация, которую можно найти на сайте или на главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений связан с тематикой, количеством блоков, дизайном и рядом других факторов.
Первый основной элемент, который должен быть в футере – карта сайта. Это перечень страниц и разделов в соответствии со структурой ресурса. Популярный прием – отзеркаливание хедера с небольшим его расширением. Выпадающие блоки основных кнопок помещаются в футере. В мобильной версии хедер и вовсе сворачивается в «бутерброд», из-за чего человек не сразу понимает, что именно есть на сайте. В таком случае ссылки в футере помогают быстрее понять структуру портала.
Второй важный элемент – это контакты. В подвал помещаются телефоны организации, адрес офиса и электронная почта. Подробно расписываются сведения на отдельной странице, но для быстрой связи клиенты могут использовать данные из футера.
Лид-форма, она же обратная связь – это еще один важный элемент в футере. Если пользователь не решился нажать на кнопку связи в основной части сайта, то у него появится такая возможность в футере. К тому же, человек дошел до самого конца страницы. Его как минимум заинтересовали предложения компании. Этот интерес нужно перевести в целевое действие – будь то подписка на рассылку, специальные предложения, обратная связь или что-то еще. В футер помещаются различные формы захвата.
Следующий элемент – карта с меткой компании. Это навигационный элемент, повышающий удобство пользователей, которые хотят знать точное местоположение организации. Интерактивная карта – это не обязательный элемент футера, но очень полезный. Встречается в большинстве одностраничников. К тому же, наличие физического офиса повышает доверие целевой аудитории.
Следующая группа элементов – правовая. Сюда входит политика конфиденциальности, документ с согласием на обработку конфиденциальных данных, а также извещение об использовании Cookies. Согласно отечественному законодательству, если на сайте есть форма регистрации, то владельцы сайта должны разместить все правовые документы.
Согласно отечественному законодательству, если на сайте есть форма регистрации, то владельцы сайта должны разместить все правовые документы.
В футере должны быть иконки-ссылки на соцсети. Если компания продвигается в социальных сетях, то стоит поместить в иконки прямые ссылки на сообщества и группы. Для развитив бренда и организации SMM очень важно. Возможно, человеку не хватило информации на сайте, и он хочет получить ее в соцсетях компании.
Последняя группа – это прочая информация. Сюда входят данные об электронной оплате, платежных системах, счетчики веб-аналитики и статистики.
Оформление футера
Функциональный и красивый подвал сайта улучшит внешний вид портала и сконвертирует новых пользователей в лидов. Есть несколько простых требований к оформлению футера:
- Наличие структурированных элементов. Не нужно сваливать в подвал абсолютно все данные. Человеку важно понять иерархию сайта и быстро сориентироваться в ней.

- Используйте заголовки h2-h5, описания, иконки и списки для создания понятной и логичной структуры.
- Разграниченная структура. Блоки должны отличаться друг от друга границами. Оформите это с помощью визуальных элементов или пустого пространства. Еще один вариант – колоночная верстка.
- Футер должен быть единым по графике и стилю с основной страницей и хедером.
- Футер не должен быть сложным. Не занимайтесь лишним украшательством без практической цели.
- Одинаковые блоки на всех страницах. Если нужно указать больше данных на главной странице, то лучше используйте субподвал или блок перед основным футером.
Многие пользователи не доходят до конца страницы, но забывать о правильном оформлении футера не рекомендуется. Представляем вашему вниманию 7 примеров успешного футера.
Примеры успешного футера
Первый пример – оформление необходимой информации. В футере прописываются организационно-правовые вопросы. Уведомления оформляются менее заметным текстов, что освобождает некоторые части страниц для более значимых элементов. Это правовоые оговорки, отметки о копирайте, биллинговые данные и прочее. Пример сайте Ив Роше:
Уведомления оформляются менее заметным текстов, что освобождает некоторые части страниц для более значимых элементов. Это правовоые оговорки, отметки о копирайте, биллинговые данные и прочее. Пример сайте Ив Роше:
Второй футер – отличный пример минимализма и простоты. Пользователю легко ориентироваться в происходящем. Есть три основных столбца с 4-5 ссылками. Липкое же меню хедера избавляет от необходимости что-то дублировать.
Третий пример иллюстрирует упор сайта на взаимодействие с пользователями через все доступные каналы:
Четвертый пример – идеальное соблюдение стилистики футера и основной части сайта. При этом сам футер максимально обособленный.
Пятый пример. Вот как можно уместить необходимую информацию о компании, карту сайта, форму связи и иконки соцсетей в ограниченном пространстве:
Если весь сайт оформлен ярко и необычно, футер желательно сделать простым и одноцветным:
Последний пример: футер со всей необходимой информацией и субподвал с картой сайта. Все понятно и просто:
Все понятно и просто:
Оцените статью:
Поделиться:
Содержание
- — Что между header и footer?
- — Что должно быть в footer?
- — Как правильно оформить footer?
- — Что поместить в header?
- — Как прижать footer к низу страницы?
- — Как вставить логотип в шапку сайта HTML?
- — Что такое footer сайта?
- — Для чего нужен footer?
- — Что такое footer в HTML?
- — Что пишут в самом низу сайта?
- — Что должно быть в подвале интернет магазина?
- — Что такое header Class?
- — Как добавить header?
- — Что входит в шапку сайта?
Header (хедер, хидер, шапка) – это блок в верхней части страницы сайта, который виден на всех страницах сайта. … Перейдите Настройки сайта > Шапка и подвал и назначьте эту страницу как шапку (header). Footer (футер, подвал) — блок в нижней части страницы. Содержит полезную, но не первостепенную информацию.
Footer (футер, подвал) — блок в нижней части страницы. Содержит полезную, но не первостепенную информацию.
Вводную часть страницы, которую чаще называют «шапкой», описывает тег header> . Аналогично ему, заключительную часть страницы, или «подвал», описывает тег footer> . Обычно на странице появляется по одному тегу header> и > , но их может быть и больше.
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
Рекомендации по футеру 👈
- Всегда дублируйте контактную информацию в подвале.
- Не перегружайте футер информацией и не делайте его слишком большим.
- Нижний блок должен отделяться от остального контента.
 …
… - Не делайте из подвала карту сайта. …
- Группируйте информацию в подвале по столбцам для упрощения восприятия.
Что поместить в header?
HTML-элемент header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы.
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков (html, body и . wrapper) на 100%. При этом контентному блоку . content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
Как вставить логотип в шапку сайта HTML?
Чтобы задать логотип в виде ссылки, воспользуйтесь тегом и закрывающим его . Если сайт оснащен панелью управления, то для вставки изображений используйте файл-менеджером. В принципе, логотип можно опубликовать через внесение изменений в html-код.
Если сайт оснащен панелью управления, то для вставки изображений используйте файл-менеджером. В принципе, логотип можно опубликовать через внесение изменений в html-код.
Footer (футер, подвал) – футер, он же подвал сайта – это блок в нижней части страницы, куда выносят полезную, но не первостепенную информацию. Как примеры можно привести: … Название команд или компаний, которые разрабатывали сайт, со ссылкой на их контактные данные или их страницу в интернете И т.
Футер сайта или в среде маркетологов и сайтостроителей – подвал, это визуальный элемент, расположенный в нижней части страниц. … Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
HTML-элемент footer> представляет собой нижний колонтитул (футер, подвал) для своего ближайшего секционного контента или секционного корня. Футер обычно содержит информацию об авторе раздела, информацию об авторском праве или ссылки на связанные документы.
Футер обычно содержит информацию об авторе раздела, информацию об авторском праве или ссылки на связанные документы.
Что пишут в самом низу сайта?
Что обычно пишут внизу сайта
- Подвал первого уровня
- Подвал второго уровня
- Подвал третьего уровня
- Навигация
- Карта
- Форма обратной связи или форма подписки
- Контакты компании
- Дополнения для мобильных
5 апр. 2019 г.
Что должно быть в подвале интернет магазина?
Оформление подвала интернет магазина: необходимые элементы
- В подвале могут быть расположены:
- Ссылки на информацию для покупателей – О магазине, Оплата, Доставка, Контактная информация, Вопрос/ответ, Возврат денег и т. …
- Дублирование меню категорий. …
- Иконки платежных систем. …
- Удобства покупки. …
- Форма поиска.
Что такое header Class?
Описание HTML тег header> содержит вводное или навигационное содержимое для раздела документа. Он обычно располагается в верхней части раздела, но это не является обязательным. … Термин «header» также часто относится к общей шапке веб-сайта, где обычно располагается имя и логотип сайта, меню, форма поиска и так далее.
Он обычно располагается в верхней части раздела, но это не является обязательным. … Термин «header» также часто относится к общей шапке веб-сайта, где обычно располагается имя и логотип сайта, меню, форма поиска и так далее.
Как добавить header?
Чтобы разместить блок сразу на всех страницах сайта (например, меню) нужно создать отдельную страницу, поместить на нее элементы, которые должны быть на всех страницах, перейти в Настройки сайта → Шапка и подвал и назначить созданную страницу, как шапку.
Что входит в шапку сайта?
Содержание шапки сайта
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
9 апр. 2019 г.
2019 г.
Интересные материалы:
Нужно ли полностью разряжать новый смартфон?
Нужно ли после маски для волос наносить кондиционер?
Нужно ли после смены фамилии менять инн?
Нужно ли просеивать муку на хлеб?
Нужно ли протыкать рукав при жарке курицы?
Нужно ли Растрировать слой в фотошопе?
Нужно ли размораживать хинкали перед варкой?
Нужно ли размораживать холодильник с капельной системой?
Нужно ли регистрировать противотуманные фары в Казахстане?
Нужно ли служить после военной кафедры 2020?
Структура страницы сайта на WordPress | REG.RU
Чтобы сделать сайт самостоятельно, не обязательно уметь создавать структуру веб-страницы HTML-кодом. На WordPress можно сделать сайт любой сложности.
Основные элементы веб-страницы
Чёткая структура страницы сайта ― важный аспект успешности сайта в целом. Если пользователь в первый раз попал на сайт, важно, чтобы он сумел быстро найти нужную информацию, купить товар или связаться с компанией.
Если вы создаете сайт в WordPress, уделите особое внимание созданию хорошей структуры страниц. Чтобы вам было проще ориентироваться, мы расскажем по порядку про основные элементы страницы сайта на WordPress.
Header (шапка)
Header (хедер) ― это элемент в верхней части страницы:
В этом блоке могут располагаться:
― Отличительные знаки компании. Логотип, название, слоган, бренд-персонаж;
― Главное меню сайта. Только важные рубрики сайта. Чтобы упростить навигацию по сайту, в главном меню часто используют выпадающие списки;
― Контакты. Телефон, адрес, время работы;
― Поле для поиска. Это ещё одна возможность улучшить навигацию по сайту. Часто строка поиска по сайту находится в правой части шапки;
― Дополнительные кнопки. Кнопка переключения языков, входа в личный кабинет, выбора города, версия для слабовидящих;
― Корзина покупок. Обычно изображается в виде иконки.
В хедере не обязательны все перечисленные элементы. Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Дизайн шапки зависит от деятельности компании и выбора дизайнера. Однако такие элементы, как отличительные знаки компании и главное меню, традиционно помещают именно в хедер, так как это первое, что видит клиент при переходе на сайт.
Настроить хедер и другие элементы сайта в WordPress можно с помощью плагина Elementor.
Footer (футер) находится в конце страницы сайта, но это отнюдь не значит, что там располагается ненужная информация. Футер, как и шапка сайта, помогает пользователю ориентироваться на сайте и содержит важные элементы:
Чаще всего в футере находится:
― Карта сайта. Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контактная информация. В футере может быть более подробная контактная информация и карты с местонахождением компании;
― Ссылки на социальные сети;
― Символ копирайта.
Body (тело)
Body (тело сайта) ― это основная часть страницы, где размещают контент: тексты, картинки, видео. Статья, которую вы сейчас читаете, находится в теле сайта:
Статья, которую вы сейчас читаете, находится в теле сайта:
Тело сайта ― это изменяемая часть страницы. Остальные элементы (шапка и подвал) остаются на всех страницах одинаковыми.
Sidebar (сайдбар)
Sidebar (cайдбар) ― это боковая панель сайта. Он может быть справа, слева или по обеим сторонам страницы:
В сайдбаре может размещаться:
― Меню навигации. Это может быть как дополнительное меню, так и основное, которое убрали из шапки сайта. У интернет-магазинов в сайдбаре могут быть фильтры;
― Списки популярных или новых статей. Актуально для новостных сайтов и блогов. Цель ― привлечь внимание к определённым статьям;
― Рекламные объявления. В сайдбарах можно расположить рекламу продуктов сайта или сторонних компаний. При этом желательно использовать сдержанные рекламные макеты, чтобы не отвлекать внимание посетителя от основной информации;
― Функциональные элементы: корзина, форма подписки;
― Ссылки на социальные сети.
Если дизайн сайта не адаптивен, то в мобильной версии sidebar может переместиться в конец страницы. Этот момент стоит учитывать при размещении информации на боковой панели.
Если header и footer ― это необходимые элементы сайта, то sidebar — нет. Этот элемент более актуален для крупных сайтов. На сайтах-одностраничниках этот элемент часто отсутствует.
Хлебные крошки
Хлебные крошки ― это навигационная цепочка, которая чаще всего находится вверху страницы. Эта цепочка обычно показывает путь от главной страницы сайта до конкретного раздела. Обратите внимание, в Базе знаний REG.RU также используются хлебные крошки. Они отображаются над названием каждой статьи:
Хлебные крошки помогают пользователю ориентироваться на сайте. С помощью них можно вернуться на один или два раздела выше. Кроме того, использование этого элемента улучшает SEO-показатели сайта.
Виды хлебных крошек:
Простая цепочка основана на структуре сайта, которую создал разработчик.
 Например такой вид хлебных крошек используется на сайте REG.RU.
Например такой вид хлебных крошек используется на сайте REG.RU.Динамическая цепочка основана на перемещении пользователя по сайту.
С выпадающим списком. У каждого раздела есть выпадающий список со смежными разделами. Встречаются редко, например, на сайтах крупных интернет-магазинов.
Хлебные крошки могут понадобиться сайтам, в которых много разделов и подразделов. Добавить хлебные крошки на сайт в WordPress можно при помощи плагинов Breadcrumb NavXT и Yoast SEO.
Внутренняя перелинковка сайта
Все страницы сайта должны быть связаны друг с другом при помощи гиперссылок. Это называется внутренняя перелинковка сайта.
Внутренняя перелинковка:
улучшает навигацию по сайту для посетителей,
улучшает индексацию сайта,
придает ссылочный вес нужным страницам;
Навигационное меню в шапке, карта сайта в футере, хлебные крошки, ссылки внутри сайдбара являются элементами внутренней перелинковки.
Favicon (фавикон)
Favicon (фавикон) ― это маленькая иконка сайта, которую видно в поисковой выдаче, вкладках и рядом с URL-адресом:
Фавикон должен ассоциироваться с сайтом и выделяться среди других. Поэтому обычно в качестве фавикона используют логотип организации. Выгоднее всего выглядит значок квадратной формы.
Почему лучше использовать favicon?
Сайты с фавиконами вызывают больше доверия у посетителей,
фавикон ускоряет поиск нужного сайта среди вкладок,
фавикон повышает узнаваемость бренда.
Стандартные размеры фавикона: 16×16, 32×32 пикселей. Другие размеры зависят от типа устройства и операционной системы. Распространенный формат фавикона ― ICO, также доступны PNG, GIF, JPEG и SVG. Сейчас всё чаще используют формат PNG и SVG, так как многие программы не работают с ICO. Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Чтобы установить фавикон на сайт WordPress, используйте инструкцию ниже.
Как установить фавикон сайта в Wordpress:
- 1.
Войдите в админку WordPress.
- 2.
Перейдите в раздел Внешний вид ― Настроить:
- 3.
Перейдите в Свойства сайта в меню справа:
- 4.
Нажмите Выберите иконку сайта:
- 5.
Загрузите картинку. После загрузки она появится в «Библиотеке файлов». Выберите картинку, которую загрузили:
Готово, теперь фавикон будет отображаться в поисковой выдаче и рядом с URL-адресом сайта.
Помогла ли вам статья?
Да
24 раза уже помогла
что такое подвал сайта, примеры меню-футера
Обучение в IMBA
Мы собрали для тебя подробный список терминов, методик и
инструментов, которые встречаются в учебных программах.
Футер сайта (footer) – это элемент структуры веб-ресурса со сквозным отображением, который традиционно находится в нижней части страницы или, как часто говорят, в подвале сайта. Этот элемент полностью противоположен хедеру, или шапке. Его основное назначение заключается в размещении дополнительной информации, полезных и технических ссылок. В редких случаях пространство футера используется в качестве дополнительной зоны для лидогенерации.
Что обычно размещают в футереТак как подвал – сквозной элемент сайта, то в нем указываются данные, которые могут понадобиться пользователю вне зависимости от текущей страницы его нахождения. Допускается полное или частичное дублирование данных из шапки веб-ресурса. Подборка данных зависит от тематической специфики проекта, его дизайна, структуры и других данных. Можно привести типичный пример наполнения футера: юридическая информация, навигация по основным разделам и контактные данные компании. Также разработчики часто размещают в подвале сайта следующие блоки.
Также разработчики часто размещают в подвале сайта следующие блоки.
Информация об авторстве. Футер считается традиционной локацией для размещения ссылки на пользовательское соглашение и копирайта. Здесь указывается правообладатель контента, а также предоставляется возможность узнать детальные условия его использования и распространения.
Упоминания партнеров. Футер идеально подходит для того, чтобы сообщить посетителям о том, с кем на постоянной основе сотрудничает компания. Такую информацию можно рассматривать в качестве достаточно сильного элемента доверия. Можно указать, какая компания разрабатывала сайт, кто обеспечивает юридическую или техническую поддержку проекта. Также сюда хорошо вписываются ссылки на дочерние проекты бизнеса.
Контактная информация. Контакты организации по умолчанию публикуются в хедере, но здесь обычно ограничиваются номером телефона и/или адресом главного представительства. В подвале сайта можно разместить более подробную информацию, включая перечень филиалов, адреса электронной почты отдельных подразделений и пр.
Ссылки на социальные сети. В футере органично смотрятся виджеты и кнопки социальных сетей. Их уместно дублировать здесь, даже если эти блоки предусмотрены в других зонах страницы. Это объясняется тем, что многие пользователи ожидают увидеть ссылки на соцсети именно здесь.
Обратная связь. Наличие в футере лид-форм различного типа делает ресурс более удобным. К тому же такое решение увеличивает, хоть и незначительно, количество собранных лидов для организации дальнейших контактов с заинтересованными пользователями.
Схема проезда или интерактивная карта. Такой информационный блок часто оказывается очень полезным, особенно если целевая аудитория склонная к поиску локальных компаний. Карта выступает в качестве элемента доверия, так как она показывает посетителю, что компания действительно физически существует.
Защита персональных данных. Если использование сайта предполагает регистрацию или передачу какой-либо личной информации, то владелец ресурса обязан ознакомить пользователей с политикой конфиденциальности. Практика показывает, что редкий пользователь заинтересуется этой информацией, поэтому для ее размещения футер подходит лучше всего. С другой стороны, люди, которых волнует вопрос защиты персональных данных, будут искать соответствующие данные именно в подвале.
Практика показывает, что редкий пользователь заинтересуется этой информацией, поэтому для ее размещения футер подходит лучше всего. С другой стороны, люди, которых волнует вопрос защиты персональных данных, будут искать соответствующие данные именно в подвале.
Карта сайта. В футере по традиции размещается ссылка на страницу со структурированным «деревом» всех страниц веб-ресурса. Этот элемент используется больше для внутренней перелинковки, так как пользователей карта сайта обычно мало интересует.
Ссылки на главные разделы. Дублирование основных линков главного меню в футере тоже считается стандартной практикой. К примеру, в случае с крупным интернет-магазином можно вынести ссылки на разделы с базовыми категориями товаров.
Облако тегов. Это тоже уже классический инструмент для расширения навигационных возможностей страницы. В футере стоит размещать только самые важные и популярные теги, чтобы не создавалось ощущения перегруженности.
Кнопка «Вверх». Активный элемент выполняет очевидную функцию – отправляет пользователя к верхней части страницы. Он особенно понравится посетителям, если страницы на сайте очень продолжительные, так как долго скроллить никто не любит.
Активный элемент выполняет очевидную функцию – отправляет пользователя к верхней части страницы. Он особенно понравится посетителям, если страницы на сайте очень продолжительные, так как долго скроллить никто не любит.
Счетчики веб-аналитики. Такие блоки обычно размещаются на информационных ресурсах. В таком случае счетчик посещаемости является фактором доверия, так как показывает, что сайт популярен. Коммерческие проекты эту информацию предпочитают скрывать, чтобы она не попала к конкурентам.
В соответствии со сложившимися канонами в веб-дизайне футер должен являться гармоничным и логичным продолжением хедера. В его оформлении можно ориентироваться на следующие принципы:
визуальное отделение. Подвал сайта должен отделяться от фона и основного контента страницы. Необязательно пользоваться контрастными цветовыми решениями. Достаточно добиться того, чтобы этот элемент логически угадывался;
структурированное содержание.
 Любой пользователь должен легко ориентироваться в размещенной информации. Для этого ее делят на столбцы или другие блоки, которые выделяют содержимое разного характера;
Любой пользователь должен легко ориентироваться в размещенной информации. Для этого ее делят на столбцы или другие блоки, которые выделяют содержимое разного характера;наличие свободного пространства. Пустое место необходимо для того, чтобы у пользователей не создавалось ощущения перегруженности. Чтобы получить свободное пространство, достаточно грамотно организовать элементы, а также отказаться от лишней информации.
Теперь вы знаете, что такое футер, какая информация в нем размещается и как он оформляется. Обязательно используйте эти знания для улучшения собственных проектов.
Синонимы:
Все термины на букву «Ф»
Все термины
Рекомендуемые программы обучения
Веб-дизайн
Записи вебинаров по теме Дизайн
Продуктовый дизайнер: кто это, что делает и почему востребован на рынке
110 мин.
Остались вопросы? Ответим!
Наш специалист перезвонит тебе, чтобы рассказать о деталях обучения и ответить на возникшие вопросы
Из чего состоит сайт | Интернет
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков сайта — обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
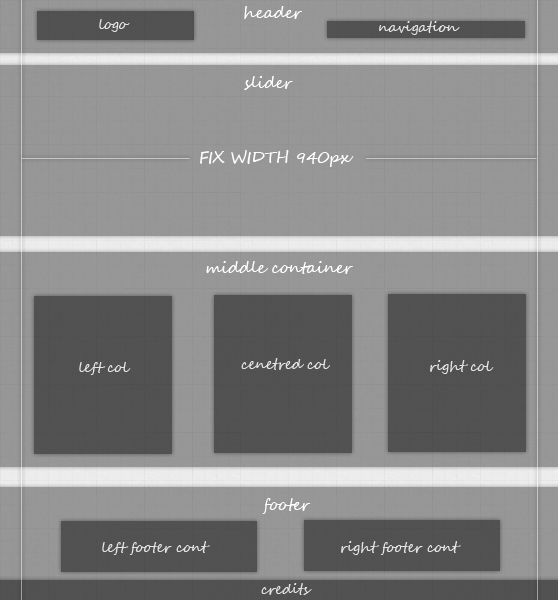
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер — верхняя часть страницы. Ориентация хедера — альбомная.
Как правило, в данном блоке размещается
- название сайта,
- логотип,
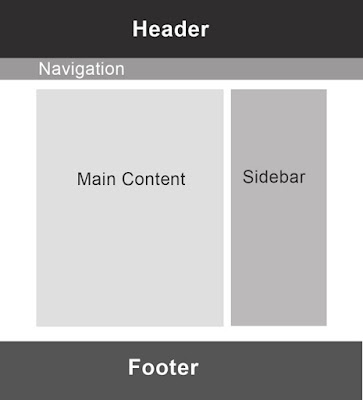
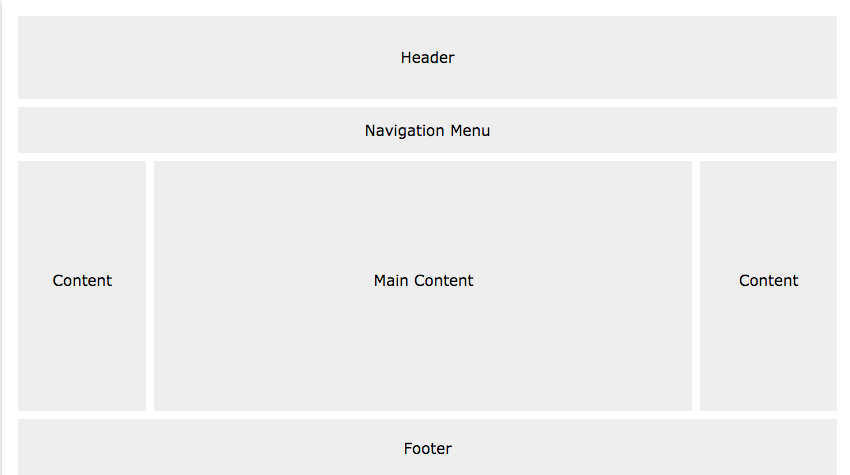
- а также главное или второстепенное меню. Рис. 1 Структура интернет сайта
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ. «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
- «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» — здесь обычно автор сайта пишет немного о себе.
- «Услуги» — если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» — приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.

- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» — содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина «sidebar», где «side» — сторона, «bar» — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый — слева от основной области, а второй — справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Как зарегистрировать хостинг, домен и сайт на timeweb
Какие сайты чаще всего добавляют в закладки
Ежемесячные расходы на содержание информационного сайта
Как зарегистрировать доменное имя?
Примеры позитивного спама в комментариях на сайте
10 примеров эффективного дизайна верхнего и нижнего колонтитула сайта
Эрик Карковак
к записи Вдохновение
Верхний и нижний колонтитулы веб-сайта играют важную роль в общем взаимодействии с пользователем. Каждый из них дает возможность установить брендинг и предложить большую дозу полезности.
Заголовки давно находятся в центре внимания дизайнеров, так как это первое, что видит пользователь при посещении сайта. Мы часто используем его в качестве основного источника навигации по сайту, но он может делать и больше. Хорошо продуманный заголовок может оказаться еще более полезным с такими функциями, как поиск, функциональность электронной коммерции и параметры доступности.
Нижний колонтитул иногда игнорируется, вместо него отображается авторское право и, возможно, несколько ссылок. Это большая трата потенциала, особенно для веб-сайтов с большим количеством контента. Хотя иногда мы видим нижний колонтитул, который является более или менее перефразированной копией заголовка, есть и другие элементы, соответствующие области, которые мы можем упустить.
Сегодня мы рассмотрим некоторые макеты верхнего и нижнего колонтитула, которые могут послужить источником вдохновения. Они отлично используют свое пространство и предлагают пользователям большую ценность.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
Заголовки
Kicklox
Разработчики Kicklox проделали фантастическую работу по разработке простого в использовании и весьма полезного заголовка. Их потенциальные пользователи немного уникальны тем, что они могут быть инженерами или теми, кто нуждается в их найме. Что приятно, так это то, что они фактически предоставили пользователям возможность выбирать, к какой категории они принадлежат. Это яркий пример того, как мы можем добавить полезность, соответствующую цели сайта.
Их потенциальные пользователи немного уникальны тем, что они могут быть инженерами или теми, кто нуждается в их найме. Что приятно, так это то, что они фактически предоставили пользователям возможность выбирать, к какой категории они принадлежат. Это яркий пример того, как мы можем добавить полезность, соответствующую цели сайта.
Undeveloped
Undeveloped имеет невероятно минималистичный и разреженный заголовок — и это имеет смысл. Они занимаются доменным бизнесом, и их цель — заставить вас покупать или продавать доменные имена. Их заголовок ориентирован исключительно на эту цель, без лишних загромождений.
Блог BucketListly
Одна из моих любимых проблем с заголовками заключается в том, что мы часто пытаемся втиснуть так много информации в относительно небольшое пространство — даже на больших экранах. Здесь блог BucketListly отлично использует доступную недвижимость, растягивая всю ширину HD-экрана. Навигация невероятно проста и ее легко заметить, в то время как искусно оформленное поле поиска над ней не пытается отвлечь внимание от более важных вещей.
Fabienne Delvigne
Головка Fabienne Delvigne привлекательна, компактна и имеет все необходимое для пользователей. Дизайн идеально сочетается с содержимым ниже, добавляя сплоченности, которую я редко видел. Кроме того, более утилитарные опции в правом верхнем углу заметны, но не навязчивы. Также стоит отметить, что заголовок довольно красиво складывается в «липкую» версию при прокрутке страницы вниз.
Медицинский журнал Новой Англии
При разработке веб-сайта для такой организации, как «Медицинский журнал Новой Англии», необходимо учитывать множество факторов. Пользователи должны не только иметь возможность легко перемещаться по различным разделам контента, но и управлять учетными записями, подписками и другими потенциальными возможностями, требующими внимания. Другими словами: заголовок должен делать очень много. Что-то с таким количеством потребностей может легко перегрузить пользователей, но здесь этого не происходит. Пространство и цвет отлично используются, чтобы помочь пользователям пройти через множество возможных вариантов на сайте.
Нижние колонтитулы
Weboo
Нечасто мы видим, что нижний колонтитул используется в качестве единственного источника навигации. Weboo справляется с этим довольно хорошо, используя простой для понимания «пошаговый» метод перехода от одной страницы к другой. Еще лучше то, что вы можете щелкнуть или использовать колесо прокрутки мыши для навигации.
Блок-коллайдер
Это не типичный нижний колонтитул. Конечно, есть стандартная подписка на список рассылки. Но посмотрите на безумие, происходящее в самом низу. Два больших анимированных блока со ссылками на похожие сайты добавляют азарта. Когда вы в последний раз видели, чтобы нижний колонтитул делал что ?
Dorpstraat Stellenbosch
В нижнем колонтитуле сайта Dorpstraat Stellenbosch нет ничего необычного. Но опять же, мы видим дизайн, ориентированный на конкретное действие. Они хотят, чтобы вы подписались на их список адресов электронной почты, и не стесняются спрашивать, но со вкусом.
Orenda Security
Вот пример использования нижнего колонтитула сайта для создания такого же брендинга, какой вы обычно видите в заголовке, только в большем масштабе. Orenda Security имеет большой анимированный логотип, навигацию и контактную информацию в полноэкранном режиме. Это что-то уникальное, что вы могли бы попытаться сделать только с нижним колонтитулом, и это работает очень хорошо.
Dedeman Hotels & Resorts International
Нижний колонтитул Dedeman очень полезен. Форма подписки на рассылку новостей, обмен в социальных сетях и дочерние сайты — все это прекрасно сочетается друг с другом. Так часто мы пытаемся сделать элементы дизайна нижнего колонтитула крошечными и почти незаметными — в этом примере это не так. Все нужные действия большие, красочные и простые в использовании.
Верх и низ
Один из самых ценных уроков, который можно извлечь из приведенных выше примеров, заключается в том, что можно создавать шапку или футер, уникальный для вашего бренда. Это не означает, что вы обязательно должны избегать некоторых проверенных временем принципов. Но это означает, что у нас есть некоторая творческая свобода делать вещи, которые одновременно хорошо выглядят и приносят пользу. Пусть это вдохновит вас использовать свой творческий потенциал для создания чего-то, что дает пользователям все, что им нужно, но с вашим личным подходом.
Это не означает, что вы обязательно должны избегать некоторых проверенных временем принципов. Но это означает, что у нас есть некоторая творческая свобода делать вещи, которые одновременно хорошо выглядят и приносят пользу. Пусть это вдохновит вас использовать свой творческий потенциал для создания чего-то, что дает пользователям все, что им нужно, но с вашим личным подходом.
Как использовать блоки верхнего и нижнего колонтитула на веб-сайте
- Скачать
- 300+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- RU
- Войти
- Зарегистрироваться
- Дом
- Функции
- Верхний и нижний колонтитулы
Верхний и нижний колонтитулы — это специальные блоки, общие для всех страниц сайта. Верхний колонтитул обычно содержит логотип и меню, а нижний колонтитул содержит ссылки и информацию об авторских правах.
Верхний колонтитул обычно содержит логотип и меню, а нижний колонтитул содержит ссылки и информацию об авторских правах.
Скачать для Windows Скачать для Mac
Просмотр категорий функций
Элементы веб -страницы
Поддерживаемые системы
Редактор визуальной страницы
Элементы дизайна
СМИ библиотеки
Свойства элементов
Отзывчивый
Эффекты анимации
Настройки темы
69Animation Effects
. Нижний колонтитул
Блог
Электронная торговля
SEO
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Блок заголовка
Используйте заголовок, верхний общий блок на страницах веб-сайта. Обычно он содержит логотип, меню, призыв к действию, контактную информацию и т. д. Заголовок может перекрывать следующий блок и оставаться при прокрутке.
д. Заголовок может перекрывать следующий блок и оставаться при прокрутке.
Нижний колонтитул веб-сайта
Нижний колонтитул — это нижний блок любого веб-сайта, общий для всех веб-страниц, содержащий данные, общие для других страниц. Информация в нижних колонтитулах может включать ссылки на страницы, сообщения или внешние ресурсы, ссылки и уведомления об авторских правах, а также ссылки на учетные записи социальных сетей, контактную информацию и информацию о подписке и многое другое.
Меню веб-сайта
Меню является важным элементом навигации на любом веб-сайте. Вы можете добавить меню только в верхний и нижний колонтитулы и создать подпункты, если на вашем сайте много веб-страниц.
Мега-меню
Мега-меню — самый популярный макет, используемый в современных меню, содержащих элементы подменю. Это позволяет добавлять подэлементы в столбцы, а также добавлять изображения и другие элементы в меню. Чтобы добавить мегаменю, вы можете выбрать меню в заголовке, перейти на панель свойств справа, затем переключить его макет на мегаменю, щелкнув соответствующий значок в разделе макета.
Учить больше
Ваш браузер не поддерживает видео HTML5.
Переключение макета меню
Ваш браузер не поддерживает видео HTML5.
Редактировать пункты мегаменю
Мега стиль меню
Ваш браузер не поддерживает видео HTML5.
Ширина всплывающего окна мегаменю
Ваш браузер не поддерживает видео HTML5.
Столбцы мегаменю
Ваш браузер не поддерживает видео HTML5.
Расстояние между мегаменю
Ваш браузер не поддерживает видео HTML5.
Перемещение пунктов мегаменю
Ваш браузер не поддерживает видео HTML5.
Изменение размера всплывающего окна мегаменю
Ваш браузер не поддерживает видео HTML5.
Добавить элементы во всплывающее мегаменю
Ваш браузер не поддерживает видео HTML5.
Удалить элементы из всплывающего мегаменю
Ваш браузер не поддерживает видео HTML5.
Перемещение элементов во всплывающем мегаменю
Свойства мегаменю
Мегаменю в WordPress и Joomla
Элемент логотипа
Добавьте логотип своей компании или личный логотип, чтобы выделить свой веб-сайт в Интернете. Логотип — это изображение, которое может быть в любом современном графическом формате, включая SVG и WEBP.
Многострочный заголовок
Объедините несколько блоков заголовка вверху страницы в один большой заголовок. Он позволяет разместить больше информации, чем в классическом однорядном шапке. Вы можете добавить Меню, Поле поиска, Корзину, Социальные значки и Контакты в два и более блоков заголовка. Обычно имеют разные цвета для фона блока. Он наиболее популярен на сайтах электронной коммерции.
Приклейте нижний колонтитул вниз
Прикрепите нижний колонтитул к нижней части любой веб-страницы. Вы можете применить эту опцию, чтобы привязать нижний колонтитул к нижней части экрана, если у вас недостаточно содержимого, чтобы сдвинуть нижний колонтитул вниз.
Элемент поиска
Позвольте вашим пользователям находить необходимую информацию на вашем веб-сайте с помощью элемента поиска в заголовке. Обратите внимание, что Поиск использует стандартные функции WordPress и Joomla, и чтобы включить его для HTML-сайта, вам потребуется написать код.
Ваш браузер не поддерживает видео HTML5.
Показать ссылку на заголовок
Вы можете скрыть или отобразить заголовок на панели свойств страницы, щелкнув серую область за пределами редактора и перейдя на панель свойств. Кроме того, вы можете щелкнуть ссылку в правом верхнем углу редактора рядом со значком «Параметры», чтобы отобразить скрытый заголовок в любое время, что очень удобно, быстро и легко найти.
Элемент заголовка
Вставьте элемент заголовка в заголовок, который вы можете использовать в качестве заголовка для своего веб-сайта. Вы можете использовать Заголовок вместо графического логотипа и стилизовать его под любой текст в Редакторе.
Элемент ссылки для входа
Вставьте ссылку для входа, чтобы подключиться к странице входа на веб-сайте. При необходимости вы можете стилизовать ссылку.
Что такое верхний и нижний колонтитулы для современного веб-сайта?
Создание современных сайтов невозможно без шапки и футера. Их дизайн нижнего колонтитула и дизайн заголовка также играют важную роль в обеспечении уникального и превосходного пользовательского опыта, эффективной навигации по веб-сайту, поиске необходимой информации и привлечении внимания к жизненно важным моментам. Общие нижние колонтитулы и заголовки веб-сайтов также являются важными инструментами для дизайна UX и дополнительного продвижения бренда их веб-сайтов, различных интеграций CTA (призыв к действию), а также предоставления текущего местоположения компании, контактных данных или ответов на конкретные вопросы. Давайте рассмотрим, какую роль верхний и нижний колонтитулы играют в разработке дизайна веб-сайтов и дизайне UX, как веб-сайты используют дизайн своих нижних и верхних колонтитулов для продвижения и как интегрировать ваши идеи в лучший нижний колонтитул и верхний колонтитул веб-сайта. Если вы начинаете с верхней части страницы, вы видите область заголовка, которая является первым, что видят ваша целевая аудитория и посетители сайта, когда они заходят на вашу целевую страницу. Дизайн шапки веб-сайта может привлечь внимание вашего пользователя, продвигать фирменный стиль вашего бизнеса с помощью отличного логотипа и слогана, а также раскрывать другие страницы веб-сайта помимо главной домашней страницы. Их формы входа и регистрации через адрес электронной почты и номер телефона традиционно также расположены в шапке для быстрого доступа к дополнительным функциям веб-сайта. Заголовок в первую очередь соответствует всему сайту. Однако есть примеры заголовка веб-сайта, который меняется в зависимости от раздела веб-сайта.
Давайте рассмотрим, какую роль верхний и нижний колонтитулы играют в разработке дизайна веб-сайтов и дизайне UX, как веб-сайты используют дизайн своих нижних и верхних колонтитулов для продвижения и как интегрировать ваши идеи в лучший нижний колонтитул и верхний колонтитул веб-сайта. Если вы начинаете с верхней части страницы, вы видите область заголовка, которая является первым, что видят ваша целевая аудитория и посетители сайта, когда они заходят на вашу целевую страницу. Дизайн шапки веб-сайта может привлечь внимание вашего пользователя, продвигать фирменный стиль вашего бизнеса с помощью отличного логотипа и слогана, а также раскрывать другие страницы веб-сайта помимо главной домашней страницы. Их формы входа и регистрации через адрес электронной почты и номер телефона традиционно также расположены в шапке для быстрого доступа к дополнительным функциям веб-сайта. Заголовок в первую очередь соответствует всему сайту. Однако есть примеры заголовка веб-сайта, который меняется в зависимости от раздела веб-сайта. Функционально заголовки также могут содержать ползунковое меню навигации по сайту, виджет поиска по сайту, виджет корзины покупок (для торговых сайтов) и кнопки CTA.
Функционально заголовки также могут содержать ползунковое меню навигации по сайту, виджет поиска по сайту, виджет корзины покупок (для торговых сайтов) и кнопки CTA.
Когда посетители вашего сайта прокручивают страницу вниз, они находят нижний колонтитул своего сайта. Как и верхний колонтитул, нижний колонтитул обычно одинаков на всем сайте, на всех страницах и в сообщениях, как в хороших примерах дизайна нижнего колонтитула. Дизайн нижнего колонтитула веб-сайта в основном получает незначительное внимание, что некоторые считают потраченным впустую потенциалом, поскольку нижний колонтитул повторяется на каждой странице. Тем не менее, отличные эффективные методы разработки нижнего колонтитула веб-сайта показывают, что, в зависимости от настроек, их лучший дизайн нижнего колонтитула может отражать важную информацию, например, информацию об авторских правах, ваши условия использования и политику конфиденциальности, полную карту сайта, контактные формы и новости, Google карты или их изображения, размещайте значки социальных сетей или встроенные виджеты социальных сетей и многое другое. Некоторые сайты также помещают регистрацию под своими заголовками. Тем не менее, он менее эффективен, как доказали лучшие практики дизайна нижнего колонтитула веб-сайта, потому что, если мы говорим о веб-страницах с огромным объемом данных, не каждый пользователь будет прокручивать тысячи сообщений, чтобы зарегистрироваться или войти в систему. Чтобы создать привлекательный и информативный заголовок и нижний колонтитул, во-первых, вам нужно видение вашего будущего сайта, подумайте, что люди видят, когда они впервые посещают ваш сайт, а затем выберите тему веб-сайта, которую вы хотите использовать в качестве основы. Вы должны установить цветовую схему для всего сайта, а также для фона нижнего и верхнего колонтитула, чтобы они соответствовали стилю и цвету. Ваш веб-сайт с лучшими практиками может использовать привлекательный и уникальный фон с разделенным изображением, когда одно изображение разделено пополам и установлено в верхнем и нижнем колонтитуле соответственно.
Некоторые сайты также помещают регистрацию под своими заголовками. Тем не менее, он менее эффективен, как доказали лучшие практики дизайна нижнего колонтитула веб-сайта, потому что, если мы говорим о веб-страницах с огромным объемом данных, не каждый пользователь будет прокручивать тысячи сообщений, чтобы зарегистрироваться или войти в систему. Чтобы создать привлекательный и информативный заголовок и нижний колонтитул, во-первых, вам нужно видение вашего будущего сайта, подумайте, что люди видят, когда они впервые посещают ваш сайт, а затем выберите тему веб-сайта, которую вы хотите использовать в качестве основы. Вы должны установить цветовую схему для всего сайта, а также для фона нижнего и верхнего колонтитула, чтобы они соответствовали стилю и цвету. Ваш веб-сайт с лучшими практиками может использовать привлекательный и уникальный фон с разделенным изображением, когда одно изображение разделено пополам и установлено в верхнем и нижнем колонтитуле соответственно.
В заголовке укажите достаточно информации, чтобы побудить посетителей к дальнейшему изучению страницы. Название и логотип вашего сайта должны быть четкими, читаемыми и кликабельными, чтобы пользователи сайта могли легко вернуться на главную страницу. Разместите плагин поиска и элементы регистрации/входа рядом с разделами сайта или меню навигации. Затем вы можете приступить к созданию своего лучшего уникального дизайна нижнего колонтитула веб-сайта. Примеры показывают, что, как показывают известные лучшие дизайны нижнего колонтитула веб-сайта, вы должны включать информацию о том, как с вами связаться, будь то номер телефона, ссылка на контактную форму или и то, и другое. Дизайн футера вашей страницы с поиском по сайту — это последний шанс привлечь внимание посетителя и побудить его совершить определенное действие. Дополнительная информация, такая как условия использования, политика конфиденциальности и информация об авторских правах, должна быть в самом низу страницы. Если у вас есть физическое представительство, добавьте геолокацию Google Maps и письменный адрес. Ваши добавленные значки социальных сетей должны быть в центре, чтобы привлечь внимание.
Название и логотип вашего сайта должны быть четкими, читаемыми и кликабельными, чтобы пользователи сайта могли легко вернуться на главную страницу. Разместите плагин поиска и элементы регистрации/входа рядом с разделами сайта или меню навигации. Затем вы можете приступить к созданию своего лучшего уникального дизайна нижнего колонтитула веб-сайта. Примеры показывают, что, как показывают известные лучшие дизайны нижнего колонтитула веб-сайта, вы должны включать информацию о том, как с вами связаться, будь то номер телефона, ссылка на контактную форму или и то, и другое. Дизайн футера вашей страницы с поиском по сайту — это последний шанс привлечь внимание посетителя и побудить его совершить определенное действие. Дополнительная информация, такая как условия использования, политика конфиденциальности и информация об авторских правах, должна быть в самом низу страницы. Если у вас есть физическое представительство, добавьте геолокацию Google Maps и письменный адрес. Ваши добавленные значки социальных сетей должны быть в центре, чтобы привлечь внимание. Вы даже можете добавить возможность пропустить основной контент и сразу найти контактную информацию и ссылки на страницы в социальных сетях. Перейдите к нашему конструктору и создайте собственные верхние и нижние колонтитулы, предназначенные для вашего сайта.
Вы даже можете добавить возможность пропустить основной контент и сразу найти контактную информацию и ссылки на страницы в социальных сетях. Перейдите к нашему конструктору и создайте собственные верхние и нижние колонтитулы, предназначенные для вашего сайта.
Почему верхний и нижний колонтитулы важны на веб-сайте?
Технологии / Обновления / Веб-разработка
— Jatin KB
Верхний и нижний колонтитулы обычно представляют собой верхнюю и нижнюю части соответственно, которые остаются неизменными независимо от того, на какую веб-страницу переходит посетитель. Верхний и нижний колонтитулы веб-сайта обычно определяют его стиль и дизайн и содержат ссылки на другие страницы, логотип или название веб-сайта и контактную информацию.
Но все же существуют различные мелкие аспекты, которые необходимо учитывать, когда дело доходит до размещения чего и где именно. Тем не менее, проверим.
Тем не менее, проверим.
Шапка веб-сайта расположена в верхней части каждой страницы и выполняет несколько важных функций. Это больше, чем просто место для вашего логотипа; это часть согласованного пользовательского опыта, характерного для всех хороших веб-сайтов. Дизайн заголовка может варьироваться от сайта к сайту, но основные элементы, определяющие навигацию по сайту, остаются неизменными.
Этот раздел обычно одинаков для всех страниц веб-сайта; однако в некоторых дизайнах заголовок домашней страницы выглядит немного иначе, чтобы привлечь внимание к избранным областям сайта. В целом, хороший заголовок повышает удобство использования вашего веб-сайта, укрепляет ваш бренд и обеспечивает единообразие навигации по всему веб-сайту.
Почему важны заголовки?
Ниже перечислены различные причины, по которым заголовки важны.
- Панель навигации появится на каждой странице вашего веб-сайта, но первый раздел под ней, скорее всего, изменится в зависимости от назначения страницы.
 Последовательная панель навигации идеально подходит для отображения вашего логотипа (и, если применимо, вашего слогана), так как это укрепит ваш брендинг. Хороший дизайнер логотипов может помочь вам создать логотип, который сделает ваш заголовок еще более запоминающимся.
Последовательная панель навигации идеально подходит для отображения вашего логотипа (и, если применимо, вашего слогана), так как это укрепит ваш брендинг. Хороший дизайнер логотипов может помочь вам создать логотип, который сделает ваш заголовок еще более запоминающимся. - Когда люди посещают ваш веб-сайт, вы хотите, чтобы они что-то сделали, будь то загрузка демоверсии вашего программного обеспечения, покупка или обмен прочитанной статьей. Призыв к действию, например «зарегистрироваться» или «скачать бесплатную демоверсию», в заголовке напоминает пользователю о необходимости взаимодействовать с контентом, который вы предоставляете.
- Любая информация для поиска, которую вы можете искать, помещается в раздел заголовка. Существуют фирмы с длинными веб-сайтами, содержащими действительно важную информацию. А так как пользователи лишены какой-либо путаницы, в заголовке есть опция поиска.
- Возможно, вы привыкли к заголовкам, даже не осознавая этого. Это связано с тем, что ваш раздел заголовка работает как панель навигации, которая включает в себя все основные разделы, которые должен охватывать весь веб-сайт.
 Таким образом, когда вы переходите на домашнюю страницу фирмы, вы можете сразу перейти к основному разделу и другим источникам из заголовка.
Таким образом, когда вы переходите на домашнюю страницу фирмы, вы можете сразу перейти к основному разделу и другим источникам из заголовка. - Также возможны фиксированные или плавающие заголовки. Фиксированные заголовки остаются вверху страницы; они фиксируются на месте и не перемещаются вместе с областью просмотра вашего браузера при прокрутке вниз.
- При прокрутке появляется плавающий заголовок. В зависимости от дизайна этот заголовок может стать более компактным по мере продвижения прокрутки. Это позволяет кому-то быстро перейти к другому разделу сайта после прочтения до конца страницы без необходимости прокручивать страницу вверх.
Основные элементы, которые включает заголовок:
- Фирменный стиль/логотип
- Навигация (главное меню)
- Название страницы
- Поиск
- Корзина (сайт электронной коммерции)
- Вход/выход
- Ссылка на профиль пользователя
- Информационные уведомления (если применимо)
Нижний колонтитул
каждой странице вашего сайта. Обычно здесь можно найти контактную информацию вашего сайта, ссылки на социальные сети и информацию об авторских правах. Не забудьте перепроверить, как вы сделали с заголовком, чтобы он отображался на каждой странице вашего сайта.
Обычно здесь можно найти контактную информацию вашего сайта, ссылки на социальные сети и информацию об авторских правах. Не забудьте перепроверить, как вы сделали с заголовком, чтобы он отображался на каждой странице вашего сайта.
Почему нижние колонтитулы важны?
- Они предоставляют посетителям сайта еще одну возможность совершить желаемое действие. Если вы хотите, чтобы люди подписались на ваш список рассылки, просмотрели демонстрацию продукта или связались с вами, пригласите их в конце прокрутки — это эффективный призыв к действию, аналогичный призыву к действию в конце рекламы.
- Они показывают, как оставаться вовлеченными в будущее. Включая навигационные ссылки в нижний колонтитул, вы позволяете посетителям сайта продолжать изучение без необходимости прокручивать страницу вверх.
- Они обеспечивают необходимый доступ к важной информации, но не должны получать самые высокие счета (например, информацию об авторских правах, заявления о конфиденциальности и правовые оговорки).

Некоторые основные элементы, которые включает нижний колонтитул, —
- Ссылки на полезные ресурсы
- Карта веб -сайта
- Награды
- Внутренние организационные бренды
- . Клиент. Строка
Верхний и нижний колонтитулы веб-сайта — это два наиболее узнаваемых элемента вашего веб-сайта. В результате они должны быть разработаны и размещены с осторожностью, особенно потому, что они предназначены для передачи вашего бренда и общего сообщения. Независимо от того, используете ли вы простой значок или более сложную панель инструментов, верхний и нижний колонтитулы вашего веб-сайта должны служить цели и выполнять определенную функцию. Прежде всего, он должен приветствовать посетителей и задавать тон остальному пользовательскому опыту.
Taggedлучшее агентство веб-дизайнаТренды веб-разработкикомпания по разработке веб-сайтовПочему важен верхний и нижний колонтитулыКак создать верхний и нижний колонтитулы в WordPress + примеры
Elementor теперь предлагает невиданную ранее гибкость для визуального оформления областей верхнего и нижнего колонтитула, включая Sticky Header, более 25 совершенно новых потрясающих блоков верхнего и нижнего колонтитула и полную совместимость с практически любую тему WordPress.

Дизайн веб-сайта не обходится без верхнего и нижнего колонтитула. Не будет преувеличением сказать, что они играют важную роль в обеспечении отличного пользовательского опыта, обеспечивая лучшую навигацию по веб-сайту. Кроме того, они являются важными инструментами для продвижения бренда веб-сайта и отлично подходят для размещения CTA.
Раньше такие задачи, как удаление пробела между заголовком и телом в WordPress, требовали доступа к PHP-файлам темы. Теперь эта задача стала намного проще с конструктором тем Elementor.
Давайте подробнее рассмотрим, как Elementor Theme Builder дает вам мощный способ редактирования верхнего и нижнего колонтитула вашего сайта, визуально оформляя его так, как вам нравится.
Что такое заголовок?
Заголовок веб-сайта — это верхняя часть вашей веб-страницы. Обычно заголовок одинаков для всего сайта. Однако есть также веб-сайты, которые имеют разные заголовки для разных разделов веб-сайта.
Первое впечатление о вашем веб-сайте у ваших пользователей — независимо от того, попали ли они на вашу домашнюю страницу, страницу с информацией или любой другой отдельный пост — это дизайн вашего заголовка.
 И, если он хорошо разработан, он привлечет внимание пользователя и послужит крючком для них, чтобы они продолжали прокручивать и читать дальше.
И, если он хорошо разработан, он привлечет внимание пользователя и послужит крючком для них, чтобы они продолжали прокручивать и читать дальше.Заголовок также может сыграть важную роль в продвижении фирменного стиля вашего бизнеса
за счет включения таких элементов, как логотип компании, типографика, цвета и общий язык бренда.
Заголовки также содержат функциональные параметры, такие как навигация по сайту, поиск по сайту, корзина покупок (для сайтов продаж), кнопки призыва к действию (CTA) и другие функции, которые улучшают взаимодействие с пользователем и повышают коэффициент конверсии.
Что такое нижний колонтитул?
Нижний колонтитул — это область, расположенная в нижней части веб-страницы. Как и заголовки, они обычно отображаются последовательно на всем веб-сайте, на всех страницах и во всех сообщениях.
Нижние колонтитулы часто получают довольно незначительное внимание, что на самом деле является растраченным впустую потенциалом, поскольку нижний колонтитул повторяется на каждой странице сайта.
 Они так же важны, как и заголовки.
Они так же важны, как и заголовки.Дизайн нижнего колонтитула, в зависимости от выбранных вами настроек, может отображать полезную и важную информацию, такую как подписка на новостную рассылку, информация об авторских правах, условия использования и конфиденциальность, карта сайта, контактная информация, карты, навигация по веб-сайту и многое другое.
Как редактировать заголовок WordPress в Elementor
Легко отредактируйте верхний и нижний колонтитулы, выполнив следующие действия:
- Перейти к панели управления WordPress > Шаблоны > Тема Builder
- Нажмите Добавить новый шаблон и выберите Верхний (или нижний колонтитул)
- Назовите свой шаблон верхнего колонтитула и нажмите Создать верхний (или нижний колонтитул) сейчас, чтобы быть в состоянии
- либо выберите готовый шаблон верхнего (или нижнего) колонтитула, либо создайте его с нуля.

- После внесения необходимых изменений в дизайн верхнего (или нижнего) колонтитула нажмите опубликовать и выберите, где опубликовать верхний (или нижний колонтитул). По умолчанию весь сайт .
- Вот и все! Теперь вы можете увидеть созданный вручную заголовок (или нижний колонтитул) на своем сайте.
Вы также можете просмотреть эти видео-руководства о том, как создать верхний и нижний колонтитулы.
Теперь давайте посмотрим на несколько красивых примеров верхних и нижних колонтитулов.
Дополнительные ресурсы
Обязательно ознакомьтесь с другими нашими руководствами по WordPress, чтобы узнать, чего можно добиться с помощью Elementor:
5 примеров шапки веб-сайта
1. Лучший заголовок для навигации
Этот заголовок страницы подходит для сайтов с более сложной навигацией. У него есть верхняя панель и еще одно центральное навигационное меню. Он также включает функцию поиска для более прямой навигации.
 В качестве бонуса вы можете увидеть логотип компании слева вместе с цветами компании. Этот классический деловой заголовок производит впечатление профессионализма.
В качестве бонуса вы можете увидеть логотип компании слева вместе с цветами компании. Этот классический деловой заголовок производит впечатление профессионализма.2. Мобильный заголовок
В шапке есть «скрытая» навигация в Гамбургере, а с другой стороны контактные данные и местоположение выделены большими значками. Он также имеет верхнюю панель с кнопками социальных сетей. Обратите внимание на то, насколько тонким и минималистичным является заголовок, позволяющий выделить определенную информацию. Кроме того, этот минимализм играет важную роль, когда дело доходит до мобильного просмотра, поскольку с помощью всего нескольких настроек вы можете сделать этот заголовок потрясающим на экране мобильного устройства.
3. Художественный заголовок
В этом дизайне вы видите пример нестандартного варианта использования — навигация не через традиционное меню, а через иконку со ссылкой. Это можно использовать на сайтах с небольшим количеством страниц или на сайтах с внутренней навигацией по длинным целевым страницам.
 В заголовке также используется корабль, который выглядит как волны, а общий размер заголовка больше, чтобы он больше выделялся.
В заголовке также используется корабль, который выглядит как волны, а общий размер заголовка больше, чтобы он больше выделялся.4. Очаровательный заголовок
Это еще один пример творческого использования заголовка. Здесь вы можете увидеть большую область фонового изображения, используемую для расширения на весь экран, что делает его похожим на одно непрерывное изображение, не нарушая атмосферу страницы.
5. Минималистский заголовок
В дизайне использованы яркие оранжевые цвета на темно-сером фоне. Создается впечатление чистоты и порядка. Если вы хотите переключить цвета или использовать вместо них градиенты, вам потребуется всего несколько секунд для достижения желаемого результата.
Липкий заголовок для WordPress
В дополнение к обычному заголовку, который исчезает при прокрутке вниз, вы можете создать липкий заголовок, который будет оставаться на протяжении всего посещения пользователем вашего сайта.
Прилепленные заголовки отлично подходят для привлечения большего внимания к навигационным ссылкам в меню и помогают посетителям более легко перемещаться по основным страницам вашего веб-сайта WordPress — будь то домашняя страница, архив или отдельные сообщения, независимо от того, как далеко они прокручивали страницу.

Это не только для целей навигации — они также могут значительно улучшить SEO и повысить коэффициент конверсии, просто добавив правильный призыв к действию в любой фиксированной верхней части страницы.
Как создавать собственные шаблоны заголовков WordPress для разных страниц
Хотите назначить разные верхние и нижние колонтитулы для разных страниц вашего сайта WordPress?
Вы можете достичь этой цели в кратчайшие сроки. Все, что требуется, — это создать разные шаблоны верхнего и нижнего колонтитула и назначить надлежащие условия для каждого шаблона, соотнеся верхние и нижние колонтитулы с соответствующими страницами вашего сайта — например, с домашней страницей. Посмотрите это видеоруководство, чтобы узнать больше.
5 Примеры нижнего колонтитула веб-сайта
1. Удлиненный нижний колонтитул
Этот дизайн нижнего колонтитула делает акцент на дизайне со сложной навигацией. С левой стороны у него есть колонка с логотипом и реквизитами, а с правой — навигатор, контакты, новости и социальные кнопки.

Здесь важно подчеркнуть, что даже когда нижний колонтитул содержит множество функций, он не выглядит перегруженным, потому что существует четкое разделение дизайна на регионы.
Посмотрите обучающее видео.
2. Нижний колонтитул для мобильных устройств
Значительный размер нижнего колонтитула привлекает внимание, его большая площадь заполнена фоновой формой видеоформы и контактной формой. Опять же, контактная информация и местоположение размещены в действительно выделяющемся месте.
При разработке шапки или футера не забывайте учитывать мобильные устройства и понимать, как на них может отличаться дизайн.
Посмотрите обучающее видео.
3. Художественный нижний колонтитул
Нижний колонтитул имеет большую площадь с видеофоном и сложной навигацией. Изображение также было добавлено в отдельную область и прикреплено к центру, чтобы получить подходящий дизайнерский эффект.
Посмотрите обучающее видео.

4. Очаровательный нижний колонтитул
Нижний колонтитул имеет большое изображение над областью навигации, при этом нижняя область является фоновым цветом изображения, содержит базовую навигацию в нескольких столбцах, контактную форму и многое другое.
Посмотрите обучающее видео.
5. Минималистский нижний колонтитул
Простой нижний колонтитул предлагает мало информации, однако занимает много места и использует неровные геометрические формы, чтобы усилить чувство художественной свободы и связь с абстрактным искусством.
Посмотрите обучающее видео.
100% отзывчивые и удобные для мобильных устройств верхние и нижние колонтитулы
Создайте отзывчивый верхний и нижний колонтитулы для WordPress, предварительно просмотрев их в мобильном представлении Elementor. Вы можете различать разные структуры столбцов и их ширину для разных устройств, а также создавать верхние и нижние колонтитулы, которые идеально смотрятся на каждом устройстве.

Управление верхним и нижним колонтитулами делает конструктор мобильных меню Elementor более актуальным, чем когда-либо. Меню автоматически превращается в мобильное гамбургер-меню, поэтому вам не нужно ничего настраивать самостоятельно.
Хотя вы можете настроить любой верхний и нижний колонтитулы для мобильных устройств, иногда дизайнеры предпочитают создавать два отдельных раздела, отображая один на настольных компьютерах, а другой на мобильных устройствах. Это можно легко сделать простым нажатием кнопки скрыть/показать, доступной на вкладке «Дополнительно» раздела.
Создавайте потрясающие верхние и нижние колонтитулы с помощью Elementor
С Elementor Theme Builder мы решили огромную проблему, известную каждому пользователю WordPress.
Вам больше никогда не придется ждать, пока разработчик изменит ваш файл header.php, переключится на другую тему только для того, чтобы переместить логотип в шапке, или усердно работать над настройкой элементов шапки и футера CSS вашего сайта.
 Elementor Pro делает дизайн верхнего и нижнего колонтитула быстрым и сверхпростым.
Elementor Pro делает дизайн верхнего и нижнего колонтитула быстрым и сверхпростым.Наконец-то ваш веб-сайт может воплотиться в жизнь. Присоединяйтесь к Pro сегодня и получите полный контроль над дизайном всего вашего веб-сайта.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят.
 Следите за мной в Твиттере
Следите за мной в ТвиттереВам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Вставить верхний или нижний колонтитул
Разметка страниц
Справка и обучение Word
Разметка страниц
Разметка страниц
Вставьте верхний или нижний колонтитул
- Изменить поля
Статья - Создавайте колонки новостей
Статья - Изменить ориентацию страницы на альбомную или портретную
Статья - Добавить границу на страницу
Статья - Вставьте верхний или нижний колонтитул
Статья - Вставьте номера страниц
Статья - Вставить разрыв страницы
Статья - Вставить оглавление
Статья
Следующий: Вставка таблиц, изображений и водяных знаков
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 для Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word 2007 Word для Mac 2011 Word Starter 2010 Дополнительно.
 .. Меньше
.. МеньшеПерейти к Вставить > Верхний колонтитул или Нижний колонтитул .
Выберите стиль заголовка, который хотите использовать.
Совет: Некоторые встроенные макеты верхних и нижних колонтитулов содержат номера страниц.
Добавить или изменить текст для верхнего или нижнего колонтитула. Дополнительные сведения о том, что можно делать с верхними колонтитулами, см. в разделе Изменение существующих верхних и нижних колонтитулов. Чтобы отредактировать уже созданный верхний или нижний колонтитул, дважды щелкните его.

Чтобы удалить заголовок — например, удалить его на титульном листе — выберите его, а затем установите флажок Другая первая страница .
Выберите Закрыть верхний и нижний колонтитулы или нажмите Esc для выхода.
Для удаления выберите Вставить > Верхний колонтитул (или Нижний колонтитул ) > Удалить верхний колонтитул (или Удалить нижний колонтитул ).
Добавить стандартный или настраиваемый верхний или нижний колонтитул
- org/ListItem»>
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул .
Выберите из списка стандартных верхних или нижних колонтитулов, перейдите к списку вариантов Верхний или Нижний колонтитул и выберите нужный верхний или нижний колонтитул.
Или создайте свой собственный верхний или нижний колонтитул, выбрав Изменить верхний колонтитул или Изменить нижний колонтитул .
Когда вы закончите, выберите Закрыть верхний и нижний колонтитулы или нажмите Esc.
На вкладке Макет в разделе Вид щелкните Макет страницы .
На вкладке Макет в разделе Параметры страницы щелкните Верхний и нижний колонтитулы .
Выберите из списка стандартных верхних или нижних колонтитулов, перейдя во всплывающее меню Верхний или Нижний колонтитул и щелкнув нужный верхний или нижний колонтитул.

Или создайте свой собственный верхний или нижний колонтитул, нажав Настроить верхний колонтитул или Настроить нижний колонтитул и следуя инструкциям.
Перейти к Вставить > Верхний и нижний колонтитулы .
Добавить текст верхнего или нижнего колонтитула.
Используйте меню Параметры для дополнительной настройки.

Чтобы выйти, выберите Закрыть верхний и нижний колонтитулы или нажмите Esc .
Чтобы удалить, выберите Вставить > Заголовок (или Нижний колонтитул ) > Удалить верхний колонтитул (или Удалить нижний колонтитул ).
- Добро пожаловать, посетители
- Помогите им понять, что они в нужном месте
- Немедленно объясните, что вы делаете
- Направлять посетителей дальше на веб-сайт
- Логотип
- Меню навигации
- Слоган
- Номер телефона
- Адрес
- Окно поиска
- Кнопки
- Иконки социальных сетей
- Ссылка для входа или входа в учетную запись
- Блок подписки
Важно: Office для Mac 2011 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновить сейчас
Примечание. При настройке верхнего или нижнего колонтитула вы можете добавить изображения, номера страниц, дату, время, имя листа, имя файла и путь к нему и многое другое.
Дополнительные сведения о верхних и нижних колонтитулах см. в разделе Верхние и нижние колонтитулы в Word.
частей веб-сайта: объяснение терминов веб-дизайна
Заголовки, боковые панели, посты в блогах, нижние колонтитулы…? Хотя мы очень стараемся говорить на простом английском языке, мы знаем, что веб-дизайнеры могут использовать много жаргона.
Не волнуйтесь, объяснить или запомнить части веб-сайта несложно, если вы понимаете его базовую структуру.
В этом посте позвольте мне потратить несколько минут, чтобы ознакомить вас с терминами веб-дизайна, которые может использовать ваш веб-дизайнер. Затем вы можете сразу же приступить к работе и выглядеть как профессионал во время своего проекта веб-дизайна.
Домашняя страницаДомашняя страница веб-сайта — это начальная страница, обычно расположенная по URL-адресу основного веб-сайта. Его цели обычно следующие:
Домашние страницы могут быть длинными или короткими, содержать много информации или совсем немного, в зависимости от ваших целей.
Имейте в виду, что домашняя страница не всегда является первой страницей, на которую попадают посетители, когда они заходят на ваш сайт (особенно если у вас есть грамотная маркетинговая и SEO-стратегия, основанная на обучении). Так каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
Так каждая страница вашего веб-сайта должна побуждать посетителей узнавать о вас больше и предпринимать действия, а не только главная страница.
Многие клиенты спрашивают меня о «слайд-шоу», «вращателе изображений» или «свайпе» на главной странице. Я скорее назову это «ползунком».
Слайдер на веб-сайте — это изменяющаяся область содержимого с различными «слайдами» с изображениями или информацией. Слайды могут включать большое изображение, а также текст и кнопки, наложенные сверху.
Хотя слайдеры были очень популярны несколько лет назад, я не рекомендую часто использовать слайдеры для современного дизайна веб-сайтов. Прочтите эту статью, чтобы узнать о многих причинах, по которым слайдеры не очень хорошо справляются с работой, побуждающей посетителей к действию.
ЗаголовокЗаголовок веб-сайта — это постоянная область в верхней части сайта, которая включает логотип и меню навигации.
Пример заголовка веб-сайта Naylor Landscape, выделенного краснымЗаголовок может включать:
В 11Web наша тенденция состоит в том, чтобы сделать заголовок очень простым и привести пользователя к меню навигации.
Обратите внимание, что заголовок называется «прикрепленным» или «фиксированным», если он остается на месте в верхней части окна, когда пользователь прокручивает его вниз.
Меню навигацииНавигация является частью шапки и включает в себя ссылки, которые ведут посетителей на другие части вашего веб-сайта.
Мы часто слышим, как клиенты называют эти вкладки в верхней части сайта, но в 2018 году практически не существует меню, похожего на вкладки. Вместо того, чтобы называть эти вкладки, вы услышите, как мы называем к элементам меню как «ссылки» или «страницы» в меню.
Основная/дополнительная навигацияОбратите внимание, что навигация может включать как первичные, так и вторичные меню навигации. Два отдельных навигационных меню используются, когда может потребоваться много навигации, и вы хотите четко указать, какие ссылки являются наиболее важными.
Веб-сайт Vitale-Robinson включает в себя основное меню (более крупное) и вторичное меню (меньшее, в черной полосе).
Основное меню включает в себя основные, наиболее заметные ссылки. Как правило, это ссылки на важные страницы веб-сайта, такие как страницы «Услуги» и «Контакты».
Второстепенное меню включает другие ссылки, которые могут быть не такими транзакционными или важными. Это могут быть ссылки на «Войти», «Моя учетная запись» или «Работа».
Боковая панельБоковая панель — это область веб-сайта, используемая для отображения информации, которая не является частью основного содержимого страницы.
Боковая панель может включать подписку, призыв к действию, ссылки на другие части веб-сайта, ссылки на популярные или недавние сообщения в блогах, рекламные объявления, ссылки на социальные сети или краткий абзац «О программе» для контекста.
Веб-сайт с выделенной боковой панелью Раньше боковые панели были очень модным местом, где размещалось все, что вы не хотели, чтобы посетитель веб-сайта пропустил. Однако сегодня гораздо больше говорят о том, что боковые панели просто добавляют отвлекающий беспорядок на веб-сайт. См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
См. эту замечательную статью: Должны ли ваш сайт иметь боковые панели? Что говорят исследования.
Мы стремимся к тому, чтобы боковые панели на веб-сайтах, которые мы разрабатываем, были простыми и актуальными, когда мы их используем. Наша цель — просто направить пользователя к нужному нам действию, а не отвлекать от основного содержания страницы.
Призыв к действиюПризыв к действию («СТА») — это часть веб-сайта, побуждающая посетителей к действию. Обычно это привлекающий внимание заголовок, предложение или абзац о преимуществах действия, а также кнопка или поле для подписки.
Это одна из самых важных частей веб-сайта, поскольку именно она побуждает посетителя делать то, что вы в конечном итоге от него хотите.
Подробнее о призывах к действию я написал в этом посте: Что такое призыв к действию
Нижний колонтитул Нижний колонтитул веб-сайта – это унифицированная область содержимого в нижней части каждой страницы вашего веб-сайта. Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Считайте, что это нижняя булочка на сайте чизбургера (если заголовок — верхняя булочка).
Нижний колонтитул может быть чем угодно: от одной строки информации об авторских правах до многосекционной области с контактной информацией, картой, ссылками, подписками, значками социальных сетей, окном поиска и многим другим.
Один из самых сложных нижних колонтитулов веб-сайта, который мы разработали, включая два раздела, несколько меню, контактную информацию и окно поиска.Нижний колонтитул — отличное место, чтобы привлечь внимание посетителя и направить его глубже на ваш сайт, когда он достигает нижней части страницы. Для некоторых отличных идей ознакомьтесь с публикацией Orbit Media «Лучшие практики дизайна нижнего колонтитула веб-сайта».
В нижнем колонтитуле пользователи также ожидают найти контактную информацию, ссылку «Моя учетная запись» (если применимо) и юридические страницы, такие как ваша политика конфиденциальности.
Вооружившись этой информацией, теперь вы должны быть готовы «говорить о веб-дизайне!» Запутались в других терминах веб-дизайна? Оставьте мне комментарий, и я добавлю их в эту статью.
