250 О нас HTML шаблоны
О нас Адаптивные шаблоны веб-сайтов
Наши веб-шаблоны «О нас» — это ответ, когда вам не хватает продающей страницы «О нас». Как вы видите, что одни шаблоны сайтов более успешны, чем другие? В успешных шаблонах дизайна удачно сочетаются стиль страницы и цель. Их блоки веб-сайтов «О нас» содержат четкое сообщение, а веб-дизайн визуально дополняет его. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили вас своим посланием. Страница их веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут грамотно стилизовать блок «О нас». Так как же им сделать пользовательские значения генератора страниц «О нас», чтобы сделать их наиболее важными элементами и сделать их страницу лучше всего о нас.
Как написать лучшую страницу «О нас»? Простое и ясное изложение миссии вашей компании является частью эффективного контент-маркетинга, который отличает эффективные и отличные страницы «О нас». Ваш лучший способ добиться успеха. В шаблонах страниц «О нас» есть примеры для прокрутки и перемещения по некоторым красивым бесплатным шаблонам «Расскажите свою историю», которые должны показать им, насколько вы профессиональны и преданны. Для нас важнее всего показать вам, как и каким образом сделать так, чтобы простой дизайн страницы «О нас» был свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. При прокрутке страницы пользователи найдут справочный центр, ссылки в социальных сетях и контактную форму, поэтому лучше посвятить основную часть шаблона «О нас» устному представлению вашего бизнеса. Найдите более полезную информацию об их частной компании, их бизнесе, их миссии или ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи.
Все, что вам нужно, от успешных примеров страниц, шаблонов справки до бесплатных инструментов и шаблонов эффектов, вы можете найти в базе данных Nicepage. В нашей бесплатной электронной коммерции вы найдете примеры страниц и функции, каждая из которых имеет более десяти различных настраиваемых эффектов. Полноразмерные слайдеры изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для интернет-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». О нас, блок станет отличным дополнением к веб-дизайну лендингов. Начните 14-дневную бесплатную пробную версию и узнайте, как рассказать историю своего бренда и все, что нужно знать людям, и скомпилируйте рассказы вашей истории в одном месте.
Основы шаблонов — Изучение веб-разработки
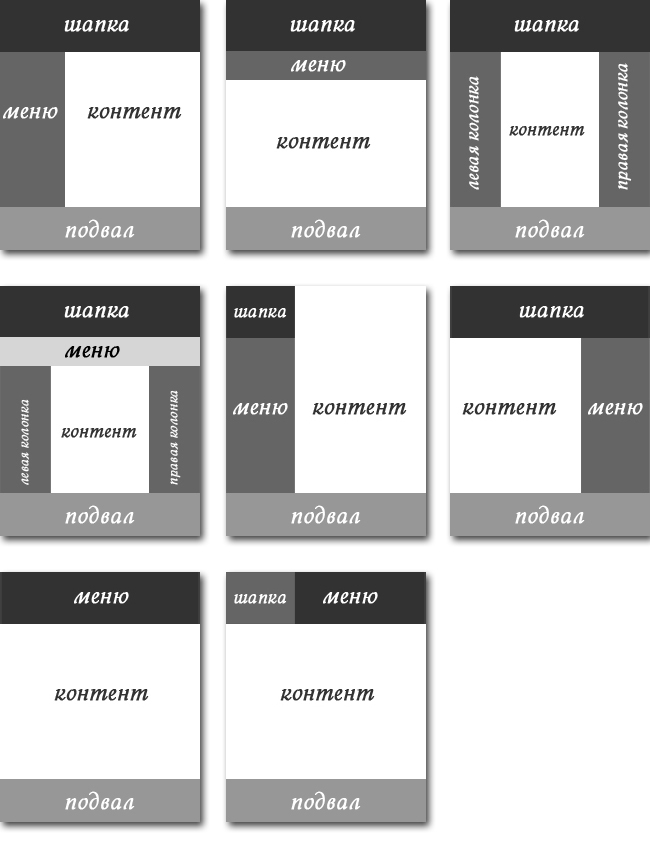
Шаблон — это текстовый файл, определяющий
В Express можно использовать много движков отображающих шаблонов ( template rendering engines). В этом руководстве для шаблонов будет использован Pug (ранее известный как Jade) . Это наиболее популярный в Node язык шаблонов, который о себе заявляет так: чистый, чувствительный к пробелам синтаксис для написания HTML, на который сильно повлиял Haml.
Разные языки шаблонов используют различные подходы для определения внешнего вида и разметки позиций для данных—некоторые используют HTML для определения внешнего вида, тогда как другие применяют различные форматы разметки, которые затем должны компилироваться в HTML. Pug — второго типа; он использует
Примечание: недостаток применения Pug — это чувствительность к отступам и пробелам (если добавить лишний пробел в «плохом» месте, можно получить невразумительный код ошибки). Однако, если ваши шаблоны уже действуют, их очень легко читать и поддерживать.
Когда создавался каркас (the skeleton website) веб-сайта LocalLibrary, он был настроен на использование Pug . Можно было заметить, что модуль pug включён в зависимости в файле package.json, и установлен (app.set(…)) как движок представлений в файле app.js. Эта установка показывает,, что движок представлений — pug, и что Express должен искать шаблоны в подкаталоге /views.
Можно было заметить, что модуль pug включён в зависимости в файле package.json, и установлен (app.set(…)) как движок представлений в файле app.js. Эта установка показывает,, что движок представлений — pug, и что Express должен искать шаблоны в подкаталоге /views.
app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'pug');
Если посмотреть содержимое каталога views, можно увидеть файлы с расширением .pug, в которых шаблоны представлений по умолчанию. Это представление для домашней страницы (index.pug) и базовый шаблон (layout.pug), который следует заменить нашим содержимым.
/express-locallibrary-tutorial //the project root
/views
error.pug
index.pug
layout.pug
Пример файла шаблона (ниже) демонстрирует многие наиболее полезные черты Pug.
Сначала отметим, что файл отражает структуру типового HTML-файла, причём первое слов в (почти) каждой строке является элементом HTML, а отступы используются, чтобы показать вложенные элементы.
body находится внутри элемента html, а элементы p (параграфы) — внутри элемента body, и так далее. Невложенные элементы (т.е. индивидуальные параграфы) располагаются в отдельных строках.doctype html html(lang="en") head title= title script(type='text/javascript'). body h2= title p This is a line with #[em some emphasis] and #[strong strong text] markup. p This line has un-escaped data: !{'<em> is emphasised</em>'} and escaped data: #{'<em> is not emphasised</em>'}. | This line follows on. p= 'Evaluated and <em>escaped expression</em>:' + title // You can add single line JavaScript comments and they are generated to HTML comments //- Introducing a single line JavaScript comment with "//-" ensures the comment isn't rendered to HTML p A line with a link a(href='/catalog/authors') Some link text | and some extra text.#container.col if title p A variable named "title" exists. else p A variable named "title" does not exist. p. Pug is a terse and simple template language with a strong focus on performance and powerful features. h3 Generate a list ul each val in [1, 2, 3, 4, 5] li= val
Атрибуты элементов определены в скобках после соответствующих элементов. В скобках располагается список пар имя атрибута=значение,причём элементы списка разделяются запятой или пробелом. Например:
script(type='text/javascript'),link(rel='stylesheet', href='/stylesheets/style.css')meta(name='viewport' content='width=device-width initial-scale=1')
Значения всех атрибутов >» заменяются эквивалентными кодами HTML как «>") , чтобы предотвратить JavaScript инъекции и межсайтовые атаки.
Если после тэга стоит знак = , следующий текст рассматривается как выражение JavaScript. Например, ниже в первой строке, содержимое тэга h2 будет переменной title (которая определена в файле или передана в шаблон из Express). Во второй строке содержимое параграфа — это текстовая строка, соединённая с переменной title . В каждом из случаев поведение по умолчанию — экранировать строки.
h2= title
p= 'Evaluated and <em>escaped expression</em>:' + titleЕсли после тэга знак = отсутствует, тогда содержимое рассматривается как обычный текст. Внутри текста можно вставить экранированные или неэкранированные данные, применяя синтаксис #{} и !{}, как показано ниже. В простой текст можно также вставлять «сырой» HTML.
p This is a line with #[em some emphasis] and #[strong strong text] markup.
p This line has an un-escaped string: !{'<em> is emphasised</em>'}, an escaped string: #{'<em> is not emphasised</em>'}, and escaped variables: #{title}.
Совет: Почти всегда желательно экранировать данные, полученные от пользователей (при помощи синтаксиса #{} ). Данные, которым можно верить (т.е. подсчитанное количество записей, могут быть выведены без экранирования значений.
Можно использовать символ конвейера (‘|‘) в начале строки, чтобы отметить простой текст («plain text»). Например, дополнительный текст, приведённый ниже, будет показан в той же строке, что и предыдущий, но не будет относиться к ссылке.
a(href='http://someurl/') Link text
| Plain textPug позволяет выполнять условные операции if, else , else if и unless— пример приведён ниже:
if title
p Переменная с именем "title" существует
else
p Переменной с именем "title" не существуетМожно также выполнять циклы (итерации), применяя синтаксис each-in или while . Фрагмент кода (ниже) содержит цикл по элементам массива, чтобы показать список элементов (отметим применение ‘li=’ для оценки «val» как переменной). Значение итератора val может быть также передано в шаблон как переменная!
Фрагмент кода (ниже) содержит цикл по элементам массива, чтобы показать список элементов (отметим применение ‘li=’ для оценки «val» как переменной). Значение итератора val может быть также передано в шаблон как переменная!
ul
each val in [1, 2, 3, 4, 5]
li= valСинтаксис разрешает также комментарии (которые попадут в результат или нет, по вашему желанию), смеси для создания повторно используемых блоков кода, операторы выбора case, и много другого. Более подробная информация — в документации The Pug docs.
Принято иметь общую структуру для всех страниц сайта, включая стандартную HTML-разметку для заголовка, футера, навигации и т.д. Вместо того, чтобы заставлять разработчиков дублировать эти образцы на каждой странице, Pug позволяет объявить базовой шаблон, а затем модифицировать его, заменяя только те небольшие части, которые различны на каждой конкретной странице.
Например, базовый шаблон layout.pug, созданный в каркасе проекта, имеет такой вид:
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style. css')
body
block content
css')
body
block contentТэг block применён для отметки разделов контента, которые могут быть заменены в производных шаблона (если блок не переопределяется, будет использования его реализация в базовом классе).
Умолчание для index.pug (созданный для каркаса проекта) показывает, как можно заменить базовый шаблон. Тэг extends идентифицирует базовый шаблон, который следует использовать, а затем мы используем block section_name, чтобы отметить новый контент раздела, который мы заменяем.
extends layout
block content
h2= title
p Welcome to #{title}Как установить шаблон?
Главная страница » Как установить шаблонКак установить шаблон?
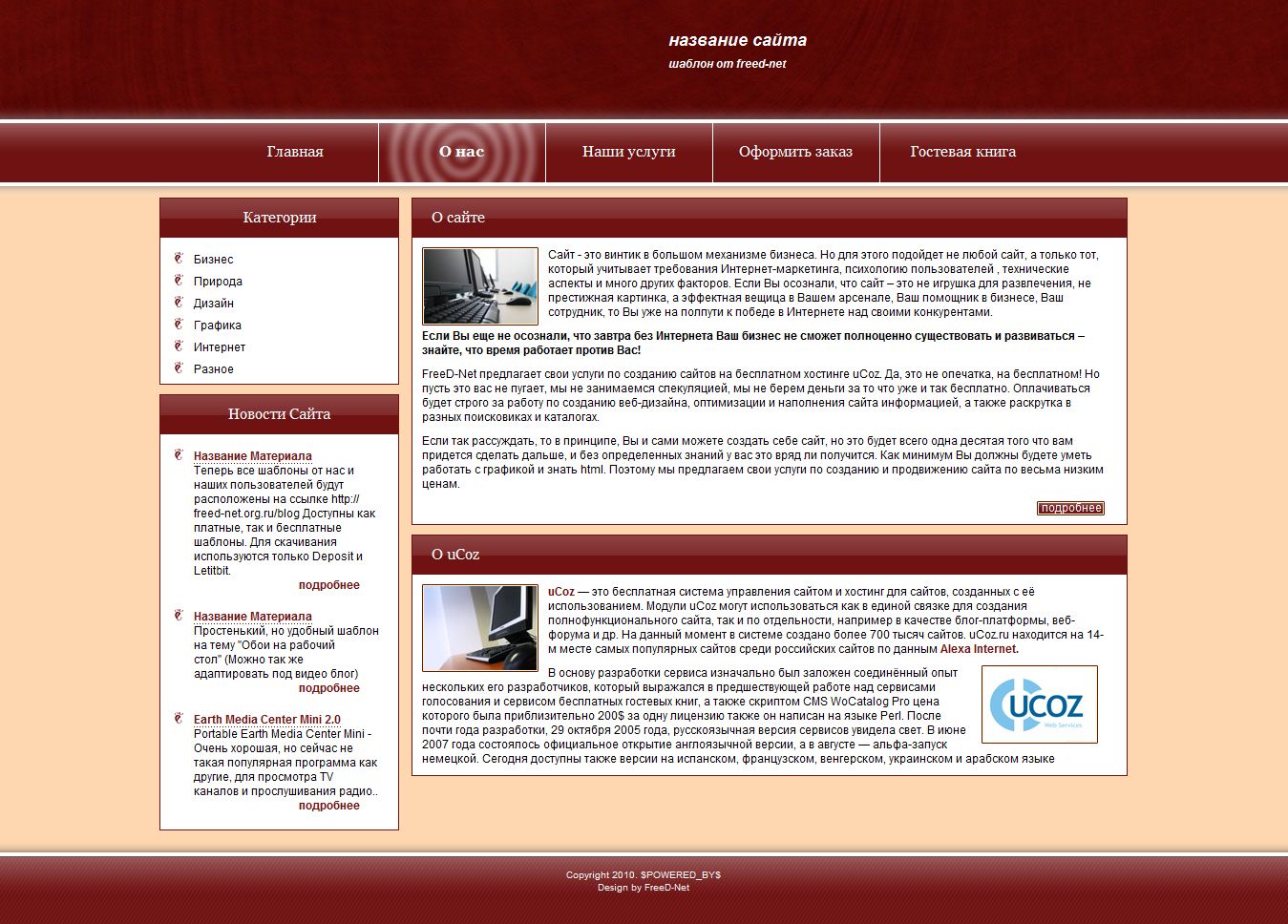
Вы сможете установить шаблон, если имеете опыт работы с ситемой uCoz и начальные знания html/css. В противном случае настоятельно рекомендуется приобрести установку вместе с шаблоном или отдельно от него.В архиве к каждому шаблону вы найдете текстовый файл с инструкцией по установке. Данная статья дает лишь общую информацию по установке шаблона на сайт в системе uCoz.
Данная статья дает лишь общую информацию по установке шаблона на сайт в системе uCoz.
- Сначала скачайте тот шаблон, который вам понравился. Он должен быть в виде архива (rar, zip) Если это платный шаблон, сначала нажмите Купить шаблон, следуйте инструкциям и после оплаты получите ссылку для скачивания.
- Далее откройте архив и убедитесь, что в нем есть все, что нужно: общий шаблон tmpl.txt, файл стилей (css), папку с картинками. Могут быть еще файлы, обычно в архиве есть собственная инструкция по установке, не поленитесь ее прочитать.
Все файлы с раширением .txt и .css нужно открывать в программе Блокнот (или любом текстовом html-редакторе). Если вы откроете файлы, к примеру, программой MS Word, код отобразится неверно и поставить шаблон станет невозможно.
- Убедитесь, что все необходимые модули активированы.
Обязательно нужно сначала включить необходимые модули, а потом ставить шаблон. Если сделать наоборот, шаблон будет отображаться некорректно.

- Зайдите в Панель управления сайтом http://www.сайт.ucoz.ru/admin Главная » Управление дизайном » Конструктор шаблонов.
- Откройте tmpl.txt (с помощью Блокнота!), скопируйте весь текст (ctr+A, ctr+C), и вставьте в Конструктор шаблонов.
- Далее в Панели управления откройте таблицу стилей: Главная » Управление дизайном » Редактирование шаблонов » Таблица стилей (CSS). В архиве найдите файл таблиц стилей CSS (это может быть файл с расширением .css, например styles.css, или текстовый файл, например css.txt). Скопируйте весь текст (ctr+A, ctr+C), и вставьте в вышеуказанный дизайн в панели управления.
- Закачайте картинки из скачанного архива через Файловый менеджер: Главная » Файловый менеджер; или с помощью FTP-менеджера. Обычно это папка с именем img или images
Также в архиве могут содержаться папки со скриптами, шрифтами, стилями и пр. Их нужно аналогично закачать на сайт через Файловый менеджер.

- Вот и всё, можете открыть ваш сайт и насладиться новым дизайном!
Видео-инструкция:
180 Отзывы HTML шаблоны
Шаблоны веб-сайтов с отзывами
Шаблоны отзывов клиентов представляют отзывы клиентов в виде шаблонов. Это очень качественные решения для отзывов. На страницах отзывов или в разделах тем WordPress пользователи могут найти отзывы или комментарии счастливых клиентов. Отзывчивые темы WordPress просты и популярны. У них есть страница отзывов, с которой не составит труда разобраться как опытный веб-дизайнер, так и новичок.Шаблон бизнес-страницы отзывов WordPress имеет интеграцию с социальными сетями. Отзывы пользователей, особенно комментарии с призывом к действию, хорошо влияют на ваших клиентов. Используйте бизнес-темы WordPress и отображайте отзывы клиентов. Изучите лучшие примеры отзывов на веб-сайты и бизнес-темы, потому что они помогают вам создавать современные страницы в социальных сетях. Прочтите передовой опыт и советы по тематическим исследованиям шаблонов страниц. Тема WordPress с конструктором Elementor, такая как построитель лендинга отзывов веб-сайтов, тема WordPress отзывов клиентов, может быть настроена или создана с нуля.Социальное доказательство того, насколько хороша тема WordPress, вы можете узнать из обзоров.
Отзывы пользователей, особенно комментарии с призывом к действию, хорошо влияют на ваших клиентов. Используйте бизнес-темы WordPress и отображайте отзывы клиентов. Изучите лучшие примеры отзывов на веб-сайты и бизнес-темы, потому что они помогают вам создавать современные страницы в социальных сетях. Прочтите передовой опыт и советы по тематическим исследованиям шаблонов страниц. Тема WordPress с конструктором Elementor, такая как построитель лендинга отзывов веб-сайтов, тема WordPress отзывов клиентов, может быть настроена или создана с нуля.Социальное доказательство того, насколько хороша тема WordPress, вы можете узнать из обзоров.
Testimonials бесплатна, открыта, и здесь вы можете посмотреть на платформу, где пользователи могут найти отзывы клиентов и тематические исследования от клиентов о компании. Плагины WordPress для веб-дизайна отзывов напрямую ориентированы на поисковые системы. Целевая страница отзывов — это всего лишь одна страница, которая поможет вам создать успешный и популярный бизнес-сайт. Бизнес-тему WordPress с более быстрым веб-дизайном, расширениями видео и страницей отзывов клиентов можно настроить в соответствии с вашими потребностями.Портфолио Темы WordPress, как и целевые страницы Unbounce, готовы к переводу, адаптируются и оптимизированы для SEO. Убедитесь, что отзывы пользователей, загрузите лучшие примеры отзывов тем WordPress. Различные типы портфолио отзывов о теме WordPress убедитесь и следите за тем, чтобы посещать ваш сайт. Получите отзыв о веб-сайте с лучшими практиками и сделайте макеты основных страниц сайта: главная, о нас, функции, галерея, контакты и производитель логотипов.
Бизнес-тему WordPress с более быстрым веб-дизайном, расширениями видео и страницей отзывов клиентов можно настроить в соответствии с вашими потребностями.Портфолио Темы WordPress, как и целевые страницы Unbounce, готовы к переводу, адаптируются и оптимизированы для SEO. Убедитесь, что отзывы пользователей, загрузите лучшие примеры отзывов тем WordPress. Различные типы портфолио отзывов о теме WordPress убедитесь и следите за тем, чтобы посещать ваш сайт. Получите отзыв о веб-сайте с лучшими практиками и сделайте макеты основных страниц сайта: главная, о нас, функции, галерея, контакты и производитель логотипов.
Цитаты, обзоры социальных доказательств из книг или комментарии из социальных сетей укрепляют вашу репутацию, потому что они вызывают особое доверие у всех.Примеры успеха особенно убедительны, что люди принимают решения, даже если они не покупали ваш продукт в прошлом году. Хорошие примеры отзывов или даже 15 креативных обзоров гарантируют вам успех. Шаблоны страниц отзывов позволяют легко публиковать статьи, сообщения в блогах или тему WordPress для тематических исследований компаний, занимающихся недвижимостью, на целевых страницах. Builder позволяет изменять форму регистрации, контактную форму и т. Д. Передовой опыт старых клиентов и их отзывы — вот о чем следует помнить новому клиенту.Обучайте тему WordPress с помощью конструктора WPBakery и создателей логотипов для недвижимости. Прочтите под описанием, как использовать тему WordPress для отзывов клиентов, узнайте новые истории из различных тематических исследований, мнения посетителей, отзывы клиентов о теме WordPress, дизайн их отзывов клиентов и т. Д. В шаблоне целевой страницы, теме WordPress и макете отзывов веб-сайтов интегрированные шрифты Google, которые можно выбрать и настроить в редакторе живых тем для создания шаблонов.
Builder позволяет изменять форму регистрации, контактную форму и т. Д. Передовой опыт старых клиентов и их отзывы — вот о чем следует помнить новому клиенту.Обучайте тему WordPress с помощью конструктора WPBakery и создателей логотипов для недвижимости. Прочтите под описанием, как использовать тему WordPress для отзывов клиентов, узнайте новые истории из различных тематических исследований, мнения посетителей, отзывы клиентов о теме WordPress, дизайн их отзывов клиентов и т. Д. В шаблоне целевой страницы, теме WordPress и макете отзывов веб-сайтов интегрированные шрифты Google, которые можно выбрать и настроить в редакторе живых тем для создания шаблонов.
HTML-шаблонов Accordion
Шаблоны веб-сайтов для аккордеонов
Шаблоны веб-сайтов-гармошек аналогичны настраиваемым шаблонам веб-сайтов, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный в 2022 году компанией Nicepage, имеет множество сворачиваемых групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными.Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подойдет для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными.Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подойдет для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для ваших специализированных страниц, используйте слайдер CSS3-гармошкой и адаптивный HTML-шаблон целевой страницы.CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта.Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон чистого HTML5 и CSS3 аккордеона. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта.Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон чистого HTML5 и CSS3 аккордеона. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Еще один пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках «аккордеон».Вертикальное меню с изображением гармошки должно содержать кнопки «оставить новый ответ» и «отменить ответ» в адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5.Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и пользовательских административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only.
 В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированных плагинов «аккордеон» для оптимизации вашей веб-разработки.
В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированных плагинов «аккордеон» для оптимизации вашей веб-разработки.
| 01 | Портфель из 3 цветов | живой пример |
| 02 | выше-образовательный-бутстрап-адаптивный-шаблон | живой пример |
| 03 | add-life-health-fitness-free-bootstrap-html5-template | живой пример |
| 04 | aerosky-real-estate-html-отзывчивый-шаблон веб-сайта | живой пример |
| 05 | agile-agency-free-bootstrap-web-шаблон | живой пример |
| 06 | удивительно фотография-бутстрап-HTML5-шаблон | живой пример |
| 07 | aroma-beauty-and-spa-response-bootstrap-template | живой пример |
| 08 | мститель-многоцелевой-отзывчивый-html5-bootstrap-шаблон | живой пример |
| 09 | b-школа-бесплатное образование-html5-сайт-шаблон | живой пример |
| 10 | базовый бесплатный шаблон HTML5 для многоцелевого использования | живой пример |
| 11 | салон красоты bootstrap HTML5 шаблон | живой пример |
| 12 | bestro-restaurant-bootstrap-html5-шаблон | живой пример |
| 13 | бизнес-линия-корпоративный-портфолио-загрузочный-адаптивный-веб-шаблон | живой пример |
| 14 | облачный хостинг, бесплатная загрузка, адаптивный шаблон веб-сайта | живой пример |
| 15 | кофейня-бесплатный HTML5-шаблон | живой пример |
| 16 | креативный-пчелиный-корпоративный-бесплатный-HTML5-веб-шаблон | живой пример |
| 17 | креативный-свободный-отзывчивый-html5-бизнес-шаблон | живой пример |
| 18 | восторг-многоцелевой-бесплатный-HTML5-сайт-шаблон | живой пример |
| 19 | delite-music-html5-bootstrap-отзывчивый веб-шаблон | живой пример |
| 20 | есть-ресторан-бутстрап-HTML5-шаблон | живой пример |
| 21 | элегантный-бесплатный-многоцелевой-загрузочный-отзывчивый-шаблон | живой пример |
| 22 | enlive-корпоративный-бесплатный-html5-bootstrap-web-шаблон | живой пример |
| 23 | Эверест корпоративный бизнес шаблон начальной загрузки | живой пример |
| 24 | fit-здоровый фитнес и тренажерный зал html5-bootstrap тема | живой пример |
| 25 | фитнес-зона html5-bootstrap-отзывчивый веб-шаблон | живой пример |
| 26 | foodz-мобильное-приложение-загрузочная-целевая-страница | живой пример |
| 27 | фреймов корпоративный бутстрап бесплатно HTML5 шаблон | живой пример |
| 28 | бесплатная загрузка-админ-шаблон-мечта | живой пример |
| 29 | бесплатный шаблон начальной загрузки недвижимость мой дом | живой пример |
| 30 | бесплатный шаблон начальной загрузки сайт ресторана treehut | живой пример |
| 31 | бесплатный шаблон начальной загрузки роклайн бизнес | живой пример |
| 32 | бесплатный шаблон начальной загрузки для многоцелевой лестницы | живой пример |
| 33 | бесплатно-портфолио-HTML5-адаптивный веб-сайт-Сэм | живой пример |
| 34 | getdoctor-free-bootstrap-отзывчивый-шаблон веб-сайта | живой пример |
| 35 | золотой-отель-бесплатный-HTML5-bootstrap-веб-шаблон | живой пример |
| 36 | grand-free-bootstrap-отзывчивый-шаблон веб-сайта | живой пример |
| 37 | html5-responseive-скоро-page | живой пример |
| 38 | гибридный-загрузочный-админ-шаблон | живой пример |
| 39 | iam-html5-отзывчивый-портфолио-резюме-шаблон | живой пример |
| 40 | icon-real-estate-developers-free-response-html-template | живой пример |
| 41 | идеальный-дизайн-интерьера-бесплатный-бутстрап-сайт-шаблон | живой пример |
| 42 | indus-free-приедет-скоро-бутстрап-отзывчивый-шаблон | живой пример |
| 43 | insight-free-bootstrap-html5-admin-template | живой пример |
| 44 | john-bootstrap-one-page-html5-free-resume-template | живой пример |
| 45 | johndoe-портфолио-резюме-бутстрап-шаблон | живой пример |
| 46 | световой-скоро-html-отзывчивый-шаблон | живой пример |
| 47 | прекрасный свадебный бутстрап бесплатный шаблон веб-сайта | живой пример |
| 48 | матрица-бесплатная загрузка-админ-шаблон | живой пример |
| 49 | мне-резюме-личное-портфолио-отзывчивый-шаблон | живой пример |
| 50 | шаблон без наставника html5-bootstrap-скоро-скоро- | живой пример |
| 51 | midway-free-html5-website-template-for-multi-универсальный | живой пример |
| 52 | шаблон целевой страницы мобильного приложения html5 | живой пример |
| 53 | мобильное приложение бесплатно одна страница-отзывчивый-html5-целевая-страница | живой пример |
| 54 | шаблон начальной загрузки без луны | живой пример |
| 55 | moto-business-html5-отзывчивый веб-шаблон | живой пример |
| 56 | шаблон начальной загрузки следующего отклика | живой пример |
| 57 | оранжевый-скоро-html-отзывчивый-шаблон | живой пример |
| 58 | парк-город-бутстрап-HTML-недвижимость-адаптивный-шаблон | живой пример |
| 59 | строители недвижимости бесплатные адаптивные шаблоны веб-сайтов дизайн | живой пример |
| 60 | релакс-интерьер-бесплатный-бутстрап-адаптивный-шаблон веб-сайта | живой пример |
| 61 | ретро-бесплатные консультации отзывчивый HTML5 веб-сайт шаблон | живой пример |
| 62 | Универсальный шаблон начальной загрузки без райдера | живой пример |
| 63 | rocket-business-bootstrap-free-отзывчивая-веб-тема | живой пример |
| 64 | шаблон простой-начальной загрузки-скоро- | живой пример |
| 65 | скорость-хостинг-бутстрап-бесплатно-HTML5-шаблон | живой пример |
| 66 | styleinn-bootstrap-интерьер-дизайн-сайт-шаблон | живой пример |
| 67 | swifty-business-html5-website-template | живой пример |
| 68 | целевой многоцелевой бесплатный шаблон начальной начальной загрузки | живой пример |
| 69 | команда-бизнес-плоский-бутстрап-HTML5-шаблон | живой пример |
| 70 | tech-city-free-come-скоро-bootstrap-отзывчивый-шаблон | живой пример |
| 71 | techking-free-html5-шаблон для корпоративного бизнеса | живой пример |
| 72 | techro | живой пример |
| 73 | шаблон для бутстрапа с лучшей свадьбой | живой пример |
| 74 | themer-bootstrap-отзывчивый веб-шаблон | живой пример |
| 75 | раз-корпоративный-портфолио-бутстрап-отзывчивый веб-шаблон | живой пример |
| 76 | Touch-Hospital-Medical-Bootstrap-HTML5-шаблон | живой пример |
| 77 | traveller-bootstrap-отзывчивый веб-шаблон | живой пример |
| 78 | трендсет-скоро-адаптивная-тема | живой пример |
| 79 | модный-бесплатный-бутстрап-отзывчивый-шаблон веб-сайта | живой пример |
| 80 | vento-приедет-скоро-отзывчивая-тема | живой пример |
| 81 | vibe-free-html5-шаблон для корпоративного веб-сайта | живой пример |
| 82 | яркий корпоративный шаблон начальной загрузки адаптивного веб-сайта | живой пример |
| 83 | победа-образовательное-учреждение-бесплатный-html5-bootstrap-шаблон | живой пример |
| 84 | свадебные колокольчики-бесплатные-отзывчивые-html5-шаблон | живой пример |
| 85 | Вау-портфолио-многоцелевой HTML5-шаблон | живой пример |
| 86 | ace-responseive-скоро-шаблон | живой пример |
| 87 | живой-отзывчивый-скоро-шаблон | живой пример |
| 88 | atlanta-free-business-bootstrap-шаблон | живой пример |
| 89 | blazer-responseive-html5-скоро-шаблон | живой пример |
| 90 | бренд-html5-приложение-целевая страница-адаптивный веб-шаблон | живой пример |
| 91 | бизнес-корпоративный-бутстрап-отзывчивый веб-шаблон | живой пример |
| 92 | car-care-auto-mobile-html5-bootstrap-web-шаблон | живой пример |
| 93 | ремонт автомобилей HTML5 шаблон начальной загрузки | живой пример |
| 94 | автомобильная зона автомобильный бутстрап адаптивный веб-шаблон | живой пример |
| 95 | городской квадрат бутстрап отзывчивый веб-шаблон | живой пример |
| 96 | шаблон многоцелевой целевой страницы облака html5 | живой пример |
| 97 | Скоро появится отзывчивый тема-jack | живой пример |
| 98 | css3-bw | живой пример |
| 99 | css3-падающие тени | живой пример |
| 101 | css3-фото-два | живой пример |
| 102 | css3-seascape-two | живой пример |
| 103 | css3-морской пейзаж | живой пример |
| 104 | darktouch-корпоративный-портфолио-бутстрап-адаптивный веб-шаблон | живой пример |
| 105 | мечтательный | живой пример |
| 106 | дрифт | живой пример |
| 107 | забавный | живой пример |
| 108 | endure-html5-responseive-скоро-template | живой пример |
| 109 | протяженность | живой пример |
| 110 | Волоконно-хостинг-загрузочный-шаблон веб-сайта | живой пример |
| 111 | полноразмерный слайдер | живой пример |
| 112 | фанк-холодно-синий | живой пример |
| 113 | гила | живой пример |
| 114 | шаблон начальной загрузки для быстрого реагирования на глипсы | живой пример |
| 115 | grandure-bootstrap-free-скоро-шаблон | живой пример |
| 116 | пятна от травы | живой пример |
| 117 | green-corp-flat-free-response-mobile-website | живой пример |
| 118 | зелень | живой пример |
| 119 | портал из бронзы | живой пример |
| 120 | полуслайдер | живой пример |
| 121 | html5-портфолио | живой пример |
| 122 | iclick-photography-bootstrap-бесплатный шаблон веб-сайта | живой пример |
| 123 | idata-hosting-free-bootstrap-отзывчивый-шаблон веб-сайта | живой пример |
| 124 | интерьер | живой пример |
| 125 | Интернет-портал | живой пример |
| 126 | kavin-корпоративный-bootstrap-отзывчивый-веб-шаблон | живой пример |
| 127 | ленивых | живой пример |
| 128 | обучающий-образовательный-бесплатный-адаптивный-веб-шаблон | живой пример |
| 129 | шаблон сайта без строк, приложений, целевой страницы, адаптивного веб-шаблона | живой пример |
| 130 | medplus-medical | живой пример |
| 131 | мегаполис | живой пример |
| 132 | неправильно понял | живой пример |
| 133 | мое-портфолио-два | живой пример |
| 134 | ниндзя-бизнес-консалтинг-html-отзывчивый веб-шаблон | живой пример |
| 135 | одностраничное чудо | живой пример |
| 136 | фото-арт | живой пример |
| 137 | фото-стайл-двойка | живой пример |
| 138 | обычная | живой пример |
| 139 | портфель-позиция | живой пример |
| 140 | просимии | живой пример |
| 141 | реликвия-портал | живой пример |
| 142 | sample_site | живой пример |
| 143 | сб-админ-2 | живой пример |
| 144 | сб-админ | живой пример |
| 145 | фото | живой пример |
| 146 | школа-образовательный-html5-шаблон | живой пример |
| 147 | простая боковая панель | живой пример |
| 148 | sinorca | живой пример |
| 149 | skytouch-onepage-bootstrap-отзывчивый веб-шаблон | живой пример |
| 150 | смарт-интерьер-дизайн-HTML5-бутстрап-веб-шаблон | живой пример |
| 151 | smartapp-free-html5-целевая-страница | живой пример |
| 152 | startbootstrap-агентство-1. 0,2 0,2 | живой пример |
| 153 | startbootstrap-чистый-блог-1.0.2 | живой пример |
| 154 | startbootstrap-фрилансер-1.0.2 | живой пример |
| 155 | startbootstrap-градации серого-1.0.3 | живой пример |
| 156 | startbootstrap-SB-админ-1.0.2 | живой пример |
| 157 | startbootstrap-сб-админ-2-1.0,5 | живой пример |
| 158 | startbootstrap-стильный-портфолио-1.0.2 | живой пример |
| 159 | уличная жизнь | живой пример |
| 160 | шаблон стильной начальной загрузки | живой пример |
| 161 | стильный портфель | живой пример |
| 162 | тонко-зеленая линия | живой пример |
| 163 | уникальный-бесплатный-отзывчивый-html5-шаблон | живой пример |
| 164 | vcare-free-html5-шаблон-сайт больницы | живой пример |
| 165 | vone-free-business-html5-отзывчивый-веб-сайт | живой пример |
| 166 | vteam-корпоративный-многоцелевой-бесплатный-бутстрап-отзывчивый-шаблон | живой пример |
| 167 | viver-free-html5-bootstrap-скоро-шаблон | живой пример |
| 168 | webtrends-free-bootstrap-отзывчивый веб-шаблон | живой пример |
| 169 | зенлайк | живой пример |
| 170 | раскрыть | живой пример |
RED — Одностраничный / многостраничный HTML-шаблон веб-сайта от Themetorium
НОВИНКА! RED Reborn v.
 3.0 уже здесь!
3.0 уже здесь!RED — Одностраничный / многостраничный HTML-шаблон веб-сайта — это полностью адаптивный HTML-шаблон веб-сайта, созданный с использованием популярной платформы Bootstrap, HTML5, CSS3 и Javascript. Идеально подходит для фрилансеров, дизайнерских агентств и творческих студий. Подходит для ваших проектов или портфолио. Как следует из названия, он содержит две версии: одну и многостраничную. Он поставляется с хорошо организованным и прокомментированным кодом и множеством опций , что делает его легко настраиваемым .Он отлично смотрится со всеми типами устройств (ноутбуками, планшетами и мобильными телефонами).
Создайте свой уникальный и красивый веб-сайт уже сегодня!
Прямая ссылка на демонстрационный сайт: https://demo.themetorium.net/html/red/
Характеристики:
- Построено с использованием HTML5 и CSS3
- На основе Bootstrap 4 Framework
- Полностью отзывчивый
- Хорошо организованный код с комментариями
- Чистый и аккуратный дизайн
- Легко настраиваемый
- Рабочая контактная форма
- Google шрифты
- Карты Google
- Font Awesome icons (бесплатная версия)
- Полноэкранный режим
- Слайдер карусели
- Youtube видео фон
- Фон параллакса
- Видео фон
- Великолепное всплывающее окно
- страница ошибки 404
- Совместим со всеми основными современными браузерами.

- И многое другое …
Включено:
- Документация
- Загрузить файлы
Требования:
Кредиты:
Изображений:
Если есть вопросы:
Если у вас есть вопросы, свяжитесь со мной: https://wrapbootstrap.com/user/Themetorium/message
Я могу нанять внештатного сотрудника:
Если вы хотите настроить свой шаблон, свяжитесь со мной, чтобы мы могли его обсудить: https: // wrapbootstrap.com / user / Themetorium / message
Примечания:
Обратите внимание, что это шаблон HTML, а не тема WordPress!
Прежде чем вы решите купить этот шаблон, посетите демонстрационный сайт (Live Preview) и убедитесь, что он соответствует вашим потребностям!
Следуй за мной:
Обновлений:
Версия 3. 0 (3 апреля 2021 г.):
0 (3 апреля 2021 г.):
БОЛЬШОЕ ОБНОВЛЕНИЕ! Все изменилось и переделано.
- Улучшенная и измененная структура HTML
- Улучшенный и измененный код CSS
- Улучшенный и измененный JS-код
- Улучшенная и измененная файловая структура
- Добавлена страница «about-us.html»
- Добавлена страница «blog-grid.html»
- Добавлена страница «blog-grid-sidebar.html»
- Добавлена страница «blog-single-post.html»
- Добавлена страница «blog-standard.html»
- Добавлена страница «contact.html»
- Добавлена страница «контакт-2.html «
- Добавлена страница «dummy-page.html»
- Добавлена страница «elements-buttons.html»
- Добавлена страница «elements-forms.html»
- Добавлена страница «elements-typography.html»
- Добавлена страница «one-page-image-intro.html»
- Добавлена страница «one-page-slideshow-intro.
 html»
html» - Добавлена страница «one-page-video-intro.html»
- Добавлена страница «портфолио.html»
- Добавлена страница «портфолио-alter.html»
- Добавлена страница «портфолио-image-gallery.html»
- Добавлена страница «Ресурсы».html «
- Добавлена страница «ресурсы-2.html»
- Добавлена страница «services.html»
Версия 2.0 (8 ноября 2020 г.):
- Обновлен «Bootstrap» до последней версии.
- Обновлен «Font Awesome» до последней версии.
- Обновлен «YTPlayer» до последней версии.
- Обновлен «jQuery» до последней версии.
- Обновлены некоторые устаревшие ссылки.
- Исправлена проблема https шрифта.
- Улучшены навигационные кнопки ползунка для отображения на маленьких экранах.
Версия 1.9 (13 июня 2019 г.):
- Обновлено: «Bootstrap3» на «Bootstrap4».
- Обновлено: плагин «Font Awesome» (бесплатная версия) до последней версии.

- Обновлено: плагин «YTPlayer» до последней версии.
- Изменено: структура гармошки (переделан и добавлено 4 стиля).
- Удалено: плагин «Smoothscroll» (больше не поддерживается).
- Улучшено: комментарии к коду.
- Улучшено: вспомогательные классы.
- Мелкие исправления CSS и общие улучшения.
Версия 1.8 (2 ноября 2018 г.):
- Обновлено: плагин «Font Awesome» (бесплатная версия) до последней версии.
- Обновлено: плагин «Owl Carousel» до последней версии.
- Обновлено: плагин «YTPlayer» до последней версии.
- Исправлено: отсутствовали ссылки на заголовки статей.
- Исправлено: отсутствует значок «Счетчик вверх».
- Мелкие исправления CSS и общие улучшения.
Версия 1.7 (18 августа 2018 г.):
- Добавлено: «favicon.ico «
- Обновлено: плагин «Font Awesome» (бесплатная версия) до последней версии.

- Обновлено: плагин «YTPlayer» до последней версии.
- Обновлено: плагин «Masonry» до последней версии.
- Обновлено: плагин «Imagesloaded» до последней версии.
- Мелкие исправления CSS и общие улучшения.
Версия 1.6 (17 декабря 2017 г.):
- Обновлено: плагин «YTPlayer» до последней версии.
- Мелкие исправления CSS и общие улучшения.
Версия 1.5 (8 июля 2017 г.):
- Обновлено: «jQuery».
- Обновлено: плагин «Owl Carousel» до последней версии.
- Обновлено: плагин «YTPlayer» до последней версии.
- Обновлено: плагин «Masonry» до последней версии.
- Удалено: плагин «Stellar» (больше не поддерживается).
- Мелкие исправления CSS и общие улучшения.
Версия 1.4 (23 января 2017 г.):
- Обновлено: «Bootstrap» до последней версии.
- Обновлено: плагин «Font Awesome» до последней версии.

- Обновлено: плагин «Magnific Popup» до последней версии.
- Обновлено: плагин «Owl Carousel» до последней версии.
- Обновлено: плагин «YTPlayer» до последней версии.
- Обновлено: плагин «Imagesloaded» до последней версии.
- Обновлено: плагин «Masonry» до последней версии.
- Обновлено: плагин «Waypoints» до последней версии.
Версия 1.3 (19 января 2016):
- Исправлено: проблема с плагином «CounterUp».
- Обновлено: плагин «Magnific-Popup» до последней версии.
- Обновлено: плагин «YTPlayer» до последней версии.
- Обновлено: плагин «Imagesloaded» до последней версии.
- Обновлено: плагин «Masonry» до последней версии.
Версия 1.2 (6 декабря 2015 г.):
- Добавлено: плагин «Magnific Popup» (для портфолио).
- Улучшено: OWL Carousel (вы можете использовать атрибуты данных для изменения параметров карусели).

- Мелкие исправления CSS и общие улучшения.
- Обновлены плагины до последней версии.
Версия 1.1 (14 октября 2015 г.):
- Исправлена проблема с быстрым откликом на элементы портфолио в Firefox.
Версия 1.0 (31 августа 2015 г.):
15 HTML-шаблонов веб-сайтов для вашего следующего дизайн-проекта ⭐MonstersPost
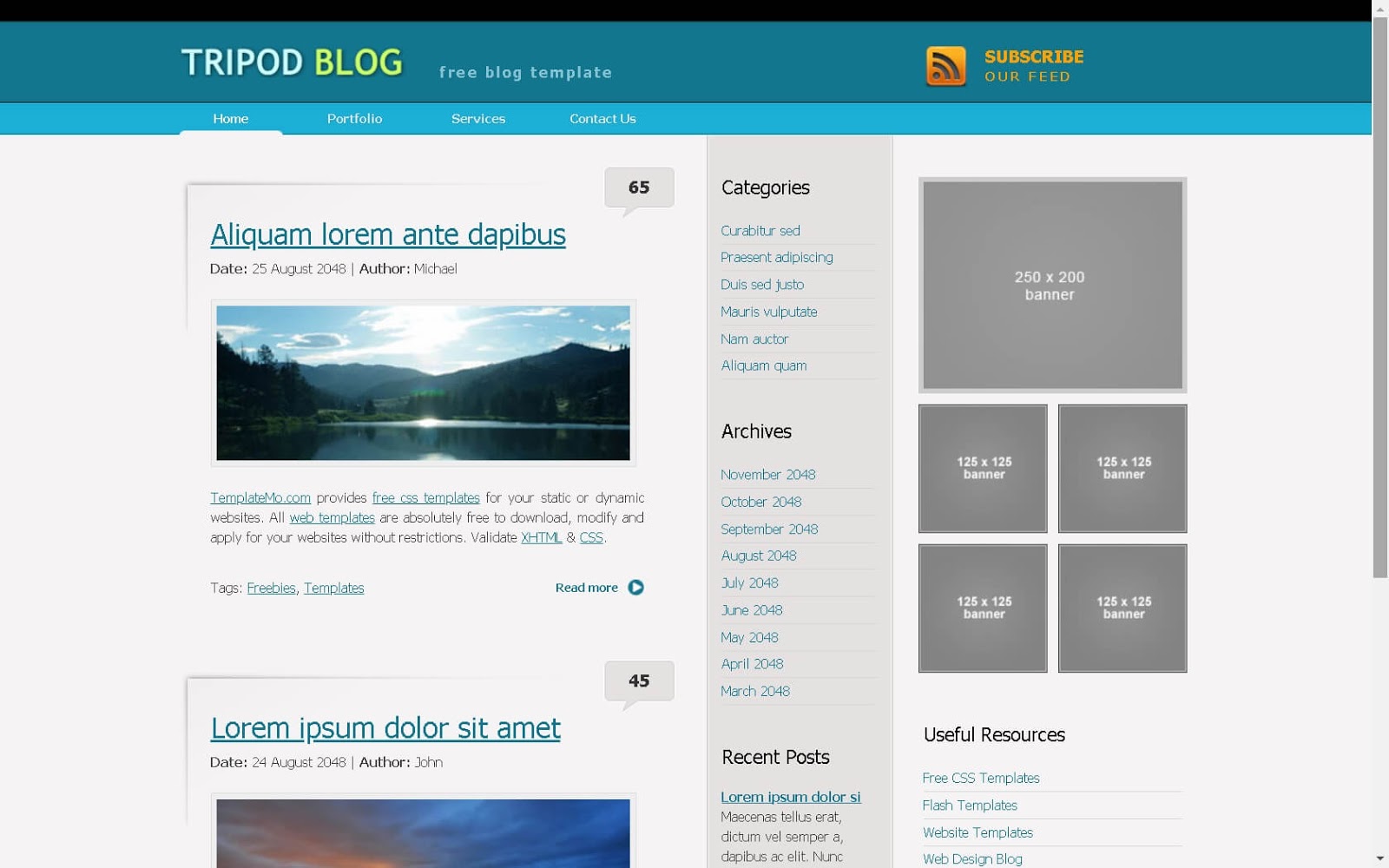
Самое интересное в чистых шаблонах веб-сайтов HTML — это то, что они очень гибкие.Если ваши навыки веб-разработки достаточно высоки, вы можете превратить такой шаблон в тему для любой CMS, применить его к настраиваемому сценарию сайта с необычной архитектурой или использовать как есть для небольшого статического веб-сайта. Такая гибкость уже завоевала сердца многих веб-дизайнеров.
Сегодня вы можете пополнить их ряды и сэкономить $ 26 на любом адаптивном шаблоне веб-сайта из инвентаря TemplateMonster, который насчитывает более 7500 профессионально созданных дизайнов. Эта категория является наиболее универсальной, предлагая выбор адаптивных шаблонов для любой возможной темы и типа веб-сайта.Все они на 100% отзывчивы и адаптированы для мобильных устройств. Торопитесь: дата окончания скидки 23 марта 2016 .
Эта категория является наиболее универсальной, предлагая выбор адаптивных шаблонов для любой возможной темы и типа веб-сайта.Все они на 100% отзывчивы и адаптированы для мобильных устройств. Торопитесь: дата окончания скидки 23 марта 2016 .
Сегодняшняя презентация познакомит вас с 15 самыми удивительными из них.
Перекусить!
BusinessX — шаблон HTML5 для творческого бизнеса
Рассмотрите этот бизнес-шаблон HTML5, если ваш проект связан с бизнес-индустрией. Этот эксклюзивный веб-ресурс, продаваемый только на торговой площадке, поможет вам создать замечательный портал, не начиная с нуля.Все удобные функции, которые могут вам понадобиться, всегда у вас под рукой. Основные элементы и практические функции доступны в пакете шаблона. В верхней части описывается адаптивный дизайн, валидный HTML5 / CSS3 и хорошо организованный код.
Демо | Больше информации | Хостинг
***
Carelax — Шаблон HTML5 для некоммерческих и благотворительных организаций Этот эксклюзивный продукт отличается высочайшим качеством и регулярно обновляется. Этот веб-продукт идеально подходит для любого краудфандингового проекта, благотворительной, некоммерческой организации или платформы для пожертвований.Carelax также может похвастаться множеством других отличительных особенностей. Благодаря понятной навигации и впечатляющим визуальным эффектам он может легко дать пользователям во всем мире возможность помогать бедным людям. Улучшите свою видимость в Интернете с помощью единственного в своем роде сайта без промедления. Говоря о других функциях, которые следует открыть, обратите внимание на настройку, оптимизированную для SEO, ориентированный на мобильные устройства дизайн и интеграцию с социальными сетями.
Этот веб-продукт идеально подходит для любого краудфандингового проекта, благотворительной, некоммерческой организации или платформы для пожертвований.Carelax также может похвастаться множеством других отличительных особенностей. Благодаря понятной навигации и впечатляющим визуальным эффектам он может легко дать пользователям во всем мире возможность помогать бедным людям. Улучшите свою видимость в Интернете с помощью единственного в своем роде сайта без промедления. Говоря о других функциях, которые следует открыть, обратите внимание на настройку, оптимизированную для SEO, ориентированный на мобильные устройства дизайн и интеграцию с социальными сетями.
Демо | Больше информации | Хостинг
***
Cash5Junk — HTML-шаблон для автомойки В настоящее время в Интернете доступны тысячи HTML-шаблонов для проектов по уходу за автомобилем.Но это то, что вам нужно. Car4Junk — отличный выбор для автомойки. Создайте профессиональную платформу с самого начала, без необходимости касаться строчки кода или навыков кодирования. Имея соответствующую лицензию, вы можете быть на 100% уверены, что Car4Junk — надежный веб-продукт. Пакет также имеет полностью настраиваемый дизайн, высокую скорость загрузки и полностью оптимизирован для поисковых систем. Кроме того, вы также получаете кроссбраузерность и возможность импорта в один клик.
Имея соответствующую лицензию, вы можете быть на 100% уверены, что Car4Junk — надежный веб-продукт. Пакет также имеет полностью настраиваемый дизайн, высокую скорость загрузки и полностью оптимизирован для поисковых систем. Кроме того, вы также получаете кроссбраузерность и возможность импорта в один клик.
Демо | Читать дальше | Хостинг
***
Изменение многоцелевого шаблона веб-сайта
Modicate — это многоцелевой шаблон веб-сайта, набитый множеством профессионально разработанных страниц.Какой бы тип веб-сайта ни пришел вам в голову, убедитесь, что вы сможете создать его с помощью этого адаптивного шаблона, будь то блог, бизнес-сайт, магазин или что-нибудь еще. В вашем распоряжении 58 страниц, различные формы ввода, эффект параллаксной прокрутки и пакет с многоуровневыми исходными PSD-файлами, которые можно использовать как автономный комплект пользовательского интерфейса.
Демо | Больше информации | Хостинг
Идеальный универсал
Какой фантастический шаблон.
Так что можно реализовать самые разные проекты — все возможно. Этот шаблон мы будем использовать для бюро налоговых консультантов. Этот шаблон обеспечивает широкий выбор сторон, гибкий и соответствующий текущему состоянию технологий. Все страницы легко настроить.
Мы небольшое веб-агентство из Германии и хотим сказать: еще раз отличная работа. Спасибо.Л. Г.
Очень красивая тема
Я просто влюблен в эту тему! Вы только посмотрите на этот дизайн! Шаблон также прост в использовании.Хорошая кодировка и привлекательные картинки. Спасибо!
Торстен Л.
Действительно многофункциональная тема
Отличная тема, которую можно использовать для любого проекта. Есть так много функций, которые помогут вам создать уникальный сайт.
Миллер В.
***
Шаблон сайта по аренде автобусов
Этот футуристический шаблон подкупает необычным расположением областей контента и прогрессивными визуальными эффектами. Эффект параллакса здесь работает в сочетании с прозрачностью и статическими блоками, предоставляя вашим посетителям совершенно новые и незабываемые впечатления от просмотра.В этом шаблоне есть липкое раскрывающееся меню и кнопка возврата вверх, обе из которых предназначены для улучшения навигации на вашем будущем веб-сайте. Нижний колонтитул его первой страницы содержит настраиваемый виджет Google Maps, где вы можете отметить местоположение своего офиса.
Эффект параллакса здесь работает в сочетании с прозрачностью и статическими блоками, предоставляя вашим посетителям совершенно новые и незабываемые впечатления от просмотра.В этом шаблоне есть липкое раскрывающееся меню и кнопка возврата вверх, обе из которых предназначены для улучшения навигации на вашем будущем веб-сайте. Нижний колонтитул его первой страницы содержит настраиваемый виджет Google Maps, где вы можете отметить местоположение своего офиса.
Демо | Больше информации | Хостинг
Шаблон № 57680
Мне понравилось движение этого шаблона и легкость изменения цвета и изображений. Отличный шаблон для демонстрации работ, и в целом с ним приятно работать.Иногда мне попадаются люди, которым нужен сайт, который можно быстро и просто обновить. Нет ничего лучше шаблонов-монстров.
ADRIANNA J.
***
Шаблон веб-сайта Bellissimo
Bellissimo — это изысканный шаблон веб-сайта, дизайн которого определяется интенсивным использованием больших областей содержимого на основе изображений, рисованных иллюстраций и курсивных шрифтов. Созданный в первую очередь для кафе и ресторанов, он предлагает ряд инструментов, направленных на стильное представление вашего меню.К ним относятся: специальная страница меню со слайдерами и галереями, настраиваемое мегаменю и блок контента для бронирования, оптимизированный для преобразования, на главной странице.
Созданный в первую очередь для кафе и ресторанов, он предлагает ряд инструментов, направленных на стильное представление вашего меню.К ним относятся: специальная страница меню со слайдерами и галереями, настраиваемое мегаменю и блок контента для бронирования, оптимизированный для преобразования, на главной странице.
Демо | Больше информации | Хостинг
***
Шаблон сайта по аренде автомобилейЭтот адаптивный шаблон был разработан для чрезвычайно конкурентной ниши автомобильной промышленности, где ставки высоки и каждая деталь имеет значение. Его впечатляющий дизайн полностью основан на больших адаптивных изображениях и плоском фоне, продуманно расположенном по всему макету.Блоки текста помещаются в верхнюю часть главной страницы для лучшего восприятия, что позволяет сделать ваши презентации четко видимыми для всех посетителей.
Демо | Больше информации | Хостинг
Невероятный способ найти выдающийся веб-дизайн.

Каждый раз, когда мы покупаем шаблон у Template Monster, мы точно знаем, что это будет звездное достижение, потому что с тех пор, как мы начали использовать их шаблоны в наших проектах, они всегда приводили к довольным клиентам, а для нас удовлетворенность клиентов является наиболее важной. важный ключевой фактор на конкурентном рынке, таком как рынок веб-дизайна.
Мы действительно рекомендуем работать с Template Monster, потому что он предлагает невероятный способ найти выдающийся веб-дизайн, отличающийся красотой и четкостью деталей.
Шаблон, который мы купили на этот раз, и так идеален, мы собираемся использовать его для веб-сайта с алюминиевыми профилями, с его файлами HTML действительно легко работать, исходный код и файлы css очень хорошо организованы, поэтому любые настройки персонализации Наш клиент требует, чтобы это было сделано без каких-либо осложнений.ХУАН Г.
***
Шаблон веб-сайта международной доставки
Этот адаптивный шаблон был создан для компактных веб-сайтов, где удобство использования превыше всего. Но благодаря удобному многоуровневому мегаменю его легко масштабировать, что позволяет обеспечить быстрый доступ к любому количеству страниц без ущерба для навигационных возможностей вашего веб-сайта. Виджет Google Map в нижнем колонтитуле может отображать неограниченное количество маркеров местоположения с дополнительной информацией, и поэтому этот шаблон будет особенно хорошо работать для компаний с несколькими офисами, таких как сетевые магазины или (очевидно) службы доставки.
Но благодаря удобному многоуровневому мегаменю его легко масштабировать, что позволяет обеспечить быстрый доступ к любому количеству страниц без ущерба для навигационных возможностей вашего веб-сайта. Виджет Google Map в нижнем колонтитуле может отображать неограниченное количество маркеров местоположения с дополнительной информацией, и поэтому этот шаблон будет особенно хорошо работать для компаний с несколькими офисами, таких как сетевые магазины или (очевидно) службы доставки.
Демо | Больше информации | Хостинг
Просто и понятно
У меня много факторов, когда я выбираю шаблон. Первое, на что я обращаю внимание, — это чтобы шаблон был чистым и простым. Для посетителей очень важно иметь чистое изображение, чтобы они могли смотреть и читать информацию о компании и оставаться на сайте надолго.
Тимоти К.
***
Шаблон сайта о гортензии
Сочетание аппетитных изображений, четких геометрических форм и рукописных шрифтов делает Hydrangea лучшим выбором для любого веб-сайта ресторана. Этот адаптивный шаблон может похвастаться чистым макетом с выравниванием по центру, который можно использовать как в качестве шлюза для веб-сайта вашей компании, так и в качестве целевой страницы для продвижения ваших лучших предложений. Hydrangea поддерживает видео-фоны и впечатляющие галереи, поэтому вам будет легко обогатить свой веб-сайт медиаконтентом.
Этот адаптивный шаблон может похвастаться чистым макетом с выравниванием по центру, который можно использовать как в качестве шлюза для веб-сайта вашей компании, так и в качестве целевой страницы для продвижения ваших лучших предложений. Hydrangea поддерживает видео-фоны и впечатляющие галереи, поэтому вам будет легко обогатить свой веб-сайт медиаконтентом.
Демо | Больше информации | Хостинг
***
Адаптивный шаблон веб-сайта портфолио фотографа
Этот минималистичный шаблон веб-сайта был разработан для фотографов, цифровых художников и других креативщиков.На нем много белого пространства, что значительно упрощает процесс настройки. В шаблоне предусмотрено 5 готовых цветовых схем, которые позволяют изменять внешний вид различных элементов дизайна одним щелчком мыши. Кроме того, у него есть липкое раскрывающееся меню, которое будет эффективно направлять ваших посетителей по вашему сайту.
Демо | Больше информации | Хостинг
***
Шаблон веб-сайтаArchitec
Architec — это адаптивный HTML-шаблон, созданный профессионалами для широкого круга предприятий, таких как строительство, архитектура, транспорт и т. Д.Он использует классическую цветовую схему с черным, белым и желтым цветами, что обеспечивает отличную читаемость и видимость элементов CTA. Современные блоки контента с наклонными линиями добавляют дизайну ощущение стремительности. Этот шаблон поставляется с набором готовых страниц, поэтому вы можете создать полнофункциональный корпоративный веб-сайт, просто разместив свой собственный текст и изображения.
Д.Он использует классическую цветовую схему с черным, белым и желтым цветами, что обеспечивает отличную читаемость и видимость элементов CTA. Современные блоки контента с наклонными линиями добавляют дизайну ощущение стремительности. Этот шаблон поставляется с набором готовых страниц, поэтому вы можете создать полнофункциональный корпоративный веб-сайт, просто разместив свой собственный текст и изображения.
Демо | Больше информации | Хостинг
Рекомендовать
Подходит для настройки, отличная поддержка! Я полностью доволен своей покупкой и снова буду использовать Template Monster.
Язид С.
Порекомендовать этот шаблон
Классный шаблон! Самым важным для меня был дизайн с цветовой схемой, функциональной формой поиска и онлайн-чатом. Кстати, поддержка Templatemonster в Интернете была очень кстати. Так что я определенно рекомендую этот шаблон.
Бернар С.
***
Шаблон веб-сайта Спасителя WDU
WDU Savior может похвастаться инновационным дизайном в стиле инфографики, который, несомненно, поставит ваш сайт выше конкурентов. Благодаря обилию анимации, всплывающих окон и движущихся изображений с параллаксом, он создаст глубокий интерактивный визуальный опыт, привлекая любого посетителя, который наткнется на ваш веб-сайт. Несмотря на интенсивное использование изображений, его макет также содержит много текста, что дает вам возможность продвигать свои товары и услуги по разным каналам.
Благодаря обилию анимации, всплывающих окон и движущихся изображений с параллаксом, он создаст глубокий интерактивный визуальный опыт, привлекая любого посетителя, который наткнется на ваш веб-сайт. Несмотря на интенсивное использование изображений, его макет также содержит много текста, что дает вам возможность продвигать свои товары и услуги по разным каналам.
Демо | Больше информации | Хостинг
***
Транспортный адаптивный шаблон веб-сайта
Этот адаптивный шаблон веб-сайта предназначен для компаний, занимающихся транспортным бизнесом.Его просторный макет с большим количеством белого пространства выделит ваш контент и кнопки с призывом к действию на мягком минималистском фоне. Этот шаблон поддерживает эффект отложенной загрузки, который не только экономит ресурсы, загружая за раз только небольшие части контента, но и украсит ваш веб-сайт красивыми эффектами вставки.
Демо | Больше информации | Хостинг
Хорошо настроен и легко настраивается
Это один из лучших шаблонов, которые мы нашли в Template Monster.
Кодирование выполнено хорошо, а эстетика действительно великолепна!
Келли Н.
***
Шаблон веб-сайта для профессиональных видеорешений
В этом креативном шаблоне все о высококачественных видео. Фоном его первой страницы является одиночный полноформатный видеофон с наложенной навигацией, социальными кнопками и сообщениями-приглашениями. Вы можете выбрать из 5 цветовых схем, чтобы слегка стилизовать свой веб-сайт, но истинная сила настройки заключается в загрузке собственного материала, что является вопросом минут.Нет другого шаблона, который позволил бы вам полностью персонализировать ваш сайт, изменив всего два элемента его дизайна.
Демо | Больше информации | Хостинг
Хороший шаблон в целом — видео фон — прелесть!
Я выбрал этот шаблон из-за простоты внешнего вида и действительно красивого профессионального вида, который предлагает фоновое видео. Меню простое, но видео фон полностью меняет внешний вид! Эффект действительно приятный!
Я в основном видеооператор, который также занимается веб-дизайном.Я использую этот шаблон для одного клиента, у которого есть студия, и я пошел в ее студию, чтобы снять сцену, чтобы поставить ее в качестве фона, и она просто влюбилась в свой новый дизайн веб-сайта !!!
Если вы действительно хотите персонализировать и изменить этот шаблон, это не самый простой вариант, но работа стоит затраченных усилий, потому что в конечном итоге внешний вид будет красивым и чистым!
Мне нужно было связаться со службой поддержки, потому что возникла проблема с одним файлом php (контактная форма). Служба поддержки была быстрой и эффективной, и я без колебаний рекомендую этот шаблон и TemplateMonster, потому что это команда профессионалов, а качество обслуживания превзошло мои ожидания.Джонатан Б.
***
Шаблон сайта чартера яхты
В этом адаптивном шаблоне веб-сайта с классическим макетом, грамотно подобранной типографикой и прогрессивными эффектами наведения мыши удобство использования сочетается с визуальным совершенством. Первоначально разработанный для веб-сайтов морской тематики, он также идеально подходит для веб-сайтов, связанных с модой, благодаря хорошо подобранной цветовой палитре. Этот шаблон полностью адаптивен, снабжен ползунками, эффектом параллакса и контактными формами.
Первоначально разработанный для веб-сайтов морской тематики, он также идеально подходит для веб-сайтов, связанных с модой, благодаря хорошо подобранной цветовой палитре. Этот шаблон полностью адаптивен, снабжен ползунками, эффектом параллакса и контактными формами.
Демо | Больше информации | Хостинг
***
Шаблон веб-сайта Агентства по охране окружающей среды
EPA — это шаблон идеальной формы для веб-сайтов, посвященных охране окружающей среды, альтернативным источникам энергии и другим экологичным технологиям. После небольшой настройки он также может стать красивым фоном для любого промышленного или корпоративного веб-сайта. Элегантное сочетание плоских элементов дизайна и полупрозрачных фильтров изображений создает ощущение профессионализма и творчества.
Демо | Больше информации | Хостинг
Мне понравилось работать с этим шаблоном
Этот шаблон предназначен для благотворительного проекта, поэтому сайт должен обращать на него внимание.

это невыгодный проект, и я не получаю много денег, но мне понравилось работать с шаблоном.Мадлен Р.
Отличная поддержка!
Я веб-разработчик-фрилансер, и мой клиент будет использовать шаблон защиты окружающей среды.Это действительно легко настроить. Мне пришлось обратиться в службу поддержки только один раз, и я был очень доволен обслуживанием и откликом.
Язид С.
***
Шаблон веб-сайта YourCV
YouCV — это комплексное решение для веб-дизайна для фотографов и видеооператоров, которые стремятся создать впечатляющее онлайн-портфолио с небольшим бюджетом. Он включает в себя все необходимое для создания профессионального творческого веб-сайта, который сможет продемонстрировать ваши работы в лучшем виде.Это позволяет вам собирать электронные письма и проводить маркетинговые кампании с помощью встроенной формы подписки, эффективно размещенной на главной странице.
Демо | Больше информации | Хостинг
Отличный шаблон
Мне нравятся все шаблоны TemplateMonster, их очень легко настроить, даже если у меня есть небольшие навыки кодирования HTML.
Каждый раз, когда у меня возникает проблема, я обращаюсь в службу поддержки, и они помогают мне решить ее как можно скорее.
Это очень хорошо адаптировалось к веб-сайту моих клиентов после свадебных услуг, с текстовыми и фото галереями, и все просто идеально сочетается и работает очень хорошо.Даниэль Н.
ТОП-15 HTML-шаблонов сайтов для вашего следующего дизайн-проекта
Шаблон адаптивного веб-сайта для веб-дизайна
Этот ультрасовременный шаблон имеет многослойный фон с потрясающим анимированным эффектом молнии. Вы можете легко заменить фоновое изображение, сохранив анимацию; или замените геометрический оверлей другим рисунком. Еще одна деталь, заслуживающая особого упоминания, — превью галереи, оформленная треугольными плитками.В дополнение к потустороннему виду Thunder предлагает вам множество других функций, таких как чат, контактные формы и кнопку возврата к началу.
Демо | Больше информации
***
Мы надеемся, что вы вдохновились просмотром адаптивных шаблонов, которые мы вам сегодня представили. Их гораздо больше в обширной коллекции TemplateMonster. Просматривайте их, чтобы пополнить свой набор инструментов для дизайна или просто поддерживать форму творческих сил.
Их гораздо больше в обширной коллекции TemplateMonster. Просматривайте их, чтобы пополнить свой набор инструментов для дизайна или просто поддерживать форму творческих сил.
Также не стесняйтесь комментировать этот пост и расскажите нам о своем следующем веб-проекте.О чем это? Какие дизайнерские тенденции и техники вы собираетесь использовать?
Мы будем очень благодарны за каждый комментарий и публикацию 😉
Как редактировать шаблон вашего веб-сайта
Основным театром действия в вашем бесплатном шаблоне веб-сайта является файл index.htm , и вы можете использовать редактор WYSIWYG, HTML-редактор или любой старый текстовый редактор для его редактирования.- Редактор WYSIWYG ~ Если вы хотите отредактировать свой
index.htmпростым способом (но вы ничего не узнаете), а затем просто используйте Composer, который является редактором WYSIWYG, который поставляется бесплатно с пакетом браузера Seamonkey. Пожалуйста, обратитесь к пользователям Seamonkey или Netscape для получения дополнительной информации.
Пожалуйста, обратитесь к пользователям Seamonkey или Netscape для получения дополнительной информации. - HTML или текстовый редактор ~ Если вы хотите более серьезно заняться веб-дизайном, я предлагаю вам напрямую отредактировать исходный HTML-код вашего шаблона. Вы можете сделать это с помощью любого текстового редактора, например Блокнота Windows. Чтобы открыть и отредактировать шаблон в Блокноте, сделайте следующее:
- Перейдите в каталог, в который вы распаковали содержимое zip-файла шаблона.
- Щелкните правой кнопкой мыши
index.htm - Нажмите «Открыть с помощью блокнота»
ИЛИ- Перейдите в каталог, в который вы распаковали содержимое zip-файла шаблона.
- Удерживая нажатой клавишу Shift, щелкните правой кнопкой мыши
index.htm - Нажмите «Открыть с помощью» …
- Выберите Блокнот в списке программ
- Нажмите ОК.
Пожалуйста, прочтите «Что редактировать в HTML-шаблоне», чтобы получить полное руководство о том, что редактировать в исходном HTML-коде. Вы также можете увидеть мою страницу о бесплатных редакторах HTML для альтернативы Блокноте.
Вы также можете увидеть мою страницу о бесплатных редакторах HTML для альтернативы Блокноте.
Инструкции по редактированию для конкретного браузера
Ниже приводится краткое изложение шагов, которые помогут вам немедленно приступить к редактированию вашего шаблона в соответствии с установленным вами веб-браузером:
INTERNET EXPLORER или OPERA USERS
Это предполагает, что у вас установлен Internet Explorer или Opera в качестве веб-браузера по умолчанию.
- Перейдите в каталог, в который вы распаковали содержимое zip-файла шаблона.
- Дважды щелкните
index.htm, чтобы открыть шаблон в Internet Explorer или Opera. - Откройте шаблон в Internet Explorer или Opera, нажмите «Просмотр» »Источник, чтобы открыть исходный код HTML в Блокноте. (По умолчанию Opera открывает исходный код в Wordpad.)
- Вставьте текст, гиперссылки и графику в соответствующие места. (Дополнительные сведения см.
 В разделе Что редактировать в шаблоне HTML.)
В разделе Что редактировать в шаблоне HTML.) - В Блокноте нажмите Файл »Сохранить.
- Вернитесь в Internet Explorer и нажмите «Обновить», чтобы просмотреть изменения.
- Вернитесь в «Блокнот» (который, надеюсь, вы оставили открытым), чтобы еще немного отредактировать.
- При необходимости повторите шаги 5, 6 и 7.
ПОЛЬЗОВАТЕЛИ SEAMONKEY
Это предполагает, что у вас установлен Seamonkey в качестве веб-браузера по умолчанию.
- Перейдите в каталог, в который вы распаковали содержимое zip-файла шаблона.
- Дважды щелкните
index.htm, чтобы открыть шаблон в Seamonkey. - Открыв шаблон в Seamonkey, щелкните Файл »Редактировать страницу, чтобы открыть шаблон в Composer.
- Используя Composer, вставьте текст, гиперссылки и графику в соответствующие места. (В Seamonkey щелкните «Справка» »Содержание справки» Создание веб-страниц для получения дополнительной информации о том, как использовать Composer.
 )
) - Щелкните Файл »Сохранить как. Сохраните файл как
index.htm(перезаписать). - Нажмите «Окно» »Навигатор, чтобы вернуться к своему веб-браузеру, и нажмите« Обновить », чтобы просмотреть изменения.
- Нажмите «Окно» »Composer, чтобы вернуться назад и продолжить редактирование.
- При необходимости повторите шаги 5, 6 и 7.
ПОЛЬЗОВАТЕЛИ FIREFOX
Это предполагает, что у вас установлен Firefox в качестве веб-браузера по умолчанию.
- Установите и настройте Mozex, чтобы упростить доступ к исходному коду HTML в текстовом редакторе, таком как Блокнот.
- Перейдите в каталог, в который вы распаковали содержимое zip-файла шаблона.
- Дважды щелкните
index.htm, чтобы открыть шаблон в Firefox. - Открыв шаблон в Firefox, щелкните правой кнопкой мыши в любом месте страницы и выберите mozex »Просмотреть исходный код страницы, чтобы открыть исходный код HTML в Блокноте (или текстовом редакторе, который вы настроили с помощью Mozex).

- Вставьте текст, гиперссылки и графику в соответствующие места. (Дополнительные сведения см. В разделе Что редактировать в шаблоне HTML.)
- В Блокноте нажмите Файл »Сохранить.
- Вернитесь в Firefox и нажмите «Обновить», чтобы просмотреть изменения.
- Вернитесь в «Блокнот» (который, надеюсь, вы оставили открытым), чтобы еще немного отредактировать.
- При необходимости повторите шаги 6, 7 и 8
40 лучших HTML-шаблонов для блогов. 2022 бесплатных дизайна.Следующая серия шаблонов веб-сайтов была создана с использованием множества максимально гибких и мощных доступных HTML-шаблонов веб-сайтов для блогов. Только качество высшее. Наслаждаться.
Также см.
Brave Theme
Brave Theme — отличное многостраничное решение Bootstrap для создания высокодоходного веб-сайта для любого вида бизнеса! Будучи полностью отзывчивым и кроссбраузерным, этот шаблон может похвастаться сверхчистым кодом и простой пошаговой документацией, поэтому вы можете начать работу над своим веб-сайтом всего за несколько кликов.
Intense Multipurpose
Intense — это полнофункциональный многоцелевой адаптивный шаблон веб-сайта, в который загружено буквально все, о чем вы можете подумать, когда запускаете или обновляете свой блог, портфолио, бизнес-сайт, корпоративную веб-страницу или онлайн-версию. магазин.
Интернет-аукцион
Этот полностью адаптивный HTML-шаблон для Интернет-аукционов — это то, что вам нужно, если вы хотите начать свой аукционный бизнес в Интернете.Этот шаблон поможет вам создать действительно семейный онлайн-аукцион. С нашим HTML-шаблоном онлайн-аукциона ваши клиенты никогда не испытают такой простой процедуры размещения ставок и продажи товаров где-либо еще, кроме вашего аукционного сайта.
Sujon
Sujan — это полностью адаптивный шаблон HTML5, который строится с материализацией Framework. Этот шаблон представляет собой современный и креативный шаблон, который можно использовать для веб-сайтов блогов, газет, журналов. Мы следовали лучшим практикам веб-разработки: вы можете создать отличный макет веб-сайта на основе материализации или сетки 1170 пикселей.
Мы следовали лучшим практикам веб-разработки: вы можете создать отличный макет веб-сайта на основе материализации или сетки 1170 пикселей.
Modicate
Modicate — это современная многоцелевая HTML-тема, созданная с помощью платформы Twitter Bootstrap 3.x. В шаблоне есть 58 готовых уникальных страниц, различные верхние и нижние колонтитулы и блок контента, что позволяет создавать привлекательные и действительно гибкие веб-сайты для любых целей и проектов.
Kanter
Kanter — это современный одностраничный / многостраничный, минималистичный, простой в использовании, легкий и быструю загрузку HTML-шаблон для создания простого и красивого делового или личного веб-сайта.
Ablogia
Ablogia — простой, чистый и элегантный шаблон блога для блоггеров.
Действующий
Полностью адаптивный HTML-шаблон ИТ-компании был создан с целью предоставить вам универсальный и гибкий шаблон веб-сайта для вашей ИТ-компании.
Brave Light
Если вы не уверены, какой сайт хотите создать, или планируете создать что-то уникальное или полностью личное, чтобы никакие полные шаблоны вам не подошли, используйте наш универсальный многоцелевой HTML-шаблон.Это инновационный шаблон HTML, сочетающий в себе чарующий дизайн и безупречную функциональность.
Brendon
Brendon — это современный чистый HTML-шаблон личного резюме, подходящий для всех благодаря универсальному дизайну. Если вам нужен отличный персональный шаблон, то HTML-шаблон Brendon — лучший выбор для вас. Brendon — это минимальный персональный HTML-шаблон, в котором есть раздел блога для блоггеров и портфолио, в котором можно выделить ваши работы.
Fashion
Шаблон сайта для блога Style понравится тем, кто тонко чувствует моду и безгранично любит стильный минималистичный дизайн. Не судите об этом только по внешнему виду, если вы больше о внутреннем содержании, эта тема должна предлагать обильное наполнение, которое было специально создано для удовлетворения потребностей модного блогера.
INTENSE
Эта тема может стать отличным решением для вашего личного блога.Он чистый и минималистичный, выполнен в лучших традициях современной сети.
King News
KingNews — это многоцелевой HTML-шаблон для блогов и журналов. Его полностью адаптивный макет был создан с помощью Bootstrap 3.3, что гарантирует безупречную адаптацию вашего веб-сайта к любому размеру экрана и разрешению.
Youth Travel
Богатый дизайн и отличная читаемость делают этот веб-шаблон туристического блога идеальным для любого сайта в стиле журнала.Он обеспечивает четкую и удобную навигацию с помощью раскрывающегося меню, а кнопка перехода вверх уменьшает необходимость прокрутки назад к началу страницы.
Ветеринар
Этот шаблон был разработан для ветеринарных блогов. Шаблон ветеринарного сайта выполнен в бело-зеленых тонах, которые ассоциируются с природой и эко-дизайном.
Рыбалка Охота
Тепло поприветствуйте свою аудиторию с помощью этого удобного веб-шаблона для рыбалки и охоты. Такая возможность возможна благодаря HTML JS-анимации, выпадающему меню и адаптивному дизайну.
Такая возможность возможна благодаря HTML JS-анимации, выпадающему меню и адаптивному дизайну.
Polo
Polo — это мощный многоцелевой шаблон начальной загрузки. Он предлагает безграничные возможности для создания потрясающих веб-сайтов независимо от типа бизнеса. Это может быть Корпоративный, Портфолио, Личный, Агентский, Бизнес, Отель, Ресторан, Свадьба, Лендинг, Магазин, Блог, Одна страница, что угодно.
Unite
Unite — это сочетание четкого дизайна и мощных коммуникаций.Требуется четкий и организованный подход к представлению контента, чтобы было легче найти то, что вам нужно. Тема включает макеты страниц для полной страницы, 2 столбца, 3 столбца, страницы блога, портфолио, контактную форму HTML и 2 стиля административного входа.
Florida
Florida — это адаптивный шаблон Retina-Ready с минималистичным, простым, элегантным и чистым стилем, с упором на содержание и удобочитаемость. Он представляет собой современное бизнес-решение. Флорида подходит для многоцелевых веб-сайтов, таких как бизнес, компания, портфолио или блог.
Он представляет собой современное бизнес-решение. Флорида подходит для многоцелевых веб-сайтов, таких как бизнес, компания, портфолио или блог.
Mexin
Mexin — это адаптивный шаблон Retina-Ready с минималистичным, простым, элегантным и чистым стилем, с упором на содержание и удобочитаемость. Он представляет собой современное бизнес-решение.
Slowave
Slowave — это плоский и отзывчивый шаблон HTML5 с чистым и профессиональным дизайном, который станет отличным решением для вашего бизнеса, портфолио, блога или любого другого веб-сайта.
СТИЛЬНЫЙ
СТИЛЬНЫЙ — чистый и отзывчивый дизайн с богатыми инструментами и опциями, которые делают создание веб-сайтов невероятно простым.Благодаря множеству элементов Stylish вы можете использовать этот шаблон для любых целей. Например, Бизнес, Портфолио, Личное, Витрина, Блог или Целевая страница.
Детская голосовая школа
Детская голосовая школа — это красиво оформленный HTML-шаблон для вашей детской школы, детских садов, но он подойдет для любых детей, рисования, ремесел или творческих веб-сайтов.
A.Movie
A.Movie — это уникальный шаблон Entertainment Bootstrap 3.1.1 HTML5 / CSS3, который подходит для любого типа кино, продвижения фильмов, кинотеатров, блогов и киносообществ независимо от размера.
Путешествие
Создайте свое туристическое агентство, домик, клуб, блог или веб-сайт для путешествий быстрым и легким способом. GoExplore! Шаблоны HTML для путешествий позволяют управлять любым веб-сайтом о путешествиях, от личного блога о путешествиях до путеводителя по миру.
Engage
Engage — творческий и мощный многоцелевой шаблон, идеально подходящий для ведения блога или демонстрации продуктов и услуг. Он включает в себя многостраничные и одностраничные макеты. Engage — профессиональная чистая тема, адаптированная практически для всех типов бизнеса и проектов: блог, агентство, электронная коммерция, строительство, фитнес, ресторан, портфолио, свадьба…
AVENDOR
AVENDOR — это современная One Page / Многостраничная многоцелевая бизнес-тема с параллаксом в HTML. Тема отличается чистым современным дизайном. Все элементы в этой теме оптимизированы для безупречной работы на устройствах с сенсорным экраном и помогут вам создать свой бизнес-сайт буквально за мгновение.
Тема отличается чистым современным дизайном. Все элементы в этой теме оптимизированы для безупречной работы на устройствах с сенсорным экраном и помогут вам создать свой бизнес-сайт буквально за мгновение.
News
NEWS — уникальный креативный HTML-шаблон с чистым и современным дизайном. Это идеальный выбор для вашего журнала, блога и новостных сайтов. Его можно легко настроить в соответствии с вашими пожеланиями.
Revija
Revija — это современный и премиальный HTML-шаблон для новостных, газетных, журнальных, издательских или обзорных сайтов! Этот уникальный и эксклюзивный HTML-шаблон был создан профессиональной командой, имеющей значительный опыт в разработке веб-сайтов.
Sparrow
Sparrow Travel Booking — чистый и полный HTML5 отзывчивый шаблон онлайн-бронирования путешествий, подходящий для компаний / туристических агентств, которые предоставляют услуги для туристов: можно использовать для предоставления общей информации о достопримечательностях города, покупки билетов, туров и т. Д. гиды, отели.
Д. гиды, отели.
Priority
Мега универсальный пакет HTML-шаблонов для веб-сайтов любого типа; Агентство, Корпоративное творчество, Все виды бизнеса, Организация, Программное обеспечение, Образование, Медицина, Благотворительность, Личное портфолио, Креативный блог, Фотография и многое другое…
Food Recipes
Food Recipes — чистый и красивый шаблон веб-сайта для веб-сайты и блоги, связанные с едой.Он включает 14 HTML-файлов с ручной кодировкой. Код шаблона хорошо документирован и легко настраивается.
ADMAG
Admag — уникальный шаблон блога и журнала для веб-сайта, посвященного образу жизни, технологиям, бизнесу или развлечениям. Это полностью адаптивный дизайн, готовый потрясающе выглядеть на любом устройстве.
Hostme
Этот HTML-шаблон лучше всего подходит для хостингового бизнеса, компании, блога, портфолио или веб-сайта с портфолио фрилансера.Для настройки цветов навигации и цвета фона содержимого выполните действия, указанные в файле справки.
Car News
Car News Blog — это уникальный HTML-код для любого типа сайта новостей и информации о транспортных средствах, разработанный в сеточной системе bootstrap. Это креативный и современный дизайн, который выделит ваш сайт среди других. Он подходит как для личных, так и для коммерческих сайтов.
Memex
Этот шаблон представляет собой фиксированный макет с двумя столбцами с использованием системы сетки 960.Этот сайт лучше всего подходит для бизнеса, компании, блога, портфолио или веб-сайта портфолио фрилансера.
Kids Planet
Kids Planet — это готовый адаптивный шаблон HTML5 с поддержкой Retina для вашего будущего магазина, блога или простого веб-сайта. Он включает в себя все необходимое для разработки веб-сайта, например страницы магазинов и блогов, типографику и другие необходимые элементы дизайна.
Mommy
Mommy Blog — это очень милый шаблон, который подходит для детского бизнеса или веб-сайта матери дома.