Подробный обзор Webflow 2022 – стоит ли использовать?
☑︎ Дата последнего обновления статьи: Январь 2022
ОБНОВЛЕНИЕ: мы добавили супер-дупер подробную диаграмму с наглядным объяснением тарифных планов Webflow — надеемся, что вы получите от её просмотра такой же гик-кайф, как мы получили от ее создания 🤓
***
Наверняка к этой статье вас привел примерно такой вопрос: «Что это за Webflow и стоит ли в нем разобраться?» Наш подробный обзор поможет вам с этим определиться.
Мы подробно рассмотрим все услуги Webflow (включая Конструктор, CMS, хостинг, магазин и т. д.) для того, чтобы ответить на наиболее актуальные вопросы:
- 📐Насколько Webflow полезен и для кого он предназначен?
- 💰Как работает их система тарифов и ценовых планов?
- 🔌Совместим ли Webflow с популярными технологиями?
- 🏆Чем Webflow лучше традиционных инструментов?
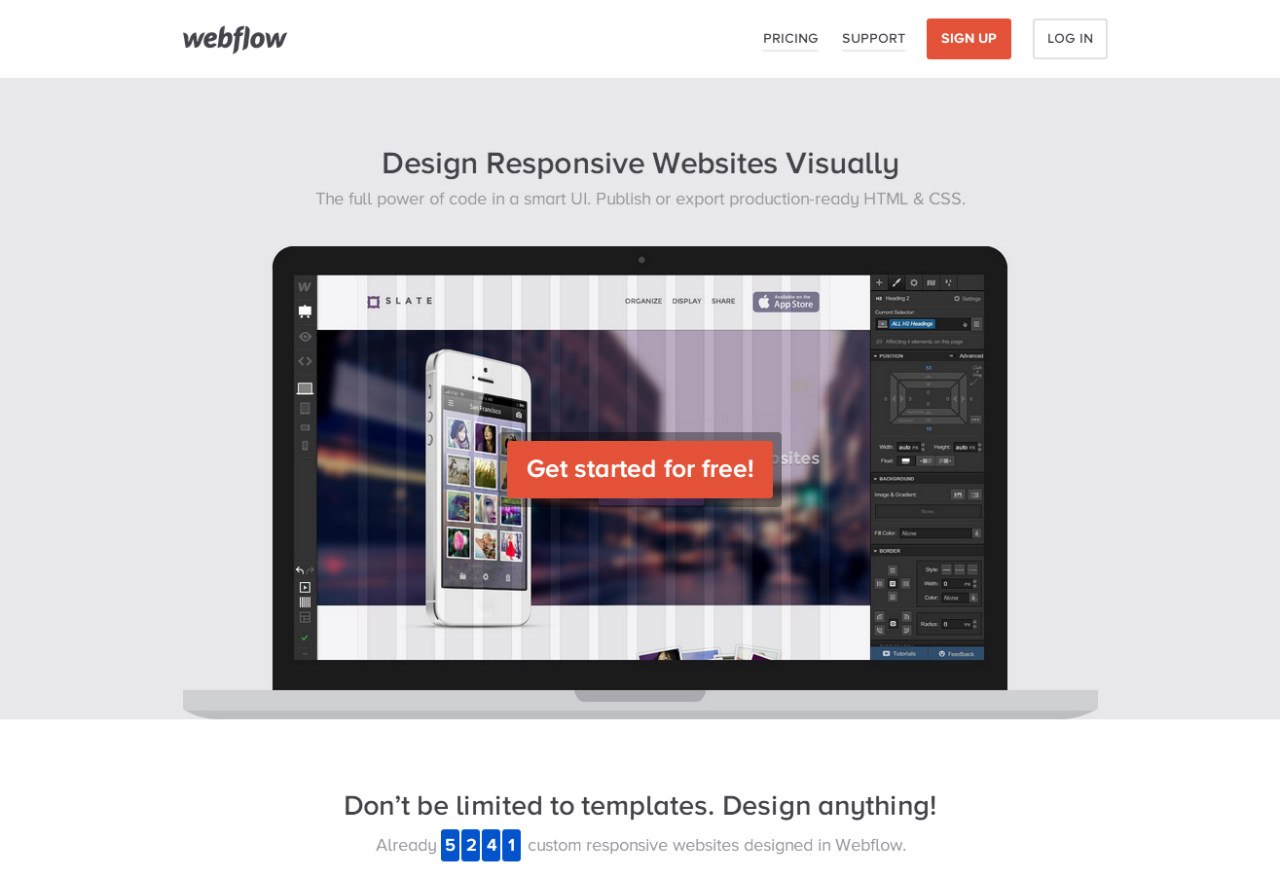
Девизом работы Webflow является «умное отсутствие кода», а это значит, что инструмент специально разрабатывался для людей, которые хотят создавать сайты без упора на технический аспект, при этом основываясь на качественном коде и без привязки к какой-либо конкретной издательской платформе.
Попробовать Webflow бесплатно ›
Такой принцип работы особенно понравится визуалам, поскольку он позволяет дизайнерам реализовать свое воображение непосредственно онлайн, возможно даже минуя такие графические пакеты, как Photoshop и Sketch.
Является ли это единственным преимуществом использования Webflow и работает ли такой «бескодовый» подход на практике, обсудим ниже:
Блиц: часто задаваемые вопросы
Прежде чем углубляться в детали, приведем подборку самых популярных вопросов о Webflow с краткими ответами, содержащими ссылки на соответствующие разделы этого обзора:
— Что такое Webflow? 🤔
По своей сути, Webflow – это онлайн-инструментарий для создания и запуска веб-сайтов. Он представляет из себя эдакий гибрид традиционных конструкторов сайтов, таких как Wix, классических систем управления контентом, таких как WordPress, и собственно написания кода сайта вручную.
Еще не запутались? Это руководство как раз и написано с целью всё прояснить! Сначала лучше разобраться с основными компонентами Webflow, а именно его дизайнером сайтов, CMS и системой развертывания/хостинга.
— Сколько стоит Webflow? 💳
Вот это, наверное, самый сложный вопрос о Webflow. Пожалуй лучшим ответом здесь будет составленная нами диаграмма, которую можно найти в разделе «Цены».
Упрощая, в Webflow существует два ценовых уровня – планы аккаунта и планы сайтов. Планы аккаунта определяют, сколько человек из вашей команды могут использовать Webflow и для скольких проектов. А планы сайтов, в свою очередь, отличаются между собой параметрами хостинга и возможностями для электронной коммерции.
— Насколько Webflow прост в использовании? 🙉
Тут, как и во всём: тяжело в учении – легко в бою . Иными словами,
Мы коснемся этой темы подробнее в следующих трех разделах, которые непосредственно касаются основной функциональности Webflow:
Дизайнер сайтов Webflow
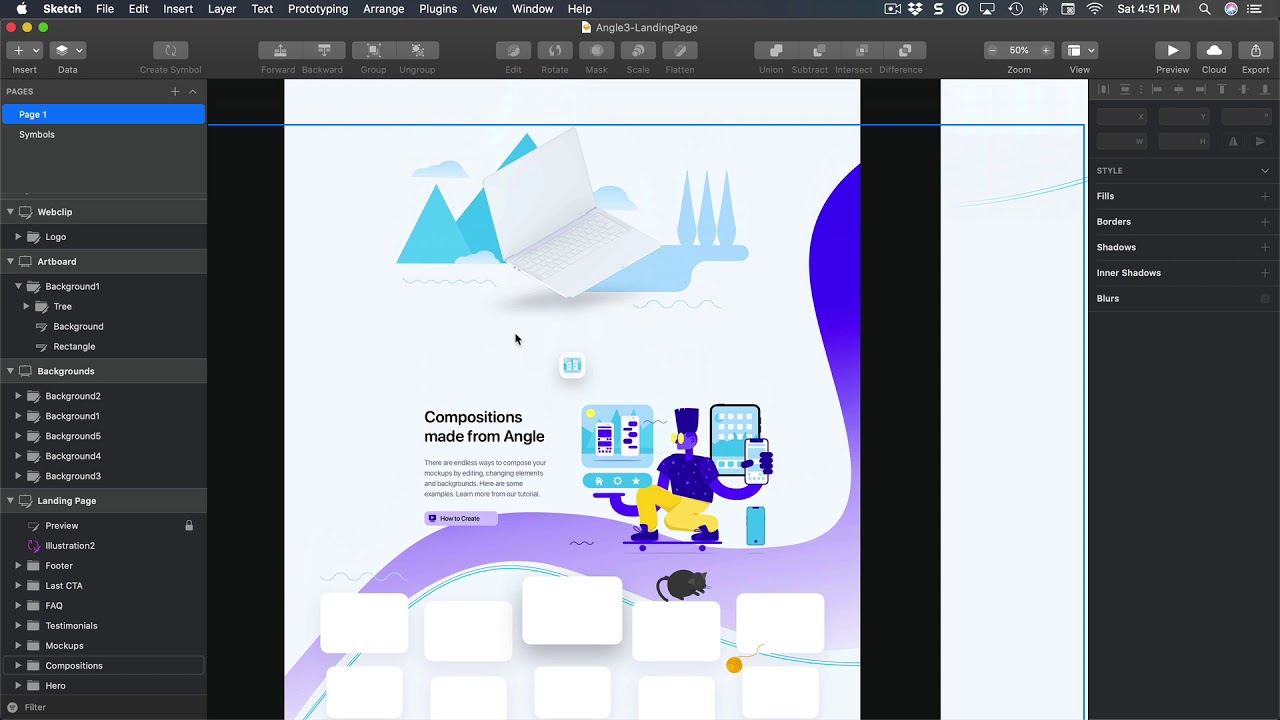
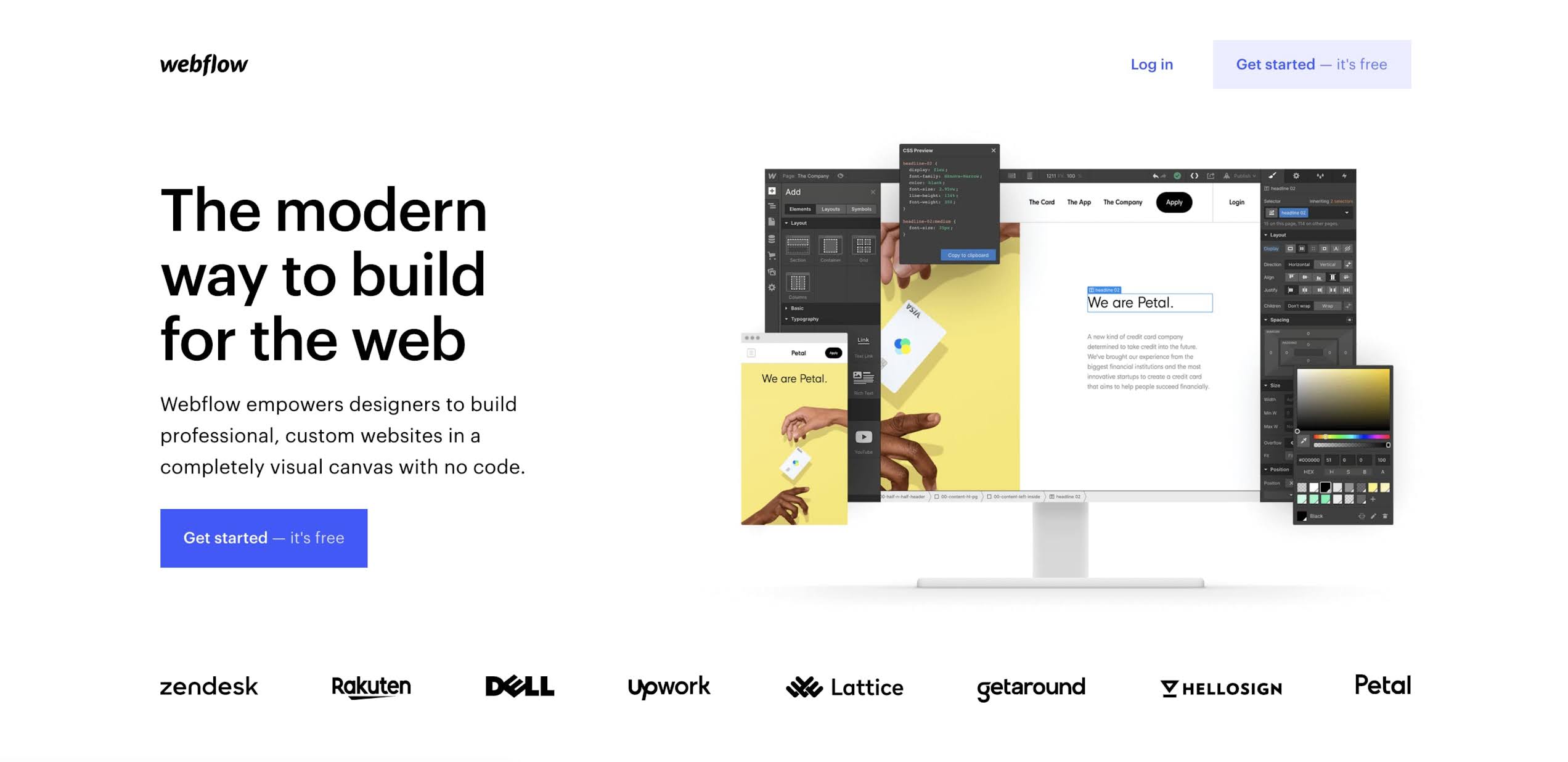
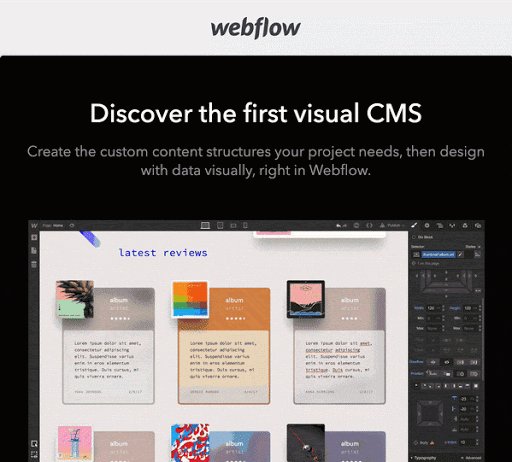
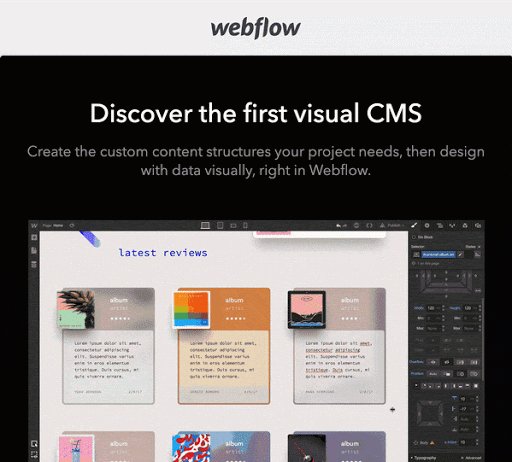
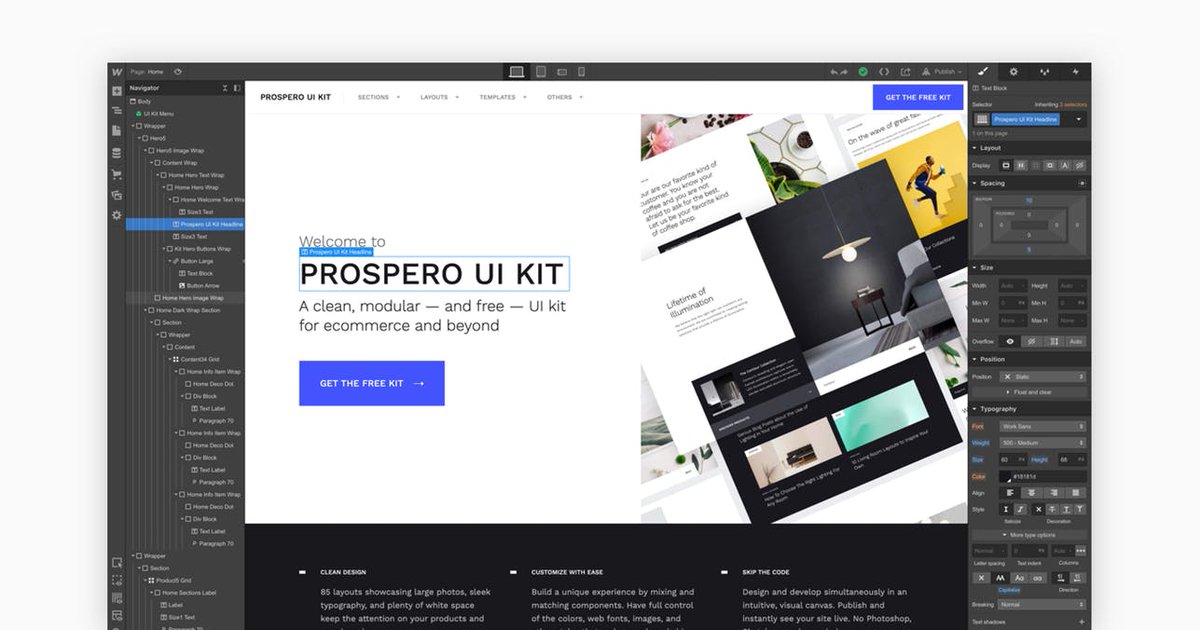
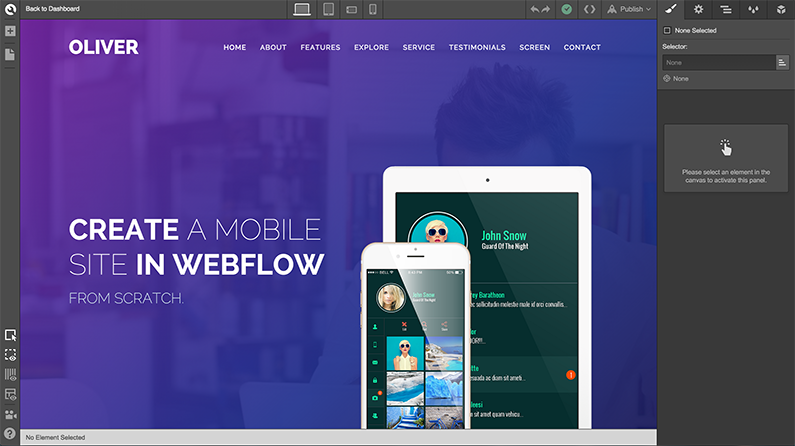
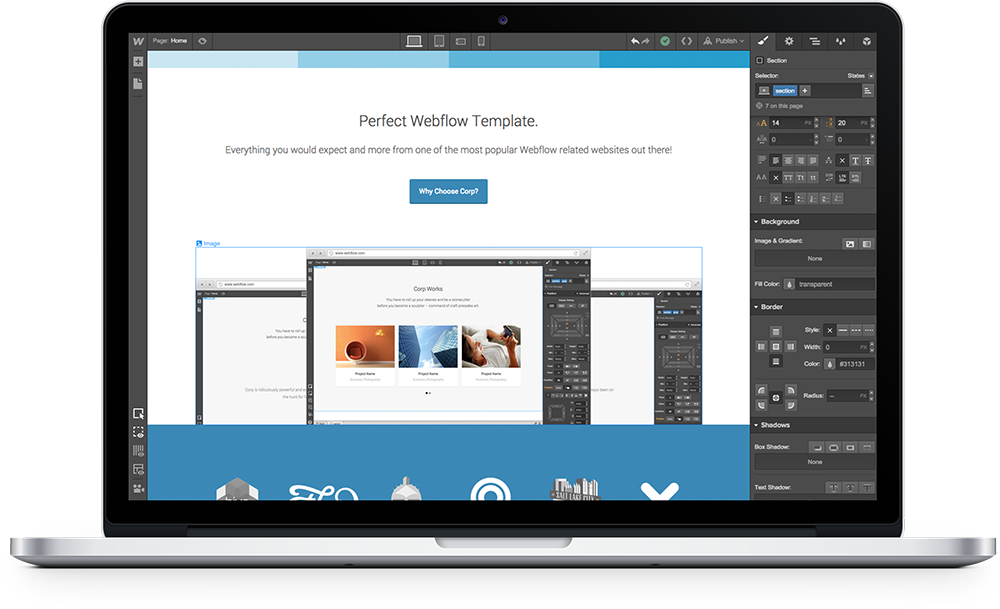
Webflow предлагает три основных компонента: инструмент для бескодового визуального веб-дизайна, систему управления контентом (CMS) и хостинг. Первый из них бесспорно является флагманом сервиса – а значит прежде всего мы подробно рассмотрим дизайнер сайтов Webflow.
Первый из них бесспорно является флагманом сервиса – а значит прежде всего мы подробно рассмотрим дизайнер сайтов Webflow.
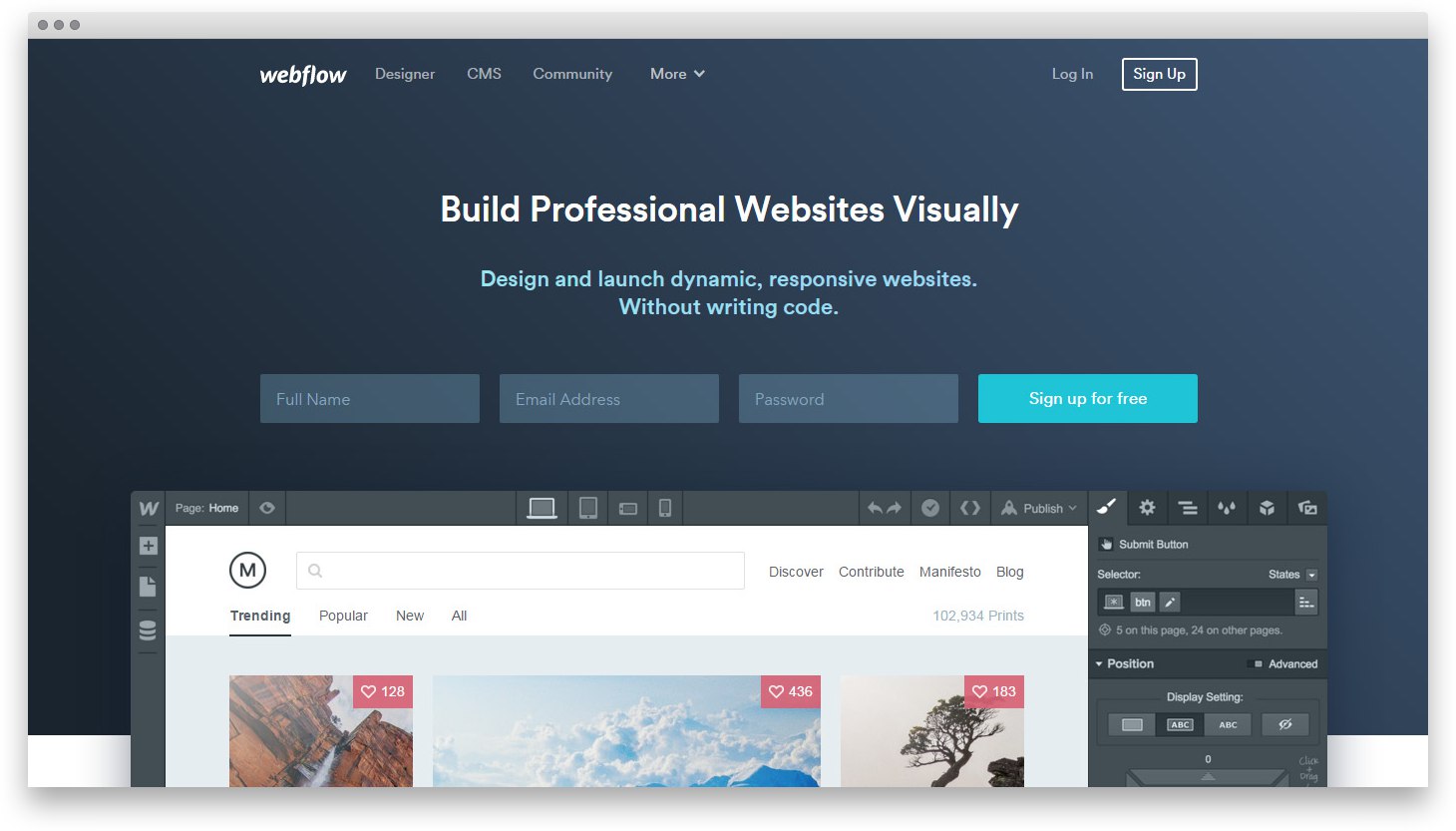
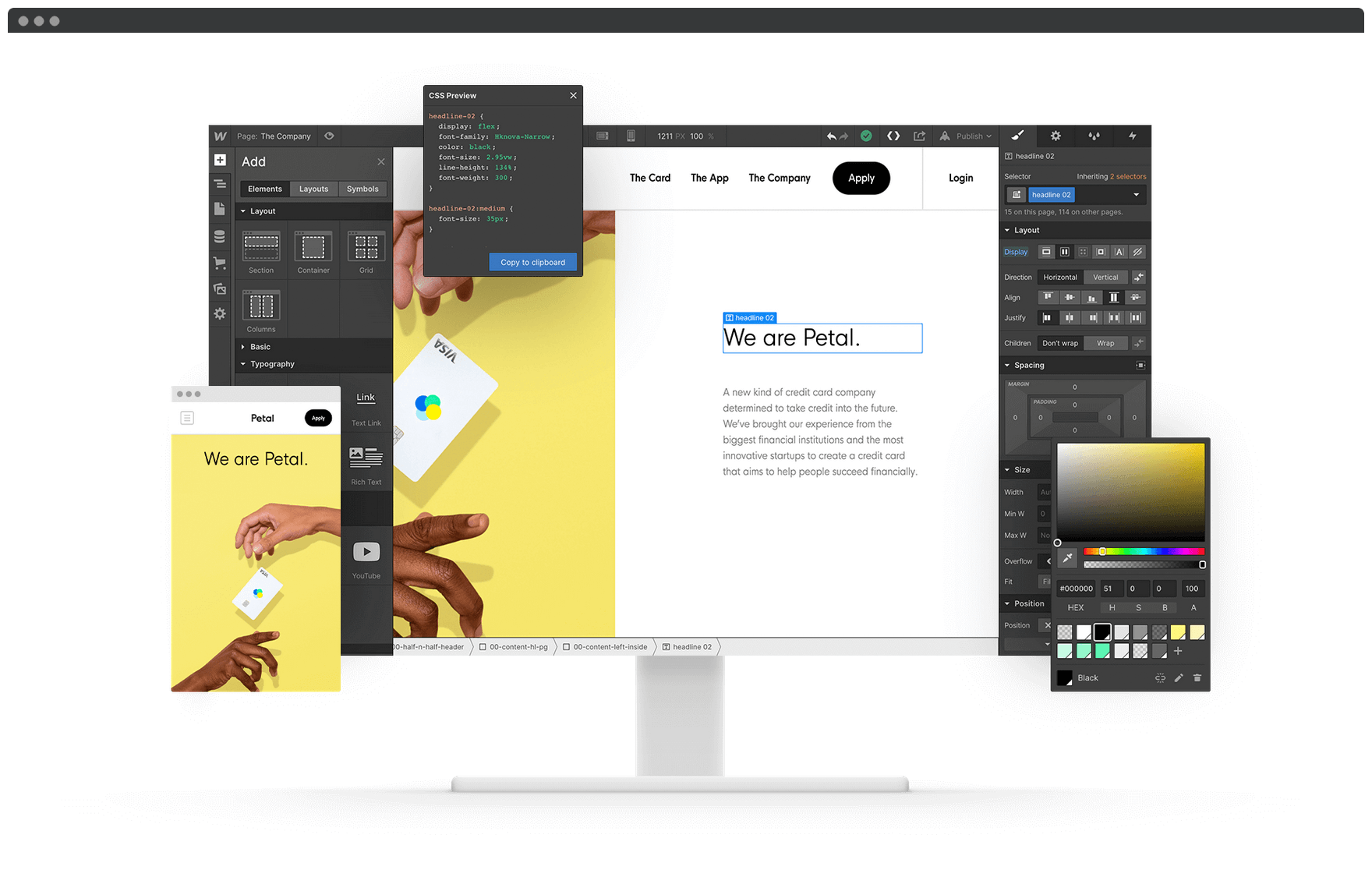
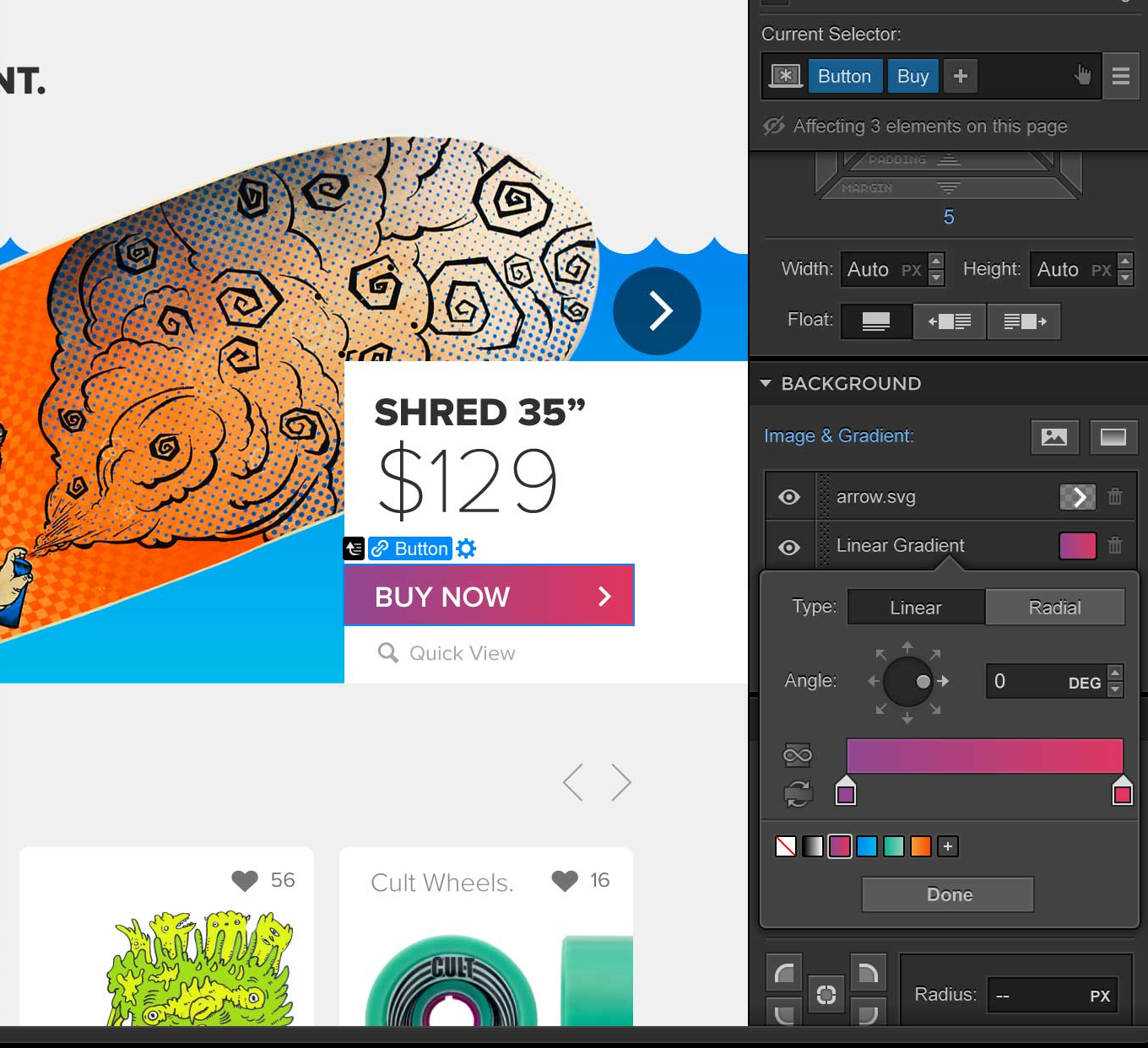
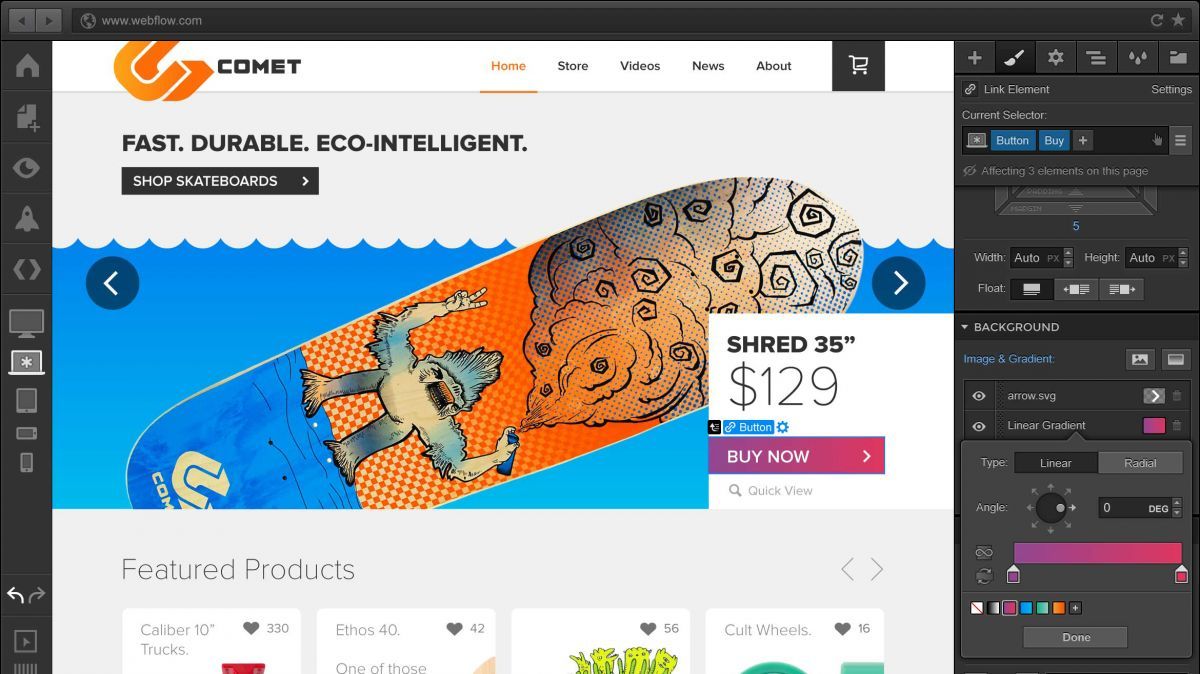
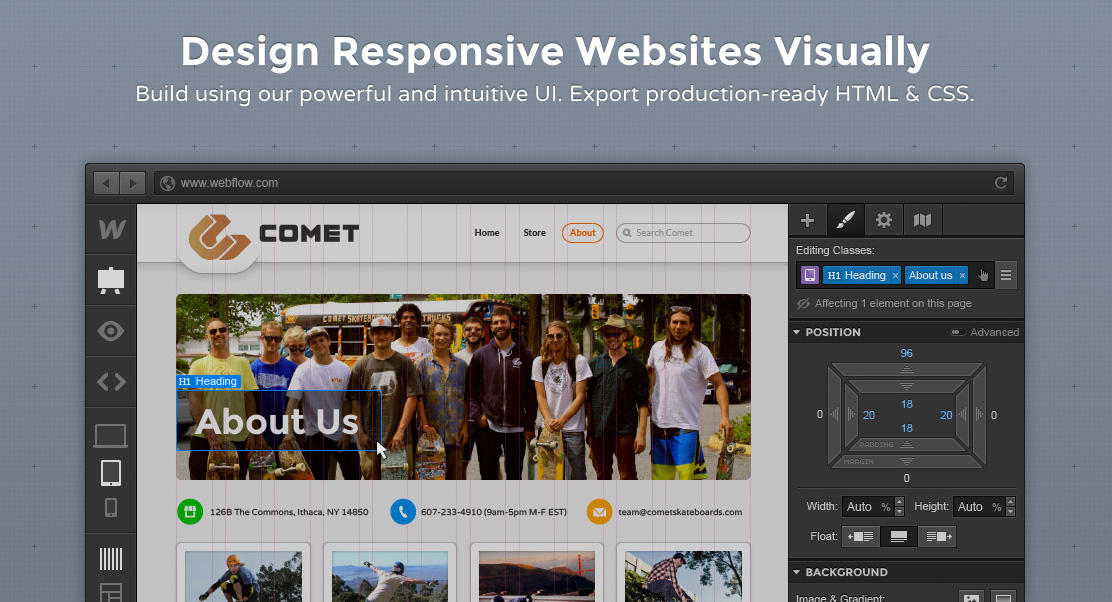
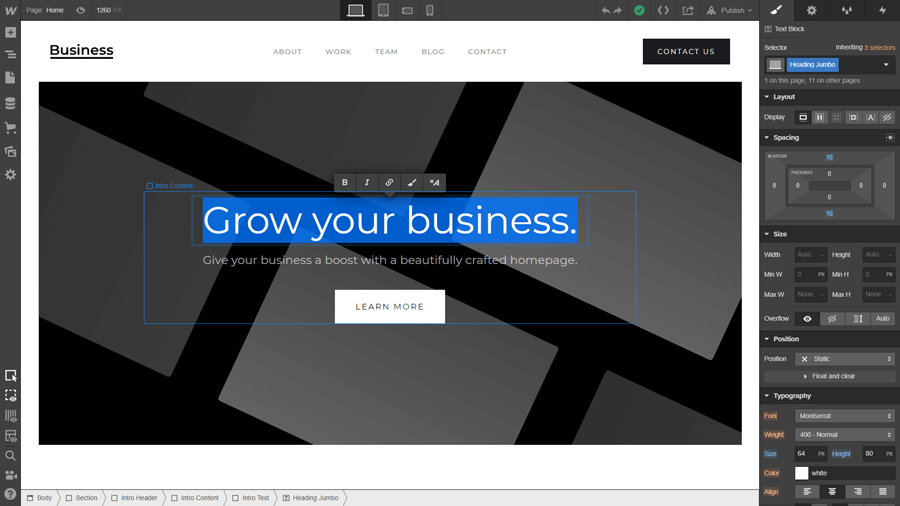
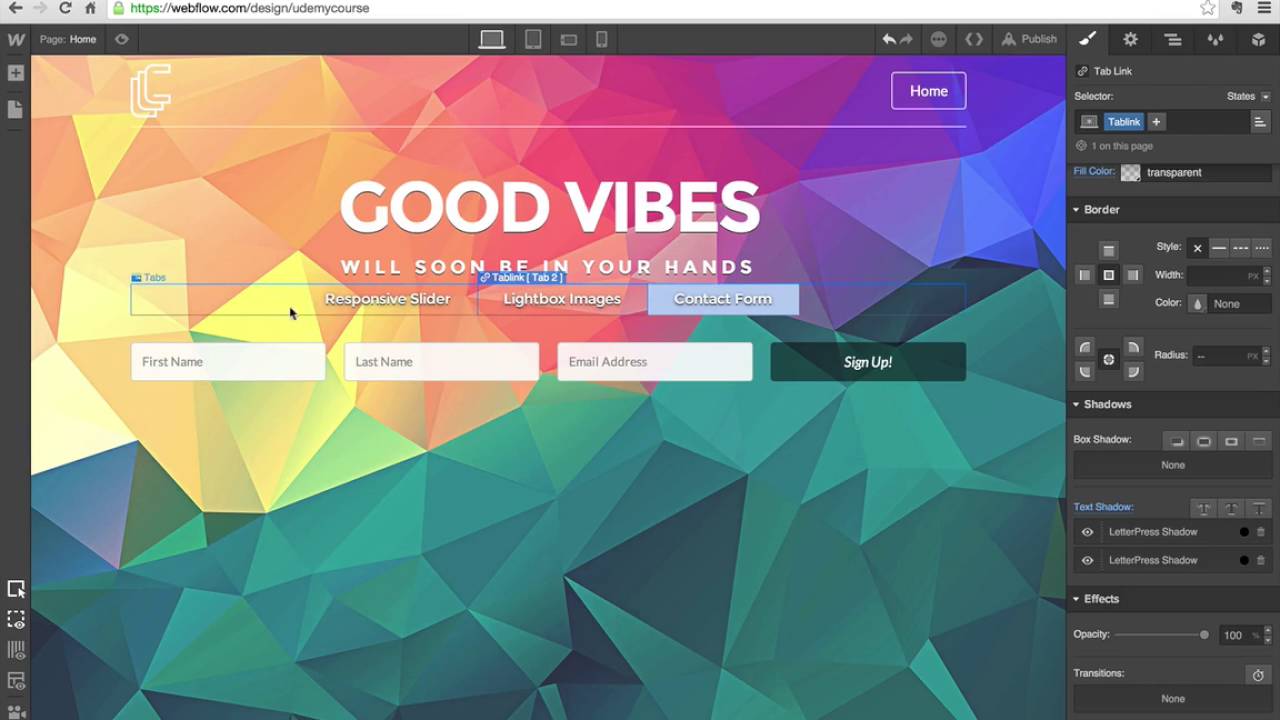
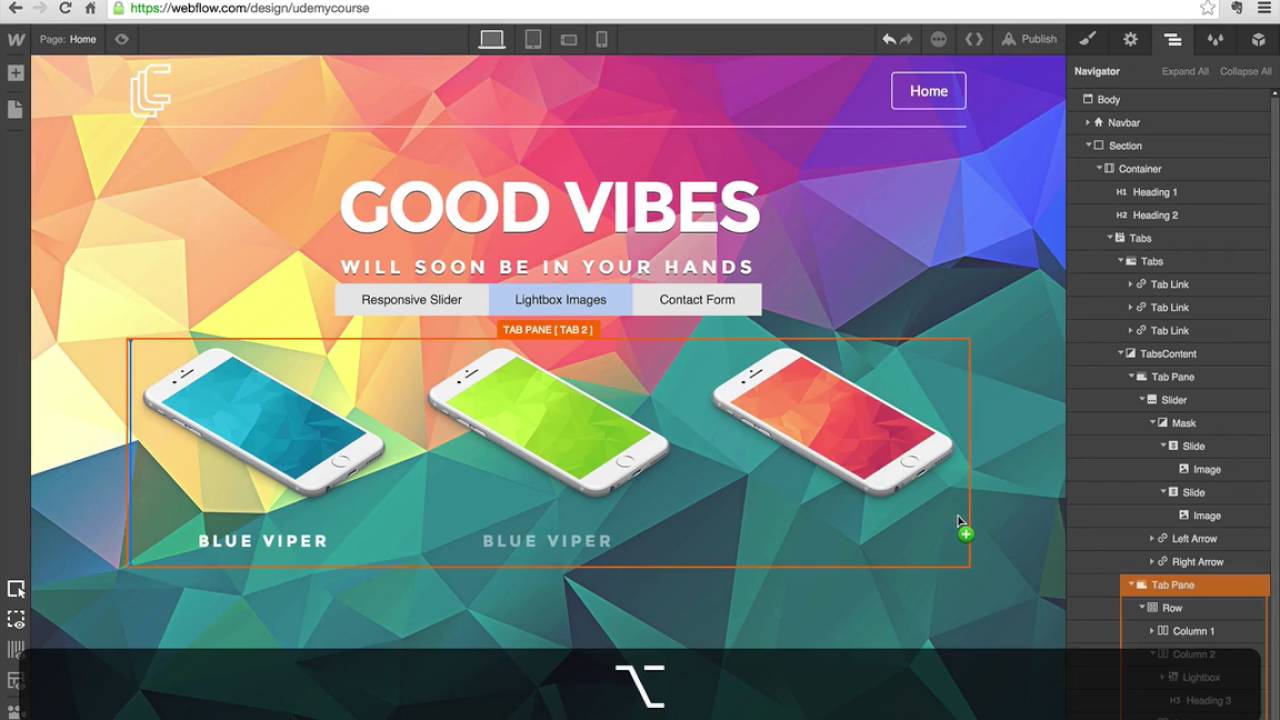
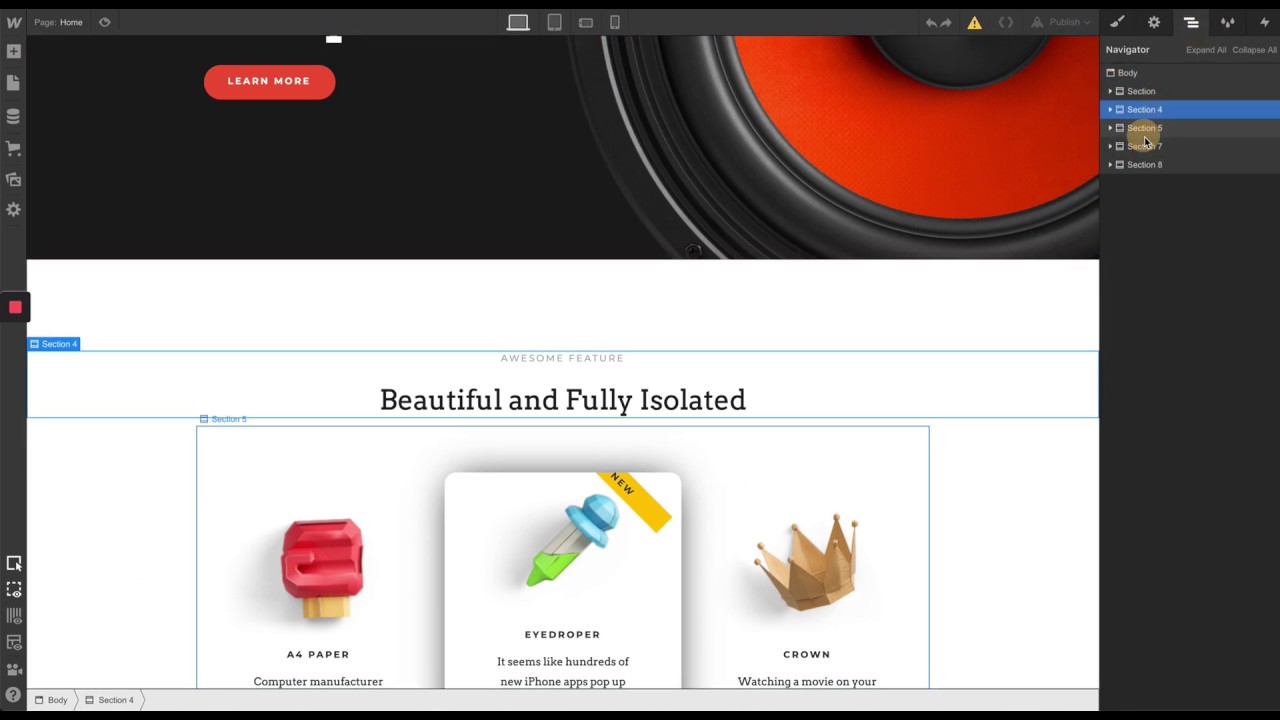
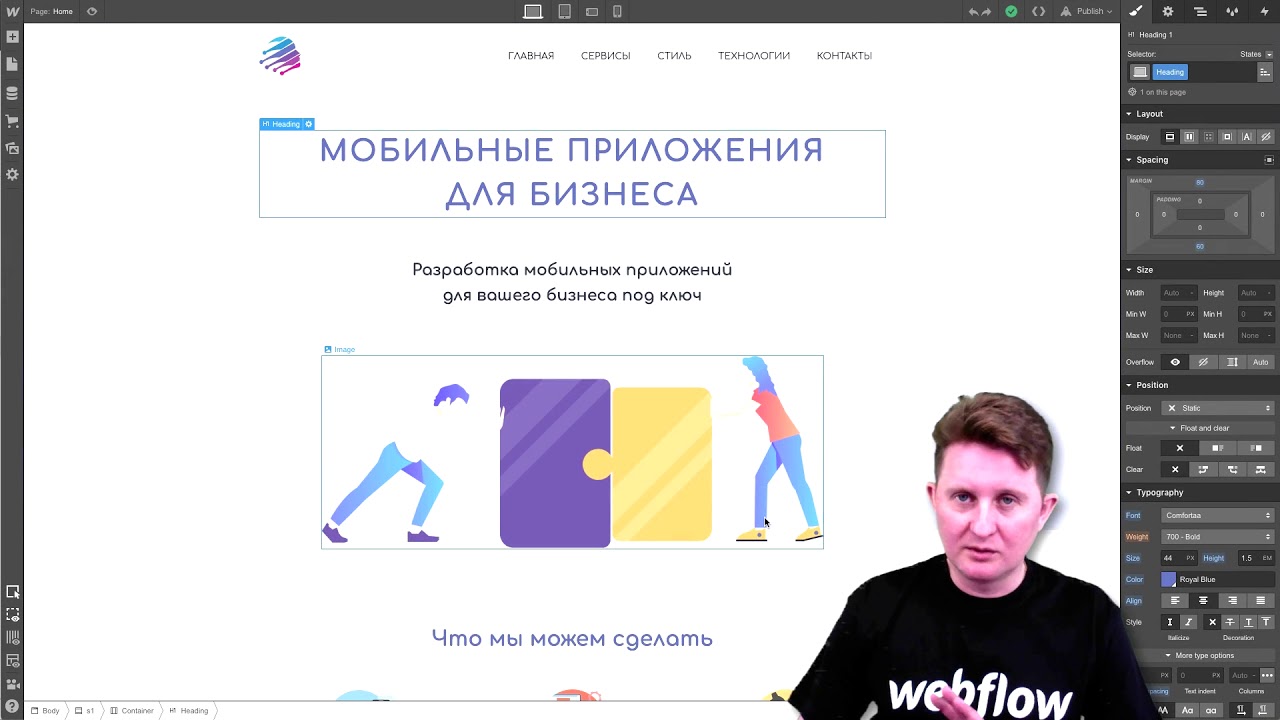
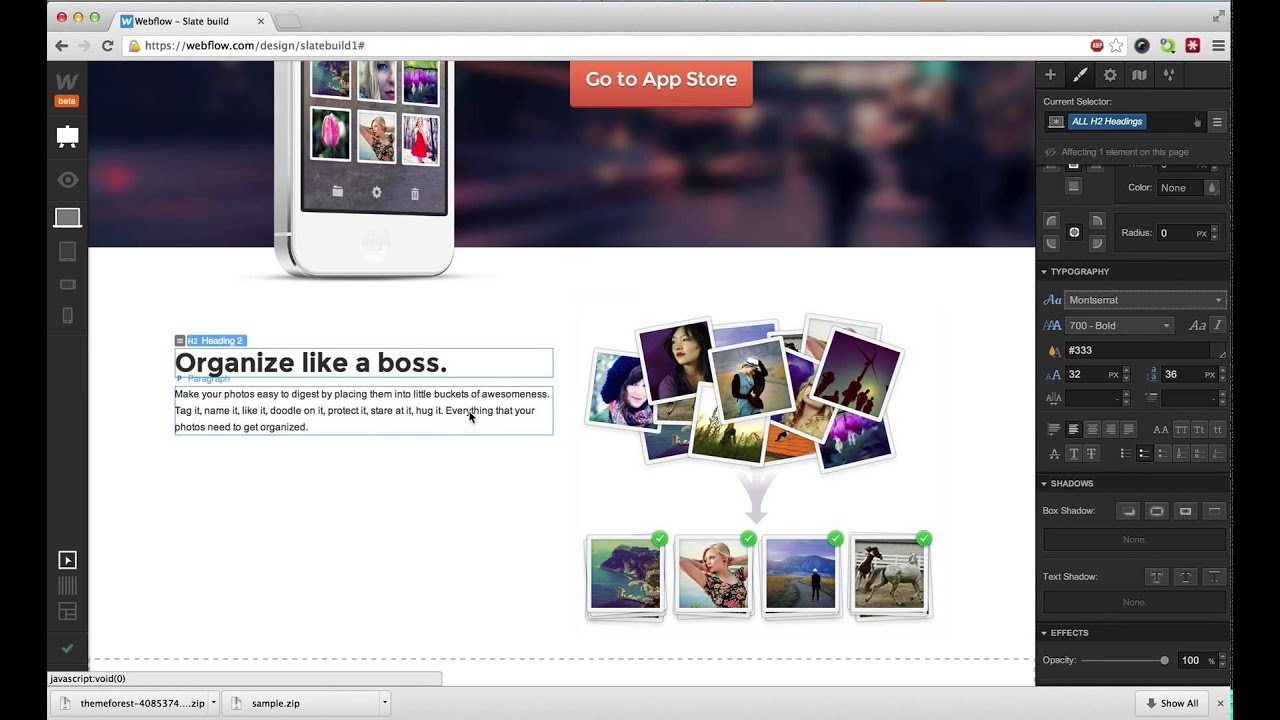
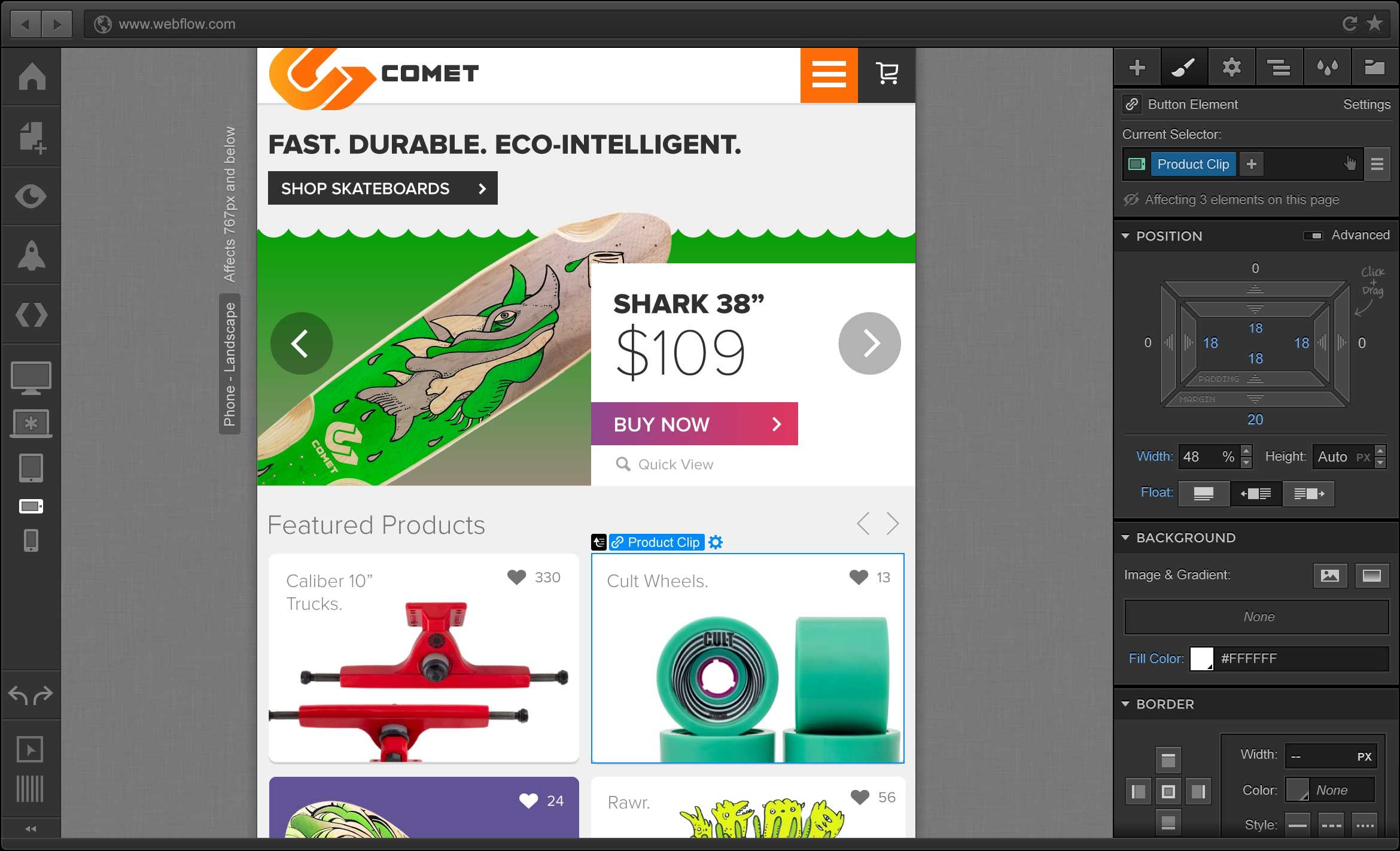
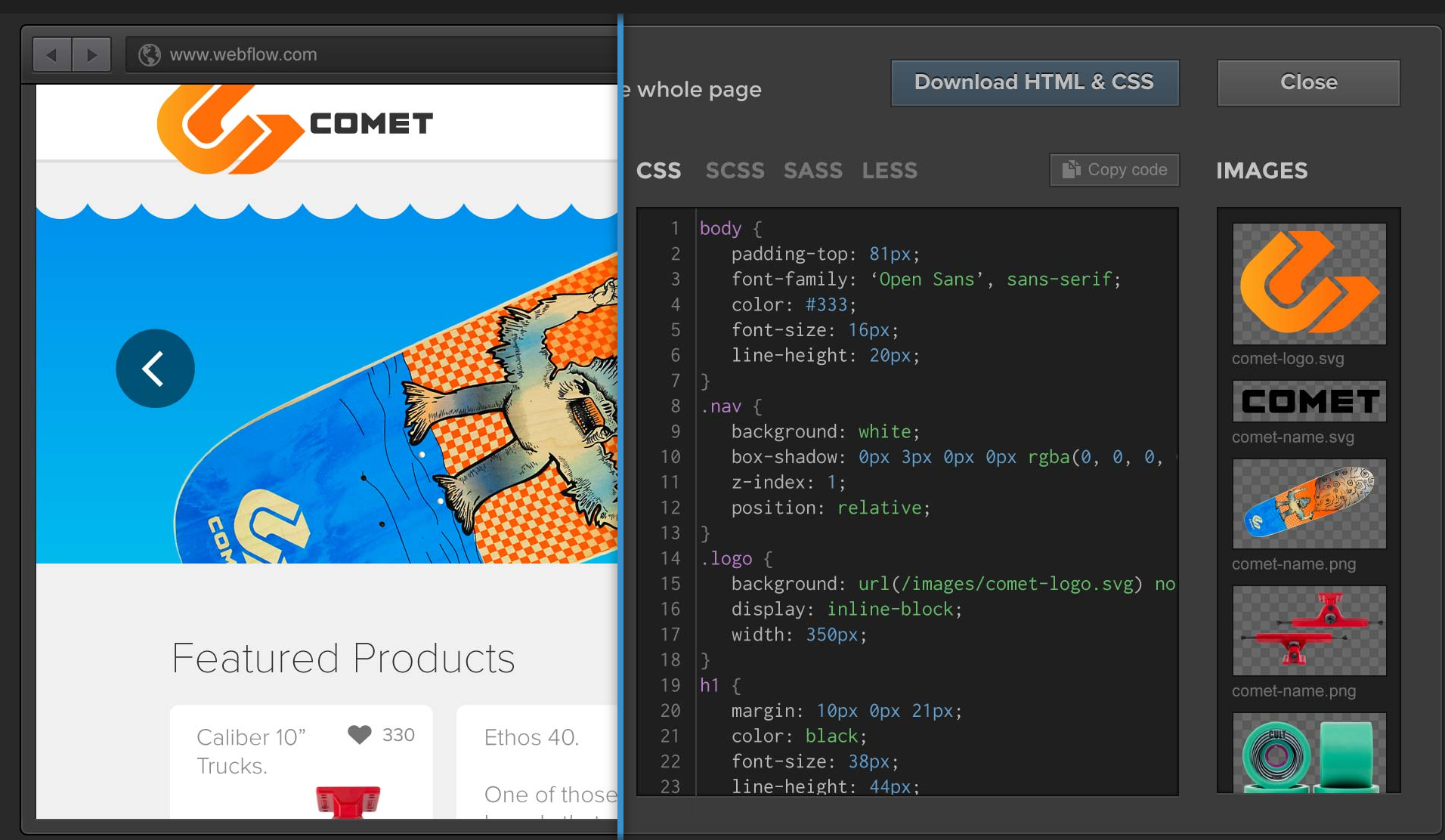
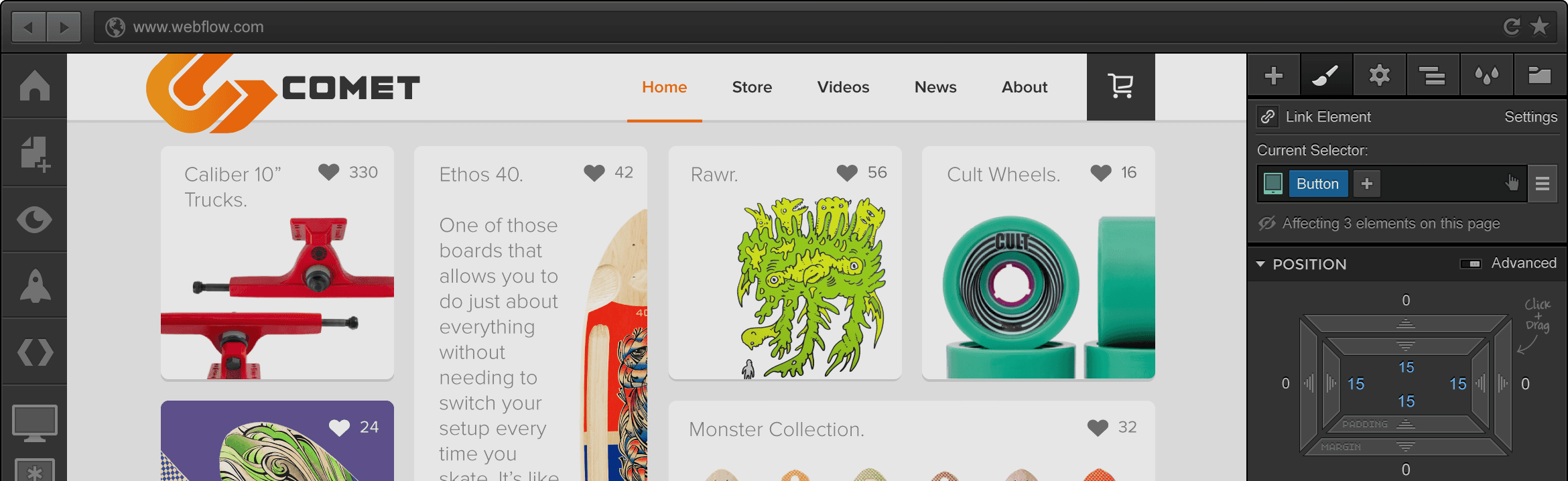
Похожий на окно Photoshop интерфейс на самом деле является инструментом автоматизации HTML/CSS, где пользователь может свободно добавлять, позиционировать и стилизовать элементы по своему усмотрению, в то время как базовая система автоматически генерирует разметку и весь другой необходимый код. Интерфейс довольно сложный и к нему надо привыкнуть, но на сегодняшний день это, несомненно, один из самых мощных и универсальных веб-сайт конструкторов в режиме реального времени.
Давайте сразу проясним: дизайнер сайтов Webflow не предлагает просто взять и нарисовать любую фигуру по центру монитора. Ведь за каждым визуальным элементом веб-страницы стоит актуальный код, и такой код будет экспоненциально усложняться, если не учитывать работу HTML и CSS.
Другими словами, чтобы нарисовать простой квадрат в середине страницы, нужно добавить новый <div> элемент (Webflow называет его «контейнером» или «разделом»), установить его позиционирование на «фиксированное» и его верхнее-правое и нижнее левое положение на 0. Поздравляем с первой лекцией по программированию!
Поздравляем с первой лекцией по программированию!
Панель дизайнера Webflow по свойствам похожа на CSS, поэтому для того, чтобы полностью оценить мощь этого инструмента, необходимо знать основы HTML/CSS. Однако, если вы во время процесса регистрации поставите галочку «Я не пишу код», Webflow автоматизирует значительную часть процессов построения вебсайта. Например, обработает медиа-запросы для мультимедиа, чтобы обеспечить «отзывчивое» поведение сайта (т. е. будет на ходу генерировать код для просмотра вашей страницы с планшета и других мобильных устройств).
Работа с медиа-запросами и адаптация под разные устройства [/ Подпись]
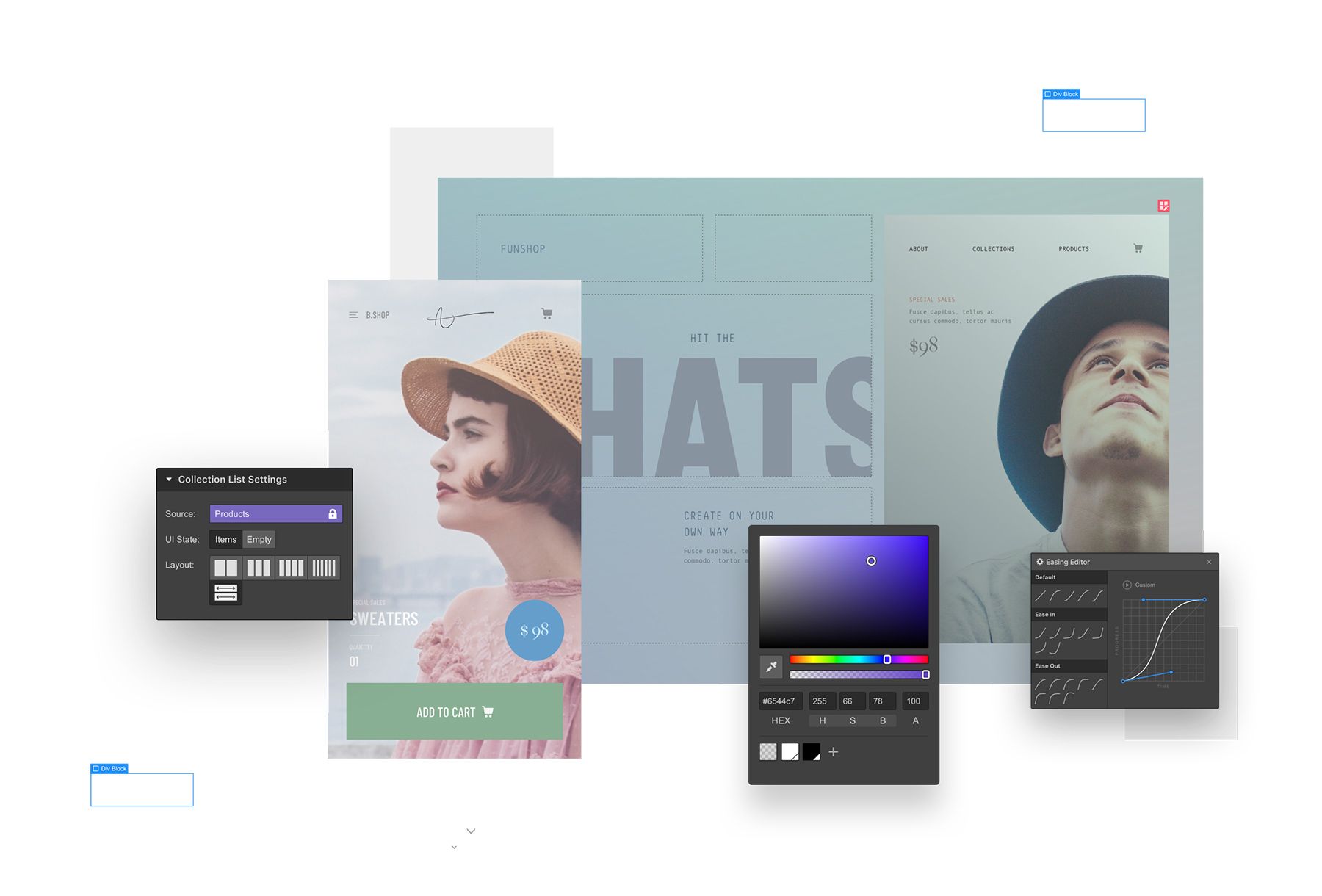
Разумеется, невозможно втиснуть каждую функцию CSS в один адекватный инструмент, поэтому в Webflow решили упростить большинство менее полезных и редко используемых функций, а их названия сделал более понятными для пользователя. При желании специальным переключателем можно скрыть панель «продвинутого» контроля и работать только с предустановленными параметрами.
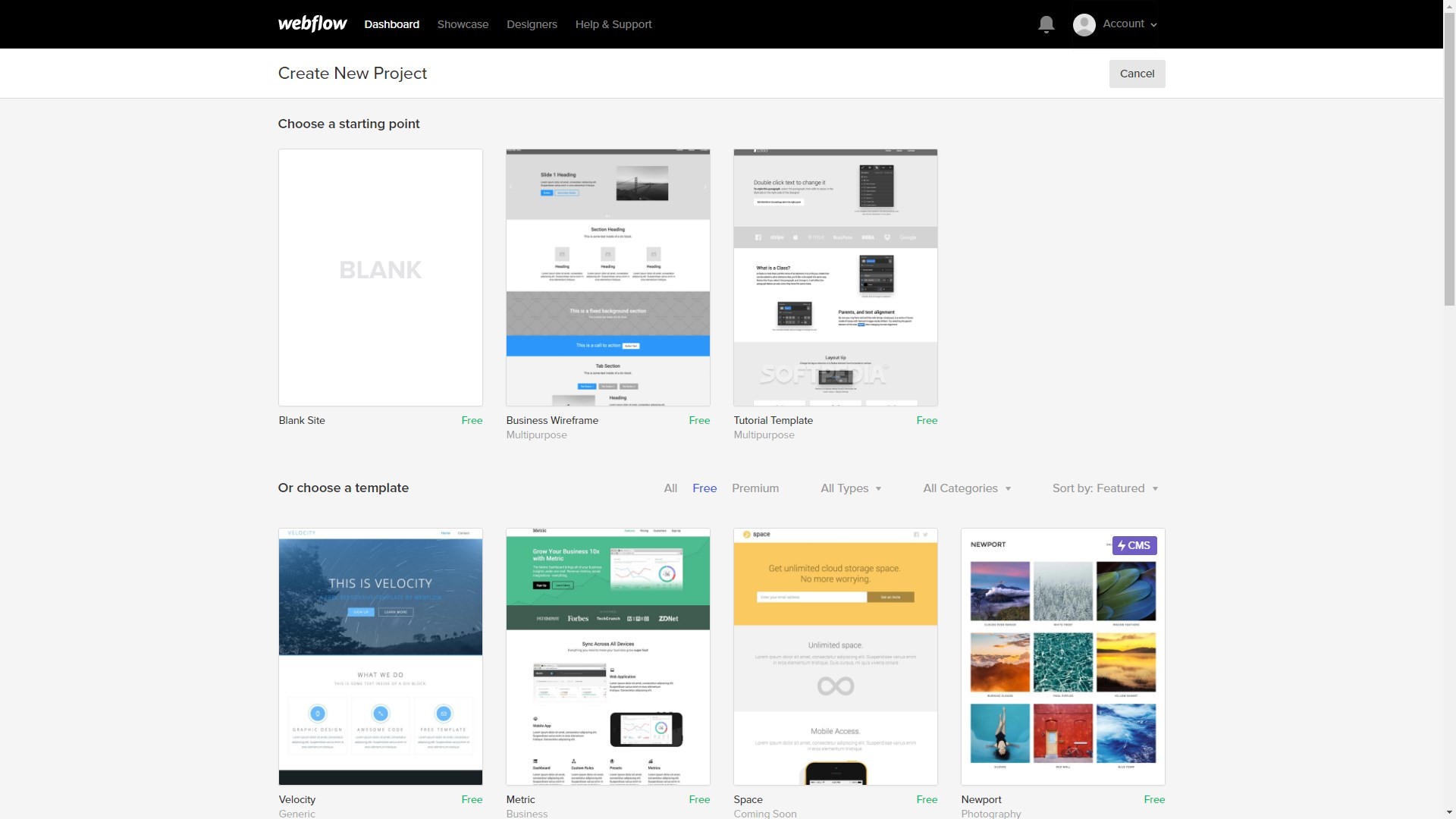
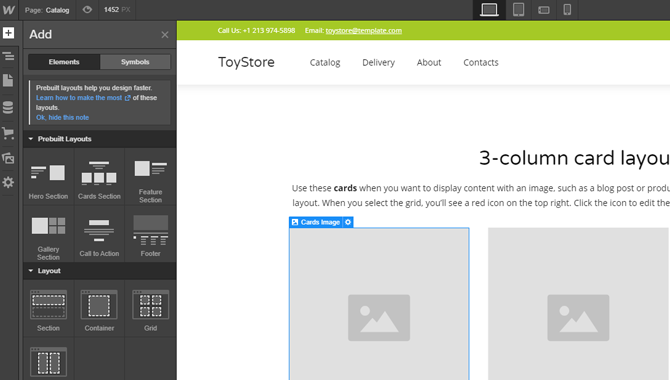
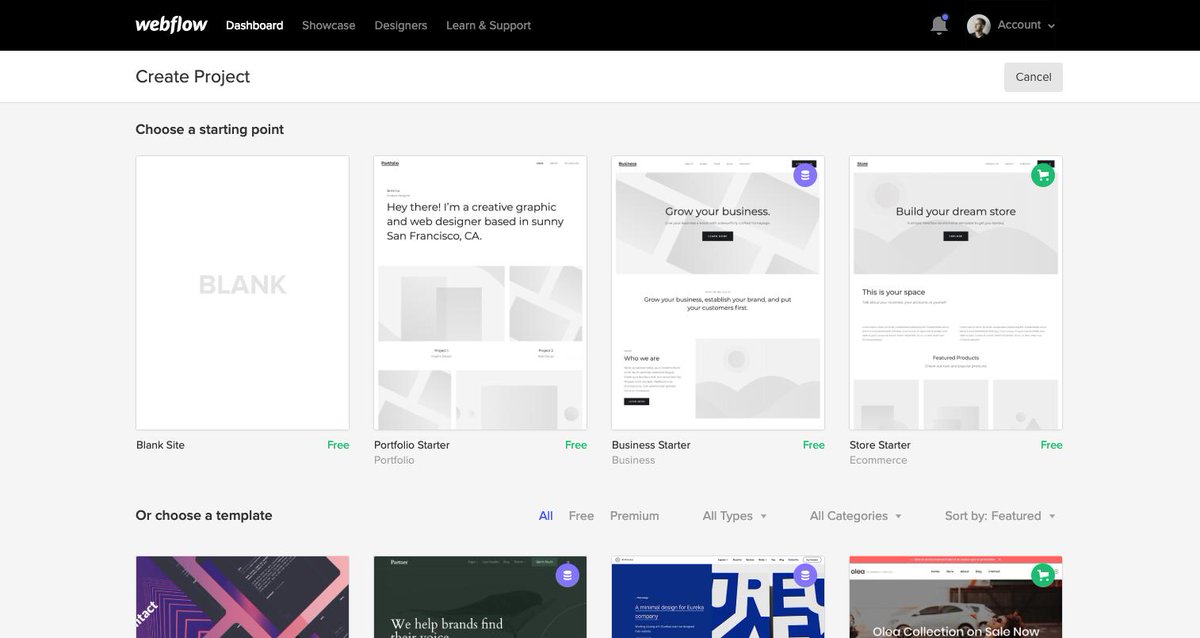
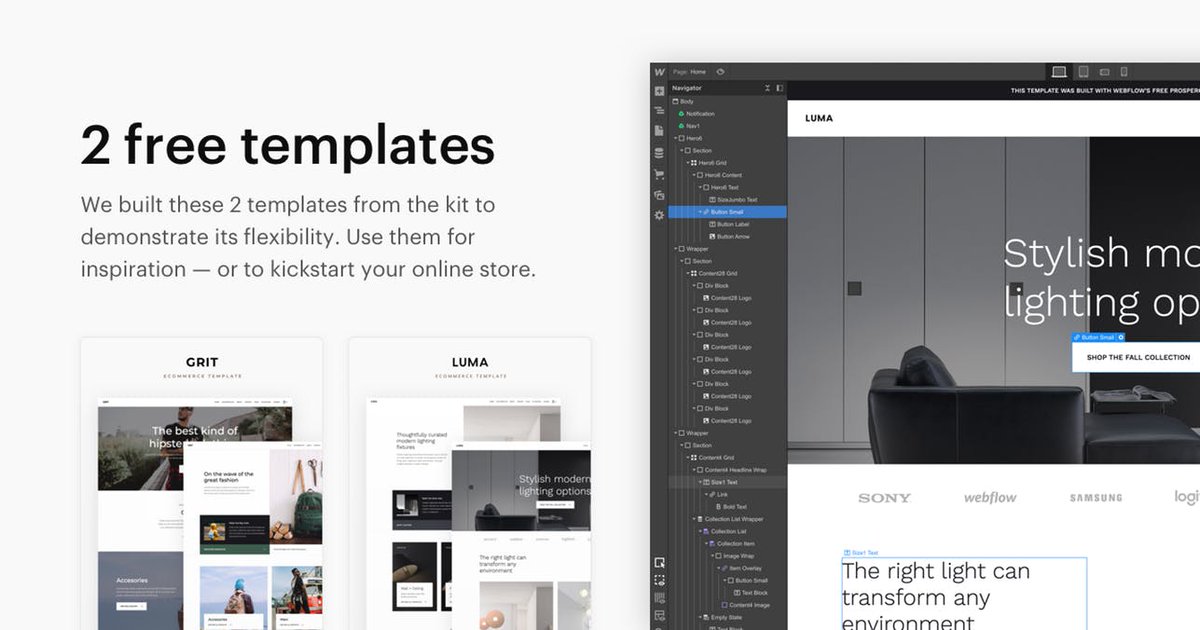
Свой сайт можно строить с нуля или использовать любой из готовых шаблонов, некоторые из которых уже имеют готовую структуру сайта. Webflow предлагает более 30 бесплатных и 100 премиум-шаблонов, при этом ключевым отличием между этими двумя группами является уровень детализации, а также включенные ресурсы, такие как стили и изображения.
Платные темы варьируются в цене от 40 до 80 долларов и являются творением профессиональных дизайнеров и разработчиков Webflow.
По вышеизложенным причинам проектировать сайт с чистого листа рекомендуется тем, кто уже имеет опыт работы с HTML/CSS и создания сайтов из блоков. Если вы раньше не программировали (а даже если и программировали, но хотите ознакомиться с инструментарием Webflow), настоятельно рекомендуем в первую очередь поиграться с настройками готовых шаблонов.
Помимо статического контента, анимация также является важной частью инструмента веб-дизайна Webflow. В этом отношении инструментарий Webflow даже удобнее в использовании, чем традиционные конструкторы. Во-первых, можно добавлять переходы и преобразования непосредственно в любой элемент, используя ту же правую боковую панель свойств элемента. А это здорово экономит время, напоминая инструменты автоматизации, которыми пользуются разработчики.
Во-первых, можно добавлять переходы и преобразования непосредственно в любой элемент, используя ту же правую боковую панель свойств элемента. А это здорово экономит время, напоминая инструменты автоматизации, которыми пользуются разработчики.
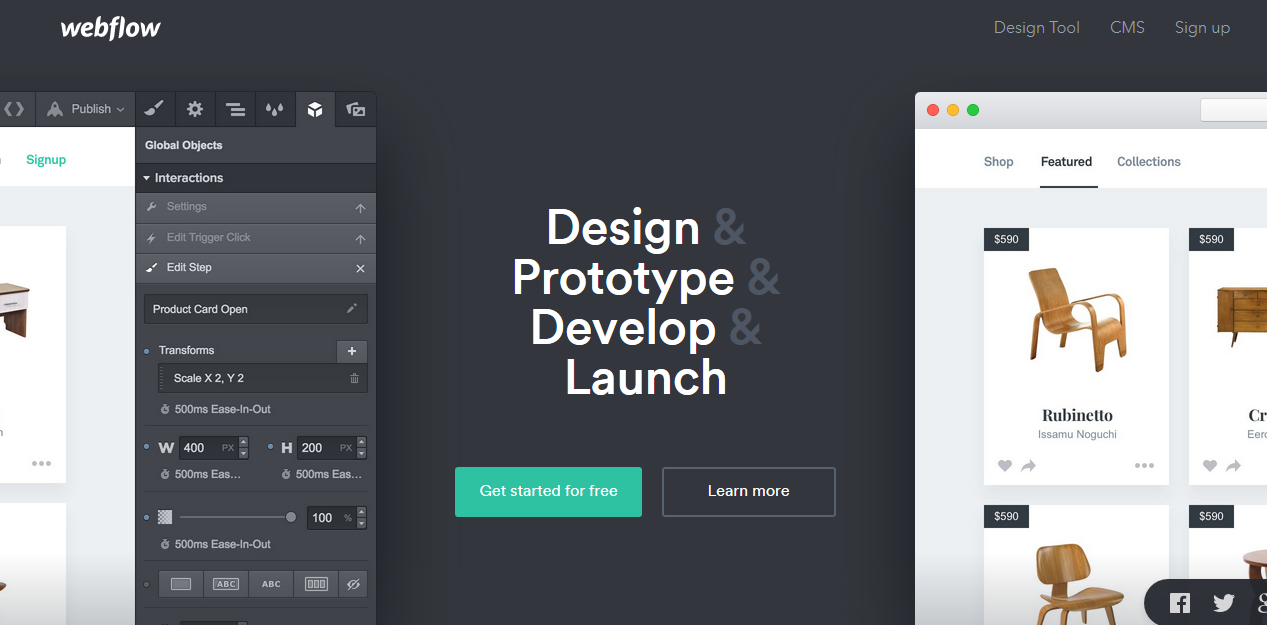
Самое интересное начинается с панели «Интерактив», доступ к которой можно получить по вкладке со значком молнии в верхней части правой боковой панели. Там можно добавлять анимацию, которая будет запускаться в зависимости от состояния страницы или взаимодействия пользователя с определенным элементом (например, при наведении курсора или нажатии).
По сути это инструмент автоматизации Javascript, который потенциально может заменить 80-90% вашего обычного файла JS для стандартного веб-сайта: анимации меню, всплывающие подсказки элементов, состояния при наведении курсора и т. д.
Протестировать дизайнер сайтов от Webflow ›
Остальные вкладки боковой панели содержат Навигатор (дерево HTML) и Диспетчер стилей (иерархия CSS), которые полезны в качестве инструментов обзора, но не так существенны, как уже рассмотренные нами функции.
В целом, команде Webflow удалось создать достаточный набор инструментов для автоматизации кодирования, работающий как полу визуальный редактор. Насколько это упрощает весь процесс создания веб-страниц с чистым кодом оценят все, кто когда-либо пытался написать свой сайт вручную.
Система управления контентом (CMS)
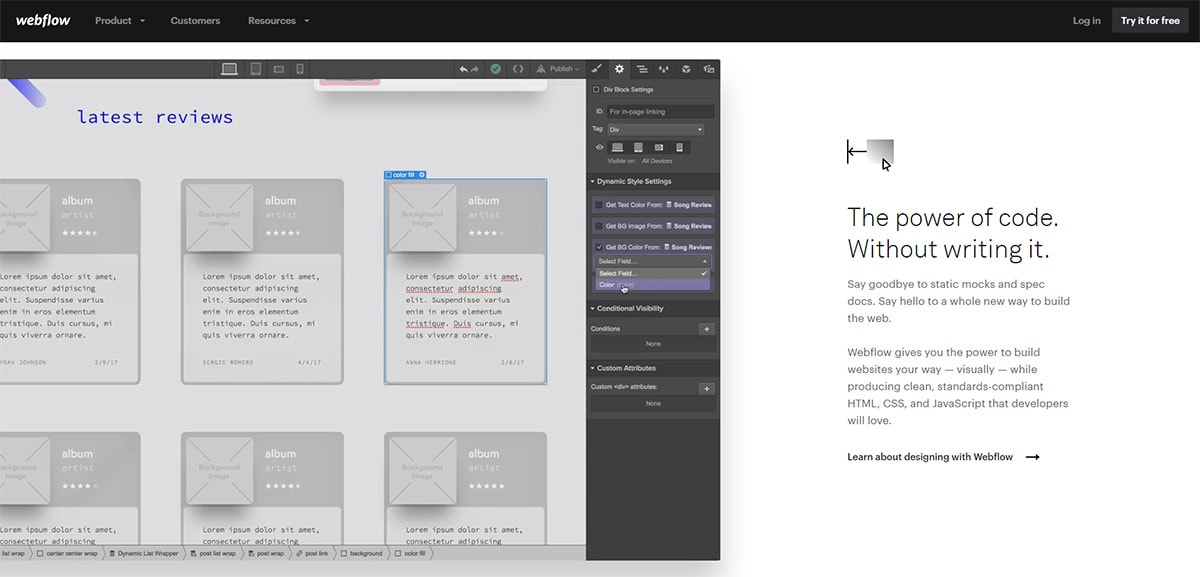
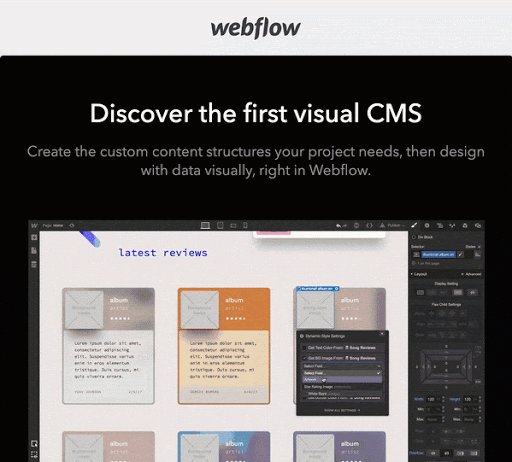
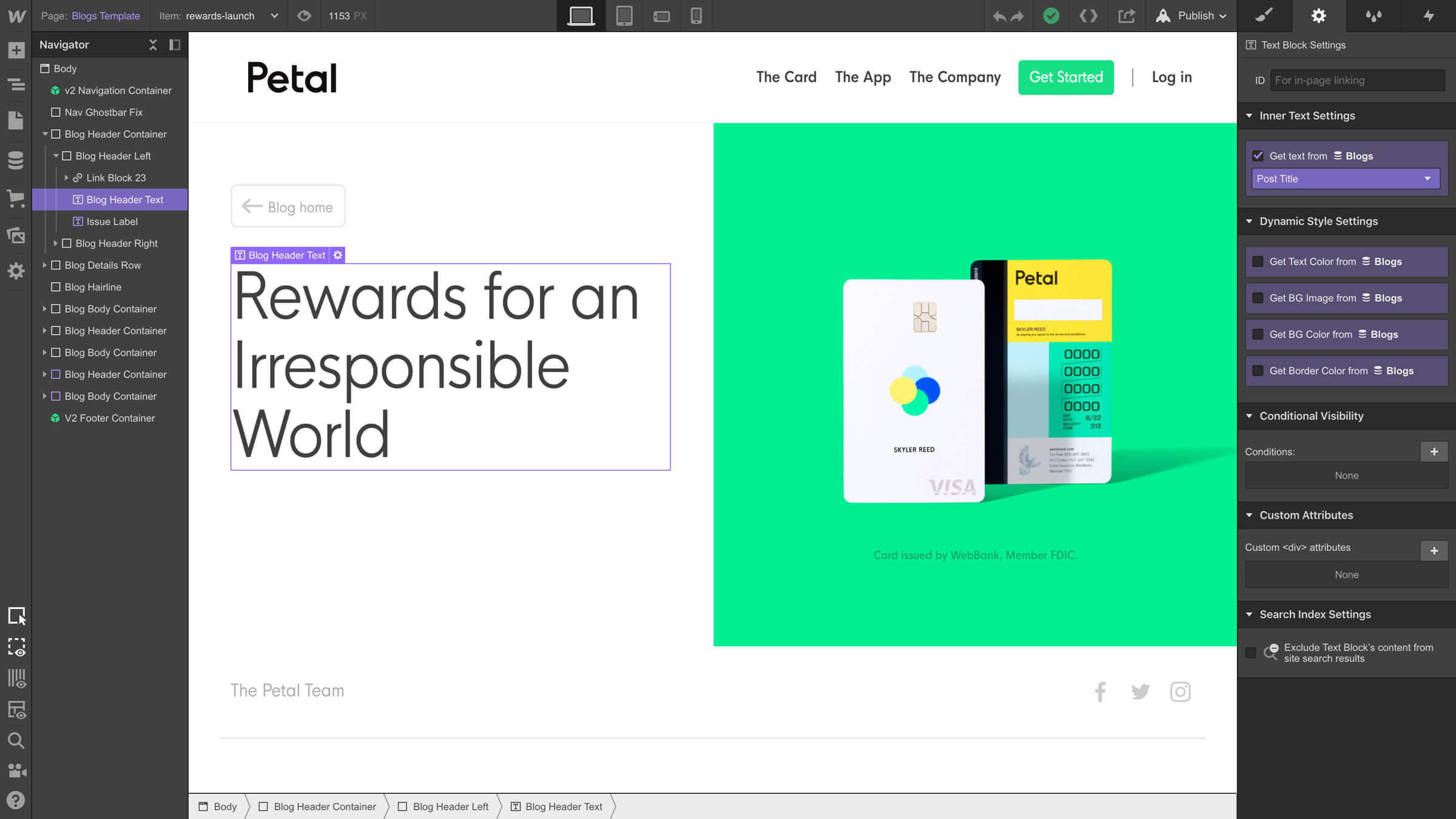
Помимо возможности изменять любой текст или мультимедиа прямо на разрабатываемой странице, Webflow CMS позволяет вручную определять пользовательские типы контента (сообщения в блогах, проекты, члены команды и т. д.) с помощью настраиваемых полей, что может значительно облегчить жизнь тех, кто управляет большими веб-проектами со сложными структурами.
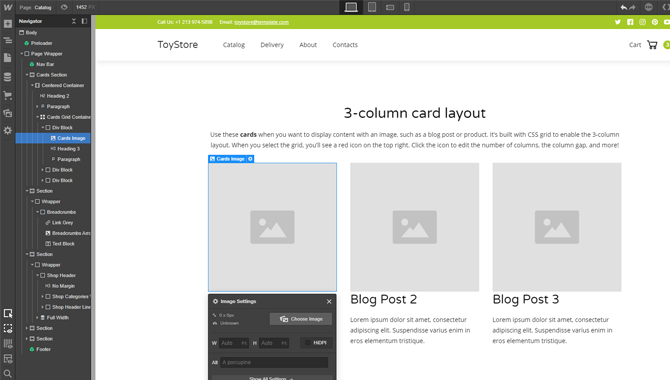
Для этого используются коллекции CMS, доступные на вкладке со значком стека в левой части главного окна редактора. После создания коллекции, или определенного типа содержимого, можно настраивать поля и добавлять элементы, которые будут использоваться как в качестве отдельных страниц, так и в виде списков/сеток на существующих статических страницах. Например, вы можете добавить коллекцию «членов команды», чтобы создать страницу с фотографиями людей вашей компании, именами, описаниями, социальными ссылками и т. д.
Например, вы можете добавить коллекцию «членов команды», чтобы создать страницу с фотографиями людей вашей компании, именами, описаниями, социальными ссылками и т. д.
Помимо серверной части CMS, Редактор Webflow позволяет добавлять контент существующего типа на опубликованный сайт. Эта функция полезна как разработчикам сайта, так и их клиентам, конечным пользователям. В результате вы получаете полнофункциональный веб-сайт с редактируемыми статическими страницами и динамическим контентом (посты в блогах, проекты портфолио и т. д.) без необходимости устанавливать какие-либо плагины.
Тот факт, что можно выбирать из нескольких типов контента, говорит о том, что по гибкости CMS Webflow явно превосходит WordPress и другие системы с открытым исходным кодом, такие как Drupal. Конечно к новому интерфейсу нужно привыкать, но универсальность Webflow является его главным козырем.
Единственное, с чем у CMS Webflow не лады, так это с локализацией. До появления сторонних расширений (в частности Weglot) создание многоязычного веб-сайта в Webflow было настоящей морокой.
По всему видно, что Webflow стремится сделать работу по управлению контентом как можно более органичной, чтобы дизайнер сайта не тратил свое внимание на технических аспект, что очевидно является огромным плюсом. В любом случае, CMS Webflow гораздо более гибкая и вариативная, чем WordPress или другие популярные конструкторы сайтов, такие как Wix.
Развертывание и хостинг
Опубликовать ваше детище через Webflow очень просто: нажмите соответствующую кнопку в верхней части экрана Designer, откроется список доступных параметров развертывания, которые включают поддомен домена webflow.com (рекомендуется для тестирования) и пользовательский домен. Ещё один клик – и всё готово, ваш сайт опубликован автоматически.
Услуги хостинга Webflow предоставляются по принципу «создай бесплатно, добавь хостинг для запуска». Это значит, что можно создать прототип (до 2 статических страниц) на поддомене webflow.com, а затем подключить свое доменное имя (не включено в бесплатный пакет), подписавшись на один из хостинговых планов Webflow.
Последние варьируются от Базового –12 долларов в месяц* с лимитом посещений в 25 тыс./месяц, до Бизнес – 36 долларов в месяц* с большим количеством функций и лимитом посещений в 1 млн./месяц (*при оплате за год вперед).
Помимо интеграции с конструктором хостинг от Webflow имеет и другие преимущества, реально влияющие на производительность вашего сайта и рабочий процесс разработчиков:
- Будучи основанным на распределенной инфраструктуре крупнейших облачных провайдеров (Amazon Cloudfront и Fastly), он может легко масштабироваться в соответствии с вашими требованиями к трафику, без необходимости делать это вручную.
- Встроенная сеть доставки контента (CDN) без каких-либо дополнительных затрат гарантирует, что ваш веб-сайт будет загружаться с сервера, который географически близок к вашим посетителям, где бы они не находились.
- Усовершенствованная распределенная инфраструктура гарантирует быстрое время загрузки и круглосуточную безотказную работу вашего сайта, независимо от скачков трафика и даже хакерских атак.

- Встроенный сертификат SSL гарантирует, что ваш веб-сайт с самого начала соответствует современным стандартам безопасности без необходимости что-либо настраивать, докупать или продлевать.
Учитывая вышеперечисленные факторы, Webflow хостинг – это масштабируемый, удобный в использовании хостинг со встроенным CDN, по цене сопоставимый с такими решениями, как Digital Ocean и крупными конструкторами сайтов.
Соотношение цены и качества является отличным дополнением к другим возможностям этой платформы, делая её комплексным решением для веб-разработчиков, и потенциально позволяя вам экономить сотни долларов в год на CDN, SSL и других дополнениях, которые в противном случае необходимо приобретать отдельно.
Функции магазина (eCommerce)
Одним из самых последних (и самых ожидаемых) дополнений к Webflow является функционал онлайн-магазина.
Webflow eCommerce предлагается по отдельным тарифным планам и включает в себя все необходимое для организации продаж через Интернет: управление товаром и запасами, пользовательские корзины, оформление заказа, переписка с клиентами, а также самостоятельное оформление заказа.
Основным преимуществом Webflow eCommerce является возможность полностью настраивать каждую деталь вашего интернет-магазина: от сеток продуктов и страниц оплаты до того, как выглядят уведомления о покупке.
Для сравнения, в Shopify, Wix или даже в пакете WooCommerce + WordPress для достижения такого же детализированного уровня контроля придётся приложить немалые усилия (и к тому же иметь навыки программирования).
В ближайшем будущем ожидаются и другие функции магазина, такие как купоны/скидки, подписка и цифровые/загружаемые продукты.
В долгосрочной перспективе команда Webflow планирует добавить в свой пакет магазина целый ряд более сложных функций, включая восстановление оставленных заказов, поддержку мультивалютности, интеграцию с Amazon, а также учетные записи клиентов.
Как вы уже поняли, текущая версия, хотя технически уже не являясь бетой, все еще находится в стадии разработки. Поэтому, если вы хотите создать крупный и сложный интернет-магазин, система электронной коммерции Webflow пока что его вряд ли потянет.
Если же все обещанные функции будут реализованы, Webflow eCommerce станет полноправным конкурентом таким специализированных решений, как Shopify и Instacart, да ещё и со всеми вышеописанными преимуществами Webflow конструктора, CMS, и хостинга!
Ценовая политика Webflow
Что касается тарифов, важно понимать, что в Webflow есть два премиальных типа планов: один для вашей общей учетной записи и другой для каждого отдельного проекта (т.е. веб-сайтов, которые вы создаете).
Когда вы начнете работать с Webflow, последнее, вероятно, будет более актуальным, поэтому давайте начнем с вебсайт-планов, которые в основном включают облачный хостинг.
Во-первых, всегда можно бесплатно разместить созданный вами сайт на субдомене[name].webflow.com. А когда захотите использовать обычный домен (что рано или поздно всё равно произойдет), доступны несколько платных вариантов:
Базовый план стоит $12 в месяц (при оплате за год) и включает в себя автоматический SSL, CDN, а также привязку пользовательского домена, который легко настроить и еще проще использовать.
План CMS, $16 в месяц (оплата за год), позволит вам развертывать не только статические страницы, но и элементы, созданные CMS (посты в блогах, проекты и т. д.). Бизнес-план, стоимость которого $36 в месяц при оплате за год, в основном является расширенной версией предыдущего плана, подходящей для крупных веб-сайтов со значительным трафиком.
Также имеются планы аккаунтов, в которых установлено максимально допустимое количество активных проектов и другие профессиональные параметры.
Бесплатный тарифный план Starter позволяет вам работать с 2-мя сайтами и тестировать их на поддомене. Light план (по цене $16 в месяц с учетом оплаты за год) включает 10 проектов и возможность экспорта кода, что позволяет вам использовать сгенерированный Webflow код на любой другой платформе по вашему выбору.
План Pro ($35 в месяц, при оплате за год) добавляет доступ к ребрендингу платформы и защиту сайтов паролем. Этот план подходит тем, кто регулярно создает полноценные проекты на заказ.
Для пущей наглядности мы немного попотели и создали общую диаграмму всех тарифных планов, доступных в Webflow:
В целом, на странице тарифных планов Webflow немного сбивает с толку принцип их группировки: в зависимости от того, нужен ли вам один сайт, много, или вы работаете в команде.
Опция «Мне просто нужен один сайт» фактически предложит вам только хостинг (это план вебсайтов, который мы обсуждали ранее), остальные опции предложат план Lite за $16 и Pro/Team за $35, а также индивидуальный план для больших команд. Это все те же два типа планов, описанных выше, кроме бесплатной и пользовательской версии.
Любой план аккаунта можно объединить с любым планом хостинга, в том числе бесплатным. Например, можно использовать план аккаунта Starter и платить только за развертывание определенного проекта на своем домене, либо использовать платный план аккаунта и бесплатный хостинг для быстрого создания макетов.
Для всех премиальных планов можно выбрать помесячную или годовую подписку, причем годовая идет с 20% скидкой, что при использовании продвинутых планов становится особенно ощутимым.
Тарифы для командной разработки
В предыдущем разделе мы уже упомянули про план для команд, но учитывая особенности пользователей Webflow, он также заслуживает отдельного обсуждения.
План Teams особенно подойдёт для тех, кто работает над проектами командой. По сути это тот же план Pro только с добавлением режимов и функций совместной работы за $35 на человека в месяц (при оплате за год).
Хотя их визуальный конструктор пока что не поддерживает совместную работу в режиме реального времени, любой член команды может получить доступ и редактировать все части совместных проектов на Webflow. Это особенно полезно для межфункциональных команд, где, например, один человек отвечает за дизайн, а другой за контент.
Помимо общего доступа и ресурсов план Teams также добавляет специализированную панель инструментов, объединяющую все аспекты командной работы в единый унифицированный интерфейс. Большим командам Webflow предлагает корпоративный план и скидки на увеличение ресурсов хостинга.
В целом, все вышеперечисленное подразумевает, что Webflow тщательно рассмотрел потребности как своих клиентов-фрилансеров, так и агентств по разработке – приятная вишенка на торте и без того великолепного набора функций и возможности.
Плюсы и минусы Webflow
Окей, с компонентами разобрались. Для общей картины давайте перечислим сильные и слабые стороны сервиса Webflow по сравнению с аналогичными конструкторами сайтов и популярными системами управления контентом:
- Профессиональный инструмент веб-дизайна в режиме реального времени, который легко генерирует чистый, экспортируемый код как для полноэкранной, так и для мобильной версии сайта.
- Проектировать свой сайт можно как на основе любого из десятков бесплатных и премиальных шаблонов, так и с чистого листа.
- Продвинутое управление CSS и JS, позволяющее детально управлять стилями и анимацией как отдельных элементов, так и всего сайта .
- Быстрое и простое развертывание в промежуточной среде и/или на вашем домене прямо из Webflow Designer.

- Интегрированная CMS с гибким конструктором типов контента, который можно использовать для создания любого вида статического или динамического контента, от страниц и сообщений в блогах до проектов, обзоров, членов команды и т. д.
- Усовершенствованный распределенный хостинг на основе Amazon Cloudfront предоставляет вашим посетителям максимальную скорость загрузки страниц и минимальную вероятность «упавшего» сайта.
- Интегрированная сеть доставки контента (CDN) обеспечивает высокую скорость и повышает безопасность вашего сайта — контент подгружается из оптимальных для пользователя географических локаций.
- Сертификат SSL, обеспечивающий стандарты веб-безопасности, уже входит в стоимость хостинга (обычно он обходится в $50-100 в год).
- Тем, кто ранее никогда не занимался веб-разработкой, придется какое-то время поработать над освоением интерфейса и принципов работы с Webflow.
- Ограниченные многоязычные возможности (в принципе легко исправить с помощью таких расширений, как Weglot).

- Запутанная схема тарифных планов для аккаунта и сайтов, которая пытается объять все возможные кейсы.
- Интерфейс конструктора не полностью совместим с Firefox и Edge. Т.е. почти четверть всех установленных браузеров (ну ладно детище Microsoft — чем огненная лиса провинилась!?) Здесь Webflow уж точно нужно доработать.
- Пакет e-commerce у Webflow все еще находится в стадии активной разработки, поэтому для крупных и сложных онлайн-магазинов это пока что сыроватое решение.
Много букв! Какой же из всего этого вывод? Другими словами,
Стоит ли попробовать Webflow?
Проанализировав различные особенности Webflow, можно сделать вывод, что предлагаемое решение можно смело назвать передовым интегрированным инструментарием для веб-дизайнеров, ценящих гибкость и эффективность.
Результат совместной работы Конструктора, редактора/CMS, хостинга, а теперь и eCommerce отвечает всем современным требованиям для веб-разработки, но требует гораздо меньших первоначальных затрат и времени на установку.
Бесплатно протестировать Webflow ›
На фоне преобладания примитивных конструкторы сайтов и неуклюжих CMS с открытым исходным кодом, Webflow представляет собой интригующее сочетание функционала и автоматизации, особенно подходящее для тех, кому не жалко инвестировать свое время в освоение неслабых возможностей этого универсального гибрида.
А что думаете вы?
Спасибо, что нашли время (и терпение..) прочитать наш обзор Webflow! Нашли ответы на свои вопросы? Если у вас есть что добавить или вы не согласны с определенными моментами, давайте обсудим в разделе комментариев ниже:
Webflow — обзор сервиса | Startpack
Webflow —многофункциональный конструктор сайтов. В Webflow компании могут создавать полноценные многостраничные сайты, интернет-магазины, лендинги, блоги, форумы и другие типы сайтов. Сайты можно создавать как без применения кода, так и добавлять пользовательские CSS и HTML для предания сайту уникального стиля. В Webflow интегрированы инструменты для хостинга сайтов, наполнения его контентом и внедрения систем электронной коммерции.
Сайты в Webflow создаются в блочном конструкторе. Сайт можно создать с нуля или выбрать готовый шаблон из библиотеки и отредактировать его под свои нужды. В конструкторе пользователи могут добавлять элементы на сайт, управлять контентом и создать интернет-магазин. Публикация cистемы Стартпак. Добавленные элементы редактируется на специальной панели, можно изменить их размер, положение, цвет, шрифты и другие параметры. Созданный дизайн сайтов автоматически оптимизируется под экраны разных типов устройств.
Интегрированная CMS в Webflow позволяет контент-мейкерам и дизайнерам редактировать и добавлять новые элементы на сайт, и публиковать их. К интернет-магазину в Webflow можно привязать личный кабинет пользователя, корзину покупок, платёжную систему и сторонние облачные сервисы для управления общения с клиентами. Созданный в Webflow сайт публикуется на домене пользователя, их можно SEO-оптимизировать, добавив метатеги и оптимизировав код.
Особенности Webflow
- Создание полнофункциональных сайтов в блочном конструкторе
- Коллекция готовых шаблонов
- Интегрированная CMS
- Добавление пользовательского кода
- Хостинг сайта на пользовательском домене
- Автоматическая оптимизация сайта под экраны разных размеров
- Создание интернет-магазина
- SEO-оптимизация сайта
- Возможность выгрузки кода готового сайта
- Интеграция с облачными сервисами: QuickBooks, MailChimp, Zapier и другими
Webflow Обзор и цены: есть Webflow Лучший конструктор сайтов на 2021 год?
Одно можно сказать наверняка. Развитие технологий продолжает стимулировать рост электронной коммерции. И в геометрической прогрессии, по меньшей мере, с платформы для электронной коммерции в центре внимания.
Развитие технологий продолжает стимулировать рост электронной коммерции. И в геометрической прогрессии, по меньшей мере, с платформы для электронной коммерции в центре внимания.
Конечно, число цифровых торговцев, постепенно приобретающих платформы электронной коммерции, было впечатляющим. Но чувствовали ли вы когда-нибудь, что индустрия может добиться большего успеха? Что нам на самом деле еще предстоит добиться оптимального роста?
Ну, это то, что команда Webflow считает. Хотя многие игроки в отрасли продолжают восхвалять развитие технологий, Брайант Чоу (Bryant Chou), директор по технологиям, считает, что мы еще ничего не видели.
По его словам, основная часть онлайн-предприятий построена на старых платформах, которые становятся все более избыточными в эпоху мобильных устройств.
А вот как Webflow решил ответить…
Webflow Обзор: ОбзорWebflow был вокруг блока с 2013, когда он был запущен Чоу вместе с Сергеем Магдалиным и Владом Магдалиным.
На протяжении многих лет мы знаем его как визуальное CMS-решение, которое объединяет профессиональные функциональные возможности, не связанные с кодом, с удобством для пользователей типичных конструкторов веб-сайтов. По сути, он предлагает Photoshop-ориентированную среду проектирования для создания веб-сайтов.
До сих пор этот подход, возможно, хорошо работал для компании, учитывая, что Webflowтекущая база пользователей более полмиллиона владельцев веб-сайтов.
Несмотря на этот успех, команда позади Webflow решил расширить дальше, и попытать счастья в пространстве платформы электронной коммерции. Так что, Webflow В марте была запущена электронная коммерция 2018, чтобы удовлетворить потребности малого бизнеса, которые еще предстоит удовлетворить.
Сначала появилась бета-версия, которая вроде бы скорректировала все Webflow фреймворк. Провайдер систематически трансформировался в платформу со следующими решениями:
- Webflow Электронная торговля: Управление и развитие интернет-магазинов.

- Webflow редактор: Особенности настройки сайта.
- Webflow CMS: Обеспечивает всю структуру управления контентом.
- Webflow Взаимодействия: Предоставляет широкий спектр графических функций для анимации.
- Webflow Дизайнер: Делает вас настоящим веб-дизайнером без сложного кодирования.
- Webflow хостинг: Сделки с доменами и веб-хостинга.
Держу пари, что только из этого списка вы уловили идею их нового набора продуктов. Webflow просто стремится облегчить малый бизнес с помощью полного набора решений для цифровой электронной коммерции.
Это интересно, ты должен признать. Но опять же, это нелегкая задача. Для создания и поддержки такой универсальной платформы требуется чрезвычайно большое количество ресурсов. Вот почему понятно, что хотя первое бета-решение для электронной коммерции было достаточно широким, ему все же не хватало пары функций.
Но вы знаете, что? WebflowПо сообщениям, команда разработчиков собрала отзывы от широкого круга пользователей. Они обещали использовать это для улучшения последующих версий программного обеспечения.
Они обещали использовать это для улучшения последующих версий программного обеспечения.
Итак, мне было любопытно, какие изменения мы увидим по пути. К счастью, я не ждал так долго, так как платформа электронной коммерции была недавно обновлена в ноябре 2018.
Согласно информации Webflowих новая общедоступная бета-версия стала более надежной и обладает богатым набором функций для создания интернет-магазинов и управления ими.
Или это?
Что ж, давайте выясним. Этот Webflow Обзор электронной торговли охватывает все основные функции, которые вы получаете в общедоступной бета-версии, соответствующую структуру ценообразования, а также любые заметные недостатки.
Webflow Обзор: ОсобенностиWebflow Дизайн и настройка интернет-магазинов Webflow Стек электронной коммерции начинается с визуального конструктора веб-сайтов, который, по-видимому, имеет комплексную структуру, которая поддерживает весь процесс создания сайта — от разработки и редактирования до настройки и публикации.
Что мне нравится в этой конкретной модели, так это ее гибкость. Это не ограничивает вас стандартной структурой электронной коммерции. Вместо этого у вас есть свобода творчества и настройка любого типа настраиваемой веб-страницы, о которой вы можете подумать.
Например, если вам нравится вести блог, вы можете создать свой собственный динамический блог с функциями электронной коммерции. И это включает в себя интеграцию различных списков продуктов в ваши сообщения.
Вы также можете воспользоваться этим, чтобы быстро создавать уникальные страницы маркетинга и конверсии. Он поставляется с богатым набором элементов, которые можно добавить на соответствующие страницы, прежде чем настраивать их для захвата и преобразования клиентов.
Что ж, вы можете начать с нуля и построить весь свой интернет-магазин с нуля. Или вы можете воспользоваться Webflowшаблоны как ярлык для удобного создания профессионально разработанного веб-сайта. Ваши возможности здесь разнообразны, благодаря торговой площадке, на которой есть как бесплатные, так и платные макеты для интернет-магазинов.
И да, они также довольно гибки. Вы можете отредактировать их, чтобы откорректировать весь дизайн, а затем опубликовать уникальный фирменный магазин.
Если вы, например, создаете страницы продуктов, Webflow позволяет настроить даже базовую схему продукта и, возможно, изменить его общую структуру. Другими словами, вы можете расширить поля продукта по умолчанию, введя специальные подкатегории и описания.
Тем не менее, вдумчивым способом привлечь внимание к конкретным предметам будет назначение уникального акцентного цвета, а затем, возможно, сочетание его с микроскопией и нестандартными изображениями.
Затем, когда дело доходит до организации продукта, вы можете рассмотреть динамический, но простой для навигации шаблон размещения. И нет, это не должно быть типичной сеткой. Возможно, сейчас это слишком скучно. Кроме того, Webflow позволяет вам творчески поиграть с идеями, которые могут заинтересовать посетителей вашего сайта.
На самом деле, он не ограничивает ваши товары на страницах товаров. Вы можете распределить их по нескольким разделам сайта, чтобы повысить эффективность конверсии потенциальных клиентов.
Говоря о конверсии, вы заметите, что Webflow Электронная торговля выходит за рамки продуктов и предоставляет дополнительные инструменты для проектирования и настройки корзины вашего магазина. Вы можете сделать весь процесс интуитивно понятным и увлекательным для своих клиентов, приняв один из дизайнов тележек по умолчанию, а затем, возможно, объединив его со специальной анимацией.
Само собой разумеется, что для хорошей корзины покупок требуется не менее привлекательная страница оформления заказа. К счастью, Webflow позволяет изменять даже страницу оформления заказа, чтобы дополнить весь ваш магазин. Его визуальный холст предоставляет вам такой же уровень гибкости, как и другие веб-страницы.
Webflow Управление интернет-магазиномПосле настройки сайта электронной коммерции наступает часто утомительный процесс управления всем магазином. Сейчас, Webflow стремится устранить проблемы путем упрощения всей структуры посредством хорошо отлаженного конвейера для управления клиентами, заказами, платежами и запасами.
Сейчас, Webflow стремится устранить проблемы путем упрощения всей структуры посредством хорошо отлаженного конвейера для управления клиентами, заказами, платежами и запасами.
Например, когда клиенты совершают покупки, заказы немедленно передаются в удобный для вас редактор. Это, по сути, когда вы не только просматриваете отложенные заказы, но и отслеживаете соответствующую информацию о клиенте, а затем отслеживаете дальнейший прогресс.
Теперь подожди минутку. Как насчет процесса оплаты?
Ну, конечно, система также будет генерировать платежные реквизиты для каждого заказа. Но вот что самое интересное — оказывается, что Webflow поддерживает только один платежный шлюз.
Хорошо, я знаю, что вы, вероятно, предпочли бы пойти с PayPal если бы вы были ограничены одним вариантом. Но, к сожалению, это не тот случай.
Хотя до сих пор PayPal является наиболее масштабным решением для онлайн-платежей, Webflow еще предстоит интегрировать его в платформу. Компания смогла сотрудничать со Stripe только для облегчения онлайн-транзакций.
Ну, Stripe может быть не таким большим, как PayPal, но он может принимать платежи в более чем странах 130. Это также удивительно безопасно с такими функциями, как машинное обучение Stripe Radar для предотвращения и анализа мошенничества. В довершение всего, это выходит за рамки регулярных платежей, чтобы обеспечить поддержку возврата денег и разрешение споров.
К сожалению, только продавцы в 26 странах могут открывать и запускать учетные записи Stripe. Остальным придется подождать, пока Webflow развивает поддержку других шлюзов.
С другой стороны, по крайней мере, система может автоматически рассчитывать и взимать НДС плюс налог с продаж для покупателей из Австралии, ЕС, Канады и США. Но на данный момент это почти все. Остальные регионы должны ждать, пока Webflow вводит функцию для правил ручной налоговой ставки.
Справедливо. Но распространяются ли эти ограничения на процесс доставки?
К счастью, нет. Хотя Webflow все еще работает над внедрением большего количества функций по выполнению заказов, это довольно универсально, когда дело доходит до доставки продукции.
Для начала, это позволяет вам определить правила доставки вместе с соответствующими регионами доставки для каждого заказа продукта. Тогда это идет вперед, чтобы облегчить различные способы доставки и цены.
Фактически, вы можете настроить его на автоматический расчет стоимости доставки заказа на основе веса товара, количества и цены, а также общего процента стоимости заказа. Также возможно перейти к статическим тарифам за заказ или за товар, в том числе бесплатно.
Наконец, когда дело доходит до фактической доставки продукта, одна услуга, которую вы найдете весьма удобной, — это Zapier. Ссылка, с которой он делится Webflow позволяет выбрать и использовать несколько решений для доставки из обширного набора интеграций Zapier.
Webflow Предстоящие характеристикиДо сих пор мы упоминали ряд слабых мест здесь и там. Но давайте будем честными — эта платформа компенсирует все это широким спектром функций, оптимизированных для электронной коммерции. И учитывая, что он все еще находится на стадии бета-тестирования, вы уже можете сказать, что Webflow безусловно движется в правильном направлении.
И учитывая, что он все еще находится на стадии бета-тестирования, вы уже можете сказать, что Webflow безусловно движется в правильном направлении.
Тем не менее, некоторые функции, которые его разработчики планируют внедрить в ближайшем будущем, включают:
- Письма о восстановлении заброшенной корзины
- Дополнительные сторонние интеграции для налогов, выполнения, доставки и т. Д.
- Счета и управление клиентами
- Больше отчетов о продажах и аналитики
- Цифровые продукты и подписки
- Распродажи, акции и скидки
- Поддержка Amazon PayPal, Apple Pay и Google Pay
- Обширные варианты продукта
Сразу же, вы можете почти сказать, что это не обычный инструмент CMS. Webflow Система CMS поставляется с набором функций, оптимизированных не только для менеджеров и редакторов контента, но также для разработчиков и дизайнеров.
Хорошо, о чем мы здесь говорим?
Ну, во-первых, он стремится объединить контент и визуальный дизайн таким образом, чтобы помочь вам создать целостную экосистему сайта без сложности внешнего интерфейса. Короче говоря, вы начинаете работать над дизайном своих веб-страниц вместе с конкретным контентом.
Короче говоря, вы начинаете работать над дизайном своих веб-страниц вместе с конкретным контентом.
По сути, этот процесс включает в себя присоединение полей коллекций к шаблону сайта, а затем переход к части дизайна, когда содержимое находится в макете. Это действительно так просто. Таким образом, в конечном итоге вы сможете настроить страницы соответствующим образом, без лишних сложностей в программировании.
Теперь я могу догадаться, о чем вы можете беспокоиться в данный момент. И, к счастью, система не ограничивает вас каким-либо макетом. Вы можете вводить дополнительные компоненты, которые вам нужны, когда вы используете свою CMS для данных.
Тем не менее, Webflow CMS также пригодится, когда вам нужно удобно управлять тем, что вы хотите, чтобы посетители вашего сайта видели. Помимо возможности цензурировать избыточный контент, он облегчает фильтрацию контента по определенным полям, а также использование контента на условной основе.
Кстати, оказывается, что поисковую систему вашего сайта также можно настроить с помощью Webflow CMS. Другими словами, вы можете работать со всей визуальной структурой процесса поиска, чтобы точно определить, к чему вы хотите, чтобы люди получали доступ в результатах поиска.
Другими словами, вы можете работать со всей визуальной структурой процесса поиска, чтобы точно определить, к чему вы хотите, чтобы люди получали доступ в результатах поиска.
Теперь, если вам случится надеть шапку менеджера контента, вы можете воспользоваться интуитивностью CMS, чтобы вводить и форматировать контент, не покидая страницы.
Пока вы в этом, вы заметите, что система на самом деле довольно динамичная. Он достаточно гибкий, чтобы поддерживать любую структуру контента с пользовательскими полями.
На самом деле, я смог достичь этого, не сталкиваясь с борьбой, которая сопровождается интенсивным кодированием. И после создания идеальной структуры, я пошел дальше и плавно объединил ее с моим дизайном макетов.
Справедливо. А как насчет типов контента, поддерживаемых Webflow CMS?
Ну, вот в чем дело. Вы полагаетесь на эту систему для любого типа контента — номера, изображения, символы, текст, вы называете это. Кроме того, он вмещает широкий спектр соответствующих пользовательских атрибутов, таких как цвет.
И знаешь, что? Вы можете даже связать многочисленные типы контента, систематически генерируя данные из нескольких коллекций.
Однако, моя любимая функция — возможность редактировать материалы прямо на веб-странице. И это не должно быть в автономном режиме. Вы можете с комфортом поработать над контентом живого сайта, прежде чем публиковать изменения одним щелчком мыши.
Интересно, что эта функциональность может распространяться на несколько сторон одновременно. Поэтому, конечно, вы должны иметь возможность удобно приглашать клиентов и ваших коллег к совместному сотрудничеству. На самом деле, вся система хорошо синхронизирована, чтобы отражать изменения контента по всей доске в режиме реального времени.
Теперь, когда дело доходит до кодирования, Webflow CMS также довольно щедр на разработчиков. Вы можете, например, использовать REST API для работы с контентом со своей стороны.
И в случае, если вы хотите использовать другие источники данных, Webflow CMS API может интегрироваться с мобильными приложениями и сторонними системами управления контентом.
Как и другие поставщики на рынке, Webflow Хостинг дает множество обещаний. Что ж, можете поспорить, что сверхвысокая скорость загрузки — одна из них. Тогда, конечно, это гарантирует 99.9% времени безотказной работы наряду с масштабируемостью мирового класса.
А как насчет того, чтобы подтвердить это соответствующими тестами производительности?
Что ж, я начал с всесторонней оценки TTFB. Другими словами, я запустил несколько Webflowразмещенные веб-сайты с помощью монитора скорости загрузки, чтобы определить, как долго Webflowсерверам потребовалось обработать и передать первый байт данных.
Это наиболее точный способ проверки общей скорости сервера, в отличие от отслеживания времени загрузки страницы, поскольку на него также сильно влияет объем содержимого страницы.
И вот результаты:
- 551 миллисекунд
- 597 миллисекунд
- 399 миллисекунд
- 453 миллисекунд
По сравнению с предыдущими тестами, которые мы провели на широком спектре провайдеров, они, по-видимому, являются одними из самых высоких значений TTFB, которые мы зафиксировали. Поэтому можно с уверенностью заключить, что Webflow Хостинг действительно обеспечивает высокую скорость загрузки страниц.
Поэтому можно с уверенностью заключить, что Webflow Хостинг действительно обеспечивает высокую скорость загрузки страниц.
Любопытно, как это достигается?
Что ж, существует целый ряд технологий, которые Webflow Сообщается, что хостинг был реализован для увеличения скорости доставки. Первое место среди них занимает обширная глобальная CDN (сеть распространения контента), предоставляемая Amazon Cloudfront и Fastly.
По сути, CDN — это сеть прокси-серверов и соответствующих им центров обработки данных, которые размещены в многочисленных географических положениях. Следовательно, запрос контента посетителя сайта обрабатывается с ближайшего сервера, что в конечном итоге означает, что ретранслируемые данные получают возможность путешествовать на кратчайшее расстояние.
Но это не все. Для оптимальной производительности Webflow Хостинг, по-видимому, дополнил это многими другими стратегиями оптимизации производительности.
И чтобы проверить это утверждение, мы пошли дальше и подтвердили, что система совместима с HTTP / 2. Короче говоря, это новая версия протокола HTTP, которая вместо того, чтобы устанавливать несколько соединений с сервером для последовательной загрузки изображений вашего сайта, устанавливает одно сетевое соединение, которое доставляет весь контент одновременно.
Короче говоря, это новая версия протокола HTTP, которая вместо того, чтобы устанавливать несколько соединений с сервером для последовательной загрузки изображений вашего сайта, устанавливает одно сетевое соединение, которое доставляет весь контент одновременно.
Теперь давайте на минуту остановимся. Скорости загрузки могут быть хорошими, но останется ли ваш сайт в сети 24 / 7?
Итак, я провел дальнейший анализ. Однако на этот раз я сосредоточился на значениях времени безотказной работы, записанных для Webflow-поддерживаемые веб-сайты в течение 30 дней.
Интересно, что окончательный средний показатель продолжительности работы для четырех веб-сайтов составил 99.87%. Ну, это не совсем эквивалентно обещанному 99.99%, но давайте будем честными. Это все еще замечательная фигура. Таким образом, вы можете быть уверены, что ваш сайт будет работать весь день и всю ночь в течение 7 дней в неделю.
Webflow Обзор: редакторПодумав об этом, можно предположить, что Webflow Редактор — это совершенно отдельный раздел системы, из которого пользователи работают над своим контентом. По сути, это копия того, что мы видели на WordPress, верно?
По сути, это копия того, что мы видели на WordPress, верно?
Ну, хотя это в значительной степени фреймворк, который в основном используют платформы CMS, так уж получилось, что Webflow подходит ко всему по-разному. Вместо того, чтобы направлять вас в специальную область редактирования контента, Webflow Редактор позволяет вам работать со всем прямо с вашей веб-страницы.
Вы просто заходите на сайт и сразу же начинаете управлять своим контентом. Это так просто. Здесь нет сложных бэк-эндов.
Помимо общей простоты, лучшее в этой среде — это возможность просматривать весь макет страницы при вводе или форматировании содержимого. В результате, увидев, как все обернется после публикации, вы сможете широко настраивать контент, не мешая основному дизайну вашего сайта.
При переходе с одной страницы на другую вам может потребоваться помощь, чтобы упростить управление контентом. Итак Webflow Редактор позволяет вам использовать дополнительные пары рук, чтобы снять напряжение. Вы сможете сотрудничать в режиме реального времени, следя за всеми изменениями содержимого.
Вы сможете сотрудничать в режиме реального времени, следя за всеми изменениями содержимого.
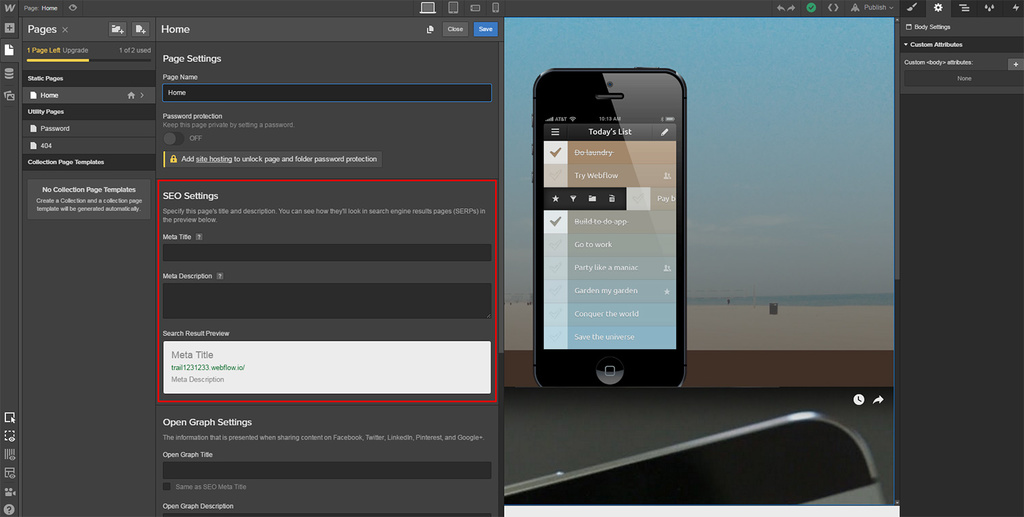
А теперь угадайте, что? Как будто всего этого недостаточно, Webflow Редактор идет вперед и предоставляет дополнительные функции управления SEO прямо на странице.
Пакет SEO даже не поставляется как плагин. Все вместе с редактором — от настроек URL до мета-описаний и элементов управления Open Graph.
Что ж, если вы хотите сделать последующий процесс управления SEO еще более удобным, просто поместите соответствующую разметку в виде полей в ваших коллекциях. Это пригодится, когда вам нужно систематически использовать данные в ваших мета-описаниях.
Тем не менее, это займет всего один клик, чтобы опубликовать, и вуаля! Содержание выходит в эфир.
Webflow Обзор электронной торговли: ценыСудя по списку веб-решений, довольно очевидно, что Webflow ориентирован на широкий круг пользователей, имеющих различные потребности. Не просто малый бизнес.
В результате его тарифные планы были сгруппированы в две основные категории:
- Планы сайта- Они обслуживают пользователей, заинтересованных в пользовательских сайтах и интернет-магазинах.
- Планы аккаунта Они предоставляют ресурсы для создания и управления проектами веб-дизайна для клиентов.
Существует два типа планов сайта: планы веб-сайтов и планы электронной торговли.
Сайт планирует, для начала, предоставить только функции для размещения сайтов. Три пакета включают в себя:
- Basic- $ 15 в месяц, оплачиваемый ежемесячно, или $ 12 в месяц, оплачиваемый ежегодно.
Идеально подходит для простых сайтов без CMS.
- CMS- $ 20 в месяц, оплачиваемый ежемесячно, или $ 16 в месяц, оплачиваемый ежегодно.
Идеально подходит для блогов и других сайтов, которые интенсивно используют CMS.
- Бизнес- $ 42 в месяц, оплачиваемый ежемесячно, или $ 35 в месяц, оплачиваемый ежегодно
Идеально подходит для сайтов с высоким трафиком, используемых в маркетинге.
С другой стороны, планы электронной коммерции — это зона для цифровых продавцов. И именно здесь вы получаете Webflow Платформа электронной коммерции.
Пакеты включают в себя:
- Стандарт $ 39 в месяц, оплачиваемый ежемесячно, или $ 36 в месяц, оплачиваемый ежегодно.
Для предприятий, которые начинают.
- Плюс $ 79 в месяц, оплачиваемый ежемесячно, или $ 72 в месяц, оплачиваемый ежегодно.
Для устоявшихся предприятий, пользующихся высоким трафиком.
- Advanced- $ 235 в месяц, оплачиваемый ежемесячно, или $ 212 в месяц, оплачиваемый ежегодно
Для содействия росту бизнеса.
Webflow Планы аккаунтаЕсть две категории тарифных планов — Вdiviдвойные планы и командные планы.
IndiviДвойные планы, для начала, поддерживают отдельных пользователей в проведении и управлении проектами веб-дизайна. В пакеты входят:
Пакеты включают в себя:
Постановка сайта для начинающих
- Lite- $ 24 в месяц, оплачиваемый ежемесячно, или $ 16 в месяц, оплачиваемый ежегодно.
Экспорт кода для растущих дизайнеров
- про- $ 42 в месяц, оплачиваемый ежемесячно, или $ 35 в месяц, оплачиваемый ежегодно
Для продвинутых дизайнеров и фрилансеров
Затем, наконец, планы Team предоставляют функции, облегчающие сотрудничество между веб-дизайнерами. Пакеты включают в себя:
- Team- $ 42 в месяц, оплачиваемый ежемесячно, или $ 35 в месяц, оплачиваемый ежегодно.
Для сотрудничества между двумя дизайнерами в команде
- предприятия- Договорная
Для массовых хостинговых проектов
Webflow Обзор электронной торговли: поддержка клиентовВсе, что считается, Webflow поставляется с довольно простым набором инструментов. Излишне говорить, что вам может понадобиться некоторая помощь, прежде чем вы, наконец, изучите веревки.
Излишне говорить, что вам может понадобиться некоторая помощь, прежде чем вы, наконец, изучите веревки.
К счастью, существует обширная база знаний с адекватными рекомендациями практически по всем функциям электронной коммерции. В Webflow В университете есть приличная коллекция видеоуроков по некоторым довольно сложным элементам.
И это еще не все. Webflow также предлагает курсы и электронные книги для обучения веб-дизайнеров программированию и использованию различных инструментов.
До сих пор, Webflow проделал хорошую работу по ознакомлению своих пользователей с новой платформой электронной коммерции. Есть целый раздел сайта, посвященный аккуратным анимациям, объясняющий всю структуру.
Что ж, если вы чувствуете себя немного болтливым, вы можете проверить его активный форум сообщества. Это хорошее место, чтобы поделиться идеями и пообщаться с единомышленниками вdiviдвойные.
Если у вас возникли проблемы с настройкой веб-сайта или управлением своим интернет-магазином, вы можете избавить себя от головной боли, просто наняв соответствующего эксперта, который все сделает. WebflowРаздел экспертов объединяет вас с талантливымиdiviдвойные компании и агентства, которые занимаются маркетингом, переносом, разработкой и дизайном веб-сайтов.
WebflowРаздел экспертов объединяет вас с талантливымиdiviдвойные компании и агентства, которые занимаются маркетингом, переносом, разработкой и дизайном веб-сайтов.
Тем не менее, вы также можете столкнуться с потенциально серьезными сбоями, которые необходимо Webflowпрямое участие. К сожалению, обычные пользователи могут связаться со службой поддержки клиентов только через контактную форму в Интернете. Webflow утверждает, что их агенты доступны с понедельника по пятницу с 6:6 до XNUMX:XNUMX по тихоокеанскому стандартному времени.
Ну, по крайней мере, подписанные пользователи, с другой стороны, имеют право на приоритетную поддержку.
Webflow Обзор: плюсы и минусы
Webflow Плюсы
- Если ваш бюджет особенно мал, вам не нужно подписываться на платный план. Вы все еще можете использовать Webflow бесплатно на постоянной основе.
- Webflow Дизайнер веб-сайтов сочетает в себе возможности HTML, CSS и JavaScript для создания интуитивно понятного и удобного редактора перетаскивания.
 Следовательно, он обрабатывает базовый код, пока вы создаете свой сайт визуально.
Следовательно, он обрабатывает базовый код, пока вы создаете свой сайт визуально. - WebflowИнструменты электронной коммерции и CMS отзывчивы, просты и ими легко манипулировать. Вам не нужен опыт программирования, чтобы создать и запустить свой сайт.
- Webflow Редактор облегчает редактирование содержимого на странице.
- Несмотря на то, что Webflow автоматически оптимизирует веб-сайты для SEO, но по-прежнему предоставляет расширенные функции управления SEO для всех платных планов.
- Webflow конструктор сайтов предоставляет набор профессионально разработанных шаблонов для всех основных категорий сайтов — как бесплатных, так и платных.
- Все Webflow планы включают ряд функций безопасности, включая бесплатный SSL, а также резервное копирование и управление версиями.
- Webflow автоматически оптимизирует свои веб-сайты для мобильных устройств.
- Webflow экосистема поддерживает ряд мощных сторонних интеграций.
Webflow Минусы
- Webflow Редактор веб-сайтов с перетаскиванием не поддерживает обширные настройки с помощью кодирования.

- Хотя предложение различных пакетов функций через несколько вариантов плана помогает Webflow обслуживая широкий круг пользователей, весь процесс выбора сбивает их с толку.
- Многочисленные функции и инструменты, предоставляемые Webflow сделать всю платформу сложной. Так что на привыкание уходит немало времени.
- Webflow может оказаться дорогостоящим для пользователей с относительно простыми требованиями к сайту.
Is Webflow Лучше, чем WordPress?
WordPress — это система управления контентом с открытым исходным кодом, основанная на PHP. Он предлагает широкий спектр шаблонов, все из которых предназначены главным образом, чтобы помочь вам легко создать полный веб-сайт. В дополнение к этому, вы получаете множество опций для плагинов с его рынка и других платформ в Интернете. Следовательно, вы сможете найти практически все, что вам нужно для типичного личного сайта или сайта электронной коммерции.
Тем не менее, и, к сожалению, хотя действительно возможно создать стандартный веб-сайт WordPress без кодирования, ваши возможности довольно ограничены. Если вам нужен динамически обеспечиваемый сайт WordPress для электронной коммерции, вам понадобится разработчик, который сделает примерно половину работы. Некоторые функции WordPress лучше всего настраиваются веб-разработчиками.
Если вам нужен динамически обеспечиваемый сайт WordPress для электронной коммерции, вам понадобится разработчик, который сделает примерно половину работы. Некоторые функции WordPress лучше всего настраиваются веб-разработчиками.
Несмотря на то, что Webflow не может соответствовать уровню интеграции сторонних разработчиков на уровне WordPress, он обеспечивает гораздо более удобную систему создания и управления веб-сайтами. Вы можете создать полноценный сайт электронной коммерции без программирования.
Is Webflow Лучше, чем Squarespace?
Webflow и файл SquareSpace оба находятся в скобках доминирующих разработчиков сайтов. Вы можете удобно использовать их премиальные функции для создания и настройки высококачественных личных, деловых и сайтов электронной коммерции — без каких-либо технических навыков в кодировании.
Но все меняется, когда дело доходит до технической веб-разработки. Хотя Webflow позиционируется как визуальная CMS, она предлагает кодерам гораздо больше, чем SquareSpace способен. Следовательно, веб-разработчикам лучше использовать Webflow когда речь идет об управлении и реализации сложных клиентских проектов.
Следовательно, веб-разработчикам лучше использовать Webflow когда речь идет об управлении и реализации сложных клиентских проектов.
Некодеры, с другой стороны, могут выбирать любой из них в зависимости от их реальных потребностей пользователя.
Is Webflow Лучше, чем Wix?
Webflow и файл Wix это мощные системы с множеством расширенных функций для веб-разработчиков и не кодеров. Они поставляются с адаптивными перетаскивателями сайтов, а также с обширными массивами настраиваемых профессионально разработанных шаблонов. Так что, конечно, вы должны иметь возможность создать солидный сайт на любом из них.
Тем не менее, стоит отметить, что Wix имеет более универсальную экосистему, которая поддерживает настраиваемое кодирование и создание персонализированных серверных приложений. Он также затмевает Webflow когда дело доходит до плагинов и сторонних интеграций.
Однако ситуация меняется, когда мы переходим к функциям CMS. Webflow предлагает комплексную платформу CMS, которая широко обслуживает разработчиков, дизайнеров и менеджеров контента. потом Wix, с другой стороны, это не специализированная CMS. Он предоставляет только приложения и элементы, которые работают как часть CMS.
потом Wix, с другой стороны, это не специализированная CMS. Он предоставляет только приложения и элементы, которые работают как часть CMS.
Учитывая все обстоятельства, ваш окончательный выбор между этими двумя зависит от ваших конкретных потребностей. Если вы не кодируете, я бы посоветовал вам придерживаться Webflowинтуитивность. Но если вы разработчик, ищущий систему с расширенными возможностями настройки, вам следует подумать о том, чтобы выбрать Wix.
Кто должен учитывать Webflow в качестве платформы электронной коммерции?До сих пор, Webflow Электронная торговля, по-видимому, оптимизирована для малого бизнеса. Его инструменты недостаточно развиты для работы со средними и крупными предприятиями, в отличие от функций разработки веб-сайтов, которые могут с комфортом обслуживать большие команды.
Справедливости ради, однако, еще слишком рано выносить окончательный вердикт. Ребенок еще даже не вышел из матки.
Мы можем только ждать, пока он наберет обороты, чтобы сделать более точный вывод. Если подумать, все возможно в ближайшем будущем. Webflow может даже вообще превратиться во что-то другое.
Если подумать, все возможно в ближайшем будущем. Webflow может даже вообще превратиться во что-то другое.
Пока мы можем только сидеть и ждать, чтобы протестировать дополнительные функции по мере их появления.
Webflow электронной коммерцииРейтинг: 4.5 — Обзор по Дэвис Портер.
2022 Webflow Отзывы и Обзор: Преимущества и Недостатки Вебфлоу
Если вы стараетесь сэкономить как можно больше средств при создании сайта для себя, то, скорее всего, вы ищете конструктор сайтов. Однако даже конструкторы сайтов имеют своебразную специализацию — другими словами, каждый из них создавался для определённых сфер использования. И в этом обзоре на Webflow, мы рассмотрим отзывы и расскажем про один из таких «специфичных» конструкторов сайтов.
Webflow уникален в том, каким образом он работает — по этой причине даже есть вероятность, что он подойдёт не для каждого. Хотя это вовсе не говорит о том, что он не нашёл своё место под солнцем! Будь то SEO инструменты или возможности редактирования шаблонов сайтов, всегда найдутся люди, для которых этот конструктор сайтов станет идеальным выбором.
Хотя это вовсе не говорит о том, что он не нашёл своё место под солнцем! Будь то SEO инструменты или возможности редактирования шаблонов сайтов, всегда найдутся люди, для которых этот конструктор сайтов станет идеальным выбором.
Краткий итог: Пользовательские Webflow отзывы (и наш обзор) говорят о том, насколько хорошо конструктор подходит для дизайнеров сайтов и людей, стремящихся создать эстетически приятные для глаз сайты. Webflow предлагает хороший набор инструментов для SEO, некоторые достойные возможности электронной коммерции и огромный выбор современных шаблонов. Однако есть и недостаток, так как это один из самых сложных конструкторов сайтов во всей индустрии.
Преимущества
- Доступна Бесплатная Версия
- Функции Электронной Коммерции
- Множество Современных Шаблонов
Недостатки
- Нет Возврата Средств
- Дорогие Тарифные Планы
Webflow Отзывы: Преимущества
Перед тем как мы начнём говорить о преимуществах и недостатках Webflow, а также анализировать различные отзывы, мы должны уделить внимание уникальной природе данного инструмента для создания сайтов.
Понимаете, Webflow является конструктором сайтов, это правда. Но это также CMS — Система управления контентом.
Для тех кто не особо понимает о чём идёт речь, это очень редкая комбинация.
Часть «конструктор сайтов» вполне понятна и ясна — если вы почитаете Webflow отзывы, то поймёте, что такое конструктор сайтов и для чего он чаще всего используется. Но здесь также есть другая часть — CMS.
Если вы не понимаете почему эти три буквы кажутся вам настолько знакомыми, то всё благодаря WordPress. И нет, я говорю не о WP на базе конструктора — я говорю о WordPress.org.
Системы управления контентом не так сильно отличаются от конструкторов сайтов. Они также используются для создания сайтов и имеют многие схожие инструменты для этих целей. Тем не менее, как утверждают многие Webflow отзывы (и наш обзор в том числе), CMS гораздо сложнее использовать и они чаще всего разрабатываются для нужд продвинутых разработчиков сайтов.
Но стоит сказать, что CMS являются сложными не просто так. Для этого есть очень веская причина. Эти системы предлагают гораздо более широкие возможности настройки и управления, чем конструкторы сайтов, и зачастую становятся более предпочтительными вариантами для крупных проектов.
Великолепный Набор Шаблонов
Итак, учитывая этот факт о Webflow и отзывы о нём, мы должны начать анализировать этот гибрид конструктора / CMS с той же темы, что и другие конструкторы сайтов — шаблонов.
Честно говоря, даже не являясь безоговорочным знаком качества конструктора, шаблоны всё равно являются одним из главных аспектов, который любой тип подобных инструментов должен сделать правильно.
Шаблоны должны быть уже готовыми вариантами дизайна сайта. Как только вы знакомитесь с конструктором сайтов, именно они предстают перед вашими глазами на странице создания — как только вы выбираете шаблон, начинается настоящий процесс настройки и создания сайта.
В случае с Webflow отзывы кажутся весьма положительными в этом аспекте. Пользователи заявляют, что конструктор предлагает уникальные, современные и привлекающие внимание шаблоны. Кроме того, шаблонов на выбор даже немного больше, чем у других популярных конструкторов сайтов — это очень хороший признак!
Стоит отметить, что слово «современный» — это чуть ли не самый важный аспект, который выделяют многие отзывы о Webflow. Это происходит не без видимой на то причины — лишь одного взгляда на конструкторы сайтов, вроде Squarespace будет достаточно, чтобы показать вам насколько важными являются современные шаблоны на сегодняшний день.
Хотя есть конструкторы, до сих пор предлагающие устаревшие шаблоны. Не имеет значение, какой сайт вы создаёте (блог, магазин электронной коммерции или что-то другое), вы всегда хотите, чтобы он был на высшем уровне и выглядел современным. И Вебфлоу позволяет вам это сделать — никаких проблем.
И Вебфлоу позволяет вам это сделать — никаких проблем.
Конструктор Сайтов Для Дизайнеров
Если принять во внимание многочисленные Webflow отзывы, то конструктор сайтов в основном популярен среди людей, которые больше сосредоточены на эстетической стороне их сайтов. Давайте попробуем определить причины этого.
Для начала, ранее упомянутые шаблоны. Это даже не подлежит сомнению — красивые шаблоны служат прямым индикатором того, что конструктор более сосредоточен на визуальной составляющей процесса создания сайта.
Помимо этого, как только вы выберете шаблон и перейдёте к экрану редактора конструктора, то заметите, что применить и добавить различные функции для вашего сайта не составит никакого труда. Что же, они могут быть таковыми — однако, если вы немного разбираетесь в теме, то вы всегда можете попробовать настроить вещи с помощью кода, вместо использования функций конструктора сайтов.
Понятный и Красивый Пользовательский Интерфейс, Но с Крутой Кривой Обучаемости
UI означает «пользовательский интерфейс» — это основная панель, которую вы будете использовать при настройке, редактировании и управлении вашим сайтом на Webflow.
Теперь, что скажут про пользовательский интерфейс Webflow наш обзор и отзывы? Что же, некоторые из них положительные, другие… скажем так — не очень.
Хотя я сразу хочу поделиться с вами своими впечатлениям — Webflow имеет один из самых впечатляющих пользовательских интерфейсов, которые я когда-либо встречал в конструкторах сайтов.
Тогда… В чём же проблема? Почему многие Webflow отзывы так негативно показывают эту сторону конструктора сайтов?
Всё просто — пользовательский интерфейс имеет очень крутую кривую обучаемости.
Даже если вы раньше работали с конструкторами сайтов и их функциями, то вы всё равно можете ощутить проблемы при работе с UI Webflow, в первый раз. Он имеет тонны различных функций, на каждой из сторон экрана и очень дотошных — всё, что вы захотели бы сделать, здесь будет иметь множество вариантов для воплощения.
Он имеет тонны различных функций, на каждой из сторон экрана и очень дотошных — всё, что вы захотели бы сделать, здесь будет иметь множество вариантов для воплощения.
На первый взгляд это может показаться не таким уж ПЛОХИМ вариантом. Однако как я ранее упоминал, кажется, что некоторые пользователи Webflow (по крайней мере их отзывы об этом свидетельствуют) не разделяют оптимизма по отношению к пользовательскому интерфейсу редактора.
Сейчас я рискую сыграть роль адвоката дьявола, но всё равно должен это сказать — пользовательский интерфейс точно не настолько сложный, как его привыкли изображать. Конечно, знакомство с ним занимает какое-то время, но вы должны вспомнить — мы говорим о своеобразном гибриде конструктора сайтов и CMS. Естественно, что в нём должно быть множество функций для более опытных пользователей.
Как только вы уделите интерфейсу немного больше времени, то он станет гораздо более понятным и простым в использовании. Макет и расположение функций имеют определённый смысл и вы сможете быстро исключить функции, которые вряд ли будут нужны для вашего сайта.
Макет и расположение функций имеют определённый смысл и вы сможете быстро исключить функции, которые вряд ли будут нужны для вашего сайта.
Отличные Инструменты SEO
Один из самых частых вопросов о данном конструкторе сайтов касается SEO составляющей. SEO означает «поисковую оптимизацию» — это важная часть конструктора сайтов.
Для многих людей SEO также будет самой важной частью их сайта. Почему? Что же, с помощью SEO вы можете привлекать трафик на ваш сайт с помощью определённых ключевых слов и общей оптимизации SEO. В конце концов, если вы читаете Webflow отзывы и пытаетесь создать сайт, то явно хотите, чтобы ваш сайт показывал хорошие результаты и имел множество посетителей, ведь так?
С помощью SEO вы даёте знать поисковым машинам (вроде Google, Bing, Yandex и так далее) о контенте на вашем сайте. Поисковые машины индексируют ваш сайт, чтобы люди могли найти его при задании определённых поисковых запросов. Это очень упрощённая версия всего процесса, но вы должны уловить смысл.
Это очень упрощённая версия всего процесса, но вы должны уловить смысл.
Большая часть конструкторов сайтов понимает о важности SEO. Наш сегодняшний конструктор также не стал исключением — инструменты для работы с SEO у Webflow весьма впечатляют! Конструктор позволяет вам оптимизировать мета данные вашего сайта, указывать особые ключевые слова, использовать альтернативные заголовки для ваших изображений (что редкость!) и даже создавать автоматическую карту сайта для вашего проекта!
Если вы понимаете всю важность SEO, то вы поймёте и то, что Webflow перешёл на несколько ступеней вперёд в этом вопросе. Хотя учитывая его сущность CMS, данные инструменты не должны вызывать особое удивление.
Webflow Отзывы: Недостатки
Webflow имеет очень много положительных аспектов, необходимых для хорошего конструктора сайтов, однако — есть несколько вещей, окружающих конструктор Webflow, которые некоторые отзывы выделили в качестве неприятных.
Запутанный Для Новичков
Без единого сомнения это кажется одним из главных недостатков Вебфлоу.
Если принять во внимание информацию, которую мы недавно обсудили, то у пользователей Webflow возникают определённые проблемы. Изначальная сложность конструктора стала причиной для отказа от него для многих новичков в индустрии конструкторов сайтов.
Это особенно заметно при сравнении Webflow с его главным конкурентом на CMS фронте — WordPress.
В сети вы часто можете заметить как люди говорят о «сложности» использования WordPress. Имея опыт использования CMS в течение нескольких лет, я могу заключить — они очень сложны для освоения и кардинально отличаются от стандартных конструкторов сайтов.
Но даже с учётом этого, пользователи пришли к некоторому консенсусу относительного того, что пользователи Webflow имеют даже большие затруднения, чем WP. Очень трудно принять это, когда вспоминаешь, что данный инструмент является гибридом конструктора сайтов и CMS.
Я до сих пор придерживаюсь мнения, что Webflow имеет крутую кривую обучаемости и она вполне преодолимая, но факт остаётся фактом — для многих людей конструктор слишком сложен для использования, особенно для тех, кто не знаком с подобными инструментами и ищет самый простой и дешёвый вариант для создания сайта.
Кстати говоря о простых способах создания сайта…
Цена
Стоимость услуг — это то, на что я всегда обращаю внимание при написании обзора. Что касается стоимости услуг Webflow, то я сразу предупрежу — они вовсе не дешёвые.
С Webflow у вас есть несколько вариантов тарифных планов на выбор. Вы можете выбрать из двух разных типов — Сайт и Учётная запись. Вариант Сайт позволяет вам создавать или импортировать ваш собственный сайт, тогда как Учётная запись открывает множество дополнительных функций конструктора.
Тарифные планы для типа Сайт:
Также следуют тарифные планы Электронная коммерция:
Далее тарифные планы Учётная запись:
Помимо этого существует два тарифных плана Команда — они стоят либо $35 с человека, либо, если вы предприятие, которое хочет получить более выгодное предложение, то можете связаться с Webflow напрямую.
Становится понятно, что Webflow точно не самый дешёвый вариант, по крайней мере в качестве конструктора сайтов. Помимо своей относительной сложности и крутой кривой обучаемости, именно стоимость Webflow является тем, что отпугивает многих пользователей.
Конечно, Webflow старается рекламировать себя в качестве инструмента как для новичков, так и для экспертов. На бумаге такой подход даже кажется отличной идеей — попытаться взять лучшее из двух миров и соединить всё вместе.
Но имея на рынке такие конструкторы сайтов как Squarespace и Wix, может быть очень тяжело пробиться через такой уровень конкуренции без предложения интересного и быстрого способа создания сайта. Цена кажется другим важным фактором — стоимость услуг Webflow может показаться слишком высокой по сравнению с другими вариантами, более простыми и удобными для использования конструкторами сайтов.
Цена кажется другим важным фактором — стоимость услуг Webflow может показаться слишком высокой по сравнению с другими вариантами, более простыми и удобными для использования конструкторами сайтов.
Заключение
Есть вполне очевидные причины, по которым Squarespace, Wix, Weebly и другие похожие конструкторы сайтов находятся на вершине списка лучших конструкторов.
На самом деле их две — цена и доступность.
Вся сушность конструкторов сайтов нацелена на то, чтобы позволить любому человеку, в любом месте создать свой собственный сайт. Не имеет значения являешься ли ты студентом по специальности IT или пекарем — правильный конструктор сайтов должен позволить создать сайт, который тебе необходим. Указанные гиганты индустрии именно таковыми и являются.
Это также главная причина того, почему инструменты для создания сайтов стараются сделать процесс более интересным, но меньшая доступность вредит с точки зрения бизнеса и популяности. Webflow можно привести в качестве живого примера такого подхода — даже несмотря на то, что идея создания гибрида конструктора сайтов и CMS кажется интригующей, фактор крутой кривой обучаемости и относительно высокая стоимость сказываются на популярности данного решения.
Webflow можно привести в качестве живого примера такого подхода — даже несмотря на то, что идея создания гибрида конструктора сайтов и CMS кажется интригующей, фактор крутой кривой обучаемости и относительно высокая стоимость сказываются на популярности данного решения.
Хотя стоит отметить, что Webflow предлагает некоторые невероятные функции для тех, кто предпочитает оставаться на одном конструкторе сайтов, без необходимости переносить сайт из-за нехватки функций со временем — продвинутые инструменты настройки SEO, более чем 100 современных и уникальных шаблонов, функции электронной коммерции, различные варианты дизайна и так далее.
Итак, стоит ли Вебфлоу вашего внимания?
Да, я думаю, что явно стоит. Однако вы должны понимать, что есть более простые и достуные варианты создания сайтов на рынке.
Научитесь создавать адаптивные сайты за 3 недели на webflow
Политика конфиденциальности
Ваша конфиденциальность очень важна для нас. Мы хотим, чтобы Ваша работа в Интернет по возможности была максимально приятной и полезной, и Вы совершенно спокойно использовали широчайший спектр информации, инструментов и возможностей, которые предлагает Интернет.
Мы хотим, чтобы Ваша работа в Интернет по возможности была максимально приятной и полезной, и Вы совершенно спокойно использовали широчайший спектр информации, инструментов и возможностей, которые предлагает Интернет.
Личная информация пользователей, собранная при регистрации (или в любое другое время) преимущественно используется для подготовки Продуктов или Услуг в соответствии с Вашими потребностями. Ваша информация не будет передана или продана третьим сторонам. Однако мы можем частично раскрывать личную информацию в особых случаях, описанных ниже.
1) С Вашего согласия: Во всех остальных случаях перед передачей информации о Вас третьим сторонам наша Компания обязуется получить Ваше явное согласие. Например, наша Компания может реализовывать совместное предложение или конкурс с третьей стороной, тогда мы попросим у Вас разрешение на совместное использование Вашей личной информации с третьей стороной.
2) На совместно позиционируемых или партнерских страницах: Наша Компания может делиться информацией с компаниями-партнерами, вместе с которыми реализует специальные предложения и мероприятия по продвижению товара на совместно позиционируемых страницах нашего сайта. При запросе анкетных данных на таких страницах Вы получите предупреждение о передаче информации. Партнер использует любую предоставленную Вами информацию согласно собственному уведомлению о конфиденциальности, с которым Вы можете ознакомиться перед предоставлением информации о себе.
При запросе анкетных данных на таких страницах Вы получите предупреждение о передаче информации. Партнер использует любую предоставленную Вами информацию согласно собственному уведомлению о конфиденциальности, с которым Вы можете ознакомиться перед предоставлением информации о себе.
3) При передаче контроля над предприятием: Наша Компания оставляет за собой право передавать Ваши анкетные данные в связи с полной или частичной продажей или трансфертом нашего предприятия или его активов. При продаже или трансферте бизнеса наша Компания предоставит Вам возможность отказаться от передачи информации о себе. В некоторых случаях это может означать, что новая организация не сможет далее предоставлять Вам услуги или продукты, ранее предоставляемые нашей Компанией.
4) Правоохранительным органам: Наша Компания может без Вашего на то согласия раскрывать персональную информацию третьим сторонам по любой из следующих причин: во избежание нарушений закона, нормативных правовых актов или постановлений суда; участие в правительственных расследованиях; помощь в предотвращении мошенничества; а также укрепление или защита прав Компании или ее дочерних предприятий.
Вся личная информация, которая передана Вами для регистрации на нашем сайте, может быть в любой момент изменена либо полностью удалена из нашей базы по Вашему запросу. Для этого Вам необходимо связаться с нами любым удобным для Вас способом, использую контактную информацию, размещенную в специальном разделе нашего сайта.
Если Вы захотите отказаться от получения писем нашей регулярной рассылки, вы можете это сделать в любой момент с помощью специальной ссылки, которая размещается в конце каждого письма.
Какие данные собираются на сайте
При добровольной регистрации на получение рассылки вы отправляете свое Имя, E-mail и номер телефона через форму регистрации.
С какой целью собираются эти данные
Имя используется для обращения лично к вам, а ваш e-mail для отправки вам писем рассылок, новостей тренинга, полезных материалов, коммерческих предложений.
Ваши имя, e-mail и телефон не передаются третьим лицам, ни при каких условиях кроме случаев, связанных с исполнением требований законодательства. Ваше имя, e-mail и телефон хранятся на защищенных серверах сервиса carrotquest.io и используются в соответствии с его политикой конфиденциальности.
Ваше имя, e-mail и телефон хранятся на защищенных серверах сервиса carrotquest.io и используются в соответствии с его политикой конфиденциальности.
Вы можете отказаться от получения писем рассылки и удалить из базы данных свои контактные данные в любой момент, кликнув на ссылку для отписки, присутствующую в каждом письме.
Как эти данные используются
На сайте intensive.webflow.io используются куки (Cookies) и данные о посетителях сервиса Яндекс.Метрики.
При помощи этих данных собирается информация о действиях посетителей на сайте с целью улучшения его содержания, улучшения функциональных возможностей сайта и, как следствие, создания качественного контента и сервисов для посетителей.
Вы можете в любой момент изменить настройки своего браузера так, чтобы браузер блокировал все файлы cookie или оповещал об отправке этих файлов. Учтите при этом, что некоторые функции и сервисы не смогут работать должным образом.
Как эти данные защищаются
Для защиты Вашей личной информации мы используем разнообразные административные, управленческие и технические меры безопасности. Наша Компания придерживается различных международных стандартов контроля, направленных на операции с личной информацией, которые включают определенные меры контроля по защите информации, собранной в Интернет.
Наша Компания придерживается различных международных стандартов контроля, направленных на операции с личной информацией, которые включают определенные меры контроля по защите информации, собранной в Интернет.
Наших сотрудников обучают понимать и выполнять эти меры контроля, они ознакомлены с нашим Уведомлением о конфиденциальности, нормами и инструкциями.
Тем не менее, несмотря на то, что мы стремимся обезопасить Вашу личную информацию, Вы тоже должны принимать меры, чтобы защитить ее.
Мы настоятельно рекомендуем Вам принимать все возможные меры предосторожности во время пребывания в Интернете. Организованные нами услуги и веб-сайты предусматривают меры по защите от утечки, несанкционированного использования и изменения информации, которую мы контролируем. Несмотря на то, что мы делаем все возможное, чтобы обеспечить целостность и безопасность своей сети и систем, мы не можем гарантировать, что наши меры безопасности предотвратят незаконный доступ к этой информации хакеров сторонних организаций.
В случае изменения данной политики конфиденциальности вы сможете прочитать об этих изменениях на этой странице или, в особых случаях, получить уведомление на свой e-mail.
Для связи с администратором сайта по любым вопросам вы можете написать письмо на e-mail: [email protected]
Wix против Webflow — какая CMS лучше?
Опубликовано: 2021-12-07
Wix и Webflow — два самых известных разработчика веб-сайтов без кода.
Что такое конструкторы сайтов без кода? Давайте посмотрим на некоторую статистику, прежде чем объяснять, что такое платформы веб-сайтов без кода.
В этом году было зарегистрировано максимальное количество стартапов за год. В 2021 году в США и Индии вместе было создано около 72000+ новых стартапов.
Это означает, что в 2021 году было создано не менее 72000+ новых веб-сайтов .
И это число всего в 2 странах мира.
Среди множества других факторов, которые привели к всплеску стартапов, один — это распространение программного обеспечения без кода.
Вы, наверное, уже знаете, что такое программное обеспечение без кода. Но чтобы дать новичкам всестороннее сравнение двух платформ Wix и Webflow, позвольте мне кратко осветить несколько терминов.
Вы можете пропустить это и сразу перейти к функциям конструкторов веб-сайтов и разделу Wix по сравнению с Webflow в этой статье.
Содержимое
- Что такое программное обеспечение без кода?
- Чем конструкторы веб-сайтов отличаются от обычных веб-сайтов HTML / CSS?
- Итак, что такое Wix и Webflow?
- Wix или Webflow?
- Конструктор сайтов Wix — Возможности
- Webflow — Возможности
- Wix против Webflow: сравнение
Что такое программное обеспечение без кода?
Программное обеспечение без кода — это программное обеспечение, которое позволяет визуально проектировать и создавать с минимальным кодированием или без него. Проще говоря, это означает, что вам не нужно знать код, чтобы создать веб-сайт или приложение с программным обеспечением без кода.
Так как же работает это программное обеспечение без кода? И почему они так популярны?
Программное обеспечение без кода обычно создается для веб-сайтов, приложений или приложений. Позвольте мне специально сосредоточиться на конструкторах веб-сайтов без кода.
Платформы без кода, которые помогают создать веб-сайт, также обычно называют конструкторами веб-сайтов с перетаскиванием . Wix и Webflow являются примерами таких конструкторов веб-сайтов.
Ознакомьтесь с конструкторами страниц WordPress с перетаскиванием.
Эти конструкторы сайтов популярны по двум основным причинам:
- Вам не нужно знать код для создания веб-сайта.
- Он построен на модели WYSIWYG; то есть вы можете видеть в реальном времени, что вы строите, и вносить необходимые правки.
Чем конструкторы веб-сайтов отличаются от обычных веб-сайтов HTML / CSS?
Веб-сайты существуют с 1990-х годов. Первый конструктор веб-сайтов Geocities появился примерно в 1994 году.
Однако только в 2006 году, с запуском Wix, конструкторы веб-сайтов с перетаскиванием стали набирать обороты.
К 2015 году платформы для создания веб-сайтов с перетаскиванием уже были в моде. В конце концов, темы и плагины с перетаскиванием эволюционировали, и создание веб-сайтов перестало быть прерогативой технарей.
Основное различие между традиционным способом создания веб-сайтов и конструкторами веб-сайтов с перетаскиванием заключается в том, что в обычном методе вы пишете код, используя такие языки, как HTML, CSS, PHP, Ruby on Rails, ASP.NET и т. Д.
С конструкторами веб-сайтов вместо написания кода вам нужно работать с элементами или разделами, которые вы можете перетащить на готовый или пустой шаблон. Конструкторы веб-сайтов похожи на детали Lego, которые вы можете использовать для создания собственной Lego-архитектуры.
При обычном способе вы начинаете сначала с создания частей Lego, поэтому вы начинаете только с сырого материала, пластика, и придаете ему форму, а затем продвигаетесь вверх, вместо того, чтобы просто расставлять части Lego.
Итак, что такое Wix и Webflow?
Wix был одним из пионеров в разработке платформ для создания веб-сайтов. Основанный в 2006 году, Wix был Давидом среди таких Голиафов, как WordPress, Magento, Joomla и ASP.Net. Обладая 15-летним опытом работы в отрасли, Wix теперь входит в пятерку лучших разработчиков веб-сайтов в 2021 году.
Компания Webflow, созданная в 2013 году, в течение нескольких первых лет работала поэтапно, чтобы создать клиентскую базу.
Однако, постоянно улучшая платформу, Webflow с 2019 года стал заметным разработчиком веб-сайтов, заняв место в пятерке лучших разработчиков веб-сайтов и составив достойную конкуренцию Wix.
Wix или Webflow?
Итак, как найти программное обеспечение, наиболее подходящее для вашего бизнеса? Как узнать, подойдет ли Wix вашему бизнесу или Webflow лучше?
Это только цена? Или только особенности?
Оба имеют значение.
Также важны детали и нюансы, такие как тип вашей отрасли, поддержка, предоставляемая платформами, являетесь ли вы индивидуальным предпринимателем или имеете доступ к команде; ваше знакомство с продуктами SaaS и ваши усилия, необходимые для всего процесса создания веб-сайта.
Обо всем этом мы поговорим в нашем обзоре. Не пропустите дополнительные ответы на часто задаваемые вопросы, которые приходят на ум при покупке конструктора веб-сайтов.
Подробнее об этом, но сначала давайте рассмотрим особенности каждого из них.
Конструктор сайтов Wix — Возможности
Wix — это просто. Я использовал множество конструкторов веб-сайтов — Weebly, Squarespace, конструктор веб-сайтов GoDaddy и Siteground. Wix — это удивительно простой способ.
Сайты меня всегда интересовали. Модный интернет-магазин всегда будоражит мое воображение. Опять же, код не был моим делом. Я считаю, что многие из нас такие — мы боимся кода, но хотим создавать вещи, похожие на код. Именно тогда я наткнулся на Wix.
Невероятно простой и с плавным перетаскиванием, что мне больше всего нравится в Wix, так это то, что он построен с учетом того, что вы ничего не знаете. Он также выходит за рамки простого конструктора веб-сайтов. Он предоставляет вам инструменты SEO и маркетинга для масштабирования вашего сайта.
Ниже приводится исчерпывающий подробный список конструктора веб-сайтов:
Шаблоны
Wix предлагает на выбор около 800+ шаблонов веб-сайтов. Если этого недостаточно, вы можете взять пустой шаблон и сделать его холстом для создания своего веб-сайта.
Автоматический веб-сайт
Не хотите просматривать шаблоны? Позвольте Wix выбрать один для вас, исходя из ваших требований. Функция автоматического создания веб-сайтов Wix может стать хорошей отправной точкой для новичков. Это также может помочь лучше понять платформу.
Автоматический конструктор сайтов задаст вам много вопросов. В соответствии с вашими требованиями он предлагает шаблоны, страницы и функции.
Я бы посоветовал перейти в режим создания вашего веб-сайта вместо того, чтобы позволить Wix создать автоматизацию вашего веб-сайта . Относитесь к автоматическому построителю как к встроенной демонстрации для Wix.
Единственным недостатком этой замечательной функции было бы ограниченное количество предложений для шаблонов. Он показал мне только 3 из 800+ шаблонов для моей ниши сайта.
Он показал мне только 3 из 800+ шаблонов для моей ниши сайта.
Редактирование + Создание + Гибкость шаблонов
Выполнив начальные шаги, вы перейдете к красивому и интуитивно понятному конструктору Wix.
У Wix одна из лучших навигации и простых в использовании интерфейсов. Все, что написано в редакторе, легко понять и изложить простыми словами (в отличие от технических терминов).
Шаблоны настолько гибкие, что вы можете полностью изменить их внешний вид, если хотите.
Вы можете изменить цвет темы, разделы, добавить анимацию, редактировать верхний и нижний колонтитулы, добавлять и редактировать внутренние страницы, изменять шрифт, оптимизировать заголовок и описание веб-сайта, настраивать высоту, добавлять кнопки, дублировать страницу.
При разработке страницы возможности практически безграничны.
Простое добавление меню и подменю
Вы можете добавлять элементы в меню, изменять их положение и добавлять подменю в папках.
Автосохранение + предварительный просмотр
Все, что вы делаете в конструкторе Wix, сохраняется автоматически. Вы также можете предварительно просмотреть, как будет выглядеть страница после добавления раздела или кнопки или размещения текста.
Вы также можете предварительно просмотреть, как будет выглядеть страница после добавления раздела или кнопки или размещения текста.
Мобильный просмотр
Вы также можете проверить, как ваш сайт будет выглядеть в разрешении мобильного устройства, и сделать его более удобным для мобильных устройств.
Приложения Wix — бесплатные и платные
Вы можете добавить на свой сайт Wix множество функций. У Wix есть множество бесплатных и платных приложений, эквивалентных плагинам для WordPress. Почти для всех функций под солнцем есть приложение Wix.
Подключение домена
Если у вас есть домен, припаркованный в другом месте, то есть вне Wix, вы можете подключить его к своему сайту Wix.
Нанять дизайнера
Wix невероятно прост. Однако, если у вас мало времени и вы чувствуете, что не можете закончить работу над своим сайтом в оговоренные сроки, вы можете нанять дизайнера из Wix Academy.
Они помогут создать для вас ваш сайт. Конечно, нанять дизайнера стоит дорого.
Инструменты для бизнеса Ascend
Wix предоставляет несколько важных инструментов для каждого бизнеса. Эти инструменты являются частью платформы Wix и не требуют установки приложения для начала использования. Wix объединяет эти важные бизнес-инструменты под названием Ascend Business Tools.
Ascend Business Tools состоит из следующих наборов инструментов:
SEO + маркетинг
Как только ваш сайт будет готов, прежде чем опубликовать его, вы можете поработать над его оптимизацией и интегрировать бесплатные маркетинговые инструменты, входящие в состав бесплатного набора инструментов Wix.
Инструменты в разделе SEO и маркетинг включают:
- Рекламная рассылка
- Создание постов в соцсетях
- Создание видеопостов
- Google Мой бизнес
CRM
Многие компании могут не нуждаться в сложной CRM. Встроенная CRM Wix оснащена всем необходимым для управления клиентами. Инструменты, доступные во встроенной CRM, включают:
- Автоматизация
- Формы и материалы
- Рабочие процессы
- Задачи и напоминания
- Участники сайта
Контакты и общение
Вы можете импортировать все свои контакты в Wix и отправлять им электронные письма через вкладки Контакты и Связь в разделе Ascend Business Tools.
Финансовые инструменты
На вкладке Финансы в Ascend Business Tools вы получите доступ к следующим видам финансовых инструментов:
- Добавление способов оплаты
- Создавайте и отправляйте клиентам ценовые предложения
- Счета-фактуры и повторяющиеся счета-фактуры
- Интеграция сторонних финансовых приложений
Аналитика и отчеты веб-сайта
В этом разделе вы найдете исчерпывающий анализ, информацию и отчеты, а также обзоры по следующим категориям:
- Отчет о пробках
- Отчет о продажах
- Отчеты по клиентам и лидам
- SEO отчеты
- Оповещения о ключевой статистике сайта
Фирменное приложение
В Wix есть потрясающая функция, с помощью которой вы можете настроить свое приложение для iOS и Android. Это платная функция. Тем не менее, простота и доступность для создания приложения для более широкого охвата — отличная функция в конструкторе веб-сайтов.
Создатель приложений для веб-сайтов прост и интуитивно понятен, как и конструктор веб-сайтов. Все функции вашего веб-сайта автоматически внедряются в ваше веб-приложение.
Все функции вашего веб-сайта автоматически внедряются в ваше веб-приложение.
Дополнительные возможности
- У Wix есть собственная медиатека с бесплатными фотографиями и бесплатными видео.
- Вы можете добавлять настройки в сообщения блога и добавлять элементы на страницы блога.
- С помощью Wix Logo Maker вы можете создавать свои логотипы бесплатно.
Wix — это полный пакет. Теперь давайте посмотрим на цены, чтобы узнать, удобны ли такие замечательные функции для карманных устройств или для сверления отверстий.
Ценообразование
Wix предлагает три структуры ценообразования для профессиональных веб-сайтов, веб-сайтов электронной коммерции и корпоративных решений.
Тарифы на тарифные планы различаются в зависимости от таких функций, как лимиты дискового пространства, разрешенные часы видео и лимиты на обработку онлайн-платежей.
Планы веб-сайтов- Комбинированный план: 14 долларов в месяц
- Безлимитный план: 18 долларов в месяц
- План Pro: 23 доллара в месяц
- VIP-план: 39 долларов в месяц
- Базовый бизнес-план: 23 доллара в месяц
- Безлимитный бизнес-план: 27 долларов в месяц
- Бизнес-план VIP: 49 долларов в месяц
Начни работу с Wix бесплатно
Wix также предоставляет план Enterprise, цены на который можно настраивать в соответствии с потребностями.
Webflow — Возможности
Webflow создан для дизайнеров и разработчиков. Сам веб-сайт очень четко об этом говорит.
Все в Webflow — от интерфейса к инструментам редактирования до терминологии и цветового кода — направлено на то, чтобы отгонять новичков и вместо этого привлекать дизайнеров. Вам понравится Webflow, если вы дизайнер или разработчик.
Думайте о Webflow как о платформе с простотой Squarespace, гибкостью WordPress и функциями WYSIWYG — Webflow — рай для дизайнеров.
Моим первым впечатлением от Webflow было то, как здорово было бы познакомить начинающих дизайнеров с этой платформой. Webflow может выявить лучших начинающих дизайнеров и разработчиков.
Они могут изучить нюансы хорошего дизайна, не ища фрагментов кода в Интернете (или не устанавливая плагины для работы всех остальных разделов).
Дизайн
Добавляйте готовые макеты, такие как навигация, призыв к действию или создавайте с нуля, используя элементы — Webflow дает вам полный контроль над вашим дизайном.
Настройка
Кастомизация — это ядро Webflow. Даже если вы перетащите раздел, вы можете детализировать его на правой панели, которая показывает все параметры для настройки этого элемента или раздела.
Параметры настройки включают интервал, фон, фоновые фильтры, градиенты, изображения, границы, тени, типографику, эффекты смешивания и затемнения, настройки высоты и ширины и т. Д.
Символы
На вкладке «Символы» вы можете распределить элементы, которые вы хотите повторно использовать, по категориям под символами. В дальнейшем вы можете редактировать эти элементы под символами прямо на вкладке символов, тем самым внося изменения повсеместно на веб-сайт.
Навигатор
Вкладка «Навигатор» помогает управлять элементами, используемыми на вашем веб-сайте.
Страницы
Вкладка Страницы — это органайзер вашего меню.
Управление CMS
Это прекрасная особенность Webflow. Вкладка CMS позволяет создавать шаблоны для всех разделов вашего контента на веб-сайте.
Для каждого раздела содержимого вы можете добавить настраиваемые поля и указать цветовые коды. Например, для содержимого сообщения в блоге вы можете опубликовать текст, сводку публикации, миниатюру и т. Д.
Магазин
Вариант магазина предназначен для магазинов электронной коммерции. У вас есть полный контроль над дизайном страниц ваших продуктов, а также вы можете создать свою корзину.
Продажа цифровых и физических продуктов
Строительство магазина влечет за собой доставку продуктов. Webflow имеет функции, которые поддерживают доставку как физических, так и цифровых товаров. Вы можете принимать платежи через PayPal, Stripe, Google Pay и Apple Pay из более чем 200 стран мира.
Вы можете предлагать скидки и категоризировать свои продукты.
Ресурсы
Вкладка Assets содержит все ваши медиафайлы для повторного использования.
Взаимодействия
Функция взаимодействия, доступная в правом верхнем углу панели инструментов Webflow, предназначена для обеспечения параллакса и анимации на вашем веб-сайте.
Менеджер по стилю
Менеджер стилей действует как главный файл CSS. Вы можете сделать элементы и символы универсальными по всему сайту или ограничить их здесь. Эта вкладка контролирует общий стиль веб-сайта.
SEO
Мета-контент для SEO может быть предоставлен на вкладке CMS. Также есть раздел редактирования, где вы можете указать альтернативные теги.
Оптимизация является интегральной во вкладках дизайна. Вы можете опубликовать мета-контент на социальных сайтах или при необходимости сделать мета-контент другим для социальных сайтов.
Безопасность
Webflow может похвастаться защищенной платформой, которую невозможно взломать. В современном мире, где количество мошенничества увеличилось в несколько раз, это прибыльная функция от Webflow.
Хостинг
Со стороны хостинга Webflow действительно очень хорошо зарекомендовал себя. Webflow предоставляет хостинг на Amazon Web Server. Хостинг быстрый, надежный и масштабируемый, чтобы удовлетворить потребности вашего растущего бизнеса.
Ценообразование
У Webflow разные цены для веб-сайтов и магазинов электронной коммерции. Также существует структура ценообразования в зависимости от типа учетной записи.
Профессиональные планы веб-сайтов
- Базовый план: 12 долларов в месяц с ежегодной оплатой | 15 долларов в месяц, ежемесячная оплата.
- План CMS: $ 16 / мес., Оплачивается ежегодно | 20 долларов в месяц, ежемесячная оплата.
- Бизнес-план: $ 36 / месяц, выплачивается ежегодно | 45 долларов в месяц, ежемесячная оплата.
Планы интернет-магазина
- Стандартный план: 29 долларов в месяц с ежегодной оплатой | 42 доллара в месяц, ежемесячная оплата.
- Plus Plan: 74 доллара США в месяц с ежегодной оплатой | 84 доллара в месяц, ежемесячная оплата.
- Расширенный план: 212 долларов в месяц с ежегодной оплатой | 235 долларов в месяц, ежемесячная оплата.
Планы учетной записи
Индивидуальные планы
- Стартовый план: навсегда бесплатно
- Lite Plan: 16 долларов в месяц с ежегодной оплатой | 24 доллара в месяц, ежемесячная оплата.

- План Pro: 35 долларов в месяц с ежегодной оплатой | 42 доллара в месяц, ежемесячная оплата.
Планы команды
- $ 35 на человека в месяц с ежегодной оплатой | 42 доллара на человека в месяц, ежемесячная оплата.
Корпоративные планы доступны по индивидуальным ценам.
Попробуйте Webflow
Wix против Webflow: сравнение
- Все шаблоны в Wix бесплатны. Только некоторые шаблоны в Webflow бесплатны. Остальные оплачиваются, а некоторые имеют даже существенно хорошую цену. Wix побеждает .
- Webflow демонстрирует более гибкие дизайнерские решения. Это означает, что вы можете видеть, как ваш веб-сайт выглядит на вкладке, в альбомном и мобильном портретном режимах. Webflow побеждает .
- У Wix удобный интерфейс. Все выглядит выполнимым. Webflow имеет унылый интерфейс с холодными значками и шрифтами. Интерфейс действительно немного кричит: «Я занимаюсь технологиями», и, возможно, он выглядел бы менее сурово.
 Wix побеждает .
Wix побеждает . - Язык играет важную роль в создании программного обеспечения для технически не очень звукового. Wix помнит об этом. Webflow — нет. Webflow пишет типографику вместо шрифта; Элементы вместо разделов сайта. Сложно звучащие слова повышают уровень сложности программного обеспечения, с которым может быть легко работать. Wix побеждает .
- Wix более простой. Webflow предназначен для людей, которые технически дружелюбны, почти технически продвинуты. Вы не сможете так легко создать веб-сайт в Webflow, если не знакомы с техническими терминами, используемыми при создании веб-сайтов. Небольшое знание элементов HTML полезно, если вы работаете с Webflow. Wix выигрывает в массовом обращении. Webflow выигрывает в параметрах настройки.
- В Webflow лучше анимация и переходы между страницами, чем в Wix. Webflow побеждает .
- Возможностей настройки веб-сайтов в Webflow больше, чем в Wix.
 Webflow побеждает .
Webflow побеждает .
Для кого предназначен Webflow?
- Технические энтузиасты знакомы с условиями веб-сайта.
- Разработчики ищут конструктор перетаскивания.
- Предприниматели с собственным дизайнером веб-сайтов.
Для кого предназначен Wix?
Все. Любой желающий может создать сайт в Wix.
Где забивают Wix?
Wix оценивает простоту использования платформы и количество функций в предлагаемой цене.
Где оценивается Webflow?
Webflow считается платформой для дизайнеров. Он также имеет высокие оценки в части хостинга и безопасности. AWS — сравнительно сложный в использовании сервер, и Webflow позаботится о хостинге AWS для вашего сайта.
Что выбрать: Wix или Webflow?
Если вы прочитали весь обзор, у вас уже есть ответ. Если вы все еще не уверены, почему бы не попробовать обе платформы бесплатно и проверить их на себе.
Начните работу с Wix бесплатно | Попробуйте Webflow
Всего наилучшего для вашего нового сайта!
Что лучше выбрать CMS или конструктор? В чем их отличие?
Конструктор сайтов — это специальный сервис для создания сайтов по готовым шаблонам. Данный сервис подходит клиентам, которые не имеют знаний программирования. С помощью конструктора Вы можете заполнить готовый шаблон требуемым контентом, а также изменять размеры блоков, цвета и шрифты.
Данный сервис подходит клиентам, которые не имеют знаний программирования. С помощью конструктора Вы можете заполнить готовый шаблон требуемым контентом, а также изменять размеры блоков, цвета и шрифты.
Для начала работы необходимо просто зарегистрироваться в системе и подобрать домен.
Преимущества конструктора сайтов:
- Экономия времени, так как требуется только разместить контент (не требуется придумывать дизайн сайта и писать код, так как сайт собирается из готовых блоков)
- Простота использования — не требуются специальные знания для редактирования сайта
- Оптимизация сайтов, из-за отсутствия сложных программ и скриптов сайт работает быстрее
- Безопасность и обновление платформы обеспечивают разработчики конструктора
- Платежные системы, обычно включены в конструктор, не требуется устанавливать дополнительные плагины
Недостатки конструктора сайтов:
- Невозможность переноса сайта (обычно сайт хранится на том же хостинге, где создавался.
 На некоторых платформах можно скачать исходники сайта, но редактировать его на другом хостинге также, как в конструкторе не получится)
На некоторых платформах можно скачать исходники сайта, но редактировать его на другом хостинге также, как в конструкторе не получится) - Однотипность дизайна сайта (на конструкторе имеются готовые шаблоны,но сделать уникальный функционал не получится, так как конструктор имеет ограничения )
- Нельзя оптимизировать код (для устранения ошибок в конструкторе — нужно ждать, когда их исправят разработчики, самому исправить код не получится)
- Проблемы с продвижением (не во всех конструкторах есть возможность добавлять мета-теги, из-за этого могут возникнуть трудности с SEO продвижением)
Примеры конструкторов сайта:
- Tilda — Предназначен для небольших блогов, одностраничных сайтов, интернет-магазинов.
- Webflow —Используется для создания лендингов, портфолио, сайтов-визиток.

- Wix — Отличный вариант для форумов, сайтов-визиток, блогов.
- LPgenerator — Подходит для лендингов, следовательно имеет полный функционал для их создания.
- А5 — Актуален для создания интренет-магазинов и лендингов.
На нашем хостинге, Вы также можете создать сайт на конструкторе.
CMS — это специализированная система, предназначенная для создания, редактирования и управления контентом сайта. Используя CMS можно расширить функциональность сайта, с помощью плагинов и модулей. На конструкторе же возможности ограничены.
Преимущества CMS:
- Отсутствие ограничений (можно создать сайт для любых задач)
- Возможность переноса сайта (сайт не привязан к хостингу, значит его можно без проблем перенести на любой другой хостинг)
- Наличие бесплатных версий (многие CMS бесплатны)
- Возможность использовать плагины или расширения (можно устанавливать дополнительные плагины для расширения функционала сайта)
Недостатки CMS:
- Потребуются услуги веб-разработчика из-за сложности использования и на создание сайта уйдет много времени (если Вы создаете сайт первый раз, то может потребоваться много времени, поэтому может потребоваться веб-разработчик)
- Необходимость следить за обновлениями (требуется вовремя обновлять плагины и CMS, иначе сайт может работать неисправно)
- Требуются дополнительные меры безопасности (многие CMS достаточно популярны и имеют открытый исходный код, поэтому они могут быть достаточно уязвимы, нужно следить за обновлениями и не скачивать плагины и темы из непроверенных источников)
- Контроль нагрузки на сервер (CMS требуют много ресурсов, при увеличении посещаемости на сайте, нагрузка на сервер может вырастить, для этого придется повысить тариф)
CMS делятся на бесплатные и платные. Примеры:
Примеры:
Бесплатные:
- WordPress — CMS, которая является самой популярной среди клиентов. Подойдет для создания блогов и простых сайтов, интернет-магазины, портфолио, новостных сайтов. На этом движке работает треть сайтов в мире. Огромное количество платных и бесплатных шаблонов в библиотеке WordPress.
- Joomla — Не менее популярная система, применяется для создания условий работы корпоративных сайтов.
- Modx — Предназначена для создания как простых блогов, так и многостраничных интернет-магазинов.
- Drupal — CMS с очень простым интерфейсом. Подойдет для блогов, интернет-магазинов
- OpenCart — Используется для создания интернет-магазинов.
Платные:
- 1С-Битрикс — Одна из самых популярных платных CMS.
 Подойдет для создания интернет-магазинов.
Подойдет для создания интернет-магазинов.
- UMI — Система управления контентом разработанная для работы, как с простыми сайтами, так и с крупными интернет-проектами.
- DLE — CMS созданная разработчиками из России. Отличный выбор для информационных сайтов и блогов.
Из всего вышеперечисленного можно сделать вывод. Конструктор сайтов подойдет для тех, кто не имеет специальных знаний программирования и желает быстро и недорого создать простой сайт (сайты-визитки, блоги, лендинги, афиши).
Если Вы хотите создать сайт с уникальным дизайном, то Вам потребуется использовать CMS. Но чтобы создать сайт и в будущем его дорабатывать, нужно будет обращаться за помощью к специалистам.
Заказать хостинг для популярных СMS Вы можете на нашем сайте.
Адаптивный конструктор сайтов | Webflow
Создайте свой сайт без написания кода.
 Просто перетащите, отпустите и создайте.
Просто перетащите, отпустите и создайте.Пока вы работаете над дизайном своего веб-сайта, Webflow создает для вас чистые HTML5, CSS3 и JavaScript. Просто выберите нужные компоненты веб-сайта, перетащите их на холст и настройте в соответствии со своим видением. Даже легко создавать сложные взаимодействия, которые добавят жизни и движения вашему сайту.
«Используя Wix, Squarespace, Weebly и WordPress, Webflow просто предоставляет вам гораздо больше контроля и безупречную точность до пикселя.Webflow — это то, каким должен быть графический интерфейс для разработчиков веб-сайтов ».
от Hacker News
Просто перетащите нужные компоненты и контент, а затем создайте идеальный стиль.Начните с нуля… или воспользуйтесь одним из более 100 наших шаблонов
В отличие от других конструкторов веб-сайтов, Webflow позволяет вам начинать разработку с совершенно чистого холста, поэтому вашему творчеству нет предела. Таким образом, вы можете создать действительно индивидуальный веб-сайт, вместо того, чтобы полагаться на шаблон, созданный кем-то, кто не знает вас или вашу компанию.
Таким образом, вы можете создать действительно индивидуальный веб-сайт, вместо того, чтобы полагаться на шаблон, созданный кем-то, кто не знает вас или вашу компанию.
С Webflow у вас есть возможность начать с существующего шаблона или пустого проекта. Если вы хотите начать с чистого листа в Squarespace, вам нужно сначала зарегистрироваться, чтобы стать разработчиком Squarespace, и изучить безумно сложные конфигурации Git или FTP и запутанные рабочие процессы разработчика. Начинать с нуля в Squarespace — огромная головная боль, а в Webflow — это почти оргазмический опыт.
— Грег Сарджент, гуру Squarespace
Но если вы хотите быстро приступить к работе, Webflow предлагает более 100 красивых и гибких шаблонов, включая 21 совершенно бесплатный вариант!
Адаптивный дизайн
Мы создали Webflow специально для адаптивного дизайна, поэтому очень легко сделать так, чтобы ваш веб-сайт выглядел и работал красиво на любом устройстве. Просто начните проектировать на компьютере, а затем переключитесь в режим просмотра на планшете или мобильном устройстве, и вы увидите, что мы уже проделали за вас часть работы.
Просто начните проектировать на компьютере, а затем переключитесь в режим просмотра на планшете или мобильном устройстве, и вы увидите, что мы уже проделали за вас часть работы.
Это потому, что каждый выбор дизайна, который вы делаете на настольном компьютере, автоматически передается на устройства меньшего размера, но их легко изменить, чтобы добиться нестандартного внешнего вида.
Дизайн с реальным содержанием. Создайте свою собственную CMS… или используйте наши готовые Коллекции
В отличие от WordPress, Webflow упрощает создание собственной системы управления контентом с нуля — и без написания кода PHP или базы данных.Просто выберите нужные типы полей, добавьте текст справки (идеально подходит для создания руководства по стилю!), А затем заполните свой контент.
Таким образом, ваша система управления контентом отражает содержание вашего сайта. Это самый простой способ создать мощную, но простую в использовании систему управления контентом. И это делает дизайн, ориентированный на контент, абсолютно легким.
И это делает дизайн, ориентированный на контент, абсолютно легким.
Интуитивно понятный редактор веб-сайтов на странице
Большинство конструкторов веб-сайтов имеют CMS со сложной серверной частью, которые не похожи на ваш веб-сайт, поэтому вы в конечном итоге вносите изменения в копию своего веб-сайта, не имея представления о том, как эти изменения будут выглядеть на странице.
Не Webflow. С помощью нашего редактора вы можете вносить изменения в контент в панели редактора или прямо на действующем веб-сайте , чтобы вы могли точно видеть, как ваша новая копия будет выглядеть для посетителей вашего сайта.
Редактор Webflow позволяет создавать, редактировать и даже стилизовать контент прямо на странице.Встроенные социальные и SEO-инструменты, которые помогут найти ваш сайт
Красивый веб-сайт ничего не значит, если его никто не может найти. Вот почему мы даем вам все инструменты, необходимые для оптимизации вашего сайта для поисковых систем:
- Автоматически сгенерированная карта сайта
- Мета-заголовки и описания статического содержимого на уровне страницы
- Динамические мета-заголовки и описания для динамического контента, чтобы ваши сообщения в блоге создавали собственный SEO-контент!
- Заголовки, описания и изображения Open Graph (OG) на уровне страницы
- Заголовки, описания и изображения Dynamic Open Graph (OG) для динамического содержимого
- Простая переадресация 301, позволяющая изменять URL-адреса страниц, сохраняя при этом ссылочный вес
- Добавьте теги no-index и no-follow через карту сайта или пользовательский код на уровне страницы
Создавайте что угодно с помощью специального кода… или интеграции
Webflow не предлагает то, что вам нужно, из коробки? Нет проблем — вы можете добавить до 5000 строк собственного кода в верхний или нижний колонтитул любой страницы вашего сайта. Или просто подключите свой сайт Webflow к Zapier, чтобы получить доступ к функциям и функциям более 500 самых популярных в мире приложений.
Или просто подключите свой сайт Webflow к Zapier, чтобы получить доступ к функциям и функциям более 500 самых популярных в мире приложений.
Вы даже можете превратить свой сайт Webflow в витрину электронной коммерции с помощью динамических встраиваний и Shopify.
Простая установка индивидуального хостинга домена
У вас уже есть собственный домен или вы планируете его создать? Мы упростим запуск вашего сайта Webflow в вашем личном домене, чтобы вы могли размещать его у нас и запускать его одним щелчком мыши.
Почему стоит использовать Webflow? Рад, что ты спросил.
Невероятно быстрая загрузка страниц с AWS и Fastly CDN
Webflow предлагает лучший в своем классе хостинг веб-сайтов на базе Amazon Web Services и Fastly. Это означает, что ваш сайт будет невероятно быстро загружаться на любом устройстве, обеспечит 99,9% времени безотказной работы и будет хорошо защищен от возможных взломов.
Экспорт кода в один клик
Уже есть веб-хостинг? Без проблем. Просто перейдите на наш персональный план или выше, чтобы загрузить на свой сайт безупречно чистый HTML, CSS и JavaScript в одном удобном ZIP-файле.(Примечание: контент, созданный с помощью нашей CMS, нельзя экспортировать.)
Помощь, когда она вам нужнаКак и любой профессиональный инструмент, Webflow требует некоторого привыкания. Вот почему мы даем вам все инструменты и ресурсы, необходимые для быстрого освоения платформы и создания потрясающих веб-сайтов в кратчайшие сроки.
Предлагаем:
Готовы? Начни сегодня бесплатно.
Вы платите только за хостинг личного домена или расширенные функции, а при обновлении вы можете быть спокойны благодаря нашей 30-дневной гарантии возврата денег.
Что такое Webflow?
Основанная в 2013 году, Webflow представляет собой гибкий конструктор веб-сайтов, CMS и хостинговую платформу. Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели.
Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели.
CMS конструктор сайтов и инструмент для дизайна
Если вы искали конструктор веб-сайтов CMS, скорее всего, вы столкнулись с серьезными проблемами.Это потому, что большинство разработчиков сайтов CMS:
- Отсутствие возможности настройки CMS без кодирования
- Предлагает ограниченную гибкость дизайна, обычно ограничивая вас готовыми шаблонами
- Требуются обширные знания кодирования
Webflow CMS решает все три проблемы, предлагая:
- 100% настраиваемая CMS, которая позволяет вам определять контент, используя очень гибкую комбинацию общих типов полей, и следовать рабочему процессу, ориентированному на контент.

- Полная свобода дизайна: начните с абсолютно чистого холста или выберите шаблон, который позволит вам настроить что угодно
- Интерфейс без кода, который позволяет делать что угодно — без диплома по информатике.
И многое другое.Давайте копнем глубже.
Создайте свою собственную CMS
Популярные CMS, такие как WordPress и Ghost, на самом деле были созданы специально для ведения блогов, поэтому они предлагают довольно ограниченную версию того, что CMS может делать из коробки. И хотя вы можете настроить их так, чтобы они лучше соответствовали вашей контент-стратегии, для этого вам лучше знать PHP.
С другой стороны, Webflow CMS не предполагает, что вы знаете PHP или SQL. Вместо этого он позволяет вам создать вашу систему управления контентом (CMS) с нуля , даже не глядя на код.Это означает, что ваша CMS на самом деле основана на вашем контенте и предназначена для отражения контента, который вы, ваши клиенты и / или ваши сотрудники хотите создавать и публиковать.
Когда вы начинаете работать с Webflow CMS, вы фактически создаете свою CMS с нуля. Вы сделаете это, смешав и сопоставив 11 «полей», которые позволят вам а) определить тип контента, который CMS будет публиковать, или б) определить конкретный тип функциональности.
Вот поля, с которыми вам придется работать:
- Обычный текст : однострочное или многострочное поле ввода, используемое для основного содержимого.
- Форматированный текст : многострочное поле ввода, которое позволяет пользователям добавлять форматированный текст, изображения и видео.
- Изображение : поле загрузки как для обычных, так и для фоновых изображений.
- Видео : поле ссылки на видео, используемое для встраивания видео с YouTube и Vimeo.
- Ссылка : поле URL-адреса, значение которого может использоваться как место назначения ссылки для кнопок, текста ссылки и блоков ссылок.

- Число : однострочное поле ввода, используемое только для чисел.
- Дата и время : поле выбора даты, используемое для отображения любой комбинации месяца, дня, года и времени.
- Переключатель : переключатель да / нет, используемый для фильтрации данных, отображаемых на вашем сайте.
- Цвет : поле выбора цвета, используемое для настройки шрифта, фона или цвета границы элемента.
- Опция : позволяет создать список опций, которые могут выбрать соавторы при создании или редактировании элемента коллекции.
- Ссылка : поле с одной или несколькими ссылками, используемое для соединения нескольких элементов из разных коллекций.
Для каждого поля вы можете определить имя и добавить текст справки, чтобы направлять людей, использующих CMS, не говоря уже о том, чтобы поместить руководство по стилю в нужное место в контексте.
Эти поля также дают вам всевозможную гибкость дизайна, потому что вы, дизайнер, контролируете, как и где все они отображаются на окончательно опубликованных страницах.Что приводит нас к:
Создавайте все, что хотите
Большинство CMS представляют собой огромные проблемы проектирования одним из двух способов. Их либо:
- Позвольте вам проектировать без программирования, но только если вы будете придерживаться готовых шаблонов или предварительно разработанных модулей, вы не сможете многое настраивать.
- Позвольте вам разрабатывать все, что захотите, но только если вы знаете HTML, CSS и JavaScript.
Опять же, Webflow CMS другая.Это потому, что Webflow Designer позволяет создавать без кода, но не ограничивает вас, как это делают другие инструменты дизайна WYSIWYG на основе шаблонов.
Это потому, что Webflow позволяет начинать разработку любого дизайна с чистого листа. Таким образом, ваше творческое видение безгранично.
Таким образом, ваше творческое видение безгранично.
И даже если вы решите начать процесс дизайна с одного из наших адаптивных шаблонов веб-сайтов, вы сможете настроить каждую деталь их дизайна. И вам все равно даже не придется смотреть код, если вы этого не хотите.
Webflow CMS также дает вам возможность следовать процессу проектирования, ориентированного на содержание. После того, как вы добавили весь свой контент в свои Коллекции, вы можете выбрать, какие поля вы хотите отображать и где вы хотите их. Это означает, что вам не придется задаваться вопросом, работает ли ваш дизайн с длинными заголовками вашего клиента: вы сможете увидеть , если они это сделают.
Это мощный способ начать вашу дизайнерскую работу, потому что это означает:
- Вы всегда разрабатываете, думая о содержании, потому что на самом деле вы его создаете
- Легко определить крайние случаи в ваших проектах
Адаптивный дизайн — без написания кода
Мы уже говорили это раньше, но стоит повторить еще раз:
Webflow позволяет создавать динамические, отзывчивые, готовые к работе веб-сайты. Без написания кода.
Без написания кода.
Верно. Нет HTML. Нет CSS. Никакого JavaScript, jQuery, PHP, Ruby или SQL.
Почтовый индекс. Пшик. Нада.
Вместо этого Webflow предоставляет вам интуитивно понятные визуальные инструменты, которые пишут весь этот код за вас. По сути, это просто другой способ написания кода — без необходимости запоминать все свойства и объявления, которые требуются каждому языку кода.
Плюс, он дает немедленных отзывов о том, что вы делаете.Так что вы поймете, что display: block — это не то, что вам нужно, вместо того, чтобы сохранять, обновлять браузер и проверять. Вы можете назвать это крошечной экономией времени, но, поверьте, это складывается.
Но что еще более важно, возможность создавать свой веб-сайт CMS без программирования означает, что между вами и вашей целью публикации потрясающего контента станет меньше трудоемких препятствий.
Так почему бы не начать сейчас? Это бесплатно.
Пишите и редактируйте — прямо на странице
Еще одним мощным аспектом Webflow CMS является редактор: инструмент, который клиенты и специалисты по контенту используют для управления контентом на действующем веб-сайте.
В отличие от большинства других CMS, которые предоставляют панель управления сайтом, которая:
- По внешнему виду и ощущениям не похоже на веб-сайт
- Имеет сложный бэкэнд с десятками запутанных вкладок
Редактор Webflow CMS состоит из простой панели, которая находится в нижней части действующего веб-сайта. При первом запуске вы увидите 2 или 3 вкладки, похожие на вкладки браузера: Страницы, Коллекции и (если вы их используете) Формы.
Эти вкладки предоставляют вам доступ ко всему статическому и динамическому контенту на вашем сайте, и они работают как вкладки браузера — так что вы можете закрыть их, если они вам не нужны, и те, которые вы используете чаще всего, будут там в следующий раз, когда вы запустите откройте свой браузер.
Но самое главное: редактор Webflow CMS позволяет писать и редактировать прямо на действующей веб-странице . Это означает, что больше не нужно писать, публиковать , затем проверять, соответствует ли ваша копия дизайну. Вы увидите, работает ли он, даже когда вы его напишете.
SEO-контроль, который вы хотите
Даже самый красивый и богатый контентом веб-сайт мало что значит, если его никто не может найти.
Вот почему Webflow предоставляет вам все инструменты SEO, необходимые для того, чтобы вас нашли, в том числе:
- Автоматически сгенерированная карта сайта
- Мета-заголовки и описания статического контента на уровне страницы
- Динамические мета-заголовки и описания для динамического контента — так что ваши сообщения в блоге пишут свой собственный мета-контент!
- Заголовки, описания и изображения Open Graph (OG) на уровне страницы
- Заголовки, описания и изображения Dynamic Open Graph (OG) для динамического содержимого
- Легкое добавление тегов alt для изображений
- Простая переадресация 301, позволяющая изменять URL-адреса страниц, сохраняя при этом ссылочный вес
- Добавьте теги no-index и no-follow с помощью карты сайта или пользовательского кода на уровне страницы
Просто добавьте небольшое исследование и много интересного, информативного содержания, и вы будете на правильном пути к ранжированию по запросам, по которым вас будут искать.
Самый быстрый и надежный хостинг, который вам нужен
Когда ваш новый красивый сайт на базе CMS будет готов к запуску, вы можете легко настроить хостинг с помощью Webflow на своем собственном домене.
Таким образом, вы получите удовольствие от сверхбыстрой загрузки страниц с помощью Amazon Web Services (AWS) и Fastly CDN, а также получите двух бесплатных коллабораторов (вы и ваш клиент или кто-либо еще) для управления, редактирования и создания нового контента в редактор. Нужно больше соавторов? Они всего 6 долларов в месяц на человека!
Готовы попробовать наш конструктор сайтов на CMS и инструмент для дизайна?
Начните сегодня бесплатно.Вы платите только за хостинг собственного домена или расширенные функции, а после обновления вы можете быть спокойны благодаря нашей 30-дневной гарантии возврата денег.
Что такое Webflow?
Основанная в 2013 году, Webflow представляет собой гибкий конструктор веб-сайтов, CMS и хостинговую платформу. Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели.
Webflow, которому доверяют более 300 тысяч профессиональных дизайнеров в ведущих компаниях, таких как Pinterest, IDEO, Razorfish, Autodesk и Salesforce, позволяет легко создавать и запускать отзывчивый, четко запрограммированный и быстро загружающийся веб-сайт, который вы всегда хотели.
30 красивых примеров веб-сайтов, созданных в Webflow Site Builder (2021)
Webflow — это визуальный инструмент веб-дизайна в браузере, который позволяет пользователям создавать веб-сайты без какого-либо кодирования с помощью интерфейса перетаскивания, который будет знаком пользователям Photoshop. Веб-сайты, созданные в Webflow, работают так же, как и любые созданные на заказ веб-сайты, и могут быть созданы на основе уже существующего шаблона или спроектированы с нуля.
Конструкторы веб-сайтов, такие как SquareSpace и Wix, полезны для начинающих, но они ограничивают людей, у которых есть навыки дизайна, чтобы создать отличный веб-сайт, но не хватает навыков программирования. У большинства конструкторов веб-сайтов с перетаскиванием также отсутствуют возможности CMS таких платформ, как WordPress. Webflow — это амбициозная попытка преодолеть разрыв между этими различными инструментами.
У большинства конструкторов веб-сайтов с перетаскиванием также отсутствуют возможности CMS таких платформ, как WordPress. Webflow — это амбициозная попытка преодолеть разрыв между этими различными инструментами.
Webflow — это визуальный инструмент, который создает веб-сайты с правильным кодом, чистым, быстрой загрузкой и отзывчивостью. Это необычно, поскольку конструкторы сайтов с визуальным перетаскиванием печально известны тем, что создают раздутый код и медленно загружают веб-сайты.
Кроме того, Webflow предлагает хостинг для вашего веб-сайта, включая промежуточные области и SSL, поэтому все, что вам нужно для вывода вашего сайта в онлайн, — это доменное имя.
Хотите попробовать Webflow? Вы можете использовать платформу бесплатно столько, сколько захотите. Вы платите только тогда, когда готовы запустить свой сайт. Вы можете зарегистрироваться здесь.
Лучший способ увидеть, что возможно, — это взглянуть на несколько примеров веб-сайтов, созданных в Webflow. Следующие 30 веб-сайтов были специально выбраны нами, чтобы продемонстрировать гибкость, мощность и креативность платформы Webflow.
Следующие 30 веб-сайтов были специально выбраны нами, чтобы продемонстрировать гибкость, мощность и креативность платформы Webflow.
Webflow — это инструмент дизайна, но он работает как для бизнес-сайтов, так и для творческих сайтов.Дизайн с длинной прокруткой, используемый интернет-компанией Meter, демонстрирует эффекты анимации Webflow с чистым, простым в навигации дизайном.
Этот привлекательный одностраничный веб-дизайн — отличный пример того, как создать целевую страницу в Webflow с впечатляющей анимацией и визуальными эффектами прокрутки. Липкая кнопка «Купить сейчас» гарантирует, что призыв к действию всегда виден и ведет непосредственно к интернет-магазину.
Emma — канадская компания по страхованию жизни, которая использует Webflow для создания и размещения своего веб-сайта на английском и французском языках.Сайт включает базу данных детских имен, созданную на CMS Webflow для привлечения трафика из поисковых систем от их основной клиентской базы — молодых и будущих мам.
App Startup Craft использует минималистичный и современный дизайн с анимацией, чтобы четко объяснить свой продукт и привлечь внимание к их призыву к действию (ссылка на магазин приложений). Основной веб-сайт состоит всего из двух страниц с руководством по началу работы, в котором показано, как именно использовать приложение.
Content Writing Jobs использует мощную CMS и техническую интеграцию Webflow для создания доски объявлений и базы данных с возможностью поиска.Электронная почта и сообщения в социальных сетях автоматизированы, чтобы сократить время обслуживания, а оптимизированный дизайн в сочетании с расширенными возможностями фильтрации делает сайт простым в использовании для соискателей.
Венчурная компания Unusual Ventures использует уникальные иллюстрации и анимированные эффекты, чтобы выделиться среди своих конкурентов с помощью запоминающегося веб-сайта, который также обеспечивает отличное взаимодействие с пользователем.
С момента начала пандемии COVID-19 люди испытывали огромную потребность в доступе к информации и данным в ясной и понятной форме. Устройство отслеживания вакцин COVID-19 использует эффекты прокрутки и иллюстрации для создания интерактивной инфографики, которая визуализирует производство вакцины на основе данных, которые обновляются в режиме реального времени.
Устройство отслеживания вакцин COVID-19 использует эффекты прокрутки и иллюстрации для создания интерактивной инфографики, которая визуализирует производство вакцины на основе данных, которые обновляются в режиме реального времени.
Платформа сотового Интернета вещей Компания Hologram решила перейти с WordPress на Webflow, когда переделала свой веб-сайт для ускорения процесса проектирования и разработки. Чистый и современный веб-дизайн включает анимированные изображения и интерактивный слайдер с ценами.
В этом уникальном и забавном портфолио используются эффекты прокрутки анимации в формате повествования, чтобы удерживать время на странице и выделяться среди конкурентов.
Сайты свадебных фотографов часто следуют шаблонному дизайну, но не этому! Каждый хочет, чтобы их свадьба была уникальной, и, выделяя свой необычный бренд ярким ретро-дизайном, Mack & Pouya выделяется среди других фотографов. На этом сайте также есть инновационный интерактивный калькулятор цен.
Если вы хотите получить хорошее представление о возможностях Webflow, вам стоит заглянуть на этот обзорный сайт 2020 года, созданный командой Webflow, где есть стробирующий фон с изменяющимся цветом, анимированная графика и множество статистических данных.
В начале блокировки из-за пандемии COVID-19 Oreo запустила пародийную рекламную кампанию, высмеивая заявления операторов связи. Веб-сайт, созданный в Webflow, эффективно укрепляет бренд Oreo и увеличивает социальный трафик с помощью забавных игр и рецептов.
The Crown District использует полноэкранные видео и анимированные текстовые блоки для создания привлекательного и интересного веб-сайта. В серверной части Webflow можно открыть весь веб-сайт, чтобы вы могли увидеть, как он устроен.
Michael Kors — один из нескольких известных брендов, которые используют Webflow на своем официальном сайте. На сайте представлены несколько стилей галерей изображений и полноэкранный видеобаннер.
Dwellito — это онлайн-магазин сборных домов. В дизайне сайта используется полноэкранное изображение для демонстрации своего продукта, а также четкая и простая сетка для просмотра и совершения покупок.
Уникальный дизайн этого сайта для спортивного и психологического тренера Рене Вендевиля использует асимметричные блоки и выравнивание текста в сочетании с круглыми изображениями и тонкой анимацией и эффектами прокрутки параллакса, чтобы создать ощущение плавности и движения.
Инструмент «Перо» оживляет простой и статичный макет с помощью ярких цветов и типографики, настраиваемого анимированного курсора и эффектов наведения. Результат идеально подходит для целевого рынка креативщиков.
Иллюстратор Алиса Ли использует минималистичный дизайн сайта, чтобы привлечь внимание к своему причудливому портфолио. Эффект параллакса при наведении курсора на изображение героя удерживает внимание пользователя дольше.
В этом портфолио Webflow используются многослойные изображения и эффекты параллаксной прокрутки, чтобы оживить работу фотографа Эммы Роуз. Тонкое меню ссылается на информационные страницы, в то время как категории портфолио отображаются жирными блоками цвета.
Тонкое меню ссылается на информационные страницы, в то время как категории портфолио отображаются жирными блоками цвета.
Webflow идеально подходят для веб-сайта инновационного бренда скутеров Ujet. Между тем, навигация понятна, проста в использовании и всегда видна.
Kubo Patisserie использует чистые, яркие фотографии и минималистичный дизайн сайта, чтобы создать привлекательный веб-сайт, который идеально демонстрирует восхитительные торты бренда. На каждой отдельной странице продукта на этом сайте электронной торговли много внимания уделяется.
Этот фан-сайт, посвященный фильму « Goonies », использует эффекты анимации и прокрутки для создания полного погружения в игру для пользователя.
Этот веб-сайт для команды дизайнеров интерьеров и графического дизайна имеет тонкий дизайн, но для большого эффекта использует тонкую анимацию и перекрывающиеся элементы. Сохранение черно-белой цветовой схемы позволяет ярким изображениям сиять.
Call On Courage — это частично портфолио, частично интернет-магазин с умным использованием видео для привлечения внимания к различным элементам.Особенно эффективна кнопка «Поговори со мной» с фоновым видео разговора владельца сайта.
Расширяя границы веб-дизайна, этот мини-сайт, рекламирующий бизнес-программу Утрехтского университета прикладных наук, использует иллюстрации в стиле видеоигр и эффекты наведения, чтобы привнести интерес и интерес к типу информации, которая обычно отображается в стандартном корпоративном макете. .
Этот веселый и красочный сайт загружает полноэкранные разделы при загрузке, делая просмотр сайта похожим на просмотр журнала.Веселые анимации и видео также делают игру более интерактивной и увлекательной.
Эта цифровая торговая площадка для макетов и иллюстраций использует чистый сетчатый дизайн для демонстрации своей продукции без отвлекающей анимации или эффектов прокрутки.
На веб-сайте этого агентства печати и веб-дизайна используются иллюстрации с тонкими эффектами параллаксной прокрутки, чтобы привлечь внимание к интересующему их содержанию. Минималистичный веб-дизайн позволяет сосредоточиться на работе.
Минималистичный веб-дизайн позволяет сосредоточиться на работе.
Платформа корпоративной культуры Disco использует забавные иллюстрации и эффекты перехода, чтобы оживить свой веб-сайт. Сдержанная бело-синяя цветовая схема и серьезная компоновка уравновешивают все, чтобы он не выглядел незрелым.
Веб-сайт Dayflow — еще один пример того, как Webflow идеально подходит для иллюстраторов и других креативщиков, давая им возможность создавать веб-сайты, демонстрирующие их работу, без необходимости навыков программирования.
Похожие сообщения
Обзор конструктора веб-сайтов Webflow — это лучшее?
Если у вас есть собственный бизнес, одно из самых важных вещей, которые вы можете иметь, — это веб-сайт.Это ваш цифровой рекламный щит. Хороший дизайн веб-сайта может упростить ведение вашего бизнеса, привлекая клиентов на ваш сайт и, если у вас есть кирпичный магазин, в ваш магазин.
Маловероятно, что у вас будет время создать веб-сайт с нуля, разработать тему, публиковать контент и кодировать все построчно.
Не волнуйтесь, есть помощь.
Владение веб-сайтом важнее, чем когда-либо, существует множество различных вариантов, которые вы можете использовать, чтобы сразу же запустить веб-сайт.Один из них — Webflow .
Учитывая такое количество пользователей, мы подумали, что уделим внимание платформе и, в частности, функциям, которые вам следует искать при выборе конструктора веб-сайтов.
Тогда начнем!
Как выбрать лучший конструктор веб-сайтов для вашего бизнесаВыбрать лучший конструктор веб-сайтов для вашего бизнеса не так просто, как выполнить быстрый 5-минутный поиск в Google и выбрать первый из появившихся.Конечно, это, вероятно, хороший вариант, но подходит ли он вам?
Вот на что следует обратить внимание, прежде чем выбирать конструктор веб-сайтов.
Стоимость Когда вы начинаете задумываться о создании веб-сайта для своего бизнеса, первое, что вам нужно учитывать, — это ваш бюджет. Вы хотите убедиться, что вы учитываете другие расходы, которые могут быть связаны с веб-сайтом, включая стоимость регистрации домена, а также хостинга. В зависимости от вашего сайта вам может потребоваться также вложить средства в копии и изображения.
Вы хотите убедиться, что вы учитываете другие расходы, которые могут быть связаны с веб-сайтом, включая стоимость регистрации домена, а также хостинга. В зависимости от вашего сайта вам может потребоваться также вложить средства в копии и изображения.
Хотя у многих разработчиков веб-сайтов есть бесплатный план для начала работы, плата может варьироваться от 5 до 40 долларов в месяц за планы, которые могут включать параметры, которые могут иметь решающее значение для вашего веб-сайта.
ШаблоныКогда вы начнете использовать конструктор веб-сайтов, процесс разработки начнется с выбора шаблона, предоставленного конструктором. Вы можете выбрать одну из доступных тем и использовать ее в качестве шаблона, который вы можете настроить и превратить в свой собственный веб-сайт.
Инвестирование в конструктор веб-сайтов, который предоставляет вам ограниченные настраиваемые параметры, может серьезно ограничить возможности, которые у вас могут быть для вашего веб-сайта, и из тех, которые у них есть, вам может не понравиться ни один из них. Убедитесь, что в выбранном вами конструкторе веб-сайтов достаточно вариантов дизайна для всех случаев, когда вы передумали
Убедитесь, что в выбранном вами конструкторе веб-сайтов достаточно вариантов дизайна для всех случаев, когда вы передумали
Любой конструктор веб-сайтов может упростить процесс создания веб-сайтов, особенно без необходимости использования пользовательского кода и программирования для настройки вашего веб-сайта.Это не значит, что их будет легко понять, но некоторые предлагают функцию перетаскивания, которая может значительно упростить задачу. Идеально найти тот, у которого есть интуитивно понятный редактор, потому что он упрощает внесение изменений
ХарактеристикиОчень важно найти конструктор веб-сайтов с нужной функцией. Возможно, вы ищете конструктор веб-сайтов, который использует перетаскивание или позволяет редактировать сам код. Хотя многие конструкторы веб-сайтов могут выглядеть одинаково, их особенности могут отличать их.Если вы потратите время на изучение и сравнение предлагаемых функций, это может значительно упростить принятие решения
Ресурсы и поддержка Если это будет ваш первый веб-сайт, все инструменты и параметры, которые вы можете выбрать, могут оказаться весьма запутанными, и хороший конструктор веб-сайтов должен признать, что не все являются экспертами. Выбор одного из них с полезными руководствами и учебными пособиями может сделать изучение того, как создать свой первый веб-сайт, намного проще и менее запутанным.
Выбор одного из них с полезными руководствами и учебными пособиями может сделать изучение того, как создать свой первый веб-сайт, намного проще и менее запутанным.
Даже самый лучший конструктор веб-сайтов может сбить с толку своих пользователей, которые недовольны поддержкой, которую они получают, когда сталкиваются с проблемой.Проведите исследование, прочтите отзывы клиентов и обратите внимание на любые негативные комментарии, особенно если компания ответила на них или они были устранены. Это может дать вам реальное представление о том, как работает компания.
Взгляд на то, как Webflow складывается в стек Теперь, когда мы рассмотрели, как выбрать лучший конструктор веб-сайтов для вашего бизнеса, давайте сопоставим выбранный нами конструктор веб-сайтов Webflow с нашими критериями и посмотрим, как он себя чувствует. Давайте также посмотрим на его конкурентов, чтобы увидеть, насколько он соответствует в каждой категории.
Webflow может быть довольно дорогим, и некоторых людей это может отпугнуть. Webflow рекламирует себя через свой маркетинг как более сложный веб-конструктор по сравнению с другими и предлагает пользователям больше контроля. Цены отражают это, но средний пользователь может не знать, не нуждаться или даже не хотеть использовать вещи, за которые они платят.
Ценообразование разбито на две основные группы, каждая из которых включает три варианта цен.
Первый из них предназначен для таких веб-сайтов, как блоги и другие сайты, ориентированные на контент.Хотя вы можете создать веб-сайт бесплатно, его запуск стоит 12 долларов в месяц по базовому плану Webflow. Это может составлять до 36 долларов в месяц для сайтов, которые могут иметь больший объем трафика и нуждаться в дополнительных функциях, которые он предлагает.
Планы для сайтов электронной коммерции действуют от тех сайтов, которые могут продавать только несколько продуктов (стандартный план), до эффективных продавцов оптовых товаров (плюс план), или, может быть, вы продаете по всему миру и вам нужно управлять своими продуктами и продавать их. соответственно (расширенный план), эти планы стоят от 29 до 212 долларов в месяц.Все цены выставляются ежегодно.
соответственно (расширенный план), эти планы стоят от 29 до 212 долларов в месяц.Все цены выставляются ежегодно.
Если у вас действительно крупный бизнес, есть также Webflow for Enterprise, счет за который выставляется по квоте. С помощью этой опции Webflow помогает создать ваш сайт для вас и предлагает поддержку на протяжении всего процесса.
Сравнение с конкурентами — Wix
Wix — один из самых известных разработчиков веб-сайтов, структура цен которого проста для любого пользователя. Он разделен на 4 категории, и каждая имеет соответствующую цену:
.Планы | Ежемесячно | Ежегодно | Ключевые особенности |
Бесплатно | $ 0 | $ 0 | Это бесплатно |
Комбо | 17 $ / мес | 13 $ / мес | Нет рекламы и используйте свой домен |
Безлимит | 22 $ / мес | 17 $ / мес | Нет ограничений на хранилище или пропускную способность |
| Business Basic | 28 $ / месяц | 23 $ / мес | Продавайте онлайн и используйте эксклюзивные приложения |
Шаблоны
Платформа Webflow имеет более 100 шаблонов, из которых вы можете выбирать. 40 из них можно использовать бесплатно. Вы можете фильтровать результаты по отрасли, электронной коммерции или бесплатно / премиум-класса. Найти шаблон для использования очень просто, и платформа позволяет вам предварительно просмотреть страницы перед выбором, даже если вы узнаете, какие из них поддерживают динамический контент.
40 из них можно использовать бесплатно. Вы можете фильтровать результаты по отрасли, электронной коммерции или бесплатно / премиум-класса. Найти шаблон для использования очень просто, и платформа позволяет вам предварительно просмотреть страницы перед выбором, даже если вы узнаете, какие из них поддерживают динамический контент.
Premium могут стоить от 19 до 149 долларов, при этом большинство из них стоит от 49 до 79 долларов. Хотя некоторые могут вздрогнуть от этого, думайте об этом как об инвестициях, а не о покупке. Шаблоны, которые предлагает Webflow, чистые, отзывчивые и полностью настраиваемые.
Сравнение с конкурентами — Squarespace
Squarespace получает много похвал за свои визуально ошеломляющие шаблоны, которые некоторые считают лучшими в отрасли. У вас есть более 105 вариантов для стандартных веб-сайтов и более десятка для интернет-магазинов.
Хотя Webfow предлагает гораздо больше вариантов, он не позволяет вам переключать шаблоны на лету, если вам это не нравится. Squarespace позволяет вам сделать это, чтобы вы не были заблокированы в своем выборе.
Squarespace позволяет вам сделать это, чтобы вы не были заблокированы в своем выборе.
Простота использования
Webflow поможет вам начать работу сразу после регистрации. Редактор Webflow, который появляется после выбора шаблона, очень похож на Photoshop. Это может напугать некоторых новичков, но дизайнеры могут чувствовать себя как дома.
Сначала неясно, как что-то делать, но лучше всего представить свой сайт как серию блоков, а с помощью «Коробочной модели» Webflow вы создадите свой веб-сайт, создав блок для каждого элемента вашего сайта и накладывая их друг на друга.Все это складывается для создания макета вашего сайта.
Хотя это может упростить визуализацию, подобное редактирование может быть непростым, особенно если вы новичок в этом.
Сравнение конкурентов — Wix
Wix гордится невероятным удобством в использовании. Система очень проста и интуитивно понятна для любого пользователя. Редактор состоит из двух легко понятных опций: Dashboard и Editor. Редактор представляет собой модель «то, что вы видите, то и получаете», позволяющую пользователям видеть изменения в режиме реального времени с помощью перетаскивания, которое быстро и легко использовать.
С доступными опциями в редакторе нетрудно понять, почему он так любим как новичками, так и профессионалами.
Характеристики
Со всеми преимуществами, которые те, кто ищет хорошего опыта веб-строительства, возможности, которые приходят с использованием Webflow, могут оказаться немного короче. Многие из их конкурентов имеют обширные возможности, в то время как Webflow временами может разочаровывать. Хотя вы можете легко установить ссылку на Twitter или Facebook, встраивание или привязка к Instagram может быть сложной задачей.Webflow предлагает несколько основных функций как для своих стандартных сайтов, так и для планов электронной коммерции:
Основные характеристики | Функции электронной торговли |
Расширенный контроль SEO | Несколько вариантов оплаты |
Параллакс. Прокрутка, анимация и взаимодействия | Автоматический расчет налогов |
Резервное копирование и безопасность | Интеграция Facebook и Instagram |
Сравнение с конкурентами — Shopify
Shopify — это платформа, используемая многими для продажи продуктов в Интернете, и Shopify разработала платформу с функциями, которые те, кто ведет онлайн-бизнес, хотели бы иметь в своем распоряжении, включая профили клиентов, шаблоны электронной почты, возврат средств, аналитику, мобильное приложение и многие другие. более.
Shopify — отличная платформа для начала онлайн-бизнеса, и ее сложно превзойти.
Ресурсы и поддержка
Webflow предоставляет пользователям справочный центр под названием Webflow University, где пользователи могут найти онлайн-руководства о том, как использовать платформу или как работают определенные интеграции. Благодаря простому в использовании дизайну вы должны сначала пойти туда, если застряли. Вы также можете зайти на форум, чтобы получить советы от других пользователей, чтобы узнать, могла ли у них такая же проблема, и узнать, как исправить, но не пытайтесь напрямую связываться с Webflow.
Нельзя.
У них в настоящее время нет телефона или чата , чтобы помочь с проблемами. Вам необходимо отправить вопрос по электронной почте, и вы получите ответ в течение 24–48 часов.
Сравнение конкурентов — Shopify
Когда вы управляете онлайн-бизнесом и сталкиваетесь с затруднением, вам нужна помощь как можно скорее, не так ли? Shopify предлагает пользователям живую поддержку по телефону или через чат. Вы также можете отправить вопросы по электронной почте или открыть заявку в службу поддержки.Единственным недостатком является то, что они не предлагают обучение, но есть много других ресурсов, которые вы можете использовать для изучения платформы.
Обзоры
Webflow, как правило, получает хорошие отзывы от своих критиков. Большинство хвалит дизайн, который предлагает Webflow, позволяющий настраивать многие части вашего сайта без необходимости знания кода. Это может сделать его продвинутым, но при этом не чувствовать себя недоступным.
Многие считают, что цена и простота использования платформы являются общими проблемами, и обычно рекомендуют ее не новичкам, а веб-дизайнерам или тем, кто, возможно, использовал Wix раньше, но хочет большего контроля над тем, как их сайт выглядит и ощущается.
Обзор
Webflow — хорошая платформа для всех, кто хочет создать веб-сайт для своего бизнеса. Хотя цены могут отпугнуть некоторых людей, те, кто продвинется вперед с Webflow, получат отличную платформу, которая предлагает множество настраиваемых опций, чтобы вы могли придать своему сайту уникальный вид и выделиться.
Если вы новичок и нуждаетесь в быстром создании сайта, Webflow может оказаться не лучшим выбором для ваших нужд. Однако, если у вас есть некоторый опыт в веб-дизайне или у вас есть время учиться, мы не можем больше порекомендовать Webflow!
Похожие сообщения:
Конструктор веб-сайтов Webflow для бизнеса
Что такое Webflow?
Webflow — это платформа для создания и хостинга веб-сайтов, базирующаяся в Сан-Франциско, Калифорния.У этой компании более 45 000 платных пользователей и более 4 миллионов посетителей каждый месяц, ежегодно зарабатывая более 20 миллионов долларов регулярного дохода. На нем размещается 0,3% всех существующих веб-сайтов.
Создание веб-сайта Webflow не требует каких-либо навыков программирования — все элементы можно просто разместить с помощью функции перетаскивания.
Конструктор веб-сайтовWebflow предлагает широкий спектр возможностей настройки для создания веб-сайтов. Он предоставляет готовые шаблоны, которые можно настроить в соответствии с вашими требованиями, что упрощает добавление всех элементов, страниц и функций, необходимых для вашего веб-сайта.
Обзор конструктора веб-сайтов Webflow — сводка
Плюсы
- Полностью настраиваемые шаблоны
- Перетаскиваемые элементы
- Быстрый просмотр веб-сайта в том виде, в котором он отображается на рабочем столе, планшете, в горизонтальном или вертикальном режиме мобильного телефона.
- Прямой клиентский биллинг
- Нет необходимости в плагинах
- Автоматическое резервное копирование и управление версиями
- Простое использование 3D и анимации
- Широкий выбор шрифтов
- Возможности интеграции популярных программ
Минусы
- Дизайн интерфейса может показаться сложным для начинающих дизайнеров страниц
- Дороже, чем некоторые альтернативы Webflow
- Некоторые пользователи считают, что службы поддержки клиентов не хватает
по сравнению с другими конструкторами веб-сайтов
Webflow предлагает полную свободу дизайна при создании вашего веб-сайта.Его шаблоны полностью настраиваемы, а его панель редактирования предоставляет все мыслимые элементы дизайна под рукой.
С другой стороны, веб-сайт Webflow может быть дороже, чем у некоторых конкурентов, особенно для тарифных планов электронной коммерции. Интерфейс также довольно сложен, что позволяет неопытным разработчикам веб-сайтов запутаться или запутаться.
Готовы начать работу?Если вы готовы начать работу на своем новом веб-сайте, попробуйте Webflow.Если вы еще не уверены, подходит ли этот инструмент для вас, просто продолжайте читать, чтобы узнать больше!
Webflow Website Builder Стоимость
ЦенообразованиеWebflow делится на несколько уровней. Доступные функции увеличиваются с каждым повышением уровня цен; Планы Webflow доступны как для малого бизнеса, основанного на услугах, так и для блогов, вплоть до более крупных предприятий электронной коммерции.
Планы сайтаделятся на планы сайта и планы аккаунтов.
Планы Webflow
Все планы Webflow включают следующее:
- Собственный домен
- 100 страниц
- Резервное копирование и управление версиями
- Быстрая загрузка страницы
- Защита паролем
- SSL и встроенная безопасность
- Расширенные средства управления SEO
- Немедленное масштабирование
| План расположения | Базовый план | План CMS | Бизнес-план |
|---|---|---|---|
| Цена | 12 долларов в месяц ежегодно (15 долларов при ежемесячной оплате) | 16 долларов в месяц ежегодно (20 долларов при ежемесячной оплате) | 36 долларов в месяц ежегодно (45 долларов при ежемесячной оплате) |
| посещений за месяц | 25 000 | 100 000 | 500 000 |
| Предметы коллекции | 0 | 2 000 | 10 000 |
| Подача форм | 100 / мес | 1,000 / мес | 2,000 / месяц |
| Загрузка файла формы | ✔ | ||
| CDN | ✔ | ✔ | ✔Глобальный |
| Пропускная способность CDN | 50 ГБ | 200 ГБ | 400 ГБ |
| запросов API в минуту | 60 | 120 | |
| Редакторы контента | 3 | 10 | |
| Поиск по сайту | ✔ | ✔ | |
| Корпоративная поддержка и соглашения об уровне обслуживания | ✔ | ||
| Пользовательские сертификаты SSL | ✔ | ||
| Обучение и адаптация | ✔ | ||
| Индивидуальный биллинг и MSA | ✔ |
Планы сайта Webflow
Все планы сайта включают персональный домен и 100 статических страниц.
Базовый план Webflow
12 долларов в месяц с ежегодной выплатой (15 долларов при ежемесячной оплате)
Базовый план — единственный план сайта в Webflow, который не включает CMS, поэтому вам понадобится хотя бы некоторый опыт программирования для работы с этим планом.
В этот план входит:
- 25 000 индивидуальных посещений вашего веб-сайта в месяц
- 100 форм в месяц
- 50 ГБ CDN (сеть доставки контента) для быстрой загрузки страниц
Для кого лучше всего подходит базовый план?
Базовый план лучше всего подходит для простых веб-сайтов, не требующих CMS.
План Webflow CMS
16 долларов в месяц с ежегодной выплатой (20 долларов при ежемесячной оплате)
В тариф CMS входит:
- 100,00 индивидуальных посещений в месяц
- 2000 элементов коллекции (записи, которые вы можете иметь в базе данных CMS)
- 1000 форм в месяц
- Пропускная способность CDN на 200 ГБ
- 60 об / мин для запросов API (программное добавление, обновление или удаление элементов CMS) в минуту
- Позволяет 3 редактора контента
- Функция поиска по сайту
Для кого лучше всего подходит план CMS?
План CMS лучше всего подходит для блогов и других сайтов, ориентированных на контент.
Бизнес-план Webflow
36 долларов в месяц с ежегодной выплатой (45 долларов при ежемесячной оплате)
Бизнес-план включает:
- 500 000 индивидуальных посещений в месяц
- 10 000 единиц хранения
- 2000 форм в месяц
- Загрузка файла формы
- Пропускная способность CDN на 400 ГБ
- 120 об / мин для запросов API
- Позволяет 10 редакторам контента
- Функция поиска по сайту
Для кого лучше всего подходит этот бизнес-план?
Бизнес-план лучше всего подходит для маркетинговых сайтов и блогов с высокой посещаемостью.
Планы учетной записи Webflow
Все планы учетных записей Webflow включают в себя следующие функции:
- Неограниченное количество размещенных проектов
- Более 100 адаптивных шаблонов
- Пользовательские шрифты
- Клиентский биллинг
- 3D-трансформации
- Flexbox и CSS-сетка
- Взаимодействие и анимация
- Глобальные образцы
- Многоразовые символы
Дополнительные функции добавляются с каждым уровнем платных планов учетных записей Webflow, которые делятся на индивидуальные планы и групповые планы.
Планы индивидуального аккаунта Webflow
Все индивидуальные планы счетов включают выставление счетов клиентам и промежуточную оплату.
| Элемент | Стартовый план | Lite план | Профессиональный план |
|---|---|---|---|
| Цена | Бесплатно | 16 $ в месяц | 35 $ в месяц |
| Количество проектов | 2 | 10 | Безлимитный |
| Бесплатная передача | ✔ | Улучшенное | Улучшенное |
| Код Экспорт | ✔ | ✔ | |
| Неограниченные передачи проектов | ✔ | ✔ | |
| Белая этикетка / td> | ✔ | ||
| Защита сайта паролем | ✔ |
Начальный план Webflow
Бесплатно — без пробного периода и без кредитной карты
Планы индивидуального аккаунта для начинающихвключают:
Для кого лучше всего подходит начальный план?
Начальные планыидеально подходят для новичков, которые хотят понять, как работает Webflow.
План Webflow Lite
16 долларов в месяц с ежегодной оплатой (24 доллара при ежемесячной оплате)
План учетной записи Lite включает:
- 10 проектов
- Усиленная постановка
- Код экспорт
- Безлимитные переводы проектов
Для кого лучше всего подходит план Lite?
Lite Account Plan идеально подходит для пользователей, которые хотят экспортировать код, чтобы разблокировать больше страниц для проектов без хоста.
План Webflow Pro
35 долларов в месяц при оплате ежегодно (42 доллара при ежемесячной оплате)
План аккаунта Pro включает:
- Безлимитных проектов
- Усиленная постановка
- Код экспорт
- Безлимитные переводы проектов
- Белая этикетка (добавьте свой собственный логотип и удалите маркетинг Webflow из электронных писем и промежуточных сайтов)
- Защита сайта паролем
Для кого лучше всего подходит тарифный план Pro?
План аккаунта Pro лучше всего подходит для активных фрилансеров и дизайнеров, которым нужно больше проектов и функций.
План учетной записи группы Webflow
35 долларов США на человека с ежегодной оплатой (42 доллара США на человека при ежемесячной оплате)
План групповой учетной записи позволяет нескольким людям работать совместно с общей панели управления.
Этот план включает в себя все функции плана Pro, а также командную панель управления. Он идеально подходит для компании, в которой несколько членов команды будут задействованы в создании и поддержании присутствия веб-сайта.
Для кого лучше всего подходит план групповой учетной записи?
План учетной записи группы разработан для компаний, которым требуется, чтобы несколько членов команды имели доступ к общей панели управления для разработки веб-сайтов для совместной работы.
Планы электронной торговли Webflow
Webflow также предлагает три плана электронной коммерции. Все эти планы включают следующие функции:
Конструкция :
- Оформление заказа
- Тележка для покупок на заказ
- Пользовательские поля продукта
- Настройка электронной почты
- Интегрированная CMS для блогов
Платежи :
- Stripe ™ Power Payments
- Автоматический расчет налогов
- Apple Pay ™ и веб-платежи
- Поддержка PayPalⓇ
Маркетинг :
- Интеграция Facebook и Instagram
- Интеграция с Google Shopping ™
- Интеграция с Google Analytics
- Интеграция с Mailchimp
- Собственный код
Менеджмент:
- Ручная настройка правил доставки
- Прямой клиентский биллинг из панели управления CMS
| Планы электронной торговли | Стандартный | плюс | Продвинутый |
|---|---|---|---|
| Цена | 29 долларов в месяц ежегодно (42 доллара при ежемесячной оплате) | 74 доллара в месяц ежегодно (84 доллара при ежемесячной оплате) | 212 долларов в месяц ежегодно (235 долларов при ежемесячной оплате) |
| Товаров | 500 | 1 000 90 478 | 3 000 |
| Включает | Все остальные функции из плана CMS | Все остальные функции из бизнес-плана | Все остальные функции из бизнес-плана |
| Письма от других производителей | ✔ | ✔ | |
| Комиссия за транзакцию | 2% | 0% | 0% |
| Счета персонала | 3 | 10 | 15 |
| Годовой объем продаж | 50 000 долл. США | 200 000 долл. США | Безлимитный |
Стандартный план Webflow
29 долларов в месяц с ежегодной выплатой (42 доллара при ежемесячной оплате)
Стандартный план электронной торговли включает:
- 500 товарных единиц
- Все остальные функции из CMS Plan
- Комиссия за транзакцию 2%
- 3 счета персонала
- Годовой объем продаж 50 000 долл. США
Для кого лучше всего подходит стандартный план электронной торговли?
Стандартный план электронной торговли идеально подходит для новых предприятий, которые находятся в процессе открытия.
План Webflow Plus
74 доллара в месяц с ежегодной выплатой (84 доллара при ежемесячной оплате)
План электронной торговли Plus включает:
- 1000 единиц сбыта
- Все остальные функции из бизнес-плана
- Без комиссии за транзакцию
- Электронные письма без бренда (в нижнем колонтитуле электронной почты нет ссылок на Webflow)
- 10 счетов персонала
- Годовой объем продаж 200 000 долл. США
Для кого лучше использовать план электронной торговли Plus?
План электронной торговли Plus идеально подходит для крупных предприятий, которым требуются дополнительные функции.
Расширенный план Webflow
212 долларов в месяц с ежегодной выплатой (235 долларов при ежемесячной оплате)
Расширенный план электронной торговли включает:
- 3000 проданных единиц
- Все остальные функции из бизнес-плана
- Без комиссии за транзакцию
- Электронные письма без бренда
- 15 счетов персонала
- Неограниченный годовой объем продаж
Кому подойдет расширенный план электронной торговли?
Advanced Ecommerce Plan идеально подходит для крупных предприятий, планирующих масштабирование.
Насколько прост конструктор веб-сайтов Webflow?
Панель редактированияWebflow имеет функцию перетаскивания, которая упрощает добавление элементов на вашу страницу. В то же время Webflow предлагает так много вариантов настройки, что интерфейс может быть ошеломляющим, особенно если вы никогда раньше не создавали веб-сайт.
Webflow действительно предлагает множество обучающих видео и статей, которые помогут вам пройти через некоторые из более сложных процессов, связанных с созданием вашего сайта для малого бизнеса.
Тем не менее, все варианты настройки имеют свою цену: заполненная до отказа панель инструментов редактирования, на разбор которой может потребоваться некоторое время.
Начало работы с Webflow
- Перейти в webflow.com.
- Нажмите Начать — это бесплатно .
- Войдите в систему, используя учетную запись Google или адрес электронной почты.
- Создайте пароль (минимум десять символов, минимум одна буква верхнего и нижнего регистра, минимум одна цифра).
- Нажмите Создать учетную запись .
- Введите имя, которое вы хотите использовать для Как мы должны вас приветствовать?
- Откроется страница с надписью: У нас есть пара быстрых вопросов. Они помогут нам адаптировать ваш опыт работы с Webflow.
- Нажмите Поехали.
- На следующей странице вас спросят: Что лучше всего описывает вашу роль?
- Установите флажок рядом с ответом, который лучше всего подходит для вашей роли, затем щелкните Продолжить. :
- Веб-дизайнер
- Дизайнер продукции
- Разработчик
- Маркетолог
- Предприниматель
- Другое
- На следующей странице вас спросят: Для кого вы будете создавать веб-сайты?
- Установите флажок рядом с ответом, который лучше всего соответствует вашим целям для веб-сайта, затем щелкните Продолжить :
- Клиенты, как фрилансер
- Клиенты в составе агентства
- Компания, в которой я работаю
- Мой бизнес
- Я
- На следующей странице вас спросят: У вас есть опыт создания веб-сайтов?
- Установите флажок рядом с ответом, который лучше всего подходит для вашего опыта создания веб-сайта, затем щелкните Продолжить :
- Не строился
- Б / у конструкторы сайтов
- Немного опыта
- Эксперт
- На следующей странице спросят: Что вы хотите построить сегодня?
- Установите флажок рядом с ответом, который лучше всего подходит для того типа веб-сайта, который вы хотите создать, затем нажмите Готово :
- Бизнес-сайт
- Интернет-магазин
- Портфолио
- Блог
- Другое
- Я просто тестирую Webflow из
- На следующей странице щелкните + New Project .
- На следующей странице представлены различные шаблоны, которые вы можете использовать для создания своей веб-страницы. Цена каждого шаблона указана в правом нижнем углу панели изображений.
- Шаблоны разделены на категории, такие как Новые шаблоны , Бесплатные шаблоны , Шаблоны электронной торговли , Шаблоны агентств и т. Д.
- Чтобы просмотреть больше шаблонов в определенной категории, щелкните Просмотреть все над этой категорией.
- Выберите шаблон, который хотите использовать, и щелкните по нему.
Создание и изменение содержимого Webflow
Панель управления «Дизайн»Webflow позволяет вам перетаскивать элементы на страницу или добавлять новые страницы по мере необходимости.
Добавление элементов
Вкладка Добавить на правой панели инструментов на панели инструментов «Дизайн» позволяет перетаскивать на страницу различные элементы, включая следующие:
- Блоки компоновки, такие как секции, контейнеры, сетки и колонны
- Списки
- Соединительные блоки
- Кнопки
- Заголовки
- Пункты
- Котировки блока
- Мультимедиа как изображения и изображения
- Формы
- Этикетки
- Поля ввода
- Загрузка файлов
- Флажки
- Фоновые видео
- Выпадающее меню
- Лайтбакс
- Навбары
- Функции поиска
- Сильдерс
- Вкладки
- Карты
- Ссылки на социальные сети
Вкладка Добавить также предлагает готовые блоки макета, такие как разделы карточек, галереи, контактные формы, формы подписки и нижние колонтитулы, что упрощает добавление этих разделов на вашу страницу.
Добавление новых страниц
Конструктор веб-сайтов Webflow также упрощает добавление новых страниц на ваш веб-сайт.
Чтобы добавить страницу:
- Щелкните значок « Page » — четвертый сверху — на левой панели инструментов. После этого появится меню « Pages ».
- Щелкните значок « Create New Page » в правом верхнем углу меню « Pages ».Это откроет меню « Page Settings » справа от меню « Pages ».
- Введите имя, которое вы хотите использовать для страницы, в поле « Имя страницы » вверху.
- Выберите предпочтительные настройки поисковой оптимизации (SEO) в разделе « Настройки SEO ».
- Введите « Title Tag » и « Meta Description » в соответствующие поля.
- Выберите « Open Graph Settings » из предложенных вариантов.
- Выберите « Настройки поиска по сайту » из предложенных вариантов.
- Нажмите кнопку « Сохранить » в правом верхнем углу меню « Параметры страницы ».
Задачи посложнее, чем следовало бы
Все задачи, связанные с изображениями, несколько сложны, особенно размер и обрезка. Эта сложность экспоненциально возрастает при добавлении галереи.
Меню Navbar на правой панели инструментов также загромождено и сложно, что пугает начинающих разработчиков веб-сайтов.
Гибкость и расширяемость Webflow
Веб-сайтыWebflow невероятно гибкие. Вы можете выбрать шаблон с базовой структурой, которую хотите, а затем изменить или добавить практически любой элемент, который вы хотите включить, путем перетаскивания с панели инструментов CMS.
Инструменты в комплекте
Веб-сайтыWebflow предлагают впечатляющий набор функций, которые делают ваш веб-сайт легко настраиваемым.
Веб-дизайн
- CSS-макеты с привязкой к сетке
- Экспортный код
- Flexbox
- 2000+ веб-шрифтов
- Многоразовые и редактируемые символы
- Восемь фильтров CSS для всех элементов
- Таможенный код размещения
- Глобальные образцы
- Чувствительность изображения для устройств всех размеров
Моушн-дизайн
- 3D-преобразования и анимация
- Возможность проектирования действий без написания кода
Система управления контентом (CMS)
- CMS API
- Настройки динамической поисковой оптимизации (SEO) и Open Graph (OG)
- Шаблоны динамического содержимого
- Возможность экспорта содержимого CMS в виде файла CSV
- Настраиваемая структура содержимого
- Разбивка списков коллекций
- RSS-канал для коллекций CMS
- Фильтрация и сортировка динамического контента
Компоненты
- Настраиваемые формы
- Вкладки
- Слайдеры и карусели
- Интерактивные карты Google Maps ™
- Адаптивная навигация по сайту
- Кнопки социальных сетей
- Выпадающее меню
- HTML встраивает
- Фоновые видео
- Лайтбоксов
Управление сайтом
- Возможность выставлять счета клиентам из Webflow
- Поддерживает пользовательский значок и веб-клип
- Экспорт в HTML и CSS
- Пользовательские 404 страницы
- Папки проекта
- Защита паролем
- Автоматическое резервное копирование веб-сайтов и управление версиями
Дополнения и плагины
Некоторые платформы для создания веб-сайтов и хостинга требуют, чтобы вы загружали и добавляли плагины для создания необходимых функций.Не так с Webflow. Все функции, необходимые для запуска веб-сайта малого бизнеса, можно получить из панели управления CMS Webflow.
Webflow объединяет следующие программы:
- Google Analytics ™
- Google Optimize ™
- Zapier ™
- Google Domains ™
- Mailchimp ™
Сводка по гибкости / расширяемости
ШаблоныWebflow легко настраиваются, но, выбрав один, вы не сможете переключиться на другой.Вы можете изменить любой элемент содержимого и макета, но выбрать другой шаблон после того, как вы уже начали, невозможно.
В целом, однако, высокий уровень настраиваемости Webflow позволяет изменять вашу страницу любым желаемым образом.
Webflow Конструктор сайтов SEO
Поисковая оптимизация (SEO) — это практика формулирования веб-страницы таким образом, чтобы она занимала более высокий рейтинг в популярных поисковых системах, таких как Google и Bing.
Webflow предлагает следующие функции повышения SEO:
- Основные функции SEO Alt-теги для изображений
- Код оптимизирован для поисковых систем
- Автоматически сгенерированный XML-файл Sitemap
- Мета-заголовки и описания
Webflow Website Builder Сводка по SEO
Webflow предлагает множество функций повышения SEO, которые помогут вашему сайту занять место в поисковых запросах, увеличивая видимость вашего бизнеса и клиентскую базу.
Поддержка Webflow
Служба поддержки клиентовWebflow в большинстве обзоров получает низкие оценки. Их критикуют за то, что они не отвечают на сообщения, не предлагают подробных инструкций по созданию веб-сайтов по запросу и, как правило, недоступны.
Альтернативы Webflow
Если вы все еще не уверены, подходит ли Webflow для создания веб-сайтов для нужд вашего малого бизнеса, просмотрите наши обзоры этих других платформ, чтобы узнать, подходит ли одна из них для вашей компании.
Обзор Webflow — Заключение
Webflow предлагает настраиваемые шаблоны веб-сайтов с интерфейсом перетаскивания, который позволяет создавать веб-сайты в соответствии с любыми спецификациями.
Цены наWebflow немного завышены по сравнению с его альтернативами, его интерфейс, возможно, слишком сложен для начинающих разработчиков веб-сайтов, а его служба поддержки клиентов получает плохие оценки в большинстве обзоров.
Кому подходит этот инструмент
- Владельцы бизнеса, имеющие значительный опыт создания веб-сайтов
- Профессиональные дизайнеры сайтов.
Кому не следует использовать этот инструмент
- Малый бизнес с ограниченным бюджетом
- Начинающие создатели сайтов
Плюсы и минусы использования Webflow Website Builder
Прежде чем мы начнем с плюсов и минусов использования конструктора веб-сайтов Webflow.Давайте сначала посмотрим, что такое Webflow. Webflow — это полноценная CMS (система управления контентом), как и WordPress. Это помогает в разработке чрезвычайно мощных и отзывчивых веб-сайтов без какого-либо программирования. Но если мы говорим о любой альтернативе, которая может создать реальную проблему для WordPress CMS, то это всего лишь Webflow.
Альтернатива WebflowWebflow — не единственная платформа CMS, доступная на рынке. Существуют различные альтернативы Webflow, которые вы можете найти еще лучше для своего бизнеса.И вы должны знать обо всех этих альтернативах Webflow , чтобы вы могли найти лучшую для своего бизнеса.
Пришло время узнать все плюсы и минусы использования конструктора сайтов Webflow.
Плюсы Webflow- Бесплатно
Это одно из самых больших преимуществ конструктора сайтов Webflow. Это совершенно бесплатно. Да, это правда, что вы не получите всех функций, доступных в премиум-версиях.Но все бесплатные функции хороши для начала. Кроме того, платные планы конструктора сайтов Webflow также очень экономичны.
- Характеристики
Характеристики заслуживают того, чтобы быть профессионалом конструктора сайтов Webflow. Его конструктор сайтов с перетаскиванием очень хорош и также поддерживается HTML, CSS и JavaScript. Но самое приятное то, что вам не нужно знать, как программировать. Итак, если вы хотите разработать статический веб-сайт или веб-сайт электронной коммерции, вы можете легко создать и то, и другое с помощью Webflow.
И те, кто хочет, чтобы их сайт занимал место в Google, тоже могут это сделать. Webflow предоставляет расширенные средства управления SEO, и вы можете легко разработать веб-сайт, оптимизированный для SEO. Но подождите, это еще не все, Weblow также предоставляет 100 уникальных и адаптивных шаблонов для веб-сайтов.
- Гибкость плана
Еще одно важное преимущество конструктора веб-сайтов Webflow — гибкость планов. Ни один другой конструктор сайтов не предлагает столько различных вариантов планов.Если вы хотите использовать бесплатный план, вы можете это сделать. Но если вы хотите приобрести их платный план, у вас также есть множество вариантов.
Их основные планы разделены на две части:
- Планы сайта: для базовых шаблонов дизайна и направления сайта.
- Планы счетов: для расширенного дизайна веб-сайтов с расширенными функциями и дополнениями.
Оба эти плана дополнительно разделены для большего числа настраиваемых параметров.
- Безопасность
Конструктор веб-сайтов Webflow также предлагает высокий уровень безопасности.С каждым планом вы также получите бесплатный сертификат SSL. В Webflow никто не может получить доступ к вашей серверной части без вашего разрешения. Webflow обеспечивает соответствие всем стандартам безопасности. Тем самым предлагая безопасную платформу для хостинга веб-сайтов.
- Простота использования
Простота использования и создания веб-сайтов также делает его одним из лучших конструкторов веб-сайтов. Вначале интерфейс может показаться немного сложным. Однако, как только вы начнете использовать его, вы обнаружите, что он настолько прост в использовании.Никакого кода, никаких хлопот, просто перетащите и отпустите.
- Простой пользовательский интерфейс / UX
- Поддерживает более 2000 шрифтов
- Поддерживает некоторые сложные настройки
Обратите внимание, что Webflow не поставляется с такими плагинами, как WordPress и Shopify. Однако его огромный набор функций устраняет необходимость в них.
Минусы Webflow- Настройки кода
Конструктор веб-сайтов Webflow поддерживает различные настройки уровня редактирования.Но если вы хотите настраивать веб-сайты на уровне кода, это невозможно. Да, вы можете выполнить некоторые настройки на базовом уровне в коде, но если вы хотите изменить функциональность любого кода с помощью кодирования, вы не можете этого сделать.
- Планы
Как мы уже говорили, Webflow предлагает широкий выбор планов. Но это одновременно и за, и против. Иногда набор планов слишком сложен и сбивает с толку людей. Это также затрудняет определение того, какой план может вам подойти.
ЗаключениеЭто лишь некоторые из плюсов и минусов конструктора веб-сайтов Webflow. Если мы увидим его плюсы и минусы, то легко сможем сказать, что это более выгодно, и что тоже верно. Webflow — одна из лучших CMS, доступных на рынке. Некоторые люди переходят с WordPress на конструктор сайтов Webflow. Теперь выбор полностью за вами, но убедитесь, прежде чем выбирать любой конструктор сайтов, который вы исследуете и сравниваете.
Особенности, цены, плюсы и минусы
В настоящее время доступно так много похожих бесплатных конструкторов веб-сайтов, что трудно найти действительно выделяющийся.Регистрация бесплатной учетной записи в Webflow поставит под сомнение этот вывод. Этот конструктор веб-сайтов совершенно другой, и он пытается заполнить пробел между удобным редактором и профессиональным инструментом, разработанным для веб-дизайнеров.
Webflow был создан для людей, которые хотели бы кодировать свой веб-сайт без необходимости понимать код. Как это возможно? Позволь мне показать тебе.
Кому подходит Webflow (лучше всего):
Webflow довольно специфичен. Он определенно не предназначен для новичков, но все же недостаточно мощный, чтобы стать привлекательным для профессионалов.Из-за этого Webflow следует использовать людям, которые пробовали простые конструкторы веб-сайтов, такие как Wix и Squarespace, но хотят большей свободы, когда дело доходит до разработки конкретных элементов на веб-сайте. Именно здесь вступает в дело Webflow. Он обеспечивает большую гибкость дизайна, но при этом не требует от вас изучения и применения кода.
Ключевые особенности Webflow
The Designer — создайте собственный веб-сайт на чистом HTML5, CSS и JavaScript без написания ни единой строчки кода.
CMS — настраиваемая CMS, предназначенная для динамического контента.Когда вы закончите проектирование, позвольте клиентам быстро изменять контент, просто дважды щелкая элементы, которые им нужно изменить.
eCommerce — превратите свои простые сайты в серьезные интернет-магазины.
Обзор обзора
Для целей этого обзора я собираюсь создать бесплатную учетную запись Webflow и попробовать сделать простой сайт. Это позволит мне полностью познакомиться с редактором Webflow и понять, что он делает. Я воспользуюсь этим опытом, чтобы написать о сильных и слабых сторонах редактора и сравнить их с другими бесплатными конструкторами веб-сайтов, такими как Squarespace, Wix, WordPress и т. Д.
Подробный обзор Webflow
Простота использования
Прежде чем вы подумаете о регистрации, вы должны знать, что Webflow определенно не прост в использовании. В отличие от многих других бесплатных конструкторов веб-сайтов, которые, как правило, просты, Webflow может даже отпугнуть людей, имеющих некоторый опыт создания веб-сайтов.
Вместо простого интерфейса перетаскивания, который позволяет вам поиграть, редактор Webflow предоставляет множество опций, для понимания которых требуется время. Не поймите меня неправильно — наличие такого количества вариантов полезно, если вы собираетесь создать уникальный веб-сайт.Однако это означает, что вам будут представлены сотни значков и меню. А если вы новичок, создание веб-сайта с помощью Webflow может показаться вам похожим на военный вертолет, в котором вам нужен пилот, чтобы успешно вступить в бой.
Тем не менее, я должен признать, что процесс адаптации довольно приятный, и существует более чем достаточно учебных пособий и примеров, из которых можно поучиться. Но для того, чтобы полностью понять Webflow, вы должны кое-что знать о веб-дизайне и о том, как работает Интернет. Или, по крайней мере, будьте готовы начать учиться быстро на ходу.
Шаблоны
Есть около сотни шаблонов, из которых вы можете выбрать, а также возможность начать работу с полностью пустой страницы. Этот выбор на самом деле неплох по сравнению с некоторыми конкурентами, и качество шаблонов меня приятно удивило.
Все проверенные мной шаблоны выглядели относительно современными. Все шаблоны также являются адаптивными, что дает вам возможность продемонстрировать свой новый сайт с любого доступного устройства.
Единственная проблема здесь в том, что можно использовать лишь несколько бесплатных шаблонов.Другие шаблоны находятся в широком ценовом диапазоне, доходящем до 79 долларов. Если у вас недостаточно навыков, чтобы создать собственный сайт с нуля, рассмотрите покупку шаблона как вложение. Хотя это может показаться не таким важным, шаблон премиум-класса позволит вам обрабатывать элементы, которые вы не смогли бы создать самостоятельно.
Гибкость дизайна
Это та область, в которой Webflow намного превосходит конкурентов, когда мы рассматриваем бесплатные конструкторы веб-сайтов. Хотя сначала это может показаться сложным, вы научитесь пользоваться редактором в течение нескольких дней.В этот момент вы поймете, что с редактором Webflow мало что можно сделать.
В то время как другие бесплатные конструкторы веб-сайтов, такие как Wix и Squarespace, используют разделы для управления макетом веб-страницы, Webflow представляет поля. Любой, у кого есть некоторый опыт в веб-дизайне, знаком с этой концепцией. Поместите контейнер на страницу. Затем контролируйте его, чтобы ограничить элементы, которые могут войти в него. Хотите еще один контейнер? Просто добавьте новый в предыдущее поле, и у вас будет больше места для проведения экспериментов.
Хотя концепция не является революционной, она работает невероятно хорошо. И вы можете использовать контейнеры для создания своего сайта, не написав ни одной строки кода HTML или CSS. Как это удивительно ?!
Если вы не против тратить часы и часы на изучение и настройку своего сайта до мельчайших деталей, вы будете впечатлены Webflow. Но если вы новичок, который просто пытается создать свой первый веб-сайт, не проявляя особого интереса к веб-дизайну, это может показаться слишком сложным и разочаровывающим.Если вы так считаете, я предлагаю вам вместо этого подумать о Wix.
Параметры домена
При работе с бесплатным планом Webflow вы можете использовать бесплатный поддомен, который выглядит следующим образом: yoursitename.webflow.io. Этот бесплатный поддомен можно изменить в любой момент, посетив страницу настроек.
Если и когда вы решите использовать собственное доменное имя, полезно знать, что даже самый недорогой план, начиная с 12 долларов в месяц, дает вам возможность подключить свой собственный домен. Если у вас еще нет собственного домена, вы можете приобрести его через Webflow, выполнив несколько действий.
Оптимизация мобильных сайтов
Некоторые бесплатные конструкторы веб-сайтов позволяют вам управлять мобильными сайтами так, как вы предпочитаете. Да, все они создают адаптивные веб-сайты, но окончательный контроль остается в руках разработчиков веб-сайтов. Вот где действительно выделяется Webflow.
Работая в редакторе веб-сайтов, вы всегда можете переключиться на другой вид. Будь то настольный компьютер или мобильный телефон, вы можете захватить страницу предварительного просмотра за края и перемещаться вправо влево и влево вправо, чтобы увидеть, как эта конкретная страница будет вести себя при разных разрешениях.
Однако ваши возможности выходят далеко за рамки этого. Редактор Webflow позволяет изменять каждую страницу для каждого разрешения. Хотя обычно это делается путем написания пользовательского CSS для сайта, в Webflow все делается через его редактор. Позволь мне объяснить.
Вы создаете красивый заголовок с большими изображениями и широким заголовком. На рабочем столе он выглядит фантастически, но хорошо масштабируется, когда вы открываете предварительный просмотр на мобильном устройстве. Итак, вы решили использовать другое изображение и изменить шрифт всего раздела, чтобы он выглядел лучше для людей, переходящих с мобильных устройств.Обычно для этого требуются некоторые навыки программирования. С Webflow все, что вам нужно сделать, это открыть предварительный просмотр для мобильных устройств, заменить изображение и изменить шрифт. Webflow поймет, что вы хотите, и сохранит все соответственно.
Таким образом, всего за несколько щелчков мышью вы можете получить другую версию своей страницы для людей, просматривающих ваш сайт с разных устройств. Удивительный!
SEO (поисковая оптимизация)
Хотя вы потратили дни на создание сайта, это не значит, что люди смогут найти его через Google или любую другую поисковую систему.Вы должны оптимизировать его для поисковых систем.
На самом деле все бесплатные конструкторы веб-сайтов дают вам возможность изменять названия страниц, несколько метаописаний и обычно описывать фотографии. Некоторые из них даже позволяют управлять URL-адресами. Но Webflow идет намного дальше. Он автоматически создает карты сайта, которые будут использоваться поисковыми системами для понимания структуры вашего нового сайта. Webflow также позволит вам обрабатывать перенаправления, которые являются важной частью SEO.
Функции ведения блога
Создание блога и управление им с помощью Webflow возможно, но я бы не рекомендовал его.Вместо того, чтобы просто встраивать раздел блогов на свой сайт, вам сначала нужно создать коллекцию, которая может содержать сообщения блога. Затем вам нужно будет добавить эту коллекцию на страницу и изменить детали своего блога. Хотя с помощью Webflow вы можете создать практически все, что захотите, определенно потребуется время, чтобы создать страницу блога, которая может вам действительно понравиться.
По сравнению с другими бесплатными конструкторами веб-сайтов, которые позволяют добавлять раздел блогов простым нажатием кнопки, добавление его с помощью Webflow кажется утомительным.
Если вам удастся создать блог с помощью Webflow, вы захотите написать свой первый пост. Однако будьте готовы к разочарованию, потому что весь редактор кажется устаревшим. Хотя все важные части, такие как заголовок, изображение, основной контент и т. Д., Присутствуют, я просто не могу избавиться от ощущения, что я редактирую сообщение в блоге в Photoshop из девяностых.
Если ваша главная цель — создать сайт, на котором время от времени будут появляться сообщения в блоге, то вы можете терпеть этот процесс.Однако всем, кто хочет больше сосредоточиться на ведении блога, я настоятельно рекомендую выбрать другой конструктор веб-сайтов, например WordPress.
Интеграция электронной коммерции
Удивительно, но в Webflow есть опция электронной коммерции. Есть целый раздел, посвященный созданию интернет-магазина, и редактор поможет вам.
Хотя есть почти все, что вам нужно для работы простого сайта электронной коммерции (добавление продуктов, выставление счетов, доставка, скидки и т. Д.), будьте готовы работать в среде, которая на самом деле не предназначена для этой цели. Как и в случае с блогами, здесь есть все варианты и возможности, но, поскольку доступно так много удобных для пользователя вариантов электронной коммерции (например, Shopify), кажется нелепым запускать интернет-магазин с помощью такого конструктора, как Webflow.
Цены и планы Webflow
Если вы решите активизировать свою игру и обновить свой сайт дополнительными функциями и персональным доменом, вам нужно будет начать платить за Webflow.Существует несколько тарифных планов, поэтому вы можете выбрать наиболее подходящий для вас.
Basic
Подключите свой домен, пропускную способность 50 ГБ, 25 000 посещений в месяц и 500 отправок форм.
CMS
Пропускная способность 200 ГБ, 100 статических страниц, 100 000 посещений в месяц, 1000 отправок форм, 2000 элементов CMS.
Business
Пропускная способность 400 ГБ, глобальный CDN, 100 статических страниц, 1 миллион посещений в месяц, 10000 элементов CMS.
Стандартная электронная коммерция
Комиссия за транзакцию 2%, платежи Stripe и PayPal, 3 счета персонала, продажи до 50 тысяч долларов в год.
Plus
0% комиссии за транзакцию, 10 учетных записей сотрудников, небрендовые электронные квитанции, продажи до 200 тысяч долларов в год.
Advanced
Неограниченный объем продаж, 15 учетных записей сотрудников.
Custom
Если вам нужно что-то большее, чем указанные выше планы, вы всегда можете связаться со службой поддержки и разработать уникальный тарифный план.
Служба поддержки клиентов
Во время работы в редакторе справочная информация находится всего в одном щелчке мыши по маленькому вопросительному знаку, отображаемому в нижнем левом углу экрана.Он приведет вас к руководствам, курсам и форуму сообщества, где вы сможете узнать о конструкторе Webflow и о том, как его использовать.
Вся база знаний обширна и хорошо организована. Если вы готовы учиться, руководств и курсов более чем достаточно, чтобы помочь вам запустить свой первый веб-сайт.
Поддержка также полезна. Я отправил им вопрос по электронной почте и получил ответ на следующий день. Я спросил, как встроить канал Instagram в сайт Webflow, и они были достаточно любезны, чтобы объяснить процесс и дать ссылку на руководство, которое решит мою вымышленную проблему.
Плюсы и минусы Webflow
PROS
Гибкость дизайна — дает пользователям гораздо больше свободы и гибкости, не зная, как кодировать.
МИНУСЫ
Кривая обучения — в отличие от конкурентов, требуется гораздо больше времени, чтобы понять, как работает редактор.
Цена — дороже конкурентов.
Blogging — по сравнению с конкурентами создать блог и управлять им сложно.
Примеры сайтов, созданных с помощью Webflow
Led FastStart — Created with Webflow
Stanbic CSA — Created with Webflow
MOON — Created with Webflow
FAQs
Могу ли я создать блог с Webflow?Хотя это и сложнее, чем у других конкурентов, с помощью Webflow можно создать и вести успешный блог. Вы можете создать блог с помощью того же редактора, а это значит, что вы можете настроить его так, как хотите. Однако управлять блогом с помощью Webflow не так просто, как с WordPress, Wix или Squarespace, и это лишь некоторые из них.
Сколько стоит Webflow?Вы можете создать веб-сайт с помощью Webflow бесплатно. Если вы не возлагаете большие надежды на свой сайт, вы можете получить его бесплатно навсегда. Однако это означает наличие субдомена, который не будет выглядеть профессионально. Как только вы решите иметь собственный домен или дополнительные функции в своем блоге, вам придется начать платить от 12 до 212 долларов в месяц, в зависимости от того, что вам нужно.
Стоит ли изучать Webflow?Если простые конструкторы веб-сайтов, такие как Wix или Squarespace, не предоставляют все, что вам нужно, от сайта, но вы не заинтересованы в обучении программированию, изучение Webflow — это то, что стоит попробовать.Если вы проведете несколько дней на платформе, вы узнаете, как создавать веб-сайты, которые намного сложнее, чем те, которые созданы с помощью Wix или Squarespace, и вы все равно можете делать это, не вводя ни единой строчки кода.
Подходит ли Webflow для новичков?Поскольку Webflow сложнее своих конкурентов, я бы не рекомендовал его новичкам. Прежде чем работать с сайтом с помощью Webflow, следует знать основы веб-дизайна и понимать, как работают веб-сайты. Если вам нужен только визуальный редактор и вас не интересуют детали, Webflow может быть для вас излишне сложным.
Можно ли экспортировать код Webflow?Если вы являетесь премиум-пользователем, вы можете экспортировать свой сайт Webflow в любое время.
