Разработка шапки сайта: как создать красивый хедер
Что такое хедер сайта?Хедер (header) — это элемент веб-страницы, лежащий выше области контента.
Если описать веб-страницу «архитектурными» терминами, то футер — это подвал сайта, область контента — стены и окна, а хедер — крыша.
Или, как его имеют в нашей среде — шапка сайта.
Как ни назови, header – стратегическая область, которую придирчиво оценивает каждый пользователь прежде, чем начать скроллинг и изучение страницы.
Шапка сайта показывается в первые секунды взаимодействия, поэтому она стала настоящим испытательным полигоном для психологов и маркетологов.
Будучи своеобразным приветствием, этот элемент должен доносить ключевую информацию о веб-проекте, помогать в навигации и одновременно производить хорошее впечатление на подсознательном уровне.
Звучит сложно, не так ли? Сегодня мы разложим все по полочкам и познакомим вас с ключевыми принципами разработки и оптимизации шапки сайта.
Начнем с того, зачем создаются все коммерческие сайты. Бизнесу нужно привлечение внимания, удержание посетителей, высокие конверсии и продажи.
Веб-дизайнеры называют ряд причин, почему красивый хедер — жизненно важный элемент коммерческих сайтов (кстати, бывают и без хедера — о них позже).
Основная причина в том, что при первом зрительном контакте со страницей глаза человека совершают характерный зигзаг (как на рисунке). Первые впечатления мозг формирует на основании элементов 1 и 2 — в верхней части экрана.
Эта схема была подтверждена экспериментами компании Nielsen Norman Group, и широко используется в повседневной работе дизайнеров и специалистов UX.
Когда посетитель впервые приземлился на домашней странице компании, он быстро просматривает шапку — сканирует ее в надежде зацепиться взглядом за интересный объект. Вы должны предоставить такой объект.
Исследования в области ай-трекинга показывают, что взгляд пользователя «сканирует» страницу по трем основным паттернам. Помимо упомянутого выше Z-паттерна, это может быть F-паттерн и так называемая диаграмма Гутенберга.
Во всех случаях сканирование начинается с шапки — горизонтальной области в верхней части экрана. Использование хедера для размещения важной информации и брендинга помогает удержать пользователя и склонить его к конверсии.
Именно поэтому разработка хедера — важнейший предмет изучения для специалистов по юзабилити, контенщиков и онлайн-маркетологов.
«Люди судят о качестве веб-сайта за пару секунд, а «второго впечатления» в Интернете не существует. Сайт, который сразу не приковывает взгляд, будет провалом бизнеса», — считает известный продакт-менеджер Богдан Санду.
Не забывайте и о функциональной стороне шапки — она содержит меню.
Несмотря на это, далеко не каждый сайт имеет header.
Некоторые дизайнеры размещают функционал шапки сайта в других областях страницы, предоставляя посетителям весьма необычный опыт.
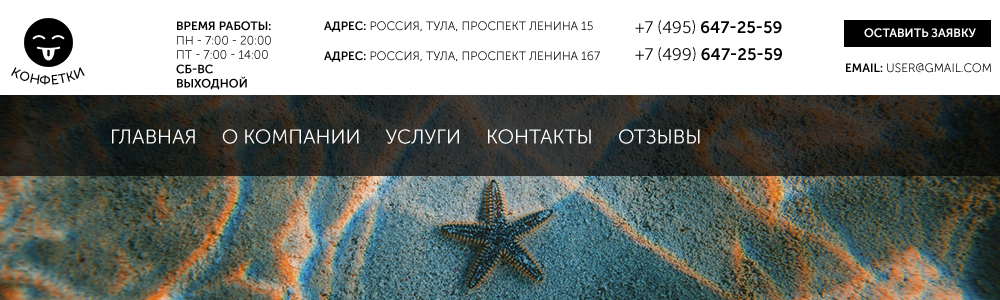
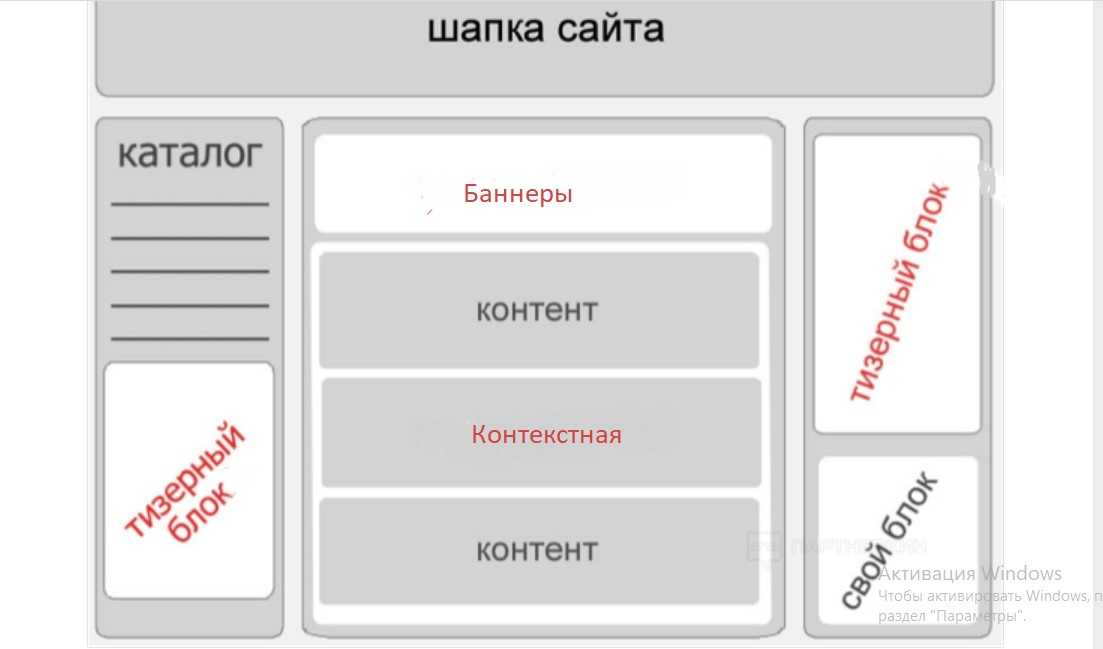
Что включить в шапку сайта?Header может содержать обширный набор элементов:
• Символы идентичности бренда: логотип, название, слоган компании, фотографии представителей и офиса, корпоративные цвета
• Блок контента, презентующий продукты или услуги компании
• Ссылки на основные разделы веб-сайта (навигация)
• Ссылки на самые популярные социальные сети
• Контактная информация (телефонный номер, email)
• Переключатель языковых версий сайта
• Кнопка подписки по электронной почте
• Поле для поисковых запросов
• Ссылка на мобильное приложение
• Ссылки для взаимодействия с продуктом
Мы не говорим, что все эти элементы нужно втиснуть в header.
Некоторые из них вовсе не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в верхней части страницы служат отвлекающим фактором и уводят посетителей с ресурса.
А публикация адреса электронной почты — мишень для спамовых рассылок.
И вообще, избегайте перегруженности хедера любой ценой. Чем больше объектов одновременно борются за внимание пользователя, тем меньше его останется.
Выбирая, что убрать, а что включить в шапку сайта, веб-дизайнерам стоит посоветоваться с маркетологами компании. Это серьезное решение!
Читабельность и визуальная иерархияЧтобы правильно выбрать цвет фона и шрифты хедера, дизайнеры проводят глубокие исследования и А/В тестирование. Данный аспект разработки играет критически важную роль в UX, и просчеты недопустимы.
Цель проста: пользователь должен просканировать ключевую информацию и сформировать как можно лучшее мнение о сайте за как можно меньшее время. Иначе ваш интерфейс можно обозвать non-user-friendly.
Иначе ваш интерфейс можно обозвать non-user-friendly.
Также не забывайте, что header по-разному влияет на скроллинг страницы.
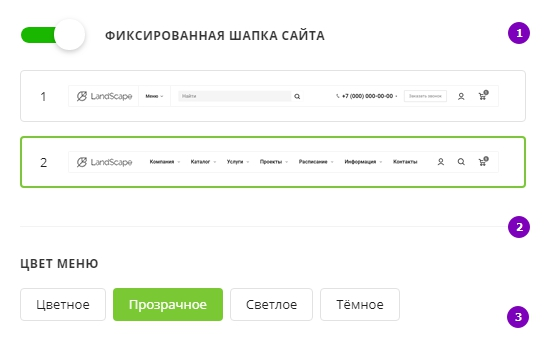
Некоторые веб-сайты используют фиксированный (липкий) хедер, который всегда остается в верхней части экрана и готов помочь пользователю своими ссылками.
Другие предпочитают скрывать шапку в процессе скроллинга. Существуют и такие, где header уменьшается при прокрутке, оставляя только самое важное.
Гамбургер-менюСамый вкусный элемент верхней части веб-страниц — это гамбургер-меню.
Для новичков поясним, что так называют три горизонтальные полоски, скрывающие меню. Согласитесь, они напоминают «хлеб-мясо-хлеб» в популярном бутерброде!
Гамбургер-меню освобождает много места, позволяя сделать интерфейс минималистичным и стильным, полным негативного пространства. Ранее мы писали, что гамбургер остается актуальной зарубежной тенденцией веб-дизайна в 2018 году.
Несмотря на то, что у гамбургер-меню в мобильных приложениях и веб-разработке есть лагерь сторонников и противников, он широко применяется повсюду.
Единственный аргумент против гамбургера основывается на том, что он малозаметный и может запутать невнимательного посетителя. По некоторым данным, «невидимый бутерброд» увеличивает процент отказов.
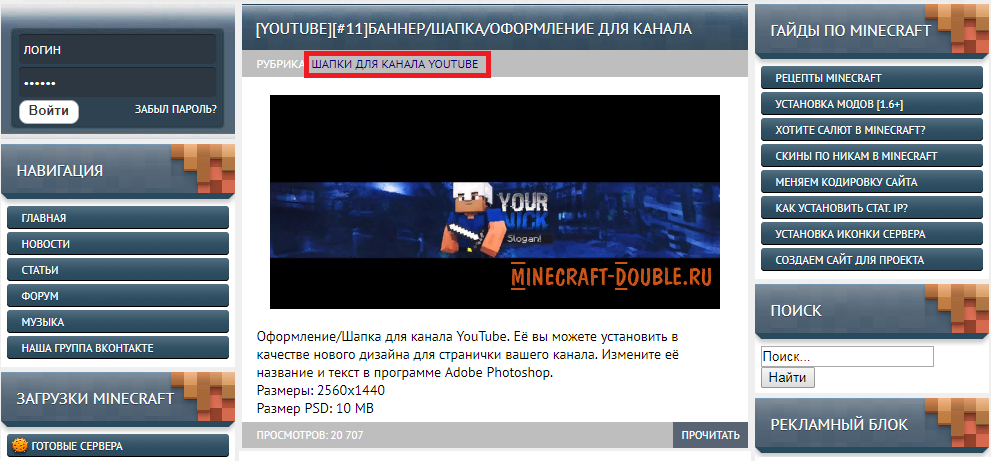
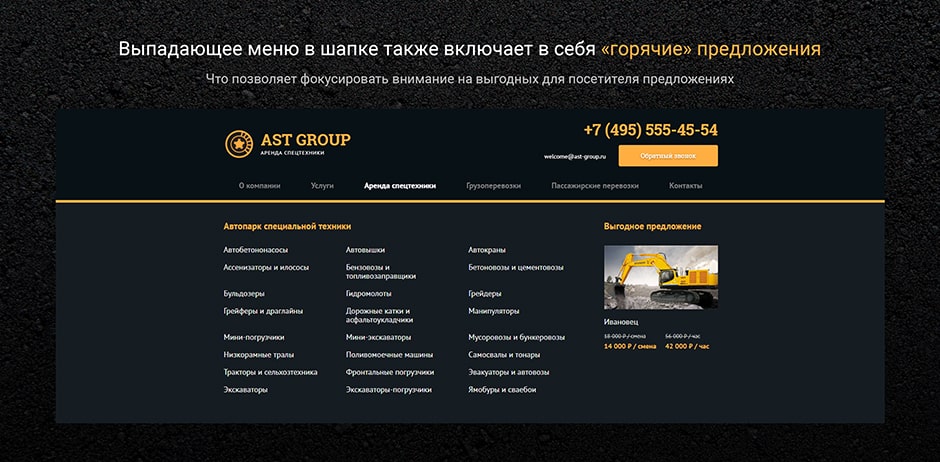
Двойное меню в шапке сайтаДвойное меню — это два слоя навигации друг под другом.
Смысл такого решения очевиден: хедер любого сайта является стратегической областью взаимодействия, а потому должен быть максимально информативным.
Целесообразность двойного меню в шапке сайта нельзя назвать бесспорной, поэтому для каждого конкретного проекта нужно проводить А/В тестирование.
Советы по разработке шапки сайта
Подход к разработке и оформлению верхней части веб-страницы во многом зависит от целей, которые преследует ваш сайт. Брендинг личности требует одного дизайна, брендинг товара или услуги — другого. Давайте разберемся.
Брендинг личности требует одного дизайна, брендинг товара или услуги — другого. Давайте разберемся.
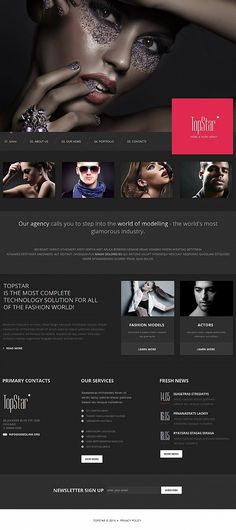
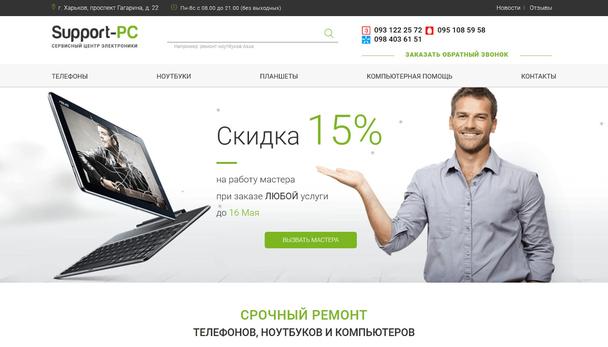
Если вы представляете частную фирму имени себя, являетесь авторитетным специалистом или, тем более, звездой — посетители должны узнать об этом с первого взгляда. Вы — бренд, поэтому header посвящается вам.
Самый быстрый способ достичь чувства причастности, ускорить построение отношений и построить признание – разместить счастливую, улыбающуюся фотографию человека в шапке сайта.
Даже если посетитель никогда не встречал вас, неоднократное созерцание вашего лица со временем заставит почувствовать, что вы хорошие знакомые.
При разработке хедера веб-сайта для брендинга личности целесообразно использовать фотографии, логотип, имя.
Действительно красивый хедер на сайте Ани Лорак — глаз не оторвать!
Если это очередной корпоративный сайт, то нужно понимать: логотип и название компании в шапке не «порвет Интернет», как принято сейчас выражаться.
Во многих случаях лучшей стратегией является минимизация заголовка, чтобы поднять область контента выше. Или вообще не использовать хедер, потому что (давайте будем честными) ваш логотип – это не то, что должно убедить потенциального клиента, покупателя, партнера.
При разработке веб-страницы для брендинга бизнеса подумайте о том, чтобы сохранить шапку простой и минималистичной. Включите только ваш логотип и tagline, не загромождая место ненужными, пафосными вещами.
Убедитесь, что хедер 100% выполняет свои функции и мгновенно сообщает посетителю о назначении онлайн-ресурса.
Header для брендинга товаров и услугДля брендинга товаров, событий, программ и услуг продумайте логотип, доносящий ключевое предложение. Краткое заявление о преимуществах помогает посетителям моментально понять, находятся ли они в нужном месте.
При разработке хедера для продажи билетов на мероприятие (концерт, вечеринка) постарайтесь эмоционально передать его атмосферу.
Рассмотрите возможность включения фотографий, логотипа товара, краткого описания и лаконичного, информативного подзаголовка.
Отличный пример — веб-сайт агентства по организации праздников в Казахстане Joyday. Огромная шапка с первого взгляда настраивает на выходные!
Header занимает драгоценные пиксели в верхней части экрана, что не всегда оправданно.
Для некоторых компаний лучше вовсе отказаться от традиционного хедера, используя вместо этого, скажем, логотип.
При разработке веб-сайта подумайте, действительно ли нужна шапка?
Является ли она критичной для навигации? Или для воронки продаж?
Что будет с шапкой на мобильных устройствах? Она все равно исчезнет или уменьшится настолько, что никто не сможет ее рассмотреть?
Вы можете удивиться собственным выводам!
Размещение редактируемого блока в шапке сайта
Главная / Редактирование сайта / Что такое расширенный режим? / Размещение редактируемого блока в шапке сайта
Обращаем Ваше внимание:
Служба технической поддержки не предоставляет консультаций по редактированию шаблонов.
Шаг 1
Перейдите к разделу «Настройки» — «Шаблоны».
Шаг 2
В списке найдите шаблон «_Главная. Верх» и нажмите на иконку редактирования данных в строке.
Шаг 3
Отобразится окно со списком данных. Нажмите на “Добавить новые данные”.
Шаг 4
В появившемся окне, Вам будет предложено заполнить следующие поля:
- Название — так будет называться блок в интерфейсе CMS. Укажите любое удобное для вас имя.
- Алиас — имя переменной в шаблоне, содержащее информацию, которую впоследствии необходимо будет указать в шаблоне редактируемого блока, помимо этого алиас содержит служебную информацию. Имя алиаса используется в шаблонах для вывода содержимого этой переменной, то есть того, чем будет заполнен блок. Алиас Вы можете придумать самостоятельно, однако, стоит отметить, что алиас блока не должен совпадать с другими алиасами на сайте, например, если уже существует блок с алиасом «block_alias» (в нашем примере), то нельзя называть другой блок точно так же.

- Тип данных — определяющая часть переменной, например “Файлы”, “Тексты”, “Иллюстрации”, “Меню” и т.д. Задайте тип данных, которыми планируется наполнять блок. В нашем случае это «Тексты».
- Общий — используется, чтобы указать, что данные являются общими, то есть задаются один раз для всех страниц, содержащих этот шаблон (если галочка не стоит, блок будет заполняться для каждой страницы отдельно и будет располагаться в “Данных страницы”, а не в «Дополнительных блоках»). В нашем случае необходимо отметить галочку.
- Заполняется массивом — при активном значении в блоке появится возможность добавлять множество элементов. Подходит не для всех типов данных — благодаря этой галочке в переменной может храниться не один экземпляр данных, а несколько (подходит для данных типа “Текст”, “Текст HTML”, “Иллюстрации” и “Метаданные JSON”). В нашем случае галочку можно оставить неотмеченной.
- ID группы типа — заполняется только для данных типа “Метаданные JSON“. Если Вы заранее создали json для какого-то сложного блока (с определенными полями) и задали ему ID, то позже Вы можете добавлять его в новые блоки, указав при этом ID необходимого json в поле.
 В нашем случае поле можно оставить пустым.
В нашем случае поле можно оставить пустым.
После заполнения всех полей и указания нужных параметров, сохраните изменения.
Блок будет добавлен в данные, после чего будет необходимо разместить его в шаблоне.
Шаг 5
Нажмите правой кнопкой мыши, там где Вы хотите разместить блок и выберите пункт «Исследовать элемент» («Inspect element») или нажмите F12.
Посмотрите название блока, в котором нужно будет расположить код. В данном примере это right-side.
Шаг 6
Откройте для редактирования шаблон «_Главная. Верх».
Шаг 7
Найдите по названию блок, в котором будет размещен новый блок. Сделать это можно с помощью поиска по шаблону Ctrl+F.
Вставьте код в нужное место шаблона.
Обратите внимание!
- Код должен быть следующего вида («block_alias» в данном случае является указанным Вами при создании данных в шаге 4 алиасом, то есть, если в приведенном ниже коде вместо block_alias необходимо указать алиас созданного Вами блока данных):
<div>
<div>{$block_alias. title}</div>
title}</div>
<div>{$block_alias.body}</div>
</div>
Если Вы хотите создать блок без заголовка и без оформления, который появится на сайте только тогда, когда будет заполнен в СУ, используйте следующий код (block_alias в данном случае тоже необходимо заменить на алиас созданного Вами блока данных):
{if $block_alias.body!=»»}<div>{$block_alias.body}</div>{/if}
Шаг 8
Сохраните изменения в шаблоне.
Шаг 9
Теперь созданный Вами блок находится в «Общих блоках» и он доступен для редактирования. При необходимости Вы можете наполнить его любым содержимым.
Блок будет отображаться на сайте в указанном Вами месте (то есть в том месте страницы, где Вы разместили его в шаблоне).
Обратите внимание!
- Вам может потребоваться задать обрамление и дизайн для созданного блока. Эти данные вносятся в файле стилей (<Настройки / Файлы дизайна / images/.
 . / styles.css / Изменить> или <Настройки / Файлы дизайна / images/.. / styles.less / Изменить>). Однако, рекомендуем Вам самостоятельно не вносить изменения в файлы дизайна, а обратиться к профессиональным верстальщикам.
. / styles.css / Изменить> или <Настройки / Файлы дизайна / images/.. / styles.less / Изменить>). Однако, рекомендуем Вам самостоятельно не вносить изменения в файлы дизайна, а обратиться к профессиональным верстальщикам.
Обратите внимание!
- Данная инструкция является примером реализации описанного функционала. Показанные в инструкции результаты могут отличаться от реальных по причине специфики шаблонов конкретного сайта или иных технических нюансов.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Какой должна быть главная страница сайта | Основные элементы главной страницы для привлечения внимания
Сегодня мы поговорим о том, как сделать главную страницу не только внешне привлекательной, но и удобной для пользователей, впервые попавших на ваш сайт. Почему именно для них? Потому что постоянные клиенты обычно сразу переходят в каталог или на страницы, добавленные в «Избранное». Они уже хорошо знакомы с главной страницей, поэтому особо не зацикливают на ней внимание. Зато новые пользователи начинают знакомство с ресурсом именно с нее, поэтому не упустите свой шанс оставить положительное первое впечатление – позаботьтесь об юзабилити.
Почему именно для них? Потому что постоянные клиенты обычно сразу переходят в каталог или на страницы, добавленные в «Избранное». Они уже хорошо знакомы с главной страницей, поэтому особо не зацикливают на ней внимание. Зато новые пользователи начинают знакомство с ресурсом именно с нее, поэтому не упустите свой шанс оставить положительное первое впечатление – позаботьтесь об юзабилити.
Что должно находиться на странице
Для объективности представим себя тем самым пользователем, впервые попавшим на сайт. Поразмышляем, что именно мы хотим видеть на странице.
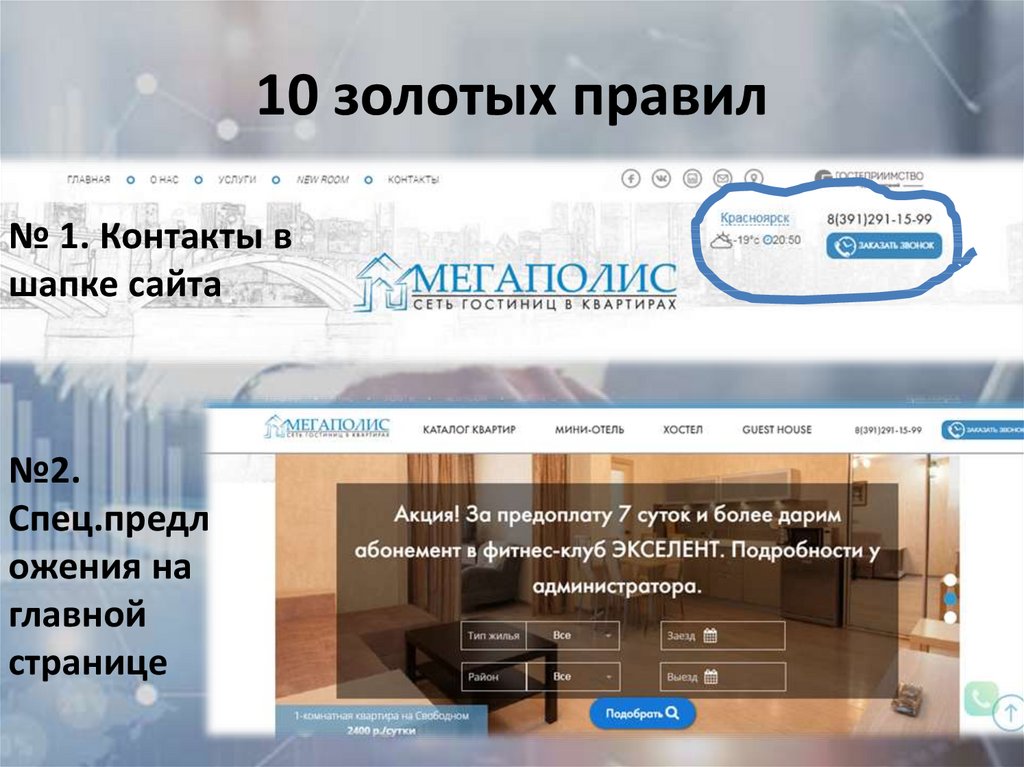
Шапка сайта
Опросы и наблюдения показывают, что первое, на что падает взгляд посетителя – это шапка сайта. Информация в ней должна быть выражена доступным языком, немногословно и лаконично – человек должен сразу понять, что за компания перед ним и чем она занимается.
Первым делом позаботьтесь о том, чтобы визуально отделить шапку сайта от остальных разделов.
Шапка сайта должна содержать следующие элементы:
- Логотип.
 Оптимально, если он будет расположен с левой стороны.
Оптимально, если он будет расположен с левой стороны. - Название компании. Если оно указано в логотипе, то дублировать его нет необходимости.
- Краткое описание основного направления деятельности. Если оно логично вытекает из логотипа или названия, то данную информацию можно не указывать, чтобы не загромождать шапку.
- География работы или указание регионов, в которые осуществляется доставка. Например, по всему миру, по России и странам СНГ, или же в пределах конкретной области/населенного пункта.
- Контактная информация – указание электронной почты, основного номера телефона (если их несколько), адрес офиса и режим работы.
- Форма обратной связи под номером телефона.
- Для интернет-магазинов дополнительно нужно добавить ссылку на корзину и избранное.
Так делать не надо! Реклама посторонних сайтов, размещение анимированных рекламных баннеров и бегущих строк – не лучшее решение. У вас еще будет возможность заработать на веб-ресурсе. Шапка сайта должна включать только полезную для потенциального клиента информацию. Помните об этом.
Шапка сайта должна включать только полезную для потенциального клиента информацию. Помните об этом.
Если не хватает хотя бы одного основного элемента, то посетитель просто запутается. Приведем в качестве наглядного примера шапку сайта samura.ru. Здесь не хватает указания рода деятельности компании. Из логотипа и названия невозможно точно понять, что можно найти на сайте – заказать японскую еду или купить одежду самураев? И только когда пользователь опускает свой взгляд немного ниже, то он понимает, что здесь можно купить кухонные ножи.
А в качестве хорошего примера можем привести сайт pizzaricca.ru – здесь указана вся необходимая информация и плюс добавлено преимущество, «фишка» компании («Первая квадратная пицца! На четыре куска больше!»).
Если ваш интернет-магазин предлагает большой ассортимент товаров, то в шапку необходимо вынести форму поиска – так посетитель сразу сможет проверить, можно ли у вас купить нужный товар, не вдаваясь при этом в навигацию сайта. Данная функция реализована у крупных интернет-магазинов одежды, цифровой и бытовой техники и так далее.
Данная функция реализована у крупных интернет-магазинов одежды, цифровой и бытовой техники и так далее.
Идея! Чтобы главная информация о компании всегда была на виду у клиента, сделайте так называемый липкий header. Так шапка сайта всегда будет располагаться вверху страницы даже при ее прокручивании вниз.
Главное меню
Одна из самых распространенных ошибок начинающих вебмастеров – включать главное меню в шапку сайта. Так шапка становится более загроможденной, информация о компании воспринимается намного хуже. Желание впихнуть все в один блок ведет к ухудшению информативности.
Главное меню должно включать ссылки только на основные разделы сайта. Так пользователь сможет быстро ознакомиться со списком доступных возможностей и легко сориентироваться. Оптимальное количество разделов – от 5 до 7. Если таких разделов оказалось больше, то мы рекомендуем разбить меню на два блока – один будет находиться над шапкой сайта и включать в себя ссылки на такие полезные страницы как «Доставка», «Оплата», «Информация для партнеров» и так далее, а второй уже позволит перемещаться по каталогу.
Первый экран
Итак, правильное оформление шапки сайта и главного меню дает посетителю понимание того, чем вы занимаетесь и что вы можете ему предложить. Если пользователь с первого взгляда понял, что найденный им сайт ему подходит, то дальше он переходит на первый экран. Следующая ваша задача – привлечь и удержать внимание посетителя. Мы можем назвать минимум два способа, с помощью которых можно это сделать:
- Описание своих преимуществ на фоне конкурентов. Грамотно используйте УТП – оно должно быть уникальным, конкретным и ценным. То есть потенциальный клиент должен сразу понять, в чем заключается ваша фишка и какую он может получить выгоду от сотрудничества с вами лично для себя. Рассказ о том, чем вы отличаетесь от конкурентов, можно дополнить ссылкой на список услуг и предложением оставить заявку.
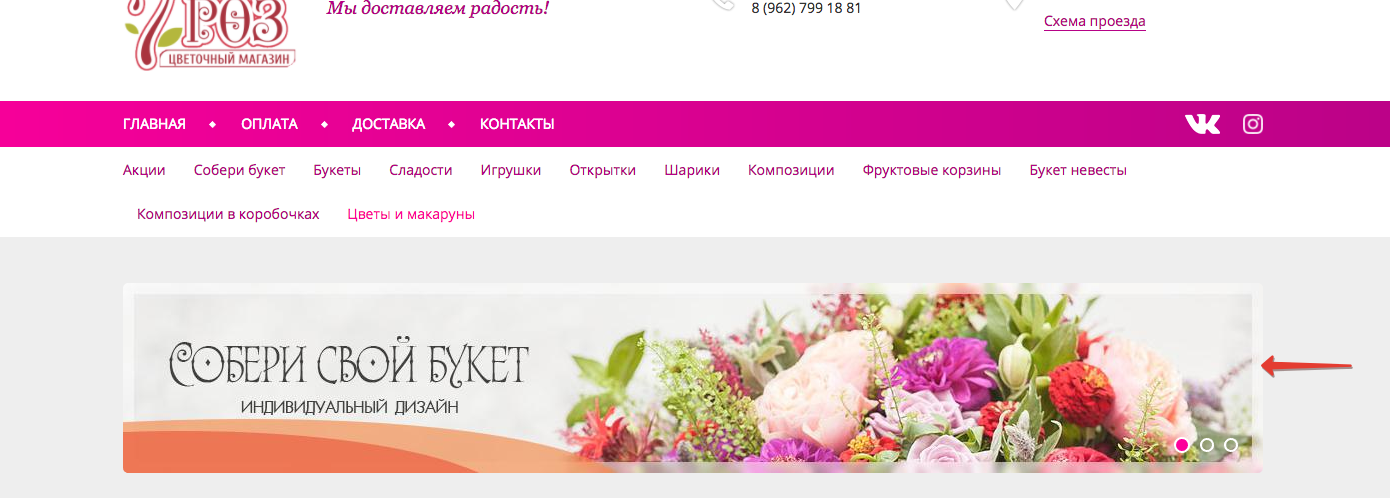
- Добавить информацию об актуальных скидках, акциях и новинках. Лучше всего смотрятся специальные предложения, оформленные в виде медленно перелистываемых слайдов.
 У посетителя должна быть возможность самостоятельно переключать слайды, поэтому добавьте стрелочки. Каждый слайд должен быть кликабелен и вести на соответствующую страницу.
У посетителя должна быть возможность самостоятельно переключать слайды, поэтому добавьте стрелочки. Каждый слайд должен быть кликабелен и вести на соответствующую страницу.
Способы можно комбинировать. К примеру, сверху можно перечислить преимуществ и отличия от конкурентов, а снизу добавить информацию о предоставлении скидки при оформлении заказа на сайте и тут же предложить заполнить форму обратной связи.
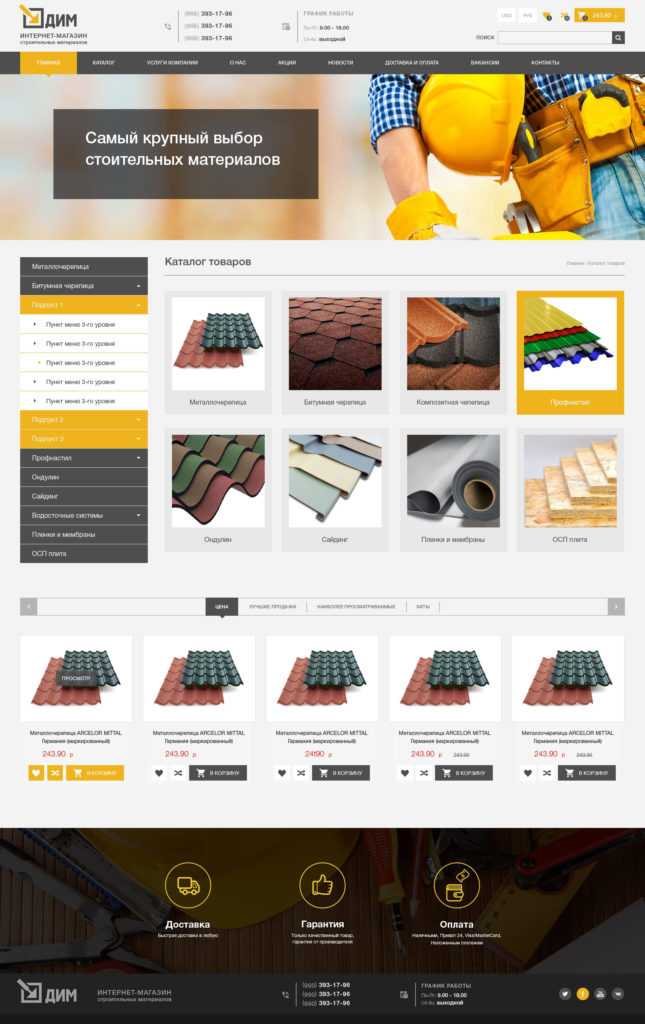
Каталог товаров или список предоставляемых услуг
Задача данного раздела – показать, что вы предлагаете. Оформить перечень услуг или товаров лучше ярко, добавив красивые картинки. Для услуг можно сразу же указать их стоимость. Если категорий слишком много, то попробуйте разбить их на группы.
Не надо так! На просторах интернета можно встретить много сайтов, в которых товары и услуги вынесены только в боковое меню.
Главная страница – это ваш шанс зацепить посетителя. Используйте эту возможность, чтобы ярче рассказать об ассортименте, добавляйте изображения и иконки. Дополнительно создайте блок «Новинки», «В тренде», «Товары со скидкой» — выберите несколько позиций и добавьте на них соответствующие ссылки.
Дополнительно создайте блок «Новинки», «В тренде», «Товары со скидкой» — выберите несколько позиций и добавьте на них соответствующие ссылки.
Выгоды для клиента
На первом экране вы уже перечислили свои преимущества, зачем же дублировать эту информацию? Назовем разницу – там вы называли свои отличия от конкурентов, а здесь нужно более подробно и доходчиво донести до клиента, какие именно выгоды он получит от сотрудничества с вами. Используйте иконки и выделяйте тезисы жирным шрифтом.
Дополнительные услуги
Назовите сопутствующие услуги и возможности, которые вы предлагаете своим клиентам. Проинформируйте о доставке заказов, расскажите о мобильном приложении, разместите калькулятор расчета стоимости…
Схема работы
Позаботьтесь о добавлении данного блока в том случае, если тематика вашего сайта может быть не слишком хороша знакома посетителям. Здесь важна именно визуальная составляющая – отобразите процесс в виде краткой инструкции или красиво оформленной схемы со стрелочками, чтобы пользователь наглядно понял, как строится работа, из каких этапов она состоит, в какой последовательности они идут друг за другом.
Примеры работ
Данный раздел актуален для сайтов услуг. Выберите самые качественные фотографии из вашего архива и сопроводите их информативной подписью. Опишите, какая задача стояла, и что именно вы сделали. Можно указать примерную стоимость. Если позволяет тематика, то можно оформить данный блок в виде слайдера в формате «До» и «После».
О компании
Информация о компании должна быть размещена на отдельной странице сайта – это повышает лояльность клиентов. На главной странице разместите краткую выжимку основной информации из данного раздела, после чего добавьте кнопку «Подробнее» со ссылкой на полный текст. Сопроводите анонс парой фотографией вашей команды или рабочего процесса.
Отзывы клиентов
Для повышения доверия сделайте слайдер с реальными отзывами ваших клиентов. Оптимально, если каждый отзыв будет сопровождаться фотографией человека. Для B2B-сегмента можно приложить сканы документов. Некоторые тематики позволяют разместить логотипы компаний, которые являются вашими заказчиками или партнерами.
Не пишите отзывы самостоятельно и не заказывайте их написание у фрилансеров. Посетители обязательно поймут, что «что-то тут не так». Когда все отзывы написаны как под одну гребенку – это выглядит крайне подозрительно. Уж лучше вообще обойтись без данного раздела, чем делать его «чтобы было».
Полезные материалы
Мы уже не раз писали о пользе наполнения коммерческого сайта релевантным контентом, полезным для посетителя. На главной странице необходимо оформить анонс последних добавленных статей или новостей. Вариантов оформления несколько:
- Привлекательная картинка, название статьи, выделенное жирным шрифтом и/или подчеркиванием, краткое описание.
- Лаконичное название и дата добавление новости.
- Ссылки на разделы со статьями в виде кликабельных изображений.
Форма консультации
Возможно, что после просмотра главной страницы у посетителя все еще остались какие-то вопросы. Для таких пользователей внизу страницы необходимо разместить форму с предложением оставить свои контактные данные для дальнейшей консультации. Если на сайте подключен онлайн-чат с консультантом, то необходимость в добавлении данного раздела отпадает. Чат лучше размещать в правом нижнем углу.
Если на сайте подключен онлайн-чат с консультантом, то необходимость в добавлении данного раздела отпадает. Чат лучше размещать в правом нижнем углу.
Подвал сайта
Наконец, мы добрались до низа страницы. Здесь добавьте ссылки на основные разделы и продублируйте контактную информацию, указанную в шапке.
Важно! Не забудьте указать официальное юридическое название вашей компании – это один из важных факторов ранжирования Яндекс и Google.
Распространенные ошибки
Напоследок перечислим основные ошибки, которые допускают разработчики при оформлении главной страницы:
- Много или мало текста. Сплошные картинки или стена из букв – даже сложно выбрать, что из этого смотрится хуже. Старайтесь распределять текст равномерно по странице, сопровождая его изображениями там, где это уместно.
- Слайдеры рядом. Особенно это режет глаз, когда оба слайдера анимированы. Либо выдерживайте расстояние, либо делайте один слайдер статичным, а другой – с анимацией.
 Лучше всего разбить их на вкладки – так и выглядит компактнее, и пользователю намного удобнее ориентироваться.
Лучше всего разбить их на вкладки – так и выглядит компактнее, и пользователю намного удобнее ориентироваться. - Разбиение контента более чем на 2 столбца. Выглядит перегружено и плохо воспринимается.
- Всплывающие окна. Пользователь только зашел на ваш сайт, а тут сразу же всплыло раздражающее окно! Соблазн закрыть сайт очень велик.
- Неуникальные или некачественные фотографии. Используйте только авторские фото хорошего качества – это поможет продавать товары и услуги.
- Отсутствие оптимизации под мобильные устройства. С каждым годом людей, использующих смартфоны и планшеты для просмотра сайтов, становится все больше. Учитывайте это, если не хотите потерять львиную долю прибыли.
- Медленная загрузка страницы. Нет ничего более раздражающего, чем постоянно подвисающий сайт! Обязательно проверьте ресурс через сервис PageSpeed Insights.
Теперь вы знаете, как правильно оформить главную страницу и каких распространенных ошибок нужно избегать. Если вы боитесь не справиться самостоятельно, то всегда можно обратиться за помощью в улучшении юзабилити сайта в наше агентство интернет-маркетинга «Малевич». Мы гарантируем результат!
Если вы боитесь не справиться самостоятельно, то всегда можно обратиться за помощью в улучшении юзабилити сайта в наше агентство интернет-маркетинга «Малевич». Мы гарантируем результат!
Создаем шапку для сайта
В предыдущем уроке мы начали разбор относительно сложной и в то же время достаточно интересной темы – редактирование стандартного шаблона Joomla. Научились работать с кодом страницы, файлами стилей и т.д.
В данном уроке мы продолжим тему редактирования стандартного шаблона, но на сей раз отбросим скучную теорию и создадим свою собственную уникальную шапку для сайта. В шапке у нас будет располагаться логотип нашего сайта, поле для поиска и главное меню, которое мы сделаем горизонтальным.
В качестве подопытного шаблона как обычно будем использовать шаблон Protostar, он стандартный, с адаптивным дизайном, не имеет левых ссылок и прочего мусора. Все это делает данный шаблон идеальным для экспериментов, но его дизайн в стандартном состоянии, мягко говоря, уныл.
Для начала давайте посмотрим на стандартный вид шапки в шаблоне Protostar:
На скриншоте я специально обозначил, что тут есть шапка и где расположено главное меню. Если честно красоты никакой, это мы и будем исправлять.
Меняем логотип сайта
Для начала изменим логотип, в качестве которого в стандартном варианте выступает обычная надпись с именем сайта. Благо для того чтобы поменять логотип для шаблона Protostar нет необходимости редактировать код шаблона, просто выбираем нужный логотип в настройках шаблона и готово.
В панели управления переходим на страницу «Шаблоны: Стили (Site)» («Расширения» -> «Шаблоны») и открываем шаблон Protostar для изменения. На вкладке «Дополнительные параметры» ищем пункт «Логотип» и выбираем то изображение, которое Вы хотите видеть в качестве логотипа на своем сайте.
Я набросал некое подобие логотипа в фотошопе и вот что у меня получилось:
Создаем форму для поиска в шапке сайта
С логотипом разобрались, теперь нам надо разместить в шапке форму для поиска по сайту. Тут так же ничего сложного, создаем модуль с типом «Поиск», если кто не помнит, как создать модуль то читайте эту статью.
Тут так же ничего сложного, создаем модуль с типом «Поиск», если кто не помнит, как создать модуль то читайте эту статью.
Настраиваем его по своему усмотрению, я в свою очередь оставил параметры без изменений, разве что добавил текст, который будет отображаться в строке поиска.
Осталось определиться с позицией, в которой будет выведен наш модуль поиска. Как посмотреть доступные позиции модулей в шаблоне Joomla был посвящен отдельный урок, поэтому повторяться не буду. Я выбрал позицию с именем «position-0», после чего сохранил изменения.
Теперь шапка нашего сайта выглядит вот так:
Теперь осталось изменить позицию и оформление главного меню.
Оформление главного меню на сайте Joomla
Стандартное меню в шаблоне Protostar, мягко говоря, не самое привлекательное и расположено оно не там где хотелось бы. Для начала давайте сменим позицию вывода меню.
Я поменял позицию вывода модуля с позиции «position-7» на «position-1». Теперь модуль главного меню располагается под шапкой, но не в ней! Для того чтобы переместить данную позицию именно в шапку придется несколько подкорректировать код индексного файла шаблона.
Теперь модуль главного меню располагается под шапкой, но не в ней! Для того чтобы переместить данную позицию именно в шапку придется несколько подкорректировать код индексного файла шаблона.
Открываем файл index.php нашего шаблона и пролистываем его до строки 146, там мы видим код, который отвечает за вывод шапки и он заканчивается на строке 158:
<header role="banner"> … </header>
Сразу за ним строки 159 – 173 отвечают за вывод позиции «position-1»:
<?php if ($this->countModules('position-1')) : ?>
…
<?php endif; ?>
Для того чтобы переместить нужную нам позицию в шапку просто вырезаем весь код со строк 159-173 и вставляем его перед закрывающимся тегом </header> строка 158. Получится примерно следующее:
Теперь посмотрим, что у нас получилось:
Шапка преобразилась, но главное меню по-прежнему выглядит уныло, возможно даже хуже чем было. Чтобы это исправить сделаем меню горизонтальным и более привлекательным.
Несколько способов как сделать горизонтальное меню в Joomla
Существует несколько вариантов, как можно сделать главное меню сайта на Joomla горизонтальным. Можно дописать суффикс класса меню в настройках модуля, либо оформить меню по своему усмотрению при помощи CSS. Рассмотрим оба варианта подробнее
Горизонтальное меню при помощи суффикса класса
Это самый простой из существующих способов сделать меню горизонтальным. Но подходит он не для всех шаблонов, а только для тех в которых используется Bootstrap. Благо с нашим шаблоном Protostar все в порядке и он поддерживает суффиксы классов меню.
Все что потребуется сделать это перейти в настройки модуля меню и на вкладке «Дополнительные параметры» в текстовое поле «Суффикс класса меню» написать «nav-pills» либо «nav-tabs». Обратите внимание, что перед суффиксом класса обязательно должен стоять пробел, иначе работать ничего не будет. Поставив пробел, мы добавляем к меню уже не суффикс класса, а сам класс, к которому в Bootstrap уже применены определенные стили.
Поставив пробел, мы добавляем к меню уже не суффикс класса, а сам класс, к которому в Bootstrap уже применены определенные стили.
Чтобы стало понятнее, смотрите на скриншот ниже:
Повторюсь еще раз, чтобы все работало, в строке суффикс класса ОБЯЗАТЕЛЬНО в самом начале ставим пробел, а следом пишем класс «nav-pills» либо «nav-tabs».
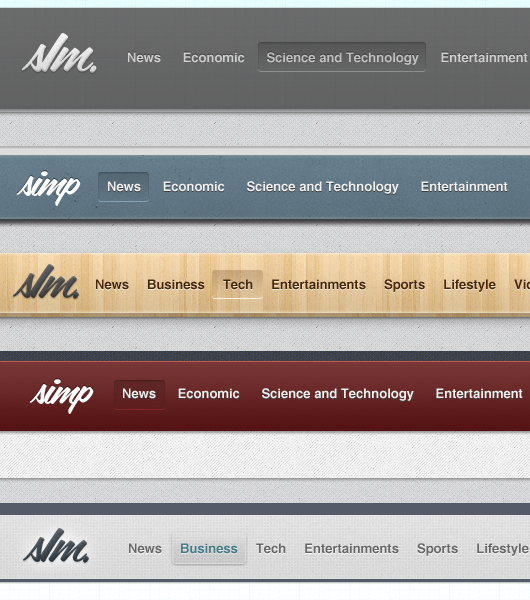
Поэкспериментируйте и посмотрите, какой из вариантов Вам больше понравится. Варианты оформления горизонтального главного меню созданного при помощи суффикса класса смотрите на скриншоте ниже:
Горизонтальное меню при помощи CSS
Данный метод создания горизонтального меню несколько сложнее, но зато он будет работать в любом из шаблонов Joomla.
Для начала давайте удалим ранее написанные суффиксы класса (если были добавлены). Теперь откроем код страницы и посмотрим, как у нас оформлено главное меню (как работать с кодом страницы мы рассматривали в данном уроке).
Как видим, меню у нас состоит из обычного ненумерованного списка ul => li. К тегу <ul> применены два класса – «nav» и «menu». С ними и будем работать для того чтобы сделать наше меню горизонтальным.
Сразу хочу отметить некую особенность, если мы будем применять новые стили именно для вышеуказанных классов, то они будут применены не только к нашему главному меню, а так же ко всем меню на сайте. Чтобы этого избежать добавим к нашему меню определенный суффикс класса, который будет идентифицировать именно его.
Я в качестве примера решил добавить суффикс «_horizontal», обратите внимание пробелы ставить уже не нужно, в итоге у нас для меню будет применены следующие два класса «nav» и «menu_horizontal».
Далее я создал новый файл стилей, для того чтобы при обновлении Joomla не потерять все изменения внесенные в стандартный шаблон и подключил его к нашему шаблону Protostar (как это сделать мы говорили в данном уроке)
Теперь можно начинать писать стили для нашего меню, для того чтобы средствами CSS сделать наше меню горизонтальным надо добавить всего одно свойство к пунктам меню заключенным в теге <li> на выбор. Это может быть либо свойство «float: left» либо «display: inline-block». Как только данное свойство будет добавлено, то меню сразу же станет горизонтальным. Но выглядеть оно будет не самым привлекательным образом.
Это может быть либо свойство «float: left» либо «display: inline-block». Как только данное свойство будет добавлено, то меню сразу же станет горизонтальным. Но выглядеть оно будет не самым привлекательным образом.
Чтобы меню стало более привлекательным, придется дописать еще несколько свойств. Чтобы не вдаваться в подробности CSS ниже я приведу готовый пример с комментариями:
/*Главное меню*/
ul.nav.menu_horizontal li {display: inline-block;} /*Делаем меню горизонтальным*/
ul.nav.menu_horizontal {margin: 0; background: #005e8d;}/*Убираем отступы у всего меню и добавляем заливку*/
ul.nav.menu_horizontal li:hover {background: #4CAF50;transition: all 0.2s;} /*Заливка пункта меню при наведение*/
ul.nav.menu_horizontal li.active {background: #4CAF50;} /*Заливка активного пункта меню*/
ul.nav.menu_horizontal li a {color: #fff;padding: 10px;} /*Цвет пункта меню и отступы*/
ul.nav.menu_horizontal li a:hover {background: none;} /*Убираем заливку текста при наведение*/
ul. nav.menu_horizontal li ul {background: #005e8d;}/*Вложенное меню (вставить при необходимости)*/
ul.nav.menu_horizontal li ul li {width: 100%;} /*Ширина вложенных пунктов меню 100%*/
nav.menu_horizontal li ul {background: #005e8d;}/*Вложенное меню (вставить при необходимости)*/
ul.nav.menu_horizontal li ul li {width: 100%;} /*Ширина вложенных пунктов меню 100%*/
Данный код вставляем в наш файл стилей (или в самый конец стандартного файла стилей) и сохраняем его. Осталось только проверить полученный результат, для этого обновляем страницу, возможно, потребуется обновлять с очисткой кэша (сочетание клавиш Ctrl+F5) и смотрим, что у нас получилось. У меня вышло примерно так:
Для удобства я решил выложить уже готовые файлы index.php и mycss.css, которые Вы можете скачать и в готовом виде в заключительном уроке.
Как видим, ничего сложного нет, затратив немного времени, мы оформили шапку для сайта, создали логотип, форму поиска и горизонтальное меню. Кстати если переместить модуль хлебные крошки, он же навигатор сайта (Breadcrumbs) в позицию «position-3» мы переместим его с нижней в верхнюю часть страницы.
Шапка страницы.
 Турбо‑страницы для контентных сайтов
Турбо‑страницы для контентных сайтовШапка — обязательный элемент Турбо‑страниц, который задается тегом header. Может содержать заголовок, меню, картинку для превью и навигационную ссылку.
<header>
<Заголовок страницы.\n "}}">>Lorem Ipsum</h2>
<Подзаголовок.\n "}}">>Subheading</h3>
<картинки с подписью."}}">>
<src должен содержать URL изображения. Поддерживаются форматы JPEG, PNG, GIF."}}"> src="https://clck.ru/FFAuR"/>
</figure>
<Навигационное меню.\n "}}">>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/category/page1.html">Menu item 1</a>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example. com/category/page2.html">Menu item 2</a>
</menu>
<Блок для формирования навигационной ссылки. Задается элементом
com/category/page2.html">Menu item 2</a>
</menu>
<Блок для формирования навигационной ссылки. Задается элементом div с атрибутом data-block="breadcrumblist".\n "}}"> data-block="breadcrumblist">
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/">Home page</a>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/category">Category page</a>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/category/page1.html">Page 1</a>
</div>
</header>h2 * Обязательный параметр»}}»>
Заголовок страницы.
h3
Подзаголовок.
figure
Элемент, который используется для формирования превью в шапке. Может использоваться для формирования картинки с подписью.
img
Атрибут src должен содержать URL изображения. Поддерживаются форматы JPEG, PNG, GIF.
menu
Навигационное меню.
div
Блок для формирования навигационной ссылки. Задается элементом div с атрибутом data-block="breadcrumblist".
Внимание. С помощью RSS-элемента можно разметить только одноуровневое основное меню. Чтобы добавить вложенность или верхнее меню, используйте настройки Вебмастера. Подробнее в разделе Меню.
Чтобы разместить меню на Турбо‑странице, используйте блок menu в элементе header:
<header>
. ..
<Навигационное меню.\n "}}">>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/category/page1.html">Menu item 1</a>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/category/page2.html">Menu item 2</a>
...
</menu>
</header>
..
<Навигационное меню.\n "}}">>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/category/page1.html">Menu item 1</a>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/category/page2.html">Menu item 2</a>
...
</menu>
</header>menu
Навигационное меню.
a
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
Чтобы разместить навигационную ссылку на Турбо‑странице, используйте блок div с атрибутом data-block="breadcrumblist":
<header>
. ..
<Блок для формирования навигационной ссылки. Задается элементом
..
<Блок для формирования навигационной ссылки. Задается элементом div с атрибутом data-block="breadcrumblist".\n "}}"> data-block="breadcrumblist">
<Элемент навигационной цепочки. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/">Home page</a>
<Элемент навигационной цепочки. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/category">Category page</a>
<Элемент навигационной цепочки. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href="http://example.com/category/page1.html">Page 1</a>
</div>
</header>div
Блок для формирования навигационной ссылки. Задается элементом
Задается элементом div с атрибутом data-block="breadcrumblist".
a
Элемент навигационной цепочки. Атрибут href должен содержать ссылку на страницу сайта.
Написать в службу поддержки
Была ли статья полезна?
Как правильно оформить шапку профиля Инстаграм
Шапка профиля в Инстаграм — это первое, на что смотрит пользователь в вашем аккаунте. По первым строчкам человек понимает, что это за страница и интересна ли она ему, поэтому важно грамотно оформить описание и кратко презентовать бренд посетителю. В этой статье мы рассмотрим основные разделы, на которые нужно обратить внимание, и разберем их на примерах.
- Что такое шапка профиля Инстаграм
- org/ListItem»> Как оформить шапку профиля в Инстаграм
- Секреты и лайфхаки для красивой шапки
- Хорошие и плохие примеры оформления шапок профиля
- Заключение
Что такое шапка профиля Инстаграм
Шапка профиля, или био — это небольшой блок над лентой пользователя, куда можно добавить аватар, ник, имя, описание деятельности, ссылку и текст не длиннее 150 символов: эмодзи, хэштеги, упоминания.
Пример шапки профиля в мобильной версии InstagramА это отображение шапки в десктопной версии:
Пример шапки профиля в десктопной версииПочему важно ее правильно сделать
Шапка профиля должна отвечать нескольким требованиям:
- Информативность.
 Бренд легко найти в поиске Инстаграм по названию или ключевым словам. Тематика канала понятна из описания. Также пользователь может задать вопрос компании через ссылки в директ, мессенджер или по номеру телефона.
Бренд легко найти в поиске Инстаграм по названию или ключевым словам. Тематика канала понятна из описания. Также пользователь может задать вопрос компании через ссылки в директ, мессенджер или по номеру телефона. - Привлекательность. Профиль и шапка отвечают критериям единого оформления. Описание и посты выделяются среди конкурентов.
- Доверительность. Текст и аватар должны показывать пользователям, что у вас законный бизнес и вы не занимаетесь мошенничеством.
- Грамотность. Проверяйте текст на ошибки и соблюдайте правила написания постов.
Рекомендуем к прочтению! Узнайте о том, как развивать Instagram:
- «Кто такие гости в Инстаграм и как на них настроить рекламу»,
- «Как набрать подписчиков в Instagram в 2021 году»,
- «Как использовать Guides в Instagram для органического продвижения»,
- «Тренды Instagram 2021, которые сделают ваш аккаунт более вовлекающим для подписчиков»,
- «Как создать контент-план для Инстаграм.
 Правила, советы, примеры»,
Правила, советы, примеры», - «Как создать шаблоны для Инстаграм: руководство по креативам»,
- «Что бизнесу публиковать в соцсетях: 23 идеи постов на каждый день + бонус»,
- «Идеи для сторис: подборка из 45 вариантов»,
- «Возможности и интересные фишки Instagram Stories»,
- «Как создать чат-бота в Инстаграм для бизнеса»,
- «Продвижение бизнеса в Instagram для магазинов: подробная инструкция»,
- «Какой бывает реклама в Инстаграм и как ее настроить»,
- «Эффективная таргетированная реклама в Facebook Ads — советы»,
- «Из чего состоит статистика в Инстаграм и на что она влияет».
Как оформить шапку профиля в Инстаграм
А теперь рассмотрим элементы шапки и выясним, как правильно оформить аккаунт.
Чтобы оформить шапку, нажмите на странице аккаунта «Редактировать профиль».
Настройки шапки профиляАватар
Первое, на что обращает внимание пользователь, — это аватар. Его размер составляет 180 х 180 пикселей, поэтому нельзя использовать мелкие детали. Изображение и текст должны быть видны как в десктопной версии приложения, так и в мобильной.
Его размер составляет 180 х 180 пикселей, поэтому нельзя использовать мелкие детали. Изображение и текст должны быть видны как в десктопной версии приложения, так и в мобильной.
Если у вас личный блог — добавьте на аватар свой портрет, чтобы пользователь понял, кто владелец аккаунта и с кем он будет общаться.
Пример аватара для личного блогаА если у вас бизнес-аккаунт компании — используйте изображение продукта или логотип. Так пользователи смогут увидеть айдентику и понять, что за бренд перед ними. Также вы можете добавить фотографию амбассадора, представителя компании или картинку талисмана.
Вариант логомарка для бизнес-аккаунта компанииПримечание. Логомарк — это иконка логотипа, но без букв и цифр.
Ник и имя
В ник желательно включить имя бренда и ключевые слова. Это поможет пользователю быстро найти компанию или человека в поиске Инстаграм.
Примечание. Никнейм пишется латиницей, поэтому старайтесь избегать неоднозначности, если слово должно звучать на русском языке. К примеру, буква «я» встречается в таких вариантах: «ya», «ja» или «ia». Из-за этого пользователю сложно будет найти вас в поиске. Что делать: расскажите пользователям, как правильно искать компанию.
К примеру, буква «я» встречается в таких вариантах: «ya», «ja» или «ia». Из-за этого пользователю сложно будет найти вас в поиске. Что делать: расскажите пользователям, как правильно искать компанию.
Здесь показан скриншот аккаунта, в названии которого используется ключевой запрос «банк» на латинице.
Пример никнейма компании с ключевым словомВ описании можно указать название компании, ключевые слова о вашей деятельности или ФИО представителя бренда.
Примечание. Имя можно написать не только латиницей, но и кириллицей.
Вариант имени в профиле Инстаграм, в котором указана основная деятельность сервиса SendPulse. По этим ключевым запросам можно быстро найти аккаунт в поискеОписание профиля в Инстаграм
Это информация о бренде, которая помогает пользователю понять, на какую страницу он перешел. Рассмотрим разделы, которые можно добавить в шапку профиля.
Категория вида деятельности
Это краткое описание профиля в Инстаграм — чем занимается компания.
Ниже показаны категории, которые можно выбрать в настройках. Вы можете добавить предложенный вариант из рекомендаций или использовать поиск.
Настройки категории в аккаунте ИнстаграмПрезентация блога или бренда
Это текст, в который можно добавить до 150 символов.
Пример описания профиля: информация об авторе, упоминание каналов и контакты фотографаПримечание. В текст также добавляют эмодзи, упоминания и хештеги.
Если у вас личный блог — расскажите о своих интересах, о себе и поделитесь контактной информацией.
Пример описания, в котором автор говорит о себе и своих интересах, деятельностиВажно! Общайтесь со своими подписчиками на одном языке. Не нужно использовать термины и сложные формулировки, пишите простыми словами. Как создавать эффективные тексты, смотрите на примерах крутого копирайтинга — в нашей статье.
А если вы ведете аккаунт компании — покажите УТП, особенности продукта, добавьте адрес и контакты, которые, например, можно вынести в мультиссылку: сайт, соцсети, видеоматериалы и тому подобное.![]()
Важно! Приложение Инстаграм скрывает часть текста, поэтому пользователь увидит первые 123 символа, как в примере ниже.
Пример плохого описания к профилю, так как текст обрывается на середине предложения, которое является призывом к действиюУпоминание
Это ссылка на другой профиль — это может быть ваш сторонний проект, страница с акциями или аккаунт представителя компании. Упоминание пишется через символ «@».
Ниже показан вариант, как можно использовать упоминания в описании.
Пример, как можно использовать упоминания в описании профиля автораА это упоминание в описании аккаунта компании. Благодаря нескольким профилям бренд смог разделить два вида деятельности: создание семейных фотоальбомов и изготовление крафтовых валенок.
Пример упоминания в описании бизнес-аккаунта компанииХэштег
Помогает пользователям находить посты по определенной тематике: брендовый запрос, подборка, обзор, акционный тег и тому подобное. Например, если у вас в ленте есть обзоры книг — добавьте тег, по которому пользователь сможет изучить соответствующие посты.
Например, если у вас в ленте есть обзоры книг — добавьте тег, по которому пользователь сможет изучить соответствующие посты.
Ссылка
Это может быть мультиссылка, диплинк или URL, ведущий сайт, мессенджер, видеохостинг, маркетплейс и так далее.
Важно! Используйте диплинк, если ссылка ведет на конкретную страницу. URL с UTM-метками полностью не входит в строку и выглядит некрасиво.
Ниже — плохой пример добавления ссылки:
Пример плохого размещения ссылки в шапке профиляЕсли вы указываете только ссылку на сайт или мессенджер, пользователю будет сложно найти другую полезную информацию. Поэтому мы рекомендуем добавлять мультиссылки.
Пример мультиссылки в профилеЧтобы создать мультиссылку, воспользуйтесь конструктором лендингов в сервисе SendPulse. Буквально за пять минут вы сможете добавить необходимые данные и опубликовать мобильный лендинг или посадочную страницу.
Конструктор позволяет работать с текстом, кнопками, обложками, изображениями, товарами, видеоматериалами, вариантами оплаты и FAQ. Также лендинг можно связать с бесплатной CRM, чат-ботами в мессенджерах и email. Таким образом, можно создать омниканальную систему на всех этапах воронки продаж.
Также лендинг можно связать с бесплатной CRM, чат-ботами в мессенджерах и email. Таким образом, можно создать омниканальную систему на всех этапах воронки продаж.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Создать лендинг
Призыв к действию
Добавляйте в шапку призыв к действию, чтобы мотивировать пользователей пойти с вами на контакт. Например, «Забронируйте место», «Запишитесь на прием», «Свяжитесь с нами», «Подписывайтесь», «Участвуйте в розыгрыше».
Размещение призыва к действию в шапке профиляЭто вариант призыва к действию под ссылкой. Такой способ помогает пользователям увидеть призыв, если часть текста скрыта.
Примечание. Здесь призыв к действию добавлен в адрес компании — строка в настройках «Точный адрес». Помните, что весь текст в этой строке будет переводить на карты и показывать местоположение компании.
Адрес компании
Чтобы добавить адрес в описании, вам понадобится бизнес-аккаунт. На своей странице нажмите «Редактировать профиль», затем перейдите в раздел «Способы связи» и выберите «Адрес компании».
Примечание. После ввода данных обязательно отметьте «Показывать контактную информацию» — и адрес появится на странице.
Настройки адреса компанииПеред вами откроется окно, куда можно ввести точный адрес, а также указать индекс и город.
Настройки местоположения организацииНиже показан пример отображения адреса в описании аккаунта:
Пример отображения адреса в описанииВажно! Адрес работает как ссылка. При нажатии на него пользователю открываются карты, на которых он может посмотреть расположение магазина или офиса компании.
Контакты
Информацию о контактах можно добавить в настройках, указав номер телефона, email и ссылку на WhatsApp.
Важно! Контакты отображаются в приложении на смартфоне в виде кнопок.
Пример контактов в аккаунте: номер телефона и email:
Кнопки с несколькими контактами: номер телефона и emailВариант контактной информации с email:
Одна кнопка с emailПримечание. Facebook запустил новые продукты, например, в приложении Instagram появилась кнопка «WhatsApp», которая перенаправляет клиента в мессенджер, чтобы он мог задать вопрос менеджеру или начать общение с чат-ботом.
Кнопка «WhatsApp» для связки двух приложенийЭто связка WhatsApp Business и Instagram:
Несколько контактных данных: номер телефона и мессенджер WhatsAppДобавить номер телефона и ссылку на WhatsApp можно в разделе «Способы связи»:
Раздел «Способы связи», через который можно добавить контактную информациюОткройте для себя чат-бота в Іnstagram
Конвертируйте подписчиков в постоянных клиентов, автоматизируйте общение с ними и улучшайте продажи.
Создать чат-бота
Кнопки
К описанию можно добавить несколько кнопок: «Смотреть магазин», «Заказать еду», «Забронировать» или «Зарезервировать».
В бизнес-аккаунте вы можете создать интернет-магазин с товарами. Для этого перейдите в «Настройки» и зайдите в раздел «Компания». Внизу страницы будет ссылка «Настроить Instagram Shopping».
Instagram Shopping — это набор функций, которые позволяют пользователю делать покупки через приложение. Вы можете настроить интернет-магазин с карточками товаров и переводить подписчика на сайт или онлайн-кассу. Также в постах можно поставить отметку на продукт, чтобы клиент мог подробнее его изучить.
Рекомендуем к прочтению! Узнайте, как продавать в Инстаграм.
Настройка интернет-магазина в приложении ИнстаграмПеред вами откроется окно, в котором вы сможете начать добавление товаров:
Создание магазина в приложенииНиже — пример отображения кнопки на магазин:
Кнопка «Смотреть магазин» в профилеВ настройках шапки можно выбрать другие кнопки действия, о которых мы говорили выше. С их помощью вы переводите пользователя на партнерский сервис, где клиент заказывает еду или бронирует место.![]()
Это пример кнопок действия в аккаунте:
Кнопки действия в профиле кафеВ сервисе SendPulse появился чат-бот для Instagram. При нажатии на кнопку «Написать» пользователь начинает общение в директ с чат-ботом.
С его помощью вы сможете разгрузить время техподдержки и автоматизировать процесс общения с клиентом. Также вы можете создать сценарий, который поможет проконсультировать пользователя по всем товарам, проинформировать клиента о новых акциях и отправить ссылку на оплату счета.
Рекомендуем к прочтению! Узнайте, как настроить чат-бота в Инстаграм.
Пример, как можно настроить приветственную цепочку чат-ботаСекреты и лайфхаки для красивой шапки
В Instagram можно украсить шапку с помощью дополнительных сервисов. Рассмотрим варианты креативных решений.
Изменить шрифт
Чтобы создать интересный текст — измените шрифт с помощью следующих инструментов.
Сервисов — Piliapp, Fine Words, Хайп Тайп, Fonts For Instagram, LingoJam.
Приложений — I Fonts – Cool & Stylish Fonts for Instagram, Fonts Art, Fontgram.
Например, приложение Fonts Art помогает подключить клавиатуру с готовыми шрифтами и поменять текст напрямую в приложении Инстаграм.
Работа в приложения Fonts ArtTelegram-ботов — @TexterAsBot или @TextMagicBot.
Шрифты в чат-ботеРекомендуется к прочтению! «Бот для Инстаграм: подборка полезных помощников в Telegram».
Это вариант применения декоративных шрифтов в описании:
Вариант использования разных шрифтов в описании профиляПримечание. Не злоупотребляйте декоративными шрифтами. Вы можете выделить ими название или менее важную информацию, но используйте читабельный шрифт для важных описаний.
Добавить символы
Чтобы добавить символы, можно использовать таблицу Юникода, например, в Windows через Microsoft Word. Либо использовать онлайн-ресурс — Cool Symbol.
Выберите понравившийся символ, скопируйте его и вставьте в описание.
Интерфейс сайта Cool SymbolИзменить межстрочный интервал
Сервис Apps4Life поможет вам разбить описание на аккуратные строчки, добавив межстрочный интервал.
Интерфейс ресурса Apps4LifeПримечание. Также вы можете загрузить приложение и пользоваться сервисом со смартфона. Услуга платная.
Хорошие и плохие примеры оформления шапок профиля
В этом разделе рассмотрим хорошие и плохие варианты оформления профиля.
Хороший пример — магазин ортопедических матрасов.
В начале можно заметить яркий логотип и геометку в названии аккаунта. В описании перечислены преимущества бренда и призыв к действию — заказать можно по ссылке ниже. Также указан адрес компании.
Шапка профиля в Инстаграм: примеры оформления разделовПлохой пример — фабрика по изготовлению товаров для сна: матрасы, кровати, подушки и так далее.
На аватаре присутствуют мелкие элементы, которые сложно разобрать. Описание написано сплошным текстом — часть предложений не будет видна, так как ее автоматически скроет Инстаграм.
Описание написано сплошным текстом — часть предложений не будет видна, так как ее автоматически скроет Инстаграм.
Ссылка с UTM-меткой длинная и не вмещается полностью в строку. Но в данном аккаунте есть магазин и для него оформлена кнопка.
Плохой пример оформления шапки профиляХороший пример — лежанки для кошек и собак.
В описании даны преимущества — правда, первую строчку «Товары для питомцев» можно убрать, она дублирует категорию вида деятельности. Далее указан подарок, который стимулирует продажи, а также добавлена информация о скидках и ссылка на маркетплейс.
Пример оформления шапки для магазина товаров для животныхПлохой пример — товары для собак.
Название аккаунта лучше разделить символом «|». Далее идет описание: первые три пункта сделаны хорошо, но хештег не подходит для шапки — это высокочастотный зпрос, а в описание нужно добавлять только то, что касается непосредственно аккаунта.
Отзывы размещаются в отдельном аккаунте — пользователь не будет совершать большое количество переходов, поэтому раздел с отзывами желательно пересмотреть. Ниже есть призыв, но надпись «Директ» можно убрать и оставить только ссылку на WhatsApp.
Ниже есть призыв, но надпись «Директ» можно убрать и оставить только ссылку на WhatsApp.
Хороший пример — туристическое агентство.
Простое и запоминающееся название, за исключением неоднозначности в никнейме — слово «поход» латиницей с большей вероятностью пользователь напишет через «h». В описании перечислены туры, которые можно заказать. Также добавлен тематический хэштег и ссылка на сайт. Не хватает призыва к действию.
Хороший пример оформления шапки для туристического агентстваПлохой пример — гид из Сочи.
Название хорошее, но описание получилось скомканным: из него непонятно, работает ли гид в одиночку или все-таки с командой. Все ссылки можно оформить в мультиссылку. Также не особо корректно использовать URL ресурса, если можно сделать упоминание аккаунта Инстаграм.
Номер телефона можно указать в контактах и дополнительно добавить в мультиссылку.
Плохой пример оформления шапки в аккаунте гида из СочиЗаключение
В этой статье мы рассмотрели оформление шапки профиля и выяснили, какие ключевые моменты привлекают внимание пользователя:
- Аватар должен показывать ваше лицо или отражать бренд: логотип, логомарк, изображение продукта.

- Логин включает в себя название бренда или ключевое слово.
- Имя отражает род деятельности или суть проекта для компании. Если у вас личный бренд — используйте имя и фамилию с добавлением ключевого запроса.
- Описание — это презентация бренда. Вы можете рассказать о себе, своих интересах или УТП компании. Обязательно делите текст на строчки и добавляйте эмодзи там, где это уместно.
- Призыв к действию помогает людям понять, что вы от них хотите. Не забывайте добавлять его в описание.
- Контакты и ссылки — разместите контактную информацию в мультиссылке, а номера телефонов и email добавьте в кнопку «Контакты».
- Если у вас большое количество продукции — подключите интернет-магазин в приложении.
- Хэштеги и упоминания. Если у вас есть смежные проекты или уникальные теги — обязательно расскажите об этом подписчикам.
Создавайте мультиссылки в сервисе SendPulse, а также используйте другие наши инструменты: добавляйте бесплатную CRM-систему, отправляйте email, Viber, SMS и WhatsApp рассылки, подключайте push уведомления, а также настраивайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, Instagram, WhatsApp и Telegram!
лучших практик по дизайну шапки веб-сайта | by tubik
Всем известно: второго шанса произвести первое впечатление не бывает. В сфере цифровых продуктов эта вечная истина работает в условиях высокой конкуренции и невероятного разнообразия. Безусловно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
В сфере цифровых продуктов эта вечная истина работает в условиях высокой конкуренции и невероятного разнообразия. Безусловно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
В выпуске глоссария UI/UX, посвященном терминов веб-дизайна , мы уже представили краткий обзор того, что такое заголовок. Сегодня давайте подробнее остановимся на теме и обсудим, каковы функции шапки и рекомендации по ее оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих различные подходы к дизайну заголовков.
В макете веб-страницы заголовок — это верхняя (верхняя) часть веб-страницы. Это определенно стратегическая часть страницы, как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с сайтом. Будучи в некотором роде знаком приглашения, заголовок должен предоставлять основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна, заголовок также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
С точки зрения дизайна, заголовок также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленный концепт показывает домашнюю страницу книжного интернет-магазина по продаже комиксов. Верхняя горизонтальная область, также известная как заголовок, представляет собой надпись с логотипом, показывающую название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки, значок корзины, типичный для веб-сайтов электронной коммерции. и значок поиска.
Заголовки могут включать различные значимые элементы макета, например:
- основные элементы фирменного стиля: логотип, фирменная надпись, слоган или заявление компании, фирменный талисман, фотография, представляющая компанию или ее руководителя, фирменные цвета и т.
 д.
д. - копировальный блок, задающий тему представляемого товара или услуги
- ссылки на основные категории контента веб-сайта
- ссылки на наиболее важные социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т. д.)
- переключение языков в случае многоязычного интерфейса
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т.д.
Это не означает, что все указанные элементы должны быть включены в один заголовок веб-страницы: В этом случае высок риск того, что раздел заголовка будет перегружен информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сосредоточиться на самом важном. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Давайте посмотрим на пару примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры разместили в шапке для конкретных сайтов.
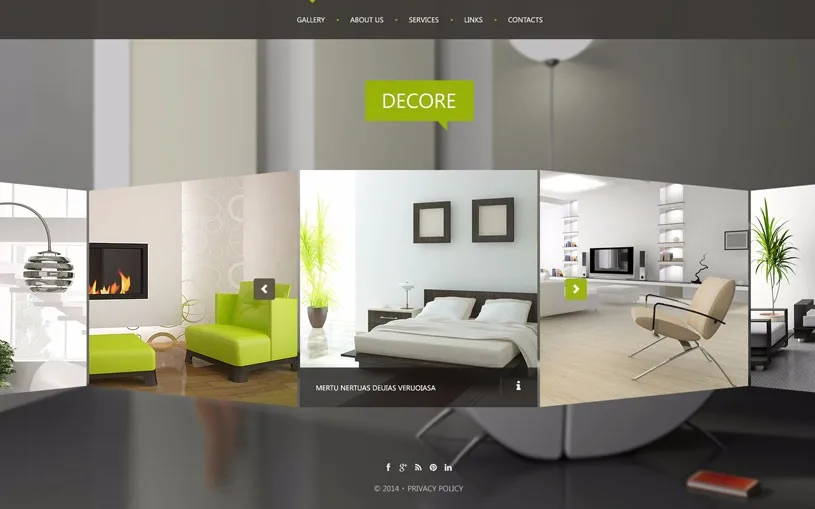
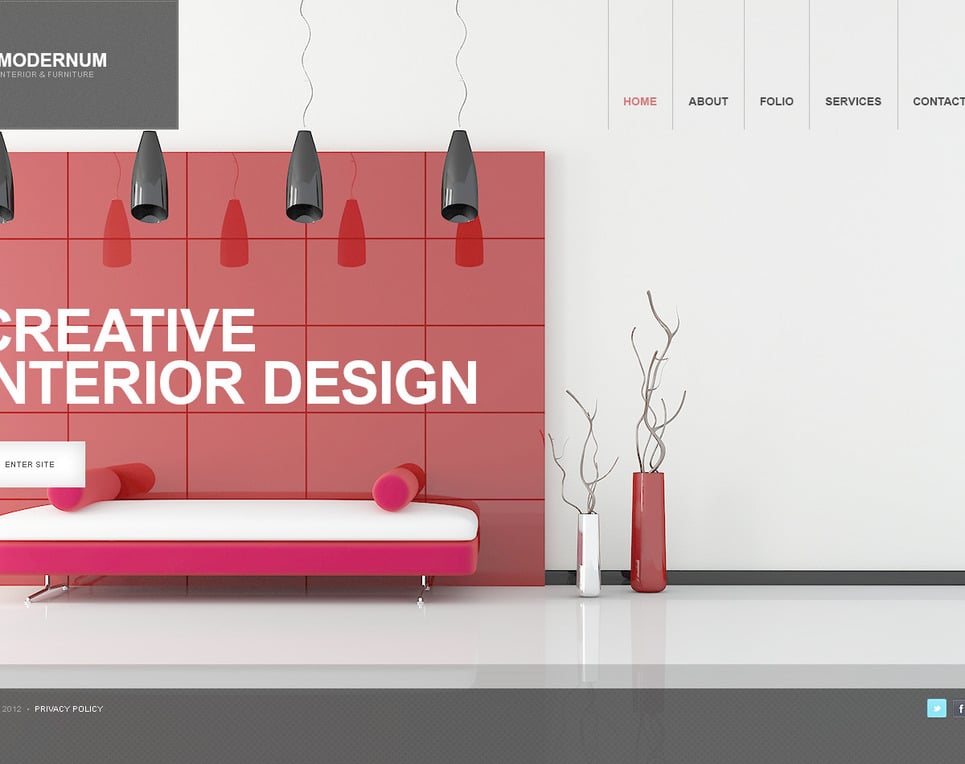
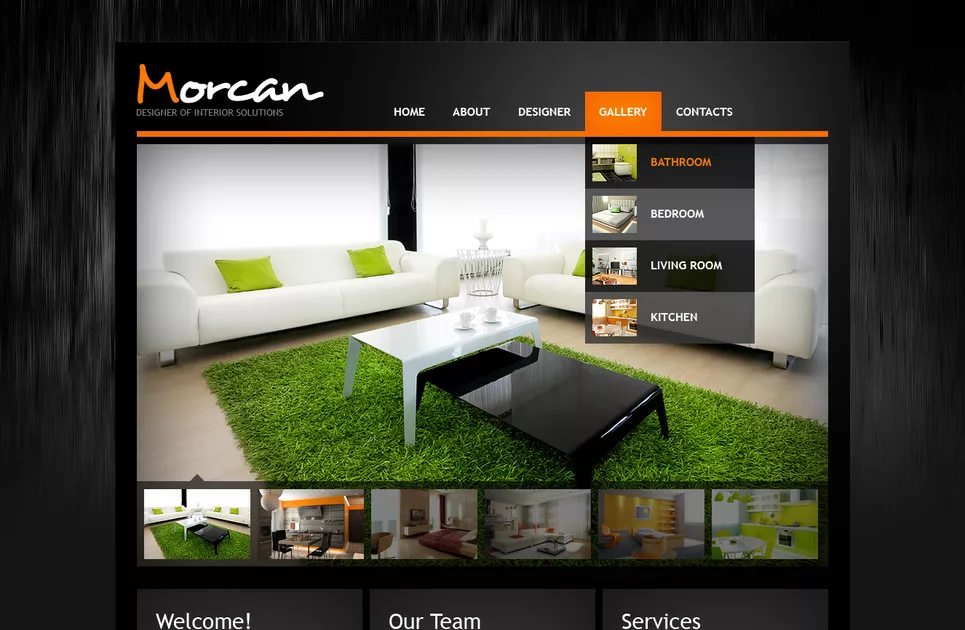
Это веб-сайт студии дизайна интерьера. Верхняя часть страницы представляет собой липкий заголовок, который остается в зоне зрительного восприятия все время в процессе прокрутки. Он разделен на два блока: в левой части расположен логотип бренда, а в правой части представлена интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка призыва к действию «Магазин» с пометкой с формой. Центральная часть заголовка использует свободное пространство для визуального разделения этих двух блоков.
Веб-сайт Event AgencyВот еще один образец веб-страницы с немного другим подходом к дизайну шапки. На этот раз композиция строится вокруг центра с логотипом и названием бренда. Левая и правая стороны сбалансированы вокруг него с двумя ссылками, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Есть несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
Первое, на что стоит обратить внимание, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и предоставляет дизайнерам и специалистам по юзабилити лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацепку, которая привлекла бы их внимание и убедила бы их потратить некоторое время на страницу. Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. В статье о трех макетах дизайна автор Стивен Брэдли упоминает следующие распространенные модели: диаграмма Гутенберга, Z-шаблон и F-шаблон. Проверим, какие схемы предусмотрены для них в исследовании.
Паттерн Гуттенберга достаточно типичен для веб-страниц с однородным представлением информации и слабой визуальной иерархией. Как видно из схемы, которую мы нашли в исследовании Стивена Брэдли, она выделяет четыре активные зоны — и две из них проходят через типичную область заголовка.
Z-паттернДругая схема имеет Z-паттерн и представленный зигзагообразный вариант характерен для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с левого верхнего угла и двигаясь по всей странице к правому верхнему углу, просматривая информацию в этой начальной зоне взаимодействия.
F-паттернЕще одна модель — F-паттерн, представленная в исследованиях Nielsen Norman Group и показывающая, что пользователи часто демонстрируют следующий поток взаимодействия:
- Пользователи сначала читают в горизонтальном движении, обычно по верхней части страницы. область содержания. Этот начальный элемент формирует верхнюю полосу F.

- Затем пользователи немного перемещаются по странице вниз, а затем читают во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю планку F.
- Наконец, пользователи сканируют левую часть содержимого вертикальным движением. Иногда это довольно медленное и систематическое сканирование, которое проявляется в виде сплошной полосы на тепловой карте отслеживания глаз. В других случаях пользователи двигаются быстрее, создавая более точную тепловую карту. Этот последний элемент формирует основу F.
Все упомянутые модели показывают, что независимо от того, за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены правильно. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практикам дизайна шапки, ее автор Богдан Санду упоминает важный момент, который следует иметь в виду: «Люди судят о качестве сайта всего по нескольким секундам, а второе впечатление — это то, чего нет на Интернет. В заключение, веб-сайт должен быть привлекательным, иначе это будет не более чем большой провал».
Еще одна вещь, которую следует учитывать, это то, что заголовок может стать отличным помощником в быстром представлении важных данных пользователю и обеспечении положительного пользовательского опыта с помощью понятной навигации. Однако это не означает, что каждому веб-сайту нужен заголовок. Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай создания веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Удобочитаемость и визуальная иерархия
Выбор шрифта для заголовков и цвета фона должен стать предметом очень тщательного исследования и тестирования, поскольку аспект удобочитаемости в заголовке играет жизненно важную роль. Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Журнал Daily BugleДизайн-концепция новостного сайта, представленная выше, включает шапку, включающую название сайта как центральный элемент композиции, две активные ссылки на основные категории публикаций, ссылку на прямой эфир и выделенное поле поиска со значком лупы.
Большой пейзаж Вот еще один сайт, макет которого построен на ломаной сетке, поэтому заголовок соответствует этому подходу. Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: кнопку поиска и призыв к действию, выведенную с форма и цвет для высокого уровня контраста.
Еще одна вещь, которую следует помнить, это то, что существуют разные способы трансформации заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок, который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
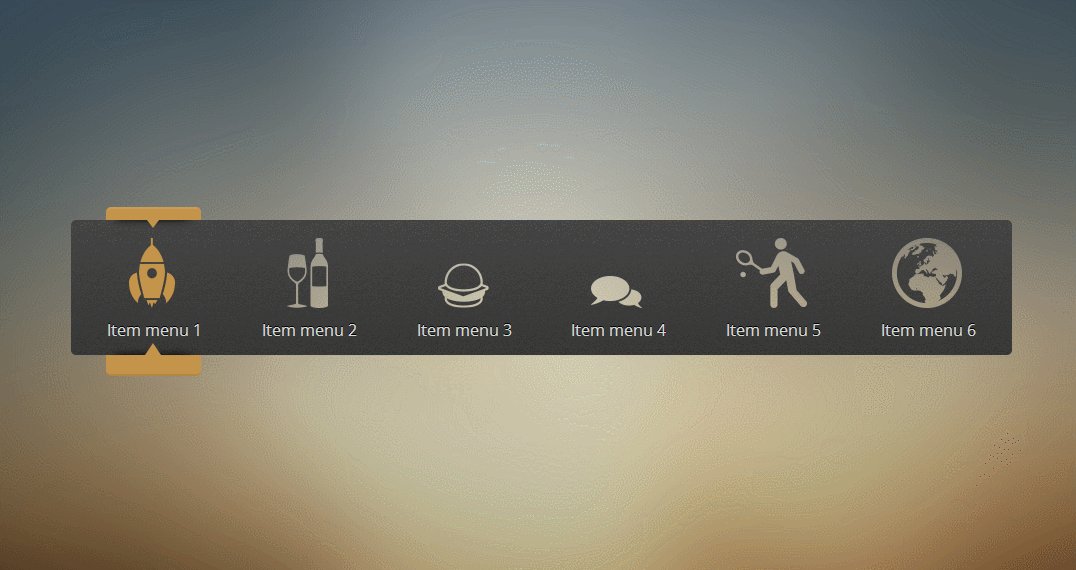
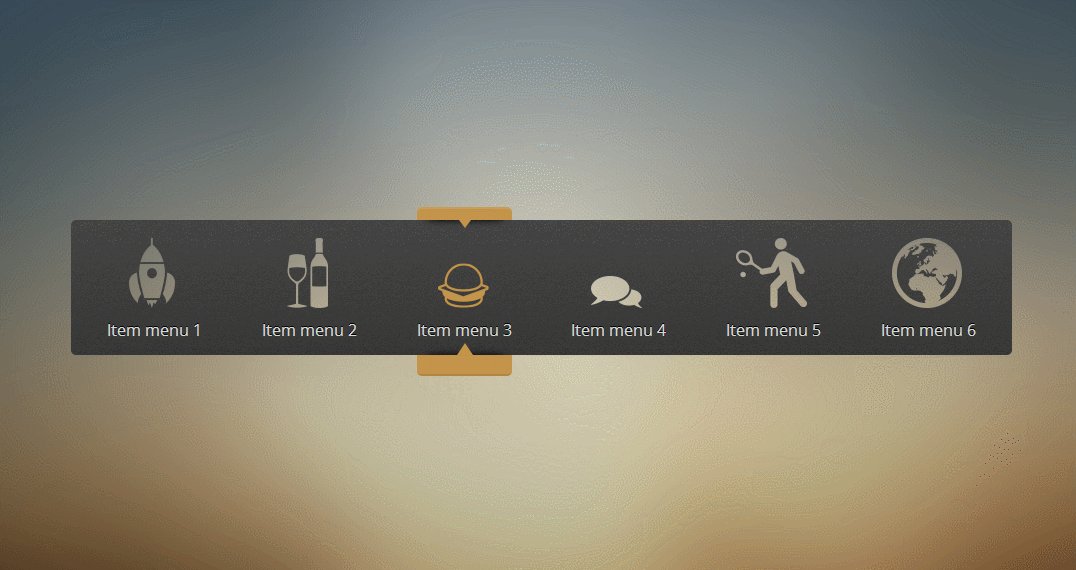
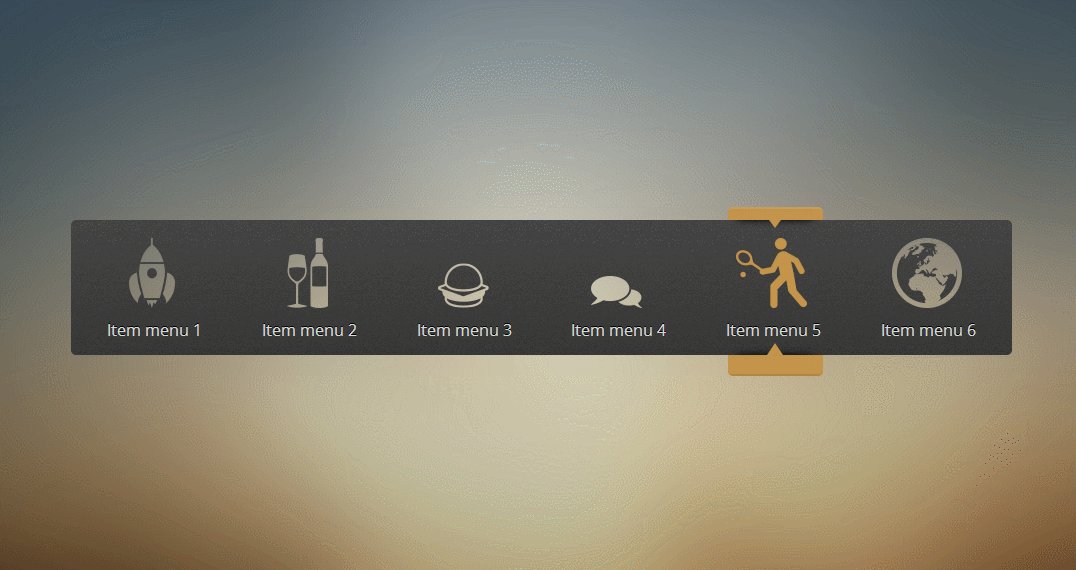
Гамбургер-меню
Другое дизайнерское решение, довольно популярное с точки зрения функциональности заголовка, — скрытие основных ссылок категорий данных за кнопкой-гамбургером. Называется он так, потому что его форма, состоящая из горизонтальных линий, напоминает типичный хлебно-мясной хлебный гамбургер.
Кнопка «Гамбургер» Эта кнопка обычно размещается в шапке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые посещают и используют веб-сайты на регулярной основе, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках. Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Большинство пользователей, которые посещают и используют веб-сайты на регулярной основе, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках. Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
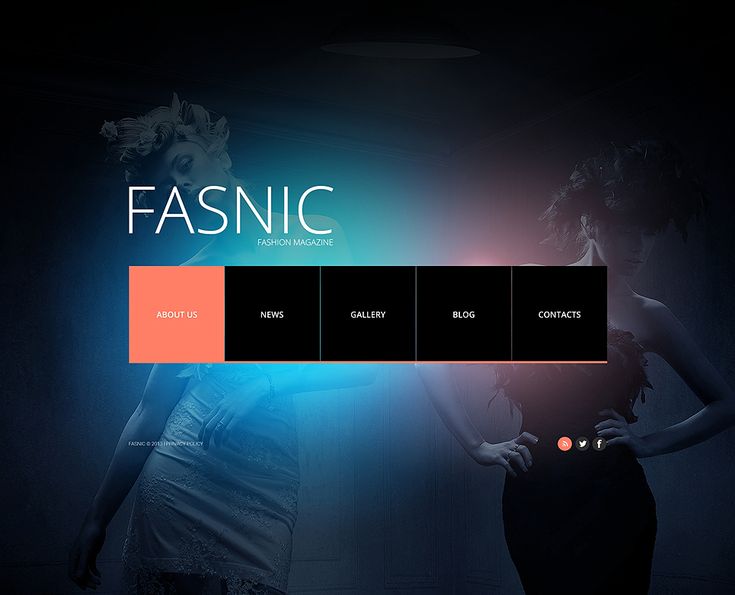
Представленная концепция веб-дизайна показывает вариант гамбургер-меню. Так как меню сайта содержит много позиций, дизайнер использует этот прием, размещая кнопку-гамбургер в зоне начального взаимодействия — верхнем левом углу. Это позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и иконка поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирование. Другая часть представляет собой интерактивную зону и имеет собственную композицию заголовка: кнопка-гамбургер слева и четыре основных звена перехода справа. Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Несмотря на то, что гамбургер-меню по-прежнему относится к весьма спорным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не пользуются веб-сайтами регулярно, и могут быть введены в заблуждение знаком, который отличается высоким уровнем абстракции. Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Эффективное применение липких заголовков представляет собой еще одну тенденцию, способную повысить удобство использования. На самом деле, это позволяет предоставить пользователям область навигации, доступную в любой момент взаимодействия, что может быть полезно с точки зрения содержательных страниц с длительной прокруткой.
Структура блогаПредставленная концепция дизайна сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы. Тем не менее, он следует принципам минимализма, включающим название бренда в центре композиции, значок лупы, обозначающий функцию поиска, и кнопку-гамбургер, скрывающую ссылки на области навигации.
Мастер-классы по фотографии Еще одна дизайнерская концепция с творческим подходом к оформлению шапки. Первоначальный вид главной страницы включает крайне минималистичный заголовок: он показывает только социальные иконки и поиск. Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Композиция завершается поиском, размещенным в верхней правой части страницы на протяжении всего процесса взаимодействия со страницей и поддерживающим ощущение целостности.
Первоначальный вид главной страницы включает крайне минималистичный заголовок: он показывает только социальные иконки и поиск. Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Композиция завершается поиском, размещенным в верхней правой части страницы на протяжении всего процесса взаимодействия со страницей и поддерживающим ощущение целостности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних кейсов для сайта пекарни.
Веб-сайт пекарни Как видите, на веб-сайте также используется липкий заголовок, который состоит из двух уровней навигации. Верхнее меню показывает ссылки на социальные сети, логотип, поиск, корзину и кнопку-гамбургер, скрывающую расширенное меню. Вторая строка навигации обеспечивает мгновенную связь с основными областями взаимодействия: каталогом товаров, расположением точек продаж, новостями и специальными предложениями, информацией об услуге и разделом контактов. Визуальная и типографская иерархия делает все элементы четкими и легко сканируемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Вторая строка навигации обеспечивает мгновенную связь с основными областями взаимодействия: каталогом товаров, расположением точек продаж, новостями и специальными предложениями, информацией об услуге и разделом контактов. Визуальная и типографская иерархия делает все элементы четкими и легко сканируемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: шапка любого сайта является стратегически важной зоной взаимодействия для любого сайта. Каждый конкретный случай требует своего подхода, который будет информативным и полезным для конкретной целевой аудитории. Исследование пользователей может стать хорошей основой для дизайнерских решений, которые могут следовать довольно традиционным формам организации заголовков или требовать совершенно новой точки зрения.
Вот несколько ссылок на статьи и подборки дизайнов, которые могли бы послужить дальнейшим интересным исследованием темы:
3 макета дизайна: диаграмма Гутенберга, Z-шаблон и F-шаблон
F-образный шаблон для чтения веб-контента
Липкий заголовок Юзабилити: превращение меню в удобный пользовательский интерфейс3
30 интересных примеров заголовков в веб-дизайне0006
Добро пожаловать, чтобы увидеть дизайн от Tubik Studio по номеру Dribbble и Behance
Добро пожаловать на чтение или загрузку Free e-bounce
Добро пожаловать на чтение или загрузку.
Дизайн шапки веб-сайта, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть дизайн веб-заголовка | НУРУП
Дизайн веб-заголовка | НУРУП
Посмотреть модный сайт
Сайт модной одежды
Посмотреть страницу о нас | Сайт стартап-агентства
Страница о нас | Сайт стартап-агентства
Просмотр веб-заголовка
Веб-заголовок
Просмотр веб-заголовка
Веб-заголовок
Посмотреть дизайн банковского сайта.

Дизайн банковского сайта.
Посмотреть целевую страницу — минималистичный стиль
Целевая страница в минималистском стиле
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
Посмотреть дизайн веб-сайта электронного обучения.

Дизайн веб-сайта электронного обучения.
Посмотреть портфолио Design Exploration
Исследование дизайна портфолио
Посмотреть дизайн веб-шапки журнала
Дизайн веб-заголовка журнала
Просмотр концепции слайдера заголовка
Концепция слайдера заголовка
Агентство View Digital: дизайн главной страницы
Digital-агентство: дизайн домашней страницы
Посмотреть креативный веб-сайт электронной коммерции
Креативный веб-сайт электронной коммерции
Просмотр веб-интерфейса
Веб-интерфейс
Посмотреть страницу блога | Сайт стартап-агентства
Страница блога | Сайт стартап-агентства
Посмотреть целевую страницу мобильного банкинга
Целевая страница мобильного банкинга
Просмотр Shortlyst Landing — #VisualExploration
Самая короткая посадка — #VisualExploration
Просмотр веб-интерфейса
Веб-интерфейс
Посмотреть целевую страницу
Целевая страница
Просмотр пользовательского интерфейса веб-сайта
Интерфейс веб-сайта
Просмотр веб-сайта Soundlux — Концепция
Веб-сайт Soundlux — Концепция
Просмотр пользовательского интерфейса целевой страницы
Интерфейс целевой страницы
Посмотреть домашнюю страницу | Сайт стартап-агентства
Домашняя страница | Сайт стартап-агентства
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Лучшие веб-сайты с дизайном заголовков | Вдохновение для веб-дизайна
лучших веб-сайта с дизайном заголовков для вашего вдохновения.
201 результаты для
Собрать
- png"},"slug":"ffface-me","title":"FFFACE.ME","createdAt":1661409230,"tags":["Gallery","Technology","PHP","App Style","Three.js","Graphic design","3D","HTML5","UI design","Black","Header Design","Green","White"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"zil","title":"ZIL","createdAt":1660630766,"tags":["Pink","Business & Corporate","Illustration","Music & Sound","Responsive","Fullscreen","React","SEO","UI design","SVG","Header Design","Black","Figma","Blue","Next.js"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"siter-io","title":"Siter.io","createdAt":1658385147,"tags":["Design Agencies","Promotional","Technology","CSS","HTML5","Video","Black","Blue","Green","UI design","Header Design"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"people-nerds-conference-2022","title":"People Nerds Conference 2022","createdAt":1658127316,"tags":["Culture & Education","Events","Technology","Animation","Colorful","Minimal","Single page","Blue","Pink","Yellow","Interaction Design","Header Design","Lottie","Webflow","After Effects","Figma","Adobe Illustrator"],"type":"submission"}»>
Собрать
- png"},"slug":"e-bike-store","title":"E Bike Store","createdAt":1657777653,"tags":["Business & Corporate","Animation","Clean","Wordpress","Black","Red","GSAP Animation","Forms and Input","Photo & Video","Header Design","Footer Design","Lottie","Tailwind CSS"],"type":"submission"}»>
Собрать
- js","Figma"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"tilton","title":"Tilton","createdAt":1656892800,"tags":["Business & Corporate","Food & Drink","Animation","Clean","Parallax","Scrolling","Black","Green","White","GSAP Animation","Craft CMS","UI design","Header Design","Javascript","Social responsibility"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"martin-briceno-portfolio","title":"Martin Briceno — Portfolio","createdAt":1656028800,"tags":["Promotional","Web & Interactive","Clean","CSS","HTML5","jQuery","Minimal","Portfolio","Typography","Black","Silver","White","Experimental","Interaction Design","Header Design","Webflow","Adobe XD"],"type":"submission"}»>
Собрать
- jpg"},"slug":"callista","title":"Callista","createdAt":1654841175,"tags":["Architecture","CSS","jQuery","Typography","Black","Blue","White","Transitions","Experimental","GSAP Animation","tween.js","Real Estate","Interaction Design","Photo & Video","Header Design","Footer Design","Webflow","Adobe XD"],"type":"submission"}»>
Собрать
- png"},"slug":"gta-builders","title":"GTA Builders","createdAt":1654841146,"tags":["Architecture","Clean","CSS","jQuery","Minimal","Typography","Web Fonts","Black","White","Yellow","Content architecture","Header Design","Webflow","Javascript","Figma","Adobe Photoshop"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"digitalwerk-4","title":"digitalwerk","createdAt":1654240488,"tags":["Design Agencies","Technology","Web & Interactive","jQuery","Responsive Design","Typography","Video","Black","Transitions","Copy design","Header Design","Webflow","Sketch","After Effects","Javascript","Locomotive Scroll"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"blueventure","title":"BlueVenture","createdAt":1653979454,"tags":["Business & Corporate","Technology","Animation","HTML5","Icons","Single page","Blue","Green","White","Illustration","React","Gestures \/ Interaction","Header Design","Startups","Sass"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"mojave","title":"Mojave","createdAt":1652941112,"tags":["E-Commerce","Fashion","Web & Interactive","Big Background Images","CSS","HTML5","Navigation Menu","Responsive Design","Black","White","Gallery","Storytelling","Shopify","Header Design","Javascript"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"badoo-a-letter-from","title":"Badoo, A Letter From…","createdAt":1651819726,"tags":["Magazine \/ Newspaper \/ Blog","Fashion","Colorful","Graphic design","Photography","Video","Blue","Pink","Photography","React","Photo & Video","Header Design","DatoCMS"],"type":"submission"}»>
Собрать
- Waters Designs","createdAt":1651215906,"tags":["Art & Illustration","Web & Interactive","Clean","HTML5","WebGL","Black","Silver","GSAP Animation","3D","Gestures \/ Interaction","Interaction Design","UI design","Header Design","Figma"],"type":"submission"}»>
Собрать
Собрать
- png"},"slug":"magic4u","title":"Magic4U","createdAt":1651044060,"tags":["Business & Corporate","Events","Web & Interactive","Animation","Minimal","Scrolling","Black","White","Filters and Effects","Header Design","Next.js"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"pulsetic","title":"Pulsetic","createdAt":1650440067,"tags":["Technology","Web & Interactive","Animation","Clean","Web Fonts","Black","Green","White","Node.js","Laravel","Copy design","UI design","Header Design","Startups","Typescript"],"type":"submission"}»>
Собрать
Собрать
- jpg"},"slug":"i-killed-a-cactus","title":"I Killed A Cactus","createdAt":1649289600,"tags":["Art & Illustration","Culture & Education","Design Agencies","Animation","Scrolling","Single page","Green","Storytelling","Header Design","404 pages","Lottie","Webflow"],"type":"submission"}»>
Собрать
Собрать
123456
ПОКАЖИТЕ БОЛЬШЕ
5 Тенденции дизайна шапки веб-сайта на 2023 год
Нет ничего плохого в том, чтобы пойти по классическому пути, когда дело доходит до дизайна шапки веб-сайта. Данные свидетельствуют о том, что традиционная компоновка с логотипом слева и навигацией справа была и всегда будет эффективной.
Данные свидетельствуют о том, что традиционная компоновка с логотипом слева и навигацией справа была и всегда будет эффективной.
Тем не менее, есть способы сохранить эту давнюю и выигрышную формулу, придав ей современный вид. В то время как WordPress может не предоставить вам инструменты для настройки вашего заголовка, BeTheme Header Builder предоставляет:
те, которые вы можете легко создать с помощью BeTheme Builder), продолжайте читать.
5 тенденций дизайна шапки веб-сайта, с которыми стоит поэкспериментировать в 2023 году
По мере того, как технологии веб-дизайна дают нам больше контроля над внешним видом веб-сайтов, мы увидим более разнообразные тенденции в дизайне. Вот как эти тенденции изменят дизайн шапки веб-сайта в 2023 году:
1. Многоуровневая шапка
Каждая шапка веб-сайта должна включать два компонента: логотип и навигацию. Однако, поскольку веб-сайты стали предоставлять больше информации и выполнять более сложные задачи, пользователи получат большую выгоду от других элементов, включенных в заголовок.![]()
Прикрепляя дополнительные разделы к шапке, вы можете предоставить посетителям самую важную информацию и кнопки действий в самом верху сайта.
Эти дополнительные уровни могут создавать пространство для таких вещей, как:
- Основная кнопка призыва к действию (например, «Забронировать»)
- Панель поиска
- Корзина для покупок в электронной коммерции и значки входа в учетную запись
- Уведомления веб-сайта и рекламные сообщения
- И многое другое
Вы также можете использовать многоуровневый дизайн заголовка для добавления дополнительных навигаций. Например, заголовок веб-сайта BeThemeStore2 имеет четыре уровня, один из которых представляет собой закрывающуюся панель уведомлений в верхней части страницы:
Основная навигация появляется под логотипом там, где ее ожидают пользователи. Они могут выполнять поиск по различным категориям устройств, чтобы сузить круг поиска.
Второстепенная навигация, с другой стороны, появляется над разделом логотипа. Он содержит страницы о компании. Хотя эти типы ссылок часто размещаются в нижнем колонтитуле, многоуровневый дизайн заголовка позволяет им отображаться вверху без переполнения.
Он содержит страницы о компании. Хотя эти типы ссылок часто размещаются в нижнем колонтитуле, многоуровневый дизайн заголовка позволяет им отображаться вверху без переполнения.
Еще один способ заставить многоуровневый дизайн работать для двойной навигации — сделать так, как это делает Gap:
При создании веб-сайта для компании, имеющей дочерние бренды, используйте дополнительные уровни заголовков для добавления ссылок на эти веб-сайты. Таким образом, вы можете создать действительно многоканальный опыт покупок, и пользователям не придется натыкаться на связь между брендами только после того, как они прокрутят до нижнего колонтитула.
2. Заголовок мегаменю
В последние годы многие дизайнеры использовали нижний колонтитул в качестве переполнения для навигационных ссылок. Это эффективный способ сэкономить место в шапке, что очень удобно, если вы хотите сохранить минималистичный дизайн на каждой странице. Однако это не всегда идеальный подход, особенно потому, что веб-страницы становятся все длиннее и длиннее как на настольных компьютерах, так и на мобильных устройствах.
Один из способов справиться с этим — создать многоуровневый заголовок и разместить второстепенные ссылки за пределами основной навигации. Другой вариант — создать мегаменю.
Мегаменю раньше были популярны, хотя иногда они оказывались неуклюжими и сложными в использовании, особенно когда смартфоны становились все более популярным способом доступа в Интернет. Сегодня дизайн мегаменю стал намного лучше, и мы увидим, как он вернется в 2023 году. . Urban Outfitters — один из таких веб-сайтов, который в настоящее время использует дизайн мегаменю:
Заголовки современных мегаменю будут чище и лучше организованы, чем их предшественники. Более того, они будут более визуально привлекательными, если в них будет включена рекламная графика.
BeFurnitureStore — еще один веб-сайт, который демонстрирует, как реализовать эту тенденцию дизайна заголовка:
Вам решать, сколько информации включать в мегаменю. Просто будьте осторожны с тем, сколько кликов вы просите своих посетителей сделать. Как правило, мегаменю не должно углубляться более чем на два-три уровня.
Как правило, мегаменю не должно углубляться более чем на два-три уровня.
3. Заголовок, выровненный по левому краю
Пользователи Интернета естественным образом обращают внимание на верхнюю левую область веб-сайта (или справа на веб-сайтах, опубликованных с использованием языков с письмом справа налево, таких как арабский или иврит). Вот почему логотип обычно размещают в углу. Это не только повышает узнаваемость бренда, но и делает навигацию «Домой» интуитивно понятной задачей для всех пользователей.
В то время как горизонтальный заголовок в верхней части страницы является обычным способом, которым мы видим логотип и навигацию, мы также можем повернуть заголовок на бок и сделать его вертикальным. Пока у нас есть логотип в верхнем углу, глаза наших посетителей будут естественным образом вращаться вокруг него, чтобы найти навигацию.
Хотя этот макет обычно не подходит для крупных веб-сайтов, это творческий и уникальный способ оформления заголовка для небольших веб-сайтов, например, для местных ресторанов, организаторов мероприятий, поставщиков услуг и т. д.
д.
Например, вот как выглядит выровненный по левому краю заголовок на веб-сайте BeEvent7:
Выровненный по левому краю заголовок и навигация хороши тем, что они присутствуют всегда. Таким образом, не будет иметь значения, сколько времени займет страница. Посетителям не нужно будет прокручивать ваш контент, чтобы повторно взаимодействовать с заголовком в любой момент.
Это пригодится на веб-сайте-портфолио, подобном сайту Дилана Перло:
При использовании этого макета заголовка следует помнить, что он по своей природе не адаптивен. Поэтому его нужно будет преобразовать в гамбургер-меню для небольших экранов.
4. Заголовок с минимальным содержанием
Эта тенденция — еще один способ оформления заголовка для небольших веб-сайтов. Вместо того, чтобы оставлять каждую его часть на полном дисплее, заголовок с минимальным содержанием спрячет навигацию (и второстепенные элементы, такие как панель поиска) под значком меню-гамбургера.
Поскольку все больше и больше людей проводят время в Интернете со своих телефонов, их знакомство со значком гамбургера выросло. В свою очередь, этот значок навигации теперь можно использовать на больших экранах, не создавая проблем с удобством использования.
В свою очередь, этот значок навигации теперь можно использовать на больших экранах, не создавая проблем с удобством использования.
Как правило, заголовок с минимальным содержанием представлен только логотипом в левом углу и значком гамбургера в правом. При щелчке по значку навигация отображается в виде закрывающейся боковой панели. Вы можете увидеть пример этого на сайте BePortfolio2:
Еще один способ решить эту проблему — превратить меню в полноэкранное всплывающее окно, как это делает Kellogg: строим.
Для небольших веб-сайтов хорошо бы смотрелся менее навязчивый заголовок бокового меню. Однако, если вашим пользователям нужно проводить больше времени в навигации (например, если это мегаменю), то лучше всего использовать полноэкранное всплывающее окно, скрывающее основной пользовательский интерфейс веб-сайта.
5. Шапка с прозрачным фоном
Шапка сайта представляет собой отдельный раздел. Однако точно так же, как различные разделы на наших веб-страницах не нуждаются в четко определенных границах, чтобы посетители могли распознать, где начинается один и заканчивается другой, заголовок также не нуждается в них.
Что-то, что мы увидим больше в следующем году, будет прозрачным дизайном заголовка. Это придаст веб-сайтам более открытый вид, поскольку заголовок сливается с остальным контентом.
При удалении сплошного фона из заголовка нужно быть осторожным с цветом — будь то сплошной цвет фона, изображения или видео. Чтобы элементы заголовка веб-сайта было легко найти и использовать, они должны быть видны в любое время, поэтому важен цветовой контраст.
Один из способов избежать проблем с контрастом — сделать заголовок сплошным, когда посетитель прокручивает страницу. Вы можете увидеть, как это работает, на веб-сайте BeVR:
Другой веб-сайт, который использует этот эффект прокрутки прозрачного заголовка, — это e-Money:
Хотя этот эффект прозрачного и сплошного работает, вы всегда можете выбрать цвет шрифта заголовка, который выделяется. на вашем фоне. Вам больше всего повезет с этим, когда фон вашей веб-страницы везде будет одного цвета.
Произведите сильное впечатление с помощью дизайна шапки веб-сайта
Хотя темы WordPress являются незаменимыми инструментами веб-дизайна, до недавнего времени существовали ограничения на то, какую часть веб-сайта они позволяют нам настраивать. Но все меняется с BeTheme Header & Mega Menu Builder.
Но все меняется с BeTheme Header & Mega Menu Builder.
Следует помнить, что если у вас есть возможность полностью настроить дизайн заголовка веб-сайта, это не означает, что вы должны нарушать все правила. Если вы посмотрите на эти тенденции 2023 года, вы увидите, что хорошие принципы дизайна заголовков веб-сайтов сохраняются.
Итак, когда вы экспериментируете с настройкой заголовка, найдите хороший баланс. Напрягите свои творческие способности, добавляя больше информации в заголовок и делая его более привлекательным, но никогда не забывайте об общей структуре, которую пользователи узнали и оценили.
3D Perspective Glitch Hover Effect
Как кодировать прокручиваемую текстовую галерею в Three.js
Дизайн шапки веб-сайта: лучшие практики и примеры
Что люди обычно видят в первую очередь при посещении веб-сайта? Однозначно, заголовок. Он устанавливает стандарт качества для остального контента и побуждает пользователя прокручивать дальше. Заголовок играет жизненно важную роль в дизайне веб-сайта, поскольку он также представляет бренд компании.
Вот почему веб-дизайнеры приложили много усилий для создания этой части с учетом изобретательности и производительности. Внешний вид должен быть действительно захватывающим, потому что люди действуют быстро. По данным Google, на формирование мнения о сайте уходит всего 50 мс, а иногда и того меньше — около 17 мс.
Давайте посмотрим, как создать работающую шапку веб-сайта. Продолжайте читать, чтобы открыть для себя ценные советы и примеры различных заголовков.
Концепция сайта производителя чая от Shakuro
Что такое шапка веб-сайта?
Заголовок веб-сайта — это верхняя часть веб-страницы. Когда-то люди создавали узкие заголовки, содержащие логотип, призыв к действию и контактную информацию. Но в современном дизайне все пространство над главной страницей считается заголовком.
Будучи стратегической частью страницы, которую люди видят в первые секунды загрузки веб-сайта, заголовок действует как приглашение. Он должен предоставлять основную информацию о сайте, чтобы пользователи могли быстро понять, что он предлагает.
Некоторые дизайнеры делают отдельные шапки для разных разделов сайта. Например, сделайте большой заголовок для главной страницы и оставьте небольшую полосу для других страниц. Но оно должно быть последовательным. Хорошая практика дизайна веб-сайта — сделать заголовок на внутренней странице сокращенной версией заголовка главной страницы.
Architectural Platform Home by Shakuro
Почему так важен хорошо продуманный заголовок веб-сайта?
Люди, попавшие на новый, незнакомый сайт, следуют схожим схемам сканирования. Nielsen Norman Group широко поддержала эту гипотезу. В 2006 году они впервые сформулировали теорию F-образного шаблона чтения в Интернете.
Согласно этому шаблону, пользователи не просто блуждают по сайту — они просматривают его содержимое, пока не найдут что-то интересное, что привлечет их внимание. Обычно люди читают горизонтально, начиная с левого верхнего угла экрана. Здесь находится шапка сайта. Затем глаз перемещается немного ниже и рисует еще одну горизонтальную линию. Наконец, люди прокручивают и берут информацию снизу. В конце концов, карта отслеживания взгляда образует букву F, о которой мы упоминали ранее.
Наконец, люди прокручивают и берут информацию снизу. В конце концов, карта отслеживания взгляда образует букву F, о которой мы упоминали ранее.
Для веб-дизайнеров и дизайнеров UI/UX крайне важно помнить F-шаблоны. Дизайн шапки веб-сайта должен отражать бренд компании и предоставлять пользователям всю необходимую информацию, не нарушая шаблона. Если заголовок побуждает людей прокручивать страницу вниз, читать дополнительную информацию и нажимать на интерактивные элементы, значит, он разработан идеально.
«Жизнь — это первое впечатление. Вы получаете один шанс на это. Сделай его вечным».
― J.R. Rim
Что должно быть в шапке сайта?
Задача шапки — дать пользователям ответы на принципиальные вопросы: какой бренд представлен, какие товары и услуги предлагаются, как связаться с сотрудниками компании и так далее.
Кроме того, он также представляет качество и даже идентичность веб-сайта. Если заголовок вызывает хороший эмоциональный отклик, и зритель чувствует, что в нем есть что-то ценное, значит, вы прошли начальный тест.
Основными элементами шапки веб-сайта обычно являются:
- Логотип или идентификатор бренда
- Призыв к действию
- Текст или заголовок
- Контакты
- Ссылки на социальные сети
- Навигационные элементы
- Поле поиска
Не обязательно добавлять все сразу. Необходимо найти баланс между обилием информации и ее гармоничным расположением. Используйте только те данные, которые вам нужны. Перегрузка заголовка не принесет пользы, какими бы важными ни казались все ссылки. Оставлять заголовок пустым тоже не лучшая идея. Пользователь, который не сможет разобраться в вашем интерфейсе за несколько секунд, скорее всего, уйдет и не вернется. Таким образом, плохой заголовок может оттолкнуть посетителей на другой сайт с более низким содержанием.
Минималистичные заголовки имеют только логотип компании и ссылки на основные разделы сайта. Этот метод полезен при создании целевых страниц.
Этот метод полезен при создании целевых страниц.
Дизайн домашней страницы для фрилансеров от Shakuro
Лучшие практики дизайна шапки веб-сайта
Ничто не ограничивает ваш творческий потенциал, когда дело доходит до разработки шапки. Шапка сайта — это площадка, открытая для широкого поля творческих дизайнерских решений, которая должна быть запоминающейся, лаконичной и ценной.
Давайте пройдемся по основным моментам.
Размер шапки
Однозначного ответа на вопрос, какого размера должно быть изображение шапки сайта, нет. Некоторые ресурсы пытаются предоставить наборы точных цифр, но это не имеет большого значения. Одним из самых сложных аспектов веб-разработки является обеспечение эффективности экрана любого размера. И даже если два экрана имеют одинаковый размер, разрешение устройств может быть разным, поэтому пользователи все равно не увидят одно и то же.
Вот почему разумно не зацикливаться на концепции точных пикселей. Следуйте простым правилам здравого смысла. Заголовок должен быть такой высоты, чтобы не мешать восприятию контента. Небольшой заголовок будет отличным выбором для информационных ресурсов, тогда как для лендингов заголовок может быть больше.
Заголовок должен быть такой высоты, чтобы не мешать восприятию контента. Небольшой заголовок будет отличным выбором для информационных ресурсов, тогда как для лендингов заголовок может быть больше.
В случае объемных заголовков лучше оставить место под сгибом, чтобы пользователь мог мельком увидеть, что дальше на странице, и начать прокручивать.
Страница творческой студии с большим заголовком от Гила
Визуальная иерархия
Поскольку люди склонны следовать определенным схемам сканирования глаз при посещении веб-сайтов, цифровой контент должен поддерживать естественное поведение. Что касается оформления шапки, то ее элементы следует располагать по форме буквы F:
Логотип. Другое исследование, проведенное Nielsen Norman Group, показало, что пользователи гораздо легче запоминают бренды, логотипы которых расположены слева, по сравнению с логотипами, размещенными в центре или в правильном месте.
Если у вас логотип круглой формы, то допустимо его размещение в центре экрана, но его эффективность все равно будет ниже по сравнению с размещенными слева.
Навигация. Обратите особое внимание на то, чтобы не загромождать этот раздел веб-сайта. Слишком много ссылок перегружают посетителей. Иногда полная перестройка структуры веб-сайта может заключаться в том, чтобы освободить место для наиболее важных категорий.
Дайте посетителям понять, где они находятся и как найти дорогу дальше. Используйте эффекты наведения, чтобы направлять пользователей во время навигации.
Призыв к действию. Внедрите принципы визуальной иерархии для естественного выделения CTA.
Целевая страница Fresh Finances от Conceptzilla
Фиксированный (липкий) заголовок
Постоянные панели навигации, или, другими словами, «липкие заголовки», означают, что навигация следует за вами по странице во время прокрутки. Теперь это стандарт веб-дизайна.
Исправьте заголовок, если он не нарушает вашу общую концепцию дизайна. Это хорошая идея как для настольных компьютеров, так и для мобильных устройств:
- Интернет-магазины — корзина всегда перед пользователем.

- Сервисные веб-сайты – постоянно отображается номер телефона или призыв к действию
Фиксированные заголовки улучшают качество обслуживания клиентов, сохраняя ориентацию пользователей и предоставляя им больше контроля.
Веб-сайт производителя чая от Shakuro с фиксированным заголовком
Сообщение, передаваемое заголовком
Прежде чем разрабатывать заголовок, рассмотрите общий стиль веб-сайта и его основную цель.
Если это промо-сайт, предназначенный для презентации продукта, дизайн шапки может содержать ссылки на основные разделы, совмещенные с крупным героем на первом экране, так как основная цель такого сайта – эффектно представить продукт.
В случае веб-сайтов электронной коммерции или бизнеса ситуация может быть иной. Пользователю нужно легко ориентироваться, знать о последних акциях, как быстро связаться с менеджером и где посмотреть уже сделанные заказы. В этом случае заголовок может быть более лаконичным, уступая место другим категориям.
Существует несколько возможных сообщений, которые может передать заголовок:
- побудить потребителя что-то сделать
- работа по укреплению доверия
- побудить посетителя узнать больше
- быть забавным и т. д.
Выбор зависит от цели конкретного сайта.
Целевая страница беспроводного зарядного устройства от Conceptzilla
Соответствующие изображения
Изображение в заголовке должно непосредственно нести информацию о бизнесе. Например, если оно представляет службу доставки еды, изображение может изображать опрятного курьера с эстетически привлекательной едой. Вообще говоря, посетитель, увидев ваш сайт, должен захотеть у вас что-то купить.
Качественные фотографии. Фотография — мощный инструмент для веб-дизайнеров. Он может рассказать историю, вызвать эмоции и мотивировать посетителей прокручивать страницу дальше. Для сайтов с яркими изображениями попробуйте сделать заголовок прозрачным. Он лучше отображает изображения, сохраняя основные ссылки.
Он лучше отображает изображения, сохраняя основные ссылки.
Скользящие изображения. Если у вас есть несколько отличных фотографий, представляющих бизнес веб-сайта, вперед! Пользователи могут прокручивать набор изысканных фотографий с высоким разрешением.
Иллюстрации. Изображения шапки веб-сайта должны задевать правильный аккорд и устанавливать личную связь. Лучше, если изображение будет четким и легко узнаваемым, даже если оно вырезано из шапки сайта. Вы можете добиться этого, воспользовавшись сегодняшней тенденцией к иллюстрациям.
Анимация целевой страницы проката снаряжения от Conceptzilla
Видео или анимация
Не зацикливайтесь только на статических изображениях. Добавление видео — одна из самых эффективных идей заголовка веб-сайта. Если есть возможность, попробуйте добавить тематический видеоматериал в шапку. Многие веб-сайты используют его, чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом.
Еще один способ сделать ваш дизайн еще более привлекательным, ярким и запоминающимся — добавить анимацию. Это может сделать действительно классные заголовки веб-сайтов. Анимация — отличная альтернатива, если вы ищете интерактивную веб-страницу, привлекающую внимание зрителей.
Это может сделать действительно классные заголовки веб-сайтов. Анимация — отличная альтернатива, если вы ищете интерактивную веб-страницу, привлекающую внимание зрителей.
Веб-сайт Wish Video Platform от Sajon
Хорошо продуманный призыв к действию
При разработке веб-заголовка дизайнер добавляет туда некоторые элементы призыва к действию, такие как «войти», «войти», « обращайтесь» и т. д. Кнопка должна содержать понятную для клиента надпись и быть заметной среди прочего контента. В противном случае это не привлечет внимания пользователя, поэтому он предпринимает необходимые действия.
Размещение призыва к действию в стратегически значимом месте — это прекрасная возможность побудить пользователей к действию с самого начала, что повысит коэффициент конверсии. Некоторые CTA можно использовать в течение определенного периода времени для продвижения специальных предложений, а другие имеют долгосрочное присутствие.
Целевая страница Deliverest от Shakuro
Лучшие шрифты для шапки сайта
Контент включает в себя множество текстов: контактные данные, интересные предложения, ссылки и баннеры. Поэтому необходимо выбирать четкие, читаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда. Если ваша целевая аудитория — пожилые люди, у них, вероятно, будет слабое зрение, поэтому имейте это в виду при выборе шрифтов.
Поэтому необходимо выбирать четкие, читаемые шрифты, не ухудшающие восприятие и понятные с первого взгляда. Если ваша целевая аудитория — пожилые люди, у них, вероятно, будет слабое зрение, поэтому имейте это в виду при выборе шрифтов.
Для логотипа можно использовать рукописный или замысловатый шрифт, но лучше избегать его где-либо еще в шапке. Что касается текстовых ссылок или информации, выберите шрифты с засечками или без засечек: они будут иметь хорошую читаемость в небольших местах, таких как заголовок. Минимальный размер заголовка должен быть около 16 пикселей вместе с полосами или элементами.
Даже если дизайнер выберет красивый шрифт, недостаточная цветовая контрастность может свести на нет все усилия. Придерживайтесь соотношения 4,5:1 между шрифтом заголовка и цветом фона.
Для больших заголовков главной страницы вы можете использовать жирный шрифт и оригинальные элементы, чтобы привлечь внимание пользователей, в противном случае лучше не выбирать причудливые шрифты, которые могут оказаться трудными для чтения.
Интересный выбор шрифта на веб-сайте Santun от Royhan M Khawarizmi
Простой дизайн заголовка
Четкий и аккуратный заголовок позволяет вашим посетителям чувствовать, что вы не пытаетесь обременять их своими предложениями. Креативный заголовок сайта может иметь очень простой вид.
Здесь пригодится концепция пустого пространства. В дизайне белое пространство равно пустому пространству, свободному от элементов или значков. Это привносит «воздух» в идею, делая визуальную иерархию более заметной. Пустое пространство также уменьшает дизайнерский шум, устраняет перегрузку элементами и облегчает навигацию.
Те же правила можно применить к заголовкам веб-сайтов. Если в заголовке есть логотип компании и панель навигации, между кнопками и изображением должно быть значительное расстояние, особенно если есть кнопка входа. В противном случае люди будут продолжать нажимать не те элементы.
Домашняя страница Meal Service от Shakuro
Строка поиска необходима, когда веб-сайты принадлежат предприятиям или компаниям электронной коммерции. Этот элемент простой. Однако он также должен подчиняться закону о пробелах. Дизайн шапки должен быть достаточно широким, чтобы включать в себя поле поиска с запросами разной длины: без вырезания, загромождения или наложения. Рекомендуется включить CTA в качестве заполнителя в поле.
Этот элемент простой. Однако он также должен подчиняться закону о пробелах. Дизайн шапки должен быть достаточно широким, чтобы включать в себя поле поиска с запросами разной длины: без вырезания, загромождения или наложения. Рекомендуется включить CTA в качестве заполнителя в поле.
Скрытая навигация (гамбургер-меню)
Это решение все чаще используется для дизайна веб-сайтов. Гамбургер-меню представляет собой небольшой значок из трех полосок, при нажатии на который отображается полное меню. Этот прием используется дизайнерами, когда им нужно сфокусироваться на главном экране.
С точки зрения удобства использования сайта это хороший вариант. Такое меню пришло из мобильного дизайна и уже знакомо пользователям. Гамбургер подходит для промо-сайтов, где основной упор делается на качественную презентацию продукта с помощью фото или видео. Этот вариант может быть менее подходящим для интернет-магазинов, так как покупателю необходимо иметь в быстром доступе корзину, выбранные товары и поле поиска.
Дизайн сайта Масуд Рана с гамбургер-меню в правом верхнем углу
Мобильный дизайн шапки
Шапка должна корректно отображаться не только на десктопной версии сайта, но и на мобильной. Поэтому он должен быть отзывчивым и хорошо подстраиваться под меньшее разрешение.
Поскольку свободного места значительно меньше, выдвижной ящик или меню для гамбургеров просто необходимы. Там можно разместить ссылки, контакты и дополнительную информацию. Специальные предложения, логотипы и кнопки входа должны оставаться на верхней панели, так как они являются важными элементами взаимодействия с клиентами.
Веб-сайт Lyft: версии для мобильных устройств и настольных компьютеров
Следует также помнить, что мобильные веб-сайты имеют вертикальную иерархию, а это означает, что весь широкий и горизонтальный контент необходимо переупорядочивать, чтобы он соответствовал новому шаблону.
Мобильный трафик значительно вырос и достиг 58% в 2022 году. Этот факт привел к тому, что дизайн веб-сайтов выглядит ориентированным на мобильные устройства даже в десктопных воплощениях. Например, реализация больших изображений-героев и гамбургер-меню берет свое начало в мобильном дизайне.
Например, реализация больших изображений-героев и гамбургер-меню берет свое начало в мобильном дизайне.
В заключение
Подводя итог, можно сказать, что шапка — это визитная карточка веб-сайта. Он должен быть уникальным, легко читаемым и сразу же привлекать внимание. Поэтому при разработке веб-сайта следуйте различным советам из этой статьи, чтобы получить идеально выглядящий заголовок.
Кроме того, необходимо регулярно вносить изменения, чтобы веб-сайт оставался свежим и актуальным. Дизайн шапки сайта может выглядеть фантастически. Однако не имеет значения, если он устарел.
Считаете ли вы, что ваш сайт нуждается в капитальном ремонте? Вам нужен веб-дизайн для нового продукта? Свяжитесь с нами, чтобы получить стильную концепцию, соответствующую бренду компании.
Эта статья была первоначально опубликована в феврале 2020 г. и обновлена Мэри Мур в сентябре 2022 г., чтобы сделать ее более актуальной и полной.
Дизайн заголовков в 2022 году: 10 лучших примеров заголовков
Обычно заголовок тесно связан с основным блоком вашего веб-сайта. Заголовок упрощает навигацию и позволяет посетителям использовать сайт так, как им нужно. Герой-блок, в свою очередь, передает основную ценность вашей услуги и устанавливает эмоциональный контакт. При правильном дизайне эти компоненты веб-сайта привлекут внимание аудитории, предложат им воспользоваться вашими услугами или совершить покупку и сразу же сообщат о вашей основной бизнес-идее.
Заголовок упрощает навигацию и позволяет посетителям использовать сайт так, как им нужно. Герой-блок, в свою очередь, передает основную ценность вашей услуги и устанавливает эмоциональный контакт. При правильном дизайне эти компоненты веб-сайта привлекут внимание аудитории, предложат им воспользоваться вашими услугами или совершить покупку и сразу же сообщат о вашей основной бизнес-идее.
Основанный на глубоком опыте дизайнеров Halo Lab, этот пост объяснит ключевые принципы дизайна шапки веб-сайта. Вы изучите наиболее важные элементы заголовка, эффективные подходы к дизайну и потенциальные проблемы. Кроме того, мы предоставим вам десять примеров заголовков веб-сайтов для вашего вдохновения.
Готовы погрузиться в детали? Давайте начнем!
Дизайн шапки сайта
Основные элементы шапки сайта
Прежде чем углубляться в особенности дизайна шапки сайта, давайте определим ключевые термины, с которыми вы должны быть знакомы.
- Заголовок — это верхняя часть веб-страницы, которая обычно содержит элементы, упрощающие взаимодействие посетителей с веб-сайтом.

- Герой обычно представляет собой изображение или баннер вверху сайта. Благодаря своему мгновенно заметному расположению герой может представить посетителям суть сайта и привлечь их внимание.
Заголовок — одна из самых влиятельных частей веб-сайта. Его основная функция аналогична той, которую выполняет информационный знак, направляющий посетителей по сайту. Он должен служить основным средством навигации.
Вот наиболее распространенные элементы, из которых может состоять ваш заголовок:
- Логотип
- Учетная запись пользователя
- Призыв к действию
- Основной текст
- Меню и навигация
- Панель поиска может также включать 9002 9002 9002 9002 корзина для покупок, ссылки на социальные сети, языковые настройки и т. д. Это зависит от характера вашего веб-сайта и основных вещей, к которым должны получить доступ ваши посетители.
5 советов по эффективному дизайну шапки веб-сайта
Шапка — основной инструмент навигации сайта.
 Поэтому он должен быть понятным и интуитивно понятным. Посетители сайта хотят легко получить всю необходимую информацию, быстро перейти на нужную страницу и мгновенно найти то, за чем они пришли.
Поэтому он должен быть понятным и интуитивно понятным. Посетители сайта хотят легко получить всю необходимую информацию, быстро перейти на нужную страницу и мгновенно найти то, за чем они пришли.Таким образом, ваш заголовок не должен задерживать пользователей и тратить их время. В противном случае вы можете просто потерять многих потенциальных клиентов. Фактически, 55% посетителей сайта проводят на странице менее 15 секунд, а затем уходят. Некоторые из ключевых причин этого — сложность веб-сайта и плохое удобство использования.
Чтобы решить эту проблему и сохранить больше клиентов, стоит начать с основ и убедиться, что дизайн заголовка вашего веб-сайта не отталкивает посетителей. Так что это хорошая идея — организовать пространство логически с точки зрения пользователя.
Вот несколько советов о том, как сделать заголовок и главный дизайн согласованными, легкими для восприятия и в то же время уникальными.
Подходящий шрифт
1. Выберите подходящий шрифт
Выбранный шрифт существенно влияет на дизайн заголовка.
 2. Каждый из них может сыграть ключевую роль, поскольку небольшое количество текста в заголовке должно четко передавать важное сообщение. Итак, убедитесь, что выбранный шрифт читаем, виден и не сливается с фоном.
2. Каждый из них может сыграть ключевую роль, поскольку небольшое количество текста в заголовке должно четко передавать важное сообщение. Итак, убедитесь, что выбранный шрифт читаем, виден и не сливается с фоном.Также важно сделать заголовок привлекательным для пользователей и привлечь их внимание. Чтобы добиться этого, вы можете прибегнуть к большому (или даже очень большому) размеру шрифта. Он соответствует последним тенденциям дизайна UI/UX.
Наконец, как жирный шрифт без засечек, так и элегантный шрифт с засечками могут идеально подходить к стилю вашего бренда и общему дизайну интерфейса.
Визуальный компонент
2. Используйте визуальные элементы
Как упоминалось выше, герой и заголовок обычно являются двумя частями одного целого, где главный компонент часто представлен изображением или видео. Это позволяет вам персонализировать свою страницу, установить эмоциональный контакт с посетителями и мгновенно передать суть вашего продукта. Статистика доказывает, что человеческий мозг обрабатывает визуальный контент на 60 000 быстрее, чем текстовый.

Однако по возможности следует использовать визуальный компонент. Например, липкие заголовки часто разрабатываются без изображений, чтобы не мешать пользователям прокручивать страницу.
Существует несколько возможных способов привлечь пользователей с помощью визуального контента, размещенного в главном блоке. Каждый из них может быть полезен при правильном использовании.
Иллюстрации и анимация. Иллюстрация, используемая для дизайна веб-шапки, может поддержать стиль вашего сайта и эффективно представить ваш продукт или услугу. Однако слишком абстрактные и бессвязные иллюстрации могут быть не очень хорошей идеей. Хорошее изображение передает определенное сообщение посетителям. В свою очередь, анимированный контент может предложить более интерактивный и развлекательный опыт.
Фотографии. Реальные фотографии становятся все более популярными, поскольку они делают веб-сайты персонализированными и эмоционально более близкими пользователям.
 Качественные фотографии могут оказать сильное влияние и привлечь большое внимание. Прозрачный фон помогает лучше сфокусироваться на изображении.
Качественные фотографии могут оказать сильное влияние и привлечь большое внимание. Прозрачный фон помогает лучше сфокусироваться на изображении.
- Видео. По данным источника, 60% современных предприятий используют видеомаркетинг для привлечения пользователей. Вы можете использовать короткое видео, представляющее вашу компанию, продукт, команду и т. д., чтобы заинтересовать посетителей и быстро прояснить, чем вы занимаетесь и в чем основная ценность вашего сервиса.
Призыв к действию
3. Привлекайте пользователей с помощью CTA
Призыв к действию — отличный способ побудить посетителей веб-сайта к определенному действию. При правильном дизайне и размещении кнопки призыва к действию, такие как «Зарегистрироваться», «Свяжитесь с нами», «Начать» и т. д., окажут положительное влияние на удержание клиентов и продажи. Все имеет значение, от цвета и размера кнопки до ее расположения.
Обычно хороший призыв к действию должен быть:
- Заметным и четким.

- Краткое описание.
- Мгновенный доступ.
- Передача понятного сообщения.
Убедитесь, что CTA не потеряется среди других элементов заголовка. Это должно быть одной из первых вещей, которые увидят пользователи.
Вертикальная навигация
4. Упрощение навигации и поиска
Хорошая навигация имеет решающее значение: если пользователи не понимают, как найти то, за чем они пришли, они просто уходят. Однако все остальное, касающееся ваших навигационных ссылок, дизайна меню заголовка, поиска и т. д., полностью зависит от цели вашего сайта.
Если вы хотите удерживать внимание пользователей на призыве к действию, вводном видео или просто сосредоточиться на одном сообщении, рекомендуется использовать так называемую кнопку меню-гамбургера и скрыть меню. Таким образом, пользователи будут получать доступ к ссылкам при нажатии на значок, а сам заголовок не будет перегружен.
Однако многим компаниям необходимо предоставлять своим пользователям мгновенный доступ к определенным ссылкам для упрощения навигации.
 В таких случаях стоит оставить меню видимым. Таким образом, его основные элементы находятся прямо перед глазами пользователя.
В таких случаях стоит оставить меню видимым. Таким образом, его основные элементы находятся прямо перед глазами пользователя.Иногда меню вертикальное, размещается в левой части экрана. Такой подход используется, когда не хватает места вверху страницы или если это товар, а правая сторона экрана служит рабочим пространством. Nielsen Norman Group заключает: «Хорошо спроектированная вертикальная навигация должна быть выровнена по левому краю, иметь ключевые слова и быть видимой».
Креативные идеи оформления заголовков
5. Проявите творческий подход, но следуйте рекомендациям
Универсального решения не существует, так как многое в дизайне заголовков зависит от целей вашего бизнеса, типа веб-сайта и характера аудитории. Более того, креативные идеи оформления заголовков помогут вашему сайту выделиться и привлечь внимание посетителей.
Однако есть несколько вещей, которые действительно работают, обеспечивая удобство и доступность для пользователей. Вот ключевые проблемы, которых следует избегать при разработке заголовка.

Слишком много кнопок. Не злоупотребляйте навигационными кнопками и призывами к действию. Здесь принцип «чем больше, тем лучше» не работает. Дополнительные кнопки могут запутать пользователя и сделать основную идею сайта размытой.
Слишком сложная структура. Если ваш веб-сайт состоит из множества страниц, не пытайтесь уместить всю карту сайта в заголовок. Он должен содержать только список товаров первой необходимости и верхние пункты меню со ссылками на главные страницы. В противном случае ваш заголовок будет слишком громоздким и навязчивым.
10 лучших примеров заголовков
Вот несколько отличительных шаблонов оформления заголовков веб-сайтов. Хотя каждый из них имеет свой уникальный стиль и конкретные цели, все они следуют определенным передовым методам.
Давайте посмотрим на эти примеры и вдохновимся дизайном шапки веб-сайта!
Практический пример Halo Lab
1.
 Практический пример Halo Lab
Практический пример Halo LabДавайте начнем с изучения лучших примеров оформления заголовков на основе опыта нашей компании.
Нашей целью было создать заголовок, который включал бы все приоритетные функции. Продукт был довольно сложным и содержал множество функций, режимов просмотра и незавершенных проектов.
Мы создали заголовок с тремя уровнями, разместив функции сверху вниз в соответствии с определенной иерархией. Внешний вид уровней зависит от вложенности страницы: если пользователи не вовлечены в проект, они не видят второй и третий уровни.
Первый уровень состоит из основных функций, которые применяются ко всему продукту. Второй содержит основные и базовые настройки проекта. И третий уровень объединяет функции, связанные с отображением деталей проекта и рабочего процесса.
Двухуровневый дизайн заголовков
Мы также разработали двухуровневые заголовки, где первый уровень состоит из чего-то общего, например, логотипа, контактов, информации о нас и т.
 д. Напротив, второй содержит важные функции, такие как каталог, поиск , корзина и т. д. Такой подход часто применяется к платформам электронной коммерции.
д. Напротив, второй содержит важные функции, такие как каталог, поиск , корзина и т. д. Такой подход часто применяется к платформам электронной коммерции.Airbnb описывает себя как одноранговую торговую площадку. Он в первую очередь ориентирован на поиск со всеми необходимыми фильтрами, доступными для новых клиентов. Таким образом, услуга доступна мгновенно, без необходимости сразу регистрироваться. Новый посетитель может использовать поиск, чтобы увидеть, как работает сайт, и понять его ценность. Остальные ссылки скрыты в гамбургер-меню.
Слоган, призыв к действию и фотография служат прекрасным введением в предлагаемую услугу.
Asana — популярная платформа SaaS для совместной работы
3. Asana
Asana — еще один пример отличного дизайна заголовка веб-сайта без каких-либо дополнений. Как и любой другой инструмент управления проектами, карта сайта Asana довольно большая, включая ссылки на многочисленные сервисы, функции и ресурсы. Однако отображаются только пункты главного меню.
 Все остальное скрыто в подменю.
Все остальное скрыто в подменю.Фото в заголовке искусно дополнено списком основных услуг со ссылками на соответствующие страницы.
Intercom — американская компания-разработчик программного обеспечения, которая производит платформу для обмена сообщениями с клиентами. Минимализм — это новый черный!
Заголовок веб-сайта Intercom аккуратный и ориентирован на призыв к действию. Слоган четко доносит до пользователей специфику сервиса, поэтому отсутствие визуала только усиливает внимание к этому месседжу и призыву к действию. Кроме того, Intercom предоставляет интересные выпадающие списки с решениями и функциями, где меню разделено на несколько разделов.
Synthese — международный журнал по эпистемологии, методологии и философии науки
5. Synthese
Synthese привлекает и развлекает пользователей запоминающейся 3D-анимацией, поддерживающей общий стиль веб-сайта. Он следует последним тенденциям пользовательского интерфейса, используя геометрические фигуры, яркие цвета и простые 3D-эффекты.
 Меню и поиск скрыты и появляются при нажатии на большую и сразу заметную иконку в правом верхнем углу, что значительно упрощает навигацию.
Меню и поиск скрыты и появляются при нажатии на большую и сразу заметную иконку в правом верхнем углу, что значительно упрощает навигацию.Sonato — компания по производству косметических товаров
6. Sonato
Посмотрите на этот пример заголовка веб-сайта, разработанного Halo Lab. Ключевые элементы расположены в обычном, интуитивно понятном порядке, что позволяет пользователям быстро перемещаться и получать мгновенный доступ к ключевым элементам меню, таким как поиск, контакты, корзина и т. д. В то же время главный блок выделяется благодаря увеличенному размеру. текст заголовка, запоминающиеся визуальные эффекты, градиентный фон и оригинальное размещение изображения.
На сайте представлена коллекция помад косметического бренда
7. Lips Love
Как было сказано выше, не всегда нужно следовать строгим правилам. Этот заголовок — пример креативного подхода к расположению его элементов. Меню размещено в левой части экрана. Тем не менее, он по-прежнему выглядит ясным, интуитивно понятным и не перегруженным.
 Между тем, блоки заголовка и героя уникальны и запоминаются, они представляют собой яркий фон, совместные смелые шрифты и изображение, которое эффективно передает суть продукта.
Между тем, блоки заголовка и героя уникальны и запоминаются, они представляют собой яркий фон, совместные смелые шрифты и изображение, которое эффективно передает суть продукта.WE.MOV — компания по производству видео
8. WE.MOV
Вот отличный пример заголовка, созданный командой Halo Lab. Его главная особенность — журнальный ретро-стиль и крупный шрифт заголовка в сочетании с реальными фотографиями, поддерживающими основную цель сайта. Элегантные тонкие линии разделяют отдельные разделы и делают архитектуру интерфейса удобной и последовательной.
Официальный сайт Toyota — сравнить модели, получить советы и рассчитать платежи
9. Toyota
На веб-сайтеToyota есть большой блок с видео, размещенным в виде слайд-шоу. Это прекрасный пример того, как визуальный контент может заменить текстовый, позволяя посетителям сразу же погрузиться в суть продукта. Горизонтальное меню здесь разделено на два уровня.
ИКЕА — компания по производству мебели и аксессуаров для дома
10.
 ИКЕА
ИКЕАПромо-сайт ИКЕА — один из лучших примеров заголовков веб-сайтов, передающих простоту и удобство использования. Он обеспечивает основной акцент на CTA, который побуждает посетителей сразу же начать пользоваться сервисом. Цель такой страницы — донести ключевую информацию о компании. Поэтому в нем не так много контента, а меню скрыто за значком гамбургера, чтобы не отвлекать посетителей от основной цели.
Используйте вдохновение для дизайна своего заголовка
Заголовок является одним из ключевых компонентов любого веб-сайта, так как это первый экран, который видят люди. И, конечно же, первое впечатление имеет решающее значение. Таким образом, хорошо продуманный заголовок четко и мгновенно доносит ваше ключевое сообщение до пользователей. Более того, заголовок должен быть удобным инструментом навигации, обеспечивающим плавный переход пользователя.
Поэтому дизайн заголовков стремится к простоте и понятности, с учетом общепринятых стандартов, удобных для пользователей.