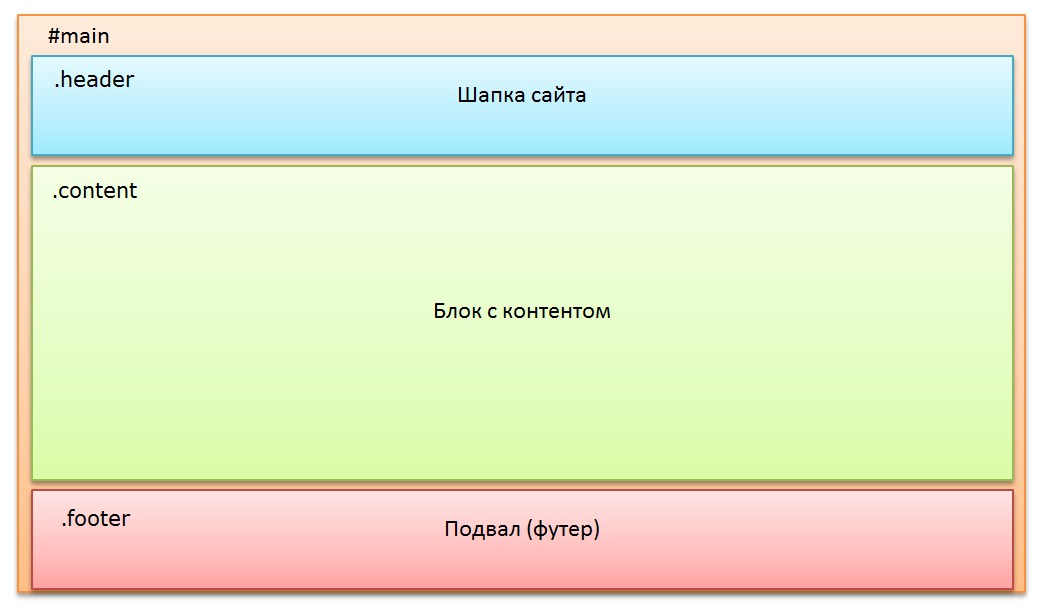
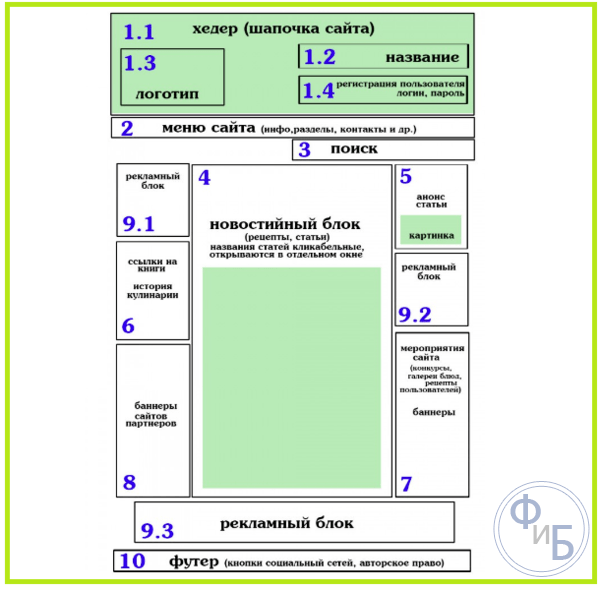
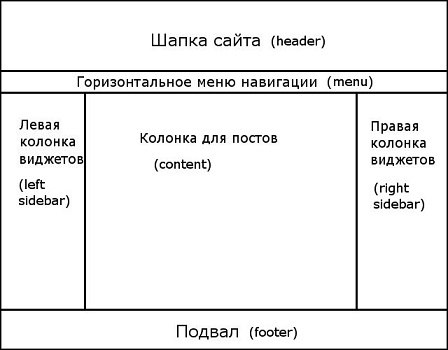
Шапка сайта
Практически любой сайт имеет шапку с логотипом, названием, меню, контактной информацией и другими элементами.
Существуют несколько подходов для оформления шапки. Основные из них: выровненные по центру и на всю ширину страницы.
Раньше шапку оформляли как обычный блок через тег div. С появлением HTML5 рекомендуется использовать тег header. Для создания простейшей шапки достаточно написать такой код:
<header></header>
Займёмся его оформлением. Например, сделаем блок на всю ширину экрана.
header{
width: 100%;
background: #F8E4AB;
height: 70px;
}
Свойство width: 100% растягивает блок на всю ширину вне зависимости от размеров экрана. Если размеры нужно ограничить, то используйте дополнительно свойство max-width.
Иногда высоту опускают, чтобы она определялась автоматически по элементам в её составе.
Шапку можно поместить в общий контейнер.
<div id = "wrap">
<header></header>
</div>
Логотип обычно вставляют как фоновое изображение. Добавим правило:
background: #F8E4AB url(logo.png) no-repeat 5% 50%;
Мы запрещаем повторение логотипа и немного смещаем влево и по центру по вертикали.
Можно добавить заголовок и меню.
<div class = "title">Название сайта</div> <ul class = "menu"> <li><a href = "#">Контакты</a></li> <li><a href = "#">О нас</a></li> <li><a href = "#">Услуги</a></li> </ul>
Оформление. Можно задать размеры шрифта, убрать маркеры у пунктов меню…
.title{
font-size: 36px;
padding-top: 10px;
text-align: center;
}
.menu{
list-style: none;
position: absolute;
top: 10;
right: 100;
}
Сместим меню в правый край с помощью абсолютного позиционирования. Чтобы это заработало, нужно также дописать для header правило position: relative;
Чтобы это заработало, нужно также дописать для header правило position: relative;
Если вы хотите зафиксировать шапку, то используйте правило:
position: fixed;
А также используйте правила для позиционирования (top, left, right, bottom).
Реклама
Урок 6 — Школа MODX
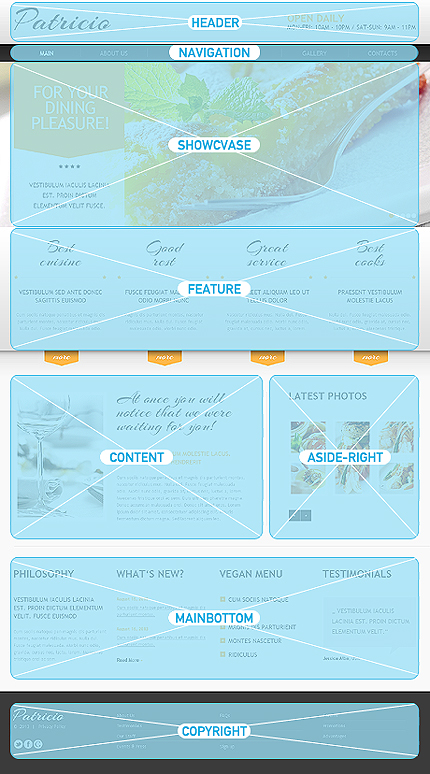
Теперь, когда у нас есть рабочий сайт, настало время привести его в порядок. Начнем с редактирования шапки сайта. Напоминаю, что шапка сайта состоит из трех блоков — блок с кнопками соцсетей, главное меню и логотип сайта (это название, слоган и сама картинка с шахматами).
Начнем с блока с кнопками соцсетей. На самом деле, там не только кнопки соцсетей, а еще ссылка на RSS и форма обратной связи.
RSS — это файл в формате XML, предназначеный для трансляции собственных новостей, анонсов и т.д., а так же, для чтения чужих новостей и анонсов. Все современные браузеры умеют работать с этим форматом, но существуют и специальные приложения (RSS-агрегаторы), такие как  Лента и Google Reader, которые собирают и отображают RSS-каналы. Если на вашем сайте планируется публикация новостей или каких-то статей, то настроить RSS ленту — признак хорошего тона, тем более, что делается это за пять минут.
Лента и Google Reader, которые собирают и отображают RSS-каналы. Если на вашем сайте планируется публикация новостей или каких-то статей, то настроить RSS ленту — признак хорошего тона, тем более, что делается это за пять минут.
Создаем RSS-ленту
Сначала нам необходимо создать в дереве ресурсов документ с псевдонимом rss и шаблоном (blank). Я создал такой документ в корневой папке. Убираем галочку с «Показывать в меню»
затем переходим в закладку «Настройка страницы» и снимаем галочки с пунктов «Использовать HTML-редактор», «Доступен для поиска» и «Кэшируемый». Пункт «Контейнер (содержит дочерние ресурсы)» тоже должен быть отключен. Там же в графе «Тип содержимого» выбираем
Документ для нашей ленты готов. Запоминаем его ID, это пригодится далее, у меня ID получился 6. Сохраняем ресурс, после этого опять заходим в него и помещаем в «Содержимое ресурса» вот такой вызов Ditto:
[!Ditto? &parents=`2` &format=`rss` &total=`all` &tpl=`rss_tpl` &display=`10`!]
Где &parents=`2` — ID папки, в которой находятся транслируемые документы, я предполагаю, что мы будем транслировать только статьи, находящиеся на странице Блог о дизайне.
&format=`rss`— тип данных
&tpl=`rss_tpl` — чанк, шаблон для транслируемого документа
&display=`10` — количество документов на странице
Можно добавлять и другие параметры Ditto, но это основные.
Создаем шаблон вывода RSS
Теперь нам нужно создать шаблон для вывода документов в ленте. Создаем чанк
<item>
<title>[+rss_pagetitle+]</title>
<link>[(site_url)][~[+id+]~]</link>
<description><![CDATA[ [+introtext+] ]]></description>
<pubDate>[+rss_date+]</pubDate>
<guid isPermaLink="false">[(site_url)][~[+id+]~]</guid>
</item>
Где [+rss_pagetitle+] — заголовок транслируемого документа
[(site_url)][~[+id+]~] — ссылка на транслируемый документ
[+introtext+] — анонс документа.
Подключаем RSS
В заголовок нашего сайта (чанки HEAD и HEAD_PORTFOLIO) между тегами <head> и </head> необходимо поместить ссылку на наш канал-RSS:
<link rel="alternate" type="application/rss+xml" title="[(site_name)] Мой сайт" href="[~6~]" />
Где href=»[~6~]» — ссылка на документ, в котором мы делали вызов Дитто, его ID у меня получился 6, у вас может оказаться другой ID.
Создаем транслируемые статьи
У нас пока папка Блог о дизайне пустая, да и вообще еще не папка. Давайте создадим в ней несколько статей, для тестирования нашей RSS-ленты. В дереве ресурсов наводим курсор на
Таким же образом создаем еще два документа Статья2 и Статья3. Вы можете называть их иначе.
Теперь надо сделать ссылку на нашу ленту. Кнопки соцсетей и значок RSS-ленты находится в чанке HEADER. Вот нужная нам строчка:
<li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
Заменяем эту строчку на:
<li><a href="[~6~]"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>
Давайте посмотрим, что у нас в итоге получилось. Заходим на главную страницу сайта, если она у вас уже была загружена, то просто обновляем ее и жмем на значок RSS. Если вы все сделали правильно, то в браузере Firefox у вас должно отобразиться следующее:
На этом наша RSS-лента готова.
Кнопки соцсетей
В план моих уроков MODx не входит обучение регистрации в различных социальных сетях. Но я специально выбрал шаблон с кнопками соцсетей, чтобы кратко коснуться этой темы.
Я не буду заниматься ведением блока в социальных сетях, поэтому решаю убрать ненужные мне кнопки фейсбука, твиттера и майспэйса, оставив только значки RSS и обратной связи (красный конверт). Вырезаю из чанка HEADER вот этот код:
<li><a href="http://www.facebook.com/templatemo" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/facebook.png" alt="facebook" /></a></li><li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/twitter.png" alt="twitter" /></a></li>
<li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/myspace.png" alt="myspace" /></a></li>
Сохраняю чанк.
Обратная связь
Наверное, не стоит говорить о важности такого сервиса, как обратная связь. Но мы будем создавать форму обратной связи на другом уроке, так как тема довольно сложная и стоит уделить ей особое внимание. Наша форма обратной связи будет находиться на странице Контакты. Чтобы закончить с блоком социальных сетей, RSS и обратной связи и больше не возвращаться сюда, давайте сделаем переадресацию на страницу Контакты.
Находим в чанке HEADER строчку, отвечающую за ссылку обратной связи:
<li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>
Заменяем значение в атрибуте href тега <a> на [~5~] — где 5 это ID ресурса Контакты (у вас может отличаться):
<li><a href="[~5~]"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>
Теперь, если ваш посетитель нажмет на красный конверт, то он попадет на страницу Контакты, где будет находиться наша форма обратной связи.
Заголовок сайта
Настало время поменять название в шапке нашего сайта. Продолжаем редактировать чанк HEADER. Заголовок сайта состоит из картинки с названием сайта и краткой подписи:
Вообще, использовать картинки вместо названия не очень удачная мысль с точки зрения оптимизации сайта для поисковиков. С другой стороны, если использовать текст, то есть риск, что в разных браузерах он будет отображаться по-разному. В частности, это зависит от используемых шрифтов на компьютере пользователя, если у пользователя не установлен шрифт, который вы выбрали для своего названия, то шрифт будет заменен на другой. Таким образом, ваше название может претерпеть заметные изменения. Если ваш логотип состоит только из текста, но вам важно, чтобы он отображался на всех компьютерах одинаково, то придется использовать картинки. Но существует возможность показывать любые нестандартные шрифты на компьютерах пользователей средствами JS, например Cufon. Когда-нибудь я опишу как пользоваться этим сервисом, но вы и самостоятельно можете найти информацию в интернете.
Когда-нибудь я опишу как пользоваться этим сервисом, но вы и самостоятельно можете найти информацию в интернете.
Если вы решили использовать в качестве названия сайта картинку, то вы можете воспользоваться фотошопом или его бесплатным аналогом GIMP. Я же пока не вижу в этом смысла и предлагаю превратить название нашего сайта в обычный текст, придав ему с помощью стилей необходимый вид. Находим в чанке HEADER такую строчку:
<a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/templatemo_logo.png" alt="css templates" /><span>free css templates</span></a>
Это и есть название нашего сайта. Состоит оно из ссылки, картинки и краткой подписи. Давайте изменим этот код, указав ссылку на главную страницу нашего сайта и поставив вместо картинки нужный нам текст:
<a href="/">МОЙ САЙТ<span>блог о дизайне</span></a>
Открываем в Notepad++ файл со стилями templatemo_style. css, который, как мы помним, находится в папке: C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/ и находим в этом файле класс, отвечающий за оформление нашего названия. Находится он в 142 строке:
css, который, как мы помним, находится в папке: C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/ и находим в этом файле класс, отвечающий за оформление нашего названия. Находится он в 142 строке:
#templatemo_header #site_title a {
margin: 0px;
padding: 0px;
font-size: 30px;
color: #ffffff;
font-weight: normal;
text-decoration: none;
}Узнал я это с помощью дополнения Firebug, которое установил в своем браузере Firefox. Я навел курсор на название нашего сайта и нажал правую кнопку мышки, затем выбрал пункт Анализировать элемент:
После этого в нижней части окна браузера появилось окошко:
В левой части появившегося окошка находится код HTML, а в правой части используемые стили. Вот эти стили я и искал в файле templatemo_style.css, чтобы их отредактировать.
Если вы обратили внимание на скриншот, то наверняка увидели в правой нижней части окна моего браузера зеленый кружок с галочкой:
Это еще одно дополнение HTML Validator, которое проверяет мой сайт на ошибки. Зеленый кружок с галочкой говорит о том, что никаких ошибок и предупреждений на данный момент нет. Об этих дополнениях к браузеру Mozilla Firefox я писал во вступлении к этим урокам.
Зеленый кружок с галочкой говорит о том, что никаких ошибок и предупреждений на данный момент нет. Об этих дополнениях к браузеру Mozilla Firefox я писал во вступлении к этим урокам.
Но вернемся к редактированию стиля нашего названия. Для начала, давайте добавим жирное начертание. Делается это с помощью font-weight: bold;. Теперь добавим тень к тексту: text-shadow: 1px 1px 2px #555;. Белый цвет названия не совсем подходит нам, давайте окрасим в малиновый, этим цветом было окрашено слово WEB в исходном шаблоне, код этого цвета e92e51. Заодно увеличу размер шрифта font-size: 38px;. Вот что получилось в конечном счете:
#templatemo_header #site_title a {
margin: 0px;
padding: 0px;
font-size: 38px;
color: #e92e51;
font-weight: normal;
text-decoration: none;
font-weight: bold;
text-shadow: 1px 1px 2px #555;
}Еще мне не нравится, что надпись блог о дизане слишком близко к заголовку. Добавляю в стиль, который описывает тег span с этой надписью, внутренний отступ: padding: 2px;
#templatemo_header #site_title a span {
display: block;
text-align: left;
font-size: 14px;
color: #5f6675;
font-weight: bold;
letter-spacing: 2px;
padding: 2px;
}Вы можете экспериментировать со стилями, пока не добьетесь желаемого результата. Я же останавливаюсь на этом варианте.
Давайте изменим надпись LOREM IPSUMdolor sit amet на что-нибудь, более подходящее нам по смыслу, к примеру, на «Веб-разработка, сайты любой сложности». Находим в чанке HEADER следующий код:
<h2>LOREM IPSUM<span>dolor sit amet</span></h2>
Заменяем на:
<h2>ВЕБ-РАЗРАБОТКА<span>сайты любой сложности</span></h2>
На этом чанк HEADER полностью изменен.
Создание шапки сайта
Создание макета сайта начинается с его шапки, на профессиональном языке эта область называется хедер (header). Именно здесь будет располагаться название сайта, логотип, регистрация и вход для пользователей.
Именно здесь будет располагаться название сайта, логотип, регистрация и вход для пользователей.
Определяем цветовую гамму для оформления макета сайта.
Для хедера следует использовать заливку слоев и цвет шрифтов в определенной цветовой гамме. В данном примере основные цвета:
- для заливки и градиентов: 40142e, ca7aa9 и ffffff;
- для шрифтов: 40142e и caa4bc.
Создаем новый файл размером 960*450 пикселей.
Располагаем на поле хедера название сайта и логотип (создали в прошлом уроке). Создаем под текстовыми слоями и логотипом новый слой и заливаем его цветом ca7aa9.
Создаем новый слой и на панели инструментов в верхнем квадрате устанавливаем цвет ca7aa9, а в нижнем 40142e.
Инструментом «Прямоугольная область» в новом слое выделяем прямоугольник, который заливаем градиентом тип «От основного к фоновому».
Во вкладке «Слои» выбираем «Стиль слоя» — «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Обводка» и нажимаем на параметр, чтобы раскрыть его настройки. Устанавливаем цвет обводки 40142e и толщину в 1 пиксель.
Устанавливаем цвет обводки 40142e и толщину в 1 пиксель.
Создаем новый слой и заливаем его цветом ca7aa9. Придадим ему узор, который создадим сами. Делается это следующим образом, создаем новый файл размером 2*2 пикселя. Увеличиваем файл: удерживая нажатой клавишу Alt прокручиваем скроллинг (колесико прокрутки мыши) вверх. Инструментом «Прямоугольная область» выделяем один пиксель (один квадратик) и заливаем его черным цветом. То же самое проделываем с квадратиком напротив.
Заходим во вкладку «Редактирование» и выбираем «Определить узор».
Возвращаемся к файлу с хедером. Для нового слоя, залитого цветом вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Наложение узора». Раскрываем настройки и выбираем узор, который мы создали из списка. Устанавливаем галочку в строке «Связать со слоем» что позволит изменять режим наложения слоя с узором. Снижаем непрозрачность до 20-30%.
Изменяем режим наложения слоев на «Замена светлым».
Создаем под ним новый слой и «Прямоугольной областью» обводим верхнюю половину слоя и заливаем её белым цветом ffffff.
Этому слою добавляем слой-маску, нажав на иконке внизу окна слоев, как показано на рисунке. В слое-маске кистью черного цвета мягкого типа большого диаметра прокрашиваем нижнюю границу, чтобы не была видна линия раздела. Этому слою изменяем режим наложения слоев на «Мягкий свет».
Добавляем элементы оформления. Создаем новый слой и с помощью инструмента «Карандаш» цветом 40142e проводим линию. Чтобы линия была четкой нужно поставить первую точку «Карандашом» и нажавши клавишу Shift провести «Карандашом» линию до последней точки.
При необходимости изменяем режим наложения слоев. В данном примере это «Жесткий свет».
Создаем кнопку регистрации/входа для пользователей, если такая функция предполагается. Создаем новый слой и «Прямоугольной областью» выделяем маленький прямоугольник, который заливаем цветом ca7aa9. Вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Тиснение». Раскрываем настройки. Для того, чтобы придать кнопке объем нужно убрать смягчение и выставить небольшой размер. Направление указать вверх. Определить глубину, чтобы кнопка выглядела естественной.
Раскрываем настройки. Для того, чтобы придать кнопке объем нужно убрать смягчение и выставить небольшой размер. Направление указать вверх. Определить глубину, чтобы кнопка выглядела естественной.
Копируем слой с кнопкой и с помощью «Масштабирование» удлиняем новый слой.
Текстовым слоем над кнопками пишем «вход» «регистрация».
Добавляем иллюстрацию (пример). Располагаем её над большим прямоугольником. Чтобы изображение не выделялось по цветовой гамме нужно создать над ним корректирующий слой «Цветовой баланс». Чтобы коррекция цвета распространялась только на этот слой нужно создать обтравочную маску. Для этого удерживая нажатой кнопку Alt нажимаем левой кнопкой мыши на границе слоев.
Заходим в корректирующий слой и настраиваем распределение цветов.
Если необходимо откорректировать отдельный элемент изображения, то создаем над ним новый слой и прокрашиваем подходящим цветом к общей тональности.
Изменяем режим наложения слоев и непрозрачность.
Хедер готов.
Идеальный хедер сайта
Эту статью я затеяла, во-первых, чтобы поделится своими убеждениями о том, как правильно укомлектовать хедер сайта, а во-вторых, чтобы рассказать, какие подвохи таятся в платных и клубных шаблонах joomla и wordpress на themeforest или templatemonster.
Что должно быть в шапке сайта? Я заметила, что у нас на нашей почве российской существуют стандарты хедеров, которые не вписываются в реалии клубных и платных шаблонов joomla и wordpress. Я много думала об этом, а главное — много-много раз добавляла в шапку недостающие блоки и недостающую информацию, которую нельзя было разместить в готовом шаблоне.
Идеальный хедер должен быть очень насыщен информацией. Есть минимум 6 блоков, от которых так или иначе нельзя отказаться, и всего два опциональных:
1. Логотип
2. Слоган — вот без него можно обойтись, но если у вас не самая знаменитая компания в мире, не стоит пренебрегать небольшим инфо-слоганом в шапке
3. Адрес — опционально
Адрес — опционально
4. Часы работы — опционально
5. Телефон — musthave
6. Форма заявки или обратной связи — все ну оооочень любят!
7. Кнопки соцсетей — musthave
8. Поиск — musthave
А если имеем дело с интернет-магазином, то сюда же в хедер добавляются:
9. Вход в личный кабинет
10. Корзина
Вот как много обязательных блоков в правильной, логической шапке сайта!
А теперь зайдем на templatemonster и возьмем три первые попавшиеся темы из последних. И посмотрим, как там укомплектован хедер.
Телефона нет,
соцсетей нет,
адреса нет.
Позиций для этих блоков нет. Иначе мы бы их видели на демо.
Вместо слогана зачетная информация на слайде, но все равно информации явно недостаточно. Этот шаблон реальному бизнесмену придется дорабатывать.
Адреса нет. И возникает вопрос: зачем тогда часы работы (и какой часовой пояс имеется в виду?) А если это интернет-магазин, то часы работы не нужны.
Соцсетей нет.
А вот выбор валюты для нашей реальности — авторы шаблона тут не при чем, я анализирую с точки зрения удобства таких разработок именно для России — выбор валюты и языка это нечто совсем не обязательное…
Тут наконец-то есть соцсети! Но не забывайте, что во всех платных разработках нет ВК! И уж, конечно, нет одноклассников) Это тоже такой немаловажный подвох в клубных шаблонах joomla и wordpress нерусского производства.
Поиска нет. Ну это вообще — убиться.
Адреса нет.
И для такой тематики информационный слоган или описание под логотипом бы не помешало. С одной стороны, это роскошь, а с другой — далеко не все магазины называются тематически «Мебель», «Интерьер», «Домашний декор» — иногда названия бывают просто эффектные «Декор», «Эксклюзив», «Антураж» — для всех таких названий слоган как информационная добавка к логотипу необходим, а значит — необходимо место под него на сайте.
И ни на одном из этих красивых шаблонов нет полюбившейся российским бизнесменам кнопочки ОБРАТНАЯ СВЯЗЬ!
Я это написала, не для того, чтобы как-то дискредитировать разработчиков шаблонов — я просто показала, что любая готовая разработка, ориентироавнная не на российский рынок, а на какой-то еще рынок или на весь мир, нам в Росси не подходит.
Что думает человек, купивший готовый шаблон на themeforest или templatemonster? Что он купил готовый дизайн и не надо ничего разрабатывать. А в реальности оказывается, что разрабатывать, может, и не надо, но перерабатывать надо обязательно.
Как добавить код в хедер и футер сайта WordPress — WordPressify
Вас когда-нибудь просили добавить фрагменты кода в раздел <header> или <footer> вашего веб-сайта WordPress? Часто такие просьбы возникают при интеграции с веб-сервисами, такими как Google Analytics, Facebook Pixel, Google Search Console и другими.
Вы также можете натолкнуться на учебники или справочники по WordPress, которые рекомендуют добавить некоторый пользовательский код CSS или Javascript в заголовок или нижний колонтитул WordPress.
По умолчанию WordPress не предоставляет возможность вставлять код в хедер или футер вашего сайта. Но все же есть простое решение для начинающих.
В этой статье мы покажем, как легко добавить код верхнего и нижнего колонтитула в WordPress. Целью является безопасное добавление кода без непосредственного редактирования файлов тем WordPress.
Целью является безопасное добавление кода без непосредственного редактирования файлов тем WordPress.
Лучший способ добавить код в заголовок и футер
Есть три возможных решения:
- Вручную, редактируя файлы header.php и footer.php вашей темы.
- С помощью встроенного заголовка и функции нижнего колонтитула вашей темы.
- Используя плагин.
Первый вариант не подходит для начинающих, так как он требует добавления кода верхнего и нижнего колонтитула путем непосредственного редактирования файлов header.php и footer.php вручную.
Другой недостаток использования этого метода: ваш код будет удален, если вы установите обновление для темы.
Второй вариант – использование встроенной функции вашей темы. Некоторые темы WordPress, такие как Elegant Themes и Genesis Framework от StudioPress, предлагают встроенную опцию для быстрого добавления кода и сценариев в верхний и нижний колонтитулы WordPress.
Если вы используете тему со встроенной функцией, это кажется безопасным и простым решением. Однако, если вы измените свою тему, все фрагменты кода, добавленные на ваш сайт, исчезнут, включая проверку сайта в консоли поиска Google, аналитику сайта с помощью Google Analytics и остальные сервисы.
Однако, если вы измените свою тему, все фрагменты кода, добавленные на ваш сайт, исчезнут, включая проверку сайта в консоли поиска Google, аналитику сайта с помощью Google Analytics и остальные сервисы.
Вот почему мы рекомендуем пользователям использовать третий вариант, плагин верхних и нижних колонтитулов. Эта опция на сегодняшний день является самым простым и безопасным способом добавления кода в заголовок и футер WordPress.
С подобными задачами справится бесплатный плагин Insert Headers and Footers.
Вот некоторые преимущества использования плагина Insert Headers and Footers:
1. Легко, быстро и организованно: позволяет легко и быстро добавлять коды в верхний и нижний колонтитулы сайта. Кроме того, он помогает вам упорядочиться, поскольку хранит все ваши коды футера и заголовка в одном месте.
2. Предотвращает ошибки: помогает предотвратить ошибки, которые могут возникнуть, если вы редактируете файлы темы вручную.
3. Смело обновляйте или изменяйте свою тему: плагин сохранит ваш заголовок и код нижнего колонтитула в отдельном месте, так что вы можете обновить или изменить свою тему, не беспокоясь об удалении кода.
Смотрите также:
Подборку полезных плагинов на все случаи тут.
Добавление кода в хедер и футер WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Insert Headers and Footers.
После того, как плагин активирован, перейдите в Настройки –»Вставить хедер и футер из вашей панели администратора. Вы увидите два поля для добавления кода в верхний и нижний колонтитулы.
Просто вставьте код в одно или в оба поля. После этого не забудьте нажать кнопку «Сохранить», чтобы код сохранился.
Плагин теперь будет автоматически загружать код в соответствующих местах на вашем сайте WordPress.
Вы всегда можете редактировать и удалять любой код, который вы не хотите хранить.
Деактивация плагина автоматически уберет пользовательский код, который вы добавляли на сайт.
Если вы случайно отключите плагин, код все равно будет безопасно храниться в вашей базе данных WordPress. Вы можете просто переустановить или повторно активировать плагин, и код снова начнет появляться.
Примечание. Возможно, вам придется очистить кэш WordPress после сохранения изменений, чтобы код правильно отображался в интерфейсе вашего веб-сайта.
Мы заметили, что основная причина, по которой многие начинающие веб-мастера используют плагин Insert Headers and Footers, заключается в добавлении Google Analytics на свой веб-сайт. Для этого мы рекомендуем использовать бесплатный плагин MonsterInsights. Это лучший плагин Google Analytics для WordPress, который помогает правильно настроить отслеживание Google Analytics и показывает полезную статистику прямо на вашей панели WordPress.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка. ..
..
Отображение заголовка веб-сайта и основной навигационной панели — Power Apps
- Статья
- Чтение занимает 3 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Отображение заголовка веб-сайта и основной навигационной панели с помощью параметров порталов, фрагментов кода, веб-ссылок и маркеров сайта. Дополнительные сведения: Сохранение содержимого источника с помощью веб-шаблонов.
Примечание
Пример в этом разделе будет работать правильно только в том случае, если в вашем приложении отключено кэширование заголовков перекрестных запросов. В версии 7.0.0019 и более новых оно по умолчанию включено. Его можно отключить, создав настройку сайта с именем Header/OutputCache/Enabled и задав для нее значение false.
<div class=masthead hidden-xs>
<div class=container>
<div class=toolbar>
<div class=toolbar-row>
{% assign search_enabled = settings['search/enabled'] | boolean | default:true %}
{% assign search_page = sitemarkers['Search'] %}
{% if search_enabled and search_page %}
<div class=toolbar-item toolbar-search>
<form method=GET action={{ search_page. url }} role=search>
<label for=q class=sr-only>
{{ snippets[Header/Search/Label] | default:Search }}
</label>
<div class=input-group>
<input type=text class=form-control id=q name=q
placeholder={{ snippets[Header/Search/Label] | default:Search }}
value={{ params.q }}
title={{ snippets[Header/Search/Label] | default:Search }}>
<div class=input-group-btn>
<button type=submit class=btn btn-default
title={{ snippets[Header/Search/ToolTip] | default:Search }}>
<span class=fa fa-search aria-hidden=true></span>
</button>
</div>
</div>
</form>
</div>
{% endif %}
<div class=toolbar-item>
<div class=btn-toolbar role=toolbar>
{% if user %}
<div class=btn-group>
<a href=# class=btn btn-default dropdown-toggle data-toggle=dropdown>
<span class=fa fa-user aria-hidden=true></span>
<span class=username>{{ user.
url }} role=search>
<label for=q class=sr-only>
{{ snippets[Header/Search/Label] | default:Search }}
</label>
<div class=input-group>
<input type=text class=form-control id=q name=q
placeholder={{ snippets[Header/Search/Label] | default:Search }}
value={{ params.q }}
title={{ snippets[Header/Search/Label] | default:Search }}>
<div class=input-group-btn>
<button type=submit class=btn btn-default
title={{ snippets[Header/Search/ToolTip] | default:Search }}>
<span class=fa fa-search aria-hidden=true></span>
</button>
</div>
</div>
</form>
</div>
{% endif %}
<div class=toolbar-item>
<div class=btn-toolbar role=toolbar>
{% if user %}
<div class=btn-group>
<a href=# class=btn btn-default dropdown-toggle data-toggle=dropdown>
<span class=fa fa-user aria-hidden=true></span>
<span class=username>{{ user. fullname }}</span>
<span class=caret></span>
</a>
<ul class=dropdown-menu pull-right role=menu>
{% assign show_profile_nav = settings[Header/ShowAllProfileNavigationLinks] | boolean | default:true %}
{% if show_profile_nav %}
{% assign profile_nav = weblinks[Profile Navigation] %}
{% if profile_nav %}
{% for link in profile_nav.weblinks %}
<li>
<a href={{ link.url }}>{{ link.name }}</a>
</li>
{% endfor %}
{% endif %}
{% else %}
<li><a href={{ sitemarkers['Profile'].url }}>{{ snippets[Profile Link Text] | default:Profile }}</a></li>
{% endif %}
<li class=divider></li>
<li>
<a href=/account-signout?returnUrl={{ request.
fullname }}</span>
<span class=caret></span>
</a>
<ul class=dropdown-menu pull-right role=menu>
{% assign show_profile_nav = settings[Header/ShowAllProfileNavigationLinks] | boolean | default:true %}
{% if show_profile_nav %}
{% assign profile_nav = weblinks[Profile Navigation] %}
{% if profile_nav %}
{% for link in profile_nav.weblinks %}
<li>
<a href={{ link.url }}>{{ link.name }}</a>
</li>
{% endfor %}
{% endif %}
{% else %}
<li><a href={{ sitemarkers['Profile'].url }}>{{ snippets[Profile Link Text] | default:Profile }}</a></li>
{% endif %}
<li class=divider></li>
<li>
<a href=/account-signout?returnUrl={{ request. raw_url }}>
{{ snippets[links/logout] | default:Sign Out }}
</a>
</li>
</ul>
</div>
{% else %}
<div class=btn-group>
<a class=btn btn-primary
href={{ sitemarkers['Login'].url | add_query:'returnurl', request.path_and_query }}>
<span class=fa fa-sign-in aria-hidden=true></span>
{{ snippets[links/login] | default:Sign In }}
</a>
</div>
{% endif %}
</div>
</div>
</div>
</div>
{% editable snippets 'Header' type: 'html' %}
</div>
</div>
<div class=header-navbar navbar navbar-default navbar-static-top role=navigation>
<div class=container>
<div class=navbar-header>
<button type=button class=navbar-toggle data-toggle=collapse data-target=#header-navbar-collapse>
<span class=sr-only>Toggle navigation</span>
<span class=icon-bar></span>
<span class=icon-bar></span>
<span class=icon-bar></span>
</button>
<div class=navbar-left visible-xs>
{% editable snippets 'Mobile Header' type: 'html' %}
</div>
</div>
<div id=header-navbar-collapse class=navbar-collapse collapse>
<div class=navbar-left hidden-xs>
{% editable snippets 'Navbar Left' type: 'html' %}
</div>
{% assign primary_nav = weblinks[Primary Navigation] %}
{% if primary_nav %}
<div class=navbar-left {% if primary_nav.
raw_url }}>
{{ snippets[links/logout] | default:Sign Out }}
</a>
</li>
</ul>
</div>
{% else %}
<div class=btn-group>
<a class=btn btn-primary
href={{ sitemarkers['Login'].url | add_query:'returnurl', request.path_and_query }}>
<span class=fa fa-sign-in aria-hidden=true></span>
{{ snippets[links/login] | default:Sign In }}
</a>
</div>
{% endif %}
</div>
</div>
</div>
</div>
{% editable snippets 'Header' type: 'html' %}
</div>
</div>
<div class=header-navbar navbar navbar-default navbar-static-top role=navigation>
<div class=container>
<div class=navbar-header>
<button type=button class=navbar-toggle data-toggle=collapse data-target=#header-navbar-collapse>
<span class=sr-only>Toggle navigation</span>
<span class=icon-bar></span>
<span class=icon-bar></span>
<span class=icon-bar></span>
</button>
<div class=navbar-left visible-xs>
{% editable snippets 'Mobile Header' type: 'html' %}
</div>
</div>
<div id=header-navbar-collapse class=navbar-collapse collapse>
<div class=navbar-left hidden-xs>
{% editable snippets 'Navbar Left' type: 'html' %}
</div>
{% assign primary_nav = weblinks[Primary Navigation] %}
{% if primary_nav %}
<div class=navbar-left {% if primary_nav. editable %}xrm-entity xrm-editable-adx_weblinkset{% endif %} data-weblinks-maxdepth=2>
<ul class=nav navbar-nav weblinks>
{% for link in primary_nav.weblinks %}
{% if link.display_page_child_links %}
{% assign sublinks = sitemap[link.url].children %}
{% else %}
{% assign sublinks = link.weblinks %}
{% endif %}
<li class=weblink {% if sublinks.size > 0 %} dropdown{% endif %}>
<a
{% if sublinks.size > 0 %}
href=# class=dropdown-toggle data-toggle=dropdown
{% else %}
href={{ link.url }}
{% endif %}
{% if link.nofollow %}rel=nofollow{% endif %}
{% if link.tooltip %}title={{ link.tooltip }}{% endif %}>
{% if link.image %}
{% if link.image.url startswith '.' %}
<span class={{ link.
editable %}xrm-entity xrm-editable-adx_weblinkset{% endif %} data-weblinks-maxdepth=2>
<ul class=nav navbar-nav weblinks>
{% for link in primary_nav.weblinks %}
{% if link.display_page_child_links %}
{% assign sublinks = sitemap[link.url].children %}
{% else %}
{% assign sublinks = link.weblinks %}
{% endif %}
<li class=weblink {% if sublinks.size > 0 %} dropdown{% endif %}>
<a
{% if sublinks.size > 0 %}
href=# class=dropdown-toggle data-toggle=dropdown
{% else %}
href={{ link.url }}
{% endif %}
{% if link.nofollow %}rel=nofollow{% endif %}
{% if link.tooltip %}title={{ link.tooltip }}{% endif %}>
{% if link.image %}
{% if link.image.url startswith '.' %}
<span class={{ link. image.url | split:'.' | join }} aria-hidden=true></span>
{% else %}
<img src={{ link.image.url }}
alt={{ link.image.alternate_text | default:link.tooltip }}
{% if link.image.width %}width={{ link.image.width }}{% endif %}
{% if link.image.height %}height={{ link.image.height }}{% endif %}
/>
{% endif %}
{% endif %}
{% unless link.display_image_only %}
{{ link.name }}
{% endunless %}
{% if sublinks.size > 0 %}
<span class=caret></span>
{% endif %}
</a>
{% if sublinks.size > 0 %}
<ul class=dropdown-menu role=menu>
{% if link.url %}
<li>
<a href={{ link.
image.url | split:'.' | join }} aria-hidden=true></span>
{% else %}
<img src={{ link.image.url }}
alt={{ link.image.alternate_text | default:link.tooltip }}
{% if link.image.width %}width={{ link.image.width }}{% endif %}
{% if link.image.height %}height={{ link.image.height }}{% endif %}
/>
{% endif %}
{% endif %}
{% unless link.display_image_only %}
{{ link.name }}
{% endunless %}
{% if sublinks.size > 0 %}
<span class=caret></span>
{% endif %}
</a>
{% if sublinks.size > 0 %}
<ul class=dropdown-menu role=menu>
{% if link.url %}
<li>
<a href={{ link. url }}
{% if link.nofollow %}rel=nofollow{% endif %}
{% if link.tooltip %}title={{ link.tooltip }}{% endif %}>{{ link.name }}</a>
</li>
<li class=divider></li>
{% endif %}
{% for sublink in sublinks %}
<li>
<a href={{ sublink.url }}
{% if sublink.nofollow %}rel=nofollow{% endif %}
{% if sublink.tooltip %}title={{ link.tooltip }}{% endif %}>
{{ sublink.name | default:sublink.title }}
</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
{% editable primary_nav %}
</div>
{% endif %}
<div class=navbar-right hidden-xs>
{% editable snippets 'Navbar Right' type: 'html' %}
</div>
</div>
</div>
</div>
url }}
{% if link.nofollow %}rel=nofollow{% endif %}
{% if link.tooltip %}title={{ link.tooltip }}{% endif %}>{{ link.name }}</a>
</li>
<li class=divider></li>
{% endif %}
{% for sublink in sublinks %}
<li>
<a href={{ sublink.url }}
{% if sublink.nofollow %}rel=nofollow{% endif %}
{% if sublink.tooltip %}title={{ link.tooltip }}{% endif %}>
{{ sublink.name | default:sublink.title }}
</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
{% editable primary_nav %}
</div>
{% endif %}
<div class=navbar-right hidden-xs>
{% editable snippets 'Navbar Right' type: 'html' %}
</div>
</div>
</div>
</div>
См.
 также
такжеСоздание настраиваемого шаблона страницы с помощью Liquid и шаблона страницы «Веб-шаблон»
Создание настраиваемого шаблона страницы для отображения RSS-канала
Обработка списка, связанного с текущей страницей
Отображение до трех уровней иерархии страниц с помощью гибридной навигации
В этом мастер-классе я расскажу вам как вы можете создать произвольную шапку и футер для вашего сайта. Мы уже проходили с вами создание шаблонов страниц (архивные страницы, страница статьи, 404, страница поиска). Это все шаблоны внутренней части страницы или по другому «контентной части».
Шапка и футер, при этом, остаются неизменными. Они заимствуются из шаблона. То есть в зависимости от того, какой шаблон (тему) вы используете, такими будут шапка и футер. Единственный вариант, когда шапка и футер не отображаются это шаблон Elementor «Холст». Обычно такой шаблон используется для лендингов. Но что, если вы хотите переделать шапку и футер своего сайте, добавить какие-то элементы, или хотите сделать разные шапки и футеры для разных страниц (почему бы и нет :)). Это возможно сделать с Elementor PRO.
Обычно такой шаблон используется для лендингов. Но что, если вы хотите переделать шапку и футер своего сайте, добавить какие-то элементы, или хотите сделать разные шапки и футеры для разных страниц (почему бы и нет :)). Это возможно сделать с Elementor PRO.
В этом мастер классе я еще добавила эффект залипания. Это когда при прокрутке экрана шапка остается на месте.
Перед тем, как вы приступите к просмотре, пара замечаний:
1.Если вы решили создать произвольную шапку, придется создать и футер. Они работают в паре. Не получится создать только шапку, а футер оставить прежним. Или наоборот, футер создать в Elementor, а шапку оставить от шаблона.
2. К сожалению, не все шаблоны интегрированы с Elementor. Чем это может грозить? Страница сайта по умолчанию (например страница со статьей, или блог, другие страницы, для которых вы не создавали шаблоны в Elementor) будут отображаться не корректно (их контентная часть).
Почему так происходит?
Если мы посмотрим файлы шаблона, то увидим, что у шапки и футер есть отдельные файлы (header.
Как решить эту проблему?
- Выбирать шаблон сайта интегрированный с Elementor
- Создавать шаблоны страниц для всех страниц сайта (одиночная страница, архив, страница статьи, 404, поиск)
Приятного просмотра мастер-класса. Если у вас еще остались вопросы, пишите в комментариях
Содержание мастер-класса:
- Что такое залипший элемент (фиксированный) на странице/лендинге сайта на WordPress.
- В чем особенность создания шапки (header) и подвала (footer) с помощью Elementor.

- Какую шапку с залипшим меню мы сделаем на этом вебинаре.
- Что необходимо сделать перед созданием шапки и подвала сайта с помощью Elementor.
- С чего начать создание шапки с залипающим меню.
- Где в Elementor расположено множество уже готовых настроенных шаблонов шапки для выбора и применения.
- Какие элементы Elementor можно использовать для создания шапки сайта, которую мы решили создать на этом вебинаре.
- Какой код прописать в шапке для телефон и email, чтобы при клике на них появлялось окошко для звонка и отрывалась форма отправки почты.
- Как настроить цвет и шрифт в верхней полоске (бар сайта) шапки сайта.
- Как настроить значки социальных сетей и их цвет в верхней полоске (бар сайта) шапки сайта.
- Как создать второй ряд шапки с логотипом и меню сайта, которые будут прилипать (оставаться неподвижнымb) при прокрутке страницы/лендинга сайта.
- Как установить в процентах колонки второго ряда шапки сайта.
- Как настроить отображение меню на мониторе компьютера/ноутбука, на планшете и на мобильном телефоне.

- Как разместить и настроить во втором ряде шапки вход в личный кабинет и корзину магазина.
- Как настроить отображение входа в личный кабинет и корзины магазина на мониторе компьютера/ноубука, на планшете и на мобильном телефоне.
- Как сделать, чтобы шапка с меню не сливалась с фоном страницы/лендинга сайта.
- Сколько можно создавать разных шапок для своего сайта на WordPress с помощью Elementor.
- Для каких шаблонов Elemetor работает правила отображения шапки.
- Как сделать, чтобы второй ряд шапки был фиксированным (прилипал) при прокрутке страницы / лендинга.
- Какие особенности настройки шапки для мобильной версии сайта.
- Как разместить элементы шапки логотипом, меню, входа в личный кабинет и корзину магазина в один ряд в мобильной версии сайта.
- Как отредактировать отображение шапки логотипом, меню, входа в личный кабинет и корзину магазина в один ряд в мобильной версии сайта.
- Как настроить условия отображения шапки в нужном нам месте сайта.

- Как настроить подвал (футер) сайта на WordPress с помощью Elementor для разных версий сайта.
- Какие особенности отображения элементов подвала (футера) сайта.
- Примеры большой шапки (header) сайта.
- О предстоящем вебинаре по созданию меню для инстаграм по аналогии меню Taplink.
Этот и другие видео уроки бесплатных вебинаров входят в видео курс «Elementor — конструктор лендингов на WordPress».
Как вы можете приобрести плагин Elementor PRO:
- Купить на сайте разработчика по этой ссылке: Elementor PRO
- Получить Elementor PRO в подарок при покупке курса «Elementor – от новичка до профи»
0 голосов
Средняя оценка: 0 из 5
Верхние и нижние колонтитулы веб-сайта — почему они важны и что в них включать
Верхний и нижний колонтитулы являются ключевыми элементами веб-сайта. Как правило, они содержат ссылки на важные страницы вашего сайта, которые потенциальные клиенты часто хотят посетить, прежде чем совершить покупку или сделать запрос.
Как правило, они содержат ссылки на важные страницы вашего сайта, которые потенциальные клиенты часто хотят посетить, прежде чем совершить покупку или сделать запрос.
Важно, чтобы эти области использовались в полной мере, а не оставались второстепенными или «свалкой» для случайных ссылок, которые больше нигде не подходят.
Заголовок — это первое, что люди видят, когда заходят на ваш сайт.Он задает тон всему сайту, поэтому хорошо подумайте о цветах и стиле, которые вы используете.
Вы должны включить достаточно информации в заголовок, чтобы побудить клиентов исследовать ваш сайт дальше. Помимо четкого отображения названия вашей компании (и логотипа, если он у вас есть), подумайте о добавлении своего УТП. Расскажите клиентам, почему они должны использовать вашу компанию, а не одного из ваших конкурентов — вы предлагаете бесплатную доставку, отличный сервис, отличное качество или можете гарантировать самые низкие цены? Если да, расскажите своим клиентам!
Если вы все-таки показываете свой логотип, убедитесь, что он интерактивен, поскольку он предоставляет клиентам простой способ вернуться на главную страницу. Всегда указывайте способ связи с вами, будь то номер телефона, ссылка на страницу «Контакты» или, что лучше, и то, и другое. Добавьте значки социальных сетей, которые ссылаются на ваши страницы в социальных сетях — это еще один способ, с помощью которого клиенты могут связаться с вами.
Всегда указывайте способ связи с вами, будь то номер телефона, ссылка на страницу «Контакты» или, что лучше, и то, и другое. Добавьте значки социальных сетей, которые ссылаются на ваши страницы в социальных сетях — это еще один способ, с помощью которого клиенты могут связаться с вами.
Нижний колонтитул веб-сайта так же важен, как и верхний колонтитул, поскольку для вас это последний шанс привлечь внимание клиентов и побудить их совершить действие, например совершить покупку или запросить информацию.
Мега-колонтитулы, или толстые колонтитулы, как их еще называют, становятся все более популярными.В прошлом нижние колонтитулы, как правило, были тонкими и включали лишь небольшое количество корпоративных ссылок на страницы, таких как политика конфиденциальности компании, карта сайта и условия использования. Поскольку мегафутеры занимают большую площадь, чем традиционный нижний колонтитул, они позволяют включать такие элементы, как изображения и даже контактные формы.
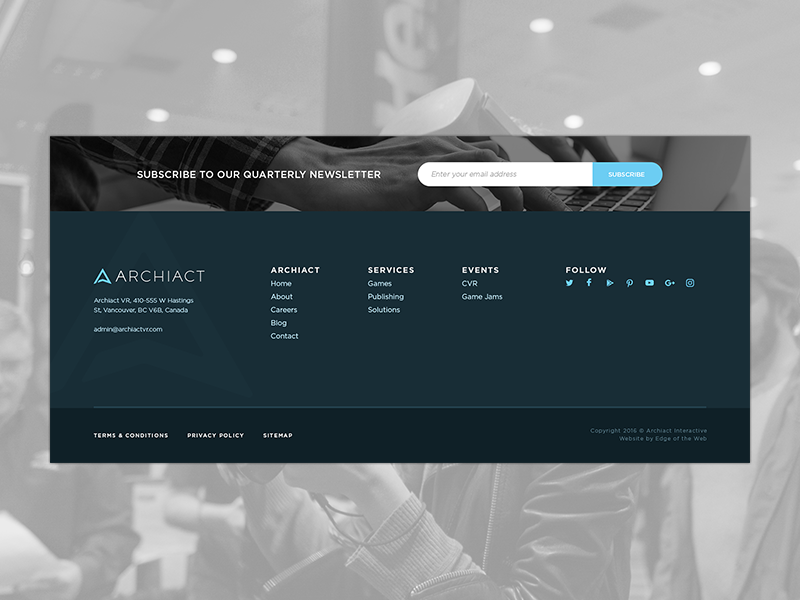
Homebase — одна из компаний, которая отлично использует пространство нижнего колонтитула. Нижний колонтитул хорошо организован, а ссылки четко расположены под полезными заголовками, чтобы посетители могли быстро найти то, что они ищут.Он добавляет всплеск цвета значкам социальных сетей, что побуждает клиентов оставаться на связи.
Нижний колонтитул хорошо организован, а ссылки четко расположены под полезными заголовками, чтобы посетители могли быстро найти то, что они ищут.Он добавляет всплеск цвета значкам социальных сетей, что побуждает клиентов оставаться на связи.
Что такое заголовок веб-сайта?
Заголовок, пожалуй, самая важная часть любого веб-сайта.
Это первое, что вы видите, когда заходите на сайт. И это задает тон всему сайту. Кроме того, он укрепляет брендинг вашего бизнеса.
Хороший заголовок позволит людям узнать, на каком веб-сайте они находятся, позволит им легко перемещаться по вашему веб-сайту и создать приятное впечатление.
Но создайте плохой заголовок, и люди не будут надолго задерживаться на вашем сайте. Не торопитесь, пытаясь придумать идеальный заголовок.
Итак, сегодня давайте рассмотрим, что такое заголовок веб-сайта, из каких элементов он состоит и несколько примеров действительно хороших заголовков, на основе которых вы можете смоделировать свой.
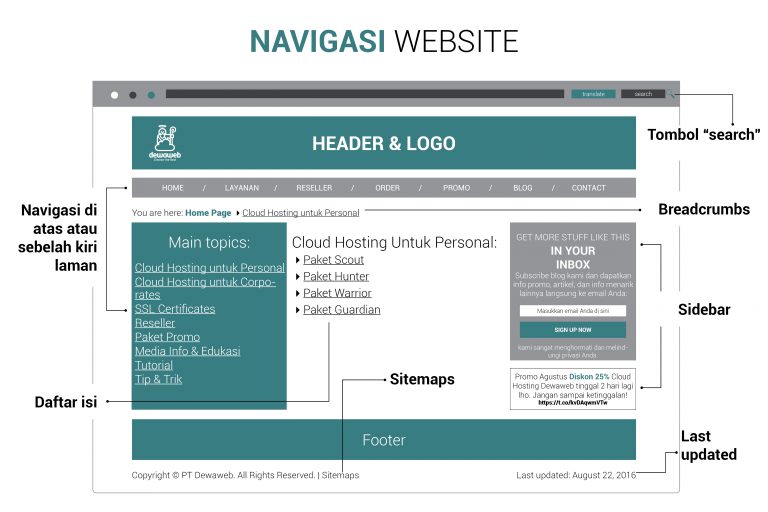
Проще говоря, заголовок веб-сайта — это верхний раздел сайта, хотя иногда он может располагаться сбоку страницы.Обычно это первое, что видит новый посетитель вашего веб-сайта, и это действительно может задать тон всему остальному веб-сайту.
Обычно заголовок состоит из шапки (или логотипа, или заголовка), навигации, хлебных крошек и ссылок на социальные сети. И он может или не может оставаться в верхней части страницы при прокрутке вниз. Это просто зависит от предпочтений дизайнера.
Кроме того, заголовок может оставаться неизменным от страницы к странице на всем веб-сайте.
Разница между заголовком и разделом героя
Если вы изучали заголовки веб-сайтов, то, вероятно, видели, как некоторые люди объединяют традиционный заголовок с основным разделом или верхним разделом веб-сайта.Я предпочитаю не делать этого. Раздел героев обычно настолько отличается от заголовка, что нет смысла включать их оба.
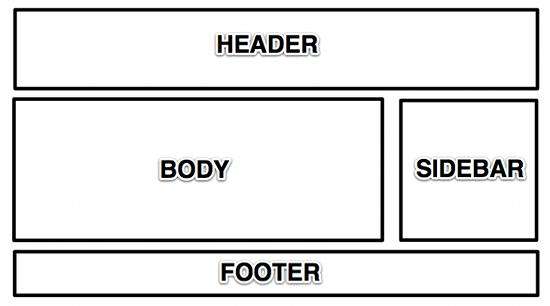
Разница между жаткой и головкой
Если вы знаете кое-что о HTML, вы, вероятно, знаете, что каждая веб-страница имеет раздел заголовка и раздел тела. Заголовок отличается от заголовка. Этот раздел не отображается на веб-сайте, и именно в него добавляются заголовок страницы, отображаемый на вкладке, метаданные и JavaScript и CSS.Заголовок отображается на странице.
Заголовок отличается от заголовка. Этот раздел не отображается на веб-сайте, и именно в него добавляются заголовок страницы, отображаемый на вкладке, метаданные и JavaScript и CSS.Заголовок отображается на странице.
Кроме того, если вы немного изучили HTML, вы, вероятно, видели семантический тег заголовка. Большинство заголовков веб-сайтов заключены в этот тег; однако на самом деле это никак не влияет на внешний вид страницы. Вам все еще нужно стилизовать его с помощью CSS. Это действительно полезно для индексаторов поисковых систем.
Узнайте, как создать идеальный веб-сайт для вашего бизнеса
Готовы сделать следующий шаг к открытию нового веб-сайта, но не уверены, что это за следующий шаг? Не волнуйся.Загрузите руководство, которое проведет вас через каждый этап процесса, чтобы вы точно знали, что делать, чтобы создать веб-сайт, который поможет вашему бизнесу расти в Интернете.
Узнайте больше о том, как создать идеальный веб-сайт Теперь, когда мы знаем немного больше о том, что такое заголовок веб-сайта, давайте рассмотрим различные элементы, из которых он состоит.
Masthead / Logo / Title
Самый большой элемент заголовка — это заголовок, логотип или название сайта.На самом деле, все они одно и то же. Masthead — это пережиток газетного термина для верхней части первой страницы, где было название газеты.
Этот раздел позволяет читателю узнать, на чьем сайте он находится. Здесь должны быть указаны ваше имя или название компании, чтобы люди знали, что они в нужном месте. Хотя ваш логотип не должен быть очень большим, вы должны убедиться, что он четкий и выглядит профессионально. Это первое впечатление о вашем сайте.
Навигация
Следующим по величине элементом заголовка является меню навигации.Здесь люди будут переходить к различным разделам вашего веб-сайта.
Ключ к хорошей навигации — убедиться, что она правильно организована. У вас не должно быть больше восьми ссылок, которые отображаются в меню по умолчанию. Загроможденная навигация верхнего уровня ошеломит читателя, чего вы не хотите делать.
Кроме того, вы можете рассмотреть возможность выделения важной ссылки верхнего уровня в качестве призыва к действию.Это может быть как «Магазин», «Позвоните сейчас» или «Зарегистрируйтесь». И вы можете отличить его от других времен, задав другой цвет фона.
На моем веб-сайте Sports Bench я выделил «Buy Now» с золотым фоном, чтобы привлечь к нему внимание и, надеюсь, побудить людей щелкнуть по нему.
Панировочные сухари
Панировочные сухари — необязательный элемент заголовка, но они могут дать некоторые преимущества. Это раздел, в котором ссылки возвращаются на главную страницу.Это помогает читателям понять, где они сейчас находятся на веб-сайте. И это помогает им вернуться на сайт. И если вы используете правильную схему, они могут дать вам повышение SEO.
Социальные сети
Наконец, у нас есть ссылки на социальные сети. Это не обязательно, и они могут быть в верхнем или нижнем колонтитуле (мои — в нижнем колонтитуле). Обычно это просто значки для каждой социальной сети. И чем больше они впишутся в дизайн заголовка, как по макету, так и по цвету, тем лучше он будет выглядеть.
Обычно это просто значки для каждой социальной сети. И чем больше они впишутся в дизайн заголовка, как по макету, так и по цвету, тем лучше он будет выглядеть.
Использовать тег h2 или нет
Один из вопросов, который может возникнуть в связи с заголовком, — использовать ли тег h2 для заголовка сайта. Как правило, на странице должен быть только один тег h2, как для SEO, так и для обеспечения доступности.
Обычно я убеждаюсь, что на главной странице заголовок сайта имеет тег h2, но для всех остальных внутренних страниц он возвращается обратно в тег абзаца.
Но вы можете делать все, что лучше всего для вас, пока на каждой странице есть только один тег h2.
Схема— это HTML-атрибуты, которые помогают сканерам Google и поисковых систем понять структуру вашего веб-сайта, что помогает им лучше индексировать ваш сайт. И есть определенные схемы, которые вы захотите использовать в своем заголовке, если создадите его самостоятельно.
Весь заголовок должен иметь тип элемента WPHeader. Контейнер навигации должен иметь тип элемента SiteNavigationElement, а ссылки в навигации должны иметь итерацию URL-адреса.
Контейнер навигации должен иметь тип элемента SiteNavigationElement, а ссылки в навигации должны иметь итерацию URL-адреса.
Для хлебных крошек контейнер должен иметь тип элемента BreadcrumbList, и каждый элемент должен иметь itemprop элемента itemListElement и тип элемента ListItem, а элемент itemprop ссылки — item.
Если вы хотите узнать больше о Schema, вам следует посетить их веб-сайт, на котором перечислены все до единого.
Создайте профессиональный веб-сайт, соответствующий вашему бюджету
Обеспокоены тем, что новый веб-сайт сократит ваш бюджет? Не беспокойтесь больше. Давайте вместе создадим новый веб-сайт, который будет отлично выглядеть, сделает все, что вам нужно, и при этом не обойдется вам дорого. Новый веб-сайт ближе, чем вы думаете.
Начать создание нового веб-сайта прямо сейчас Итак, если заголовок так важен, что делает его хорошим? Ну, во-первых, он укрепляет брендинг вашего бизнеса.Люди должны знать, что это ваш сайт. Кроме того, это должно упростить навигацию по вашему сайту. Плохой пользовательский опыт заставит людей покинуть ваш сайт.
Кроме того, это должно упростить навигацию по вашему сайту. Плохой пользовательский опыт заставит людей покинуть ваш сайт.
Далее, он действительно не должен занимать много места. У вас есть ограниченное количество свободного места на экранах «над сгибом». И это место должно быть занято контентом, который привлечет читателя. Поэтому убедитесь, что ваш заголовок не занимает слишком много места.
С другой стороны, плохой заголовок неуклюж и занимает много места.Это раздражает и трудно обойтись, и, возможно, это бельмо на глазу. Он может даже выглядеть совершенно иначе, чем остальная часть веб-сайта. И это затрудняет навигацию по сайту.
Теперь, когда у нас есть лучшее представление о том, что такое заголовок веб-сайта, давайте взглянем на несколько отличных примеров, которые вы, возможно, захотите смоделировать после.
Нью-Йорк Таймс
У New York Times один из лучших заголовков, которые я когда-либо видел. Им действительно удалось перенести физический заголовок и легко разместить его в верхней части своего веб-сайта. Он выделяется, но при этом не занимает много места, что является ключевым моментом.
Он выделяется, но при этом не занимает много места, что является ключевым моментом.
Он устанавливает баланс между наличием большого количества информации, но не перегружает читателя или его компьютер. И иметь там сегодняшнее свидание — это круто, и это было необходимо на протяжении большей части последних 12 месяцев.
У меня есть две проблемы с их заголовком. Во-первых, реклама, которая появляется над ним, раздражает и выглядит странно. И я также не понимаю меню боковой панели, которое появляется на рабочем столе.Похоже, он должен отображаться только для размеров экрана мобильных устройств и планшетов.
Тем не менее, это хороший веб-сайт, на котором можно смоделировать заголовок.
Атлетик
Athletic также имеет прекрасный заголовок. Он чрезвычайно минималистичен и не занимает больше места, чем нужно.
Я большой поклонник организации навигации. Все виды спорта / лиги — это пункты меню верхнего уровня, но при наведении на них указателя мыши каждая из команд, находящихся ниже, организована в свои подразделения. Это упрощает переход к командам, которые мне действительно небезразличны.
Это упрощает переход к командам, которые мне действительно небезразличны.
Плюс панель поиска просто замечательная.
Единственная проблема, с которой я столкнулся, заключается в том, что логотипы обсуждений и подкастов не всегда легко понять сразу, и я бы предпочел, чтобы они были напечатаны.
Но в целом Атлетик имеет отличный заголовок.
Яблоко
Далее в списке идет Apple. Если вы хотите поговорить об очень минималистичных заголовках, это, вероятно, первое место в списке.
Вы с самого начала знаете, что это веб-сайт Apple, и это отличный брендинг. Он определенно не занимает много места, он очень чистый, и на него легко смотреть. И перемещаться по сайту довольно легко.
Единственная проблема, с которой я столкнулся, заключается в том, что значок сумки может не сразу показывать, что это ваша корзина. Но это тоже своего рода мелкая придирка.
Тем не менее, если вы можете это сделать, пойти по пути Apple с заголовком вашего веб-сайта может быть хорошим решением.
Принц Чернила
The Prince Ink — это заголовок, радикально отличающийся от тех, о которых я уже говорил, и поэтому он включен в список.
Я большой поклонник размещения логотипа в центре основной панели навигации. Это классная дизайнерская вещь, и я использовал ее для своего веб-сайта около года. И они это делают безупречно.
Это примерно подходящий размер для заголовка, но у меня проблема с размером шрифта для навигации. Можно было бы на пару пикселей лучше, чтобы улучшить читаемость.
Вы не ошибетесь, смоделировав заголовок на основе The Prince Ink.
Почтовый ящик
Наконец-то у нас есть почтовый ящик. Это очень простой дизайн заголовка веб-сайта.
Мне очень нравится простота меню. Одна из распространенных проблем, с которыми сталкиваются многие люди со своими меню, заключается в том, что они пытаются добавить каждую страницу под солнцем на верхний уровень меню. Вам не нужно этого делать. И Postbox покажет вам, почему.
При этом движение меню ни куда оно исчезает на странице.Его нужно либо не двигать, либо просто придерживаться верхней части страницы.
Тем не менее, это хорошее напоминание о том, что для хорошей основной навигации не нужно много элементов.
Итак, вы готовы создать отличный новый веб-сайт для своего бизнеса? Здорово! Я хотел бы помочь вам создать веб-сайт вашей мечты и то, что поможет вашему бизнесу расти. И мы можем начать сегодня.
Дизайн заголовка: нестандартное мышление
Их больше 1.2 миллиарда веб-сайтов по всему миру, согласно опросу веб-серверов Netcraft за январь 2020 года. В результате существует цифровое изобилие — потребители, которые ищут конкретный продукт или услугу, обычно имеют на выбор сотни (или тысячи) веб-сайтов.
При этом, как никогда важно, чтобы ваш сайт выделялся среди остальных. Если посетители не могут сразу найти то, что они ищут — или ваша дизайнерская чувствительность скрывает эту информацию, — они уйдут и перейдут к другому бренду.
Так как же привлечь внимание посетителей в тот момент, когда они попадают на ваш сайт? Начните с заголовка веб-сайта .
Это первое, что видят посетители по прибытии и, следовательно, задают тон всему вашему сайту. Сделайте это правильно, и вы убедите пользователей прокручивать страницу вниз, переходить по страницам вашего сайта, просматривать ваши продукты и услуги, подписываться на рассылку новостей по электронной почте и т. Д. Но если вы промахнетесь, вы увидите увеличение показателя отказов и небольшое количество конверсий.
В этом руководстве по дизайну заголовков мы углубимся в ключевые элементы и передовой опыт, рассмотрим дизайн заголовков и предоставим бесплатные шаблоны и инструменты, которые помогут вам мыслить нестандартно и, в конечном итоге, создать более качественные заголовки.
Общие элементы заголовка и передовые методы
Заголовок веб-сайта — это раздел в самом верху вашей страницы. Часто это баннер, но также может быть целая или половина страницы, которая исчезает из поля зрения, когда пользователи прокручивают вашу целевую страницу вниз. Некоторые заголовки имеют простой белый или сплошной цвет фона, в то время как другие используют изображения или цветовые градиенты, чтобы произвести большее впечатление.
Некоторые заголовки имеют простой белый или сплошной цвет фона, в то время как другие используют изображения или цветовые градиенты, чтобы произвести большее впечатление.
Хотя жестких правил в отношении дизайна заголовков не существует, есть некоторые рекомендации, о которых стоит помнить. Вот два списка, которые следует учитывать по элементам заголовка и лучшим практикам заголовка.
Элементы заголовка веб-сайта
Помните о следующих элементах заголовка при создании своего.
Брендинг: Включите свой логотип и / или изображения брендов в заголовок, чтобы посетители могли быстро идентифицировать ваш бизнес и формировать ассоциации.
Призыв к действию (CTA): Некоторые заголовки содержат краткий CTA, например подписку на информационный бюллетень или бесплатную пробную версию. Ключ? Убедитесь, что эти призывы к действию небольшие, простые и по существу.
Minimal Text: Так как вы имеете дело с минимальным пространством, сведите текст к минимуму, слишком минимальное — это ключевое слово. Текст заголовка может включать слоган или рекламное объявление о вашем продукте.
Текст заголовка может включать слоган или рекламное объявление о вашем продукте.
Инструменты навигации: Включите навигационные ссылки на другие страницы сайта, если это имеет смысл — это могут быть ссылки на страницу вашего продукта, товары для продажи или страницу регистрации.
Панели поиска: Добавьте панель поиска, если она работает с сообщением в заголовке, чтобы посетители могли быстро найти то, что они ищут.
Заголовок Best Practices
Чтобы заголовок был эффектным, следуйте рекомендациям по дизайну заголовка.
Будьте проще. Чем проще, тем лучше. Слишком много элементов — от цветов до текста и ссылок — не позволит вашему заголовку доставлять основную информацию, необходимую для привлечения внимания посетителей.
Будьте эффективны. Последние данные показывают, что в среднем посещение веб-страницы длится менее минуты, а это значит, что у вас не так много времени, чтобы произвести впечатление. Ваш заголовок должен быть четким и включать коммуникативные элементы дизайна, которые будут впечатляющими и выделяться среди конкурентов.
Ваш заголовок должен быть четким и включать коммуникативные элементы дизайна, которые будут впечатляющими и выделяться среди конкурентов.
Контекст предложения. Новые и уникальные посетители — это те, кто никогда раньше не заходил на ваш сайт. Это означает, что ваш заголовок должен предлагать некоторый контекст, касающийся вашего бизнеса, бренда, линейки продуктов и т. Д.
Укажите направление: Что дальше? Где посетители находят то, что ищут? От простых панелей поиска до инструментов быстрой навигации — стоит направлять пользователей в правильном направлении.
Шаблоны дизайна заголовков веб-сайтов
Как выглядит отличный заголовок веб-сайта? Если вы не хотите создавать свой собственный с нуля, мы составили список из нескольких отличных бесплатных вариантов , которые помогут вам начать работу.
1. Увертюра
Шаблон блога Overture включает обтекаемый заголовок с пространством для вашего логотипа, а также ключевые ссылки, которые помогут посетителям найти то, что они ищут.
2. Прозрачный
Clear — это краткий шаблон списка блогов с простым и привлекательным заголовком.Вы можете добавить заголовок страницы и элементы навигации, чтобы помочь посетителям перемещаться по вашему сайту.
3. Hubs4you
Hubs4you предлагает минималистичный дизайн заголовков и навигационные ссылки, чтобы ваши посетители точно знали, на что они смотрят, когда попадают в ваш блог или веб-сайт.
(Нужны дополнительные бесплатные шаблоны дизайна? Посетите HubSpot Asset Marketplace.)
Хотите знать, как создать свой собственный заголовок блога? Давайте подробнее рассмотрим, что нужно для создания настраиваемого заголовка.
Как создать заголовок блога
Сначала вам нужно найти размеры существующего заголовка, которые измеряются в пикселях по ширине и высоте.
Начните с администратора вашего веб-сайта или области макета веб-сайта — точный формат будет зависеть от хостинг-провайдеров и платформ веб-сайтов — и обратите внимание на перечисленные размеры заголовка. (Если размеры не указаны, попробуйте щелкнуть правой кнопкой мыши текущий заголовок вашего веб-сайта и сохранить изображение. Затем выберите изображение и щелкните правой кнопкой мыши Свойства , чтобы найти его размеры.)
После того, как вы определили необходимую высоту и ширину, вы можете создать заголовок в платной программе редактирования изображений, такой как Photoshop, или с помощью бесплатных инструментов, таких как Gimp или Microsoft Paint 3D.
Независимо от того, какой метод вы выберете, откройте новый заголовок в инструменте редактирования изображений, чтобы настроить его размер. Например, если вы используете Paint 3D, откройте изображение и выберите Обрезать в верхнем левом углу. Затем отрегулируйте ширину и высоту соответственно на правой боковой панели.
Вы можете настроить оба размера независимо или выбрать Заблокировать соотношение сторон , чтобы пропорции фотографии остались прежними. Программы для редактирования фотографий также позволяют добавлять текстовые эффекты и цвета фона к изображению заголовка.
После того, как вы создадите собственный заголовок, вам нужно будет загрузить его на свой веб-сайт.
Инструменты для создания лучшего заголовка
Если вы хотите выйти за рамки простого текста и изображений, чтобы включить панели поиска, навигационные ссылки или другие элементы мультимедиа, вам понадобятся некоторые знания и опыт в разработке веб-сайтов — или вы можете использовать инструменты для создания сайтов, чтобы помочь создать лучший заголовок. .
1. Концентратор CMS
CMS Hub, система управления контентом HubSpot, представляет собой полнофункциональный конструктор сайтов и инструмент управления контентом. Он интегрируется с вашей HubSpot CRM и другими центрами (и связанными метриками), чтобы дать вам четкое представление о посещаемости, конверсиях и рейтинге кликов. Вооружившись нужной информацией и инструментами для вашего бизнеса, вы будете хорошо оснащены для создания впечатляющих и эффективных заголовков для своего веб-сайта.
2.
 Weebly
WeeblyWeebly позволяет быстро создавать и редактировать свой веб-сайт с помощью различных инструментов и шаблонов.Создавайте заголовки, соответствующие вашему стилю и бренду, чтобы привлечь внимание посетителей.
3. Wix
Wix позволяет вам настроить любой элемент вашего сайта, чтобы создать компоненты, которые лучше всего подходят для вашего бренда. Благодаря простому мобильному редактированию и возможностям SEO, Wix поможет вам выделить ваш заголовок.
Готовы разработать свой заголовок?
Дизайн заголовка кажется простой задачей, однако преобразовать несколько элементов и операций в четкий, лаконичный и контекстный дизайн не всегда так просто, как вы думаете.Поэтому обязательно помните об элементах заголовка и передовых методах, используйте правильные инструменты и программное обеспечение и включайте шаблоны для поддержки и направления.
Что такое заголовок веб-сайта: передовой опыт и советы — создание веб-сайта
Что является самой важной частью веб-сайта? Это содержание? Изображения? Это структура? Или это набор функций, которые определяют его удобство использования и простоту? Если вы посмотрите на веб-сайты с разных точек зрения, все будет правильно. Но было бы неправильно упустить из виду важную функцию, которая отличает веб-сайт от остальных — заголовок.
Но было бы неправильно упустить из виду важную функцию, которая отличает веб-сайт от остальных — заголовок.
Заголовок веб-сайта подобен короне на голове человека. Он сигнализирует об авторитете, отражает значимость и делает человека более заметным. Дизайн заголовка должен представлять собой сочетание визуальных элементов и функций, и в большинстве случаев они должны быть наиболее хорошо спланированной частью веб-сайта.
В этом блоге мы поговорим о том, что такое заголовок веб-сайта и почему он важен.Мы также перечислим несколько советов и передовых методов при разработке заголовка для вашего собственного веб-сайта.
Что такое заголовок веб-сайтаИзображение взято с Веб-сайт поразительно пользователя
Заголовок веб-сайта находится в самом верхнем разделе вашего веб-сайта, отсюда и слово «заголовок». Он обеспечивает множество целей, особенно для посетителей Интернета. Во-первых, это раздел, в котором размещается логотип компании (иногда с названием). Во-вторых, в нем есть набор меню, которые пользователи могут использовать для навигации по сайту.И, в-третьих, он служит «указателем», указывающим, где находятся веб-страницы и как туда попасть.
Во-вторых, в нем есть набор меню, которые пользователи могут использовать для навигации по сайту.И, в-третьих, он служит «указателем», указывающим, где находятся веб-страницы и как туда попасть.
Этот раздел в целом идентичен всем страницам сайта; однако некоторые шаблоны придают домашней странице несколько иной вид заголовка веб-сайта, чтобы привлечь внимание к избранным областям сайта.
Общие особенности заголовка веб-сайтаЗаголовки веб-сайта обычно состоят из различных элементов. Существуют фиксированные заголовки веб-сайтов, которые остаются неизменными независимо от того, какую веб-страницу просматривает пользователь.Также есть плавающий заголовок, который создает иллюзию, будто он следует за вами при прокрутке.
Перед добавлением общих функций в заголовок необходимо сначала определить, какой тип заголовка вы хотите. Вам нужен фиксированный или плавающий заголовок? Чтобы помочь вам выбрать, какой из них лучше для вашего сайта, примите во внимание следующие моменты:
- Классификация вашего веб-сайта (электронная торговля, онлайн-портфолио, услуги и т.
 Д.)
Д.) - Маркетинговая цель
- Цели веб-сайта (например, повышение коэффициента конверсии)
- Структура и организация контента
Вот некоторые общие особенности заголовка веб-сайта, которые вы часто видите на многих веб-сайтах:
Заголовок сайта обычно имеет логотип веб-сайта или компании.Целью добавления логотипа в заголовок является идентификация. Помимо целей брендинга, добавление логотипа также создает отличия и узнаваемость бренда.
Логотип обычно размещается в верхнем левом углу заголовка. Кроме того, вы также можете добавить вместо этого название своей компании. В зависимости от ваших предпочтений вы даже можете добавить и то, и другое. Просто убедитесь, что на каждом есть достаточно места для просмотра и чтения.
Изображение взято с Веб-сайт поразительно пользователя
Навигация — это меню, которое содержит ссылки для перехода с одной страницы на другую.Это то, что вы, посетители, будете использовать для навигации по вашему сайту. Вы также можете использовать раскрывающиеся меню, если в одной категории есть разные страницы. Хотите узнать, как сделать удобную навигацию? Мы поговорим об этом подробнее в следующем разделе.
Вы также можете использовать раскрывающиеся меню, если в одной категории есть разные страницы. Хотите узнать, как сделать удобную навигацию? Мы поговорим об этом подробнее в следующем разделе.
Эта функция чрезвычайно полезна, особенно если у вас есть веб-сайт электронной торговли. Корзина покупок позволит пользователям видеть, какие товары они добавили в свои корзины. Если вы запускаете интернет-магазин, не забудьте добавить функцию корзины покупок в заголовок своего сайта.
Трудно не заметить функцию поиска в дизайне заголовка сайта. Это часто символизируется изображением увеличительного стекла. Эта функция позволяет пользователям легко вводить то, что они ищут. В отличие от навигации, функция поиска нацелена на определенные слова на вашем веб-сайте. Поиск обычно размещается в правом верхнем углу заголовка сайта. Добавление функции поиска в заголовок вашего сайта значительно улучшит работу пользователей.
Для фона заголовка часто требуется добавить функцию профиля пользователя. Для чего это? Во-первых, вы можете добавить эту функцию, если у вас есть веб-сайт, для которого требуется членство, например интернет-магазин или платформа социальных сетей. Во-вторых, это дает пользователю гораздо больше контроля над своими предпочтениями.
Для чего это? Во-первых, вы можете добавить эту функцию, если у вас есть веб-сайт, для которого требуется членство, например интернет-магазин или платформа социальных сетей. Во-вторых, это дает пользователю гораздо больше контроля над своими предпочтениями.
Вот некоторые преимущества наличия хорошего заголовка веб-сайта:
- Он помогает с Поисковая оптимизация
Наличие лучшего заголовка веб-сайта означает, что вам нужно разместить усилия по привлечению трафика.Качественный трафик — ключ к увеличению количества потенциальных клиентов и потенциально более высокому доходу.
- Отлично подходит для мобильных пользователей
Навигация по сайтам может быть затруднена при использовании небольших экранов. Добавление заголовка веб-сайта значительно упростит работу с мобильным браузером.
- Это упрощает поиск веб-страниц
С помощью заголовка веб-сайта пользователи будут иметь четкое направление, где они находятся на веб-сайте. Если они хотят перейти в другой раздел сайта, все, что им нужно сделать, это обратиться к заголовку сайта.
Если они хотят перейти в другой раздел сайта, все, что им нужно сделать, это обратиться к заголовку сайта.
Хотите создать исключительный заголовок веб-сайта? Есть определенные советы, которым вы должны следовать в зависимости от того, чего вы хотите достичь на своем сайте. Есть также методы, которые могут работать или не работать на вашем веб-сайте. Помните, что заголовки веб-сайтов должны зависеть от структуры и целей вашего веб-сайта, а не наоборот.
- Сделайте это просто, но подчеркните особую особенность
Взгляните на заголовок веб-сайта Pet Milestone Cards.Это очень просто и понятно. У него даже нет элементов, отделяющих его от остальной части домашней страницы.
В верхнем левом углу их веб-сайтов размещен логотип, а остальные меню хорошо рассредоточены по верхнему краю.
Изображение взято с веб-сайта пользователя Strikingly
Но если вы посмотрите на кнопку «Купить сейчас», вы увидите, что она заключена в желтый овал, выделяясь среди остального содержимого. Просто взглянув на заголовок веб-сайта, вы увидите, что они хотят добиться, чтобы их продукты продавались больше.
Просто взглянув на заголовок веб-сайта, вы увидите, что они хотят добиться, чтобы их продукты продавались больше.
Убедитесь, что вы подчеркнули определенные особенности вашего заголовка, которые могут привести к вашим целям.
- Добавить раскрывающееся меню для ссылок в похожих категориях
Ранее мы говорили о навигации. Помимо добавления ссылок вверху, вы даже можете добавить раскрывающееся меню для каждой навигации.
Изображение взято с веб-сайта пользователя Strikingly
Хорошим примером раскрывающихся меню являются те, которые используются в Fighting Pretty.Как вы можете видеть на изображении выше, каждое главное меню может быть расширено для просмотра определенных веб-страниц. Просто наведите указатель мыши на каждое меню, и вы увидите все остальное.
Fighting также использовал другие принципы отличного заголовка веб-сайта. У них есть свой логотип, название компании и функция, выделенная на странице. Если вы хотите получить больше впечатлений от подобных веб-сайтов, просто посетите Strikingly.com и откройте для себя удивительные веб-сайты и их заголовки.
Если вы хотите получить больше впечатлений от подобных веб-сайтов, просто посетите Strikingly.com и откройте для себя удивительные веб-сайты и их заголовки.
- Сделайте заголовок вашего веб-сайта минимальным по сравнению с захватывающим фоновым изображением
Обычно вам нужно разместить изображение заголовка, чтобы увеличить визуальные эффекты.Но иногда вы можете сделать свой заголовок проще, меньше и менее заметным, чтобы освободить место для отличного фонового изображения.
Это один из случаев, когда визуальные эффекты превышают функциональность. Взгляните на изображение ниже. Заголовок веб-сайта Live Lite содержит всего три ссылки. Он белый, с мелким шрифтом, из-за чего кажется, что его почти нет.
Изображение взято с веб-сайта пользователя Strikingly
Причина, по которой вы можете захотеть использовать эту практику, — это когда вы хотите отвлечь внимание пользователей на более важные части.
Live Lite занимается лайф-коучингом, поэтому они использовали успокаивающий образ человека, просто отдыхающего над стоячей водой. Изображение поддерживается названием веб-сайта слева. Если вы хотите добиться чего-то похожего для заголовка вашего веб-сайта, обязательно используйте изображение, которое заменит небольшой заголовок.
Изображение поддерживается названием веб-сайта слева. Если вы хотите добиться чего-то похожего для заголовка вашего веб-сайта, обязательно используйте изображение, которое заменит небольшой заголовок.
- Сделайте выбор в пользу чего-то простого, но функционального
Многофункциональный веб-сайт Великобритании по-своему хорош. С чрезвычайно простым заголовком веб-сайта легко сказать, что они ценят функциональность, удобство и простоту больше, чем эстетику.
Каждое меню в заголовке веб-сайта разделено на блоки, которые пользователь может легко увидеть. Он также достаточно большой, чтобы его было легко заметить.
Изображение взято с веб-сайта пользователя Strikingly
Как вы можете видеть на изображении выше, они добавили логотип своей компании в идеальном месте. Вместо символов они использовали определенные тексты для названия каждого меню.
Их заголовок правильно располагается поверх основного изображения их домашней страницы. Контраст между красочным фоном и белым заголовком сайта создает сбалансированный вид.
Контраст между красочным фоном и белым заголовком сайта создает сбалансированный вид.
Веб-сайт поможет вам выделиться среди конкурентов. Он также представляет ваш авторитет, бренд и идентичность как веб-сайта. Важно создать отличный заголовок веб-сайта для поисковой оптимизации, увеличения трафика и использования мобильных устройств.
Если вы примените советы и передовые методы, вы можете ожидать, что заголовок вашего веб-сайта будет максимально заметным. Чтобы получить лучший опыт создания заголовка веб-сайта, перейдите на страницу Strikingly, создайте бесплатную учетную запись и используйте его инструменты для создания исключительного заголовка веб-сайта.
10 основных шагов к написанию отличного заголовка веб-сайта, привлекающего потенциальных клиентов
Действительно хороший пример очень плохого заголовка веб-сайта.
Вы удивлены, узнав, что есть 10 шагов , задействованных в написании единственного предложения для вашей домашней страницы? Вы не поверите, но компании с наиболее успешными веб-сайтами по привлечению потенциальных клиентов вкладывают 90 486 часов 90 487 усилий в создание этих коротких слов.
Что они знают, чего нельзя?
Например, они понимают, что заголовок веб-сайта на вашей домашней странице может быть определяющим фактором для посетителя, который либо задерживается, чтобы узнать больше о вашей компании, либо говорит «нет, спасибо» и переходит на сайт конкурента.
Если вы готовы написать заголовок веб-сайта, который на самом деле преобразует (вместо заголовка, который звучит броско), вот шаги, которые вам необходимо предпринять.
# 1: Примите тот факт, что этот заголовок веб-сайта не о вас.
Возможно, вы уже знаете этот простой секрет отличного маркетинга:
Расскажите о своем потенциальном клиенте, а не о своей компании.
На первый взгляд кажется, что эту концепцию легко понять, но реализовать на практике бывает сложно. Почему? Потому что это противоречит нашим инстинктам.
Обычно люди думают в первую очередь о себе. (Мы все в какой-то степени виноваты в этом — я знаю, что виноват!) Итак, естественно, мы предполагаем, что причины, по которым наши потенциальных клиентов, , любят продукты и услуги нашей компании, являются теми же причинами, по которым мы, , любим продукты нашей компании и Сервисы. Но дело не в этом .
Но дело не в этом .
Самым большим препятствием на пути к вашим потенциальным клиентам является понимание того, почему им, , нужно то, что может предложить ваша компания. И в этом весь процесс написания заголовков: вы становитесь на место ваших клиентов, чтобы связаться с ними и провести их через процесс покупки.
# 2: Определите цель своего заголовка.
Цель заголовка вашей домашней страницы проста: , чтобы посетители вашего веб-сайта поняли, что вы можете решить их проблему. Если вы сможете мгновенно получить виртуальный кивок головы, когда они попадут на вашу домашнюю страницу, у вас будет гораздо больше шансов побудить посетителей сделать следующий шаг.
Важно не только определить, что это за следующий шаг, но и убедиться, что это разумных . Можете ли вы убедить пользователя согласиться на бесплатную пробную версию вашего программного обеспечения, прочитав только заголовок веб-сайта? Это может быть слишком высокой целью. Но не могли бы вы заставить их загрузить бесплатный технический документ, содержащий решение проблемы, с которой они боролись в течение нескольких месяцев? Это, наверное, более разумно.
Но не могли бы вы заставить их загрузить бесплатный технический документ, содержащий решение проблемы, с которой они боролись в течение нескольких месяцев? Это, наверное, более разумно.
Но в зависимости от того, кто ваш идеальный клиент, он может быть не готов даже загрузить официальный документ. Иногда цель вашего заголовка может быть столь же простой, как заставить посетителя прочитать следующее предложение или прокрутить вниз, чтобы узнать больше. В конце концов, вам нужно решить, какой путь вы хотите, чтобы они пошли, и использовать заголовок веб-сайта (и исходную копию), чтобы направлять их по нему.
Чего вы не хотите, так это тратить самые важные слова на своем веб-сайте с пустыми руками! Знание цели вашего заголовка поможет вам написать его стратегически.
# 3: Создайте образ покупателя.
Если вы еще не создали портреты покупателя, отбросьте , все и сделайте это прямо сейчас. (Я серьезно.) Изучение и определение целевой аудитории дает вам представление о том, кого именно вы пытаетесь охватить, продавая свои продукты и услуги. Обычно у компаний есть 2-3 ключевых персоны, которые покупают их продукцию.
Обычно у компаний есть 2-3 ключевых персоны, которые покупают их продукцию.
Для получения более подробной информации о покупателях и пошаговых инструкциях по их созданию ознакомьтесь с разделом о покупателях этого плана входящего маркетинга, состоящего из 19 000 слов.
# 4: Выясните, что общего у ваших персонажей.
Имея под рукой определенные портреты покупателя, вы готовы начать думать о содержании заголовка. Поскольку у вас, вероятно, несколько персонажей, вам нужно будет составить одно сообщение, обращающееся к каждому из них.
Вы можете подумать: «А нельзя ли просто написать нескольких заголовков — по одному для каждого персонажа? Таким образом, мы обязательно достигнем их всех ». Не поддавайтесь желанию сделать это. Вы когда-нибудь посещали веб-сайт с одним из этих ползунков прокрутки вверху главной страницы? Организации, которые используют ползунки, могут означать хорошо, но предоставление посетителю нескольких сообщений для просеивания возлагает на них бремя принятия решения о том, что важно. И это бремя мешает пользователю понять, что делать дальше. (Есть и другие причины, по которым мы ненавидим ползунки, которые подробно описаны в этой статье.)
И это бремя мешает пользователю понять, что делать дальше. (Есть и другие причины, по которым мы ненавидим ползунки, которые подробно описаны в этой статье.)
Если вам нужна элегантная и удобная домашняя страница, которая будет направлять ваших пользователей через процесс покупки или конверсии, вам нужно придерживаться одного заголовка — вы можете персонализировать сообщения для определенных персон в другом месте.
Так как же создать одно сообщение, которое достигнет нескольких личностей? Найдите общую проблему, которую пытаются решить все ваши персонажи. Если вы занимаетесь математикой, это похоже на определение наименьшего общего кратного. В чем заключается общая проблема всех ваших персонажей, которую может исправить ваш продукт или услуга? Это то, о чем вы должны указать в заголовке.
# 5: Определите главное преимущество того, что вы предлагаете.
Есть разница между функцией и преимуществом. Вы, , наверное, любите рассказывать об особенностях продукта, который предлагает ваша компания. (И они могут быть отличными — кто может вас винить?) Но ваших потенциальных клиентов не волнуют особенности.Их интересуют преимуществ, которые предоставляют им эти функции.
(И они могут быть отличными — кто может вас винить?) Но ваших потенциальных клиентов не волнуют особенности.Их интересуют преимуществ, которые предоставляют им эти функции.
Так что сделайте одолжение своим посетителям и сразу переходите к делу. Не заставляйте их угадывать или интерпретировать, какую пользу им может принести ваш продукт или услуга, — скажите им прямо.
(Это отличный совет для всех копий вашего сайта!)
# 6: Начать писать.
Теперь, когда вы знаете свой образ, общую проблему между ними и то, как ваш продукт или услуга могут принести им пользу, пора приступить к написанию заголовков веб-сайтов.Вы не получите этого с первого раза, поэтому начните с написания как можно большего количества! Важно изложить все свои идеи на бумаге, прежде чем вы начнете сужать варианты.
На этом этапе вы должны иметь в виду три вещи:
- Не слишком умничай. «Рыночные» слоганы писать интересно, но во многих случаях они не очень эффективны.
 Вы можете (и должны) проявлять творческий подход, но не забывайте в этом процессе цель заголовка. Рассказать посетителю, где он приземлился и чем ваша компания может помочь, проще, чем вы думаете.
Вы можете (и должны) проявлять творческий подход, но не забывайте в этом процессе цель заголовка. Рассказать посетителю, где он приземлился и чем ваша компания может помочь, проще, чем вы думаете. - Не используйте модные словечки. Не увлекайтесь отраслевым жаргоном — то, что вы используете в повседневной жизни, может быть совершенно чуждо вашей персоне. Используйте слова , которые они использовали бы, чтобы описать свои болевые точки и преимущества того, что вы предлагаете. (Это одна из причин, по которой исследование ключевых слов так ценно — оно помогает вам определить точную формулировку, которую используют ваши клиенты, когда ищут решение своей проблемы.) Тщательно выбирайте слова и, прежде всего, убедитесь, что ваш посетитель понимает, что вы пытаетесь им сказать!
- Будьте позитивными. Поскольку вы хотите, чтобы ваш читатель обратил внимание на ваш заголовок, убедитесь, что он положительный и защищает их. Формулировать сообщение в форме вопроса — это заманчиво, но вопрос может вызвать у посетителя чувство дискомфорта.

Вот что я имею в виду:
Заголовок текущего веб-сайта главной страницы MailChimp гласит: «Отправляйте лучшую электронную почту» (что замечательно!). Но что, если бы это было сформулировано как вопрос: «Не могли бы вы лучше отправлять электронную почту?» Это кажется почти обвинительным! Если бы я был их персоной, я мог бы защищаться и подумать: «Да, я знаю, я мог бы добиться большего.Я хочу. Вот почему я ищу решения! » Но когда я читаю «Лучше отправлять электронную почту», мой первый ответ — «Да! Мне это интересно.» (Это тот виртуальный кивок головы, о котором мы говорили на шаге 2.)
# 7: Изучите эффективные заголовки.
Есть причина, по которой этот шаг выполняется позже. Прежде чем исследовать, чем занимаются другие компании, вам нужно сначала сосредоточиться на вашей компании и на ваших покупателях.
У такой компании, как Basecamp, может быть отличный заголовок (и они есть!), Но вы не Basecamp . Важно смотреть на то, насколько успешны компании на рынке, но не копировать то, что они делают, «просто потому, что». Причина успеха их маркетинга в том, что они потратили время на создание уникального сообщения для своей конкретной аудитории.
Важно смотреть на то, насколько успешны компании на рынке, но не копировать то, что они делают, «просто потому, что». Причина успеха их маркетинга в том, что они потратили время на создание уникального сообщения для своей конкретной аудитории.
Итак, поищите отличные заголовки веб-сайтов, но не копируйте заголовок компании только потому, что он звучит круто. Помните, что цель, персонажи, продукты, услуги и цели вашей компании уникальны, и ваш заголовок тоже должен быть таким.
# 8: Выберите несколько ваших любимых и уменьшите каждую из них.
Великие писатели не усложняют задачу. И, как вы, вероятно, только что обнаружили на этапе исследования, в лучших заголовках веб-сайтов учитывается каждое слово. Так что возьмите заголовки, которые вы написали, и сократите их как можно больше. Думайте «рекламный щит», а не «вступительное предложение».
Если вы хотите убедиться, что делаете это эффективно, прочтите все, что этот парень когда-либо написал. (Это изменит вашу писательскую жизнь. )
)
# 9: Получите еще несколько мнений.
На этом этапе вы, вероятно, будете слишком увлечены заголовком, чтобы принимать окончательное решение самостоятельно. Итак, после того, как вы выбрали несколько своих любимых, отправьте их нескольким людям в вашей команде, чтобы высказать свое мнение. (Не забудьте рассказать им о своем процессе и о том, что вы собираетесь делать. Вы не хотите, чтобы о проекте говорили люди, не знающие ваших персонажей или цели заголовка!)
# 10: Найдите лучший заголовок для своего сайта и наблюдайте, как происходит конверсия.
Пора принимать окончательное решение! Но не волнуйтесь — после того, как вы уделите столько внимания заголовку вашего сайта, у вас обязательно будет отличный заголовок!
Не останавливайтесь на достигнутом.
Продолжайте тестировать и уточнять не только заголовок вашей домашней страницы, но и всю копию на вашем сайте. Вы можете быть удивлены, насколько большое влияние несколько небольших настроек веб-сайта могут оказать на ваш коэффициент конверсии и, в конечном итоге, ваш доход.
У вас отличный заголовок веб-сайта? Оставьте это в комментарии ниже — я бы с удовольствием его прочитал!
Разработка заголовков веб-сайтов в 2021 году
Заголовок вашего веб-сайта — это введение в ваш веб-сайт и ваш цифровой бренд.Важно произвести первое впечатление своим заголовком. Воспользуйтесь этими советами, чтобы составить привлекательный фирменный заголовок веб-сайта, который приветствует пользователей и создает интуитивно понятные информационные путешествия по вашему сайту.
Что такое заголовок веб-сайта?
Заголовок вашего веб-сайта является основным источником навигационной информации, которая направляет пользователей по всему вашему сайту. Здесь вы можете включить навигационное меню, интерактивные призывы к действию (CTA), ваш логотип и другие важные элементы навигации или бренда.
Это заголовок BrightEdge. Мы сохранили его простой дизайн, и он включает в себя наш логотип, навигационное меню, призыв к действию и функцию поиска.
Навигационное меню в вашем заголовке даст пользователям возможность изучить элементы вашего сайта, которые они могут найти интересными или полезными.
Общие призывы к действию включают промо-акцию или код скидки, демонстрационный запрос, поле для регистрации на новостную рассылку.
Стоит ли оптимизировать заголовок моего сайта?
Несмотря на то, что вы можете взять с собой дизайн заголовка своего веб-сайта куда угодно, вам нужно поддерживать хорошо оптимизированные ресурсы с быстрой загрузкой.Есть бесконечные возможности для создания вашего заголовка. Вы можете включать видео или анимацию, огромные заголовки, заголовки с простым баннером и гамбургер-меню, карусель изображений и многое другое. Если вы хотите включить изображения или видео в свой заголовок, продолжайте и добавьте его, но перед тем, как опубликовать его, убедитесь, что все элементы загружаются быстро.
Один из важнейших передовых методов дизайна заголовков — это соответствие мобильному и адаптивному дизайну для всех устройств, включая настольные компьютеры, смартфоны, планшеты и т. Д.Использование адаптивного веб-дизайна поможет в оптимизации вашего заголовка. Имейте в виду, что большие изображения должны соответственно уменьшаться, когда пользователь переходит с настольного компьютера на мобильный.
Д.Использование адаптивного веб-дизайна поможет в оптимизации вашего заголовка. Имейте в виду, что большие изображения должны соответственно уменьшаться, когда пользователь переходит с настольного компьютера на мобильный.
Как должен выглядеть дизайн заголовка моего веб-сайта?
Когда дело доходит до разработки заголовка вашего веб-сайта, творческие возможности безграничны. Перед тем, как опубликовать заголовок вашего сайта в прямом эфире, вы можете протестировать функции и элементы дизайна с помощью A / B-тестирования. Ваш заголовок может быть элегантным и профессиональным, интерактивным, красочным, простым, анимированным — список можно продолжить.Хотя дизайн вашего заголовка — это не предел, помните о принципах взаимодействия с пользователем.
Это образец HTML-кода для основного заголовка веб-сайта.
Вы можете выбрать дизайн вашего заголовка из CMS, которую вы используете для своего сайта, или вы можете создать его самостоятельно с помощью HTML и CSS. Ниже представлен HTML-код простого заголовка веб-сайта:
Ниже представлен HTML-код простого заголовка веб-сайта:
Какие элементы должен включать заголовок моего веб-сайта?
- Название или логотип компании: вам понадобится идентификатор бренда, чтобы пользователи знали, что они попали в нужное место.
- Призыв к действию (CTA): стимулируют конверсии с помощью заголовка CTA. Сделайте его привлекательным и очевидным для пользователя. Используйте всплывающие цвета, заглавные буквы и активную копию, чтобы побудить пользователей щелкнуть.
- Слоган: здесь, вы можете проявить творческий подход. Используйте девиз вашей компании, известный слоган, рекламную акцию и т. Д. Какое бы сообщение вы ни выбрали, убедитесь, что оно четкое и краткое.
- Панель поиска: дает пользователям возможность выполнять поиск на вашем сайте по ключевым словам, чтобы с легкостью найти именно то, что они ищут.
- Изображение: изображение не является обязательным, и если вы все же включаете изображение, убедитесь, что оно оптимизировано с использованием имени файла и alt изображения, содержащего релевантные ключевые слова.
 Ваше изображение также должно быть сжато, чтобы загрузиться как можно быстрее. Выберите качественное изображение, которое будет отлично смотреться в сжатом виде.
Ваше изображение также должно быть сжато, чтобы загрузиться как можно быстрее. Выберите качественное изображение, которое будет отлично смотреться в сжатом виде. - Контактная информация: пользователь может искать прямой способ связаться с вашей компанией, продавцом или службой поддержки. Сделайте вашу контактную информацию или страницу «Свяжитесь с нами» четко видимой для пользователей.Если им придется искать, они могут вообще избежать хлопот вашей компании.
- Корзина покупок: , если у вас магазин розничной торговли или транзакционный сайт, вы должны убедиться, что корзина покупок пользователя видна.
- Ссылки на социальные сети: на некоторых сайтах платформы социальных сетей размещены в верхнем колонтитуле, на других — в нижнем колонтитуле. Вы можете использовать интерактивные значки в заголовке, чтобы указать, какие платформы социальных сетей вы используете, и для поощрения взаимодействия.
Какие еще элементы дизайна заголовка веб-сайта мне следует рассмотреть?
- Size: хотя вы должны учитывать размер вашего заголовка, нет выигрышного размера заголовка для сайтов.
 Вам нужно, чтобы он был достаточно маленьким, чтобы загружаться быстро, но достаточно большим, чтобы вместить каждый ресурс, не перегружая его. Если пользователям приходится слишком много прокручивать, чтобы пройти мимо вашего заголовка, вероятно, он слишком большой.
Вам нужно, чтобы он был достаточно маленьким, чтобы загружаться быстро, но достаточно большим, чтобы вместить каждый ресурс, не перегружая его. Если пользователям приходится слишком много прокручивать, чтобы пройти мимо вашего заголовка, вероятно, он слишком большой. - Скорость реакции: на больше пользователей используют свои мобильные устройства для выполнения поиска, чем когда-либо прежде. Мобильный поиск стал настолько распространенным явлением, что теперь Google сканирует мобильные сайты, чтобы учитывать ранги, а не настольные. Ваш заголовок и сайт в целом должны реагировать на все устройства.
- Типографика: шрифты должны быть четкими и легко читаемыми. Избегайте экстравагантных шрифтов, цветов и фонов, которые смешиваются при наложении. Если ваш текст не читается, пользователи быстро покинут ваш сайт.
Другие действия SEO, которые следует учитывать при разработке заголовка:
- Оптимизация изображений или видеоресурсов: сюда входят логотипы, значки социальных сетей, видео и т.
 Д. SEO изображений и видео включает присвоение каждому объекту имени файла и альтернативного текста с соответствующими ключевыми словами.
Д. SEO изображений и видео включает присвоение каждому объекту имени файла и альтернативного текста с соответствующими ключевыми словами. - Оптимизируйте h2s, h3s и слоганы: , если ваш заголовок включает любой текст помимо пунктов меню и страницы контактов, оптимизируйте h2s и другой текст с ключевыми словами. Выберите отличные ключевые слова, которые объясняют ваш продукт или услугу, а также дают вам возможность занять место на вашей домашней странице. Узнайте, как BrightEdge Instant проводит исследование ключевых слов в реальном времени.
- Кэшировать релевантные статические ресурсы: статических ресурса включают JS, CSS и изображения. Когда вы кешируете актив на своем сайте, вы говорите серверу сохранить этот актив, чтобы быстрее загружать страницу в будущем.Мы рекомендуем хранить ваш логотип в кеше максимум на один год. Поскольку ваш логотип, скорее всего, останется тем же самым и на том же месте, один год является стандартной временной шкалой кеширования.
 Для других статических параметров, которые могут меняться чаще, рекомендуется время кэширования от трех до шести месяцев.
Для других статических параметров, которые могут меняться чаще, рекомендуется время кэширования от трех до шести месяцев.
Думайте о своем заголовке как о приветствии на вашем веб-сайте! Поскольку это первое, что видит пользователь, важно сделать его привлекательным и интерактивным, но при этом функциональным. Не существует правильного или неправильного стиля для дизайна заголовка, но эти советы помогут вам поддерживать в целом чистый и оптимизированный заголовок, который поможет направлять пользователей по всему вашему сайту.
Заголовок сайта | Сайт поддержки Omni CMS
Заголовок сайта — это верхняя область вашего сайта, которая включает:
- Логотип Университета Стоуни-Брук
- com/XSL/Variables»> Название сайта
- Пользовательские параметры (см. Ниже)
Чтобы обновить конфигурацию заголовка, откройте файл конфигурации сайта:
→ / твой сайт /_включает/ config.pcf
Ознакомьтесь с файлом и щелкните вкладку «Свойства». Есть несколько вариантов заголовка настроить отображение раздела с логотипом.
Только заголовок
Это значение по умолчанию. Здесь определяется заголовок сайта и его ссылка.Пример:
Здесь определяется заголовок сайта и его ссылка.Пример:
Заголовок + подзаголовок
Добавляет черную полосу подзаголовка под логотипом и название сайта в заголовок:
Третья голова
Также можно добавить третью голову, которая появится рядом с подзаголовком на черной полосе:
Баннер дивизиона, колледжа или школы
Некоторые сайты существуют как подразделения более крупной организации, например, Division, College
или школа.
В таком случае вы можете показать название подразделения, колледжа или школы серым цветом. баннер вверху.
В config.pcf в разделе «Колледж или школа» просто выберите соответствующую конфигурацию.
Брендинг
При необходимости для вашего сайта доступны индивидуальные варианты брендинга.Офис отдела коммуникаций и маркетинга должен одобрять использование следующих пользовательских настроек.
Если вы хотите запросить настройку с использованием этих настроек,
связаться с нами.
Пользовательский логотип сайта
На всех сайтах ДОЛЖЕН отображаться логотип, утвержденный Университетом Стоуни Брук, как это принято по умолчанию во всех Шаблоны сайтов OU Campus.Пользовательский логотип сайта может быть настроен в определенных утвержденных контексты, как описано ниже.
- Разрешено только для утвержденных учреждений; Например, CEWIT.
- Должен иметь собственный логотип по необходимости, а не по предпочтению.

- Должно быть одобрено Управлением по маркетингу и коммуникациям.
Пользовательский URL-адрес сайта
- Определяет ссылку на собственный логотип сайта.
- Если выбран «Пользовательский логотип», требуется URL-адрес сайта.
- Должен начинаться с http: // или https: //
Увеличенный логотип сайта
- digitalmeasures.com/schema/data» xmlns:dmd=»http://www.digitalmeasures.com/schema/data-metadata»>
- Используется для более широких пользовательских логотипов, которым требуется большая ширина для размещения.
- Должно быть одобрено Управлением по маркетингу и коммуникациям.
Слоган сайта
- Определяет необязательный слоган для сайта.
- Отображается внизу справа в разделе логотипа на рабочем столе под логотипом на мобильном устройстве.
Пример:
ВАЖНО: публикация config. pcf НЕ будет автоматически обновлять все страницы.
Каждую страницу на сайте необходимо повторно опубликовать после обновления файла конфигурации.
Таким образом, внесите все необходимые изменения сразу и опубликуйте всю папку сайта.
pcf НЕ будет автоматически обновлять все страницы.
Каждую страницу на сайте необходимо повторно опубликовать после обновления файла конфигурации.
Таким образом, внесите все необходимые изменения сразу и опубликуйте всю папку сайта.
Расширенные опции
Следующие ниже дополнительные параметры должны быть одобрены Управлением по маркетингу и коммуникациям.Отправьте запрос на одобрение, прежде чем продолжить.
Удалить имя сайта
Этот вариант используется только в утвержденных случаях, когда название сайта точно соответствует логотипу,
и текст для названия сайта не нужен. Используйте эту опцию, только если вы это сделаете
нет
нужно название сайта справа от логотипа.
Используйте эту опцию, только если вы это сделаете
нет
нужно название сайта справа от логотипа.
Примером этого является Stony Brook Foundation, где это было бы лишним:
Для этого просто откройте config.pcf и измените раскрывающийся список для Отображаемое название сайта к Не показывай :
После этого сохраните и опубликуйте весь сайт.
Увеличенный логотип сайта
Этот вариант используется только в утвержденных случаях, когда логотип сайта должен быть больше. для улучшения разборчивости. Используйте только на очень широких логотипах, которые необходимо распространить.
больше.
для улучшения разборчивости. Используйте только на очень широких логотипах, которые необходимо распространить.
больше.
Чтобы включить эту опцию, просто откройте config.pcf и измените раскрывающийся список для Размер логотипа сайта к Увеличенный логотип сайта :
Дополнительный головной код
Дополнительный головной код в основном используется для добавления на сайт таких функций, как отслеживание пикселей Facebook.
Чтобы добавить поле для ввода дополнительного кода головы, вам необходимо перейти в источник код конфигурация файл и введите код ниже:
Поместите код правильно до закрытие тег.
