Web-дизайн «Сайт с нуля» | Курсы в Петрозаводске
Курс: «Сайт с нуля»
Квалификация: Администратор сайта
Назначение курса: Формирование представления о проектировании и основных этапах создания web-сайтов. Развитие практических навыков разработки web-сайтов с использованием языка HTML и каскадных таблиц стилей CSS, а также при помощи редактора DreamWeaver. Подготовка графики для сайта при помощи Adobe Photoshop и ImageReady. Создание собственного Web-сайта по выбранной тематике. Публикация сайта в сети. Основы оптимизации и продвижения web-ресурсов.
Целевая аудитория: Обязательные требования — уверенный пользователь ПК; приветствуется знание основ работы в графическом редакторе Adobe Photoshop.
Изучение курса заканчивается итоговой работой, целью которой является создание и публикация сайта с применением изученных технологий.
В процессе изучения курса будут рассмотрены темы:
- Основные понятия Web-дизайна:
- Классификация сайтов
- Структура и макеты сайтов
- Этапы создания сайтов
- Хостинг и др.

- HTML и CSS
- Структура HTML-документа
- Форматирование текста. Списки.
- Вставка изображений. Фон и фоновая картинка
- Гипертекстовые ссылки (навигация)
- Таблицы
- Фреймы и Формы
- Каскадные таблицы стилей (CSS)
- Gif-анимация, изображения-карты (работа в редакторе Adobe Photoshop & ImageReady)
- Создание динамических страниц с использованием элементов JavaScript. Обработка форм на web-страницах
- Структура сайтов, макеты (модульная сетка), прототипирование
- Работа в HTML-редакторе Dreamweaver
- Редактор DreamWeaver. Знакомство с возможностями
- Табличная и блочная верстка сайтов. Отличия. Верстка слоями
- Адаптация готовых шаблонов
- Итоговая работа. Создание сайта по выбранной тематике с применением изученных технологий
- Публикация и оптимизация сайта в сети
- Понятие и типы хостинга
- Выбор хостинга для размещения своего сайта
- Публикация сайта
- Понятие оптимизации и продвижения
- Кодировка на сайте, служебные тэги группы Name
- Основы оптимизации и продвижения сайтов в поисковых системах (теги description, title, keywords).

- Баннерная и контекстная реклама
Продолжительность: 50 акад.ч. (1 месяц)
Видеокурс «Photoshop для веб-дизайнера» | Magisters
В курсе Photoshop для веб-дизайнеров освещен весь процесс создания дизайна сайта, вот некоторые из важных этапов:
- как создать и подготовить новый документ в Photoshop для создания дизайна сайта;
- из чего состоит .PSD документ и как с ним работать;
- как правильно подойти к процессу разработки дизайна для сайта;
- какие инструменты необходимы для создания того или иного элемента.
С полной программой курса вы можете познакомиться во вкладке «учебный план».
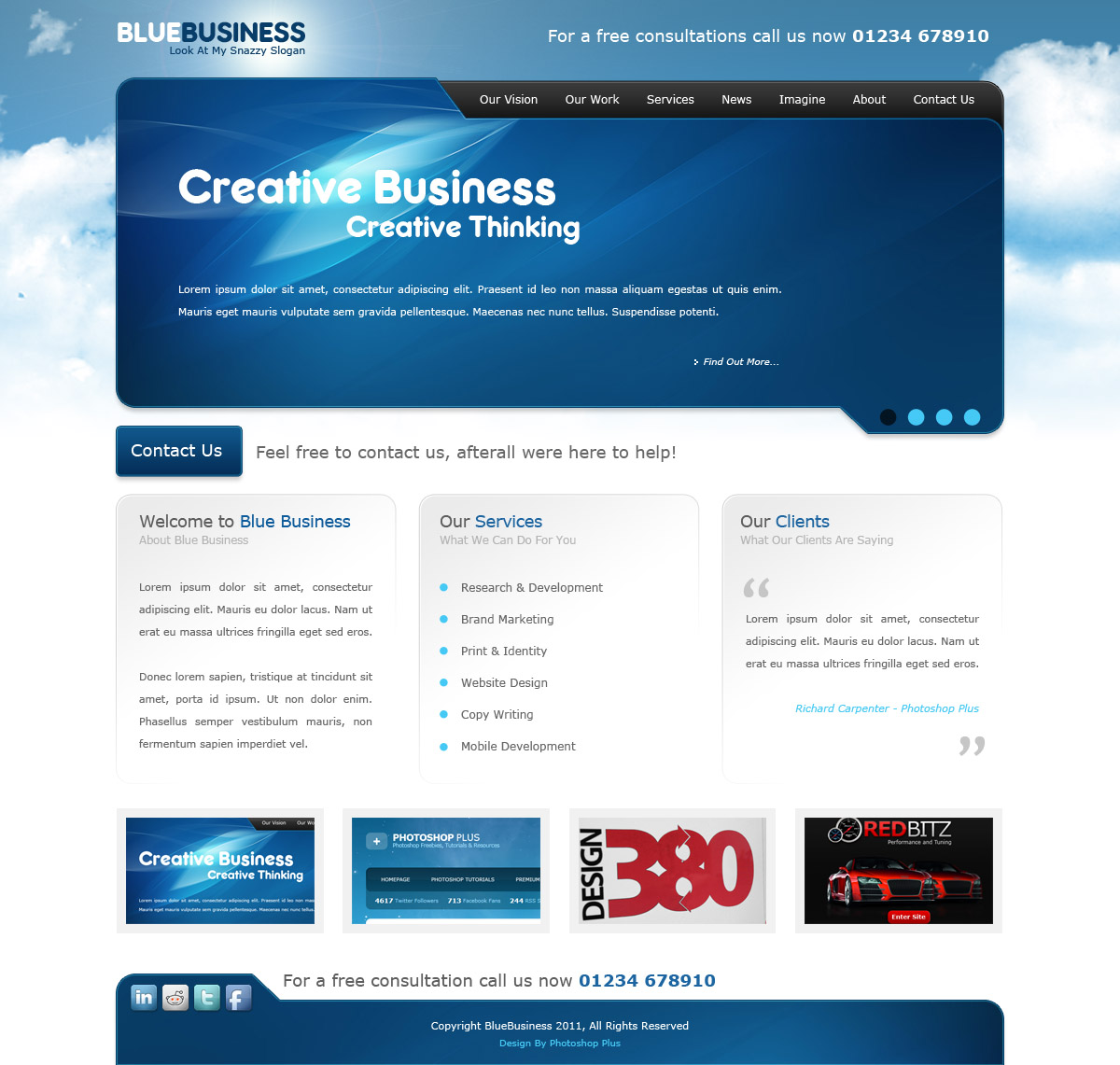
В результате, мы создадим законченный дизайн для сайта с абсолютного нуля, ознакомиться с которым Вы можете в слайдере (второй слайд)
Что необходимо?
- Никаких начальных знаний Photoshop не требуется
- Компьютер под управлением Windows или Mac
- Программа Photoshop CS6 и выше
Что мне даст этот курс?
- Полное понимание процесса разработки дизайна сайта
- Все необходимые навыки для веб-дизайна в Photoshop
- Авторские методики повышения скорости работы
- Бонусы, которые помогут Вам получить первый заказ в ближайшее время
Для кого этот курс?
- Для начинающих веб-дизайнеров
- Для тех, кто желает освоить Photoshop на профессиональном уровне
- Для тех, кто мечтает обрести новую и современную профессию
- Для фрилансеров
Курсы по созданию сайтов для детей и подростков в школе программирования Coddy в Москве
В современном мире отсутствие сайта у какой-либо компании или организации – явление довольно редкое, потому что появление интернета предоставило пользователям возможность узнавать информацию в режиме «здесь и сейчас!».
Что входит в обучение?
Курсы рассчитаны на формирование разноплановых навыков у ребенка, так как создание веб-сайтов – это не только «сухая» техническая часть, но и простор для воображения (верстка, оформление текста, выбор фона).
На наших занятиях мы:
- рассмотрим основные понятия веб-мастеринга;
- изучим основы языка гипертекстовой разметки HTML;
- поговорим о средстве оформления сайта — каскадных таблицах CSS;
- поработаем с инструментами Adobe Photoshop;
- займемся дизайном и версткой собственного сайта;
Как проходит обучение?
Наши занятия построены таким образом, чтобы каждый смог получить максимум знаний в любом формате! Если вы выберете онлайн-уроки, то сможете обучаться прямо из дома.
Почему школа Coddy?
Наша школа программирования и дизайна тесно сотрудничает с ведущими IT-компаниями и ВУЗами такими, как GlowByte Consulting, SAP, «Эвотор», КРОК, Qiwi, «Сбербанк Технологии», AWG, «Альфа-Страхование», Colvir Software Solutions, ВМК МГУ, поэтому мы точно знаем о требованиях, предъявляемых к современным сайтам. Такое «общение» позволяет нам постоянно совершенствовать курсы и своевременно пополнять их актуальными запросами.
8 причин, чтобы полюбить Figma так же сильно, как мы
На сегодняшний момент инструментов для прототипирования более, чем достаточно. Веб-дизайнеры выбирают для себя тот инструментарий, с которым им будет комфортно работать. Кто-то оставил в фаворитах фотошоп, кому-то запал в душу скетч. Мы же планомерно перешли на добротного новобранца — фигму, и в этой статье рассмотрим ряд особенностей, за которые она нам так полюбилась.
Кто-то оставил в фаворитах фотошоп, кому-то запал в душу скетч. Мы же планомерно перешли на добротного новобранца — фигму, и в этой статье рассмотрим ряд особенностей, за которые она нам так полюбилась.
«Мы помним те времена, когда дизайн разрабатывался исключительно в фотошопе. Но вместе с тем, мы помним и боль, с которой сталкивались в процессе разработки интерфейсов. Фотошоп в какой-то степени ограничивал нас, но как-никак был достаточно гибким, чтобы быстро к нему привыкнуть и воплощать в нем гениальные идеи. С 2016 года часть нашей команды использует скетч, другая — не так давно, плотно подсела на фигму. У обеих программ есть ряд преимуществ, во многом они схожи, но одно можно сказать точно — они обе предназначены для прототипирования, это прописано в их ДНК :)», — делится впечатлениями наш тим-лид дизайнеров.
Скучно тоже! Авторский ТГ канал Романа Катеринчика. Узнавай инсайты из первых рук. Подписаться на ТГ канал
Интерфейс
1
Экосистема
Figma решает эту проблему, поскольку рабочие файлы находятся на собственном облаке, дизайнер может просто отправить ссылку на файл клиенту или верстальщику. Кроме того, если на проекте меняется специалист, не возникнет проблем с тем, где находятся исходники.
2
Совместное редактированиеGoogle Docs отлично показали, что групповая работа над документами облегчает коммуникацию и ускоряет результат. С помощью Figm’ы дизайнеры, проектные менеджеры и клиенты могут одновременно комментировать, задавать вопросы и править макеты. Кроме того, вы можете ограничить статус для каждого участника, например read-only, не переживая, что кто-то нарушит гармонию в дизайне. Для совместной работы нужен только интернет и браузер.
В Sketch же можно комментировать только с помощью специального плагина.
3
Актуальность версийВсе версии и изменения хранятся в Figma и вы можете в любой момент «откатиться» до нужной. Вам больше не нужно хранить десятки файлов на компьютере и помнить, в каком файле дизайн был с тем элементом, который заказчик попросил убрать, а теперь хочет вернуть.
4
Удобные инструментыКак мы уже упоминали, Photoshop задумывался, как редактор фотографий, поэтому инструменты для рисования крайне неудобны для дизайнеров. А в сфере разработки сайтов и мобильных приложений очень важную роль играет отрисовка иконок в векторе.
Первым тенденцию революции задал Illustrator, в котором появился удобный Pen Tool. Figma же подхватила и улучшила такую практику:
- удобное соединение точек и работа с шейпами;
- создание эффектов, например, тени, занимает считанные секунды
- настройки сетки всегда находятся на главном экране
- удобный pen tool
- направляющие, которые упрощают работу дизайнера
5
ШрифтыВ Photoshop и Sketch при редактировании файлов шрифты «слетают», если на компьютере не установлены необходимые гарнитуры. Figma решила и эту проблему — шрифты тянутся из Google Fonts либо автоматически подгружаются в проект.
Figma решила и эту проблему — шрифты тянутся из Google Fonts либо автоматически подгружаются в проект.
6
МногозадачностьЕсли вам нужно работать одновременно с несколькими рабочими областями, вы наверняка жаловались на производительность Sketch или Photoshop. Figma же позволяет работать с более, чем десятью файлами и прекрасно себя чувствовать, поскольку производительность продукта на высоте.
7
Прототипирование мобайл-проектовЛучше всего преимущества этого продукта раскрываются при разработке дизайна мобильных приложений. Когда проект состоит из более, чем 30 экранов становится достаточно сложно переключаться с одного на другой — Figma дает возможность собрать все экраны в одном месте и эффективно управлять ими.
Figma полезна и для программистов — прямо в программе можно посмотреть информацию об объектах, которая нужна для кода:
Отличная функция — play button. С ее помощью дизайнеры могут “проиграть” приложение, тестируя последовательность и логику переходов так, будто приложение готово и загружено на смартфон.
С ее помощью дизайнеры могут “проиграть” приложение, тестируя последовательность и логику переходов так, будто приложение готово и загружено на смартфон.
8
ИнтеграцияВы можете перенести свои проекты из Sketch без потерь шрифтов, кривых и изображений, а также интегрировать с Zeplin.
Один из немногих минусов — Figma работает только при подключении к интернету. Однако Figma обладает прекрасными преимуществами, которые выгодно выделяют ее среди других программ, а в современных офисах проблем с выходом в сеть нет.
В свое время Sketch стал революционным продуктом, что послужило отличной почвой для создания еще более высококлассных программ.
Впечатления команды Artjoker
«Мы понимаем, что полностью отказываться от использования фотошопа будет ошибочно. В скетче и фигме все еще нет тех возможностей для обработки фотографий, к которым мы так привыкли. Порой, мы скучаем по использованию масок с плавным градиентом, возможности вырезания объектов из изображений и даже детализированной цветокоррекции.Легко не будет!Но важно так же понимать, что инструментарий веб-дизайнера не должен ограничиваться только одной программой. Их должно быть несколько и каждая с первоклассным набором преимуществ, которые открывают новые возможности и позволяют работать быстрее», — делится тим-лид дизайнером Artjoker.
Скучно тоже! Авторский ТГ канал Романа Катеринчика. Узнавай инсайты из первых рук. Подписаться на ТГ канал
[Кирилл Несмелов] Создание сайта в Photoshop для новичков (2020)
Команда сайта FreeKurses.COM с БОЛЬШИМ УВАЖЕНИЕМ относится к каждому посетителю нашего сайта. Мы стремимся защищать Вашу конфиденциальность и уважать её. Если у Вас есть вопросы о Вашей личной информации, пожалуйста, свяжитесь с нами.
Какую информацию о Вас мы собираем
Типы данных, которые мы собираем и обрабатываем включают в себя следующее:
- Ваше реальное имя или никнейм на сайте.

- Ваш адрес электронной почты.
- Ваш IP-адрес.
Дополнительные данные могут быть собраны, если Вы решите поделиться ими, например, если Вы заполните поля в своём профиле.
Мы собираем некоторую или всю эту информацию в следующих случаях:
- Вы регистрируетесь как участник на этом сайте.
- Вы заполняете нашу форму обратной связи.
- Вы просматриваете этот сайт. Смотрите пункт «Политика в отношении файлов cookie» ниже.
- Вы заполняете поля в своём профиле.
Как используется Ваша личная информация
Мы можем использовать Вашу личную информацию в следующих целях:
- Для того, чтобы сделать Вас зарегистрированным участником нашего сайта, чтобы Вы могли добавлять и получить контент.
- Мы можем использовать Ваш адрес электронной почты, чтобы информировать Вас об активности на нашем сайте.
- Ваш IP-адрес записывается при выполнении определённых действий на нашем сайте. Он никогда не отображается публично!
Другие варианты использования Вашей личной информации
В дополнение к оповещениям Вас об активности на нашем сайте, время от времени мы можем связываться со всеми пользователями посредством рассылки на электронную почту или объявлений для того, чтобы рассказать им какую-либо важную информацию. Вы можете отказаться от подобных рассылок в своём профиле.
Вы можете отказаться от подобных рассылок в своём профиле.
В ходе Вашего использования нашего сайта мы можем собирать информацию, не связанную с личными сведениями о Вас. Эти данные могут содержать техническую информацию о браузере или типе устройства, которые Вы используете. Эта информация будет использоваться исключительно для целей аналитики и отслеживания количества посетителей нашего сайта.
Обеспечение безопасности данных
Мы стремимся обеспечить безопасность любой информации, которую Вы нам предоставляете. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы добавили подходящие меры и процедуры для защиты и обеспечения безопасности информации, которую мы собираем.
Политика в отношении файлов cookie
Cookie — это небольшие текстовые файлы, которые будут установлены нашим сайтом на Ваш компьютер, они позволят нам предоставлять определённые функции на нашем сайте, такие как возможность входа в систему или запоминание определённых предпочтений.
Более подробную информацию о cookie Вы можете прочитать на этой странице.
Права
Вы имеете право получить доступ к личным данным, которые у нас имеются о Вас, или получить их копию. Для этого свяжитесь с нами. Если Вы считаете, что информация, которую мы о Вас имеем является неполной или неточной, то Вы можете попросить нас дополнить или исправить эту информацию.
Вы также имеете право запросить удаление Ваших личных данных. Пожалуйста, свяжитесь с нами, если Вы хотите, чтобы мы удалили Ваши личные данные.
Принятие политики
Дальнейшее использование нашего сайта означает Ваше полное согласие с этой политикой. Если Вы не согласны с нашей политикой, то пожалуйста, не используйте данный сайт. При регистрации мы также запросим Ваше явное согласие с политикой конфиденциальности.
Изменения в политике
Мы можем вносить изменения в данную политику в любое время. Вам может быть предложено ознакомиться и повторно принять информацию в этой политике, если она изменится в будущем.
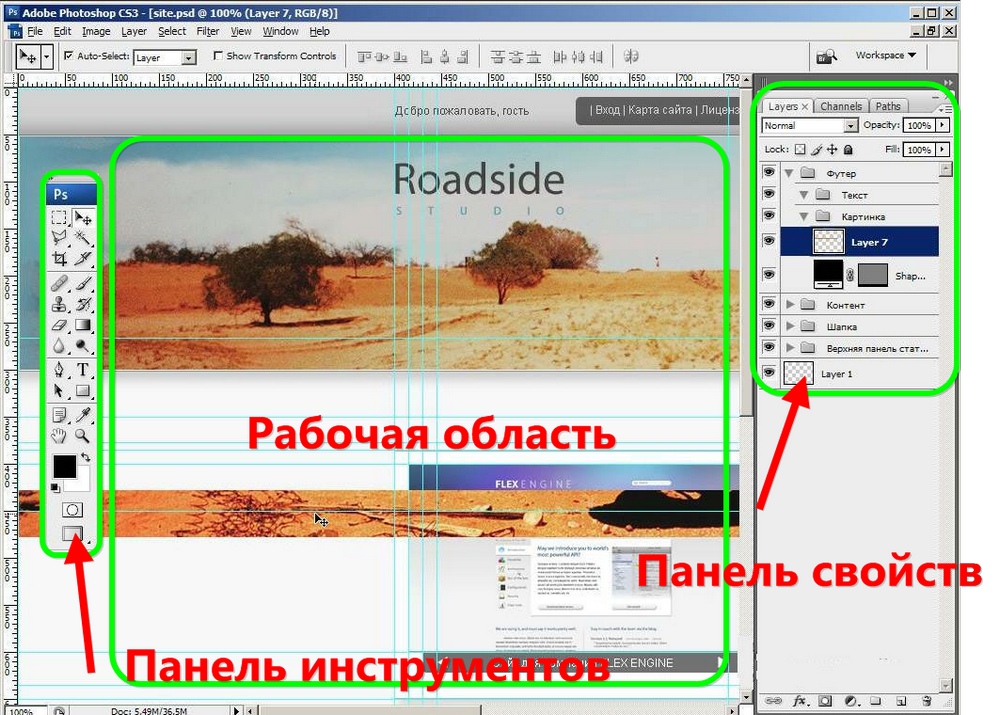
Работа в Photoshop для новичков
Фотошоп является наиболее функциональным и известным растровым редактором во всем мире. При создании дизайна сайта, Photoshop просто незаменим. И в этом уроке мы познакомимся с этим замечательным редактором.
Adobe Photoshop для новичков.
После установки Adobe Photoshop перед вами предстанет следующая картина:
Для того чтобы понять базовые принципы работы в этом графическом редакторе предлагаю создать логотип для нашего интернет–магазина:
Первым делом необходимо найти подходящее изображение. В нашем случае я выбрал изображение компьютерной мыши. Изображение было найдено при помощи сервиса Яндекс. Картинки. Затем был сделан снимок экрана (PrintScreen) и этот снимок был перенесен в программу путем обыкновенной вставки (Ctr+V). Инструментом волшебная палочка был выделен фон изображения и удален нажатием клавиши DEL.
Далее мы создаем текст WWW.PLATA.RU посредством инструмента ТЕКСТ. Добавляем к надписи эффекты тени и тиснения:
Ну и под конец, совмещаем изображения, добавив изображению мыши эффект прозрачности в 30%:
Для сохранения получившегося изображения следует сделать следующие манипуляции:
Файл –> сохранить для WEB и устройств
Далее выбираем формат для нашего изображения. В нашей ситуации лучше всего использовать графический формат. GIF, так как он позволяет использовать эффект прозрачности и имеет очень малый вес. Перед сохранением можно настроить некоторые параметры изображения, такие как качество, количество цветов и т.д.
Нажимаем сохранить
В этом уроке мы бросили поверхностный взгляд на программу Adobe Photoshop. Программа обладает широчайшими возможностями по созданию и обработке графики. В интернете существует великое множество хороших сайтов, посвященных обучению работе с этой программой. Поэтому, если вас заинтересует эта тема вы без труда найдете множество информации.
В интернете существует великое множество хороших сайтов, посвященных обучению работе с этой программой. Поэтому, если вас заинтересует эта тема вы без труда найдете множество информации.
В следующем уроке мы перейдем непосредственно к созданию сайта и создадим для него каркас.
Изучите Photoshop, веб-дизайн и прибыльный фриланс 2022
Этот курс разработан, чтобы научить вас тонкостям Photoshop, даже если у вас опыта работы с ним практически или совсем нет ! Наша цель — научиться создавать фантастически выглядящие веб-сайты в Photoshop и получать с них высокий ежемесячный доход.
Из этого курса вы узнаете, как стать успешным дизайнером-фрилансером на краудсорсинговых платформах, таких как 99designs, crowdspring, designcrowd и других! Я научу вас, исходя из своего обширного опыта, , как опередить своих конкурентов и создавать дизайн веб-сайтов в Photoshop, который понравится вашим клиентам!
Я заработал более 50 000 долларов, выполняя то, что описал в этом курсе поэтому я знаю, что нужно для успеха на этих платформах. Это не о
талант или творчество! Я понял это до такой степени, что каждый может
сделайте это, если у них есть нужная информация и набор навыков. Это то, чему вас учит этот курс!
Это не о
талант или творчество! Я понял это до такой степени, что каждый может
сделайте это, если у них есть нужная информация и набор навыков. Это то, чему вас учит этот курс!
Узнать как сделать ваш рабочий процесс более эффективным, чтобы вы могли тратить меньше времени завершение проектов и многое другое по привлечению новых клиентов. Перехитрить соревноваться и работать умнее, а не усерднее. Опять же, обратите внимание, кодирование не требуется! Единственное, что вам нужно будет доставить, — это многослойный PSD-файл.Не волнуйтесь, это тоже входит в курс.
Освойте методы Photoshop для создания необычных веб-сайтов и увеличения вашего дохода от фрилансеров
Освойте правильные инструменты и методы в Photoshop
Используйте его для создания дизайна веб-сайтов с нуля
Найдите лучшие проекты веб-дизайна для фрилансеров
Получите отличные советы по эффективному рабочему процессу
Работайте более эффективно, привлекайте больше клиентов и зарабатывайте больше
Это
это комплексный курс, который проведет вас через все основные и
расширенные инструменты, используемые для создания веб-сайтов с нуля в Photoshop. Вы увидите реальный процесс проектирования в действии, а не только
сосредотачиваясь на теории. Как будто вы смотрите через мое плечо, пока я проектирую, управляю своими клиентами, анализирую и обхожу конкурентов!
Вы увидите реальный процесс проектирования в действии, а не только
сосредотачиваясь на теории. Как будто вы смотрите через мое плечо, пока я проектирую, управляю своими клиентами, анализирую и обхожу конкурентов!
Что отличает этот курс тем, что он выходит за рамки дизайна также научат вас, как зарабатывать на жизнь дизайном веб-сайтов. За несколько недель, вы можете реализовать стратегии, которые сделают ваш рабочий процесс более эффективным, выделиться среди конкурентов и заработать больше денег веб-дизайнер.
Неважно, программист ли вы, начинающий веб-дизайнер или работаете в совершенно другой сфере, описанные здесь методы принесут вам результаты если вы их придерживаетесь. Обязательно ознакомьтесь с отзывами … это реальных людей, чьи жизни изменились благодаря внедрению знания из этого курса.
Создание веб- и видеографики в Photoshop Elements
Что вы узнаете из этого учебного пособия по Photoshop Elements:
- Подготовка изображений для Интернета
- Сохранение файлов для Интернета
Это руководство дает вам основу для работы с веб-изображениями в Adobe Photoshop Elements. Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom .
Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom .
Запуск
В Photoshop Elements Organizer: в этом уроке вы будете работать с несколькими файлами из папки «Уроки». Убедитесь, что вы загрузили папку «Уроки» на свой жесткий диск. Чтобы получить доступ к этим файлам в Организаторе, вам необходимо их импортировать. См. «Добавление файлов и папок в Организатор» в Уроке 1.
В редакторе Photoshop Elements: в редакторе Photoshop Elements по умолчанию используется последний использованный макет панели.Перед началом убедитесь, что ваши инструменты и панели соответствуют примерам, представленным в этих уроках, сбросив настройки панелей. Сделайте это, выбрав «Окно»> «Сбросить панели» или нажав кнопку «Сбросить панели» () на панели параметров.
Отличия печати от экрана
Печать — это лишь одно из нескольких мест, где может быть предназначена ваша работа. Многие люди сейчас публикуют фотографии и произведения искусства в своих блогах, на веб-сайтах и на сайтах обмена фотографиями, таких как Flickr. Кроме того, доступность видеокамер и программного обеспечения для редактирования, такого как Premiere Elements и iMovie, привела к взрывному росту производства домашнего видео.
Кроме того, доступность видеокамер и программного обеспечения для редактирования, такого как Premiere Elements и iMovie, привела к взрывному росту производства домашнего видео.
Разрешение и цвет для Интернета и видео
Каждое цифровое изображение, независимо от того, создано ли оно с помощью цифровой камеры, сканера или с нуля в такой программе, как Photoshop Elements, состоит из пикселей. Слово «пиксель» представляет собой сочетание слов «изображение» и «элемент» и обычно считается наименьшей отдельной частью или единицей цифрового изображения. Дополнительную информацию см. В Приложении C, «Общие сведения о цифровых файлах». Существует два основных стандарта разрешения изображений: 300 пикселей на дюйм — это стандарт, используемый при печати высококачественных журналов и книг, и 72 пикселей на дюйм — стандарт, используемый в Интернете и в видео.Поскольку эти типы графики предназначены для отображения на экранах разных размеров, размер печати документа менее важен для понимания того, как он будет выглядеть, чем его размеры в пикселях. Размеры в пикселях говорят вам, сколько пикселей на экране будут занимать ваши изображения. Например, если ширина вашего документа составляет 800 пикселей, а разрешение монитора или дисплея зрителя установлено на 800 x 600, ваша графика будет занимать всю ширину экрана, но если разрешение экрана было установлено на 1600 пикселей в ширину, оно займет только половину ширины экрана.
Размеры в пикселях говорят вам, сколько пикселей на экране будут занимать ваши изображения. Например, если ширина вашего документа составляет 800 пикселей, а разрешение монитора или дисплея зрителя установлено на 800 x 600, ваша графика будет занимать всю ширину экрана, но если разрешение экрана было установлено на 1600 пикселей в ширину, оно займет только половину ширины экрана.
Чем выше разрешение изображения, тем меньше каждый отдельный пиксель в нем и тем больше деталей может содержать изображение.
Из изображений на предыдущей странице изображение слева представляет собой сетку из 72 пикселей на дюйм, а изображение справа содержит 300 пикселей на дюйм. Сетка справа содержит более чем в четыре раза больше пикселей, чем левая, и поэтому может содержать больше деталей.
МодельRGB.Модель CMYK.
Вы можете просмотреть размеры документа в пикселях в окне «Размер изображения», выбрав «Изображение»> «Изменить размер»> «Размер изображения».
Другая важная область, в которой документы, созданные для печати, отличаются от документов, созданных для Интернета, и видео — это цветной режим. В документах для печати используется цветовой режим CMYK (голубой, пурпурный, желтый и черный), а в документах, предназначенных для Интернета и видео, всегда используется цветной режим для смешивания цветов света — RGB (красный, зеленый и синий).
RGB — это аддитивная цветовая модель, в которой абсолютные значения (значение = 255) каждого из основных цветов объединяются для создания белого цвета.CMYK — это то, что называется субтрактивной цветовой моделью. В этой модели его цвета вычитаются (уменьшаются до 0 процентов) или удерживаются для создания белого цвета.
Подготовка изображений для Интернета
Процесс подготовки изображений для Интернета называется оптимизацией. Как правило, этот процесс включает в себя проверку правильности цветового режима файла и его сжатие, чтобы уменьшить его размер, чтобы он загружался быстрее при просмотре в Интернете. Диалоговое окно Photoshop Elements «Сохранить для Интернета» позволяет предварительно просмотреть оптимизированный файл и проверить различные настройки для достижения наилучшего результата.
Диалоговое окно Photoshop Elements «Сохранить для Интернета» позволяет предварительно просмотреть оптимизированный файл и проверить различные настройки для достижения наилучшего результата.
Форматы веб-изображений
GIF: аббревиатура от Graphic Interchange Format, этот формат обычно используется в Интернете для отображения логотипов, мотивов и других изображений с ограниченным тоном. Формат GIF поддерживает максимум 256 цветов, а также так называемую 8-битную прозрачность, и это единственный из трех упомянутых здесь форматов, который поддерживает встроенную анимацию. Каждый отдельный кадр анимированного GIF также поддерживает максимум 256 различных цветов. Формат использует так называемое сжатие LZW для сжатия изображения без ухудшения его визуального качества, за исключением случаев, когда речь идет об общем количестве цветов в этом изображении.
Двухцветная иллюстрация, показанная здесь, была бы хорошим кандидатом для использования формата GIF.
JPEG: аббревиатура от Joint Photographic Experts Group, формат файлов JPEG нашел широкое распространение в Интернете в качестве основного формата для отображения фотографий и других изображений с непрерывным тоном. Формат JPEG поддерживает диапазон миллионов цветов, что позволяет точно отображать широкий спектр изображений, но не поддерживает прозрачные пиксели.Перед преобразованием в формат JPEG изображение с прозрачностью необходимо сопоставить со сплошным цветом.
PNG: аббревиатура от Portable Network Graphic, формат файла PNG был предназначен для объединения лучших аспектов форматов GIF и JPEG при устранении недостатков, присущих каждому формату. Файлы PNG бывают двух разных типов: PNG-8 может поддерживать до 256 цветов, например формат GIF, а PNG-24 может поддерживать миллионы цветов, например формат JPEG. Обе разновидности формата PNG используют сжатие без потерь, чтобы минимизировать размер файла изображения при сохранении качества изображения.Обе разновидности PNG также поддерживают прозрачность, а в качестве улучшения прозрачности GIF файл PNG-24 поддерживает разную степень прозрачности.
Изображение с несколькими степенями прозрачности, которое вы хотите сохранить, было бы хорошим кандидатом для формата PNG-24.
Существует еще один формат изображения, который поддерживается для отображения в браузерах без использования подключаемых модулей, таких как Flash Player или Silverlight. WBMP ранее был форматом изображения по умолчанию для создания графики для отображения на мобильных телефонах и других устройствах с ограниченным цветовым дисплеем.Используется редко.
Сохранение файлов для Интернета
В этой части урока вы собираетесь открыть документ Photoshop Elements и использовать функцию программы «Сохранить для Интернета и устройств», чтобы оптимизировать его для отображения в Интернете. Хотя вы хотите сохранить свои рабочие файлы в собственном формате Photoshop, вам всегда нужно оптимизировать изображения, прежде чем их можно будет отображать в Интернете.
Создание JPEG
В этой части урока вы сохраните файл как изображение JPEG. Формат JPEG предлагает хороший баланс между размером и качеством изображения и является стандартом для изображений с непрерывным тоном, которые есть в файле практики.
Формат JPEG предлагает хороший баланс между размером и качеством изображения и является стандартом для изображений с непрерывным тоном, которые есть в файле практики.
1 В Организаторе введите Home в текстовое поле Search; это изолирует файл HomePage.psd. Щелкните изображение правой кнопкой мыши и выберите «Редактировать с помощью Photoshop Elements» в появившемся контекстном меню.
Размер этого документа 800 x 600 пикселей. Это один из стандартных размеров для полностраничной веб-графики, основанный на размере экрана традиционного 15-дюймового компьютерного монитора.
2 Выберите «Файл»> «Сохранить для Интернета».
3 Диалоговое окно «Сохранить для Интернета» настроено для отображения бок о бок оригинального изображения рядом с оптимизированным изображением. В правой части диалогового окна вы можете установить параметры оптимизации для создаваемого файла. В раскрывающемся меню «Предустановка» выберите носитель JPEG. В результате получается файл среднего качества, который должен быть легко виден в Интернете.
Диалоговое окно «Сохранить для Интернета» позволяет увидеть исходное изображение рядом с оптимизированным, которое вы создадите.
В формате JPEG используется так называемое сжатие с потерями. Это означает, что он уменьшает размер файла вашего изображения, удаляя всю информацию, которая не требуется для его отображения с указанными настройками качества. После того, как эта информация была отброшена, вернуть ее уже невозможно. Это сжатие позволяет файлам JPEG быть достаточно маленькими для отображения в Интернете и на мобильных устройствах.
Параметры JPEG
В дополнение к настройкам качества формат JPEG имеет еще три параметра, которые могут повлиять на размер и внешний вид оптимизированного документа.
Progressive: Установите флажок, чтобы создать файл JPEG с прогрессивной разверткой. Прогрессивный JPEG загружается и отображается поэтапно, от низкого качества до конечного изображения.
Профиль ICC: установите флажок, чтобы встроить профиль ICC, который вы использовали во время работы над этим документом. Цветовые профили используются для создания согласованности цвета в различных устройствах отображения и приложениях.
Цветовые профили используются для создания согласованности цвета в различных устройствах отображения и приложениях.
Матовый: эта функция позволяет добавить цветной матовый оттенок или бахрому по краям изображения.Этот эффект, используемый с изображениями с прозрачными или мягкими размытыми краями, позволяет избежать четких видимых краев.
4 Нажмите OK, чтобы открыть диалоговое окно «Сохранить оптимизированное как» и перейдите в папку «Уроки». Нажмите «Сохранить», чтобы завершить сохранение файла, затем закройте файл. Если появится диалоговое окно с предложением сохранить изменения в исходном HomePage.psd, нажмите №
.Переходите к следующему руководству по Photoshop Elements: Создание PNG в Photoshop Elements>
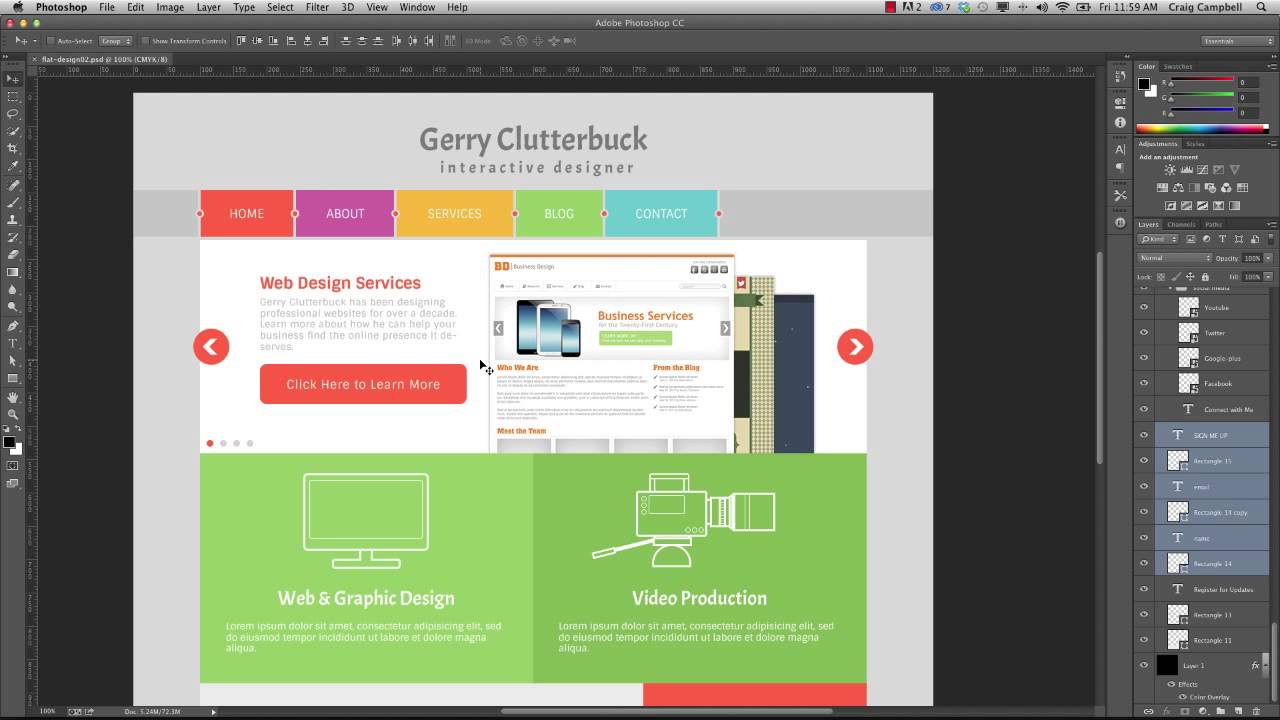
Создание плоского макета веб-сайта в Photoshop
Этот год ознаменовал собой несколько новых тенденций в сообществе дизайнеров, а также популяризацию некоторых техник, которые существуют уже несколько лет.Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника используется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует взглянуть на мою витрину из 20 красивых плоских веб- и мобильных дизайнов.
Чаще всего эта техника используется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует взглянуть на мою витрину из 20 красивых плоских веб- и мобильных дизайнов.
Включение плоского дизайна в вашу работу — отличная идея, особенно если вы хотите заняться чем-то другим. Простой стиль может помочь вашему дизайну не только выглядеть обновленным, но и чистым, что всегда является важным аспектом дизайна.Если вы всегда хотели заниматься плоским дизайном, то сегодняшнее руководство для вас. В приведенном ниже руководстве вы узнаете, как создать собственный макет веб-сайта с использованием плоского дизайна, так что приступим.
необходимых вам ресурсов:
Плоский набор иконок
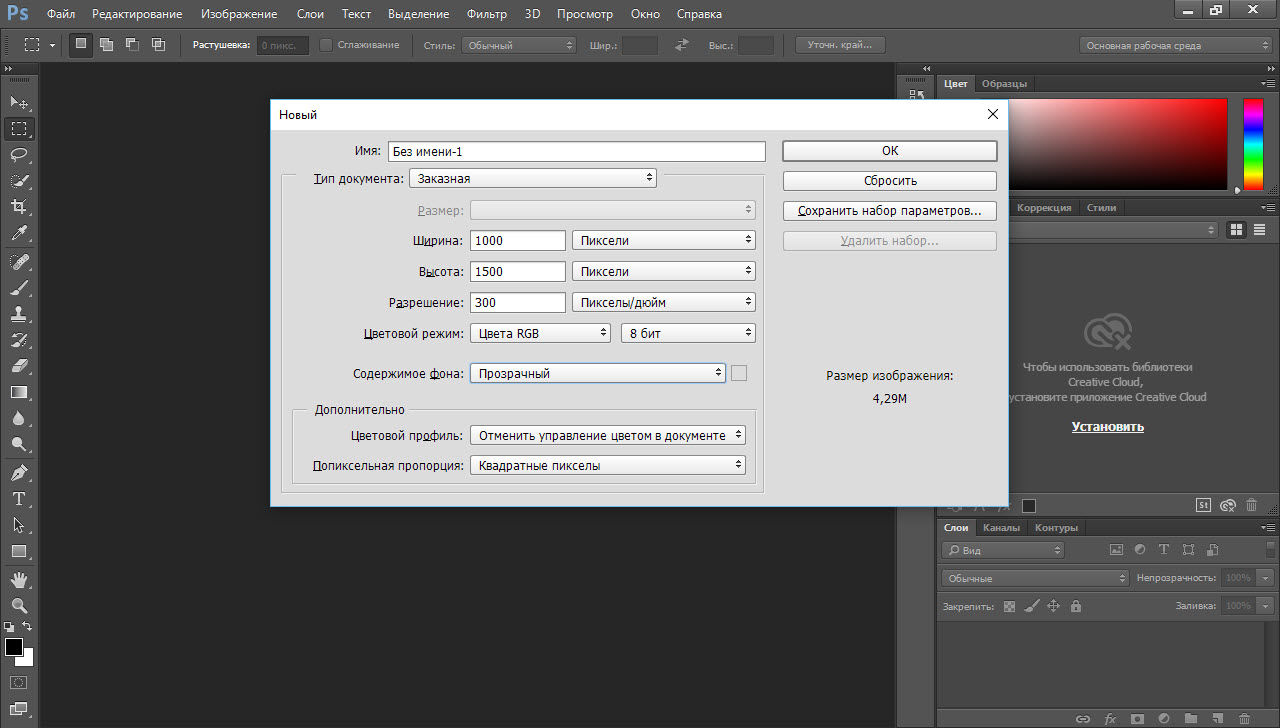
Step 1 New Canvas
Откройте программу Photoshop и создайте новый файл, выбрав «Файл»> «Создать» или просто нажав Ctrl + N. Когда откроется диалоговое меню, вы захотите задать новому холсту размеры 1360 x 1979 пикселей. Нажмите ОК.
Нажмите ОК.
Шаг 2 Цвет фона
Создайте новый слой; это будет то место, где вы хотите разместить основной цвет фона. В этом случае я буду использовать цвет # d5bfc4. Используйте инструмент «Заливка», чтобы заполнить слой.
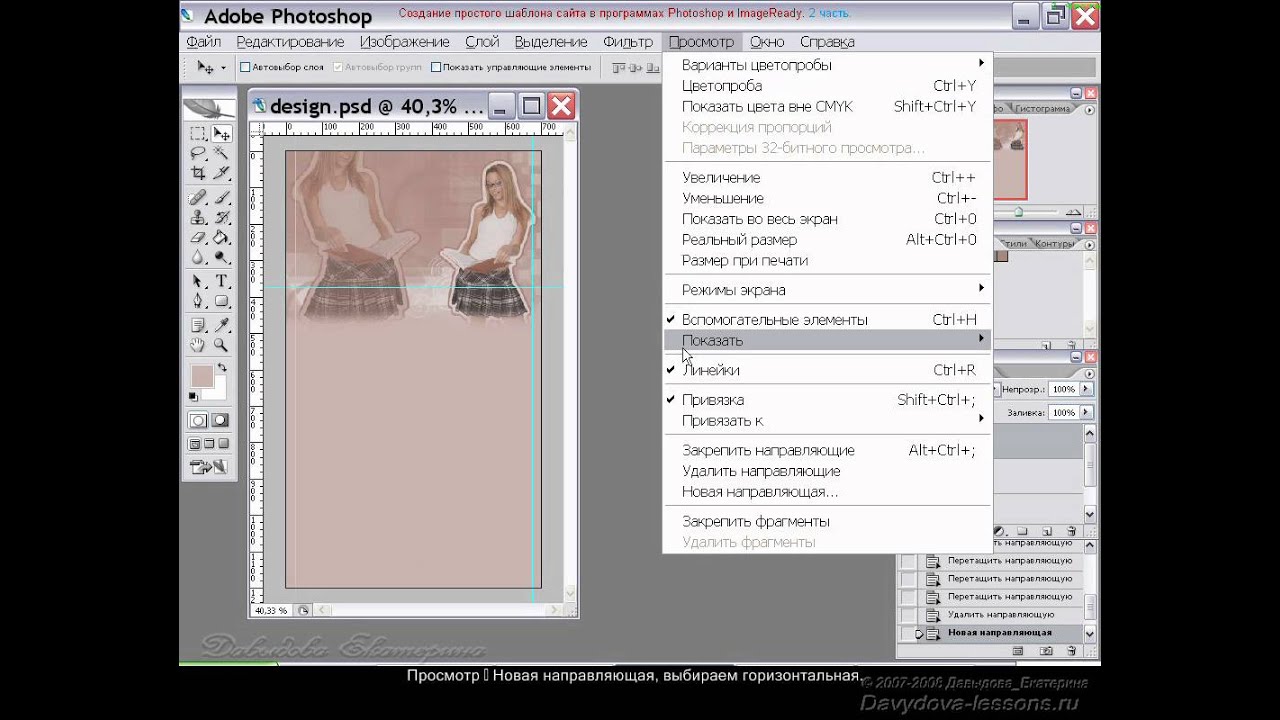
Шаг 3 Рекомендации
Теперь, когда у вас есть цвета фона, вам нужно добавить направляющие. Рекомендации помогут вам разделить холст так, чтобы у каждого раздела страницы была своя выделенная область. Чтобы добавить рекомендации, вам нужно перейти в меню «Просмотр»> «Новое руководство».Затем появится окно, в котором вы можете ввести свои измерения. Ниже показано изображение, показывающее, как ввести первые размеры 751 пикселей.
Следуйте этому методу и добавьте два последних измерения 1163 пикселей и 1579 пикселей. Вашему окончательному изображению должно понравиться это.
Шаг 4 Цвета раздела
В вашем первом разделе размером 751px вы хотите заполнить это пространство цветом # e62452 вот так.
Оставьте пространство размером 1163 пикселей, но заполните область под ним цветом #ffffff.
Шаг 5 Текст раздела
Теперь мы собираемся начать добавлять контент в нашу первую цветовую секцию. Используя шрифт Arial и размер шрифта 60pt, введите желаемый текст в #ffffff и сместите его влево от раздела.
Затем введите 30pt под строкой вашего тега или любой другой информации, которую вы предпочитаете.
Кнопка шага 6
Под только что созданным текстом необходимо добавить кнопку, но мы хотим сохранить плоский вид.Для этого используйте инструмент «Прямоугольник», чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на # fc2f60.
Дважды щелкните слой с кнопкой и откройте диалоговое меню «Параметры наложения». Установите флажок Обводка и установите размер обводки 3 пикселя и цвет #ffffff. По завершении нажмите ОК.
Измените режим слоя на Darken, чтобы у вас был только контур вашей кнопки.
Завершите, добавив к кнопке текст «ЗАПУСК» размером 46 пунктов.
Step 7 Планшет
Откройте набор плоских значков и выберите изображение планшета. Скопируйте и вставьте его на свой холст, затем измените его размер так, чтобы он был немного больше, чем высота вашего текста и кнопки. Сместите планшет вправо от цветной секции.
Заполните внутреннюю часть планшета цветом # d99f9b, чтобы представить экран.
Теперь с помощью различных цветов по вашему выбору создавайте случайные геометрические фигуры внутри планшета, пока не получите что-то похожее на изображение ниже.
Шаг 8 Логотип
Когда наш основной раздел почти завершен, мы можем теперь пойти и добавить наш логотип, чтобы завершить раздел. Сначала убедитесь, что ваш цвет переднего плана установлен на #ffffff. Теперь вверху экрана укажите, что вы хотите, чтобы у вашей фигуры было 8 сторон. Щелкните стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте форму прямо над текстом. Форма должна выглядеть так.
Затем растеризуйте свой слой, щелкнув по нему правой кнопкой мыши и выбрав «Растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы выделить кусок из середины формы вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы добавить исходную форму еще раз в середину вашей большей формы. Теперь ваш логотип должен выглядеть как на изображении ниже.
Шаг 9 Сервисный ящик
Теперь мы пойдем и начнем конкретизировать нашу «служебную» коробку. Сначала начните с добавления заголовка УСЛУГИ вверху шрифтом 46pt и цветом #ffffff.
Используя тот же цвет, который вы использовали для создания основной цветной секции, вы захотите использовать его снова, чтобы создать четыре равномерно расположенных круга.Вот куда пойдут ваши значки.
Теперь создайте 3 тонких прямоугольных стержня и расположите их так, чтобы казалось, что каждый круг соединен с другим.
Откройте свой Flat Icon Set еще раз и выберите шестеренку, защитный экран, речевой пузырь и облако загрузки. Измените размер каждого значка и поместите по одному в каждый круг.
Завершите служебную коробку, добавив свой текст.
Шаг 10 Ящик с отзывами
Начните с добавления желаемого текста заголовка в поле для отзывов.
Затем меньшим шрифтом, чем ваш заголовок, вы захотите добавить цитату отзыва, а также человека, который ее написал.
Теперь, используя цвет # d5bfc4, вы должны создать восемь маленьких кружков и равномерно расположить их под своей характеристической цитатой.
Перейдите к третьему кругу отзывов и откройте меню «Параметры наложения». Установите флажок «Обводка» и измените размер обводки на 3 пикселя и цвет обводки на # e62452. Нажмите ОК, а затем измените режим слоя на Светлее.
Шаг 11 Информационный бюллетень
Создайте новое текстовое поле для добавления в заголовок поля информационного бюллетеня.
Теперь мелким шрифтом (30 пунктов) введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тонкий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Как и раньше, добавьте контур #ffffff на 3 пикселя вокруг ваших блоков, затем измените режим слоя на Затемнение.
Добавьте значок конверта в квадрат, а затем введите «ваш адрес электронной почты» в большее поле.
Вот как будет выглядеть ваше окончательное изображение.
Скачать PSD файл
5 основных функций Photoshop CC для веб-дизайнеров
За прошедшие годы Photoshop перешел от использования в основном для редактирования фотографий к стандартной программе для графического и веб-дизайна. Однако Photoshop не всегда успешно справлялся с конкретными проблемами, с которыми сталкиваются веб-дизайнеры, такими как переход к адаптивному дизайну.Чтобы идти в ногу с изменениями в отрасли и опережать конкурентов, Photoshop с тех пор внедрил новые функции и улучшил существующие инструменты, которые лучше подходят для рабочего процесса современного веб-дизайнера.
В этой статье мы рассмотрим некоторые из наиболее важных функций Photoshop CC для веб-дизайнеров.
Layer comps
Композиции слоев предоставляют дизайнерам возможность настраивать разные представления в одном файле. По сути, это способ сохранить текущее состояние слоя документа, чтобы вы могли просмотреть его позже.Это полезно для хранения нескольких макетов в одном файле, но при этом легко переключаться между разными версиями, чтобы показать клиенту или вашей команде.Простым примером того, как вы можете использовать композицию слоев, является быстрое отображение того, как часть вашего дизайна будет выглядеть с другим цветным фоном. Он также имеет более продвинутое применение, например, для настройки представлений состояния наведения для дизайна веб-сайта.
Узнайте, как использовать композиции слоев.
Артборды
Монтажные области невероятно полезны при создании дизайна веб-сайтов в Photoshop CC, особенно в рабочем процессе адаптивного дизайна или дизайна приложений. Монтажные области позволяют создавать несколько холстов, создавая различные виды и экраны в одном файле. Например, у вас могут быть как настольный, так и мобильный вид, созданные как отдельные артборды, чтобы показать, как ваш веб-сайт адаптируется к другим размерам. Photoshop CC предоставляет различные размеры устройств по умолчанию при настройке новой монтажной области для удобства использования. Артборды
Монтажные области позволяют создавать несколько холстов, создавая различные виды и экраны в одном файле. Например, у вас могут быть как настольный, так и мобильный вид, созданные как отдельные артборды, чтобы показать, как ваш веб-сайт адаптируется к другим размерам. Photoshop CC предоставляет различные размеры устройств по умолчанию при настройке новой монтажной области для удобства использования. Артбордытакже можно легко экспортировать как отдельные файлы или как один PDF-файл. Это упрощает систематизацию и совместное использование ваших дизайнов.
Узнайте, как использовать монтажные области.
Смарт-объекты
Смарт-объекты необходимы для дизайна веб-сайтов, созданного в Photoshop. Они определяются как «слои, которые содержат данные изображения из растровых или векторных изображений, таких как файлы Photoshop или Illustrator» (Adobe). Импортируя активы как смарт-объекты, вы можете редактировать ресурс по мере необходимости, не удаляя данные, если вам понадобится доступ к исходной версии. Это особенно полезно для векторной графики, поскольку позволяет изменять размер и корректировать объект по своему усмотрению без потери качества.
Это особенно полезно для векторной графики, поскольку позволяет изменять размер и корректировать объект по своему усмотрению без потери качества. Смарт-объекты полезны для веб-дизайна, особенно потому, что они позволяют экспортировать ресурсы в надлежащих форматах. Например, если вы пытаетесь экспортировать графику как SVG, это можно легко сделать, если сохранить векторную версию, импортировав ее как смарт-объект, а не растеризованное изображение.
Подробнее об использовании смарт-объектов.
Библиотечная панель
Панель библиотеки в Photoshop CC позволяет создавать коллекцию ресурсов для конкретного дизайна.Его можно использовать для хранения цветов, графики, стилей слоев или текста, элементов и т. Д. Это упрощает ссылки и повторное использование ресурсов в ваших проектах, а также упрощает совместную работу над дизайном с другими членами вашей команды. Использование панели библиотеки для дизайна вашего веб-сайта помогает обеспечить единообразное использование стилей и компонентов во всех представлениях. Согласование таких элементов, как типографика и цвета, упростит переход от дизайна к стадии разработки.
Согласование таких элементов, как типографика и цвета, упростит переход от дизайна к стадии разработки.
Узнайте, как использовать панель библиотеки.
Экспорт активов
В Photoshop CC ресурсы изображений, такие как JPG и PNG, могут автоматически создаваться в папке на вашем компьютере, когда вы работаете над дизайном, просто переименовывая слои. Существуют также расширенные параметры, которые позволяют управлять оптимизацией экспортируемых активов и созданием размеров. Эта функция может сэкономить время и усилия веб-дизайнеров в процессе создания веб-сайта. Узнайте больше о том, как экспортировать активы.
Мы не учли вашу любимую функцию Photoshop CC?
Напишите нам в Твиттере @tbhcreative и расскажите, что важно для вашего рабочего процесса!Статьи по теме:
Подпишитесь на наш маркетинговый блог, чтобы получить бесплатные ресурсыРазрабатываете свой веб-сайт с помощью Photoshop? 4 шага, чтобы сделать это
Разрабатываете свой сайт с помощью Photoshop? 4 шага, чтобы сделать это
Photoshop — лидер отрасли в области инструментов веб-дизайна и разработки. Это отличный инструмент для работы с изображениями, но он также может делать гораздо больше. Вот 4 шага, которые помогут вам начать работу с Photoshop. Есть много вариантов, которые следует учитывать, когда вы собираетесь разработать свой веб-сайт с помощью Photoshop.
Это отличный инструмент для работы с изображениями, но он также может делать гораздо больше. Вот 4 шага, которые помогут вам начать работу с Photoshop. Есть много вариантов, которые следует учитывать, когда вы собираетесь разработать свой веб-сайт с помощью Photoshop.
Однако есть также много людей, которые застревают, пытаясь понять, как это сделать. Хорошая новость заключается в том, что если вы не знаете, как разработать свой веб-сайт с помощью Photoshop, это проще, чем вы думаете. Вот четыре шага, которые вы можете предпринять, чтобы разработать свой веб-сайт с помощью Photoshop.
Разработка веб-сайта не всегда проста, но, к счастью, есть способ сделать это проще. Но не волнуйтесь, это руководство объяснит 4 простых шага, которые упростят разработку вашего веб-сайта ».
1. Подготовьте документ Photoshop
Когда вы научитесь разрабатывать свой веб-сайт с помощью Photoshop, важно подготовить документ заранее. Вы можете упростить работу с документом, создав соглашения об именах, используя слои и убедившись, что вы не удаляете созданные вами слои.
Подготовка — важная часть любой работы в Photoshop. То, что вы делаете перед тем, как приступить к редактированию или проектированию, действительно может помочь вам сэкономить время и ускорить работу. Например, вы можете сэкономить время, убедившись, что ваш документ четкий и чистый, прежде чем начать. Вы также можете сэкономить время, создав шаблон для своего веб-сайта или презентации, который позволяет повторно использовать все элементы снова и снова.
Чтобы создать документ Photoshop, вам необходимо открыть файл Photoshop, это основной шаг в руководстве.Использование файла Photoshop считается важным шагом, поскольку он позволяет с легкостью редактировать и обрабатывать графические элементы.
Также важно отметить, что размер документа Photoshop зависит от размера графических элементов или изображений. Чаще всего для создания документа Photoshop используется размер «8,5 x 11» для бумаги Letter в США.
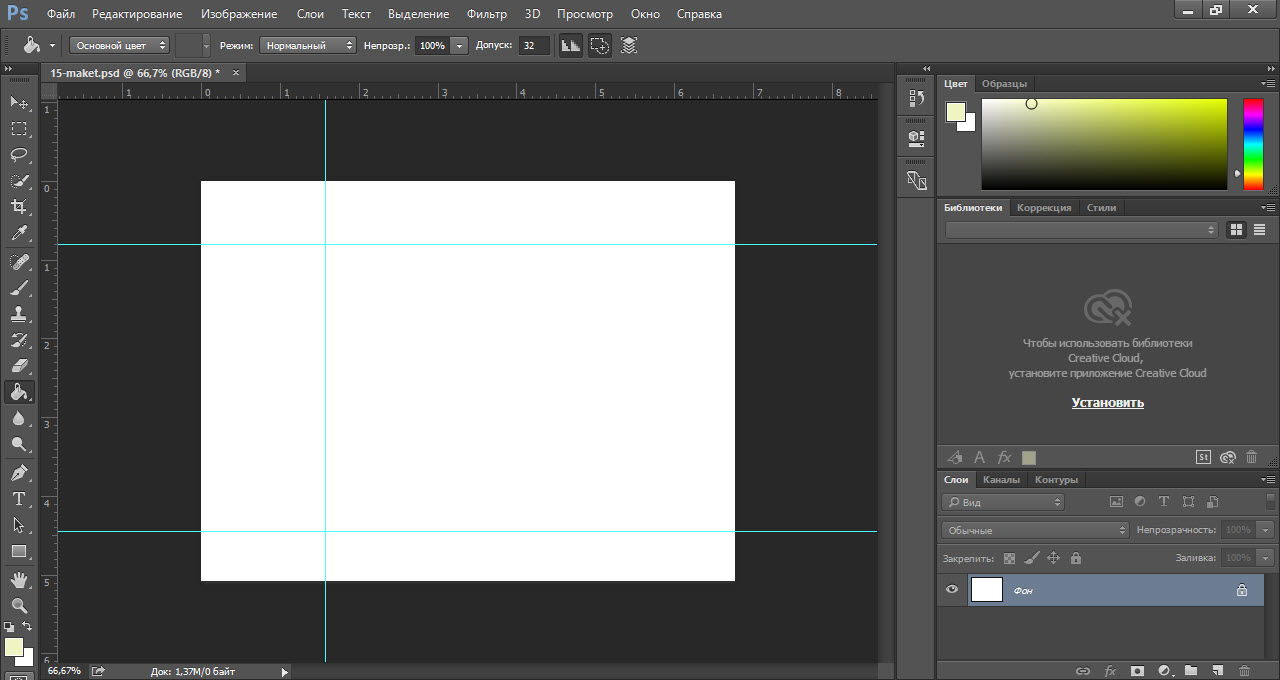
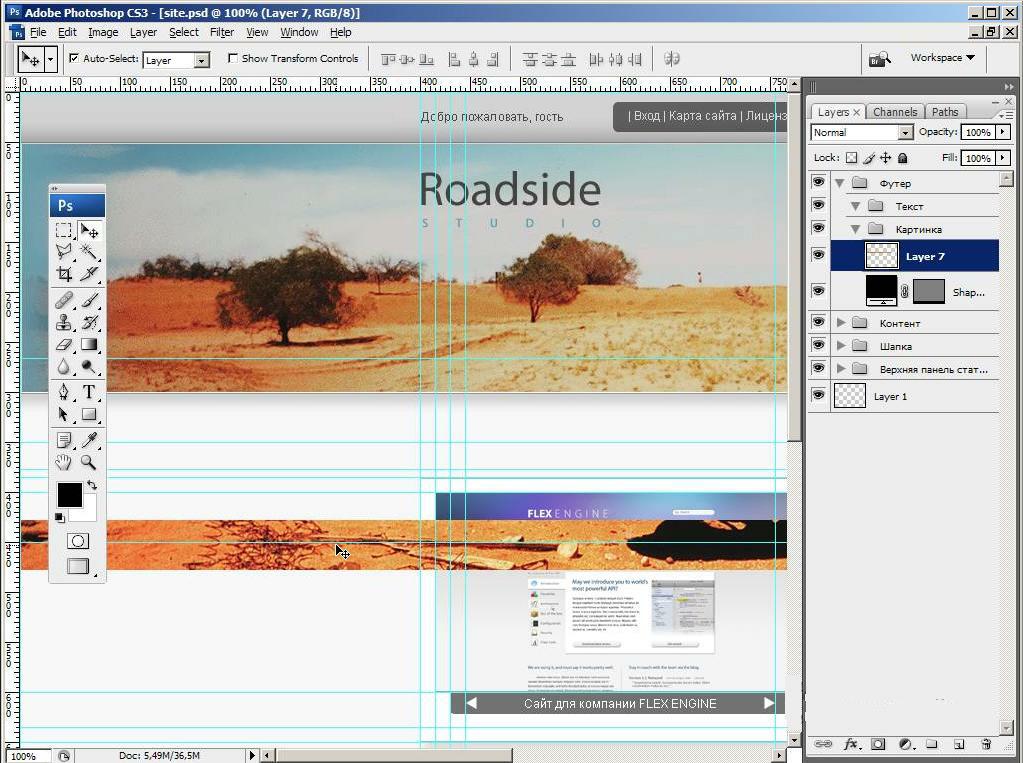
2. Добавьте направляющие для обозначения области содержимого
Создание веб-сайта — сложный процесс, требующий экспертных знаний в отношении нескольких программных инструментов. Adobe Photoshop — идеальный инструмент для веб-дизайнеров и веб-разработчиков. И если вы хотите создать профессиональный веб-сайт, вы должны знать, как использовать Adobe Photoshop.
Adobe Photoshop — идеальный инструмент для веб-дизайнеров и веб-разработчиков. И если вы хотите создать профессиональный веб-сайт, вы должны знать, как использовать Adobe Photoshop.
Если вы новичок в работе с веб-сайтами, возможно, вас смущают различные функции различных элементов вашего веб-сайта. Думаю, это похоже на то, что вы чувствуете, когда вы новичок в мире автомобилей и у вас мало опыта вождения, но вы просто не можете понять, как добраться из одного места в другое.Это руководство поможет вам понять, как создать веб-сайт и как добавлять руководства в различные области веб-сайта.
Всегда полезно спланировать содержание своего веб-сайта, прежде чем что-либо начинать. Вы должны быть уверены, что ваши сообщения организованы и легко редактируются, а также их легко найти. Если вы похожи на большинство блогеров, возможно, ваши сообщения уже настроены в WordPress, но вы хотите добавить несколько руководств на свою боковую панель. Использование руководств — отличный способ организовать и разделить контент, а также предоставить визуальную схему предполагаемого сообщения.
3. Создание логотипа
Вы можете использовать бесплатный онлайн-сервис Logo Maker, чтобы создать свой собственный логотип. Воспользовавшись этим сервисом, выберите понравившееся стоковое изображение. Например, вы можете использовать фотографии растений, животных или людей. Затем введите свой текст и выберите шрифт.
Использование опции «Добавить изображение» поместит выбранное вами стандартное изображение в центр вашего дизайна. Добавьте больше изображений вокруг центрального изображения, чтобы создать более сложный макет.
Сегодня хороший дизайн может иметь решающее значение между получением предложения о работе или попаданием в «груду металлолома».Существует распространенное заблуждение, что любой может создать отличную графику в Photoshop. На самом деле хороший дизайн требует времени, навыков и творчества. Этот простой четырехэтапный процесс — отличный способ развить свои навыки и максимально использовать инструменты Photoshop.
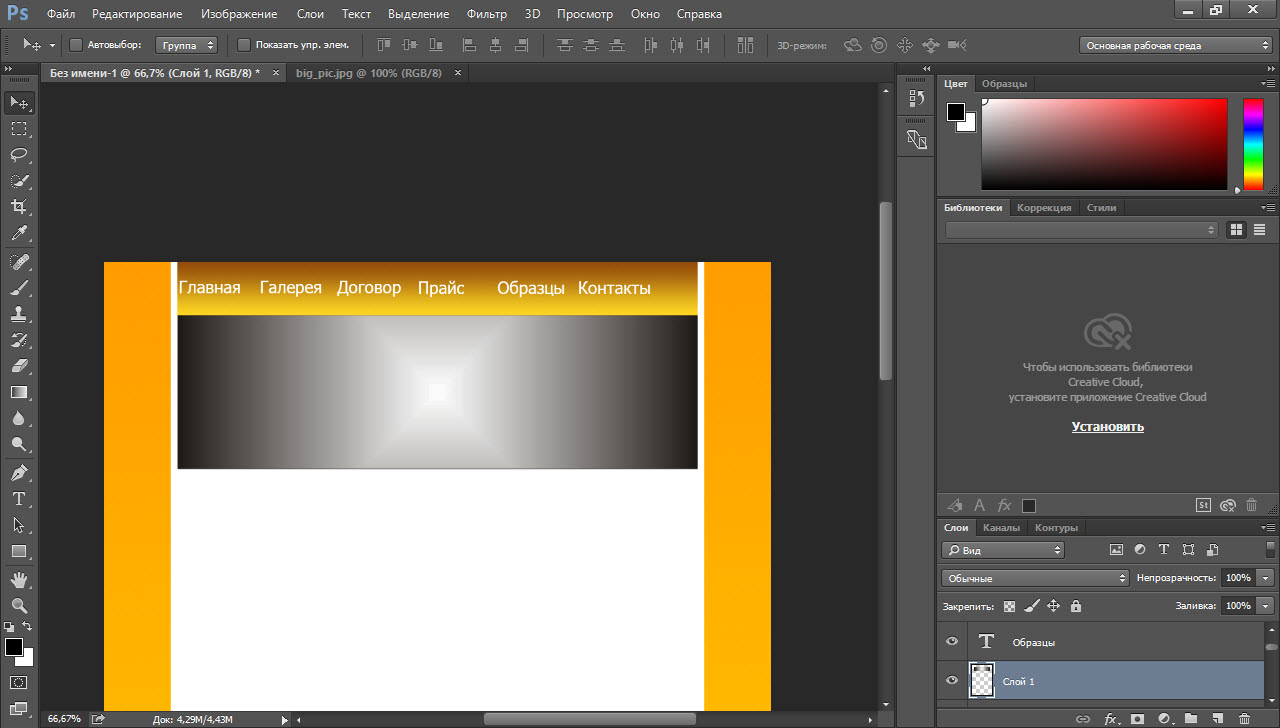
4. Создание панели навигации
Когда вы создаете панель навигации, вы хотите, чтобы ее было легко найти. Вы также хотите, чтобы он выделялся, чтобы он выглядел красиво, его было легко читать и использовать. Традиционный метод создания панели навигации — использование инструмента «Область» для рисования фигуры на заднем плане.Но что, если вы хотите создать с нуля панель навигации, отличную от традиционной?
Вы также хотите, чтобы он выделялся, чтобы он выглядел красиво, его было легко читать и использовать. Традиционный метод создания панели навигации — использование инструмента «Область» для рисования фигуры на заднем плане.Но что, если вы хотите создать с нуля панель навигации, отличную от традиционной?
Дизайнеры часто используют раскрывающиеся меню, чтобы помочь пользователям быстро перемещаться по своему веб-сайту, но эти меню обычно не являются постоянными. Выпадающие меню обычно используются в веб-приложениях вверху страницы, но в большинстве случаев они недоступны для остальной части страницы.
Если вы когда-либо создавали веб-сайт, вы знаете, насколько важно выбрать меню навигации, чтобы ваши пользователи легко находили нужный контент.Но как выбрать лучшую панель навигации для своего сайта? Существует множество вариантов дизайна панели навигации, включая панель навигации с боковыми меню и панель навигации, которая содержит ссылки на каждую страницу по отдельности.
Сегодня мы создадим панель навигации, в которой ссылки сгруппированы в одну главную панель навигации, а ссылки будут отображаться так, как если бы они находились внутри полей с вкладками, что упростит пользователям навигацию по вашему веб-сайту.
Панель навигации — самая важная часть веб-сайта.Это способ перехода с одной страницы на другую. Это также первое, что увидит любой посетитель, когда зайдет на ваш сайт. Это также поможет вам организовать веб-сайт, чтобы он выглядел лучше.
При создании нового веб-сайта мы всегда начинаем с представления о том, на какой тип страницы мы хотим, чтобы пользователь попал. Это может быть что угодно, от домашней страницы компании до страницы конкретного клиента, в зависимости от потребностей пользователя. Панель навигации часто является первым местом, где люди ищут то, что ищут.
AboutSanju
Sanju, имеющий более чем 10-летний опыт работы в области цифрового маркетинга. Цифровой маркетинг включает в себя часть методов интернет-маркетинга, таких как SEO (поисковая оптимизация), SEM (поисковый маркетинг), PPC (Google Реклама), SMO (оптимизация в социальных сетях) и стратегия построения ссылок.
Как сделать флаер в Photoshop
Как сделать флаер в фотошопе
Шаг 1. Откройте Photoshop
Откройте Adobe Photoshop на рабочем столе.Подождите, пока он загрузится, так как запуск Photoshop может занять несколько секунд.
Шаг 2. Выберите новый холст
В этом уроке мы будем использовать листовки стандартного размера, то есть 9×12 дюймов. Введите эти характеристики и установите разрешение 300 PPI и цветовой режим CMYK. Наконец, нажмите «Создать», чтобы запустить холст.
Источник изображения: https://helpx.adobe.com
Шаг 3 — Создайте флаер
Теперь вы можете приступить к созданию флаера, сначала выбрав цвет фона.Перейдите к инструменту цвета слева. Выберите цвет по своему вкусу и предпочтению и нажмите ОК. Теперь вы можете добавлять текст с помощью текстового инструмента. Помните, что в Photoshop есть разные слои для каждого инструмента, который вы используете, поэтому, если вы хотите внести коррективы, например, в текст, вам нужно выбрать текстовый слой на панели в правой части окна.
Вы можете выполнять расширенные настройки в фоновом тексте и изображениях, используя различные инструменты в разделе изменения на панели форматирования в правой части экрана.
Шаги 4 — Настройка
После того, как вы разработали флаер, вы можете дополнительно настроить его, добавив другие детали по своему усмотрению, например, логотип вашей компании, название вашего бренда, официальный веб-сайт и т. Д.
Шаг 5. Сохраните
Когда флаер будет готов, перейдите на вкладку «Файл» и нажмите «Сохранить». Введите учетные данные для вашего файла, чтобы выбрать желаемое место.Наконец, нажмите «Сохранить».
Сэкономьте время на создании листовок с Edraw Max
Adobe Photoshop — это сложный инструмент с множеством расширенных функций. Использование Adobe Photoshop может занять довольно много времени и утомительно, особенно для создания контента с нуля. Вот почему мы рекомендуем использовать Edraw Max, лучший инструмент для рисования в Интернете. Итак, если вы не хотите тратить время и силы на изучение того, как создать флаер в Photoshop, вам следует использовать Edraw Max онлайн.
Итак, если вы не хотите тратить время и силы на изучение того, как создать флаер в Photoshop, вам следует использовать Edraw Max онлайн.
Edraw Max — это не только быстрая и простая альтернатива Photoshop, но и предлагает множество интересных преимуществ, таких как:
1. Экономия времени
Вы можете создавать различные виды визуального контента, такие как листовки, брошюры для плакатов с табуреткой, всего за несколько минут, используя несколько готовых шаблонов!
2.Множество интересных функций
Edraw Max предлагает множество интересных функций, которые делают его интересным инструментом для экспериментов и создания творческого контента.
3. Низкая подписка
Это программное обеспечение для создания диаграмм намного дешевле по сравнению с его конкурентами, такими как Adobe Photoshop, который стоит 359,88 долларов в год, тогда как Edraw требует всего 119,4 долларов в год. Итак, вы экономите много лишних денег!
Итак, вы экономите много лишних денег!
4.Обильные символы
Edraw Max Online имеет обширную библиотеку символов для всех видов диаграмм и диаграмм.
5. Простота использования
Благодаря удобному интерфейсу и простым инструментам для рисования это очень простое программное обеспечение.
6. Межплатформенная доступность
Edraw Max доступен для различных операционных систем, включая Linux, Mac OS и Microsoft Windows.Это делает доступным на разных устройствах.
Как экспортировать дизайн флаера
Еще одно большое преимущество использования Edraw Max заключается в том, что он предлагает различные варианты сохранения вашего файла. Отличная функция сохранения и экспорта Edraw max позволяет хранить файл в локальном хранилище, а также в облачном хранилище, таком как Google Drive и Dropbox. Вы также можете экспортировать свой файл в различные широко используемые форматы файлов для таких программ, как MS Word, MS PowerPoint, MS Excel или Adobe.
В заключение, Edraw Max — лучшая альтернатива не только Photoshop, но и всем другим доступным инструментам для рисования.
20 бесплатных полезных руководств по Photoshop для создания веб-сайтов
«Мне очень нравится цвет, но можно ли его изменить? Это тот стиль, который я хочу для своего веб-сайта, с добавлением немного инди, минимализма и элегантности 90-х годов. Можем ли мы изменить… как все? » Эти полезные уроки Photoshop, которые мы представляем сегодня, научат вас, как избежать подобных комментариев от ваших клиентов. Создать дизайн сайта с нуля не так-то просто. На веб-сайтах есть множество мелких деталей, требующих вашего внимания. Кроме того, от ваших клиентов всегда много требований. Бьюсь об заклад, вы слышали: «Я узнаю, понравится ли мне это, когда я это увижу» десятки раз. При разработке веб-сайта есть строгие шаги, такие как создание верхнего и нижнего колонтитула, но иногда вам также нужно думать нестандартно.
Вот список из 20 полезных бесплатных уроков по Photoshop , которые помогут вам создавать простые веб-сайты уже сегодня.Он пригодится начинающим дизайнерам, которые только начали свой путь и хотят повысить свою квалификацию. Вы узнаете, как создать простой макет на основе сетки, разработать стильное портфолио с временной шкалой и создать сайт в винтажном стиле. Без лишних слов:
1. Создайте стильную страницу портфолио с временной шкалой с помощью Photoshop
2. Создание простого портфолио на основе Instagram в Photoshop
3. Создайте дизайн веб-сайта с акварельной тематикой с помощью Photoshop
4.Создание страницы «Скоро в продаже» в Photoshop
5. Создание элегантного макета блога в Photoshop
6. Создайте элегантный веб-сайт с фотографиями в Photoshop
7. Создайте нарисованный фон в стиле природы в Photoshop.
8.
 Создайте тему Tumblr в стиле леса в Photoshop.
Создайте тему Tumblr в стиле леса в Photoshop.9. Как создать различимый текстурированный веб-макет в Photoshop
10.Создайте чистый спортивный веб-макет в стиле журнала с помощью Photoshop
11. Полное руководство по созданию макета веб-сайта блога
12. Как создать элегантный дизайн веб-сайта на основе сетки
13. Как создать винтажный файл Photoshop
14. Создайте теплый и веселый интерфейс веб-сайта в Adobe Photoshop
15. Создайте стильно элегантное портфолио, веб-дизайн в Photoshop
16.Как создать красивую целевую страницу в Photoshop
17. Создание элегантного веб-дизайна портфолио в Photoshop
18. Как создать профессиональный и чистый веб-макет (с преобразованием PSD в HTML)
19. Создайте чистый интерфейс веб-сайта электронной коммерции в Photoshop
20.