7 шагов разработки веб-сайта: руководство к использованию
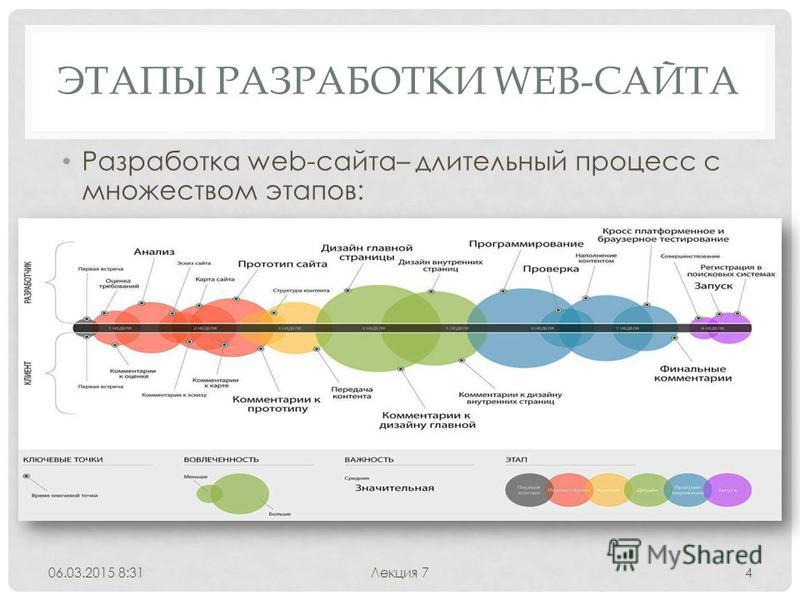
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта XB Software:
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:
Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
Маркетолог XB Software с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
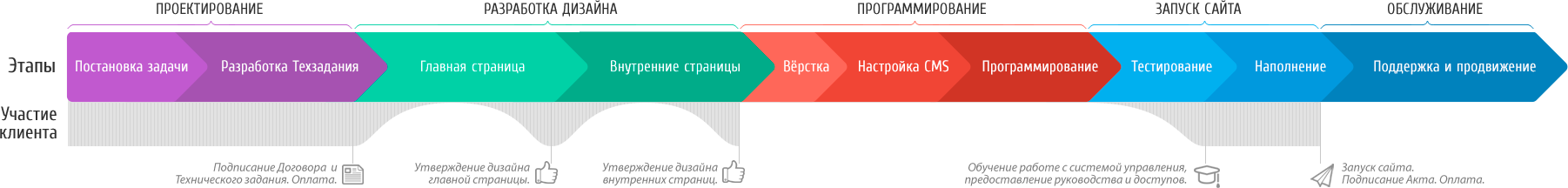
С чего начать делать сайт и этапы разработки сайта.
С чего начать делать сайт и этапы разработки сайта.
Договоренности
Предварительное обсуждение проекта. Ответы на вопросы и заполнение брифа на создание сайта. Начальные расчеты, согласования и заключение договора.
Подготовительные работы
Обсуждение проекта. Разработка предварительного ТЗ. Доработка и утверждение технического задания и функционала. Что входит в минимальный пакет разработки сайта?
Что входит в минимальный пакет разработки сайта?
- Проектирование и разработка технического задания для дальнейшего программирования
- Уникальная концепция дизайна в соответствии с фирменным стилем компании
- Дизайн внутренних страниц и подбор соответствующей графики, пиктограмм, инфографики, иллюстраций
- Программирование и полная настройка всех нужных компонентов
- Вёрстка макетов страниц по требованиям HTML4, HTML5, JavaScript, CSS3, Ajax, jQuery
- Тестирование и отладка на нашем сервере
- Формы обратной связи
- Форма отзывов
- Схема проезда
- Кнопки социальных сетей
- Адаптивная вёрстка
- Корпоративная почта ([email protected])
- Базовая SEO-оптимизация
- Настройка и установка систем аналитики посещений пользователями
- Защита от спама и взлома
- Удобная административная панель для управления контентом
- Кроссбраузерность
- Кеширование данных
- Настройка пользователей (администратор, редактор и другие лица)
- Интеграция с 1С
- Техническая поддержка
- Гарантия работоспособности
Проектирование.
Прототипирование и проектирование отдельных блоков. Юзабилити сайта. Утверждение готовой модели.
Дизайн и визуализация
Разработка дизайна UI/UX. Составление технических текстов и сообщений. Предварительная визуализация отдельных блоков и элементов.
- UX-дизайн отвечает за функциональность, адаптивность продукта и то, какие эмоции он вызывает у пользователей. Чем проще ваш интерфейс, тем проще пользователю получить результат и совершить целевое действие.
- UI-дизайнер определяет цветовую палитру и расположение объектов в интерфейсе: удобно ли попасть пальцем по кнопке «Заказать», правильно ли работает выпадающее меню, удобно ли заполнять форму, хорошо ли читается текст со смартфона, какое сообщение выдает сайт при том или ином действии.
Верстка и программирование
Адаптивная вёрстка в HTML4, HTML5 и CSS3, конечная визуализация отдельных блоков и элементов. Сборка проекта и программирование сервисов. Подключение и адаптация функционала и модулей системы. Предварительное тестирование.
Предварительное тестирование.
Завершающий
Кросс-браузерное тестирование. A/B-тестирование. Финальная отладка. Сдача проекта. Довольный клиент.
- A/B-тестирование — метод часто используется в веб-дизайне, типичные применения — исследование влияния цветовой схемы, расположения и размера элементов интерфейса на конверсию сайта. В веб-дизайне часто тестируются две очень похожие веб-страницы (страница А и страница В), которые различаются лишь одним элементом или несколькими элементами (тогда метод называют A/B/n-тестированием).
Основные этапы создания сайта & новости по созданию сайтов от ABCname
Основные этапы создания сайта
Прежде чем приступать к созданию сайта необходимо продумать каждый этап его разработки. Последовательность в выполнении работы является одним из важных условий для успешной реализации задуманного.
Помимо дизайна, верстки и контента, большое значение имеют глубокий анализ проекта, сотрудничество с заказчиком и поиск эффективных решений для достижения целей.
Четкое следование каждому из пунктов плана гарантирует успешное выполнение проекта за максимально короткие сроки. На начальном этапе очень важно обсудить с заказчиком все нюансы и детали, поскольку далеко не каждый человек может самостоятельно определить цели и задачи для своего проекта.
Опытные разработчики команды веб-студии способны быстро провести анализ сайта клиента, чтобы выяснить, на какие цели ориентирован ресурс, какие функции может выполнять и какие задачи решать – представлять какой-либо товар или услугу в Интернете или же продавать их. После обсуждения этих нюансов определяется целевая аудитория и маркетинговый анализ. Это важные детали, поскольку они позволяют определиться с тем, для кого создается сайт, и что может предложить заказчик своим потенциальным клиентам. Компания ABCname занимается профессиональной разработкой сайтов и гарантирует поддержку на каждом из этапов создания ресурса.
На этапе формирования макета дизайна сайта специалисты рисуют различные графические элементы, которые будут присутствовать на сайте. Это позволяет сделать внешний вид веб-страниц привлекательным и завершенным. Стиль оформления непосредственным образом зависит от того, в каком направлении работает компания заказчика и какие услуги предоставляет.
Это позволяет сделать внешний вид веб-страниц привлекательным и завершенным. Стиль оформления непосредственным образом зависит от того, в каком направлении работает компания заказчика и какие услуги предоставляет.
Верстка – важный элемент формирования структуры сайта
После определения с внешним видом веб-страниц начинается верстка, в ходе которой происходит слияние дизайна сайта с его системой управления. Данный процесс осуществляется с помощью языка HTML. Это позволяет сделать ресурс динамичным, живым, а все графические элементы отобразить и включить в работу корректным образом.
После осуществления верстки готовый сайт можно открывать в различных браузерах и просматривать содержащуюся информацию. На этом же этапе происходит создание стилей CSS и подключение ресурса к системе управления, затем разработчики сайта определяются с окончательной структурой ресурса. По желанию заказчика может быть создана адаптивная версия сайта. Она не является обязательной, однако разработчики могут порекомендовать ее в том случае, если клиенты имеют желание охватить мобильный трафик.
Последними этапами перед завершением проекта являются наполнение сайта необходимым контентом – информационным и графическим, а также тестирование готового ресурса. На страницах сайта размещаются различные статьи, изображения и другая информация, которую может увидеть и прочитать каждый посетитель.
350 раз уже помогла
Комментарии: (0) Написать комментарийЭтапы создания сайта. С чего начинается сайт.
В процессе разработки сайта выстраивается цепочка из людей, которые отвечают за определенные этапы его создания. Но мало кто знает, чем на самом деле занимается его «сосед по парте». В создании сайта участвуют не только программисты и дизайнеры, но также менеджеры, верстальщики, проектировщики, и 365 человек со стороны заказчика.
Перед тем как дизайнер принимается за свои непосредственные обязанности — проходит несколько этапов, которые невозможно миновать…
Давайте с вами поговорим про эти этапы, а так же основные моменты, которые должен знать каждый IT-шник в этой сфере.
Этап 1. Согласование ТЗ
После того, как все тендеры выиграны, а также улажены все юридические и финансовые вопросы, начинается этап согласования ТЗ (технического задания). Без него невозможно сделать по-настоящему качественный сайт, как с визуальной, так и с технической точки зрения. На этом этапе в игру вступает менеджер проекта и начинается первая веселуха.
Согласование может идти безрезультатно целый месяц с бесчисленным количеством итераций и правок. Как правило, на этом этапе решается – сколько будет отрисовано страниц, и каковы сроки сдачи дизайна и всего проекта в целом. После согласования начинается вторая веселуха – поиск контента.
По-идее, контент – это обязанность клиента. Но он зачастую, так не считает. Если у клиента до этого был сайт — проблем особых не возникает. Но бывают ситуации, когда контента попросту нет. Приходится по крупицам выдавливать его из заказчика, что значительно удлиняет сроки разработки сайта.
Но он зачастую, так не считает. Если у клиента до этого был сайт — проблем особых не возникает. Но бывают ситуации, когда контента попросту нет. Приходится по крупицам выдавливать его из заказчика, что значительно удлиняет сроки разработки сайта.
Такие вот дела.
Этап 2. Проектирование
Каждый сайт нуждается в хорошем проектировании. Создать правильную логику – будет поважнее, чем нарисовать дизайн. Это вам не seo-блог склепать за полдня. На основе ТЗ и присланного контента проектировщик делает прототипы и выстраивает логику взаимодействия пользователя с будущим сайтом.
После этого начинается новый этап согласований, который, на удивление, проходит достаточно быстро – особенно, если прототипы сделаны добротно и с душой. После того, как согласованы главная и продуктовые страницы – прототипы плавно перетекают в отдел косметологии.
Этап 3. Дизайн
Косметологи, или попросту дизайнеры, создают сетку и накладывают на нее прототип.
В хороших студиях дизайнеры работают без ограничений и любые интересные фишки только приветствуются. После игры со шрифтами, кучи итераций и правок наступает-таки ответственный момент верстки.
Этап 4. Верстка
На самом деле, я считаю, что отдельно взятые верстальщики– это сорняки на поприще разработки сайта. Это как дизайнер, который рисует только кнопки. Вот нахера такой нужен?
Не рационально разделять программинг и верстку. Я считаю правильным — если верстает и кодит один и тот же человек. Но это, зачастую, утопия. Поэтому, как бы там ни было, верстальщики существуют и после многочисленных пендалей со стороны дизайнера, менеджера и клиента из-за съехавшей верстки – передают сайт на программирование.
Этап 5. Программирование
Очень ответственный этап. От того, насколько кодер заинтересован в проекте — зависит то, как этот проект будет реализован. Очень часто студии используют не самописный движок, а готовую CMS. В основном это Битрикс, но встречаются и исключения.
Работа программиста заключается в том, что бы корректно прилепить требующийся функционал к уже сверстанному макету и допилить то, чего нет в стандартных модулях используемой CMS. Как правило, на это уходит не меньше времени, чем на разработку самого дизайна.
После тестирования и принятия проекта заказчиком, его передают в лапы клещей.
Этап 6. SEO-Шмео
После того, как все эти прекрасные люди заканчивают работу над новым сайтом – он переходит в руки продвиженцам. Вы только представьте, этот девственно-чистый проект, над которым трудилось столько человек — попадает в руки жалких упырей-seoшников, которые превращают сайт в свалку никому не нужного говноконтента…
В заключении
Мы рассматрели все этапы создания сайта, но только поверхностно. Все они обязательны для выполнения, но не обязательно в том порядке, в котором я описал. Иногда бывает так, что после утверждения прототипов, они отправляются одновременно и кодерам, и дизайнерам. Это уменьшает время на разработку сайта, что значительно повышает оплату за проект.
Буду благодарен за ретвит этой записи.
Автор: ТОха
Этапы разработки сайта. Процесс создания сайта
Основные этапы разработки сайта:
- Обсуждение
- Анализ
- Техническое задание
- Дизайн
- Верстка
- Программирование
- Тестирование
- Наполнение
- Поддержка
Прежде чем браться за разработку сайта, важно продумать все детали до мелочей, составить план действий, так называемое техническая задание, и уже на основе этих данных приниматься за работу.
1. Обсуждение
Какую работу вы бы не выполняли, необходимо немало времени потратить на планирование, а остальное время — на осуществление задуманного. Экономия времени на этапе обсуждения и планирования вашего проекта может в результате привести к ошибкам из-за которых придется переделывать и заново продумывать уже готовую работу. Поэтому лучше перед тем как начинать работу, продумать каждый шаг, а потом приниматься что то делать.
Давайте рассмотрим основные моменты, которые нужно учитывать при создании нового сайта.
2. Аналитика
Первый и очень важный этап при разработке нового сайта — определения целевой аудитории и анализ основных конкурентов. Нужно понимать для какой аудитории проектируется сайт, какие у них потребности и пожелания. Тогда можно адаптировать сайт так, чтоб он был максимально удобным и интересным для ваших клиентов. Для этого нужно ответить на ряд немаловажных вопросов:
- кто является вашим основным клиентом
- какую информацию они хотят видеть на вашем сайте
- какими способами коммуникации они предпочитают пользоваться
- как максимально эффективно использовать ваш ресурс
Для этого необходимо тщательно изучить вашу аудиторию, изучить лучшие решения ваших конкурентов, найти все плюсы и минусы, а потом использовать всю собранную информацию в своих целях.
3. Техническое задание
Формирование ТЗ очень важный этап и тут не стоит экономить на времени. ТЗ это подробно расписаный план действий и требований будущего проекта, его возможности и работоспособность. По сути ТЗ является результатом двух предыдущих этапов, на основе которых специалисты принимаются за дальнейшую работу.
Каким должно быть ТЗ чтоб ваш проект был реализован качественно:
- Детали в мелочах. В ТЗ должно быть прописано абсолютно все, каждая мелочь и деталь. Тогда разработка займет меньше времени и будет выполнена качественно и соответствовать требования заказчика.
- Абсолютная точность.
- Понятный и простой текст.
Разработка дизайна сайта отвечает за визуальную часть проекта:
- цвет;
- структура
- шрифты;
- анимация;
На основе утвержденных в ТЗ данных, формируется фирменный стиль заказчика, сайт получает узнаваемый и соответствующий компании внешний вид. Соблюдать тренды это хорошо, не не гонитесь за всеми модный фишками, сайт в первую очередь должен быть понятным и простым для клиента, дизайн должен быть актуальным как минимум 1-2 года а после можно будет проводить частичный редизайн.
Соблюдать тренды это хорошо, не не гонитесь за всеми модный фишками, сайт в первую очередь должен быть понятным и простым для клиента, дизайн должен быть актуальным как минимум 1-2 года а после можно будет проводить частичный редизайн.
5. Верстка
Когда дизайн готов и утвержден, следующий этап это адаптивная верстка шаблона. Все нарисованные как изображение страницы переводят в HTML формат, тем самым создавая скелет вашего будущего сайта. Верстка обязательно адаптивная, чтоб ваш сайт был готов к работе на любом устройстве будь то ПК, планшет, смартфон или любой другой гаджет.
Важно понимать, что дизайн и верстка это 2 зависимые друг от друга вещи, поэтому чем больше времени уделяется дизайну и чем активнее заказчик участвует в его разработке, тем выше вероятность что уже сверстанный макет будет соответствовать ожиданиям.
На данном этапе у нас есть скелет сайта в виде HTML шаблона, дальше за дело берется программист, который оживит ваш проект. Чтоб было понятнее, HTML шаблон это лишь обертка от конфеты, а на данном этапе мы должны сделать саму конфету. Языков программирования достаточно много, поэтому данный момент так же прописывается в ТЗ. На основе шаблона и ТЗ программист прописывается всю логику работы сайта. Бывает что верстка идет параллельно с программированием, если проект четко сформулирован и понятен от и до.
Чтоб было понятнее, HTML шаблон это лишь обертка от конфеты, а на данном этапе мы должны сделать саму конфету. Языков программирования достаточно много, поэтому данный момент так же прописывается в ТЗ. На основе шаблона и ТЗ программист прописывается всю логику работы сайта. Бывает что верстка идет параллельно с программированием, если проект четко сформулирован и понятен от и до.
7. Тестирование
Программирование идет поэтапно, программист собирает сайт по частям, и вот прикрутив часть ее нужно сразу протестировать и проверить, работает она или нет. И так происходит на каждом этапе разработки логики сайта. После завершения разработки идет глобальное тестирование всего сайта, он наполняется фэйковыми данными и проверяется работоспособность каждой страницы, элемента и тд. Так же проверяется верстка на предмет правильности отображения.
8. Наполнение
После тестирования и устранения всех возникших ошибок или нюансов, заказчик получается доступ к ресурсу, при необходимости мы обучаем персонал, показываем что как работает, и клиент может начинать наполнение сайта реальными данными. После того как сайт будет заполнен, проводится еще одно глобальное тестирование и сайт загружается на хостинг ( сервер ) заказчик и вступает в работу.
После того как сайт будет заполнен, проводится еще одно глобальное тестирование и сайт загружается на хостинг ( сервер ) заказчик и вступает в работу.
При передаче проекта специалисты обучают работе с панелью администратора, а также с другими сервисами. После этого владелец может самостоятельно добавлять новый контент, размещать товары и пользоваться остальным функционалом сайта. Но зачастую возникают вопросы, где нужна помощь компании разработчика, так же могут возникнуть различные баги и ошибки в ходе работы и развития сайта.
Дополнительно
Мы перечислили основные этапы разработки сайта, но к ним так же могут добавляться такие этапы как SEO оптимизация, для улучшения позиции в поисковых системах, подключение сторонних ресурсов и тд. Так что выбирая компания партнера для разработки сайта, убедитесь в том что будет проведен каждый этап разработки и в процессе работы он будет соответствовать составленному ТЗ. Так же просмотрите портфолио, а что еще важнее, четко сформируйте свои пожелания и следуйте им до конца.
Процесс разработки сайта в картинках / Хабр
Три наших персонажа: программист, дизайнер и клиент.
Шаг 1: Обсуждение
Естественно, любой проект начинается со встречи с клиентом. На первой встрече вам нужно определить основные направления работы – какой продукт необходимо сделать, какими функциями он будет обладать, какие потребуются материалы (тексты, изображения, и т.д).
Шаг 2: Мозговой штурм
Подумайте о том, как вы будете разрабатывать продукт. Что важно, а что – нет? Что должно быть на каждой странице? В зависимости от размера проекта, вам может потребоваться создать визуальную карту сайта. Подготовка карты сайта важна и для правильной организации информации.
Шаг 3: Каркасы
Каркас – это скелет сайта, содержащий все элементы навигации, функции, информационные блоки, которые войдут в окончательный вариант сайта, но без графического оформления. Он используется для выявления проблем или недостающих элементов. В будущем он будет использоваться в качестве плана на этапах разработки дизайна и программной части.
Он используется для выявления проблем или недостающих элементов. В будущем он будет использоваться в качестве плана на этапах разработки дизайна и программной части.
Каким способом вы будете создавать каркасы – решать вам. Для небольших проектов можно сделать изображения в Photoshop или Illustrator. Для более крупных могут понадобиться каркасы в формате HTML, на которых можно проверить поведение.
Шаг 4: Планирование контента
После того, как карта сайта и каркасы будут готовы, вам совместно с клиентом нужно приступать к планированию контента – в особенности текста. Подготовка информации является самой крупной работой, которую выполняет в проекте клиент, и она может занять действительно много времени.
Шаг 5: Первоначальный дизайн
Тем временем, дизайнер может работать над первоначальной версией дизайна – дизайном главной страницы и основных внутренних страниц.
Шаг 6: Отзыв клиента
После разработки первоначального дизайна, клиент должен проверить, что вы движетесь в правильном направлении, и, если нужно, внести корректировки.
Шаг 7: Доработка дизайна
… которые, вероятно, потребуют внесения изменений в первоначальный вариант.
Шаг 8: Согласование
Пока все довольны.
Эта цепочка «разработка – согласование – доработка» может повторяться на различных этапах проекта. Помимо подготовки информации, утверждение промежуточных результатов является еще одной функцией клиента.
Шаг 9: Дизайн дополнительных страниц и элементов
После утверждения базового дизайна, вы можете перейти к дизайну остальных страниц и дополнительных элементов.
Шаг 10: Утверждение
И вновь все проверяется, дорабатывается и, наконец, утверждается.
Шаг 11: Создание HTML
Теперь можно приступить к созданию HTML-страниц.
Шаг 12: … и CSS
Шаг 13: Презентация
И снова обратная связь с клиентом.
Шаг 14: Тестирование
Завершающий этап разработки – отладка. Работу сайта нужно проверить на всех платформах, устранить технические проблемы, проверить ошибки в тексте.
Работу сайта нужно проверить на всех платформах, устранить технические проблемы, проверить ошибки в тексте.
Шаг 15: Запуск
На картинке написано «Конец» – но, конечно, вы не возьмете чек и не скроетесь за дверью. После запуска за сайтом нужно посмотреть еще дней 10 или около того, и в случае возникновения проблем исправить их.
Перевод оригинала тут.
Оригинал тут.
5-этапный процесс веб-дизайна — business.com
«Если вы не можете описать то, что вы делаете, как процесс, вы не знаете, что делаете». — Уильям Эдвардс Деминг
Каждый проект дизайна и разработки веб-сайта состоит из серии шагов, которые необходимо выполнять на постоянной основе. Несмотря на то, что каждый проект и его требования уникальны, ряд задач, которые необходимо выполнить для запуска и запуска бизнес-сайта, одинаков.
Четко определенный процесс проектирования веб-сайта включает в себя описание шагов, которые необходимо предпринять для завершения проектирования и разработки. Следование четко определенному и задокументированному процессу веб-дизайна сокращает время на завершение проекта, повышает эффективность и гарантирует, что ни один из важнейших шагов не будет пропущен.
Следование четко определенному и задокументированному процессу веб-дизайна сокращает время на завершение проекта, повышает эффективность и гарантирует, что ни один из важнейших шагов не будет пропущен.
Звездный дизайн — это не только то, насколько красиво выглядит визуальный интерфейс. Далее он сочетает хорошо продуманную стратегию с процессом проектирования и разработки для достижения той цели, для которой он был создан.
Вот список шагов, которые необходимо включить в процесс веб-дизайна, чтобы вы могли создавать успешные веб-сайты.
Шаг 1. Определите цели.
Для начала ваш проект должен иметь творческое резюме, в котором излагается конечная цель веб-сайта. Вот список вопросов, на которые необходимо ответить, прежде чем приступить к проекту веб-дизайна:
Какую цель должен выполнять веб-сайт? Какую проблему это решает?
Кто целевые пользователи сайта?
Какую предполагаемую выгоду пользователи получат от использования вашего веб-сайта?
Какова основная цель веб-сайта — информирование, продажа, побуждение пользователей подписаться на услугу или что-то еще?
Есть ли веб-сайт конкурента, который работает в той же нише, которую вы планируете запустить? В чем его сильные и слабые стороны?
Ответы на эти вопросы должны быть включены в составленное вами творческое задание. Это придает столь необходимое направление вашему дизайнерскому проекту, без которого, скорее всего, все пойдет не так.
Это придает столь необходимое направление вашему дизайнерскому проекту, без которого, скорее всего, все пойдет не так.
Примечание редактора: Вам нужна помощь в разработке веб-сайта вашей компании? Заполните приведенную ниже анкету, чтобы наши партнеры-поставщики связались с вами и бесплатно предоставили информацию.
Чтобы ответить на поставленные вопросы, необходимо определить целевую аудиторию. Классифицируйте их по отдельным персонажам аудитории. Работайте над своим ценностным предложением и преимуществами, которые ваш веб-сайт предлагает целевой аудитории.Проведите исследование рынка и анализ конкурентов и определите, где ваш веб-сайт или веб-приложение являются частью более широкого сегмента.
Шаг 2: Спланируйте стратегию.
Смещение области видимости — очень частое явление в веб-разработке. Масштабы проекта постоянно расширяются и расширяются на этапе проектирования и разработки, увеличивая предполагаемые сроки и, в конечном итоге, требуя увеличения бюджета.
Установка реалистичных сроков и стратегического планирования имеет решающее значение для долгосрочного успеха проекта.На этапе планирования необходимо решить три основных вопроса:
1. Язык программирования и технологические стеки
Технические аспекты проекта, такие как выбор технологического стека для создания веб-сайта, также должны быть решены в рамках этот этап. Решение о стеке технологий основывается на целях веб-сайта, которые вы наметили на предыдущем шаге.
Если веб-сайт предназначен быть источником информации для своих пользователей, системы управления контентом, такие как WordPress, скорее всего, будут соответствовать вашим требованиям.С другой стороны, если вы хотите создать веб-сайт электронной коммерции, надежные веб-фреймворки будут лучше соответствовать вашим потребностям.
Перед тем, как сделать выбор, вы должны провести подробный анализ языков программирования и технологических стеков и изучить плюсы и минусы внедрения каждой технологии. Сравнительный анализ, такой как Ruby on Rails и PHP, поможет вам лучше понять преимущества и недостатки одного фреймворка над другим.
Сравнительный анализ, такой как Ruby on Rails и PHP, поможет вам лучше понять преимущества и недостатки одного фреймворка над другим.
2. Карта сайта и каркасы
Карта сайта дает представление об информационной архитектуре веб-сайта.Создание карты сайта до начала фактического этапа проектирования поможет вам спланировать более эффективную навигацию по сайту.
Каркасные конструкции — это основа хорошо продуманного веб-сайта. Он обеспечивает основу для визуального дизайна веб-сайта и элементов контента, а также действует как руководство по окончательному оформлению веб-сайта. Карта сайта и каркасы похожи на план вашего веб-сайта, который формирует строительные блоки окончательного веб-сайта.
Каркас и карта сайта также служат руководством для распределения и размещения контента на веб-сайте.Дизайн может быть сфокусирован на наиболее важных веб-страницах и разрозненных хранилищах контента, предназначенных для повышения эффективности и содействия достижению целей веб-сайта. Есть несколько инструментов для создания прототипов, которые вы можете выбрать для создания каркаса вашего веб-сайта.
Есть несколько инструментов для создания прототипов, которые вы можете выбрать для создания каркаса вашего веб-сайта.
3. Планирование контентной стратегии
Контент — это смысл существования веб-сайта. Его ценность — это причина, по которой пользователи решают посетить веб-сайт, поэтому важность хорошо спланированной контентной стратегии невозможно переоценить.
Разработка контента должна происходить с использованием стратегии SEO, чтобы контент веб-сайта достиг своей целевой аудитории.Хорошо спланированная контентная стратегия повышает видимость сайта в рейтинге поисковых систем. Оптимизация с использованием таких инструментов, как Google Analytics, необходима для создания контента.
Шаг 3: Дизайн и разработка.
Элементы дизайна нового веб-сайта должны в значительной степени зависеть от элементов существующего бренда. Цветовая схема, дизайн логотипа и другие интерактивные элементы дизайна, которые будут включены в веб-сайт, зависят от того, что представляет собой бренд. В случае стартапов веб-дизайнер имеет значительно больше свободы выбора, но для устоявшихся брендов важно, чтобы дизайн веб-сайта соответствовал существующему бренду.Как сказала Ирен Ау, «хороший дизайн похож на холодильник: когда он работает, никто не замечает, а когда он не работает, от него явно воняет».
В случае стартапов веб-дизайнер имеет значительно больше свободы выбора, но для устоявшихся брендов важно, чтобы дизайн веб-сайта соответствовал существующему бренду.Как сказала Ирен Ау, «хороший дизайн похож на холодильник: когда он работает, никто не замечает, а когда он не работает, от него явно воняет».
За передачей дизайна команде разработчиков следует собственно процесс кодирования. Платформа, база данных и фреймворк, которые вы дорабатываете на этапе планирования, — все они играют роль в переводе дизайна на реально функционирующие веб-страницы.
На этапе разработки необходимо сосредоточить внимание как на внешней, так и на внутренней разработке, с должной осмотрительностью при включении содержимого веб-сайта в дизайн.Внешнее кодирование включает в себя компиляцию кода HTML / CSS и его развертывание для работы на сервере.
Шаг 4: Проведите тестирование.
Тестирование веб-сайта — важный этап в процессе разработки веб-сайта, который необходимо проводить одновременно с разработкой. Сквозное тестирование веб-сайта состоит из ряда различных тестов, включая тестирование функциональности, удобства использования, интерфейса, совместимости, производительности и безопасности.
Сквозное тестирование веб-сайта состоит из ряда различных тестов, включая тестирование функциональности, удобства использования, интерфейса, совместимости, производительности и безопасности.
Тщательный режим тестирования гарантирует, что пользователь не столкнется с какими-либо проблемами при просмотре вашего веб-сайта или веб-приложения.Функциональное тестирование гарантирует, что все функции на веб-сайте проверены на соответствие тем, которые упомянуты в документе функциональных спецификаций. Юзабилити-тестирование фокусируется на простоте использования при просмотре с точки зрения доступности, возможности поиска и полезности.
Тестирование совместимости гарантирует, что веб-сайт одинаково работает на различных устройствах и операционных системах, включая мобильные устройства и планшеты. Очень важно, чтобы ваш веб-сайт прошел строгий режим тестирования и чтобы все обнаруженные вами проблемы или ошибки были устранены до его запуска.
Шаг 5: Запуск и обслуживание.

Запуск сайта предполагает его перенос с локального сервера на рабочий. Веб-дизайн — это тесная связь между формой и функцией, и ваша команда дизайнеров и разработчиков должна найти золотую середину между ними до запуска веб-сайта.
Запуск веб-сайта — это не конец пути разработки. Это просто еще одна веха, которая была достигнута. За этим следует этап обслуживания, который имеет решающее значение для успешной работы веб-сайта.
Процесс тестирования является непрерывным, сайт постоянно пополняется новым контентом. Веб-разработчикам необходимо исправлять неработающие ссылки, если таковые имеются, добавлять и тестировать новые функции и контент, а также постоянно обновлять существующий веб-сайт на основе отзывов пользователей и текущих тенденций, чтобы обеспечить отличное взаимодействие с пользователем.
Процесс разработки веб-сайтов в 7 этапов, от планирования до запуска
60% малых и средних предприятий вложили средства в веб-сайтыЗнаете ли вы, что в мире существует почти 2 миллиарда веб-сайтов? Как сделать так, чтобы ваш сайт произвел фурор в огромном море конкуренции?
В этой статье мы разберем семь этапов процесса разработки веб-сайта , а также поделимся инструментами, которые помогут вам упростить планирование, совместную работу, управление проектами и многое другое.
Процесс разработки веб-сайта в 7 этапов
От планирования до запуска мы определили семь этапов процесса разработки веб-сайта.
Этап 1: определение вашего проекта
Первым шагом в процессе разработки веб-сайта является определение целей вашего проекта.
К ним обычно относятся:
- Сведения о компании: Определите свое предложение, цель, уникальное ценностное предложение, миссию, видение и т. Д.
- Бизнес-цели: Установите четкие, измеримые цели для своего веб-сайта, чтобы разработать наиболее эффективную стратегию, включая ключевые показатели эффективности, которые вы будете использовать для измерения эффективности.
- Целевая аудитория: Определите свою целевую аудиторию и исследуйте ее предпочтения, симпатии и антипатии, изучите их онлайн-привычки и многое другое, чтобы узнать их и их ожидания.
- Конкуренция: Изучите своих конкурентов, проанализируйте сильные и слабые стороны и разработайте план по позиционированию вашего бренда на рынке.

Этап 2: Планируйте свой веб-сайт
Определите макет своего веб-сайта, от целевых страниц до страниц продуктов, ключевых точек конверсии и т. Д.Создать:
- Карта сайта: Карта сайта — это вид вашего сайта с высоты птичьего полета, который определяет список страниц, их расположение и взаимосвязь друг с другом на веб-сайте. Он включает как элементы, ориентированные на пользователя, так и элементы, предназначенные для поисковых роботов (например, Google). Карта сайта помогает определять и систематизировать ваш веб-контент, позволяя вашему стратегу и дизайнеру глубже планировать внешний вид, ощущения и функциональность каждой страницы.
- Каркас: Каркас — это макет каждой отдельной страницы вашего сайта.В нем выделяются элементы и контент, от заголовков до призывов к действию и блоков подписки. Каркас должен охватывать как настольную, так и мобильную версии.

Этот этап разработки веб-сайта поможет вам спланировать воронку конверсии и путь пользователя для каждой страницы вашего веб-сайта.
Этап 3: Дизайн вашего веб-сайта
Затем перейдите к этапу разработки пользовательского интерфейса (UI), чтобы представить свой брендинг и завершить внешний вид вашего веб-сайта.
Определите каждый элемент брендинга, от вашей цветовой палитры, логотипа и значков до изображений и видео, которые вы будете использовать.
Эти элементы брендинга должны оставаться единообразными для всех каналов, от вашего веб-сайта до ваших страниц в социальных сетях, маркетинговых материалов, информационных бюллетеней и т. Д.
Последовательный брендинг помогает создать запоминающуюся визуальную идентичность для вашего бренда, что повышает узнаваемость и способствует укреплению доверия.
Элементы брендинга Nike включают яркие цвета, яркие изображения, жирную типографику и, конечно же, галочку Nike [Источник: Nike]Этап 4: Создание контента
Шаг 4 в процессе разработки веб-сайта — это планирование и создание вашего контента. В зависимости от вашей целевой аудитории создание контента может включать (но не ограничивается):
В зависимости от вашей целевой аудитории создание контента может включать (но не ограничивается):
- Целевые страницы
- Описание продуктов / услуг
- Отзывы
- Примеры из практики
- Сообщения в блоге
- Видео
- Изображения
- Информационные бюллетени
- Официальные документы
- Сообщений в социальных сетях
Создавайте свой контент исходя из вашей целевой аудитории. Узнайте, где они проводят время, и определите, с каким типом контента они, скорее всего, будут взаимодействовать и связываться с ними.
Используйте стратегическую оптимизацию ключевых слов во всем своем содержании, чтобы ответить на поисковые запросы ваших потенциальных клиентов и стимулировать решения о покупке.
Target идеально адаптирует контент в социальных сетях к своей аудитории: от домашнего декора и торговых роликов до вопросов о взаимодействии и забавных видеороликов [Источник: Target]Этап 5: Разработка веб-сайта
После того, как вы определили свои цели, спланировали дизайн, создали элементы брендинга и разработали план содержания, пришло время для разработки.
Вам понадобятся серверные и внешние разработчики для создания вашего веб-сайта с использованием передовых отраслевых практик и подробных технических требований.
От платформы, которую вы выбираете, до различных функций и возможностей, ваш веб-сайт должен быть построен с возможностью масштабирования в соответствии с вашим потенциалом роста.
экспертов в этой области, , как наши разработчики Digital Silk, используют основанные на исследованиях идеи для разработки вашего веб-сайта на основе нескольких различных факторов, включая вашу отрасль, ваше предложение, вашу целевую аудиторию и многое другое.
Этап 6. Проверьте свой веб-сайт
Перед тем, как опубликовать свой веб-сайт, не забудьте его протестировать.
Ваши разработчики должны проверить работоспособность всех элементов вашего сайта. Цель состоит в том, чтобы обнаружить любые проблемы, такие как неработающие ссылки и совместимость с различными устройствами, чтобы убедиться, что все работает правильно.
Используйте валидаторы, чтобы проверить, соответствует ли код стандартам, проверить скорость сайта и убедиться, что он реагирует на все устройства.
После завершения ручного и автоматического тестирования ваш веб-сайт будет готов к запуску на реальном сервере.
Этап 7. Поддержание вашего веб-сайта
Поздравляем, ваш сайт заработал! Но на этом работа не заканчивается. По мере роста вашего бизнеса вам может потребоваться увеличить количество страниц, добавить больше функций, обновить функции и многое другое.
Регулярное техническое обслуживание включает:
- Редактирование существующего содержимого
- Добавление содержимого
- Исправление ошибок и проблем
- Резервное копирование узла дозирования
- Установка плагинов
Современные тенденции веб-дизайна постоянно меняются, и новые технологии предоставляют возможности для расширенных функций и функций.Наем профессионального агентства веб-дизайна может гарантировать, что ваш бренд никогда не останется позади конкурентов.
Наши специалисты Digital Silk будут постоянно обновлять ваш сайт, когда это необходимо, выполнять плановое обслуживание и следить за тем, чтобы ваша SEO была на высоте.
Методологии веб-разработки
Методология разработки веб-сайта помогает разработчикам разбить проект на несколько этапов, и каждый этап закладывает основу для деятельности следующего этапа.
Некоторые из наиболее распространенных методологий веб-разработки включают:
- Agile: Agile — это общий термин, описывающий методологию веб-разработки, известную для коротких циклов, называемых «спринтами».«Это требует меньшего планирования, гибкости и приспособляемости. Методология Agile фокусируется на рекомендациях и отзывах пользователей, чтобы обеспечить качественное выполнение проекта.
- Waterfall: С четко определенными этапами, выполняемыми в последовательности, Waterfall позволяет разработчикам устанавливать цели, сроки и оценку затрат.

- Iterative: Основываясь на циклическом процессе прототипирования, тестирования и анализа, Iterative фокусируется на показателях и данных для изменения процесса разработки веб-сайта в соответствии с меняющимися потребностями рынка.
- Lean: Ориентируясь на устранение всего, что не добавляет ценности клиенту, Lean использует короткие циклы разработки, раннее тестирование и частые отзывы клиентов.
- Scrum: Тип гибкой методологии, Scrum пропускает этап документации и спецификаций и разделяет процесс разработки на спринты. Команда разработчиков имеет больше свободы решать, как создать конечный продукт с минимальным участием менеджера команды.
- Канбан: Канбан, основанный на визуализации рабочего процесса, повышает эффективность за счет ограничения объема незавершенной работы и отсутствия строгих ролей в группе.
- Экстремальное программирование: Лучшие практики этой методологии включают непрерывное тестирование и планирование, участие клиентов и небольшие постепенные выпуски.

Какая методология разработки веб-сайтов лучше всего подходит для вашего проекта?
Чтобы найти лучшую методологию для вашего веб-проекта, учитывайте следующие факторы:
- Масштаб и объем проекта: Масштаб вашего проекта определяет количество разработчиков, которые будут над ним работать.
- Опыт команды: Оцените уровень опыта ваших разработчиков, чтобы определить, с какими методологиями они знакомы и могут работать.
- Расположение команды: Если ваши разработчики не работают в одной комнате, вам следует выбрать мифологию, которая предлагает легкое сотрудничество и управление проектами. Некоторые модели, например Agile, требуют частых встреч и сплоченных команд.
- Гибкость требований: Гибкий и итерационный подходы — лучшие варианты для проектов, которые могут требовать частых изменений.С другой стороны, метод водопада — хороший выбор для более стабильных и предсказуемых проектов.

25 инструментов для оптимизации процесса разработки веб-сайтов
Существует множество инструментов, которые могут помочь вашей команде оптимизировать процесс разработки веб-сайта, от редакторов кода и текстовых редакторов до инструментов управления проектами, помощников по созданию прототипов и многого другого.
Вот обзор наших 25 лучших:
Редакторы кода и текста
Это пять лучших редакторов кода, на которые ваша команда может рассчитывать, чтобы сделать процесс веб-разработки более плавным:
1.Notepad ++ : бесплатный инструмент для Windows, Notepad ++ — один из самых популярных и продвинутых текстовых редакторов на рынке. Он поддерживает подсветку синтаксиса для различных языков, включая CSS, JavaScript, HTML и PHP. Notepad ++ переведен более чем на 80 языков, что делает его доступным для людей из разных уголков мира.
[Источник: Notepad ++] 2. Atom : Поддерживая платформы Windows, Mac и Linux, Atom — это редактор с открытым исходным кодом, который позволяет кросс-платформенное редактирование, аналогично WordPress. Atom предлагает отличные организационные функции для контроля проектов, включая интеллектуальное автозаполнение.
Atom предлагает отличные организационные функции для контроля проектов, включая интеллектуальное автозаполнение.
[Источник: Atom] 3. Sublime Text : В качестве платного инструмента (99 долларов за лицензию) Sublime предлагает расширенные функции, такие как разделенное редактирование, палитру команд, автозаполнение с учетом контекста и многое другое. Инструмент кроссплатформенный, и разработчики могут использовать его в Windows, macOS и Linux.
[Источник: Sublime Text] 4. TextMate : Вы можете использовать бесплатную версию TextMate или перейти на платную версию.Как универсальный текстовый редактор для macOS, TextMate может похвастаться простым интерфейсом и инновационными функциями, такими как всплывающее окно для быстрого обзора и навигации и динамический контур для работы с несколькими файлами.
[Источник: MacroMates] 5. Coda : этот редактор программирования для macOS имеет чистый интерфейс и предлагает мощные функции, такие как локальное индексирование и переопределение CSS для редактирования CSS на действующем веб-сайте.
[Источник: Coda]
Инструменты для прототипирования
Прототипирование — неотъемлемая часть всех этапов разработки сайта.Это помогает вашей команде проанализировать концепции и выявить недостатки на ранних этапах вашего проекта.
Используйте некоторые из наиболее распространенных инструментов для создания прототипов, чтобы сэкономить время и создать удобный интерфейс:
6. Sketch : этот инструмент векторного дизайна представляет собой комбинацию Photoshop и иллюстратора. Ваши дизайнеры могут использовать его для быстрого и интуитивного создания интерфейсов, используя его уникальные функции, такие как вложенные символы, для предварительного проектирования различных элементов, таких как формы, кнопки, виджеты и т. Д.Sketch совместим только с macOS.
[Источник: Sketch] 7. Atomic : В качестве инструмента для создания прототипов Atomic улучшает процесс веб-дизайна, позволяя дизайнерам решать сложные задачи. Он требует Google Chrome и совместим с пользователями Mac и Windows.
Вашей команде необходимо создать дизайн с помощью векторных инструментов, а затем экспортировать результат с помощью Atomic. Выберите бесплатный вариант или подпишитесь на платную версию, чтобы воспользоваться более уникальными функциями.
[Источник: Atomic] 8.Framer : как передовой инструмент программирования и создания прототипов, Atomic упрощает совместную работу и экспериментирует в общем пространстве. Платформа имеет функцию автоматического кодирования, и ваша команда может создавать анимированные или интерактивные прототипы.
[Источник: Framer] 9. Balsamiq : используйте этот графический инструмент для разработки пользовательских интерфейсов, веб-сайтов, настольных и мобильных приложений. Совместимый с macOS и Windows, Balsamiq предлагает более 500 готовых компонентов, элементов и значков.
[Источник: Balsamiq] 10.Webflow : используйте Webflow как CMS, платформу хостинга и инструмент для создания прототипов. Интерфейс, аналогичный интерфейсу Photoshop, Webflow — лучший вариант для простых статичных сайтов.
Интерфейс, аналогичный интерфейсу Photoshop, Webflow — лучший вариант для простых статичных сайтов.
Инструменты для совместной работы
Инструменты для совместной работы улучшают командное взаимодействие на протяжении всего проекта. В пятерку лучших входят:
11. Zoom : Как инструмент видеоконференцсвязи, позволяющий общаться лицом к лицу, Zoom особенно полезен, если ваша команда оплачивается.Используйте Zoom для бесплатного управления удаленными собраниями с звонками продолжительностью до 40 минут.
12. Slack : используйте Slack, чтобы общаться со своей командой и оставаться продуктивным. с его замечательными функциями, включая аудиозвонки, обсуждения, обмен файлами, мобильный доступ и чат в реальном времени.
13. Podio : ускоряет общение между вашими дизайнерами и обеспечивает эффективную командную работу с помощью Podio. Этот инструмент сотрудничества облегчает деятельность организации и оптимизирует процесс разработки веб-сайтов.
14. Ryver : Подобно Slack, Ryver предлагает высокоэффективные средства связи с группами и отдельными людьми. Интересно то, что вы можете контролировать, кто видит то, что вы публикуете.
15. Flock : Используйте Flock как средство общения для группового или индивидуального общения. Отправляйте файлы или ссылки, совершайте видео- и аудиозвонки, делитесь экранами и многое другое.
Тремя основными инструментами совместной работы, используемыми для удаленной работы в США в 2020 году, были Zoom, Microsoft Teams и Skype[Источник: Statista]
Инструменты управления проектами
Инструменты управления проектами улучшают общение и совместную работу, а также позволяют отслеживать ваш проект от начала до конца.
Вот пять лучших инструментов для управления вашим проектом:
16. Jira : как гибкий инструмент управления проектами, Jira позволяет вашим веб-дизайнерам и разработчикам успешно планировать и запускать веб-сайты на вашем веб-сайте. Jira предлагает отличные функции управления, такие как постановка задач и подзадач, организация задач, распределение работ и многое другое.
Jira предлагает отличные функции управления, такие как постановка задач и подзадач, организация задач, распределение работ и многое другое.
[Источник: Atlassian] 17. Asana : Управляйте целями вашей компании и командными задачами в одном месте с помощью Asana.Устанавливайте групповые задачи, уведомляйте разработчиков с помощью персонализированного почтового ящика, планируйте и расставляйте приоритеты задач. это лишь некоторые из предлагаемых им функций.
[Источник: Asana] 18. CoSchedule : в качестве интуитивно понятного инструмента управления маркетинговыми проектами CoSchedule может упростить процесс веб-дизайна и оптимизировать рабочий процесс вашей команды. Ставьте задачи и сроки, визуализируйте прогресс проекта и многое другое.
[Источник: CoSchedule] 19. Работа в команде : облачное решение для управления проектами, Teamwork предлагает все функции, которые могут вам понадобиться для успешного завершения процесса разработки веб-сайта, включая учет времени, диаграммы Ганта, ресурсы команды и многое другое.
[Источник: Teamwork] 20. ProofHub : онлайн-приложение для управления проектами с понятным интерфейсом, в ProofHub интегрирован чат, рабочие процессы и доски, отчеты по обсуждениям проектов и многое другое.
[Источник: ProofHub]Инструменты для обмена файлами
Инструментыдля обмена файлами позволяют вашей команде обмениваться защищенными файлами для совместной работы.
Для многих предприятий они стали неотъемлемой частью повседневной работы во время пандемии COVID-19, когда модели удаленной и гибридной работы стали более распространенными.
Вот пять лучших платформ для обмена файлами:
21. Google Диск : делитесь ключевыми документами проекта, такими как фотографии, видео и контент, который вам нужен для вашего проекта. Получите 5 ГБ данных бесплатно и наслаждайтесь беспрецедентными возможностями подключения, мониторингом изменений, автоматическим сохранением и мгновенным распознаванием файлов.
22. WeTransfer : этот облачный инструмент для обмена файлами позволяет защищенный обмен документами с помощью паролей. Он прост в использовании и позволяет настраивать свой профиль и электронную почту.
23. Zoho Docs : Программа для хранения и управления файлами, Zoho подходит для сохранения различных типов контента. Доступ к платформе с разных устройств как онлайн, так и офлайн. Управление разрешениями на доступ, назначение задач и многое другое.
24. Dropbox Business : Организуйте свою команду, обмениваясь контентом в одном месте. Некоторые из функций включают очное обучение, онлайн-обучение и вебинары.
25. Microsoft Teams : эта платформа представляет собой облачное решение, которое ваша команда может использовать для общения, встреч, обсуждения и обмена файлами.Его цена начинается с 5 долларов США за пользователя в месяц.
Общий доступ к файлам необходим для легкого и бесперебойного сотрудничества[Источник: Microsoft Teams]
Контрольный список для разработки веб-сайтов
Контрольный список разработки веб-сайта — это документ, в котором описаны все необходимые шаги от начала до конца процесса разработки веб-сайта.
Контрольный список разработки вашего веб-сайта должен включать:
- Сбор информации
- Ставьте четкие цели для веб-сайта
- Определить целевую аудиторию
- Веб-сайт Планирование
- Нарисовать карту сайта
- Создание каркаса
- Выберите язык программирования, структуру и методологию
- Дизайн
- Определите свой логотип, цвета бренда, типографику и другие элементы брендинга
- Создать брендбук
- Содержимое
- Определите типы контента, которые больше всего будут резонировать с вашей целевой аудиторией
- Создайте календарь контента для блогов, информационных бюллетеней, сообщений в социальных сетях и т. Д.
- Развитие
- Создайте свой сайт
- Добавить функции и возможности
- Разработайте свою стратегию SEO
- Испытания и запуск
- Выполнить тщательный контроль качества веб-сайта
- Загрузите ваш сайт на хостинг-сервер
- Регулярное техническое обслуживание
- Исправить ошибки
- Регулярное обслуживание и резервное копирование
- Обновите функции и возможности по мере необходимости
- Обновите содержимое по мере необходимости
Процесс разработки веб-сайтов в Digital Silk
Выполнение семи шагов процесса разработки веб-сайта, описанных выше, поможет вам создать веб-сайт, который сможет повысить узнаваемость бренда, установить связь с вашей целевой аудиторией и, в конечном итоге, помочь вам достичь поставленных ключевых показателей эффективности.
Однако сделать это в одиночку — нелегкий подвиг.
В Digital Silk наши специалисты создают лучшие в отрасли веб-сайты, предназначенные для конвертации.
От лидеров авиации, таких как Tecnam, и гуру оборудования для фитнеса, таких как Archon, до учебных заведений, таких как Miami Country Day School, — мы сопровождаем вас на каждом этапе пути, чтобы ваш сайт привлекал посетителей, занимал место в поиске и приносил доход.
Наша команда состоит из лучших дизайнеров, разработчиков, стратегов, копирайтеров и многих других, чтобы гарантировать, что ваш веб-сайт будет направлять ваших посетителей в путешествие с каждым свитком, которое они обязательно запомнят.
Выводы о процессе разработки веб-сайтов
Ваш веб-сайт — это ваш цифровой продавец. Это позволяет вашим потенциальным клиентам находить ваши продукты или услуги в Интернете и взаимодействовать с вашим брендом в любом месте и в любое время.
Семь этапов процесса разработки веб-сайта включают:
- Определение проекта
- Планирование веб-сайта
- Дизайн веб-сайтов
- Создание контента
- Разработка веб-сайтов
- Тестирование
- Техническое обслуживание
От определения объема вашего проекта до определения вашей визуальной идентичности и выбора инструментов, которые вы будете использовать на этом пути, каждый элемент вносит свой вклад в конечный продукт.
Чтобы обеспечить бесперебойную работу вашего веб-сайта:
- Установите надлежащую коммуникацию: Регулярно общайтесь с вашей командой на протяжении всего проекта, от начала до конца. Поддержите своих дизайнеров в эффективной разработке сайта, который представляет вас, ваш бизнес и ваши предложения. Запросите отчеты о ходе выполнения и выполненных задачах, чтобы вы всегда были в курсе всего процесса.
- Оптимизация рабочей среды: Предоставьте вашим веб-дизайнерам инструменты для оптимизации процесса разработки веб-сайтов.От управления проектами до создания макетов и графического дизайна — программные решения могут повысить производительность.
- Эффективно управляйте временем: Чтобы выполнить проект вовремя, наметьте задачи вашей команды, установите сроки и расставьте приоритеты. Для максимальной эффективности планируйте задания и отслеживайте время.
- Автоматизация задач: Автоматизируйте процессы, чтобы сэкономить время.
 От пакетных действий в Photoshop до изменения размера изображений — используйте различные инструменты, чтобы добиться большего с меньшими усилиями.
От пакетных действий в Photoshop до изменения размера изображений — используйте различные инструменты, чтобы добиться большего с меньшими усилиями. - Отслеживайте свой прогресс: Во время запуска ваша команда перенесет ваш веб-сайт с промежуточного сайта в действующий. Чтобы убедиться, что все передано и работает должным образом, следуйте заранее подготовленному контрольному списку жизненного цикла веб-разработки со всеми страницами и элементами сайта.
В Digital Silk наши специалисты проводят исследования и анализ вашей отрасли, конкурентов, целевой аудитории и многого другого, чтобы выработать конкретные рекомендации по дизайну и разработке вашего веб-сайта.
Наша конечная цель — сделать ваш бренд запоминающимся и уникальным за счет увлекательного повествования, стратегической воронки конверсии, элементов бренда и многого другого.
Расскажите нам о своем проекте, и пусть наши специалисты дадут вам рекомендации.
Простой пятиэтапный процесс создания профессионального веб-сайта
Благодаря наличию удобных для пользователя платформ, таких как WordPress и Wix (и множество других) любой, может создать свой собственный веб-сайт относительно легко, быстро и бесплатно.Это хороший вариант для тех, кому просто нужно как можно быстрее присутствовать в Интернете и у которых нет денег, чтобы инвестировать в профессиональный веб-сайт. Однако когда дело доходит до создания профессионального веб-сайта, приносящего результаты, есть искусство и наука.
Собираетесь ли вы создать свой собственный веб-сайт самостоятельно или нанять компанию, занимающуюся веб-дизайном, которая сделает это за вас, следует выполнить простой пятиэтапный процесс. Пять шагов: видение, мозговой штурм, план, дизайн и разработка .Ошибка многих компаний состоит в том, что они в основном говорят: «Вот мое видение, а теперь давайте его развиваем!» Важно выполнить всю предварительную работу, прежде чем заниматься разработкой некачественного веб-сайта.
1) Видение
Видение сайта всегда дает владелец — тот, чей сайт строится. Если ваше видение просто «Мне нужно присутствие в Интернете», то простого одностраничного сайта-заставки может быть достаточно. Тем не менее, учитывая весь доступный маркетинговый и брендовый потенциал, вам следует подумать немного шире.Размышляя о видении веб-сайта, полезно задать следующие вопросы:
«Кто является моей целевой аудиторией?»
«Кто еще потенциально может посетить мой веб-сайт?»
«Как я хочу позиционировать себя / свою компанию для посетителей?»
«Какую информацию мои посетители ожидают увидеть на моем веб-сайте?»
«Какую информацию я хочу, чтобы мои посетители видели?»
«Какие действия я хочу, чтобы мои посетители предприняли?»
Ответы на эти вопросы помогают определить общее видение вашего сайта; а наличие четко определенного видения помогает любому веб-дизайнеру задуматься над идеями, которые могут помочь реализовать ваше видение.
2) Мозговой штурм
При работе с веб-дизайнером сотрудничество является ключевым моментом. Этап мозгового штурма состоит из одной или нескольких встреч, на которых вы рассказываете им о своей компании и отрасли и даете им знать свое общее видение. Они, в свою очередь, предлагают предложения и решения для различных способов реализации вашего видения.
Опять же, при работе с компанией сотрудничество является ключевым моментом, но если вы разрабатываете свой собственный веб-сайт, ключевым моментом является исследование.Посмотрите на своего крупнейшего конкурента и посмотрите, как они реализуют свое видение (однако, будьте осторожны… только то, что бизнес большой, не означает, что они делают это правильно). Также исследуйте различные инструменты, методы и отраслевые стандарты.
3) План
После мозгового штурма с веб-дизайнером (или самостоятельного исследования) пора составить план игры. Это этап рисования доски. В Butler мы буквально используем доску для рисования (или блокнот), чтобы записать наш план разработки веб-сайта.Правильное планирование должно привести к созданию описательной части веб-сайта, некоторой начальной копии (письменного содержания для каждой страницы), карты сайта и каркаса.
В Butler мы буквально используем доску для рисования (или блокнот), чтобы записать наш план разработки веб-сайта.Правильное планирование должно привести к созданию описательной части веб-сайта, некоторой начальной копии (письменного содержания для каждой страницы), карты сайта и каркаса.
4) Конструкция
При хорошем планировании проектирование должно быть очень безболезненным. Дизайн, по сути, берет скелет (каркас), созданный на этапе планирования, и кладет мясо на кости. Если руководств по бренду (набора базовых правил дизайна, которым нужно следовать для определенного бренда) не существует, сделайте его, прежде чем тратить на дизайн слишком много времени.Это может быть как простой выбор стандартной цветовой палитры, так и семейства, стиля и размеров шрифтов.
Для дизайна веб-сайта кодирование не требуется. На самом деле, иногда лучше создать веб-сайт (по крайней мере, домашнюю страницу) в программном обеспечении для редактирования графики, таком как Photoshop, прежде чем выполнять одну строчку кода или разрабатывать на CMS. Лучше сосредоточиться на том, как вы хотите, чтобы ваш веб-сайт выглядел и чтобы ваш пользовательский интерфейс функционировал, не отвлекаясь и не разочаровываясь в разработке.
Лучше сосредоточиться на том, как вы хотите, чтобы ваш веб-сайт выглядел и чтобы ваш пользовательский интерфейс функционировал, не отвлекаясь и не разочаровываясь в разработке.
5) Разработка
После того, как ваше видение было спланировано и разработано, вы, наконец, готовы к разработке своего веб-сайта. Это технический шаг, на котором собираются все болты и гайки. В зависимости от того, насколько велик проект, этап разработки должен быть относительно быстрым при условии, что были выполнены тщательное планирование и хорошее проектирование.
Заключение
При работе с компанией, занимающейся веб-дизайном, стоимость и конечный результат вашего проекта будут определяться в зависимости от того, кто чем занимается.Например, вы можете сэкономить много денег, выполняя работу по мозговому штурму, исследуя различные способы наилучшего выполнения проекта, составляя план, включая карту сайта и весь письменный контент, а затем передавая его компании, занимающейся веб-дизайном. спроектировать и развить его.
спроектировать и развить его.
Преимущество этого заключается в том, что вы экономите деньги и (при условии, что вы работаете с достойной компанией) сроки разработки должны быть очень быстрыми. Однако оборотной стороной является то, что этапы мозгового штурма и планирования могут занять намного больше времени, чем если бы вы пользовались помощью профессиональной компании, и есть много факторов, которые вы могли упустить или не учитывать, если вы «новичок».Независимо от того, работаете ли вы с веб-дизайнерской компанией на всех 5 этапах или решаете взять на себя часть ответственности, важно убедиться, что ни один из этапов не пропущен.
7 основных шагов процесса веб-проектирования
Большинство людей думают, что процесс разработки веб-сайтов является напряженным и может выполняться в основном профессионалами. Вы тоже так думаете? Если да, то эта статья для вас. В самом деле, наличие надежного процесса веб-дизайна — непростая задача. Но с ясным и пошаговым руководством вы легко сможете добиться потрясающих результатов и создать свой веб-сайт как профессионал!
Правильный веб-дизайн решит различные задачи. Например, это поможет людям понять продукт / услуги, создать больше эмоциональных связей, улучшить взаимодействие и т. Д. Что ж! Успех дизайна веб-страницы полностью зависит от того, как вы комбинируете такие элементы, как цвет, шрифт, текстура и т. Д. Поэтому важно иметь четкое представление о каждом в деталях.
Например, это поможет людям понять продукт / услуги, создать больше эмоциональных связей, улучшить взаимодействие и т. Д. Что ж! Успех дизайна веб-страницы полностью зависит от того, как вы комбинируете такие элементы, как цвет, шрифт, текстура и т. Д. Поэтому важно иметь четкое представление о каждом в деталях.
Не волнуйтесь! Вы находитесь в нужном месте. Вот семь шагов, которые помогут вам создать фантастический процесс веб-дизайна, не затрачивая много сил и времени.
7 шагов процесса веб-дизайна
Без лишних слов, давайте создадим более сильные основы веб-дизайна, которые позволят вам создать более эффективный и впечатляющий процесс веб-дизайна, не нарушая при этом банков.
Итак, поехали!
Шаг 1. Определите свою цель Наличие креативного брифинга — это первый шаг, который поможет вам без особых усилий разработать привлекательный процесс дизайна. Если у дизайнера есть четкое представление о конечной цели, ему будет легко выражать идеи и выбирать привлекательные цвета веб-дизайна, которые напрямую поражают воображение зрителя.
Прежде чем приступить к процессу создания веб-сайта, вам необходимо задать себе следующие вопросы —
- Какой у вас сайт?
- Какова ваша целевая аудитория?
- Каких основных целей вы хотите достичь с помощью своего веб-сайта?
- Какие услуги вы хотите предложить своим клиентам?
- Каковы преимущества вашего существующего веб-сайта, если таковые имеются?
- Как дела у ваших конкурентов?
Получив ответы на все эти вопросы, вы можете легко переходить к следующему этапу процесса разработки веб-страницы.Подробная информация даст вам четкое направление всего процесса.
Шаг 2 — Определите объем вашего проекта Определение масштабов проекта — один из самых сложных шагов во всем процессе создания веб-сайта. Понимание масштабов, ожиданий и ресурсов непостоянно. Он продолжает меняться во время процесса, что может повлиять на качество вашего проекта и привести к увеличению объема работы.
Работа над проектом с совершенно нереалистичным изображением — это то, чего совсем не ожидают.Определение объема вашего проекта, такого как временная шкала вашего проекта, общее количество веб-страниц, функции, которые вы хотите использовать на своем веб-сайте, и т. Д., Помогут вам достичь целей вашего веб-сайта без каких-либо проблем.
Горячий совет — Вы можете использовать диаграммы Ганта или другие инструменты проекта, чтобы получить реалистичную временную шкалу всего процесса. Это не только поможет вам уложиться в сроки, но и позволит создавать проекты, которые удовлетворят ваших клиентов.
Шаг 3. Создайте свой веб-сайт Когда у вас будет четкая цель, самое время создать карту сайта и каркас.Это даст вам представление о том, как будет выглядеть дизайн вашего сайта. Что ж! Это этап, на котором вы можете объяснить взаимосвязь между всеми страницами веб-сайта и внести обновления в соответствии с желаемыми целями.
Создание веб-сайта без разработки карты сайта — все равно что сделать торт без посуды. Итак, как только вы создали каркас, пришло время провести небольшое исследование и мозговой штурм. Разработка веб-сайта не только поможет вам понять основные элементы, но также позволит вам без каких-либо проблем создать веб-сайт в соответствии с вашим веб-сайтом.
Помните, чем больше вы исследуете, тем лучше вы проектируете. Итак, будьте готовы к созданию эскизного дизайна, который сделает ваш сайт максимально привлекательным и полезным.
Предпочитаю читать — вот 10 лучших принципов хорошего дизайна.
Шаг 4 — Создание контентаЗавершено создание структуры веб-сайта? Теперь начните с основы вашего процесса веб-дизайна. Да, это содержание сайта.
Если внешний вид вашего веб-сайта впечатляет, вы легко можете привлечь внимание посетителя.Если ваш контент сильный и привлекательный, вы легко сможете удержать клиентов и вдохновить их на покупку. Если говорить о тенденциях веб-дизайна 2020 года, контент — это то, что может повысить ценность дизайна вашего сайта.
Если говорить о тенденциях веб-дизайна 2020 года, контент — это то, что может повысить ценность дизайна вашего сайта.
Помимо увеличения вовлеченности, контент веб-сайта также повышает его видимость для SEO. Так что никогда не игнорируйте контентную часть, если вы действительно хотите, чтобы процесс проектирования шел гладко и эффективно.
Шаг 5. Визуализируйте содержимоеПо статистике, 91% людей предпочитают визуальный контент длинному скучному письменному контенту.Теперь, когда вы понимаете важность визуального контента, пришло время создать визуальный стиль вашего сайта.
Если на вашем веб-сайте есть удивительные визуальные эффекты, это добавит вашему сайту дополнительного эффекта. Убедитесь, что внешний вид вашего сайта впечатляет, так как это сделает его более профессиональным и простым. Кроме того, визуальные эффекты также улучшат ваш текст. Итак, убедитесь, что все изображения, добавленные на ваш сайт, адаптивны и привлекательны.
Наконец, пришло время продемонстрировать некоторые технические навыки и создать отличный веб-сайт.Что ж! Этот шаг не так уж и сложен, потому что он объединяет в себе все шаги, созданные выше. Как вы знаете, в Интернете доступны тысячи веб-сайтов, поэтому для того, чтобы быть на вершине Google, необходимо разработать веб-сайт без каких-либо ошибок.
Кодирование — это всегда вариант для создания веб-сайтов, но если вы нетехнический человек, вы всегда можете использовать конструкторы страниц, темы и шаблоны для создания настраиваемых сайтов, не вкладывая огромное количество времени и денег.
После того, как вы создали веб-сайт, обязательно примите отзывы и внесите обновления, если это необходимо.
Предпочитаю читать — 6 уловок для создания профессионального веб-сайта.
Шаг 7 — Запустите веб-сайт Когда вы удовлетворены дизайном своего веб-сайта, самое время воплотить его в жизнь. Никогда не ожидайте, что вашей первой попытки будет достаточно для привлечения посетителей и получения дохода. Всегда есть элементы, которые нужно изменить.
Никогда не ожидайте, что вашей первой попытки будет достаточно для привлечения посетителей и получения дохода. Всегда есть элементы, которые нужно изменить.
Одна из самых важных вещей, которые вы должны помнить после запуска вашего веб-сайта, — это то, что вы можете постоянно проводить тестирование, добавлять новый контент, элементы, обновлять сообщения, чтобы сделать сайт лучше и продуктивнее.
Предпочитаю читать — Окончательное руководство по планированию редизайна веб-сайта.
В двух словах
Хорошо! Создание идеального веб-сайта — занятие не для всех. Однако, если вы внимательно выполните описанные выше шаги, вы наверняка сможете сделать весь процесс веб-дизайна намного более плавным.
Тем не менее, если вы чувствуете, что вам нужны технические знания, вы всегда можете связаться с лучшей компанией, занимающейся веб-дизайном, которая предлагает отличные услуги веб-дизайна по доступной цене.Если вы ищете адаптивный веб-дизайн или веб-сайт электронной коммерции, вы всегда можете воспользоваться помощью экспертов!
Кроме того, если вы находите упомянутые выше пункты информативными, поделитесь с другими, кто хочет создавать отличные веб-сайты, выделяющиеся из общей массы. А пока, Удачного проектирования!
А пока, Удачного проектирования!
6-этапный общий процесс создания веб-сайта
Когда дело доходит до создания веб-сайта, полезно иметь определенный процесс, особенно если вы только начинаете работать веб-дизайнером.Хорошие рекомендации помогут вам работать лучше, сведя к минимуму забывчивость. Каждый дизайнер или компания со временем будет разрабатывать уникальные компоненты для своего процесса веб-дизайна, но основы остаются неизменными: обучение, планирование, дизайн, код, запуск и поддержка.
В этой статье я поделюсь своим процессом создания веб-сайта.
Прежде чем мы перейдем к этому, позвольте мне сначала рассказать о двух параллельных процессах, которые должны происходить на протяжении всего процесса проектирования. Первое, что вам следует делать постоянно, — это искать обратную связь.
Вы сэкономите много времени и усилий, если будете получать обратную связь через регулярные промежутки времени. Второе, что вы должны делать постоянно, — это тестирование. Испытайте чертовски все на своем пути, чтобы избежать головной боли в будущем.
Испытайте чертовски все на своем пути, чтобы избежать головной боли в будущем.
Итак, приступим!
1. Изучите
Что, по вашему мнению, является наиболее важным этапом в процессе веб-дизайна? Планирование? Проектирование?
Кодирование? Угадай еще раз. Вас не должно удивлять, что обучение — открытие и понимание того, что вам нужно создать, — это самая важная часть всего процесса разработки веб-сайта.
Почему? Это действительно просто. Чем больше вы знаете о том, чего вам нужно достичь, тем выше ваши шансы на создание успешного веб-сайта.
Подумайте об этом так: если вы лучник, разве вам не нужно знать, куда направить стрелу? Вот для чего и предназначена цель. Маленькая красная точка посередине — это яблочко.
Так как он меньше, в него сложнее попасть, но даже если вы прицелились и промахнулись, вы обязательно подойдете ближе, чем если бы вы направили стрелу вверх и надеялись на случайное прямое попадание.
Так как же вы, будучи веб-дизайнером, можете получить «яблочко»? Прежде чем идти дальше, вам необходимо определить, что означает попадание в цель в вашем проекте.
Как веб-дизайнер, попадание в цель дает вашим клиентам то, что они хотят — это то, за что они вам платят. То, чего хотят клиенты, варьируется в зависимости от конкретного случая. Поскольку вы не умеете читать мысли (нет, не умеете), вам нужно заранее выяснить, чего они хотят.
В некоторых случаях они могут даже не знать, чего хотят, а в других случаях им может быть трудно выразить словами то, что они предполагали, потому что они не знают отраслевых терминов и концепций, таких как CSS, Ajax или реляционные базы данных.
The Creative Brief
К счастью, есть инструмент, который веб-дизайнеры могут использовать, чтобы легко собрать эту информацию. Это называется творческой запиской. Творческое задание — это, по сути, серия вопросов, которые вы задаете своим клиентам, чтобы понять масштаб и цели проекта.
Вы можете задать эти вопросы во время личной встречи или телефонного звонка — или вы можете просто сделать веб-форму доступной на своем веб-сайте, которая обрабатывает ответы ваших клиентов. Вы должны получать эту информацию так, как вам и вашим клиентам удобнее всего — но что бы вы ни делали, не пропускайте творческое задание, потому что оно станет источником жизненной силы вашего проекта.Какие вопросы вы должны задать в своем творческом брифинге?
Вы должны получать эту информацию так, как вам и вашим клиентам удобнее всего — но что бы вы ни делали, не пропускайте творческое задание, потому что оно станет источником жизненной силы вашего проекта.Какие вопросы вы должны задать в своем творческом брифинге?
Как минимум узнайте:
- Целевая аудитория клиента
- Их основные и второстепенные цели для веб-сайта
- Текущие характеристики бренда
- Бюджет
- Сроки, которые им необходимо выполнить
Мне также нравится спрашивать клиентов, какие веб-сайты им нравятся, а какие не нравятся, чтобы дать мне визуальное представление о том, куда мне следует двигаться и чего следует избегать. Вы также можете узнать, нужен ли им интернет-магазин, есть ли у них уже логотип (если нет, вы можете сделать его для них), кто будет нести ответственность за поддержку сайта после его запуска и т. Д.У вас могут быть уникальные вопросы, которые вы захотите включить; используйте их и не бойтесь подбирать вопросы для каждого проекта.
2. Планирование
После того, как вы узнали, что вам нужно, самое время начать планировать, как вы собираетесь это сделать. Прежде чем вы сможете приступить к разработке веб-сайта, вам необходимо точно знать, что и как его разрабатывать в первую очередь — и все это начинается с создания стратегии дизайна . Ваша стратегия дизайна для каждого создаваемого вами веб-сайта должна быть разработана вручную, чтобы соответствовать видению клиента (если вы разрабатываете сайт для себя, то мудборд.
Набросок и макет
Теперь пришло время создать макет и позволить вашим идеям обрести более осязаемый вид. Мне нравится начинать с набросков своих идей на обычном старом листе бумаги, как это делают многие другие веб-дизайнеры. Другие люди предпочитают использовать инструмент для создания каркасов, например OmniGraffle.
На этом этапе вы захотите серьезно задуматься не только о макете сайта, но и о структуре вашего сайта и о том, как будет формироваться навигация. Это ваш шанс увидеть, что работает лучше всего, и хорошее место для экспериментов с различными идеями, прежде чем на самом деле использовать Photoshop или Illustrator, чтобы создать что-то более конкретное.
Это ваш шанс увидеть, что работает лучше всего, и хорошее место для экспериментов с различными идеями, прежде чем на самом деле использовать Photoshop или Illustrator, чтобы создать что-то более конкретное.
Выберите свои инструменты
Эта часть процесса также является прекрасной возможностью оценить, какие инструменты вам понадобятся. Ни в коем случае не следует использовать заранее определенный набор инструментов для каждого сайта, который вы создаете.
Это потенциально опасная практика для всех участников, включая конечных пользователей сайта и клиента (не говоря уже о том, насколько однообразным будет выглядеть ваше портфолио).По-настоящему подумайте, какая система управления контентом будет работать лучше всего с учетом целей сайта, стоит ли вообще включать Flash и т. Д.
3. Дизайн
Теперь я знаю, что есть много веб-дизайнеров, которые любят сразу переходить к стадии дизайна, не задумываясь об обучении или планировании, но дизайн — это больше, чем просто процесс создания. Вы действительно хотите создать что-то хорошее и полезное, и вы просто не можете этого сделать, не выполнив предварительную работу перед тем, как приступить к дизайну.Если вы уже проделали всю работу по обучению и планированию, это значительно упростит реальное проектирование.
Вы действительно хотите создать что-то хорошее и полезное, и вы просто не можете этого сделать, не выполнив предварительную работу перед тем, как приступить к дизайну.Если вы уже проделали всю работу по обучению и планированию, это значительно упростит реальное проектирование.
Когда вам не нужно беспокоиться о мелких деталях, это действительно открывает совершенно новый уровень эффективности и производительности, потому что вы можете сосредоточиться на более важных вещах. Когда вы будете готовы приступить к проектированию, имейте в виду, что вам нужно создать нечто большее, чем просто домашнюю страницу. Вам также понадобится дизайн для подстраниц вашего сайта.
Иногда бывает легко разработать концепцию домашней страницы, нарезать ее на части и начать кодирование только для того, чтобы перейти к подстраницам и не иметь направления.Вам также может потребоваться создать версию своего сайта для мобильных устройств или iPad. Сама по себе фаза проектирования проста.
Просто откройте Photoshop (или любой другой инструмент для создания графики) и начните воплощать свой макет в жизнь. Подумайте о деталях. Сделайте его идеальным по пикселям.
Подумайте о деталях. Сделайте его идеальным по пикселям.
Даже если вам кажется, что проект, над которым вы работаете, более утомителен, чем смотреть в стену в течение 24 часов подряд, вложите в него все силы. Ваш клиент заметит, и вы будете гордиться проделанной работой. На этом этапе вам нужно решить, хотите ли вы использовать в своем дизайне реальный контент или какой-то фиктивный текст (например,г.
Lorem Ipsum). В обоих лагерях много фанатов, но я лично предпочитаю использовать настоящие копии и фотографии, если они доступны, чтобы сделать их максимально приближенными к реальности. На этапе проектирования невероятно важно часто получать отзывы, чтобы убедиться, что все указанные требования были соблюдены.
Если клиент хочет внести изменения, сейчас самое время сделать это, прежде чем дизайн будет нарезан и закодирован, что в десять раз усложняет внесение того, что было бы простым изменением, если бы вы делали это на этапе проектирования.
4. Код
Если у вас есть потрясающий дизайн, вам нужно превратить его в настоящий, живой веб-сайт. Независимо от того, с какой системой управления контентом вы собираетесь работать, безопасный вариант — начать с общего шаблона HTML и CSS.
Независимо от того, с какой системой управления контентом вы собираетесь работать, безопасный вариант — начать с общего шаблона HTML и CSS.
Начните с базового шаблона
Если вы похожи на меня, у вас уже есть готовый набор начальных файлов HTML и CSS, которые уже связаны друг с другом и уже содержат некоторый базовый начальный код (например, Сброс CSS). Если вы не похожи на меня и у вас нет наготове этих общих файлов, создайте те, которые вы можете повторно использовать на этом этапе в будущем.
Прежде чем идти дальше, неплохо было бы добавить в заголовок, описания и метатеги или, по крайней мере, отметить, какими они должны быть, если вы собираетесь использовать систему управления контентом позже. .
Разметка основных разделов и содержимого
Начните разделение HTML / CSS, вставив основные разделы (ваши основные Избегайте divitis — действия с использованием слишком большого количества div. Например, вам не нужен div только для размещения логотипа. Попробуйте вместо этого использовать , превратив их в блочные элементы, используя свойство Не забудьте убедиться, что ваш код проходит проверку с помощью инструмента проверки, предоставленного W3C (но также помните, что инструменты проверки имеют недостатки).Вам также необходимо провести некоторое тестирование браузера, чтобы убедиться, что сайт выглядит и работает так, как задумано, и обеспечивает единообразное восприятие бренда независимо от того, как пользователь заходит на него. Вы можете использовать такой инструмент, как Browsershots, если у вас ограниченный доступ к разным типам компьютеров. Используйте Firebug и YSlow для отладки вашего сайта и убедитесь, что ваша работа выполняется с оптимальной скоростью. И последнее: не забудьте внедрить Google Analytics или вашу любимую альтернативу аналитики, чтобы не пропустить отслеживание статистики во время большого запуска. Когда вы, наконец, доработаете сайт, пора опубликовать его. Запуск может означать разные вещи для разных людей, в основном потому, что существуют разные системы управления контентом и обстоятельства разработки. Например, если вы изменяете дизайн сайта, который использует систему управления контентом или платформу публикации, ваш запуск может быть таким же простым, как применение новой темы. Если вы разрабатываете новый сайт в изолированной программной среде или в локальной среде разработки, то «запуск» означает отправку файлов на рабочий сервер по FTP. На этапе планирования вы должны были определить, кто будет отвечать за обслуживание сайта. На протяжении многих лет Jimdo помог многим людям создать свои собственные веб-сайты.Мы всегда стараемся упростить этот процесс, и один из шагов, который помогает, — это несколько минут, чтобы спланировать новый веб-сайт с самого начала. Вы можете пропустить этот шаг, чтобы сэкономить время, и, безусловно, возникает соблазн сразу же приступить к делу. Но план участка на самом деле ускорит процесс. В этом посте мы рассмотрим, что такое план бизнес-сайта и как новички могут его быстро создать. План сайта — это простая карта или схема того, что вы хотите разместить на своем веб-сайте — страницы, которые вы создадите, и какая информация будет размещаться на каждой странице.Это поможет вам увидеть все части, прежде чем вы начнете их собирать. Самый простой план сайта может быть схемой меню навигации вашего сайта. Более подробные могут детализировать содержание каждой страницы. Вы можете сделать его простым или добавить заметки, текст, изображения и многое другое, чтобы заполнить его. Да, хорошая идея. Какой формат вы используете? Напечатайте его, нарисуйте, используйте онлайн-инструмент для составления карты разума, напишите на стикерах — все, что вам подходит. К счастью, когда вы запускаете сайт Jimdo, большая часть его подготовки выполняется за вас. Вы зададите несколько вопросов о своем бизнесе или проекте. Основываясь на ваших ответах и вашей отрасли, Jimdo начнет вас с веб-сайта, уже настроенного для вас, с уже заполненным большим количеством информации.Тогда вам просто нужно настроить его в соответствии с вашим планом. Как владелец бизнеса, вы уже много знаете о своей аудитории и своем основном послании. Начните с просмотра веб-сайтов ваших главных конкурентов и отметьте, какие именно веб-страницы и типы контента они используют. Вы видите, как посетитель будет переходить с одной страницы на другую? Вы видите то, что вам нравится, а что нет? Запишите каждую идею в список или на заметку, чтобы вы могли увидеть их все сразу. Разложив перед собой все идеи, начните группировать их в разные группы. Каждый бизнес уникален, но у вас наверняка есть несколько основных вещей: Как только вы видите, что шаблон начинает проявляться, кластеры могут начать формировать страницы вашего сайта. Некоторые идеи могут не совпадать с другими. Это действительно необходимо? Заслуживают ли они отдельной страницы на вашем сайте? Отложите их в сторону и вернитесь к ним на следующем шаге, когда вы сделаете схему навигации по сайту. По мере того, как идеи сгруппированного контента становятся страницами вашего сайта, пришло время выяснить, как отобразить их в удобном для понимания формате.Помните о двух основных практических правилах: Дополнительные советы можно найти в нашей публикации «Как улучшить панель навигации вашего веб-сайта». Имея схему, сделайте пометки под каждой страницей, чтобы напомнить себе о конкретных материалах или информации, которые вы хотите разместить там.Это может быть текст, изображения, ссылки или видео. Нужны идеи? Ознакомьтесь с нашей публикацией о том, как выбрать лучшие фотографии для своего веб-сайта, и некоторыми из главных советов по написанию текста для веб-сайта. Поместите галочки рядом с вещами, которые у вас уже есть, и запишите для себя контент, который может вам еще понадобиться. Совет: Не беспокойтесь о том, чтобы все было идеально прямо сейчас. Возможно, однажды вы захотите сделать обучающие видео или ответы на часто задаваемые вопросы, но сейчас у вас их нет. Это нормально! Поместите их на план участка, и вы сможете понять, где они впишутся в будущем. Окончательный план сайта, который появится на этом этапе, будет вашей дорожной картой и планом для вашего сайта — с чего вы хотите начать сейчас и что вы можете создать в будущем. Цель состоит в том, чтобы ваша разметка была как можно более семантической, чтобы каждый элемент имел смысл.
Цель состоит в том, чтобы ваша разметка была как можно более семантической, чтобы каждый элемент имел смысл. или display CSS). Проверка и тестирование

5. Запустите
6. Поддержание
 Если клиент не может поддерживать сайт, вы можете предложить ему нанять вас на регулярной или по мере необходимости для управления и выполнения задач по обслуживанию. Во время передачи / закрытия проекта также может помочь предоставить некоторые рекомендации и базовое обучение для вашего клиента, чтобы убедиться, что он понимает, как правильно поддерживать сайт.
Если клиент не может поддерживать сайт, вы можете предложить ему нанять вас на регулярной или по мере необходимости для управления и выполнения задач по обслуживанию. Во время передачи / закрытия проекта также может помочь предоставить некоторые рекомендации и базовое обучение для вашего клиента, чтобы убедиться, что он понимает, как правильно поддерживать сайт. Связанный контент
Создание каждого веб-сайта следует процессу
Мир веб-дизайна и разработки может выглядеть невероятно ошеломляющим, тем более что существует множество различных факторов, связанных с запуском сайта.Вот почему существует общий веб-рабочий процесс или конвейер, которому следует каждое создание веб-сайта.
Важно понимать, что нет двух абсолютно одинаковых проектов. Например, ваш сайт-портфолио не потребует такого количества подробных шагов, как большой редизайн сайта, которым занимается агентство.
Все проекты будут включать некоторые версии этих шагов в конвейер веб-разработки. Ваш первый шаг — всегда открытие. Затем следует этап планирования, затем дизайн, а затем разработка сайта.Как только эти шаги будут завершены, вы запустите, а затем, наконец, вы окажетесь на пост-запуске, который иногда называют «обслуживание» или просто «после». Шаг 1. Откройте для себя Этап открытия всегда должен быть первым шагом в любом веб-проекте. Прежде чем вы начнете работать над чем-то новым, вам важно изучить текущие проблемы сайта. Если вы запускаете новый сайт, то этот этап больше связан с обнаружением и разработкой идеи того, что вы хотите, чтобы этот сайт делал и как выглядел.На этом этапе вы также будете определять свой проект. Здесь вы потратите время на понимание компании, для которой вы создаете сайт, и на ее аудиторию. Также вы можете проверить конкурентов в мире и отрасли вашего клиента. Получите от клиента как можно больше информации. Шаг к этому — через опрос клиентов или анкету. Если вы не знаете, какие вопросы задать в опросе клиентов, просто выполните простой поиск в Интернете, и вам откроется множество различных вариантов.
Затем следует этап планирования, затем дизайн, а затем разработка сайта.Как только эти шаги будут завершены, вы запустите, а затем, наконец, вы окажетесь на пост-запуске, который иногда называют «обслуживание» или просто «после». Шаг 1. Откройте для себя Этап открытия всегда должен быть первым шагом в любом веб-проекте. Прежде чем вы начнете работать над чем-то новым, вам важно изучить текущие проблемы сайта. Если вы запускаете новый сайт, то этот этап больше связан с обнаружением и разработкой идеи того, что вы хотите, чтобы этот сайт делал и как выглядел.На этом этапе вы также будете определять свой проект. Здесь вы потратите время на понимание компании, для которой вы создаете сайт, и на ее аудиторию. Также вы можете проверить конкурентов в мире и отрасли вашего клиента. Получите от клиента как можно больше информации. Шаг к этому — через опрос клиентов или анкету. Если вы не знаете, какие вопросы задать в опросе клиентов, просто выполните простой поиск в Интернете, и вам откроется множество различных вариантов. Опрос — это возможность для вас и вашего клиента прийти на одну страницу и обсудить ожидания. Важно понимать маркетинговый план вашего клиента, поэтому вы должны спросить его о различных средствах массовой информации, которые они использовали для маркетинга в прошлом.
Выяснение того, сколько потребуется внутренней разработки, является частью фазы обнаружения. Если требуется нечто большее, чем простая система управления контентом, такая как WordPress, то это следует обсудить в самом начале проекта.
Уточните цели сайта и подготовьте информационный бюллетень.Информационный бюллетень — это просто документ, в котором излагаются цели и ожидания от сайта. После того, как клиент подписывает информационную записку, она используется в качестве руководства на протяжении всего проекта. Шаг 2: Планирование Поскольку теперь, когда вы конкретизировали некоторые из своих идей на этапе открытия, вы готовы начать применять их в некоторых конкретных планах для вашего сайта.
Опрос — это возможность для вас и вашего клиента прийти на одну страницу и обсудить ожидания. Важно понимать маркетинговый план вашего клиента, поэтому вы должны спросить его о различных средствах массовой информации, которые они использовали для маркетинга в прошлом.
Выяснение того, сколько потребуется внутренней разработки, является частью фазы обнаружения. Если требуется нечто большее, чем простая система управления контентом, такая как WordPress, то это следует обсудить в самом начале проекта.
Уточните цели сайта и подготовьте информационный бюллетень.Информационный бюллетень — это просто документ, в котором излагаются цели и ожидания от сайта. После того, как клиент подписывает информационную записку, она используется в качестве руководства на протяжении всего проекта. Шаг 2: Планирование Поскольку теперь, когда вы конкретизировали некоторые из своих идей на этапе открытия, вы готовы начать применять их в некоторых конкретных планах для вашего сайта. Пришло время приступить к разработке плана того, как вам нужно выполнять свою работу.
Этот этап также включает в себя настройку бюджета и создание графиков.Вам необходимо отслеживать свои часы, если вы выставляете счет своему клиенту через оплачиваемые часы.
Вам нужно будет создать графики, которые будут не только для вас и вашей команды, но и для клиента. Причина номер один того, что веб-сайты задерживаются, — это запоздалый контент от клиента. Если клиент предоставляет всю копию, обязательно, чтобы вы установили график (который они подписали), чтобы убедиться, что ваш проект остается в рабочем состоянии. Если у них есть жесткий крайний срок, когда контент должен быть предоставлен вам, они с большей вероятностью его получат, особенно если есть денежные последствия для задержанного контента.Здесь вы будете работать с клиентом, чтобы создать прочную структуру сайта. Независимо от бюджета, четкая структура сайта абсолютно необходима. Вы будете работать над такими вещами, как представление сайта, которое включает соглашения об именах, отображение сайта и изучение текущей структуры сайта.
Пришло время приступить к разработке плана того, как вам нужно выполнять свою работу.
Этот этап также включает в себя настройку бюджета и создание графиков.Вам необходимо отслеживать свои часы, если вы выставляете счет своему клиенту через оплачиваемые часы.
Вам нужно будет создать графики, которые будут не только для вас и вашей команды, но и для клиента. Причина номер один того, что веб-сайты задерживаются, — это запоздалый контент от клиента. Если клиент предоставляет всю копию, обязательно, чтобы вы установили график (который они подписали), чтобы убедиться, что ваш проект остается в рабочем состоянии. Если у них есть жесткий крайний срок, когда контент должен быть предоставлен вам, они с большей вероятностью его получат, особенно если есть денежные последствия для задержанного контента.Здесь вы будете работать с клиентом, чтобы создать прочную структуру сайта. Независимо от бюджета, четкая структура сайта абсолютно необходима. Вы будете работать над такими вещами, как представление сайта, которое включает соглашения об именах, отображение сайта и изучение текущей структуры сайта. Вы также будете работать с просмотром страниц, то есть с тем, как будет выглядеть каждая страница, с помощью простых макетов с низкой точностью. Также будет рассмотрена навигация.
Наконец, вы будете работать над созданием профилей пользователей. Думайте о профиле пользователя как о мини-фальшивой биографии потенциального пользователя сайта.Если вам нужно подумать о путешествии конкретного человека по вашему сайту, вы можете столкнуться с некоторыми проблемами, которые не были так очевидны, когда вы думали о сайте в целом. Шаг 3: Проектирование Пришло время передать свои планы дизайнерам. Они создадут высокоточные каркасы на основе планов или эскизов с низкой точностью, которые вы сделали. Часто дизайн создается в Photoshop или Illustrator. Создание интерактивных прототипов, чтобы показать вашему клиенту, также является частью этого процесса.Интерактивные прототипы гарантируют, что все находятся на одной странице, от клиента до дизайнеров и разработчиков, которые займутся следующей.
Вы также будете работать с просмотром страниц, то есть с тем, как будет выглядеть каждая страница, с помощью простых макетов с низкой точностью. Также будет рассмотрена навигация.
Наконец, вы будете работать над созданием профилей пользователей. Думайте о профиле пользователя как о мини-фальшивой биографии потенциального пользователя сайта.Если вам нужно подумать о путешествии конкретного человека по вашему сайту, вы можете столкнуться с некоторыми проблемами, которые не были так очевидны, когда вы думали о сайте в целом. Шаг 3: Проектирование Пришло время передать свои планы дизайнерам. Они создадут высокоточные каркасы на основе планов или эскизов с низкой точностью, которые вы сделали. Часто дизайн создается в Photoshop или Illustrator. Создание интерактивных прототипов, чтобы показать вашему клиенту, также является частью этого процесса.Интерактивные прототипы гарантируют, что все находятся на одной странице, от клиента до дизайнеров и разработчиков, которые займутся следующей. На этом этапе процесса веб-производства вы должны создать Руководство по стилю, которое включает в себя все различные варианты, которые вы сделали, такие как определенные цвета, шрифты и рекомендации по бренду.
Если вы разрабатываете что-то самостоятельно, вам все равно нужно начать работу над дизайном своего сайта, прежде чем приступить к разработке. Намного проще работать с дизайном, чем просто создавать HTML и CSS из ниоткуда.Убедитесь, что вы получили подписи от вашего клиента на утвержденных проектах. Как только эти проекты будут одобрены, пора переходить к следующему этапу. Шаг 4. Разработка Теперь, когда вы создали дизайн, пришло время разрезать его и превратить в код. Если вы работаете с большой командой, разработкой может заниматься другая команда, нежели команда, которая работала над дизайном.
Здесь рассматривается не только интерфейс, но также создаются любые серверные решения. Если вы не создаете статический сайт, вам понадобится база данных и какой-то способ связи с базой данных.
На этом этапе процесса веб-производства вы должны создать Руководство по стилю, которое включает в себя все различные варианты, которые вы сделали, такие как определенные цвета, шрифты и рекомендации по бренду.
Если вы разрабатываете что-то самостоятельно, вам все равно нужно начать работу над дизайном своего сайта, прежде чем приступить к разработке. Намного проще работать с дизайном, чем просто создавать HTML и CSS из ниоткуда.Убедитесь, что вы получили подписи от вашего клиента на утвержденных проектах. Как только эти проекты будут одобрены, пора переходить к следующему этапу. Шаг 4. Разработка Теперь, когда вы создали дизайн, пришло время разрезать его и превратить в код. Если вы работаете с большой командой, разработкой может заниматься другая команда, нежели команда, которая работала над дизайном.
Здесь рассматривается не только интерфейс, но также создаются любые серверные решения. Если вы не создаете статический сайт, вам понадобится база данных и какой-то способ связи с базой данных. Вам также, вероятно, понадобится установленная система управления контентом, такая как WordPress или Drupal.
Конец этого шага — всегда тестирование. Крайне важно, чтобы вы провели некоторое тестирование на своем сайте перед запуском. Это может быть как простое тестирование браузера, так и сложное, например, проведение фокус-групп и углубленное пользовательское тестирование. Шаг 5. Запуск и дальнейшее развитие Теперь, когда ваш сайт создан и одобрен клиентом, пора запускать! Запуск также включает в себя поиск точки, в которой вы переходите от разработки сайта к обслуживанию сайта.Вы предоставите своему клиенту Руководство по стилю, которое было завершено на этапе проектирования. Причина в том, что они могут передать это своему внутреннему человеку, если он у него есть, или для следующего открытия в области редизайна. Окончательный вариант Руководства по стилю должен включать образец кода для графических элементов (таких как украшения, заголовки и цвета). Также должны быть включены соглашения об именах.
 Возможно, вы создали все титульные страницы, чтобы сказать: «О нас | Отличный сайт». Вы хотели бы включить в свое руководство, чтобы вы всегда помещали название сайта в заголовок каждой страницы.Вам также необходимо передать своему клиенту пакет передачи обслуживания. Пакет передачи — это просто все активы, которые вы использовали для создания сайта, включая различные изображения, шаблоны, исходные файлы и весь код. Убедитесь, что вы также включаете свои дизайнерские композиции.
После того, как ваш клиент получил и подписал пакет передачи обслуживания, пора переходить к обслуживанию. Должен быть разработан план обслуживания. Если вы создали сайт на чем-то вроде WordPress, то вашему клиенту относительно просто иметь возможность изменять свой контент.Однако вам нужно найти время, чтобы научить вашего клиента использовать выбранную вами CMS. Время, которое вы отвели на репетиторство, также можно считать оплачиваемыми часами. Если у них есть внутренний человек, их нужно проинформировать о проделанной вами работе.
Возможно, вы создали все титульные страницы, чтобы сказать: «О нас | Отличный сайт». Вы хотели бы включить в свое руководство, чтобы вы всегда помещали название сайта в заголовок каждой страницы.Вам также необходимо передать своему клиенту пакет передачи обслуживания. Пакет передачи — это просто все активы, которые вы использовали для создания сайта, включая различные изображения, шаблоны, исходные файлы и весь код. Убедитесь, что вы также включаете свои дизайнерские композиции.
После того, как ваш клиент получил и подписал пакет передачи обслуживания, пора переходить к обслуживанию. Должен быть разработан план обслуживания. Если вы создали сайт на чем-то вроде WordPress, то вашему клиенту относительно просто иметь возможность изменять свой контент.Однако вам нужно найти время, чтобы научить вашего клиента использовать выбранную вами CMS. Время, которое вы отвели на репетиторство, также можно считать оплачиваемыми часами. Если у них есть внутренний человек, их нужно проинформировать о проделанной вами работе. Если ваша команда должна выполнять техническое обслуживание, это следует определить на этапе планирования.
Также неплохо провести встречу после запуска для обсуждения проекта.
Ни у одного веб-сайта нет настоящего «конца». Ваше участие в работе сайта может закончиться, но оно будет продолжаться без вас.Если вы создаете собственное портфолио, ваше участие, конечно же, не прекратится. Технологии в Интернете меняются ежедневно, и вам нужно быть к этому готовым и помнить об этом, пока вы создаете. Неограниченная часть вашей работы важна, и ее нельзя пропускать. Вы бы не хотели ссылаться на сайт ресторана в своем портфолио и видеть, что он сломался, поскольку вы не объяснили им, как правильно менять пункты меню.
Если ваша команда должна выполнять техническое обслуживание, это следует определить на этапе планирования.
Также неплохо провести встречу после запуска для обсуждения проекта.
Ни у одного веб-сайта нет настоящего «конца». Ваше участие в работе сайта может закончиться, но оно будет продолжаться без вас.Если вы создаете собственное портфолио, ваше участие, конечно же, не прекратится. Технологии в Интернете меняются ежедневно, и вам нужно быть к этому готовым и помнить об этом, пока вы создаете. Неограниченная часть вашей работы важна, и ее нельзя пропускать. Вы бы не хотели ссылаться на сайт ресторана в своем портфолио и видеть, что он сломался, поскольку вы не объяснили им, как правильно менять пункты меню. Создайте план своего веб-сайта за 4 простых шага

Что такое план участка?
Вам нужен план сайта перед запуском вашего сайта?
 Думайте об этом как о размещении ингредиентов на кухонном столе перед тем, как начать готовить. Это ускоряет процесс создания веб-сайта и помогает убедиться, что вы ничего не забудете.
Думайте об этом как о размещении ингредиентов на кухонном столе перед тем, как начать готовить. Это ускоряет процесс создания веб-сайта и помогает убедиться, что вы ничего не забудете. Этапы создания плана сайта
1. Идеи мозгового штурма
 (Если вам нужна помощь в оттачивании этого сообщения, начните с нашей публикации о создании шага для лифта). Пришло время рассмотреть детали вашего веб-сайта:
(Если вам нужна помощь в оттачивании этого сообщения, начните с нашей публикации о создании шага для лифта). Пришло время рассмотреть детали вашего веб-сайта: На следующем шаге вы разместите идеи в порядке.
На следующем шаге вы разместите идеи в порядке. 2. Сгруппируйте свои идеи по темам

3. Создайте схему страниц сайта

4. Детально заполнить план
Несколько минут на планирование веб-сайта, и вы готовы к созданию!


