что это такое, зечем он нужен, как правильно оформить
Согласно исследованиям Google, для формирования мнения о веб-сайте требуется всего 50 мс, а в некоторых случаях — 17 мс. С этого момента потребитель начинает знакомиться с брендом. Первое, что видит пользователь при переходе на сайт — верхнюю часть страницы, или хедер. Поэтому веб-дизайнеры прилагают много усилий, чтобы создать хедер с учетом требований креатива и продуктивности. Ниже рассматривается, что такое хедер веб-сайта, какие элементы он включает, а также даются советы по его созданию.
Навигация по статье:
- Определение хедера
- Основные элементы хедера
- Советы по составлению хедера
- Фиксированный (липкий) заголовок
- Содержание шапки веб-сайта
- Изображения в хедере
- Видео, анимация
- Продуманный призыв к действию
- Оформление текста для хедера
- Заключение
Определение хедера
Хедер сайта — это верхняя часть, шапка веб-страницы. Изначально заголовком считалась узкая полоска в верхней части главной страницы веб-сайта, содержащая логотип, призыв к действию, контактную информацию. В современном дизайне вся шапка домашней страницы считается заголовком. Заголовок действует как своего рода приглашение, где представлена основная информация о сайте для пользователей.
Изначально заголовком считалась узкая полоска в верхней части главной страницы веб-сайта, содержащая логотип, призыв к действию, контактную информацию. В современном дизайне вся шапка домашней страницы считается заголовком. Заголовок действует как своего рода приглашение, где представлена основная информация о сайте для пользователей.
Некоторые веб-дизайнеры делают отдельные заголовки для разных разделов сайта. Например, создают широкую шапку для домашней страницы и оставляют небольшую полосу для других страниц. Но стоит сохранять последовательность. Хедер на внутренней странице должен быть сокращенной версией заголовка на главной странице.
Главная задача хедера — предоставить пользователям основную информацию о компании: бренд, предлагаемые товары и услуги, контактные данные, заключенные сделки и т. д. Кроме того, хедер определяет качество и идентичность веб-сайта. Если он производит хорошее впечатление и вызывает доверие у пользователей, значит, первоначальный тест пройден.
Основные элементы хедера
Основные элементы заголовка веб-сайта:
- логотип или идентификатор бренда;
- призыв к действию;
- текст или заголовок;
- элементы навигации;
- поиск.
Элементы хедера не обязательно добавлять все сразу. Нужен баланс между информацией и ее компактным расположением. Перегруженный заголовок не принесет пользы, даже если все ссылки кажутся важными. Слишком пустые шапки также не рекомендуются — такой интерфейс кажется пользователю не слишком функциональным и побуждает его перейти на другой сайт.
Минималистичный дизайн хедера включает только логотип компании и ссылки на основные разделы сайта. Эта модель особенно хорошо подходит для создания целевых страниц.
Советы по составлению хедера
Правильно составленный хедер веб-сайта привлекает и удерживает посетителей. Он должен быть запоминающимся, кратким и полезным. Основные параметры шапки:
- Размер. Стандартного размера шапки нет, так как современные веб-сайты разрабатывают её для экранов любого размера.
 Два одинаковых по размеру экрана могут иметь разное разрешение (количество пикселей), поэтому пользователи видят не одно и то же. Высота заголовка не должна мешать восприятию контента. Для информационных ресурсов подходит небольшой хедер, в лендингах он может быть более объемным.
Два одинаковых по размеру экрана могут иметь разное разрешение (количество пикселей), поэтому пользователи видят не одно и то же. Высота заголовка не должна мешать восприятию контента. Для информационных ресурсов подходит небольшой хедер, в лендингах он может быть более объемным. - Визуальная иерархия. Согласно распространенной теории F-образного паттерна чтения контента, человек, который зашел на новый незнакомый сайт, начинает чтение страницы с левого верхнего угла экрана. Если он не найдет там нужной информации, то веб-страница автоматически определяется как нестандартная и сложная для восприятия.
- Логотип. Согласно исследованиям, лучше запоминаются бренды, логотипы которых расположены слева, чем расположенные по центру или в правой части.
- Навигация. Этот раздел шапки не рекомендуется загромождать ссылками, так как это отталкивает посетителей. Структура веб-сайта выстраивается таким образом, чтобы освободить место для наиболее важных категорий. Для направления пользователей при навигации используют эффекты наведения.

- Призыв к действию (CTA). Призыв к действию, помимо текстового контента, выделяют также путем реализации принципов визуальной иерархии.
Фиксированный (липкий) заголовок
Фиксированный (липкий) заголовок — это постоянная панель навигации, закрепленная на странице во время прокрутки. Это современный стандарт веб-дизайна для настольных компьютеров и мобильных устройств. В хедере интернет-магазина перед именем пользователя обычно размещается корзина. На сайтах услуг отображается номер телефона или призыв к действию. Фиксированные заголовки в шапке улучшают качество обслуживания клиентов.
Содержание шапки веб-сайта
Хедер должен соответствовать общему стилю веб-сайта и его основной цели. Шапка рекламного сайта, предназначенного для презентации продукта, может содержать ссылки на главные разделы с большим качественным изображением продукта на главной странице, так как основная цель такого ресурса — презентабельно представить продукт. Хедер интернет-магазинов и бизнес-сайтов должен быть удобным в использовании, чтобы пользователь мог легко ориентироваться в каталоге, иметь быстрый доступ к категориям заказов, совершенных сделок, возможность связи с менеджером.
Сообщение в шапке сайта зависит от конкретной поставленной цели. Оно может побуждать потребителя к определенному действию, вызывать/укреплять доверие и пр.
Изображения в хедере
Изображение в шапке сайта должно напрямую передавать информацию о его содержимом. Если это сайт по доставке еды, то выбирают картинку с изображением курьера с эстетически привлекательной едой. Посетитель онлайн-магазина, увидев изображение на главной странице, должен захотеть что-то купить.
В шапке размещают качественные фото, способные вызвать положительные эмоции и побудить посетителей к прокрутке страницы. На главной странице также размещают галерею из скользящих иллюстраций в высоком разрешении.
Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
Видео, анимация
В шапку сайта, помимо статичных изображений, можно добавлять тематический видеоматериал — чтобы увлечь аудиторию, представляя свою компанию или продукт наилучшим образом. Сделать дизайн более ярким и запоминающимся можно также с помощью добавления анимации.
Сделать дизайн более ярким и запоминающимся можно также с помощью добавления анимации.
Продуманный призыв к действию
При разработке хедера веб-дизайнер размещает в нем элементы призыва к действию, такие как «вход в систему», «связаться с нами». Кнопка должна содержать легкую для восприятия и выделяющуюся надпись, чтобы привлечь внимание пользователя и привести к нужному действию.
Призыв к действию на видном месте повышает коэффициент конверсии сайта. Различают долгосрочные и краткосрочные призывы к действию для продвижения специальных предложений.
Оформление текста для хедера
Клиенты в первую очередь воспринимают названия разделов и информацию, предоставляемую компанией: контактные данные, интересные предложения. Поэтому для текста в шапке нужно выбирать четкие, удобочитаемые шрифты, понятные с первого взгляда и не ухудшающие восприятие.
Для объемных заголовков домашней страницы используют жирный шрифт и оригинальные элементы. При этом не стоит выбирать трудные для чтения шрифты. Креативный заголовок может одновременно иметь простой вид.
Креативный заголовок может одновременно иметь простой вид.
Хедер должен отображаться на десктопной и мобильной версии сайта. Поэтому его оптимизируют под мобильные устройства.
Заключение
Хедер — уникальная визитка сайта, которой уделяют максимум внимания при разработке. Соблюдение рассмотренных правил поможет создать продуманную, креативную верхнюю часть веб-страницы, которая привлекает и удерживает посетителей. В дизайн хедера регулярно вносят изменения, чтобы ресурс оставался актуальным и свежим.
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки.
 Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы. - Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики. Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
- Горизонтальное меню нужно отображать, используя исключительно текст. Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
- Применение только h2 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из каринки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей.
 Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
В качестве примеров футера сайта можно привести следующие варианты:
что это такое и зачем нужен
Первое впечатление от сайта очень важно, так как от него зависит, останется пользователь на нем или нет. Поэтому шапка веб-ресурса или по-другому хедер должен привлекать внимание. В этой статье мы поговорим о том, что такое хедер и как его создать.

И так, хедер (шапка сайта) – это верхняя часть страницы интернет-ресурса, являющаяся первым элементом, который видит пользователь. Шапка веб-ресурса есть на каждой странице. Это, своего рода, приветствие для аудитории. И от того, насколько оно понравится ей, будет зависеть дальнейшее нахождение пользователя на сайте. Поэтому хедер так важен.
Учитывая то, что шапка сайта присутствует на каждой странице, то она может быть либо идентичной, либо отличаться. Однако, стоит помнить о том, что при разных хедерах, их дизайн для внутренних страниц должен быть упрощённым. Иначе такие хедеры будут диссонировать с главным.
Почему хедер сайта важен?
Для начала поговорим о том, почему хедер сайта важен. При посещении веб-ресурса пользователи не просматривают все. Они смотрят на те элементы, которые привлекают их внимание. А значит, важны первые несколько секунд.
В связи с этим, стоит говорить о моделях чтения и восприятия контента на сайте. В данном случае таких моделей можно выделить три. Это диаграмма Гутенберга, Z-паттерн и F-паттерн.
В данном случае таких моделей можно выделить три. Это диаграмма Гутенберга, Z-паттерн и F-паттерн.
Так, при диаграмме Гутенберга взгляд человека просматривает страницу зигзагом: начиная слева направо, потом по диагонали и опять слева направо. В основном, человек ее подспудно выбирает на сайтах с шаблонной презентацией или при небольшой иерархии.
Модель Z-паттерн похожа на предыдущую. Просмотр страницы идет также по зигзагу, только их больше одного. Пользователь просматривает так страницу в том случае, если блоки веб-ресурса отделены друг от друга.
И, третья модель – F-паттерн. Пользователь просматривает сначала верхнюю часть ресурса горизонтально, потом он акцентирует свое внимание ниже и затем спускается вертикально вниз.
Но какую бы модель не выбрал человек для просмотра сайта, начинается все с шапки веб-ресурса. Вот почему так важен хедер сайта. С ним неотрывно связывается и сам дизайн главной страницы, ведь они должны гармонично смотреться.
Хедер сайта: что указывать
Теперь поговорим о том, что следует указывать в хедере сайта. Это важно не только для пользователей, но и поисковых систем. Все это поможет продвижению сайтов в нескольких регионах, а значит и увеличению прибыли.
Что же должно располагаться в шапке сайта. Во-первых, это логотип и название вашей компании. Во-вторых, контакты. В-третьих, различные элементы, которые дополнят хедер. Это могут быть время работы, переключатель языков, кнопки на социальные сети, слоган и другое. И, как завершающий элемент – это верхнее горизонтальное меню.
Название и контакты компании – это обязательный элемент. Контактная информация важна, так как поисковики просматривают их для определения региона фирмы, а значит, это помогает продвижению сайта ключевым образом.
И конечно, не следует забывать о дизайне хедера сайта, так как он должен привлекать внимание, но в то же время не перетягивать его на себя полностью от важной информации.
Как создать хедер для сайта?
«Как создать хедер сайта?» также важная тема нашей статьи. При разработке шапки сайта следует придерживаться определенных правил, чтобы она получилась оптимальной для веб-ресурса.
Правила, которых следует придерживаться при создании хедера сайта:
- Название компании и контактные данные должны быть в виде текста, а не картинки. Это нужно для поисковых роботов.
- Для того, чтобы сайт загружался достаточно быстро, не следует использовать тяжелые картинки, flash и большое количество графики.
- При создании горизонтального меню не используйте flash, а также картинки-меню. Следует работать только с текстом.
- Чтобы ваш сайт успешно продвигался, не размещайте на всех страницах ресурса заголовок h2.
- Лучше создавать HTML-хедеры, так как изображения и flash усложняют работу. Можно использовать элементы на скриптах.
- Хедер сайта не должен мешать восприятию всего остального, поэтому следует придерживаться определённой высоты.
 Так, для информационных веб-ресурсов – это 100-200 пикселей. А вот для лэндинга и сайтов визиток можно сделать немного выше.
Так, для информационных веб-ресурсов – это 100-200 пикселей. А вот для лэндинга и сайтов визиток можно сделать немного выше.
Теперь поговорим о дизайне хедера сайта и его видах при его создании, а именно как сделать так, чтобы получился красивый хедер для сайта. Ведь дизайн тоже является важной составляющей шапки веб-ресурса. Ведь любому сайту, будь то интернет-магазин книг или магазин корейской косметики, нужно быть привлекательным, чтобы удержать внимание посетителей.
Поэтому от веб-дизайнера требуется все его мастерство, чтобы добиться гармоничного оформления, как основной части сайта, так и хедера, а также футера (подвал сайта). О футере мы поговорим с вами в нашей следующей статье подробнее.
Хорошим помощником в этом станет наличие брендбука, в котором прописаны основные цвета компании, символика, логотипы и многое другое. Но в любом случае, лучше использовать позитивные картинки при создании хедера сайта. Это могут быть улыбающиеся люди или природа. Для официальных сайтов подойдут безликие картинки с приглушенными цветами.
Для официальных сайтов подойдут безликие картинки с приглушенными цветами.
Не забывайте о логотипе компании, а также названии вашей фирмы. Не маловажным будет и уникальность изображений. Если с этим возникают сложности, то можно их обработать в каком-либо графическом редакторе, чтобы сделать картинки таковыми.
Также не стоит забывать о выборе фона и шрифтов для шапки сайта. Для правильного подбора проводятся специальные исследования и А/В тестирование, чтобы не допустить просчетов. Кроме того, из-за того, что шапка сайта оказывает влияние на тепловую карту веб-ресурса, а именно скролл-карту, то владельцам сайта придется выбрать способы оставления/скрытия хедера в процессе просмотра страницы.
Так, бывают фиксированные хедеры, которые закрепляются на странице и всегда доступны для каких-либо действий пользователем. Также есть те, которые уменьшаются при просмотре страницы с оставлением самого главного. И, наконец, полностью скрытые хедеры.
Если говорить о видах шапки сайта, то выделяют гамбургер-меню и двойное меню. Давайте остановимся на каждом поподробнее, чтобы лучше понять какой из них выбирать владельцам сайтов.
Первый вариант представляет собой три горизонтальные полоски в хедере, которые скрывают меню. Они чем-то похожи гамбургер. Это позволяет освободить место, что создает минималистичный и стильный вариант хедера. Гамбургер-меню сейчас довольно популярный вид также из-за того, что он дает дополнительные возможности для адаптивного дизайна.
У двойного же меню шапки сайта существует два слоя навигации, которые расположены один под другим. Такой вид более информативный для пользователя при первых секундах просмотра хедера. В первом ряду обычно помещают ссылки на соцсети, название и логотип компании, кнопки корзины и гамбургер-меню. Второй ряд обеспечивает взаимодействие с основными разделами сайта.
Исходя из этого, можно сказать, что хедер сайта важная составляющая веб-ресурса, от которой зависит первое впечатление посетителей, а также то, останутся они или уйдут. Поэтому дизайн хедера сайта и его основные элементы должны быть продуманными, чтобы было как можно меньше отказов с ресурса. Но при этом не стоит забывать о качестве сайта, чтобы Яндекс ИКС считал ваш ресурс полезным для аудитории, ведь от этого зависит стабильный доход компании.
Поэтому дизайн хедера сайта и его основные элементы должны быть продуманными, чтобы было как можно меньше отказов с ресурса. Но при этом не стоит забывать о качестве сайта, чтобы Яндекс ИКС считал ваш ресурс полезным для аудитории, ведь от этого зависит стабильный доход компании.
что это такое, как называется шапка сайта, heder в 2022 году
В буквальном переводе с английского слово header означает заголовок. Оно также используется в значениях шапка, колонтитул и даже удар головой. В компьютерной терминологии хедер — это то, как называется верхняя часть сайта. Так что ответ на вопрос про хедер — что это такое и как он выглядит, применительно к веб-ресурсам звучит так: все, что находится вверху сайта до его основного содержания. Хедер может включать элементы навигации, айдентики бренда и вспомогательные инструменты — например, панель поиска или вход в аккаунт пользователя.
Почему хедер важен
Как правило, хедер и футер являются взаимодополняющими частями сайта и различаются местом расположения. В отличие от хедера, футер размещается внизу, после основного контента.
В отличие от хедера, футер размещается внизу, после основного контента.
Поскольку это первое, что видит посетитель, хедер важен для улучшения взаимодействия и пользовательского опыта. Как и в документе любого текстового редактора, хедер находится в самом верху. Поэтому заголовок или шапка сайта — примеры наиболее ценных разделов, ведь они занимают самое высокое место на каждой из страниц. Хедер оказывает значительное влияние на SEO, поскольку именно здесь размещаются наиболее важные ссылки и сообщения.
Помимо этого, посетители должны иметь возможность узнавать бренд и понимать, чем занимается компания, как только они попадают на сайт. Также им важно удобство пользования ресурсом. Все это позволяет сделать грамотно спроектированный хедер.
Типовой размер хедера
Адаптивный дизайн хедера увеличивает производительность сайта и пользовательский опыт. Поэтому размер хедера лучше делать не статическим, а динамическим — в зависимости от устройства, с которого заходит пользователь. Даже с постоянно меняющимся экраном на нескольких устройствах все еще остается один, самый популярный размер хедера. Большинство считают, что ширина 1024 пикселей — это нормально, хотя есть размеры заголовков, которые варьируются от 1024 пикселей до 1920 пикселей. Эта большая ширина подходит для экранов с высоким разрешением.
Даже с постоянно меняющимся экраном на нескольких устройствах все еще остается один, самый популярный размер хедера. Большинство считают, что ширина 1024 пикселей — это нормально, хотя есть размеры заголовков, которые варьируются от 1024 пикселей до 1920 пикселей. Эта большая ширина подходит для экранов с высоким разрешением.
Помните: чем больше заголовок, тем меньше область просмотра и тем меньше места будет для добавления других ценных элементов.
Типовые форматы хедера
По форматам хедер делится на закрепленный, горизонтальный, вертикальный и «гамбургер».
- Закрепленный хедер. При переходе на главную страницу человек должен увидеть самую большую версию хедера, включая навигацию. Это связано с тем, что посетитель может впервые попасть на сайт и должен получить как можно больше информации. Но когда просмотр идет дальше, а страница прокручивается вниз, заголовок все равно должен быть виден, пусть и в усеченном формате. Это делается, чтобы основные разделы меню не исчезли и навигацией по-прежнему можно было пользоваться.

- Горизонтальный хедер. При горизонтальном расположении хедер занимает меньше всего места. Кроме того, люди с большей вероятностью будут изучать все опции, потому что взгляд идет слева направо.
- Вертикальный хедер. Такой формат следует использовать как дополнительную область на сайтах электронной коммерции или для мобильных приложений. Это отличная тактика, позволяющая быть уверенным, что основная навигация по-прежнему видна, пока посетители просматривают доступные страницы.
- «Гамбургер». Когда-то такой дизайн хедера был очень популярен. Три горизонтальные линии в левом или правом углу должны побуждать посетителя щелкнуть по ним мышью, чтобы развернуть полное меню навигации. Это означает, что страницы верхнего уровня сразу увидеть невозможно. «Гамбургер» приводит к слабому взаимодействию с пользователем, поэтому используется сегодня редко. Он полезен для мобильных версий сайтов, поскольку сжимает информацию и не занимает и без того ограниченное пространство на экране.
 Его также часто используют на простых сайтах, которые имеют аскетичный дизайн, минимальное количество страниц и используются в основном как ресурс, которым продавец может поделиться с потенциальным клиентом.
Его также часто используют на простых сайтах, которые имеют аскетичный дизайн, минимальное количество страниц и используются в основном как ресурс, которым продавец может поделиться с потенциальным клиентом.
Что должно быть в хедере
Хедер может включать следующие элементы:
- Навигация. Основной функционал хедера — навигация по сайту. Это похоже на оглавление для всех страниц, благодаря которому пользователи могут найти то, что им нужно.
- Логотип компании и элементы фирменного стиля. Хедер должен соответствовать рекомендациям по айдентике бренда и адаптироваться к мобильному просмотру.
- Призывы к действию — Call-to-Action. Могут быть в виде текста или баннера. Если CTA заметны и располагаются в области хедера, это повышает вероятность того, что посетители предпримут какие-то действия, например, свяжутся с отделом продаж, закажут образцы или найдут местный филиал компании.
- Контактные данные. Если нужно, чтобы клиенты обращались в компанию по определенным каналам связи, стоит включить их в заголовок для сайта.

Если это применимо для бизнеса, хедер сайта также может включать следующий дополнительный функционал:
- Раздел входа в систему. В первую очередь, предназначен для того, чтобы существующие клиенты могли получить доступ к своему аккаунту на сайте и управлять им. Также используется администраторами сайта для доступа к внутренним функциям.
- Панель поиска. Позволяет облегчить поиск нужной информации для посетителей. Поиск может быть реализован в виде списка страниц, на которых упоминается определенное ключевое слово, или разбит по тематике.
- Панель объявлений или предупреждений. Она появляется в самом верху страницы и обычно представляет собой одно или два предложения с актуальным призывом к действию. Такая функция позволяет делиться настраиваемыми сообщениями — такими как распродажи или предстоящие вебинары. В отличие от всплывающих окон, такая панель обычно вызывает меньше негатива у пользователей.
- Корзина покупок. На сайтах электронной коммерции покупатели должны иметь возможность быстро проверять товары в своей корзине покупок, поэтому эту функцию обычно выносят в хедер.

Навигация как важная часть хедера
Дизайн навигации в хедере должен отражать иерархию страниц сайта. Это своего рода генеалогическое древо веб-ресурса.
Страницы, перечисленные в навигации, относятся к страницам верхнего уровня. Это самые важные разделы — такие, например, как «Продукты и услуги». В навигации они указываются как основные «материнские» ссылки. Когда пользователь наводит указатель мыши на страницы верхнего уровня, навигация должна опускаться на страницы вторичного уровня, которые называются дочерними.
Под дочерними страницами могут находиться страницы третьего, четвертого или даже пятого уровня. Указывать ли их в основном меню навигации — зависит от целей UX, актуальности контента и размера сайта.
Иерархия и типы навигации в хедере
Идеальный дизайн навигации в хедере может значительно различаться в зависимости от отрасли и компании. Существуют следующие типы, которые располагаются в верхней области сайта.
- Основная навигация.
 Эта область должна вызывать страницы верхнего уровня и сразу же объяснять, что предлагает бизнес. Например, для транспортной компании размещение страницы «Товары» в основной навигации не имеет смысла, поскольку она предлагает услугу. В подобных случаях главное — быть конкретным. Основная навигация должна определяться объемом контента, который размещен на ресурсе. Если сайт состоит из нескольких страниц, то, вероятно, все они войдут в верхнее навигационное меню. В противном случае нужно начать категоризацию и расстановку приоритетов.
Эта область должна вызывать страницы верхнего уровня и сразу же объяснять, что предлагает бизнес. Например, для транспортной компании размещение страницы «Товары» в основной навигации не имеет смысла, поскольку она предлагает услугу. В подобных случаях главное — быть конкретным. Основная навигация должна определяться объемом контента, который размещен на ресурсе. Если сайт состоит из нескольких страниц, то, вероятно, все они войдут в верхнее навигационное меню. В противном случае нужно начать категоризацию и расстановку приоритетов. - Служебная навигация. Этот раздел навигации включает второстепенные действия, которые могут выполнять посетители. Как правило, это вход в систему, выполнение поиска, просмотр данных аккаунта или проверка корзины покупок. Здесь также часто указывают контактные данные компании — например, номер телефона. Служебная навигации обычно не так заметна, как основная, и может располагаться над ней или в углу хедера.
- Мега-навигация. Такие типы навигации чаще всего встречаются на крупных сайтах электронной коммерции вроде Amazon.
 В раскрывающемся навигационном меню на 2, 3 и даже 4 уровнях указываются абсолютно все товары, представленные на сайте и разбитые по отдельным категориям. Это происходит потому, что цель таких сайтов — побудить людей покупать товары, поэтому их включают в общий список навигации. Мега-навигация после отображения займет значительное количество места, так что использовать ее нужно осторожно.
В раскрывающемся навигационном меню на 2, 3 и даже 4 уровнях указываются абсолютно все товары, представленные на сайте и разбитые по отдельным категориям. Это происходит потому, что цель таких сайтов — побудить людей покупать товары, поэтому их включают в общий список навигации. Мега-навигация после отображения займет значительное количество места, так что использовать ее нужно осторожно. - Навигация третьего уровня. Она пригодится, когда у бизнеса есть определенные бренды продуктов или уникальные товары, которые тоже нужно перечислить.
Для корпораций и крупных компаний с несколькими подразделениями стратегия хедера и навигации становится немного сложнее. Здесь выделяют следующие типы навигационного меню.
- Навигация с вкладками. Здесь пользователь может переключаться между различными категориями или брендами, расположенными на отдельных вкладках. Эти вкладки будут отображаться на каждой странице — так человек понимает, на каком разделе какого бренда он находится.

- Глобальная навигация. Так же, как навигация с вкладками, глобальная навигация остается постоянной на каждой странице. Здесь пользователю дают ссылки на страницы, связанные со всеми брендами, и на общие разделы международной компании — такие, например, как страницы вакансий, вход в систему и контакты. Таким образом, обновление контента для разных брендов становится более простым и логичным.
- Локализованная навигация. Эти страницы похожи на основную навигацию на других сайтах, но имеют различающиеся в зависимости от бренда разделы меню — такие, как предложения услуг, расценки и сроки выполнения. Контент этих разделов будет разным для разных брендов.
Как сделать хедер
Есть несколько ключевых советов, которые помогут при создании заголовка сайта.
Продуманная навигация
Навигация должна выстраиваться исходя из того, на что нацелен сайт компании. Это то, что должны в первую очередь увидеть или сделать его посетители. Доступ к этим элементам нужно вынести на передний план заголовка. Например, стоматология может добавить в хедер кнопку предварительной записи на консультацию врача, чтобы продвигать этот аспект своего бизнеса.
Доступ к этим элементам нужно вынести на передний план заголовка. Например, стоматология может добавить в хедер кнопку предварительной записи на консультацию врача, чтобы продвигать этот аспект своего бизнеса.
Красивая типографика и шрифт
Шрифт имеет значение. Для хорошего контраста и визуального интереса рекомендуется использовать две взаимодополняющие шрифтовые гарнитуры. Типографика хедера должна быть легко читаемой и работать на общую идентичность бренда.
Масштабируемые изображения
Картинки для шапки должны быть качественными, легко адаптироваться к разным форматам просмотра и отображаться корректно при любом масштабировании. Изображения также должны отражать послание бренда, концепцию, продукты или услуги, которые предлагает бизнес. Например, сайт с портфолио может включать примеры особенно удачных работ как иконки для отдельных категорий.
Масштабируемая область просмотра
Стоит уменьшить размер хедера и закрепить его вверху, когда посетитель прокручивает страницу. Это позволяет показывать всю необходимую информацию. Используя некоторые приемы — изменение цвета при прокрутке и навигация, доступная в любом месте страницы, — можно улучшить показатели удержания посетителей.
Это позволяет показывать всю необходимую информацию. Используя некоторые приемы — изменение цвета при прокрутке и навигация, доступная в любом месте страницы, — можно улучшить показатели удержания посетителей.
Отражение айдентики бренда
Все в заголовке — от логотипа до цветовой палитры, должно отражать индивидуальность бренда, быть ярким и привлекательным. Это означает выбор правильного макета, который также будет сочетаться с фирменным стилем. В дизайне хедера хорошо работают цветовые схемы с высокой контрастностью.
Интерактивные элементы дизайна
В дизайне хедера можно ввести интерактивные элементы — использовать другой цвет при наведении курсора на ссылку, сделать кликабельными тексты или изображения и так далее. Это поможет визуально стимулировать посетителей к продолжению просмотра сайта и сделать пользовательский интерфейс читаемым и удобным.
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Шапка сайта — что это и как правильно оформить
Natalia Shpitula
Обновлено
Loading. ..
..
Чтобы сформировать мнение о сайте, посетителям нужно всего 50 миллисекунд. Первый взгляд падает на шапку страницы, где начинается знакомство потенциального клиента с брендом. Как использовать потенциал шапки на все 100 процентов? Какие элементы стоит включить? С кого брать пример? Собрали ответы на вопросы предпринимателей, которые хотят привлечь на сайт покупателей.
- Что такое шапка сайта и зачем она нужна
- Какие элементы входят в хедер
- Какие приемы сделают шапку привлекательной
- Вывод
Что такое шапка сайта и зачем она нужна
Шапка (ее еще называют хедер) — это верхняя часть страницы. Раньше ее рассматривали как узкую полоску с меню, контактами и логотипом, но сейчас термин понимают шире — как весь первый экран. Область, которую люди видят до прокрутки страницы, выполняет три основные задачи.
- Информирует. Сообщает, что предлагает ресурс и почему здесь стоит остаться.
- Рассказывает о бренде.
 Вызывает эмоциональный отклик при помощи логотипа, цветов, шрифтов, иллюстраций и задает тон дизайну остальных страниц.
Вызывает эмоциональный отклик при помощи логотипа, цветов, шрифтов, иллюстраций и задает тон дизайну остальных страниц. - Облегчает навигацию. Содержит ссылки на меню, кнопки призыва к действию и другие элементы, которые позволяют быстро сориентироваться.
Помните: у вас есть доли секунды, чтобы донести месседж до посетителей платформы. Для этого важно подобрать правильные инструменты.
Какие элементы входят в хедер
Шапки разных онлайн-ресурсов отличаются: одни посвящены презентации бренда, другие — продукту, третьи — целевому действию. От задачи ресурса зависит набор инструментов, которые включают в хедер. Ниже мы перечислим самые популярные, но это не значит, что вам нужно использовать все сразу.
- Название и логотип. Нужны, чтобы быстро узнать бренд и укрепить его идентичность. Создать эмблему, которая привлечет внимание, поможет онлайн-генератор Logaster: всего пара кликов — и новый лого уже на вашем сайте.

Получите логотип для шапки сайта за пару секунд!
Скачайте любой лого, который предложит конструктор, и сразу протестируйте его на своей странице
- Меню. Обеспечивает простую навигацию, а значит, улучшает опыт взаимодействия с брендом.
- Заголовок. Коротко передает основной месседж: преимущества компании, выгоду или специальное предложение.
- Иллюстрации. Фото, видео, рисунки или анимация дополняют информацию, размещенную в заголовке.
- Кнопки призыва к действию. «Купить», «заказать», «узнать больше» — эти и другие фразы ведут потенциальных покупателей по воронке продаж.
- Панель поиска. Упрощает пользование платформами с большим объемом информации (актуально для информационных ресурсов или разветвленных каталогов товаров).
- Корзина. Необходима интернет-магазинам, чтобы упростить процесс покупок.
- Панель авторизации.
 Нужна для входа в систему с расширенными возможностями: например, постоянным клиентам интернет-магазинов или эксклюзивным подписчикам блога.
Нужна для входа в систему с расширенными возможностями: например, постоянным клиентам интернет-магазинов или эксклюзивным подписчикам блога. - Ссылки на социальные сети. Переводят трафик в соцсети, если вы хотите привлечь новых подписчиков.
- Языки. Для многоязычных сайтов полезна функция переключения между языковыми версиями, чтобы читатели быстро перешли на удобный язык.
Чтобы определить, какие инструменты понадобятся именно вам, подумайте о:
- Специфике ресурса. Интернет-магазин, блог, лендинг — для каждого типа веб-сайта нужен свой дизайн.
- Целях. Хедер должен вести к целевому действию: выбирайте компоненты, которые решают главную задачу.
- Удобстве. Перегруженная страница оттолкнет пользователей: оставьте только то, что действительно необходимо для первого знакомства.
Какие приемы сделают шапку привлекательной
Дизайн хедера — это десятки нюансов цветовых решений, типографики, иллюстраций, юзабилити. По каждому пункту мы собрали основные советы и креативные идеи для вдохновения.
По каждому пункту мы собрали основные советы и креативные идеи для вдохновения.
Визуальная иерархия
Так называют расположение элементов в порядке важности. Подробно обо всех приемах можно почитать в нашей статье о визуальной иерархии. Коротко напомним об основных лайфхаках, которые помогут управлять вниманием пользователей:
- Паттерны. Существует два основных способа сканирования страницы: по траекториям букв F и Z. По данным исследовательской компании Nielsen Group, F-паттерн — самый распространенный. Но в обоих случаях ключевой является верхняя строка. Именно там стоит располагать ключевые элементы: название, логотип, контактную информацию.
- Размер. Крупные надписи и изображения обращают на себя внимание в первую очередь.
- Цвета. Яркие оттенки и контрастные решения более заметны. А блоки, выполненные в одном цвете, выглядят как взаимосвязанные.
- Пустое пространство. Чем больше «воздуха» вокруг текста и изображения, тем больше они выделяются.
 Также пробелы подчеркивают связанность или разделенность компонентов.
Также пробелы подчеркивают связанность или разделенность компонентов.
Посмотрите, как выстроена визуальная иерархия на платформе разработчика мобильных приложений Addevice. Внимание привлекает короткий заголовок с коммерческим предложением и красная кнопка с призывом к действию. Вокруг много воздуха, а справа — простая иллюстрация.
Навигация
Основной критерий хорошего меню — простота: посетители должны быстро разобраться, где они находятся и как попасть в нужный раздел. Упорядочите структуру, выделив самые важные категории, и используйте трендовые приемы:
Эффект наведения: подменю раскрывается при наведении курсора на основные разделы.
Гамбургер-меню. Это три горизонтальные полоски, при нажатии на которые раскрывается полное меню. Прием помогает сохранить лаконичность хедера и не отвлекать внимание от остальных элементов. Именно так выполнила навигацию веб-студия Baianat. Интересно, что три горизонтальные полоски перекликаются с логотипом бренда, расположенным в левой части экрана.
Заголовок
Один из центральных элементов, в котором играют роль две составляющих: дизайн и содержание.
Дизайн
Нет однозначного ответа на вопрос, какой размер и шрифт станут лучшими для вашего заголовка. Главное, чтобы они передавали характер бренда и основной месседж онлайн-платформы, но не перетягивали на себя внимание. Еще один важный критерий надписи — удобочитаемость.
На сайте диджитал-агентства Halo Lab заголовок занимает весь хедер. Но благодаря спокойным цветам и минималистичному шрифту без засечек он смотрится лаконично и стильно.
Текст
Содержание заголовка зависит от специфики и цели ресурса. К примеру, для интернет-магазина актуально сообщение о новых продуктах или скидках, для бизнеса в сфере услуг — предложение попробовать пробник продукта бесплатно, а для крафтовых производителей — акцент на преимуществах продукта.
Заголовок может выполнять разные задачи: побуждать к действию, вызывать эмоцию, укреплять доверие, например:
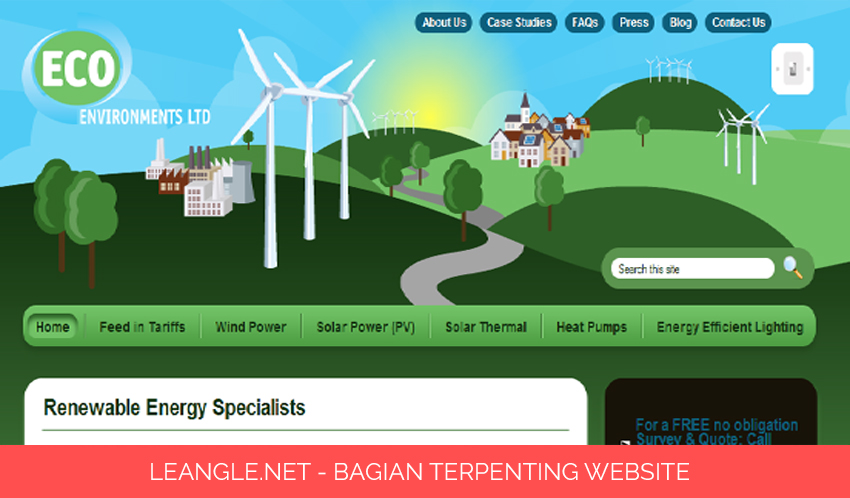
- компания по производству возобновляемой энергии Green Mountain Energy напрямую обращается к потенциальным клиентам, играя словами: «Нам нравится ваша энергия!»;
- маркетинговое агентство Ckonecta лаконично излагает коммерческое предложение: «Стратегии для развития вашей компании»;
- веб-студия Okb Interactive Studio создает эмоциональный посыл: «Сделай что-нибудь классное»;
- магазин по продаже косметических средств Baxter of California размещает несколько сменяющихся заголовков с актуальными предложениями: новыми продуктами, акциями, скидками.

Иллюстрации
Фото или видео, рисунки или анимация — любые иллюстративные материалы должны поддерживать основной месседж и побуждать пользователей остаться с вами. Стоит учесть:
- Качество. Наймите фотографа, видеографа или иллюстратора, чтобы создать четкую и яркую картинку.
- Размещение. Не обязательно ограничиваться одним изображением по центру: некоторые ресурсы представляют целое слайд-шоу. Так, на официальном сайте с мерчем фильма «Плохие парни» фото с товарами оформлены как кинолента. Еще одна фишка: при наведении курсор превращается в мишень.
- Интерактив. В тренде — ожившие рисунки, которые привлекают внимание. Дистрибьютор продуктов и напитков Green Spoon Sales изображает картинку с падающими в тарелку фруктами. При наведении курсора она превращается в анимацию, поддерживая размещенный выше слоган «Shake» («Встряхни»).
«Спецэффекты»: липкая шапка и параллакс
Не забывайте о дополнительных приемах, которые повышают удобство пользования и задерживают внимание:
- Фиксированная или липкая шапка.
 Блок с полезными элементами, который следует за посетителем по мере прокрутки. Для интернет-магазинов это корзина и контактные телефоны, для сайтов услуг — выгодное предложение и призыв к действию.
Блок с полезными элементами, который следует за посетителем по мере прокрутки. Для интернет-магазинов это корзина и контактные телефоны, для сайтов услуг — выгодное предложение и призыв к действию. - Параллакс. Эффект игры с углом зрения: по мере прокрутки одни компоненты двигаются медленнее, чем другие. Благодаря параллаксу дизайн выглядит глубже и объемнее.
На платформе для онлайн-презентаций Pitch за пользователем следуют не только меню и призыв, но даже заголовок с двумя маленькими видео людей, проводящих презентацию. На втором экране заголовок визуализируется, показывая, как выглядит работа в программе.
Призыв к действию
Кнопка, которая побуждает потенциального покупателя выполнить целевое действие, а значит — повысить ваш коэффициент конверсии. Чтобы добиться этого эффекта, она должна быть:
- Заметной. Разместите ее на видном месте, выделите контрастным цветом и оставьте вокруг «воздух».
- Понятной.
 Сформулируйте короткое четкое сообщение, смысл которого понятен даже при беглом прочтении.
Сформулируйте короткое четкое сообщение, смысл которого понятен даже при беглом прочтении. - Написанной на языке целевой аудитории. Не всем подойдут стандартные фразы вроде «Зарегистрироваться» или «Узнать больше». Так, компания по созданию мобильных приложений для финтех-стартапов All Front мягко обращается к будущим клиентам: «Расскажите нам о том, что вам нужно».
Единство дизайна
Шапка — не самостоятельный элемент, а часть онлайн-платформы и бренда в целом. Позаботьтесь, чтобы она:
- Соответствовала дизайну остальных страниц. Придерживайтесь единства шрифтов, цветов, иллюстративных материалов во всех разделах.
- Корректно выглядела на мобильных устройствах. Не забудьте о мобильной версии сайта: проверьте, как отображается шапка и видны ли все элементы.
Вывод
Шапка — это ключевой элемент сайта и одна из важных точек касания клиентов с бизнесом. Чтобы выполнять свои задачи, она должна быть нестандартной, удобной в использовании и отвечающей брендингу. Советуем изучить актуальные приемы и подумать, какие из них будут эффективно работать на вашу компанию.
Советуем изучить актуальные приемы и подумать, какие из них будут эффективно работать на вашу компанию.
Что такое хедер или шапка сайта, для чего нужна, примеры
Web-ресурс — это сложная структура со своими правилами и сложившимися традициями. Хедер сайта — это голова, центр полетов, отвечающий за навигацию и юзабилити. Над хедером придется кропотливо поработать, ведь от каждой детали в этом блоке зависит, насколько людям будет удобно пользоваться вашим сайтом.
Содержание
- Что такое хедер и футер сайта
- Зачем нужна шапка сайта
- Как сделать хедер для сайта: основные принципы
- Стандартные элементы шапки сайта
- Контакты компании
- Адрес
- Обратный звонок
- Меню
- Личный кабинет
- Корзина
- Избранное и список сравнения
- Отличительные знаки компании
- Поле для поиска и другие элементы навигации
- Ссылки на группы в социальных сетях
- Поле для выбора региона
- Призывы к действию
- Краткая информация о продукте
- Кнопки переключения языков
- Горизонтальное меню шапки
- Виды дизайна шапки сайта
- Почему важно правильно оформить шапку сайта
- Шапки для разных типов сайтов
- Ошибки в создании шапки
- Заключение
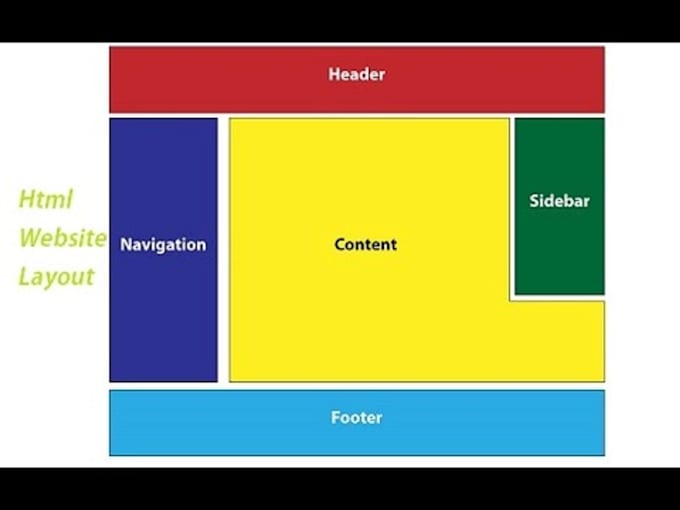
Что такое хедер и футер сайта
Header — так называется шапка сайта на английском языке. Это информационный блок в виде узкой полосы в верхней части каждой web-страницы.
Это информационный блок в виде узкой полосы в верхней части каждой web-страницы.
Термин в web пришел из полиграфии. В печатных изданиях header и footer — это общепринятые названия верхнего и нижнего колонтитула — сквозной строки сверху или снизу страницы с дополнительной информацией: об авторе, номере страницы, параграфе, названии книги и т.п. Header от слова head — голова, footer от слова foot — ноги. Из полиграфии терминология переползла в верстку сайтов, хотя в русском языке наравне с хедером и футером прижились «шапка» и «подвал» сайта.
Зачем нужна шапка сайта
Шапка — блок, который постоянно на виду, ведь большинство web-мастеров закрепляют его в верхней части страницы. У хедера три главных функции:
- идентификация — логотип и название компании в шапке сообщают пользователю, с чьим ресурсом он сейчас взаимодействует;
- навигация — ссылки в хедере помогают находить нужные разделы сайта и быстро перемещаться между ними;
- отстройка от конкурентов — среди однотипных вкладок пользователь предпочтет сайт с удобным и понятным хедером или, наоборот, с оригинальным и нестандартным.

В шапку выносится ключевая информация о вашем проекте. Здесь вы сообщаете пользователям, кто вы, чем занимаетесь, что предлагаете, как устроен ваш сайт, как с вами связаться. Но тут важно не терять голову и сосредоточиться на самом главном: напихав полную шапку информации и кнопок, вы рискуете отпугнуть пользователя. Перегруженный хедер — плохой хедер.
Информация в шапке должна быть хорошо структурирована и продумана. Оформление меню влияет на юзабилити — удобство пользования ресурсом. А юзабилити — это один из ключевых аспектов, влияющих на поведенческие факторы, важные для продвижения сайта в поисковых системах.
На вопрос для чего нужна шапка сайта, можно ответить глобально: правильный хедер улучшает юзабилити и благотворно влияет на поведенческие факторы.
Как сделать хедер для сайта: основные принципы
В первую очередь, нужно решить, какого размера должна быть шапка сайта. Ширина может меняться от 1024 px до 1920 px (для мониторов с высоким разрешением). По высоте размер стандартной шапки не должен перекрывать половину экрана и мешать знакомству с контентом на сайте, обычно достаточно от 100 до 250 пикселей.
По высоте размер стандартной шапки не должен перекрывать половину экрана и мешать знакомству с контентом на сайте, обычно достаточно от 100 до 250 пикселей.
После запуска сайта, убедитесь, что хедер корректно отображается на разных устройствах и мониторах с разным разрешением.
- Выберите из перечня стандартных элементов шапки (об этом речь пойдет далее) наиболее важные и подходящие для вашего проекта пункты.
- Подберите читаемый, четкий шрифт. Если в компании разработан корпоративный стиль, то используйте фирменные шрифты, это станет дополнительным элементом идентификации бренда. Информация в шапке должна хорошо читаться людьми с разным зрением и с разного расстояния. Уделите внимание типографике — правилам оформления текста.
- Шапка должна соответствовать назначению сайта и гармонично вписываться в общий стиль web-ресурса.
- Поставьте в шапку логотип компании. Он должен быть в высоком разрешении.
- Избавьтесь от всех лишних элементов, отвлекающих от самого главного.
 Воспринимайте хедер, как навигацию на вокзале: чем чище и точнее схема, тем она понятнее. Продумывайте не только наличие нужных элементов, но и их расположение. Пользователи привыкли, что контакты обычно находятся в правой части шапки сайта, а логотип и название компании — в левой.
Воспринимайте хедер, как навигацию на вокзале: чем чище и точнее схема, тем она понятнее. Продумывайте не только наличие нужных элементов, но и их расположение. Пользователи привыкли, что контакты обычно находятся в правой части шапки сайта, а логотип и название компании — в левой. - Зафиксируйте шапку, чтобы она не исчезала при скроллинге страницы. Это поможет пользователям всегда иметь перед глазами важную информацию.
Стандартные элементы шапки сайта
Проанализируйте примеры шапок сайтов, которые вам нравятся. У них много общего, но все же набор элементов отличается. Все зависит от ниши бизнеса, особенностей маркетинговой стратегии, самой структуры сайта и целей web-ресурса. Перечислим стандартные элементы хедера.
Контакты компании
Телефон и e-mail обычно располагаются в правой части шапки. Сюда же можно поместить кнопки мессенджеров для быстрой связи с менеджерами. Желательно иметь хотя бы один городской номер телефона. Исключительно сотовые номера могут вызвать у пользователей подозрения в ненадежности компании.
Все контакты должны быть кликабельны и сразу перекидывать пользователя на звонок, в почтовую программу или мессенджер.
Адрес
Если для вашего бизнеса важно физическое расположение офиса или магазина, то адрес нужно указывать в шапке (а если не важно, помните о том, что адрес компании в хедере – фактор ранжирования). Адреса сети магазинов или офисов оформляются выпадающим списком. Для онлайн-сервисов адрес не имеет значения, поэтому его можно спрятать в разделе «Контакты» или в подвал.
Обратный звонок
Чтобы не упустить заказчиков, которые не могут позвонить вам сами, например, из-за бешеных цен на роуминг, поставьте в шапке рядом с контактными данными кнопку со ссылкой на форму заказа обратного звонка.
Меню
Горизонтальное меню в шапке может состоять из разных пунктов: разделов сайта, каталога и пр. Об этом элементе мы поговорим более подробно в отдельной главе.
Личный кабинет
Если на сайте предусмотрено создание личного кабинета, то ссылки для входа и регистрации нужно размещать в шапке на видном месте, обычно в правой части экрана.
Корзина
Ссылку на корзину тоже размещают в шапке интернет-магазина. Обычно это пиктограмма тележки из супермаркета, в которой для удобства покупателей отображается количество товаров и сумма.
Избранное и список сравнения
Рядом с корзиной ставят пиктограммы для быстрого перехода в пользовательские списки отложенных товаров. Ссылки «Корзина», «Избранное», «Сравнить» должны идти одним блоком, т.к. это инструменты одного порядка — для манипуляций с товарными карточками магазина.
Отличительные знаки компании
Шапка сайта — то место, где находятся все опознавательные знаки вашей компании: логотип, дескриптор, слоган, персонаж и прочее. Обычно вся эта информация расположена в левой части экрана, а логотип по умолчанию еще и является ссылкой перехода на Главную, почти как портал для трансгрессии в «Гарри Поттере».
Отличительные знаки помогают поднять узнаваемость бренда и идентифицировать страницу, на которой находится пользователь.
Поле для поиска и другие элементы навигации
Если у вас крупный ресурс с большим массивом контента и сложной структурой, добавьте поиск по сайту. Обычно это поле для ввода запроса и пиктограмма лупы, понятная всем интуитивно.
Обычно это поле для ввода запроса и пиктограмма лупы, понятная всем интуитивно.
Наличие в шапке веб-сайта кнопок для перехода в соцсети неоднозначная история. С одной стороны, так вы продвигаете свои аккаунты в соцсетях, но с другой — вы уводите пользователя на другие ресурсы, а это плохо для поведенческих факторов и конверсии.
Часто web-мастера просто дублируют посты из аккаунтов соцсетей на главной, если это вписывается в специфику сайта, или ставят ссылки на соцсети в футере.
Поле для выбора региона
Предоставив пользователям возможность настроить регион, вы отсеиваете нецелевую аудиторию.
Призывы к действию
Кнопки с призывом к действию увеличивают конверсию. Кнопка CTA (Call-To-Action) может быть рассчитана на долгосрочную перспективу, например, «Связаться с нами», или размещаться на время проведения акции: «Получить скидку 5%».
Нужна или нет такая кнопка в шапке, зависит от целей и характера проекта.
Краткая информация о продукте
Иногда уместно разместить подзаголовок с кратким описанием товара или услуги, если сайт рекламирует какую-то схожую группу продуктов.
Кнопки переключения языков
Мультиязычные сайты в шапке размещают кнопки переключения языков, обычно это или пиктограммы флагов, или сокращение типа rus, eng.
Горизонтальное меню шапки
Горизонтальное меню — это тело хедера, его базовая и самая объемная часть, поэтому ему нужно уделить больше внимания, чем остальным элементам. Здесь располагаются ссылки для быстрого перехода между разделами сайта, это важнейший элемент навигации.
В горизонтальное меню должны попасть самые важные разделы вашего сайта. Перечислим наиболее распространенные:
- Каталог товаров или услуг.
- Акции.
- Портфолио, отзывы клиентов.
- Условия оплаты, доставки, гарантии, возврат товара.
- Блог, статьи, новости.
- Раздел о компании.
- Контакты.
В зависимости от ниши, разделы могут иметь свою специфику. В их формировании важно учитывать интересы и удобство аудитории сайта.
Советы по оформлению горизонтального меню:
- максимум 5–7 разделов, исключение — каталог с категориями товаров и услуг, его можно оформить, как вариант выпадающего меню в шапке сайта;
- не использовать кнопки типа «Еще» или «…», за которыми прячется еще десяток ссылок;
- все, что не влезло, нужно объединять в тематические группы и оформлять выпадающим списком;
- цветом подсвечивается раздел, в котором сейчас находится пользователь, поэтому не нужно делать разноцветные кнопки в горизонтальном меню.

В хедере не принято размещать дополнительные разделы:
- политику обработки персональных данных;
- вакансии;
- карту сайта.
Все эти ссылки живут в нижней шапке сайта, которая называется футером или подвалом.
Виды дизайна шапки сайта
- Классика.
Слева — логотип, справа — корзина и контакты, по центру — ссылки на разделы сайта.
- Двухуровневое меню.
Для больших интернет-магазинов с кучей настроек и товаров или для крупных сайтов с разветвленной структурой разработчики делают двухуровневое меню, в котором есть стандартная шапка с ключевыми элементами и выпадающие каталоги с более подробной сегментацией на разделы и подразделы.
- Большое изображение.
Большая фоновая фотография, поверх которой размещены ссылки на разделы сайта или баннер в шапке сайта — прием, привлекающий внимание к знаменитости, продукту или акции. По мере прокрутки большая картинка исчезает и остается классическое меню с навигацией.

- Анимация.
Хедеры с анимированными элементами привлекают внимание и выделяются на фоне стандартных решений. Анимированными могут быть как сами элементы шапки, так и фоновое изображение.
- «Гамбургер».
Меню в виде трех горизонтальных полосок, которое при нажатии раскрывается в полноценный каталог. Хороший вид шапки для сайта в минималистическом стиле, когда все внимание должно быть сосредоточено на контенте без отвлекающих элементов.
Гамбургер привычен аудитории, т.к. часто используется в мобильных приложениях. Собственно, там его использовать уместнее всего.
- Шапка на главном экране.
Еще один пример хедера сайта в минималистическом стиле. Здесь шапка встроена в фоновое изображение первого экрана и никак визуально от него не отгорожена. Прием используется на промо-сайтах и в лендингах.
- Стилизованная шапка.
Хедер, оформляющийся под стиль главной страницы. Чаще всего этот прием используется в праздники или для сезонных акций: открытие дачного сезона с лопатами и шашлыками, новогодние распродажи с гирляндами и снежинками, пасхальная неделя с яйцами-писанками и куличами.

- Страница без шапки.
Креативщики в битве за оригинальность могут сделать сайт без хедера, встроив навигационные элементы в дизайн страницы. Этот прием любят использовать фотографы и современные художники для сайтов-портфолио. Иногда это уместно и не вызывает неудобств, но для стандартных сайтов решение спорное, т.к. страдает юзабилити.
Почему важно правильно оформить шапку сайта
Человек, попав на сайт никогда не изучает его досконально, прочитывая каждую букву. Исследователи выявили 3 модели движения глаз пользователя, смотрящего на экран:
- Модель Гуттенберга, характерна для страниц с однородной структурой текста: верхний и нижний абзац по прямой, тело страницы по диагонали.
- Z-образная модель, характерна для страниц с визуально разделенными блоками контента.
- F-образная модель, когда горизонтальное сканирование страницы затухает по ходу движения вниз.
Во всех трех моделях ключевое внимание уделяется верхней горизонтальной линии экрана. Поэтому от того, как выглядит шапка сайта, зависит дальнейшее поведение пользователя и его впечатление о вашем ресурсе.
Поэтому от того, как выглядит шапка сайта, зависит дальнейшее поведение пользователя и его впечатление о вашем ресурсе.
Шапки для разных типов сайтов
Если вы решили заказать шапку для сайта, нужно определить, какую задачу должен выполнять ваш web-ресурс.
Продвижение личности: музыканта, специалиста, преподавателя, врача, консультанта и т.п.
Акцент делается на личность и в хедер выносится привлекательный портрет улыбающегося героя. Задача — вызвать доверие, ощущение давно знакомого, почти родного человека.
Продвижение бизнеса.
Чтобы действительно выделиться, придется отказаться от классических приемов оформления хедера. Для стартапов важно держать марку первопроходцев, оригиналов. Поэтому здесь уместно рвать шаблоны, делать акцент на необычный дизайн и минимализм в оформлении шапки. Главное делать это без фанатизма, понимая, что шапка сайта – это все-таки не про красоту, а про удобство для пользователей и ранжирование.
Шапка сайта интернет-магазина.

В сервисах онлайн-торговли хедер играет ключевую роль, т.к. покупатели активно с ним взаимодействуют.
Здесь важно правильно расставить акценты и не сваливать в кучу всевозможные элементы меню. Хедер не справочник и не энциклопедия, сюда попадает только самое главное, без чего пользователю невозможно обойтись.
Кроме обязательного горизонтального меню и корзины в шапке магазина должны быть:
- логотип — заметный, но не крупный.
- дескриптор — краткое описание специализации компании;
- номер телефона: городской или федеральный на 8-800;
- если еще осталось свободное место, поставьте в хедер график работы.
Ошибки в создании шапки
- Траблы с картинками: мыльное изображение, искажения при трансформации, недостаточное разрешение, наоборот, слишком высокое разрешение, из-за которого картинка медленно подгружается.
- Неудачный шрифт: избитый, типа Arial, нечитабельный, слишком витиеватый, со слипающимися буквами.

- Низкая контрастность цветов, из-за которой не читается текст.
- Ссылки в горизонтальном меню физически являются картинками: все слова должны быть сверстаны как текст.
- В верстке шапки использованы теги h2–H6.
- Хедер собран из картинок или флеш-элементов: правильная шапка должна быть сверстана в HTML.
Заключение
В этой статье мы разобрались, какой должна быть шапка сайта. Это критически важный информационный блок web-ресурса, который отвечает за юзабилити и поведенческие факторы пользователей. Хедер должен помогать посетителям ориентироваться в структуре вашего проекта, находить нужную информацию и совершать целевые действия. Неудобный и непродуманный хедер может убить хороший сайт.
Что такое шапка веб-сайта?
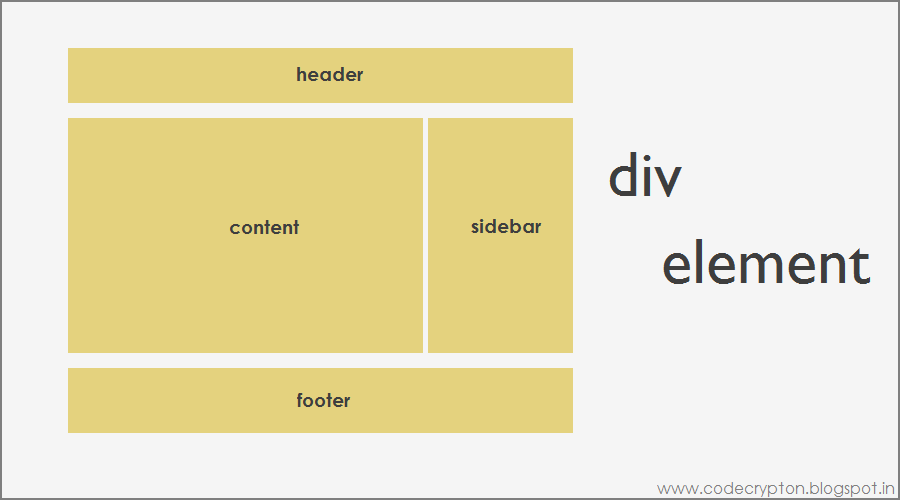
Заголовок веб-сайта находится в верхней части каждой страницы и служит нескольким очень важным целям. Это больше, чем место для вашего логотипа; это часть последовательного взаимодействия с пользователем, которое разделяют все хорошие веб-сайты. Дизайн заголовка может отличаться от сайта к сайту, но основные функции, определяющие навигацию по сайту, остаются неизменными.
Дизайн заголовка может отличаться от сайта к сайту, но основные функции, определяющие навигацию по сайту, остаются неизменными.
Этот раздел обычно одинаков для всех страниц веб-сайта, однако в некоторых дизайнах главная страница имеет несколько иной внешний вид заголовка, чтобы привлечь внимание к избранным областям сайта.
В целом, хороший заголовок облегчает навигацию по вашему сайту, укрепляет ваш бренд и обеспечивает единообразие навигации по всему сайту.
Важно не путать заголовок страницы с заголовком страницы. Термины почти идентичны, но один описывает раздел страницы, который люди видят и с которым взаимодействуют, а другой описывает область HTML-кода страницы (или фонового кода), которая сообщает сторонним службам, о чем страница.
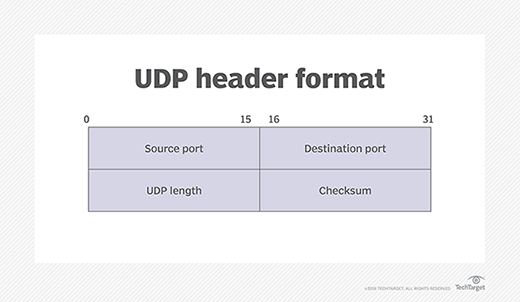
Заголовок страницы задается в коде страницы тегами
. Все, что находится между этими тегами, определяет, как сторонние службы, такие как поисковая система Google, Twitter, Facebook и ваш браузер, видят страницу.
К счастью для пользователей Muse, эту информацию не нужно кодировать вручную. Muse автоматически генерирует код в голове. Кроме того, существует множество отличных инструментов, используемых для генерации информации в области заголовка HTML-кода страницы, которые не требуют особых знаний HTML.
Общие элементы в тегах включают (но не ограничиваются):
Заголовок: Относится к заголовку документа HTML. Каждая страница имеет свой уникальный заголовок.
Стиль: Здесь устанавливаются параметры стиля, влияющие на всю страницу. Например, если вы хотите, чтобы текст был определенного цвета, вы должны установить его именно здесь.
Мета: Метаинформация, такая как заголовок веб-страницы (примечание: отличается от того, что указано в теге title), автор и избранное изображение, поможет социальным сетям наилучшим образом отображать любые ссылки на эту страницу.
 Информация об авторских правах, ключевые слова и многое другое также хранится в метатегах. Эта информация также используется, чтобы помочь поисковым системам лучше каталогизировать каждую страницу.
Информация об авторских правах, ключевые слова и многое другое также хранится в метатегах. Эта информация также используется, чтобы помочь поисковым системам лучше каталогизировать каждую страницу.Ссылка: Тег ссылки используется для обозначения любых внешних таблиц стилей, которые вы хотите загрузить на страницу.
Script: Здесь определяются клиентские сценарии JavaScript.
Возвращаясь к заголовку, когда его видят ваши посетители, можно отметить ряд общих функций, которые есть практически на каждом веб-сайте. Эти функции упрощают навигацию и идентификацию вашего веб-сайта.
Заголовки также могут быть фиксированными или плавающими. Фиксированные заголовки остаются на месте в самом верху страницы; они застревают на месте и не следуют за областью просмотра вашего браузера при прокрутке вниз.
Плавающий заголовок следует за вами при прокрутке. В зависимости от дизайна этот заголовок может меняться во время прокрутки, становясь более компактным. Это позволяет кому-то быстро перейти к другой области сайта после прочтения до конца страницы без необходимости сначала прокручивать страницу вверх.
Это позволяет кому-то быстро перейти к другой области сайта после прочтения до конца страницы без необходимости сначала прокручивать страницу вверх.
Возможно, вы привыкли к заголовкам, даже не подозревая об этом. Например, если вы зайдете на CNN.com, вы увидите разделы новостных организаций, указанные в заголовке, рядом с логотипом. Поэтому, когда вы переходите на домашнюю страницу CNN, вы можете сразу перейти к разделу «Деньги» из заголовка.
Согласованные элементы заголовков делают Интернет более удобным для пользователя. Веб-сайты могут различаться по дизайну практически бесконечным количеством способов, но благодаря сохранению основного набора функций навигация по сайту будет намного проще.
Ожидаемые функции заголовка включают:
- Логотип / фирменный стиль
- Навигация (главное меню)
- Название страницы
Другие общие функции заголовка включают:
- Поиск
- Корзина (сайт электронной торговли)
- Вход/Выход
- Ссылка на профиль пользователя
- Уведомления (если применимо)
Лого / Фирменный стиль |
В этой области заголовка вы задаете тон брендингу вашего сайта. Логотип позволяет с первого взгляда идентифицировать ваш веб-сайт, особенно если у него открыто несколько вкладок на нескольких сайтах. Для многих пользователей это служит душевным спокойствием, что они прибыли туда, куда намеревались.
Логотип позволяет с первого взгляда идентифицировать ваш веб-сайт, особенно если у него открыто несколько вкладок на нескольких сайтах. Для многих пользователей это служит душевным спокойствием, что они прибыли туда, куда намеревались.
Например, если вы находитесь на сайте Apple.com, вы ожидаете увидеть логотип Apple в левом верхнем углу каждой страницы. Он есть всегда, стабильно.
Логотипы можно легко заменить текстом, если они идентифицируют веб-сайт. Как правило, логотип или айдентика также выполняет функцию кнопки «Домой», которая одним нажатием возвращает посетителей на домашнюю страницу. Это еще один шаг, который вы можете предпринять, чтобы обеспечить согласованность с другими веб-сайтами, поскольку у большинства авторитетных веб-сайтов есть эта функция.
Навигация |
Главное меню — это основной пользовательский интерфейс вашего веб-сайта. Здесь вы размещаете ссылки на свои основные страницы. Если ваш веб-сайт посвящен новостям, здесь вы должны разместить основные категории новостей, которые вы освещаете, чтобы пользователи могли быстро перейти к интересующим их историям.
Если ваш веб-сайт посвящен новостям, здесь вы должны разместить основные категории новостей, которые вы освещаете, чтобы пользователи могли быстро перейти к интересующим их историям.
Меню могут быть простыми или сложными, с отдельными ссылками или раскрывающимися списками, которые раскрываются на нескольких уровнях. Это полностью зависит от создателя.
Название страницы |
Заголовок страницы обычно занимает пространство под логотипом и областью навигации заголовка. Он может даже немного отличаться от остального заголовка, более подходящим образом совпадая с остальной частью тела страницы.
Если вы находитесь на странице «О сайте» веб-сайта, вы можете ожидать, что слово «О программе» будет напечатано жирным шрифтом вверху страницы. Технически это часть заголовка.
Поиск |
Предоставление вашим посетителям возможности искать на вашем веб-сайте определенный контент — отличная идея, и найти панель поиска не составит труда. Некоторые веб-сайты помещают его на постоянную боковую панель, в то время как другие размещают его в правом верхнем углу рядом с главным меню.
Некоторые веб-сайты помещают его на постоянную боковую панель, в то время как другие размещают его в правом верхнем углу рядом с главным меню.
Корзина для покупок |
Почти на каждом сайте электронной коммерции есть точка доступа к корзине покупок в одном и том же месте: в самом верхнем правом углу каждой страницы в магазине. Когда кто-то закончил просмотр продуктов и готов к покупке, важно иметь постоянное место для доступа к корзине покупок, чтобы оформить заказ.
Вход/выход и ссылка на профиль пользователя |
Веб-сайты, на которых посетители могут стать членами, часто имеют функции входа/выхода из системы где-то в строке заголовка.
Обычно кнопка входа в систему выделяется отдельно и заменяется изображением профиля пользователя с раскрывающимся списком доступа к ярлыку выхода. Это раскрывающееся меню изображений также дает пользователю доступ к своему профилю и настройкам. Главная страница Google настроена таким образом.
Главная страница Google настроена таким образом.
Уведомления |
Уведомления, если ваши участники их получают, должны быть легко обнаружены и доступны. Заголовок, вероятно, лучшее место для этого, так как он находится в такой основной фокусной точке.
Заголовок вашего веб-сайта является жизненно важной частью взаимодействия с вашим посетителем. Функциональный, последовательный заголовок может значительно улучшить удобство использования вашего сайта.
Вы можете многое сделать, чтобы ваш заголовок выглядел и чувствовал себя уникальным для вашего сайта, и пока основные общие функции на месте, ваш контент и дизайн будут сиять.
24 Примеры заголовков веб-сайтов, тенденции и советы по конверсии
Веб-сайты различаются по стилю, формату и качеству. Но что их всех объединяет? Заголовки — полоса вверху, облегчающая навигацию.
Несмотря на то, что заголовки занимают минимум места, они являются наиболее активно используемым элементом веб-сайта. Компании, стремящиеся произвести впечатление, будут стремиться к идеальному балансу — предоставить простой и интуитивно понятный, но уникальный и стимулирующий опыт.
Компании, стремящиеся произвести впечатление, будут стремиться к идеальному балансу — предоставить простой и интуитивно понятный, но уникальный и стимулирующий опыт.
В этом посте мы поделимся 24 примерами заголовков веб-сайтов с разбивкой:
- Что такое заголовок веб-сайта
- Что включить в заголовок вашего веб-сайта
- Рекомендации по оптимизации конверсии
Таким образом, вы можете обеспечить надежное взаимодействие с пользователем, а также поддержать свои маркетинговые цели.
Что такое шапка веб-сайта?
Заголовок веб-сайта — это визуальная типографская полоса или меню, которое обычно проходит в верхней части веб-сайта. Он содержит ряд интерактивных компонентов, таких как логотип, навигационные теги, кнопки входа и многое другое. Практически все веб-сайты — даже самые простые веб-сайты — имеют заголовок на своей главной странице, и у многих есть варианты заголовка на остальных страницах.
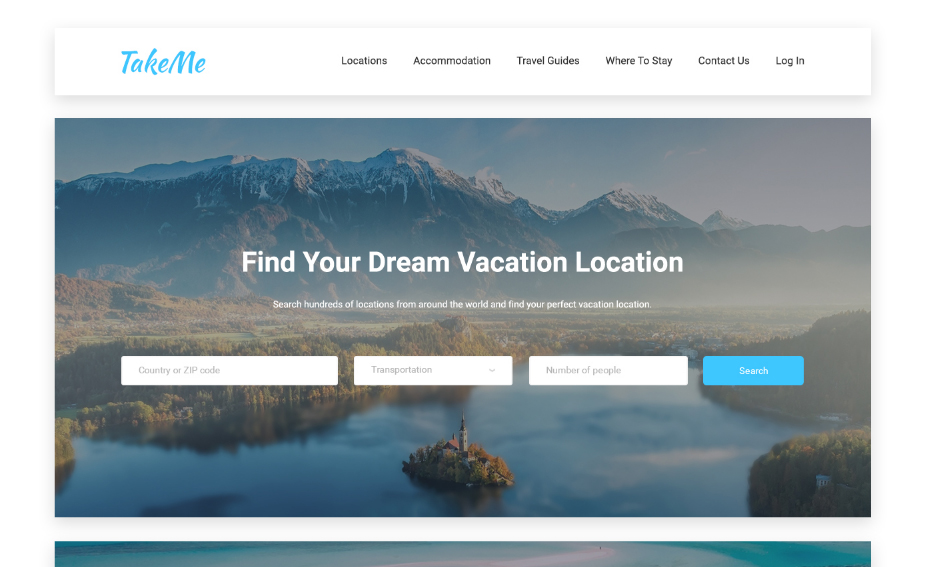
Вот очень простой, мгновенно узнаваемый заголовок веб-сайта:
Как упоминалось выше, заголовки веб-сайтов несут двойную ответственность:
- Навигация.
 Прежде всего, они должны иметь возможность эффективно направлять посетителей сайта на другие страницы сайта.
Прежде всего, они должны иметь возможность эффективно направлять посетителей сайта на другие страницы сайта. - Маркетинг. При правильном оформлении заголовок может (и должен) быть маркетинговым активом и рекламным средством для вашего бизнеса.
Что должен содержать заголовок веб-сайта?
Ниже вы найдете ряд элементов, которые могут отображаться в шапке веб-сайта. Но важно отметить, что не каждый заголовок будет содержать все это. Все зависит от вашей отрасли, типа бизнеса и формата веб-сайта. Кроме того, заголовок может меняться в зависимости от того, на какой странице вы находитесь на том же сайте. Например, в заголовке главной страницы может быть 5–6 интерактивных элементов, тогда как на странице ресурсов заголовок может содержать меньше интерактивных значков.
Логотип
С очень за некоторыми исключениями, все варианты заголовков веб-сайта будут иметь заметное изображение логотипа компании, при нажатии на который пользователь возвращается на домашнюю страницу. Если они заблудятся, они всегда могут рассчитывать на то, что он направит их обратно на знакомую территорию.
Если они заблудятся, они всегда могут рассчитывать на то, что он направит их обратно на знакомую территорию.
Навигационные ссылки
Это также основа любого заголовка веб-сайта. Как правило, вы хотите, чтобы ваши основные параметры навигации содержали от 5 до 7 элементов, но страницы, на которые вы ссылаетесь, будут зависеть от вашей ниши. Для некоторых компаний меню навигации ведет на страницу о нас, страницу продуктов или услуг, страницу с ценами, страницу ресурсов и страницу контактов. Для других это страница карьеры или страница первых пациентов. Все зависит от отрасли.
Большинство заголовков SaaS и технических веб-сайтов выглядят примерно так:
- Продукт дает посетителям подробное представление о различных функциях или типах продуктов.
- Решения направляет посетителей на страницу/концентратор, где они могут увидеть, как можно использовать платформу компании в различных сценариях, или просмотреть различные пакеты.

- Ресурсы часто содержат блог, тематические исследования или отзывы, базу знаний и/или технические документы.
- Ценообразование приведет посетителей к всеобъемлющей странице, на которой отображаются различные пакеты подписки платформы. Стоит отметить, что некоторые платформы SaaS избегают публиковать свои ценовые пакеты. Это особенно верно в отношении корпоративных решений, которые настраиваются индивидуально и не имеют единой структуры ценообразования.
Панель поиска
В первые дни существования Интернета панели поиска были гораздо более распространенными и широко используемыми, чем сегодня. Вы узнаете строку поиска, когда увидите ее, и на большинстве сайтов используется значок увеличительного стекла, чтобы указать функцию элемента.
Вы с большей вероятностью найдете строку поиска в заголовке меню блога, чем в заголовке главной страницы. Тем не менее, некоторые сайты размещают его в шапке главной страницы. Brightcove, ведущая платформа видеохостинга, довольно интересно имеет панель поиска, но не имеет более распространенного элемента ценообразования.
Brightcove, ведущая платформа видеохостинга, довольно интересно имеет панель поиска, но не имеет более распространенного элемента ценообразования.
Корзина для покупок
Основной элемент веб-сайтов электронной коммерции, этот призыв к действию должен быть в правом верхнем углу и иметь значок корзины или сумки для покупок.
Кнопки социальных сетей
Хотя они чаще всего отображаются в нижнем колонтитуле веб-сайта, некоторые заголовки веб-сайтов содержат ссылки на социальные каналы. Вот пример:
Поле входа в систему
Любой веб-сайт, на котором есть возможность входа в систему, также должен включать поле входа в свой заголовок. Если вы являетесь активным клиентом, у вас будет имя пользователя и пароль, которые вы можете ввести, чтобы получить доступ. Большинство основных платформ также предлагают вам возможность получить доступ через вашу учетную запись Google.
CTA
Практически во всех примерах в этом посте вы заметите, что заголовок содержит призыв к действию. Поскольку это наиболее часто используемый элемент на веб-сайте, вы захотите воспользоваться им для поддержки своих бизнес-целей. Это может быть использование бесплатного инструмента, подписка на что-либо, контакт с компанией, запуск бесплатной пробной версии и многое другое.
Поскольку это наиболее часто используемый элемент на веб-сайте, вы захотите воспользоваться им для поддержки своих бизнес-целей. Это может быть использование бесплатного инструмента, подписка на что-либо, контакт с компанией, запуск бесплатной пробной версии и многое другое.
Примеры и тенденции шапки веб-сайта
Несмотря на то, что они состоят всего из нескольких компонентов, существует множество способов настроить шапку веб-сайта. Давайте рассмотрим еще больше примеров веб-сайтов, чтобы дать вам идеи и вдохновение.
Однострочный заголовок с выровненным по левому краю логотипом
Простой, но эффективный Zoho имеет всего четыре интерактивных элемента навигации плюс панель поиска. Обратите также внимание на то, как Зохо выбрал правильное выравнивание. Это подчеркивает логотип, давая ему больше места для привлечения внимания посетителей.
Однострочный заголовок с панелью уведомлений
Хотя сам заголовок довольно обычный, баннер сверху предназначен для привлечения внимания к чему-то новому, важному и/или захватывающему. Elementor недавно использовал это, чтобы объявить, что теперь он предлагает облачный хостинг для WordPress.
Elementor недавно использовал это, чтобы объявить, что теперь он предлагает облачный хостинг для WordPress.
SE Ranking в настоящее время использует свою панель уведомлений для поддержки Украины:
Эти баннеры, конечно же, будут содержать призыв к действию. После нажатия посетители будут перенаправлены на назначенную целевую страницу с подробным описанием предложения в баннере.
Двухуровневый верхний колонтитул
Двухуровневый верхний колонтитул может помочь представить больше вариантов навигации, не перегружая посетителей одной непрерывной линией значков.
Двухуровневый hHeader с панелью уведомлений
Amplitude добавила панель уведомлений над своим двухуровневым заголовком, чтобы рекламировать предстоящую конференцию. Панель уведомлений по длине равна заголовку, что делает ее менее загроможденной и больше похожей на отдельный раздел сайта.
Заголовок с служебной панелью (липкая полоса)
Некоторые сайты прикрепляют заголовок, чтобы он оставался на виду у посетителей при прокрутке страницы вниз. Их логическое обоснование простое: предоставьте своим посетителям возможность перехода в любую часть вашего веб-сайта в 9 часов.0252 любое время .
Их логическое обоснование простое: предоставьте своим посетителям возможность перехода в любую часть вашего веб-сайта в 9 часов.0252 любое время .
Этот заголовок остается с вами до самого конца сайта.
Плавающий заголовок
Как видно на главной странице Mixpanel, плавающий заголовок похож на липкую полосу, разница в том, что при прокрутке вниз вы видите веб-страницу под и над заголовком, таким образом создавая плавающий эффект.
Заголовок с мегаменю
Некоторые веб-сайты не могут позволить себе скудость информации, которой они делятся в своих заголовках. В таких случаях использование мегаменю может оказаться очень полезным.
Заголовок с навигацией по нескольким сайтам
Заголовки с несколькими навигациями, обычно встречающиеся на сайтах розничной торговли и электронной коммерции, позволяют пользователям легко переходить с сайта одной дочерней компании на сайт другой.
Выровненный по левому краю вертикальный заголовок
В первом из примеров нетрадиционных заголовков вы найдете множество одинаковых элементов меню навигации, висящих вертикально слева.
Выровненный по правому краю вертикальный заголовок
Та же концепция, но на этот раз выровненная вертикально на правильно. Эти ребята пошли еще дальше, сделав каждый пункт меню висящим вертикально.
Гамбургер-вкладыш
Менее распространенное, но тем не менее привлекательное меню-гамбургер — прекрасная демонстрация изящного веб-дизайна. Фон темнеет по мере появления меню, помогая привлечь внимание посетителей к интерактивным опциям.
Вот то же самое, только с другой стороны:
Полная врезка
Вы можете стать очень смелым и расширить меню на весь экран, как это делает Vimeo:
Лучшие практики для шапки веб-сайта
- Используйте цветовой контраст. Как минимум соотношение между цветом фона заголовков и выбранным шрифтом должно составлять 4,5:1. Это относится к заголовку вместе с любой вторичной информацией, включенной вокруг него.
 Вы также можете затемнить фон страницы после отображения меню заголовка, чтобы сделать его более сфокусированным.
Вы также можете затемнить фон страницы после отображения меню заголовка, чтобы сделать его более сфокусированным. - Включить призыв к действию. Мы упоминали об этом выше, но стоит упомянуть еще раз. Свяжитесь с вашим бизнесом, попробуйте бесплатный инструмент, начните пробную версию,
- Сделать липким. Некоторые веб-сайты легко поразят вас своим дизайном и динамичной прокруткой, но, в конечном счете, у большинства веб-сайтов есть одна четкая цель: конверсии. У вас есть около 15 секунд, чтобы предложить посетителям ценность, прежде чем они уйдут, поэтому вам нужно сделать так, чтобы посетителям было как можно проще переходить на важные страницы, в 9 секунд.0252 все время. Не говоря уже о том, чтобы всегда видеть этот важнейший призыв к действию.
- Сделайте его интуитивно понятным. Прежде чем выбрать один из них для своего веб-сайта, изучите конкурентов и другие сайты в вашей нише, чтобы узнать, какие из них наиболее распространены.
 Навигация по веб-сайту — это не та область, где вы должны стремиться быть уникальным или «подрывным».
Навигация по веб-сайту — это не та область, где вы должны стремиться быть уникальным или «подрывным». - Оптимизация для мобильных устройств. Если вы не используете размер шрифта, видимый только под микроскопом, горизонтальный заголовок не подходит для мобильных устройств. Самый распространенный подход — настроить гамбургер-меню для мобильного просмотра.
Стоит отметить, что если вам это нужно, вам не придется терять панель поиска или даже кнопку CTA при оптимизации для мобильных устройств. Вот как это делает Hubspot:
- Используйте простые шрифты. Удобочитаемость — это все, что касается UX (и, как оказалось, психологии копирайтинга тоже), и это вдвойне важно, когда речь идет о самом важном кликабельном элементе вашего сайта. Шрифт без засечек часто используется для текста заголовка веб-сайта, поскольку он легко читается.
Хорошо, что Lemonade не использовал шрифт своего логотипа для шрифта заголовка.
Заголовки веб-сайтов: изящная художественная форма
Заголовки веб-сайтов разных форм и размеров имеют решающее значение для успеха вашего сайта. Независимо от того, выбираете ли вы более традиционный дизайн или что-то более экспериментальное, важно придерживаться универсальных передовых практик. Совершенно незаметно, когда на веб-сайте есть элемент заголовка. Посетители вашего сайта уйдут, получив краткую, но стимулирующую навигацию. Очень часто это помогает им достичь вашей конечной бизнес-цели; будь то посадка на определенные страницы или фактическое преобразование в платящих клиентов.
Об авторе
Йони Ямпольски — менеджер по маркетингу Elementor. С более чем 10 миллионами активных пользователей Elementor позволяет практически любому создавать потрясающие веб-сайты WordPress без кода.
Рекомендации по дизайну заголовков веб-сайтов
Процессы и инструменты Пользовательский интерфейс/UX
Набор идей по определению, структуре и составу заголовка веб-сайта как стратегической части веб-сайта: множество примеров и подходов.

Марина Яланская
Всем известно: второго шанса произвести первое впечатление не бывает. В сфере цифровых продуктов эта вечная истина работает в условиях высокой конкуренции и невероятного разнообразия. Безусловно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
В выпуске глоссария UI/UX, посвященном терминам веб-дизайна, мы уже представили краткий обзор того, что такое заголовок. Сегодня давайте подробнее остановимся на теме и обсудим, каковы функции шапки и рекомендации по ее оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих различные подходы к дизайну заголовков.
Что такое заголовок?
В макете веб-страницы заголовок — это верхняя (верхняя) часть веб-страницы. Это определенно стратегическая часть страницы, как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с сайтом. Будучи в некотором роде знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна, шапка также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Будучи в некотором роде знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна, шапка также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленный концепт показывает домашнюю страницу интернет-магазина по продаже комиксов. Верхняя горизонтальная область, также известная как заголовок, представляет собой буквенное обозначение логотипа, показывающее название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки, иконку корзины, характерную для электронной коммерции. веб-сайты и значок поиска.
Что может включать заголовок?
Заголовки могут включать различные значимые элементы макета, например:
- основные элементы фирменного стиля: логотип, фирменная надпись, слоган или заявление компании, корпоративный талисман, фотография, представляющая компанию или ее руководителя, фирменные цвета и т.
 д.
д. - блок копирования, задающий тему представленного товара или услуги
- ссылки на основные категории контента веб-сайта
- ссылки на самые важные социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т. д.)
- переключатель языков в случае многоязычного интерфейса
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т. д.
Это не означает, что все указанные элементы должны быть включены в один шапку веб-страницы: в этом случае велик риск того, что шапка будет перегружена информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сконцентрироваться на жизненно важных. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Давайте рассмотрим пару примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры разместили в шапке для конкретных сайтов.
Сайт студии дизайна интерьера. Верхняя часть страницы представляет собой липкий заголовок, который остается в зоне зрительного восприятия все время в процессе прокрутки. Он разделен на два блока: в левой части расположен логотип бренда, а в правой части представлена интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка призыва к действию «Магазин». выделены формой. Центральная часть заголовка использует негативное пространство для визуального разделения этих двух блоков.
Вот еще один образец веб-страницы с немного другим подходом к дизайну заголовка. На этот раз композиция строится вокруг центра с логотипом и названием бренда. Левая и правая стороны сбалансированы вокруг него с двумя ссылками, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Почему заголовок важен?
Существует несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
Первое, на что стоит обратить внимание, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Эта важная область исследования пользователей широко поддерживается Nielsen Norman Group и дает дизайнерам и специалистам по юзабилити лучшее понимание поведения и взаимодействия пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацепку, которая привлекла бы их внимание и убедила бы их провести некоторое время на странице. Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. Среди следующих распространенных моделей вы найдете Z-шаблон, зигзагообразный паттерн и F-паттерн. Давайте проверим, какие есть схемы для них.
Z-паттерн характерен для веб-страниц с однородным представлением информации и слабой визуальной иерархией. Как видно из схемы, на ней выделены четыре активные зоны, причем две из них проходят через типовую область заголовка.
Как видно из схемы, на ней выделены четыре активные зоны, причем две из них проходят через типовую область заголовка.
Еще одна схема имеет зигзагообразный вариант, характерный для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с левого верхнего угла и двигаясь по всей странице к правому верхнему углу, просматривая информацию в этой начальной зоне взаимодействия.
Еще одной моделью является F-паттерн, представленный в исследованиях Nielsen Norman Group и показывающий, что пользователи часто демонстрируют следующий поток взаимодействия:
- Пользователи сначала читают в горизонтальном движении, обычно по верхней части страницы область содержания. Этот начальный элемент формирует верхнюю полосу F.
- Затем пользователи немного перемещаются по странице вниз, а затем читают текст во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение.
 Этот дополнительный элемент образует нижнюю планку F.
Этот дополнительный элемент образует нижнюю планку F. - Наконец, пользователи сканируют левую часть контента вертикальным движением. Иногда это довольно медленное и систематическое сканирование, которое проявляется в виде сплошной полосы на тепловой карте отслеживания глаз. В других случаях пользователи двигаются быстрее, создавая более точную тепловую карту. Этот последний элемент формирует основу F.
Все упомянутые модели показывают, что независимо от того, за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены должным образом. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практикам дизайна шапки, ее автор Богдан Санду упоминает важный момент, который следует иметь в виду: «Люди судят о качестве сайта всего по нескольким секундам, а второе впечатление — это то, чего нет на Интернет. В заключение, веб-сайт должен привлекать внимание, иначе это будет не более чем большой провал».
Еще одна вещь, которую следует учитывать, это то, что заголовок может стать отличным помощником в быстром представлении важных данных пользователю и обеспечении положительного пользовательского опыта с помощью понятной навигации. Однако это не означает, что каждому веб-сайту нужен заголовок. Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай дизайна веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Методы проектирования
Удобочитаемость и визуальная иерархия
Выбор шрифта для заголовков и цвета фона должен стать предметом тщательного исследования и тестирования, поскольку аспект удобочитаемости в заголовке играет жизненно важную роль. Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
Представленная выше концепция дизайна новостного сайта включает шапку, включающую название сайта как центральный элемент композиции, две активные ссылки на основные категории публикаций, ссылку на прямой эфир и поле поиска, отмеченное значком лупы .
Вот еще один сайт, макет которого построен на ломаной сетке, поэтому заголовок соответствует этому подходу. Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: поиск и кнопку призыва к действию, выделенные символом форма и цвет для высокого уровня контраста.
Еще одна вещь, которую следует помнить, это то, что существуют разные способы трансформации заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок , который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Есть также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
Некоторые веб-сайты используют фиксированный заголовок , который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Есть также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
Гамбургер-меню
Другое дизайнерское решение, довольно популярное с точки зрения функциональности заголовка, — скрытие основных ссылок категорий данных за кнопкой-гамбургером. Называется он так, потому что его форма, состоящая из горизонтальных линий, напоминает типичный гамбургер из хлеба-мяса-хлеба.
Эта кнопка обычно размещается в шапке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках. Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Представленная концепция веб-дизайна показывает версию гамбургер-меню. Так как меню сайта содержит много позиций, дизайнер использует этот прием, размещая кнопку гамбургера в зоне начального взаимодействия — верхнем левом углу. Он позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и значок поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирование. Другая часть представляет собой интерактивную зону и имеет собственную композицию заголовка: кнопка-гамбургер слева и четыре основных звена перехода справа. Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Несмотря на то, что гамбургер-меню по-прежнему относится к весьма спорным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не пользуются веб-сайтами регулярно, и могут быть введены в заблуждение вывеской, отличающейся высоким уровнем абстракции. Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Эффективное применение липких заголовков представляет собой еще одну тенденцию, способную повысить удобство использования. На самом деле, это позволяет предоставить пользователям область навигации, доступную в любой точке взаимодействия, что может быть полезно с точки зрения содержательных страниц с длительной прокруткой.
Представленная концепция дизайна сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы. Тем не менее, он следует принципам минимализма: буквенное обозначение бренда в центре композиции, значок лупы, обозначающий функцию поиска, и кнопка-гамбургер, скрывающая ссылки на области навигации.
Еще одна дизайнерская концепция с творческим подходом к дизайну шапки. Первоначальный вид главной страницы включает в себя чрезвычайно минималистичный заголовок: он показывает только социальные значки и поиск. Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Завершает композицию поиск, размещенный в верхней правой части страницы во всех процессах взаимодействия со страницей и поддерживающий ощущение согласованности.
Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Завершает композицию поиск, размещенный в верхней правой части страницы во всех процессах взаимодействия со страницей и поддерживающий ощущение согласованности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних кейсов для сайта пекарни.
Как видите, сайт также использует липкий заголовок, который состоит из двух уровней навигации. Верхнее меню показывает ссылки на социальные сети, логотип, поиск, корзину и кнопку-гамбургер, скрывающую расширенное меню. Вторая строка навигации обеспечивает мгновенную связь с основными областями взаимодействия: каталогом продукции, расположением точек продаж, новостями и специальными предложениями, информацией об услуге и разделом контактов. Визуальная и типографская иерархия делает все элементы четкими и легко сканируемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Визуальная и типографская иерархия делает все элементы четкими и легко сканируемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: заголовок является стратегически важной зоной взаимодействия для любого веб-сайта. Каждый конкретный случай требует своего подхода, который будет информативным и полезным для конкретной целевой аудитории. Исследование пользователей может стать хорошей основой для дизайнерских решений, которые могут следовать довольно традиционным формам организации заголовков или требовать совершенно новой точки зрения.
Рекомендуем к прочтению
Вот несколько ссылок на статьи и сборники дизайнов, которые могут послужить дальнейшим интересным исследованием темы:
Как сделать веб-интерфейс сканируемым
Визуальные разделители в пользовательских интерфейсах: типы и советы по дизайну
3C дизайна интерфейса: цвет, контраст, контент дизайн
Добро пожаловать, чтобы увидеть проекты Tubik Studio на Dribbble и Behance
Добро пожаловать в Глоссарий UI/UX: веб-дизайн
Заголовки веб-сайтов: их важность для вашего сайта
Ник Аллен | 8 декабря 2021 г.
8 минут чтения
У вас есть всего несколько секунд, чтобы произвести впечатление на потенциального клиента, который посещает ваш веб-сайт, поэтому то, что они увидят первым, является важным способом привлечь их внимание. Вот где заголовок вашего сайта вступает в игру. Эта первоклассная недвижимость, первое, что видит клиент, когда он заходит на ваш сайт, должна привлечь внимание вашего посетителя и побудить его продолжить чтение, предоставляя ключевую информацию. Независимо от того, умеете ли вы программировать или используете бесплатный конструктор сайтов Namecheap, создание привлекательного заголовка является одним из наиболее важных аспектов веб-дизайна. Вот что вам нужно знать, когда вы начинаете.
По сути, заголовок веб-сайта — это верхняя часть веб-сайта, которую ваши клиенты видят в первую очередь при посещении вашего сайта. Говоря о заголовке, вы можете иметь в виду панель навигации, которая содержит ваш логотип и меню вашего веб-сайта, первый «раздел» страницы, который появляется при загрузке вашего веб-сайта, или и то, и другое вместе. В любом случае заголовок веб-сайта подчеркивает наиболее важные элементы вашего сайта, задавая тон для внешнего вида вашего сайта в целом.
В любом случае заголовок веб-сайта подчеркивает наиболее важные элементы вашего сайта, задавая тон для внешнего вида вашего сайта в целом.
Фото Игоря Миске на Unsplash
То, что вы укажете в шапке, зависит от вашего бизнеса. Если вы продаете продукт в Интернете, вы можете использовать пространство заголовка веб-сайта, чтобы продемонстрировать свои новейшие продукты и быстро побудить людей покупать. Например, на главной странице мебельного магазина в первом разделе сайта может быть хорошо оформленная комната для демонстрации его товаров, а также призыв к действию, чтобы что-то купить. Те, кто продает услуги, могут использовать заголовок веб-сайта, чтобы захватить свою аудиторию хорошим текстом и дополнительным изображением, которое побуждает их узнать больше или действовать.
Хороший веб-дизайн означает, что ваш веб-сайт функционален и эстетичен. Хотя существует множество мнений, когда дело доходит до дизайна веб-сайтов, заголовки почти всегда считаются краеугольным камнем, связывающим сайт воедино. Вот еще несколько причин, по которым заголовок вашего сайта является важной частью дизайна.
Вот еще несколько причин, по которым заголовок вашего сайта является важной частью дизайна.
- Отображает ключевую информацию о сайте. Важная информация, такая как навигационные ссылки, бренд вашей компании или текст о вашей компании, быстро предоставляет информацию, которая может побудить кого-то остаться на вашем сайте.
- Заголовки демонстрируют ваш брендинг. Панель навигации появится на каждой странице вашего сайта, а первый раздел под ней, скорее всего, изменится в зависимости от назначения страницы. Последовательная панель навигации — идеальное место для размещения вашего логотипа (и вашего слогана, если он у вас есть), так как это еще больше укрепит ваш брендинг. Хороший создатель логотипа может помочь вам разработать логотип, который сделает ваш заголовок еще более запоминающимся.
- Это побуждает людей к действию. Вы хотите, чтобы посетители веб-сайта делали что-то, когда они посещают ваш сайт, будь то загрузка демо-версии вашего программного обеспечения, совершение покупки или обмен статьей, которую они читают.
 Призыв к действию в заголовке, например «зарегистрироваться» или «скачать бесплатную демоверсию», напоминает пользователю о необходимости взаимодействия с контентом, который вы предлагаете.
Призыв к действию в заголовке, например «зарегистрироваться» или «скачать бесплатную демоверсию», напоминает пользователю о необходимости взаимодействия с контентом, который вы предлагаете.
Просматривая варианты и выбирая дизайн, который лучше всего подходит для вашего веб-сайта, помните об этих пяти советах для панели навигации и основного изображения заголовка
1. Стратегически используйте шрифты и цвета для улучшения читабельностиФото Бена Колде на Unsplash
Ваш веб-сайт является продолжением вашего бренда, поэтому, естественно, имеет смысл использовать шрифты и цвета вашего бренда как часть дизайна. Пока вы делаете свой выбор, дважды проверьте, легко ли читается текст, оставаясь при этом верным вашему бренду. Попробуйте использовать более темные цвета шрифта против более светлых цветов в вашей цветовой палитре, чтобы посетители могли без проблем видеть ваш контент.
2 . Держите его в чистотеФото Le Buzz на Unsplash
Так как ваш заголовок будет передавать часть наиболее важной информации на вашей странице, вы хотите, чтобы он был читабельным. С этой целью сделайте заголовок простым, ясным и лаконичным. Быстро переходите к сути, используя краткий текст и простые изображения, которые сразу же объяснят вам, о чем вы. Вы можете использовать пустое пространство, также называемое негативным пространством, чтобы сделать его еще более четким.
С этой целью сделайте заголовок простым, ясным и лаконичным. Быстро переходите к сути, используя краткий текст и простые изображения, которые сразу же объяснят вам, о чем вы. Вы можете использовать пустое пространство, также называемое негативным пространством, чтобы сделать его еще более четким.
Фото Джона Джексона из Pexels
Как неотъемлемая часть вашего сайта, навигация должна быть постоянно присутствующей функцией, помогающей посетителям находить следующую страницу для посещения. Независимо от того, реализуете ли вы раскрывающееся меню, используете меню «гамбургер» или выбираете классическую панель инструментов на основе категорий, ваш заголовок должен облегчить путешествие человека по странице.
Точно так же есть некоторые аспекты вашей навигации, которые ваши клиенты ожидают сразу, например контактная информация или информация о службе поддержки клиентов, страницы покупок или информация о вашей компании. Держите эти ярлыки четкими и легко находимыми, чтобы доставлять этот контент вашим посетителям намного быстрее.
Держите эти ярлыки четкими и легко находимыми, чтобы доставлять этот контент вашим посетителям намного быстрее.
Фото Игоря Миске на Unsplash
По мере того, как люди изучают ваш сайт и перемещаются вместе с вашим контентом, вы захотите, чтобы этот заголовок был минимизирован, а информация на странице занимала центральное место. сцена. Если это так, вы всегда можете настроить заголовок таким образом, чтобы он сокращался до самых важных фрагментов информации, пока посетитель прокручивает страницу вниз. Таким образом, больше места на экране можно использовать для самого контента.
5 . Убедитесь, что он подходит для смартфоновФото компании PhotoMIX из Pexels
Ваш дизайн должен быть «отзывчивым», то есть автоматически подстраиваться под любой экран, который посетитель использует для просмотра сайта. Это обеспечивает положительный пользовательский опыт во все более мобильном мире. Во время разработки дважды проверьте, чтобы панель навигации и основное изображение сжимались, расширялись и адаптировались по мере необходимости, чтобы ваши посетители получали полный ожидаемый опыт.
Это обеспечивает положительный пользовательский опыт во все более мобильном мире. Во время разработки дважды проверьте, чтобы панель навигации и основное изображение сжимались, расширялись и адаптировались по мере необходимости, чтобы ваши посетители получали полный ожидаемый опыт.
Если вы ищете вдохновение в том, как вы могли бы создать свой заголовок, ознакомьтесь с этими примерами, которые могут показать вам некоторые советы из этого руководства в действии:
AirPods Proи проста в использовании — мало чем отличается от их продуктов. Этот заголовок соответствует их бренду, обеспечивая оптимизированный опыт, которым славятся продукты Apple, позволяя продукту занимать центральное место. По мере прокрутки панель навигации исчезает и превращается в кнопку «Купить сейчас», а на странице удваиваются функции продукта.
Paster Properties Эта компания по недвижимости из Миннесоты, Paster Properties, разработала прозрачный заголовок, который позволяет фотографиям с высоким разрешением некоторых из их объектов занимать центральное место. Что касается шапки, слева у него есть бургер-меню для общих параметров навигации, а сам шапка фокусируется на компании, ее партнерских отношениях и ее миссии.
Что касается шапки, слева у него есть бургер-меню для общих параметров навигации, а сам шапка фокусируется на компании, ее партнерских отношениях и ее миссии.
Всемирно известный дизайнерский бренд уделяет первостепенное внимание пользовательскому опыту и использует свой дизайн, чтобы направлять людей туда, куда они хотят. Пустое пространство фокусирует внимание посетителя на простом заголовке, который направляет посетителей к панели поиска, чтобы легко находить продукты и продвигать последние продукты в этом важном первом разделе веб-сайта. Когда вы посещаете веб-сайт со своего телефона, вы увидите, что меню перемещается в сторону, а главное изображение переориентируется, поэтому фокус говорит о продукте, не ставя под угрозу удобство навигации.
Digital Horizon Инвестиционная компания Digital Horizon имеет простой заголовок вверху и простой призыв к действию прямо под ним. Что действительно выделяет его, так это захватывающая анимация лодки на воде в сочетании с простым текстом, который сразу сообщает посетителю, чем занимается фирма. Успокаивающие визуальные эффекты в сочетании с белым текстом на кристально голубой воде призваны выделиться.
Успокаивающие визуальные эффекты в сочетании с белым текстом на кристально голубой воде призваны выделиться.
Всемирно известный продавец ювелирных изделий Tiffany & Co. использует очень простой и легко читаемый заголовок. Фирменный синий цвет Tiffany мгновенно усиливает этот культовый бренд, служащий прекрасным примером использования фирменных цветов с приоритетом простоты навигации. Пустое пространство используется для демонстрации новых выпусков, меню для поиска продуктов и связи со службой поддержки.
Опередите конкурентов с Namecheap Независимо от того, создаете ли вы новый интернет-магазин или представляете миру свое последнее предприятие, ваш заголовок может сделать ваш сайт заметным или разрушить его. Бесплатный конструктор веб-сайтов Namecheap позволяет легко создать собственный удобный веб-сайт, не изучая программирование. Просто перетащите элементы дизайна, цвета, шрифты и многое другое, чтобы создать правильный внешний вид, чтобы привлечь новых клиентов. Пришло время создавать: посетите набор инструментов брендинга Namecheap Visual Maker, чтобы начать!
Пришло время создавать: посетите набор инструментов брендинга Namecheap Visual Maker, чтобы начать!
Что такое заголовок веб-сайта?
Заголовки — это элементы, которые можно найти на подавляющем большинстве веб-сайтов. Но задумывались ли вы когда-нибудь, правильно ли они спроектированы? Даже если вы думаете, что они кажутся незначительными, заголовки сайта важны не только для пользователей, но и для роботов поисковых систем. Как создать качественные заголовки веб-сайтов, привлекающие как пользователей, так и роботов Google? Узнай себя!
Содержание:
- Что такое заголовок веб-сайта?
- Эффективная структура шапки веб-сайта — как она выглядит?
- 3 элемента, которые вы должны включить в заголовок веб-сайта
- Название компании
- Логотип
- Призыв к действию
- 6 лучших практик дизайна заголовков веб-сайтов
- Размер и стиль шрифта
- Единый дизайн
- Заголовки с сообщением
- Добавить иллюстрацию или анимацию
- Добавить видео
- Добавьте хороший призыв к действию
- Инновационные заголовки веб-сайтов
- Фиксированный заголовок веб-сайта
- Скрытая навигация
- Уменьшение заголовка веб-сайта
- Мобильный заголовок
- Заголовки веб-сайтов — вынос
Проще говоря, заголовков веб-сайтов представляют собой онлайн-версии заголовков, которые можно найти в обычной печатной прессе. Они отмечают заголовки или подзаголовки, а также иерархию контента на веб-сайте.
Они отмечают заголовки или подзаголовки, а также иерархию контента на веб-сайте.
Вышеупомянутые заголовки и подзаголовки находятся в разделе
содержимого и также известны как теги заголовков.Когда вы их используете, вы различаете выбранные фрагменты контента, обычно делая шрифт крупнее и жирнее. Благодаря этому пользователям легче заметить наиболее важные детали на веб-сайте и получить общее представление о том, о чем будет контент. Это, в свою очередь, облегчает навигацию по сайту.
Мы можем различать 6 типов заголовков, найденных на веб-сайте [h2-H6].
h2 является самым значащим заголовок веб-сайта , за которым следуют 2 заголовка h3, 3 h4, 4 h5, 5 H5 и 6 H6. Очевидно, что вам не нужно использовать весь диапазон заголовков, гораздо важнее сохранить структуру и правильный порядок.
Заголовок h2 используется только раз в качестве заголовка страницы или статьи и играет главную роль в SEO и пользовательском опыте.
Затем у нас есть заголовки h3, которые либо определяют категории, либо являются субтитрами .
Заголовки h4 пригодятся, когда вам нужно будет ввести отдельные абзацы, в которых обсуждаются определенные аспекты заголовка h3 . Благодаря им контент выделяется и становится более заметным.
Заголовки h5-H6 являются одними из наименее часто используемых, так как в большинстве случаев нет необходимости в таких различиях.
Количество заголовков h2 и h3 зависит от структуры данного веб-сайта. Иногда сам дизайн страницы предлагает использовать 2 заголовка h2, например, первый в верхней части страницы, а второй как открытие нового раздела.
Мяч на вашей стороне, только не забудьте сделать дизайн логичным и продуманным.
Заголовки веб-сайтов имеют решающее значение, поскольку они обеспечивают навигацию не только для пользователей, но и для роботов Google , которые могут проверять, какой контент находится на странице и о чем он. Таким образом, правильно подобранные заголовки имеют большое влияние на SEO сайта.
Таким образом, правильно подобранные заголовки имеют большое влияние на SEO сайта.
Как создать хорошие заголовки веб-сайтов?
Сначала попытайтесь определить, какие ключевые слова соответствуют данной подстранице, и используйте их при разработке заголовков.
Обратите особое внимание на тег h2, потому что он самый важный, который определяет структуру всей страницы. Поэтому неплохо дополнить этот тег фразой, которая соответствует содержанию страницы и той позиции в поисковой системе, которую вы хотите улучшить.
Ниже вы можете увидеть список из трех примерных элементов, которые вы можете включить в заголовок вашего веб-сайта:
Название компании
Правильный заголовок веб-сайта должен содержать самую важную информацию о веб-сайте .
Поэтому вполне естественно, что вы можете включить название компании в заголовок h2. Благодаря этому название вашей компании привлечет внимание пользователей, что поможет повысить узнаваемость вашего бренда.
Логотип
Размещение логотипа вашей компании или идентификатора в шапке поможет пользователям запомнить его дольше.
Логотип и заголовок h2 — это элементы, которые первыми видят посетители веб-сайта, поэтому разработка уникального логотипа дает вам шанс получить конкурентное преимущество над конкурентами на рынке и помогает повысить узнаваемость вашего бренда.
Призыв к действию
Привлекательный логотип и удобная навигация по веб-сайту помогают привлечь внимание пользователей, но этого недостаточно, чтобы побудить посетителей к действию.
Для достижения ваших бизнес-целей вы должны включить CTA в заголовок , чтобы помочь пользователям понять, в каком направлении им следует следовать.
Если вы решили разместить призыв к действию в шапке, убедитесь, что он хорошо виден и прозрачен.
При разработке вашего заголовки веб-сайта , следуйте нескольким рекомендациям, которые позволят вам оправдать ожидания как пользователей, так и роботов Google.
Размер и стиль шрифта
Крайне важно выбрать размер и стиль шрифта, которые не только достаточно велики, но также прозрачны и соответствуют дизайну вашего веб-сайта. Наиболее популярные размеры шрифта варьируются от 18 до 29 пикселей, но это только рекомендация, которой вы можете следовать.
Проанализируйте свой шаблон веб-сайта, чтобы выбрать вариант, который лучше всего подходит для вашего дизайна. Держите заголовки видимыми , но не преувеличивайте — они не должны занимать всю страницу.
Последовательный дизайн
Этот пункт каким-то образом связан с аспектом, упомянутым выше.
Структура вашего заголовка должна соответствовать не только всему содержимому и дизайну сайта, но и остальному тексту на странице.
Поэтому, если вы решили применить определенный шрифт в заголовке h2, используйте тот же стиль в тегах h3 и h4. Таким образом, вы покажете себя прилежным человеком, который заботится о деталях.
Убедитесь, что ваши заголовки содержательны, избегайте пустых слоганов или кликбейтов. И пользователи, и роботы Google быстро поймут, что вы пытаетесь их обмануть. Это негативно повлияет на процесс SEO и узнаваемость бренда.
И пользователи, и роботы Google быстро поймут, что вы пытаетесь их обмануть. Это негативно повлияет на процесс SEO и узнаваемость бренда.
Рекомендуется резюмировать содержание данного абзаца в заголовке.
Если вы пишете запись в блоге, используйте заголовки, чтобы задать вопросы и дайте ответы на эти вопросы в отдельных абзацах.
Убедитесь, что ваши заголовки содержат важные ключевые слова . Таким образом, вы повысите свои позиции по этим фразам, и пользователи смогут легко сканировать ваш контент, чтобы найти интересующую их информацию.
Добавьте иллюстрацию или анимацию
Добавление минималистичной иллюстрации или анимации к заголовку может сделать его визуально привлекательным.
Если вы хотите привлечь пользователей, вам нужно использовать решения, которые выделяются из толпы. Графика с важной информацией или призыв к действию может побудить посетителей вашего сайта дольше оставаться на странице . Кроме того, Google любит разнообразный контент, поэтому эта форма может помочь вашему SEO.
Добавить видео
Вы можете создавать заголовки видео , загружая файлы прямо на ваш сайт. Такой заголовок будет зацикливаться на вашем сайте, без звука. Это мощный инструмент, поскольку пользователи любят видеоконтент.
Подсчитано, что даже 72% людей предпочитают узнавать об услугах или продуктах из видео, а не читать длинный блок текста.
Кроме того, видео — отличный способ увеличить посещаемость вашего сайта и удерживать пользователей на странице дольше.
Добавьте хороший призыв к действию
Заголовки должны заинтриговать пользователей и мотивировать их на определенные действия.
Убедитесь, что заголовки вашего веб-сайта содержат релевантный призыв к действию, дополненный ключевым словом, которое побудит посетителей ознакомиться с вашим предложением, подписаться на информационный бюллетень, заполнить контактную форму или завершить транзакции. Небо здесь предел.
Подумайте о своих бизнес-целях и придумайте броские фразы, которые помогут вам их достичь.
Есть несколько передовых идей для заголовков, которые могут вывести ваш сайт на новый уровень. Поэтому, если вы не уверены, какой вариант лучше всего подходит для вашего бизнеса, ознакомьтесь с некоторыми идеями, перечисленными ниже:
Фиксированный заголовок веб-сайта (так называемый прикрепленный заголовок веб-сайта) — это интеллектуальный инструмент навигации, благодаря которому ваш веб-сайт заголовок постоянно отображается вверху сайта , даже когда пользователи прокручивают его вверх и вниз.
В последние годы фиксированные заголовки приобретают все большую популярность среди веб-разработчиков, и их можно создавать с помощью JavaScript, CSS, WordPress и других подобных платформ.
Это решение стоит выбрать, если вы хотите открыть заголовок своего веб-сайта и убедиться, что он постоянно отображается для пользователей.
Исправлена шапка на сайте Delante. Обратите внимание на то, как он следует, когда вы прокручиваете веб-сайт. В любое время вы можете выбрать другую подстраницу, и для этого вам не нужно прокручивать страницу вверх!
В любое время вы можете выбрать другую подстраницу, и для этого вам не нужно прокручивать страницу вверх!
Скрытая навигация
Скрытая навигация, также известная как гамбургер-меню, означает, что основные навигационные ссылки скрыты под значками или кнопками . Поэтому, если пользователи хотят увидеть меню, им сначала нужно выполнить действие и нажать на эти значки или кнопки.
Хотя скрытая навигация может помочь вам сэкономить драгоценное место на странице, она может отрицательно сказаться на пользовательском опыте.
В этом случае люди, посещающие ваш веб-сайт, с меньшей вероятностью будут изучать отдельные подстраницы, поскольку они просто не видят их и им может быть труднее получить к ним доступ. Просмотр страниц с гамбургер-меню может быть особенно утомительным на мобильных устройствах, поэтому, прежде чем внедрять это решение, подумайте о его потенциальном влиянии на ваш бизнес .
Уменьшение заголовка — это решение, благодаря которому заголовок вашего веб-сайта становится меньше, когда посетители прокручивают страницу вниз .
Таким образом, если вы установите значение заголовка по умолчанию 0,7, этот элемент уменьшится до 70% от своего первоначального размера. Помимо того, что ваш веб-сайт выглядит более профессионально, сокращение заголовков — отличный способ получить больше места для ценного контента .
Кроме того, они привлекают внимание пользователей к тексту на вашем сайте, так как заголовки больше не являются самыми большими элементами, которые бросаются в глаза. При этом у пользователей есть постоянный доступ к навигационному меню, а значит, они могут комфортно перемещаться по сайту.
Уменьшение размеров заголовков — это рецепт, позволяющий получить лучшее из обоих миров. Они позволяют сделать вашу страницу более просторной и прозрачной, помогая потенциальным клиентам легко перемещаться по веб-сайту и получать доступ ко всем интересующим их элементам.
Поскольку все больше и больше людей просматривают Интернет с мобильных устройств, очень важно, чтобы ваш веб-сайт хорошо выглядел как на смартфонах, так и на настольных компьютерах. В этом случае на помощь приходят мобильные заголовки.
В этом случае на помощь приходят мобильные заголовки.
Когда пользователи заходят на веб-сайт со своих мобильных устройств, ваш пользовательский, 9Заголовок рабочего стола 0815 автоматически заменяется его мобильной версией , которая отображает только логотип и переключатель меню с навигацией.
Поэтому стоит изменить настройки, чтобы адаптировать меню и стиль заголовка к вашим потребностям и помочь пользователям перемещаться по сайту. Как вы можете видеть ниже, веб-сайт Delante выглядит на мобильных устройствах совсем иначе, чем на компьютере. Это сделано для того, чтобы обеспечить бесперебойную и удобную работу для всех, кто предпочитает просмотр на мобильных устройствах.
Заголовки веб-сайтов являются одним из наиболее важных элементов, которые владельцы сайтов часто недооценивают . Помимо привлечения внимания пользователей и побуждения их оставаться на странице дольше, они облегчают навигацию и помогают роботам Google лучше понимать ваш контент.
Существует множество передовых решений, которые можно использовать для улучшения заголовков, чтобы убедиться, что они служат своей цели и соответствуют дизайну вашей страницы.
Воспользуйтесь доступными опциями, чтобы выделить свой веб-сайт из толпы и получить конкурентное преимущество перед конкурентами на рынке. Если вы не знаете, как внести изменения или какой тип заголовка подойдет вам лучше всего, проконсультируйтесь с нашими специалистами, мы поможем вам получить максимальную отдачу от заголовков вашего сайта!
Это обновление статьи, опубликованной в 2019 году.
Примеры и рекомендации │Elementor
Заголовки имеют первостепенное значение для успеха вашего веб-сайта. Они упрощают навигацию, делают ваш бренд заметным и максимизируют взаимодействие с помощью CTA. Узнайте, как правильно оформить заголовки веб-сайтов, чтобы поднять свой веб-сайт и бренд.
Когда вы посещаете веб-сайт в первый, второй или даже в десятый раз, что вы видите в первую очередь? Для многих из нас это заголовок.
Одна из причин этого заключается в том, что наш взгляд естественно притягивается к самой верхней части страницы. Это как смотреть фильм или читать газетную статью. Вы хотите начать с самого начала истории, а не с ее середины.
И, будем честными, дизайнеры и потребители могут многое сказать о веб-сайте по его заголовку. Вы найдете его брендинг там. Вы получите общий обзор его содержания. Среди прочего вы также можете найти призыв к действию и дополнительную информацию о компании.
Несмотря на то, что заголовок занимает небольшое количество места, он является одной из самых важных частей сайта и поэтому, вероятно, получит больше внимания, чем большинство контента на сайте.
Итак, как сделать так, чтобы максимально увеличить вовлеченность?
Во-первых, вы не хотите использовать базовый дизайн заголовка, предоставляемый вашей темой или шаблоном WordPress. Это хорошая отправная точка, но есть еще о чем подумать, когда дело доходит до того, что включать, как это размещать и как спроектировать для максимального удобства использования.
В этой статье вы найдете несколько замечательных примеров заголовков веб-сайтов и советы по их созданию. Если вы здесь для вдохновения в дизайне или для помощи в создании идеального заголовка веб-сайта, у вас будет множество визуальных примеров для проверки.
Содержание
- Что такое шапка сайта?
- Типы заголовков веб-сайтов
- Что должен включать заголовок веб-сайта?
- Рекомендации по дизайну шапки веб-сайта
Что такое заголовок веб-сайта?
Шапка веб-сайта — это верхняя часть веб-сайта, где расположены логотип, навигация и иногда другая информация, ссылки и кнопки.
Например, это заголовок на сайте Elementor:
Заголовок является важной частью каждого веб-сайта, поскольку он:
- Служит домом для логотипа бренда (и может быть единственным местом, где посетители сталкиваются с ним)
- Предлагает посетителям первое впечатление о веб-сайте
- Работает как оглавление для сайта
- Облегчает изучение сайта одним щелчком или поисковым запросом
- Включает кнопки быстрого действия для людей, которые готовы сделать следующий шаг
- Предлагает дополнительную информацию, связанную с компанией, как с ним связаться и многое другое
Хотя заголовок служит одной и той же цели от сайта к сайту, вы можете создавать разные типы заголовков. Все зависит от типа сайта, который вы создаете, стиля бренда и того, сколько информации вы хотите там хранить.
Все зависит от типа сайта, который вы создаете, стиля бренда и того, сколько информации вы хотите там хранить.
Типы заголовков веб-сайтов
1. Однострочный заголовок с логотипом, выровненным по левому краю
Этот заголовок на веб-сайте The Dog Bar является наиболее распространенным дизайном заголовка веб-сайта:
Логотип находится в крайнем левом углу сторона экрана и меню навигации, значок электронной коммерции и CTA находятся в крайнем правом углу.
2. Оптимизированный для мобильных устройств заголовок с гамбургер-меню
HubSpot показывает нам, как выглядит типичный заголовок мобильного веб-сайта:
Опять же, логотип находится в крайнем левом углу. Однако в этом случае навигация и другие ссылки спрятаны под значком гамбургера.
3. Гибридный заголовок для настольных и мобильных устройств
Поскольку границы между мобильными и настольными устройствами стираются, неудивительно, что веб-сайты используют гибридный дизайн заголовка, такой как YOTEL:
. Он выглядит как типичный однострочный заголовок. Однако значок меню-гамбургера содержит дополнительные навигационные ссылки для посетителей рабочего стола.
Он выглядит как типичный однострочный заголовок. Однако значок меню-гамбургера содержит дополнительные навигационные ссылки для посетителей рабочего стола.
4. Заголовок с мега-меню
Веб-сайты с большим количеством контента не всегда могут позволить себе выбрать, какие категории или страницы попадают в заголовок. Вот почему вы получаете мегаменю, подобное тому, что есть на веб-сайте Digital Agency Network:
В меню верхнего уровня «Агентства» мы видим список местоположений агентств, упорядоченный по местоположению и, скорее всего, по популярности или размеру.
Когда вы заглянете в меню верхнего уровня «Лента», мы увидим похожую, хотя и не идентичную структуру мегаменю:
Канал разбит на новости, тематические исследования и категории блогов. Кроме того, это меню включает в себя пару привлекательных «Избранных сообщений» справа.
Кстати, если вам нужно создать один из них, вы можете легко сделать это с помощью Elementor и JetMenu.
5.
 Выровненный по левому краю вертикальный заголовок
Выровненный по левому краю вертикальный заголовокРесторан, отмеченный звездой Мишлен The Inn at Little Washington использует боковую панель, выровненную по левому краю, для хранения заголовка: другие сервисные предприятия.
6. Заголовок со служебной панелью
Некоторые веб-сайты могут прикреплять служебную панель к верхней части заголовка, как это делает Subway: другая информация о компании или ссылки, которые не помещаются в главное меню.
7. Заголовок с панелью уведомлений
Некоторые веб-сайты могут прикреплять рекламную панель или панель уведомлений к заголовку. В этом примере Urban Outfitters показано, как включить рекламную и служебную панель:
В то время как рекламные панели могут отображаться под заголовком, чаще всего их размещают над ними и делают их закрываемыми с помощью «X» в правом углу.
8. Верхний колонтитул с многосайтовой навигацией
Веб-сайты, являющиеся частью семейства сайтов, что распространено в сфере розничной торговли, могут добавлять над заголовком дополнительную панель с быстрыми ссылками на другие магазины, как это делает Gap. :
:
Вместо того, чтобы создавать отдельную панель для навигации по нескольким сайтам, эти ссылки отображаются внутри служебной панели Gap.
Что должен включать заголовок веб-сайта?
Давайте посмотрим, что именно относится к дизайну шапки вашего сайта.
Хотите повысить узнаваемость бренда? Тогда логотип должен быть самым первым, что посетители увидят на сайте.
Cosmopolitan — хороший пример для подражания:
Дизайн логотипа красиво выделяется на фоне остального заголовка благодаря яркому цвету и высоким символам. И поскольку размер логотипа соответствует пространству, он не перегружает другие элементы и не заставляет заголовок занимать лишнее пустое пространство.
Здесь вы узнаете, как создать красивый и запоминающийся логотип.
Навигационные ссылки
Навигация должна улучшить понимание вашими посетителями того, что находится на сайте, а также того, как каждая страница связана друг с другом. Если они могут легко получить представление о том, что происходит с высоты птичьего полета, они будут чувствовать себя более уверенно, исследуя то, что там происходит.
Если они могут легко получить представление о том, что происходит с высоты птичьего полета, они будут чувствовать себя более уверенно, исследуя то, что там происходит.
В зависимости от размера вашего веб-сайта вам придется решить, сколько и какие типы навигации вам нужны. Есть основная навигация, вроде той, что вы видите здесь, в заголовке Dollar Shave Club:
Но обратите внимание, что DSC также имеет гамбургер-меню слева. Вот что посетители находят в этой вторичной навигации:
Ссылки над строкой более или менее такие же, как и в основной навигации, но на этот раз они включают ссылки второго уровня.
Ссылки под строкой позволяют DSC сделать все остальные страницы доступными из навигации, не загромождая ее. Более того, разместив их под значком гамбургера, пользователям не нужно прокручивать нижний колонтитул, чтобы найти полезные страницы, такие как «Контакты», «Карьера» и «Часто задаваемые вопросы».
У каждого веб-сайта есть одно действие или цель, к которой он побуждает посетителей. Хотя веб-сайт будет содержать привлекающие внимание призывы к действию на всех его страницах, было бы неплохо, если бы призыв к действию был в центре внимания посетителей, также поместив его в заголовок.
Хотя веб-сайт будет содержать привлекающие внимание призывы к действию на всех его страницах, было бы неплохо, если бы призыв к действию был в центре внимания посетителей, также поместив его в заголовок.
Massage Envy делает это здесь:
CTA должен быть оформлен так же, как и на сайте. Если вы используете глобальные настройки сайта Elementor для определения глобального дизайна кнопок, они также будут применяться здесь.
Ваш призыв к действию также должен быть размещен в правом конце заголовка. Эта привлекательная ссылка не только привнесет визуальный баланс в заголовок, но и поможет ускорить конверсию.
Это объясняется принципом проектирования Serial Position Effect, который гласит, что люди запоминают первый и последний элементы в серии больше, чем остальные. Таким образом, когда они будут готовы совершить конверсию, им не придется искать призыв к действию в содержании сайта. Они будут знать, что могут перейти непосредственно к заголовку, чтобы сделать это.
Панель поиска
Веб-сайты с огромными архивами контента или перечнем продуктов значительно выиграют от наличия панели поиска в заголовке.
Mashable — одно из таких цифровых изданий, которое делает следующее:
Здесь следует отметить несколько моментов.
Во-первых, панель поиска представлена не просто увеличительным стеклом. Сочетается со словом «Поиск». Хотя это может быть достаточно узнаваемым значком для многих, лучше не предполагать, что все знают, что это такое. Он также может быть слишком мал сам по себе, чтобы люди могли легко его найти.
Также обратите внимание, что Mashable не перенаправляет пользователей на новую страницу для выполнения поиска. Панель поиска автоматически подставляет результаты на основе запроса, что может улучшить взаимодействие с пользователем.
Электронная торговля
Веб-сайты с функциями электронной торговли всегда должны иметь элементы электронной торговли либо в основном заголовке, либо на панели инструментов. Вот как это делает Sephora:
Вот как это делает Sephora:
В дальнем правом углу есть три элемента электронной коммерции:
- Войти/Учетная запись (значок персоны)
- Список желаний (значок сердца)
- Корзина (значок корзины)
Многие раз эти ссылки электронной торговли представлены только значками. Однако, если вы не уверены, легко ли узнаваемы разработанные вами значки или они выиграют от сочетания с ярлыком, проведите их A/B-тестирование.
Рекомендации по дизайну заголовков веб-сайтов
Заголовок — это доверенная часть веб-сайта. Хотя вы хотите дать ему индивидуальное вращение, вы не хотите слишком сильно отклоняться от установленных норм.
Вот несколько советов по достижению правильного баланса:
1. Используйте пустое пространство с умом
Мы часто сосредотачиваемся на том, как использовать пустое пространство для улучшения дизайна и содержания страницы. Но пустое пространство также является ценным активом в дизайне шапки веб-сайта.
Давайте посмотрим, как пустое пространство повлияло на заголовок BBC:
Во-первых, между кнопкой входа и навигацией есть значительное пространство. Это дает логотипу место для сияния, а также побуждает посетителей оптимизировать свой опыт, войдя в систему.
Далее у вас есть навигация с девятью ссылками, расположенными на одинаковом расстоянии друг от друга и с тонкими разделительными линиями между ними. Может быть много категорий для выбора, но интервалы помогут посетителям сосредоточиться на каждой из них по отдельности.
Тогда у вас есть место, встроенное в строку поиска. Это полезно для практических целей. Разработав широкую панель поиска, пользователям будет проще ее находить и использовать.
Этот выбор дизайна также является удачным, поскольку он привлекает внимание посетителей к большому белому блоку в конце черной полосы. По сути, панель поиска играет роль CTA.
Вы можете управлять интервалом, создав собственный заголовок с помощью Elementor:
Вы можете редактировать поля и отступы вокруг каждого из элементов в вашем заголовке, а также отступы вокруг каждого элемента внутри блока (например, в навигации пример выше).
2. Создайте пользовательский дизайн заголовка для мобильных устройств
Как правило, Google предлагает, чтобы версия веб-сайта для мобильных устройств и компьютеров содержала один и тот же контент. Я не спорю с этим. Заголовок на рабочем столе должен иметь тот же логотип, ссылки и информацию, что и на мобильном устройстве.
Тем не менее, их дизайн должен отличаться.
В качестве примера возьмем Chick-fil-A. Вот как выглядит заголовок рабочего стола, когда открыта вложенная навигация по меню:
Имеется четыре навигационных ссылки верхнего уровня. Когда один из них открыт, под ним появляется вложенная навигация в виде горизонтальной строки.
Неважно, 4 ссылки или 14. Такая навигация не влезет в шапку мобильного сайта. Итак, вот почему мобильный сайт делает это:
Значок гамбургера в левом углу открывается, чтобы показать полноразмерный вертикальный заголовок. Панель поиска, навигационные ссылки, членская зона Chick-fil-A One и CTA находятся здесь.
Это все тот же контент заголовка с рабочего стола, только с более удобным для мобильных устройств представлением.
Для этого можно использовать конструктор пользовательских заголовков Elementor:
Просто переключите адаптивный режим на вид смартфона или планшета и настройте макет, выравнивание, анимацию и все остальное, что вам нужно для этих небольших экранов.
3. Держите заголовок хорошо организованным и хорошо структурированным
Существует ряд причин, по которым кто-то может использовать заголовок на веб-сайте. Вместо того, чтобы заставлять их делать паузу и обдумывать свои варианты, когда они организуют заголовок, чтобы было легко найти именно то, что они ищут, и быстро.
Давайте посмотрим, как это делает Asana:
Логотип Asana находится в дальнем левом углу заголовка. Прямо рядом с ним находится навигация. Равноудаленное расстояние между логотипом и всеми навигационными ссылками предполагает, что логотип (то есть домашнюю ссылку) и навигацию следует рассматривать как единое целое. Это основано на принципе проектирования, называемом законом общего региона.
Это основано на принципе проектирования, называемом законом общего региона.
Справа у нас есть значок переключения языка, «Связаться с отделом продаж», «Войти», а также CTA «Попробовать бесплатно». Это мешанина вариантов, но имеет смысл, что они будут отправлены на другой конец заголовка.
Это не единственный способ, которым Asana хорошо справляется с организацией содержимого заголовков. Это то, что «Почему Асана?» под-навигация выглядит так:
Мега-меню отформатировано почти так же, как вы отформатировали бы веб-страницу. Структура выглядит следующим образом:
- Тег h3: Почему Asana?
- Теги h4: ОБЗОР, ХАРАКТЕРИСТИКИ, ВСЕ ПЛАНЫ
- Теги h5: Заголовки, выделенные полужирным шрифтом под h4s
Цветные значки здесь особо не нужны. Структура навигации и то, как она расположена в раскрывающемся списке, позволяют невероятно легко просматривать содержимое заголовка.
Кстати, вы также можете применить эту идею порядка и иерархии при разработке дополнительных полос, которые будут сопровождать заголовок. Вот хороший пример с сайта East Bay Inn:
Вот хороший пример с сайта East Bay Inn:
Основная панель заголовка — самая большая и яркая из всех. Шрифты также толще и больше по размеру, чем другие. При таком дизайне основное внимание будет уделяться заголовку, а затем посетители могут обращаться к другим баннерам для получения дополнительной информации по мере необходимости.
4. Выбирайте простые шрифты, которые легко читать
Заголовок — не место для творчества при выборе шрифта. Кроме логотипа, конечно.
Возьмите Dribbble, например:
Рукописный шрифт — отличный выбор для логотипа. Это уникально, запоминающееся и многое говорит вам о ручной работе, найденной на веб-сайте.
Однако рукописный шрифт — или, честно говоря, любой сильно стилизованный шрифт — будет сложно прочитать на таком маленьком месте, как заголовок. Итак, лучше всего выбрать веб-шрифт с засечками или без засечек для текстовых ссылок и информации.
Еще две вещи, о которых следует помнить:
Когда дело доходит до размера, стремитесь к минимуму 16 пикселей — это относится к основному заголовку, а также к любым полосам, прикрепленным к нему.
Что касается цвета, будьте осторожны с цветовым контрастом. Соотношение между шрифтом и фоном должно быть не менее 4,5:1. Опять же, это относится к заголовку, а также к любой вторичной информации, содержащейся вокруг него.
Если вы создаете полностью настраиваемый заголовок, вы можете установить эти шрифты в редакторе стилей в Elementor. Если вы хотите просто перенять типографику и цвета из остальной части вашего сайта, просто убедитесь, что в ваших глобальных настройках они определены именно так, как вам нужно:
5. Экономно используйте визуальные элементы
Когда дело доходит до использования визуальных элементов, таких как значки, изображения и видео, в навигации, у вас должна быть веская причина для этого.
Как мы видели в нескольких примерах выше, значки могут быть полезны для элементов заголовка веб-сайта, таких как панель поиска, корзина покупок, поиск местоположения, переключатель языка и так далее. Просто будьте осторожны с использованием значков, которые необычны или имеют неоднозначную интерпретацию.
Что касается изображений и видео, возможно, вам лучше обойтись без этих громоздких элементов. Если вы уже боретесь за то, чтобы ваш сайт загружался с максимальной скоростью, добавление файлов изображений в заголовок (кроме логотипа, конечно), вероятно, не лучшая идея.
Тем не менее, есть несколько вариантов использования, когда изображения могут фактически улучшить скорость, с которой посетитель может получить то, что ему нужно, из заголовка и, в частности, из навигации.
Вот действительно отличный пример от MINI USA:
Конечно, MINI мог бы просто перечислить названия каждой из своих моделей. Тем не менее, сопровождающие визуальные эффекты значительно облегчат выбор одного из множества.
Еще одним хорошим вариантом использования изображений в навигации являются мегаменю, блоги или новостные сайты.
Чего следует избегать, так это видео. Видео предназначены для просмотра, и заголовок просто не идеальное место для длительных встреч (даже если это всего 30 секунд).
6. Добавьте анимацию только в навигацию
Анимация не всегда должна быть чрезмерной, чтобы быть эффективной. Например, небольшая анимация, применяемая к навигации, может улучшить внимание и вовлеченность, если все сделано правильно.
Давайте рассмотрим несколько примеров.
Это с веб-сайта Аквариума Флориды:
Когда посетитель наводит курсор на одну из основных навигационных ссылок, остальные исчезают. Это первый эффект анимации, который помогает пользователям сосредоточиться на доступном контенте.
Затем, когда они наводят курсор на вторичный или третичный уровень ссылок, наведенная страница окрашивается в другой цвет, чем остальные.
Target – это еще один веб-сайт, использующий анимацию для привлечения внимания к навигации:
В этом случае мы получаем плавную скользящую анимацию при открытии слайдов навигации второго уровня. Мы также получаем эффект затухания. Однако это относится к странице, а не к навигации.
Вы можете легко применить анимацию к своей навигации независимо от того, разрабатываете ли вы собственный шаблон заголовка или вставляете меню навигации на страницу из конструктора страниц Elementor:
Вы найдете эти анимации в разделе «Макет». Хотя в разделе «Дополнительно» также доступны эффекты движения, они сразу анимируют все меню навигации. Лучше всего использовать анимацию небольшими порциями, чтобы оживить выбранную страницу.
Хотя в разделе «Дополнительно» также доступны эффекты движения, они сразу анимируют все меню навигации. Лучше всего использовать анимацию небольшими порциями, чтобы оживить выбранную страницу.
7. Приклейте
Если вы не разрабатываете веб-страницы с очень небольшим объемом контента, добавление липкого заголовка на ваш веб-сайт, вероятно, является хорошей идеей. Длинные одностраничные веб-сайты, а также веб-сайты с длинными лентами (например, новостные сайты и сайты электронной коммерции) определенно выиграют от него. Таким образом, посетители всегда будут иметь шапку на расстоянии вытянутой руки, независимо от того, как далеко они продвинулись по странице.
В NNG есть несколько полезных советов о том, как создавать липкие заголовки, чтобы они не мешали вашим посетителям и не мешали им:
- Уменьшайте их, когда посетитель начинает прокручивать страницу.
- Создайте сильный контраст между заголовком и содержимым, чтобы посетители знали, где заканчивается одно и начинается другое.

- Сохраняйте анимацию небольшой.
Веб-сайт Champion следует этим правилам, и вы можете увидеть, как это может помочь улучшить качество покупок:
Если вы хотите попробовать этот липкий эффект, вам нужно уметь редактировать свой код (немного).
8. Учитывайте соотношение заголовка и контента при использовании вертикальной навигации
Компания NNG рассказала о вертикальной навигации несколько замечательных вещей: .
Но есть проблема с пространством, о которой стоит подумать.
Горизонтальный коллектор обычно делается тонким. Несмотря на это, многие липкие заголовки будут уменьшаться, когда посетители прокручивают страницу вниз, поэтому в конечном итоге они не занимают много места.
Навигация в стиле боковой панели не имеет такой роскоши, если только она не предназначена для отображения только тогда, когда кто-то щелкает значок меню гамбургера. Как этот для The Alfond Inn:
Тем не менее, если вы можете сделать свое липкое боковое меню достаточно компактным, вы можете не допустить, чтобы оно стало нарушением работы пользователя. Вот хороший пример того, как это сделать в отеле Delaney:
Ширина боковой панели всего 250 пикселей по сравнению с 1200 пикселями на сайте.
Это руководство проведет вас через процесс создания липкой боковой панели навигации для вашего веб-сайта.
9. Делайте заголовок прозрачным только тогда, когда это имеет смысл
Прозрачные заголовки — это те, в которых элементы все еще присутствуют — логотип, навигация, призыв к действию и т. д. — но за ними нет сплошного фона. Как вы можете себе представить, это может быть сложным выбором дизайна для некоторых сайтов.
д. — но за ними нет сплошного фона. Как вы можете себе представить, это может быть сложным выбором дизайна для некоторых сайтов.
Одна из главных причин этого заключается в том, что текст может быть очень трудно читать, если он появляется на фоне занятого или с низким цветовым контрастом. Таким образом, если заголовок полностью не исчезает из виду, когда посетитель прокручивает страницу, вы рискуете, что навигация и другой текст в нем станут нечитаемыми, когда они прокручивают определенные части.
Тем не менее, есть некоторые веб-сайты, на которых этот выбор дизайна работает.
Вот как Conti di San Bonifacio решает эту проблему:
Заголовок состоит только из белого логотипа в левом углу и белого значка меню-гамбургера в правом. Вверху каждой страницы находится видео или изображение насыщенного цвета, хорошо контрастирующего с белым. А поскольку сайт настолько перегружен визуальными эффектами, видимость заголовка очень редко нарушается.
Если вам нравится этот минимальный стиль дизайна заголовка веб-сайта, и ваша тема автоматически не предоставляет вам прозрачный фон, узнайте, как настроить его самостоятельно, с помощью этого руководства Elementor.
