Этапы создания сайта по порядку
Главная
/блог
/Создание web-сайтов
/Этапы создания сайта
Создание сайта — многоэтапный сложный процесс разработки, охватывающий труд целого штата специалистов: от аналитиков и маркетологов до дизайнеров и программистов.
7 мин.
24 Август 2020
Следование всем этапам процесса создания сайтов позволяет правильно организовать работу всех специалистов, что гарантирует конечное качество проекта.
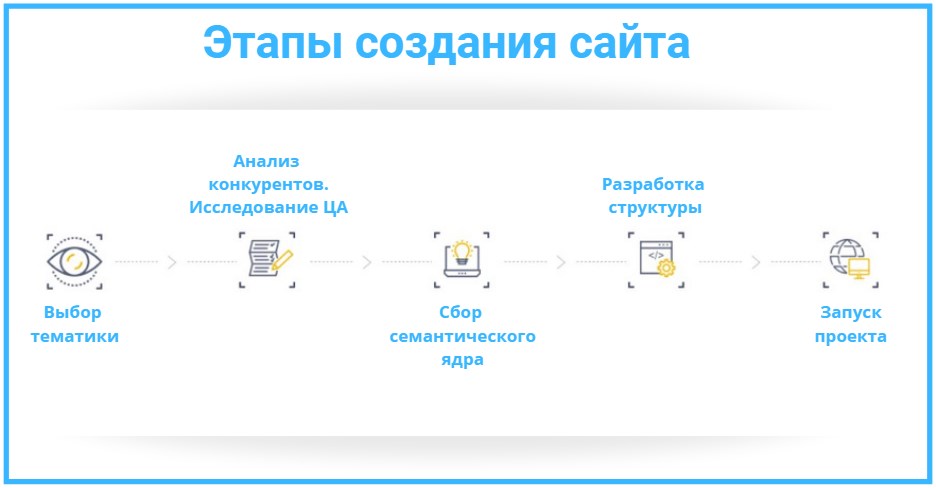
Основные этапы создания веб-сайта с нуля
- Анализ ЦА и конкурентов.
- Постановка целей и задач.
- Разработка технического задания.
- Проектирование и прототипирование.
- Проработка макетов дизайна.
- Верстка и интеграция с CMS.
- Настройка основных модулей.
- Интеграция с учетными системами и сервисами.
- Наполнение контентом и SEO
-
Релиз и тестирование.

- Поддержка и сопровождение.
Каждый этап напрямую влияет на конечный результат проекта, его функциональность и эргономику. Мы разберем все этапы более детально и определим основные сложности разработки чуть ниже. Поехали!
Анализ целевой аудитории и конкурентов
Первый этап разработки — аудит и анализ. В первую очередь собирается информация о деятельности предприятия, оценивается текущая стратегия продвижения, фронт проведенных работ. Отдельно внимание уделяется целевой аудитории и основным конкурентам. Для создания качественного сайта важно изучить конкурентов в нише, а также основных потребителей продукта. Аудит позволяет получить характеристику целевой аудитории и выявить потребительские мотивы для разработки эффективной стратегии продвижения.
Постановка целей
После анализа обязательно проводится формирование целей и задач проекта. Важно сразу определить для чего будет использоваться ресурс: для продаж, информирования потребителей и получения обратной связи, работы с репутацией бренда и т. д. Помните, правильно расставленные цели экономят бюджет и время организации, и позволяют быстрее достичь желаемого результата.
д. Помните, правильно расставленные цели экономят бюджет и время организации, и позволяют быстрее достичь желаемого результата.
Разработка технического задания
Немаловажный этап разработки сайта — создание проектной документации и технического задания. Во время написания ТЗ важно учитывать каждый аспект работы и прописывать все процессы — качество работы специалистов и проекта в целом напрямую зависит от проработки технического задания. На данном этапе определяется общая концепция проекта, планируется его функциональность, общий стиль и особенности дизайна.
Обратите внимание! При построении технического задания важно полностью использовать данные, полученные из предыдущих двух этапов. Готовое ТЗ должно быть написано на языке, понятным для каждого специалиста, не иметь неточностей, описывать каждый процесс работы в точных деталях. В техническом задании указывается вся функциональная составляющая проекта, инструментарий и дизайн, особенности интерфейса, т.
Проектирование и прототипирование
После проработки проектной документации создается прототип сайта. Основная задача прототипа — разработать интуитивно понятный и функциональный интерфейс, удобный для конечного пользователя. При этом требуется помнить, что от принятого прототипа зависит конечный результат работы и жизнеспособность сайта в целом.
В готовом прототипе должна быть четко распланированная структура будущего проекта. Создана удобная навигация и система поиска, проработаны детали и особенности интерфейса. Ресурс с проработанным до релиза юзабилити получает явное преимущество на фоне конкурентов. Удобный и проработанный сайт лучше ранжируется в Google и Яндекс, имеет меньший процент отказов и большую конверсию, нравится пользователям.
Проработка макетов дизайна
Следующим этапом разработки сайта является создание макетов страниц согласно ТЗ и готового прототипа. Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Дизайнеры отрисовывают указанное в ТЗ количество вариаций главной страницы, категорий, каталога и товарных карточек. Кроме того, уделяется внимание дизайну каждого элемента на страницах: от блоков и форм поиска до слайдеров с фото.
Основная задача при создании макета — сформировать цельный, завершенный образ сайта. При разработке дизайна учитываются корпоративные цвета, используются атрибуты, отображающие образ компании. По завершении работы с макетами результат отправляется заказчику на согласование, после чего проводятся завершающие правки.
Сайт на самой популярной CMS
Разработка на 1С-Битрикс от крупнейшего федерального партнера
Узнать больше
Верстка и интеграция c CMS
Готовые макеты отправляются верстальщикам и программистам. Основная задача верстки — обеспечить адаптивность страниц ко всем веб-браузерам и мобильным гаджетам.
Далее проводится работа над валидностью верстки и возможностью ее дальнейшей доработки при расширении проекта. Исходный код проверяется на наличие ошибок, подстраивается под современные стандарты качества и интегрируется в выбранную систему управления сайтом (CMS).
Настройка основных модулей
Одним из основных этапов создания сайта считается программирование — добавление в проект всех заложенных опций и функций. Задача программистов: разработать и внедрить заложенную в ТЗ функциональность, настроить основные модули, обеспечить корректную работу ресурса. На данном этапе также проводится техническая оптимизация, ускорение загрузки, выявление и устранение всех ошибок в коде.
Интеграция с учетными системами и сервисами
Отдельно проводится внедрение сторонних IT-продуктов для расширения функциональности сайта. Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Разработчики настраивают синхронизацию веб-сайта с CRM, подключают программу складского учета и бухгалтерию. Дополнительно проводится интеграция мессенджеров, подключаются онлайн-консультанты, настраиваются модули почтовой рассылки. При необходимости интегрируются калькуляторы стоимости заказа или расчета стоимости доставки, т. д.
Наполнение контентом и SEO
Следующие этапы разработки сайта — базовая оптимизация и работа с контентом. Согласно рекомендациям SEO-специалиста, разрабатывается структура и посадочные страницы сайта, внедряются коммерческие факторы и т.д. Также на данным этапе возможно проведение базовой SEO-оптимизации: распределение веса страниц сайта, добавление и оптимизация изображений, заполнение meta-данных.
После завершения всех работ с кодом проводится наполнение страниц контентом. Сначала разрабатывается контент-план, затем загружаются уникальные тексты и авторский контент. В зависимости от специфики сайта, повышенное внимание уделяется медиа-контенту: графикам и таблицам, видеоматериалам и т.
Тестирование и запуск
Порядок создания интернет-сайта предполагает проведение тестирования перед релизом. На локальной копии проекта или тестовом сервере оценивается работа основных функций, скорость загрузки страниц, удобство серфинга. Любые ошибки устраняются, код и структура при необходимости редактируются.
При успешном прохождении тестов ресурс устанавливается на хостинг компании и привязывается к домену. Проводятся техническая и SEO-оптимизация, подключаются метрики и вебмастеры Google и Яндекс, настраиваются цели. По завершении пусконаладочных работ заказчику передаются все права на управление ресурсом, а также необходимая документация при наличии.
Поддержка и сопровождение
После релиза сайт успешно собирает трафик в интернете и генерирует продажи. Однако для поддержания конкурентоспособности важно регулярно развивать проект. Услуга поддержки и сопровождения веб-сайта предполагает проведение технических работ или консультации сотрудников компании клиента.
Отдельно выделяются работы по модернизации и масштабировании проекта: расширение ресурса, интеграция сторонних IT-продуктов, доработка структуры. Кроме того, требуется уделять внимание рекламному продвижению и управлению репутацией бренда в сети.
Итог
Все этапы работ над созданием сайта влияют на конечный результат и качество проекта. Создание веб-сайта — сложный многоэтапный процесс разработки, требующий привлечение обширного штата специалистов. Для создания качественного, полезного и конкурентоспособного сайта требуется учитывать все этапы разработки и привлечь к работе квалифицированных специалистов.
Заказать создание сайтов или поддержку уже существующих проектов можно у компании Первый Бит. Наши специалисты разработают веб-сайт с нуля, проведут настройку или расширение существующих проектов. Также мы занимаемся продвижением сайтов и технической оптимизацией, работаем с дизайном и контентом, проводим интеграции с продуктами любой сложности.
Есть задача? Найдем решение!
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Основные этапы разработки сайта под ключ — путь из 17 шагов — Маркетинг на vc.ru
Создание сайта — очень трудоемкий процесс, в котором принимают участие интернет-маркетологи, веб-дизайнеры, программисты, верстальщики, тестировщики, копирайтеры, контент-менеджеры и другие специалисты. Причем, основная — самая объемная, сложная и кропотливая — работа скрыта от глаз. Из-за этого у людей, далеких от веб-разработки, часто возникает непонимание сущности процесса и принципов ценообразования. А иногда может казаться, что исполнители завышают стоимость и сознательно или ненамеренно затягивают сдачу проекта.
20 333 просмотров
Мы решили восстановить справедливость (а заодно развеять популярные мифы), подробно осветив процесс разработки «от и до». Получился «мануал» длиной в 17 пунктов, что само по себе свидетельствует о масштабе деятельности, которая разворачивается в рамках создания сайта.
Получился «мануал» длиной в 17 пунктов, что само по себе свидетельствует о масштабе деятельности, которая разворачивается в рамках создания сайта.
Процесс создания сайта пошагово
Описываем процесс веб-разработки, как это происходит в нашей компании (и в большинстве добросовестных студий). На практике отдельные пункты могут быть опущены или, наоборот, добавляется что-то новое. Но, в целом, работа по созданию сайтов строится именно так.
Подготовка к созданию сайта
1. Бесплатная консультация
Все начинается с первого контакта, который устанавливается между заказчиком и потенциальным исполнителем (веб-студией). Мы знакомимся друг с другом и обмениваемся информацией.
На этом предварительном этапе считаем нужным бесплатно проконсультировать вас по возможностям и перспективам реализации проекта. В свою очередь, вы делаете вывод о компетентности специалистов и решаете, почему следует доверить проект именно нам.
Найдя взаимопонимание, переходим к более глубокому взаимодействию.
2. Заполнение брифа
Чтобы более точно и полно понять ваши ожидания от будущего сайта, мы высылаем бриф — шаблон с вопросами. Его желательно заполнить как можно подробнее. Это позволит избежать досадных недоразумений на этапе проектирования и разработки.
Заполненный бриф дает возможность оценить объем и примерную стоимость работ.
Грамотно составленный и информативный бриф — первое условие успешной разработки сайта.
3. Обсуждение проекта
Получив заполненный бриф, мы внимательно знакомимся с ним. При этом у специалистов возникают вопросы, идеи, предложения. Так начинается обсуждение будущего проекта.
Важно, чтобы в нём активно участвовали обе стороны. Это позволяет своевременно вносить коррективы, генерировать новые идеи, выстраивать общее представление о сайте.
Пусть вас не смущает обилие вопросов. Лучше сразу проговорить каждую деталь, чтобы потом не тратить ресурсы на исправление.
4. Подготовка коммерческого предложения
Подготовка коммерческого предложения
На основе полученных данных и внутреннего планирования формируем базовый документ — коммерческое предложение на создание сайта (КП). В нем подробно описывается, что, как и почему будет сделано для получения нужного результата.
В КП, помимо прочего, прописываются: цели разработки, технические характеристики ресурса, преимущества нашего предложения и стоимость услуг.
5. Подписание договора
Когда КП обсудили, проговорили все волнующие вопросы и пришли к консенсусу, составляем и заключаем договор. Он гарантирует вам, что услуги по созданию сайта будут оказаны в полном объеме и в условленные сроки.
После заключения договора продолжаем работу по проектированию ресурса.
6. Сбор семантики для SEO
Уже на этапе разработки важно сформировать семантическое ядро (набор сгруппированных поисковых запросов, по которым сайт будет показываться в поиске).
В соответствии с семантикой формируется структура ресурса, продумываются его дизайн и наполнение. Это позволит быстро и успешно стартовать в Сети.
Это позволит быстро и успешно стартовать в Сети.
7. Составление технического задания
Финальный подготовительный этап — формирование технического задания на создание сайта (ТЗ). Оно составляется на языке, понятном специалистам — веб-дизайнерам, программистам. Это рабочий документ, помогающий выполнить все требования и проконтролировать результат.
Нередко заказчик сайта уже имеет готовое ТЗ, тогда данный этап можно пропустить.
Если техзадание составляется студией, его обязательно согласовываем с вами.
Разработка дизайна
8. Создание дизайн-концепции сайта
Дизайн-концепция — это общая схематическая визуализация, показывающая, как будет выглядеть сайт в целом. Можно сравнить ее с эскизом — «наброском», который впоследствии обрастает деталями, наполняется объемом и цветом.
Мы предлагаем несколько вариантов дизайн-концепций и объясняем преимущества каждого подхода.
Вы выбираете лучший, на ваш взгляд, вариант. Он и поступает в работу.
Он и поступает в работу.
9. Создание прототипов страниц сайта
Прототипирование — создание шаблонов страниц. Прототип демонстрирует общий внешний вид и структуру.
Мы создаем прототипы для всех типов страниц: главная, каталог, страница услуг, контакты, карточки товаров и т.д.
Каждый шаблон согласовывается и, при необходимости, дорабатывается.
10. Разработка дизайна адаптивной версии
Не менее 50% вашей аудитории пользуется мобильными устройствами. Поэтому важно подготовить версии страниц, адаптированные под гаджеты.
Адаптив создается на основе утвержденных макетов десктопной версии. В итоге вы получаете сайт в трёх разрешениях: широкоформатный монитор, планшет, смартфон.
Благодаря адаптивности ваш сайт будет корректно отображаться у всех пользователей. Это означает: больше посетителей, меньше отказов, выше позиции и продажи.
Верстка и программирование
11. Верстка сайта
На этапе технических работ все, что придумано и «нарисовано», реализуется в «цифре» — в виде кода.
Программист, занимающийся версткой, создает страницы с помощью HTML и CSS-стилей. Очень важно, чтобы этим занимался опытный специалист. От него зависит, как будет загружаться и отображаться сайт.
12. Программирование
Еще один ответственный этап — программирование функционала. Чтобы на сайте работали формы обратной связи, корзина магазина и другие опции, необходимо использовать эффективные средства веб-разработки. Найти и правильно применить их способен опытный программист.
Очень хорошо, что программированием занимается тот же человек, который участвовал в обсуждении проекта и составлении ТЗ. В результате — все функции сайта работают быстро, четко и легко настраиваются.
13. Тестирование сайта
Все, что сделано в процессе веб-разработки, подвергается тестированию. Этим занимаются аналитики, программисты, тестировщики студии и сам заказчик.
Тщательно проверяем работоспособность и оперативно устраняем проблемы до выхода сайта в «мир».
Наполнение сайта
14. Подготовка контента
Оболочка сайта готова, осталось наполнить ее содержанием. Для этого используются тексты, фотографии и картинки, видео и анимация, таблицы и инфографика.
Контент предоставляется заказчиком или создается в студии. У нас есть копирайтеры, корректоры и редакторы, отвечающие за качество публикуемых материалов.
Создание контента лучше доверить специалистам. Он должен быть не только интересным и полезным, но и оптимизированным в соответствии с SEO.
15. Размещение контента
Созданный контент размещается на сайте. Когда проект небольшой, это делается вручную. Если на сайте сотни или тысячи страниц, целесообразно задействовать программные средства (например, выгрузку из 1С).
Контент-менеджер следит за тем, чтобы содержимое сайта красиво и правильно отображалось вне зависимости от размеров экрана, софта и браузера.
Фотографии оптимизируются с сохранением качества — для ускорения загрузки страниц.
Типографирование обеспечивает правильное отображение текстов — для комфортного восприятия пользователями.
Пуско-наладка и сдача проекта
16. Финишные настройки и запуск
Перед запуском проект еще раз тестируется — уже в готовом, наполненном виде. После этого сайт переносится на хостинг, и подключается домен. Теперь ресурс доступен в Сети, и его можно найти по уникальному адресу.
17. Сдача проекта заказчику
Поскольку весь процесс разработки происходит при вашем активном участии (заказчик согласовывает, утверждает, вносит правки на каждом этапе), «сюрпризы» при сдаче сайта исключены.
При необходимости, проводим экспресс-обучение по работе с администраторским интерфейсом — для вас и ваших сотрудников.
Этапы оплаты
Отдельно стоит сказать о том, как оплачивается веб-разработка.
Как вы увидели, процесс создания сайта — длительный и включает в себя множество этапов. Логично, что оплата тоже осуществляется поэтапно. Это удобно как для заказчика, так и для веб-студии.
Это удобно как для заказчика, так и для веб-студии.
Обычно работа начинается после получения небольшой предоплаты. А дальнейшая последователь внесения платежей обсуждается и прописывается в договоре.
Профессиональная веб-разработка
Описанный в статье алгоритм кажется нам наиболее продуктивным. Он позволяет создавать современные сайты, которые удовлетворяют требованиям заказчиков, посетителей и поисковых систем. А профессиональный подход гарантирует высокую скорость исполнения.
Основные этапы создания сайта и советы для новичков
Подробно об основных этапах создания сайта для новичков
- Какие задачи может решать сайт?
- Предварительные исследования
- Выбор стратегии продвижения
- Прототип и техническое задание на создание сайта
- Структура данных сайта
- Пользователи сайта
- Функциональные требования к сайту
- Не функциональные требования к сайту
- Требования к дизайну сайта
- Разработка дизайна сайта
- Верстка сайта
- Сборка и программирование сайта
- Наполнение сайта и тестирование
- Оптимизация сайта
- Поддержка сайта
Сегодня мы поговорим об основных этапах создания сайта. Нам, в принципе, есть что вам рассказать про то из каких этапов состоит веб-разработка и какие задачи решает каждый из этапов. Сразу скажу, что данная статья рассчитана на людей, которые не разбираются в разработке и не знают со скольких этапов состоит правильный процесс разработки сайта и какую пользу это может понести для их бизнеса, поэтому специфические термины будут упрощены и объяснены очень простым языком для того чтобы вся информация воспринималась не профессионалами.
Нам, в принципе, есть что вам рассказать про то из каких этапов состоит веб-разработка и какие задачи решает каждый из этапов. Сразу скажу, что данная статья рассчитана на людей, которые не разбираются в разработке и не знают со скольких этапов состоит правильный процесс разработки сайта и какую пользу это может понести для их бизнеса, поэтому специфические термины будут упрощены и объяснены очень простым языком для того чтобы вся информация воспринималась не профессионалами.
Перейдем к делу. Перед тем как начать разрабатывать любой сайт нужно сначала определить задачи, которые может решать данный сайт. Сразу оговорюсь, что сам по себе сайт не является целью разработки сайта и может решать только конкретный набор задач, для того чтобы выполнить какую-то другую цель гораздо более глобальную.
Какие задачи может решать сайт?
Первая задача — это предоставление информации. То есть на сайте могут быть собраны новости и акции компании, может быть выложен каталог товаров, может быть размещена справочная информация по какой-либо тематике, например, сайт может предоставлять отчеты о деятельности компании, ежегодный отчет и так далее.
Следующая задача сайта — это коммуникация. То есть вы формируете вокруг вашего сайта сообщество, которое начинает жить своей жизнью. Компания может создать сообщество своих клиентов на сайте, либо сообщество может быть определено по каким-то общим интересам, например, хлопья, велосипед, сёрфинг, что угодно. Достигается формирование сообщества при помощи следующих инструментов — это могут быть коллективные блоги, либо форумы. Это может быть на подобии сайтов с элементами социальных сетей, где пользователи могут объединяться в группы общаться друг с другом на интересующие их темы. Не стоит забывать, что элементы коммуникации могут принимать очень простые формы. Например, простейшие формы обратной связи — это и есть коммуникации, когда пользователь сайта отправляет сообщение представителю компании и тот отправляет ему обратно ответ. То есть владелец сайта общается со своей аудиторией. Таким образом компания может держать руку на пульсе и получать актуальную обратную связь о своих товарах и услугах и понимать, что её аудитория думает о ней, что она ей говорит таким образом. Это может служить источником бесценной информации.
Это может служить источником бесценной информации.
Сайт может продавать ваши товары и услуги. Например, это может быть интернет-магазин, на который пользователи заходят набирают товары или услуги в свою корзину, заказывают сразу, а оплачивают потом. Они соответственно могут отслеживать статус своего заказа в личном кабинете, смотреть что он собран, он находится в стадии доставки, или он уже доставлен и нужно идти на почту. Также на сайте могут находиться страницы с описанием ваших товаров и услуг, на которых должна присутствовать информация необходимая пользователю для принятия решения о покупке вашего товара, либо ваши услуги. Это могут быть ваши гарантии, ваши цены или другие триггеры доверия, ваши конкурентные преимущества. Также на этих страницах должны присутствовать конверсионный элементы, то есть призывы к действию, например, кнопка «заказать сейчас» или всплывающая форма заказа обратного звонка, форма заказа товара и так далее.
Следующая задача, которую может выполнять сайт – самовыражение. То есть, если вы, например, художник и вам хочется поделиться вашими картинами с миром, то вы можете выложить в интернет на свой сайт для самовыражения. Это также может быть блог куда автор выкладывает свои тексты, свои аудио или видеофайлы, что угодно.
То есть, если вы, например, художник и вам хочется поделиться вашими картинами с миром, то вы можете выложить в интернет на свой сайт для самовыражения. Это также может быть блог куда автор выкладывает свои тексты, свои аудио или видеофайлы, что угодно.
Таким образом мы перечислили основные задачи сайта. Результатом данного этапа для вас должен стать список задач, которые ваш сайт обязан выполнять для вас. Естественно один сайт может выполнять сразу несколько задач. То есть он может сформировать сообщество и продавать, информировать и продавать или иметь какие-то элементы самовыражения, что угодно. Просто вы должны четко понимать, что нужно именно вам от вашего сайта.
Предварительные исследования
Следующий и очень важный этап — это предварительные исследования. Данный этап очень часто пропускаются по тем или иным причинам, что является источником больших проблем. Приведу пример. Сделали мы сайт и начинаем думать, как же нам его дальше продвигать в поисковике, либо нам запускать контекстную рекламу и тут может выясниться, что сайт не подходит ни для того, ни для другого. И придётся вливать дополнительные средства в разработку этого сайта, хотя все эти проблемы можно было бы решить вот на этом этапе предварительных исследований.
И придётся вливать дополнительные средства в разработку этого сайта, хотя все эти проблемы можно было бы решить вот на этом этапе предварительных исследований.
С чего он состоит?
Первое — это анализ ниши
То есть мы должны посмотреть сколько людей ищут ваши товары либо ваши услуги в поисковиках. Следующее — мы должны определиться со структурой. Опять-таки это можно делать через поисковые запросы, которые люди вбивают в Google. Мы через эту информацию можем определить, как вам структурировать ваш сайт, что люди ищут и что их реально интересует.
Необходимо также определить сезонность ниши и является ли время запуска сайта пиком сезона или спада. Можно ещё определить тренд, то есть появился какой-то товар, это совсем что-то новое и он набирает популярность. Таким образом можно словить волну и по-быстрому сделать сайт под него, запустить рекламную компанию и получить много заказов. Все это тоже определяется на этапе анализа ниши.
Следующий важный пункт — это анализ аудитории
Тут мы должны ответить на вопрос — «кому мы сегодня продаем?». Мы должны составить портреты пользователей. Сколько примерно лет? Какого они преимущественно возраста? Какое они занимают социальное положение? Какая у них должность? Сколько они зарабатывают денег? Где живут? Как отдыхают? В общем мы должны составить те точки соприкосновения где мы можем повлиять на их решение, где мы должны, например, разместить рекламу, на каких ресурсах, чтобы повлиять как-то на них и предложить свой товар, свою услугу, что-то актуальное именно для них.
Также при анализе аудитории мы должны сегментировать нашу аудиторию. Например, у нас есть сайт компании. Какие на него могут заходить типы пользователей? Во-первых, это могут быть покупатели товаров либо услуг данной компании. Это могут быть потенциальные соискатели работы, то есть молодые специалисты. Они ищут работу они заходят на сайт компании, какой-то раздел, где были бы написаны вакансии. Также это могут быть инвесторы или крупные заказчики и так далее.
Также это могут быть инвесторы или крупные заказчики и так далее.
Также мы можем из этих вот выбранных сегментов сделать ещё дополнительные элементы – подгруппы. То есть возьмем, например, покупателей. Они могут быть горячими клиентами, то есть люди которым очень нужна ваша услуга, ваш товар, они готовы купить прямо сейчас, а от вас просто нужно показать куда заплатить деньги и как получить ваш товар или услугу. Это могут быть теплые клиенты. То есть люди, которым не нужен ваш товар прямо сейчас, но в принципе когда-то может понадобиться, возможно на следующее лето. Холодные клиенты те, которые просто интересуются, собирают информацию. Соответственно для каждой такой вот группы либо подгруппы пользователей вы должны выделить задачи, которые должен решать ваш сайт. На основании этих задач мы должны выделять какие-то показатели эффективности сайта, получать статистику посещаемости, количество поданных заявок, количество просмотров конкретных страниц, количество купленных товаров, что угодно. Главное, чтобы показатели эффективности были, чтобы их можно было измерять. На основании этого мы потом будем настраивать систему сбора статистики для того чтобы понимать — наш сайт работает эффективно или нет?
Главное, чтобы показатели эффективности были, чтобы их можно было измерять. На основании этого мы потом будем настраивать систему сбора статистики для того чтобы понимать — наш сайт работает эффективно или нет?
Анализ конкурентов
Следующий этап анализа — это анализ конкурентов. То есть мы должны посмотреть какие компании уже есть в нашей нише, посмотреть на их сайты и что нравится, что не нравится, какие у них уникальные торговые предложения и преимущества, какие акции они проводят, какие цены они предлагают и так далее. Всё это свести в одну табличку и решить какие акции нужны нам, выработать свои собственные уникальные торговые предложения актуальные для данного рынка и так далее.
Выбор стратегии продвижения
Ну и последний этап — это выбор стратегии продвижения. Не все товары можно продвигать через все стратегии. То есть, если у вас товар или услуга с низкой маржинальностью то для неё не подойдёт контекстная реклама в Google Ads, там можно эффективно продавать товары или услуги с высокой маржинальностью поскольку реклама там обходится слишком дорого. Можно воспользоваться другим более дешевым сервисом – Google Merchant (Google Shopping), в котором стоимость намного ниже.
Можно воспользоваться другим более дешевым сервисом – Google Merchant (Google Shopping), в котором стоимость намного ниже.
Вы должны провести три анализа и получить отчёты о вашей нише, о вашей аудитории, о ваших конкурентах, а на основе всей этой информации выбрать стратегию продвижения эффективную именно для вас. Решите какими способами продвижения вы будете пользоваться, а какими нет. Это в будущем может повлиять на структуру вашего сайта, его функционал, внешний вид и прочее.
Прототип и техническое задание на создание сайта
Следующий этап – прототип и техническое задание. Что такое прототип — это схематическое изображение структуры страниц сайта, то есть мы не фокусируем наше внимание на графической составляющей, на шрифтах, на какой-то окончательной графической доводки. Вы показывает структуру страницы. Тут уже ясно и понятно что где будет находиться. Меню будет находиться тут, логотип будет находиться там, вот разные элементы интерфейса, тут такого-то размера, а здесь такого. В общем показываете все, что можно показать в прототипе.
В общем показываете все, что можно показать в прототипе.
Например, если вы умеет пользоваться программой Excel, можно показать всю структуру сайта, то есть главная страница, подстраницы, внутреннюю перелинковку (показать переходы по ссылкам между страницами сайта). Также в прототипе можем показать структуру каждой страницы в отдельности, то есть схематично подать свои идеи по расположению разных блоков и элементов. Мы можем показать интерактивные элементы, то есть как сайт будет реагировать при нажатии на тот либо другой элемент интерфейса. Например, при нажатии на кнопочку можем показать, что будет всплывать форма обратной связи, можем показать, как будет работать навигация сайта — при нажатии на ссылку в меню «каталог» мы будем переходить на страницу каталога и т.д.
В прототипе следующий пункт — ТЗ (техническое задание). Это уже текстовое описание сайта и что должно быть в нём. Первое что должно быть в ТЗ — это иерархическая структура страниц. То есть, к тому что мы показывали в прототипе мы даём пояснение текстовое, то что нам не удалось показать в прототипе, мы описываем словами.
Структура данных сайта
Следующее — структура данных, то есть какие данные будут находиться на сайте. Это могут быть новости, товары, заказы, это могут быть результаты формы обратной связи либо результаты каких-то других форм. Всё это мы структурируем, описываем и указываем какие у них будут параметры. Например, у новостей будет название, текст превью с предварительной картинкой, детальный текст и ссылка. В общем всё это мы описываем в структуре данных.
Пользователи сайта
Следующее — описание ролей пользователей. Мы должны написать какие типы пользователей будут пользоваться сайтом. Это могут быть администраторы — тот есть те пользователи, которые имеют доступ ко всему и могут менять любые параметры на сайте, могут давать доступ другим пользователям и т.д. Также могут быть модераторы, которым нужно дать доступа в какое-то раздел административной панели, но им нельзя разрешать менять какие-то глобальные настройки сайта. Еще могут быть, например, администраторы интернет-магазина для работы с заказами или такой вид пользователей со своим ограниченным доступом как SEO специалисты, для того чтобы они могли менять мета-описание на каждой странице, но не могли допустим зайти в магазин и там что-то поменять, не потому что они какие-то плохие, а просто на всякий случай. Ограничение прав для разных видов пользователей позволяет уберечь сайт от разных ошибок, которые могут сделать пользователи, попав туда, где им не стоит находиться.
Ограничение прав для разных видов пользователей позволяет уберечь сайт от разных ошибок, которые могут сделать пользователи, попав туда, где им не стоит находиться.
Также можно разделить и посетителей сайта на разные типы пользователей, если это необходимо. К примеру, зарегистрированный пользователь может видеть дополнительные страницы сайта, оптовые цены, иметь личный кабинет, иметь больше доступного функционала и видеть другую разную информацию, которая не доступна посетителю, который не зарегистрирован. Таких типов пользователей может быть несколько и все это нужно описать в техническом задании.
Функциональные требования к сайту
Дальше мы должны описать функциональные требования, описать как сайт должен работать, как он должен реагировать на те или другие действия пользователя. Для того чтобы грамотно описать функциональные требования, нужно все детализировать. Каждый элемент расписываем отдельно и максимально детально. Например, берем модуль авторизации и описываем как он должен работать, что нужно сделать для того, чтобы авторизоваться, какие поля заполнить, какую кнопку, нажать, что делать если забыл пароль и так по каждому элементу на сайте. Если на сайте должен быть поиск товаров, то описываем как он должен работать, по каким категориям искать, какие параметры будут участвовать в этом поиске и так далее. То есть мы отмечаем весь функционал и каждую его отдельную часть.
Если на сайте должен быть поиск товаров, то описываем как он должен работать, по каким категориям искать, какие параметры будут участвовать в этом поиске и так далее. То есть мы отмечаем весь функционал и каждую его отдельную часть.
Не функциональные требования к сайту
Следующий этап — не функциональные требования. Это могут быть требования к производительности, требования к аппаратному обеспечению, на котором будет работать сайт или требования к хостинг-провайдеру и прочее. Если у вас планируется масштабный проект, на котором будет множество товаров, страниц, картинок, видео и т.д., то скорее всего он будет занимать много места и обычный шаред хостинг его не потянет. Сайт будет подвисать, страницы будут грузиться долго, нагрузки хостинг не сможет выдерживать и вас либо попросят уйти, либо перейти на другой тарифный план. В таком случае нужно задуматься об отдельном сервере. Это дороже, зато надежнее.
Также можно описать какие требования к выбору платформы, на которой должен работать сайт. Еще говорят движок сайта или CMS. Лично я не советую пользоваться бесплатными движками, поскольку в них очень много минусов и проекты на них в основном мертвые – не приносят прибыли. Они годятся только для сайтов визиток, которые не планируется в дальнейшем продвигать и то их могут взломать, засыпать вирусами, они часто подтормаживают и т.д. Не буду углубляться. Кому интересен этот вопрос, можете прочитать в статье по выбору платформы и компании для создания сайта, а мы идем дальше.
Еще говорят движок сайта или CMS. Лично я не советую пользоваться бесплатными движками, поскольку в них очень много минусов и проекты на них в основном мертвые – не приносят прибыли. Они годятся только для сайтов визиток, которые не планируется в дальнейшем продвигать и то их могут взломать, засыпать вирусами, они часто подтормаживают и т.д. Не буду углубляться. Кому интересен этот вопрос, можете прочитать в статье по выбору платформы и компании для создания сайта, а мы идем дальше.
Требования к дизайну сайта
На данном этапе нужно указать какие цвета должны быть сайте, какие графические элементы, шрифты и так далее. Также указать требования к верстке. Тут основное что нужно понять это то что ваш сайт будет открываться в разных браузерах и на разных устройствах и сформировать требования по верстке. К примеру, на больших экранах может быть один вид сайта, а в мобильной версии или на планшетах другой вид. Возможно для мобильной версии нужно урезать немного функционал, чтобы сайт работал быстрее и оставить только самое нужное.
Вот еще один важный момент по поводу технического задания особенно для новичков. Если мы что-то пишем в ТЗ, то мы это делаем, если чего-то в ноем нет, то этого и не будет на сайте. ТЗ — это самый важный документ, и мы не делаем ничего из того что в нем нет несмотря даже на само собой разумеющееся вещи, потому что чем сложнее проект тему сложнее нам походу дела вносить какие-то правки. Чем дальше мы продвигаемся к финишу, тем сложнее нам в этом сайте что-то изменить, поэтому делается прототип и техническое задание, для того чтобы заранее все продумать, чтобы заранее всё решить, и чтобы в дальнейшем изменение именно по ТЗ сводились к минимуму. На самом деле гораздо проще и правильнее если мы поняли, что мы что-то описали неправильно в каком-то конкретном пункте его не делать. Лучше все сделать без этого пункта, а доделать его после, когда будет понятно, как он должен работать или вернуться на стадию описание функционала до начала разработки данного пункта, для того чтобы еще раз все продумать. Любые изменения в ТЗ и в проекте в целом на любой стадии разработки это большие потери как времени, так и финансов. Это замедляет разработку, в итоге срыв сроков. Все в основном вот из-за этого пункта, потому что сначала поленились продумать что-то в техническом задании, потом всех осенило, то что на самом деле мы всё делаем неправильно, надо всё делать по-другому и соответственно в общем всё плохо. То есть думать в первую очередь нужно именно на этапе прототипа и составления технического задания. Это я считаю один из самых важных этапов вообще во всей разработки сайта.
Любые изменения в ТЗ и в проекте в целом на любой стадии разработки это большие потери как времени, так и финансов. Это замедляет разработку, в итоге срыв сроков. Все в основном вот из-за этого пункта, потому что сначала поленились продумать что-то в техническом задании, потом всех осенило, то что на самом деле мы всё делаем неправильно, надо всё делать по-другому и соответственно в общем всё плохо. То есть думать в первую очередь нужно именно на этапе прототипа и составления технического задания. Это я считаю один из самых важных этапов вообще во всей разработки сайта.
Разработка дизайна сайта
Следующим этапом является дизайн. На этом этапе на основании разработанных прототипов и технического задания дизайнеры доводят внешний вид сайта уже до окончательного состояния. То есть они разрабатывают макеты того как сайт уже будет выглядеть окончательно. Прорабатывают элементы интерфейса, например, меню. Дизайнер показывает, что при наведении мышкой ссылка будет зажигаться каким-то способом (другим цветом), при нажатии на кнопку она будет реагировать на это другим способом. Всё это показывается в макетах, которые разрабатываются дизайнером. Это в основном делается в программе Photoshop. Не стоит заставлять дизайнера делать макеты в других программах, например, иллюстраторе. Верстальщики, которые будут потом создавать страницы из этого макета не очень любят работать с макетами, которые сделаны в других программах. Photoshop как правило для всех самый удобный. Из-за этого работа для верстальщика будет сложнее и дольше, а вам дороже.
Всё это показывается в макетах, которые разрабатываются дизайнером. Это в основном делается в программе Photoshop. Не стоит заставлять дизайнера делать макеты в других программах, например, иллюстраторе. Верстальщики, которые будут потом создавать страницы из этого макета не очень любят работать с макетами, которые сделаны в других программах. Photoshop как правило для всех самый удобный. Из-за этого работа для верстальщика будет сложнее и дольше, а вам дороже.
Хороший макет сайта должен быть тоже проделан до малейших мелочей, то есть структурированный и логичен. Все должно быть просто и понятно. Должна быть возможность в макете отключить какую-то группу слоев, показать из какой-то группы только один элемент, для того чтобы верстальщик мог вырезать только его.
Адаптивный дизайн сайта
Также есть так называемые адаптивный дизайн. Что это такое? Это когда мы делаем несколько версий дизайна сайта для разных разрешений и для разных устройств. То есть один вариант для десктопов — для широких экранов, в которых большой монитор. Следующий вариант для планшетов либо для маленьких ноутбуков. Ну и последний вариант для мобильных устройств. Есть и преимущества, и недостатки адаптивного дизайна. Преимущество в том, что вы можете сразу добиться отличного внешнего вида вашего сайта на всех трех типах устройств. Недостаток заключается в том, что надо будет тратить гораздо больше средств в последствии на поддержку этого дизайна. Если высох захотите какую-то часть вашего сайта перерисовать, переделать, вам нужно будет её переделать и во всех других версиях дизайна и соответственно далее переделывать верстку и прочее.
Следующий вариант для планшетов либо для маленьких ноутбуков. Ну и последний вариант для мобильных устройств. Есть и преимущества, и недостатки адаптивного дизайна. Преимущество в том, что вы можете сразу добиться отличного внешнего вида вашего сайта на всех трех типах устройств. Недостаток заключается в том, что надо будет тратить гораздо больше средств в последствии на поддержку этого дизайна. Если высох захотите какую-то часть вашего сайта перерисовать, переделать, вам нужно будет её переделать и во всех других версиях дизайна и соответственно далее переделывать верстку и прочее.
Технологи не стоят на месте, и все нормальные специалисты делают адаптивный дизайн, поскольку уже не первый год именно большинство пользователей заходят на сайт с мобильного и как не крути, все равно придется делать адаптивный сайт для них.
Верстка сайта
Следующий этап по созданию сайта — верстка. На основании разработанных ранее макетов изготавливаем файлы для того чтобы они открывались браузере. В этих файлах мы прописываем структуру страниц и всех элементов, а также задаем стили, которые подтягиваются из дополнительных фалов CSS.
В этих файлах мы прописываем структуру страниц и всех элементов, а также задаем стили, которые подтягиваются из дополнительных фалов CSS.
Особенности вёрстки в том, что ваш сайт, как я уже говорил ранее, может быть открыт на огромном количестве различных браузеров, которые есть на рынке для компьютеров потом ваш сайт может быть открыт на встроенных браузерах в Android, встроенных браузерах в Windows Phone, также ваши сайты могут открываться на совершенно разных разрешениях, то есть там могут быть большие широкоформатники с разрешением 4K, это могут быть мобильные телефоны с очень маленьким разрешением и во всех и на всех этих гаджетах ваш сайт должен отображаться корректно. В этом состоит основная сложность верстки — предусмотреть все возможные варианты и запрограммировать файлы таким образом, чтобы сайт открывался корректно. По результатам вы получаете верстку всех страниц сайта, которые отображается во всех браузерах корректно.
Сборка и программирование сайта
После верстки или иногда вместе с ней приходит очередь сборки и программирования сайта, которые состоят из трёх основных этапов:
- Интеграция верстки с системой управления.
 Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта.
Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта. - Настройка программно-аппаратной части (Бэкэнд). Здесь мы подключаем и настраиваем часть системы управления, в которой разработчики смогут легко и быстро внести правки в функционал сайта, в любой модуль или плагин, а также подключить дополнительный функционал или удалить лишнее. В нашей системе управлении мы всегда делаем эту часть, чтобы в дальнейшем как можно меньше времени тратить на работу с сайтом. Это выгодно как заказчику, так и разработчику. Чем лучше сделана эта часть, тем проще будет передать сайт на поддержку в другую компанию или другому специалисту.
- Настройка клиентской стороны, пользовательского интерфейса к программно-аппаратной части (Фронтенд). На этом этапе мы настраиваем все модули и блоки сайта добавляю к ним возможность редактировать на уровне пользователя.
 То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов.
То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов.
Наполнение сайта и тестирование
После того, как мы прошли все вышеупомянутые пункты, мы получили готовый сайт, который теперь нужно наполнить и протестировать, чтобы убедиться, что все отображается и работает именно так, как планировалось и без единой ошибки. На этом этапе можно добавлять тестовую информацию, то есть любые тексты, картинки, видео и т.д., только для того, чтобы убедиться, что все соответствует, либо размещать информацию, которая должна находиться на сайте и доступна для всех пользователей сети. Конечно, лучше наполнить сразу качественным контентом, которому место на сайте, но если вы не подготовили этот материал за ранее, то разработчики наполнят сайт любым другим контентом, просто для того чтобы показать вам, что все работает и сдать проект, а вы уже наполняйте сами, если не заказали у них услугу по наполнению.
После того, как сайт протестировали, можно принимать работу и тестировать все самому, на случай, если разработчики что-то упустили или хотя бы для того, чтобы самому понимать, что и как работает. Просто написание ТЗ и работа с уже готовым проектом немного разные вещи. Когда убедились, что все как вы хотели, можно оплачивать и выкладывать сайт – размещать на хостинге.
По сути это основные этапы по созданию сайта, но мне хотелось бы рассказать вам еще несколько немало важных моментов, которые не мешало бы учесть и по возможности заказать у специалистов.
Оптимизация сайта
Мы всегда предлагаем клиентам наполнение сайта от наших специалистов, поскольку тогда мы можем не только наполнить его качественным, интересным и красивым контентом, но и оптимизировать его. Например, вы планируете в дальнейшем продвигать свой сайт в поисковых системах, чтобы сайт был на первых страницах в выдачи, узнаваемым и приносил вам прибыль. Для этого сайт нужно оптимизировать согласно требованиям поисковой системы. На всех наших сайтах всегда есть возможность внести всю необходимою информацию и оптимизировать его, но далеко не все клиенты специалисты в этом вопросе, поэтому мы можем сделать это быстрее и качественнее.
На всех наших сайтах всегда есть возможность внести всю необходимою информацию и оптимизировать его, но далеко не все клиенты специалисты в этом вопросе, поэтому мы можем сделать это быстрее и качественнее.
Если вы серьезно нацелены продвигать сайт, то оптимизацию желательно делать до того, как откроете доступ поисковым системам к нему. Расскажу почему. Поисковым системам нужно некоторое время на индексацию сайта, то есть на то, чтобы посмотреть какие страницы есть на сайте, что на этих страницах, проверить насколько хороший контент и как работает сам сайт. Мало того, он еще и запоминает все что было у вас на сайте и все это влияет на рейтинг вашего проекта. Если поисковик посмотрит ваш сайт, а на нем будет тестовая информация, которая была добавлена разработчиками или контент, который не оптимизирован, то он присвоит вашему сайту плохую оценку и запомнит ее. Даже если после этого вы оптимизируете сайт, сделаете все как положено, вам понадобиться немало времени, чтобы поисковик проверил ваш сайт по-новому, потом еще несколько раз, чтобы убедиться, что все действительно хорошо и за сайтом смотря, он полезен людям и только после этого может повысить ваш рейтинг.
Если же наполнить и оптимизировать сайт сразу как положено и дальше его поддерживать, то первое впечатление поисковой системы и все последующие будут позитивными, а значит и рейтинг таким же. Такой сайт будет проще продвигать.
Больше информации о продвижении, оптимизации сайт и другой полезной информации в нашем блоге.
Поддержка сайта
Поддержка сайта тоже не маловажный момент. Желательно заключить с разработчиками договор на поддержку, тогда вы сможете спать спокойно зная, что с вашим сайтом ничего не случиться. Также нужно подобрать хороший хостинг. Об этом мы говорили ранее. В выборе хостинга вам могут помочь и ваши разработчики, поскольку они знаю какие характеристики должны быть у сервера и сколько нужно места для вашего сайта. При заказе хостинга тоже желательно убедиться, что с их стороны будет качественная поддержка, что они будут смотреть за сервером и реагировать вовремя на все неисправности, которые как не крути все равно случаются, ведь сервер – это по сути металл, который рано или поздно изнашивается.
Выходит, вам нужна поддержка от разработчиков и со стороны хостинга. Чтобы вообще в дальнейшем не переживать за свой сайт, на хостинге желательно заказать резервное копирование. Это означает, что в каждый указанный отрезок времени (раз в неделю или раз в месяц) будет делаться копия вашего сайта и хранится до появления более новой версии копии. Таким образом, чтобы не случилось с сайтом, у вас будет его копия и вы сможете спокойно восстановить его работу.
Если на каждом этапе все правильно, то у вас непременно все получиться. Напоследок хочу дать еще один маленький совет, которому многие почему-то не следуют.
Прислушивайтесь к советам разработчиков, дизайнеров и т.д. Вы обратились к ним как к специалистам, так дайте же им возможность работать, сделать вам классный сайт.
Конечно при этом нужно думать и своей головой, поскольку разработчики могут не знать всех тонкостей вашего бизнеса и здесь вы должны им подсказать, не стоит перелаживать на них всю ответственность, тоже участвуйте в разработке, но не забывайте кто из вас специалист в этом. Спасибо вам за внимание, успехов в создании сайта и вашем бизнесе!
Спасибо вам за внимание, успехов в создании сайта и вашем бизнесе!
Помогла ли вам статья?
348 раз уже помогла
Комментарии: (0)Этапы разработки веб-продукта: сайта, приложения — от дизайн-макетов до релиза
Весь процесс разработки мы делим на две большие части:
I. Этап Аналитики и проектирования.
II. Этап разработки.
На первом этапе закладываем базис будущего сайта: определяем, кто и как будет пользоваться, разрабатываем пользовательские сценарии, проектируем архитектуру и логику работы продукта, определяем общую стилистику, готовим контент.
Эта статья посвящена второму этапу: как команда digital-агентства создает работающий сайт или другой продукт на основе аналитики, прототипов, дизайн-концепции и техзадания.
Работы этого этапа:
- Разработка дизайн-макетов
- Программирование: frontend
- Программирование: Backend
- Тестирование
- Релиз сайта или веб-сервиса
- Что происходит после релиза
Теперь подробнее о каждом шаге.
1. Разработка дизайн-макетов
Результат этого этапа — набор всех страниц сайта или экранов приложения под все необходимые разрешения и устройства, правила использования всех элементов на них.
Какие специалисты задействованы
Арт-директор, дизайнеры, менеджер и аккаунт проекта.
Дизайнеры разрабатывают макеты главной и всех уникальных страниц сайта или экранов приложения. В работе опираются на аналитику, прототипы, дизайн-концепцию и SEO-рекомендации.
Арт-директор подбирает на проект дизайнеров с релевантным опытом, контролирует чистоту макетов и единство стилистики. При необходимости направляет дизайнеров к лучшим решениям в интерфейсе.
Что нужно для разработки
SEO-структура сайта, прототипы, дизайн-концепция, текстовый и медиа-контент.
Что делаем на этапе разработки дизайн-макетов
На этапе проектирования мы отвечали на вопрос «Как работает?», на этапе концепции подобрали визуальную идею. Теперь развиваем стилистику для всех страниц сайта, детально продумываем внешний вид элементов и эффекты при взаимодействии пользователя с интерфейсом.
Для каждого экрана разрабатываем адаптивные макеты, чтобы сайт хорошо выглядел и работал на разных устройствах с разными разрешениями экранов. Сайт будет одинаково удобен и на компьютере или ноутбуке, и на смартфоне.
Сайт будет одинаково удобен и на компьютере или ноутбуке, и на смартфоне.
Вот так выглядит набор макетов, включая адаптивы, для корпоративного сайта Детской многопрофильной больницы:
А так набор макетов для интернет-магазина обуви:
В проектах со сложными анимациями и визуальными эффектами на этапе разработки дизайн-макетов подключаем frontend-разработчиков, чтобы заранее продумать техническую реализацию.
Это здорово экономит время и упрощает работу на этапе программирования интерфейса. Разработчик сразу будет в курсе, с чем ему предстоит работать и заранее подберет решения. А дизайнеры найдут баланс между визуальной эффектностью и удобством реализации.
Финальный шаг этапа — подготовка макетов к верстке и формирование UI-кита. UI-кит дизайнеры выносят все типы элементов интерфейса и как они реагируют при наведении курсора, нажатии, переключении между страницами. В нем же описаны все типы заголовков и их поведение при изменении верстки. Этот инструмент помогает frontend-разработчикам быстро собрать верстку, избежать разнобоя в элементах и сохранить стилистическое единство всех разделов.
В нем же описаны все типы заголовков и их поведение при изменении верстки. Этот инструмент помогает frontend-разработчикам быстро собрать верстку, избежать разнобоя в элементах и сохранить стилистическое единство всех разделов.
UI-киты для интернет-магазина обуви
Перед передачей в разработку дизайнеры проверяют макеты по чек-листу на ошибки: на всех ли страницах верная сетка, отступы, расположение элементов.
Инструменты и технологии
Макеты разрабатываем в Figma, для создания иллюстраций, иконок визуальных эффектов используем Photoshop и Illustrator, отдельный софт используем для 3D и моушен-графики.
2. Программирование: frontend
Результат frontend-разработки — всё, с чем взаимодействует пользователь на сайте или в приложении. Главная цель этапа — сделать сайт удобным для пользователей и эффективным с точки зрения бизнеса.
Главная цель этапа — сделать сайт удобным для пользователей и эффективным с точки зрения бизнеса.
Какие специалисты задействованы
Frontend-разработчики и технический директор.
Фронтендеров иногда еще называют Creative Frontend Developer, так как они являются связующим звеном между дизайном и его техническим воплощением. Они программируют визуальные решения, пользовательские сценарии и функциональность, заложенные дизайнерами.
Что нужно для разработки
Дизайн-макеты, UI-кит или дизайн-система, сценарии и архитектура продукта, описанные в техзадании.
Что делаем на этапе frontend
На этапе фронтенда — воплощаем функциональность и «оживляем» отрисованный дизайнерами интерфейс с помощью кода.
Frontend — это больше, чем просто верстка макетов. Frontend-разработчики разрабатывают все, что помогает пользователю быстрее и удобнее решать задачи с помощью сайта.
- Пишут скрипты, при помощи которых контент динамически подгружается на страницы при первом обращении к сайту. В результате страницы в браузере пользователя загружаются быстрее, а переход между ними выглядит более плавным.
- Делают элементы интерактивными, чтобы кнопки, инпуты, формы ввода и другие элементы логично реагировали на действия пользователя и вели к нужным конверсиям.
- Реализует, оптимизирует сложные анимации и визуальные эффекты.
- Пишет API для интеграции с бэкендом или CMS-системой. То есть не просто создает клиентскую часть, но и связывает все действия пользователя с бизнес-логикой веб-продукта.
- Пишет юнит-тесты для проверки после разработки каждой функции. Эти тесты нужны для проверки, насколько корректно работает та или иная функциональность.

Инструменты и технологии
- Базовые технологии фронтенд-разработчика — это HTML5, CSS и JavaScript. HTML используется для разметки страницы, CSS — задает стили и внешний вид, а JavaScript — отвечает за интерактив и логику (реакции) элементов на действия пользователей.
- Для сложных веб-сервисов и ecommerce-проектов используют фронтенд-фреймворки: Vue.js, React.
- Для SEO-оптимизации SPA-приложений* используем фреймворк Nuxt.js.
*SPA или Single Page Application — это одностраничное веб-приложение, которое позволяет быстрее загружать контент в браузер пользователя. При первичном обращении к SPA-приложению загружается разметка и основной контент. А остальная информация при прокрутке или переходах между страницами подгружается динамически без полной перезагрузки всей страницы.
3. Программирование: Backend
Реализуем все процессы, которые происходят на серверной части сайта в ответ на действия пользователя.
Какие специалисты задействованы
Backend-разработчики, технический директор.
Чаще всего этот этап идет параллельно frontend-разработке, а разработчики бэкенда и фронтенда работают в тесной связке.
Что нужно для разработки
Техническое задание с подробным описанием всех необходимых алгоритмов, структуры данных, техническими описаниями для интеграции с фронтендом и сторонними сервисами.
Что делаем на этапе backend
Cайт без бэкенда — это не более, чем красивая оболочка. Чтобы сайт функционировал, нужно запрограммировать логику хранения данных и правила обмена информацией между сервером и клиентской частью.
Backend-разработчики программируют внутреннюю логику работы сайта или веб-продукта.
- Программируют серверную часть сайта или приложения.
- Проектируют базы данных, в которых хранится вся информация о содержимом всех страниц сайта. Например, информацию о товарах и категориях на сайте интернет-магазина.
- Настраивают пользовательские роли и управление сайтом в админпанели.
- Для проектов на готовой CMS на этом этапе настраивают админ панель для управления контентом на сайте.
- Разрабатывают API для интеграции со сторонними сервисами: почтой, программами складского и товарного учета вроде 1С, CRM, эквайрингом и т.д.
Инструменты и технологии
Бэкенд пишем на PHP.
- Для корпоративных сайтов и небольших интернет-магазинов используем CMS-системы. В Атвинте это MODx и Битрикс.
- В сложных кастомных проектах пользуемся фреймворком Laravel — одним из самых популярных фреймворков. Для сайтов на Laravel легко найти специалистов на поддержку сайта в отличие от других, менее популярных фреймворков, вроде Ruby on Rails.

- Для баз данных используем MySQL, MariaDB, Redis, PostgreSQL.
4. Тестирование
Тестирование нужно, чтобы оценить, все ли работает как надо и исправить до передачи проекта заказчику и релиза для конечных пользователей.
Какие специалисты задействованы
Тестировщики, менеджер проекта, технический директор, арт-директор.
Что делаем на этапе тестирования
Тестирование проводится после каждого этапа разработки сайта: после этапа проектирования тестируем пользовательские сценарии, проверяем по чек-листу сначала макеты, а потом верстку, проводим автотесты и нагрузочные тесты после разработки каждой новой функции. Особенно это актуально для многофункциональных веб-сервисов.
Основные виды тестирования:
- Контроль качества фронтенда.
 Арт-директор и дизайнеры отсматривают соответствие верстки и макетов. На этом шаге проверяем верность сетки, размеров и расположения элементов, правильную отработку ховеров и анимаций, межстрочные расстояния и т.д.
Арт-директор и дизайнеры отсматривают соответствие верстки и макетов. На этом шаге проверяем верность сетки, размеров и расположения элементов, правильную отработку ховеров и анимаций, межстрочные расстояния и т.д. - Функциональные автотесты. Тестировщик пишут специальных ботов, которые автоматически проходят по определенным сценариям на сайте и выдают отчет о наличии технических ошибок. Эти сценарии берем из технического задания.
Так тестируем сценарии авторизации, добавления товара в корзину, путь до определенного экрана. Проверяем, верно ли отрабатывают формы, кнопки, верную ли информацию выдает сайт в ответ на запросы пользователей.
- Юнит-тесты — это автоматические тесты, которые пишутся самими разработчиками в процессе создания сайта. Они проводятся после доработки каждой функции в течении всего проекта. Юнит-тесты позволяют отследить стабильность работы каждого функционального модуля, найти и исправить конфликты между ними.

Например, разработчик написал модуль добавления товара в корзину. И он проверяет, правильно ли отработает модуль при разных сценариях:
1. Если добавили товар в пустую корзину, то на выходе на странице корзины должен отобразиться один товар.
2. Если в корзине уже был товар, то предыдущий должен остаться в корзине, а к нему добавиться новый.
- Нагрузочное тестирование нужно, чтобы оценить производительность сайта или сервиса при возрастании нагрузки. Оно позволяет определить, какие мощности нужны для корректной работы сайта, и выявляет «бутылочные горлышки» в производительности веб-продукта.
Инструменты и технологии
- Для нагрузочного тестирования — Яндекс.Танк
- Для фронтенд-тестирования — Jest
- Для тестирования бэкенда — PHPunit
5. Релиз сайта или веб-сервиса
После завершения всех этапов:
- Переносим сайт на сервера заказчика,
- Передаем инструкцию по использованию,
- Проводим обучение пользователей для сложных веб-продуктов вроде сервисов автоматизации производства и ERP-систем проводим обучение.

Что происходит после релиза
Чаще всего после релиза работа Атвинты над проектом не заканчивается. Следующий этап — развитие и продвижение проекта.
Развитие и поддержка
Техподдержка сайта в Атвинте бывает трех видов:
- Гарантийная поддержка.
Как любой производитель технически сложного продукта мы предоставляем гарантийную техподдержку для каждого разработанного нами сайта. Она распространяется на ситуации, когда в сайте обнаружена ошибка, связанная с нашим кодом.
- Абонентское обслуживание.
По договору абонентского обслуживания следим за работоспособностью проекта: чтобы сайт всегда был доступен и не «упал» из-за внешних причин, например, при хакерской атаке или большом потоке пользователей в период акций или распродаж.
Такая техподдержка работает как страховка на случай форс-мажора. Особенно это актуально для ecommerce-проектов.
Если сайт не находится на техподдержке, пройдет много часов, пока программисты вникнут в код, найдут и исправят проблему. А в это время клиенты не смогут попасть на сайт за покупками, или вообще получат вредоносную рассылку от вашего имени.
Результат — финансовые и репутационные потери, или упущенные выгоды.
При абонентском обслуживании команда техподдержки сработает более оперативно и устранит проблему с минимальными последствиями для бизнеса клиента.
- Развитие проекта.
Дизайнеры и разработчики Атвинты дорабатывают и качественно улучшают функциональность или интерфейс продукта. Например, когда возникла потребность в новой фиче или нужно изменить дизайн сайта с учетом аналитики поведенческих метрик. Digital-агентство бронирует ежемесячно команду, которая будет заниматься вашим проектом.
Продвижение
В Атвинте есть собственный отдел продвижения. Команда отдела разрабатывает стратегию продвижения и на ее основе запускает контекстную и таргетированную рекламу, проводит SEO-оптимизацию, готовит статьи для продвижения через корпоративный блог, создают лендинги для проверки гипотез.
Для отслеживания эффективности рекламы мы подключаем Google Analytics, Яндекс.Метрику, настраиваем цели, устанавливаем пиксели рекламных систем.
Ежемесячно высылаем отчет с результатами за текущий месяц и тактический план работы на следующий месяц.
Читайте также:
Процесс создания сайта с нуля
Содержание:
- Вступление
- Знакомство и анализ
- Техническое задание
- Создание прототипа
- Создание дизайна
- Верстка
- Программирование
- Наполнение сайта контентом
- Тестирование
- Передача сайта клиенту
- Заключение
Создание сайта – это инвестиция в бизнес, дополнительный (а иногда и единственный) источник продаж и довольно кропотливый процесс, сравнимый с ремонтом или постройкой загородного дома. Этот процесс потребует от Вас времени, финансовых затрат и определенных усилий. Но лучше семь раз все продумать и один раз сделать такой сайт, который будет отвечать всем Вашим требованиям.
Этот процесс потребует от Вас времени, финансовых затрат и определенных усилий. Но лучше семь раз все продумать и один раз сделать такой сайт, который будет отвечать всем Вашим требованиям.
Хороший сайт – это всегда кропотливая работа двух сторон: разработчика и клиента. Без качественной команды, состоящей обычно из 4-8 человек, хорошего сайта не сделать. Более подробно о том, сколько человек трудится над созданием сайта мы уже писали здесь: https://evorate.ru/blog/dizajn/kakie-spetsialisty-nuzhny-dlya-razrabotki-sajta
Давайте разберемся, с чего все начинается и какие этапы проходит разработка сайта.
Этап 1. Знакомство и анализ
Первичное знакомство включает в себя не только знакомство с клиентом, но и знакомство с тематикой его бизнеса. Вопросов, на которые необходимо найти ответ до начала фактической разработки, предостаточно.
Сначала мы анализируем и определяем, что конкретно продает клиент, какие товары приоритетные, а какие дополнительные, анализируем текущий сайт клиента (если он имеется). Отдельно проводится анализ конкурентов и лидеров рынка в смежных тематиках, чтобы определить их сильные и слабые стороны. Это даст нам понимание того, кто вызывает наибольшее доверие у покупателей и почему они приходят именно к нему.
Отдельно проводится анализ конкурентов и лидеров рынка в смежных тематиках, чтобы определить их сильные и слабые стороны. Это даст нам понимание того, кто вызывает наибольшее доверие у покупателей и почему они приходят именно к нему.
Большое значение уделяется анализу целевой аудитории или ЦА: кому именно мы продаем, как совершается покупка, определяем «боли» и предпочтения потенциальных клиентов.
Только после подробного анализа всех необходимых аспектов мы приступаем к формированию идеи самого сайта: определяем конкретные задачи, прописываем желаемый функционал, закладываем будущие особенности. Разработка веб-ресурса может иметь разные причины (и часто их несколько):
— Привлечение клиентов и продажи
— Презентация новых товаров или услуг компании
— Повышение узнаваемости и формирование репутации бренда
— Информирование и поддержка взаимоотношений с клиентами
— Аналитика и сбор данных о целевой аудитории
Часто детальному предварительному анализу не уделяют достаточно времени и внимания, что является довольно грубой ошибкой. Ведь не зная, какие именно цели преследует разработка веб-ресурса – невозможно сделать качественный сайт, отвечающий всем нуждам и ожиданиям клиента. Планирование и анализ в данном случае – это первый и важнейший этап, без которого мы никогда не приступаем к самой разработке сайта.
Ведь не зная, какие именно цели преследует разработка веб-ресурса – невозможно сделать качественный сайт, отвечающий всем нуждам и ожиданиям клиента. Планирование и анализ в данном случае – это первый и важнейший этап, без которого мы никогда не приступаем к самой разработке сайта.
Этап 2. Техническое задание
Залог успеха быстрой и качественной реализации сайта со стороны разработчика – это четкое и детальное техническое задание, то есть ТЗ. В нем прописываются абсолютно все моменты проектирования проекта, его требования и способы реализации. Шаблон ТЗ проекта разрабатывается специалистами веб-студии, потом в него вносят необходимые изменения и дополнения согласно анализу бизнеса нового клиента, его пожеланий и целей самого сайта. При написании ТЗ необходимо избегать следующих моментов:
— Отсутствие деталей. Все что может быть детализировано – должно быть детализировано. Чем подробнее будут описаны все подпункты задач, тем меньше шансов, что разработчик додумает ее на свой манер и потом придется что-то переделывать. Это правило касается даже тех задач, которые специалист уже делал не раз и вроде по-другому и не реализовать, но…Как показывает практика, ТЗ должно быть максимально четким в 100 случаев из 100.
Это правило касается даже тех задач, которые специалист уже делал не раз и вроде по-другому и не реализовать, но…Как показывает практика, ТЗ должно быть максимально четким в 100 случаев из 100.
— Двусмысленные формулировки. В любой инструкции не должно быть никаких субъективных или абстрактных понятий и выражений. Все, что «логично» и «стандартно» для одного, может оказаться совершенно непонятным для другого.
— Необходимость уточнений. Уровень технического языка, использование сленга и специальной терминологии должно быть понятно не только тому, кто составляет ТЗ, но и, в первую очередь, тому разработчику, кто будет с этим ТЗ работать.
Этап 3. Создание прототипа
Подойдя к данному этапу, мы уже точно знаем ЧТО продает Ваш бизнес, КОМУ продает и КАК клиенты должны совершать покупки на сайте. Исходя из проведенного анализа мы определяем основные важные элементы будущего сайта, составляем его общую структуру и структуру каждой страницы по отдельности. Прототип – это своего рода «набросок» будущего сайта, он служит для визуального отображения основных элементов и кнопок на сайте, их расположения.
Прототип – это своего рода «набросок» будущего сайта, он служит для визуального отображения основных элементов и кнопок на сайте, их расположения.
Прототип создается в первую очередь для клиента, чтобы предварительно ознакомить его с идеей будущего сайта. Главные задачи прототиписта – сделать сайт логичным и интуитивно понятным для пользователей, и «научить» сайт продавать. Для того, что сайт успешно продавал, его нужно грамотно спроектировать: определить целевые действия на каждой странице, сформировать точки захвата внимания и точки входа в воронку продажи с логичной для этого действия причиной. Это непросто, поэтому все прототиписты в нашей студии обладают глубокими знаниями в сфере маркетинга и юзабилити.
Далее специалист передает прототип и детальное техническое задание на следующий этап – этап дизайна.
Этап 4. Создание дизайна
Данный этап отвечает за полную визуальную составляющую сайта. Дизайнер подбирает цвета, создавая общее цветовое решение, подбирает шрифты для текста, иконки и закладывает hover-эффекты для кнопок и других элементов. К ховерам относятся различные интерактивные (анимационные) эффекты: всплывающие подписи, цветовые переходы, увеличение или уменьшение элемента при наведении на него мышкой.
К ховерам относятся различные интерактивные (анимационные) эффекты: всплывающие подписи, цветовые переходы, увеличение или уменьшение элемента при наведении на него мышкой.
Не стоит забывать, что дизайнер отвечает не столько за креативность и красоту (хотя без этого никуда), но и за удобное восприятие сайта в целом. В обязанности дизайнера входит детальная отрисовка всех страниц сайта для десктопной версии и мобильной (если требуется), разработка брендбука и фирменного стиля, создание нескольких вариантов логотипа на выбор, подбор иконок и шаблонных фотографий. На данном этапе дизайн-макет проходит через ряд правок и финальное утверждение заказчиком.
Этап 5. Верстка
Верстка представляет собой перевод всех картинок и текстов в html формат, чтобы Ваш сайт смог отображаться на любых браузерах и устройствах. Наши специалисты всегда делают адаптивную верстку, то есть все элементы пропорционально подстраиваются под размеры экрана того устройства, на котором открыт сайт.
В случае, если у Вас есть особое видение мобильной версии сайта, то заранее оговорите этот момент с разработчиком, чтобы ее отрисовка была выполнена отдельным пунктом на этапе разработки прототипа и дизайн-макета. Этапы верстки и программирования специалисты нашей студии проводят самостоятельно, без участия клиента.
Этап 6. Программирование
Иногда этот этап не требуется, а иногда он совмещен с предыдущим этапом верстки. Итак, что же происходит на данном этапе? Программирование – это та часть работ по функционированию сайта, которая скрыта от глаз пользователя. Вроде и кнопка есть, и нажать на нее можно. Но чтобы нажатие кнопки привело к определенному действию, например, переходу на страницу каталога или сработала оплата покупки, тут нам как раз и требуется помощь программиста. Он свяжет все действия пользователя на сайте в единую цепочку событий, чтобы взаимодействие между пользователем и сайтом было полноценно рабочим.
Вторая задача программиста – это интеграция сайта с CMS системой, то есть подключение сайта к административной панели для того, чтобы было просто и удобно менять фотографии, цены товаров, вставлять тексты на сайт и т. д.
д.
Этап 7. Наполнение сайта контентом
На этом этапе нам требуется максимальное включение со стороны заказчика. С технической стороны Ваш сайт готов, но чтобы сделать его именно Вашим – его нужно наполнить контентом, то есть уникальными фотографиями и описаниями Ваших товаров или услуг. В случае необходимости к работе подключаются копирайтеры и фотографы.
Этап 8. Тестирование
Важнейший этап разработки любого сайта – это его тестирование. Специалисты должны проверить и оценить корректную работу всех элементов сайта на разных устройствах и браузерах. Как правило, сделать сайт и не поймать ни одного «бага» невозможно. Поэтому в нашей студии данному этапу уделяют особое внимание и закладывают определенное время на проверку сайта перед его сдачей. Тестировщики могут найти недоработки самого разного характера: некорректное отображение картинок, выбившиеся из своего ряда элементы, нерабочие ссылки…Каждый год количество брендов и моделей мобильных устройств увеличивается, у всех разное программное обеспечение, со своими особенностями и определенными настройками. Поэтому тестированию сайта мы уделяем все больше внимания и времени.
Поэтому тестированию сайта мы уделяем все больше внимания и времени.
Этап 9. Передача сайта клиенту
Наконец, мы передаем сайт его законному владельцу — клиенту. Вместе со всеми паролями и логинами наши клиенты также получают подробную инструкцию о том, как поменять контент на их сайте в CMS системе. При необходимости менеджер может также провести небольшой урок онлайн или при личной встрече. После этого клиент может самостоятельно заниматься редактированием сайта, создавать новые страницы, публиковать новый контент.
Заключение:
Неважно, на сколько большой у Вас сайт, но через перечисленные этапы пройдет разработка любого веб-ресурса.
После сдачи проекта мы не оставляем клиента один на один с новым сайтом, а стараемся направить его в развитие и предлагаем услуги по продвижению и оптимизации ресурса. Чтобы Ваш сайт стал появляться в поисковой выдаче, его нужно продвинуть либо seo-методами, либо настроить и запустить на сайт контекстную рекламу. Сео-оптимизация нацелена на органическое постепенное ранжирование, нужно завоевать доверие у поисковых роботов, поэтому она требует определенного времени. Контекстная реклама работает в разы быстрее, но будьте готовы к оплате каждого клика и перехода на Ваш сайт.
Сео-оптимизация нацелена на органическое постепенное ранжирование, нужно завоевать доверие у поисковых роботов, поэтому она требует определенного времени. Контекстная реклама работает в разы быстрее, но будьте готовы к оплате каждого клика и перехода на Ваш сайт.
В любом случае, какой бы сложный проект Вы ни выбрали, обращайтесь только к проверенным специалистам. Почитайте отзывы об агентстве в интернете и обратите особое внимание на кейсы уже проделанных работ. Чем их больше и чем крупнее заказчики, тем, как правило, более экспертные и опытные специалисты работают в агентстве.
Этапы работ по созданию web-сайта
Эта статья поможет Вам лучше понять процесс взаимодействия между Заказчиком и Веб-студией в процессе разработки Веб-сайта.
1. Сбор информации.
На этом этапе мы проводим опрос ответственных лиц Заказчика, выясняем основные параметры предполагаемого проекта. Возможно заполнение специального опросника (брифа).
В результате получаем общие требования к сайту, понимание целей создания сайта, возможно предварительное обсуждение бюджета.
2. Разработка Технического Задания (ТЗ) на сайт.
На этом этапе подробно документируется структура будущего сайта и его функциональные возможности. Проводится анализ бизнес-требований Заказчика и предлагаются решения по их реализации в рамках сайта. Описываются роли пользователей сайта (пользовательские сценарии), прорисовываются прототипы страниц, показывающие примерное взаиморасположение элементов на странице.
На основании выполненных работ уже можно определить трудоемкость каждого модуля сайта и составить смету. В результате выполнения этого этапа Вы получаете описание структуры сайта, описание бизнес-логики, прототипы страниц и бюджет создания сайта.
3. Заключение договора.
На основании подготовленного ТЗ составляется смета и заключается договор на создание сайта. ТЗ становится приложением к договору. В договоре прописывается срок разработки, стоимость работ, порядок сдачи-приемки и другие существенные условия.
4. Разработка и утверждение макетов дизайна web-сайта.
После заключения договора и получения предоплаты мы начинаем разработку макета дизайна главной страницы сайта. После утверждения и заверения главной страницы подписью Заказчика мы приступаем к прорисовке остальных страниц сайта согласно ТЗ. После утверждения и подписания всех страниц дизайна мы переходим к следующему этапу — Верстке.
5. HTML-верстка макетов дизайна.
На этом этапе мы преобразуем графические изображения, подготовленные дизайнером, в специальный HTML-код, предназначенный для отображения в современных браузерах. На этом этапе, согласно ТЗ, может закладываться адаптивность сайта, его версии для отображения на планшетах и мобильных телефонах, различные графические эффекты.
В результате получаем HTML-код, готовый к интеграции с системой управления контентом.
6. Интеграция верстки и системы управления сайтом, программирование функционала.

Мы предлагаем нашим заказчикам одну из лучших систем управления сайтом — «1С-Битрикс: Управление Сайтом». Это коммерческая система, разработанная компанией «1C-Битрикс». Мы выбрали эту систему, протестировав множество систем, и, по соотношению цена/качество, она оказалась лучшей. И остается, на наш взгляд, такой до сих пор.
На этапе интеграции мы устанавливаем код верстки в систему управления сайтом, что позволяет управлять содержимым сайта через удобную для пользователя панель управления, а не через специфический HTML-код. Также мы программируем различные возможности сайта согласно ТЗ, подключаем системы доставки и оплаты, настраиваем поиск по сайту, устанавливаем счетчики статистики посещений и т. д.
7. Наполнение сайта контентом.
В случае, если это предусмотрено ТЗ, мы наполняем сайт информацией, предоставленной Заказчиком, либо созданной нами. Информация о материалах запрашивается еще на этапе технического задания.
8.
 Интеграция сайта с системой 1С-Предприятие.
Интеграция сайта с системой 1С-Предприятие.В случае, если это предусмотрено ТЗ, мы проводим настройку интеграции сайта и системы 1С-Предприятие. Это позволяет автоматизированно выгружать информацию о товарах, ценах, остатках из 1С на сайт, а также загружать с сайта информацию о сделанных заказах.
Это позволяет существенно ускорить работу менеджеров компании, которые продолжают работать в привычной системе 1С, все товародвижения автоматически попадают на сайт.
9. Тестирование.
Перед публикацией сайта проводится финальное тестирование сайта по различным направлениям. Тестируется правильность отображения сайта на различных устройствах, правильность работы заложенного функционала, проводятся пробные оплаты в интернет-магазинах и т. д.
На данный момент наш список финальной проверки сайта содержит 43 пункта для проверки.
10. Публикация сайта в интернете.
После принятия сайта заказчиком мы размещаем сайт на рабочем хостинге и подключаем доменное имя. С этого момента сайт начинает полноценно работать и достигать поставленные Заказчиком цели.
С этого момента сайт начинает полноценно работать и достигать поставленные Заказчиком цели.
Хостинг — это специальный компьютер, круглосуточно включенный и подключенный к Интернет, на котором располагаются данные web-сайта.
11. Поддержка сайта.
Далее мы заключаем договор на Техническую поддержку сайта. Что подразумевается под поддержкой? Это прежде всего добавление новых статей, новостей и прочие изменения содержимого сайта. Чем больше и чаще обновляются материалы сайта, тем эффективнее он индексируется поисковыми системами, и как следствие, его чаще находят потенциальные потребители. Также мы следим за работоспособностью сайта, устраняем возможные сбои, выполняем резервное копирование и пр.
Назад в раздел
Поделиться:
7 основных этапов процесса веб-дизайна
Большинство людей думают, что процесс разработки веб-сайта является стрессовым и может быть выполнен в основном профессионалами. Вы тоже так думаете? Если да, то эта статья для вас. Действительно, иметь надежный процесс веб-дизайна — это не легкая прогулка. Но с четким и пошаговым руководством вы можете легко добиться потрясающих результатов и создать свой веб-сайт как профессионал!
Вы тоже так думаете? Если да, то эта статья для вас. Действительно, иметь надежный процесс веб-дизайна — это не легкая прогулка. Но с четким и пошаговым руководством вы можете легко добиться потрясающих результатов и создать свой веб-сайт как профессионал!
Надлежащий веб-дизайн решит различные проблемы. Мол, это поможет людям понять продукт/услугу, создаст больше эмоциональных связей, улучшит взаимодействие и т. д. Что ж! Успех дизайна веб-страницы полностью зависит от того, как вы комбинируете такие элементы, как цвет, шрифт, текстура и т. д. Поэтому очень важно иметь четкое представление о каждом из них в деталях.
Не волнуйтесь! Вы находитесь в нужном месте. Вот семь шагов, которые помогут вам создать фантастический процесс веб-дизайна, не затрачивая много усилий и времени.
7 шагов процесса веб-дизайна
Без лишних слов давайте создадим более прочные основы веб-дизайна, которые позволят вам построить более надежный и впечатляющий процесс веб-дизайна, не нарушая банков.
Итак, вперед!
Шаг 1. Определите свою цельНаличие творческого задания — это первый шаг, который поможет вам без особых усилий разработать привлекательный дизайн. Если у дизайнера есть четкое представление о конечной цели, ему будет легко выражать идеи и выбирать привлекательные цвета веб-дизайна, которые непосредственно поражают воображение зрителя.
Прежде чем приступить к процессу разработки веб-сайта, вам необходимо задать себе следующие вопросы:
- Что представляет собой ваш веб-сайт?
- Какова ваша целевая аудитория?
- Каких основных целей вы хотите достичь с помощью своего веб-сайта?
- Какие услуги вы хотите предложить своим клиентам?
- Каковы преимущества вашего существующего веб-сайта, если таковые имеются?
- Как работают ваши конкуренты?
Получив ответы на все эти вопросы, вы можете легко перейти к следующему этапу процесса разработки веб-страницы. Подробная информация даст вам четкое направление всего процесса.
Подробная информация даст вам четкое направление всего процесса.
Определение масштаба проекта — один из самых сложных этапов всего процесса разработки веб-сайта. Понимание масштабов, ожиданий и ресурсов не является постоянным. Он продолжает меняться в процессе, что может повлиять на качество вашего проекта и привести к дополнительной работе.
Работа над проектом с совершенно нереалистичным изображением — это то, чего совсем не ожидаешь. Определив объем вашего проекта, например график проекта, общее количество веб-страниц, функции, которые вы хотите использовать на своем веб-сайте, и т. д., вы сможете без проблем достичь целей своего веб-сайта.
Важный совет — Вы можете использовать диаграммы Ганта или другие инструменты проекта, чтобы получить реалистичную временную шкалу всего процесса. Это не только поможет вам уложиться в сроки, но и позволит создавать проекты, которые удовлетворят ваших клиентов.
После того, как вы определились с фокусом, пришло время создать карту сайта и каркас. Это даст вам представление о том, как будет выглядеть дизайн вашего сайта. Что ж! Это этап, на котором вы можете объяснить взаимосвязь между всеми страницами веб-сайта и внести изменения в соответствии с желаемыми целями.
Создание веб-сайта без создания карты сайта похоже на приготовление торта без посуды. Итак, как только вы создали каркас, пришло время провести небольшое исследование и провести мозговой штурм. Дизайн веб-сайта не только поможет вам понять основные элементы, но и позволит вам создать веб-сайт в соответствии с вашим веб-сайтом без каких-либо хлопот.
Помните, чем больше вы исследуете, тем лучше вы создаете дизайн. Таким образом, будьте готовы создать эскизный дизайн, чтобы сделать ваш сайт очень привлекательным и полезным.
Предпочитайте чтение. Вот 10 лучших принципов хорошего дизайна.
Шаг 4. Создание контента
Создание контента Закончили создание структуры веб-сайта? Теперь начните с основы вашего процесса веб-дизайна. Да, это содержимое сайта.
Если внешний вид вашего веб-сайта завораживает, вы легко сможете привлечь внимание посетителя. Если ваш контент сильный и привлекательный, вы можете легко удержать клиентов и вдохновить их на покупку. Если говорить о тенденциях веб-дизайна 2020 года, контент — это то, что может повысить ценность дизайна вашего сайта.
Помимо повышения вовлеченности, контент веб-сайта также повышает видимость сайта для SEO. Поэтому никогда не игнорируйте контентную часть, если вы действительно хотите, чтобы процесс проектирования проходил гладко и эффективно.
Шаг 5. Визуализируйте контент Согласно статистике, 91% людей предпочитают визуальный контент длинному скучному письменному контенту. Теперь, когда вы понимаете важность визуального контента, пришло время создать визуальный стиль вашего сайта.
Удивительные визуальные эффекты на вашем веб-сайте добавят дополнительный эффект вашему сайту. Убедитесь, что ваш веб-сайт выглядит впечатляюще, так как это сделает его более профессиональным и простым. Кроме того, визуальные эффекты также улучшат ваш текст. Итак, убедитесь, что все изображения, добавленные на ваш сайт, адаптивны и привлекательны.
Шаг 6. Разработка веб-сайтаНаконец, пришло время продемонстрировать некоторые технические навыки и создать потрясающий веб-сайт. Что ж! Этот шаг не так сложен, потому что он объединяет все шаги, созданные выше. Как вы знаете, в Интернете доступны тысячи веб-сайтов, поэтому, чтобы быть в топе Google, важно разработать веб-сайт без каких-либо ошибок.
Кодирование — это всегда вариант для создания веб-сайтов, но если вы не являетесь техническим специалистом, вы всегда можете использовать визуальные конструкторы страниц, простые темы и шаблоны для создания настраиваемых сайтов, не тратя огромное количество времени и денег.
Создав веб-сайт, обязательно примите к сведению отзывы и при необходимости внесите изменения.
Предпочитайте чтение — 6 приемов для создания профессионального веб-сайта.
Шаг 7. Запустите веб-сайтЕсли вы удовлетворены дизайном своего веб-сайта, пришло время запустить его. Выбор масштабируемой и быстрой управляемой хостинговой платформы может способствовать успеху вашего веб-сайта. Хотя всегда ожидайте, что вашей первой попытки будет достаточно для привлечения посетителей и получения дохода. Всегда есть элементы, требующие изменений.
Одна из самых важных вещей, которую вы должны помнить после запуска вашего веб-сайта, это то, что вы можете постоянно проводить тестирование, добавлять новый контент, элементы, обновлять сообщение, чтобы сделать веб-сайт лучше и продуктивнее.
Предпочитаю чтение. Полное руководство по планированию редизайна веб-сайта.
В двух словах
Хорошо! Дизайн и разработка идеального веб-сайта — это не для всех. Однако, если вы будете внимательно следовать вышеперечисленным шагам, вы, несомненно, сможете сделать весь процесс веб-дизайна намного более плавным.
Однако, если вы будете внимательно следовать вышеперечисленным шагам, вы, несомненно, сможете сделать весь процесс веб-дизайна намного более плавным.
Тем не менее, если вы чувствуете, что вам нужны некоторые технические знания, вы всегда можете связаться с лучшей компанией веб-дизайна, которая предлагает отличные услуги веб-дизайна по доступной цене. Ищете ли вы адаптивный веб-дизайн или веб-сайт электронной коммерции, вы всегда можете обратиться за помощью к экспертам!
Кроме того, если приведенные выше пункты кажутся вам информативными, поделитесь ими с теми, кто хочет создавать превосходные веб-сайты, выделяющиеся из толпы. А пока, Удачного проектирования!
Процесс разработки веб-сайта: полное руководство из 7 шагов
Несмотря на общепринятое мнение, основная часть разработки и дизайна веб-сайта не является обязательной для процесса кодирования. Действительно, такие технологии, как HTML, CSS и JavaScript, придают вебу известную нам форму и определяют то, как мы взаимодействуем с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки веб-сайта, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки веб-сайта, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
В этой статье мы рассмотрим, как может выглядеть общий процесс разработки веб-сайта. Общее количество этапов развития обычно колеблется от пяти до восьми, но каждый раз общая картина остается примерно одинаковой. Выберем среднее значение.
Итак, вот семь основных этапов веб-разработки:
1) Сбор информации,
2) Планирование,
3) Дизайн,
3 4) Написание,
30018
5) Кодирование,
6) Тестирование, проверка и запуск,
7) Техническое обслуживание.
График разработки веб-сайта
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов — цены и времени. Эти два значения во многом зависят от размера и масштаба проекта. Чтобы наметить весь процесс разработки, вы можете создать временную шкалу разработки веб-сайта, добавляя задачи и устанавливая вехи для своего проекта. Это лучший способ отслеживать реализацию проекта, чтобы не отставать от сроков.
Эти два значения во многом зависят от размера и масштаба проекта. Чтобы наметить весь процесс разработки, вы можете создать временную шкалу разработки веб-сайта, добавляя задачи и устанавливая вехи для своего проекта. Это лучший способ отслеживать реализацию проекта, чтобы не отставать от сроков.
Для этой цели мы предпочитаем использовать GanttPRO — удобную, интуитивно понятную диаграмму Ганта для онлайн-планирования проектов. См. скриншот ниже:
Мы подготовили подробное описание всего процесса разработки веб-сайта, примерное время для каждого шага и контрольный список, чтобы перепроверить, чтобы вы ничего не пропустили.
Жизненный цикл разработки веб-сайта
Шаг 1. Сбор информации: цель, основные задачи и целевая аудитория
Этот этап, этап открытия и исследования, определяет, как будут выглядеть последующие шаги. Самая важная задача на этом этапе — получить четкое представление о целях вашего будущего сайта, основных целях, которые вы хотите получить, и целевой аудитории, которую вы хотите привлечь на свой сайт. Такая анкета по разработке сайта помогает разработать оптимальную стратегию дальнейшего управления проектом.
Такая анкета по разработке сайта помогает разработать оптимальную стратегию дальнейшего управления проектом.
Новостной портал отличается от развлекательных сайтов, а интернет-ресурсы для подростков выглядят иначе, чем сайты для взрослых. Различные типы веб-сайтов предоставляют посетителям разные функциональные возможности, а это означает, что в зависимости от целей должны использоваться разные технологии. Хорошо описанный и подробный план, основанный на этих предварительных данных, может защитить вас от траты дополнительных ресурсов на решение непредвиденных проблем, таких как изменение дизайна или добавление функциональности, которая изначально не планировалась.
Расчетное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и каркаса
На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту судить о том, как будет выглядеть весь сайт. выглядит как.
На основе информации, собранной на предыдущем этапе, создается карта сайта . Вот карта сайта XB Software:
Вот карта сайта XB Software:
Карта сайта должна описывать отношения между основными областями вашего сайта. Такое представление может помочь понять, насколько удобным будет конечный продукт. Он может показать вам «взаимосвязь» между разными страницами веб-сайта, чтобы вы могли судить, насколько легко будет конечному пользователю найти необходимую информацию или услугу, если он начнет с главной страницы. Основной причиной создания карты сайта является создание удобного и удобного для навигации веб-сайта.
Карта сайта позволяет понять, как выглядит внутренняя структура веб-сайта, но не описывает пользовательский интерфейс. Иногда, прежде чем вы начнете кодировать или даже работать над дизайном, необходимо получить одобрение от клиента, что все выглядит хорошо, чтобы вы могли приступить к следующему этапу разработки. В этом случае создается каркас или макет . Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь создать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. д. Он только описывает элементы, которые будут добавлены на страницу, и их расположение. Это безыскусный и дешевый в производстве скетч.
Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. д. Он только описывает элементы, которые будут добавлены на страницу, и их расположение. Это безыскусный и дешевый в производстве скетч.
Для этой цели можно использовать любой мокап. Мы использовали Moqups. Вот как может выглядеть вайрфрейм:
Другой важный момент — это выбор стека технологий — языка программирования, фреймворков, CMS, которые вы собираетесь использовать.
Приблизительное время: от 2 до 6 недель
Шаг 3. Дизайн: макеты страниц, проверка и цикл утверждения
На этапе проектирования ваш веб-сайт обретает форму. Весь визуальный контент, такой как изображения, фотографии и видео, создается на этом этапе. Опять же, вся информация, собранная на первом этапе, имеет решающее значение. При работе над дизайном необходимо помнить о клиенте и целевой аудитории.
Макет сайта – результат работы дизайнера. Это может быть графический эскиз или реальный графический дизайн. Основная функция макета — представлять информационную структуру, визуализировать контент и демонстрировать основные функции. Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте.
Основная функция макета — представлять информационную структуру, визуализировать контент и демонстрировать основные функции. Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте.
После этого заказчик может просмотреть макет и отправить вам отзыв. Если клиент не уверен в каких-то аспектах вашего дизайна, вам следует изменить макет и отправить его ему обратно. Этот цикл следует повторять до тех пор, пока клиент не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Этап 4. Написание и сборка контента
Написание и компиляция контента обычно пересекаются с другими этапами создания сайта, и его роль нельзя недооценивать. На этом этапе необходимо письменно изложить суть, которую вы хотите донести до аудитории вашего сайта, и добавить призывы к действию. Написание контента также включает в себя создание цепляющих заголовков, редактирование текста, написание нового текста, компиляцию существующего текста и т. д., что требует времени и усилий. Как правило, клиент обязуется предоставить готовый контент сайта для переноса на сайт. Лучше, когда весь контент сайта предоставляется до или во время кодирования сайта.
д., что требует времени и усилий. Как правило, клиент обязуется предоставить готовый контент сайта для переноса на сайт. Лучше, когда весь контент сайта предоставляется до или во время кодирования сайта.
Расчетное время: от 5 до 15 недель
XB Software предоставляет бесплатную консультацию по вашему проекту
Бесплатная консультация
Шаг 5. Кодирование
На этом шаге можно, наконец, приступить к созданию самого сайта. Графические элементы, созданные на предыдущих этапах, следует использовать для создания настоящего веб-сайта. Обычно сначала создается главная страница, а затем добавляются все подстраницы в соответствии с иерархией веб-сайта, которая ранее была создана в виде карты сайта. Платформы и CMS должны быть реализованы, чтобы убедиться, что сервер может без проблем справиться с установкой и настройкой.
Все статические элементы веб-страницы, разработанные во время создания макета и макета, должны быть созданы и протестированы. Затем следует добавить специальные функции и интерактивность. Глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
Затем следует добавить специальные функции и интерактивность. Глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
Если вы используете CMS для создания сайта, вы также можете установить плагины CMS на этом этапе, если в этом есть необходимость. Другим важным шагом является SEO (поисковая оптимизация). SEO — это оптимизация элементов веб-сайта (например, заголовка, описания, ключевого слова), которые могут помочь вашему сайту достичь более высоких позиций в поисковых системах. И, еще раз, правильный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Шаг 6. Тестирование, проверка и запуск
Тестирование, вероятно, является наиболее рутинной частью процесса. Каждая ссылка должна быть протестирована, чтобы убедиться, что среди них нет битых. Вы должны проверить каждую форму, каждый скрипт, запустить программу проверки орфографии, чтобы найти возможные опечатки. Используйте валидаторы кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Действительный код необходим, например, если для вас важна кроссбраузерность.
Используйте валидаторы кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Действительный код необходим, например, если для вас важна кроссбраузерность.
После того, как вы проверили и перепроверили свой веб-сайт, пришло время загрузить его на сервер. Для этой цели используется программное обеспечение FTP (протокол передачи файлов). После того, как вы развернули файлы, вы должны запустить еще один, последний тест, чтобы убедиться, что все ваши файлы были установлены правильно.
Расчетное время: от 2 до 4 недель
Шаг 7. Обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это скорее услуга, чем продукт. Недостаточно «доставить» сайт пользователю. Вы также должны убедиться, что все работает нормально, и все довольны, и всегда быть готовым внести изменения в другом случае.
Добавленная на сайт система обратной связи позволит вам выявлять возможные проблемы, с которыми сталкиваются конечные пользователи. В этом случае первоочередной задачей является устранение проблемы как можно быстрее. Если вы этого не сделаете, однажды вы обнаружите, что ваши пользователи предпочитают использовать другой веб-сайт, а не мириться с неудобствами.
В этом случае первоочередной задачей является устранение проблемы как можно быстрее. Если вы этого не сделаете, однажды вы обнаружите, что ваши пользователи предпочитают использовать другой веб-сайт, а не мириться с неудобствами.
Еще одна важная вещь – поддерживать актуальность вашего веб-сайта. Если вы используете CMS, регулярные обновления предотвратят появление ошибок и снизят риски безопасности.
Расчетное время: продолжается
Прочтите также критерии безболезненного аутсорсинга, которые мы перечислили по приоритетам в статье 7 советов по выбору аутсорсинговой компании по веб-разработке.
Бонус: Контрольный список для разработки веб-сайта
Чтобы ничего не пропустить и выполнить работу вовремя, возьмите этот контрольный список:
Выводы
t начинается с кодирования и не заканчивается после того, как вы, наконец, запустите свой веб-сайт. Фаза подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и всестороннее изучение таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Постстартовый период весьма значителен. Ваш проект должен быть достаточно гибким и гибким, чтобы иметь возможность изменять свой сайт в соответствии с отзывами пользователей или духом времени. Помня о том, что не бывает незначительных этапов разработки сайта, вы убережете от неожиданных неприятностей и придаст уверенности, что все идет как надо, и вы полностью контролируете проект.
Глубокое и всестороннее изучение таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Постстартовый период весьма значителен. Ваш проект должен быть достаточно гибким и гибким, чтобы иметь возможность изменять свой сайт в соответствии с отзывами пользователей или духом времени. Помня о том, что не бывает незначительных этапов разработки сайта, вы убережете от неожиданных неприятностей и придаст уверенности, что все идет как надо, и вы полностью контролируете проект.
Надеюсь, эта статья предоставила вам ценную информацию, и вы сможете легко разработать свой веб-сайт.
Процесс разработки веб-сайта за 7 шагов
На момент, когда вы читаете это, в сети насчитывается почти 2 миллиарда веб-сайтов и более 5 миллиардов пользователей.
Никогда еще не было так легко подключиться к этому огромному глобальному сообществу, но никогда не было так сложно извлечь из него выгоду для бизнеса.
В Digital Silk мы очень верим в индивидуальные веб-сайты. При профессиональной разработке пользовательские веб-сайты соответствуют вашему бренду, их легче ранжировать в поисковых системах, они очень эффективны для маркетинговых кампаний, масштабируемы, безопасны и, в целом, являются разумным вложением с долгосрочной выгодой.
При профессиональной разработке пользовательские веб-сайты соответствуют вашему бренду, их легче ранжировать в поисковых системах, они очень эффективны для маркетинговых кампаний, масштабируемы, безопасны и, в целом, являются разумным вложением с долгосрочной выгодой.
Мы покажем вам наш индивидуальный процесс разработки веб-сайта , чтобы вы знали, чего ожидать от профессионального агентства веб-дизайна, как для новых проектов, так и для редизайна.
Мы также поделимся советами о том, как подготовиться к проекту веб-сайта, расскажем о самых популярных платформах и методологиях разработки и перечислим инструменты, которые могут упростить процесс разработки.
Содержание
Процесс разработки веб-сайта Digital Silk за 7 шагов
Начнем с краткого введения: Мы являемся профессиональным агентством по дизайну и разработке веб-сайтов с богатым портфолио всех типов веб-сайтов — от информационных до электронной коммерции и веб-приложений. – и специализируется на всех ведущих в отрасли платформах для разработки веб-сайтов.
Здесь мы познакомим вас с шагами, которые мы предпринимаем для создания профессиональных веб-сайтов.
Что такое «профессионально разработанные веб-сайты»?
Рад, что вы спросили!
Профессионально разработанные веб-сайты стратегически спланированы для безупречной технической работы, а также маркетинговой эффективности, оптимизированы для поисковых систем и конверсий.
Заинтересованы в веб-дизайне и разработке? Запросить предложение
Это работа, которую мы вкладываем в наши индивидуальные проекты веб-сайтов для достижения результатов:
Этап 1: Цели проекта
Проекты по разработке веб-сайтов на заказ требуют много времени и часто являются дорогостоящими, поэтому ссылка на «устаревший дизайн» не является достаточной причиной для начала такого проекта.
Прежде чем приступить к процессу разработки веб-сайта, определите и задокументируйте конкретные цели, которых вы хотите достичь с помощью нового веб-сайта.
Мы рекомендуем получить письменное одобрение этих целей от всех основных заинтересованных сторон, подчеркнув, что любые будущие изменения целей могут повлиять на объем, сроки и бюджет проекта.
Типичные цели веб-сайта, которые мы видим, включают (и ваши могут включать более одной):
- Запуск или ребрендинг, включая обучение продукту и формирование интереса
- Облегчение веб-администрирования с помощью удобной серверной части и оптимизированного процесса управления контентом
- Улучшение SEO и органического трафика
- Увеличение лидогенерации, продаж на месте и/или других типов конверсий
- Повысить привязанность и лояльность, включая повторные посещения и повторные продажи
Этап 2: Планирование веб-сайта
У нас есть полное руководство по планированию веб-сайта, если оно вам нужно, поэтому здесь мы дадим вам краткий обзор ключевых моментов, которые профессиональное агентство веб-дизайна учитывает и документирует при планировании проекта вашего веб-сайта.
- Функциональные и маркетинговые требования: Думая о целях вашего проекта, определите ключевые функциональные требования, которые прямо или косвенно служат этим целям. Эти требования могут быть как обыденными, такими как подписка на новостную рассылку и интеграция с социальными сетями, так и сложными, такими как входы пользователей в систему, функции электронной коммерции и тому подобное.
- Требования к интеграции: Проведите аудит текущих интеграций, чтобы составить список тех, которые следует перенести на новый веб-сайт, которые следует переоценить и которые следует добавить для поддержки требуемых функций и целей.
- Требования к системе управления контентом (CMS): Какая гибкость вам нужна для создания новых целевых страниц и управления существующим контентом веб-сайта? Определите функции CMS, которые сделают администрирование вашего веб-сайта более интуитивно понятным и упорядоченным.
- Технологические требования: Вы знакомы с какой-либо технологией (стеками) или открыты для индивидуальных технических рекомендаций? Определите техническую среду, в которой должен функционировать ваш новый веб-сайт.

- Возможности SEO: Каковы ключевые слова вашей целевой аудитории Google при поиске продуктов, решений и поставщиков в вашем пространстве? Эти ключевые слова будут напрямую влиять на вашу карту сайта и сообщения целевой страницы, чтобы позиционировать ваш сайт для будущих кампаний SEO.
- Карта сайта и пути пользователей: Здесь все предыдущие шаги начинают превращаться в более реальное планирование веб-сайта; ваша карта сайта будет определять навигацию по вашему сайту, ключевые целевые страницы и то, как они соотносятся друг с другом, формируя беспрепятственный путь пользователя.
- Воронки конверсии и обмен сообщениями: Обмен сообщениями — или архитектура контента, как ее называют некоторые — является ключом к созданию эффективных воронок конверсии на веб-сайте. Этот шаг включает в себя описание контента для каждой целевой страницы, определение потока информации и требований к контенту, а также предоставление плана дизайна.

- KPI: Как вы будете измерять успех своего нового веб-сайта? В зависимости от ваших конкретных целей, перечислите технические, пользовательские и маркетинговые KPI — подумайте о скорости загрузки, коэффициентах конверсии и органическом трафике, и это лишь некоторые из них.
Этап 3: Дизайн
Обратите внимание, что мы уже прошли два этапа процесса разработки вашего веб-сайта, и мы даже не упомянули дизайн или разработку.
Дизайн и разработка должны служить целям вашего проекта и содержанию веб-сайта, а не наоборот.
Говоря о дизайне, первое решение, которое нужно принять, это должен ли процесс проектирования быть мобильным или обычным.
Затем мы приступаем к созданию вашего уникального:
- Вайрфреймов: Визуальные интерпретации структуры содержимого вашей целевой страницы в оттенках серого, без изображений, фирменных элементов или других отвлекающих факторов
- Дизайн пользовательского интерфейса (UI): Окончательный статический макет вашего будущего веб-сайта, созданный на основе утвержденных макетов и соответствующий визуальной идентичности вашего бренда
- Прототипы (необязательно): Анимированные версии вашего утвержденного дизайна пользовательского интерфейса, которые показывают, как будет вести себя живой веб-сайт

Этап 4: Создание контента
Пока вы готовитесь к этапу разработки веб-сайта, вы можете приступить (или мы можем приступить!) к созданию вашего веб-сайта. целевая страница и другой соответствующий контент.
Вот то, на чем мы обычно сосредотачиваемся параллельно со следующим (5-м) этапом процесса разработки нашего веб-сайта:
- SEO-копирайтинг: Руководствуясь исследованием ключевых слов, набросками контента и утвержденным дизайном, мы создаем высококачественную копию целевой страницы. это верно для голоса вашего бренда и бизнес-предложения.
- Полный контент: От блогов SEO до закрытых технических документов, электронных книг и даже викторин — мы создаем тщательно проработанный и полностью качественный контент для вашего раздела «Ресурсы».
- Индивидуальные визуальные эффекты: На основе одобренных вами дизайнов целевых страниц наши команды по маркетингу и видеодизайну могут создать привлекательный визуальный контент, чтобы сделать ваш веб-сайт более удобным для пользователей.

Ищете агентство веб-дизайна и разработки? Спросите нас о нашем процессе
Этап 5: Разработка
После стратегического и тщательного планирования мы переходим к этапу разработки вашего веб-сайта.
Этот этап начинается с документа технической спецификации, в котором наши команды настоящих инженеров определяют технологии, функциональные возможности, интеграции и другие технические соображения, которые будут определять нашу внутреннюю и внешнюю разработку.
- Бэкенд-разработка: Наши команды бэкэнд-разработчиков кодируют ваш веб-сайт в соответствии с нашими высокими стандартами качества и установленными процессами, а также с использованием тщательно отобранных технологий. Хотя в значительной степени невидимая для конечного пользователя и даже администраторов, разработка бэкэнда является ключом к высокопроизводительным и масштабируемым веб-сайтам, техническому SEO, безопасности и пользовательскому опыту.
- Разработка внешнего интерфейса: Наши разработчики внешнего интерфейса превращают ваши одобренные проекты в живой интерактивный цифровой опыт с использованием HTML, CSS и JavaScript.

Когда вы будете готовы к просмотру, вы сможете протестировать свой веб-сайт в тестовой среде с ограниченным доступом в процессе проверки качества и перед запуском.
Этап 6: Обеспечение качества
Профессиональные агентства рассчитывают, что группы инженеров по обеспечению качества (ОК) тщательно протестируют веб-сайты, чтобы убедиться, что они готовы к запуску, и проведут заключительные раунды тестирования, как только веб-сайт будет запущен.
Процесс обеспечения качества обычно включает в себя все элементы взаимодействия с веб-сайтом, от тестирования скорости до отзывчивости и других элементов дизайна, функциональности и интеграции, а также безопасности.
Digital Silk опирается на надежные контрольные списки контроля качества до и после запуска, чтобы гарантировать, что создаваемые нами веб-сайты готовы для ваших администраторов, пользователей и маркетинговых кампаний.
Этап 7: Запуск и обслуживание
Процесс запуска довольно прост: после тщательного тестирования QA и официальных утверждений разработчики запускают веб-сайт в работу, делая его доступным для онлайн-аудитории.
В Digital Silk процесс запуска также включает в себя обучение CMS — записанное пошаговое руководство по панели администратора веб-сайта, чтобы подготовить ваших ключевых заинтересованных лиц к будущему редактированию контента и обновлениям.
Предприятия обычно продолжают партнерские отношения с агентами по обслуживанию веб-сайтов, которые обеспечивают душевное спокойствие, поскольку они делегируют мониторинг безопасности и резервное копирование, а также другие задачи технического обслуживания, такие как оптимизация скорости, интеграция, исправление ошибок и многое другое.
Нужны услуги по разработке веб-сайтов? Запросить цену
Популярные платформы для разработки веб-сайтов
В настоящее время доступно множество платформ для разработки веб-сайтов с различными функциями и ценами. Ниже приведены некоторые из наиболее востребованных и ведущих в отрасли платформ для создания веб-сайтов, которые поддерживают различные типы веб-сайтов, от информационных до электронной коммерции.
WordPress
Вероятно, самая известная платформа для разработки веб-сайтов. WordPress удобен для администратора и настраивается, поддерживает большинство, если не все, функции и функции, которые вы можете придумать для своего веб-сайта.
Благодаря огромному количеству плагинов WordPress подходит для большинства типов веб-сайтов, включая электронную коммерцию, благодаря расширению WooCommerce. Он широко используется как стартапами, так и крупными компаниями, такими как Sony Music и Time Magazine.
[Источник: WordPress]Drupal
Drupal — это платформа для разработки веб-сайтов с открытым исходным кодом и широко используемой мощной системой CMS. Drupal использует современные инструменты разработки, обеспечивающие соблюдение стандартов качества и согласованность.
Drupal также является универсальной платформой для создания веб-сайтов, используемой в различных отраслях, от автомобильных брендов, таких как Tesla, до предприятий электронной коммерции, таких как Wish.
Laravel
Laravel — еще одна популярная платформа, используемая для создания масштабируемых и высокопроизводительных веб-сайтов. Его платформа с открытым исходным кодом позволяет компаниям бесплатно разрабатывать большие веб-сайты.
Лучше всего подходит для малого и среднего бизнеса различных отраслей. Однако для разработки веб-сайта на этой платформе требуются некоторые навыки кодирования. Некоторые из известных брендов, использующих Laravel, включают BBC и Pfizer.
[Источник: Laravel]Magento
Magento — это многофункциональное решение для платформ электронной коммерции. Magento, известная как мощная платформа для электронной коммерции, которая поддерживает несколько магазинов, также предлагает высокий уровень безопасности и поддержки.
Magento также позволяет предприятиям легко настраивать свои интернет-магазины и редактировать страницы без технических навыков. Magento используется ведущими отраслевыми брендами, такими как Coca Cola и Ford.
Shopify
Если Magento является популярной платформой для крупных предприятий, Shopify является фаворитом среди малого бизнеса. Это универсальная платформа, означающая, что вам не нужно беспокоиться об обновлениях программного обеспечения, резервном копировании или обслуживании.
Одним из самых больших преимуществ Shopify является то, что он не требует навыков программирования для разработки вашего веб-сайта электронной коммерции. Платформа используется известными брендами, такими как Heinz и Kylie Cosmetics.
[Источник: Shopify]Методологии веб-разработки
Методология разработки веб-сайтов помогает разработчикам разбить проект на несколько этапов, и каждый этап закладывает основу для действий следующего этапа.
Некоторые из наиболее распространенных методологий веб-разработки включают:
- Agile: Agile — это общий термин, описывающий методологию веб-разработки, которая делит рабочий процесс на короткие циклы, называемые «спринтами».
 Эта методология отдает приоритет срочным задачам, а модификации вносятся позже в соответствии с изменениями рынка. Это требует меньшего планирования, гибкости и адаптивности. Методология Agile фокусируется на рекомендациях и отзывах пользователей для обеспечения высококачественной реализации проекта.
Эта методология отдает приоритет срочным задачам, а модификации вносятся позже в соответствии с изменениями рынка. Это требует меньшего планирования, гибкости и адаптивности. Методология Agile фокусируется на рекомендациях и отзывах пользователей для обеспечения высококачественной реализации проекта. - Водопад: Использует линейный подход к разработке программного обеспечения, разбивая процесс на этапы. Каждый этап имеет определенный список задач, и разработчики могут перейти к следующему этапу только после завершения предыдущего этапа.
- Итеративный: Основанный на циклическом процессе прототипирования, тестирования и анализа, Итеративный фокусируется на метриках и данных для изменения процесса разработки веб-сайта в соответствии с меняющимися потребностями рынка.
- Бережливое производство: Эта методология сосредоточена на важнейших функциях, исключая все, что не добавляет ценности для клиента. Lean использует короткие циклы разработки, раннее тестирование и частую обратную связь с клиентами.

- Scrum: Scrum разделяет основной принцип Agile, что означает, что основное внимание уделяется сотрудничеству между командами и разделению работы на короткие спринты. Scrum фокусируется на требованиях клиентов и направлен на сокращение потерь при постоянном отслеживании прогресса.
- Канбан: На основе визуализации рабочего процесса Канбан делит работу на разделы (запланированные, выполняемые и разработанные), чтобы упростить рабочий процесс и держать членов команды в курсе. Члены команды следят за прогрессом и обновляют доску по мере необходимости.
- Экстремальное программирование: Передовой опыт этой методологии включает непрерывное тестирование и планирование, ввод данных от клиентов и меньшие, постепенные выпуски.
Как найти правильную методологию разработки веб-сайта для вашего проекта учитывайте следующие факторы:
- Масштаб проекта: Масштаб вашего проекта определяет количество разработчиков, которые будут над ним работать.

- Опыт команды: Учитывайте уровень опыта ваших разработчиков, чтобы определить, с какими методологиями они знакомы и могут работать.
- Расположение команды: Если ваши разработчики не работают в одной комнате, вам следует выбрать мифологию, которая предлагает легкое сотрудничество и управление проектами. Некоторые модели, такие как Agile, требуют частых встреч и сплоченной команды.
- Гибкость требований: Подходы Agile и Iterative являются лучшими вариантами для проектов, требующих частых изменений. С другой стороны, метод Waterfall — хороший выбор для более стабильных и предсказуемых проектов.
Не уверены, какая методология вам подходит? Спросите нас о рекомендациях
25 Инструменты для оптимизации процесса разработки вашего веб-сайта
Существует множество инструментов, которые могут помочь вашей команде оптимизировать процесс разработки вашего веб-сайта, от кодирования и текстовых редакторов до инструментов управления проектами, помощников по созданию прототипов и многого другого.
Вот обзор 25 наших лучших редакторов:
Редакторы кода и текста
Вот пять лучших редакторов кода, на которые ваша команда может рассчитывать, чтобы сделать процесс веб-разработки более плавным:
1. Notepad++ : A бесплатный инструмент для Windows, Notepad++ — один из самых популярных и продвинутых текстовых редакторов на рынке. Он поддерживает подсветку синтаксиса для различных языков, включая CSS, JavaScript, HTML и PHP. Notepad++ переведен более чем на 80 языков, что делает его доступным для людей из разных уголков мира.
[Источник: Notepad++]2. Atom : Поддерживая платформы Windows, Mac и Linux, Atom — это редактор с открытым исходным кодом, который позволяет редактировать на разных платформах, подобно WordPress. Atom предлагает отличные функции организации для контроля над проектами, включая интеллектуальное автозаполнение.
[Источник: Atom] 3. Sublime Text : В качестве платного инструмента (99 долларов за лицензию) Sublime предлагает расширенные функции, такие как раздельное редактирование, палитра команд, контекстно-зависимое автозаполнение и многое другое. Инструмент является кроссплатформенным, и разработчики могут использовать его в Windows, macOS и Linux.
Инструмент является кроссплатформенным, и разработчики могут использовать его в Windows, macOS и Linux.
[Источник: Sublime Text] 4. TextMate : Вы можете либо использовать бесплатную версию TextMate, либо перейти на платную версию. Будучи универсальным текстовым редактором для macOS, TextMate может похвастаться простым интерфейсом и инновационными функциями, такими как всплывающие окна для быстрого обзора и навигации, а также динамическая структура для работы с несколькими файлами.
[Источник: MacroMates] 5. Coda : Этот редактор программирования для macOS имеет понятный интерфейс и предлагает мощные функции, такие как локальное индексирование и переопределение CSS для редактирования CSS на активном веб-сайте.
[Источник: Coda]Инструменты для прототипирования
Прототипирование является неотъемлемой частью всех этапов разработки веб-сайта. Это помогает вашей команде пересматривать концепции и выявлять недостатки на ранних этапах вашего проекта.
Используйте некоторые из наиболее распространенных инструментов прототипирования, чтобы сэкономить время и создать удобные интерфейсы:
6. Sketch : Этот векторный инструмент проектирования представляет собой комбинацию Photoshop и Illustrator. Ваши дизайнеры могут использовать его для быстрого и интуитивно понятного создания интерфейсов, используя его уникальные функции, такие как вложенные символы, для предварительного проектирования различных элементов, таких как фигуры, кнопки, виджеты и многое другое. Sketch совместим только с macOS.
[Источник: Sketch] 7. Atomic : В качестве инструмента прототипирования Atomic улучшает процесс веб-дизайна, позволяя дизайнерам решать сложные задачи. Для этого требуется Google Chrome, и он совместим с пользователями Mac и Windows.
Ваша команда должна разработать дизайн с помощью векторных инструментов, а затем экспортировать результат с помощью Atomic. Выберите бесплатный вариант или подпишитесь на платную версию, чтобы воспользоваться более уникальными функциями.
[Источник: Atomic] 8. Framer : В качестве передового инструмента программирования и прототипирования Atomic облегчает совместную работу и экспериментирование в общем пространстве. Платформа имеет функцию автоматического кодирования, и ваша команда может создавать анимированные или интерактивные прототипы.
[Источник: Framer] 9. Balsamiq : используйте этот графический инструмент для разработки пользовательских интерфейсов, веб-сайтов, настольных и мобильных приложений. Balsamiq, совместимый с macOS и Windows, предлагает более 500 готовых компонентов, элементов и значков.
[Источник: Balsamiq] 10. Webflow : Используйте Webflow в качестве CMS, платформы для хостинга и инструмента для создания прототипов. Благодаря интерфейсу, похожему на Photoshop, Webflow является лучшим вариантом для простых статических сайтов.
[Источник: Webflow]Инструменты для совместной работы
Инструменты для совместной работы улучшают взаимодействие в команде на протяжении всего проекта. Наша пятерка лучших включает:
Наша пятерка лучших включает:
11. Zoom : Как инструмент видеоконференцсвязи, который позволяет общаться лицом к лицу, Zoom особенно полезен, если ваша команда расходуется. Используйте Zoom для бесплатного управления удаленными собраниями с звонками продолжительностью до 40 минут.
12. Slack : Используйте Slack, чтобы общаться с вашей командой и оставаться продуктивным. с его замечательными функциями, включая аудиозвонки, темы для обсуждения, обмен файлами, мобильный доступ и чат в реальном времени.
13. Podio : ускоряет общение между вашими дизайнерами и обеспечивает эффективную командную работу с помощью Podio. Этот инструмент для совместной работы облегчает организационную деятельность и оптимизирует процесс разработки веб-сайтов.
14. Ryver : Подобно Slack, Ryver предлагает высокоэффективные средства связи с группами и отдельными лицами. Что интересно, так это то, что вы можете контролировать, кто видит то, что вы публикуете.
15. Flock : Используйте Flock в качестве инструмента общения для групповых или индивидуальных бесед. Отправляйте файлы или ссылки, совершайте видео- и аудиозвонки, делитесь экранами и многое другое.
Тремя наиболее популярными инструментами для совместной работы, используемыми для удаленной работы в США в 2020 году, были Zoom, Microsoft Teams и Skype[Источник: Statista]
Инструменты управления проектами
Инструменты управления проектами улучшают общение и совместную работу, а также позволяют отслеживать ваш проект от начала до конца.
Вот пять лучших инструментов для управления вашим проектом:
16. Jira : Являясь гибким инструментом управления проектами, Jira позволяет вашим веб-дизайнерам и разработчикам успешно планировать и запускать веб-сайты. Jira предлагает отличные функции управления, такие как постановка задач и подзадач, организация задач, назначение работы и многое другое.
[Источник: Atlassian] 17. Asana : Управляйте целями вашей компании и командными задачами в одном месте с помощью Asana. Ставьте групповые задачи, уведомляйте разработчиков с помощью персонального почтового ящика, а также планируйте задачи и расставляйте приоритеты. это лишь некоторые из функций, которые он предлагает.
[Источник: Asana] 18. CoSchedule : Как интуитивно понятный инструмент управления маркетинговыми проектами, CoSchedule может упростить процесс веб-дизайна и рационализировать рабочий процесс вашей команды. Ставьте задачи и сроки, визуализируйте ход проекта и многое другое.
[Источник: CoSchedule] 19. Teamwork : облачное решение для управления проектами, Teamwork предлагает все функции, которые могут вам понадобиться для успешного завершения процесса разработки веб-сайта, включая отслеживание времени, диаграммы Ганта, командные ресурсы и многое другое.
[Источник: работа в команде] 20. ProofHub : онлайн-приложение для управления проектами с понятным интерфейсом. В ProofHub интегрированы чат, рабочие процессы и доски, отчеты об обсуждениях проектов и многое другое.
ProofHub : онлайн-приложение для управления проектами с понятным интерфейсом. В ProofHub интегрированы чат, рабочие процессы и доски, отчеты об обсуждениях проектов и многое другое.
Инструменты для обмена файлами
Инструменты для обмена файлами позволяют вашей команде обмениваться защищенными файлами для совместной работы.
Для многих предприятий они стали неотъемлемой частью повседневной работы во время пандемии COVID-19, когда стали более распространенными удаленные и гибридные модели работы.
Не уверены, какие инструменты подходят для вашего проекта? Спросите нас о рекомендациях
Вот пять лучших платформ для обмена файлами:
вам нужно для вашего проекта. Получите 5 ГБ данных бесплатно и наслаждайтесь непревзойденными возможностями подключения, отслеживанием изменений, автоматическим сохранением и мгновенным распознаванием файлов.
22. WeTransfer : Этот облачный инструмент для обмена файлами позволяет вам защищенный обмен документами с использованием паролей. Он прост в использовании и позволяет настроить свой профиль и электронную почту.
Он прост в использовании и позволяет настроить свой профиль и электронную почту.
23. Zoho Docs : программное обеспечение для хранения и управления файлами, которое подходит для хранения различных типов контента. Доступ к платформе с разных устройств как онлайн, так и офлайн. Управление правами доступа, назначение задач и многое другое.
24. Дропбокс Бизнес : Организуйте свою команду, делясь контентом в одном месте. Некоторые из функций включают личное, онлайн-обучение и вебинары.
25. Microsoft Teams : Эта платформа представляет собой облачное решение, которое ваша команда может использовать для общения, встреч, обсуждения и обмена файлами. Его цена начинается с 5 долларов США за пользователя в месяц.
Совместный доступ к файлам необходим для простой и бесперебойной совместной работы[Источник: Microsoft Teams]
Контрольный список разработки веб-сайта
Контрольный список разработки веб-сайта — это документ, в котором описаны все необходимые шаги от начала до конца процесса разработки веб-сайта.
Ваш контрольный список разработки веб-сайта должен включать:
- Сбор информации
- Установите четкие цели веб-сайта
- Определить целевую аудиторию
- Планирование веб-сайта
- Эскиз карты сайта
- Создать каркас
- Выберите свой язык программирования, фреймворк и методологию
- Дизайн
- Определите свой логотип, фирменные цвета, типографику и другие элементы брендинга
- Создать брендбук
- Содержимое
- Определите типы контента, которые больше всего найдут отклик у вашей целевой аудитории
- Создание календаря контента для блогов, информационных бюллетеней, сообщений в социальных сетях и т. д.
- Развитие
- Создайте свой сайт
- Добавление функций и возможностей
- Разработайте свою стратегию SEO
- Тестирование и запуск
- Провести тщательную проверку качества веб-сайта
- Загрузите свой сайт на сервер хостинга
- Регулярное обслуживание
- Исправление ошибок
- Выполнение регулярного обслуживания и резервного копирования
- Обновление компонентов и функций по мере необходимости
- Обновление содержимого по мере необходимости
Разработайте свой веб-сайт с помощью Digital Silk
Специалисты Digital Silk создают лучшие в отрасли веб-сайты, предназначенные для конвертации.
От лидеров авиации, таких как Tecnam, и гуру фитнес-оборудования, таких как Archon, до образовательных учреждений, таких как дневная школа Майами, мы сопровождаем вас на каждом этапе пути, чтобы ваш веб-сайт привлекал посетителей, занимал высокие позиции в поиске и приносил доход.
Наша команда состоит из лучших дизайнеров, разработчиков, стратегов, копирайтеров и других специалистов, которые гарантируют, что ваш веб-сайт отправит ваших посетителей в путешествие с каждым прокруткой, которое они обязательно запомнят.
Получите бесплатную оценку проекта для вашего сайта Запросить цену
Выводы о процессе разработки веб-сайта
Профессиональное агентство подойдет к процессу разработки вашего индивидуального веб-сайта, используя четко определенную методологию и протоколы.
Планирование веб-сайта, хотя его часто упускают из виду, является ключевым шагом в эффективном процессе разработки веб-сайта. Другие шаги включают:
- Определение целей проекта
- Обмен сообщениями
- Каркас и дизайн
- Разработка
- КК
- Запуск и обслуживание
От определения объема вашего проекта до определения вашей визуальной идентичности и выбора инструментов, которые вы будете использовать на этом пути, каждый элемент вносит свой вклад в конечный продукт.
Чтобы убедиться, что процесс разработки вашего веб-сайта проходит гладко:
- Установите надлежащую связь: Регулярно общайтесь с вашей командой на протяжении всего проекта, от начала до конца. Поддержите своих дизайнеров в эффективной разработке сайта, представляющего вас, ваш бизнес и ваши предложения. Запрашивайте отчеты о ходе выполнения и выполненных задачах, чтобы всегда быть в курсе процесса.
- Оптимизация рабочей среды: Предоставьте своим веб-дизайнерам инструменты для оптимизации процесса разработки вашего веб-сайта. Программные решения, от управления проектами до каркасного и графического дизайна, могут повысить производительность.
- Эффективное управление временем: Чтобы сдать проект вовремя, наметьте задачи вашей команды, установите сроки и расставьте приоритеты. Для максимальной эффективности планируйте задания и отслеживайте время.
- Автоматизация задач: Автоматизируйте процессы, которые вы можете сэкономить время.
 От пакетных действий в Photoshop до изменения размера изображений — используйте различные инструменты, чтобы добиться большего с меньшими трудностями.
От пакетных действий в Photoshop до изменения размера изображений — используйте различные инструменты, чтобы добиться большего с меньшими трудностями. - Отслеживайте свой прогресс: Во время запуска ваша команда переместит ваш веб-сайт с промежуточного сайта в рабочее место. Чтобы убедиться, что все перенесено и работает правильно, следуйте заранее подготовленному контрольному списку жизненного цикла веб-разработки со всеми страницами и элементами сайта.
Специалисты Digital Silk проводят исследования и анализ вашей отрасли, конкурентов, целевой аудитории и многого другого, чтобы разработать конкретные рекомендации по дизайну и разработке вашего веб-сайта.
Готовы создать лидирующий на рынке веб-сайт? Запросить цену Расскажите нам о своем проекте, и наши специалисты дадут вам рекомендации.
8 простых шагов для успешного веб-дизайна | Эндрю Кирима.
Предоставлено Брианой Дас / Nebula Consulting. Это сочетание технической проницательности, понимания HCD (Human-Centered Design) и взгляда на искусство. Если этот процесс выполнен хорошо, внимание вашего посетителя и его конверсия в клиента быстро увеличатся.
Это сочетание технической проницательности, понимания HCD (Human-Centered Design) и взгляда на искусство. Если этот процесс выполнен хорошо, внимание вашего посетителя и его конверсия в клиента быстро увеличатся.«Ваш веб-сайт — это центр вашей цифровой экосистемы, как и кирпичное здание. Впечатление клиента имеет значение, когда он входит, так же, как и его восприятие вас до того, как он войдет в дверь». — Леланд Диено, администратор цифрового маркетинга в Agency Media
. Сосредоточив внимание на целях вашей компании, намерениях вашего бренда и качественном UX, вы можете создать привлекательную историю, чтобы привлечь и удержать внимание людей. Суть в том, чтобы следовать процессу, который согласуется с общей стратегией вашего бизнеса. Хороший веб-дизайн предлагает больше, чем просто интригующую эстетику: он помогает людям понять продукт, компанию и бренд с помощью множества показателей.
7 основных принципов веб-дизайна
Ваш продукт может быть «коленом пчелы», но без качественного дизайна для вашего веб-сайта вы не достигнете…
uxplanet. org
org
Поскольку существует 7 основных принципов веб-дизайна для создания этой привлекательности, существует также установленный процесс для реализации этих принципов.
1. Определение и обнаружение цели
Фото Tool., Inc. на UnsplashНачальный этап, на котором дизайнер и клиент встречаются, чтобы глубоко понять проблемы пользователя и определить общие цели. Вопросы, которые вступают в игру:
- Кто является целевой аудиторией?
- Что они должны увидеть, когда зайдут на наш сайт?
- Какова основная цель веб-сайта?
- Какое сообщение нужно передать?
- Чем занимаются конкуренты, если они есть, и как нам выделиться?
- Как вы будете измерять эти цели?
При рассмотрении этих вопросов важно документировать их. Просто сказать, что этого недостаточно; должно быть о чем задуматься.
Если у вас уже есть веб-сайт, вы можете использовать эти вопросы, чтобы проанализировать текущую производительность и посмотреть, где вы можете внедрить новые решения для повышения посещаемости веб-сайта.
2. Определение области действия
После тщательного определения и обнаружения целей необходимо определить область действия. Поначалу это сложно сделать — многие идеи покажутся интересными, — но это необходимо, чтобы открыть диалог о том, что важно для проекта. Это также поможет вам построить временную шкалу.
Эта временная шкала должна показывать, сколько времени займет каждый этап процесса. Конечно, сроки будут сдвигаться по мере развития процесса, но четкие цели помогают установить реалистичные и достижимые сроки. Четко определенный график должен включать действия для функций и веб-страниц, которые необходимо реализовать в течение определенного периода времени.
Предоставлено WebflowЭтот этап важно визуализировать с помощью диаграммы или электронной таблицы. Видя свои вехи, вы повышаете ответственность. Тем не менее, они должны быть достижимыми четкими ориентирами того, когда что-то может быть завершено на основе данных.
3. Создание дизайна
Теперь начинается проектирование! В этой части дизайнер начинает проводить мозговой штурм, создавая наброски, доски настроения, каркасы и т. д. с учетом целей и масштабов. Дизайнер создает несколько грубых дизайнов на основе ранних отзывов от клиента.
д. с учетом целей и масштабов. Дизайнер создает несколько грубых дизайнов на основе ранних отзывов от клиента.
Разработчики также заняты в это время. Разработчик должен быть уверен, что сможет построить то, что предлагает дизайнер. В зависимости от того, насколько преднамеренно вы действовали на шагах 1 и 2, этот этап может быть довольно быстрым или включать несколько разговоров между дизайнером, разработчиком и клиентом.
Предоставлено Jaye Hannah/carefoundryПо мере развития процесса каркасы и другие проекты будут переходить от низкого к среднему и высокому уровню точности.
4. Реализация Кодекса
Предоставлено AdobeНаконец, начинается кодирование. Разработчик воссоздает вайрфреймы, задуманные на шаге 4. Движение и стилизация становятся основной задачей, а дизайнер добавляет изменения пользовательского интерфейса и критически оценивает функциональность.
5. Тестирование прототипа
Теперь пришло время проверить воду. Прототипы используются для проведения исследований пользователей. Некоторые вопросы, которые следует рассмотреть:
Прототипы используются для проведения исследований пользователей. Некоторые вопросы, которые следует рассмотреть:
- Что людям нравится или не нравится в этом дизайне?
- Какие кнопки нажимаются в первую очередь?
- На чем задерживается внимание пользователя?
- Как пользователь справляется с определенными задачами, такими как поиск часто задаваемых вопросов или совершение покупки?
- Какая-либо часть дизайна или рабочего процесса смущает пользователя?
Чтобы ответить на эти вопросы, можно использовать различные тесты, такие как пятисекундный тест, тест щелчка или A/B-тестирование. Конечно, вы также можете выбрать постепенное развертывание функций для сбора информации в режиме реального времени.
6. Визуальная модификация
Предоставлено Райаном Риддлом / ZURB Когда все отзывы получены и обработаны, вы можете продолжить проектирование и строительство. Это также хорошее время, чтобы проверить наличие ошибок в коде, которые создали непреднамеренный опыт для пользователя.
Помните, хороший процесс проектирования не заканчивается на «окончательной версии»! В конечном счете, ваши пользователи сообщат вам, если — и когда — вы достигли «окончательной версии». Возможно, вам придется пройти через этот процесс несколько раз, прежде чем вы получите стабильный продукт, который будет оставаться привлекательным с течением времени.
7. Запуск
Фото Билла Джелена на UnsplashНаконец-то пришло время запустить новый веб-сайт. Это захватывающее время, но все еще требует надлежащего планирования, так что пока не разливайте шампанское. График вашего проекта, начиная с шага 2, должен указывать, когда наступит день запуска. При участии всех заинтересованных сторон вы должны ответить на следующие вопросы:
- Готовы ли мы к запуску?
- Каков наш план на случай непредвиденных обстоятельств, если что-то пойдет не так?
- Как мы сообщим миру?
Когда все выровняются, нажмите «Развернуть» и отправьте ее в стратосферу! Найдите время, чтобы отпраздновать эту веху; все усердно работали для этого момента.
Впереди еще много работы — запуск не означает, что процесс завершен!
8. Продолжение после запуска/консультации
Даже после запуска процесс продолжается. Во-первых, теперь, когда ваш сайт работает, вам может потребоваться устранить любые дополнительные ошибки или неожиданное поведение. Во-вторых, потребности ваших пользователей со временем будут меняться, как и лучшие практики веб-дизайна. Создание дорожной карты потенциального будущего состояния вашего веб-сайта поможет вашей компании быть на шаг впереди.
Предоставлено Hartsfield DesignКонечно, не оставляйте вашего клиента в затруднительном положении! Оставайтесь в курсе и следите за прогрессом. Убедитесь, что цели, которые вы определили, достигаются. Если они есть, отлично! Если нет, снова засучите рукава, чтобы посмотреть, что можно сделать. Здесь вы помогаете им сделать «Следующий шаг».
Заключение
Было бы немного упрощением просто сказать, что в веб-дизайне необходимо выполнить ограниченное количество шагов. Этот процесс является круговым, а не линейным, и представляет собой итерацию обратной связи, требующую идентификации, мозгового штурма и реализации. Обеспечение наличия 9Рабочий процесс проектирования 0017, в котором все заинтересованные стороны согласованы и , совместно движущиеся к достижению вех , имеет решающее значение для успеха!
Этот процесс является круговым, а не линейным, и представляет собой итерацию обратной связи, требующую идентификации, мозгового штурма и реализации. Обеспечение наличия 9Рабочий процесс проектирования 0017, в котором все заинтересованные стороны согласованы и , совместно движущиеся к достижению вех , имеет решающее значение для успеха!
5-этапный процесс веб-дизайна — business.com
«Если вы не можете описать то, что вы делаете, как процесс, вы не знаете, что делаете». – Уильям Эдвардс Деминг
Каждый проект дизайна и разработки веб-сайта состоит из ряда шагов, которые необходимо выполнять на постоянной основе. Несмотря на то, что каждый проект и его требования уникальны, ряд задач, которые необходимо выполнить для запуска бизнес-сайта, одинаковы.
Четко определенный процесс проектирования веб-сайта включает в себя описание шагов, которые необходимо предпринять для завершения проектирования и разработки. Следование четко определенному и задокументированному процессу веб-дизайна сокращает время на завершение проекта, повышает эффективность и гарантирует, что ни один из важных шагов не будет упущен.
Звездный дизайн не просто сфокусирован на том, как красиво выглядит визуальный интерфейс. Он сочетает в себе хорошо продуманную стратегию с процессом проектирования и разработки для достижения цели, для которой он создается.
Вот список шагов, которые должен включать ваш процесс веб-дизайна, чтобы вы могли создавать успешные веб-сайты.
Шаг 1: Определите цели.
Для начала ваш проект должен иметь творческое задание, в котором излагается конечная цель веб-сайта. Вот список вопросов, на которые необходимо ответить, прежде чем приступить к проекту веб-дизайна:
Какую цель должен выполнить веб-сайт? Какую проблему он решает?
Кто является целевыми пользователями веб-сайта?
Какова предполагаемая выгода, которую пользователи получат от использования вашего веб-сайта?
Какова основная цель веб-сайта – информирование, продажа, побуждение пользователей к подписке на услугу или что-то еще?
Есть ли веб-сайт конкурента, работающий в той же нише, которую вы планируете запустить? Каковы его сильные и слабые стороны?
Ответы на эти вопросы должны быть включены в подготовленный вами творческий бриф. Это дает столь необходимое чувство направления для вашего дизайн-проекта, без которого все, скорее всего, пойдет наперекосяк.
Это дает столь необходимое чувство направления для вашего дизайн-проекта, без которого все, скорее всего, пойдет наперекосяк.
Примечание редактора: Нужна помощь в разработке веб-сайта вашей компании? Заполните приведенную ниже анкету, чтобы наши партнеры-поставщики связались с вами и предоставили бесплатную информацию.
Чтобы ответить на поставленные выше вопросы, необходимо определить целевую аудиторию. Классифицируйте их по отдельным аудиториям. Работайте над своим ценностным предложением и преимуществами, которые ваш веб-сайт предлагает целевой аудитории. Проведите исследование рынка и анализ конкурентов и определите, какое место ваш веб-сайт или веб-приложение занимает в более широком сегменте.
Шаг 2: Спланируйте стратегию.
Расширение области видимости — очень распространенное явление в веб-разработке. Масштабы проекта постоянно расширяются и расширяются на этапе проектирования и разработки, увеличивая предполагаемые сроки и, в конечном итоге, требуя увеличения бюджета.
Установление реалистичных сроков и стратегическое планирование имеют решающее значение для долгосрочного успеха проекта. На этапе планирования необходимо решить три основных вопроса:
1. Языки программирования и технологические стеки
Технические аспекты проекта, такие как выбор технологического стека для создания веб-сайта, также должны быть определены на этом этапе. Решение относительно стека технологий основано на целях веб-сайта, которые вы наметили на предыдущем шаге.
Если веб-сайт предназначен для использования в качестве источника информации для своих пользователей, системы управления контентом, такие как WordPress, скорее всего, будут соответствовать вашим требованиям. С другой стороны, если вы хотите создать веб-сайт электронной коммерции, вам лучше подойдут надежные веб-фреймворки.
Вы должны провести подробный анализ языков программирования и технологических стеков и изучить плюсы и минусы внедрения каждой технологии, прежде чем сделать выбор. Сравнительный анализ, такой как Ruby on Rails и PHP, поможет вам лучше понять преимущества и недостатки одного фреймворка по сравнению с другим.
Сравнительный анализ, такой как Ruby on Rails и PHP, поможет вам лучше понять преимущества и недостатки одного фреймворка по сравнению с другим.
2. Карта сайта и каркасы
Карта сайта дает представление об информационной архитектуре веб-сайта. Создание карты сайта до начала фактического этапа проектирования поможет вам спланировать более эффективную навигацию по сайту.
Каркас — это основа хорошо спроектированного веб-сайта. Он обеспечивает основу для визуального дизайна веб-сайта и элементов контента и служит ориентиром для окончательного вида веб-сайта. Карта сайта и каркасы похожи на план вашего веб-сайта, который формирует строительные блоки окончательного веб-сайта.
Каркас и карта сайта также служат руководством по распространению и размещению контента на веб-сайте. Дизайн может быть сфокусирован на наиболее важных веб-страницах и хранилищах контента, предназначенных для повышения эффективности и достижения целей веб-сайта. Существует несколько инструментов прототипирования, которые вы можете выбрать для создания каркаса своего веб-сайта.
3. Планирование стратегии контента
Контент — это смысл существования веб-сайта. Ценность, которую он обеспечивает, — это причина, по которой пользователи решают посетить веб-сайт, поэтому важность хорошо спланированной контентной стратегии невозможно переоценить.
Разработка контента должна осуществляться с учетом стратегии SEO, чтобы контент веб-сайта достиг своей целевой аудитории. Хорошо спланированная контент-стратегия повышает видимость сайта в рейтингах поисковых систем. Оптимизация с использованием таких инструментов, как Google Analytics, является обязательным условием для создания контента.
На элементы дизайна нового веб-сайта должны в значительной степени влиять существующие элементы бренда. Цветовая схема, дизайн логотипа и другие элементы интерактивного дизайна, которые должны быть включены в веб-сайт, зависят от того, что означает бренд. В случае стартапов у веб-дизайнера гораздо больше свободы выбора, но для известных брендов важно, чтобы дизайн веб-сайта соответствовал существующему брендингу. Как сказала Айрин Ау, «хороший дизайн подобен холодильнику – когда он работает, никто не замечает, а когда нет, он точно воняет».
Как сказала Айрин Ау, «хороший дизайн подобен холодильнику – когда он работает, никто не замечает, а когда нет, он точно воняет».
За передачей дизайна команде разработчиков следует собственно процесс кодирования. Платформа, база данных и структура, которые вы завершаете на этапе планирования, играют роль в преобразовании проектов в реально работающие веб-страницы.
На этапе разработки необходимо сосредоточить внимание как на разработке внешнего интерфейса, так и на внутренней стороне, уделяя должное внимание включению содержимого веб-сайта в дизайн. Внешний код включает в себя компиляцию кода HTML/CSS и его развертывание для работы на сервере.
Шаг 4: Проведите тестирование.
Тестирование веб-сайта является важным шагом в процессе проектирования веб-сайта и должно осуществляться одновременно с разработкой. Сквозное тестирование веб-сайта состоит из ряда различных тестов, включая тестирование функциональности, удобства использования, интерфейса, совместимости, производительности и безопасности.
Тщательный режим тестирования гарантирует, что у пользователя не возникнет никаких проблем при просмотре вашего веб-сайта или веб-приложения. Функциональное тестирование гарантирует, что все функции веб-сайта проверяются на соответствие тем, которые упомянуты в документе функциональных спецификаций. Юзабилити-тестирование фокусируется на простоте использования при просмотре с точки зрения доступности, возможности поиска и полезности.
Тестирование на совместимость гарантирует, что веб-сайт работает одинаково на различных устройствах и операционных системах, включая мобильные устройства и планшеты. Крайне важно, чтобы ваш веб-сайт прошел строгий режим тестирования и чтобы любые проблемы или ошибки, которые вы обнаружите, были устранены до его запуска.
Шаг 5: Запустите и поддерживайте.
Запуск сайта предполагает его перенос с локального сервера на рабочий сервер. Веб-дизайн — это натянутый канат между формой и функцией, и ваша команда дизайнеров и разработчиков должна найти золотую середину между ними до запуска веб-сайта.
Запуск веб-сайта — это не конец пути разработки. Это просто еще одна веха, которая достигнута. Далее следует этап обслуживания, который имеет решающее значение для успешной работы веб-сайта.
Процесс тестирования является непрерывным, сайт постоянно пополняется новым контентом. Веб-разработчики должны исправлять неработающие ссылки, если таковые имеются, добавлять и тестировать новые функции и контент, а также постоянно обновлять существующий веб-сайт на основе отзывов пользователей и текущих тенденций, чтобы обеспечить безупречный пользовательский опыт.
8 этапов процесса веб-дизайна — журнал PRINT
Опубликовано в Выбор редакцииПриглашенный авторОпубликовано ∙ 7 мин. читать
Примечание редактора. Ниже приведен отрывок из первого урока курса Дэйва Холстона HOW Design University «Управление проектом веб-дизайна от начала до конца». В этом курсе Дэйв Холстон знакомит студентов с ключевыми этапами исследования и планирования, которые определяют процесс онлайн-дизайна, а также с инструментами и методами управления проектами, которые могут повысить эффективность для вас как менеджера. В конце концов, вы сможете создать веб-сайт, стратегически ориентированный на привлечение, вовлечение и конвертацию посетителей.
В конце концов, вы сможете создать веб-сайт, стратегически ориентированный на привлечение, вовлечение и конвертацию посетителей.
Будучи дизайнерами, мы часто думаем о Сети с точки зрения каркасов, систем управления контентом и кода. Но сообразительные дизайнеры знают, что успех веб-дизайна определяется не кодом, интеграцией в социальные сети или крутыми визуальными эффектами. Для создания выигрышного веб-сайта требуется хорошо продуманная онлайн-стратегия, ориентированная на достижение организационных целей — это может быть что угодно: от привлечения посетителей для покупки продуктов до понимания проблемы общественностью и до представления посетителям нового бренда.
Как дизайнер или руководитель проекта, вы можете стать одним из самых ценных и влиятельных членов веб-команды, если поймете, как разработать онлайн-стратегию. Есть много людей, которые могут писать код и имеют мнение о дизайне и нюансах сайта, но немногие обладают набором талантов и инструментов, необходимых для создания веб-сайта, который поможет организации достичь своих целей. Этот курс предоставит вам основные инструменты, необходимые для успешного ведения проекта веб-дизайна. Вместо того, чтобы сосредотачиваться на HTML, CSS или программировании, мы сосредоточимся на ключевых стратегиях, содержании и элементах дизайна, которые необходимы для создания стратегического веб-присутствия.
Этот курс предоставит вам основные инструменты, необходимые для успешного ведения проекта веб-дизайна. Вместо того, чтобы сосредотачиваться на HTML, CSS или программировании, мы сосредоточимся на ключевых стратегиях, содержании и элементах дизайна, которые необходимы для создания стратегического веб-присутствия.
Этапы веб-процесса
Процесс веб-дизайна мало чем отличается от других коммуникационных процессов. Если вы знакомы с разработкой творческого задания, плана связей с общественностью, плана коммуникации или нового продукта, этапы будут выглядеть очень знакомыми. Фазы процесса веб-дизайна включают следующие шаги.
Определение проекта
Организациям необходимо сообщать заинтересованным сторонам свою позицию по вопросам и информировать аудиторию о своих продуктах и услугах. Часто потребность в коммуникации, например в веб-сайте, возникает в результате изменения стратегического направления или появления нового предложения. Выявление причин существования сайта и того, чего он должен достичь, является первым шагом в этом процессе. Цели и задачи, установленные в начале проекта, влияют на все будущие решения, от структуры сайта и соглашений об именах, используемых в навигации, до визуального дизайна сайта. Первым шагом в процессе определения является опрос заинтересованных сторон организации для определения стратегические цели сайта, понять потребности ключевой аудитории и определить ключевых конкурентов. Целью этапа определения является определение трех измеримых ключевых результатов, которые непосредственно связаны со стратегическими целями организации. Задача на этом этапе заключается в ограничении количества голов. У большинства организаций будет больше целей, чем они знают, что делать, и каждый отдел считает, что цели их отдельного подразделения являются наиболее важными. Возможность сосредоточить внимание на организационных целях облегчит разработку сайта и сделает конечный продукт более эффективным.
Выявление причин существования сайта и того, чего он должен достичь, является первым шагом в этом процессе. Цели и задачи, установленные в начале проекта, влияют на все будущие решения, от структуры сайта и соглашений об именах, используемых в навигации, до визуального дизайна сайта. Первым шагом в процессе определения является опрос заинтересованных сторон организации для определения стратегические цели сайта, понять потребности ключевой аудитории и определить ключевых конкурентов. Целью этапа определения является определение трех измеримых ключевых результатов, которые непосредственно связаны со стратегическими целями организации. Задача на этом этапе заключается в ограничении количества голов. У большинства организаций будет больше целей, чем они знают, что делать, и каждый отдел считает, что цели их отдельного подразделения являются наиболее важными. Возможность сосредоточить внимание на организационных целях облегчит разработку сайта и сделает конечный продукт более эффективным.
После того, как вся информация и оценки, собранные в ходе интервью с заинтересованными сторонами, будут собраны, их следует собрать в хорошо отформатированном кратком изложении проекта. (Задание для Урока 4 будет содержать краткий план проекта, к которому вы можете обратиться.) Задание содержит следующие элементы.
(Задание для Урока 4 будет содержать краткий план проекта, к которому вы можете обратиться.) Задание содержит следующие элементы.
Резюме проекта: описывает общий обзор проекта, организационную основу, среду, в которой существует организация, людей, которым организация служит, и уникальную ценность, которую она предоставляет своей аудитории.
Цели: каких двух или трех конкретных измеримых целей должен достичь сайт? Четкие цели позволяют веб-команде сосредоточиться на том, что принесет наибольший эффект и продвинет организацию вперед.
Целевая аудитория: Кто поможет организации достичь заявленных целей? Большинство организаций общаются с несколькими организациями (например, с клиентами, заинтересованными сторонами, внутренней аудиторией, поставщиками, партнерами, акционерами и/или государственными учреждениями). Профили аудитории включают демографию, психографию, восприятие бренда, потребности аудитории, онлайн-цели и регулярно выполняемые задачи.

- Сообщения
: какие ключевые сообщения привлекают и мотивируют ключевую аудиторию к взаимодействию с организацией? Каковы ключевые сообщения бренда, которые помогают отличить организацию от конкурентов?
- Конкуренция
: кто является конкурирующими организациями, которые предлагают аналогичные предложения для вашей аудитории? Включите обзор веб-сайтов конкурирующих организаций с учетом визуального брендинга, обмена сообщениями, навигации, призывов к действию и ключевых отличий.
Объем проекта
Определение объема проекта является важным шагом. Одним из наиболее распространенных разочарований в веб-проектах является расползание масштаба. Создав четко определенный план содержания проекта, в котором указаны конкретные действия и результаты, а также конкретные сроки, вы сможете четко определить ожидания своих клиентов. Одним из наиболее распространенных способов отслеживания веб-проектов является использование диаграммы Ганта. На диаграмме Ганта показаны не только основные действия, но и задачи, связанные с каждым действием, а также даты начала и окончания. Диаграмма Ганта служит визуальной справкой для команды, показывающей временные рамки каждого шага и зависимости между шагами. Диаграмма Ганта также обеспечивает подотчетность между веб-командой и клиентом (которым может быть внешний клиент или просто ваш начальник), позволяя клиенту и команде понять, что график доставки зависит от того, все ли получат свои оценки; если кто-то пропускает свидание на день, расписание сдвигается на день.
На диаграмме Ганта показаны не только основные действия, но и задачи, связанные с каждым действием, а также даты начала и окончания. Диаграмма Ганта служит визуальной справкой для команды, показывающей временные рамки каждого шага и зависимости между шагами. Диаграмма Ганта также обеспечивает подотчетность между веб-командой и клиентом (которым может быть внешний клиент или просто ваш начальник), позволяя клиенту и команде понять, что график доставки зависит от того, все ли получат свои оценки; если кто-то пропускает свидание на день, расписание сдвигается на день.
Каркасы и архитектура сайта
Архитектура сайта включает карту сайта и каркасы страниц. Создание карты сайта гарантирует, что вы рассмотрели все
ключевых страниц сайта, показав их взаимосвязь друг с другом и определив, как должна быть структурирована общая навигация по магазинам. Каркасы обеспечивают детальное представление содержимого, которое будет отображаться на каждой странице. Хотя они не отображают реальных элементов дизайна, вайрфреймы служат ориентиром для определения иерархии контента на странице.
Визуальный дизайн
После того как план сайта определен путем создания карты сайта и каркасов, следующим шагом является создание визуального стиля. Общий визуальный стиль, скорее всего, будет определяться визуальным брендом организации; цель состоит в том, чтобы связать Интернет со всеми другими формами коммуникаций организации. Бренд организации играет важную роль в этой части процесса, поскольку дизайнеры хотят визуально передать ключевые идеи восприятия бренда в дизайне.
Разработка сайта
После утверждения дизайна пришло время конкретизировать дизайн страниц, разработать новый контент и уточнить старый, создать видео, слайд-шоу, подкасты и другие медиафайлы, которые появятся на сайте, а также приступить к его созданию. вне HTML и CSS сайта.
Тестирование сайта
Перед запуском сайта он будет размещен на рабочем сервере, где его смогут просматривать только внутренние пользователи и все, с кем вы поделитесь ссылкой. Тестирование сайта имеет решающее значение, поскольку неизбежно возникнут проблемы, которые необходимо решить до запуска сайта. Ничто так не разрушает бренд, как сайт, который не работает должным образом, содержит орфографические ошибки или сломанные элементы дизайна. На этом этапе необходимо проверить сайт в нескольких браузерах (Firefox, Safari, Internet Explorer) и на нескольких устройствах (ноутбуках, планшетах и мобильных устройствах), чтобы увидеть, возникают ли и где происходят сбои.
Ничто так не разрушает бренд, как сайт, который не работает должным образом, содержит орфографические ошибки или сломанные элементы дизайна. На этом этапе необходимо проверить сайт в нескольких браузерах (Firefox, Safari, Internet Explorer) и на нескольких устройствах (ноутбуках, планшетах и мобильных устройствах), чтобы увидеть, возникают ли и где происходят сбои.
Запуск
Большой день. Вы протестировали сайт, рассмотрели и одобрили его участники проекта, и вы готовы к запуску. Но как только сайт запущен, проект не заканчивается — вы должны быть готовы ответить на отзывы пользователей, адаптирующихся к новому сайту. Ожидайте внесения некоторых немедленных изменений на сайт, таких как исправление неработающих ссылок, редактирование копии и внесение корректировок. Сеть — это изменчивая среда, которая меняется ежедневно, если не ежечасно — изменения неизбежны.
Обслуживание сайта
Веб-сайты являются живыми, дышащими объектами и нуждаются в постоянном уходе и обслуживании.
