Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
- Как сверстать шаблона сайта из PSD в HTML и CSS
- Как простой HTML шаблон сверстать под WordPress
В общем давайте уже делать.
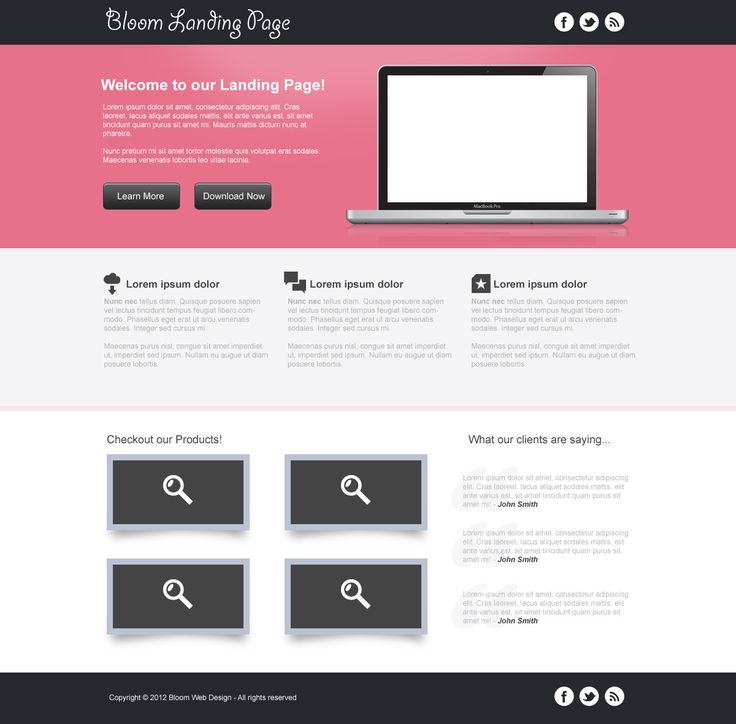
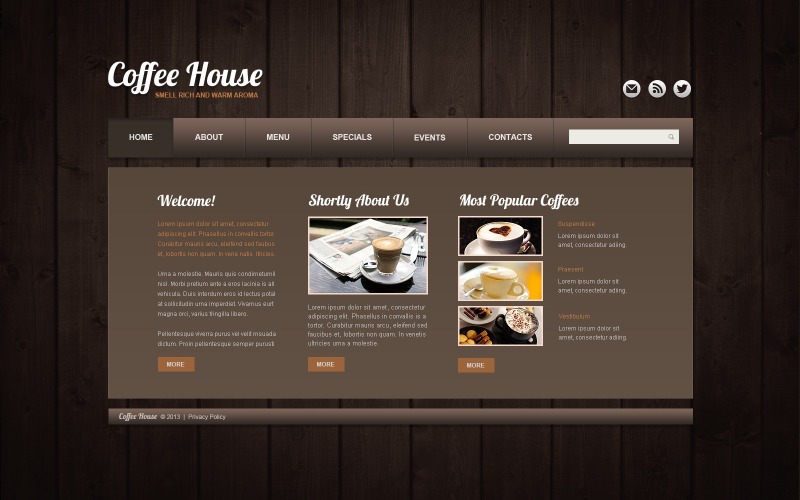
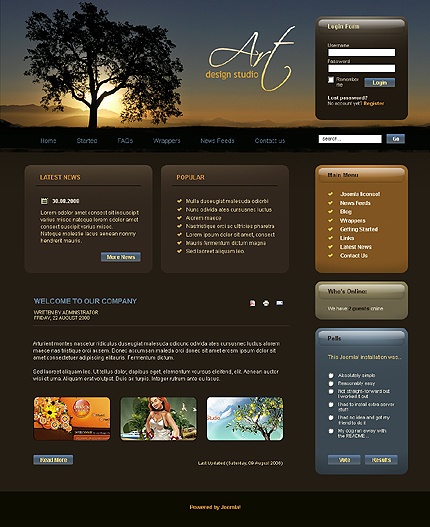
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Работа с веб-графикой в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 10, 2021 03:23:20 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Веб-инструменты позволяют легко создавать составные части веб-страниц или выводить целые веб-страницы в предустановленном или заказном форматах.
Чтобы создать веб-страницы и элементы их интерфейса, можно воспользоваться слоями или фрагментами. (См. главу Слои и раздел Разбиение веб-страниц на фрагменты.)
С помощью композиций слоев можно экспериментировать с различным расположением страниц или экспортировать варианты страницы. (См. раздел Композиции слоев.)
Создайте ролловер-изображения текста или кнопки для импорта в Dreamweaver или Flash.
С помощью панели «Анимация» можно создать веб-анимацию, а затем экспортировать ее как анимированное изображение в формате GIF или файл QuickTime. См. Создание покадровой анимации.
С помощью Adobe Bridge можно создать веб-фотогалерею и легко превратить набор фотографий в интерактивный веб-сайт с помощью разнообразных профессиональных шаблонов.
См. видеоролик о создании веб-сайтов с помощью Photoshop и Dreamweaver по адресу Вызов Photoshop из Dreamweaver для коррекции веб-изображений.
Ролловер является кнопкой или изображением на веб-странице, которое изменяется при наведении курсора мыши на него. Чтобы создать ролловер, необходимо как минимум два изображения: первое изображение необходимо для нормального состояния, а второе изображение — для измененного состояния.
Чтобы создать ролловер, необходимо как минимум два изображения: первое изображение необходимо для нормального состояния, а второе изображение — для измененного состояния.
Приложение Photoshop содержит несколько удобных инструментов для создания ролловер-изображений.
Чтобы создать основное и дополнительное изображения, можно воспользоваться слоями. Создайте содержимое на одном слое, затем создайте дубликат слоя и измените его таким образом, чтобы при выравнивании слоев получить похожее содержимое. Для создания ролловер-эффекта можно изменить стиль слоя, его видимость или положение, сделать цветовые или тональные настройки или применить фильтр. См. раздел Дублирование слоев.
Также можно воспользоваться стилями слоев для применения к основному слою таких эффектов, как наложение цвета, тени, свечение или тиснение. Чтобы создать пару ролловер-изображений, включите или выключите стиль слоя и сохраните изображение в каждом состоянии. См. Слоевые эффекты и стили.

Воспользуйтесь стилями вида кнопок на панели «Стили» для быстрого создания ролловер-кнопок с нормальным состоянием, состоянием при наведении курсора и состоянием при нажатии кнопки мыши. Нарисуйте основную фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Обычная объемность», чтобы автоматически превратить прямоугольник в кнопку. Затем скопируйте слой и примените другие стили, например «Выделение объемностью при перемещении мыши», чтобы создать дополнительные состояния кнопки. Чтобы создать законченный набор ролловер-кнопок, сохраните каждый слой как отдельное изображение.
Воспользуйтесь диалоговым окном «Сохранить для Web и устройств», чтобы сохранить ролловер-изображения в веб-совместимом формате и с оптимизированным размером файла.
При сохранении ролловер-изображений используйте в названиях файлов условные обозначения для отделения основного изображения (нормальное состояние) от дополнительного изображения (ролловер-состояния).
После создания набора ролловер-изображений в Photoshop воспользуйтесь приложением Dreamweaver для размещения изображений на веб-странице и автоматического добавления кода Javascript для ролловер-операций.
На веб-странице изображения с высоким разрешением можно разместить таким образом, что посетители смогут панорамировать изображение и изменять его масштаб, чтобы получить более детализированное изображение. Изображение основного размера загружается в то же самое время, что и JPEG-файл эквивалентного размера. Photoshop экспортирует JPEG-файлы и HTML-файл, которые можно передать на веб-сервер.
В меню «Файл» выберите пункт «Экспортировать» > «Zoomify» и установите параметры экспорта.
Шаблон
Устанавливает фон и панель навигации для просматриваемого в браузере изображения.
Конечное местонахождение
Определяет местоположение и имя файла..
Параметры фрагмента изображения
Определяет качество изображения.
 .
.Параметры браузера
Определяет высоту и ширину в пикселях основного изображения в браузере.
Передайте файлы изображений и HTML-файл на веб-сервер.
Приложение Photoshop может отображать шестнадцатеричные значения цветов изображений или копировать эти значения для использования в HTML-файле.
В меню «Окно» выберите пункт «Инфо» или щелкните вкладку панели «Инфо» для отображения панели.
Выберите «Параметры панели» в меню панели. Для первой или второй цветовой модели в меню «Режим» выберите «Цвета Web» и нажмите кнопку «ОК».
Укажите курсором цвет, шестнадцатеричное значение которого необходимо показать.
Копирование шестнадцатеричного значения цвета
Photoshop копирует цвет либо как атрибут HTML COLOR, содержащий шестнадцатеричное значение (color=#xxyyzz), либо просто как шестнадцатеричное значение.
Выполните одно из следующих действий.

Используя инструмент «Пипетка», подведите указатель к цвету, который необходимо копировать. Щелкните правой кнопкой мыши (Windows) или удерживая клавишу «Control» (Mac OS), и выберите «Скопировать цвет как HTML» или «Копировать шестнадцатеричный код цвета».
С помощью панели «Цвет», «Образцы» или палитры цветов установите основной цвет. В меню панели «Цвет» выберите «Скопировать цвет как HTML» или «Копировать шестнадцатеричный код цвета».
В диалоговом окне «Сохранить для Web» щелкните образец цвета или выберите «Подложка» > «Другое». В палитре цветов Adobe щелкните правой кнопкой мыши шестнадцатеричное значение и выберите «Копировать».
Откройте необходимый файл в приложении редактирования HTML и выберите «Редактирование» > «Вставить».
Еще похожее
- Выбор веб-совместимых цветов
- Разбиение веб-страниц на фрагменты
Вход в учетную запись
Войти
Управление учетной записью
Как сделать дизайн сайта в фотошопе
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
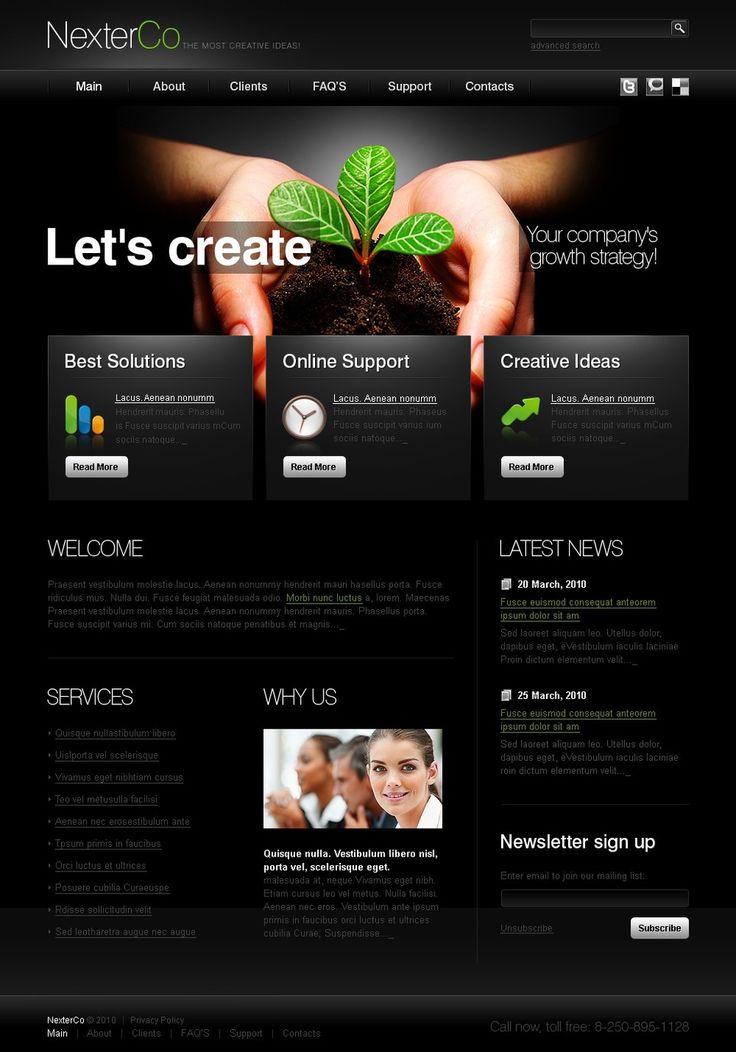
В качестве примера создадим дизайн сайта на рисунке ниже.
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (Ctrl+V).
6.5. Сохраняем файл в JPG-формате.
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Создание шаблона сайта средствами Adobe Photoshop и SAI презентация, доклад
ThePresentationru
- Регистрация |
- Вход
- Загрузить
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Страхование
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Презентация на тему Презентация на тему Создание шаблона сайта средствами Adobe Photoshop и SAI, предмет презентации: Информатика. Этот материал содержит 19 слайдов. Красочные слайды и илюстрации помогут Вам заинтересовать свою аудиторию. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас — поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций ThePresentation.ru в закладки!
Этот материал содержит 19 слайдов. Красочные слайды и илюстрации помогут Вам заинтересовать свою аудиторию. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас — поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций ThePresentation.ru в закладки!
Создание шаблона сайта
средствами Adobe Photoshop и SAI.
Выпускная квалификационная работа по специальности 230113
«Компьютерные системы и комплексы»
Выполнил:
студент группы 4-2 КСК
Рузанов Лев Дмитриевич
Объектом исследования данного дипломного проекта
являются компьютерные программы Adobe Photoshop и SAI, а так же система управления содержимым WordPress.
Macromedia Dreamweaver
Adobe Dreamweaver
WYSIWYG WEB Builder
Internet Explorer
Opera
Firefox
Google Chrome
Yandex Browser
Разработка web-ресурса (шаблона) с помощью среды WordPress:
Одним из наиболее гибких и дружелюбных по отношению к новичкам в создании сайтов движком является WordPress.
Шаблоны
Консоль
Виджеты
Создание страницы на WordPress
Создание графических элементов с помощью программы Photoshop
Adobe Photoshop – это самый мощный на сегодняшний день графический редактор.
Возможности этой программы охватывают весь спектр различных операций, связанный с графикой.
Формирование шаблона
Добавление виджета на сайт
В процессе работы был сделан вывод, что в настоящее время создание или редактирование шаблонов для сайта стало куда более простой задачей, чем в прошлом.
СПАСИБО ЗА ВНИМАНИЕ!
Скачать презентацию
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть
Что такое ThePresentation.ru?
Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.
Для правообладателей
Создание макета сайта в Photoshop
Создание макета сайта в Photoshop
Шаг 1: Макет
Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве.
Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве.
Ниже зарисовка макета, с использованием только серых тонов. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов. Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Шаг 2: Настройка холста
Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
Шаг 3: Создание шапки
Создайте выделение 465px в высоту.
Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
Добавьте градиент в шапку. Двойной щелчок мыши по слою. Выделите Gradient Overlay.Создайте двухцветный градиент. Используйте настройки.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти#19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите “V”, чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2. (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
Шаг 5: Добавление логотипа
Фон завершен. Теперь добавим логотип. Перед добавление логотипа вставим блик позади него. Выберите мягкую кисть с цветом #19535a. Добавьте блик.
Добавьте логотип. Шрифт “Bebas”. Его можно скачать бесплатно.
Шрифт “Bebas”. Его можно скачать бесплатно.
Добавим легкие эффекты на логотип.
Шаг 6: Навигация
Добавим ссылки меню. (Е.М.: Цвет текста: #1eafb5)
Создадим кнопку меню. Используем Rectangular Marquee Tool. Зальем любым цветом. Затем установим Fill Opacity 0%.
Двойной щелчок по слою, выберем GradientOverlay. Используйте указанные настройки.(Е.М.: Цвет текста выделенного пункта меню: #00ffff)
Шаг 7: Слайдер
Создайте выделение 580 x 295 px.
Залейте выделение серым цветом.
Вставьте изображение, которое вы хотите использовать. Обрежьте его до нужного размера.
Теперь добавьте эффект тени слайдеру. Создайте новый слой. Выберите BrushTool,диаметр 400px. Откройте Brushespalette,снизьте значение параметра Roundness. Используйте следующие настройки.
Используйте следующие настройки.
Установите цвет кисти #000000 и добавьте пятно.
Примените GaussianBlur,чтобы смягчить края.
Выделите нижнюю половину тени и удалите её.
Переместите тень чуть выше слайдера.
В данном примере она сокращена вертикально. Далее выровняйте её по центру слайдера. Выберите оба слоя и на панели настроек нажмите кнопку AlignHorizontalCenters.
Копируйте тень и поверните её вертикально. Поставьте её в нижний край слайдера.
Создайте кнопки управления слайдером, используя RectangularMarqeeTool. Залейте цветом #000000.
Понизьте прозрачность (Opacity) кнопок до 50%.
Откройте автофигуры на панели опций и выберите стрелку. Добавьте её на кнопки.
Добавьте полоску. (Высота полоски – 80px.)Залейте цветом #000000.
Понизьте прозрачность (Opacity) до 50%.
Здесь вы можете вставить описание проекта. (Текст: Arial 21px #e0e9cc)
Шаг 9: Завершение шапки
Мы почти закончили шапку. Давайте добавим эффект тени, чтобы завершить шапку. Создайте тень также, как мы создавали раньше, используя кисть.
Оставьте 1px разрыва между шапкой и тенью.
Результат
Создание макета сайта в Photoshop
Шаг 1: Макет
Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве.
Ниже зарисовка макета, с использованием только серых тонов. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов. Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Шаг 2: Настройка холста
Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
Шаг 3: Создание шапки
Создайте выделение 465px в высоту.
Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
Добавьте градиент в шапку. Двойной щелчок мыши по слою. Выделите Gradient Overlay.Создайте двухцветный градиент. Используйте настройки.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти#19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите “V”, чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2. (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
|
Автор: Дэн Седерхольм
Купить Пуленепробиваемый веб-дизайн.
ISBN: 978-5-699-52135-7
Купить «Веб-дизайн для разработчика и заказчика.»
Автор: Аарон Уолтер
Купить «Эмоциональный веб-дизайн»
Автор: П. Макнейл Купить «Веб-дизайн. Идеи, секреты, советы.»
Автор: Джейсон Берд ISBN: 978-5-459-00901-9 224стр. март 2012г. Совсем не обязательно ходить в художественную школу, чтобы красиво оформлять веб-сайты! Прекрасный перевод западного бестселлера является хорошим руководством по веб-дизайну. В книге описывается весь процесс создания дизайнерских шедевров от этапа задумки до реализации. Купить книгу «Веб-дизайн Руководство разработчика»
Автор: Чои Вин
Купить книгу «Как спроектировать современный сайт»
Автор: Мартин Ивнинг
Купить Adobe Photoshop CS5 для фотографов (+ DVD-ROM)
|
|
|
Руководство для начинающих по Photoshop и штамповке изображений для вашего веб-сайта
Это достаточно вездесущее слово, чтобы быть глаголом. Программа Adobe Photoshop настолько захватила рынок инструментов для редактирования фотографий, что о ней слышала даже ваша бабушка. И если вы вообще посещаете веб-сайты, вам почти наверняка это нужно в какой-то момент. Конечно, это один из самых мощных инструментов на планете, и это может пугать. Но даже новичок может воспользоваться некоторыми из более простых возможностей. В этом уроке для начинающих мы познакомим вас с Photoshop, а затем сразу перейдем к тому, что вы можете с ним делать… Например, сегодня.
Но даже новичок может воспользоваться некоторыми из более простых возможностей. В этом уроке для начинающих мы познакомим вас с Photoshop, а затем сразу перейдем к тому, что вы можете с ним делать… Например, сегодня.
Что такое Фотошоп?
Photoshop — это программное обеспечение Adobe для редактирования фотографий, создания изображений и графического дизайна, используемое на компьютерах под управлением Windows или MacOS. Он предлагает пользователям возможность создавать, улучшать изображения и рисунки, менять фон, имитировать реальную картину или создавать альтернативный взгляд на вселенную. Это все реальные возможности с этим удивительным программным обеспечением. Помимо статических изображений, он также используется для форматов анимационных и видеофайлов.
Кто создал Фотошоп?
Томас и Джон Нолл создали первую базовую версию Photoshop в 1988 году. Знаете ли вы, что Photoshop сначала назывался Display? Первоначально он использовал только изображения в градациях серого на черно-белом экране. Затем он перешел к редактированию изображений, а затем превратился в Photoshop. Прошло совсем немного времени, прежде чем его купили системы Adobe. В наши дни легче спросить, чего он не может.
Затем он перешел к редактированию изображений, а затем превратился в Photoshop. Прошло совсем немного времени, прежде чем его купили системы Adobe. В наши дни легче спросить, чего он не может.
Последняя версия Photoshop 2022.
Как используется Photoshop?
Это чрезвычайно мощный инструмент для дизайнеров, веб-разработчиков, художников, фотографов и творческих профессионалов. Photoshop широко используется в мультимедийной и анимационной индустрии для редактирования изображений, ретуширования, создания композиций изображений, макетов веб-сайтов и добавления эффектов. Макеты веб-сайтов и презентации в формате PDF также можно создавать в Photoshop. В это программное обеспечение также могут быть установлены различные плагины и «кисти».
Что умеет Photoshop?
Photoshop ограничен только вашим воображением — от постов в социальных сетях до ретуши фотографий, от баннеров до красивых веб-сайтов, от повседневного редактирования изображений до полной трансформации — все, что вы пожелаете, вы можете сделать лучше с помощью Photoshop.
Некоторые из многих удивительных вещей, которые вы можете делать с помощью Photoshop:
- Дизайн веб-сайтов, экранов и приложений
- Маскировка, ремонт и реставрация фотографий
- Управление цветом и преобразование изображений
- 3D и техническое изображение
- Рисунок и живопись
- Видео и анимация
- Фильтры и эффекты
- Сохранение и экспорт
- Печать
- Автоматика
Простое редактирование изображений — пример
Для менеджеров веб-сайтов одним из самых полезных проектов в Photoshop является редактирование изображений. Люди всегда спрашивают дизайнеров: « Не могли бы вы изменить фон на этой фотографии персонала?». Или «Можете ли вы улучшить внешний вид этого здания? ” 🙂 Что ж, да!
Вот как вы это делаете:
После выбора портретного изображения (см. изображение ниже) первым шагом является определение источника реальных проблем с качеством. Это означает, что мы должны изучить освещение, качество изображения, цвет и фон, которые существуют на изображении, а затем решить, какая замена будет подходящей.
Это означает, что мы должны изучить освещение, качество изображения, цвет и фон, которые существуют на изображении, а затем решить, какая замена будет подходящей.
Затем выберите область с помощью Pen Tool и удалите фон. Здесь я отрегулировал экспозицию, блики и тени с помощью Camera Raw (Ctrl+Shift+A). Я использовал несколько режимов наложения и корректирующих слоев, таких как: поиск цвета, вибрация, экспозиция, уровни, выборочный цвет, кривые, чтобы соответствовать переднему плану и фоновому изображению. В дополнение к этому я добавил блик , который доступен в фотошопе (Фильтр > Рендеринг > Блики объектива), добавил эффект блесток (используя режим смешивания ЭКРАН для удаления черного фона). Я также скачал кисти для эффекта белой пыли и добавил подходящий заголовок (текст) на последнем шаге.
Вы можете играть с различными корректирующими слоями и режимами наложения. Оба они играют важную роль в редактировании изображений. Сначала вы немного запутаетесь с опциями. Как и любому программному обеспечению, инструментам требуется некоторое время, чтобы стать второй натурой. Но в конце концов, когда вы поймете, какое волшебство вы можете создать с помощью Photoshop, вам будет трудно остановиться!
Сначала вы немного запутаетесь с опциями. Как и любому программному обеспечению, инструментам требуется некоторое время, чтобы стать второй натурой. Но в конце концов, когда вы поймете, какое волшебство вы можете создать с помощью Photoshop, вам будет трудно остановиться!
Инструменты Photoshop
Photoshop — это большое программное обеспечение в стиле пакета, в котором есть множество инструментов и опций. Каждый инструмент имеет свои мощные свойства, которые помогают создавать проекты с великолепными результатами. Вот где может возникнуть запугивание. Их так много! К счастью, у большинства инструментов есть ярлыки, как вы можете видеть на изображении ниже.
Кредиты изображений — Adobe
Форматы файлов
Файлы Photoshop сохраняются с расширением файла по умолчанию как .PSD, что означает «Документ Photoshop». Иногда файлы Photoshop имеют расширение файла .PSB, что означает «Photoshop». Большой» (также известный как «формат большого документа»). Файл автоматически сохраняется в формате .PSB при увеличении максимальной высоты и ширины монтажной области. Это программное обеспечение также позволяет сохранять файл в различных форматах, таких как JPEG. , PNG, PDF и т. д.
Файл автоматически сохраняется в формате .PSB при увеличении максимальной высоты и ширины монтажной области. Это программное обеспечение также позволяет сохранять файл в различных форматах, таких как JPEG. , PNG, PDF и т. д.
Photoshop Workspace
Чтобы стать профессионалом в Photoshop, определенно требуется время, но его интерфейс, хотя и пугающий, очень логичен и прост в освоении. Мы также можем соответствующим образом настроить интерфейс.
Создание веб-сайтов с помощью Photoshop
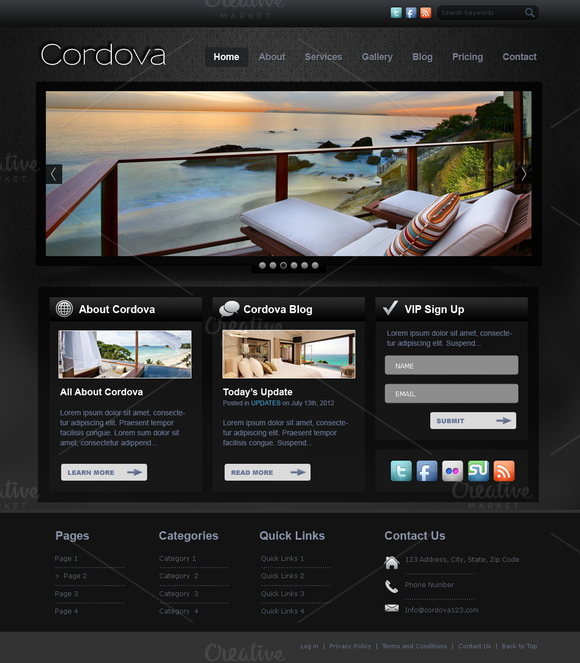
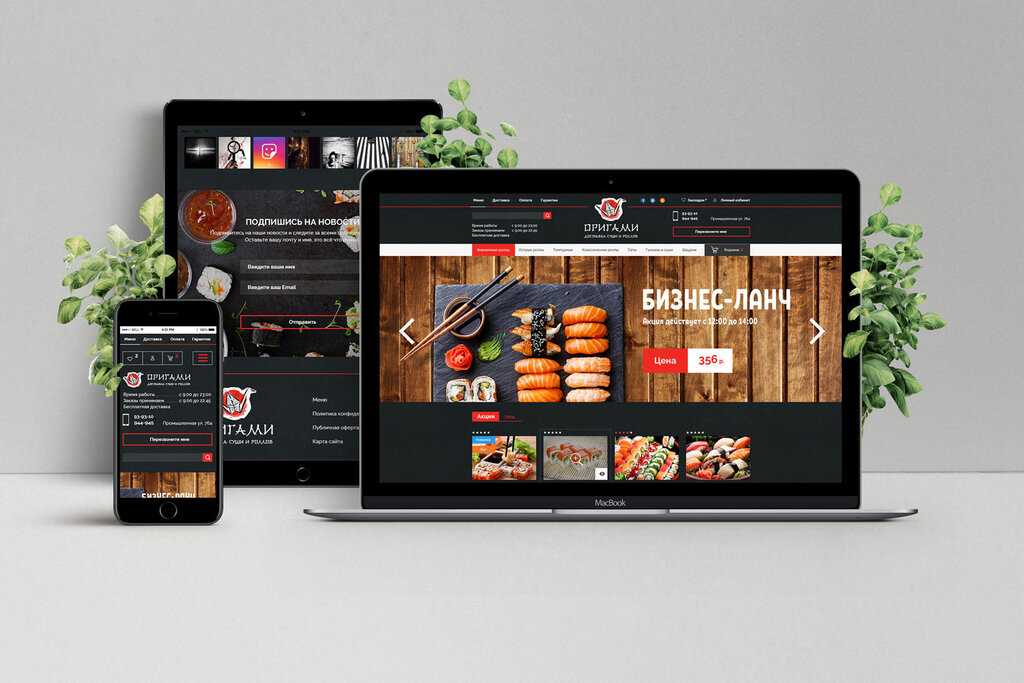
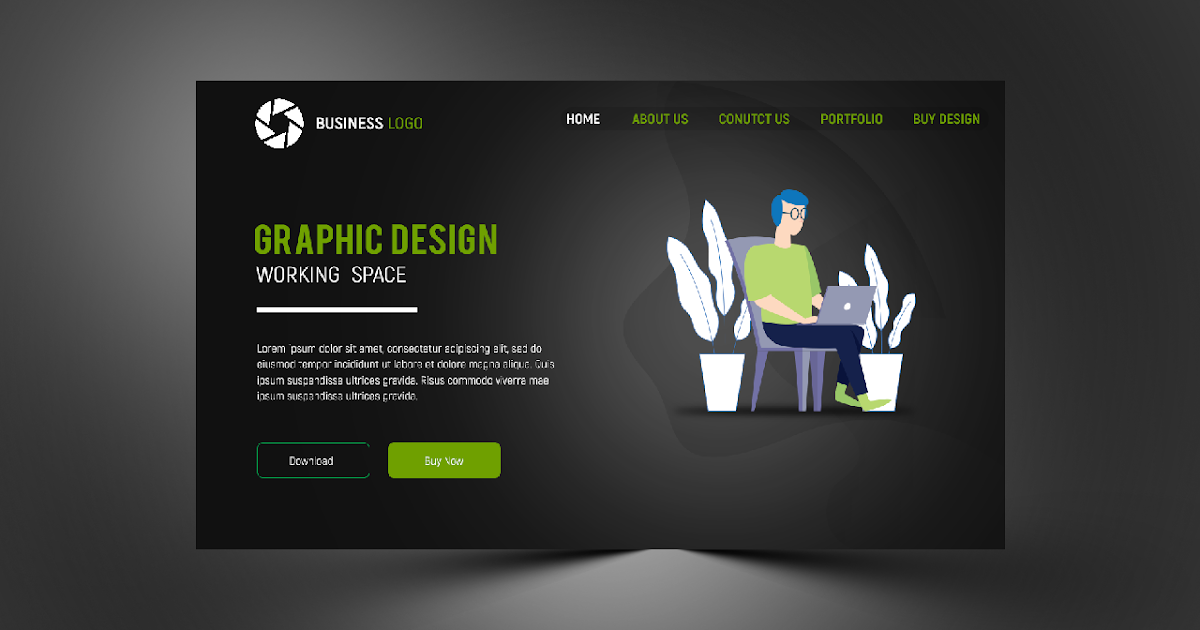
Photoshop не ограничивается только дизайном или созданием интернет-мемов. Используйте Photoshop для создания элегантных дизайнов UI/UX. Компании-разработчики веб-сайтов часто дорабатывают свои проекты, прежде чем перейти к этапу кодирования. Используя инструмент «Прямоугольник» в Photoshop, вы можете создавать кнопки и раскрывающиеся параметры. Возьмем, к примеру, этот макет веб-сайта (см. ниже): он был создан только с использованием Photoshop.
Создание веб-графики и видеографики в Photoshop Elements
Чему вы научитесь в этом учебном пособии по Photoshop Elements:
- Подготовка изображений для Интернета
- Сохранение файлов для Интернета
В этом учебном пособии вы изучите основы работы с веб-изображениями в Adobe Photoshop Elements. Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom .
Это тринадцатый урок в книге Adobe Photoshop Elements 10 Digital Classroom .
Запуск
В Photoshop Elements Organizer: на этом уроке вы будете работать с несколькими файлами из папки Lessons. Убедитесь, что вы загрузили папку «Уроки» на жесткий диск. Чтобы получить доступ к этим файлам в Организаторе, вам необходимо их импортировать. См. «Добавление файлов и папок в Организатор» в Уроке 1.
В Photoshop Elements Editor: Photoshop Elements Editor по умолчанию использует последний использованный макет панели. Прежде чем начать, убедитесь, что ваши инструменты и панели соответствуют примерам, представленным в этих уроках, путем сброса настроек панелей. Сделайте это, выбрав «Окно» > «Сбросить панели» или нажав кнопку «Сбросить панели» () на панели параметров.
Различия между печатью и экраном
Печать — это лишь одно из нескольких мест, где может быть предназначено ваше произведение. Сейчас многие люди публикуют фотографии и иллюстрации в своих собственных блогах, веб-сайтах и сайтах обмена фотографиями, таких как Flickr. Кроме того, доступность видеокамер и программного обеспечения для редактирования, такого как Premiere Elements и iMovie, привела к взрывному росту производства домашнего видео.
Кроме того, доступность видеокамер и программного обеспечения для редактирования, такого как Premiere Elements и iMovie, привела к взрывному росту производства домашнего видео.
Разрешение и цвет для Интернета и видео
Каждое цифровое изображение, созданное с помощью цифровой камеры, сканера или с нуля в такой программе, как Photoshop Elements, состоит из пикселей. Слово «пиксель» представляет собой сочетание слов «картинка» и «элемент» и обычно считается наименьшей отдельной частью или единицей цифрового изображения. Для получения дополнительной информации см. Приложение C, «Знакомство с цифровыми файлами». Существует два основных стандарта разрешения изображения: 300 ppi — это стандарт, используемый при печати высококачественных журналов и книг, и 72 ppi — стандарт, используемый в Интернете и в видео. Поскольку эти типы графики предназначены для отображения на экранах разного размера, размер печати документа менее важен для понимания того, как он будет выглядеть, чем его размер в пикселях. Размеры в пикселях точно говорят вам, сколько пикселей на экране будут занимать ваши изображения. Например, если ширина вашего документа составляет 800 пикселей, а разрешение монитора или дисплея зрителя установлено на 800 x 600, ваша графика будет занимать всю ширину экрана, но если разрешение экрана было установлено на ширину 1600 пикселей, будет занимать только половину ширины экрана.
Размеры в пикселях точно говорят вам, сколько пикселей на экране будут занимать ваши изображения. Например, если ширина вашего документа составляет 800 пикселей, а разрешение монитора или дисплея зрителя установлено на 800 x 600, ваша графика будет занимать всю ширину экрана, но если разрешение экрана было установлено на ширину 1600 пикселей, будет занимать только половину ширины экрана.
Чем выше разрешение изображения, тем меньше в нем каждый отдельный пиксель и тем больше деталей может содержать изображение.
Из изображений на предыдущей странице изображение слева представляет собой сетку из 72 пикселей на дюйм, а изображение справа содержит 300 пикселей на дюйм. Сетка справа содержит в четыре раза больше пикселей, чем сетка слева, и поэтому может содержать больше деталей.
Модель RGB. CMYK-модель.
Размеры документа в пикселях можно просмотреть в окне «Размер изображения», выбрав «Изображение» > «Изменить размер» > «Размер изображения».
Другой важной областью, в которой документы, созданные для печати, отличаются от документов, созданных для Интернета и видео, является цветной режим. Документы для печати используют цветовой режим CMYK (голубой, пурпурный, желтый и черный), в то время как документы, созданные для Интернета и видео, всегда используют цветовой режим для смешивания цветов света, RGB (красный, зеленый и синий).
RGB — это аддитивная цветовая модель, в которой абсолютные значения (значение = 255) каждого из основных цветов комбинируются для создания белого цвета. CMYK — это так называемая субтрактивная цветовая модель. В этой модели его цвета вычитаются (уменьшаются до 0 процентов) или удерживаются для создания белого цвета.
Подготовка изображений для Интернета
Процесс подготовки изображений для Интернета называется оптимизацией. Как правило, этот процесс включает в себя проверку того, что файл использует правильный цветовой режим, а затем сжимает его, чтобы сделать его меньше, чтобы он загружался быстрее при просмотре в Интернете. Диалоговое окно Photoshop Elements «Сохранить для Интернета» позволяет предварительно просмотреть оптимизированный файл и протестировать различные настройки для достижения наилучшего результата.
Диалоговое окно Photoshop Elements «Сохранить для Интернета» позволяет предварительно просмотреть оптимизированный файл и протестировать различные настройки для достижения наилучшего результата.
Форматы веб-изображений
GIF: аббревиатура от Graphic Interchange Format. Этот формат обычно используется в Интернете для отображения логотипов, мотивов и других изображений ограниченного тона. Формат GIF поддерживает максимум 256 цветов, а также так называемую 8-битную прозрачность, и это единственный из трех упомянутых здесь форматов, который поддерживает встроенную анимацию. Каждый отдельный кадр анимированного GIF также поддерживает до 256 различных цветов. Формат использует сжатие LZW для сжатия изображения без ухудшения его визуального качества, за исключением случаев, когда речь идет об общем количестве цветов в этом изображении.
Двухцветная иллюстрация, показанная здесь, была бы хорошим кандидатом на использование формата GIF.
JPEG: аббревиатура от Joint Photographic Experts Group, формат файла JPEG нашел широкое признание в Интернете в качестве основного формата для отображения фотографий и других изображений с непрерывной тональностью. Формат JPEG поддерживает диапазон миллионов цветов, что позволяет точно отображать широкий спектр иллюстраций, но не поддерживает прозрачные пиксели. Изображение с прозрачностью должно быть матировано по сплошному цвету, прежде чем оно будет преобразовано в формат JPEG.
Формат JPEG поддерживает диапазон миллионов цветов, что позволяет точно отображать широкий спектр иллюстраций, но не поддерживает прозрачные пиксели. Изображение с прозрачностью должно быть матировано по сплошному цвету, прежде чем оно будет преобразовано в формат JPEG.
PNG: аббревиатура от Portable Network Graphics, формат файла PNG был предназначен для объединения лучших аспектов форматов GIF и JPEG при одновременном устранении недостатков, присущих каждому формату. Файлы PNG бывают двух разных разновидностей: PNG-8 может поддерживать до 256 цветов, как формат GIF, а PNG-24 может поддерживать миллионы цветов, как формат JPEG. Обе разновидности формата PNG используют сжатие без потерь, чтобы минимизировать размер файла изображения при сохранении качества изображения. Обе разновидности PNG также поддерживают прозрачность, и в качестве улучшения прозрачности GIF файл PNG-24 поддерживает различные степени прозрачности.
Изображение с несколькими степенями прозрачности, которое вы хотите сохранить, было бы хорошим кандидатом на формат PNG-24.
Существует еще один формат изображения, который поддерживается для отображения в браузерах без использования плагинов, таких как Flash Player или Silverlight. Ранее WBMP был форматом изображения по умолчанию для создания графики для отображения на мобильных телефонах и других устройствах с ограниченным количеством цветов. Он используется редко.
Сохранение файлов для Интернета
В этой части урока вы откроете документ Photoshop Elements и используете функцию программы «Сохранить для Интернета и устройств», чтобы оптимизировать его для отображения в Интернете. Хотя вы хотите сохранить свои рабочие файлы в родном формате Photoshop, вам всегда нужно оптимизировать изображения, прежде чем их можно будет отобразить в Интернете.
Создание файла JPEG
В этой части урока вы сохраните файл как изображение JPEG. Формат JPEG предлагает хороший баланс между размером изображения и качеством и является стандартом для изображений с непрерывным тоном, которые вы имеете в тренировочном файле.
1 В органайзере введите Home в текстовое поле поиска; это изолирует файл HomePage.psd. Щелкните изображение правой кнопкой мыши и выберите «Редактировать с помощью Photoshop Elements» в появившемся контекстном меню.
Размер этого документа 800 x 600 пикселей. Это один из стандартных размеров полностраничной веб-графики, основанный на размере экрана традиционного 15-дюймового компьютерного монитора.
2 Выберите «Файл» > «Сохранить для Интернета».
3 Диалоговое окно «Сохранить для Интернета» настроено таким образом, чтобы рядом с оптимизированным изображением отображалось исходное изображение рядом с ним. В правой части диалогового окна вы можете установить параметры оптимизации для создаваемого файла. Выберите носитель JPEG в раскрывающемся меню «Предустановка». В результате получается файл среднего качества, который должен быть легко виден в Интернете.
Диалоговое окно «Сохранить для Интернета» позволяет вам увидеть исходное изображение рядом с оптимизированным изображением, которое вы создадите.
Формат JPEG использует так называемое сжатие с потерями. Это означает, что он уменьшает размер файла вашего изображения, удаляя любую информацию, которая не нужна для его отображения с указанными настройками качества. После того, как эта информация была удалена, восстановить ее уже невозможно. Это сжатие позволяет файлам JPEG быть достаточно маленькими для отображения в Интернете и на мобильных устройствах.
Параметры JPEG
Помимо настроек качества, формат JPEG имеет три других параметра, которые могут повлиять на размер и внешний вид оптимизированного документа.
Progressive: установите флажок, чтобы создать файл JPEG с прогрессивной разверткой. Прогрессивный JPEG загружается и отображается поэтапно, от низкого качества до окончательного изображения.
Профиль ICC: Установите флажок, чтобы внедрить профиль ICC, который вы использовали при работе над этим документом. Цветовые профили используются для обеспечения согласованности цветов на различных устройствах отображения и в различных приложениях.
Подложка: эта функция позволяет добавить цветную подложку или бахрому по краям изображения. Этот эффект, используемый с изображениями с прозрачными или мягкими размытыми краями, позволяет избежать отчетливых видимых краев.
4 Нажмите OK, чтобы открыть диалоговое окно «Сохранить оптимизированное как» и перейдите в папку «Уроки». Нажмите «Сохранить», чтобы завершить сохранение файла, затем закройте его. Если появится диалоговое окно с предложением сохранить изменения в исходном файле HomePage.psd, нажмите «Нет».0003
Создайте свой первый сайт для заработка
By Роберт Хессон, сб, 13 августа 2022 г.
Дополнительная информация
Конструктор веб-сайтов с кодами купонов Rewardbanx — это невероятное программное обеспечение, разработанное специально для того, чтобы помочь пользователям создать успешный и активный сайт с кодами купонов. В отличие от других платформ на рынке, вам нужно всего три клика, чтобы создать полнофункциональный сайт. Кроме того, создание сайта с кодом купона позволяет людям легко нажимать на ваш сайт при поиске любого кода скидки. Используя это программное обеспечение, теперь вы можете создавать свои сайты с кодами купонов и зарабатывать хорошие деньги. Программное обеспечение также разработано в простом формате, что позволяет вам легко следовать и полностью понимать его перед применением. Кроме того, программное обеспечение содержит эффективные методы и стратегии, которые помогут вам создать полностью функциональный сайт. Кроме того, многие люди часто ищут коды купонов, и всякий раз, когда они используют ваши коды, вам платят. Использование этого программного обеспечения для создания сайтов с кодами купонов позволяет вам узнать больше и научиться зарабатывать деньги в Интернете без каких-либо проблем. RewardBanx также является волшебным программным обеспечением, которое гарантирует вам успех. С включенной политикой возврата средств это делает программное обеспечение безопасным. Продолжить чтение…
Используя это программное обеспечение, теперь вы можете создавать свои сайты с кодами купонов и зарабатывать хорошие деньги. Программное обеспечение также разработано в простом формате, что позволяет вам легко следовать и полностью понимать его перед применением. Кроме того, программное обеспечение содержит эффективные методы и стратегии, которые помогут вам создать полностью функциональный сайт. Кроме того, многие люди часто ищут коды купонов, и всякий раз, когда они используют ваши коды, вам платят. Использование этого программного обеспечения для создания сайтов с кодами купонов позволяет вам узнать больше и научиться зарабатывать деньги в Интернете без каких-либо проблем. RewardBanx также является волшебным программным обеспечением, которое гарантирует вам успех. С включенной политикой возврата средств это делает программное обеспечение безопасным. Продолжить чтение…
Код купона RewardBanx Сводка конструктора веб-сайтов
Рейтинг: 4,8 звезды из 19 голосов
Содержание: Программное обеспечение
Создатель: Ванката Рамана
Интерфейс интуитивно понятен. Кроме того, добавление подсказки с советом специалиста отличает ее от всех других подобных программ. Процесс установки RewardBanx Coupon Code Website Builder прост и не содержит каких-либо неприятных сюрпризов, таких как скрытые панели инструментов, добавления или что-то в этом роде. Однако процесс установки занимает немного больше времени, чем ожидалось, и вам действительно нужно пройти десять шагов, прежде чем установка будет завершена, но вряд ли это можно считать недостатком.
Кроме того, добавление подсказки с советом специалиста отличает ее от всех других подобных программ. Процесс установки RewardBanx Coupon Code Website Builder прост и не содержит каких-либо неприятных сюрпризов, таких как скрытые панели инструментов, добавления или что-то в этом роде. Однако процесс установки занимает немного больше времени, чем ожидалось, и вам действительно нужно пройти десять шагов, прежде чем установка будет завершена, но вряд ли это можно считать недостатком.
Я лично рекомендую купить эту программу. Качество отличное, а за такую низкую цену и 100% гарантию возврата денег вам нечего терять.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Из этого руководства «Как создать дизайн веб-сайта в стиле электронных открыток с помощью Photoshop CS» вы узнаете, как мы можем сделать дизайн чистым и обновить модный праздничный веб-сайт для желаемого праздничного или изменить его дизайн. Мы разрабатываем в Adobe Photoshop, который действительно полезен для такого рода дизайна, и мы помогаем тем, кто хочет создать собственный веб-сайт в соответствии с последним трендом веб-дизайна 2.0. Вы можете получить даже бесплатный исходный файл как для личного, так и для коммерческого использования, если у вас есть какие-либо вопросы по поводу дизайна этого тематического веб-сайта eCard, вы можете задать их в комментариях. Сначала нам нужно создать новый документ Adobe Photoshop CS5, чтобы начать работу над макетом веб-дизайна, мы используем размеры 1024 1024 пикселей.
Мы разрабатываем в Adobe Photoshop, который действительно полезен для такого рода дизайна, и мы помогаем тем, кто хочет создать собственный веб-сайт в соответствии с последним трендом веб-дизайна 2.0. Вы можете получить даже бесплатный исходный файл как для личного, так и для коммерческого использования, если у вас есть какие-либо вопросы по поводу дизайна этого тематического веб-сайта eCard, вы можете задать их в комментариях. Сначала нам нужно создать новый документ Adobe Photoshop CS5, чтобы начать работу над макетом веб-дизайна, мы используем размеры 1024 1024 пикселей.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Дизайн — это область творчества, а веб-дизайн — это процесс планирования и создания веб-сайта сердцем. В связи с этим текст, изображения, цифровые медиа и интерактивные компоненты используются веб-дизайнерами для создания страницы, видимой в веб-браузере. Дизайн веб-сайта, также известный как дизайн веб-страницы, может быть создан с использованием самых передовых технологий, но в то же время не должен быть функциональным. А удобство использования является важнейшей характеристикой дизайна вашего веб-сайта. В основном дизайнеры веб-сайтов обладают опытом и знаниями, чтобы максимизировать потенциал вашего сайта, привлекая и применяя на практике свой опыт в режиме онлайн. Точно так же кнопки также играют важную роль в дизайне веб-страницы. Мы можем сказать, что веб-кнопки отлично подходят для дизайна вашей веб-страницы, а Freebuttonweb.com также предоставляет свои услуги по бесплатным и платным кнопкам для ваших веб-страниц.
Дизайн веб-сайта, также известный как дизайн веб-страницы, может быть создан с использованием самых передовых технологий, но в то же время не должен быть функциональным. А удобство использования является важнейшей характеристикой дизайна вашего веб-сайта. В основном дизайнеры веб-сайтов обладают опытом и знаниями, чтобы максимизировать потенциал вашего сайта, привлекая и применяя на практике свой опыт в режиме онлайн. Точно так же кнопки также играют важную роль в дизайне веб-страницы. Мы можем сказать, что веб-кнопки отлично подходят для дизайна вашей веб-страницы, а Freebuttonweb.com также предоставляет свои услуги по бесплатным и платным кнопкам для ваших веб-страниц.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
При работе с веб-дизайном важно помнить, что ваши клиенты являются неотъемлемой частью вашего бизнеса. Есть много типов ваших клиентов, и большинство клиентов не знают об этой работе, вам просто нужно работать с ними, несмотря на то, что поддерживать хорошие отношения с клиентами сложно. Как веб-дизайнер, обучать наших клиентов, устанавливать ожидания и завершать каждый проект с удовлетворением обеих крайностей. Допустим, заказчик дает вам проект, и вы без вопросов начинаете, после чего, возможно, вам придется столкнуться с большим количеством неприятностей. Если веб-дизайнер делает веб-сайт без каких-либо вопросов с клиентом, вы можете столкнуться с такими проблемами, как отклонение дизайна, избиение, изменение дизайна, повторное отклонение, личное избранное, изменение дизайна, утверждение, изменения в последнюю минуту и т. д. Вы даже можете включить советы для ваших клиентов по печати следующей партии визитных карточек. Просто перечислите их на обратной стороне визитной карточки.
Как веб-дизайнер, обучать наших клиентов, устанавливать ожидания и завершать каждый проект с удовлетворением обеих крайностей. Допустим, заказчик дает вам проект, и вы без вопросов начинаете, после чего, возможно, вам придется столкнуться с большим количеством неприятностей. Если веб-дизайнер делает веб-сайт без каких-либо вопросов с клиентом, вы можете столкнуться с такими проблемами, как отклонение дизайна, избиение, изменение дизайна, повторное отклонение, личное избранное, изменение дизайна, утверждение, изменения в последнюю минуту и т. д. Вы даже можете включить советы для ваших клиентов по печати следующей партии визитных карточек. Просто перечислите их на обратной стороне визитной карточки.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
В этом уроке мы создадим макет блога с множеством 3D-деталей, используя Adobe Photoshop. Этот макет можно использовать как для учебного сайта, так и для личного сайта. Этот макет имеет некоторые из самых популярных функций в современной тенденции веб-дизайна, такие как миниатюра публикации и избранное изображение. мы также даем возможность бесплатно скачать исходный файл, вы можете использовать его как в личных, так и в коммерческих целях.
Этот макет имеет некоторые из самых популярных функций в современной тенденции веб-дизайна, такие как миниатюра публикации и избранное изображение. мы также даем возможность бесплатно скачать исходный файл, вы можете использовать его как в личных, так и в коммерческих целях.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Создание адаптивного сайта — это художественная работа В настоящее время создание адаптивного сайта стало массовой тенденцией в мире веб-дизайна. Люди обращаются к адаптивному веб-дизайну только потому, что он привлекает миллионы людей через планшеты и мобильные устройства. На самом деле создание таких типов мобильных сайтов указывает на то, что дизайн веб-сайта продвинулся далеко вперед, несмотря на расположение вещей в стиле, который не будет соответствовать внешнему виду веб-сайта на экранах разных размеров. Но для достижения наилучших результатов необходимо следовать инструментам, чтобы сделать привлекательным Отзывчивый веб-дизайн, который выглядит следующим образом. Веб-сайт с точным стилем и смелым форматом производит впечатление на зрителей. Чтобы создать адаптивный дизайн веб-сайта, вам может помочь SlabText, плагин jQuery, который делит заголовки на строки перед изменением размера каждой строки, чтобы заполнить доступный горизонтальный зазор.
Веб-сайт с точным стилем и смелым форматом производит впечатление на зрителей. Чтобы создать адаптивный дизайн веб-сайта, вам может помочь SlabText, плагин jQuery, который делит заголовки на строки перед изменением размера каждой строки, чтобы заполнить доступный горизонтальный зазор.
Последнее обновление пн, 04 июля 2022 г. | Учебники
В этом учебном пособии по дизайну корпоративного бизнес-сайта вы узнаете, как создать чистый и новейший модный дизайн бизнес-сайта для желаемого бизнеса, мы разрабатываем в Adobe Photoshop, который действительно помогает для такого рода дизайна, и мы помогаем тем, кто хочет заниматься дизайном собственный веб-сайт в соответствии с последними тенденциями веб-дизайна 2.0, вы можете получить даже бесплатный исходный файл для личного и коммерческого использования. Если у вас есть какие-либо вопросы об этом руководстве по дизайну веб-сайта для бизнеса, вы можете задать их в комментариях.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Дизайнеры веб-сайтов любят осваивать сложные способы проектирования и разработки современных веб-сайтов, CSS3 (каскадная таблица стилей), открывая уникальные и привлекательные эффекты с использованием техник css3. фронтенд разработка. CSS3 — такое замечательное расширение существующего языка кодирования, что я собрал список самых полезных руководств по css3, которые разработчику понадобятся для успешного использования сложного языка. Следуйте этому пошаговому руководству, чтобы создать элегантный дизайн веб-сайта для вымышленной компании, производящей очки. В первой части урока мы создадим концепцию дизайна Photoshop с темной цветовой схемой и разместим содержимое на сплошной базовой сетке. Используйте CSS3 для создания набора столбцов на вашем веб-сайте без необходимости назначать отдельные слои и/или абзацы для каждого столбца. В этом уроке мы напишем плагин jQuery для создания блестящей ручки.
В этом уроке мы напишем плагин jQuery для создания блестящей ручки.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Как мы уже указывали ранее, W3 Total Cache объединяется через CDN. W3 Total Cache, безусловно, является лучшим подключаемым модулем кэширования, о котором мы знаем. Единственная структура WPO (WordPress Performance Optimization), созданная для повышения удобства работы пользователя и скорости страницы. W3 Total Cache повышает удобство работы пользователей вашего веб-сайт или веб-страница за счет повышения производительности сервера, сокращения времени загрузки и облегчения четкой и очевидной интеграции CDN (сети доставки контента).
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Это поток Интернета и технологий, поэтому мы можем видеть вокруг себя много новых отделов и областей, которые также можно использовать как источник выживания. Есть также много замечательных и доступных планшетов и смартфонов, которые кажутся более продвинутым ПК в вашем кармане. Точно так же и сейчас люди склоняются к онлайн-бизнесу, им просто нужно или сделать сайт для своего продукта и начать свой бизнес. В связи с этим я также видел много людей, которые способны зарабатывать приличную сумму даже для того, чтобы сидеть дома. Я хотел бы сказать, что многие люди также любят использовать Интернет через свой мобильный телефон, в основном это тенденция использования Интернета через мобильный телефон. Если вы используете успешный веб-сайт, вам следует помнить, что он также должен быть достаточно открыт для мобильных устройств, смартфонов и планшетов, потому что это вопрос успеха вашего онлайн-бизнеса.
Есть также много замечательных и доступных планшетов и смартфонов, которые кажутся более продвинутым ПК в вашем кармане. Точно так же и сейчас люди склоняются к онлайн-бизнесу, им просто нужно или сделать сайт для своего продукта и начать свой бизнес. В связи с этим я также видел много людей, которые способны зарабатывать приличную сумму даже для того, чтобы сидеть дома. Я хотел бы сказать, что многие люди также любят использовать Интернет через свой мобильный телефон, в основном это тенденция использования Интернета через мобильный телефон. Если вы используете успешный веб-сайт, вам следует помнить, что он также должен быть достаточно открыт для мобильных устройств, смартфонов и планшетов, потому что это вопрос успеха вашего онлайн-бизнеса.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Вы можете получить обучающие материалы в играх и на веб-сайтах, чтобы узнать, как начать что-то делать, но в реальной жизни вам придется учиться с течением времени и с советами старших. Многие новички не очень хорошо справляются со сложными ситуациями или людьми. Кроме того, им понадобится правильное руководство о том, как развиваться, чтобы стать успешным веб-дизайнером. Если вы новичок и обнаружите, что боретесь сами с собой, не удивляйтесь, так как это лучший способ учиться в любой области. Вы можете быть экспертом в дизайне печатных материалов, таких как открытки. С помощью этих советов вы сможете легко перейти к веб-дизайну. Единственный человек, который может вам помочь, это вы сами. Вам нужно многому учиться, но не считайте себя одиноким в этом путешествии. В профессиональной сфере вы можете многому научиться, но сначала вам понадобятся действительно хорошие советы и советы, чтобы научиться приемам торговли в качестве новичка.
Многие новички не очень хорошо справляются со сложными ситуациями или людьми. Кроме того, им понадобится правильное руководство о том, как развиваться, чтобы стать успешным веб-дизайнером. Если вы новичок и обнаружите, что боретесь сами с собой, не удивляйтесь, так как это лучший способ учиться в любой области. Вы можете быть экспертом в дизайне печатных материалов, таких как открытки. С помощью этих советов вы сможете легко перейти к веб-дизайну. Единственный человек, который может вам помочь, это вы сами. Вам нужно многому учиться, но не считайте себя одиноким в этом путешествии. В профессиональной сфере вы можете многому научиться, но сначала вам понадобятся действительно хорошие советы и советы, чтобы научиться приемам торговли в качестве новичка.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Веб-приложение включает в себя внутреннее кодирование и разметку внешнего интерфейса, разработчикам нетрудно завершить полный веб-дизайн, но когда возникает вопрос о добавлении кодов, это может потребовать нескольких дополнительных дней или даже недель работы для их. Веб-дизайнеры используют разные инструменты в зависимости от того, с какой областью производства они имеют дело. Именно здесь инструменты макета и плагины пригодятся и сыграют важную роль. Эти инструменты просты в использовании и значительно облегчают задачу веб-разработчика. В настоящее время эти инструменты необходимы и позволяют разработчикам создавать чрезвычайно гибкие веб-сайты на разных платформах. Flexbox — это вспомогательное руководство для веб-дизайнеров и разработчиков по созданию макетов для своих веб-страниц. Он может создавать динамический гибкий макет для всех платформ, которые часто используются в адаптивном веб-дизайне. Этот инструмент макета помогает создавать макеты не только для мобильного экрана, но и для любого обычного устройства с просмотром веб-страниц.
Веб-дизайнеры используют разные инструменты в зависимости от того, с какой областью производства они имеют дело. Именно здесь инструменты макета и плагины пригодятся и сыграют важную роль. Эти инструменты просты в использовании и значительно облегчают задачу веб-разработчика. В настоящее время эти инструменты необходимы и позволяют разработчикам создавать чрезвычайно гибкие веб-сайты на разных платформах. Flexbox — это вспомогательное руководство для веб-дизайнеров и разработчиков по созданию макетов для своих веб-страниц. Он может создавать динамический гибкий макет для всех платформ, которые часто используются в адаптивном веб-дизайне. Этот инструмент макета помогает создавать макеты не только для мобильного экрана, но и для любого обычного устройства с просмотром веб-страниц.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Нет ничего лучше, чем создать полный сайт, чтобы показать вам, как должен работать макет CSS. В PSDTUTS у нас есть учебник, в котором вы создаете гладкий, высококачественный веб-дизайн. В этом уроке мы возьмем этот PSD-файл и создадим его с помощью чистого HTML и CSS. Хорошо, добро пожаловать в первую часть урока. Что вы будете делать в этой части, так это настроить все, чтобы начать кодировать свой шаблон для своего веб-сайта. Это руководство предназначено для нарезки дизайна, созданного в Photoshop, и кодирования его в Dreamweaver. Вы также можете получить доступ к примеру кода на различных этапах обучения, если у вас возникнут какие-либо проблемы. Привет всем, сегодня я покажу вам, как кодировать макет веб-дизайна 9PSD. Недавно я организовал опрос, чтобы узнать, какой из них вам всем нужно увидеть в качестве закодированного учебника, и этот победил. Спасибо всем, кто принимал участие в процессе послушания. Несколько недель назад я показал вам, как взять дизайн PSD и преобразовать его в HTML и CSS.
В PSDTUTS у нас есть учебник, в котором вы создаете гладкий, высококачественный веб-дизайн. В этом уроке мы возьмем этот PSD-файл и создадим его с помощью чистого HTML и CSS. Хорошо, добро пожаловать в первую часть урока. Что вы будете делать в этой части, так это настроить все, чтобы начать кодировать свой шаблон для своего веб-сайта. Это руководство предназначено для нарезки дизайна, созданного в Photoshop, и кодирования его в Dreamweaver. Вы также можете получить доступ к примеру кода на различных этапах обучения, если у вас возникнут какие-либо проблемы. Привет всем, сегодня я покажу вам, как кодировать макет веб-дизайна 9PSD. Недавно я организовал опрос, чтобы узнать, какой из них вам всем нужно увидеть в качестве закодированного учебника, и этот победил. Спасибо всем, кто принимал участие в процессе послушания. Несколько недель назад я показал вам, как взять дизайн PSD и преобразовать его в HTML и CSS.
Ср, 11 мая 2022 г. |
Учебники
|
Учебники
Очень важно постоянно обновлять свой веб-сайт, и, персонализируя веб-сайты в различных случаях, вы заставляете посетителя чувствовать себя особенным. Как деловой человек, вы должны уделять особое внимание своему веб-сайту во время Рождества. Во время курортного сезона, когда вы идете за покупками, вы можете увидеть все магазины, украшенные рождественскими товарами, так зачем относиться к вашему сайту по-другому. Помните, это лучший способ привлечь аудиторию на ваш сайт. Если у вас есть праздничная акция, вы даже можете создать маркетинговые брошюры, которые будут соответствовать внешнему виду вашего праздничного веб-сайта. Существуют сотни и тысячи способов оформить свой веб-сайт или блог к Рождеству. Если вы дизайнер, это не должно быть для вас сложным. Дизайнеры, естественно, очень креативны, и они могут придумать миллионы способов изменить дизайн своего веб-сайта к праздничному сезону. Даже незначительные изменения на вашем сайте могут создать праздничное настроение.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Поскольку LinkedIn сталкивается с серьезной конкуренцией со стороны других веб-сайтов социальных сетей, разработчики LinkedIn работали изо всех сил, чтобы придумать новые интересные приложения, которые могли бы заинтересовать профессионалов. Теперь, если вы веб-дизайнер, мы можем дать вам несколько советов, как обновить свой профиль в LinkedIn, установить новые контакты и получить новые проекты. Самое важное, что вам нужно помнить при обновлении своего профессионального резюме, — это использовать релевантные ключевые слова для вашей области. Если вы графический дизайнер или веб-дизайнер, убедитесь, что вы используете ключевые слова, связанные с вашей областью, например, внештатный дизайнер, дизайнер логотипов, веб-художник и т. д. Кроме того, LinkedIn предоставляет возможность создать собственный URL-адрес для вашего профиля, и это значительно облегчит вам поиск.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
В мире, ориентированном на Интернет, каждый бизнес выходит в Интернет и сосредоточен на создании веб-сайта для своих продуктов или услуг. Из-за этой тенденции компании всегда ищут веб-дизайнеров и разработчиков, которые помогут им создать свое присутствие в Интернете. Однако получение идеальных результатов от дизайнеров и разработчиков — не что иное, как головная боль. Но это уже не так, потому что есть много онлайн-конструкторов веб-сайтов, которые предлагают вам отличные решения, чтобы вы могли создать бесплатный веб-сайт самостоятельно. Даже если у вас нет большого опыта в этом. Преимущества онлайн-конструктора веб-сайтов Онлайн-платформы для создания веб-сайтов уже давно предоставляют множество решений для создания веб-сайтов, но многие люди не знают о многих преимуществах, которые они дают. . Ниже приведены преимущества, которые вы можете получить от онлайн-платформ для создания веб-сайтов.
Ср, 17 августа 2022 г. | Учебники
Как веб-дизайнер, задумывались ли вы когда-нибудь о том, что может быть самым важным при разработке веб-сайта? Макет, типографика, композиция или цвета или сочетание всех этих элементов? В предыдущем посте мой, я попытался записать те несколько вещей, которые имеют большое значение, когда дело доходит до веб-дизайна. Есть несколько вещей, которые могут сделать или сломать ваш сайт. Первостепенное значение, очевидно, уделяется дизайну веб-сайта или содержанию веб-сайта. То, что большинство дизайнеров склонны игнорировать, — это цветовая схема их веб-сайта или той, которую они создают для своего клиента. Цветовая схема — одна из самых важных вещей на сайте. Цветовая схема обязательно будет отражать индивидуальность вашего бренда, и дело не только в том, что идеальная цветовая схема заставит вашего посетителя остаться, а несоответствующий цвет заставит вашего посетителя уйти.
Ср, 17 августа 2022 г. | Учебники
Адаптивный веб-дизайн становится популярным день ото дня. Они популярны, потому что позволяют пользователям создавать различные макеты для конкретных устройств. В настоящее время люди зависят от Интернета, они используют мобильные телефоны, планшеты, смартфоны и даже телевизор. Эти устройства имеют разные размеры экрана и разрешения, и становится очень сложно создать веб-сайт, который правильно работает на всех устройствах. Есть решение — адаптивный веб-дизайн. Отзывчивый веб-дизайн можно определить как подход к веб-дизайну, с помощью которого можно создать веб-сайт или блог, который обеспечивает наиболее выгодные условия просмотра для посетителя или других лиц. Сайт может быть создан с легким чтением и навигацией, предоставляя функции изменения размера, панорамирования и прокрутки на широком спектре устройств, включая устройства Android, такие как iPad, iPhone, планшеты и даже настольные компьютеры.
Последнее обновление: сб, 13 августа 2022 г. | Советы по фотошопу | 2 комментария
Поскольку веб-файлы отображаются на мониторах компьютеров, а не на печатной странице, они используют единицу измерения для экранов пиксель. Таким образом, при настройке Photoshop для веб-дизайна вам следует использовать пиксели вместо любого другого метода измерения, основанного на печати, для всех файлов.
Последнее обновление: сб, 13 августа 2022 г. | Советы по фотошопу | 3 комментария
Я создаю множество коллажей, которые становятся баннерами для веб-страниц. Например, у одного из моих клиентов радиостанции есть баннер на главной странице, который крутится каждые 10-15 секунд. Я постоянно создаю новые баннеры для радиостанции, но все они должны быть одинакового размера. Иногда фоны фотографий, которые я использую, не заполняют отведенное место, поэтому мне приходится заставлять их это делать. Мой любимый способ сделать это — использовать инструмент Smudge.
Я постоянно создаю новые баннеры для радиостанции, но все они должны быть одинакового размера. Иногда фоны фотографий, которые я использую, не заполняют отведенное место, поэтому мне приходится заставлять их это делать. Мой любимый способ сделать это — использовать инструмент Smudge.
Последнее обновление: среда, 15 июня 2022 г. | Советы по фотошопу | 4 комментария
ПОПРОБУЙТЕ Чтобы автоматически создать код HTML для нарезки веб-дизайна, выполните одно из следующих действий в зависимости от используемой программы, прежде чем продолжить HTML для обновления HTML после внесения изменений в файл веб-дизайна. Чтобы выполнить ту же задачу в Photoshop, выберите «Файл, который я сохраняю для Интернета», нажмите «Сохранить» и выберите «Только HTML» в качестве формата.
Последнее обновление: сб, 13 августа 2022 г. |
Советы по фотошопу
|
Советы по фотошопу
Нарезка веб-дизайна в соответствии с макетом страницы 357 В главе 4 я обсуждал использование Photoshop в качестве инструмента для макетирования веб-страницы. Для профессиональных веб-дизайнеров это обычно включает в себя создание макетов, которые клиенты будут просматривать до того, как страница будет фактически построена и закодирована. После того, как эти макеты были одобрены и готовы к производству, пришло время буквально нарезать ваши файлы. Это означает, что вам нужно перевести различные части ваших макетов в форматы для чтения в Интернете, которые могут быть отображены веб-браузером. Итак, когда дело доходит до дизайна моих веб-страниц, я обычно использую Photoshop. Однако, когда я готов обработать веб-дизайн и сохранить каждую часть в виде сжатого файла, который можно отобразить в веб-браузере, я обычно переключаюсь на ImageReady. В конечном счете, решение остается за вами, и единственное, для чего вам точно придется переходить на ImageReady, — это создание анимации и интерактивности вроде ролловеров. Процесс веб-дизайна
Процесс веб-дизайна
Последнее обновление: среда, 15 июня 2022 г. | Фотошоп для видео
Я начал заниматься фотографией, затем перешел на печать и веб-дизайн, а теперь объединяю весь этот опыт в моушн-дизайне и визуальных эффектах, — сказал Джейс. С 10 лет, когда я влюбился в «Возвращение джедая», я знал, что хочу работать в кино и видео. Так что в каком-то смысле я исполняю свою давнюю мечту.
Последнее обновление: сб, 13 августа 2022 г. | Советы по фотошопу
Возможно, в настоящее время текст Photoshop чаще всего используется в веб-разработке, потому что для веб-дизайнеров Photoshop часто является одновременно программой дизайна и макета страницы. Текст, созданный в макетах веб-дизайна, обычно попадает в одну из двух категорий: текст, который должен быть преобразован в веб-графику, или текст, который в конечном итоге будет отображаться браузером как текст HTML. Это последняя категория, к которой относится этот совет, потому что первая (текст, который нужно превратить в веб-графику) не зависит от HTML. В частности, многие веб-дизайнеры создают подробные макеты дизайна, которые представляются клиенту для утверждения до начала процесса разработки кода. Из-за природы текста HTML и того, как он по-разному отображается в различных браузерах и операционных системах, есть определенные вещи, которые вы должны ПОПРОБОВАТЬ. Чтобы точно смоделировать текст HTML в Photoshop, откройте макет веб-дизайна и активируйте один из текстовых слоев, содержащих текст, который в конечном итоге будет отображаться браузером.
Это последняя категория, к которой относится этот совет, потому что первая (текст, который нужно превратить в веб-графику) не зависит от HTML. В частности, многие веб-дизайнеры создают подробные макеты дизайна, которые представляются клиенту для утверждения до начала процесса разработки кода. Из-за природы текста HTML и того, как он по-разному отображается в различных браузерах и операционных системах, есть определенные вещи, которые вы должны ПОПРОБОВАТЬ. Чтобы точно смоделировать текст HTML в Photoshop, откройте макет веб-дизайна и активируйте один из текстовых слоев, содержащих текст, который в конечном итоге будет отображаться браузером.
Последнее обновление пн, 04 июля 2022 г. | Советы по фотошопу
В плавающей цветовой палитре Photoshop (показанной на следующем рисунке) по умолчанию отображаются ползунки цветов RGB. Хотя это подходит для большинства веб-дизайнов, бывают случаи, когда вы можете предпочесть, чтобы эта палитра отображала в ползунках только веб-безопасные цвета. Этого легко добиться, переключив отображение с ползунков RGB на цветные ползунки веб-безопасности. Еще один настраиваемый аспект палитры цветов — цветовая шкала вдоль нижнего края палитры. В то время как ползунки по умолчанию настроены на RGB, рампа по умолчанию использует цветовой спектр CMYK. Веб-дизайнеры лучше обслуживаются, изменив это на спектр RGB. Затем вы можете дополнительно настроить спектр, заставив его отображать только веб-безопасные цвета.
Этого легко добиться, переключив отображение с ползунков RGB на цветные ползунки веб-безопасности. Еще один настраиваемый аспект палитры цветов — цветовая шкала вдоль нижнего края палитры. В то время как ползунки по умолчанию настроены на RGB, рампа по умолчанию использует цветовой спектр CMYK. Веб-дизайнеры лучше обслуживаются, изменив это на спектр RGB. Затем вы можете дополнительно настроить спектр, заставив его отображать только веб-безопасные цвета.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Я просматривал некоторые шаблоны веб-дизайна и наткнулся на довольно интересную концепцию, которая натолкнула меня на идею этого урока по графическому дизайну Photoshop. По сути, это довольно простая техника для использования с пером, но она дает действительно приятные результаты. Приготовьтесь с помощью этого руководства по веб-дизайну создать 3D-ретро-полосу за несколько простых шагов.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
CSS3 и HTML 5 способны произвести революцию в том, как мы разрабатываем веб-сайты. Оба включают в себя так много новых возможностей и функций, что иногда бывает трудно понять их. HTML5 предоставляет веб-дизайнерам и разработчикам новые возможности, которые были чем-то фантастическим в предыдущих версиях HTML. Веб-страницы теперь будут более семантическими благодаря использованию тегов, специфичных для структуры. Включение встроенной поддержки таких вещей, как закругленные углы и макеты с несколькими столбцами, — это лишь верхушка айсберга. Веб-дизайнеры могут делать довольно интересные вещи с помощью HTML 4 и CSS 2.1. Мы можем логически структурировать наши документы и создавать информативные сайты, не полагаясь на архаичные макеты на основе таблиц. Мы можем стилизовать наши веб-страницы красиво и детально, не прибегая к встроенным тегам и тэгам. Действительно, наши нынешние методы проектирования увели нас далеко за пределы адской эры войн браузеров, проприетарных протоколов и этих отвратительных миганий, прокруток и миганий веб-страниц.
Действительно, наши нынешние методы проектирования увели нас далеко за пределы адской эры войн браузеров, проприетарных протоколов и этих отвратительных миганий, прокруток и миганий веб-страниц.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Мы хотели бы представить некоторые полезные учебные пособия по JavaScript, фрагменты jQuery, библиотеки, статьи, инструменты и ресурсы, сегодня мы познакомимся с некоторыми новейшими методами работы с javascript. В этом обзоре мы делимся календарями, формами, кнопками, таблицами навигации, отладки, оптимизации и совместимости, а также удобными ресурсами и инструментами. Мы также рассмотрим различные jQuery-плагины, которые помогут вам расширить функциональность разработки вашего веб-сайта и улучшить взаимодействие с пользователем с помощью готовых компонентов или решений для кодирования. Эта статья содержит 10 визуальных руководств, предназначенных для веб-дизайнеров и новичков, о том, как применять эффекты Javascript с помощью jQuery. Если вы не знаете о jQuery, это библиотека Javascript, которая позволяет меньше писать, больше делать. Он имеет множество функций Ajax и Javascript, которые позволяют улучшить взаимодействие с пользователем и семантическое кодирование. Поскольку эти руководства посвящены jQuery, я не буду вдаваться в детали CSS.
Если вы не знаете о jQuery, это библиотека Javascript, которая позволяет меньше писать, больше делать. Он имеет множество функций Ajax и Javascript, которые позволяют улучшить взаимодействие с пользователем и семантическое кодирование. Поскольку эти руководства посвящены jQuery, я не буду вдаваться в детали CSS.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Если вы хотите иметь стабильный и солидный доход, лучше всего стать штатным дизайнером. Крупные компании нанимают веб-дизайнеров для своих собственных проектов. Вы будете получать зарплату вовремя и не будете иметь дело с большим количеством людей, что избавит вас от многих хлопот. Это действительно отличный способ заработать на жизнь в качестве веб-дизайнера. Вы можете просто продавать шаблоны и зарабатывать себе на жизнь, и это приносит очень хороший доход. Это может быть отличной возможностью, если вы только начинаете. Веб-сайт снова является отличным способом продажи шаблонов. Все, что вам нужно сделать, это создать свой собственный сайт на основе членства и опубликовать шаблоны своих веб-дизайнов. Вы можете продавать свои шаблоны и хорошо зарабатывать. Доход с гибкостью Лучшее преимущество наличия собственного веб-сайта заключается в том, что у вас будет гибкость в работе в соответствии с вашим удобством. Наряду с этим, вы действительно можете заработать хорошие деньги на этом сайте при условии, что вы делаете правильные вещи в нужное время.
Веб-сайт снова является отличным способом продажи шаблонов. Все, что вам нужно сделать, это создать свой собственный сайт на основе членства и опубликовать шаблоны своих веб-дизайнов. Вы можете продавать свои шаблоны и хорошо зарабатывать. Доход с гибкостью Лучшее преимущество наличия собственного веб-сайта заключается в том, что у вас будет гибкость в работе в соответствии с вашим удобством. Наряду с этим, вы действительно можете заработать хорошие деньги на этом сайте при условии, что вы делаете правильные вещи в нужное время.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
При разработке веб-сайтов мы ежедневно обновляем обновления, поскольку мы знаем, что большинство известных мобильных платформ (iOS и Android) не поддерживают веб-сайты на основе Flash или даже не отображают рекламу, они обновляют свою прошивку с помощью последних обновлений, таких как HTML5 (язык гипертекстовой разметки). ) — мощная альтернатива флэш-анимации, теперь мы можем сделать это с помощью нескольких строк кода HTML5. В нем объясняются проблемы, возникающие в предыдущих репетициях HTML, и рассматриваются потребности веб-приложений и многофункционального Интернета (альтернативные Adobe Flash и Microsoft Silver Light), область, ранее не охватываемая HTML. Мы с Ultimate HTML5 Tutorials собрали последние и действительно полезные руководства по HTML5 из известных ресурсов для разработчиков, они могут помочь веб-дизайнерам и веб-разработчикам найти решение современных методов разработки, мы должны ценить тех разработчиков, которые делятся там хитрыми знаниями относительно HTML5.
) — мощная альтернатива флэш-анимации, теперь мы можем сделать это с помощью нескольких строк кода HTML5. В нем объясняются проблемы, возникающие в предыдущих репетициях HTML, и рассматриваются потребности веб-приложений и многофункционального Интернета (альтернативные Adobe Flash и Microsoft Silver Light), область, ранее не охватываемая HTML. Мы с Ultimate HTML5 Tutorials собрали последние и действительно полезные руководства по HTML5 из известных ресурсов для разработчиков, они могут помочь веб-дизайнерам и веб-разработчикам найти решение современных методов разработки, мы должны ценить тех разработчиков, которые делятся там хитрыми знаниями относительно HTML5.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Отличный способ улучшить свой рейтинг — создать ссылки с локализованным анкорным текстом. Это будет включать не только ссылки с вашего собственного веб-сайта, но и с соответствующих веб-сайтов, что означает, что вы будете чаще появляться в результатах поиска, поскольку ваши ссылки появляются на нескольких веб-сайтах.
Последнее обновление: среда, 11 мая 2022 г. | Учебники
Если вы разрабатываете веб-сайт на PHP, то большинство ваших файлов будут иметь расширение .PHP. Это прекрасно работает для вашей разработки, но когда вы выпускаете свой веб-сайт, расширение .php просто добавляет символы в URL-адрес. В предыдущих уроках здесь вы узнали, как получить своих подписчиков в Твиттере и номера подписчиков Feedburner. Обе они являются полезной информацией, которую можно использовать для оценки популярности вашего веб-сайта. Но есть и другой способ определить, насколько популярен ваш сайт, и это ваш рейтинг Alexa. В этом руководстве показано, как создать собственный виджет Twitter с нуля, используя API Twitter, веб-намерения и Anywhere. Использование платформы Twitter для создания забавного интерактивного инструмента для вашего веб-сайта может быть полезным как в отделах обучения, так и в отделах продвижения
Последнее обновление: сб, 13 августа 2022 г. |
Учебники
|
Учебники
Все пользователи Photoshop могут загрузить бесплатные кисти и создавать более творческие материалы для веб-дизайна или кампаний в печатных СМИ, потому что сегодня мы делимся более чем 35 потрясающими кистями Adobe Photoshop, вы, люди, достигаете более эффективных результатов и повышаете эффективность, есть некоторый творческий эффект гранжа. и некоторые технологические вихри, которые необходимы, обязательно найдут кисть, которая соответствует вашим потребностям. Если вы хотите узнать больше о создании кистей для собственного использования или для распространения, все перечисленные учебные пособия дадут вам навыки, чтобы узнать больше о творческом дизайне.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
В этот особый праздничный день, когда каждый, кто ищет что-то удивительное, предлагает интернет-магазины, чтобы отпраздновать С Новым 2013 годом, мы создаем вдохновляющее руководство по веб-макету, в котором размещается сделка, чтобы дать веб-дизайнерам полезные идеи, как разработать макет веб-сайта с ведущим предложением. iPhone5, я научу вас создавать простую целевую страницу для новогоднего подарка. Ах, я не хочу скучать, чтобы поздравить вас всех с Новым 2013 годом. Хорошо, ребята, давайте начнем. В этом уроке мы будем использовать 960 сетка. Загрузите его и разархивируйте файл архива. Затем перейдите в папку Photoshop (внутри шаблонов). Там вы найдете все файлы .PSD. Для этого веб-дизайна мы будем использовать сетку из 12 столбцов.
iPhone5, я научу вас создавать простую целевую страницу для новогоднего подарка. Ах, я не хочу скучать, чтобы поздравить вас всех с Новым 2013 годом. Хорошо, ребята, давайте начнем. В этом уроке мы будем использовать 960 сетка. Загрузите его и разархивируйте файл архива. Затем перейдите в папку Photoshop (внутри шаблонов). Там вы найдете все файлы .PSD. Для этого веб-дизайна мы будем использовать сетку из 12 столбцов.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
В этом уроке мы покажем вам, как создать макет газетного блога в Adobe Photoshop. Мы делимся некоторыми действительно полезными методами во всем этом обучении, где вы можете узнать, как создавать и какой стандарт мы должны соблюдать для создания дизайна веб-сайта газетного блога. В этом уроке вы также узнаете, как создавать фигуры с определенными размерами. нам очень нравится делиться с вами всеми этими необходимыми советами по инструментам, и вы также можете бесплатно загрузить исходный файл этого конечного результата и использовать его в личных и коммерческих целях.
Последнее обновление: четверг, 18 августа 2022 г. | Учебники
Во время разработки веб-сайта мы думаем только об инструментах и идеях, в этом посте нашим инструментом является Adobe Photoshop для создания макета веб-сайта, а также для предоставления творческих идей, чтобы освежить свои навыки или изучить определенные приемы, как в заголовке нашего поста говорится «Разработайте прекрасную тему веб-сайта». использование дизайна веб-страницы в Photoshop может быть безупречным выбором, чтобы понять, как создавать веб-сайты, есть множество учебных пособий по Photoshop именно для этого диска. Наши перечисленные здесь учебные пособия проведут вас по пути создания экземпляра веб-дизайна с помощью Photoshop. Все эти учебные пособия по дизайну веб-сайтов имеют вариации современных и уникальных результатов дизайна, которые также улучшат ваши текущие навыки в области дизайна веб-страниц, надеюсь, вы добраться туда. В этом уроке по веб-дизайну я покажу вам, как создать макет веб-сайта веб-приложения с помощью Photoshop.
В этом уроке по веб-дизайну я покажу вам, как создать макет веб-сайта веб-приложения с помощью Photoshop.
Чт, 28 апр. 2022 г. | Учебники
Я не говорю вам предлагать им работу или сообщать им внутреннюю информацию о вашем бизнесе. Сделайте так, чтобы ваш самый лояльный клиент почувствовал себя особенным, сделав что-то для него. Вы можете попросить довольных клиентов разместить свои отзывы на вашем веб-сайте, чтобы другие могли читать и доверять вам. Помните, что вам нужно уважать их и заставлять их чувствовать себя особенными, чтобы иметь с ними долгосрочные деловые отношения.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Создание веб-сайта — задача не из легких. Это требует большого творчества и усилий со стороны дизайнера, чтобы он мог придумать исключительный дизайн. Веб-сайты — это другое средство коммуникации по сравнению с брошюрами, листовками, визитными карточками или открытками и т. д. Когда клиент обращается к вам с просьбой разработать веб-сайт для своего продукта, он, очевидно, хочет чего-то выдающегося. Дизайн сайта должен быть привлекательным и моментально привлекать внимание посетителя. Привлечение внимания посетителя важно, однако более важно удержать посетителя на вашем веб-сайте, и хорошо спроектированный веб-сайт сделает это. В современном мире создать сайт совсем не сложно. Доступ к инструментам создания веб-сайта легко доступен, и каждый может получить их и научиться создавать веб-сайт. Очевидно, что профессиональный дизайнер не создаст страницу, но он также позаботится о том, чтобы веб-сайты работали идеально.
Веб-сайты — это другое средство коммуникации по сравнению с брошюрами, листовками, визитными карточками или открытками и т. д. Когда клиент обращается к вам с просьбой разработать веб-сайт для своего продукта, он, очевидно, хочет чего-то выдающегося. Дизайн сайта должен быть привлекательным и моментально привлекать внимание посетителя. Привлечение внимания посетителя важно, однако более важно удержать посетителя на вашем веб-сайте, и хорошо спроектированный веб-сайт сделает это. В современном мире создать сайт совсем не сложно. Доступ к инструментам создания веб-сайта легко доступен, и каждый может получить их и научиться создавать веб-сайт. Очевидно, что профессиональный дизайнер не создаст страницу, но он также позаботится о том, чтобы веб-сайты работали идеально.
Последнее обновление: пт, 03 июня 2022 г. | Учебники
Начнем с того, что ваш веб-сайт создан и закодирован в CSS XHTML, и вы хотите превратить его в тему WordPress. Сначала позвольте мне объяснить несколько вещей. WordPress работает довольно нетребовательно, но может показаться запутанным, если вы совершенно не знакомы с этой концепцией. WordPress использует PHP для вызова непохожих частей вашего контента из системы управления базами данных, на которой он стоит. Если вы посмотрите мой код на моем сайте, вы заметите, что я использую PHP для вызова некоторых аспектов моей страницы. Как только вы приступите к работе, это довольно просто, хотя и с симпатией к CSS PHP XHTML необходим, и он проведет вас через настройку полноценной рабочей темы WordPress. Теперь вы уже должны иметь свой сайт, предназначенный и закодированный в CSS XHTML, прежде чем пытаться выполнить это руководство, сначала создайте новую папку на рабочем столе, назовите эту папку, как хотите (например, моя тема). Теперь откройте блокнот, не вводите что-то, просто перейдите в файл, сохраните как и сохраните его в стиле style.css, затем снова перейдите в файл, сохраните как и сохраните его как index.
Сначала позвольте мне объяснить несколько вещей. WordPress работает довольно нетребовательно, но может показаться запутанным, если вы совершенно не знакомы с этой концепцией. WordPress использует PHP для вызова непохожих частей вашего контента из системы управления базами данных, на которой он стоит. Если вы посмотрите мой код на моем сайте, вы заметите, что я использую PHP для вызова некоторых аспектов моей страницы. Как только вы приступите к работе, это довольно просто, хотя и с симпатией к CSS PHP XHTML необходим, и он проведет вас через настройку полноценной рабочей темы WordPress. Теперь вы уже должны иметь свой сайт, предназначенный и закодированный в CSS XHTML, прежде чем пытаться выполнить это руководство, сначала создайте новую папку на рабочем столе, назовите эту папку, как хотите (например, моя тема). Теперь откройте блокнот, не вводите что-то, просто перейдите в файл, сохраните как и сохраните его в стиле style.css, затем снова перейдите в файл, сохраните как и сохраните его как index. php.
php.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Когда пользователи проверяют изображения при наведении курсора, они получают интересные детали. Это привлекает их внимание. Все это стало возможным благодаря установке плагина CSS, CSS3 для наведения изображения. Вот список лучших бесплатных коллекций этих плагинов, которые помогут вам установить их на свои веб-сайты. Как создать эффект определения направления с помощью CSS и CSS3 Идея состоит в том, чтобы скользить, накладываться от направления, в котором мы двигаемся с помощью мыши. Есть много примеров эффектов наведения, использующих различные свойства CSS. Это будет правильно работать только в современных браузерах, поддерживающих свойства CSS3. Основными особенностями является то, что этот плагин не содержит JavaScript или jQuery, имеет более 40 эффектов наведения, увеличение масштаба, уменьшение, происхождение, квадрат и эллипс, простоту использования красивых эффектов наведения изображения для своего собственного веб-сайта. Блог веб-дизайна и разработки Queens познакомит пользователей с тем, как создавать суперэффекты наведения для изображений. План состоит в том, чтобы использовать чистую разметку, добавляя необходимые элементы на лету.
Блог веб-дизайна и разработки Queens познакомит пользователей с тем, как создавать суперэффекты наведения для изображений. План состоит в том, чтобы использовать чистую разметку, добавляя необходимые элементы на лету.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
CSS3 и HTML 5 способны произвести революцию в том, как мы разрабатываем веб-сайты, CSS3 — это новейшая технология CSS (каскадная таблица стилей). CSS3 дает новые методы и расширенные функции, структуру в дизайне. Эти новые функции и приемы значительно упрощают проектирование веб-страницы. CSS3 ведет к большей гибкости и значительно упрощает воссоздание ранее сложных эффектов. Многие правила экономии времени придуманы для CSS3 text-shadow, box-sizing, opacity, multi backgrounds, border-radius, border-image и макета с несколькими столбцами. В этом посте мы рассмотрим некоторые интересные свойства CSS3, которые вы можете применить на практике в своем веб-дизайне уже сегодня. Используйте CSS3 для создания набора столбцов на вашем веб-сайте без необходимости назначать отдельные слои и/или абзацы для каждого столбца. Некоторые эксперты прогнозируют, что мобильные устройства станут доминирующим средством просмотра веб-страниц в течение пяти лет, обогнав просмотр веб-страниц на настольных компьютерах.
Используйте CSS3 для создания набора столбцов на вашем веб-сайте без необходимости назначать отдельные слои и/или абзацы для каждого столбца. Некоторые эксперты прогнозируют, что мобильные устройства станут доминирующим средством просмотра веб-страниц в течение пяти лет, обогнав просмотр веб-страниц на настольных компьютерах.
Последнее обновление: пт, 02 сентября 2022 г. | Учебники
Дизайн веб-страниц стал одним из самых известных и творческих направлений в последнее время. Тем не менее, чтобы стать успешным дизайнером в области веб-дизайна, нужно больше, чем просто иметь правильные инструменты или великолепное владение дизайном. Итак, в связи с этим есть несколько предложений, которые помогут превратить дизайнера веб-страниц в успешного дизайнера. Независимо от создания привлекательного и креативного веб-дизайна и балансировки большого количества информации, задача, с которой сталкиваются веб-дизайнеры, заключается в успешном управлении их квалифицированной карьерой. Успешная стратегия перед каждым проектом имеет важное значение, потому что это неотъемлемая часть проекта. Если вы взглянете на успешные проекты, каждый дизайн будет результатом Стратегии, прежде чем дизайн, и designrfix будет ее явным примером. Таким образом, важно разработать стратегию перед проектированием и исследованием задолго до того, как перейти к методу веб-дизайна.
Успешная стратегия перед каждым проектом имеет важное значение, потому что это неотъемлемая часть проекта. Если вы взглянете на успешные проекты, каждый дизайн будет результатом Стратегии, прежде чем дизайн, и designrfix будет ее явным примером. Таким образом, важно разработать стратегию перед проектированием и исследованием задолго до того, как перейти к методу веб-дизайна.
Последнее обновление пн, 04 июля 2022 г. | Учебники
Я хотел бы поделиться профессиональными и креативными значками, вдохновленными Рождеством 2011 года, которые повысят ваш интерес к обновлению вашего веб-сайта или блога в соответствии с приближающимся Рождеством. Все торговые центры и улицы по всему миру будут заполнены украшениями. Надеюсь, вам понравятся эти привлекательные значки, и вы поделитесь ими со своими друзьями.
Последнее обновление: среда, 15 июня 2022 г. |
Учебники
|
Учебники
Слайд-шоу Javascript — один из лучших способов отобразить большое количество информации на относительно небольшом пространстве, добавляя при этом интересную функциональность веб-странице. Давайте создадим собственное слайд-шоу со скользящими панелями, перемещаться по которым можно с помощью ссылок-кнопок. Вы можете использовать слайд-шоу для демонстрации избранного контента на своей домашней странице или в качестве простой галереи изображений. В любом случае его можно быстро и легко создать с помощью пары удобных плагинов jQuery.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Adobe Photoshop когда-либо известный инструмент проектирования и наиболее полезный для создания привлекательных высококачественных дизайнов веб-сайтов, все профессиональные веб-дизайнеры используют в своей практике в течение многих лет, а также наблюдали некоторые последние тенденции, такие как веб-макеты веб 2. 0, дизайн веб-сайтов Grung, дизайн портфолио. , веб-сайты на основе галерей, темы WordPress, веб-макеты иллюстраторов и мультяшные учебные пособия по дизайну веб-сайтов здесь перечислены, существует множество учебных пособий, специально предназначенных для этой цели. Вот коллекция из 40 лучших учебников Photoshop по дизайну веб-макетов, которые научат вас создавать собственный макет для вашего веб-сайта, проверять их, изучать и получать удовольствие от руководств.
0, дизайн веб-сайтов Grung, дизайн портфолио. , веб-сайты на основе галерей, темы WordPress, веб-макеты иллюстраторов и мультяшные учебные пособия по дизайну веб-сайтов здесь перечислены, существует множество учебных пособий, специально предназначенных для этой цели. Вот коллекция из 40 лучших учебников Photoshop по дизайну веб-макетов, которые научат вас создавать собственный макет для вашего веб-сайта, проверять их, изучать и получать удовольствие от руководств.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Многие думают, что WordPress не имеет встроенной системы безопасности или имеет меньше встроенных функций безопасности. Их предположение о встроенной безопасности WordPress совершенно неверно. Он имеет мощную встроенную функцию защиты от спама, включая опции для блокировки спама в комментариях. На самом деле вам не нужен какой-либо плагин, даже Akismet по умолчанию, чтобы остановить спам в комментариях. Плагины предназначены только для того, чтобы предоставить вам дополнительные средства для борьбы со спамом, такие как WP-reCAPTCHA для отображения капчи. В этой статье мы познакомим вас со встроенными опциями WordPress для блокировки спама в комментариях на вашем веб-сайте без использования каких-либо сторонних функций. Войдите на свой веб-сайт WordPress со своими учетными данными и перейдите к обсуждению настроек. В следующей опции вы можете выбрать, что комментатор должен указать свое имя и адрес электронной почты, чтобы прокомментировать любую статью. Если вы считаете, что комментатор должен сначала зарегистрироваться на вашем веб-сайте, отметьте опцию «Пользователи должны быть зарегистрированы и авторизованы, чтобы комментировать».
Плагины предназначены только для того, чтобы предоставить вам дополнительные средства для борьбы со спамом, такие как WP-reCAPTCHA для отображения капчи. В этой статье мы познакомим вас со встроенными опциями WordPress для блокировки спама в комментариях на вашем веб-сайте без использования каких-либо сторонних функций. Войдите на свой веб-сайт WordPress со своими учетными данными и перейдите к обсуждению настроек. В следующей опции вы можете выбрать, что комментатор должен указать свое имя и адрес электронной почты, чтобы прокомментировать любую статью. Если вы считаете, что комментатор должен сначала зарегистрироваться на вашем веб-сайте, отметьте опцию «Пользователи должны быть зарегистрированы и авторизованы, чтобы комментировать».
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Графический дизайнер в основном отвечает за разработку веб-сайтов и следит за тем, чтобы все выглядело великолепно в веб-дизайне. Дизайн веб-сайта донесет до аудитории половину ваших сообщений при условии, что они действительно креативны, но не так уж сложны. Есть много сообщений в блогах, отображающих галереи творческих визитных карточек, которые должны помочь вашему творчеству течь.
Дизайн веб-сайта донесет до аудитории половину ваших сообщений при условии, что они действительно креативны, но не так уж сложны. Есть много сообщений в блогах, отображающих галереи творческих визитных карточек, которые должны помочь вашему творчеству течь.
Чт, 28 апр. 2022 г. | Учебники
Animate.CSS — это полный набор развлекательных, удобных и кроссбраузерных инструментов анимации, которые вы можете использовать при завершении своего проекта. Animate.css очень привлекателен, полностью вдохновлен и отлично подходит для выделения. Не это, этот мощный инструмент может дать энергию веб-сайту, повышая слайдеры, домашние страницы и просто добавляя воду. Использование распространено во всех проектах, легко и просто и доступно для пользователей, поскольку вы можете использовать его практически во всех проектах веб-сайтов. Если кто-то хочет придерживаться animat.css на веб-сайте, ему просто нужно вставить таблицу стилей в другие документы. Кроме того, этот пользователь может пополнить класс, анимированный фактором, связанным с любым из названий анимации. Это самый приветственный генератор анимации. Инструмент Cssanimate.com в основном используется для простого и быстрого создания анимации ключевых кадров css3. Управляйте этим в своем браузере без использования какого-либо программного обеспечения для настольных компьютеров.
Кроме того, этот пользователь может пополнить класс, анимированный фактором, связанным с любым из названий анимации. Это самый приветственный генератор анимации. Инструмент Cssanimate.com в основном используется для простого и быстрого создания анимации ключевых кадров css3. Управляйте этим в своем браузере без использования какого-либо программного обеспечения для настольных компьютеров.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Для продвижения вашего веб-сайта вы должны вручную и регулярно отправлять его карту сайта в поисковые системы. Это первый и главный шаг в процессе SEO. Вы можете автоматизировать эту работу в WordPress с помощью плагина Google XML Sitemap от Арне Брачольда. Связывание дает дополнительные преимущества Веб-сайту и позволяет посетителям легко перемещаться по Веб-сайту. Вы беспокоитесь о том, как это сделать? Тогда SEO Smart Links здесь для вас. Это автоматически свяжет ключевые слова и фразы с соответствующими тегами, категориями, страницами, публикациями и комментариями на вашем веб-сайте. SEO Content Control для проверки контента на вашем веб-сайте (любезно предоставлен каталог плагинов WordPress). Когда пользователь вводит неправильный URL-адрес, связанный с вашим веб-сайтом, или щелкает недоступную страницу, обычно WordPress отображает только страницу с ошибкой 404. Вы можете использовать его для перенаправления страниц ошибок 301 и 404 на настраиваемые сообщения. Вы можете настроить эту страницу и соответствующую информацию с помощью этого подключаемого модуля под названием «Перенаправление».
Это автоматически свяжет ключевые слова и фразы с соответствующими тегами, категориями, страницами, публикациями и комментариями на вашем веб-сайте. SEO Content Control для проверки контента на вашем веб-сайте (любезно предоставлен каталог плагинов WordPress). Когда пользователь вводит неправильный URL-адрес, связанный с вашим веб-сайтом, или щелкает недоступную страницу, обычно WordPress отображает только страницу с ошибкой 404. Вы можете использовать его для перенаправления страниц ошибок 301 и 404 на настраиваемые сообщения. Вы можете настроить эту страницу и соответствующую информацию с помощью этого подключаемого модуля под названием «Перенаправление».
Чт, 28 апр. 2022 г. | Учебники
Каждый блоггер усердно работает, чтобы привлечь посетителей и создать сильную читательскую базу. Тем не менее, если посетитель проводит на вашем сайте всего несколько секунд. Что ты можешь сделать в эти несколько секунд, чтобы удержать его. Помимо написания хорошего контента и проведения эффективных SEO-мероприятий, вы также можете добавить в свой блог некоторые дополнительные функции, которые могут помочь удержать посетителей. В этой статье мы поможем вам добавить в свой блог несколько полезных опций не только для удобства посетителей. Окно поиска есть на вашем веб-сайте по умолчанию, но работает ли оно эффективно. Может быть, это работает. Вы можете добавить окно поиска из Google, Ask, Bing и Blekko на свой веб-сайт. Довольно легко добавить Google Custom Search, Ask Search Box и Blekko Embeddable Search Box на свой веб-сайт. Напротив, вам нужно немного запрограммировать, чтобы добавить окно поиска Bing. Если вы хотите добавить поиск в социальных сетях на свой веб-сайт, поиск в Twitter поможет вам. Twitter Search отображает результаты поиска в режиме реального времени.
Помимо написания хорошего контента и проведения эффективных SEO-мероприятий, вы также можете добавить в свой блог некоторые дополнительные функции, которые могут помочь удержать посетителей. В этой статье мы поможем вам добавить в свой блог несколько полезных опций не только для удобства посетителей. Окно поиска есть на вашем веб-сайте по умолчанию, но работает ли оно эффективно. Может быть, это работает. Вы можете добавить окно поиска из Google, Ask, Bing и Blekko на свой веб-сайт. Довольно легко добавить Google Custom Search, Ask Search Box и Blekko Embeddable Search Box на свой веб-сайт. Напротив, вам нужно немного запрограммировать, чтобы добавить окно поиска Bing. Если вы хотите добавить поиск в социальных сетях на свой веб-сайт, поиск в Twitter поможет вам. Twitter Search отображает результаты поиска в режиме реального времени.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Твиттер может стать одной из лучших платформ для продвижения вашего бизнеса. Однако ежесекундно отправлять твиты о своем бизнесе — не лучший способ. Ваша стратегия должна заключаться в том, чтобы информировать людей о положительных аспектах вашего бизнеса, а не заниматься продвижением вслепую. Если у вас есть блог для вашего бизнеса, вы всегда можете продвигать его в Твиттере, а заинтересованные люди могут найти подробности в блоге. У дизайнеров есть преимущество в том, что они могут создать индивидуальную домашнюю страницу для своего Twitter, чтобы показать свой талант.
Однако ежесекундно отправлять твиты о своем бизнесе — не лучший способ. Ваша стратегия должна заключаться в том, чтобы информировать людей о положительных аспектах вашего бизнеса, а не заниматься продвижением вслепую. Если у вас есть блог для вашего бизнеса, вы всегда можете продвигать его в Твиттере, а заинтересованные люди могут найти подробности в блоге. У дизайнеров есть преимущество в том, что они могут создать индивидуальную домашнюю страницу для своего Twitter, чтобы показать свой талант.
Последнее обновление пн, 04 июля 2022 г. | Учебники
Ведение блога — это новая область для зарабатывания денег, и это очень гигантская область. Только тот человек может стать успешным и победоносным блоггером, который достаточно способен творчески использовать свой мозг, ваш посетитель ежедневно открывает ваш блог и всегда что-то ищет. новые и творческие, например, есть два основных и хорошо известных типа блогов. Первый — блог о дизайне, такой как Web Design Tuts+, noupe.com и Hongkiat — известные блоги о дизайне во всем мире. И 2nd Tech блоги, такие как Gizmodo.com, thenextweb.com и Mashable Tech, Apple и Android являются двумя основными темами для технических блогов, есть также несколько тем, но они более распространены. Ведение блога — это не простая работа по продаже, которую получили эти блоги о технологиях и дизайне, и невероятный успех благодаря тяжелой работе в течение многих лет они не становятся успешными за одну ночь. Итак, в итоге мы можем сказать, что приведенных выше рекомендаций достаточно, чтобы вести успешный блог и стать победоносным блоггером.
Первый — блог о дизайне, такой как Web Design Tuts+, noupe.com и Hongkiat — известные блоги о дизайне во всем мире. И 2nd Tech блоги, такие как Gizmodo.com, thenextweb.com и Mashable Tech, Apple и Android являются двумя основными темами для технических блогов, есть также несколько тем, но они более распространены. Ведение блога — это не простая работа по продаже, которую получили эти блоги о технологиях и дизайне, и невероятный успех благодаря тяжелой работе в течение многих лет они не становятся успешными за одну ночь. Итак, в итоге мы можем сказать, что приведенных выше рекомендаций достаточно, чтобы вести успешный блог и стать победоносным блоггером.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Во всем мире тенденция к развитию веб-дизайна будет развиваться, у нас есть лучшие учебные пособия по дизайну веб-макетов с использованием окончательного приложения для проектирования Adobe Photoshop, эти из всех учебных пособий по Photoshop помогают повысить наши навыки проектирования веб-сайтов с функциями и практиками.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Если вы полноценный блогер со стажем, вы должны упоминать о своем опыте в своих постах и не пытаться писать о других местах или о вещах, которые вы никогда в жизни не видели. Например, если вы дизайнер веб-страниц, то существует большое количество тем, о которых вы можете легко написать. Если вы занимаетесь веб-дизайном, не пишите о веб-дизайнерах-фрилансерах, если у вас нет опыта в этой области. Если вы напишете о своем опыте, ваш пост будет уникальным по теме, более привлекательным и интересным для чтения всем и каждому.
пт, 29 апр. 2022 г. | Учебники
Виджеты поиска доменов — еще одна замечательная функция PC Names, с помощью которой вы можете добавлять виджеты поиска доменов PC Names на свой веб-сайт. Эти виджеты проверки домена повышают удобство использования вашего веб-сайта. Виджеты доменных имен PC Names также добавят в вашу сеть замечательную функцию, когда дело доходит до удобного поиска доменов.
Виджеты доменных имен PC Names также добавят в вашу сеть замечательную функцию, когда дело доходит до удобного поиска доменов.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Тема престашопа модной одежды Lyra может стать новым стилем Posthemes. Эта тема подходит для торговли одеждой, обувью, украшениями, головными уборами и аксессуарами. Эта тема автоматически адаптируется к вашим планшетам и мобильным устройствам. Модель Lyra поддерживает перевод на дополнительные языки. Эта тема имеет полдюжины новых цветов, синий, красный, оранжевый, коричневый, фиолетовый, она выберет полдюжины цветов, которые будут отображаться в вашей модели. несколько вариантов, таких как слайд-шоу, слайдер избранных товаров на главной странице, вкладки классов, слайдер всей эмблемы с лайтбоксом, дополнительные ссылки и блоки и так далее. Multistore Prestashop Responsive Theme может быть мультимагазинной темой Posthemes. Это честный выбор для коммерческих электронных товаров, спортивной одежды, спортивных инструментов и моды для мужчин, женщин и аксессуаров. В теме Multistore есть три магазина электроники, спорта и моды. В каждом магазине есть своя прелесть. Здесь может быть хорошая и простая в использовании тема.
Это честный выбор для коммерческих электронных товаров, спортивной одежды, спортивных инструментов и моды для мужчин, женщин и аксессуаров. В теме Multistore есть три магазина электроники, спорта и моды. В каждом магазине есть своя прелесть. Здесь может быть хорошая и простая в использовании тема.
Вт, 03 мая 2022 г. | Учебники для дизайнеров
В этом учебном пособии объясняется, как использовать систему Paypals IPN с простой покупкой одного товара. Мгновенное уведомление о платеже позволяет интегрировать платежи PayPal с внутренними операциями вашего веб-сайта, поэтому вы получаете немедленное уведомление и аутентификацию о платежах PayPal, которые вы получаете. В основном IPN используется там, где вашему веб-сайту необходимо немедленно узнать, что платеж был произведен. Например, вы могли продать что-то, что затем сделаете доступным для скачивания пользователем. 1 и 3 будут частью вашего веб-сайта и будут доступны пользователям в обычном режиме. 2, однако, всегда доступен только через PayPal. 2 и 3 происходят параллельно с тем, что пользователь делает в 4) на вашем сайте.
2, однако, всегда доступен только через PayPal. 2 и 3 происходят параллельно с тем, что пользователь делает в 4) на вашем сайте.
Последнее обновление: среда, 15 июня 2022 г. | Учебники для дизайнеров
В идеале вы захотите удалить все файлы из var www и поместить туда свой сайт. Но в качестве временной меры у вас уже будет древовидная структура и файлы, и вы можете просто загрузить их в zip-архив, перейдя в меню «Инструменты» в меню Webmin и выбрав опцию «Загрузить и загрузить». Затем нажмите «Загрузить с сервера» и перейдите к var www, щелкните имя своего веб-сайта и нажмите «ОК». Затем нажмите кнопку «Загрузить». Он загрузит zip с именем yourwebsitename.com.zip. Вернитесь на главную страницу и нажмите Advanced DNS Zone Editor 9.0003
Последнее обновление: среда, 15 июня 2022 г. | Учебники для дизайнеров
Это просто проверяет, правильно ли настроен ваш веб-сервер, чтобы разрешить работу . htaccess, включает функцию перенаправления и говорит ей работать с верхнего уровня вашего сайта. Добавьте команды, приведенные далее в этом руководстве, после команды RewriteBase. Самая простая переадресация предназначена для ситуации, когда вы на самом деле не имеете в виду конкретную страницу. Вы просто хотите, чтобы они пошли на вашу домашнюю страницу. Используйте это как минимум, это остановит людей, получающих ненайденную страницу, и является полезным временным решением, пока вы ждете, пока поисковые системы догонят вашу новую структуру веб-сайта. Это очень похоже на то, что было раньше, но в этом случае вместо того, чтобы сбрасывать все на домашнюю страницу, мы будем более точными.
htaccess, включает функцию перенаправления и говорит ей работать с верхнего уровня вашего сайта. Добавьте команды, приведенные далее в этом руководстве, после команды RewriteBase. Самая простая переадресация предназначена для ситуации, когда вы на самом деле не имеете в виду конкретную страницу. Вы просто хотите, чтобы они пошли на вашу домашнюю страницу. Используйте это как минимум, это остановит людей, получающих ненайденную страницу, и является полезным временным решением, пока вы ждете, пока поисковые системы догонят вашу новую структуру веб-сайта. Это очень похоже на то, что было раньше, но в этом случае вместо того, чтобы сбрасывать все на домашнюю страницу, мы будем более точными.
Последнее обновление: пт, 03 июня 2022 г. | Учебники
Ниже у нас есть 20+ умнейших руководств по меню и навигации Adobe Flash, все они могут быть использованы для всех дизайнов веб-сайтов, будь то CSS или Flash, большую часть времени мы находили что-то вроде только для начинающих, но сегодня мы предлагаем для обоих категория (Профессионал + Начинающие). Навигация является решающей частью вашего веб-сайта, но ее создание и сохранение часто утомительны. В этом уроке я объясню быстрый и надежный способ использования базовых навыков ActionScript в сочетании с небольшим количеством вашего творчества для создания интуитивно понятных и удобных для пользователя систем навигации. Хорошо, пора запачкать руки, ну, потные, возможно, создание выпадающего меню для вашего веб-сайта, возможно, является наиболее востребованным и страстно разыскиваемым элементом для дизайнеров в Интернете. В этом уроке мы рассмотрим, как создать выпадающее меню Flash Actionscript 3.0, в которое несложно добавить выпадающие разделы и которое легко настроить.
Навигация является решающей частью вашего веб-сайта, но ее создание и сохранение часто утомительны. В этом уроке я объясню быстрый и надежный способ использования базовых навыков ActionScript в сочетании с небольшим количеством вашего творчества для создания интуитивно понятных и удобных для пользователя систем навигации. Хорошо, пора запачкать руки, ну, потные, возможно, создание выпадающего меню для вашего веб-сайта, возможно, является наиболее востребованным и страстно разыскиваемым элементом для дизайнеров в Интернете. В этом уроке мы рассмотрим, как создать выпадающее меню Flash Actionscript 3.0, в которое несложно добавить выпадающие разделы и которое легко настроить.
Последнее обновление пн, 04 июля 2022 г. | Учебники
Joomla 1.5 — одна из самых популярных систем управления контентом (CMS). С его помощью вы можете легко создавать и управлять своим сайтом. Если у вас мало или совсем нет навыков программирования, Joomla — правильный инструмент для вас. С помощью Joomla вы можете быстро настроить профессионально выглядящий веб-сайт, выбирать среди множества бесплатных шаблонов Joomla, создавать статьи, добавлять контактные формы, опросы, счетчики, разрешать регистрацию пользователей. , устанавливать расширения для дополнительной функциональности и т. д. И самое главное, Joomla абсолютно бесплатна (лицензия GNU GPL).
С помощью Joomla вы можете быстро настроить профессионально выглядящий веб-сайт, выбирать среди множества бесплатных шаблонов Joomla, создавать статьи, добавлять контактные формы, опросы, счетчики, разрешать регистрацию пользователей. , устанавливать расширения для дополнительной функциональности и т. д. И самое главное, Joomla абсолютно бесплатна (лицензия GNU GPL).
Последнее обновление: сб, 13 августа 2022 г. | Учебники
В Интернете доступно множество руководств, объясняющих, как преобразовать визуальные макеты PSD в рабочие файлы CSS HTML, готовые к завершенному веб-дизайну. В этом посте собрано 25 таких руководств, некоторые из которых содержат подробные обзоры процесса преобразования, другие посвящены конкретным темам веб-сайта, а некоторые предлагают простые приемы, чтобы привнести творческий расцвет в работу дизайнера. Этот популярный учебник от Коллиса Таида показывает пользователям шаги по написанию стильного портфолио, от базовых строительных блоков до стильной готовой страницы. В учебнике показана вся процедура создания домашней страницы. Базовый макет можно скопировать и адаптировать для создания внутренних страниц сайта. Этот простой в использовании учебник объясняет процесс кодирования PSD-файлов и предназначен для веб-дизайнеров всех уровней квалификации, от начинающих до продвинутых. Обычно веб-страницы прокручиваются вертикально, но в этом руководстве показано, как обеспечить горизонтальную прокрутку содержимого слева направо.
В учебнике показана вся процедура создания домашней страницы. Базовый макет можно скопировать и адаптировать для создания внутренних страниц сайта. Этот простой в использовании учебник объясняет процесс кодирования PSD-файлов и предназначен для веб-дизайнеров всех уровней квалификации, от начинающих до продвинутых. Обычно веб-страницы прокручиваются вертикально, но в этом руководстве показано, как обеспечить горизонтальную прокрутку содержимого слева направо.
Последнее обновление пн, 04 июля 2022 г. | Учебники
ANVSOFT Flash Slide Show Maker — это простая в использовании программа для создания флэш-альбомов. Он делает анимированные слайд-шоу фотографий с файлом SWF в качестве выходного формата. Он преобразует вашу цифровую коллекцию фотографий в файл формата Macromedia Flash (SWF), которым вы можете поделиться памятными моментами с семьей или друзьями на своей домашней странице или веб-сайте.
Чт, 05 мая 2022 г. | Учебники
Это время Интернета и технологий, и эти две области также создают свой собственный мир или сообщество. Так много людей используют веб-сайты социальных сетей и так много других веб-сайтов в этом обзоре. Таким образом, вы можете легко поплавать с Dolphin, потому что он предоставляет вам лучшее программное обеспечение для знакомств для ваших веб-сайтов. Итак, в итоге мы можем сказать, что Dolphin — это программа для знакомств с множеством функций. Dolphin — это такое программное обеспечение, которое также предлагает вам скрипт онлайн-знакомств для вашего веб-сайта или социальной сети. Однако, если вы ищете программное обеспечение для знакомств, Dolphin — это подходящая платформа для вас, и вы можете создать свой собственный сайт сообщества уже сегодня с Boonx.com Dolphin.
Последнее обновление: вс, 12 июня 2022 г. |
Учебники
|
Учебники
Это полезно для пользователей, поскольку они могут получить от этого максимальный трафик и изучить свой опыт работы со своими клиентами. Пользователи прикрепляют изображения к своим сообщениям в блогах, чтобы увеличить трафик и улучшить SEO. Если кто-то работает с Pinterest и использует его в качестве поисковой системы, он может найти все детали того, что ищет. Иногда целевая аудитория бронирует вас. Только не это, он развивает клики на веб-сайте концерна и дает пользователям удивительный опыт. Если вас ежедневно просматривают миллионы людей, это означает, что ваш SEO-маркетинг становится лучше. Google и все другие основные поисковые системы начинают восстанавливать эти клики как известные и присваивают вашему сайту более высокий рейтинг и считают это более релевантным. По этой причине, когда кто-то выполняет поиск местного фотографа в Интернете, он сначала заходит на ваш веб-сайт и мигает в верхней части ваших поисковых систем.
пт, 06 мая 2022 г. |
Учебники
|
Учебники
Чтобы иметь возможность обратиться к аудитории, вам необходимо убедиться, что ваш блог появляется в поисковых системах, и необходимо приложить все усилия для повышения рейтинга в поисковых системах. Убедитесь, что заголовки ваших страниц содержат важные ключевые слова, чтобы поисковые системы могли обнаружить ваш сайт. Например, вы делаете пост о полиграфии, брошюрах, дизайне флаеров или даже вдохновляющих визитных карточках, вы должны упомянуть эти ключевые слова в заголовках и подзаголовках, а также в основном тексте. Чтобы сделать это успешно, вам нужно хорошо изучить, какие ключевые слова люди будут использовать для того типа блога, который вы ведете.
пт, 06 мая 2022 г. | Учебники
Twitter Anywhere — это решение от Twitter с включением одного скрипта, позволяющее использовать всю мощь их коммуникационной платформы на вашем веб-сайте. Мы создадим небольшой скрипт jQuery, который использует Twitter Anywhere для ваших пользователей. Это отличное творение AJAX. На самом деле чат Ajax представляет собой инструмент для обмена мгновенными сообщениями на вашем веб-сайте.
Мы создадим небольшой скрипт jQuery, который использует Twitter Anywhere для ваших пользователей. Это отличное творение AJAX. На самом деле чат Ajax представляет собой инструмент для обмена мгновенными сообщениями на вашем веб-сайте.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
JavaScript всегда впереди как самый крутой ключ, чтобы привлечь ваших посетителей и показать вашим скрытым клиентам, что ваше портфолио — это слайдеры изображений и галерея изображений, поэтому это попытка поделиться некоторыми полезными учебными пособиями по галерее изображений jquery и учебными пособиями по слайдеру изображений jquery, простыми в использовании и узнайте о точных методах галереи изображений jquery, профессионально создавайте красивые и потрясающие изображения для своих веб-сайтов и блогов, всего несколько строк кода, которые вы можете продемонстрировать внушающим страх представлением изображений, чтобы получить более яркие результаты. Надеюсь, что это будет более плодотворным для новичков и веб-разработчиков следующего уровня. Javascript — очень хороший способ создать необычный контент и улучшить функциональность вашего веб-сайта. В этой статье давайте рассмотрим интересный скрипт, предназначенный для создания потрясающих всплывающих подсказок и галерей с помощью Javascript. Слайд-шоу изображений — один из известных компонентов веб-дизайна и разработки.
Надеюсь, что это будет более плодотворным для новичков и веб-разработчиков следующего уровня. Javascript — очень хороший способ создать необычный контент и улучшить функциональность вашего веб-сайта. В этой статье давайте рассмотрим интересный скрипт, предназначенный для создания потрясающих всплывающих подсказок и галерей с помощью Javascript. Слайд-шоу изображений — один из известных компонентов веб-дизайна и разработки.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Откройте пустой HTML-файл и добавьте заголовок веб-сайта между тегом title, под тегом title свяжите свой файл css. Убедитесь, что вы выбрали фон под разделительной линией, выделение также должно занимать всю ширину вашего холста (900 пикселей). Сохраните файл как bg.png в папке с изображениями. Вам также необходимо сделать выбор вокруг логотипа вашего сайта. Сохраните свою работу и протестируйте макет в Firefox и Internet Explorer, теперь навигация должна работать, как и планировалось. Также в нашем навигационном коде вы заметите, что домашняя ссылка имеет текущий идентификатор. Этот текущий идентификатор в основном сохранит стиль наведения ссылки для этой конкретной страницы, поэтому, если вы находитесь на домашней странице, средняя сплошная синяя линия останется под домашней ссылкой. когда мы позже создадим наши дополнительные страницы, нам нужно будет удалить текущий идентификатор из домашней ссылки и добавить его к другой ссылке, которую вы когда-либо создавали на следующей странице.
Также в нашем навигационном коде вы заметите, что домашняя ссылка имеет текущий идентификатор. Этот текущий идентификатор в основном сохранит стиль наведения ссылки для этой конкретной страницы, поэтому, если вы находитесь на домашней странице, средняя сплошная синяя линия останется под домашней ссылкой. когда мы позже создадим наши дополнительные страницы, нам нужно будет удалить текущий идентификатор из домашней ссылки и добавить его к другой ссылке, которую вы когда-либо создавали на следующей странице.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Этот учебник может показать вам, как реализовать липкую боковую панель jQuery, боковая панель может скользить вверх и вниз по экрану индивидуально, что означает, что вы прокручиваете этот способ, боковая панель всегда находится в верхней части окна. Это хорошая функция для вашего веб-сайта, потому что она позволяет контенту боковой панели всегда быть в поле зрения пользователя, что часто удобно для отображения рекламы или другого контента.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Каждая страница имеет широкий большой экран для мобильных устройств, это стало проделанной работой. В доме также есть чувствительные ползунки и карусели. Адаптивный веб-дизайн, сайты электронной коммерции предлагают большие возможности для увеличения продаж. Вот возможность захватить этот сайт 18.
Последнее обновление: четверг, 18 августа 2022 г. | Учебники
Самое первое, о чем вам нужно подумать, это то, что вы хотите продать. Без товаров не может быть магазина, даже интернет-магазина. Независимо от того, являются ли эти продукты физическими товарами или какой-либо формой услуги, решать вам, но имейте в виду, что продажа услуги потребует больше работы с вашей стороны, и она может предложить меньшую клиентскую базу. Wikihow предлагает выбрать нишу рынка, чтобы повысить ваши шансы найти постоянных клиентов. Важно, чтобы вы выбрали то, к чему у вас есть личный интерес, поскольку вы будете проводить много времени, работая над своим веб-сайтом и имея дело со своими продуктами. Создание вашего сайта электронной коммерции может быть рутиной или может быть развлечением, это зависит от вас. Подобно поиску поставщика программного обеспечения и хостинга, многие веб-хостинги и сайты электронной коммерции предлагают инструменты для создания веб-сайтов, которые вы можете использовать для создания веб-сайта своей мечты. Однако многие из этих инструментов в значительной степени полагаются на готовые шаблоны и темы, а их возможности в определенной степени ограничены.
Wikihow предлагает выбрать нишу рынка, чтобы повысить ваши шансы найти постоянных клиентов. Важно, чтобы вы выбрали то, к чему у вас есть личный интерес, поскольку вы будете проводить много времени, работая над своим веб-сайтом и имея дело со своими продуктами. Создание вашего сайта электронной коммерции может быть рутиной или может быть развлечением, это зависит от вас. Подобно поиску поставщика программного обеспечения и хостинга, многие веб-хостинги и сайты электронной коммерции предлагают инструменты для создания веб-сайтов, которые вы можете использовать для создания веб-сайта своей мечты. Однако многие из этих инструментов в значительной степени полагаются на готовые шаблоны и темы, а их возможности в определенной степени ограничены.
Последнее обновление: сб, 20 августа 2022 г. | Учебники
Обсуждение-мания, показывающая отличный учебник по дизайну веб-сайтов Web 2.0 Portfolio, мы предлагаем обучение, на котором вы можете изучить Adobe Photoshop, который можно использовать при разработке веб-сайтов, надеюсь, что если вы выполните этот шаг, вы сможете заработать больше на дизайне, если вы как этот перечисленный tutoril, пожалуйста, оставьте свои комментарии.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Вместо того, чтобы фотографировать Вуд, вы также можете делать подобные эффекты. Так что очень короткий учебник, и он действительно научит вас использовать некоторые фильтры, некоторые из них могут быть новыми для вас. Вы можете изменить настройки, чтобы выглядеть по своему желанию. Измените цвета, и вы получите динамические фоны для своих сайтов. Этот урок создан специально по запросу, один из моих друзей спросил меня, как сделать настоящую стену в Photoshop, поэтому я попытался показать в нем немного реальности. Хотя у меня не было достаточно времени, чтобы сделать это, но, надеюсь, это будет иметь некоторую реальность. Используя эту технику, вы также можете создавать шаблоны для фона вашего сайта. Немного длинный урок, но приятный. Если вы работаете над своим сайтом или каким-либо проектом, в котором задействованы Картинки, и хотите показать эти картинки в другом стиле, то вот одна из тех техник, с помощью которых вы можете показать свои Картинки по-новому. Но для создания полосок или лент такого типа вам понадобится Adobe CS, в котором использовалась команда WARP.
Но для создания полосок или лент такого типа вам понадобится Adobe CS, в котором использовалась команда WARP.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Adobe предлагает отличный HTML-редактор, такой как Adobe Dreamweaver, для изучения HTML, а также может легко добавлять или изменять HTML (язык гипертекстовой разметки) в качестве языка интерфейса, каждый дизайнер веб-сайтов и разработчик может получить контроль над максимальными функциями и методами максимально полезного HTML. редактор. Adobe Dreamweaver бесспорно предлагает широкий спектр инструментов для разработки, совместной работы и кодирования. Шаблоны Dreamweaver или файлы .dwt — отличный способ для новичков в мире веб-дизайна получить максимальный контроль над своими сайтами. Там, где использование CSS (каскадных таблиц стилей) помогает контролировать внешний вид вашего сайта, файл .dwt может дать вам контроль над некоторым содержимым или HTML. В частности, элементы, которые являются постоянными на веб-сайте, такие как ссылки. Вся шумиха вокруг HTML5 и CSS3 заставляет веб-дизайнеров грызть клавиатуру, чтобы сделать Интернет более красивым.
В частности, элементы, которые являются постоянными на веб-сайте, такие как ссылки. Вся шумиха вокруг HTML5 и CSS3 заставляет веб-дизайнеров грызть клавиатуру, чтобы сделать Интернет более красивым.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
В мире сверхбыстрых разработок и волшебных телефонов-планшетов-ноутбуков лучшие проекты не могут быть заключены в одном кадре или технологии. Библиотеки CSS — это раздутая мешанина мнений о том, как они выполняют свою работу. Это не Неверленд, и Сьюзи не волшебница. Все еще говорим о веб-дизайне в мире, где браузеры не согласны с приложениями, правила не всегда являются нормой, а код Sass компилирует CSS Boring Old. Не полагайтесь на Susy в решении всех ваших проблем, распиловочный стол не может построить ваш дом за вас. Если вы не понимаете, что делаете Susy, взгляните на выходные файлы CSS, покопайтесь и найдите свой собственный путь. Здесь нет ничего святого, просто набор инструментов, которые помогут сделать вашу жизнь проще. 996 Система сеток CSS — это результат попыток найти лучшую общедоступную систему, доступную для веб-дизайна. Это расширение оригинальной сети 960 в сочетании с небольшим волшебным медиа-запросом и пользовательским кодом.
Здесь нет ничего святого, просто набор инструментов, которые помогут сделать вашу жизнь проще. 996 Система сеток CSS — это результат попыток найти лучшую общедоступную систему, доступную для веб-дизайна. Это расширение оригинальной сети 960 в сочетании с небольшим волшебным медиа-запросом и пользовательским кодом.
Последнее обновление: среда, 24 августа 2022 г. | Учебники | 3 комментария
В этом уроке вы узнаете, как создать забавный и красочный дизайнерский веб-макет с помощью Corel Draw. Вы узнаете, как создать заголовок, тело, панель навигации и фон веб-сайта. Исходный файл для этого удивительного дизайна веб-сайта также доступен для бесплатной загрузки в конце руководства
. Последнее обновление: среда, 15 июня 2022 г. | Учебники
Здесь несколько категорий назначения. Если ваша задача в Photoshop связана с начальным этапом веб-дизайна, вы наверняка захотите подписаться на какой-нибудь веб-дизайн или несколько галерей CSS. Самыми популярными веб-галереями являются CSS Elite, CSS Drive, CSS Mania и Best Web Gallery. Если вы ищете какой-то другой тип дизайна, вы должны посмотреть другие галереи, которые соответствуют вашей желаемой области. Более того, для онлайн-галерей сайты социальных сетей, которые позволяют участникам загружать портфолио, также могут быть замечательными источниками основных источников ваших публикаций о работе.
Если ваша задача в Photoshop связана с начальным этапом веб-дизайна, вы наверняка захотите подписаться на какой-нибудь веб-дизайн или несколько галерей CSS. Самыми популярными веб-галереями являются CSS Elite, CSS Drive, CSS Mania и Best Web Gallery. Если вы ищете какой-то другой тип дизайна, вы должны посмотреть другие галереи, которые соответствуют вашей желаемой области. Более того, для онлайн-галерей сайты социальных сетей, которые позволяют участникам загружать портфолио, также могут быть замечательными источниками основных источников ваших публикаций о работе.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Fireworks — отличный инструмент для создания каркаса, и хотя он не работает идеально с Photoshop, вы можете экспортировать туда, а затем построить каркас. Мы рассмотрим процесс проектирования каркаса веб-сайта приложения для iPhone в Fireworks. Для тех из вас, кто не знаком с этой программой, она станет хорошей отправной точкой для использования ее для создания макетов ваших проектов веб-дизайна. Учебное пособие по дизайну веб-сайта Пример Wellknown.as Вы можете научиться создавать веб-приложение в Adobe Fireworks с помощью этого учебного пособия.
Учебное пособие по дизайну веб-сайта Пример Wellknown.as Вы можете научиться создавать веб-приложение в Adobe Fireworks с помощью этого учебного пособия.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
Это век технологий, мы можем сказать, что теперь люди бродят туда и сюда, чтобы иметь компьютер в кармане, в связи с этим как мы можем забыть об Apple. Компания Apple представила вам множество новых творений техники и недавно выпустила новый телефон iPhone 4S. iPad также является известным гаджетом в мире технологий. Только представьте, что вы дизайнер и собираетесь делать веб-дизайн с помощью iPad. Итак, в этой статье я расскажу о концепциях дизайна для планшетов. К счастью, HTML5 предоставляет неограниченный набор инструментов для создания совместных и мультимедийных рудиментов, которые будут безупречно работать на планшете и в основных настольных браузерах текущего поколения. Я могу разжечь полемику, предложив это, но (когда речь идет о веб-дизайне) старайтесь избегать Flash любой ценой. Мало того, что у него есть многочисленные проблемы на рабочем столе, большинство iPad не поддерживает его, как и те, кто работает с пользовательским интерфейсом Metro в Windows 8.
Я могу разжечь полемику, предложив это, но (когда речь идет о веб-дизайне) старайтесь избегать Flash любой ценой. Мало того, что у него есть многочисленные проблемы на рабочем столе, большинство iPad не поддерживает его, как и те, кто работает с пользовательским интерфейсом Metro в Windows 8.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Что касается некоторых конкретных проблем сообщества в отношении минимального дизайна, у нас есть опыт в индустрии дизайна веб-сайтов, а также принципы минимального веб-сайта с только необходимой графикой и некоторыми типографскими методами. В этом прекрасном обзоре мы делимся минимальными обоями для рабочего стола, когда мы ищем вокруг в Интернете и собирайте захватывающие минимальные обои для вас, даже хотели бы собрать больше для вас, чтобы сделать минимальную галерею обоев.
Последнее обновление: сб, 13 августа 2022 г. |
Учебники
|
Учебники
Поскольку кнопки играют важную роль в призыве к действию на вашем веб-сайте, важно, чтобы они оказывали влияние на ваших посетителей. Это можно сделать разными способами. В этом уроке мы рассмотрим некоторые вещи, которые вы можете сделать с помощью CSS3, чтобы выделить кнопки призыва к действию. В этом уроке вы узнаете, как создать эффект прокрутки параллакса с помощью CSS и jQuery. Сейчас это растущая тенденция в дизайне веб-сайтов, и многие одностраничные веб-сайты используют эту технику для создания интересных и интерактивных веб-сайтов. Буквица используется в печатной индустрии уже много лет, но она все еще довольно редка в веб-мире, несмотря на то, что селектор первой буквы существует уже несколько лет. Давайте посмотрим, как мы можем создать классную буквицу для нашего веб-дизайна и приправить ее некоторыми стильными эффектами тени текста CSS3. На прошлой неделе мы прошли процесс создания чистого макета темы блога в Photoshop.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
С момента своего появления jQuery оказал глубокое влияние на мир веб-дизайна. Его знаменитый лозунг «Пиши меньше, делай больше» иллюстрирует его истинную природу и способности. За последний год были выпущены сотни тысяч руководств и ресурсов по jQuery. Они варьируются от простого изменения HTML до динамических ползунков и диаграмм.
Ср, 11 мая 2022 г. | Учебники
Вы должны вкладывать в свои статьи очень сильное содержание, чтобы читатели могли его прочитать, однако некоторые авторы не придают заголовкам и заголовкам того значения, которого они заслуживают. Помните, что именно заголовки привлекут внимание читателя, просматривающего ваш сайт. Слова, которые вы используете в заголовках и заголовках, должны привлекать внимание и вызывать интерес у пользователя. Заголовки и заголовки выделят вашу статью из толпы. Как упоминалось ранее, субтитры и заголовки идеально подходят для разбиения контента на части. Читатели в наши дни очень заняты множеством вещей, поэтому у них нет достаточно времени, чтобы прочитать всю статью, чтобы узнать, может ли она им помочь. Подзаголовки и заголовки работают как ключевые слова и позволяют пользователю просмотреть статью за несколько минут и решить, хотят ли они прочитать статью полностью или нет. Подзаголовки должны быть достаточно эффективными, чтобы пользователь мог продолжить чтение хотя бы нескольких абзацев вашего опубликованного контента.
Заголовки и заголовки выделят вашу статью из толпы. Как упоминалось ранее, субтитры и заголовки идеально подходят для разбиения контента на части. Читатели в наши дни очень заняты множеством вещей, поэтому у них нет достаточно времени, чтобы прочитать всю статью, чтобы узнать, может ли она им помочь. Подзаголовки и заголовки работают как ключевые слова и позволяют пользователю просмотреть статью за несколько минут и решить, хотят ли они прочитать статью полностью или нет. Подзаголовки должны быть достаточно эффективными, чтобы пользователь мог продолжить чтение хотя бы нескольких абзацев вашего опубликованного контента.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
На мой взгляд, Wix — лучшее решение для создания красивого веб-сайта, который привлекает клиентов своей эстетикой, а также видимостью в Интернете. Это бесплатный онлайн-конструктор веб-сайтов, который дает вам возможность и свободу демонстрировать свои фотографии и изображения в потрясающей галерее, а также оптимизирован для поисковых систем и социальных сетей. Wix предоставляет вашему веб-сайту широкие возможности для модификации и настройки с помощью потрясающих шаблонов, видеофонов, якорных меню и мобильного редактора. Кроме того, его интуитивно понятный редактор и простое средство обновления — это лишь некоторые из многих интересных функций, которые делают его особенно полезным для творческих людей, у которых не так много времени и опыта для всех техно-штучек. Придайте своему веб-сайту индивидуальность Веб-сайт-портфолио — это полезная платформа для демонстрации вашей работы, а также для обозначения вашего присутствия в Интернете или вашего бренда.
Wix предоставляет вашему веб-сайту широкие возможности для модификации и настройки с помощью потрясающих шаблонов, видеофонов, якорных меню и мобильного редактора. Кроме того, его интуитивно понятный редактор и простое средство обновления — это лишь некоторые из многих интересных функций, которые делают его особенно полезным для творческих людей, у которых не так много времени и опыта для всех техно-штучек. Придайте своему веб-сайту индивидуальность Веб-сайт-портфолио — это полезная платформа для демонстрации вашей работы, а также для обозначения вашего присутствия в Интернете или вашего бренда.
Последнее обновление пн, 04 июля 2022 г. | Учебники
Значки обычно являются частью дизайна веб-сайта, но нам нужно некоторое время на дизайн наших печатных СМИ, а также всякий раз, когда мы работаем над дизайном брошюр или любых издательских материалов, таких как газеты или дизайн во время творчества, так много ресурсов, предлагающих бесплатные загрузки значков и некоторые премиальные также существуют ресурсы с высококачественными значками, включая бесплатные исходные файлы, которые мы можем модифицировать в соответствии с нашими требованиями. Иконки являются важной частью интерактивного и веб-дизайна. Хотя значки маленькие, их часто бывает сложно создать. В сегодняшнем уроке мы покажем, как создать значок папки загрузки, используя различные формы и отражения в Photoshop. Давайте начнем
Иконки являются важной частью интерактивного и веб-дизайна. Хотя значки маленькие, их часто бывает сложно создать. В сегодняшнем уроке мы покажем, как создать значок папки загрузки, используя различные формы и отражения в Photoshop. Давайте начнем
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Эта статья содержит 10 визуальных руководств, предназначенных для веб-дизайнеров и новичков, о том, как применять эффекты Javascript с помощью jQuery. Если вы не знаете о jQuery, это библиотека Javascript, которая позволяет меньше писать, больше делать. Он имеет множество функций Ajax и Javascript, которые позволяют улучшить взаимодействие с пользователем и семантическое кодирование. Поскольку эти руководства посвящены jQuery, я не буду вдаваться в детали CSS. Одна проблема, которая все еще остается сегодня в веб-дизайне, — это отображение всей избыточной информации на каждой странице. Например, форма входа. Что, если бы был способ легко сделать контент доступным на каждой странице, но скрыть его до тех пор, пока он не понадобится? Что ж, вы можете это сделать, создав верхнюю панель, которая при щелчке покажет себя и свое содержимое. Но нам нужно, чтобы это выглядело красиво, поэтому мы также анимируем его.
Например, форма входа. Что, если бы был способ легко сделать контент доступным на каждой странице, но скрыть его до тех пор, пока он не понадобится? Что ж, вы можете это сделать, создав верхнюю панель, которая при щелчке покажет себя и свое содержимое. Но нам нужно, чтобы это выглядело красиво, поэтому мы также анимируем его.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
В эту эпоху технологий все и каждый становится быстрым и продвинутым, они используют смартфон в своей повседневной жизни, люди используют смартфон в самых разных сферах своей жизни, они используют различные полезные приложения на своих смартфонах, которые создают больше возможностей в их жизни, они использовать онлайн-сервисы с помощью своего смартфона, но при использовании онлайн-сервисов на смартфоне возникает небольшая проблема, в основном веб-сайты не могут загружаться на смартфоне. Хотя креативные дизайнеры создают дизайн мобильного веб-сайта, называемый адаптивным дизайном веб-сайта или темами для онлайн-бизнесменов, вы можете использовать дизайн мобильного веб-сайта в своем блоге, адаптивные темы веб-сайта будут применять полезные функции на всех ваших гаджетах, таких как компьютер, Mac и смартфон, вы можете Установите привлекательные веб-темы на дизайн вашего веб-сайта WordPress, темы для мобильных веб-сайтов обеспечат привлекательный вид на смартфоне, что будет полезно для увеличения посещаемости вашего веб-сайта.
Последнее обновление: среда, 15 июня 2022 г. | Учебники
С появлением смартфонов и планшетов веб-разработчики больше не могут думать, что посетители используют настольный компьютер с популярным разрешением экрана. Это привело к популярности адаптивного веб-дизайна, стремления сделать веб-страницу доступной на самых разных устройствах. Это достойная цель. Крайне неприятно пытаться читать статью на смартфоне, когда страница полностью создана для настольных компьютеров. Адаптивный веб-дизайн предлагает отличный пользовательский интерфейс независимо от используемого устройства. Теперь это также возможно, когда дело доходит до адаптивных карт. Html5 обещает предоставить адаптивный веб-дизайн для любого экрана. С появлением интерактивных карт Html5 их можно настраивать, просто редактируя файл в блокноте. Адаптивную карту можно просматривать на любом устройстве с наилучшими возможностями. Пользователям не нужны какие-либо навыки кодирования, они полностью настраиваются.
Пользователям не нужны какие-либо навыки кодирования, они полностью настраиваются.
Последнее обновление: сб, 13 августа 2022 г. | Учебники
Узнайте, как создать макет профессионального блога с помощью Photoshop. В этом прекрасном уроке мы используем некоторые современные методы. мы создаем профессиональный дизайн веб-сайта блога, связанного с дизайном, надеемся, что вам все действительно понравится, и вы оставите положительные отзывы о нем.
Ср, 11 мая 2022 г. | Учебники
Если вы просматриваете Интернет, вы найдете большое разнообразие шрифтов, доступных на различных веб-сайтах, и их также можно загрузить бесплатно. Итак, выбирая шрифт, вы должны уметь понимать разницу между хорошим, качественным шрифтом и более низким классом. Качество шрифта во многом определяет доверие к вашему веб-сайту, поэтому вам нужно быть очень осторожным при выборе шрифта для своего веб-сайта. Выберите шрифт, который будет отлично смотреться на брошюрах, вывесках и на вашем веб-сайте. Всегда имейте в виду, что шрифты могут полностью изменить внешний вид вашего веб-сайта, поэтому при выборе шрифтов необходимо проводить проверку качества. Это не означает, что вы не можете скачивать и использовать бесплатные шрифты, но качество должно быть важнее. Хорошие и качественные шрифты окажут положительное влияние на ваш сайт, и такие шрифты всегда легко читаются вашими посетителями. Итак, дизайнеру важно найти шрифт, в который можно влюбиться. Кроме того, убедитесь, что он тоже любит вас.
Выберите шрифт, который будет отлично смотреться на брошюрах, вывесках и на вашем веб-сайте. Всегда имейте в виду, что шрифты могут полностью изменить внешний вид вашего веб-сайта, поэтому при выборе шрифтов необходимо проводить проверку качества. Это не означает, что вы не можете скачивать и использовать бесплатные шрифты, но качество должно быть важнее. Хорошие и качественные шрифты окажут положительное влияние на ваш сайт, и такие шрифты всегда легко читаются вашими посетителями. Итак, дизайнеру важно найти шрифт, в который можно влюбиться. Кроме того, убедитесь, что он тоже любит вас.
Вт, 14 июня 2022 г. | Учебники по Adobe Photoshop
Каждый может улучшить свой сайт, просто прислушиваясь к отзывам пользователей. Как веб-дизайнер или веб-разработчик, вы иногда ослеплены своей собственной работой. Это открывает путь к ошибкам и недостаткам в вашем дизайне, которые во время разработки могут быть не так очевидны для вас, как для ваших пользователей. Просто слушая своих пользователей, вы можете улучшить не только свой веб-сайт, но и свои собственные навыки. Как современный веб-разработчик, вы должны сохранять непредвзятость и соглашаться с тем, что нравится большинству. Используя итеративный подход, вы сможете точно настроить каждую часть своего веб-сайта, пока не найдете окончательное решение. Голоса ваших пользователей не должны игнорироваться, они должны руководить процессом проектирования и разработки вашего веб-сайта.
Просто слушая своих пользователей, вы можете улучшить не только свой веб-сайт, но и свои собственные навыки. Как современный веб-разработчик, вы должны сохранять непредвзятость и соглашаться с тем, что нравится большинству. Используя итеративный подход, вы сможете точно настроить каждую часть своего веб-сайта, пока не найдете окончательное решение. Голоса ваших пользователей не должны игнорироваться, они должны руководить процессом проектирования и разработки вашего веб-сайта.
Чт, 23 июня 2022 г. | Учебники по Adobe Photoshop
CSS3 задает новые тенденции в современном веб-дизайне. Между тем, люди, кажется, забывают узнать о многих важных (и просто забавных) функциях классического CSS. Вот коллекция из 10 интересных особенностей CSS, о которых вы можете знать или не знать. Обычно сервер вашего веб-сайта устанавливает кодировку символов для ваших файлов с помощью заголовков HTTP. Однако вы можете явно установить кодировку символов в таблицах стилей CSS.
Однако вы можете явно установить кодировку символов в таблицах стилей CSS.
Ср, 17 августа 2022 г. | Учебники
В таких ситуациях перед графическим дизайнером возникает большая проблема, потому что мы, дизайнеры, понимаем вещи лучше, чем клиенты. Объяснение клиентам, что все, что они хотят для веб-дизайна, может иметь катастрофические последствия для их веб-сайта, если это будет довольно сложно. Дизайнер не может сказать клиенту в лицо, что его идея может быть катастрофической, если она будет реализована. Иногда клиенты будут упрямы в дизайне чего-то такого простого, как рекламные открытки. Использование этих советов поможет вам склонить клиента в свою пользу.
Ср, 17 августа 2022 г. | Учебники
Одной из самых горячих разработок в веб-дизайне является внедрение адаптивных макетов. Это тот тип веб-дизайна, который автоматически адаптируется под браузеры разных размеров на устройствах. Диапазон этих устройств включает в себя планшеты, смартфоны и настольные компьютеры. С ростом популярности Android-устройств потребность в адаптивном веб-дизайне стала как никогда серьезной. В настоящее время все больше и больше веб-сайтов используют адаптивные макеты, и эта тенденция, по оценкам, станет более глубокой по мере увеличения доли пользователей мобильного Интернета. Эта разработка увеличивает огромный спрос разработчиков и дизайнеров. Обычно способ достижения адаптивных макетов — это медиа-запросы или выражения, которые действуют как оператор с ограничениями, где CSS должен применяться к веб-странице, но также необходимо организовать отдельные элементы, такие как формы, навигационные меню, ползунки и многое другое. веб-страницу, чтобы они также могли гибко адаптироваться к разным размерам браузера.
Это тот тип веб-дизайна, который автоматически адаптируется под браузеры разных размеров на устройствах. Диапазон этих устройств включает в себя планшеты, смартфоны и настольные компьютеры. С ростом популярности Android-устройств потребность в адаптивном веб-дизайне стала как никогда серьезной. В настоящее время все больше и больше веб-сайтов используют адаптивные макеты, и эта тенденция, по оценкам, станет более глубокой по мере увеличения доли пользователей мобильного Интернета. Эта разработка увеличивает огромный спрос разработчиков и дизайнеров. Обычно способ достижения адаптивных макетов — это медиа-запросы или выражения, которые действуют как оператор с ограничениями, где CSS должен применяться к веб-странице, но также необходимо организовать отдельные элементы, такие как формы, навигационные меню, ползунки и многое другое. веб-страницу, чтобы они также могли гибко адаптироваться к разным размерам браузера.
Ср, 17 августа 2022 г. |
Учебники
|
Учебники
При разработке веб-сайта любой веб-мастер или дизайнер должен помнить об основной цели веб-сайта — удовлетворении ваших пользователей. Разработчик должен больше концентрироваться на симпатиях и антипатиях пользователей, а не создавать веб-сайт по своему выбору. Помните, что ваши посетители будут нести ответственность за успех вашего сайта, поэтому они должны быть довольны вашим сайтом. При разработке веб-сайта все ваши усилия должны показывать вашу приверженность удовлетворению потребностей вашего посетителя. Существует множество способов, с помощью которых вы можете разработать ориентированный на пользователя веб-сайт. Прежде всего, вам нужно узнать о своей целевой аудитории и о том, какая информация или вопросы приведут их на ваш сайт. Ваш сайт должен иметь удобную навигацию и удобный интерфейс. Кроме того, на сайте должны быть ответы на все вопросы посетителя, чтобы он мог получить решение своей проблемы без лишних хлопот.
Последнее обновление: среда, 17 августа 2022 г. |
Учебники
|
Учебники
Photoshop и Fireworks — два наиболее часто используемых инструмента в арсенале веб-дизайнера. От подготовки первоначальных композиций дизайна до создания оптимизированной графики для веб-страницы большинство веб-дизайнеров в значительной степени полагаются на эти две программы. В этой вводной главе, которая была адаптирована из Антологии Photoshop, 101 совет, хитрость и техника веб-дизайна, я расскажу о некоторых основных инструментах и задачах, которые мы будем использовать в последующих главах. Я также поделюсь некоторыми ярлыками и средствами экономии времени, которые я часто использую. Эта глава не даст вам исчерпывающего обзора многих вещей, которые может сделать Photoshop (чем бы это ни закончилось), но она должна дать вам голые кости, которые помогут новичкам начать работу. Если вы уже знакомы с интерфейсом и можете выполнять такие задачи, как выделение, применение градиентов и работа со слоями, вы можете сразу перейти к следующей главе.
Последнее обновление: среда, 17 августа 2022 г. | Учебники
Веб-дизайн, который вы делаете с помощью разных приложений, должен использоваться на разных платформах, дизайнеры стараются создавать свои веб-сайты с использованием новейших приложений, а одним из лучших веб-приложений является HTML5. Вы создаете множество вариантов с помощью HTML5, таких как веб-дизайн, flash, jQuery и многое другое. Его реализации появляются во всем мире, веб-дизайнеры уже переходят на платформу HTML 5, потому что они получают плодотворные результаты в своих дизайнерских заданиях с использованием HTML5, это мощное веб-приложение, поэтому многие веб-дизайнеры и разработчики начали использовать HTML5 и веб-сайты. страницы теперь становятся более семантическими с тегами. Он дает веб-дизайнерам и разработчикам новые возможности, расширяет возможности веб-дизайна, поэтому HTML5 становится популярным. Поэтому каждый веб-дизайнер и разработчик должен знать об основных функциях и совместимости этого мощного веб-приложения.
Последнее обновление: среда, 17 августа 2022 г. | Учебники
Потрясающие кнопки привлекают внимание пользователей, а это значит, что вы должны использовать привлекательную кнопку на своем сайте, некоторые дизайнеры не обращают внимания на кнопки, но это можно не заметить. Создать лучшую и потрясающую кнопку можно в Photoshop. Доступно так много учебных пособий, и мы перечислили полезные учебные пособия, которые помогут вам улучшить навыки создания потрясающих кнопок для вашего веб-сайта, проверьте их ниже. В этом уроке я покажу вам, как создать набор цветных круглых кнопок для вашего сайта.
Ср, 17 августа 2022 г. | Учебники
Еще одна разработка, похожая на дизайн для мобильных устройств, — адаптивный веб-дизайн. Он также был разработан для исправления веб-приложений настольного размера в мобильных веб-приложениях. Отзывчивый веб-дизайн — это метод создания многоразмерного представления веб-приложения. Отзывчивый веб-дизайн идеален, если вы используете его как метод, зная, что будете создавать веб-приложение, которое вам нужно масштабировать по размеру экрана.
Отзывчивый веб-дизайн — это метод создания многоразмерного представления веб-приложения. Отзывчивый веб-дизайн идеален, если вы используете его как метод, зная, что будете создавать веб-приложение, которое вам нужно масштабировать по размеру экрана.
Ср, 17 августа 2022 г. | Учебники
WordPress является наиболее широко используемой веб-платформой, потому что это бесплатный ресурс для ведения блогов с открытым исходным кодом, почти всем нравится использовать программное обеспечение с открытым исходным кодом, чтобы они могли модифицировать его в зависимости от своих личных требований, модификация — это то, чем славится WordPress. Это известное веб-сообщество довольно простое и быстрое. Существует множество тем WordPress, которые можно использовать перед созданием веб-сайта, но, как я уже говорил выше, WordPress является платформой с открытым исходным кодом, вы также можете создать свою собственную тему, но как здесь мы собрали некоторые из лучших учебных пособий, чтобы узнать, как создать веб-сайт. красивая тема для WordPress, здесь вы можете найти оба типа руководств, как создать тему WordPress и как разработать тему WordPress, просмотрите их и не забудьте высказать свои мысли через раздел комментариев, указанный внизу эта почта.
красивая тема для WordPress, здесь вы можете найти оба типа руководств, как создать тему WordPress и как разработать тему WordPress, просмотрите их и не забудьте высказать свои мысли через раздел комментариев, указанный внизу эта почта.
- О
- Контакт
- Рекламировать
- Политика конфиденциальности
- Ресурсы
Как создавать новые документы в Photoshop
Все, что вам нужно знать, чтобы создать новый документ и начать свое приключение в Photoshop! Узнайте все о диалоговом окне «Новый документ», о том, как создавать документы нестандартных размеров, как сохранять пользовательские настройки в качестве предустановок и многое другое!
Автор сценария Стив Паттерсон.
Чтобы следовать этому руководству, вы должны использовать последнюю версию Photoshop и убедиться, что ваша копия обновлена.
Этот урок является частью моего Полного руководства по загрузке изображений в Photoshop. Давайте начнем!
Создание новых документов и открытие изображений в Photoshop
Прежде чем мы начнем, важно понимать разницу между созданием нового документа в Photoshop и открытием существующего изображения в Photoshop.
Когда создавать новый документ Photoshop
Когда мы создаем новый документ Photoshop, мы создаем, по сути, пустой холст. Затем, когда мы создали холст (документ), мы можем импортировать в него изображения, графику или другие активы. Новые документы идеально подходят для дизайнерских макетов, как для печати, так и для Интернета. Вы просто создаете новый пустой документ нужного вам размера, а затем начинаете добавлять и упорядочивать различные элементы.
Новые документы также отлично подходят для цифрового рисования с помощью кистей Photoshop и для создания композиций из нескольких изображений. По сути, каждый раз, когда вы хотите начать с чистого холста, а затем добавлять свой контент по ходу дела, вам нужно создать новый документ Photoshop. В этом уроке мы научимся создавать новые документы.
По сути, каждый раз, когда вы хотите начать с чистого холста, а затем добавлять свой контент по ходу дела, вам нужно создать новый документ Photoshop. В этом уроке мы научимся создавать новые документы.
Когда открывать существующее изображение в Photoshop
Но если вы фотограф, то вместо создания нового документа вы, скорее всего, захотите начать с открытия существующего изображения в Photoshop. Открытие изображений отличается от создания новых документов, поскольку само изображение определяет размер документа.
В первом уроке этой главы мы узнали, как установить Photoshop в качестве редактора изображений по умолчанию, чтобы наши изображения открывались непосредственно в Photoshop при двойном щелчке по ним в Windows или macOS. Мы изучим другие способы загрузки изображений в Photoshop, начиная со следующего урока в этой главе «Как открывать изображения в Photoshop». А пока давайте научимся создавать новые документы.
Как создать новый документ Photoshop
Чтобы создать новый документ в Photoshop, мы используем диалоговое окно «Новый документ», и есть несколько способов добраться до него.
Создание нового документа с главного экрана
Один из способов — с главного экрана Photoshop . По умолчанию, когда вы запускаете Photoshop CC, не открывая изображение, или если вы закрываете документ, когда нет других открытых документов, вы попадаете на главный экран.
Содержимое главного экрана время от времени меняется, но в целом вы увидите разные поля, на которые можно щелкнуть, чтобы изучить Photoshop или посмотреть, что нового в последней версии. И если вы работали с предыдущими изображениями или документами, вы увидите, что они отображаются в виде эскизов, на которые вы можете нажать, чтобы быстро открыть их снова:
Домашний экран Photoshop.
Чтобы создать новый документ с главного экрана, нажмите кнопку Создать новый… в столбце слева:
Нажатие кнопки «Создать новый…» на главном экране.
Создание нового документа из строки меню
Еще один способ создать новый документ Photoshop — открыть меню File в строке меню и выбрать New . Или вы можете нажать сочетание клавиш Ctrl+N (Победа) / Command+N (Mac):
Или вы можете нажать сочетание клавиш Ctrl+N (Победа) / Command+N (Mac):
Перейдите в меню «Файл» > «Создать».
Диалоговое окно «Новый документ» в Photoshop
При любом способе создания нового документа открывается диалоговое окно «Новый документ», и на самом деле существует две версии этого диалогового окна. Мы начнем с версии по умолчанию (изображенной здесь), а затем я покажу вам, как переключиться на более старую, меньшую версию, которая, по моему личному мнению, лучше:
.Диалоговое окно «Новый документ» по умолчанию в Photoshop CC.
Выбор недавно использованного размера документа
В верхней части диалогового окна находится ряд категорий. У нас есть Недавние и Сохраненные , плюс Фото , Печать , Искусство и Иллюстрация , Интернет , Мобильный и Фильм и Видео .
По умолчанию выбрана категория «Недавние», которая обеспечивает быстрый доступ к любым недавно использовавшимся размерам документов. Чтобы выбрать один из них, нажмите на его миниатюру, чтобы выбрать его, а затем нажмите кнопку 9.0053 Создать кнопку в правом нижнем углу диалогового окна. Или вы можете просто дважды щелкнуть по миниатюре.
В моем случае все, что я вижу в данный момент, это размер Photoshop по умолчанию, а также некоторые готовые шаблоны от Adobe. Использование шаблонов выходит за рамки этого руководства, поэтому мы сосредоточимся на том, как создавать собственные документы:
.Все недавно использовавшиеся размеры документов отображаются в категории «Последние».
Выбор нового стиля документа
Наряду с выбором из недавно использованных размеров документов, мы также можем выбирать из предустановленных размеров. Сначала выберите тип документа, который вы хотите создать, выбрав одну из категорий («Фото», «Печать», «Интернет» и т. д.) вверху. я выберу Фото :
д.) вверху. я выберу Фото :
Выбор категории документа.
Предустановки появятся внизу в виде эскизов. Сначала отображается только несколько пресетов, но вы можете увидеть больше, нажав View All Presets + :
Выбор опции «Просмотреть все предустановки +».
Затем используйте полосу прокрутки справа, чтобы просмотреть предустановки. Если вы видите тот, который соответствует вашим потребностям, нажмите на его миниатюру. Я выберу «Пейзаж, 8 x 10»:
Выбор предустановленного размера документа.
Панель сведений о предустановке
Подробная информация о предустановке отображается на панели Preset Details в правой части диалогового окна. После выбора пресета «Пейзаж, 8 x 10» мы видим, что этот пресет создаст документ с шириной из 10 дюймов и высотой из 8 дюймов . Он также устанавливает разрешение на 300 пикселей/дюйм , что является стандартным разрешением для печати:
Панель Preset Details в диалоговом окне New Document.
Создание нового документа
Если вас устраивают настройки, нажмите кнопку Создать в правом нижнем углу диалогового окна:
Нажатие кнопки «Создать».
Это закроет диалоговое окно «Новый документ» и откроет новый документ в Photoshop:
Создан новый документ.
Как проверить размер документа
Если вы настроены скептически, вы можете убедиться, что документ имеет нужный размер, используя диалоговое окно «Размер изображения» в Photoshop. Для этого поднимитесь на Изображение меню в верхней части экрана и выберите Размер изображения :
Переход к Изображение > Размер изображения.
Диалоговое окно «Размер изображения»
Это открывает диалоговое окно Размер изображения, где мы видим, что Ширина документа на самом деле равна 10 дюймов , высота равна 8 дюймов , а разрешение установлено на 300 пикселей / дюйм. :
:
Проверка настроек в диалоговом окне Размер изображения.
Я закрою диалоговое окно Размер изображения, нажав кнопку Отмена :
Закрытие диалогового окна «Размер изображения» без внесения каких-либо изменений.
Закрытие документа
Затем я закрою свой новый документ, перейдя в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Создание еще одного нового документа
Поскольку в данный момент у меня нет других открытых документов, Photoshop возвращает меня на главный экран. Я снова открою диалоговое окно «Новый документ», щелкнув значок Создать новый … кнопка:
Нажатие кнопки «Создать новый…» на главном экране.
Диалоговое окно «Новый документ» снова открывается в категории «Последние ». На этот раз он отображает не только размер Photoshop по умолчанию, но и предустановку «Пейзаж, 8 x 10». Если бы я хотел быстро создать новый документ, используя любой из этих размеров, все, что мне нужно было бы сделать, это дважды щелкнуть нужный мне размер:
Если бы я хотел быстро создать новый документ, используя любой из этих размеров, все, что мне нужно было бы сделать, это дважды щелкнуть нужный мне размер:
Мой ранее использовавшийся размер документа теперь отображается в списке «Последние».
Создание новых документов из пользовательских настроек
Хотя выбор набора настроек иногда может быть полезен, наиболее распространенным способом создания нового документа Photoshop является ввод собственных пользовательских настроек на панели «Сведения о наборе».
Установка ширины и высоты
Если я хочу создать, скажем, документ размером 13 на 19 дюймов, все, что мне нужно сделать, это установить Ширина на 13 дюймов и Высота на 19 дюймов . Я использую здесь дюймы в качестве примера, но вы можете щелкнуть поле типа измерения и выбрать другие типы измерения, такие как пиксели, сантиметры, миллиметры и т. д.:
Ввод собственных пользовательских значений ширины и высоты.
Смена ориентации
Чтобы изменить ориентацию документа, нажмите кнопку Книжная или Альбомная кнопка. Это меняет значения ширины и высоты по мере необходимости:
Кнопки портретной (слева) и альбомной (справа) ориентации.
Установка разрешения печати
Вы также можете ввести пользовательское значение разрешения для документа в Поле разрешения . Но имейте в виду, что разрешение относится только к печати. Это не влияет на изображения, просматриваемые в Интернете или на любом типе экрана.
Стандартное для печати разрешение составляет 300 пикселей на дюйм. Для изображений, которые будут просматриваться на экране, вы можете игнорировать значение разрешения:
.Установка значения разрешения (только печать).
Установка цвета фона документа
Цвет фона по умолчанию для нового документа Photoshop — белый, но вы можете выбрать другой цвет из списка 9. 0053 Фоновое содержимое вариант. Сначала будет казаться, что вы можете выбрать только Белый , Черный или текущий цвет фона :
0053 Фоновое содержимое вариант. Сначала будет казаться, что вы можете выбрать только Белый , Черный или текущий цвет фона :
Параметры исходного цвета фона.
Но если вы прокрутите вниз, вы увидите, что вы также можете выбрать Прозрачный фон или выбрать Пользовательский , чтобы выбрать цвет из палитры цветов Photoshop. Щелкнув образец цвета справа от раскрывающегося списка, вы также откроете палитру цветов, чтобы вы могли выбрать собственный цвет фона:
Прокрутите вниз, чтобы просмотреть другие варианты фона.
Цветовой режим и битовая глубина
Вы можете установить Цветовой режим и Битовая глубина для нового документа. В большинстве случаев вам нужны настройки по умолчанию ( RGB Color и 8 бит ), но вы можете выбрать другие значения, если они вам нужны:
Параметры Цветовой режим (слева) и Битовая глубина (справа).
Дополнительные параметры
И, наконец, если вы откроете Дополнительные параметры , вы найдете настройки для документа Цветовой профиль и Соотношение сторон пикселей . Вы можете смело оставить их по умолчанию:
Дополнительные параметры.
Как сохранить ваши настройки в качестве нового пресета
Если вы знаете, что в будущем вам снова понадобится документ того же размера, то, прежде чем нажимать кнопку «Создать», вы можете сохранить свои настройки в качестве пользовательского набора настроек. Щелкните значок Сохранить в верхней части панели сведений о предустановке:
Щелкните значок Сохранить.
Затем дайте пресету имя. Я назову свой «Пейзаж, 13 х 19». Чтобы сохранить его, нажмите Сохранить пресет :
Присвоение имени пресету, затем нажатие «Сохранить пресет».
Диалоговое окно «Новый документ» переключится в категорию «Сохраненные », где вы найдете свой новый пресет вместе с любыми другими созданными вами пресетами. Чтобы использовать пресет в будущем, просто откройте категорию «Сохраненные» и дважды щелкните миниатюру пресета:
Чтобы использовать пресет в будущем, просто откройте категорию «Сохраненные» и дважды щелкните миниатюру пресета:
Новый пресет появится в категории Сохраненные.
Как удалить сохраненный пресет
Чтобы удалить сохраненный пресет, щелкните значок в виде корзины в правом верхнем углу эскиза:
Нажмите на корзину, чтобы удалить предустановку.
Открытие нового документа Photoshop
Теперь, когда я сохранил свои настройки в качестве предустановки, я открою новый документ, нажав кнопку Создать в правом нижнем углу:
Нажатие кнопки «Создать».
Это снова закрывает диалоговое окно «Новый документ» и открывает мой новый документ в Photoshop:
Открытие нового документа с моими пользовательскими настройками.
Использование устаревшего диалогового окна «Новый документ» в Photoshop
Ранее я упоминал, что на самом деле существует две версии диалогового окна «Новый документ» в Photoshop. До сих пор мы использовали более новую, более крупную версию. Но есть и уменьшенная, более обтекаемая версия, и лично мне она нравится больше. Adobe называет меньшую версию «устаревшим» диалоговым окном «Новый документ», потому что это то, что мы использовали, пока не появилась более новая версия.
До сих пор мы использовали более новую, более крупную версию. Но есть и уменьшенная, более обтекаемая версия, и лично мне она нравится больше. Adobe называет меньшую версию «устаревшим» диалоговым окном «Новый документ», потому что это то, что мы использовали, пока не появилась более новая версия.
Чтобы переключиться на устаревшую версию, на ПК с Windows перейдите в меню Edit , выберите Preferences и затем выберите General . На Mac перейдите в меню Photoshop CC , выберите Preferences , а затем выберите General :
Переход к редактированию (Win) / Photoshop CC (Mac) > «Установки» > «Общие».
В диалоговом окне «Настройки» выберите вариант с надписью «Использовать устаревший интерфейс «Новый документ» 9».0054 , а затем нажмите OK, чтобы закрыть диалоговое окно:
Включение параметра «Использовать устаревший интерфейс «Новый документ»».
Затем создайте новый документ, перейдя в меню Файл и выбрав Новый :
Перейдите в меню «Файл» > «Создать».
И на этот раз мы видим устаревшее диалоговое окно «Новый документ» со всеми теми же настройками, но в более компактном и оптимизированном дизайне. Если вы предпочитаете более новую версию, просто вернитесь в настройки Photoshop и отмените выбор Использовать устаревший интерфейс «Новый документ» вариант:
Исходная «устаревшая» версия диалогового окна «Новый документ».
Куда идти дальше…
И вот оно! В следующем уроке мы познакомимся с более распространенным способом создания нового документа в Photoshop, который заключается в открытии существующего изображения.
Вы также можете перейти к одному из других уроков в этом Полном руководстве по загрузке изображений в Photoshop или посетить мой раздел Основы Photoshop для получения дополнительных руководств!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Photoshop для веб-дизайна: 20 профессиональных советов
Для многих веб-дизайнеров пакет Adobe Creative Cloud (открывается в новой вкладке) — и в частности Photoshop — играет неотъемлемую роль в процессе создания веб-сайта. Независимо от того, создаете ли вы макеты веб-сайтов или разрабатываете отдельные элементы сайта, Photoshop — отличный вариант.
Независимо от того, создаете ли вы макеты веб-сайтов или разрабатываете отдельные элементы сайта, Photoshop — отличный вариант.
Вот несколько советов по веб-дизайну, о которых вы, возможно, не знали, на которые способен почтенный фоторедактор Adobe, и которые могут оказаться очень полезными для вашего следующего проекта.
01. Используйте системы сеток
Существует ряд инструментов, которые помогут вам использовать сетки в PhotoshopСистемы сеток могут избавить веб-дизайнеров от головной боли. Попробуйте использовать такие ресурсы, как расширение Photoshop GuideGuide от Cameron McEfee (откроется в новой вкладке), чтобы сделать настраиваемые сетки простыми и точными.
02. Получите все
Одна из лучших практик для успешного веб-дизайна (и управления временем) — разместить все ваши элементы на холсте Photoshop, прежде чем вы начнете заниматься дизайном.
Веб-дизайнеры часто переходят сразу к одной конкретной области, не принимая во внимание остальную часть страницы и объем содержимого. Создание грубой схемы на раннем этапе поможет вам принимать более взвешенные решения и избежать больших правок позже.
Создание грубой схемы на раннем этапе поможет вам принимать более взвешенные решения и избежать больших правок позже.
03. Изучите пользовательские предустановки документов
Photoshop поставляется с набором предустановок для Интернета. Проверь их!(открывается в новой вкладке)
Нажмите cmd+N , чтобы открыть окно «Новый документ». Меню Preset содержит основные предустановки для веб-сайтов и мобильных устройств, но в нем отсутствуют многие общие параметры для различных систем сетки, баннеров, устройств iOS и Android. Потратьте несколько минут, чтобы заполнить недостающие области.
04. Настроить тип по умолчанию
Закрыть все открытые документы. Откройте палитру символов, чтобы выбрать предпочитаемое семейство шрифтов, толщину, интервал и цвет. Больше никаких стандартных Myriad!
05. Сделайте ваши векторы четкими
Сделайте ваши векторные объекты четкими. Выбрав инструмент «Прямоугольник» ( U ), откройте меню параметров геометрии на панели параметров. Установите флажок «Привязать к пикселям».
Установите флажок «Привязать к пикселям».
06. Создание пунктирных линий
Создание пунктирных линий в Photoshop. Это одна из тех вещей, которые вам всегда придется делать.Выберите инструмент «Кисть» ( B ), затем откройте палитру «Наборы кистей» и откройте раскрывающееся меню в правом верхнем углу. Выберите «Квадратные кисти» и нажмите «Добавить».
Теперь выберите кисть Hard Square 1 Pixel. Переключитесь на палитру «Кисти» и нажмите «Форма кончика кисти», установив интервал на 300%. На холсте, удерживая Shift , перетаскивайте кисть по горизонтали или вертикали, чтобы создать четкую пунктирную линию.
07. Простой перенос текста
Используя быстрый обходной путь, Photoshop может применять функции переноса текста, аналогичные функциям InDesign. Выберите инструмент «Прямоугольник» ( У ). На панели параметров установите заливку на «Пути», установите инструмент «Прямоугольник» и выберите «Добавить в область контура» (или нажмите + ).
На холсте нарисуйте большой прямоугольник над областью содержимого. Вернувшись на панель параметров, измените «Добавить в область пути» на «Вычесть из области пути» (или нажмите –). На холсте с контуром исходного прямоугольника нарисуйте пересекающийся прямоугольник, в котором будет переноситься текст.
Выберите инструмент «Текст» ( T ) и щелкните внутри большого прямоугольника, чтобы преобразовать фигуру в рабочий контур текста для заливки шрифтом. Вы можете уточнить размеры рабочего контура типа с помощью инструмента «Прямоугольник» ( U ) и инструмента «Прямой выбор» ( A ).
08. Создание быстрых заливок цветом
Некоторые ключевые команды используются снова и снова. Быстрая заливка — одна из них. Нажмите alt+Delete , чтобы заполнить текст, фигуры и слои выбранным цветом переднего плана. Нажмите cmd+Delete , чтобы заполнить область выбранным цветом фона. Нажмите D , чтобы вернуться к черно-белому по умолчанию, и нажмите X , чтобы поменять местами цвета переднего плана и фона.
Нажмите D , чтобы вернуться к черно-белому по умолчанию, и нажмите X , чтобы поменять местами цвета переднего плана и фона.
09. Организованность
Используйте cmd+G для группировки слоев и помощи в организации и сосредоточении. Группировка областей содержимого и компонентов, таких как навигация, области рекомендуемого содержимого, вспомогательные компоненты и нижние колонтитулы, избавит вас от головной боли на протяжении всего процесса проектирования и разработки проекта.
10. Станьте умнее
Использование смарт-объектов (выберите «Фильтр» > «Преобразовать смарт-фильтры» и Ctrl или щелкните правой кнопкой мыши «Слой > Преобразовать в смарт-объект») разумно может действительно ускорить ваш рабочий процесс на протяжении всего процесса. процесс проектирования. Преобразование больших фотографий и векторных объектов в смарт-объекты сохраняет исходное качество изображения после масштабирования, поворота и наклона.
Следующая страница: Еще 10 советов по веб-дизайну для Photoshop…
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь своим первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Страница 1
Следующая страница Страница 2
Дэвид — интерактивный арт-директор, визуальный дизайнер и UX-архитектор, работающий в Бруклине, штат Нью-Йорк.
Как Photoshop используется в веб-дизайне
Adobe Photoshop — это растровая программа для графического дизайна и редактирования фотографий. Хотя он был изначально не предназначен для веб-дизайна , некоторые функции, такие как инструмент среза, позволили использовать его при разработке веб-страниц и элементов.
В 90-х и 2000-х годах Photoshop был одним из основных инструментов в дизайне пользовательского интерфейса, особенно для создания каркасов . Дизайн пользовательского интерфейса (пользовательский интерфейс) относится к макету страницы веб-сайта, с которой мы взаимодействуем. Это включает в себя кнопки, изображения, стили и текст.
Photoshop интуитивно понятен для визуализации того, как будет выглядеть страница, для настройки таких элементов, как кнопки и логотипы, и для редактирования изображений, которые появляются на веб-страницах.
По сей день вы все еще можете использовать Photoshop для разработки макетов пользовательского интерфейса веб-сайта , однако в настоящее время существует множество программ, специально созданных для веб-дизайна.
Популярные программы для веб-дизайна включают Adobe XD и Figma. Читайте дальше, чтобы узнать, почему эти программы лучше всего подходят для разработки веб-интерфейсов.
Использование Photoshop в веб-дизайне
Создание каркасов
Photoshop — отличный инструмент для создания каркасов веб-сайтов. Каркас веб-сайта – это упрощенное визуальное представление веб-страницы , состоящее из тонких черных линий и прямоугольников для размещения различных элементов. Он не включает цвет, стиль или фотографии, но обычно содержит текст.
Думайте о каркасах как о карандашном наброске художника перед тем, как нарисовать картину маслом. Вы можете создавать каркасы с помощью популярных инструментов пользовательского интерфейса, таких как Sketch или Adobe XD, , но программы для рисования и редактирования, такие как Photoshop и Illustrator, также могут служить этой цели.
Разрезание
Как следует из названия , инструмент «Разрез» в Photoshop используется для разделения частей изображения на отдельные части , выполняющие различные функции.
Например, вы можете вырезать часть фотографии, содержащую текст, чтобы использовать ее в качестве кнопки на веб-сайте. Функциональность добавляется к фрагменту путем добавления к нему URL-адреса. Когда эта часть изображения щелкается на веб-странице, пользователь переходит на определенный веб-адрес.
Инструмент среза позволяет перемещать и масштабировать срезы.
Это лучше делать в редакторе HTML, таком как Adobe Dreamweaver , или в программах пользовательского интерфейса, таких как Adobe XD и Figma, для идеального дизайна веб-сайта с точностью до пикселя.
Редактирование фотографий
Почти каждый современный веб-сайт использует фотографии и иллюстрации в своем пользовательском интерфейсе. Photoshop, самая популярная программа для редактирования фотографий среди профессионалов отрасли, является прекрасной программой для создания, редактирования и экспорта изображений в различные форматы для использования на таких веб-сайтах, как JPEG, PNG и WebP.
Возможности Photoshop по манипулированию изображениями безграничны, конечно, в умелых руках. В этом отношении он гораздо более эффективен, чем программы для разработки пользовательского интерфейса и HTML-редакторы. Настройки настройки позволяют контролировать насыщенность, экспозицию, цветовой баланс и многое другое. Вы можете исправить дефекты изображений и изменить их ориентацию и размер.
Для многих элементов, таких как кнопки и баннеры, многие находят Adobe Illustrator , чтобы с ним было легче работать. С помощью Illustrator вы можете создавать векторные фигуры (которые не теряют качества при масштабировании), придавая элементам более четкий и четкий вид. Работать с объектами в иллюстраторе также проще, так как вам не нужно размещать каждый объект на отдельном слое.
Создание макетов
С 90-х годов Photoshop используется для разработки пользовательского интерфейса веб-сайтов. В основном он используется для набросков или макетов того, как будет выглядеть веб-сайт после того, как он будет написан и запущен. В Интернете доступно множество PSD-шаблонов, позволяющих настроить макет для вашего сайта. Эти файлы PSD можно экспортировать в Adobe XD для дальнейшей разработки.
В Интернете доступно множество PSD-шаблонов, позволяющих настроить макет для вашего сайта. Эти файлы PSD можно экспортировать в Adobe XD для дальнейшей разработки.
Нужно ли веб-дизайнеру знать Photoshop?
Нет, веб-дизайнерам не нужно знать Photoshop или любые другие инструменты графического дизайна, чтобы заниматься веб-дизайном. Однако важно знать основные функции редактирования фотографий в Photoshop, учитывая, что веб-дизайнеры работают с большим количеством иллюстраций и фотографий. Программы веб-дизайна, такие как Figma и Adobe XD, не обладают лучшими функциями редактирования фотографий.
Дизайнеры, которые уже умеют пользоваться Photoshop, могут создавать макеты и мокапы в программе, а после того, как они будут довольны дизайном, могут импортировать PSD-файл в Adobe XD для дальнейшего расширенного редактирования.
Векторные элементы, такие как текст и пиксельные изображения и фигуры, будут беспрепятственно передаваться между Photoshop и Adobe XD. Однако вы можете столкнуться с ошибками при использовании маскированных слоев.
Однако вы можете столкнуться с ошибками при использовании маскированных слоев.
Как создать веб-сайт с помощью Adobe Photoshop
Photoshop — это, прежде всего, программа для графического дизайна, поэтому она не подходит для разработки веб-сайта. Вы можете использовать Photoshop только для разработки внешнего вида веб-страниц с его мощными графическими инструментами.
Если вы хотите визуализировать, как может выглядеть веб-сайт, вы можете скачать или купить макет в формате PSD, открыть его в Photoshop и отредактировать по своему усмотрению. Возможно, дизайн нельзя загрузить на сайт, но вы можете использовать его в качестве справочного руководства для веб-дизайна пользовательского интерфейса в Adobe XD или аналогичных программах.
Было бы дорого приобрести Photoshop, если он нужен вам только для создания макетов веб-сайтов. Можно поискать бесплатные альтернативы.
Программное обеспечение для веб-дизайна
Программное обеспечение для веб-дизайна позволяет создавать, редактировать и обновлять страницы вашего веб-сайта. Существует различное программное обеспечение для веб-дизайна, и хорошо бы выбрать подходящую программу, чтобы сделать вашу работу более гладкой и эффективной. Вот лучшее программное обеспечение для веб-дизайна:
Существует различное программное обеспечение для веб-дизайна, и хорошо бы выбрать подходящую программу, чтобы сделать вашу работу более гладкой и эффективной. Вот лучшее программное обеспечение для веб-дизайна:
Dreamweaver
Dreamweaver предлагает гибкость для разработки веб-сайтов, что отличает его от других инструментов веб-дизайна. Это программа кодирования профессионального уровня , которая считается стандартом для профессионального веб-дизайна.
Интерфейс выглядит сложным для новичка, но предлагает множество функций профессионального уровня. С практикой вы будете на правильном пути к безошибочному редактированию.
Adobe XD
Adobe XD (Experience Design) — это программа, созданная для дизайна UX/UI веб-сайтов, мобильных устройств и веб-приложений. Это новый продукт в мире веб-дизайна, запущенный в 2016 году.
Вам не нужны навыки программирования, чтобы использовать Adobe XD. Благодаря относительно простому интерфейсу и функции перетаскивания, разработка веб-сайта никогда не была проще. Однако, как и в других приложениях Adobe, нужно многому научиться, чтобы в полной мере воспользоваться предлагаемыми функциями.
Однако, как и в других приложениях Adobe, нужно многому научиться, чтобы в полной мере воспользоваться предлагаемыми функциями.
Figma
Figma — это веб-приложение для UX-дизайна. Это позволяет вам создавать дизайн непосредственно в стандартном браузере, таком как Firefox, Chrome и Internet Explorer. Многофункциональный инструмент с векторными инструментами и прекрасно работает для создания адаптивных веб-страниц. Облачное хранилище обеспечивает автоматическое сохранение, простой обмен и совместную работу над файлами.
WordPress
WordPress — это бесплатный, интуитивно понятный и популярный инструмент для создания веб-сайтов, который позволяет вам создать любой веб-сайт, который вы можете себе представить. Он гибкий и простой в управлении всеми вашими функциями веб-дизайна.
Хотя это может быть пугающим для тех, кто никогда не создавал веб-сайт, вам не нужны навыки программирования, чтобы использовать WordPress. WordPress был создан для ведения блогов и публикации в Интернете, но превратился в универсальную платформу для всего, что связано с Интернетом.
WordPress был создан для ведения блогов и публикации в Интернете, но превратился в универсальную платформу для всего, что связано с Интернетом.
Вы можете ускорить создание веб-сайта с помощью бесплатных или платных тем и добавить функциональность с помощью простых в установке плагинов. Его мгновенные предварительные просмотры для мобильных устройств и веб-сайтов помогут вам убедиться, что ваш дизайн адаптивен, когда вы начнете работу.
Wix
Имея более 500 шаблонов, Wix является хорошей онлайн-программой для создания веб-сайта, даже если у вас нет навыков дизайна или программирования. Вы можете выбрать любой из шаблонов и начать персонализацию с редактированием изображений, анимацией и множеством фонов, а также другими параметрами для изменения.
Веб-дизайн в Photoshop и веб-дизайн с помощью кодирования: разница
Разница между веб-дизайном с использованием Photoshop и кодированием заключается в том, что с помощью Photoshop вы можете только набрасывать простые макеты и каркасы для UX, а с кодированием вы строите функционал сайта с помощью языка программирования. Photoshop не имеет возможностей кодирования для веб-дизайна.
Photoshop не имеет возможностей кодирования для веб-дизайна.
Веб-дизайн — это создание визуального интерфейса или макета веб-страницы, с которой взаимодействует пользователь. Веб-дизайнер может использовать дизайнерские программы, такие как Adobe Photoshop, для создания макета и визуальных элементов веб-сайта.
В отличие от этого, веб-разработчики берут дизайн веб-сайта и создают функциональный веб-сайт, используя PHP, CCS, HTML и другие языки программирования , чтобы оживить файлы дизайна.
Итак, веб-дизайн в Photoshop — это создание только структуры веб-сайта или каркаса, но для того, чтобы сделать веб-структуру функциональной, необходим язык программирования.
Вы можете легко создавать цветовые вариации и изменения макетов с помощью кодирования CCS, в отличие от Photoshop, который требует гораздо больше времени для редактирования и регенерации фрагментов.
При разработке дизайна в Photoshop вам необходимо отдельно конвертировать PSD-файл в HTML или CCS, что занимает много времени, в то время как вы можете кодировать все на своем веб-сайте одновременно.
Кроме того, вам придется вручную выявлять ошибки и вносить изменения с помощью Photoshop, что является пустой тратой времени, в отличие от внесения исправлений с помощью HTML-кода.
Нужен ли код при разработке веб-сайта в Photoshop?
Нет, для создания веб-сайта в Photoshop кодирование не требуется. Если вы хотите кодировать, вы должны преобразовать свой дизайн Photoshop в HTML. Таким образом, вы можете создать веб-сайт с помощью Photoshop; однако это будет просто изображение, пока вы не закодируете его, чтобы оно стало функциональным.
Вы можете использовать Photoshop для создания макета веб-макета сайта, а затем кодировать с помощью HTML, CSS и других инструментов программирования, чтобы сделать веб-сайт функциональным. Вы можете создавать градиенты с помощью фрагментов Photoshop, регулируя скользящую ручку в Photoshop, чтобы получить желаемые результаты, это может оставить место для повышения производительности.

 В последней главе все ранее изученные методики сводятся воедино для разработки готового макета «пуленепробиваемой» веб-страницы. Все примеры рассматриваются на базе современных веб-стандартов HTML5 и CSS3.
В последней главе все ранее изученные методики сводятся воедино для разработки готового макета «пуленепробиваемой» веб-страницы. Все примеры рассматриваются на базе современных веб-стандартов HTML5 и CSS3. У вас возникают сомнения по поводу выбора разработчика? Адекватно ли разработчик воспримет критику по дизайну? Будут ли ваши требования выполнены нужным образом?
У вас возникают сомнения по поводу выбора разработчика? Адекватно ли разработчик воспримет критику по дизайну? Будут ли ваши требования выполнены нужным образом?



 От теоретических основ визуального дизайна, до интернетовских технологий и примеров практической работы над сайтом все это вы найдете в книге. В книге материал написан понятно и доступно, подробно и увлекательно. Она будет интересна всем — как начинающим веб-мастерам, так и дизайнерам, работающим в более традиционных областях, специалистам по рекламе и маркетингу, художникам и программистам, а так же все творческим любознательным людям.
От теоретических основ визуального дизайна, до интернетовских технологий и примеров практической работы над сайтом все это вы найдете в книге. В книге материал написан понятно и доступно, подробно и увлекательно. Она будет интересна всем — как начинающим веб-мастерам, так и дизайнерам, работающим в более традиционных областях, специалистам по рекламе и маркетингу, художникам и программистам, а так же все творческим любознательным людям. .. Круг высказал почти все что знал, и у вас больше нет необходимости нанимать его в роли консультанта.»
.. Круг высказал почти все что знал, и у вас больше нет необходимости нанимать его в роли консультанта.» Автор создает перед читателями огромную картину разработки опыта взаимодействия на веб-сайте — от стратегии и требований к контенту, до визуального дизайна и информативной архитектуры. Эта вводная информация позволит любой команде веб — разработчиков, независимо от ее размера, спроектировать успешный опыт взаимодействия.
Автор создает перед читателями огромную картину разработки опыта взаимодействия на веб-сайте — от стратегии и требований к контенту, до визуального дизайна и информативной архитектуры. Эта вводная информация позволит любой команде веб — разработчиков, независимо от ее размера, спроектировать успешный опыт взаимодействия. 0. Автор щедро делится с читателями своим богатым опытом. Эта книга может служить прекрасным справочником по вопросам работы в Photoshop, но основное внимание в ней уделяется именно работе фотографа.
0. Автор щедро делится с читателями своим богатым опытом. Эта книга может служить прекрасным справочником по вопросам работы в Photoshop, но основное внимание в ней уделяется именно работе фотографа. Вместо этого приведены пошаговые примеры по современным методам ретуши и обработки фотографий.
Вместо этого приведены пошаговые примеры по современным методам ретуши и обработки фотографий. Большое внимание уделено тоновой и цвето коррекции, работой с выделением, слой масками и каналами.Доступно описаны методы создания коллажей, алгоритм гламурной ретуши, коррекции фигуры, реставрации старых фотографий, и многое другое. На компакт диске раположены учебные файлы, созданные специально для курса. Книга предназначена для широкого круга пользователей.
Большое внимание уделено тоновой и цвето коррекции, работой с выделением, слой масками и каналами.Доступно описаны методы создания коллажей, алгоритм гламурной ретуши, коррекции фигуры, реставрации старых фотографий, и многое другое. На компакт диске раположены учебные файлы, созданные специально для курса. Книга предназначена для широкого круга пользователей.