Анимации CSS
❮ Назад Далее ❯
Анимация CSS
CSS позволяет анимировать элементы HTML без использования JavaScript или Flash!
CSS
В этой главе вы узнаете о следующих свойствах:
-
@keyframes -
имя-анимации -
продолжительность анимации -
анимация-задержка -
количество итераций анимации -
направление анимации -
функция синхронизации анимации -
режим анимации-заполнения -
анимация
Поддержка анимации браузером
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| @ключевые кадры | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| имя-анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| продолжительность анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| задержка анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| количество итераций анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| направление анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| функция синхронизации анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| режим анимации-заполнения | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить из одного стиля в другой.
Вы можете изменить столько свойств CSS, сколько захотите, столько раз, сколько захотите.
Чтобы использовать анимацию CSS, необходимо сначала указать несколько ключевых кадров для анимация.
Ключевые кадры содержат стили, которые элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю
в определенное время.
Чтобы заставить анимацию работать, вы должны привязать анимацию к элементу.
В следующем примере анимация «пример» привязывается к элементу
Пример
/* Код анимации */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
Примечание: Свойство animation-duration определяет, как долго должна выполняться анимация.
animation-duration не указано,
анимации не будет, потому что
значение по умолчанию — 0 с (0 секунд).В приведенном выше примере мы указали, когда стиль изменится с помощью ключевые слова «от» и «до» (что соответствует 0% (начало) и 100% (завершение)).
Можно также использовать проценты. Используя проценты, вы можете добавить столько стиль меняется по вашему желанию.
В следующем примере будет изменен фоновый цвет
Пример
/* Код анимации */ Пример
@keyframes
{
0% {цвет фона: красный;}
50% {background-color: синий;}
100% {background-color: green;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
В следующем примере будет изменен цвет фона и положение
Пример
/* Код анимации */ Пример
@keyframes
{
0% {background-color:red; слева: 0px; верх:0px;}
50 % {background-color:blue; слева: 200 пикселей; верх: 200 пикселей;}
75 % {background-color:green; слева: 0px; верх: 200 пикселей;}
100% {цвет фона: красный; слева: 0px; top:0px;}
}
/* Элемент для применения анимации */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
}
Попробуйте сами »
Задержка анимации
Свойство animation-delay определяет задержку начала анимации.
В следующем примере задержка перед запуском анимации составляет 2 секунды:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
задержка анимации: 2 с;
}
Попробуйте сами »
Допускаются также отрицательные значения. При использовании отрицательных значений анимация начнется, как если бы он уже проигрывался в течение N секунд.
В следующем примере анимация начнется так, как если бы она уже была воспроизведение в течение 2 секунд:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-задержка: -2 с;
}
Попробуйте сами »
Установите, сколько раз должна запускаться анимация
Свойство animation-iteration-count указывает, сколько раз должна запускаться анимация.
В следующем примере анимация будет запущена 3 раза, прежде чем она остановится:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
позиция: относительная;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 3;
}
Попробуйте сами »
В следующем примере для создания анимации используется значение «бесконечность». продолжаться вечно:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
число-итераций-анимации:
бесконечный;
Попробуйте сами »
Запустить анимацию в обратном направлении или альтернативных циклах
Свойство animation-direction указывает
должна ли анимация воспроизводиться вперед, назад или попеременно
циклы.
Свойство animation-direction может принимать следующие значения:
-
normal— анимация воспроизводится как обычно (вперед). Это по умолчанию -
реверс— Анимация воспроизводится в обратное направление (назад) -
альтернативный— Анимация воспроизводится сначала вперед, потом назад -
альтернативный реверс— Анимация воспроизводится сначала назад, затем вперед
Следующий пример запустит анимацию в обратном направлении (назад):
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-направление:
обеспечить регресс;
}
Попробуйте сами »
В следующем примере используется значение «альтернативный», чтобы сделать анимацию бежать вперед, затем назад:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
количество итераций анимации: 2;
направление анимации: чередовать;
}
Попробуйте сами »
В следующем примере используется значение «alternate-reverse», чтобы сделать анимацию бежать сначала назад, затем вперед:
Пример
div {
width: 100px;
высота: 100 пикселей;
положение: родственник;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4 с;
количество итераций анимации: 2;
направление анимации:
поочередно-реверс;
}
Попробуйте сами »
Задайте кривую скорости анимации
Свойство animation-timing-function определяет кривую скорости
анимация.
Свойство animation-timing-function может принимать следующие значения:
-
легкость— задает анимацию с медленным началом, затем быстрым и медленным завершением (значение по умолчанию) -
linear— Определяет анимацию с одинаковой скоростью от начала до конца -
easy-in— указывает анимацию с медленным запуском -
easy-out— Определяет анимацию с медленным завершением -
easy-in-out— Определяет анимацию с медленным началом и концом -
cube-bezier(n,n,n,n)— позволяет определить собственные значения в функции кубического Безье
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
#div1 {animation-timing-function: linear;}
#дел2
{функция синхронизации анимации: легкость;}
#div3 {функция синхронизации анимации:
вставка;}
#div4 {функция синхронизации анимации: выключение;}
#div5
{animation-timing-function: easy-in-out;}
Попробуйте сами »
Укажите режим заполнения Для анимации
CSS-анимация не влияет на элемент до воспроизведения первого ключевого кадра
или после воспроизведения последнего ключевого кадра. Свойство animation-fill-mode может
отменить это поведение.
Свойство animation-fill-mode может
отменить это поведение.
свойство animation-fill-mode указывает
стиль для целевого элемента, когда анимация не воспроизводится (до
начинается, после окончания или и то, и другое).
Свойство animation-fill-mode может принимать следующие значения:
-
нет— значение по умолчанию. анимации не будет применять любые стили к элементу до или после его выполнения -
вперед— Элемент сохранит значения стиля, установленные последним ключевым кадром (зависит от направления анимации). и количество итераций анимации) -
назад— элемент получит стиль значения, установленные первым ключевым кадром (зависит от направления анимации), и сохранить это в течение периода задержки анимации -
оба— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направления
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
позиция: относительная;
имя-анимации: пример;
продолжительность анимации: 3 с;
animation-fill-mode: вперед;
}
Попробуйте сами »
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
animation-fill-mode: назад;
}
Попробуйте сами »
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
режим-анимации-заполнения: оба;
}
Попробуйте сами »
Сокращенное свойство анимации
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
имя-анимации: пример;
продолжительность анимации: 5 с;
функция синхронизации анимации: линейная;
анимация-задержка: 2 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
}
Попробуйте сами »
Тот же эффект анимации, что и выше, может быть достигнут с помощью сокращения анимация свойство:
Пример
div
{
анимация: пример 5s линейный 2s бесконечный альтернативный;
}
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Добавьте двухсекундную анимацию для элемента
 Назовите анимацию «пример».
Назовите анимацию «пример».
<стиль>
дел {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: ;
: 2с;
}
пример @keyframes {
от {: красный;}
в {: синий;}
}
<тело>
Это div
Начать упражнение
Свойства анимации CSS
В следующей таблице перечислены правило @keyframes и все свойства анимации CSS:
| Свойство | Описание |
|---|---|
| @ключевые кадры | Указывает код анимации |
| анимация | Сокращенное свойство для установки всех свойств анимации |
| задержка анимации | Задает задержку начала анимации |
| анимация-направление | Указывает, должна ли анимация воспроизводиться вперед, назад или в чередующихся циклах |
| продолжительность анимации | Указывает, сколько времени анимация должна занимать один цикл. |
| режим анимации-заполнения | Задает стиль для элемента, когда анимация не воспроизводится (до начала, после окончания или и то, и другое) |
| количество итераций анимации | Указывает, сколько раз должна воспроизводиться анимация |
| имя-анимации | Указывает имя анимации @keyframes |
| состояние воспроизведения анимации | Указывает, запущена анимация или приостановлена |
| функция синхронизации анимации | Задает кривую скорости анимации |
❮ Предыдущий Далее ❯
10 крутых CSS-анимаций, которые можно добавить на свой сайт
Сейчас мы переживаем золотой век веб-анимации. CSS-анимации и переходы не только поддерживаются всеми основными браузерами, но и инструменты, которые мы используем для их создания, становятся действительно мощными. Мы можем контролировать работу наших анимаций в очень тонкой степени, что может помочь нам оживить наши сайты и придать им собственный характер.
Конечно, вы можете злоупотреблять анимацией — в этом нет сомнений. Но учитывая, что крутые CSS-анимации могут привлечь внимание, улучшить удобство использования и просто сделать ваш сайт более весело , я думаю, будет справедливо сказать, что вы можете использовать и под .
Итак, вот 10 классных CSS-анимаций , которые вы можете использовать на своем сайте. Для некоторых из них я представил несколько различных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас. Это также отличный опыт для изучения CSS других людей, чтобы увидеть, как они создали свою анимацию.
Начнем!
1) Подвижные кнопки для привлечения внимания
Не попадайтесь в ловушку, думая, что анимация предназначена только для создания приятных визуальных эффектов.
Конечно, вы можете использовать их просто для красоты, если хотите! Но анимация также может иметь важное функциональное применение. Например, чтобы привлечь внимание посетителя к частям сайта, на которые вы хотите, чтобы они посмотрели. Простой, но очень эффективный способ сделать это — заставить элементы слегка покачиваться, как показано здесь:
Простой, но очень эффективный способ сделать это — заставить элементы слегка покачиваться, как показано здесь:
. См. перо на КодПене.
Это просто использует преобразование : rotateZ() с @keyframes для создания этих покачиваний. Возможно, вы захотите сделать небольшую паузу в анимации, чтобы она колебалась каждые 5 секунд или около того, а не была в бесконечном цикле.
Проверьте также эти красивые переходы страниц CSS. Это отличный и тонкий способ добавить переходы на страницу во время загрузки нового контента.
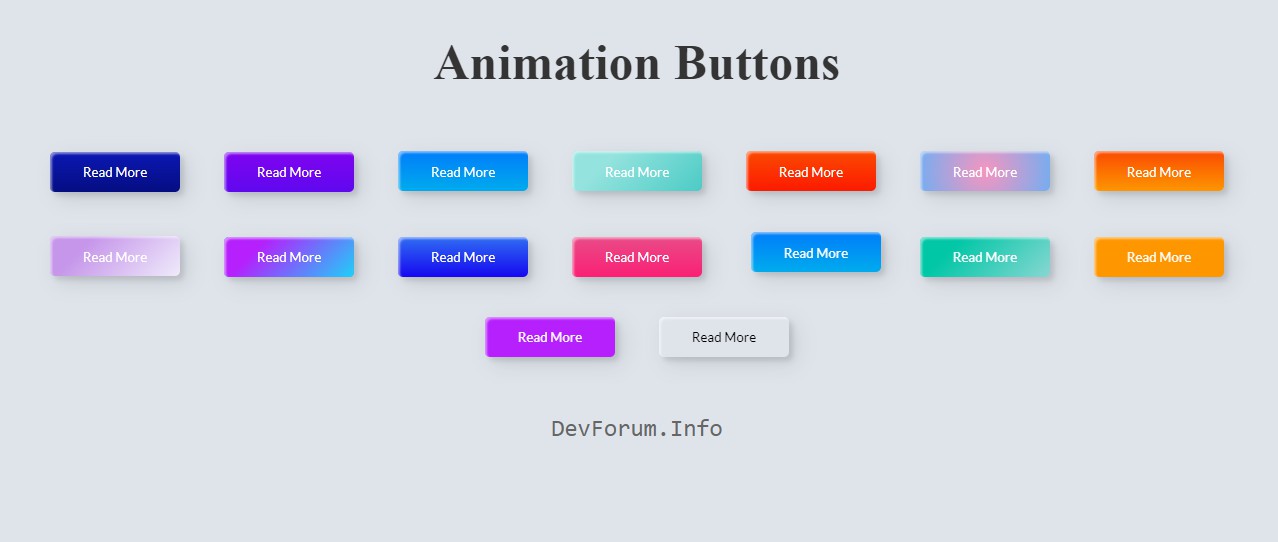
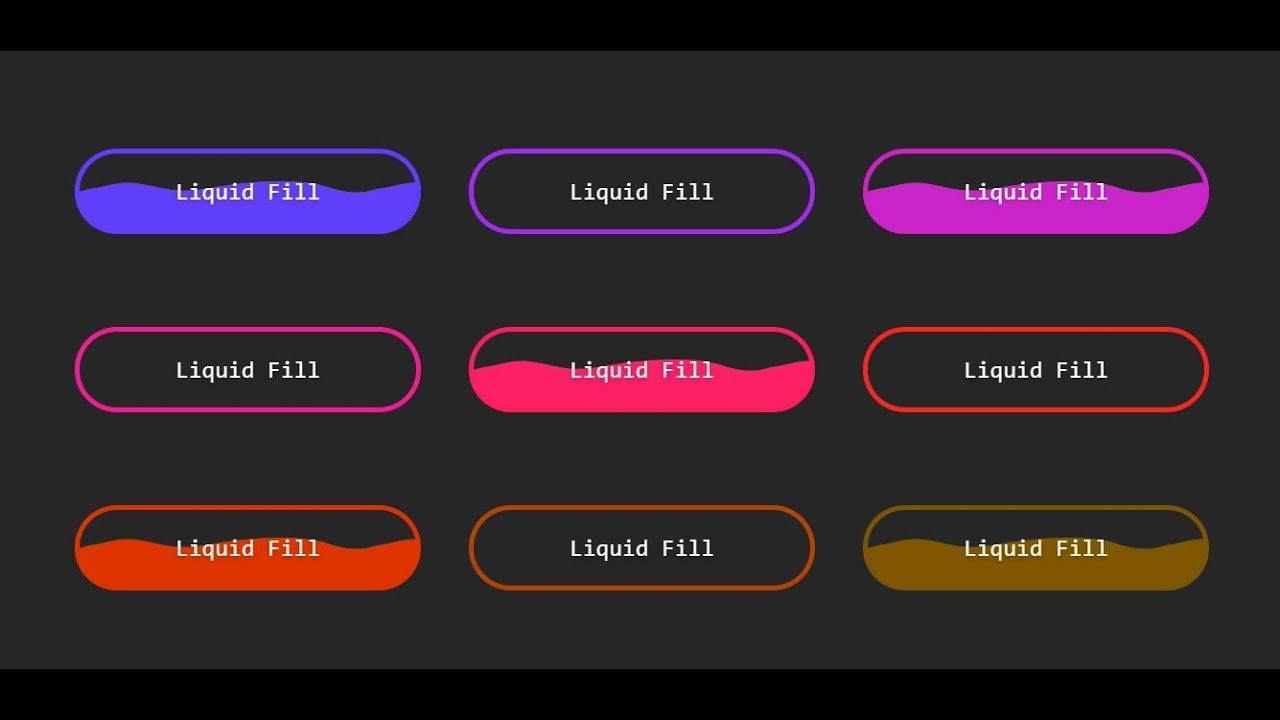
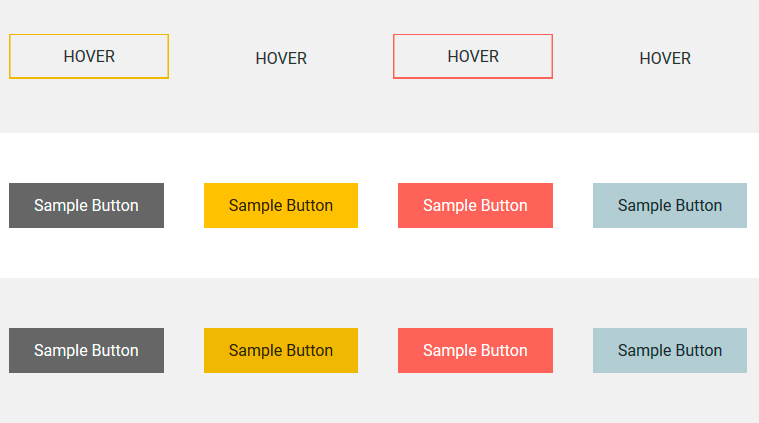
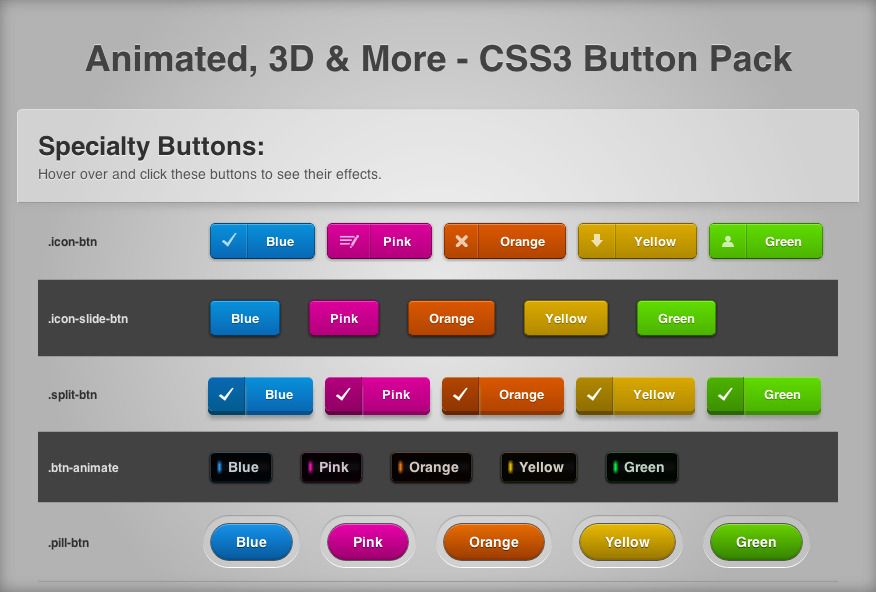
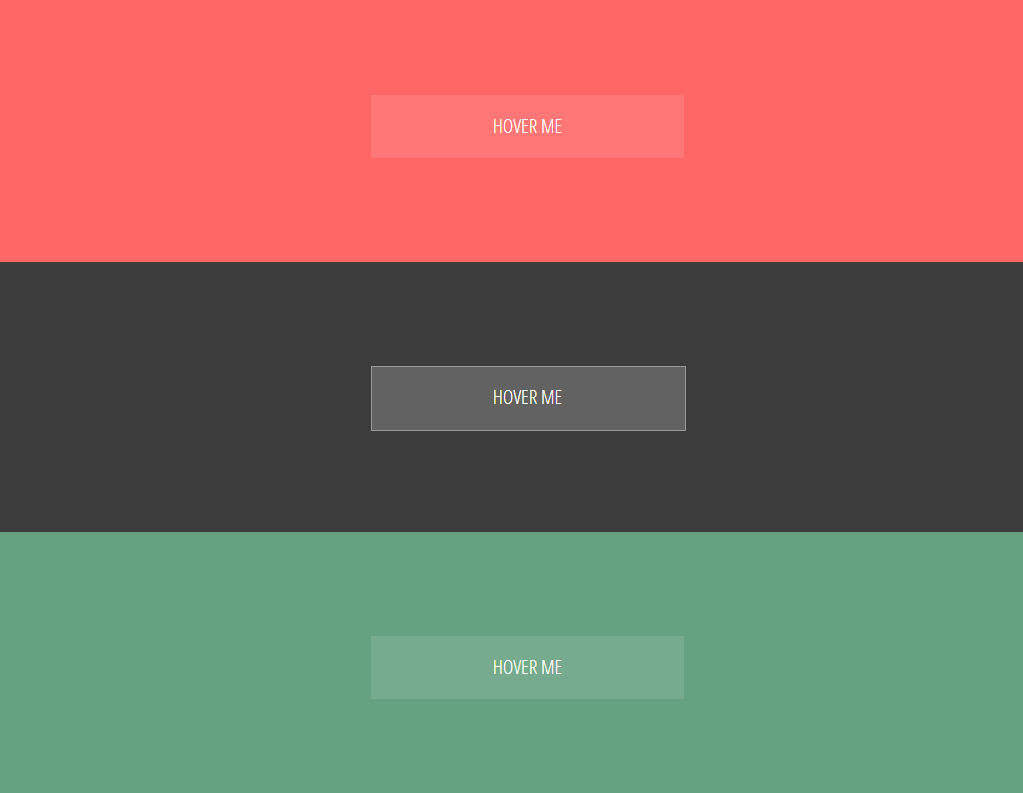
2) CSS-анимация при наведении курсора для кнопок
Очень часто анимация используется для указания, когда пользователь навел курсор на элемент или сфокусировал его.
Это замечательно с точки зрения пользовательского интерфейса, поскольку помогает пользователю узнать, где он находится, а также помогает указать, какие части вашего сайта являются интерактивными, поскольку элементы, которые реагируют на вашу мышь, обычно являются интерактивными.
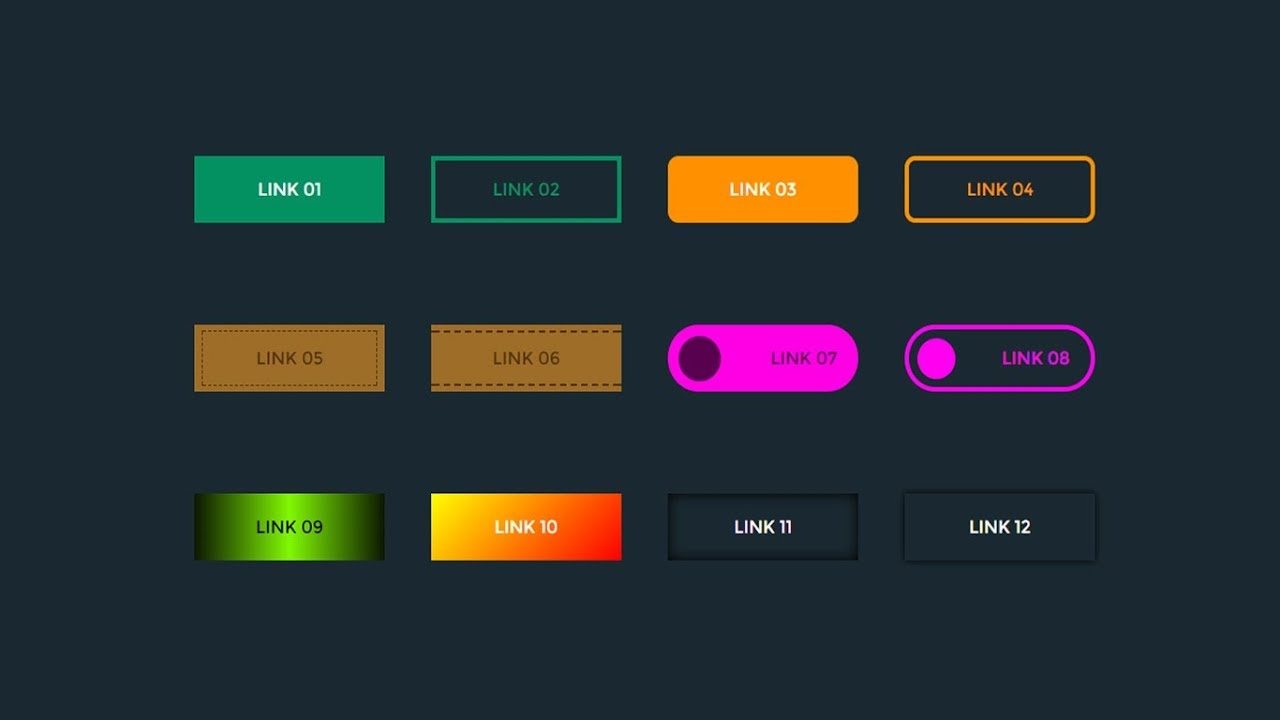
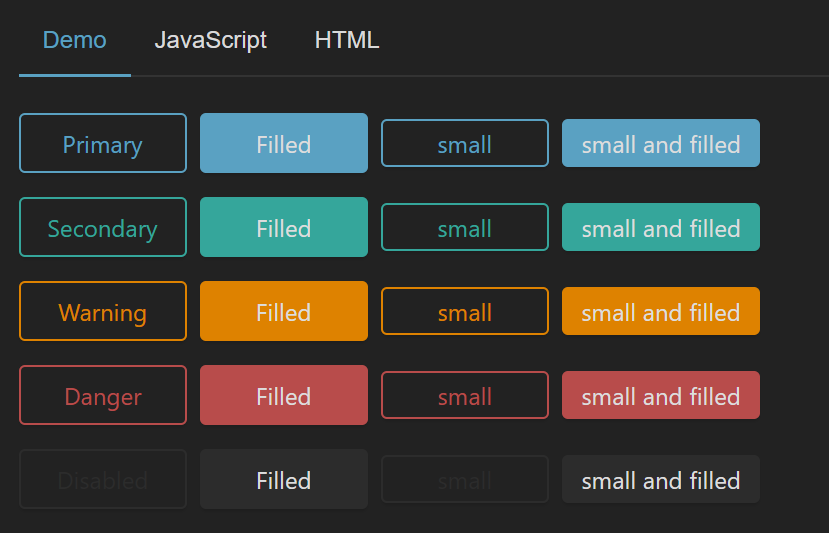
Вдобавок ко всему, это просто забавно иметь страницу, которая реагирует на вас! Если вам нужен действительно классный способ анимации CSS-кнопок при наведении курсора, посмотрите некоторые из этих идей:
. См. перо на КодПене.
Ничто не бросается в глаза? Как насчет некоторых из них?
См. перо на КодПене.
Все еще ничего не нашли? Хорошо, вам довольно трудно угодить! Как насчет этого анимированного эффекта градиента?
См. перо на КодПене.
То, как это было сделано, тоже весьма умно. Градиент больше, чем содержащий его элемент, и он перемещается на фоновая позиция . Неоновый эффект был достигнут с помощью фильтра
Неоновый эффект был достигнут с помощью фильтра : blur() — обратите внимание, что эффекты фильтра CSS могут привести к снижению производительности, поэтому, если вас это беспокоит, просто удалите свойство фильтра — он по-прежнему хорошо выглядит без размытия, и вы могли бы даже предпочесть это таким образом.
3) Анимация загрузки CSS
Как разработчики, мы стараемся максимально сократить время ожидания наших посетителей. Мы оптимизируем наши изображения, используем ленивую загрузку, может быть, даже используем CDN. Но иногда небольшое время загрузки неизбежно. На самом деле, если мы подключаемся к сторонним API, то часть нашего времени загрузки полностью не зависит от нас.
В таких случаях крайне важно, чтобы пользователь знал, что что-то происходит. Вы когда-нибудь нажимали кнопку «Отправить», а страница просто сидела и ничего не делала? Это немного вызывает тревогу, не так ли? Страница загружается? Это не? Должен ли я нажать еще раз? Арх!
Итак, нам нужно указать посетителю, что происходит какая-то обработка — и один из самых простых способов сделать это — использовать классическую анимацию загрузки CSS, состоящую из точек:
См. перо
на КодПене.
перо
на КодПене.
Основное преимущество этого метода в том, что он дешев с точки зрения производительности. Это не замедлит работу браузера в то время, когда у него, вероятно, есть другие дела. Кроме того, это легко понять — все знают, что это значит.
Если вы хотите попробовать что-то более интересное, чем стандартная анимация загрузки CSS с точками, попробуйте некоторые из следующих вариантов:
См. перо на КодПене.
Примечание. Если вы можете измерить, какая часть процесса/загрузки была завершена, вы можете рассмотреть возможность использования индикатора выполнения CSS. Прочтите нашу статью о том, как сделать индикатор выполнения CSS для получения дополнительной информации, или эту статью с более чем 20 великолепными анимированными индикаторами выполнения.
Трехстрочный значок гамбургера стал стандартным способом указать, что пользователь может получить доступ к меню. Вы нажимаете на гамбургер, и открывается меню. Затем гамбургер становится «X», которым люди могут закрыть меню.
Вы нажимаете на гамбургер, и открывается меню. Затем гамбургер становится «X», которым люди могут закрыть меню.
Есть причина, по которой это сейчас стало стандартной практикой — все знают, что это значит, это занимает меньше места, чем написание «Меню» в тексте, и, конечно же, это дает вам прекрасную возможность использовать классные CSS-анимации!
Взгляните на некоторые из этих вариантов:
См. перо на КодПене.
Как вы думаете, какой из них лучше всего подойдет для вашего сайта?
Ознакомьтесь с нашим списком из 10+ примеров меню гамбургеров, если вам интересно больше!
Конечно, когда кто-то щелкает этот гамбургер, вы также должны вызвать меню, что является еще одним прекрасным моментом для использования некоторых классных анимаций CSS. Классический и вполне приличный вариант — выдвижение меню сбоку:
. См. перо
на КодПене.
См. перо
на КодПене.
Подходит для большинства ситуаций. Но, если хотите, можете немного пофантазировать…
См. перо на КодПене.
Есть ли на вашем сайте модальные CSS или всплывающие окна? Может быть, для формы регистрации по электронной почте, встроенного контента или части процесса оформления заказа?
Если вы это сделаете, пришло время оставить усталое старое исчезновение и исчезновение. С модальными окнами можно делать гораздо больше! Вместо этого попробуйте одну из этих замечательных идей:
Кстати, даже если вы не используете всплывающие окна с модальными окнами CSS на своем сайте, вы должен проверить опцию «Облигация» ниже. Это потрясающе — и то, как оно появляется, и то, как оно исчезает!
См. перо
на КодПене.
перо
на КодПене.
Текстовые CSS-анимации, безусловно, не то, чем вы захотите злоупотреблять. Люди не ожидают, что текст будет двигаться, поэтому, если его слишком много, это может быть немного подавляющим.
Однако при умеренном использовании анимация прокрутки текста может быть интересным способом привлечь внимание пользователей к определенному заголовку, слогану или призыву к действию на вашем сайте.
Посмотрите эти замечательные варианты, например:
См. перо на КодПене.
Или если вы хотите получить действительно роскошь…
См. перо на КодПене.
8) Анимированные страницы 404
Ваша пользовательская страница 404 — это прекрасная возможность вытащить из сумки все свои крутые трюки с CSS-анимацией. Здесь ваш пользователь ничего не может сделать, кроме как понять, что нужная ему страница не найдена, а затем либо вернуться назад, либо перейти к другой части вашего сайта. Так почему бы не дать им возможность улыбнуться, пока они там?
Здесь ваш пользователь ничего не может сделать, кроме как понять, что нужная ему страница не найдена, а затем либо вернуться назад, либо перейти к другой части вашего сайта. Так почему бы не дать им возможность улыбнуться, пока они там?
Эта затерянная в космосе анимация очень милая и хорошо связана с тем, через что проходит пользователь в данный момент:
См. перо на КодПене.
Или, если вы хотите забавный, слегка ретро-стиль, возможно, это:
См. перо на КодПене.
Если ваш бренд не такой игривый, как предполагают эти варианты, как насчет мягко парящих шестиугольников? Это было бы здорово для технологического или научного сайта. Ничто так не говорит «Наука», как шестиугольники!
См. перо
на КодПене.
перо
на КодПене.
9) Изображения SVG, которые рисуют сами себя
Посмотрите на эту потрясающую анимацию обезьяны ниже:
См. перо на КодПене.
Круто, не так ли? Что еще круче, так это то, что это изображение представляет собой SVG, поэтому оно определено в коде HTML. Это означает, что вы можете взять любой путь SVG (свойство d в элементе path ), вставить его в этот код, и ваша фигура нарисуется сама, как это делает здесь обезьяна! Например, давайте попробуем это с простым треугольником:
См. перо на КодПене.
Понимаете, что я имею в виду?
Это может быть отличный способ показать подпись на экране. Или изображение обезьяны или другая более сложная анимация отлично подойдут в качестве загружаемого изображения или на странице 404.
10) Анимированные формы CSS
Убедитесь, что вы стилизовали свои формы! Нет ничего хуже, чем видеть веб-форму с примененными к ней стилями по умолчанию!
Ну ладно, может быть, есть какие-то вещи похуже этого — вроде войны, голода и пиццы с ананасами. Но вы поняли мою мысль — убедитесь, что ваши формы выглядят так же хорошо, как и остальная часть вашего сайта.
И пока вы этим занимаетесь, почему бы не добавить туда еще несколько крутых анимаций CSS? Это можно сделать стильным способом, который не будет слишком отвлекать ваших посетителей. Например, как насчет этой идеи?:
См. перо на КодПене.
Если вы предпочитаете, чтобы вокруг полей ввода была полная рамка, вы можете выбрать вариант ниже. Мне нравится, как заголовок перемещается за пределы поля ввода, когда вы щелкаете внутри него:
. См. перо
на КодПене.
См. перо
на КодПене.
Время начинать!
Ух ты! Мы прошли там много земли! Но я надеюсь, что у вас есть несколько полезных примеров крутых CSS-анимаций для использования на вашем сайте или, по крайней мере, какое-то вдохновение.
Конечно, потребуется немного времени, чтобы доработать и интегрировать эти идеи на ваш сайт — а если у вас нет времени на все это? Что, если вам просто нужно готовое решение «включай и работай», которое можно сразу же запустить?
Если это про вас, то вам понравится fullPage.js. fullPage поможет вам настроить фантастически выглядящие полностраничные сайты и предоставит вам доступ к набору различных анимаций и переходов, которые работают прямо из коробки.
Это молниеносно быстро, легко настраивается, и если вы уже используете JS-фреймворк, такой как React, или CMS, например WordPress, не беспокойтесь — fullPage будет работать без проблем с вашей существующей настройкой.
Посмотрите, что fullPage.js может сделать для вас!
- Потрясающие анимированные фоны только с помощью CSS
- Лучшие эффекты наведения CSS
- 20+ анимированных индикаторов выполнения
Об авторе:
Уоррен Дэвис — фронтенд-разработчик из Великобритании.