8 сайтов с палитрами — Каждый пиксель важен
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты для создания цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
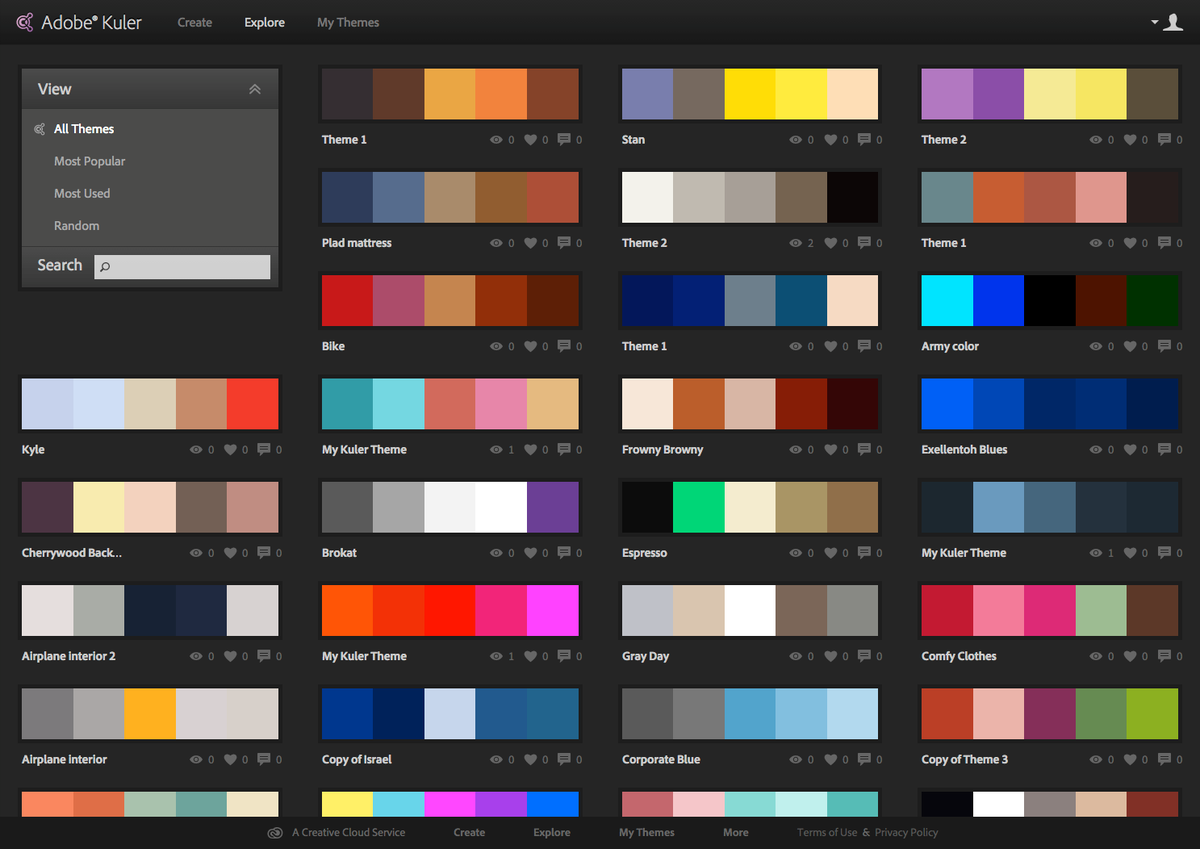
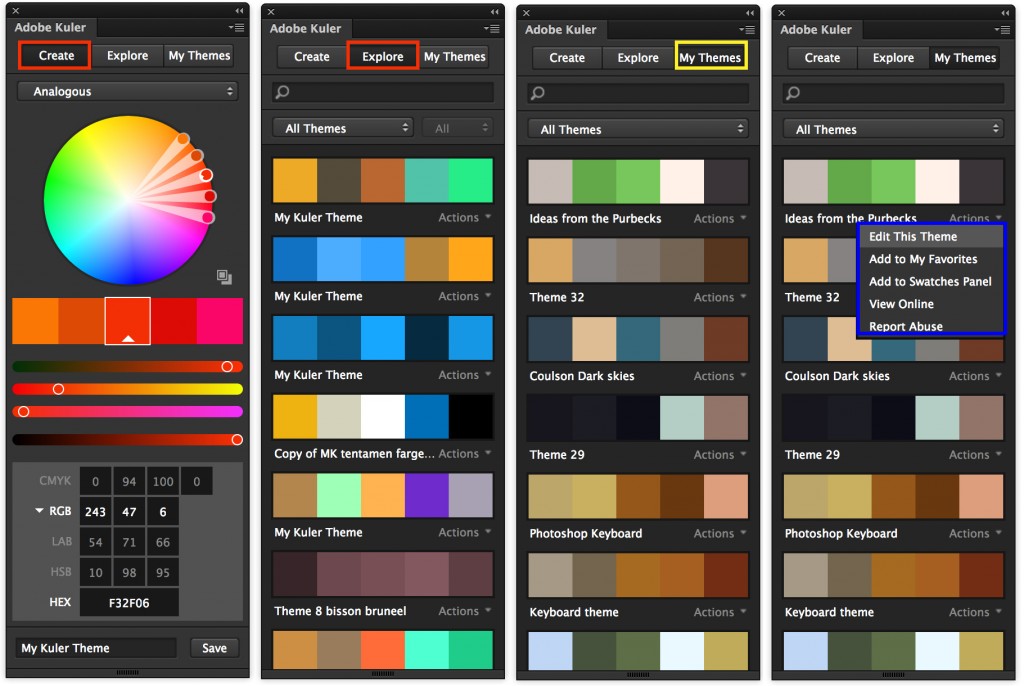
Самый популярный сервис по цветовой палитре. Можно загрузить картинку и извлечь из нее цвета или градиент, чтобы на его основе составить цветовую палетку. Есть функция гармонии цветов — вы можете подбирать оттенки на основе комплиментарности, монохромной или сплит-системы, и др. Удобно, если у вас есть общая цветовая концепция и нужно гармонично оформить остальные элементы.
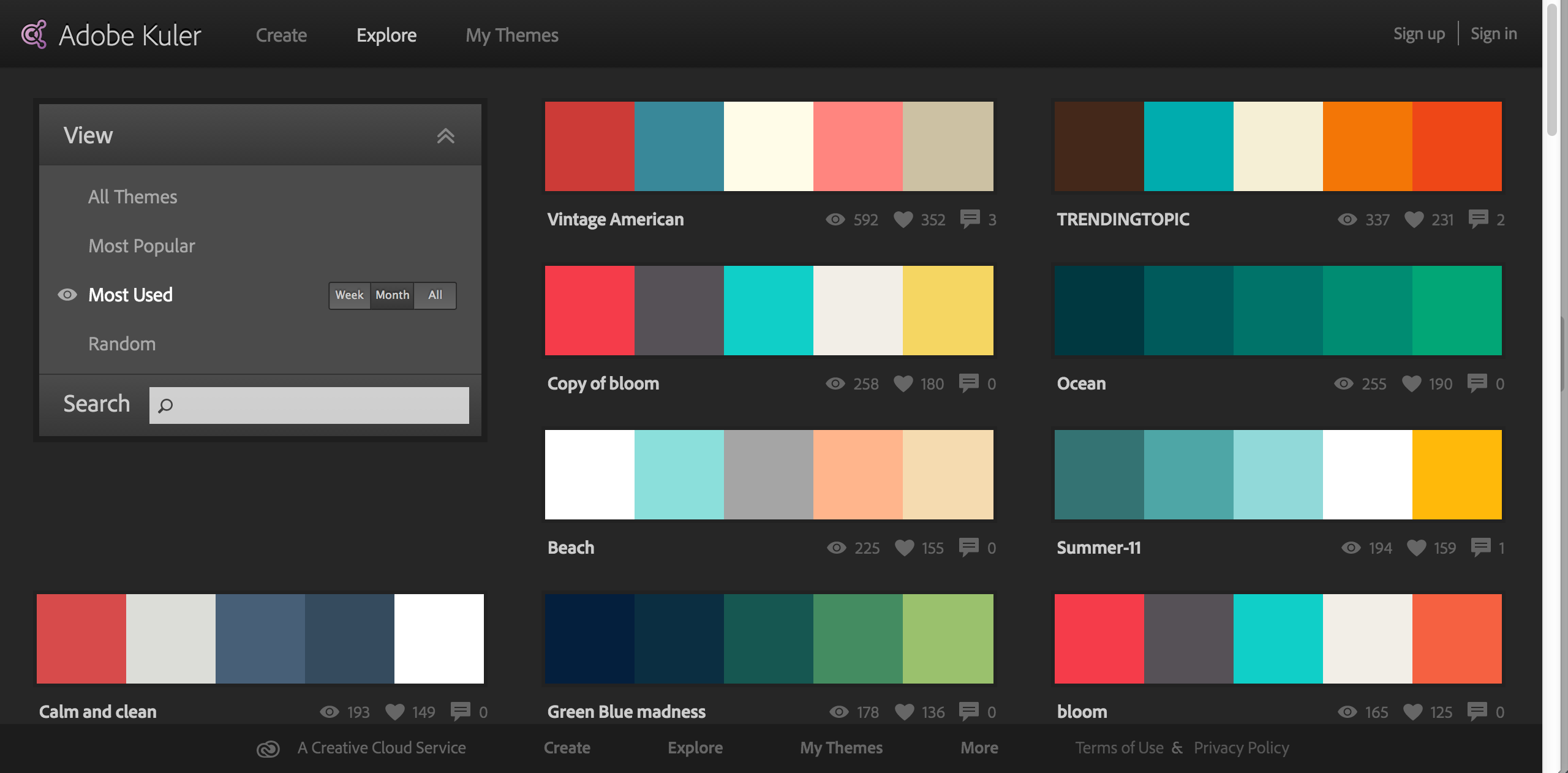
С помощью Adobe Color удобно составлять мудборды. Достаточно загрузить на сайт понравившийся референс, создать на его основе цветовую палетку, затем сохранить и добавить на вашу доску.
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу». Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой».
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Гайд по созданию цветовой палитры для сайта и интерфейса
Вы читаете перевод статьи Джонатана Уайта “Designing in Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Проектируем в цвете

Так что очень важно эффективно использовать цвет в дизайне. Но это еще и очень сложно — подобрать правильные сочетания цветов. У каждого цвета свое значение, а комбинаций цветов вообще бесконечное множество.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Эта статья послужит руководством по подбору цветовых палитр для ваших дизайнов. Мы призываем вас исследовать различные цвета, чтобы постепенно научиться чувствовать хорошие сочетания.
Исследуя разные цвета, вы постепенно научитесь интуитивно чувствовать хорошие сочетания.
Подбираем цветовую палитру
Симпатичная подборка для цветовой палитры
Иногда цветовая палитра рождается в результате случайного вдохновения. Но в большинстве случаев подбор палитры требует системного подхода.
Определяем назначение
Прежде чем приступать к делу, нужно определить назначение вашего дизайна. В хорошем дизайне цветовая палитра всегда согласуется с назначением.
Задайте себе такие вопросы:
- Какое сообщение вы хотите передать посредством дизайна?
- Каково назначение вашего дизайна? Он должен быть информативным? Или должен убеждать?
- Какие эмоции вы хотите передать в дизайне?
Назначение вашего дизайна должно служить вам отправной точкой при выборе цветовой палитры.
Определяем аудиторию
Кто ваши пользователи, и как это может повлиять на ваш дизайн?
Люди по-разному воспринимают цвета. Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Некоторые цвета имеют универсальное значение, другие — нет. Зеленый повсеместно ассоциируется с природой, поскольку это цвет растительности. А вот красный, к примеру, воспринимается в разных культурах по-разному. В западном мире красный олицетворяет огонь, насилие и войну. А еще он ассоциируется с любовью и страстью. Однако в таких странах как Китай, красный олицетворяет достаток и счастье.
Китайский красный конверт
Поскольку у цветов столько значений, дизайнеру важно уметь сопоставлять свои ментальные модели с моделями пользователей.
Если хотите узнать больше о значении цвета в разных странах и у разных групп людей, почитайте “Психологию цвета в маркетинге и брендинге” (по-английски или по-русски) и “Значение цвета”.
Повторяем теорию цвета
При подборе цветовых палитр, не помешает знание теории цвета. Теория цвета — это логическая система и практическое руководство по смешиванию и комбинированию цветов. Туда входит все: от цветового круга и до значения каждого цвета.
Туда входит все: от цветового круга и до значения каждого цвета.
Для начала стоит изучить Теорию цвета от Design School и Теорию цвета 101 от Hubspot. А в этой статье описано интересное применение теории цвета: Почему Фейсбук синий? Научное обоснование выбора цвета в маркетинге.
Ищем вдохновение
Бывает достаточно сложно с ходу представить правильную цветовую палитру дизайна. И это нормально: великие художники воруют. Или скорее вдохновляются работами других художников.
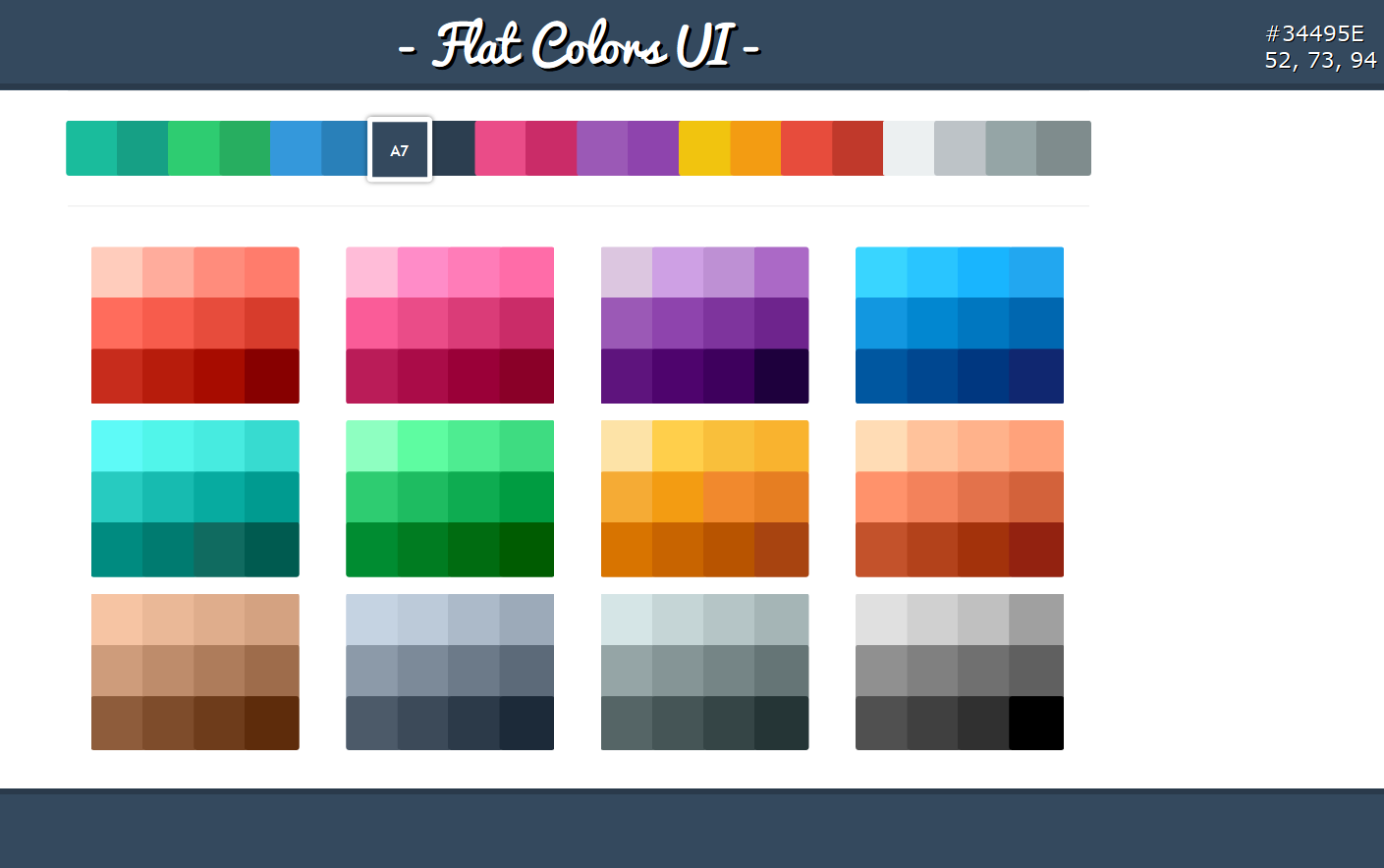
Самое распространенное место для поиска вдохновения — сайты вроде Dribbble и Behance. Если вы ищете вдохновение для создания чего-то необычного (скажем, материального дизайна), сходите на сайт MaterialUI. Подобный сайт для плоского дизайна — FlatUIColors.
Эти сайты будут вам очень полезны, но постарайтесь также обратить внимание на цвета за пределами узкой области, в которой вы работаете. Это позволит вам найти поистине необычные и приятные цветовые палитры. К примеру, можете вдохновляться дизайном интерьеров.
Дизайнеры интерьеров оживляют пространство посредством цвета
Если хотите чего-то необычного, вдохновляйтесь дизайнами других культур. К примеру, корейские дизайнеры декораций для клипов славятся своими яркими и запоминающимися палитрами. Каждый кадр такого клипа может служить источником вдохновения.
Дизайн декораций — это отличный источник вдохновения
И не нужно ездить за вдохновением в Корею. Интересные цвета повсюду — и в повседневной жизни тоже. Когда вы в следующий раз выйдете на улицу — остановитесь и насладитесь окружающими вас цветами.
Вдохновляющие цвета везде — и в повседневной жизни тоже.
Когда найдете в окружающему мире что-то вдохновляющее, создайте цветовую палитру. Откройте свою любимую программу, выберите цвета палитры при помощи пипетки и внесите необходимые корректировки.
Создадим дизайн-систему
Дизайн-систему иногда называют “руководством по стилю” — это каркас, в котором отражены все элементы вашего дизайна: от кнопок до типографики. При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
Пример дизайн-системы можно посмотреть на Salesforce. Нужны еще примеры? Вот список 50 подробнейших руководств по стилю, которые нужно изучить перед запуском стартапа.
Дизайн-система MashCreative
Полезно бывает проработать дизайн-систему прежде чем выбирать цветовую палитру. Пусть даже это будет грубый скетч — зато вы поймете, какие элементы будут в вашем дизайне, и какие цвета лучше применить к каждому из них.
При выборе цветовой палитры дизайна, лучше придерживаться принципа KISS (Keep it simple, stupid — Не усложняй, глупый). Чем меньше цветов, тем лучше. Для большинства дизайн-систем подходит такая начальная структура:
- Фон
- Основной акцент
- Дополнительный акцент
- Цвет ошибки
- Цвет успешной операции
Основной цвет — это цвет, который наиболее часто используется для важных кнопок и акцентов. Большинство компаний также используют основной цвет в своих логотипах.
Большинство компаний также используют основной цвет в своих логотипах.
Дополнительный цвет — это цвет, при помощи которого вторичные действия отделяются от первичных. К примеру, основные и второстепенные кнопки. Цвета ошибок и успешных операций несут в себе информацию о состоянии дизайна. Ошибки обычно обозначаются красным, успешные операции — зеленым.
Состояния дизайна
Подбираем цветовую палитру
Теперь, вооружившись вдохновением и грубым скетчем дизайн-системы, можете приступать к подбору цветовой палитры.
При создании основных палитр, я обычно размещаю цвета рядом — как делает художник на своей палитре.
Настал момент, когда вы собираете все вдохновляющие цвета и сочетания и создаете из них палитры. Чем больше — тем лучше. Не бойтесь экспериментировать с цветами, добавляйте в готовые палитры свои идеи.
Когда вы сузите круг до нескольких вариантов, вернитесь к первым двум шагам этой статьи (назначение дизайна и аудитория) и спросите себя:
- Какие цвета доступнее?
- Какие цвета привлекают внимание и оказывают визуальный эффект?
- Темная или светлая цветовая схема подходит лучше? В какое время дня люди будут использовать продукт?
- Какое настроение должен передавать дизайн? Возможно, какая-то палитра справляется с этой задачей лучше других?
Как я уже говорил, цвета играют разные роли в дизайн-системе. Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Есть хорошее упражнение: составить образ дизайна из различных геометрических фигур для отражения визуального веса каждого цвета. Те цвета, которые встречаются в дизайне чаще, будут занимать большую площадь на странице.
Вот, к примеру, цветовая палитра Invision.
А геометрический образ будет выглядеть примерно так:
Применяем цветовые палитры
Если хотите понять, как использовать цветовые палитры в дизайн-системах, посмотрите на Airbnb. Их основой цвет — Rausch, названный в честь улицы, на которой зародилась компания. Дополнительным цветом выступает Kazan, а в качестве фоновых используются два оттенка серого.
Цвета бренда Airbnb
На большинстве страниц Airbnb светло-серый используется в качестве фонового цвета. Мы видим как они применяют основной цвет rausch для расстановки важных акцентов: например, запрос на бронирование.
Kazan — бирюзовый цвет — используется, чтобы привлечь внимание и порадовать глаз. Заметьте, как он дополняет основной цвет.
Для сообщений об ошибке на Airbnb используется красный — некоторые относят его к оттенкам основного цвета rausch. Этот красный цвет в совокупности с восклицательным знаком мгновенно привлекает внимание и информирует о состоянии системы.
Для начала вообще не используйте цвета в дизайне. Сконцентрируйтесь на лейауте и расположении элементов. Как только достигнете результата, которым останетесь довольны, начинайте применять цветовые палитры.
Начните с полного отсутствия цвета и постепенно добавляйте его в дизайн.
Задумайтесь о визуальной иерархии дизайна. Решите, какие компоненты дизайна вы хотите выделить и окрасьте их в соответствующие цвета. А еще не забудьте про использование разных оттенков для обозначения наведенных и активных состояний.
Подытожим
Работа с цветом — это постоянные эксперименты и итерации. Чтобы стать лучше — надо работать больше. Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Научиться правильно использовать цвет — это очень ценный навык для дизайнера. Попрактикуйтесь в подборе цветовых палитр — и скоро поймете, что можете “увидеть” дизайн в цвете без всяких специальных программ.
Мне бы хотелось посмтреть, как вы работаете с цветом. Какие процессы используете? Пишите мне в Twitter.
25 лучших цветовых палитр для веб-сайтов в 2023 году (+ примеры)
Цвет — один из самых мощных инструментов в дизайне. На самом деле, эффективное использование цвета может положительно повлиять на то, как посетители сайта воспринимают ваш бренд, и даже повысить конверсию на вашем сайте. Выбор правильных цветов веб-сайта требует вдумчивого подхода и стратегии, поэтому, чтобы помочь вам, мы собрали десятки примеров лучших цветовых палитр для веб-сайтов, чтобы вдохновить ваш дизайн.
Некоторые статистические данные о веб-дизайне показывают, что цвета и визуальные эффекты на вашем сайте напрямую отражают ваш бренд. Получите квалифицированную и недорогую помощь в создании выигрышной цветовой палитры веб-сайта, обратившись к эксперту по веб-дизайну на Fiverr.
Получите квалифицированную и недорогую помощь в создании выигрышной цветовой палитры веб-сайта, обратившись к эксперту по веб-дизайну на Fiverr.
Посетите Fiverr
1. Мягкие тона драгоценных камней
Веб-сайт Sweet Dreams и цветовая палитра
Этот мягкий и очаровательный веб-сайт Sweet Dreams использует приглушенные драгоценные оттенки фиолетового и землисто-зеленого, чтобы создать ощущение мечтательности. Эта цветовая палитра не только идеально соответствует посланию их бренда, но и приглашает зрителей расслабиться и продолжить изучение веб-сайта.
Чтобы использовать любой из этих примеров цветовой палитры веб-сайта, введите шестнадцатеричный код (сокращение от шестнадцатеричного цвета, например, «#BG80B5» в крайнем левом столбце цвета изображения выше), чтобы добавить цвет в инструмент выбора цвета. Это также может работать для генераторов палитр или при создании пользовательской цветовой палитры веб-сайта на таких платформах, как Canva.
2.
 Elegant & Lively
Elegant & LivelyВеб-сайт Bluboho и цветовая палитра
Эта сдержанная, но яркая нейтральная палитра представляет собой уникальное воплощение элегантности. Доминирующий цвет — насыщенный коричневый, поддерживаемый непрерывной гаммой нейтральных цветов. Результатом является сложный дизайн веб-сайта, который приятен для глаз и не слишком громоздкий, но в то же время делает заявление о бренде.
3. Vibrant & Complementary
Веб-сайт Bennett Tea и цветовая палитра
В этой привлекательной цветовой палитре Bennett Tea используется популярная цветовая схема, дополняющая красный и зеленый, с акцентом светло-красного оттенка, который создает ощущение яркости. . При рассмотрении высококонтрастных цветовых палитр для веб-сайтов постарайтесь найти баланс контрастности между цветами, который не будет слишком резким или подавляющим.
4. Sweet & Minimalist
Веб-сайт агентства Castor and Pollux и цветовая палитра
Тенденция цветовых палитр для веб-сайтов, которая с годами становится все более популярной, заключается в использовании минималистичных цветов и цветов, которые достаточно близки по цвету колесо против ярких противоположностей. Этот приятный взгляд на минималистские цветовые тенденции сохраняет дизайн чистым и простым, но в то же время передает очаровательный характер бизнеса с помощью мягких бледно-розовых тонов.
Этот приятный взгляд на минималистские цветовые тенденции сохраняет дизайн чистым и простым, но в то же время передает очаровательный характер бизнеса с помощью мягких бледно-розовых тонов.
5. Молодость и уникальность
Веб-сайт пекарни Wildwood и цветовая палитра
Веб-сайт пекарни Wildwood Bakery вдохновлен чудесами леса. Неудивительно, что их цветовая палитра сосредоточена на зелени, чтобы представить пышную и фантастическую энергию леса. Ярко-оранжевые акценты придают дизайну веселый и молодежный вид.
6. Rich & Accented
Веб-сайт Traackr и цветовая палитра
Эта палитра Traackr с преобладанием фиолетового вызывает ощущение изысканности, уравновешивая контраст между двумя основными привлекательными оттенками. Особый акцент этих цветов позволяет дизайну сайта выглядеть профессионально и весело одновременно.
Если у вас есть цветовая палитра для вашего веб-сайта, вы сможете легко создать ее с помощью Wix. Как наш лучший конструктор веб-сайтов для малого бизнеса, Wix предлагает обширную библиотеку готовых шаблонов веб-сайтов и инструментов дизайна для людей, которые хотят создать свой собственный веб-сайт с нуля, включая собственную цветовую схему веб-сайта. Попробуйте бесплатно сегодня.
Попробуйте бесплатно сегодня.
Посетите Wix
7. Современный и теплый
Веб-сайт Blue Agave и цветовая палитра
Дизайн веб-сайта Blue Agave не что иное, как теплый и привлекательный. Его цветовая палитра сосредоточена на теплых тонах в сочетании с мягким нейтральным серым цветом. Серый придает ему современную атмосферу, которая уравновешивается теплотой других оттенков палитры.
8. Чистота и очарование
Веб-сайт и цветовая палитра Felting Wool
Фирменный стиль Felting Wool фокусируется на милом и изысканном. Это отражено в цветовой палитре их веб-сайта с использованием светлых, нежных цветов, подчеркнутых яркими оттенками. Цвета веб-сайта довольно хорошо сочетаются с логотипом и примерами продуктов — это хорошая практика, которую следует учитывать при разработке и создании веб-сайта для малого бизнеса.
9. Soft Tropical
Веб-сайт Lalaland и цветовая палитра
Цветовая палитра этого веб-сайта не только хорошо работает для создания присутствия бренда с помощью дизайна, но и цвета могут привлекать внимание людей благодаря тому, как они дополняют друг друга. Использование теории цвета для выбора цветовой схемы веб-сайта — отличный способ определить лучшие цветовые палитры для веб-сайтов.
Использование теории цвета для выбора цветовой схемы веб-сайта — отличный способ определить лучшие цветовые палитры для веб-сайтов.
10. Спокойный и современный
Веб-сайт прессы и цветовая палитра
В этой цветовой палитре веб-сайта Press London используется несколько нейтральных цветов для создания современного веб-дизайна. Тем не менее, они делают свою палитру уникальной, используя светло-оранжевый цвет в качестве доминирующего цвета для веб-сайта. Все нейтральные цвета, как второстепенные, так и акцентные, прекрасно сочетаются с мягким оранжевым.
11. Натуральный и профессиональный
Веб-сайт Popchart и цветовая палитра
Цветовая палитра веб-сайта Popchart черпает вдохновение из цветов, которые мы встречаем в природе. Этот распространенный метод цветового дизайна гарантирует красивые цветовые палитры для веб-сайтов, поскольку эти цвета уже творят чудеса снаружи. Большие жирные буквы и черный цвет шрифта поднимают этот дизайн на профессиональный уровень.
Чтобы получить собственную цветовую палитру для своего веб-сайта, попробуйте 99designs. Со 100% гарантией возврата денег вы можете провести конкурс с несколькими идеями цветовой палитры для своего сайта, и вы будете платить только за ту, которая вам нравится и которая лучше всего подходит вашему бренду. Наймите эксперта по цвету для вашего сайта сегодня.
Посетите сайт 99designs
12. Элегантный и эффектный
Веб-сайт Supremo UK и цветовая палитра
Эта современная цветовая палитра обязательно остановит внимание людей. Поразительное сочетание черного и красного цветов создает богатый, элегантный и современный подход к веб-дизайну. Красный не только делает эту конкретную цветовую палитру запоминающейся, но и дает сильное ощущение силы в маркетинге бренда.
13. Теплый и веселый
Веб-сайт Cafe Frida и цветовая палитра
Цветовая палитра веб-сайта Cafe Frida приносит теплую энергию с ее веселыми желтыми и успокаивающими зелеными тонами. Эта цветовая палитра лучше всего подходит для брендов, которые хотят передать такую же энергию своим клиентам. Цвета хорошо сочетаются друг с другом, несмотря на то, что на экране не так много элементов из-за использования аналогичных цветов — одной из основных тем теории цвета.
Эта цветовая палитра лучше всего подходит для брендов, которые хотят передать такую же энергию своим клиентам. Цвета хорошо сочетаются друг с другом, несмотря на то, что на экране не так много элементов из-за использования аналогичных цветов — одной из основных тем теории цвета.
14. Веселье и красочность
Веб-сайт Fieldwork и цветовая палитра
Смешивание розового и синего цветов для цветовой палитры может изобразить веселье и юношескую энергию. На этом веб-сайте Fieldwork используются более темные оттенки этих цветов, чтобы цвета оставались яркими, но в то же время не слишком подавляющими. Добавление желтого в качестве акцентного цвета добавит красочной атмосферы веб-сайту.
15. Простой, но яркий
Веб-сайт Velasca и цветовая палитра
Velasca делает исключительную работу по использованию цвета, чтобы подчеркнуть определенный элемент на своем веб-сайте. Как бренд верхней одежды, они использовали ярко-оранжевый цвет, чтобы выделить свой продукт, окруженный морем нейтральных цветов. Это эффективная идея цветовой палитры веб-сайта для брендов, которые хотят выделить определенный элемент на своем веб-сайте.
Это эффективная идея цветовой палитры веб-сайта для брендов, которые хотят выделить определенный элемент на своем веб-сайте.
Если вы хотите конкурировать с существующими брендами и их бизнес-сайтами, сделайте дополнительный шаг и наймите профессионала, который создаст ваш сайт именно так, как вы этого хотите. Позволив ведущему агентству цифрового маркетинга, такому как Hibu, создать ваш сайт, вы сэкономите время и деньги в долгосрочной перспективе, сводя к минимуму корректировки или исправления. Обратитесь за бесплатной консультацией без риска, чтобы узнать, подходит ли это вам.
Посетите Hibu
16. Bright & Vivid
Веб-сайт магазина I Love Mole и цветовая палитра
Цветовая палитра для веб-сайта «I Love Mole» фокусируется на ярких и ярких цветах, которые делают бренд привлекательным. I Love Mole использует высококачественное изображение своей еды в качестве основного акцента на своем веб-сайте. Если вы заинтересованы в использовании подобного подхода для своего веб-сайта, используйте такие же яркие фотографии, как и выше, и используйте эти цвета в своих интересах.
17. Монохроматический зеленый
Веб-сайт Wisr и цветовая палитра
Зеленый часто используется для обозначения денег, богатства, роста и изобилия. Этот финансовый веб-сайт от Wisr использует монохроматическую цветовую палитру, то есть они используют только один цвет с различными вариациями.
Этот тип цветовой палитры используется, когда дизайнер хочет удвоить идеи, воплощенные в одном цвете. Wisr эффективно передает идеи, связанные с зеленым цветом, для повышения эффективности своих финансовых услуг.
18. Живой и успокаивающий
Акупунктура с веб-сайтом Fabi и цветовой палитрой
Существуют различные способы достижения спокойного и успокаивающего присутствия с помощью веб-дизайна. В то время как спокойствие и безмятежность часто ассоциируются с синим цветом, эта цветовая палитра веб-сайта от Acupuncture with Fabi демонстрирует уникальный взгляд на индустрию хорошего самочувствия. Мягкие оттенки и тона розового, зеленого и желтого пробуждают ощущение естественного покоя. В то же время эти уникальные сочетания оттенков оживляют цветовую палитру.
В то же время эти уникальные сочетания оттенков оживляют цветовую палитру.
19. Пастель и нейтральные тона
Веб-сайт Puffin Packaging и цветовая палитра
Цветовая палитра веб-сайта Puffin Packaging использует пастельные тона с доминирующим сочетанием синего и кремового цветов. Это придает ему чистое и простое ощущение, которое соответствует минималистской тенденции на протяжении многих лет. Кроме того, использование этих цветов также красиво подчеркивает логотип бренда, что является важным фактором при выборе цветовой палитры веб-сайта.
20. Гладкий и красочный
Веб-сайт Emotive.io и цветовая палитра
В этой цветовой палитре веб-сайта Emotive.io используются различные цвета в минимальных количествах, что идеально подходит для чистого и современного дизайна, сохраняющего свою уникальность. Цвет, выбранный для этой палитры, вызывает ощущение юношеской игривости, хорошо сбалансированной насыщенным оттенком индиго. Это не кричащая цветовая палитра, но в ней достаточно вариаций цветов, чтобы она была интересной.
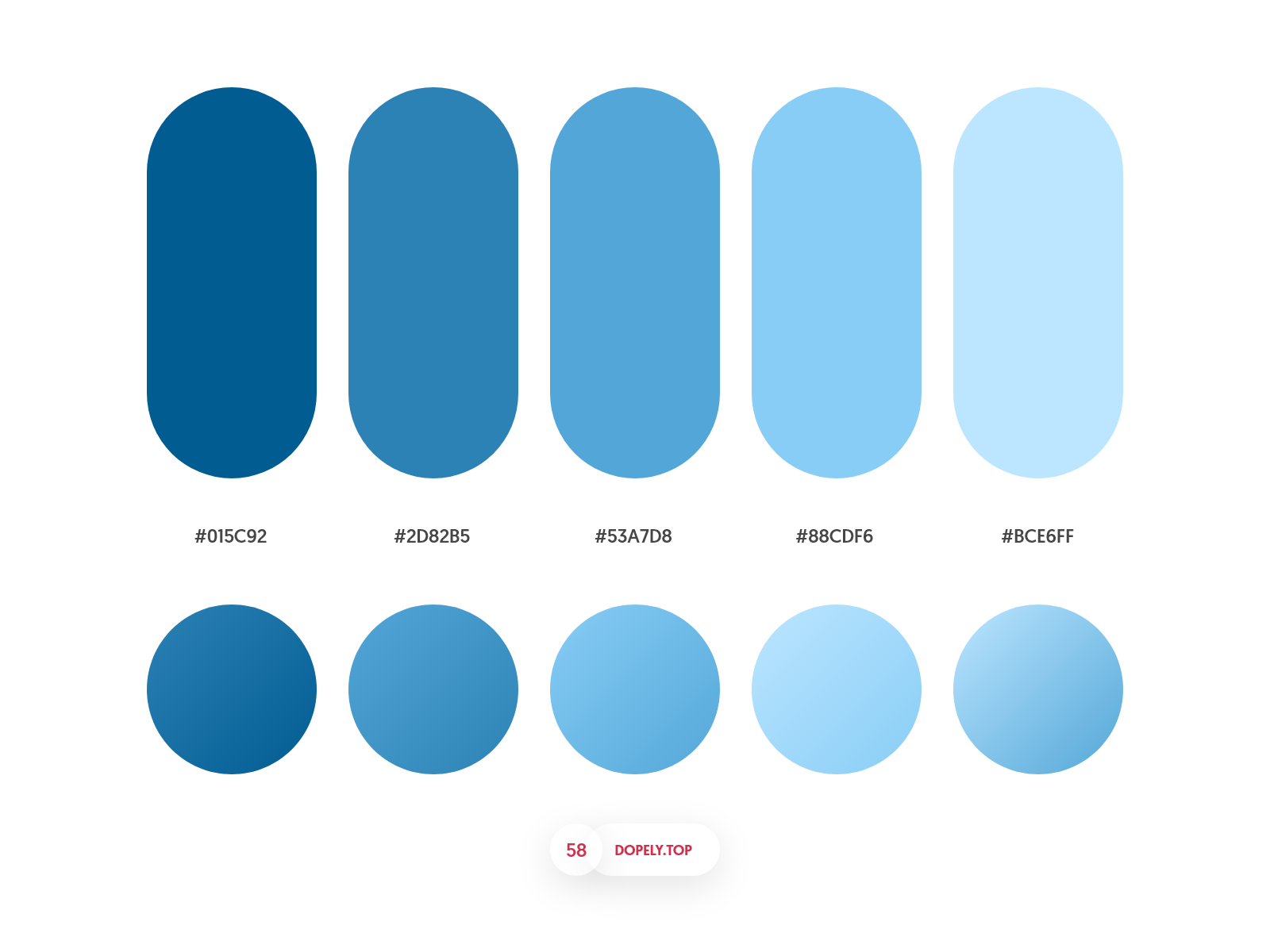
21. Монохроматический синий с розовым акцентом
Веб-сайт Ception.ai и цветовая палитра
Темно-синие оттенки и намек на монохромную цветовую схему придают веб-сайту Ception.ai серьезность и корпоративный профессионализм. Интересным дополнением к цветовой палитре этого сайта является ярко-розовый акцент. Он разрушает монотонность синего и позволяет элементу дизайна дополнять сообщение бренда.
Вы можете получить индивидуальные цветовые палитры для веб-сайтов от экспертов по веб-дизайну на Fiverr всего за 5 долларов США. Благодаря рынку экспертов по цвету и дизайну Fiverr предлагает высококачественные услуги по конкурентоспособным ценам, как никто другой. Так что снимите с себя ответственность и доверьте ее профессионалам из Fiverr.
Посетите Fiverr
22. Элегантный и яркий
Веб-сайт AIG Investment и цветовая палитра
Цвета веб-сайта AIG Investment — яркие и насыщенные. Эта цветовая палитра веб-сайта использует преимущества дополнительной цветовой схемы красного и зеленого, а также оранжевого и фиолетового — цветовых комбинаций, которые, как доказано, хорошо работают вместе в дизайне, основанном на теории цвета. Тем не менее, сам дизайн гладкий, поскольку он использует эти цвета в качестве акцентов нейтральных оттенков.
Тем не менее, сам дизайн гладкий, поскольку он использует эти цвета в качестве акцентов нейтральных оттенков.
23. Bold Positivity
Веб-сайт Motivated Mornings и цветовая палитра
Желтый — универсальный цвет счастья и позитива, и именно на эту идею Motivated Mornings в значительной степени опирается цветовая палитра веб-сайта. Это исключительный пример цветовой палитры веб-сайта, потому что он не только вызывает чувства, которые они хотят, чтобы их клиенты чувствовали, но и выбранные цвета также являются обычным визуальным представлением утра в целом — ядром их бренда.
24. Сбалансированная простота
Веб-сайт Tattly и цветовая палитра
В этой цветовой палитре, взятой с веб-сайта Tattly, используется баланс между нейтральными и яркими цветами. Доминирующими и второстепенными цветами этой палитры являются минималистские оттенки, которые придают ей вид чистого и спокойного дизайна. В то же время ярко-красный и насыщенный синий смягчают эту простоту, добавляя небольшие всплески цвета по всему дизайну в виде визуальных элементов.
25. Modern Contrast
Веб-сайт Confluera и цветовая палитра
Цветовая палитра веб-сайта Confluera — не что иное, как профессионал. Эти цвета для веб-сайтов часто являются традиционными и дают ощущение авторитета. Однако использование приглушенных вариаций синего и зеленого превращает эту цветовую палитру в более современный дизайн.
Часто задаваемые вопросы
Что такое шестнадцатеричный цвет в веб-дизайне?
Шестнадцатеричные цвета — это коды в шестнадцатеричных значениях, используемые для указания цвета. Это комбинация из шести букв и цифр, например #ffffff (белый) или #000000 (черный). Значения указывают на комбинацию красного, зеленого и синего цветов для точного представления оттенка цвета.
Где я могу найти готовые цветовые палитры для веб-сайтов?
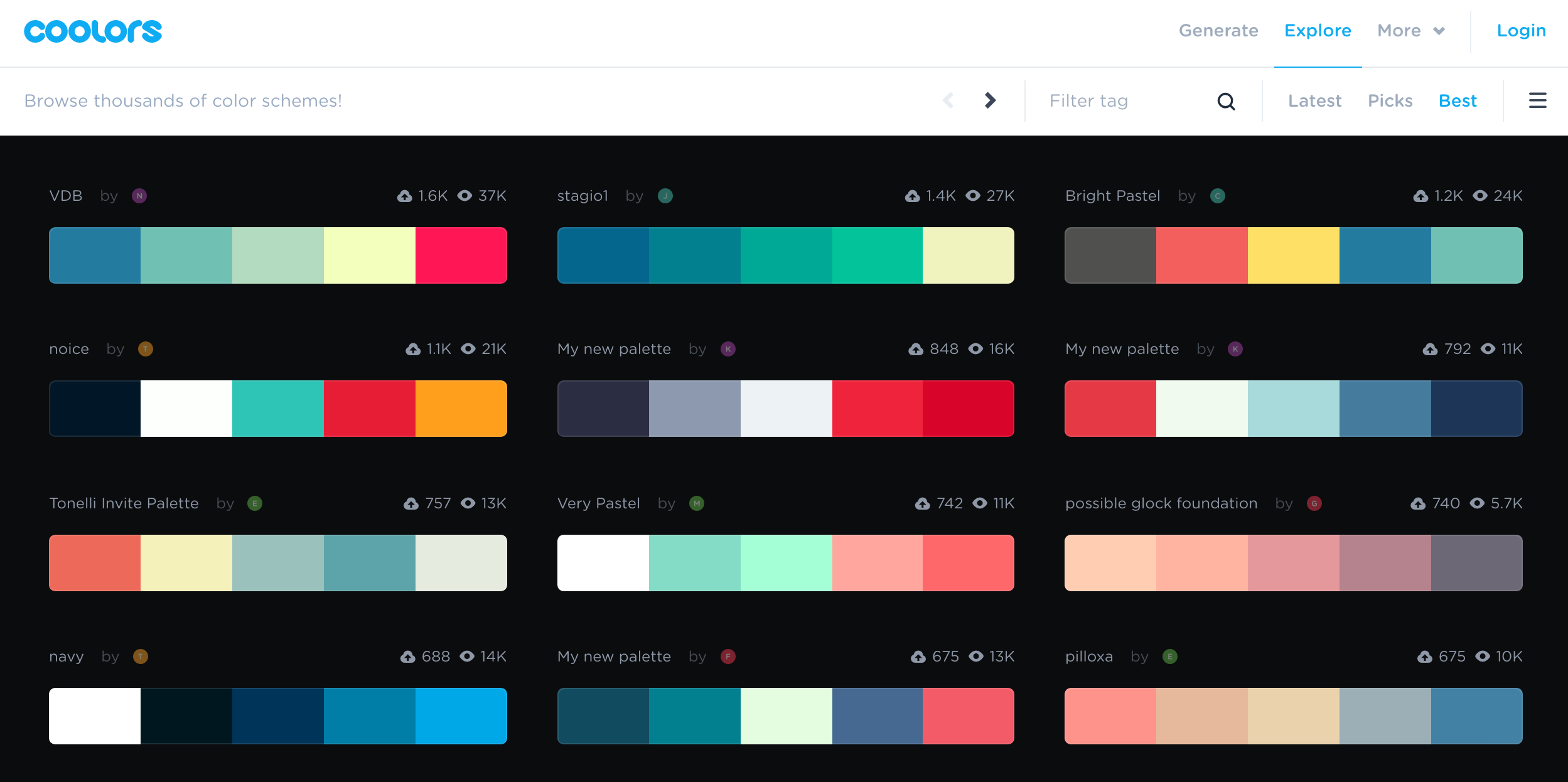
В Canva есть генератор цветовой палитры на основе поиска, который позволяет ввести слово, цвет или тему и просмотреть соответствующие цветовые палитры. Существует также различное количество генераторов цветовых палитр, которые можно использовать для создания или просмотра готовых цветовых палитр, таких как Coolors. co. Ознакомьтесь с нашей статьей, объясняющей, как выбрать цветовую схему веб-сайта, чтобы узнать больше.
co. Ознакомьтесь с нашей статьей, объясняющей, как выбрать цветовую схему веб-сайта, чтобы узнать больше.
Что такое инструмент выбора цвета?
Инструмент выбора цвета — это функция, часто встречающаяся в программном обеспечении для графического дизайна, которая используется для выбора цветов. Существуют также средства выбора цвета на основе браузера, такие как ColorZilla, которые вы можете использовать для захвата цветов с любой веб-страницы, чтобы увидеть значения Hex или RGB (красный-зеленый-синий), чтобы вы могли использовать их в других приложениях. Большинство средств выбора цвета могут вводить шестнадцатеричные коды, настраивать цвет с помощью ползунков или кнопок или получать цвета из изображений с помощью пипетки.
Bottom Line
На этих веб-сайтах для малого бизнеса мы видим, что различные цветовые палитры могут работать с предприятиями, если они соответствуют бренду. Использование ярких цветов с особыми акцентами наблюдается в более громких компаниях, в то время как приглушенные и нейтральные цвета часто встречаются в брендах, которые хотят излучать элегантность и спокойствие. Монохромные цветовые палитры также эффективны и могут быть использованы для эффективного изображения бренда.
Монохромные цветовые палитры также эффективны и могут быть использованы для эффективного изображения бренда.
Доверьтесь профессионалу, который подберет лучшую цветовую палитру для вашего веб-сайта или создаст полный набор фирменных стилей, чтобы воплотить характеристики вашего бренда. Вы можете нанять опытного дизайнера или начать конкурс дизайна на 99designs, где вы платите только за те палитры и дизайны, которые вам нравятся больше всего.
Посетите сайт 99designs
17 популярных цветовых палитр для веб-сайтов в 2023 году
В течение многих лет нейтральные цвета доминировали во всех аспектах дизайна, включая цветовые палитры для веб-сайтов. Но в 2023 году эксперты по цвету предсказывают, что смелые и смелые цветовые палитры превзойдут свои нейтральные аналоги.
Но какое влияние окажут эти более теплые цветовые тенденции на цветовую палитру веб-дизайна? Читайте дальше, чтобы узнать, что мы делаем!
Почему смелые цветовые палитры доминируют в 2023 году Возрождение смелых и игривых цветов, скорее всего, является способом самовыражения людей, особенно с учетом ограничений последних нескольких лет и нестабильной экономики.
Мода и дизайн заимствовали многие элементы тенденций начала тысячелетия, в том числе более яркие, почти ретро-цвета.
Ведущие эксперты по цвету утверждают, что господство нейтральных и холодных тонов закончилось. Они предсказывают рост смелых, более теплых тонов.
«Одной из самых важных тем, которые мы определили для 2023 года, является тепло», — сказала Сью Вадден из Sherwin-Williams Elle Decor. «Люди уходят от холодных серых тонов, характерных для прошлого десятилетия, и изучают оттенки, излучающие доброту, безмятежность и сочувствие».
Даже классические бренды, такие как J. Crew, в 2023 году используют более смелые и теплые цвета. На домашней странице Lululemon представлена одежда в теплых лавандовых и розовых тонах. Почему цвет имеет значение в дизайне Цвет — один из важнейших элементов дизайна. Разные цвета вызывают разные эмоции и чувства. Синий ассоциируется с чувством покоя и безмятежности. Желтый и оранжевый заряжают энергией. Зеленый кажется свежим и органичным.
Зеленый кажется свежим и органичным.
Мы также научились ассоциировать определенные цвета с брендами. Вы когда-нибудь спрашивали совета у кого-то в красной рубашке в Target, чтобы найти тот или иной предмет? Или, может быть, вы были тем, кто носил красное в Target…
Хотя я не думаю, что вам нужно изучать психологию каждого цвета, который вы выбираете для своего бренда, я думаю, что важно обращать внимание на общее ощущение вашего цвета. Палитра экспонатов. Например, ярко-фиолетовый слева кажется гораздо более энергичным, а лавандовый справа — более успокаивающим. Оба эти цвета относятся к одному и тому же оттенку, но тот, что слева, относится к более яркому концу спектра.
Это ярко-фиолетовый цвет, который мы использовали в примере выше. Чтобы создать более светлый оттенок лаванды, мы переместили пипетку влево (добавляя больше серого) и вверх (добавляя больше белого). Если вы никогда не создавали цветовую палитру для своего бренда, это видео проведет вас через точный процесс, который мы используем для создания брендов.
На этот вопрос нет простого ответа. Возможно, стоит обновить существующую цветовую палитру бренда, если ваша текущая палитра не привлекает вашего идеального клиента.
Компании, стремящиеся привлечь более молодую аудиторию, скорее всего, получат наибольшую выгоду от более яркой цветовой палитры. Подумайте: старшие фотографы-портретисты, бутики одежды, инфлюенсеры.
Также можно поэкспериментировать с более яркими цветами, не меняя при этом весь бренд. Проверьте их в нескольких местах на своем веб-сайте или в социальных сетях.
Еще одна идея — поэкспериментировать с более мягкими вариациями этих теплых тонов. Если вы начинающий фотограф-портретист и хотите привлечь внимание более модных клиентов, такая цветовая палитра может хорошо подойти для вашего бренда. Цвета свежие и теплые, но достаточно пастельные, чтобы соответствовать эстетике детских комнат.
Каждый год несколько разных компаний выпускают «цвет года». Самый популярный цвет — это цвет года Pantone, но мы считаем, что Benjamin Moore (да, компания по производству красок) отлично справляется с выбором цветов, которые мы будем видеть в повседневной жизни.
Цвет года Pantone 2023: Viva Magenta
Цвет года Pantone 2023 — уникальный Viva Magenta. Этот высококлассный красный цвет отличается от нейтральных цветов, которые доминировали в последнее десятилетие.
Pantone называет его «оттенком, укорененным в природе, происходящим из семейства красных и выражающим новый сигнал силы. Viva Magenta смелый и бесстрашный, пульсирующий цвет, изобилие которого способствует радостному и оптимистичному празднованию, написанию нового повествования».
Наряду с Viva Magenta компания Pantone также выпустила дополнительную цветовую палитру. В этой палитре вы увидите больше нейтральных тонов, которые позволяют Viva Magenta сиять. Сочетание Viva Magenta с более мягкой палитрой помогает не допустить, чтобы палитра стала слишком яркой и подавляющей.
Viva Magenta — цвет, который выделяется. Мы могли видеть, что он хорошо работает при использовании для кнопок призыва к действию на вашем веб-сайте.
Посмотрите на изображение ниже, чтобы увидеть пример этой палитры в одном из наших дизайнов:
Мы применили цветовую палитру Pantone к нашему дизайну в Кейптауне.Бенджамин Мур Цвет года 2023: малиновый румянец
Цвет года Бенджамина Мура — малиновый румянец. Как и Viva Magenta, он теплый, смелый и энергичный.
Они описывают его как «живой оттенок коралла с розовым оттенком, этот электрический оттенок является определением харизматичного цвета».
Этот тон рекомендуется использовать, чтобы добавить ярких красок в ваш дом, например, в столовую или туалетную комнату.
Как и в случае с Viva Magenta, рекомендуется управлять интенсивностью этого оттенка с помощью более нейтральной цветовой палитры.
Мы на самом деле думаем, что полная цветовая палитра, выпущенная Бенджамином Муром, напоминает цветовую палитру 1970-х годов. Сочетание ярких и нейтральных оттенков выходит за рамки более традиционных сочетаний.
Сочетание ярких и нейтральных оттенков выходит за рамки более традиционных сочетаний.
Если бы мы собирались использовать эту цветовую палитру на веб-сайте, мы бы использовали малиновый румянец для кнопок, заголовков и всего, что должно выделяться.
Вот наш дизайн в Кейптауне с цветовой палитрой Бенджамина Мура.Цветовая палитра задаст тон вашему веб-сайту и подчеркнет вашу индивидуальность, но может быть трудно найти палитру, которая лучше всего подходит для вашего контента. Если вы ищете, с чего начать, ознакомьтесь с этими 17 цветовыми палитрами, которые вдохновят ваш сайт.
17 свежих цветовых палитр для вашего веб-сайта в 2023 году
Цветовая палитра Pantone 2023
Эта палитра ярко подчеркивает цвет Pantone 2023 года. Попробуйте использовать его в логотипе, заголовках, фонах и призывах к действию. Нейтрализуйте яркость с помощью приглушенного зеленого, приглушенного розового, мягкого золотого и нежно-голубого. Я также рекомендую использовать немного белого в этой марке, чтобы сбалансировать яркие цвета.
Аналоговая цветовая палитра Pantone 2023
В этой цветовой палитре мы сохраняем цвет года Pantone в качестве основного цвета, но смягчаем его более мягкими версиями, а также несколькими пурпурными оттенками. Попробуйте использовать более темные оттенки розового в своем логотипе, для заголовков, кнопок или (реже) для фона. Светло-розовый и фиолетовый отлично подойдут для фона, а яркий фиолетовый подойдет для кнопок.
Приглушенные цвета Pantone 2023
Мы поделились этой цветовой палитрой выше, но я подумал, что было бы неплохо немного ее объяснить. Опять же, эта палитра основана на цветах года Pantone 2023 года. Хотя мы отказались от Viva Magenta, мы использовали несколько других, более мягких цветов. Эта палитра отлично подойдет для всех, кто работает с новорожденными или детьми (например, для фотографов новорожденных или детских тренеров по сну). Хотя цвета напоминают детскую, они также теплее по тону, чем то, что мы видели за последнее десятилетие.
Цветовая палитра Benjamin Moore 2023
В этой цветовой палитре используются несколько цветов из набора цветов Benjamin Moore 2023. Мы использовали Raspberry Blush и теплый коричневый тон в качестве основных цветов бренда, а затем компенсировали их двумя нейтральными розовыми. Винтажный зеленый цвет выделяется как акцент для кнопок или заголовков. Если бы я собирался реализовать эту палитру, я бы загрунтовал ее большим количеством белого, чтобы цвета не казались слишком женственными или слишком сильными.
Мы использовали Raspberry Blush и теплый коричневый тон в качестве основных цветов бренда, а затем компенсировали их двумя нейтральными розовыми. Винтажный зеленый цвет выделяется как акцент для кнопок или заголовков. Если бы я собирался реализовать эту палитру, я бы загрунтовал ее большим количеством белого, чтобы цвета не казались слишком женственными или слишком сильными.
Цветовая палитра Freshly Picked
С приглушенными, но яркими фиолетовыми, темно-зелеными и синими тонами эта палитра кажется мне очень «весенней». Фиолетовый более теплый и модный по сравнению с тем, что мы видим в этом году, но он уравновешен органическим зеленым и нейтральным синим.
Цветовая палитра Passionate Pinks
Благодаря разнообразию розовых и ярко-фиолетовых тонов эта палитра кажется очень женственной. На самом деле мы сейчас используем очень похожую палитру для высококлассного организатора свадеб. Если вам нравится эта палитра, но вы не любите фиолетовый, темно-серый или более яркий оттенок розового могут стать забавной заменой.
Цветовая палитра, вдохновленная лесом
Эта цветовая палитра так же свежа, как прогулка по лесу на северо-западе Тихого океана. Два оттенка зеленого составляют основную часть бренда. Первый – более теплый, свежий зеленый. Он дополняется темно-зеленым лесом, а также двумя более мягкими и нейтральными оттенками зеленого. Теплый оттенок коричневого составляет акцентный цвет.
Палитра теплых нейтральных цветов
Мне нравится думать об этой цветовой палитре как об обновлении более холодных нейтральных оттенков, которые доминировали в последние несколько лет. Цвета теплые, привлекательные и модные в этом году, но они не такие мягкие и пастельные, как некоторые модные палитры, которые мы видели в прошлом. В этой палитре в качестве акцента используется теплая лесная зелень.
Цветовая палитра Coastal Inspired
Возможно, это потому, что я родом из города парусников Аннаполиса, штат Мэриленд, но эта цветовая палитра кажется мне морской и немного опрятной. Два оттенка синего составляют основную основу бренда, но уравновешиваются двумя нейтральными оттенками загара и коричневым цветом, напоминающим веревку.
Два оттенка синего составляют основную основу бренда, но уравновешиваются двумя нейтральными оттенками загара и коричневым цветом, напоминающим веревку.
Коричневая нейтральная цветовая палитра
Эта нейтральная коричневая палитра напоминает мне о нашем дизайне Cannon Beach. Он включает в себя различные оттенки коричневого для основных, нейтральных и акцентных цветов. Если эта цветовая палитра соответствует вашему бренду и вы хотите реализовать ее на веб-сайте, я бы выбрал один из нейтральных цветов в качестве «базового» цвета фона вместо белого. Посмотрите, как мы это сделали в нашем дизайне Cannon Beach.
Цветовая палитра Spicy Benjamin Moore
В этой палитре используются некоторые оттенки из цветовой палитры Бенджамина Мура 2023 года, но более светлые. Это напоминает мне банку томатного супа Кэмпбелл или специи (шафран, порошок чили, паприка и т. д.). Если вы хотите немного приглушить его, вы можете сделать золотой нейтральным акцентом и добавить более светлый оттенок одного из основных цветов в качестве другого нейтрального.
Палитра цветов, вдохновленная пионами
На создание этой палитры вдохновили свежие весенние розовые пионы. Он сочетает в себе мягкий лавандовый и свежий зеленый цвет с нейтральным загаром и ярко-розовым акцентом.
Цветовая палитра, вдохновленная урожаем
Окунитесь в цвета осени с этой цветовой палитрой, вдохновленной урожаем. Различные нейтральные коричневые оттенки компенсируются теплым золотым и очень мягким зеленым. Зеленый цвет напоминает мне о тех немногих растениях, которые сохраняют свой цвет поздней осенью, прежде чем полностью принять коричневые оттенки, преобладающие в зимние месяцы.
Цветовая палитра штор 90-х годов
Эти цвета напоминают мне о более светлых оттенках, которые преобладали в домах (особенно шторы) в 1990-е. Основа палетки состоит из светло-розового и светло-голубого. Очень светлый загар и мягкое золото привносят более нейтральные тона, а приглушенный бирюзовый служит акцентным цветом.
Цветовая палитра Cinnamon
Эта цветовая палитра полностью включает в себя теплые коричневые и красные оттенки, популярные в этом году. Основные цвета представлены двумя оттенками коричневого: более теплым и более эспрессо. Нейтральные оттенки составляют нежно-розовый и светло-коричневый, а акцент — темно-бордовый.
Основные цвета представлены двумя оттенками коричневого: более теплым и более эспрессо. Нейтральные оттенки составляют нежно-розовый и светло-коричневый, а акцент — темно-бордовый.
Цветовая палитра в стиле ретро-кафе
Я назвал эту цветовую палитру «ретро-кафе», потому что мы взяли цвета из изображения кафе в стиле ретро. Креативно, я знаю…
Цветовая палитра Grandmillennial
Полное раскрытие: я создал эту цветовую палитру только для того, чтобы использовать слово «grandmillennial». Как миллениал, я нахожу эту тенденцию очень забавной. Так что же такое «грандмиллениал»? Этот термин, придуманный House Beautiful, смешивает узоры, цветы и яркие цвета. Это винтажный стиль, который кажется уютным и ностальгическим. Его цель — одновременно обратиться к бумерам, поколению X, миллениалу и поколению Z (высокие цели). Если вы видели какие-либо работы Studio McGee за последние несколько лет, вы, вероятно, видели эту эстетику.
Как реализовать цветовую палитру на вашем веб-сайте Showit
Если вы хотите попробовать одну из этих цветовых палитр на своем веб-сайте Showit (или вы новичок в Showit), обязательно посмотрите видео ниже.
