Приятные Flat цвета (hex + rgb). Подобрать цвет
Flat UI (плоский дизайн) — это новая тенденция в веб дизайне, отмеченная сообществом дизайнеров в качестве интерфейса похожего на Windows 8 от Microsoft.
Плоский дизайн интерфейсов и веб-сайтов мы всё чаще наблюдаем на улице и в сети, потому что он максимально прост и выдержан в стиле минимализма, в нем отсутствуют лишние эффекты, к особенностям и отличиям его можно отнести чистоту и опрятность, стильность, акцент на гармонии цвета. Можно долго спорить о преимуществах и недостатках такого дизайна, но игнорировать его нельзя — это сегодняшний тренд, так что этой подборке наверняка найдётся место в коллекции большинства веб-дизайнеров.
Вот Вам несколько цветовых схем Windows 8. Приятные и часто используемые очень многими цвета
- #f4b300
rgb(244,179,0) - #78ba00
rgb(120,186,0) - #2673ec
rgb(38,115,236) - #ae113d
rgb(174,17,61) - #632f00
rgb(99,47,0) - #b01e00
rgb(176,30,0) - #7200ac
- #4617b4
rgb(70,23,180) - #006ac1
rgb(0,106,193) - #008287
rgb(0,130,135) - #199900
rgb(25,153,0) - #00c13f
rgb(0,193,63) - #ff981d
rgb(255,152,29) - #ff2e12
rgb(255,46,18) - #ff1d77
rgb(255,29,119) - #aa40ff
rgb(170,64,255) - #1faeff
rgb(31,174,255) - #56c5ff
rgb(86,197,255) - #00d8cc
rgb(0,216,204) - #91d100
rgb(145,209,0) - #e1b700
rgb(225,183,0) - #ff76bc
rgb(255,118,188) - #00a4a4
rgb(0,164,164) - #ff7d23
rgb(255,125,35) - #252525
rgb(37,37,37) - #2e1700
rgb(46,23,0) - #4e0000
rgb(78,0,0) - #4e0038
rgb(78,0,56) - #2d004e
rgb(45,0,78) - #1f0068
rgb(31,0,104) - #001e4e
rgb(0,30,78) - #004d60
rgb(0,77,96) - #004a00
rgb(0,74,0) - #15992a
rgb(21,153,42) - #e56c19
rgb(229,108,25) - #b81b1b
rgb(184,27,27) - #b81b6c
rgb(184,27,108) - #1b58b8
rgb(27,88,184) - #569ce3
rgb(86,156,227) - #00aaaa
rgb(0,170,170) - #83ba1f
rgb(131,186,31) - #d39d09
rgb(211,157,9) - #e064b7
rgb(224,100,183) - #696969
rgb(105,105,105)
Материалы взяты с http://dotnetninja.
Цветовая гамма для сайта. Брендинговое агентство Mind-Expert
Когда вы приняли решение о разработке сайта , первое о чем вас спросит любой дизайнер – какая цветовая гамма для сайта вам ближе всего. Давайте разберемся, какие цвета подходят именно для вашей отрасли бизнеса.
Влияние цвета на человека
Любому человеку, даже не разбирающемуся в психологии или маркетинге, известно: цвета воздействуют на психику. И не случайно мы выбираем сайт, который нам нравится, одежду в гардеробе или покупки, которые мы делаем, того или иного цвета. Даже несмотря на то, что каждый человек индивидуален и, к примеру, у двух близких людей могут быть разные предпочтения по цветовой гамме, все равно цвета влияют на людей одинаково.
Специалистами давно уже исследовано, какой цвет и как воздействует на человека. Не зря используют цветовую терапию и даже лечат цветом. Некоторые цвета помогают успокоиться и расслабиться, другие стимулирует мозговую активность, третьи придают энергии. И конечно же, такое важное влияние цвета на человека не могло укрыться и от маркетологов и дизайнеров.
И конечно же, такое важное влияние цвета на человека не могло укрыться и от маркетологов и дизайнеров.
Как мы выбираем, что покупать?
Выявлено, что одним из ключевых моментов в выборе того или иного продукта является цвет. Вы знали, что вам хватает примерно 90 секунд, чтобы составить свое видение о продукте? Известно, что от 60 до 90% этого видения зависит именно от цвета. И как бы мы не утверждали, что выбираем исходя из дизайна упаковки, известности фирм и качества продукта, важнейшую роль в принятии решения о покупке играет именно цвет.
Науку о цветах стоит изучать не только дизайнерам или маркетологам, но и обычным людям. Это поможет вам выбрать подарок нужного цвета для человека с определенным психотипом, составить презентацию на работе так, чтобы слушатели заняли нужную вам позицию по вашему вопросу, выбрать обои для ребенка в детскую комнату.
Цветовая гамма для сайта
В веб-дизайне цвет играет также не второстепенную роль.
Надо учитывать то, что для определенной цели и определенной аудитории необходимо использовать только подходящие цвета. К примеру, для интернет-магазина детских товаров вы вряд ли сделаете черный фон сайта, а для сайта, посвященного шинам для автомобилей, вряд ли предпочтете оранжевые или розовые цвета.
Женские и мужские цвета
Для того, чтобы определить, какой цвет предпочитает мужское и женское население, проводилось множество опросов. Они показали, что большинство женщин (35%) любят синий цвет больше всего, затем по предпочтениям идет фиолетовый (23%) и зеленый (14%). Меньше всего женщинам нравятся серый, оранжевый и коричневый (и землистые оттенки). Зайдя на любой женский сайт, можно убедиться, что цвета подбираются именно с учетом таких женских предпочтений.
Вопреки расхожему мнению о том, что любимый женский цвет – розовый, не много женщин выбрали этот цвет в качестве любимого. Розовый так или иначе ассоциируется с нежностью, с цветами, поэтому все равно этот оттенок для женщин используют достаточно часто. Но больше аудитории приведет сайт с синими, фиолетовым и зеленым цветом.
Наиболее популярные цвета у мужчин – как ни странно, тоже синий и фиолетовый. И к ним добавляется еще черный цвет, который ассоциируется с мужественностью.
Поможем вам в разработке сайта
Напишите нам, чтобы узнать условия и стоимость работ.
Воздействие цветов на психикуВ целом, если не разделять аудиторию по гендерным условиям, цвета оказывают схожее влияние как на мужчин, так и на женщин.
Красный: смелость, страсть, сила
Красный цвет, как известно, пробуждает энергию. Красный вызывает интерес – это однозначно, и побуждает к действию, например, к покупке.
Оранжевый: хорошее настроение
Несмотря на данные исследований, многие создатели сайтов используют оранжевый цвет в качестве основного. Оранжевый считается теплым цветом, который заряжает энергией. Бутылка Фанты не случайно выполнена в оранжевом тоне: такой цвет несомненно говорит о легкости, молодости, радости.
Журнал Форбс проводил опрос, результаты которого показали, что оранжевый цвет для покупателей говорит о низкой цене продукта. Поэтому если вы, к примеру, продаете товар, преимущество которого – цена или просто продукт по низкой стоимости, или проводите распродажу – то оранжевый цвет отлично подойдет для этой цели.
Желтый: радость или тревога
Некоторые сайты, выполненные в желтом цвете, говорят о том, что они настроены игриво и дружелюбно. Желтый цвет, воздействуя на мозг, дает состояние повышенной эмоциональности.
Желтый цвет, воздействуя на мозг, дает состояние повышенной эмоциональности.
Если у человека этот цвет ассоциируется с чем-то хорошим, например, у девушки может ассоциироваться с платьем, которое она носила в детстве на море, то, конечно же, желтый вызовет положительные эмоции. Однако желтый цвет также связан с повышенной возбудимостью и тревожностью, поэтому в школах не рекомендовано красить стены в желтый цвет.
Желтый в более теплых оттенках дает состояние бодрости, но не чрезмерной (как у красного цвета), а темные оттенки пробуждают любознательность.
Синий: надежность, спокойствие
Синий также можно использовать в разных оттенках. Конечно же, этот цвет используют многие сайты. Синий дает ощущение безопасности, доверия. Для сайта «Охтоморье» были выбраны синие оттенки, чтобы, с одной стороны, передать атмосферу моря, а с другой – подчеркнуть надежность компании.
Марк Цукерберг не случайно сделал сеть Фейсбук в синем тоне. Синий цвет гарантирует, что продукту можно доверять.
Синий цвет гарантирует, что продукту можно доверять.
Серый: меланхолия и сдержанность
Этот цвет на сайтах уже давно не воспринимается тоскливым и скучным. Если правильно использовать серый, то он может придать сайту стиль и подчеркнет профессионализм. Многие создатели сайтов, используя серый, акцентируют внимание на своем стиле и лаконичности.
Зеленый: расслабление, стабильность
Зеленый цвет, как известно, позволяет расслабиться. Это приятный для глаз цвет, который гармонизирует внутреннее состояние. Этот цвет связан с природой, травой, листьями, поэтому и дает такое спокойствие. Все продукты, связанные с эко-тематикой, содержат на упаковке зеленый цвет.
При этом зеленый – символ стабильности. Американские доллары имеет зеленый цвет, поэтому зеленый может ассоциироваться и с достатком.
Фиолетовый: роскошь и творчество
Вы, наверное, замечали, что фиолетовый используется в сегменте премиум. Этот цвет связан со всем престижным, люксовым. Светлые оттенки говорят о романтичности, а более темные — о таинственности и роскоши. И в то же время фиолетовый — это цвет творчества. Фиолетовый вдохновляет, сподвигает на создание чего-то необычного.
Этот цвет связан со всем престижным, люксовым. Светлые оттенки говорят о романтичности, а более темные — о таинственности и роскоши. И в то же время фиолетовый — это цвет творчества. Фиолетовый вдохновляет, сподвигает на создание чего-то необычного.
Черный: стиль и сила
Черный цвет на сайте говорит о стиле, элегантности. Также черный цвет относится к сайтам, на которых размещены товары премиум класса. Дешевый товар никогда не будет продаваться на сайте с черным фоном.
Мы создавали сайт для фотоагентства FlashForward и соединили на сайте контрастные тона – черный и красный. Получилось стильно и лаконично, чего мы и добивались.
Белый: простота, чистота
На Западе белый считается символом чистоты. Белый цвет – самый универсальный. Это самый часто используемый цвет для фона сайтов. С белым цветом можно комбинировать абсолютно любой цвет.
Бежевый: скромность
Бежевый цвет редко используют отдельно, чаще всего он служит фоном для какого-то другого, более яркого цвета. Но при этом с бежевым цветом надо быть очень аккуратным: его нужно уметь правильно сочетать с другими оттенками, не делать слишком темным. Если правильного использовать бежевый, то ваш сайт будет смотреться по-настоящему стильно и красиво. Часто нежный бежевый используют для свадебных сайтов.
Но при этом с бежевым цветом надо быть очень аккуратным: его нужно уметь правильно сочетать с другими оттенками, не делать слишком темным. Если правильного использовать бежевый, то ваш сайт будет смотреться по-настоящему стильно и красиво. Часто нежный бежевый используют для свадебных сайтов.
Еще кое-что о цветовой гамме для сайта
Существует понятие «эстетичных» и «неэстетичных» цветов. Так вот, доказано, что люди больше любят кликать на кнопки с «неэстетичным» цветом. Например, оранжевым, желтым, зеленым. Красную, конечно же, тоже часто используют, но красный подойдет не для всех сайтов и не для всех целей.
Брендинг в сетиЕще необходимо отметить, что создание сайта — это далеко не первый шаг в развитии компании или проекта. Как правило, стилистика сайта должна соответствовать корпоративному стилю. В том случае, если вы только начинаете свое дело или новый проект, создание бренда начать необходимо с разработки бренд-платформы, разработки названия, создания логотипа, создания фирменного стиля. К слову, именно после определения своей ниши в плане позиционирования, очень полезными будут знания о психологии цвета, о которых говорится выше. Тогда фирменные цвета компании, а затем уже и сайта подбираются не интуитивно, а абсолютно с рациональной точки зрения — отталкиваясь от структуры ценности компании и позиционирования конкурентов — в расчете на свою аудиторию.
К слову, именно после определения своей ниши в плане позиционирования, очень полезными будут знания о психологии цвета, о которых говорится выше. Тогда фирменные цвета компании, а затем уже и сайта подбираются не интуитивно, а абсолютно с рациональной точки зрения — отталкиваясь от структуры ценности компании и позиционирования конкурентов — в расчете на свою аудиторию.
Цвета играют очень важную роль и влияют на человеческую психику намного сильнее, чем мы могли бы себе представить. Зная, как именно работают цвета, можно создавать свой фирменный стиль исходя из целей и задач своего продукта. Ну а мы в этом вам поможем.
Разработаем для вас стильный и современный сайт
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Цветовая гамма и дизайн сайта
Продолжаем говорить про дизайн интернет-сайта. Теперь с точки зрения подбора цветовой гаммы.
Цвет мой зеркальце: дизайн интернет сайта запросто может увеличить конверсию
Не секрет, что цвет играет огромную роль в человеческих отношениях и эмоциях. Когда наши глаза сталкиваются с цветом, задействуется та область мозга, которая известна всем как гипоталамус, а он, в свою очередь, посылает каскад сигналов в гипофиз, эндокринную систему – и затем в щитовидную железу. Щитовидка вырабатывает гормоны, которые вызывают колебания нашего настроения, эмоций, а значит, и поведения.
Исследования показывают, что 90% оценки покупателем дизайна упаковки продукта, так или иначе связано с цветом. Очень часто именно цвет становится ключевым параметром в пользу определенного выбора. Вне всякого сомнения, для абсолютно любого сайта цвет имеет не меньшее значение, потому что цветовое решение даже самого незначительного, казалось бы, элемента влияет на конверсию.
Смысл такой: используйте правильные цвета – и вы выиграете.
Что такое цветовая психология?
Чтобы лучше воспринять наши подсказки, в каком цвете выполнить создание сайта, вам не помешает краткий экскурс в предмет.
Цветовая психология (или психология цвета)– наука, которая изучает, как цвет влияет на поведение человека. Фактически, это часть огромной, довольно сложной сферы поведенческой психологии. Конечно, некоторые относятся к такой науке скептически, потому что ее теории достаточно трудно подвергнуть объективному тестированию. Однако глупо отрицать глубокое влияние, которое цвет оказывает на человека.
Клиенту, как правило, хватает всего 90 секунд для того, чтобы составить свое мнение о продукте. И 62-90% этого мнения основывается, в первую очередь, на цвете.
Цветовая психология обязательна к изучению для любого предпринимателя, а не только для маркетолога или дизайнера. А может быть, вы готовитесь стать родителями и не можете выбрать, в какой цвет покрасить стены в детской? Поверьте, цвет имеет значение. Наш успех зависит от того, как мы его используем. В одной из статей мы писали про важность цветовой гаммы в создании логотипа, теперь поговорим про веб-дизайн.
Наш успех зависит от того, как мы его используем. В одной из статей мы писали про важность цветовой гаммы в создании логотипа, теперь поговорим про веб-дизайн.
Где использовать цвет?
Давайте ориентироваться на наш контекст. Так как цвет вездесущ, нужно понять, где и когда применять свои знания о нем. Несомненно, здесь и сейчас – когда речь заходит о веб-дизайне, это ключевой вопрос. Мы рассмотрим цветовую гамму веб-сайтов, а главными героями станут оттенки заголовков, границ, фонов и кнопок. Мы подскажем вам, как грамотно выбрать цвет для всех этих деталей.
Используйте правильный цвет с умом
Цвет – хитрая штука. Нужно уметь им пользоваться – в правильное время, для правильной аудитории, с правильной целью. Чтобы преуспеть в цветовой психологии, не забывайте об этих ключевых принципах.
Например, если вы открываете свой ресторанчик фастфуда с ориентацией на семейную аудиторию, вряд ли ваш дизайн интернет сайта будет включать в себя много черного цвета.
Вам захочется побольше ярких и живых цветов – возможно, красного, зеленого и желтого. Если вы замахнулись на женскую аудиторию, вряд ли во главе вашей цветовой концепции окажутся коричневый и оранжевый цвета. Например, компания Loreal выбрала для фирменного стиля своего веб-сайта сочетание черного и белого с нежным сиреневым акцентом.
Почему так, а не иначе?
В ходе многочисленных опросов около 35% женщин отметили синий как свой любимый цвет, 23% предпочли фиолетовый и 14% — зеленый. Самым нелюбимым цветом оказался оранжевый, за ним идут коричневый и серый.
Инфографика о гендерных цветовых предпочтениях. Это важно учитывать, создавая дизайн интернет сайта. Другие исследования также подтвердили вывод, что женщины не склонны отдавать предпочтение землистым тонам. Привлекательными оказались основные цвета и их оттенки. Проверить, так ли это – очень легко. Зайдите практически на любой сайт интернет-магазина с женской целевой аудиторией, и вы увидите там именно такую цветовую палитру.
У Yves Rocher, в основном, женская клиентская база. Поэтому на их главной странице нет ни оранжевого, ни серого, ни коричневого.
Woman’s Day использует все три любимых женских цвета и до сих пор остается очень популярным сайтом среди своей целевой аудитории.
Большинство людей наивно полагает, что универсально любимый цвет всех женщин – розовый. Это не так. Лишь малый процент женщин выбрали его в качестве любимого. Оттенки розового могут восприниматься нежными, а потому – женственными, однако, в большинстве случаев, это все же стереотип. Практика показывает, что именно синий, сиреневый и зеленый приведут на ваш сайт больше женской аудитории. А это, в свою очередь, скажется и на увеличении конверсии.
Если ваша продукция ориентирована на мужчин, держитесь подальше от сиреневого, оранжевого и коричневого. Лучшим вариантом снова опять же синий и зеленый, а также черный. Эти цвета принято ассоциировать с мужественностью.
Но давайте отойдем от гендерно-цветового деления и посмотрим, какие цветовые комбинации может сочетать в себе дизайн интернет сайта.
Красный: Молодость, Сила и отВажность
Наиболее стимулирующий цвет, красный настолько заряжает энергией, что его используют для улучшения циркуляции крови. Красный сразу привлекает внимание и символизирует страсть и силу. На картинке сверху – темные, насыщенные оттенки красного использованы для интернет-магазина сладостей, что в сочетании цвета и контента усиливает эффект желания что-то у них заказать.
Однако будьте аккуратны. Красный может спровоцировать агрессию или перевозбуждение. Если вы стремитесь к более расслабляющей атмосфере своего виртуального пространства, попробуйте убавить интенсивность этого цвета, остановитесь на более светлых оттенках или вовсе откажитесь от него.
Дружелюбный и энергичный Оранжевый
Несмотря на данные, приведенные выше, многие крупные и успешные компании выбирают оранжевый в качестве фирменного цвета. Как наиболее приглушенный из теплых цветов, оранжевый вполне универсален. В качестве основного цвета он заряжает и бодрит, а будучи вторичным, он передает это же настроение, но более деликатно и ненавязчиво.
Фанта выбрала оранжевый не только в качестве главного цвета при разработке фирменного стиля – он очень хорошо вписался в легкий мультяшный стиль их веб-сайта. Сохранив узнаваемый миллионами цвет бренда, компания по-новому обыграла его, освежив и омолодив свой облик.
Однажды журнал «Форбс» поставил такой вопрос: «Оранжевый – значит дешевый?» Ответом стало дружное «Да». Если ваша компания предлагает недорогую продукцию или услуги (или вам хочется, чтобы так казалось), обратите внимание на этот цвет. При этом, если чистый оранжевый может показаться «недорогим», то сделав его чуть более темным, вы значительно визуально «обогатите». Ниже пример дизайна сайта образовательного портала от нашей студии. Здесь оранжевый использован, потому что это цвет обучения и молодости.
Счастье с энтузиазмом: Желтый
Портал Business Insider пишет, что «бренды используют желтый, чтобы показать, какие они веселые и дружелюбные». Вероятно, желтый воспринимается как игривый цвет. Однако, если желтый стимулирует центр мозгового возбуждения, за чувство игривости может ошибочно выступить состояние повышенной эмоциональности – а это необязательно радостные эмоции.
Однако, если желтый стимулирует центр мозгового возбуждения, за чувство игривости может ошибочно выступить состояние повышенной эмоциональности – а это необязательно радостные эмоции.
Цветовая психология тесно связана с памятью и опытом. Так, если у кого-то был очень приятный опыт общения с человеком в желтой рубашке, сытного обеда в кафе с желтыми столиками или счастливого детства на бабушкиной даче с желтым забором, тогда желтый, безусловно, может вызывать радость – по причине воспоминаний.
Но, в целом, желтый тоже является одним из наиболее универсальных цветов – в зависимости от оттенка.
Яркий желтый – один из самых энергичных цветов, но уже без тяжести красного. Средние тона желтого дают ощущение комфорта, сохраняя бодрящий эффект. Темные оттенки (включая золотой) привнесут впечатление старины и некий дух безвременья, мудрости, любознательности.
Спокойный и надежный Синий
Как в случае с желтым цветом, смысл синего сильно варьируется в зависимости от оттенка. В любом случае, он вызывает некое чувство безопасности и надежности. С одной стороны, цветовое решение дизайна интернет сайта для интернет магазина Alexander&Alexandra было продиктовано цветом фирменного стиля из брендбука, но в то же время, гармония светлых и темных оттенков позволила передать посыл о надежности и инновационности бренда.
В любом случае, он вызывает некое чувство безопасности и надежности. С одной стороны, цветовое решение дизайна интернет сайта для интернет магазина Alexander&Alexandra было продиктовано цветом фирменного стиля из брендбука, но в то же время, гармония светлых и темных оттенков позволила передать посыл о надежности и инновационности бренда.
Марк Цукерберг, основатель самой крупной социальной сети в мире Facebook, предпочел для своего сайта оттенки синего. Для компании, заявляющей о прозрачности и доверии как о своих главных ценностях, это, надо думать, не случайно.
Зелень: Развитие и стабильность
Зеленый – мостик между теплыми и холодными цветами, хотя его чаще относят к прохладной палитре. Зеленый имеет расслабляющий, безмятежный эффект синего, но сохраняет некоторые позитивные качества желтого. Таким образом, этот цвет участвует в создании сбалансированной и устойчивой атмосферы. Темные оттенки – это цвета доллара, что вашему придаст сайту некое денежное ощущение.
Зеленый определенно станет частью цветовой палитры вашего сайта, если его контекст связан с эко-тематикой. А также это идеальный цвет для кнопок типа «купить», «заказать», «позвонить» и т.д. Подробнее об этом психологическом моменте мы расскажем далее.
Роскошный пурпур
Фиолетовый исторически ассоциируется с королевской кровью. Этот цвет предполагает щедрость и богатство, что делает его частым выбором в индустрии моды и люксовой продукции. Более светлые оттенки, как, например, лавандовый, подходят для стиля романтик, участь темных – роскошь и таинственность. Не менее роскошным оказался и следующий цвет.
Сила Черного
Практический каждый дизайн интернет сайта так или иначе включает в свою палитру самый сильный из нейтральных тонов.
Черный способен подстроиться под любую характеристику – в зависимости от дополняющих цветов. Или доминировать над всеми, если он использован в избытке. Привычный, нейтральный черный шрифт может использоваться для длинных блоков текста, а в качестве основного цвета он привносит утонченность и изысканность.
В создании дизайна сайта для фотоагентства Flash Forward мы опирались на пожелания клиента – стильно, лаконично и информативно. Получившееся цветовое решение определенно стильное и лаконичное. В качестве дополнительного к черному цвета мы выбрали резкий красный, отлично подходящий для расставления акцентов. Для сайта по поиску работы мы выбрали глубокий черный и темно-серый в качестве основного фона, расставив акценты яркими желтыми и оранжевыми мазками.
Белый: просто и ясно
В западной культуре белый цвет, в основном, ассоциируется с чистотой и простотой.
Минималистичные, «упрощенные» сайты часто используют этот цвет для своего бэкграунда. Не привлекая к себе внимания, белый легко позволяет акцентировать другие цвета на странице.
Всем известная страница Google выбрала белый цвет, сделав акцент на ярких буквах логотипа, чтобы ничего не отвлекало пользователей от поиска нужной информации.
Меланхоличный и нейтральный серый
Хотя в определенных случаях серый может показаться скучным и грустным, этот цвет остается популярным выбором для сдержанного, стильного и профессионального облика сайта. Одно из главных преимуществ серого цвета и его множества оттенков в том, что каждый раз меняя тон, вы получаете новые, уникальные сочетания белого и черного – в умелых руках это может быть мощным инструментом.
Одно из главных преимуществ серого цвета и его множества оттенков в том, что каждый раз меняя тон, вы получаете новые, уникальные сочетания белого и черного – в умелых руках это может быть мощным инструментом.
В соединении с более яркими цветами и минималистичном дизайном серый цвет на вашем сайте придаст ему элегантности.
Беж — Подчеркивает окружающее
Бежевый – это своеобразный джокер. Его главная особенность состоит в выделении других цветов.
Сам по себе, беж достаточно скучный, хотя он может подчеркнуть, например, скромность. В любом случае, бежевый цвет может стать хорошим фоном для других цветов, что делает его интересным дизайнерским инструментом. Поэтому беж почти всегда на вторых ролях.
Темные оттенки бежевого привнесут землистую, бумажную текстуру, а светлые тона придадут ощущение свежести и нежности. Оттенки бежевого идеально впишутся в дизайн свадебного сайта.
Айвори: просто, но со вкусом
С точки зрения эмоций, цвет слоновой кости схож с белым. Он смотрится теплее (и менее стерильно), чем белый, его комфортнее воспринимать глазам, хотя он привносит ту же минималистичность и комплиментарность. Айвори можно использовать вместо белого там, где хочется смягчить переход к более темным цветам. Для дизайна интернет-магазина свадебной моды мы взяли за основу для фона фотографию и утопили ее в сливочных оттенках сепии. Теплая гамма цвета айвори отлично сочетается с основным синим цветом элементов сайта.
Он смотрится теплее (и менее стерильно), чем белый, его комфортнее воспринимать глазам, хотя он привносит ту же минималистичность и комплиментарность. Айвори можно использовать вместо белого там, где хочется смягчить переход к более темным цветам. Для дизайна интернет-магазина свадебной моды мы взяли за основу для фона фотографию и утопили ее в сливочных оттенках сепии. Теплая гамма цвета айвори отлично сочетается с основным синим цветом элементов сайта.
Еще одна небольшая хитрость
Как мы уже упоминали, важно обратить внимание на цвет call-to-action кнопок. На кнопки, окрашенные в красный, зеленый, оранжевый или желтый цвет, подсознательно хочется нажать сильнее, чем на серые или черные.
Например, все элементы конверсии на сайте Dell – зеленые.
Вновь обратившись к исследованиям, вспомним, что оранжевый редко встречается среди любимых цветов у респондентов. Но, как ни странно, именно оранжевые и желтые кнопки приносят больше откликов. Оказывается, психологически «неэстетичные» цвета цепляют больше внимания, чем те, которые входят в почетный список «эстетичных». А так как цель конверсионных элементов – захватить столько внимания клиентов, сколько возможно, имеет смысл сделать огромную оранжевую кнопку. Или желтую.
А так как цель конверсионных элементов – захватить столько внимания клиентов, сколько возможно, имеет смысл сделать огромную оранжевую кнопку. Или желтую.
Поможем вам в создании веб-сайта
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Вместо заключения
Интернет – очень пестрое пространство, и многое здесь зависит от того, насколько правильно, вовремя, для кого и зачем вы используете силу цвета. Неудивительно, если после этой статьи вы задумаетесь о ребрендинге. Насколько точно ведущий цвет вашего бренда отражает специфику продукции? Не поблекли ли цвета вашего логотипа?
Наше креативное брендинговое агентство MindRepublic поможет вам правильно подойти к такому ключевому аспекту качественного брендинга, как цветовая палитра, учитывая все психологические, творческие и деловые моменты.
Понравилась наша статья, поделитесь с друзьями!
Какую цветовую гамму выбрать для сайта – База знаний Timeweb Community
Влияние цвета
Первое впечатление всегда оказывает на человека наибольший эффект. Это справедливо не только в отношении вещей или других людей, но и в отношении виртуального пространства — сайтов, приложений и разных сервисов.
Это справедливо не только в отношении вещей или других людей, но и в отношении виртуального пространства — сайтов, приложений и разных сервисов.
Цветовая гамма производит на пользователей гораздо более сильное впечатление, чем может показаться. От первого впечатления зависит многое: останется ли пользователь на сайте, купит ли он что-нибудь, запомнит ли вашу компанию и ее логотип.
Например, по статистике, 80% людей узнают бренд именно по цвету или нескольким оттенкам, которые используются в логотипе:
Психология целевой аудитории
Для начала нужно определиться с целевой аудиторией. Почему это важно? Потому что восприятие и, главное, предпочтение оттенков сильно зависит от характеристик вашей аудитории. Например, у большинства мужчин любимый цвет — синий, а нелюбимый — коричневый. Женщины в качестве приятных цветов выделяют синий и фиолетовый; меньше всего любят оранжевый.
Помимо этого, исследования показывают, что есть оттенки, которые воспринимаются людьми как «бедные» или «недорогие» (эти оттенки частично совпадают с теми, которые люди в целом не любят):
- оранжевый;
- желтый;
- коричневый.

Поэтому стоит несколько раз подумать, прежде чем делать сайт в гамме одного из этих цветов.
Любимые оттенки у обоих полов:
- синий;
- зеленый;
- красный.
Женщинам — как уже было замечено выше — еще нравится фиолетовый цвет.
Хорошие оттенки для сайта
Синий
Самый любимый цвет у обоих полов. Это оттенок, который часто ассоциируется с техникой, технологиями и вебом в целом. У многих компаний и веб-сервисов (Facebook, Вконтакте, Skype, Twitter, LinkedIn и других) логотипы именно в сине-голубой гамме. Этот цвет вызывает доверие, ощущение комфорта и защищенности. Это корпоративный цвет, серьезный и спокойный. Идеальный для бизнеса.
Дополнительный бонус — на синем сайте будут хорошо выделяться красные кнопки (которые обычно используются для побуждения к действию).
Белый
Белый цвет — это так называемое пустое пространство, которое сейчас активно используется на многих сайтах (например, тут, в Community). Такой подход к дизайну, во-первых, дает ощущение простора и легкости; во-вторых, позволяет разместить на странице любое содержимое — любой цвет будет контрастным и хорошо различимым. А значит, цвет отлично подходит для сайтов со статьями, блогов.
Такой подход к дизайну, во-первых, дает ощущение простора и легкости; во-вторых, позволяет разместить на странице любое содержимое — любой цвет будет контрастным и хорошо различимым. А значит, цвет отлично подходит для сайтов со статьями, блогов.
Белый дизайн не отвлекает, не перетягивает внимание на себя, поэтому белый фон часто используют фотографы на своих личных сайтах.
Зеленый
Это цвет гармонии и баланса. Его часто ассоциируют с природой, поэтому он отлично подходит для любого бизнеса, связанного с экологией, натуральными материалами. Но используют его гораздо шире — это хороший цвет для банков, строительных интернет-магазинов и других сервисов. Также на сайте Timeweb вы можете подобрать готовый впечатляющий шаблон для сайта, который будет выгоден не только по цветовой гамме, но и соответствовать тематике желаемого сайта.
На сайте в зеленой гамме для выделения отдельных элементов (кнопок, баннеров) можно использовать любые яркие цвета — они будут смотреться контрастно и привлекать внимание. Например, так сделано ниже — общая гамма элементов светло-зеленая, но корзина и кнопки «В корзину» выделены красным цветом.
Например, так сделано ниже — общая гамма элементов светло-зеленая, но корзина и кнопки «В корзину» выделены красным цветом.
Красный
Красный — это яркий цвет, привлекающий внимание и побуждающий к действию. Это эмоциональный цвет, который обычно ассоциируется с ощущением срочности. Поэтому его хорошо использовать на сайтах с распродажами. Кроме того, красный цвет вызывает аппетит, поэтому его используют в дизайне сайтов ресторанов и доставок еды.
Фиолетовый
Это скорее женский цвет, чем мужской. Он ассоциируется с достатком и престижем, его часто выбирают салоны красоты и интернет-магазины:
Черный
Черный цвет у многих ассоциируется с оригинальностью, изысканностью и авторитетом. Безусловно, сайт в черной гамме выделяется из ряда остальных, он запоминается и вызывает интерес. Этот цвет часто выбирают люксовые марки, например, так оформлен сайт у Mercedes-Benz:
Спорные цвета для сайта
Сюда можно отнести те цвета, которые обычно людям не нравятся, а именно оранжевый, желтый и коричневый. Оранжевый часто ассоциируется с риском (что не очень приятно), а также с «дешевизной» и низкой ценой. Но эту ассоциацию можно обратить себе на пользу, если, к примеру, у вас свой интернет-магазин с товарами по очень доступным ценам. Некоторые магазины специально идут по этому пути, выбирая оранжевый корпоративным цветом:
Оранжевый часто ассоциируется с риском (что не очень приятно), а также с «дешевизной» и низкой ценой. Но эту ассоциацию можно обратить себе на пользу, если, к примеру, у вас свой интернет-магазин с товарами по очень доступным ценам. Некоторые магазины специально идут по этому пути, выбирая оранжевый корпоративным цветом:
Желтый может быть спорным решением, если выбрать для сайта его как основной цвет. Но в качестве акцента и в сочетании с другими цветами он может смотреться позитивно и свежо:
Это же касается и коричневого цвета — «облачать» весь сайт в эту гамму не стоит, но отдельные коричневые элементы сделать можно, особенно если речь идет, например, о шоколаде:
А какой цвет вы выбрали для своего сайта и почему?
7 цветов в веб-дизайне, о которых нельзя забыть в 2016
Разрешенный копипаст с сайта say-hi.me, который на нашей странице «29 очень-очень полезных сайтов для журналистов» порекомендовал нам пользователь Владимир Озирный. В проекте Сей-хай много полезного о «творчестве для творческих людей». Рекомендую его для повышения креативности. Но особенно он может быть интересен начинающим дизайнерам и типографистам – по этой тематике на сайте много постов.
В проекте Сей-хай много полезного о «творчестве для творческих людей». Рекомендую его для повышения креативности. Но особенно он может быть интересен начинающим дизайнерам и типографистам – по этой тематике на сайте много постов.
Ниже копипаст, оригинал по ссылке:
«Тренды в веб-дизайне 2016: советы по использованию цвета»
«В визуальном веб-дизайне также есть свои тенденции. Эта индустрия развивается стремительно, поэтому и тренд меняется достаточно быстро. Сегодня яркие и динамичные цвета — это новое барокко. Но прежде, чем вы разукрасите свой сайт и назовете его передовым, вы должны понимать, что все не так просто. В этой статье мы расскажем вам о семи трендовых цветах сегодняшнего дня. Мы объясним логику каждого из них и приведем примеры удачного использования этих цветов на реальных сайтах.
Одноцветные схемы
Подстраиваясь под сегодняшнюю моду минимализма, одноцветные схемы сайтов набирают популярность все больше. В таких схемах используют яркие цвета, меньше отвлекая контрастом между цветами. Дизайнеры могут выбрать более смелый экспериментальный цвет.
Дизайнеры могут выбрать более смелый экспериментальный цвет.
Line Equality — это яркий пример использования данного тренда в дизайне веб-сайта. Лаймовый цвет обычно плохо сочетается с другими цветами. Но здесь фон взаимодействует с главным объектом.
В сочетании с другими минималистичными стилями, такими, как жирный белый шрифт и прозрачными кнопки, одноцветную схему легко использовать и на нее приятно смотреть.
Яркие цвета от природы крикливые и привлекают внимание глаза. Использование большого количества сочетания ярких цветов приведет к хаосу на экране. С одноцветной схемой вы избежите такой ошибки.
Контраст приглушает цвета
Ваш сайт не будет выглядеть устаревшим с сильным контрастом. Контраст касается минималистичного дизайна.
Дизайнеры в Studio Stylistic используют всплески бирюзового на черном фоне для создания решительного шаблона. Бирюзовый повторяется в словах, лого. Графику укрепляет каждый элемент, заметно выделяющийся на черном фоне.
Блокинг и hover-эффекты
Блоки и hover-эффекты (hover-эффекты – это различные виды эффектов: всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и др., применяемые к элементам веб-сайта при наведении на них курсора мыши – прим. Bestapp, со ссылкой на dbmast.ru). популярны не только из-за их наружности, но также за их удобство. Блоки хорошо работают с решеточным макетом, в котором они выделяются драматичными цветами. С hover-эффектом элементы при прокрутке меняют цвета.
Примером может служить сайт PFD. Яркие цвета некоторых карточек заметно выделяются на белом фоне. По окончании hover-эффекта карточки закрашиваются (как верхняя левая карточка) и отображают количество лайков. Этот эффект дает понять, что объект кликабельный.
Блокинг и hover-эффекты не только очень практичны, но и стильно выглядят. Цветные блоки создают макет, который подталкивает к взаимодействию, когда по окончании hover-эффекта блок закрашивается.
Текстура
Текстура используется чаще всего на нейтральных фонах. Для эксперимента она может комбинироваться с яркими цветами.
Сайт Tacospillet использует заполненный фон, а на передний план выносятся картинки с текстурой. Яркие цвета слегка смягчаются. Текстура также придает графике уникальную эстетику.
В другом похожий сайте — Joyride Taco House — текстура акцентируется на интерфейсе. Ненавязчивая тень выделяет заголовок и добавляет глубину, пока сине-зеленые полоски на логотипе привлекают основное внимание. Использовать текстуру просто и забавно, она передаст атмосферу самого ресторана.
Выделяющийся текст
Яркие цвета дают возможность выделить определенные слова и текст, особенно когда фон тусклый. Яркое выделение в тексте добавляет природный акцент и даже влияет на восприятие сообщения.
На сайте For the Love of the Reef акцент падает только на слово «love». Это хороший визуальный трюк, потому что кнопка призывающая к действию также выделена желтым. Создается искусное взаимодействие между ними.
Создается искусное взаимодействие между ними.
Кнопки и UI элементы
Как и со словами, яркие цвета могут выделить кнопки или другие UI элементы. Это привлекает внимание и упрощает юзабилити.
В примере с Hega мы видим, что красная кнопка, призывающая к действию, заметно выделяется среди черного и белого на странице и сразу привлекает внимание.
Как и на сайте Mijlo оранжевая кнопка выделяется среди фона сливающегося с цветом товара. Неприметные цвета фона и товара работают на действие, которое выглядит гораздо более привлекательно.
Навигационные средства
Разные цвета легко разделяют разные секции. Это особенно удобно для переполненных контентом сайтов, где каждое действие должно иметь простую навигацию.
К примеру, сайт Coloured Lines использует цветовую гамму радуги для разделение восьми отдельных страниц сайта. Это немного необычно, но это точно отражает имя бренда. Возможно немного непривычно для ПК-юзеров, но в мобильной версии сайт гармоничный и очень удобный в использовании.
Пост say-hi.me написан по материалам Web Design Book of Trends 2015-2016.
Роль цвета в оформлении сайта
Выбор правильных цветов для веб-сайта так же важен, как выбор графики и контента. В этой статье мы рассмотрим какие факторы следует учитывать при выборе цвета для сайта.
В психологии поведения есть направление, которое изучает влияние разных цветовых гамм на действия и восприятие человека в целом – психология цвета. Общеизвестно, что цвет может оказывать существенное воздействие на установки человека и его эмоции. Когда человеческий глаз видит какой-то определенный цвет, в мозгу запускается сложный процесс, результатом которого является изменение настроения и колебание эмоций. С каждым днем проводится все больше экспериментов, которые доказывают определяющую роль цвета при принятии большинства решений. К примеру, С. Сингх в своем исследовании доказала, что мнение покупателя о товаре формируется за 90 секунд, из которых от 62 до 90% взаимодействия определяется лишь цветом продукта.
Выбор цвета и визуальная схема оформления сайта в целом не должны быть направлены лишь на достижение цели сделать сайт эстетичным и приятным глазу. Современные реалии подразумевают не только безупречный внешний вид сайта; этот внешний вид должен отвечать целям бизнеса, который владеет конкретным ресурсом. Это означает, что все элементы сайта, включая фоновую цветовую гамму, должны создавать условия для определенного поведения посетителей. Для этого создана масса инструментов и методик, которые активно используются современными веб-дизайнерами и маркетологами.
Для более обоснованного и логичного подбора цветовой схемы для чего-либо, дизайнеры изучают психологию цвета, так как это направление способно дать понимание смысловой и эмоциональной составляющих цвета, а также рассказать о цветовом круге, характеризующем отношения между цветами. Кроме того, при выборе цвета, изучаются уже устоявшиеся тренды, которые преобладают для каждой конкретной сферы деятельности. Определяющим фактором является специфика компании и ее целевой аудитории, а также цели, которых предприятие намерено достигнуть.
Как «работают» разные цвета
Более подробно рассмотрим, как «работают» некоторые цвета, для каких ситуаций они наиболее подходят, какие имеют ограничения при использовании.
Синий цвет
Данный цвет достаточно часто используется в веб-дизайне благодаря тем эмоциям, с которыми он ассоциируется. Синий цвет выражает доверие, порядок, вызывает чувство спокойствия, безмятежности. Можно наблюдать использование этого цвета крупными компаниями, для которых важны прозрачность и доверие, например, Facebook и PayPal. Однако этот цвет имеет ограничение – его не следует использовать для сферы питания, так как в природе существует мало продуктов этого цвета, а иногда синий цвет ассоциируется с ядом.
Красный цвет
Этот цвет ассоциируется с опасностью, страстью, огнем, красотой, счастьем, гневом. Красный вызывает сильные чувства, в связи с чем мы можем наблюдать его частое использование в оформлении сайтов СМИ. Существует множество разнообразных оттенков этого цвета, но сложно связать определенные чувство и настроения с каким-то конкретным оттенком. Красный может быть одним из самых ярких цветов, символом счастья, но при этом и самым агрессивным цветом. Сложность в поиске грани между этими противоречивыми ассоциациями порой заставляет дизайнеров отказаться от использования этого цвета.
Красный может быть одним из самых ярких цветов, символом счастья, но при этом и самым агрессивным цветом. Сложность в поиске грани между этими противоречивыми ассоциациями порой заставляет дизайнеров отказаться от использования этого цвета.
Как и красный, желтый цвет отличается противоречивыми ассоциациями. Желтый является предупреждающим цветом и хорошо привлекает внимание. Именно поэтому он повсеместно используется для оформления различных предупреждающих знаков и табличек. С этим связано ограничение, которое рекомендует использовать желтый цвет в меру, чтобы не вызвать у пользователя беспокойство. У этого цвета есть и другая сторона: желтый может быть символом счастья и радости, что объясняется особым влиянием его на человеческий мозг, которое усиливает эмоции человека и его реакцию. Иногда это явление принимается человеком,какчувство радости. Чаще всего желтый цвет вызывает радость потому, что большинство людей любят солнечный свет, который желтого цвета.
Зеленый цвет
Зеленый – цвет природы, поэтому он идеально подойдет для оформления сайтов, посвященных экологическим, натуральным продуктам. Также зеленый цвет способен играть важную роль при призыве к действию, особенно если он выделяется на общем фоне сайта.
Оранжевый цветВеселье, импульсивность, энергичность, активность – вот ассоциации, которые вызываются оранжевым светом. Чаще всего оранжевый встречается в визуальном образе какого-либо спортивного коллектива или логотипа товара для детей. Также оранжевый активно используется для оформления актуальных и имеющих ограничение по времени сообщений. Есть ситуации, когда оранжевый ассоциируется с дешевыми товарами, поэтому злоупотреблять им не стоит.
Черный цвет
Этот же цвет, напротив, ассоциируется с люксовыми брендами, выражает элегантность, власть, роскошь. Его сочетание с другими цветами может добавить мистики. Но необходимо понимать, что для некоторых категорий продуктов обилие черного цвета может оказаться проблемой.
Оформленный в белых тонах сайт создает ощущение свободы, большого пространства. Применение белого фона уже стало одним из наиболее важных и активно применяющихся элементов плоского и материального дизайнов.
Во время подбора цвета, для мотивации посетителей к действию, нужно отдать предпочтение ярким цветам, так как они отличаются лучшими показателями конверсии, в сравнении с темными цветовыми решениями.
Особенности цветового решения в зависимости от аудитории
Как уже говорилось, выбор цвета во многом зависит от аудитории. В первую очередь речь идет о разделении аудитории по гендерному признаку.
Существует стереотип о том, что большинство женщин любит розовый цвет. На самом же деле оказывается, что, несмотря на то, что розовый цвет с точки зрения психологии цвета ассоциируется с нежностью, он является любимым для незначительной части женщин. Среди нелюбимых цветов наиболее часто упоминают оранжевый, коричневый и серый. Для того, чтобы улучшить привлекательность сайта, ориентированного на женскую аудиторию, рекомендуется использовать синий, фиолетовый и зеленый цвета, так как именно их женщины упоминают среди предпочтительных.
Для того, чтобы улучшить привлекательность сайта, ориентированного на женскую аудиторию, рекомендуется использовать синий, фиолетовый и зеленый цвета, так как именно их женщины упоминают среди предпочтительных.
Мужчины же не любят фиолетовый, оранжевый и коричневый цвета, которых следует избегать в оформлении сайта, ориентированного на мужскую аудиторию. Вместо них следует использовать синий, зеленый и черный цвета, которые традиционно ассоциируются с мужественностью.
При выборе цветового решения помимо деления аудитории по гендерному признаку возможно и деление покупателей по свойственной им модели поведения. Например, оранжевый, черный и синий цвета с наибольшей силой привлекают покупателей, склонных к импульсивным покупкам.
Общие рекомендации для выбора цвета-
Текст должен быть читаемым. Очевидно, черным по белому, это выбор по умолчанию, но другие тоже могут быть хороши. Белый или желтый хорошо смотрятся на темном фоне. Но, желтый, зеленый или серый текст на белом фоне лучше не надо.

-
Используйте цвета, которые являются привлекательными и приятными для глаз.
- Выберите цвета, которые лучше всего передают то, что вы хотите донести до ваших посетителей.
- Для стабильной цветопередачи в различных браузерах, используйте веб-безопасные цвета.
- Не используйте изображения с обычной цветовой интенсивностью в качестве фона за текстом.
- Цвета должны быть едиными для всех веб-страниц, чтобы создать “бренд” и дать понять посетителям, что они все еще находятся на вашем веб-сайте.
Когда вы подойдете к дизайну вашего веб-сайта, выбирайте цветовую схему так же тщательно, как выбираете вашу графику и контент. Общий вид определит первое впечатление посетителя о вашей компании и может стать ключевым моментом между успехом или неудачей.
Как выбрать цвета для сайта? Программы подбора цветовых схем
Использование нужных цветов на сайте создаст хорошее первое впечатление у посетителей и потенциальных покупателей. Далее расскажем, как правильно подобранная цветовая гамма для сайта влияет на человека.
Далее расскажем, как правильно подобранная цветовая гамма для сайта влияет на человека.
Главная задача дизайнера – скомбинировать оттенки, чтобы веб-ресурс получился запоминающим. Использование нужных цветов на сайте создаст хорошее первое впечатление у посетителей и потенциальных покупателей. Далее расскажем, как правильно подобранная цветовая гамма для сайта влияет на человека. Покажем известные сервисы для выбора оттенков.
Важность цветовой гаммы сайта
Правильно подобранная цветовая схема позволит человеку запомнить дизайн сайта. Сочетающиеся оттенки способствуют тому, что пользователь задержится на веб-ресурсе и совершит целевое действие. При выборе цветового решения важно опираться на тематику страницы, аудиторию и брендинг компании, для которой создается сайт. Подбор цветов должен осуществляться по правилам:
- кнопки и активные элементы лучше делать контрастными;
- для восприятия информации, подбирайте цвет с фотографий, загружаемых на сайт;
- используйте шрифты, которые не сливаются с фоном;
- элементы, на которые необходимо обратить внимание, следует сделать акцентными.

Выбрав хорошие цвета, повышается вероятность, что пользователю будет комфортнее находится на сайте. Он сможет просмотреть больше контента, купить товар или воспользоваться услугами компании.
Влияние цветов на подсознание человека
Любой цвет оказывает вызывает у человека определённые эмоции. Задача веб-дизайнера положительно настроить посетителя ресурса. При помощи аккуратно подобранных оттенков, дизайнер создаёт определённую атмосферу.
Рассмотрим влияние основных базовых цветов:
- Красный. Яркий оттенок используется для подталкивания человека на совершение какого-либо действия. Например, нажатие на кнопку, покупка товара, заказ доставки.
- Жёлтый. Скромный цвет, вызывающий чувство комфорта у посетителей. Универсальный оттенок, который можно использовать на сайтах с различной тематикой.
- Зелёный. Вызывает спокойствие при заходе на сайт. Используется на веб-ресурсах со взрослой целевой аудиторией. Применяется на сайтах, связанных с финансами, природой и путешествиями.

- Синий. Эмоциональное влияние зависит от оттенка. Тёмные тона побуждают к действию. Светлые – спокойные и расслабляющие.
При дизайне страницы часто используется белый и чёрный цвета. Белый подходит для фона в минималистичном дизайне, так как выражает чистоту и простоту. Чёрный – показывает акцент на определённом элементе веб-ресурса. Является доминирующим среди других цветов.
Как определиться с цветовой схемой?
Существует 3 источника, с которых начинается подбор цветовой составляющей.
- Первая – извлечение оттенков из фото. При использовании цветов с картинок, они будут отлично сочетаться с контентом, имеющимся на сайте.
- Второй способ – подбор контента под определённые цвета. Обратитесь к сервисам с палитрами оттенков, выберите варианты, которые вам нравятся. Далее наполняйте ресурс контентом.
- Третий способ – подбор палитры для сайта, исходя из оригинальных цветов компании: логотипов и упаковки. При создании веб-ресурса обязательно нужно учитывать цели, которые преследует организация.
 Например, для премиальных сайтов логично использование золотистых оттенков.
Например, для премиальных сайтов логично использование золотистых оттенков.
Чтобы остановиться на правильном варианте, важно перебирать и рассматривать различные решения. Оптимальная палитра решит задачу бизнеса и увеличит комфорт пользователей на сайте.
Сервисы подбора цвета для сайта
Подобрать решения для дизайна веб-страниц можно вручную. Для этого используется цветовой круг с различными контрастами и схемами: контраст, триада, тетрада и акценты . Если ручной перебор оттенков слишком сложен, рекомендуется воспользоваться следующими сервисами.
Adobe ColorОфициальный сервис от компании Adobe, позволяющий быстро определять нужный тон веб-странице. В нём представлено множество схем, по которым извлекаются нужные решения. Если предложенные сервисом варианты не устраивают пользователя, доступно ручное редактирование.
Среди функций сервиса выделяется извлечение основных оттенков для фотографии. Она будет полезной, когда имеется контент для создающегося сайта, который задаст настроение будущей веб-странице. Также в сервисе доступен подбор градиента, редактирование оттенков и сохранение полученных палитр. Adobe Color предоставляет бесплатный доступ. Для получения полного функционала, потребуется зарегистрироваться на сайте сервиса.
Также в сервисе доступен подбор градиента, редактирование оттенков и сохранение полученных палитр. Adobe Color предоставляет бесплатный доступ. Для получения полного функционала, потребуется зарегистрироваться на сайте сервиса.
Сервис генерирует случайные палитры цветов. Инструмент создает нежные и пастельные оттенки для веб-страниц. Интерфейс сервиса прост – пользователь переходит на страницу с ресурсом, нажимает клавишу Generate, и получает готовую палитру с 5 оттенками. Доступна выгрузка css кода и сохранение понравившихся цветов. С помощью клавиши Image Upload, пользователь может извлечь из любой картинки 5 основных цветов. Если какой-то предложенный вариант не устраивает, доступно редактирование.
COLOURlovers
COLOURlovers – ресурс с готовыми цветовыми решениями. Все палитры распределены по тематическим блокам: яркие, светлые, тёмные оттенки, градиенты. Преимуществом данного сервиса является то, что любой пользователь интернета может залить собственную палитру в открытый доступ. Также доступно извлечение цветов из картинки.
Также доступно извлечение цветов из картинки.
Простой генератор цветовых решений для сайта. Весь интерфейс занят 5 плашками с оттенками. На сайте можно выбрать готовую схему или создать свою. Среди 5 предложенных цветов, пользователь может удалить ненужную, после чего оттенок заменится автоматически. Любой цвет можно добавить в избранное, зафиксировать на экране, а другие решения –
сгенерировать заново. Сервис имеет простой интерфейс. В нём приятно работать и создавать различные палитры для веб-ресурсов.
Подбор вариантов в Paletton происходит при помощи цветового круга. Пользователь выбирает схему расположения оттенков, после чего программа выдаёт 4 основных цвета и добавляет их в палетки. По желанию, полученные цвета легко редактировать, менять тональность, насыщенность и контраст. Имеет множество функций, похожих на Adobe Color.
Чтобы подобрать гармоничные цвета, используйте предложенные сервисы. Также можно самостоятельно редактировать оттенки при помощи цветового круга. Правильно подобранная композиция увеличит шансы на успех развития веб-платформы в интернете.
Также можно самостоятельно редактировать оттенки при помощи цветового круга. Правильно подобранная композиция увеличит шансы на успех развития веб-платформы в интернете.
Почему цвет так важен в веб-дизайне
25 марта Почему цвет так важен в веб-дизайне
Опубликовано в 18:38 в Дизайн, автор marcПочему цвет так важен в веб-дизайне
Люди были использование цвета как мощного средства коммуникации на протяжении тысячелетий. Цвета влияют на наше настроение, вызывают эмоции и улучшают запоминание и запоминание, поэтому неудивительно, что маркетологи и дизайнеры уделяют много внимания тому, как они используют цвет.
При разработке веб-сайта мы выбираем цвета не только потому, что они красиво выглядят. Вместо этого мы выбираем их из-за важности, которую они играют. Цвета помогают покупателям запоминать вас и ассоциировать вас с определенными эмоциями. Цвета в дизайне также помогают упорядочить информацию и выделить определенные элементы на вашей странице. Но, прежде всего, цвета делают ваш сайт красивым и интересным в использовании.
Но, прежде всего, цвета делают ваш сайт красивым и интересным в использовании.
Цвета помогут вам выделиться
В течение 90 секунд после первого просмотра продукта или сайта потребители делают подсознательное суждение о ваших товарах или бизнесе.Большая часть их анализа основана исключительно на цвете! Цвета вашего сайта будут влиять на то, насколько вероятно, что зрители запомнят вас позже, поэтому дизайнеры тратят так много времени на выбор правильных цветов для вашего сайта, а также логотипов, печатных материалов и других элементов брендинга. Цвета могут выделить вас из толпы, что особенно важно в веб-дизайне, и любая компания, занимающаяся веб-дизайном, знает об этом.
Цвета вызывают тон и эмоции
Есть причина, по которой определенные цвета, например синий и красный, часто используются в дизайне.Цвета, которые вы используете, вызывают в памяти разные чувства и ассоциации, и дизайнеры всегда стараются извлечь выгоду из эмоциональной связи с потребителями.
Например, если у вас есть кнопка призыва к действию на вашем сайте, вы хотите, чтобы она была теплого цвета, что означает бдительность и энергию. Холодные цвета используются, чтобы вызвать чувство умиротворения и умиротворения. Каждый цвет может иметь разное значение в зависимости от его яркости, оттенка и контекста, а также от того, как он сочетается с другими цветами.
Мы все заметили, как цвет используется более очевидным образом. Например, зеленый цвет часто используется как на сайтах, заботящихся об окружающей среде, так и на сайтах, ориентированных на финансы. Зеленый вызывает связь с ростом и здоровьем, что может привести к благополучию Земли или вашего кошелька. Вы видите зеленый цвет и думаете: «Черт, это должно быть хорошо!»
Красный часто используется для обозначения чувства власти или страсти, а фиолетовый — классический цвет романтики или роскоши.Каждый цвет вызывает определенные чувства, которые вызывают в памяти большинство зрителей, и дизайнеры извлекают выгоду из этих общих черт.
Цвет делает ваш сайт доступным для всех
Использование цвета важно, когда вы хотите быть уверены, что каждый сможет прочитать ваш сайт. Цветовая слепота и другие виды нарушения зрения затрудняют чтение определенных оттенков. Если вы собираетесь быть инклюзивным для каждого пользователя. В общем, вы хотите, чтобы ваш веб-сайт легко читали люди с разными визуальными потребностями, поэтому высокий контраст и темная печать всегда являются безопасным выбором.
Цвет может увеличить доход
Использование цвета на вашем веб-сайте может привлечь внимание читателей, помочь им найти то, что им нужно, и в целом улучшить взаимодействие с пользователем. Это делает их взаимодействие с вашим сайтом более приятным, что приводит к более высокому коэффициенту конверсии для вас. Тщательное использование цвета не только улучшит внешний вид вашего веб-сайта, но и заставит клиентов возвращаться и покупать у вас в будущем.
Важность цвета в веб-дизайне
Когда вы сразу перейдете к делу, наиболее важной причиной для использования цветов и их тщательного выбора является то, что они делают ваш веб-сайт визуально привлекательным. Цвет — это то, как вы привносите баланс в функциональность и эстетику, и они рассказывают историю, которую вы хотите, чтобы ваши клиенты запомнили еще долго после того, как они закроют свои веб-браузеры.
Цвет — это то, как вы привносите баланс в функциональность и эстетику, и они рассказывают историю, которую вы хотите, чтобы ваши клиенты запомнили еще долго после того, как они закроют свои веб-браузеры.
Выбор подходящей цветовой палитры для вашего веб-сайта — сложный процесс, и вы должны учитывать множество переменных. Когда вы используете правильные цвета в сочетании с типографикой, изображениями и макетом сайта, вы предоставляете своим пользователям правильную комбинацию информации, эмоций и тона.
Выбор правильных цветов для вашего веб-сайта — это не только те цвета, которые вам нравятся.Ваш выбор должен укрепить ваш бренд, а также общий дизайн вашего веб-сайта. Выбор цветов — это и наука, и искусство, объединение того, что мы знаем о том, как цвета влияют на мозг, а также как они рассказывают историю. Когда все сделано правильно, ваш веб-сайт будет отлично выглядеть и принесет вам необходимый бизнес.
Искусство и наука: большой выбор цветов для веб-сайтов
Хорхе Кинтерос
Дизайнеры веб-сайтов часто борются с выбором цвета. Имея на выбор примерно десять миллионов различимых цветов, неудивительно, что это решение сопряжено с большим беспокойством.
В то время как некоторые дизайнеры имеют формальное образование в области искусства и графики и привыкли принимать решения о цвете, остальные вынуждены с этим бороться. Мы ищем правила и рекомендации, и нас встречают мнениями и банальностями.
Некоторые решения могут показаться очевидными.
Например, вы, вероятно, не стали бы использовать синий для сайта, посвященного Хэллоуину. С другой стороны, какой цвет вы бы выбрали для сайта, посвященного программированию на JavaScript?
В этой статье мы разделим тему выбора цвета на три части.
Мы начнем с рассмотрения некоторых цветов, которые действительно встроены в нашу психику (их немного), а затем перейдем к обсуждению культурных и исторических влияний цвета.
Наконец, мы увидим, насколько легко создавать аналогичные и дополнительные цвета после того, как мы выбрали базовый цвет.
Проводные цвета
garryknight
Давайте начнем с обзора некоторых истин о нас, людях: наши тела — результат более чем миллиарда лет инженерной мысли.Единственная цель всей этой инженерии — помочь людям выжить достаточно долго, чтобы сохранить вид.
Таким образом, наши базовые инстинкты встроены в нашу психику как средство обеспечения нашего выживания. В то время как наше эго и сексуальное влечение являются физическими проявлениями этой жесткой связи на работе, более тонкие качества, такие как наше утонченное видение и связанная с ним способность распознавать закономерности, используются, чтобы помочь нам собрать важнейшую пищу.
Более специфично для нашего зрения, наши глаза чувствительны к легким движениям и довольно большому диапазону цветов, так как эти атрибуты полезны для поимки добычи и поиска съедобных растений.
Чувствительные к зрению палочки и колбочки в нашей сетчатке склонны видеть больше оттенков зеленого и меньше оттенков красного, предположительно с целью различения различных типов растительности и, возможно, определения ее зрелости.
Кроме того, наш мозг настроен на быстрое понимание закономерностей, чтобы мы могли мгновенно различать угрозы и возможности и действовать соответствующим образом.
Итак, давайте на мгновение выйдем из джунглей и посмотрим, как все эти знания будут реализованы на наших веб-страницах.
Еда, пожалуй, самая важная из всех потребностей человека. Некоторое время мы можем прожить без крова и одежды, но голодные боли обычно поражают нас в течение нескольких часов после последнего приема пищи.
Таким образом, цвета, связанные с едой, становятся самым важным инстинктом. Наиболее значимые цвета в этой области — красный, зеленый и желтый, где красный означает свежее мясо, а зеленый и желтый — съедобные растения.
Конечно, есть вариации этих цветов, но по большей части людей, ищущих еду, привлекают оттенки и оттенки этих основных цветов.
Неудивительно, что логотипы ресторанов используют эти цвета для продвижения своих брендов.
Стоит отметить, что некоторые логотипы продуктов питания, например Oreos, имеют синий цвет. Может показаться, что это противоречит нашему влечению к пище.
В конце концов, синей еды очень мало, и даже было показано, что синий подавляет голод. (Возможно, синий цвет ассоциируется с испорченной едой.)
Но постоянный брендинг — это мощный инструмент, и в случае Oreos он может пережить естественное отвращение к голубой пище.
Итак, люди запрограммированы на то, чтобы ассоциировать цвет с едой, и, поскольку это касается нашего инстинкта выживания, цвет не играет никакой другой важной роли. Это досадно для разработчиков, которые борются с выбором цвета для веб-сайтов, не связанных с едой.
Но мы не совсем безнадежны, потому что цвет по-прежнему играет роль в нашей современной жизни благодаря предрасположенности, загруженной в наш мозг социальными влияниями.
Культурные предрасположенности
Оказывается, определенные «правила» в отношении цветов и связанных с ними эмоций основаны на личных предпочтениях, которые обычно (простите за каламбур) окрашены культурными влияниями.
Выбор цвета для большой веб-аудитории, таким образом, становится изучением общих человеческих соглашений о ролях, которые играют определенные цвета. И хотя эти роли могут показаться очевидными, с исторической точки зрения они постоянно меняются.
seriykotik1970
Например, в современной европейской культуре свадебные платья белые, якобы для передачи чистоты. Но ассоциация белого цвета с чистотой — относительно новое явление, поскольку традиционным цветом чистоты был синий.
Переход с синего на белый начался со свадьбы королевы Виктории в 1840 году, когда она была одета в белое свадебное платье. До этого момента свадебные платья не имели определенного цвета, но поскольку королева Англии имела такое сильное социальное влияние, свадебные платья быстро стали белыми.
Когда белые свадебные платья стали популярными в популярной культуре, вскоре последовала ассоциация белого цвета с чистотой.
Приведенный выше пример демонстрирует, что наша предрасположенность к цвету постоянно меняется, и дизайнеры веб-сайтов, заинтересованные в правильном выборе цвета, должны понимать современные цвета, связанные с типом бизнеса, обслуживаемого веб-сайтом.
С этой целью приведенная ниже диаграмма, любезно предоставленная компанией Logo Company, передает некоторые из наиболее популярных цветовых ассоциаций сегодня, а также логотипы компаний, построенные вокруг них:
Диаграмма любезно предоставлена компанией Logo,
Более конкретно, современная западная культура создает текущие ассоциации:
- Красный — Любовь, Волнение, Похоть, Голод, Смелый, Юный, Срочность, Опасность, Романтика, Теплота, Быстрота, Негативные моменты
- Черный — стабильность, надежность, сила, мощь, точность, профессионализм, точность, изысканность, горе, страх, покорность
- Коричневый — Воспитательный, Исторический, Безопасный, Консервативный, Надежный, Жесткий
- Фиолетовый / Пурпурный — Власть, Королевство, Духовность, Тайна, Магия, Религия, Чувственность, Любовь, Мудрость, Творчество, Образное воображение, Весна
- Желтый — энергия, ясность, тепло, инновации, драйв, динамика, компетентность, счастье, оптимизм
- Зеленый — Органический, Натуральный, Молодежный, Образование, Приключение, Экологический, Спокойствие, Здоровый, Умиротворенный, Лето, Зависть
- Оранжевый — Творчество, Динамика, Энергичность, Выразительность, Невинность, Энтузиазм, Осень, Самоанализ
- Синий — Надежность, Спокойствие, Доверие, Надежность, Чистота, Медицина, Власть, Судебный, Профессиональный, Мужественный, Компетентность, Качество, Большая компания, Зима
- Белый — Счастье, Чистота, Искренность, Чистота, Клинический, Лечебный, Уравновешенный, Просторный, Простой, Легкий, Свежий, Зимний
Имейте в виду, что вышеупомянутые ассоциации представляют собой культурный снимок как во времени, так и в географии.
Поскольку веб-сайты становятся все более глобальными, культурные различия в цвете могут сходиться; однако со временем они будут меняться, поэтому дизайнеры веб-сайтов должны быть в курсе последних социальных влияний и быть готовы соответствующим образом изменить цвета своих веб-сайтов.
Также имейте в виду, что абсолютные цвета привлекают абсолютное мышление, и это приводит к некоторым различиям между полами.
Исследования показали, что мужчины настроены на абсолютные цвета и довольно слепы — или просто не обращают внимания на небольшие вариации оттенков.(Интересную инфографику по этой теме можно найти в блоге KISSmetrics.)
Например, мужчины могут называть «пурпурный» и «лосось» «розовыми». Напротив, женщины больше настроены на более мягкие тона; то есть цвета с небольшими вариациями оттенков.
Таким образом, можно утверждать, что, хотя абсолютные цвета имеют культурное и временное значение, неразумно выбирать абсолютный цвет для вашего веб-сайта; скорее используйте абсолютный цвет как основу для выбора цветов, которые связаны, но не точны.
Цветовые отношения
Чтобы избежать использования абсолютных цветов на наших веб-сайтах, нам необходимо найти палитры, основанные на относительных ассоциациях между цветами. Это оказалось довольно простым упражнением, потому что цвета действительно демонстрируют определенные отношения друг с другом.
Например, мы можем решить использовать зеленый цвет, чтобы сделать акцент на образовательных продуктах на нашем веб-сайте. Чтобы избежать абсурда и при этом выбрать палитру цветов, дополняющих зеленый, мы можем использовать так называемые смежные или похожие цвета.
Вычисление смежных цветов упрощено с помощью десятков онлайн-инструментов для работы с цветом, таких как этот из раздела «Цвета на веб-сайте» Дональда Йоханссона.
Цвета, указанные ниже, были выбраны путем выбора вначале абсолютного зеленого цвета (# 00FF00), затем щелчка по аналогичному цвету # 65FF65. (В этом случае аналогичный цвет на самом деле был другим оттенком; то есть он не менял оттенок, он просто немного осветлял базовый цвет.)
Результатом стало два «аналогичных» поколения от зеленого, что дало две интересные вариации оттенка, # 64FF98 и # 98FF64.См. Схему ниже.
В нашем примере с зеленым цветом мы могли бы продолжить эксперименты с другими поколениями аналогичных цветов, чтобы получить правильные оттенки и оттенки зеленого для нашего веб-сайта.
Обратите внимание, что вы можете и должны использовать дополнения в своих цветовых отношениях. Эти дополнения используются для смещения областей, в которых вы хотите привлечь внимание зрителя.
Например, пресловутое «преобразование веб-сайта» включает в себя уговоры пользователя совершить желаемое действие, например, загрузить официальный документ или щелкнуть кнопку «Купить сейчас».
Проблема в том, что человеческий мозг известен своей способностью быстро адаптироваться к базовым цветам (явление, известное как «постоянство цвета») и требует чего-то необычного, чтобы привлечь его внимание. Поэтому вы должны реализовать кнопку или ссылку преобразования, в которой используется дополнительный цвет.
Есть несколько способов получить эти дополнительные цвета; пожалуй, наиболее широко используемым является «триадное» отношение.
Вы находите триадные отношения, создавая равносторонний треугольник на цветовом круге, где вы устанавливаете одну из вершин треугольника в свой базовый цвет, а две другие вершины будут указывать на дополнительные цвета.
Например, если бы мы выбрали цвет # 64FF98 из приведенной выше диаграммы в качестве базового цвета для нашего сайта, триадные цвета можно было бы вычислить из цветов на веб-сайте как # 9763FF и # FF9763. (Лично мне не нравятся эти триадные цвета, поэтому я, вероятно, вернусь и выберу немного другой базовый цвет.)
Вы также можете выбрать единственный дополнительный цвет, который находится на противоположной стороне цветового круга, а также другие варианты дополнительных цветов.Самое замечательное в этих онлайн-калькуляторах цвета то, что существует множество вариаций, многие из которых вас удивят и порадуют.
Суть в том, что, выбрав базовый цвет, довольно легко найти хорошие аналогичные и дополнительные варианты.
Сводка
Процесс выбора цвета вашего веб-сайта может показаться произвольным. Действительно, люди не привыкли связывать цвет с чем-либо, кроме источников пищи. Индивидуальные цветовые предпочтения в основном обусловлены культурными влияниями, которые со временем меняются.
Поэтому необходимо понимать вашу целевую культуру при выборе базового цвета для вашего веб-сайта. Сделав этот выбор, вы можете воспользоваться некоторыми бесплатными онлайн-инструментами, чтобы найти интересные варианты.
Вы также можете использовать эти инструменты, чтобы найти дополнительные цвета, которые помогут привлечь внимание к важным областям вашего сайта.
10 красивых цветовых схем веб-сайтов электронной торговли — инструменты и ресурсы для веб-дизайна
Color — один из самых мощных инструментов в наборе инструментов веб-дизайнера.Его можно использовать, чтобы привлечь внимание, выразить смысл, вызвать желание, стимулировать конверсии и даже завоевать лояльность клиентов. Это особенно важно в дизайне веб-сайтов электронной коммерции, где информация должна передаваться быстро и выразительно, чтобы превратить обычных браузеров в преданных покупателей.
Но как цвет может достичь всего этого и при этом сохранить неизменную идентичность бренда? Ответ — разработать эффективную цветовую схему. Каждый проект по дизайну веб-сайта электронной коммерции должен начинаться с цветовой палитры, которая последовательно используется на всем веб-сайте, начиная с основного цвета бренда и включая все различные оттенки, которые работают вместе, чтобы создать красивый дизайн, который находит отклик у целевой аудитории бренда.
В большинстве случаев хорошо разработанная цветовая схема веб-сайта позволяет достичь двух целей: создать сильную идентичность бренда и стимулировать конверсию. В случае идентичности бренда цвет может использоваться для передачи смысла или информации о бренде, а также для создания ощущения единообразия и согласованности между различными продуктами на веб-сайте. Выбранная цветовая палитра должна основываться на теории цвета, чтобы сочетать разные цвета и вызывать нужные эмоции для этого бренда. Используя правильные цвета, дизайнеры могут создавать комбинации, которые не только отлично выглядят, но и передают идентичность своего бренда пользователям.
Преобразование, напротив, легче всего достигается за счет использования акцентных цветов. Акцентные цвета используют контраст, чтобы выделить определенные продукты и дать четкие ориентиры — например, указание на призывы к действию на странице и кнопки покупки. Акцентные цвета можно найти с помощью цветового круга. Часто они являются дополнительным цветом непосредственно на цветовом круге от основного цвета бренда и поэтому выделяются на веб-странице и привлекают внимание пользователя.
Чтобы лучше понять, как веб-сайты электронной торговли используют цветовые схемы для достижения обеих этих целей, давайте рассмотрим несколько примеров эффективных цветовых схем веб-сайтов электронной торговли.Уроки, извлеченные из этих сайтов, могут помочь вам создать идеальную цветовую схему для ваших клиентов веб-дизайна.
Без лишних слов, вот 10 цветовых схем веб-сайтов электронной коммерции, которые вдохновят вас на следующий дизайн-проект.
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify настроит вас на успех. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Подписаться1. Helbak
Почти монохроматическая цветовая схемаHelbak помогает сосредоточить внимание зрителя на изображении продукта и отличить разные категории продуктов от других. Это отличный пример того, как цветовая схема может создавать вариации, сохраняя при этом непрерывность.
2. Oi Polloi
Игривость бренда Oi Polloi проявляется в его цветовой гамме, которая подчеркивается логотипом и используется по всему сайту.Хотя поначалу это кажется фрагментарным, разнообразие цветовой схемы помогает отразить разнообразие брендов, предлагаемых магазином.
3. Поставка л / л
Чистый минимализм домашней страницы L / L Supply напрямую связан с брендом этой экологически сознательной компании по производству одежды. На белом фоне и в нейтральных землистых тонах цвета служат повествованию — опыту, который пронизывает страницы продукта и не только.
4. Драйбар
Поначалу этот сайт может показаться не таким уж большим, но Drybar — еще один блестящий пример того, как можно использовать цветовые схемы для соединения различных элементов сайта и предоставления конкретных ориентиров.Серые и нейтральные тона создают идеальный контраст с веселым ярко-желтым, который одновременно связывает и подчеркивает название бренда, изображения продуктов и элементы навигации.
5. Уильям Абрахам
Эта цветовая схема Уильяма Абрахама — это стиль. Четкие изображения продуктов резко контрастируют с глубоким черным фоном. Сильные красные и уверенные синие оттенки выражают авторитет и убежденность, а насыщенные коричневые оттенки добавляют тепла.
6.Chacos
Палитра Chacos — это цвет. Синие, желтые и оранжевые цвета яркие, игривые и напрямую сочетаются с их красочными и уникальными продуктами. Они используют свой продукт, чтобы сообщить выбранные цвета, что помогает объединить весь бренд.
7. Triangl
Хотя сила этого веб-сайта заключается в невероятных изображениях, простая цветовая схема имеет важное значение для передачи сильного бренда Triangl и увеличения количества конверсий. С такой превосходной фотографией продукта имеет смысл полагаться на огромное белое пространство, чтобы продукты вышли на первый план.
8. Положения Патагонии
Благодаря естественным тонам и простому цвету фона, Patagonia Provisions связывает свой бренд с природой, здоровьем и жизненной силой, создавая прочную связь между продуктами Patagonia и более широкими культурными ассоциациями.
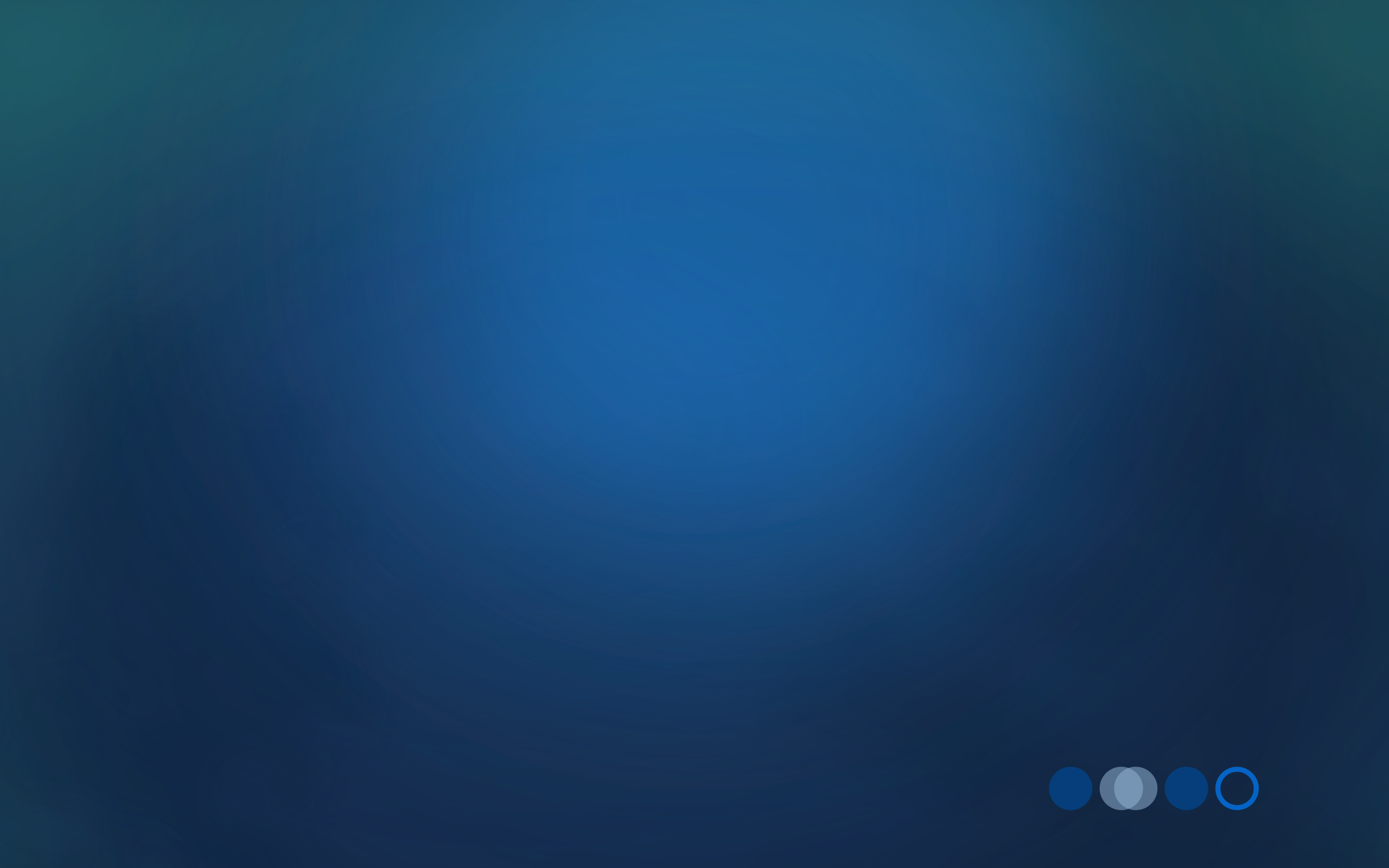
9. Разное
Последовательное использование морских цветов, таких как синий и бирюзовый, в дополнение к яркому оранжевому логотипу создает лаконичные образы образа жизни для этого интернет-магазина одежды. Размытый фон фокусирует взгляд на продукте в центре страницы, а яркая полоса слева проводит визуальную связь между продуктом и названием бренда.
10. Truvelle Bridal
Truvelle Bridal — это простые, чистые, элегантные свадебные платья, а их цветовая гамма, состоящая из белого, серо-коричневого и серого, позволяет их продукту занять центральное место. Эта цветовая палитра с приглушенными нейтральными и мягкими тонами акцентирует внимание на истории бренда.
Нужна помощь в поиске идеальной цветовой схемы для веб-сайта электронной коммерции? Ознакомьтесь с нашим списком лучших онлайн-генераторов цветовых палитр, чтобы найти идеальные дополнительные цвета (и их шестнадцатеричные коды!) Для бренда вашего клиента.
24 красивых веб-дизайна во всем цветовом спектре
Автор: Крис Турман, 12 марта ТвитнутьВот 24 прекрасных примера веб-дизайна, в которых используется определенный цвет во всем цветовом спектре. Если вы находитесь в круговороте цветов, воспользуйтесь этой возможностью, чтобы расширить свой кругозор и вдохновиться цветом, который может находиться за пределами вашей зоны комфорта.
Поделитесь этим с друзьями:
Несколько недель назад я написал серию статей о цвете в веб-дизайне. Каждую неделю мы просматривали несколько вдохновляющих дизайнов веб-сайтов, в которых в основном использовался определенный цвет. Сегодня я хочу изучить лучшие из представленных и выделить по 3-4 моих любимых в каждом цвете.Иногда я попадаю в колоритную колею, где я предпочитаю определенные цвета чаще, чем нет. Я также заметил, что в Интернете есть некоторые цвета, которые слишком часто используются (гм, синий!). Если у вас своя собственная цветовая колея, воспользуйтесь этой возможностью, чтобы расширить свой кругозор и вдохновиться цветом, который может находиться за пределами вашей зоны комфорта. Сообщите мне, какие ваши любимые вещи и почему вы предпочитаете определенные цвета.
Если вас интересует определенный цвет, обратите внимание на одну из следующих витрин:
Красный
Молодежь против судоку
Скалистая лошадь
Нью-Йорк
Револьвер
Чтобы узнать больше о красных веб-сайтах, посетите 23 привлекательных красных веб-сайта
Оранжевый
Дизайн Бэйни
Игрушка
Четыре24
Сафариста
Чтобы узнать больше о оранжевых сайтах, посетите 22 сайта Juicy Orange
Желтый
Creative Spark
Стойка с отверстием под бард
Гельветиконы
Еда
Чтобы узнать больше о желтых веб-сайтах, посетите 23 желтых веб-сайта ярче солнечного
Зеленый
эмоции
Завод с целью
Вью
Evernote
Чтобы узнать больше о зеленых веб-сайтах, посетите 24 экологичных (и неэкологичных) веб-сайта
Синий
СохТанака
524 концепции
Icebrrg
Птичка
Чтобы узнать больше о синих веб-сайтах, посетите 25 синих веб-сайтов для вдохновения
фиолетовый
Новизна
Aespec
Уилсон Майнер
Full Fat Studios
Чтобы узнать больше о фиолетовых веб-сайтах, посетите 21 фиолетовый веб-сайт, подходящий для короля (или королевы)
Поделитесь этим с друзьями:
Хотите больше? Подпишитесь, и мы вам его доставим.
Подпишитесь на RSS-канал или на рассылку обновлений по электронной почте, чтобы получать еще больше интересного контента!
Автор Крис Турман
Крис — дизайнер, видеооператор, художник моушн-графики и знаток Apple. Он также является основателем Visual Swirl. Подпишитесь на него в Twitter, чтобы получать новости о дизайне и вкусные закуски.20 красивых цветовых палитр веб-сайтов для ваших веб-проектов
Цвет — одно из самых важных дизайнерских решений в дизайне веб-сайтов.Учитывая, насколько быстро люди судят о веб-сайте, ваша цветовая палитра может быть тем фактором, который заставит вашу аудиторию задержаться. Конечно, есть много других факторов успеха, связанных с дизайном веб-сайтов, но цвет, безусловно, является одним из самых важных.
Используйте эти цветовые палитры, чтобы решить, какую атмосферу, настроение или общую эстетику вы хотите передать в своих проектах. Эти веб-сайты были выбраны на основе выбора веб-сайтов дня Awwward. Давайте посмотрим на портфолио, презентации новых продуктов и просто красивые веб-страницы, чтобы вдохновить вас.
* Обратите внимание, что цветовые коды соответствуют цветам на веб-сайтах. Цвета, представленные в цветовых палитрах, могут немного отличаться из-за того, что изображения сохраняются для Интернета.
1. Чемпион мира Амстердам
# 18181a, # e5b622, # bf3e43, #bec2c1
2. Hypergiant
# 0c1f38, # e65401, # fef07. Ono Meals
# ff623f, # 14521d, # d2c520, # dcd4d2
4. Not-Another-Bill
# 0a1a34, # 015f9d, # dec5c8, # e9e9e9
5. Art4GlobalGoals
# 252529, # ac4186, # f6a Школа устойчивого развития
# 193e51, # 146666, # 6b6b87, # c3bd2e
7. Momkai
# 270425, # e36662, # f57923, # d5d5d5
# 871628, # cd0021, # 003a74, # f8cba9
9. Восточноевропейские фильмы
# f35166, # ff634d, # 2c1d44, # f0ff42
10. Пожелания EVS 2018
# 060024, # 370043, # e671ad, # 4ac2ed 10 10 10 × 17
# 2d2d13, # fa4a32, # ffc70e, # 4b4be1
12. Monopo
# 151219, # 60323d, # 323858, # 346369
13. c # 334188, # 7799d9, # fc7478, # e7d952
14. Fotonaut Events
# 5252d4, # 8b8be2, # eb1636, # 242130
15. MING Labs
# fe2739, # f6505e, # e98c94, # e710e3000 # 1a1907, # f41d08, # 1cd3e3, #ffffff
17. Holm Marcher & Co
# 41485a, # 3d5267, # 97a9bd, # c86466
18. Polartem9 010b14, 082640, 825b56, 84b99b
19. Garden Estúdio
# 382d3b, # d84361, # c6ce9d, #eedeab
20. Ondo
# 063640, # 5e9e47, # 112a52, # f29c9f
Not sure how to the 9000 9000 Может быть, наша обложка с советами по графическому дизайну для не дизайнеров поможет вам начать работу. Вернитесь к основам теории цвета, чтобы применить свои знания.Цветовые схемы могут улучшить читаемость, красоту и целостность вашей страницы. Что передают цвета? Какая комбинация отправит правильное сообщение без слов? И наконец, чего вы надеетесь достичь с помощью выбранных вами цветов? Все эти вопросы очень важны на начальном этапе принятия решений и мозгового штурма.Мы надеемся, что наша статья помогла вам увидеть, как даже самые мелкие детали приводят к преднамеренным сообщениям в дизайне веб-сайтов.
Статьи по теме
Depositphotos Дайджест блога
Присоединяйтесь к сообществу из 160 000 ежемесячных читателей, которые одержимы
потрясающими визуальными эффектами, полезными советами и замечательными историями
38 лучших цветов спальни 2021
Эрик Пясецки
Мы будем первыми, кто признает, что рано вставать и вставать с уютной кровати — не всегда весело, но создание спальни, которая заряжает энергией и поднимает настроение, может сделать это намного проще.Поскольку цвета и свет влияют на наше настроение, яркая спальня имеет веские основания. Независимо от того, представляете ли вы эти яркие цвета с помощью краски, постельного белья или произведений искусства, вы найдете что подражать в великолепных примерах красочных спален ниже (да, даже для тех, кто не любит цвета). Впереди откройте для себя лучшие цвета спальни, организованные (свободно) в радужном порядке.
🏡 Вы любите находить новые дизайнерские приемы. И мы тоже. Давайте поделимся лучшими из них.
Реклама — продолжить чтение ниже
1 Красный лак
Эта потрясающая спальня, спроектированная Брайаном Дж.Маккарти ставит серьезные цели. Для достижения аналогичного эффекта придерживайтесь тесной двухцветной истории со стенами в супер-глянцевой краске и потолком в плоской белой краске. «Эта отделка кажется свежей для комнаты для гостей, а удивительный всплеск цвета одновременно теплый и шикарный», — говорит он.
КУПИТЬ Блейзер Farrow & Ball, $ 110
2 Ярко-красные акценты
Или измените внешний вид и выберите ярко-белые стены и ярко-красные постельные принадлежности, произведения искусства и полы.Эффектное сочетание в этой спальне от Энтони Баратты — все, что нам нужно.
КУПИТЬ Фон Негрони, $ 45
3 Жвачка
Слишком возмутительно? Нет такой вещи. Ярко-розовый цвет жевательной резинки — бесстрашный выбор. В этой спальне от Анны Спиро царит дух молодости, сочетающийся с традиционными элементами, такими как комод и узкие цветочные узоры.
КУПИТЬ Бенджамин Мур Deep Carnation, $ 47
4 Румяно-розовый
Если эта причудливая спальня не заставит вас краснеть, мы не знаем, что заставит.«Обильно женственный, но при этом безупречный шик» — вот девиз дизайнера Джонатана Бергера, украсившего этот бруклинский таунхаус. Бергер нашел сюзане на eBay, а пышное изголовье в венецианском стиле покрыто Nouvelle Orleans, вырезанным бархатом от Clarence House, который напоминает изделия из металла, но, конечно, намного мягче на ощупь. Антикварная оттоманка из веревки Наполеона III, покрытая гобеленом Обюссона, добавляет ощущение французского деревенского шика, чтобы закрепить сделку.
КУПИТЬ Farrow & Ball Pink Ground, $ 110
5 Коралловый
Ничто так не излучает такую радость, как коралл (по крайней мере, что касается цвета краски).В этой спальне Ники Кехо использованы яркие тона стены галереи, а отделка более темного серого цвета отражает более прохладные нейтральные тона постельного белья и акцентов. При прямом освещении он кажется ярче, имитируя более приглушенный оттенок терракоты при более тусклом или менее прямом свете.
КУПИТЬ Farrow & Ball Red Earth, $ 110
6 Персик
В этой скандинавской студии стены ярко-розового цвета контрастируют с эффектными черно-белыми рисунками на стенах.Но эта мягкость снова отражается в джутовом ковре и постельном белье из овсяного льна. Румяно-розовый также прекрасно сочетается со стально-синими тонами и даже с ярко-красным, создавая неожиданный контраст.
КУПИТЬ Behr Premium Plus Serene Peach, $ 28
7 Кремовый цвет
Кто сказал, что бежевый и кремовый — это скучно? Надежные, универсальные, теплые и нежные, эти нейтральные цвета — одни из лучших красок для спальни. Сверхлегкий серо-коричневый оттенок будет достаточно контрастировать с четкими яркими интерьерами, а также привнесет в пространство немного тепла.Это также напоминает долгие прогулки по песчаному пляжу. Добавьте яркие цвета с декором и декоративными подушками или оставьте его классическим, как это сделал здесь дизайнер Ричард Бирд.
КУПИТЬ Farrow & Ball Dimity, $ 110
8 Карамель
Возьмите пример с этой спальни, спроектированной Даниэль Колдинг, и совместите свое мягкое изголовье со стенами. Здесь шипованная граница добавляет нотку интриги, но прекрасно сочетается с бежевым цветом позади нее, создавая вневременной образ.
КУПИТЬ Пряничный человечек Бенджамина Мура, $ 43
9 Терракотовый
Гостевая спальня канадского таунхауса источает тепло благодаря терракотовым стенам. Большое эффектное произведение искусства помогает разбить темный цвет. Хотя коричневый цвет — не самый очевидный цвет краски при оформлении спальни, этот теплый уголок является веским аргументом в пользу этого. Тот факт, что он неожиданный, делает его идеальным для тех, кто любит экспериментировать с цветом, но не любит яркие неоновые цвета и игривую пастель.
КУПИТЬ PPG Timeless Deep Russet, $ 39
10 Охра и бирюзовый
Дизайнер Питер Данэм создал нестандартную навесную стену и установил прикроватные бра, чтобы придать этой маленькой спальне царственный вид. Стена с горчичным акцентом отражает мягкое изголовье и согревает комнату.
КУПИТЬ Farrow & Ball India Yellow, $ 110
11 Бархатцы
Эта спальня доказывает, насколько красиво ноготки могут выглядеть с темно-синим и оливково-зеленым.Этот солнечный оттенок также хорошо работает, когда вы добавляете акцентные элементы с металлической отделкой для создания гламурной эстетики. Подумайте о бронзовых подвесных светильниках и табуретах с интересными рамами. Такая отделка подчеркивает яркую индивидуальность желтого.
КУПИТЬ Portola Paints & Glazes Roma, $ 10
12 Лимон желтый
Всегда полезно обращаться к цветовому кругу на каждом этапе процесса декорирования.Знание того, какие цвета дополняют друг друга, упростит все — от создания идей до покупок и, конечно же, жизни в рамках конечного результата. Хороший пример хорошо выполненной работы? Эта серо-желтая спальня спроектирована Хуаном Карретеро. Нет сомнений в том, что желтый символизирует настроение, поэтому, если вы хотите передать тепло и энергию, этот цвет для вас. Вам понравится, как яркий полосатый потолок привносит игривость в более традиционную комнату для гостей.
КУПИТЬ Behr Premium Plus Ultra Bicycle Yellow, $ 36
13 Масло желтое
Разработано Кэтрин М.Ирландия, эти белые плетеные односпальные кровати, покрытые балдахином из москитной сетки, создают ощущение неземной атмосферы. Верхние части балдахина с принтом роз создают небольшой контраст в узоре, но сохраняют последовательность цвета, а желтые стены закрепляют все пространство.
КУПИТЬ Крем Фарроу и Болла Фэрроу, 110 $
14 Зеленый и золотой
Вместо краски подумайте о пышной зеленой обивке и ярких обоях.Майлз Редд является убедительным аргументом в пользу дизайнерского сочетания в этой захватывающей дух красочной спальне. Раскрашенные вручную шелковые обои Sans Souci от De Gournay закладывают основу для оживающего ярко-зеленого рая.
КУПИТЬ Farrow & Ball Verdigris Green, $ 110
15 Зеленый шалфей
Вместо того, чтобы красить стены, добавьте эффектный потолок в спальню, как это сделал дизайнерский дуэт из 2LG Studio.Это привлекает внимание и сохраняет интересное. Этот оттенок шалфейно-зеленого также является прекрасным цветом, который одновременно успокаивает и веселит.
КУПИТЬ Behr Marquee Fern Leaf, $ 46
16 Серо-зеленый
«Я хотел создать спальню, полную индивидуальности», — говорит дизайнер Джэ Джу о главной спальне в этом Бостонском доме. Классический и сдержанный номер наполнен характером благодаря уменьшенной фотогалерее, изогнутой мебели и красочным акцентам.Светло-серые стены при одном освещении выглядят синими, а при других — зелеными; в любом случае, они являются долгожданным отходом от привычного белого холста, характерного для большинства спален.
КУПИТЬ Backdrop Lawn Party, $ 45
17 Хаки зеленый
В этой каюте, спроектированной Хайди Кайе, гостевая спальня выкрашена в успокаивающий, вдохновленный природой оттенок зеленого. Он вписывается в окружающую среду и сочетается со всеми другими цветовыми акцентами, используемыми по всему пространству, для создания красивого единого целого.
КУПИТЬ Farrow & Ball Calke Green, 110 $
18 Глянцевый морской
Слои богемного текстиля придают непринужденное настроение глубокому угрюмому лаковому покрытию в этой спальне, спроектированном Кристин Хайн и Филипом Кози. Глянцевый эффект делает его настоящей шкатулкой для драгоценностей в спальне.
19 Матовый морской
Матовая версия этого угрюмого морского оттенка также является отличным вариантом и создает более мягкую атмосферу.Студия Shamshiri окутала краской всю комнату, включая потолок.
КУПИТЬ Farrow & Ball Stiffkey Blue, $ 45
20 Глубокий флот
Покрасьте стены в красивый темно-синий оттенок, а затем подчеркните глубину с помощью четких белых акцентов и ярких постельных принадлежностей для создания сбалансированной спальни. В этом пространстве, спроектированном Малли Скок, игривые узоры красиво контрастируют с темно-синими стенами, придавая комнате легкомыслие.
КУПИТЬ Glidden Premium Rich Navy, $ 28
21 год Стальной синий
В комнате, созданной Элизабет Купер, эта краска стального сине-серого цвета придает шикарную чувственность более причудливым цветочным деталям, создавая прекрасный баланс. Цвет подойдет к разным стилям и дизайну, так как постельное белье и декор тоже меняются с годами.
КУПИТЬ Behr Charcoal Blue, $ 6
22 Синий кобальт
Высокоглянцевые краски — верный способ заявить о себе.В этой спальне, спроектированной декоратором Алисой Блум, богатый жидкий блеск отделки отражает свет в темной комнате. Она использовала Fine Paints of Europe’s Delft Blue 4003 в цвете Hollandlac Brilliant, чтобы осветить всю спальню.
КУПИТЬ Fine Paint of Europe Hollandlac Brilliant, $ 45
23 Хрустящий голубой
Вот убедительное доказательство того, что основные цвета прекрасно сочетаются друг с другом. Эта спальня, спроектированная Робином Генри, является глотком свежего воздуха благодаря бодрящей синей краске — различные оттенки синего по всей комнате делают ее сияющей.
КУПИТЬ Benjamin Moore Crisp Morning Air, $ 50
24 Мятно-зеленый
Эта спальня, спроектированная Дж. П. Хортоном, сочетается с более фисташковым изголовьем с мягкой обивкой и вязанным крючком покрывалом в стиле ретро. Традиционная пейзажная живопись и тёплый деревянный боковой стул заземляют пространство и прекрасно сочетаются с мятно-зелёной краской.
КУПИТЬ Behr Premium Plus Ultra Soft Mint, $ 35
25 Голубое небо
Хотя этот оттенок синего определенно заявляет о себе, он не подавляет пространство и не подавляет взгляд — это потому, что он постоянен. Поскольку эта спальня представляет собой кокон голубого цвета, в ней царит сильное чувство сплоченности и индивидуальности. Итак, если у вас есть любимый цвет и вы не видите, что он изменится в ближайшее время, почему бы не сделать его темой вашей спальни?
КУПИТЬ Behr Marquee Skylark, $ 47
26 год Детский Серый Синий
Успокаивающий мягкий синий цвет — ключевой ингредиент для спокойной спальни.Он придает воздушность, мечтательность любому пространству, но также предлагает массу универсальности, что делает его особенно подходящим для спальни. Постельное белье из льна и импровизированный стул с акцентом на боковой столешнице вносят свой вклад в эту непринужденную элегантность.
КУПИТЬ Farrow & Ball Lulworth Blue, $ 110
27 Хрустящий белый
Эта спальня — настоящий шедевр, но при этом она проста и неподвластна времени. И хотя некоторые могут сказать, что белый — это отсутствие всех цветов, мы бы поспорили, что этот цвет говорит о многом.Фактически, иногда нейтральные оттенки придают пространству более вневременное и открытое ощущение, а также позволяют выделить другие элементы дизайна. В этой спальне Тэмсин Джонсон классическая архитектура сочетается с современным стилем, а стены окрашены в чистый, прохладный оттенок белого, который действительно заряжает энергией все пространство.
КУПИТЬ Farrow & Ball All White, 110 $
28 год Greige
Если вам кажется, что полностью белые интерьеры выглядят слишком резко, но все же им нравятся светлые нейтральные оттенки, выберите теплые овсяные кремы или слои мягких дымчато-серых тонов.Результаты резкие и индустриальные, но при этом мягкие и сдержанные.
КУПИТЬ Камень для сбора опороса и мяча, 110 $
29 Светло-сиреневый
Этот лавандовый оазис, спроектированный Кэти Чапман, является доказательством того, что вы можете украсить цветом, оставаясь при этом сдержанным. Несмотря на то, что он разрывается оттенками лаванды, этот маленький уголок также источает спокойную, безмятежную энергию. Главное — придерживаться цветовой истории приглушенных пастельных тонов.В этом случае дизайнер работал с фиолетовым спектром, сохраняя при этом интересные вещи с помощью контрастных текстур, форм и отделки.
КУПИТЬ Farrow & Wall Great White, $ 110
30 Глубокий бежевый
Чтобы согреть яркую спальню, не окрашивая все поверхности чем-то, кроме классического белого, покройте одну стену печатным покрытием, а другую — теплым нейтральным цветом. В этой универсальной спальне, спроектированной Кори Дейменом Дженкинсом, дальняя стена окрашена в светлый песочно-бежевый оттенок, сочетающий более прохладные синие, белые и серые тона с более теплыми древесными и кремовыми тонами, а также с медными вставками.
КУПИТЬ Farrow & Ball Mouse’s Back, $ 110
31 год Пыльно-фиолетовый
Хотя фиолетовый и черный не кажутся самой очевидной парой для взрослой, успокаивающей спальни, на самом деле они отлично сочетаются здесь. Компания Kingston Lafferty Design подчеркнула фиолетовые детали полки и постельного белья пыльным серо-фиолетовым оттенком, а затем подчеркнула более прохладные оттенки с более резкими черными металлическими акцентами.
КУПИТЬ Benjamin Moore Raspberry Ice, $ 47
32 Королевский фиолетовый
Обработка окон сделает спальню более комфортной для ленивого утреннего сна, но если ваша комната очень яркая, глубокий оттенок королевского пурпурного цвета на акцентной стене, как это сделал здесь Кришна Мехта, поможет поглощать свет, сохраняя при этом яркую индивидуальность.
КУПИТЬ Мистический виноград Бенджамина Мура, $ 43
33 фиолетовый
Если вы хотите, чтобы цвет не подавлял ваше пространство, или вы просто хотите придать своей комнате немного больше формы, цветовая блокировка — ваше решение.Есть много способов поиграть с этой дизайнерской тенденцией, от более тонких и простых тонизирующих средств до полноцветных фресок. Эта спальня, спроектированная GRT Architects, находится где-то посередине. Если вам нравится то, что вы видите, попробуйте покрасить панели и оставить стены светлыми. Затем выберите низко-приземную кровать, чтобы показать ее еще больше.
КУПИТЬ Behr Premium Plus Purple Potion, $ 33
34 Светло-розовый и лавандовый
Сладкая лавандовая прихожая обрамляет розовую цветочную спальню, создавая сладкую основу, в то время как черно-белые полы, темный стол из красного дерева и красное постельное белье полируют и шлифуют пространство от декоратора Дэвида Кайхои.
35 год серый
Синие шторы омбре подчеркивают романтическую окраску потолка и подчеркивают лиловые оттенки серого основного цвета в этой спальне, спроектированной Джени Молстер.
КУПИТЬ Bejanmin Moore Adagio, $ 50
36 Светло-серый
Ультра бледный оттенок серого подчеркивает зеленый и индиго в этой спальне, спроектированной Жаном Лю.Выберите подобный оттенок, если вы ищете легкий нейтральный, который будет немного меньше раздражать глаза, чем ярко-белый.
КУПИТЬ Farrow & Ball Dimpse, $ 110
37 Оттенки серого
И в качестве последней остановки в этом путешествии по цветам спальни мы представляем вам совершенно новый мир вариантов: обои. Эта спальня — не просто жилое пространство, это произведение искусства. Наш взгляд сразу же привлекают завораживающие черные окрашенные полосы, которые прослеживают архитектурную ДНК самого дома, прекрасно модернизируя кости викторианского дома, украшенного Мартином Лоуренсом Буллардом.Мрачная пышная декоративная подушка и одеяло добавят ярких красок, а это действительно все, что вам нужно в таком пространстве.
КУПИТЬ Полосатые обои Graham & Brown Indian Ink, $ 98
38 Мягкий черный
Хотя мы часто думаем о ярких белых и четких светлых тонах, пытаясь открыть меньшее пространство, есть также веские основания для того, чтобы сделать их темнее. На самом деле известно, что более тонкие тона усиливают меньшие пространства.Не говоря уже о том, что он задает правильное настроение в спальне. Мягкий черный цвет в этой спальне делает ее особенной и интимной, чего вы никогда не сможете достичь с более светлым оттенком.
КУПИТЬ Перила для опороса и шарика, 110 $
Хэдли Мендельсон Главный редактор Хэдли Мендельсон — старший редактор House Beautiful, и, когда она не занята одержимостью всеми вещами, связанными с декором, вы можете обнаружить, что она рыщет по винтажным магазинам, читает или спотыкается, потому что она, вероятно, снова потеряла свои очки.Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти больше информации об этом и подобном контенте на сайте piano.io.
Реклама — продолжить чтение ниже
Как выбрать более красивые цвета для визуализации данных
Трудно выбрать хорошие цвета для ваших диаграмм.Эта статья пытается упростить задачу.
Трудно выбрать хорошие цвета для ваших диаграмм. Эта статья пытается упростить задачу.
Я хочу, чтобы вы чувствовали себя увереннее в выборе цвета. И если у вас вообще нет чувства цвета, вот моя попытка помочь вам найти хорошие цвета. Мы поговорим о типичных цветовых ошибках, которые я вижу в дикой природе, и о том, как их избежать.
Эта статья не для вас, если вы пытаетесь найти хорошие градиенты или оттенки. Но если вам нужно найти красивые, отличительные цвета для разных категорий (например, континентов, отраслей, видов птиц) для ваших линейных диаграмм, круговых диаграмм, гистограмм с накоплением и т. Д., Читайте дальше.
Индекс
00 Перед тем, как мы начнем…
01 Расширьте свое понимание цветов
02 Не танцуйте по всему цветовому кругу
03 Используйте насыщенность и легкость, чтобы ваши оттенки работали
04 Используйте теплые цвета & синий
05 При использовании зеленого сделайте его желтым или синим
06 Избегайте чистых цветов
07 Избегайте ярких насыщенных цветов
08 Комбинируйте цвета с разной яркостью
09 Сделайте ваши цвета похожими «Красочный»
10 Избегайте слишком слабого контраста по отношению к фону
11 Избегайте слишком большого контраста по отношению к фону
12 Выберите достаточно ненасыщенный фон
13 Скопируйте цвета или поймите их
Прежде чем мы начнем…
Я особо отмечу насыщенность, яркость и оттенок.Цветовые пространства HSB ( H ue, S , правильность B ) или HSV ( H ue, S aturation, V alue) достаточно хорошо работают для их проверки:
- Оттенок колеблется от 0 ° до 360 °… это типичный цветовой круг: ⬤⬤⬤
- Насыщенность колеблется от 0% (серый) до 100% (супер красочный !!): ⬤⬤⬤
- Яркость / значение варьируется от 0% (черный) до 100% (фактический цвет): ⬤⬤⬤
Для преобразования ваших цветов из HEX (например.грамм. # cc0000 ) или RGB (например, rgb (207, 176, 58) ) в HSB / HSV, используйте такой инструмент, как colorizer.org .
Родственником HSB / HSV является цветовое пространство HCL. Он использует те же параметры ( H ue, C hroma = насыщенность, L яркость), но ближе к «как мы действительно видим цвета». Datawrapper использует цветовое пространство HCL для палитры цветов:
Но поскольку вы не найдете HCL в Adobe Photoshop или colorizer.org, каждый раз, когда я упоминаю градусы (например, 0 °) или проценты, я буду говорить о цветовом пространстве HSB / HSV.
Хорошо, давайте сделаем это:
Расширьте свое понимание цветов
Вы можете подумать так: «Мне нужно пять цветов для моей диаграммы. Поэтому я использую зеленый и желтый, синий и красный. И… ммм… может быть, апельсин? Или фиолетовый! »
Если вы с детства не задумывались о цветах, раскрашивая книжку-раскраску, эта мысль имеет смысл. Итак, сегодня я здесь, чтобы сказать вам: цветов гораздо больше.
Посмотрите на этот рисунок и сравните их с основными цветами ⬤⬤⬤⬤⬤⬤:
Они разные.Красный цвет, который использует Надие ⬤, отличается от вашего типичного красного ⬤. Зеленый ⬤ это… можно ли его даже назвать зеленым ⬤?
Итак, прежде чем мы наложим правила, которые нас ограничивают, позвольте мне немного вас напугать: вы можете использовать тысячи цветов. Есть желто-красный ⬤ и сине-красный ⬤ и все, что между ними. Есть серый ⬤, но есть еще холодный серый ⬤ и теплый серый. А еще есть синий. Так много синего! Как это ⬤, это ⬤, это ⬤, это ⬤ и это ⬤. И мы даже не говорили об оранжевом и желтом.
У вас лота опционов. Это означает, что вы можете оставаться в небольшой области цветового круга и при этом иметь много вариантов. Что означает:
Не танцуй на всем цветовом круге
Нет необходимости полагаться на оттенки всего цветового круга, такие как ⬤⬤⬤⬤⬤⬤, для ваших визуализаций. Он будет выглядеть более профессиональным — и, следовательно, более надежным — когда он будет использовать только несколько оттенков и их соседей.
Вот где становится хорошей идеей взглянуть на цветовое колесо.Для этого вы можете использовать Adobe Color или Color Calculator.
Цветовой калькулятор гармонийМногие из этих инструментов позволяют выбирать различные гармонии. Один из них называется «квадратный» или «четырехугольный». Не используйте это. Это приведет к появлению слишком большого количества оттенков — и мы стремимся этого избежать.
В видео выше я использовал инструмент цвета Paletton, чтобы начать с тетрадной гармонии, а затем уменьшил расстояние. Обратите внимание, насколько красивее становятся цветовые сочетания.
Если расстояние становится достаточно маленьким, вы в основном используете дополнительных цвета.И это отличный выбор! Множество дополнительных цветовых пар прекрасно сочетаются друг с другом. Если сомневаетесь, используйте дополнительные цвета и их соседние цвета.
Итак, давайте сделаем это — на этот раз с Adobe Color:
Наши дополнительные цвета в Adobe ColorНаши цвета находятся напротив друг друга на цветовом круге, поэтому они явно дополняют друг друга. Ура! Но они также непригодны: два апельсина слишком похожи. И все выглядит таким… ярким.
Здесь нам нужно изменить насыщенность и яркость:
Используйте насыщенность и легкость, чтобы ваши оттенки работали
Насыщенность и яркость так же важны, как и оттенок.Фактически, вы можете создавать новые цвета, просто изменяя насыщенность и яркость. Вот две пары цветов с одинаковым оттенком, только разной насыщенности и яркости: ⬤⬤ / ⬤⬤. (Если вы немного измените оттенок, вы добьетесь еще лучших результатов: ⬤⬤ / ⬤⬤.)
Вернемся к нашему цветовому сочетанию: ⬤⬤⬤⬤. Поиграв с насыщенностью и темнотой, получилось так:
Я обесцветил голубой ⬤ и более светлый оранжевый ⬤ и сделал все цвета темнее, кроме более светлого оранжевого.Черт возьми, мы можем с этим поработать!
Так что, если ваша цветовая комбинация еще не выглядит потрясающе, не добавляйте сразу другой оттенок. Сначала измените насыщенность и яркость и посмотрите, что лучше.
Вот что я сделал со всеми этими цветовыми палитрами: ⬤⬤⬤⬤, ⬤⬤⬤⬤⬤ и ⬤⬤⬤⬤. Все они примерно дополняют друг друга, и все они имеют разную насыщенность и легкость. Вот что заставляет их работать.
Используйте теплые тона и синий
Существует дополнительная цветовая комбинация, которая особенно нравится дизайнерам визуализации данных: желтый / оранжевый / красный и синий .Просмотрите графические портфолио, например, из South China Morning Post или The Economist (PDF), и вы заметите, что они используют эти цвета гораздо чаще, чем такие цвета, как фиолетовый или зеленый.
Три страницы The South China Morning PostЭто потому, что эти теплые цвета и синий очень универсальны для категорий. Желтый, оранжевый и красный очень хорошо смотрятся вместе, но люди все равно будут воспринимать их как разные цвета: ⬤⬤⬤ — это именно то, что нам нужно для категориальных цветов.А синий цвет более гибкий, чем любой другой оттенок: много синего, независимо от того, темный или светлый ⬤, насыщенный ⬤ или ненасыщенный ⬤, выглядят приятными, успокаивающими и профессиональными.
И они доступны: дальтоники легко отличят друг от друга синий и оранжевый / красный.
Так что, если сомневаетесь, используйте оранжевый / красный с синим.
При использовании зеленого цвета сделайте его желтым или синим
Лесной зеленый занимает всю шестую часть цветового круга, примерно от 90 ° ⬤ до 150 ° ⬤, с пиком 120 ° ⬤.Однако вы найдете несколько хорошо продуманных визуализаций, в которых он используется. Это почему?
Во-первых, лесной зеленый просто очень темный. А засветить лесной зеленью — значит войти в неоновый неон. Таким образом, вам нужно значительно осветлить и , обесцветив зеленый цвет — больше, чем другие цвета — чтобы получить красивый. Это именно то, что делает Washington Post со своей зеленью ⬤ здесь:
Как Трамп откатывает наследие Обамы, The Washington PostЭто зеленый цвет 142 °, но только 14% насыщенности.Вот как тот же оттенок с такой же яркостью будет выглядеть на 100% насыщенным: ⬤. Ой.
И помните наших друзей-дальтоников: им трудно различить чистый зеленый цвет в сочетании с красным, оранжевым или коричневым.
Итак, при использовании зеленого сделайте его немного желтым или немного синим. Вы можете увидеть это в примерах вверху этой статьи: все зеленые, кроме одного FiveThirtyEight ⬤, имеют оттенок более 160 ° (= более синий) ⬤⬤⬤ или менее 60 ° (= более желтый) ⬤⬤. Надие использует и желто-зеленый, и сине-зеленый в этом проекте, который мы уже видели:
Похоже, вы можете использовать их в своей визуализации как два разных цвета, как это делает Надие: Беспроигрышный вариант!
Избегайте чистых цветов
«Чистые» оттенки — это те оттенки, которые расположены точно под 60 °, 120 °, 180 °, 240 °, 300 ° или 360 ° / 0 ° в цветовом круге:
Вот пример: в HSV / HSB значение H ue этого ярко-синего ⬤ равно 180 °, значение насыщенности S составляет 67%, а значение яркости L составляет 91%.Вы также можете проверить значения RGB вашего цвета: если хотя бы два значения совпадают, они «чистые». Например, наш ⬤ — это rgb (77, 232, 232) .
Чтобы ваши цвета выглядели более естественными и приятными для глаз читателей, вы можете либо уменьшить насыщенность чистых цветов, либо сделать их темнее. Если вы хотите получить яркие, насыщенные цвета, полагайтесь на смешанные цвета , по крайней мере, на 5-10 ° от чистых цветов.
На изображении выше красный и оранжевый, синий и зеленый имеют одинаковую насыщенность и яркость.Единственная разница — оттенок: красный ⬤ (0 °), синий ⬤ (240 °) и зеленый ⬤ (120 °) выглядят более красочно, чем оранжевый ⬤ (40 °), средне-синий ⬤ (211 °) и синий- ярко-зеленый ⬤ (170 °).
Избегайте ярких насыщенных цветов
Неоновые цвета обязательно привлекут внимание читателей. Но эти читатели не будут вам благодарны. Большинство из нас немного нервничают, когда видят их: «Сильно насыщенные светлые цвета НЕ подходят [для общения] Серьезно, Доверие или Спокойствие», — объясняют Бартрам, Патра и Стоун в своей статье «Аффективный цвет в визуализации». с 2017 года (PDF).
Если ваши цвета близки к 100% насыщенности и 100% яркости, скорее всего, ваши цвета слишком красочные. Это определенно относится к чистым цветам, таким как ⬤⬤⬤⬤.
«Но я видел такие сумасшедшие цвета раньше, и они хорошо смотрятся», — скажете вы, имея в виду такие проекты:
Статья в New York Times о музыкальных плейлистах, статья Bloomberg о банкротствах, статья в Pudding, посвященная знаменитостям,Но если вы сравните цвета из этих примеров с такими цветами, как ⬤⬤⬤⬤, вы увидите, что все первые менее насыщенные или более темные.100% насыщенный и 100% ярко-зеленый ⬤ становится менее насыщенным в New York Times ⬤, и менее насыщенным, и темнее как в статье Bloomberg ⬤, так и в статье Pudding ⬤.
Они обладают таким же забавным и привлекающим внимание эффектом, что и неоновые цвета, но при этом более приятны для глаз.
Это работает более или менее, потому что люди из The Pudding, The New York Times и Bloomberg — отличные дизайнеры. Если есть сомнения, избегайте 100% насыщенности в сочетании со 100% яркостью.
Комбинируйте цвета с разной яркостью
Иногда я вижу диаграммы, особенно диаграммы с областями, где соседние элементы имеют одинаковую яркость. Вы можете легко это проверить: просто преобразуйте свои цвета в черно-белый (например, с помощью внешнего симулятора дальтонизма или с помощью нашей проверки дальтонизма Datawrapper). Если все они имеют одинаковый серый цвет, они имеют одинаковую легкость.
Например, ⬤⬤⬤ на крайнем левом графике выглядит как ⬤⬤⬤ в оттенках серого.
Чтобы избежать этого скучного и болезненного ощущения, у вас есть два варианта:
- «Сделайте это правильно в черно-белом»: измените темноту каждой области, сделав некоторые светлее, а некоторые темнее, например: ⬤⬤⬤.Они выглядят так в оттенках серого: ⬤⬤⬤
- Разделите области, например с белой рамкой
Я настоятельно рекомендую первый вариант (вы все равно можете обвести его белой рамкой, если вам нравится стиль): цвета будут выглядеть более динамично, и дальтоники будут вам благодарны. На самом деле все будут вам благодарны, независимо от их способности видеть цвета.
На самом деле, правильный способ подобрать цвета для категориальных данных — это выбрать цвета из градиентов, подобных этим:
Цветовые схемы ViridisВсе эти градиенты плавно переходят от светлого к темному, поэтому цвета, которые вы выбираете оттуда, будут иметь разную яркость: ⬤⬤⬤⬤⬤ или ⬤⬤⬤⬤⬤.Попробуйте этот генератор цветовой палитры, если вам нравится такой подход.
Сделайте ваши цвета такими же «красочными»
В ваших визуализациях вы часто хотите, чтобы цвета выделялись. Есть разные способы добиться этого. Цвета выделяются:
- , потому что они намного темнее ⬤⬤
- потому что они намного светлее ⬤⬤
- потому что они более насыщенные ⬤⬤
- потому что они более «чистые» ⬤⬤
Но обычно вы просто хотите один или два цвета, чтобы выделиться.Предполагается, что большинство ваших цветов более или менее привлекают внимание .
Если вы используете цвета с разной яркостью («Сделайте это правильно в черно-белом»), вам необходимо сбалансировать их. Попробуйте обесцветить яркие цвета. Увеличьте насыщенность темных цветов.
Или выберите менее чистый оттенок: на изображении выше зеленый ⬤ и синий ⬤ очень чистые, поэтому я затемнил их (вот как они выглядят при 100% яркости: ⬤⬤).
Затем я хотел добавить красный… но ярко-красный был бы слишком интенсивным как чистый оттенок (с 0 °) ⬤⬤⬤.Так что у меня было два варианта:
- просто затемните его: ⬤⬤⬤.
- переместите оттенок (и только оттенок) на 30 °, чтобы сделать его более оранжевым ⬤⬤⬤.
Я выбрал второй вариант, чтобы он выглядел немного удобнее. Но работают оба варианта.
Избегайте слишком слабого контраста на фоне
Удивительное количество диаграмм на ярком фоне выполнено в очень пастельных тонах. Они часто бывают не очень насыщенными и ужасно светлыми.
Это связано с проблемами: если вы работаете с небольшими областями, такими как линии и точки, вашим читателям может быть трудно различить светлые и ненасыщенные цвета.Но даже если разборчивость не проблема — например, для больших площадей — ваши визуализации должны иметь достаточный визуальный контраст с фоном, чтобы можно было уверенно говорить: «Эй, я здесь, и мне есть что сказать».
Вот что делать, если цвета слишком ненасыщенные и светлые ⬤⬤⬤:
- Увеличьте насыщенность: ⬤⬤⬤
- Сделайте их темнее: ⬤⬤⬤
- Или сделайте то и другое для лучшего результата: ⬤⬤⬤
Конечно, это тоже дело вкуса.Но если вы не уверены, что ваши цвета слишком пастельные, просто попробуйте сделать их более насыщенными и темными. Просто посмотри, каково это. И если вам нравится, оставьте это себе.
Избегайте слишком большого контраста на фоне
Верно и обратное: не делайте цвета слишком темными и насыщенными, когда используете яркий фон. Если сомневаетесь, попробуйте. Сделайте ваши цвета светлее, вытащите из них немного насыщенности и посмотрите, как это чувствуется.
Выберите достаточно ненасыщенный фон
Когда вы станете более уверенно обращаться с цветами, красочный фон может показаться хорошей идеей.Но у них есть два больших недостатка: во-первых, они легко отвлекают от ваших данных. Во-вторых, они ограничивают вашу потенциальную цветовую палитру, и поэтому с ними сложно работать. На самом деле, чем насыщеннее ваш фон, тем сложнее он становится, поэтому ненасыщенные цвета — ваш лучший выбор. Вот несколько полезных правил для цветового пространства HSB / HSV:
- Если вам нужен светлый фон, держитесь подальше от цветов ниже 95% яркости и выше 7% насыщенности.
- Если вы хотите темный фон, оставайтесь ниже 20% насыщенности.Кроме того, не используйте полностью черный цвет — держите яркость от 10% до 25%.
Копирование цветов или их понимание
Трудно подобрать хорошие цвета. Совершенно нормально быть плохим с цветами, продолжать плохо с цветами и просто копировать цвета. Серьезно, воровать нет ничего постыдного. Я написал целую статью о том, где найти вдохновение для цветов: из фильмов, художников, цветовых палитр, созданных другими, и т. Д. (И позвольте мне добавить: другие визуализации данных — отличный источник.)
Если вы хотите лучше понять, какие цвета подходят друг другу, попробуйте следующее: проанализируйте их. Вот несколько способов сделать это:
Фото нико фото на Unsplash- Выберите картинку с цветами, которые вы считаете красивыми, например произведение искусства или фотографию природы. Затем выберите из них цвета с помощью пипетки, например в Photoshop или image-color.com . Попробуйте использовать их в следующем графике.
- Установите Adobe Capture , это та же идея, но для «живых изображений»: она позволяет захватывать цвета из вашей окружающей среды.(Удивительно видеть, как много цветов вокруг нас ненасыщены!)
- Воспроизвести «ручную подборку цветов»: Посмотрите на свой экран. Какие цвета вы видите? Насколько они темные и насколько они насыщенные? Какие оттенки рядом; какие из них находятся напротив цветового круга?
- Выбирайте цвета из красивых визуализаций данных. Измените несколько цветов. Они все еще хорошо работают вместе?
Кроме того, в следующий раз, когда вы будете создавать визуализацию данных и вам не понравятся цвета, проанализируйте их в цветовом пространстве HSV / HSB , e.грамм. с colorizer.org:
- Насколько они насыщены — и выглядят ли они лучше, если вы увеличите или уменьшите насыщенность на несколько (или много) процентных пунктов?
- Какое значение оттенка у них есть? Что произойдет, если вы измените оттенок всего на несколько градусов?
- У вас разные цвета яркие ?
Со временем ваше понимание изменится от «это красиво, но я не знаю почему» к «это красиво, потому что…».И вы обнаружите, что можете нарушать все больше и больше правил, которые я объяснил здесь, и при этом создавать отличные цветовые комбинации.
Надеюсь, эта статья была полезной! Если вы хотите продолжить чтение: в этом блоге довольно много статей о цвете, например о цветах для пола, цветах для политических партий, дальтонизме (части 1, 2, 3) и о том, что в целом следует учитывать при использовании цветов в ваших визуализациях. Если в этой статье отсутствует отличный трюк, дайте мне знать на lisa @ datawrapper.de или в комментариях ниже.
Лиза Шарлотта Мут
(@lisacmuth, ранее Лиза Шарлотта Рост) отвечает за коммуникацию в Datawrapper, особенно за блог. Она много лет писала о данных Vis и с нетерпением ждет возможности учиться и преподавать. Понравилась статья? Может быть, ваши друзья тоже: .




 Например, для премиальных сайтов логично использование золотистых оттенков.
Например, для премиальных сайтов логично использование золотистых оттенков.