Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта.
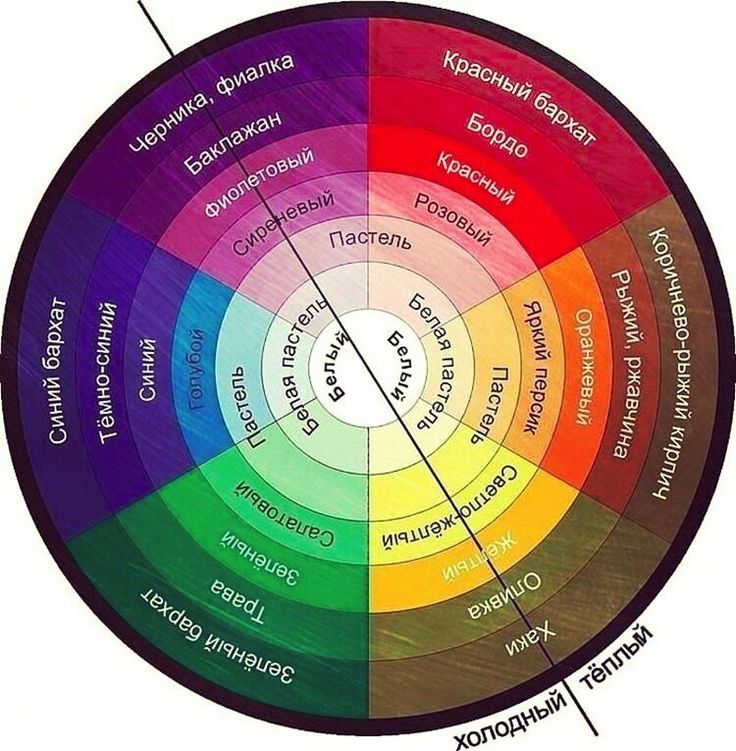
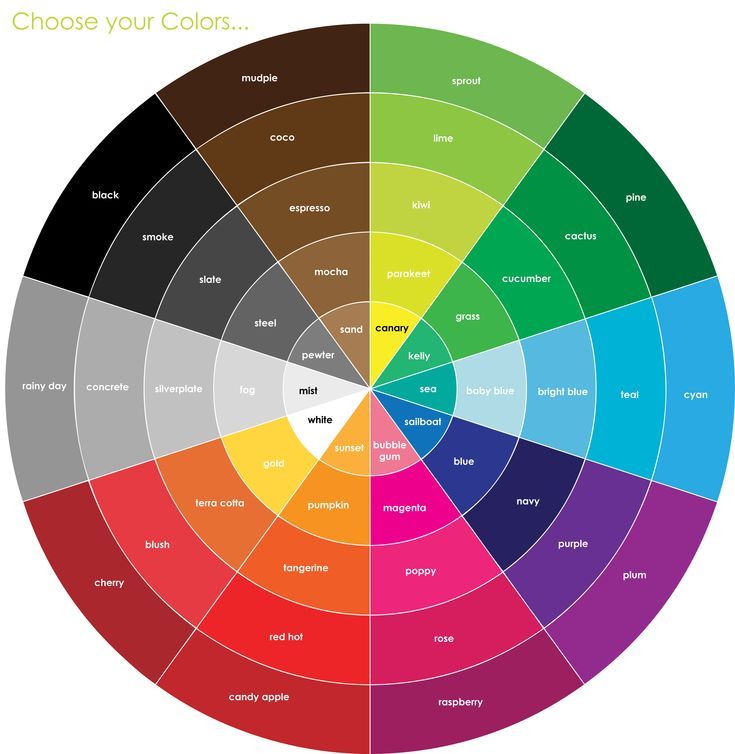
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
 Цветовые схемы остаются правильными независимо от угла поворота.
Цветовые схемы остаются правильными независимо от угла поворота.Основные цвета
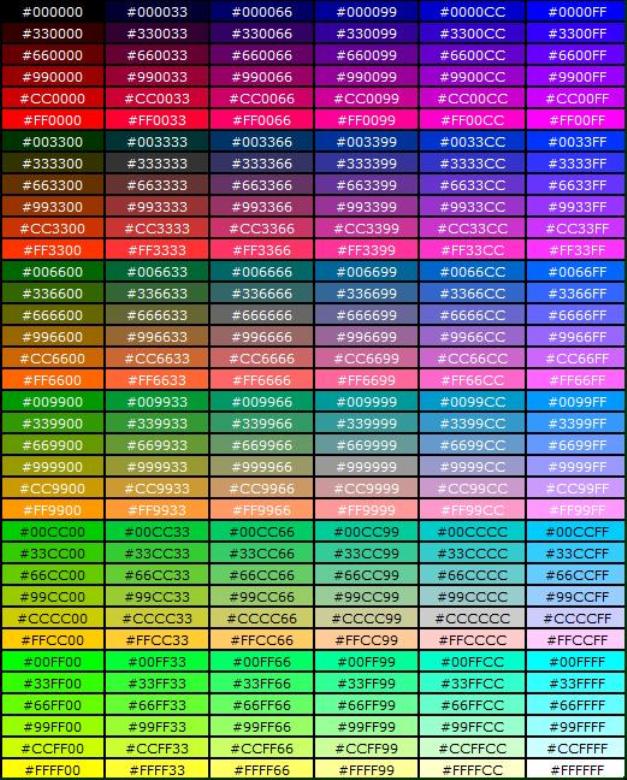
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
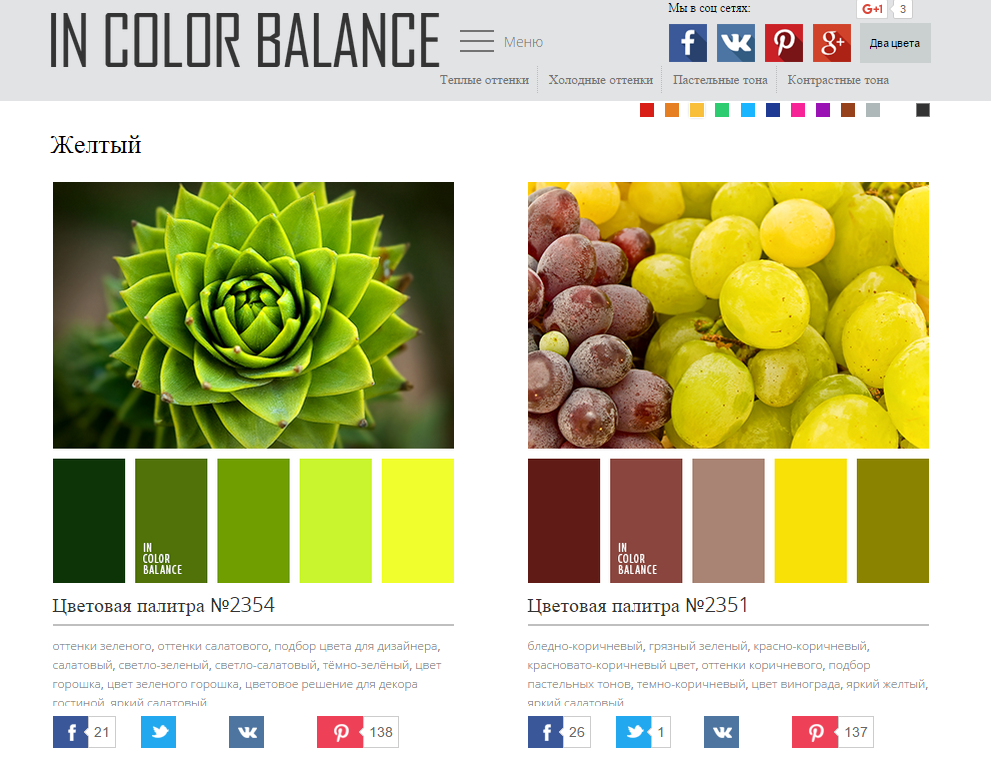
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный

Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
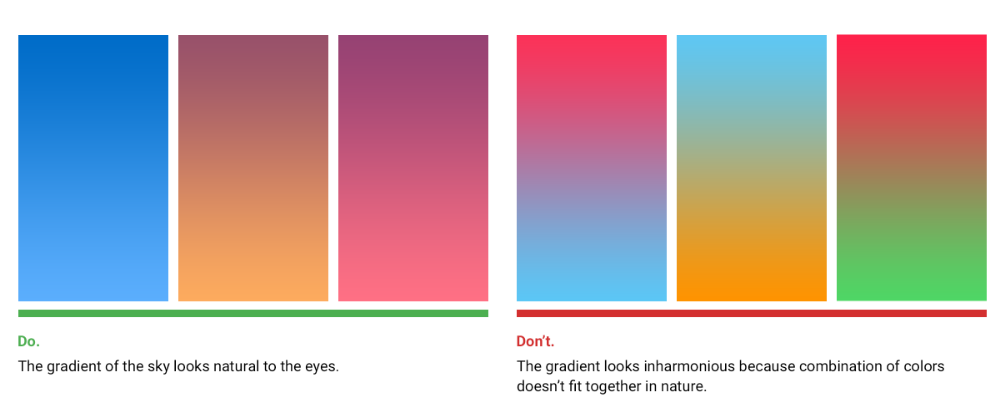
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
- en.wikipedia.org/wiki/Color_theory
- joehallock.
 com/edu/COM498/index.html
com/edu/COM498/index.html - www.sibagraphics.com/colour.php
- www.bwwsociety.org/feature/color.htm
- colortheory.liquisoft.com
- webdesign.about.com/od/color/Designing_With_Color.htm
- www.webdesign.org/web-design-basics/color-theory
Источник: Colors in Web Design: Choosing a right combination for your Website
Как цвет вашего сайта воздействует на психику клиента / Хабр
Теория Цвета гласит, что каждый цвет оказывает свое воздействие на психику человека. О том, как подобрать нужные для сайта цвета и что такое «цветовое колесо» — в переводе статьи от выпускника Калифорнийского университета Ника Роджаса (Nick Rojas).
Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания
Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания
Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Что такое Теория Цвета
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.
Но история ее применения в бизнесе и маркетинге намного короче.
Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Зачем применять Теорию Цвета на ваших сайтах
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.
При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление. Опираясь на Теорию Цвета, Вы сможете достигнуть максимальной вовлеченности пользователей и свести к минимуму вероятность того, что они не заинтересуются.
Как подбирать цвета для сайта
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.
Использование контрастных цветов поможет в этом, и Ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Психология цвета
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.
Настроение и эмоции
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите Ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?
Красный
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Оранжевый
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.
Желтый
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.
Зеленый
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда. В данном случае корпоративные цвета ассоциируется со свежестью.
Синий
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.
Фиолетовый
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.
Розовый
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.
Черный
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.
Теория Цвета в дизайне сайта
Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.
Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на Ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?
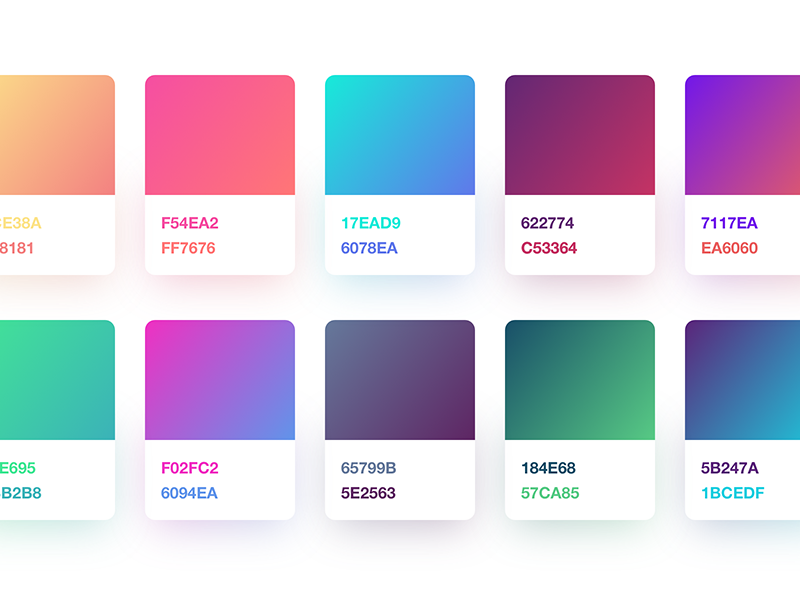
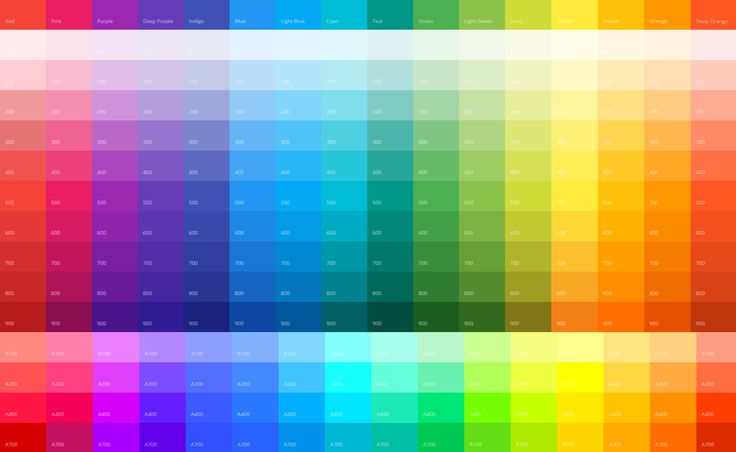
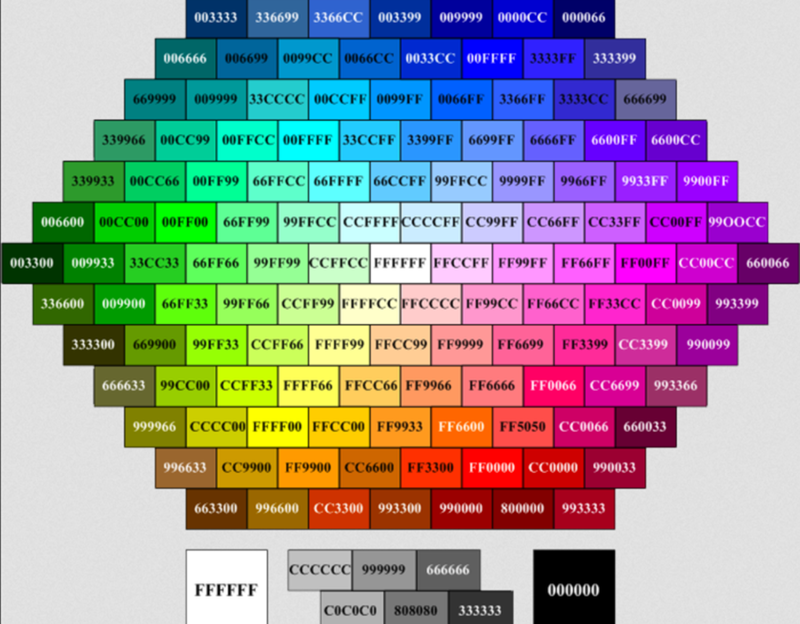
Более приятная цветовая палитра для Интернета.
Цвета — более приятная цветовая палитра для Интернета.Более приятная цветовая палитра для Интернета.
Создание скинов для ваших прототипов стало проще — colors.css — это коллекция классов скинов, которые можно использовать при создании прототипов в браузере. 647B уменьшены и заархивированы.
Военно-морской #001f3f
Синий #0074D9
Аква #7FDBFF
бирюзовый #39CCCC
ФИОЛЕТОВЫЙ #B10DC9
ФУКСИЯ #F012BE
темно-бордовый #85144b
КРАСНЫЙ #FF4136
АПЕЛЬСИН #FF851B
ЖЕЛТЫЙ #FFDC00
ОЛИВКОВЫЙ #3D9970
ЗЕЛЕНЫЙ #2ECC40
ЛАЙМ #01FF70
ЧЕРНЫЙ #111111
СЕРЫЙ #АААААА
СЕРЕБРО #ДДДДДД
БЕЛЫЙ #FFFFFF
Для сравнения
Темно-синий
Синий
Цвет морской волны
Бирюзовый
Оливковый
Зеленый
0 1 081 желтыйОранжевый
Красный
Темно-бордовый
Фуксия
Фиолетовый
Серебристый
080Белый
Черный
Включает классы для установки цвета текста и/или границы.
Фиолетовый
Фуксия
Бордовый
Желтый
Оранжевый
Серебристый
/*
Используется в сочетании с базовым классом границы
то есть что-то вроде
.border { стиль границы: сплошной; ширина границы: 1px; }
*/
.border--aqua {border-color:#7FDBFF;}
.border--черный {border-color:#000000;}
.border -- blue { цвет границы:#0074D9;}
.border--фуксия {border-color:#F012BE;}
.border--зеленый {border-color:#2ECC40;}
.border--lime {border-color:#01FF70;}
.border--бордовый {border-color:#85144B;}
.border--navy {border-color:#001F3F;}
.border--olive {border-color:#3D9970;}
.border -- оранжевый { цвет границы:#FF851B;}
.border--purple {border-color:#B10DC9;}
.border--red {граница-цвет:#FF4136;}
.border--silver {border-color:#DDDDDD;}
.border--grey {граница-цвет:#AAAAAA;}
.border--бирюзовый { border-color:#39CCCC;}
.border--white {border-color:#FFFFFF;}
.border--желтый {border-color:#FFDC00;}
Легко установить цвет встроенных элементов SVG, прикрепив класс темы оформления, как показано ниже.
Легко задайте цвет обводки встроенных элементов SVG, прикрепив класс темы оформления, как показано ниже.
Хотите использовать их в проекте?
Источник загрузки Посмотреть на Github
Установить с помощью npm
npm install --save-dev colors.css
Установить gem
gem install clrs
Ссылка на файл в заголовок вашего документа
Хотите использовать эти цвета в Photoshop, Illustrator, Gimp или Inkscape?
Загрузите один из этих образцов.
colors-css.aco (Photoshop) colors-css.ase (Illustrator) colors-css.gpl (Gimp/Inkscape)
Используйте цвета ответственно Посмотрите эти 90 примеров A11Y соответствующие сочетания цветов.
40+ лучших веб-сайтов синего цвета с цветовыми схемами
При посещении сайта что заставляет вас предпочесть один веб-сайт другому? Помимо содержания, важную роль играет выбор графического дизайна. Вы должны в первую очередь сосредоточиться на цветовом элементе. Цвет имеет важное значение в любом визуальном дизайне, потому что он может задавать тон, влиять на эмоции и вызывать доверие.
Существуют тысячи различных цветов веб-сайтов, но некоторые цвета лучше других. По данным Wired, веб-сайт синего цвета является самым популярным. Но это не один оттенок. Они бывают разных цветов, от бледно-голубого до глубокого темно-синего и всех промежуточных тонов.
Так что же делает веб-сайты с синей цветовой схемой столь популярным выбором дизайна? В этой статье рассказывается все, что вам нужно знать о веб-сайте синего цвета. От значения и преимуществ синего оттенка в веб-дизайне до синих цветовых схем веб-сайтов и лучших синих дизайнов веб-сайтов с цветовыми схемами — вы откроете для себя все, что вас вдохновляет.
Создайте свой потрясающий синий веб-сайт на Magento!
Содержание
- Значение синего цвета
- Преимущества синего цвета в веб-дизайне
- Цветовые схемы веб-сайтов синего цвета
- 40+ лучших веб-сайтов синего цвета с цветовыми схемами
- Заключение синего Цвет
- Надежность : Когда люди видят синий цвет, предполагается, что он вызывает мысли о надежности, и они чувствуют себя в большей безопасности.
 Вот почему он используется банками и правительствами. В веб-дизайне ваши пользователи с большей вероятностью совершат покупку, поскольку они считают ваш веб-сайт синего цвета заслуживающим доверия и профессиональным.
Вот почему он используется банками и правительствами. В веб-дизайне ваши пользователи с большей вероятностью совершат покупку, поскольку они считают ваш веб-сайт синего цвета заслуживающим доверия и профессиональным. - Оптимизм : Использование синего цвета также несет в себе оттенок оптимизма. Люди с большей вероятностью воодушевятся и с оптимизмом смотрят в будущее, когда видят определенные оттенки синего. Это более теплый или яркий оттенок синего, чем более темный синий, ассоциирующийся с надежностью. Веб-сайт синего цвета может помочь клиентам с оптимизмом смотреть на ваши продукты и услуги и быть более склонным к покупке или регистрации.
Любимый цвет многих людей — синий, поэтому, естественно, это будет популярный выбор. Что еще более важно, психология цвета учитывается в дизайне сайта. Хотя синий вызывает в воображении образы неба и моря, это также цвет надежности и оптимизма.
Синий означает небо и море и ассоциируется с открытым пространством, свободой, интуицией, воображением, вдохновением и чувствительностью. Синий цвет также представляет глубину, доверие, верность, искренность, мудрость, уверенность, стабильность, веру и интеллект. Он имеет одинаковую привлекательность для мужчин и женщин.
Этот цвет можно найти на многих веб-сайтах. Это также один из самых популярных цветов для корпоративного дизайна, поэтому вы увидите его на сайтах многих крупных компаний.
Коммуникации и интернет-компании используют средние оттенки синего, поскольку они могут выглядеть гладкими и высокотехнологичными, особенно в сочетании с оттенками серого. Более светлые оттенки синего часто используются для укрепления здоровья и хорошего самочувствия, путешествий и отдыха. Напротив, более темные оттенки, связанные с интеллектом и доверием, отлично подходят для компаний, которым необходимо завоевать доверие, таких как финансовые учреждения, здравоохранение, государственные организации и корпорации.
Синий цвет может вызывать в организме выработку успокаивающих химических веществ и чувство спокойствия. Синий также охлаждает природу и помогает с балансом и самовыражением. Выбрав правильную синюю цветовую палитру для веб-сайта, вы можете изменить то, как люди думают о вашем бренде, и вызывать длительные эмоции, которые будут способствовать принятию решений о покупке.
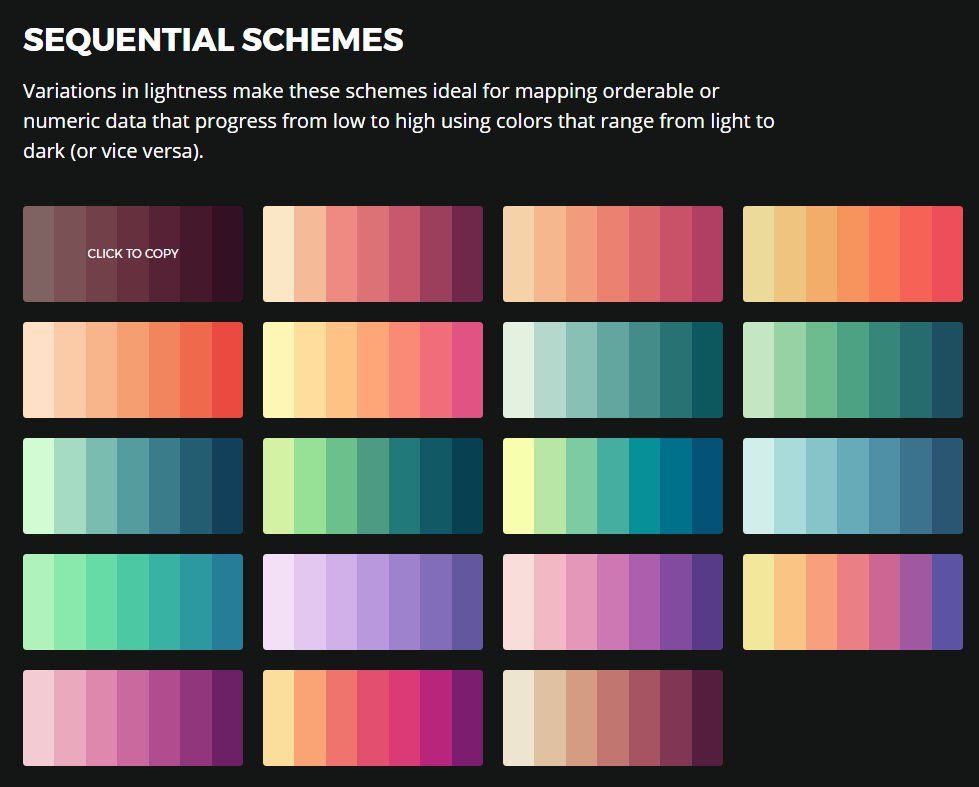
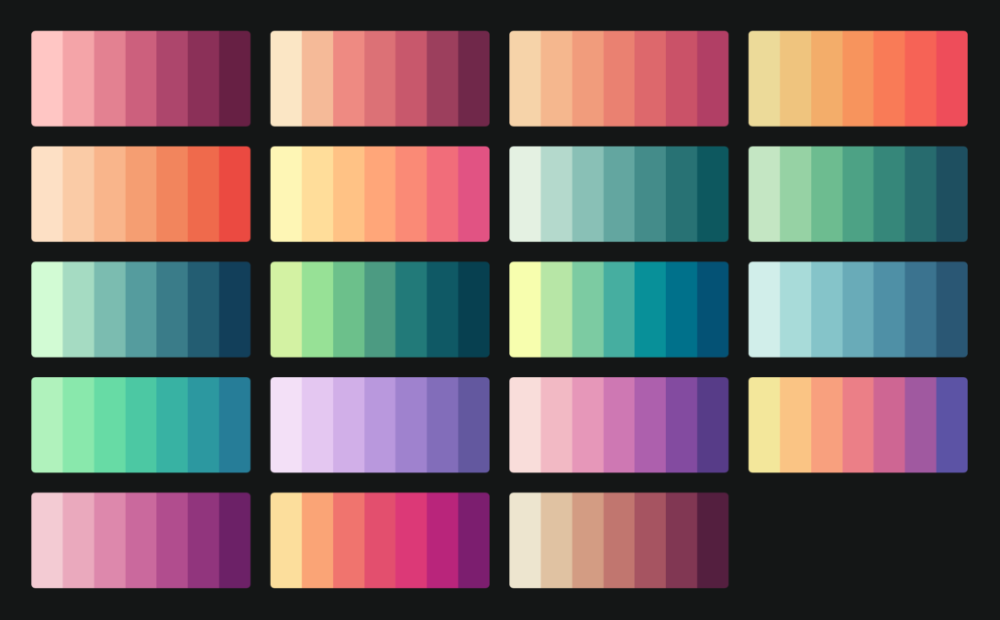
Синие цветовые схемы для веб-сайтов
Чтобы вам было проще начать работу, мы собрали синие цветовые схемы для веб-сайтов с помощью Генератора цветовой палитры Canva, чтобы вдохновить вас. Цветовые схемы веб-сайтов и шестнадцатеричные коды цветов перечислены ниже. Вы можете получить от них вдохновение для своего синего веб-сайта, чтобы начать разработку или редизайн своего веб-сайта.
1. Blue Ribbon, Shark, Ghost и MalibuЭта цветовая схема будет отлично смотреться на веб-сайте агентства или других креативных сайтах. Чтобы сразу привлечь внимание посетителя, используйте светло-голубой цвет в качестве фона вашего сайта, а затем используйте его в качестве акцентного цвета для частей с большим количеством текста.
2. Moody Blue, Link Water, Primary Blue и Spindle Эта пастельная цветовая палитра создает ощущение гармонии и баланса. Самый темный оттенок достаточно яркий, чтобы привлечь внимание к различным частям дизайна или использовать для типографики на фоне самого светлого цвета.
Самый темный оттенок достаточно яркий, чтобы привлечь внимание к различным частям дизайна или использовать для типографики на фоне самого светлого цвета.
Эта цветовая палитра идеально подходит для инновационных компаний в сфере технологий и других видов бизнеса. Используйте оттенки черного дерева и железа для фона и текста; блюз для анимации, навигационных ссылок и других элементов.
4. Blue Ribbon, Ebony, Eagle и JuniperЭта цветовая схема представляет собой современный вариант классической черно-белой палитры. Сине-черная цветовая гамма оставит неизгладимое впечатление, а пастельные тона добавят тепла и гармонии.
5. Можжевельник, Mystic, Casper и Jungle Mist Бирюзовая пастель в этой палитре вызывает чувство расслабления и спокойствия, а также мысли о воде. В результате он идеально подходит для спа-, курортных или оздоровительных веб-сайтов.
В результате он идеально подходит для спа-, курортных или оздоровительных веб-сайтов.
Эта цветовая схема отлично подходит для финансовых и других деловых веб-сайтов. Ярко-синий цвет поможет привлечь внимание посетителя, а темно-синий и серый создают впечатление профессионального и надежного.
7. Мартиника, Лоблолли, Непал и Wild Blue YonderЭтот монотонный оттенок спокойный, но не скучный. Чтобы сделать веб-сайт синего цвета минималистичным, используйте эти оттенки в качестве фона или акцентного оттенка с абсолютно белым.
8. Sail, Mariner, Royal Blue и Lynch Эта палитра — отличный выбор для фона, но при этом не скучный, как белый. Используйте светло-голубой фон и более темные оттенки для текста, кнопок и других компонентов, чтобы создать соответствующий контраст.
Эта цветовая схема идеально подходит для веб-сайтов, требующих высокой контрастности. Используйте черный и альт для фона, типографику и синий цвет для основных частей, таких как кнопки CTA.
10. Rhino, Mischka, Fountain Blue и Ship CoveСочетание темно-синего и серого в этой палитре создает более мягкий эффект, чем традиционное сочетание черного и белого. Синий в пастельных тонах хорошо сочетается.
Попробуйте БЕСПЛАТНУЮ демонстрацию Magezon Page Builder сегодня
С легкостью создавайте привлекательный интерактивный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
40+ лучших веб-сайтов синего цвета с цветовыми схемами
1. Yuko Higuchi x Gucci Ретро-дизайн этого веб-сайта весьма привлекателен. Насыщенный синий цвет прекрасно сочетается с текстом и игрой-головоломкой посередине. Все остальные страницы на веб-сайте имеют одинаковую тему, что придает им большое чувство сплоченности.
Насыщенный синий цвет прекрасно сочетается с текстом и игрой-головоломкой посередине. Все остальные страницы на веб-сайте имеют одинаковую тему, что придает им большое чувство сплоченности.
Помимо использования синего цвета в качестве фона, NetNation успешно иллюстрирует синий цвет как доминирующий в анимации и изображениях. На белом фоне он выглядит элегантно и современно.
3. AWeberНебесно-голубая и черная цветовая палитра, используемая AWeber, олицетворяет консерватизм, надежность и надежность. Кнопки призыва к действию выполнены в оранжевом цвете.
4. Turbulent.ca Turbulent.ca — еще один пример лучшего синего веб-сайта. Эта компания представила свой новый имидж бренда после «бурного» ремейка, в котором для фона веб-сайта использовались разные тона синего, от светлых до темных оттенков. Добавление яркости движущихся шаров делает сайт уникальным.
Добавление яркости движущихся шаров делает сайт уникальным.
Stripe — известная платформа для обработки онлайн-платежей. Интернет-компании все чаще выбирают его среди конкурентов. Stripe использует синий градиент, безупречно сочетающийся с оттенками фиолетового, и эффект изменения цвета в дизайне целевой страницы, чтобы привлечь новых клиентов.
6. Jebsen CareersЭтот веб-сайт в синем цвете очень хорошо работает на белом фоне, а слой синих и зеленых прозрачных блоков поверх фотографии исключительно привлекателен. Варианты одних и тех же цветов эффективно используются на всем веб-сайте.
7. SymboliconsSymbolics — это красивый и удобный набор из тысяч иконок для дизайнеров. Уникальный дизайн веб-сайта с оттенками синего и бирюзового вдохновляет.
8. Datalands
Datalands Это можно найти как лучший синий веб-сайт. Datalands производит сильное первое впечатление как бизнес, который «придает форму данным». Дизайн подчеркивается разнообразием цветов, а синий уравновешивает общий контраст. В цветовой психологии этот оттенок синего вызывает такие индивидуалистические чувства и дает ощущение надежности. Он олицетворяет ясность ума, ваших мыслей и открытое общение, поэтому вы можете свободно выражать себя без какой-либо внутренней путаницы.
9. Валерия МонисВалерия Монис – узбекский художник-керамист с особым видением своей работы. Она использовала свой художественный взгляд, чтобы создать чистую и привлекательную страницу для своего веб-сайта. Темно-синий оттенок текстов и артов контрастирует с безупречным белым фоном.
10. Roxtaw Roxtaw вносит свой вклад и масштабирует «бренды в геометрической прогрессии к этой 10-значной вехе». Эта цель символически представлена яркой иллюстрацией веб-сайта.
Эта цель символически представлена яркой иллюстрацией веб-сайта.
Несмотря на многочисленные цветовые комбинации, этот веб-сайт хорошо организован. Из-за синих акцентов, используемых на веб-сайте, дизайнеры могли регулировать контрасты и создавать общее ощущение гармонии.
12. Дэн ПалмерЭто отличное синее вдохновение для веб-сайта. Дэн Палмер использует минималистскую цветовую палитру, чтобы выделить свое портфолио на главной странице сайта. Страница организована и удобна для навигации благодаря сетке блоков. Художник в первую очередь использует синий цвет, чтобы передать свой профессионализм и искренность.
13. Zencargo Zencargo — компания, специализирующаяся на логистике и доставке. Темно-синий оттенок ассоциируется с продуктивностью, порядком, авторитетом и надежностью в соответствии с философией компании «Работает на технологиях, разработанных экспертами».
Studio&more – веб-сайт, оформленный в синей тематике. Они создали визуальный стиль, основанный на различных оттенках синего, которые были яркими и насыщенными. Белые заголовки и значки веб-сайта обеспечивают контраст и баланс дизайна.
15. We (Heart) UXЭтот дизайн сайта выполнен в основном в темно-синих и бирюзовых акцентах. Монотонная цветовая палитра передает мудрость и доверие.
Попробуйте БЕСПЛАТНУЮ демоверсию Magezon Page Builder сегодня
Легко создавайте привлекательный интерактивный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо БЕСПЛАТНО
16. Puzzle Inn Сочетание игрового процесса с атмосферой бара — фантастическая и уникальная концепция. Пролистывая сайт, можно ощутить атмосферу. Более того, контраст между темно-синим и ярко-желтым бросается в глаза.
Более того, контраст между темно-синим и ярко-желтым бросается в глаза.
Следующим в нашем списке синих вдохновителей дизайна веб-сайта является HodlBot, персональный бот для торговли криптовалютой. Использование преобладающего насыщенного синего цвета на их сайте является преднамеренным, поскольку синяя палитра свидетельствует о профессионализме.
18. Avnish ParkerКаждый слайд этого веб-сайта имеет уникальный вид. Дизайнеры изменяют основной тон и доминирующие цвета, сохраняя при этом эстетическую идентичность. В результате они создают сплоченный и привлекательный веб-сайт.
19. OncieЭтот веб-сайт представляет собой сочетание синего и лилово-фиолетового цветов, которое производит приятное впечатление.
20. Loom Loom — еще один лучший синий веб-сайт в нашем списке. Целевая страница Loom имеет простой макет, но они отлично используют цвета и текстуры. Каждая часть веб-сайта демонстрирует голубой и белый контраст, который эффективно уравновешивается непрозрачным белым фоном. Движение вводится в текстовые поля и графику, чтобы объединить дизайн.
Целевая страница Loom имеет простой макет, но они отлично используют цвета и текстуры. Каждая часть веб-сайта демонстрирует голубой и белый контраст, который эффективно уравновешивается непрозрачным белым фоном. Движение вводится в текстовые поля и графику, чтобы объединить дизайн.
Interseller объединяет людей со схожими интересами в качестве посредника между рекрутерами и кандидатами, а изображение бурого медведя, парящего в темном пространстве, является символом их бренда.
22. AhrefsНасыщенный синий цвет чередуется с непрозрачным черным для создания порядка и разнообразия на веб-сайте Ahrefs. Кроме того, бело-синий текст завершает дизайн, выделяя некоторые основные элементы страницы.
23. Canatal Этот потрясающий темно-синий цвет выделяется на светло-сером фоне. Наслоение текстур и оттенков является умным и передает сильное чувство эстетического вкуса.
Наслоение текстур и оттенков является умным и передает сильное чувство эстетического вкуса.
Обилие ярких иллюстраций, передающих радость и жизнерадостность, привлекает большинство посетителей этого сайта. Основная кнопка призыва к действию выделена голубым цветом в нижней части веб-страницы.
25. Озеро НонаПоскольку этот веб-сайт в первую очередь посвящен красивым уголкам природы, особенно у воды, синий цвет является идеальным вариантом, а сцены освещены нейтральным фоном.
26. Awink Awink использует триадную цветовую палитру на своем сайте: черный, небесно-голубой и белый. В цветовой гамме этого веб-сайта небесно-голубой цвет занимает центральное место, а различные оттенки и тона базового синего, черного и белого играют вспомогательную роль, что создает простой дизайн, за которым легко следить и использовать.
Этот волнистый узор смотрится современно и стильно. Креативный дизайн сайта в синих тонах дает потребителю ощущение защищенности, защищенности и доверия. Белый и насыщенный синий — базовое сочетание, которое никогда не выходит из моды. Возможно, это один из лучших синих дизайнов веб-сайтов.
28. SpotifyДелиться — значит заботиться. Синяя палитра для сайта заставляет чувствовать себя спокойно и расслабленно; делитесь своими любимыми песнями с другими пользователями Spotify и расскажите миру о своем вкусе.
29. Quazar Web DesignБлагодаря наэлектризованности цветовых акцентов и значка меню этот синий фон веб-сайта имеет игровой вид, который пробуждает творчество и соперничество.
Попробуйте БЕСПЛАТНУЮ демонстрацию Magezon Page Builder сегодня
С легкостью создавайте привлекательный интерактивный веб-сайт Magento в любом стиле в любое время, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
30. Развитие богатстваЭтот ярко-синий веб-сайт выглядит профессионально. Чистый белый цвет текста и зеленовато-голубая графика в сочетании создают цвет ясного неба, который передает доверие, безопасность и финансы.
31. Национальная оценка климатаКогда мы думаем о климате, речь идет о синем цвете. Этот синий дизайн веб-сайта с серым оттенком отражает одну из самых серьезных проблем, связанных с изменением климата.
32. ChronicledЕще один синий веб-сайт, который вдохновит вас, — это Chronicled. Светло-голубой фон успокаивает и умиротворяет, что делает его идеальным для медицинских и фармацевтических компаний. Благодаря фиолетовому и медному цветам он имеет высококлассный и профессиональный вид.
33. Bench Bench — это онлайн-сервис по подготовке бухгалтерских и налоговых документов. Темно-синий фон вызывает доверие к компании, которая помогает сохранять кристально чистые финансы, а зеленые кнопки призыва к действию соответствуют оттенку денег. Кроме того, использование контрастного желтого цвета — отличный выбор.
Темно-синий фон вызывает доверие к компании, которая помогает сохранять кристально чистые финансы, а зеленые кнопки призыва к действию соответствуют оттенку денег. Кроме того, использование контрастного желтого цвета — отличный выбор.
Это единственный в своем роде синий веб-сайт, который поможет вам обрести мотивацию! Swwim, компания по созданию контента, использовала классический сапфировый синий цвет для фона, но уравновесила свои консервативные цветовые предпочтения громким и крупным текстом и анимированными иллюстрациями.
35. Groove CommerceЭта фирма веб-дизайна электронной коммерции использовала тонкий градиент от фиолетового до голубого синего. Это был отличный выбор для компании, которая предоставляет роскошные услуги в белых перчатках.
36. Bunny.net Bunny. net — это сеть доставки контента, использующая синюю цветовую палитру с оранжевыми акцентами. Этот дизайн эффективно передает надежность, стабильность, производительность, энергию и скорость.
net — это сеть доставки контента, использующая синюю цветовую палитру с оранжевыми акцентами. Этот дизайн эффективно передает надежность, стабильность, производительность, энергию и скорость.
В этой гигантской библиотеке бесплатных 3D-фигур для дизайнеров используется бледно-голубой фон, создающий ощущение спокойствия, расслабления и вдохновения.
38. DroneФон веб-сайта Drone, интеграционной платформы для разработчиков программного обеспечения, имеет светло-голубой оттенок. Кроме того, спокойная цветовая гамма передает доверие, надежность и безопасность.
39. Bluehost Если в названии вашей компании присутствует слово «синий», ваш веб-сайт, скорее всего, будет синим. Этот веб-хостинг использует более яркие цвета для обозначения надежности, что имеет решающее значение для хостинга веб-сайтов.
На их домашней странице синий фон Каролины с разноцветными графическими акцентами использовался для изображения авторитета и мудрости в своей области, а также динамизма и удовольствия.
41. ВещиКомпании, производящие электронику и программное обеспечение, часто выбирают синий цвет для своего дизайна. Вещи не исключение. В частности, Things выводит на рынок передовые технологии, а ее веб-сайт приносит мудрость.
42. WP RocketWP Rocket — это плагин производительности, который поможет вашему веб-сайту загружаться быстрее. На веб-сайте компании темно-синий цвет означает авторитет ниши, а оранжевые и желтые линии — скорость и энергию.
Заключение
Ваш веб-сайт часто является первым (а иногда и единственным) впечатлением о вашем бизнесе у ваших клиентов.