Какие цвета выбрать для оформления сайта
Символическое значение цветов складывалось на протяжении многих веков. Цвет может привлекать и отталкивать, возбуждать или тревожить, вселять чувство спокойствия и комфорта. Правильно подобранные цвета способны сделать ваш сайт невероятно популярным или погубить. Цвет – косвенный подход к маркетингу и продвижению информации. Он помогает создать устойчивый ассоциативный ряд и раскрыть тематику сайта.
Какой цвет фона выбрать, чтобы посетитель остался на сайте?
Отношение человека к цвету было и остается эмоциональным. Цвет не только вызывает соответствующую реакцию в зависимости от эмоционального состояния, но и определенным образом формирует эмоции, поэтому цветовая гамма должна поддерживать тот настрой пользователя, который соответствует общему восприятию сайта.
Белый, голубой, бежевый цвета вызывают ощущение гармонии и спокойствия, поэтому могут быть использованы для любых проектов.
Серый цвет – нейтральность, безразличие. Используется на информационных порталах и социальных сайтах.
Используется на информационных порталах и социальных сайтах.
Красный цвет ассоциируется с силой, активностью, динамикой, вызывает повышенную эмоциональную реакцию. Это цвет победы, лидер в рекламном бизнесе. Использование этого цвета эффективно в рекламных и развлекательных проектах, можно применить и к сайту, посвященному экстремальным видам спорта. В остальных случаях лучше использовать этот цвет для акцентирования внимания посетителя на каком-либо объекте вашего сайта (заголовок, пункты меню). Красный цвет – цвет опасности. Переизбыток вызывает раздражение и агрессию, усиливает чувство риска и подрывает доверие.
Оранжевый цвет символизирует тепло, веселье, улучшает настроение, стимулирует к общению. Этот цвет очень любят дети. Используется для детских, молодежных и социальных проектов. Дизайн сайта в оранжевых тонах будет выглядеть очень ярко и стильно. Оранжевый цвет считается цветом здоровья и творчества, поэтому его используют на сайтах, посвященных здоровью, спорту и творчеству. Он обладает способностью притягивать внимание и его можно часто видеть в рекламе, особенно пищевых продуктов. Следует помнить, в больших количествах оранжевый цвет утомляет.
Он обладает способностью притягивать внимание и его можно часто видеть в рекламе, особенно пищевых продуктов. Следует помнить, в больших количествах оранжевый цвет утомляет.
Желтый цвет радости и счастья, стимулирует умственную деятельность. Он создает тепло и уют. В чистом виде желтый цвет придает излишнюю пестроту дизайну сайта, поэтому используется редко. Мягкие тона этого цвета подойдут для сайтов детских учреждений, парков, магазинов, сайтов компьютерной направленности и дизайнерских студий. Различные оттенки желтого цвета можно встретить на сайтах туристических компаний не случайно. Желтый цвет ассоциируется с солнцем, песком и постоянным движением. Сайт юридический фирмы лучше не делать в желтых тонах, потому что дополнительное значение желтого – трусость, предательство.
Синий цвет символизирует покой, умиротворенность, нежность. Этот цвет передает посетителю чувство доверия, защищенности и не раздражает органы зрения, поэтому так популярен в дизайне. Синий цвет любых оттенков прекрасно подойдет для информационных, образовательных, финансовых и юридических сайтов. Темные оттенки можно использовать в спортивных и политических проектах. Светлые оттенки (голубой цвет символизирует небо, воздух, воду, чистоту) — на сайтах о здоровье и отдыхе. Не злоупотребляйте синим цветом, его избыток может негативно сказаться на привлекательности сайта, создав ощущение угнетенности и тоски у посетителя.
Синий цвет любых оттенков прекрасно подойдет для информационных, образовательных, финансовых и юридических сайтов. Темные оттенки можно использовать в спортивных и политических проектах. Светлые оттенки (голубой цвет символизирует небо, воздух, воду, чистоту) — на сайтах о здоровье и отдыхе. Не злоупотребляйте синим цветом, его избыток может негативно сказаться на привлекательности сайта, создав ощущение угнетенности и тоски у посетителя.
Зеленый цвет – цвет жизни. Он символизирует гармонию, природу, свежесть, здоровье и питание. Зеленый цвет связан с деньгами.
Темно-зеленый ассоциируется с деньгами и властью. Используется на корпоративных сайтах и сайтах, связанных с финансовой сферой.
Светло-зеленый подходит для сайтов, чья деятельность связана с природой. Серовато-зеленый (цвет морской волны) используется в проектах, связанных с искусством. Желто-зеленый связывают с тошнотой и болезнью, поэтому часто используют для медицинских сайтов. Светлый зелено-синий можно назвать цветом гигиенической стерильности. Он также подойдет к сайтам с медицинской тематикой. Оливковый символизирует примирение. Очень приятный оттенок зеленого цвета. Не вызывает раздражения при длительном просмотре, поэтому используется в дизайне сайтов развлекательных центров.
Светлый зелено-синий можно назвать цветом гигиенической стерильности. Он также подойдет к сайтам с медицинской тематикой. Оливковый символизирует примирение. Очень приятный оттенок зеленого цвета. Не вызывает раздражения при длительном просмотре, поэтому используется в дизайне сайтов развлекательных центров.
Будьте осторожны, несмотря на то, что зеленый цвет снимает стресс и успокаивает эмоции, он может вызвать чувство обиды и зависти.
Фиолетовый цвет – это торжественность, мечтательность, таинственность и меланхолия. Этот цвет любят мистики, творческие люди, дети и беременные женщины. Его использование возможно на сайтах, связанных с магией и астрологией. Темно-фиолетовый цвет дает ощущение богатства и роскоши и подходит для творческого проекта. Фиолетовый и розовый – типичные цвета для женских сайтов.
Коричневый цвет отождествляется с землей, деревом, камнем. Символизирует ответственность, надежность и устойчивость. Он придает «мягкость» и надежность вашему сайту. Хорошо коричневый фон смотрится на сайтах, рекламирующих шоколад, кофе, изделия из дерева и кожи. Коричневый цвет ассоциируется также со старостью, поэтому его можно использовать на ресурсах, посвященных истории, археологии и антиквариату.
Хорошо коричневый фон смотрится на сайтах, рекламирующих шоколад, кофе, изделия из дерева и кожи. Коричневый цвет ассоциируется также со старостью, поэтому его можно использовать на ресурсах, посвященных истории, археологии и антиквариату.
Красивые примеры фиолетовых сайтов — Блог Mobios School
22.11.2021
Новости школыГде-то рядом с финалом романа Элис Уокер « Пурпурный цвет », получившего Пулитцеровскую премию, есть красивая фраза, в которой один из главных героев, Шуг, говорит: «Я думаю, это бесит Бога, если вы проходите мимо фиолетового цвета где-нибудь в поле и не замечаете его». Как один из самых сложных цветов спектра , фиолетовый всегда считался особым удовольствием для глаз, великолепным, величественным и торжественным явлением в мире природы.
Традиционно воспринимаемый как «королевский» цвет и символ богатства (из-за высокой стоимости производства пурпурного красителя), особенно в западном мире, фиолетовый передает ощущение высокого класса и богатства . Это также цвет волшебства и фантазии — вы не можете представить единорога в любом другом цвете, не так ли?
Это также цвет волшебства и фантазии — вы не можете представить единорога в любом другом цвете, не так ли?
Наше восприятие фиолетового также обусловлено тем фактом, что этот цвет на самом деле представляет собой комбинацию красного и синего. Каждый из цветов привносит в смесь свой характер: красный приносит страсть, энергию и энтузиазм, а синий — доверие, спокойствие и умиротворение.
Говоря об использовании пурпурного в веб-дизайне, важно помнить, что не все пурпурные цвета одинаковы . В то время как темные оттенки могут использоваться для передачи власти, авторитета и богатства, светлые и пастельные пурпурные цвета больше говорят о нежности, женственности и романтике. Тем не менее, даже если цвета несут определенное значение и создают определенные психологические эффекты, это не означает, что их использование должно осуществляться в соответствии с каким-то строгим каноном. Так же, как мы видели в нашей подборке лучших розовых веб-сайтов, правила предназначены для того, чтобы подвергать сомнению и, если это имеет смысл, нарушать.
Итак, давайте взглянем на некоторые из лучших примеров использования фиолетового цвета в современном веб-дизайне. Вот веб-сайты, которые мы собираемся пройти:
Girlgaze — это глобальное онлайн-сообщество, которое объединяет женщин, идентифицирующих женщин и небинарных креативщиков с брендами и предприятиями по всему миру. Он работает, предлагая креативщикам платформу для демонстрации своей работы и связывая их с ведущими мировыми компаниями, брендами и командами. Миссия платформы — помочь преодолеть гендерный разрыв и обеспечить видимость и доступ к возможностям для творцов , идентифицирующих женщин , которым до сих пор, возможно, было отказано в этих шансах из-за своего пола.
Веб-сайт открывается разделом, посвященным героям, демонстрирующим работы представленных креативщиков, с большим логотипом сети.
Midwam
Midwam — это дизайнерская компания из Саудовской Аравии, стремящаяся предоставить своим клиентам иммерсивный опыт, основанный на трех основных факторах человеческого поведения — желании, эмоциях и знаниях. Интерактивный веб-сайт представляет собой путешествие по этапам человеческого опыта и точкам человеческого тела, где они формируются, с следованием за трехмерной фигурой человека, залитого цветами, напоминающими цвета традиционных чакр — ярко-желтым и оранжевым, огненно-красным, синий и зеленый.
Шаровары
Чтобы закрыть наш список веб-сайтов, которые превосходно и инновационно используют фиолетовый, мы представляем вам Bloomers, консалтинговое агентство по брендингу из Сан-Паулу. На веб-сайте агентства особое внимание уделяется уникальному подходу к услугам — чтобы построить мир, который наступит после будущего, нужно вернуться назад, исследовать и исследовать прошлое . Такой подход виден с самого начала, поскольку веб-сайт открывается красивой винтажной фотографией пляжа 19 века. Остальная часть веб-сайта также приправлена винтажными изображениями и иллюстрациями, которые, по логике, одноцветны.
Digital Design Days (DDD) — это глобальное место встречи международной индустрии цифрового дизайна. Конференция, основанная в 2016 году, проходит в Милане, Италия, и собирает самых лучших профессионалов, работающих в области цифрового дизайна, цифровой стратегии, виртуальной реальности, визуализации данных, эмпирического маркетинга, цифрового повествования и многих, многих других областей индустрии цифрового творчества. Для конференции «Re-Start» DDD выбрал яркий, оптимистичный дизайн, основанный на фиолетовом и бирюзовом цвете.

Фиолетовый не всегда был популярным выбором цвета в веб-дизайне. Однако в последние годы все больше и больше дизайнеров выбирают этот универсальный цвет, осознавая его потенциал как основного, так и акцентного цвета. Эта растущая тенденция привела к появлению поистине потрясающих творений, о некоторых из которых мы говорили в этой статье.
От технологий и бизнеса до брендинга и рекламы до дизайна, культуры и искусства, фиолетовый — это, безусловно, цвет, который легко найдет свое место в веб-дизайне. Он бывает невероятно широкого диапазона оттенков и оттенков и прекрасно сочетается с другими цветами этого спектра. Благодаря этому фиолетовый ни в коем случае не является агрессивным или ярким цветом, как некоторые могут подумать. Фактически, в зависимости от того, как он используется и сочетается, это может быть нейтральный безопасный цвет, который добавляет легкости и воздушности дизайну. С другой стороны, конечно, он также может быть довольно смелым, даже электризующим.
10 советов о том, как использовать яркие цвета в дизайне сайтов
Разработка дизайна с использованием ярких цветов — веселое занятие. Однако стоит отметить, что это довольно рискованно.
Такие цвета могут вызывать эмоции, привлекать внимание пользователей и задавать правильное настроение. С другой стороны, иногда яркий цвет создает ощущение неуравновешенности или безумия. Он либо мгновенно привлекает людей, либо отталкивает их.
Мы рассмотрим несколько способов применения ярких цветов в веб-дизайне, расскажем, как привнести индивидуальность в ваши проекты и сделать их более живыми, сохраняя баланс и доступность, которые делают сайт простым в использовании.
1. Создать нужное настроение
Цвета, в отличие от многих других элементов дизайна, мгновенно создают настроение (мрачное либо веселое) и устанавливают эмоциональную связь бренда или сайта с пользователями. Яркие и смелые оттенки сразу бросаются в глаза, притягивая внимание к дизайну и вовлекая потенциальных клиентов во взаимодействие с интерфейсом.
Яркие и смелые оттенки сразу бросаются в глаза, притягивая внимание к дизайну и вовлекая потенциальных клиентов во взаимодействие с интерфейсом.
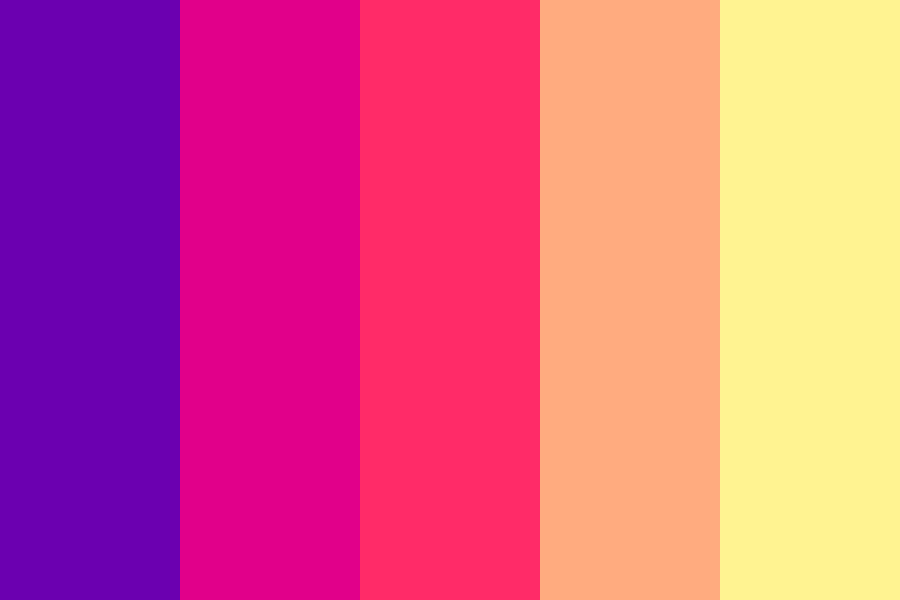
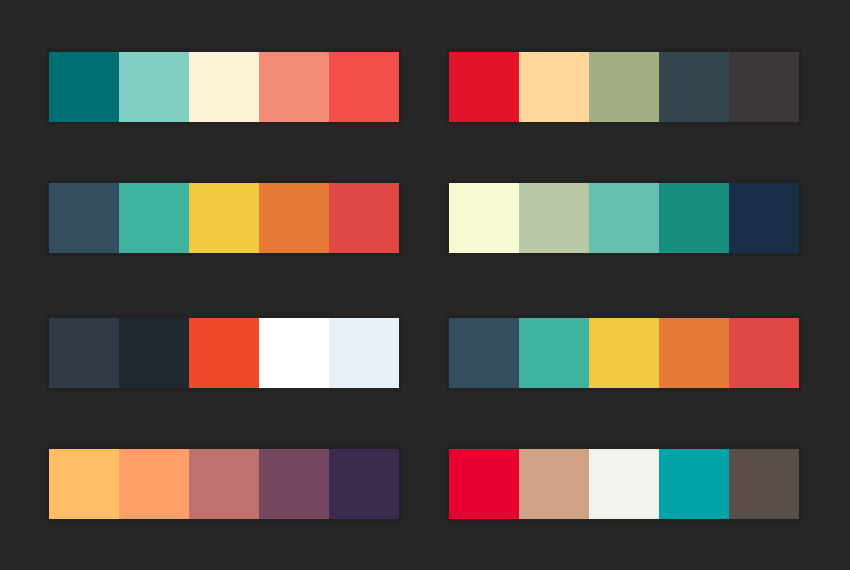
Какое-то время были особенно популярны цвета из палитры Material Design — именно их чаще всего использовали для создания ярких и модных решений. Вы можете увидеть это в примере выше: множество смелых оттенков неожиданно гармонично сочетаются друг с другом.
2. Выделить нестандартный элемент
Яркий цвет помогает обратить внимание пользователей на конкретный элемент дизайна. Особенно хорошо этот подход работает, если речь идет о чем-то нестандартном.
На сайте шрифта Avantt (на картинке выше) боковая панель навигации, которая в ином случае была бы достаточно незаметной, выделена пурпурным цветом. Смелый оттенок привлекает взгляд посетителей к названию и элементам навигации, то есть фактически улучшает юзабилити сайта.
3. Подчеркнуть, кто вы
Яркий цвет может выступать в качестве элемента брендинга, как в примере выше. Интересный и необычный неоновый цвет создает визуальный акцент и является связующим звеном между логотипом в верхнем левом углу и названием компании.
Интересный и необычный неоновый цвет создает визуальный акцент и является связующим звеном между логотипом в верхнем левом углу и названием компании.
Брендинг с использованием смелых цветов наиболее эффективен, если интерфейс является не слишком красочным.
4. Создать впечатляющие текстовые элементы
В этом примере надпись яркого цвета “Superglow” представляет собой доминирующий элемент в дизайне сайта, который выделяется даже на фоне полноэкранных изображений. Сочетание розового, желтого и мощной черной тени выглядит очень смело. Кроме того, надпись является настолько крупной, что ее трудно не заметить.
Чтобы подобная типографика смотрелась гармонично, дизайн должен ей соответствовать. Поэкспериментируйте с разными типами фона, чтобы текстовые элементы впечатляли посетителей сайта, но не перетягивали на себя их внимание полностью.
5. Сделать интерфейс интереснее
Будь то простой цветовой акцент или более крупный красочный блок, яркие оттенки могут обеспечить правильный баланс и сделать строгий интерфейс не слишком минималистичным. Когда дизайн не отличается выразительностью, цветные элементы делают визуал интереснее и притягивают взгляд пользователей.
Когда дизайн не отличается выразительностью, цветные элементы делают визуал интереснее и притягивают взгляд пользователей.
На сайте Studio MV (пример выше) используется оригинальный подход — почти половина экрана выкрашена в красный цвет и включает маленькие текстовые элементы. Это позволяет создать контраст между ярким блоком и черно-белым дизайном, при этом интерфейс не перегружен деталями. Он остается довольно строгим и сбалансированным.
Кроме того, равновесие достигается благодаря тому, что левая часть экрана разделена по горизонтали на 2 секции.
6. Заявить о себе
Иногда смелое цветовое решение — единственное, что вам нужно, чтобы заявить о себе. Какие ассоциации у вас возникают при взгляде на пример выше? Какое впечатление оставляет такой сайт?
7. Привлечь внимание
Выбирая яркий цвет, дизайнер зачастую преследует единственную цель — привлечь внимание посетителей сайта. Иногда подобные оттенки сочетаются с оформлением товаров, как в примере выше, в других случаях — просто создают контекст.
Что особенно здорово при таком подходе — вы можете изменить цветовую палитру в любой момент. Цвет фона или текста может быть ярко-синим сегодня, желтым в следующем месяце, а потом лимонно-зеленым. Так вы привлечете дополнительное внимание к дизайну, поскольку даже постоянные посетители заметят, что сайт изменился.
Этот маленький сюрприз может вызвать у пользователей положительные эмоции и сделать их опыт приятнее.
8. Добавить веселья
Иногда сочетание ярких оттенков может давать интересные результаты: будь то комбинация множества цветов или неожиданное цветовое решение.
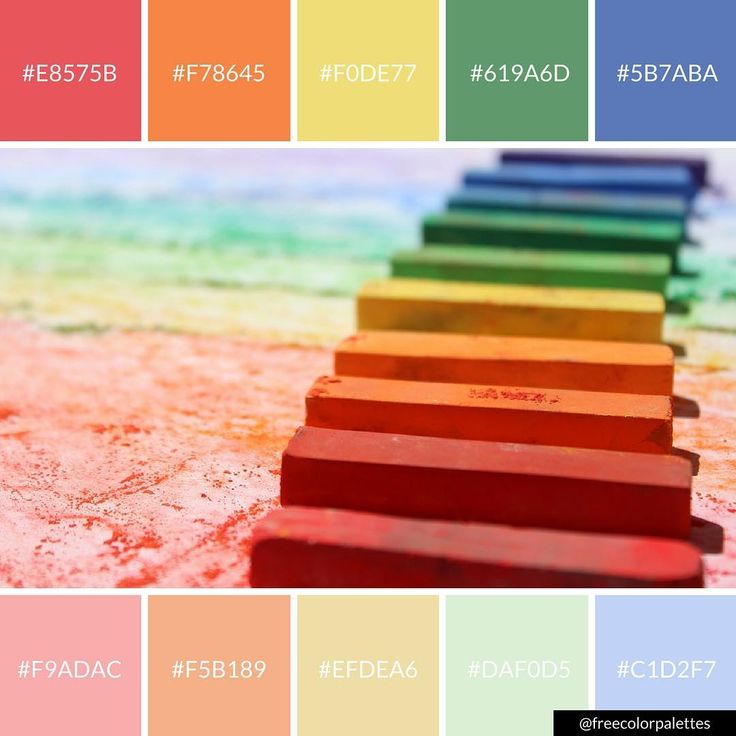
На сайте школы Letterz используются цвета маркеров-выделителей, которые изначально кажутся слишком яркими. Однако они не мешают посетителям воспринимать информацию. В сочетании с простым дизайном и забавным бегущим человечком они делают опыт взаимодействия приятным и веселым. (Настолько веселым, что вы даже не замечаете, что цвета смотрятся не слишком гармонично).
Пример доказывает, что когда вы экспериментируете с яркими цветами, можно нарушать правила, ведь невозможно угадать, какое решение действительно сработает.
9. Сделать фон ярким
Один из проверенных способов применения ярких цветов — фон сайта, включающего ограниченное число визуальных элементов. В сочетании с интересным шрифтом он почти всегда образует выигрышную комбинацию.
Результат будет особенно удачным и стильным, если добавить в интерфейс экспериментальную типографику либо анимированные элементы.
10. Следовать трендам
Если говорить о трендах в веб-дизайне, яркие цвета можно назвать одним из них. Они могут отлично сочетаться с другими модными решениями.
Создатели сайта Wokine (на картинке выше) следуют сразу нескольким трендам, благодаря чему дизайн выглядит ультрасовременно: смелые цвета, разделенный экран, уникальный шрифт.
Цвет помогает привлечь внимание пользователей к размещенному сбоку меню, делает интерфейс сбалансированным и превращает экран в произведение искусства.
30 синих веб-сайтов с красивыми цветовыми палитрами
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Если вы решили использовать синий цвет в дизайне своего сайта, вы не одиноки. На самом деле, согласно Wired, синий — самый популярный цвет для веб-сайтов. Но не один оттенок. Они охватывают гамму от бледно-голубого до глубокого темно-синего и всех оттенков между ними.
Что же делает синие веб-сайты такими популярными?
Во-первых, синий — любимый цвет многих людей, поэтому, естественно, он будет популярным выбором.
Что еще более важно, дизайнеры учитывают психологию цвета при разработке веб-сайтов, а синий цвет означает надежность, мудрость, безопасность и надежность. Это многие черты, которые компании хотят изобразить на своих веб-сайтах.
Вас могут заинтересовать другие наши витрины:
- Red Webites
- Pink Webites
- Brown Webites
- Black Веб-сайты
Unlimated Downloads: 50+ миллионов Add-Ons & Design Assets
Showcase of Blue Website 9003
.
 множество примеров синих веб-сайтов из разных ниш, которые вдохновят вас на ваш следующий дизайн. Узнайте, как синий цвет работает с каждым типом бизнеса. Также обратите внимание на то, какие контрастные и дополнительные цвета использовал веб-дизайнер при просмотре этой коллекции.
множество примеров синих веб-сайтов из разных ниш, которые вдохновят вас на ваш следующий дизайн. Узнайте, как синий цвет работает с каждым типом бизнеса. Также обратите внимание на то, какие контрастные и дополнительные цвета использовал веб-дизайнер при просмотре этой коллекции.Trafft
Сайт этого программного обеспечения для онлайн-планирования выполнен в смелых и ярких ультрамариновых тонах. Он передает чувство доверия. Вы можете расслабиться, зная, что ваши встречи с клиентами, платежи и напоминания обрабатываются.
Indicius
Этот дизайнерский дом базируется в Аргентине. Они использовали синий фон Каролины на своей домашней странице с разноцветными графическими элементами, чтобы передать власть и мудрость в своей нише, а также энергию и веселье.
AWeber
Небесно-голубая и черная цветовая палитра AWeber означает консерватизм, надежность и надежность. Дизайнер выбрал дополнительный оранжевый цвет для кнопок призыва к действию.
Mostly Serious
Компания по веб-дизайну, маркетингу и брендингу Mostly Serious выбрала для своей домашней страницы в основном жирный ультрамариновый цвет. Консервативный выбор, который идеально сочетается с анимацией и множеством уникальных и энергичных оранжевых тонов.
Консервативный выбор, который идеально сочетается с анимацией и множеством уникальных и энергичных оранжевых тонов.
UserTesting
Веб-сайт этой платформы для тестирования рынка в основном выполнен в сапфирово-синем цвете с темно-синими, бирюзовыми и серо-синими акцентами. Монотонная цветовая палитра передает мудрость, авторитет и доверие.
Рамоция
Команда дизайнеров выбрала для своей заставки ярко-синий сапфировый цвет. Этот цвет означает, что они «лучшие». Ведь голубые ленточки — это цвет первого приза.
WP Rocket
WP Rocket — это плагин производительности, который повысит скорость вашего сайта. Темно-синий цвет на собственном сайте компании представляет авторитет в своей нише, а оранжевые и желтые линии — скорость и энергию.
Symbolicons
Symbolicons — это веселый и удобный набор из тысяч иконок для дизайнеров, созданный Джори Рафаэлем. Креативный дизайн веб-сайта, выполненный в оттенках синего и бирюзового, вдохновляет.
CardWiz
CardWiz помогает потребителям выбрать кредитную карту, на которую им лучше всего подать заявку. Креативный дизайн веб-сайта синего цвета дает потребителю ощущение защищенности, безопасности и доверия к своей личной информации.
HodlBot
Следующим в нашем списке голубых вдохновителей дизайна веб-сайта является HodlBot — бот для торговли криптовалютой. Использование синих элементов дизайна на их сайте было очень преднамеренным, поскольку синяя палитра вызывает доверие.
Вещи
Синий дизайн популярен среди производителей электроники и программного обеспечения. Поэтому неудивительно, что Вещи выбрали этот синий цвет для своего сайта. Вещи выводят на рынок инновационные технологии, а их сайт передает мудрость.
Whitehead Institute
Синий веб-дизайн — подходящий выбор, когда вы разрабатываете веб-сайт для бизнеса в области здравоохранения, исследований или образования, поскольку он передает консервативный, упорядоченный и традиционный вид.
Блоки
Мы видим много ультрамарина в качестве основного цвета на этих синих веб-сайтах! Должно быть, потому что он яркий, смелый и чистый. Попробуйте его для своего следующего дизайна и соедините с оранжевым или белым для классической комбинации.
Moqups
Поскольку все больше и больше людей переходят на удаленную работу, такие приложения, как Moqups, становятся все более необходимыми и популярными. Их синяя цветовая схема передает надежность в нише, поскольку на рынке появляются аналогичные приложения.
Frase
Frase, приложение для написания SEO-контента, выбрало синий, такой же темный, как ночное небо, в качестве цвета фона своего веб-сайта. Темно-синий символизирует авторитет и интеллект. Они мудро сочетали его с зеленым, цветом роста и денег.
Bluehost
Если в названии вашей компании есть слово «синий», скорее всего, у вас будет синий дизайн веб-сайта. Этот сервис веб-хостинга использует более светлые оттенки, которые представляют надежность, что чрезвычайно важно, когда речь идет о хостинге веб-сайтов.
FreeAgent
Следующее в нашем списке синее вдохновение для веб-дизайна, это программное обеспечение онлайн-бухгалтерии для малого бизнеса выбрало чистый дизайн, средний сапфировый синий цвет и зеленые кнопки призыва к действию. Эта красивая цветовая схема передает доверие, безопасность и финансы.
Drone
Светло-голубой фон сайта Drone — интеграционной платформы для разработчиков программного обеспечения. Спокойная цветовая палитра олицетворяет благонадежность, надежность и безопасность.
Zencargo
Специалисты по логистике Zencargo используют белый фон для своего веб-сайта, но преобладает голубой цвет. Здесь синий представляет продуктивность, порядок, авторитет и надежность.
Shapefest
Эта обширная библиотека бесплатных 3D-фигур для дизайнеров (да, даже для коммерческого использования!) представлена на сайте с бледно-голубым фоном. Этот светлый цвет успокаивает, расслабляет и вдохновляет.
Xero
Яркие синие цвета означают безопасность, доверие, уверенность и честность. Это все качества, которые вы хотели бы видеть в бухгалтере — и в своем бухгалтерском программном обеспечении.
Это все качества, которые вы хотели бы видеть в бухгалтере — и в своем бухгалтерском программном обеспечении.
ActiveCampaign
Простой дизайн и чистая цветовая палитра веб-сайта ActiveCampaign внушают доверие и вызывают доверие, демонстрируют авторитет ActiveCampaign в своей нише и представляют компанию как заслуживающую доверия и надежную.
BlockFi
BlockFi — еще одно приложение для покупки, продажи и обмена криптовалюты. Если вы хотите показать потребителям, что компании можно доверить свои финансы, вы оформляете ее сайт в синем цвете.
Bunny.net
Сеть доставки контента Bunny.net начинается с синей цветовой палитры и смешивается с дополнительными оранжевыми цветовыми акцентами. Эффективный дизайн, передающий темы надежности, стабильности, производительности, энергии и скорости.
Groove Commerce
Это агентство веб-дизайна электронной коммерции выбрало плавный градиент от фиолетового до голубого синего. Это был отличный выбор для компании, которая предлагает роскошные услуги в белых перчатках.
BlueMetrics
Если у вас есть магазин Shopify, BlueMetrics отображает данные вашего магазина на вашем Macbar в режиме реального времени. Имея в виду эти конфиденциальные данные, неудивительно, что они выбрали внушающую доверие темно-синюю и голубую цветовую схему.
GoCardless
Вполне логично, что платформа для сбора регулярных платежей выбрала темно-синий цвет для фона своего сайта. Как мы уже упоминали, этот цвет показывает, что на компанию можно положиться. Синий – цвет надежности и доверия.
Chronicled
Chronicled — еще один веб-сайт синего цвета, который вдохновит вас. Светло-голубой фон успокаивает и расслабляет, отлично подходит для предприятий в области здравоохранения и фармацевтической промышленности. Фиолетовый и медный цвета придают ему высококлассный профессиональный вид.
Bench
Bench — онлайн-сервис для ведения бухгалтерского учета и подготовки налоговых деклараций. Темно-синий фон внушает доверие к компании, которая займется вашими финансами, а зеленые кнопки призыва к действию соответствуют цвету денег. Контрастный желтый — идеальный комплимент.
Контрастный желтый — идеальный комплимент.
Swwim
Уникальный синий дизайн веб-сайта, который вдохновит вас! Компания Swwim, занимающаяся созданием контента, использовала классический сапфировый синий цвет в качестве фона, но сочетала его с громким и крупным текстом и анимированной графикой, чтобы компенсировать их консервативный выбор цвета.
Заключительные мысли о синих веб-сайтах
Довольно часто ваш веб-сайт является первым (а иногда и единственным) впечатлением, которое ваши клиенты получают о вашей компании. Итак, важно, чтобы вы поняли это правильно. И это означает тщательное рассмотрение того, какие цвета вы используете в своем дизайне.
Если вы хотите представить свой бизнес как надежный, заслуживающий доверия, продуктивный, авторитетный и мудрый, обязательно оформите свой сайт синим цветом. Мы уверены, что эта сводка синих веб-сайтов вдохновит вас на следующий дизайн.
51 лучший цветной сайт для дизайнеров — обновлено! – Журнал PRINT
Автор: Джуд Стюарт | 5 июля 2019 г.
Запустите свои закладки: это 50 лучших цветных сайтов для дизайнеров. Здесь вы найдете сайты, предлагающие цветовые палитры и цветовые схемы для дизайнеров.
Цветовые палитры Вдохновение и генераторы цветовых схем
Сайт, предлагающий тщательно отобранную коллекцию цветовых схем для любых целей. «Создавая умные и простые композиции из нескольких тонов, мы получаем прекрасные палитры цветов, которые работают вместе».
Более 300 000 дизайнеров и любителей цвета постоянно делятся цветовыми палитрами на этом сайте, так что свежие идеи всегда наготове. Добавьте этот сайт в закладки как один из лучших цветных сайтов или загрузите бесплатное приложение Adobe AIR, COLOURLovers Desktop Color Finder. И пока вы этим занимаетесь, блог COLOURLovers сообщает о цветовых тенденциях и причудливых цветовых находках с соответствующими палитрами для каждого сообщения.
Создавайте, сохраняйте и точно настраивайте свою цветовую палитру с помощью онлайн-инструмента Adobe Kuler. Приятное дополнение: помимо создания палитр произвольной формы, вы также можете подтолкнуть их, чтобы они соответствовали определенным правилам, таким как дополнительные цвета, монохроматика или триады, охватывающие цветовой круг. Затем делитесь и просматривайте палитры с тысячами других дизайнеров.
Приятное дополнение: помимо создания палитр произвольной формы, вы также можете подтолкнуть их, чтобы они соответствовали определенным правилам, таким как дополнительные цвета, монохроматика или триады, охватывающие цветовой круг. Затем делитесь и просматривайте палитры с тысячами других дизайнеров.
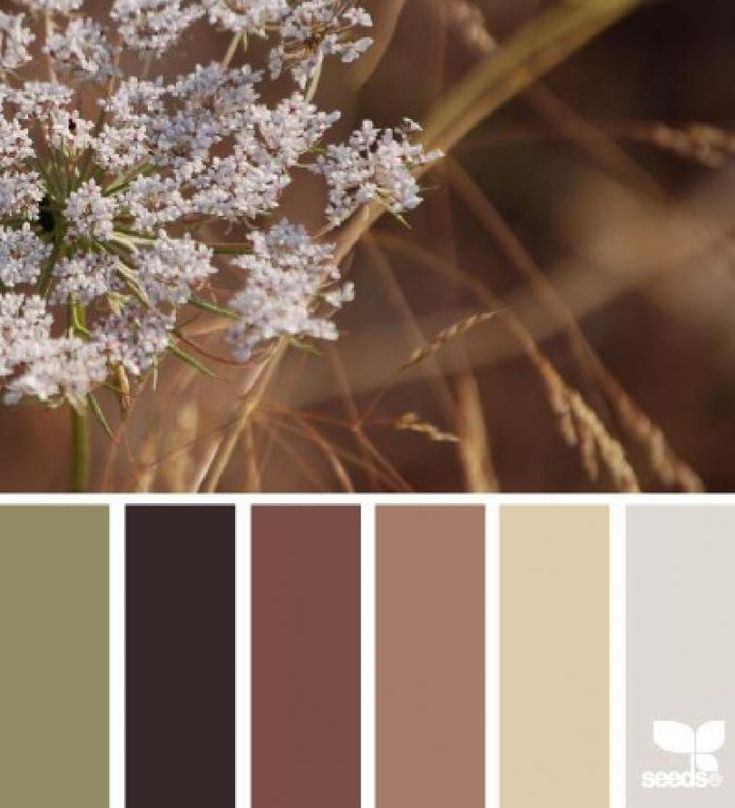
Design Seeds прославляет природные цвета и эстетику целеустремленной жизни. Поиск палитры по значению цвета или по теме.
Создавайте бесконечные цветовые палитры для своих дизайнов и делитесь, экспортируйте или сохраняйте их в своем профиле.
Это бесплатное приложение позволяет создавать цветовые схемы, применять правила, рандомизировать, когда у вас заканчиваются новые идеи, экспортировать в различные форматы и даже проверять различные виды дальтонизма.
Интуитивно понятные инструменты и ресурсы для вдохновения с механизмом создания палитр, объединяющим множество функций на одном экране. Также множество вариантов экспорта.
Более надежный инструмент цветовой палитры для опытных пользователей.
Серия цветовых палитр для любого использования.
Colormunki позволяет создавать цветовые схемы из образцов Pantone.
Сайт с базовой цветовой палитрой и удобной интеграцией в социальные сети.
ColorBlender: введите цвет, получите автоматически созданный онлайн-инструмент смешивания для сопоставления цветов и дизайна палитры с параметрами экспорта
Color Wizard: аналогичная концепция Color Blender, этот инструмент работает с палитрой с одним цветом -исходная основа.
Colordb: немного тяжеловат для глаз, но очень функционален, как цветной робот. Введите один цвет, получите все соответствующие оттенки, дополнения, статистику и так далее на одном экране вывода.
Также стоит упомянуть: Contrast A, SlayerOffice Color Palette, ColorToy 2.0< /span> (единственный Flash-инструмент в этом списке), ультра-простой Infohound, Visibone (такой же простой, плюс доступный на дюжине языков) и SitePro Выбор центральной цветовой схемы.
Извлечение цветовой палитры из URL-адреса или изображения
Tin Eye Labs – извлечение цвета: загрузите изображение, вставьте URL-адрес изображения или используйте перетаскивание, чтобы извлечь цвета из изображения. Движок отобразит цветовую палитру для всех цветов, определенных в вашем изображении. Извлечение цвета работает для файлов JPEG, PNG и GIF.
ColorHunter: введите тег, шестнадцатеричный код или URL-адрес изображения для поиска цветовых палитр, соответствующих вашим критериям.
Дважды проверьте цветовую палитру любого изображения с помощью этого генератора цветовой палитры от DeGraeve.com.
Лучшие цветовые сайты для имитации (и исправления) ваших проектов для людей с нарушением зрения
Один из 15 человек в той или иной степени дальтоник. Эти инструменты имитируют внешний вид вашего сайта для людей с нарушениями цветового зрения.
Цветное зрение | Колблиндер | Симулятор дальтонизма | Цветовой круг специальных возможностей | Checkmycolors. com
com
Отточите свои навыки теории цвета
Теория цвета от Paper Leaf: Вот ваша одностраничная шпаргалка по концепциям теории цвета. (Вы также можете скачать его!)
Сибаграфика о международных значениях цветов: значения цветов ни в коем случае не являются универсальными в разных культурах. В Египте, по-видимому, желтый — цвет траура; для китайцев зеленый означает, что ваша жена вам изменяет; в Японии розовый популярен как у мужчин, так и у женщин. Избегайте межкультурного недопонимания, проверив свои палитры для международных проектов здесь.
Мгновенное определение цветов с помощью плагинов для браузера
Pixie
ColorZilla: Прокачай свой браузер Firefox для задач с цветом с помощью этого плагина.
ColorMod: этот бесплатный виджет избавляет вас от необходимости запускать Creative Suite каждый раз, когда вы хотите получить сочный цвет, который видите.
Найдите потрясающие фоновые узоры
Создавайте, просматривайте и загружайте фоновые узоры для своих проектов. Эти инструменты могут помочь:
Эти инструменты могут помочь:
BG Patterns | ДинШаблон | Ava7Patterns | Шаблоны EveryDayIcons | Patterrific
Играйте с цветом подробнее
Tin Eye: этот сайт извлек цвета из 20 миллионов изображений Creative Commons на Flickr, чтобы сделать изображения доступными для поиска по цвету.
Color-Hex: Этот сайт содержит шестнадцатеричные коды для каждого из перечисленных цветов.
SpyColor: бесплатный сервис, который предоставляет информацию о любом цвете, включая преобразование во многие цветовые модели (RGB, CMYK, HSL, HSV, XYZ, xyY, CIELAB, CIELUV, CIELCH, Hunter Lab и YIQ). Схемы (гармонии), такие как дополнительные, расщепленно-дополнительные, триадные, четырехцветные, пятицветные, конфликтные, аналогичные и монохроматические цвета, можно найти на каждой цветовой странице.
RGB Задача: в этой игре попытайтесь угадать правильный цвет для кода RGB, показанного выше. Соберите как можно больше правильных цветов подряд и обыграйте своих друзей!
Цвет (игра): С помощью цвета вы проверяете точность своего восприятия цвета, изучая ключевые концепции теории цвета и дизайна.
Color Run: Простая игра про цвета. Просто нажмите на более светлый цвет.
HEX Захватчики: Слушайте! Инопланетяне вторгаются! Вы должны защитить планету, сопоставив шестнадцатеричный код цвета с соответствующим существом.
Color Sheep: динамичная аркадная игра, в которой игроки меняют цвет Вулсона, чтобы он соответствовал приближающимся волкам, смешивая красный, зеленый и синий свет разной интенсивности.
Shutterstock Spectrum: Поиск в базе данных изображений Shutterstock по цвету.
Игровые точки: цель проста; поднимайтесь в таблице лидеров, соединяя точки одного цвета по вертикали и горизонтали.
Online Color Challenge: Насколько хорошо вы видите цвета? ФАКТ: 1 из 255 женщин и 1 из 12 мужчин имеют ту или иную форму дефицита цветового зрения. Примите участие в онлайн-тестировании цвета, основанном на тесте Farnsworth Munsell 100 Hue Test.
Blendoku: игра-головоломка, которая бросит вызов вашей способности различать и упорядочивать цвета.
Назовите этот цвет: Хотите узнать название определенного оттенка? Найдите его здесь.
Онлайн-цветовой тезаурус HP IdeaLab: в рамках этого совместного проекта ученые-цветовщики Hewlett-Packard тщательно изучают названия цветов.
WolframAlpha: Этот «вычислительный механизм знаний» включает в себя цветовую категорию, объединяющую имена цветов с шестнадцатеричными, RGB, CMYK и другими значениями, температурами и даже длинами волн света. Любители цвета, ликуйте.
Непонятные цветовые термины Phronistry: Наконец-то вы можете узнать, как выглядит «smargadine» или «luteolous». Как щепетильно!
И последнее, но не менее важное: большое спасибо SpyreStudios, DesignReviver и MogDesign за их превосходные списки цветовых ресурсов.
Полное руководство по выбору цветов для вашего блога или веб-сайта
Полное руководство по выбору цветов для вашего блога или веб-сайта
Выбор правильных цветов для вашего веб-сайта или блога — это больше, чем просто выбор нескольких любимых цветов и добавление их. Цвета должны соответствовать настроению вашего сайта, а их сочетания должны быть хорошо продуманы.
Цвета должны соответствовать настроению вашего сайта, а их сочетания должны быть хорошо продуманы.
Существует также баланс между выбором цветов, которые не только нравятся вам, но и служат вашей аудитории. Следуйте этому руководству, и вскоре вы окажетесь на пути к выбору отличной палитры для веб-сайта, которая понравится всем.
Придерживайтесь трехцветной палитры
В общем, для вашего веб-сайта лучше придерживаться трехцветной палитры, кроме черного, серого и белого. Еще немного, и ваш сайт может начать выглядеть хаотично.
Начните с выбора двух цветов, которые хорошо сочетаются друг с другом, затем выберите третий цвет в качестве акцентного (подробнее об этом чуть позже…)
Чтобы выбрать первые два цвета, начните с цветов вашего логотипа, если он у вас есть. Это сохранит целостность вашего бренда. Если ваш логотип не имеет цветов или у вас на самом деле нет логотипа, вам придется немного поработать над выбором цветов.
Вместо того, чтобы выбирать свои любимые цвета, вы должны сначала подумать о функции каждого цвета, который вы выбираете, а не об эстетических качествах. Выбирайте цвета, которые отражают «ощущение» вашего веб-сайта, цвета, подходящие для вашей аудитории.
Выбирайте цвета, которые отражают «ощущение» вашего веб-сайта, цвета, подходящие для вашей аудитории.
При выборе цвета для вашего дизайна будьте обдуманны e; не используй цвета без цели».
-Источник: Shannon Noack
Как вы выбираете цвета, подходящие для вашей аудитории?
У цветов есть настроение.
Например, теплые цвета пробуждают радостные, энергичные и счастливые чувства:
Холодные цвета имеют успокаивающий или сдержанный эффект:
С другой стороны, нейтральные цвета не вызывают особых эмоций:
У цветов есть настроение: теплое, холодное, нейтральное
Цвета также могут менять настроение, когда вы делаете их ярче или темнее или сочетаете их с другими цветами.
Например, темно-синий цвет считается сдержанным и заслуживающим доверия, что объясняет, почему многие банковские и финансовые сайты используют его. Светло-голубой может отражать мир и свободу, но яркий цвет морской волны делает его счастливым.
Теперь, если вы соедините цвет морской волны с оранжевым, вы получите веселую энергию! Идеально подходит для сайта о пляжах!
Цвета и их значения
Различные цвета могут иметь совершенно разные значения. Тем не менее, оттенка (цвета, смешанные с черным) или оттенка (цвета, смешанные с белым) одного оттенка (чистого цвета) могут полностью изменить эти значения. Кроме того, цвета, с которыми вы их сочетаете, также могут создавать совершенно разные значения.
Для быстрой таблицы основных значений различных цветов загрузите мою бесплатную электронную книгу: 3 способа улучшить дизайн вашего блога прямо сейчас! Просто подпишитесь здесь, и вы сразу же получите бесплатную загрузку.
Пол
Пол оказывает огромное влияние на цветовые предпочтения:
Женщины в целом лучше реагируют на более мягкие цвета и оттенки, в то время как мужчины предпочитают более яркие цвета и оттенки.
Взгляните на инфографику True Colors от KISSmetrics, чтобы получить более подробную информацию о цветовых предпочтениях мужчин и женщин.
Начните просматривать сайты в своей нише или основной теме, чтобы определить распространенные цветовые схемы
Или посмотрите на дизайн упаковки для продуктов вашей ниши. Например, если ваш сайт посвящен эко или естественному образу жизни, вы, скорее всего, увидите тенденцию к использованию зеленых и/или коричневых цветовых схем.
Ищите общие цветовые схемы в вашей нише
Или, если ваш сайт посвящен пляжам, вы, вероятно, увидите общую тему синего, желтого и оранжевого цветов. Однако, если ваш сайт посвящен моде или рукоделию, вы можете не заметить общего между цветовыми схемами, но обнаружите, что выбранные цвета (на хорошо спроектированных сайтах) обычно отражают настроение или содержание сайта.
Проведите небольшое исследование своей ниши в Интернете и не беспокойтесь о том, чтобы выглядеть как все. Идея здесь состоит в том, чтобы почувствовать основные цветовые схемы, которые, кажется, привлекают тип рынка, на который вы идете. Затем вы можете поиграть с различными оттенками и оттенками, чтобы получить идеальное сочетание цветов для вашей аудитории, которое не будет копией того, что делают все остальные!
Идея здесь состоит в том, чтобы почувствовать основные цветовые схемы, которые, кажется, привлекают тип рынка, на который вы идете. Затем вы можете поиграть с различными оттенками и оттенками, чтобы получить идеальное сочетание цветов для вашей аудитории, которое не будет копией того, что делают все остальные!
Посмотрите на фотографии, которые вы используете на своем сайте
Например, если вы склонны использовать много фотографий в ретро-стиле Instagram, вы, вероятно, захотите использовать более мягкие, винтажные цвета для своей цветовой палитры.
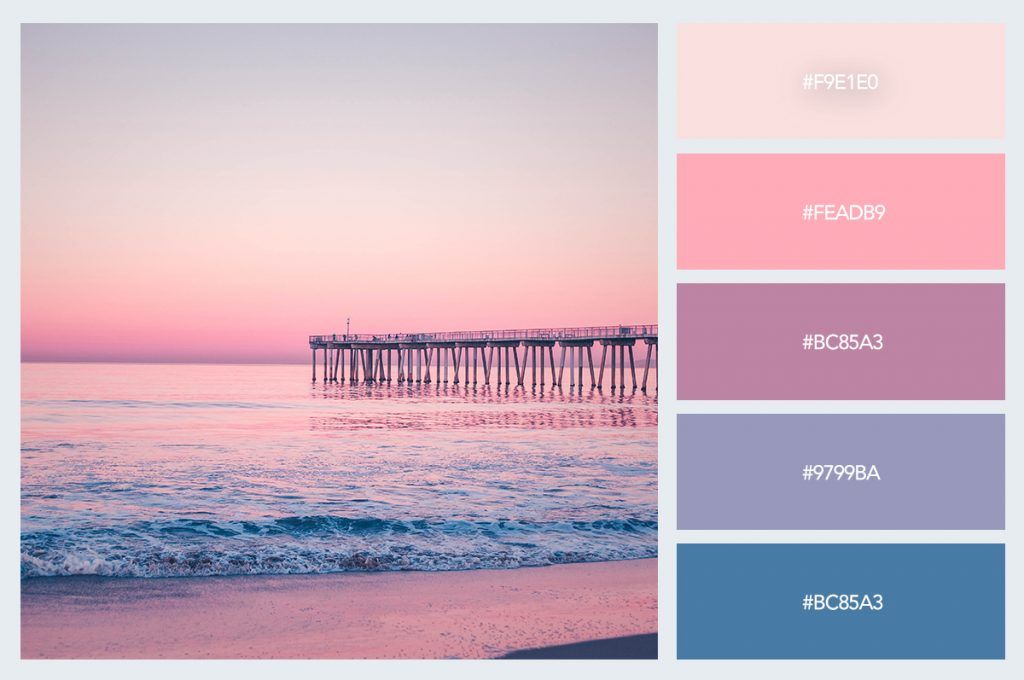
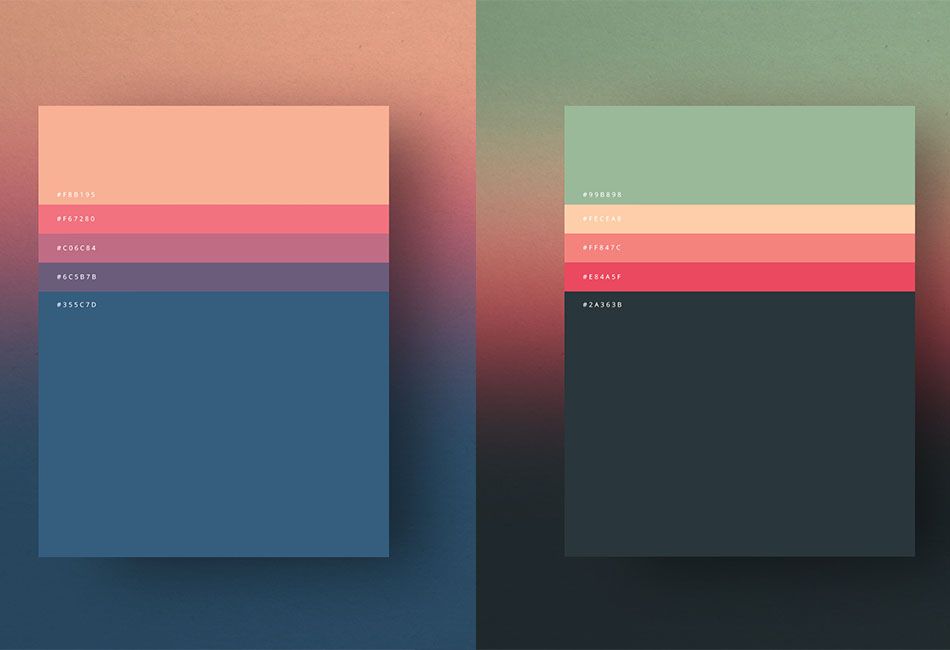
Чтобы помочь вам найти цветовые схемы на основе любимой фотографии, у Pictaculous есть отличный инструмент для этого: загрузите фотографию, и она выдаст палитру цветов, используемых на этой фотографии, в комплекте с шестнадцатеричными числами (см. ) для этих цветов.
Отличительной особенностью Pictaculous является то, что он также предлагает схожие цветовые схемы с двух крупных сайтов с цветовыми темами:
Adobe Kuler и Color Lovers.
Это подводит меня к моему следующему предложению…
Просмотрите сайты с цветовыми схемами для вдохновения
В дополнение к Adobe Kuler и Color Lovers, упомянутым выше, взгляните на эти замечательные инструменты и ресурсы для работы с цветом. Вы можете просто найти уже созданную цветовую палитру, которая действительно говорит с вами (и вашей аудиторией).
Ознакомьтесь с различными сочетаниями цветовых схем с образцами брендов от моего друга Дре Бельтрами здесь.
Шестнадцатеричные коды
Шестнадцатеричные коды используются в HTML и представляют собой комбинацию значений RGB (красный, зеленый, синий).
Это 6-символьные коды 0–9 и A–F с хэштегом (#) перед ними.
Первые два символа определяют значения красного цвета, следующие два символа определяют значения зеленого цвета, а последние два символа определяют значения синего цвета.
Минимальное значение, которое может быть задано, — #000000 (черный), а максимальное — #FFFFFF (белый).
Выберите первые два цвета
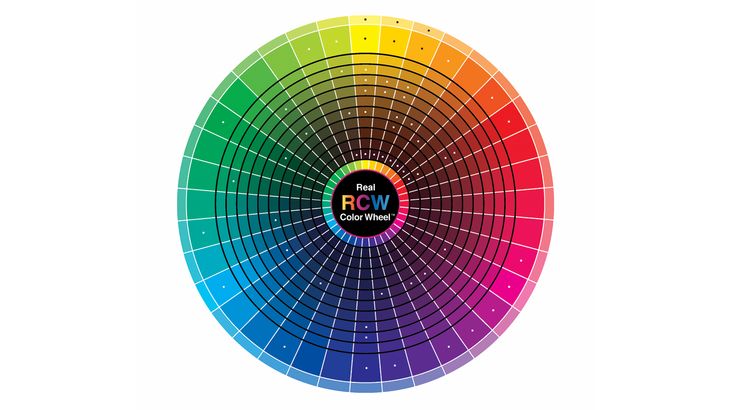
При выборе первых двух цветов лучше всего выбирать цвета, расположенные рядом друг с другом на цветовом круге.
Они называются аналогичными цветами . Если вы выберете цвета, которые на один или два раза больше друг друга, они автоматически будут хорошо сочетаться друг с другом.
Выбранные вами цвета также должны находиться на одном «кольце» (оттенок, оттенок или оттенок) или в пределах кольца или двух друг от друга.
Выберите цвет акцента
Далее вы выберете цвет акцента. Этот цвет сделает вашу цветовую палитру «попсовой» и должен использоваться в областях, к которым вы хотите привлечь внимание, например, для выделения кнопки призыва к действию или формы регистрации.
Этот цвет должен быть на ярче, жирнее или темнее , чтобы выделяться среди первых двух выбранных вами цветов.
Простой способ выбрать акцентный цвет — выбрать дополнительный цвет . Дополнительные цвета — это те, которые находятся на противоположных сторонах цветового круга.
Дополнительные цвета — это те, которые находятся на противоположных сторонах цветового круга.
Взглянув на мой веб-сайт, вы заметите, что мои основные цвета — мятно-зеленый и весенне-зеленый, а акцентный цвет — оранжевый.
Хотя технически оранжевый не является комплиментом зеленого (розовый есть), он находится рядом на цветовом круге, и я сделал его ярче, чтобы он выделялся, но не был слишком резким.
Оранжевый цвет привлекает внимание к тому, на что я хочу, чтобы вы обратили внимание при посещении моего сайта, например, к формам подписки по электронной почте, кнопкам призыва к действию и заголовку на главной странице.
Инструменты выбора цвета, которые помогут вам найти аналогичные или дополнительные цветовые схемы
Web Color Data предоставит вам шестнадцатеричные коды, используемые на любом сайте, а также цвета, используемые на цветовом круге, чтобы вы могли видеть, где они находятся по сравнению с каждым Другой. Справа показаны цветовые данные для моего сайта.
Он также показывает другие сайты, которые используют похожие цвета. Попробуйте подключить свой сайт, чтобы узнать, какие другие сайты используют похожие цвета, и нравится ли вам их внешний вид. Обратите внимание на целевую аудиторию сайтов.
Еще один замечательный инструмент — Color Wizard. Если у вас есть один цвет, который вы точно хотите использовать, но у вас возникли проблемы с подбором цветов для него, вы можете добавить шестнадцатеричный код этого числа в этот инструмент и открыть для себя всевозможные цветовые схемы на основе выбранных вами параметров.
Наконец, добавьте оттенки и тени
Теперь, когда вы выбрали 3 основных цвета (3 аналогичных цвета ИЛИ 2 аналогичных цвета + 1 дополнительный цвет), начните использовать эти цвета на своем сайте.
Вам может понадобиться более темная (оттенки) и более светлая (оттенки) версии этих трех основных цветов, чтобы создать контраст или привлечь больше или меньше внимания к чему-либо.
Поэкспериментируйте с цветами, пока не найдете то, что вам действительно нравится, но старайтесь не использовать слишком много вариаций трех основных цветов, иначе ваша цветовая схема начнет выглядеть слишком хаотично.
