Tilda Publishing или Webflow — Dmitriy Slinkov на vc.ru
Что и для каких задач выбрать.
4150 просмотров
Предыстория: зачем нам так много?
А вы знали, что конструктор сайтов Squarespace вышел на биржу? Без IPO, прямым листингом, но вышел! Согласно расчетам W3Techs, на Squarespace работает 1.9% из топ-десяти миллионов сайтов мира. И Squarespace, и WordPress (больше половины рынка), и Битрикс, и Тильда — это всё системы управления содержимым ваших веб-сайтов. В рейтинге W3Techs я насчитал 76 таких CMS (content management system) систем. 73 из них «захватили» себе от 0,1% до 2% рынка, получают от каждого платящего клиента жалкие 15-20 долларов в месяц и, судя по всему, этим довольны. Существуют и развиваются!
Но как в этом разобраться бедному новому пользователю, который впервые задумался о разработке собственного сайта?
Обычно такие люди реагируют на советы соседей, партнеров по бизнесу, по сексу… и рекламу в интернете. Получается, что «кто больше всего пиарится в моменте», тот и получает себе очередного клиента.
Последние месяцы, помимо традиционных WordPress-а и Wix-а, слышнее всех заявляют о себе Webflow и Tilda Publishing. К нам в студию приходит все больше запросов на сравнение этих двух CMS. Потребитель нынче пошел дотошный. Хочет знать что его ждёт, когда он останется один на один с… чем? Даже не с исходным кодом, а со ссылкой, логином и паролем (это если повезет).
Что ж, давайте попробуем их сравнить. Чувствую, что имею на такой обзор право, так как, не смотря на наличие банды профессиональных бойцов, лично сделал десятки сайтов на Тильде и Webflow. Вот такой у меня «бзик». Чтобы открыть ресторан, я сначала поработал официантом. Чтобы удержать ресторан, я периодически мою в нем посуду; )
Коротко для тех, кому некогда
Главное отличие Webflow — это визуальный редактор HTML и CSS. Бонусом идет хостинг, встроенная база данных, электрокоммерция и неплохой движок анимаций. Webflow лучше сравнивать с Pinegrow или MODX. То есть с профессиональными веб-редакторами.
Tilda Publishing — это конструктор лендингов и сайтов. Её правильнее сравнивать с Wix, WordPress. com, Squarespace, Elementor и Readymag. Кроме того, поскольку Tilda обладает функциями статистики и CRM, автоматические агрегаторы сравнения записывают её в конкуренты ClickFunnels и HubSpot.
Много лет назад Тильда мне попалась в каком-то ТГ-боте, выдающем по разным запросам разные инструменты маркетинга. На тот момент сайт моей компании лежал в пепле вирусного пожара. Сайт тот был сделан на WordPress и ни одна душа на свете (включая души хостинг-компании) не могла ответить на вопрос: «как же так получилось?! »
Тильда меня сразу же приворожила своей простотой, шаблонами, готовыми блоками и чуть ли не ежедневно пополняемым списком готовых блоков и интеграций. Сделав сайт для себя, начал делать и клиентам. В общем, всё у нас с Тильдой было хорошо до появления ужасного слова из трех букв: SEO. Ведь что собой представляет код сайта на Тильде… Не видели ни разу? Правильно: мусорную свалку близ Маарду.
Если бы это было только моим личным открытием, в целях безрассудной наживы сей прискорбный факт можно было бы как-то сокрыть. Но со временем SEO-специалисты всея Руси начали встречать потенциальных клиентов табличкой «Если ваш сайт на Тильде, вход воспрещен». Помимо громоздкой запутанности кода, «SEO на Тильде» славится еще и чересчур доооооооооооолгим временем загрузки страниц.
Мне лично кажется, что главные преимущества Webflow зарыты вовсе не в самом продукте, а в его Университете и Комьюнити. Университет Webflow берет призы в области обучающих видео. А комьюнити устроено так, что я могу утром, перед завтраком, закинуть в фб-группу Webflow очень тупой вопрос. И вот уже я убираю последние крошки со стола, а телефон уже дрожит — прилетают сообщения. И не в стиле «ты чо тупой?! », а вполне себе полезные развернутые советы, со ссылками и лайфхаками.
Главной обратной стороной медали с надписью Webflow было озарение: его написали верстальщики для себя любимых. То есть для Webflow-вселенной нормально нанести заголовок на страницу с помощью вот такой цепочкои действий: добавить секцию, добавить контейнер, добавить div, добавить… нет, не Text, а Heading… Что, некрасиво? Давайте поиграем с Margines и Padding.
Разумеется, столь близкое соответствие UI-настроек семантике HTML-а и CSS-а приводит к тому, что код у сайта на Webflow будет самым что ни на есть минималистичным и, с точки зрения SEO-шников, элегантным.
Но коли уж нам с вами приспичило сравнивать две конкретные платформы, давайте не тянуть лирику за хвост, а просто сведем в таблицу сушайшие факты.
Лобовое столкновение
Поехали:
Сервера в РФ
Tilda — да
Webflow — фигушки.
Русский интерфейс
Tilda — да
Webflow — вы смеетесь?!
Готовых блоков
Tilda — наверное больше сотни уже
Webflow — чуть больше дюжины.
Интеграции
Tilda — много, но российских. Иностранные перестали работать с недавних пор. Но можно интегрироваться с вебхуками!
Но можно интегрироваться с вебхуками!
Webflow — очень много и лучшее со всего мира.
Бэкенд
В Tilda он как бы не нужен. Да что там, ни о каких таблицах или веб-приложениях тут просто нет и речи.
В Webflow бэкенда, как такового, тоже нет. Но есть инструменты сопряжения с AirTable, Google Sheets и прочими сервисами обладающими работоспособным API.
База данных
Tilda мимо.
В Webflow есть свой механизм no-code работы с данными. Например, вы можете вести все свои проекты в удобном табличном виде и сделать шаблон страницы единый для всех проектов. Затем Webflow будет выводить тот или иной проект на такую страницу.
eBusiness
На Tilda можно создавать небольшие интернет-магазины.
На Webflow — малые и средние.
Взаимодействие с no-code инструментами
Tilda — почти нет.
Webflow интегрируется с AirTable, Wized, Integromat, Intercom, Shopify, Zapier, Foxy. io… По-сути список бесконечен потому, что… добро пожаловать в мир ноукода!
Легкость освоения
Tilda — легкотня (кроме анимаций, в которых иногда чорт ногу сломит).
Webflow — если вы не уставший от Visual Studio Code фронтенд-разраб, вам сначала будет трудно, долго, потом снова трудно и… снова долго.
Легкость изменения дизайна уже работающего сайта
Tilda. Хотите поменять цвет всех h2-заголовков вашего многостраничного сайта? Я вам сочувствую! Хотите «поиграть» с межблоковыми расстояниями? Флаг вам и титаническое терпение в руки!
Webflow: если вы прилежно заморачивались с правильным присвоением классов, весь облик сайта можно быстро изменить не останавливая его ни на минуту.
Memberships / личный кабинет
Tilda — есть своё, но без авторизации через аккаунты соцсетей и почтовиков. И нету там функций самообслуживания, типа Sign Up или «забыл пароль».
Webflow — есть своё в бетте, но может интегрироваться с флагманами и тогда вообще всё есть.
Мультиязычность сайта (с автоматическим переводом нового контента)
Tilda — нет.
Webflow — есть, хотя и через партнерское решение.
Обучение
Tilda — да, очень хорошие разнообразные курсы на русском языке.
Webflow — очень да, но только на английском.
Комьюнити пользователей
У Tilda не нашел такого, чтобы кто-то бесплатно для меня волонтёрил.
У Webflow крутое комьюнити и на сайте, и в соцсетях. Там можно не только получить реальную помощь по своим вопросам, но и найти исполнителя или даже клиента.
Встроенная CRM
В Tilda она просто есть, хоть и простейшая.
В Webflow её просто нет.
Встроенная аналитика/статистика
Как и про половину всей этой сравнительной таблицы, гики могут сказать «а нафига она нужна в CMS?! » И будут правы на своем высоком гиковском уровне. А для простого владельца сети кофеен, знате ли, удобно заглядывать в личный кабинет Тильды не только, чтобы цены в меню изменить, но и статистику посещений посмотреть.
И нет, в Webflow аналитики нет.
CDN
Content Delivery Network (CDN) — это такая сетка из серверов, которая позволяет сайт рожденный и выращиваемый на серверах Зимбабве загружать в ваш браузер так быстро, словно он хостится буквально за углом. И у Тильды, и у Webflow договора с такими сетками есть.
И у Тильды, и у Webflow договора с такими сетками есть.
Адаптивная верстка
Оба наших «конкурента» позволяют одним щелчком мыши увидеть разрабатываемый блок веб-страницы в режиме десктоп, планшет, горизонтальная и вертикальная мобилка. Но! В Tilda это будет только один блок. А в Webflow — вся страница. Плюс, в Вебфлоу вы можете создать лэйауты для широких сайтов: от 1440 и 1920 пикселей.
Среда разработки
Tilda — веб-браузер.
Webflow — веб-браузер.
Ответственность за контент
Это очень щепетильный вопрос, когда дело касается веб-хостинга. Обычно мы же с вами не читаем пользовательские соглашения. Быстренько регистрируемся, делаем сайт и живем припеваючи. Но в один не самый прекрасный день к нам приходит уведомление: «Уберите мат из вашего поста. Иначе удалим весь сайт». Так все чаще предупреждает своих пользователей Тильда. Не исключено, что если на сайте сделанном на Webflow вы начнете размещать экстремистский контент, вам не прилетит от этой CMS тоже. Жизнь учит нас тому, что за буллинг со стороны придурков отвечает та соцсеть, в которой они себя самовыражают.
Жизнь учит нас тому, что за буллинг со стороны придурков отвечает та соцсеть, в которой они себя самовыражают.
Что говорят о себе сами вендоры:
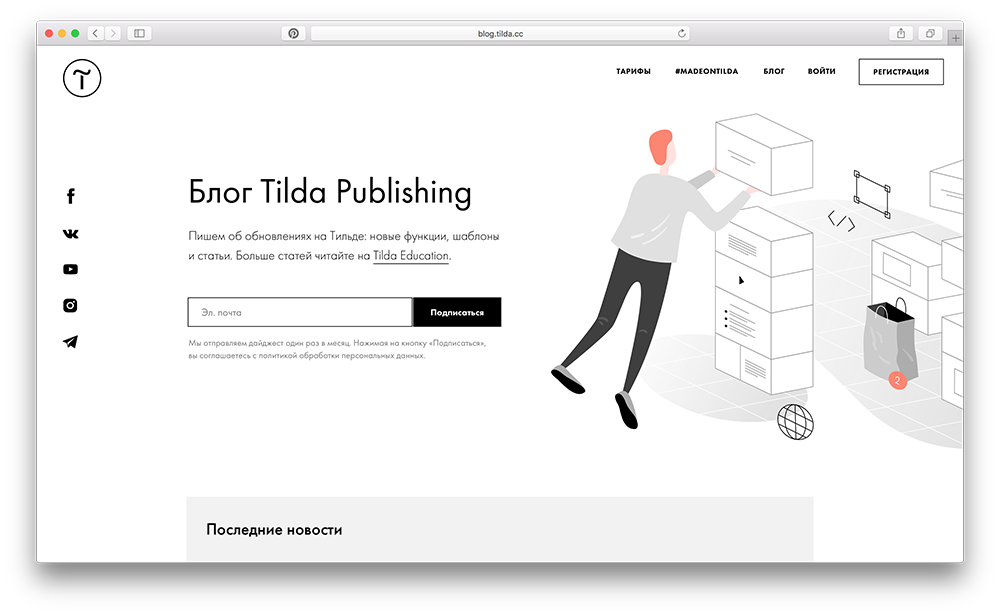
Tilda Publishing обеспечивает очень простой и быстрый способ создания веб-сайтов, в том числе для людей с небольшим опытом веб-дизайна. По сравнению с другими конструкторами сайтов, Tilda имеет действительно интуитивно понятные функции дизайна, которые поддерживаются различными шаблонами, что также ускоряет процесс разработки.
Webflow — это простой в использовании и легко настраиваемый инструмент для создания сайтов методом drag-and-drop. Wix и Weebly имеют тенденцию ограничивать количество настроек, которые вы можете сделать. У них это называется компромиссом за отсутствие необходимости кодировать сайт. Webflow предлагает один из самых настраиваемых конструкторов сайтов на рынке.
Готовые шаблоны
Готовые дизайнерские шаблоны страниц и компонент — сладкая фишка обеих платформ. Webflow пошел еще дальше. Есть в нем такие штуки — называются «Символы». Их используют для управления повторяющимися элементами сайта. Грубо говоря, вы можете сделать шаблон из всего. Пример: по вашему сайту разбросаны спецпредложения отличающиеся по контенту, но исполненные в единой стилистике. Делаете для спецпредложений один символ один раз и задаете в нём кастомные поля: заголовок, описание, цена. Дальше вы можете размещать этот символ в любом месте сайта и, там где нужно, менять его содержимое. Потребовалось изменить оформление? Меняйте пожалуйста любой экземпляр символа. Например формат валюты. Мгновенно изменятся все экземпляры символа!
Webflow пошел еще дальше. Есть в нем такие штуки — называются «Символы». Их используют для управления повторяющимися элементами сайта. Грубо говоря, вы можете сделать шаблон из всего. Пример: по вашему сайту разбросаны спецпредложения отличающиеся по контенту, но исполненные в единой стилистике. Делаете для спецпредложений один символ один раз и задаете в нём кастомные поля: заголовок, описание, цена. Дальше вы можете размещать этот символ в любом месте сайта и, там где нужно, менять его содержимое. Потребовалось изменить оформление? Меняйте пожалуйста любой экземпляр символа. Например формат валюты. Мгновенно изменятся все экземпляры символа!
Признаком хорошей разработки на Webflow является то, что минимум 60% блоков на сайте представляют собой такие вот «символы»: подвал-футер, меню, контакты, прайс-лист и т д.
Редакторский доступ
Когда сайт готов, его хочется наполнить настоящим контентом, а не этим вашим lorem ipsum.
Чтобы не испугать пользователя экраном в режиме дизайна,
Webflow в режиме дизайна
придется дать ему такой доступ, чтобы он смог изменять текст и картинки, но не смел бы напортачить в самом сайте. Tilda для этого все равно требует захода в режим редактирования в «кишках» сайта. А в Webflow вы просто приписываете к URL-у «? edit» и вуаля: редактируйте себе на здоровье сайт прямо на лету.
Tilda для этого все равно требует захода в режим редактирования в «кишках» сайта. А в Webflow вы просто приписываете к URL-у «? edit» и вуаля: редактируйте себе на здоровье сайт прямо на лету.
SEO
Я уже говорил об этом камне преткновения, но повторюсь: в Тильде SEO нет (теги и заголовки есть, а нормальной скорости загрузки и читабельного исходного кода нет). В Webflow SEO — пальчики оближешь. Платформа не только автоматически генерирует карту сайта, но и предоставляет API для оптимизационного софта.
Дизайн
Tilda. Если вам достаточно шаблонной страницы, дизайн у вас уже есть. Но в большинстве случаев сперва требуется собрать дизайн в Фигме.
Мало кто знает, что опытный дизайнер может делать дизайн прямо в Webflow. Да еще и с 3d-анимациями, знаете ли.
Работа с формами
Да простят меня основатели Webflow (кстати, у них русские корни), их платформа по формам пока что проигрывает Тильде. Последняя (кстати, стопроцентно российская разработка) на фронте дает возможность построить целый калькулятор. А на бэке сразу же привязать форму хоть к Битрикс24, хоть к amoCRM, хоть к Гугл-таблицам, хоть к TypeForm.
А на бэке сразу же привязать форму хоть к Битрикс24, хоть к amoCRM, хоть к Гугл-таблицам, хоть к TypeForm.
Быстрое изменение стиля
В Тильде есть место куда вы можете залить свой CSS-файл. Ну и дальше вы вручную редактируете этот файл, аки заправский кодер. В Webflow CSS ведется сам-по-себе. В общем, как уже было сказано выше, изменение стиля многостраничного сайта на Тильде без мата невозможно.
Кастомизации с помощью кода
Как бы ни был хорош no-code, но нам с вами частенько хочется большего, да?! И тот и другой инструмент дают возможность встраивания HTML-кода в веб-страницу. У Webflow есть ограничение в 10 000 символов. В него быстро утыкаешься, если работать с большими SVG. Но мы решаем эту проблемку путем хостинга мега SVG-файлов на GitHub… Эм… извините за терминологический снобизм. В общем, у обеих CMS с HTML всё ок. Еще бы JS на Webflow можно было бы… всё-всё, больше не буду сыпать страшными буквами.
Цены
Цена на доступ к премиум функциям и хостинг у обеих платформ сопоставима. Если же сравнивать цены на разработку, то проект на Тильде по понятным причинам будет дешевле. Но это на рынке; ))
Если же сравнивать цены на разработку, то проект на Тильде по понятным причинам будет дешевле. Но это на рынке; ))
Анимация
Очень сильно постарались обе платформы, чтобы анимаций было много и разных. В Тильде анимация сокрыта в отдельном блоке. А в Webflow список анимаций — отдельный каталог, который вы ведете и можете использовать для любого блока или элемента. Это конечно удобно, если не считать того факта, что многие продвинутые девелоперы просто не используют штатную анимацию Webflow, предпочитая её программировать.
3d-анимация (куда ж без неё?! )
В Webflow есть специальное «гнездо», куда можно воткнуть JSON-объект с вашей Lottie-анимацией. В Тильде такого нет, но вопрос довольно быстро решается при помощи Lottie-плеера, который затем так же просто вставляется в HTML-блок.
Lotte Reiniger
Изобретательница силуетной анимации
Lottie — это формат файлов для векторной анимации, названный в честь Шарлотты Рейнигер, немецкого пионера силуэтной анимации.

Lottie основан на JSON и, таким образом, доступен для чтения человеком. Он является более легкой альтернативой анимированным файлам GIF и APNG. Будучи векторным, он не зависит от разрешения устройства. Он также может включать растровые графические элементы. Может быть программируемым и интерактивным.
В Webflow 3d — это стандартная настройка. Такая же, как «тень», «бордюр» и Spacing.
Что не влезло в таблицу
Давайте я вам кое в чем признаюсь, но с условием, что вы не разболтаете это моим клиентам. Каждый полноценный проект на Тильде — это не красота и наглядность, а куча условностей, CSS и HTML (а частенько и JS) блоков.
CSS для no-code Тильды
И вот так приходится размещать элементы, чтобы CSS работала
Нам это кажется бесчеловечным.
Но у Webflow тоже есть ограничения. По масштабированию, например. Огроменный сайт (сотни страниц) лучше на нем или не делать вовсе, или подключать к нему через API всякие бэкенды. Например, сервис Wized позволяет делать настоящие веб-приложения. С помощью Wized можно быстренько построить функционал логинов, платежи и многое другое без (!) единой строчки кода.
Например, сервис Wized позволяет делать настоящие веб-приложения. С помощью Wized можно быстренько построить функционал логинов, платежи и многое другое без (!) единой строчки кода.
Есть еще один трудно формализуемый критерий сравнения. Если вы фанат WordPress-а или заложник Shopify-я, но обожаете дизайнерские возможности Webflow, добро пожаловать в «конвертер из Webflow». Запилили умопомрачительный е-магазин, ахалай-махалай и… вот уже он превращен в тему для Shopify.
В Тильде никакой межплатформенной конверсии и близко нет.
А можно совсем коротко?
Важные схожести двух платформ:
- Экспорт исходного кода
- Хостинг.
Содержание скрыто
Показать
Правда, профессионалы говорят, что экспорт кода Тильды в известном смысле бесполезен. Миллиарды кодированных цифрами классов ставят в ступор даже самого опытного фронтенд-разработчика.
На Тильде нужно делать лендинги. Если вашему бизнесу нужен веб, нет более правильного и простого инструмента, чтобы самому сварганить себе первый одностраничный сайтик.
Если вашему бизнесу нужен веб, нет более правильного и простого инструмента, чтобы самому сварганить себе первый одностраничный сайтик.
И да, я бы Тильду преподавал в средней школе, ей Богу.
Тильду легко сопровождать как самому, так и привлекая кого-то из огромной армии недорогих веб-дизайнеров, коих сегодня несчесть.
Webflow — профессиональный инструмент быстрой разработки крутого сайта. Есть встроенная БД и хостинг.
ЗЫ
Нынче каждый блогер обязан вести телеграм-канал. Вот мой: Marketing guru.
Тильдоводов в стране и мире тьма. А вот фанатов Webflow, как говорила моя дочка в три годика, «кот накакал». Поэтому давайте объединяться в закрытой фб-группе и помогать друг другу расти профессионально (а то и материально)!
ЗЫЫ
Какие еще веб-инструменты вы хотели бы сравнить?
Обзор конструктора сайтов Tilda Publishing: создаем профессиональный сайт бесплатно
Популярный конструктор сайтов
Перейти
Сервис Тильда позиционировали как конструктор для писателей и всех, кто работает с текстом. Сейчас в конструкторе есть все для создания коммерческих сайтов. Сервис подойдет для:
Сейчас в конструкторе есть все для создания коммерческих сайтов. Сервис подойдет для:
- создания лендингов;
- малого бизнеса:
- сайта-визитки;
- интернет-магазин;
- портфолио.
Также конструктор поддерживает HTML, JavaScript и CSS программирование. Поэтому смогут создать авторский оригинальный ресурс.
- Поддержка программирования
- 180 шаблонов
- Собственная CRM
- Мульти- и геолендинги
- Защита от DDoS
- 14 дней бесплатного использования Tilda Personal
- Однотипность шаблонов
- Дорогие тарифы
- Оплата только картой
Как пользоваться сервисом Tilda Publishing
Для регистрации в сервисе перейдите на официальный сайт. В верхнем правом углу нажмите “регистрация”. Впишите свое имя, почту и придумайте пароль. Вас перенаправят на главную страницу редактора и сразу предложат создать сайт. Придумайте имя для проекта и нажмите “создать”. Пройдите обучение и приступайте к созданию сайта.
Придумайте имя для проекта и нажмите “создать”. Пройдите обучение и приступайте к созданию сайта.
На главной странице есть другие кнопки, подробнее о каждой:
- Мои сайты. В этом разделе находятся все сайты, которые вы сделали через Тильду.
- CRM. Система для работы с клиентами. На этой странице есть статистика: источники переходов на сайт, количество посещений, заявок. Помогает отследить воронку продаж.
- Тарифы и оплата. Здесь можно выбрать тариф или отказаться от него.
- Профиль. Здесь находится информация о вас.
- Найти дизайнера. Если вы хотите получить индивидуальный дизайн, нажимайте на эту кнопку. Вас перенаправит на сайт с 1000 экспертов.
- В справочном центре вы найдете ответы на вопросы. Кроме ответов, есть подробные видео-инструкции.
- В разделе “Вебинары” можно узнать график вебинаров и смотреть обучающие стримы.

Попробовать Tilda
Шаблоны и дизайн
У сервиса есть 7 разделов сайтов: бизнес, магазин, событие, блог, контакты, анкеты и внутреннее событие.
В каждом разделе есть по 10 шаблонов.
Что можно менять в шаблонах:
- Header
- Footer
- Шрифт, размер и цвет текста
- Логотипы, изображения и иконки
На платном тарифе есть дополнительная функция: Zero Block. Это редактор внутри Тильды, который позволяет создать собственный дизайн и шаблоны. Подробнее о работе с Zero Block узнайте из видео:
Создать сайт на Tilda
Фишки Тильды
Кроме собственного редактора, есть и другие полезные фишки.
- Адаптивность на всех устройствах. Вам не придется прорабатывать сайт отдельно для компьютеров, смартфонов и планшетов.
 Сервис сам “подгонит” размеры иконок, текста и изображений. Но вы все равно можете создавать различные версии сайта для ПК и телефонов.
Сервис сам “подгонит” размеры иконок, текста и изображений. Но вы все равно можете создавать различные версии сайта для ПК и телефонов. - Есть собственная CRM-система. Поэтому на Тильде можно сделать небольшой интернет-магазин. Встроенный конструктор писем для рассылки. С шаблонами.
- Ограничение доступа к сайту по паролю или IP. Защита от копирования контента.
Попробовать фишки конструктора
SEO-оптимизация
Для грамотного продвижения используйте только авторский контент. Прописывайте ключевые слова и LSI-фразы. Не забывайте про авторские изображения и ALT-атрибуты к ним. Создавайте полезный контент и сайт будет продвигаться в ТОПе.
А для продвижения сайта используйте контекстную и таргетированную рекламы.
Цены и тарифы
Разработчик предлагает 2 тарифа с подпиской на 1 месяц или 1 год. Подробнее о каждом в таблице:
Подробнее о каждом в таблице:
| Personal | Buisness | |
|---|---|---|
| Стоимость на 1 месяц | 750₽ | 6000₽. Экономия 3000₽ + домен в подарок |
| Стоимость на 1 год | 1250₽ | 12000₽. Экономия 3000₽ + домен в подарок |
| Характеристики | 1 сайт, 500 страниц, 1 GB места на сервере и полная коллекция блоков | 5 сайтов, 500 страниц, 1 GB свободного места + работа с исходным кодом |
Тарифы на тильде стоят дорого. В Personal слишком большой функционал, которым невозможно воспользоваться при создании одного сайта. А в buisness мало места и функций для 5 сайтов. Поэтому сначала попробуйте бесплатную версию. Во Free версии можно создать 1 сайт на 50 страниц. Для этого отведено 50 MB свободного места.
Для оплаты подписки используйте карту. Других вариантов нет.
Купить подписку Tilda
Вывод
Tilda — хороший конструктор сайтов. Здесь есть 25 шрифтов, адаптивность блоков и стильные шаблоны для разных категорий. Сервис помогает пользователям с продвижением и собирает статистику посещений. Но все это стоит дорого. Если вам нужен простой сайт, воспользуйтесь бесплатной версией конструктора. Или выберите другой, например, Wix. Он дешевле и тоже понятный в использовании.
FAQ
Как оформить бесплатный тариф Personal?
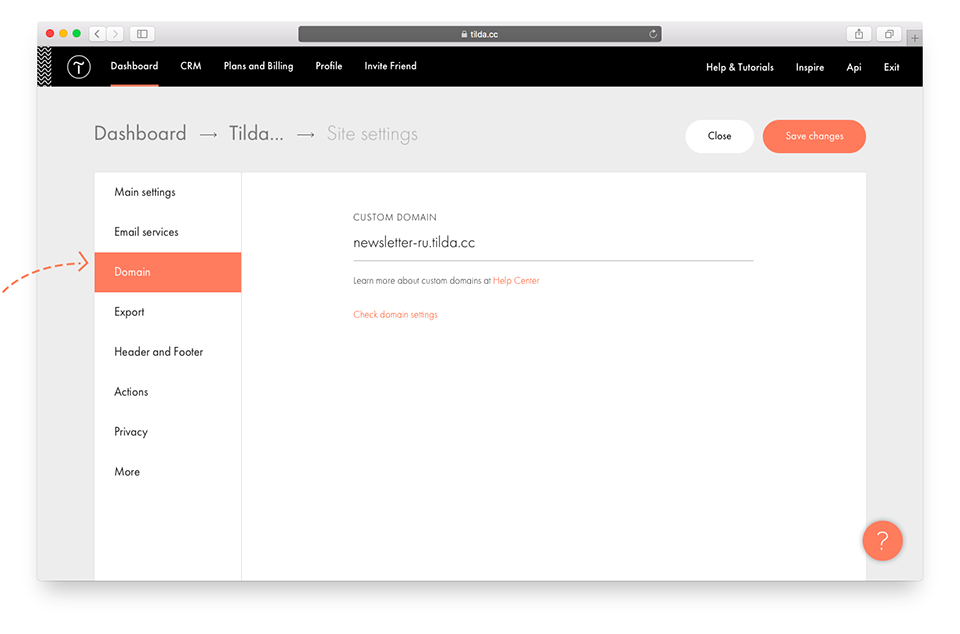
Для этого зарегистрируйтесь в сервисе и перейдите в раздел “Тарифы и оплата”. Выберите “Активировать Personal бесплатно”.Как привязать домен к Тильде?
Купите домен → на сайте регистратора укажите ссылку на Тильду → укажите домен в настройках Тильды. Подробнее читайте здесь.До закрытия приема заявок на курс:
Начни легко
зарабатывать на создании дорогих сайтов в
Tilda Publishing
28 фев
первый открытый урок
Начать
19:00 мск
Практический 2-х недельный курс по созданию
дорогих сайтов при поддержке Tilda Publishing
Наука Дизайна
Наука дизайна при поддержке tilda publishing
Начни эту весну
с правильных решений!
Пройди полный курс по созданию сайтов на платформе Tilda Publishing, и по окончанию у тебя уже будут заказы!
Записаться на курс
Для кого этот курс
Новички
Те, кто только задумывается о старте работы во фрилансе
Дизайнеры
Те, кто уже рисует дизайн сайтов, но хотели бы забирать долю верстальщика себе
Предприниматели
Если у вас малый бизнес, и вы не хотите переплачивать, заказывая сайты на стороне
Создание сайта самостоятельно
с помощью блоков из библиотеки Tilda
Интуитивный конструктор сайтов
Адаптивность
Не нужно делать работу дважды, оптимизируя дизайн под разные устройства
Библиотека блоков
Обложки, типографика, фотогалереи, фоновые видео, формы заявок и многое другое
Создайте с нуля новые блоки с уникальным дизайном и адаптивностью.
Редактор собственных блоков
Что такое Tilda
Тильда в действии. Посмотрите, как легко создать сайт самому. Всё, что вам нужно — это контент и хороший вкус.
Сайты, сделанные на Тильде
Бесплатный урок
Особенность курса
Ты сам как целая студия
Ты не просто рисуешь дизайн сайтов,
а сам их собираешь и продаешь. Начни зарабатывать один, как целая команда.
| Участвовать |
Самые новые и актуальные знания
Тильда постоянно обновляется, и этот курс осветит самые последние нововведения на платформе.
| Участвовать |
Общий чат для всех участников на время обучения
Лучше всего развиваться в среде единомышленников, помогающих другу другу. На время обучения среди учеников будет организован закрытый чат в телеграмме.
| Участвовать |
Ведущий преподаватель курса,
Арт-директор и основатель GALO digital studio
Роман Портных
Наша студия часто использует «Тильду» для создания сайтов и форм захвата. Это очень удобный и, самое главное, единственный конструктор, с помощью которого человек, разбирающийся в дизайне, легко сделает крутую страницу.
Это очень удобный и, самое главное, единственный конструктор, с помощью которого человек, разбирающийся в дизайне, легко сделает крутую страницу.
Этот курс точно не для тебя, если ты:
Уже ОТЛИЧНО зарабатываешь
| Стать дизайнером! |
ЛЮБИшь ТОЛЬКО МЕЧТАТЬ, А ДЕЙСТВОВАТЬ – ЭТО НЕ ПРО тебя
| Прокачаться по-настоящему |
Свыкся с уровнем своих доходов, и тебя ПОЛНОСТЬЮ устраивает твое материальное положение
| Раскрыть свой талант |
ты уже нашел дело СВОЕЙ жизни
| Мой путь |
ты не хочешь стать успешным
| Стать ещё свободнее |
Процесс обучения
Теоретический блок
Курс разделён на 11 теоретических блоков,
в которых мы подробно рассказываем о всех этапах создания сайта.
Практический блок
После каждого теоретического блока вы получите задание и материалы для выполнения.
Разбор вашей работы
После выполнения практической составляющей, мы в онлайн режиме проверим ваше задание.
Бесплатный урок
Три месяца «Тильды» Бесплатно
Всем участникам курса будет предоставлен промо-код на три месяца свободного пользования сервисом
Уже в первый месяц
вы сможете взять заказ,
окупив курс
и последующие месяцы сервиса!!!
Программа курса
2 недели курса, где будет 3 живых встречами с ответами на вопросы и проверкой домашних заданий
1
1
Знакомство с сервисом
2
2
Настройка сайта
3
3
Основные блоки
Нестандартное использование уже готовых блоков
4
4
Zero Block
Самый большой блок занятий
— Вёрстка
— Анимация
— Паралакс
5
5
Мобильная версия
Настройка сайта под различные
мобильные устройства
Основы UX\UI
6
6
Структура эффективного сайта
Принципы управления «вниманием» клиента на сайте. Правильные последовательности в расстановке блоков
Правильные последовательности в расстановке блоков
7
7
Визуальная иерархия
Как сделать так, чтобы всё было понятно
и красиво
8
8
Коммерция
Настраиваем интернет-магазин
и формы захвата
9
9
Публикация сайта
Готовим сайт к публикации
Домены
Формы
Платежные системы
10
10
SEO
Подключаем счётчики и аналитику
Поисковая оптимизация
11
11
Поиск первых клиентов
Где найти первых клиентов?
12
12
Финальный вебинар
| Участвуй в бесплатном уроке |
Что делать после курса?
Да ничего! Просто искать клиентов и зарабатывать. Создавать свою студию,
работать дома или на берегу Самуи – решать уже тебе. Действуй!
Цена будет уже увеличена!
Дня
Часов
Минут
Секунд
Стоимость участия
Просто
0 руб
Первое бесплатное занятие
| Уже поздно! |
Стандарт
4500 руб
- 2 недели интенсивных занятий
- Записи занятий и домашние задания
- Доступ в командный telegram-чат
- Полезные ссылки и инструменты
- 3 месяца тарифа Tilda Personal
| Купить |
ВИП
18000
- 2 недели интенсивных занятий
- Записи занятий и домашние задания
- Доступ в командный telegram-чат
- Полезные ссылки и инструменты
- 3 месяца тарифа Tilda Personal
- Дополнительные ВИП занятия 2 раза в неделю для индивидуальных разборов и ответов на вопросы
| Нет мест! |
P. S. Если у вас появились вопросы или остались сомнения. Смело пишите нам.
S. Если у вас появились вопросы или остались сомнения. Смело пишите нам.
Click to order
Total:
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности.
лучших альтернатив для публикации на Тильде — 2022
лучшая альтернатива для публикации на Тильде — 2022 | Product Hunt78отзывов
3.6K
голосов «за»
12
подписчиков
Лучшими альтернативами Tilda Publishing являются Bubble, Launchaco и Icons8. Если эти 3 варианта вам не подходят, ниже мы перечислили более 40 альтернатив.
Лучшие альтернативы Tilda Publishing
Lemon.io
Promoted
Наймите проверенных разработчиков по доступным ценам
1. Bubble
154 отзыва
123 варианта
Узнать больше
Bubble представляет новый способ создания веб-приложения.
 Это инструмент программирования «укажи и щелкни», полностью без кода. Bubble размещает все приложения на своей облачной платформе.
Это инструмент программирования «укажи и щелкни», полностью без кода. Bubble размещает все приложения на своей облачной платформе.Я просто люблю Баббла.
2. Launchaco
135 отзывов
141 альтернатива
Узнать больше
Самый простой способ создать веб-сайт для вашего стартапа. Создайте свой веб-сайт бесплатно здесь, в Launchaco!
3. Icons8
609 отзывов
423 альтернативы
Узнать больше
Дизайнеры, бесплатно скачивайте элементы дизайна — значки, фотографии, UX-иллюстрации и музыку для своих видео.
4. Artboard Studio
237 отзывов
38 вариантов
Узнать больше
Artboard Studio — первое онлайн-приложение для графического дизайна, в основном ориентированное на макеты продуктов.
 Потому что презентация продукта имеет значение. Продемонстрируйте свой дизайн с помощью постоянно растущей библиотеки мокапов, которые легко …Подробнее
Потому что презентация продукта имеет значение. Продемонстрируйте свой дизайн с помощью постоянно растущей библиотеки мокапов, которые легко …ПодробнееЭто самый недооцененный графический дизайнер! Теперь они добавили больше функций, чтобы заменить другие инструменты. Пользовательский интерфейс, библиотеку дизайна, и все выглядит великолепно. Особенно подходит для не технических специалистов и не дизайнеров.
5. Монитор обзора приложений
1 Обзор
80 Альтернативы
Узнайте больше
Обзоры магазинов приложений, доставленные в Slack и ваш INBOX
6. Google
5 Обзорные обзоры
9004 11.Узнать больше
Сайты Google — это структурированный инструмент для создания вики- и веб-страниц, предлагаемый Google. Заявленная цель Сайтов Google — предоставить каждому возможность создавать простые веб-сайты, поддерживающие совместную работу между различными.
 ..Подробнее
..ПодробнееСтарые Сайты Google выглядели как пережиток конца 90-х. Наконец-то они переработали его, чтобы он стал материальным и интегрировался с Google Drive/Suite.
Единственное, забыли АП…
Подробнее
7. Streamline
61 отзыв
81 альтернатива
Узнать больше
Streamline 3.0 — это крупнейший в мире пакет значков. Более 30 000 значков, 3 уникальных веса, 53 категории и 720 подкатегорий. Скачайте 30 000 бесплатных иконок в формате PNG или купите векторный пакет премиум-класса (iconjars…Подробнее
Люблю это! Отличная коллекция и совершенно бесплатно.
8. Shots
19 отзывов
12 вариантов
Узнать больше
Shots — это тщательно отобранная коллекция шаблонов проектирования из мобильных приложений, которые можно преобразовать в код одним щелчком мыши.

С нетерпением жду, что будет дальше!
9. FlutterFlow
124 отзыва
25 альтернатив
Узнать больше
FlutterFlow — это онлайн-платформа без кода, которая позволяет людям создавать собственные мобильные приложения визуально, обеспечивая быструю итерацию. В отличие от других инструментов без кода, FlutterFlow позволяет легко просматривать и экспортировать чистый Flut…Подробнее
ОБОЖАЮ. Я не технический специалист, но это был фантастический инструмент для разработки приложения.
10. Shape.so
40 отзывов
26 вариантов
Узнать больше
Shape позволяет настраивать стиль, цвета и границы статических и анимированных значков и иллюстраций. Вы можете экспортировать в код React, SVG и Lottie.
11. Сварка
2 отзыва
51 вариант
Подробнее
Weld (www.
 weld.io) — это инструмент, позволяющий создавать визуальный, анимированный, интерактивный контент на существующей веб-платформе/платформе электронной коммерции.
weld.io) — это инструмент, позволяющий создавать визуальный, анимированный, интерактивный контент на существующей веб-платформе/платформе электронной коммерции.12. Siter
12 отзывов
10 альтернатив
Узнать больше
Siter.io — это конструктор веб-сайтов, который позволяет создавать и публиковать веб-сайты без какого-либо программирования. Он работает, проектируя прямо в браузере, от руки.
Многоуровневый продукт, который позволяет вам работать настолько глубоко, насколько вы пожелаете, как UI и UX дизайнер. Я разработал и выпустил простые сайты на Siter за один день, в то время как на другие у меня ушли недели. Мои плюсы: — Полный контроль над…Подробнее
13. Flutter
48 отзывов
24 альтернативы
Узнать больше
Flutter — это набор инструментов пользовательского интерфейса Google для создания красивых, компилируемых в собственном коде приложений для мобильных устройств, Интернета и настольных компьютеров из единой кодовой базы.
 Flutter работает с существующим кодом, используется разработчиками и организациями…Подробнее
Flutter работает с существующим кодом, используется разработчиками и организациями…ПодробнееЭто было время, когда у нас был такой простой в использовании инструмент для создания приложений. Я знакомлюсь с ним, и пока все шло нормально, используя его.
14. Бесплатные векторные иллюстрации и анимации
49 отзывов
70 альтернатив
Узнать больше
Более 150 лицензированных иллюстраций и анимаций Lottie для ускорения вашего следующего коммерческого проекта. Мы сделали 3 уникальных стиля, которые, как мы думаем, вам понравятся 🙂 Наслаждайтесь!
15. Reflective
28 обзоров
11 вариантов
Узнать больше
Reflective позволяет создавать автоматизированные бизнес-процессы, которые держат людей в курсе, чтобы вы могли масштабировать даже самые сложные ручные процессы.
 Код не требуется.
Код не требуется.16. Библиотека Relume
46 отзывов
31 альтернатива
Узнать больше
Найдите в нашей библиотеке более 800 компонентов, скопируйте их одним щелчком мыши и вставьте в свой проект Webflow. Вы также можете создавать компоненты для личного использования, клиентов или сообщества Webflow. Просто вставьте компоненты…Подробнее
Библиотека Relume необходима, если вы не являетесь разработчиком Webflow и не дизайнером пользовательского интерфейса. Просто скопируйте / вставьте блоки и адаптируйте их к вашим визуальным потребностям. Не имея никакого опыта работы с Webflow, я сам обновляю свой сайт и…Подробнее
17. Сборка HTML
1 Обзор
22 Альтернативы
Узнайте больше
с самого развертываемым бейлдером по перетаскиванию и выпадению
18.
9000 7003 Sruehblox
Sruehblox. красивые веб-сайты в кратчайшие сроки 💫
19. Tellie
26 отзывов
12 альтернатив
Узнать больше
Создайте интерактивную ссылку в биографии/веб-сайте/портфолио для каждой капли. Эксклюзивный контент NFT / Tokengate для вашего сообщества web3, такой как информационные бюллетени, выпадение товаров, предварительные продажи билетов, закулисные события и многое другое. Фа…Подробнее
20. grid.studio
15 обзоров
28 альтернатив
Узнать больше
Создавайте прогрессивные веб-сайты (PWA) с помощью простого перетаскивания и используйте новейшие технологии без написания кода!
Tilda Publishing Integrations | Подключайте свои приложения к Zapier
Делайте больше с интеграциями Tilda Publishing
Zapier позволяет вам подключать Tilda Publishing к тысячам самых популярных приложений, чтобы вы могли автоматизировать свою работу и иметь больше времени для самого важного — код не требуется.
Подключиться к более чем 5000 приложений
Подключить Tilda Publishing к более чем 5000 приложений
Или выбрать приложение для сопряжения с
Pipedrive
CRM (управление взаимоотношениями с клиентами)Google Sheets
Инструменты, пути9 Google, электронные таблицыZapier
Formatter от Zapier
Documents, ZapierWebhooks от Zapier
Инструменты разработчика, ZapierTeachable
Онлайн-курсыActiveCampaign
Marketing AutomationFilter от Zapier
Инструменты разработчика, ZapierAirtable
Базы данныхPipedrive
CRM (управление взаимоотношениями с клиентами)Google Sheets
Google, электронные таблицыPaths от Zapier
Инструменты разработчика, ZapierFormatter от Zapier
Документы, Zapier DeveloperZapier 90, Webhooks3 Zapier
Teachable
Онлайн-курсыPipedrive
CRM (управление взаимоотношениями с клиентами)Таблицы Google
Google, электронные таблицыPaths by Zapier
Инструменты разработчика, ZapierОтправить SMS -сообщения через Clicksend SMS для новых лидов в Tilda Publishing
Zapier
Try
Tilda Publicking, Clickssend 9003.
 slild 9000.slish Smsend 9000.slish 9003. детали
slild 9000.slish Smsend 9000.slish 9003. деталиКогда это произойдет
Шаг 1: Новый лид
Затем сделайте это
Шаг 2: Отправьте SMS
См. подробности Zap Попробуйте
Send SMS messages via ClickSend SMS for new leads in Tilda Publishing
Zapier
Send SMS messages via ClickSend SMS for new leads in Tilda Publishing
Try it
Tilda Публикация, ClickSend SMS
Tilda Publishing + ClickSend SMS
Добавить новых потенциальных клиентов Tilda Publishing в качестве подписчиков SendPulse
Zapier
Try It
Tilda Publishing, Sendpulse
Tilda Publishing + Sendpulse
. 2: Добавить подписчика
2: Добавить подписчикаSend Offline Conversion to Google Ads for New Lead in Tilda Publishing
Zapier
Premium
Премиум-приложения: Google Ads
Попробуйте
Tilda Publishing, Google Ads
Tilda Publishing + Google Ads
ПодробнееКогда это произойдет
Шаг 1: Новый лидер
Затем сделайте это
Шаг 2: Отправить офлайн -преобразование
See Zap Deally.
 Офлайн-конверсия в Google Ads для нового лида в Tilda Publishing
Офлайн-конверсия в Google Ads для нового лида в Tilda PublishingZapier
Premium
Премиум-приложения: Google Ads
Отправить офлайн-конверсию в Google Ads для нового лида в Tilda Publishing
Попробуйте
Tilda Publishing, Google Ads
Tilla Publishing + Google Ads
Добавить новую Tilda Publish
Tilda Publishing, Google Sheets
Tilda Publishing + Google Sheets
ПодробнееКогда это произойдет
Шаг 1: Новый ведущий
, затем сделайте это
Шаг 2: Создайте рядную таблицу.
Добавить новые лиды Tilda Publishing в строки Google Sheets
Попробовать
Tilda Publishing, Google Sheets
Tilda Publishing + Google Sheets
Send emails via Gmail for new leads in Tilda Publishing
Zapier
Try it
Tilda Publishing, Gmail
Tilda Publishing + Gmail
More detailsКогда это произойдет
Шаг 1: Новый интерес
Затем сделайте это
Шаг 2: Отправьте электронное письмо
См.
 подробности Zap Попробуйте
подробности Zap ПопробуйтеОтправляйте электронные письма через Gmail для новых потенциальных клиентов в Tilda
Zapier
Send emails via Gmail for new leads in Tilda Publishing
Try it
Tilda Publishing, Gmail
Tilda Publishing + Gmail
Посмотреть подробности о Zap Попробовать
Добавить новых лидов Tilda Publishing в качестве подписчиков SendPulse
Zapier
Add new Tilda Publishing leads as SendPulse subscribers
Try it
Tilda Publishing, SendPulse
Tilda Publishing + SendPulse
New Lead
Срабатывает при отправке нового лида из формы на сайте.
Trigger
Сравните Strikingly и Tilda Publishing 2022
Что лучше Strikingly или Tilda Publishing? У вас есть такое огромное количество альтернатив программного обеспечения для создания веб-сайтов на современном рынке, что выбор правильного продукта часто бывает ошеломляющим. На нашей странице сравнения вы можете легко сравнить функции, условия ценообразования, доступные планы и более подробную информацию о Strikingly и Tilda Publishing.
Также можно проверить их оценку (9,0 для Strikingly против 8,7 для Tilda Publishing) и уровень удовлетворенности пользователей (96% для Strikingly против 100% для Tilda Publishing). Баллы и рейтинги дают вам общее представление о том, как работают оба этих программных продукта. Кроме того, убедитесь, что решение можно интегрировать с текущими бизнес-приложениями компании для повышения производительности.
Если вы хотите быстро найти лучшее программное обеспечение для создания веб-сайтов, по мнению наших экспертов, мы советуем вам изучить эти решения: Wix, Shopify, BigCommerce.
NOAWARDS
ЕЩЕ
SmartScore™
9.0Удовлетворенность пользователей
96%Цена:
Начиная с 20 долларов
Модель ценообразования
Модель ценообразования
Бесплатно
Ежемесячный платеж
Разовый платеж
Годовая подписка
На основе котировок
Список функций
Список функций
- Онлайн-инструмент для создания веб-сайтов.

- Удобный интерфейс
- Удобный конструктор сайтов
- Возможность купить домен
- Интеграция интернет-магазина
- Готовые к запуску темы
- Редактор перетаскивания
Информация о ценах
Информация о ценах
Узнайте больше о ценах Stratingly
Интеграции
Интеграции
Информация отсутствует.
Поддерживаемые языки
Английский
Китайский
немецкий
Хинди
Японский
Испанский
Французский
Русский
итальянский
Голландский
португальский
польский
Турецкий
Шведский
Арабский
Известные клиенты
Доступные устройства
Windows
Линукс
Андроид
iPhone/iPad
Mac
Веб-интерфейс
Windows Mobile
Размер компании
Малый бизнес
Крупные предприятия
Средний бизнес
Фрилансеры
Доступная поддержка
электронная почта
телефон
живая поддержка
обучение
билетов
Общая информация
Strikingly — это онлайн-платформа, которая позволяет людям с нулевыми навыками программирования создавать красивые веб-сайты и запускать их на ходу.
Электронная почта компании
Контактный номер
Адрес компании
Сан-Франциско, Калифорния,
США
Поразительные сравнения
Название
Сравнение
Сравнение с Webydo
Сравнение с Shopify
Сравнение с MotoCMS
Сравнение с Squarespace
С сравнением с Instapage
с Jimdo
Сравнение с Wix
Compare с Woocommerce
Compare с Zix
с Woocommerce4.
NOAWARDS
ЕЩЕ
SmartScore™
8.7Удовлетворенность пользователей
100%Цена:
Начиная с 10 долларов
Ценовая модель
Бесплатно
Ежемесячный платеж
Разовый платеж
Годовая подписка
На основе котировок
Список характеристик
Возможности для бизнеса
- Целевая страница продукта или услуги
- Личные или деловые веб-сайты
- Корпоративные блоги или онлайн-дневники
- Рекламные страницы мероприятия
- Презентации
- Портфолио
- Небольшие интернет-магазины
Функции для личного пользования
- Независимые многостраничные онлайн-издания
- Отдельные страницы (лонгриды, спецпроекты, тематические статьи) для существующего сайта
Информация о ценах
Узнайте больше о ценах Tilda Publishing
Интеграция
Tilda Publishing интегрируется со следующими популярными бизнес-системами:
- 0
- MailChimp
- GetResponse
- Живосайт
- Гиперкомментарии
- Google Формы
- UniSender
- Чатра
- Слабый
- Типовая форма
- АмоCRM
- Эквид
- Телеграмма
- СендГрид
- Охотник за обратными вызовами
- Дискус
Поддерживаемые языки
Английский
Китайский
немецкий
Хинди
Японский
Испанский
Французский
Русский
итальянский
Голландский
португальский
польский
Турецкий
Шведский
Арабский
Известные клиенты
Доступные устройства
Windows
Линукс
Андроид
iPhone/iPad
Mac
Веб-интерфейс
Windows Mobile
Размер компании
Малый бизнес
Крупные предприятия
Средний бизнес
Фрилансеры
Доступная поддержка
электронная почта
телефон
живая поддержка
обучение
билетов
Общая информация
Tilda Publishing — это конструктор веб-сайтов, который можно использовать для создания привлекательных веб-сайтов без кода.
Электронная почта компании
Контактный номер
Адрес компании
107 Birkbeck Road,
Сидячок, DA14 4DJ
Великобритания
Tilda Publishing Comparrishons
Наименование
Сравнение
Сравнение с сайтами Zoho
Сравнение с поражением
с Jimdo
Compare с Wix
с BigCommerce
с Wix
с BigCommer.0003
Сравните с Wild Apricot
Сравните с Regxa
Сравните с ElementsKit
Сравните с Webydo
Следует обратить внимание на тот факт, что хотя и Strikingly, и Tilda Publishing могут предложить отличный набор функций, каждый продукт может быть разработан для другого размера компании. Если вы сравниваете функции, вы должны уделить некоторое внимание типу бизнеса, для которого они предназначены. Некоторые элементы могут без проблем масштабироваться для крупных предприятий, но если вы владеете малым или средним бизнесом, часто лучше не платить за настраиваемые функции, которые вы, возможно, никогда не используете.
