Особенности применения flash технологии при создании сайтов – подробное описание на SeoKlub
Главная Как создавать сайты Особенности применения flash технологии при создании сайтов
Создание эффективных сайтов, которые привлекали бы пользователей и давали максимальный отклик, на основе flash-технологии не является тривиальной задачей. Существует множество различных комбинаций элементов при создании подобных сайтов.Для упрощения задачи необходимо иметь преимущества и недостатки тех или иных комбинаций элементов. Как правило, существующие электронные обзоры не дают полного представления об универсальной технологии для создания сайтов и наиболее удачной комбинации элементов сайтов.
Результаты анализа литературных источников по данной тематике доказывают наличие обзоров основных технологий для проектировки сайтов. Однако рекомендации по проектированию именно интерактивных сайтов на основе flash-технологии не существует.
Целью статьи является систематизация специфических особенностей проектирования рекламных сайтов на основе flash-технологии и выделение рекомендаций по применению различных комбинаций интерактивных элементов.
Большая часть (не менее 18%) от всего объема всемирной паутины (www) составляют рекламные сайты. Они создаются для того, чтобы дать представление об определенном товаре, бренде, рекламной акции, услуге, фестивале, фильме, мероприятии или событии.
Вся информация, которая может потребоваться посетителю сайта, собрана в одном конкретном месте – на его страницах. Рекламный проект (сайт) хорошо подходит для компаний с широким выбором товара. Как правило, целесообразно создавать промо-сайт дополнительно к корпоративному.
От обычного сайта (проекта) рекламный проект существенно отличается своими задачами, целями, направленностью. Как правило, он направлен непосредственно на «точечное» увеличение продаж, соответственно – на конечного потребителя, который пользуется Интернетом.
Интернет в этом случае является своеобразной точкой соприкосновения продавца и покупателя того или иного товара или услуги. Особенностью также является большая концентрация на подобных сайтах визуальных элементов. К таким относятся: интерактивные презентации, демо-ролики и множество других мультимедийных компонентов, которые предоставляют наиболее полный спектр параметров и характеристик.
К таким относятся: интерактивные презентации, демо-ролики и множество других мультимедийных компонентов, которые предоставляют наиболее полный спектр параметров и характеристик.
Не все сайты функционируют эффективно. В качестве показателя эффективности принято использовать CTR – основной показатель эффективности интернет-рекламы (синоним – «кликабельность»).
CTR является важным показателем эффективности работы интернет-рекламы. Существующие рекомендации для создания и повышения эффективности промо-сайтов не всегда позволяют достичь положительного результата.
Иногда информация представлена в не формализованном виде, т.е. у пользователей возникают трудности с навигацией по сайту и т.д. Весомым шагом для развития интернет-продаж в целом или услуги в частности является создание собственных методик, методов, алгоритмов или рекомендаций, позволяющей преодолеть указанные недостатки.
Исходя из существующей нетривиальной задачи, а также отсутствия соответствующих теоретических данных, следует актуальность предлагаемого анализа. Его суть состоит в выделении наиболее важных критериев при создании или повышении эффективности рекламного сайта. При этом объектом исследования выступают рекламные сайты, а предметом – эффективность функционирования сайтов.
Его суть состоит в выделении наиболее важных критериев при создании или повышении эффективности рекламного сайта. При этом объектом исследования выступают рекламные сайты, а предметом – эффективность функционирования сайтов.
Одним из наиболее важных вопросов является актуализация выбора и использования инструментальной среды создания сайтов. Результат статистических исследований подтверждает наличие основных лидеров сайто-строительства – HTML и PHP.
Для создания рекламного ресурса необходима технология, позволяющая создать сайт максимально наполненным и обеспеченным мультимедийными компонентами в короткий срок. Как правило, это flash-технология или Flex.
Главным достоинством flash-технологии является возможность создания красочной анимации для веб-страниц. С помощью этой технологии можно реализовать большое количество интерактивных элементов: навигационные меню, баннеры, входные заставки, логотипы, клипы с синхронизированным звуком и даже целые сайты.
При условии грамотного использования, flash-технологии действительно могут стать «изюминкой» ресурса. Не решенным остается вопрос уместности применения этой технологии на том или ином сайте.
Не решенным остается вопрос уместности применения этой технологии на том или ином сайте.
Часто клиентам необходимо использовать flash-технологию при создании их сайта. Основной аргумент заказчика – чем больше эффектов, тем современнее и дороже будет выглядеть его сайт. На самом деле, престижность и успех веб-проекта зависят не только от внешнего вида. В погоне за красочным оформлением без внимания оказывается не менее важная составляющая – содержание (контент).
Именно контент сайта в большинстве представляет наибольший интерес для посетителей. Решение об использовании flash-технологии необходимо принимать с учетом тематики ресурса и размещаемой на нем информации. На практике существует несколько способов применения flash-анимации на сайте.
Выполнив широкомасштабный анализ большого количества сайтов, было выделено четыре варианта создания сайтов, построенных на базе flash-технологий.
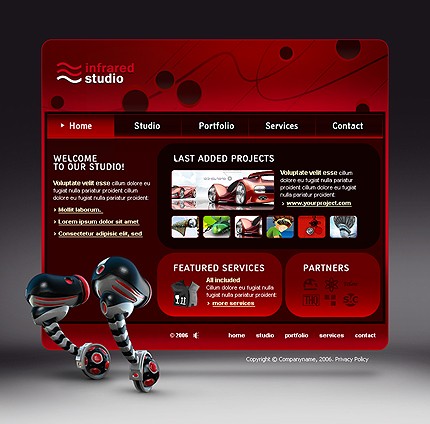
Вариант 1. Сайт построен полностью на flash-технологии. В интернете регулярно появляются сайты, целиком сделанные при помощи flash-анимации. Обычно это развлекательные или промо-ресурсы, посвященные компьютерным играм, фильмам и торговым новинкам. Их цель – поразить посетителей красотой, привлечь внимание к определенному продукту. Срок работы подобных сайтов, как правило, короток: появляется более новый продукт и созданный продукт мгновенно устаревает.
Обычно это развлекательные или промо-ресурсы, посвященные компьютерным играм, фильмам и торговым новинкам. Их цель – поразить посетителей красотой, привлечь внимание к определенному продукту. Срок работы подобных сайтов, как правило, короток: появляется более новый продукт и созданный продукт мгновенно устаревает.
Преимущества. Этот вариант обещает много визуальных эффектов и красочных заставок. При умелом использовании flash-анимации сайт, несомненно, произведет впечатление на посетителей.
Недостатки. Технология требует дополнительных системных ресурсов, поэтому велика вероятность потери клиентов с небыстрым Интернет-каналом и компьютерами невысокой производительности; у посетителей не всегда есть возможность запустить flash-приложение, иногда необходимо установить плагин или обновить его до требуемой версии. Сайт, сделанный на flash-технологии, стоит дороже по сравнению с обычной html-версией.
Вариант 2. Сайт на стандартном html со вставкой flash-элементов. Один из наиболее популярных вариантов среди заказчиков. Flash-анимация в данном случае является лишь вспомогательным элементом при построении сайта.
Flash-анимация в данном случае является лишь вспомогательным элементом при построении сайта.
Преимущества. Профессионально сделанная анимация способна сочетать в себе эффектность и эффективность одновременно. Красивые визуальные элементы могут понравиться посетителям и повлиять на запоминаемость ресурса. Но главное в данном случае – сайт с небольшой flash-вставкой загружается и работает на порядок быстрее, чем сайт, полностью сделанный на flash-технологии.
Недостатки. Как и в первом варианте, flash-анимация не будет показываться у тех пользователей, которые не установили или не обновили плагин для ее просмотра. Flash-эффекты меньше, но все же нагружают компьютер. Популярное использование flash-технологии для создания «интро» далеко не всегда оправдано: многие пользователи ценят свое время и пользуются кнопкой «Пропустить заставку».
При добавлении flash-анимации на страницы сайта стоит учитывать их содержание. Не следует наполнять сайт анимацией сверх меры. Известно, что мигающие и непрерывно двигающиеся элементы перенапрягают периферическое зрение и мешают чтению. Если страницы созданы для размещения полезной информации о товарах или услугах компании, то лучше дать посетителям сайта возможность спокойно изучить предлагаемую продукцию.
Если страницы созданы для размещения полезной информации о товарах или услугах компании, то лучше дать посетителям сайта возможность спокойно изучить предлагаемую продукцию.
Вариант 3. Две версии сайта — первая на основе flash-технологии, а вторая — на основе технологии HTML. С одной стороны, это решение всех проблем. Пользователи сами смогут выбрать наиболее подходящую для них версию сайта. В итоге все красивые flash-элементы на месте и все клиенты довольны.
С другой стороны, это самое дорогое решение. Помимо затрат на создание двух сайтов, есть еще и увеличение стоимости работ по регулярному обновлению обеих версий сайта.
Вариант 4. Используется стандартный HTML + JavaScript. Не стоит забывать, что кроме flash-анимации есть также и другие технологии для создания визуальных эффектов. В данном случае JavaScript. С помощью этой технологии можно динамически изменять содержание страниц в ответ на события, связанные с действиями посетителей сайта. JavaScript часто используется в галереях сайтов при просмотре изображений, когда фотографии плавно сменяют друг друга.
JavaScript часто используется в галереях сайтов при просмотре изображений, когда фотографии плавно сменяют друг друга.
Выбор технологии зависит от задач, которые поставлены перед проектом. В большинстве случаев ресурсы создаются для бизнеса и представления большого количества информации о товарах и услугах. В каждом случае необходимо искать компромисс между использованием различных технологий, чтобы сайт был не только привлекательным, но и приносил прибыль.
Создание сайтов в Краснодаре, профессиональная разработка и продвижение под ключ
Вы можете быть автором прекрасных идей,
однако этого мало, надо уметь довести их до ума людей.
Вас интересует услуга по созданию сайта? Тогда наша креативная команда – к вашим услугам! Веб-студия «Мастер Флеш» занимается созданием сайтов под ключ на протяжении многих лет, мы накопили большой опыт в данной области и репутацию. Именно поэтому наши сайты получаются красивыми, современными, функциональными и информативными!
В последние годы создание сайтов является очень востребованной и популярной услугой. И это отнюдь неудивительно. Ведь собственный сайт в Интернете открывает по-настоящему широкие возможности перед вами, находитесь ли вы в Краснодаре или другом городе России.
И это отнюдь неудивительно. Ведь собственный сайт в Интернете открывает по-настоящему широкие возможности перед вами, находитесь ли вы в Краснодаре или другом городе России.
Наши последние работы:
Previous Next
Заказ сайтов
Обычно клиенты заказывают разработку сайтов для реализации самых разных задач:
- персональные ресурсы (домашние страницы, портфолио), они позволяют продемонстрировать свои творческие способности, умения, таланты и навыки всему Интернету;
- блоги и форумы создаются для общения, обмена мнениями, знаниями и опытом с другими людьми;
- магазины и каталоги товаров для организации торговли через интернет или показа товара, как говориться «лицом»;
- визитки и лендинги, для демонстрации себя или своего товара всему Интернету;
- промосайты для организации промоакций и рекламных капманий;
- корпоративные проекты разрабатываются в целях эффективной рекламы услуг и товаров, которые предлагает компания;
- новостные и информационные порталы, чтобы привлечь внимание широкой аудитории, сообщить миру о важных событиях, увеличить доходы и прибыль.

Разработка сайтов
Профессиональная разработка сайтов – сложный процесс, этим должны заниматься специалисты веб-студии, которые обладают необходимой компетенцией и квалификацией. Ведь чтобы сайт получился действительно качественным, нужно знать, что такое HTML, CSS, PHP, JavaScript и MySQL, правильно выбрать CMS, хостинг и домен, позаботиться о том, чтобы сайт хорошо отображался и на мобильных платформах и на персональном компьютере.
Креативные и смелые идеи
Создаем сайты быстро и качественно
Мы любим свою работу
Наши цены Вас приятно удивят
Студия «Мастер Флеш» – это креативные дизайнеры, грамотные верстальщики, копирайтеры и программисты, которые уже давно работают в области сайтостроения и делают все «на отлично»! По окончанию работы мы всегда тестируем проекты на предмет ошибок и неполадок, поэтому, наши сайты, всегда работают стабильно и приходятся по вкусу клиентам.
Для нас очень важен креативный подход. Сайт должен привлекать внимание и прежде всего отличаться своей индивидуальностью, поэтому мы создаем проекты с чистого листа и не используем готовые шаблоны.
Наши дизайнеры готовы предложить Вам самые смелые идеи, которые придадут вашему сайту индивидуальность. Отличительная черта нашей команды это яркие, сочные цвета и анимация.
У нас работают специалисты высокого класса. Все вместе мы выполняем работу поэтапно, внедряем новые разработки из «мира сайтостроения». Работа происходит в творческой обстановке, где царит гармония и идеальная атмосфера для нашей дружной команды. Мы постоянно совершенствуемся и гордимся своей работой.
Этапы создания сайта:
- выяснение целей и задач
- определение конкурентов
- изучение целевой аудитории
- создание и утверждение макета
- дизайн
- современная и качественная верстка
- программирование
- любая интеграция с внешним миром
- выбор хостинга и домена
- размещение на сервере и обучение заказчика
- продвижение (раскрутка) в поисковых системах.

Наши цены складываются от времени, затраченного на разработку сайта, а так как мы делаем работу быстро, то и цены вас приятно удивят. Опыт специалистов студии «Мастер Флеш» позволяет делать работу быстро и качественно и поэтому, заказав сайт у нас, вы не ошибетесь в выборе! Цена и качество – девиз нашей команды!
Мы специализируемся на создании абсолютно любых по сложности сайтов или порталов, услуги предоставляется как физическим, так и юридическим лицам. Клиенты заказывают сайты у нас за креативный подход, точное соблюдение сроков и удобные условия сотрудничества.
Flash дизайн, создание flash — сайтов
Компании и flash – дизайнеры, создающие проекты на базе технологии Macromedia Flash. Создание flash – анимации, баннеров, заставок для сайтов и создание сайтов на flash.
| Название | Описание услуг и товаров | Контакты |
Лаборатория 82 |
Мы занимаемся разработкой различный типов Flash сайтов: корпоративных, промо-сайтов, интернет-магазинов, а также сайтов-визиток. |
т./ф. +375 17 239 27 11, +375 17 334 18 16, +375 29 675 09 75, |
Перейти
Как избежать частых ошибок ведения блога
Наличие блога на вашем сайте — лучший способ увеличить естественный (так называемый органический) трафик и предоставить посетителям полезный контент. Через некоторое время, если блог не оправдает ваших ожиданий,
Перейти
Перейти
Уникальные, удобные и красивые веб-сайты с дизайном
Уникальные, удобные и красивые веб-сайты с дизайном, ориентированным на мобильные устройства, в соответствии с вашими предпочтениями и фирменным стилем компании. Отзывчивый и валидный код. Оптимизированные для SEO сайты. Постоянное улучшение и поддержка вашего сайта.
Перейти
Перейти
Как начать бизнес в Интернете. Пошаговое руководство
Наш мир развивается вокруг бизнеса. Оценка того, что в мире зарегистрировано около 300 миллионов компаний, только говорит о его важности.
Перейти
Перейти
Стильный дизайн сайтов для вдохновения — 2016
Уникальная коллекция лучших творческих дизайна сайтов для вдохновения. Все современные тенденции веб-дизайна 2016 года включены в предложенных скринах. Наслаждайтесь и вдохновляйтесь!
Перейти
Перейти
Веб-дизайн Тенденции
Адаптивный дизайн Без него никуда, 50 % посетителей сайта заходят с планшетов, мобильников и других гаджетов. Может быть, у вас есть действительно веская причина не использовать адаптивный дизайн? Я в этом сомневаюсь. За последние несколько лет дизайн , адаптированный под все гаджеты стал новым стандартом для веб-дизайна.
Перейти
Перейти
Качественная и грамотная Landing page только на landing-page.
 kiev.ua
kiev.ua
Современный человек полностью привык к комфорту и удобствам. Можно сказать, что данные факторы относятся практически к любой сфере деятельности.
Перейти
Перейти
Поисковая оптимизация, как эффективный метод раскрутки сайтов
Что нужно сделать, чтобы повысить посещаемость сайта? Его необходимо вывести на первые позиции поисковиков по определенному запросу.
Перейти
Перейти
Что такое конструктор сайтов?
Билл Гейтс как-то сказал очень мудрую фразу: «Вас нет в бизнесе, если нет в интернете». И сегодня данное выражение не утратило своей актуальности: корпоративные сайты не только информируют о деятельности компании, но и привлекают новых клиентов.
Перейти
Перейти
Преимущества мобильных приложений
Разработка мобильных приложений является адаптацией интернет-сервисов и программ для использования на планшетах и смартфонах.
Перейти
Перейти
Применение эмоционального веб-дизайна
Чтобы сформировать у пользователя позитивный опыт применения продукта, дизайнеры прибегают к сглаживанию (либо устранению) разочаровывающих факторов.
Перейти
Перейти
Битрикс –работаем для вас
Новейшее интересное приложение в мире программных продуктов, это, конечно же, управление веб-проектами на профессиональном уровне, универсальная система Битрикс
Перейти
Перейти
Облачные технологии на страже защиты информации
Облачные технологии, способные защищать информацию, уже давно известны. Большое количество компаний, создающих программы для защиты информации, научились использовать данную технологию в своих продуктах.
Перейти
Перейти
Поисковое продвижение сайта белые и черные методы
Сайт с точки зрения поисковой системы должен содержать исключительно уникальную информацию, ведь он в большем соотношении состоит из нее. Ни для кого не секрет, что поисковая система не очень хорошо относится к дубликатам, т.к. ее цель – предоставлять пользователю уникальную информацию.
Ни для кого не секрет, что поисковая система не очень хорошо относится к дубликатам, т.к. ее цель – предоставлять пользователю уникальную информацию.
Перейти
Перейти
Цели и задачи корпоративного сайта
Корпоративный сайт, как можно справедливо рассудить, это сайт компании. Однако, это не только информативный ресурс, рассказывающий нам о том, что собой представляет организация, какие товары она продает, какие услуги оказывает.
Перейти
Перейти
Неоднозначности создания сайтов: флеш-анимация для сайта
Когда сайтостроение утратило пугающую масштабность, появилась возможность при разработке порталов обращать внимание на дизайн.
Перейти
Free Flash Website Builder: Создание дизайна Flash-сайтов
Как создать Flash-сайт за 3 простых шага?Чтобы создать флэш-сайт, выполните следующие 3 шага:
Введите название вашего веб-сайта
Напишите впечатляющее имя для вашего флэш-сайта.

Добавьте базовые функции на свой веб-сайт
Создайте дизайн своего флеш-сайта с интерфейсом без программирования и добавьте нужные функции, перетаскивая их мышью.
Запустите свой flash-сайт
Протестируйте и запустите свой flash-сайт онлайн.
Создайте свой собственный Flash-сайт
Что такое важные страницы для Flash-сайта?Последнее обновление: 13 октября 2020 г.
Веб-сайт Flash используется для определения того, как пользователи играют в игры, смотрят видео и запускают приложения в Интернете. Это помогает дизайнерам и разработчикам создавать движущиеся и визуальные эффекты для своего веб-контента. Кроме того, контент можно сделать более привлекательным, добавив звуковые эффекты.
Если вы думаете о создании собственного флеш-сайта, чтобы помочь компаниям предоставлять пользователям интерактивный контент, вы должны приступить к делу как можно скорее. Вы должны добавить несколько важных страниц на свой флеш-сайт. Некоторые из них упомянуты ниже.
Некоторые из них упомянуты ниже.
Обзор
Страница обзора содержит краткое описание вашего флеш-сайта. В нем описаны категории флэш-памяти, которые можно сделать, и основные функции веб-сайта. На обзорной странице вы можете выделить трендовые эффекты и обобщить то, что ваши пользователи могут создать после входа в систему. Вы должны убедиться, что домашняя страница может побудить скроллеров стать постоянными пользователями вашего веб-сайта.
Услуги
Страница услуг является основой флеш-сайта. Вы можете упомянуть различные услуги, такие как разработка пользовательского интерфейса, брендинг и графический дизайн, анимация и т. д., которые предоставляет ваш флеш-сайт. Вы также можете добавить демонстрационные видеоролики к каждому сервису для лучшего понимания пользователей.
Галерея/Работа
Страница галереи должна быть визуально привлекательной и привлекающей внимание, демонстрируя все прекрасные работы вашего веб-сайта.
 Вы можете разделить эту страницу на популярные, например анимацию или видео, и любые другие для удобства ваших пользователей. Вы должны спроектировать галерею таким образом, чтобы пользователи могли легко просматривать вашу работу.
Вы можете разделить эту страницу на популярные, например анимацию или видео, и любые другие для удобства ваших пользователей. Вы должны спроектировать галерею таким образом, чтобы пользователи могли легко просматривать вашу работу.Форум
Страница форума предлагает пользователям дискуссионную платформу. Его можно использовать для обсуждения различных эффектов, популярных функций, последних видео и т. д. на вашем флеш-сайте. Эта страница может помочь пользователям улучшить свою работу, получая различные рекомендации.
Клиенты
Страница клиентов используется для повышения доверия к бренду. Вы можете добавить логотип своих клиентов, отзывы и короткое видео о том, что клиенты говорят о вашем сайте. Страница клиента может повысить коэффициент конверсии и повысить доверие к вашему бренду.
Контакт
На странице контактов упоминаются различные способы, которыми посетители могут связаться со службой поддержки вашего флеш-сайта.
 Как правило, на странице контактов используется рабочий адрес электронной почты, номер службы поддержки клиентов или и то, и другое. Вы также можете включить URL-адрес или значки социальных сетей на страницу контактов.
Как правило, на странице контактов используется рабочий адрес электронной почты, номер службы поддержки клиентов или и то, и другое. Вы также можете включить URL-адрес или значки социальных сетей на страницу контактов.
Создайте свой собственный Flash-сайт
Почему вам следует использовать конструктор веб-сайтов Appy Pie для создания Flash-сайта?Appy Pie предлагает платформу веб-сайтов с открытым исходным кодом для создания флэш-сайтов. Вам следует выбрать флеш-конструктор веб-сайтов Appy Pie, поскольку он отличается от других, потому что:
Интерфейс без кода:
Конструктор флеш-сайтов Appy Pie поможет вам создать впечатляющий флеш-сайт даже без написания кода. Кроме того, все необходимые функции можно добавить, просто перетащив их в интерфейс вашего сайта.
Быстро открывающийся веб-сайт:
Конструктор веб-сайтов с открытым исходным кодом Appy Pie помогает создавать легкие и быстрые веб-сайты, обеспечивая удобство работы пользователей.
 Легкие и быстро открывающиеся веб-сайты не только сокращают время ожидания пользователей, но и занимают более высокие места в поисковом рейтинге в Интернете.
Легкие и быстро открывающиеся веб-сайты не только сокращают время ожидания пользователей, но и занимают более высокие места в поисковом рейтинге в Интернете.Служба поддержки клиентов:
Appy Pie обеспечивает немедленную поддержку клиентов в виде руководств, часто задаваемых вопросов и руководств, которые могут решить основные вопросы пользователей. Круглосуточная доступная онлайн-служба поддержки клиентов может помочь пользователям, когда у них возникают проблемы с дальнейшим созданием своего веб-сайта.
Эффективность времени:
Разработка веб-сайта с нуля требует много времени и специальной команды разработчиков. С помощью конструктора флеш-сайтов Appy Pie новый веб-сайт можно создать за несколько простых шагов, что сэкономит время и человеческие усилия.
Оптимизация для SEO:
Конструктор Flash-сайтов Appy Pie создает SEO-дружественные веб-сайты, которые могут помочь вашему Flash-сайту занять более высокое место в поиске Google.

Купить домен:
Умный помощник Appy Pie поможет вам купить бизнес-домен для вашего флеш-сайта. Вы можете сделать свой веб-сайт онлайн в несколько кликов с максимальным доверием.
Попробуйте программное обеспечение Flash Design прямо сейчас!
Зачем создавать Flash-сайтВ эпоху цифровых технологий и быстрых темпов креативные видео и изображения эффективно используются для продвижения бренда. Анимированное видео в сочетании с потрясающими звуковыми эффектами позволяет компаниям продемонстрировать свой бренд в увлекательной и увлекательной форме.
Разнообразие функций дает пользователям возможность играть с ними и создавать свои флешки. Таким образом, создание и запуск флеш-сайта может быть самым простым способом охватить максимальную аудиторию каждой возрастной группы со всех уголков мира. В настоящее время создание флеш-сайта не является сложной задачей, можно легко воспользоваться помощью платформ без кода. Даже не написав ни единой строчки кода, вы можете недорого создать впечатляющий веб-сайт на флэш-памяти.
Даже не написав ни единой строчки кода, вы можете недорого создать впечатляющий веб-сайт на флэш-памяти.
В настоящее время неподвижные изображения и фотографии заменены движущимися онлайн-вспышками. Итак, если вы думаете о создании своего флеш-сайта, вы должны сделать это в ближайшее время.
Страница проверена:Abhinav Girdhar | Последнее обновление: 12 января 2022 г. 11:44
Никогда не пропустите обновления от Appy Pie.
Уведомления можно отключить в любое время в настройках браузера
Учебное пособие по Adobe Flash. Как создать Flash-сайт с помощью Adobe CS5
Flash-сайты могут быть привлекательным способом привлечь внимание ваших зрителей и сделать их пользовательский опыт на вашем сайте немного более интерактивный. Флэш-сайт отличается от обычного веб-сайта с текстовым кодом, который был разработан с использованием HTML, PHP, ASP или другого языка. Вы начинаете с растрового этапа, где вы можете размещать объекты на основе координат X и Y, а затем диктовать, что вы хотите, чтобы объекты делали, или как вы хотите, чтобы пользователь перемещался по сайту Flash на основе временной шкалы.
В этом уроке по Flash я научу вас, как создать очень простой веб-сайт на Flash с помощью Flash CS5 от Adobe Macromedia, CS5 означает Creative Suite, 5-е издание. Итак, приступим.
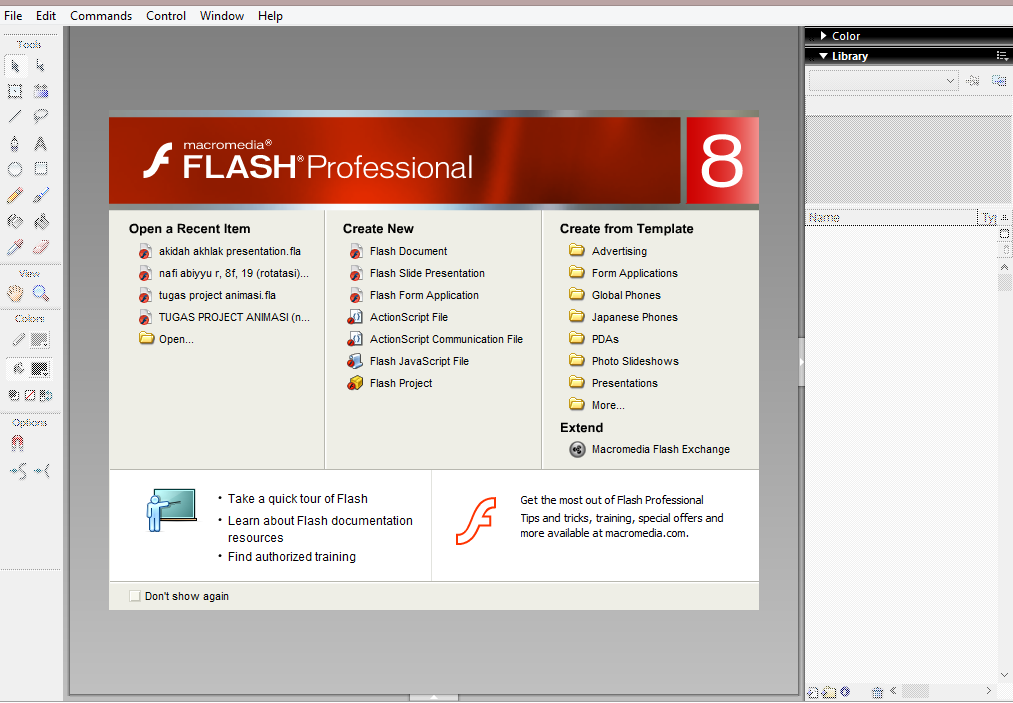
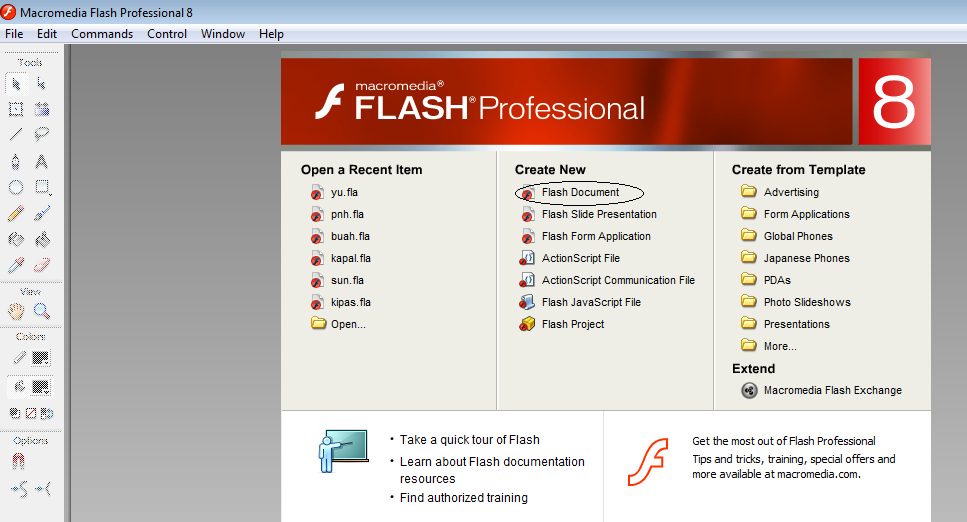
1. Первым шагом будет создание рабочей области во Flash. Начните с открытия Flash и нажмите «Файл» в верхней части экрана, затем выберите «Создать». Должно появиться окно, похожее на приведенное ниже, с вопросом, какой новый документ вы хотите создать. Для этого руководства по Flash выберите «ActionScript 2.0», с которым немного проще работать начинающим разработчикам Flash, затем нажмите «ОК». На экране должен появиться пустой белый квадрат. Контакт 9.0007
2. Отсюда мы собираемся изменить размер нашей сцены до 790 пикселей в ширину и 630 пикселей в высоту. Для этого мы выбираем наше окно «Свойства» и нажимаем кнопку «Редактировать» рядом со свойствами «Размер», и должно появиться новое окно, похожее на это. И пока мы это делаем, давайте изменим цвет фона на черный.
Pin
3. Теперь, когда у нас есть документ нужного размера, я предлагаю сохранить его, для простых целей я просто назвал свой «flash_tutorial». После того, как вы сохранили файл, давайте продолжим и импортируем изображение «home.jpg», чтобы мы могли установить фон нашего сайта Flash. Для этого нажмите «Файл» вверху, наведите указатель мыши на «Импорт», затем выберите «Импортировать в библиотеку». Откроется окно, в котором вы сможете перейти к папке «Изображения сайта» и выбрать «home.jpg».
Теперь, когда у нас есть документ нужного размера, я предлагаю сохранить его, для простых целей я просто назвал свой «flash_tutorial». После того, как вы сохранили файл, давайте продолжим и импортируем изображение «home.jpg», чтобы мы могли установить фон нашего сайта Flash. Для этого нажмите «Файл» вверху, наведите указатель мыши на «Импорт», затем выберите «Импортировать в библиотеку». Откроется окно, в котором вы сможете перейти к папке «Изображения сайта» и выбрать «home.jpg».
Как только он будет импортирован в вашу библиотеку, перетащите его на сцену, затем используйте вкладку выравнивания, чтобы отцентрировать его и выровнять по нижней части сцены. Если вкладка выравнивания не открыта, перейдите в «Окно» на верхней панели и выберите «Выровнять».
Pin
4. Чтобы все было организовано, давайте назовем этот слой «bg pic» на временной шкале. Для этого достаточно дважды щелкнуть «Слой 1» и изменить его имя. После того, как мы назвали наш фоновый слой изображения, мы создадим еще один слой для нашего контента. Есть несколько способов сделать это: вы можете сделать это из верхней строки меню, выбрав «Вставка» — «Временная шкала» — «Новый слой»; или щелкнув правой кнопкой мыши (если вы на компьютере с Windows, нажмите Control, если вы на Mac) над именем слоя «bg pic», это вызовет всплывающее меню, и вы выберете «Вставить слой».
Есть несколько способов сделать это: вы можете сделать это из верхней строки меню, выбрав «Вставка» — «Временная шкала» — «Новый слой»; или щелкнув правой кнопкой мыши (если вы на компьютере с Windows, нажмите Control, если вы на Mac) над именем слоя «bg pic», это вызовет всплывающее меню, и вы выберете «Вставить слой».
Добавьте три новых слоя на временную шкалу и назовите их, начиная сверху, «навигация», «нижний колонтитул» и «контент», причем слой «bg pic» находится внизу. И, наконец, давайте заблокируем слой «bg pic», щелкнув точку для этого слоя, которая соответствует значку замка над ним, который должен быть точкой справа. Теперь ваша временная шкала должна выглядеть так:
Pin
5. Давайте сделаем нашу навигацию по веб-сайту на Flash. Нажмите на кадр 1 слоя «навигация». Цвет должен измениться с белого на серый, это означает, что все, что находится на сцене, теперь попадает на слой «навигация». Мы начнем с выбора инструмента «T»ext на нашей панели инструментов и создадим отдельные экземпляры для каждой ссылки на страницу, которую мы хотим на нашем сайте Flash. В этом Flash-дизайне я запланировал шесть страниц: «Главная», «О нас», «Блог», «Ссылки», «Часто задаваемые вопросы» и «Контакты». Итак, давайте создадим шесть отдельных текстовых экземпляров для каждой из этих ссылок, в результате чего этап должен выглядеть примерно так:
В этом Flash-дизайне я запланировал шесть страниц: «Главная», «О нас», «Блог», «Ссылки», «Часто задаваемые вопросы» и «Контакты». Итак, давайте создадим шесть отдельных текстовых экземпляров для каждой из этих ссылок, в результате чего этап должен выглядеть примерно так:
Pin
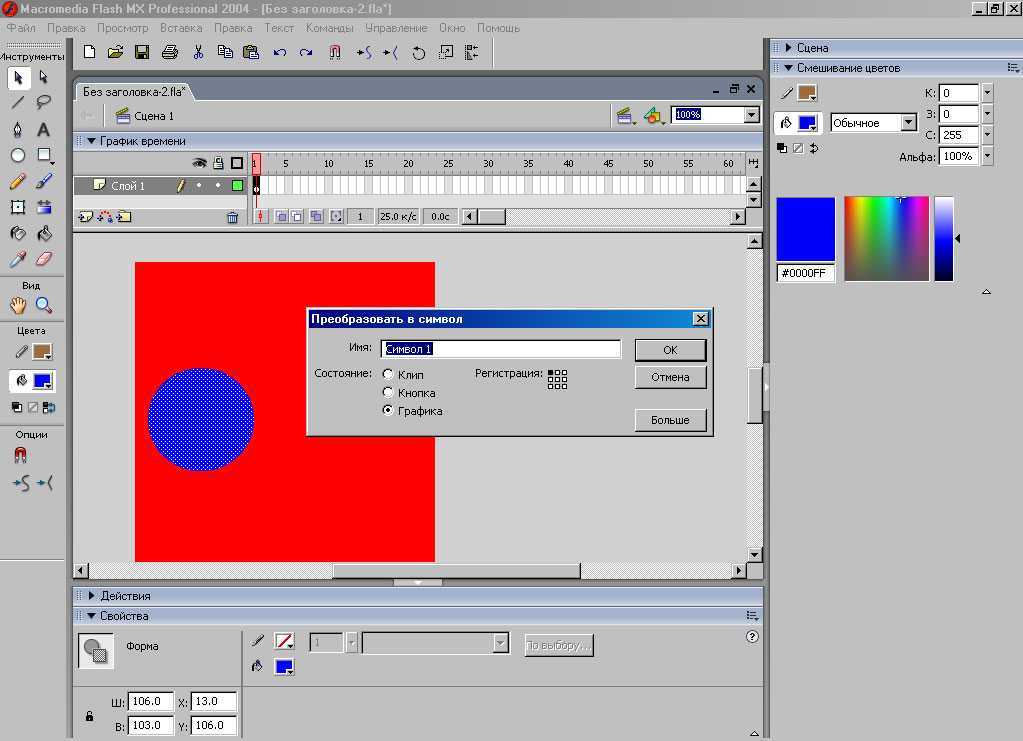
6. Придерживаясь слоя «navigation», давайте теперь продолжим и преобразуем все эти текстовые блоки в кнопки. Чтобы преобразовать текстовый блок в ссылку, вы просто нажимаете на текст, который хотите преобразовать, синий прямоугольник теперь должен обрамлять ваш текст, чтобы вы знали, что он выбран. Затем, как только он выбран, вы щелкаете правой кнопкой мыши (или щелкаете, удерживая клавишу Control для Mac) и выбираете «Преобразовать в символ».
Pin
7. После того, как вы выбрали «Преобразовать в символ», должно появиться новое меню с вопросом, в какой символ вы хотите его преобразовать и как вы хотите назвать свой символ. Когда дело доходит до именования символов во Flash, я всегда предпочитаю добавлять к имени префикс, обозначающий символ, это помогает упорядочить вещи и легко найти их в библиотеке, когда вы переходите от создания простого веб-сайта Flash к созданию более крупных и сложных сайтов Flash. . Для кнопок я обычно использую префикс «bu», поэтому для кнопки «Home» я бы назвал свой символ «buHome». О программе будет «buAbout», «Блог» станет «buBlog» и так далее. Идите вперед и преобразуйте все ваши текстовые элементы в кнопки.
. Для кнопок я обычно использую префикс «bu», поэтому для кнопки «Home» я бы назвал свой символ «buHome». О программе будет «buAbout», «Блог» станет «buBlog» и так далее. Идите вперед и преобразуйте все ваши текстовые элементы в кнопки.
Pin
8. Эффект наведения, который мы собираемся применить к нашим кнопкам, будет белым прямоугольником за текстом, а текст изменится с белого на черный. Начнем с «buHome». Для того, чтобы наши кнопки имели хороший интервал, мы начнем с нашего «buHome» на 20 пикселей от левого края сцены и на 8 пикселей вниз от верхней части сцены. Вы можете легко настроить это, нажав кнопку «buHome», затем перейдя в окно «Свойства» и в разделе «Положение и размер» измените координату X на «20», а координату Y на «8».0007
Теперь дважды щелкните кнопку «buHome» и обратите внимание, как меняется временная шкала, потому что теперь вы ненадолго вышли из временной шкалы вашего фильма, чтобы войти в временную шкалу вашей кнопки. Вы также заметите текст над каждым кадром, где были числа на нашей основной сцене, это атрибуты кнопки, которые мы можем установить. Мы начнем с расширения нашей временной шкалы от одного кадра «Вверх», в котором он сейчас находится, до «Попадания», просто щелкнув правой кнопкой мыши (или Ctrl + щелчок на Mac) и выбрав «Вставить ключевой кадр» из нашего списка вариантов.
Мы начнем с расширения нашей временной шкалы от одного кадра «Вверх», в котором он сейчас находится, до «Попадания», просто щелкнув правой кнопкой мыши (или Ctrl + щелчок на Mac) и выбрав «Вставить ключевой кадр» из нашего списка вариантов.
Pin
9. Теперь, когда у нас есть новый ключевой кадр в разделе «Попадание», давайте продолжим и определим живую область, которую мы хотим, чтобы наши зрители могли щелкнуть, чтобы перейти по ссылке. Самый простой способ сделать это — дважды разбить наше текстовое поле, пока оно не станет плоским изображением. Вы можете сделать это, выбрав текст «Домой» и дважды нажав Control + B (или дважды Command + B на Mac). В первый раз, когда вы разбиваете текст на части, он разбивается на отдельные буквы, во второй раз это плоское изображение, и его легче распределить по целевому хит-боксу.
После того, как вы разбили текст, выберите инструмент «Прямоугольник», который находится двумя точками ниже инструмента «Текст» на панели инструментов, и нарисуйте прямоугольник над словом «Дом». Зона «Попадание» не видна зрителю, вы только определяете живые области, в которых они могут щелкнуть, чтобы перейти по ссылке. Вот почему, когда я устанавливаю область «Попадание», я предпочитаю использовать ужасно яркий цвет, чтобы он выделялся и не сливался с цветами фона.
Зона «Попадание» не видна зрителю, вы только определяете живые области, в которых они могут щелкнуть, чтобы перейти по ссылке. Вот почему, когда я устанавливаю область «Попадание», я предпочитаю использовать ужасно яркий цвет, чтобы он выделялся и не сливался с цветами фона.
Pin
10. Теперь давайте также вставим ключевой кадр для наших атрибутов «Down» и «Over». «Вниз» останется таким же, как «Вверх», но если мы не разобьем их все на отдельные ключевые кадры, то, как только мы изменим эффект «Вверх», он перенесется в эффект «Вниз».
После того, как у вас есть все атрибуты со своими отдельными ключевыми кадрами, мы можем заняться эффектом «Over». Для этого нам понадобится новый слой, чтобы мы могли поместить белый блок за текстом. Итак, нажмите «Слой 1» и выберите «Вставить слой». Как только появится новый слой, вам нужно будет перетащить его под «Слой 1», потому что мы хотим, чтобы цветовой блок отображался за текстом. И затем мы хотим, чтобы он появлялся только во время состояния «Наблюдение», поэтому продолжайте и «Вставьте ключевой кадр» для состояний «Наблюдение» и «Вниз».
Теперь мы можем нажать на состояние «Над» внутри «Слоя 2» и нарисовать нашу коробку. Я думаю, что 20-пиксельная маркировка слева и справа от слова будет хорошо смотреться, а также заполнять всю черную часть окна навигации веб-сайта Flash по вертикали. Чтобы сделать это, нам понадобится поле на 40 пикселей шире нашего текста, поэтому, если вы нажмете на текст, вы увидите его ширину 52,85 пикселей, то есть наше поле должно быть шириной 92,85 пикселей. Черная область нашей навигационной панели имеет высоту 37 пикселей, что означает, что высота нашего прямоугольника также должна быть 37 пикселей. Выберите инструмент «Прямоугольник», перейдите в окно «Свойства», установите белый цвет заливки (#FFFFFF) и не используйте цвет обводки, затем перетащите поле. Если он нуждается в точной настройке после того, как вы его перетащили, все, что вам нужно сделать, это щелкнуть по нему, чтобы выбрать его, затем перейти в окно «Свойства» и изменить ширину на 9.2,85, а высота — 37. Затем, чтобы переместить его на место, убедитесь, что координата X установлена на -20, а координата Y установлена на -8.
Последним шагом к созданию нашей кнопки является нажатие на состояние «Над» в «Слое 1», выделение текста и изменение цвета в окне «Свойства» на черный (#000000), чтобы вы могли прочитать его на фоне. наш новообразованный белый ящик. Если вы до сих пор все делали правильно, ваша кнопка должна выглядеть так в состоянии «Over».
Штифт
Давай, попробуй сделать остальные кнопки самостоятельно. Имейте в виду, что ваша следующая кнопка должна располагаться на расстоянии 40 пикселей от правой стороны вашей предыдущей кнопки, чтобы обеспечить эффект наведения. Простой расчет для этого: Ширина + Координата X + 40. Ваша координата Y должна оставаться равной 8, чтобы все ваши кнопки поддерживали одну и ту же ось Y. И что ваш эффект «Hover» должен быть на 40 пикселей шире вашего текста, с полями в 20 пикселей слева и справа. Координаты X и Y вашего квадрата «Hover» всегда должны быть X: -20 и Y: -8.
Как у вас дела с созданием веб-сайта на Flash? Соответствует ли ваш сайт этому веб-сайту на Flash?
Штифт
Если нет, то не стоит беспокоиться. Конечно, это был просчет в размещении кнопок. Вот вам небольшая шпаргалка.
Конечно, это был просчет в размещении кнопок. Вот вам небольшая шпаргалка.
Главная: x = 20
О себе: x = 112,85
Блог: x = 206,85
Ссылки: x = 289,7
Часто задаваемые вопросы: x = 379,25
Контакты: x = 461,75
И помните, ось Y на них всегда должна быть be 8.
Сейчас самое время не только сохранить проект, если вы еще этого не сделали, но и экспортировать то, что вы уже сделали, чтобы проверить, правильно ли работают ваши кнопки. Чтобы экспортировать редактируемый файл .fla в формат .swf, который может быть прочитан веб-браузерами, вы можете выбрать «Файл» — «Экспорт» — «Экспорт фильма». Или используйте сочетания клавиш и нажмите Control + Shift + Enter на компьютере с Windows или Command + Shift + Enter на Mac.
11. Теперь давайте запрограммируем эти ссылки куда-нибудь. Нажмите «buHome», а затем выберите окно «Действия». На вкладке «Действия» в правом верхнем углу вы должны увидеть значок с «Фрагментами кода» рядом с ним, а затем еще один значок справа от этого значка, который выглядит как волшебная палочка. Убедитесь, что вы нажимаете на палочку, так как это поможет вам написать ActionScript, необходимый для работы кнопок.
Убедитесь, что вы нажимаете на палочку, так как это поможет вам написать ActionScript, необходимый для работы кнопок.
С левой стороны должно быть поле прокрутки. Дважды щелкните «Управление временной шкалой», чтобы меню развернулось и выпадало, затем дважды щелкните «Перейти». Это должно привести к появлению меню справа с более конкретными вопросами. Сначала вам нужно нажать переключатель «Перейти и остановить», сцена должна оставаться на месте, в разделе «Тип» вы хотите изменить «Номер кадра» на «Метка кадра», а затем в разделе «Кадр» введите «дом». Вот и все.
Теперь сделайте то же самое для остальных ваших кнопок, но имя «Frame» должно совпадать со ссылкой, которую вы программируете. Например, когда вы разрабатываете код для кнопки «О программе», вы просто пишете «о программе» в поле рядом с «Фрейм».
Pin
12. Проходим вниз по последним слоям нашей временной шкалы, следующим должен быть «нижний колонтитул». Для этого мы просто создадим базовый нижний колонтитул с некоторыми ссылками на социальные сети, чтобы закрыть нижнюю часть нашего сайта и придать ему немного дополнительной эстетики. Но прежде чем мы углубимся в нижний колонтитул, давайте продолжим и заблокируем наш слой «Навигация», так как мы закончили с этим и не хотим случайно что-то испортить в этом слое.
Но прежде чем мы углубимся в нижний колонтитул, давайте продолжим и заблокируем наш слой «Навигация», так как мы закончили с этим и не хотим случайно что-то испортить в этом слое.
Для нижнего колонтитула мы создадим черный прямоугольник с непрозрачностью 60%, высотой 30 пикселей и шириной всей рабочей области. Для этого сначала нужно убедиться, что мы находимся во втором кадре слоя «нижний колонтитул». Если вы уже там, то все, что вам нужно сделать, это выбрать инструмент «Прямоугольник» на панели инструментов и перетащить прямоугольник. Когда у вас есть треугольник на вашей сцене, вы можете легко отредактировать его до совершенства, выбрав его, перейдя в окно «Свойства» и введя указанные выше атрибуты. Затем, когда вы получите правильный размер и непрозрачность фигуры, вы можете перейти в окно «Выровнять» и сказать прямоугольнику «Выровнять по горизонтали по центру» и «Выровнять по нижнему краю».
Pin
13. Теперь давайте добавим эти значки социальных сетей в наш нижний колонтитул, сначала импортировав их в нашу библиотеку. Если вы не помните, как это сделать из шага 3, я дам вам подсказку. Файл — Импорт — Импорт в библиотеку. И вы захотите импортировать «email.png», «facebook.png» и «twitter.png».
Если вы не помните, как это сделать из шага 3, я дам вам подсказку. Файл — Импорт — Импорт в библиотеку. И вы захотите импортировать «email.png», «facebook.png» и «twitter.png».
Как только они появятся в вашей библиотеке, перетащите их на свою сцену. Где их разместить, зависит от личных предпочтений, но мне нравится мой в правом нижнем углу. Моя координата Y установлена на 606, а мои координаты X:
Facebook: X= 715
Twitter: X = 740
Электронная почта: X = 765
PIN-код
. Нажмите на значок, который вы хотите связать, и откройте окно «Действия». Вместо того, чтобы на этот раз переходить к «Управлению временной шкалой», мы перейдем к «Браузер/Сеть» и выберем «getURL». Это выберет меню, похожее на это, и вам нужно будет ввести соответствующий URL-адрес в соответствующее поле и выбрать, в каком окне вы хотите открыть ссылку (текущее, новое и т. д.).
Pin
15. Теперь, когда мы закончили со слоем нижнего колонтитула нашего Flash-сайта, вы можете заблокировать его, и мы перейдем к содержимому. Как и в случае с нижним колонтитулом, мы начнем с перетаскивания еще одного прямоугольника с черным фоном и непрозрачностью 60%. Только мы собираемся сделать этот прямоугольник шириной 355 пикселей и высотой 483 пикселей и расположить его с правой стороны нашего сайта по координатам X: 395 Y: 77. Помните, что для применения этих изменений вы делаете это в окне «Свойства».
Как и в случае с нижним колонтитулом, мы начнем с перетаскивания еще одного прямоугольника с черным фоном и непрозрачностью 60%. Только мы собираемся сделать этот прямоугольник шириной 355 пикселей и высотой 483 пикселей и расположить его с правой стороны нашего сайта по координатам X: 395 Y: 77. Помните, что для применения этих изменений вы делаете это в окне «Свойства».
После того, как мы установим правильный размер прямоугольника, мы немного отполируем его, смягчив края. Для этого мы выбираем наш прямоугольник, переходим к «Изменить» в строке главного меню в верхней части экрана, затем выбираем «Форма», а затем «Смягчить края заливки». Это должно открыть небольшой новый экран с вопросом, на какое расстояние и количество шагов вы хотите смягчить края. Я думаю, что расстояние 10, с 4 шагами и расширением должно помочь нам.
Pin
16. Чтобы ввести текст поверх нашего прямоугольника, нам также нужно создать текстовое поле. Это комбинация того, что мы сделали для создания кнопок и того, как мы создаем наши прямоугольники. Выберите инструмент «Прямоугольник» на панели инструментов и перетащите прямоугольник на сцену. Я оставил поле в 10 пикселей вокруг себя, поэтому мое текстовое поле имеет ширину 335 пикселей и высоту 463 и находится в точках X: 405 и Y: 87.
Выберите инструмент «Прямоугольник» на панели инструментов и перетащите прямоугольник на сцену. Я оставил поле в 10 пикселей вокруг себя, поэтому мое текстовое поле имеет ширину 335 пикселей и высоту 463 и находится в точках X: 405 и Y: 87.
После того, как ваше текстовое поле создано, вы можете ввести любой текст, который вы хотите например, я просто собираюсь ввести немного Lorem ipsum, чтобы заполнить место.
PIN-код
17. Домашняя страница нашего Flash-сайта теперь создана, и весь наш Flash-сайт почти создан. Отсюда мы собираемся создать метки фреймов и наши следующие пять страниц. Возвращаясь к нашей временной шкале, создайте новый слой поверх всех остальных слоев и назовите его «действия». После того, как слой создан, нажмите на кадр 2 слоя «действия», затем перейдите в окно свойств. Не снимая выделения с кадра 1 «действия», введите «дом» в поле «Имя:» в разделе «Ярлык» в окне «Свойства». Маленький красный флажок должен появиться под кадром 1 «действий». Это означает, что кадр 1 теперь помечен как «дом», так как именно здесь находится наша домашняя страница на временной шкале, и с этого момента «buHome» будет указывать здесь. И если вы расширите временную шкалу, добавив больше кадров под этот ключевой кадр, вы увидите, что рядом с флажком написано «дом».
И если вы расширите временную шкалу, добавив больше кадров под этот ключевой кадр, вы увидите, что рядом с флажком написано «дом».
Чтобы наш веб-сайт Flash не воспроизводился прямо на каждой странице без перехода по каким-либо ссылкам, нам нужно указать ему останавливаться на каждом кадре. С выделенным кадром 1 кадра «действий» вернитесь в окно «Действия», где мы запрограммировали кнопки. Также, как и в случае с нашими кнопками, мы собираемся использовать элемент управления временной шкалой, чтобы сказать нашему сайту «Стоп». Итак, продолжайте и дважды щелкните «стоп», чтобы сайт знал, что нужно остановиться на кадре 1.
Pin
18. Создать следующие пять страниц на нашем веб-сайте Flash очень просто. Мы начинаем с вставки нового ключевого кадра в кадр 2. Для этого нам нужно щелкнуть кадр 2 «действий» и перетащить вниз на кадр 2 «bg pic», выделив все кадры. Затем мы щелкаем правой кнопкой мыши (или Control + Click на Mac) и выбираем «Вставить ключевой кадр». Вы заметите, что красный индикатор выполнения, который проходит вертикально по временной шкале, переместился на второй кадр, потому что мы сейчас работаем над вторым кадром нашей временной шкалы.
Поскольку мы уже научились делать флеш-сайт и проделали всю тяжелую работу по созданию всего, теперь осталось лишь немного отредактировать его, чтобы он соответствовал правильной странице. Поскольку наша вторая ссылка — «О нас», было бы разумнее, чтобы кадр 2 был нашей страницей «О нас». Перво-наперво, давайте щелкнем по кадру 2 действий, вернемся к свойствам и назовем его «о». После этого нам нужно сказать ему остановиться здесь, как мы сделали на домашней странице, иначе он просто воспроизведет этот кадр, прежде чем вернуться на домашнюю страницу и остановиться там. Итак, с выбранным кадром 2 «действий», вернитесь в окно «Действия» и дважды щелкните «стоп» в разделе «Управление временной шкалой».
Теперь выберите второй кадр вашего слоя «контент» и отредактируйте текст так, чтобы он совпадал с тем, что вы хотите видеть на странице «О нас». Как только вы закончите, разблокируйте слой «bg pic» и удалите это изображение. После того, как изображение будет удалено, импортируйте «about. jpg» в свою библиотеку, перетащите его на сцену и выровняйте по горизонтали по центру и внизу сцены, используя окно «Выровнять» и PRESTO! Ваша страница должна выглядеть примерно так.
jpg» в свою библиотеку, перетащите его на сцену и выровняйте по горизонтали по центру и внизу сцены, используя окно «Выровнять» и PRESTO! Ваша страница должна выглядеть примерно так.
Пин-код
Теперь, когда вы эксперт по веб-сайтам Flash, проверьте, сможете ли вы самостоятельно создать последние четыре страницы! Обязательно экспортируйте его снова и проверьте свою навигацию, чтобы увидеть, ведут ли ссылки на нужную страницу.
Если вы чувствуете, что Flash слишком сложен, то я рекомендую использовать бесплатный конструктор сайтов с перетаскиванием от Wix, который позволяет быстро бесплатно создать профессиональный веб-сайт.
Об авторе: за более чем десять лет работы в области веб-дизайна и писательства Скотт Стэнтон держал руку на пульсе самых горячих тенденций и направлений дизайна в отрасли за последнее десятилетие. Скотт регулярно пишет для Wix.com, бесплатного конструктора сайтов.
Как сделать флеш-сайт
Flash-видео позволяет встраивать анимацию и видео в веб-страницу. Цель этой статьи не в том, чтобы быть маркированным списком того, как создать веб-сайт на Flash, а скорее в том, чтобы указать на ресурсы, посвященные этому процессу, чтобы проявилась природная креативность и индивидуальность владельца веб-сайта.
Цель этой статьи не в том, чтобы быть маркированным списком того, как создать веб-сайт на Flash, а скорее в том, чтобы указать на ресурсы, посвященные этому процессу, чтобы проявилась природная креативность и индивидуальность владельца веб-сайта.
Flash может быть очень мощным инструментом преобразования при правильном использовании. Знание плюсов и минусов Flash-сайта может помочь вам в процессе принятия решений.
Онлайн-учебники
Существует несколько доступных онлайн-учебников, в которых описываются различные способы создания веб-сайта на Flash. Некоторые будут рассматривать простое приложение, такое как создание навигационного меню. Другие сосредоточены на том, как создавать и встраивать анимацию. Кроме того, есть несколько учебных пособий для самых предприимчивых, которые могут помочь программисту спроектировать и создать полнофункциональный игровой сайт. Потратив немного времени на просмотр этих учебных пособий, владелец веб-сайта или программист сможет не только научиться создавать флеш-сайт, но и воплотить в жизнь свои творческие идеи.![]()
Все есть на YouTube
YouTube стал популярным сайтом для всего, что связано с видео. Множество людей разместили видеоролики о том, как они создают всевозможные забавные вещи с помощью Flash. Для тех, кто больше учится с помощью визуальных инструкций, а не читает о них, это может значительно сократить кривую обучения. Однако, опять же, процесс создания флеш-сайта одинаков, независимо от того, что вы пытаетесь создать. Идея здесь состоит в том, чтобы увидеть, что делают другие, чтобы вы могли взять то, что вам нравится, и использовать это для себя, развивая свои идеи.
Конструкторы веб-сайтов
Наконец, мы подошли к, пожалуй, одной из лучших вещей информационного века — конструктору веб-сайтов. Создатели веб-сайтов подразумевали создание обыденного сайта, загруженного рекламой, если вы использовали их сервер для хостинга. Хотя ссылки все еще существуют, если вы получаете «бесплатный» хостинг, приложения для создания веб-сайтов прошли долгий путь. С помощью конструкторов веб-сайтов нового поколения вы можете создать профессионально выглядящий веб-сайт с рамками, графикой, полностью интерактивными меню, панелями навигации и даже корзинами покупок. Если вы стремитесь иметь красивый веб-сайт, но на самом деле не заботитесь о том, чтобы «сделать его своим», то конструктор веб-сайтов — отличный способ создать его, не зная, как создать флэш-сайт.
Если вы стремитесь иметь красивый веб-сайт, но на самом деле не заботитесь о том, чтобы «сделать его своим», то конструктор веб-сайтов — отличный способ создать его, не зная, как создать флэш-сайт.
Независимо от того, насколько сложный веб-сайт вы хотите создать, существует почти бесконечное количество ресурсов, доступных для изучения того, как создавать флэш-сайты или даже создавать их с помощью простого меню «укажи и щелкни». Однако наиболее важным аспектом любого веб-сайта является его отличие от других, и именно здесь проявляется уникальная личность программиста или владельца. Эти ресурсы могут вдохновить на уникальные идеи, которые действительно могут сделать сайт сияющим.
Плюсы использования Flash
Есть много причин, по которым веб-разработчик может захотеть создать флеш-сайт.
Кроссплатформенная совместимость – Flash player доступен почти во всех браузерах. Таким образом, видео может просматривать любой, у кого есть флеш-плагин.
Анимация — Изначально Flash был создан для создания анимации. Анимации легко создавать и просматривать во Flash.
Видео — Для воспроизведения видео в проигрывателе Flash не требуется подключаемый модуль медиаплеера, зависящий от операционной системы, такой как Windows Media Player или Apple QuickTime.
Игры — Игры, созданные во Flash, не имеют ограничений пропускной способности, как другие серверные игры.
Векторная графика — Если у разработчиков есть инструмент для векторной графики, они могут создавать векторную графику, более привлекательную для невооруженного глаза.
Минусы использования Flash
Ограничения пропускной способности и скорости — Без значительной оптимизации Flash-приложения загружаются долго, и потребители не хотят ждать.
Нарушение удобства использования — Flash отключает функцию кнопки «Назад», которая должна вернуть пользователя до того, как начнется воспроизведение Flash-видео. Однако, если видео воспроизводится и пользователь нажимает кнопку, он возвращается на предыдущую веб-страницу до того, как попал на вашу. Программы чтения с экрана также не могут читать Flash-сайты.
Однако, если видео воспроизводится и пользователь нажимает кнопку, он возвращается на предыдущую веб-страницу до того, как попал на вашу. Программы чтения с экрана также не могут читать Flash-сайты.
Поисковые системы – поисковые системы определяют место веб-сайта, просматривая его; однако они не могут читать флэш-контент, такой как изображения, или переходить по ссылкам, отличным от HTML. Единственный способ для Flash-сайтов получить рейтинг в поисковых системах — это создать HTML-сайт, который имитирует flash-сайт; это требует вдвое больше работы, поскольку они оба должны поддерживаться.
Требуемые подключаемые модули — Если подключаемый модуль флэш-памяти недоступен в предпочитаемом пользователем веб-браузере, его необходимо загрузить и установить. Некоторые люди не хотят устанавливать дополнительные плагины.
Слишком много Flash . Из-за огромного количества Flash-баннеров и рекламы некоторые люди не любят Flash и не будут переходить по Flash-сайтам.