Цветовая гамма сайта: рекомендации по подбору
Андрей Батурин,Андрей Батурин
Дизайн и подбор цветовой гаммы — то, что играет не последнюю роль в создании сайта. Выбор, сделанный верно, важен, ведь палитра влияет на настроение человека и в какой-то мере на его поведение. Цветом однозначно можно привлечь внимание или оттолкнуть.
Чтобы не лишиться потенциальных клиентов, владелец веб-ресурса должен довериться мнению профессионального дизайнера. Но и самому полезно иметь представление о подборе гармонической цветовой гаммы для сайта. Расскажем о том, как подбирать оттенки, какие сервисы помогут «подсмотреть» цвета для сайта и их сочетания, как работают цветовые схемы. Дадим рекомендации о том, что еще нужно учесть при выборе палитры для веб-ресурса.
Правила подбора
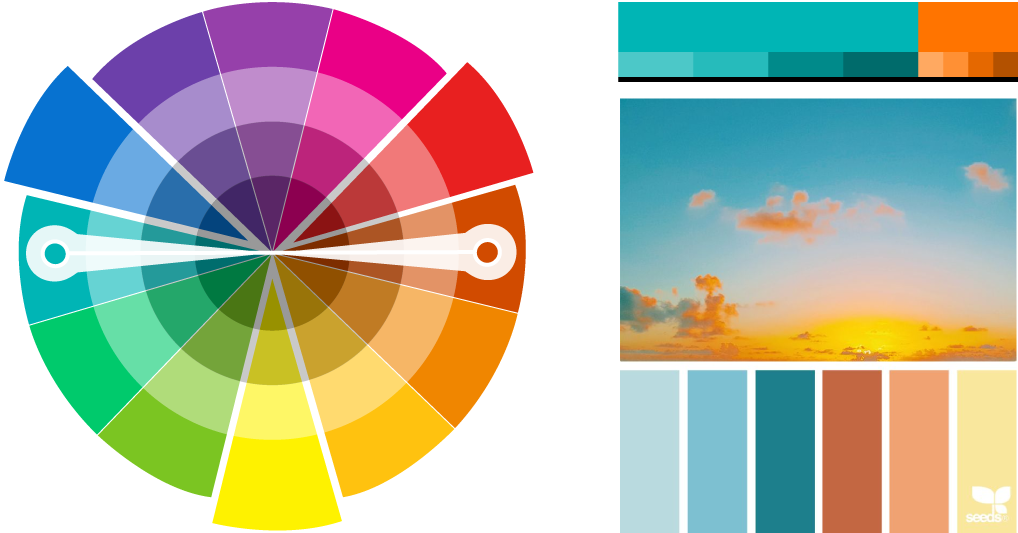
Главный инструмент, который применяют для комбинирования оттенков, — это цветовой круг.
Гармоничные комбинации рождаются из:
- Триад — 3 цветов, которые в круге образуют треугольник. Классическая триада — когда каждый элемент тройки удален от другого на равное расстояние. Один цвет главенствует, два других дополняют его. Еще есть аналоговые триады — сочетания оттенков, лежащих рядом друг с другом на цветовом круге.
- Тетрад — соответственно, 4 цвета, образующих прямоугольник. Сложная схема, при которой 1 цвет — главный, 2 — дополнительных, а еще один — подчеркивающий акценты. Все 4 цвета нельзя использовать как основные: появится дисбаланс, дизайн будет, что называется, резать глаз.
- Контрастов, то есть сочетаний 2 цветов, расположенных в круге противоположно.
Такие комбинации называют цветовыми схемами. Они остаются гармоничными независимо от того, каков угол поворота.
Чтобы быстрее сориентироваться в подборе цвета, надо усвоить еще несколько несложных правил:
- Гармонирующими являются тона, которые близки по спектру.
 Например, рядом с красным в круге располагаются розовый, оранжевый.
Например, рядом с красным в круге располагаются розовый, оранжевый. - Комплементарные либо дополнительные оттенки — пара, расположенная в круге напротив. Это, допустим, синий с желтым, зеленый с красный. Их нельзя использовать на равных: один – всегда основной, другой — дополнительный. Степень контраста значительна, и такие сочетания лучше применять, когда какую-то информацию необходимо подчеркнуть. К примеру, синий — фон, желтый — цвет акцента.
- Главные элементы спектра в живописи — красный, желтый, синий (RYB). И их нельзя получить путем смешивания прочих оттенков. Но в цифровом формате эта схема не работает. В веб-дизайне используют цветовую модель RGB — красный, зеленый, синий.
Правил и схем в теории цвета гораздо больше, названы только основные. Но сейчас много бесплатных сервисов, которые помогают и дизайнерам, и любопытным пользователям быстро и легко найти свое сочетание:
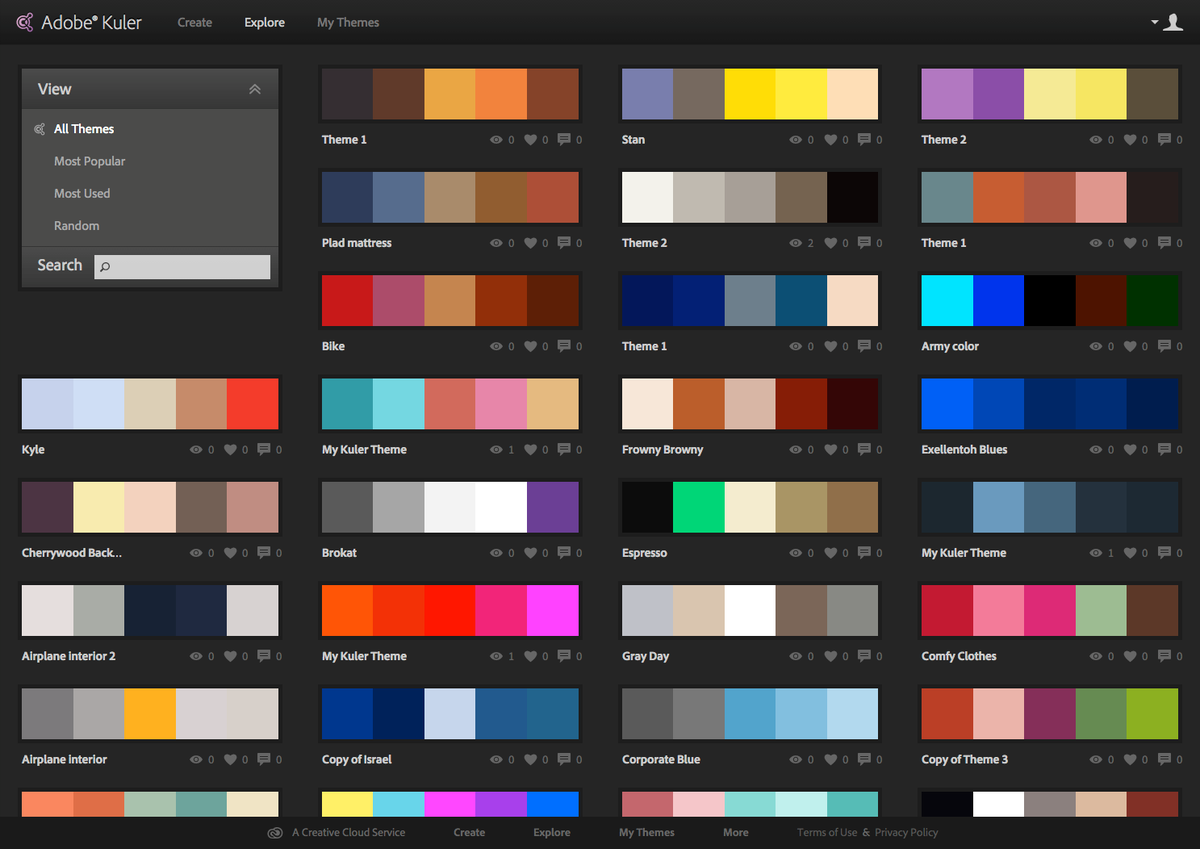
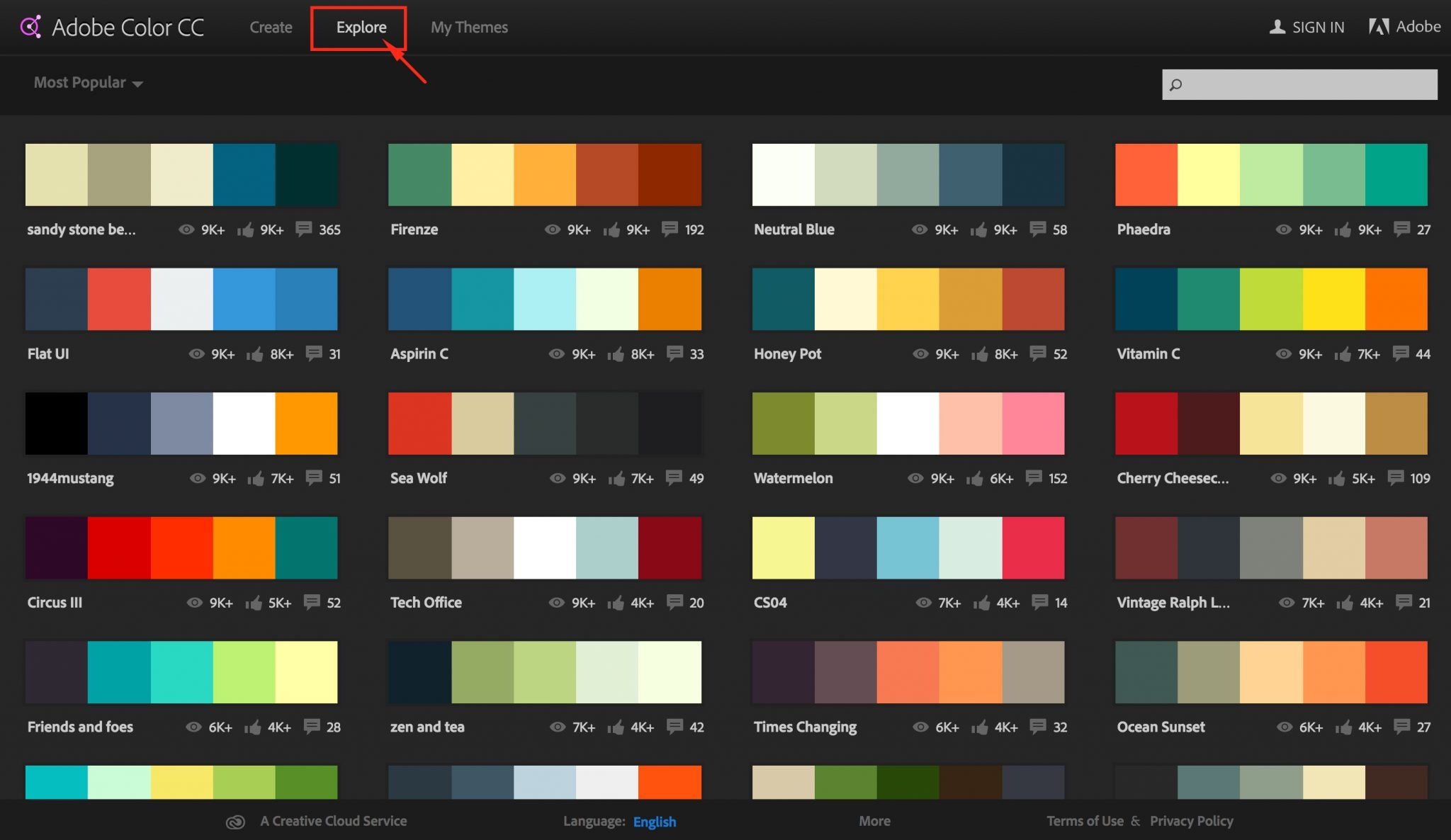
- Adobe Color CC. Есть русскоязычная версия и несколько режимов подбора, много палитр.

- ColorScheme.Ru — русскоязычный ресурс, простой и понятный даже новичкам.
- Paletton.com — тоже легкий в обращении, но на английском.
Одного онлайн-помощника более чем достаточно! Просто выберите тот, который удобнее лично вам. Вообще подбор цветов для сайта — дело непростое и субъективное. Задача облегчается, когда уже разработан фирменный стиль: понятно, какие оттенки нужно использовать.
Значение оттенков
Многие при выборе цвета хотят разобраться со значением. Подробные характеристики мы приводили в статье «Значение цвета в фирменном стиле компании».
Вспомним кратко, как воспринимаются цвета в дизайне сайта:
- Черный: сила, лаконичность, власть.
- Белый: свежесть, ясность, чистота.
- Бежевый: скромность, нейтралитет, нежность.
- Оттенок слоновой кости: стиль, элегантность, комфорт.
- Серый: строгость, профессионализм, контроль.
- Фиолетовый: элита, роскошь, романтика.
- Синий: спокойствие, стабильность, безопасность.

- Зеленый: рост, развитие, естественность.
- Оранжевый: молодость, дружба, бодрость.
- Желтый: веселье, энтузиазм, энергия.
- Красный: страсть, действие, активность.
Можно долго разбираться с психологической точки зрения, какие цвета на что влияют и какие пробуждают ассоциации. Надо понять простую вещь: важно подобрать такую палитру, чтобы она не раздражала посетителей.
Вкусы у всех разные, на восприятие влияет эмоциональный фон, самочувствие, настроение, пользовательский опыт, погода и еще 1 000 факторов. На всех не угодишь! Ученые давно доказали, что мужское и женское восприятие цвета весьма отличаются друг от друга. У дальтонизма есть 3 разновидности — протанопия, дейтеранопия, тританопия, страдают им преимущественно мужчины — около 7-8%.
Очень сложно найти такое решение, которое устроит абсолютно всех. Кстати, самым безопасным в этом плане цветом выступает синий. Недаром именно его выбрали многие социальные сети — Facebook, ВКонтакте, Твиттер.
Нет времени разбираться со всеми деталями?
CEO WebEvolution — Андрей Батурин- 14+ лет практики
-
Нет времени разбираться со всеми деталями?
Оставьте контакты, и я бесплатно вас проконсультирую!
Оставить телефон Оставьте ваш номерЦвет и тема сайта
Правильное решение поможет сделать сайт уникальным и легко запоминающимся! И поспособствует тому, чтобы посетитель задержался на веб-ресурсе. Для того чтобы наиболее удачно подобрать цветовую палитру, необходимо учитывать на тематику сайта.
Для того чтобы наиболее удачно подобрать цветовую палитру, необходимо учитывать на тематику сайта.
Иногда она задает тон и диктует свои условия:
- Представим, что сайт посвящен ландшафтному дизайну, благоустройству садов, продаже комнатных растений. В качестве основного цвета тут явно напрашивается зеленый, прочно ассоциирующийся с миром флоры!
- Если содержание сайта каким-то образом связано с водой (морскими путешествиями, аквариумами, доставкой питьевой воды), фаворитом будет синий.
- Сайты на разнообразные женские тематики часто используют розовый. И это обосновано, ведь он символизирует женственность, нежность.
- Желтый цвет близок к золотому. Присмотритесь, и вы поймете, что организации, связанные с финансами, — банки, страховые компании, МФК — часто выбирают именно его.
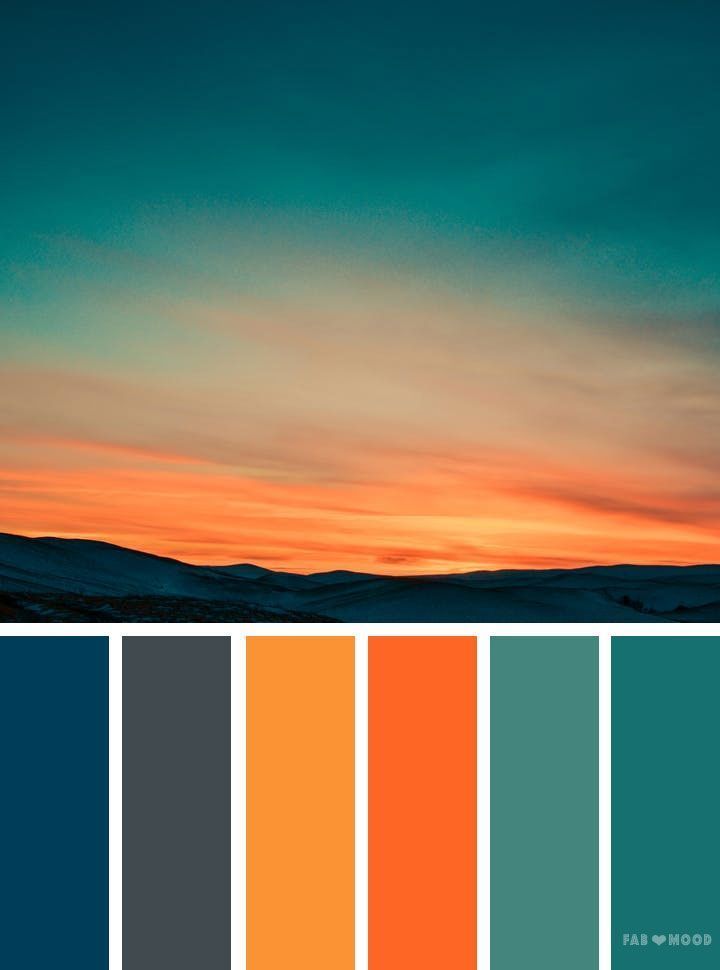
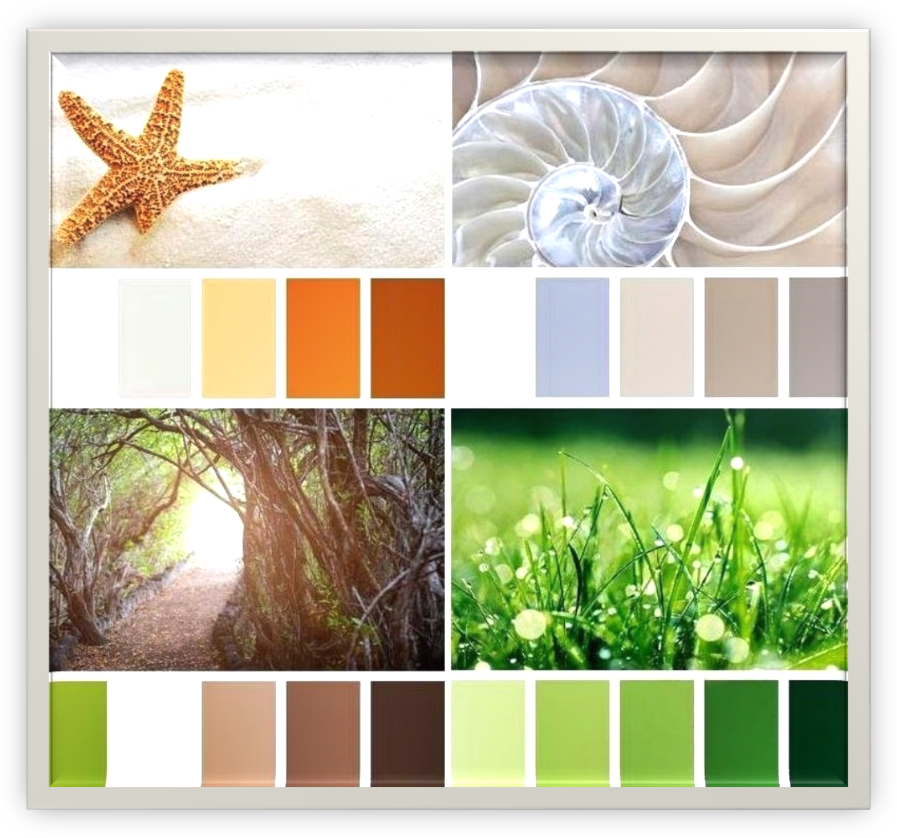
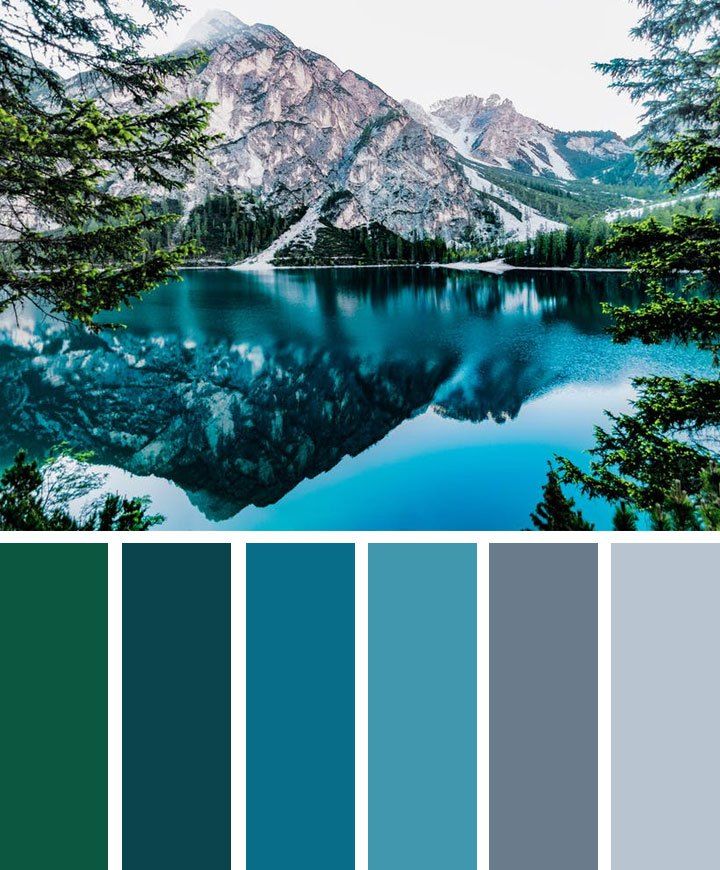
Если подбор цветовой гаммы вызывает затруднения, обратитесь за помощью к природе, там реально найти подсказки! Натуральные природные цвета всегда гармонично и идеально сочетаются. Однако профессиональный веб-дизайнер поможет быстрее.
Однако профессиональный веб-дизайнер поможет быстрее.
Не стоит забывать, что любой сайт рассчитан на определенную аудиторию. Конечно, каждый человек имеется свои предпочтения относительно палитры, но есть некоторые закономерности. В том числе, возрастные:
- Детей и молодежь больше привлекают красочные и яркие оттенки.
- Люди среднего возраста предпочитают менее насыщенную гамму.
- Старшее поколение лучше воспринимает мягкие пастельные тона.
Поэтому, чтобы удачно определиться с цветовой гаммой сайта, нужно изучить ЦА, проанализировать статистику посетителей, если компания представлена в Сети веб-ресурсом.
Цвет и вид сайта
Палитры различаются не только в зависимости от тематики, но и по видам сайтов.
К примеру:
- Новостным порталам подходят нейтральные цвета — черный, белый, серый. Их пользователи больше обращают внимание на контент, поэтому цветовое разнообразие там сводится к минимуму.
- К этой же тенденции тяготеют коммерческие сайты.
 Бизнес предпочитает строгий, деловой дизайн, с использованием нейтральных, спокойных тонов. Хотя общую строгость часто разбавляют яркими акцентами, чтобы выделить наиболее важную информацию, подтолкнуть посетителя к активным действиям.
Бизнес предпочитает строгий, деловой дизайн, с использованием нейтральных, спокойных тонов. Хотя общую строгость часто разбавляют яркими акцентами, чтобы выделить наиболее важную информацию, подтолкнуть посетителя к активным действиям. - Для форумов и соцсетей важны простота использования и комфорт посетителей. Поэтому оформление редко бывает красочным, обычно в дизайне применяются не более двух-трех цветов.
- Интернет-магазины часто получают эффектный дизайн. Надо следить, чтобы яркие элементы соответствовали предлагаемым на сайте товарам. Но эти ресурсы обычно оформлены эффектно, сочно.
- Лендинги предназначены именно для того, чтобы привлекать внимание к продукту или предложению. Контент у них обычно довольно краткий и емкий, а оформление выступает на первый план. И такой ресурс обязан быть красивым. Но, конечно, все хорошо в меру.
Реализация цвета
Вот простой алгоритм, который подскажет, как выбирать цветовую гамму сайта:
- Для начала нужно определиться, какой тон будет преобладающим.
 В главном цвете обычно исполняется основное меню, важные кнопки, информационные блоки.
В главном цвете обычно исполняется основное меню, важные кнопки, информационные блоки. - Далее выбирается комплементарный тон или несколько.
- Дополнительные цвета используются в оформлении границ меню и блоков, а также в заголовках, ссылках, кнопках CTA и других элементах.
Особое внимание обратите на сочетание дополнительных цветов. Они должны быть в меру контрастными и создавать гармоничную комбинацию. Следуя этим несложным рекомендациям, вы получите хороший результат.
Текст
При подборе шрифтов надо следить за тем, чтобы текст легко читался и не сливался с фоном. Читаемость, удобный для восприятия размер — основное при подборе типографики. Избегайте вычурных, сложных и плохо различимых шрифтов, где буквы сливаются или не распознаются.
Особое внимание отображению контента надо уделить, если применяется темный фон. При необходимости можно поменять цвет шрифта, подчеркивать или применять окантовку. Хотя с цветом шрифтов стоит обходиться крайне осторожно — для выделения иногда такой прием используют, но если допустить ошибку, можно оттолкнуть посетителей.
Важно делать корректные отступы между блоками и строками. От этого может зависеть, насколько будет читабельным текст.
Фон
Страницы сайта должны иметь если не одинаковый, то единый по стилистике дизайн. Если они будут выполнены в нескольких цветах, с меняющимися спецэффектами, то не всем пользователям понравится подобная пестрота.
Не обязательно, чтобы фон был однотонным. Можно попробовать менять контрастность на разных участках, использовать другие эффекты. Цвет лучше брать неяркий. Иногда намеренно стоит создать с цветовой гаммой сайта контраст. Только при этом надо следить, чтобы фон не затмевал собой контент. Все элементы и текст должны хорошо просматриваться.
Сегодня очень часто в качестве фона применяют фото высокого разрешения, анимацию или видео. Пока это тренд, актуальное решение, но оно не всегда удается в реализации. Нужно контролировать, чтобы скорость загрузки оставалась на высоком уровне. И, конечно, никакого звука при запуске видео!
— Подбирать цветовую гамму для сайта можно самостоятельно. Но, как говорится, дело мастера боится! Помните, что какой бы интересной ни была информация, размещенная на сайте, она рискует быть проигнорированной в случае неправильного оформления. Поэтому обращайтесь в нашу веб-студию для профессиональной разработки дизайна! Если у вас имеются замыслы, пожелания, предпочтения, они будут обязательно учтены. Но если вы ошибаетесь в каком-то моменте, специалист убедит вас передумать и предложит лучшее решение.
Но, как говорится, дело мастера боится! Помните, что какой бы интересной ни была информация, размещенная на сайте, она рискует быть проигнорированной в случае неправильного оформления. Поэтому обращайтесь в нашу веб-студию для профессиональной разработки дизайна! Если у вас имеются замыслы, пожелания, предпочтения, они будут обязательно учтены. Но если вы ошибаетесь в каком-то моменте, специалист убедит вас передумать и предложит лучшее решение.
Закажите дизайн в WebEvolution и будьте уверены в его качестве!
Разработаем уникальный визуальный стиль сайта, который будет отражать ключевые преимущества вашего бизнеса. Оставьте контакты, и мы свяжемся с вами.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
сайты дизайн сайта разработка сайтовПонравилось
0
на эту тему
Mobile first: тонкости разработки Веб-дизайн 2018 года: тенденции и тренды Когда пора заказать редизайн сайта? ТОП-10 классических стилей в веб-дизайне Разработка официального сайта компании Конверсия и методы ее повышения Как правильно подготовить сайт к продвижению Интернет-магазины: как реализовать триггеры для роста продажКак создать палитру цветов для сайтов или веб-интерфейсов
В Дизайн Мании уже было несколько публикаций с похожей тематикой: в заметке про сервисы подбора цветов для сайтов кроме ресурсов вдохновения рассмотрели парочку полезных веб-инструментов; также был пост с обзором генераторов палитр и т. п. Однако без понимания логики как сделать цветовую палитру все они могут оказаться малоэффективными. Сегодня постараемся заполнить данный пробел и прояснить некоторые теоретические моменты, хорошо описанные в этой заметке.
п. Однако без понимания логики как сделать цветовую палитру все они могут оказаться малоэффективными. Сегодня постараемся заполнить данный пробел и прояснить некоторые теоретические моменты, хорошо описанные в этой заметке.
Те из вас, кто уже пользовались новомодными онлайн-генераторами, в курсе их принципа работы: сначала вы выбираете какие-то базовые значения, настраиваете ряд параметров (названия которых напоминают какие-то музыкальные термины), а затем в качестве результата получаете список 4-5оттенков, рекомендуемых для разработки веб-проектов.
Подобный технический и отчасти автоматизированный подход кажется, на первый взгляд, невероятно интересным и прогрессивным, однако на деле все получается не столь оптимистично. Конечно, если вам не хочется видеть свой сайт/приложение примерно таким:
Что нужно для создания палитры цветов
Вполне очевидно, что вы не сможете реализовать полноценный стоящий проект, используя всего пять HEX кодов веб-цветов. Вам нужен более широкий набор элементов для создания идеального работающего прототипа.
Вам нужен более широкий набор элементов для создания идеального работающего прототипа.
Давайте разделим нашу палитру на три группы.
Оттенки серого
Тексты, панели инструментов, фоны и др. – в большинстве интерфейсов почти всегда они серые.
Не исключено, что в вашем случае понадобится намного больше вариантов серого. Поначалу кажется, что 3-4 — это более, чем достаточно, однако вскоре вам захочется, например, добавить элемент чуть темнее №2, но немного светлее №3 и т.п.
Практика показывает, что для полноценного результата будет достаточно 8–10 сероватых оттенков — это не так много, дабы вы ударялись в крайности и мучились при выборе, но в то же время вполне достаточно, чтобы не так часто идти на компромиссы.
Как правило, чистый черный выглядит немного неестественно, советуем начинать с самого насыщенного темно-серого, а затем шаг за шагом переходить к белому.
Основной цвет(а)
В большинстве сайтов будет достаточно двух базовых цветов, которые по сути, и формируют общий вид интерфейса – так Facebook ассоциируется у нас с синими оттенками, хотя в действительности в дизайне там чаще встречаются серые.
По аналогии с предыдущим пунктом дабы сделать хорошую цветовую палитру вам потребуется 5–10 вариантов, дающих бОльший выбор при проектировании внешнего вида: оттенки посветлее можно применять в качестве фона для оповещений; в то время как темные прекрасно подойдут для оформления текстов.
Цвета для акцентов
Кроме базовых, любому веб-интерфейсу требуется несколько визуальных «акцентов», позволяющих обращать внимание на ту или иную важную информацию. Вы можете использовать такие привлекающие внимание решения, как цвет морской волны, розовый, желтый и др.:
Вам также понадобятся способы демонстрации определенных событий и состояний. Допустим, красным будете выделять важную/критичную информацию и сообщения о возможных опасных последствиях выбираемого действия:
…желтый (по аналогии со светофором) будет предупреждать посетителей:
…а с помощью зеленого сможете выделить положительную динамику:
Хотя в пользовательском интерфейсе эти цвета должны применяться довольно умеренно, вам желательно проработать по несколько оттенков каждого из них.
Если при разработке сайта/приложения вам надо создать цветовую палитру для классификации или различения похожих объектов (календарных событий, тегов, линий графиков и т. д.), то, возможно, вам потребуется больше акцентов. При создании сложных или нестандартных UI-интерфейсов нередко берется до 10-ти различных цветов с 5-10 полутонами у каждого.
Прежде всего, решите, какие оттенки вам нужны
Если для вашей задачи понадобятся более светлые или темные тона, не стоит прибегать к помощи CSS настроек «lighten» или «darken», генерирующих результаты на лету. В итоге они дают довольно широкий диапазон значений, что лишь слегка отличаются между собой. Дабы избежать подобных проблем, сначала составьте свой набор оттенков, которые собираетесь применять в работе.
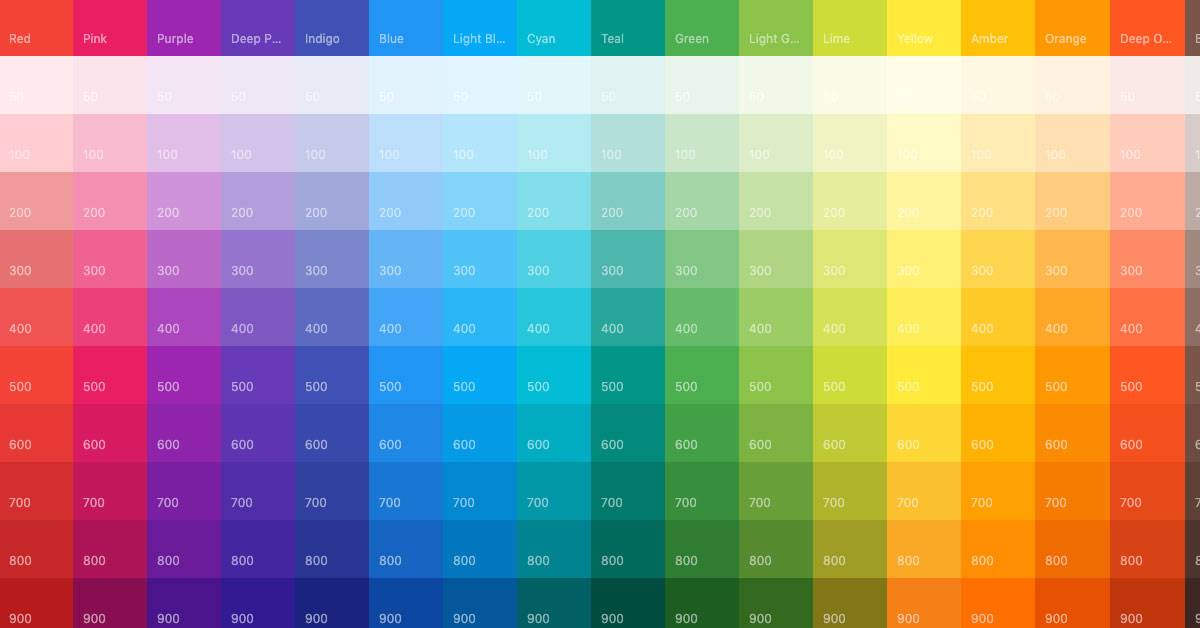
Но как сделать палитру цветов подобную этой?
Начните с основного цвета
Выбранный вами «основной цвет» для той гаммы, которую вы хотите получить, будет располагаться посредине, а более светлые/темные создаются исходя из него.
В действительности не существует научного способа, который помог бы это реализовать, хотя есть одно хорошее правило — выбирайте такие базовые и акцентные оттенки, которое можно удачно использовать в качестве фона кнопки.
В этом вопросе нет каких-то определенных правил, у каждого цвета есть свои особенности, поэтому зачастую вам придется полагаться на свои глаза/опыт, тем более, что в разных странах UI дизайн отличается.
Определите крайние оттенки в палитре
Следующий шаг – подбор самого светлого и темного решения. Опять же тут нет строгой методики, вам поможет такой совет: подумайте, где вы собираетесь их использовать, и уже исходя из этого, сделайте свой выбор.
Самые темные цвета, как правило, предназначены для текста, в то время как с помощью светлых часто оттеняют фон того или иного элемента. Хорошим примером послужит простой блок оповещения, изображенный на картинке ниже, где присутствуют сразу оба крайних варианта.
Возьмите ваш основной цвет и начинайте корректировать его насыщенность/яркость до тех пор, пока результат вас не удовлетворит.
Заполняем пробелы
Как только подберете базовые/крайние значения, вам останется лишь заполнить «пробелы» между ними. При создании веб-сайтов и онлайн-интерфейсов требуется как минимум по 5 оттенков каждого цвета. В идеале можно дотянуть их количество до 10-ти, чтобы не слишком ограничивать себя в дальнейшем.
Кстати, девять – довольно удобное число, отлично подходит при разделении/заполнении всех оттенков. Для удобства назовем наиболее светлый вариант – 100, основной – 500, а максимально темный – 900. Затем начинаем подбирать оттенки 300 и 700 – те, что находятся в центре между базовыми. Они должны выглядеть как идеальные промежуточные решения.
Теперь (также как и выше) надо заполнить еще четыре пробела в текущей цветовой гамме.
В итоге у вас должна получиться сбалансированная модель, с помощью которой вы сможете реализовать свои дизайнерские идеи, не ограничивая полет фантазии.
Что с серым цветом?
Если вы работаете с серой гаммой, то основной оттенок не так важен, а в во всем остальном подбор полутонов выполняется точно так же: начните с крайних значений, а затем заполняйте оставшиеся промежутки до тех пор, пока не добьетесь того, чего хотите.
Выберите максимально темный-серый исходя из того, насколько темным может быть текст в вашем проекте. Тогда наиболее светлый элемент подбирайте с учетом того, насколько хорош он будет в качестве ненавязчивого фона.
Это не точная наука
Как бы заманчиво это не было, но создать цветовую палитру идеальной, полагаясь исключительно на математические расчеты, невозможно. Систематизированный алгоритм, описанный выше, при подборе оттенков хорошо работает на начальном этапе, но не бойтесь вносить коррективы, если они потребуются.
Как только вы начнете пользоваться подобранной гаммой, вам неизбежно захочется внести какие-то изменения: добавить насыщенности цветам или сделать их на пару тонов темнее/светлее. Полагайтесь на свои глаза, а не на цифры!
Небольшой совет: по возможности старайтесь не расширять палитру слишком часто. Если не будете разумно ограничивать свою фантазию в данном вопросе, то не получите сбалансированный итоговый результат.
Грамотный подбор цвета для Веб-проекта
Подбор цвета для веб-проекта сделать не всегда просто. Особенно если заказчик уже имеет какие-то готовые элементы. Например приходит со своим логотипом или хочет “видеть” какой то определённый цвет на своём будущем сайте.
Особенно если заказчик уже имеет какие-то готовые элементы. Например приходит со своим логотипом или хочет “видеть” какой то определённый цвет на своём будущем сайте.
Есть много способов выбора цвета, кто-то общается с гениальными художниками, которые “чувствуют” цветовые комбинации, кто-то просто смотрит на чужие страницы и повторяет стиль.
Подбор цвета приходит со временем, поэтому для тех кто не “чувствует” с первого взгляда “теплоту” цвета и не гениальный художник, предлагается вариант подборки цветов, который используют многие дизайнеры, вебмастера и те же “гениальные”. Давайте посмотрим как это делает вебмастер.
Подбор цвета и математика
Вариант выбора цветовой схемы, основан на теории цвета. За основу берётся круг цветов, состоящих из 4 основных цветов (Красный, Зелёный, Синий и Жёлтый) и их оттенков. Можно конечно подбирать цвета по различным готовым палитрам. Это очень долго и сложно. Я очень люблю математику, поэтому доверюсь ей.
Математическое решение подбора цвета можно осуществить с помощью бесплатной программы Paletton Live Colorizer. Этой программой пользуюсь очень давно. Преимущество вышеуказанной программы простота в управлении, достаточно выбрать основной цвет (также можно ввести RGB цвет в ручную) и схему, программа сама автоматически пересчитает Ваши цвета и выдаст на экран, как будет выглядеть ваша будущая страница.
Этой программой пользуюсь очень давно. Преимущество вышеуказанной программы простота в управлении, достаточно выбрать основной цвет (также можно ввести RGB цвет в ручную) и схему, программа сама автоматически пересчитает Ваши цвета и выдаст на экран, как будет выглядеть ваша будущая страница.
Преимущества программы
- пересчитывает цвета в различные вариации: пастель, тёмная пастель, светлая пастель (в настройках заложены 21 варианта)
- позволяет включать / выключать просмотр комплементарного контраста, что особо важно при подборе текстовых линков
- есть симуляция зрения
- конечно самое важное, можно сразу посмотреть как будет выглядет цветовая гамма сайта
Поэтому когда к вам придёт заказчик с лого или готовым баннером и скажет: “Я хочу что-то подобное”, смело беритесь за работу, вводите “цвет” в поле “Base RGB” и выбирайте цветовую схему.
Сгенерированные готовые цвета можно также “экспортировать” в HTML, CSS, LESS, SASS, XML или текст. Я например после подборки цвета генерирую в этой программе PNG файл и отправляю заказчику. Часто использую в домашних условиях, когда например хочу подобрать “гармоническую композицию цвета” при выборе мебели.
Я например после подборки цвета генерирую в этой программе PNG файл и отправляю заказчику. Часто использую в домашних условиях, когда например хочу подобрать “гармоническую композицию цвета” при выборе мебели.
Создание собственной цветовой палитры / Хабр
Адаптировано из нашей будущей книги «Рефакторинг UI»Видели эти модные генераторы цветовой палитры? Когда выбираешь цвет, настраиваешь несколько параметров с музыкальными словечками типа «триада» или «четвёртый мажор» — и получаете пять идеальных цветов для своего веб-сайта?
Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Ну, если не хотите, чтобы сайт выглядел так:
Вы ничего не сделаете с пятью шестнадцатеричными кодами. Чтобы построить что-то реальное, требуется гораздо более полная палитра.
Хорошую цветовую палитру можно разбить на три категории.
Серые
Текст, фон, панели, элементы формы — почти всё это существует в сером интерфейсе.
И вам понадобится больше серых цветов, чем вы думаете. Кажется, что три или четыре оттенка — это много, но очень скоро вы захотите что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
На практике желательно выбрать 8−10 оттенков (подробнее об этом позже). Это не так много, чтобы высматривать разницу между оттенками № 77 и № 78, но вполне достаточное количество.
Истинный чёрный, как правило, выглядит неестественно, поэтому начните с очень тёмного серого и постепенно переходите к белому.
Основные цвета
Большинству сайтов нужен один или два цвета для основных действий, элементов навигации и т.д. Эти цвета определяют общий вид сайта: те, которые заставляют думать о Facebook как о «синем», хотя на самом деле он в основном серый.
Как и с серой палитрой, нужно выбрать палитру (5−10) более светлых и более тёмных оттенков.
Самые светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более тёмные отлично подходят для текста.
Акцентные цвета
Помимо основных, каждому сайту нужно несколько
акцентныхцветов для общения с пользователем.
Так, для выделения новой функции можно выбрать привлекательный цвет, например, жёлтый, розовый или сине-зелёный:
Ещё могут понадобиться цвета, чтобы подчеркнуть разные семантические состояния, например, красный для подтверждения деструктивных действий:
… жёлтый для предупреждений:
… или зелёный, чтобы подчеркнуть положительный тренд:
И несколько оттенков этих цветов, хотя их следует очень экономно использовать в UI.
Если вы создаёте дизайн, в котором цвет помогает различить или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), то может потребоваться ещё больше акцентных цветов.
В целом, для сложного UI нередко требуется до десяти разных цветов с 5−10 оттенками каждый.
Когда требуется чуть более светлый или тёмный оттенок, не нужно использовать функции препроцессора CSS вроде lighten или darken. Так у вас в итоге появится 35
Так у вас в итоге появится 35
разных синих, которые все выглядят одинаково.
Вместо этого определите фиксированный набор оттенков, из которых будете выбирать.
Как же составить такую палитру?
Начните с
базовогоцвета, на котором основаны светлые и тёмные оттенки.
Нет реального научного способа, но для основных и акцентных цветов хорошее эмпирическое правило — выбрать оттенок, который хорошо подходит для фона кнопки.
Важно отметить, что здесь нет настоящих правил, вроде «начать с яркости 50%» или тому подобных. Каждый цвет ведёт себя немного иначе, поэтому придётся полагаться только на свой вкус.
Затем выберите самый тёмный и самый светлый оттенки. Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом.
Самый тёмный оттенок обычно оставляют для текста, а самый светлый — для фона элемента. Простое оповещение — хороший пример, где сочетаются эти оттенки.
Начните с цвета, который соответствует тону основного цвета, а затем меняйте насыщенность и яркость, пока не будете удовлетворены.
Если вы определились с базовым, тёмным и светлым оттенками, то осталось лишь заполнить пробелы между ними.
Для большинства проектов понадобится не менее пяти оттенков на цвет, а лучше ближе к десяти, чтобы не чувствовать стеснения.
Девять — отличное число, потому что оно хорошо делится, что немного упрощает заполнение пробелов. Давайте назовём самый темный оттенок 900, базовый 500, а самый светлый 100.
Начните с выбора оттенков 700 и 300, которые прямо посредине двух интервалов: они станут идеальным компромиссом между оттенками с обеих сторон.
Это создаёт еще четыре прмежутка в шкале (800, 600, 400 и 200), которые заполняются тем же способом.
В конечном итоге вы получите довольно сбалансированный набор цветов, вполне достаточный для реализации ваших дизайнерских идей.
С серыми оттенками базовый цвет не так важен, но в остальном процесс такой же. Начните с краёв и заполните пробелы, пока не получите нужную палитру.
Самый тёмный оттенок выберите по цвету самого тёмного текста в проекте, а самый светлый — тот, что хорошо работает в качестве светлого, почти белого фона.
Как бы ни хотелось, но при выборе идеальной цветовой палитры нельзя полагаться только на математику.
Систематический подход, подобный вышеописанному, отлично подходит для начала, но не бойтесь изменять его при необходимости.
Как только вы действительно начнёте использовать свои цвета в проекте, почти неизбежно вы захотите чуть изменить насыщенность какого-то оттенка или сделать пару оттенков светлее или темнее. Доверяй своим глазам, а не цифрам.
Просто старайтесь не добавлять слишком часто новые оттенки, когда это необязательно. Если не ограничивать палитру, то можете вообще остаться без цветовой системы.
10 лучших цветовых схем сайта 2018 года (1 часть) | АйДаЯ, Digital-агентство
Случалось ли с вами, что цветовые схемы некоторых сайтов особенно привлекали ваше внимание? Как и в любом другом аспекте веб-дизайна, в цветовом оформлении сайта есть свои современные тенденции. Яркие цвета, строгие палитры и даже некоторая несогласованность – всё это трендовые элементы цвета.
Яркие цвета, строгие палитры и даже некоторая несогласованность – всё это трендовые элементы цвета.
Ниже представлены лучшие, на наш взгляд, примеры цветовых схем веб-сайтов 2018 г. (без рейтинга). Для каждого варианта мы также делимся цветовыми кодами, формирующими ключевые элементы дизайна, чтобы вы тоже могли поиграть с цветами и сочетаниями.
1.Taproot Foundation
Фонд “Taproot” использует одну из самых привлекательных и красочных схем. Совмещение желтого, синего и зеленого цветов в данном случае помогает наглядно отразить различные направления работы фонда, помогающего некоммерческим организациям. Нельзя сказать, что это распространенная цветовая схема, но использование яркого цвета в сочетании с белым фоном – определенно трендовое решение.
2. Prevent Epidemics
Сайт “Prevent Epidemics” также использует достаточно красочную схему, но темный фон и преобладание зеленых оттенков в оформлении элементов пользовательского интерфейса и в дизайне, в целом создают очень гармоничную картину. Одной из последних тенденций, набирающих популярность, стала разработка набора цветов из более широкого диапазона, чем типичная двух- или трехцветовая палитра, используемая повсеместно.
Одной из последних тенденций, набирающих популярность, стала разработка набора цветов из более широкого диапазона, чем типичная двух- или трехцветовая палитра, используемая повсеместно.
3. Snipcart
“Snipcart” задает тон своей палитре, используя светло-серый цвет в качестве фона и добавляя аккуратные желтые акценты. Подобное решение сочетает более яркий стильный цвет с ненавязчивым нейтральным градиентом и создает особую палитру, которая позволяет сосредоточить внимание пользователя на содержимом сайта.
4. Mossio
“Mossio” использует в цветовой схеме своего сайта похожие базовые цвета — черный/серый и желтый, только цвет фона более насыщен, а цвет акцента — менее. Такое сочетание имеет практически тот же эффект, что и в примере выше — цветовая палитра притягивает внимание к контенту сайта, что делает сам дизайн более незаметным.
5.Omega yeast
“Omega yeast” на первый взгляд выглядят так, как будто за черным и белым и нет никакой цветовой палитры, но дизайн этого сайта представляет абсолютно новое открытие в цветовых тенденциях. Цветовая схема внедрена в основное изображение — в данном случае видео — вместо фона или красочных элементов пользовательского интерфейса. Эта тенденция в цвете становится все более распространенным трендом, поскольку дизайнеры, рассказывая о продукте, предпочитают использовать полноэкранные изображения.
Цветовая схема внедрена в основное изображение — в данном случае видео — вместо фона или красочных элементов пользовательского интерфейса. Эта тенденция в цвете становится все более распространенным трендом, поскольку дизайнеры, рассказывая о продукте, предпочитают использовать полноэкранные изображения.
6. Forever Agency
Сайт “Forever Agency” в своем дизайне использует много смелого цвета, но корень этой палитры очевидно в ярко-зеленом. Это новый тренд! (Просто обратите внимание на то, как много веб-сайтов в этом обзоре включают оттенки зеленого в свою палитру). Здесь этот цвет немного ярче, чем в предыдущих вариантах, использующих эту тенденцию, но визуально цвет охватывает большее количество элементов (нижний колонтитул, марка бренда, значки и пр.)
7. Konstantopoulos / Olymp
Продолжая тему зеленого цвета, рассмотрим оформление “Konstantopoulos / Olymp”. На сайте используется прозрачный фон (с изображением оливковых ветвей) и темно-зеленый логотип, олицетворяющий оливки. В довольно разнообразной цветовой палитре определяющим становится зеленый, который раскрывается в многообразии оттенков.
8. IC Creative
“IC Creative” использует темный цвет наложения (прозрачный черный фон) с ярким акцентом и большим количеством белого, что сразу привлекает внимание. При использовании цветных наложений в оформлении сайта они будут определять основную тенденцию, а богатый черный вариант, как здесь, предоставляет остальному контенту много места на экране. Просто добавьте заголовок “оверсайз”, расставьте яркие акценты и призовите к действию!
9. Mangrove Hotel
В то время как яркие цветовые палитры фактически управляют сферой дизайна веб-сайтов в течение нескольких последних лет, некоторые проекты переходят к более приглушенным палитрам. Мягкие тона в оформлении сайта отеля “Mangrove” добавляют теплоты и хорошо дополняют его. (Этот цвет также появился в некоторых маркетинговых коммуникациях Twitter).
10.Five / Four
Один из самых сложных цветов для создания палитры сайта — красный. И “Five / Four” смело берут его в оборот! Палитра прекрасно работает, потому что другие цвета используются более приглушенно в качестве наложения фотографий, и ничто не конкурирует с ярким насыщенным красным, который используется во всем дизайне.
Вторая часть
Третья часть
Новички против теории цвета: как легко подобрать цветовую палитру для сайта или иллюстрации
Всем дратути)Я — веб-дизайнер с опытом пусть небольшим, но вполне уверенным и достаточным для того, чтобы уметь наглядно объяснить заказчику, почему он не прав.
Так вот, все мы начинали. А кто-то до сих пор не может признаться себе, что уже вышел из статуса «новичок». И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
Итак, перестану лить воду и перейду к сути.
Хочу поделиться лайфхаком с теми, кто начинает путь в дизайне или иллюстрации и ответить на этот ужасный вопрос — как подобрать цвет для вашей крутой работы.
Лирическое отступление: очень люблю писать, но эксперимента ради на эту тему сделала видос. Если лень читать, можете послушать:
А для остальных — продолжим.
В туториолах и уроках все выглядит просто — соседние цвета, противоположные цвета (делов-то), но на деле использовать цветовые схемы, эти триады, квадраты и круги, особенно для новичка, крайне сложно. Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Суть каждого из тех, о которых я расскажу сегодня- это использование уже созданных цветовых решений. Поверьте, это очень облегчит вам жизнь и научит в принципе видеть и использовать цвета, и постепенно вы научитесь генерить палитры самостоятельно.
Сайты с палитрами
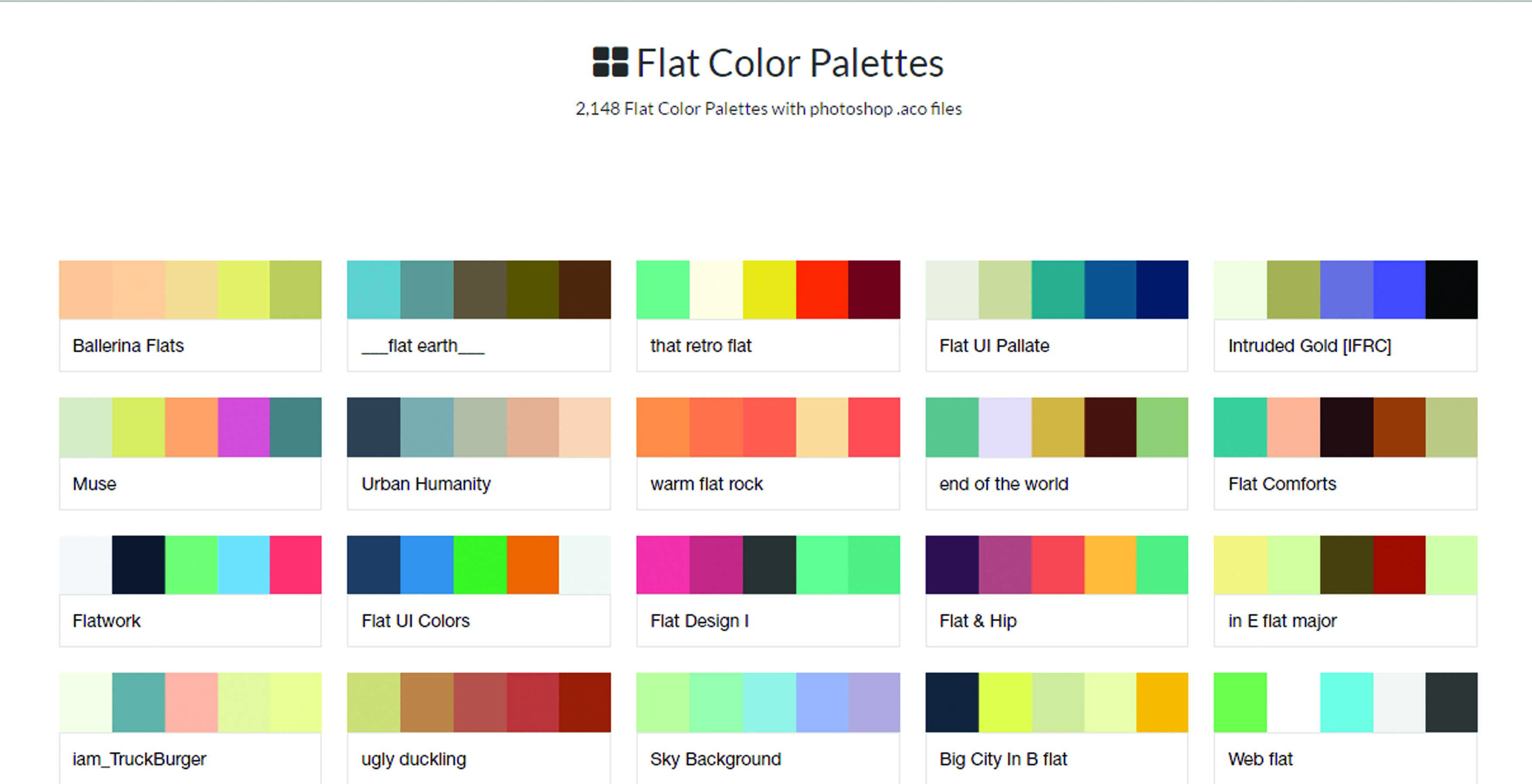
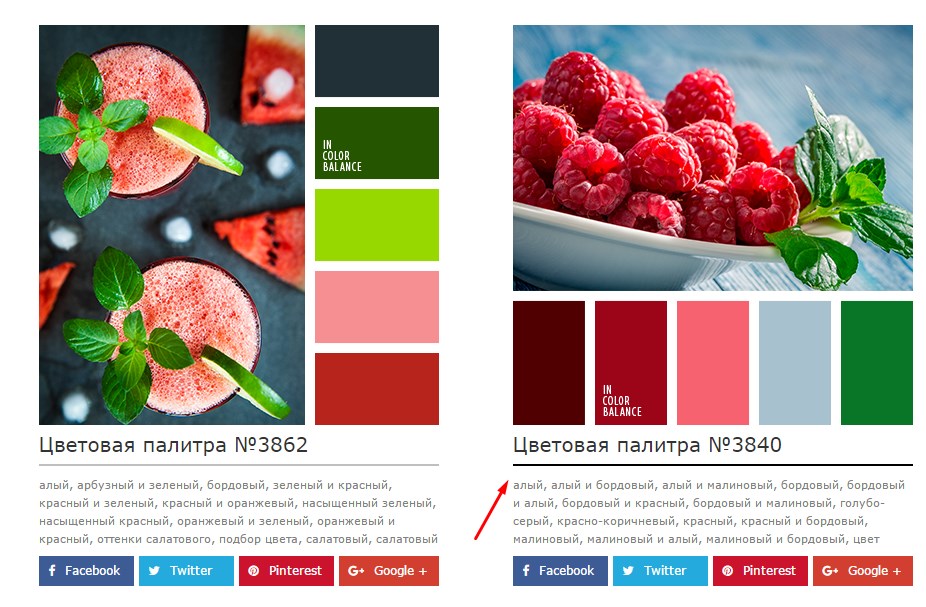
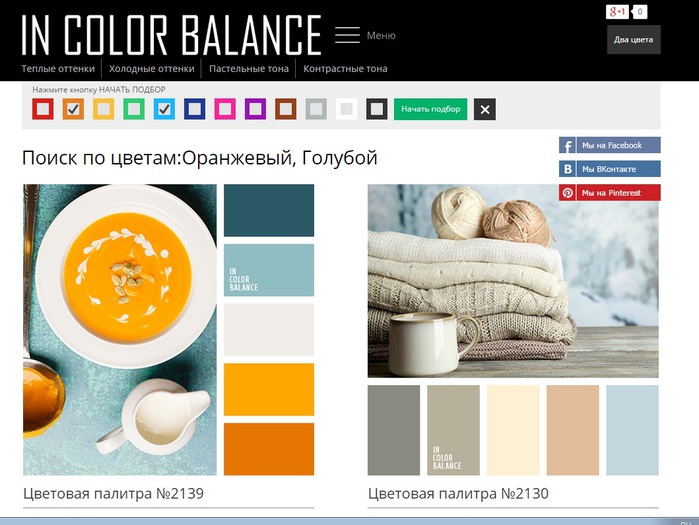
Мой любимый — In color balance
Это просто гениальный ресурс. Тут собраны потрясающие цветовые сочетания. Кроме красоты, он еще и очень удобный — можно отфильтровать по нужному оттенку, а найдя понравившееся сочетание мы просто кликаем на цвет, и в буфер обмена моментально копируется его код, который мы просто вставляем себе в инструмент.
Мне нравится переносить палитру полностью себе в макет. Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.
Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.
Из понравившейся палитры с ICB я брала два-три понравившихся оттенка и использовала их на сайте. Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт — мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
In color balance проделал огромную работу, и вы можете с чистой совестью вдохновляться их палитрами. Кроме того, в гугл можно вбить “цветовые палитры” и поискать другие похожие ресурсы, к примеру, для художников. Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Но, на мой взгляд, этот способ больше подходит для UI дизайна. Для иллюстрации я использую другие приемы.
Цвета природы
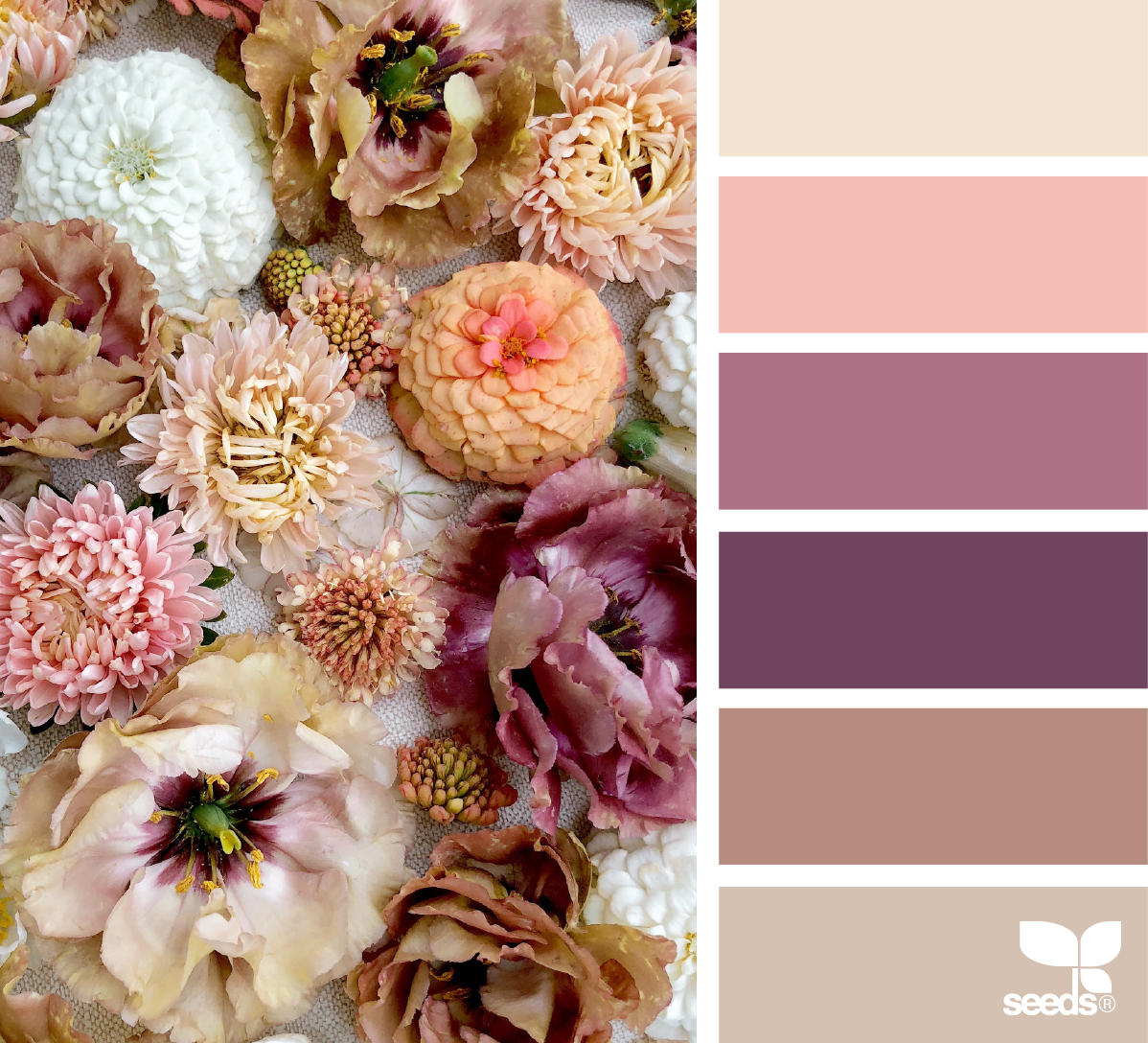
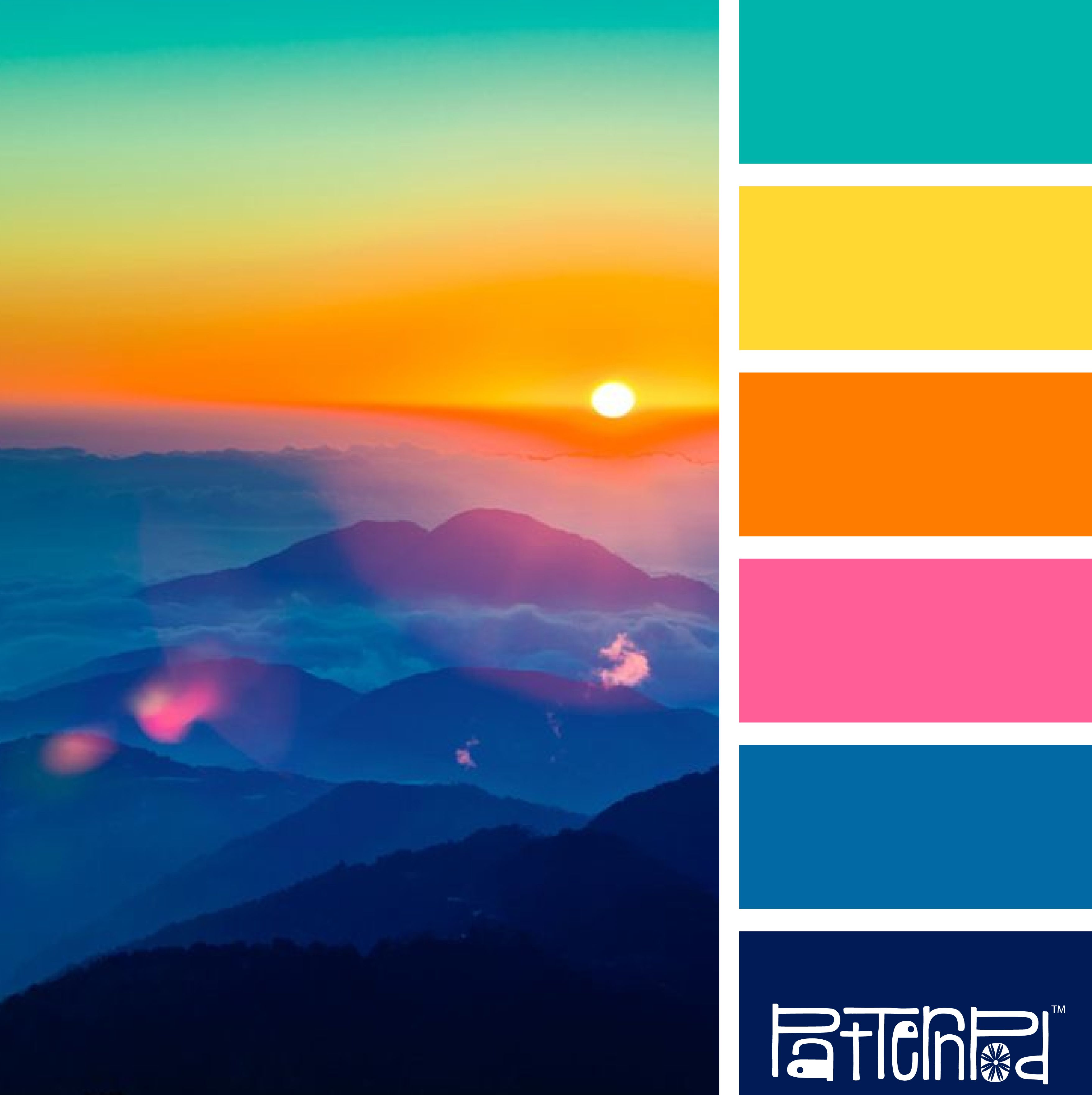
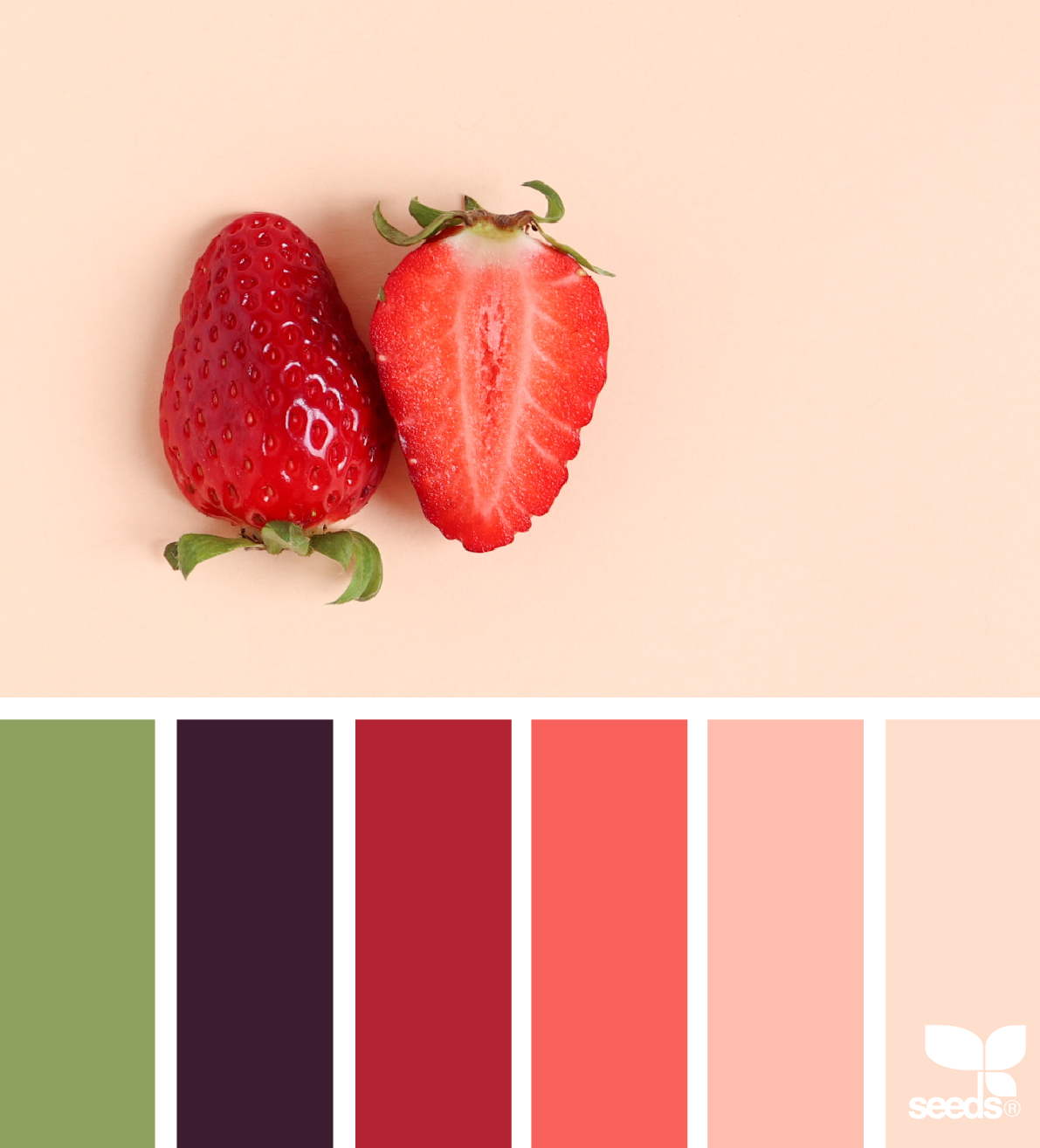
У природы нет не только плохой погоды, но и плохого вкуса: все цветовые сочетания, которыми она богата, идеальны для нашего человеческого восприятия. Птички, цветочки, пейзажи — все это может оказаться нам очень полезным.
Гуглим красивую природу и выбираем любое понравившееся фото. Копируем его себе в инструмент и пипеткой собираем самые яркие или подходящие нам оттенки, создавая палитру. Тут же ищем самый темный и самый светлый — для текста или фона. Вуа-ля — ваша палитра готова! (по сути, именно такую работу проделывает ICB, но тут вы сами выбираете необходимый оттенок из тысяч на фотографии)
Точно так же вы можете использовать любые красивые фото, будь то городской пейзаж или какая-то композиция. Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Понравившиеся арты
Суть та же, вы поняли. Нравится стиль и цветовое решение — копируйте. Да, я представляю, что сейчас на меня посыпятся обвинения вперемешку с помидорами, потому поспешу объясниться. Плохо — это делать под копирку, рисовать контур поверх картинки в новом слое, а потом выдавать за свое. А использовать те же оттенки кожи, волос, горящей лавы и т.д. — это не воровство, это выработка вкуса. По крайней мере, это намного лучше, чем годами рисовать ядовитыми оттенками, ожидая, что это сделает работу ярче. Чтобы уметь импровизировать — нужно сначала сотни раз повторить чье-то хорошее. Никто не сможет слабать крутую мелодию на гитаре, если раньше не брал ее в руки — он сначала выучит аккорды и сыграет чужие песни. Это же не плагиат?
Я буду рада, если кому-то из новичков помогу. Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Интересно, с какими трудностями вы сталкивались в начале? С какими сталкиваетесь сейчас?
Эффективная цветовая палитра веб-дизайнера | GeekBrains
Влияние цвета на дизайн.
https://gbcdn.mrgcdn.ru/uploads/post/1193/og_cover_image/2776fd036997a74527ade9d8b1a0e3a5
Как много вы знаете о цветоведении? Если немного — спешите пополнить знания, для качественного дизайна сайта они необходимы. Исследования, проведенные в области цветоведения доказали, что порядка 80% всего видимого спектра воспринимается нами на подсознательном уровне. Цвет влияет на настроение, вызывает ассоциации, способствует принятию решений.
Цвет на сайте:
- Привлекает внимание.
- Благоприятствует «усвоению» информации.
- Улучшает запоминаемость.
- Подчеркивает свойства товаров и услуг.

- Формирует позитивное/негативное отношение.
Учитывая это, веб-дизайнеры руководствуются психологией цвета при создании сайтов. Визуальные акценты помогают улучшить конверсию, определяя поведение пользователей, вызывая нужные эмоции. Итак, какие же цвета продают лучше всего?
Красный
Считается лидером в области е-коммерции. Красный настраивает на решительные действия. Он ассоциируется с силой, динамикой, активностью. При этом важно помнить, что переизбыток цвета вызывает агрессию.
Оттенки красного
Обладают менее выраженной эмоциональной нагрузкой. Поэтому используются в дизайне чаще. Красный в тандеме с черным ассоциируется с респектабельностью, весомостью. Цветовые сочетания в которых доминирует красный и его оттенки хорошо запоминаются.
Оранжевый
Цвет активной жизненной позиции и оптимизма побуждает к действию. Особенно хорошо продает товары для детей, активного отдыха, спорта. Оранжевый — теплый, располагающий цвет. В процессе знакомства с сайтом у пользователей он формирует ощущение взаимодействия с лидером отрасли.
В процессе знакомства с сайтом у пользователей он формирует ощущение взаимодействия с лидером отрасли.
Зеленый
Традиционно ассоциируется со свежестью и здоровьем. Во многом поэтому часто используется при создании сайтов аптек, клиник, других учреждений, оказывающих медицинские услуги. Зеленый также напоминает о весне, природе. Он успокаивает и вызывает доверие. Напишите красным цветом «Лечение зубов без боли» и пользователи насторожатся, заподозрив обман. Но стоит изменить цвет надписи на изумрудный, как степень доверия возрастет в разы.
Желтый
Один из наиболее эмоциональных цветов. При использовании в умеренных количествах идеален для акцентной визуализации отдельных элементов. Часто используется в оформлении сайтов для детей, интернет магазинов товаров широкого потребления. Вызывает чувство легкости, непринужденности, беззаботности. Хорошо гармонирует с холодными оттенками, придавая палитре живости и позитива.
Синий
Подходит для оформления корпоративный порталов, сайтов компаний, которые предоставляют юридические или консалтинговые услуги, специализируются на финансовых операциях.
Синий — цвет лидеров, ассоциируется с доверием, надежностью, стабильностью. В то же время от него веет холодностью и безразличием. Если не хотите такого эмоционального посыла к аудитории, разбавляйте синий его оттенками, белым цветом, оттенками желтого.
Фиолетовый, розовый
Эти цвета хороши для сайтов женской тематики. Они ассоциируются с превосходством, эффектностью, сексуальностью. В сочетании позволяют сформировать лаконичный дизайн, который говорит о престиже компании и творческой составляющей ее деятельности. Фиолетовый и розовый гармонируют с белым цветом, который усиливает доверительно отношение, а также со всеми теплыми оттенками.
Черный
Традиционный цвет для полиграфии. Подходит в качестве фона для других цветов, хорош для обрамления. Ассоциируется с аристократичностью, утонченностью. Однако не стоит делать черный цвет доминирующим. Так как он утяжеляет визуальное восприятие контента, вызывает уныние.
Универсального рецепта по использованию цветовой палитры в дизайне сайтов нет. Идеального сочетания удастся достичь исключительно опытным путем.
Идеального сочетания удастся достичь исключительно опытным путем.
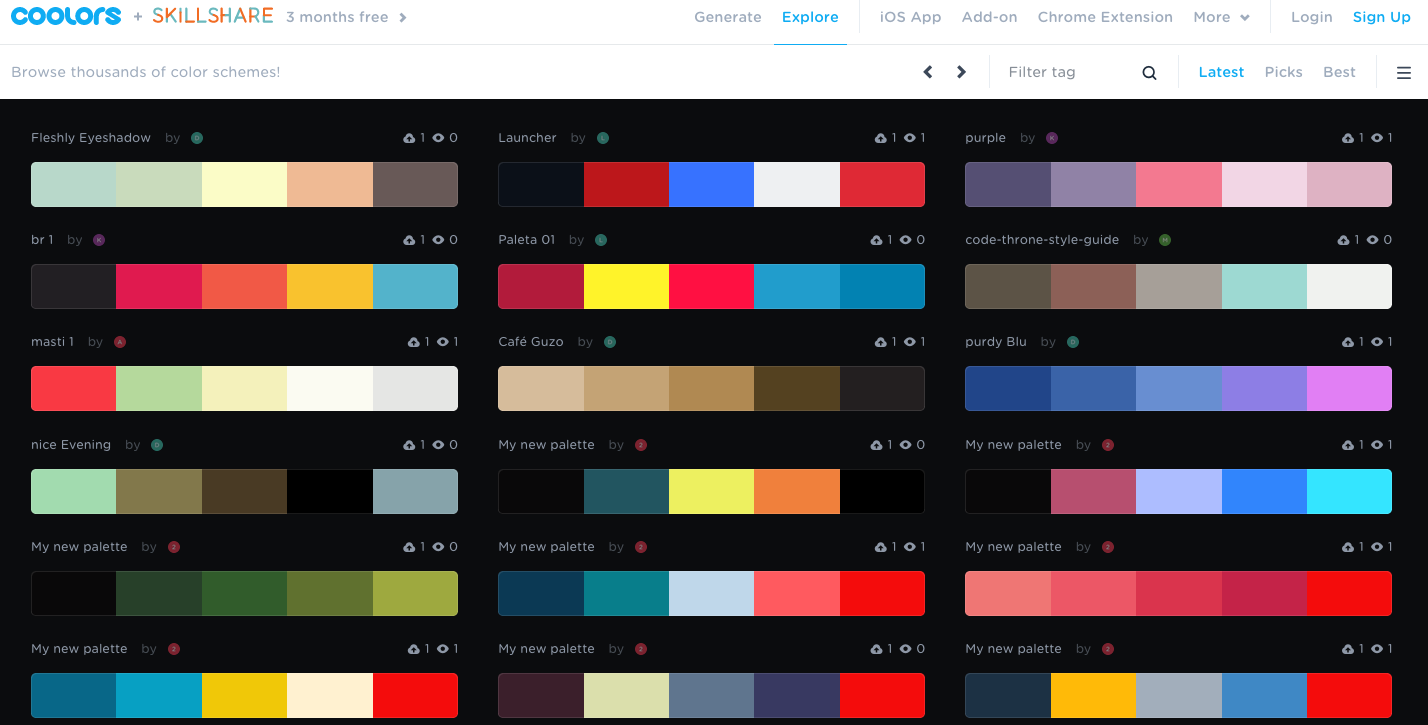
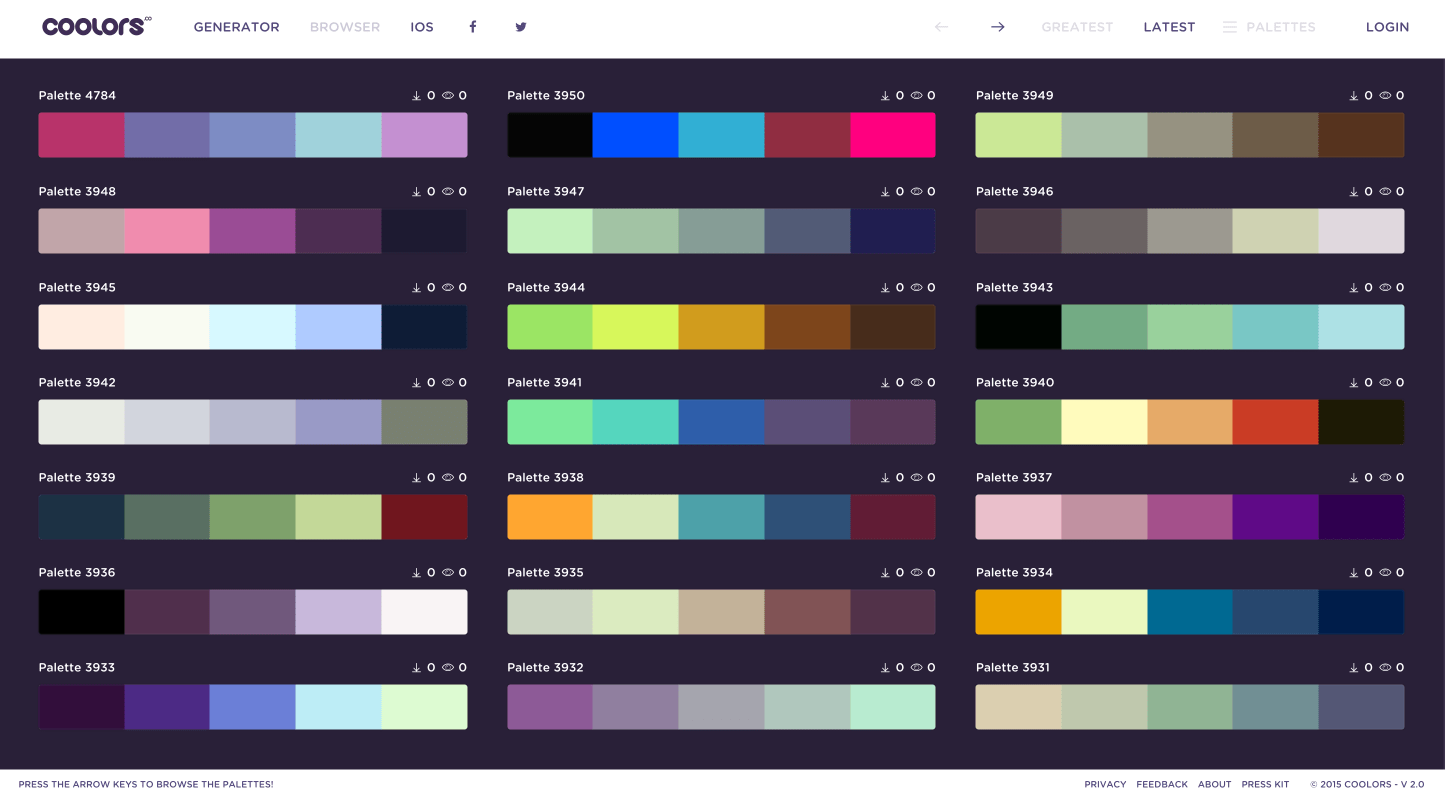
Палитра цветов — Coolors
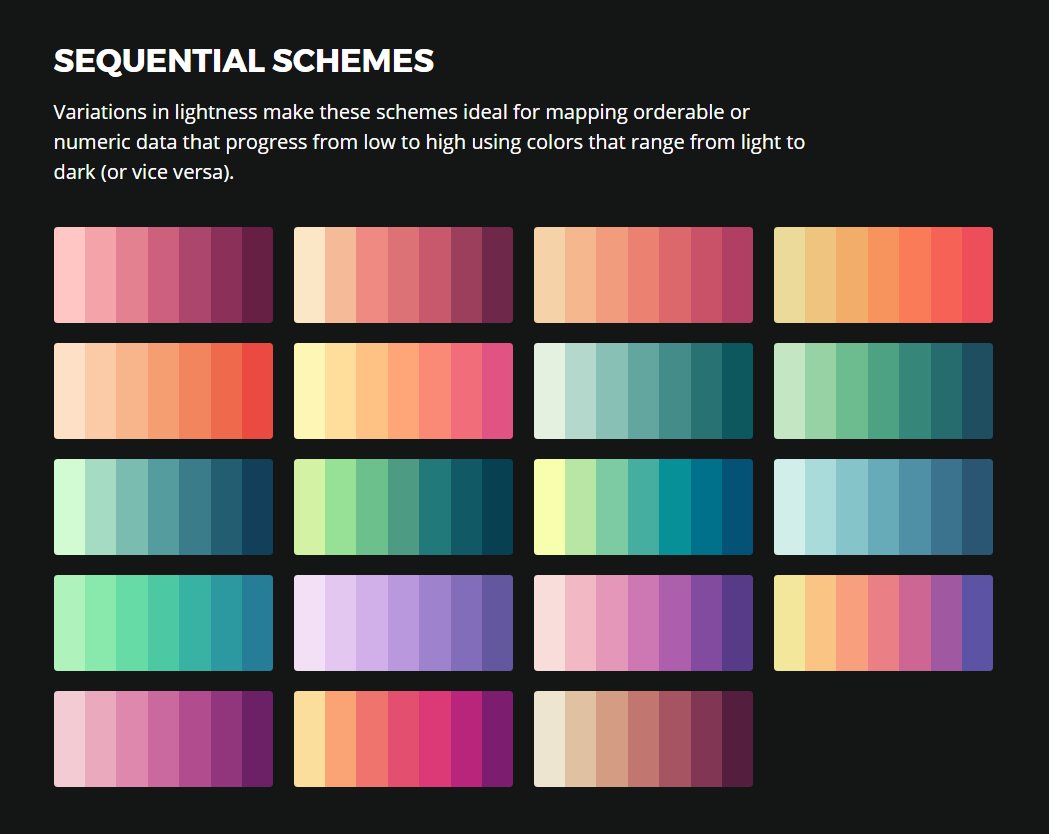
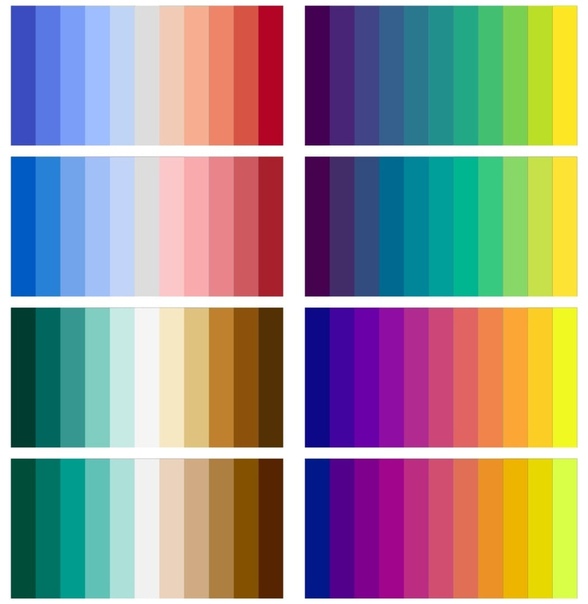
Вариации
Посмотреть вариации оттенков, оттенков, тонов, оттенков и температур.
Оттенки
Тень создается путем добавления черного цвета к основному цвету, что увеличивает его темноту. Оттенки кажутся более драматичными и насыщенными.
Оттенки
Оттенок создается путем добавления белого к основному цвету, что увеличивает его яркость. Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Тонов
Тон создается путем добавления серого к основному цвету, что увеличивает его яркость.Тона выглядят более утонченно и сложно, чем базовые цвета.
Оттенки
Оттенок относится к основному семейству цветов от красного до фиолетового. Оттенки — это вариации основного цвета на цветовом круге.
Температура
Цвета часто делятся на холодные и теплые в зависимости от того, как мы их воспринимаем. Зеленые и синие — холодные, а красные и желтые — теплые.
Зеленые и синие — холодные, а красные и желтые — теплые.
Цветовые гармонии
Цветовые гармонии — это приятные цветовые схемы, созданные в соответствии с их положением на цветовом круге.Узнать больше
Аналог
Аналогичные цветовые схемы создаются путем выбора трех цветов, расположенных рядом друг с другом на цветовом круге. Они воспринимаются как спокойные и безмятежные.
Дополнительный
Дополнительные цветовые схемы создаются путем выбора двух противоположных цветов на цветовом круге. Они кажутся яркими рядом друг с другом.
Сплит-дополнительный
Раздельные дополнительные схемы аналогичны дополнительным, но в них используются два смежных цвета дополнения.Они более гибкие, чем дополнительные.
Триада
Триадные цветовые схемы создаются путем выбора трех цветов, равномерно расположенных на цветовом круге. Они кажутся довольно контрастными и разноцветными.
Тетрадик
Тетрадические цветовые схемы состоят из двух пар дополнительных цветов в прямоугольной форме на цветовом круге. Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Квадрат
Квадратные цветовые схемы похожи на тетрады, расположенные в виде квадрата, а не прямоугольника.Цвета кажутся еще более контрастными.
Симулятор слепоты
Проверьте, как цвет воспринимается дальтониками, чтобы создать доступный дизайн. Узнать больше
1,3% мужчин, 0,02% женщин
1,3% мужчин, 0,02% женщин
1,2% мужчин, 0,01% женщин
5% мужчин, 0,35% женщин
0,001% мужчин, 0,03% женщин
0,0001% населения
Контрастная проверка
Проверка контрастности текста на белом и черном фоне.Для дополнительных опций используйте этот инструмент.
Библиотеки цветов
Просмотрите наиболее похожие соответствия этого цвета в этих популярных библиотеках цветов.
Цветовые палитры
Некоторые примеры цветовых палитр с этим цветом. Посмотреть еще
Выбор правильной цветовой палитры для веб-сайта вашей частной практики
Цвета, которые вы используете на своем веб-сайте, способны привлечь внимание вашего идеального клиента, повлиять на его эмоции и дать им представление о том, что может дать ваша практика — и все это еще до того, как они прочтут хотя бы одно слово.
С таким большим давлением на выбор правильной цветовой палитры, как вы знаете, что лучше всего подойдет для вашего веб-сайта частной практики?
Как и любой другой элемент маркетинга, когда дело доходит до вашего веб-сайта, цвет должен использоваться правильным образом, для правильной цели и для правильной аудитории.
В этой статье мы поговорим о психологии цвета в целом, рассмотрим значения каждого цвета и чувства, которые они вызывают, а затем поделимся некоторыми из наших любимых ресурсов, которые помогут вам найти идеальный цвет. палитра для вашего сайта частной практики.
Открытие частной практики?
Подпишитесь на наш бесплатный курс по электронной почте, чтобы узнать 6 самых важных шагов, которые вы должны предпринять, открывая частную практику.
Нажмите здесь, чтобы узнать больше и зарегистрироваться
Психология цвета
Психология цвета — это наука о том, как цвета влияют на эмоции и поведение человека.
Когда мы видим цвет, наши глаза посылают сигнал в часть нашего мозга, известную как гипоталамус, который затем связывается с нашей эндокринной системой для высвобождения гормонов, которые вызывают колебания нашего настроения, эмоций и, как следствие, поведения.Другими словами, цвет стимулирует наш мозг и оказывает огромное влияние на наши взгляды и чувства.
Известное исследование цвета под названием «Влияние цвета на маркетинг» показало нам, что покупателю требуется всего 90 секунд, чтобы сформировать первоначальное мнение о продукте или бренде, и до 90% этого убеждения определяется цветом. в одиночестве.
Это означает, что выбор неправильной цветовой палитры для веб-сайта вашей частной практики может в конечном итоге отпугнуть потенциальных клиентов, даже если они действительно действительно нуждаются в ваших услугах.Ой!
Но как узнать, правильно ли вы выбрали цветовую палитру ?
Подсказка: это не использование ваших любимых цветов.
Чтобы найти правильную цветовую палитру для своего веб-сайта, вам нужно изучить своего идеального клиента и принять решение, исходя из того, что ему больше всего понравится.
Задавайте себе такие вопросы, как…
После того, как вы ответите на эти вопросы, вы будете в гораздо лучшем положении, чтобы определить цвета, которые вы должны использовать на своем веб-сайте.
Например, если вы работаете в основном с детьми, предоставляя такие услуги, как игровая терапия или арт-терапия, вам не нужен черный или красный веб-сайт. Props, Therapy Etc за создание веб-сайта с цветовой схемой, идеально отображающей вашу работу.
Для детского терапевтического сайта вы хотите использовать яркие и живые цвета — возможно, немного синего, красного, зеленого и, возможно, всплеск оранжевого или желтого для дополнительного заряда молодости.
Однако, если вы работаете в основном с молодыми матерями, борющимися с послеродовой депрессией, или с подростками, пытающимися справиться с СДВГ, вам следует пойти совсем другим путем с цветовой палитрой вашего веб-сайта, который понравится именно этой аудитории, используя гораздо менее стимулирующие цвета.
Чтобы по-настоящему преуспеть в психологии цвета, вам нужно не только понимать своего идеального клиента, но и традиционные значения цветов, которые вы используете, а также эмоции, которые они вызывают.
Очевидно, что восприятие цвета у разных людей может немного различаться. Но между многочисленными исследованиями цвета есть общие черты, которые предполагают общее восприятие и эмоции, связанные с каждым из них.
Итак, теперь давайте углубимся в каждый цвет в отдельности:
Красный| Позитив : сила, страсть и волнение | Отрицательный : Внимание, опасность и зло |
Почти всегда красный означает стоп.Красный означает опасность. Красный означает горячий. Красный означает любовь. А красный означает зло. Это чрезвычайно стимулирующий цвет, если не сказать больше.
По этим причинам его часто считают «сомнительным» выбором цвета для медицинских учреждений. Итак, если вы стремитесь к более непринужденной обстановке, возможно, вам следует избегать красной цветовой палитры.
Однако в правильном контексте это, безусловно, может сыграть вам на руку. Например, если вы работаете в основном с парами, которые хотят укрепить свою связь и усилить страсть в своих отношениях, красный цвет может быть идеальным выбором.
Оранжевый| Положительный : Дружелюбие, Уникальность и Смелость | Отрицательный : Срочность и стресс |
Оранжевый цвет излучает счастье, сочетая в себе яркую энергию красного и жизнерадостность желтого. При правильном использовании он может вызвать у посетителей вашего сайта теплое и гостеприимное чувство, которое приглашает их узнать больше. Этот цвет является популярным выбором для веб-сайтов детской терапии.
Также известно, что он подчеркивает срочность, поэтому этот цвет может быть хорошим выбором для кнопок CTA (призыв к действию). Один из ведущих конструкторов целевых страниц, Unbounce, заявил, что будущее веб-дизайна — это BOB: Big Orange Button. Затем тест «Широкая воронка» подтвердил это с помощью тематического исследования, которое показало, что большая оранжевая кнопка привела к увеличению конверсии на 32,5%.
При этом, если вы собираетесь использовать оранжевый цвет для CTA, убедитесь, что он сочетается с остальной цветовой палитрой.И мы рекомендуем использовать этот цвет экономно, чтобы не перегружать посетителей вашего сайта.
Желтый| Положительный : радость, энергия, тепло и исцеление | Отрицательный : Беспокойство и Трусость |
Желтый чаще всего называют «счастливым цветом». У большинства людей он оказывает согревающее действие, стимулирует умственную деятельность, вызывает чувство бодрости или оптимизма. Неудивительно, что так много терапевтов выбирают этот цвет при разработке веб-сайта своей частной практики.
Неудивительно, что так много терапевтов выбирают этот цвет при разработке веб-сайта своей частной практики.
Желтый — еще один популярный цвет для кнопок CTA. VegasSlotsOnline.com сообщил, что изменение их кнопки CTA с надписью «Зарегистрируйтесь здесь!» с зеленого на желтый увеличил конверсию на 175% .
Однако сообщается, что желтый, как и оранжевый, оказывает тревожное воздействие и вызывает беспокойство у некоторых зрителей. Чтобы не вызывать ненужных опасений и не ошеломлять ваших посетителей, будьте осторожны с использованием желтого цвета.Смешайте его с другими цветами, чтобы создать красивую, уютную палитру.
Зеленый| Положительный : рост, природа, гармония и удача | Отрицательный : Зависть и ревность |
Зеленый — один из цветов, которые могут быть полезны с точки зрения снижения беспокойства и создания более спокойного состояния ума. Поскольку тревожность является одним из наиболее распространенных психических расстройств среди населения в целом, зеленый цвет отлично подходит для множества веб-сайтов, посвященных психическому здоровью.
Поскольку тревожность является одним из наиболее распространенных психических расстройств среди населения в целом, зеленый цвет отлично подходит для множества веб-сайтов, посвященных психическому здоровью.
Зеленый цвет также означает рост, исцеление и обновление, которые имеют отношение к терапевтическим веб-сайтам.
Синий| Позитив : Спокойствие, доверие и надежность | Отрицательный : Грусть и депрессия |
Синий — один из наиболее часто используемых цветов среди всех типов веб-сайтов и брендинга, и на то есть веские причины. Многим нравится синий цвет. На самом деле, популярное исследование показало, что синий цвет является наиболее любимым цветом 57% мужчин и 35% женщин, при этом 42% всей исследовательской группы назвали синий своим любимым цветом.
Синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями, а также доверием и надежностью, что делает его идеальным выбором практически для любого веб-сайта частной практики.
Дополнительный совет : Синий цвет видят все, даже дальтоники!
Фиолетовый| Положительный : Богатство, власть, роялти | Негатив : Экстравагантность |
Фиолетовый цвет сочетает в себе стабильность синего и энергию красного.Но выбранный вами оттенок фиолетового может существенно изменить ощущение всего вашего сайта. В зависимости от оттенка, который вы используете, он может быть мирным и спокойным, а может считаться стимулирующим.
Пурпурный также давно известен как королевский цвет; символизирует богатство, власть и власть.
Для веб-сайтов, посвященных психическому здоровью, фиолетовая цветовая палитра может быть хорошим или плохим выбором, в зависимости от вашего идеального клиента. Мы обычно видим, что этот цвет используется практиками, которые в основном предоставляют услуги йоги и медитации.
Дополнительные ресурсы, которые помогут вам найти цветовую палитру для веб-сайта вашей частной практики Если вы все еще пытаетесь придумать цветовую палитру для своего веб-сайта частной практики после определения основного цвета (цветов), есть несколько ресурсов, которые вы можете использовать, чтобы найти идеальную палитру.
Вот некоторые из наших любимых веб-сайтов, которые мы используем при работе с цветом и создании цветовых палитр для наших клиентов:
ОхладителиНам нравится использовать Coolors, потому что им очень легко пользоваться.За считанные секунды вы можете создавать, сохранять и делиться цветовыми палитрами с их онлайн-генератором — загрузка не требуется. Просто нажимайте пробел, пока не найдете нужную палитру.
Вы также можете выбрать изображение в качестве основы для желаемой цветовой комбинации, а с помощью этого инструмента вы сможете изменять и уточнять цвета. Или вы можете просмотреть тысячи готовых цветовых палитр, чтобы найти идеальный вариант для своего веб-сайта.
Еще одна особенно фантастическая особенность Coolors — их функция дальтонизма, которая позволяет вам смотреть на любую цветовую палитру глазами человека, который испытывает дефицит цветов.
Колормайнд Colormind — еще один отличный бесплатный онлайн-генератор цветовой палитры, который во многом похож на Coolors. Вы можете генерировать цветовые палитры совершенно случайным образом. Вы также можете создать палитру на основе цвета, который вы уже выбрали, «заблокировав» его и сгенерировав оттуда.
Вы можете генерировать цветовые палитры совершенно случайным образом. Вы также можете создать палитру на основе цвета, который вы уже выбрали, «заблокировав» его и сгенерировав оттуда.
Подсказка: если вы уже придумали два дополнительных цвета, попробуйте закрепить их на противоположных концах палитры. Colormind создаст для вас хорошие промежуточные значения.
Доска Pinterest компании Brighter VisionМы также упростили для вас выбор цветовой палитры для веб-сайта вашей частной практики на основе некоторых наиболее популярных комбинаций, которые мы использовали в прошлом.
Просмотрите нашу постоянно растущую коллекцию красивых цветовых палитр специально для веб-сайтов терапевтов.
Практический результат Цвета, которые вы используете на своем веб-сайте частной практики, должны задавать соответствующий эмоциональный тон, поэтому выбирайте цвета, соответствующие вашим услугам; цвета, которые вдохновят вашего идеального клиента связаться с вами.
Первый шаг к созданию веб-сайта частной практики — это понимание вашего идеального клиента. Как только вы это сделаете, все остальное станет на свои места 🙂
Хотите красивый веб-сайт терапевта, которого вы заслуживаете? Тогда вы в идеальном месте .
Brighter Vision — это лучший маркетинговый пакет для терапевтов, основанный на лучшем веб-сайте терапевта, который у вас когда-либо был. Заполните форму ниже, чтобы узнать больше о нашей команде профессионалов, которым не терпится помочь вашей практике расти как никогда раньше 🙂
О Кэти Хилл
Кэти Хилл — менеджер по маркетингу Brighter Vision.Когда она не пишет статьи, которые учат терапевтов, как рекламировать себя и развивать свою практику, она, вероятно, исследует тропы на своем внедорожном велосипеде или собирает свое последнее одеяло.
Анализ UX веб-сайтов с цветовыми палитрами | Куинн Хоанг
Как дизайнер, я провожу немало времени, играя с цветами и комбинируя их. В то время как многие художники и дизайнеры черпают вдохновение из фотографий (см. Прекрасные коллекции Unsplash), меня этот метод иногда разочаровывает.Даже у отличной фотографии может не быть четкой палитры, которая представляет ее объекты, а если она есть, трудно отслеживать свежие цветовые комбинации для следующего раза, когда ваш проект потребует этого. Я решил, что пришло время поближе взглянуть на веб-сайты, которые курируют цветовые палитры, и найти тот, который можно включить в мой рабочий процесс.
В то время как многие художники и дизайнеры черпают вдохновение из фотографий (см. Прекрасные коллекции Unsplash), меня этот метод иногда разочаровывает.Даже у отличной фотографии может не быть четкой палитры, которая представляет ее объекты, а если она есть, трудно отслеживать свежие цветовые комбинации для следующего раза, когда ваш проект потребует этого. Я решил, что пришло время поближе взглянуть на веб-сайты, которые курируют цветовые палитры, и найти тот, который можно включить в мой рабочий процесс.
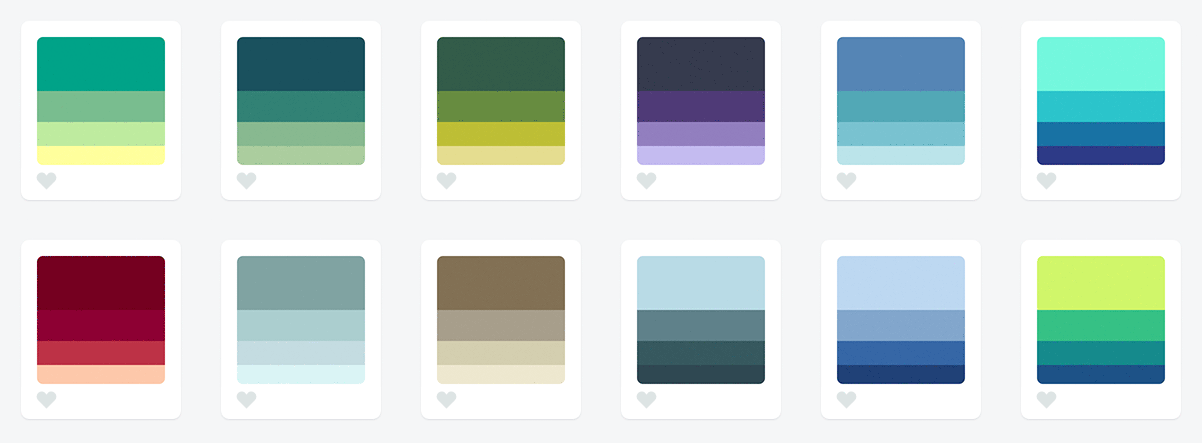
В этой статье я рассмотрю дизайн и функциональность трех веб-сайтов, демонстрирующих цветовые палитры для художников и дизайнеров: Design Seeds, Coolors и Color Hunt.
Короче говоря, эти 3 сайта предназначены для разных целей. В то время как Design Seeds ориентирован на предоставление вдохновляющих изображений, Coolors больше ориентирован на различные способы настройки собственных цветовых палитр, а Color Hunt — на демонстрацию тщательно подобранной коллекции. Coolors удобнее как инструмент дизайна, но Color Hunt получает огромные бонусы за продуманный дизайн.
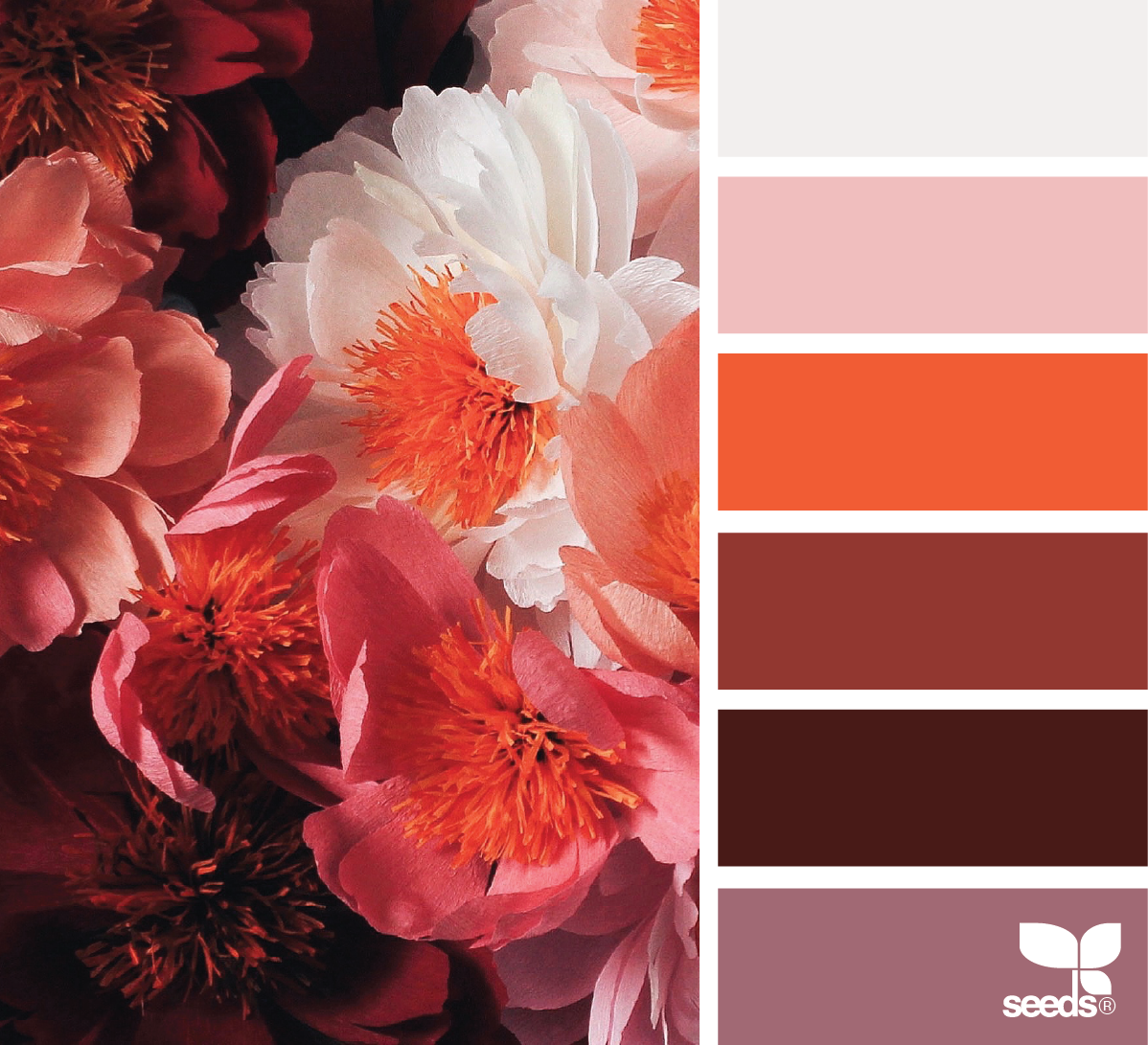
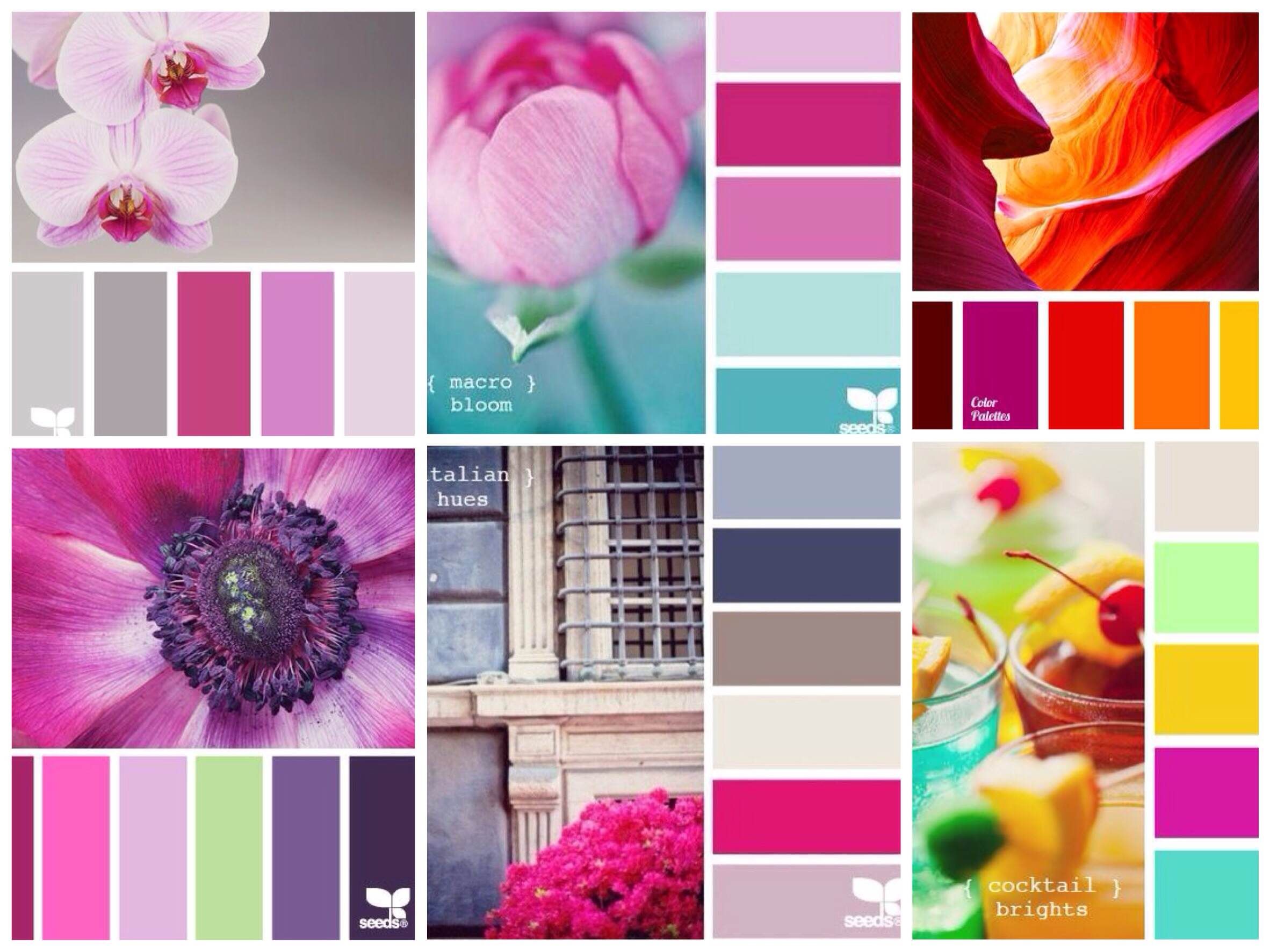
Design Seeds воспевает красоту природы и повседневной жизни с помощью цветовых палитр из тщательно подобранных фотографий в Instagram.
Хороший:
- На главной странице есть четкий CTA с предварительным просмотром формата палитры.
- Страница коллекции цветовых палитр: Лаконичная сетка из двух столбцов привлекает внимание к фотографиям и заставляет взгляд двигаться вниз. Мне нравится, как фотографии привносят контекст в палитры, а HEX-коды доступны на той же странице.
- Сайт позволяет искать палитры по цвету и по коллекции, например «Небесный оттенок» или «Флора».
Плохое:
- Без громкого изображения героя с их главной страницы я не мог найти путь к их коллекции цветовых палитр, так как она помечена нечетко как «Блог».
- Двойные меню затрудняют навигацию.
- Позиция HEX-кода под каждой палитрой занимает много места.

- Невозможно просмотреть более 1 палитры одновременно, поэтому приходится много скроллить.
- Пользователь на 100% пассивен и не может взаимодействовать с цветовыми палитрами.
Всего: Как и фотокнига, Design Seeds — отличный сайт для просмотра цветовых палитр с естественной тематикой, но он остается скорее источником вдохновения, чем инструментом дизайна.Будьте готовы пролистать страницы палитр, если вы имеете в виду что-то конкретное.
Генераторы цветовых палитр: Полный список
Генераторы цветовых палитр становятся все более популярными в связи с быстрым развитием технологий. Создание и обслуживание веб-сайтов значительно упрощается. Не так давно нам нужно было нанять «дизайнеров веб-сайтов», чтобы поддерживать наш веб-сайт. Не говоря уже о «дизайнерах веб-сайтов», они обладают высокой квалификацией и действительно хороши в своем деле.Проблема была в стоимости. Было недешево нанять кого-нибудь, чтобы он пришел и внес изменения на ваш сайт, некоторые брали тысячи за внесение простых изменений. Сегодня доступно больше инструментов для настройки вашего собственного веб-сайта, не тратя тысячи долларов на то, чтобы нанять кого-то еще для этого.
Сегодня доступно больше инструментов для настройки вашего собственного веб-сайта, не тратя тысячи долларов на то, чтобы нанять кого-то еще для этого.
Полный список генераторов цветовых палитр для вашего сайта
Эта статья посвящена брендингу. В частности, генераторы цветовой палитры. Если у вашей церкви есть веб-сайт, вы, вероятно, сталкивались с проблемой выбора цветовых схем.Наличие правильных цветов на вашем веб-сайте — это нечто большее, чем просто выбор любимых цветов. Ваш веб-сайт может стать первым впечатлением о вашей церкви у посетителей. Это может показаться слишком критичным, но существует такая вещь, как конфликт цветов. Когда цвета на вашем веб-сайте не «соответствуют» или не сочетаются друг с другом в цветовой палитре, вы рискуете оттолкнуть людей.
Это может показаться незначительной деталью, но с помощью цветов на веб-сайте вы больше общаетесь, чем с помощью слов.
Мы определили два разных типа генераторов цветовой палитры; первый — это просто генератор цветовой палитры, а второй мы называем палитрой цветов. Эти веб-сайты дают аналогичные результаты, но с двух разных отправных точек.
Эти веб-сайты дают аналогичные результаты, но с двух разных отправных точек.
начинают с выбора цвета. Возможно, у вас уже есть на примете основной или даже дополнительный цвет, этот раздел для вас. Генераторы цветовой палитры позволяют вам находить акцентированные цвета, которые сочетаются с вашим основным цветом, чтобы увеличить глубину вашей цветовой схемы.
Средства выбора цветовой палитры начинают с чистого листа. Если у вас нет на примете основного цвета, этот раздел поможет вам найти палитру, как правило, на картинке или изображении, которое вас вдохновляет. Средство выбора предложит различные варианты палитры в зависимости от вдохновения, в данном случае изображения или изображения.
Мы также включили несколько ссылок на ресурсы цвета, которые объясняют тонкости цвета.
Вы также можете ознакомиться с некоторыми шаблонами веб-сайтов от Sharefaith, которые еще больше упрощают создание и поддержку вашего веб-сайта!
Генераторы цветовой палитры
Adobe Color CC
Цветная сфера Mudcube
КолорЭксплорер
Генератор шестнадцатеричных цветовых схем
ЦВЕТлюбовники
Палеттон
Смеситель цветов
ColorRotate
Сплошные цвета
Выбор цвета по цветовым кодам HTML
Цветовой код
Охладители
Генератор цветовых схем
Средство создания цветовой палитры
Я хочу оттенок
Подборщик палитры
Охотник за цветом
Цвет
Колормод
цвет.
 орг
оргБрендКолорс
ColorHunt
Поддон
Комбинации цветов
Пикакулус
Генератор цветовой палитры
Колллор
Генератор цветовой палитры
Генератор палитр
ХОЛОД
Колорспайр
Мгновенные цветовые схемы
ColorFavs
Дизайнерские семена
Цветовые ресурсы
Цвета в Интернете
Цвет Hexa
Палитра материалов
w3schools.ком
SpyColor.com
Об авторе
цветовых схем веб-сайтов, которые выглядят потрясающе: 30 цветовых палитр
Почему цветовые схемы веб-сайтов так важны?
Все, каждая маленькая деталь, которая является частью дизайна вашего веб-сайта, важна и так или иначе влияет на взаимодействие с пользователем. Одна из вещей, которую легко упустить из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Одна из вещей, которую легко упустить из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Выбор правильных цветовых схем веб-сайта может показаться не таким уж сложным делом, но он может принести вам много пользы.Прохладные цветовые схемы заставят пользователя чувствовать себя более желанным и комфортным на вашем веб-сайте, улучшая при этом общий пользовательский опыт.
Для Amelia , нашего плагина бронирования WordPress, мы выбрали спокойную и нейтральную синюю цветовую гамму с яркими акцентами. Позже вы узнаете, почему.
Важность использования правильной цветовой схемы веб-сайтаЛучшая цветовая палитра для сайта — это та, которая вам поможет:
- Привлечь внимание пользователя;
- Вовлеките свою целевую аудиторию;
- Превратите посетителей в клиентов;
- Распространение из уст в уста;
- Заинтересуйте посетителей вашим брендом
На сегодняшнем конкурентном рынке существует множество предприятий, и ключ в том, чтобы каким-то образом выделиться из общей массы, если вы хотите превратить посетителей в клиентов.
Имея это в виду, вы должны знать, что все элементы на веб-сайте влияют на окончательное решение посетителя. Если вы хотите помочь им преодолеть грань между посетителями и покупателями, вы должны подумать обо всем, особенно о цветовой гамме сайта.
Советы по цветовой гамме веб-сайта Определите продукт/услугу, которую вы продаетеВсе зависит от продукта или услуги, которые вы продаете, и вы должны выбрать красивые цвета, которые хорошо сочетаются с продуктом.
Например, если вы продаете экологически чистые товары, логично было бы выбрать зеленую цветовую схему, а не, например, красную цветовую палитру. Цветовая схема сайта должна быть вдохновлена продуктом или услугой.
Знай свою целевую аудиторию Хорошая цветовая схема веб-сайта — это та, которую хочет видеть ваша целевая аудитория. Современная цветовая палитра отлично подойдет для более молодой аудитории, в то время как более нейтральная цветовая палитра может быть лучше для пожилых людей.
Еще одна вещь, о которой следует помнить, это то, что яркая цветовая схема веб-сайта, полная ярких цветов, может вызвать усталость глаз и отпугнуть посетителей.
Выбор цвета фонаПри выборе цветовой схемы веб-сайта имейте в виду, что цвет фона предназначен для выделения основной части страницы вперед и сохранения фокуса на содержимом.
Сделайте текст чернымЧтение черного текста приятно для глаз, и люди привыкли его видеть.Вы можете проявить немного творчества и поиграть с этим, но нет необходимости слишком сильно отклоняться от того, что, как мы все знаем, работает.
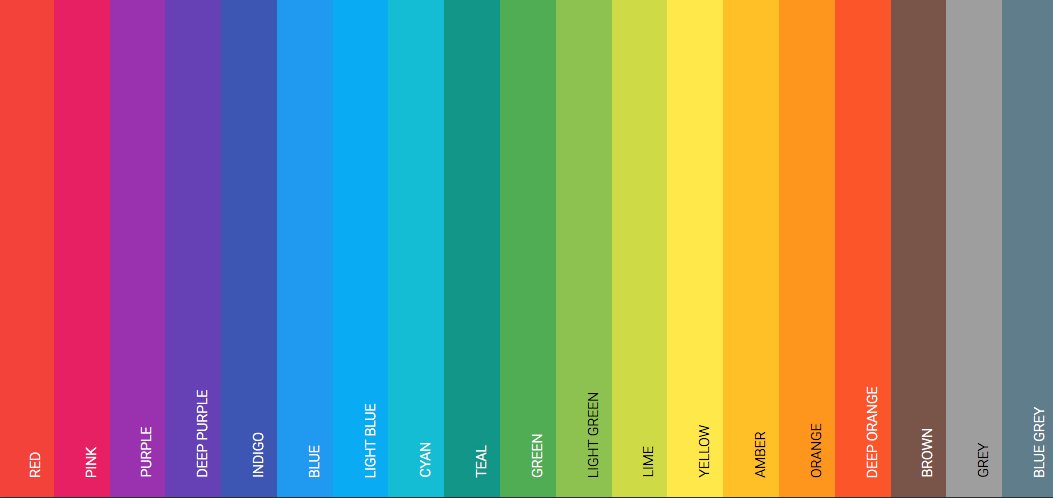
Что говорит нам каждый цвет?Разные цвета имеют разное значение, потому что мы привыкли видеть их в определенном контексте. Вот некоторые из самых популярных цветов и истории, стоящие за ними:
- Красный — цвет, вызывающий сильные эмоции. Это мощный цвет, который часто используется с элементами призыва к действию, такими как «Купить сейчас», «Забронировать сейчас» и подобными.
 Его легко заметить, но его следует использовать с осторожностью, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты.
Его легко заметить, но его следует использовать с осторожностью, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты. - Оранжевый часто используется на веб-сайтах, рекламирующих или продающих продукты питания. Это теплая цветовая палитра, связанная с ростом творчества и позитивного мышления, и она особенно популярна среди молодого поколения.
- Желтый часто используется в современных цветовых схемах, и хотя его можно использовать практически на любом веб-сайте, он особенно нравится детям.Однако имейте в виду, что он не должен быть доминирующим цветом, так как он может утомлять глаза. Вместо этого его следует использовать в качестве акцентного цвета, чтобы выделить определенные элементы и добавить индивидуальности дизайну веб-сайта.
- Зеленый часто ассоциируется с природой, туризмом, экологическими «зелеными» продуктами и т. д. Но история зеленого цвета выходит за рамки этого.
 Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов.
Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов. - Синий – консервативный цвет, который, как известно, расслабляет нервную систему и в то же время вызывает доверие. Его можно легко включить практически на любой веб-сайт. Однако следует иметь в виду, что его не следует использовать для текста, поскольку это не стандартный цвет для чтения человеческим глазом.
- Черный — один из самых полезных цветов в дизайне веб-сайтов, особенно когда речь идет о тексте. Он также связан с искусством и фотографией. Он отлично работает, особенно когда у вас есть яркий акцентный цвет.
- Фиолетовый используется в местах проведения религиозных обрядов и отдыха.
Вызов эмоционального отклика у аудитории может привести ко многим вещам, одним из которых является завершение покупки. Лучшим примером того, как это работает, является то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию.Короче говоря, если вы сможете заинтересовать потенциального клиента своим продуктом или услугой, у вас будет гораздо больше шансов продать его.
Лучшим примером того, как это работает, является то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию.Короче говоря, если вы сможете заинтересовать потенциального клиента своим продуктом или услугой, у вас будет гораздо больше шансов продать его.
Чтобы создать волнение, в веб-дизайне часто используются современные цвета и яркие оттенки. Например, красные цветовые схемы с большей вероятностью вызовут эмоциональный отклик, чем простая серая цветовая палитра или черно-белый веб-сайт. Имейте это в виду при выборе цветов для вашего проекта веб-дизайна.
Цветовая схема веб-сайта, повышающая отношение к брендуРанее мы говорили о необходимости учитывать целевую аудиторию при выборе лучших цветов для веб-сайта.Тем не менее, есть некоторые цвета, которые можно легко включить в любую цветовую схему веб-сайта, поскольку они нравятся всем.
Зеленая цветовая схема, бирюзовая цветовая гамма, светло-голубая цветовая палитра и темно-синяя цветовая палитра — вот некоторые из примеров цветов, которые нравятся всем поколениям и зрителям.
Если ваша цель — создать более профессиональный бизнес-сайт, вам следует избегать слишком ярких и ярких цветов.Использование цветовой схемы веб-сайта, которая повышает доверие, является лучшим вариантом в таких случаях.
Подумайте об использовании винтажных цветов как части цветовой палитры в стиле ретро, мягкой цветовой палитры с нежными тонами или цветовой палитры землистых тонов как части теплой цветовой схемы.
Если вы собираетесь использовать темную цветовую палитру в веб-дизайне, не забудьте добавить мягкий штрих с более светлым цветом, чтобы сделать веб-сайт менее холодным и добавить немного индивидуальности.
Цветовые схемы веб-сайтов, повышающие доверие Несмотря на то, что существует множество отличных цветовых комбинаций, подходящих для использования, если ваша первая цель — добиться того, чтобы вас считали заслуживающим доверия и стабильным брендом, используйте синий цвет.
Синий, как часть цветовой схемы веб-сайта, как известно, повышает чувство доверия. Не случайно около 53% корпоративных брендов в Америке используют синий как часть своего логотипа.
Подумайте о своей отраслиВы можете использовать множество вариантов цветовой схемы веб-сайта, но всегда помните о своей отрасли и связанных с ней цветах.
Зеленый для экологически чистых брендовЭто может показаться очевидным, но мы все равно должны упомянуть об этом.Если вы разрабатываете экологически чистый бренд, для вас нет лучшей цветовой схемы веб-сайта, чем зеленая цветовая схема.
Синий для воды Несмотря на то, что технически вода не голубая, первое, что у всех ассоциируется с океаном, — это голубой цвет. Если ваш бренд имеет какое-либо отношение к воде, используйте разные тона синего в своей цветовой гамме, чтобы создать эффект волны, который все ожидают увидеть.
Когда дело доходит до финансов, вы хотите, чтобы ваш бренд считался стабильным и заслуживающим доверия, поэтому вам следует использовать синий цвет в цветовой гамме вашего веб-сайта.
Красный для розничной продажиИспользование красного цвета в цветовой гамме бренда и веб-сайта очень популярно среди ритейлеров; Логотип 59% розничных продавцов имеет красный цвет . Причина этого в том, что этот цвет легко вызывает волнение и заставляет клиентов хотеть совершить покупку.
Потрясающие цветовые схемы для веб-сайтов БОНФАЙР BAUNFIRE — ведущее агентство цифрового веб-дизайна в Сан-Хосе, Калифорния.Их творческая команда веб-дизайнеров, интерактивных разработчиков и маркетологов предоставляет услуги по брендингу, графическому дизайну и корпоративным веб-сайтам для ведущих технологических компаний, брендов и стартапов. У них довольно цветовая схема веб-сайта, которую можно легко воспроизвести.
У них довольно цветовая схема веб-сайта, которую можно легко воспроизвести.
Matter — это платформа обратной связи для профессионалов, которые хотят реализовать свои карьерные устремления.
КайтенKaiten помогает людям визуализировать свой процесс с помощью нескольких досок, отслеживать эффективность и принимать обоснованные решения.
ЗендескПредставляем Zendesk Sunshine, открытую и гибкую платформу CRM. Sunshine построен на базе AWS и позволяет легко подключать и анализировать все данные о клиентах, где бы они ни находились.
СумасшедшийCrazybaby Air 1S — это настоящие беспроводные наушники, предназначенные для занятий спортом, с бескомпромиссным качеством звука Hi-Fi, которые помогут вам оставаться на связи, пока вы потеете.
TakeShape Беззаботная CMS Headless, GraphQL API и генератор статических сайтов с отличной цветовой схемой веб-сайта, которая поможет вам реализовать свои проекты.
Представляем коллекцию сделанных на заказ колец, актуальных на сегодняшний день. Но это не имеет большого значения для вас. Цветовая схема его веб-сайта, мягко говоря, прекрасна.
Школа моушн-дизайнаКурс без бреда по анимации и моушн-дизайну в After Effects. Цветовая схема сайта насыщена яркими цветами.
ковчегИх дебютный проект ARK в декабре этого года должен поделиться счастьем с как можно большим количеством людей.Они верят, что счастье реально только тогда, когда им делятся.
ЛустонеБлагодаря любви к минималистичным формам и острым деталям, бренд lūstone родился с миссией создавать стильные кожаные сумки и аксессуары для австралийского рынка.
Сеттер Setter управляет всем вашим домашним хозяйством и проектами, чтобы вы могли вернуться к жизни.
45 дизайнеров, разработчиков и креативщиков.Они превращают идеи в продукты и опыт, которые нравятся людям.
пять/четыреПредприниматели, владельцы бизнеса, лидеры некоммерческих организаций. Все они любят вводить новшества и бросать вызов статусу-кво.
МистреттаИдентификация той уникальной и индивидуальной искры, которая освещает красоту каждой женщины. Это ключ к нашему творчеству в Mistretta Coiffure, изысканной и эксклюзивной «лаборатории трендов», где формы и цвета смешиваются, чтобы создать уникальный и индивидуальный эстетический опыт.
Получить через WeTransferCollect by WeTransfer — лучший способ систематизировать ваши идеи. Сохраняйте контент из своих приложений и собирайте его вместе с друзьями, командой или просто для себя.
Синдикат ICO Попасть в хорошие ICO с каждым разом становится все труднее. Не больше, войдите в Синдикат ICO.
Не больше, войдите в Синдикат ICO.
TONIK+ наполняет мощными декларациями *Я ЕСМЬ* (мантрами) успокаивающую атмосферу.Каждая мантра доставляется в виде небольшой повторяющейся дозы (микродозирование).
ИпификацияBenefit Vantage Limited — ваш надежный партнер в области мобильных технологий. Поскольку технологии постоянно нарушают нормы, особенно в мобильном мире, мы здесь, чтобы помочь вам в успешной цифровой трансформации и успехе мобильного бизнеса.
фиксацияЭто многопрофильная команда с проверенной репутацией.Им нравится объединять усилия с коллегами-стратегами, дизайнерами и новаторами, чтобы создавать приложения, которые радуют пользователей и превосходят ожидания.
Фишфингер Это команда креативщиков, которые больше всего на свете любят создавать невероятные истории. Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
BarkBox — отличный пример сайта, использующего симпатичную цветовую палитру, которая заставляет посетителей чувствовать себя желанными и удобными.Успокаивающие оттенки розового повторяются по всей странице, поскольку они прекрасно контрастируют с оттенками синего, используемыми как в дизайне веб-сайта, так и в логотипе бренда.
Красный — лучший выбор, когда дело доходит до выбора цвета элементов призыва к действию. Это естественным образом вызывает волнение и побуждает посетителей совершить покупку. Вы часто найдете его как часть розничных веб-сайтов, особенно когда речь идет об элементах, которые должны немедленно привлечь внимание посетителя.
Северный рубин Nordic Ruby, конференция в Стокгольме, использует красивую сине-оранжевую цветовую схему веб-сайта, которая придает определенную элегантность и изысканность общему дизайну.
Если и существует веб-сайт, для которого было бы полезно использовать сине-желтую цветовую схему веб-сайта, то это веб-сайт под названием LemonStand. Тем не менее, им удалось красиво включить этот яркий цвет в палитру, не сделав его слишком подавляющим и разрушительным.
К сожалению, LemonStand закрыт с 5 июня 2019 года. Перейдя по этой ссылке, вы можете узнать больше об альтернативах LemonStand, которые могут вам подойти.
НовыйПоскольку Mint — это веб-сайт, посвященный финансам, неудивительно, что мы можем увидеть здесь много синего и зеленого. Однако, добавив в смесь мягкие оттенки коричневого, они создали прекрасную цветовую палитру землистого цвета, которая одновременно успокаивает и вызывает доверие.
Одопод Компания Odopod решила использовать простые цветные шаблоны, но добавила индивидуальности, включив градиент на главную страницу, а также крупную типографику.
Одна из хороших практик в дизайне веб-сайтов — зарезервировать определенный цвет для CTA и не использовать их где-либо еще на веб-сайте. Fiverr тоже сделал это, и в их случае зеленый цвет появляется только на элементах призыва к действию.
АрефсAhrefs создал то, что можно назвать либеральной цветовой палитрой, креативной и интересной, но при этом легкой для восприятия.
Millo.coMillo.co использует цветовую палитру своего веб-сайта, чтобы вы выглядели именно там, где должны. Это простая цветовая палитра, а дизайн очень интуитивно понятен.
Ткацкий станок Лучшие цветовые палитры — это те палитры, которые успокаивают посетителя.Loom прекрасно справился с этим, используя нежно-голубой цвет в сочетании с оттенком лосося. Он также использует различные синие цвета для CTA, что делает дизайн еще более интересным и интуитивно понятным.
Coolors — это сверхбыстрый бесплатный генератор цветов, который обязательно поможет вам подобрать правильную цветовую схему. Ключевые особенности включают в себя:
- Быстро и просто: достаточно нажать клавишу пробела, чтобы создать красивые цветовые схемы, идеально сочетающиеся друг с другом
- Экспорт и обмен — экспортируйте свои схемы в несколько удобных форматов, таких как PNG, PDF, SCSS, SVG, или скопируйте постоянные URL-адреса
- От изображения к цветам — выбирайте начальные цвета из ваших изображений и автоматически получайте идеальную комбинацию Коллекция палитр
- — создайте свой профиль и храните все свои цветовые схемы в упорядоченном виде с помощью имени и тегов .
- Настройка и уточнение — точно настраивайте цвета, регулируя температуру, оттенок, насыщенность, яркость и т. д.
- Цвета в облаке — войдите в свою учетную запись и получите доступ к своим творениям где угодно
Mudcube — это генератор палитры, который переводит цветовой круг в 3D, где вы можете вращать сферу, чтобы получить идеальные цвета. Он поставляется с 10 предустановками гармонии, 9 предустановками зрения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля.Вы можете скачать свои палитры в файлах .AI или .ACO
Он поставляется с 10 предустановками гармонии, 9 предустановками зрения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля.Вы можете скачать свои палитры в файлах .AI или .ACO
Этот инструмент выбора цветовой схемы предназначен для тех, кто не хочет тратить слишком много времени на игру с цветовым кругом и ручную настройку цветов до совершенства. Этот инструмент позволяет вам выбрать цвет по вашему выбору из селектора, в то время как приложение сделает все остальное за вас.
Вы можете экспериментировать с различными гармониями, такими как полная информация HEX, HSL и RGB. Эти значения CMYK, RGB и т.д.поможет вам найти определенный цвет из образца и при нажатии на образец. он будет добавлен в вашу палитру.
SpyColor.com SpyColor.com – очень полезный инструмент для получения информации о цвете и преобразования цветов. Все, что вам нужно сделать, это ввести все, что приходит на ум, и результаты поиска предложат вам наилучшие результаты.
Все, что вам нужно сделать, это ввести все, что приходит на ум, и результаты поиска предложат вам наилучшие результаты.
Вы можете ввести название цвета, например, Amaranth Purple, и вы получите прекрасный выбор фиолетовых цветовых схем на выбор.
ColorZillaColorZilla – прекрасный расширенный инструмент для создания потрясающей цветовой палитры CSS. Расширенные функции включают в себя:
- Пипетка — получить цвет любого пикселя на странице
- Advanced Color Picker (аналог Photoshop)
- Ultimate CSS Gradient Generator
- Анализатор цвета веб-страницы — получите цветовую палитру для любого сайта
- Средство просмотра палитр с 7 предустановленными палитрами
- История недавно выбранных цветов
Colormind – это уникальный инструмент, который использует цветовые стили из фильмов, рисунков и фотографий для создания цветовой палитры. Если ни один цвет не заблокирован, он создает случайные цветовые схемы веб-сайта. Если, с другой стороны, вы имеете в виду определенный начальный цвет, все, что вам нужно сделать, это заблокировать этот цвет и позволить генератору сделать остальную работу.
Если ни один цвет не заблокирован, он создает случайные цветовые схемы веб-сайта. Если, с другой стороны, вы имеете в виду определенный начальный цвет, все, что вам нужно сделать, это заблокировать этот цвет и позволить генератору сделать остальную работу.
ColorHexa — отличный инструмент для дизайнеров, который позволяет ввести значение цвета в строку поиска, а затем отобразить информацию, связанную с цветовыми схемами, альтернативами, оттенками, тонами и т. д.
ПоддонPalettable — удивительный генератор цветовых комбинаций, который создает палитру, используя знания тысяч дизайнеров.Он имеет полноэкранный дисплей, который помогает вам лучше видеть, как выбранные вами цвета дополняют друг друга. В дополнение к этому, он предлагает вам различные цвета, которые можно настроить по своему вкусу.
Цвета холста цвета холста – это удивительный инструмент получения информации о цветах, который позволит вам узнать все, от значения выбранных вами цветов до лучших цветовых комбинаций. Он поставляется с сотнями готовых цветовых комбинаций, которые включают описания каждого цвета и цвета, с которыми он хорошо сочетается.
Он поставляется с сотнями готовых цветовых комбинаций, которые включают описания каждого цвета и цвета, с которыми он хорошо сочетается.
Когда вы открываете Colordot, весь ваш экран будет окрашен в цвет по вашему выбору, который вы можете легко настроить или изменить, просто перемещая курсор. Как только вы найдете цвет, который вам больше всего нравится, вы можете сохранить его, просто щелкнув по нему. Этот инструмент также поставляется в виде приложения для iPhone.
Палитра материаловВ палитре материалов вам нужно выбрать любые два цвета из заданных плиток, после чего приложение создаст для вас цветовую палитру.Эти цветовые схемы веб-сайта можно легко загрузить или опубликовать в Твиттере.
COLOURlovers COLOURlovers – это творческое сообщество, в котором люди со всего мира создают и делятся цветами, палитрами, узорами, а также обсуждают последние тенденции в мире цветов. Вы можете легко присоединиться к сообществу и поделиться своими собственными проектами, а также наслаждаться другим контентом, созданным пользователями. Членство бесплатное, и все здесь сделано в духе любви.
Вы можете легко присоединиться к сообществу и поделиться своими собственными проектами, а также наслаждаться другим контентом, созданным пользователями. Членство бесплатное, и все здесь сделано в духе любви.
Pictaculous — это генератор цветовой палитры, предоставленный MailChimp, который позволяет создавать цветовую палитру из изображения или фотографии в формате PNG, JPG или GIF.По сути, все, что нужно, это загрузить изображение по вашему выбору и позволить приложению сделать все остальное. Затем приложение создает для вас файл образца Adobe, который поможет вам быстро и легко загрузить цветовую палитру.
ColorExplorerColorexplorer был создан Ким Дженсен как небольшой забавный побочный проект, и он оказался весьма полезным и популярным. Все дело в изучении цветов и различных комбинаций для создания самых уникальных и красивых цветовых схем веб-сайтов.
Он поставляется с различными полезными инструментами, такими как инструменты для загрузки файлов CSS и HTML, оценка и работа с цветами с существующего веб-сайта, инструменты сопоставления с большим количеством алгоритмов сопоставления, расширенный инструмент выбора, инструменты преобразования цвета и многое другое. .
.
Colors on the Web — The Color Wizard — это приложение для подбора цветов для всех, кто хочет создавать новые дизайны с красивыми цветовыми схемами веб-сайтов.Все, что вам нужно сделать, это ввести шестнадцатеричное значение вашего цвета или выбрать цвет из раскрывающегося списка, и приложение затем обработает его и вернет диапазон совпадающих цветов.
Этот инструмент также поставляется с уникальным инструментом под названием «Анализатор контраста», который позволяет узнать, соответствуют ли два цвета рекомендациям по доступности, определенным консорциумом W3.
Комбинации цветов Color Combos — это создание идеальных цветовых комбинаций для новых цветовых схем вашего веб-сайта.Он был разработан специально для веб-разработчиков, чтобы помочь им быстро выбирать и тестировать различные цветовые комбинации и палитры. Этот инструмент включает в себя комбинированную библиотеку, комбинированный тестер, комбинированный инструмент и тестер цвета шрифта.
COPASO от COLOURlovers — это продвинутый инструмент, который поможет вам быстро и легко создать нужные цветовые схемы веб-сайта. Однако имейте в виду, что вы должны войти в систему, чтобы сохранить выбранную вами палитру. Этот инструмент поставляется с множеством опций для создания цветовых палитр в виде предустановленных триадных, тетрадных, дополнительных и раздельно-дополняющих цветов.
Смеситель цветовРабота с Color Blender включает несколько простых шагов:
- Выберите формат значения цвета, введите два допустимых значения цвета CSS в выбранном вами формате и выберите количество средних точек, которое вы хотите видеть. Палитра покажет введенные вами цвета, а также запрошенное количество средних цветов и значения этих цветов.
- Щелчок по квадрату на дисплее «водопад» заполнит соответствующее значение для любого выделенного входа.
- Переключение между форматами значений приведет к переводу любых имеющихся значений.

- «Очистить» удаляет все значения и цвета, но не изменяет формат текущего значения.
- URL-адрес страницы обновляется при каждом изменении, поэтому вы можете поделиться или добавить в закладки отображаемые в данный момент цвета, шаги смешивания и формат значений.
- Если вы хотите использовать Color Blender в автономном режиме, просто просмотрите исходный код и сохраните его на жестком диске.
Collor — полезный генератор для создания красивых цветовых схем веб-сайтов и красивых цветовых палитр всего за несколько простых кликов.Отличительной особенностью является инструмент, который помогает вам найти точное значение более темных оттенков любого цвета, что очень полезно для создания профессиональной цветовой палитры для веб-сайта.
Проверьте мои цвета Giovanni Scala создал Check my Colors с одной простой идеей — увидеть смешение цветов переднего плана и фона всех элементов DOM и решить, обеспечивают ли они достаточный контраст при просмотре человеком, страдающим от цветовой недостаточности.
Colr.org – отличный инструмент для творческих профессионалов, которым нравится экспериментировать со своими цветами и тестировать все возможные комбинации. Одной из замечательных особенностей этого инструмента является то, что он позволяет вам увидеть диапазон цветов, доступных на изображении по вашему выбору.
ХОЛОДCOLRD — отличный инструмент, который не только позволяет создавать классные цветные фоны, цветовые схемы приложений и красивые цветовые палитры, но и позволяет делиться своим вдохновением со всем миром.Этот инструмент содержит множество красивых узоров, градиентов и изображений, которые помогут вам создать самые уникальные дизайны.
Генератор палитры ДеГрейва Еще один отличный инструмент для создания цветовых схем веб-сайтов — DeGraeve Palette Generator. Это веб-инструмент, который не только очень полезен, но и абсолютно бесплатен. Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, связанную с рассматриваемым изображением.
Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, связанную с рассматриваемым изображением.
PHOTOCOPA – еще один отличный инструмент от COLOURlovers, который поможет вам создавать прекрасные цветовые палитры для веб-сайтов, вдохновленных изображениями. Чтобы создать лучшие цветовые схемы веб-сайта с помощью этого инструмента, вам нужно будет загрузить фотографию из Интернета, а затем сохранить ее в галерее в качестве вдохновения для других пользователей.
КолорионColorion – это инструмент с тремя основными параметрами: базовые цвета, кнопки градиента и изображение на палитре материалов.Он поможет вам создать замечательные цветовые палитры для профессиональных веб-сайтов всего за несколько простых шагов.
Завершение мыслей о цветовых схемах веб-сайта Цвета и их оттенки играют очень важную роль в веб-дизайне. Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Грамотно выбирайте цветовые палитры, учитывая отрасль, в которой вы работаете, а также целевую аудиторию.Поэкспериментируйте с цветовыми инструментами и посмотрите, какая из цветовых схем веб-сайта лучше всего подходит для вашего дизайна.
Если вам понравилось читать эту статью о цветовых схемах веб-сайтов, вы должны прочитать эту статью о пастельной цветовой палитре.
Мы также писали о нескольких связанных темах, таких как синие веб-сайты и примеры желтой цветовой палитры.
Все, что вам нужно знать о цветовых схемах веб-сайтов и о том, как их выбрать сегодня
Посмотрим правде в глаза. Легко сойти с рельсов, пытаясь создать веб-сайт для своего бизнеса.Черт, легко сойти с рельсов в любой точке вашего бизнеса. (Я запутался, просто пытаясь написать этот пост…)
В августе мы говорили об одной из самых распространенных причин, по которой мы тормозим в начале процесса создания сайта, логотип , и о том, что с этим делать. Также полезно знать основные принципы веб-дизайна, прежде чем мы начнем создавать сайт с нуля.
Также полезно знать основные принципы веб-дизайна, прежде чем мы начнем создавать сайт с нуля.
Еще одно раннее препятствие, с которым сталкиваются новые предприниматели, выбирая цветовых схемы веб-сайта .
И если вы один из тех счастливчиков, которые потратили гораздо больше времени, чем вам нужно, на исследования, итерации, размышления, рвущие на себе волосы и т. д. вашего логотипа, вы наверняка сталкивались с огромным количеством информации о том, как выбрать лучшую цветовую схему для вашего бренда .
Подробнее…
Потому что наряду с бесконечным выбором цветов, теория цветовой психологии всплывает в нашем сознании, и теперь есть еще целый пакет развлечений, в котором можно покопаться.
Синий успокаивает. Зеленый означает натуральный. Красный означает страсть, но подождите? Это также означает гнев?!? И так далее и тому подобное.
Итак, что вы делаете, когда не можете решить?
Готовы ли вы сегодня выбрать цветовую схему для своего веб-сайта?
Если вы зашли в тупик, пришло время выбрать несколько чертовых цветов и двигаться дальше! И у меня для вас хорошие новости:
Вы можете сделать это днём .
На самом деле, если вы будете следовать простым инструкциям, приведенным ниже, у вас должна быть цветовая палитра к тому моменту, когда вы закончите этот пост.
И поскольку сегодня наша цель — помочь вам преодолеть этот контрольно-пропускной пункт , мы не собираемся накачивать вас исследованиями, которые каким-то образом ведут к «, это зависит от ». Быстрый поиск в Google даст вам гораздо больше информации, чем вам нужно прямо сейчас, особенно если вы застряли в аналитическом параличе.
Вам важно знать следующее: хотя интеллектуально психология цвета является увлекательной и актуальной темой, не так важно, чтобы вы перестали двигаться вперед в своем бизнесе .
Мы дадим вам абсолютно необходимую информацию, вот и все.
Также помните, что нет ничего, что нельзя было бы изменить в будущем.
Даже большие парни сделали это:
Microsoft претерпела несколько изменений в брендинге с момента запуска в 1975 году.
Motorola несколько раз меняла свой бренд за свою более чем 90-летнюю историю.
В 2011 году они сменили черные «крылышки летучей мыши» на красные.
И еще одно изменение, когда их приобрел Google.
Выбор цветовой палитры
Хорошо, хватит об этом. Вы готовы выбрать свои цвета?
Тогда вперед!
1. Выберите доминирующий цвет
Сначала выберите доминирующий цвет. Это цвет, который вы будете использовать примерно в 60% случаев.
Вот инфографика от The Logo Company , показывающая, какие чувства, по мнению психологов, вызывают различные цвета:
Какой цвет и чувство, по вашему мнению, лучше всего представляют ваш бизнес?
Цель здесь не в том, чтобы увязнуть в тонкостях выбора цвета и психологии, а в том, чтобы найти цвет, который соответствует индивидуальности вашего бренда и тому чувству, которое вы хотите, чтобы ваши клиенты испытывали при посещении вашего сайта.
Я уверен, что вы провели исследование и создали свой образ покупателя , верно?
Если нет, то сначала сделайте это!!!
Подумайте о вашей аудитории и ответьте на два вопроса:
- Какова индивидуальность вашего бренда?
- Что вы хотите, чтобы они чувствовали при посещении вашего сайта?
Вы бизнес-тренер и хотите излучать надежность и авторитет? Выберите синий в качестве основного цвета.
Может быть, вы являетесь партнером органических продуктов, что делает зеленый естественным выбором.
Тренер по жизни для креативщиков? Используйте фиолетовый , чтобы создать ощущение воображения, веселья и мудрости.
Имея это в виду, выберите один цвет, который, по вашему мнению, лучше всего представляет ваш бренд на основе приведенной выше таблицы цветов. Пока не беспокойтесь о тени.
2. Выберите дополнительный и акцентный цвет
Этот дополнительный цвет вы будете использовать в 30% случаев, а акцентный цвет — в 10% случаев.
“ Но подождите! Я не дизайнер. Я не знаю, какие цвета хорошо смотрятся вместе! », — можете подумать вы.
Не волнуйтесь. Благодаря усердной работе бесчисленного множества художников и дизайнеров до нас нам не нужно знать, какие цвета хорошо смотрятся вместе.
Есть несколько онлайн-инструментов, которые вы можете использовать, чтобы помочь.
Во-первых, если вы хотите выбрать другой оттенок для основного/доминантного цвета, обратите внимание на Paletton .
Выберите другой оттенок вашего преобладающего цвета с помощью цветового круга.
Нажмите на нужный цвет и перемещайте его по цветовому кругу.
При наведении указателя мыши на разные цвета в правой части экрана отображается шестнадцатеричный код, который можно использовать в цветовом круге Thrive Architect для заполнения цветом.
Затем вы можете использовать инструмент Paletton для выбора различных цветовых схем , чтобы увидеть, как цвета смотрятся вместе.
Выберите различные цветовые схемы, чтобы увидеть различные цветовые комбинации с вашим доминирующим цветом.
Если это слишком много, не волнуйтесь! В Интернете есть много других жемчужин, которые помогут нам, не дизайнерам.
Canva имеет генератор цветовой палитры , в который вы можете загрузить фотографию, чтобы заполнить цветовую палитру. Природа проделывает потрясающую работу по объединению цветов, что делает ее отличным выбором для загрузки изображений в этот генератор палитр.
Или, если есть фотография, которая, по вашему мнению, вызывает именно те эмоции, которые вы хотите вызвать на своем сайте, используйте ее.Вы даже можете загрузить скриншоты сайта вашего конкурента *wink wink .
Найдите цветовую палитру из фотографий, которые вам нравятся, с помощью генератора палитр Canva.
И Adobe Color CC Explore содержит представленных пользователями цветовых схем , за которые посетители могут проголосовать, загрузить или сохранить.
Если вы отфильтруете «Самые популярные» и «Все время», вы получите представление о том, какие цветовые палитры привлекают людей.
Выберите уже созданную палитру и посмотрите, какие из них больше всего нравятся людям.
Вы также можете перейти в раздел цветовой палитры Color Lovers и выбрать палитры на основе комментариев и предпочтений пользователей.
Многие цветовые палитры включают более трех цветов. Просто сосредоточьтесь на трех цветах, но не стесняйтесь оставить остальные на второй план, чтобы в будущем по мере роста вашего бизнеса вспыхивали цвета.
Используйте эти инструменты, чтобы получить представление о том, какие типы цветов хорошо сочетаются друг с другом , и выберите три цвета для вашего сайта. (Или даже просто выберите палитру на основе вашего основного цвета на сайтах Adobe или Color Lover.)
3. Оттенки черного и белого
Мы почти закончили!
Теперь выберите оттенок черного и оттенок белого. Вы будете использовать их для таких вещей, как границы и цвета фона.
Вы будете использовать их для таких вещей, как границы и цвета фона.
Если вы читаете блог Thrive Themes какое-то время, вы заметите, что мы тоже их используем. Как в поле «Знаете ли вы» выше.
Вы выбрали цвета? Если да, то у вас есть цветовая схема вашего сайта!
Если нет, остановитесь и вернитесь назад и выберите доминирующий цвет.А затем используйте инструменты выше, чтобы выбрать другие цвета.
4. Собираем все вместе
Теперь, когда у вас есть цвета, убедитесь, что вы придерживаетесь правила 60-30-10.
Используйте свой доминирующий цвет , тот, который вы выбрали на основе чувства, которое вы хотите, чтобы ваша аудитория испытывала в 60% случаев.
Второстепенный цвет используется в 30% случаев. Это хорошо для таких вещей, как значки или разделители. Используйте акцентный цвет в 10% случаев для таких элементов, как кнопки, или просто случайные цветовые акценты, такие как заголовок раздела.И у вас есть свои оттенки черного и белого для границ и фона.
Но не волнуйтесь. Для этого не нужно быть математиком. Вы не хотите быть точным с процентами.
Посмотрите на домашнюю страницу Wells Fargo:
Wells Fargo сочетает цвета таким образом, чтобы не перегружать посетителей.
Они уравновешивают красный и желтый цвета, чтобы не перегружать посетителей сайта. Слишком частое использование любого из этих цветов оттолкнет большинство людей от сайта (как вы увидите в примере ниже).
И они используют оттенки черного и белого, чтобы обеспечить визуальную глубину и разнообразие, а также выделить определенные элементы на странице, например строку меню.
Примеры хороших цветовых схем веб-сайтов
Давайте рассмотрим пару примеров того, что некоторые крупные бренды делают с цветами своих сайтов.
1. Sephora
Вы можете подумать, что сайт красоты должен быть украшен розовыми и пастельными тонами. Однако, если вы так думаете, то вы будете удивлены, узнав, что это не обязательно так.
Многие сайты и блоги о красоте имеют довольно простую черно-бело-серую палитру с редкими цветными вкраплениями, если таковые вообще имеются. Известный магазин косметики и средств по уходу за кожей Sephora использует именно эту формулу цвета.
Sephora использует простую цветовую палитру, чтобы продемонстрировать множество красочных продуктов, которые они продают.
Черный создает ауру роскоши и изысканности. Не говоря уже о том, что это позволяет больше сосредоточиться на многих красочных продуктах, о которых пишут или продают.
И они используют светло-зеленую кнопку, чтобы привлечь внимание к определенным продуктам.
2. The Home Depot
The Home Depot — еще один хороший пример правильной цветовой палитры: оранжевый и белый. Оранжевый часто воспринимается как дружелюбный и уверенный в себе, а также ассоциируется с бережливостью.
Использование оранжевого цвета в Home Depot делает именно это. Если вы никогда не были в одном из этих магазинов товаров для дома в США, это огромный склад, заполненный проходами и проходами со всем, что вам может понадобиться для работы в вашем доме или на газоне.
Если вы никогда не были в одном из этих магазинов товаров для дома в США, это огромный склад, заполненный проходами и проходами со всем, что вам может понадобиться для работы в вашем доме или на газоне.
Это немного пугает, когда один из дружелюбных и уверенных в себе сотрудников в оранжевом фартуке становится желанным сайтом. Не говоря уже о бюджетных ценах.
Home Depot также использует простую цветовую палитру.
Что интересно в их использовании оранжевого цвета на их сайте, так это то, насколько экономно они используют его, учитывая, насколько вездесущ их бренд с этим цветом. Это может быть связано с тем, что слишком много оранжевого также утомляет глаза и может оттолкнуть клиентов, когда они посещают сайт.
Примеры неверных цветовых схем веб-сайта
Вот пример неверных цветовых схем .
1. Слишком много цветов
Вы когда-нибудь слышали о слишком большом количестве хороших вещей? Это касается того, сколько цветов вы используете на своем сайте. Слишком много цветов отвлекает от цели вашего сайта: заставить людей покупать, регистрироваться и давать вам деньги!
Слишком много цветов отвлекает от цели вашего сайта: заставить людей покупать, регистрироваться и давать вам деньги!
Представьте себе человека, который впервые заходит на ваш сайт и видит мешанину случайных цветов. Нравится этот сайт.
Слишком частое использование цвета приведет к тому, что посетители уйдут с вашего сайта… быстрый!
В этом примере много чего происходит, но мы просто сосредоточимся на чрезмерном использовании цвета. Это отвлекает и подавляет.
Наиболее вероятный результат? Посетители, возможно, поначалу развлекающиеся, быстро уходят с сайта.
2. Неудачные сочетания цветов
Это явно тот случай, когда дизайнер не думал о своей аудитории.
Это головокружительное сочетание цветов – определенно нет.
Это крайний пример, но он не оставляет места для вопросов.Цвета плохо смотрятся вместе с . (Вот почему так полезно использовать инструменты для поиска сочетающихся цветов. )
)
Цветовые схемы веб-сайта для вас
Хорошо, если вы все еще не можете определиться, вот несколько палитр, которые наши профессиональные дизайнеры придумали для вас. воровать.
Мы создали их на основе чувств, которые вы хотите, чтобы посетители испытывали при просмотре вашего сайта.
Веселье и полезные
Информативный и сильный
Роскошные и эксклюзивные
Доверие и власть
Теплая и забота
Ваша очередь, чтобы выбрать цветовую схему!
Нет никаких сомнений в том, что вы можете изучить любую отрасль и найти успешные и зарекомендовавшие себя бренды, использующие цвета, которые «нестандартны» для этого рынка.Но, как правило, вы обнаружите, что большинство использует проверенный и верный рецепт цветовой палитры, реализующий использование психологии цвета.
Но когда вы только начинаете игру, если вы не гений дизайна (или у вас нет средств, чтобы заплатить за него), используйте сегодняшнюю публикацию, чтобы выбрать свою цветовую палитру и двигаться дальше.
А с новой функцией Global Colors будет проще следить за тем, чтобы ваши цвета оставались одинаковыми на всем сайте.
А теперь твоя очередь! Какие цвета вы выбрали? Сообщите нам в комментариях ниже, какую цветовую схему вы выбрали для своего сайта.
Цветовая палитра — CMS Design System
Система дизайна обеспечивает гибкую, но отчетливо американскую палитру, предназначенную для передачи теплоты и надежности при соблюдении самых высоких стандартов 508 требований к цветовому контрасту.
Палитра предназначена для поддержки целого ряда различных визуальных стилей, которые продолжают ощущаться взаимосвязанными. Цель палитры — передать теплый и открытый американский дух с яркими насыщенными оттенками синего, основанными на сложных, более глубоких оттенках прохладного синего и серого.Эти цвета — в сочетании с четкой иерархией, хорошим информационным дизайном и достаточным пустым пространством — должны вызывать у пользователей ощущение, что им рады и что они в надежных руках.
Это простая, минималистичная цветовая палитра. Оттенки синего преобладают, обеспечивая нейтральный фон, на котором более яркие оттенки, чистый шрифт и яркие белые области контента «всплывают» на странице.
Основные цвета
Основные цвета этой палитры — синий, серый и белый. Синий обычно ассоциируется с доверием, уверенностью и искренностью; он также используется для обозначения спокойствия и ответственности.
Второстепенные цвета
Это акцентные цвета, придающие дополнительную легкость и стиль страницам, которые выглядят более современно. Эти цвета следует использовать для выделения важных функций на странице, таких как кнопки, или для элементов визуального стиля, таких как иллюстрации. Их следует использовать с осторожностью и никогда не привлекать внимание более чем к одной части информации за раз.
Цвета фона
Эти цвета в основном используются для фоновых блоков и больших областей контента.При чередовании тонов обязательно используйте достаточный контраст между соседними цветами.
