Цветовая схема для сайта – как создать, сервисы для подбора цветов
Цветовые схемы – это сочетания цветов для сайта, которые будут использоваться при оформлении этого самого сайта. Палитра цветов для дизайнера в каждом конкретном случае определяется индивидуально – этим заведует отдельная наука под названием «Колористика», ниже дадим книги по ней. Сейчас колорсхема редко подбирается вручную – подбор цветов для дизайна можно осуществить с помощью различных сервисов, самые популярные из них мы опишем ниже. Кроме того, мы приведем основные Color Scheme, которые сейчас находится в тренде.
Как создать цветовую схему для сайта
Сервисы и сайты для подбора цветовых схем
Литература по теории цвета
Подборка цветовых схем
Подведем итоги
Как создать цветовую схему для сайта
Для подбора цветовых палитр можно пользоваться либо своим собственным вкусом, либо готовыми наборами, либо специальными сервисами. Как именно подбирать цветовые гаммы – решать вам, это зависит от ситуации. Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Будет неловко, если вы перейдете к подбору палитры и выберете множество оттенков красного цвета, и официальный стиль компании, для которой вы разрабатываете сайт – нейтральный белый.
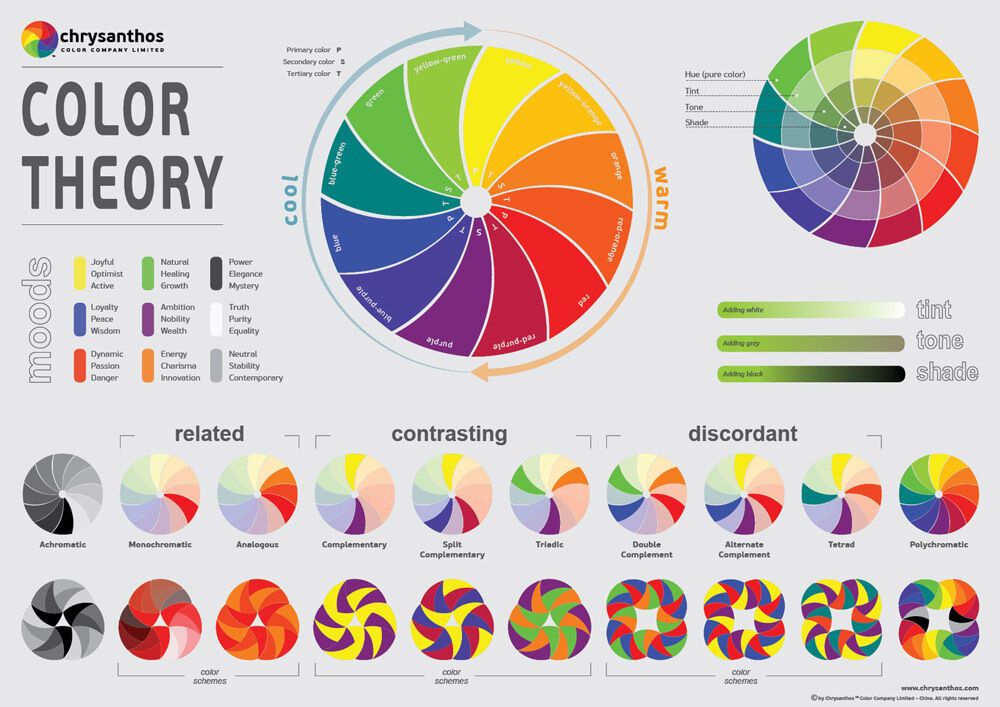
Что касается нейтральности белого и других общепринятых норм – в цветовых комбинациях есть устойчивые тренды, которые ассоциируют приоритетный цвет с «настроением» компании:
Определенные цвета передают определенные эмоции:
- Желтый. Позитивный, теплый, оптимистичный.
- Оранжевый. Дружелюбный, позитивный, уверенный.

- Красный. Передает эмоцию восхищения, символизирует юность, привлекает внимание.
- Фиолетовый. Отсылает к креативности и фантазии. Согласно проведенному исследованию, примерно четверть женщин считает фиолетовый как любимый цвет, в то время как среди мужчин фиолетовый является любимым меньше чем у 1 процента.
- Синий/голубой. Цвет, отсылающий к доверию, взаимосвязи и силе.
- Зеленый. Рост, здоровье, природа, мирное настроение.
- Белый. Нейтральный, сбалансированный, спокойный.
- Черный. Закрытый, строгий, «для взрослых».
Если вы посмотрите на логотипы и сайты крупных компаний, вы найдете четкие соответствия между цветом и мыслью, которую компания пытается транслировать.
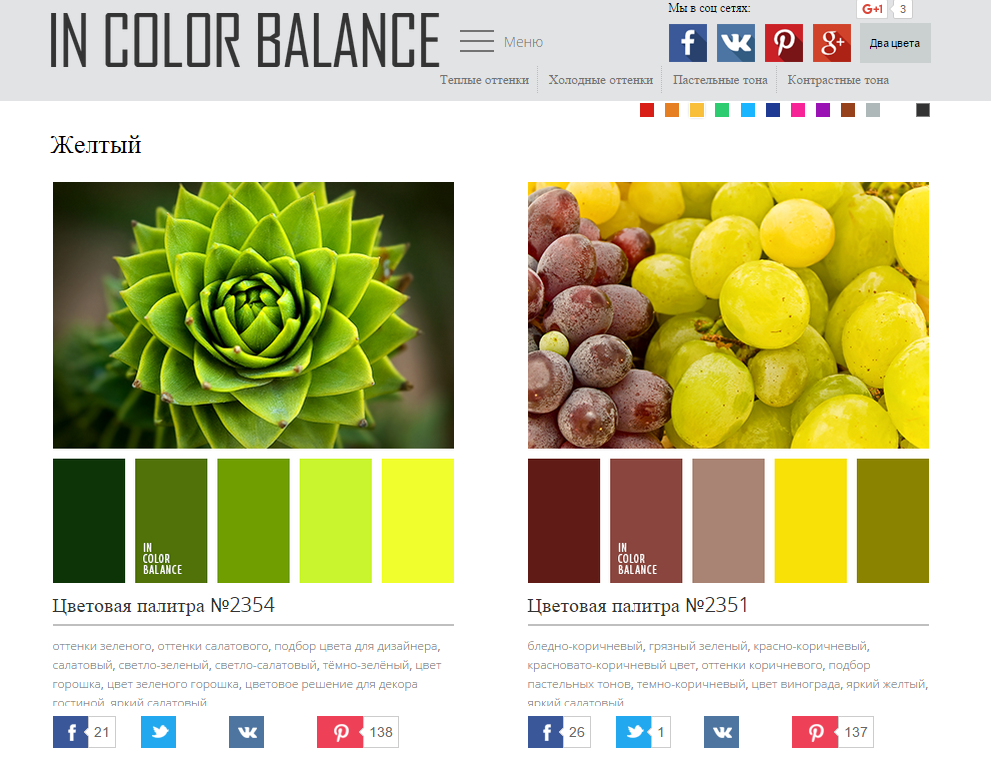
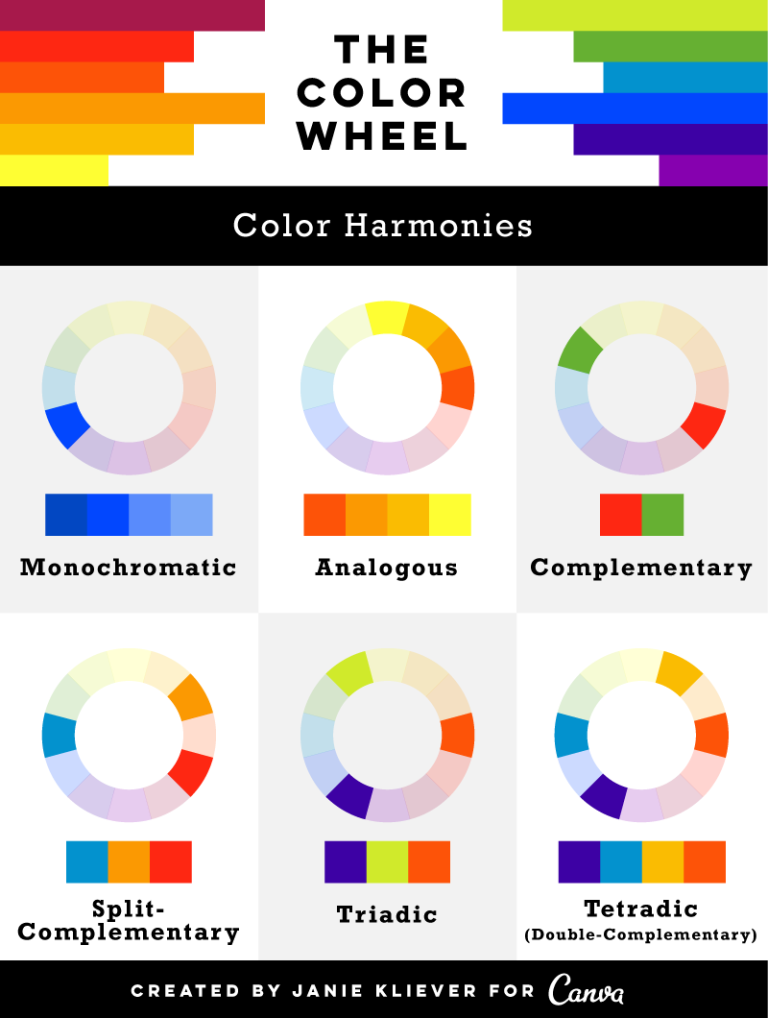
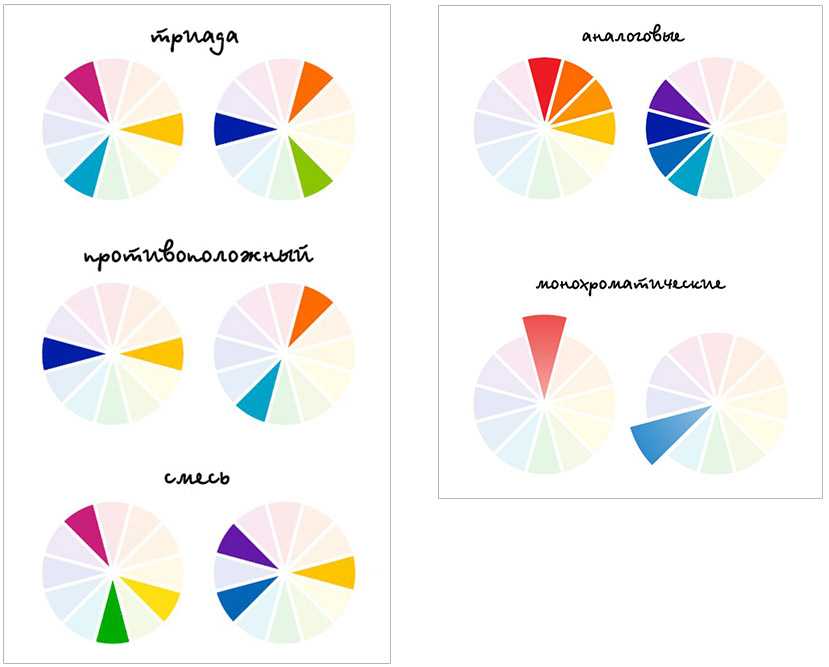
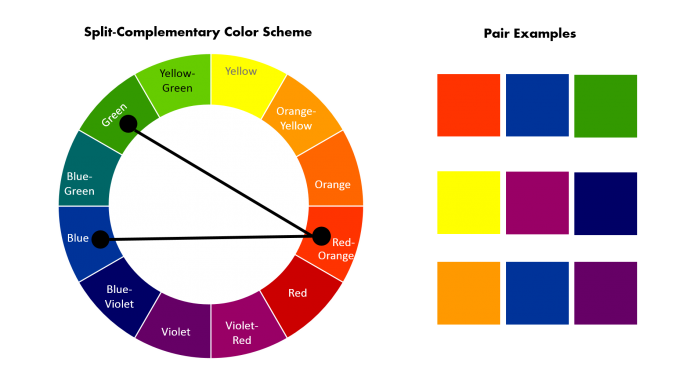
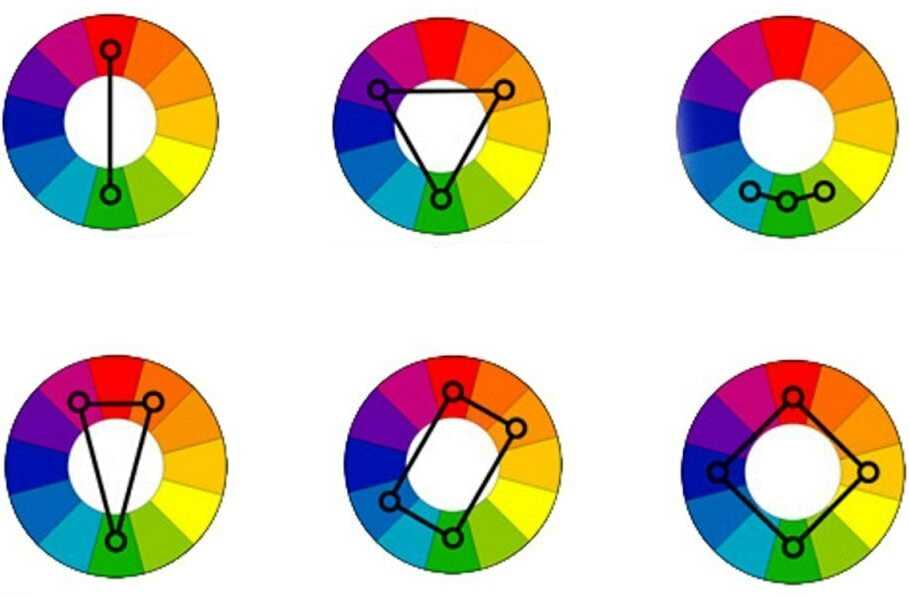
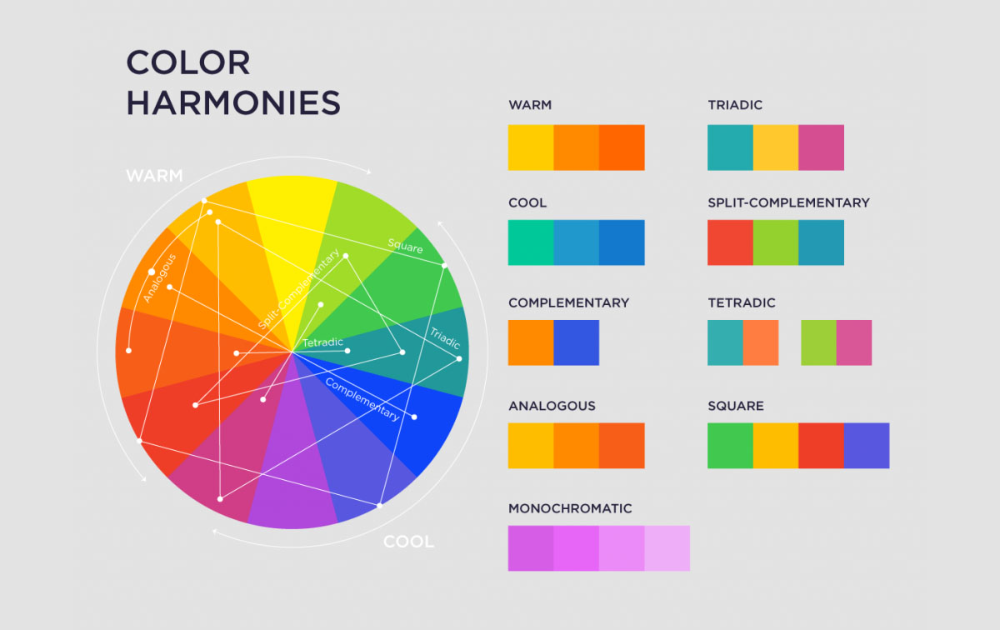
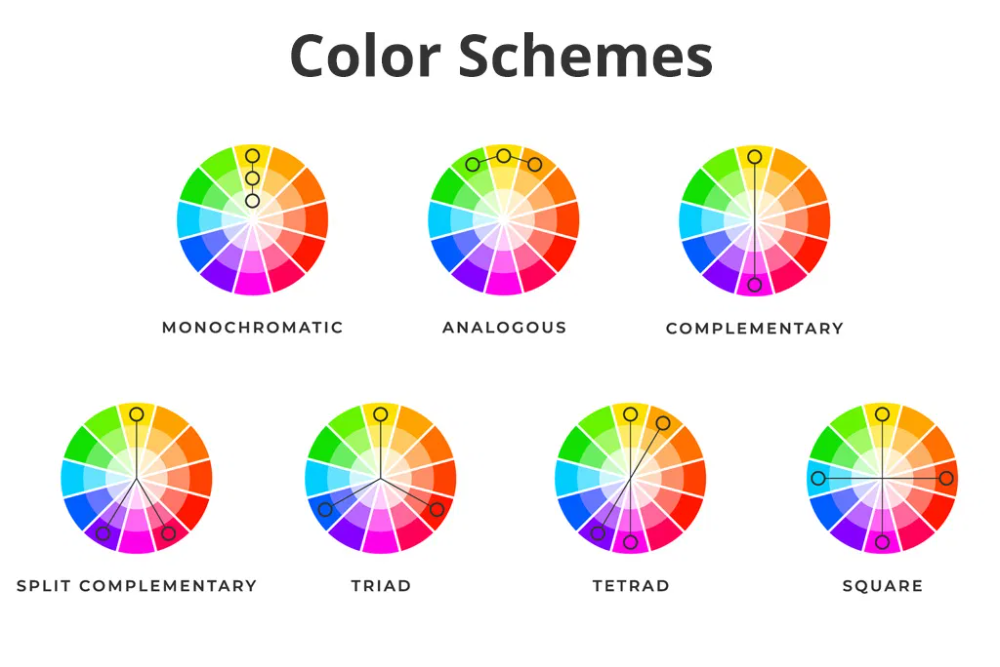
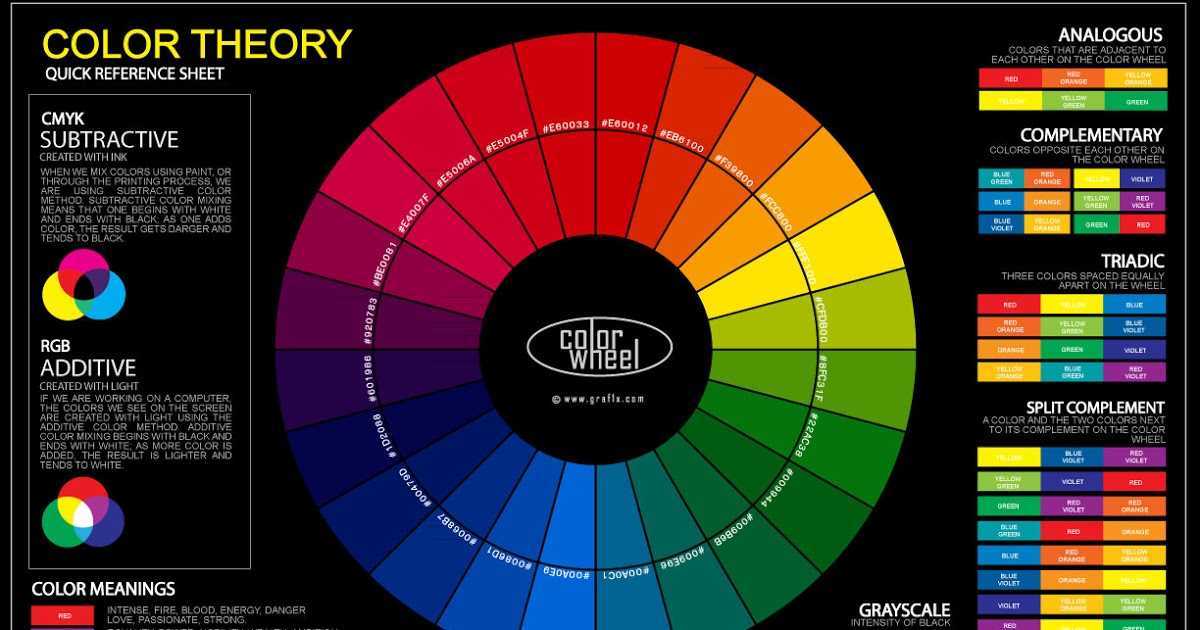
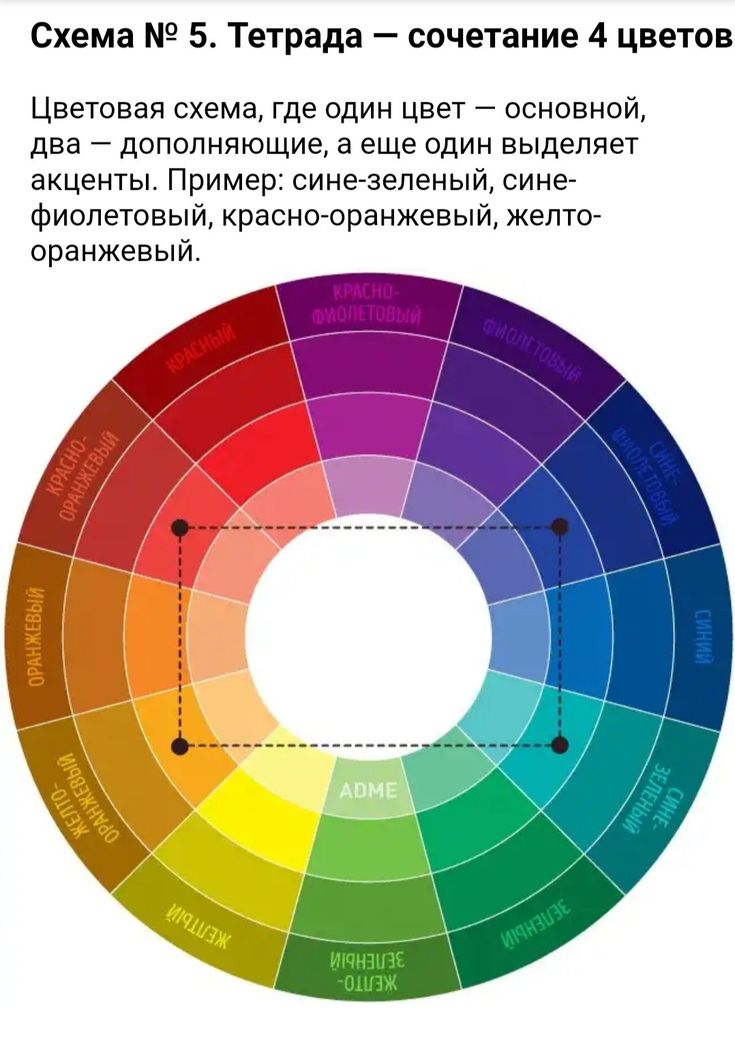
Что касается самостоятельного составления цветовых схемы – правильные цветовые сочетания довольно сложно подобрать, потому что правильный подбор опирается на множество правил. Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
От количества оттенков и количества/удаленности противоположных цветов зависит качество цветовых гармоний.
Хотим заметить, что качество во многом зависит от контекста, в котором цвета применяются, поэтому идеально подбирать цветовые сочетания можно научиться только с опытом – книги здесь, безусловно, полезны, но только они не научат вас идеально подбирать цвета.
Сервисы и сайты для подбора цветовых схем
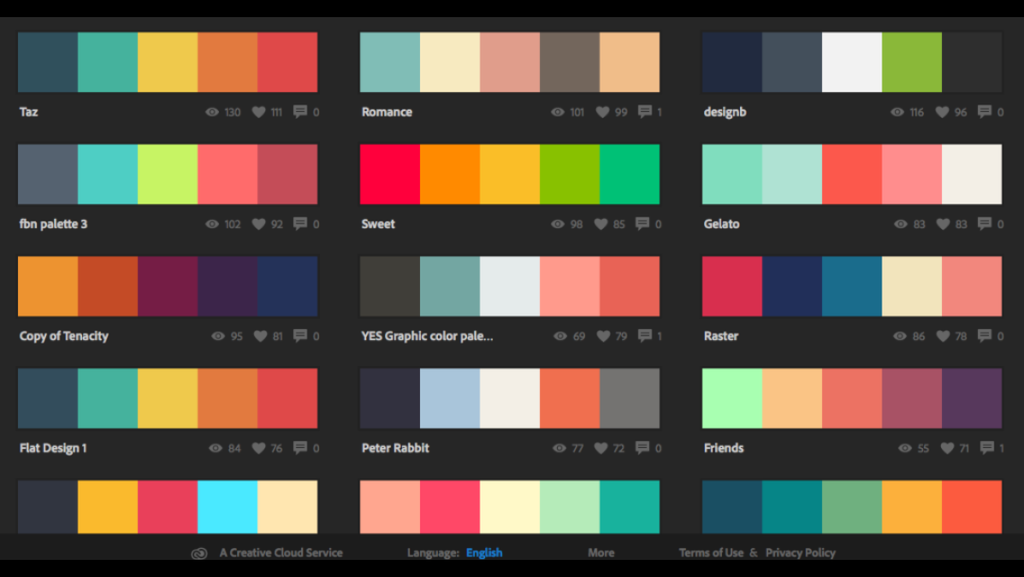
Простой вариант решения проблемы – генераторы цветовых схем. С их помощью можно подобрать набор ярких оттенков, задать противоположные цвета и так далее. Можно выбрать правильную цветовую схему из предложенных.
Можно выбрать правильную цветовую схему из предложенных.
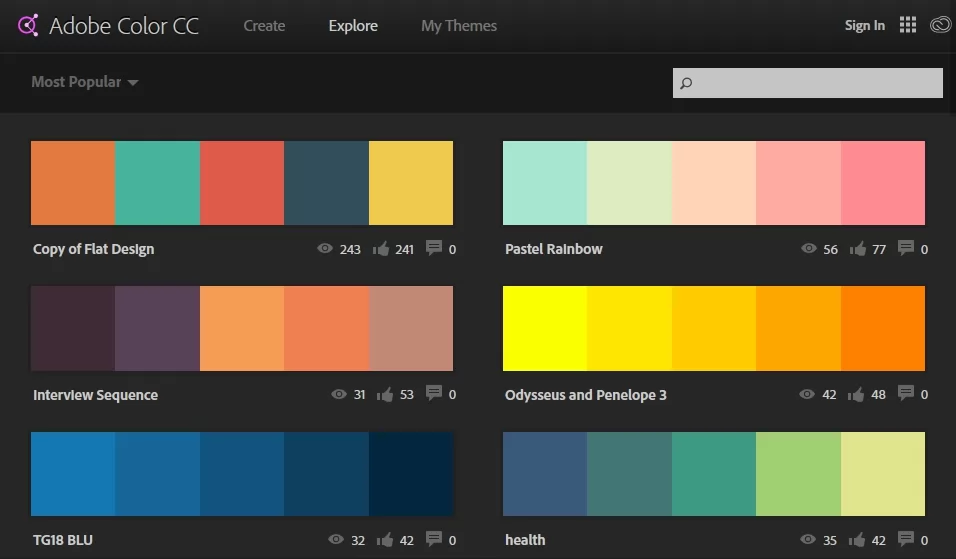
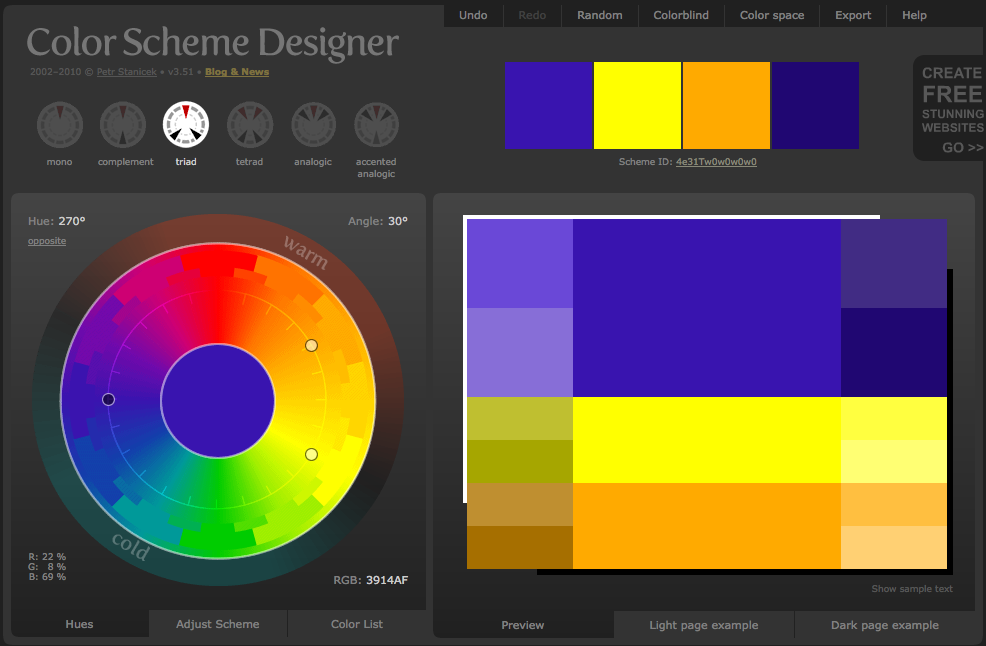
Adobe Color CC
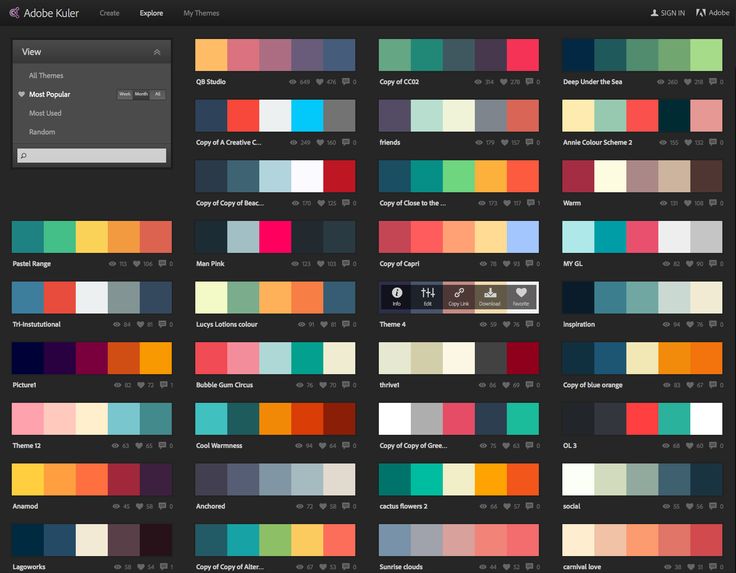
Простой и понятный генератор цветовых схем. Сначала вам нужно выбрать лидирующий цвет, после чего – выбрать одно из правил гармонии, предложенных слева. В зависимости от правила сервис подберет вам несколько подходящих цветов. Если вы хотите больше автономности – под каждым цветом есть меню, в котором можно задавать конкретные настройки цвета.
Colormind
Рандомизатор цветовых палитр. Жмете на «Generate» – получаете набор из 5 подходящие друг другу цветов. Цвета можно переставлять местами, каждый из них можно тонко настраивать. Если вам понравится один цвет, но не понравились остальные – вы можете нажать на замок, и этот цвет не будет меняться при новой генерации, а все остальные цвета будут подбираться под него. Как вариант – можете воспользоваться одной из готовых цветовых схем, такие у генератора тоже есть.
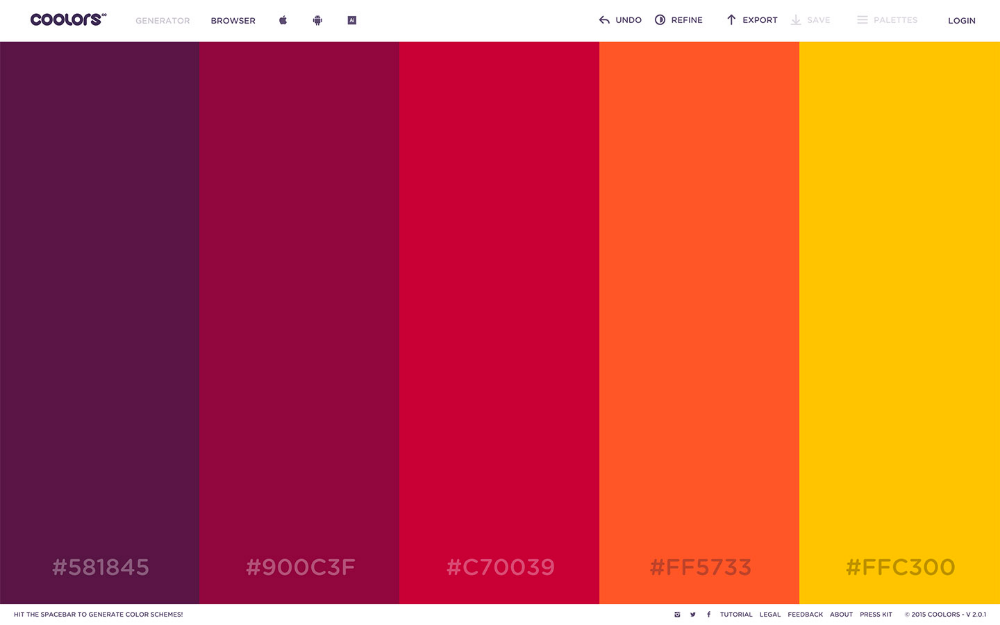
Coolors
Один из самых популярных генераторов, количество пользователей – 3 000 000. Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
ColorSafe
Необычный генератор – позволяет выбрать цвета, которые подходят под стандарты «безопасных цветов», то есть цветов, создающих меньше всего нагрузки на глаза. О безопасных цветах можно более детально прочитать здесь (на английском). В остальном же генератор не очень силен – он позволяет посмотреть, как будет выглядеть текст с выбранным цветом, но цветовую схему вам придется составлять самостоятельно из предложенных безопасных вариантов. Если вы заботитесь о безопасности глаз читателей – можете использовать этот сервис вместе с другими генераторами.
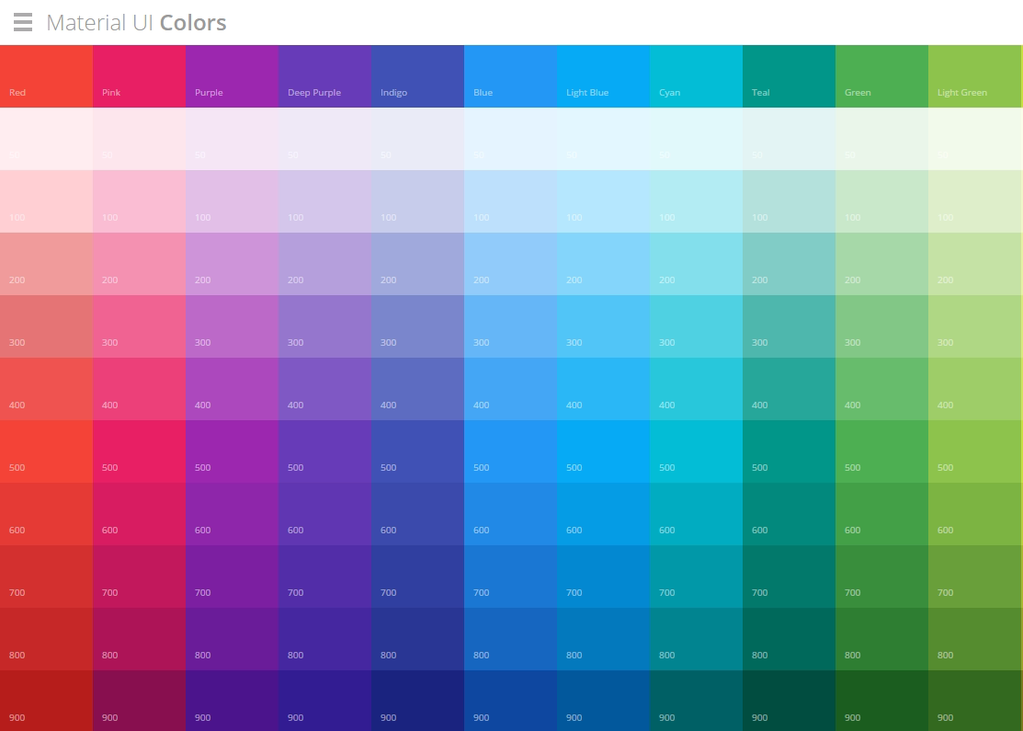
Material Color Tool
Генератор со «спартанским» интерфейсом. Позволяет очень тонко настраивать идеальные сочетания цветов, но вам придется потратить время, чтобы разобраться в том, как он работает, привычных цветовых кругов здесь явно не хватает. Из плюсов – в левой части экрана есть макет, на который все ваши изменения автоматически применяются, то есть вы вживую будете видеть, как выглядит ваша цветовая схема.
Литература по теории цвета
Вам будет легче подобрать гармоничные сочетания, если вы усвоите теорию по колористике. 5 книг, которые вам в этом помогут:
- Жан-Габриэль Косс «Цвет. Четвертое измерение». Как понятно из названия, автор утверждает, что цвет – серьезный и глубокий параметр, который наряду с длиной-высотой-шириной формирует наше восприятие. В книге много внимания уделено влиянию цветов на повседневную жизнь и восприятие.
- Теренс Конран «О цвете». Книга рассказывает о теории цветов на примерах из жизни и бизнеса.

- Михаил Матюшин «Справочник по цвету». Практическое пособие по цвету, содержащее в себе множество цветовых таблиц и примеров их использования.
- Джозеф Альберс «Взаимодействие цвета». Книга написана в 60-х годах прошлого века, но до сих пор является актуальной и востребованной. В книге автор рассказывает не только про сочетания цветов, но и про оптические иллюзии, вызванные цветами.
- Джеймс Гарни «Цвет и свет». Эта книга больше ориентирована на художников, поскольку в ней детально рассматривается взаимодействие цвета и света, что отражается в названии. Но для подбора цветовых схем книга тоже сгодится, потому что цвет сам по себе и сочетания цветов автор рассматривает с точки зрения колористики.
Подборка цветовых схем
10 самых популярных цветовых схем со ссылками на Coolors:
https://coolors.co/palette/264653-2a9d8f-e9c46a-f4a261-e76f51
https://coolors.co/palette/cdb4db-ffc8dd-ffafcc-bde0fe-a2d2ff
https://coolors. co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
https://coolors.co/palette/606c38-283618-fefae0-dda15e-bc6c25
https://coolors.co/palette/e63946-f1faee-a8dadc-457b9d-1d3557
https://coolors.co/palette/8ecae6-219ebc-023047-ffb703-fb8500
https://coolors.co/palette/edede9-d6ccc2-f5ebe0-e3d5ca-d5bdaf
https://coolors.co/palette/03045e-023e8a-0077b6-0096c7-00b4d8-48cae4-90e0ef-ade8f4-caf0f8
https://coolors.co/palette/000000-14213d-fca311-e5e5e5-ffffff
https://coolors.co/palette/001219-005f73-0a9396-94d2bd-e9d8a6-ee9b00-ca6702-bb3e03-ae2012-9b2226
FAQ
Насколько цветовые схемы важны?
Если верить колористике, правильный выбор цветовой схемы – залог успеха в бизнесе. Может для небольшого бизнеса это и не является крайне необходимым, но для среднего-крупного бизнеса, имеющего филиалы/логотип/мерч правильный подбор цветов становится критичным, и продумать его нужно заранее.
Есть ли курсы по подбору цветов?
Такие курсы действительно существуют, но они вам мало помогут: выбор цветовой схемы не имеет смысла без учета остального контекста, вроде логотипа, разметки и так далее. Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
- Профессия «Графический дизайнер». На курсах вас полностью научат создавать стиль как для печатной продукции, так и для сайтов. Вы познакомитесь с теорией и практикой дизайна, научитесь разрабатывать брендбуки и подбирать цвета. Курс построен так, чтобы вы уже в середине него смогли найти свою первую работу.
- Профессия «Веб-дизайнер». Более узкоспечифичный курс, направленный конкретно на веб-дизайн. В остальном все так же – вас научат создавать полноценные стили в теории и на практике. Через 3 месяца с начала обучения сможете искать первую работу.
- «Профессия Веб-дизайнер (UX/UI)». Курс рассчитан на 5 месяцев, за которые вас с нуля научат разрабатывать полноценный дизайн сайта. Курс – полностью дистанционный, с практикой и защитой работ. Обучение – дешевое по сравнению с другими крупными школами.

Подведем итоги
Тезисно:
- Цветовая схема – это набор цветов, которые будут использоваться на сайте.
- Цветовые схемы составляются по правилам колористики.
- Если вы не уверены, что сможете самостоятельно создать цветовую схему – можете воспользоваться генераторами схем или готовыми вариантами.
- Для того, чтобы самостоятельно создавать цветовые схемы, нужно учиться на практике, одной теории будет недостаточно. Практику можно получить либо на своих проектах, либо на курсах.
Цветовая палитра для сайта – тренды веб-дизайна в 2023 году
При разработке веб-сайта необходимо учесть очень многое. Вы должны создать макет, установить архитектуру сайта, разместить призывы к действию (CTA) и выбрать доменное имя, и это только некоторые вещи. К сожалению, слишком часто цветовая схема сайта остается на втором плане, а его дизайн начинает проигрывать конкурентам. Мы перевели статью из блога Quicksprout (изображения также взяты из источника), чтобы вы нашли вдохновение и создали действительно красивую площадку.
- 1. Мягкие тона
- 2. Простые серый, белый и красный цвета
- 3. Синие и зеленые градиенты с белым текстом
- 4. Оранжевые и красные тона
- 5. Нежно-розовый, ярко-розовый и черный
- 6. Серый, мягкий желтый и глубокий синий
- 7. Очень легкое прикосновение земных тонов
- 8. Много красного, сбалансированного приглушенными тонами
- 9. Футуристические пастельные и однотонные цвета
- 10. Черный на черном на черном
- Заключение
Многие владельцы сайтов практически не задумываются о выборе цветовой палитры, не говоря уже о модной цветовой схеме. Выбор цвета на вашем ресурсе оказывает большее влияние на посетителей, чем вы можете себе представить.
Люди оценивают продукты в течение 90 секунд после их демонстрации — и 90% этого суждения основано только на цвете. Выбор правильных цветов влияет на то, как читатели воспринимают ваш сайт и бренд. Сделайте это правильно, и это может улучшить понимание и читабельность контента, а также повысить его эффективность.
UX- и UI-дизайнеры: различия и советы, как стать профессионалом
В готовом виде продукт должен быть эффективным, то есть предоставлять пользователям максимально удобные условия пользования и быть интуитивно понятным. С точки зрения маркетинга, продукт UX-/UI-дизайнеров должен привлекать потенциальных клиентов на сайт и мягко «навязывать» им покупку товара или услуги. Кто такие UX-/UI-дизайнеры Несмотря на то, что понятия схожи по функциям и конечным целям, специалисты из этих областей выполняют разную работу. Главное отличие между ними заключается в том, что Ui-специалист выполняет техническое задание, созданное UX-дизайнером.
Цвета являются одним из самых важных элементов, которые увеличивают уровень доверия. По данным HubSpot, почти половина людей считают дизайн сайта фактором номер один при определении доверия к компании.
Университет Торонто провел интересное исследование о цветах и их восприятии людьми. Эксперты определили, что большинство людей предпочитают сочетания простых оттенков. В большинстве случаев всего два или три цвета воспринимались как привлекательные. Вот почему соблюдение цветовой палитры так важно для успеха вашего сайта и, в конечном счете, вашего бизнеса.
Но существует более 10 миллионов цветов, из которых можно выбирать. Это, мягко говоря, перебор. Как определить, какие цвета сайта лучше всего подходят для вашего бренда? Если у вас новый сайт, который вы разрабатываете с нуля, или старый, нуждающийся в обновлении, вы пришли по адресу.
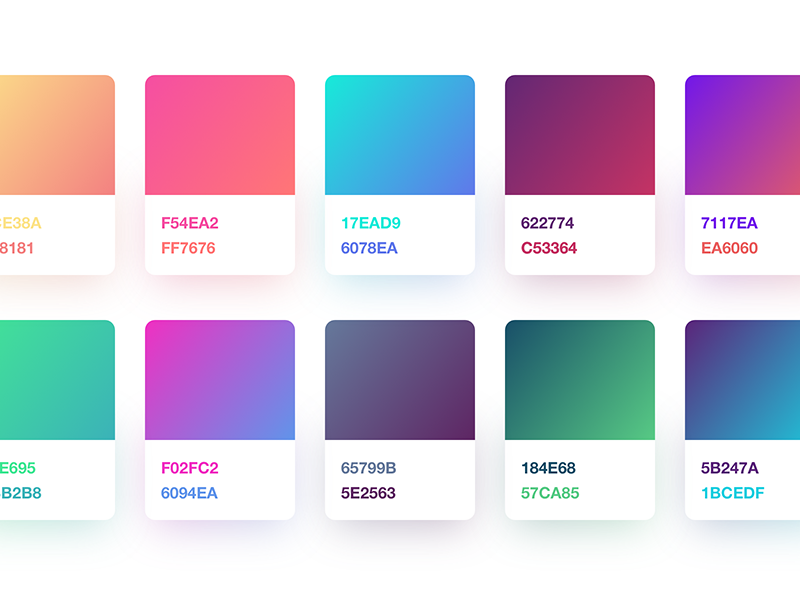
Это руководство покажет вам, какие цветовые палитры сейчас в тренде. Вы сможете найти цвета, которые лучше всего соответствуют вашему бренду и транслируют правильное настроение для ваших клиентов. Мы рассмотрим примеры реальных сайтов и приведем некоторые точные цветовые коды для справки.
Мы рассмотрим примеры реальных сайтов и приведем некоторые точные цветовые коды для справки.
1. Мягкие тона
Мягкие тона определенно являются трендом уже несколько лет. Creations Namale — ювелирный бренд, базирующийся в Канаде. Вот скриншот из книги на главной странице их сайта:
Цвета приглушенные, стильные и очень привлекательные. Это идеальный выбор для бренда в индустрии моды, продающего ювелирные изделия. Простые тона хорошо сочетаются друг с другом и помогают изображениям ювелирных изделий выделиться.
В дополнение к простой цветовой схеме на этом сайте, макет использует тот же подход. Белое пространство позволяет странице дышать.Как вы можете видеть, здесь минимум текста. В конце концов, это ювелирный бренд. Им не нужно полагаться на кучу текста, чтобы донести свою мысль до аудитории — да и аудитории это все равно не нужно. Приглушенные цвета создают ощущение спокойствия и изысканности. Это не бросается в глаза. Вместо того чтобы пытаться впихнуть как можно больше продуктов на одну страницу, каждый продукт представлен на своей посадочной странице. Это дает посетителям возможность познакомиться с каждой позицией по отдельности. А цвета помогают в этом, поддерживая изображения и выделяя их, а не отвлекая внимание.
Это дает посетителям возможность познакомиться с каждой позицией по отдельности. А цвета помогают в этом, поддерживая изображения и выделяя их, а не отвлекая внимание.
Creations Namale использует десатурированные (приглушенные) версии зеленого и коричневого цветов (два земляных тона). Это помогает данному бренду передать правильное сообщение и не отвлекать от своей продукции. Если вы заинтересованы в использовании этих цветов на своем сайте, цветовые коды приведены ниже.
2. Простые серый, белый и красный цвета
Не всегда нужно выбирать множество различных тонов. Цветовая палитра сайта, в которой используются оттенки серого с редким основным цветом для выделения чего-либо, меньше отвлекает внимание и позволяет вашей аудитории сосредоточиться на том, что для нее важно. Посмотрите на эту страницу из Портфолио Тарека Исмаила. Тарек — опытный дизайнер, поэтому вполне естественно, что он выбрал мощный, но простой дизайн и цветовую схему для своего сайта.
На странице больше текста, но он по-прежнему прост и легко читаем. Вместо чисто белого тона Тарек выбрал слегка отстраненный белый цвет, чтобы сочетать его с серо-красной цветовой палитрой. Этот белый цвет особенно хорошо работает, поскольку на изображении он одет в белую рубашку.
Вместо чисто белого тона Тарек выбрал слегка отстраненный белый цвет, чтобы сочетать его с серо-красной цветовой палитрой. Этот белый цвет особенно хорошо работает, поскольку на изображении он одет в белую рубашку.
Тонкие оттенки красного в тексте действительно завершают образ, делая страницу, которая в противном случае была бы скучной, более яркой. Вот какие цветовые коды используются на сайте Тарека.
Это отличный вариант для рассмотрения, если вы ищете профессиональную, простую цветовую палитру, которая хорошо подходит для страниц с большим количеством текста.
3. Синие и зеленые градиенты с белым текстом
Stripe является популярным программным обеспечением для обработки платежей для компаний электронной коммерции. Как технологический бренд, Stripe должен оставаться в курсе всех последних технологических тенденций. Прежде чем мы рассмотрим, как выглядит их сайт сегодня, посмотрите, как выглядел их сайт в 2013 году:
Есть ли что-то плохое в этом дизайне? На первый взгляд, он выглядит немного скучным и унылым. В нем нет ничего действительно визуально привлекательного. Но Stripe внесла коррективы. В ее более свежей цветовой палитре используется градиент. Взгляните сами:
В нем нет ничего действительно визуально привлекательного. Но Stripe внесла коррективы. В ее более свежей цветовой палитре используется градиент. Взгляните сами:
На этой странице сочетаются яркие голубые цвета, переходящие в приятный яркий голубой, с оттенком зеленого цвета морской пены, чтобы обеспечить динамичный фон для белого текста. Разница между двумя версиями сайта — как ночь и день. Даже если бы вы увидели эти две домашние страницы, не зная, в какие годы они были созданы, вы смогли бы определить более новую.
Если ваш сайт в настоящее время устарел и больше похож на сайт Stripe 2013 года, попробуйте добавить цветовые градиенты, чтобы придать вашей палитре более современный вид.
4. Оранжевые и красные тона
Ретро-цветовые схемы возвращаются в дизайн. Многие ведущие бренды используют на своих сайтах популярные цвета 1970-х, ‘80-х и ‘90-х годов. Но они привносят в них современную изюминку.
Сочетая ретро-элементы с современными вкусами, они дают новую жизнь старым тенденциям. Они также способны вызывать специфические и знакомые чувства у своей аудитории, независимо от того, когда она выросла. Это немного оксюморон. Как может что-то быть ретро и современным одновременно? Давайте посмотрим на домашнюю страницу Spotify.
Они также способны вызывать специфические и знакомые чувства у своей аудитории, независимо от того, когда она выросла. Это немного оксюморон. Как может что-то быть ретро и современным одновременно? Давайте посмотрим на домашнюю страницу Spotify.
Эти теплые оранжевые и красные тона навевают отголоски прошлого, но сам дизайн очень модный и использует градиентные шкалы для смешения цветов. Вы можете использовать поколенческий маркетинг для сегментирования вашей целевой аудитории. Важно убедиться, что вы понимаете, на кого вы пытаетесь нацелиться с помощью цветовых схем вашего сайта. Это выходит далеко за рамки простого выбора розового дизайна для женщин и синего для мужчин.
Spotify выбрал эти цвета, потому что знал, что среди их аудитории есть те, кто вырос в 70-е и 80-е годы. Они также знают, что в этих тонах есть своя мода, которая нравится молодому поколению.
5. Нежно-розовый, ярко-розовый и черный
Cowboy дифференцирует свой бренд, продавая электровелосипеды. Мы рассотрим версию их сайта 2022 года – в розовых тонах. Как правило, слова “ковбой” и “розовый” обычно не идут рука об руку, но элегантный и модный дизайн этого сайта идеально подходит для того, что они продают.
Как правило, слова “ковбой” и “розовый” обычно не идут рука об руку, но элегантный и модный дизайн этого сайта идеально подходит для того, что они продают.
Благодаря мягким розовым тонам на заднем плане черный мотоцикл выделяется и становится центром внимания. Добавляя более яркие розовые акценты в тонких местах по всей странице, Cowboy Bike создает модную и современную цветовую палитру. Несмотря на женскую коннотацию розового цвета, Cowboy ориентирован на пользователей любого пола. Наоборот, при использовании черного цвета они вызывают чувства удовольствия, модности и социальной активности.
Если вам нравится этот дизайн и вы считаете, что современный стиль подойдет для вашего сайта, вы можете использовать эти цветовые коды в качестве справочника при выборе цветовой схемы:
6. Серый, мягкий желтый и глубокий синий
QED Group — это фирма по организационному развитию, расположенная в Чешской Республике, которая стремится применять концепции психологии и поведенческой экономики. QED Group знает, что такое культура компании и расширение прав и возможностей, поэтому вполне логично, что у них есть элегантный веб-сайт, в котором грамотно использованы уникальные цветовые сочетания.
QED Group знает, что такое культура компании и расширение прав и возможностей, поэтому вполне логично, что у них есть элегантный веб-сайт, в котором грамотно использованы уникальные цветовые сочетания.
На первый взгляд, цветовая палитра их главной страницы немного более насыщенная, чем у некоторых других примеров, которые мы рассмотрели до сих пор. Но они все равно хорошо справляются с этим модным дизайном. Считается, что желтые, синие и фиолетовые тона не подходят для чтения. Однако в сочетании с более светлыми и тусклыми серыми тонами на фоне абсолютно возможно сделать стрнаницу сайта вполне читабельной и приятной для глаз.
Если вам нравится современный вид этих мягких желтых тонов в паре с серым и темно-синим, ознакомьтесь с этими цветовыми кодами:
7. Очень легкое прикосновение земных тонов
Компания Konstantopoulos S.A.s “Olymp” продает греческие оливки. Поэтому для его сайта имеет смысл использовать земляные тона, особенно оттенки зеленого, близкие к оливковому. Макет и дизайн этой домашней страницы очень просты. Основным цветом здесь, конечно же, является оливково-зеленый. Но, как вы можете видеть, он используется очень экономно.
Макет и дизайн этой домашней страницы очень просты. Основным цветом здесь, конечно же, является оливково-зеленый. Но, как вы можете видеть, он используется очень экономно.
Это свежий взгляд на классическую, но эффективную цветовую схему. Вместо того чтобы перебарщивать с насыщенностью темно-зеленого цвета, мягкий серый фон помогает изображениям, тексту и цветам стать ярче. Присмотритесь, и вы увидите приглушенные зеленые листья на заднем плане. Это помогает выделить зеленый текст и логотип и привлечь к ним внимание.
Для предприятий, занимающихся здоровым питанием, растениями и сельским хозяйством, цветовая палитра земляных тонов — отличный выбор. Обратитесь к этим кодам зеленого, серого и светло-коричневого цветов, чтобы добиться аналогичного вида на своем сайте.
Вы можете сделать что-то подобное, если ваш продукт имеет идентифицируемый цвет. Начните со светло-серого фона и темно-серого цвета копии и добавляйте акцентный тон понемногу. Это хорошая отправная точка для простых, не слишком насыщенных цветовых схем – есть идентифицирующий основной цвет, фоновый и дополняющий его цветной акцент.
8. Много красного, сбалансированного приглушенными тонами
Если ещё раз посмотреть на все цветовые схемы, которые мы рассмотрели, вы заметите популярный, но редко используемый цвет – красный. Это потому что красный — один из самых мощных, но сложных цветов для использования на сайте. Он может быть подавляющим, поскольку легко привлекает внимание читателя. Но при правильном использовании он может стать отличным способом привнести оживление.
Один из способов эффективного использования красного — это легкий штрих для придания яркого цвета чему-то небольшому, например, нескольким ключевым словам в тексте. Другой способ — использовать приглушенные цвета в паре с красным. Это более продвинутая тактика цветовой схемы, чем та, которую мы видели на сайте Тарека. Живой папример:
Красный здесь выполняет основную нагрузку, а приглушенный сине-зеленый поддерживает его в качестве акцентного цвета. Если бы в дополнение к этому они решили использовать ярко-желтый, светло-голубой и ярко-оранжевый, это было бы слишком.
Но эти мягкие цвета прекрасно сочетаются с красным. Это акцент также очень хорошо подходит бренду. Он яркий, смелый и привлекает внимание к теме творчества. Итак, для тех из вас, кто хочет пойти современным и смелым путем в своей цветовой схеме, рассмотрите возможность использования этих кодов на вашем сайте.
Только убедитесь, что вы не переборщите с красным. Вы должны быть уверены, что у вас достаточно более мягких тонов, чтобы ваша страница дышала, но при этом сохраняла модный вид.
9. Футуристические пастельные и однотонные цвета
Этот список был бы неполным без примера Anton & Irene. Это профессиональные дизайнеры, базирующиеся в Нью-Йорке. Они специализируются на всех аспектах дизайна, включая цифровые продукты. И они проводят мастер-классы по пастельным и первичным тонам.
Одна из лучших сторон этой цветовой схемы — футуристическая атмосфера. Наряды Антона и Ирен довольно необычны. Это смелый выбор, но иногда самые смелые решения приносят наибольшую отдачу. Здесь они используют яркие сочетания, не переходящие в безвкусицу.
Здесь они используют яркие сочетания, не переходящие в безвкусицу.
Хотя здесь больше цветов, чем в некоторых других примерах, которые мы уже видели, они используются экономно, поэтому страница не выглядит грязной или непривлекательной. Это отражается и в их образах: Антон одет в контрастные фиолетовые и оранжевые цвета, а Ирэн — в синие и желтые. Они несовершенные противоположности (синий противоположен оранжевому, а фиолетовый противоположен желтому), но они хорошо сочетаются друг с другом как единое целое. Если вы ищете художественный поворот для цветовой схемы вашего сайта, попробуйте применить различные комбинации именно этих цветов.
10. Черный на черном на черном
Мы видели немного черного цвета почти на каждом рассматриваемом сайте, но всегда он использовался довольно скупо. Обычно он применяется для текста, а не как один из основных цветов или фон. Однако это не означает, что вы не можете взять насыщенный черный тон в цветовой схеме вашего сайта. Это поможет продемонстрировать роскошь и профессионализм.
Посмотрите на домашнюю страницу JY BH . Сочетая различные оттенки черного, вы получаете эффект градиента. Он придает сайту загадочный, смелый вид.
Эта компания — французский производитель одежды, который продает роскошные вещи и аксессуары для мужчин и женщин. Как и в моде, черный цвет является вечным цветом для веб-дизайна. Он был популярен на протяжении многих лет. Но если вы собираетесь использовать черный цвет на своем сайте, разбавляйте его различными оттенками, чтобы добавить глубину и текстуру, как в примере выше. Иначе дизайн будет выглядеть плоским и базовым.
Дизайн сайтов и лендингов: тренды 2021 года
Тренды веб-дизайна напрямую связаны с развитием технологий и творчества. Ежегодно появляются новые тенденции, но далеко не все из них надолго задерживаются. Остаются самые яркие и те, которые оказались удобными на этапе внедрения, позволили компаниям увеличить целевую аудиторию. Предугадать популярность «новинок» не так легко, как кажется. Одно и то же модное веяние может оказаться как полезными, так и провальным. Важен индивидуальный подбор тенденций и их адаптация под конкретный бизнес. Какие направления стали топовыми в 2021 году, рассмотрим далее, также разберём признаки…
Одно и то же модное веяние может оказаться как полезными, так и провальным. Важен индивидуальный подбор тенденций и их адаптация под конкретный бизнес. Какие направления стали топовыми в 2021 году, рассмотрим далее, также разберём признаки…
Заключение
На дворе 2023 год. Это значит, что вам пора отказаться от цветовой схемы, которую вы использовали много лет назад. Важно изменить ее, потому что цветовые схемы могут повлиять на продажи на вашем сайте. Используя эти цветовые палитры в качестве отправной точки, вы можете создать современный, модный и уникальный сайт. Вы даже можете использовать некоторые из тех цветовых кодов, которые мы продемонстрировали.
Скорее всего, вы обнаружите, что выбрать правильную цветовую палитру сайта не так уж и сложно. Большинство инструментов CMS позволяют изменять цветовую схему сайта всего несколькими щелчками мыши. И когда вы это сделаете, вы дадите своему бренду тот толчок, который ему нужен, чтобы привлечь новых посетителей и заинтересовать старых.
Источник на английском языке 10 Trending 2023 Website Color Schemes
4 места, где можно найти лучший генератор цветовых схем веб-сайта
(Последнее обновление: 20 июня 2022 г.)
Генератор цветовых схем веб-сайта дает вам лучшие цветовые идеи для ваших дизайнерских работ. Давайте вдохновимся 4 следующими веб-страницами для цветовых палитр.
«Стоя на плечах гигантов», даже великим дизайнерам приходится использовать идеи своих коллег-художников для создания потрясающих шедевров искусства. Дизайнерам всегда нужны свежие и оригинальные цветовые идеи для своих проектов. Им приходится много раз подвергаться пробам и ошибкам, чтобы сделать свою работу привлекательной для себя и аудитории. По этой причине мы собрали 4 обязательных места для генератора цветовых схем веб-сайта, которые вы должны посмотреть.
- Цвет схемы
- Coolors
- ColorSpaces
- Happy Hues
Вектор маркетинговой целевой страницы, созданный pikisuperstar – www. freepik.com
freepik.com
Давайте начнем с каждого из этих веб-сайтов!
Веб-сайт для генератора цветовых схем № 1: SchemeColorКогда дело доходит до лучшего генератора цветовых схем для веб-сайтов, SchemeColor — это действительно отличное место. Как только вы откроете браузер SchemeColor, у вас может возникнуть ощущение, что вы входите в буфет цветов, и это действительно так. SchemeColor отображает большое количество цветовых комбинаций и вдохновляет вас на работу с цветом. Вы можете быть уверены, что выберете наиболее подходящую цветовую смесь для своего дизайна.
Этот веб-сайт позволяет вам искать цветовые палитры на основе введенных вами ключевых слов. Темы варьируются от погоды (солнечно, дождливо,..), времени года (весна, лето, осень, зима) до цветов национальных флагов и цветовых схем веб-сайтов. . Если вы уже создали свою учетную запись, вы можете создавать, загружать и делиться на других медиа-платформах.
Например, если вы хотите создать розовую цветовую палитру веб-сайта, введите « Pink » в поле поиска. Результаты будут отображаться, как показано ниже:
Вам уже кажется, что вы смотрите на цветное меню? Мало того, когда вы щелкаете левой кнопкой мыши, чтобы выбрать любую цветовую схему, она будет отображать для вас полноцветные коды с номером вида. Будь то цвет RGB, CMYL или HEX, вам нужно всего лишь щелкнуть, чтобы сохранить его в буфер обмена. Если вас не устраивает текущее цветовое сочетание, ниже приведены соответствующие цветовые палитры для других ссылок.
Основные характеристики- Готовое цветовое меню
- Самостоятельное создание цветовых палитр
- Сохранение цветовых палитр
Если вы просто хотите получить вдохновение от случайного сочетания цветов и применения теории сочетания цветов как подробно описано в этой статье ранее, вам обязательно нужно взглянуть на Coolors. Coolors поразит вас бесчисленным количеством случайных совпадений цветов, просто нажав кнопку «Пробел». Вы можете фильтровать результаты поиска по цветам, стилям и темам. Завершив разбор любимых цветовых палитр, вы сохраняете их в своей библиотеке и делите по категориям запущенных проектов. Кроме того, этот веб-сайт держит вас в курсе возникающих цветовых палитр с первого взгляда. Таким образом, вы будете знать, соответствуют ли ваши цветовые палитры тенденциям дизайна или нет.
Coolors поразит вас бесчисленным количеством случайных совпадений цветов, просто нажав кнопку «Пробел». Вы можете фильтровать результаты поиска по цветам, стилям и темам. Завершив разбор любимых цветовых палитр, вы сохраняете их в своей библиотеке и делите по категориям запущенных проектов. Кроме того, этот веб-сайт держит вас в курсе возникающих цветовых палитр с первого взгляда. Таким образом, вы будете знать, соответствуют ли ваши цветовые палитры тенденциям дизайна или нет.
Палитра цветов — еще одна выдающаяся особенность этого генератора цветовых схем веб-сайта. Он предложит вам базовую теорию цвета и ее эффективность в практическом использовании. Например, Vivid Blue , код имени #10CCEE. Давайте посмотрим, как этот цвет может применяться в реальности.
Эта функция значительно сокращает время и усилия при комбинировании цветов, не беспокоясь о выборе неподходящих цветов. Coolors также поддерживает поиск цветовых кодов из существующих изображений и перекрашивание изображений.
- Палитры популярных цветов
- Генератор случайных цветовых схем
- Средство выбора цвета
- Средство выбора изображения и перекраски
Это было бы упущением, если бы в списке не было указано ColorSpace . Другими словами, это онлайн-генератор, дающий удивительные идеи для дизайна цветовой схемы вашего сайта. Открыв ColorSpace, вы будете поражены макетом веб-сайта, сочетающим модный градиентный цвет с современным графическим дизайном. ColorSpace особенно полезен, когда у вас в голове есть один цвет, код названия цвета, но вы не знаете, как найти другие цвета, которые хорошо сочетаются с ним. Этот веб-сайт предлагает вам решение этой проблемы.
В противном случае этот веб-сайт поддерживает комбинирование цветов друг с другом под разными углами, например, вправо, влево, вверху, внизу, вверху справа, вверху слева, внизу справа и внизу слева. Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению.
Вы можете свободно смешивать и сочетать от 2 до 3 цветов, чтобы создавать градиентные цвета по своему усмотрению.
Кроме того, дизайнеры могут использовать этот веб-сайт с функцией трехцветного градиента. Это позволяет вам выбрать лучший цвет фона для веб-сайта CSS, специально созданного для веб-разработчиков. Вам будет предоставлено неограниченное количество проб и ошибок, чтобы смешивать и сочетать.
Основные характеристики- Генератор цвета
- Генератор градиента
- Код цвета CSS
И последнее, но не менее важное: Happy Hues — один из лучших генераторов цветовых схем для вашего сайта, о котором вы должны знать. Хотя Happy Hues — это минималистичный веб-сайт, он предлагает всю информацию, которую вам меньше всего нужно знать. Веб-сайт дает вам базовые, но основные знания о психологии цветов и о том, как их применять. Поступая таким образом, вы можете выбирать цвета осознанно.
Поступая таким образом, вы можете выбирать цвета осознанно.
Но это не главное преимущество этого сайта. Главным атрибутом Happy Hues является предоставление реальных примеров соответствия цветов на интерфейсе. В то время как ColorSpace дает вам платформу, чтобы увидеть, как цвета смешиваются друг с другом под разными углами, Happy Hues дает вам практическое представление о том, как сочетающиеся цвета будут работать вместе.
Очевидно, что выбор хороших цветовых схем необходим, но не менее важно и то, как цвета расположены на всех платформах. Поэтому Happy Hues отображает фиктивный макет и перечисляет все цветовые коды для каждого элемента от фона до мелких деталей, таких как кнопка и обводка. Happy Hues — это действительно генератор цветовых схем веб-сайтов на любой вкус. Например, если вы хотите выбрать фиолетовый в качестве основной темы для вашего образовательного веб-сайта, Happy Hues дает вам пример с полноцветными кодами. Это определенно облегчает ваше бремя при выборе цветовых схем для вашего сайта.
- Макет дисплея с цветом
- Цветовой код для каждого элемента интерфейса
- Базовая терминология цвета
- Психология цвета
Вдохновились лучшими генераторами цветовых схем веб-сайтов выше? Теперь давайте возьмем ActivePresenter, чтобы попрактиковаться. ActivePresenter предлагает комплексное решение для электронного обучения для ваших проектов. Цвета в ActivePresenter логически спроектированы так, чтобы их было удобно использовать. Чтобы сократить время и усилия, мы рекомендуем вам применить Theme Colors . Вы выбираете Design в строке меню и нажимаете Colors . Он будет отображать раскрывающийся список готовых цветовых схем. Таким образом, вы избавитесь от головной боли, связанной с подбором цветов. Для любых существующих цветовых схем, которые вам не нравятся, вы можете создавать свои собственные цветовые темы. После. щелкнув, появится окно, как показано ниже:
После. щелкнув, появится окно, как показано ниже:
В образце таблицы показан результат выбора цвета. Подробно:
- Акцент 1: цвет заливки по умолчанию для фигур , значков , кнопок , флажков в флажках и точек радиокнопок 8.0008 .
- Акцент 2,3,4,5: Для Правильный , Неправильный , Неполный и Тайм-аут сообщений соответственно.
- Акцент 6, 7, 8: Используйте в своих целях.
Из этих 4 генераторов цветовых схем веб-сайта выше вы можете применить цветов темы здесь, выбрав цвет, который вы предпочитаете для каждого элемента, чтобы создать свою собственную цветовую тему. Если вы не знакомы с этой функцией, мы советуем вам сначала прочитать Как работать с цветами темы, а затем использовать эту статью для практики после понимания теории.
Мы выделили 4 места, чтобы помочь вам найти лучший генератор цветовых схем. В частности, вы можете взаимозаменяемо генерировать цветовые схемы с веб-сайтов всякий раз, когда вам нужен ветер перемен для использования цвета. Мы верим, что вы останетесь довольны этими 4 сайтами-генераторами цветовых палитр и получите от них пользу.
Подробнее :
Использование пользовательских тем
Использование теории цвета для раскрашивания курса электронного обучения с помощью ActivePresenter Свойство CSS color-scheme позволяет элементу указать, в каких цветовых схемах он может удобно отображаться. ночной режим». Когда пользователь выбирает одну из этих цветовых схем, операционная система вносит коррективы в пользовательский интерфейс. Сюда входят элементы управления формы, полосы прокрутки и используемые значения системных цветов CSS.
цветовая схема: нормальная; цветовая гамма: светлая; цветовая гамма: темный; цветовая гамма: светлый темный; цветовая гамма: только светлая; /* Глобальные значения */ цветовая схема: наследовать; цветовая гамма: начальная; цветовая схема: реверс; цветовая схема: обратный слой; цветовая схема: не задана;
Значение свойства color-scheme должно быть одним из следующих ключевых слов.
Значения
-
нормальный Указывает, что элемент не знает ни о каких цветовых схемах, поэтому должен отображаться с использованием цветовой схемы браузера по умолчанию.
-
свет Указывает, что элемент может отображаться с использованием схемы светлых цветов операционной системы.
-
темный Указывает, что элемент может отображаться с использованием темной цветовой схемы операционной системы.
-
только Запрещает пользовательскому агенту переопределять цветовую схему элемента.
Может использоваться для отключения переопределения цвета, вызванного автоматической темной темой Chrome, путем применения
:root.
| Исходное значение | нормальный |
|---|---|
| Применяется к | всем элементам и тексту | да |
| Вычисленное значение | как указано |
| Тип анимации | дискретная |
цветовая схема =
нормальная |
[ свет | темный |]+ && только?
Адаптация к цветовым схемам
Чтобы включить всю страницу в настройки цветовой схемы пользователя, объявите color-scheme в элементе :root .