Цветовая схема сайта: рекомендации и реальные примеры
Аналитика
02 нояб., 2018
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
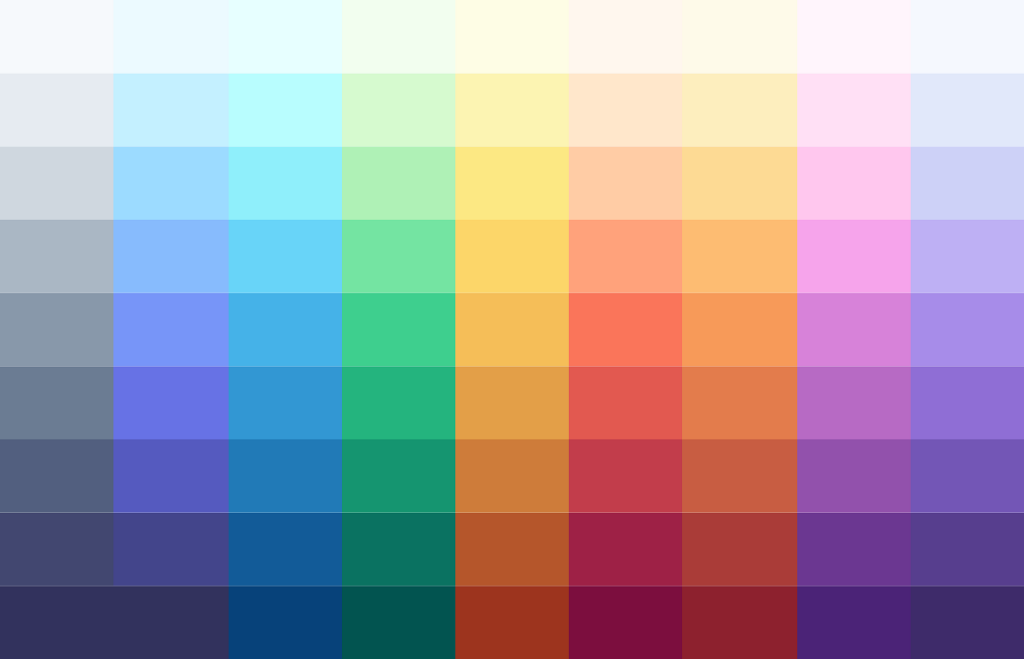
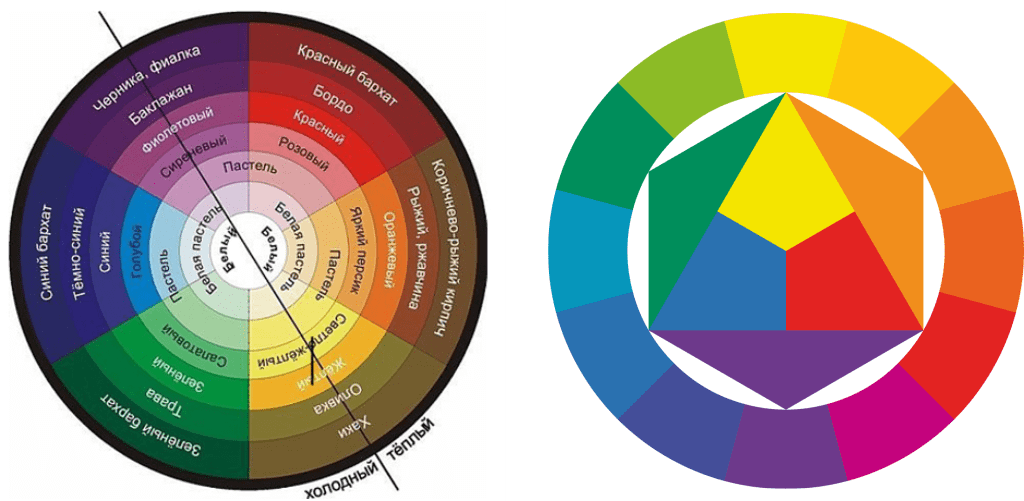
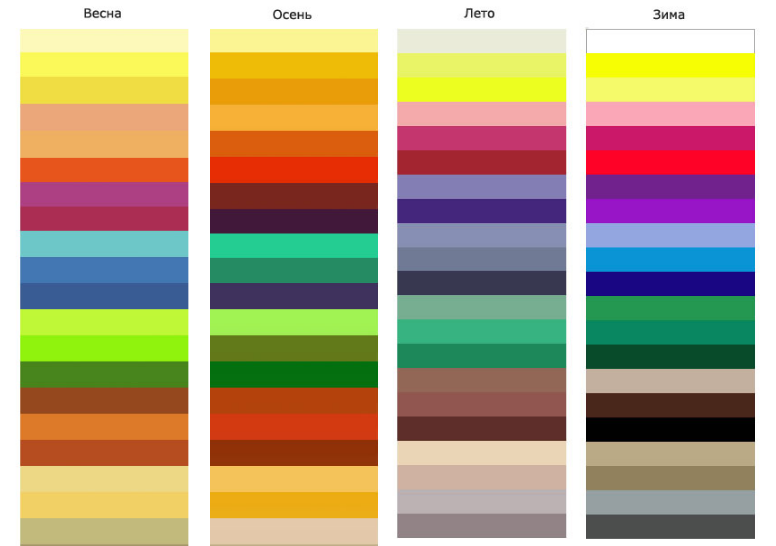
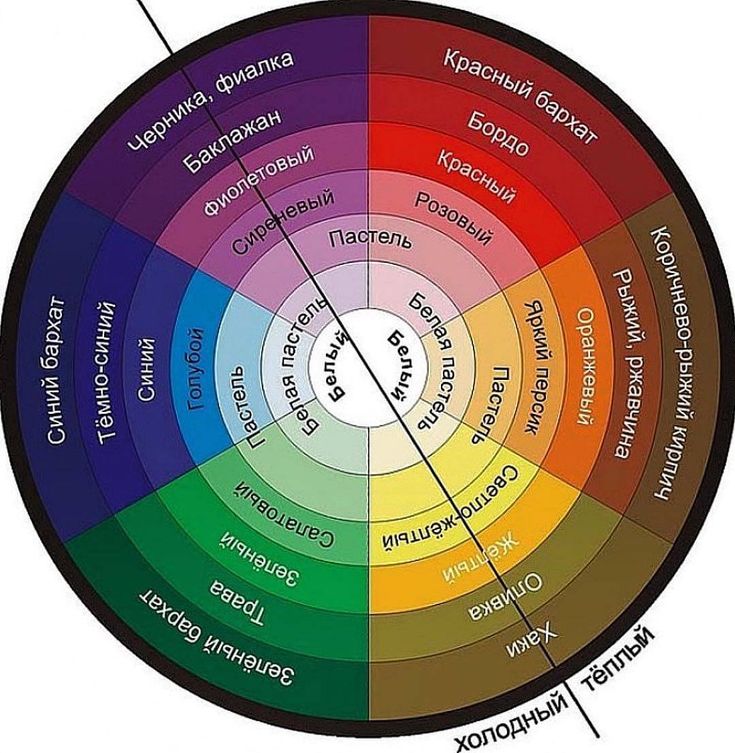
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
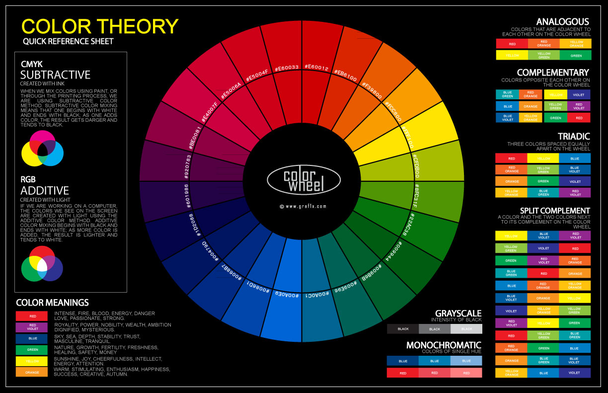
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
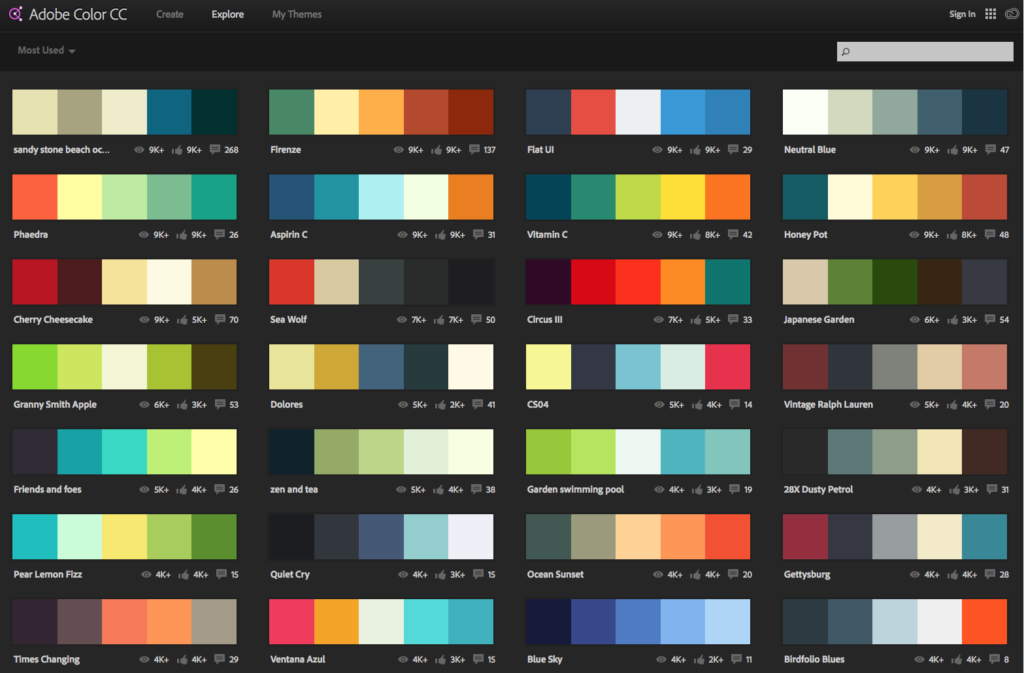
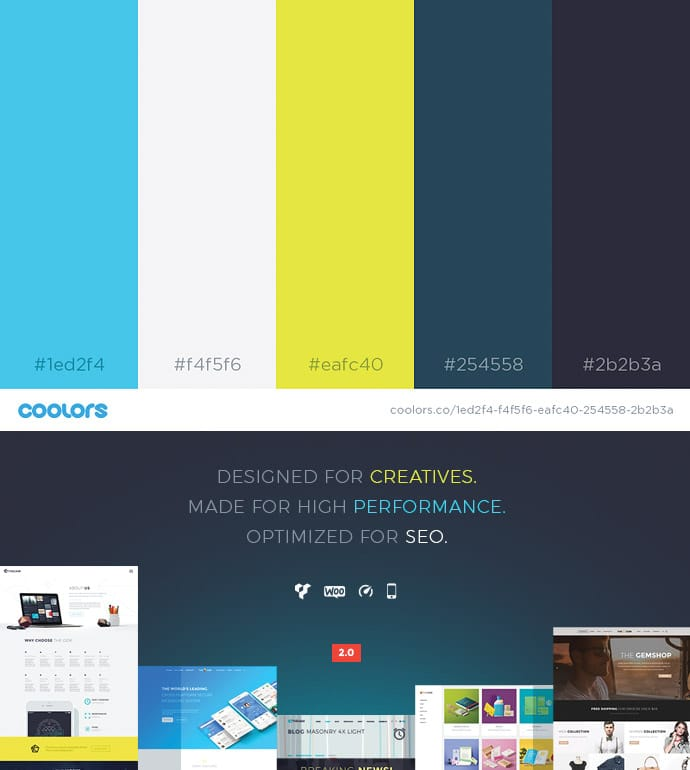
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
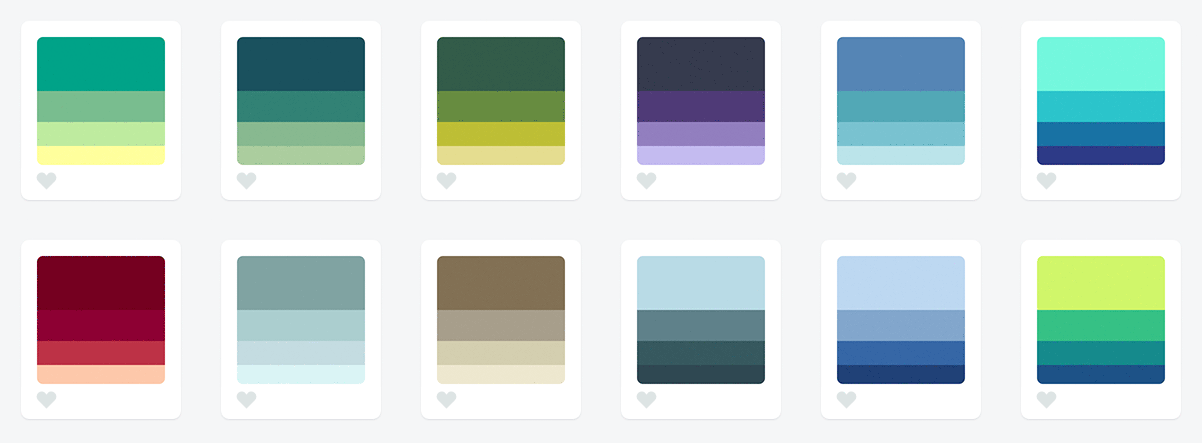
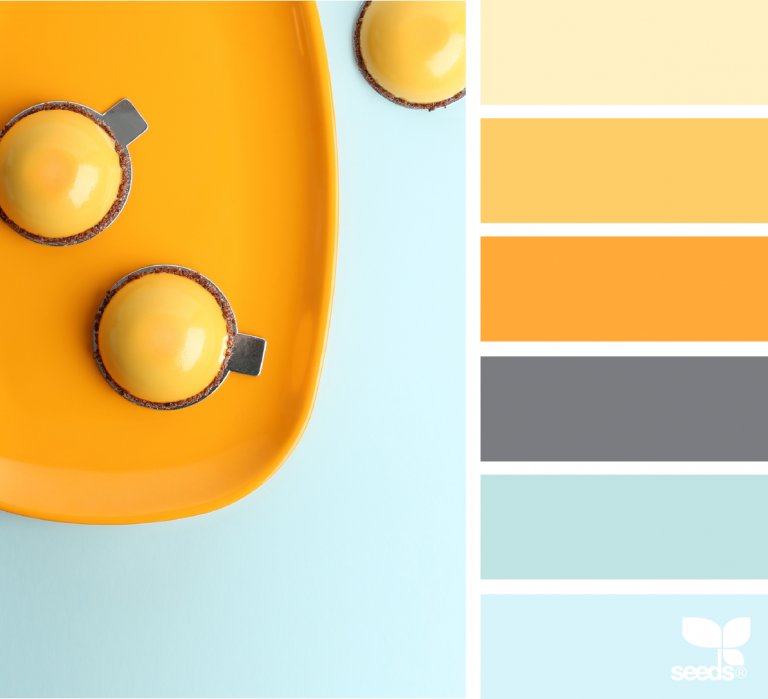
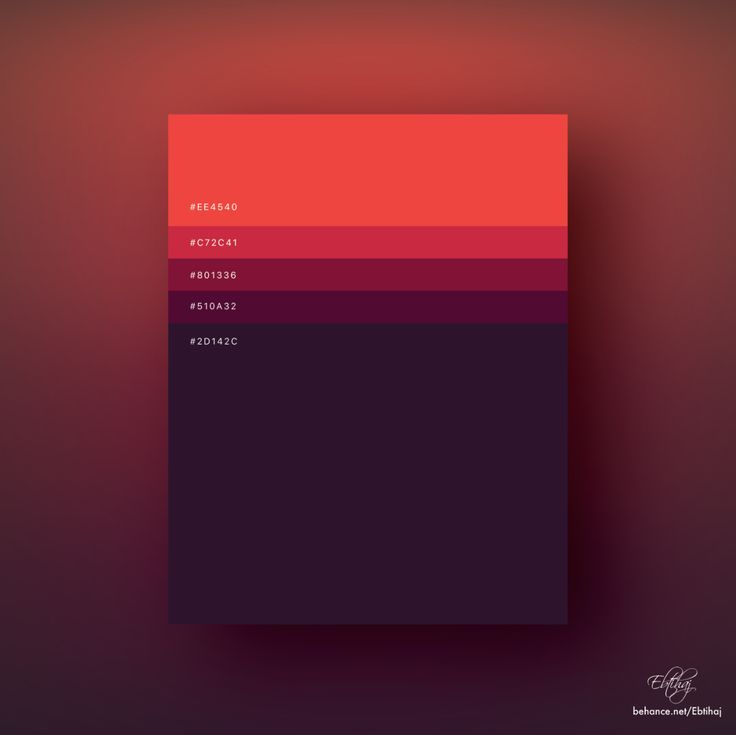
Если вы хотите создать визуально привлекательный и яркий дизайн сайта, вы можете выбрать следующие цветовые решения:
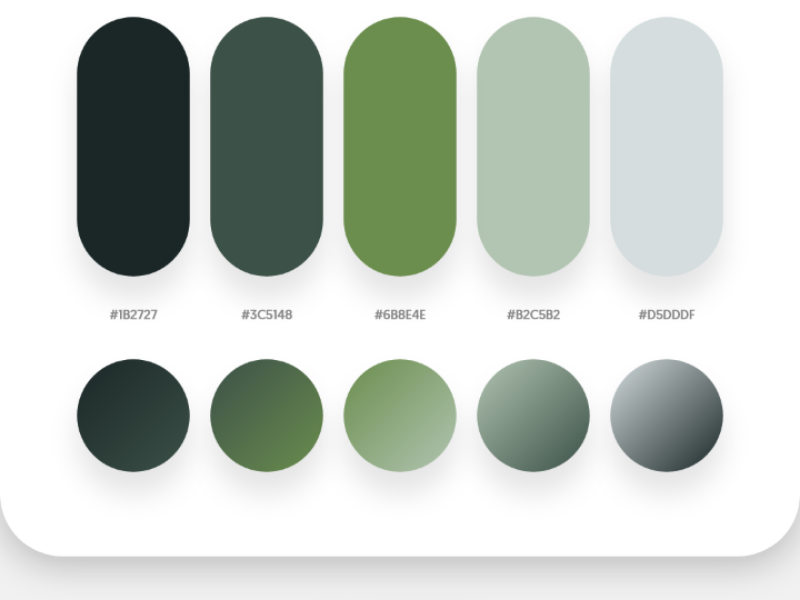
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
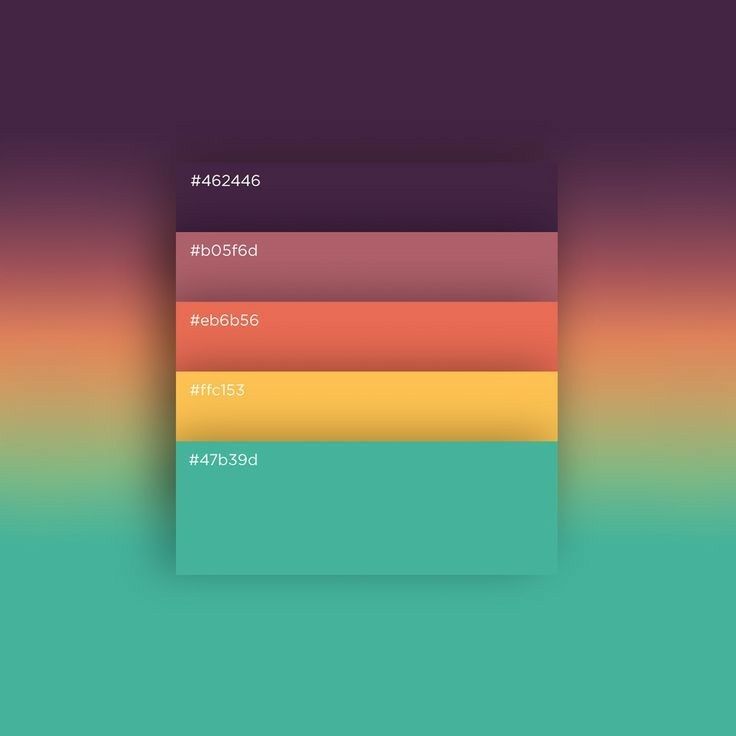
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4. Выберите цвета, не входящие в основную палитру
Использование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.
- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
1. Mea Chuppa
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
2. The Big Top
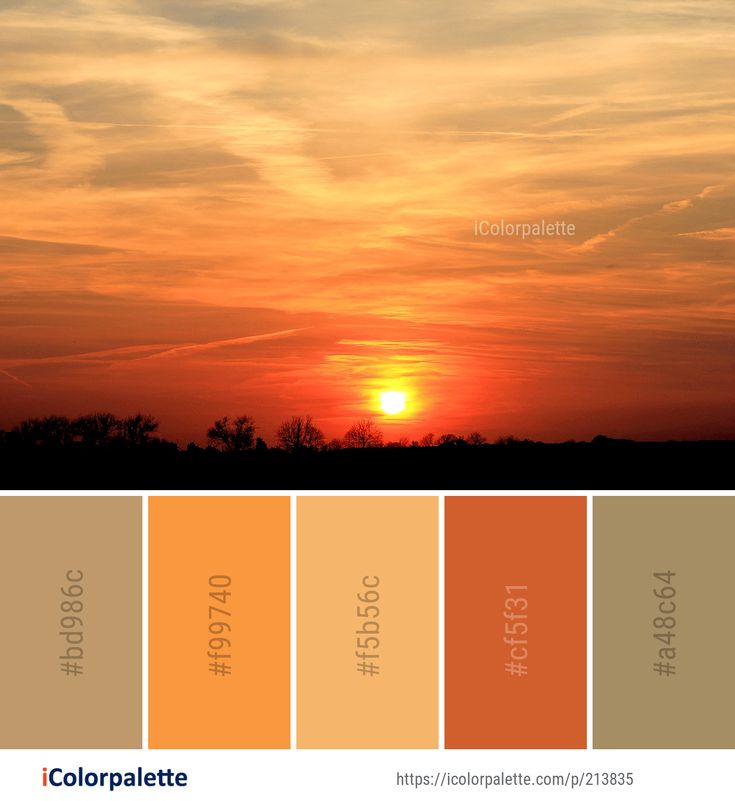
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
3. Lake Nona
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
Другие цвета нейтральные:
4. LemonStand
E-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
5. Mint
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
6. Odopod
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
7. Ahrefs
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
8.
 Fiverr
FiverrКак вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Заключение
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
26 вдохновляющих цветовых схем для электронной коммерции, целевых страниц и личных веб-сайтов
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Когда кто-то впервые попадает на ваш сайт, цвет играет важную роль в том, что он думает. По данным исследований, от 62% до 90% первоначального впечатления потребителей основано на одном лишь выборе цвета.
Выбор цветов, которые соответствуют вашему бренду — и то, что вы хотите, чтобы ваши потребители думали о вашей компании и продуктах — может быть мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свой собственный, не теряя времени.
Как подобрать цветовые схемы для вашего сайта
Глаза взрослого человека могут видеть более 1 000 000 различных цветов. Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом количестве вариантов вы не можете оценить все оттенки и цвета индивидуально, а затем выбрать наиболее подходящие без какого-либо ориентира. Вам необходимо сузить круг своих возможностей, и лучший способ начать — это найти основной цвет в качестве отправной точки.
Возможно, лучший способ сделать это — посмотреть на самые популярные варианты по отраслям. Это может помочь вам узнать что-то о психологии цвета и о том, какие основные цвета могут хорошо работать для вашей компании или продукта.
Выбор цвета по отраслям
Различные компании и продукты выбирают разные цвета, чтобы идентифицировать свой бренд. Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне.
В некотором смысле, это способ начать создавать свой бренд в сознании потребителя, прежде чем использовать хотя бы одно слово или предложение текста.
Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это руководящий вопрос, который должен помочь вам определить свой основной цвет для вашей палитры.
Синий — цвет надежности
В отраслях, где доверие потребителей важнее любого другого фактора, а профессионализм и надежность являются ключевыми аргументами, синий часто используется в качестве основного цвета бренда.
Он не апеллирует к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений.
Наиболее распространен в следующих отраслях:
- Банковское дело
- Авиакомпании
- Коммуникации
- Кредитование
- Электроэнергетика
- Тяжелая промышленность
- Обустройство дома
- Отели
- Фармацевтика
Красный — внимательность и страсть
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный в качестве основного цвета.
Наиболее распространен в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
Зеленый — ощущение жизненной силы
Большинство людей ассоциируют зеленый цвет с природой, растениями и яркой, восстанавливающей окружающей средой. Отрасли промышленности, которые основываются на обещании лучшего самочувствия или предлагают продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Наиболее распространен в следующих отраслях:
- Еда и напитки
- Промтоварные магазины
- Недвижимость
- Химическая продукция
Черный – уверенность и утонченность
В то время как некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы делать определенный выбор, поскольку он кажется безопасным решением в дизайне, черный цвет также является ведущим выбором в отраслях, где доверие потребителя или его утонченность являются ключевым фактором.
Наиболее распространен в следующих отраслях:
- Одежда
- Аксессуары
- Поставщики услуг интернета и мобильной связи
- Промтоварные магазины
- Отели
Не следуйте слепо своим вкусам и инстинктам, учитывайте теорию цвета и психологию цвета, когда принимаете решение.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько различных цветовых схем вы должны использовать?
Это зависит от индивидуальных обстоятельств и ваших целей в отношении вашего сайта. Если ваш веб-сайт представляет собой веб-сайт компании или блог, посвященный одному бренду, продукту или компании, вам стоит придерживаться одной цветовой схемы.
С другой стороны, если ваш сайт является магазином электронной коммерции, вы можете использовать различные цветовые схемы для различных схем продуктов, чтобы вызвать разные эмоциональные реакции для определенных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любым внутренним или внешним создателям контента, увеличивая вероятность человеческой ошибки и осложнений.
Когда вы определяете цветовую гамму для вашего сайта, важно не переборщить и не тратить недели на эту задачу. Это, конечно, важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на ваш сайт или повысить конверсию на страницах вашего продукта.
62-90% первоначального впечатления потребителей основаны только на выборе цвета… а это значит, что выбор правильной цветовой гаммы для вашего сайта — это не просто эстетическое решение, а деловое.
Как получить точные цветовые схемы для сайта
Чтобы идентифицировать каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или аддон Firefox, такой как ColorZilla

С установленной ColorZilla вы можете просто навести указатель мыши непосредственно на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные HTML-шестнадцатеричные или RGB-цветовые коды. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не столь идеальное решение, как может показаться. Вам нужно сделать скриншот веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной для фактических оттенков, используемых в дизайне. Например, если веб-сайт содержит градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра имеет тенденцию быть неточной.
Поэтому на данный момент лучший способ определить точные цвета, используемые в веб-дизайне — это все еще использовать плагин или расширение для идентификации цвета, или сделать снимок экрана и сделать что-то вручную с помощью инструмента для редактирования фотографий, такого как Photoshop.
26 лучших примеров цветовых схем
Мы прочесали весь интернет в поисках отличных примеров цветовых схем и даже разделили сайты по категориям, так что вам будет легко найти вдохновение на соответствующих сайтах.
Цветовые схемы сайтов электронной коммерции
Ниже мы рассмотрим потрясающие примеры цветовых схем сайтов электронной коммерции, которые идеально соответствуют их бренду и отрасли.
1. Средство для ухода за кожей: игривость и яркость
Когда дело доходит до бренда, Bliss сделали правильный выбор. Цвета яркие и игривые, идеально дополняют послание компании о бодипозитиве и внутреннем счастье.
2. Бренд одежды: четкость и лаконичность
Le Bonnet — это производитель одежды, который фокусируется на ясности, когда речь заходит о цветовой палитре их веб-сайта. Несколько интенсивных цветов, наряду с непрозрачным бежевым фоновым цветом для разделения продуктов, помогают повысить простоту дизайна.
3. Магазин одежды: простота
Revise Concept — это сайт бренда одежды, который вместо того, чтобы полагаться на цвета в палитре сайта, использует простые цвета и белое пространство, чтобы подчеркнуть расцветку и дизайн самой одежды.
Такой подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал яркий дизайн, чтобы рассказать историю.
4. Посуда: надежность и профессионализм
My Tableware — это немецкий сайт электронной коммерции, где продаются столовые приборы и посуда по индивидуальному заказу.
Сайт использует простую цветовую гамму темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности, с нотками изысканности.
5. Жевательная резинка: естественность и импульсивность
Neuro — это марка кофеиновой жвачки и мятных леденцов, предназначенных для того, чтобы помочь людям сосредоточиться. Дизайн использует смесь более мягких цветов, таких как бирюза, светло-голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Дизайн использует смесь более мягких цветов, таких как бирюза, светло-голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Красный и оранжевый — это обращение к эмоциональным и импульсивным решениям, отличное использование акцентных цветов.
6. Часы: изысканность и роскошь
Prime Ambassador — шведский бренд часов, с классным сайтом электронной коммерции, посвященным их продукции. Цветовые сочетания почти золотистого светло-коричневого оттенка на темно-сером фоне и деревянные акценты на картине придают посетителю ощущение изысканности и роскоши.
Цвета идеально подходят для продвижения высококлассного продукта, такого как часы на заказ, но покажутся неуместными, если вы продаете обычные потребительские товары.
7. Брюки: креатив и доступность
Alday — это бренд удобных брюк, которые подходят лучше, чем джинсы и брюки-чиносы массового производства, которые продаются по более низким ценам.
Сайт креативный и игривый, с яркими цветовыми сочетаниями, которые делают его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и подчеркивающие цвета
Madies — это линия сублимированных фруктовых закусок, ориентированная на более модного потребителя, чем безбрендовые сухофрукты, продаваемые оптом.
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна, что приводит к элегантному конечному продукту.
9. Джинсовая одежда на заказ: жизнь
Unspun использует ярко-красный и оранжевый цвета, чтобы оживить сайт. Идеально подходит для общения с аудиторией, которая ведет активный и яркий образ жизни.
Цветовые схемы личных и туристических веб-сайтов
Ниже вы можете найти подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен Далла — фотограф из Нью-Йорка с острым чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет вне уравнения для остальной части дизайна, она действительно подчеркивает яркие цвета своих вручную выбранных фотографий из каждого из ее выделенных проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с вкраплениями
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цветов, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
12. Единение с природой
iFly 50 — это онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым целым с природой — идеальный подход для любого веб-сайта фотографа, занимающегося природой или живописными пейзажами.
13. Чистота и профессионализм
Сайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну. Здесь нет беспорядка, и это также относится к выбору цвета.
Здесь нет беспорядка, и это также относится к выбору цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важных элементов, иллюстраций.
14. Прагматические цвета
BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, призывов к действию и стран, посещенных до сих пор.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если вы используете его в сочетании с белым пространством и правильными концепциями.
15. Элегантная простота
На изображении на сайте Ларса Францена используется темный фон, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристический оверлей
Персональный сайт Dot Lung отлично справляется с максимальным использованием простой цветовой палитры с наложениями и чистой фоновой графикой. Фиолетовый фон на заднем плане создает единое впечатление от страницы к странице.
Фиолетовый фон на заднем плане создает единое впечатление от страницы к странице.
17. Свет и тьма
Love for Iceland — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-синий прозрачный лед, освещенный солнечным светом, в верхнем левом углу, и пещерная тьма внизу, создают зловещее и авантюрное настроение для посетителя.
Цветовые схемы целевой страницы
Ниже мы выделили разные целевые страницы с уникальными или эффективными цветовыми схемами.
18. Резкие контрасты
Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения Live Map (кстати, именно так вы встраиваете Google Maps на сайты WordPress). Космический фон выделяет глобальный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов. Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
20. Яркие цвета вызывают эмоции
Spotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой призыва к действию.
21. Цветовые контрасты создают порядок в хаосе
Autonomy использует цвета и контраст для создания порядка в хаотичном анимационном дизайне. Яркий желтый цвет прорезает и отделяется от фона и других объектов.
22. Футуристический ансамбль цветов
Bugsnag использует разнообразную коллекцию цветов, чтобы придать сайту футуристический, высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителей чувствовать, что это 2020 год, и они могут доверять компании как передовой.
23. Живые цвета
Целевая страница Connect Homes оживает яркими, но мягкими цветами. Цветовая палитра обеспечивает захватывающий баланс, который передает ощущение современности.
Цветовая палитра обеспечивает захватывающий баланс, который передает ощущение современности.
24. Консервативные цвета, игривый дизайн
Целевая страница Plink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и веселой анимацией, а также дизайном в целом.
25. Природная жизненная сила
Travelshift в значительной степени полагается на зеленый цвет, чтобы передать ощущение природы и жизненной силы. Вместо того чтобы выделять призывы к действию или ключевой контент привлекающим внимание цветом, например красным или оранжевым, зеленый действует как обещание омоложения.
26. Яркие краски надежды
Swab the World использует цветовую схему из ярких контрастных цветов, чтобы передать чувство надежды. Идеально подходит для целевой страницы некоммерческой организации. Сочетание цветов отлично работает с формами, чтобы подчеркнуть современный и футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем для веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступен ряд бесплатных цветовых схем или генераторов палитр. Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Colormind
Colormind — это генератор цвета на базе искусственного интеллекта, который можно использовать для мгновенного создания палитры для веб-сайтов, шаблонов и многого другого. Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вам придется каждый раз генерировать его случайным образом. Инструмент также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Coolors.co
Coolors.co — это веб и мобильное приложение, которое помогает создавать палитры с нуля. Он имеет альтернативы оттенков для каждого варианта цвета и другие продвинутые инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
Paletton
Вместо того, чтобы создавать случайные схемы, Paletton дает вам полный контроль над вашей палитрой и тем, какой цвет вы хотите использовать в качестве базового/основного цвета. Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадическая цветовая схема или другие. Также у вас есть возможность выбрать любой цвет из цветового круга.
ColorSpace
ColorSpace создает цветовые палитры на основе введенного вами основного цвета, после чего предлагает широкий выбор стилей, обеспечивающих большую гибкость.
Как выбрать палитру для дальтоников для своего веб-сайта
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Существует три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленый тип (дейтеранопия и протанопия) является наиболее распространенной формой дальтонизма. Он поражает примерно 1 из 12 выходцев из Северной Европы. С таким большим количеством населения, затронутого им, это стоит учитывать при разработке и/или выборе цветовой схемы.
С таким большим количеством населения, затронутого им, это стоит учитывать при разработке и/или выборе цветовой схемы.
Сине-желтый дальтонизм встречается гораздо реже и влияет на мужчин и женщин одинаково.
Поскольку количество людей, страдающих красно-зеленым дальтонизмом, намного выше, чем у любой другой формы дальтонизма, это должно стать вашим приоритетом номер один, который необходимо решить с помощью вашего дизайна. Учитывая, что такие люди не могут отделять красный, зеленый и фиолетовый, а скорее воспринимают их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не противопоставляйте зеленый цвет желтому и наоборот.
- Не противопоставляйте желтый цвет красному или оранжевому.
- Не противопоставляйте фиолетовый оттенок синему.
Выбирая отдельные основные цвета для вашего логотипа или дизайна, вы должны учитывать, остается ли он по-прежнему фирменным для потребителей, которые не различают цвета.
Выделите свой сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы.
В заключение
Человеческий глаз может различать миллионы различных оттенков цвета, но вам не нужно перебирать все варианты, чтобы найти цветовую схему, подходящую для вашего сайта.
Сосредоточив внимание на своем бренде и своих идеальных покупателях, вы сможете сузить выбор основных цветов. Если у вас есть выбор, вы можете положиться на онлайн-генераторы, чтобы дополнить вашу собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно было бы использовать в качестве отправной точки процесса создания дизайна.
Всем успешной работы и творчества!
Источник
39 лучших современных цветовых схем веб-сайтов (2022)
Вы когда-нибудь задумывались о том, почему вы предпочитаете один веб-сайт другому?
Помимо контента, чаще всего выбор графического дизайна играет большую роль.
А когда дело доходит до принятия решений, более 60% из них основаны только на цветах и визуальных элементах.
Вот почему выбор правильной цветовой схемы может оказать огромное влияние на производительность вашего сайта.
Мы познакомим вас с основами работы с цветом и дадим волю творчеству с помощью 39примеры современных и уникальных цветовых схем сайта.
39 отличных цветовых комбинаций для вашего сайта в 2021 году
Существуют тысячи различных комбинаций цветовых схем веб-сайтов, но, честно говоря, некоторые цвета лучше, чем другие.
К счастью, мы проделали за вас тяжелую работу и составили список из 39 примеров веб-сайтов, которые действительно сорвали джекпот благодаря своим цветовым схемам.
1. Темно-синий и белый: полированный и элегантный
На веб-сайте электронной коммерции Shaw темно-синий и бирюзовый хорошо смотрятся вместе на общем белом фоне.
Оттенки синего передают ощущение безмятежности и продуктивности. Кроме того, мужчины по-прежнему предпочитают синий цвет, что идеально подходит для этого магазина мужской одежды.
Кроме того, мужчины по-прежнему предпочитают синий цвет, что идеально подходит для этого магазина мужской одежды.
Итак, Шоу четко знает свою целевую аудиторию (городской, стильный и современный мужчина) и использует эти знания в своем веб-дизайне.
Помимо продажи одежды, Shaw также стремится продавать определенный образ мышления и образ жизни, который включает в себя ношение их продукции.
2. Бирюзовый и коралловый: живой и доступный
Зеленый, синий или что-то среднее?
Согласно теории цвета,Бирюзовый — отличный выбор цвета, если вы хотите использовать лучшее из обоих миров.
В то время как синий известен своим успокаивающим действием на человеческий мозг, зеленый, с другой стороны, имеет определенное естественное и органическое ощущение.
Tribe использует на своем веб-сайте четырехцветную цветовую схему, с бирюзовым меню и естественными изображениями, хорошо связывающими цветовую палитру.
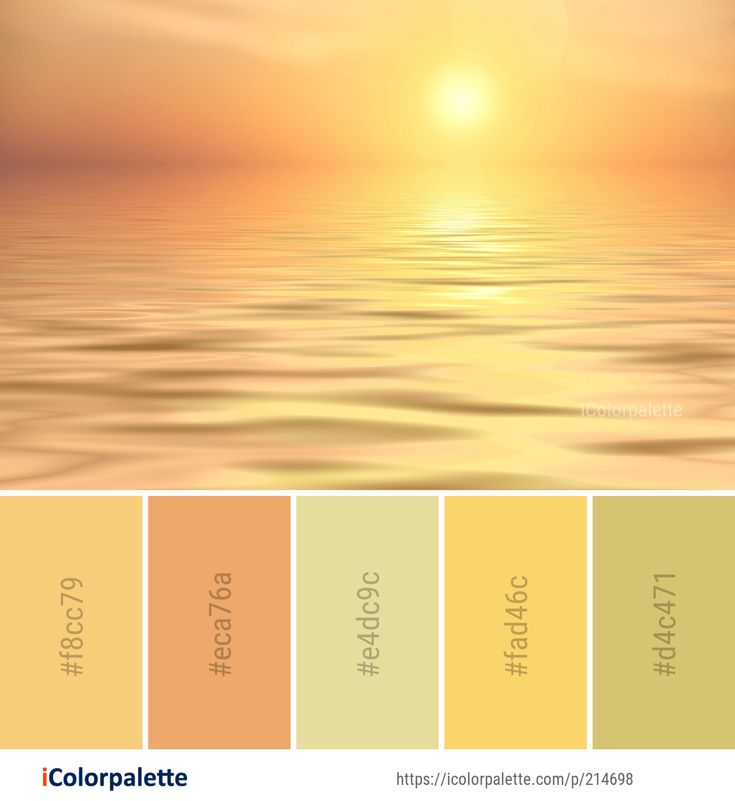
Поскольку бренд ориентирован на натуральное спортивное питание и свободу, вполне уместно, что цветовая гамма основана на цветах неба на закате.
3. Желтый и ярко-красный: смелый и игривый
Большинство людей не задумываются об этом, но желтый цвет больше всего привлекает внимание.
Соедините его с ярко-красным, и вы увидите некоторые из самых запоминающихся брендов в мире: Lego, McDonald’s, KFC, Wendy’s и Burger King, и это лишь некоторые из них.
В случае с Lego бренд успешно интегрирует два насыщенных цвета (красный и желтый) в свой веб-дизайн.
Цветовая палитра работает особенно хорошо благодаря белому пространству и белому фону.
Красный и желтый аналогичны, но прекрасно дополняют друг друга, а предоставление им достаточного места на веб-странице обеспечивает плавный пользовательский интерфейс.
4. Ярко-синий и белый: классический и чистый
Королевский синий — один из самых ярких оттенков этого универсального цвета.
А в случае с городом Хельсинки выбор монохромной цветовой схемы веб-сайта сотворил чудеса.
Поскольку синий предназначен для создания спокойного и безмятежного пользовательского опыта, он хорошо работает в контексте скучной городской администрации.
Вместо того, чтобы пользователям было сложно получить информацию, понятный дизайн веб-сайта и яркая цветовая палитра помогают сделать бюрократию немного веселее.
5. Пастельно-розовый и темно-синий: милые и дополняющие друг друга
Детский медицинский бренд Libenar предлагает отличный выбор цветов по двум причинам.
Как правило, пастельные тона передают мягкость и ощущение невинности — идеально подходят для рекламы детских товаров.
Вот почему пастельно-розовый от Libernar так хорошо работает в качестве основного цвета для дизайна веб-сайта.
Темно-синий цвет хорошо подчеркивает розовую основу, делая любые кнопки призыва к действию и строку меню легко видимыми для пользователя.
6. Голубой, черный и белый: современный и динамичный
Голландская компания веб-разработчиков Awink использует триадную цветовую палитру на своем сайте.
В цветовой схеме этого веб-сайта небесно-голубой цвет занимает центральное место, а различные оттенки и тона базового синего, черного и белого цветов играют вспомогательную роль.
Использование одного основного цвета веб-сайта создает обтекаемый и простой дизайн, за которым легко следить и использовать.
Кроме того, выбор доминирующего цвета и акцентирование его различными оттенками — это быстрый способ создать функциональную и стильную цветовую комбинацию для вашего веб-дизайна.
7. Лесной зеленый и коралловый: контраст и умиротворение
Землистые тона, особенно более темные оттенки зеленого, имеют тяжелые коннотации всего природного.
И они являются отличным вариантом для любого бизнеса или организации, работающей в области охраны окружающей среды.
Акцентный цвет кораллового цвета на кнопках и лентах с призывом к действию не позволит пропустить важную информацию.
В целом, красивая цветовая схема RHS отражает то, чем занимается организация, и поддерживает ценности общества, ориентированные на природу.
8. Бежевый и темно-серый: просто и элегантно
Бежевый цвет в последнее время пользуется любовью и симпатией публики.
И неудивительно: бежевые тона творят чудеса и в цветовой гамме сайта.
Графические дизайнеры согласны с тем, что бежевый и серо-коричневый оттенки уникальны, потому что они могут ощущаться как прохладными, так и теплыми в зависимости от окружения.
Таким образом, этот цвет легко использовать для фона, поскольку он не доминирует в глазах зрителя, а дополняет другие элементы сайта.
Что касается интернет-магазина Wells, то сочетание бежевого цвета позволяет выделить шрифт, фотографию товара и темные кнопки призыва к действию.
9. Голубо-фиолетовый градиент: энергичный и свежий
Что касается выбора цвета, Canva успешно построила империю дизайна, используя различные оттенки синего и фиолетового.
Вы можете сказать графическому дизайнеру «Canva blue», и он сразу поймет, о какой синей цветовой палитре вы говорите.
Canva в значительной степени полагается на градиенты и пастельные тона, в основном на их фирменный синий цвет, в своем брендинге и веб-дизайне.
Градиенты дают вам много возможностей для создания красивых цветовых схем без необходимости выбирать только один цвет.
Вместо этого вы можете использовать различные оттенки и тона вашего основного цвета.
10. Серый и красный: привлекают внимание и выделяются
Иногда лучше меньше, да лучше — и это относится к умной цветовой палитре Департики.
Обратите внимание, как компания использует красный цвет в качестве сильного акцента, чтобы привлечь внимание посетителя.
Поскольку основной цвет бренда (в данном случае серый) нейтрален, он дополняет красный и действительно помогает контенту отрываться от страницы.
Если ваш бренд полагается на дурацкий шрифт, нейтральные цвета фона и яркий цвет текста — это надежный способ создать уникальную цветовую схему веб-сайта.
11. Черно-белое изображение: четкое и выразительное
В некоторых случаях нет необходимости заново изобретать (цветовой) круг.
Marimekko работает над строгим черно-белым шрифтовым дизайном веб-сайта. Цвет передается с помощью ярких фотографий продукта и цветовых акцентов, призывающих к действию.
Цвет передается с помощью ярких фотографий продукта и цветовых акцентов, призывающих к действию.
Результат: динамичная, минималистичная платформа электронной коммерции, которая уделяет большое внимание продуктам, а не другим уловкам.
Независимо от того, являетесь ли вы минималистичным интернет-магазином или веб-сайтом-портфолио, черно-белая цветовая схема подойдет практически для любого сайта.
12. Оливково-зеленый и серый: спокойный и естественный
Эта цветовая палитра веб-сайта может показаться сложной, но она работает на удивление хорошо.
Зеленые цвета чаще всего ассоциируются с природой, поэтому их легко выбрать для веб-сайта национального парка.
Наукой доказано, что зеленый цвет оказывает успокаивающее действие и на мозг человека.
Сочетая оливково-зеленый цвет с нейтральным цветом, например серым, этот национальный парк смог создать спокойную цветовую гамму веб-сайта.
И самое приятное, что все это сделано без ущерба для функциональности — зелено-желтый акцент делает видимой всю важную информацию.
13. Солнечно-желтый и бирюзовый: смелый и яркий
Используя освежающе смелые акцентные цвета, Mailchimp смог создать красивый веб-сайт.
С учетом пустого пространства цветовая палитра веб-сайта вращается вокруг ярко-желтого и бирюзового синего.
В то время как желтый цвет привлекает внимание любого посетителя, бирюзовый цвет достаточно глубокий, чтобы его можно было четко увидеть на кнопках призыва к действию на веб-сайте.
Цветовая палитра соответствует ассоциациям, которые у большинства пользователей возникают при слове «шимпанзе»: кто бы не подумал о бананах, солнечном свете и джунглях?
14. Черный и золотой: темный и стильный
В отличие от названия, цветовая схема веб-сайта Bright Media основана на черном цвете.
Но темный фон сайта гарантирует, что золотой и белый текст будет четким как день. Использование приглушенных тонов в качестве цветовых акцентов добавляет интереса.
Вместо одного или двух ярких оттенков Bright Media берет синий, красный, желтый и зеленый, накладывает на них радужный градиент и обесцвечивает.
Это приводит к уникальной цветовой гамме веб-сайта, которая кажется высококачественной и стильной.
15. Черный, белый и бирюзовый акцент: минималистичный и крутой
Когда дело доходит до королей веб-цветовых палитр, бирюзовый и бирюзовый отлично смотрятся на белом или черном фоне.
Убедитесь, что ваш веб-сайт будет выделяться среди остальных, и возьмите страницу из книги Identio: вместо этого используйте ваши любимые оттенки в качестве акцентного цвета.
Фирма Fintech может создать минималистский и инновационный веб-дизайн, используя только черный, белый и бирюзовый оттенки.
Цветовые схемы, подобные этой, легко придумать, и в результате получается один из лучших дизайнов веб-сайтов (подумайте, например, об Apple).
16. Бежево-фиолетовый: неожиданный и эксклюзивный
Некоторые цветовые комбинации, пусть даже маловероятные, просто работают. Так обстоит дело с фирменными цветами Slack.
Очевидно, что в первоначальный процесс выбора цвета — в данном случае фиолетового — было вложено много усилий.
Во-первых, этот цвет выделяется на фоне синего фирменного стиля, который сейчас украшает веб-сайты.
Кроме того, его царственные корни помогают создать эксклюзивное и знающее впечатление.
А при работе в конкурентной сфере программного обеспечения как услуги удачное сочетание цветов может помочь посетителям запомнить ваш бренд.
17. Белый и серый: просторный и изысканный
Цветовые схемы веб-сайтов не всегда должны быть неожиданными и смелыми.
Выбор нейтральной цветовой схемы может придать вашему веб-сайту ощущение воздушности — взгляните, например, на сайт Asana.
Эта цветовая схема веб-сайта отражена не только в веб-дизайне Asana, но и в основных изображениях.
Единственная всплеск цвета исходит от фрагментов преимуществ продукта, описывающих, почему посетители должны выбрать Asana. Это довольно умно.
И, что вполне уместно, эти фрагменты смоделированы по внешнему виду задач в инструменте управления продуктом, включая цвета.
18. Красный, зеленый и желтый: органический и теплый
Не можете решить, какой из ваших любимых цветов использовать в графическом дизайне?
Сделайте как Todoist и сделайте все из них вашими фирменными цветами.
Выбор триадной цветовой схемы веб-сайта дает вам динамическую цветовую комбинацию с множеством вариантов смешивания и сочетания цветов.
В случае с Todoist основным цветом является красный, но желтый и зеленый оживляют различные разделы сайта и иллюстрации.
19. Ярко-оранжевый и градиентный синий: заряжает энергией и молодостью
Иногда достаточно одного цвета, и все готово.
В случае с Storyboard вместо этого компания выбрала дополнительную цветовую схему.
Это означает, что основной оранжевый цвет создает приятный контраст с дополняющим его синим цветом.
Storyboard хорошо использует градиенты в своих небольших элементах дизайна, оживляя страницы.
Большинство кнопок призыва к действию имеют фирменный оранжевый цвет бренда, что делает их заметными на светлом фоне блеклых бежево-белых тонов.
20. Бело-красный: игривый и задорный
Торговая марка напитков Innocent выгодно использует пустое пространство и цветовую гамму.
Хотя цветовая палитра бренда основана на белом и красном цветах, компания делает несколько вещей, чтобы сделать ее интересной.
Большое количество белого помогает цветам отдельных продуктов выглядеть яркими, а бренд соответствует цвету продукта с соответствующим текстом.
Посетитель может ожидать, что страница продукта для смузи «по-настоящему клубничный» будет красной, а страница «великолепной зелени» — ну, ну, зеленой.
21. Оранжевый и розовый: дружелюбный и веселый
Вы встречали фламинго Пабло? Вы должны проверить его.
Этот сайт является отличным примером того, как создать аналогичную и триадную цветовую схему сайта.
Поскольку розовый и оранжевый цвета расположены рядом друг с другом на цветовом круге, вместе они смотрятся гармонично и естественно.
Но цветовые схемы веб-сайтов не всегда включают только акцентный цвет: Пабло использует бирюзово-синий, чтобы привлечь внимание посетителей.
Посмотрим правде в глаза, он слишком потрясающий фламинго, чтобы не упоминать его имя.
22. Бирюзовый и васильковый: стильный и надежный
Цветовые палитры веб-сайта должны действительно отражать ваш бизнес, его миссию и ключевые ценности бренда.
Веб-сайт электронной коммерции Helbak использует успокаивающий блюз, чтобы создать индивидуальный опыт покупок.
Мало того, что цветовая палитра видна в веб-дизайне, многие продукты также основаны на руководстве по фирменному стилю компании.
Helbak — отличный пример того, как продуманный брендинг может оптимизировать не только дизайн веб-сайта, но и общую идентичность бренда.
23. Оливковый и зеленый мох: натуральный и сдержанный
Если вы ищете цветовую палитру для веб-сайта, которая выглядит изысканно, возьмите страницу из книги Намале.
Этот ювелирный предприниматель создал гармоничный и авангардный сайт-мудборд с подходящей цветовой палитрой.
Дополнительный бежевый цвет подчеркивает оттенки оливкового и зеленого мха, а белое пространство позволяет изображениям продуктов говорить самим за себя.
Приглушенные тона зелени органичны и действуют на посетителей как-то успокаивающе.
24. Ярко-розовый и черный: современный и яркий
Есть одна простая вещь, которая объединяет все лучшие цветовые схемы веб-сайтов — они позволяют тексту быть полностью читаемым на любой странице и экране.
Сочетать правильные цвета не всегда легко, особенно когда речь идет о ярких цветах, таких как розовый.
Klarna соблюдает правильный баланс, создавая одну из цветовых схем веб-сайта, где в дизайне доминирует смелый цвет (розовый).
Между тем, черный и белый цвета используются в призыве к действию и в качестве основного цвета для шрифта.
Цветовая палитраKlarna — хорошее напоминание о том, что вам не нужна дюжина различных оттенков и несколько оттенков, чтобы подчеркнуть дизайн вашего сайта.
Иногда сильный базовый цвет делает всю тяжелую работу.
25. Красный, темно-синий и нежно-голубой: простые и дополняющие друг друга
Французская студия веб-разработки Waaark использует контрастные оттенки двух основных цветов, создавая четкую цветовую схему веб-сайта для компании с бледно-голубым фоном.
Поскольку красный и синий цвета естественным образом дополняют друг друга, цветовая палитра кажется одновременно смелой и знакомой.
Цвета поддерживаются на достаточно высоком уровне насыщенности, поэтому белый текст остается легко читаемым независимо от того, где вы находитесь на сайте.
26. Желтый и белый: сияющий и позитивный
Ищете цветовую схему, отражающую миссию и ценности вашей компании в мельчайших деталях?
Магазин футболок и одежды Ярко-желтые, залитые солнцем фотографии Surf Happy легко перекликаются с солнечным происхождением бренда из Сан-Диего.
Цветовая палитра соответствует миссии бренда по созданию безопасного и счастливого пространства для серферов, чтобы каждый мог наслаждаться волнами.
Нейтральный цвет фона, такой как белый, делает желтый цвет еще более заметным, сохраняя при этом минималистичный дизайн веб-сайта.
27. Черный, синий и красный: ретро и яркий
Когда дело доходит до триадных цветовых схем веб-сайтов, HAUS не стесняется подавать пример.
Несмотря на то, что жилищная компания выбрала смелые оттенки красного и синего, дизайн веб-сайта все равно кажется легким.
Это потому, что в дизайне предусмотрено много пустого пространства. Это также делает разделы копирования очень короткими.
В этом формате заметные красные и синие цвета создают баланс с остальным веб-дизайном. Результат одновременно бросается в глаза и интригует.
28. Выжженный оранжевый и белый: запоминающийся и бодрящий
Почти на все есть абонемент, включая закуски.
Bokksu, традиционный японский бренд коробок для закусок, ясно дает понять, что это не очередная кавайная аниме-коробка, полная KitKats.
Вместо этого бренд выбрал жгучий яркий оттенок оранжевого, который в конечном итоге одновременно запоминается и заряжает энергией.
В сочетании с нейтральными цветами, такими как белый и бежевый, завершенный вид цветовой схемы этого веб-сайта привлекает внимание, но не является властным.
29.
 Розовые и голубые пастельные тона: мягкие и нежные
Розовые и голубые пастельные тона: мягкие и нежныеУ большинства из нас пекарня ассоциируется со всем сладким и вкусным.
Поэтому неудивительно, что пастели творят чудеса для цветовых схем веб-сайтов пекарни.
В дизайне Sugaro используются мягкие цвета, которые тонко имитируют и подчеркивают фотографии продуктов кафе.
А когда цветовые схемы веб-сайта сочетаются с правильным шрифтом, у вас есть целый пакет. Мягкий курсивный шрифт Sugaro — вишенка на торте.
30. Темно-фиолетовый и розовый: освежающий и современный
Вы отчаянно хотите создать веб-сайт с глубоким темным фоном и ярким цветовым акцентом? Вдохновитесь FCINQ.
Одна из наших любимых темных цветовых схем для веб-сайтов. Эта французская студия дизайна стремится остановить пользователя при входе на веб-сайт.
Здесь выигрывает аналогичная цветовая схема веб-сайта, главным образом потому, что два цвета — фиолетовый и розовый — легко сосуществуют в природе вместе.
Только подумайте обо всех цветах с теплыми оттенками розового и пурпурного.
Чтобы воссоздать этот вид, выберите темный цвет, который вам нравится, и используйте генератор цветовой палитры.
Скорее всего, вы найдете яркую цветовую комбинацию, которая кажется естественной и гармоничной, но при этом создает приятный контраст.
31. Ярко-синий и бирюзовый: молодежный и техничный
Есть что-то успокаивающее в цветовой гамме целевой страницы Quiver.
Бирюзовый и светло-голубой фон раздела героев успокаивает посетителей по прибытии и творит чудеса, вызывая доверие с самого начала.
Поскольку услуги бренда сосредоточены на защищенном обмене файлами, вполне естественно, что компания хочет зарекомендовать себя как заслуживающая доверия организация в тот момент, когда посетители попадают на свою домашнюю страницу.
Выбранная цветовая схема веб-сайта способна одновременно найти баланс между технологичным, заслуживающим доверия и молодежным.
32. Ярко-зеленые и розовые оттенки: взрывные и веселые
Panic, студия дизайна и анимации, явно знает кое-что, когда дело доходит до привлечения внимания проходящего посетителя веб-сайта.
Цветовая схема веб-сайта, используемая на веб-сайте, совсем не скучная: зеленый и розовый создают живую цветовую схему, не требующую дополнительных цветовых акцентов.
Использование ярких тонов в веб-дизайне — отличный способ выделиться из толпы и сообщить посетителям, что ваш бренд — это смелый, веселый и дерзкий.
33. Пастельно-фиолетовый и белый: таинственный и царственный
Иногда все, что вам нужно, это один базовый цвет, на котором будет основываться ваша цветовая схема.
В этом примере пастельно-фиолетовый цвет был использован в качестве градиента фона, что добавило этой целевой странице некую загадочную атмосферу предвкушения.
Благодаря достаточно темному базовому цвету белый цвет текста и кнопок легко выделяется, не отвлекая посетителя и эффективно направляя его по маркетинговой воронке.
34. Темно-зеленый и белый: натуральный и органический
Вы должны основывать свою цветовую схему на бизнесе, которым вы занимаетесь.
Туристическое агентство Poveda прекрасно сочетает зеленые оттенки балийских лесов в своем веб-дизайне.
Делая это, агентство уже может создавать образы и рекламировать внешний вид своего отпуска еще до того, как посетитель примет решение о бронировании поездки.
35. Прохладный синий и бирюзовый: футуристический и дерзкий
Хотите цветовую схему, которая мгновенно сделает ваш бренд похожим на лучшего делового партнера?
Это креативное агентство знает, как они хотят, чтобы их потенциальные клиенты чувствовали себя: используя смелые цвета и современный дизайн веб-сайта, агентство производит впечатление уверенного, крутого и остроумного.
Согласно психологии цвета, синий часто описывается как вызывающий чувство спокойствия и безмятежности, но этот цвет также используется для обозначения стабильности и надежности.
Выбирая этот яркий цвет, Details явно хочет показать посетителям своего веб-сайта, что они являются профессиональным креативным агентством, которое знает, что делает.
36. Оранжевые акценты и синий: яркий и энергичный
Вы не должны бояться смешивать и сочетать цветовую схему вашего сайта.
Как показывает лендинг веб-проекта «Короткое путешествие», оттенки оранжевого – хорошо сочетаются с голубым.
Такое сочетание цветов может показаться маловероятным, но правильно подобранные яркие цвета действительно привлекают внимание посетителей.
При использовании оранжевого цвета в качестве фона другие элементы выделяются — и, честно говоря, в случае с этим веб-сайтом создатели, безусловно, хотят, чтобы посетители сосредоточились на элементах, которые контрастируют с яркими оттенками оранжевого.
37. Неоново-синий и фиолетовый: стильный и экспериментальный
Цветовая схема сайта-портфолио Зои Пеппер одновременно экспериментирует с яркими цветами, которые подчеркивают приглушенную палитру синих и фиолетовых тонов.
Используя только фиолетовый цвет фона, иллюстрации, выполненные в похожем стиле, сливаются с фоном ровно настолько, чтобы добавить глубины целевой странице.
Более темный фон также облегчает использование яркого цвета в качестве вторичного акцентного цвета в рамках этой разнообразной палитры.
Выбор более яркого синего цвета для кнопок призыва к действию, значка меню и логотипа позволяет дизайну оказывать большее влияние на посетителя в целом, не требуя громких заявлений о себе.
Говорите о мощной цветовой схеме, верно?
38. Бледно-розовый и белый: женственный и игривый
Также неплохо сделать то, что делает сайт этого косметолога, и основывать свою цветовую схему на симпатиях и предпочтениях вашей целевой аудитории.
Ориентируясь в основном на молодых женщин, этот веб-сайт использует яркую палитру различных оттенков бледно-розового и других оттенков кожи, чтобы создать женственный и молодежный образ бренда в целом.
Чтобы подобрать цветовую схему вашего веб-сайта, стоит проанализировать текущие цветовые тенденции в вашей области и обратить внимание на то, какие цвета предпочитает ваша целевая аудитория.
39. Зеленый лайм и черный: утонченный и минималистичный
Собственная цветовая схема веб-сайтаReputationSquad с первого взгляда выглядит так, будто она основана на монотонной цветовой палитре.
Но когда вы внимательно изучите это место, вы поймете, что здесь задействованы некоторые искусно подобранные первичные и вторичные цвета.
Благодаря сочетанию светло-зеленого цвета с темной монохромной цветовой схемой разделы и кнопки с призывом к действию действительно выделяются на черном фоне и направляют пользователя.
Почему цветовая палитра сайта так важна?
Краткий ответ: более 80% онлайн-покупателей принимают решение о покупке на основе цветовой схемы веб-сайта.
А отсутствие базового руководства по фирменному стилю и характерной цветовой палитры делает трудным отличить от конкурентов.
Таким образом, изучение теории цвета не только поможет вам создать уникальную идентичность бренда , но и поможет вам продавать больше и поддерживать интерес пользователей к вашему контенту.
Но имейте в виду: пользователи быстро принимают решения.
На самом деле, нейробиологи из Массачусетского технологического института обнаружили, что человеческий мозг обрабатывает визуальные эффекты всего за 13 миллисекунд.
Включая цвет. Вот почему пользователи смогут быстро различать цветовые схемы веб-сайта с плохо выбранными основными цветами.
И если вы не можете убедить их остаться на вашем веб-сайте, для вашего бизнеса игра окончена.
Каковы лучшие цветовые схемы веб-сайта?
Чаще всего вы сталкиваетесь с 4 различными цветовыми схемами веб-сайтов:
Монохромные цветовые схемы веб-сайта
Веб-сайт с монохромной цветовой схемой обычно использует один основной цвет.
Другие дополнительные и поддерживающие оттенки состоят из разных тонов основного цвета.
Выбор монохроматической цветовой палитры — это простой и безопасный вариант, если вы новичок в мире дизайна.
Все, что вам нужно сделать, это выбрать цвет, который вам нравится, и варьировать интенсивность и оттенок, чтобы создать полнофункциональную цветовую схему.
Дополнительные цветовые схемы веб-сайта
Здесь все становится немного продвинутым.
Чтобы иметь бесплатную цветовую схему веб-сайта, вы должны кое-что понимать в теории цвета.
По своей сути создание цветовой палитры с дополнительными цветами означает выбор (предпочтительно ярких) цветов, которые расположены напротив друг друга на цветовом круге.
Ключевым здесь является контраст между двумя цветами.
В большинстве дополнительных цветовых схем веб-сайта доминирующий цвет используется в качестве основы для бренда, а контрастный цвет выделяет важные элементы, разделы и кнопки на странице.
Аналогичные цветовые схемы сайта
С этой цветовой схемой мы вернулись к цветовому кругу.
Но при построении аналогичной цветовой схемы вам нужно выбирать цвета непосредственно рядом с вашим основным цветом на колесе.
Аналогичная цветовая палитра выглядит гармоничной, естественной и сбалансированной и идеально подходит для дизайнов, требующих спокойствия.
Триадные и тетрадные цветовые схемы веб-сайтов
Триадные и тетрадные цветовые схемы веб-сайтов основаны на 3 (триадных) или 4 (тетрадических) основных цветах.
И не любые цвета: давайте еще раз вернемся к науке о цветовом круге.
Если бы вы нарисовали треугольник или квадрат на колесе и выбрали цвета в углах своей фигуры, вы бы гарантированно получили мощную и гармоничную цветовую палитру.
Как правильно выбрать цветовую схему сайта
Есть несколько вещей, которые вы должны знать, прежде чем звонить своим веб-дизайнерам или напрягать свои творческие мускулы.
Цветовая схема вашего сайта должна:
- Соблюдайте рекомендации по стилю вашего бренда
- Подумайте о том, чем занимается ваш бизнес
- Соблюдайте базовую теорию цвета
- Будьте интуитивно понятны
Даже если у вас нет под рукой подробного руководства по стилю, не пугайтесь.
Вы можете создать впечатляющую цветовую схему веб-сайта с помощью различных онлайн-генераторов за считанные минуты.
Но прежде чем вы начнете разрабатывать лучшую цветовую схему веб-сайта для своего бизнеса, спросите себя:
- Какова моя миссия? Чем занимается мой бизнес или онлайн-предприятие?
- Что важно для моего бизнеса? Что ценит моя компания?
- Как выглядят мои существующие маркетинговые материалы, логотипы и другие рекламные продукты?
Когда дело доходит до цветовых схем веб-сайтов, вы хотите вызвать у людей правильные коннотации и ассоциации.
Например, веб-сайт экологически сознательной компании будет выглядеть неуместно, если цветовая палитра будет основана на ярко-красных или ярких цветах, таких как желтый, а не на зеленом.
Аналогичным образом, лодочный и морской бизнес с цветовой схемой веб-сайта, основанной на ярком оранжевом цвете, также может показаться неуместным.
Итак, выберите цветовую палитру, которая отражает вашу отрасль или ваши ценности.
30 цветовых палитр для веб-сайтов — выберите цвета для своего веб-сайта
Цвет — это первое, что люди замечают на вашем веб-сайте.
 Получите преимущество с помощью этих профессионально подобранных цветовых комбинаций.
Получите преимущество с помощью этих профессионально подобранных цветовых комбинаций.Создание присутствия в Интернете является абсолютной необходимостью для любого бизнеса. В дополнение к созданию собственного веб-сайта внешний вид и поток вашего веб-сайта должны дополнять ваш бренд и предлагаемые продукты. Психология цвета и брендинг идут рука об руку; тон и настроение, связанные с определенными цветами, говорят потребителям, какой у вас бизнес. Бренды, в которых используется землисто-зеленый цвет, могут казаться естественными и экологически чистыми, а бренды, использующие розовый цвет, могут казаться более женственными.
Ваш продукт или услуга и ваша целевая демографическая группа также во многом определяют цвета, которые вы используете в своем бренде и на веб-сайте. Ваш бизнес рассчитан на детей до десяти лет или на взрослую аудиторию в возрасте от двадцати пяти до сорока пяти лет? Если вам трудно понять, какие цвета нравятся вашей целевой аудитории, узнайте, как ваши конкуренты подходят к использованию цвета.
Как выбрать цвета для веб-сайта
При выборе цветовой схемы для веб-сайта лучше всего использовать палитру из четырех или менее оттенков. Простая формула состоит в том, чтобы найти один доминирующий оттенок, один второстепенный оттенок и один акцентирующий оттенок. Доминирующие и второстепенные оттенки могут иметь цветовые вариации, такие как оттенки, оттенки или тона. Доминирующие цвета должны говорить о типе вашего бренда и бизнеса. Второстепенные или вторые по частоте использования оттенки должны контрастировать или дополнять ваш доминирующий оттенок. Акцентные цвета должны выделяться и лучше всего работать для ссылок, кнопок, значков и других мелких элементов. Если у вас есть логотип с ярким оттенком, попробуйте добавить его в качестве акцентного цвета.
При разработке веб-сайта придерживайтесь четырех или менее цветов. Изображение через визуальную генерацию. Конфликтующие цветовые палитры могут оттолкнуть потребителей от вашего веб-сайта. Лучше всего использовать оттенки, приятные для глаз и легко читаемые на экранах разных размеров и форматов. Хорошо спроектированный веб-сайт не будет сочетать ярко-желтый и белый вместе, поскольку сочетание двух светлых оттенков затрудняет чтение информации. Также очень важно учитывать слои и цвета, а также то, как они выглядят рядом друг с другом.
Лучше всего использовать оттенки, приятные для глаз и легко читаемые на экранах разных размеров и форматов. Хорошо спроектированный веб-сайт не будет сочетать ярко-желтый и белый вместе, поскольку сочетание двух светлых оттенков затрудняет чтение информации. Также очень важно учитывать слои и цвета, а также то, как они выглядят рядом друг с другом.
Цветовая схема вашего веб-сайта имеет решающее значение для имиджа вашего бренда. Это формирует то, как зрители видят ваш сайт, развивает чувство порядка и иерархии и позволяет выделять важную информацию. Наличие сплоченной цветовой схемы также создает ощущение плавности и баланса между разными страницами. Гармоничная цветовая палитра действительно делает больше, чем обеспечивает эстетику.
Читайте дальше, чтобы найти тридцать цветовых палитр для различных отраслей, а также десять макетов веб-сайтов, которые помогут вам визуализировать собственную палитру веб-сайтов. И, если ваше следующее приключение в области цвета связано с созданием палитры для вашего бренда, не ищите ничего, кроме наших генератор цветовой палитры. Вы можете извлечь цветовые палитры из фотографии и узнать больше об инструментах управления цветом в Shutterstock Create.
Вы можете извлечь цветовые палитры из фотографии и узнать больше об инструментах управления цветом в Shutterstock Create.
Цветовые палитры для сайтов о красоте и здоровье
Индустрия красоты и здоровья, как правило, способствует хорошему самочувствию, заботе о себе и счастью. Выбирая оттенки для своего сайта красоты, подумайте о выборе приглушенных тонов в прохладных или теплых вариантах. Наличие целой палитры ярких цветов может быть резким для глаз и вызывать ощущение спокойствия и умиротворения.
1. Аромат лаванды
Использование прохладных тонов, таких как фиолетовый, зеленый и синий, — отличный способ создать атмосферу безмятежности и умиротворения на вашем веб-сайте. Фиолетовый символизирует роскошь и мир, синий представляет верность и безмятежность, а зеленый вселяет чувство безопасности и роста. В совокупности эти оттенки идеально подходят для брендов, рекламирующих товары, способствующие ощущению спокойствия.
Используйте холодные тона, чтобы придать дизайну безмятежность. Изображение через Эйрин Фагус.
Изображение через Эйрин Фагус. 2. Безмятежное небо
Природа предлагает лучшие цветовые палитры. Небо на рассвете и в сумерках служит источником вдохновения для любого веб-сайта, особенно для тех, которые рекламируют товары для здоровья. При использовании по отдельности кораллово-розовый и оранжевый цвета могут показаться резкими, но в сочетании с зеленым и серым палитра получается гармоничной и сбалансированной.
Не стесняйтесь черпать вдохновение у природы. Изображение через Тананьяа Питхи.3. Йога на свежем воздухе
Пейзажи идеально подходят для популяризации практики йоги и медитации. Используйте акцентные цвета, такие как глубокий кораллово-розовый, чтобы компенсировать более холодные тона природы.
Используйте яркий цвет, чтобы добавить свежести в палитру естественной тематики. Изображение через Юлия Григорьева.4. Очаровательный аптекарь
Оранжевые оттенки создают дружелюбное настроение, особенно в более ярких формах. Приглушая этот популярный оттенок и добавляя оттенки и тона, бренды могут придать своим веб-сайтам нотку изысканности.
Приглушая этот популярный оттенок и добавляя оттенки и тона, бренды могут придать своим веб-сайтам нотку изысканности.
5. Wellness Spa
Оранжевый и синий — классические дополнения. Выбирайте приглушенные версии, чтобы сбалансировать эти теплые и холодные тона. При умеренном использовании в качестве акцентов оранжевый может придать яркости веб-сайту спа или косметолога.
Приглушенный оранжевый цвет придает энергии успокаивающей зелени. Изображения через Anna Ok, PureSolution и wasanajai.Цветовые палитры для магазинов продуктов питания и напитков
Использование ярких и привлекательных оттенков является ключевым моментом при продвижении еды или напитков на вашем сайте. Брызги смелых цветов более привлекательны, чем мутные серые оттенки. Применяя привлекательные цвета на своем сайте, обязательно применяйте их вдумчиво, а не небрежно.
6.
 Яркая миска
Яркая мискаЯркие цвета продуктов обеспечивают красивую цветовую палитру для кулинарных блогов, ресторанов и бакалейных лавок. Красновато-розовые оттенки и зелень авокадо хорошо сочетаются друг с другом в качестве классического дополнения.
Разжигайте аппетит свежей зеленью и яркими красками. Изображение через Тимолину.7. Звездная синяя
Черника — настоящая звезда шоу. Глубокие синие и пурпурные оттенки, которые дает этот универсальный фрукт, являются отличным источником вдохновения для магазинов напитков и блогов о еде. Эта холодная палитра гармонична и приятна для глаз.
Мягкие прохладные тона привлекают внимание, не отвлекая внимание. Изображение через Ольгу Мильцову.8. Контрастный цитрусовый
Яркость оранжевых цитрусовых выделяется на голубом фоне. В паре оранжевый выделяется больше, чем в паре на красном фоне. Добавьте изюминку на свой сайт, используя эту классическую цветовую схему.
Ярко-оранжевый и успокаивающий синий — классическое сочетание, привлекающее внимание. Изображение через Киян Оксану.
Изображение через Киян Оксану. 9. Насыщенные красные
Красный вызывает у зрителей бурные эмоции и повышенный аппетит. Рестораны используют эту цветовую психологию при объединении элементов брендинга. При использовании в Интернете ярко-красный часто может быть слишком резким для зрителей; вместо этого выберите оттенки, оттенки и тона красного, чтобы вызвать аналогичные психологические реакции.
Мягкие красные тона обладают всей глубиной истинного красного, но без резкости. Изображение предоставлено Daxaio Productions.10. Фермерский рынок
Земляные тона и фермерские рынки идут рука об руку. Вместо того, чтобы выбирать непривлекательные грязные тона, выбирайте яркие зеленые и желтые в сочетании с насыщенным коричневым.
Цвета урожая напоминают пышные сады и фруктовые сады. Изображение предоставлено marcin jucha и chelovector.Цветовые палитры для сайтов блогов и портфолио
Выбор привлекательной цветовой палитры для вашего блога или сайта-портфолио имеет решающее значение для получения работы и клиентов. Хотя большая часть веб-сайта сосредоточена вокруг контента и изображений, нельзя упускать из виду общую палитру. Ключевым моментом является использование игривых и энергичных оттенков; эти же оттенки должны дополнять (а не конфликтовать) вашу работу.
Хотя большая часть веб-сайта сосредоточена вокруг контента и изображений, нельзя упускать из виду общую палитру. Ключевым моментом является использование игривых и энергичных оттенков; эти же оттенки должны дополнять (а не конфликтовать) вашу работу.
11. Работа в сетке
Ваша палитра всегда должна хорошо сочетаться с работами в вашем портфолио. Если вы сомневаетесь, используйте привлекательный розовый цвет в качестве акцента, а затем компенсируйте яркость этого оттенка глубоким синим и зеленым.
Подумайте о цветах, которые дополнят вашу работу. Мокап через nelelena. Значок заголовка через Mio Buono. Иллюстрации через miniwide, GoodStudio, GoodStudio, Moremar, Ardea-studio, Лаврушка, GoodStudio и GoodStudio.12. Красочная эстетика
Если ваша индивидуальность так же ярка, как эта цветовая палитра, ваш веб-сайт должен это отражать. Эта комбинация желтого, синего и красного цветов выделяет любое портфолио или блог.
Используйте веселые цвета, чтобы отразить общительность. Изображение через AlessandroBiascioli.
Изображение через AlessandroBiascioli. 13. Красотка в розовом
При умеренном и умышленном использовании розовый успешно пробуждает женственность и беззаботность, идеально подходит для женского блогера. Добавьте оттенки желтого, чтобы веб-сайт получился веселым и живым.
Нежно-розовые оттенки придают образу женственности. Изображения предоставлены Юлией Завалишиной, Серенко Натальей и босоточкой.14. Коралловая зелень
В то время как сочетание красного и зеленого обычно символизирует рождественские праздники, приглушенная вариация этих дополняющих друг друга цветов вызывает что угодно, только не это. Этот кораллово-красный действует как идеальный акцентный цвет на фоне глубокой зелени.
Используйте дополнительные цвета, чтобы придать вашему веб-сайту яркость. Изображение через Victoria43.15. Упрощенная красота
Приглушенные желтые оттенки при правильном использовании превращаются в жидкое золото. Уравновесьте богатую яркость этого оттенка бирюзовым и глубоким синим, и вы станете победителем.
Цветовые палитры для экологических сайтов
Веб-сайты, рекламирующие окружающую среду (или дела, связанные с окружающей средой), становятся все более популярными, поскольку изменение климата становится серьезной проблемой. Хотя движение и причина намного перевешивают внешний вид веб-сайта, привлекательный сайт очень полезен.
16. Зеленая красота
Лесная зелень — это эффектный элемент, демонстрирующий окружающую среду на веб-сайте. Добавьте оттенки натурального дерева и бамбука, чтобы гармонизировать эту палитру и создать ощущение леса.
Теплые нейтральные и глубокие тона драгоценных камней придают изысканность и гармонию. Изображение через Абрамову Александру.17. Рыба-клоун
Океан предлагает множество красивых оттенков, которые могут стать источником вдохновения для вашего веб-сайта. Классическое сочетание оранжевого и синего оживает благодаря этой рыбе-клоуну и анемоне.
Классическое сочетание оранжевого и синего оживает благодаря этой рыбе-клоуну и анемоне.
18. Ocean Impact
Пластик сеет хаос на нашей планете, и многие группы начинают действовать. Продемонстрируйте свою преданность планете и своему делу, создав веб-сайт, рассказывающий о красоте голубого океана и вреде, который наносит пластик.
Черпайте вдохновение из самого моря. Изображения через Mr.anaked и WindAwake.19. Блестящие лилии
Лилии поистине красивы; об их ярких лепестках и опьяняющем запахе можно только мечтать. В сочетании с насыщенной лесной зеленью эти привлекательные желтые оттенки выделяются и подчеркивают любой экологический веб-сайт.
Яркие желтые и темно-зеленые оттенки придадут вашему сайту весеннюю свежесть. Изображение через JUTARAT BUADOK.20. Амазонский тукан
Что не нравится в тукане? Их ярко-оранжевые клювы особенно выделяются на фоне зелени. Как и в случае с клювом этой популярной птицы, примените эти яркие апельсины к небольшим акцентирующим элементам, таким как кнопки, ссылки или значки, чтобы создать контраст с более землистыми тонами.
Как и в случае с клювом этой популярной птицы, примените эти яркие апельсины к небольшим акцентирующим элементам, таким как кнопки, ссылки или значки, чтобы создать контраст с более землистыми тонами.
Цветовые палитры для сайтов по фитнесу и тренировкам
Яркие, энергичные оттенки — главная изюминка веб-сайтов по фитнесу и тренировкам. В этом случае выбор цвета оказывает огромное влияние и может означать разницу между успешной фитнес-страницей и красивой фитнес-страницей. Мягкие, пастельные тона не совсем соответствуют силе и энергии, необходимой для упражнений. Насыщенные красные, синие или желтые цвета действительно символизируют интенсивность тренировок.
21. Силовые тренировки
Гири — обычное оборудование для силовых тренировок. Как видно на этом изображении ниже, насыщенные желтые и синие цвета контрастируют с серыми и черными цветами, окружающими их. Применяя эту палитру к своему веб-сайту, посвященному упражнениям, рассмотрите возможность использования жирного синего и желтого цветов в качестве акцентов для кнопок, ссылок, деталей и логотипов.
Применяя эту палитру к своему веб-сайту, посвященному упражнениям, рассмотрите возможность использования жирного синего и желтого цветов в качестве акцентов для кнопок, ссылок, деталей и логотипов.
22. Excel Gym
Целевая страница, которую видят зрители при первом посещении вашего сайта, должна отражать настроение и тон вашего бизнеса. В этом случае насыщенные красные цвета, примененные к более глубокому красному цвету, позволяют выделить важную информацию, побуждая ваших зрителей переходить по этим ссылкам.
Темно-красный действует как мощный фон. Изображения через sportpoint и Alex_Colt.23. Power Row
Хотя эти оттенки не такие яркие, как их насыщенные аналоги, темно-розовый и желтый так же хорошо смотрятся в сочетании с темно-синим. Это показывает, что сочетание цветов вашего веб-сайта имеет решающее значение для создания гармоничной страницы, которая соответствует характеру вашего бизнеса.
24. Бесстрашный фитнес
Ничто не кажется более мощным и сильным, чем насыщенный красный фон. В то время как красные лучше использовать для акцентных оттенков, более глубокий тон может действительно оказать влияние, когда другие оттенки остаются чистыми и простыми. Добавьте ярко-желтый цвет, чтобы побудить зрителей нажать на эту важную кнопку.
Глубокий золотисто-желтый цвет выделяется на фоне теплых красных тонов. Изображения через Джейкоба Лунда и Зубдаша.25. Горный поход
Суровые пейзажи — отличный источник цветового вдохновения. Оранжевые и серые оттенки хорошо сочетаются друг с другом из-за их приглушенной природы. Сочетание яркого красного с этими ненасыщенными цветами легко сделает ваш сайт ярче.
Тренируйтесь и вдохновляйтесь на свежем воздухе. Образ через эверст.Цветовые палитры для сайтов одежды и предметов одежды
Веб-сайты, посвященные одежде и одежде, должны быть сплоченными, веселыми и привлекательными. Унылый, унылый веб-сайт не привлекает посетителей к просмотру или покупке продуктов. И приглушенные, и насыщенные оттенки работают очень хорошо применительно к этому типу веб-сайтов. Однако цветовая палитра все же должна соответствовать тону одежды и самого бренда.
Унылый, унылый веб-сайт не привлекает посетителей к просмотру или покупке продуктов. И приглушенные, и насыщенные оттенки работают очень хорошо применительно к этому типу веб-сайтов. Однако цветовая палитра все же должна соответствовать тону одежды и самого бренда.
26. Яркая одежда
Ярко-желтый, розовый и синий цвета обычно конфликтуют при небрежном нанесении. Однако при вдумчивом и преднамеренном использовании эти насыщенные в остальном цвета могут говорить о живом характере вашего бизнеса. Используйте синий и розовый в качестве доминирующих оттенков, затем подчеркните их желтым. Как всегда, вы также можете уменьшить яркость, добавив белый, серый или черный, чтобы получить более ненасыщенный вид.
Пастельные тона придают энергии и жизни шоппингу. Изображение через Африканскую студию.27. Cool Collective
Выбирая палитру для своего веб-сайта одежды, всегда переключайте внимание на сам продукт. Палитра должна дополнять одежду и модели, не подавляя их. Нейтральные оттенки могут показаться скучными, но при правильном использовании они позволяют продукту действительно сиять.
Нейтральные оттенки могут показаться скучными, но при правильном использовании они позволяют продукту действительно сиять.
28. Coral Attire
Если вы когда-либо хотели придать визуальный эффект своему веб-сайту, то используйте кораллово-розовые и оранжевые цвета. Выбирайте более светлые или темные вариации популярного оттенка, а затем контрастируйте теплые тона с прохладным акцентом бирюзы.
Добавьте немного бирюзового или бирюзового цвета, чтобы охладить тропические кораллы. Изображение через Indigo Photo Club.29. Приглушенный стиль
Приглушенный не означает скучный и тусклый. В тех случаях, когда предложение продукта минимально, использование более нейтральной палитры визуально более привлекательно, чем использование полностью насыщенных оттенков. Вдохновение самой одеждой всегда является отличной отправной точкой при выборе цветовой схемы для вашего сайта.