8 сайтов с палитрами — Каждый пиксель важен
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты для создания цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
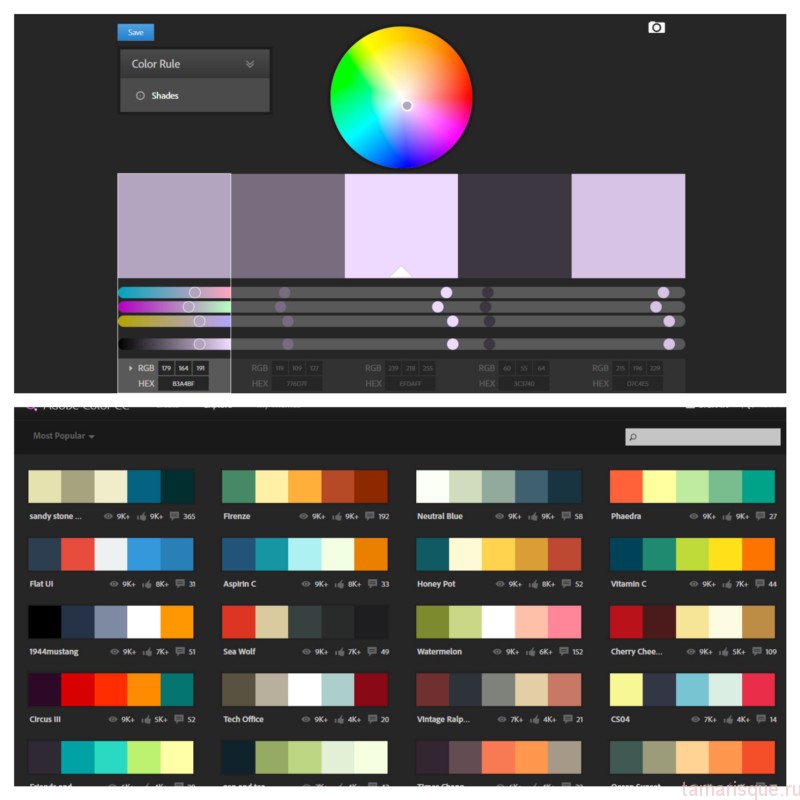
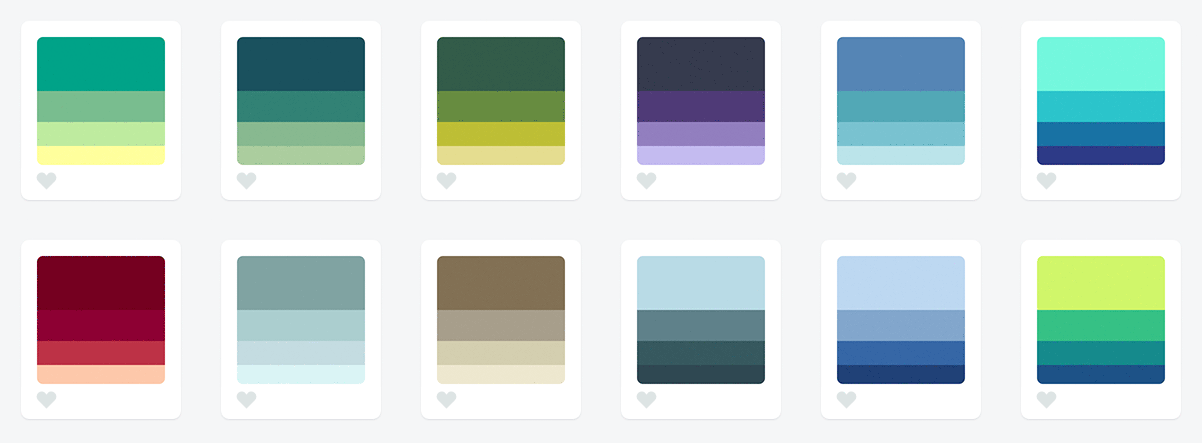
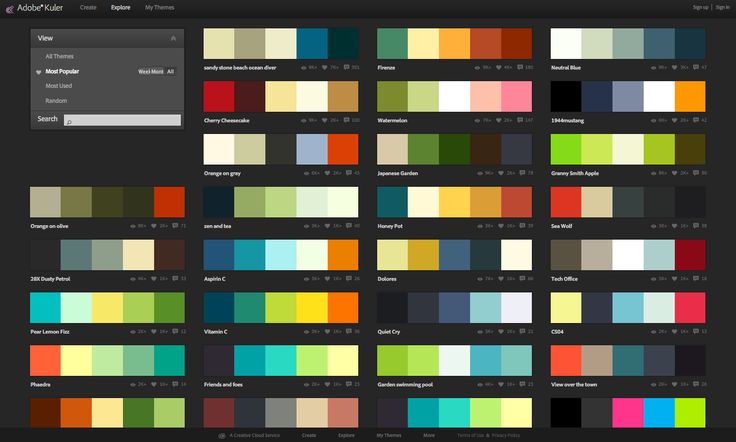
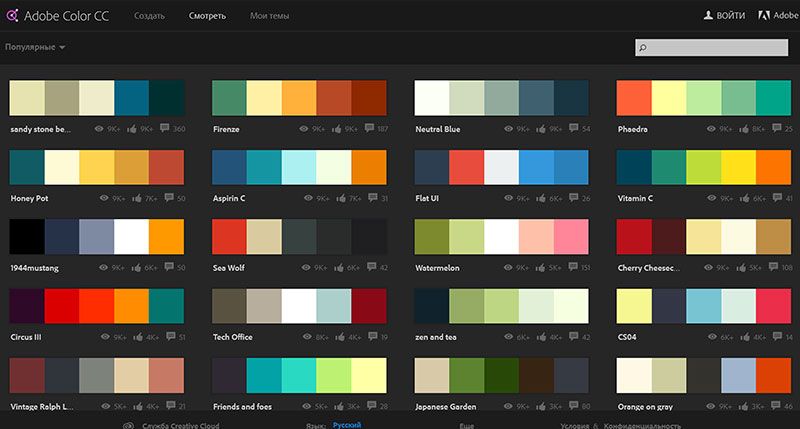
Самый популярный сервис по цветовой палитре. Можно загрузить картинку и извлечь из нее цвета или градиент, чтобы на его основе составить цветовую палетку. Есть функция гармонии цветов — вы можете подбирать оттенки на основе комплиментарности, монохромной или сплит-системы, и др. Удобно, если у вас есть общая цветовая концепция и нужно гармонично оформить остальные элементы.
С помощью Adobe Color удобно составлять мудборды. Достаточно загрузить на сайт понравившийся референс, создать на его основе цветовую палетку, затем сохранить и добавить на вашу доску.
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
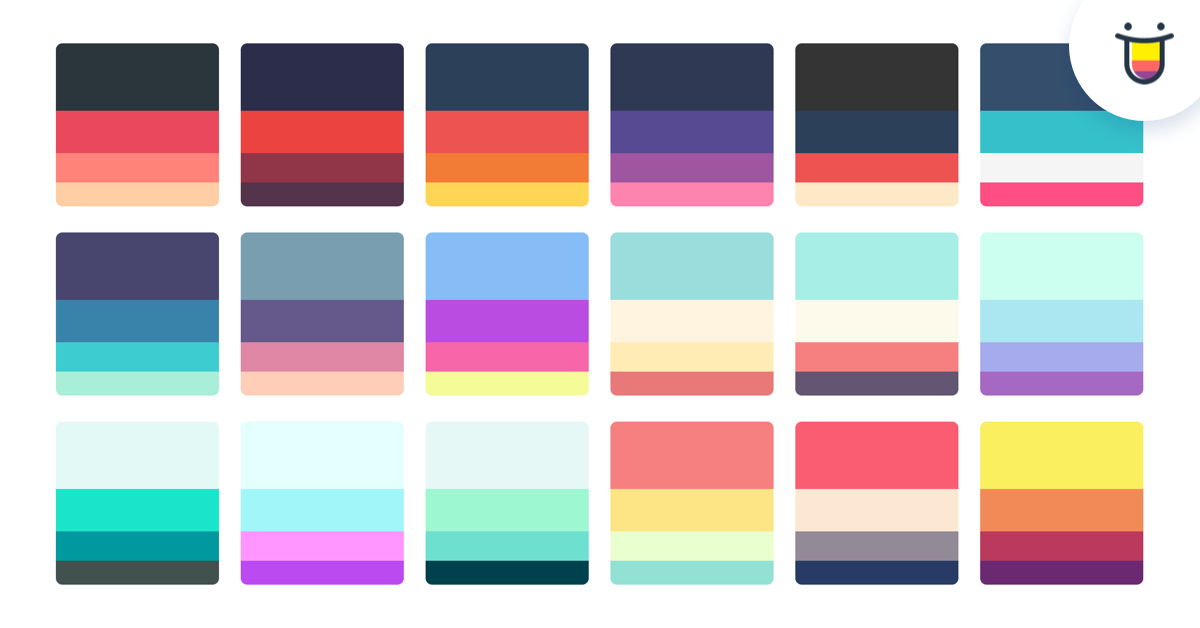
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу». Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
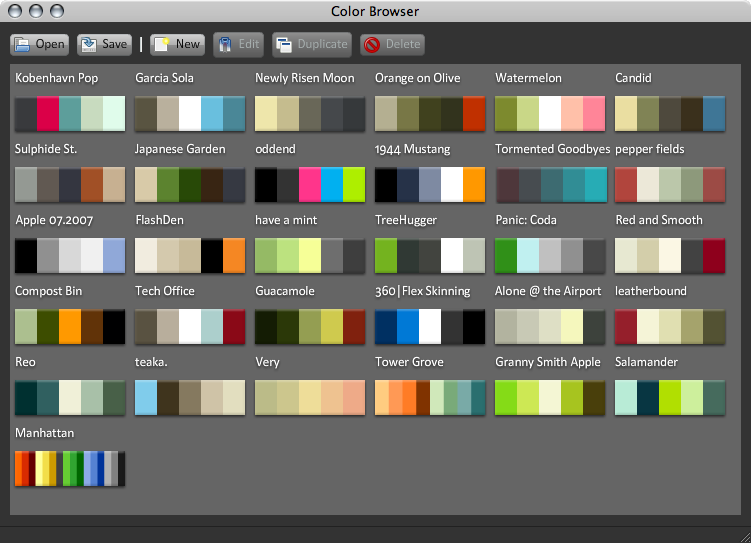
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой». Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.
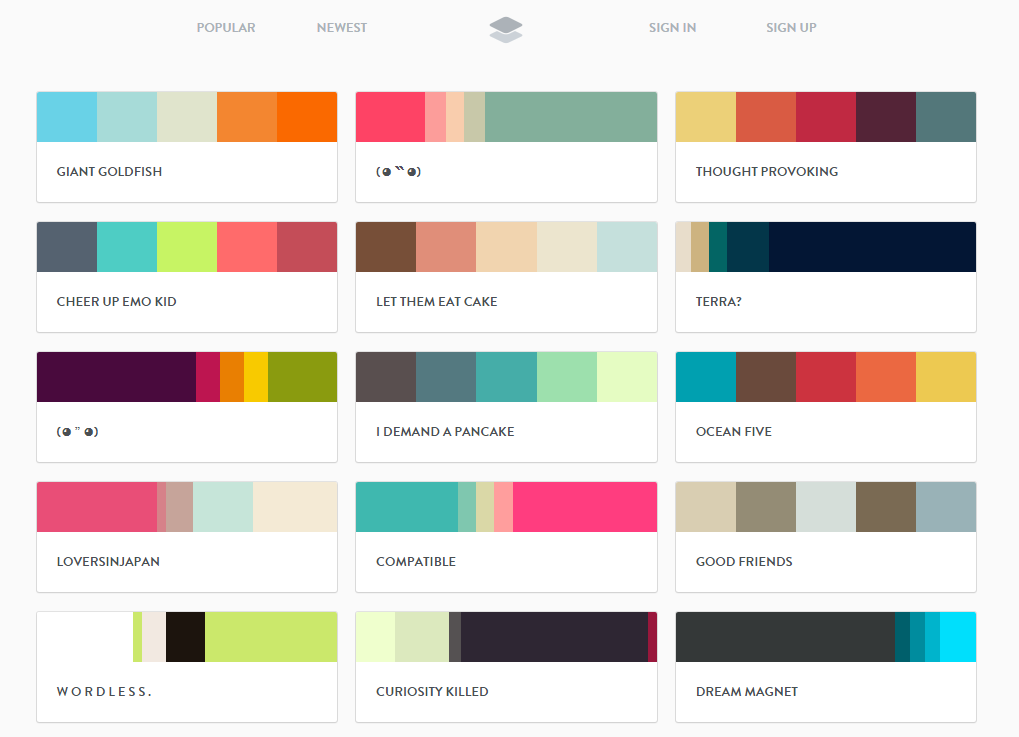
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Рассказать об этом:
Цветовая схема сайта: рекомендации и реальные примеры
Аналитика
02 нояб., 2018
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
Если вы хотите создать визуально привлекательный и яркий дизайн сайта, вы можете выбрать следующие цветовые решения:
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4. Выберите цвета, не входящие в основную палитру
Использование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.
- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
1. Mea Chuppa
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
2. The Big Top
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
3. Lake Nona
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
4. LemonStand
E-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
5. Mint
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
6. Odopod
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
7. Ahrefs
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
8. Fiverr
Как вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Заключение
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
30 лучших цветовых схем веб-сайтов для поиска идеальной палитры
Веб-строительство Создание
09 ноября 2022 г.
Арис Б.
14 мин Чтение
При создании веб-сайта обратите внимание на визуальные элементы сайта, особенно на цветовую схему. Выбор правильных цветов важен, поскольку 21% посетителей покинут веб-сайт с диковинными цветами.
Так как существует множество цветовых схем веб-сайтов, выбор правильной может быть сложной задачей. В этой статье будут представлены 30 вдохновляющих цветовых схем веб-сайтов, включая их названия и шестнадцатеричные коды.
Но прежде чем перейти к списку, мы объясним, почему выбор правильной цветовой схемы важен для вашего сайта.
Загрузить контрольный список запуска веб-сайта
Почему важна цветовая схема веб-сайта?
Хотя цвета часто используются только в эстетических целях, выбор правильной палитры принесет дополнительные преимущества вашему сайту. Вот три причины, почему цветовая схема веб-сайта необходима:
1.
 Повышение конверсии
Повышение конверсииСогласно исследованию, настройка цветовой схемы веб-сайта может повысить конверсию до 9 раз.0011 24% . Конверсия происходит, когда посетитель выполняет желаемое действие на вашем сайте, например, покупает продукт или заполняет форму подписки.
Выбор правильной цветовой схемы веб-сайта может повлиять на решения ваших посетителей. Если важные элементы, такие как призывы к действию (CTA), выделяются, посетители с большей вероятностью будут с ними взаимодействовать.
CTA — это часть веб-сайта, которая побуждает посетителей выполнить действие, ведущее к конверсии. Это может быть текст, изображение или кнопка.
Исследование показало, что красный цвет лучше подходит для CTA-кнопки, чем зеленый. Красный контрастирует с цветовой схемой веб-сайта больше, чем зеленый, что позволяет посетителям легче различать CTA.
Кроме того, согласно психологии цвета, красный цвет вызывает энергичные, стремительные и страстные эмоции. Таким образом, красные кнопки призыва к действию создают ощущение срочности и побуждают к взаимодействию.
2. Определите фирменный стиль
Цветовая схема вашего веб-сайта должна отражать индивидуальность вашего бренда. Например, яркие цветовые решения подходят бренду с энергичным, веселым и молодежным характером.
Использование уникальной цветовой палитры поможет вашему бренду выделиться среди конкурентов. Если цветовая схема вашего сайта похожа на другие, это может запутать клиентов.
Поскольку люди часто ассоциируют бренд с определенным цветом, поддержание согласованности цветовой схемы вашего веб-сайта помогает повысить узнаваемость бренда.
Для бизнеса цветовые схемы веб-сайта также помогают установить отношения с клиентами, вызывая правильные эмоции. Эмоциональная связь с клиентами повышает лояльность к бренду, принося пользу вашему бизнесу.
Совет эксперта
При разработке веб-сайта вы должны рассматривать проект или бренд как единое целое. Дизайнер должен сначала оценить целевую аудиторию и понять, где визуально находится бренд. И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
И чтобы не допустить ошибок в будущем, следует учитывать, как выбор цвета повлияет на развитие бренда в будущем.
urtepakers
Арт-директор Hostinger
3. Удержание посетителей
Для веб-дизайнера знание правильных цветовых схем веб-сайта может улучшить взаимодействие с пользователем, удерживая аудиторию веб-сайта дольше.
В сочетании с хорошо продуманным пользовательским интерфейсом цвета помогают посетителям перемещаться по вашему сайту. Например, различные цвета позволяют пользователям быстро находить элементы навигации. Они также позволяют визуально разделять содержимое веб-сайта в зависимости от его важности.
Поскольку посетители обычно игнорируют большую часть контента веб-сайта, визуальная иерархия сначала привлекает внимание пользователей к более важному контенту.
Напротив, случайный выбор цветовой палитры веб-сайта может повлиять на удобство использования. Например, черный текст на темном фоне ухудшает читабельность.
30 лучших цветовых схем веб-сайтов
Чтобы вдохновить вас, мы перечислим 30 лучших цветовых схем веб-сайтов. Мы также будем использовать инструмент выбора цвета, чтобы получить названия цветов и шестнадцатеричные коды.
Мы также будем использовать инструмент выбора цвета, чтобы получить названия цветов и шестнадцатеричные коды.
Обладая следующей информацией, вы сможете смешивать и сочетать цвета и создавать собственную цветовую схему веб-сайта.
1. Бело-черный
Чтобы подчеркнуть важное содержимое, рассмотрите возможность использования черно-белой цветовой схемы. Эта двухцветная комбинация делает ваш сайт современным и минималистичным.
Примером веб-сайта с монохромной цветовой гаммой является онлайн-портфолио Саваса Озая.
Художник придерживается простой цветовой палитры своего веб-сайта, используя белый фон и черный цвет в качестве акцента для текста. Доминирующее белое пространство позволяет посетителям сразу же сосредоточиться на произведении искусства. В противном случае их внимание переключится на красочный фон.
Минималистский веб-дизайн показывает, что визуальный художник хочет, чтобы сайт отражал его художественный стиль и выделял его работы.
Используемые цвета: Белый (#FFFFF), черный (#1D1D1)
2.
 Темно-зеленый, цвет слоновой кости и желтый
Темно-зеленый, цвет слоновой кости и желтыйИспользуйте цветовую схему веб-сайта, которая поможет передать голос вашего бренда. Например, землистые тона подходят для веб-сайтов с экологическими сообщениями.
Веб-сайт Mandai — отличный пример использования землистых цветов для продвижения бренда как экологически сознательного предприятия.
Цветовая схема веб-сайта экопарка дикой природы состоит из темно-зеленого, цвета слоновой кости и желтого. Эти цвета часто ассоциируются с землей, отсюда и естественный оттенок.
Эта цветовая палитра приятна для глаз, что делает веб-сайт расслабляющим и органичным.
Используемые цвета: Зеленый (#009B4D), мандариновый желтый (#FFCC00), слоновая кость (#FAF5E9)
3. Ярко-зеленый и ярко-розовый
Яркие цвета сделают ваш сайт энергичным и веселым. Они стимулируют мозг и вызывают сильные эмоции.
3-сторонний куб с розовыми и ярко-зелеными оттенками создает живой сайт, который соответствует интересным и страстным ценностям компании.
Чтобы создать контраст с яркими цветами, компания-разработчик приложений использует белый и черный цвета в качестве акцентов. Он также включает в себя различные яркие оттенки розового и зеленого, что придает веб-сайту больше глубины.
Эта яркая цветовая палитра эффективно привлекает внимание посетителей. Такое сочетание цветов также необычно для технологической компании, что выделяет веб-сайт 3 Sided Cube среди других.
Используемые цвета: малахитовый зеленый (#31EC56), разматаз (#EF036C), гелиотроп (#EE72F8)
4. Темно-серый и желто-зеленый
Яркие цвета подчеркивают важную информацию, особенно в приглушенной цветовой гамме веб-сайта. Примером веб-сайта, использующего эту комбинацию ярких и приглушенных цветов, является GolfSpace.
На сайте GolfSpace используется монотонная цветовая палитра — в основном темные оттенки серого. Он использует желто-зеленый или зеленый цвет, чтобы выделить основные элементы, такие как кнопки, цены и предложения. На сером фоне сайта желто-зеленый легко бросается в глаза.
На сером фоне сайта желто-зеленый легко бросается в глаза.
Использование желто-зеленого цвета позволяет посетителям лучше видеть CTA, что приводит к повышению конверсии. Кроме того, цвет вызывает энергичные эмоции, что делает его подходящим для веб-сайта, посвященного спорту.
Совет эксперта
Самый простой способ выбрать цвет CTA — посмотреть на противоположную сторону доминирующей цветовой палитры и выбрать один из них. Кроме того, контраст между фоном и кнопкой CTA играет решающую роль. Поэтому каждый дизайнер должен соблюдать рекомендации WCAG 2.0 и APCA, поскольку каждая палитра может давать разные результаты в зависимости от ее использования.
urtepakers
Арт-директор Hostinger
Используемые цвета: Желто-зеленый (#BAFF39), тусклый серый (#6E6E6E), белый (#FFFFFF)
5. Оттенки синего и белого
Синий передает стабильность надежность, что делает его популярным для веб-сайтов технологических компаний, включая Drone. io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
io. Цветовая схема веб-сайта этой компании по автоматизации тестирования программного обеспечения использует синий и белый цвета.
В качестве фона используется очень светло-голубой цвет с белым градиентом. Что касается текстовых и CTA-кнопок, на сайте используются королевский синий и ярко-синий цвета соответственно.
Несмотря на использование похожих цветов, эти разные оттенки синего позволяют легко отличить основные элементы от голубого фона.
Используемые цвета: Светло-голубой (#E9F1FA), ярко-синий (#00ABE4), белый (#FFFFFF)
6. Белый и зеленый лайм
Зеленый идеально подходит для веб-сайта компании, которая заботится об окружающей среде, такой как Lime . Цветовая гамма сайта компании состоит только из зеленого и белого цветов.
Использование всего двух цветов делает веб-сайт минималистичным и аккуратным. Кроме того, использование зеленого цвета на нейтральном фоне обеспечивает видимость всей важной информации.
Для лайма использование зеленого лайма обеспечивает единообразие брендинга. Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Стартап с электромобилем также использует изображение с зелеными и землистыми тонами, которое отражает цветовую палитру веб-сайта. Фоновое изображение — отличный способ сделать ваш сайт более привлекательным.
Используемые цвета: Лаймовый (#00DD00), белый (#FFFFFF)
7. Бежевый и темно-серый
Рассмотрите возможность использования нейтральных цветов, таких как бежевый, для минималистического и успокаивающего веб-сайта. Бежевый хорошо сочетается со многими цветами. В зависимости от сочетания он может выглядеть как теплым, так и холодным.
Бежевый также нейтрален и неприятен для глаз, что делает его идеальным для фона веб-сайта. Использование его с контрастным акцентным цветом сделает элементы переднего плана легко различимыми.
Сайт электронной коммерции Wells является отличным источником вдохновения для бежевой цветовой схемы веб-сайта. Он сочетает бежевый с темно-серым, создавая приглушенную палитру, которая хорошо сочетается с простым веб-дизайном.
Используемые цвета: Бежевый (#DDD0C8), темно-серый (#323232)
8. Черный и неоново-синий
Синий подходит для футуристического и высокотехнологичного веб-сайта, учитывая его связь с современными технологиями.
Цветовая палитра веб-сайта Neuro Symbolic Lab состоит из неонового синего и преимущественно черного фона. Эта цветовая комбинация выделяет синий, подчеркивая футуристическую тематику сайта.
Простая цветовая комбинация упрощает веб-дизайн. Использование большего количества цветов усложнило бы сайт и отвлекло бы посетителей.
На веб-сайте также используется белый текст, который дополняет темное окружение и улучшает читабельность и удобство для пользователей.
Используемые цвета: Неоновый синий (#2272FF), черный (#1D1D1)
9. Оттенки оранжевого и синего
Для уникальной цветовой схемы веб-сайта рассмотрите оранжевую и синюю цветовую палитру A Short Journey.
Этот веб-сайт использует различные оттенки оранжевого цвета для фона. Этот основной цвет придает веб-сайту большую глубину, соответствующую трехмерному веб-дизайну.
Оранжевый оттенок обычно ассоциируется со счастьем и энтузиазмом. Это идеально подходит для этого веб-сайта, который побуждает посетителей отправиться в отпуск.
Объекты переднего плана в основном используют синий и белый цвета. Этот контрастный цвет позволяет посетителям сосредоточиться на интерактивных элементах сайта.
Используемые цвета: Оранжевый (#F9B872, #FAE7A5), голубой (#B6E1E7)
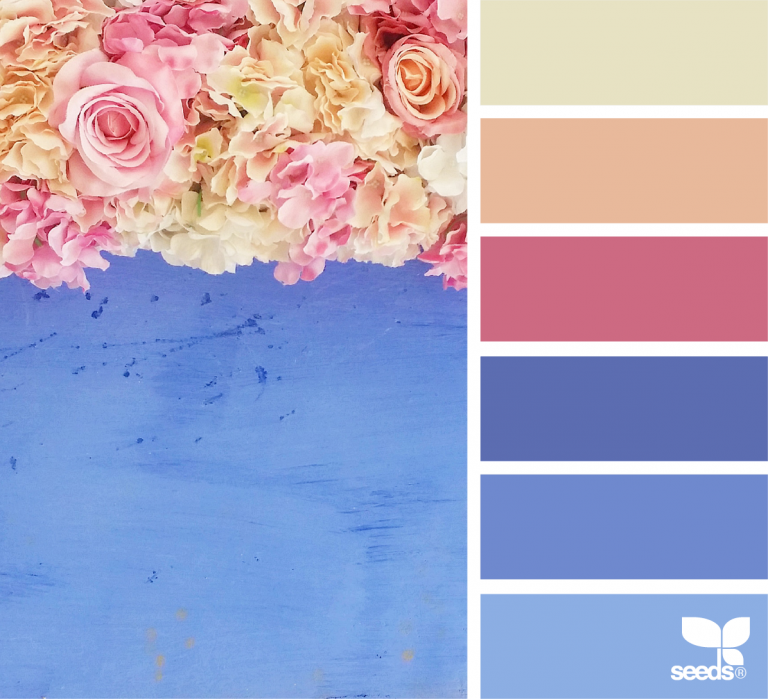
10. Бледно-розовый и темно-синий
Некоторые веб-сайты предлагают товары, услуги или контент для определенного пола. Эти веб-сайты могут использовать определенную цветовую схему в качестве подсказки.
Цветовые схемы веб-сайтов, ориентированных на женщин, обычно содержат розовый цвет, поскольку он ассоциируется с женственностью.
Пример розового веб-сайта — Oui от Jean Dousset. Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
Этот веб-сайт электронной коммерции продает ювелирные изделия с бриллиантами, предназначенные для женщин, поэтому в цветовой палитре преобладает розовый.
На сайте используются разные оттенки розового для разделения разделов. Чтобы добавить больше динамики, в качестве дополнительного цвета используется темно-синий.
Используемые цвета: Cavern Pink (#E1B0AC), светло-розовый (#F2D4D6), темно-синий (#213F99 )
11. Пастельные фиолетовые и нейтральные акценты
фон простой. Например, на веб-сайте Empathy Experiment используется светло-фиолетовый градиентный фон. Градиентные цвета делают фон вашего сайта привлекательным, но простым.
Ненасыщенный фон контрастирует с яркими цветами 3D-анимированных объектов, выделяя последние.
Для текста и кнопок используются нейтральные цвета: белый и черный. Контрастные цвета помогают посетителям различать важную информацию и сохранять концентрацию.
Используемые цвета: Пастельно-фиолетовый (#C5ADC5), светло-стальной синий (#B2B5E0)
12.
 Темно-синий и синий электрик
Темно-синий и синий электрикСиний обычно считается цветом доверия, что делает его популярным выбором для бизнес-сайтов цветовые схемы. Веб-сайт Finlor является отличным источником вдохновения для синей цветовой гаммы.
Цветовая палитра веб-сайта Finlor преимущественно синяя. Темно-синий цвет доминирует над фоном веб-сайта, а цвета электрик и белый дополняют друг друга.
Различные оттенки синего позволяют логистической компании выглядеть заслуживающей доверия. Более светлые вторичные цвета улучшают видимость текстов и элементов CTA, что повышает удобство работы пользователей.
Используемые цвета: Глубокий темно-синий (#01257D), синий электрик (#00FFFF)
13. Цветовой градиент, белый и темно-синий
Если вы хотите добавить цвета на свой веб-сайт, рассмотрите возможность использования цветового градиента. С градиентами вы можете экспериментировать с цветовыми схемами, не делая ваш сайт властным.
Веб-сайт, который хорошо использует цветовой градиент, — это Stripe. Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Половина фона его домашней страницы представляет собой динамический цветовой градиент, а другая половина просто белая.
Он использует белый цвет для элементов на цветном фоне, включая меню навигации и иллюстрации. Что касается текста, то он использует белый и очень темно-синий цвета для обеспечения удобочитаемости.
Сочетание градиентов и нейтральных цветов делает сайт ярким, но чистым.
Используемые цвета: Бело-сиреневый (#F8F8F9), темно-синий (#111439), цветовой градиент
14. Бежевый, оранжевый и белый акцент
Привет, кожа знает, как сделать свой бренд запоминающимся, используя правильный цвет комбинация.
Цветовая гамма веб-сайта компании в основном состоит из оттенков бежевого, с добавлением оранжевого и белого в качестве дополнительных цветов. Эти теплые цвета напоминают человеческую кожу и идеально подходят для сайта электронной коммерции по уходу за кожей.
Привет, скин использует оранжевый цвет только для важных элементов. Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Сочетание привлекающего внимание цвета, такого как оранжевый, с нейтральными цветами делает призыв к действию более привлекательным.
Для повышения удобочитаемости используется белый цвет текста, чтобы контрастировать как с бежевым, так и с оранжевым.
Используемые цвета: Бежевый (#CD9C8A), оранжевый (#FF5100), белый (#FFFFFF)
15. Белый и серо-голубой
Синий вызывает ощущение безмятежности, идеально подходит для сайта Blue Lagoon. На этом веб-сайте представлен расслабляющий отель компании.
В цветовой гамме веб-сайта термального курорта используются нежные серо-голубые и белые оттенки, напоминающие воду и пар горячего источника.
Серо-голубой лучше всего подходит для спокойной цветовой палитры по сравнению с другими синими тонами, поскольку он менее яркий. Сочетание белого фона с серо-голубым приводит к минималистичному сайту с заниженным видом.
Что касается текста и кнопок, Blue Lagoon использует серый и темно-бирюзовый цвета. Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Несмотря на использование приглушенных цветов, CTA по-прежнему выделяются благодаря белому пространству.
Используемые цвета: Серо-голубой (#96C2DB, #E5EDF1), белый (#FFFFF)
16. Ярко-красный и белый
Некоторые цветовые схемы веб-сайтов хорошо подходят для подчеркивания макета веб-сайта, например двухцветные. цвета для двухколоночного веб-дизайна.
Как показывает веб-сайт Best Horror Scenes, ярко-красный и белый цвета могут подчеркнуть структуру двухколоночного веб-сайта. Использование контрастных цветов рядом друг с другом может помочь визуально разделить содержимое веб-сайта. Кроме того, сочетание красного с нейтральным цветом, таким как белый, делает первый более ярким.
Что делает Best Horror Scenes уникальным, так это его необычная красно-белая цветовая палитра. Эта цветовая комбинация отличается от других цветовых схем черно-красных сайтов ужасов.
Используемые цвета: Белый дымчатый (#F0F0F0), ярко-красный (#E7473C)
17.
 Классический синий, бирюзовый и золотой
Классический синий, бирюзовый и золотойКак показывает Slumber, темная цветовая палитра отлично подходит для спокойного веб-сайта.
Slumber использует более темный классический синий цвет для имитации ночного неба. Этот темно-синий цвет вызывает ощущение уюта и спокойствия, что соответствует слогану «приложение, которое усыпляет».
Приложение аудиобиблиотеки избегает ярких цветов, чтобы сохранить безмятежное настроение веб-сайта. Вместо этого он выбирает темно-бирюзовый и золотой цвета для акцентов.
Хотя бирюза и золото не яркие, эти цвета остаются видимыми поверх темно-синего фона. Таким образом, посетители могут легко читать текст и перемещаться по сайту.
Используемые цвета: Темно-синий (#0A1828), бирюзовый (#178582), золотой (#BFA181)
18. Желтый и синий
Желтый — цвет оптимизма, творчества и интеллекта — подходящий вариант для бизнес-сайта.
Тем не менее, веб-дизайнеры могут отказаться от использования ярко-желтого в качестве основного цвета. Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Ярко-желтый может быстро привлечь внимание посетителей и затмить другие цвета.
Если вы планируете использовать желтый цвет, рассмотрите возможность использования цветовой схемы веб-сайта Banky в качестве вдохновения. Компания банковских услуг использует желтый в качестве фона и синий в качестве дополнительного цвета.
Синий противоположен желтому на цветовом круге, что позволяет первому выделяться при совместном использовании. Использование синего в качестве цвета акцента увеличивает видимость CTA на фоне яркого окружения.
Используемые цвета: Желтый (#FFCE32), Берлинская лазурь (#1D63FF)
19. Темно-синий и золотой
Цветовая схема веб-сайта Sotheby’s — отличный вариант для веб-сайта, который стремится выглядеть профессионально и уравновешенно. На веб-сайте в основном используется темно-синий оттенок с белыми и золотыми акцентами.
Королевский синий — элегантный цвет благодаря своей истории с британской монархией. Между тем, золото символизирует престиж, богатство и успех — идеально подходит для веб-сайта этой компании, занимающейся элитной недвижимостью.
Сочетание темно-синего и золотого цветов создает стильный и аккуратный веб-сайт. Эта цветовая схема веб-сайта также помогает компании завоевать репутацию среди посетителей.
Используемые цвета: Синий (#002349), золотой (#957C3D)
20. Синий, бежевый и кораллово-красный
Сочетание трех цветов может оказаться сложной задачей, так как некоторые цвета могут конфликтовать. Но когда все сделано правильно, результат может быть на удивление приятным.
Dollar Shave Club — это веб-сайт, на котором хорошо сочетаются трехцветные комбинации. Цветовые схемы веб-сайта компании по уходу за собой сосредоточены вокруг кораллово-красного и бежевого цветов. Хотя кораллово-красный и бежевый обычно сочетаются с нейтральными цветами, Dollar Shave Club вместо этого выбирает синий.
Компания по уходу за собой использует темно-синий цвет в качестве основного цвета веб-сайта, чтобы контрастировать с бежевым и кораллово-красным, делая важные элементы более заметными.
Синий также идеально подходит для этого веб-сайта, на котором в основном продаются средства по уходу за мужчинами. Мужчины могут предпочесть синий, так как этот цвет обычно ассоциируется с мужественностью.
Используемые цвета: Темно-синий (#001233), светло-коралловый красный (#FF595A), бежевый (#CAC0B3)
21. Красный и желтый
Яркая цветовая гамма подходит для игривого веб-сайта. Как показано на домашней странице Make Us Care, сочетание красного и желтого цветов создает веселый и смелый веб-сайт.
Желтый символизирует счастье, а красный вызывает сильные эмоции, в том числе страсть и силу. Хотя и красный, и желтый — сильные цвета, они хорошо сочетаются друг с другом.
Сочетание уникального шрифта с белым цветом делает текст легко читаемым на ярком фоне.
Используемые цвета: Кораллово-красный (#FE3A4A), золотой мак (#FEC501)
22. Белый и фиолетовый
Добавление одного цвета — отличный способ сделать веб-сайт с преобладанием белого цвета более привлекательным.
Цветовая схема веб-сайта Liberty London использует фиолетовый цвет в качестве акцента для монохромной палитры. Как королевский цвет, фиолетовый подходит к общей теме роскошного сайта электронной коммерции.
Использование только фиолетового цвета для основных элементов делает сайт минималистичным. Доминирование остальной части веб-сайта с помощью нейтральных цветов, таких как белый и черный, позволяет фиолетовому оставаться заметным.
Эта цветовая схема веб-сайта увеличивает воздействие главной страницы на посетителей, повышая конверсию.
Используемые цвета: Тирийский фиолетовый (#4F0341), белый (#FFFFFF)
23. Бежевый и красный
Из-за цветовых трендов некоторые оттенки прочно ассоциируются с определенной эпохой. Если вам нравится тема 90-х, рассмотрите цветовую палитру веб-сайта Pertinens для вдохновения.
Сайт использует бежевый в качестве основного цвета и красный в качестве акцента. Использование красного цвета на почти пустом веб-сайте позволяет яркому цвету легко привлекать внимание посетителей.
Бежевый вызывает сильное чувство ретро, так как многие электронные устройства старой школы окрашены в этот цвет. Кроме того, ярко-красный был популярным цветом в 9-м веке.0 с.
Чтобы сделать сайт более интересным, компания Pertinens добавила офисную иллюстрацию 90-х годов. Это умный способ украсить веб-сайт, сохраняя при этом единообразие темы и цветовой схемы.
Используемые цвета: Светло-бежевый (#FDF8F0), малиновый (#F0122D)
24. Оттенки синего, белый и красно-фиолетовый
Использование ярких цветов может сделать ваш сайт властным. Чтобы добиться визуального баланса, сочетайте яркий акцентный цвет с ненасыщенной цветовой палитрой.
Например, на веб-сайте сорсинговой компании Imprint Genius в качестве акцентных цветов используются ярко-синий и красно-фиолетовый. Он использует бледно-голубой цвет в качестве фона, чтобы обеспечить резкий контраст. Контрастные цвета добавляют глубины изометрическому веб-дизайну.
Использование ярких тонов на бледно-голубом фоне также помогает выделить иллюстрацию. Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Несмотря на свою утонченность, красно-фиолетовый выделяется благодаря прежде всего холодной цветовой палитре.
Эта цветовая палитра делает домашнюю страницу легкой, но привлекательной.
Используемые цвета: Бледно-голубой (#EFFAFD), ярко-синий (#4A8BDF), баклажанный (#A0006D)
25. Бирюзовый и белый
Если вы не можете выбрать между синим и зеленым, выберите бирюзовый . Бирюзовый обладает свойствами двух цветов, что делает его идеальным для экологически чистой технологической компании, такой как Prinoth.
Цветовая схема веб-сайта чистого движения Prinoth состоит из бирюзового и белого цветов. Бирюзовый производит утонченное и знающее впечатление, соответствующее этому веб-сайту, который предлагает инновации с нулевым уровнем выбросов.
Несмотря на то, что объекты на переднем и заднем плане имеют бирюзовый цвет, разные оттенки делают их различимыми. Глубокий бирюзовый фон позволяет выделять элементы переднего плана более светлых тонов. Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
Использование светло-бирюзового и белого цветов делает CTA и текст более заметными.
В целом, эта минимальная цветовая схема идеально подходит для аккуратного и современного веб-сайта.
Используемые цвета: Кардинно-зеленый (#0C1A1A), темно-бирюзовый (#6ACFC7)
26. Светлый и красновато-оранжевый
Как CIRCUS inc. демонстрирует, иногда вам может понадобиться только один цвет для вашего сайта. Маркетинговая компания использует красноватый и светло-оранжевый цвета для своего китайского веб-сайта.
Разница в оттенках позволяет оранжевым оттенкам выглядеть различно, несмотря на то, что они одного цвета. Эта комбинация также напоминает китайский флаг, сохраняя единообразие темы сайта.
Сочетание двух ярких цветов делает сайт живым и смелым. Что касается акцентных цветов, компания просто выбирает черный и белый цвета, чтобы контрастировать с ярким фоном. Эти нейтральные цвета не отвлекают и помогают сохранить теплый тон сайта.
Используемые цвета: Orange (#FFAB00), Harley Davidson Orange (#DD2E18)
27. Белый, фиолетовый и оранжевый
Плоский дизайн сайта в последнее время стал популярным среди компаний. Этот тип дизайна подходит для профессионального, но неформального веб-сайта. Однако выбор плоских цветовых схем веб-сайта может быть затруднен из-за ограничений дизайна.
Плоские веб-сайты обычно минималистичны, с яркими цветами на нейтральном фоне. Обычно они исключают любые оттенки или оттенки.
Если вам нравится эстетика плоского веб-дизайна, загляните на сайт Милы. Цветовая схема веб-сайта французской компании по недвижимости состоит только из трех цветов — белого, фиолетового и оранжевого.
Фиолетовый и оранжевый цвета сочетаются с этим плоским веб-сайтом, придавая ему больше яркости. Использование фиолетового цвета для призывов к действию на обычно простом веб-сайте эффективно привлекает внимание посетителей.
Используемые цвета: Белый (#FFFFFF), оранжевый закат (#FF5841), красно-фиолетовый (#C53678)
28.
 Желтый, коричневый и фиолетовый
Желтый, коричневый и фиолетовыйЕсли вы ищете уникальные цветовые схемы для веб-сайта, рассмотрите Цветовая палитра сайта-портфолио Келси Дейк. Иллюстратор осмеливается сочетать разные яркие цвета, делая сайт веселым и живым.
Цветовая гамма сайта состоит из коричневого и желтого цветов. Коричневый — это расслабляющий цвет, что делает его отличным вариантом для контраста с более агрессивными цветами, такими как желтый.
Для разнообразия художник также разместил на своей домашней странице две фиолетовые иллюстрации. Фиолетовый лучше всего сочетается с желтым, потому что эти цвета находятся на противоположных сторонах цветового круга.
Используемые цвета: Sunglow желтый (#FFD43A), пекарский шоколад (#582C12), средний фиолетовый орхидеи (#D668E3)
29. Deep Purple, Orange, Red и Pink
сайт слишком кричащий. Тем не менее, веб-сайт Inside the Head остается заниженным с четырьмя основными цветами — темно-фиолетовым, оранжевым, красным и розовым.
Интересно, что основные цвета этого веб-сайта различаются в зависимости от страницы. Что касается целевой страницы, то она использует все цвета почти равномерно.
Inside the Head имеет простую компоновку и дизайн, что позволяет использовать сложные цветовые схемы веб-сайта. Использование большого количества ярких цветов может усложнить сайт, отвлекая внимание посетителей от содержимого сайта.
Использование белого цвета для текста и кнопок навигации также сохраняет удобство использования сайта. Для веб-сайта, который полагается на навигацию пользователя, жизненно важно представлять информацию.
Используемые цвета: Темно-красный (#8E0D3C), черная смородина #1D1842), оранжевый (#EF3B33), розово-розовый (#FDA1A2)
30. Коричневый и бежевый для цветовой схемы своего веб-сайта. И коричневый, и бежевый — естественные цвета, создающие ощущение органичности и расслабления.
Бежевый – нейтральный цвет, но коричневый в сочетании дает прежнюю теплоту. Результатом такого сочетания является уютная и домашняя цветовая палитра.
Результатом такого сочетания является уютная и домашняя цветовая палитра.
Эта цветовая схема также повышает ценность домашней страницы. Посетители веб-сайта могут узнать тон бренда компании через цвета веб-сайта.
Кроме того, для облегчения навигации на веб-сайте используются темно-серые тексты и значки.
Используемые цвета: Narvik (#EAE7DD), коричневый Sorrell (#99775C)
Заключение
Цветовые схемы веб-сайта имеют важное значение в дизайне веб-сайта. Правильные цветовые сочетания делают ваш сайт эстетически привлекательным и предлагают другие преимущества.
В этой статье мы обсудили, почему выбор правильных цветов жизненно важен для вашего сайта. Мы также предоставили 30 цветовых схем веб-сайта для вашего вдохновения.
Помните, что ваш веб-сайт также должен работать хорошо, чтобы обеспечить наилучшее взаимодействие с пользователем. Используйте надежный хостинг, чтобы ваш сайт всегда был быстрым и доступным.
Часто задаваемые вопросы о цветовых схемах веб-сайтов
В этом разделе приведены ответы на распространенные вопросы о цветовых схемах веб-сайтов. Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Если у вас все еще есть вопросы, не стесняйтесь оставлять комментарии ниже.
Сколько цветовых схем должно быть на веб-сайте?
В идеале веб-сайт должен иметь только одну цветовую схему, включающую до четырех цветов. Использование слишком большого количества цветов может сделать ваш сайт сложным.
Мы рекомендуем использовать три цвета, чтобы соблюсти правило дизайна 60-30-10. Используйте 60 % основного цвета, 30 % второстепенного цвета и 10 % акцентного цвета, чтобы ваш веб-сайт выглядел сбалансированным.
Как найти точные цветовые схемы на веб-сайте?
Арис — писатель цифрового контента в Hostinger, увлеченный ИТ и WordPress. В своих работах он хочет поделиться своими знаниями и вдохновить людей начать свое онлайн-путешествие. В свободное время Арис любит смотреть обзоры гаджетов и строчить случайные каракули.
В своих работах он хочет поделиться своими знаниями и вдохновить людей начать свое онлайн-путешествие. В свободное время Арис любит смотреть обзоры гаджетов и строчить случайные каракули.
Подробнее от Aris B.
30 цветовых палитр для веб-сайтов — выберите цвета для своего веб-сайта
Цвет — это первое, что люди замечают на вашем веб-сайте. Получите преимущество с помощью этих профессионально подобранных цветовых комбинаций.
Создание онлайн-присутствия является абсолютной необходимостью для любого бизнеса. В дополнение к созданию собственного веб-сайта внешний вид и поток вашего веб-сайта должны дополнять ваш бренд и предлагаемые продукты. Психология цвета и брендинг идут рука об руку; тон и настроение, связанные с определенными цветами, говорят потребителям, какой у вас бизнес. Бренды, в которых используется землисто-зеленый цвет, могут казаться естественными и экологически чистыми, а бренды, использующие розовый цвет, могут казаться более женственными.
Ваш продукт или услуга и ваша целевая демографическая группа также во многом определяют цвета, которые вы используете в своем бренде и на веб-сайте. Ваш бизнес рассчитан на детей до десяти лет или на взрослую аудиторию в возрасте от двадцати пяти до сорока пяти лет? Если вам трудно понять, какие цвета нравятся вашей целевой аудитории, узнайте, как ваши конкуренты подходят к использованию цвета.
Как выбрать цвета для веб-сайта
При выборе цветовой схемы для веб-сайта лучше использовать палитру из четырех или менее оттенков. Простая формула состоит в том, чтобы найти один доминирующий оттенок, один второстепенный оттенок и один акцентирующий оттенок. Доминирующие и второстепенные оттенки могут иметь цветовые вариации, такие как оттенки, оттенки или тона. Доминирующие цвета должны говорить о типе вашего бренда и бизнеса. Второстепенные или вторые по частоте использования оттенки должны контрастировать или дополнять ваш доминирующий оттенок. Акцентные цвета должны выделяться и лучше всего работать для ссылок, кнопок, значков и других мелких элементов. Если у вас есть логотип с ярким оттенком, попробуйте добавить его в качестве акцентного цвета.
Если у вас есть логотип с ярким оттенком, попробуйте добавить его в качестве акцентного цвета.
Конфликтующие цветовые палитры могут оттолкнуть потребителей от вашего веб-сайта. Лучше всего использовать оттенки, приятные для глаз и легко читаемые на экранах разных размеров и форматов. Хорошо спроектированный веб-сайт не будет сочетать ярко-желтый и белый вместе, поскольку сочетание двух светлых оттенков затрудняет чтение информации. Также очень важно учитывать слои и цвета, а также то, как они выглядят рядом друг с другом.
Цветовая схема вашего веб-сайта имеет решающее значение для имиджа вашего бренда. Это формирует то, как зрители видят ваш сайт, развивает чувство порядка и иерархии и позволяет выделять важную информацию. Наличие сплоченной цветовой схемы также создает ощущение плавности и баланса между разными страницами. Гармоничная цветовая палитра действительно делает больше, чем обеспечивает эстетику.
Читайте дальше, чтобы найти тридцать цветовых палитр для различных отраслей, а также десять макетов веб-сайтов, которые помогут вам визуализировать собственную палитру веб-сайтов.
Цветовые палитры для сайтов о красоте и здоровье
Индустрия красоты и здоровья обычно способствует хорошему самочувствию, заботе о себе и счастью. Выбирая оттенки для своего сайта красоты, подумайте о выборе приглушенных тонов в прохладных или теплых вариантах. Наличие целой палитры ярких цветов может быть резким для глаз и вызывать ощущение спокойствия и умиротворения.
1. Аромат лаванды
Использование прохладных тонов, таких как фиолетовый, зеленый и синий, — отличный способ создать атмосферу безмятежности и умиротворения на вашем веб-сайте. Фиолетовый символизирует роскошь и мир, синий представляет верность и безмятежность, а зеленый вселяет чувство безопасности и роста. В совокупности эти оттенки идеально подходят для брендов, рекламирующих товары, способствующие ощущению спокойствия.
2. Безмятежное небо
Природа предлагает лучшие цветовые палитры. Небо на рассвете и в сумерках служит источником вдохновения для любого веб-сайта, особенно для тех, которые рекламируют товары для здоровья. При использовании по отдельности кораллово-розовый и оранжевый цвета могут показаться резкими, но в сочетании с зеленым и серым палитра получается гармоничной и сбалансированной.
Не стесняйтесь черпать вдохновение у природы. Изображение через Тананьяа Пити.3. Йога на свежем воздухе
Пейзажи идеально подходят для популяризации практики йоги и медитации. Используйте акцентные цвета, такие как глубокий кораллово-розовый, чтобы компенсировать более холодные тона природы.
Используйте яркий цвет, чтобы добавить свежести в палитру с естественной тематикой. Изображение через Юлия Григорьева.4. Очаровательный аптекарь
Оранжевые оттенки создают дружелюбное настроение, особенно в более ярких формах. Приглушая этот популярный оттенок и добавляя оттенки и тона, бренды могут придать своим веб-сайтам нотку изысканности. 9№ 0003 Медовые тона придают веб-дизайну изысканность и гламур. Изображение через Ефетову Анну.
Приглушая этот популярный оттенок и добавляя оттенки и тона, бренды могут придать своим веб-сайтам нотку изысканности. 9№ 0003 Медовые тона придают веб-дизайну изысканность и гламур. Изображение через Ефетову Анну.
5. Wellness Spa
Оранжевый и синий — классические дополнения. Выбирайте приглушенные версии, чтобы сбалансировать эти теплые и холодные тона. При умеренном использовании в качестве акцентов оранжевый может придать яркости веб-сайту спа или косметолога.
Приглушенный оранжевый цвет придает энергии успокаивающей зелени. Изображения через Anna Ok, PureSolution и wasanajai.Цветовые палитры для магазинов продуктов питания и напитков
Использование ярких и привлекательных оттенков является ключевым моментом при продвижении еды или напитков на вашем сайте. Брызги смелых цветов более привлекательны, чем мутные серые оттенки. Применяя привлекательные цвета на своем сайте, обязательно применяйте их вдумчиво, а не небрежно.
6.
 Яркая миска
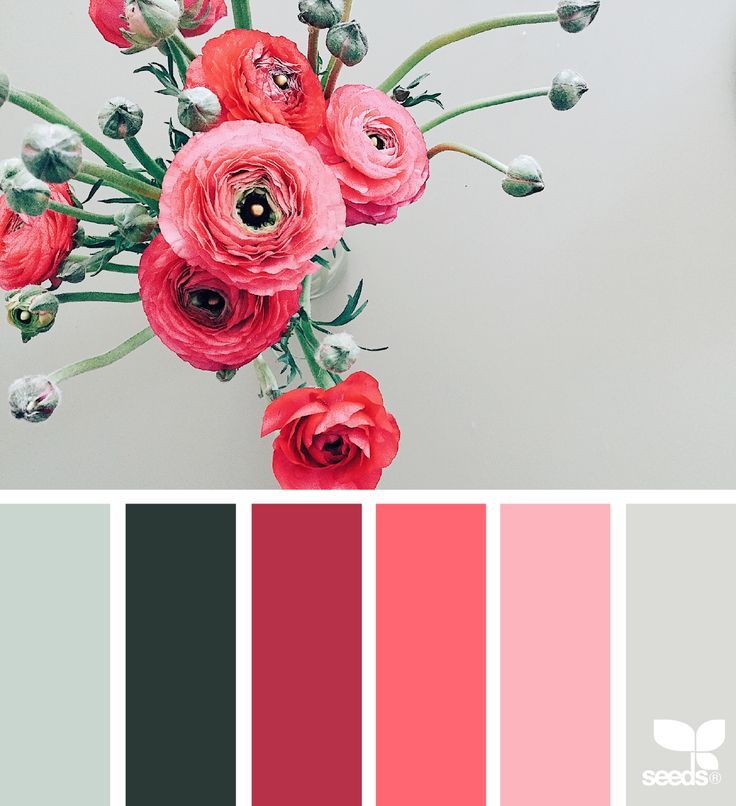
Яркая мискаЯркие цвета продуктов обеспечивают красивую цветовую палитру для кулинарных блогов, ресторанов и бакалейных лавок. Красновато-розовые оттенки и зелень авокадо хорошо сочетаются друг с другом в качестве классического дополнения.
Разжигайте аппетит свежей зеленью и яркими красками. Изображение через Тимолину.7. Звездно-голубой
Черника — настоящая звезда шоу. Глубокие синие и пурпурные оттенки, которые дает этот универсальный фрукт, являются отличным источником вдохновения для магазинов напитков и блогов о еде. Эта холодная палитра гармонична и приятна для глаз.
Мягкие прохладные тона привлекают внимание зрителя, не отвлекая его. Изображение через Ольгу Мильцову.8. Контрастный цитрусовый
Яркость оранжевых цитрусовых выделяется на светло-голубом фоне. В паре оранжевый выделяется больше, чем в паре на красном фоне. Добавьте изюминку на свой сайт, используя эту классическую цветовую схему.
Ярко-оранжевый и успокаивающий синий — классическое сочетание, привлекающее внимание. Изображение через Киян Оксану.
Изображение через Киян Оксану. 9. Насыщенные красные
Красный вызывает у зрителей бурные эмоции и повышенный аппетит. Рестораны используют эту цветовую психологию при объединении элементов брендинга. При использовании в Интернете ярко-красный часто может быть слишком резким для зрителей; вместо этого выберите оттенки, оттенки и тона красного, чтобы вызвать аналогичные психологические реакции.
Мягкие красные тона имеют всю глубину истинного красного, но без резкости. Изображение предоставлено Daxaio Productions.10. Фермерский рынок
Земляные тона и фермерские рынки идут рука об руку. Вместо того, чтобы выбирать непривлекательные грязные тона, выбирайте яркие зеленые и желтые в сочетании с насыщенным коричневым.
Цвета урожая напоминают пышные сады и фруктовые сады. Изображение предоставлено marcin jucha и chelovector.Цветовые палитры для сайтов блогов и портфолио
Выбор привлекательной цветовой палитры для вашего блога или сайта-портфолио имеет решающее значение для получения работы и клиентов. Хотя большая часть веб-сайта сосредоточена вокруг контента и изображений, нельзя упускать из виду общую палитру. Ключевым моментом является использование игривых и энергичных оттенков; эти же оттенки должны дополнять (а не конфликтовать) вашу работу.
Хотя большая часть веб-сайта сосредоточена вокруг контента и изображений, нельзя упускать из виду общую палитру. Ключевым моментом является использование игривых и энергичных оттенков; эти же оттенки должны дополнять (а не конфликтовать) вашу работу.
11. Работа с сеткой
Ваша палитра всегда должна хорошо сочетаться с работой в портфолио. Если вы сомневаетесь, используйте привлекательный розовый цвет в качестве акцента, а затем компенсируйте яркость этого оттенка глубоким синим и зеленым.
Подумайте о цветах, которые дополнят вашу работу. Мокап через nelelena. Значок заголовка через Mio Buono. Иллюстрации через miniwide, GoodStudio, GoodStudio, Moremar, Ardea-studio, Лаврушка, GoodStudio и GoodStudio.12. Красочная эстетика
Если ваша индивидуальность так же ярка, как эта цветовая палитра, ваш веб-сайт должен это отражать. Эта комбинация желтого, синего и красного цветов выделяет любое портфолио или блог.
Используйте веселые цвета, чтобы отразить общительность. Изображение через AlessandroBiascioli.
Изображение через AlessandroBiascioli. 13. Красотка в розовом
При умеренном и умышленном использовании розовый успешно пробуждает женственность и беззаботность, идеально подходит для женского блогера. Добавьте оттенки желтого, чтобы веб-сайт получился веселым и живым.
Нежно-розовые оттенки придают образу женственности. Изображения предоставлены Юлией Завалишиной, Серенко Натальей и босоточкой.14. Коралловая зелень
В то время как сочетание красного и зеленого обычно символизирует рождественские праздники, приглушенная вариация этих дополняющих друг друга цветов вызывает что угодно, только не это. Этот кораллово-красный действует как идеальный акцентный цвет на фоне глубокой зелени.
Используйте дополнительные цвета, чтобы придать вашему веб-сайту яркость. Изображение через Victoria43.15. Упрощенная красота
Приглушенные желтые оттенки при правильном использовании превращаются в жидкое золото. Уравновесьте богатую яркость этого оттенка бирюзовым и глубоким синим, и вы станете победителем.
Цветовые палитры для экологических сайтов
Веб-сайты, рекламирующие окружающую среду (или дела, связанные с окружающей средой), становятся все более популярными, поскольку изменение климата становится серьезной проблемой. Хотя движение и причина намного перевешивают внешний вид веб-сайта, привлекательный сайт очень полезен.
16. Зеленая красота
Лесная зелень — это потрясающее зрелище при демонстрации окружающей среды на веб-сайте. Добавьте оттенки натурального дерева и бамбука, чтобы гармонизировать эту палитру и создать ощущение леса.
Теплые нейтральные и глубокие тона драгоценных камней придают изысканность и гармонию. Изображение через Абрамову Александру.17. Рыба-клоун
Океан предлагает множество красивых оттенков, которые могут послужить источником вдохновения для вашего веб-сайта. Классическое сочетание оранжевого и синего оживает благодаря этой рыбе-клоуну и анемоне.
Классическое сочетание оранжевого и синего оживает благодаря этой рыбе-клоуну и анемоне.
18. Ocean Impact
Пластик сеет хаос на нашей планете, и многие группы начинают действовать. Продемонстрируйте свою преданность планете и своему делу, создав веб-сайт, рассказывающий о красоте голубого океана и вреде, который наносит пластик.
Черпайте вдохновение из самого моря. Изображения через Mr.anaked и WindAwake.19. Блестящие лилии
Лилии поистине красивы; об их ярких лепестках и опьяняющем запахе можно только мечтать. В сочетании с насыщенной лесной зеленью эти привлекательные желтые оттенки выделяются и подчеркивают любой экологический веб-сайт.
Яркие желтые и темно-зеленые оттенки придадут вашему веб-сайту весеннюю свежесть. Изображение через JUTARAT BUADOK.20. Амазонский тукан
Что не нравится в тукане? Их ярко-оранжевые клювы особенно выделяются на фоне зелени. Как и в случае с клювом этой популярной птицы, примените эти яркие апельсины к небольшим акцентирующим элементам, таким как кнопки, ссылки или значки, чтобы создать контраст с более землистыми тонами.
Как и в случае с клювом этой популярной птицы, примените эти яркие апельсины к небольшим акцентирующим элементам, таким как кнопки, ссылки или значки, чтобы создать контраст с более землистыми тонами.
Цветовые палитры для сайтов по фитнесу и тренировкам
Яркие, энергичные оттенки — главный акцент на сайтах по фитнесу и тренировкам. В этом случае выбор цвета оказывает огромное влияние и может означать разницу между успешной фитнес-страницей и красивой фитнес-страницей. Мягкие, пастельные тона не совсем соответствуют силе и энергии, необходимой для упражнений. Насыщенные красные, синие или желтые цвета действительно символизируют интенсивность тренировок.
21. Силовые тренировки
Гири — обычное оборудование для силовых тренировок. Как видно на этом изображении ниже, насыщенные желтые и синие цвета контрастируют с серыми и черными цветами, окружающими их. Применяя эту палитру к своему веб-сайту, посвященному упражнениям, рассмотрите возможность использования жирного синего и желтого цветов в качестве акцентов для кнопок, ссылок, деталей и логотипов.
Применяя эту палитру к своему веб-сайту, посвященному упражнениям, рассмотрите возможность использования жирного синего и желтого цветов в качестве акцентов для кнопок, ссылок, деталей и логотипов.
22. Excel Gym
Целевая страница, которую видят зрители при первом посещении вашего сайта, должна отражать настроение и тон вашего бизнеса. В этом случае насыщенные красные цвета, примененные к более глубокому красному цвету, позволяют выделить важную информацию, побуждая ваших зрителей переходить по этим ссылкам.
Темно-красный действует как мощный фон. Изображения через sportpoint и Alex_Colt.23. Power Row
Хотя эти оттенки не такие яркие, как их насыщенные аналоги, темно-розовый и желтый так же хорошо смотрятся в сочетании с темно-синим. Это показывает, что сочетание цветов вашего веб-сайта имеет решающее значение для создания гармоничной страницы, которая соответствует характеру вашего бизнеса.
24. Бесстрашный фитнес
Нет ничего более мощного и сильного, чем ярко-красный фон. В то время как красные лучше использовать для акцентных оттенков, более глубокий тон может действительно оказать влияние, когда другие оттенки остаются чистыми и простыми. Добавьте ярко-желтый цвет, чтобы побудить зрителей нажать на эту важную кнопку.
Глубокий золотисто-желтый цвет выделяется на фоне теплых красных тонов. Изображения через Джейкоба Лунда и Зубдаша.25. Горный поход
Суровые пейзажи — отличный источник цветового вдохновения. Оранжевые и серые оттенки хорошо сочетаются друг с другом из-за их приглушенной природы. Сочетание яркого красного с этими ненасыщенными цветами легко сделает ваш сайт ярче.
Тренируйтесь и вдохновляйтесь на свежем воздухе. Образ через эверст.Цветовые палитры для сайтов одежды и одежды
Веб-сайты, посвященные одежде и одежде, должны быть едиными, веселыми и привлекательными. Унылый, унылый веб-сайт не привлекает посетителей к просмотру или покупке продуктов. И приглушенные, и насыщенные оттенки работают очень хорошо применительно к этому типу веб-сайтов. Однако цветовая палитра все же должна соответствовать тону одежды и самого бренда.
Унылый, унылый веб-сайт не привлекает посетителей к просмотру или покупке продуктов. И приглушенные, и насыщенные оттенки работают очень хорошо применительно к этому типу веб-сайтов. Однако цветовая палитра все же должна соответствовать тону одежды и самого бренда.
26. Яркая одежда
Ярко-желтый, розовый и синий цвета обычно конфликтуют при небрежном нанесении. Однако при вдумчивом и преднамеренном использовании эти насыщенные в остальном цвета могут говорить о живом характере вашего бизнеса. Используйте синий и розовый в качестве доминирующих оттенков, затем подчеркните их желтым. Как всегда, вы также можете уменьшить яркость, добавив белый, серый или черный, чтобы получить более ненасыщенный вид.
Пастельные тона придают энергии и жизни шоппингу. Изображение через Африканскую студию.27. Cool Collective
Выбирая палитру для сайта одежды, всегда фокусируйтесь на самом продукте. Палитра должна дополнять одежду и модели, не подавляя их. Нейтральные оттенки могут показаться скучными, но при правильном использовании они позволяют продукту действительно сиять.
28. Coral Attire
Если вы когда-либо хотели придать визуальный эффект своему веб-сайту, то используйте кораллово-розовые и оранжевые цвета. Выбирайте более светлые или темные вариации популярного оттенка, а затем контрастируйте теплые тона с прохладным акцентом бирюзы.
Добавьте немного бирюзового или бирюзового цвета, чтобы охладить тропические кораллы. Изображение через Indigo Photo Club.29. Приглушенный стиль
Приглушенный не означает скучный и тусклый. В тех случаях, когда предложение продукта минимально, использование более нейтральной палитры визуально более привлекательно, чем использование полностью насыщенных оттенков. Вдохновение самой одеждой всегда является отличной отправной точкой при выборе цветовой схемы для вашего сайта.
Вдохновляйтесь своей продукцией. Изображение предоставлено Екатериной Зубаль.30.

