Цветовая схема для сайта – как создать, сервисы для подбора цветов
Цветовые схемы – это сочетания цветов для сайта, которые будут использоваться при оформлении этого самого сайта. Палитра цветов для дизайнера в каждом конкретном случае определяется индивидуально – этим заведует отдельная наука под названием «Колористика», ниже дадим книги по ней. Сейчас колорсхема редко подбирается вручную – подбор цветов для дизайна можно осуществить с помощью различных сервисов, самые популярные из них мы опишем ниже. Кроме того, мы приведем основные Color Scheme, которые сейчас находится в тренде.
Как создать цветовую схему для сайта
Сервисы и сайты для подбора цветовых схем
Литература по теории цвета
Подборка цветовых схем
Подведем итоги
Как создать цветовую схему для сайта
Для подбора цветовых палитр можно пользоваться либо своим собственным вкусом, либо готовыми наборами, либо специальными сервисами. Как именно подбирать цветовые гаммы – решать вам, это зависит от ситуации. Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Для простых сайтов лучше не усложнять себе жизнь и взять одну из готовых цветовых схем, для сложных и крупных кейсов можно подобрать цветовые гаммы на одном из бесплатных сервисов. Иногда нужно согласовывать бренд-бук с дизайном сайта (или наоборот) – в этом случае вам сначала нужно узнать, какие цвета используются в фирменном стиле компании, и только после этого переходить к подбору цветовых наборов.
Будет неловко, если вы перейдете к подбору палитры и выберете множество оттенков красного цвета, и официальный стиль компании, для которой вы разрабатываете сайт – нейтральный белый.
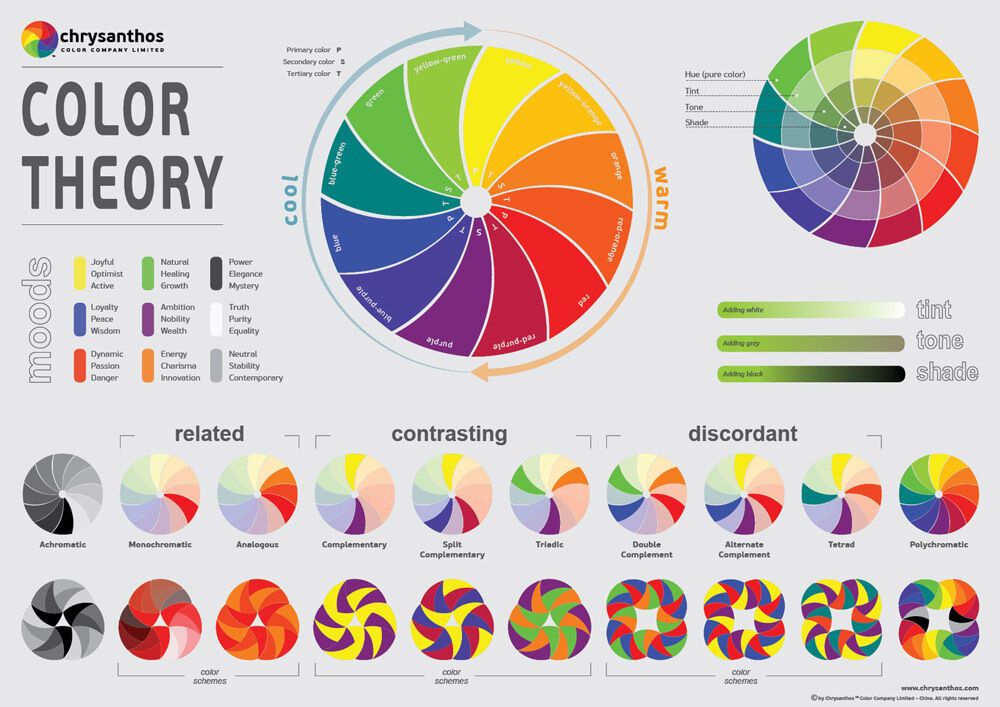
Что касается нейтральности белого и других общепринятых норм – в цветовых комбинациях есть устойчивые тренды, которые ассоциируют приоритетный цвет с «настроением» компании:
Определенные цвета передают определенные эмоции:
- Желтый. Позитивный, теплый, оптимистичный.
- Оранжевый. Дружелюбный, позитивный, уверенный.

- Красный. Передает эмоцию восхищения, символизирует юность, привлекает внимание.
- Фиолетовый. Отсылает к креативности и фантазии. Согласно проведенному исследованию, примерно четверть женщин считает фиолетовый как любимый цвет, в то время как среди мужчин фиолетовый является любимым меньше чем у 1 процента.
- Синий/голубой. Цвет, отсылающий к доверию, взаимосвязи и силе.
- Зеленый. Рост, здоровье, природа, мирное настроение.
- Белый. Нейтральный, сбалансированный, спокойный.
- Черный. Закрытый, строгий, «для взрослых».
Если вы посмотрите на логотипы и сайты крупных компаний, вы найдете четкие соответствия между цветом и мыслью, которую компания пытается транслировать.
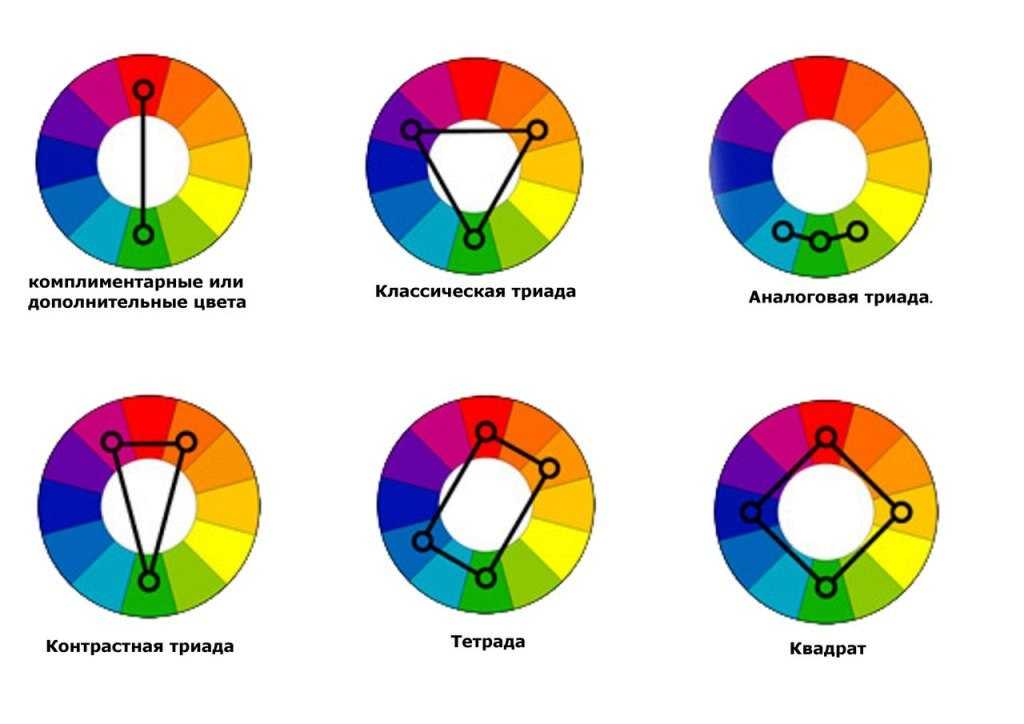
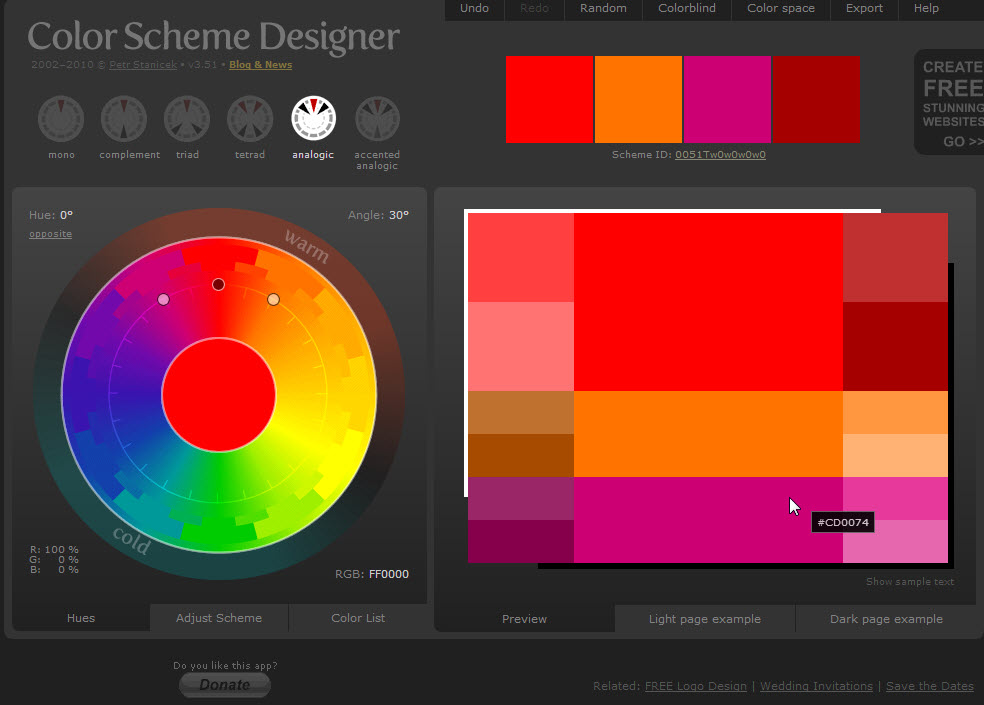
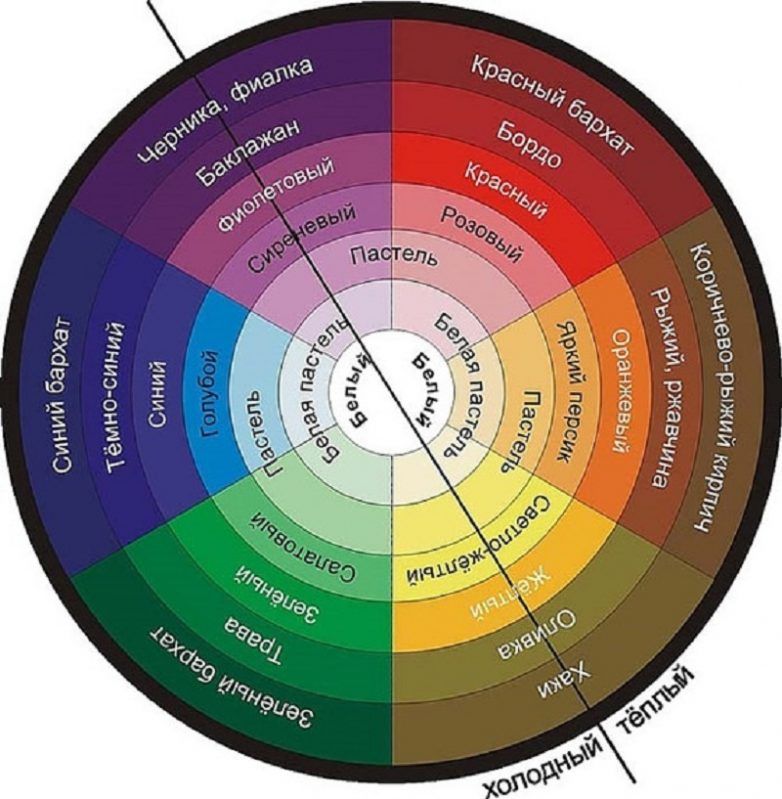
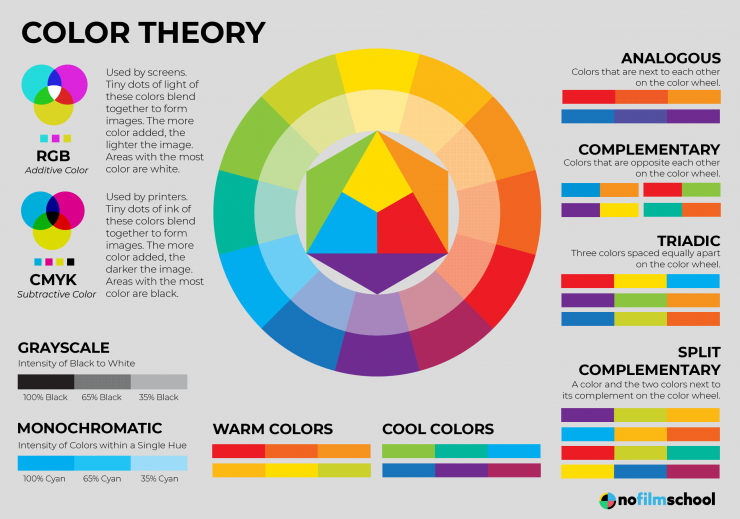
Что касается самостоятельного составления цветовых схемы – правильные цветовые сочетания довольно сложно подобрать, потому что правильный подбор опирается на множество правил. Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
Основное в правильных сочетаниях – это лидирующий цвет, от которого подбираются все остальные (бывают схемы без лидирующего цвета, но это – редкость, пример – Google Chrome). От лидирующего цвета подбираются ближайшие оттенки и противоположности. Ближайшие оттенки – это цвета, которые лежат в узком конусе цветового круга, противоположные цвета – это цвета на равном удалении от основного цвета:
От количества оттенков и количества/удаленности противоположных цветов зависит качество цветовых гармоний.
Хотим заметить, что качество во многом зависит от контекста, в котором цвета применяются, поэтому идеально подбирать цветовые сочетания можно научиться только с опытом – книги здесь, безусловно, полезны, но только они не научат вас идеально подбирать цвета.
Сервисы и сайты для подбора цветовых схем
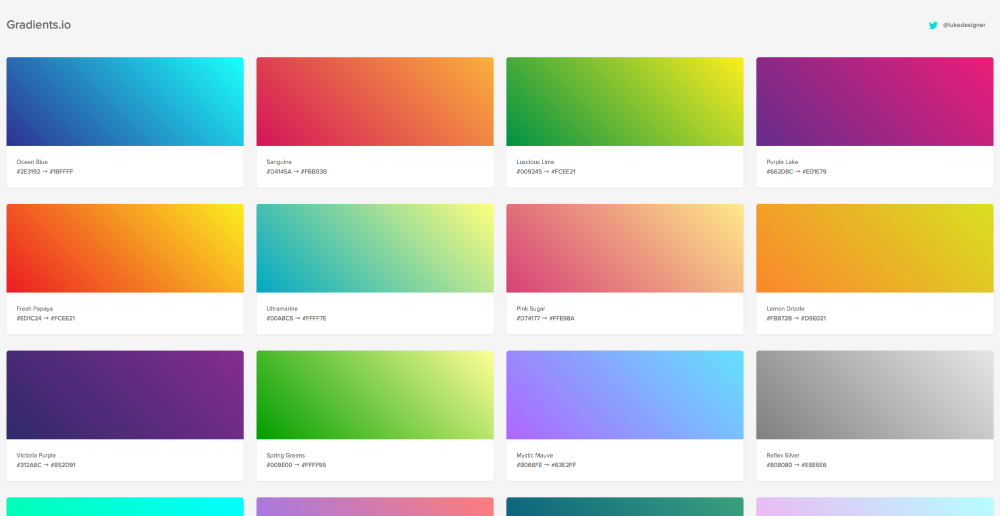
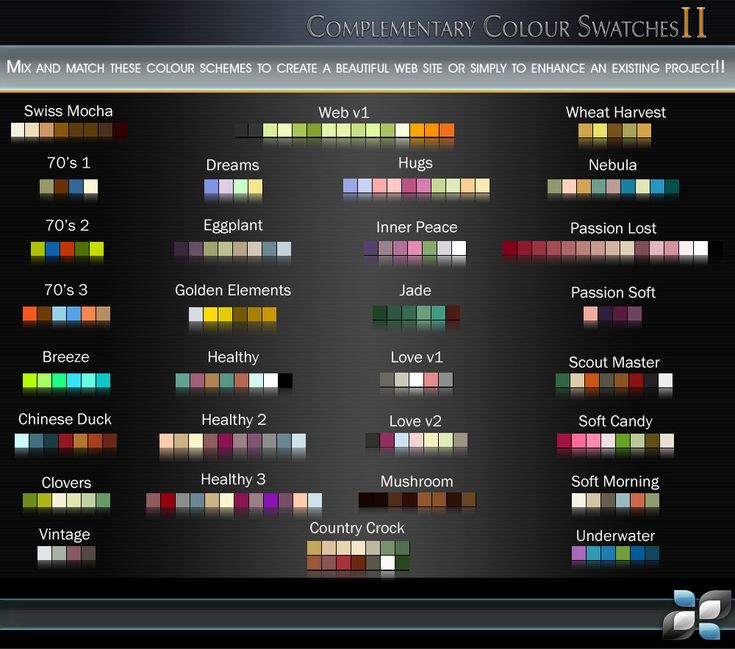
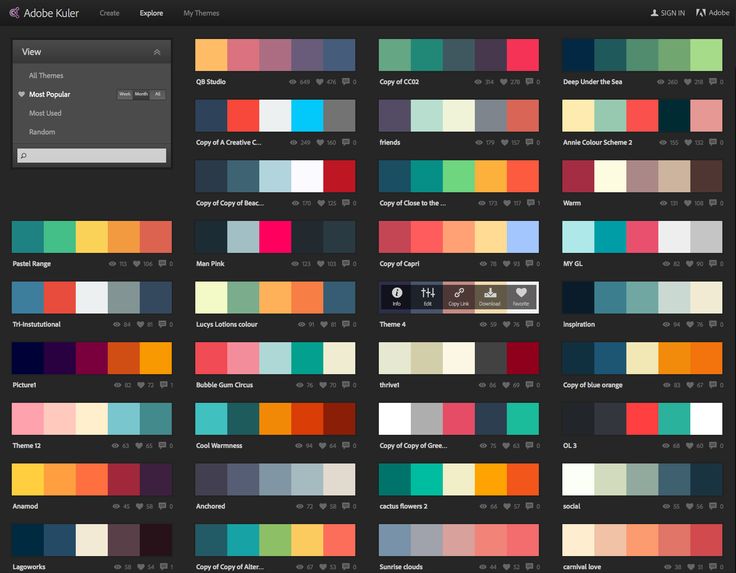
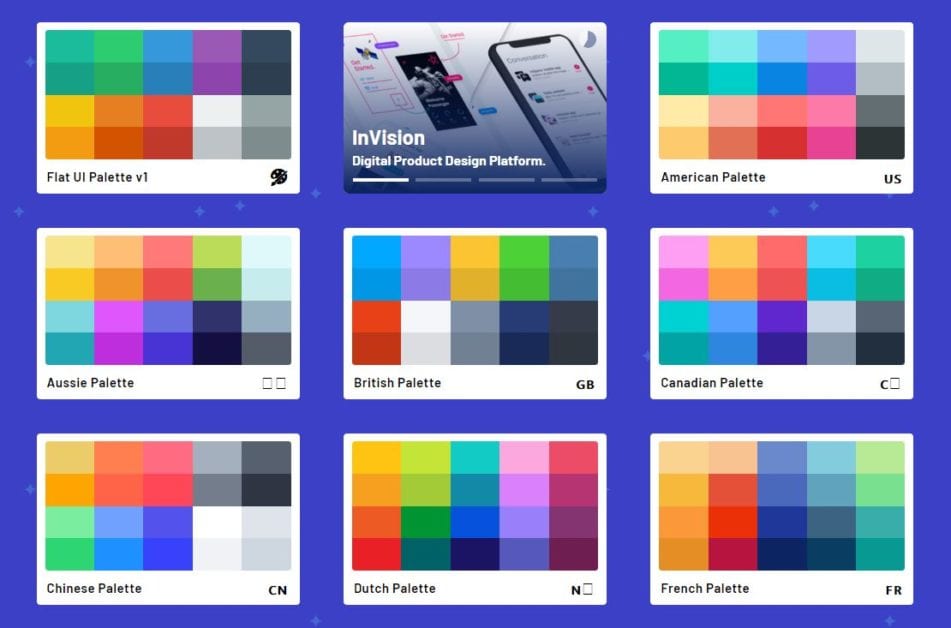
Простой вариант решения проблемы – генераторы цветовых схем. С их помощью можно подобрать набор ярких оттенков, задать противоположные цвета и так далее. Можно выбрать правильную цветовую схему из предложенных.
Можно выбрать правильную цветовую схему из предложенных.
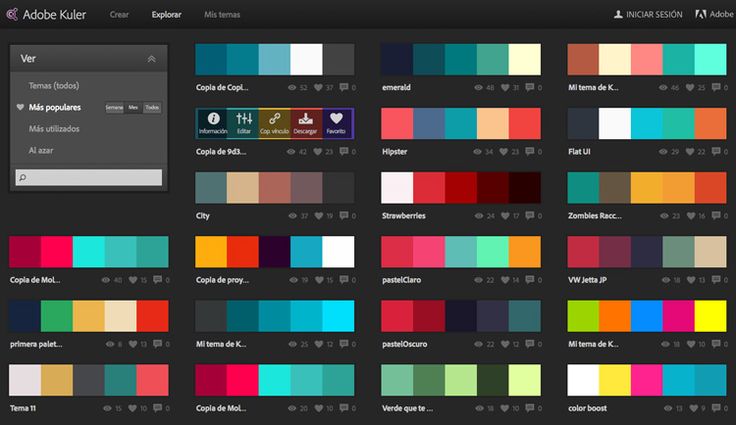
Adobe Color CC
Простой и понятный генератор цветовых схем. Сначала вам нужно выбрать лидирующий цвет, после чего – выбрать одно из правил гармонии, предложенных слева. В зависимости от правила сервис подберет вам несколько подходящих цветов. Если вы хотите больше автономности – под каждым цветом есть меню, в котором можно задавать конкретные настройки цвета.
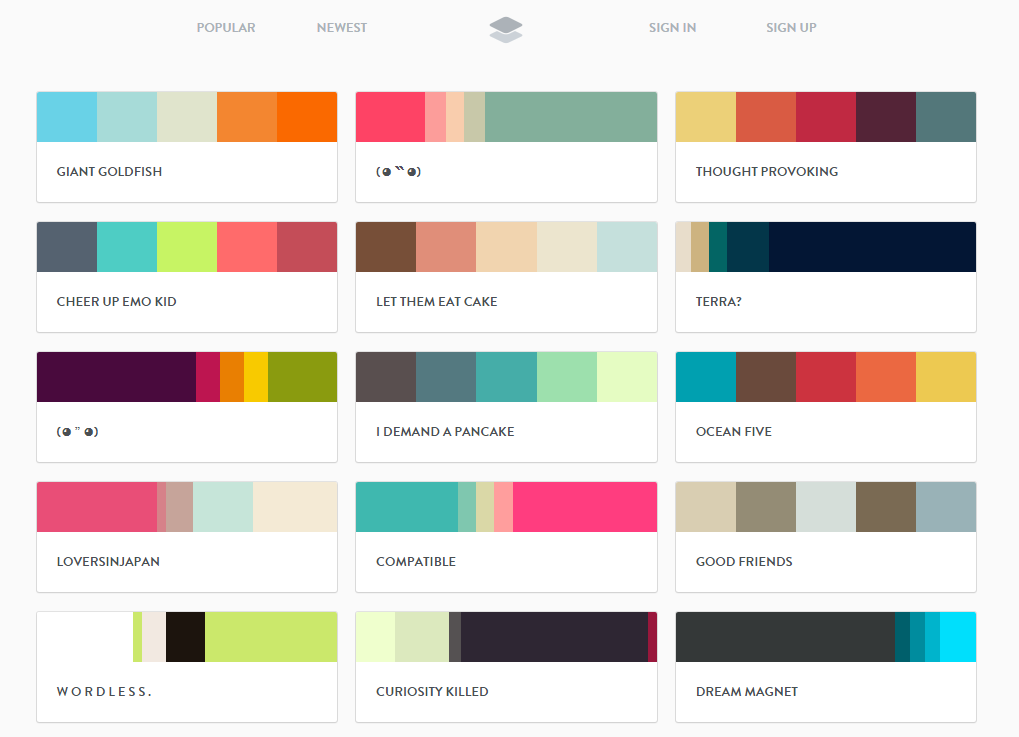
Colormind
Рандомизатор цветовых палитр. Жмете на «Generate» – получаете набор из 5 подходящие друг другу цветов. Цвета можно переставлять местами, каждый из них можно тонко настраивать. Если вам понравится один цвет, но не понравились остальные – вы можете нажать на замок, и этот цвет не будет меняться при новой генерации, а все остальные цвета будут подбираться под него. Как вариант – можете воспользоваться одной из готовых цветовых схем, такие у генератора тоже есть.
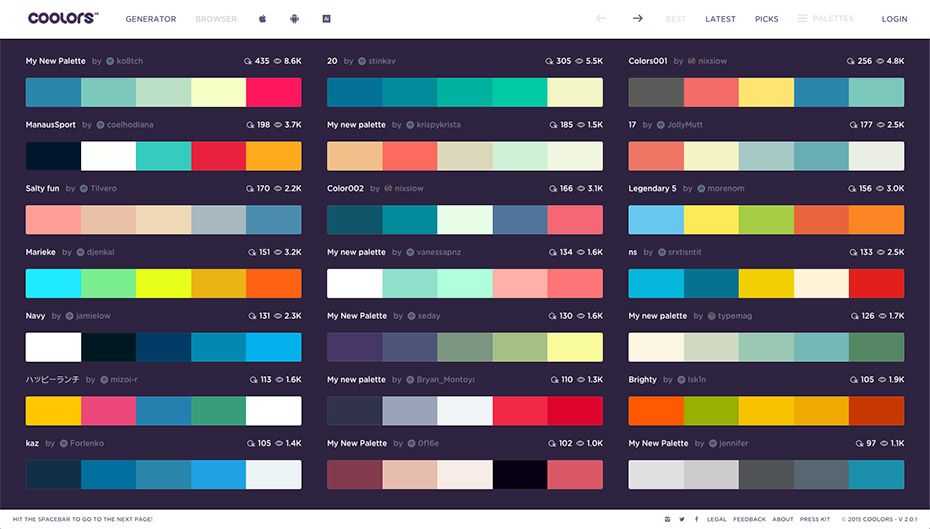
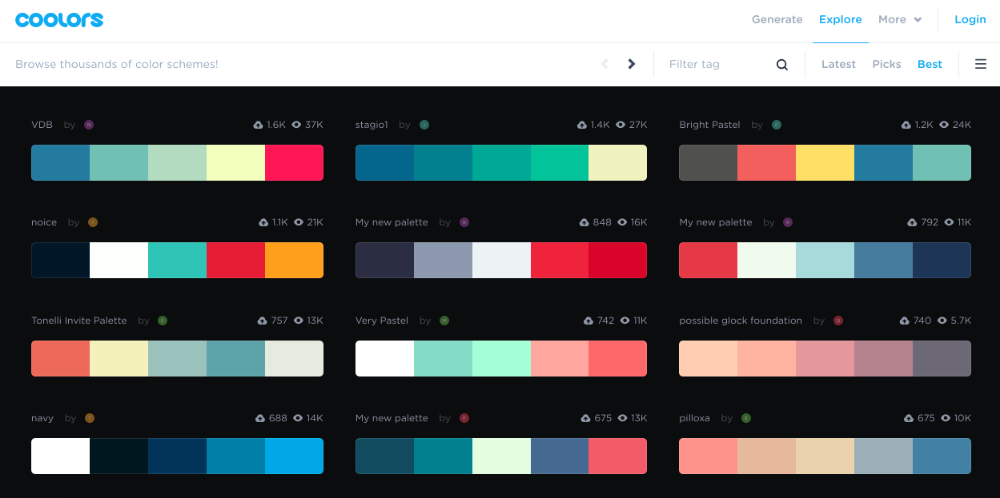
Coolors
Один из самых популярных генераторов, количество пользователей – 3 000 000. Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
Выдает вам случайную схему цветов, составленную по всем правилам. Как и у предыдущего генератора, здесь можно ставить цвета на замок. Кроме того, генератор позволяет сменить оттенок – если вам почти понравилась цветовая комбинация, но хотелось бы немного изменить один-два цвета, вы можете в пару кликов выбрать оттенок предложенного цвета. Кроме этого, у генератора есть открытая база цветовых схем, и в этой базе указаны самые популярные схемы, выбираемые на сайте – можете взять готовый «трендовый» вариант.
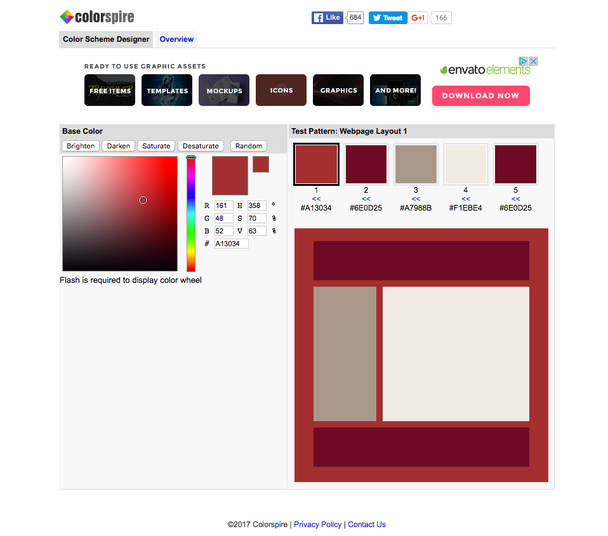
ColorSafe
Необычный генератор – позволяет выбрать цвета, которые подходят под стандарты «безопасных цветов», то есть цветов, создающих меньше всего нагрузки на глаза. О безопасных цветах можно более детально прочитать здесь (на английском). В остальном же генератор не очень силен – он позволяет посмотреть, как будет выглядеть текст с выбранным цветом, но цветовую схему вам придется составлять самостоятельно из предложенных безопасных вариантов. Если вы заботитесь о безопасности глаз читателей – можете использовать этот сервис вместе с другими генераторами.
Material Color Tool
Генератор со «спартанским» интерфейсом. Позволяет очень тонко настраивать идеальные сочетания цветов, но вам придется потратить время, чтобы разобраться в том, как он работает, привычных цветовых кругов здесь явно не хватает. Из плюсов – в левой части экрана есть макет, на который все ваши изменения автоматически применяются, то есть вы вживую будете видеть, как выглядит ваша цветовая схема.
Литература по теории цвета
Вам будет легче подобрать гармоничные сочетания, если вы усвоите теорию по колористике. 5 книг, которые вам в этом помогут:
- Жан-Габриэль Косс «Цвет. Четвертое измерение». Как понятно из названия, автор утверждает, что цвет – серьезный и глубокий параметр, который наряду с длиной-высотой-шириной формирует наше восприятие. В книге много внимания уделено влиянию цветов на повседневную жизнь и восприятие.
- Теренс Конран «О цвете». Книга рассказывает о теории цветов на примерах из жизни и бизнеса.

- Михаил Матюшин «Справочник по цвету». Практическое пособие по цвету, содержащее в себе множество цветовых таблиц и примеров их использования.
- Джозеф Альберс «Взаимодействие цвета». Книга написана в 60-х годах прошлого века, но до сих пор является актуальной и востребованной. В книге автор рассказывает не только про сочетания цветов, но и про оптические иллюзии, вызванные цветами.
- Джеймс Гарни «Цвет и свет». Эта книга больше ориентирована на художников, поскольку в ней детально рассматривается взаимодействие цвета и света, что отражается в названии. Но для подбора цветовых схем книга тоже сгодится, потому что цвет сам по себе и сочетания цветов автор рассматривает с точки зрения колористики.
Подборка цветовых схем
10 самых популярных цветовых схем со ссылками на Coolors:
https://coolors.co/palette/264653-2a9d8f-e9c46a-f4a261-e76f51
https://coolors.co/palette/cdb4db-ffc8dd-ffafcc-bde0fe-a2d2ff
https://coolors. co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
co/palette/ccd5ae-e9edc9-fefae0-faedcd-d4a373
https://coolors.co/palette/606c38-283618-fefae0-dda15e-bc6c25
https://coolors.co/palette/e63946-f1faee-a8dadc-457b9d-1d3557
https://coolors.co/palette/8ecae6-219ebc-023047-ffb703-fb8500
https://coolors.co/palette/edede9-d6ccc2-f5ebe0-e3d5ca-d5bdaf
https://coolors.co/palette/03045e-023e8a-0077b6-0096c7-00b4d8-48cae4-90e0ef-ade8f4-caf0f8
https://coolors.co/palette/000000-14213d-fca311-e5e5e5-ffffff
https://coolors.co/palette/001219-005f73-0a9396-94d2bd-e9d8a6-ee9b00-ca6702-bb3e03-ae2012-9b2226
FAQ
Насколько цветовые схемы важны?
Если верить колористике, правильный выбор цветовой схемы – залог успеха в бизнесе. Может для небольшого бизнеса это и не является крайне необходимым, но для среднего-крупного бизнеса, имеющего филиалы/логотип/мерч правильный подбор цветов становится критичным, и продумать его нужно заранее.
Есть ли курсы по подбору цветов?
Такие курсы действительно существуют, но они вам мало помогут: выбор цветовой схемы не имеет смысла без учета остального контекста, вроде логотипа, разметки и так далее. Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
Если вы всерьез хотите освоить создание образа (в том числе и с помощью подбора цветов) на практике, вам нужно закончить курсы дизайнера:
- Профессия «Графический дизайнер». На курсах вас полностью научат создавать стиль как для печатной продукции, так и для сайтов. Вы познакомитесь с теорией и практикой дизайна, научитесь разрабатывать брендбуки и подбирать цвета. Курс построен так, чтобы вы уже в середине него смогли найти свою первую работу.
- Профессия «Веб-дизайнер». Более узкоспечифичный курс, направленный конкретно на веб-дизайн. В остальном все так же – вас научат создавать полноценные стили в теории и на практике. Через 3 месяца с начала обучения сможете искать первую работу.
- «Профессия Веб-дизайнер (UX/UI)». Курс рассчитан на 5 месяцев, за которые вас с нуля научат разрабатывать полноценный дизайн сайта. Курс – полностью дистанционный, с практикой и защитой работ. Обучение – дешевое по сравнению с другими крупными школами.

Подведем итоги
Тезисно:
- Цветовая схема – это набор цветов, которые будут использоваться на сайте.
- Цветовые схемы составляются по правилам колористики.
- Если вы не уверены, что сможете самостоятельно создать цветовую схему – можете воспользоваться генераторами схем или готовыми вариантами.
- Для того, чтобы самостоятельно создавать цветовые схемы, нужно учиться на практике, одной теории будет недостаточно. Практику можно получить либо на своих проектах, либо на курсах.
11 цветовых схем веб-сайта, которые помогут вам найти идеальную палитру
Янв192021
Статьи по дизайну
Первым делом при разработке веб-сайта является улучшение цветовой палитры. Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы проделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но подождите минутку. Что делать, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать о том, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем что-то делать…
Содержание статьи
- 1 Учет психологии цвета для цветовых схем веб-сайтов —
- 2 11 красивых цветовых схем веб-сайта, которые вдохновят вас —
- 2.1 1. Цвета для умных экологически чистых продуктов
- 2.3 3. Стильные, тщательно подобранные цветовые схемы
- 2.4 4. Веселые, юношеские цветовые палитры
- 2.5 5. Яркие цвета для творческих людей
- 2.6 6. Успокаивающие и оптимистичные нейтральные палитры
- 2.7 7. Надежные звуки
- 2.8 8. Успокаивающие, но уверенные цветовые схемы
- 2.9 9. Современные модные цветовые решения
- 2.10 10. Веселые и благотворительные цветовые палитры
- 2.11 11.
 Сильные и женственные цветовые решения
Сильные и женственные цветовые решения
- 3 Сейчас начинается поиск цветовых схем веб-сайта —
- 3.0.0.1 Ищете единственную в цветовой гамме?
- 3.0.0.1.1 Позвольте нашим дизайнерам подобрать ваши оттенки.
Возьмите прекрасного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и того, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого цветов вызывает неприятные ощущения, тогда как в сочетании зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Выбор идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей
Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но также можете использовать их для управления тем, как они воспринимают ваш веб-сайт. Почему именно Facebook всегда придерживался синей цветовой схемы? Неужели это действительно потому, что Марк Цукерберг дальтоник к красно-зеленому, а это значит, что синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый цвет. Фактически, синий цвет присутствует более чем в половине всех логотипов. Имея это в виду, давайте взглянем на основные психологические принципы всех ключевых цветов:
Почему именно Facebook всегда придерживался синей цветовой схемы? Неужели это действительно потому, что Марк Цукерберг дальтоник к красно-зеленому, а это значит, что синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый цвет. Фактически, синий цвет присутствует более чем в половине всех логотипов. Имея это в виду, давайте взглянем на основные психологические принципы всех ключевых цветов:
- Красный : скорость, энергия и страсть. Красный — отличный цвет, когда вы хотите, чтобы ваша аудитория начала действовать. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также для ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вам страстно хочется, чтобы еда была быстрой!
- Оранжевый : оптимизм и счастье. Оранжевый цвет повсеместно считается «забавным» цветом, и его использование в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.

- Желтый : тепло, манящее чувство, позитив. Цвет солнечного света, желтый ассоциируется со счастьем и радостью. Супер весело и доступно. Это отличный цвет для веб-сайтов в сфере услуг — вы будете рады помочь!
- Зеленый : природа и здоровье. Успокаивающий и естественный зеленый цвет — идеальный выбор для цветовой схемы при создании здорового бренда. Зеленый также является отличным выбором для обозначения экологичности и устойчивости.
- Синий : самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его одним из самых популярных в цветовых схемах веб-сайтов.
- Фиолетовый : творчество, мудрость и уверенность. Пурпурный — это уникальный яркий цвет для использования в цветовой схеме веб-сайта, поскольку он требует внимания и выделяется.
- Розовый : творчество и энтузиазм.
 Пинк в данный момент переживает изрядное время, больше, чем когда-либо, его принимают люди всех полов и идентичностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей
Пинк в данный момент переживает изрядное время, больше, чем когда-либо, его принимают люди всех полов и идентичностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей - Браун : добродетель, сердечность и честность. При использовании в веб-дизайне коричневый цвет утешает. Это придает веб-сайтам естественную, практичную атмосферу и часто сочетается с традиционным винтажным дизайном.
- Черный: современный, гладкий, нейтральный. Его минимализм отлично подходит для роскошных сайтов; многие косметические бренды выбирают черный цвет в качестве основного цвета, чтобы показать, что их продукт является качественным, что, возможно, поможет вам оправдать такие большие траты?
- Белый:
 Он в основном используется в качестве акцента или цвета фона.
Он в основном используется в качестве акцента или цвета фона. - Грей: зрелость, авторитет. Если у вас более серьезный веб-сайт, серый цвет — отличный выбор, он показывает людям, что вы серьезно относитесь к делу.
.
Мы только что отправили вам ваш первый урок.
1. Цвета для умных экологически чистых продуктовЗеленая конопля, бледно-лимонная, овсяная и темно-синяя:
2. Яркие и здоровые цветаБыло бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологической идентичности бренда… но вы не должны забывать, что ваша целевая аудитория постоянно находится в поле зрения периферии!
Daye в основном ориентирована на молодых, профессиональных, умных и заботящихся о своем здоровье женщин. Поэтому инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая кажется настолько актуальной, что не будет неуместной в модном аккаунте в Instagram), чтобы передать современные ценности экологичности и натуральных продуктов.
Поэтому инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая кажется настолько актуальной, что не будет неуместной в модном аккаунте в Instagram), чтобы передать современные ценности экологичности и натуральных продуктов.
Бледно-персиковый, оранжевый, мятный и темно-зеленый:
3. Стильные, тщательно подобранные цветовые схемы У Сирени момент. Полистайте любой современный модный журнал, и вы увидите, как именно этот фиолетовый сочится со страниц в ваш гардероб. Это свежая, мягкая и крутая альтернатива
Цветовая гамма этого веб-сайта электронной торговли, состоящая из сиреневого, ржавого и кремового цветов, мгновенно создает тщательно подобранную атмосферу. Он вызывает доверие у пользователей, показывая, что они, как и они, вдумчивы, продвигают индивидуальность и идут в ногу с современными тенденциями моды.
Сирень, ржавчина, крем и уголь:
4. Веселые, юношеские цветовые палитры
Веселые, юношеские цветовые палитрыРозовый, зеленый, оранжевый и фиолетовый:
5. Яркие цвета для творческих людейКонтраст неоново-синего и основного желтого кажется невероятным: он выходит за рамки требования быть замеченным, он заставляет мои глаза физически слезиться. Но я почему-то не против. Эта смелая цветовая схема отражает навязанную харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Желтый, неоновый синий и черный:
6. Успокаивающие и оптимистичные нейтральные палитры Тональное сочетание персикового и не совсем белого обеспечивает красивый фон и, вероятно, самый простой аспект приучения малышей к туалету. Почти черная копия легко читается торопливыми родителями и менее жесткая, чем абсолютно черная. Упрощенная, приглушенная и размеренная, цветовая палитра этого веб-сайта успокаивает.
Почти черная копия легко читается торопливыми родителями и менее жесткая, чем абсолютно черная. Упрощенная, приглушенная и размеренная, цветовая палитра этого веб-сайта успокаивает.
Персик, сливки и уголь:
7. Надежные звукиОглядываясь на нашу теорию цвета, мы видим, что крутой синий цвет вызывает чувство надежности и доверия к цветовым схемам веб-сайтов: по сути, все, что вы хотите от онлайн-банка.
Бирюзовый, серый, синий, ярко-белый, темно-серый и морской волны:
8. Успокаивающие, но уверенные цветовые схемыХотя коралловый и темно-синий — довольно яркие цвета, они смягчаются безмятежными оттенками серого, сиреневого и бледно-розового. Это продуманная цветовая схема для приложения для медитации, потому что, хотя оно успокаивает, оно также является уверенным (красный) и надежным (синий), которые в совокупности вполне подходят для услуг, связанных с психическим здоровьем и благополучием.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
9. Современные модные цветовые решения
Современные модные цветовые решенияPurple возвращается на бис, поскольку на этот раз лиловый сочетается с мятой и апельсином. Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают прилив современной энергии, достаточно универсальный, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, лиловый, мятный и оранжевый:
10. Веселые и благотворительные цветовые палитрыЭта некоммерческая организация из Нью-Йорка использует пастельные синие и зеленые оттенки с акцентом на желтом, чтобы проиллюстрировать юношеское, радостное отношение к детям, поскольку они стремятся учить детей правильному питанию и предоставлять медицинские услуги школам. В этой цветовой гамме они выглядят искренними, позитивными и заботливыми.
Синий, желтый, шалфейно-зеленый и белый:
11. Сильные и женственные цветовые решения Как бренду, основная задача которого — рассказывать и поддерживать аудиторию, испытывающую трудности с фертильностью, жизненно важно привлечь внимание к своему бренду. Он должен быть надежным, но не снисходительным, вызывающим и в то же время чувствительным. Нежное тепло розового по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, переживаний и людей, для которых существует этот бренд: он целостный, всеобъемлющий и не боится бороться с любыми эмоциями.
Он должен быть надежным, но не снисходительным, вызывающим и в то же время чувствительным. Нежное тепло розового по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, переживаний и людей, для которых существует этот бренд: он целостный, всеобъемлющий и не боится бороться с любыми эмоциями.
Пудрово-розовый, фуксия и нефрит:
Сейчас начинается поиск цветовых схем веб-сайта—
Будь то новый диван, помада или велосипед, выбор правильного цвета может оказаться довольно сложной задачей. Если это веб-сайт, который вы пытаетесь запустить, все становится сложнее. Вы должны оценить психологическое и культурное значение различных цветовых палитр веб-сайтов и то, как они повлияют на восприятие вашего бренда.
К счастью, для этого вам не нужна степень. Изучите теорию цвета, выбор цвета веб-сайта ваших конкурентов и не бойтесь экспериментировать с границами: в случае успеха это может стать разницей между вашим брендом и остальным рынком. Когда вы думаете об этом, то волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите вокруг.
Когда вы думаете об этом, то волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите вокруг.
Ищете единственную в цветовой гамме?
Позвольте нашим дизайнерам подобрать ваши оттенки.
Эта статья была первоначально опубликована в 2017 году и написана Диной ДеБара. Он был дополнен новой информацией и примерами.
Лучшие цветовые схемы веб-сайтов для современного веб-дизайна
Когда дело доходит до дизайна веб-сайта, цвет, возможно, является одним из наиболее важных факторов. Это улучшает визуальное взаимодействие, упрощает навигацию и помогает пользователям идентифицировать различные разделы. Кроме того, запуск цветовых палитр позволяет веб-элементам общаться с посетителями.
Каждый цвет обладает уникальными свойствами и по-разному влияет на психологию человека . Вот почему, когда вы планируете создать веб-сайт, вы не можете просто выбрать цветовую схему случайным образом. Неправильный выбор цвета может серьезно повредить идентичности вашего бренда и привлекательности для посетителей.
Неправильный выбор цвета может серьезно повредить идентичности вашего бренда и привлекательности для посетителей.
Чтобы снизить риск, эта статья познакомит вас с некоторыми из лучших цветовых схем веб-сайтов, которые часто используют современные веб-дизайнеры. Это поможет вам выделиться своим сайтом в конкурентном онлайн-пространстве. Итак, приступим к этому обсуждению.
Содержание
- Что такое цветовая схема?
- Что цвета значат для разных аудиторий?
- Каковы лучшие цветовые схемы для веб-сайтов разных типов
- Бонус: лучшие инструменты веб-дизайна для практики цветовой схемы
- Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
- Заключительные выводы!
Что такое цветовая схема?
Цветовая схема — это набор цветов, используемых в веб-дизайне. Это может быть просто один цвет, используемый на веб-сайте. Или это может быть смесь нескольких цветов, чтобы выделить различные разделы и подразделы при идеальном дизайне веб-сайта. Нет конца выбору и предпочтениям по поводу цвета.
Нет конца выбору и предпочтениям по поводу цвета.
У разных людей разные вкусы. Важно обеспечить достаточное разнообразие цветов, чтобы каждый мог найти хотя бы то, что ему нравится. Существует множество способов создания цветовой схемы. Вы можете использовать определенные цвета вместе, выбрать несколько нейтральных цветов или использовать разные оттенки одного цвета.
Почему цветовая схема так важна в современном веб-дизайне
Хорошо подобранная цветовая схема не только делает веб-сайт великолепным, но и помогает создать сплоченную и привлекательную среду. Ниже приведены некоторые ключевые моменты о том, почему цветовые схемы так важны в современном веб-дизайне.
и. Задает уникальный тон
Привлекательная цветовая схема помогает выделить веб-сайт среди конкурентов, задавая уникальный тон. Например, зеленая или синяя цветовая схема на сайте, посвященном здоровью, может означать серьезность вашей темы.
ii. Помогает ориентироваться
Цветовая схема влияет на систему навигации веб-сайта. Например, если ваша панель навигации/меню окрашены в ярко-синий, зеленый или оранжевый цвета, пользователи с большей вероятностью смогут найти их на веб-сайте.
Например, если ваша панель навигации/меню окрашены в ярко-синий, зеленый или оранжевый цвета, пользователи с большей вероятностью смогут найти их на веб-сайте.
iii. Передает сообщение о бренде
Цветовая схема сайта может передавать сообщение о бренде пользователям. Например, если вы планируете разработать веб-сайт для модной компании, вы можете выбрать цвета, отражающие эстетику бренда.
iv. Создает цветовой контраст
Дополнительная цветовая схема может включать два или более цветовых сочетания. Он может создать прекрасный контраст между различными элементами на веб-сайте и сделать их более заметными.
v. Улучшает читаемость
Хорошая цветовая гамма создает ощущение тепла и уюта. Это создает успокаивающую среду для нашего зрения, что в конечном итоге улучшает оценку читабельности.
Что означают цвета для разных аудиторий?
В искусстве и культуре цвета символизируют определенный набор значений и вызывают эмоции. Не зная их хорошо, никто не может изобразить осмысленный дизайн. В веб-дизайне используются разные цвета. Ниже рассмотрим их значение.
Не зная их хорошо, никто не может изобразить осмысленный дизайн. В веб-дизайне используются разные цвета. Ниже рассмотрим их значение.
Какие цветовые схемы лучше всего подходят для веб-сайтов разных типов
Какая цветовая схема лучше всего подходит для веб-сайта, зависит от ряда факторов. Например, цели веб-сайта, его целевая аудитория, деятельность и многое другое. Давайте теперь рассмотрим некоторые из лучших цветовых схем веб-сайтов, которые современные веб-дизайнеры используют в своих проектах. Это вдохновит нас на выбор правильной цветовой схемы для наших сайтов позже.
1. Лучшие цветовые схемы для интернет-магазина
Существуют разные типы интернет-магазинов. Мода, рестораны, бакалея и т. д. являются наиболее популярными. Ниже приведены некоторые стандартные цветовые схемы для каждого из них.
# Fashion Store
Поскольку розовый и фиолетовый символизируют любовь, сладость, роскошь и романтику, магазины модной одежды премиум-класса используют эти цветовые оттенки на своем веб-сайте. Вы можете применить розовый и фиолетовый цвета к дизайну баннера, названию категории, логотипу, кнопкам CTA и фону.
Вы можете применить розовый и фиолетовый цвета к дизайну баннера, названию категории, логотипу, кнопкам CTA и фону.
Некоторые другие веб-сайты также добавляют Blue-Aegean (1E456E) и Green-Basil (32612D) , чтобы изобразить ощущение умиротворения.
# Сайт ресторана
Вокруг вы найдете множество ресторанов. В зависимости от основных блюд они любят применять цветовые схемы на своем сайте. Например, если ресторан предлагает острую фаст-фуд и континентальную еду, они, как правило, используют смешанную красную и оранжевую цветовую палитру. Потому что это дает им ощущение тепла для еды.
Выше вы можете увидеть цветовую схему, используемую Burger King — известной глобальной сетью быстрого питания . Но если вы предлагаете продукты, ориентированные на здоровье, вы можете использовать зеленые цвета. А если это столовая, в которой продаются только безалкогольные напитки, 9Цвета 0005 Green-Pine (234F1E) и Red-Jam (610F0B) подойдут лучше всего.
# Продуктовый веб-сайт
Продуктовые веб-сайты продают разнообразные товары, от овощей до электроники, используемые в бытовых целях. Таким образом, вы можете применить любую цветовую схему к своему продуктовому магазину. Но если ваш продуктовый магазин хорош в продаже определенного вида продукта, лучше, если вы проиллюстрируете его цвет на своем веб-сайте.
Например, вы можете продавать молочные продукты и хлебобулочные изделия. Но если ваш сайт специально предназначен для свежих фруктов и овощей, лучше применить к нему зеленый и желтый цвета.
2. Лучшие цветовые схемы для веб-сайтов блогов
Блог — это информационный веб-сайт, на котором публикуются посты и статьи с новой информацией по текущим темам. Существуют различные типы блогов. Наиболее популярными из них являются информационные сайты, сайты партнерского маркетинга, обзорные сайты и т. д. Ознакомьтесь с некоторыми стандартными цветовыми схемами, которые вы можете применить к ним.
# Информационный сайт
Вы можете создать любой тип информационного блога на основе ваших личных предпочтений. Предположим, вы эксперт по программированию и ведете блог по CSS/HTML и другим техническим темам. Ниже приведена стандартная цветовая схема, которую вы можете использовать на своем сайте.
Единственная цель любого сайта информационных блогов — позволить людям читать ваши сообщения. Поэтому бессмысленно использовать слишком много контрастных цветов. Если вы сделаете это, это может отвлечь посетителей и привлечь их внимание к чему-то другому, кроме чтения. Вот почему комбинация черно-белой цветовой схемы лучше всего подходит для этого типа сайта.
# Партнерские сайты
Целью партнерских сайтов является предоставление людям возможности читать тексты и информацию и побуждать их покупать товары. Вот почему вы можете включать контрастные и триггерные цвета в цветовую схему веб-сайта. Ниже представлена цветовая схема, которую использует партнерский сайт WP Hive.
Вы также можете использовать другие типы цветовых оттенков для своих партнерских сайтов. Если они продвигают программные продукты, вы можете рассмотреть возможность использования Orange (FF6200) , Pink-Posewood (A04142) , Pink-Strawberry (F1634C) и других по вашему желанию.
# Сайт отзывов
Люди приходят на сайты отзывов, чтобы получить честные отзывы о продуктах и услугах, прежде чем покупать их. Зеленый – символ мира, доверия и спокойствия. Зеленый цвет часто используется на веб-сайтах с обзорами. Ниже приведен пример этого.
Синий также символизирует комфорт, ясность, доверие и мир. Вот почему многочисленные обзорные сайты, такие как Capterra и TrustRadius, используют синий цвет наряду с зеленым при разработке своих веб-сайтов.
3. Лучшие цветовые схемы для сайта-портфолио
Сайт-портфолио — это онлайн-резюме. Используя сайт-портфолио, можно продемонстрировать свои работы, таланты и опыт другим людям. Он открывает двери для поиска сотрудников, чтобы работодатели могли найти их через онлайн-исследование. Тип сайта-портфолио, который вы хотите создать, должен соответствовать вашим навыкам, знаниям и опыту.
Он открывает двери для поиска сотрудников, чтобы работодатели могли найти их через онлайн-исследование. Тип сайта-портфолио, который вы хотите создать, должен соответствовать вашим навыкам, знаниям и опыту.
# Сайт портфолио фотографа
Сайты портфолио фотографа не содержат слишком много текста. Они пытаются привлечь внимание посетителей и зрителей к фотографии. Они любят использовать обычные цветовые схемы, опасаясь, что великолепные цвета могут снизить привлекательность фотографии. В этом случае лучше всего вам поможет сочетание черного и белого.
# Сайты-портфолио для инженеров и техников
Если вы инженер-строитель или хотите разработать сайт-портфолио, связанный со строительством, вы должны использовать навесы оранжевого и красного цвета. Потому что они символизируют силу, интенсивность, теплоту, успех и энтузиазм. Ниже приведен пример, который вы можете увидеть.
Но если вы программист, архитектор или дизайнер, вы можете использовать цвета Pink-Rosewood (A04142), Purple-Magenta (A01959), и Blue-Denim (151E3E) .
4. Лучшие цветовые схемы для бизнес-сайтов
Бизнес-сайт — это онлайн-портал, который публикует информацию о продуктах и услугах для всех типов аудитории, таких как клиенты, розничные торговцы, оптовики, агенты, поставщики и дистрибьюторы. Это позволяет любому общаться с ними. Бизнес-сайты могут быть разных типов.
# Корпоративный веб-сайт
Корпоративный веб-сайт официально представляет бренд и его продукты в Интернете. Он будет демонстрировать как фотографии продуктов, так и информацию о них в деталях. Ничего не произойдет, если посетители будут приходить и уходить. Сеть должна обеспечивать чувство доверия и спокойный интерфейс, чтобы посетители любили продлевать свои сеансы.
Комбинация синего, зеленого, черного и белого цветов хорошо работает в максимальных случаях. Ниже приведен пример цветовой схемы, которую использует компания FUJI Elevator.
Но вы найдете и другие примеры. Например, Microsoft включает Purple-Jam (951217) , комбинации черного и белого цветов на своих сайтах.
# Веб-сайт организации мероприятий
Фирма по организации мероприятий берет на себя все обязанности организации или семьи по проведению успешного мероприятия. Это может быть дневная программа или программа на полдня, где они будут развлекать гостей и предлагать услуги кейтеринга.
Фирмы по организации мероприятий, как правило, оформляют свои веб-сайты в теплой и великолепной цветовой гамме, чтобы привлечь внимание посетителей. Ниже приведен пример.
Однако, в зависимости от ваших служб управления событиями, вы можете применять другие цветовые палитры.
5. Лучшие цветовые схемы для образовательных веб-сайтов
На образовательных веб-сайтах студенты и посетители, как правило, задерживаются дольше. Не рекомендуется использовать кричащие цвета, чтобы обеспечить посетителям спокойную обстановку. Если вы посетите такие веб-сайты, как Khan Academy, Udemy и Coursera, вы обнаружите, что они используют облегченные версии синего и зеленого цветов.
6. Лучшая цветовая схема для развлекательного веб-сайта
Красный, фиолетовый и желтый — основные цвета любого развлекательного веб-сайта. Потому что они вызывают чувство волнения, радости и страсти. Просто посетите YouTube, Netflix, Netflix и другие потоковые каналы, и вы найдете примеры этого.
Но вы всегда найдете некоторые исключения. Например, Spotify использует цветовые коды Green-Parakeet (03C04A) и Black-Metal (0D0B0A) для разработки своего интерфейса.
7. Лучшие цветовые схемы для сайта вакансий
Веб-сайт вакансий обычно представляет собой веб-сайт, на котором работодатели рекламируют свои доступные вакансии потенциальным кандидатам. Работодатели подробно указывают там возможности карьерного роста, должностные обязанности, заработную плату и многое другое.
Подобно блогам и образовательным сайтам, посетители, как правило, остаются здесь надолго. Вот почему большинство сайтов по поиску работы используют холодные цвета — сочетание синего и зеленого.
8. Лучшие цветовые схемы для интернет-форумов
Онлайн-форум — это веб-сайт, на котором люди могут обсуждать друг с другом интересующие их темы. Сайты-форумы позволяют людям с одинаковыми интересами создавать группы для подробного обсуждения определенных тем, таких как книги, программное обеспечение, фильмы, музыка и т. д.
Некоторые форумы позволяют зарегистрированным пользователям оставлять сообщения. Они также могут оценивать сообщения после получения ответа или ответа. Нет определенных цветовых схем, которым должны следовать все онлайн-форумы. Но если вы создаете онлайн-форум для продвижения какого-либо продукта или услуги, вы можете использовать его фирменный цвет. Ниже приведена цветовая схема, которую использует quora.
9. Лучшие цветовые схемы для вики-сайта
Вики-сайт — это веб-сайт, который пользователи могут редактировать и вносить в него свой вклад. Вики — это платформы с открытым исходным кодом, где каждый может редактировать информацию и вносить свой вклад. Вики в основном используются журналистами, учеными и другими специалистами для документирования информации.
Вики в основном используются журналистами, учеными и другими специалистами для документирования информации.
Дизайнеры устанавливают цвет бренда в зависимости от ниши, для которой создан вики-сайт. Однако и здесь дизайнеры должны обеспечить чистый интерфейс, так как посетители будут задерживаться надолго и сосредоточатся на информации. Ниже представлена цветовая схема, используемая WikiHow.
10. Лучшие цветовые схемы для медиа-сайтов
Поскольку медиа-порталы в основном освещают горячие и острые новости, они любят применять в интерфейсе сочетание красной, оранжевой и синей цветовых схем. Потому что красный и оранжевый создают теплую атмосферу, а синий добавляет привкус прохлады.
Тем не менее, медиа-порталы сохраняют фон своего макета чистым и белым. Красный, оранжевый и синий применяются к логотипу, строке меню и заголовкам. Ниже приведен пример цветовой схемы сайта Fox News.
Вы можете посетить веб-сайты BBC, Reuters, CNN и Deutsche Welle, чтобы получить больше вдохновения.
11. Лучшие цветовые схемы веб-сайтов для сайтов краудфандинга
Веб-сайты краудфандинга предоставляют энергичным предпринимателям платформу для сбора денег от многих людей для создания предприятия. Они делятся своими стартап-идеями на этих платформах. Если кто-то любит его и хочет, чтобы он выполнил задуманное, жертвует или вкладывает деньги в его проект.
Ежегодно краудфандинговые сайты приносят миллиарды долларов. Некоторые известные из них — Kickstarter, Indiegogo, Patreon, Crowdfunder и Gofundme. Вы обнаружите, что в качестве основных цветов на своих веб-сайтах они применяют классные цветовые палитры — смесь зеленого, синего и розового.
Потому что эти цветовые схемы символизируют доверие, безопасность и миролюбие. Мы уже говорили об этом выше.
12. Лучшие цветовые схемы для правительственных веб-сайтов
Когда вы планируете разработать правительственный веб-сайт, вы можете проиллюстрировать на нем национальные цветовые коды. Большинство государственных веб-сайтов следуют этой практике. Вы можете проверить некоторые веб-сайты посольств для быстрого изучения. Мы показали цветовую схему, используемую на сайте посольства США.
Вы можете проверить некоторые веб-сайты посольств для быстрого изучения. Мы показали цветовую схему, используемую на сайте посольства США.
Примечание: Независимо от того, какую цветовую схему вы используете на веб-сайте правительства, убедитесь, что ваши тексты и контент хорошо видны, а посетители не видят кричащих глаз. В этом вам могут помочь основные принципы веб-дизайна.
Когда вы думаете о том, чтобы попрактиковаться в цветовой схеме веб-сайта, вы, очевидно, будете искать платформу, которая позволит вам создать верхний и нижний колонтитулы и весь макет веб-сайта. Только после этого вы можете применить цветовые палитры к его различным частям, чтобы визуализировать, как он выглядит.
Elementor и HappyAddons — два отличных инструмента веб-дизайна, которые вы можете использовать для этой цели. На самом деле это конструкторы страниц с перетаскиванием, с помощью которых вы можете создать целый веб-сайт без единой строчки кода.
Happyaddons — это дополнение к плагину Elementor. Он поставляется с более эксклюзивными функциями и виджетами, с помощью которых вы еще больше улучшите свой сайт. Из Elementor Panel > Style вы получаете вариант цвета. Вы можете применить любой цвет к элементам вашей веб-страницы.
И Elementor, и HappyAddons имеют бесплатные версии. Вы можете использовать их на своем локальном хосте WordPress, чтобы попрактиковаться в цветовой схеме в режиме реального времени. Вы найдете множество руководств, блогов и документации об этих плагинах в Интернете.
В случае возникновения каких-либо проблем, вы можете связаться со службой поддержки. Изучите их, нажав на кнопки ниже.
Elementor
HappyAddons
Часто задаваемые вопросы о лучших цветовых схемах веб-сайтов
Теперь мы ответим на некоторые наиболее часто задаваемые вопросы о лучших цветовых схемах веб-сайтов.
Что следует учитывать при создании цветовой схемы для веб-сайта?
Существует ряд факторов, которые следует учитывать при создании цветовой схемы для веб-сайта. Проверьте их ниже.
Проверьте их ниже.
1. Узнайте о целевой аудитории вашего бренда.
2. Установите фирменные цвета в качестве основных.
3. Установите контрастные цвета в качестве дополнительных.
4. Используйте основные цвета в заголовке, заголовках, логотипе, кнопках CTA и ссылках.
5. Используйте второстепенные цвета в текстах и фоне макета.
6. Поддерживайте согласованность цветов на всем веб-сайте.
Каковы лучшие генераторы цветовых схем для веб-сайтов?
Ниже приведены названия некоторых из лучших генераторов цветовых схем веб-сайтов, которые вы можете использовать для своего веб-сайта.
1. Adobe Color
2. Paletton
3. Canva
4. Khroma
5. Coolors
6. ColorSpace
7. Colorkuler
Какой цвет лучше всего снимает стресс?
Синий и зеленый — два цвета, которые лучше всего снижают психологическое напряжение человека. Наряду с ними, Purple также хорошо справляется с этой задачей.
Сколько цветов в сети?
Веб-технология использует цветовой формат RGB . Он означает красный, зеленый и синий. Итак, любой цвет, который мы видим в сети, представляет собой комбинацию этих трех цветов. Опять же, вы можете установить каждый параметр в диапазоне от 0 до 255, чтобы определить их интенсивность. Это означает, что всего в сети существует 90 005 256 * 256 * 256 = 16 777 216 возможных цветов.
Он означает красный, зеленый и синий. Итак, любой цвет, который мы видим в сети, представляет собой комбинацию этих трех цветов. Опять же, вы можете установить каждый параметр в диапазоне от 0 до 255, чтобы определить их интенсивность. Это означает, что всего в сети существует 90 005 256 * 256 * 256 = 16 777 216 возможных цветов.
Сколько цветов должен использовать дизайнер на сайте?
Веб-дизайнер не должен использовать более три основных цвета на сайте. Чтобы создать приятный цветовой контраст, вы можете использовать дополнительный цвет в качестве вторичного.
Заключительные выводы!
Поиск лучшей цветовой схемы, которая дополнит ваш современный веб-дизайн, может оказаться сложной задачей, если вы новичок. Но с небольшим исследованием вам постепенно будет легче найти какие-то броские и стильные варианты.
Мы попытались составить список лучших цветовых схем, используемых некоторыми из самых популярных веб-сайтов по всему миру. Поэтому, когда вы захотите обновить свой текущий веб-сайт или создать новый с нуля, вы можете подписаться на них для быстрого вдохновения.
Поэтому, когда вы захотите обновить свой текущий веб-сайт или создать новый с нуля, вы можете подписаться на них для быстрого вдохновения.
Ни для кого не секрет, что веб-дизайн постоянно развивается, и последней тенденцией в дизайне является использование современных и универсальных цветовых схем. Надеюсь, вы нашли эту статью полезной и приятной. Если вы любите получать более интересные статьи, подобные этой, подпишитесь на нас и следите за нашими каналами Facebook и Twitter.
Подпишитесь на нашу рассылку
Получайте последние новости и обновления об Elementor
Адрес электронной почты Имя7 цветовых схем веб-сайтов на 2022–2023 годы
В этом посте мы разбираем 7 наших любимых современных цветовых схем веб-сайтов на 2022–2023 годы (хотя, если вы спросите нас, некоторые из них вне времени).
Так что, если вы просто ищете вдохновение или хотите начать работу по выбору цветовой схемы для своего веб-сайта, присоединяйтесь к нам. дольше (потому что кому не нравится пролистывать красивый сайт), но и конвертировать с большей скоростью.
дольше (потому что кому не нравится пролистывать красивый сайт), но и конвертировать с большей скоростью.
Примечание: наши дизайнеры создали каждую из этих цветовых палитр вручную (автоматическая генерация здесь не происходит) — надеюсь, вам понравится!
Давайте нырнем прямо сейчас, хорошо?
Содержание
- 7 Цветовые схемы веб -сайта для 2022
- 4 Способность выбора цветов веб -сайта для дизайна UX/UI
- . Как многие цвета используются на веб -сайте. фотографии, которые дополняют цветовую схему вашего сайта
- Создание руководства по стилю веб -сайта
- Цветовая психология
- Любимые инструменты для цветовых схем и палитров веб -сайта

Добавляйте в закладки, закрепляйте, делитесь и дайте нам знать вашу любимую цветовую схему из этого поста.
1 – Непреходящая роскошь – Цветовая схема веб-сайта The ColterЭта цветовая палитра веб-сайта взята из одной из тем нашего многосемейного веб-сайта, The Colter. Насыщенный ржавый и седло-коричневый в сочетании с нейтральными оттенками делают эту палитру вневременной, простой и элегантной.
2 — Natural, Young, & Fresh — Цветовая схема веб-сайта Sandy ToesВибрации, которые мы получаем от этих цветов: натуральный, успокаивающий… дзен. Вдохновленный цветами, которые вы увидите, прогуливаясь по пляжу.
3 — Смелый, уверенный и укоренившийся — Созданная в 1956 году цветовая схема Это была цветовая палитра, которую мы выбрали для ребрендинга управляющей компании, которая хотела, чтобы ее воспринимали как заслуживающую доверия, профессиональную, ответственную, компетентную и доступную.
Утонченный и умный. Познакомьтесь с палитрой веб-сайтов «inteligente». *Поцелуй шеф-повара*
5 — Яркие фиолетовые оттенки — Bit9цветовая схема веб-сайтаВдохновленная цветом года Pantone — Very Peri — палитра Bit9 IT Solution предлагает неожиданно смелую и яркую цветовую палитру, которая одновременно сильна, технологична и доступна.
6 — Яркий и энергичный — Цветовая схема Miami NightsПолиция Майами вдохновлена энергией и яркими цветами, эта цветовая схема веб-сайта веселая, игривая и энергичная, похожая на многие цвета, встречающиеся в районе Little Havana.
7 — основной с пиццей — California Dreamin’ Цветовая схемаОсновные цвета, но с вкраплениями индивидуальности, от которых мы не можем оторваться.
4 способа выбора цвета веб-сайта для дизайна UX/UI Выбор цвета при разработке веб-сайта может быть непростой задачей как для домашнего мастера, так и для веб-дизайнера. зная, как и когда использовать их на вашем веб-сайте.
зная, как и когда использовать их на вашем веб-сайте.
Очевидно, используйте руководство по бренду или руководство по стилю бренда в качестве ресурса, чтобы следовать видению использования цвета бренда.
Мы понимаем, что не все компании могут иметь руководство по бренду, поэтому мы рассмотрим несколько дополнительных способов, которые мы использовали, чтобы помочь клиентам выбрать цветовую схему для своего веб-сайта, вдохновленную
Два: выбор цветов используется в вашем логотипеИспользуйте инструмент выбора цвета, чтобы выбрать 2-3 цвета в вашем логотипе. Если у вас нет цветов, вы можете расширить свою цветовую схему, выбрав пару дополнительных цветов, которые дополняют цвета, используемые в вашем логотипе. В конце этой статьи мы описали несколько ресурсов цветовой палитры веб-сайтов.
Третье: извлечение цветов из фотографии бренда Возможно, у вас уже есть фотография бренда, но у вас нет пустых рук, когда дело доходит до официального руководства по бренду любого типа. Используя несколько полезных инструментов, вы можете извлечь цвета, используемые на ваших фотографиях, для создания цветовой схемы.
Используя несколько полезных инструментов, вы можете извлечь цвета, используемые на ваших фотографиях, для создания цветовой схемы.
Ниже мы описали несколько способов сделать это:
Adobe Color Wheel
Canva
Загрузите пару своих лучших фотографий, представляющих ваш бренд, в пустой макет и перейдите к цветной значок в левом верхнем углу. Вы сможете увидеть цвета, используемые в этом дизайне или на фотографиях.
Инструменты выбора цвета
Существует множество инструментов для использования инструмента «Пипетка» и извлечения цветов с веб-сайта, фотографии и т. д. Photoshop — еще один вариант, если у вас есть программное обеспечение.
Четыре: подбор цветов вручную с нуля Когда у вас есть только логотип и чистый лист, вы можете весело провести время, выбрав схему из 3–5 цветов для использования на своем веб-сайте. В Интернете есть несколько замечательных инструментов палитры, которые помогут вам выбрать цвета, которые дополняют друг друга и хорошо смотрятся друг с другом.
Ресурсы:
Atlassian Design System
Часто задаваемые вопросы о веб-сайтахСколько цветов следует использовать в дизайне?
Простой ответ: хорошее эмпирическое правило — 3-5 цветов.
- 1–2 доминирующих цвета, относящихся к вашему бренду
- 1–2 дополнительных цвета
- 1 акцентный или контрастный цвет для кнопок/призывов к действию и т.
 д.
д.
также изложено в ее видео выше. 60% (приблизительно) должно быть доминирующим цветом (цветами), 30% второстепенным цветом (цветами) и 10% акцентным или контрастным цветом.
Как и большинство вещей в жизни, используйте это как руководство, а не строгое правило.
Если вы используете слишком много цветов на своем веб-сайте, все становится приоритетным, и пользователи не знают, что делать/где искать.
Выбор фотографий, которые дополняют цветовую схему вашего веб-сайтаВыбор цветовой схемы веб-сайта не ограничивается выбором фотографий, которые соответствуют цветам вашего веб-сайта, что делает общий дизайн более целостным. Наши дизайнеры в Brindle тратят много времени на подбор фотографий, которые соответствуют вашему бренду, при разработке пользовательских веб-сайтов для клиентов.
Допустим, оранжевый — ваш акцентный цвет. Фотографии, на которых также присутствует оранжевый оттенок, сделают ваш веб-сайт хорошо продуманным и продуманным.
Советы:
1 – Если вы делаете фотографии своего бренда, включите в свои фотографии вкрапления цветов вашего бренда или логотипа с помощью реквизита, аксессуаров, фирменных материалов и т. д.
Резинка для волос, аксессуары и одежда, которые мы вы носите все запланировано, чтобы соответствовать нашему бренду.2 – Визуальный поиск Unsplash
В строке поиска Unsplash.com загрузите свои собственные фотографии или фото для вдохновения, чтобы найти похожие.
3 — на сайтах со стоковыми фотографиями вы также можете искать многие сайты со стоковыми фотографиями только по цвету. Попробуй!
Создание руководства по стилю сайтаЦвета выбраны, но теперь вам нужно решить, где и как эти цвета использовать.
Какого цвета будут кнопки?
Фон(ы)?
Цвет нижнего колонтитула?
И так далее.
В Brindle наши веб-дизайнеры описывают стили дизайна, используемые на веб-сайте, что полезно для разработчика, а также в качестве ресурса, на который можно оглянуться или использовать в качестве руководства при расширении фотографии, используемой для обеспечения ее соответствия общей схеме. .
.
Практические рекомендации:
- Убедитесь, что ваши кнопки одинаковы; ограничьте свой веб-дизайн 1-2 стилями кнопок для большинства веб-сайтов
- Убедитесь, что цвета, которые вы выбираете для кнопок, фоновых разделов и т. д., имеют достаточную контрастность, чтобы соответствовать рекомендациям ADA для веб-сайтов (это то, чему мы следуем при разработке веб-сайтов для клиентов с несколькими семьями и предложить клиентам).
У вас есть всего несколько секунд, чтобы произвести впечатление, когда посетитель попадает на ваш сайт, и, хотя необходимо учитывать множество факторов, таких как копирайтинг и дизайн, цвет играет огромную роль в первую очередь. впечатление, которое сложится у людей о вашей компании.
Наша работа, как веб-дизайнеров, состоит в том, чтобы ваш веб-сайт был визуально привлекательным и доносил правильное сообщение до правильной аудитории.
Как упоминает Ник в своей статье «Психология цвета», люди предполагают, что каждый цвет имеет значение:
- Синий означает ____________.
- Коричневый означает ____________.
- Оранжевый означает ____________.
Но, как уже упоминалось, все не так просто. Значение зависит от прошлого опыта.
Сделайте себе одолжение и потратьте 10 минут на чтение этой статьи о психологии цвета или просмотр его видео на YouTube о теории цвета, значениях и маркетинге.
Психология цвета в маркетинговых ресурсах
В Brindle мы обслуживаем многоквартирные дома и недвижимость с помощью логотипов и брендинга, дизайна и разработки веб-сайтов, а также услуг цифрового маркетинга. Обладая более чем 15-летним опытом и сотнями запущенных сайтов, мы хотели бы пообщаться и посмотреть, подходим ли мы для вашего следующего проекта.
Любимые инструменты для цветовых схем и палитров веб -сайтаCoolors.co
Happy Hues
Повреждения цветов
Adobe Color
Семена
Palette.