Как написать качественный текст для сайта и не только? — Маркетинг на vc.ru
{«id»:13852,»url»:»\/distributions\/13852\/click?bit=1&hash=02f18e28c27b61d838ae83a7acfbf20b20de2f8f8cab8ca623b201894be8d52c»,»title»:»\u0410\u0440\u0435\u043d\u0434\u043e\u0434\u0430\u0442\u0435\u043b\u0438 \u043f\u0443\u0431\u043b\u0438\u043a\u0443\u044e\u0442\u0441\u044f \u043d\u0430 \u044d\u0442\u043e\u043c \u0440\u0435\u0441\u0443\u0440\u0441\u0435 \u0447\u0430\u0449\u0435, \u0447\u0435\u043c \u043d\u0430 \u0434\u0440\u0443\u0433\u0438\u0445″,»buttonText»:»\u041d\u0430 \u043a\u0430\u043a\u043e\u043c?»,»imageUuid»:»1d785562-9320-5d9c-97fe-cfc17bac150f»,»isPaidAndBannersEnabled»:false}
286 просмотров
Когда мы читаем текст, то хотим получить определенную информацию, но иногда очень сложно понять суть, мысль автора. Тут в проигрыше все: и читатель/клиент, который не получил нужного посыла, и автор/предприниматель, который не получит фидбека или заказов.
В общем, коммуникация не достигается. Передача идей неэффективна, знания ограничены, заказов нет. Одним словом – грусть.
Передача идей неэффективна, знания ограничены, заказов нет. Одним словом – грусть.
Меня зовут Настя, я копирайтер в нашей команде THE12.STUDIO, и сегодня поделюсь с вами правилами, которых мы придерживаемся при написании контента. Не важно, пост это для социальной сети, деловое письмо заказчику или текст для сайта, эти пункты точно помогут сделать контент более качественным.
Сначала подумайте
Прежде чем написать первое слово, подумайте о том, что вы хотите сообщить, какова основная идея текста, ваша точка зрения – стоит ли ее транслировать или лучше соблюдать нейтралитет. Если вы не можете понять это, спросите себя: что вы хотите, чтобы ваш читатель запомнил? Или какую цель достиг?
Напишите план

Больше не всегда лучше
Цените время своей аудитории и свое. Не надо писать объемные тексты о том, что можно сказать коротко. Лучше всего передавать информацию тезисно: аудитории так проще фильтровать информацию, сразу пробегаясь по тексту и видя основную структуру. Экономия символов – экономия времени и ресурсов. А время что? Деньги 🙂
Следите за ошибками
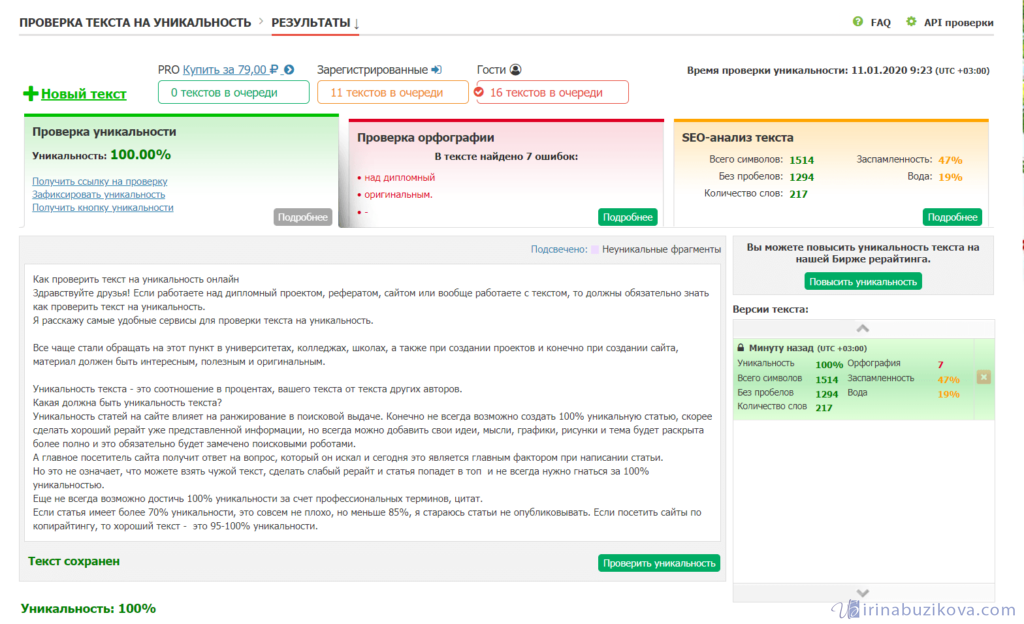
Очевидно, банально, но очень важно. У вас может быть уникальная информация, лучшие идеи, интересный слог, но, если они написаны неправильно, ваш читатель, вероятно, закроет страницу. К тому же сейчас есть миллион сервисов по проверке текста на наличие ошибок в словах, на отсутствие запятых, можно даже оценить читаемость. Рассказать о них потом?
Верьте себе
И в то, что вы пишете. Например, не используйте ярких слов в заголовках только для того, чтобы заинтересовать читателя. Вероятнее всего он перейдет на ваш сайт/статью/страницу, но поймет, что его обманули и уже не вернется.
Не воруйте
Да, на нас влияют разговоры, которые мы ведем, то, что мы каждый день читаем, смотрим, поэтому невозможно быть на 100% уникальными. Но важно в текстовых сообщениях передавать всегда что-то новое, то, что покажет аудитории вашу ценность. И еще, убедитесь, что каждый раз, когда вы заимствуете чью-то идею – вы правильно ее оформляете.
Вычитывайте
Процесс вычитки текста не менее важен, чем процесс его написания. Как только вы закончите – отдохните и отстранитесь от текста, попробуйте отвлечься. Эта отстраненность позволит вам спустя некоторое время оценить (без участия эмоций) качество вашего текста, взглянуть на него со стороны, чтобы вы могли внести необходимые исправления. И фактчекинг никто не отменял!
Список можно дополнять, но помните о самом важном, вы всегда должны помнить о своем читателе, наверное, это лучший совет для написания хорошего текста. И кстати, не забывайте о призывах к действию! Будем рады, если вы поделитесь в комментариях своими принципами и подходами к написанию текстов.
Тексты, которые выгоняют пользователя с сайта / Хабр
Магическая сила слова способна на многое. В руках умелого копирайтера словосочетания превращаются, превращаются словосочетания в емкий и информативный текст, способный подтолкнуть пользователя к принятию решения о покупке. Как проверить себя и отличить качественный текстовый контент от «водяного» текста, способного выгнать потенциального клиента с сайта после прочтения первых двух абзацев.
Многабукаф
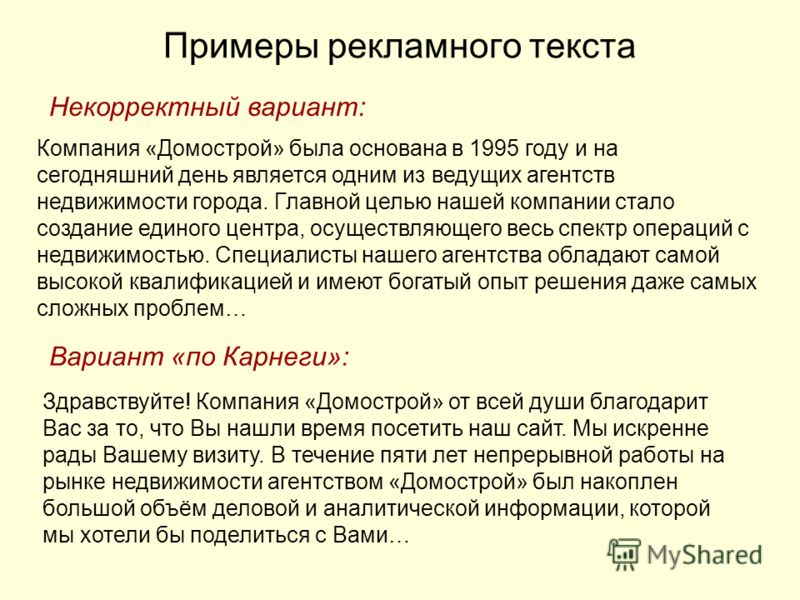
Продающий текст на сайте — разновидность рекламного сообщения, размещенного на страницах сайта в виде текстового сообщения, с целью воздействовать на читателя определенным образом. Хороший текст интересен по своему содержанию, красиво оформлен визуально, доносит смысл до читателя и оказывает воздействие, побуждающее читателя поступить определенным образом.
Так писать не стоит. Пользователь пришёл к вам на сайт для получения сжатой и ёмкой информации о продукте или услуге. А вы ему – вузовский реферат: термин, определение, классификация, способы применения… К слову говоря, некоторые копирайтеры именно так и подходят к задаче написания текста для сайта.
А вы ему – вузовский реферат: термин, определение, классификация, способы применения… К слову говоря, некоторые копирайтеры именно так и подходят к задаче написания текста для сайта.
Если вы думаете, что чем больше информации изложите в текстах, тем скорее клиент примет положительное решение о покупке или получении услуги, готовьтесь к разочарованию. Вероятность того, что пользователь будет читать вашу «википедию», близится к нулю. Заинтересовать и подвести его к принятию нужного решения – ваша задача. Потенциальный клиент не обязан сидеть и выуживать из текста по крупицам нужную ему информацию.
Отсутствие логики
Тексты, конечно, должны быть логичными. Следствие вытекает из причины, а решение из задачи, и иногда наоборот. Порядок слагаемых значения не имеет. Когда к вам приходит на сайт клиент, очевидно, он хочет что-то купить. Но прежде ему нужно узнать побольше о продукте. Выясните, в первую очередь, с какой болью он пришел. Возможно, у вас именно тот продукт, который он искал и не находил на рынке. Это и будет задачей его прихода к вам. Ведь в первую очередь важно качество.
Порядок слагаемых значения не имеет. Когда к вам приходит на сайт клиент, очевидно, он хочет что-то купить. Но прежде ему нужно узнать побольше о продукте. Выясните, в первую очередь, с какой болью он пришел. Возможно, у вас именно тот продукт, который он искал и не находил на рынке. Это и будет задачей его прихода к вам. Ведь в первую очередь важно качество.
Искусством связно говорить и письменно излагать свои мысли владеют, увы, немногие. Часто мы наталкиваемся примерно на такой «поток сознания» на сайте. Но ведь это не место для словесных изваяний, если, конечно, речь идет не о блоге. Если первичная задача вашего сайта – продавать продукт или услугу, то думайте о тексте как логической цепочке, способной привести покупателя к решению о покупке и одновременно аргументировать ему необходимость выбора.
Первый. Выясните/вспомните, какие вопросы могут задавать вам ваши потенциальные покупатели. Чаще всего нет нужды отвечать на вопрос «что?», если пользователь попал к вам на сайт, он уже знает, что он хочет. Зато его будут интересовать: основные характеристики, отличия от других предложений, цена, комплектация, отзывы, условия оплаты и доставки, и т.д.
Зато его будут интересовать: основные характеристики, отличия от других предложений, цена, комплектация, отзывы, условия оплаты и доставки, и т.д.
Второй. Расставьте ответы на вопросы в порядке убывания приоритетов и структурируйте текст и выделите подзаголовки. Максимально кратко и ёмко перечислите основные пункты.
Стилистика
Здорово, если вы знаете свою целевую аудиторию и умеете говорить с ней на одном языке. Если не уверены в своих коммуникативных навыках, придерживайтесь нейтрального стиля. Это и есть золотая середина.
Не злоупотребляйте смайликами, «ТЫканьем» и фамильярными обращениями. Корректность и тактичность в общении/обращении – признак проявления уважения к виртуальному собеседнику и клиенту в одном лице. Старайтесь заменять термины и профессиональный сленг понятыми и распространенными в повседневном обиходе словами, ведь ваша основная задача при написании текстов на сайт, как мы уже говорили, – подвести пользователя к решению о покупке.
Эмоции! Еще один мощный инструмент в руках умелого копирайтера, но он может произвести и отталкивающий эффект, если прозвучит фальшиво и неуместно. Опять же – не уверены, лучше не применяйте.
Грамматические и, пунктуационные ошибки*
Если вы когда нибудь пользовались вордом, трудно понять, чему учат в институтах. Достаточно залить текст, всё что подчеркнуто можно без проблем поправить, если не помогает нажать правой кнопкой и выбрать вариант то ставь, запятые куда-нибудь. В конце концов все понятно же?*
Ничто не коробит больше, чем ошибки. Ничто не способно так быстро согнать лоск с имиджа престижной компании, как страницы сайта с нарушением норм русского языка. И если с грамматическими Word, действительно, более-менее справляется (если честно, не всегда), стилистические и пунктуационные – беда.
Совет один – корректура. Если не уверены в собственной грамотности, просто отдавайте на проверку. Не стоит рисковать репутацией.
Если не уверены в собственной грамотности, просто отдавайте на проверку. Не стоит рисковать репутацией.
* авторская пунктуация, сохранена в целях наглядности.
Кривая верстка
Может убить самый грамотный, логичный и информативный текст.
Самые типичные ошибки:
- Текст не структурирован на подразделы и списки. Крайне редки случаи, когда «сплошной текст» удобно читать. Но не слишком увлекайтесь! Неизвестно, что хуже: десяток-другой подзаголовков/пунктов в списке или пресловутый сплошной текст.
- Смешение стилей, шрифтов, размеров шрифта. Замешивание курсива, болда и подчеркнутого текста в одну гремучую смесь. Одна врезка, другая. В результате – каша. И не только на сайте, но и в голове у пользователя тоже.
- Увлечение красивыми фонами. Классический вариант черным по белому – беспроигрышный, визуально воспринимается лучше всего. Белый шрифт на сером фоне или на цветной подложке, быть может, вам покажется стильным, но помните, что на вкус и цвет все фломастеры разные.

- Размер шрифта и расстояние между строчками – тоже очень и очень важно. Плотные ряды текста, какими бы стройными они ни были, заставляют пользователя напрягать зрение. А если еще и шрифт мелкий? В тексте обязательно оставляйте воздух – качество восприятия увеличится в разы.
Мобильная версия
Все вышеперечисленное применимо и к отображению сайта на мобильных устройствах.
И всё же – не поленитесь посмотреть, как выглядит страница сайта в мобильной версии. Присутствие смартфонов в нашей жизни трудно переоценить. Согласитесь, будет досадно выяснить, что у вас «плывёт» верстка на мобильных, текст не помещается на экране, шрифт слишком мелкий, не видно цену и «Корзину»? Хуже только продолжать недоумевать, почему заказов меньше, чем хотелось бы, и не догадываться о возможных причинах.
Резюме
Большая часть ошибок лежит на поверхности. Достаточно внимательно присмотреться к текстам на вашем сайте, перечитать их еще раз, поставив себя на место клиента. И пусть эта статья спасет хотя бы один сайт от уныния текстов!
И пусть эта статья спасет хотя бы один сайт от уныния текстов!
Как написать текст веб-сайта «В разработке»
Вы придаете своему бизнесу свежий вид. Все будет выглядеть иначе, включая ваш сайт. Итак, вы хотите временно отключить его, пока вы работаете над редизайном за кулисами.
Пока ваш сайт отключен, ваши клиенты все равно смогут найти информацию, необходимую им для ведения бизнеса с вами. Вот почему вам нужна хорошая страница «В разработке» для вашего веб-сайта, где вы точно объясняете, что происходит, когда вы перезапустите и как клиенты могут связаться с вами в это время.
Начнем писать!
Когда вы размещаете веб-сайт «В разработке»?
Вы размещаете текст «В разработке» на своем сайте, если этот сайт уже находится в сети, но еще не содержит контента. Возможно, у вас уже есть посетители, поэтому этот текст позволит вам объяснить, почему они еще мало что видят. Это также напоминает им вернуться в ближайшее время!
Это может произойти по двум причинам:
- Вы занимаетесь обслуживанием веб-сайта
- Вы все еще работаете над созданием своего веб-сайта
Хороший текст «В разработке» поможет вам сохранить клиентов, даже когда вы заняты обновлением своего веб-сайта.
Как написать текст «В разработке»?
У посетителей возникнут вопросы, когда они обнаружат, что ваш веб-сайт недоступен. Ниже мы рассмотрим ответы, которые вам нужно дать. Если вы предпочитаете сразу погрузиться в работу, используйте этот инструмент, чтобы составить текст «В разработке», который подходит вашему бренду.
На какие вопросы должен отвечать текст «В разработке»?
Хороший текст «В разработке» или «Скоро появится» предотвращает вопросы, которые могут возникнуть у посетителей. Эти вопросы возникают естественным образом, когда они видят, что ваш сайт временно недоступен. Вы можете подготовиться к этому заранее, дав краткие и четкие ответы на самые важные вопросы в своем тексте.
- Почему я не могу пользоваться этим сайтом?
Это первый вопрос, который задают посетители. Если вы находитесь перед закрытым магазином, полезно знать, почему он закрыт. Гораздо меньше раздражает, если есть записка, объясняющая, что магазин временно закрыт, потому что владельцы только что стали бабушкой и дедушкой и навещают своего нового внука. Думайте об этом как о возможности связаться с вашими клиентами.
Думайте об этом как о возможности связаться с вашими клиентами. - Когда я снова смогу пользоваться этим сайтом?
Даже если ваш сайт еще не готов, это не обязательно означает потерю клиентов. Сообщите посетителям, когда ваш сайт снова будет открыт для работы. Вы не только произведете хорошее впечатление, предоставив клиентам необходимую им информацию, но и продемонстрируете им свой профессионализм, сдержав свое слово и повторно открыв свой сайт в обещанную дату. - Ваша компания (уже) занимается бизнесом? Большинство посетителей увидят ваш сайт и вашу компанию как одно и то же. Тем не менее, ваш бизнес-сайт — это только один из инструментов коммуникации вашей компании. Полезно сообщать покупателям, могут ли они по-прежнему делать заказы у вас, посещать ваш магазин или звонить вам.
- Где посетители могут найти дополнительную информацию о вашей компании?
Обычно посетитель может просмотреть ваш веб-сайт, чтобы узнать больше о вас или вашей компании. Пока ваш сайт недоступен, им придется искать эту информацию в другом месте. Поэтому не забудьте указать ссылку на хорошо обновленный профиль LinkedIn, листинг в Google My Business или страницу вашей компании в Facebook
Пока ваш сайт недоступен, им придется искать эту информацию в другом месте. Поэтому не забудьте указать ссылку на хорошо обновленный профиль LinkedIn, листинг в Google My Business или страницу вашей компании в Facebook - . Могут ли посетители связаться с вами, когда ваш сайт отключен?
С вами легко связаться через контактную форму на вашем сайте. Но пока веб-сайт находится в автономном режиме, посетители также могут звонить или писать по электронной почте. Они могут написать вам через LinkedIn, Twitter или Facebook. Сообщите вашим посетителям, как они могут связаться с вами.
Сообщение о том, что вас не будет некоторое время, также является частью вашего общения как предпринимателя. Вы хотите произвести хорошее впечатление, используя тон голоса, цвета и дизайн бренда, которые подходят вашей компании.
Общие вопросы о страницах «В разработке»
Что такое режим «В разработке»?
Веб-сайт, находящийся в режиме «В разработке», показывает сообщение о том, что в данный момент сайт недоступен. Все остальные страницы в это время скрыты от посетителей, поэтому владелец может редактировать содержимое и дизайн своего веб-сайта за кулисами, а затем снова опубликовать свой полный сайт, когда он будет готов.
Все остальные страницы в это время скрыты от посетителей, поэтому владелец может редактировать содержимое и дизайн своего веб-сайта за кулисами, а затем снова опубликовать свой полный сайт, когда он будет готов.
Как мне временно отключить мой веб-сайт?
Сначала создайте новую страницу веб-сайта для сообщения «Веб-сайт в разработке». Затем скройте все остальные страницы из навигации и опубликуйте свой веб-сайт. Ваша страница в разработке будет единственной, видимой посетителям.
Нужен ли моему веб-сайту выходные данные, пока он находится в разработке?
В зависимости от вашей ситуации, вашему веб-сайту может потребоваться выходная информация, пока он находится в разработке. Если вы не уверены, вы можете проконсультироваться с экспертом по правовым вопросам или просто показать свои выходные данные.
Что такое стандартный текст «В разработке» для веб-сайтов?
На многих шаблонах написано только «Скоро». Вы можете сделать свою страницу более полезной для посетителей, ответив на некоторые основные вопросы, например, когда ваш веб-сайт будет снова доступен, открыты ли вы в настоящее время для бизнеса и как с вами связаться, когда ваш сайт недоступен.
Вы можете сделать свою страницу более полезной для посетителей, ответив на некоторые основные вопросы, например, когда ваш веб-сайт будет снова доступен, открыты ли вы в настоящее время для бизнеса и как с вами связаться, когда ваш сайт недоступен.
Свяжитесь с будущими клиентами
Не теряйте потенциальных клиентов, пока ваш веб-сайт находится в разработке. Вместо этого дайте заинтересованным посетителям другой способ связаться с вами: предложите людям подписаться на вас в Instagram, связаться с вами через LinkedIn или подписаться на вашу рассылку.
Как настроить страницу «В разработке»?
Вы можете активировать «В разработке» на веб-сайте Jimdo всего за несколько шагов:
- Создать новую страницу. Добавьте текстовый блок для сообщения «В разработке».
- Скрыть все остальные страницы в навигации вашего сайта.
- Опубликуйте свой сайт.
Теперь ваш веб-сайт находится в сети, и на нем видна только одна страница с текстом «В разработке». На другие страницы можно попасть только по прямой ссылке на эту страницу. Теперь вы можете работать над полным содержанием вашего нового веб-сайта за кулисами.
На другие страницы можно попасть только по прямой ссылке на эту страницу. Теперь вы можете работать над полным содержанием вашего нового веб-сайта за кулисами.
Когда вы будете готовы опубликовать свой новый веб-сайт, все, что вам нужно сделать, это:
- Скрыть страницу «В разработке» в навигации.
- Сделать все остальные страницы видимыми в навигации.
- Опубликуйте свой сайт.
Как только новая версия появится в сети, ваш новый контент будет виден всем посетителям. На вашу страницу в разработке можно попасть только по прямой ссылке, если кто-то сохранил эту ссылку.
Примеры текстов «Скоро» и «В разработке»
Вы можете сообщить посетителям, что над вашим веб-сайтом ведутся работы, и привлечь внимание своим текстом «В разработке». Это также возможность ответить на любые вопросы, и вы можете легко ответить на них с помощью нескольких строк текста.
- Деловой нейтралитет
«Мы прилагаем все усилия, чтобы сделать этот веб-сайт снова доступным в среду, 24 апреля. Затем вы найдете новый дизайн и нашу новую коллекцию!
Затем вы найдете новый дизайн и нашу новую коллекцию!
А пока ждем вас на нашей странице в Facebook».
- Веселый
«Извините за пыль! Мы знаем, что это займет некоторое время, но ждите спокойно, и мы скоро будем с вами.
Вы снова сможете делать заказы на нашем сайте с 24 апреля. Первые 20 посетителей, которые свяжутся с нами, получат футболку из нашей новой коллекции!
А пока ознакомьтесь с нашей продукцией в Instagram».
- Тизер
«Тссс… никому не говори.
Наш новый альбом выйдет 24 апреля, в день запуска нашего сайта! Оставайтесь с нами, чтобы заказать наш новый альбом исключительно на нашем сайте.
Посмотрите образец нашего нового трека на Spotify по этой ссылке».
- Информационный
«Скоро время! С 24 апреля я официально работаю не по найму и буду готова помочь вам в управлении вашей компанией. уже жду!
Я имею квалификацию в области финансового управления, бухгалтерского учета и налоговых деклараций.
Заинтересованы? Свяжитесь со мной через LinkedIn, и давайте начнем».
- Личный
«В этом году мои дети пошли в школу, что дало мне время для создания собственной компании. И мне не терпится начать!
С 24 апреля я буду поддерживать молодых родителей, переживающих родительский стресс. Потому что, чтобы иметь возможность наслаждаться своим новорожденным ребенком, вам действительно нужно организоваться, и в этом я могу помочь.
Вам нужна поддержка? Свяжитесь со мной по [email protected]. Я свяжусь с вами, как только официально начну».
Конечно, вы можете скопировать эти примеры и добавить их на свою собственную страницу в разработке.
Узнайте, как создать собственный веб-сайт сегодня!
Как долго веб-сайт может оставаться в состоянии «В разработке»?
Это прежде всего деловое решение. Если ваш сайт предназначен для новых клиентов, спешить некуда. Если ваш веб-сайт в основном предназначен для существующих клиентов, вам следует ограничить его неделей или несколькими днями. В это время вы, вероятно, будете заняты ответами на вопросы клиентов, которые обычно заходят на ваш сайт, и которые начнут связываться с вами по другим каналам.
В это время вы, вероятно, будете заняты ответами на вопросы клиентов, которые обычно заходят на ваш сайт, и которые начнут связываться с вами по другим каналам.
Вы можете часто выходить в интернет с минимальной версией вашего сайта. Если самые важные страницы готовы для посетителей, вы можете опубликовать их. Вы можете продолжить работу над другими страницами в фоновом режиме в своем собственном темпе.
Самое главное, соблюдайте крайний срок, который вы установили на странице «В разработке». Если вы говорите, что веб-сайт снова будет доступен в определенную дату, то так и должно быть. Как предприниматель, если вы выполняете свои обещания, вы укрепляете доверие. Вы также показываете, что вы организованы, у вас есть график и вы придерживаетесь его.
Что происходит с вашим SEO, когда ваш сайт находится в автономном режиме?
Автономный веб-сайт не является хорошим результатом поиска. Google не любит показывать людям плохие результаты, потому что они не дают поисковикам нужной им информации. Вот почему рекомендуется не оставлять ваш сайт в автономном режиме слишком долго. Ваш сайт, вероятно, не исчезнет сразу, но он может упасть в поисковом рейтинге.
Вот почему рекомендуется не оставлять ваш сайт в автономном режиме слишком долго. Ваш сайт, вероятно, не исчезнет сразу, но он может упасть в поисковом рейтинге.
Каждый раз, когда поисковая система натыкается на ваш веб-сайт и видит, что он не работает, она подтверждает Google, что ему не следует направлять туда посетителей. Если вы просто планируете проект на выходные, велика вероятность, что сканеры поисковых систем не будут посещать ваш сайт в это время и не заметят, что вы не в сети. Если вы планируете более длительный перерыв, это может временно повлиять на ваш рейтинг.
Так что в следующий раз, когда ваш сайт будут искать, будет лучше, если ваш сайт снова будет готов. Желательно с новой информацией. Затем результаты поиска будут снова обновлены, и вы можете даже подняться выше, чем раньше. Google любит свежий контент на веб-сайтах.
Если ваш сайт совсем новый, вам не о чем беспокоиться. Google требуется некоторое время для индексации новых веб-сайтов, поэтому ваш сайт, скорее всего, еще не появился ни в одном из результатов поиска. На самом деле вы еще не накопили никакого SEO-сока, так что вам нечего терять.
На самом деле вы еще не накопили никакого SEO-сока, так что вам нечего терять.
Вы также можете помочь Google показать, что ваш сайт снова готов для посетителей, сообщив об этом через Google Search Console. Таким образом, вы точно знаете, что ваш сайт будет просматриваться после того, как посетители будут искать ваш сайт, и что он будет обработан Google как можно быстрее.
Если ваш веб-сайт временно недоступен для посетителей, особенно важно, чтобы вы ответили на любые вопросы, которые могут возникнуть у ваших посетителей. Это показывает потенциальным клиентам, что ваш сайт заслуживает доверия и является профессиональным.
Когда ваш новый веб-сайт будет готов, вы можете снова опубликовать его. Это объявит миру, что вы вернулись.
Выведите свой бизнес в Интернет с Jimdo.
Список текстовых и минималистичных новостных сайтов (обновлено)
Автор Серый Один /15 ноября 2022 г. 4 февраля 2023 г./ 26 комментариев / Новости
Текстовые веб-сайты весьма полезны, особенно сегодня.
Веб-страницы все чаще заполняются рекламой, видео и содержимым, требующим высокой пропускной способности.
Вот список текстовых новостных сайтов без помех:
Общие агрегаторы новостей
Brutalist Report: текстовая подборка новостных статей — вот избранные подразделы: Технологии — Новости — Бизнес — Наука — Культура – Политика
SkimFeed: Этот сайт похож на Brutalist Report – здесь выбраны подразделы: Дизайн – Инвестиции – Длинные чтения – Мобильные устройства – Новости – Политика – Reddit – Наука – Технологии – Тенденции – Youtube – Погода
Wttr.In предоставляет только текстовые отчеты о погоде.
Новости США
- Только текст CNN — новости США от CNN
- Провод Нью-Йорк Таймс
- Christian Science Monitor Text Only — новости от Christian Science Monitor
- NPR News Text Only – новости Национального общественного радио (США)
- PBS Lite — новости США от Службы общественного вещания .

Canadian News
- CBC Low Bandwidth – версия Canadian Broadcasting Corporation с низкой пропускной способностью
- Radio Canada Mini – низкоскоростная версия Radio Canada News на французском языке .
Новости Великобритании
- Minimalist Today’s Guardian
- Neuters — текстовая версия домашней страницы Reuters .
- Post Online — онлайн-публикация только для текста (Великобритания) — фокусируется на «глобальных событиях, влияющих на экономику США и мира»
Новости технологий
- Readspike — Больше заголовков новостей сжато
- Hckr News — сокращенная версия Hacker News
- HackerWeb — более доступная версия Hacker News .
- Лобстеры — компьютерные темы — сосредоточены на сборе ссылок и обсуждении
- Cyber Report — новости кибербезопасности в текстовом формате
- Alterslash — неофициальный дайджест Slashdot
- 1MB Club – коллекция ориентированных на производительность веб-страниц размером менее 1 МБ
Облегченные интерфейсы к популярным сайтам
- LibReddit — упрощенный Reddit, размещенный на Riverside Rocks
- LibReddit — упрощенный Reddit, размещенный Strongthany .
- LibReddit — облегченный Reddit, размещенный на PussTheCat .
- Teddit — облегченный интерфейс Reddit, сохраняющий дизайн в стиле Reddit .
- Invidious — легкий и минималистичный интерфейс для Youtube
- Nitter — легкий и минималистичный интерфейс для Twitter
- Scribe — легкий и минималистичный интерфейс для Scribe .
- SearXNG — облегченная альтернатива Google Search

Новости на основе Википедии
- Разборчивые новости — новости из Википедии в удобном для чтения формате (для всего мира)
- Текущие события Википедии — текущие события из Википедии .
- Мобильная Википедия — мобильная веб-версия Википедии .
- Kidlat — публикует лучшие истории Creative Commons
- News As Facts — краткие мировые новости
- Текущие события — текущие события Википедии, доставляемые ежедневно
Используйте режим чтения в веб-браузере для просмотра текстовых страниц
Вы также можете использовать «Режим чтения» во многих веб-браузерах.
