Фотограф обладает множеством инструментов: использование правил композиции, знание законов света, понимание треугольника экспозиции и так далее. Цвет — еще один из важных инструментов для фотохудожника. И хотя он может быть несколько пугающим для фотографа, цвет в большинстве случаев играет ключевую роль в эффектном снимке. Эта статья объяснит, что такое триадные цвета и как их использовать в фотографии. Как известно, теория цвета — это набор правил и рекомендаций, в котором описывается использование цвета в искусстве и дизайне, разработанная очень давно. Художники, дизайнеры и фотографы все применяют ее по сей день, потому что она действительно работает. Все начинается со знаменитого цветового круга Иттена, который отображает взаимосвязи между цветами. Естественно, даже знание таких основ улучшит вашу фотографию. Триадные цвета Как и близкие по оттенку, триадные цвета легко идентифицируются с помощью цветового круга. Зачем использовать триадные цвета Близкие цвета делают фотографию спокойной, в отличие от триадных, которые на снимке будут выглядеть более бодрыми и яркими (даже если вы используете бледные или ненасыщенные оттенки). Они создают больше контраста на фотографии, при этом оставаясь по-прежнему приятными для глаз. Снова-таки, отталкивайтесь от эмоционального и смыслового посыла будущего снимка: не всегда эффект, создаваемый такими насыщенными сочетаниями будет уместен и необходим вам. В принципе, триадная цветовая гамма выглядит гармонично и сбалансировано, если вы знаете, как правильно использовать ее на своих фотографиях. Как использовать триадные цвета в фотографии Для того, чтобы умело использовать триадную цветовую схему, цвета должны быть тщательно сбалансированы. Самое важное правило в этом случае: пусть один цвет будет доминировать в кадре, а два других используйте для расстановки нужных акцентов. На каждой фотографии вы должны создавать определенный баланс, и лучший способ научиться этому — практиковаться и изучать работы известных фотографов. Близкие цвета в природе отыскать легко, однако с триадными дело обстоит иначе: найти их реально, если вы будете обращать больше внимания именно на детали. Такие цветовые схемы чаще встречаются в антропогенных местах. Поскольку художники (в широком смысле этого слова) также используют триадные цвета, их легче обнаружить, например, в архитектуре или каких-то нарисованных объектах. Вот почему использование этих цветовых схем часто можно заметить в уличной фотографии. Лучший способ начать — выбрать определенную триадную цветовую схему, запомнить ее и выйти в ее поисках снимать на улицу. Начните с поиска двух цветов, а затем перейдите к третьему. Заставьте триадные цвета работать с вашей композицией и освещением Использование триадной цветовой схемы вам поможет, хотя это и не волшебная таблетка для создания отличных фотографий. Фотография — о композиции, освещении и видении. Вы должны научиться комбинировать все, что узнали, и только тогда сможете делать отличные фотографии. Таким образом, даже если вы найдете триадную цветовую схему в сцене, предстоит еще правильно скомпоновать снимок, гармонично разместить все «носители цвета» в кадре. Цель фотографа состоит в том, чтобы найти баланс. Заключение Помните о правиле про доминирование одного цвета в описанной схеме — это ключ к балансу на фотографии. Найти триадную цветовую схему для снимка сложнее, чем близкие цвета, поэтому когда вы найдете сцену с идеально сбалансированными триадными цветами — ловите этот уникальный и важный момент, ведь это несомненная удача! Изучение того, как работает цветовой круг и, в принципе, основ теории цвета определенно сделает вас лучшим и выделяющимся фотографом. Используйте эти цветовые схемы в своих интересах, но не забывайте и о творчестве. Теория цвета дает лишь направляющие принципы, и их не следует использовать перманентно и бездумно. Теги:как фотографировать, композиция, теория, фотография для начинающих |
26 вдохновляющих цветовых схем для электронной коммерции, целевых страниц и личных веб-сайтов
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Когда кто-то впервые попадает на ваш сайт, цвет играет важную роль в том, что он думает. По данным исследований, от 62% до 90% первоначального впечатления потребителей основано на одном лишь выборе цвета.
Выбор цветов, которые соответствуют вашему бренду — и то, что вы хотите, чтобы ваши потребители думали о вашей компании и продуктах — может быть мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свой собственный, не теряя времени.
Как подобрать цветовые схемы для вашего сайта
Глаза взрослого человека могут видеть более 1 000 000 различных цветов. Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом количестве вариантов вы не можете оценить все оттенки и цвета индивидуально, а затем выбрать наиболее подходящие без какого-либо ориентира. Вам необходимо сузить круг своих возможностей, и лучший способ начать — это найти основной цвет в качестве отправной точки.
Возможно, лучший способ сделать это — посмотреть на самые популярные варианты по отраслям. Это может помочь вам узнать что-то о психологии цвета и о том, какие основные цвета могут хорошо работать для вашей компании или продукта.
Выбор цвета по отраслям
Различные компании и продукты выбирают разные цвета, чтобы идентифицировать свой бренд. Но почему? Цвет — это не просто более эффективный способ привлечь внимание ваших потенциальных клиентов и потребителей. Это способ общения с ними на эмоциональном, почти подсознательном уровне.
В некотором смысле, это способ начать создавать свой бренд в сознании потребителя, прежде чем использовать хотя бы одно слово или предложение текста. Ни один цвет не рассказывает потребителю одну и ту же историю, поэтому самые популярные основные цвета бренда меняются от отрасли к отрасли.
Ни один цвет не рассказывает потребителю одну и ту же историю, поэтому самые популярные основные цвета бренда меняются от отрасли к отрасли.
Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это руководящий вопрос, который должен помочь вам определить свой основной цвет для вашей палитры.
Синий — цвет надежности
В отраслях, где доверие потребителей важнее любого другого фактора, а профессионализм и надежность являются ключевыми аргументами, синий часто используется в качестве основного цвета бренда.
Он не апеллирует к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений.
Наиболее распространен в следующих отраслях:
- Банковское дело
- Авиакомпании
- Коммуникации
- Кредитование
- Электроэнергетика
- Тяжелая промышленность
- Обустройство дома
- Отели
- Фармацевтика
Красный — внимательность и страсть
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный в качестве основного цвета. Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым выбором среди международных продовольственных брендов.
Считается, что красный цвет стимулирует чувство голода, поэтому он является любимым выбором среди международных продовольственных брендов.
Наиболее распространен в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
Зеленый — ощущение жизненной силы
Большинство людей ассоциируют зеленый цвет с природой, растениями и яркой, восстанавливающей окружающей средой. Отрасли промышленности, которые основываются на обещании лучшего самочувствия или предлагают продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Наиболее распространен в следующих отраслях:
- Еда и напитки
- Промтоварные магазины
- Недвижимость
- Химическая продукция
Черный – уверенность и утонченность
В то время как некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы делать определенный выбор, поскольку он кажется безопасным решением в дизайне, черный цвет также является ведущим выбором в отраслях, где доверие потребителя или его утонченность являются ключевым фактором.
Наиболее распространен в следующих отраслях:
- Одежда
- Аксессуары
- Поставщики услуг интернета и мобильной связи
- Промтоварные магазины
- Отели
Не следуйте слепо своим вкусам и инстинктам, учитывайте теорию цвета и психологию цвета, когда принимаете решение.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько различных цветовых схем вы должны использовать?
Это зависит от индивидуальных обстоятельств и ваших целей в отношении вашего сайта. Если ваш веб-сайт представляет собой веб-сайт компании или блог, посвященный одному бренду, продукту или компании, вам стоит придерживаться одной цветовой схемы.
С другой стороны, если ваш сайт является магазином электронной коммерции, вы можете использовать различные цветовые схемы для различных схем продуктов, чтобы вызвать разные эмоциональные реакции для определенных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любым внутренним или внешним создателям контента, увеличивая вероятность человеческой ошибки и осложнений.
Когда вы определяете цветовую гамму для вашего сайта, важно не переборщить и не тратить недели на эту задачу. Это, конечно, важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на ваш сайт или повысить конверсию на страницах вашего продукта.
62-90% первоначального впечатления потребителей основаны только на выборе цвета… а это значит, что выбор правильной цветовой гаммы для вашего сайта — это не просто эстетическое решение, а деловое.
Как получить точные цветовые схемы для сайта
Чтобы идентифицировать каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или аддон Firefox, такой как ColorZilla.
С установленной ColorZilla вы можете просто навести указатель мыши непосредственно на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные HTML-шестнадцатеричные или RGB-цветовые коды. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не столь идеальное решение, как может показаться. Вам нужно сделать скриншот веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точной для фактических оттенков, используемых в дизайне. Например, если веб-сайт содержит градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра имеет тенденцию быть неточной.
Поэтому на данный момент лучший способ определить точные цвета, используемые в веб-дизайне — это все еще использовать плагин или расширение для идентификации цвета, или сделать снимок экрана и сделать что-то вручную с помощью инструмента для редактирования фотографий, такого как Photoshop.
26 лучших примеров цветовых схем
Мы прочесали весь интернет в поисках отличных примеров цветовых схем и даже разделили сайты по категориям, так что вам будет легко найти вдохновение на соответствующих сайтах.
Цветовые схемы сайтов электронной коммерции
Ниже мы рассмотрим потрясающие примеры цветовых схем сайтов электронной коммерции, которые идеально соответствуют их бренду и отрасли.
1. Средство для ухода за кожей: игривость и яркость
Когда дело доходит до бренда, Bliss сделали правильный выбор. Цвета яркие и игривые, идеально дополняют послание компании о бодипозитиве и внутреннем счастье.
2. Бренд одежды: четкость и лаконичность
Le Bonnet — это производитель одежды, который фокусируется на ясности, когда речь заходит о цветовой палитре их веб-сайта. Несколько интенсивных цветов, наряду с непрозрачным бежевым фоновым цветом для разделения продуктов, помогают повысить простоту дизайна.
3. Магазин одежды: простота
Revise Concept — это сайт бренда одежды, который вместо того, чтобы полагаться на цвета в палитре сайта, использует простые цвета и белое пространство, чтобы подчеркнуть расцветку и дизайн самой одежды.
Такой подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал яркий дизайн, чтобы рассказать историю.
4. Посуда: надежность и профессионализм
My Tableware — это немецкий сайт электронной коммерции, где продаются столовые приборы и посуда по индивидуальному заказу.
Сайт использует простую цветовую гамму темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности, с нотками изысканности.
5. Жевательная резинка: естественность и импульсивность
Neuro — это марка кофеиновой жвачки и мятных леденцов, предназначенных для того, чтобы помочь людям сосредоточиться. Дизайн использует смесь более мягких цветов, таких как бирюза, светло-голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Дизайн использует смесь более мягких цветов, таких как бирюза, светло-голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Красный и оранжевый — это обращение к эмоциональным и импульсивным решениям, отличное использование акцентных цветов.
6. Часы: изысканность и роскошь
Prime Ambassador — шведский бренд часов, с классным сайтом электронной коммерции, посвященным их продукции. Цветовые сочетания почти золотистого светло-коричневого оттенка на темно-сером фоне и деревянные акценты на картине придают посетителю ощущение изысканности и роскоши.
Цвета идеально подходят для продвижения высококлассного продукта, такого как часы на заказ, но покажутся неуместными, если вы продаете обычные потребительские товары.
7. Брюки: креатив и доступность
Alday — это бренд удобных брюк, которые подходят лучше, чем джинсы и брюки-чиносы массового производства, которые продаются по более низким ценам.
Сайт креативный и игривый, с яркими цветовыми сочетаниями, которые делают его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и подчеркивающие цвета
Madies — это линия сублимированных фруктовых закусок, ориентированная на более модного потребителя, чем безбрендовые сухофрукты, продаваемые оптом.
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна, что приводит к элегантному конечному продукту.
9. Джинсовая одежда на заказ: жизнь
Unspun использует ярко-красный и оранжевый цвета, чтобы оживить сайт. Идеально подходит для общения с аудиторией, которая ведет активный и яркий образ жизни.
Цветовые схемы личных и туристических веб-сайтов
Ниже вы можете найти подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен Далла — фотограф из Нью-Йорка с острым чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет вне уравнения для остальной части дизайна, она действительно подчеркивает яркие цвета своих вручную выбранных фотографий из каждого из ее выделенных проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с вкраплениями
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цветов, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
12. Единение с природой
iFly 50 — это онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым целым с природой — идеальный подход для любого веб-сайта фотографа, занимающегося природой или живописными пейзажами.
13. Чистота и профессионализм
Сайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну. Здесь нет беспорядка, и это также относится к выбору цвета.
Здесь нет беспорядка, и это также относится к выбору цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важных элементов, иллюстраций.
14. Прагматические цвета
BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, призывов к действию и стран, посещенных до сих пор.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если вы используете его в сочетании с белым пространством и правильными концепциями.
15. Элегантная простота
На изображении на сайте Ларса Францена используется темный фон, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристический оверлей
Персональный сайт Dot Lung отлично справляется с максимальным использованием простой цветовой палитры с наложениями и чистой фоновой графикой. Фиолетовый фон на заднем плане создает единое впечатление от страницы к странице.
Фиолетовый фон на заднем плане создает единое впечатление от страницы к странице.
17. Свет и тьма
Love for Iceland — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-синий прозрачный лед, освещенный солнечным светом, в верхнем левом углу, и пещерная тьма внизу, создают зловещее и авантюрное настроение для посетителя.
Цветовые схемы целевой страницы
Ниже мы выделили разные целевые страницы с уникальными или эффективными цветовыми схемами.
18. Резкие контрасты
Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения Live Map (кстати, именно так вы встраиваете Google Maps на сайты WordPress). Космический фон выделяет глобальный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов. Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
20. Яркие цвета вызывают эмоции
Spotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой призыва к действию.
21. Цветовые контрасты создают порядок в хаосе
Autonomy использует цвета и контраст для создания порядка в хаотичном анимационном дизайне. Яркий желтый цвет прорезает и отделяется от фона и других объектов.
22. Футуристический ансамбль цветов
Bugsnag использует разнообразную коллекцию цветов, чтобы придать сайту футуристический, высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителей чувствовать, что это 2020 год, и они могут доверять компании как передовой.
23. Живые цвета
Целевая страница Connect Homes оживает яркими, но мягкими цветами. Цветовая палитра обеспечивает захватывающий баланс, который передает ощущение современности.
Цветовая палитра обеспечивает захватывающий баланс, который передает ощущение современности.
24. Консервативные цвета, игривый дизайн
Целевая страница Plink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и веселой анимацией, а также дизайном в целом.
25. Природная жизненная сила
Travelshift в значительной степени полагается на зеленый цвет, чтобы передать ощущение природы и жизненной силы. Вместо того чтобы выделять призывы к действию или ключевой контент привлекающим внимание цветом, например красным или оранжевым, зеленый действует как обещание омоложения.
26. Яркие краски надежды
Swab the World использует цветовую схему из ярких контрастных цветов, чтобы передать чувство надежды. Идеально подходит для целевой страницы некоммерческой организации. Сочетание цветов отлично работает с формами, чтобы подчеркнуть современный и футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем для веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступен ряд бесплатных цветовых схем или генераторов палитр. Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Colormind
Colormind — это генератор цвета на базе искусственного интеллекта, который можно использовать для мгновенного создания палитры для веб-сайтов, шаблонов и многого другого. Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вам придется каждый раз генерировать его случайным образом. Инструмент также может извлекать цветовые палитры из любого изображения, которое вы хотите.
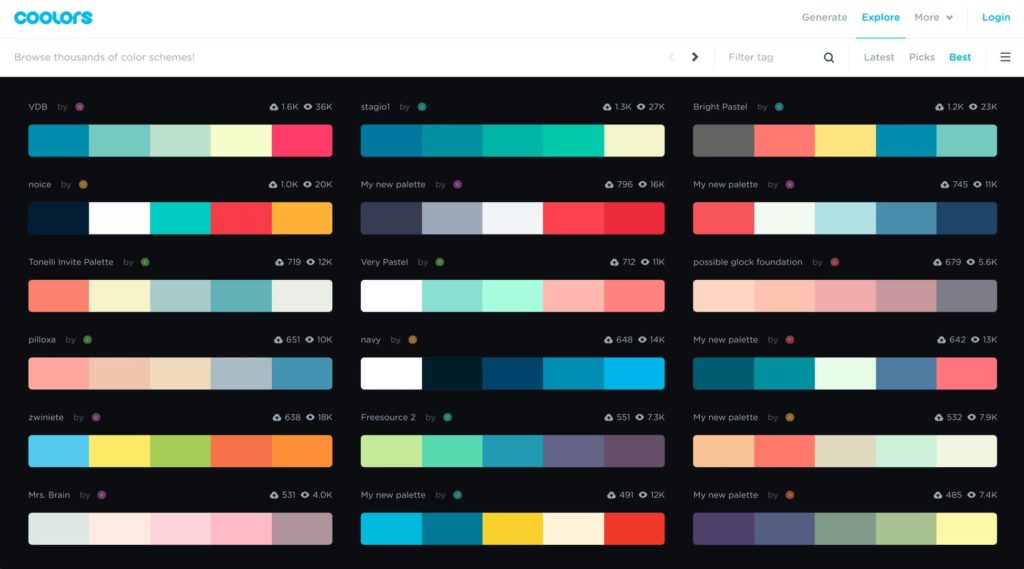
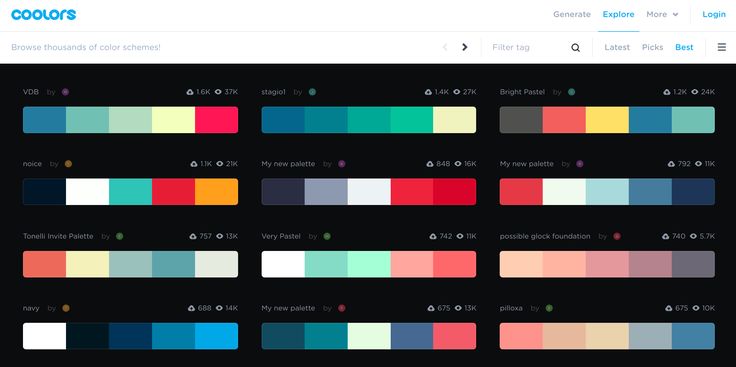
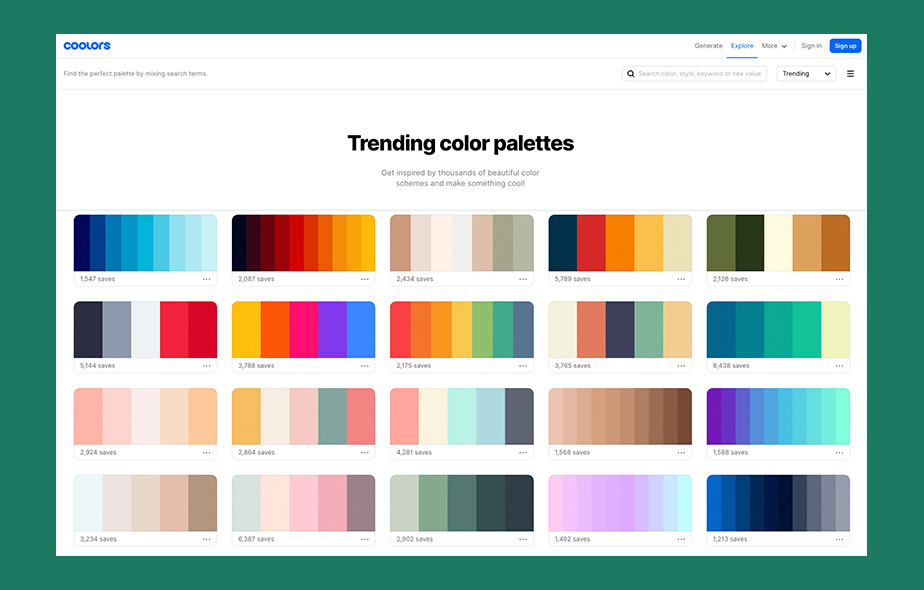
Coolors.co
Coolors.co — это веб и мобильное приложение, которое помогает создавать палитры с нуля. Он имеет альтернативы оттенков для каждого варианта цвета и другие продвинутые инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
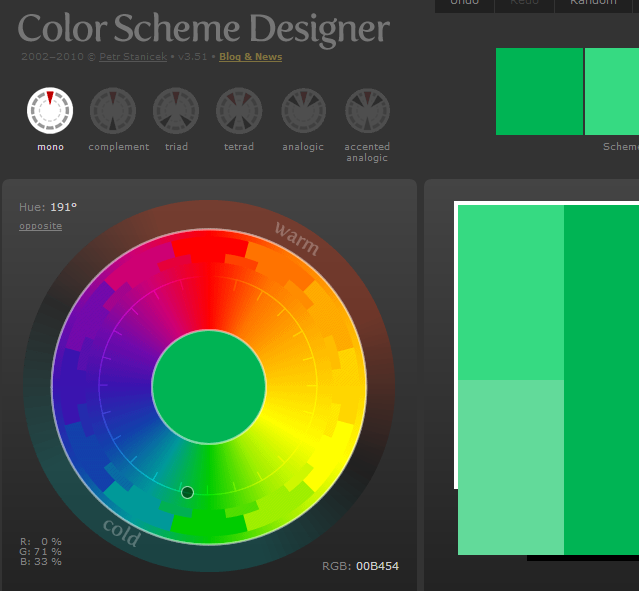
Paletton
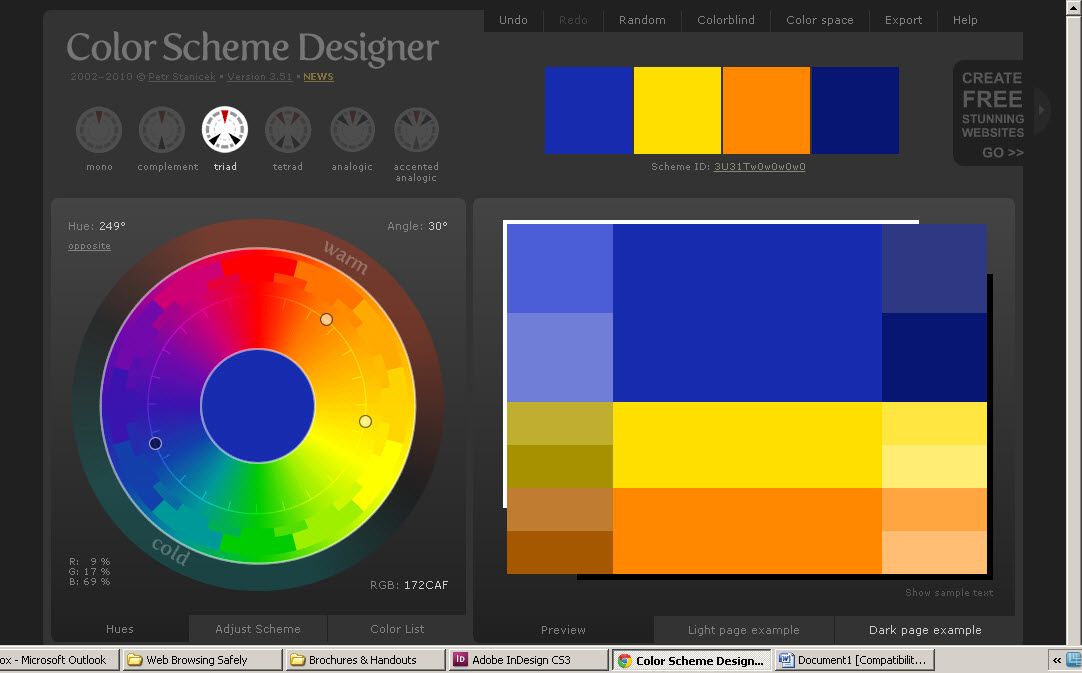
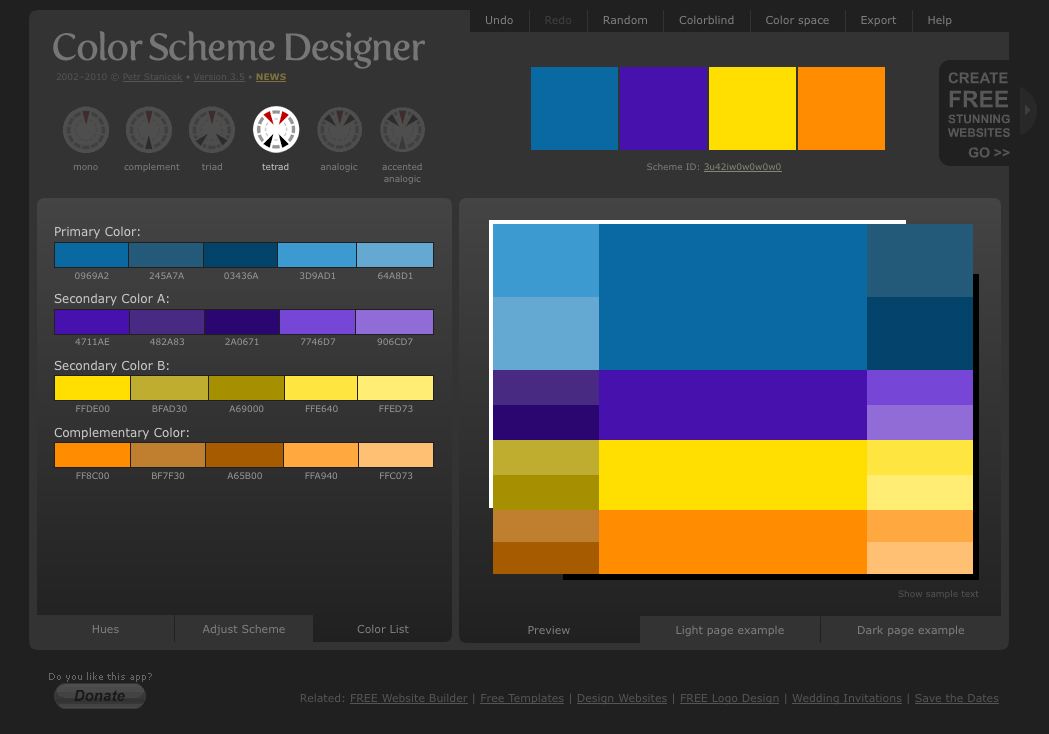
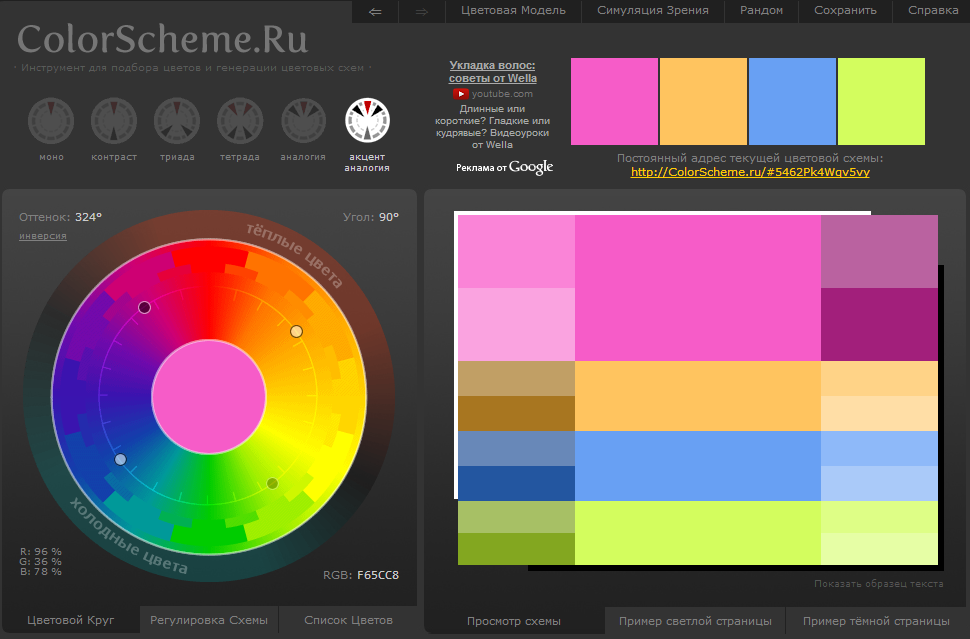
Вместо того, чтобы создавать случайные схемы, Paletton дает вам полный контроль над вашей палитрой и тем, какой цвет вы хотите использовать в качестве базового/основного цвета. Вы можете выбрать нужный тип палитры, будь то смежные цвета, триадическая цветовая схема или другие. Также у вас есть возможность выбрать любой цвет из цветового круга.
ColorSpace
ColorSpace создает цветовые палитры на основе введенного вами основного цвета, после чего предлагает широкий выбор стилей, обеспечивающих большую гибкость.
Как выбрать палитру для дальтоников для своего веб-сайта
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Существует три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленый тип (дейтеранопия и протанопия) является наиболее распространенной формой дальтонизма. Он поражает примерно 1 из 12 выходцев из Северной Европы. С таким большим количеством населения, затронутого им, это стоит учитывать при разработке и/или выборе цветовой схемы.
С таким большим количеством населения, затронутого им, это стоит учитывать при разработке и/или выборе цветовой схемы.
Сине-желтый дальтонизм встречается гораздо реже и влияет на мужчин и женщин одинаково.
Поскольку количество людей, страдающих красно-зеленым дальтонизмом, намного выше, чем у любой другой формы дальтонизма, это должно стать вашим приоритетом номер один, который необходимо решить с помощью вашего дизайна. Учитывая, что такие люди не могут отделять красный, зеленый и фиолетовый, а скорее воспринимают их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не противопоставляйте зеленый цвет желтому и наоборот.
- Не противопоставляйте желтый цвет красному или оранжевому.
- Не противопоставляйте фиолетовый оттенок синему.
Выбирая отдельные основные цвета для вашего логотипа или дизайна, вы должны учитывать, остается ли он по-прежнему фирменным для потребителей, которые не различают цвета.
Выделите свой сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы.
В заключение
Человеческий глаз может различать миллионы различных оттенков цвета, но вам не нужно перебирать все варианты, чтобы найти цветовую схему, подходящую для вашего сайта.
Сосредоточив внимание на своем бренде и своих идеальных покупателях, вы сможете сузить выбор основных цветов. Если у вас есть выбор, вы можете положиться на онлайн-генераторы, чтобы дополнить вашу собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно было бы использовать в качестве отправной точки процесса создания дизайна.
Всем успешной работы и творчества!
Источник
10 Лучшие сочетания шрифтов и цветов для веб-сайтов с фотографиями
Выбор правильных шрифтов и цветов имеет важное значение при разработке веб-сайта. Известно, что типографика и особенно цвета вызывают чувства и могут влиять на то, как человек относится к вашему бренду. Будьте внимательны при сочетании шрифтов, цветов и изображений, чтобы первое впечатление было незабываемым.
Известно, что типографика и особенно цвета вызывают чувства и могут влиять на то, как человек относится к вашему бренду. Будьте внимательны при сочетании шрифтов, цветов и изображений, чтобы первое впечатление было незабываемым.
Легче сказать, чем сделать? Мы помогли вам и собрали 10 пакетов шрифтов и цветов для различных портфолио фотографий. Вы найдете идеи для любого стиля и настроения — от элегантных и неподвластных времени, до темных и кинематографичных, теплых и уютных или веселых и красочных. Эти комбинации гарантированно улучшат ваш веб-сайт с фотографиями и помогут вам добиться оригинального вида.
Все шрифты и цвета, перечисленные в этой статье, доступны на веб-сайте Pixieset. Для каждой комбинации мы включили настройки, которые необходимо применить на вашем сайте, а также учебные пособия, которые помогут вам в этом процессе.
#01. Шрифты и цвета для фотографов образа жизни
Выберите эту воздушную комбинацию для своего веб-сайта, и вы получите возвышенный минималистичный вид, который подойдет практически для любого портфолио. Изящная типографика, пастельные фоны и сочные акцентные цвета выведут вашу работу на первый план и сделают ее центральным элементом. Эта комбинация идеально подходит для повседневной, портретной, художественной, свадебной или брендовой фотографии.
Изящная типографика, пастельные фоны и сочные акцентные цвета выведут вашу работу на первый план и сделают ее центральным элементом. Эта комбинация идеально подходит для повседневной, портретной, художественной, свадебной или брендовой фотографии.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Старинный Didone (обычный)
Подзаголовок – Antic Didone (обычный)
Абзац – Лато – Кнопка (Light)
Antic Didone (Обычный)
Цветовая палитра — Шалфей, Светлая схема (изменено: Заголовки — #624332)
#02. Шрифты и цвета для фотографов-портретистов
Элегантная, темная и мрачная палитра в сочетании с гладкой типографикой и тонкими линиями поможет вам создать образ, похожий на модный журнал. Если в вашем фотопортфолио много черно-белых изображений, эта комбинация идеально их выделит и сделает ваш сайт стильным и модным. Выберите эту комбинацию, если вы фотографируете портреты и стиль жизни, а также снимаете свадьбы, тайные побеги и коммерческие проекты.
Выберите эту комбинацию, если вы фотографируете портреты и стиль жизни, а также снимаете свадьбы, тайные побеги и коммерческие проекты.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Tenor Sans (обычный)
Подзаголовок – Roboto (обычный)
Абзац – Roboto (обычный)33 9 Без шрифта (обычный)
Цветовая палитра — Cinematic, Dark Accent схема
#03. Шрифты и цвета для редакционных фотографов
Модный набор, который прекрасно дополнит модные проекты, коммерческую работу и брендинговую фотографию. Вам понравятся свежие фруктовые фоны, цветовые акценты и дерзкие заголовки. Если вы всегда в движении, работаете над интересными проектами, эта комбинация прекрасно подчеркнет вашу веселую индивидуальность.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Sofia Pro (полужирный)
Подзаголовок – Karla (обычный)
Абзац – Karla (обычный) Кнопка 90
9 (Обычный)
Цветовая палитра – Закат, схема светового акцента (изменено: фон – #FFFBF1, дополнительный фон – #E9C18D, заголовки – #5F696E, фон кнопки – #CCD8E5)
#04.
 Шрифты и цвета для семейных и детских фотографов
Шрифты и цвета для семейных и детских фотографовВаш бренд ориентирован на обмен историями и установление более тесных связей? Выберите эту теплую и уютную комбинацию с медовыми тонами и милой округлой типографикой. Это похоже на объятия мягкого плюшевого мишки, и это идеально подходит для тех, кто фотографирует семьи, детей, мини-сессии или интимные свадьбы.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Recoleta (обычный)
Подзаголовок – Sofia Pro (обычный)
Paragraph – Sofia Pro (светлая)
Кнопка – Sofia Pro (обычная)
Цветовая палитра – Lollipop, схема Light Accent
#05. Шрифты и цвета для фотографов природы
Спокойное, простое сочетание для фотографов, увлеченных запечатлением красоты природы, пейзажей, животных и диких животных. Мы объединили мускусные, зеленые тона с классическими шрифтами без засечек, чтобы придать вашему веб-сайту подлинную естественную атмосферу, которая идет рука об руку с вашим портфолио.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – URW DIN (жирный)
Подзаголовок – Shapiro Base (светлый)
Параграф – Кнопка Sofia Pro (светлый)
— Sofia Pro (Regular)
Color Palette — Wetwood, схема Light Accent
#06. Шрифты и цвета для свадебных и кинофотографов
Самая художественная и изысканная комбинация из списка. Примените эти курсивные шрифты и приглушенный фон, и ваш веб-сайт будет похож на вход в изысканную художественную галерею. Эта пара будет творить чудеса для художественного свадебного портфолио, а также прекрасно подчеркнет будуарную, портретную или семейную фотосессию.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Parisienne (обычный)
Подзаголовок – Cardo (обычный)
Пункт – Cardo (обычный) Кнопка 90 00143 9 Обычный)
Цветовая палитра — Камень, схема «Светлый акцент»
#07.
 Fonts & Colors for Elope Photographers
Fonts & Colors for Elope PhotographersФотографы путешествий и съемок тайных побегов, а также кинематографисты, это для вас. Вам понравятся землистые цвета, игривые заголовки и шрифты для пишущей машинки, которые вместе создают ощущение настоящего журнала путешествий. Эта комбинация напоминает о приключениях, высоких горных вершинах и эпических видах. Что еще вы могли бы попросить?
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Дробленый (обычный)
Подзаголовок – Дробленный (обычный)
Абзац – Roboto Mono (Обычный) 3 9 0013 9 Монохромный (средний)
Цветовая палитра — Шалфей, схема светлых акцентов
#08. Шрифты и цвета для фотографов-документалистов
Чистый и современный набор для творческих личностей с повествовательным подходом к представлению своих работ — фотографов-документалистов, визуальных художников и фотожурналистов. Когда каждая фотография рассказывает историю, вам нужны тонкие элементы дизайна, которые удерживают внимание зрителя на том, что важно. Эта комбинация делает это с помощью ярких заголовков и смелых цветовых акцентов.
Когда каждая фотография рассказывает историю, вам нужны тонкие элементы дизайна, которые удерживают внимание зрителя на том, что важно. Эта комбинация делает это с помощью ярких заголовков и смелых цветовых акцентов.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Raleway (жирный)
Подзаголовок – Raleway (обычный)
Абзац – Лато-кнопка (светлый) 3
Обычная)
Цветовая палитра — Сидней, схема светлых акцентов (изменено: линии — #C37656, фон кнопки — #C37656)
#09. Шрифты и цвета для портретных и школьных фотографов
Современное, свежее и молодежное сочетание для тех, кто фотографирует пожилых людей, школьные мероприятия, местные встречи, а также портреты и работы с брендами. Приземленные тона фона в сочетании с теплыми акцентными цветами для кнопок и заголовков вызовут у ваших зрителей любопытство и желание изучить больше ваших фотографий.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок — Martel (Light)
Пункт — Archivo (обычный)
Кнопка — Archivo (обычный) 0-0014 Maritime Palette
Цвет
, Light Accent (изменено: заголовки — #1D639D, дополнительный фон — #CBCFBE, фон кнопки — #C3A27A)
#10 Шрифты и цвета для фотографов мероприятий
Фотографы мероприятий, организаторы свадеб, а также фотобудки и компании по снабжению вечеринок — . Примените его ко всем страницам для полного погружения или к отдельным разделам, которые вы хотите выделить больше. Дополнительный совет: используйте несколько гифок вместо статичных изображений, чтобы сделать ваш сайт более «живым».
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Форум (обычный)
Параграф – Brandon Grotesque (обычный)
Кнопка – Brandon Grotesque (обычный) — Современная схема акцентов (модифицировано: дополнительный фон — #63A9AF, фон кнопки — #D69F56)
Как применить шрифты и цвета к вашему веб-сайту широкий.
 Кроме того, вы можете получить доступ к библиотеке из более чем 1000 шрифтов премиум-класса и дополнительно изменить внешний вид текста на страницах. Перейдите на панель инструментов веб-сайта > вкладка «Дизайн» > «Шрифты», выберите тему шрифта и нажмите «Изменить», чтобы изучить параметры стиля для заголовков, текста абзаца, текста кнопки и т. д. на основе рекомендованных выше настроек. Подробнее о настройке шрифтов читайте на веб-сайте Pixieset.
Кроме того, вы можете получить доступ к библиотеке из более чем 1000 шрифтов премиум-класса и дополнительно изменить внешний вид текста на страницах. Перейдите на панель инструментов веб-сайта > вкладка «Дизайн» > «Шрифты», выберите тему шрифта и нажмите «Изменить», чтобы изучить параметры стиля для заголовков, текста абзаца, текста кнопки и т. д. на основе рекомендованных выше настроек. Подробнее о настройке шрифтов читайте на веб-сайте Pixieset.Когда дело доходит до цветов, вы начинаете с предопределенной палитры и либо используете ее, как она есть, либо модифицируете ее по своему вкусу. Здесь действительно можно проявить творческий подход и повеселиться! Ознакомьтесь с нашим подробным руководством по добавлению цветов на ваш веб-сайт Pixieset.
ПРИМЕЧАНИЕ. Настройка шрифта, а также изменение цветовых палитр доступны в платных тарифных планах Website Pro и Suite. Как пользователь Free или Basic, вы сможете просмотреть эти параметры, но они не будут применяться к вашему действующему сайту, пока вы не обновитесь. Посмотреть все наши доступные планы здесь.
Посмотреть все наши доступные планы здесь.
Зайдите на панель инструментов своего веб-сайта и попробуйте все эти красивые сочетания шрифтов и цветов!
Перейти на ваш веб-сайт
Впервые на веб-сайте Pixieset?
Начните с бесплатного плана и создайте профессиональный веб-сайт для своего фотобизнеса. Все, что вам нужно сделать, это зарегистрироваться и выбрать стартовую тему. Кредитная карта не требуется.
Зарегистрируйтесь бесплатно и начните создавать свой сайт уже сегодня.
Начните бесплатно
Как вывести свои фотографии на новый уровень с помощью цветового круга
Всякий раз, когда мы говорим об улучшении техники фотографии с сообществом 500px, мы часто слышим вопросы, связанные с механикой фотографии. Какой тип камеры и объектива мне следует использовать для съемки? Что такое правило третей и как вы его применяли? Как мне работать с отличными моделями?
Это общие вопросы, которые задают команде 500px, и все они являются правильными вопросами с конкретными ответами. Но, как мы все, фотографы, знаем, что ответы на эти вопросы не обязательно означают, что вы будете делать высококачественные фотографии. Иногда важно сделать шаг назад и сосредоточиться на нематериальном — на взгляде фотографа.
Но, как мы все, фотографы, знаем, что ответы на эти вопросы не обязательно означают, что вы будете делать высококачественные фотографии. Иногда важно сделать шаг назад и сосредоточиться на нематериальном — на взгляде фотографа.
Все мы знаем, насколько важны цвета в фотографии. Обычно вы сразу можете сказать, работает ли цвет (или цветовая палитра) или нет. Задача состоит в том, чтобы научиться определять, что заставляет фотографию «выключаться».
Другое дело, когда использовать правильные цвета. Цветовой круг — это наш путеводитель по определению того, что вызывает искажение фотографии, а освоение колеса — это первый шаг к последовательному созданию привлекательных фотографий.
В этой статье мы рассмотрим основы теории цвета, сосредоточившись на применении цветового круга для выбора правильного цвета для вашей композиции. Мы познакомим вас с примерами различных конфигураций, чтобы помочь вам выбрать лучшую цветовую палитру для ваших фотографий, используя примеры из сообщества 500px.
Вы узнаете:
- Что такое цветовой круг и как он работает
- Как психология цвета влияет на наши эмоции (и эмоции наших клиентов)
- Что такое цветовая гармония и ее характеристики
- Как подобрать правильный цвет при постобработке
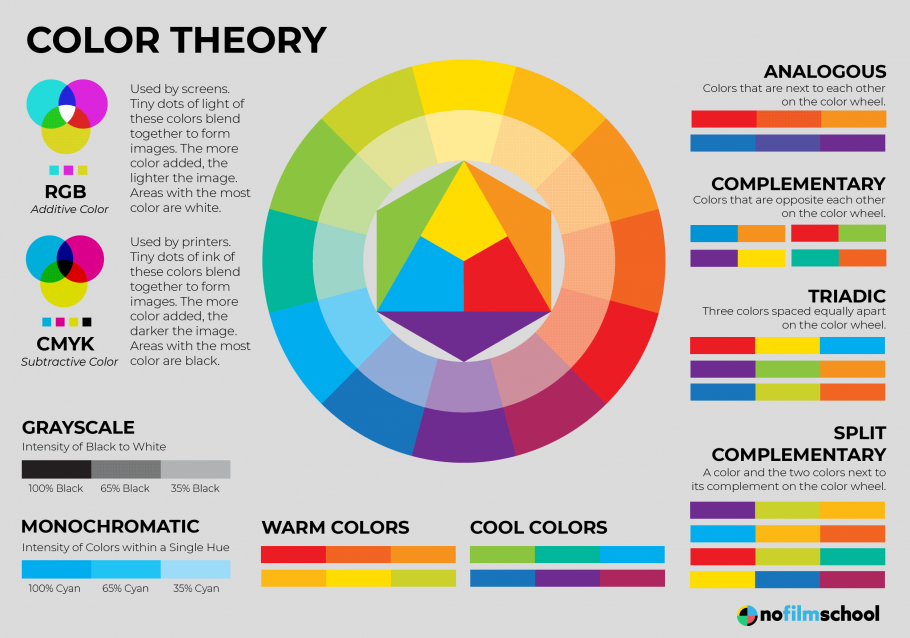
Понимание цветового круга — это первый шаг к его применению в фотографии
Важно отметить, что потребителей привлекают цветовые схемы, которые обычно используются в фотографиях в печатных изданиях и на веб-сайтах. Это использование этих конкретных цветовых тенденций является точным и рассчитывается брендами, которые их используют.
Это означает, что создание привлекательных цельных фотографий с правильными цветами стало еще более важным для создания великолепных фотографий, отвечающих интересам современных потребителей.
Как только вы поймете, как использовать цвета, вы сможете научиться распознавать (и/или искать) цвета, которые работают с вашим зрением и передают его.
Цвета обладают силой, а правильная подача цвета — настоящая сила великого фотографа.
Поговорим о цветовом круге
Цветовой круг — это набор правил и указаний, которые дизайнеры, художники и фотографы используют для визуализации отношений между цветами, и это основной инструмент, который мы будем использовать сегодня. Вам будет намного проще делать отличные фотографии, если вы поймете, какие цвета сочетаются друг с другом и радуют глаз.
Как видно из приведенного выше изображения цветового круга, цвета расположены по кругу с естественным переходом от теплых тонов к более холодным и обратно.
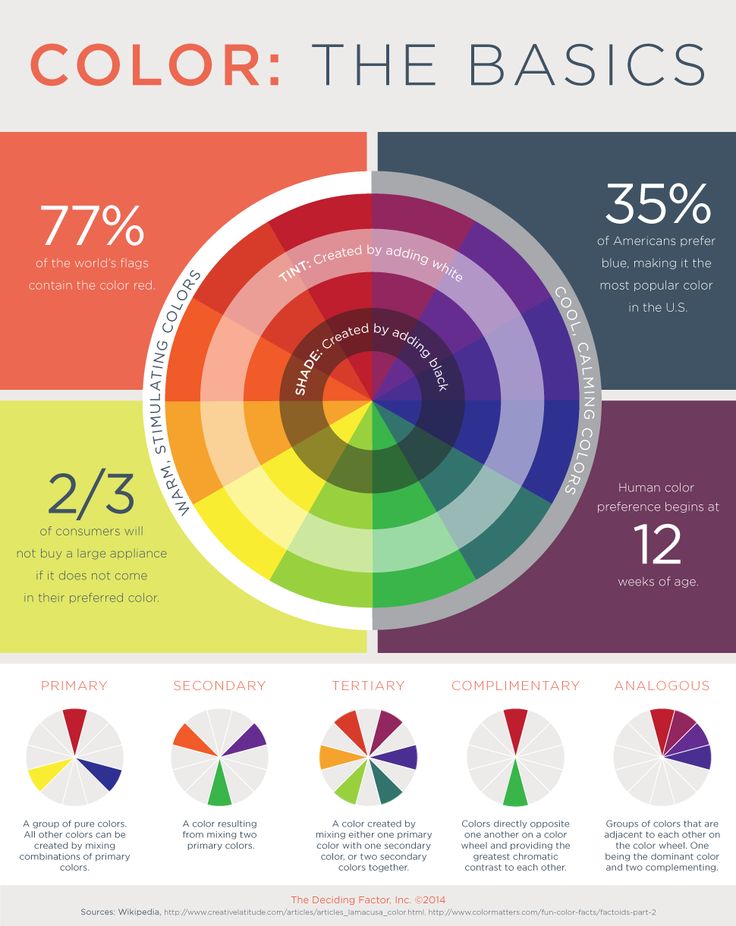
Красный, желтый и синий — основные цвета. Смешав эти три основных цвета, вы получите вторичные цвета: оранжевый, зеленый и фиолетовый. Сочетание этих вторичных цветов дает один из шести третичных цветов: красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый. Чтобы понять всю мощь цветового круга и как его эффективно использовать, вам нужно знать, какие чувства цвет может вызвать у зрителя.
Pro-Tip
Для ознакомления с теорией цвета или если вы хотите углубиться в эту тему, обязательно прочитайте наши вводные и промежуточные статьи по теории цвета:
- Введение в теорию цвета
- Теория цвета: Оттенок, насыщенность и значение
Какие чувства вызывает у зрителя каждый цвет?
Цвета, используемые на фотографии, могут влиять на то, как зритель смотрит на изображение, а разные цвета вызывают разные чувства.
Вот несколько примеров изображений, в которых основной цвет используется для создания определенного настроения.
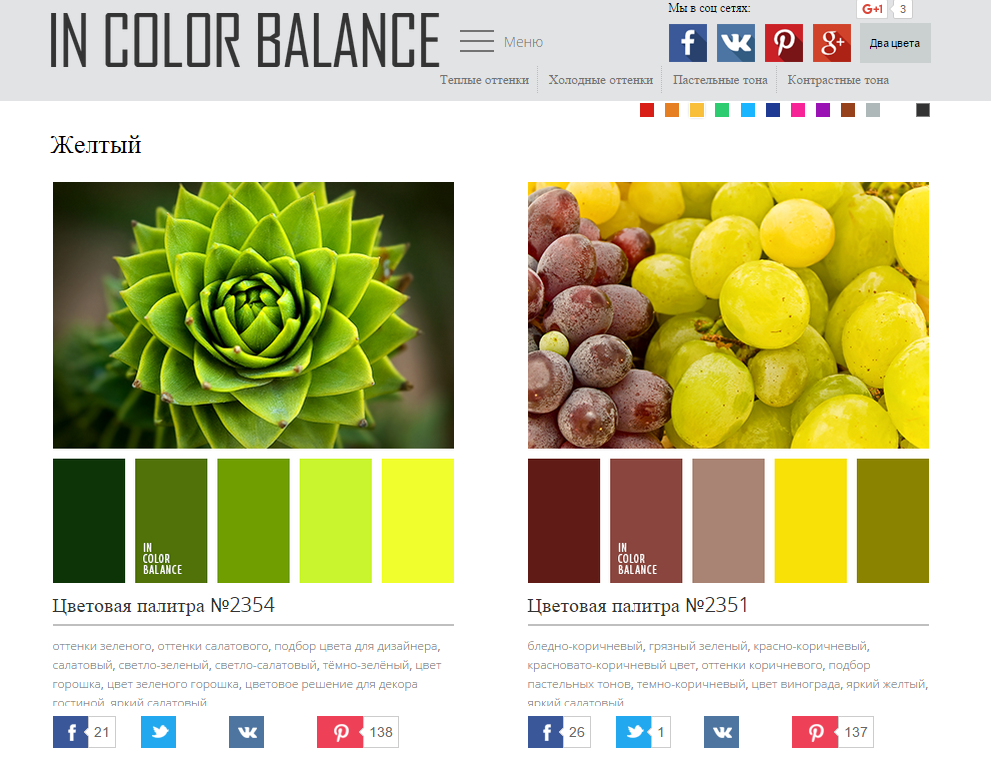
Желтый
Этот оптимистичный и молодежный цвет часто используется для привлечения внимания посетителей витрин.
Красный
Бренды часто используют красный цвет, чтобы передать ощущение энергии и увеличить частоту сердечных сокращений зрителя. Это также создает ощущение срочности, поэтому вы можете увидеть его на распродажах.
Синий
Синий успокаивающий цвет, который выражает доверие и безопасность. Он часто используется в маркетинге банков и предприятий.
Черный
Черный считается мощным и элегантным и часто используется для продвижения товаров или услуг класса люкс.
Это может показаться достаточно простым, но на самом деле было бы наивно думать, что один цвет вызывает у всех одну конкретную эмоцию — цвета могут иметь несколько значений для разных зрителей, которые могут меняться в зависимости от их собственного опыта и культуры. они выросли в.
Что такое цветовая гармония?
Цветовая гармония — довольно простое понятие — это процесс создания сбалансированных сочетаний цветов, приятных для глаз.
Цветовая гармония показывает, как цвета взаимодействуют друг с другом, а не как цвета смешиваются. Для фотографов это ключевая концепция.
На фотографиях, которые вы только что видели, преобладает цветовая гармония. Между каждым цветом есть плавный переход. Например, на одной из желтых фотографий есть бросающийся в глаза переход между красными губами и желтым фоном. Или вы, возможно, видели фотографии неба, на которых показаны разные цвета синего, каждый из которых прекрасно взаимодействует друг с другом. Эти кадры выделяются тем, как цвета сосуществуют вместе и цветовой гармонией.
Как только вы поймете цветовую гармонию, вы сможете научиться распознавать (и/или искать) цветовые комбинации, которые работают с вашим зрением. Проще говоря, это означает использование сочетающихся цветов. Определить, какие цвета хорошо сочетаются, можно, обратившись к нашему цветовому кругу и определив цветовую палитру фотографии. Затем вы можете привыкнуть выбирать цветовую палитру, включающую цвета, которые хорошо взаимодействуют в зависимости от их местоположения в фотосессии.
Вот что вам нужно сделать, чтобы увидеть цветовую палитру вашей фотографии или местоположения.
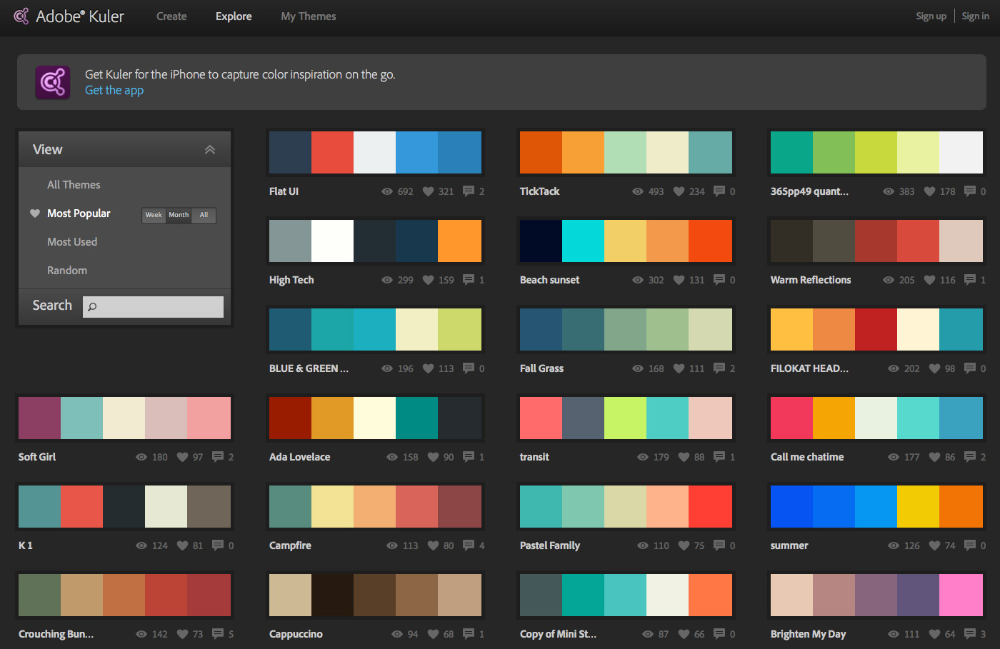
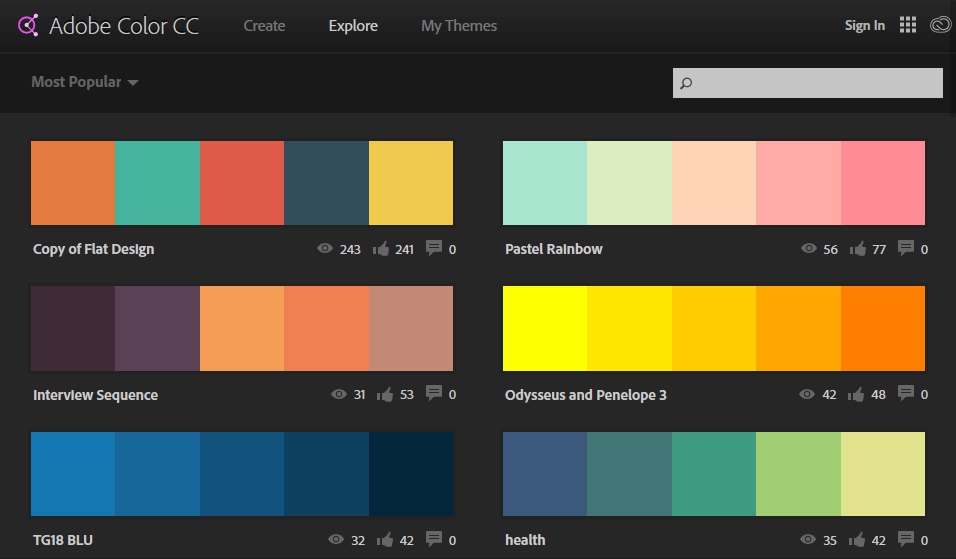
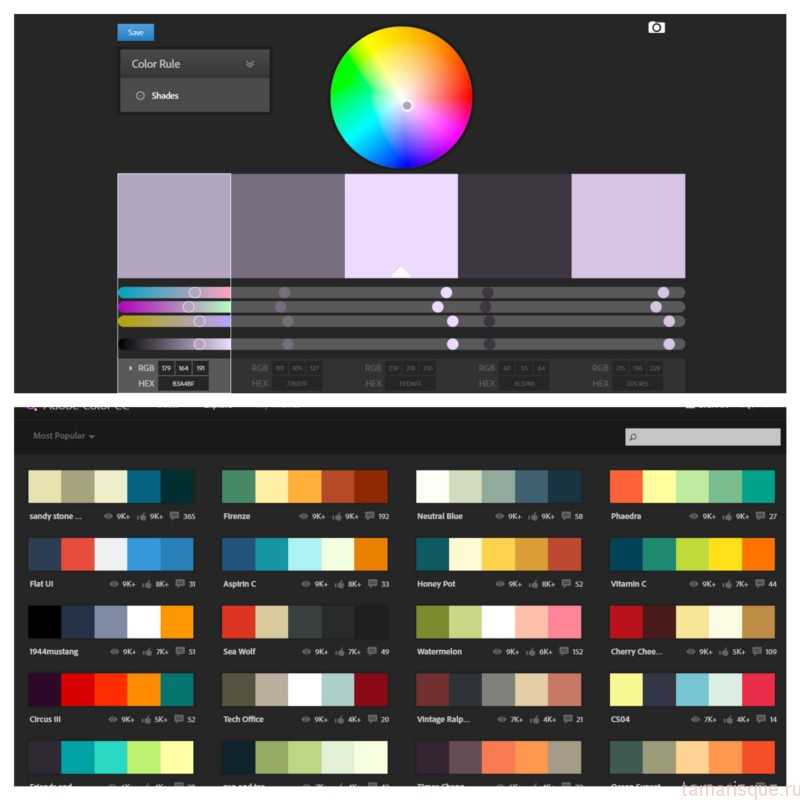
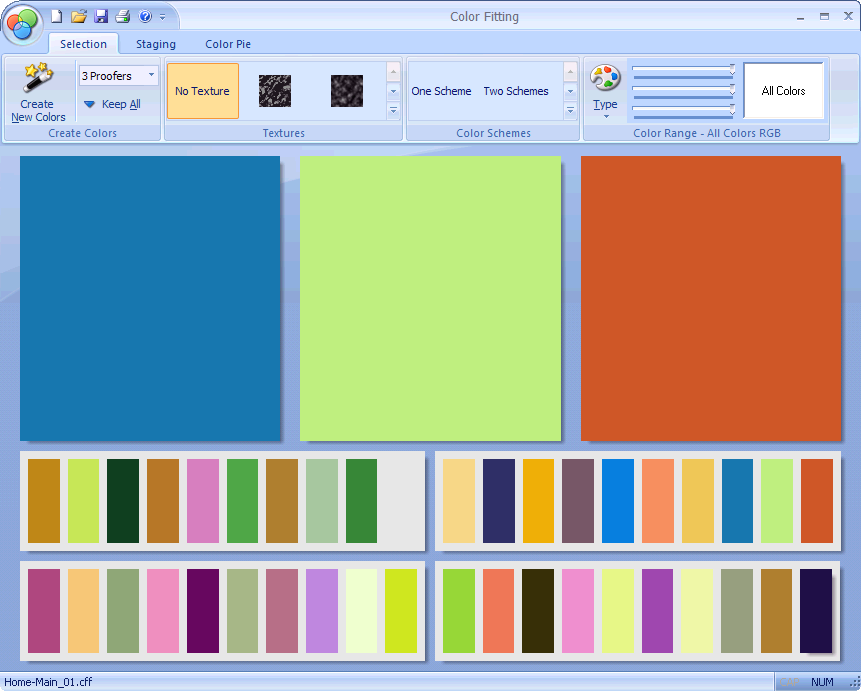
Загрузите фотографию в Генератор цветовых палитр Canva, Adobe Color или Paletton
Очень важно понимать, как цвета на фотографии взаимодействуют друг с другом. Самый простой способ сделать это — использовать такие инструменты, как Adobe Color или Canva Color Palette. Все, что вам нужно сделать, это загрузить свое изображение, и вы сможете увидеть, как цвета взаимодействуют друг с другом.
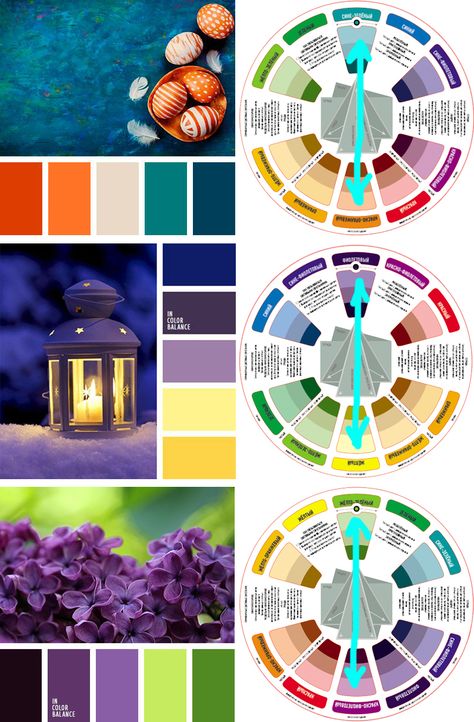
Используйте свою цветовую палитру для определения гармонии
Вы можете использовать только что созданную цветовую палитру в качестве основы для определения и создания гармонии. Есть несколько способов разработать лучшую цветовую палитру для ваших фотографий. Давайте рассмотрим различные способы выбора этих комбинаций, сосредоточив внимание на синем и розовом цветах в качестве примеров.
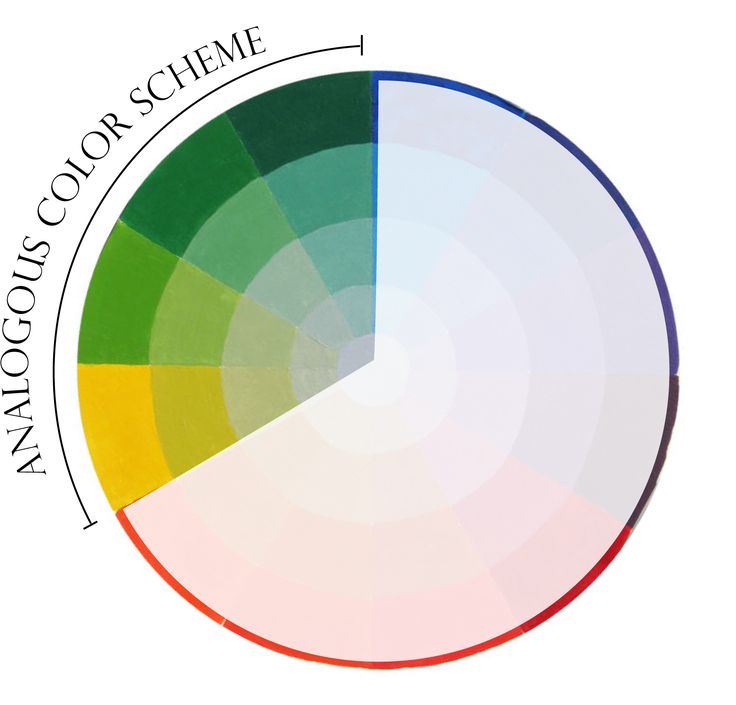
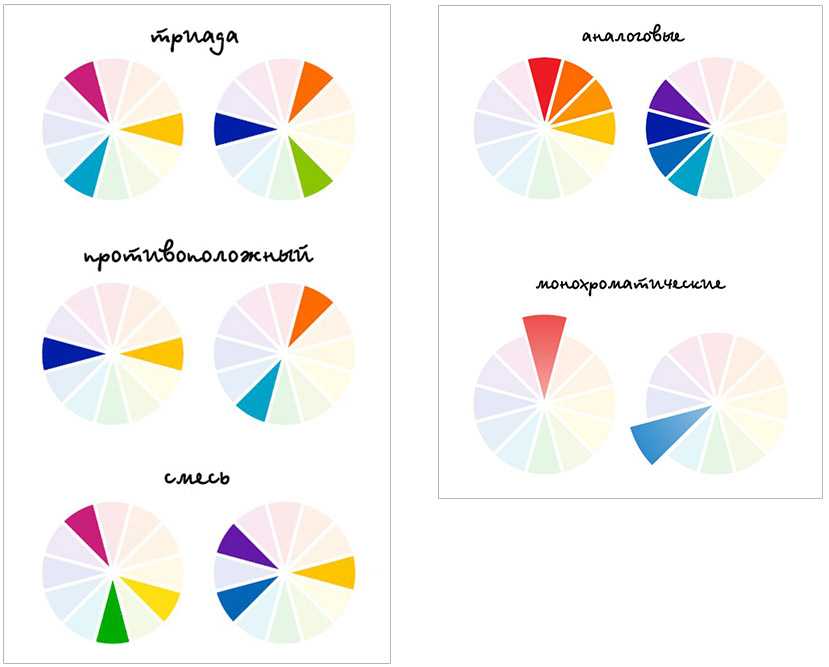
Что такое аналогичные цвета?
Вспомните на мгновение цветовой круг. Вы можете найти аналогичную цветовую схему на своем цветовом круге, выбрав цвет, а затем выбрав другой цвет рядом с ним в круге.
Аналоговые палитры используют свой ключевой цвет и как минимум два соседних цвета для создания палитры.
Ключевой цвет является основным цветом, а вторичные цвета следует использовать только для выделения или акцентирования. Одним из важных аспектов, когда речь идет об аналогичных палитрах, является обеспечение достаточного контраста при выборе палитры.
Как вы можете видеть из наших примеров выше, используя синий и розовый, каждая цветовая палитра похожа по диапазону друг к другу. Давайте исследуем, как мы можем их использовать и, самое главное, почему.
Зачем использовать аналогичные цвета в фотографии?
При использовании аналогичной цветовой схемы один ключевой цвет и два или более вторичных цвета располагаются симметрично вокруг него на цветовом круге. Это создает палитру, которая сообщает согласованность и однородность фотографии.
Ниже приведены несколько примеров фотографий членов сообщества 500px, которые эффективно используют аналогичные цветовые палитры.
Что такое монохроматические цвета?
Монохроматические цвета связаны между собой одним оттенком с вариациями яркости и насыщенности этого оттенка. Эти вариации можно найти в оттенках, оттенках и тоне основного цвета.
Теперь, если вы не художник, вы можете не знать, что такое оттенки, оттенки и тона, поэтому позвольте мне дать вам краткое изложение. Оттенок — это цвет, к которому добавлен белый, оттенок — это цвет, к которому добавлен черный, а тон — это цвет, к которому добавлен серый.
Как использовать монохроматические цвета
Монохроматические цвета — отличный способ добавить эмоциональности вашим фотографиям. Черно-белый — это хорошо известный тип монохроматической фотографии, но он не ограничивается только этой цветовой схемой. Подобно черно-белой фотографии, монохроматические цвета также являются отличным способом упростить фотографию.
Ниже приведены несколько примеров фотографий участников сообщества 500px, которые эффективно используют монохроматические цветовые палитры.
Что такое триадные цвета?
В триадной цветовой схеме используются три цвета, равномерно удаленные друг от друга на цветовом круге.
Как использовать триадные цвета
В то время как аналогичные цвета делают фотографию успокаивающей и умиротворяющей, триадные цвета дают живость и поднимают настроение. Они создают контраст для глаз, но цвета по-прежнему работают вместе.
Чтобы использовать триадную цветовую схему, цвета должны быть тщательно сбалансированы, чтобы у вас был один доминирующий цвет, а два других поддерживающие.
Триадные цветовые схемы легче найти в рукотворном мире, поскольку эти палитры часто встречаются в архитектуре, нарисованных объектах и рукотворных рисунках.
Вот примеры фотографий членов сообщества 500px, которые эффективно используют триадные цветовые палитры.
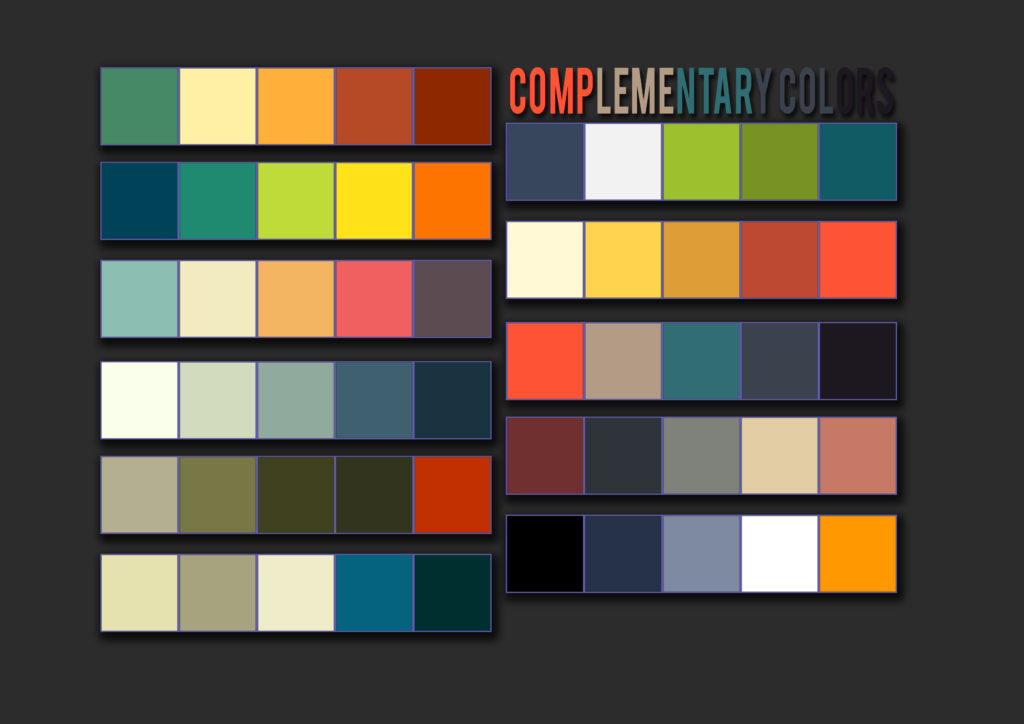
Что такое дополнительные цвета?
Когда речь идет о дополнительных цветах, ключевой цвет обычно доминирует, в то время как другой цвет используется редко. Это обычно приводит к ярким визуальным эффектам, поскольку дополнительные цвета всегда противоположны друг другу на цветовом круге.
Как использовать дополнительные цвета
Дополнительные цвета — это противоположности, поэтому один прием, который, как мы видели, использует наше сообщество, заключается в том, чтобы сосредоточиться на одном цвете.
Ниже приведены несколько примеров фотографий участников сообщества 500px, которые эффективно используют дополнительные цветовые палитры.
Поиск своего цвета при постобработке
Когда дело доходит до получения нужного цвета на фотографиях, постобработка — это то, где вы будете иметь наибольшую гибкость. Вы, вероятно, используете программное обеспечение, такое как Photoshop, для редактирования своих фотографий, но, возможно, не задумывались об использовании его для управления, оценки и изменения цветовых гармоний.
Вы, вероятно, используете программное обеспечение, такое как Photoshop, для редактирования своих фотографий, но, возможно, не задумывались об использовании его для управления, оценки и изменения цветовых гармоний.
При использовании теории цвета в постобработке следует помнить, что всегда нужно начинать с ключевого цвета (наиболее доминирующего цвета). Поэтому, когда вы сосредотачиваетесь на создании цветовой гармонии — например, ищете дополнение к желтому оттенку — вы можете получить синий результат, а не фиолетовый. Считайте это отправной точкой и не бойтесь вносить коррективы в общее фото.
Если на вашей фотографии есть цвета, которые не имеют хорошей цветовой гармонии или враждебны для глаз, вы можете поиграть с ними, пока используемая палитра не будет соответствовать одной из рассмотренных нами категорий (аналоговые цвета, монохроматические цвета, тройные цвета и дополнительные цвета). Исходная фотография может выглядеть совсем иначе, если доминирующие цвета и цвета агентства изменены, чтобы соответствовать одной из упомянутых категорий.


 И хотя такие цвета выглядят более выразительными, они не отвлекут внимание от объекта съемки. Напротив, это отличный способ привлечь зрителя.
И хотя такие цвета выглядят более выразительными, они не отвлекут внимание от объекта съемки. Напротив, это отличный способ привлечь зрителя.