ХТМЛ. Вёрстка сайтов для дизайнеров, редакторов и руководителей. Электронный учебник
В бюро радикально переосмыслили формат электронной книги
О нашем формате❱
В бюро радикально переосмыслили формат электронной книги
Было
Существующие «е‑буки» далеки от высоких издательских стандартов оформления, неудобны для навигации и поиска. Типографика не выдерживает критики, причём шрифты и вёрстка неконтролируемы авторами и издателями. Книги случайно разбиты на экранные страницы — сколько ни открывай, одна и та же иллюстрация может оказаться наверху, внизу или даже на следующей странице. На планшете страницы сбиваются от случайного поворота устройства.
Стало
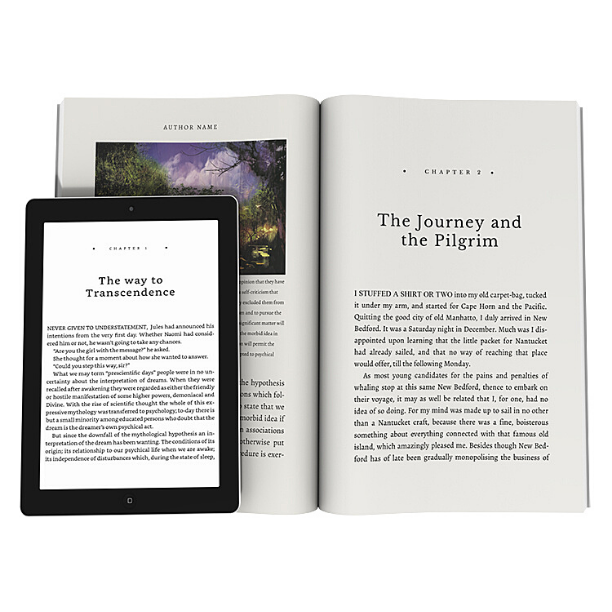
Бюрошная экранная книга соединяет удобство прокрутки и наглядность бумажной книги. Она поделена на развороты, которые можно прокрутить от начала до конца. Текст на развороте прокручивается, когда это необходимо, а иллюстрации сохраняют положение на экране. Читателю легко запомнить место и позднее вернуться к материалу. Разворот — смысловая единица, а не результат математического деления книги на «экраны».
Разворот — смысловая единица, а не результат математического деления книги на «экраны».
О нашем формате❱
Книга на экране
Благодаря интерактивному интерфейсу, читатель видит изменения и примеры в динамике. Иллюстрации сменяют друг друга в зависимости от положения в тексте.
bureau.ru
Есть несколько способов разложить элементы по странице. Мы постепенно разберём их все, а начнём с самого простого — позиционирования свойством position. Этим свойством элемент можно разместить в любом месте страницы, задав ему координаты. Есть пять значений свойства:
Static
Это значение по умолчанию, отсутствие какого‑либо позиционирования. Элементы просто выстраиваются друг под другом.
Relative
Элемент с относительным позиционированием сдвигается со своего места, не влияя на положение соседних элементов.
position: relative; left: 50px; top: 80px;
Fixed и sticky
Элемент с фиксированным позиционированием ведёт себя так же, как с абсолютным, но при этом не прокручивается вместе со страницей. Закреплённое позиционирование — гибрид между относительным и фиксированным.
Закреплённое позиционирование — гибрид между относительным и фиксированным.
Есть несколько способов разложить элементы по странице. Мы постепенно разберём их все, а начнём с самого простого — позиционирования свойством position. Этим свойством элемент можно разместить в любом месте страницы, задав ему координаты. Есть пять значений свойства:
Static
Это значение по умолчанию, отсутствие какого‑либо позиционирования. Элементы просто выстраиваются друг под другом.
Relative
Элемент с относительным позиционированием сдвигается со своего места, не влияя на положение соседних элементов.
position: relative; left: 50px; top: 80px;
Fixed и sticky
Элемент с фиксированным позиционированием ведёт себя так же, как с абсолютным, но при этом не прокручивается вместе со страницей. Закреплённое позиционирование — гибрид между относительным и фиксированным.
Проверка знаний
В бумажных книгах «вопросы в конце главы» вызывают недоумение и раздражение. Интерактивные тесты, наоборот, побуждают читателя попробовать свои силы на иллюстрированных примерах и мгновенно узнать результат.
Тесты помогают глубже понять материал. Если результат не устраивает, читатель снова изучает материал и пересдаёт тест
Тест предлагает вопросы на знание материала и анализ примеров: что хорошо и плохо, как улучшить
bureau.ru
Тест предлагает вопросы на знание материала и анализ примеров: что хорошо и плохо, как улучшить
Тесты помогают глубже понять материал. Если результат не устраивает, читатель снова изучает материал и пересдаёт тест
Тесты помогают глубже понять материал. Если результат не устраивает, читатель снова изучает материал и пересдаёт тест
bureau.ru
Справочник приёмов вёрстки
Сразу запомнить все приёмы и правила вёрстки сложно, учебник используется как систематизированный справочник: читатель быстро находит нужные примеры кода в закладках, иллюстрированном оглавлении или поиске.
bureau.ru
К книге удобно обращаться за подсказками прямо во время работы
Примеры кода сопровождаются пояснениями и демонстрацией результата в виде готовой верстки
Примеры кода сопровождаются пояснениями и демонстрацией результата в виде готовой верстки
К книге удобно обращаться за подсказками прямо во время работы
К книге удобно обращаться за подсказками прямо во время работы
bureau.ru
Вопросы и ответы
Почему книги доступны только по подписке?
Наши книги — сервис. В книгах работает поиск, закладки, доступные на всех устройствах. Подписка питает создание новых книг, которые мы хотим сделать для улучшения мира и профессии, а не чтобы один раз заработать. Благодаря этой модели мы издаём то, что считаем правильным и нужным, а не то, что проще продать. Все наши книги обладают справочной ценностью, чтобы к ним хотелось вернуться для дела или удовольствия. Как только вы потеряете интерес или перестанете видеть пользу — просто отпишитесь.
Запись в фейсбуке Артёма Горбунова
Как подписаться?
Нажмите на кнопку «Подписка» в правом нижнем углу страницы книги.
Внизу страницы откроется панель, на которой мы попросим вас указать ваше имя, электронную почту и данные банковской карты. При этом вы сможете выбрать подписку себе или в подарок. После этого вы сможете нажать на кнопку «Подписаться» — деньги за первый год спишутся с карты. Вы или тот, кому вы дарите, получите письмо со ссылкой для доступа к книге.
Когда вы перейдёте по ссылке из письма, мы запомним вас на этом устройстве и вы сможете открывать книгу с её страницы.
На странице книг Издательства бюро можно увидеть, на какие из них вы подписаны. Рядом с каждой книгой, на которую вы подписаны, отображается зелёная галочка.
Если же вы уже указывали имя и карту ранее и вошли со своим адресом, вы сможете подписаться сами или подарить подписку знакомому одним нажатием на кнопку без дополнительного ввода данных и перехода по ссылке из письма.
Что делать, если книга не открывается?
После оформления подписки вы получили письмо со ссылкой для доступа к книге. Когда вы перейдёте по ссылке из письма, мы запомним вас на этом устройстве и вы сможете открывать книгу с её страницы. При этом запоминается история чтения, и книга открывается на последней прочитанной вами странице.
Но если наш сайт вас забывает, скорее всего, у вас не сохраняются куки. Это возможно в одном из двух случаев:
Что такое Бюросфера?
Как отменить подписку и что будет с книгой?
Если вы подписаны и авторизованы, на зелёной кнопке в правом нижнем углу будет галочка: «✓Подписка». Нажмите на кнопку, там будет ссылка «Отмена подписки». После отмены подписки книга станет вам недоступна. Когда захотите, вы сможете подписаться заново, но при этом нужно будет заново оплатить полную стоимость первого года (1200 ₽).
Все вопросы и ответы❱
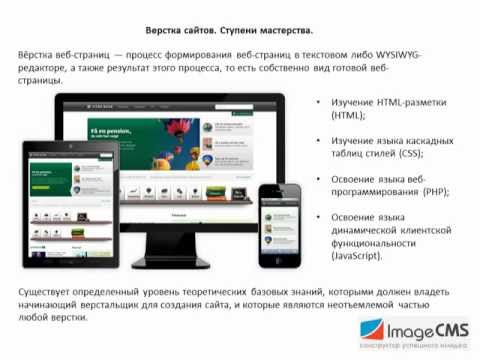
Самоучитель HTML, CSS, XML, JavaScript. Справочники по тегам и свойствам
Создание сайта требует определенных знаний. Источником знаний всегда были книги. Однако в определенный момент сюда добавилась еще одна чрезвычайно обширная база данных – сеть Интернет. Данный сайт собирает в одном месте информацию, которая необходима или может оказаться интересной начинающему вебмастеру. Он может послужить в качестве самоучителя и справочника по тем или иным интернет-технологиям — HTML, CSS, XML, JavaScript, jQuery и др.
Источником знаний всегда были книги. Однако в определенный момент сюда добавилась еще одна чрезвычайно обширная база данных – сеть Интернет. Данный сайт собирает в одном месте информацию, которая необходима или может оказаться интересной начинающему вебмастеру. Он может послужить в качестве самоучителя и справочника по тем или иным интернет-технологиям — HTML, CSS, XML, JavaScript, jQuery и др.
Простая адаптивная типографика при помощи clamp() — Используем возможности SASS
27/10/2022, 9:21
Адаптивная типографика становится все более популярной, тем более что CSS функция clamp() теперь доступна в каждом браузере. Но, если честно, для достижения нужного результата все еще требуется провести много вычислений. Поэтому вместо того, чтобы добавлять полную функцию clamp() непосредственно в код, мы можем облегчить нашу работу с помощью Sass.
Функции CSS, за которые мы благодарны, и функции CSS, которые нам нужны
10/10/2022, 10:08
Мы собрали в одном месте некоторые из замечательных новых функций CSS, за которые мы благодарны.
Руководство по медиа-запросам определения типа устройства ввода
21/09/2022, 8:34
В этой статье мы поговорим о том, как адаптировать наши сайты в зависимости от типа устройства: есть ли у него указатель или нет, и насколько он точен. Чтобы адаптировать наш сайт к возможностям этих устройств, мы поговорим о том, как правильно использовать специальные медиа-запросы hover, pointer, any-hover и any-pointer
Малоизвестные и редко используемые функции CSS в 2022 году
16/06/2022, 9:25
CSS постоянно развивается, и некоторые интересные и полезные свойства либо остаются совершенно незамеченными, либо по тем или иным причинам остаются в стороне от публичных дискуссий. В этой статье мы рассмотрим часть таких CSS свойств и селекторов
Современная отзывчивая типографика при помощи CSS clamp
08/05/2022, 10:10
В этой статье мы рассмотрим принципы отзывчивой типографики, примеры использования, лучшие практики, способы их реализации при помощи CSS функции clamp и как рассчитать правильные параметры. Мы также узнаем, как решить некоторые проблемы с принципами доступности и рассмотрим одну важную проблему, которую пока нельзя исправить, но о которой знать все же нужно
Мы также узнаем, как решить некоторые проблемы с принципами доступности и рассмотрим одну важную проблему, которую пока нельзя исправить, но о которой знать все же нужно
Глубокое погружение в радиальный и конический CSS градиенты
02/04/2022, 8:56
В этой статье мы подробно рассмотрим два CSS градиента – конический и радиальный. Вы увидите, как каждый из них работает, какие у них сходства и различия, а также некоторые варианты их использования
Создание слайдера который выглядит одинаково во всех браузерах
16/02/2022, 9:14
Каждый браузер отображает элемент слайдера по-разному. В этой статье мы рассмотрим причудливость слайдера или диапазонного элемента ввода и продемонстрируем, как оформить его таким образом, чтобы он выглядел одинаково во всех основных браузерах
Не боритесь с CSS каскадом. Контролируйте его!
31/01/2022, 9:54
Поскольку наши стили часто берутся из самых разных источников — и их может быть сложно структурировать и поддерживать, — каскад CSS может быть источником разочарования и причиной того, что мы получаем больше кода CSS, чем необходимо.
Руководство по современным цветам CSS — RGB, HSL, HWB, LAB и LCH
06/01/2022, 9:52
Знаете ли вы, что выбранная вами цветовая палитра может влиять на количество потребляемой вашим сайтом энергии? И выбор определенных цветов может увеличить время автономной работы мобильных устройств. В этой статье даются советы по не очень очевидным вещам, о которых следует помнить, работая с цветами в CSS
Раздел «Как сделать»
Сниппеты кода для HTML, CSS, JavaScript
Оригинальное изображение
Черно-белое изображение
Узнать Как сделать
Создание макета сайта | Руководство по Xperience 13
Этот контент не может отображаться без JavaScript.
Включите JavaScript и перезагрузите страницу.
- Учебное пособие Xperience 13
- Руководство разработчика
- Руководство по разработке ASP.
 NET Core
NET Core
- Последнее обновление: Бранислав Смик, 07 января 2022 г. Экспорт в PDF | Скопировать ссылку на страницу Основной МВК 5
✖
Скопировать в буфер обменаВы узнаете о:
Ваш обучающий веб-сайт выглядит отлично! На предыдущих шагах вы создали все ресурсы, которые потребуются для создания приложения для активного сайта.
Чтобы обеспечить единообразие работы на веб-сайте, создайте представление макета. Представление будет содержать заголовок веб-сайта, меню навигации и содержимое нижнего колонтитула и обеспечит единообразный вид всех страниц веб-сайта. Вы также добавите _ViewStart , который назначает макет по умолчанию для всех представлений в вашем проекте.
Добавление ресурсов CSS
Базовый дизайн веб-сайта Medio Clinic основан на стилях CSS из файла styles.css в ресурсах учебного пособия (ресурсы можно загрузить здесь: TutorialWebsite.zip).
Добавьте ресурсы CSS, выполнив следующие действия:
- Откройте проект действующего сайта в Visual Studio .
- Создать wwwroot папка в корневом каталоге проекта.
- Внутри папки wwwroot создайте подпапку css .
- Добавьте файл styles.css из учебных ресурсов в папку css .
Теперь ваш проект содержит таблицу стилей, которую вы будете использовать для определения дизайна веб-сайта.
Создание макета сайта
На этом шаге мы создадим вид макета.
- В Visual Studio создайте Просматривает папку в корневом каталоге проекта.
- В папке Views создайте подпапку Shared .

- В папке Views/Shared
- Замените код в _Layout.cshtml примером кода в файле index.html из учебных ресурсов (вы можете скачать ресурсы здесь: TutorialWebsite.zip).
Найдите теги
… и замените жестко заданный заголовок страницы Учебный веб-сайт на префикс Medio Clinic — и вызов Razor @ViewBag.Title .Связать файл, содержащий CSS сайта, внутри тегов .
Добавьте
@RenderSection("styles", required: false)- Удалите содержимое между закрывающими и открывающими тегами и замените его вызовом Razor @RenderBody( ) .

Добавьте раздел scripts Razor перед закрывающим тегом

 Мы будем использовать это, чтобы установить _Layout.cshtml в качестве макета по умолчанию для всех представлений на вашем веб-сайте.
Мы будем использовать это, чтобы установить _Layout.cshtml в качестве макета по умолчанию для всех представлений на вашем веб-сайте. Веб-дизайн — это удовольствие
и мы уверены, что вам понравится проектировать и разрабатывать сайты с помощью этих
простые уроки и советы. Эти уроки просты в использовании и
весело делать! С веб-сайта
советы и идеи по дизайну
к стилям CSS, Dreamweaver, Photoshop, Flash и Fireworks и
ты будешь
Здесь вы найдете все, что вам нужно знать о веб-дизайне!
Веб-дизайн — это удовольствие
и мы уверены, что вам понравится проектировать и разрабатывать сайты с помощью этих
простые уроки и советы. Эти уроки просты в использовании и
весело делать! С веб-сайта
советы и идеи по дизайну
к стилям CSS, Dreamweaver, Photoshop, Flash и Fireworks и
ты будешь
Здесь вы найдете все, что вам нужно знать о веб-дизайне! s
s