Создание фона для веб-сайтов — Affde Marketing
Опубликовано: 2021-08-20
Когда-то это была самая важная часть любого дизайна веб-сайта, поэтому его можно использовать разными способами, чтобы улучшить взаимодействие с пользователем.
Сегодня создать фоны должным образом труднее, чем когда-то раньше, и это создает некоторые новые проблемы, ограничивая при этом некоторый потенциал, который в противном случае имел бы фон.
Например, предыдущий фон можно было бы использовать как практическую часть дизайна. Вы можете нанести на него стрелки, например, чтобы привлечь внимание зрителя к чему-то важному.
Все изменилось из-за необходимости адаптивного дизайна, а также из-за разнообразия экранов разных размеров и типов, которые люди могут использовать.
В результате фон стал менее важным элементом в дизайне сайтов сегодня, и довольно много сайтов вообще не имеют официального фона.
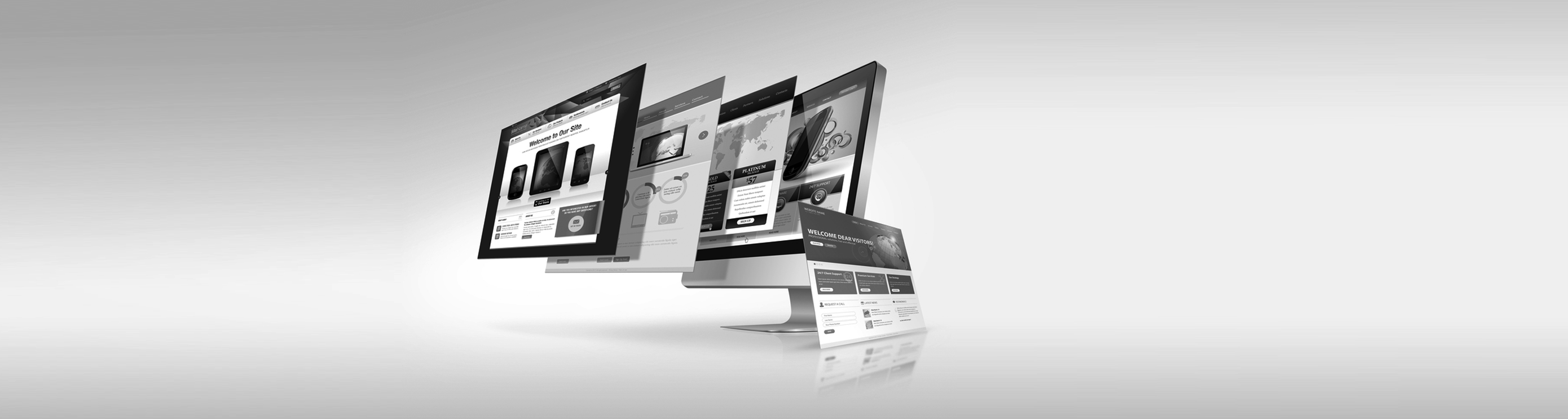
Действительно ли важны фоны? Чтобы выяснить это, мы изучили 30 лучших веб-сайтов (не считая повторов) и получили очень интересные результаты.
Как видно из изображения выше, веб-сайты с самым высоким рейтингом вообще не беспокоятся о фонах, и, похоже, это не нанесло им ни малейшего вреда с точки зрения принятия пользователями.
Это противоречит общепринятым представлениям о дизайне веб-сайтов, но с твердыми фактами трудно спорить. Удивительно, но первый веб-сайт в списке с фоном не запускается, пока вы не наберете номер 10, то есть Twitter, и этот фон виден только в том случае, если вы не вошли в систему.
В топ-30 веб-сайтов за 2017 год единственными сайтами с надлежащим фоном были:
- Twitter с фотографическим фоном (10-е место)
- Live (Outlook), с однотонным фоном (12-е место)
- NetFlix, с коллажным фоном (21-е место)
- WordPress, с однотонным фоном (26- е место )
- Бинг с фотографическим фоном (29- е место )
- Tumblr, с фотографическим фоном (30- е место )
Таким образом, только 20 процентов из 30 лучших веб-сайтов имели фон, а те, которые имели, находились в самом конце списка.
Единственным преимуществом фона сайта является то, что он помогает поддерживать ощущение идентичности сайта на нескольких страницах, но, поскольку есть другие элементы, которые могут достичь этой цели так же хорошо, а может быть и лучше, это не является большим преимуществом.
Недостатков много. Фоны создают дополнительные проблемы, когда дело доходит до отзывчивости сайта, и могут потребовать частого обновления, чтобы избежать устаревания.
Еще одна проблема современного дизайнера заключается в том, что помимо статических фонов теперь также можно создавать видео-фоны. Если вы выберете последнее, важно знать, что вы делаете, потому что многие пользователи сочтут плохо продуманный фон видео раздражающим.
Имея так много причин не использовать фоны, вы можете решить пойти по стопам этих лучших веб-сайтов и отказаться от всей фоновой идеи раз и навсегда. Но если в брифе говорится, что на сайте должна быть предыстория, что вы можете сделать? Это то, что мы попытаемся решить в оставшейся части этой статьи.
Контент всегда должен находиться на слое выше фона страницы. Если вы не разделите элементы страницы на разные слои, это может создать для вас проблемы, когда что-то нужно изменить.
Лучше всего использовать это разделение слоев в максимально возможной степени. Например, действительно ли нужно размещать логотип сайта непосредственно на фоне? Чаще всего будет разумнее разместить логотип на отдельном слое. Таким образом, если необходимо обновить логотип, его можно будет обновить независимо от всего фона.
Использование слоев таким образом означает больше работы со стороны создания, но меньше работы со стороны обслуживания. Это также дает вам максимальный контроль, так как вы можете скрывать вещи, перемещать их или заставлять их вести себя по-разному в соответствии с вашими потребностями в любое время.
На этом изображении показана идеальная структура для шаблона дизайна фона:
Внутри каждого слоя (кроме базового) есть возможность создать дополнительные слои для еще большей степени разделения, если они вам понадобятся.
Чем больше степеней разделения вы создадите, тем больше контроля вы получите. Вам может казаться, что сейчас это не важно для вас, но часто бывает, что это становится фактором позже.
Самое важное, что нужно понять, — это то, что «фон» — это все, что не является содержанием. Таким образом, текст или изображения, которые должны быть на странице, но не как контент, считаются частью фона, но не все будут классифицировать их таким образом.
ОбрамлениеНа заре веб-дизайна кадрирование было простым вопросом определения того, где должен располагаться ваш контент по отношению к фону. Однако в наши дни адаптивного дизайна все гораздо сложнее.
Благодаря адаптивному дизайну у вас есть только два варианта решения проблемы кадрирования. Первый вариант — масштабировать содержимое и фоновое изображение относительно доступного размера экрана. Это оптимально, когда целостность конструкции является наиболее важным фактором, хотя это бывает довольно редко.
Второй вариант — поэтапно убрать части фона или даже весь фон в более распространенной ситуации, когда удобочитаемость контента важнее целостности дизайна.
Эта проблема «целостности дизайна», кстати, просто означает, что дизайн всегда выглядит одинаково, независимо от того, на каком экране он просматривается. Напротив, контент всегда выглядит (более или менее) одинаково, независимо от того, на каком экране он просматривается.
Использование масштабирования для повышения отзывчивостиКогда вы используете масштабирование для обеспечения единообразного кадрирования для разных типов устройств и ориентации, оно поддерживает целостность вашего дизайна, но результат может не всегда быть тем, чего вы ожидаете или даже желаете, особенно если вы используете фотографический фон.
Давайте посмотрим, как работает эта техника. Начиная с Samsung Galaxy S5 в портретном режиме (обратите внимание, что эти изображения масштабированы, чтобы поместиться в статье, поэтому текст, который вы видите, действительно читается на самом устройстве).
Вот как это выглядит в ландшафтном режиме (почти всегда лучше держать телефон в альбомной ориентации для чего угодно, кроме телефонных звонков, но люди по-прежнему настаивают на том, чтобы держать свои телефоны в портретной ориентации.
Как видите, макет идеален при масштабировании, даже если у вас есть только 640 x 360 пикселей для работы. Далее у нас iPad в портретной ориентации.
И пейзаж.
Что вы заметите при использовании масштабирования, так это то, что между разными устройствами и разрешениями мало различий, за исключением того, что в портретном представлении может быть много потраченного впустую вертикального пространства.
На самом деле было бы лучше использовать разные методы для частей фона и содержимого, чтобы элементы меню оборачивались в сетку 2 × 2 вместо того, чтобы всегда оставаться в макете 1 × 4, но причина, по которой это не делается таким образом, заключается в том, что невозможно предсказать, сколько вертикального пространства будет доступно.
Таким образом, преимущество масштабирования заключается в том, что вы хотите, чтобы какой-то компонент всегда оставался в поле зрения, независимо от обстоятельств.
Использование поэтапного отклика на скрытие и раскрытие Более практичный сценарий, который большинство дизайнеров захотят использовать большую часть времени, — это дизайн, в котором фон (или его части) можно просто убрать, если недостаточно места для его отображения, поэтому контент сайта всегда получает максимум внимания.
Вот пример разницы при использовании этого метода. Для иллюстрации мы будем использовать те же устройства и ориентации. Во-первых, портрет Samsung Galaxy S5.
Samsung Galaxy S5 пейзаж.
iPad портрет.
iPad Пейзаж.
Здесь вы можете увидеть существенную разницу между устройствами. Маленький экран Samsung Galaxy S5 не позволяет отображать фон, независимо от того, находится ли устройство в портретной или альбомной ориентации, и то, что отображается, настраивается в соответствии с доступным пространством.
Когда один и тот же сайт просматривается на iPad, фон всегда отображается независимо от ориентации, но есть некоторая разница в том, что видно.
Лучшие концепции дизайна фона (по порядку)1. Сплошной цвет (или без цвета)
2. Фотографический (растянутый)
3. Маленькая плитка (идеальная бесшовная)
4. Плитка большого размера (идеально бесшовная)
Чего вам следует избегать, так это мозаичного размещения фотографического фона, если это не может быть сделано таким образом, чтобы это не было заметно. Растяжка обычно лучше всего подходит для фотографических фонов или для ограничения их в заранее заданном пространстве.
Растяжка обычно лучше всего подходит для фотографических фонов или для ограничения их в заранее заданном пространстве.
Эпоха большого яркого фона практически мертва, за исключением специализированных сайтов, предназначенных только для просмотра на рабочем столе. Большинство фонов, предназначенных для настольных компьютеров, не будут хорошо смотреться на телефонах.
Обходной путь, который вы можете сделать, — установить огромное количество точек останова в вашем файле CSS и разработать индивидуальный фон для каждой точки останова, но, как обычно, у вас есть проблема, что доступное вертикальное пространство никогда не может быть вычислено, даже если тип устройства известен .
изображение заголовка любезно предоставлено Марией Шаниной
Как выбрать цвет фона для сайта — Olunka ♥ layout of sites and emails
Продумывая дизайн своего сайта не забывайте о том что основная функция сайта — донести информацию до пользователя. А это означает что дизайнерское оформление сайта не должно отвлекать от основного контента.
Очень часто начищающие веб-дизайнеры увлекаются большим количеством картинок, разнообразием шрифтов и ярких контрастирующих цветов в оформлении сайта.
Я не открою Америки, сказав что лучший фон для сайта — стандартный белый цвет. У этого варианта масса преимуществ.
Во-первых белый фон является стандартной опцией, а значит не обязательно прописывать настройки фона в коде. Это облегчает код и ускоряет загрузку страницы.
Во-вторых все мы привыкли читать черный текст на белом фоне еще со школьной скамьи, значит используя белый фон мы создадим привычную для глаз среду и избежим излишнего напряжения глаз. Это не пустяки, если глаза посетителя вашего сайта устанут, он закроет страничку, а нам необходимо как можно дольше удержать его на сайте.

Если вы остановили свой выбор на цветном фоновом оформлении сайта, будьте аккуратны с выбором цвета для шрифта. Шрифт всегда должен быть легко различим.
Для серьезного ресурса предпочтительнее выбрать однотонный фон. Иллюстрации в качестве фона подойдут личным страничкам и сайтам посвященным хобби.
Подбирая цвет для фона сайта или блога можно руководствоваться тематикой, если ваш сайт о растениях и цветах подойдет фон зеленых оттенков, если сайт о кулинарии хорошо будут смотреться приглушенные желто-оранжевые цвета и песочный, сайты посвященные бизнесу часто оформляют в зеленый, подразумевая цвет денег. В оформлении официальных сайтов компаний стоит придерживаться фирменной цветовой гаммы, в которой исполнен логотип и другие элементы стиля компании.
Удачными для фонового оформления сайта считаются голубой и зеленый цвета. Правда молва о том, что эти цвета благоприятно влияют на восприятие и лояльность аудитории привели к тому, что большинство сайтов сейчас оформлено именно в этой цветовой гамме.
Он-лайн инструменты для подбора цветовой гаммы сайта
colorscheme.ru — замечательный инструмент подбора монохромных оттенков, сочетающихся цветов и контрастных цветовых сочетаний. Ресурс интересен еще и тем, что предлагает увидеть выбранную цветовую палитру глазами людей с ослабленным зрением или дальтоников.
adobe.com — на сайте известного производителя дизайнерских программ представлен удобный инструмент по подбору цветовой схемы на все случаи жизни. Можно создать свою цветовую палитру или воспользоваться популярными сочетаниями цветов.
Похожие статьи
Создание фона для сайта — основные онлайн-сервисы
Мнение пользователей о каком-либо сайте складывается сразу из нескольких составляющих. И первостепенное влияние зачастую оказывает дизайн (внешний вид) интернет-ресурса, который формируется за счет используемого шаблона, расположения структурных блоков, используемой палитры цветов, графических элементов и, конечно же, фона. От того, каким именно фоном обладает сайт, может зависеть, насколько комфортно пользователи будут себя чувствовать при просмотре страниц.
Сделать фон для сайта довольно просто. Главное — решить, что именно вы хотите видеть в качестве фона — однотонную заливку или какое-то конкретное изображение. Фон в виде заливки создается при помощи такого CSS-свойства, как background-color. Через двоеточие указывается код нужного цвета в формате RGB или его непосредственное название на английском языке, к примеру, black, red, yellow и т.д. Все это делается в главном файле CSS вашего сайта. Если вы хотите поставить на фон какое-то изображение, то следует использовать другое CSS-свойство — background-image. Через двоеточие следует указать абсолютный или относительный путь к нужной картинке (сама картинка должна быть загружена в директорию вашего сайта).
Чаще всего для задания фона используют не обычные картинки, обладающие произвольным содержанием и размером, а изображения с симметричным (мозаичным) рисунком. При соединении вместе большого количества копий таких картинок получается единое графическое полотно, в котором не будут видны швы (границы) между отдельными изображениями.
Сделать симметричную картинку для фона можно при помощи популярных графических редакторов, к примеру, Photoshop. Но лучше всего использовать специальные онлайн-сервисы генерации фона. Преимущества онлайн-сервисов очевидны. Во-первых, не нужно устанавливать никаких левых программ и возиться с ними. Во-вторых, при помощи сервисов можно сгенерировать самые разные по формату, текстуре и цвету фоны. При этом картинки получаются всегда качественными и симметричными.
Ниже мы кратко рассмотрим три популярных сервиса для создания симметричных фонов.
1. Stripe generator. По названию можно понять, что данный сервис предназначен для генерации полосатых фонов. При создании картинки можно работать сразу с несколькими параметрами. Stripe size задает ширину основной полоски в пикселях. Spacing задает расстояние между полосками. Stripe color — это основной цвет, background color — цвет пространства между полосками, stripe orientation — угол наклона полосок (можно выбрать один из нескольких доступных вариантов). Кроме того, можно выбрать стиль полосок, добавить тень и сделать кое-что еще. Все изменения отслеживаются в реальном времени в окошке предпросмотра. Чтобы скачать созданный фон, нажмите на большую кнопку «download».
Чтобы скачать созданный фон, нажмите на большую кнопку «download».
2. Stripemania. При помощи данного сервиса можно также создавать полосатые фоновые картинки. Опций здесь чуть поменьше, чем у предыдущего сервиса, но возможностей столько же. Параметры stripe width и spacing width позволяют задать ширину полосок и расстояние между ними в пикселях. Параметр stripe orientation отвечает за угол наклона полосок. Здесь доступно только 4 варианта — 45, 135, 90 и 180 градусов. Background color позволяет задать фоновый цвет (цвет пространства между полосками), а stripe color — основной цвет полосок. Здесь можно задать сразу три разных цвета для трех идущих подряд полосок (можно включить градиентный переход между выбранными цветами). Также есть окошко, в котором показывается превью созданной картинки и кнопка «download».
3. Tartanmaker. Это один из самых необычных сервисов для создания фона. Здесь можно генерировать довольно необычные полосатые узоры в стиле ретро. Сам узор состоит из полосок трех типов. Вы можете регулировать ширину каждой полоски (band 1, band 2, band 3), а также цвет. Параметр orientation позволяет задать угол наклона (0 или 45 градусов). Параметр yarn size позволяет изменить пропорции полосок, то есть их размеры относительно друг друга. Именно за счет этой опции можно быстро и кардинально поменять картинку. В правой части страницы располагается окошко предпросмотра и кнопка «download».
Вы можете регулировать ширину каждой полоски (band 1, band 2, band 3), а также цвет. Параметр orientation позволяет задать угол наклона (0 или 45 градусов). Параметр yarn size позволяет изменить пропорции полосок, то есть их размеры относительно друг друга. Именно за счет этой опции можно быстро и кардинально поменять картинку. В правой части страницы располагается окошко предпросмотра и кнопка «download».
Несколько фоновых картинок | WebReference
К одному элементу можно добавить сразу несколько фоновых изображений через единственное свойство background. Это позволяет обойтись одним элементом для создания сложного фона или одной картинкой, выводя её несколько раз с различными настройками. Все изображения со своими параметрами перечисляются через запятую, при этом вначале указывается картинка которая выводится поверх остальных изображений, а последней, соответственно, самая нижняя картинка. В примере 1 показано создание фона с тремя изображениями.
Пример 1. Три фона
Три фона
Если требуется отдельно задать какое-то стилевое свойство для фона, вроде background-size как в примере выше, то параметры для каждого фона перечисляются через запятую. Результат данного примера показан на рис. 1.
Рис. 1. Фон с тремя изображениями
Отдельные изображения для фона позволяют менять их положение, а также анимировать, как показано в примере 2.
Пример 2. Анимированный фон
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Фон</title> <style> body { background: url(/example/image/animate-bg3. png) 90% 90% no-repeat fixed,
url(/example/image/animate-bg2.png) 40% 40% no-repeat fixed,
url(/example/image/animate-bg1.jpg) no-repeat fixed;
background-size: auto, auto, cover;
animation: ball 40s linear infinite;
}
@keyframes ball {
from { background-position: 3000px 90%, 180% 40%, 0 0; }
to { background-position: -2000px 90%, -300px 20%, 0 0; }
}
</style>
</head>
<body></body>
</html>
png) 90% 90% no-repeat fixed,
url(/example/image/animate-bg2.png) 40% 40% no-repeat fixed,
url(/example/image/animate-bg1.jpg) no-repeat fixed;
background-size: auto, auto, cover;
animation: ball 40s linear infinite;
}
@keyframes ball {
from { background-position: 3000px 90%, 180% 40%, 0 0; }
to { background-position: -2000px 90%, -300px 20%, 0 0; }
}
</style>
</head>
<body></body>
</html>Подробнее про анимацию рассказывается далее.
Рассмотрим теперь как применять одну картинку для создания блока с рамкой (рис. 2). Ширина блока фиксированная, а высота тянется в зависимости от объёма содержимого блока.
Рис. 2. Рисованная рамка
На рисунке хорошо заметна верхняя и нижняя часть, которую требуется вырезать в графическом редакторе и расположить по горизонтали. Средняя часть выбирается таким образом, чтобы она повторялась без швов по вертикали. Картинка имеет выраженный повторяющийся орнамент, так что трудностей с выделением быть не должно. В итоге получится такое подготовленное изображение (рис. 3). Клетчатое поле обозначает прозрачность, оно позволяет задавать наряду с изображениями цветной фон и легко менять его через стили.
В итоге получится такое подготовленное изображение (рис. 3). Клетчатое поле обозначает прозрачность, оно позволяет задавать наряду с изображениями цветной фон и легко менять его через стили.
Рис. 3. Подготовленное для фона изображение
Сам фон выводится свойством background, оно же задаёт и координаты нужного фрагмента. Параметры каждого фона перечисляются через запятую и в данном случае имеет значение их порядок. Нам требуется, чтобы верхняя и нижняя часть блока не перекрывались, поэтому ставим их первыми (пример 3). Цвет фона указывается последним.
Пример 3. Несколько фоновых картинок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Фон</title> <style> .aztec { width: 212px; /* Ширина блока с учётом padding */ min-height: 240px; /* Минимальная высота */ background: url(/example/image/aztec-bg.png) 0 0 no-repeat, url(/example/image/aztec-bg.png) -576px 100% no-repeat, url(/example/image/aztec-bg. png) -288px 0 repeat-y,
#f3dbb3;
padding: 38px; /* Поля вокруг текста с учётом границы */
}
</style>
</head>
<body>
<div>
<p>Уицилопочтли — «колдун колибри», бог войны и солнца.</p>
<p>Тескатлипока — «дымящееся зеркало», главный бог ацтеков.</p>
<p>Обоим богам приносили человеческие жертвы.</p>
</div>
</body>
</html>
png) -288px 0 repeat-y,
#f3dbb3;
padding: 38px; /* Поля вокруг текста с учётом границы */
}
</style>
</head>
<body>
<div>
<p>Уицилопочтли — «колдун колибри», бог войны и солнца.</p>
<p>Тескатлипока — «дымящееся зеркало», главный бог ацтеков.</p>
<p>Обоим богам приносили человеческие жертвы.</p>
</div>
</body>
</html>Первый фон выводит верхнюю границу блока, второй фон — нижнюю, а третий вертикальные границы. Последним идёт цвет, который виден в прозрачной центральной части блока (рис. 4).
Рис. 4. Вид рамки
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
лучших бесплатных создателей и генераторов фона [2021]
Пустая белая страница может иметь свое назначение, но ничто не сравнится с классным фоном, когда речь идет о создании многослойных дизайнов, персонализации ваших устройств или создании лайков и публикаций в социальных сетях.
К счастью, в Интернете нет недостатка в бесплатных средствах для создания фона, генераторах узоров и инструментах градиента.
Давайте поделимся некоторыми советами и рекомендациями, которые мы узнали от наших любимых бесплатных создателей фона, а также умным использованием шаблонов, фона и градиентов, которые вы можете использовать в дизайнах, которые вы создаете на Venngage и в других местах.
Список лучших бесплатных производителей и генераторов фона:
- Месть
- Хайкей
- Крутые фоны
- Смерть стоковым фотографиям
- ФлэтИкон
- Образцы Героев
- Низкополиарт
- MagicPattern
- PatternNinja
- Шаблонная подушка
- Pixabay
- Тонкий узор
- UIГрадиенты
- Скрыть
- Веб-градиенты
1.Месть
Использование Venngage в качестве генератора фона имеет дополнительное преимущество, позволяя вам в режиме реального времени видеть, как будут выглядеть ваши фоновые изображения или шаблоны, когда они будут применены к реальному дизайну — будь то презентация, инфографика или флаер.
Бесплатная учетная запись Venngage позволяет вам получить доступ к нашим сотням бесплатных шаблонов, которые уже заполнены подходящими для них фоновыми изображениями.
Вы можете использовать уже созданные фоновые изображения или создать новое.
Выберите из коллекции Venngage, насчитывающей более 3 миллионов стоковых изображений , или загрузите свои собственные, измените их непрозрачность, увеличьте или уменьшите масштаб, добавьте узоры и градиенты, измените цвета и многое другое.
Связанный : 10 способов включить стоковые фотографии в ваши проекты [Простые советы по дизайну]
Кроме того, вы можете точно видеть, как будет выглядеть ваш дизайн, что может сделать ваши дизайнерские проекты более эффективными.
Давайте посмотрим на пару примеров фоновых изображений, которые вы можете использовать для своих шаблонов Venngage.
Этот фон отлично подходит для титульной карточки в презентации. Вы можете использовать его, чтобы обозначить движение или движение вперед. Будь то продукт, который вы продаете, или процесс, которому вы хотите научить своих сотрудников, это работает!
Будь то продукт, который вы продаете, или процесс, которому вы хотите научить своих сотрудников, это работает!
Посмотрите, как это фоновое изображение используется в примере ниже:
СОЗДАЙТЕ ЭТОТ ШАБЛОН
Другой вариант – использовать фотографию в качестве фона для важной презентации. Вот пример:
Используйте собственное изображение или найдите одно из более чем 3 миллионов доступных стоковых фотографий, которое наиболее тесно связано с историей вашего бренда.
Посмотрите, как это используется в презентации ниже:
СОЗДАЙТЕ ЭТОТ ШАБЛОН
Красивое фоновое изображение также может помочь установить визуальную тему, которая найдет отклик у вашей аудитории. Как эта минималистская презентация, в которой ботанические изображения служат фоном для каждого слайда.
Бесплатная учетная запись уже предоставляет многие из них, но если вы планируете создавать множество дизайнов, требующих единообразного брендинга, подумайте о переходе на план Business и воспользуйтесь функцией Brand Kit:
Вот еще несколько фоновых изображений и примеров, если вы хотите узнать, что можно создать с помощью Venngage :
Вернуться к списку лучших бесплатных генераторов фонов
2.
 Хайкей
ХайкейHaikei — это бесплатное веб-приложение, которое позволяет пользователям создавать уникальные формы, узоры и фоны, которые они могут использовать для персонализации своего смартфона, планшета или компьютера или использовать вместе с другими инструментами дизайна, чтобы придать своим творениям индивидуальность.
Доступно более дюжины основных форм фона, но пользователи могут настраивать все, от размера и соотношения сторон (что делает его идеальным для создания крутых обоев для устройств) до выравнивания элементов, цветов, визуального шума и многого другого, в зависимости от вашего фона. начать с.
Вносить изменения легко и просто с помощью ползунков и переключателей, хотя предустановленные шаблоны могут показаться ограничивающими для тех, кто привык использовать инструменты открытого мира. Тем не менее, мне удалось создать и загрузить шесть пользовательских фонов примерно за три минуты.
Вернуться к списку лучших бесплатных генераторов фонов
3.
 Крутые фоны
Крутые фоныCool Backgrounds — еще один интуитивно понятный и простой в использовании инструмент, такой как Haikei, хотя он предлагает меньше возможностей.Тем не менее, вы можете создавать красивые бесплатные фоновые изображения, узоры или обои из четырех отправных точек, пяти, если вы включите несколько предварительно загруженных изображений Unsplash.
Ваши возможности немного более ограничены по сравнению с некоторыми другими инструментами в этом списке. Это связано с тем, что, хотя вы можете выполнять некоторые настройки, параметры Cool Backgrounds распространяются только на установку цветовых пар, а более надежные изменения необходимо вносить с помощью отдельных инструментов, которые могут быть сложнее в использовании.
Это означает, что если вы знаете, что хотите использовать синий фон или зеленый фон, вам будет легко оставаться в этих семьях.
Самый простой из них — Trianglify, но ваши творения там нельзя скачать бесплатно. Кроме того, опция градиентной топографии создает файл HTML, для использования которого может потребоваться ручная обработка в другой программе графического дизайна.
Вернуться к списку лучших бесплатных генераторов фонов
4. Смерть стоку
Результаты поиска Death to Stock
Хотя технически это не бесплатный инструмент, Death to Stock является уникальным ресурсом для стоковых изображений, которые выглядят более аутентично, чем многие другие фотосервисы, которыми вы, возможно, пользовались в прошлом.Это потому, что Death to Stock работает как кооператив, управляемый художниками, и регулярно добавляются новые работы.
Я включил его в этот список, потому что, хотя технически это стоит денег, ежемесячная стоимость для малых и средних команд не так уж велика (всего 12 долларов), а 14-дневная бесплатная пробная версия дает вам достаточно время изучить варианты. Хотя вы не можете загружать версии любого изображения в высоком разрешении, это дает вам возможность решить, стоит ли это ежегодных затрат в размере 145 долларов.
Если у вас особенно молодежный или крутой бренд, Death to Stock может оказаться выгодным вложением. Быстрая прокрутка изображений делает очевидным, что эти стоковые изображения совсем не скучны.
Быстрая прокрутка изображений делает очевидным, что эти стоковые изображения совсем не скучны.
Вернуться к списку лучших бесплатных генераторов фонов
5. Флэтикон
Градиент добавлен к стандартной иконке с помощью FlatIcon
FlatIcon — один из самых популярных ресурсов для значков и векторных фигур, и хотя многие элементы на сайте доступны только для покупки, творческие пользователи могут превратить его в генератор пользовательских шаблонов.
Подпискастоит около 100 долларов в год, а покупка полной лицензии означает, что вам не нужно приписывать работу ее первоначальному создателю. Но тысячи доступных бесплатных значков и цветовых настроек означают, что вы можете делать почти неограниченные настройки, чтобы получить то, что вы хотите.
Вернуться к списку лучших бесплатных генераторов фонов
6. Образцы героев
Hero Patterns бесплатный создатель фона
HeroPatterns — это бесплатный ресурс, созданный специально для веб-разработчиков и дизайнеров.
Поскольку инструмент был создан для веб-разработчиков, он предназначен для использования с CSS. Таким образом, тем, кто хочет создать изображение для дизайна, обоев или другого ресурса, потребуется преобразовать SVG, сгенерированный системой, в формат jpeg, PNG или другой файл изображения.
Хотя для этого требуется дополнительный шаг, тот факт, что пользователи могут выбирать из почти сотни шаблонов и дизайнов фона, делает дополнительные усилия оправданными, и в любое время дизайнеры могут получить в свои руки бесплатные ресурсы дизайна, это победа.
Вернуться к списку лучших бесплатных генераторов фонов
7. Низкополиарт
Low Polygon Art выбор низкополигональных градиентных фонов
Low Polygon Art — это именно то, на что это похоже, это хранилище бесплатных низкополигональных изображений. За последние несколько лет низкополигональное искусство становится все более популярным, особенно в минималистичном дизайне. В этом стиле используются простые многоугольники, часто с градиентным фоном.
В этом стиле используются простые многоугольники, часто с градиентным фоном.
В результате часто получается классный фон с футуристическим оттенком.Хотя сайт не позволяет пользователям создавать свои собственные геометрические или цветовые комбинации, доступны сотни вариантов, и пользователи могут загружать свои любимые файлы в формате JPEG для использования в любом месте.
Вернуться к списку лучших бесплатных генераторов фонов
8. MagicPattern
Бесплатный интерфейс для создания градиентов Magic Pattern
MagicPattern — это платный инструмент, который предлагает некоторые ограниченные функции бесплатно. Создайте градиент или изображение с фоновой формой или добавьте к изображению зернистость, чтобы создать ощущение текстуры.
Другие инструменты включают генераторы шаблонов и дополнительные инструменты градиента, но для загрузки пригодных для использования файлов требуется подписка, которая стоит 120 долларов США в год для профессиональной учетной записи.
Вернуться к списку лучших бесплатных генераторов фонов
9. Узор Ниндзя
Результаты создания шаблонов Pattern Ninja
PatternNinja — это бесплатный инструмент для создания повторяющихся узоров с использованием набора предварительно загруженных значков, или вы можете загрузить изображение или значок для создания бесшовного узора.У сайта крутая кривая обучения, но как только вы освоитесь, вы сможете легко создавать и загружать файлы PNG.
Создайте свой собственный шаблон с несколькими значками или повторяйте один и тот же шаблон снова и снова. Когда все будет именно так, как вы хотите, экспортируйте PNG для использования в Venngage и других местах. Хотя это бесплатный инструмент, отсутствие значков и параметров изображения немного ограничивает его полезность.
Вернуться к списку лучших бесплатных генераторов фонов
10.Шаблонная подушка
PatternPad бесплатное средство для создания фона
PatternPad — еще один бесплатный инструмент, созданный в первую очередь для веб-дизайнеров и разработчиков. Он предлагает 21 стандартный образец, который пользователи могут настроить, изменив цвета, или создать свой собственный, изменив различные настройки.
Он предлагает 21 стандартный образец, который пользователи могут настроить, изменив цвета, или создать свой собственный, изменив различные настройки.
Заманчиво сделать кучу настроек, но создатели PatternPad уже проделали тяжелую работу, так что пресетов должно хватить для среднего дизайна. В отличие от других инструментов, созданных для веб-разработчиков, вы можете выбрать, будет ли система создавать файл JPEG или PNG, что упростит загрузку нового шаблона в Venngage.
Вернуться к списку лучших бесплатных генераторов фонов
11. Pixabay
Pixabay бесплатное изображение и фоновый сервис
Pixabay — это сервис бесплатных стоковых изображений, который включает более двух миллионов бесплатных изображений и других мультимедийных материалов. Ищите определенную тему, которая подходит для вашего дизайна или стиля, который вы ищете, или ищите ключевые слова, такие как «фон» или «абстрактный», чтобы получить изображения, достойные обоев.
Коммерческое использование бесплатное, и пользователи могут загружать изображения, иллюстрации и векторную графику, хотя, поскольку сайт спонсируется платным стоковым сервисом iStock, вам придется сопротивляться искушению приобрести еще более качественные изображения.
Вернуться к списку лучших бесплатных генераторов фонов
12. Тонкий узор
Библиотека паттернов Subtle Patterns от Toptal
Сеть по найму технологий Toptal размещает Subtle Patterns, отличный и 100% бесплатный инструмент, который предлагает более 500 шаблонов, которые вы можете загрузить и использовать для всего: от обоев вашего устройства до годового отчета вашей компании.
Галерея не очень хорошо организована, и с 547 доступными шаблонами ваш выбор может показаться ошеломляющим.Но как только вы найдете тот, который вам нужен, просто загрузите JPEG и загрузите его в Venngage, чтобы включить шаблон в свой дизайн.
Вернуться к списку лучших бесплатных генераторов фонов
13.
 UIGradients
UIGradientsВыбор из обширной библиотеки UIGradients
Создание плавных градиентов — сложная задача, поэтому UIGradients — такой полезный инструмент. Этот бесплатный ресурс позволяет пользователям переключаться между десятками готовых градиентов, но UIGradients идет немного дальше, позволяя пользователям поворачивать градиенты так, чтобы переход цветов происходил под другим углом.
Как только вы получите то, что хотите, просто скачайте и загрузите его в Venngage. Каждый градиент также включает цветовые коды HEX оттенков в градиенте, чтобы можно было легко точно подобрать один из цветов.
Вернуться к списку лучших бесплатных генераторов фонов
14. Убрать брызги
Коллекция Unsplash «фон/абстракция» разных художников
Если вы чем-то похожи на меня, Unsplash — ваш любимый ресурс бесплатных изображений.Но этот бесплатный инструмент также является отличным источником обоев, фонов и градиентных изображений. Выберите узнаваемое фоновое изображение или выберите что-то абстрактное.
Выберите узнаваемое фоновое изображение или выберите что-то абстрактное.
Venngage интегрируется с Unsplash, так что вы можете выбрать стоковое изображение из Unsplash прямо в редакторе. Также легко заменить изображение на новое — все можно сделать всего в несколько кликов:
Вернуться к списку лучших бесплатных генераторов фонов
15.Веб-градиенты
Несколько популярных градиентных фонов от Web Gradients
WebGradients не так надежен, как другие инструменты градиента, о которых мы говорили, но по какой-то причине он перспективен. Бесплатную коллекцию из 180 градиентов можно загрузить в формате PNG, но пока нельзя настраивать градиенты.
Тем не менее, с десятками вариантов, от вечных комбинаций до модных цветовых палитр, велика вероятность, что вы найдете что-то, что поможет воплотить ваш дизайн в жизнь.
Вернуться к списку лучших бесплатных генераторов фонов
Подводя итоги: попробуйте наши рекомендуемые бесплатные генераторы фонов или шаблонов , чтобы привнести в свои проекты уникальную изюминку
Независимо от того, используете ли вы Venngage напрямую или создаете классный фон с помощью одного из других рекомендуемых инструментов, наложение текстур, узоров и цветов является одним из самых верных признаков хорошо продуманного дизайна.
Посмотрите, как будет выглядеть новый фон, созданный этими инструментами, зарегистрировав бесплатную учетную запись в Venngage, выберите один из сотен бесплатных шаблонов и загрузите свои фоновые изображения всего за несколько кликов.
НАЧНИТЕ СОЗДАВАТЬ БЕСПЛАТНО
Дизайн фона веб-сайта: лучшие примеры и советы по дизайну в 2019 году | by Monica Swift
Вы ищете вдохновение в дизайне фона веб-сайта? Вот лучшие примеры и советы по дизайну о том, как создать изумительный фон для вашего сайта.
Фоновый дизайн веб-сайта оказывает существенное влияние на опыт работы в Интернете — хороший фоновый дизайн веб-сайта может удерживать посетителей и повышать скорость разговора.С другой стороны, грубый дизайн сайта с неподходящими изображениями и навязчивыми цветовыми сочетаниями может стать визуальной катастрофой для ваших посетителей.
Поэтому опытный дизайнер в самом начале задумывается о дизайне фона, макете, цветах и шрифтах.
, чтобы сделать все более простые, команда MOCKPLUS создала коллекцию фонового дизайна сайта на основе визуальных элементов и метод дизайна:
Геометрическая анимация
Автор: Martyna Wawrowska
Анимированные динамические геометрические элементы на чистом черном фоне.Анимация в этом макете используется для привлечения пользователей.
Геометрическая форма Исследование целевой страницы ful
By Hadianto Nugraha
Чистый и простой макет этого веб-сайта дополняется угловатыми геометрическими элементами и простой цветовой схемой, которая идеально подходит дизайну. Сайт выглядит современным и привлекательным.
Иллюзия — трехмерные геометрические объекты
Диана Хлевняк
В последнее время все более популярными становятся трехмерные геометрические элементы. По сравнению с плоскими объектами объемные геометрические объекты позволяют создать более выразительный дизайн.
По сравнению с плоскими объектами объемные геометрические объекты позволяют создать более выразительный дизайн.
Variant Bio
By ++hellohello
Многоугольный узор из синих геометрических линий знаком каждому, кто смотрел научно-фантастические фильмы. Интеграция этих элементов в дизайн веб-сайта неизбежно добавляет ощущение высоких технологий в веб-опыт.
Freestyle Design
By Dawid Legierski
Эта работа станет источником вдохновения для дизайнеров, которые предпочитают использовать чистые цвета, такие как черный и белый. Этот веб-сайт имеет несколько динамических цветов, чтобы создать визуальный интерес для посетителей.
Unick Co — Consultin
Никола Узунов
Темный дизайн сайта может быть элегантным и креативным. Легкие шрифты и приятная графика делают дизайн страстным и ярким. Кстати, вот 12 классных черно-белых примеров дизайна веб-сайтов для вашего вдохновения.
Коллекция Fine Art Roses
By Graphics Collection
В этом дизайне используются акварельные элементы в фоновом оформлении, которые очень популярны в наши дни. Красота акварельных элементов придает глубину фону
Красота акварельных элементов придает глубину фону
Конкурс рецептов Cyberpunk Neon
Автор: Илья Дудаков
В качестве одной из тенденций дизайна веб-сайтов 2019 года многие дизайнеры используют градиентные цвета.Вы можете использовать отдельный цвет градиента в качестве фона или наложить градиент на видео или изображение. Относительно легко создать динамический градиентный фон с помощью интерфейсных инструментов.
404 страница
Шри Будиарти
Креативные страницы ошибок 404 не только помогают пользователям правильно просматривать веб-сайт, но также уменьшают разочарование пользователя и улучшают общее впечатление от пользователя.
Vevo Concept
Автор Roman Sal
Темный градиентный фон с красными и черными элементами придает веб-сайту современный и модный вид.
Захват моментов
Автор M S Brar
Этот дизайн отличается элегантным и простым градиентным фоном.
Костыли мудрости
Автор Samson Vowle
Креативный дизайнер может превратить простую линию в чисто волшебный объект. Эскизы Самсона — прекрасная демонстрация креативности дизайнера.
Эскизы Самсона — прекрасная демонстрация креативности дизайнера.
Страница веб-сайта Exciting Noodles
Автор: Crusenho
Вы когда-нибудь задумывались о создании веб-сайта, используя только текст и строки? Фон сайта создан с помощью линий — креативное и красивое дизайнерское решение.
Иллюстрации мобильность как услуга
Эрик Одейк
Хотели бы вы жить в мире, состоящем из линий? Эта иллюстрация была создана с помощью линий; здесь все выглядит просто и логично.
iDoc
Автор Mockplus Team
Человеческие глаза запрограммированы так, чтобы быть чувствительными к движущимся объектам. Как команда дизайнеров, ответственная за создание инструмента для прототипирования и онлайн-платформы для совместной работы, команда Mockplus использует динамический дизайн фона в дизайне фона.Это помогает продемонстрировать особенности продукта с помощью анимированного видео.
Целевая страница — Teamm
By Outcrowd
Динамичный фон и ягодная цветовая палитра раскрывают сладость лета. Дизайнеры считают, что, добавляя анимацию на фон веб-страницы, они будут мотивировать сотрудников и улучшать конверсию.
Дизайнеры считают, что, добавляя анимацию на фон веб-страницы, они будут мотивировать сотрудников и улучшать конверсию.
Яркие и веселые иллюстрации II
Антон Ткачёв
Анимация в фоновом оформлении имеет чисто функциональное значение — она демонстрирует бизнес-процессы компании, чтобы посетители могли ознакомиться с услугами, которые предлагает компания.
Cabin & Wild Lake Side
By Nathan Riley
Все больше и больше дизайнеров предпочитают использовать обширные фоновые фотографии в качестве фона. В этом дизайне дизайнер использует настоящую фотографию высокого разрешения. Красивая и практичная, эта фотография хорошо подходит для сайта о путешествиях.
Затерянные в лесу
Натан Райл
Индустрия путешествий быстро растет в последние годы, и неудивительно, что мы видим все больше и больше сайтов о путешествиях. Дизайнеры часто предпочитают использовать настоящие фотографии в качестве фона сайта.Постоянно меняющаяся карусель фотографий из реальной жизни позволяет посетителям насладиться очарованием дикой природы.
Liquid Effect
by Asha Rajput
На этом веб-сайте красивое изображение героя, которое почти кричит: «Иди, исследуй мир!» В этом дизайне используется хорошо продуманный метод привлечения посетителей — меняющиеся слайды показывают разные достопримечательности разных стран. Это хорошая демонстрация использования жидкостного эффекта, анимации и главного изображения реальной фотографии.
Эй, Кеннард! Брендинг/Целевая страница
By Kennard Lilly
Довольно легко создать визуальный интерес, добавив текстуру в дизайн веб-сайта.
Целевая страница программного обеспечения для аренды
Автор: Юсуф Нугрохо
В этом примере в качестве фона используется нарисованная вручную текстура для придания глубины и визуального интереса.
1. Чтобы создать свою веб-страницу, вам нужно найти фоновое изображение, используя один из следующих ресурсов:
Freepik: бесплатный ресурс изображений для дизайна фона веб-сайта.
Designshack: веб-сайт, предоставляющий бесплатные ресурсы и коллекции для дизайна веб-сайтов.
Dribbble: лучшее дизайнерское сообщество для дизайнеров, где они могут находить проекты для вдохновения.
Behance: еще одно дизайнерское сообщество собрало много отличных дизайнерских ресурсов.
2. Используйте один из следующих инструментов дизайна:
Photoshop: лучшее программное обеспечение для графического дизайна.
Adobe XD: инструмент для создания дизайна и прототипов веб-приложений и мобильных приложений
Mockplus: комплексный инструмент для создания прототипов для быстрого взаимодействия, быстрого проектирования и быстрого предварительного просмотра дизайна веб-сайтов и мобильных приложений.
Надеюсь, вам понравилась наша коллекция примеров дизайна фона веб-сайта и вдохновения, а также коллекция бесплатных ресурсов по дизайну фона веб-сайта.Чтобы узнать больше о дизайне веб-сайтов, посетите Mockplus.com.
Как создать фон для веб-сайта
В этом посте я покажу два простых ресурса для поиска и настройки элегантных узорчатых фонов для вашего веб-сайта.
Частью создания внешнего вида вашего сайта является подбор цветов. В последнем посте я поделился с вами простым способом создания великолепной цветовой палитры для вашего сайта.
Одним из способов включения этих цветов на сайт является использование простого шаблона фонового изображения.Вы можете использовать фоновые изображения в качестве простого фона для всего вашего сайта или для разделения различных разделов вашего сайта, используя разные фоны для каждого раздела.
Когда я делал обзор темы Divi 2, я создал целый веб-сайт, чтобы по-настоящему познакомиться с темой, ее сильными и слабыми сторонами. Одной из сильных сторон темы Divi 2 является возможность разбивать разные разделы страницы на разные фоны. Я нашел два отличных ресурса для создания простых мозаичных фонов.
Первый ресурс — bg.siteorigin.com. На этом сайте вы можете легко создавать красивые простые текстурные или геометрические фоны. Это бесплатно и просто в использовании. Это также позволяет вам выбрать основной цвет, который вы хотите включить в свой фон. Затем вы загружаете одну плитку фона.
Это бесплатно и просто в использовании. Это также позволяет вам выбрать основной цвет, который вы хотите включить в свой фон. Затем вы загружаете одну плитку фона.
В конце этого поста я покажу вам, как превратить этот фрагмент в цельное бесшовное фоновое изображение.
Второй сайт, patterncooler.com, имеет гораздо более замысловатые и смелые узоры.Это дает вам простой способ настроить цвет каждого узора с помощью редактора бесшовных узоров. Это потрясающий инструмент с отличными шаблонами.
Использование шаблонов на patterncooler.com в основном бесплатно для малого бизнеса и личных проектов, но, пожалуйста, обязательно ознакомьтесь с условиями перед использованием patterncooler.com.
Если ваша тема позволяет размещать изображения в виде плиток, все, что вам нужно сделать, это загрузить одну плитку с одного из указанных выше сайтов.
Если вам нужно вставить свой фон для раздела темы Divi 2, то вот краткое руководство, как сделать это в фотошопе.
Я не мастер фотошопа. По возможности стараюсь не использовать фотошоп. Для множества простых проектов мне нравится использовать Canva — отличный инструмент. Для таких вещей не так много других лучших альтернатив. На самом деле это довольно легко.
1. Создайте новый документ. Для использования с темой Divi полной ширины установите ширину 1280 и для большинства приложений высоту 400.Высота будет зависеть от того, сколько контента вы планируете разместить в разделе.
2. Когда у вас будет новый документ, откройте загруженную плитку, полученную с bg.siteground или patterncooler.com.
3. При открытой плитке выберите «Выделить» > «Все», чтобы выбрать всю плитку.
4. Выбрав плитку, выберите «Правка» > «Определить шаблон». Дайте вашему узору имя.
5. Вернитесь к только что созданному новому документу.
6. Выберите инструмент «Ведро с краской» и выберите «узор» в качестве типа заливки в селекторе вверху.Рядом с шаблоном есть небольшой квадратный выпадающий список. Выберите шаблон, который вы только что создали.
Выберите шаблон, который вы только что создали.
7. Используйте инструмент «Ведро с краской», чтобы заполнить холст новым узором.
И все готово, просто сохраните изображение для своего веб-сайта, и теперь у вас есть собственный фон, который соответствует цветовой палитре вашего сайта.
Другие статьи, которые могут вам понравиться:
Как подобрать отличные цвета для своего веб-сайта, даже если вы не дизайнер
Обзор темы Divi 2 для WordPress
Изображения и графика веб-сайтов простым способом
РодственныеКак добавить фоновое изображение в верхнюю часть веб-страницы с помощью HTML
В этом руководстве мы узнаем, как использовать контейнер Прежде чем мы начнем, нам понадобится фоновое изображение. Вы можете загрузить и использовать фоновое изображение нашего демонстрационного сайта для целей руководства или выбрать новое изображение. (Чтобы освежить в памяти информацию о том, как добавлять изображения на веб-страницы с помощью HTML, посетите наш учебник HTML-изображения из этой серии руководств). После того, как вы выбрали фоновое изображение, сохраните его в папке Затем вставьте выделенный фрагмент кода в файл , чтобы указать высоту нашего контейнера 
images как background-image.jpg . index.html под открывающим тегом и над закрывающим тегом :
. . .
<тело>

 Комментарий — это фрагмент кода, который браузер игнорирует. Комментарии используются, чтобы помочь разработчикам объяснить или упорядочить код. Они создаются с помощью открывающего тега
Комментарий — это фрагмент кода, который браузер игнорирует. Комментарии используются, чтобы помочь разработчикам объяснить или упорядочить код. Они создаются с помощью открывающего тега  . .
<тело>
. .
<тело>
 Теперь не должно быть белого поля вокруг верхнего контейнера
Теперь не должно быть белого поля вокруг верхнего контейнера  Вот почему мы собрали отличный вдохновляющий контент и краткий обзор всего, что вам нужно, чтобы сделать видеофон для вашей домашней страницы.
Вот почему мы собрали отличный вдохновляющий контент и краткий обзор всего, что вам нужно, чтобы сделать видеофон для вашей домашней страницы.
 Это отличное место для изучения индивидуальности вашего бренда, так что проявите творческий подход!
Это отличное место для изучения индивидуальности вашего бренда, так что проявите творческий подход!
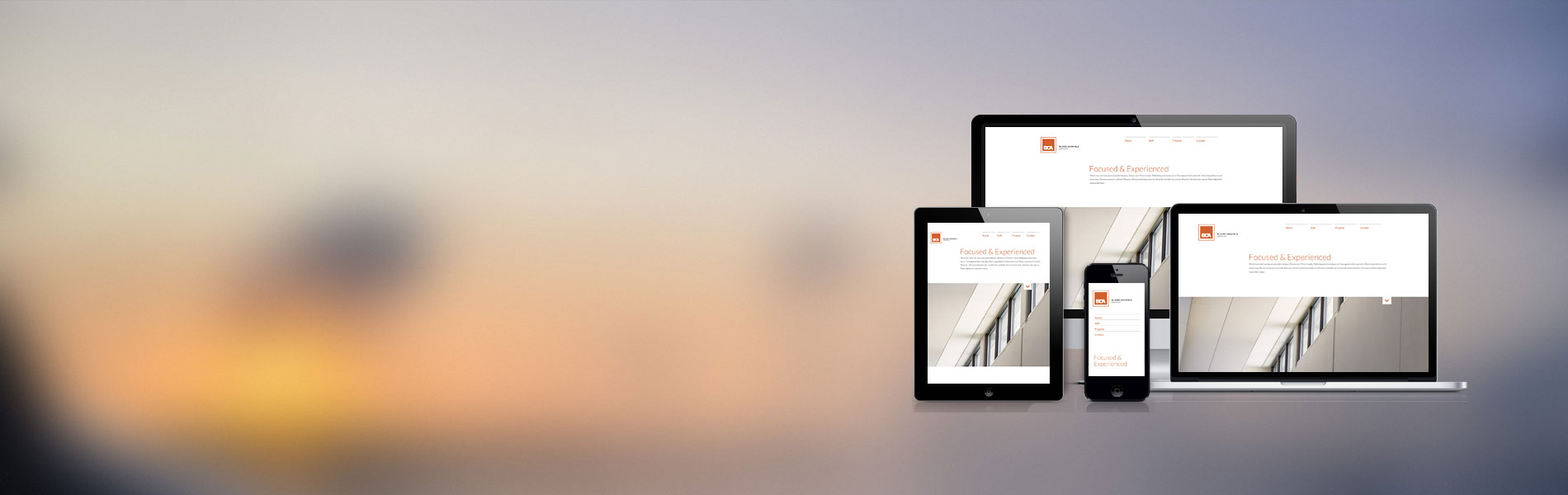
/web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg) Включение снимков, которые включают в себя различные технические устройства, такие как iPhone и ноутбуки, сразу становится очевидным, что это агентство использует технологии во всем, что они делают, при этом выделяя людей за экранами.
Включение снимков, которые включают в себя различные технические устройства, такие как iPhone и ноутбуки, сразу становится очевидным, что это агентство использует технологии во всем, что они делают, при этом выделяя людей за экранами. Однако с помощью правильных инструментов любой, у кого есть бизнес или веб-сайт, может это сделать.
Однако с помощью правильных инструментов любой, у кого есть бизнес или веб-сайт, может это сделать. Давайте рассмотрим ваши варианты.
Давайте рассмотрим ваши варианты. Просто обрежьте видео до нужной длины, добавьте любой соответствующий текст и наклейки с изображениями, и все готово. Это делает добавление текстовых CTA очень простым, поэтому встроить их в свой веб-сайт проще, чем когда-либо.
Просто обрежьте видео до нужной длины, добавьте любой соответствующий текст и наклейки с изображениями, и все готово. Это делает добавление текстовых CTA очень простым, поэтому встроить их в свой веб-сайт проще, чем когда-либо. Это отключит все переключатели проигрывателя, поместит видео в автоматический цикл, настроит автоматическое воспроизведение видео и обеспечит приглушение звука видео. В принципе, все, что вам нужно для создания видео фона!
Это отключит все переключатели проигрывателя, поместит видео в автоматический цикл, настроит автоматическое воспроизведение видео и обеспечит приглушение звука видео. В принципе, все, что вам нужно для создания видео фона! (Кроме того, длинные видео могут замедлить загрузку вашего сайта, что плохо для пользователей и SEO!
(Кроме того, длинные видео могут замедлить загрузку вашего сайта, что плохо для пользователей и SEO! 


 Веб-дизайнер имеет возможность играть с различными переменными дизайна, которые обычно используются фотографами, такими как глубина резкости или фокус. Фоном должны быть не только фотографии, но и любая другая крупная иллюстрация или даже видео.
Веб-дизайнер имеет возможность играть с различными переменными дизайна, которые обычно используются фотографами, такими как глубина резкости или фокус. Фоном должны быть не только фотографии, но и любая другая крупная иллюстрация или даже видео.


 jpg») repeat-xy;
jpg») repeat-xy;  Также веб-дизайнер должен учитывать различные форматы изображений, оптимизированные для каждого конкретного стиля изображения.
Также веб-дизайнер должен учитывать различные форматы изображений, оптимизированные для каждого конкретного стиля изображения. Избегайте масштабирования маленьких изображений, поскольку разрешение изображения значительно упадет , как вы можете видеть на снимке экрана ниже (попробуйте просмотреть его на экране с большим разрешением):
Избегайте масштабирования маленьких изображений, поскольку разрешение изображения значительно упадет , как вы можете видеть на снимке экрана ниже (попробуйте просмотреть его на экране с большим разрешением):
 д.
д. Например, вы можете использовать надстройку Firefox для эмулятора iPhone.
Например, вы можете использовать надстройку Firefox для эмулятора iPhone.