Сочетаем адаптивный дизайн и мобильные шаблоны.
От автора: вашему сайту требуется мобильный вид. Вам придется выбирать: адаптивный дизайн или специальный мобильный сайт, верно? Может, и нет. Может быть, удастся сочетать и дополнить одну версию другой?
Каждый день я и наша команда трудимся над CodePen. Но нас трое. Наша мобильная стратегия состоит в том, чтобы уменьшить все как можно лучше, так как у нас 1) есть время и 2) отличное представление о том, как справиться с этой задачей.
Пример адаптивного шаблона
Возьмем страницу Recent Activity. Она настолько проста, что лучшее решение – написать пару медиазапросов для перетасовки элементов и немного JavaScript’а для переключения фильтров:
Пример специального мобильного шаблона
Теперь посмотрите нашу страницу Details на настольном компьютере:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭта страничка гораздо сложнее. Она разделяет разметку вида страницы, как визуальный редактор. Область предпросмотра можно выбрать и потащить, чтобы сделать ее больше или меньше. Тут есть и команды с клавиатуры. Оставлять ее в размере десктопа неудобно, так как текст микроскопический. После применения нужных метатэгов и загрузки в мобильном размере получилась очень неуклюжая разметка и прокрутки там, где они вообще были возможны.
Она разделяет разметку вида страницы, как визуальный редактор. Область предпросмотра можно выбрать и потащить, чтобы сделать ее больше или меньше. Тут есть и команды с клавиатуры. Оставлять ее в размере десктопа неудобно, так как текст микроскопический. После применения нужных метатэгов и загрузки в мобильном размере получилась очень неуклюжая разметка и прокрутки там, где они вообще были возможны.
Из всего сайта этот мобильный вид был самым ужасным.
При поддержке CSS я мог бы объявить этому виду войну и привел бы его в порядок. Но если так сделать, при этом загружается довольно много JavaScript’а, не имеющего больше никакого смысла. Вместо этого я решил выбрать специальный мобильный шаблон. Таким образом, мне удалось взять HTML, CSS и JavaScript под полный контроль и загрузить только необходимое. Я смог многократно применить почти все, так как добился всего, подойдя с перспективы модулей. Я смог подобрать HTML-составляющие, модули JS и скомпоновать новый файл CSS из тех фрагментов, которые были нужны – написав «с нуля» очень немногое.
Теперь вид страницы Details стал гораздо удобнее, не говоря уже о быстроте.
Для тех, кому любопытно, мы применяем browser gem и выбираем шаблон для формирования изображения на уровне регулятора. Это – анализатор пользовательского агента, не идеальный, но, по крайней мере, на серверной стороне, и основанный на проекте с открытым исходным кодом, все время усовершенствующемся.
if browser.mobile? render :template => ‘details/mobile’, :layout => «mobile-pages» else render :template => ‘details/index’, :layout => «pages» end
if browser.mobile? render :template => ‘details/mobile’, :layout => «mobile-pages» else render :template => ‘details/index’, :layout => «pages» end |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Также запомните, что не существует ничего, чего нельзя сделать в мобильной версии, но можно на десктопе.
Пример вида страницы Uhm-Not-Quite-Ready
Пока еще не все виды страниц CodePen отлично смотрятся на маленьком экране. Страничка Editor – вероятно, самая важная в приложении – не пользуется ни адаптивным дизайном, ни мобильным шаблоном.
Она довольно хорошо работает на iPad’е и больших «таблетках», но на маленьких экранах смотрится неидеально. Этот вид нельзя оставить непродуманным. Бросить разработку дизайна на размерах десктопа можно, пока не появится хорошая идея, и мы сможем за него приняться. Вероятнее всего, это будет специальный мобильный шаблон.
Пример специальных мобильных компонентов в адаптивном шаблоне
Посмотрите вид страницы Profile:
Это – адаптивный шаблон. Я считаю, что он отлично работает, за исключением области «закладок», где разбивается на две строки. Это неудобно и не будет масштабироваться, когда мы станем потенциально добавлять дополнительную навигацию. Вместо того, исключительно в это место мы подаем другую составляющую, которая вместо закладок выводит навигацию меню select.
В любом случае уже лучше.
Это процесс
Я размещаю эту статью в блоге не целью указать CodePen в качестве путеводной звезды идеального мобильного дизайна. Это, конечно, не так. Я искренне считаю интересными гибридный и итеративный подходы к разработке мобильных сайтов.
Не требуется никаких отдельных доменов/URL’ов, никаких отдельных хранилищ/баз исходных кодов, никаких отдельных команд разработчиков. Все вместе, как один огромный монстр. Как, я думаю, и должно быть.
Связано:
RESS: Адаптивный дизайн + Компоненты серверной стороны
Автор: Chris Coyier
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть28 бесплатных, адаптивных и красивых тем оформления WordPress
Ищите темы для WordPress? Ниже приведен список из 28 адаптивных шаблонов WordPress. Среди них вы сможете выбрать вариант, который идеально подойдет под ваши задачи.
Среди них вы сможете выбрать вариант, который идеально подойдет под ваши задачи.
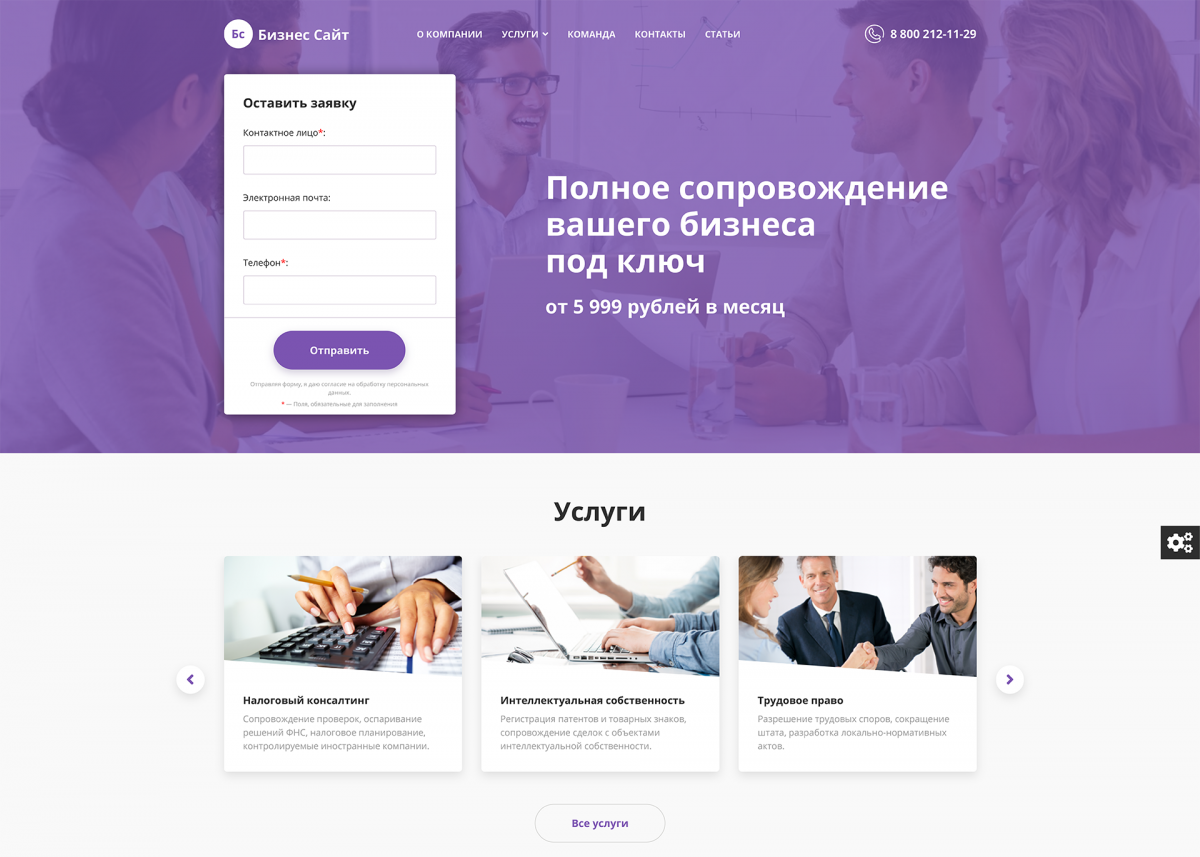
Эта тема подходит для одностраничных макетов, что поможет в создании бизнес-сайтов, способных быстро привлекать новых посетителей. Она поддерживает различные продвинутые функции, которые сделают сайт выделяющимся из общей массы.
Для использования темы не требуется никаких технических знаний. Вам понравятся такие элементы, как блоки видео, различные виджеты, возможность изменять фоновое изображение слайдера, контактная форма, а также множество других компонентов:
Демо-версия Скачать тему
Тема для одностраничного сайта, содержащая множество современных функций, которые дают возможность изменить внешний вид сайта и привлечь клиентов. Тема StartPoint поддерживает многие полезные функции.
Она подходит для создания бизнес-сайта с такими функциями, как полноэкранный слайдер, область контента, состоящая из трех столбцов, неограниченное количество отзывов, красивая галерея, параллакс-эффект фона и многими другими:
Демо-версия Скачать тему
Наконец-то появилась долгожданная бесплатная версия темы Compass. Она характеризуется адаптивным шаблоном и выделяется простым и профессиональным дизайном.
Она характеризуется адаптивным шаблоном и выделяется простым и профессиональным дизайном.
Тема имеет небольшой объем, чистый код. Кроме этого она протестирована на разных устройствах, в различных браузерах и средах:
Демо-версия Скачать тему
Тема идеально подходит для создания простого бизнес-сайта. Ее чистый и современный интерфейс и множество функций делают данную тему идеальной для блогов и бизнес-сайтов:
Road Fighter поддерживает полноэкранный слайдер и интерактивные функции для взаимодействия с пользователями.
Скачать тему
Стильная тема WordPress для бизнеса, позволяющая быстро и легко создать сайт для любой ниши.
Тема позволяет загружать изображения или использовать в слайдере видеоролики, взятые из YouTube или Vimeo:
Скачать тему
Простая в использовании и быстрая в установке тема с современным интерфейсом и множеством функций. Она поставляется с несколькими вариантами цветовой гаммы и адаптивными шаблонами HTML5, что полезно при создании сайтов для разных ниш:
Вы можете посмотреть различные варианты через превью, чтобы понять, как с помощью ToomMorel можно легко адаптировать свой сайт под любую нишу.
Демо-версия Скачать тему
Идеально подходит для различных бизнес-сайтов и других проектов. Тема Elite Pro имеет чистый дизайн, который привлекает внимание пользователей к контенту сайта:
Тема включает в себя несколько шаблонов страниц. Например: шаблон страницы блога, страницы во всю ширину экрана, шаблон галереи, страницы контактов и шаблон страницы портфолио.
Содержимое главной страницы можно легко настроить с помощью полнофункционального редактора в настройках темы. Она подстраивается под различные типы устройств, таким как iPad или смартфоны.
Скачать тему
Элегантная и очень гибкая тема WordPress. Красивый слайдер с возможностью встраивания видео и описаний сделает сайт привлекательным для посетителей. Он позволит наглядно продемонстрировать посетителям сайта представленный на нем контент:
Тема содержит встроенные адаптивные шаблоны контактной формы и галереи, которые можно использовать без отдельного плагина. Она полностью совместима со всеми видами современных устройств.
Демо-версия Скачать тему
Элегантная и полностью адаптивная тема WordPress, подходящая для бизнес-сайтов, корпоративных сайтов и портфолио:
Тема оптимизирована для SEO. Она адаптивная, поддерживает использование сеток. ButterBelly может стать отличным фундаментом для вашего проекта!
Демо-версия Скачать тему
Простая, но прекрасно спроектированная тема. Она содержит привлекательный многофункциональный слайдер, вращающиеся социальные кнопки, поставляется с 6 цветовыми палитрами:
Данную тему можно использовать, чтобы сделать свой сайт более привлекательным. Предоставляя ваши изображения и контент в визуально привлекательной форме, она производит на посетителей благоприятное впечатление, демонстрируя суть ваших товаров или услуг.
Демо-версия Скачать тему
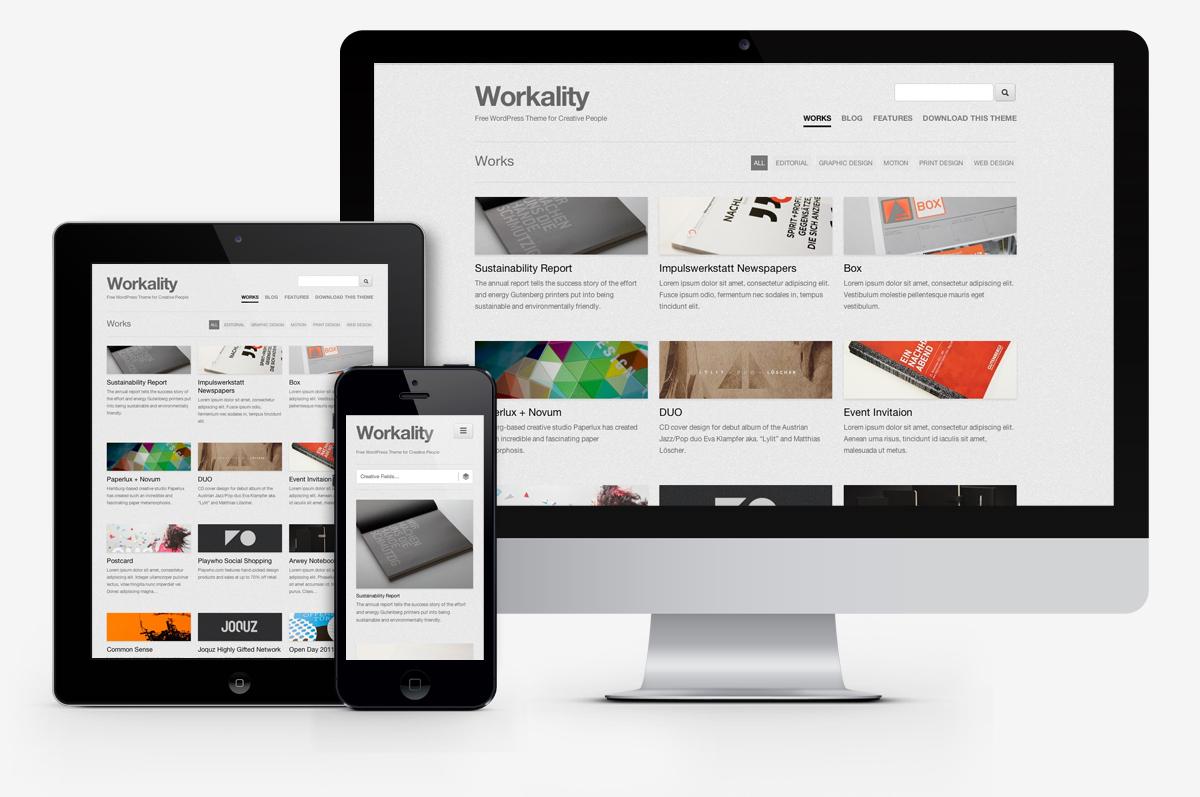
Тема WordPress, подходящая для творческих людей и бизнес-агентств:
Poloray полностью адаптивная и идеально подходит для быстрого сайта с современным интерфейсом и множеством полезных функций. При этом адаптивный шаблон сайта HTML5 не отвлекает внимание от контента, что жизненно важно для сайта, посвященного бизнесу.
При этом адаптивный шаблон сайта HTML5 не отвлекает внимание от контента, что жизненно важно для сайта, посвященного бизнесу.
Скачать тему
Тема подходит для быстрого создания бизнес-сайта или простого блога. Она выделяется своим уникальным дизайном главной страницы и макетом страницы блога:
Лучшее в Andrina Theme — это ее гибкость, дающая возможность настроить сайт под различные ниши.
После того, как вы активируете тему, она уже будет содержать предустановленный контент, включая изображения! Все, что вам нужно будет сделать, это отредактировать текст и добавить собственные изображения.
Демо-версия Скачать тему
Одна из лучших тем WordPress для электронной коммерции, она проста в использовании и в обслуживании. Если вы хотите продавать свои цифровые товары, принимая оплату через PayPal, это один из самых простых способов. Настройте тему в несколько шагов, и вы готовы продавать свой товар с помощью интегрированной системы платежей PayPal. Тема Figero сделает ваш сайт более профессиональным и простым в использовании:
Скачать тему
Многоцелевая тема WordPress, предназначенная для создания корпоративного сайта или личного блога. Она легко настраивается, поэтому с ее помощью можно создавать множество разных адаптивных шаблонов сайта в соответствии с вашими потребностями:
Она легко настраивается, поэтому с ее помощью можно создавать множество разных адаптивных шаблонов сайта в соответствии с вашими потребностями:
Тема Squirrel поставляется с 8 различными цветовыми стилями и функцией добавления на главную страницу видео из YouTube или Vimeo.
Демо-версия Скачать тему
Тема предназначена для расширения локального бизнеса. Она отлично подойдет как для различных местных ниш, таких как туристический бизнес, SPA-салоны, массажные салоны, салоны красоты. Любой владелец бизнеса сможет увеличить свои доходы, используя дополнительные возможности этой темы:
Она содержит встроенную форму захвата лидов в шапке сайта, что позволяет реализовать бизнес-возможности, не имея навыков программирования.
Данные потенциальных клиентов сохраняются в панели управления WordPress. Также можно настроить получение мгновенных оповещений по электронной почте, чтобы своевременно координировать свои действия с клиентами.
Демо-версия Скачать тему
Тема с функционалом для онлайн-записи, в который входит интегрированный плагин Ink Appointment. С его помощью можно захватывать лидов. Это также предотвращает двойное бронирование. Он содержит инструмент для отправки электронных уведомлений администратору при записи клиентов:
С его помощью можно захватывать лидов. Это также предотвращает двойное бронирование. Он содержит инструмент для отправки электронных уведомлений администратору при записи клиентов:
Appointway поставляется с интегрированным модулем PayPal, позволяющим клиентам совершать платежи сразу после записи. Тема Appointway полностью шаблоны Вордпресс адаптивные. Она проста в настройке и содержит различные опции для выбора стиля.
Демо-версия Скачать тему
Хорошо спроектированная уникальная тема для WordPress, которая подойдет для разных ниш. Она сочетает в себе элегантность с универсальным дизайном и превосходными функциями.
Тема имеет отличную систему администрирования. С ее помощью настроить собственный сайт действительно просто.
Демо-версия Скачать тему
Элегантно спроектированная адаптивная тема для WordPress. Она предназначена для того, чтобы сделать ваш бизнес-сайт ориентированным на посетителей:
Тема содержит форму регистрации, встроенную контактную форму и многие другие полезные функции. А встроенный слайдер позволяет вставлять видеоролики.
А встроенный слайдер позволяет вставлять видеоролики.
Демо-версия Скачать тему
Бизнес-тема, имеющая несравненный дизайн:
Тема не только имеет прекрасный внешний вид, но и позволяет захватывать лидов. Она включает в себя полноэкранный слайдер главной страницы, интегрированный с формой захвата лидов, социальными кнопками, шаблоном для WordPress с адаптивным дизайном и многими другими функциями.
Демо-версия Скачать тему
Современная бизнес-тема со встроенной системой захвата лидов. Она позволяет захватывать информацию о потенциальных клиентах с главной страницы и хранить ее в панели управления WordPress, чтобы вы могли легко связаться с ними и предложить свои услуги или товары:
Тема поставляется с отдельным разделом, в котором отображаются последние сообщения в блогах. А также рядом других функций, необходимых для бизнес-сайта.
Демо-версия Скачать тему
Прекрасно спроектированная профессиональная тема, позволяющая подчеркнуть преимущества вашего бизнеса.
Это позволяет достичь высокого профессионального уровня работы с посетителями сайта и клиентами.
Демо-версия Скачать тему
Идеально подходит для быстрого и простого ведения блога с чистым и современным интерфейсом. Тема поставляется со множеством функций. И в то же время она простая в использовании и управлении:
Демо-версия Скачать тему
Тема проста в использовании и интуитивно понятна:
Golden Eagle — мощная тема, которая подходит как для всех пользователей. Она позволяет загружать собственные пользовательские логотипы, вставлять коды отслеживания Google Analytics, писать CSS и поддерживает создание дочерних тем на адаптивных шаблонах.
SEO-оптимизация — это один из приоритетов данной темы. Все основные заголовки помещены в теги h2.
Демо-версия Скачать тему
Тема предоставляет технологичные и интересные функции WordPress без ущерба для SEO или общего опыта взаимодействия пользователя:
Скачать тему
Профессиональная тема WordPress Business с простым дизайном. Но этого достаточного, чтобы придать сайту привлекательный внешний вид и сделать его адаптивным:
Но этого достаточного, чтобы придать сайту привлекательный внешний вид и сделать его адаптивным:
Подходит для владельцев бизнес-сайтов, которым нравится полноэкранный слайдер и простой адаптивный шаблон WordPress, привлекающий внимание пользователей.
Демо-версия Скачать тему
Лучшая тема для портфолио с уникальным плоским макетом. Она позволит привлечь внимание ваших посетителей.
Тема отлично выглядит на мобильных и стационарных устройствах. Особенно выделяется прекрасный эффект фрейма с потрясающими границами, очерчивающими изображения.
Regal поставляется с простой в использовании панелью параметров темы и полезными функциями портфолио.
На главной странице размещается слайдер, раздел избранных записей и многое другое:
Демо-версия Скачать тему
Тема предназначена специально для того, чтобы ваши фотографии выглядели эффектно на любом устройстве.
Вы можете отобразить коллекцию своих работ в красивой карусели. Тема включает в себя полноэкранный просмотр изображений, настраиваемую боковую панель, поиск по сайту, эффект водяных знаков, адаптивный дизайн, стильные социальные кнопки и многое другое:
Демо-версия Скачать тему
Макет темы идеально подходит для продвижения бизнеса и работает как визитная карточка, благодаря которой можно подчеркнуть свои бизнес-цели.
WoodPecker включает в себя полноэкранный слайдер на главной странице, область контента с 3 столбцами, две панели для добавления видеороликов и другие полезные функции для бизнеса:
Демо-версия Скачать тему
Еще одна красивая бесплатная тема, поставляемая со слайдером. Он может отображать большие изображения в ограниченном кадре, перемещая их с применением с красивого эффекта.
Элементы на главной странице выполнены в минималистичном стиле. Они также являются адаптивными шаблонами и подходят для любого сайта:
Демо-версия Скачать тему
Любая веб-страница должна стабильно работать и предоставлять удобную навигацию по разделам. Это именно то, что позволяет сделать красивая прокрутка с эффектом параллакса.
Он позволяет создать иллюзию глубины и погружения. Результат? Более привлекательный и запоминающийся сайт.
Эта бесплатная параллакс-тема для WordPress поддерживает возможность создания виджетов и предоставляет много полезных функций, связанных с отображением контента в подвале и в сайдбаре:
Демо-версия Скачать тему
Одна из лучших бесплатных тем, доступных на данный момент. Она отличается современным, гибким и адаптивным шаблоном WordPress, который привлечет внимание посетителей.
Она отличается современным, гибким и адаптивным шаблоном WordPress, который привлечет внимание посетителей.
Эта бесплатная медицинская тема отличается гибкостью и удобством в использовании. Поэтому вы сможете ее модифицировать без помощи дизайнера или разработчика.
Тема Regina Lite также оснащена функцией кроссбраузерной совместимости, которая гарантирует, что медицинский сайт будет корректно отображаться в любом браузере:
Демо-версия Скачать тему
Тема поставляется с множеством полезных функций, которые позволят продемонстрировать контент наилучшим образом. Подходит для широкого спектра ниш, как для индивидуального, так и для корпоративного использования.
Она поставляется с двумя макетами. Тема отличается гибким дизайном, поддерживает параллакс-заголовки и обеспечивает удобную навигацию:
Демо-версия Скачать тему Расширенная версия
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, отклики, дизлайки!
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, лайки, дизлайки, подписки, отклики огромное вам спасибо!
За комментарии, лайки, дизлайки, подписки, отклики огромное вам спасибо!
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, подписки, отклики, дизлайки, лайки низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «28 Free, Responsive and Beautiful WordPress Themes»
Бесплатные адаптивные шаблоны HTML5 и CSS3 15+
Сегодня мы покажем вам набор шаблонов, которые абсолютно бесплатны и имеют плоский дизайн, отзывчивость, ползунки jQuery и т. д. Хотя они и бесплатны, это не значит, что они хуже платных, так как мы собрали коллекцию лучших. Бесплатные адаптивные шаблоны вы найдете ниже, наслаждайтесь!
Capture — бесплатный Bootstrap шаблон
Крутой и в то же время элегантный шаблон для настройки окружения с помощью мобильного приложения, которое здесь демонстрирует функцию камеры. Этот bootstrap шаблон можно использовать для любых услуг, которые вы хотите продавать онлайн.
Demo | Download
La Casa — HTML шаблон, продажа недвижимости
Готовый сайт по продаже/арене недвижимости на HTML5.
Demo | Download
Изучайте веб разработку, с помощью онлайн уроков, каждый понедельник и среду в 20:00, на канале: Быстрый старт в веб-разработке (на странице проекта доступный записи всех уроков).
Drifolio — тема для портфолио на HTML
Шаблон отображающий для бизнес-профиля с интересной анимацией. Отзывчивый одностраничный макет этого шаблона привлекателен всеми своими уникальными функциями для настройки профиля. Бесплатный шаблон доступен с CSS и HTML-файлами.
Demo | Download
Pluton — Одностраничный Bootstrap шаблон
Современный веб-сайт с отзывчивым дизайном., который отлично подходит для студий, фотографов и творческих дизайнеров.
Demo | Download
SquadFree — Бесалтный шаблон на Bootstrap
Одночастичный шаблон для профессиональных стартапов в сфере онлайн-бизнеса.
Demo | Download
Sublime —потрясающий HTML5/CSS3 шаблон веб-сайта
Sublime – это чистый и потрясающий шаблон сайта, идеально подходящий для начинающих креативных агентств и портфолио.
Demo | Download
Timber — бесплатный одностраничный шаблон Bootstrap
Timber построен с использованием адаптивного фреймворка Bootstrap и длинного одностраничного макета. Шаблон подойдет для бизнес-сайта, который включает в себя портфолио, галерею, карту и контактную информацию.
Demo|Download
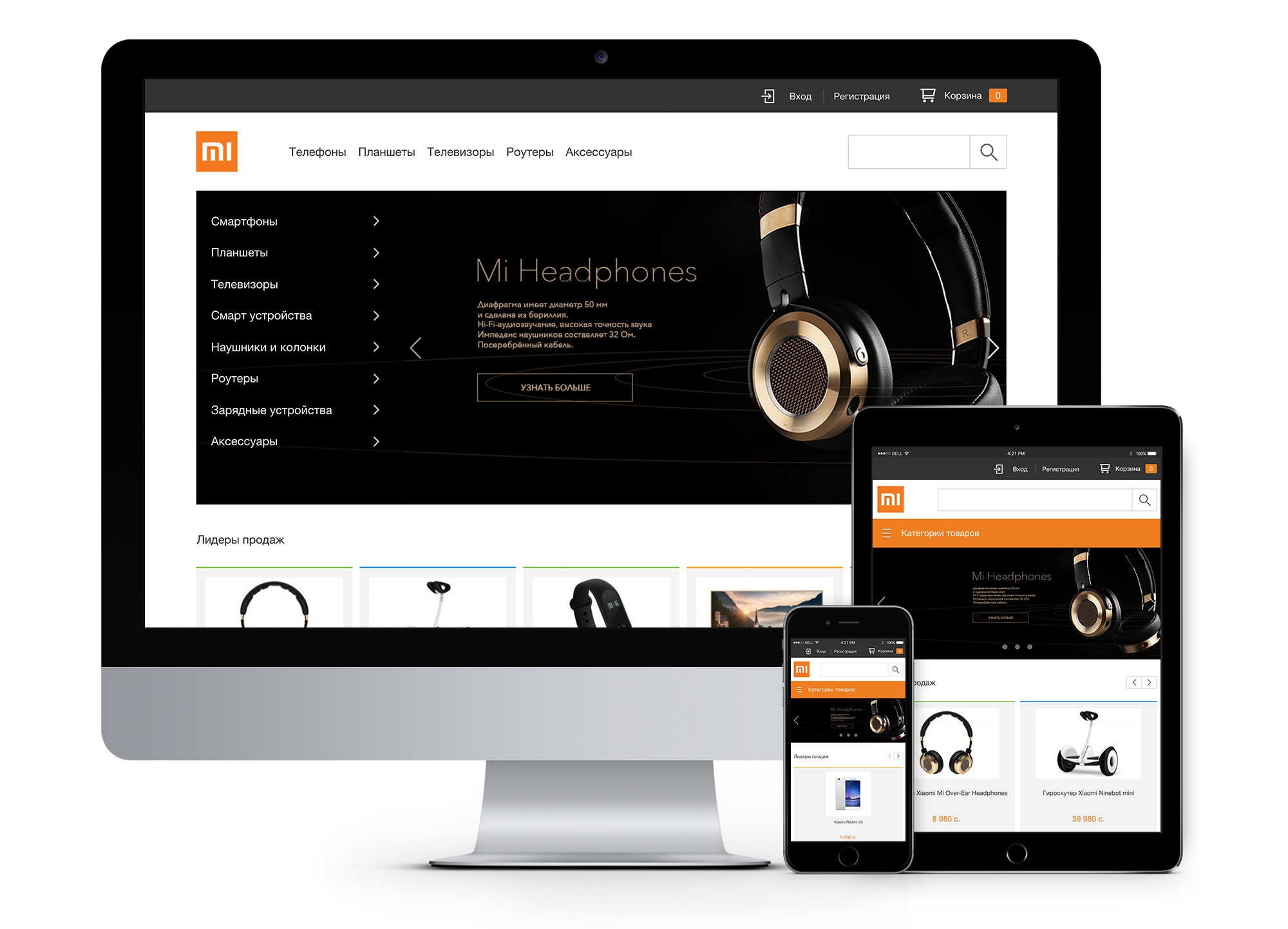
E-Shopper — отличный Ecommerce HTML шаблон
ECommerce шаблон с богатым набором функций и уникальным слайдером, функциональными боковыми панелями, которые отлично подойдут для интернет-магазинов.
Demo | Download
AdminLTE—шаблон панели управления и аналитики
Бесплатный шаблон адаптивной панели управления, выполненный в стандартах HTML5, CSS3. Благодаря более чем 1000+ иконкам и большому набору элементов пользовательского интерфейса этот шаблон может стать основой всех ваших тем для админ панелей.
Demo | Download
Magnetic — шаблон сайта инсталяций
Бесплатный шаблон веб-сайта на HTML5 для демонстрации ваших инсталяций или анимаций.
Demo | Download
Современный шаблон на Bootstrap
Бесплатный одностраничный шаблон, построенный на bootstrap для корпоративных веб-агентств. Тема имеет четырехцветный макет, встроенный в домашнюю страницу.
Demo | Download
Modex — тема для портфолио на Bootstrap
Адаптивные шаблоны для портфолио, подходят для различных девайсов и имеет плоский дизайн.
Demo | Download
Crafty —корпоративный HTML шаблон
Бизнес шаблон на HTMl5 и CSS3, который хорошо подходит для любой компании. Адаптивный шаблон с элементами создающими «призыв к действию» для улучшения конверсий.
Demo | Download
Twenty—HTML5 шаблон
Уникальный одностраничный шаблон на HTML5 с гибкой компоновкой. Включает в себя элементы блога, кнопки вызова с эффектами Parallax.
Demo | Download
Urbanic — Bootstrap шаблон
Шаблон на HTML5, cSS3 и Bootstrap с такими страницами как: contacts, about, blog и так далее. Полностью адаптивный.
Полностью адаптивный.
Demo | Download
Источник
Рекомендуем к прочтению: Upwork: вывод средств. Как вывести средства с международной биржи труда в России и Украине?
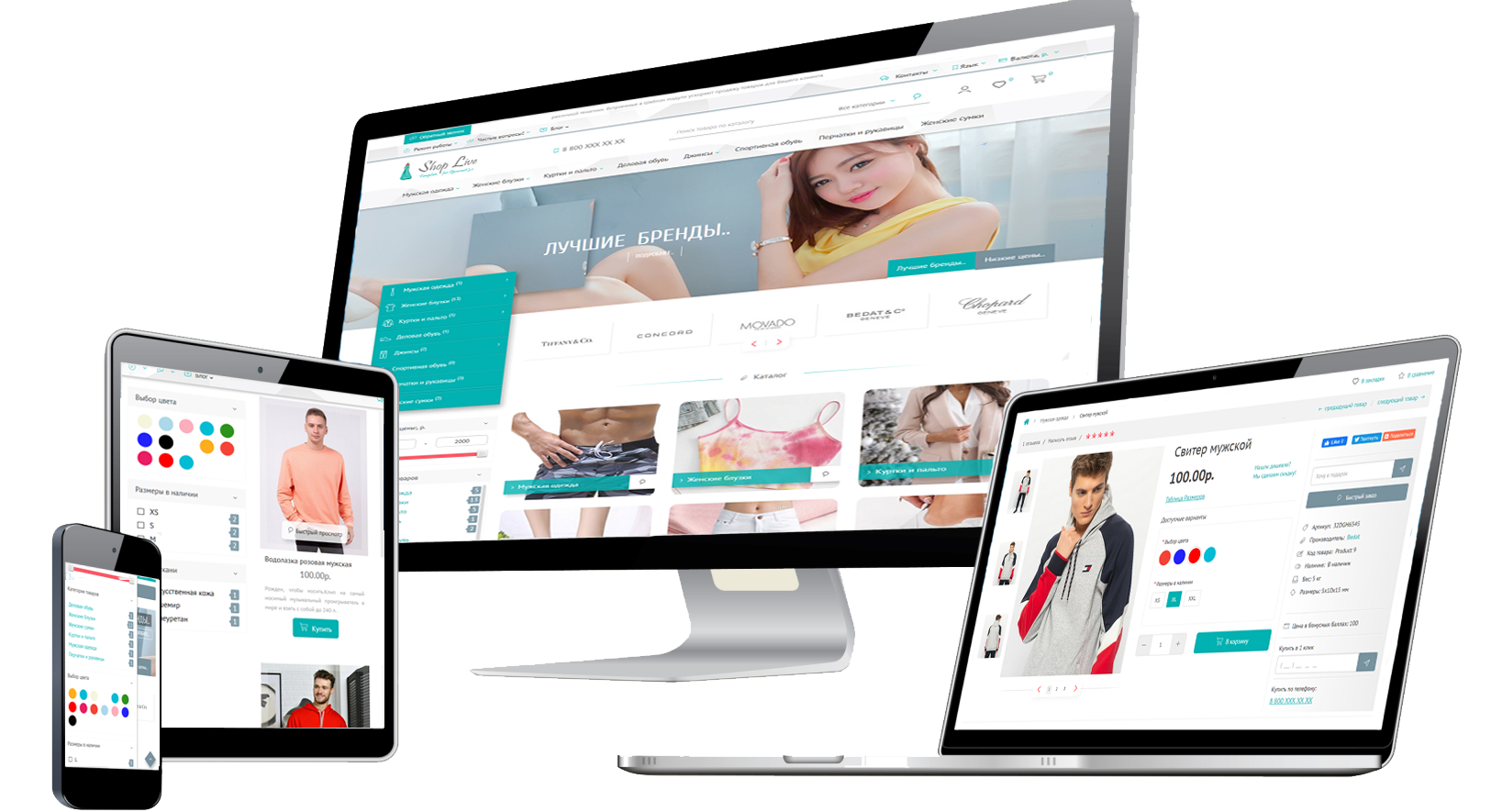
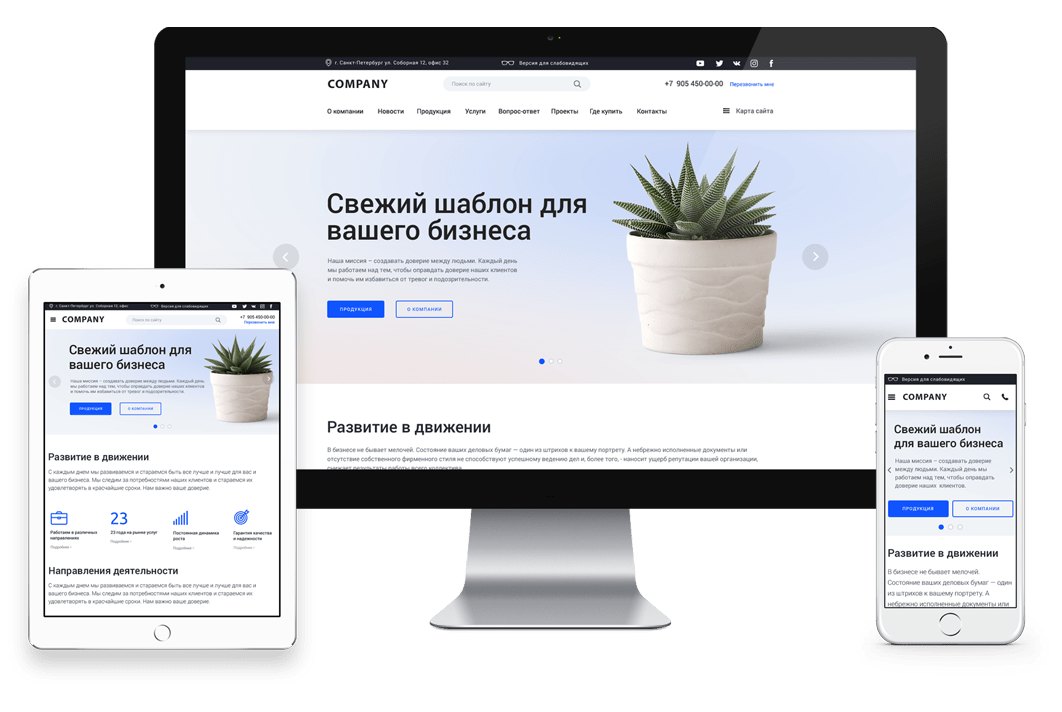
Конструктор сайтов Bootstrap — MotoCMS
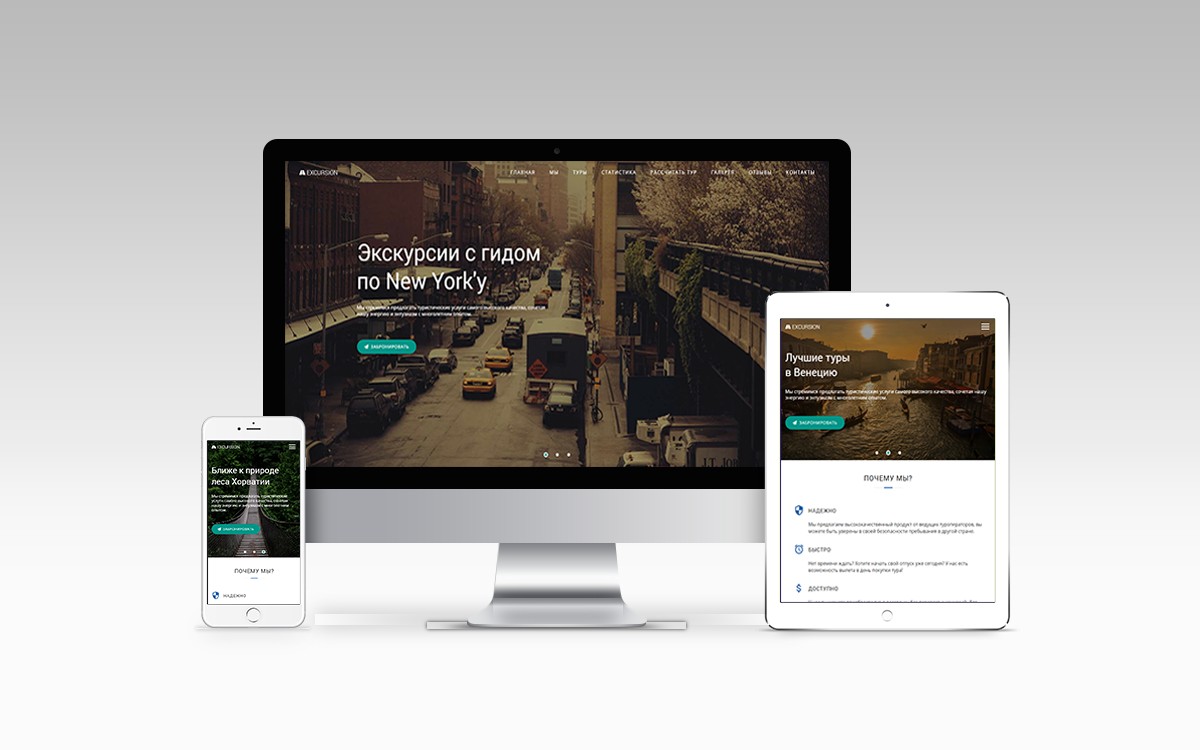
Выбираем адаптивный шаблон для будущего веб-сайта
Популярность смартфонов и планшетов значительно повлияла на развитие веб-дизайна. В наше время желающим создать успешный онлайн-проект непременно нужны адаптивные шаблоны сайтов. Так почему же адаптивность в наши дни — не роскошь, а необходимость?
Создание адаптивных сайтов позволяет заполнить пробел между спросом и предложением. Все больше и больше людей выполняют различные действия онлайн, используя свои смартфоны и планшеты. С помощью мобильных устройств мы все делаем покупки онлайн, ищем хороший ресторан неподалеку, читаем наших любимых блоггеров. При этом пользователи отдают предпочтение тем сайтам, которые адекватно отображаются на их устройствах. Поэтому, если существует спрос на адаптивные веб-сайты, должно быть и достойное предложение шаблонов для них. Об этом позаботилась команда MotoCMS — мы предлагаем качественные адаптивные шаблоны, удобные для пользователей.
С помощью мобильных устройств мы все делаем покупки онлайн, ищем хороший ресторан неподалеку, читаем наших любимых блоггеров. При этом пользователи отдают предпочтение тем сайтам, которые адекватно отображаются на их устройствах. Поэтому, если существует спрос на адаптивные веб-сайты, должно быть и достойное предложение шаблонов для них. Об этом позаботилась команда MotoCMS — мы предлагаем качественные адаптивные шаблоны, удобные для пользователей.
Какие же основные преимущества создания адаптивного сайта с MotoCMS? Наш конструктор сайтов bootstrap содержит множество удобных средств для веб-дизайна, к примеру, drag-and-drop редактор и генератор цветовых схем. Разумное использование этих двух инструментов позволяет вам полностью управлять содержимым и дизайном вашего сайта. Более того, все адаптивные CMS шаблоны от MotoCMS содержат массу полезных виджетов. К ним относятся различные галереи, средства для интеграции с социальными сетями, карты Google и т.д.. Все эти виджеты делают ваш сайт интерактивным и привлекают внимание пользователей. Наши адаптивные шаблоны также SEO-оптимизированы. SEO интеграция позволяет вам добавлять на страницы сайта ключевые слова и создавать описания к изображениям, тем самым повышая позиции портала в поисковой выдаче. Плюс ко всему, адаптивные шаблоны MotoCMS 3 гарантируют, что ваш сайт будет корректно отображен на экране любого устройства. Что ж, давайте удивим ваших клиентов ярким адаптивным дизайном от MotoCMS 3!
Наши адаптивные шаблоны также SEO-оптимизированы. SEO интеграция позволяет вам добавлять на страницы сайта ключевые слова и создавать описания к изображениям, тем самым повышая позиции портала в поисковой выдаче. Плюс ко всему, адаптивные шаблоны MotoCMS 3 гарантируют, что ваш сайт будет корректно отображен на экране любого устройства. Что ж, давайте удивим ваших клиентов ярким адаптивным дизайном от MotoCMS 3!
адаптивный шаблон PrestaShop от TemplateMonster ⭐ Блог TemplateMonster
Если задуматься над тем, сколько в настоящий момент имеется различных способов, с помощью которых люди заходят в Интернет, становится ясно, что обычным дизайном сайтов здесь уже не ограничишься. Корректного отображения сайта только лишь на мониторе с возросшей потребностью в функциональных мобильных устройствах: смартфонах, ноутбуках, планшетах, электронных книгах с доступом в интернет, сейчас уже недостаточно. Мобильные версии сайтов не успевают за новинками на рынке устройств.
Теперь просмотр любимого сайта с помощью любого устройства поддерживающего доступ в Интернет это настоящее маленькое чудо. Если ваш сайт все еще не имеет адаптивного дизайна, в нынешних условиях инновационного прогресса следует обратить предельное внимание на этот недостаток. С адаптивным дизайном вы точно будете уверены в том, что пользователи в любом случае смогут попасть на ваш сайт, какое бы устройство при этом они не использовали.
Команда TemplateMonster проделала большую работу и вслед за адаптивными шаблонами Drupal теперь презентует новую линейку адаптивных шаблонов PrestaShop. Адаптивный дизайн это не просто перестановка блоков, увеличение или уменьшение изображений и размеров шрифта в зависимости от размеров экрана, темы для создания онлайн-магазинов превратились практически в «приложения для смартфонов». Абсолютно во всех элементах шаблонов был произведен рестайлинг. Изменилось все, в том числе и расположение «Корзины покупок», были добавлены скрипты Ajax для перезагрузки страниц, элементы для сенсорных экранов также были тщательно продуманы и реализованы наиболее удобным способом.
Адаптивный дизайн это не просто перестановка блоков, увеличение или уменьшение изображений и размеров шрифта в зависимости от размеров экрана, темы для создания онлайн-магазинов превратились практически в «приложения для смартфонов». Абсолютно во всех элементах шаблонов был произведен рестайлинг. Изменилось все, в том числе и расположение «Корзины покупок», были добавлены скрипты Ajax для перезагрузки страниц, элементы для сенсорных экранов также были тщательно продуманы и реализованы наиболее удобным способом.
А сейчас давайте рассмотрим самые крутые и наиболее важные особенности шаблонов PrestaShop.
Ниже вы можете увидеть три основных адаптивных макета PrestaShop. С первого взгляда все они похожи друг на друга, но на самом деле это далеко не так.
При нажатии на любую из кнопок появляется выпадающее меню. Для Языка, например, это 5 дополнительных пунктов, для Валюты — 3 пункта.
Для Языка, например, это 5 дополнительных пунктов, для Валюты — 3 пункта.
Шаблон сайта для отображения на мобильных устройствах можно протестировать, изменив всего лишь размер окна браузера.
***
Корзина покупок
А теперь давайте взглянем на новшества в «Корзине покупок»:
В новых адаптивных шаблонах PrestaShop нет необходимости открывать «Корзину», чтобы просматривать и управлять заказанными товарами. Достаточно просто нажать на кнопку «Корзина», как сразу появится выпадающее меню с заказанными товарами. Удалить любой товар можно нажатием на крестик.
Выбранный товар добавляется в «Корзину» с симпатичной анимацией.
***
Просмотр товара
Существует еще одно нововведение, которое нельзя оставить без внимания. Это предварительный просмотр продукта. Особенно полезной эта функция будет для сенсорных экранов. Просто коснитесь области (на изображении она отмечена красной стрелочкой) и двигайте пальцем или стилусом в пределах квадрата. Под изображением продукта расположен слайдер, который также можно прокручивать пальцем или стилусом.
Просто коснитесь области (на изображении она отмечена красной стрелочкой) и двигайте пальцем или стилусом в пределах квадрата. Под изображением продукта расположен слайдер, который также можно прокручивать пальцем или стилусом.
Категории
Независимо от того, какое устройство вы используете для просмотра сайта, «Список категорий» будет отображаться везде. На более высоких разрешениях экранов он будет выглядеть без изменений, но начиная с шаблона для планшета, «Категории» будут отображаться в раскрывающемся списке, что довольно удобно и приятно.
Параметры вывода товаров
Каждая страница с товаром содержит набор опций и параметров. Их можно открывать или оставить закрытыми.
***
Страницы со скидками
Давайте взглянем на «Страницу со скидками». По умолчанию там доступны два типа просмотра товаров: Mosaic и List.
***
С адаптивными шаблонами немного разобрались, а теперь пришло время посмотреть на другие адаптивные шаблоны PrestaShop.
Модный магазин на адаптивном шаблоне PrestaShop
***
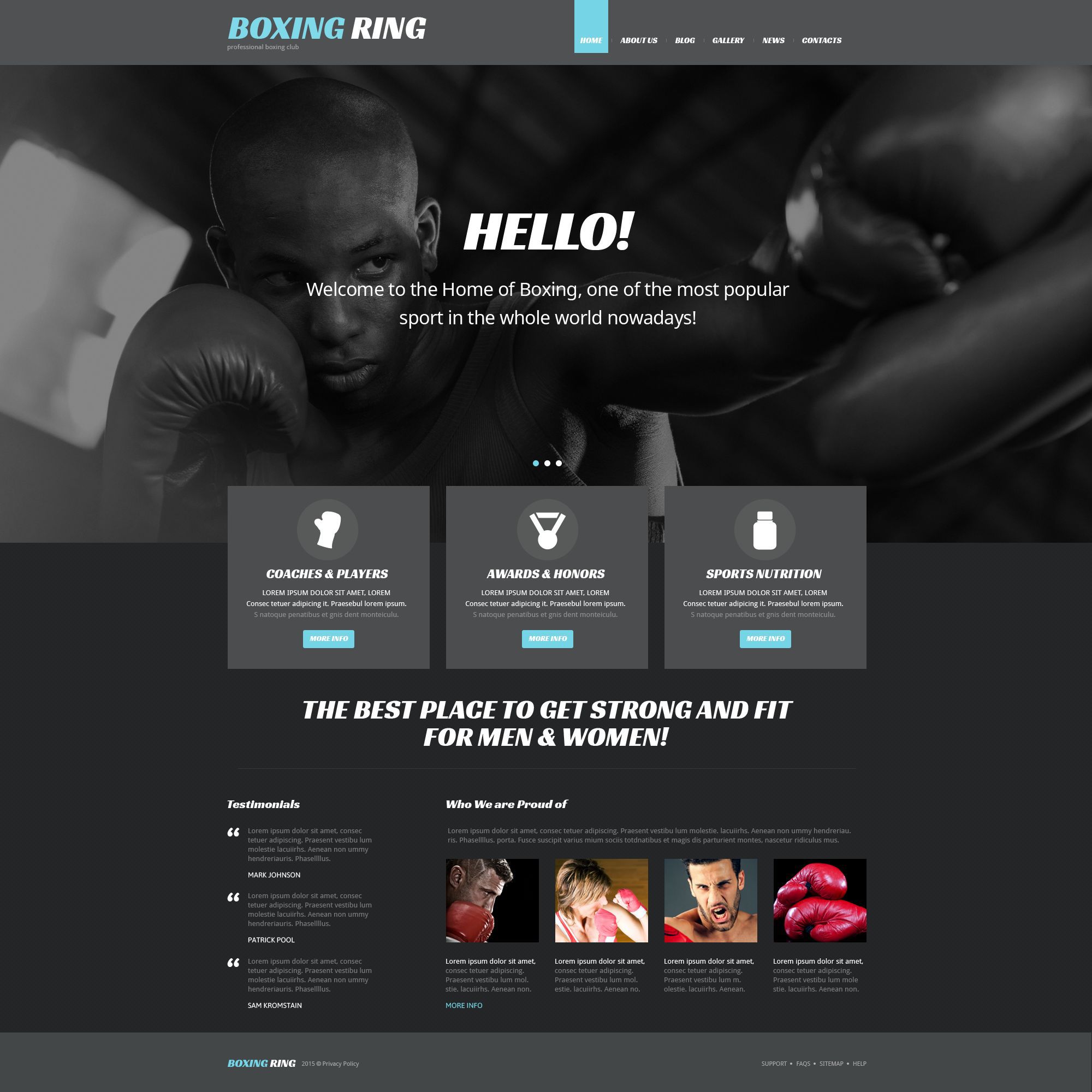
Спортивный онлайн-магазин на адаптивном шаблоне PrestaShop
***
Модный интернет-магазин на базе адаптивной темы PrestaShop
***
Сайт для электронной коммерции на адаптивном PrestaShop шаблоне
***
Магазин по продаже мобильных устройств на базе адаптивного шаблона PrestaShop
***
Проверяйте функциональность адаптивных шаблонов при помощи их демонстрационных версий и не забывайте выражать свое мнение в комментариях. Ведь нам это очень важно. 🙂
23 — Адаптивный шаблон для качественного продвижения сайта в ТОП. — Новости Барановичей, Бреста, Беларуси, Мира. Intex-press
Узнайте о влиянии адаптивных шаблонов в продвижении сайтов и их воздействии на органическую выдачу поисковых систем.
В мире бизнеса усиливается конкурентная борьба за клиентов. Благодаря продвижению сайта вы можете получить большое количество посетителей, но они могут покинуть ресурс из-за некорректного отображения. Это заставляет искать новые формы наиболее релевантной подачи информации.
Разработчики создают новые формы естественной, то есть органической, выдачи контента, чтобы донести ее наибольшему числу пользователей. От этого зависит успех в конкурентной борьбе за каждого потенциального покупателя в интернете. С этой целью были созданы адаптивные шаблоны сайтов, которые обеспечивают наиболее точное отображение веб-страниц индивидуально на каждом устройстве. Последние алгоритмы поисковиков учитывают наличие у ресурса адаптива, поэтому для эффективного поискового продвижения сайта владельцу площадки необходимо поставить такую задачу перед своим разработчиком.
Адаптивный сайт подстраивается под окно браузера, наилучшим образом отображая информацию. Другими словами адаптивные шаблоны — это универсальный веб-дизайн, способный правильно отобразить информацию, так как это задумал разработчик.
Современный мир активно перешел на мобильный интернет, создав самую большую аудиторию, с которой можно и нужно считаться. Раньше для каждой группы гаджетов нужно было создавать отдельный шаблон для продвижения сайтов, которое производилось для каждой версии отдельно, что было крайне неудобно и малоэффективно. Благодаря адаптиву эта проблема была решена, ведь на мобильной версии веб-площадки теперь можно не только смотреть информацию, но и делать покупки.
Влияние адаптива веб-сайта на органическую выдачу:
- приспосабливается к любому устройству, значительно увеличивая посещаемость.
- улучшает качество подачи информации веб-страниц на любой экран.
- создает наиболее точную релевантную выборку.
В процессе ранжирования поисковик, базируясь на адаптированном дизайне, наиболее рационально выстраивает веб страницы в соответствии с корректностью оптимизации сайта и запросом. Адаптив, таким образом, лучше влияет на продвижение сайта в поиске и является универсальным механизмом для наиболее релевантного отображения страниц ресурса на любом устройстве. Он позволяет значительно поднять ТИЦ и PR сайта, повышая трафик и рейтинг.
Он позволяет значительно поднять ТИЦ и PR сайта, повышая трафик и рейтинг.
Адаптивный шаблон представляет собой эффективную систему, влияющую на органическую выдачу веб-страниц, которая позволяет донести информацию до наибольшего количества пользователей.
ООО «Клик Медиа», УНП 192220456
Как получить адаптивный шаблон для будущего сайта, а с ним интуитивно понятную и шуструю CMS в придачу
Обновлено 11 января 2021 Просмотров: 125 181 Автор: Дмитрий Петров- MotoCMS 3 и шаблоны для нее (с ней) в TemplateMonster
- Как бесплатно взять шаблон(ы) «на попользоваться»?
- Установка MotoCMS c шаблоном от TemplateMonster
- Возможности MotoCMS 3
- В сухом остатке
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Основная проблема многих бесплатных (и даже платных) CMS состоит в том, что у них довольно высокий порог вхождение. Например, лет семь назад, когда я впервые столкнулся с Joomla, то у меня на изменение цвета ссылки в меню ушло полдня (причем это уже после изучение курса по этому движку). Многих это отпугивает (хотя лично я тащился от этих ребусов) и они либо идут в студию, либо находят конструктор, где все для «младенцев», но итоговый код и скорость работы оставляют желать лучшего.
Многих это отпугивает (хотя лично я тащился от этих ребусов) и они либо идут в студию, либо находят конструктор, где все для «младенцев», но итоговый код и скорость работы оставляют желать лучшего.
Но ставить крест на CMS новичкам все же не стоит, ибо есть очень приличные компромиссные решения, когда все вроде бы с ходу понятно, и одновременно, с точки зрения технической оптимизации (скорость, чистота кода), придраться не к чему. Например, Сергей Сосновский приводит скриншот (в самом конце статьи) с отличной оценкой Гуглом сайта, созданного на движке MotoCMS 3. А ведь это движок из разряда Drag&Drop, когда все элементы сайта таскаются мышью.
Собственно, из статьи Сергея я и узнал, что сейчас в TemplateMonster (крупный, если не крупнейший производитель профшаблонов для разных движков) идет акция именно на шаблоны для MotoCMS 3 (40%, как я понял, но только до конца сегодняшнего дня). В состав шаблона входит и сама CMS (это фактически надстройка над шаблоном, позволяющая его перелопачивать под свои хотелки с помощью мышки и раскладывать контент по страницам). Ну, как тут устоять и не купить, а потом не написать под это дело пост.
Ну, как тут устоять и не купить, а потом не написать под это дело пост.
MotoCMS 3 и шаблоны для нее (с ней) в TemplateMonster
ЦМСка в купе с шаблонами от Монстров заточена сугубо для самостоятельной работы над сайтом неопытного (или сильно обленившегося) юзера. Она окажется очень кстати например для начинающих бизнесменов, которые не хотят зависеть от веб-студий внося правки по сайту, ведь все можно делать самостоятельно (таская все мышкой) без погружения в дебри.
Можно с успехом создать за относительно короткое время сайт-представительство с профессиональным, современным и адаптивным ко всем видам устройств просмотра дизайном (это очень важно для успешного продвижения). Если вы вебмастер, то можно подкинуть «умный шаблон» своим знакомым, которые уже плешь проели по поводу: «когда ты нам сайт сделаешь». Вариантов много, а скидка заканчивается…
Сама по себе MotoCMS ориентирована в основном на создание сайтов-визиток (хотя у нее и имеются виджеты корзины и другие возможности создания простеньких и очаровательных интернет-магазинов). На конференции TemplateMonster было хорошее выступление представителя MotoCMS, которое называлось «Сайты-визитки спасут мир»:
На конференции TemplateMonster было хорошее выступление представителя MotoCMS, которое называлось «Сайты-визитки спасут мир»:
Еще раз хочу акцентировать ваше внимание на необычность ситуации с покупкой шаблона. Наверное все вы привыкли, что шаблон представляет собой расширение, которое устанавливается в размещенный на вашем сайте движок (ЦМС).
В случае же с MotoCMS все практически наоборот. Вы покупаете шаблон и вместе с ним идет в комплекте панель управления сайтом (движок, то бишь админка) и набор виджетов, имеющихся в данном шаблоне (похоже на пакеты «быстрый старт» при покупке платных шаблонов для Joomla).
При этом сам движок MotoCMS можно будет обновлять бесплатно по мере выхода новых версий прямо из админки, и там же можно будет делать бекапы сайта. Но вот на другом сайте (с другим доменным именем) эту ЦМС и купленный шаблон уже использовать придется заново активировав (перенос можно делать не более 10 раз).
После покупки шаблона вам нужно будет найти подходящий по параметрам хостинг (с PHP версией 5.3 или 5.4, включенным Zend Guard Loader и с поддержкой баз данных MySQL), загрузить туда по ФТП полученные файлы с ЦМС и шаблоном, после чего подключить домен к сайту путем прописывания адресов ДНС серверов у регистратора доменных имен.
В общем все как всегда, а если последняя пара предложений показались вам галиматьей, то непременно ознакомьтесь с моей публикацией на тему выбора хостинга, доменного имени и связи ip адреса и доменного имени посредством ДНС серверов (вам понравится).
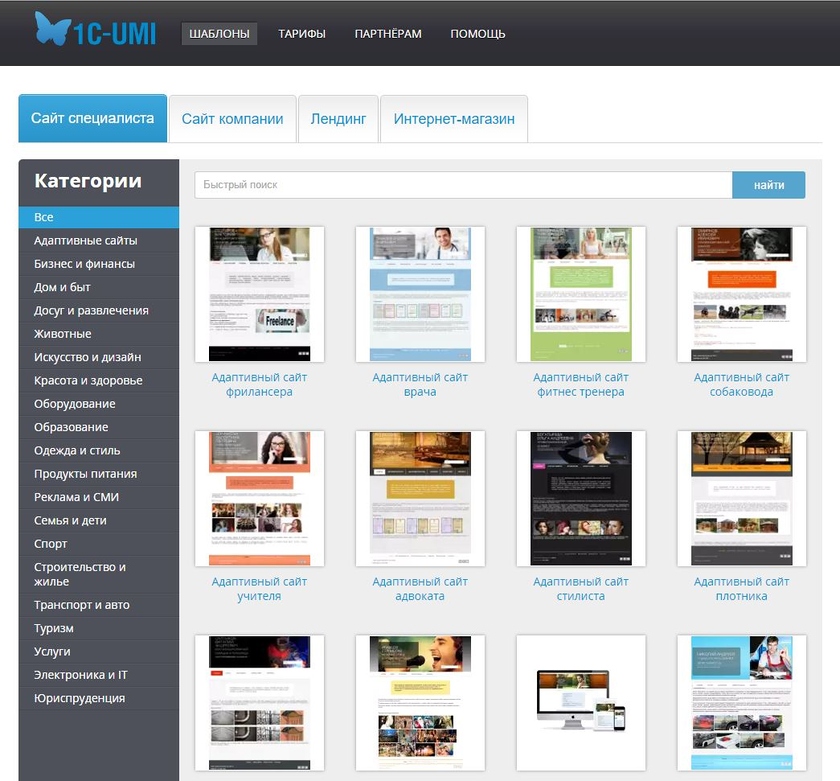
В принципе, долго и витиевато описывать возможности данной ЦМС будет излишним, ибо имеется возможность вам протестировать работу с ее админкой что называется в живую. Для этого нужно всего лишь взять на время (попользоваться) один из пары сотен имеющихся на TemplateMonster шаблонов для MotoCMS 3 .
Удобно, что просто подводя курсор мыши к превьюшке шаблона на этой странице тут же появляется его полноэкранный макет, что позволяет тратить меньше времени на лишние клики при выборе подходящей «шкурки» под наш будущий щедевральный сайтик.
Справа расположены фильтры, позволяющие быстренько подобрать то, что лучше всего может подойти под решение наших задач. Чтобы выбрать категорию и искать только среди шаблонов, предназначенных для MotoCMS 3, удобно использовать расположенный чуть ниже инструмент для фильтрации подходящих «шкурок»:
Под каждой превьюшкой шаблона есть кнопочка «Демо», которая вас перебросит на новую вкладку браузера, где (о чудо!) вы узреете данный шаблон в действии (натянутым на сайт). Можно будет познакомиться с его возможностями, что называется в динамике.
Кстати, обратили внимание, что на демках в левом верхнем углу есть переключаетель, позволяющий увидеть как будет выглядеть сайт на различных мобильных устройствах с разным разрешением и разной ориентацией экрана. Это они хвалятся адаптивностью своих шаблонов и правильно делают, ибо доля мобильного трафика сейчас уже велика, а в дальнейшем будет еще намного больше. Без адаптации сайта под гаджеты сейчас уже не стоит и начинать.
Просмотр демо шаблона просто-таки обязателен для полноценного погружения, но еще лучше, конечно же, было бы примерить «шкурку» именно на том сайте, который вы планируете сделать. Собственно, для этого и предназначен бесплатный двухнедельный тест.
Как бесплатно взять шаблон(ы) «на попользоваться»?
На бесплатный тест каждого из них дается две недели . За этом время можно уже буквально создать полностью весь сайт, и если результат вас поразит, то и не грех будет его активировать купив лицензию (все созданное непосильным трудом, естественно, сохранится в целости и сохранности). Однако напомню, что до конца 14 декабря действует 40% скидка на все эти пару сотен шаблонов. Если успеете себе что-то подобрать, то сможете существенно сэкономить (чуть ли не в половину цены снижены).
Взять шаблон на бесплатный тест можно, кликнув по его картинке (превьюшке, расположенной на странице просмотра шаблонов для MotoCMS 3). Откроется «карточка товара», где наравне с кнопкой «Купить» вы сможете наблюдать и кнопку «Бесплатно тестировать шаблон в течении 14 дней»:
Обратите внимание на скидку (я обратил настолько, что купил). Но мы о тестовом доступе говорили. Если находясь в шоке от увиденного (надеюсь, в хорошем смысле этого слова) вы чуток помедлите, то взять шаблон на бесплатный тест вам предложат чуть ли не силой (появится всплывающее окно, которое также появилось бы, нажми вы оранжевую кнопку соглашаясь на бесплатное тестирование):
Но мы о тестовом доступе говорили. Если находясь в шоке от увиденного (надеюсь, в хорошем смысле этого слова) вы чуток помедлите, то взять шаблон на бесплатный тест вам предложат чуть ли не силой (появится всплывающее окно, которое также появилось бы, нажми вы оранжевую кнопку соглашаясь на бесплатное тестирование):
Вам придется подтвердить свой номер телефона (кодом из СМСки) и указанный Емайл, после чего на него (на Емайл) вам придет письмо с логином и паролем для доступа в ваш личный кабинет, где уже будет лежать выбранный вами для тестового доступа шаблон с указанием оставшегося бесплатного периода (у всех остальных шаблонов MotoCMS 3, взятых вами на TemplateMonster для тестирования, будут в этой же админке указаны свои сроки, что довольно удобно):
Шаблон автоматом ставится на хостинг МотоЦМС, где его можно начать редактировать и создавать по сути на нем сайт (создавать структуру, наполнять контентом, тестировать и т.п.). Если в итого все устроит, то после покупки (имеется соответствующая кнопочка на приведенном выше скриншоте) все внесенные вами изменения и настройки перекочуют в файлы шаблона (и движка), которые вы получите в личное пользование (для установки на хостинг). Такая вот замечательная политика максимальной лояльности к клиенту. Похвально…
Такая вот замечательная политика максимальной лояльности к клиенту. Похвально…
Установка MotoCMS с шаблоном от TemplateMonster
«Моя» решилась на покупку, процесс которой протекал довольно-таки просто. Потребовалось лишь заполнить формуляр и провести оплату через ПейПал, Вебмани, Скрилл или через обмен в Робокассе (мне кроме основной скидки еще и промо-код получилось использовать). После оплаты мне сообщили номер заказа и посоветовали поискать в своем почтовом ящике письмо от TemplateMonster с ссылкой на страницу, где можно будет скачать купленный шаблон:
Правда у меня это письмо в спамм упало, так что если вам письмо от Монстров долго приходить не будет, то ищите именно там. Шаблон без проблем скачался и распаковался.
Как правило, я работаю над новыми сайтами или над внесением изменений в уже существующие (включая этот блог) не на реальном хостинге, а не его заменителе, работающем прямо у меня на компьютере. Раньше мне в этом помогал Денвер, но последнее время я перешел на ОпенСервер. К сожалению, MotoCMS 3 требуется расширение Zend Guard Loader, которого в ОпенСервере нет.
Поэтому пришлось изменить принципам и начать работу над сайтом на реальном хостинге, благо, что имеется возможность добавить новый сайт на уже имеющиеся мультитарифы. Но не суть… Процесс установки шаблона от TemplateMonster (а точнее ЦМСки MotoCMS 3, в которой уже будет зашит купленный шаблон, ибо так будет правильнее) проходит достаточно традиционно.
Как обычно, нужно будет заранее позаботиться о создании на хостинге новой базы данных MySQL, например, с помощью PhpMyAdmin, т.к. Мото 3 уже работает с базами. Когда с этим справитесь, заливаете в корень сайта по ФТП файлы полученные от Монстров и открываете сайт в браузере (введя его временное или окончательное доменное имя — я пока обошелся созданием тестового поддомена).
Мастер установки MotoCMS 3 предлагает выбрать язык интерфейса, после чего идет проверка требования к серверу, которую ОпенСервер не прошел. Обычный хостинг с этим справился:
Обычный хостинг с этим справился:
Далее вас попросят ввести данные той самой базы MySQL, которую мы чуток выше по тексту создали. В поле хост обычно пишут localhost, но у моего хостера есть специфика. В остальном все традиционно (префикс базы можно не указывать — он вводится обычно для повышения безопасности).
Далее создаем пользователя с правами администратора (просто от балды придумываем имя и пароль, но желательно посложнее пароль задавать и хранить его понадежнее) для доступа к админке сайта. Все, после этого начнется непосредственно установка MotoCMS 3 на наш хостинг. Подождем (внизу отображается индикатор процесса).
Возможности MotoCMS 3
Собственно, самое трудное позади. По сравнению с предыдущими версиями MotoCMS 3 сделал еще шаг вперед. Отличительной чертой является то, что админка по сути является надстройкой над шаблоном и ее пункты расположены вокруг него. Можно прямо на шаблоне выбирать места, которые требуется подредактировать, убрать, заменить, добавить и т. п. (тот самый визивиг — когда содержимое отображается в процессе редактирования).
п. (тот самый визивиг — когда содержимое отображается в процессе редактирования).
На сайте TemplateMonster имеется довольно подробный хелп по работе с админкой МотоЦМС со множеством скриншотов, где вы можете ознакомиться с азами конструления (в данной статье невозможно все это охватить, поэтому просто отделаюсь ссылочками на эти материалы). На данный момент там освещены такие базовые вопросы:
- В первом уроке (по работе с админкой) говорится о:
- Редадактирование и создание меню сайта любой сложности уровня вложенности
- Создание новых страниц на сайте, работа над их дизайном и фоном
- Работа с медиафайлами необходимыми для сайта (картинками, видео, пдфками, архивами, флешем и т.п.)
- Во втором уроке говорится в основном о дизайне, цветовой палитре, шрифтах и стилях текста, кнопках, фоне и т.п. вещах в аспекте всего сайта. Тут закладываются как бы базовые настройки дизайна, если используемые в шаблоне вас чем-то не устраивают.

- В третьем же уроке говорится как вставить на сайт под управлением MotoCMS 3 видеоролик, карту от Гугла, социальные кнопки, а также подробно рассказывается про назначение виджетов «Контейнер» и «Ряд».
Кроме редактора обычного сайта имеется возможность перейти к редактированию мобильной версии сайта с помощью соответствующих кнопок на верхней панели инструментов админки. По умолчанию, содержимое шаблона просто переформатируется под меньшую ширину экрана (адаптивный дизайн), но вы вольны вносить нужные вам изменения.
Уместно еще раз упомянуть принцип Drag&Drop (потащил, зажав левую кнопку мыши, что-то и отпустил в нужном месте), ибо именно это является основной фишкой админки данного движка. Перемещать блоки на вебстранице мышью при ее создании — это самый естественный способ для любого человека, а уж для не подготовленного, так вообще единственно возможный. Перетаскивайте объекты, меняйте их расположение, редактируйте, удаляйте прямо на живую. ..
..
Конечно же, многое осталось за кадром этого хелпа. Например, на свой сайт можно с легкостью установить счетчик Гугл Аналитикса или же подтвердить права в Гугл Вебмастере на управление данным сайтом.
Также прямо из админки можно будет вставить и любой произвольный код в футер или хедер всех страниц сайта (например, если вы захотите подключить Метрику или любой другой счетчик). Делается это на вкладке «Вставка кода» в настройках, показанных на предыдущем скриншоте. Опять же, не надо будет в коде копаться, чтобы искать файлы формирующие шапку и подвал вашего сайтика. Да, еще можно комментарии от Disqus подключить на самой нижней вкладке настроек.
Для каждой странички сайта можно задать СЕО настройки, то бишь прописать тайтл, дескрипш и кейвордс (последнее не обязательно), а также можно добавить в ее заголовок метатег robots со значениями ноиндекс или нофолоу, если пожелаете. Если нужно запретить формирование метатега canonical, то и сие возможно сделать прямо в окне редактирования страницы (в правом меню область «Настройки SEO»):
В основных настройках вы еще можете добавить картинку фавиконки, которую хотите использовать для индивидуализации и узнаваемости вашего ресурса в закладках (и вкладках) бруазеров пользователей, а также и в выдаче Яндекса. Там же можно будет заставить движок сайта добавлять в конце Урл-адресов страниц суффикс .html (как это делается, например, на этом блоге).
Там же можно будет заставить движок сайта добавлять в конце Урл-адресов страниц суффикс .html (как это делается, например, на этом блоге).
Многие необходимые на сайте вещи (галереи, слайдеры, карты, видео, кнопки, формы обратной связи т.п.) в MotoCMS 3 добавляются с помощью виджетов, которые найти и настроить под свои нужды вы сможете в разделе «Дизайн» верхнего меню:
Медиафайлы (видео и графика) живут в медиатеке (о ней есть отдельный урок на сайте TemplateMonster — см. выше) , где имеется свой редактор изображений (можно изменить яркость, контраст, повернуть, трансформировать или наложить эффект). Также имеется и менеджер шрифтов, что очень необычно для ЦМСок.
В сухом остатке по связке MotoCMS 3 и TemplateMonster
Шаблоны от Монстов, как водится, на высоте. Конечно же, у них есть конкуренты, и не сказать, что Монстры их на голову выше, но все же многие предпочитают именно эту контору (наверное, в том числе и из-за того, чо TemplateMonster готовы в полном объеме отвечать за свой продукт в виде пожизненной тех. поддержки нонстоп — 24/7). Ну, и сами по себе «шабы крутецкие»…
поддержки нонстоп — 24/7). Ну, и сами по себе «шабы крутецкие»…
Скринов конкретно для MotoCMS 3 на их сайте имеется реально большое количество. Общее впечатление от дизайна в каталоге весьма на уровне — главное, что нравится лично мне: не перегружено (не теряется нить) и одновременно функционально (просмотр шабов в полный рост доступно простым подведением курсора к превьюшке).
Если говорить по движку MotoCMS 3, то он даже в сравнении с относительно простым в освоении WordPress именно простотой и блещет. Установка не сложнее Вордпресса, но зато знаний Html и CSS не требуется вовсе для создания полновесного проекта (все решается с помощью различных виджетов и настроек админки, сложные моменты в которой снабжены пояснениями, спрятанными под знаками вопроса). Человеку не сведущему в вебстеринге именно с таким движком будет работать проще, чем со ставшими классикой жанра Джумлой и WP.
Благодаря тому, что платите вы фактически только за профессионально отрисованный и напичканный под завязку функционалом шаблон, сам движок выходит вроде как бесплатным, ибо цена скринов для MotoCMS 3 сопостовима со скринами для бесплатных движков от тех же Монстров.
На мой взгляд, MotoCMS сейчас удачно закрывает довольно-таки востребованную нишу, в которой находятся те пользователи, кто хочет создать небольшой сайт выглядящий «на все сто». Причем, этот самый пользователь не хочет платить за сие творение большие деньги веб-студии или фрилансеру, и одновременно не хочет погружаться в дебри языков разметки, программирования и принципов построения дизайна и юзабилити.
Это, например, будет весьма удачным приобретением для начинающих бизнесменов, которые не хотят зависеть от веб-студий внося правки по сайту, ведь все можно делать самостоятельно не прыгая выше головы. Данная ЦМСка позволяет получить профессионально сверстанный сайт с чумовым шаблоном. Наполнять же его новыми материалами или видоизменять сможет любой человек знакомый с навыками работы на компьютере. Не надо будет опять же обращаться потом в студию или к частному вебмастеру, чтобы добавить еще одну страницу, изменить текст или вставить картинки в слайд-шоу. ИМХО.
P.S. Так уж получилось, что о большой скидке на шаблоны я узнал довольно поздно, и пока писал статью, время отведенное для покупки почти истекло. Но «почти» не значит совсем (еще до вечера есть время). После того, как зайдете на страницу со скринами для MotoCMS 3, обратите внимание на баннер, появляющися в самом верху страницы — там будет показано, сколько времени еще осталось:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
лучших адаптивных шаблонов веб-дизайна (список 10 лучших)
Ваш веб-сайт является цифровой визитной карточкой вашей компании и помогает вам создать присутствие в Интернете. Не будет ошибкой назвать сайт основой вашей компании/бизнеса. Ваш веб-сайт — это то, что клиенты будут искать в Интернете, чтобы получить более глубокое представление о вас и вашем бизнесе.
Внешний вид вашего веб-сайта, его отзывчивость и пользовательский интерфейс/UX являются одними из самых важных факторов, нарушающих условия сделки. И, как мы все знаем, «первое впечатление — последнее впечатление», естественно, становится очень важным иметь привлекательный веб-сайт, который не только отзывчив, но и предлагает хороший пользовательский интерфейс / UX.
И, как мы все знаем, «первое впечатление — последнее впечатление», естественно, становится очень важным иметь привлекательный веб-сайт, который не только отзывчив, но и предлагает хороший пользовательский интерфейс / UX.
Вот почему вы должны использовать адаптивный шаблон веб-дизайна:
Привлекает больше трафика на сайт:
- Почти 60 % всего доступа в Интернет осуществляется через мобильные телефоны.
- Адаптивный веб-дизайн позволяет посетителям мобильных устройств легко просматривать веб-страницы. Таким образом, мобильные пользователи предпочтут адаптивный веб-сайт неадаптивным. Создавая адаптивные методы веб-дизайна для своего бренда или компании, вы можете привлекать посетителей как с настольных компьютеров, так и с мобильных устройств.
- Это еще не все! С ростом популярности мобильных устройств поисковые системы также предпочитают адаптивный веб-дизайн. Таким образом, у вас больше шансов получить золотой рейтинг в поисковых системах.

Обращения к посетителям на мобильных устройствах:
- 94 % людей оценивают веб-сайты по адаптивному веб-дизайну.
- Напрямую связано с вышеуказанным пунктом привлекательность адаптивного веб-дизайна. Как показывает статистика, большинство мобильных пользователей склонны к адаптивным веб-сайтам, поскольку они предлагают полный опыт работы с клиентами на всех устройствах.
Оптимизирует вероятность конверсии:
- 50% от общего дохода электронной коммерции приходится на мобильные устройства.
- Наиболее значительным преимуществом адаптивного дизайна является то, что он увеличивает шансы посетителей превратиться в подписчиков, клиентов, покупателей и т. д.
- Благодаря адаптивному дизайну интернет-пользователям будет проще ориентироваться на вашем сайте и уделять больше времени взаимодействию с вашим брендом. В конце концов, это повлияет на их решение о покупке и увеличит ваши продажи.

Чтобы упростить вам задачу, разработчики и дизайнеры разработали шаблоны веб-сайтов, которые можно использовать для создания профессионально выглядящих веб-сайтов. Несмотря на это, у вас есть несколько важных вопросов, на которые нужно ответить:
- Сколько вы должны инвестировать в создание веб-сайта?
- Сколько времени потребуется, чтобы запустить веб-сайт?
- Как позаботиться об управлении сайтом после его завершения?
- Будет ли мой веб-сайт оптимизирован для мобильных устройств?
И так далее и тому подобное!
Мы попытались упростить этот процесс принятия решений, предоставив вам список из десяти лучших адаптивных шаблонов веб-дизайна.Итак, давайте начнем и найдем ответы на некоторые ваши вопросы. В этом списке мы упоминаем только адаптивные веб-шаблоны, поскольку настоятельно рекомендуем брендам инвестировать в них.
Список десяти лучших адаптивных шаблонов веб-дизайна:
Набор прозрачных шаблонов
Источник: webdew
Пакет шаблоновClear является адаптивным и может помочь вам создать профессионально выглядящий веб-сайт в кратчайшие сроки. Вы можете получить к ним доступ на торговой площадке HubSpot.
Позволяет создавать дополнительные модули для улучшения функциональности веб-страниц, редактировать и обновлять конструктор страниц HubSpot, а также изменять цветовую схему веб-сайта. Вы можете наслаждаться всем этим с несколькими стилями баннеров, без какого-либо кодирования, и это тоже бесплатно.
Кроме того, вы можете использовать мощные инструменты CMS и дополнительные подключаемые модули, поставляемые вместе с ней.
Хотите узнать больше о пакете шаблонов Clear? Рекомендуем прочитать: 7 вещей, которые нужно проверить перед покупкой шаблонов на HubSpot Marketplace
ДивиИсточник: Elegantthemes
Divi — это лучший адаптивный шаблон веб-сайта, который вы можете использовать.Он поставляется с расширенными функциями, такими как редактор перетаскивания, визуальное редактирование, настраиваемый элемент управления CSS, множество вариантов дизайна, адаптивное редактирование, глобальные элементы и стили, редактирование встроенного текста и т. д. и т. д. Это больше, чем тема WordPress, это альтернативная платформа для создания веб-сайтов.
Divi подходит для всех. Независимо от того, являетесь ли вы фрилансером, предприятием или владельцем веб-сайта, Divi идеально подойдет вам. Получите в свои руки эти красивые адаптивные шаблоны на Elegantthemes.
Джевелин
Источник: темафорест
Еще одна многоцелевая тема WordPress AMP — Javelin. Это удобный для мобильных устройств шаблон веб-сайта для предприятий с такими функциями, как контактная форма 7, установка в один клик, встроенный плагин WooCommerce и т. д.
Это удобный для мобильных устройств шаблон веб-сайта для предприятий с такими функциями, как контактная форма 7, установка в один клик, встроенный плагин WooCommerce и т. д.
Javelin оптимизирован для SEO, оптимизирован для RTL и поддерживает настройки. Вы можете выделить свою веб-страницу, используя их функцию слайдера. Благодаря интуитивно понятному интерфейсу и расширенным функциям вы можете запустить свой веб-сайт и начать работу в кратчайшие сроки. Вы можете получить доступ к этим удивительным темам на evantomarket.
Приложение
Источник: colorlib
Appli — отличная альтернатива для начала процесса адаптивного веб-дизайна.Это мощный, эффективный, но простой в использовании; таким образом, вы можете начать привлекать клиентов и быстро взорвать цифровое пространство своим веб-сайтом.
Это бесплатный адаптивный веб-шаблон с расширенными функциями и ярким выбором цветов, который не только привлечет посетителей на ваш сайт, но и поможет вам заинтересовать их и подтолкнуть их дальше по воронке продаж. Вы можете улучшить распространение своего контента с помощью таких функций, как текстовый слайдер, призывы к действию, кнопка «Вверх» и т. д.
Вы можете улучшить распространение своего контента с помощью таких функций, как текстовый слайдер, призывы к действию, кнопка «Вверх» и т. д.
Хотите попробовать адаптивные темы Appli? Найдите его в colorlib.
Дигилаб
Источник: colorlib
Если вы фрилансер, представитель малого бизнеса или агентство, Digilab идеально вам подойдет. Это один из лучших бесплатных адаптивных шаблонов веб-сайтов для создания одностраничного онлайн-присутствия. Вместо того, чтобы качать несколько внутренних страниц, Digilab помогает вам удобно представить все на одной структуре страницы.
Digilab kid поставляется с каруселями, анимацией прокрутки, слайдером с разделенным экраном, картами Google и контактными формами.Кроме того, вы можете персонализировать его, чтобы придать индивидуальность вашему бренду. Получите свои темы Digilab в colorlib.
Раптор
Источник: bestfreehtmlcsstemplates
Raptor — это аккуратно разработанный, профессионально выглядящий и современный HTML-шаблон веб-хостинга, который вам следует проверить, особенно если вы только начинаете работать в отрасли. Это отзывчивый, адаптивный и гибкий шаблон веб-хостинга, благодаря которому вы можете быстро и эффективно запустить свой веб-сайт.
Это отзывчивый, адаптивный и гибкий шаблон веб-хостинга, благодаря которому вы можете быстро и эффективно запустить свой веб-сайт.
Вы можете использовать встроенный, готовый к использованию материал или настроить его так, чтобы Raptor следовал вашему бренду. Получите в свои руки Raptor в colorlib.
Холст
Источник: темафорест
Canvas — это адаптивный шаблон HTML5, основанный на версии Bootstrap 3.3. Функции шаблона включают мегаменю, призыв к действию, кодирование, удобное для разработчиков, документацию, несколько кодов снимков, CSS3 и т. д.
Пользователи также могут использовать бесплатные обновления и использовать бесплатные веб-сайты Google.Кроме того, он поставляется с более чем 45 полностью адаптивными HTML-файлами и четырьмя потрясающими макетами домашней страницы. Вы можете купить темы Canvas bootstrap на evantomarket.
Утач
Источник: темафорест
Utouch предлагает отличный адаптивный шаблон для бизнеса, стартапов, образования, предприятий, веб-сайтов электронной коммерции и т. д. Вы можете эффективно использовать этот HTML-шаблон, чтобы превратить четкие коды в привлекательные веб-сайты без каких-либо дополнительных усилий с вашей стороны.Вы можете легко воплотить свои идеи в реальность с помощью Utouch.
д. Вы можете эффективно использовать этот HTML-шаблон, чтобы превратить четкие коды в привлекательные веб-сайты без каких-либо дополнительных усилий с вашей стороны.Вы можете легко воплотить свои идеи в реальность с помощью Utouch.
Он поставляется с такими функциями, как раскрывающееся меню для посетителей, простой в использовании магазин для электронной коммерции, удобные календари событий и уроков для образовательных веб-сайтов, широкий выбор слайдеров и галерей.
Он имеет 34 шаблона HTML с чистыми кодами, что упрощает разработку веб-сайтов для бизнеса или стартапов.
Бонус: он поставляется с липкими заголовками с четырьмя стилями наведения, которые позволяют реализовать веб-дизайн по вашему выбору.Вы можете получить доступ к темам Utouch на evantomarket.
SmartStart
Источник: темафорест
Если вы хотите создать простой, но профессионально выглядящий веб-сайт или портфолио, SmartStart — ваш выбор. Он создан с использованием методов HTML5 и CSS3.
Он создан с использованием методов HTML5 и CSS3.
Этот адаптивный HTML5-шаблон отличается адаптивным веб-дизайном, поэтому его легко использовать на любом устройстве (настольном компьютере, планшете, мобильном телефоне). Ваши посетители могут удобно перемещаться по сайту и без труда находить нужный им контент.SmartStart также поставляется с контактной формой Ajax, многоуровневыми PSD-файлами, файлами справки и многим другим.
Вы не можете получить доступ к этим темам SmartStart на evantomarket.
Шарнир
Источник: vintcer
Pivot относится к многоцелевым адаптивным темам, предоставляемым WordPress. Воспользовавшись услугами разработки WordPress, вы можете легко использовать этот шаблон и выделить свой веб-сайт среди остальных.
Pivot плоский и отзывчивый, с профессиональным и лаконичным дизайном.Если вы хотите создать блог, портфолио или бизнес-профиль, Pivot — отличный вариант на выбор. Шаблон построен с использованием Twitter Bootstrap v3 и поставляется с неограниченными вариантами цвета.
Шаблон построен с использованием Twitter Bootstrap v3 и поставляется с неограниченными вариантами цвета.
Кроме того, Pivot совместим с различными надстройками и плагинами и обладает молниеносной скоростью. Вы можете получить темы Pivot на эвантомаркете.
Бонус: Поставляется с мастер-слайдером.
Когда вариантов слишком много, возникает нерешительность, но не так сильно, когда вся информация у вас под рукой.Все упомянутые выше адаптивные шаблоны веб-сайтов — отличные варианты. Вы уже знаете их лучшие качества.
Будь то адаптивный шаблон начальной загрузки или шаблон веб-сайта html5, вы найдете множество бесплатных адаптивных шаблонов веб-сайтов, доступных в Интернете. Итак, проанализируйте свои потребности, выберите тот, который, по вашему мнению, подходит вам лучше всего, или выберите компанию, занимающуюся веб-дизайном, которая позаботится обо всем процессе разработки и дизайна.
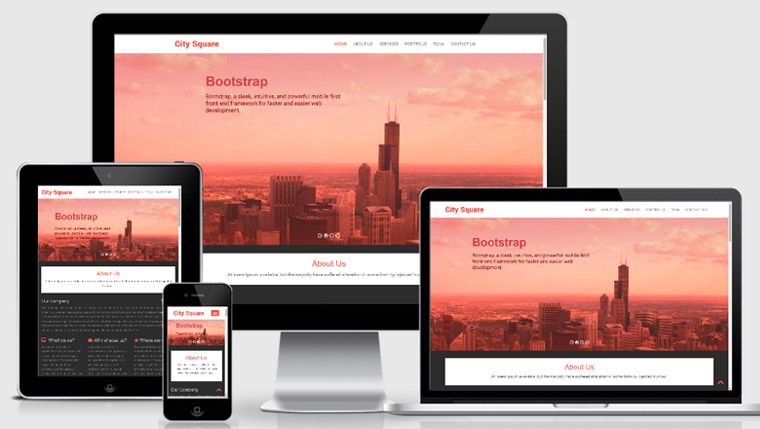
20+ бесплатных адаптивных шаблонов HTML5
Шаблоны веб-сайтов » 20+ бесплатных адаптивных шаблонов HTML5
Хотите создать сайт, но не умеете программировать? Без проблем! В сети так много замечательных шаблонов, как бесплатных, так и премиальных, что практически невозможно не найти идеальный для себя!
Бесплатные шаблоны веб-сайтов — лучшие бесплатные! Каждый день в сети появляются новые крутые шаблоны веб-сайтов, и некоторые из них лучше других. Мы хотим, чтобы вы всегда были в курсе последних тенденций дизайна и вдохновлялись, поэтому мы провели исследование для вас!
Мы хотим, чтобы вы всегда были в курсе последних тенденций дизайна и вдохновлялись, поэтому мы провели исследование для вас!
Вот лучшие, новые, бесплатных адаптивных шаблонов HTML5 с великолепным дизайном! Здесь вы найдете шаблоны электронной коммерции, портфолио и даже блога, которые можно загрузить и использовать бесплатно! Наслаждаться!
Awesome Landing Page — Бесплатный шаблон целевой страницы Bootstrap HTML5
Целевые страницычрезвычайно полезны для предпринимателей, и Themewagon предоставляет их бесплатно.Если вам нужен бесплатный шаблон целевой страницы, вы обязательно найдете тот, который вам нужен, на этом сайте бесплатно. Это бесплатная и адаптивная целевая страница, которая избавит вас от необходимости создавать ее с нуля. Этот шаблон имеет современный и функциональный дизайн, который привлечет внимание посетителей.
Этот бесплатный шаблон HTML5/CSS3 под названием Magnetic использует модульную сетку, на которой вы можете размещать впечатляющие фотографии. Это потрясающий адаптивный шаблон HTML5, который будет отлично смотреться в любом браузере и на любом устройстве.Этот шаблон может легко использоваться фотографами для демонстрации своих красивых фотографий или творческими личностями, такими как веб-дизайнеры, графические дизайнеры, иллюстраторы и т. д., которые ищут быстрый и красивый способ создать свой веб-сайт онлайн-портфолио.
Это потрясающий адаптивный шаблон HTML5, который будет отлично смотреться в любом браузере и на любом устройстве.Этот шаблон может легко использоваться фотографами для демонстрации своих красивых фотографий или творческими личностями, такими как веб-дизайнеры, графические дизайнеры, иллюстраторы и т. д., которые ищут быстрый и красивый способ создать свой веб-сайт онлайн-портфолио.
Timber – отличная бесплатная услуга для вашего следующего веб-проекта! Этот шаблон поставляется с действительно хорошими функциями и современным и настраиваемым дизайном. С помощью этого одностраничного макета вы сможете легко оригинально представить свой веб-проект.Этот шаблон использует текстуры и белую графику под углом, на которой вы можете размещать свой собственный контент. Обычные горизонтальные полосы, ставшие последней тенденцией, в этом примере немного наклонены. Это делает этот шаблон очень крутым и представляет контент уникальным способом.
Savory – Бесплатный шаблон многостраничного портфолио HTML5
Если вы работаете над проектом ресторана, вот действительно хороший шаблон, который наверняка привлечет ваше внимание. Этот шаблон имеет красивый и элегантный дизайн, в который вы наверняка влюбитесь с первого взгляда.В этом шаблоне используется модульная сетка, на которой вы можете разместить впечатляющие фотографии блюд ресторана. Самое приятное в этом замечательном шаблоне то, что он бесплатный и создан на базе Bootstrap. Этот шаблон под названием Savory представляет собой бесплатное многостраничное портфолио HTML5, разработанное и поддерживаемое Mashup Template. Этот шаблон можно легко использовать в блоге.
Этот шаблон имеет красивый и элегантный дизайн, в который вы наверняка влюбитесь с первого взгляда.В этом шаблоне используется модульная сетка, на которой вы можете разместить впечатляющие фотографии блюд ресторана. Самое приятное в этом замечательном шаблоне то, что он бесплатный и создан на базе Bootstrap. Этот шаблон под названием Savory представляет собой бесплатное многостраничное портфолио HTML5, разработанное и поддерживаемое Mashup Template. Этот шаблон можно легко использовать в блоге.
Это Parallelism, адаптивный шаблон сайта-портфолио от html5 up. бесплатно для личного и коммерческого использования.
Это очень современный шаблон веб-сайта о моде в темной тематике. Этот полный шаблон основан на HTML5 с классным ползунком jQuery.
Calm — это творческий, простой шаблон портфолио и блога, который поставляется с бесплатным плоским адаптивным шаблоном веб-дизайна. Используя этот шаблон, вы сэкономите много времени и добьетесь хороших результатов. Вы можете использовать этот шаблон для любого типа веб-сайта.
Вы можете использовать этот шаблон для любого типа веб-сайта.
Правосудие — бесплатный одностраничный шаблон HTML5
Это еще одна замечательная бесплатная вещь, которая отлично смотрелась бы в вашей библиотеке ресурсов.Это одностраничный шаблон HTML 5, который может вывести взаимодействие с пользователем на новый уровень. Этот шаблон имеет множество замечательных функций, некоторые из которых — возможность демонстрировать большие горизонтальные видеоролики в заголовке, современный дизайн, привлекающий внимание посетителей, и адаптивный дизайн, благодаря которому ваш проект будет отлично выглядеть на экране любого размера и в любом браузере. Использование этого шаблона принесет вам только пользу. Макет шаблона аккуратный и чистый и предлагает потрясающий опыт просмотра. Посетители вашего сайта обязательно захотят вернуться еще!
Это HTML-версия нашей полностью адаптивной премиальной темы WordPress Serendipity.Он имеет отличный, чистый дизайн, который вам понравится!
zAgroPlus – отличная тема, совместимая с несколькими устройствами: компьютером, ноутбуком, мобильным телефоном, планшетом, телевизором и т.
Brushed — это бесплатный и элегантный одностраничный адаптивный HTML-шаблон на основе Twitter Bootstrap Framework. Этот шаблон имеет привлекательный дизайн, который красиво представит ваш контент. Он оптимизирован для дисплеев Retina (iPhone, iPad, iPod Touch и MacBook Pro Retina).
Это шаблон блога с одной колонкой и прекрасным дизайном.В этом шаблоне используется большое горизонтальное изображение в заголовке и огромный шрифт. Изображение заголовка сопровождается элегантным и минималистичным дизайном. Этот шаблон также является адаптивным. Он был создан с использованием HTML5 и CSS3. Бесплатно скачать и использовать!
Miniport — это бесплатный, полностью адаптивный шаблон сайта HTML5 для HTML5 UP, выпущенный по лицензии CCA. Он выполнен в черно-белом минималистском стиле.
Pinball — это профессиональный бесплатный адаптивный шаблон веб-дизайна для ведения блога, который вы сразу же захотите добавить в свою библиотеку ресурсов. Вы можете использовать этот шаблон для любого веб-сайта, о котором вы только можете подумать. Он был построен в стиле случайной сетки.
Вы можете использовать этот шаблон для любого веб-сайта, о котором вы только можете подумать. Он был построен в стиле случайной сетки.
Bak One — это одностраничный бесплатный корпоративный шаблон веб-дизайна Flat Responsive с современным и привлекательным дизайном. Вы можете использовать этот шаблон для любого веб-сайта. Bak One был разработан с хорошей цветовой схемой и идеально подходит для брендинга веб-сайта.
Пакет адаптивных шаблонов Produkta html5 — это отличная коллекция целевых страниц, которые будут хорошо смотреться в вашем арсенале халявы.Каждый предмет в этом наборе имеет свой уникальный внешний вид, и вы можете использовать их для самых разных целей.
Это адаптивный HTML-шаблон агентства/портфолио под названием Andia. Этот пример был создан с помощью Twitter Bootstrap. Andia поставляется с 5 полностью адаптивными страницами: «Главная», «Портфолио», «Услуги», «О нас», «Контакты» и идеально подходит для создания веб-сайта для малого бизнеса или личного портфолио. Этот шаблон содержит все, что вам нужно для создания потрясающего веб-сайта!
Этот шаблон содержит все, что вам нужно для создания потрясающего веб-сайта!
Studio Francesca — чистый адаптивный HTML-шаблон, подходящий для демонстрации вашего портфолио.Этот шаблон поставляется с 9 цветами кожи на выбор. Этот шаблон имеет чистый дизайн и может быть легко настроен в соответствии с вашими интересами и вашим проектом.
Telephasic — адаптивный шаблон сайта от HTML5 UP, который будет отлично смотреться на любом экране. Он был разработан и создан на основе skelby AJ и выпущен бесплатно под лицензией Creative Commons Attribution 3.0. Шаблон Telephasic содержит все важные страницы, необходимые для веб-сайта любой компании или фрилансера, а также рабочую контактную форму, чтобы пользователи могли напрямую связаться с вами через ваш веб-сайт.
Helios — отличная тема с превосходным дизайном. Он также имеет некоторые замечательные функции, которые вы можете использовать!
Striped – это полностью адаптивный шаблон сайта HTML5, который элегантно представит ваш контент. Он отличается чистым минималистичным дизайном, стилем для всех основных элементов страницы. Вы можете изменить положение боковой панели и кода HTML5/CSS3, предназначенного для быстрой и простой настройки.
Он отличается чистым минималистичным дизайном, стилем для всех основных элементов страницы. Вы можете изменить положение боковой панели и кода HTML5/CSS3, предназначенного для быстрой и простой настройки.
Это Dopetrope — бесплатный, полностью адаптивный HTML5-шаблон сайта с приятным и дружелюбным дизайном.Он выпущен бесплатно по лицензии Creative Commons Attribution, поэтому не стесняйтесь использовать его для любого личного или коммерческого проекта.
Это бесплатный шаблон блога с начальной загрузкой HTML5 в стиле ретро с винтажным оттенком. Ленты, текстуры и цвета выглядят великолепно!
Это чистая и современная тема, которая лучше всего подходит для целевых страниц. Вы можете использовать этот шаблон для демонстрации своих последних приложений для iPhone.
Agency Author — это шаблон личного портфолио с бесплатным адаптивным веб-дизайном Flat и множеством приятных функций.Вы можете использовать этот шаблон для любого типа веб-сайта, о котором вы только можете подумать.
Madison — отличный HTML-шаблон для тех, кому нужно личное портфолио, чтобы продемонстрировать свою работу или предложить свои услуги. На нем есть страница со списком ваших работ и рабочая страница контактов.
Escape Velocity — это бесплатный адаптивный шаблон сайта с очень приятным плоским дизайном. Он адаптивный, построен на HTML5 и CSS3 и выпущен бесплатно под лицензией Creative Commons Attribution 3.0, поэтому используйте ее для любых ваших личных или коммерческих проектов.
Strongly Typed — это бесплатный и полностью адаптивный шаблон сайта, созданный HTML5 UP. Этот шаблон имеет элегантный дизайн и использует действительно красивую типографику. Бесплатно для личного и коммерческого использования по лицензии CCA 3.0.
Это красивый, чистый одностраничный HTML5-шаблон, который можно использовать в качестве портфолио.
Как выбрать адаптивную тему дизайна веб-сайта для вашего бизнеса
Сейчас больше людей используют мобильные устройства, чем настольные компьютеры. Фактически, 51,12% всего веб-трафика в настоящее время приходится на мобильные устройства.
Фактически, 51,12% всего веб-трафика в настоящее время приходится на мобильные устройства.
Если вы планируете создать новый веб-сайт для своего бизнеса или обновить существующий веб-сайт, вам необходимо подумать о выборе дизайна веб-сайта, который будет хорошо сочетаться как с мобильным, так и с настольным миром.
Это особенно важно, если вы создаете веб-сайт с помощью WordPress. В основном это связано с тем, что не все темы WordPress одинаковы. Различные веб-разработчики используют свои собственные методы кодирования и дизайна.Это делает вас более ответственным за выбор функциональной темы, которая отлично смотрится на всех платформах и устройствах.
В этом посте я поделюсь несколькими советами и инструментами, которые вы можете использовать, чтобы упростить этот процесс и помочь вам найти адаптивный дизайн темы для вашего веб-сайта.
Выберите дизайн для мобильных устройств
Дизайн, ориентированный на мобильные устройства, — это дизайн веб-сайта, созданный в первую очередь для обслуживания мобильных устройств. Веб-дизайнеры привыкли планировать макет и все элементы веб-сайтов в соответствии с размерами настольных устройств.Поскольку сейчас все больше людей используют мобильные устройства для просмотра веб-страниц, большинство разработчиков разрабатывают веб-сайты в соответствии с размерами мобильных устройств.
Веб-дизайнеры привыкли планировать макет и все элементы веб-сайтов в соответствии с размерами настольных устройств.Поскольку сейчас все больше людей используют мобильные устройства для просмотра веб-страниц, большинство разработчиков разрабатывают веб-сайты в соответствии с размерами мобильных устройств.
Это означает разработку всех элементов веб-сайта таким образом, чтобы обеспечить наилучшие возможности для мобильных пользователей. Это включает в себя выбор шрифта и размера шрифта, который отлично смотрится на экранах мобильных устройств, оптимизацию изображений и минимизацию использования мультимедиа для выделения контента.
Следуйте следующему совету, чтобы узнать, как найти дизайн веб-сайта, оптимизированный для мобильных устройств.
Предварительный просмотр темы при разных размерах экрана
Прежде чем покупать тему WordPress, важно протестировать ее, чтобы увидеть, насколько на самом деле отзывчив дизайн. Для этого не нужно просматривать дизайн на разных устройствах. В вашем браузере есть встроенный инструмент, который позволяет вам легко проверить отзывчивость веб-сайта.
В вашем браузере есть встроенный инструмент, который позволяет вам легко проверить отзывчивость веб-сайта.
Сначала загрузите превью или демо-версию темы в новой вкладке. Затем в Google Chrome нажмите Control + Shift + I, чтобы открыть консоль разработчика.Затем нажмите Control + Shift + M, чтобы включить адаптивную панель инструментов устройства. В Firefox нажмите Control + Shift + M, чтобы открыть режим адаптивного дизайна.
Этот инструмент позволит вам просмотреть дизайн веб-сайта на мобильных устройствах с разными размерами экрана, чтобы проверить отзывчивость и посмотреть, как дизайн выглядит на разных экранах смартфонов и планшетов.
Вы также можете использовать инструмент Google Mobile-friendly Test, чтобы узнать, проходит ли веб-сайт тест адаптивности Google.
Проверка скорости загрузки страницы
Ранее в этом году Google объявил об обновлении, в котором говорилось, что теперь он использует скорость загрузки страницы веб-сайта в качестве сигнала ранжирования. Это означает, что Google будет ранжировать веб-сайты с более высокой скоростью загрузки выше в результатах поиска, чем другие веб-сайты. Излишне говорить, что скорость загрузки выбранной вами темы веб-сайта играет важную роль в успехе вашего веб-сайта сейчас больше, чем когда-либо.
Это означает, что Google будет ранжировать веб-сайты с более высокой скоростью загрузки выше в результатах поиска, чем другие веб-сайты. Излишне говорить, что скорость загрузки выбранной вами темы веб-сайта играет важную роль в успехе вашего веб-сайта сейчас больше, чем когда-либо.
Прежде чем купить тему сайта, обязательно протестируйте скорость загрузки. Вы можете использовать инструмент Pingdom Website Speed Test, чтобы выполнить эту работу. Просто скопируйте URL-адрес предварительного просмотра или демо-ссылку темы веб-сайта, которую вы собираетесь купить, и вставьте ее в инструмент Pingdom, чтобы начать тестирование.
Согласно исследованию Google, если загрузка веб-страницы занимает более трех секунд, 53% посетителей покидают веб-сайт.
Использовать сенсорную навигацию
При использовании мобильного устройства люди в основном используют сенсорные жесты для навигации по веб-сайту. Они будут нажимать на экран, чтобы открывать ссылки, проводить пальцем по экрану, чтобы просматривать изображения, и проводить пальцем вверх, чтобы прокручивать веб-сайт вниз. Поддерживает ли тема вашего веб-сайта эти сенсорные жесты?
Поддерживает ли тема вашего веб-сайта эти сенсорные жесты?
Вы можете протестировать сенсорные жесты темы веб-сайта с помощью эмулятора мобильного устройства Google Chrome.Вы можете открыть его, нажав Control + Shift + I, а затем Control + Shift + M.
В этом окне автоматически включаются сенсорные жесты. Вы можете использовать мышь для проверки жестов. Выберите «Изменить» в раскрывающемся меню, чтобы настроить сенсорные параметры для устройств по вашему выбору. Нажмите и удерживайте кнопку Shift, чтобы увеличить или уменьшить масштаб страницы.
Проверить совместимость браузера
В настоящее время на мобильных платформах доступно множество различных браузеров, включая Chrome, Firefox, Safari, Microsoft Edge, UC Browser, Dolphin Browser и Brave.Эти браузеры используют разные технологии и часто не поддерживают новейшие веб-функции, такие как анимация и сценарии.
Важно убедиться, что дизайн вашего веб-сайта хорошо работает во всех типах браузеров. Вы можете использовать BrowserStack для тестирования веб-сайта с использованием различных типов устройств и приложений. Это поможет вам обеспечить бесперебойную работу веб-сайта независимо от того, какую платформу или браузер используют ваши посетители.
Вы можете использовать BrowserStack для тестирования веб-сайта с использованием различных типов устройств и приложений. Это поможет вам обеспечить бесперебойную работу веб-сайта независимо от того, какую платформу или браузер используют ваши посетители.
Заключение
Как бизнес, ваш веб-сайт должен быть в состоянии обслуживать клиентов независимо от того, какое устройство или платформу они используют.Создание адаптивного веб-сайта, который хорошо работает на всех устройствах, в любых браузерах и операционных системах, — это первый шаг, который вы можете сделать для достижения этой цели.
загружаемых адаптивных веб-шаблонов HTML Allwebco Design
Адаптивная для мобильных устройств, автономная загрузка ZipВеб-шаблоны HTML/CSS специально настроены для гибкости и соответствия экранам просмотра смартфонов и мобильных устройств, а также служат полнофункциональным веб-сайтом для настольных ПК и Mac, ноутбуков и планшетов.В дизайне используется адаптивный веб-дизайн (RWD) и CSS-код Media Queries.
 Этот тип дизайна позволяет вам поддерживать единый веб-сайт как для мобильных, так и для немобильных веб-браузеров.
Этот тип дизайна позволяет вам поддерживать единый веб-сайт как для мобильных, так и для немобильных веб-браузеров. Мини-сайты
2022 г. Обновлено / доступно с различными функциями, включая версии моделей: базовая, бизнес, торговая, слайд-шоу, галерея и видео. Мини-сайты лучше всего подходят для проектов веб-сайтов, ориентированных на мобильных пользователей. Работает с любой веб-хостинговой компанией.Бизнес
2022 Обновлено / 14 страниц / Особенности: Домашнее слайд-шоу jQuery, страница новостей, контакт с формой, загрузка PDF, социальные иконки.Работает с любой веб-хостинговой компанией на любом типе сервера. Адаптивный HTML/CSS дизайн.Веб-мастер
2022 Обновлено / 18 страниц / Особенности: выпадающие меню, формы контактов и цитат, динамические часто задаваемые вопросы, ссылки в формате PDF, страница платежей, галерея в стиле списка с дополнительной корзиной Paypal, прокрутка на боковой панели, социальные значки. Работает с любой веб-хостинговой компанией.
Работает с любой веб-хостинговой компанией. Цветная тематическая экскурсия
Обновлено 2022 г. / 28 страниц / Особенности: раскрывающееся меню, обзор продукта, 6 быстро меняющихся цветовых тем, видео на Youtube, формы контактов и цитат, динамические часто задаваемые вопросы, загрузка PDF, галерея в стиле списка с дополнительной корзиной Paypal, значки социальных сетей.Работает с любой веб-хостинговой компанией.Деловое раскрывающееся меню
22 страницы / Особенности: Выпадающие меню, домашнее слайд-шоу jQuery, формы контактов и цитат, динамические FAQ, календарь, загрузка PDF, страница персонала, страница платежей, наборы слайд-шоу, социальные иконки. Работает с любой веб-хостинговой компанией.Небольшой магазин
2022 Обновлено / 8 страниц / Особенности: страница продуктов корзины покупок Paypal, контактная форма, страницы с информацией и отзывами, значки социальных сетей, «AdSense готов» с примером страницы. Работает с любой хостинговой компанией.
Работает с любой хостинговой компанией. Сад
2022 Обновлено / 15 страниц / Особенности: выпадающие меню, домашнее слайд-шоу jQuery, контактная форма, динамические часто задаваемые вопросы, 3-страничная расширяемая галерея Lytebox в стиле списка, страница платежей, социальные иконки. Работает с любой веб-хостинговой компанией.Садовый магазин
Обновлено 2022 г. / 16 страниц / Особенности: выпадающие меню, домашнее слайд-шоу jQuery, контактная форма, динамические часто задаваемые вопросы, 3-страничный расширяемый список в стиле страниц корзины покупок Paypal, страница платежей, социальные значки.Работает с любой веб-хостинговой компанией.Бюджетный бизнес
2022 Обновлено / 14 страниц / Особенности: контактная форма, 4 страницы статей с указателем, боковая панель, социальные иконки, отлично подходит для малого бизнеса. Работает с любой веб-хостинговой компанией.Меню Bizzy Drop
Обновлено 2022 г. / 12–37 страниц / Доступно в версиях Media, Business, Merchant, Express и Deluxe (DLX). Особенности: 5 быстро меняющихся цветовых тем, динамические слайд-шоу, видео, HTML-формы, динамические FAQ, календарь.Работает с любой веб-хостинговой компанией.
/ 12–37 страниц / Доступно в версиях Media, Business, Merchant, Express и Deluxe (DLX). Особенности: 5 быстро меняющихся цветовых тем, динамические слайд-шоу, видео, HTML-формы, динамические FAQ, календарь.Работает с любой веб-хостинговой компанией. Mobi-Hybrid
® Бизнес Обновлено 2022 г. / 14 страниц / Особенности: дизайн с одной колонкой, 3 слайд-шоу с указателем, страница PDF, страница новостей, значки социальных сетей, страница платежей / пожертвований. Отлично подходит для начинающих веб-мастеров. Лучше всего подходит для таргетинга на мобильных зрителей. Работает с любой веб-хостинговой компанией.Один столбец
2022 Обновлено / 8 страниц / Особенности: контактная форма, подробная страница услуг, дизайн с одной колонкой, отлично подходит для начинающих веб-мастеров.Работает с любой веб-хостинговой компанией.Бюджетный торговец
2022 Обновлено / 11 страниц / Особенности: контактная форма, динамический FAQ, социальные иконки, правая боковая панель. Отлично подходит для начинающих веб-мастеров. Работает с любой веб-хостинговой компанией.
Отлично подходит для начинающих веб-мастеров. Работает с любой веб-хостинговой компанией. Искусство и фотография
Обновлено 2022 г. / 20 страниц / Особенности: выпадающие меню, домашнее слайд-шоу jQuery, контактная форма, 6-страничная расширяемая галерея Lytebox с дополнительной корзиной Paypal, страница платежей, наборы слайд-шоу, динамические часто задаваемые вопросы, социальные значки.Работает с любой веб-хостинговой компанией.Боковое меню бюджета
2022 Обновлено / 8 страниц / Особенности: Новости, услуги, страницы клиентов, настройка социальных иконок. Левое меню сворачивается для мобильных устройств. Ориентирован на веб-сайты малого бизнеса. Работает с любой веб-хостинговой компанией.Тур
30 страниц / Особенности: Выпадающие меню, домашнее слайд-шоу jQuery, обзор продукта, раздел видео Youtube, контактная форма, динамические часто задаваемые вопросы, загрузка PDF, наборы слайд-шоу jQuery, значки социальных сетей. Работает с любой веб-хостинговой компанией.
Работает с любой веб-хостинговой компанией. Адаптивный AdSense
Обновлено 2022 г. / 14 страниц / Особенности: Четыре страницы статей с указателем статей, контактная форма, страница услуг, значки социальных сетей, профессиональный нижний колонтитул для неограниченного расширения сайта. Стандартный HTML и CSS. Работает с любой хостинговой компанией.Адаптивный AdSense
Обновлено 2022 г. / 14 страниц / Особенности: Четыре страницы статей с указателем статей, контактная форма, страница услуг, значки социальных сетей, профессиональный нижний колонтитул для неограниченного расширения сайта.Стандартный HTML и CSS. Работает с любой хостинговой компанией.Мега Меню Генеральный директор
28 страниц / Особенности: Выпадающие меню в мегастиле с изображениями, домашнее слайд-шоу jQuery, формы контактов и цитат, динамические FAQ, календарь, загрузка PDF, страница платежей, страница персонала, наборы слайд-шоу, раздел видео Youtube, социальные иконки. Работает с любой веб-хостинговой компанией.
Работает с любой веб-хостинговой компанией. Мегаменю
28 страниц / Особенности: Выпадающие меню в мегастиле с изображениями, домашнее слайд-шоу jQuery, формы контактов и цитат, динамические FAQ, календарь, загрузка PDF, страница платежей, страница персонала, наборы слайд-шоу, раздел видео Youtube, социальные иконки.Работает с любой веб-хостинговой компанией.Мега меню с тележкой
25 страниц / Особенности: выпадающие меню в мегастиле с изображениями, домашнее слайд-шоу jQuery, контактная форма, динамические FAQ, загрузка PDF, страница платежей, страница персонала, галерея Lytebox с корзиной покупок Paypal (расширяемая), раздел видео Youtube, социальные иконки. Работает с любой веб-хостинговой компанией.Оптимизировано для планшетов
2022 Обновлено / 18 страниц / Особенности: «AdSense ready» с примером страницы, четыре страницы статей с указателем статей, четыре слайд-шоу jQuery, контактная форма, страницы загрузки и оплаты, значки социальных сетей. Работает с любой хостинговой компанией.
Работает с любой хостинговой компанией. Искусство и фотография
25 страниц / Особенности: выпадающее меню, домашнее слайд-шоу jQuery, контактная форма, 6-страничная расширяемая галерея с подробными представлениями (версия с корзиной Paypal или без нее), страница платежей, наборы слайд-шоу jQuery, социальные иконки. Работает с любой веб-хостинговой компанией.Моби-гибрид
® 2022 Обновлено / 14 страниц / Особенности: Дизайн с одной колонкой, 3 слайд-шоу с указателем, значки социальных сетей, страница платежей/пожертвований.Отлично подходит для начинающих веб-мастеров. Лучше всего подходит для таргетинга на мобильных зрителей. Работает с любой веб-хостинговой компанией.Одна страница
2022 Обновлено / Все необходимые элементы на одной странице, одностраничные веб-шаблоны включают анимированное слайд-шоу jQuery, контактную информацию и значки социальных сетей. Версия без анимации включена в загрузку. Работает с любой веб-хостинговой компанией.
Работает с любой веб-хостинговой компанией. Резюме
2022 Обновлено / 16 страниц / Особенности: выпадающие меню, домашнее слайд-шоу jQuery, контактная форма, календарь, 4-страничная расширяемая галерея в стиле «на странице», страницы резюме и биографии, социальные иконки.Работает с любой веб-хостинговой компанией.Мобильное дополнение
Обновлено 2022 г. / 10-13 страниц / Особенности: Дизайн с одной колонкой, настройка социальных иконок. Эти веб-шаблоны можно добавить на любой существующий веб-сайт, не совместимый с мобильными устройствами, чтобы добавить мобильную версию во вложенную папку. Работает с любой веб-хостинговой компанией на любом сайте.Музыка
23 страницы / Особенности: выпадающее меню, домашнее слайд-шоу jQuery, контактная форма, 4 страницы с образцами музыки в формате mp3 (расширяемые), фотогалерея Lytebox, страница бесплатных загрузок, раздел видео Youtube, социальные иконки. Работает с любой веб-хостинговой компанией.
Работает с любой веб-хостинговой компанией. Как работает адаптивный дизайн
Веб-шаблоны адаптивного веб-дизайна (RWD) соответствуют или «изгибаются», чтобы соответствовать разрешению экрана любого устройства, мобильного телефона, планшета, ноутбука и настольного компьютера, что обеспечивает оптимальное взаимодействие с пользователем. Изображения уменьшаются на небольших экранах мобильных устройств и расширяются, чтобы заполнить большие экраны настольных компьютеров. Код стиля Css использует медиа-запросы для увеличения или уменьшения шрифта в зависимости от разрешения экрана устройства просмотра. При желании некоторые веб-страницы могут использовать код css Media Queries для скрытия несовместимых с мобильными устройствами элементов.Узнайте больше об адаптивном дизайне.20 адаптивных HTML-шаблонов веб-сайтов — Bashooka
Адаптивный дизайн веб-сайта — это способ привлечь и удержать пользователей. Вот почему адаптивный веб-дизайн так важен в реальности, когда интернет-трафик с мобильных устройств выше, чем с настольных компьютеров. Адаптивный дизайн может улучшить пользовательский опыт, что приведет к положительному мнению о вашем бренде и бизнесе. Если ваш клиент может легко получить доступ к вашему веб-сайту на всех платформах, он с большей вероятностью вернется к вам для расширения бизнеса в будущем, и это, скорее всего, означает более высокий коэффициент конверсии для вашего веб-сайта.Цель адаптивного веб-сайта — определить размер и ориентацию экрана пользователя, будь то рабочий стол, мобильный телефон, планшет или другое устройство. Или веб-сайт с адаптивным дизайном просматривается одинаково независимо от того, какое устройство вы используете.
Адаптивный дизайн может улучшить пользовательский опыт, что приведет к положительному мнению о вашем бренде и бизнесе. Если ваш клиент может легко получить доступ к вашему веб-сайту на всех платформах, он с большей вероятностью вернется к вам для расширения бизнеса в будущем, и это, скорее всего, означает более высокий коэффициент конверсии для вашего веб-сайта.Цель адаптивного веб-сайта — определить размер и ориентацию экрана пользователя, будь то рабочий стол, мобильный телефон, планшет или другое устройство. Или веб-сайт с адаптивным дизайном просматривается одинаково независимо от того, какое устройство вы используете.
Независимо от того, создаете ли вы бизнес, личный веб-сайт или сайт-портфолио, я уверен, что вы найдете тот, который лучше всего соответствует вашим потребностям. Что хорошего в этих шаблонах, так это то, что они полностью адаптивны и настраиваются. И они реагируют на любое ваше движение.Эти шаблоны хорошо подходят для тех, кто мечтает иметь как гибкий, так и адаптивный веб-сайт, который подходит для любого возможного разрешения экрана. Итак, вот 20 великолепных современных HTML-шаблонов веб-сайтов, основанных на гибком дизайне, которые адаптируются к различным типам разрешений экрана.
Итак, вот 20 великолепных современных HTML-шаблонов веб-сайтов, основанных на гибком дизайне, которые адаптируются к различным типам разрешений экрана.
Это простой и чистый, но все же профессиональный шаблон, подходящий для любого бизнеса или портфолио, и он создан с использованием новейших технологий HTML5 и CSS3.Благодаря адаптивному дизайну его легко использовать на любом устройстве (рабочий стол, планшет, мобильный телефон…), не удаляя какой-либо контент!
Страница загрузки : SmartStart — адаптивный шаблон HTML5
Это отдельный HTML-продукт, предназначенный для покупателей, которым нужен только необработанный HTML/CSS/JS-фреймворк. SuperSkeleton адаптивен (попробуйте изменить размер браузера)… Экраны iPhone (и все, что между ними).Сенсорные жесты работают даже на слайдере!
Страница загрузки : Super Skeleton: отзывчивый, минималистичный, красивый
Веб-сайт — это адаптивный шаблон, что означает, что он адаптируется к устройству, на котором отображается. Шаблон заботится о вашем контенте, поэтому он отлично выглядит на всех устройствах, но вы также можете решить показывать часть контента только в некоторых версиях и скрывать в других.
Шаблон заботится о вашем контенте, поэтому он отлично выглядит на всех устройствах, но вы также можете решить показывать часть контента только в некоторых версиях и скрывать в других.
Страница загрузки : Веб-сайт – адаптивный шаблон
Это шаблон сайта HTML5/CSS3, подходящий для отелей, ресторанов, спа-салонов и т.п.Макет выглядит красиво в любом размере, будь то экран ноутбука, iPad, iPhone, Android Mobile или планшеты.
Страница загрузки : Responsive Paradise Hotel
Это элегантная адаптивная тема. По умолчанию у вас есть два стиля на выбор: светлый и темный. Дополнительно Вы можете выбрать один из 50 готовых фонов. Легко редактируемая таблица стилей сделает вашу жизнь проще с изменением цвета. Теперь всего за пару кликов Ваша тема может сильно отличаться от оригинала. Тема может быть использована как портфолио, фотография или, с небольшими изменениями, может быть легко адаптирована для Вашего бизнес-сайта.
Страница загрузки : Attracto – Адаптивная HTML-тема
Это минимальный шаблон портфолио с адаптивным макетом, использующим интеллектуальную плавающую сетку и CSS Media Queries. Макет шаблона адаптируется к любому разрешению экрана и устройству, вплоть до мобильного. Дизайн уникален и может быть легко изменен.
Макет шаблона адаптируется к любому разрешению экрана и устройству, вплоть до мобильного. Дизайн уникален и может быть легко изменен.
Страница загрузки : Sapientia — Адаптивный шаблон HTML/CSS
Это адаптивный шаблон html5, подходящий для личных портфолио или креативных агентств.Responsy написан на HTML5, CSS3 и jQuery.
Страница загрузки : Responsy — Адаптивный портфолио HTML5
Projection — полностью адаптивный шаблон с минималистичным и элегантным внешним видом. Проекция включает высококачественный код HTML5 и CSS3. Оптимизирован для всех устройств — настольных компьютеров, планшетов или мобильных устройств.
Страница загрузки : Проекция — адаптивный шаблон HTML5
SevenWonders — это чистый и современный HTML-шаблон, который полностью адаптивен, что означает, что макет будет адаптироваться в зависимости от размера экрана устройства.Эта тема подходит для портфолио, фотографии, бизнеса, блога и практически любых веб-сайтов.
Страница загрузки : SevenWonders — чистый адаптивный HTML-шаблон
Это чистая, простая тема, лучше всего подходящая для корпоративных, личных или веб-сайтов, связанных с агентством.
Страница загрузки : Человек – Адаптивная тема HTML5
Макет выглядит красиво в любом размере, будь то экран ноутбука, iPad, iPhone, Android Mobile или планшеты.
Страница загрузки: скоро будет запущен адаптивный сайт
Это чистый и минималистичный шаблон, который хорошо подходит для портфолио, блогов и бизнеса.Эта тема является гибкой и использует медиа-запросы для адаптации размеров экрана, будь то iphone, ipad и широкие экраны.
Страница загрузки : Cadena — адаптивный креативный шаблон
Это чистый и минималистичный шаблон, который хорошо подходит для портфолио, блогов и бизнеса. Эта тема является гибкой и использует медиа-запросы для адаптации размеров экрана, будь то iphone, ipad и широкие экраны.
Страница загрузки : Good Minimal — адаптивный шаблон HTML5
Oakland — это корпоративный шаблон HTML5 и CSS3, который представлен в двух версиях: Адаптивная версия создана для адаптации к посетителю и отлично выглядит во всех браузерах и размерах носителей, таких как iPad, iPhone и планшеты, без пропуска контента и необходимости приблизить.Он идет с уникальным адаптивным слайдером. Вы можете перетаскивать изображения с помощью мыши или касанием пальца.
Страница загрузки : Окленд — Адаптивный корпоративный шаблон HTML5
View — адаптивный шаблон на основе HTML5. Это минималистский дизайн, который лучше всего подходит для личного сайта и сайта-портфолио. Множество функций, таких как галерея, видео, гибкий слайдер и многое другое.
Страница загрузки : Просмотр — адаптивный шаблон одной страницы HTML5
Это чистый, минимальный и адаптивный шаблон HTML5/CSS3.Он выглядит фантастически на мобильных устройствах, таких как iPhone/Smarphones или Tablet-Pc.
Страница загрузки: Rawa — чистая / адаптивная / минимальная / HTML5
Это адаптивный HTML5 / CSS3 премиум-класса, который использует лучшие практики новейших технологий и совместим со всеми мобильными устройствами. Quickr подходит для широкого спектра веб-сайтов, от личных блогов до сайтов малого бизнеса и корпоративных сайтов. 6 слайдеров (2 из которых адаптивные), аудио/видео посты, таблицы с ценами и многочисленные улучшения jquery — это лишь малая часть того, что предлагает шаблон.
Страница загрузки : Quickr — Адаптивный шаблон HTML 5 Premium
Еще одна замечательная реализация этого дизайна — гибкий, отзывчивый макет. С одним веб-сайтом вы фактически получаете 3-4 конкретных макета для настольных компьютеров, планшетов, телефонов и любых других устройств: макет адаптируется к тому, что может отображать браузер.
Страница загрузки : Spark — адаптивный одностраничный веб-сайт HTML5
Отзывчивый, чистый и минималистичный одностраничный шаблон для личного и делового типа. Он имеет фиксированное меню в самом верху документа для удобной навигации. Он также имеет границу в 10 пикселей в теле. Попробуйте изменить размер окна, и вы увидите эффект адаптивного веб-сайта. Молодец, сэр, молодец… Это очень хорошо сделано и вдохновляет. Желаем успехов в продажах! — винвалентино
Он имеет фиксированное меню в самом верху документа для удобной навигации. Он также имеет границу в 10 пикселей в теле. Попробуйте изменить размер окна, и вы увидите эффект адаптивного веб-сайта. Молодец, сэр, молодец… Это очень хорошо сделано и вдохновляет. Желаем успехов в продажах! — винвалентино
Страница загрузки : Герой — адаптивный шаблон одной страницы
FluidApp — это полностью адаптивная тема веб-сайта мобильного приложения для iPhone, iPad, Android и других устройств.FluidApp, написанный с использованием новейших стандартов HTML5 и CSS3, имеет настраиваемый слайдер jQuery и 7 уникальных макетов страниц с плавными переходами страниц.
Страница загрузки : FluidApp — адаптивный шаблон веб-сайта мобильного приложения
20 бесплатных адаптивных и мобильных шаблонов веб-сайтов
Беспокоитесь ли вы о своем пользовательском опыте, когда кто-то посещает ваш веб-сайт со своего мобильного устройства? Решите проблему, используя адаптивные шаблоны HTML5 и CSS3 . Здесь мы собрали 30 лучших адаптивных веб-шаблонов, которые 100% БЕСПЛАТНЫ с таких сайтов, как Themezy и W3Layouts. Их можно бесплатно загрузить и использовать в любых целях без каких-либо ограничений или обязательств. Итак, загрузите шаблоны, запустите новый веб-сайт или сделайте свой существующий веб-сайт адаптивным и удобным для мобильных устройств. Если вы не найдете здесь шаблонов, которые вам нравятся, вы можете поискать в Themezy дополнительные бесплатные адаптивные шаблоны веб-сайтов.
Здесь мы собрали 30 лучших адаптивных веб-шаблонов, которые 100% БЕСПЛАТНЫ с таких сайтов, как Themezy и W3Layouts. Их можно бесплатно загрузить и использовать в любых целях без каких-либо ограничений или обязательств. Итак, загрузите шаблоны, запустите новый веб-сайт или сделайте свой существующий веб-сайт адаптивным и удобным для мобильных устройств. Если вы не найдете здесь шаблонов, которые вам нравятся, вы можете поискать в Themezy дополнительные бесплатные адаптивные шаблоны веб-сайтов.
Более половины людей в мире используют мобильные устройства, поэтому для крупных компаний и других брендов становится важным сделать свой веб-сайт удобным для мобильных устройств, чтобы привлечь больше трафика на веб-страницы.Мобильные сайты очень хорошо подходят для целей SEO. Мобильные сайты очень хорошо подходят для использования на разных платформах, и они могут обрабатывать большие объемы информации таким образом, что становится действительно легко визуализировать их на всех разных платформах.
Корпоративный плоский адаптивный шаблон WebWorld
Демо | Скачать
Шаблон имеет одинаково прекрасный вид на всех различных платформах, а функции шаблона обеспечивают одинаково великолепный вид как в альбомной, так и в портретной форме.
Плоский адаптивный шаблон UIKit
Демо | Скачать
Шаблон веб-сайта имеет множество виджетов и боковых панелей с обеих сторон для работы на маленьком мобильном экране, но веб-разработчику удалось совместить все это в прекрасно управляемом пространстве.
Адаптивный шаблон ведения блога в режиме
Демо | Скачать
Корпоративные веб-сайты имеют много контента для демонстрации на главной странице, например, отзывы и значки социальных сетей для продвижения, поэтому веб-дизайнер обслуживает все в идеальном порядке с идеальным размещением.
Адаптивный веб-шаблон туристического агентства TravelMedia
Демо | Скачать
Все подкатегории были красиво преобразованы в поперечный шаблон, и скорость веб-сайта не пострадала.
Адаптивный шаблон мобильного облачного приложения
Демо | Скачать
Домашняя страница содержит видео и другой громоздкий контент, но дизайнер позаботился о макете, а также обо всем остальном, чтобы правильно отображать его на всех платформах.
Адаптивный шаблон презентации продуктов LaunchPad
Демо | Скачать
Макет веб-сайта хорошо подходит для отображения на всех доступных платформах. Магазины электронной коммерции становятся популярным онлайн-бизнесом, поэтому важно обеспечить, чтобы магазины электронной коммерции были четко видны на всех доступных платформах.
Адаптивный шаблон LimeLight Design Studio
Демо | Скачать
Подкатегории были хорошо отображены на всех платформах, и на всех платформах доступно прекрасное и четкое отображение.
Веб-элементы Metro UIkit Плоский адаптивный шаблон
Демо | Скачать
Чем меньше экран, тем сложнее отобразить весь контент на платформе небольшой ширины, так как места для отображения боковых панелей практически нет.
HostCompare Cloud Web Hosting Плоский адаптивный шаблон
Демо | Скачать
Видео обычно настраиваются на полный экран при отображении такого визуального контента на маленьких экранах.Каждая маленькая деталь была тщательно настроена для отображения на различных доступных платформах.
Скоро появится Адаптивный веб-шаблон
Демо | Скачать
Все веб-макеты отображаются в лучшем виде на всех доступных платформах.
Классический адаптивный шаблон блога
Демо | Скачать
Экраны ПК и Ipad имеют небольшую разницу при отображении больших фрагментов информации, в то время как на экранах мобильных устройств информация формируется самым разумным образом.
Корпоративный плоский адаптивный шаблон WebWorld
Демо | Скачать
Может быть много интеллектуальных способов отображения различных фрагментов информации меньшей ширины и либо в альбомной, либо в горизонтальной форме. Вы также можете придумать большое количество таких примеров, чтобы найти больше способов размещения информации в небольших доступных пространствах.
Вы также можете придумать большое количество таких примеров, чтобы найти больше способов размещения информации в небольших доступных пространствах.
Брайтонский свадебный веб-сайт Адаптивный веб-шаблон
Демо | Скачать
Веб-дизайнеры конвертируют их в форматированную версию для мобильных устройств, чтобы каждая версия работала наилучшим образом во всех доступных версиях.
Адаптивный веб-шаблон 4Pets Animals
Демо | Скачать
Каждая часть информации, включая главную галерею, изображения, текст, верхний и нижний колонтитулы, главное меню и всю остальную информацию, красиво написана, чтобы все функции веб-сайтов могли работать должным образом в сотрудничестве друг с другом.
Плоский адаптивный шаблон мобильного приложения AppStore
Демо | Скачать
Большие и маленькие изображения отображаются пропорционально их размерам на других платформах, и каждый бит информации хорошо составлен, поэтому он не теряет своей ценности.
Адаптивный веб-шаблон AutoSwift для электронной коммерции
Демо | Скачать
На больших экранах объекты могут отображаться бок о бок, но на маленьких экранах вам придется отображать все объекты сбоку один за другим.
Шаблон веб-сайта машиностроительной отрасли
Демо | Скачать
Иногда на больших экранах вещи кажутся более красивыми и завораживающими, а иногда на коротких и боковых экранах они могут казаться очень скучными.Но веб-дизайнер следит за тем, чтобы все работало правильно и своевременно.
Шаблон адаптивного веб-сайта Naturex Spa
Демо | Скачать
Последовательность не должна нарушаться, и необходимо убедиться, что вся информация отображается точно, и зрители схватывают большую часть информации с первого взгляда, будь то большой экран или маленький экран.
Корпоративный адаптивный шаблон Retina
Демо | Скачать
Некоторые из корпоративных веб-сайтов и веб-сайтов портфолио обогащены большим количеством изображений, красочных категорий и другого полезного контента, поэтому необходимо убедиться, что весь макет содержит контент в идеальном сочетании.
Адаптивный шаблон веб-сайта с современной архитектурой
Демо | Скачать
Большие и широкоугольные изображения красиво и точно отображаются на маленьких экранах, чтобы сделать весь веб-сайт более отзывчивым и работать должным образом.
Бесплатный адаптивный шаблон сайта для механики
Демо | Скачать
Из-за уменьшения ширины лишняя информация закрывается сбоку, а размеры шрифтов и других изображений пропорциональны шрифтам и изображениям на других платформах.В синтаксисе было сделано множество настроек, чтобы ускорить работу всего веб-сайта.
Бесплатный адаптивный шаблон веб-сайта Start Up Business
Демо | Скачать
Все категории выделены жирным шрифтом на разных платформах, и все эти веб-дизайны действительно уникальны, чтобы развлекать зрителей, посещающих самые разные платформы.
30+ лучших адаптивных минималистичных шаблонов веб-сайтов 2021
Обновлено:
Мы подготовили для вас коллекцию лучших минималистичных шаблонов сайтов.Наслаждаться!
Deebo предназначен для многих целей, таких как личное, резюме, агентства, личное портфолио, фотография, портфолио фрилансера и т. д. Пользователям понравится ваш сайт, потому что он дает им уникальный пользовательский опыт (UX). Файлы HTML хорошо организованы и названы соответственно, поэтому очень легко изменить любой дизайн.
Edina — шаблон React для личного портфолио можно использовать для многих целей. Это креативный, минималистичный и чистый дизайн. Он подходит для дизайнера, разработчика, специалиста, автора контента, инструктора, фотографа, фрилансера, инженера-программиста, учителя или другого эксперта, который демонстрирует свои профессиональные проекты и услуги в цифровом формате.Он на 100 % отзывчив и сверхбыстр, потому что создан с использованием React v17+.
Шаблон Beny можно использовать для многих целей. Это креативный, минималистичный и чистый дизайн. Он подходит для дизайнера, разработчика, специалиста, автора контента, инструктора, фотографа, фрилансера, инженера-программиста, учителя или другого эксперта, который демонстрирует свои профессиональные проекты и услуги в цифровом формате. Он на 100 % отзывчив и сверхбыстр, потому что создан с использованием React v17+.
Он подходит для дизайнера, разработчика, специалиста, автора контента, инструктора, фотографа, фрилансера, инженера-программиста, учителя или другого эксперта, который демонстрирует свои профессиональные проекты и услуги в цифровом формате. Он на 100 % отзывчив и сверхбыстр, потому что создан с использованием React v17+.
Шаблон личного портфолио Kura HTML5 предназначен для многих целей.Это креативный, минималистичный и чистый дизайн. Он имеет все функции бизнес-сайта. Он подходит для любого начинающего бизнеса, компаний, агентств и фрилансеров, которым нужен профессиональный способ продемонстрировать свои проекты и услуги со 100% сверхчувствительной реакцией.
Katen — это адаптивный современный HTML5-шаблон, специально созданный для журналов, личных блогов, газет и писателей. Он полностью адаптивный, полностью настраиваемый, с уникальным веб-дизайном, который поможет вам.Шаблон включает более 10 предварительно созданных страниц, созданных с использованием HTML5, Sass и Bootstrap 5.
UIpaper — отличный минималистичный шаблон блога для любых целей. Разработано множество виджетов, блоков, темный режим! Шаблон будет постоянно наполняться новыми страницами. UIpaper на 100% отзывчив. Независимо от того, используют ли ваши пользователи планшеты, мобильные или настольные компьютеры для доступа к вашему сайту, все они будут иметь одинаковый пользовательский интерфейс.
Antro — это инновационный и элегантный креативный шаблон HTML5, атрибуты которого вы не найдете во многих шаблонах, разработанных с той же целью.Основные функции Antro включают в себя безумно быструю загрузку страниц Ajax, выбор креативных слайдеров и сеток для портфолио, оригинальные параметры меню, поддержку фонового видео и многое другое.
Helendo — это полностью адаптивный и готовый к Retina шаблон веб-сайта электронной коммерции Html5, подходящий для продажи мебели, одежды, электроники, аксессуаров, часов или любых подобных товаров в Интернете. С коллекцией из 11 готовых макетов, 10 красивых макетов страниц магазина, вам будет проще найти внешний вид, который вызывает у вас наибольший интерес. Этот шаблон, основанный на платформе Bootstrap v.4, включает в себя полностью адаптивный, готовый для мобильных устройств и совместимый с разными браузерами макет.
Этот шаблон, основанный на платформе Bootstrap v.4, включает в себя полностью адаптивный, готовый для мобильных устройств и совместимый с разными браузерами макет.
PostMan — это современный и чистый шаблон для обмена сообщениями премиум-качества, основанный на Bootstrap v5 с концептуальным минималистичным дизайном. Он хорошо оптимизирован с мобильным адаптивным подходом. PostMan создан с использованием препроцессора SASS, HTML5, CSS3 и полезных плагинов jQuery.
ТемаYeti Admin разработана с учетом простоты. Все страницы и приложения хорошо продуманы, чтобы удовлетворить любые потребности администратора и веб-приложения.Все функции JavaScript хорошо написаны на Vanilla JS. Мы постарались максимально минимизировать зависимости. Он разработан с использованием одного из самых популярных фреймворков CSS: Tailwind CSS (v2.0).
Agota — это чистый, минималистичный HTML5-шаблон электронной коммерции для многоцелевого использования (мода, одежда, солнцезащитные очки, аксессуары, мегамагазин, часы, косметика, одежда, сумка, магазин сумок, косметика, модный шаблон, магазин часов). Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах.Мы включили лучшие практики веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px.
Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах.Мы включили лучшие практики веб-разработки — вы можете создать отличный макет веб-сайта на основе Bootstrap или Grid 1170px.
Waxon — HTML-шаблон личного портфолио предназначен для многих целей. Это креативный, минималистичный и чистый дизайн. Он имеет все функции бизнес-сайта. Он подходит для любого начинающего бизнеса, компаний, агентств и фрилансеров, которым нужен профессиональный способ продемонстрировать свои проекты и услуги со 100% сверхчувствительной реакцией.
Shane — HTML5-шаблон личного портфолио предназначен для многих целей.Это креативный, минималистичный и чистый дизайн. Он имеет все функции бизнес-сайта. Он подходит для любого начинающего бизнеса, компаний, агентств и фрилансеров, которым нужен профессиональный способ продемонстрировать свои проекты и услуги со 100% сверхчувствительной реакцией.
Flexiblog — это многоцелевой шаблон блога на основе React и Gatsby JS с различными макетами. С Flexiblog вы не ограничены локальными файлами Markdown, Contentful CMS и Sanity CMS также поддерживаются шаблоном для написания ваших сообщений в блоге.Основные сервисы, такие как поисковая система Algolia, поставщик информационных бюллетеней Mailchimp и система комментариев Disqus, также интегрированы в тему.
С Flexiblog вы не ограничены локальными файлами Markdown, Contentful CMS и Sanity CMS также поддерживаются шаблоном для написания ваших сообщений в блоге.Основные сервисы, такие как поисковая система Algolia, поставщик информационных бюллетеней Mailchimp и система комментариев Disqus, также интегрированы в тему.
Umaya — это полностью отзывчивый, чистый, минималистичный и современный многоцелевой шаблон, созданный с учетом последних тенденций веб-дизайна, с крутыми эффектами, уникальной и плавной анимацией и хорошо структурированным и легко настраиваемым кодом. Этот шаблон создан для того, чтобы предоставить вам презентацию вашего бренда, услуг, портфолио, проектов и вашей команды в наиболее креативной и достойной форме.Шаблон имеет множество различных демонстрационных страниц и идеально подходит для креативных агентств, фрилансеров, корпоративных веб-сайтов, веб-сайтов портфолио, целевых страниц, блогов, студий дизайна, музыкантов и многих других.
Rhye — это HTML5-шаблон креативного портфолио премиум-класса. Он создан с использованием современного минималистического подхода и контент-ориентированного дизайна. Благодаря GSAP 3, ThreeJS и Barba.js под капотом Rhye предоставляет вашим посетителям новый уровень опыта.
Он создан с использованием современного минималистического подхода и контент-ориентированного дизайна. Благодаря GSAP 3, ThreeJS и Barba.js под капотом Rhye предоставляет вашим посетителям новый уровень опыта.
Flone — минималистский шаблон электронной коммерции React — это сверхгладкий и креативный дизайн веб-сайта.Мы создаем первоклассные демонстрационные веб-сайты, потому что анализируем рынок и предвидим будущие тенденции в этой отрасли. Мы успешно вставили все самые качественные функции и удобные атрибуты в шаблон Flone React.
Ashade Photography — это минималистичный и креативный HTML5-шаблон для фотографов, созданный в темном режиме. Ashade Photography может помочь вам создать собственное фотопортфолио или любые виды витрин. Ashade Photography содержит 18 макетов для фотогалерей и слайдеров, минимальную домашнюю страницу с отличными функциями, чтобы показать все, что нужно вашему клиенту: ваши работы, ваши контактные данные и возможность связаться с вами.
HostSite — это минимальный, отзывчивый и универсальный шаблон, обеспечивающий мощную основу для хостинговых компаний. Его хорошо структурированный и легкий код позволяет легко создавать новые проекты, используя различные параметры настройки и элементы макета. Эта тема построена на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах.
Arden — это мощный и гибкий HTML5-шаблон для агентской корпорации. В этот шаблон включено 35 потрясающих домашних страниц.Вы можете использовать любой шаблон или смешивать контент с разных домашних страниц для своего сайта. Arden включает в себя дизайн для корпоративных, деловых, агентств, портфолио, блогов и веб-сайтов розничных магазинов, таких как маркетинговое агентство, стартап, студия дизайна, архитектура, строительство, финансовый бизнес, шаблон целевой страницы, событие, ресторан, интерьер, свадьба, портфолио фрилансера. , портфолио агентства и многое другое.
Lewis — креативный и современный HTML-шаблон для темы портфолио. Подход с новым трендовым дизайном, акцент на чистом, современном и минималистском дизайне, Льюис сделает ваш сайт более впечатляющим и привлекательным для зрителей.Помогите увеличить скорость взаимодействия с вашими пользователями и привлечь больше потенциальных клиентов. Разработанный на сетке Bootstrap, ваш сайт будет выглядеть четко на всех экранах. С помощью этого шаблона вы можете использовать его для многих веб-сайтов с портфолио, таких как агентства, студии, фрилансеры, фотографы и т. д.
XEN Template — это уникальный шаблон HTML5, разработанный в HTML с современным внешним видом. Вы можете использовать его как страницу веб-сайта цифрового маркетинга, чтобы представить свой бренд, свои услуги или свои работы. Этот шаблон имеет красивый и уникальный дизайн, который лучше всего подойдет для вашего присутствия в Интернете.
Prague — полностью адаптивный HTML5-шаблон с поддержкой Retina. Прага специально создана для услуг по дизайну интерьера, столовой, дизайну экстерьера, дизайну кухни, дизайну гостиной, дизайну главной спальни, коттеджа и т. д. Прага поможет вам создать красивый и современный веб-сайт в кратчайшие сроки. Прага HTML имеет красивый дизайн и множество функций, которые сделают ваш сайт выделяющимся из толпы!
Satelite — это инновационный и элегантный креативный HTML-шаблон, атрибуты которого вы не найдете во многих шаблонах, разработанных с той же целью.Основные функции Satelite включают в себя безумно быструю загрузку страниц Ajax, выбор творческих слайдеров и сеток для портфолио, оригинальные параметры меню, поддержку фонового видео и многое другое.
Arlo — HTML-шаблон личного портфолио предназначен для многих целей. Это креативный, минималистичный и чистый дизайн. Он имеет все функции бизнес-сайта. Он подходит для любого начинающего бизнеса, компаний, агентств и фрилансеров, которым нужен профессиональный способ продемонстрировать свои проекты и услуги со 100% сверхчувствительной реакцией.
Ryan — это профессиональная онлайн-визитная карточка, шаблон, ориентированный на разработчиков, фрилансеров, профессионалов в области цифровых технологий, музыкантов или фотографов. Полностью отзывчивый и простой для редактирования. Темная / светлая версия и RTL включены. 6 различных цветовых схем и возможность легко установить любой цвет для таких элементов, как ссылки, кнопки, ссылки меню и т. д.
Mono — это современный, мощный многоцелевой HTML5-шаблон с огромным набором функций, опций, элементов и готовых шаблонов. Он полностью адаптивен и выглядит потрясающе на любом настольном компьютере, планшете или мобильном устройстве.Mono создан профессионалами и имеет все необходимое для создания любого современного красивого веб-сайта. Все файлы хорошо организованы и задокументированы, чтобы их было легко использовать.
Polo — это мощный многоцелевой шаблон Bootstrap. Он имеет бесконечные возможности для создания потрясающих веб-сайтов независимо от типа бизнеса. Это может быть корпоратив, портфолио, личное, агентство, бизнес, гостиница, ресторан, свадьба, лендинг, магазин, блог, одна страница, что угодно. Мы упаковали более 200+ (готовых к использованию) демо-макетов, 600+ HTML-файлов, 50+ коротких кодов.Работает довольно быстро и быстро реагирует, отлично выглядит на ПК, планшетах, смартфонах и т. д.
Enigma – это чистый и минимальный HTML-шаблон. Он полностью адаптивен и совместим со всеми мобильными устройствами. Идеально подходит для компаний, креативных агентств, фрилансеров, личного портфолио, творческих умов, ведения блога, а также для целевых страниц. Enigma html состоит из хорошо организованных компонентов, поэтому все легко модифицировать и настраивать.
Definity – это чистый и минималистичный, многоцелевой одностраничный и многостраничный HTML5-шаблон минимального веб-сайта, на 100 % адаптивный и созданный с использованием платформы Bootstrap 3 и SCSS.Он следует последним тенденциям веб-дизайна и предлагает множество вариантов на выбор. Поставляется с 20+ демо на выбор. Подходит для любого бизнеса, особенно: дизайнерское агентство, фрилансер, личное портфолио, резюме, фотография, мода, свадьба и т. д.
Intense — это полнофункциональный многоцелевой HTML5-шаблон, в который загружено буквально все, о чем вы можете подумать при запуске или обновлении своего блога, портфолио, бизнес-сайта, корпоративной веб-страницы или интернет-магазина. Его модный макет был сделан очень гибким и динамичным, так что вы можете настроить его таким образом, чтобы он идеально соответствовал вашему фирменному стилю.Тема предварительно загружена множеством страниц, готовых к работе из коробки (например, 20 страниц портфолио, 23 страницы блога, 11 страниц магазина, 55 страниц для компонентов и т. д.). В дополнение к богатому разнообразию интеллектуальных опций настройки, интеграции с социальными сетями, богатому набору пользовательского интерфейса и множеству других опций, Intense включает в себя дочерние темы, к которым все его владельцы могут получить бесплатный доступ. Регулярные обновления, бесплатная поддержка 24/7, поддержка RTL. , и множество других функций были включены в пакет.
Lovely Corporate — это тщательно разработанная и сфокусированная многоцелевая креативная HTML5-тема.Простая в использовании и основанная на самой передовой сеточной системе под названием UiKit. Lovely Corporate отвечает на все 100%. Независимо от того, используют ли ваши пользователи планшеты, мобильные или настольные компьютеры для доступа к вашему сайту, все они будут иметь одинаковый пользовательский интерфейс.
