Проектируем удобный слайдер для главной страницы сайта | by Olga Zholudova | Советы по проектированию интерфейса сайтов, мобильных приложений, и веб-сервисов
Вы читаете перевод статьи Николая Бабича “Designing a User-Friendly Homepage Carousel”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
← Предыдущий инструмент
(Мы продолжаем переводить цикл статей по UX/UI. Полную подборку можно найти в коллекции «Дизайн навигации»)
Карусель, вращающаяся галерея, слайдер, модули с избранным — как бы вы их ни называли, они повсюду в интернете. Карусели очень популярны в онлайн торговле, особенно на главной странице. У большинства интернет-магазинов на главной странице десктопной версии сайта есть карусель:
Карусель на главной странице WallmartВопрос в том, полезна ли карусель пользователям? Или это просто самый легкий способ размещения контента?
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook | Instagram, Telegram
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Задайте этот вопрос кому угодно, и вам ответят, что карусели — это анти-шаблон. Плохая репутация карусели отчасти заслужена. Согласно исследованию Эрика Руниона, лишь 1% посетителей сайта кликает на карусель — и 84% этих кликов приходятся на первый слайд карусели. На своем сайте Should I use carousel? Джаред Смит утверждает, что если у вас есть альтернатива, стоит отказаться от карусели. На сайте Джареда есть одно высказывание, которое, пожалуй, лучше всего описывает проблему карусели:
“Карусель эффективна в одном: можно сказать руководителям или маркетологам, что их последние идеи уже реализованы на главной странице. Используйте карусель, если вам нужно место под контент, который пользователи не увидят. В ином случае не используйте ее. Никогда”
На самом деле, карусель на главной странице может работать хорошо и приносить пользу клиентам. Главное — соблюдать несколько базовых правил разработки. В этой статье мы разберем эти правила и выясним, как спроектировать хорошую карусель.
Интересуетесь свежими статьями по дизайну?🚀 Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
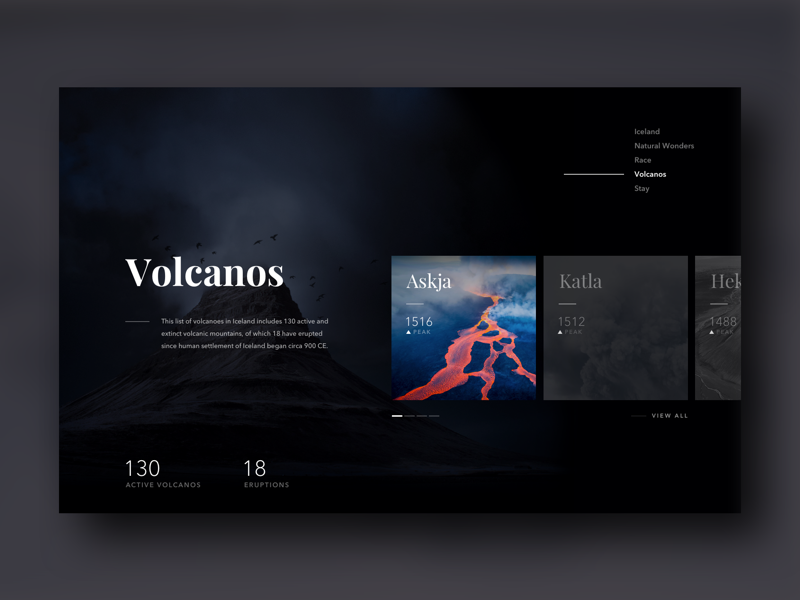
Карусель — это метод размещения маркетинговой информации на главной странице. С помощью карусели дизайнеры повышают плотность информации, которая видна без прокрутки. Карусели бывают разных размеров и форм, но обычно можно выделить такие общие черты:
- расположена в верхней части страницы и занимает значительную часть пространства “над линией фолда”.
- на одном и том же месте один за другим появляются разные слайды с контентом; каждый слайд, как правило, состоит из картинки и короткого текста.
- есть индикатор, который показывает, что на карусели находится более одного слайда с контентом.
 Источник изображения: userex.co
Источник изображения: userex.coПлюсы карусели
- Благодаря карусели мы можем показывать более одного контентного элемента на самом важном месте экранного пространства главной страницы.
- Если информация расположена в верхней части страницы, вероятность, что люди ее увидят, может быть больше.
Минусы карусели
- Люди часто игнорируют карусель и все ее содержимое (даже если карусель автоматически вращается). Посетители просто не задерживаются долго в верхней части сайта. Поэтому нельзя рассчитывать на то, что люди увидят всю информацию на карусели.
- Дизайнеры часто рассматривают карусель как набор картинок, но пользователи видят только одну картинку — которая у них перед глазами. Возможно, набор картинок на карусели дает целостное представление о вашем продукте или услуге. Но пользователь будет видеть картинки по одной, и у него может сложиться искаженное представление о вашем бизнесе.
Контент на первом месте
Мы слышали эту фразу тысячу раз: контент — это король. Карусель настолько хороша, насколько качественно ее содержимое. Если на карусели нерелевантный контент, то какой бы удобной она ни была, опыт взаимодействия будет плохим. Здесь нужно упомянуть несколько важных правил:
Карусель настолько хороша, насколько качественно ее содержимое. Если на карусели нерелевантный контент, то какой бы удобной она ни была, опыт взаимодействия будет плохим. Здесь нужно упомянуть несколько важных правил:
- не используйте карусель, если ее контент не будет интересен или полезен пользователям (к примеру, бесполезная промо-информация). Такие карусели только отвлекают людей от нужных действий.
- Контент на карусели не должен быть похож на рекламу (по структуре или стилю). Если контент похож на рекламу, большинство пользователей просто не увидят его из-за баннерной слепоты. Именно поэтому очень важно подбирать шрифты и изображения под стиль самого сайта, чтобы вся карусель воспринималась как часть сайта, а не как навязчивая реклама.
- Нужно хорошо продумать последовательность слайдов. Учтите, что первые слайды получат гораздо больше внимания, чем последующие.
 Поэтому на первом слайде нужно размещать самый важный контент. Кроме того, первый слайд должен продавать пользователю содержимое следующего слайда. Слайды должны быть расставлены по степени важности.
Поэтому на первом слайде нужно размещать самый важный контент. Кроме того, первый слайд должен продавать пользователю содержимое следующего слайда. Слайды должны быть расставлены по степени важности. - Карусель не должна быть единственной точкой доступа к контенту и функциям, расположенным на ней. Любую важную информацию с карусели стоит продублировать где-то еще на странице, чтобы повысить шансы, что ее увидят.
- Если нужно, чтобы пользователь увидел весь контент, не стоит размещать его на карусели. Даже если карусель работает эффективно, большинство посетителей не будут рассматривать каждый ее слайд.
Ограничьте количество слайдов
Пусть на карусели будет пять или менее слайдов, потому что вряд ли пользователи осилят большее количество. Чем меньше слайдов, тем проще пользователю найти нужную информацию и вернуться к ней при необходимости.
Добавьте индикатор прогресса
Покажите, сколько всего слайдов на карусели, и который по счету открыт прямо сейчас. Это дает людям ощущение контроля.
Это дает людям ощущение контроля.
Убедитесь, что содержимое слайдов можно прочитать с мобильного
В наше время мобильные устройства набрали такую популярность, что с ними невозможно не считаться. Поэтому очень важно оптимизировать карусель под просмотр с мобильных. Чем четче будут тексты и изображения, тем выше вероятность, что пользователи заметят и правильно поймут информацию. Так что убедитесь, что текст на слайдах различим с разных экранов и устройств — даже если его сжать под самый мелкий экран мобильного. И если вы используете в мобильной версии какие-то графические объекты из десктопной версии сайта, тоже обязательно убедитесь, что они четко отображаются.
Как не нужно делать. Текст на слайдах едва различим с мобильного. Источник изображения: BaymardСпроектируйте нормальные кнопки навигации
Кнопки навигации нужны для того, чтобы люди могли переходить от опции к опции и, пересмотрев их все, вернуться к нужной.
- Убедитесь, что кнопки навигации существуют и отображаются внутри карусели, а не снизу и не за пределами рамки. Это поможет избежать проблем с прокруткой на любых экранах: больших и маленьких. Ниже — два примера десктопных сайтов:
- Убедитесь, что ссылки и кнопки четкие, заметные и достаточно крупные, чтобы увидеть их и нажать. Если кнопки вперед/назад слишком мелкие, а точки на индикаторе слайдов стоят слишком близко, то заметить их будет сложно, а пользоваться ими — неудобно. Также обратите внимание на фон, на котором они будут отображаться:

- Поддерживайте жест смахивания на мобильных устройствах. Это не значит, что стандартные кнопки управления (вперед/назад) не нужны, но в данном случае они служат дополнительной навигацией, а основная осуществляется через смахивание.
Автопрокрутка слайдов демонстрирует пользователю всю информацию на карусели. Но чтобы автопрокрутка работала эффективно, нужно четко проработать четыре момента:
- Никогда не используйте автопрокрутку в мобильной версии сайта. Если слайды будут крутиться автоматически, пользователь может по ошибке нажать не туда.
- Смотрите, чтобы слайды не крутились слишком быстро. Если карусель крутится быстро, пользователи не успевают прочитать информацию на слайдах, и это их бесит. Конечно, слишком медленная прокрутка — это тоже нехорошо: пользователь может заскучать. Нужно тестировать правильную скорость или хотя бы замерить, сколько времени средний пользователь читает текст и рассматривает картинки на каждом слайде.
 Если слайды разные по насыщенности информации, то здорово будет заложить разное время на их изучение. Если вы не уверены, что правильно настроили скорость, лучше совсем отключить автопрокрутку.
Если слайды разные по насыщенности информации, то здорово будет заложить разное время на их изучение. Если вы не уверены, что правильно настроили скорость, лучше совсем отключить автопрокрутку. - Дайте пользователям контроль (контроль рождает доверие). Останавливайте автопрокрутку, когда курсор находится над каруселью — скорее всего пользователь читает или собирается нажать. Выключайте автопрокрутку совсем, как только пользователь совершил активное действие (например, кликнул по кнопке навигации): такое действие показывает, что пользователь и так заинтересован в содержимом карусели.
- Не останавливайте прокрутку на последнем слайде. Пусть карусель продолжает вращаться — главное показывайте на индикаторе снизу, который слайд отображается в данный момент.
Самая распространенная проблема карусели — в недостатке контекста: посетители понятия не имеют, что будет на следующем слайде и какое им до этого дело. Получается, что им незачем переходить по слайдам. Чтобы решить эту проблему, можно попробовать вместо карусели использовать “фото героя” (hero image — большое изображение или фотография в центре главной страницы). У фото героя есть несколько преимуществ по сравнению с каруселью:
Чтобы решить эту проблему, можно попробовать вместо карусели использовать “фото героя” (hero image — большое изображение или фотография в центре главной страницы). У фото героя есть несколько преимуществ по сравнению с каруселью:
- Посетители не делят внимание между несколькими изображениями, а концентрируются на одном. Статичное фото героя концентрирует внимание, а вращение карусели скорее отвлекает.
- Когда дизайнер вкладывает все свои силы в одно фото и создает атмосферу вокруг него, он максимально четко и выгодно представит ваш продукт или услугу.
Расставьте приоритеты в вашей продуктовой линейке и выберите героя. Вместо карусели поставьте фото героя и эффективный призыв к действию. К примеру, на скриншоте ниже вы видите главную страницу Amazon, на которой дизайнер разместил фото героя — топового продукта Kindle Paperwhite. Фото героя привлекает внимание и передает идею.
Amazon использует такие же шрифты и цвета, какие присутствуют в основной навигации. За счет этого фото героя воспринимается как часть сайта, и не кажется навязчивой рекламой.
За счет этого фото героя воспринимается как часть сайта, и не кажется навязчивой рекламой.Еще один пример: New Balance представляет свои новейшие кроссовки и одновременно дает быстрый доступ к разделам, которые могут понадобиться пользователю.
New Balance сочетает популярные категории и популярные продукты.Если люди не пользуются вашей каруселью, возможно, виноват не сам шаблон. Чтобы быть эффективной, карусель, как и любой другой контент, должна увлекать пользователя. Не стоит использовать карусель, чтобы добавить на экран побольше контента. Помните: какой контент — такая и карусель. Если контент нерелевантный и плохо спланирован, опыт взаимодействия с каруселью никогда не будет удачным. Но если контент качественный, карусель может здорово помочь вам рассказать о главных предложениях и возможностях сайта. Так что, правильный ответ на вопрос “Стоит ли использовать карусель?” должен быть такой: “да, если это в интересах ваших пользователей”.
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
Изначально опубликовано на babich. biz
biz
Если вам понравилась статья и перевод, дайте нам знать — нажмите ♡
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Скулкина и Ринат Шайхутдинов.
Подкидывает идеи как привлечь, удержать и направить внимание пользователя
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Скачать приложение в Appstore →
https://itunes.apple.com/ru/app/mental-notes/id993592407?l=ru&ls=1&mt=8Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly — это среда для тренировки digital-навыков.
Здесь вы встретите комплекты видеокурсов в актуальных инструментах интерактивного дизайна, среди них Figma, Principle и Invision Studio. А каждый проект — это живой кейс с историей, собранной по горячим следам!
Посмотреть каталог курсов →
breezzly.ruСлайдеры для сайта: за или против?
База знаний
Слайдеры для сайта: за или против?
20.02.2015 в База знаний
Современные европейские сайты постепенно отходят от слайдеров, используя вместо них короткие зацикленные имиджевые видео.
Но в российском веб-дизайне графические слайдеры все еще пользуются популярностью. Выясним, почему.
О слайдерах в целом
Для начала определимся с терминологией, чтобы статью оценили не только опытные гуру, но и новички в создании сайтов.
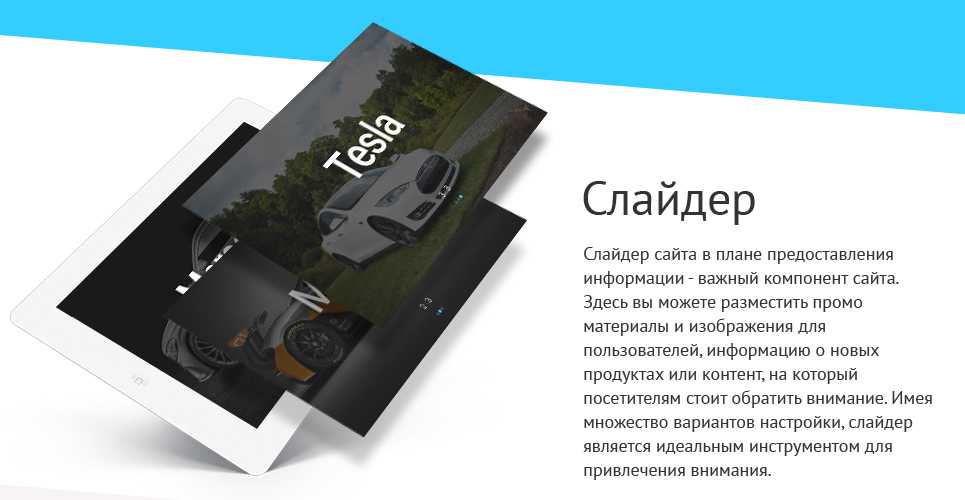
Слайдер – это динамический блок, который обычно расположен в верхней части страницы. Он включает в себя несколько графических элементов, сменяющих друг друга. Выглядеть этот блок может по-разному: быть вертикальным или горизонтальным, использовать различные эффекты и выполнять множество функций.
Выглядеть этот блок может по-разному: быть вертикальным или горизонтальным, использовать различные эффекты и выполнять множество функций.
Почему стоит использовать слайдеры?
Популярность слайдеров объясняется тем, что они «вдыхают жизнь» в статическую страницу сайта, делают ее более интересной и привлекают внимание посетителей.
В одном таком блоке можно легко разместить все актуальные акции компании или важные конкурентные преимущества.
Почему не стоит использовать слайдеры?
Противники слайдеров используют шесть основных аргументов:
1. Слайдеры делают главную страницу сайта слишком тяжелой – а каждая секунда ожидания, как известно, плохо влияет на конверсию.
Мэтт Каттс, ведущий программист и руководитель команды Google Webspam, не так давно заявил, что низкая скорость загрузки также ухудшает позицию сайта в поисковой выдаче.
2. Используя слайдеры, мы вынуждаем посетителей скроллить страницу вниз в поисках контента, за которым они зашли на сайт. Это увеличивает процент отказов и снова снижает конверсию.
Стоит помнить, что продают не картинки, а тексты. Если изображение на слайдере не будет соответствовать интересам пользователя, то он автоматически распознает страницу как не заслуживающую внимания. И не доберется до самого главного – продающего текста.
3. Слайдеры «не дружат с SEO». Чем больше в слайдере офферов, тем больше тегов h2, что снижает релевантность страницы с точки зрения поискового робота. Если слайдер использует Flash, то весь его текстовый контент не распознается поисковыми системами.
4. Они отвлекают внимание от главного, а если и содержат полезную информацию, то она исчезает быстрее, чем пользователь успевает ее прочесть.
После размещения на изображении слайдера жирных навигационных стрелок проблема с возвратом к интересующей пользователя информации будет частично решена. Но такие элементы зачастую игнорируются дизайнерами, а переключение между слайдами осуществляется только с помощью крохотных неочевидных кружков под слайдером.
Но такие элементы зачастую игнорируются дизайнерами, а переключение между слайдами осуществляется только с помощью крохотных неочевидных кружков под слайдером.
5. Слайдеры не подходят для просмотра со смартфона
При этом доля пользователей, которые выходят в интернет с телефона только растет. Правильно ли мы делаем, когда игнорируем немалую часть целевой аудитории?
6. Слайдеры не работают
Это подтвердило исследование, проведенное в университете Notre Dame. Согласно его результатам, по слайдеру кликает всего 1% от общего количества посетителей сайта. 84% из них кликает на первый слайд, а остальные изображения интересны лишь 4%.
Что о слайдерах думают эксперты?
Консультант в сфере электронной коммерции Дэн Баркер считает, что слайдеры могут быть эффективными при правильном использовании. Один из работающих вариантов – это настроить слайдер так, чтобы различным группам целевой аудитории показывались разные слайды.
Ли Даделл, основатель Whatusersdo, не согласен с Дэном.
К такому выводу Ли пришел, анализируя автоматические слайдеры на сайтах своих клиентов. Большинство из них после непродолжительного тестирования отказались от любого использования этого блока.
Выводы: за или против?
Эксперты склоняются к тому, что на главной слайдеры использовать не стоит. Но им можно найти применение на других страницах.
Например, в карточке товара с большим количеством фотографий одной продуктовой позиции или при демонстрации портфолио однотипных работ.
Еще одна отличная идея для использования слайдера – это сменяющиеся отзывы клиентов в нижней части целевой страницы.

Как сделать слайдер на А5.ru
Очень просто! Достаточно выбрать в меню «Добавление виджета» раздел «Галерея», а затем определиться с контентным наполнением и видом анимации вашего будущего слайдера.
Прочесть более подробную инструкцию можно здесь.
40 креативных примеров слайдеров в веб-дизайне
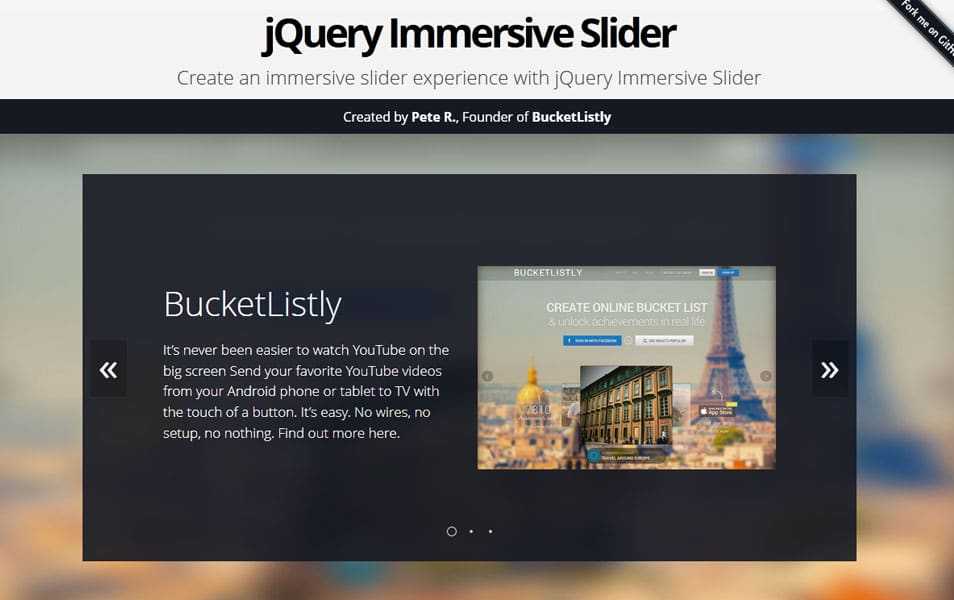
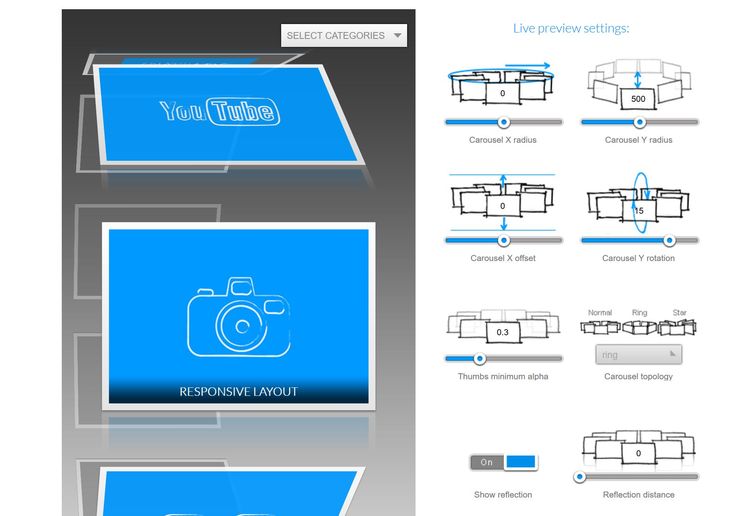
Использование слайд-шоу или ползунков в веб-дизайне является эффективным методом выделения ваших портфолио проектов, продуктов электронной коммерции или даже ключевых сообщений и информации, связанных с сайтом. Как диктуют современные тенденции дизайна целевых страниц, они обычно находятся в верхней части главной страницы.
Для этой статьи мы нашли несколько высококачественных, красиво оформленных и вдохновляющих примеров слайдеров. Наслаждайтесь 🙂
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
Гамбургеры на заднем дворе
Проголодались? Загляните на этот сайт и выберите меню, которым вы хотели бы удовлетворить свой аппетит.
Converse
Очень привлекательный и динамичный веб-сайт с множеством творчески оформленных и интерактивных слайдов.
Хм Андрей
Четыре красивых и визуально привлекательных слайда, которые меняются автоматически, или вы также можете изменить слайд, нажав маленькую кнопку для просмотра отдельных слайдов.
Marcs Design
Слайды удачно вписаны в этот дизайн, создавая впечатление, что их просматривают на ноутбуке.
MARCO ROTOLI
Boerdam
Tea Round App
Это вещи
Studio XL
Эффект, который показывают SLIDE с апелляционным и привлекательным. Вы можете щелкнуть номер или стрелку, чтобы просмотреть следующий слайд.
Themefuse
Дизайн Джоша Смита
Главная страница этого веб-сайта состоит из полноразмерных слайдов с вариантами навигации, представленными внизу страницы.
Путешествие по Юте
Прекрасное слайд-шоу, представленное в виде стопки фотографий.
Doopsuiker Poppies
Два простых, но красиво оформленных ползунка в начале этой веб-страницы.
Визитфилли
Здесь вы увидите, что реалистичный вид представлен каждым отдельным слайдом, который выглядит просто потрясающе и привлекает внимание.
Sven Prim
Горизонтальный веб-сайт с 42 слайдами, которые можно просматривать слева направо. Качество слайдов действительно первоклассное.
TravelBuzz
Пять разных классических горок самых красивых мест мира. Нажмите на маленькую миниатюру, чтобы просмотреть ее увеличенное изображение.
Wearesignals
Веб-сайт в темной тематике с четырьмя разными уникальными слайдами, которые освещают ключевые моменты этого веб-сайта.
Части эспрессоа
Слайды квартир меняются динамически и дают отличный обзор того, как выглядит каждая квартира.
Малкольм Ридинг
Здесь слайды меняются по вертикали один за другим. Они специализируются на искусстве, музеях и общественной сфере.
Они специализируются на искусстве, музеях и общественной сфере.
Роттефелла
Очень интерактивный веб-сайт, который представляет слайды совершенно по-другому и позволяет вам просматривать их дальше.
Jax Vineyards
Relogik
Full Fat Studios
Веб-сайт Nealite
, на котором показаны различные ключевые моменты.
Slidedeck
Впервые на сайте? Просто просмотрите слайды, и вы получите представление о том, что представляет собой веб-сайт и что он предлагает.
Design Royale
Purple Rock Scissors
La Masa Mimatta
Очень красочные и красиво оформленные слайды, которые прекрасно сочетаются с веб-сайтом.
Fox Classics
Отличительной чертой этого веб-сайта является его высококачественная графика и коллекция изображений для слайдов.
Чарли Джентл
Здесь слайды разделены на две части со стрелками, расположенными в центре для навигации. При нажатии на стрелку оба слайда перемещаются одновременно.
При нажатии на стрелку оба слайда перемещаются одновременно.
Team Viget
Galan Design
Yozenn
Studio Break Fast
Совершенно другой интерактивный веб-сайт, который позволяет вам просматривать слайды в другом режиме.
Дизайн для дома
Print Mornyc
На веб-сайте Print Mor NYC в своих слайдах подчеркивается их высокое качество печати. Просто щелкните стрелку, чтобы перейти к следующему слайду.
Hwo Architects
Слайды перемещаются вертикально, давая вам представление о том, что вы можете ожидать от веб-сайта.
Grunnarbeid
Glitz Photography
Исключительно красочные слайды, которые невероятно хорошо сочетаются с веб-сайтом.
DFANY
Вот каким должно быть слайд-шоу на сайте мобильной разработки.
Стиль и совесть
Bohemia Design
Edit Studios
Threadless
Dconvulsions
Эта страница может содержать партнерские ссылки. Без каких-либо дополнительных затрат для вас мы можем получать комиссию с любой покупки по ссылкам на нашем сайте. Вы можете ознакомиться с нашей Политикой раскрытия информации здесь.
Без каких-либо дополнительных затрат для вас мы можем получать комиссию с любой покупки по ссылкам на нашем сайте. Вы можете ознакомиться с нашей Политикой раскрытия информации здесь.
советов по использованию слайдеров в веб-дизайне (с прекрасными примерами) С обеих сторон есть много сторон, которые либо ненавидят, либо любят слайдеры. Но в конце концов, вам решать, подходят ли они для ваших нужд.
Для определенных приложений ползунки — это фантастический и интерактивный способ быстро и просто представить информацию. Они наиболее полезны при сравнении контента или демонстрации портфолио. Это также отличный способ представить обновления для новых продуктов или функций.
Давайте узнаем, почему вы должны (или не должны) использовать ползунки, и как это сделать лучше всего.
Определение ползунков
Слайдеры — это условное обозначение слайд-шоу изображений с вращающимся отображением фотографий. Их не следует путать с каруселью. Карусель вращает одно и то же изображение в 3D, чтобы вы могли видеть его со всех возможных ракурсов. Вы также можете перемещать фотографию по кругу. Слайдер, с другой стороны, не предназначен для 3D и используется для перемещения серии изображений по горизонтали или по вертикали.
Вы также можете перемещать фотографию по кругу. Слайдер, с другой стороны, не предназначен для 3D и используется для перемещения серии изображений по горизонтали или по вертикали.
Несмотря на разногласия по поводу их использования, ползунки высоко ценятся за то, насколько хорошо они экономят место без ущерба для объема представленной информации. Если на вашем сайте не так много места, вы можете аккуратно и компактно структурировать свои страницы с легко усваиваемой информацией, представленной читателю.
Слайдеры также являются хорошим способом организовать вашу веб-страницу по категориям, стилю и т. д. Не говоря уже о том, что если вы работаете в сфере гостеприимства или розничной торговли, слайдеры также дают вам возможность добавлять отзывы или отзывы от предыдущих клиентов. не делая это столь очевидным.
Если у вас есть сайт электронной коммерции, вы можете использовать ползунки для поворота отображения новых или популярных продуктов. Это идеально подходит для домашней страницы или целевой страницы, но вы можете сделать еще один шаг на более конкретных страницах продаж. Скажем, например, иметь одну группу ползунков в женском разделе страницы и одну в мужском разделе. Это также означает, что людям не нужно бесконечно прокручивать сотни продуктов, чтобы найти то, что они ищут.
Скажем, например, иметь одну группу ползунков в женском разделе страницы и одну в мужском разделе. Это также означает, что людям не нужно бесконечно прокручивать сотни продуктов, чтобы найти то, что они ищут.
Карусель фотографий может показать ваши продукты с разных ракурсов или в процессе их использования, чтобы клиенты лучше понимали, на что они смотрят. Он демонстрирует важные функции и перспективы, которые вы используете для продажи своих товаров. В конце концов, вы много работали над своими продуктами, поэтому хотите убедиться, что их рассматривают со всех возможных сторон.
Это позволит вам произвести более сильное впечатление и усилить ключевые моменты. Слайдеры помогут вам достичь ваших маркетинговых целей благодаря уникальному индивидуальному подходу. Их можно легко создать с помощью конструктора сайтов Slides или встроенной функции карусели.
Некоторые инструменты также позволяют выбирать из различных типов ползунков.
Слайдеры могут привлекать внимание
В наши дни невероятно сложно привлечь внимание потенциального клиента или покупателя. Это связано с тем, что социальные сети приучили нас бездумно прокручивать или листать, даже не тратя время на то, чтобы обработать то, что мы только что видели.
Это связано с тем, что социальные сети приучили нас бездумно прокручивать или листать, даже не тратя время на то, чтобы обработать то, что мы только что видели.
Чтобы еще больше усложнить ситуацию, исследования показали, что 38% людей отказываются взаимодействовать с веб-страницей, если они считают ее непривлекательной. Слайдеры — это гарантированный способ сделать ваш сайт намного интереснее.
Слайдеры также являются хорошим способом донести информацию, не теряя внимания аудитории уже через несколько секунд. Не говоря уже о том, что вы можете разделить текст между слайдами, чтобы его было легче читать.
В отличие от слайд-шоу, ползунки остаются на экране до тех пор, пока пользователь не будет готов двигаться дальше. В результате они могут тратить больше времени на один слайд или двигаться дальше в своем собственном темпе.
Проще говоря, ползунки просто более привлекательны визуально и предоставляют информацию без перетаскивания или использования большого блока текста.
Ошибки с ползунком, которых следует избегать
Слайдеры следует добавлять с осторожностью. Если они плохо разработаны, они могут отвлекать от общего представления вашего веб-сайта. Это означает, что качество вашего текста и изображения, которое вы выбираете, должны быть на одном уровне.
Прежде чем принять решение о своей веб-странице, обязательно ознакомьтесь с последними тенденциями веб-дизайна , взвесьте свои варианты и подумайте, идеально ли слайдер подходит для продукта, который вы пытаетесь продать, или сообщения, которое вы хотите донести.
Неправильное использование слайдеров может повредить SEO и коэффициенту конверсии. Они хранят больше информации и имеют более длительное время загрузки, что замедляет работу ваших страниц. Слайдеры часто плохо переносятся на мобильные устройства, что ограничивает сегмент посетителей сайта. Слайдеры также могут привести к сбою веб-страниц, что не понравится пользователям. Вот почему важно не перегружать свой сайт слишком большим количеством слайдеров.
Источник: Алан Менкен
Считается, что посетители сайта будут игнорировать слайдеры так же, как и встроенные видео. Если они используются как один из нескольких методов, они считаются ненужными, поскольку занимают место, которое могло бы лучше представить информацию в другом месте.
Источник: Designmodo
Если в карусель слайдера будет добавлено слишком много фотографий, может создаться впечатление, что компания не знает, что отображать. Создается впечатление, что их стратегия дезорганизована и бессвязна. Если это произойдет, посетители уйдут без четкого понимания целей вашей компании. Вот почему так важно добавлять изображения, соответствующие тому сообщению, которое вы пытаетесь донести.
Многие пользователи могут также спутать ваши ползунки с рекламой, вызывая так называемую слепоту триггерных баннеров. По сути, это туннельное зрение, но для рекламы. Вы можете избежать этого, убедившись, что ваша информация ясна и использует язык, который не звучит слишком бесполезно.
Советы по использованию ползунков
При правильном использовании ползунки представляют собой фантастический инструмент дизайна. Если все сделано правильно, они могут улучшить ваш UX-дизайн и укрепить доверие пользователей к вашему бренду. Они поощряют взаимодействие посетителей, что поддерживает их интерес. Они задерживаются на одном разделе вашей страницы и контролируют контент в своем собственном темпе.
Посетители могут переходить к представленной им соответствующей информации. Они также могут быстро понять, на что смотрят. Не говоря уже о том, что им легче найти то, что им нужно. Опять же, в наши дни у большинства людей короткая продолжительность концентрации внимания, поэтому слайдер — идеальный способ заставить людей читать ваш контент, не скучая.
Источник: Harvard
Чтобы определить, будут ли слайдеры полезны для вашего сайта, проанализируйте цели посетителей в каждой части вашего сайта. Затем создайте свои ползунки, чтобы помочь им достичь своей цели. Отвлекающие и сбивающие с толку ползунки пагубно повлияют на конверсию вашего сайта.
Отвлекающие и сбивающие с толку ползунки пагубно повлияют на конверсию вашего сайта.
Удобная навигация по ползункам с помощью стрелок для настольных компьютеров или смахивания для мобильных пользователей. Мягкое затухание между изображениями сделает переходы более приятными для просмотра. Кроме того, используйте наименьший возможный размер изображения, чтобы оптимизировать время загрузки ваших страниц и избежать ущерба для вашего SEO. Однако будьте осторожны с этим — слишком маленькое изображение может оказаться пиксельным или размытым.
Быстро демонстрируйте новый контент
Для новых посетителей сайта важно быстро понять, что предлагает ваш сайт. Ползунок на вашей домашней странице обеспечивает быстрый и привлекательный обзор, поэтому каждый может сразу решить, куда пойти, чтобы найти то, что ему нужно.
Слайдеры также являются хорошим способом представить распродажу или пакет, который вы можете предлагать в течение ограниченного времени. Они автоматически будут привлекать внимание, поэтому самую важную информацию следует размещать в слайдере.
Кроме того, ползунки могут быть очень эффективными, когда речь идет о представлении чисел. Цифры могут сильно отталкивать людей, особенно когда речь идет о процентах. Но использование ползунка может снять часть этого беспокойства и на самом деле повысить интерес пользователей к тому, что вы хотите сказать.
Источник: Apple. Слайдеры позволяют комбинировать изображения с краткими описаниями, чтобы объяснить процесс использования ваших продуктов или доступные для них варианты продуктов.
Например, у вас есть товар разных цветов. Слайдер позволит пользователю увидеть, какие цвета он может выбрать, не покидая веб-страницы. Или, возможно, вы продаете обувь, которая доступна в разных стилях. Слайдеры могут легко помочь вам отобразить их, не занимая слишком много места.
Это экономит время, которое они потратили бы на чтение описания, и позволяет посетителям быстрее обрабатывать нужную информацию. Чем меньше времени они тратят на чтение, тем больше времени у них будет на покупку или рассмотрение продуктов, которые вы продаете.
Отображение коллекции фотографий в галерее слайдеров
Если вы продаете товары класса люкс или продаете товары, покупка которых требует более тщательного обдумывания, вам необходимо предоставить посетителям как можно больше информации. . Независимо от того, продаете ли вы дома или транспортные средства, или высококачественные кухонные ножи или оборудование.
Фотогалереи продуктов позволяют вашим посетителям просматривать серию фотографий, дающих полное представление о том, что предлагается, и о его качестве.
Прекрасным примером использования слайдера является отображение коллекции фотографий недвижимости. Когда люди заинтересованы в покупке дома, они хотят увидеть как можно больше, не вставая с дивана. Слайдеры можно использовать для отображения каждого уголка и закоулка в доме, экономя как вам, так и потенциальному клиенту много времени.
В качестве альтернативы, возможно, вы перспективный модный стилист. Слайдер был бы идеальным способом продемонстрировать ваше портфолио. Просто загрузите фотографии всех различных образов, которые вы создали, и вуаля, простое и легко читаемое портфолио.
Просто загрузите фотографии всех различных образов, которые вы создали, и вуаля, простое и легко читаемое портфолио.
Заключение
Ползунки наиболее эффективны, когда они дают пользователям ощущение контроля. Еще лучше, если вы сможете рассказать историю, которую пользователи смогут исследовать в интерактивном режиме. Используйте красочный текст, множество изображений и забавный язык, чтобы люди были еще больше заинтересованы в том, что вы хотите сказать.
Многим может быть интересно узнать, насколько хорошо работают их ползунки. К счастью для вас, есть способ узнать.
Лучший способ убедиться, что ваш слайдер эффективен, — протестировать и сравнить различные слайды с помощью кампании A/B-тестирования. Проверьте, какая версия обеспечивает более высокий коэффициент конверсии или пары с повышенным доходом. Отслеживайте взаимодействие пользователей и рейтинг кликов на существующем слайдере, обращая внимание на то, где количество кликов уменьшается.
