инструкция по применению / Хабр
Как создать чистый интерфейс, используя всего лишь один цвет? Вы узнаете из этой статьи. Перевод «Я люблю ИП».
Будучи по большому счёту дизайнером-самоучкой, мне всегда было интересно, почему так много статей и сайтов говорят о теории цвета и цветовых палитрах. По моему опыту, вероятность сделать красивый дизайн, использую «сплит-комплиментарную палитру», стремится к нулю.
У меня есть другое мнение на этот счёт: теория цвета бесполезна.
Но если теория цвета не является прочной основой для выбора цвета в дизайне интерфейсов, то что тогда является?
Вот вам мой ответ: модификация цвета. Всё дело в небольших изменениях цвета, а не в их выборе из цветового круга.
Другими словами: основным навыком в придании цвета дизайну интерфейсов является умение модифицировать один основной цвет во множество различных вариаций.
Я знаю, что это звучит немного странно.
Вы готовы? Тогда поехали.
Эта инструкция позволит вам:
- модифицировать один основной цвет практически для любых целей в вашем дизайне (это очень мощный инструмент, и мы увидим, как его использует тот же Facebook),
- предсказывать, какие изменения цвета будут хорошо выглядеть,
- создавать менее «субъективные» палитры («субъективный» обычно означает «я ещё не разобрался, как это работает», и именно это слово чаще всего произносят дизайнеры, когда говорят о цвете).
Более тёмные и светлые тона
Одна вещь, которую я заметил на многих красивых интерфейсах, заключается в том, что они часто используют более тёмные и светлые вариации одного основного цвета.
Вы же не подумали, что цвет строки поиска это всего лишь полупрозрачный чёрный слой? Спойлер: нет, это не он. Никакая прозрачность или наложение чёрного на синий не дадут вам такого цвета. Это вариация основного цвета, которая была получена каким-то волшебным образом.
Это вариация основного цвета, которая была получена каким-то волшебным образом.
Посмотрите на Swell Grid, красивое приложение для сёрферов:
Та-дам! Здесь целый вагон вариаций! Сколько? Посчитайте сами. Практически любой цвет на этой странице — вариация основного синего.
Вот ещё один простой пример:
Вариации цвета можно использовать даже для разных состояний элементов. Это не «палитра из трёх синих», это один синий с несколькими вариациями.
Напрашивается вопрос: как же можно практически модифицировать цвет, чтобы получить хорошие вариации?
Мы до этого ещё дойдём, но я хочу, чтобы с самого начала вы поняли два основных принципа:
- Мы будем искать примеры в реальной жизни. Несмотря на то, что наши интерфейсы «ненастоящие», мы всё ещё очень часто копируем реальную жизнь. Потому что за десятки лет мы привыкли видеть вещи в реальном мире, и у нас появилось определённое ожидание, как должен работать свет и цвет.

- Мы будем использовать цветовую модель HSB. Потому что это самая интуитивная цветовая модель с широкой сферой применения (для наших целей — в Photoshop и Sketch). Если вы не знаете, что такое цветовой тон, насыщенность и яркость, давайте прервёмся и встретимся через 10 минут.
Вариации цвета в реальной жизни
Посмотрите вокруг себя. Какие «вариации цвета» вы несомненно видите пару десятков раз, оглядывая свою комнату?
Тени.
Вы можете смотреть на тени как на более тёмную вариацию основного цвета.
Вы ещё со мной?
Тогда давайте перейдём в Sketch и с помощью цветовой пипетки узнаем, что именно происходит, когда тень падает на коралловую стену.
Как я уже говорил, мы узнаем это использую цветовую модель HSB.
Яркость стала меньше — хорошо, это было вполне очевидно. Но подождите, прежде чем мы перейдём к обобщениям, давайте посмотрим на другой пример.
Тени на Кубе ведут себя также? Мы это скоро узнаем.
Отлично, уже можно увидеть сходства и различия.
Когда вы видите тень или более тёмную вариацию цвета, вы можете ожидать, что яркость уменьшится, а насыщенность увеличится. Мы посмотрели только на два примера, но насколько мне довелось убедится за всю жизнь, это твёрдое правило, которому вы можете следовать.
С цветом всё немного сложнее — он уменьшился для коралловой стены и увеличился для стены цвета морской волны. Этому есть объяснение, но оно менее важное и более эзотерическое, чем яркость/ насыщенность, поэтому мы вернёмся к нему позже.
Правила
Давайте рассмотрим эти принципы подробнее.
Более тёмные вариации = насыщенность выше + яркость ниже
Если вы вернётесь к нашему примеру со строкой поиска Facebook, то увидите, что именно это там и происходит.
Насыщенность увеличилась, тогда как яркость стала меньше. Причина, по которой цвет строки поиска нельзя было получить наложением полупрозрачного чёрного слоя на основной синий цвет, заключается в том, что в цветовой модели HSB добавление чёрного эквивалентно уменьшению яркости. Но нам нужно было уменьшить яркость одновременно увеличив насыщенность. Чёрный не добавляет цвету никакой насыщенности.
Но нам нужно было уменьшить яркость одновременно увеличив насыщенность. Чёрный не добавляет цвету никакой насыщенности.
Почему в реальной жизни более тёмные цвета связаны с большей насыщенностью? У меня нет малейшей идеи. Но я всегда могу что-то придумать, например,
Возможно, это полная ерунда, но, как мне кажется, в этом что-то есть, не так ли?
Более светлые вариации = насыщенность ниже + яркость выше
Теперь, будучи способными и эрудированными читателями, вы наверняка догадались, что обратная трансформация даст нам противоположный результат.
И вы совершенно правы.
Конечно, мы можем пойти ещё дальше. Если мы будем уменьшать насыщенность и увеличивать яркость до тех пор, пока коровы не вернутся с пастбища, то что произойдёт?
Это:
Мы получим белый цвет.
Вы можете рассматривать  И в Sketch есть два простых способа добавить белый цвет:
И в Sketch есть два простых способа добавить белый цвет:
- Уменьшить прозрачность элемента (если он находится на белом фоне).
- Добавить полупрозрачный белый слой поверх элемента.
Самая Важная Вещь
Если вы запомните только что-то одно из этой статьи, запомните это:
Более тёмные вариации цвета получаются путем уменьшения яркости и увеличения насыщенности. Более светлые вариации — путем увеличения яркости и уменьшения насыщенности.
Зная эту простую идею, вы сможете делать удивительные вещи всего лишь с одним цветом.
Правда заключается в том, что множество вариантов цветов между элементами — или разными состояниями одного элемента — это всего лишь вариации одного и того же цвета.
Вот, например, Harvest, приложение для учёта рабочего времени, которое я использую и люблю.
Посмотрите на меню, в состоянии hover оно светлее, в выбранном состоянии — темнее.
Или посмотрите на зелёную кнопку для добавления новой записи.
Для состояния hover используется более тёмная вариация цвета — насыщенность выше, яркость ниже.
Вы будете использовать это снова и снова.
Если быть честным, не всегда в дизайне это правило используется на 100 %. В предыдущем примере с меню Harvest активное состояние — это только уменьшенная яркость (насыщенность не менялась), а состояние hover — это только уменьшенная насыщенность (яркость не менялась). Но мы посмотрели, как цвет работает в реальной жизни, и мы знаем, что дизайн будет выглядеть хорошо, если он приблизится к принципам, изложенным здесь.
А как же цвет?
Говоря о приближении к принципам, нам нужно разобраться с цветом. Я уже говорил, но можно повторить это ещё раз: цвет играет второстепенную роль в связке яркость-и-насыщенность-должны-двигаться-в-противоположных-направлениях. Поэтому вы можете вообще не обращать на него внимания, создавая вариации.
Тем не менее, вот наиболее короткое объяснение.
Прежде всего, каждый цвет имеет «воспринимаемую яркость». Или светимость.
Несмотря на то, что этот жёлтый и этот синий по HSB имеют яркость 100 %, какой из этих цветов выглядит более ярким?
Я имею в виду, спросите любого на улице: какой из них ярче?
«Эм… Жёлтый. Жёлтый?»
Спасибо, дружок. Ты только что узнал, что такое светимость цвета.
«Я прав?»
Да, вы правы. Даже если яркость и насыщенность будут на одном и том же уровне, цвета будут отличаться по интенсивности или светимости, которая измеряется от 0 до 100.
Вот наши цвета с интервалом в 30° с яркостью и насыщенностью равными 100 %.
А это те же цвета в режиме наложения Luminosity (на белом фоне, что очень важно, если вы пытаетесь повторить это в Sketch) с серым цветом, который был получен в итоге. Это даёт возможность измерить светимость первоначального цвета.
В режиме наложения Luminosity светлый серый означает высокую светимость, тёмный серый — низкую. Если задуматься на минуту, то это вполне логично.
Если задуматься на минуту, то это вполне логично.
Я напечатал для вас эти цифры, но график стоит тысячи цифр, не так ли?
Взляни, Шерлок, здесь прослеживается узор.
И этот узор отвечает на вопрос, который мы задавали в самом начале. Помните, как цвет тени иногда шёл вверх, а иногда вниз? Почему он это делал?
Что ж, вы заметили, что на графике есть три нижние точки и три верхние? Нижние точки — это красный, зелёный и синий. Верхние точки — голубой, пурпурный и жёлтый.
Это вам ничего не напоминает? Всё верно, RGB и CMY являются популярными цветовыми моделями, но забудьте про них сейчас, иначе вас это только запутает.
Самое важное вот что: если не обращать внимание на насыщенность и яркость, то изменение цвета к красному (0°), зелёному (120°) или синему (240°) уменьшит его светимость. А изменение цвета к жёлтому (60°), пурпурному (180°) или голубому (300°), наоборот, увеличит.
Фокус состоит в том, чтобы совместить изменение цвета с движением насыщенности и яркости. Если вам нужна более тёмные вариации, то двигайте цвет в сторону красного (0°), зелёного (120°) или синего (240°), в зависимости от того, какой из них ближе к первоначальному цвету, и наоборот — в сторону жёлтого (60°), пурпурного (180°) или голубого (300°), если вы хотите получить более светлые вариации. (Естественно подразумевается, что вы одновременно меняете яркость и насыщенность.)
Если вам нужна более тёмные вариации, то двигайте цвет в сторону красного (0°), зелёного (120°) или синего (240°), в зависимости от того, какой из них ближе к первоначальному цвету, и наоборот — в сторону жёлтого (60°), пурпурного (180°) или голубого (300°), если вы хотите получить более светлые вариации. (Естественно подразумевается, что вы одновременно меняете яркость и насыщенность.)
Именно поэтому цвет тени на коралловой стене пошёл вниз — ближе к красному (0°), который является самой близкой нижней точкой к 21°.
И именно поэтому цвет тени на стене цвета морской волны пошёл вверх — ближе к синему (240°), который является самой близкой нижней точкой к 194°.
Я ещё не вынес вам мозг?
Свойства цвета
Итак, если вам нужно подобрать цвета, просто спросите себя, что вам нужно, более тёмные или более светлые вариации цвета, который у вас уже есть? (Если вы хотите, чтобы ваш дизайн выглядел простым и чистым, то чаще всего этого будет достаточно.
Более тёмные вариации:
- яркость уменьшается,
- насыщенность увеличивается,
- цвет движется в сторону ближайшей нижней точки (красный, зелёный или синий).
Более светлые вариации:
- яркость увеличивается,
- насыщенность уменьшается,
- цвет движется в сторону ближайшей верхней точки (голубой, пурпурный или жёлтый).
Это позволит вам взять один цвет и менять его бесконечно для любых ваших нужд в дизайне интерфейсов, используя его более тёмные и светлые вариации там, где это необходимо.
Я набросал здесь быстрый пример. Весь интерфейс был построен с использованием одного единственного цвета.
Это не всё, что можно рассказать о цвете. У нас осталось ещё много вопросов, но это тема для отдельной статьи.
7 лучших сервисов для работы с цветом и подбора гармоничных оттенков. ⋆
Как подобрать классные и правильные сочетания цветов и оттенков? Как найти цветовую гармонию? На эти казалось бы простые вопросы не так-то и просто дать ответ. Проблема гармонизации оттенков регулярно встает перед лицом каждого профессионала, будь-то иллюстратор, фотограф, дизайнер или видео редактор.
Проблема гармонизации оттенков регулярно встает перед лицом каждого профессионала, будь-то иллюстратор, фотограф, дизайнер или видео редактор.
Хочу заметить, что предложенные сервисы лишь отчасти помогают решить данную проблему. К ним стоит относиться лишь как к вспомогательным рабочим инструментам. Так в чем секрет? Как научиться выбирать цвета? Где кроется правда? Ответ прост. В насмотренности. Если у вас низкий уровень насмотренности, то, пока, ничего вам не поможет. Вы по прежнему будете выбирать “серые” и “грязные” несочетающиеся оттенки. С этим стоит смириться, на время.
- Насмотренность и как ее развивать. Один простой способ, который изменит все.
Процесс накопления визуального опыта не быстр. Просматриваемые образы будут шаг за шагом откладываться в подкорке вашего головного мозга и обязательно настанет тот момент, когда вы сможете перевернуть страничку в своей жизни и пойти дальше. Развитие произойдет скачкообразно. Так происходит у всех.
Давайте теперь посмотрим на сервисы работы с цветом и кратко пробежимся по их функциональности.
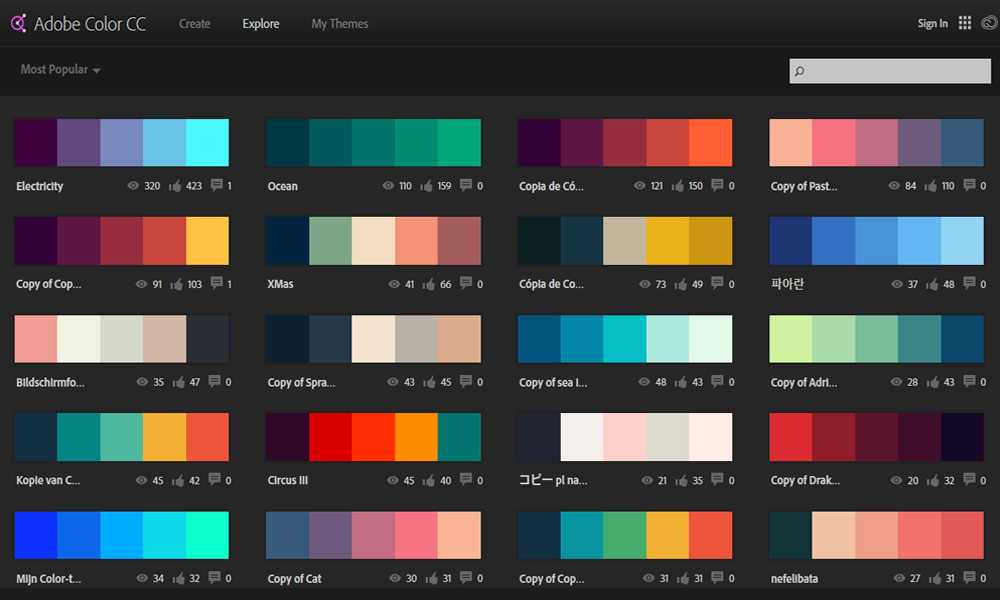
Сервис Adobe Color является самым универсальным. Используя мощные механизмы для гармонизации, вы сможете создавать красивые цветовые темы и сочетания. В вашем распоряжении классический цветовой круг и возможность применения правил гармонии цветов. Сервис позволяет подобрать цвета используя следующие классические цветовые схемы:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная
Есть также интересный раздел, в котором сервис анализирует работы других авторов и различные творческие проекты из галерей Behance и Adobe Stock. Можно отслеживать моду на определенные цветовые тенденции.
Любые найденные цветовые сочетания вы можете сохранить в собственной библиотеке и возвращаться к ним по необходимости. Все данные из библиотеки синхронизируются с Creative Cloud. В результате чего они будут доступны на всех устройствах, которые подключены к облаку.
В результате чего они будут доступны на всех устройствах, которые подключены к облаку.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Генерация градиента из загруженной фотографии
- Симулятор дальтонизма
- Поддерживает RGB, PANTONE, HSV, CMYK и LAB
Colorscheme.ru – это сервис, который дает пользователям возможность не только подобрать гармоничные цвета и оттенки, используя цветовой круг, но и познакомиться с цветовой теорией. На сайте вы найдете множество интересных статей из книги Иоханнеса Иттена “Искусство Цвета”. Рекомендую обязательно их прочитать. В них содержится базовая информация о цвете.
Помимо прочего, сервис обладает дополнительным функционалом, который может пригодиться веб разработчикам. Для них доступны специальные ключевые слова, которые можно применять для обозначения того или иного цвета при программировании на HTML, CSS, JavaScript, Flash, и др.
Из интересных функций я бы еще выделил симуляцию зрения с различными дефектами: протанопия, дейтеранопия, полный дальтонизм и др.
Дополнительный функционал
- Симулятор дальтонизма
- Поддерживает RGB, PANTONE и RAL
Color.hailpixel.com – сервис, который дает возможность для самостоятельного подбора цветовых вариаций. Выбор оттенков происходит в результате движения курсора мышки влево-вправо, вверх-вниз и прокрутки колесика. К сожалению сервис не позволяет в полной мере опереться на различные цветовые схемы. Подбор оттенков происходит на интуитивном уровне, со всеми вытекающими отсюда неточностями. Приложение можно использовать в качестве развлечения и для практических целей почти не пригоден.
Дополнительный функционал
- Поддерживает RGB и HSL
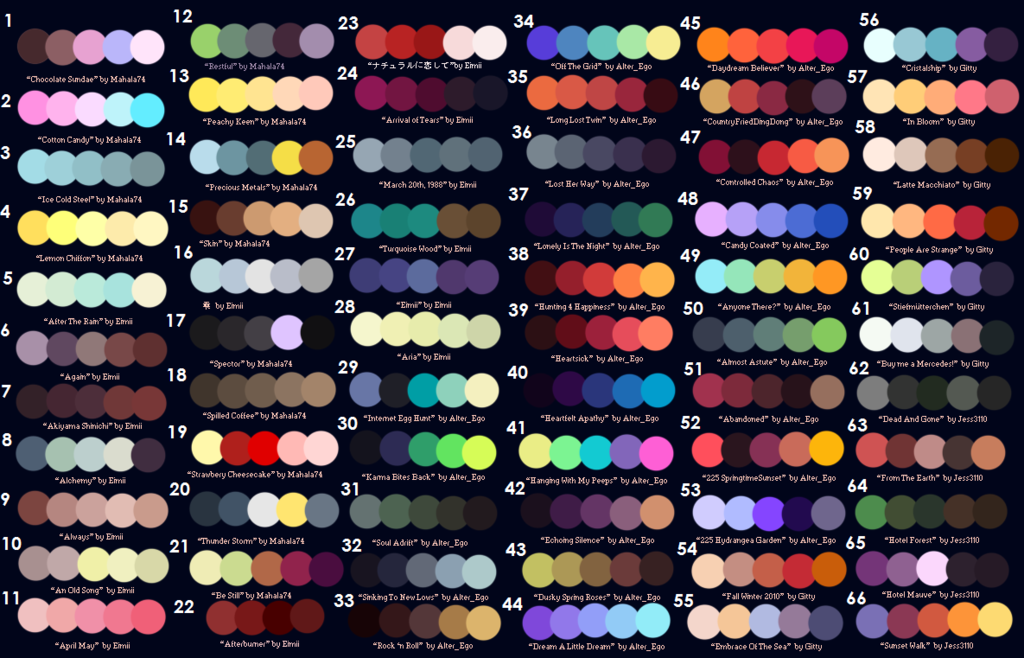
Colorhunt.co – это простой и интеллектуально понятный сервис, который предлагает различные готовые цветовые палитры, многие из которых будут вам знакомы. Сайт предлагает не только сохранять понравившееся сочетания, но и создавать новые, выставляя их на всеобщий показ. Рекомендую попробовать.
Рекомендую попробовать.
Дополнительный функционал
- Поддерживает RGB
Сервис Coolors.co включает в себя самые разнообразные и мощные инструменты для создания цветовых палитр. Вы можете не только самостоятельно пробовать свои силы, но и вдохновляться тысячами цветовых сочетаний, которые составили другие пользователи.
Что мне еще понравилось, так это то, что создатели предлагают нам функцию преобразования цветов в различные цветовые системы. Сайт работает со следующими системами: HEX, RGB, CMYK, HSB, HSL, LAB, XYZ, LCH, LUV и HWB.
Как и на Colorscheme.ru и Adobe Color, разработчики предусмотрели функционал, который позволит создать дизайн, доступный для дальтоников. Считаю это важным, т.к. этой проблеме много времени никто не уделяет.
Сервис также отлично справляется с задачами, опирающимися на составление палитр, опираемых на различные классические цветовые схемы.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Создание коллажа из загруженной фотографии + сгенерированная палитра
- Палитры градиентов
- Создание градиентов
- Проверка контрастности цвета текста и фона
- Поддерживает HEX, RGB, CMYK, HSB, HSL, LAB, XYZ, LCH, RAL, HKS, COPIC, PRISMACOLOR, LUV и HWB
- Приложение для IOS + аддон для Adobe + расширение для Chrome
В сервис Hslpicker. com вынесена лишь одна полезная функция. Это работа с цветовым пространством HSL. Бывает полезна при составлении гармоничных палитр для иллюстраций и веб дизайна. Позволяет удобно подбирать оттенки для светлых участков и теней.
com вынесена лишь одна полезная функция. Это работа с цветовым пространством HSL. Бывает полезна при составлении гармоничных палитр для иллюстраций и веб дизайна. Позволяет удобно подбирать оттенки для светлых участков и теней.
Дополнительный функционал
- Поддерживает HEX, RGB и HSL
Сервис Mycolor.space позволяет в полуавтоматическом режиме получить красивые сочетания оттенков. Для этого вы должны всего лишь указать один цвет и система на основе внутренних алгоритмов выдаст вам готовый результат. И знаете, делает это в общем то неплохо.
Из приятных доступных бонусов можно выделить возможность создания двух или трехцветных градиентов и использования сгенерированного кода в CSS. Эта функция будет полезна веб разработчикам.
Дополнительный функционал
- Поддерживает HEX и RGB
- Создание 2-х цветного градиента CSS
- Создание 3-х цветного градиента CSS
— Awwwards
153 шт.
ВЕБ-САЙТ
Игра с удовольствием 2
ЭЛЕМЕНТ
Чай Bennett — цветовая схема, страница продукта
видео
ЭЛЕМЕНТ
Клар — прокрутка цвета фона
видео
ЭЛЕМЕНТ
Carnival with Spotify — Красочное взаимодействие при наведении курсора
видео
ВЕБ-САЙТ
Агентство Св. Мартина
Мартина
ВЕБ-САЙТ
poltronafrau.com
ВЕБ-САЙТ
Мафанфа
ВЕБ-САЙТ
Комбу
ВЕБ-САЙТ
ПОЛА 2029 ВИДЕНИЕ
ВЕБ-САЙТ
Беннет Чай
ВЕБ-САЙТ
Крамбски
ВЕБ-САЙТ
ППС
ВЕБ-САЙТ
MyLinkIsYourLink
ВЕБ-САЙТ
Notorious Nooch Co.
ВЕБ-САЙТ
страсть к роще
ВЕБ-САЙТ
Обзор ствола, 2017 г.
видео
ВЕБ-САЙТ
Специальное предложение Inc
ВЕБ-САЙТ
Пивоварение Low Five
ВЕБ-САЙТ
Голиаф Развлечения
ВЕБ-САЙТ
илло.тв
ВЕБ-САЙТ
Семья Тубик
ВЕБ-САЙТ
АирШифуми
ВЕБ-САЙТ
с
ВЕБ-САЙТ
Энди Уорхол
ВЕБ-САЙТ
Агентство Леонара
ВЕБ-САЙТ
ЛЬВЫ ХОРОШИЕ НОВОСТИ2020
ЭЛЕМЕНТ
Портфолио иллюстратора Аурелии Дюран — меню при наведении и эффект перехода
видео
ВЕБ-САЙТ
Новая
ВЕБ-САЙТ
Пенсильвания
ВЕБ-САЙТ
Смеситель капель
ВЕБ-САЙТ
Международные дни
26 красивых сочетаний цветов, которые вдохновят вас на следующий дизайн
Цвета являются важным компонентом любого дизайна этикетки и упаковки и легко влияют на принятие решений потребителями. Но как сделать так, чтобы это соответствовало вашему бренду? Читайте дальше, чтобы узнать больше!
Если вы хотите, чтобы ваша этикетка и дизайн упаковки произвели хорошее первое впечатление на ваших клиентов, вам нужно начать с выбора правильного сочетания цветов.
Итак, давайте узнаем о различных типах цветовых схем или цветовых комбинаций, чтобы помочь вам выбрать цвета и посмотреть на некоторые из лучших цветовых комбинаций.
Разделы, которые мы рассмотрим:
- Типы цветовых комбинаций
- 26 красивых цветовых комбинаций для вашего следующего дизайна
Типы цветовых комбинаций
Наиболее важным элементом любого дизайна является сочетание цветов. С миллионами цветовых комбинаций, как хороших, так и плохих, может возникнуть путаница при выборе идеальных цветов для вашего проекта. Здесь помогают цветовые схемы.
С миллионами цветовых комбинаций, как хороших, так и плохих, может возникнуть путаница при выборе идеальных цветов для вашего проекта. Здесь помогают цветовые схемы.
Различные цветовые схемы и комбинации могут использоваться для передачи определенных сообщений вашей аудитории или даже для наиболее эффективного представления вашего бренда. Вы даже можете встретить определенный набор цветов в файле или на веб-сайте. В таком случае вы можете использовать экстрактор цветов, чтобы выбрать цвета по вашему выбору и включить их в файлы вашего проекта.
Подробнее: 5 лучших инструментов управления произведениями искусства в 2022 году
Но прежде чем вы приступите к созданию собственных цветовых комбинаций, давайте сначала рассмотрим некоторые из наиболее часто используемых комбинаций и то, что делает их такими популярными.
Дополнительные цветовые комбинации
Источник: Hubspot Дополнительные цветовые комбинации используют цвета, расположенные напротив друг друга в цветовом круге. Он обеспечивает высокую контрастность и выявляет интенсивность.
Он обеспечивает высокую контрастность и выявляет интенсивность.
Триадные цветовые комбинации
Источник: HubspotКак следует из названия, триадная цветовая схема использует три цвета. Три выбранных цвета равноудалены в цветовом круге. Это может придать вашему дизайну сбалансированный вид.
Четырехцветные комбинации
Источник: HubspotЭта цветовая схема, иначе называемая цветами прямоугольника, состоит из двух дополнительных цветовых пар. Таким образом, получается прямоугольник на цветовом круге. Эта схема создает яркие и кричащие дизайны.
Гармоничные цветовые сочетания
Источник: HubspotГармоничная цветовая схема или аналогичная цветовая схема использует цвета, расположенные рядом друг с другом на цветовом круге. Они оказывают успокаивающее действие на глаза.
26 красивых цветовых комбинаций для вашего следующего дизайна
Вот 26 лучших цветовых комбинаций, которые помогут вам вдохновиться:
1. Матросский синий и мятный
Источник: Pixels. com
comСогласно старой поговорке, синий и зеленый никогда не должны встречаться без другого цвета между ними!
Обычно это так, но из каждого правила есть исключения, и сочетание темно-синего и мятного цветов является одним из таких примеров цветов, которые хорошо смотрятся вместе, несмотря на сильный контраст.
Цвета также особенно хорошо работают при использовании в типографике, поскольку оттенки не подавляют друг друга и обеспечивают сбалансированный контраст.
Шестнадцатеричные коды: Мятный (#ADEFD1FF), Синий (#00203FFF)
2. Королевский синий и насыщенный персиковый
Источник: Webflow хорошо уравновешивается весельем персика. Эта цветовая схема идеально подходит для логотипа и веб-сайта из-за ее контраста.Шестнадцатеричные коды: Королевский синий (#00539CFF), персиковый (#EEA47FFF)
3. Зеленый лес и зеленый мох
Источник: Design Wizard Это сочетание стало цветом года по версии Pantone в 2017 году, поскольку оно подчеркивало естественную зелень. И это лучший выбор, если вы хотите, чтобы ваша упаковка выглядела более приземленной и нейтральной.
Шестнадцатеричные коды: Forest Green (#2C5F2D), Moss Green (#97BC62FF)
4. Черный и желтый
Источник: Collart.appЭто привлекательная цветовая комбинация, обеспечивающая значительный визуальный контраст. Итак, если вы хотите, чтобы ваш бренд выделялся и демонстрировал смелость, это должна быть ваша цветовая комбинация.
Шестнадцатеричные коды: Черный (#101820FF), Ярко-желтый (#FEE715FF)
5. Небесно-голубой и белый
Источник: WebflowЭта спокойная цветовая палитра вызывает доверие и добавляет чувство ответственности. Он усиливает чувство спокойствия и очень напоминает голубое небо, поэтому, если ваши продукты способствуют расслаблению, вы можете использовать это цветовое сочетание.
Шестнадцатеричные коды: Небесно-голубой (#89ABE3FF), Белый (#FCF6F5FF)
6. Коричневый и бежевый
Источник: Design Wizard Еще одна монохроматическая схема, эта комбинация дает теплые, землистые оттенки и лучше всего подходит для создания дизайна упаковки для продуктов на основе шоколада и кофеина.
Шестнадцатеричные коды: Коричневый (#A07855FF), Бежевый (#D4B996FF)
7. Island Green and White
Источник: Webflow ассоциации с природой. Таким образом, вы можете использовать их для экологически чистой упаковки продуктов.Шестнадцатеричные коды: Island Green (#2BAE66FF), White (#FCF6F5FF)
8. Розовый и темно-синий
Источник: Design WizardЭта контрастная, но нейтральная цветовая комбинация отлично подходит для упаковки средств по уходу за кожей или косметики.
Шестнадцатеричные коды: Розовый (#FAEBEFFF), Темно-синий (#333D79FF)
9. Ярко-красный и желтый
Источник: Webflow поэтому их можно использовать для создания упаковки для детских товаров.Шестнадцатеричные коды: Ярко-красный (#F93822FF), Кибер-желтый (#FDD20EFF)
10. Алебастровый белый и серебристый
Источник: Мастер дизайна Сочетание белого и серебристого — строго минималистичный дизайн. Используйте его, если вам нужен шикарный нейтральный дизайн, кричащий об элегантности.
Используйте его, если вам нужен шикарный нейтральный дизайн, кричащий об элегантности.
Шестнадцатеричные коды: Белый алебастр (#F1F4FFFF), серебристый (#A2A2A1FF)
11. Синий и желтый
Источник: Design Wizard Таким образом, вы можете использовать его для таких продуктов, как солнцезащитный крем, которые ассоциируются с летом или солнечными днями.Шестнадцатеричные коды: Blue Atoll (#00B1D2FF), Vibrant Yellow (#FDDB27FF)
12. Сиреневый и зеленый лайм
Источник: hgtv.com это отличная цветовая комбинация для использования в косметических продуктах.Шестнадцатеричные коды: Бледно-сиреневый (#E3C9CEFF), Зеленый лайм (#9FC131FF)
13. Коричневый, Тан и Оранжевый
Источник: Webflow Эта трехцветная комбинация является обоснованной, но смелой. Он одновременно теплый и интенсивный, что делает его отличным выбором для косметических продуктов, таких как тональная основа, компакт и т. д.
д.
Шестнадцатеричные коды: Бежевый (#DDC3A5), Черно-коричневый (#201E20) и Желто-коричневый (#E0A96D)
14. Светло-фиолетовый, Светло-зеленый и Голубой
Источник: Design WizardЭто цвет сочетается с детской игривой атмосферой, поэтому лучше всего подходит для продуктов, предназначенных для детей или даже малышей.
Шестнадцатеричные коды: Светло-фиолетовый (#D7A9E3FF), светло-голубой (#8BBEE8FF) и светло-зеленый (#A8D5BAFF)
15. Пастельно-оранжевый, персиковый и заварной желтый
Источник: WebflowЭто еще одно монохроматическое сочетание трех цветов, которые хорошо смотрятся вместе. У него приятная летняя атмосфера, поэтому используйте его для дизайна упаковки для похожих продуктов.
Шестнадцатеричные коды: Пастельно-оранжевый (#FFA351FF), персиковый (#FFBE7BFF) и заварной (#EED971FF)
16. Синий, темно-бордовый и индиго
Источник: Webflow комбинаций и отлично подходит для прорывных продуктов, которые изменят будущее.
Шестнадцатеричные коды: Синий #408EC6, темно-бордовый #7A2048 и индиго #1E2761
17. Красный, желтый и синий
Источник: Design WizardЭта популярная комбинация состоит из трех цветов, которые идеально дополняют друг друга. Эти цвета отлично подходят для узоров, поэтому попробуйте их, если вашему дизайну нужны узоры.
Шестнадцатеричные коды: Красный (#F65058FF), желтый (#FBDE44FF) и темно-синий (#28334AFF)
18. Белый, небесно-голубой и розовый
Источник: Design WizardЭта чистая цветовая комбинация передает ощущение молодости и отлично подходит, когда дело доходит до дизайна для брендов по уходу за кожей.
Шестнадцатеричные коды: Белый (#FCF6F5FF), Pink Lady (#EDC2D8FF) и небесно-голубой (#8ABAD3FF)
19. Горчичный, шалфейный и лесной зеленый
Источник: Webflow лучше всего подходит для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки брендов, связанных с природой.
Шестнадцатеричные коды: Горчичный (#E3B448), Шалфей (#CBD18F) и Лесная зелень (#3A6B35)
20. Виндзорское вино, Скарлет-красный и Ярко-красный
Источник: Design WizardЭти цвета кажутся маловероятным сочетанием, но они передают ярость и привлекают внимание зрителя. Эта привлекательная цветовая комбинация лучше всего подходит для таких косметических средств, как губная помада.
Шестнадцатеричные коды: Windsor Wine (#643E46FF), Scarlet (#BA0020FF) и Bright Red (#EE2737FF)
21. Scarlet Red, Light Olive и Teal
Источник: WebflowЭто сочетание приглушенных землистых цветов отлично подходит для органических продуктов.
Шестнадцатеричные коды : алый (#B85042), светло-оливковый (#E7E8D1) и светло-бирюзовый (#A7BEAE)
22. Коричневый, тупиковый клюв и зеленый
Источник: Design Wizard Эта богатая и яркая цветовая комбинация является символом роста и обновления. Таким образом, они лучше всего подходят для пищевых и медицинских добавок.
Шестнадцатеричные коды: Клюв тупика (#E95C20FF), зеленый (#006747FF) и коричневый (#4F2C1DFF)
23. Сапфировый, светло-серый, кадетский серый и серебристый
Источник: Design WizardХотя этот четырех- сочетание цветов не кажется лучшей идеей, потому что выглядит мрачно, они лучше всего подходят для минималистичных брендов, которые не хотят выделяться.
Шестнадцатеричные коды: Сапфир (#2E5266FF), светло-сланцево-серый (#6E8898FF), серый кадет (#9FB1BCFF) и американский серебристый (#D3D0CBFF) : Мастер дизайна
Поскольку палитра излучает ночное настроение, вы можете использовать ее для создания упаковки продуктов, подходящих для использования в ночное время.
Шестнадцатеричные коды: Фиолетовый (#93385FFF), Сиреневый (#9F6B99FF), Петуния (#4F3466FF) и Баклажановый блеск (#301728FF)
25. Темно-зеленый, светло-зеленый, белый и красный
Источник: Мастер дизайна Эту цветовую комбинацию можно использовать для создания высокого визуального контраста. Такие ведущие бренды, как Heineken и Carlsberg, используют в рекламе схожие цветовые сочетания.
Такие ведущие бренды, как Heineken и Carlsberg, используют в рекламе схожие цветовые сочетания.
Шестнадцатеричные коды: Темно-зеленый (#0A5E2AFF), Светло-зеленый (#6DAC4FFF), Звездно-белый (#EFEFE8FF) и Красный (#FE0000FF)
26. Белый, светло-розовый, розовый и темно-розовый
Источник : Мастер дизайнаЭта сбалансированная цветовая комбинация отлично подходит для женских изделий, создающих радостное настроение.
Шестнадцатеричные коды: Белый (#F1F3FFFF), светло-розовый (#F7CED7FF), розовый (#F99FC9FF) и темно-розовый (#EF6079FF)
Завершение
Великолепные цветовые сочетания жизненно важны, потому что они играют важную роль в психологии потребителей и решить, возьмет ли клиент продукт с вашей полки или проигнорирует его.
Как только вы выберете правильную комбинацию, ваш процесс проектирования только начнется, так как вам нужно будет работать с вашей командой дизайнеров, чтобы завершить правильный дизайн, прежде чем убедиться, что ваши этикетки и упаковка соответствуют всем требованиям законодательства без ущерба для качества вашего дизайна.