Основные элементы сайта, из чего состоит сайт?
Главная » Статьи » Ключевые элементы сайта
Можно выделить несколько основных элементов способствующих созданию успешного сайта. Интересный контент, удачное оформление и простота в обращении – наиболее важные элементы, которые помогут сделать ваш сайт популярным.
Давайте теперь рассмотрим более подробно основные элементы сайта.
1. Контент (содержимое).
Хороший контент – самый важный ключевой элемент любого сайта. Контент сайта – это основная причина, по которой посетители посещают ваш сайт. Если содержимое вашего сайта – некачественное, вы можете быть уверены в том, что случайные посетители быстро покинут ваш сайт и больше никогда не вернутся. Контент вашего сайта должен быть грамотным и хорошо оформленным. Правдивая информация о вашей компании, товарах или услугах – обязательное условие. Никогда не стоит забывать о размещении общей информации о компании, а также контактной информации. Всегда следует помнить о том, что информация, размещенная на сайте, должна быть полезной для посетителей. Также позаботьтесь о том, чтобы контент сайта периодически обновлялся и не содержал грамматических, а также лексических ошибок, так как это является прямым отражением имиджа вашей компании.
Всегда следует помнить о том, что информация, размещенная на сайте, должна быть полезной для посетителей. Также позаботьтесь о том, чтобы контент сайта периодически обновлялся и не содержал грамматических, а также лексических ошибок, так как это является прямым отражением имиджа вашей компании.
2. Визуальная привлекательность (красивый дизайн).
Все мы знаем о важности первого впечатления. Эта важность распространяется также и на сайты. Принятие решения о просмотре содержания сайта во многом зависит от того, понравится ли вашему посетителю внешний вид вашего сайта или нет. Дизайн сайта должен быть простым, но одновременно и привлекательным (как наш сайт :)). Сайт должен быть оформлен со вкусом, но не должен быть вычурным. Мерцающие буквы и изображения могут вызвать раздражение и отпугнуть большую часть посетителей вместо того чтобы наоборот привлечь их. Кроме того это может затруднить прочтение информации, что вряд ли понравится читателям. С другой стороны, динамичные и интерактивные элементы — придают сайту современный вид. В данном вопросе важен баланс удобства, средств привлечения внимания и информационной составляющей.
В данном вопросе важен баланс удобства, средств привлечения внимания и информационной составляющей.
3. Интерфейс пользователя.
Хороший интерфейс пользователя – еще один ключевой элемент хорошего сайта. Интерфейс пользователя должен быть удобен для любого пользователя и должен облегчать поиск нужной информации. Для ссылки к ключевым разделам лучше всего разместить в верхней части сайта. Это облегчит поиск нужной информации. Хороший интерфейс пользователя также предполагает наличие этих ссылок в нижней части страницы сайта или даже несколько дополнительных ссылок. У крупных сайтов содержащих большое количество страниц должна быть карта сайта.
4. Расположение информации.
Не стоит размещать текст поверх фона, особенно темного фона, так как это затрудняет процесс чтения. Исследования показали, что темный текст на белом фоне является наилучшей комбинацией для чтения и запоминания. Текст лучше всего разделять на абзацы, содержащие по 4 – 5 предложений. Следите за тем, чтобы ваша страница содержала достаточно белого пространства, что способно придать ей четкость и аккуратность. На всех страницах должны быть одинаковые поля. По всему сайту должна прослеживаться последовательность, что достигается благодаря использованию одинаковых шрифтов, цветов и плана на всех страницах. Замечено, что многократные полосы прокрутки больше всего раздражают посетителей. Поэтому постарайтесь свести их использование к минимуму.
На всех страницах должны быть одинаковые поля. По всему сайту должна прослеживаться последовательность, что достигается благодаря использованию одинаковых шрифтов, цветов и плана на всех страницах. Замечено, что многократные полосы прокрутки больше всего раздражают посетителей. Поэтому постарайтесь свести их использование к минимуму.
5. Средства поиска по сайту.
На хороших сайтах содержащих множество страниц есть область поиска, которая используется посетителями сайтов. Это – очень полезная особенность, так как она позволяет потенциальным клиентам найти то, что им нужно без особого труда.
6. Дизайн и содержание сайта должны существовать отдельно.
Наиболее развитые сайты интернета сочетают в себе использование (X)HTML и CSS, которые способствуют отделению дизайна от содержания. Среди многочисленных преимуществ использования этого стандарта следует отметить то, что при обновлении всего лишь одного файла CSS изменяется весь сайт. Более того отделение содержания от дизайна обеспечит быструю загрузку, так как поисковым системам не придется проверять дополнительные коды, чтобы выяснить является ли содержание сайта уместным или нет.
Точно также минимальное возможное использование анимации, музыки и видео способно обеспечить быструю загрузку сайта. Интернет-пользователи обычно не обладают достаточным количеством терпения и времени.
7. Взаимная совместимость браузеров (кроссбраузерность).
Еще один ключевой элемент хорошего сайта заключается в совместимости со многими основными браузерами и платформами. Успех сайта также может зависеть от того насколько хорошо он оптимизирован под поисковые системы.
Это всего лишь несколько ключевых элементов хорошего сайта. Благодаря постоянному усовершенствованию технологий появляются новые методы позволяющие улучшить сайт, которые мы используем при создании сайтов.
⇐ Строение сайта. Из чего он состоит?Тщательный выбор тематики сайта — основа успешности любого проекта ⇒Правильная базовая структура веб-страницы & новости по созданию сайтов от ABCname
Базовая структура веб-страницы
Содержание:
- Базовые элементы страницы веб-сайта
- Составные части HTML-макета веб-страницы более подробно
Веб-страницы могут сильно отличаться друг от друга, но все они имеют тенденцию использовать одни и те же стандартные компоненты, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована.![]()
Базовые элементы страницы веб-сайта
Заголовок веб-страницы
Как правило большая полоса сверху с большим заголовком и / или логотипом. Именно здесь обычно размещаетсябазовая информация о веб-сайте.
Панель навигации сайта
Ссылки на разделы сайта: обычно представлены кнопками меню, ссылками или вкладками. Как и заголовок, этот контент обычно остается неизменнымпри переходе с одной веб-страницы на другую — несогласованная навигация на вашем веб-сайте просто приведет к растерянности и разочарованию пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле некоторые также утверждают, что реализация этих двух составляющих по отдельности лучше для доступности, так как программы чтения с экрана лучше читают две функции, если они разделены.
Основное содержание веб-страницы
Большая область в центре, которая содержит большую часть уникального контента данной веб-страницы, например, видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, заголовки новостей и т. д. Это та часть сайта, которая определенно будет меняться от страницы к странице!
д. Это та часть сайта, которая определенно будет меняться от страницы к странице!
Боковая панель страницы
Тут размещается периферийная информация, ссылки, цитаты, реклама и т. д. Обычно это контекстно к тому, что содержится в основном контенте (например, на странице новостной статьи, боковая панель может содержать биографию автора или ссылки на связанные статьи), но есть также случаи, когда можно найти повторяющиеся элементы, такие как вторичная навигационная система.
Нижний колонтитул
Полоса в нижней части страницы, которая зачастую содержит мелкий шрифт, уведомления об авторских правах или контактную информацию. Это место для размещения общей информации, но как правило эта информация не является критичной по отношению к самому сайту. Нижний колонтитул также иногда используется в целях SEO, предоставляя ссылки для быстрого доступа к популярному контенту.
Составные части HTML-макета веб-страницы более подробно
Простое описание, показанное выше, вполне подходит для иллюстрации типичного примера макета сайта.
В HTML-кодетребуется разметить разделы контента на основе их функциональности — необходимо использовать элементы, которые однозначно представляют описанные выше разделы контента, а вспомогательные технологии, такие как программы чтения с экрана, могут распознавать эти разделы и помогать с такими задачами, как «найти навигацию» или «найти контент».
Для реализации такой семантической разметки HTML предоставляет специальные теги, которые используют для представления разделов, например:
Заголовок: < header >.
Панель навигации: < nav >.
Основное содержимое: < main >, с различными подразделами содержимого, представленными элементами < article >, < section > и < div >.
Боковая панель: < aside >; часто помещается внутри < main >.
Итог
В этом посте мы узнали, что такое HTML, что такое HTML-элемент, что такое HTML-тег и как устроена базовая HTML-страница. Надеемся, что теперь у вас есть понимание основной структуры веб-сайта, что делают его основные элементы и как они могут вам помочь.
Помогла ли вам статья?364 раз уже помогла
Комментарии: (0)9 важных советов по дизайну современного бизнес-сайта
Веб-сайты — это центры, где потенциальные покупатели и клиенты могут больше узнать о вашем бренде и решить, совершить ли покупку, подписаться на подписку или заказать вводный звонок. Сильный дизайн веб-сайта для бизнеса сосредотачивает ключевую информацию и передает миссию бренда, чтобы клиенты могли больше узнать о том, что предлагает бизнес.
Сочетание функциональности с эстетическими элементами в дизайне сайта — последний шаг к тому, чтобы клиенты чувствовали себя уверенно перед конверсией. Вот несколько способов улучшить дизайн бизнес-сайта, чтобы расширить клиентскую базу.
Вот несколько способов улучшить дизайн бизнес-сайта, чтобы расширить клиентскую базу.
9 эффективных советов по созданию хорошего веб-сайта для бизнеса
Каждому бизнесу нужен сайт, отражающий его суть и то, что он может предложить. Узнайте, как создавать бизнес-сайты, которые превращают случайных посетителей веб-сайта в платных клиентов.
1. Обозначьте свои бизнес-цели
Бизнес-сайт должен иметь по крайней мере одну цель — например, заставить клиентов подписаться на информационный бюллетень, совершить покупку или заполнить контактную форму. Веб-сайт, предлагающий программное обеспечение как услугу (SaaS), например, будет иметь другие цели, чем местная кофейня. Ваши цели сообщают, какой контент и элементы необходимы дизайну для успеха.
Решите, как ваш веб-сайт будет вписываться в общую бизнес-стратегию вашего клиента или вашего клиента, и на основе этого установите цели. Затем спроектируйте веб-сайт, соответствующий этим потребностям, будь то ссылки на социальные сети, чтобы привлечь больше подписчиков, или создание организованной системы навигации, где клиенты могут быстрее находить товары и покупать их.
The New Health Club, разработанный Катажиной Помечинской, представляет собой платформу для психического здоровья и подкаст, посвященный психоделикам.
Когда посетители начинают прокручивать главную страницу вниз, в верхней части страницы появляется призыв к действию (CTA) с информационным бюллетенем, а в сопроводительном абзаце сообщается, на что именно они подписываются. Напоминания по электронной почте помогают повысить вероятность того, что подписчики будут слушать новые выпуски подкаста The New Health Club и не отставать от бизнеса.
Среди меняющихся фонов землистых тонов и фотографий пустынной флоры встроенные эпизоды подкастов побуждают людей слушать, чтобы узнать о мозге. Основная цель New Health Club — привлечь подписчиков на подкаст, и этот успокаивающий, приземленный дизайн побуждает людей делать именно это.
2. Используйте отчетливый голос бренда
Веб-сайт — это прекрасная возможность укрепить индивидуальность вашего бренда. Эффективный дизайн сообщает потенциальным клиентам, что именно делает ваш бренд уникальным, будь то понятный текст или захватывающая анимация.
Создайте цветовую палитру, которая будет выделяться, и включите в нее фирменные иллюстрации, фотографии и копии, чтобы у потенциальных клиентов сложилось сильное впечатление о компании.
Целевая страница Heroes, разработанная We Met Before, отражает суть ее услуги по обучению жизни благодаря жирному заголовку «Разбуди своего внутреннего героя». Этот заголовок в сочетании с несколькими риторическими вопросами, написанными более мелким шрифтом, обращается непосредственно к посетителю. Геройское изображение глаза рептилии, кажется, смотрит прямо на зрителей, перенося их на сайт. Полностраничные фотографии и интригующий текст подтверждают брендинг Heroes, направляя их по содержанию сайта.
3. Следуйте структуре и организации
Обеспечьте согласованный поток пользователей, чтобы потенциальные клиенты могли найти нужную им информацию, когда они в ней нуждаются. Планируйте структуру своего веб-сайта так, чтобы она была понятна посетителям сайта. Например, на сайте магазина одежды организованы разделы — женщины, мужчины, дети — с подкатегориями — верх, низ, верхняя одежда — чтобы помочь пользователям найти то, что им нужно.
Blue Bottle Coffee предлагает подписку на кофе и возможности для обучения, и его навигация отражает это. На панели в верхней части страницы отображаются три категории: «Магазин», «Подписки» и «Обучение». Эти несколько категорий расширяются, чтобы предоставить варианты, не загромождая страницу. При переходе на другие страницы открывается больше контента и предлагается информация, необходимая посетителям для того, чтобы купить кофе или записаться на занятие, благодаря интуитивно понятной навигации и структуре веб-сайта.
4. Отличающийся пользовательский интерфейс (UX)
Дизайн UX учитывает пользовательский опыт и сочетает в себе такие важные элементы, как цвет, текст и навигация, для создания интуитивно понятного и визуально привлекательного веб-сайта. Процесс UX обычно включает в себя исследования, такие как A/B-тестирование, анализ тепловой карты или опросы, чтобы определить веб-элементы, которые заставляют пользователей кликать. Веб-сайт с хорошим дизайном UX обслуживает свою целевую аудиторию благодаря четким макетам и предлагает плавный переход пользователя, что приводит к большему количеству конверсий и положительных впечатлений.
Дизайн Софии Л. для JO&SO, туристического веб-сайта, посвященного отелям в Португалии, имеет удобную панель навигации в верхней части главной страницы, которая показывает посетителям их варианты, не отвлекая их. Прокрутка показывает разные разделы сайта — например, жилье в разных городах — с цветными кнопками на несколько оттенков темнее фона. Благодаря закругленным углам и тонким надписям интерфейс кажется плавным и воздушным.
Дизайн сайта несложный и ясно формулирует его миссию: показать посетителям сайта красивые города и доступные варианты размещения и, если они заинтересованы, помочь им забронировать проживание. Большие изображения и призывы к действию позволяют людям медленно просматривать, как будто они уже в отпуске. Этот оптимизированный UX предлагает непринужденный, удобный макет, который позволяет избежать беспорядка, даже если веб-сайт наполнен визуальными эффектами и информацией.
5. Сделайте электронную коммерцию интуитивно понятной
Цель веб-сайта электронной коммерции — побудить клиентов совершить покупку, и дизайн должен отражать это. Сайты электронной коммерции нуждаются в большом количестве фотографий продуктов, характеристик и деталей, чтобы убедить посетителей совершить покупку.
Сайты электронной коммерции нуждаются в большом количестве фотографий продуктов, характеристик и деталей, чтобы убедить посетителей совершить покупку.
В сети потенциальный покупатель не имеет опыта физического обращения с продуктом, поэтому ему нужна вся информация, которую он может получить там, где он ожидает. Например, размещение значков корзины покупок в правом верхнем углу соответствует ожиданиям клиентов и устраняет трения с сайтом.
Сайт The Alterreal, разработанный Фелисити Эку, использует фотографии продуктов и информацию о них, чтобы показать покупателям, что они могут предложить, и все это во всплывающих окнах, поэтому посетителям не нужно покидать страницу, когда продукт им не подходит. Каждое всплывающее окно имеет чистый белый фон, высококачественные изображения продукта и подробную информацию о материалах, спецификациях и размере модели. Посетителям не нужно прилагать усилия, чтобы найти нужную им информацию о продуктах, благодаря интуитивно понятной навигации Felicity.
6. Будьте в курсе
Веб-сайты с устаревшими целевыми страницами или блоги без новых сообщений кажутся заброшенными. Клиенты не будут взаимодействовать с веб-сайтом — и особенно они не будут тратить деньги — если они не чувствуют себя кем-то на другом конце.
Обновление целевых страниц и заголовков с рекомендуемыми продуктами и рекламными акциями, которые гарантируют людям, что кто-то поддерживает сайт. Отличный способ сделать это — сделать его сезонным и включить контент для разных праздников и сезонов, например, летние распродажи или предложения праздничных подарков.
Dingo Ate My Ticket отлично справляется с написанием контента для блога, который охватывает темы, актуальные для его аудитории: путешественников. На этом сайте, разработанном Orange Eclipse, супруги Уилл и Стефф делятся мудростью, которую они приобрели, путешествуя по миру со своей собакой Олив.
Новый контент появляется первым, и у каждого сообщения есть дата, чтобы посетители могли определить, когда блог обновлялся в последний раз. Каждый пост также имеет изображение и описание с игривым текстом, чтобы радостно информировать читателей об их последних путешествиях и знаниях.
Каждый пост также имеет изображение и описание с игривым текстом, чтобы радостно информировать читателей об их последних путешествиях и знаниях.
7. Иметь четкую типографику
Различная типографика служит разным целям: жирные заголовки с засечками побуждают пользователей щелкать мышью, а светлые элементы без засечек лучше подходят для четких кнопок и основного текста. Найдите шрифты и стили, которые соответствуют характеру вашего бренда и обращаются к вашей целевой аудитории — от стандартизированных шрифтов до заголовков, написанных от руки. Создайте руководство по стилю, чтобы оно соответствовало всем заголовкам и основному тексту.
В этом руководстве по стилю от Starbucks используются три шрифта — Sodo Sans, Lander и Pike — для веб-копии, рекламы и других элементов брендинга. Выбор нескольких разных шрифтов для использования на разных платформах придает бренду Starbucks отчетливо узнаваемый, сплоченный вид, при этом ни один шрифт не становится устаревшим или скучным. Эти три элемента позволяют Starbucks варьировать использование шрифтов, не используя что-то новое, создавая знакомство в рамках установленных ими правил.
Эти три элемента позволяют Starbucks варьировать использование шрифтов, не используя что-то новое, создавая знакомство в рамках установленных ими правил.
8. Выразите визуальную идентичность с помощью цвета
Как и последовательная типографика, пользовательская цветовая схема усиливает индивидуальность и тон бренда. Эти элементы дизайна являются частью вашего фирменного стиля — они также должны передавать ваше сообщение и соответствовать вашей целевой аудитории.
Выберите несколько ключевых цветов, которые соответствуют вашему бренду, и используйте их на своем веб-сайте и в других маркетинговых материалах. Если ваш бизнес — это ювелирный бренд с яркими бусинами и деталями, создайте цветовую схему, которая соответствует идентичности ваших продуктов — используйте яркие оттенки, которые не конфликтуют, и несколько приглушенных тонов, чтобы добавить баланс.
Folk Digital Studio — шведское дизайнерское агентство, использующее на своем веб-сайте отчетливую пастельную цветовую гамму, а светло-розовый и бледно-лиловый составляют большую часть визуальных эффектов. Другие дополнительные пастельные тона используются в качестве фона для других визуальных элементов, таких как изображения прошлых дизайнов на экранах iPhone для демонстрации своего портфолио. Розовый и фиолетовый — игривые и изящные — они сочетаются с радостью и простотой навигации по великолепному дизайну, подобному тому, который создает Folk Digital Studio.
Другие дополнительные пастельные тона используются в качестве фона для других визуальных элементов, таких как изображения прошлых дизайнов на экранах iPhone для демонстрации своего портфолио. Розовый и фиолетовый — игривые и изящные — они сочетаются с радостью и простотой навигации по великолепному дизайну, подобному тому, который создает Folk Digital Studio.
9. Предоставьте контактные формы и ссылки на социальные сети
Посетители веб-сайта должны иметь возможность быстро связаться с компанией, будь то через социальные сети или контактную форму. Разместите их там, где посетители ожидают их найти, например внизу страницы или на странице «Контакты». Подумайте о том, чтобы добавить интеграцию с платформами социальных сетей, такими как учетные записи Instagram, или добавить свой номер телефона к кнопке CTA.
Предоставьте своей аудитории несколько способов взаимодействия, чтобы вы могли отвечать на их вопросы и укреплять доверие и уверенность.
Источник В этом шаблоне от Мухаммеда Махада посетители сайта могут узнать о человеке, с которым они связываются, благодаря небольшому фрагменту текста слева. Ниже есть поля для номера телефона и адреса электронной почты. Затем справа запрашивающие клиенты могут добавить свое имя, адрес электронной почты и сообщение, чтобы быстро связаться с владельцем сайта. Эта простая форма позволяет посетителям связаться с компанией с кратким описанием своего запроса для более быстрого и полезного ответа — как и на странице контактов.
Ниже есть поля для номера телефона и адреса электронной почты. Затем справа запрашивающие клиенты могут добавить свое имя, адрес электронной почты и сообщение, чтобы быстро связаться с владельцем сайта. Эта простая форма позволяет посетителям связаться с компанией с кратким описанием своего запроса для более быстрого и полезного ответа — как и на странице контактов.
Помогите вашему бизнес-сайту добиться успеха
Бизнес-сайт позволяет пользователю пройти путь от посетителя веб-сайта до покупателя.
Найдите вдохновение для веб-сайтов для малого бизнеса, изучите шаблоны веб-сайтов для розничной торговли и изучите навыки дизайна в Университете Webflow. Получите инструменты и навыки, которые помогут вашему бизнесу добиться успеха с помощью современного веб-дизайна.
20 элементов современного веб-дизайна, которые вам нужно знать
Вы когда-нибудь задумывались, почему кому-то нравится один веб-сайт больше, чем другой, когда они достигают одной и той же конечной цели? Дизайн веб-сайтов имеет большое значение, когда дело доходит до склонения пользователя и запечатления веб-сайта в сознании пользователя. Но дизайн веб-сайтов никогда не был стандартным теоретическим процессом, описанным в учебниках, и никогда им не будет. Как и все, что связано с технологиями, дизайн веб-сайтов также продолжает развиваться и зависит от множества промежуточных параметров.
Но дизайн веб-сайтов никогда не был стандартным теоретическим процессом, описанным в учебниках, и никогда им не будет. Как и все, что связано с технологиями, дизайн веб-сайтов также продолжает развиваться и зависит от множества промежуточных параметров.
В этом посте мы обсудим некоторые из современных веб-дизайнов, которые либо стали фаворитами пользователей, либо стали лучше с точки зрения взаимодействия с пользователем. Поскольку браузер сейчас используется больше, чем когда-либо, поскольку мы ограничены нашими домами, веб-сайт с лучшим дизайном окажется очень эффективным для бизнеса и поддержания базы лояльных пользователей. В конце концов, я надеюсь, что эти пункты изменят ваше представление о некоторых моментах и помогут вам улучшить ваш веб-дизайн.
Минималистичный дизайн
Первое, что нужно помнить при создании веб-сайта сегодня, это сделать дизайн минимальным и разместить на целевой странице только необходимые элементы. Остальные элементы можно организовать на разных страницах или в лаконичных меню, но дизайн целевой страницы должен быть минимальным.
Единственная причина такого подхода заключается в том, что минимальные элементы выглядят на веб-странице чистыми и немного более организованными. Минимум опций на странице также помогает вам привлечь пользователя к конкретным действиям и не оставляет места для отвлечения внимания. Поэтому, если вы используете минималистичный дизайн, есть большая вероятность, что пользователь прочитает все, что вы хотите, при условии, что цвет и размер подходят.
Отзывчивость
Отзывчивость — это то, на чем веб-сайт не может идти на компромисс. С 2017 года интернет-трафик, поступающий с мобильных устройств, стабильно превышает половину. В третьем квартале 2020 года на мобильные устройства приходилось 50,8% всего глобального интернет-трафика. Мы также видели, насколько нетерпелив пользователь, когда дело доходит до работы в Интернете в приведенном выше разделе. Это прямо указывает на то, что, игнорируя адаптивный характер веб-сайта, вы подвергаете опасности более половины своего трафика и пользователей.
Если вы хотите сравнить скорость отклика вашего веб-сайта на мобильных устройствах и планшетах, вы можете использовать для этого LT Browser — онлайн-инструмент для проверки адаптивного дизайна:
Хотя не каждый веб-сайт должен быть адаптивным. Например, предположим, что существует банковский веб-сайт для различных функций, связанных с банком, для пользователей банка. В этом случае совершенно очевидно, что пользователи будут использовать системы банка для работы. Но для общего веб-сайта отзывчивость чрезвычайно важна, поскольку Google также начал наказывать веб-сайты, которые не оптимизированы для мобильных устройств, в своей политике в отношении мобильных устройств. Следовательно, проанализируйте своих пользователей, доработайте свой домен, а затем действуйте.
Макет, оптимизированный для мобильных устройств
Часто люди путаются между адаптивным веб-сайтом и веб-сайтом, оптимизированным для мобильных устройств. Но на самом деле они разные. Отзывчивый веб-сайт гарантирует, что веб-сайт реагирует на более низкие или более высокие разрешения, размер экрана и т. д. и действует соответствующим образом. Например, уменьшить соотношение элементов на меньшем устройстве или использовать «элемент изображения», чтобы выбрать подходящее изображение для этого устройства, или, возможно, задать некоторые медиа-запросы и позволить им выполнять свою работу. Удобный для мобильных устройств макет отличается тем, что в то время как адаптивный дизайн веб-сайта будет уменьшать кнопки, мобильный дизайн будет учитывать, что пространство должно быть подходящим, чтобы не нажималась неправильная кнопка. Отзывчивый дизайн веб-сайта уменьшит результаты поиска, как они были на настольном компьютере, в то время как макет, удобный для мобильных устройств, может изменить стратегию столбцов на результаты с несколькими столбцами в соответствии с размером экрана.
Отзывчивый веб-сайт гарантирует, что веб-сайт реагирует на более низкие или более высокие разрешения, размер экрана и т. д. и действует соответствующим образом. Например, уменьшить соотношение элементов на меньшем устройстве или использовать «элемент изображения», чтобы выбрать подходящее изображение для этого устройства, или, возможно, задать некоторые медиа-запросы и позволить им выполнять свою работу. Удобный для мобильных устройств макет отличается тем, что в то время как адаптивный дизайн веб-сайта будет уменьшать кнопки, мобильный дизайн будет учитывать, что пространство должно быть подходящим, чтобы не нажималась неправильная кнопка. Отзывчивый дизайн веб-сайта уменьшит результаты поиска, как они были на настольном компьютере, в то время как макет, удобный для мобильных устройств, может изменить стратегию столбцов на результаты с несколькими столбцами в соответствии с размером экрана.
Короче говоря, адаптивный дизайн заботится не о настроениях мобильных пользователей, а только о веб-сайте. Удобный для мобильных устройств дизайн макета заботится о том, как пользователь увидит эти элементы, как он будет правильно перемещаться и т. д. Как веб-разработчик, вы должны позаботиться об обоих из них, и в результате веб-сайт должен быть отзывчивым и для мобильных устройств.
Удобный для мобильных устройств дизайн макета заботится о том, как пользователь увидит эти элементы, как он будет правильно перемещаться и т. д. Как веб-разработчик, вы должны позаботиться об обоих из них, и в результате веб-сайт должен быть отзывчивым и для мобильных устройств.
Контрольный список тестирования адаптивного веб-дизайна: все, что вам нужно знать
Вертикальное меню навигации
Меню навигации очень важны с точки зрения веб-дизайна и требуют особого внимания. Навигационное меню — это единственное место, откуда ваш пользователь может узнать, что еще может предложить ваш веб-сайт. Но навигационные меню сложно поддерживать. Меню навигации требуют адаптации к альбомной и портретной ориентации. Вертикальное навигационное меню — одна из таких парадигм дизайна, которая широко используется. Кроме того, отзывчивость также является важным фактором при разработке меню, поскольку чем меньше размер экрана, тем труднее его просматривать и щелкать руками.
На следующем изображении показана вертикальная строка меню для настольных компьютеров и планшетов в ландшафтном режиме.
Гамбургер-меню
Популярным методом веб-дизайна является использование гамбургер-меню на мобильных устройствах для получения адаптивных навигационных меню. Гамбургер-меню стали стандартом в разработке веб-сайтов, они не нуждаются в представлении пользователю и уже знают о своей функциональности. Хотя дизайн ограничен мобильными устройствами, он не зависит от использования уникальных дизайнов навигационного меню.
Удаление групповой навигации значительно улучшит работу. Стопка строк представляет собой меню в одном небольшом пространстве, предоставляя вашему веб-сайту больше места для отображения мультимедийного контента и улучшая эстетику сайта. Сегодня почти каждый популярный веб-сайт использует гамбургер-меню, чтобы упростить навигацию для пользователя.
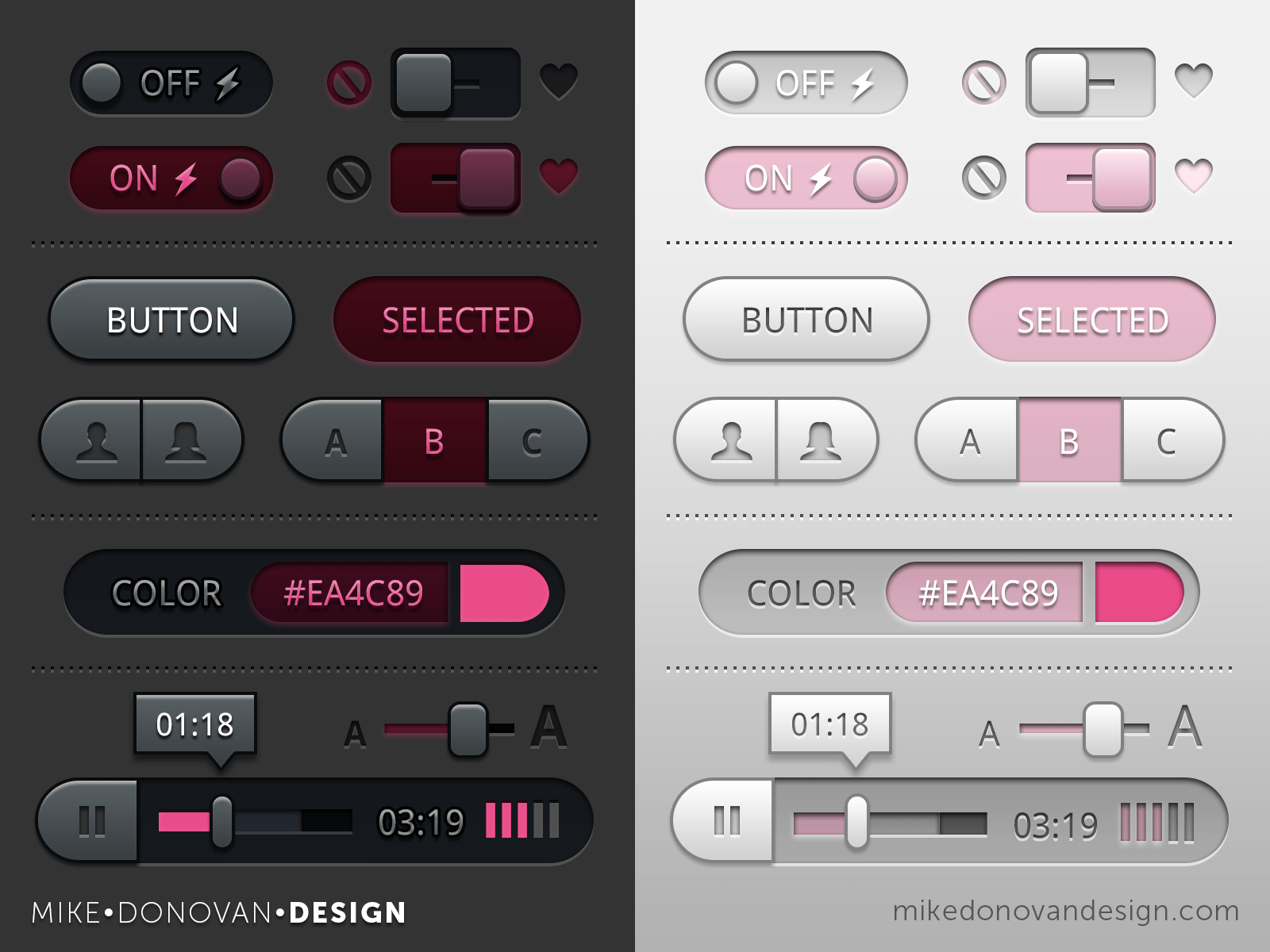
Плоский и полуплоский дизайн
Плоский дизайн является аналогом методов скевоморфного дизайна, использовавшихся в прошлом, но в наши дни ограниченных возможностей. Сегодня мы перешли к технике плоского дизайна, и она отлично работает! Скевоморфизм в веб-дизайне соответствует представлению вашей функции, связывая ее с некоторым реальным объектом, чтобы люди могли общаться, не упоминая явно. Например, использование конверта для электронного письма, чтобы показать смысл приложения. Скевоморфные дизайны содержат много деталей, таких как тени, 3D-эффекты, слишком много внимания уделяется деталям и т. д. Скевоморфные дизайны придают превосходный вид, имитируя объекты реального мира. Изображение ниже демонстрирует скевоморфный дизайн:
Например, использование конверта для электронного письма, чтобы показать смысл приложения. Скевоморфные дизайны содержат много деталей, таких как тени, 3D-эффекты, слишком много внимания уделяется деталям и т. д. Скевоморфные дизайны придают превосходный вид, имитируя объекты реального мира. Изображение ниже демонстрирует скевоморфный дизайн:
Плоский дизайн прямо противоположен скевоморфному дизайну. В плоском дизайне мы не фокусируемся на деталях и эффектах. Плоский дизайн на веб-сайте соответствует нашему минималистскому подходу к дизайну. По крайней мере, японские аниме говорят нам, что плоские дизайны в равной степени приветствуются аудиторией, если они могут надлежащим образом передать смысл. Плоские дизайны можно легко создавать и использовать от логотипов до рекламы и процедурных изображений. Они настолько распространены сегодня, что трудно выделить скевоморфный дизайн. Изображение ниже демонстрирует подход плоского дизайна в веб-дизайне.
На изображении выше показана пленочная камера, использовавшаяся в начале 2000-х годов для изображения приложения камеры, т. е. связанного с реальным объектом с использованием плоского дизайна.
е. связанного с реальным объектом с использованием плоского дизайна.
Полуплоские дизайны, также называемые плоскими дизайнами 2.0, находятся где-то между скевоморфными и плоскими дизайнами. Полуплоские дизайны выглядят как плоские дизайны и используют тот же художественный подход, но содержат несколько деталей, которые делают их более привлекательными, четкими и чистыми. Полуплоский дизайн и плоский дизайн являются одинаково популярными подходами, и если вам есть что представить на своем веб-сайте, плоский дизайн — это то, что вам нужно!
Для вашего понимания я также приложил скриншоты меню приложений iPhone после того, как они перешли от скевоморфного к плоскому дизайну.
Образы героев
Изображения героев сегодня стали настоящим трендом. Честно говоря, как веб-разработчик, когда я впервые увидел их, я не мог найти никаких логических причин использовать главные изображения на своих веб-сайтах. Когда вы боретесь за скорость и эффективность, изображения героев подобны пунктам взимания платы за проезд на шоссе. Они большие и требуют большей пропускной способности, поскольку они всегда высокого качества. Но, с другой стороны, факт в том, что основные изображения привлекают пользователя и дают ему лучший подход к вашему сайту, чем к другим сайтам. Главные изображения также очень привлекательны, и если у вас есть продукт для продажи, нет ничего лучше, чем главные изображения для вашего пользователя. Даже если продукт на самом деле темный, на изображении он будет выглядеть намного ярче и премиальнее. Использование основных изображений в веб-дизайне чрезвычайно полезно в таких ситуациях, а с другой стороны, решение полностью зависит от разработчика и команды.
Они большие и требуют большей пропускной способности, поскольку они всегда высокого качества. Но, с другой стороны, факт в том, что основные изображения привлекают пользователя и дают ему лучший подход к вашему сайту, чем к другим сайтам. Главные изображения также очень привлекательны, и если у вас есть продукт для продажи, нет ничего лучше, чем главные изображения для вашего пользователя. Даже если продукт на самом деле темный, на изображении он будет выглядеть намного ярче и премиальнее. Использование основных изображений в веб-дизайне чрезвычайно полезно в таких ситуациях, а с другой стороны, решение полностью зависит от разработчика и команды.
Приведенное выше главное изображение демонстрирует главное изображение на веб-сайте Bucketlistly.
Гигантские изображения продуктов
Ключом к эффективному веб-сайту является четкое представление того, что вы продаете. Вы, возможно, заметили, что многие веб-сайты B2B начинают отображать большие изображения продуктов на своих веб-сайтах, чтобы выделить различные функции или части своего продукта.![]()
Когда товар отображается на большом изображении, выделяются его характеристики. Конечный пользователь точно знает, что происходит на странице, а продукт пользуется полным и безраздельным вниманием пользователя, что, кстати, является конечной целью аккуратного дизайна сайта.
На изображении ниже показано, как LambdaTest демонстрирует образ LT Browser.
Кнопки призыва к действию
Кнопка призыва к действию — это специальная кнопка, используемая для определенных действий, установленных разработчиками или клиентами. Кнопки призыва к действию важны, поскольку они являются основной вещью, которую клиент или разработчик хочет, чтобы пользователь сделал. Любое отвлечение здесь приведет к снижению коэффициента конверсии. Таким образом, современные методы веб-дизайна требуют размещения кнопки CTA, которая видна, не отвлекает и привлекает пользователей своим окружением. Может быть, изображение героя!!
Следующее изображение проясняет концепцию кнопки CTA:
Обратите внимание, что от панели навигации до нижнего колонтитула видна только одна кнопка хорошего контрастного цвета, привлекающая пользователя к «Начать бесплатное тестирование».
Кнопки-призраки
Кнопки-призраки — еще одна популярная и основная кнопка действия, используемая на веб-странице. Кнопки-призраки прозрачны (отсюда и название «Призрак»), не имеют сплошной заливки, имеют очень тонкие границы и растворяются с фоном. Один из таких примеров можно увидеть на изображении ниже:
Вопрос для размышления: что происходит, когда кнопки CTA и кнопки-призраки сосуществуют на одной странице? Или, возможно, мы должны использовать кнопки-призраки в качестве кнопок CTA? Это некоторые популярные вопросы, и всегда лучше понимать их функциональные возможности. Утверждается, что пользователь склонен к эффектным и красочным кнопкам CTA (как показывает исследование). Следовательно, CTA и кнопки-призраки противоречат друг другу, и мы не можем использовать одну кнопку для них обоих. Итак, на какой порядок мы должны согласиться? Кнопки призыва к действию и кнопки-призраки можно использовать вместе и размещать вместе, но, поскольку пользователя будет привлекать призыв к действию, вы должны привязать свое основное действие к цели, оставив при этом кнопку-призрак в качестве второстепенной. Таким образом, ваша цель не повлияет на основное действие и не уменьшит количество посещений вашего веб-сайта.
Таким образом, ваша цель не повлияет на основное действие и не уменьшит количество посещений вашего веб-сайта.
Следующее изображение демонстрирует то же самое:
Кроме того, очень важно отметить, что никогда не используйте CTA в качестве кнопок-призраков. Эта ошибка веб-дизайна приведет к отвлечению внимания пользователя, поскольку кнопки-призраки не могут быть выделены цветом. Наилучшее сочетание — поместить их оба рядом, чтобы позволить пользователю решить, каким путем он хотел бы пойти, как показано на изображении выше.
Цветовая палитра
Еще одним элементом современного веб-дизайна, привлекающим внимание, является цветовая палитра, цветовая схема или сочетание цветов. На первый взгляд, цветовая палитра выглядит так, как будто мы говорим о цвете фона нашего веб-сайта или цвете фона основной целевой страницы. Если это были ваши мысли, то вы частично правы. Цветовая палитра в веб-дизайне не принадлежит какому-либо одному компоненту веб-сайта, а является совокупным результатом всех действий. Возможно, ваш фоновый цвет темно-красный, что не выглядит визуально привлекательным, но изображение черного цвета с белым текстом привлечет пользователя. Цветовая палитра чрезвычайно важна для разработчика веб-сайта, поскольку она прошла множество исследований и показала плодотворные результаты.
Возможно, ваш фоновый цвет темно-красный, что не выглядит визуально привлекательным, но изображение черного цвета с белым текстом привлечет пользователя. Цветовая палитра чрезвычайно важна для разработчика веб-сайта, поскольку она прошла множество исследований и показала плодотворные результаты.
Цветовая комбинация, которую вы используете на своем веб-сайте, может иметь разные значения, например, синий цвет означает уверенность и доверие, желтый — изысканные продукты, красный — уверенность и т. д. Когда такие черты отражаются на пользователе, он по-разному воспринимает веб-сайт, что повышает ценность вашего бренда и повышает конверсию продаж.
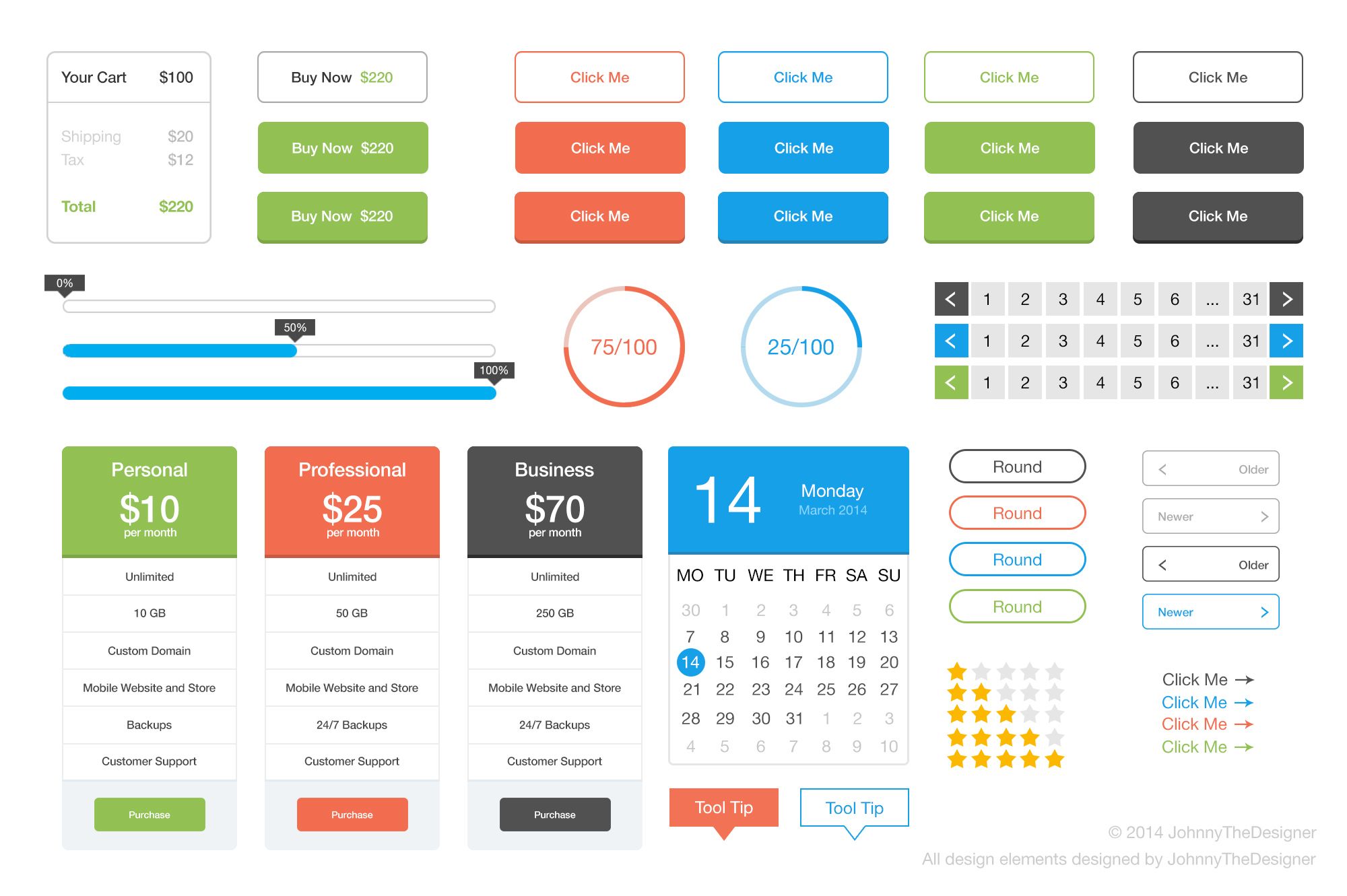
Дизайн карточек
Использование карточек возросло вместе с более минималистичным стилем дизайна веб-сайтов, который начинает преобладать. Группируя текст и изображения в одну привлекательную функцию, карточки помогают посетителям легче воспринимать ваш контент.
Индивидуальные карточки помогают визуально распределять данные, чтобы посетители могли быстро получить доступ к небольшим фрагментам контента, не перегружаясь.
Изображение ниже — отличный пример дизайна карточек в действии:
Короткие видеоролики
Короткие видеоролики — еще один отличный способ привлечь пользователей и удержать их на сайте в течение длительного времени. Короткие видеоролики бывают двух типов на веб-сайте (в основном). Один из них — продемонстрировать продукт, как это делает Amazon. Второе — это вступительное видео, которое расскажет о вашем бренде, вашей услуге или о том, что вы предлагаете через веб-сайт.
Такие видео, когда они используются в процессе веб-дизайна, обеспечивают большую конверсию. Это происходит потому, что видео становятся более привлекательными и визуально привлекательными. Кроме того, видеоролики и демонстрации продуктов знакомят пользователя с продуктом или услугой более тесно, чем просто изображения или контент. Это укрепляет доверие пользователя к вашему бренду, после чего он не уклоняется от инвестиций в вас, даже если ваши цены немного высоки.
Графика SVG
SVG или Масштабируемая векторная графика — это двухмерный метод реализации векторной графики на веб-странице с помощью языка разметки. SVG являются масштабируемыми, очень легкими и широко используются для сжатия данных без потерь. Все эти факторы делают SVG предпочтительным для использования на веб-странице, и их доля использования увеличивается с каждым днем. Компании и бренды предпочитают SVG для создания своих логотипов, размер которых составляет всего несколько КБ. Это помогает ускорить загрузку, и сегодня SVG поддерживаются всеми браузерами.
Приведенная выше таблица демонстрирует принятие SVG сегодня. Чтобы заметить бренды, использующие SVG, щелкните правой кнопкой мыши их логотип и выберите «сохранить изображение как», чтобы увидеть расширение как .svg.
Белое пространство
Белое пространство — это подход, который сочетается с минималистичным дизайном и широко ценится сегодня. Пустое пространство означает размещать очень мало контента и оставлять много свободного места на странице. Такой подход требует контента большего размера и больше подходит для домашней страницы. Преимущество использования веб-дизайна с пустым пространством заключается в том, что пользователь не может просматривать перегруженный контент, поскольку он очень компактен и более сфокусирован. Написание длинного контента может отвлечь пользователя, что в конечном итоге может привести к тому, что он не получит требуемую информацию.
Такой подход требует контента большего размера и больше подходит для домашней страницы. Преимущество использования веб-дизайна с пустым пространством заключается в том, что пользователь не может просматривать перегруженный контент, поскольку он очень компактен и более сфокусирован. Написание длинного контента может отвлечь пользователя, что в конечном итоге может привести к тому, что он не получит требуемую информацию.
Изображение выше демонстрирует использование пустого пространства и описание только важного содержимого веб-сайта.
Белое пространство также выглядит чистым и организованным, что ценится по мере развития нашего человеческого мозга. Такая оценка запоминает веб-сайт, и пользователь остается на нем, а не спешит перебирать разные вещи и все варианты.
Типографика
Типографика, используемая в веб-дизайне, вращается вокруг всего письменного контента на веб-сайте. Типографика включает в себя используемый вами шрифт, высоту шрифта, межстрочный интервал, цвет шрифта, длину строки и т.
Наиболее важной частью типографики является шрифт, который используется на веб-сайте. При разработке веб-сайта всегда следует помнить три основных правила. Прежде всего, шрифт должен быть читаемым и очень четким. Настолько ясно, что пользователь даже не должен осознавать и начинать сосредотачиваться на шрифте, а не на содержании. Во-вторых, количество шрифтов, используемых на всем веб-сайте, никогда не должно превышать двух, хотя я рекомендую использовать один единственный шрифт. В-третьих, как бренд, если у вас есть капитал и время и вы готовы инвестировать в создание бренда, всегда рекомендуется использовать свой шрифт, а не использовать шрифт по умолчанию. Ваш шрифт эквивалентен вашему бренду. Люди должны относиться к шрифту как к вашему бренду, даже если они читают рекламный контент на стороннем веб-сайте.
Что касается размера шрифта, наилучшие диапазоны следующие:
- Мобильные устройства должны иметь размер шрифта от 12 до 16 пунктов.

- Планшетные устройства должны иметь размер шрифта от 15 до 19 пунктов.
- Настольное устройство должно иметь размер шрифта от 16 до 20 пунктов.
Хотя их следует использовать с вашей интуицией, например, 20 баллов для заголовков и т. д. Для основных изображений и других подобных шрифтовых достопримечательностей дизайнеры и клиент должны выбрать размер и цвет шрифта, который должен быть визуально привлекательный. Но вы не можете пойти на компромисс с типом шрифта.
Читайте также — Полное руководство по гибкой типографике с помощью CSS Clamp
Совместимость с разными браузерами
Проблемы совместимости с разными браузерами возникают, когда веб-сайт не отображается должным образом (как должно) в разных браузерах, разных версиях браузеров или разных операционных системах. Проблемы кроссбраузерной совместимости возникают из-за разных базовых движков, на которых работает браузер. Различные браузеры также выбирают, что они хотели бы включить в свои системы и какие функции они не рекомендуют. Если веб-сайт все еще использует такие функции или не адаптировался к более новым, веб-сайт не будет отображаться должным образом, и из-за этого многие компании пострадают.
Если веб-сайт все еще использует такие функции или не адаптировался к более новым, веб-сайт не будет отображаться должным образом, и из-за этого многие компании пострадают.
Простое эмпирическое правило для проверки кросс-браузерной совместимости — провести кросс-браузерное тестирование. Теперь кроссбраузерное тестирование может быть как ручным, так и через онлайн-системы. Это полностью зависит от вашей пользовательской базы и конечной цели вашего сайта. Например, если вы создаете веб-сайт для определенного банка для его сотрудников, им, вероятно, не понадобятся адаптивные веб-сайты. Матрица вашего браузера также будет зависеть от таких ситуаций, как в нашем примере, они, вероятно, будут использовать Internet Explorer или Mozilla Firefox, как это делает большинство банков. Поэтому разрабатывайте, тестируйте и многократно повторяйте, пока не получите веб-сайт, совместимый с разными браузерами.
Доступность веб-сайта
Доступность веб-сайта — это элемент веб-дизайна, который позволяет каждому человеку получить доступ и изучить веб-сайт, даже если он имеет ограниченные возможности. Такие параметры легче найти в электронных устройствах, таких как мобильные телефоны и т. д. Ваш веб-сайт должен соответствовать этим параметрам. Например, чтение контента является одной из таких функций специальных возможностей, использующих преимущества прослушивания письменного контента.
Такие параметры легче найти в электронных устройствах, таких как мобильные телефоны и т. д. Ваш веб-сайт должен соответствовать этим параметрам. Например, чтение контента является одной из таких функций специальных возможностей, использующих преимущества прослушивания письменного контента.
Включение специальных возможностей веб-сайта на веб-сайт поможет увеличить общую аудиторию и получить похвалу за включение людей с ограниченными возможностями. Доступность веб-сайта также может помочь людям без инвалидности подключаться к различным гаджетам в своей учетной записи, а также людям с возрастными ограничениями.
Оптимизирован для быстрой загрузки
Клиенты всегда ценят быстрое обслуживание. Это причина, по которой так много людей любят Amazon Prime за более быструю доставку. То же самое касается скорости загрузки сайта. Исследование Google показывает, что 53% людей покидают веб-сайт, если веб-сайт загружается более трех секунд.
Это заставляет разработчиков создавать веб-сайт с элементами, которые могут загружаться быстрее. Этот современный элемент веб-дизайна взаимосвязан со многими другими элементами в этом списке и включает в себя использование интеллектуальных методов для предоставления полной информации без задержки. Одна из таких практик может включать быструю визуализацию верхней половины страницы или использование очень минималистического дизайна на странице, чтобы сделать ее легкой. Кроме того, Google также начал вводить штраф за медленную загрузку веб-сайтов в свой коэффициент индексации. Таким образом, более медленный сайт может отставать от других, если все остальные параметры одинаковы.
Этот современный элемент веб-дизайна взаимосвязан со многими другими элементами в этом списке и включает в себя использование интеллектуальных методов для предоставления полной информации без задержки. Одна из таких практик может включать быструю визуализацию верхней половины страницы или использование очень минималистического дизайна на странице, чтобы сделать ее легкой. Кроме того, Google также начал вводить штраф за медленную загрузку веб-сайтов в свой коэффициент индексации. Таким образом, более медленный сайт может отставать от других, если все остальные параметры одинаковы.
SEO-оптимизация
Как только мы закончим разработку веб-сайта, мы хотим продемонстрировать наш продукт всему миру. Лучший способ сделать это — занять место в индексах Google и других поисковых систем и дать людям знать, что мы существуем! Для этого нам нужно оптимизировать наш сайт в соответствии с протоколами поисковой системы. Некоторые из них включают в себя назначение метатега, тега типа документа, правильных тегов заголовков и т.![]() д. Существует множество других настроек для оптимизации веб-сайта и кода, который можно найти в Интернете. Но перед публикацией веб-сайта всегда не забывайте оптимизировать его для поисковых систем, что считается важным аспектом современного веб-дизайна. Я имею в виду, какой в этом смысл, если никто никогда не узнает, что мы создали.
д. Существует множество других настроек для оптимизации веб-сайта и кода, который можно найти в Интернете. Но перед публикацией веб-сайта всегда не забывайте оптимизировать его для поисковых систем, что считается важным аспектом современного веб-дизайна. Я имею в виду, какой в этом смысл, если никто никогда не узнает, что мы создали.
12 распространенных ошибок веб-дизайна, которых следует избегать в 2021 году
Заключение
После многих указателей на нашу тарелку мы подошли к концу этого поста. Но все это было необходимо и жизненно важно для вашей карьеры и практики разработки, поскольку они знакомят вас с последними тенденциями и достижениями в веб-дизайне. Прочитав этот полный пост, вы, должно быть, усвоили важную вещь, вокруг которой сегодня вращается многое: минималистский дизайн. Минималистичный дизайн — это современные методы веб-дизайна, и, как правило, если у вас есть что-то, что вы хотите, чтобы ваш пользователь увидел, используйте минималистичный дизайн.
