Что такое CSS, для чего нужны каскадные таблицы стилей CSS
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
ABCDEFGHIJKLMNOPQRSTUVWXYZ0-9
CSS – это язык, с помощью которого описывается внешний вид документа HTML, XML, XHTML. Название означает «каскадная таблица стилей», или Cascading Style Sheets. CSS-стили незаменимы при оформлении страниц сайтов: в одном файле содержатся сведения об отображении всех элементов документа.
Для чего используется CSS
По сути, таблица стилей – это файл, где описывается, как будет выглядеть каждый из элементов на странице. В HTML-документе, таким образом, остается только структура странички: сами блоки, их содержимое и расположение. Создать страницу и оформить ее можно и без использования таблиц, прописывая визуальные свойства каждого элемента в его описании. Но, если страниц сотни и тысячи, применять такой метод неудобно: при изменении оформления приходится менять множество документов, вдобавок это загромождает верстку. Поэтому использование CSS считается золотым стандартом оформления сайтов: так получилось благодаря гибкости и многообразию возможностей каскадных таблиц.
Преимущества CSS
- Это существенно упрощает верстку и снижает временные затраты. Один созданный файл стилей можно распространить на множество страниц, так что внешний вид элементов достаточно описать один раз.
- Если что-то нужно изменить, достаточно внести правки в один файл. Это касается и изменений в оформлении, и найденных ошибок.
- Применение CSS серьезно облегчает структуру документа, что хорошо и для пользователей, и для поисковых программ.
- Вариативность оформления становится шире. CSS поддерживает намного больше возможностей, чем имеется при использовании чистого HTML, вдобавок к одной странице можно применить несколько стилей в зависимости от обстоятельств (размер монитора пользователя, устройство, с которого выполнен вход, – ПК или мобильное).
- Страницы начинают загружаться быстрее: браузер кеширует таблицу стилей при первом посещении сайта, при последующих подгружаются только данные, что намного быстрее.
Как развивалась технология
Начало было положено в 1990-х, когда консорциум W3C решил, что технология, позволяющая разделять содержание и представление документов, необходима. Стандарт CSS1 появился в 1996 году и позволял изменять с помощью таблиц параметры шрифтов, цвета элементов, свойства блоков и текстов, такие как отступы и выравнивание. Длина и ширина блоков задавались там же. С развитием интернета появились новые уровни:
Стандарт CSS1 появился в 1996 году и позволял изменять с помощью таблиц параметры шрифтов, цвета элементов, свойства блоков и текстов, такие как отступы и выравнивание. Длина и ширина блоков задавались там же. С развитием интернета появились новые уровни:
- CSS2. Стандарт расширил технические возможности, дал возможность работать с аудио и страничными носителями (например, при печати документов), включил в себя поддержку блочной структуры и генерируемого содержимого;
- CSS3. Еще более масштабное расширение, находится в разработке до сих пор, поддерживает сглаживание, градиенты, тени и анимацию, для этого не приходится использовать JavaScript;
- CSS4. Находится в разработке, новые модули пока доступны как черновики. Дополняют предыдущие версии новыми расширениями и значениями.
Синтаксис и структура
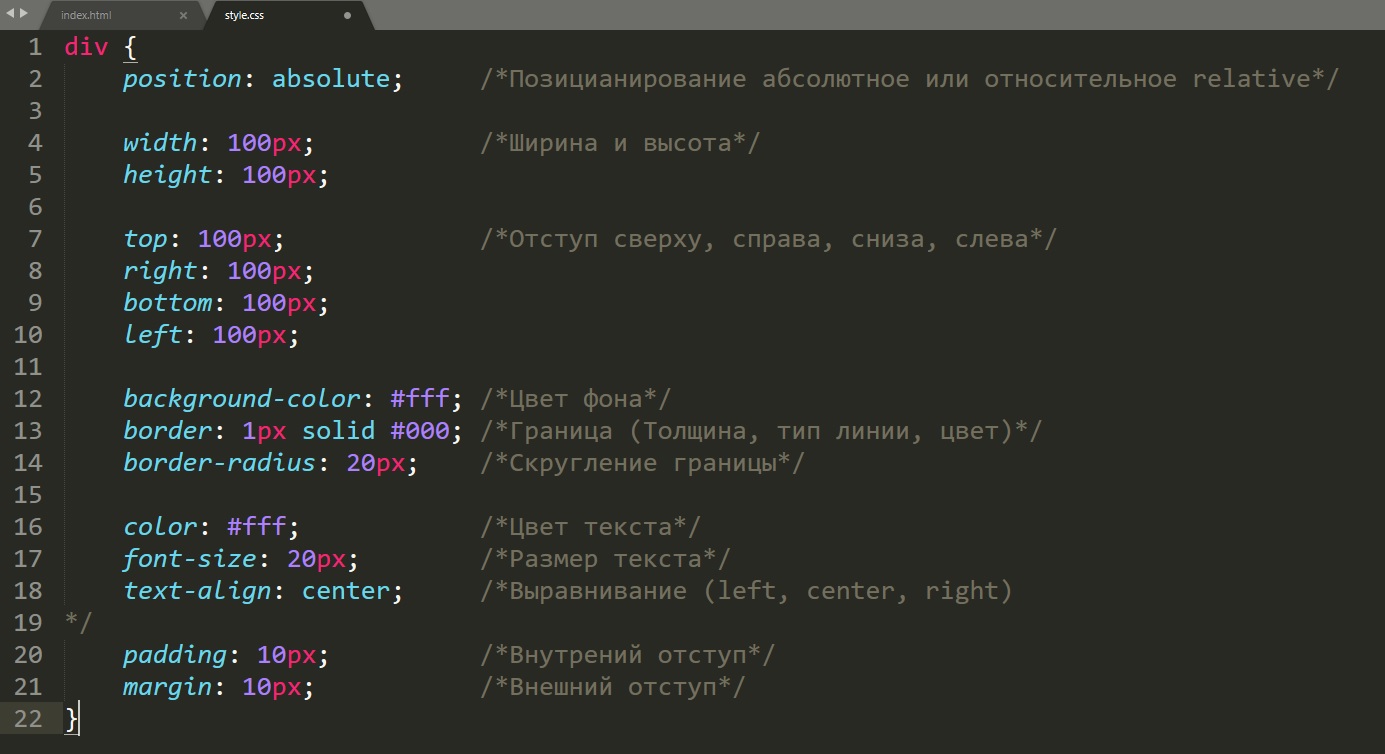
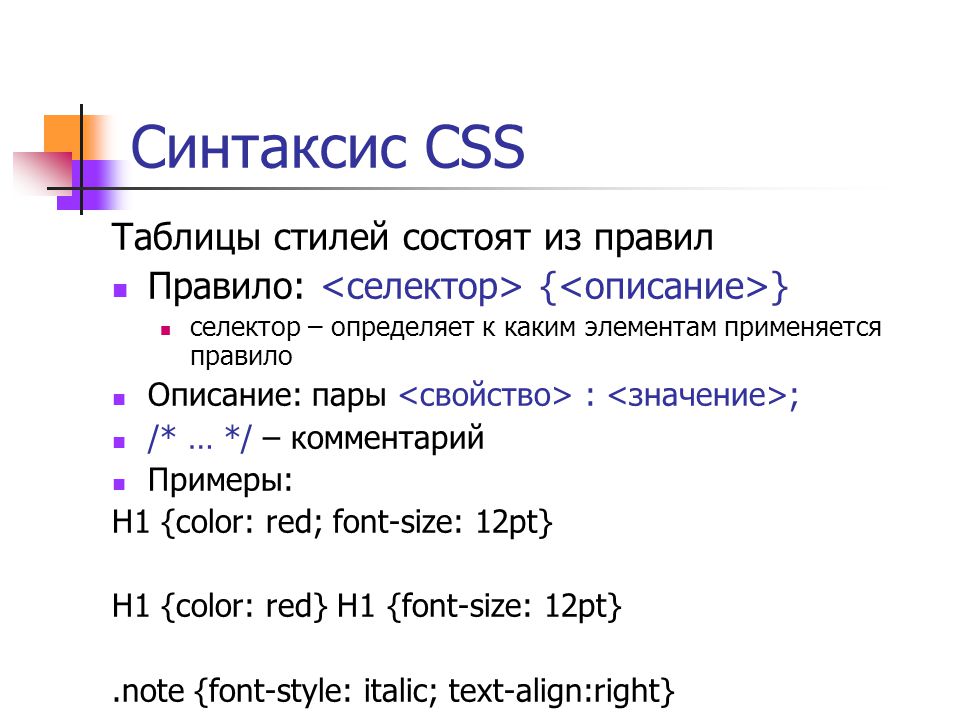
Файл CSS сводится к набору правил, описанных по определенному синтаксису. Правило состоит из селекторной части и блока объявлений: ими описываются всевозможные элементы страницы. Формат примерно таков: селектор { параметр: значение }.
Формат примерно таков: селектор { параметр: значение }.
Селекторы. Указывают, к каким элементам будут применяться те или иные параметры стиля. Пишутся в начале строки, по сути, являются названиями тегов, для которых справедливо правило.
- Можно использовать любой тег, написанный латиницей.
- Если вариантов стиля для одного типа элементов несколько, используются так называемые классы. У одного тега их может быть несколько (применяются все стили, что описаны в таблице). Запись в этом случае выглядит так: тег.Класс { параметр: значение }.
- Есть возможность видоизменить только один конкретный элемент. Это делается с помощью идентификаторов – уникальных имен, которые можно присвоить элементам. Идентификатор будет использоваться как селектор.
- Можно создавать правила, которые применяются к какому угодно тегу, если он входит в тот или иной класс. Строку нужно начать с .Класс без указания тега.
Блок объявлений. Все, что находится в фигурных скобках, по сути, сводится к указанию параметра и значения, которое ему нужно присвоить. К регистру, пробелам и табуляции нечувствителен.
К регистру, пробелам и табуляции нечувствителен.
Как подключить стили CSS
Элементы CSS можно использовать внутри HTML-документа с помощью тега <style> и атрибута type=»text/css» или за счет атрибута style без указания селектора. Но более распространенный способ – выносить стили в отдельный файл и подключать с помощью такой строчки: <link href=»ссылка на таблицу» rel=»stylesheet»>. Значение аргумента rel показывает, что это CSS-стили.
Другие термины на букву «C»
CAPTCHACMSCookieCopylancerCPACPCCPLCPMCPOCPSCPVCRMCS YazzleCTR, CTB, CTI, VTR
Все термины SEO-ВикипедииТеги термина
(Рейтинг: 4.63, Голосов: 8) |
Находи клиентов. Быстрее!
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Приложи файл или ТЗ
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
Работаем по будням с 9:30 до 18:30. Заявки, отправленные в выходные, обрабатываем в первый рабочий день до 10:30.
Нажимая кнопку, ты разрешаешь обработку персональных данных и соглашаешься с политикой конфиденциальности.
наверх
Использование панели конструктора CSS в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
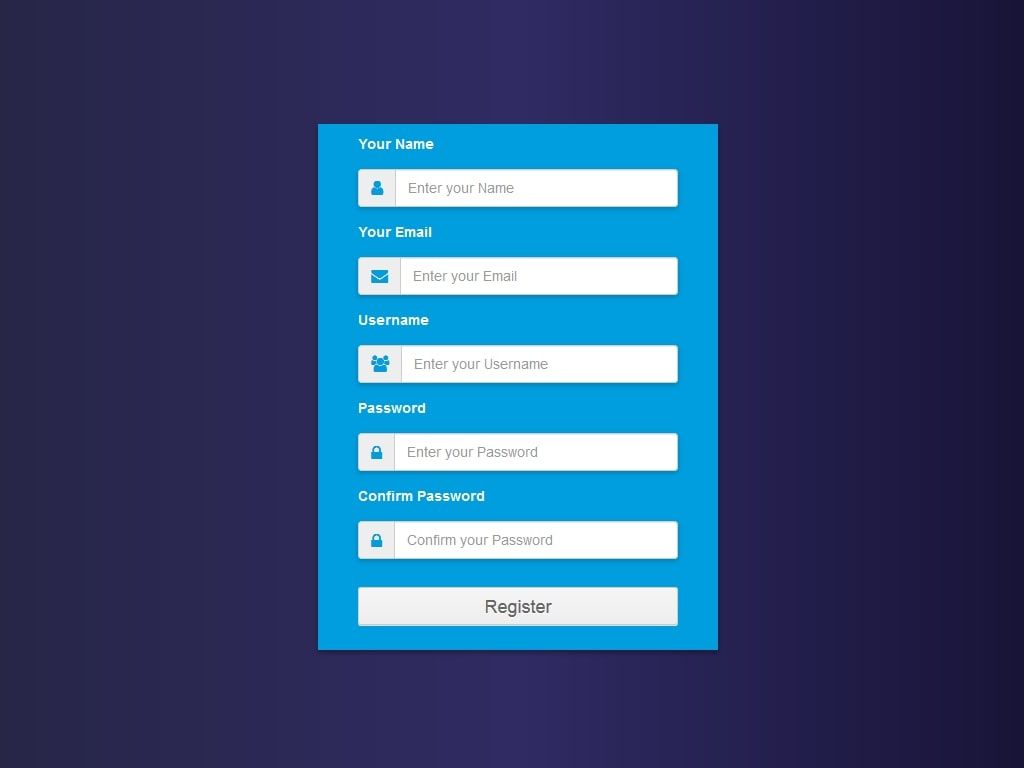
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как использовать панель конструктора CSS, чтобы создавать или присоединять таблицы стилей, медиазапросы, селекторы, а также настраивать свойства CSS.
Создание и присоединение таблиц стилей
В области «Источники» панели конструктора CSS щелкните , а затем выберите один из следующих пунктов.
- Создать новый файл CSS: чтобы создать и присоединить к документу новый файл CSS.
- Присоединить существующий файл CSS: чтобы присоединить к документу существующий файл CSS.
- Указать на странице: чтобы задать стиль CSS в документе.
В зависимости от выбранного варианта откроется диалоговое окно «Создание нового файла CSS» или «Присоединение существующего файла CSS».
- Создать новый файл CSS: чтобы создать и присоединить к документу новый файл CSS.
Нажмите кнопку «Обзор», чтобы указать имя файла CSS и, если создается новый файл CSS, расположение, в которое он будет сохранен.
Выполните одно из следующих действий.
- Выберите «Ссылка», чтобы связать документ Dreamweaver с файлом CSS.

- Выберите «Импорт», чтобы импортировать файл CSS в документ.
- Выберите «Ссылка», чтобы связать документ Dreamweaver с файлом CSS.
(Необязательно) Выберите «Условное использование» и укажите медиазапрос, который будет связан с этим файлом CSS.
Определение медиазапросов
На панели конструктора CSS щелкните «Источник CSS» в области «Источники».
Щелкните в области «@Медиа», чтобы добавить новый медиазапрос.
Откроется диалоговое окно «Определение медиазапроса», в котором будут перечислены все поддерживаемые Dreamweaver условия медиазапросов.
Выберите условия, соответствующие вашим требованиям.
Формирование медиазапросовДля всех выбранных условий необходимо задать допустимые значения. В противном случае соответствующие медиазапросы не будут созданы.
Примечание.Для задания нескольких условий поддерживается только оператор And.

Если условия медиазапроса добавляются с помощью кода, в диалоговое окно «Определение медиазапроса» будут занесены только поддерживаемые условия. Однако в текстовом поле «Код» этого диалогового окна будет отображен весь код (в том числе и неподдерживаемые условия).
Если щелкнуть медиазапрос в представлении «Конструктор» или в режиме интерактивного просмотра, то область просмотра изменяется в соответствии с выбранным медиазапросом. Для переключения в полноразмерную область просмотра щелкните «Глобально» в области «@Медиа».
Определение селекторов CSS
На панели конструктора CSS выберите источник CSS в области «Источники» или медиазапрос в области «@Медиа».
В области «Селекторы» щелкните . С учетом выбранного в документе элемента конструктор CSS определяет подходящий селектор и предлагает его пользователю (до трех правил).
Вам доступны следующие действия.
- Предлагаемый селектор можно сделать более или менее точным с помощью клавиш со стрелками вверх или вниз.

- Можно удалить предложенное правило и ввести необходимый селектор. При введении имени селектора его необходимо сопроводить обозначением типа селектора. Например, если указывается идентификатор, то перед именем селектора необходимо поставить символ «#».
- Для поиска определенного селектора используется поле поиска, которое находится вверху области.
- Чтобы переименовать селектор, щелкните его и введите необходимое имя.
- Чтобы изменить порядок расположения селекторов в списке, перетащите селектор в нужное положение.
- Для перемещения селекторов между источниками, перетащите его на нужный источник в области «Источники».
- Чтобы создать копию селектора в выбранном источнике, щелкните селектор правой кнопкой мыши и выберите команду «Дублировать».
- Чтобы создать копию селектора и добавить ее в медиазапрос, щелкните селектор правой кнопкой мыши, наведите указатель на пункт Дублировать в медиазапрос, а затем выберите медиазапрос.

Примечание. Пункт «Дублировать в медиазапрос» доступен, только если источник выбранного селектора содержит медиазапросы. Нельзя создать копию селектора из одного источника в медиазапросе другого источника.
- Предлагаемый селектор можно сделать более или менее точным с помощью клавиш со стрелками вверх или вниз.
Копирование и вставка стилей
Теперь можно копировать стили из одного селектора и вставлять их в другой. Можно копировать все стили или стили только определенной категории, например макет, текст и рамки.
Щелкните селектор правой кнопкой мыши и выберите один из доступных параметров.
Переупорядочение селекторов
Щелкните нужный селектор и перетащите его на новое место в области «Селекторы».
Задание свойств CSS
Свойства группируются в следующие категории и представляются разными значками в верхней части области «Свойства»:
- Макет
- Текст
- Рамка
- Фон
- Другое (список свойств «Только текст», а не свойств с визуальными элементами управления)

Перед редактированием свойств селектора CSS задайте элементы, связанные с селектором CSS, используя обратную проверку. Этот способ позволяет оценить, всем ли элементам, выделенным во время обратной проверки, фактически требуются изменения.
Установите флажок «Показывать заданные», чтобы в списке отображались только заданные свойства. Чтобы отобразить список всех свойств, которые можно указать для селектора, снимите флажок «Показывать заданные».
Чтобы задать свойство, например width или border-collapse, щелкните нужный вариант, отображенный около свойства в области Свойства.
Имена переопределенных свойств отображаются перечеркнутыми.
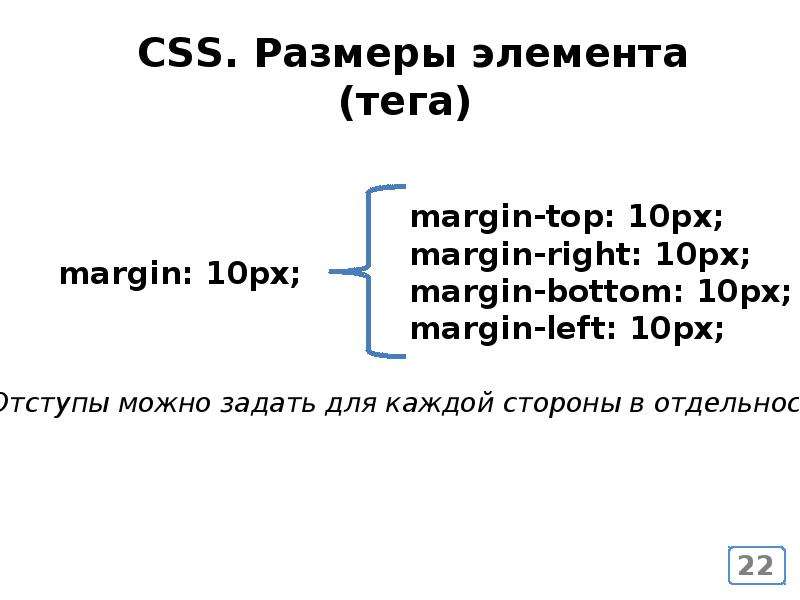
Задание свойств margin, padding и position
Элементы управления в области «Свойства» конструктора CSS позволяют быстро задать такие свойства, как margin (поле), padding (заполнение) и position (положение). Если вы предпочитаете работать с программным кодом, то в текстовых полях быстрого редактирования можно указать сокращенный код для параметров margin и padding, как показано в данном примере.
Щелкните значение и введите нужные цифры. Если все четыре значения должны быть одинаковыми и изменяться одновременно, щелкните значок связи в центре.
Определенные значения можно в любое время отключить или удалить. Например, можно удалить значение свойства left margin, сохранив при этом значения для свойств right, top и bottom.
Задание свойств рамки
Свойства управления рамками распределены по логично организованным вкладкам, которые позволяют быстро просматривать или изменять свойства.
Свойства управления границамиЕсли вы предпочитаете работать с программным кодом, в текстовых полях быстрого редактирования можно указать сокращенный код для рамок и радиусов рамок.
Чтобы задать свойства управления границами, вначале задайте свойства на вкладке «Все стороны». Затем будут включены другие вкладки и свойства, установленные на вкладке «Все стороны», отобразятся для отдельных границ.
При изменении свойства на вкладках отдельных границ значение соответствующего свойства на вкладке «Все стороны» изменится на «не задано» (undefined) (значение по умолчанию)..ppt/slide_7.jpg)
В примере ниже цвет границ был задан как черный, а затем изменен на красный для верхней границы.
Вставленный код основан на параметре настройки для сокращенной или полной записи.
Во время проверки фокус переводится на вкладки в порядке приоритета «заданных» вкладок. Наивысший приоритет имеет вкладка «Все стороны», а за ней следуют «Верхняя», «Правая», «Нижняя» и «Левая». Например, если для границы установлено только верхнее значение, режим вычисления переводит фокус на вкладку «Верхняя», не учитывая вкладки «Все стороны», поскольку эта вкладка не задана.
Отключение или удаление свойств
Функция «Включение/отключение свойства CSS» позволяет выносить фрагменты CSS-кода в комментарии через панель «Конструктор CSS» без внесения изменений непосредственно в код. При вынесении фрагментов CSS-кода в комментарии можно видеть, как конкретные свойства и значения влияют на вид страницы.
При отключении свойства CSS Dreamweaver добавляет к нему теги комментария CSS и метку [disabled]. После этого можно легко снова включить или удалить отключенное свойство CSS.
После этого можно легко снова включить или удалить отключенное свойство CSS.
С помощью конструктора CSS можно отключить или удалить каждое свойство.
На следующем снимке экрана показаны значки отключения и удаления для свойства height. Эти значки отображаются при наведении курсора мыши на свойство.
Отключить/удалить свойствоТеперь элементы управления удалением и отключением также можно использовать на уровне группы «Управление границами» для применения этих действий ко всем свойствам.
Сочетания клавиш
Селекторы и свойства CSS можно добавлять или удалять с помощью комбинаций клавиш. Можно также переключаться между группами свойств на панели «Свойства».
Сочетание клавиш | Рабочий процесс |
CTRL + Alt +[Shift =] | Добавляет селектор (если элемент управления находится в области селектора) |
CTRL + Alt+ S | Добавляет селектор (если элемент управления находится в приложении) |
CTRL + Alt +[Shift =] | Добавляет свойство (если элемент управления находится в области свойства) |
CTRL + Alt+ P | Добавляет свойство (если элемент управления находится в приложении) |
Select + Delete | Удаляет селектор, если селектор выбран |
CTRL + Alt + (PgUp/PgDn) | Позволяет переходить от одного раздела к другому во вложенной панели свойств |
Идентификация элементов страницы, связанных с селектором CSS
Чаще всего один селектор CSS связан с несколькими элементами страницы. Например, текст основного содержимого страницы, текст заголовка и текст нижнего колонтитула можно связать с одним селектором CSS. При редактировании свойств селектора CSS все связанные с ним элементы изменятся, включая и те, которые не планируется менять.
Например, текст основного содержимого страницы, текст заголовка и текст нижнего колонтитула можно связать с одним селектором CSS. При редактировании свойств селектора CSS все связанные с ним элементы изменятся, включая и те, которые не планируется менять.
Интерактивное выделение помогает определить все элементы, связанные с селектором CSS. Если необходимо изменить только один элемент или часть элементов, можно создать новый селектор CSS для этих элементов, а затем изменить свойства.
Для определения элементов страницы, связанных с селектором CSS, наведите курсор мыши на селектор в режиме интерактивного просмотра (со значением интерактивного кода «выкл»). Dreamweaver выделит пунктирными линиями связанные с ним элементы.
Чтобы зафиксировать выделение элементов, щелкните селектор. Теперь элементы выделены синим контуром.
Чтобы удалить синий контур вокруг элементов, еще раз щелкните селектор.
Интерактивное выделение по умолчанию включено. Чтобы отключить интерактивное выделение, щелкните опции интерактивного просмотра на панели инструментов документа и выберите опцию «Отключить интерактивное выделение».
Создание ссылки на внешнюю таблицу стилей CSS
При изменении внешней таблицы стилей CSS все документы, связанные с этой таблицей, обновляются в соответствие с правкой.
Можно экспортировать стили CSS, применяемые в документе, чтобы создать новую таблицу стилей CSS, присоединить или привязать внешнюю таблицу стилей, чтобы применить имеющиеся в ней стили.
К страницам можно присоединить любую таблицу стилей, созданную или скопированную в сайт.
Откройте конструктор CSS, выполнив одно из следующих действий.
- Выберите меню «Окно» > «Конструктор CSS».
- Нажмите клавиши Shift + F11.
В конструкторе CSS щелкните значок «+» рядом с пунктом «Источники» и выберите «Присоединить существующий файл CSS».
Присоединить существующий файл CSSВыполните одно из следующих действий.
- Нажмите кнопку «Обзор», чтобы просмотреть внешнюю таблицу стилей CSS.

- Введите путь к таблице стилей в поле «Файл или URL-адрес».
- Нажмите кнопку «Обзор», чтобы просмотреть внешнюю таблицу стилей CSS.
Нажмите кнопку «Просмотр», чтобы убедиться, что к текущей странице применен нужный стиль.
Если примененные стили отличаются от ожидаемых, то нажмите кнопку «Отмена», чтобы удалить таблицу стилей. Будет восстановлен предыдущий внешний вид страницы.
Нажмите кнопку «ОК».
Справки по другим продуктам
- Применение градиентов к фону
- Создание макетов страниц с помощью CSS
- Эффекты перехода в CSS3
- Препроцессоры CSS
Расширенное оформление веб-страниц с помощью CSS (бесплатное руководство)
💬 «Мышление роста: вера в то, что вы способны чему-то научиться на практике».
Введение
Добро пожаловать на четвертый день краткого курса веб-разработки. Найдите минутку, чтобы оценить тот факт, что всего за три дня вы так много узнали о сети. Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также ознакомились с некоторыми передовыми методами работы с HTML и CSS, а затем узнали об адаптивном веб-дизайне.
Вы перешли от чтения о сырых ингредиентах для создания веб-сайта, таких как HTML и CSS, к фактическому использованию некоторых из них на своем первом веб-сайте. Вы также ознакомились с некоторыми передовыми методами работы с HTML и CSS, а затем узнали об адаптивном веб-дизайне.
Следующие два дня будут в равной степени заполнены новыми уроками веб-разработки: немного продвинутого CSS, а затем знакомство с последним столпом сети, JavaScript.
Сегодня все о цветах, стилях и анимации. К концу дня наш сайт засияет яркими красками!
Что мы будем делать сегодня?
- Добавьте изображения в нашу папку «images»
- Заменить изображения-заполнители проекта собственными
- Установить пользовательские шрифты на нашей странице
- Добавьте больше стилей в нижний колонтитул, чтобы он выглядел красиво
- Научитесь изменять цвет фона нашей страницы
- Измените цвета шрифта на нашей странице
Как видите, у нас много дел. Давайте погрузимся прямо в!
Давайте погрузимся прямо в!
1. Подготовка папки «images»
В общем, всякий раз, когда мы работаем с изображениями на веб-странице (что почти всегда), мы пытаемся разделить файлы по их типам. Таким образом, все изображения помещаются в одну папку, файлы CSS помещаются в другую папку и так далее. Поскольку у нас был только один файл CSS, мы не помещали его в отдельную папку. Но в следующем разделе мы будем работать с несколькими изображениями. Чтобы не загромождать наш рабочий каталог (так называется папка, в которой находится наш файл index.html), мы создадим новую папку с именем «images» для хранения всех наших изображений.
В эту папку «images» вам нужно добавить несколько изображений, которые мы будем использовать в этом курсе. Мы предоставим вам изображения, так как проще не иметь дело с проблемами размера изображения и соотношения сторон, но вы всегда можете поэкспериментировать со своими собственными изображениями позже. Все наши изображения взяты с Unsplash, сайта бесплатных стоковых изображений для использования в таких проектах, как наш.
Итак, первый шаг — создать папку с именем images в редакторе Sublime внутри папки портфолио .
После этого загрузите zip-файл по этой ссылке и распакуйте его в только что созданную папку. Как только это будет сделано, вот как это должно выглядеть в Sublime.
Теперь мы готовы начать использовать наши изображения. Во-первых, мы заменим изображение профиля. В нашем HTML-файле мы заменим эту строку в разделе введения:
на эту:
Обратите внимание, что атрибут src изменился. По сути, мы говорим браузеру выбрать изображение, хранящееся локально (поэтому нет https:// ) и отобразить его. Давайте перезагрузим браузер и посмотрим, как это выглядит!
Посмотреть изменения кода на GitHub >
Неплохо, но, возможно, немного простовато, как квадратное изображение. Давайте сделаем его круглым и добавим тени. Добавьте класс с именем `profile-picture` к тому же тегу изображения в вашем HTML-файле, а затем выберите его в CSS, например:
CSS
Ооооооооо, это слишком много. Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
Там есть пара новых свойств, которых мы раньше не видели. Давайте кратко рассмотрим их сейчас:
- border-radius превращает квадратное изображение в круг. Управляя размером радиуса границы, мы можем получить что угодно, от красивого прямоугольника со скругленными углами до круга. Попробуйте установить другой процент и посмотреть, что произойдет.
- box-shadow добавляет приятные тени к элементу HTML. Значение этого свойства лучше всего описано на этой странице Mozilla Dev Docs.
- transition устанавливает пару параметров для анимации (перехода). «all» указывает, что мы хотим анимировать все аспекты перехода этого элемента (например, изменение ширины, высоты, цвета и т. д.), easy-in-out — это временная функция, которая определяет скорость кривой (подробнее здесь : https://css-tricks.com/ease-out-in-ease-in-out/), а .2s указывает время (в секундах), в течение которого должна выполняться анимация.
- .
 profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
profile-picture:hover { .. } устанавливает свойства CSS для элемента, когда мы наводим на него указатель мыши (или касаемся его на смартфонах и других устройствах с сенсорным экраном). Здесь мы просто увеличиваем размер тени, чтобы она реагировала на наш жест.
Обновите браузер и обратите внимание на тень. Теперь наведите указатель мыши на изображение и посмотрите, как меняется тень, создавая иллюзию того, что изображение поднимается с холста. Красиво, не так ли?
Посмотреть изменения кода на GitHub >
Давайте теперь перейдем к шрифтам и посмотрим, какую разницу мы можем добиться, добавив собственный шрифт (или шрифты) на нашу страницу.
2. Замена изображений-заполнителей проекта нашими собственными
Давайте также заменим изображения в разделе проекта нашими собственными изображениями. В папке, которую вы загрузили ранее сегодня, есть четыре изображения с именами от project-1.jpg до project-4.jpg. Мы заменим изображения-заполнители каждым из них.
HTML
Теперь у вас должно появиться более красочное изображение. В будущем эти изображения могут быть заменены реальными портфолио проектами, над которыми вы работаете!
Посмотреть изменения кода на GitHub >
Дополнительное задание: добавление эффектов к изображениям
Если вы уверены в том, что мы уже узнали, вы можете попробовать добавить еще больше интересных эффектов к своим изображениям. . Давайте добавим закругленные углы, эффекты при наведении и текст при наведении. Мы уже делали что-то подобное для аватарки парой разделов выше, так что здесь не все ново.
По сути, вот что мы делаем. Мы придадим изображениям закругленные углы. Затем мы добавим им тень и более глубокую тень при наведении. Пока что это именно то, что мы сделали для изображения профиля. Но теперь мы добавим каждое изображение в
В качестве бонуса добавим к изображению небольшой фильтр яркости, чтобы текст был читабельным, и переход, чтобы сделать все немного плавнее. Результат?
Результат?
Посмотреть изменения кода на GitHub >
Выглядит здорово, не правда ли? Вот краткое объяснение новых используемых свойств CSS:
- . видимость: [видимый/скрытый] показывает или скрывает элемент
- позиция: [относительная/абсолютная] позиция: абсолютная позиционирует элемент относительно родителя с позиция: относительная . То есть родитель с позицией : относительная становится точкой отсчета, а дочерний элемент с position: абсолютный может быть расположен относительно этого родителя, как мы сделали, расположив h5 так, чтобы он был на 50% сверху и на 50% слева, по сути, центрируя его внутри родителя, а именно. . класс проекта-образа-оболочки . Подробнее читайте здесь https://developer.mozilla.org/en-US/docs/Web/CSS/position
- Преобразование : translate(X, Y) перемещает элемент на X процентов по оси X и на Y процентов по оси Y.
 Это полезно при центрировании дочернего элемента внутри родительского.
Это полезно при центрировании дочернего элемента внутри родительского. - z-index относится к порядку наложения. Если два элемента накладываются друг на друга, элемент с более высоким z-индексом появится поверх элемента с более низким z-индексом.
- Фильтр : яркость (0,75) создает фильтр яркости и уменьшает яркость до 75%, когда это свойство активно.
Вы найдете код для изменений кода в коммите, указанном выше.
3. Настройка пользовательских шрифтов
Шрифт определяет стиль отображения текста. Мы, веб-разработчики, любим делать красивые веб-сайты, и иногда нам нужно использовать шрифт (то есть стиль текста), который не предоставляется нам браузером напрямую (браузеры предоставляют нам некоторые шрифты из коробки). Это не проблема, потому что CSS позволяет нам загружать и использовать любой пользовательский шрифт, который мы хотим использовать.
Для этого курса мы выбрали для вас два красивых шрифта. Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
Для заголовков и названий мы будем использовать Roboto Mono , а для основного текста — Noto Sans . Преимущество обоих этих шрифтов в том, что они бесплатны для использования и доступны для загрузки по адресу https://fonts.google.com/. Чтобы использовать их, мы просто вставим эту строку в раздел
Посмотреть изменения кода на GitHub >
Мы будем использовать свойство font-family для элемента, который мы хотим стилизовать в этом определенный шрифт и добавьте значение «Roboto Mono» или «Noto Sans».
Для быстрого старта мы сделаем шрифт основного текста по умолчанию Noto Sans и шрифт заголовка по умолчанию Roboto Mono:
CSS
Обновите страницу и обратите внимание на разницу в стилях шрифтов! Вот как мы добавляем и используем пользовательские шрифты.
Посмотреть изменения кода на GitHub >
Теперь, когда мы позаботились о разделах вступления и портфолио, давайте сосредоточимся на нижнем колонтитуле. Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Давайте разобьем форму в нижнем колонтитуле, чтобы каждая метка ввода и поле ввода отображались на отдельной строке. Это делает его немного чище.
Просмотр изменений кода на GitHub >
Обратите внимание на различные варианты CSS, которые мы используем: ввод формы для выбора полей ввода, которые находятся внутри формы, и ввод формы[type=”submit”] для выбора полей ввода внутри формы, у которых атрибут типа установлен на «отправить» (это кнопка отправки внизу). Как мы обсуждали в День 3, вы действительно можете смешивать и сочетать селекторы CSS в соответствии с вариантом использования!
5. Изменение цвета фона страницы
Теперь, когда мы позаботились о некоторых более мелких деталях, давайте немного уменьшим масштаб и посмотрим, сможем ли мы внести какие-либо изменения на уровне всей страницы, которые еще больше улучшат эстетику нашей веб-страницы. Прежде всего, давайте установим приятный успокаивающий цвет фона для нашей страницы и добавим физическое разделение между разделами нашей веб-страницы.
HTML-элемент
, h-r для горизонтального правила , идеально подходит для визуального разделения разделов страницы. Добавление поля также помогает создать визуальное разделение. Для цвета фона мы используем оттенок синего, близкий к небесно-голубому. Синий обычно выбирают веб-дизайнеры, и вы увидите, что он используется намного чаще, чем другие цвета (см. Facebook, Twitter, Linkedin и т. д.).
CSS
Мы также стилизуем элемент
, используя свойство background-image: linear-gradient() CSS. Мы передаем этой функции четыре значения: направление, начальный, средний и конечный цвет (и непрозрачность). Он начинается с 0% непрозрачности (прозрачность), доходит до 75% в середине и возвращается к 0% к концу. Другая интересная функция здесь — rgba(red, green, blue, alpha) , где red, green и blue — интенсивность цвета (то есть темнота. Так что 0 — это отсутствие цвета), а alpha — это установщик прозрачности/непрозрачности.

Обратитесь к приведенному выше коммиту и проверьте, где мы добавили
(разделители горизонтальных правил). Также обратите внимание на то, как структурирован код CSS. После внесения изменений у вас должны появиться интервалы и горизонтальные разделители, как на наших изображениях.
6. Изменение цвета шрифта
Хотя в Интернете по умолчанию используется черный цвет шрифта, немного другой оттенок не помешает. Однако важно помнить, что как веб-разработчики мы должны убедиться, что контраст между текстом и цветом фона сохраняется, чтобы обеспечить удобочитаемость и доступность.
CSS
Посмотреть изменения кода на GitHub >
Откройте коммит и проверьте, как мы внесли изменения. Мы установили цвет шрифта #001f3f, темно-синий. Вы заметили, что текст стал немного легче для глаз? Вот что делает для нас небольшая настройка цвета!
😎Совет : ознакомьтесь с палитрой цветов от Google здесь https://www.google. com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
com/search?q=color+picker и поэкспериментируйте с ней, чтобы понять, как работают шестнадцатеричные коды цветов.
Резюме
Было много CSS и головокружения, но посмотрите, с чего мы начали и где мы находимся прямо сейчас! Это сила нескольких строк CSS. Мы предлагаем вам просмотреть материал курса еще раз, возможно, через пару часов, и посмотреть, было ли что-то, что вы не поняли в первый раз, но теперь поняли. Мы считаем, что вы можете извлечь больше из курса, чем больше вы будете знакомиться с материалом курса.
🧐Ежедневное испытание
Мы прошли долгий путь с тех пор, как начали сегодня с этой бесцветной черно-белой страницы. Но вы можете сделать гораздо больше на этой странице, используя уже имеющиеся у вас знания! В сегодняшней задаче попробуйте следующее:
- Измените цвет кнопки «Отправить» на тот, который соответствует общей теме страницы (здесь вам нужно будет использовать свойство CSS background-color )
Методом проб и ошибок найдите другую цветовую комбинацию для фона корпуса и цвета шрифта по умолчанию, которая выглядит красиво (вы можете обратиться к этому веб-сайту за вдохновением).
📗Ссылки
- Стиль текста CSS
- CSS-позиционирование
- Тени для блоков CSS
- Распаковка файлов
- Психология цвета
❓ Часто задаваемые вопросы
В. Действительно ли профессиональные разработчики помнят все эти свойства CSS и их значения?
А. Не обязательно. Есть слишком много вещей, которые нужно помнить, и даже если бы вы могли, в этом мало причин. Однако разработчики помнят, что нечто подобное существует для решения проблемы. А потом они просто ищут в сети и читают документацию.
В. Мы запускаем код в Google Chrome, но я также хочу, чтобы он работал в Mozilla Firefox/Safari/Opera. Как мне это сделать?
A. Наш веб-сайт совместим со всеми браузерами. Поэтому, если вы сделаете хороший веб-сайт, он будет выглядеть одинаково независимо от браузера. Здесь есть некоторые оговорки, но на данный момент вы можете предположить, что все, что мы создали и будем создавать, работает во всех основных браузерах.
Как оформить сайт с помощью CSS | Кэтрин Ходж
Изучите основы CSS за 5 минут
Опубликовано в·
Чтение через 6 мин.·
15 июня 2017 г.Прочтите статью или посмотрите видео!
Давайте напишем CSS. CSS расшифровывается как каскадные таблицы стилей и стилизует наш скелетный HTML-код. Опираясь на наш прошлый проект, мы создадим файл main.css, в котором будет храниться весь наш код стилей.
В нашем предыдущем HTML у нас был тег h4 с текстом «синий». Что, если бы мы могли сделать текст синим? Ну, мы можем с CSS. В нашем main.css мы будем выберите все элементы h4 на HTML-странице и установите их свойство цвета равным значению синему.
Это пока ничего не даст, потому что мы еще не связали наш main.css со страницей index.html. Чтобы связать его, мы перейдем к нашему index.html и напишем тег ссылки .
Если мы откроем веб-страницу, текст h4 должен быть синим. Если ваш текст не синий, убедитесь, что вы сохранили оба файла и они оба находятся на одном уровне в вашей папке. Кроме того, убедитесь, что вы правильно написали main.css в теге ссылки внутри вашего index.html.
Если ваш текст не синий, убедитесь, что вы сохранили оба файла и они оба находятся на одном уровне в вашей папке. Кроме того, убедитесь, что вы правильно написали main.css в теге ссылки внутри вашего index.html.
Вот этот цвет мне не очень нравится. Я бы хотел более темно-синий оттенок. Как это сделать? Ну у нас есть гугл . Я люблю Google. Мы можем погуглить «rgb темно-синий» и поискать подсказки, как это сделать.
Щелкнем по первой ссылке и теперь у нас есть куча вариантов цветов. Прокрутив вниз, мне очень нравится этот темно-синий цвет.
У нас есть два разных способа поместить этот флот в мой код. Я могу использовать шестнадцатеричный код или значение RGB . Шестнадцатеричный код темно-синего цвета — #000080, а значение RGB — rgb (0, 0, 128). RGB означает красный, зеленый, синий, и он позволяет нам узнать, сколько красного, зеленого и синего содержится в цвете. Итак, для темно-синего цвета есть 0 красных, 0 зеленых и 128 синих. Для сравнения: белый — это rgb(255, 255, 255), а черный — это rgb(0, 0, 0). В нашем main.css мы будем использовать значение RGB и изменим значение свойства цвета с синего на rgb(0, 0, 128).
Для сравнения: белый — это rgb(255, 255, 255), а черный — это rgb(0, 0, 0). В нашем main.css мы будем использовать значение RGB и изменим значение свойства цвета с синего на rgb(0, 0, 128).
Обновление страницы, текст тега h4 должен быть темно-синего цвета.
А что, если мы хотим, чтобы текст в теге h4 и абзаце были выделены курсивом? Мы можем сгруппировать их с чем-то, что называется div . Div похож на контейнер, который может содержать множество других элементов HTML.
Чтобы сделать текст внутри div курсивом, мы должны выбрать div в CSS и установить свойство для выделения текста курсивом. Прямо сейчас мы не можем выбрать div, потому что у него нет имени. Мы можем добавить имя, добавив атрибут класса в div и присвоив ему значение курсивом.
Подробнее о том, что означает класс , мы поговорим чуть позже, но мы можем выбрать этот div в CSS, используя курсив для имени класса. Затем мы можем получить доступ к его свойству стиля шрифта и установить для него курсив.
Обратите внимание, чтобы выбрать div, мы ставим точку перед именем класса, но когда мы выбираем другие элементы HTML, у нас нет точки. Это важно помнить при кодировании веб-страниц. Теперь еще одна вещь, которую мы можем выбрать в CSS, — это id . Только что мы выбрали класс. Однако при использовании идентификатора только один div может использовать данное имя идентификатора, тогда как несколько div могут использовать одно и то же имя класса. Все это будет иметь больше смысла через минуту. Возвращаясь к нашему коду, мы можем добавить еще один div с названием класса, выделенным курсивом. Внутри этого второго блока мы добавим список неупорядоченных маркированных элементов с ul тег , а затем добавьте два элемента списка с тегом li.
Мы могли бы также создать упорядоченный список, используя тег ol вместо тега ul. Это создало бы нумерованный список VS маркированный список. С этим кодом выше наша веб-страница должна иметь маркированный список с двумя элементами, выделенными курсивом.
Выше мы дважды используем наш курсивный класс — однако нам разрешено использовать идентификатор только один раз. В нашем HTML-коде мы создадим новый div и добавим атрибут id 9.0042 со значением жирным шрифтом. Затем мы выберем его в нашем CSS с хэштегом жирным шрифтом (#bold) и установим свойство font-weight жирным шрифтом. Обратите внимание, поскольку мы выбираем идентификатор (вместо класса или элемента HTML), мы используем хэштег перед именем идентификатора.
Продолжая этот код, мы могли бы указать другие атрибуты идентификатора div, но они не могли бы иметь значение «полужирный», поскольку мы уже использовали этот уникальный идентификатор. Если бы мы хотели, чтобы другие элементы div имели идентификатор «полужирный», то нам нужно было бы создать класс со значением «полужирный» вместо идентификатора. Теперь давайте обновим и посмотрим на результаты.
Это не все свойства, с которыми вы можете возиться, но они являются одними из основных.
