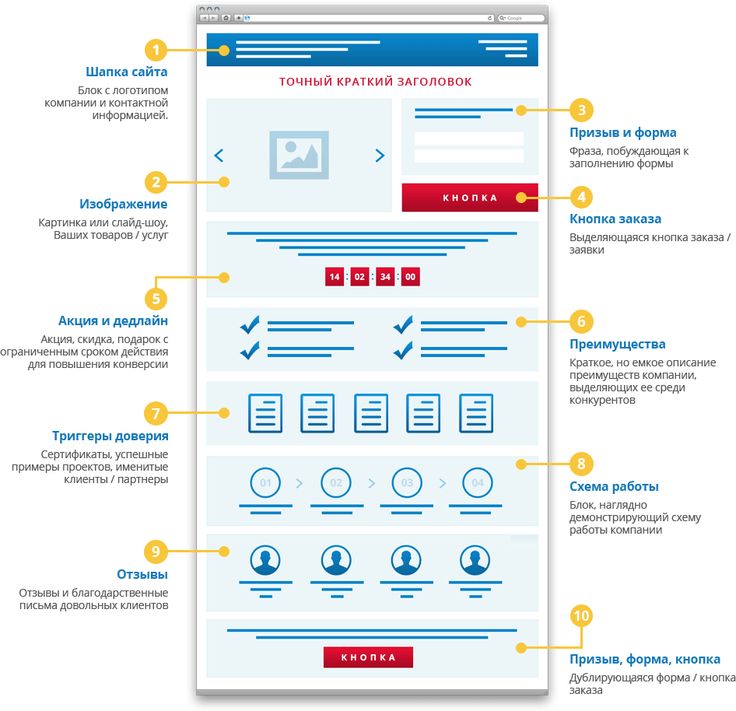
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью «Конструктора сайтов RU-CENTER». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Пример хедера. Источник: moscow.petrovich.ru
Активный пункт показывает посетителю, в каком разделе сайта он находится. Можно менять цвет активного пункта, подчеркивать или зачеркивать его, делать насыщеннее или прозрачнее — в общем, отличным от других.
Подчеркнутый раздел «Книги» подсказывает посетителю, где он находится. Источник: popcornbooks.me
Кнопка «Наверх» помогает быстро попасть в начало страницы, а не пролистывать ее вручную. Может быть в виде слова, стрелки вверх или другого элемента.
Пример кнопки «Вверх» в виде стрелки — появляется при скролле. Источник: travki.co/tea
Фильтры и сортировка. Возможность фильтровать и сортировать товары в интернет-магазине облегчает посетителю поиск того, что ему нужно.
Примеры фильтров и сортировки. Источник: ru.puma.com
Хлебные крошки. Это путь к разделу, в котором сейчас находится посетитель. Обычно выглядит так: главная страница — раздел — подраздел — страница. Стоит использовать их, если у вашего сайта сложная структура и большое количество разделов с подразделами.
Стоит использовать их, если у вашего сайта сложная структура и большое количество разделов с подразделами.
HOME / ЖЕНЩИНЫ / ДЖИНСЫ И ДЕНИМ — это и есть хлебные крошки. Источник: cosstores.com/ru_ru
Перелинковка. Можно добавить на страницу товара блок с подборкой «Вам может понравиться» и предложить перейти на другие страницы сайта.
Пример перелинковки «Вам также понравится». Источник: 365detox.ru
Навигация в виде плитки. Можно показать сперва список товаров или услуг с картинками и ссылками. Нажав на то, что заинтересовало, посетитель перейдет в карточку товара или нужный раздел.
Каталог в виде плитки: сперва видишь все категории, что есть — и выбираешь нужную. Источник: periodica.press
На что обратить внимание
Значимые разделы. Меню должно содержать все основные разделы сайта, которые могут пригодиться посетителю. Оно располагается вверху страницы, в левой части экрана или в футере и должно быть доступно на главной странице: это важно для поисковой оптимизации.
Фиксированное меню. Можно зафиксировать меню (слева или сверху): посетитель в любой момент при скролле найдет нужный раздел.
Фиксированное меню при просмотре сайта всегда остается слева. Источник: studio-29.ru
Лаконичность. Лучше сделать не более 4−5 пунктов меню, а их названия — из одного короткого слова.
О компании
В этом блоке можно рассказать, как вы производите свой продукт и доставляете, зачем создали компанию, кто у вас работает. Открытость и прозрачность в работе компании вызывают доверие, а личные истории — чувство сопричастности.
Основные элементы
О проекте, бренде или компании. Кто вы такие, чем интересны и полезны для клиента, ваша миссия, как все начиналось, с какой идеи. Можно добавить сюда ленту из «Инстаграма» или видео и показать процесс создания продукта.
Это не просто картинки о производстве украшений, а гифки. Источник: jewelry-in-august.com/about/
Преимущества — все, что делает вас, ваш продукт или услугу классными. В этом разделе чаще всего используются короткие тексты с иконками, иллюстрациями или фотографиями. Здесь стоит рассказать, чем вы отличаетесь от конкурентов, почему продукт нужно купить именно у вас — с фактами, доказательствами и примерами.
В этом разделе чаще всего используются короткие тексты с иконками, иллюстрациями или фотографиями. Здесь стоит рассказать, чем вы отличаетесь от конкурентов, почему продукт нужно купить именно у вас — с фактами, доказательствами и примерами.
Возможности — это тоже о преимуществах. Источник: e-kontur.ru/possibilities
Сценарии использования и польза. Рассказать с примерами, как пользоваться вашим товаром или услугой: с картинками, видео, схемами, постами клиентов из соцсетей. Здесь акцент на выгоде и пользе для клиента: не почему продукт или услуга хороши, а как они помогут человеку.
Покажите, как клиент будет пользоваться услугой: например, гифками. Источник: geekbrains.ru
Факты с цифрами. Цифры легко воспринимаются и привлекают внимание. Оптимально использовать 3–5 факта в цифрах и краткое пояснение к ним. Главное — чтобы они были понятными и классными не для вас, а для посетителей. «В прошлом году мы продали 3 000 смартфонов» — непонятно, много это или мало. А вот цифры у издательства МИФ звучат убедительно: «Мы издали 3 145 книг за 15 лет. Если посчитать, то это — книга за 2 дня».
А вот цифры у издательства МИФ звучат убедительно: «Мы издали 3 145 книг за 15 лет. Если посчитать, то это — книга за 2 дня».
Факты с цифрами можно подавать нестандартно. Источник: skyeng.ru
Кейсы и портфолио. Собрать истории компаний или клиентов, которые добились успеха с помощью вашего продукта. Рассказать, как вы помогли разным клиентам, какие были задачи, или показать фотографии «до и после».
Пример кейсов. Источник: plantsforfriends.ru/projects
Партнеры, клиенты, спикеры. Можно собрать логотипы тех, кто с вами работает или у вас покупает, и показать их в отдельном блоке. Посетителю бывает проще довериться тому, с кем уже работают другие.
На что обратить внимание
Не ставьте иконки ради иконок. Первые попавшиеся в стоках иконки могут смазать впечатление.
Для иконок можно использовать эмодзи, если это выглядит органично. Источник: ru.bookmate.com
Заголовок и изображение должны цеплять. При быстром просмотре нужно подать все так, чтобы на заголовках, иконках или изображениях посетитель задерживал взгляд.
При быстром просмотре нужно подать все так, чтобы на заголовках, иконках или изображениях посетитель задерживал взгляд.
На этом сайте каждый блок визуально отличается от другого: например, раздел «Курсы» выполнен на черном фоне, а раздел «Микрорубрики» — на белом. Источник: arzamas.academy
Продукты и услуги
Для интернет-магазина описывать продукты или услуги — понятная история. Но даже если у вас офлайн-бизнес, этот блок поможет сделать так, чтобы люди захотели прийти к вам.
Основные элементы
Описание проекта, продукта или услуги. Как продукт или услуга помогает решить проблему человека, какую несет пользу, чем интересен или как и зачем создавался: с картинками, видео и доказательствами. В интернет-магазинах это карточки товаров.
Способ приготовления и что во вкусе: информация для любителей спешелти-кофе. Источник: chernyi.coffee
Товарные сетки. Как расположить товары в интернет-магазине, зависит от количества категорий и самих товаров. Например, платья можно расположить в виде плитки товаров: при нажатии на понравившееся откроется поп-ап с карточкой товара.
Например, платья можно расположить в виде плитки товаров: при нажатии на понравившееся откроется поп-ап с карточкой товара.
Пример плитки товаров в категории «Платья». Источник: my812.ru
Пример поп-апа с карточкой товара. Источник: my812.ru
Доставка. Условия, куда доставляете, сколько стоит и куда обращаться за поддержкой.
Возврат. Условия, как сделать и что заполнить. Можно сразу прикрепить формы заявлений.
Все документы по возврату — в одном месте. Источник: chernyi.coffee
Ваш товар у реальных клиентов. Этот блок можно сделать, добавив фото из инстаграма. Клиенты публикуют, например, образы в вашей одежде и ставят специальный хештег.
Источник: stories.com/ru_ru/
На что обратить внимание
Четко дать понять, что предлагается на сайте. Посетитель впервые сталкивается с вашим продуктом, услугой и проектом: пусть за короткое время он максимально полно поймет, что вы предлагаете.
Объяснять понятно для клиента, а не себя. Чем проще и понятнее описание продукта, тем легче будет клиенту принять решение о покупке.
Отзывы
Блок сформирует доверие к вам и покажет, что вы — компания, которая реально существует. Отзывы помогают принять решение: часто они сопровождаются реальными фото товаров в домашней обстановке.
В интернете много отзывов, которые написаны на заказ. Из-за этого к ним настороженное отношение. Лучше добавить ссылки на профили клиентов в соцсетях, реальные фотографии и публиковать только настоящие отзывы, которые могут быть и в формате видео.
Пример отзывов в карточке товара. Источник: divan.ru
Форма для заявок, бронирования и записи
Форма для сбора данных нужна, чтобы собирать лиды. Лид — это любой человек или компания, которые заинтересовались вашим продуктом или услугой.
Форма может быть развернутой, как на скрине, или открываться, когда посетитель нажмет на кнопку (CTA). Источник: excusemyfrench. ru
ru
Блок обычно состоит из заголовка, подзаголовка и формы, или только из заголовка и кнопки. Иногда нужно объяснить, зачем, например, подписываться на вашу рассылку. И стоит настроить страницу благодарности или сообщение, которые будут появляться после подписки: «Спасибо, что подписались на рассылку».
На сайте можно разместить простую форму подписки на рассылку и настроить поп-ап, где уже будут объяснения, зачем стоит подписаться. Источник: vetermagazine.ru
Вопросы и ответы
Этот блок работает со страхами и сомнениями клиентов, которые собираются что-то купить. Можно собрать частые вопросы и развернуто ответить на них.
Посетитель может открыть ответ на вопрос, который его интересует. Источник: postpartum.ru
Блог и новости
Раздел добавляет экспертности и доверия к компании, продуктам или услугам. А еще показывает, что вы растете, меняетесь и не боитесь делиться опытом.
Можно публиковать свежие интервью со ссылками. Источник: lucyzharikova. com/about
com/about
Основные элементы
Блог. Публикуя интересные и полезные статьи по своей тематике, можно показать компанию как эксперта в области и привлечь внимание целевой аудитории.
В блоге можно подробнее рассказать о преимуществах продукта, о том, как его выбирать и ухаживать за ним. Источник: linentexture.com/blog
Новости. Так можно показать аудитории жизнь компании: ее активность, процессы, интересные события. Главное, чтобы последняя публикация была не за прошлый год.
Источник: detali.net/news
Полезные материалы. Можно предложить посетителю что-то, что он сможет использовать прямо сейчас: обучающее видео, статью или файл с инструкцией. Люди больше доверяют тем, кто не боится делиться своими опытом и знаниями. Если к материалам добавить кнопки соцсетей для шеринга, о вас узнает больше людей.
Можно поделиться фрагментом лекции, чтобы получить контакт посетителя. Источник: authentic.academy
Публикации. Они выступают как социальное доказательство: о вас пишут, значит, вы существуете. Иногда достаточно добавить логотипы СМИ: даже не читая текст, посетитель может заметить их.
Они выступают как социальное доказательство: о вас пишут, значит, вы существуете. Иногда достаточно добавить логотипы СМИ: даже не читая текст, посетитель может заметить их.
Вариант с логотипами, которые говорят сами за себя. Источник: heisplant.ru
Контакты
Как с вами связаться: адрес, email, телефон или карта с инструкцией, как добраться. Сюда можно добавить форму обратной связи.
Источник: arzamas.academy
Футер
Блок отделяет текст от нижнего края экрана. Здесь собраны все значимые разделы сайта — это важно для поисковой оптимизации. Тут можно разместить контакты, ссылки на соцсети или кнопки шеринга, юридическую информацию и публичную оферту. Часто в футере можно подписаться на рассылку.
Источник: monochrome.ru
Вдохновляйтесь примерами и делайте то, что лучше для ваших клиентов и бизнеса.
Перейти ко всем материалам блога
Основные элементы сайта, из чего состоит сайт?
Главная » Статьи » Ключевые элементы сайта
Можно выделить несколько основных элементов способствующих созданию успешного сайта. Интересный контент, удачное оформление и простота в обращении – наиболее важные элементы, которые помогут сделать ваш сайт популярным.
Интересный контент, удачное оформление и простота в обращении – наиболее важные элементы, которые помогут сделать ваш сайт популярным.
Давайте теперь рассмотрим более подробно основные элементы сайта.
1. Контент (содержимое).
Хороший контент – самый важный ключевой элемент любого сайта. Контент сайта – это основная причина, по которой посетители посещают ваш сайт. Если содержимое вашего сайта – некачественное, вы можете быть уверены в том, что случайные посетители быстро покинут ваш сайт и больше никогда не вернутся. Контент вашего сайта должен быть грамотным и хорошо оформленным. Правдивая информация о вашей компании, товарах или услугах – обязательное условие. Никогда не стоит забывать о размещении общей информации о компании, а также контактной информации. Всегда следует помнить о том, что информация, размещенная на сайте, должна быть полезной для посетителей. Также позаботьтесь о том, чтобы контент сайта периодически обновлялся и не содержал грамматических, а также лексических ошибок, так как это является прямым отражением имиджа вашей компании.
2. Визуальная привлекательность (красивый дизайн).
Все мы знаем о важности первого впечатления. Эта важность распространяется также и на сайты. Принятие решения о просмотре содержания сайта во многом зависит от того, понравится ли вашему посетителю внешний вид вашего сайта или нет. Дизайн сайта должен быть простым, но одновременно и привлекательным (как наш сайт :)). Сайт должен быть оформлен со вкусом, но не должен быть вычурным. Мерцающие буквы и изображения могут вызвать раздражение и отпугнуть большую часть посетителей вместо того чтобы наоборот привлечь их. Кроме того это может затруднить прочтение информации, что вряд ли понравится читателям. С другой стороны, динамичные и интерактивные элементы — придают сайту современный вид. В данном вопросе важен баланс удобства, средств привлечения внимания и информационной составляющей.
3. Интерфейс пользователя.
Хороший интерфейс пользователя – еще один ключевой элемент хорошего сайта. Интерфейс пользователя должен быть удобен для любого пользователя и должен облегчать поиск нужной информации. Для ссылки к ключевым разделам лучше всего разместить в верхней части сайта. Это облегчит поиск нужной информации. Хороший интерфейс пользователя также предполагает наличие этих ссылок в нижней части страницы сайта или даже несколько дополнительных ссылок. У крупных сайтов содержащих большое количество страниц должна быть карта сайта.
Для ссылки к ключевым разделам лучше всего разместить в верхней части сайта. Это облегчит поиск нужной информации. Хороший интерфейс пользователя также предполагает наличие этих ссылок в нижней части страницы сайта или даже несколько дополнительных ссылок. У крупных сайтов содержащих большое количество страниц должна быть карта сайта.
4. Расположение информации.
Не стоит размещать текст поверх фона, особенно темного фона, так как это затрудняет процесс чтения. Исследования показали, что темный текст на белом фоне является наилучшей комбинацией для чтения и запоминания. Текст лучше всего разделять на абзацы, содержащие по 4 – 5 предложений. Следите за тем, чтобы ваша страница содержала достаточно белого пространства, что способно придать ей четкость и аккуратность. На всех страницах должны быть одинаковые поля. По всему сайту должна прослеживаться последовательность, что достигается благодаря использованию одинаковых шрифтов, цветов и плана на всех страницах. Замечено, что многократные полосы прокрутки больше всего раздражают посетителей. Поэтому постарайтесь свести их использование к минимуму.
Поэтому постарайтесь свести их использование к минимуму.
5. Средства поиска по сайту.
На хороших сайтах содержащих множество страниц есть область поиска, которая используется посетителями сайтов. Это – очень полезная особенность, так как она позволяет потенциальным клиентам найти то, что им нужно без особого труда.
6. Дизайн и содержание сайта должны существовать отдельно.
Наиболее развитые сайты интернета сочетают в себе использование (X)HTML и CSS, которые способствуют отделению дизайна от содержания. Среди многочисленных преимуществ использования этого стандарта следует отметить то, что при обновлении всего лишь одного файла CSS изменяется весь сайт. Более того отделение содержания от дизайна обеспечит быструю загрузку, так как поисковым системам не придется проверять дополнительные коды, чтобы выяснить является ли содержание сайта уместным или нет.
Точно также минимальное возможное использование анимации, музыки и видео способно обеспечить быструю загрузку сайта. Интернет-пользователи обычно не обладают достаточным количеством терпения и времени.
Интернет-пользователи обычно не обладают достаточным количеством терпения и времени.
7. Взаимная совместимость браузеров (кроссбраузерность).
Еще один ключевой элемент хорошего сайта заключается в совместимости со многими основными браузерами и платформами. Успех сайта также может зависеть от того насколько хорошо он оптимизирован под поисковые системы.
Это всего лишь несколько ключевых элементов хорошего сайта. Благодаря постоянному усовершенствованию технологий появляются новые методы позволяющие улучшить сайт, которые мы используем при создании сайтов.
⇐ Строение сайта. Из чего он состоит?Тщательный выбор тематики сайта — основа успешности любого проекта ⇒
Ключевые элементы хорошо структурированного веб-сайта (+ Контрольный список)
Хорошо выполненная работа — это когда посетители приходят на ваш веб-сайт и находят именно то, что ищут, а вы поддерживаете их интерес и ведете к желаемой цели.
Вы можете добиться этого, стратегически выбирая каждый элемент вашего веб-сайта. Прежде чем перейти к созданию веб-сайта , подумайте о том, какие действия вы хотите, чтобы посетитель выполнял, и соответствующим образом структурируйте каждый элемент на странице.
Прежде чем перейти к созданию веб-сайта , подумайте о том, какие действия вы хотите, чтобы посетитель выполнял, и соответствующим образом структурируйте каждый элемент на странице.
В этой статье мы поговорим о том, какие элементы веб-сайта помогут вам обеспечить первоклассный опыт для каждого посетителя. Получите удовольствие, чтобы узнать, как создать хороший веб-сайт, который достигает ваших целей!
Подготовка: Определите цель страницы
Знаете ли вы, сколько времени в среднем люди проводят на веб-странице?
Меньше минуты. Точнее, 54 секунды . Итак, вы хотите привлечь внимание людей, как только они придут, и использовать эффективные элементы веб-сайта, чтобы удерживать их внимание.
Решение о том, какие элементы нужны странице, зависит от цели. Каждая страница имеет свою цель. Чтобы дать вам представление, вот примеры общих целей веб-страницы:
Создание потенциальных клиентов (например, «заказать демонстрацию» или контактные страницы)
Повышение конверсии (например, продажи, страницы продуктов или функций)
Повышение осведомленности (например, информационные страницы или страницы запуска продукта)
Привлечение посетителей (например, оптимизированные страницы блога)
Сбор подписчиков по электронной почте (например, обзор блога или страницы с лид-магнитом)
Повышение удовлетворенности клиентов (например, контактная информация или страница часто задаваемых вопросов)
Прежде чем структурировать страницу, определите цель. Затем набросайте содержание.
Затем набросайте содержание.
Написать: Черновой текст, который говорит с людьми
Погуглите «Как написать эффективный веб-текст», и вы найдете 333 000 000 результатов. 😱
Хотя существует множество стратегий, которые вы можете реализовать, самый важный вопрос, который следует задать себе: «Что самое убедительное, что я могу сказать читателю, чтобы достичь своей цели?»
Если вашей целью является увеличение количества регистраций, вы хотите сфокусировать контент на том, какую пользу ваш продукт или услуга приносит читателю. Этого можно добиться, четко объясняя функции и их ценность, а также активно общаясь с читателем напрямую, используя, например, «вы».
Напишите первый черновик, сделайте перерыв, а затем отредактируйте копию свежим взглядом — делайте это столько раз, сколько необходимо. Инструменты проверки орфографии, такие как Grammarly , помогут вам писать на идеальном английском языке, а онлайн-редакторы, такие как Readable или Hemmingway проверьте удобочитаемость вашего текста и дайте предложения по улучшению.
Совет: Помните, что опубликовать версию — это хорошо: copyfinalfinalfinalreallyfinal.docx . Написание хорошего маркетингового текста требует времени!
Сборка: Элементы веб-сайта для структурирования страниц
Великолепная функциональность веб-сайта выходит за рамки современных передовых методов веб-дизайна . В то время как эстетика имеет значение, такие вещи, как стратегические призывы к действию, изображения, рассказывающие историю, и тщательно подобранные панели навигации не менее важны.
Давайте рассмотрим 11 ключевых элементов веб-сайта, которые необходимо учитывать при создании нового веб-сайта.
1. Специально подобранное меню навигации
Начнем сверху! Панель навигации — это важнейший элемент, который направляет людей по вашему сайту и помогает им легко находить нужные элементы. Поэтому ухаживать за ним следует с осторожностью.
Как создать эффективную панель навигации:
Используйте простые заголовки
Чем меньше, тем лучше: 5-10 пунктов меню — оптимальный диапазон
Выберите вертикальную или горизонтальную строку меню
Сохраняйте единообразие меню навигации на всем веб-сайте
Делайте элементы четкими (используйте сплошной фон, если меню фиксировано и прокручивается)
Добавьте тень, чтобы создать глубину и выделить панель навигации
Выделите страницу, на которой кто-то находится в данный момент (подчеркивание, жирный шрифт, цветной текст или фон)
Выделите важные ссылки, например кнопку регистрации
Дополнительно: используйте значки
Когда вы теряетесь в пунктах меню, полезно нарисовать древовидную структуру. Запишите все свои страницы, затем посмотрите, как они соотносятся и могут быть лучше всего классифицированы.
Запишите все свои страницы, затем посмотрите, как они соотносятся и могут быть лучше всего классифицированы.
Мы сделали это при изменении дизайна меню веб-сайта MailerLite (скоро, ниже небольшой обзор) . Мы сгруппировали функции, чтобы людям было проще ориентироваться и находить то, что им нужно.
Например, меню «Продукты» разделено на цели, которые поможет вам достичь наше программное обеспечение. Посетители могут легко выбрать свою цель (создание веб-сайтов) и узнайте о функциях ( конструктор веб-сайтов MailerLite ) .
2. Четкий призыв к действию
Дизайн каждой целевой страницы должен содержать один четкий призыв к действию (CTA).
Где и сколько элементов CTA вы добавляете на страницу, зависит от цели. Контактная форма имеет одно действие: отправить запрос на контакт. На странице продаж может быть несколько кнопок регистрации или покупки, чтобы людям было проще совершать действия при прокрутке страницы вниз.
Узнайте, как писать, оформлять и размещать призывы к действию на своем веб-сайте, из приведенного ниже руководства.
Как создать призыв к действию (CTA), который работает
Помимо простых кнопок или форм CTA, всплывающие окна также являются отличным способом побудить людей к действию. Они могут генерировать потенциальных клиентов, собирать подписчиков и повышать конверсию — все это хорошо.
Просто нужно уметь правильно пользоваться всплывающими окнами. Прочтите наш блог, чтобы узнать о лучших практиках и увидеть вдохновляющие примеры всплывающих окон.
3. Сканируемая типографика
При создании новых веб-страниц обратите внимание на количество написанного вами текста и решите, как лучше всего представить все. Некоторые люди заинтересованы в том, чтобы прочитать все, в то время как другие хотят быстро просмотреть содержимое: ваша работа — предоставить обеим аудиториям отличный пользовательский опыт.
Как сделать веб-тексты приятными для чтения:
Пишите короткие абзацы и предложения
Используйте легко читаемую типографику и размеры шрифта
Выделение слов, выделение слов жирным шрифтом, курсивом или подчеркивание
Структурный текст с заголовками
Разделение абзацев с помощью шрифта разного размера
Посмотрите, какой текст можно также передать с помощью изображений
Добавьте пустое пространство, чтобы дать тексту «дышать»
4.
 Целенаправленные визуальные эффекты
Целенаправленные визуальные эффектыИзображения должны быть функциональными, иметь цель и рассказывать свою историю. Просто взглянув на изображения, читатель должен понять, о чем страница. Все дело в первом впечатлении!
Mindvalley — отличный пример. В качестве главного образа они используют видео — отличный выбор, поскольку их продукт — видеокурсы. Большие изображения смешиваются с небольшими фотографиями высокого качества, чтобы создать веб-дизайн, который кажется живым и интерактивным, как и их бренд.
Если бы вы не читали текст на главной странице и смотрели только на изображения, вы бы все равно поняли, что их продукт — это люди, видео, курсы, наставники и рост.
При выборе изображений вы можете использовать свои собственные (как мы делаем в MailerLite) или стоковые фотографии. Убедитесь, что ваша целевая аудитория может резонировать с моделями, которые вы показываете, и заставить всех чувствовать себя включенными, например, просмотрев такие галереи, как ColorJoy Stock , TONL и The Gender Spectrum Collection .
Не забудьте добавить текст ALT для каждого изображения. Это помогает людям с нарушениями зрения, использующим программы для чтения с экрана, и посетителям с нестабильным или плохим интернет-соединением. Кроме того, это может помочь вам лучше ранжироваться в поисковых системах. Опишите, что можно увидеть на изображении в альтернативном тексте. Начинайте с заглавной и заканчивайте точкой.
Совет: В конструкторе сайтов MailerLite вы можете легко добавлять тексты ALT. Выберите любое изображение, нажмите кнопку ALT и начните писать.
Что касается размещения изображения, давайте передадим микрофон нашему таланту графического дизайна Коди:
«При добавлении изображения текстовое содержание определяет все. Я сосредотачиваюсь на том, добавляет ли изображение ценность контенту, и размещаю его только там, где это имеет наибольший смысл. Я также использую изображения, чтобы разбить текст или в начале, чтобы привлечь внимание читателя».
5.
 Стратегическая цветовая схема
Стратегическая цветовая схемаНесмотря на то, что теория цвета часто упускается из виду, она реальна и может помочь вашему маркетинговому сообщению . Использование правильной цветовой схемы на вашем сайте имеет значение.
Большинство успешных веб-сайтов придерживаются монохроматической цветовой палитры, используя 2-3 версии одного цвета. Это можно комбинировать с контрастным цветом.
При использовании минимального количества цветов вы можете оформить кнопки CTA в цвете, который сразу бросается в глаза и привлекает внимание читателя.
Совет: Хотите узнать больше о цветовых схемах? Наш редактор видео и анимационного дизайна Эш рекомендует это 13-минутное видео: « Как применить цветовую палитру к вашему дизайну ».
Веб-сайт Эрики Баду — пример минимализма в сочетании с контрастными цветами. Обилие белого цвета успокаивает глаза, а высококонтрастные красно-черные цвета выделяют важные элементы сайта. Результат — отличное удобство использования.
6. Адаптивный веб-дизайн
В адаптивном дизайне веб-сайта части веб-сайта накладываются друг на друга, когда экран становится меньше. Это гарантирует, что люди смогут правильно воспринимать веб-сайт на любом устройстве.
Перед публикацией страницы посмотрите, как выглядит макет сайта на разных экранах. Убедитесь, что текст и изображения хорошо сочетаются друг с другом, даже если их порядок разный. На ноутбуке текстовый элемент может располагаться рядом с изображением, а на мобильном устройстве текст отображается под изображением.
Ниже вы можете увидеть, как компоненты веб-сайта приложения журнала благодарности Happyfeed меняются в зависимости от устройства. На мобильных устройствах три столбца изображений и текста автоматически располагаются друг под другом.
Совет: При использовании конструктора веб-сайтов MailerLite ваш дизайн автоматически адаптируется. Вам не нужно ничего делать (это особенно удобно для новичков)! В редакторе веб-сайта нажмите «Предварительный просмотр» и посмотрите, как макет вашего веб-сайта выглядит на компьютере и мобильном устройстве.
Создайте бесплатный веб-сайт с помощью перетаскивания
Используйте конструктор веб-сайтов MailerLite для добавления и оформления всех компонентов веб-сайта. Вы можете запустить в тот же день — веб-хостинг за нас! Зарегистрируйте бесплатную учетную запись, чтобы начать строительство.
Зарегистрируйтесь бесплатно
7. Интерактивные элементы
Что общего между викторинами, настольными играми и сессиями вопросов и ответов?
Помолвка! Когда люди могут участвовать, они более вовлечены.
Интерактивные элементы веб-сайта могут превратить пассивных читателей в активных посетителей. Попробуйте провести опрос или викторину (забавный факт: вы можете сделать это с помощью конструктора сайтов MailerLite!). Когда вы просите людей зарегистрироваться, чтобы получать результаты на свой почтовый ящик, вы одновременно собираете новые лиды.
Хорошим примером является Викторина по уходу за кожей от Buttah . С таким разнообразием продуктов люди могут не знать, что лучше для их кожи. Викторина является ценной и интерактивной.
С таким разнообразием продуктов люди могут не знать, что лучше для их кожи. Викторина является ценной и интерактивной.
8. Подлинная информационная страница
Ваша домашняя страница, характеристики, цены и страницы регистрации, вероятно, привлекут гораздо больше посетителей, чем информационная страница, но это не значит, что эта часть веб-сайта не важна.
Ваша страница о нас показывает читателям, кто вы есть. Здесь вы устанавливаете доверие и подлинность. Расскажите читателям, как возник ваш бизнес, поделитесь реальными фотографиями команды и добавьте отзывы довольных клиентов.
Нам нравится страница Наша история компании, занимающейся электронной торговлей средствами для ухода за волосами Briogeo . В соответствии с их брендом, страница «О компании» веселая и интерактивная. Вы можете посмотреть видеоинтервью, послушать подкасты и узнать о происхождении названия бренда и истории его основателя. Они стратегически переплели продукты, но таким образом, чтобы они выглядели органично.
9. Доступная страница контактов
Как и страница «О нас», страница контактов также является важным компонентом веб-сайта. Сделайте так, чтобы людям было легко связаться с вами, будь то через форму контактной информации, электронную почту, номер телефона или в социальных сетях.
Если ваш бренд позволяет это, вы можете легко оживить эту простую страницу, добавив яркую фоновую анимацию. Нам нравится этот креативный подход к набору Bread Beauty Supply (нажмите на ссылку, чтобы увидеть фоновое видео в действии).
Если нет специальной службы поддержки, которая могла бы ответить на все вопросы, тем не менее рекомендуется поделиться своими контактными данными. Отсутствие адреса электронной почты или номера телефона может вызвать подозрение, что подорвет доверие к вам.
Берите пример с автора «Диапазон» Дэвид Эпштейн . Он заранее уведомляет читателей о том, что его почтовый ящик переполнен, и предлагает инструкции о том, как выполнять срочные запросы.
Кроме того, вы можете создать рабочий процесс автоматизации электронной почты , который отправляет сообщение автоответчика, объясняющее более длительное время ответа.
Страница часто задаваемых вопросов с ответами на наиболее распространенные вопросы также может снизить количество входящих запросов клиентов. Этот расширяемый веб-элемент помогает аккуратно организовать эту информацию.
И знаете что? Этот веб-элемент также можно найти в конструкторе веб-сайтов MailerLite с функцией перетаскивания!
Если у вас большое сообщество, вы даже можете создать отдельный центр поддержки, где объясняются темы и люди могут просматривать вопросы. Ниже вы видите, как эксперт по манифестации Лейси Филлипс делает это на странице часто задаваемых вопросов своего сообщества .
10. Элементы SEO
Теперь, когда вы приложили все усилия для создания веб-сайта с использованием основных элементов веб-дизайна, нам нужно поговорить о поисковой оптимизации. Это практика органического ранжирования вашего сайта в поисковых системах, таких как Google. Так люди найдут ваш сайт.
Это практика органического ранжирования вашего сайта в поисковых системах, таких как Google. Так люди найдут ваш сайт.
Короче говоря, изучите ключевые слова, описывающие содержание вашего веб-сайта. Затем напишите тексты на эти темы, которые повысят ценность для потенциальных клиентов.
Чтобы получить более подробное объяснение, перейдите к нашему руководству по базовому SEO для развития вашего веб-сайта , где мы подробно расскажем и объясним SEO и действия понятным языком, понятным каждому.
11. Аналитика веб-сайта
Как только ваш веб-сайт начнет набирать обороты, полезно проверить свою аналитику и посмотреть, как работает каждая страница веб-сайта. Это дает вам представление о том, что привлекает людей и какие элементы веб-сайта можно улучшить.
Мы считаем Google Analytics самой доступной и всеобъемлющей аналитической платформой. С помощью простых инструкций вы можете настроить его для любого веб-сайта. Затем вы можете отслеживать широкий спектр показателей эффективности, таких как (новые) посетители веб-сайта, клики, показы, среднее время на сайте и коэффициенты конверсии.
В удобном конструкторе веб-сайтов MailerLite вы найдете всю ключевую аналитику прямо на панели инструментов. Кроме того, вы можете подключиться к Google Analytics и Facebook, чтобы увидеть, как люди ведут себя на вашем веб-сайте после нажатия на платную рекламу Facebook.
Контрольный список 11 обязательных элементов веб-сайта
Внимательно выбирайте пункты меню навигации.
Имейте четкую достижимую цель для каждой веб-страницы.
Сделайте копию приятной для чтения полностью и легко сканируемой.
Выберите визуальные элементы, которые дополняют контент.
Используйте цвета, чтобы показать читателям, на каком элементе следует сосредоточиться.
Адаптируйте страницы к разным размерам экрана, используя адаптивный дизайн.
Увеличьте вовлеченность с помощью интерактивных элементов.
Создайте доверие и подлинность на странице «О нас».

Сделайте так, чтобы людям было легко с вами связаться.
Оптимизируйте содержание своего веб-сайта для привлечения посетителей.
Проанализируйте производительность, чтобы увидеть, что работает и что можно улучшить.
Какой веб-элемент вам сложно правильно разместить на своем веб-сайте? Оставьте комментарий, мы лично ответим нашим советом!
Элементы хорошего плана участка
Что такое план участка?План участка, также известный как план участка, представляет собой план строительной площадки или архитектурный план, который служит понятной картой строительной площадки, предоставляя всю необходимую информацию о том, как проект будет ориентирован на имущество.
Строитель или подрядчик нарисует схему, на которой изображен участок земли, границы собственности, особенности ландшафта, структурные элементы, отступы, проезжие части, столбы электропередач и линии электропередач, ограждения и постройки на участке. Дизайн участка может даже включать аспекты ландшафта, которые не совсем подходят для вашей собственности.
Дизайн участка может даже включать аспекты ландшафта, которые не совсем подходят для вашей собственности.
Большинство планов местности представляют собой 2D-карты с высоты птичьего полета, которые дают вам четкое представление о характеристиках вашей собственности. 3D-рендеринг — это трехмерный полноцветный план, который особенно полезен для понимания ландшафта, включая насаждения, парковку здания и наружные конструкции. План участка обычно находится на титульном листе коллекции документов вашей собственности (также известной как чертежи) и служит кратким описанием земли. Включены индексы листов всех различных отпечатков.
Что должен включать в себя хороший план участкаСоздание плана участка застройки аналогично передаче участка и этажа здания. Считайте, что это способ сообщить этаж сайта и здания. Чем больше деталей представлено в плане, тем лучше оценщики плана смогут понять его структуру. Ниже приведены некоторые из наиболее важных аспектов успешного плана участка:
1. Границы собственности и отступы
Границы собственности и отступы Инфраструктура и здания в непосредственной близости от вас оказывают значительное влияние на ваш дизайн. Убедитесь, что ваша стратегия включает все эти измерения. То, что происходит вокруг собственности, определяет такие вопросы, как зонирование, высота здания и пожарная безопасность.
Вы не можете посягать на собственность соседнего собственника, поэтому линии собственности должны быть включены в ваш план застройки. Линии собственности отмечены по периметру собственности.
2. Названия близлежащих улиц/наземные знаки При указании в планах по недвижимости и других маркетинговых планах названия улиц помогают потенциальным клиентам или покупателям найти недвижимость и определить желательность местоположения. Очень важно понимать, как трафик проходит через ваш сайт и вокруг него. Это продемонстрирует влияние вашего здания на посещаемость сайта. Поэтому названия улиц со знаками остановки, светофорами и дорожными указателями должны использоваться для зонирования, строительства и планов развития.
На планах участков, используемых в юридических целях, необходима стрелка севера или компасная роза. Сделать направления очевидными на других планах участка помогает посетителям ориентироваться на сайте. Покупатели жилья, например, хотят знать, в каком направлении стоит дом.
4. СервитутыОсобенностью собственности, которая используется совместно с кем-либо для определенной цели, является сервитут. Сервитуты бывают разных форм, но все они позволяют другим получить доступ к собственности или использовать ее. Коммунальные сервитуты чрезвычайно распространены. Они разрешают коммунальным компаниям строить, обслуживать и ремонтировать коммуникации на земле.
Существуют также отступы сервитутов, которые представляют собой расстояния, необходимые от сервитутов для зданий и других застроек. Нарушение сервитута может иметь существенные юридические и финансовые последствия. Укажите точное расположение и размеры любого сервитута. 5. Существующие конструкции для расширения.
5. Существующие конструкции для расширения.
При подаче заявления на получение разрешений некоторые муниципалитеты просят вас указать расстояния между строениями, а также расстояния до окружающих улиц и границ собственности.
6. Парковочные места, подъездные пути и пешеходные дорожкиПри оценке коммерческих проектов муниципальные чиновники хотят знать, достаточно ли парковочных мест для земли или здания по назначению. Должны быть указаны площадь парковки и количество парковочных мест. Изучите местные правила, чтобы предлагаемая вами парковка соответствовала им.
Из-за большого количества стоков, производимых соседними водными путями, дренажными полями, сельскохозяйственными угодьями и водно-болотными угодьями, должностные лица должны дополнительно оценить запланированное парковочное место.
Автостоянки, дороги и дорожки, изображенные в образовательных целях, показывают посетителям, где парковаться и как добраться до здания.
7. Границы строительства и укладка Dow n Площади
Границы строительства и укладка Dow n Площади В этом документе описываются участки собственности, где ведется строительство. Также будут показаны места вблизи строительной площадки, где будут размещены строительные материалы и оборудование.
8. Существующие и предлагаемые условияЛинии забора, инженерные сети и линии электропередач должны быть указаны в проекте вашего участка. Он также сообщает вам, требуется ли присутствие других городских властей, таких как инспекторы, во время строительства вашего проекта.
Предлагаемые корректировки должны быть включены для утверждения планов и получения разрешений. Для других типов сюжетов изображение изменений в земле типично для маркетинга, сбора денег и информирования людей, на которых могут повлиять изменения.
Кроме того, на планировке участка должны быть предусмотрены колодцы, септиктенки, дренажные поля, бассейны, подпорные стены, внутренние дворики, террасы и другие постоянные улучшения.
Береговые линии, пруды, реки и водно-болотные угодья определяют собственность и влияют на то, как ее можно развивать — если ее вообще можно развивать.
10. Элементы ландшафтаПри продвижении дома изображение зеленых зон, лесных массивов и других характеристик ландшафта делает его более привлекательным.
Местные чиновники могут проанализировать, как предлагаемая застройка или изменение собственности повлияет на окружающую среду. Это часто встречается в местах с жесткими правилами ландшафта или природной зоны.
Ландшафтный дизайн, как существующий, так и проектируемый, а также меры по предотвращению эрозии и стока должны быть учтены. Хороший план участка будет включать в себя как размеры, так и элементы ландшафта.
11. Пожарные гидранты Доступ к месту критически важен как для жильцов, так и для аварийно-спасательных служб. Пожарные гидранты должны быть включены в план участка застройки, когда вы представляете его городу для нового строительства.