Разработка FLASH сайтов | veb-narod
Владельцы сайта, заказывающие их разработку, стремятся к тому, чтобы посетители оставались на их сайте, для этого сайт должен чем-то привлекать, иметь некую «изюминку», быть оригинальным и отличаться чем-то от других сайтов. Флеш-сайты – это вид сайтов, в разработке которых используются технологии анимации.
Отличительные черты flash сайтов – это их яркость, оригинальность, интересный дизайн. Флеш сайты «ловят» случайных посетителей, а не тех, кто пришел на сайт по запросу. Особенность такого сайта в его умении заинтересовать посетителя, сделать так, чтобы он добавил сайт в закладки и даже рассказал о нем своим знакомым. Разработка флеш сайта основана на любви людей к играм, посещая такой сайт, человек одновременно и развлекается, и получает необходимую информацию.
Виды (или категории) flash сайтов
Существую следующие категории flash сайтов:
1. Студии-сайты. Это сайты разработчиков – рекламных агентств, частных разработчиков и студий дизайна.
2. Минимал-сайты. Это сайты, имеющие минимальное количество графики, особое внимание в которых уделяется программным эффектам, шрифтам, композиции. Грамотно разработанные сайты такой категории выглядят очень респектабельно, стиль применяется для разработки сайта, имеющего большое количество графического контента.
3. Интерактивные видеосайты. Это сайты, которые основаны на нестандартном активном применении видеороликов. Сайт предполагает использование не линейного проигрывания, иными словами, предусмотрены возможности параллельного развития сюжета, перематывание видео в пространстве и во времени, чтобы добиться эффекта присутствия.
4. Концептуальные сайты. Данные сайты не являются коммерческими, они относятся к объекту цифрового искусства, могут использоваться на выставках в виде экспонатов.
6. Программные сайты. Данная категория флеш-сайтов основана на программных эффектах, они могут быть как минимал, так и с большим количеством графики.

Все «за» и «против» флеш сайтов
По мере развития поисковых систем и их совершенствования, основной недостаток флеш-сайтов – то, что они не индексировались изначально поисковиками, ушел в прошлое. Однако это был не единственный минус этих ярких и запоминающихся ресурсов — их вес всегда был очень значительным, что осложняет использования сайта пользователями. И по сей день многие пользователи сети не используют высокоскоростные подключения, в связи с чем, флеш сайты у них грузятся очень долго. Правда, отметим справедливости ради, что с каждым годом таких людей в интернете все меньше, да и современные технологии позволяют сжимать звук и картинки, что существенно облегчает сайты.
Существует мнение, что анимация на коммерческих сайтах не приемлема вообще, поскольку она отягощает их восприятие, и такие сайты очень неудобно просматривать, нельзя увеличить шрифт и сделать еще много чего интересного. Ролики грузятся долго, толку от них на коммерческом сайте якобы мало и так далее. Обвинения голословны, поскольку технологии анимации постоянно развиваются, и все мелкие недостатки флеш-сайтов скоро канут в лету, оставив лишь их неоспоримые достоинства. Благодаря флеш сайтам, можно реализовать массу интереснейших идей, а если сочетать анимацию грамотно, можно создать красивый ресурс, удобный для пользователя.
Обвинения голословны, поскольку технологии анимации постоянно развиваются, и все мелкие недостатки флеш-сайтов скоро канут в лету, оставив лишь их неоспоримые достоинства. Благодаря флеш сайтам, можно реализовать массу интереснейших идей, а если сочетать анимацию грамотно, можно создать красивый ресурс, удобный для пользователя.
Использование flash-технологий позволяет сделать сайт оригинальным, привлекательным, интересным, в игровой форме завлечь посетителя и не дать ему уйти. Сайты с использование флеш-анимации — это творческие проекты, вместе с тем, их разработка связана с решением большого числа технических задач, задач программирования.
Разработка flash-сайта
Сама по себе разработка сайтов является процессом трудоемким, тем более, если это сайт с флеш-анимацией. Флеш сайты помимо профессионализма и опыта разработки, требуют креативного подхода, заказчики таких сайтов понимают, что они заказывают не просто сайт, а интересный, оригинальный и привлекательный сайт. Многие веб-студии возьмутся за разработку такого сайта, и очень часто флеш сайты становятся дополнениями к обычным, официальным сайтам компаний.
Многие веб-студии возьмутся за разработку такого сайта, и очень часто флеш сайты становятся дополнениями к обычным, официальным сайтам компаний.
На первоначальном этапе разработки сайта, заказчик определяет цели и задачи будущего ресурса, исходя из чего, составляется техническое задание на его разработку. Флеш сайты часто создаются с целью привлечь внимание пользователей сети к компании, провести масштабную рекламную акцию, повысить продажи и так далее. Естественно, что с техническим заданием, с планом, намного проще заниматься разработкой даже самого сложного сайта. Чтобы придать сайту оригинальности, иногда достаточно бывает анимировать «шапку» и добавить анимации – музыкальное сопровождение, видеоролик, и сайт заиграет другими красками, станет привлекательным для потенциальных посетителей. Отметим, что flash сайты ориентированы не столько на целевую аудиторию, сколько на пользователей сети в целом.
Разработка flash сайта привлекательна для компаний, желающих громко заявить о себе либо имеющих корпоративный ресурс в сети, и заказывающих флеш-сайт для того, чтобы повысить интерес к своей деятельности, стать более конкурентоспособными, либо повысить продажи — флеш сайты запоминаются. Вероятность того, что пользователей, посетивший один раз флеш сайт, вернется на него еще раз больше, чем, если бы это был обычный сайт, без анимации, музыки, графики и видео.
Вероятность того, что пользователей, посетивший один раз флеш сайт, вернется на него еще раз больше, чем, если бы это был обычный сайт, без анимации, музыки, графики и видео.
SEO Flash сайта — SEO-Интеллект (Москва)
Технологию Flash бесспорно можно назвать действительно тем яблоком раздора, которое разводит по разным сторонам разработчиков web-сайтов и SEO специалистов. Несомненно, это великолепная технология позволяет разработчикам использовать на сайте и анимацию, и изображения, и звуковое сопровождение, и видеоролики, и полноценные интерактивные элементы… но она является настоящим ночным кошмаром для того, кто начнет заниматься поисковой оптимизацией этого сайта, ведь раскрутка сайтов на Flash практически невозможна…
Причина этого проста и прозаична: механизмы поисковых систем не могут проиндексировать (или могут, но с большим трудом) содержимое Flash файла, соответственно, если вы используете для демонстрации пользователю какой-либо текст внутри ролика, его можно считать потерянным с точки зрения ранжирования и повышения рейтинга.
Разумеется, SEO специалисты разработали определенные шаги в направлении повышения ранжирования Flash сайтов, однако до тех пор, пока механизмы поиска не смогут самостоятельно индексировать содержимое Flash, ни о какой полноценной оптимизации не может быть и речи, ведь даже те шаги, что сейчас применяются специалистами по продвижению во всем мире являются лишь неуклюжим способом хоть как-то исправить положение дел.
Почему поисковые механизмы «не любят» Flash сайты?
Поисковые механизмы никоим образом не оценивают внешний вид или работоспособность сайта, однако они негативно относятся к ним в связи с тем, что пауку банально трудно понять их содержимое из-за того, что они имеют сложную структуру. Поисковый робот не в состоянии внести в индекс Flash сайт, как то делается с обычной web страницей, и в тоге паук всего лишь индексирует имена файлов, в то время как их контент им полностью игнорируется.
Flash ролики записываются в собственный двоичный формат (расширение файла swf), который паук прочитать не может (по крайней мере, без посторонней помощи). Даже если вы ухитритесь заставить поискового робота проиндексировать содержимое файла, не считайте, что это станет выходом из положения. И, увы, это относится ко всем поисковым системам сети, по крайней мере на сегодняшний день).
Даже если вы ухитритесь заставить поискового робота проиндексировать содержимое файла, не считайте, что это станет выходом из положения. И, увы, это относится ко всем поисковым системам сети, по крайней мере на сегодняшний день).
Стоит ли использовать Flash и для чего?
Конечно, Flash тяжело воспринимается поисковыми системами, однако иной раз усилия по оптимизации и продвижению действительно того стоят. Однако прежде чем перечислить методы, стоит описать, как следует пользоваться этой технологией, дабы и «овцы были целы, и волки сыты».
Основной совет — не перегружайте сайт Flash роликами. Во-первых, далеко не всем приятно мельтешением по углам, а во-вторых — многие пользователи ставят блокировку отображения Flash в связи с тем, что рекламные баннеры, в последнее время, создаются с применением этой технологии. Ну, а кроме того, Flash ролики достаточно объемны и хоть безлимитный доступ сейчас стал нормой, а медленный доступ практически исчезает, далеко не все проводят себе мегабитный канал.
Вторым советом будет заявление разработчикам: Flash хорош для усиления передачи «истории», а не для ее рассказа. В качестве примера приведем следующее: допустим, у вас имеется некий текст, который повествует о тех или иных вещах. В основной своей части он написан на обычной странице, и содержит необходимые ключевые слова, в то время как Flash ролики раскрывают подробнее те или иные моменты текста, которые не нуждаются в оптимизации в связи с отсутствием ключевых слов. Соответственно если вы прибегните целиком к технологии Flash, то о высоком рейтинге можете даже не мечтать.
Также стоит избегать навигации при помощи Flash. Лучше применять для перехода со страницы на страницу старые добрые текстовые ссылки, в крайнем же случае изображения (но с продублированными текстовыми значениями).
Приемы оптимизации Flash
— Input metadata
Хотя метаданные не столь уж важны для поисковых систем, как они изначально задумывались, средства разработки Flash позволяют легко добавлять их к вашим роликам.
— Альтернативные страницы
Для хорошего сайта разработчик должен обеспечить его html версию, которая не вынуждает пользователя смотреть Flash. Подготовка этих страниц требует большего количества работы, но награда стоит того, потому что не только пользователи, но и поисковые системы также будет видеть содержание сайта.
— Flash Search Engine SDK
Самый настоящий спасательный круг для SEO специалиста, однако следует заметить, что результат работы подобного «приложения» необходимо контролировать. К примеру наиболее популярный swf2html может оставить продублированные данные, неверные цвета фона и текста.
Что такое FLASH?
Смотреть все статьи
| Название: | Что такое FLASH? |
| Автор: | Джеймс Истман |
| Дата публикации: | 28. 09.2004 09.2004 |
Если вы регулярно пользуетесь Интернетом, возможно, вы использовали FLASH. Люди говорят о FLASH-сайтах и FLASH-анимациях. Но что такое ФЛЭШ?
FLASH — это экономичная и независимая от браузера технология векторной графической анимации. Использование веб-сайтов, разработанных во FLASH, имеет как преимущества, так и ряд недостатков, которые могут повлиять на способность человека эффективно просматривать веб-страницы. В целом, технология оказала положительное влияние на людей, которые пользуются Интернетом.
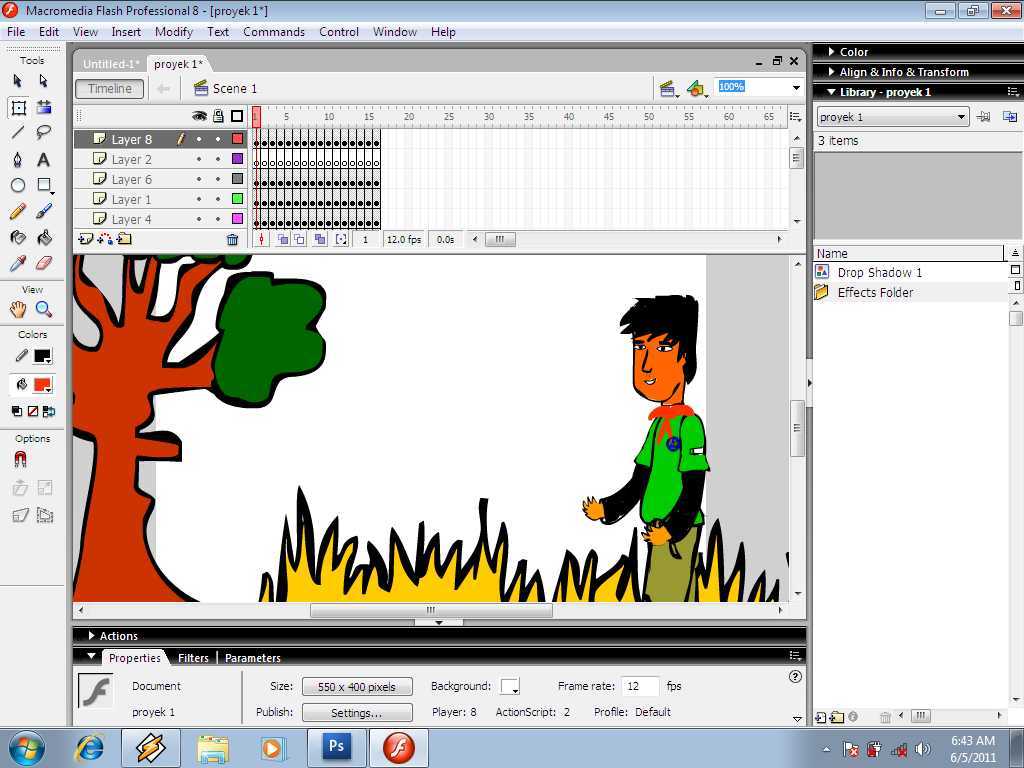
Технология FLASH была разработана компанией Macromedia, чтобы веб-разработчики могли предоставлять разнообразное динамическое содержимое в файлах небольшого размера. Когда вы видите анимацию на веб-странице, скорее всего, она разработана во FLASH. Игры, демонстрационные учебные пособия и средства обучения также стали обычным явлением в формате FLASH. Эта технология получила поддержку сообщества веб-разработчиков благодаря своей способности создавать потрясающие анимации, а также интеграции сложных программных функций с использованием собственного языка под названием 9.
Баннер на сайте cnm, например, разработан во FLASH. Он использует как функции анимации во FLASH, так и программирование в ActionScript , которое запускает функционирующие часы с секундной стрелкой. Независимо от того, какой браузер или операционная система отображает баннер cnm, он будет работать одинаково. Так какие недостатки?
FLASH подвергся широкой критике со стороны экспертов по «удобству использования» веб-сайтов, основной задачей которых является создание веб-сайтов, «удобных для пользователя». Эксперты по юзабилити меньше заботятся об эстетике, такой как анимация. Их основная цель — позволить веб-пользователю быстро выполнять задачи. Основное правило, что «форма следует за функцией», является хорошим для Интернета, и FLASH был виновен в том, что мешал функционированию веб-сайта с момента его появления в середине 19-го века.90-е годы.
Одним из самых больших недостатков FLASH является то, что он делает бесполезными элементы управления веб-браузера. На стандартном веб-сайте, отличном от FLASH, вы переключаетесь между разными окнами веб-браузера. FLASH-ролик воспроизводится в одном окне браузера. Таким образом, если посетитель сайта щелкнет с «Домашней» страницы FLASH-сайта на страницу «О нас», FLASH-ролик перенесет его на страницу «О нас». Однако, если пользователь затем нажмет кнопку «Назад» в программном обеспечении браузера, он не вернется на «Домашнюю» страницу. Таким образом, FLASH нарушает основные правила веб-серфинга.
На стандартном веб-сайте, отличном от FLASH, вы переключаетесь между разными окнами веб-браузера. FLASH-ролик воспроизводится в одном окне браузера. Таким образом, если посетитель сайта щелкнет с «Домашней» страницы FLASH-сайта на страницу «О нас», FLASH-ролик перенесет его на страницу «О нас». Однако, если пользователь затем нажмет кнопку «Назад» в программном обеспечении браузера, он не вернется на «Домашнюю» страницу. Таким образом, FLASH нарушает основные правила веб-серфинга.
Самая негативная сторона веб-сайтов, разработанных исключительно на FLASH, заключается в том, что поисковые системы не могут прочитать текст во FLASH-файле. Это делает практически невозможным для сайта достижение хорошего рейтинга в поиске.
FLASH также имеет тенденцию поощрять плохой веб-дизайн, добавляя множество «прибамбасов». Возможно, вы помните, что видели длинные анимации, которые в конечном итоге привели к веб-сайту, который вы искали. Эти страницы «заставки» были классическим злоупотреблением технологией FLASH и редко улучшали взаимодействие с пользователем.
Эксперт по юзабилити Джейкоб Нильсон из Массачусетского технологического института резюмирует эти проблемы:
«Хотя мультимедиа играет свою роль в Интернете, современная технология Flash, как правило, препятствует удобству использования по трем причинам: она делает плохой дизайн более вероятным, она порывает с фундаментальный стиль взаимодействия в Интернете, и он потребляет ресурсы, которые лучше было бы потратить на повышение основной ценности сайта».
Несмотря на эти проблемы, FLASH не только продолжает оставаться популярной технологией, но и быстро развивается как платформа для опытных проектов веб-разработки. Плохие дизайнеры будут продолжать злоупотреблять анимационной мощью FLASH и создавать сайты, в которых много шика и мало мяса. Хорошие дизайнеры будут использовать возможности FLASH для повышения удобства веб-серфинга. При правильном использовании FLASH — это мощный инструмент для доставки мультимедиа через Интернет.
По мере совершенствования технологии FLASH и привыкания веб-пользователей к ее использованию мы наблюдаем создание динамических веб-сайтов, которые привлекают ваше внимание и позволяют выполнять задачи эффективно и результативно. При правильном использовании FLASH обеспечивает богатый опыт работы в Интернете и оказывает положительное влияние на быстрое развитие веб-разработки.
При правильном использовании FLASH обеспечивает богатый опыт работы в Интернете и оказывает положительное влияние на быстрое развитие веб-разработки.
Если у вас есть вопросы или комментарии по поводу этой статьи, звоните по телефону
.
Джеймс Истман в: 9Поделиться
Несмотря на то, что у веб-программистов были свои различия (JavaBeans или ActiveX?), веб-дизайн в 1990-х годах стал гораздо более разделенным занятием. Существовали два стилистически противоположных подхода к веб-дизайну, воплощенные в двух различных — и совершенно разных — технологиях, обе из которых дебютировали в 1996 году.
Первая, каскадные таблицы стилей (CSS), представляла структуру. Элементы дизайна должны были быть закодированы на новом языке CSS, как определено в спецификации веб-стандартов W3C. Основным принципом было разделение контента и представления, при этом контент размечался в HTML, а представление — в CSS.
На другом конце спектра веб-дизайна находился инструмент для анимации Flash, в котором презентация и содержание были объединены в одном файле. Кроме того, в отличие от CSS, Flash был проприетарным инструментом, принадлежащим одной корпорации: компании Macromedia. На самом деле, Flash не мог больше отличаться от CSS — программное обеспечение не было открытым исходным кодом, формат исходного файла (FLA) был проприетарным, а вывод не соответствовал веб-стандартам.
Но у Флэша было несколько важных вещей. Во-первых, инструмент был прост в освоении (в отличие от CSS). Во-вторых, визуально он может делать намного больше, чем CSS. С использованием Flash было возможно почти все, единственным ограничением были ограничения пропускной способности того времени. В-третьих, и это наиболее важно — по крайней мере, в течение первых нескольких лет — Flash не полагался на ведущие браузерные компании, внедряющие его. Проигрыватель Flash был подключаемым модулем браузера, поэтому все, что требовалось от пользователей, — это загрузить этот подключаемый модуль. Что они и сделали в массовом порядке.
В-третьих, и это наиболее важно — по крайней мере, в течение первых нескольких лет — Flash не полагался на ведущие браузерные компании, внедряющие его. Проигрыватель Flash был подключаемым модулем браузера, поэтому все, что требовалось от пользователей, — это загрузить этот подключаемый модуль. Что они и сделали в массовом порядке.
CSS и Flash преследовали схожие цели в 1996 году. Оба стремились расширить состояние веб-дизайна в Интернете в середине-конце 1990-х годов. Однако только один из них привел к взрыву визуального творчества в Интернете… и это не был открытый веб-стандарт. Если вы хотели создать убойный веб-сайт в 1990-х годах, Flash был инструментом, к которому стремились многие веб-дизайнеры того времени.
Дэвид Сигел, «Создание веб-сайтов-убийц», 1996 г.96 (которую я сам купил), Дэвид Сигел Создание крутых веб-сайтов: искусство дизайна сайтов третьего поколения . Первое издание этой книги вышло до CSS или Flash. Он выступал за «взломы» HTML, такие как макеты на основе таблиц, чтобы сделать веб-сайты более привлекательными. В нем была глава под названием «Учебник по PDF», но CSS не упоминался (поскольку окончательная спецификация еще не была выпущена). Во втором издании, опубликованном в 1997 году, учебник по PDF заменен новой главой: «Учебник по CSS». Вот как быстро изменился веб-дизайн после 19 лет96!
В нем была глава под названием «Учебник по PDF», но CSS не упоминался (поскольку окончательная спецификация еще не была выпущена). Во втором издании, опубликованном в 1997 году, учебник по PDF заменен новой главой: «Учебник по CSS». Вот как быстро изменился веб-дизайн после 19 лет96!Flash: недорогие мультимедиа для масс
Flash имеет долгую и запутанную историю бизнеса, но мы собираемся пропустить все это. С точки зрения веб-разработки реальная история начинается в августе 1996 года, когда компания FutureWave Software выпустила инструмент для анимации под названием FutureSplash Animator. Он был описан как «продукт 2D-анимации для всемирной паутины», который позволял пользователям «создавать векторные рисунки и кнопки, а затем анимировать их».
Источник: Музей веб-дизайна Наиболее важно то, что рисунки и анимацию можно было встраивать в веб-страницы HTML с помощью подключаемого модуля компании FutureSplash Player на основе Java. Плеер был доступен в обоих ведущих браузерах того времени, «как подключаемый модуль Netscape Navigator и как элемент управления Microsoft InternetExplorer 3. 0 ActiveX». Таким образом, с самого начала продукт, который стал Flash, представлял собой две отдельные части программного обеспечения: инструмент анимации для веб-дизайнеров и проигрыватель (плагин для браузера), в котором конечные пользователи могли просматривать анимацию.0005
0 ActiveX». Таким образом, с самого начала продукт, который стал Flash, представлял собой две отдельные части программного обеспечения: инструмент анимации для веб-дизайнеров и проигрыватель (плагин для браузера), в котором конечные пользователи могли просматривать анимацию.0005
Главным разработчиком Animator был Джонатан Гэй, талантливый программист, ранее разрабатывавший компьютерные игры, а также графическую программу 1992 года Aldus IntelliDraw. Но именно Animator принес ему признание, и в конечном итоге он стал техническим директором Macromedia.
После своего выпуска FutureSplash посчастливилось получить доступ к известным веб-сайтам, таким как MSN Microsoft и The Simpsons. В ноябре 1996 года веб-сайт FutureSplash объявил, что официальный веб-сайт Simpsons был создан с использованием Animator и что сайт только что стал «онлайн». Музей веб-дизайна снял видео, чтобы показать, как это работает:
Это когда Macromedia принюхалась. В то время Macromedia была известна как главный конкурент Adobe на быстро развивающемся интернет-рынке «мультимедиа». Он начал свою деятельность в 1992 году с продаж компакт-дисков, но в середине 90-х переключился на Интернет. Director был ее флагманским авторским продуктом, и в 1995 году Macromedia выпустила в дополнение к нему веб-мультимедийный проигрыватель под названием Shockwave. Он был выпущен в июне 1995 года как плагин для Netscape Navigator 2.0.
Macromedia приобрела FutureWave 19 декабря96. В рецензии CNET о приобретении FutureWave Animator был описан как «младший инструмент для создания мультимедиа», а Director — как «высококлассный». В отчете также отмечается изменение названия на Macromedia Flash, и добавляется, что «плагин будет включен в семейство плееров Shockwave компании». В отчете Wired руководитель Macromedia отметил, что «Flash привлекателен для Macromedia, потому что файлы, которые он генерирует, имеют небольшой размер и могут масштабироваться на разных скоростях модема».
В отчете Wired руководитель Macromedia отметил, что «Flash привлекателен для Macromedia, потому что файлы, которые он генерирует, имеют небольшой размер и могут масштабироваться на разных скоростях модема».
Оглядываясь назад, мы можем понять, почему мультимедийный инструмент «младшего класса», такой как Flash, завоевал популярность в последующие годы — это была простота использования и относительно низкая стоимость (249 долларов после того, как Macromedia купила его) для веб-дизайнеров и скорость и отзывчивость в браузере для конечного пользователя.
Домашняя страница Macromedia, октябрь 1996 г.CSS: большие надежды на структуру
Вдали от гламурного мира мультимедиа Тим Бернерс-Ли и его коллега по ЦЕРН Хокон Виум Ли работали над тем, чтобы отделить презентацию от содержания. Цель состояла в том, чтобы создать «язык таблиц стилей», который вынес бы код стилей из HTML-кода. Но это не было новой идеей. Действительно, это было частью первоначальной концепции Всемирной паутины Бернерса-Ли, как объяснялось в более поздней статье W3C:0005
«Тим Бернерс-Ли написал свой браузер/редактор NeXT таким образом, чтобы он мог определить стиль с помощью простой таблицы стилей. Однако он не опубликовал синтаксис для таблиц стилей, считая, что каждый браузер сам решает, как лучше отображать страницы для своих пользователей».
Однако он не опубликовал синтаксис для таблиц стилей, считая, что каждый браузер сам решает, как лучше отображать страницы для своих пользователей».
Мотивация для CSS, таким образом, заключалась в том, чтобы позволить веб-авторам контролировать макет своих веб-сайтов — как это сделал Бернерс-Ли в 1990 году — вместо того, чтобы позволить производителям браузеров диктовать представление. В связи с этим 19 окт.94 Ли написал предложение «Каскадные таблицы стилей HTML»:
«В этом документе предлагается схема таблиц стилей для документов HTML. Предлагаемая схема обеспечивает простое сопоставление между элементами HTML и подсказками презентации. Свойства, такие как семейство шрифтов и размер окна, могут быть предложены таблицей стилей, а также могут обеспечивать логику для принятия решений о представлении на основе пользовательской среды; например размер экрана или текущая дата».
Хокон Виум Ли в 1996 году; Фото Пера Хельге Беррефьорда Настоящей инновацией была «каскадная» часть, которая означала возможность использования нескольких таблиц стилей — каждая для определенного контекста. Таким образом, будет упорядоченный список (каскад) таблиц стилей. В своем предложении Ли попытался найти баланс между потребностью веб-автора в контроле макета и потребностью читателей в том, чтобы чувствовать контроль:
Таким образом, будет упорядоченный список (каскад) таблиц стилей. В своем предложении Ли попытался найти баланс между потребностью веб-автора в контроле макета и потребностью читателей в том, чтобы чувствовать контроль:
«Хотя автор (или издатель) часто хочет придать документам отчетливый вид и чувствовать, пользователь установит настройки, чтобы все документы выглядели более похожими. Разработка нотации таблицы стилей, удовлетворяющей потребности обеих групп, — непростая задача».
Ли стал автором спецификации CSS вместе с Бертом Босом, и «уровень 1» этой спецификации был опубликован в декабре 1996 года. власть вернулась в пользу веб-дизайнера. Заявленная цель на уровне 1 заключалась в том, что «авторы могут прикрепить предпочтительную таблицу стилей, в то время как читатель может иметь личную таблицу стилей для адаптации к человеческим или технологическим недостаткам».
В 1997 году Ли и Бос опубликовали книгу о CSS.Flash победил… пока не победил
По иронии судьбы, несмотря на все разговоры Бернерса-Ли и Ли о том, что веб-дизайнеры должны контролировать макет, производители браузеров препятствовали этому в течение нескольких лет после 1996 года, не полностью поддерживая CSS (или поддерживая его разными способами). Это привело многих веб-дизайнеров прямо в объятия Macromedia Flash, где был гарантирован полный контроль над макетом. Кроме того, после 1996 года миллионы веб-пользователей добавили подключаемый модуль Flash как в Netscape, так и в Internet Explorer. Он стал одним из основных плагинов той эпохи, потому что с помощью Flash было создано очень много крутых веб-сайтов.
Это привело многих веб-дизайнеров прямо в объятия Macromedia Flash, где был гарантирован полный контроль над макетом. Кроме того, после 1996 года миллионы веб-пользователей добавили подключаемый модуль Flash как в Netscape, так и в Internet Explorer. Он стал одним из основных плагинов той эпохи, потому что с помощью Flash было создано очень много крутых веб-сайтов.
Веб-дизайнерам также потребовалось больше времени, чем предполагалось, чтобы понять структурные цели CSS. Позже Ли прокомментировал в интервью, что ключевой мотивацией для создания CSS была поддержка базовой структуры сети:
«…мы хотели сохранить хорошую разметку. В HTML есть теги. Многие люди начали использовать изображения вместо тегов, потому что хотели контролировать типографику. Вместо того, чтобы писать заголовок, они помещают заголовок в изображение. Это плохо по многим причинам: занимает больше места, недоступно для слепых и т. д.».
Непреднамеренно Ли только что объяснил привлекательность Flash для первых веб-дизайнеров — фактически это был гигантский анимированный файл изображения, который давал дизайнерам полный контроль над тем, что отображается на экране браузера пользователя. Это было противоположно «хорошей наценке», но дизайнерам и пользователям было все равно. Flash в браузере был красочным, привлекательным и веселым. Это напомнило всем о предшественнике Интернета в массовых развлечениях: телевидении. Особенно телешоу, имевшие культурную значимость в ту эпоху, такие как MTV.
Это было противоположно «хорошей наценке», но дизайнерам и пользователям было все равно. Flash в браузере был красочным, привлекательным и веселым. Это напомнило всем о предшественнике Интернета в массовых развлечениях: телевидении. Особенно телешоу, имевшие культурную значимость в ту эпоху, такие как MTV.
Флэш-видео в 90-х годах оказалось предвестником популярности YouTube в последующие годы. Действительно, в первое десятилетие существования YouTube, с 2005 по 2015 год, Flash был его плеером по умолчанию. Пока, наконец, разметка — в виде HTML5 и CSS — не взяла верх.
Падение Flash в 2010-х было таким же быстрым, как и его взлет в середине 90-х. К 2009 году Flash был установлен на 99% подключенных к Интернету настольных ПК. Но он не смог адаптироваться к наступающей эре смартфонов — известно, что он был изгнан из iPhone в открытом письме Стива Джобса в 2010 году. После этого письма создатель Flash Джонатан Гей дал интервью, в котором он резко высмеял решение Apple:
К 2009 году Flash был установлен на 99% подключенных к Интернету настольных ПК. Но он не смог адаптироваться к наступающей эре смартфонов — известно, что он был изгнан из iPhone в открытом письме Стива Джобса в 2010 году. После этого письма создатель Flash Джонатан Гей дал интервью, в котором он резко высмеял решение Apple:
«Apple хочет заменить роль Flash в доставке видео в Интернете стандартом H.264, а Apple хочет, чтобы разработчики создавали специальные приложения для iPhone, а не межплатформенные приложения. Обе эти цели поддерживают бизнес-цели Apple, продвигая их закрытую платформу приложений для iPhone, но разрушают открытость в Интернете».
Хотя Гэй не ошибся, сказав, что Apple направляет разработчиков iPhone на свою собственную закрытую платформу, а не на Интернет, он не понял, что Flash, возможно, наносит такой же ущерб и открытому Интернету. Flash-контент был лишен смысла и сдерживал веб-стандарты, такие как HTML5 и CSS. То, что это сходит с рук в течение почти пятнадцати лет, в ретроспективе примечательно.
