Задание свойств страницы HTML и свойств CSS для страницы Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:30:47 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как задать свойства страниц HTML и CSS, такие как свойства шрифта, цвета фона и фонового изображения, для страницы Dreamweaver.
Для каждой страницы, создаваемой в Dreamweaver, можно указать свойства макета и форматирования в диалоговом окне «Свойства страницы» («Файл» > «Свойства страницы»). Диалоговое окно «Свойства страницы» позволяет указать используемые по умолчанию семейство и размер шрифта, цвет фона, поля, стили ссылок и многие другие аспекты дизайна страниц. Свойства можно назначать для новых создаваемых страниц, а также изменять их для уже существующих.. Изменения, выполняемые в диалоговом окне «Свойства страницы», будут применены ко всей странице.
Dreamweaver предусматривает два метода изменения свойств страницы: CSS или HTML. Рекомендуется пользоваться CSS для задания фона и изменения свойств страницы.
Выбранные свойства страницы применяются только к активному документу. Если в странице используется внешняя таблица стилей CSS, Dreamweaver не перезаписывает в ней теги, поскольку это влияет на все другие страницы, использующие эту таблицу.
В диалоговом окне «Свойства страницы» можно указать несколько основных параметров макета веб-страниц, в том числе шрифт, цвет фона и фоновое изображение.
Выберите меню «Файл» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в инспекторе свойств текста.
Выберите категорию «Внешний вид (CSS)» и задайте параметры.
Шрифт страницы
Указывает начертание шрифта для использования на веб-страницах по умолчанию. В Dreamweaver используется указанное здесь начертание, если для текстового элемента специально не установлен другой шрифт.
Размер
Указывает размер шрифта для использования по умолчанию на веб-страницах. В Dreamweaver используется указанный здесь размер, если для текстового элемента специально не установлен другой размер шрифта.
Цвет текста
Указывает цвет шрифтов по умолчанию.
Цвет фона
Задает цвет фона для страницы. Щелкните поле «Цвет фона» и выберите цвет из палитры цветов.
Фоновое изображение
Задает фоновое изображение.
 Нажмите кнопку «Обзор», перейдите к изображению и выберите его. Можно вместо этого вручную ввести путь к фоновому изображению в поле «Фоновое изображение».
Нажмите кнопку «Обзор», перейдите к изображению и выберите его. Можно вместо этого вручную ввести путь к фоновому изображению в поле «Фоновое изображение».Если фоновое изображение не заполняет все окно, Dreamweaver отображает его в виде мозаики на все окно (повторяя) точно так же, как браузеры. (Для предотвращения отображения фонового изображения в виде мозаики следует отключить эту функцию в каскадных таблицах стилей.)
Повторить
Указывает способ отображения фонового изображения на странице.
Вариант «без повтора» позволяет отобразить фоновое изображение только один раз.
Вариант «по осям Х и Y» позволяет замостить изображением страницу как в вертикальном, так и в горизонтальном направлении.
Вариант «по оси X» позволяет замостить страницу изображением горизонтально.
Вариант «по оси Y» позволяет замостить страницу изображением вертикально.
Левое и правое поля
Укажите размер левого и правого полей страницы.

Верхнее и нижнее поля
Укажите размер верхнего и нижнего полей страницы.
Результатом задания свойств в этой категории диалогового окна «Свойства страницы» является HTML-форматирование (в отличие от CSS-форматирования).
Выберите меню «Файл» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в инспекторе свойств текста.
Выберите категорию «Внешний вид (HTML)» и задайте параметры.
Фоновое изображение
Задает фоновое изображение. Нажмите кнопку «Обзор», перейдите к изображению и выберите его. Можно вместо этого вручную ввести путь к фоновому изображению в поле «Фоновое изображение».
Если фоновое изображение не заполняет все окно, Dreamweaver отображает его в виде мозаики на все окно (повторяя) точно так же, как браузеры. (Для предотвращения отображения фонового изображения в виде мозаики следует отключить эту функцию в каскадных таблицах стилей.
 )
)Фон
Задает цвет фона для страницы. Щелкните поле «Цвет фона» и выберите цвет из палитры цветов.
Текст
Указывает цвет шрифтов по умолчанию.
Ссылка
Указывает цвет для отображения текста ссылок.
Просмотренные ссылки
Указывает цвет для отображения просмотренных ссылок.
Активные ссылки
Указывает цвет отображения ссылок при щелчке на них мышью.
Левое и правое поля
Укажите размер левого и правого полей страницы.
Верхнее и нижнее поля
Укажите размер верхнего и нижнего полей страницы.
Параметры категории «Название/кодировка» в свойствах страницы позволяют указывать тип кодировки документа, соответствующий языку создаваемых веб-страниц, а также задавать используемую для этого типа кодировки форму стандартизации Юникода.
Выполните одно из следующих действий:
- Выберите «Файл» > «Свойства страницы»
- Выберите «Окно» > «Свойства» и нажмите «Свойства страницы» в инспекторе свойств текста.
На панели свойств страницы выберите «Название/кодировка». Можно настраивать следующие параметры:
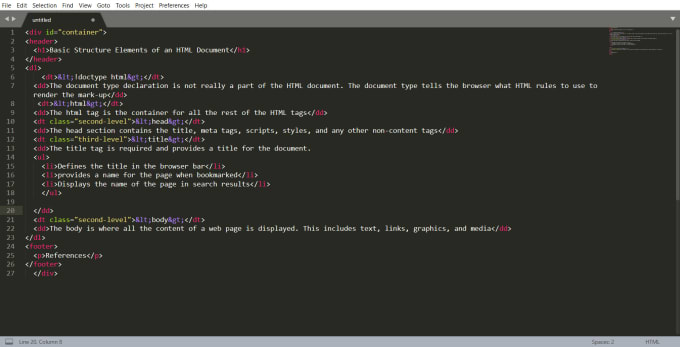
- Заголовок: указывает название страницы, отображаемое в строке заголовка окна «Документ» и большинства окон браузеров.
- Тип документа (DTD): указывает определение типа документа. Например, чтобы обеспечить совместимость документа HTML со стандартом XHTML, можно выбрать во всплывающем меню пункт «XHTML 1.0 Transitional» или «XHTML 1.0 Strict».
- Кодировка: указывает кодировку, используемую для набора символов в документе. Если выбрать для документа кодировку Юникод (UTF‑8), кодировка сущностей не требуется, так как в UTF‑8 представлены все символы. При выборе другой кодировки документа кодировка сущностей может понадобиться для представления определенных символов.
 Дополнительные сведения о символьных сущностях см. в разделе www.w3.org/TR/REC-html40/sgml/entities.html.
Дополнительные сведения о символьных сущностях см. в разделе www.w3.org/TR/REC-html40/sgml/entities.html. - Перезагрузка: преобразует существующий документ или повторно открывает его в новой кодировке.
- Форма стандартизации Юникода: присутствует, только если установлена кодировка документа UTF‑8. Существует четыре формы стандартизации Юникода. Наиболее важной является форма C, поскольку она чаще всего используется в символьной модели для Интернета. Для полноты информации Adobe предоставляет и другие три формы стандартизации Юникода. В Юникоде некоторые символы визуально схожи, но могут храниться в документе в различной форме. Например, символ «ë» (e-умлаут) может быть представлен в виде одного символа «e-умлаут» или в виде двух символов — «обычное латинское e» + «комбинируемый умлаут». Комбинируемый символ в Юникоде используется вместе с предыдущим, таким образом умлаут отобразится над «латинским «e»». Обе формы представления будут выглядеть внешне одинаково, но вид записи в файле будет различаться.
 Стандартизация Юникода — это процесс, позволяющий гарантировать сохранение в одной и той же форме всех символов, допускающих различные формы. Таким образом, все символы «ë» в документе будут сохранены как отдельный «e-умлаут» или как «e» + «комбинируемый умлаут», а не как обе формы в одном документе. Дополнительные сведения о стандартизации Юникода и использовании особых форм см. на веб-сайте Unicode по адресу www.unicode.org/reports/tr15.
Стандартизация Юникода — это процесс, позволяющий гарантировать сохранение в одной и той же форме всех символов, допускающих различные формы. Таким образом, все символы «ë» в документе будут сохранены как отдельный «e-умлаут» или как «e» + «комбинируемый умлаут», а не как обе формы в одном документе. Дополнительные сведения о стандартизации Юникода и использовании особых форм см. на веб-сайте Unicode по адресу www.unicode.org/reports/tr15. - Включить подпись Юникода (BOM): включает в документ метку порядка байтов (BOM). BOM занимает от 2 до 4 байтов в начале текстового файла и идентифицирует его как файл Юникода, а также порядок последующих байтов. Так как в UTF‑8 не существует порядка байтов, добавлять BOM для этой кодировки не обязательно. Добавление метки является обязательным для UTF-16 и UTF-32.
Вход в учетную запись
Войти
Управление учетной записью
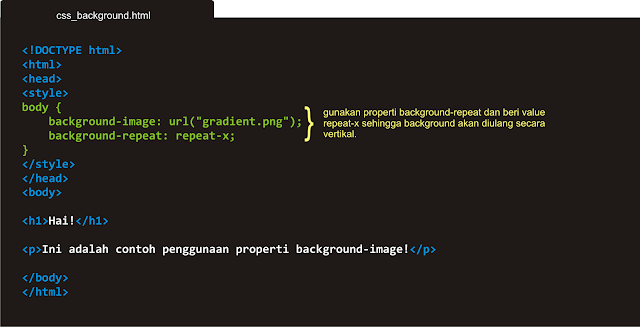
Как вставить картинку как фон в html
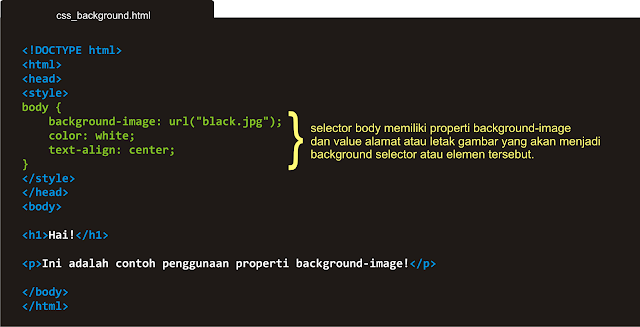
Как сделать картинку фоном в HTML.

Уверенно можно сказать, что практически ни один сайт не обходится без использования цветов и картинок в качестве фона. Без этого сделать красивый и стильный сайт просто невозможно. Давайте посмотрим, как сделать картинку фоном в HTML. Статья будет полезной для начинающих веб-мастеров.
Сделать картинку фоном можно с помощью css-стилей. Рассмотрим пример.
Допустим у нас в коде страницы есть блочный элемент div, для которого нам нужно задать фоновое изображение. Сама картинка имеет размеры 100х100, и точно такие же размеры имеет наш div.
Чтобы сделать нашу картинку фоном для блока, мы будем использовать такое css-свойство:
Вот как это будет выглядеть в html:
В скобках url() мы задаем путь к нашей картинке.
Если же картинка имеет меньшие размеры, чем элемент div, то мы можем задать «повторение» фонового изображения по горизонтали или вертикали.
x – повторение по горизонтали
y – повторение по вертикали
Кстати, более правильным будет вынести наши свойства стилей за пределы html-кода, например, хотя бы в область <head></head>
Если вам необходимо сделать картинку фоном для всей области сайта, то свойство background нужно назначать для body.
- Курсив в html. Как сделать текст на странице курсивом?
- Как изменить размер кнопки submit.
- HTML ссылка. Создание ссылок в HTML.
- Тег h2: что, как и зачем.
- Как вставить картинку в HTML.
Если честно то у меня ни чего не получилось.я даже скопировал последний вариант ,указал другое название и формат картинки (убрал скобки) но все равно получается белый лист с надписью
*какое-то содержание*не могли бы вы подробно объяснить в чем моя ошибка .и кстати не подскажите как захостить сайт создаyный на html.
ученик 8а класса Пузаков Данил
Данил, к сожалению, не имея перед глазами Вашего файла html, сложно ответить, что именно не так. Возможно, некорректно указан путь к картинке. Чтобы разместить в интернете сайт на html, нужно заказать хостинг. Тут не расскажешь в двух словах, но посмотрите уроки по созданию сайта за один день (ссылка в меню). Возможно, это поможет…
я написал все по инструкции н и чего не получилось. Я думал что если написать сюда то он будет написан с тегами
Я думал что если написать сюда то он будет написан с тегами
Как поставить картинку на задний фон страницы?
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
Изменим код на странице:
Код страницы будет такой:
С использованием стилей css, но все равно в самой странице.
После титлов вставляем такой код:
Код страницы будет такой:
Как поставить на задний фон картинку с помощью css.

Здесь имеется ввиду css = отдельный файл css.
2.Задний фон с помошью css.
Для этого нам потребуется:
А.Создать файл стилей css .
Б.Прописать код с задним фоном а файле стилей.
>В.Прикрепить файл стилей css к нашей странице.
А.
Для использования css для заднего фона, создадим отдельный файл стилей css, назовём его
В самом файле стилей css, делаем такую надпись:
Прикрепим его к странице, написав такой текст ниже титлов:
<link rel=»stylesheet» href=»http://axmara.narod.ru/_page/primer/zadniy_fon_kartinka.css» type=»text/css»>
Код страницы будет такой:
Смотрим, что у нас получилось.
Если у вас разрешение больше картинки, то оно должно повториться, а как это решить, мы поговорим как-то в другой раз!
Установка бесшовного фона в HTML.
В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.
Установка фона в HTML.
Если вы не знаете, что такое ХТМЛ, то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
[colorbl style=»green-bl»]<img src= «http://site.ru/image.jpg» >[/colorbl]
Установка сплошного цвета на фон страницы.
Для того, чтобы установить фон в виде сплошного цвета, нужно в тег <body> добавить атрибут bgcolor.
< html >
< head >
< title >Заголовок страницы.</ title >
</ head >
< body bgcolor = «#ffcc00» >Привет. Этом моя первая страница.</ body >
</ html >[/colorbl]
Вы можете данный код вставить в текстовый файл и сохранить с расширением . html. Далее открыть любым браузером и увидите результат.
html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте bgcolor= «значение» , который можно подобрать перейдя по этой ссылке.
Установка картинки на фон HTML страницы.
Для того, чтобы установить на фон изображение, можно использовать атрибут background в теге <body>.
< html >
< head >
< title >Заголовок страницы.</ title >
</ head >
< body background = «https://metamlm.ru/images/mlmsecret.jpg» >Привет. Этом моя первая страница.</ body >
</ html >[/colorbl]
Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки. » таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
Это были простейшие основы по настройке фона в html, теперь самое интересное. 🙂
Сервис бесшовных фонов для сайтов.
Хочу показать свою находку.
Это сервис с качественными бесшовными фонами на любой вкус — Subtle Patterns.
Я на своем сайте использую фон взятый из этого сервиса.
Слева от каждого фона есть кнопка Download.
Думаю эта информация для вас оказалась полезной!
В знак благодарности жмите кнопки социальных сетей.
Желаю всем классных фонов и до новых статей! 🙂
5 сайтов для привлекательных анимированных фонов Tumblr
Что еще более привлекательно для вашего Tumblr страниц, чем движущийся фон? Но если вы не графический дизайнер или кто-то, кто знает, как его создать, куда вы обратитесь?
Вот пять веб-сайтов, где вы можете найти идеальный анимированный фон, подходящий для вашей страницы Tumblr. . Кроме того, мы расскажем вам, как установить новый фон или тему Tumblr.
. Кроме того, мы расскажем вам, как установить новый фон или тему Tumblr.
Giphy — отличный ресурс для перемещения фонов Tumblr с огромным выбором GIF-файлов. На этом сайте есть все, что вы можете себе представить, от спорта до жутких сцен и снежинок.
Когда вы выбираете фон, у вас есть параметры на вкладке «Дополнительно» для ссылки Giphy, видео HTML5 или загрузки GIF. Для того, чтобы иметь подходящую страницу Twitter, вы также можете загрузить изображение прямо в Twitter. Для одного из самых больших анимированных фонов Tumblr вам поможет Giphy.
SnazzySpace — потрясающий ресурс для еще одного большого выбора анимированных фонов Tumblr. Есть страницы и страницы вариантов с символами, такими как звезды, бабочки, черепа, драгоценные камни и даже фруктовое мороженое. Несмотря на то, что фоны бесплатны, вам предлагается разместить сайт в Facebook или Google+, прежде чем получить код.
Если вы решите, что поделиться страницей с вами не проблема, просто нажмите Facebook или Google+, и тогда вы увидите HTML-код для фона. Вы также можете проверить предварительный просмотр фона, чтобы увидеть, как они выглядят при применении.
Вы также можете проверить предварительный просмотр фона, чтобы увидеть, как они выглядят при применении.
Dazzle Junction имеет 12 страниц мигающих фонов Tumblr, по пять на страницу. С розовыми символами мира, бьющимися сердцами и даже логотипом Шанель, сайт больше ориентирован на мягкий и тонкий фон.
С тремя различными вариантами вы можете получить фон плюс тему или только один или другой, так что у вас есть хороший выбор. Затем вы можете загрузить фон или получить HTML-код для него. Вы также можете просмотреть полноэкранный предварительный просмотр того, как будет выглядеть фон, прежде чем принимать решение.
Блеск Радости
Glitter Joy также предлагает 10 анимированных фонов Tumblr с HTML и CSS для Twitter. От синей готики или черепов до великолепных фиолетовых коньков или цветов, есть несколько вариантов.
После того, как вы выберете фон, вы увидите ссылку специально для Tumblr, которая приведет вас на страницу с инструкциями. Вы можете скопировать HTML-код в буфер обмена или загрузить фоновое изображение напрямую.
Вы можете скопировать HTML-код в буфер обмена или загрузить фоновое изображение напрямую.
ThemesLtd. [Сломанный URL удален]
ThemesLtd. предоставляет фоны для Tumblr, Facebook, Instagram и многое другое. Веб-сайт также предлагает полные темы и генератор для создания собственной темы Tumblr , если хотите. Чтобы найти движущиеся фоны, просто введите « Анимированные» в поле поиска и просмотрите результаты. Обратите внимание, что некоторые статические изображения будут отображаться в результатах.
С Губкой Бобом Квадратные Штаны, танцоры и узоры, есть несколько классных фонов. Когда вы увидите понравившийся вам файл, выберите его, чтобы получить инструкции, содержащие код, который вы можете скопировать в буфер обмена, или возможность напрямую загрузить фон. ThemesLtd. Загрузка занимает некоторое время, особенно после поиска, но все же стоит посмотреть.
Добавление вашего фона в Tumblr
Как уже упоминалось, и в зависимости от того, с какого сайта вы выбрали фон, вы либо вставите HTML-код, либо загрузите изображение в Tumblr. Вот как это сделать.
Вот как это сделать.
Сначала войдите в свою учетную запись Tumblr и в верхней части навигации выберите « Моя учетная запись» > « Изменить внешний вид» . На следующей странице прокрутите вниз и выберите Изменить тему .
Вставка HTML-кода
Если вы решили вставить HTML-код для фона, обратите внимание на местоположение кода на веб-сайте, где вы получили фон. Затем в Tumblr выберите « Изменить HTML» в меню « Изменить тему» .
Затем выделите место в коде, куда необходимо вставить HTML-код для фона, и вставьте его из буфера обмена. Обычно он помещается непосредственно перед закрывающим тегом в нижней части кода, как показано ниже. Но опять же, вы должны перепроверить с исходным сайтом. Затем вы можете выбрать « Обновить предварительный просмотр», чтобы убедиться, что он выглядит великолепно, и затем нажать « Сохранить» .
Загрузка изображения
Если вы решили сохранить фоновое изображение на локальном диске и загрузить его на Tumblr, это тоже легко. В меню « Изменить тему» выберите значок рядом с « Фон» в разделе « Параметры темы» .
В меню « Изменить тему» выберите значок рядом с « Фон» в разделе « Параметры темы» .
Когда откроется окно, найдите изображение на вашем компьютере и нажмите « Открыть» . Затем фон встанет на место, и вы выберете Сохранить .
Вам нравятся анимированные фоны Tumblr?
Вы должны признать, что движущиеся фоны, безусловно, могут добавить немного шума в ваш Tumblr странице. Но они не для всех.
о чем ты думаешь? Ты их любишь или ненавидишь? Не стесняйтесь поделиться тем, что вы думаете в комментариях ниже.
Как сделать веб страницу html с картинкой для чайников
Вас заинтересовал вопрос: “Как сделать html страницу?”, то просмотрев данную статью, вы сможете сделать html страницу самостоятельно, не прилагая больших усилий.
HTML (HyperText Markup Language — «язык разметки гипертекста») не является языком программирования, он предназначен для разметки текстовых документов (т. е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п. ).
е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п. ).
То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (тэги).
При помощи тэгов ваша страница (файл) общается с браузером, то есть она ему говорит, что здесь находиться текст определенного шрифта, размера, цвета и т.д. а браузер в свою очередь размещает этот текст, в своем окне, исключительно таким образом каким вы указали при создании страницы.
Теперь мы перейдем к практическому осуществлению нашей задачи “Как сделать html страницу?”. Для этого нам понадобится любой текстовый редактор. Я вам посоветую «Notepad++». Либо можете воспользоваться стандартным блокнотом, только будьте внимательны, когда будете сохранять файл, обязательно сохраняйте его с расширением «html». Название обязательно пропишите латинскими буквами.
Это будет выглядеть так:
«page. html»
html»
И так, открываем наш редактор, и пишем следующий код:
|
<html> |
Сохраняем созданный текст.
Для просмотра созданной страницы html в любом браузере, нужно просто кликнуть на пиктограмме «page.html».
Вставить картинку в html страницу
Чтоб вставить картинку в html страницу, её необходимо предварительно подготовить.
Выбираем нужное изображение, редактируем его либо в документе Word (простой вариант), либо в Photoshop.
Сохраняем картинку в формате JPEG, в нашей папке для создания страниц html.
Пример:
название папки: user_page
в этой папке:
страница: page.html
картинка: kartinka.jpg
Для вставки картинки в страницу применяется тег <img>.
Для указания пути к картинке в теге используется параметр src=
Вот так будет выглядеть код html, при помощи которого можно вставить картинку в страницу html:
<img src=»/kartinka.jpg»> (при условии: страница и картинка находятся в одной папке).
А это код страницы html с картинкой
|
<html> <img src=»/kartinka.jpg»> |
Если вы выполнили все так, то в браузере будет отражен результат вашей работы.
Оказывается, сделать html страницу совсем не сложно!
Ниже приведены атрибуты для тега <img>, и их предназначение:
|
<img src=»/kartinka. |
Без атрибутов — текст по умолчанию находится снизу картинки |
|
<img src=»/kartinka.jpg» align=»right»> |
align=»right» — картинка справа, текст слева |
|
<img src=»/kartinka.jpg» align=»left»> |
align=»left» — картинка слева, текст обтекает справа |
|
<img src=»/kartinka.jpg» align=»bottom»> |
align=»bottom» — как и по умолчанию, текст внизу картинки |
|
<img src=»/kartinka.jpg» align=»middle»> |
align=»middle» — текст посередине картинки |
|
<img src=»/kartinka.jpg» align=»top»> |
align=»top» — текст вверху картинки |
|
<img src=»/kartinka. |
vspace — задаёт расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях. Pixel — самая маленькая единица изображения (точка). Например, если экран Вашего монитора 800х600, это значит, что он имеет 800 на 600 пикселей (точек). В примере расстояние равно 10 пикселям (точкам). |
|
|
hspace — задаёт горизонтальное расстояние между текстом и рисунком. Расстояние задаётся в пикселях. В примере отступ текста от картинки равен 20 пикселям (точкам) |
|
<img src=»/kartinka.jpg» alt=»Сайт для сайтостроителей»> |
alt — задаёт название (описание) картинки (действует не во всех браузерах. В Internet Explorer – работает!). Работает, если ваш посетитель наведёт мышку на картинку и подержит несколько секунд. В этом конкретном примере появится надпись «Сайт для сайтостроителей». |
|
|
width — задаёт ширину картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по ширине. (Рекомендую всегда задавать размеры!!!) |
|
<img src=»/uzeron_pc.jpg»> |
height — задаёт высоту картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по высоте. (Рекомендую всегда задавать размеры!!!) |
|
<img src=»/uzeron_pc.jpg» border=»0″> |
border — задаёт рамку вокруг картинки. По умолчанию рамка всегда есть. Если вы хотите убрать рамку, то задайте border=0. |
|
<p align=»center»><img src=»/uzeron_pc.jpg»> </p> |
<p></p> — размещает саму картинку туда, куда нам необходимо. |
|
<body bgcolor=»#000000″ background= «uzeron_pc.jpg»></body> |
background=»Ваш_фон.jpg»- Ваша картинка будет фоном HTML странички. В атрибуте background=»Ваш_фон.jpg» нужно прописывать путь к Вашей картинке так же, как и в размещении обычной картинки. Я рекомендую оставлять bgcolor для того случая, если не загрузится Ваша картинка. |
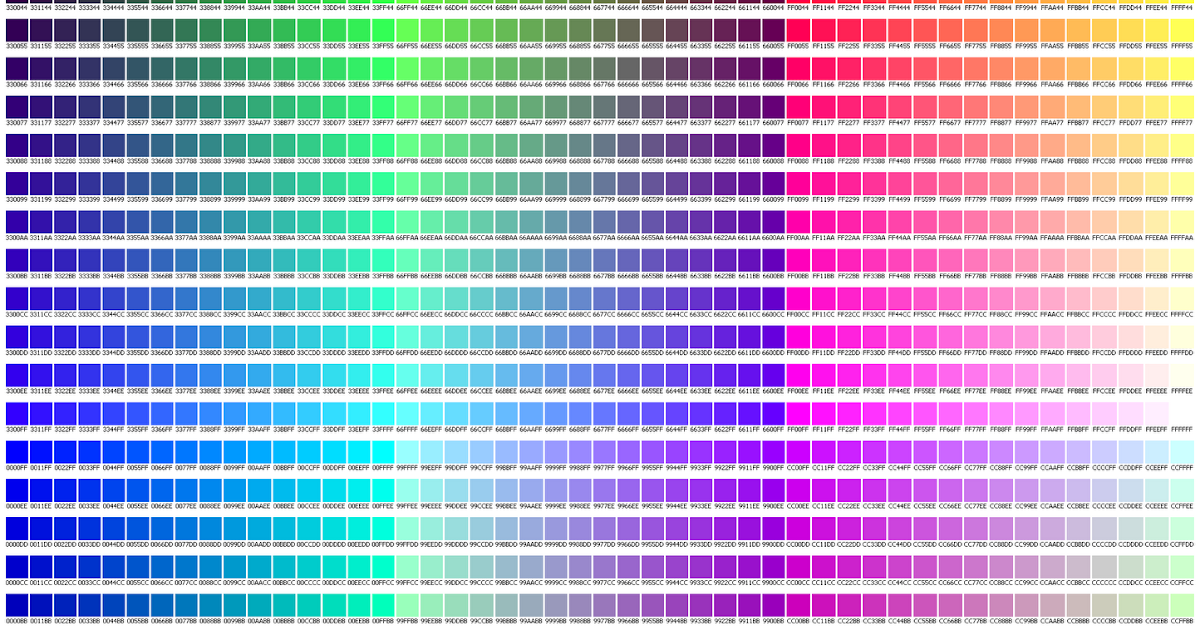
Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы добрались до темы цветов в HTML. Отмечу, что для управления цветом на веб-страницах в данный момент лучше использовать CSS, но иногда бывают такие ситуации, когда средства CSS недоступные (например, многие почтовые клиенты CSS не понимают). Поэтому будущему веб-мастеру просто необходимо изучить средства HTML, которые позволяют изменять цвет, например для того, чтобы делать яркие и красочные e-mail рассылки, которые будут привлекать внимание целевой аудитории сайта.
Поэтому будущему веб-мастеру просто необходимо изучить средства HTML, которые позволяют изменять цвет, например для того, чтобы делать яркие и красочные e-mail рассылки, которые будут привлекать внимание целевой аудитории сайта.
Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Данная запись получилось довольно объемной, но из нее вы узнаете обо всех технических особенностях работы с цветом при помощи HTML. Начнем мы запись с того, что разберемся с вопрос: для чего нам нужно выделять цветом те или иные элементы HTML страницы. Затем мы поговорим про модель RGB, которая позволяет задавать цвета в HTML при помощи специальных кодов (попутно мы рассмотрим десятичные коды задания цвета и шестнадцатеричные значения HTML цветов). Также из данной записи вы узнаете про палитру цвета, а также поймете почему в HTML нет никакой палитры. И завершении этой публикации будут примеры изменения цвета фона, текста и ссылок.
Использование цветов в HTML
Содержание статьи:
- Использование цветов в HTML
- Как формируется цвет HTML элемента: некоторые особенности модели RGB
- HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
- Использование десятичных кодов цвета в HTML
- Шестнадцатеричные значения HTML цветов
- Имена цветов в HTML
- Палитра цвета в HTML
- Учимся изменять цвет текста в HTML
- Цвет фона HTML элемента
- Изменяем цвет HTML ссылки
- Таблица цветов в HTML
Страницы сайта были бы скучными и неинтересными без изображений, про работу с картинками изображениями в HTML мы говорили ранее и очень подробно. Но у изображений есть один существенный минус: каждое изображение – это дополнительный HTTP запрос к серверу и, соответственно, дополнительная нагрузка на хостинг.
Но у изображений есть один существенный минус: каждое изображение – это дополнительный HTTP запрос к серверу и, соответственно, дополнительная нагрузка на хостинг.
Отмечу, что для оформления своего WordPress блога я не использовал ни одной картинки, макет полностью оформлен при помощи цвета. Как раз-таки про цвета в HTML мы сегодня с вами и поговорим. Цвета в HTML используются для разных целей, например, мы можем оформлять макеты сайта, выделяя те или иные HTML элементы страницы тем или иным цветом.
При помощи цвета мы можем акцентировать внимание наших посетителей на том или ином тексте или блоке сайта. Отметим, что состояние HTML ссылок так же определяется при помощи цвета таким образом, чтобы пользователь мог понять: на какую ссылку он уже нажимал, какую еще не посещал и на какой HTML странице он находится в данный момент.
Будьте аккуратны, используя цвета для оформления HTML документов, не все цвета сочетаются друг с другом и не каждый цвет будет приятен посетителям вашего сайта. Но об этих тонкостях вам лучше спросить у веб-дизайнеров, данная же статья поможет вам разобраться с техническими особенностями, позволяющими управлять цветом элементов HTML страниц.
Но об этих тонкостях вам лучше спросить у веб-дизайнеров, данная же статья поможет вам разобраться с техническими особенностями, позволяющими управлять цветом элементов HTML страниц.
Но вам не стоит забывать, что оформление должно быть отделено от содержимого, поэтому для манипуляции цветом на HTML страницах лучше использовать CSS, но об этом мы поговорим в другой публикации. Сейчас же мы посмотрим, какие средства есть в HTML для управления цветом на страницах сайта.
В отрасли IT для манипуляции цветом существует множество цветовых моделей. Самая широко распространённая модель представления цвета – это модель RGB. Про некоторые особенности данной модели мы поговорим здесь, а для более детального знакомства с RGB будет отдельная публикация. Ниже вы найдете список цветовых моделей, используемых в IT (не только в HTML и CSS):
- Модель RGB. Данная модель получила очень широкое распространение и, пожалуй, является одним из самых удобных и распространенных способов манипуляции цветом HTML элементов.

- Модель RGBA. Данная модель очень похожа на модель RGB, но включает в себя альфа-канал цвета. Особенность модели RGBA заключается в том, что она позволяет регулировать не только цвет HTML элемента, но и его прозрачность за счет наличия альфа-канала. Модель RGBA была добавлена в CSS3 и не поддерживается старыми браузерами.
- Модель HSL. Особенность модели HSL заключатся в том, что цвет мы задаем при помощи его параметров: оттенка, напыщенности и светлоты. Данная модель несколько более сложная в понимание, чем модель RGB.
- Модель HSLA. Данная модель очень похожа на модель HSL, но она так же, как и модель RGBA позволяет работать с альфа-каналом цвета, поэтому при помощи HSLA мы можем задавать не только цвет HTML элемента на странице, но и его прозрачность.
- Модель HSV (HSB). Данную модель не стоит путать с моделью HSL. Отметим, что первых четыре модели можно использовать в HTML или CSS для оформления веб-страниц, а вот модель HSV – нет. Модель HSV была разработана одним из основателей студии Pixar в 1978 году и очень похожа на HSL.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/6193001/the-matrix.jpg)
- Модель CMY или CMYK. Данная модель используется во всех цветных принтерах для печати. В основе модели CMYK лежит правило, заключающиеся в том, что печать происходит на белых листах бумаги. Любой цвет модели CMYK получается из смешения цветов Cyan (бледно-голубой, бирюзовый), Magenta (пурпурный) и желтого. У каждого цвета в модели CMY есть характеристика непрозрачности (количество краски), измеряющаяся в процентах. Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.
Все вышеперечисленные цветовые модели являются аппаратно-зависимыми, то есть если вы задаете цвет HTML элемента при помощи модели RGB или HSL, то нельзя с точностью утверждать, какой именно оттенок цвета увидит посетитель вашего сайта, так как мониторы у всех пользователей разные и передают они цвета по-разному. Также отметим, что в основе всех вышеперечисленных моделей лежит модель RGB и любой цвет, заданный в любой из моделей (кроме HSLA и RGBA из-за наличия альфа-канала), можно конвертировать в RGB.
Если говорить про аппаратно-независимые модели передачи цвета, то стоит отметить модель LAB. Итак, мы немного отвлеклись от работы с цветом в HTML, познакомившись с некоторыми цветовыми моделями. Отметим, что браузеры «понимают» только первых четыре модели: HSL, RGB, HSLA и RGBA. Поэтому цветом HTML элементов мы можем управлять только при помощи этих моделей.
Как формируется цвет HTML элемента: некоторые особенности модели RGB
Давайте разберемся с тем, как формируется цвет HTML элемента и с некоторыми особенностями модели RGB. Отметим, что про модель RGB, а также про другие модели, которые используются для оформления веб-страниц мы поговорим чуть позже в отдельных записях.
Итак, модель RGB расшифровывается, как Red, Green, Blue. В основе модели RGB лежит принцип аддитивности. Этот принцип заключается в том, что для получения какого-либо цвета происходит добавление цвета к черному. Для лучшего понимания представьте, что ваш экран – это черная стена и у вас есть три прожектора: первый светит красным цветом, второй светит зеленым, а третий синим. Яркость каждого прожектора вы можете регулировать при помощи линейки, на которой расположены цифры от 0 до 255. Соответственно, если вы установили для прожектора значение ноль, то он выключается и не светит, если значение 255, то прожектор дает максимально яркий цвет.
Яркость каждого прожектора вы можете регулировать при помощи линейки, на которой расположены цифры от 0 до 255. Соответственно, если вы установили для прожектора значение ноль, то он выключается и не светит, если значение 255, то прожектор дает максимально яркий цвет.
Пример того, как происходит создания цвета в модели RGB
Таким образом получается, что если вы светите на одну и ту же точку красным и зеленым прожектором, то на черной стене вы заметите желтое пятно. Если комбинируете красный и синий, то получается пурпурный цвет, а если объединяете зеленый и синий, то световое пятно на черной стене будет цвета Cyan, но если вы направите все три прожектора на одну точку, то световое пятно будет белого цвета.
Описанный выше принцип лежит в основе модели RGB и применяется для манипуляции цветами в HTML элементов на странице в браузере.
HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
Атрибуты в HTML используются для того, чтобы сделать элементы страницы уникальными. При помощи HTML атрибутов мы можем манипулировать цветом элементов:
При помощи HTML атрибутов мы можем манипулировать цветом элементов:
- HTML атрибут color. Данный атрибут позволяет изменять цвет текста, находящегося внутри HTML элемента. Атрибут может принимать значения в виде называний HTML цветов и при помощи кодов модели RGB в шестнадцатеричной системе счисления и в десятичной системе счисления. Атрибут color – это уникальный HTML атрибут, который позволяет менять цвет текста внутри некоторых HTML элементов.
- HTML атрибут text. Данный атрибут является уникальным атрибутом тэга <body> . Тэг <body> вместе с тэгами <html> и <head> образуют структуру HTML документа. Если вы помните, то внутри контейнера <body> размещаются элементы, которые потом отображаются браузером в области просмотра. Атрибут text позволяет задать цвет текста по умолчанию для всей HTML страницы.
- HTML атрибут bgcolor. Также являет уникальным HTML атрибутом и позволяет изменять цвет фона некоторых HTML элементов.

- HTML атрибут vlink. Данный атрибут уникален и применяется только к тэгу <body>, чтобы изменить цвет ссылки, которую уже посетил пользователь.
- HTML атрибут alink. Этот атрибут также уникален и применим только к тэгу <body>. Атрибут alink меняет цвет активной HTML ссылки.
- HTML атрибут link. Атрибут link используется только вместе с тэгом <body> и служит для изменения цвета ссылок HTML страницы, которые еще не посещал пользователь.
Обратите внимание: использовать атрибуты для изменения цвета HTML элементов не рекомендуется, так как есть каскадные таблицы стилей, которые позволяют отделить оформление веб-страницы от его содержимого.
Использование десятичных кодов цвета в HTML
Итак, мы говорили о том, что прожектору можно задавать яркость цвета при помощи специальной линейки, на которой расположены пронумерованные рисочки от 0 до 255. А теперь посмотрим, как это нам поможет изменять цвет HTML элементов. Дело всё в том, что цвет текста внутри HTML элемента или цвет фона в HTML мы можем изменять при помощи десятичного кода следующим образом:
<body alink=”rgb (0,0,0)” link=”rgb (255,255,255)” vlink=”rgb (255,0,0)” bgcolor=”rgb (0,255,0)” text=”rgb (0,0,255)”></body>
Если вы создадите HTML документ, в котором контейнер body будет описан, как в примере, то увидите:
- Цвет фона HTML документа стал зеленым: bgcolor=”rgb (0,255,0)”.

- Цвет текста HTML страницы станет синим: text=”rgb (0,0,255)”.
- Цвет HTML ссылки, которую пользователь не посещал, будет белым: link=”rgb (255,255,255)”.
- Цветы ссылки, которая открыта в данный момент, будет черным: alink=”rgb (0,0,0)”.
- А цвет HTML ссылки, которую уже посещали, будет красным: vlink=”rgb (255,0,0)”.
Обратите внимание: никто не запрещает вам регулировать «мощность прожектора» по своему усмотрению, вы можете задать HTML цвет, например, таким образом:
rgb(94,85,50)
rgb(94,85,50) |
И получите цвет детской неожиданности. В этом и заключается особенность, гибкость и удобство модели RGB. Ваш монитор – черная стена, на которую светят прожекторы, а вы можете регулировать мощность этих прожекторов и создавать всевозможные цвета фона, текста и ссылки при помощи HTML атрибутов в десятичной системе счисления или, еще можно сказать: при помощи десятичных кодов цвета.
Семь цветов заданных при помощи десятичных кодов цвета модели RGB
На самом деле неправильно говорить десятичные коды цвета в HTML, правильнее будет сказать десятичные коды цвета RGB, поскольку данная модель используется не только для оформления веб-страниц в HTML и CSS.
Шестнадцатеричные значения HTML цветов
Задавать цвет HTML элементам десятичными кодами модели RGB не очень удобно (и на данный момент не все браузеры поддерживают такой способ манипуляции цветом), так как запись будет не самая компактная, намного удобнее задавать цвет HTML элементам при помощи шестнадцатеричных значений. На рисунке ниже вы можете увидеть, как десятичные значения конвертируются в шестнадцатеричные.
Пример перевода десятичного кода цвета в шестнадцатеричный
Для тех, кто не знаком с шестнадцатеричной системой счисления, следует дать небольшое пояснение, чтобы вы без труда могли манипулировать цветом HTML элементов при помощи шестнадцатеричных кодов модели RGB. Во-первых, десятичная система счисления названа так потому, что любое число можно получить комбинацией десяти цифр (терминология важна: между числом и цифрой есть разница): 0, 1, 2, 3, 5, 6, 7, 8, 9.
Во-первых, десятичная система счисления названа так потому, что любое число можно получить комбинацией десяти цифр (терминология важна: между числом и цифрой есть разница): 0, 1, 2, 3, 5, 6, 7, 8, 9.
В шестнадцатеричной системе счисления любое число можно записать при помощи комбинации шестнадцати цифр: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f. Для простоты понимания можете считать, что a – это десять, а f – это пятнадцать. Например, число шестнадцать будет записано в шестнадцатеричной системе счисления следующим образом: 10. А число 255 будет записано, как ff.
А теперь давайте посмотрим, как мы можем задавать цвет HTML элементов при помощи шестнадцатеричных значений, повторим наш предыдущий пример, заменив десятичные коды цветов на их шестнадцатеричные аналоги:
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body>
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body> |
Обратите внимание: запись цвета в HTML в шестнадцатеричном формате несколько компактнее, чем в десятичном, это первое. Второе: мощность каждого прожектора задается числами от 0 до 255. Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Второе: мощность каждого прожектора задается числами от 0 до 255. Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Обратите внимание: яркость каждого канала цвета задается отдельно, но если представить, что это одно число, то максимально возможное число в шестнадцатеричной системе счисления модели RGB равно ffffff, оно даст нам белый цвет, а десятичной системе это: 16 777 215. Такое количество цветов и оттенков позволяет задать/использовать модель RGB. Это число получается из того, что у каждого цветового канала есть 256 значений яркости (от 0 до 255), соответственно: 256*256*256 = 16 777 215.
Шестнадцатеричные значения HTML цветов более компактны и наглядны, большинство веб-дизайнеров и верстальщиков для манипуляции цветом в HTML используют именно шестнадцатеричные значения, поэтому рекомендуем вам не привыкать к десятичной форме записи цвета, а сразу использовать шестнадцатеричную.
Понятно, что начинающему дизайнеру или верстальщику поначалу будет трудно ориентироваться в шестнадцатеричной форме записи цвета, поэтому практически любой графический редактор имеет так называемую палитру цвета, которая позволяет выбрать нужный цвет и получить его код для разных цветовых моделей в разных системах счисления.
Некоторые текстовые редактора, такие как Sublime Text 3, Notepad++ и Brackets имеют расширения-палитры, которые очень удобны, когда вы хотите быстро выбрать цвет и изменить его. Про IDE NetBeans в этом плане я ничего сказать не могу.
Имена цветов в HTML
HTML атрибуты в качестве значения могут принимать не только десятичные коды и шестнадцатеричные значения, но и специальные имена цветов. Изменять цвет HTML элементов при помощи его имени – не самая удачная затея. Во-первых, за именем цвета в HTML кроется код модели RGB, во-вторых, каждый браузер отображает цвет HTML элемента, заданный при помощи имени, по-разному, это зависит лишь от желания разработчиков браузера.
Поэтому использование имени цвета в HTML не рекомендуется. Модель RGB является аппаратно-зависимой, а цвет, заданный при помощи имени, зависит от браузера и даже его версии. Давайте попробуем задать цвет элементам HTML страницы при помощи имени:
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body>
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body> |
Как вы понимаете, цветов и оттенков очень много. Тут стоит отметить, что HTML атрибуты не позволяют задать градиент, такая возможность есть в CSS, но об этом мы поговорим в другой записи. И для многих цветов в HTML есть имена. Таблицу именем цветов в HTML и их RGB коды вы можете найти на моем сайте.
Таблица базовых цветов в HTML: их имена и RGB коды
Таблица сверху демонстрирует какой цвет получит HTML элемент, если вы зададите его при помощи имени. В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
Палитра цвета в HTML
На самом деле в HTML нет никакой палитры цветов. Давайте вспомним определение слова палитра. Палитра – это небольшая тонкая дощечка четырехугольной или овальной формы, на которой художник смешивает краски и получает всевозможные цвета. Иногда в палитре делают отверстие для большого пальца, чтобы ее было удобно держать. Изображение палитры вы найдете ниже. Поэтому в HTML палитры нет.
Это пример палитры художника, на которой он смешивает краски и получает разные цвета и оттенки
Но в различных текстовых редакторах есть плагины палитры цвета, которые помогают быстро подобрать цвет HTML элемента. Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.
Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.
Простая цветовая палитра редактора Paint
Отметим, что многие модули и плагины палитры цвета позволяют получить код цвета не только в формате RGB/RGBA, но и в формате других моделей. Запомните, что в HTML палитры нет, ну разве что вы художник до мозга костей и называете палитрой цвета HTML страницы те цвета, которые использовались для ее оформления (ведь иногда палитрой называют цвета, которые использует тот или иной художник, или цвета, которые использовались в создании той или иной картине).
Учимся изменять цвет текста в HTML
Мы получили очень много теории про цвета в HTML, давайте перейдем к практике и попробуем поработать с цветами HTML элементов. Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Изменяем цвет текста в HTML документе</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body text=»#ff0000″> <h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2> <h3><font color=»yellow»>Меняем цвет текста</font></h3> <p>Для изменения цвета текста мы можем использовать уникальный атрибут элемента BODY text, а также использовать элемент FONT и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем цвет текста в HTML документе</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body text=»#ff0000″>
<h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2>
<h3><font color=»yellow»>Меняем цвет текста</font></h3>
<p>Для изменения цвета текста мы можем использовать уникальный
атрибут элемента BODY text, а также использовать элемент FONT
и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p>
</body>
</html> |
Данный файл я сохраню, как color.html и посоветую вам не забывать про пробельные символы для форматирования HTML кода. Запись цвета в десятичной системе счисления не поддерживает Chrome, Firefox и Opera, а вот IE такую запись цвета понимает и подсвечивает HTML заголовок зеленым цветом:
Изменение цвета текста в HTML
Правильно говорить не изменение цвета текста в HTML, а изменение цвета шрифта в HTML. Про шрифты в HTML на моем сайте есть отдельная и довольно подробная публикация, с которой вы можете ознакомиться. В данном случае мы меняли цвет при помощи атрибута text, который задает красный цвет для всего текста HTML страницы, в этом мы можем убедиться: цвет текста в HTML абзаце красный, хотя мы не задавали никаких правил для элемента Р. А также мы видим, что в HTML есть приоритеты применения цвета к HTML элементам и тэг <font> с атрибутом color имеет больший приоритет нежели атрибут text, так как часть текста параграфа выделена серым цветом, а HTML заголовки, соответственно, зеленый и желтый.
Про шрифты в HTML на моем сайте есть отдельная и довольно подробная публикация, с которой вы можете ознакомиться. В данном случае мы меняли цвет при помощи атрибута text, который задает красный цвет для всего текста HTML страницы, в этом мы можем убедиться: цвет текста в HTML абзаце красный, хотя мы не задавали никаких правил для элемента Р. А также мы видим, что в HTML есть приоритеты применения цвета к HTML элементам и тэг <font> с атрибутом color имеет больший приоритет нежели атрибут text, так как часть текста параграфа выделена серым цветом, а HTML заголовки, соответственно, зеленый и желтый.
Стоит обратить ваше внимание на то, что если вы используете HTML списки, тэги непосредственного форматирования текста в HTML, тэги логического форматирования для выделения важных слов в HTML документе, то тэг <font> должен быть вложен в эти тэги, например:
<ul> <li><font color=”#454621”>Элемент списка</font></li> </ul> <b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b> <em><font color=”#ffffff”>Белый курсивный шрифт</font></em>
|
1 2 3 4 5 6 7 8 9 |
<ul>
<li><font color=”#454621”>Элемент списка</font></li>
</ul>
<b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b>
<em><font color=”#ffffff”>Белый курсивный шрифт</font></em> |
Итак, мы рассмотрели все способы изменения цвета текста в HTML, но их не рекомендуется использовать для оформления сайта, так как есть CSS. Использование CSS даст вам больше возможностей по изменению цвета текста в различных HTML элементах, а так же позволит отделить содержимое от его оформления.
Использование CSS даст вам больше возможностей по изменению цвета текста в различных HTML элементах, а так же позволит отделить содержимое от его оформления.
Цвет фона HTML элемента
К сожалению, цвет фона в HTML можно задавать только для всей страницы, вернее для контейнера <body>, в данном случае – это одно и то же (но это не означает, что в CSS нет возможности задавать цвета фона отдельным элементам HTML страницы). Чтобы изменить цвет фона используйте атрибут bgcolor, например: bgcolor=” #000000”. Данное значение сделает цвет фона всей HTML страницы черным:
Пример изменения фона HTML страницы
Обращу ваше внимание, что у HTML элементов TH, TD и TABLE (это элементы HTML таблицы, о которых мы поговорим уже совсем скоро), а также у BODY есть атрибут background, данный атрибут позволяет задавать фоновую картинку данным HTML элементам, которую не стоит путать с цветом фона HTML элемента.
Изменяем цвет HTML ссылки
Когда мы говорили про ссылки в HTML то довольно подробно рассмотрели вопрос изменения цвета ссылок при помощи атрибутов link, vlink и alink. Эти атрибуты уникальные и могут быть применены только к элементу BODY, поэтому цвет меняется сразу для всех ссылок, которые есть в HTML документе.
Эти атрибуты уникальные и могут быть применены только к элементу BODY, поэтому цвет меняется сразу для всех ссылок, которые есть в HTML документе.
Но мы можем изменить цвет отдельной ссылки при помощи тэга <font> и атрибута color:
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font>
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font> |
Данная ссылка очень скромная: ее цвет всегда будет золотым (вне зависимости от того посещал ее пользователь или нет), ну и конечно, у данной ссылки скромный анкор. Таким образом мы выяснили, что цвет HTML ссылки можно менять не только с помощью атрибутов тэга <body>, но а при помощи тэга <font> (при этом цвет ссылки всегда будет таким, какой вы задали в атрибуте color).
Таблица цветов в HTML
Наверное, мы уже сказали всё, что можно про изменение цвета HTML элементов. Нам осталось только добавить, что веб-дизайнеры составили множество различных таблиц HTML цветов, которые используются при оформлении сайта, вот одни из самых популярных:
- Таблица безопасных веб-цветов. Таблица безопасных веб-цветов или таблица безопасных цветов в HTML и CSS содержит в себе примеры цветов и их коды, записанные в формате модели RGB. В этой таблице собрано 216 цветов, которые будут поддерживаться любым монитором и любым браузером.
- Таблица имен цветов в HTML. Данную таблицу обычно делят на две: базовую и расширенную. В базовой таблице указано шестнадцать имен HTML цветов, которые будут одинаково отображать все браузеры.
Как изменить цвет фона в HTML?
Как правило, веб-браузер отображает документ HTML в черно-белом цвете, т. е. текст черным цветом на белом фоне. Однако вы можете изменить внешний вид документа, изменив цвет фона и цвет текста. Вы можете изменить цвет фона, как показано на рисунке.
Вы можете изменить цвет фона, как показано на рисунке.
Например:
или
Однако вы можете выбрать другие цвета по вашему выбору. Цвет тела и цвет текста должны быть выбраны таким образом, чтобы веб-страница выглядела привлекательно.
Существует три метода изменения цвета фона документа:
- Использование атрибута bgcolor
- Использование встроенного CSS
- Использование внутренней таблицы стилей
Сохранение файла HTML
Перед изменением цвета фона документа , нам нужно создать файл HTML. Ниже приведены шаги, чтобы сделать то же самое:
Шаг 1: Нажмите кнопку start и найдите Блокнот .
Шаг 2: Нажмите « Блокнот ». Затем на экране открывается безымянный блокнот.
Шаг 3: Теперь вы можете запустить код HTML
После завершения документа HTML сохраните файл. Выполните эти шаги, чтобы сохранить HTML-документ.
Выполните эти шаги, чтобы сохранить HTML-документ.
Шаг 4: Нажмите Ctrl+s , чтобы сохранить документ HTML.
Шаг 5: Сохранить документ как .html
Способ 1: Использование атрибута bgcolor
HTML предоставляет различные стили и атрибуты для внесения изменений в документы в соответствии с потребностями пользователя. Ниже приведен HTML-код, демонстрирующий использование атрибута bgcolor :
HTML
Head > |
Output:
Method 2: Using an Атрибут встроенного стиля
Если мы хотим изменить цвет фона веб-страницы с помощью атрибута встроенного стиля, мы должны выполнить шаги, указанные ниже. Мы можем легко изменить цвет фона из следующего кода:
HTML
{ 9003 |
Вывод:
Метод 3: Использование внутреннего CSS
Если мы хотим изменить цвет фона веб-страницы с помощью внутренней каскадной таблицы стилей, мы должны выполнить шаги, указанные ниже. Мы можем легко изменить цвет фона из следующего кода:
Мы можем легко изменить цвет фона из следующего кода:
HTML
< body0081 Стиль = «Фоин-цвет: Greenyellow» > 10081 html |
Вывод:
Как изменить цвет фона в HTML? - 5 лучших методов, которые сделают вас отличным веб-разработчиком
- Как изменить цвет фона в HTML: свойство background-color
- О чем эта статья?
- Каким элементам HTML можно назначить цвет фона?
- Как изменить цвет фона в HTML — bgcolor элементов HTML
- Имена цветов HTML и цветовые коды
- Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет фона в HTML: свойство background-color
Вот возможное решение для изменения цвета фона страницы в HTML:
<стиль>
тело {
цвет фона: PeachPuff;
}
О чем эта статья?
Мы можем установить цвет фона всей страницы и многих ее элементов HTML. Чтобы сделать все это, мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
Чтобы сделать все это, мы будем использовать одно и то же свойство CSS. У нас есть два варианта размещения этой информации в коде.
В статье рассматриваются эти параметры и то, как вы можете определить цвета, которые вы выбираете, как вы можете ссылаться на них, а также показано несколько примеров того, как изменить цвет фона в HTML.
Каким элементам HTML можно назначить цвет фона?
Мы можем изменить цвет фона многих элементов при создании веб-сайта:
- Вся страница
- Заголовки
- Абзацы <р>
- Таблицы <таблица>
- Части страницы
Мы можем установить цвет фона любого из этих элементов, и мы можем сделать это в разделе или разделе кода HTML, в теге, который создает элемент, который вы хотите изменить цвет фона. Об обоих методах мы поговорим в этой статье.

Как изменить цвет фона в HTML — bgcolor элементов HTML
Мы можем изменить цвет фона с помощью свойства CSS background-color двумя способами.
Вы можете добавить форматирование CSS вверху вашего HTML-кода, в разделе
, или вы можете использовать встроенное форматирование CSS, что означает, что мы можем установить цвет фона в теге элемента, который мы хотим изменить.Свойство CSS background-color в разделе head
Если мы поместим форматирование CSS в раздел
, нам придется использовать селекторы, чтобы выбрать, к какому элементу применить форматирование. В приведенном ниже примере мы хотим отформатировать тело, то есть цвет фона всей страницы.<голова> <стиль> тело { цвет фона: PeachPuff; }<тело>
Свойство цвета фона
Вы можете установить цвет фона с помощью названий цветов или цветовых кодов.
Встроенный CSS:
Мы можем установить цвет фона с атрибутом стиля в выбранном теге.
 Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев
Мы можем использовать этот метод на , и это изменит цвет фона всей страницы, или мы можем использовать метод практически для любого HTML-элемента, например заголовков , абзацев
, таблиц < table> или части страницы. Пример:Установка цвета фона заголовка
Установка цвета фона абзаца
Установка цвета фона таблицы
Имена цветов HTML и коды цветов
После того, как мы решили, какой цвет использовать в качестве фона, мы также должны выбрать формат цвета. HTML знает названия 140 цветов, таких как OliveGreen, PowderBlue, Black и т. д.
Если мы не хотим использовать название цвета или выбираем тот, который не входит в число 140 названных цветов, использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.

Название цвета и цветовой код одного и того же цвета
Цвет можно определить тремя способами:
Имя ШЕСТИГР. RGB Пичпафф #FFDAB9 (255, 218, 185) Как изменить цвет фона в HTML с помощью атрибута bgcolor — устаревший метод
Существует HTML-атрибут bgcolor, который может определять цвет фона элемента HTML или всей страницы, если вы поместите его в тег .
Это решение устаревает из-за растущей популярности CSS, поскольку нам пришлось бы вручную устанавливать цвет фона каждого элемента, если бы мы использовали этот метод.
HTML5 больше не поддерживает атрибут bgcolor . Вы все еще можете найти этот метод на некоторых веб-сайтах, но мы рекомендуем использовать атрибут стиля.
<тело bgcolor="#734545">
bgcolor устарел
Этот метод не поддерживается HTML5, поэтому вам следует выбрать один из других методов, если вы хотите установить цвет фона.

Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где у нас есть множество видеоуроков на английском языке.
В нашей серии Учебники по программированию, вы найдете полезные материалы, которые помогут улучшить навыки программирования и ускорить процесс обучения.
HTML и CSS:
- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
JavaScript:
- Лучший способ использования метода JavaScript Foreach
Java:
- Лучший способ использования Java Arrays и Arraylist в 2021 году
- Игры для программирования, в которые можно играть, чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% ОНЛАЙН ИДЕАЛЬНО ДЛЯ НАЧИНАЮЩИХ СООБЩЕСТВО ПОДДЕРЖКИ САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕНе уверены, что программирование для вас? С CodeBerry вам понравится.

Теги: цвет фона html код, фоновое изображение html, фоновое изображение, код цвета, код цвета html, CSS, фон CSS, цвет фона CSS, цвет css, html изменить цвет фона, html код, html css, html css фон цвет, текст html, цвет текста html
html - Как определить фоновое изображение этого сайта? Я клонирую сайт для WordPress
Задавать вопрос
Спросил
Изменено 1 год, 4 месяца назад
Просмотрено 567 раз
Я клонирую https://www.sovereignselfdefense.com по запросу владельца. Для создания сайта WordPress. Сайт, который в настоящее время работает, является сайтом Kajabi. Я загрузил все изображения с сайта Kajabi, просто щелкнув сайт правой кнопкой мыши и выбрав «Загрузить». Я сделал тему WordPress, и изображения, которые не загружались (показаны стрелками), отлично отображались в пользовательской теме WordPress.

Все изображения, кроме этих изображений в CTA (например, джентльмен с раскинутыми руками), загружаются.
Клиент переходит с Kajabi на WordPress. Я боюсь, что клонированная тема WordPress получает эти изображения с сайта Kajabi, и, когда этот сайт будет закрыт, я не смогу получить эти изображения. Тема WordPress работает и пока отображает эти изображения.
Я использовал Google Chrome Inspect Elements, чтобы попытаться определить, что это за изображение и как оно отображается. Я сбит с толку.
Я прошу несколько советов о том, как определить, как сайт загружает эти изображения в CTA, чтобы я мог загрузить их и соответствующим образом связать html темы WordPress. Если кто-то может научить меня, как идентифицировать одно изображение, я верю, что смогу идентифицировать остальные изображения. Спасибо за помощь.
- html
- css
- wordpress
- клонирование
4
При проверке вы можете увидеть HTML-код, есть стиль, разверните его, и вы сможете получить доступ к URL-адресу фонового изображения.
 Я только что выделил изображения.
Они прикрепили блок стиля перед родительским div любого контейнера, у которого есть фоновое изображение, просто разверните этот тег стиля и получите изображение.
Я только что выделил изображения.
Они прикрепили блок стиля перед родительским div любого контейнера, у которого есть фоновое изображение, просто разверните этот тег стиля и получите изображение.Image-1:
Изображение-2:
Изображение-3:
Изображение-1: HTTPS: //kajabi-storefronts-production. com/kajabi-storefronts-production/themes/2031124/settings_images/tzJ4ad46RcSJinm7qbnO_Edited-image.png
Изображение-2: https://kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124 /settings_images/qqHvByszR1iu2rvfEQwg_defending2.jpg
Изображение-3: https://kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124/settings_images/AWzmDDsWTlKOdoWPatUA_SovereignSelfDefenseBrandingPhotography-59.jpg
1
Если щелкнуть изображение, если его можно перетащить прямо на рабочий стол, это означает, что изображение используется
Тег
в коде.
 Либо он используется через css.
Либо он используется через css.Для вашего кода проверьте файл css, и вы получите изображение, используемое как "background-image:url()" или вы можете проверить элемент по разделам.
Если вы используете Google Chrome, вы можете загрузить и установить это классное расширение.
Я джентльмен
Вот описание по этой ссылке.
Легко сохраняйте изображения одним кликом, жестами или кнопкой расширения.
Сохраняйте изображения одним щелчком мыши, используя горячую клавишу alt + click (удерживая клавишу alt и щелкая изображение).
Или сохраните изображения, перетащив их (слегка перетащите изображение в любом направлении).
Загрузите каждое изображение на странице с помощью кнопки расширения (зеленая кнопка вверху справа).
Примечание. Изображения загружаются в каталог по умолчанию для загрузки Chrome.
Примечание по установке. После установки Chrome не добавляет никаких расширений на открытые в данный момент вкладки (поэтому вам необходимо перезагрузить вкладки, которые были открыты до установки расширения, чтобы он работал с ними).

Также вы можете проверить страницу. ниже приведен шаг о том, как получить доступ к элементу проверки.
Щелкните правой кнопкой мыши в любом месте веб-страницы, и в самом низу всплывающего меню вы увидите «Проверить». Щелкните это.
Щелкните меню гамбургера (значок с тремя сложенными точками) на дальнем справа от панели инструментов Google Chrome нажмите «Дополнительные инструменты», затем выберите Инструменты разработчика.
Теперь, если вы хотите узнать изображение, вы можете просто найти его, нажав
CTRL+Fи введите.pngили.jpgлюбое другое расширение, которое вы хотите найти.Вот пример.
Вы можете щелкнуть правой кнопкой мыши, а затем нажать «Сохранить изображение как», и когда вы его сохраняете. Под именем вы найдете тип.
Некоторые веб-сайты делают практически невозможным получение изображения. Я помню, как пытался сохранить изображение фоновой темы из старого Gmail.

Если вы окажетесь в такой ситуации, откройте Инструменты разработчика, перейдите в Сеть, отфильтруйте по изображениям, затем отсортируйте по размеру в порядке убывания, чтобы самое большое изображение было первым, а затем наведите указатель мыши на каждый файл, чтобы найти свое изображение.
Вы хотите отсортировать файлы по размеру, потому что в большинстве случаев большие фоновые изображения имеют наибольший размер.
Только что проверил ваш сайт..
Изображение 1 Вы можете найти это прямо под строкой, где идентификатор раздела 15742867
Изображение 2 Подобно первому изображению, оно находится в разделе 1589827030126
Изображение 3 Еще раз, в разделе 1589828889742
Надеюсь, это поможет вам. Дайте мне знать, если вы хотите получить больше вопросов о том же. 9 -> Изображение 2 : https://kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124/settings_images/qqHvByszR1iu2rvfEQwg_defending2.
 jpg
jpg-> Изображение 3 / : https /kajabi-storefronts-production.kajabi-cdn.com/kajabi-storefronts-production/themes/2031124/settings_images/AWzmDDsWTlKOdoWPatUA_SovereignSelfDefenseBrandingPhotography-59.jpg
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Веб-дизайн в темном режиме: 46 примеров веб-сайтов с черным фоном, которые работают
Вы заметили, что в последнее время ваш экран выглядит немного темнее? Ты не одинок.
 Черные фоны появляются повсюду. Как веб-дизайн в темном режиме 9Популярность 0890 — с операционными системами, браузерами и приложениями — растет, как и его преобладание в современном веб-дизайне.
Черные фоны появляются повсюду. Как веб-дизайн в темном режиме 9Популярность 0890 — с операционными системами, браузерами и приложениями — растет, как и его преобладание в современном веб-дизайне.Хотя это выглядит свежо, веб-сайты в темном режиме и его использование в дизайне не являются чем-то новым. Если вы когда-нибудь пользовались компьютером 80-х с монохромным экраном (или видели его в кино — Ferris Bueller ? Кто-нибудь, кто-нибудь?), вы знаете, как он выглядит. Большинство первых домашних компьютеров отображали зеленый или белый текст на простом черном фоне.
Читайте дальше, чтобы узнать о плюсах и минусах создания веб-сайтов в темном режиме с черным фоном, а также посмотрите примеры хорошо сделанных сайтов с темным фоном.
Что такое темный режим?
Также называемый черным режимом, темной темой или ночным режимом, темный режим веб-дизайна — это термин, используемый для описания любого макета с цветовой схемой «свет на темном», которую многие пользователи предпочитают использовать в условиях низкой освещенности.
 В самой простой итерации представьте жирный белый текст на черном фоне.
В самой простой итерации представьте жирный белый текст на черном фоне.Пятьдесят оттенков (темного) серого
Веб-дизайн в темном режиме — это не просто выбор черного цвета фона со значением чисто черного (шестнадцатеричный код #000000) и окончание работы. То, что работает в одном дизайнерском решении с темной тематикой, может не оказать такого же влияния на другое.
Чтобы получить эффектный внешний вид, выбор цвета требует большего количества нюансов.
Когда вы будете готовы покрасить его в черный цвет, не ограничивайтесь #000000. Имея множество различных цветовых решений для фона веб-сайта в темном режиме, подумайте, какой холодный черный или теплый черный лучше всего подойдет пользователю, дополнит общий дизайн веб-страницы и улучшит цветовую палитру фирменного стиля.
Совет: веб-дизайн в темном режиме не обязательно должен переходить в оттенки серого.
Выбор веб-сайта в темном режиме не обязательно должен быть буквально черно-белым.
 Существует множество способов получить веб-дизайн в темном режиме с другими цветами с качествами, подобными черному.
Существует множество способов получить веб-дизайн в темном режиме с другими цветами с качествами, подобными черному.Возьмем, к примеру, всемирно известный Миразур. Их фирма, занимающаяся веб-дизайном, выбрала темно-кофейно-черный цвет для темного фона, чтобы создать домашнюю страницу, соответствующую репутации французского ресторана, создающего неповторимые обеденные впечатления.
Их сайт также имеет насыщенные цвета фона, такие как бархатистый баклажан и дымчато-зеленый, чтобы добиться эффекта темного режима.
Лучшие альтернативы черному фону для дизайна веб-сайта в темном режиме
Не знаете, с чего начать поиск идеального оттенка фона в темном режиме? Вот некоторые из самых популярных значений шестнадцатеричного кода темного режима, которые используются для добавления насыщенного темного цвета на веб-сайты:
- #0A0A0A
- № 121212
- № 15292B
- № 161618
- № 181818
- № 192734
- #212121
- № 212124
- #22303C
- № 242526
- № 282828
- #3A3B3C
- #404040
Плюсы и минусы веб-дизайна в темном режиме
Черный фон делает изображения эффектными
Вы когда-нибудь замечали, что многие музеи и фотографы часто используют черный фон на своих веб-сайтах в темном режиме? Это не просто изысканное эстетическое предпочтение.
 Они делают этот выбор сознательно, чтобы их фотографии и иллюстрации оживали. Белый фон часто размывает изображения, но из-за того, что черный цвет отступает, темный фон выделяет и оживляет изображения с более яркими цветами.
Они делают этот выбор сознательно, чтобы их фотографии и иллюстрации оживали. Белый фон часто размывает изображения, но из-за того, что черный цвет отступает, темный фон выделяет и оживляет изображения с более яркими цветами.Еще один бонус? Если большинство людей заходят на ваш сайт со своих смартфонов, у вас будут довольные пользователи. Это связано с тем, что интерфейс веб-дизайна в темном режиме с черным фоном требует меньше заряда батареи для отображения поверх отличного внешнего вида.
«Взгляд всегда приковывает свет, но тени могут сказать больше». —Грегори Магуайр
Более темный дизайн веб-сайта может ухудшить читабельность
Исследователи обнаружили (pdf), что светлый текст на темном фоне труднее читать, чем темный шрифт на белом фоне из-за эффекта «ореола». Это явление делает дизайн веб-сайта в темном режиме менее идеальным для почти всех веб-сайтов с большим количеством копий.
По словам дизайнера взаимодействия с пользователем Джейкоба Нильсона, «для оптимальной читаемости требуется черный текст на белом фоне.
 Белый текст на черном фоне почти так же хорош. ... Разборчивость гораздо больше страдает для цветовых схем, которые делают текст немного светлее, чем чисто черный, особенно если фон сделан темнее, чем чисто белый».
Белый текст на черном фоне почти так же хорош. ... Разборчивость гораздо больше страдает для цветовых схем, которые делают текст немного светлее, чем чисто черный, особенно если фон сделан темнее, чем чисто белый».Если ваш веб-сайт, вероятно, будет использоваться ночью или пользователями в условиях приглушенного/низкого освещения, исследователи обнаружили, что создание веб-дизайна в темном режиме может быть лучшим способом ограничения нагрузки на глаза. Созерцание экранов цвета слоновой кости, созданных ярким белым фоном веб-сайта, может вызвать дискомфорт, когда пользователи находятся в темных комнатах.
Как и в большинстве случаев, в этом споре о разборчивости есть исключения. Например, пользователям с катарактой на самом деле легче читать веб-сайты с темным фоном, чем с белым фоном. Дважды проверьте исследование вашего веб-сайта, чтобы узнать, есть ли какие-либо демографические данные, для которых имеет смысл провести редизайн веб-сайта в темном режиме.
Узнайте, как цвет влияет на веб-дизайн
Темный режим вызывает сильные эмоции
Черный цвет может быть каким угодно, только не нейтральным.
 Эбони всегда был доминирующим цветом, который ассоциируется с элегантностью, стилем и силой. При стратегическом использовании в качестве цвета фона веб-сайта он может добавить визуальную привлекательность и глубину.
Эбони всегда был доминирующим цветом, который ассоциируется с элегантностью, стилем и силой. При стратегическом использовании в качестве цвета фона веб-сайта он может добавить визуальную привлекательность и глубину.Совет: узнайте, чем занимаются ваши конкуренты в Интернете.
Дизайнерские решения не должны основываться только на эстетике и удобстве использования. Вы также должны думать о потребностях вашего бизнеса. Если ваши клиенты видят веб-дизайн в темном режиме, когда они посещают ваших конкурентов в Интернете, использование привлекательного, легкого и воздушного макета может помочь вам выделиться из толпы в их браузерах.
46 примеров оформления сайтов в темном режиме
WeTransfer
WeTransfer доказывает, что черно-белое — это совсем не скучно благодаря их элегантному дизайну домашней страницы в темном режиме.
TCM
В рамках недавнего элегантного ребрендинга TCM команда по редизайну веб-сайта добавила визуальную отсылку к популярным на канале черно-белым фильмам с изображением героя в темном режиме.
Saturday Night Live
Поговорите о знании своих пользователей и о доступности. Зная, что многие из их пользователей зайдут поздно ночью, когда шоу будет транслироваться, Saturday Night Live использует веб-дизайн в темном режиме, чтобы сделать просмотр при слабом освещении более удобным для глаз аудитории.
MasterClass
Фотографии известных инструкторов MasterClass выделяются на главной странице из-за впечатляющего черного фона.
Spotify
Spotify — это OG в пространстве темного фона. Их дизайнеры использовали черный фон в своем веб-дизайне в темном режиме для настольных компьютеров, планшетов и мобильных приложений, чтобы оживить свои макеты и заставить обложки альбомов «петь».
Primex
На своем сложном веб-сайте B2B Primex включает насыщенный темно-синий фон с экраном своего знака для области навигации веб-дизайна в темном режиме.
 Узнайте больше о редизайне веб-сайта Primex.
Узнайте больше о редизайне веб-сайта Primex.Space Needle
Пыльно-фиолетовый — неожиданный, но практичный выбор для придания веб-сайту темного вида, как доказывает красивый веб-сайт Space Needle города Сиэтла.
Британский музей
На домашней странице Британского музея в темном режиме веб-дизайнеры используют простые типографские приемы и насыщенный черный цвет фона, чтобы подчеркнуть привлекательность своих фотографий.
Канзасская кардиологическая больница
Вдохновившись многослойной эстетикой своего логотипа, команда веб-дизайнеров Канзасской кардиологической больницы наложила насыщенный коричневый слой поверх основного изображения своей главной страницы, чтобы создать уникальный темный вид веб-сайта для мобильных устройств.
Отслеживание футбола
Не готовы идти ва-банк с темным режимом? Разделите разницу, как Tracking Football, используя веб-дизайн в темном режиме, чтобы вызвать интерес в верхней части своей домашней страницы, и белый фон внизу, чтобы представить более подробную информацию об их услуге.
 Узнайте больше о дизайн-проекте веб-сайта Tracking Football.
Узнайте больше о дизайн-проекте веб-сайта Tracking Football.SkillSoft
Основная область главной страницы веб-сайта SkillSoft выглядит в темном режиме благодаря темно-синей фоновой панели.
Thor Industries
Thor Industries использует теневое фото RV в главной области своей главной страницы, чтобы создать темный вид веб-сайта без сплошного черного фона.
Diageo
Diageo пошла ва-банк, везде используя черный фон для своего темного веб-сайта. Даже их оповещения используют одинаковую визуальную обработку, которая помогает им сохранить этот яркий, однородный вид.
Blizzard
Темный режим не всегда означает кромешную тьму. Как показывает Blizzard в своем драматическом нижнем колонтитуле веб-сайта, берлинская лазурь также хорошо работает как способ получить этот вид без использования черного фона.
Pepsi
На своей целевой странице в темном режиме для продвижения своего шоу Super Bowl LVI Halftime Show команда веб-дизайнеров Pepsi использовала яркий сине-черный фон.

NACCO
Высококонтрастный веб-дизайн, используемый на веб-странице NACCO «Партнерство с нами», работает, потому что темный фон контактной формы помогает отделить ее от окружающих ярких акцентных фотографий и верхней навигации.
Vodafone
Vodafone использует элементы темного режима в нижней части своего веб-сайта с нижним колонтитулом с серовато-черным фоном и приглушенной фотографией, закрывающей CTA-баннер.
Apple AirPod Pros
В зависимости от продукта или контента, которым делятся, Apple меняет шаблоны своих веб-сайтов со светлого на темный режим, как показано в этом примере их целевой страницы с черным фоном для AirPod Pro.
3M
3 Веб-дизайнеры M возвращаются к основам цветового контраста в дизайне главной страницы своей главной страницы. Использование высококонтрастного черного и белого вместе для навигационных элементов упрощает просмотр сайта 3M в темном режиме.
National Geographic
National Geographic привлекает внимание к главным статьям своего журнала, используя сочетание высококонтрастных цветов — черного и белого — для оформления веб-сайта в темном режиме.
Bobby Rowe
Заглавные буквы h2 в области веб-дизайна Bobby Rowe в темном режиме действительно поют благодаря графическому черному фону.
Raytheon
Если переход всего вашего веб-сайта в темный режим не является фирменным, следуйте примеру Raytheon и добавляйте его с осторожностью — например, в панель предупреждений о файлах cookie вашего веб-сайта — где он будет оказывать незначительное визуальное воздействие.
RISD
Микросайт RISD по сбору средств имеет насыщенный темно-синий, почти черный фон, чтобы создать темный фон для вдохновляющих школьных фотографий.
Penguin
Веб-сайт Penguin яркий и красочный — пока вы не прокрутите страницу до конца.
 Их нижний колонтитул веб-сайта в темном режиме выделяет его нижние ссылки среди остального содержимого веб-страницы издателя.
Их нижний колонтитул веб-сайта в темном режиме выделяет его нижние ссылки среди остального содержимого веб-страницы издателя.Хлопок
Компания Cotton использует игривую фотографию джинсовой ткани с вышитым вручную h2 в качестве фона для создания темного героя на своем веб-сайте.
Impact Roofing
Impact Roofing использует черный фон, чтобы выделить контактную форму на своей целевой странице для платной рекламы.
Powster
На веб-сайте Powster используются элементы дизайна в темном режиме, в том числе в нижнем колонтитуле с черным фоном.
Chelsea Moxy
На домашней странице Chelsea Moxy используются навигационные элементы веб-дизайна в темном режиме для кадрирования видео в основной области контента.
Муниципальный
Даже бренды одежды попадают в тренд дизайна веб-сайтов в темном режиме.
 Муниципальный веб-сайт имеет угольно-черный фон, который помогает создать маркетинговую копию, а оповещения потрескивают на его динамичной домашней странице.
Муниципальный веб-сайт имеет угольно-черный фон, который помогает создать маркетинговую копию, а оповещения потрескивают на его динамичной домашней странице.Звездные войны
Не говорите Йоде, но веб-сайт Диснея для всего, что связано со вселенной Звездных войн , перешел на темную сторону ... и принял черный фон для всех своих шаблонов страниц - даже для своего блога!
Брене Браун
Чего не умеет сказочная Брене Браун? Вот доказательство того, что она даже знает, как нанять веб-дизайнера. На домашней странице идейного лидера искусно используется ярко освещенная фотография Брауна, записывающая свой подкаст, чтобы создать привлекательный вид веб-сайта в темном режиме.
AMA Journal of EthicsAMA Journal of Ethics создает ощущение веб-дизайна в темном режиме благодаря темно-фиолетовым штрихам своего бренда, которые используются для компенсации главного изображения и элементов навигации.

MIT
Правая часть домашней страницы MIT переходит в темный режим с полуночно-синим фоном, чтобы выделить ссылки на последние новости, объявления и исследования.
Морские пехотинцы США
Каждая страница веб-сайта с темным режимом, созданная для усилий по набору морских пехотинцев США, использует эстетику темного режима для навигации по основной области, поддерживаемую черным фоном, который эффективно обрамляет текст в основном содержании. область.
DeWalt
Дизайн веб-сайта DeWalt в темном режиме стратегически уравновешен светло-серым элементом карусели на главной странице для продвижения рекомендуемых продуктов пользователям.
Orange Grove
Orange Grove имеет уникальный подход к дизайну веб-сайта в темном режиме с зеленым фоном, выделяющим ключевые области контента.
Campaign Monitor
Обратите внимание, как темный фон привлекает внимание к форме после сканирования лиц справа? Даже если остальная часть вашего веб-сайта не оформлена в темном режиме, вы используете темные поля цвета, чтобы улучшить взаимодействие пользователей с важными веб-страницами.

BMW
Команда веб-дизайнеров BMW создает драму на главной странице автомобильной компании с веб-макетом в темном режиме. Центральным элементом их дизайна является затемненная фотоиллюстрация их новейшего предложения в области электромобилей.
КошкиВторя культовому дизайну афиши мюзикла, домашняя страница Кошки использует черный фон и вкрапления белого и желтого цветов, чтобы указать пользователям на популярный контент.
Neil Gaiman
Neil Gaiman использует фирменный мрачный портрет автора, чтобы придать ощущение темного режима в дизайне главной области своего веб-сайта.
Penn & Teller
Веб-сайт в темном режиме для самых известных фокусников мира разбивает плотный черный фон сеткой ярких новостей, фотографий и рекламных акций.
Klarna
Иногда простой черный фон может сделать сайт более современным.
 Нижний колонтитул веб-сайта Klarna в темном режиме помогает отделить эти важные ссылки от остального содержимого веб-страницы.
Нижний колонтитул веб-сайта Klarna в темном режиме помогает отделить эти важные ссылки от остального содержимого веб-страницы.SpaceX
Фотографии, инфографика и текст на веб-странице SpaceX, посвященной программе Dragon, оживают благодаря фону, угольно-черному, как само космическое пространство (без звезд и спутников).
Школа Риджентс в Остине
Школа Риджентс в Остине использует наложение древесного угля на видео на своей главной странице, чтобы придать главной области визуальный привлекательный вид веб-сайта в темном режиме.
JGMA
JGMA разместила динамическую анимацию домашней страницы поверх черного фона. Эта обработка создает темный режим, в котором элементы из их портфолио архитектурных проектов танцуют на экранах пользователей.
Оззи Осборн
И последнее, но не менее важное: поговорим о 9-летнем возрасте0893 на торговой марке .
 Конечно, «князь тьмы», он же Оззи Осборн, имеет темный веб-дизайн со зловещим черным фоном.
Конечно, «князь тьмы», он же Оззи Осборн, имеет темный веб-дизайн со зловещим черным фоном.Часто задаваемые вопросы о веб-сайтах с макетами в темном режиме
Когда темный режим стал популярным?
Тёмный режим начал возвращаться в дух времени как излюбленная тенденция дизайна примерно в 2010 году с выпуском Windows Phone 7. С тех пор он набирает популярность среди разработчиков приложений и веб-сайтов в ведущих технологических компаниях, а также дизайнеров в компании большие и малые.
Сегодня даже Google предлагает расширение Chrome под названием Night Eye для поклонников темного режима!
Почему темный режим стал тенденцией? Темные сайты хороши? Должен ли мой сайт иметь темный режим?
Это зависит от отрасли вашей компании и ее общих принципов визуального бренда.
Вообще говоря, людям нравятся веб-сайты с темным фоном. Фактически, около 82,7% людей предпочитают темный режим при использовании своих устройств, согласно результатам опроса, проведенного Томасом Штайнером, адвокатом веб-разработчиков в Google.

Каковы особенности высококонтрастного веб-дизайна?
Высококонтрастные веб-дизайны — это те, в которых существует большая разница между двумя основными цветами в дизайне сайта. Веб-сайты в темном режиме часто классифицируются как высококонтрастные макеты, потому что грифельный, угольный и черный фон часто сочетаются с типографикой # 000000 (также известной как белая).
Почему в веб-дизайне так важен достаточный цветовой контраст?
Дизайн, обеспечивающий достаточный цветовой контраст между различными частями макета веб-сайта, помогает людям, особенно пользователям с плохим зрением, читать веб-страницы и перемещаться по ним.
Что такое ахроматический цвет?
Ахроматические цвета не являются цветами. Они не являются частью традиционного спектра цветового круга. Черный, белый и серый считаются ахроматическими цветами, потому что эти нейтральные цвета не имеют оттенка, что делает их популярными вариантами сочетания при разработке высококонтрастного темного веб-дизайна.

Какие психологические ощущения у людей ассоциируются с черным цветом?
Люди обычно ассоциируют черный цвет с широким спектром чувств, в зависимости от того, как он обрабатывается в темном веб-дизайне. Некоторые из атрибутов, которые он может передавать:
- сила, могущество и авторитет
- спокойный
- элегантность и изысканность
- страх и зло
- восстание
- официальность
- смерть и траур
- тайна и магия
Темный фон лучше для сайта? Подходит ли черный фон для веб-сайта?
Редизайн веб-сайта компании требует значительных инвестиций. Затраты времени и ресурсов на изменение макета вашего веб-сайта на новый вид с популярной эстетикой, такой как темный режим, не должны быть основной причиной, по которой вы обновляете свой сайт.
Если вы переделываете свой веб-сайт по другим деловым или технологическим причинам, рассмотрение дизайна в темном режиме — неплохая идея, если это поможет вам достичь ваших целей.
 Даже если вы не идете ва-банк, есть множество способов добавить то, что работает с темным веб-дизайном, если вам нравится такая эстетика.
Даже если вы не идете ва-банк, есть множество способов добавить то, что работает с темным веб-дизайном, если вам нравится такая эстетика.Изучите признаки того, что пришло время изменить дизайн веб-сайта
Можете ли вы сделать так, чтобы любой веб-сайт, который вы посещаете, работал в темном режиме?
Да! Если вы используете Chrome, вы можете персонализировать свой опыт просмотра веб-страниц и переводить веб-сайты в темный режим, даже если сайты, на которых вы находитесь, не предназначены для такого отображения. Один из вариантов — использовать ранее упомянутое расширение браузера Night Eye от Google. Вот инструкции для конкретной операционной системы о том, как получить черный фон на посещаемых вами веб-сайтах:
- Chrome, Windows 10
- Chrome, macOS
Последний раз это сообщение обновлялось 12 апреля 2022 г.
Шаблоны для лучшего UX
- Что делает хороший дизайн веб-сайта?
- Цифровой брендинг: создание гибкого логотипа для использования в Интернете
- Как сообщить дизайнеру вашего веб-сайта, какие типы веб-сайтов вам больше всего нравятся
23 анимированных фона CSS
Коллекция отобранных бесплатных HTML и CSS анимированных фонов примеров кода.
 Обновление коллекции февраля 2020 года. 4 новых предмета.
Обновление коллекции февраля 2020 года. 4 новых предмета.- Шаблоны фона CSS
- Фиксированные фоны CSS
- Фон частиц CSS
- Треугольные фоны CSS
- Фоновые эффекты JavaScript
- Фоновые плагины jQuery
О коде
CSS линейно-градиентные анимации
Анимация стека линейных градиентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Падающая звезда
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Пузырьковый поплавок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Падающие листья Анимация CSS
Октябрьские падающие листья CSS анимация CSS без JavaScript.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Шумовой фон
CSS только анимированный статический шумовой фон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Шаблон анимации (бесконечно)
Используется Flexbox для вертикального и горизонтального центрирования текста. Использовано
ключевых кадровдля установки бесконечной прокрутки.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Только CSS: предупреждение
Полосатый фон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Прохладный горный фон
Крутой горный фон с анимацией - слегка отзывчивый.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимированный фон с рябью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Бесконечное слияние треугольников SVG
Треугольники созданы. Треугольники разрушены.
И так далее и тому подобное. Я создаю 60 SVG, каждый из которых содержит 4 треугольника (многоугольника). Каждый многоугольник повторяет цвет и анимируется наружу от центральной точки родительского SVG каждую 1 секунду. Вся анимация повторяется бесконечно каждые 4 секунды.
Каждыйdivимеетclip-pathдля создания шестиугольной маски. Когда шестиугольники соединяются вместе, расширяющиеся треугольники равномерно перетекают в треугольники соседних шестиугольников, пока не исчезнут.
Я использовал CSS Grid в качестве отправной точки, но у меня все равно осталась куча правильных шестиугольников с пустым пространством между ними. Чтобы «соединить» шестиугольники, я определил
Чтобы «соединить» шестиугольники, я определил n-го потомка, который соответствует строке, и переместил их вверх и вниз с помощьюtransform: translate;Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: -
О коде
Анимированный градиент маски CSS-изображения
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: -
О коде
Светлячки CSS
Элегантное решение только для HTML/CSS для добавления спокойного эффекта светлячков на вашу страницу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Чистая анимация частиц CSS
Анимация частиц CSS без JavaScript. Наиболее важным моментом является случайное движение частиц. Виньетирование было создано свойством
mask-image.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Pure CSS Фон с мерцающими звездами
Тонкая анимация мерцающих звезд и движущихся облаков с использованием только CSS.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Фоновый эффект
Фоновый эффект HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Чистый анимированный фон CSS
Анимированный фон на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Фоновый эффект скользящих диагоналей
анимированный фон под контентом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Фоновая анимация
HTML и CSS фоновая анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Анимированный фон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Градиентная фоновая анимация на чистом CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Фоновая анимация CSS
Пример фоновой анимации с использованием CSS.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
ColorDrops
Попробуйте создать в CSS эффект дорожки, похожей на холст, с помощью градиентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Бесконечная фоновая анимация
Чистый CSS бесконечный фоновая анимация .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
Фоны Примеры Html кода
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
.
 ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолиоФункции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
.


 jpg»>
jpg»> jpg» vspace=»10″>
jpg» vspace=»10″> Я рекомендую Вам задавать атрибут alt, особенно тогда, если Ваша картинка является ссылкой (кнопкой).
Я рекомендую Вам задавать атрибут alt, особенно тогда, если Ваша картинка является ссылкой (кнопкой). Размещение зависит от атрибута align. Есть, например:
Размещение зависит от атрибута align. Есть, например: css» />
css» /> bgcolor
bgcolor  h3
h3