Фоны с паттерном для сайтов
Дата: 15-02-2022 Смотрели: 1 057 71 фото
1
Геометрические паттерны
2
Медицинский фон
3
Бесшовные фоны
4
Borastapeter 1464
5
Обои Borastapeter Wonderland
6
Повторяющийся фон
7
Бесшовные фоны
8
Фон паттерн
9
Паттерн шестеренки
10
Фон узоры
11
Синяя клетка фон
12
Паттерн из иконок
13
Монотонный фон
14
15
Паттерн технологии
16
Фон паттерн
17
Бесшовный фон школа
18
Паттерн школа
19
Фон для презентации медицина
20
Фон для иконки
21
Фон для интернет магазина
22
Обои Borastapeter Scandinavian Designers
23
Обои Erismann Millennium 3642
24
Фон для сайта бесшовный
25
Паттерн технологии
26
Повторяющийся фон
27
Фон для сайта
28
Бесшовный фон еда
29
Фон для технической презентации
30
Геральдическая Лилия паттерн
31
Фон паттерн школа
32
Стильный фон
33
Темный фон паттерн
34
Паттерн чистота
35
Серый фон с узорами
36
Стильные черные обои
37
Белый фон с узорами
38
Пастельный фон с узорами
39
Геометрический фон
40
Обои с мелким геометрическим рисунком
41
Фон для твитера
42
Бесшовный паттерн школа
43
Серый фон с узорами
Бесшовные фоны
45
Бирюзовый фон
46
Фон узоры
47
Бирюзовый фон
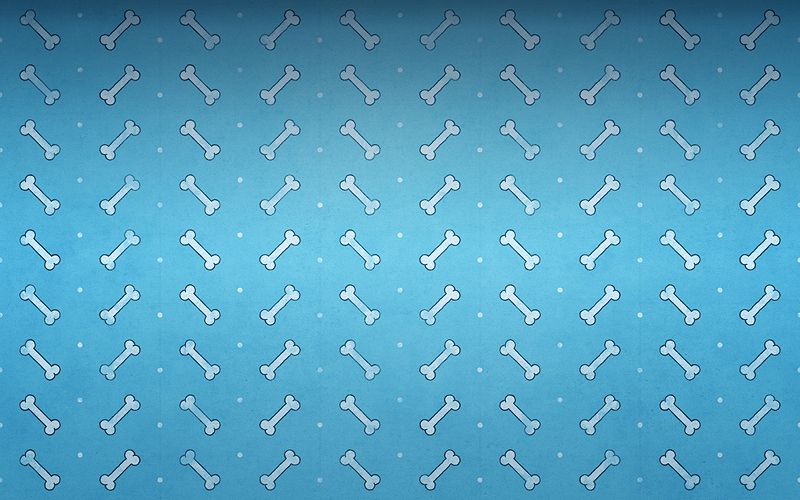
48
Обои с косточками
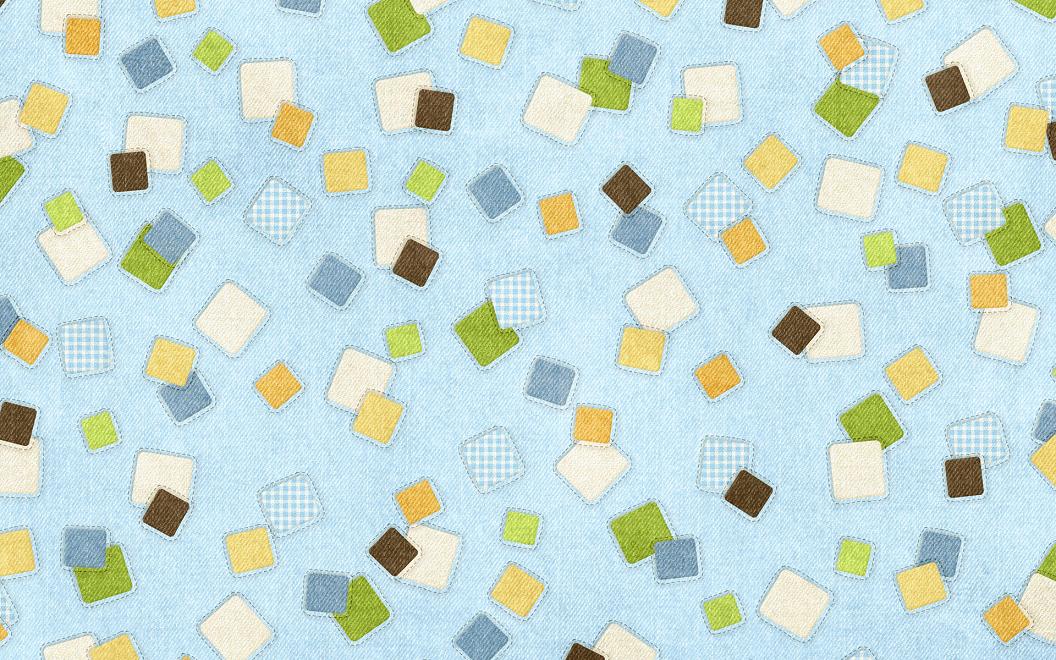
49
Фон с мелким рисунком
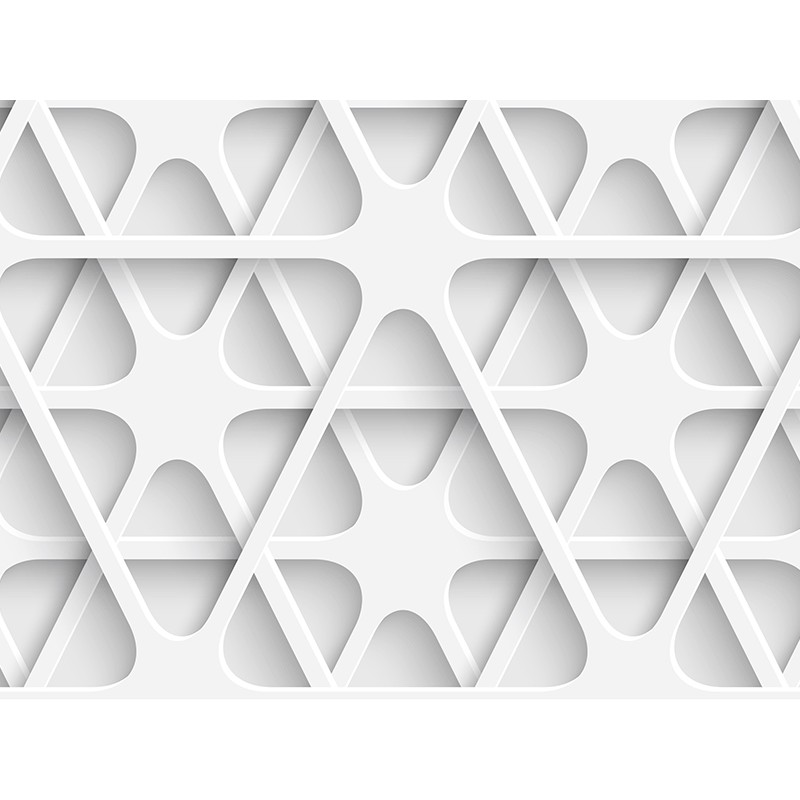
50
Фон треугольники
51
Геометрические узоры фон
52
Паттерн без фона
53
Фон узоры
Паттерн школьные принадлежности
55
Черные обои с узором
56
Текстура мелкий узор
57
Ромбовидный фон
58
Текстура повторяющаяся фон
59
Паттерн коричневый
60
Обои синие с золотом
61
Графический фон
62
Мятный фон
63
Текстура светлая
64
65
Темные узоры
66
Фон для текста
67
Обои Eco simplicity 3654
68
Фоновые картинки
69
Задний фон узоры
70
Фоновое изображение для интернет магазина
40 способов оживить ваши макеты — Дизайн на vc.
 ru
ruУ вас бывало такое, что вы сделали дизайн сайта, приложения или презентации, а он выглядит простовато, как будто чего-то не хватает? Ниже несколько десятков способов добавить изюминку вашим макетам. Каждый пример снабжен ссылкой на сайт.
9667 просмотров
Приемы простецкие, скорее незаметные, но создают ощущение продуманности, позволяют усилить фирменный стиль или добавить глубины.
Это перевод поста Anthony Hobday, продуктового дизайнера из Лондона. Написан для блога Learn UI Design Blog (Erik D. Kennedy). Рекомендую подписаться на обоих. Поскольку использую многое из списка, у меня была идея когда-нибудь сделать подобный пост, но вот он есть и я его перевел. Матерому дизайнеру ряд приемов покажется очевидным, а вот новичку пригодится весь список. В оригинале было 37 способов, накинул еще три для ровного числа.
Фон
1. Заливка под углом
2. Заливка по кривой
3. Акцент под углом
4. Фигура, чтобы подсветить объект
Фигура, чтобы подсветить объект
5. Фигура, чтобы подсветить иконку
6. Малозаметный узор как фон
7. Малозаметный линии как фон
8. Текст без заливки как фон
Разелители и рамки
9. Пунктирная рамка
10. Пунктирный разделитель
11. Двойная рамка
12. Градиентная рамка
13. Рамка с фаской
14. Рамка нарисованная от руки
15. Узорная рамка
16. Толстая полупрозрачная рамка
17. Исчезающая рамка
Тени
18. Парящая тень
19. Твердая тень
20. Тень без заливки
21. Узорчатая тень
Текст
22. Многослойный текст
23. Иллюстрации внутри текста
24. Необычные пункты списка
25. Жирное подчеркивание
26. Другой шрифт как акцент
27. Эксперименты с начертаниями
Прочее
28. Сетка из точек
29. Выход за рамки
30. Рукописные элементы
31. Третье измерение
32. Рамка со смещением
33. Иллюстрации «в кармане»
Иллюстрации «в кармане»
34. Повторяющийся блок
36. Парящие элементы
37. Видимая сетка
Бонус от меня
38. Концентрические фигуры и волны
39. Графический шум
40. Эффект дуотона
1. Заливка под углом
Вместо привычного горизонтального перехода расположите фон другого цвета под углом. Получается чуть динамичнее.
https://stripe.com/
К оглавлению 👆
2. Заливка по кривой
Если вы используете кривые в оформлении, попробуйте положить их и на фон.
https://slite.com/
К оглавлению 👆
3. Акцент под углом
Добавьте цветной блок по форме объекта и чуть поверните его. Простой способ сделать обычный скриншот более характерным. Обратите внимание, что для заливки используется градиент.
https://savvycal.com/
К оглавлению 👆
4. Фигура, чтобы подсветить объект
Если скриншот сливается с фоном, а рамочкой обводить не хочется, попробуйте поместить что-нибудь на фоне.
https://front.com/
Геометрическую фигуру (выше) или что-то более художественное (ниже). Главное, чтобы это не противоречило бренду.
https://appect.com/
К оглавлению 👆
5. Фигура, чтобы подсветить иконку
https://www.breastcancer.org/
К оглавлению 👆
6. Малозаметный узор как фон
Положите на фон узор различимый настолько, чтобы не перебивать текст. Идеально, если узор будет рифмоваться с фирменным стилем.
Accueil
К оглавлению 👆
7. Малозаметные линии как фон
В примере ниже используются линии по диагонали, но подойдет любая геометрия, главное чтобы фон не перебивал содержание.
https://www.foundersandcoders.com/
К оглавлению 👆
8. Большой текст без заливки как фон
Большой текст без заливки как фон
Иногда вместо иконок или абстрактной графики можно использовать тематические слова. Большого размера, но без заливки или залитые едва, чтобы они оставались фоном. Чем больше размер, тем меньше контраст.
https://ahrefs.com/
https://www.theluckiestclub.com/
К оглавлению 👆
9. Пунктирная рамка
Выглядит легче, чем сплошная. Напоминает линии, по которым нужно вырезать из бумаги. В примере ниже пунктирные линии намекают на простоту и легкость использования сервиса.
https://softstart.app/
К оглавлению 👆
10. Пунктирный разделитель
В отличие от сплошного, этот делит информацию на секции, но оставляет ее внутри одного блока.
https://www.cometchat.com/solutions/dating
К оглавлению 👆
11. Двойная рамка
В дополнение к серой белая рамка хорошо отделяет форму от неконтрастного фона. Напоминает Windows 7 с его скевоморфизмом.
Напоминает Windows 7 с его скевоморфизмом.
https://clearbit.com/
К оглавлению 👆
12. Градиентная рамка
Обводка градиентом, особенно если цвета яркие, явно показывает — внутри что-то важное.
https://www.joinlava.com/
К оглавлению 👆
13. Рамка с фаской
Такая рамка, напротив, не привлекает внимание и как бы бликует.
https://godly.shop/product/starter
К оглавлению 👆
14. Рамка нарисованная от руки
Несмотря на банальность, этот прием всегда придает дизайну характерность, ведь подавляющее большинство иллюстраций и иконок нарисованы с математической точностью.
https://bucket.co/
К оглавлению 👆
15. Узорная рамка
Привлекает внимание к содержанию, делает макет нескучным. Узор в примере напоминает сигнальную ленту.
https://every-layout.dev/
К оглавлению 👆
16. Толстая полупрозрачная рамка
Толстая полупрозрачная рамка
Обратите внимание, что она еще и с размытием.
https://specifyapp.com/
К оглавлению 👆
17. Исчезающая рамка
https://www.getcollabkit.com/
К оглавлению 👆
18. Парящая тень
Чаще всего объекты как бы лежат на «поверхности» сайта, здесь же «поверхность» сама лежит, а фотографии «парят» над ней.
https://www.smashingmagazine.com/
К оглавлению 👆
19. Четкая тень
Необязательно размывать тень, попробуйте сделать ее четкой. Цветные тени помогают лучше отличать тарифы.
https://www.kairn.app/
К оглавлению 👆
20. Тень без заливки
Можно обойтись и вовсе без цвета, как на кнопке «Try Kairn!».
https://www.kairn.app/
К оглавлению 👆
21. Узорчатая тень
Тень можно сделать из узора.
https://hummingbird. co/
co/
К оглавлению 👆
22. Многослойный текст
Изящный способ подружить текст и иллюстрацию – переплести их. Лучше всего работает с заголовками. Несмотря на то, что части букв перекрываются, из-за размера текст считывается без проблем.
https://ikilledacactus.com/
К оглавлению 👆
23. Иллюстрации внутри текста
Иконки или иллюстрации в теле текста сделают его причудливым и уникальным. Больше примеров в свитере Elizabeth Goodspeed.
https://neighborhoodgoods.com/
К оглавлению 👆
24. Необычные пункты списка
https://savvycal.com/
К оглавлению 👆
25. Жирное подчеркивание
Стандартное тонкое подчеркивание используется для ссылок. Жирное подчеркивание — хорошая возможность использовать цвета бренда и привлечь внимание к важным словам. Вот пример посочнее:
https://www.andrejilderda.nl/en
А вот полегче:
https://www. launchhouse.com/
launchhouse.com/
К оглавлению 👆
26. Другой шрифт как акцент
А также стилизация под надписи от руки и четкая тень.
https://www.edelson.io/
К оглавлению 👆
27. Эксперименты с начертаниями
С полужирным и курсивом все понятно, а как насчет остальных начертаний?
https://www.tonesegurado.com/
К оглавлению 👆
28. Сетка из точек
Легкий и довольно-таки популярный способ добавить изюминку, фактуру и заполнить пустоту. По сравнению со сплошной заливкой цветом точки выглядят визуально легче, хотя и выполняют ту же функцию.
https://www.mailersend.com/
Сверху построже, снизу — похудожественнее:
https://statamic.com/
К оглавлению 👆
29. Выход за рамки
Простой способ добавить глубины – вынести объект за рамку блока. Слева текст сверстан по сетке, а справа объекты разлетаются в разные стороны. Энергично и игриво.
Энергично и игриво.
https://www.visily.ai/
К оглавлению 👆
30. Рукописные элементы
Еще один простой и популярный способ добавить сайту эмоций. В примере ниже прием совпадает с содержанием, ведь дебаггинг кода — это как правка текста.
https://jam.dev/
К оглавлению 👆
31. Третье измерение
Исчезающий градиент создает иллюзию трехмерности. Голубой блок как будто летит прямо на вас. Ретро сай-фай лук.
https://solana.com/
К оглавлению 👆
32. Рамка со смещением
Прием из недалекого прошлого. Кажется, такие рамки были актуальны в презентациях 80–90-х годов. И поскольку никто сегодня уже так не делает, выглядит необычно.
https://www.thebalance.com/
К оглавлению 👆
33. Иллюстрации «в кармане»
Если вам нужно показать только часть изображения (или не хватает места), поместите изображение за следующим разделом сайта.
https://minimalistpassword.com/
К оглавлению 👆
34. Повторяющийся блок
Скопируйте блок, уменьшите и поместите назад. Так несколько раз. Создается ощущение перспективы.
https://www.buildwithflow.io/
Сверху более реалистичный пример, снизу — абстрактный:
https://statamic.com/
К оглавлению 👆
35. Неравномерные формы
Необязательно делать все четырехугольным.
https://flecto.io/
К оглавлению 👆
36. Парящие элементы
Тень под белыми блоками падает прямо и создает ощущение, что они приподнялись над «поверхностью» сайта.
https://clearbit.com/
К оглавлению 👆
37. Видимая сетка
Как правило, сетка на сайтах невидимая. Попробуйте сделать наоборот.
https://cal.com/
К оглавлению 👆
Как вы могли заметить, многие приемы комбинируются. Рассматривайте этот пост как шпаргалку и отправную точку. Также важно, чтобы графический ход подчеркивал содержание или хотя бы не противоречил ему. От себя хочу добавить еще 3 приема, которые использую.
Рассматривайте этот пост как шпаргалку и отправную точку. Также важно, чтобы графический ход подчеркивал содержание или хотя бы не противоречил ему. От себя хочу добавить еще 3 приема, которые использую.
38. Концентрические фигуры и волны
Концентрические фигуры имеют общий центр, но разные размеры. Создают динамику и помогают организовать контент.
https://t.me/pptxmen/8
https://t.me/pptxmen/8
К оглавлению 👆
39. Графический шум
Простой способ сделать плоское изображение более текстурным.
https://t.me/pptxmen/8
К оглавлению 👆
40. Эффект дуотона
Окрашивание изображения в два цвета. Своего рода цветной монохром.
https://t.me/pptxmen/8
К оглавлению 👆
Но помните, эти приемы ни в коем случае не заменяют хорошую композицию, грамотную верстку, визуальную концепцию и стилистическое единство. Если их нет, никакой изюм вам не поможет.
Новые параметры повторяющегося фонового изображения в CSS3
Microsoft Tech
- CSSHTMLHTML и CSS
Share
options , повтор , повтор-x и повтор-y . Хотя они, несомненно, полезны, они не позволяют более точно контролировать повторяющийся процесс, и плитки будут обрезаны, если они не помещаются в контейнер определенное количество раз.
CSS3 представляет две новые опции: space и round …
background-repeat: space
Опция space будет повторять плитку по горизонтали и вертикали без обрезки или изменения размера изображения или, например.
повтор фона: пробел;
background-repeat: round
Опция round будет повторять плитку по горизонтали и вертикали без обрезки, но размер изображения может быть изменен, например.
фон-повтор: круглый;
Предположим, у нас есть фоновое изображение шириной 100 пикселей (фактическое или измененное с помощью свойства background-size CSS3). Это содержится в элементе с 520 горизонтальными пикселями, поэтому:
round(520/100) = round(5.2) = 5
Браузер отобразит пять изображений в пространстве, но отрегулирует ширину изображения до 104 пикселей (520 пикселей / 5). Изображение сделано шире, чтобы соответствовать контейнеру.
Различные горизонтальные и вертикальные повторы
background-repeat можно передать два значения для изменения горизонтального и вертикального повторения, например.
фон-повтор: круглое пространство; /* ширина изменяется, высота статична */ background-repeat: пробел круглый; /* ширина статическая, высота изменяется */ background-repeat: пробел без повтора; /* подгонять плитки только по горизонтали */
Изменение положения фона
Мозаика с пробелом или раундом будет работать, как вы ожидаете, только если background-position установлен на 0 0. Вы можете изменить его; размеры изображения и интервалы будут одинаковыми, но смещение в верхнем левом углу будет соответствующим образом перемещено.
Вы можете изменить его; размеры изображения и интервалы будут одинаковыми, но смещение в верхнем левом углу будет соответствующим образом перемещено.
Совместимость с браузерами
Два браузера поддерживают свойства space и round . Угадайте, какие? Вы ошибаетесь: это IE9 и Opera. На момент написания они не реализованы в Firefox, Chrome или Safari. Становится хуже:
- Когда Firefox встречает
пробелилираундвозвращается кповторению. - Когда Chrome или Safari встречают
пробелиливокруг, они возвращаются кбез повторения. Кроме того, браузеры webkit распознают свойства, но не отображают их правильно.
Отлично. Спасибо, парни.
Единственный способ добиться какой-либо согласованности — заставить Firefox отображать как webkit, т.е.
#элемент
{
фоновый повтор: без повтора;
повтор фона: пробел;
}
Таким образом:
- IE9 и Opera будут правильно повторять плитку по горизонтали и вертикали без обрезки или изменения размера изображения.

- Firefox не распознает
пробел, возвращается к настройкебез повтораи показывает одну плитку. - Chrome и Safari распознают
пробел, но неправильно отображают один неповторяющийся заголовок.
Противный. Возможно, лучше подождать еще несколько месяцев, пока Mozilla и Webkit не добавят полную поддержку CSS3 9.0013 повтор фона . Поделиться этой статьей стандарты, доступность и передовые технологии HTML5. Он создал корпоративные спецификации, веб-сайты и онлайн-приложения для компаний и организаций, включая парламент Великобритании, Европейский парламент, Министерство энергетики и изменения климата, Microsoft и другие. Он написал более 1000 статей для SitePoint, и вы можете найти его по адресу @craigbuckler.
backgroundCSSCSS3HTML5 Dev CenterHTML5 Учебники и статьиimageslearn-advanced-cssАдаптивный дизайн
CSS | Свойство background-repeat — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 12 сен, 2022
Улучшить статью
Сохранить статью
Свойство background-repeat в CSS используется для повторения фонового изображения как по горизонтали, так и по вертикали. Он также решает, будет ли фоновое изображение повторяться или нет.
Он также решает, будет ли фоновое изображение повторяться или нет.
Синтаксис:
background-repeat: повтор|повтор-x|круглый|пробел|повтор-y|без повтора|начальный| наследовать;
Значение по умолчанию: Значение по умолчанию — начальное.
Значения свойств:
повтор: Это свойство используется для повторения фонового изображения как по горизонтали, так и по вертикали. Последнее изображение будет обрезано, если оно не помещается в окне браузера.
Синтаксис:
элемент {
фоновый повтор: повтор;
} Example:
HTML
9 0013 9 0 body0013> |
Выход:
77.
Синтаксис:
элемент {
фоновый повтор: повтор-х;
} Пример:
HTML
|
Вывод:
Repeat-y: Это свойство используется для установки фонового изображения, повторяющегося только по вертикали.
Синтаксис:
элемент {
фоновый повтор: повтор-y;
} Example:
HTML
|
Выход:
NO-REPEAT: . Он отображает фоновое изображение только один раз.
Он отображает фоновое изображение только один раз.
Синтаксис:
элемент {
фоновое изображение: нет повтора;
} Example:
HTML
|
Output:
Supported Browsers .

 0014
0014 