Дизайн журнал №1.
-
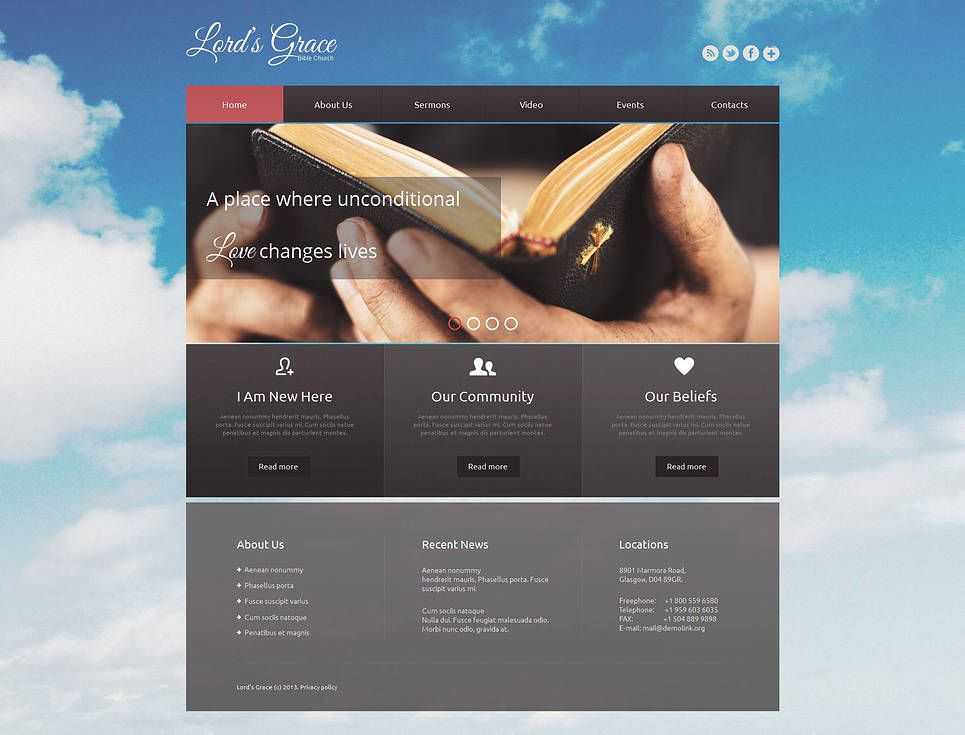
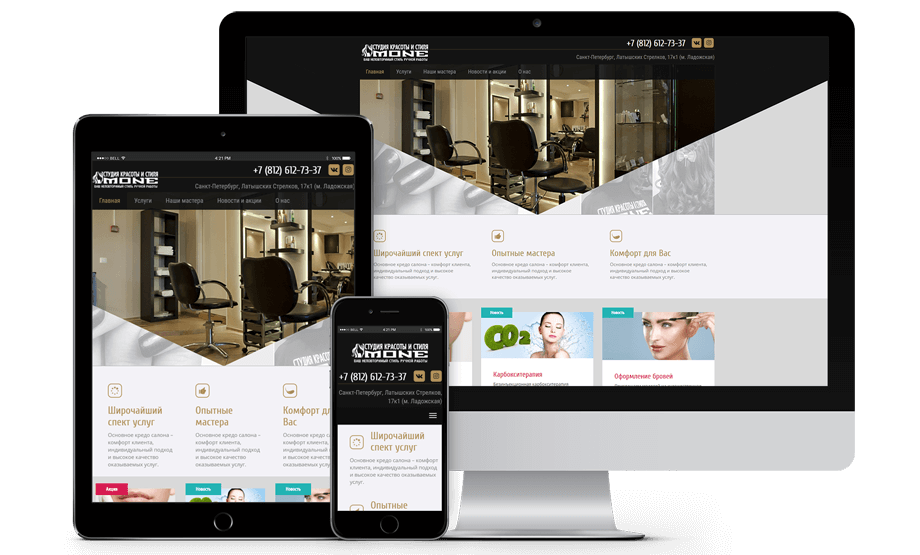
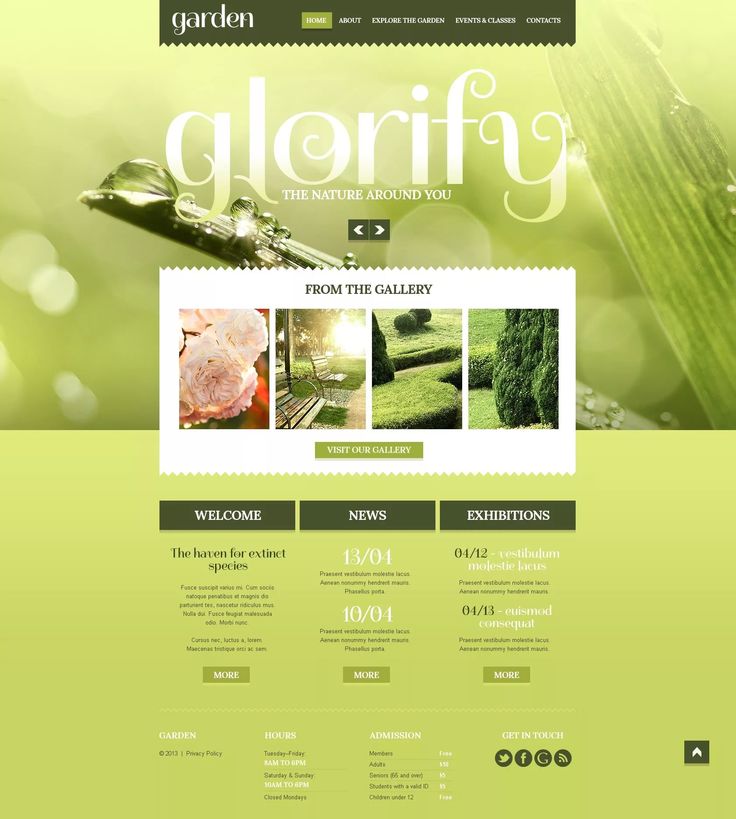
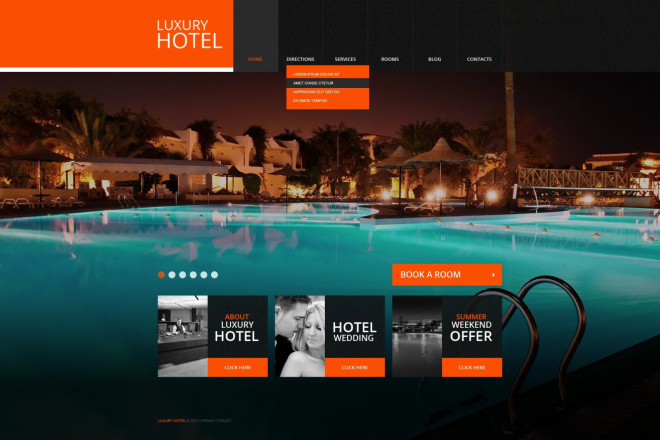
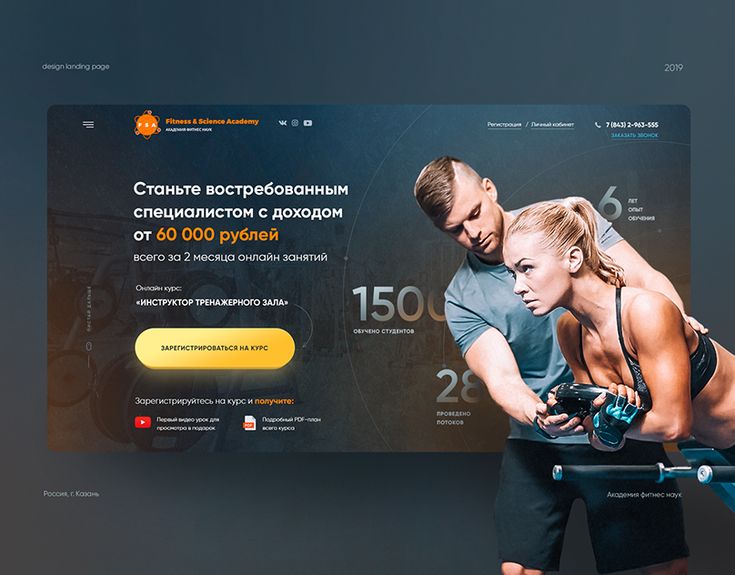
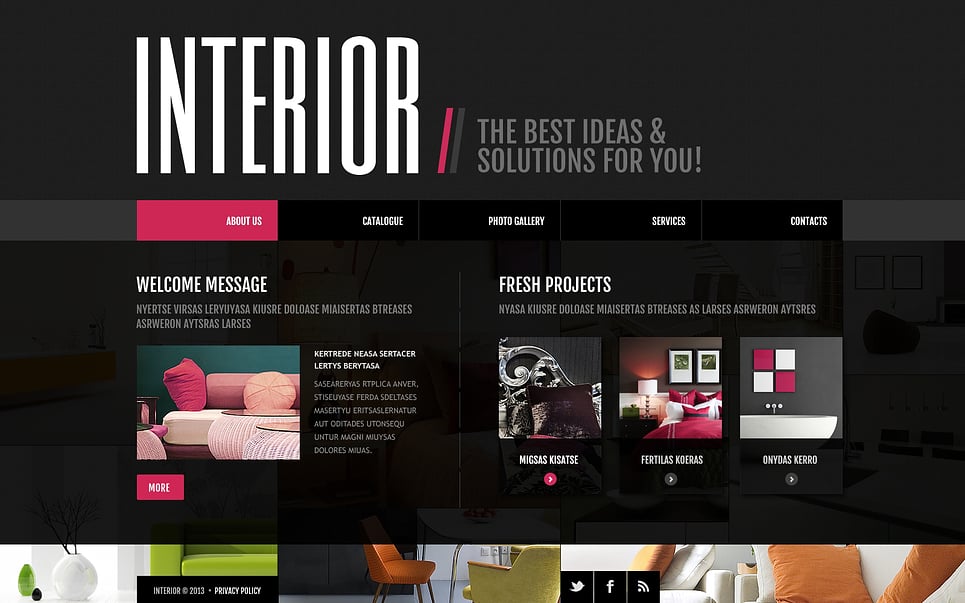
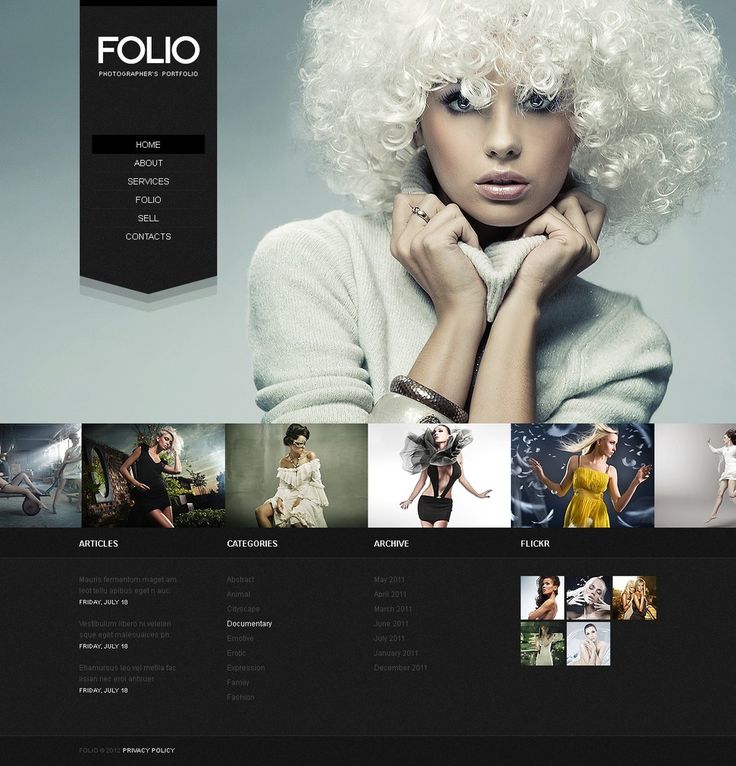
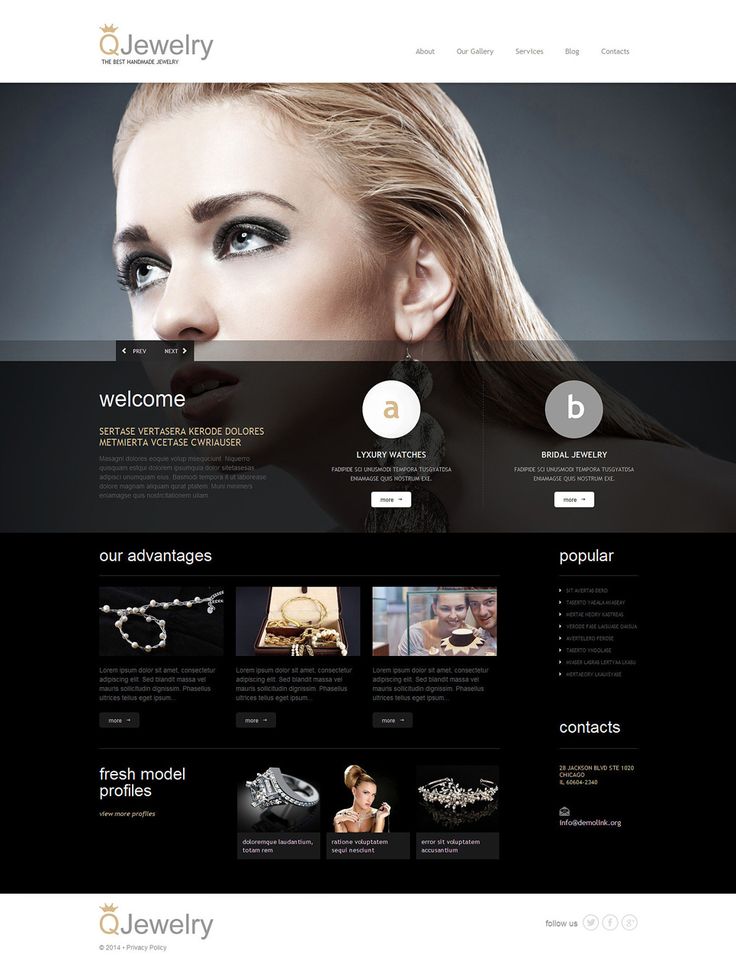
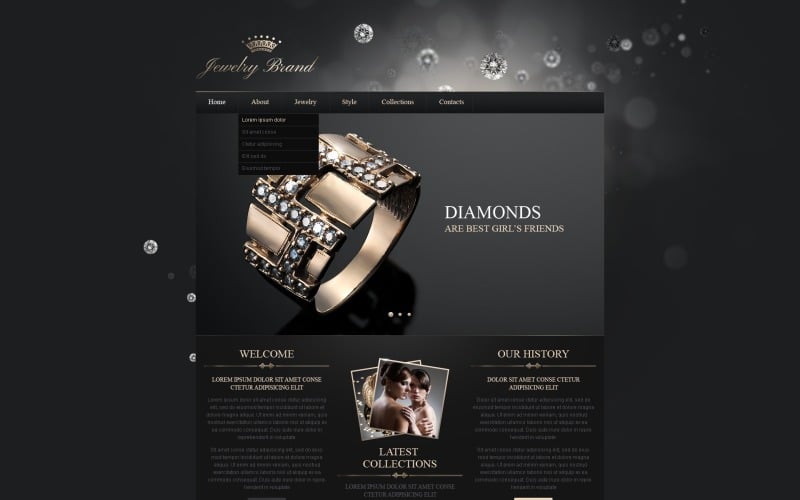
Все хотят быть красивыми, поэтому поиски идеальных средств по уходу и макияжу никогда не прекращаются. В эру Интернета большая часть этих поисков происходит в сети. Поэтому сайтов, посвященных индустрии красоты сейчас немало. В этой подборке мы собрали интересные примеры веб-дизайна на эту тему. Смотрите!
[an error occurred while processing the directive] -
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных.

-
Стиль гранж становится все популярнее в дизайне. Вместе с брутализмом и максимализмом он приходит на смену лаконичному минимализму и мягкой элегантности. Сегодня мы собрали примеры графического дизайна в этом стиле. Этому направлению характерны размашистая, неаккуратная типографика от руки, черно-белая основа палитры с добавлением часто красного цвета, а также штрихи и подтеки краски. Смотрите!
[an error occurred while processing the directive] -
Ретуширование кожи по прежнему остается одним из самых популярных видов пост-обработки фотографий.
 Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте!
Кожа должна быть идеальной, сиять, но при этом не выглядеть слишком размытой и пластмассовой. Для того, чтобы добиться этого нужно набить и руку. Пройти этот этап необходимо, но если вы уже на следующей профессиональной ступени, можно немного схитрить и заставить Photoshop сделать за вас рутинную работу. В этой подборке вы найдете экшены для обработки кожи на фотографиях. Выбирайте! -
10 апреля 2019 | Опубликовано в Веб-дизайн | Комментарии отключены
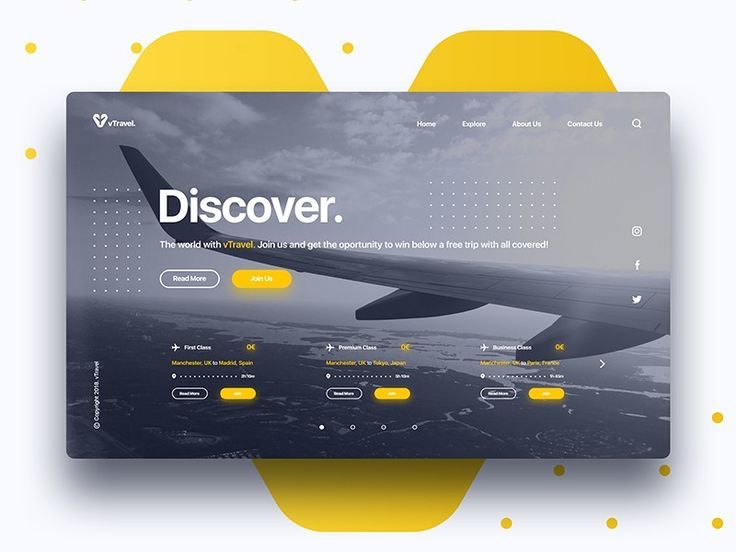
 Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! [an error occurred while processing the directive]
Сегодня мы собрали сайты, на которых использованы абстрактные элементы. Обратите внимание на этот тренд, дающий такую свободу фантазии. Смотрите! [an error occurred while processing the directive]
-
10 апреля 2019 | Опубликовано в css | Комментарии отключены
С помощью кода CSS можно контролировать фон элементов. Можно задать свойство цвета фона или свойство изображения фона, или даже оба одновременно, чтобы выбрать и цвет, и изображение: Приступим!
[an error occurred while processing the directive] -
Техника работы со спиртовыми чернилами непроста.

-
9 апреля 2019 | Опубликовано в Уроки | Комментарии отключены
В этом уроке Adobe Illustrator мы займемся созданием еще одной иконки в общем стиле плоского вектора. На нашем сайте уже есть переводы похожих уроков. Если вы выполните их все, или несколько из них, вам будет проще понять стилистику подобных иллюстраций.
[an error occurred while processing the directive] Приступим!
Приступим! -
Друзья
- fntw™
- Smashing Journal
- Womtec — блог о дизайне
Лучшие сайты ресторана: 21 пример
С момента начала пандемии ресторанная отрасль усвоила один главный урок: для успеха бизнеса критически важную роль играет уверенное присутствие в сети.
С 2014 года популярность онлайн-заказов росла в 3 раза быстрее, чем традиционное хождение по ресторанам. Поскольку спрос на онлайн-заказы и еду на вынос продолжает расти, ресторанам необходимо стать заметнее для потенциальных клиентов, рассматривающих меню онлайн.
Отчет о будущем ресторанной отрасли от Square сообщает, что 67% потребителей предпочитают пользоваться фирменным сайтом или приложением ресторана, а не сторонним ресурсом. По этой причине создание собственного сайта – это шаг в правильном направлении.
Если вы ищете идеи для наполнения своего сайта, то в этой статье вы найдете реальные примеры прекрасных страниц кафе и других заведений, которые вдохновят вас на создание чего-то своего.
А вы знали? В Конструкторе сайтов GetResponse вы можете создать сайт для ресторана без малейших трудностей. Он работает на алгоритмах искусственного интеллекта, содержит коллекцию готовых шаблонов и интуитивный интерфейс, благодаря чему ваш сайт будет готов за считанные минуты.
Создать сайт
Представляем список примеров реальных сайтов, которые нас зацепили.
Почему сайт достоин внимания?Сайт Quay – это современный сайт с быстрой загрузкой, который может похвастаться хорошей и продуманной функциональностью. Здесь вы найдете потрясающие фотографии фирменных блюд, интерьеров ресторана, страницу онлайн-бронирования и магазин сувениров.
Контактная информация, часы работы и ссылки на профили в социальных сетях расположены на видном месте в футере. Также есть вовлекающая форма подписки на рассылку новостей от Quay.
Что взять себе на заметку?Добавьте форму подписки на сайт ресторана – это всегда беспроигрышный шаг. Согласно результатам глобального исследования email-маркетинга от GetResponse, у ресторанной сферы один из самых высоких показателей открытий, на уровне некоммерческих организаций. Владельцы ресторанов непременно должны воспользоваться такой возможностью завязать контакт с клиентами.
Согласно результатам глобального исследования email-маркетинга от GetResponse, у ресторанной сферы один из самых высоких показателей открытий, на уровне некоммерческих организаций. Владельцы ресторанов непременно должны воспользоваться такой возможностью завязать контакт с клиентами.
Сайт ресторана мексиканской кухни оформлен нарочито несерьезно, здесь используются красивые пастельные оттенки и ненавязчивая анимация. На главной странице слайд-шоу снимков интерьера ресторана, передающих неповторимую атмосферу заведения. На сайте есть опция онлайн-бронирования, онлайн-заказов и живой чат, благодаря чему клиенты могут получить ответы на свои вопросы сразу.
Что взять себе на заметку?Добавьте на сайт ресторана живой чат. 92% потребителей отдают предпочтение живым чатам по сравнению с другими средствами коммуникации – звонки (88%), email (85%) или Facebook (84%).
Почему сайт достоин внимания?Это незамысловатый сайт, который быстро грузится и доносит до посетителей только самую важную информацию. Слайд-шоу на главной странице демонстрирует аппетитные фотографии красиво сервированных блюд c великолепным описанием.
Слайд-шоу на главной странице демонстрирует аппетитные фотографии красиво сервированных блюд c великолепным описанием.
Один из разделов посвящен подарочной карте JTG, которая принимается во всех точках этой сети.
Что взять себе на заметку?Предоставляйте только полезную и нужную информацию. Учитывая, что ресторанная индустрия особенно пострадала от эпидемии коронавируса и ограничительных мир правительства, будет уместным написать о мерах безопасности, которые принимаются в вашем заведении. Ваш сайт должен содержать актуальную информацию о времени работы, мерах предосторожности и другую информацию, важную для посетителей.
Почему сайт достоин внимания?Левая панель навигации на сайте мгновенно притягивает внимание. Здесь вы найдете ссылки на все важные страницы сайта, включая страницу подписки на рассылку, галерею фотографий, меры безопасности в связи с пандемией коронавируса, время работы. Для информирования посетителей об актуальных акциях на сайте размещена всплывающая форма.
Продуманные всплывающие формы подписки обеспечивают максимальный охват вашим рекламным объявлениям, а также повышают конверсию email-рассылок. Формы регистрации, всплывающие на выходе со страницы, могут повысить конверсию на 17%.
Почему сайт достоин внимания?На этом сайте размещено слайд-шоу с эффектом плавного перелистывания страниц. Дизайн минималистичный, без ненужных элементов. Главная страница состоит всего из двух секций и футера, где находится самая важная информация для посетителей. Также на сайте присутствует функционал ecommerce.
Что взять себе на заметку?Не усложняйте. Минималистичный дизайн, ненавязчивая анимация и эффекты гарантируют удовольствие от просмотра сайта.
Почему сайт достоин внимания?Сайт делает максимальный акцент на своих блюдах, используя яркие профессиональные фотографии. Еда в центре деятельности ресторана, и сайт отлично справляется со своей главной задачей – представить грузинскую кухню в лучшем свете. Опции доставки на видном месте. Социальные доказательства – видеообзор и список наград от Tripadvisor.
Опции доставки на видном месте. Социальные доказательства – видеообзор и список наград от Tripadvisor.
При создании сайта инвестируйте в качественные изображения. Профессиональные снимки красиво сервированных блюд и напитков производят хорошее впечатление на потенциальных посетителей и увеличивают шанс заказа у вас. Две третьих потребителей заявили, что качество изображения продукта играет очень важную роль при выборе и покупке продукта.
Почему сайт достоин внимания?Сайт ресторана суши имеет лаконичный дизайн и понятную навигацию. Панель меню в хедере включает только две локации – в Мехико и Бостоне. Посетители сайта могут выбрать любую из локаций и сделать бронирование в выпадающем меню. Социальные доказательства – отзывы New York Times, Eater и Bravo.
Что взять себе на заметку?Отзывы клиентов очень важны в ресторанной индустрии. Согласно опросу Bright Local в 2020 году, клиенты чаще всего читают отзывы именно в ресторанной сфере.
Сайт передает теплую дружескую обстановку, царящую в заведении. Также все тексты написаны качественно и с умом. На главной странице вы видите фотографию сотрудников, которая придает бизнесу человеческое лицо и делает его более осязаемым. Мультяшные знаки-пиктограммы разбавляют градус серьезности и подсказывают, что фирменным блюдом заведения является пицца.
Что взять себе на заметку?Первые впечатления от ресторана пользователь все чаще получает в сети. Ваш сайт – это возможность познакомиться с вашим рестораном и его атмосферой заочно, еще до визита.
Почему сайт достоин внимания?Этот сайт, удостоившийся наград, может похвастаться красочными фотографиями блюд, стильным шрифтом и впечатляющей анимацией. Посетители могут сделать онлайн-заказ, забронировать столик или купить подарочные карты. Контактный телефон находится в видном месте в верхней части сайта.
Что взять себе на заметку?Несмотря на то что в конструкторе сайтов вы можете создать по-настоящему неповторимый сайт, иногда стоит нанять веб-дизайнера, особенно если вы хотите подчеркнуть изысканность еды в вашем заведении.
По результатам исследования Стэнфордского университета, средний потребитель обращает внимание прежде всего на внешний вид сайта, а не на его текстовое наполнение. Почти половина потребителей (46,1%) оценивает надежность и авторитет сайта на основании его визуальной привлекательности (структура, шрифты, цвета).
Почему сайт достоин внимания?Сайт акцентирует внимание на изысканности кухни заведения. Медленная GIF-анимация с интерьерами ресторана мгновенно погружает посетителей в атмосферу заведения. Судя по тексту на сайте, ресторан позиционирует себя как фешенебельное заведение.
Что взять себе на заметку?Когда дело касается веб-дизайна сайта, создание соответствующей атмосферы в заведении не менее важно, чем блюда. Акцент на впечатлениях – это умная стратегия: 78% миллениалов скорее потратят деньги на незабываемые впечатления (такие как поход в ресторан), чем на покупку товара в магазине.
Почему сайт достоин внимания?Сайт Michi Ramen приятный внешне и по функционалу. У него простая структура, хорошая контрастность и четкий шрифт. Раздел Заказы с инструкцией, как заказать фирменный рамен, заслуживает отдельной похвалы. Яркая кнопка призыва к действию не дает шанса для сомнений – ресторан отчаянно желает увеличить онлайн-заказы.
У него простая структура, хорошая контрастность и четкий шрифт. Раздел Заказы с инструкцией, как заказать фирменный рамен, заслуживает отдельной похвалы. Яркая кнопка призыва к действию не дает шанса для сомнений – ресторан отчаянно желает увеличить онлайн-заказы.
По данным Nielsen, небольшой размер шрифтов и слабая контрастность текста – это главная жалоба веб-пользователей, затрудняющая чтение онлайн-текстов. При создании сайта выбирайте четкие шрифты и обеспечивайте хорошую контрастность.
Почему сайт достоин внимания?Это длинный одностраничник, где разом прокручиваются все страницы. Великолепные снимки блюд и интерьера ресторана подчеркивают непревзойденный уровень заведения. Сайт содержит функционал ecommerce. Посетители могут забронировать столик онлайн, купить подарочные карты или даже заказать книгу, написанную владельцем ресторана. В общем и целом, сайт транслирует идею изящества и элегантности.
Одностраничный сайт отлично подходит для взаимодействия с посетителем, поскольку вся информация находится на одной странице. Если вы не готовы инвестировать в полноценный сайт, то для продвижения товара или мероприятия можете воспользоваться профессиональными лендингами.
Почему сайт достоин внимания?Это еще один пример сайта с минималистичным оформлением и акцентом на впечатлениях, которые дарит ресторан. На главной странице автоматически проигрывается слайд-шоу с фотографиями заведения внутри и снаружи. Панель навигации содержит ссылку на страницу бронирования, социальные сети и контактные данные.
Что взять себе на заметку?Подчеркните лучшие стороны вышего ресторана: это может быть красота интерьера или кулинарные шедевры. Сайт, который делает акцент на атмосфере или тематике ресторана, позволяет клиентам заочно прочувствовать обстановку и понять, чего ожидать на месте.
Преимуществом этого сайта является понятная навигация и логичная структура. Полоска в самой верхней части страницы содержит актуальную информацию – адреса точек, ссылки на профили в социальных сетях и отзывы Tripadvisor. У ресторана есть собственная рассылка, и форма регистрации расположена чуть выше футера.
Что взять себе на заметку?Сайт может служить в качестве лендинга, который направляет клиента на другие важные платформы, например, социальные сети.
Почему сайт достоин внимания?Минималистичное оформление сайта включает параллакс-эффект при пролистывании элементов страницы и много пустого пространства на главной странице. Стрелка подсказывает пользователю, в каком направлении двигаться.
Что взять себе на заметку?Подсказки (такие как стрелки или жесты) всегда помогают посетителям, особенно на сайтах с необычной структурой.
Почему сайт достоин внимания?Главным элементом этого сайта являются видеоэффекты: видео с эффектом погружения на фоне главной страницы и другие видеоролики с кадрами приготовления блюд или интерьеров заведения. Текст сайта меняется в зависимости от времени суток. Например, такое обращение видят посетители за несколько минут до открытия.
Текст сайта меняется в зависимости от времени суток. Например, такое обращение видят посетители за несколько минут до открытия.
Пользователи сайтов тратят на 88% больше времени на страницах с видео, чем без. Позаимствуйте эту идею у Le 28 и используйте видео для демонстрации уникальных особенностей вашего заведения.
Почему сайт достоин внимания?Фишкой этого сайта является меню, оформленное в традиционном стиле, с указанием цен.
Посетители могут сделать заказ онлайн или купить подарочную карту прямо на сайте. В целом, сайт прост в использовании, он наполнен фотографиями аппетитных блюд.
Что взять себе на заметку?Подумайте, как нетривиально презентовать меню. Продуманная структура меню удержит внимание посетителей и подтолкнет их к действиям. Adobe обнаружили, что 38% людей уходят с сайта, если его содержимое или внешний вид непривлекательны.
Почему сайт достоин внимания?Сайт ресторана с 40-летней историей имеет налет старины. Дизайн делает отсылку к средиземноморской кухне и халяльным блюдам. На сайте интерактивный 3D-тур по залам ресторана с эффектом присутствия.
Дизайн делает отсылку к средиземноморской кухне и халяльным блюдам. На сайте интерактивный 3D-тур по залам ресторана с эффектом присутствия.
Виртуальные туры – это отличный способ повысить вовлеченность на сайте и лояльность клиентов. Клиенты в возрасте от 18 до 34 лет на 130% вероятнее забронируют столик, если на сайте ресторана будет виртуальный тур. Кроме того, 67% потребителей хотят видеть больше сайтов с виртуальными турами.
Почему сайт достоин внимания?Главным отличием сайта является великолепное видео, где рассказывается история создания этой сети ресторанов. Видео пересекается с посланием главной страницы – больше молочных продуктов и зерновых на столе. Это делает бренд аутентичным и заслуживающим доверия.
Меню навигации в верхней части страницы зафиксировано даже при прокрутке страницы, что делает пользование сайтом удобным. На сайте есть функционал для онлайн-бронирования, интеграция email-маркетинга, контактные данные и время работы.
Используйте видео, чтобы рассказать историю бренда. Позвольте посетителям заглянуть за кулисы вашего ресторана, покажите, как продукты попадают на кухню и как из них получаются уникальные блюда.
Если вы вносите вклад в сохранение окружающей среды, расскажите об этом. По данным Национальной ассоциации ресторанов, 51% потребителей утверждают, что отдадут предпочтение ресторану, где в меню будут блюда из экологически чистых продуктов.
Почему сайт достоин внимания?Этот одностраничный сайт выбивается из общей массы, сделав ставку на текст. Несмотря на риск, этот прием удался. Вступительный текст на главной странице воспринимается как личное послание от старого друга, поэтому не отторгается. Изображения чуть ниже компенсируют доминирование текста.
Посетители сайта могут без труда переходить на различные разделы сайта не покидая страницы. Левый сайдбар в футере содержит всю необходимую информацию: адрес и время работы, карту проезда, ссылки на социальные сети и онлайн-бронирование, а также cta-кнопку Купить подарочную карту – при этом все это не перегружает пользователя.
Если вы отказываетесь от традиционных приемов в оформлении сайта, то делайте это правильно. Позаботьтесь о пользовательском интерфейсе и единстве стиля.
Почему сайт достоин внимания?Главная страница сайта дает ощущение тепла и жизнерадостности. На главном фото улыбающийся шеф-повар и ничего больше, что только усиливает эффект. Панель навигации и инструменты бронирования плавно выплывают сбоку, а фоновое изображение остается неизменным. Минималистичная панель навигации включает только самые важные разделы, например, меню, адреса других точек сети, галерею, ссылки на Instagram и контактные данные.
Что взять себе на заметку?Качественные фотографии персонала могут повысить вовлеченность на сайте. Исследования по отслеживанию движений глаз Nielsen показывают, что пользователи активнее реагируют на фотографии реальных людей, чем стоковые фото.
РезюмеПерсональный сайт для ресторана очень важен, поскольку все больше людей делают заказы онлайн и ищут в интернете места для обеда. Главные выводы:
Главные выводы:
- Делайте акцент на УТП вашего ресторана, используя фотографии, видео и продуманный текст.
- По возможности привнесите в дизайн сайта тематику ресторана – посетителям важна не только вкусная еда, но и впечатления от места.
- Ваш сайт должен быстро загружаться и иметь плавные переходы на другие страницы, чтобы не портить впечатление.
- Наймите веб-дизайнера, если хотите создать эксклюзивный сайт с уникальным дизайном.
- Создайте сайт в конструкторе сайтов (например, в интуитивном конструкторе GetResponse), если хотите иметь полную свободу действий и контроль над тем, как будет выглядеть ваш сайт.
- Добавьте форму регистрации, чтобы захватить лидов и пополнить базу подписчиков.
Главная задача сайта – привлечь потенциальных клиентов в ресторан. Держите это в уме, когда продумываете каждый элемент сайта.
Ну что, мы вас вдохновили на творчество? 🙂 Попробуйте конструктор сайтов GetResponse.
19 современных примеров дизайна веб-сайтов, на которых стоит поучиться
04 сентября 2019 г.
Line25 поддерживается читателями. Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать больше
Сегодня в сети много веб-сайтов, и вы можете подумать, что вероятность найти веб-сайт, который выглядит привлекательно, правильно функционирует и содержит полезные элементы, высока, но на самом деле все обстоит иначе. Сегодня многие веб-сайты доступны в Интернете, но не все имеют современный дизайн веб-сайтов, на котором вы хотите учиться или вдохновляться. Такие сайты раздвигают границы, чтобы выделиться на рынке, и многие организации уделяют особое внимание своим современным веб-сайтам.
Эстетика дизайна, интерактивность, звуковой дизайн, удобство использования и ценность сайта должны быть лучшими, независимо от отрасли, для которой он создан. Наряду со всем этим сайт должен иметь возможность повышать конверсию. Мы собрали список из 20 современных дизайнов веб-сайтов, которые вы можете изучить, чтобы создать свой собственный уникальный и современный веб-сайт:
PIN-код
Feed — это платформа для прав собственности и оплаты, которая позволяет пользователям получить истинное право собственности на свои данные и интеллектуальную собственность. Сайт хорошо построен и имеет интересную концепцию функции прокрутки. Веб-сайт предоставляет богатый пользовательский интерфейс. Сайт имеет потрясающее исполнение, которое нарушает традиционные правила дизайна веб-сайтов. Они создали отличное сочетание анимации, видео и графики, чтобы сделать свой сайт привлекательным. Они умело разместили кнопку призыва к действию в конце главной страницы вместе с отличными эффектами. Визуальное воздействие сайта уникально.
Сайт хорошо построен и имеет интересную концепцию функции прокрутки. Веб-сайт предоставляет богатый пользовательский интерфейс. Сайт имеет потрясающее исполнение, которое нарушает традиционные правила дизайна веб-сайтов. Они создали отличное сочетание анимации, видео и графики, чтобы сделать свой сайт привлекательным. Они умело разместили кнопку призыва к действию в конце главной страницы вместе с отличными эффектами. Визуальное воздействие сайта уникально.
Значок
Микия Кобаяши — дизайнер мебели из Японии. Его сайт отображает его проекты в минималистичном стиле. Сайт чистый и организованный. Панель навигации находится слева и справа от главной страницы, что довольно необычно. Левый содержит больше его личной информации, а правый предназначен для деловых целей. Сайт эстетически приятен с его простыми фотографиями продуктов, размещенными в организованном порядке. Сайт создан на японском языке; однако его можно перевести на английский язык, что свидетельствует о международной масштабируемости.
Pin
Woven — это публикация, которая поощряет художников демонстрировать свои работы на этой платформе. Они использовали белый фон и легко читаемые шрифты, что сделало сайт организованным. Сайт свободен от отвлекающих факторов, таких как всплывающая реклама. Они хорошо использовали пустое пространство на своем веб-сайте и выделили контент. Они спрятали все необходимые кнопки действий в панели навигации. Домашняя страница эстетически приятна, а нижний колонтитул содержит всю информацию о сайте. Они использовали высококачественные изображения на своем веб-сайте, что улучшает внешний вид сайта.
Пин-код
Они разместили свою кнопку призыва к действию в заголовке, что делает ее легкодоступной. Это показывает, что они заботятся о времени своих посетителей и хотят предоставить услугу сразу же, не теряя времени. Наряду с этим они также упомянули о своих специальных предложениях на странице приветствия для привлечения клиентов. Прокручивая домашнюю страницу вниз, вы найдете другие услуги, которые они предлагают, одну за другой. Они разместили свои контактные данные в конце приветственной страницы, чтобы посетителям было проще связаться с ними.
Они разместили свои контактные данные в конце приветственной страницы, чтобы посетителям было проще связаться с ними.
Pin
Они хорошо использовали двойную панель навигации, обеспечивающую максимальное удобство использования. На первой панели навигации есть все, что связано с покупкой продуктов, а вторая предназначена для того, чтобы посетители могли получить более подробную информацию о компании. На сайте также есть возможность изменить язык, что отлично подходит для целевой аудитории по всему миру. Они также использовали функцию чата на главной странице, чтобы посетителям было проще решать свои вопросы. Они разместили свои продукты на главной странице вместе с оригинальными фотографиями, основанными на их кофейных продуктах.
Pin
Они хорошо использовали анимацию в своем заголовке. Сайт построен на мультяшной теме, включая забавное видео на главной странице. На главной странице они дали краткое описание своей компании и того, с кем они хотят работать. Как и другие веб-сайты, они добавили свою контактную информацию в нижний колонтитул. Посетители также могут подробно ознакомиться с их проектами на сайте. Панель навигации остается простой, отображая только кнопку, чтобы исследовать больше. Они сосредоточились на привлечении пользователей при разработке своего веб-сайта.
Посетители также могут подробно ознакомиться с их проектами на сайте. Панель навигации остается простой, отображая только кнопку, чтобы исследовать больше. Они сосредоточились на привлечении пользователей при разработке своего веб-сайта.
PIN-код
Они разработали минималистичный сайт, используя нейтральные цвета в теме сайта. Сайт выглядит стильно из-за того, как используется графика. Они создали домашнюю страницу, чтобы предоставить подробную информацию о своих проектах. Нижний колонтитул содержит всю необходимую информацию, такую как контактный номер, адрес электронной почты и социальные сети. Панель навигации появляется только по запросу, используя все пространство для отображения своей работы. Сайт доступен на английском и французском языках, что позволяет им ориентироваться на большее количество людей. Они нашли идеальный баланс эстетики и функциональности на своем сайте.
Пин-код
Страница приветствия предлагает множество интересных, информативных видеороликов, чтобы заинтересовать своих посетителей. Прокручивая их домашнюю страницу, вы найдете больше информации об их культуре. В конце главной страницы вы найдете информацию об их услугах. Панель навигации скрыта под тремя линиями в верхнем левом углу, что дает больше места для других элементов на главной странице. Они разработали сайт для перевода на 9 основных языков, что упрощает доступ к сайту для людей со всего мира. Они разместили на странице приветствия два элемента, которые дают уникальную информацию об их бренде.
Прокручивая их домашнюю страницу, вы найдете больше информации об их культуре. В конце главной страницы вы найдете информацию об их услугах. Панель навигации скрыта под тремя линиями в верхнем левом углу, что дает больше места для других элементов на главной странице. Они разработали сайт для перевода на 9 основных языков, что упрощает доступ к сайту для людей со всего мира. Они разместили на странице приветствия два элемента, которые дают уникальную информацию об их бренде.
Пин-код
Они тактично разместили кнопку призыва к действию в центре страницы приветствия. Это привлекает внимание посетителей. Когда вы прокрутите главную страницу вниз, вы найдете больше информации об их цели. Они также упомянули о своих текущих мероприятиях на главной странице сайта. Они использовали оригинальные фотографии, чтобы сайт выглядел знакомым и доступным. Цветовая гамма сайта включает желтый цвет, который является символом счастья. Они любезно упомянули подробности о своих сторонниках.
Пин-код
Они разработали инновационное изображение заголовка, описывающее их сферу деятельности. Кнопки призыва к действию выделены контрастным цветом. Анимация, добавленная на страницу приветствия, завораживает и делает посетителей более заинтересованными в просмотре сайта. Они кратко объяснили каждую услугу на самой домашней странице. Они также включили список своих клиентов, который помогает пользователям доверять их бренду. Они решили упомянуть адреса каждого места вместе с их соответствующими номерами, чтобы пользователи могли найти место рядом с ними.
Пин-код
Как следует из названия, тематика сайта основана на шоколаде, поскольку на сайте в основном используется коричневый цвет. Они используют уникальную графику и функции прокрутки для отображения ассортимента шоколада с различными вкусами. Фон каждой темы подчеркивает ингредиенты, используемые в этом конкретном шоколаде. Это помогает пользователям принять взвешенное решение. Кроме того, нижний колонтитул спроектирован достаточно большим, чтобы вместить всю контактную информацию в деталях. Однако панель навигации плохо читается, так как текст выровнен по правому краю.
Однако панель навигации плохо читается, так как текст выровнен по правому краю.
Пин-код
Они использовали фантастическое приветственное видео, чтобы привлечь внимание пользователей, а также введение в одну строку. Панель навигации проста и содержит необходимые действия. Тематика сайта классическая, цветовая гамма черно-белая. Прокручивая домашнюю страницу, вы больше узнаете о бренде и его услугах. Они использовали высококачественные изображения, чтобы показать свою эстетику. Домашняя страница также состоит из клиентов, с которыми они работали. В нижнем колонтитуле они упомянули свой адрес и адрес электронной почты.
Пин-код
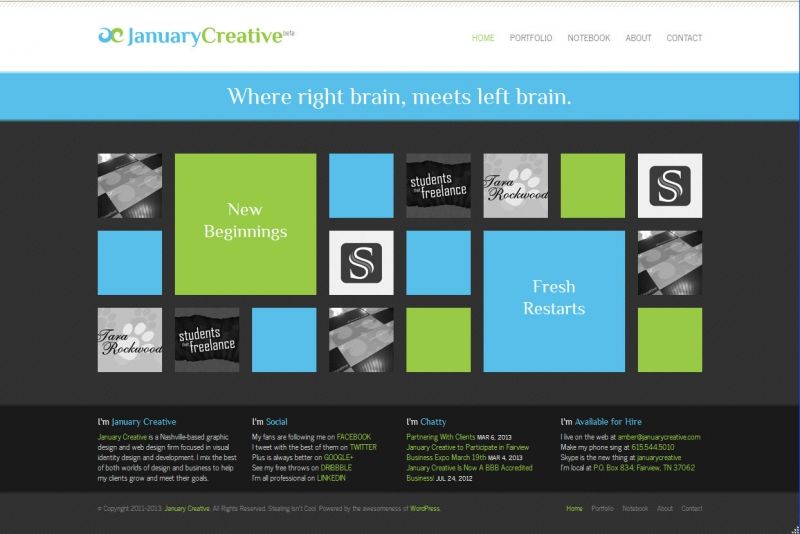
Они используют смелый подход при отображении своего контента. Веб-сайт разделен на сетки с разными вдохновляющими личностями. Цветовая схема веб-сайта включает зеленый, черный и белый цвета, что делает веб-сайт простым. Сайт кажется интерактивным и увлекательным благодаря большим изображениям высокого качества. У них есть поле в конце веб-сайта, где посетители могут указать свою электронную почту, чтобы получать регулярные обновления. Панель навигации отсутствует вверху; размещается в футере сайта. Не многие сайты используют этот подход.
Панель навигации отсутствует вверху; размещается в футере сайта. Не многие сайты используют этот подход.
PIN-код
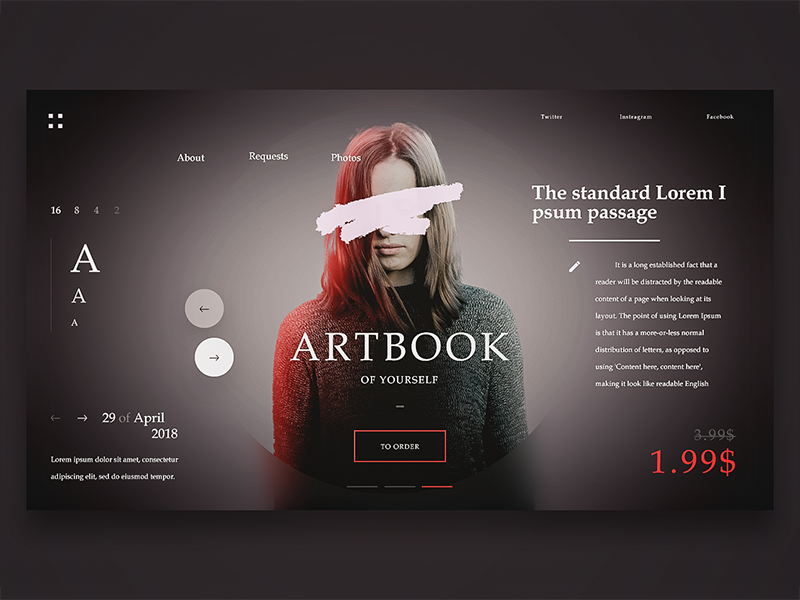
Он использовал на сайте черно-белую цветовую схему с вкраплениями ярких цветов. Он разработал веб-сайт уникальным способом. Панель навигации размещена справа, текст также выровнен по правому краю. Сайт выглядит как компьютер с типографикой цифровыми шрифтами. Он хорошо использовал яркие цветные изображения, чтобы нарушить монотонность сайта. На сайте отображается зачеркнутый текст, что выделяет сайт. Он разработал сайт, чтобы побудить посетителей оставаться и исследовать его сайт.
Пин-код
На приветственной странице сайта размещено забавное оригинальное видео, демонстрирующее их работу в области видеомаркетинга. Кнопка призыва к действию размещена в центре сайта ярким цветом, чтобы подчеркнуть ее. Панель навигации проста; однако он включает в себя все необходимые разделы. Сайт адаптирован под мобильные устройства, что позволяет увеличить охват. Домашняя страница содержит много информации об их клиентах, услугах и подходе. Они показали статистику на своем веб-сайте, чтобы люди знали об их авторитете в своей нише.
Домашняя страница содержит много информации об их клиентах, услугах и подходе. Они показали статистику на своем веб-сайте, чтобы люди знали об их авторитете в своей нише.
Pin
Они интересно использовали качественные фотографии на странице приветствия, чтобы привлечь внимание посетителя. Навигация предназначена для доступа по запросам пользователей. Следовательно, пространство полностью используется для демонстрации своих продуктов и функций на веб-странице. Домашняя страница состоит из серии интересных разделов, которые привлекают внимание посетителей. В конце страницы они разместили кнопку призыва к действию, что не является самым конвертирующим местом на веб-странице. Они использовали зеленый цвет в качестве акцента в теме своего веб-сайта.
Pin
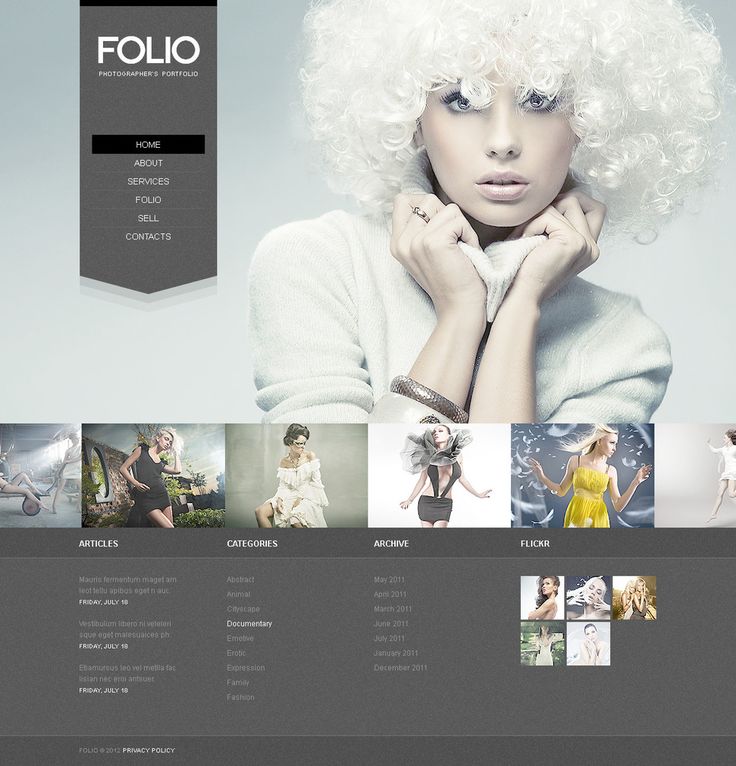
Он создал этот сайт, чтобы продемонстрировать свои фантастические фотографии. Сайт имеет минималистичный подход с большим количеством пустого пространства, чтобы выделить основной контент. Сайт не имеет большого функционала; тем не менее, фотографий достаточно, чтобы создать эстетику сайта. Панель навигации расположена в правой части дисплея, что делает ее доступной для посетителей. Как только вы выберете одну из отображаемых фотографий, сайт перенесет вас на главную страницу контента, на которой есть ряд связанных изображений и текста. Если вы хотите узнать о нем больше, вы можете выбрать раздел «о нас», расположенный на панели навигации.
Панель навигации расположена в правой части дисплея, что делает ее доступной для посетителей. Как только вы выберете одну из отображаемых фотографий, сайт перенесет вас на главную страницу контента, на которой есть ряд связанных изображений и текста. Если вы хотите узнать о нем больше, вы можете выбрать раздел «о нас», расположенный на панели навигации.
PIN-код
Он создал темную тему для своего веб-сайта, а также начальную страницу с интересной графикой. Он использовал домашнюю страницу для отображения основных моментов своей работы. Всего 7 слайдов, каждый из которых показывает разные проекты. Дизайн сайта минималистичный. Он не включил много элементов, только его работу, адрес электронной почты и раздел информации, выровненный по правому краю. Сайт, безусловно, мог бы использовать больше элементов для улучшения функциональности веб-сайта; однако дизайн совершенно нестандартный.
PIN-код
На главной странице сайта есть серия потрясающих высококачественных изображений, демонстрирующих их работу. Опция «просмотреть проект» расположена внизу слева, чтобы люди могли узнать больше о своей работе. Вы даже можете посмотреть изображения, связанные с проектом, если щелкнете по стрелке вправо или влево. Сайт имеет классический белый фон, чтобы сделать фотографии точкой притяжения. Сайт не содержит лишних элементов, что делает его удобным в использовании. Контактную информацию можно найти, нажав на линии, расположенные в правом верхнем углу.
Опция «просмотреть проект» расположена внизу слева, чтобы люди могли узнать больше о своей работе. Вы даже можете посмотреть изображения, связанные с проектом, если щелкнете по стрелке вправо или влево. Сайт имеет классический белый фон, чтобы сделать фотографии точкой притяжения. Сайт не содержит лишних элементов, что делает его удобным в использовании. Контактную информацию можно найти, нажав на линии, расположенные в правом верхнем углу.
Эти современные дизайны веб-сайтов идеально подходят для того, чтобы вдохновить вас на создание своего уникального веб-сайта. Однако не стоит пытаться копировать чужие дизайны. Эти примеры должны вдохновить вас и создать уникальные цветовые схемы, графику, анимацию, панель навигации и т. д. Также неплохо проверить скорость своего веб-сайта и сделать его мобильным. Следуйте некоторым простым правилам веб-дизайна и по возможности добавляйте свой творческий потенциал, чтобы придать вашему сайту фантастический и современный пользовательский интерфейс.
Автор Харш Равал
Харш — опытный графический дизайнер, консультант по цифровому маркетингу, веб-разработчик и создатель контента. Имея более чем 10-летний опыт создания контента, Харш посвящает себя публикации привлекательных и подробных статей о графическом и веб-дизайне для Line25.
25 прекрасно оформленных примеров веб-сайтов электронной коммерции в 2023 году
Эти примеры веб-сайтов электронной коммерции наверняка вдохновят вас на разработку и создание чего-то отличного. Не просто стройте магазин, стройте бренд.
Джефф Карделло
Ничего не найдено.
Существует так много разных областей электронной коммерции, как и подходов к разработке интернет-магазина. Мы собрали 25 примеров веб-сайтов электронной коммерции, созданных в Webflow, которые делают все правильно по-своему.
Создание и ведение онлайн-бизнеса — это многогранное занятие, требующее внимания ко многим важным элементам.
Визуальные элементы и контент веб-сайта электронной коммерции должны одновременно информировать и вдохновлять. Корзина и процесс оформления заказа должны быть интуитивно понятными. И веб-сайт должен иметь адаптивный дизайн, обеспечивающий единообразие работы независимо от того, просматривается ли он на мобильных устройствах или на настольных компьютерах.
Корзина и процесс оформления заказа должны быть интуитивно понятными. И веб-сайт должен иметь адаптивный дизайн, обеспечивающий единообразие работы независимо от того, просматривается ли он на мобильных устройствах или на настольных компьютерах.
Вот почему мы составили исчерпывающий список некоторых веб-сайтов электронной коммерции с великолепным дизайном. Потому что, в конце концов, речь идет не только о создании магазина, но и о создании бренда.
25 примеров креативных сайтов электронной коммерции
Вот 25 примеров сайтов электронной торговли, которые наверняка вдохновят вас:
1. Космические плакаты
Хотите повесить на стену плакат, на котором показан путь спутника Voyager One? когда он пролетел мимо Юпитера и Сатурна по своей дуге за пределы нашей Солнечной системы? Space Posters предлагает ряд классных постеров, которые отлично подходят для всех, кто увлекается космосом в этом интернет-магазине.
Их плакаты красиво минималистичны, и все в дизайне этого веб-сайта электронной коммерции соответствует его стилю. Здесь нет полноцветных изображений планет или других показных иллюстраций. Есть черный, а есть белый.
Это прекрасный пример визуальной привязки непосредственно к продаваемым товарам. Сайты электронной коммерции должны иметь эстетический дизайн, соответствующий их продуктам, а Space Posters предлагает опыт покупок, который понравится любому, кто интересуется космосом.
2. Désplacé Maison
Désplacé Maison продает обувь, но не слишком знакомого дизайна, который можно увидеть на полках обычных обувных магазинов. Их обувь выглядит так, будто они прибыли из будущего на машине времени.
Существует так много магазинов электронной коммерции, которые выглядят и функционируют одинаково, и трудно не подражать Zappos или Amazon. Брендинг Désplacé Maison уникален, а их веб-сайт выходит за рамки обычного расположения упорядоченных рядов продуктов и блоков контента. От бумаги, похожей на текстуру, до пятнистой чернильной точки, которая является вашим курсором, многое связано с органическим миром, придавая ему ощущение тепла и индивидуальности.
От бумаги, похожей на текстуру, до пятнистой чернильной точки, которая является вашим курсором, многое связано с органическим миром, придавая ему ощущение тепла и индивидуальности.
Это чувство оригинальности распространяется и на страницы их продуктов. Здесь мы видим два ряда, которые двигаются друг против друга, создавая уникальный способ навигации по их стильной обуви:
Благодаря креативным визуальным эффектам, забавным микровзаимодействиям и яркой визуальной идентичности, Désplacé Maison вдохновляет тех, кто хочет для разработки веб-сайтов электронной коммерции, которые не следуют тому, что делают все остальные.
3. The Dockyard Social
Прямо из Шотландии The Dockyard Social продает еду и напитки. Эта домашняя страница не только демонстрирует их согревающую живот еду и шикарные напитки, но также предназначена для продажи ваучеров и подарочных карт для их бизнеса. Не многие веб-сайты ресторанов имеют какие-либо функции электронной коммерции, и это приятный штрих в получении дополнительного дохода.
Большинство ресторанов просто создают веб-сайт, на котором есть только меню, местонахождение и контактная информация. The Dockyard Social вкладывает много усилий в свой веб-дизайн. Благодаря эффектам параллакса, вызываемому прокруткой, и модной цветовой палитре он имеет отличный вид, выделяющийся из множества скучных, шаблонных веб-сайтов ресторанов.
Это еще один веб-дизайн для малого бизнеса, который показывает, как далеко может зайти оригинальность в дифференциации вашего бренда от остальных.
4. Нален Аюрведа
Nalen Ayurveda предлагает продукты по уходу за кожей для тех, кто хочет чего-то другого по сравнению с тем, что можно найти в местной аптеке, с онлайн-бизнесом, полным замечательных категорий продуктов натуральной косметики.
Домашняя страница задает тон, с простым, хорошо составленным изображением продукта корня имбиря, покоящегося в деревянной ступке пестиком. Это сильное зрелище — вы почти можете почувствовать сладкий пряный запах этого корня.
Весь веб-дизайн имеет свежий и воздушный макет. Эта простота так хорошо отражает природу их продуктов по уходу за кожей. Nalen Ayurveda создает натуралистическую лечебную атмосферу в своем интернет-магазине.
Описания продуктов не являются сухим изложением деталей, они поражают клиентов на эмоциональном уровне. Они описывают один увлажняющий крем для лица так: «Аабха — это светящийся и сияющий на санскрите. Этот трехкомпонентный заживляющий и увлажняющий крем — ваш лучший друг на каждый день». Мы поклонники креативного текста, и это помогает установить личную связь с их аудиторией.
5. L’intendance
Со столом, полным деревенского хлеба, хрустящих мюсли, чая, апельсинового сока и других аккуратно заказанных блюд и посуды, вы сразу же проголодаетесь, зайдя на сайт L’intendance. . Их интернет-магазин предлагает наборы для хранения продуктов, а также отдельные ингредиенты, такие как специи, мука и масла, среди других кулинарных вкусностей.
Фотография товара имеет значение. L’intendance демонстрирует превосходные изображения всего, что они несут, с вниманием к деталям.
С аппетитными визуальными эффектами, четкими категориями продуктов и удобным интерфейсом L’intendance предлагает опыт электронной коммерции, который вдохновит вас на повышение ваших собственных кулинарных навыков.
6. Wannabe Toys
Независимо от того, являетесь ли вы поклонником супергероев Marvel, Dragon Ball Z или даже Лорел и Харди, Wannabe Toys предлагает фигурки и другие предметы коллекционирования, которые удовлетворят любые ваши увлечения в этом причудливом интернет-магазине.
Что делает этот дизайн особенным, так это страница продукта. Да, они расположены в виде сетки, но каждый продукт выступает из верхней части каждого квадрата. Подобно извлечению фигурки из коробки, это эффективно поднимает каждый продукт из его цифрового квадрата, приближая каждый шаг к тому, чтобы он действительно оказался в руках фаната.
Wannabe Toys демонстрирует, что страницы продуктов не обязательно должны быть ограничены прямыми линиями и что существуют тонкие способы разрушить сетку.
7. Die Arbeit
Эта немецкая группа с музыкальным влиянием, уходящим корнями в пост-панк 80-х, добавляет немного лоска и блеска. Die Arbeit никогда не отклоняются от этих резких влияний, но их басовый рок радует уши поп-музыкой. Этот веб-дизайн богат музыкой и видео, что дает любому, кто хочет проверить их звук, много материала для изучения. пластинки и футболки легко. Этот веб-дизайн показывает, что электронная коммерция, даже для групп, не должна быть слишком сложной задачей.
8. Rullus
Rullus предлагает высококачественные кошельки и легкие чехлы для iPhone с современным дизайном веб-сайта электронной коммерции.
Наряду с плавной анимацией, вызываемой прокруткой, этот веб-дизайн содержит огромные фотографии по всему макету. Это отражает все изгибы и привлекательность, которые отличают продукты Rullus от обычных футляров. Руллус показывает, какое влияние могут оказать великолепно снятые гигантские фотографии на демонстрацию товаров, побуждая людей покупать их.
Руллус показывает, какое влияние могут оказать великолепно снятые гигантские фотографии на демонстрацию товаров, побуждая людей покупать их.
9. Хлоя Кассандро
Вы хотите отправиться на пляж в купальниках, изготовленных не на фабрике? Cloe Cassandro предлагает пляжную одежду ручной работы на Бали со своим бизнесом электронной коммерции.
Этот дизайн с пляжной одеждой, нежно струящейся, как океанский бриз, отличается легким оттенком и большим количеством свободного пространства. Будь то тонкие линии кнопки «КУПИТЬ СЕЙЧАС» или достаточное количество пустого пространства, у этого дизайна веб-сайта электронной коммерции есть много передышки.
Как дизайнеры, легко захотеть втиснуть все в кучу. Клоэ Кассандро показывает, как небольшая сдержанность помогает создать удобный пользовательский интерфейс.
10. UDX
UDX занимает специализированную нишу, предлагая толстые электрические велосипеды. Для тех, кто хочет покататься по грязи с небольшим количеством современных технологий, это велосипеды, на которых вы хотите ездить.
Как и их велосипеды, этот дизайн электронной коммерции имеет движение. С горизонтально смещающимся текстом, эффектами параллакса и кадрами велосипедов, выдвигающимися на передний план, нет ни одного блока контента, который не имел бы какого-либо динамического эффекта. Кроме того, фотография продукта отражает не только прочность этих велосипедов, но и элегантную изощренность оснащения их электродвигателями.
Часто сайты электронной коммерции могут долго прокручивать статический контент. Велосипеды UDX показывают, как анимация и другие динамические украшения могут действительно оживить дизайн.
11. Friendsday
Friendsday предлагает модную одежду с яркими узорами из экологически чистого органического хлопка. Во всем их дизайне одежды есть приземленность, но с высокой модной чувствительностью, что делает эту верхнюю одежду только для самых искушенных любителей природы.
Брендинг Дня друзей связан с природой благодаря цветам, появляющимся на протяжении всего этого дизайна. Они в руках моделей, сидят на заднем плане и в выкройках одежды. Эта связь с внешним миром так много представляет, кто они есть. Этот веб-сайт электронной коммерции выходит за рамки просто блоков предложений продуктов, но дает нам хорошее представление о том, кто стоит за компанией.
Они в руках моделей, сидят на заднем плане и в выкройках одежды. Эта связь с внешним миром так много представляет, кто они есть. Этот веб-сайт электронной коммерции выходит за рамки просто блоков предложений продуктов, но дает нам хорошее представление о том, кто стоит за компанией.
12. Кафе Два 14
Тост с авокадо. Кофе. И молочные коктейли. В Cafe Two 14 столько всего вкусного. Но помимо того, что они соблазняют нас своей восхитительной едой и напитками, у них также есть солидный интернет-магазин, посвященный кофейным зернам, футболкам и даже способу пожертвовать еду кому-нибудь. в нужде.
Это не слишком сложная планировка, но она искусно сделана, чтобы продемонстрировать свои кулинарные творения и продукты. Это отличный пример того, как простота может значительно облегчить работу пользователя.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
13. Тайна
Сколько из нас застревают в одной и той же скучной рутине? Вот та кофейня, в которую мы ходим каждое утро. И это место с раменом, которое мы едим почти каждую пятницу. Mystery приходит с приложением, которое прорывается сквозь эту монотонность и создает новые персонализированные приключения для людей, которые могут испытать их в своих городах.
Они продают подарочные карты Mystery в интернет-магазине, и это прямо к делу. Один щелчок приводит человека на комбинированную страницу продукта/оформления заказа, что делает покупку этих подарочных карт быстрым процессом. Там нет корзины для покупок, все для совершения транзакции прямо здесь.
Эта домашняя страница — отличный пример того, как совершать конверсии за наименьшее количество шагов.
14. Roots Catering
Придерживаться растительной диеты не значит ограничиваться тофу и нутом. Roots Catering предлагает разнообразные вкусные веганские блюда с доставкой, а также заказ еды на вынос при заказе растительной пищи.
В дизайне этой домашней страницы нет недостатка в овощах, от моркови на их логотипе до свежих овощей в их блюдах, нет никакой ошибки в том, что они стремятся предлагать лучшие блюда, которые они могут, без продуктов животного происхождения.
Этот дизайн с органическими текстурами, тенями и множеством растительных вкусностей показывает, как тонкие дизайнерские решения могут превратить цифровое пространство во что-то реальное.
15. Sobremesa
Предлагая разнообразные кулинарные мастер-классы, Sobremesa не только учит готовить, но и дает возможность пообщаться с другими гурманами.
Фоновые видеоролики — сомнительный элемент дизайна. Они могут отвлекать, особенно если выглядят не очень хорошо. Но здесь эти движущиеся визуальные эффекты так хорошо дополняют контент. Геройское видео начинается с того, что женщина надевает фартук, что является хорошей метафорой для того, чтобы попасть на этот сайт и готовится записаться на одно из их занятий.
Но здесь эти движущиеся визуальные эффекты так хорошо дополняют контент. Геройское видео начинается с того, что женщина надевает фартук, что является хорошей метафорой для того, чтобы попасть на этот сайт и готовится записаться на одно из их занятий.
Изображения улыбающихся людей, посыпающих ингредиенты и готовящих вместе, показывают не только качество еды, которую они будут готовить, но и возможность познакомиться с другими людьми, разделяющими любовь к кулинарии.
16. The Nuff
Продвижение книги может осуществляться разными способами, и веб-сайт — это лишь один из путей, по которому люди могут ее найти.
The Nuff — это книга о единороге и ее путешествии по самооценке. Дизайн похож на детский, с фиолетовыми, синими и игривыми шрифтами. Но все эти элементы показывают интеллект. Это книга не для младенцев, а скорее для детей, которые поймут посыл этой истории.
Наряду с этим забавным дизайном в ней есть множество материалов, которые помогут родителям принять решение о покупке этой книги для своего ребенка. Многочисленные кнопки призыва к действию «Купить сейчас» легко заметить, и они удачно размещены в дизайне этого веб-сайта.
Многочисленные кнопки призыва к действию «Купить сейчас» легко заметить, и они удачно размещены в дизайне этого веб-сайта.
Раздел «Краткий обзор» предлагает заглянуть в эту историю, с анимированным открытием книги, позволяющим листать страницы. Это такая приятная маленькая деталь, показывающая, как веб-дизайнеры могут выходить за рамки стандартных практик в создании чего-то дополнительного, что улучшает пользовательский опыт.
Эта домашняя страница проделывает фантастическую работу, не упрощая свой дизайн, с эстетикой, которая передает интеллект и дух героя Единорога своей истории.
17. Лодки Insane Boats
Вы ищете радиоуправляемые лодки для соревнований? Insane Boats предлагает множество быстрых моделей, а также запчасти и другие аксессуары.
«Безумие» — это смелое заявление, которое должно быть в названии вашей компании , , и желто-черная цветовая схема, безусловно, подтверждает это заявление. Эти лодки не плавно скользят по воде, а яростно гудят по поверхности. Эта цветовая схема работает идеально. Insane Boats показывает, как сочетание энергии дизайна с энергией их продуктов производит сильное впечатление.
Эта цветовая схема работает идеально. Insane Boats показывает, как сочетание энергии дизайна с энергией их продуктов производит сильное впечатление.
18. The Camera Company
Независимо от того, являетесь ли вы новичком в работе с объективом или новым Анселем Адамсом, у The Camera Company есть все, что только может пожелать фотограф, занимающийся своим искусством.
Они несут множество различных камер, объективов и аксессуаров. Хотя они продают много продуктов, их выпадающая навигация держит все в порядке с четкой организацией категорий продуктов. Все их продукты находятся всего в нескольких кликах. Это лучшая практика для любого крупного онлайн-бизнеса. Хорошо спланированные категории продуктов и их организация важны для хорошего пользовательского опыта и повышения коэффициента конверсии.
19. RespiTech
RespiTech продает шарфы и маски, которые не только защищают людей, но и хорошо выглядят.
Посмотрим правде в глаза. Респираторные маски — не самый гламурный предмет. Но RespiTech делает модели со стилем. Их веб-дизайн позволяет избежать стерильности многих веб-сайтов, посвященных медицинскому оборудованию, и так же моден, как и маски, которые они продают. Это доказательство того, что хороший дизайн, независимо от платформы электронной коммерции, важен для вовлечения людей.
Респираторные маски — не самый гламурный предмет. Но RespiTech делает модели со стилем. Их веб-дизайн позволяет избежать стерильности многих веб-сайтов, посвященных медицинскому оборудованию, и так же моден, как и маски, которые они продают. Это доказательство того, что хороший дизайн, независимо от платформы электронной коммерции, важен для вовлечения людей.
20. Feed the Front Line NOLA
Что может быть благороднее, чем желание накормить работников больницы, чья работа заключается в том, чтобы подвергать себя опасности, чтобы спасти жизни людей? Feed the Front Line NOLA — это некоммерческая организация, призванная помогать этим медицинским работникам в Новом Орлеане.
Благодаря красочному дизайну, приятным контрастам в типографике и фотографиям медицинских работников, которым они помогают, этот дизайн наполнен теплом и человечностью. Одним из наиболее важных аспектов веб-дизайна является установление связи со своей аудиторией на личном уровне, и Feed the frontline NOLA отлично с этим справляется.
Кнопки призыва к действию «SEND FOOD LOVE» и «DONATE» никогда не теряются в этом хорошо упорядоченном макете, что позволяет людям легко оказывать поддержку.
21. Чай Standstill
Посадка на эту страницу для онлайн-продавца чая Standstill Tea. вас приветствуют сообщением, чтобы вы остановились на мгновение. Эта реплика дает небольшую паузу, позволяя вам насладиться пышным пейзажем чая, который лежит перед вами на изображении героя. Прокрутка вниз приводит к движению с анимацией параллакса, проливая фигуры в верхнем левом углу и открывая историю об этой чайной компании.
Как и в самом чае, в этом дизайне есть нюансы, которые не являются подавляющими. Мягкий параллакс добавляет оригинальности. Есть и другие приятные штрихи, такие как горизонтальная левая навигация и плавное увеличение фотографий с помощью прокрутки. Эти элементы могли бы отвлекать, но они используются со вкусом, добавляя так много к дизайну. Есть дзен-спокойствие, которое так хорошо сочетается с чаем, который они продают.
22. Eliqs
Как было бы весело, если бы на свадебном банкете были банки пива с дизайном, посвященным женитьбе? Или как насчет банок с логотипом вашей компании, чтобы подарить своим друзьям и клиентам? Eliqs дает вам инструменты для создания собственного пива.
Этот дизайн во многом основан на фотографиях реальных банок, которые они создали. Цвета и качество конечных результатов действительно показывают, что они хороши в том, что делают. В этом дизайне чувствуется веселье, а игривые фоновые цвета на многих изображениях добавляют этому ощущению праздника.
23. Provincial Spirits
Provincial Spirits удается реализовать чистый дизайн для ремесленного бренда, который избегает всех клише, которые мы часто видим на веб-сайтах этого типа. С коктейлями в бутылках, такими как клюквенная, мятная и апельсиновая водка или дымная водка с розмарином, это определенно напитки в стиле «кустарных». Но здесь не найти ни одного бородатого чувака или гурмана в очках.
Вместо этого мы фотографируем крупным планом людей с бутылками в руках. Мы видим вневременной дизайн этикеток, а также текстуры одежды. Все очень органично и индивидуально. Наряду с обильным использованием лесной зелени в макете мы чувствуем связь с миром природы.
Модный дизайн, но не стильный. И разве это не самая модная вещь из всех? Мы так думаем.
24. PL Media
Хорошо, технически это является веб-сайтом агентства, но PL Media продает продукт социального маркетинга влияния. Не многие агентства позволяют вам подписаться на их услуги, добавив их в корзину, но PL Media позволяет вам добавить влиятельного лица по вашему выбору в корзину и начать работу.
Основой их бизнеса является развитие новых деловых отношений между влиятельными лицами и брендами. Это такая новая область маркетинга, и этот дизайн очень актуален, что делает его надежным дизайном для их услуг.
25. Избранное
Сколько из нас в детстве получали коробку изюма, и, пытаясь смягчить наше разочарование, нам говорили, что это «конфета природы»? Faves делает конфеты из фруктов и овощей, которые на самом деле выглядят аппетитно. Прощай, изюм.
Прощай, изюм.
Их целевая страница имеет яркие цвета, крупный текст и множество отличных снимков вафельных конфет, которые они производят, это все, чем должен быть веб-сайт конфет. Но эта компания больше, чем поставщик сладостей, она также целеустремленна. Они нацелены на сокращение пищевых отходов и могут транслировать эти сообщения таким образом, чтобы никогда не было деспотизма.
Хотите увидеть больше сайтов электронной коммерции? Ознакомьтесь с ними в витрине Webflow !
Создайте свой собственный дизайн веб-сайта электронной коммерции на прочной основе
Использование подхода к коммерции, ориентированного на бренд, даст вам лучший дизайн веб-сайта электронной коммерции, который обязательно произведет на ваших посетителей отличное первое впечатление.
Наряду со всеми этими элементами дизайна, о которых необходимо позаботиться, цифровой маркетинг, кампании в социальных сетях и поисковая оптимизация (SEO) также должны быть хорошо продуманы, чтобы привлечь потенциальных клиентов через двери данной цифровой витрины. .
.
Лучшие интернет-магазины находят правильный баланс между всеми этими различными компонентами, что приводит к сильному бренду и более высоким коэффициентам конверсии.
Не забудьте ознакомиться с Webflow Ecommerce, чтобы помочь в создании собственного бренда, и ознакомьтесь с нашими шаблонами электронной коммерции, которые обеспечат вашим клиентам незабываемые впечатления.
18 января 2021 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте самое лучшее, самое крутое, новейшее в дизайне и без кода, доставляемое на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен.

