Как оформить футер сайта? Основные элементы
Как оформить футер сайта? Основные элементыStarting a new project?
получить консультациюЧитайте наш Telegram 👈
Заказать
звонок
Оставьте свои контактные данные, наш менеджер перезвонит вам.
Соглашаюсь на обработку данныхСпасибо! Скоро с Вами свяжется наш менеджер.
Получить
консультацию
Спасибо! Скоро с Вами свяжется наш менеджер.
POWER IS IN TRUST
Прокачайте свой сайт!
Подписывайтесь и получайте советы по оптимизации сайта и повышению продаж
Заказать обратный звонок
Подтвердите свой Email для завершения подписки.
Вы уже подписаны на нашу рассылку!
Футер или подвал сайта – один из ключевых элементов навигации, который расположен в самой нижней части страницы.
Владельцы веб-ресурса оставляют без внимания футер, поскольку считают, что он не представляет ценности для пользователей. Однако это не так, ведь правильно заполненный футер позволяет гостю сайта оперативно сориентироваться и быстро найти необходимую информацию.
Подвал сайта выполняет ряд функций:
- навигация по сайту, особенно, если разместить активные ссылки и контактные данные. На сайтах footer поможет сориентироваться не только клиентам, но и сотрудникам компании;
- дополнение к шапке сайта. Внизу страницы размещается важная, но не главная информация. Например, здесь можно указать дополнительные услуги, которые необязательно размещать в основном меню;
- подталкивает пользователей сделать действия после посещения страницы, например, подписаться на новостную рассылку, перейти в каталог или в соцсети;
- привлечение внимания пользователей за счет выделения другим цветом и размещения полезной информации, например, контактов, способов оплаты и пр.
 ;
; - размещение юридической или прочей специфической информации, которая занимает минимум места и обязана быть на каждой странице веб-ресурса.
1. Что можно размещать в подвалах сайтов?
Стоит понимать, что footer дублируется на каждой странице сайта, поэтому нужно тщательно обдумать его содержание. Важно, чтобы у посетителей сайта была под рукой универсальная информация. Базовый набор элементов будет зависеть от тематики сайта, рассмотрим далее основные пункты.
1. Ссылки на разделы сайта
Можно продублировать разделы из шапки сайта и вставить дополнительные ссылки. Так, если в шапке был раздел «Услуги», то в футере можно их перечислить. Если количество услуг превышает 10, то можно показать самые главные или разделить их по направлениям. Использование ссылок в подвале сайта помогает в продвижении страницы и ее индексирования поисковиками. Также ссылки можно использовать в качестве внутренней перелинковки.
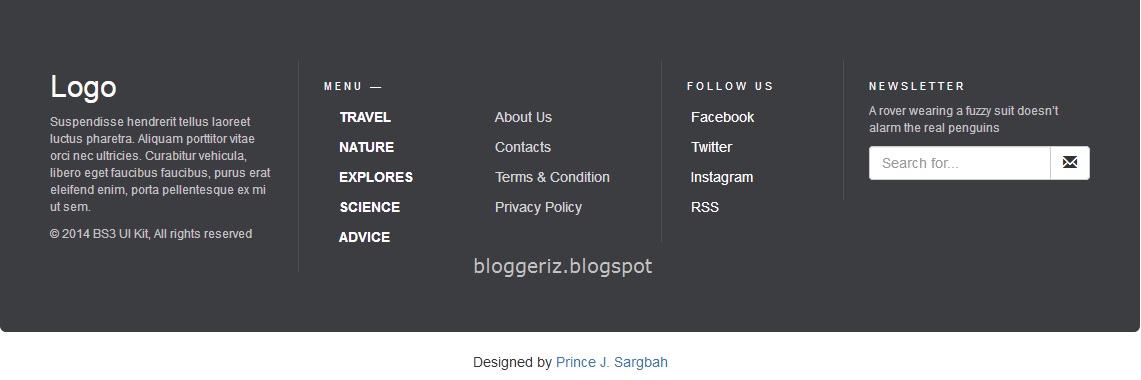
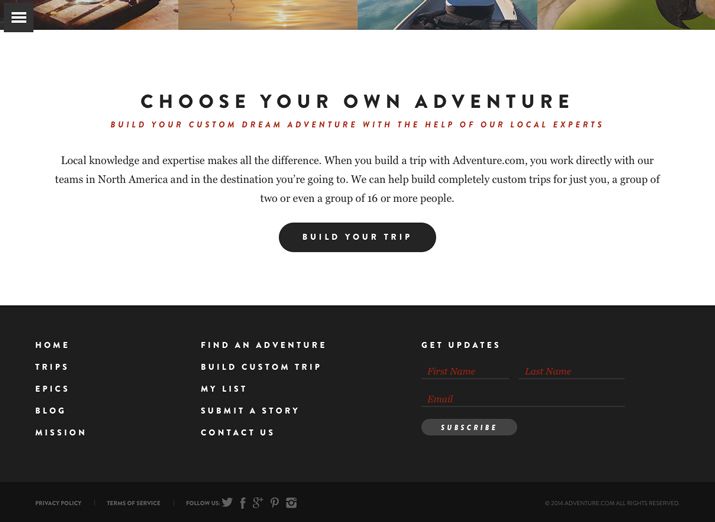
Рис. 1 — Как могут выглядеть ссылки на раздел сайта
1 — Как могут выглядеть ссылки на раздел сайта
2. Контактные данные
Внизу страницы можно разместить основную информацию о компании — номер телефона, ссылки на почту и соцсети, режим работы, адрес, реквизиты и пр. Если организация имеет несколько филиалов, то в футере можно указать контакты главного офиса. В целом, подвал сайта не заменяет раздел с контактами, а кратко информирует о них. Для поисковых систем можно сделать микроразметку контактных данных.
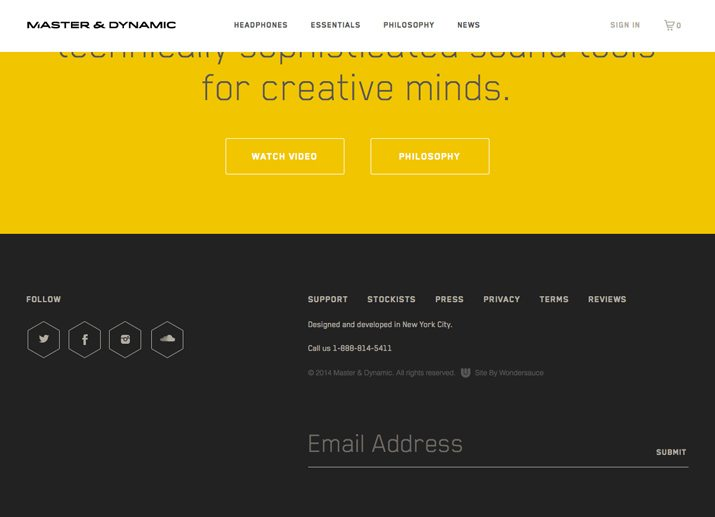
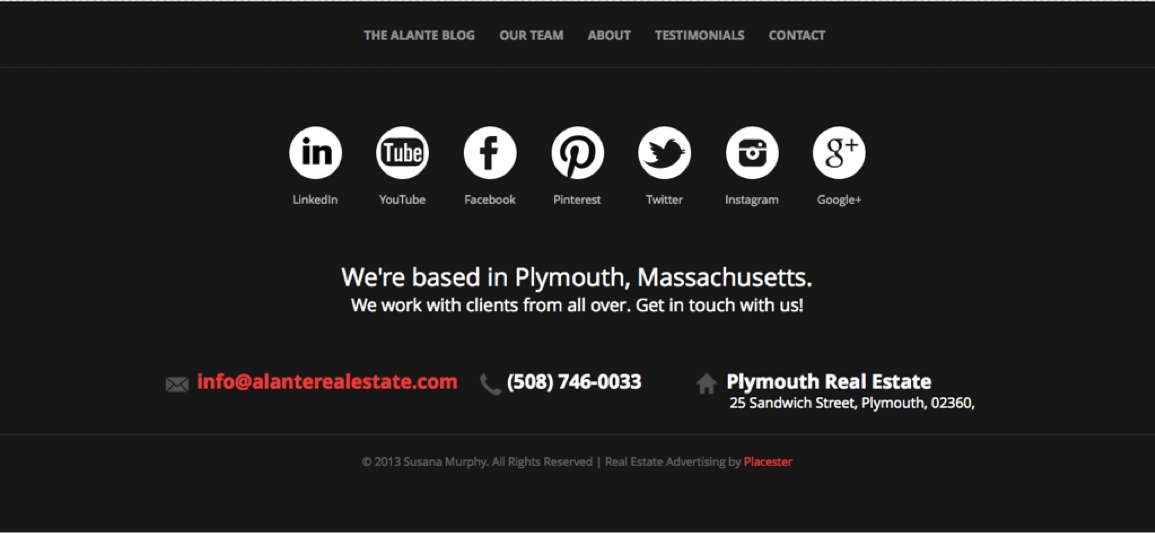
Рис. 2 — Контактная информация компании
3. Форма заказа обратного звонка
Возле номера телефона можно добавлять ссылку на форму заказа обратного звонка на случай, если пользователь хочет получить звонок от менеджера с целью консультации. Лучше такую форму выводить во всплывающем окне после клика по ссылке.
Рис. 3 — Пример виджета обратного звонка
4. Авторские права
Copyright может заявить об авторских правах, а также показать актуальность информации на сайте.
Рис. 4 — Пример, как выглядит авторское право
5. Политика конфиденциальности
Если на сайте отображаются персональные данные пользователя, то компания должна обеспечить безопасность их сбора, хранения и обработки. Согласно закону «О персональных данных» на сайте должна быть публикация документа о Политике конфиденциальности. Если тематика сайта предусматривает дополнительную юридическую информацию, то ее следует разместить на отдельной странице.
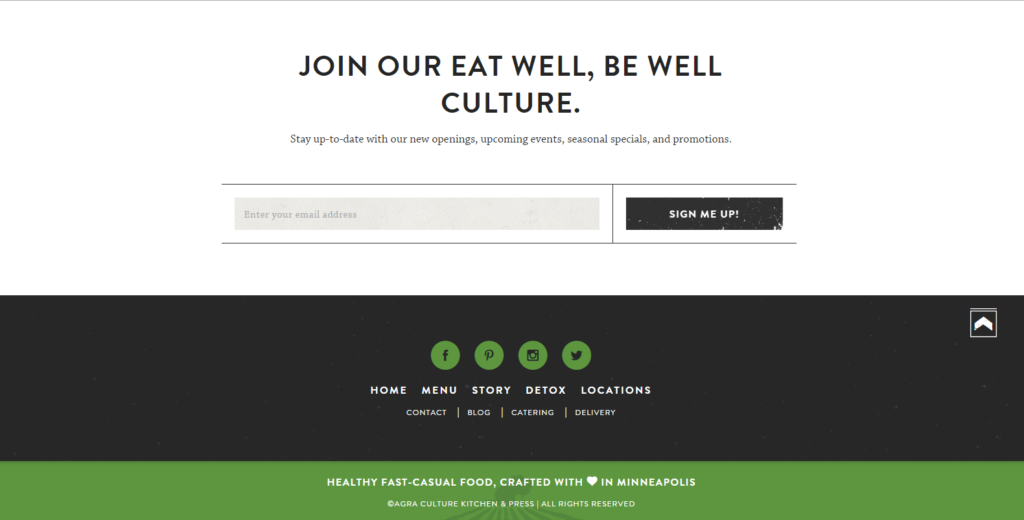
Рис. 5 — Как может выглядеть политика конфиденциальности
6. Ссылки на социальные сети
Современные компании имеют не только веб-страницы, но и аккаунты в популярных соцсетях. Их также можно расположить в футере сайта, главное — периодически их проверять на корректность. Иконки соцсетей желательно оформить в общем стиле и разместить в одну линию.
Их также можно расположить в футере сайта, главное — периодически их проверять на корректность. Иконки соцсетей желательно оформить в общем стиле и разместить в одну линию.
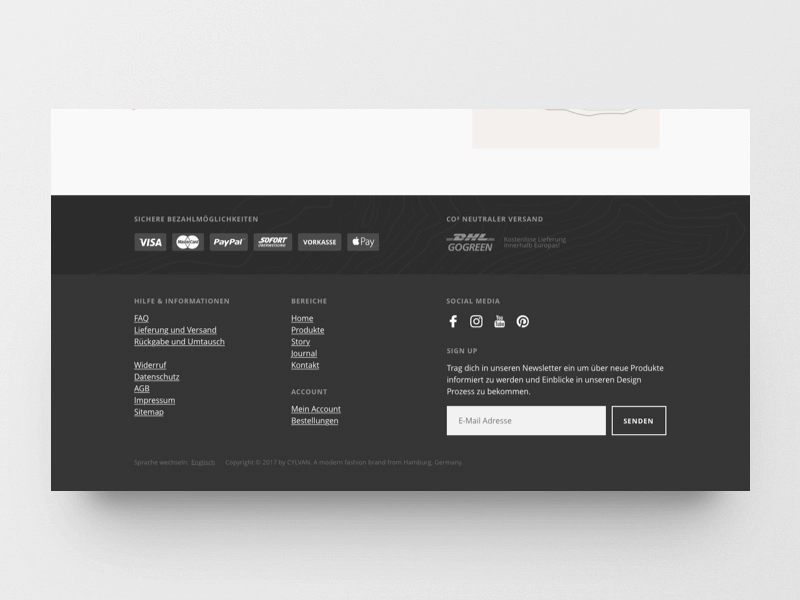
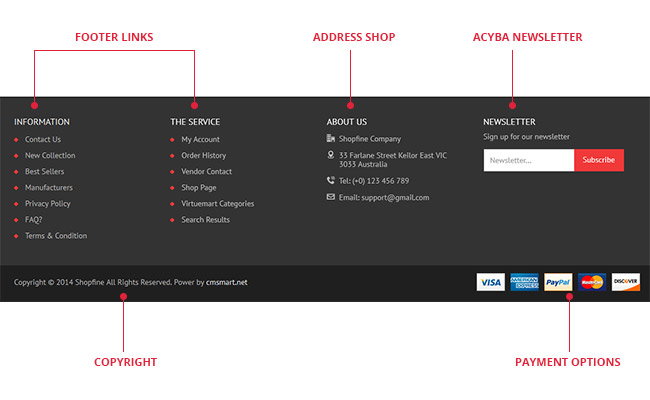
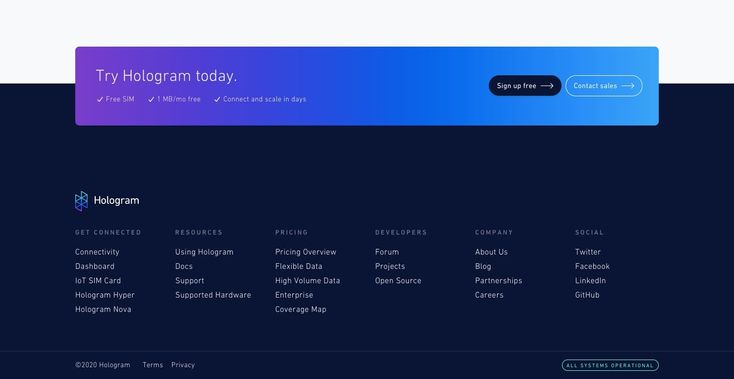
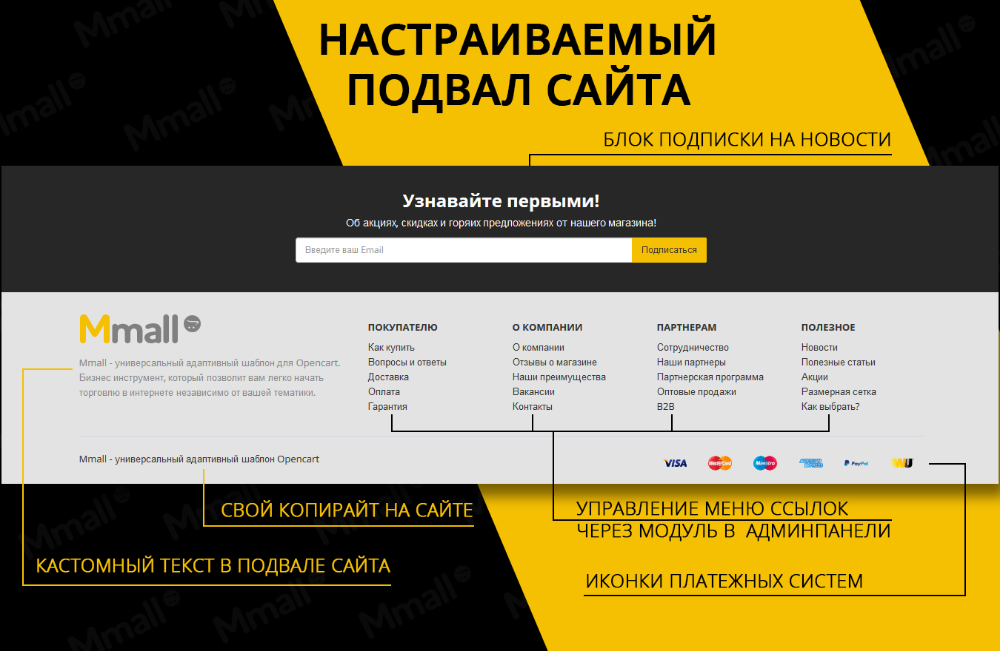
Рис. 6 — Примеры ссылок на соцсети, контактную информацию и варианты оплаты
Можно также размещать ссылку на личный кабинет, информацию о партнерах, награды и достижения компании, отзывы клиентов, варианты оплаты и прочую информацию.
Аналоги российских сервисов для проверки уникальности текстов
E-E-A-T SEO: что это, как работать в 2023
Как сделать видео YouTube вирусным
Подпишитесь на наши обновления
Больше полезных статей и мануалов еще впереди. Будьте в курсе!
Вы уже подписаны на нашу рассылку!
Подтвердите свой Email для завершения подписки.
Заказать
продвижение
Больше полезных статей и мануалов еще впереди.
Спасибо! Скоро с Вами свяжется наш менеджер.
×
ADI: Футер сайта | Центр Поддержки
Футер отображается внизу каждой страницы сайта. Обычно он содержит контактную информацию, значки социальных сетей, а также форму подписки на рассылку. Поскольку футер находится на каждой странице сайта, при обновлении он меняется по всему сайту.
Подробнее:
- Редактирование контента футера
- Изменение цвета и дизайна футера
Редактирование контента футера
Обновите контент футера в любое время, нажав на футер в конструкторе ADI. Вы можете изменить сведения о бизнесе и адреса, а также добавить форму подписки, чтобы посетители могли ввести свои контакты и подписаться на рассылку. Покажите или скройте любую секцию контента, нажав рядом.
Чтобы отредактировать контент футера:
- Нажмите на футер сайта в ADI.
- Нажмите Редактировать.
- Выберите, что редактировать:
- Название бизнеса: введите название вашей компании.
- Эл. почта сайта: введите контактный адрес эл. почты.
- Телефон: введите номер телефона вашей компании.
Примечание: нажмите Управлять, чтобы приобрести выделенный номер телефона для лучшей связи с клиентами (доступно только в Канаде и США). Подробнее (на английском языке) - Факс: введите номер факса.
- Адрес: введите адрес компании.
- Подписаться: добавьте в футер форму подписки, где посетители могут ввести свой адрес эл. почты и подписаться на рассылку.
- Соцсети: установите флажок, чтобы добавить в футер значки соцсетей.

- Копирайт: добавьте на сайт сообщение об авторских правах. Wix предоставляет сообщение по умолчанию, его можно отредактировать в текстовом поле.
Вы можете изменить макет футера в соответствии с тем, какую информацию вы хотите отображать и как вы хотите оформить футер. Можно также изменить цвет фона.
Чтобы изменить цвет и дизайн футера:
- Наведите курсор на футер в ADI и нажмите Дизайн.
- Выберите, что вы хотите настроить:
- Цвет фона футера:
- Нажмите на выпадающий список Настроить дизайнблока.
- Выберите новый цвет фона футера из предложенных цветов, используемых на сайте.
Примечание: чтобы изменить цвета на уровне сайта, нажмите Цвета над предложенными опциями для фона футера.
- Нажмите на выпадающий список
- Макет футера:
- Наведите курсор на нужный макет и нажмите Использовать. Футер автоматически обновится.
- Цвет фона футера:
Настройка нижнего колонтитула веб-сайта в Square Online | Центр поддержки Square
О чем эта статья?
Примечание: Для удаления брендинга Square из нижнего колонтитула требуется обновление вашего сайта Square Online.
Раздел нижнего колонтитула в нижней части вашего сайта Square Online отображается на каждой веб-странице, что позволяет привлечь внимание к важной информации на любой странице, открытой посетителем. Настройте нижний колонтитул в редакторе сайта Square Online, выбрав раздел нижнего колонтитула и настроив параметры на панели редактирования.
Для получения подробной информации о разработке веб-сайта с помощью Square узнайте больше о разработке и настройке вашего сайта Square Online и о том, как перемещаться по редактору сайта Square Online.
Удалить квадратный брендинг из нижнего колонтитула
По умолчанию нижний колонтитул включает простой фирменный баннер, который показывает посетителям, что ваш веб-сайт создан с помощью Square. Вы можете обновить свой сайт, чтобы удалить этот баннер и сохранить эксклюзивный брендинг.
Изменение макета и фона нижнего колонтитула
На панели редактирования выберите Настройка > Макет и цвет или Фон , чтобы обновить внешний вид нижнего колонтитула. Некоторые макеты позволяют отображать больше функций, чем другие.
Примечание: Разные страницы не могут иметь разные макеты нижнего колонтитула. Нижний колонтитул будет одинаковым для всего сайта.
Отображение логотипа
Включите Логотип , чтобы просмотреть параметры отображения заголовка или логотипа вашего сайта в нижнем колонтитуле. Узнайте больше о добавлении логотипа на сайт Square Online.
Показать вашу навигацию
Включите Навигация , чтобы отобразить меню навигации в нижнем колонтитуле. Вы также можете сделать навигацию нижнего колонтитула отличной от навигации верхнего колонтитула, сняв флажок Аналогично навигации верхнего колонтитула и выбрав Настроить навигацию .
Вы также можете сделать навигацию нижнего колонтитула отличной от навигации верхнего колонтитула, сняв флажок Аналогично навигации верхнего колонтитула и выбрав Настроить навигацию .
Нижний колонтитул — это стандартное место для добавления ссылок на страницы (такие как «Политика конфиденциальности» или «Условия обслуживания»), которые обычно не включаются в верхний колонтитул. Узнайте больше о том, как создавать страницы и навигацию в Square Online.
Показать форму регистрации по электронной почте
Включите Название подписки и Подписка , чтобы изменить настройки контактной формы подписки по электронной почте. Клиенты, отправившие свои данные через форму, будут добавлены в ваш каталог клиентов, что позволит вам быстро отправлять им рассылки по электронной почте с помощью Square Marketing. Узнайте больше о том, как начать работу с Square Marketing.
Отображение значков социальных сетей
Включите Значки социальных сетей , чтобы отобразить значки, ссылающиеся на ваши профили в социальных сетях. Узнайте больше о добавлении значков социальных сетей в Square Online.
Узнайте больше о добавлении значков социальных сетей в Square Online.
Показать внешние ссылки
Включите Внешние ссылки , чтобы изменить это простое текстовое поле на что угодно. По умолчанию отображается символ авторского права и год.
Показать принятые способы оплаты
Включите Способы оплаты , чтобы выделить, какие клиенты могут использовать для покупок в вашем интернет-магазине. Эти сведения поступают от платежных систем, которые вы включили для своего сайта на странице обзора Square Online. Узнайте больше о приеме платежей в Square Online.
Примечание: Отображение способов оплаты в нижнем колонтитуле является обязательным условием для настройки списка продуктов Google на Square.
8 Элементы нижнего колонтитула веб-сайта, которые вы можете использовать на своем веб-сайте — создание веб-сайта
Можно быстро увлечься основными элементами веб-дизайна. В конце концов, есть интерфейс, который нужно учитывать, навигация, которую нужно реализовать, и функциональность, о которой нужно подумать. По своей природе веб-сайт может привлекать посетителей с момента их прихода. Все дело в дизайне, цветах, типографике, навигации и многом другом.
По своей природе веб-сайт может привлекать посетителей с момента их прихода. Все дело в дизайне, цветах, типографике, навигации и многом другом.
Вот почему многие (если не все) веб-дизайнеры концентрируются на том, чтобы сделать верхнюю часть страницы привлекательной, сфокусированной и интуитивно понятной с точки зрения пользователя. Нижний колонтитул веб-сайта, однако, может иметь такое же важное значение для успеха вашего сайта, как и привлекательные элементы в верхней части.
Нижний колонтитул веб-сайта служит воротами для более глубокого участия. Это помогает направлять людей на разные страницы или области веб-сайта. Это заставляет их хотеть что-то с этим делать. Проще говоря, нижний колонтитул веб-сайта — это часть веб-сайта, которая отображается внизу каждой веб-страницы. Этот раздел также составлен аналогично указателю в конце учебника со ссылками на статьи или инструменты, контактными данными и другой полезной информацией.
Крайне важно понимать важность нижних колонтитулов веб-сайта, то, как выглядит дизайн нижнего колонтитула и как они могут функционировать в полной мере, независимо от того, создаете ли вы свой собственный веб-сайт или просто просматриваете Интернет в поисках ответов. В этом руководстве вы найдете все, что вам нужно знать о добавлении нижнего колонтитула веб-сайта. Кроме того, вы найдете 8 примеров нижнего колонтитула веб-сайта, которые помогут вам начать работу.
В этом руководстве вы найдете все, что вам нужно знать о добавлении нижнего колонтитула веб-сайта. Кроме того, вы найдете 8 примеров нижнего колонтитула веб-сайта, которые помогут вам начать работу.
Нижний колонтитул веб-сайта или веб-сайт нижнего колонтитула — это текстовый блок, который появляется внизу каждой страницы веб-сайта. Однако заголовок вашего веб-сайта — это сегмент, который появляется в верхней части страницы. Хотя дизайн вашей домашней страницы всегда дает посетителям первое представление о вашем веб-сайте, дизайн нижнего колонтитула, скорее всего, будет последним, что они увидят. Это поможет вам достичь основных целей вашего веб-сайта, создавая значимое и устойчивое впечатление с лучшим дизайном и содержанием.
Ваши CTA (призывы к действию) должны быть в нижнем колонтитуле вашего сайта. Это идеальное место, где посетители вашего сайта могут связаться с вами или присоединиться к вашему списку рассылки. Нижний колонтитул вашего веб-сайта будет функционировать как вторичное меню веб-сайта, гарантируя, что посетители не пропустят важные детали, и направит их на разные страницы с помощью простой навигации. Вы также можете выделить определенные элементы, такие как отзывы клиентов, ваши страницы в социальных сетях или пресса.
Нижний колонтитул вашего веб-сайта будет функционировать как вторичное меню веб-сайта, гарантируя, что посетители не пропустят важные детали, и направит их на разные страницы с помощью простой навигации. Вы также можете выделить определенные элементы, такие как отзывы клиентов, ваши страницы в социальных сетях или пресса.
Наконец, хороший дизайн нижнего колонтитула дает вам место для размещения основной информации, включая положения и условия, политику конфиденциальности и другие юридические вопросы. Теперь, когда все эти формальности собраны в одном месте, вы сможете посвятить оставшуюся часть своего сайта созданию развлекательного пользовательского интерфейса и привлечению новых клиентов.
Почему важен дизайн нижнего колонтитула? Потратив столько времени и усилий на создание веб-сайта, этот последний шаг легко пропустить. Хотя дизайн нижнего колонтитула веб-сайта спрятан в нижней части страницы, это не означает, что пользовательский опыт закончился. Вместо этого лучшие нижние колонтитулы веб-сайтов могут служить порталом для другого контента, отображать заманчивые иконки социальных сетей, собирать адреса электронной почты и передавать дополнительную информацию пользователям.
Вместо этого лучшие нижние колонтитулы веб-сайтов могут служить порталом для другого контента, отображать заманчивые иконки социальных сетей, собирать адреса электронной почты и передавать дополнительную информацию пользователям.
Дизайн нижнего колонтитула веб-сайта имеет решающее значение с двух сторон, помимо визуального завершения веб-страницы:
- В отношении конечного пользователя
Нижний колонтитул дает посетителям доступ к ценной информации, которая не всегда доступна или ее легко найти в главном меню, например, контактная информация, вкладка «О нас», условия службы или пресс-релизы.
- Владельцы веб-сайтов
Нижний колонтитул может предоставить владельцу бизнеса форум для рекламы и продвижения деятельности, сделок, известных публикаций и учетных записей в социальных сетях. Предлагая посетителям полезные ресурсы и инструменты нижнего колонтитула, вы создаете доверие и уважение, что может привести к увеличению количества подписчиков и частых пользователей.
Теперь, когда мы определили, почему нижние колонтитулы имеют решающее значение, давайте более подробно рассмотрим компоненты и вещи, которые вы должны помнить, составляющие привлекательный дизайн нижнего колонтитула веб-сайта.
- Привлекательность
Поскольку внешний вид нижнего колонтитула — это первое, что видит потребитель, важно иметь некоторые визуальные элементы. Крайне важно иметь что-то визуальное внизу страницы, чтобы радовать глаз посетителя, будь то кнопки, логотип, диаграммы или даже цветной узор.
- Концентрация на бренде
Нижний колонтитул должен соответствовать эстетике бренда — от цветовой схемы до графики и типографики. Например, если логотип отображается в верхнем колонтитуле страницы, может потребоваться повторить его в нижнем колонтитуле.
- Презентация имеет значение
Слишком часто, читая статью или блог на веб-сайте, вы видите кучу беспорядочных ссылок в нижнем колонтитуле. Как клиента, это может дезориентировать и разочаровывать. Необходимо тщательно организовать правильный материал и убедиться, что шрифт визуально привлекателен.
Как клиента, это может дезориентировать и разочаровывать. Необходимо тщательно организовать правильный материал и убедиться, что шрифт визуально привлекателен.
Важность правильного проектирования нижних колонтитулов веб-сайта невозможно переоценить, поскольку они эффективно предоставляют пользователям возможность узнавать новые подробности о вашем веб-сайте. Кроме того, это может быть не только полезным инструментом навигации, но и хорошим способом произвести хорошее первое впечатление на других.
8 Элементы содержимого нижнего колонтитула для включенияНижний колонтитул веб-сайта служит ресурсом для путешественников, предоставляя информацию и возможности навигации в нижней части веб-страниц. Целью дизайна нижнего колонтитула веб-сайта является поддержка посетителей и достижение бизнес-целей путем принятия решения о том, что включать.
Держу пари, вам не терпится познакомиться со всеми перечисленными примерами нижнего колонтитула. Следующим шагом будет уточнение содержимого нижнего колонтитула после того, как вы зацепите пользователей отличным дизайном. Нижние колонтитулы веб-сайтов часто дают вам место для размещения всей важной контактной информации, такой как ваш физический адрес, номер телефона, адрес электронной почты для регистрации и другие данные. Нижние колонтитулы — это простая часть дизайна, содержащая полезные детали, которые в другом месте были бы неуместны.
Нижние колонтитулы веб-сайтов часто дают вам место для размещения всей важной контактной информации, такой как ваш физический адрес, номер телефона, адрес электронной почты для регистрации и другие данные. Нижние колонтитулы — это простая часть дизайна, содержащая полезные детали, которые в другом месте были бы неуместны.
- Защита авторских прав
Нарушение авторских прав на цифровую собственность, принадлежащую вам и вашим клиентам из малого бизнеса, является важной частью поддержания эффективного и прибыльного присутствия в Интернете. Уведомление об авторских правах защищает вашу работу, информируя любого, кто посещает ваш веб-сайт, о том, что использование любых материалов без разрешения является незаконным.
Это изображение взято из Strikingly Product
- Карта сайта
Хотя маловероятно, что многие пользователи нажмут на нее, HTML-версия карты сайта помогает поисковым системам, таким как Google, находить и индексировать страницы в Интернете. . Ссылки на вкладку «О нас», страницу «Свяжитесь с нами», политику конфиденциальности, доставку и обработку, корзину, галерею изображений, страницу услуг и все другие связанные веб-страницы должны быть включены в нижний колонтитул карты сайта.
. Ссылки на вкладку «О нас», страницу «Свяжитесь с нами», политику конфиденциальности, доставку и обработку, корзину, галерею изображений, страницу услуг и все другие связанные веб-страницы должны быть включены в нижний колонтитул карты сайта.
Это изображение взято из Strikingly Product
- Свяжитесь с нами
Веб-сайт преследует две основные цели: предлагать ценность посетителям и собирать контактную информацию от квалифицированных потенциальных клиентов. Сделать контакт с компанией как можно проще — это один из способов удовлетворить каждую из этих потребностей.
Это изображение взято из Strikingly Product. Компания создаст больше возможностей для расширения сферы своей деятельности, разместив ссылки на профили в социальных сетях в нижнем колонтитуле веб-сайта.
Это изображение взято из Strikingly Product
- О нас
Добавление ссылки на страницу «О компании» на вашем веб-сайте может оказать большое влияние на посетителей. Убедительное заявление о нашей миссии или даже несколько умных строк, которые соответствуют стилю вашей компании, произведут неизгладимое впечатление на посетителей и побудят их вернуться на ваш сайт в будущем.
Убедительное заявление о нашей миссии или даже несколько умных строк, которые соответствуют стилю вашей компании, произведут неизгладимое впечатление на посетителей и побудят их вернуться на ваш сайт в будущем.
Это изображение взято из Strikingly Product
- Логотип
Логотип — это отличный инструмент для представления фирменного стиля компании и укрепления ее фирменного стиля на рынке. Хотя он заслуживает места в нижнем колонтитуле вашего веб-сайта, правила того, как должен выглядеть ваш логотип, немного различаются. Например, цвет фона нижнего колонтитула сайта часто отличается от цвета главной страницы.
Это изображение взято из Strikingly Product
- Положения и условия
Связь с Условиями и положениями в нижнем колонтитуле веб-сайта обычно приводит к юридическому раскрытию, в котором указывается, с чем пользователи соглашаются, когда они используют вашу услугу или продукт.
Это изображение взято с сайта Strikingly Product
- Транспорт
Лучшее приберегите напоследок, так как нижний колонтитул веб-сайта является последней точкой контакта для потерянного пользователя. Если они не могут найти его в верхней части страницы, раздел навигации внизу может направить их к теме, которая их изначально интересовала или о которой они хотели бы узнать больше.
Это изображение взято из Strikingly Product
Следует помнить, что все эти элементы не обязательно должны присутствовать в одном и том же нижнем колонтитуле одновременно. Посмотрим правде в глаза, это было бы много для обработки. Вы, владелец веб-сайта, должны определить, какие ссылки должны быть включены в нижний колонтитул вашего сайта. Когда вы думаете о том, что вашим пользователям, скорее всего, понадобится и что они будут использовать, помните об этих 8 элементах.
Увеличение элементов нижнего колонтитула веб-сайта Поскольку нижний колонтитул находится внизу страницы, он не должен быть менее привлекательным, чем остальные.
