Как создать html шаблон сайта?
Для создания HTML-шаблона сайта вам потребуется следующее:
Текстовый редактор. Вы можете использовать любой текстовый редактор, который вам нравится, например, Sublime Text, Atom, Notepad++, Visual Studio Code или любой другой.
Браузер. Чтобы проверять, как будет выглядеть ваш сайт, вам нужен браузер. Рекомендуется использовать несколько браузеров, такие как Google Chrome, Firefox, Safari и т.д., чтобы убедиться, что ваш сайт выглядит одинаково на всех платформах.
HTML-код. Вы должны знать основы HTML, чтобы создавать свой собственный шаблон сайта. HTML-код используется для создания структуры вашего сайта, а CSS-код используется для стилизации вашего сайта.
CSS-код. CSS-код используется для оформления и стилизации вашего сайта. Он включает в себя все, что касается цвета, шрифта, фона, расположения элементов и т.д.
Как начать:
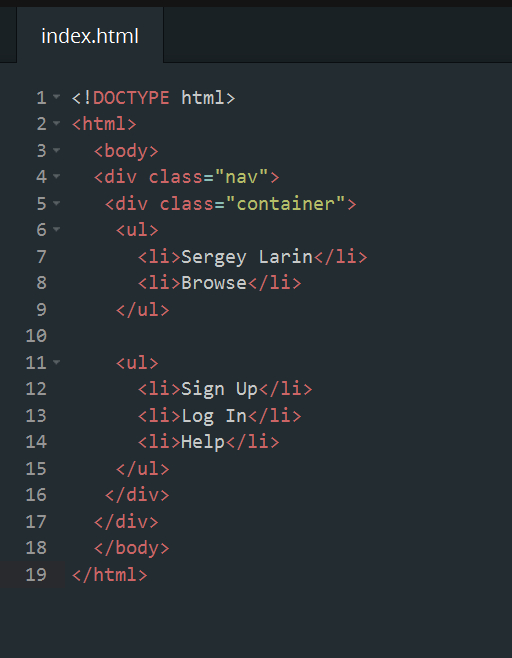
Создайте новый файл в текстовом редакторе и назовите его index.

Введите следующий код для создания базовой структуры вашего сайта:
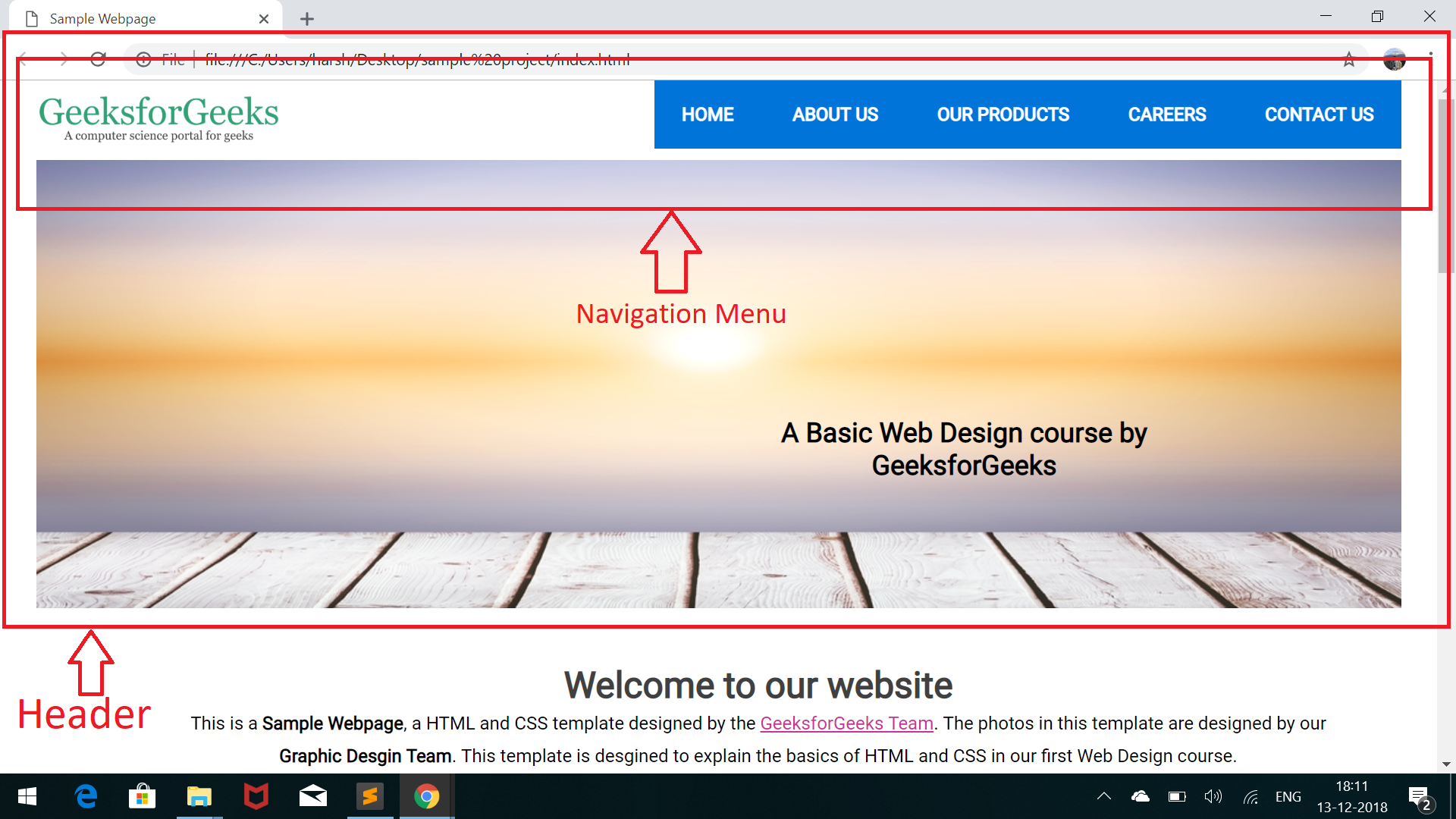
php<!DOCTYPE html> <html> <head> <title>Заголовок вашего сайта</title> </head> <body> <header> <!-- Верхняя часть сайта --> </header> <nav> <!-- Навигационное меню сайта --> </nav> <section> <!-- Основное содержимое сайта --> </section> <aside> <!-- Дополнительная информация о сайте --> </aside> <footer> <!-- Нижняя часть сайта --> </footer> </body> </html>
Добавьте свой собственный код в теги <header>, <nav>, <section>, <aside> и <footer>, чтобы создать вашу собственную структуру сайта.
Добавьте CSS-код в отдельный файл и подключите его к вашей HTML-странице. Например:
bash<head> <link rel="stylesheet" type="text/css" href="style. css"> </head>
css"> </head> - Напишите CSS-код в файле style.css, чтобы стилизовать ваш сайт. Например:
cssbody { font-family: Arial, sans-serif; background-color: #f0f0f0; } header { background-color: #333; color: #fff; padding: 10px; } nav { background-color: #666; color: #fff; padding: 10px; } section { padding: 10px; } aside { padding: 10px; } footer { background-color: #333;
В этом примере CSS-кода мы добавили стили для каждой секции нашей HTML-страницы. Например, мы задали шрифт и цвет фона для всего документа, а также цвет и отступ для элементов заголовка, навигации, основного содержимого, дополнительной информации и подвала.
Кроме того, мы использовали свойство text-align, чтобы выровнять текст внутри элемента footer по центру страницы.
После того, как вы закончили написание вашего HTML-кода и CSS-кода, сохраните их в соответствующие файлы на вашем компьютере. Затем откройте файл index.
Шаблоны поддержки веб-сайтов — Visual Studio (Windows)
Twitter LinkedIn Facebook Адрес электронной почты- Статья
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Шаблоны проектов и элементов веб-сайта Visual Studio предоставляют многократно используемые и настраиваемые заглушки веб-сайта и заглушки, которые ускоряют процесс разработки, устраняя необходимость создания новых проектов и элементов веб-сайта с нуля. Дополнительные сведения о шаблонах Visual Studio см. в статье Создание шаблонов проектов и элементов.
Дополнительные сведения о шаблонах Visual Studio см. в статье Создание шаблонов проектов и элементов.
Папка шаблона проекта
Шаблоны веб-проектов обычно устанавливаются в [путь установки Visual Studio]\Common7\IDE\ProjectTemplates\Web\, каждый из которых находится во вложенной папке с именем языка веб-программирования.
Файл проекта
Интегрированной среде разработки (IDE) Visual Studio требуется расширение файла проекта для сопоставления шаблона с правильным типом проекта. Так как веб-проекты не имеют файла проекта, фиктивное расширение файла проекта .webproj регистрируется для сопоставления шаблона с типом проекта.
При необходимости в шаблон можно добавить строку имени языка, чтобы система веб-проектов могла задать язык по умолчанию в диалоговом окне Добавление нового элемента для элементов на основе шаблона. Строка должна быть первой строкой файла. Оно должно совпадать как с именем, зарегистрированным в разделе AddItemLanguageName в регистрации обработчика IntelliSense, так и с именем, зарегистрированным в разделе Project Subtype(VsTemplate). Дополнительные сведения см. в разделе Атрибуты поддержки веб-сайтов.
Дополнительные сведения см. в разделе Атрибуты поддержки веб-сайтов.
Если строка отсутствует, система веб-проектов пытается определить язык по умолчанию на основе атрибута Language и расширений файлов страниц, добавленных в веб-проект шаблоном проекта.
Шаблоны проектов
Шаблоны проектов веб-сайтов используются для создания новых веб-сайтов в ответ на команду Создать веб-сайт в меню Файл . В настоящее время поддерживаются три типа проектов веб-сайтов:
Пустые проекты веб-сайтов
Эти файлы создают новый пустой веб-сайт в ответ на команду Пустой веб-сайт , которая доступна после выбора файла
EmptyWeb.vstemplate
Файл шаблона, который направляет создание нового пустого веб-сайта.
EmptyWeb.webproj
Этот файл является артефактом системы шаблонов проектов. Он удовлетворяет ссылке на файл проекта в файле EmptyWeb.vstemplate.

Проекты веб-сайтов
Эти файлы создают новый веб-сайт в ответ на команду ASP.NET веб-сайт , которая доступна после выбора файла>Новый веб-сайт:
Default.aspx
Домашняя страница по умолчанию для нового веб-сайта. Атрибут Language задает язык кода программной части, а атрибут CodeFile — зависимый файл, содержащий код программной части, связанный с этой страницей.
Default.aspx. Расширение
Зависимый файл, содержащий код программной части домашней страницы по умолчанию. Язык кодовой части определяет расширение этого файла.
web.config.
Корневой файл конфигурации web.site.
WebApplication.vstemplate
Файл шаблона, который определяет содержимое решения веб-сайта и принудительно создает папку App_Data.
WebApplication.webproj
Этот файл является артефактом системы шаблонов проектов. Он удовлетворяет ссылке на файл проекта в файле WebApplication.

Проекты веб-служб
Эти файлы создают новый веб-сайт в ответ на команду веб-службы ASP.NET , которая доступна после выбора файла>Создать веб-сайт:
Service.asmx
HTML-страница для новой веб-службы. Атрибут Language задает язык кода программной части, а атрибут CodeBehind — зависимый файл, содержащий код программной части, связанный с этой службой.
Service. extension
Зависимый файл, реализующий класс службы. Язык кодовой части определяет расширение этого файла.web.config.
Корневой файл конфигурации web.site.
WebService.vstemplate
Файл шаблона, который определяет содержимое решения веб-сайта и принудительно создает папки App_Data и App_Code. Служба. Файл расширения копируется в папку App_Code.
WebService.webproj
Этот файл является артефактом системы шаблонов проектов.
 Он соответствует ссылке на файл проекта в файле WebService.vstemplate.
Он соответствует ссылке на файл проекта в файле WebService.vstemplate.
Папка шаблона элемента проекта
Шаблоны элементов веб-проекта обычно устанавливаются в [путь установки Visual Studio]\Common7\IDE\ItemTemplates\Web\, каждый из которых находится во вложенной папке, которая называется в честь своего языка веб-программирования.
Шаблоны элементов проекта
Шаблоны элементов проекта веб-сайта используются для добавления новых веб-страниц на веб-сайт в ответ на команду Добавить существующий элемент . В настоящее время поддерживаются следующие типы веб-страниц:
Новый класс
Этот шаблон создает новый исходный файл, который определяет пустой класс в ответ на команду
Класс. extension
Исходный файл, реализующий пустой класс. Язык кодовой части определяет расширение этого файла.
Class.vstemplate
Файл шаблона, который создает исходный файл и определяет его содержимое.

Новая HTML-страница
Этот шаблон создает веб-страницу в ответ на команду Добавить новую HTML-страницу .
HTMLPage.htm
Начальная страница веб-страницы. Эта веб-страница обычно не имеет связанного зависимого файла codebehind. Чтобы создать интеллектуальную страницу со связанным файлом кода программной части, используйте шаблон веб-формы.
HTMLPage.vstemplate
Файл шаблона, который создает веб-страницу и определяет ее содержимое.
Новая веб-форма
Этот шаблон создает новую интеллектуальную веб-страницу в ответ на команду Добавить новую веб-форму .
Чтобы создать зависимый исходный файл codebehind, выберите Поместить код в отдельный файл. В противном случае создается одна веб-страница с пустым блоком скрипта и директивами <% % страницы> для подключения зависимого файла.
Чтобы создать страницу содержимого для выбранной master страницы, выберите 
WebForm.aspx
Начальная страница веб-страницы. На этой веб-странице нет связанного зависимого файла codebehind.
WebForm_cb.aspx
Начальная страница веб-страницы. Эта веб-страница содержит связанный зависимый файл codebehind.
Код программной части. extension
Зависимый файл, реализующий класс webform. Язык кодовой части определяет расширение этого файла.
ContentPage.aspx
Начальное содержимое веб-страницы в виде страницы содержимого. На этой веб-странице нет связанного зависимого файла codebehind.
ContentPage_cb.aspx
Начальное содержимое веб-страницы в виде страницы содержимого. Эта веб-страница содержит связанный зависимый файл codebehind.
WebForm.vstemplate
Файл шаблона, определяющий содержимое новой веб-страницы и ее зависимый файл, если таковой есть.
Новая эталонная страница
Этот шаблон создает новую страницу master в ответ на команду Добавить новую главную страницу.
Чтобы создать зависимый исходный файл codebehind, выберите Поместить код в отдельный файл. В противном случае создается одна веб-страница с пустым блоком скрипта и директивами <%% страницы> для подключения зависимого файла.
MasterPage. master
Начальная страница master. На этой странице master нет связанного зависимого файла codebehind.
MasterPage_cb. master
Начальная страница master. На этой странице master есть связанный зависимый файл codebehind.
Код программной части. Расширение
Зависимый файл, реализующий класс страницы master. Язык кодовой части определяет расширение этого файла.
MasterPage.vstemplate
Файл шаблона, определяющий содержимое новой страницы master и ее зависимого файла, если таковой есть.
См. также раздел
- Поддержка веб-сайтов
HTML CSS Простое портфолио Шаблон статического веб-сайта Исходный код
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Загрузка
Нажмите, чтобы увеличить
Цена: 338,90 турецких лир
Погрузка
С учетом НДС
Вы можете сделать предложение только при покупке одного товара
Внесен в список 8 мая 2023 г.
2 избранных
Сообщить об этом элементе в Etsy
Выберите причину… С моим заказом возникла проблемаОн использует мою интеллектуальную собственность без разрешенияЯ не думаю, что это соответствует политике EtsyВыберите причину…
Первое, что вы должны сделать, это связаться с продавцом напрямую.
Если вы уже это сделали, ваш товар не прибыл или не соответствует описанию, вы можете сообщить об этом Etsy, открыв кейс.
Сообщить о проблеме с заказом
Мы очень серьезно относимся к вопросам интеллектуальной собственности, но многие из этих проблем могут быть решены непосредственно заинтересованными сторонами. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Если вы хотите подать заявление о нарушении прав, вам необходимо выполнить процедуру, описанную в нашей Политике в отношении авторских прав и интеллектуальной собственности.
Посмотрите, как мы определяем ручную работу, винтаж и расходные материалы
Посмотреть список запрещенных предметов и материалов
Ознакомьтесь с нашей политикой в отношении контента для взрослых
Товар на продажу…не ручной работы
не винтаж (20+ лет)
не ремесленные принадлежности
запрещены или используют запрещенные материалы
неправильно помечен как содержимое для взрослых
Пожалуйста, выберите причину
Расскажите нам больше о том, как этот элемент нарушает наши правила. Расскажите нам больше о том, как этот элемент нарушает наши правила.
50 Бесплатные HTML-шаблоны веб-сайтов, которые скоро появятся в разработке 2023
Вы ищете бесплатный HTML-шаблон веб-сайта, который скоро появится или находится в разработке? Не смотрите дальше! Мы составили список лучших бесплатных шаблонов, которые вы можете использовать для своего будущего веб-сайта.
Прежде чем запускать свой веб-сайт, убедитесь, что у вас есть бесплатная страница скоро появится или страница в разработке с отличным таймером обратного отсчета. Страница «Скоро появится» или страница «В разработке» — хорошее временное решение для компании или организации, которая купила домен, но еще не приступила к созданию веб-сайта. Это отличный способ сообщить людям, над чем вы работаете, что полезно, если вы хотите запустить новый веб-сайт или приложение.
На веб-сайте есть множество бесплатных HTML-шаблонов страниц и шаблонов страниц разработки, и вы можете загрузить их все бесплатно. Некоторые из шаблонов имеют графику, которая при включении позволяет пользователям подписываться на рассылку новостей или показывать таймер обратного отсчета. Их созданием занимались специалисты, которые использовали код HTML5 и jQuery-JavaScript.
Некоторые из шаблонов имеют графику, которая при включении позволяет пользователям подписываться на рассылку новостей или показывать таймер обратного отсчета. Их созданием занимались специалисты, которые использовали код HTML5 и jQuery-JavaScript.
Bootstrap 5 Coming Soon
Coming Soon — это тема Bootstrap 5, разработанная как целевая страница для проектов, которые все еще находятся в стадии разработки. Он предлагает визуально привлекательное фоновое видеоизображение и включает форму подписки на информационный бюллетень. Эта тема идеально подходит для того, чтобы заинтересовать вашу аудиторию и вызвать предвкушение вашего предстоящего проекта.
Demo Подробнее / скачать
Knox
Knox — это чистый, современный и элегантный бесплатный шаблон веб-сайта, который скоро появится. Его тонкие линейные элементы, активное использование пустого пространства и приятная типографика придают шаблону элегантный и профессиональный дизайн. Он не только эстетичен, но и обладает необходимыми функциями, необходимыми для удержания и привлечения посетителей и сбора новых лидов во время работы на вашем веб-сайте.
Шаблон включает красивый полноэкранный баннер с тонкой текстовой анимацией, таймер обратного отсчета, форму регистрации MailChimp и раздел сведений, где вы можете предоставить дополнительную информацию о своем бизнесе, услугах, социальных сетях, значках социальных сетей и контактах. информация. Контакт. Knox поставляется в трех вариантах стиля: статический, слайд-шоу и фон частиц.
Подробнее / скачать Демо
Imminent
Imminent — это бесплатная, современная и стильная веб-страница в стадии разработки. Полнофункциональный шаблон веб-сайта ручной работы, созданный с вниманием к деталям. Шаблон также универсален, вы можете использовать его для различных типов веб-сайтов, таких как агентства, личные сайты, малый бизнес и т. д. Вам понравится его красиво оформленный герой-баннер с тонкой анимацией и симпатичной типографикой.
Подробнее / скачать демоверсию
Запуск скоро
HTML-шаблон «Запуск» — это яркий и динамичный вариант для создания привлекательных страниц, которые скоро появятся. Благодаря современному дизайну и интерактивному таймеру обратного отсчета он эффективно вызывает ожидание и производит неизгладимое впечатление на посетителей.
Благодаря современному дизайну и интерактивному таймеру обратного отсчета он эффективно вызывает ожидание и производит неизгладимое впечатление на посетителей.
Подробнее / скачать демоверсию
Olivia
Olivia — адаптивный и универсальный многоцелевой шаблон веб-сайта, который скоро появится. Он разработан специально для проектов, которым требуются временные веб-сайты или страницы. Благодаря мощному счетчику времени и контактной форме Olivia обеспечивает эффективное взаимодействие с посетителями и возможность конвертировать их в клиентов. Используя Olivia, вы можете сэкономить время, усилия и деньги, сохраняя при этом интерес аудитории к вашему бренду и проекту во время разработки или обслуживания веб-сайта.
Дополнительная информация / загрузка демоверсии
Sssoon
Бесплатная одностраничная статья, основанная на Bootstrap 3. Используйте страницу Coming Sssoon, чтобы создать группу пользователей перед тем, как вы начнете свой проект! он легкий, простой в использовании и помогает вам оставаться на связи со своей аудиторией.
Подробнее / скачать демо
ComingSoon
ComingSoon — простой бесплатный шаблон веб-сайта, который скоро появится. Это чистый, удобный для мобильных устройств и полностью адаптивный шаблон, созданный с помощью платформы Bootstrap. Шаблон ComingSoon содержит таймер обратного отсчета и раздел «О программе», где вы можете добавить информацию о членах вашей команды, компании, группе и т. д. Готовящийся к выпуску бесплатный шаблон начальной загрузки легко настроить.
Дополнительная информация / скачать демоверсию
Запустить HTML-шаблон на обслуживании
Launch — это HTML-шаблон Bootstrap, разработанный для веб-сайтов, находящихся на обслуживании. Это служит сообщением о скором выходе, указывающим на то, что веб-сайт проходит техническое обслуживание. Шаблон имеет дизайн темы «Шины на дороге», который эффективно отображает режим обслуживания веб-сайта. Он визуально привлекателен, включает анимированные текстовые эффекты и таймер обратного отсчета для привлечения посетителей.
Подробнее / скачать демоверсию
Tust
Tust — это стильный и отзывчивый шаблон, который скоро появится. Он подходит для любого обратного отсчета запуска веб-сайта. Tust — идеальный шаблон для информирования ваших посетителей о предстоящем запуске вашего веб-сайта.
Есть красивый таймер обратного отсчета, который сообщает вашим посетителям дату запуска вашего сайта. Код хорошо прокомментирован и действителен, и вы можете легко все настроить.
Подробнее / скачать Демо
Khronos
Khronos — это творческий набор шаблонов следующей страницы. Его гладкий и чистый дизайн делает его идеальным для всех творческих людей, предприятий, агентств или всех, кто создает свой сайт и хочет творчески показать будущую страницу. Khronos доступен в трех вариантах стиля: статический, слайд-шоу и фон частиц.
Демонстрация Дополнительная информация / загрузка
SeedProd Бесплатная HTML-страница скоро появится
Получите бесплатный шаблон веб-сайта html5 для веб-сайта, который скоро появится, чтобы использовать его, пока он находится в разработке. Он создан с помощью Bootstrap, HTML и CCS3.
Он создан с помощью Bootstrap, HTML и CCS3.
Подробнее / скачать демоверсию
Wesoon Creative скоро появится
WeSoon — креативный, современный и привлекательный начальный шаблон, который скоро появится. Таймер обратного отсчета имеет стильный вид с красивой цветовой схемой и подходит для любого типа будущих или находящихся в стадии разработки веб-сайтов. Дизайн полностью адаптивный и выглядит красиво на всех устройствах. Используйте его, чтобы сделать следующую страницу привлекательной.
Подробнее / скачать демоверсию
Advent Coming Soon HTML5 Theme
Advent — это чистый, современный и хорошо продуманный бесплатный HTML5-шаблон, который скоро появится. Это идеальный шаблон для информирования ваших посетителей об официальном запуске сайта. Шаблон включает в себя обратный отсчет, раздел карты Google, раздел, о котором вы можете добавить информацию на свой сайт, и готовую форму подписки ajax mailchimp.
Демонстрация Подробнее / скачать
Скоро – Бесплатный HTML5 шаблон Bootstrap скоро появится
Soon это бесплатный шаблон начальной загрузки для страницы Coming Soon. Этот шаблон необходим для развития вашего сайта перед запуском. Он имеет таймер обратного отсчета, где вы можете указать точную дату запуска вашего сайта.
Этот шаблон необходим для развития вашего сайта перед запуском. Он имеет таймер обратного отсчета, где вы можете указать точную дату запуска вашего сайта.
Дополнительная информация / скачать демоверсию
Шаблон страницы первого сезона скоро появится
Сезон — это бесплатный HTML-шаблон скоро появится. Это делается с помощью Bootstrap 3, HTML5, CSS3, jQuery и многих других. Это отличный шаблон начальной загрузки с элегантным дизайном. Он имеет полноразмерный слайдер в верхней части с тонкими эффектами и бесплатными изображениями.
Demo Подробнее / скачать
Maundy Free Скоро появится тема
Этот шаблон содержит таймер обратного отсчета и раздел, в котором вы можете добавить информацию о членах вашей команды, вашем бизнесе, вашей группе и многое другое. Настроить бесплатную загрузочную страницу, которая скоро появится, легко.
Демонстрация Подробнее / скачать
Неизбежный шаблон 3D Parallax скоро появится
Бесплатный загрузочный шаблон 3D Parallax скоро появится с HTML5 и CSS3. Уникальный и креативный дизайн, в скором времени вы не найдете ни одного бесплатного шаблона с эффектом Parallax 3D! Это действительно премиальный шаблон, который скоро появится, и мы доставляем его бесплатно!
Уникальный и креативный дизайн, в скором времени вы не найдете ни одного бесплатного шаблона с эффектом Parallax 3D! Это действительно премиальный шаблон, который скоро появится, и мы доставляем его бесплатно!
Демонстрация Подробнее / скачать
Zoon — бесплатный адаптивный сайт скоро появится
Zoon — это бесплатный адаптивный, простой, чистый и удобный для мобильных устройств шаблон сайта, который скоро появится. В шаблон включен таймер обратного отсчета, раздел карт Google и раздел «О нас», где вы можете добавить информацию о своей команде, компании, группе и т. д. Zoon легко настраивается и совместим с большинством современных браузеров.
Demo Подробнее / скачать
Готовый шаблон
Это готовящаяся HTML-страница с функцией обратного отсчета и всплывающим главным меню на всю страницу. Ползунок Zoom Image делает его привлекательным.
Дополнительная информация / загрузка Демо
Бесплатный шаблон bootstrap скоро появится с countdwon
Bootstraptaste freebie today — это бесплатный шаблон Twitter bootstrap под названием WeBuild. Простой, плоский и минималистичный дизайн с обратным отсчетом jQuery и полигональным фоном.
Простой, плоский и минималистичный дизайн с обратным отсчетом jQuery и полигональным фоном.
Demo Подробнее / скачать
Progress – Бесплатный шаблон веб-сайта скоро появится
Progress – это адаптивный бесплатный шаблон, который скоро появится. Он имеет тикер обратного отсчета jQuery и ScrollSpy для запуска анимации затухания CSS при прокрутке. Progress также использует мой любимый плагин-карусель «Owl Carousel» для изменения котировок.
Демонстрация Подробнее / скачать
Бесплатный шаблон скоро появится / в разработке Адаптивный шаблон
See Soon — это профессиональный и творческий бесплатный шаблон, который скоро появится / в разработке и работает на платформе Twitter Bootstrap3. See Soon готов к работе с сетчаткой, отзывчивый, чистый и простой в настройке.
Дополнительная информация / загрузка
Бесплатный шаблон Bootstrap Скоро
Это бесплатный шаблон, который скоро появится. Это отзывчивый шаблон, основанный на Twitter Bootstrap Framework; его можно использовать для любого веб-сайта, который вы хотите. Он имеет очень чистый код и сделан с любовью. Его легко настроить и использовать.
Он имеет очень чистый код и сделан с любовью. Его легко настроить и использовать.
Демо Подробнее / скачать
live — бесплатный адаптивный шаблон, который скоро появится в продаже
Alive — это минималистичная, реактивная, скоро появится / целевая страница / HTML5-страница, основанная на Bootstrap 3.2.0. Эта тема чистая и быстрая, ее легко настроить для различных целей, она включает в себя услуги и контактную форму, более 400 значков Font Impressive, настраиваемые фоны и многое другое!
Демо Дополнительная информация / загрузка
Бесплатная адаптивная HTML5-страница скоро появится
Matrix — это бесплатный шаблон страницы, который скоро появится, это адаптивный веб-сайт, совместимый с несколькими устройствами, поставляется с неограниченным количеством цветов фона и узоров. Обратный отсчет работает с помощью пользовательского плагина jQuery, вам просто нужно установить дату запуска в скрипте.
Demo Подробнее / скачать
Скоро появится бесплатно Адаптивный веб-шаблон — Trendset
Demo Подробнее / скачать
Бесплатный шаблон скоро появится
Это простой одностраничный бесплатный шаблон скоро появится с обратным отсчетом даты и времени, который позволяет вам информировать своих пользователей, пока ваш сайт не будет готов.
Демонстрационная загрузка
Шаблон HTML5 скоро появится
Этот шаблон HTML5 и CSS3 «Скоро появится» был создан для использования в качестве веб-страницы-заполнителя, которую вы можете использовать, пока клиенты или ваш собственный веб-сайт находятся в строке выполнения.
Скачать демоверсию
PaperLaunch – Бесплатный шаблон в разработке
PaperLaunch — это чистый и уникальный шаблон в стадии разработки, разработанный с вниманием к деталям.
Дополнительная информация
Comotia — скоро появится страница в CSS3
Демо-загрузка
Скоро появится бесплатный шаблон веб-сайта с обратным отсчетом
WeBuild — это загрузочный шаблон, который скоро появится. Простой, плоский и минималистичный дизайн с обратным отсчетом jQuery и полигональным фоном.
Подробнее / скачать
Avenir Бесплатно Скоро HTML-шаблон
Загрузка демо-версии
Zoon
Уникальный HTML-шаблон, который скоро появится и находится в разработке, поможет вам удержать своих клиентов. Когда вы заняты восстановлением вашего сайта. Скоро появится шаблон Zoon с 24 отличными вариантами макета, включая хороший таймер обратного отсчета с поддержкой RTL.
Когда вы заняты восстановлением вашего сайта. Скоро появится шаблон Zoon с 24 отличными вариантами макета, включая хороший таймер обратного отсчета с поддержкой RTL.
Zoon — это универсальный, чистый и элегантный предстоящий выпуск для всех творческих людей, агентств, электронной коммерции, компаний, предприятий, портфолио и т. д. Мы обеспечили полную интеграцию с шаблоном Zoon для MailChimp или Campaign Monitor или форму подписки на рассылку PHP Mail. и контактная форма. Это очень легко реализовать.
Дополнительная информация / скачать демоверсию
Unlity
Unlity — креативный адаптивный HTML-шаблон, который скоро появится/в разработке. Шаблон полностью адаптивный с эксклюзивным фоном, он построен на Bootstrap 5+ Framework и css3. В этот шаблон также включена рабочая форма подписки и контактная форма Ajax. Код отлично отформатирован и прокомментирован, что упрощает его настройку.
Подробнее / скачать демоверсию
Hintio
Hintio — чистый и жирный, скоро появится и HTML-шаблон целевой страницы. Вы можете использовать этот шаблон для страницы в разработке, личного портфолио, запуска нового продукта или бренда, веб-сайта агентства — Hintio — идеальный выбор для всех творческих областей. Шаблон поставляется с 4 типами домашних экранов и 14 готовыми к использованию демонстрационными вариантами — выберите лучший для запуска вашего проекта. Hintio отлично смотрится на любом устройстве и включает в себя множество полезных функций: интеграцию с MailChimp, функциональную контактную форму AJAX, таймер обратного отсчета, анимированные фоны и многое другое.
Вы можете использовать этот шаблон для страницы в разработке, личного портфолио, запуска нового продукта или бренда, веб-сайта агентства — Hintio — идеальный выбор для всех творческих областей. Шаблон поставляется с 4 типами домашних экранов и 14 готовыми к использованию демонстрационными вариантами — выберите лучший для запуска вашего проекта. Hintio отлично смотрится на любом устройстве и включает в себя множество полезных функций: интеграцию с MailChimp, функциональную контактную форму AJAX, таймер обратного отсчета, анимированные фоны и многое другое.
Узнать больше / загрузить демоверсию
Unio
Дайте своему новому проекту фантастический старт с Unio — красочным и элегантным, который скоро появится, и HTML-шаблоном целевой страницы. Чистый и креативный дизайн, смелая типографика, яркие цвета — в шаблоне Unio есть все, что нужно для вашей страницы в разработке, презентации нового продукта, личного портфолио, веб-сайта агентства или запуска нового бренда. Шаблон Coming Soon от Unio поставляется с 2 типами домашнего экрана (разделенный экран и полноэкранный режим) и 12 отличными демонстрационными вариантами с различными фонами и анимированными заголовками. Шаблон имеет плавные переходы между разделами и красивое меню и анимацию загрузки.
Шаблон имеет плавные переходы между разделами и красивое меню и анимацию загрузки.
Узнать больше / загрузить демоверсию
Ephesus
Ephesus — это креативный и профессиональный шаблон, который скоро появится на платформе Bootstrap. Включает подписку на Ajax MailChimp, контактную форму и Google Maps. Ephesus упрощает создание сайта в стадии разработки. Все коды HTML, CSS, JavaScript хорошо организованы и прокомментированы, так что любые изменения можно легко внести без каких-либо хлопот.
Подробнее / скачать Демо
Flafy Скоро появится HTML5 Template
Flafy — это универсальный адаптивный HTML-шаблон, который скоро появится / находится в разработке. Модель полностью адаптивна с эксклюзивным фоном, построена на Framework Bootstrap. Код отлично отформатирован и закомментирован, поэтому его легко настроить.
Подробнее / скачать демоверсию
Крайний срок Шаблоны React Coming Soon
Шаблон React Next & Gatsby Coming Soon, созданный с использованием React, Next Js, Gatsby Js и Styled Components. НЕТ jQuery! Мы создали повторно используемые компоненты React и использовали современную архитектуру монорепозитория (Lerna), чтобы вы могли создавать несколько приложений с общими компонентами.
НЕТ jQuery! Мы создали повторно используемые компоненты React и использовали современную архитектуру монорепозитория (Lerna), чтобы вы могли создавать несколько приложений с общими компонентами.
Мы предоставили нашим клиентам многоязычную поддержку, а также поддержку RTL. Мы обеспечили полную интеграцию SendGrid с нашим шаблоном информационного бюллетеня / контактной формы. Его очень легко развернуть. Вы можете разместить следующее приложение или приложение Gatsby на любом хосте, таком как now.sh, firebase, netlify и т. д. Шаблон страницы
Подробнее / скачать демо
Imbue Classy Coming Soon Template
Подробнее / скачать демо
Kounter
Подробнее / скачать демо
PHLY — Versatile Coming Soon Template
PHLY — универсальный Com ing Скоро, чисто и элегантно для всех творческих людей, корпораций, агентств, электронной коммерции, бизнеса, портфолио и т. д.
PHLY был создан с использованием Framework Bootstrap 3, отзывчив на все экраны, прост в настройке, HTML5 проверен на 100% W3C, CSS3, SASS и мэйлчимп.
Demo Дополнительная информация / загрузка
NC-Hold Coming Soon Page
NC-Hold Coming Soon Page предназначена для привлечения внимания и представления вашего сайта. NC-Hold Coming Page содержит множество гибких функций. Выберите то, что вам нужно, и настройте в соответствии с вашими потребностями.
NC-Hold Скоро появится Страница содержит более 65 демонстраций, более 30 функций и более функций, а также демонстрационные версии, ожидающие очереди.
Демонстрация Подробнее / скачать
Mountain – отзывчивый скоро появится
Mountain – это минималистичный, отзывчивый бизнес-шаблон, скоро появится / целевая страница / одностраничный HTML5-шаблон. Этот многоцелевой, настраиваемый шаблон Flat Long Shadows включает подписку AJAX, готов к работе с mailchimp, рабочую контактную форму, настраиваемые фоны и многое другое!
Demo Подробнее / скачать
Oli – Адаптивный шаблон скоро появится
Oli – это творческий, современный, минималистичный и полностью адаптивный шаблон, который скоро появится/в разработке и подходит для любого креативного бизнес-агентства.
Demo Подробнее / скачать
TICKER: Адаптивная целевая страница с часами обратного отсчета
TICKER – это адаптивная целевая страница с часами обратного отсчета с креативными живыми часами обратного отсчета. Первый и единственный шаблон с настоящим радиальным тикающим циферблатом (подстраивается под ваш регион).
Демонстрация Подробнее / скачать
Gravity // Скоро появится – в разработке
Gravity — это уникальный и современный HTML-шаблон, который скоро появится / в разработке для корпоративного, агентства, фотографии или общего бизнеса. Gravity — это отзывчивый чистый Bootstrap 3 на основе скоро / в разработке шаблон. Основное внимание уделяется минималистичному интерфейсу без сенсорной перегрузки. Gravity поставляется в трех версиях: фоновое изображение, фоновое изображение слайдера и фоновое видео YouTube.
Demo Подробнее / скачать
TICTOC – Шаблон обратного отсчета скоро появится
Страница обратного отсчета TICTOC скоро будет чистым, элегантным, отзывчивым, анимированным шаблоном страницы обратного отсчета.