Элементы навигации сайта — как сделать сайт удобнее для пользователей, советы по дизайну
Евгения Черешкова, автор, редактор, SEO-копирайтер
Яндекс, Google и другие поисковые системы поднимают в ТОП запросов те сайты, где пользователь проводит больше времени. Поисковые роботы анализируют поведение пользователя, оценивают, насколько ему удобно «путешествовать» по сайту.
В целом если посетитель может быстро найти нужную ему информацию, он подсознательно чувствует заботу о себе. И тем выше шансы перевести потенциального клиента в заказчика.
В этой статье разберем какие элементы делают сайт удобным и помогают удержать пользователя как можно дольше.
Содержание
Меню
Меню на одностраничном сайте
Выделенный пункт меню
«Хлебные крошки»
Логотип
Индикатор загрузки страницы
Содержание статьи
Кнопки, призывающие к действию
Кнопка «Наверх»
Ссылки на другие статьи
Перелинковка
Баннеры
Иконки соцсетей
Меню
Лаконичное или развернутое
Есть распространенное мнение, что количество пунктов в главном меню сайта должно быть лаконичным — около 5—7 элементов. Для сайта дизайн-студии это оптимальный вариант. Как правило, сайт-визитка или лендинг содержит стандартный набор пунктов:
Для сайта дизайн-студии это оптимальный вариант. Как правило, сайт-визитка или лендинг содержит стандартный набор пунктов:
- «О студии»,
- «Портфолио»,
- «Цены»,
- «Услуги»
- «Контакты»,
- «Блог».
Лаконичное меню на сайте дизайн-студии Lines
Но что делать, если студия работает в разных направлениях. Если дизайнер хочет развести коммерческих и частных заказчиков, показать в меню, что работает в разных стилях.
На этот случай стоит подумать не о лаконичности, а о логике. Если вы понимаете, что вашим клиентам удобнее пользоваться меню со множеством пунктов, так и делайте. Только позаботьтесь, чтобы это было действительно удобный вариант, и посетители сайта не запутались в пунктах.
Множество пунктов в главном меню часто встречается на сайтах интернет-магазинов и электронных изданий. На сайте Dezeen пункты разбили на три группы: по проектам издания (журнал, премия, работа и т.д.
Виды меню
Меню можно представить по-разному. Регулярно анализируйте поведение посетителей на сайте. Если вы понимаете, что пользователи им не пользуются, возможно, стоит сменить вид меню.
Статичное меню вверху страницы
Самый распространенный вариант. Статичный вариант находится в привычном для пользователя месте — вверху страницы. Посетитель сразу находит нужный пункт, так как видит их все сразу.
Статичное меню подходит для сайтов, где владельцу не нужно выводить множество пунктов. Но если страница вдруг окажется длинной, позаботьтесь, чтобы посетитель быстро мог вернуться наверх. Долгое прокручивание колесика мышки утомляет. Не заставляйте читателя делать много лишних движений. Избежать этого помогает кнопка «Наверх», о которой поговорим ниже.
Пример статичного меню на сайте архитектурного бюро VArchitects
Фиксированное меню
Похоже на статичное, только остается на экране, если пользователь прокручивает страницу вниз.
Фиксированное меню на сайте студии «Технологии дизайна». На скриншоте середина страницы, а пункты остались в поле зрения
Фиксированное меню удобно тем, что пользователю не надо прокручивать страницу вверх, если он хочет перейти на другую страницу. Минус этого вида — нужно продумать дизайн так, чтобы полоска меню не мешала другим элементам и тексту.
Как вариант, фиксированное меню можно поставить в сайдбар — боковую колонку. Полоса с основным контентом прокручивается, а пункты остаются на виду.
Фиксированное меню в боковой колонке на сайте студии DesignNika
Микс статичного и фиксированного меню
Делается два разных меню. Одно, с бОльшим количеством пунктов, остается вверху страницы. Когда пользователь прокручивает страницу, появляется фиксированный вариант. На нем остается важная информация: логотип студии с переходом на главную страницу, контакты, кнопка с призывом к действию.
На нем остается важная информация: логотип студии с переходом на главную страницу, контакты, кнопка с призывом к действию.
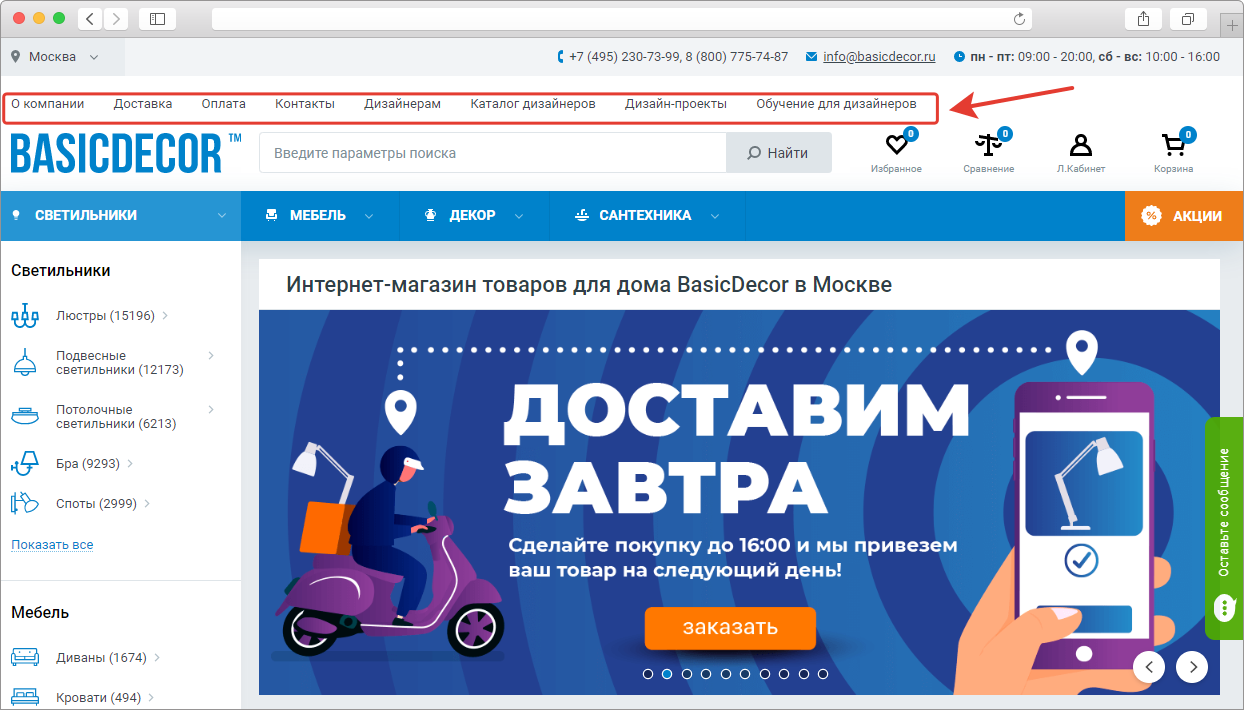
Пример можно посмотреть на главной странице интернет-магазина BasicDecor:
Вверху страницы остается статичное меню с переходом на информационные страницы и в каталоге
Прокрутите страницу вниз: пункты исчезнут и останется логотип, строка поиска, кнопки пользовательского меню
Миксовать статичный и фиксированный вариант удобно, когда нужно вместить множество пунктов вверху страницы. А фиксированное меню помогает пользователю быстрее принять решение о заказе, позвонить или написать дизайнеру.
«Гамбургер»
Замена или дополнение статичному меню. Часто выглядит как три короткие полоски, при клике на которые открывается длинный список пунктов.
В основном используется для мобильных версий сайта, но в последнее время все чаще «Гамбургер» можно встретить и в компьютерной версии.
Меню-«гамбургер» на сайте дизайнера Филиппа Старка
За лаконичными полосками скрывается целая страница с пунктами меню
«Гамбургер» подходит для сайтов, где хочется отразить в меню как можно больше пунктов. Но не забудьте логично сгруппировать ссылки по темам, как это сделал Старк.
Но не забудьте логично сгруппировать ссылки по темам, как это сделал Старк.
Многоуровневое меню
Более классический способ уместить все и сразу — сделать выпадающее многоуровневое меню. Это статичное меню, где на виду остается лаконичный вариант с 4—7 пунктами, а по клику на пункт раскрывается подменю.
Многоуровневое меню на сайте студии «Мечты сбываются»
Плюс такого вида — можно сгруппировать и уместить множество пунктов. Важно продумать, какие пункты останутся в поле зрения пользователя.
Меню на одностраничном сайте
«Одностраничник» или лендинг также нуждается в навигации. Не заставляйте пользователя выискивать нужную ему информацию, бесконечно прокручивая колесико мышки. На одностраничном сайте должна быть удобная навигация: вполне подойдет лаконичное фиксированное меню.
Индикаторы местоположения
Минималистичный вариант фиксированного меню — индикаторы в виде точек на боковой части страницы. Чаще всего встречается на одностраничниках. Пользователь ориентируется, в какой части лендинга он находится. Названия пунктов высвечиваются при наведении мышкой на точку.
Пользователь ориентируется, в какой части лендинга он находится. Названия пунктов высвечиваются при наведении мышкой на точку.
Пример лендинга с индикаторами навигации на сервисе онлайн-конструкторов Tilda
Выделенный пункт меню
Пользователь далеко не всегда попадает на главную страницу сайта. Он должен понимать, в каком разделе сейчас находится. Это помогает быстро ориентироваться и не кликать много раз по одному и тому же пункту.
Поможет выделенный пункт меню. Если посетитель смотрит фото проектов, выделяется пункт «Портфолио». Если изучает карту проезда до офиса, подсвечивается пункт «Контакты».
Пункты меню подсвечиваются на сайте студии TeseiaDeco
Подсветка пунктов отлично работает на лендингах и сайтах с лаконичным меню.
«Хлебные крошки»
На многостраничных порталах помогают ориентироваться так называемые «хлебные крошки». Это строчка со ссылками на все предыдущие уровни, которые ведут к странице.
«Хлебные крошки» в BasicDecor. На скриншоте страница с каталогом бра для спальни. Пользователь может перейти на страницу с другими бра или на каталог светильников. Ему не нужно лишний раз прокручивать страницу вверх и искать нужные пункты в главном меню
На скриншоте страница с каталогом бра для спальни. Пользователь может перейти на страницу с другими бра или на каталог светильников. Ему не нужно лишний раз прокручивать страницу вверх и искать нужные пункты в главном меню
Переход с логотипа на главную страницу
Пункт «Главная» перегружает меню. Пользователи давно выучили, что они могут перейти на главную страницу сайта, кликнув на логотип компании.
Индикатор загрузки страницы (прелоадер)
Сайты дизайнеров всегда включают портфолио со множеством фотографий. Не у всех пользователей быстрый интернет, и картинки могут подгружаться довольно долго. Пока идет загрузка, экран посетителя будет пустым.
Чтобы пользователь не подумал, что сайт студии состоит из пустых страниц и не ушел, нужно поставить индикатор загрузки — прелоадер. Это небольшая gif-картинка, которая без проблем загрузится на компьютер с самым медленным интернетом.
Привычно смотрятся индикаторы с крутящимся колесиком или цифрой, отражающей, сколько процентов загрузилось.
Варианты прелоадеров
Когда пользователь видит такой знак, он понимает, что-то подгружается. И уйдет, только если фото «тяжелые» и нужно слишком долго ждать загрузку каждой картинки.
Содержание статьи
Когда вы ведете блог и пишете очень длинную статью, поставьте в начало содержание с активными ссылками. При клике на пункт содержания пользователь сразу переходит в нужную ему часть статьи.
Пример такого меню смотрите в начале этой статьи.
Вариант такого содержания — зафиксировать его в боковой колонке и подсвечивать пункты по мере того, как пользователь продвигается по тексту.
Кнопки с важным действием
Когда потенциальному заказчику нравится портфолио, он хочет узнать, сколько стоят услуги дизайнера. Дизайн-студия хочет, чтобы посетитель сайта ему позвонил. То есть интересы обеих сторон сходятся.
Помогите пользователю быстро связаться с вами — поставьте кнопку «Рассчитать дизайн-проект» или «Заказать обратный звонок» наверх страницы, в портфолио и другие важные разделы сайта. Такая кнопка должна выделяться среди прочих элементов.
Такая кнопка должна выделяться среди прочих элементов.
Студия Lines поставила наверх главной страницы кнопку с предложением узнать стоимость дизайн-проекта
Не переборщите с дизайном. Излишняя навязчивость в виде постоянно выскакивающих и мигающих кнопок оттолкнет.
Кнопка «Наверх» («To top»)
На лендингах, на страницах каталогов и портфолио, в длинных статьях пользователь хочет быстро возвращаться вверх страницы. Помогает в этом кнопка «Наверх».
Это элемент, который появляется после того, как пользователь прокрутил 2—3 экрана. Важно, чтобы кнопка «Наверх» в отличие от кнопки с призывом к действию гармонично вливалась в дизайн сайта, не выбивалась.
Кнопка «Наверх» в каталоге товаров BasicDecor
Ссылки на похожие по теме статьи
Если вы ведете блог, позаботьтесь о том, чтобы в конце текста пользователь увидел другие статьи по теме. Это могут быть превью статей с заголовком, стрелки с предложением перейти на предыдущую и следующую статьи блога, или группа ссылок.
В журнале Dezeen пользователи в конце каждой статьи видят рекомендации: прочитать больше статей и посмотреть видео по теме
Поставив такой элемент на сайт, вы простимулируете пользователя посмотреть больше страниц блога.
Переход по ссылкам внутри сайта (перелинковка)
Связывайте статьи, устанавливая ссылки на другие публикации. Если в тексте встречается фраза, с которой можно перейти на другую статью по теме, поставьте ссылку. Но не злоупотребляйте такими ссылками: внутри текста хорошо смотрится не больше двух-трех перелинковок.
Еще лучше выглядят ссылки в боковой колонке или в виде врезки (как здесь, справа от абзаца). Если ссылок много, лучше их поставить группой в конце раздела или всей статьи в целом.
Рекомендации по верстке статей
Еще один вариант перелинковки — установка ссылок на разделы сайта с превью статей:
При наведении на превью открывается дополнительная ссылка, ведущая в раздел «Архитектура»
Баннеры
Можно использовать баннеры в боковой колонке и внизу страницы. Например, ваша дизайн-студия проводит акцию. Баннер станет дополнительной точкой входа на страницу с подробной информацией.
Например, ваша дизайн-студия проводит акцию. Баннер станет дополнительной точкой входа на страницу с подробной информацией.
Баннер на сайте Dezeen с призывом о подписке
Иконки с переходом на соцсети или шерингом
Ставить иконки, ведущие на ваши страницы в соцсетях, стоит в том случае, если вы активно ведете соцсети. Не заставляйте пользователя переходить в неактивную группу — это лишний клик и разочарование.
Другой вариант использования иконок — так называемое «расшаривание» статьи. Кликнув на иконку, пользователь может поделиться публикацией на своей странице в соцсетях.
В начале статьи на Dezeen стоят кнопки «расшаривания». Пользователь кликает на иконку, может рассказать о своих впечатлениях о статье, рекомендовать ее друзьям
Превью статьи со ссылкой на сайт появляется в его ленте или сторис в соцсети
Инструмент отлично работает, когда публикация написана на острую для пользователей интернета тему — ссылка быстро расходится по сети.
Когда вы хотите доработать или заказать свой сайт
Большинство из описанных элементов сможет сделать только разработчик.
Если сайт уже есть, проанализируйте с точки зрения нового посетителя, насколько удобно пользоваться меню. Не приводит ли статья в тупик, работают ли иконки соцсетей и другие элементы. Возможно, сайт нужно доработать.
Заказывая разработку и доработку сайта, обсудите с графическим дизайнером и программистами следующие элементы сайта:
- Какие пункты нужны пользователям в главном меню. Здесь инициатива исходит от владельца сайта. Подумайте, какие пункты нужны вашим клиентам.
- Вид меню, которым удобнее пользоваться на вашем портале:
- статичное,
- фиксированное,
- микс статичного и фиксированного,
- «гамбургер»,
- многоуровневое.
- Подсветка текущего пункта меню. Об этом нужно сказать разработчикам.
 Графический дизайнер продумывает, как именно должен подсвечиваться пункт.
Графический дизайнер продумывает, как именно должен подсвечиваться пункт. - Индикаторы местоположения на лендинге. Если вы считаете, что они нужны, обсудите с подрядчиками дизайн и функциональность.
- Попросите программистов сделать переход с логотипа на главную страницу сайта.
- «Хлебные крошки» нужны на многоуровневых сайтах. Например, вы ведете блог со множеством разделов или у вас большое портфолио, работы разделены на рубрики. Помогите пользователю сориентироваться. Попросите разработчиков поставить «хлебные крошки».
- Индикаторы загрузки страницы обсуждаются с разработчиками.
- Обсудите с программистами возможность автоматической подгрузки содержания статьи. Попросите продумать возможность отключать содержание в статьях, где оно не нужно. С графическим дизайнером обсудите местоположение и внешний вид.
- Дизайн и местоположение кнопок с призывом к действию. Ориентируйтесь на вашу целевую аудиторию и собственные цели.
 Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво.
Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво. - Кнопка «Наверх» устанавливается разработчиками.
- Возможность подгружать превью статей внизу публикации. Это может быть автоматическая подгрузка, например, последних трех—пяти публикаций. Но тогда вы не сможете управлять, какие статьи подтягивать. Другой вариант попросить разработчика, чтобы он сделал возможным выбирать такие статьи.
- Возможность перелинковки, расположение групп ссылок — сбоку, напротив соответствующего абзаца и/или под разделом. В дальнейшем вы сами будете устанавливать ссылки в своей статье. С разработчиками нужно обсудить, как это сделать.
- Вряд ли вы захотите все время видеть один и тот же баннер на сайте. Попросите разработчиков сделать блок, куда вы сможете подгружать баннеры.
 Местоположение обсуждается с дизайнером.
Местоположение обсуждается с дизайнером. - Место расположения иконок с переходом на ваши группы в соцсетях продумайте с дизайнером.
- Иконки соцсетей с возможностью расшаривания. Они должны автоматически появляться для каждой статьи — попросите это сделать разработчиков.
———————-
Смотрите также по теме:
Как создать и чем наполнить сайт для дизайнера интерьера
Как сделать сайт на Tilda. Подборка обучающих материалов
Тексты на сайте дизайн-студии: как писать, чтобы читали
Архитектура статьи: как сделать текст интереснее с помощью верстки
Как зарегистрировать адрес своего сайта
————————————————————————
Евгения Черешкова,
редактор, автор, SEO-копирайтер
Помогаю сделать контент интереснее и понятнее для читателя.
Сайт textforbusiness.ru
Telegram, WhatsApp: +7(903)000-47-04
Skype, email: homanova@yandex. ru
ru
основные элементы и примеры использования
Навигация на сайте — один из важнейших инструментов управления поведением пользователя. Чем понятнее и удобнее навигация, тем выше вероятность того, что посетитель найдет нужную информацию, совершит целевое действие и впоследствии вернется на ресурс. В этой статье мы расскажем об основных задачах дизайнера, элементах навигации и примерах ее эффективного использования.
Задачи дизайнера по созданию навигации
Какую навигацию можно назвать хорошей? В первую очередь, если посетитель интуитивно чувствует, куда нужно нажать, чтобы сделать следующий шаг и пользуется ссылками «на автомате». Поговорим об основных задачах, которые должен решить дизайнер, чтобы клиент пользовался навигацией без особых затруднений.
Задача 1. Понимание местонахождения
Некоторые разработчики забывают, что клиенты приходят на сайт не сразу на главную страницу, а через поиск по ключевым словам, по ссылке от знакомого и прочее. Поэтому важно облегчить для пользователя определение его местоположения на сайте — находится он в блоге, на главной странице или в каталоге товаров.
Поэтому важно облегчить для пользователя определение его местоположения на сайте — находится он в блоге, на главной странице или в каталоге товаров.
Задача 2. Облегчение входа в «личное пространство»
Если на сайте нужно зарегистрироваться, чтобы пользоваться полным функционалом, нужно облегчить для клиента эту проблему. Это относится ко входу в личный кабинет или регистрации для входа в корзину покупок.
Задача 3. Облегчение поиска информации
Чтобы ваш клиент нашел нужную информацию, необходимо обеспечить ему зону для поиска или организовать структурированные разделы сайта.
Задача 4. Обеспечение доступа к актуальной информации
Практически все компании, занимающиеся продажей товаров или услуг, имеют ряд условий, например, режим работы, способы доставки и оплаты, актуальные акции и скидки и прочее. Чтобы клиент получил доступ к этой информации, дизайнер должен правильно оформить структуру сайта и позаботится о подходящей информации как для новых, так и для постоянных посетителей сайта.
Задача 5. Помощь в оформлении заказа
Конечная цель пользователя продающего сайта или интернет-магазина — купить товар или услугу. Дизайнер должен сделать весь процесс доступным для клиента, помочь в оформлении заказа и уведомить о положительном результате. Для информационных сайтов целевое действие — подписаться на рассылку, включить уведомления и прочее.
Все задачи дизайнер может решить с помощью основных элементов навигации. Рассмотрим каждый из них подробнее.
Элементы навигации сайта
Основная задача каждого элемента — помочь пользователю перейти на нужную страницу и получить информацию. Какие элементы можно и нужно использовать для организации навигации по сайту?
Меню
Главный элемент при создании навигации — меню сайта. Это панель, на которой расположены ссылки на основные разделы ресурса. Меню может быть представлено в нескольких видах.
1. Горизонтальное меню
Самый распространенный вариант. Обычно располагается в шапке сайта, состоит из кнопок и ссылок, которые ведут на соответствующие веб-страницы. Если на панели не помещаются все разделы, делают выпадающее меню со всеми категориями.
Обычно располагается в шапке сайта, состоит из кнопок и ссылок, которые ведут на соответствующие веб-страницы. Если на панели не помещаются все разделы, делают выпадающее меню со всеми категориями.
2. Вертикальное меню
В левой или правой части экрана располагается список основных разделов сайта, каталог товаров и прочее.
3. Меню-гамбургер
Еще один распространенный прием. Категории скрывают с помощью специального значка, представляющего собой три горизонтальные черты. Это представление меню перешло из мобильной разработки, чаще всего используют для тех сайтов, где важно сэкономить место на главном экране.
При создании дизайна меню некоторые разработчики допускают несколько ошибок:
- нечитаемые шрифты и непонятные названия категорий. Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании;
- неверная индикация.
 Необходимо обозначить тот раздел, где находится посетитель. Обычно активную категорию выделяют с помощью другого цвета, подчеркивания или добавления графического изображения;
Необходимо обозначить тот раздел, где находится посетитель. Обычно активную категорию выделяют с помощью другого цвета, подчеркивания или добавления графического изображения; - неудобство в использовании. Данная ошибка касается выпадающих меню и громоздкой структуры сайта в целом. Сократите количество категорий, если это возможно. Выпадающий список должен полностью располагаться на одном экране, чтобы пользователю не пришлось прокручивать страницу для полного просмотра.
Дизайн меню нужно согласовывать с общим стилем сайта, выделять значимые разделы и активную категорию, для удобства восприятия можно использовать иконки.
Есть еще одно разделение меню по видам — главное и второстепенное. Второстепенное меню добавляется на сайт, если на ресурсе много разделов или разбивка по категориям осуществляется внутри одной страницы.
Логотип и другие обозначения главной страницы
Распространенная практика — добавить на логотип компании ссылку на главную страницу сайта. Например, при нажатии на логотип нашей студии вы сразу попадаете на главную.
Например, при нажатии на логотип нашей студии вы сразу попадаете на главную.
Этот прием уже привычен для пользователя. Также на сайтах для перехода на главную применяется значок дома, реже — раздел «Главная» в меню.
Иконки
Для облегчения восприятия клиентом информации на страницу добавляют не текстовые ссылки, а иконки. Самые распространенные иконки для навигации — лупа (поиск), дом (главная страница), сердце (избранное) и корзина (страница, где можно оформить заказ). Такие иконки разрабатываются в одном стиле и помещаются в шапку сайта.
Также иконки используются для обозначения категорий товаров в интернет-магазинах. При нажатии на изображение клиент переходит в соответствующую категорию или в карточку товара. Иконки иногда добавляют в меню сайта.
Текстовые ссылки
Еще один элемент навигации — ссылки на страницы, встроенные в контент. Например,
Как правильно оформлять гиперссылки:
- все ссылки должны выделяться среди остального текста.
 Стандартный прием — выделение ссылки цветом и подчеркиванием;
Стандартный прием — выделение ссылки цветом и подчеркиванием; - цвет ссылок в активном состоянии, при наведении и нажатии должен различаться;
- если ссылка предназначена для неожиданного для клиента действия (переход на другой сайт, скачивание файла и прочее), он должен быть предупрежден;
- лучше оформлять ссылку не как прямой URL, а скрывать ее в понятном для клиента тексте (как в нашем примере, ссылка https://idbi.ru/blogs/blog/tipografika-v-veb-dizayne скрывается за текстом «читайте здесь»).
Ссылки встраиваются в контент и помогают не только выстроить навигацию, но и задержаться клиенту на сайте. Больше об элементах, вызывающих доверие и привлекающих внимание пользователей можно прочитать в этой статье.
«Хлебные крошки»
«Хлебные крошки» — вспомогательная навигация для пользователей, которая представляет собой путь от главной страницы для текущего раздела. К примеру, до данной статьи путь выглядит так:
Главная > Уютный блог о дизайне > Навигация в дизайне сайта: основные правила и примеры использования
Все части данной строки, кроме текущей страницы — кликабельны и ведут на соответствующий раздел сайта. Иногда текущую страницу опускают и остаются только предыдущие разделы. Такой способ помогает пользователю понять, где он находится и как вернуться назад.
Иногда текущую страницу опускают и остаются только предыдущие разделы. Такой способ помогает пользователю понять, где он находится и как вернуться назад.
Футер
Футер или подвал сайта — область в самом конце страницы, на которой размещены ссылки на разделы сайта, контакты организации, а также ссылки на документы и правила использования ресурса. С помощью футера можно найти любую категорию на сайте. Футер оформляется отдельно, в некоторых случаях вразрез с общей стилистикой сайта.
Кнопка для возврата
При скроллинге возникает проблема — как пользователю быстро вернутся к началу страницы не прокручивая ее заново? Для решения этой задачи делают специальные кнопки для возврата в виде стрелок в положении «вверх». Этот прием отлично подходит для информационных сайтов, длинных лендингов, сайтов с бесконечной лентой.
Призывы к действию
Данные элементы также можно считать полноценным элементом навигации. После нажатия на кнопку или заполнения формы пользователь перенаправляется на страницу для заказа или покупки. После завершения целевого действия необходимо обеспечить доступ клиента к главной странице, каталогу товаров или других подходящих страниц.
После нажатия на кнопку или заполнения формы пользователь перенаправляется на страницу для заказа или покупки. После завершения целевого действия необходимо обеспечить доступ клиента к главной странице, каталогу товаров или других подходящих страниц.
Страница 404
Если пользователь попал на страницу, которой не существует, нужно плавно перенаправить клиента на главную страницу или другие разделы сайта для целевого действия. Для этого оформляют страницы ошибки с ссылками на данные части сайта.
Владельцам крупных ресурсов
Несколько советов для улучшения навигации на сайте:
- скрывайте часть контента. Просматривать одинаковые элементы (карточки товаров, фотографии, примеры работ) для клиента может быть утомительно.
 Чтобы сделать контент более разнообразным, скройте часть таких элементов за кнопкой «показать еще»;
Чтобы сделать контент более разнообразным, скройте часть таких элементов за кнопкой «показать еще»; - зафиксируйте меню. Для улучшения навигации меню делают фиксированным при прокручивании пользователем страницы, чтобы клиенту всегда был доступен переход с одного раздела на другой;
- акцентируйте внимание клиента на важных элементах и разделах сайта. Например, призывах к действию или баннерах с важной информацией. Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками;
- помещайте в конец страницы призыв к действию или ссылку на другой раздел сайта. Так пользователь, дошедший до самого конца, совершит целевое действие или просто не покинет сайт.
Навигация на сайте — еще один способ удержать внимание посетителя сайта, побудить его к целевым действиям и тем самым повысить конверсию. Правильно рассчитав предполагаемые действия пользователя, можно научиться управлять поведением клиента и добиться высоких результатов в онлайн-продажах.
Правильно рассчитав предполагаемые действия пользователя, можно научиться управлять поведением клиента и добиться высоких результатов в онлайн-продажах.
Примеры нестандартной навигации на сайте
Некоторые разработчики предпочитают креативность юзабилити. Вместо привычных иконок и горизонтального меню дизайнеры полностью меняют представление о навигации и презентуют интернет-сообществу необычные решения.
Горизонтальный скроллинг
Вместо обычного прокручивания страницы сверху вниз страницы меняются слева направо. Такой подход до сих пор считается необычным и, возможно, не слишком удобным для пользователей.
На сайте о природе данный прием гармонично вписывается в стилистику сайта. Мы как будто смотрим презентацию и листаем слайды.
Элементы навигации на главном экране
Вместо текстовых ссылок и кнопок элементами навигации выступают различные изображения. Нажимая на каждое из них, пользователь переходит на отдельную страницу.
3D карта
На сайте изображен город — объемное анимационное 3D-изображение. На некоторых зданиях есть активные элементы, нажав на которые можно получить информацию о производстве на территории.
Навигация 360 градусов
Такое чувство, что вы стоите где-то на природе и поворачиваетесь вокруг своей оси. Можно выбирать «окошки», которые открывают новую информацию в виде отдельных блоков.
Видеофильм
Еще один интересный прием — навигация в виде фильма. На фоне — видео, которое в любой момент можно остановить или переключиться на следующее. Сайт рассказывает о французских фермерах и показывает их повседневную жизнь шаг за шагом.
Интерактивные истории
Сайт словно погружает посетителя в анимационный иллюстрированный мультфильм, который оживает при скроллинге или нажатии пользователя на определенные кнопки.
Нестандартная навигация — способ запомниться пользователю и выделиться среди сайтов аналогичной тематики. Однако, с точки зрения юзабилити и конверсии такие сайты проигрывают распространенным и понятным пользователям приемам — горизонтальному меню, вертикальному скроллингу и прочим элементам.
Однако, с точки зрения юзабилити и конверсии такие сайты проигрывают распространенным и понятным пользователям приемам — горизонтальному меню, вертикальному скроллингу и прочим элементам.
Студия дизайна IDBI занимается разработкой как креативных сайтов с необычными деталями, так и продающих сайтов с нацеленностью на повышение конверсии. Мы тщательно подходим к созданию понятной структуры и стремимся сделать ресурсы не только прибыльными для владельца, но и удобными для пользователей.
10 лучших практик навигации по веб-сайту
Доберитесь отсюда тудаВозможно, вы не знаете всех лучших практик навигации по веб-сайту, но вы, вероятно, можете сказать, когда им не следуют. Вы когда-нибудь попадали на веб-сайт и не знали, куда щелкнуть в верхней части навигации? Или чувствуете себя перегруженным кучей ссылок в нижнем колонтитуле?
Если да, то эта путаница, скорее всего, была вызвана сочетанием проблем с коммуникацией, дизайном веб-сайта и иерархией сайта, и все это можно исправить, используя передовые методы навигации по веб-сайту.
Что такое навигация по сайту?
Навигация по веб-сайту — это меню на веб-сайте, которые направляют пользователей на внутренние страницы этого сайта. Он включает в себя верхнюю строку меню, ссылки в меню нижнего колонтитула и боковой панели. Но дизайн навигации по сайту — это гораздо больше.
Навигация по веб-сайту организует веб-сайт для пользователей, а также показывает архитектуру внутренних ссылок для поисковых систем.
Архитектура внутренних ссылок — это своего рода карта, которая показывает, как страницы на веб-сайте связаны друг с другом. Он передает важность, добавляет контекст к страницам, соединяя их с другими страницами, и показывает иерархию информации — самая важная информация находится вверху и переходит во все более и более подробную информацию.
Почему так важен дизайн навигации по сайту?
Хороший дизайн навигации по веб-сайту полезен как пользователям (помогая им понять, куда идти дальше), так и поисковым системам (помогая им понять информацию на вашем веб-сайте).
Интуитивно понятная и продуманная структура навигации может помочь:
- Повысить рейтинг в поисковых системах и повысить посещаемость веб-сайта.
- Увеличьте время пребывания на сайте и количество просмотров страниц.
- Улучшить взаимодействие с пользователем.
- Увеличьте количество конверсий и продаж на сайте.
Когда вы используете хороший дизайн навигации на веб-сайте, это приносит пользу читателям, поисковым системам и, в конечном счете, вашему бизнесу.
Примечание редактора: GoDaddy Websites + Marketing — это мощный конструктор веб-сайтов, который может помочь вам с дизайном навигации. Начните сегодня.
10 лучших способов навигации по веб-сайту
Используйте эти 10 лучших способов навигации по веб-сайту, чтобы улучшить существующую структуру сайта или создать план для нового веб-сайта. Просто помните, что это лучшие практики. Используйте их, чтобы управлять своим процессом, но вносите коррективы в зависимости от того, что лучше всего подходит для вашей аудитории и отрасли.
1. Начните с карты сайта
Если вы не знаете, с чего начать дизайн навигации по сайту, начните с карты сайта. Карта сайта — это список всех страниц вашего сайта. Он описывает ваши страницы, начиная с основных категорий и тем, а затем определяя страницы в рамках этих основных идей. Используйте карту сайта, чтобы определить, какие основные элементы навигации вам нужны в основной навигации и нижнем колонтитуле.
2. Удовлетворение желаний и потребностей посетителей
Передовой опыт навигации по веб-сайту должен быть ориентирован в первую очередь на ваших пользователей. Вы хотите, чтобы они могли попасть на ваш сайт и быстро найти наиболее актуальную и полезную для них информацию. Подумайте о пути, который пользователи проходят на вашем сайте на пути к конверсии. Какие страницы должен увидеть каждый пользователь? Убедитесь, что эти страницы представлены в навигации вашего сайта.
Рекомендуем прочитать: Карта пути клиента для веб-дизайнеров и разработчиков
3.
 Используйте описательные короткие заголовки меню
Используйте описательные короткие заголовки менюДлинные заголовки меню могут загромождать навигацию и сделать веб-сайт беспорядочным на мобильных устройствах, поэтому по возможности используйте короткие заголовки. Сократите заголовки до как можно меньшего количества слов. В идеале используйте одно или два слова, но используйте достаточное описание, чтобы пользователи и поисковые системы могли предсказать, что они найдут на каждой странице.
4. Ограничьте количество пунктов меню в верхней навигации
Так же, как слишком много слов в заголовках меню может загромождать навигацию, так же может и слишком много опций.
Люди просматривают веб-сайты, чтобы быстро найти то, что им нужно, и они не могут этого сделать, если вариантов слишком много.
Эксперт по веб-сайтам Энди Крестодина из Orbit Media советует ограничить количество пунктов меню в основной навигации до семи.
5. Не используйте более двух уровней меню в верхней навигации
Сложные предприятия могут нуждаться в использовании более семи пунктов меню в своей верхней навигации. Вы можете использовать раскрывающиеся списки, чтобы добавить больше элементов, но оставьте два уровня меню. Не используйте раскрывающийся список, который ведет к другому раскрывающемуся списку. Вместо этого рассмотрите возможность использования «мегаменю», которое заполняет большее меню из основной навигации.
Вы можете использовать раскрывающиеся списки, чтобы добавить больше элементов, но оставьте два уровня меню. Не используйте раскрывающийся список, который ведет к другому раскрывающемуся списку. Вместо этого рассмотрите возможность использования «мегаменю», которое заполняет большее меню из основной навигации.
6. Используйте заголовки меню в «толстых нижних колонтитулах» и «мегаменю»
«Толстый нижний колонтитул» — это структура навигации в нижней части веб-сайта, которая включает несколько меню и ссылок. Если вы используете «толстый нижний колонтитул» или «мегаменю», в котором много ссылок, добавьте заголовки, чтобы классифицировать ссылки и облегчить пользователям поиск.
Фото: Hubspot.com Нижний колонтитул7. Добавьте кнопку с призывом к действию в верхнюю панель навигации
Используйте основную навигацию, чтобы привлечь аудиторию к основному призыву к действию (CTA) на вашем сайте, добавив кнопку. Красочная кнопка с четким CTA может помочь посетителям веб-сайта легко увидеть следующий шаг, который вы хотите, чтобы они сделали.
Связано с этим: 8 дорогостоящих ошибок призыва к действию, которые вы совершаете на своем веб-сайте
8. Экспериментируйте с липким верхним меню навигации
Липкая верхняя навигационная панель — это строка меню, которая остается в верхней части веб-страницы, даже когда пользователь прокручивает ее.
Если ваша верхняя панель навигации включает самые важные страницы вашего сайта, которые ваша аудитория захочет и должна изучить, рассмотрите возможность использования этого типа липкого меню на вашем сайте.
Это особенно полезно, если у вас есть кнопка CTA в меню, так как она всегда доступна для нажатия пользователями.
9. Учитывайте мобильное представление вашего меню
Адаптивный дизайн веб-сайта настраивает макет веб-сайта в зависимости от размера экрана. Веб-сайты адаптируются, чтобы создать оптимизированный опыт для пользователя, независимо от того, является ли он небольшим мобильным устройством или большим настольным компьютером. Помните об этом, составляя меню. Проверьте свое меню на разных размерах экрана. Убедитесь, что длинные меню не занимают слишком много места, а гамбургер-меню (трехстрочные значки) видны и легко доступны.
Помните об этом, составляя меню. Проверьте свое меню на разных размерах экрана. Убедитесь, что длинные меню не занимают слишком много места, а гамбургер-меню (трехстрочные значки) видны и легко доступны.
10. Используйте аналитику для улучшения
Ранее в этом посте я упоминал, что это лучшие методы навигации по веб-сайту, но они не высечены на камне.
Как и во всех маркетинговых тактиках, не существует точной формулы, которая всегда работала бы для каждого бренда.
Используйте Google Analytics, чтобы отслеживать результаты, узнавать, что лучше всего подходит для вас, и вносить коррективы на основе полученных данных. Посмотрите на свою аналитику и используйте отслеживание по тепловой карте, чтобы определить, как люди используют ваш сайт, а затем повторите попытку, чтобы улучшить пользовательский опыт и результаты. Вам может понадобиться:
- Удалять или переименовывать элементы меню, которые редко нажимаются.

- Упростите доступ к страницам с большим количеством просмотров.
- Переместите время меню, которое вызывает много кликов, вверх или вперед.
Рекомендуемая литература: Что такое веб-аналитика и как она может помочь развитию вашего бизнеса?
Продолжайте улучшать свой веб-сайт
Ваш веб-сайт постоянно находится в процессе разработки. Используйте эти рекомендации по дизайну навигации по веб-сайту, чтобы улучшить взаимодействие с пользователем, улучшить SEO и повысить конверсию. А затем посмотрите, какие другие изменения и обновления сделают ваш сайт еще эффективнее. Получите больше советов в руководстве GoDaddy «10 элементов эффективной домашней страницы веб-сайта для малого бизнеса».
Эта статья содержит материалы, первоначально опубликованные в блоге GoDaddy Кристофером Амблер.
Руководство по навигации по веб-сайту: основы и рекомендации
Изучите 4 типа навигации по веб-сайту, прежде чем применять эти рекомендации в дизайне своего веб-сайта.
Если вы хотите улучшить взаимодействие с пользователем на своем веб-сайте, вам необходимо улучшить навигацию по веб-сайту. Навигация — это процесс навигации по веб-сайту, например, от главной страницы до страниц разделов.
Хорошая навигация по веб-сайту помогает пользователям быстро и легко находить то, что они ищут, дольше удерживает их на вашем сайте и помогает им полностью изучить ваш сайт. В этом руководстве мы дадим вам общее представление о навигации по веб-сайту, а также некоторые рекомендации, которые помогут вам улучшить взаимодействие с пользователем на вашем сайте.
Основы навигации по веб-сайту
При создании веб-сайта важно предусмотреть четкую и лаконичную навигацию, чтобы пользователи могли легко находить нужную им информацию. Спроектируйте навигацию так, чтобы посетители могли легко переходить от раздела к разделу, не теряясь и не путаясь. Эти 4 типа навигации помогут направить ваших посетителей.
Горизонтальная панель навигации
Вы можете выбрать один из нескольких способов создания эффективной горизонтальной панели навигации, поэтому важно найти то, что лучше всего подходит для вашего веб-сайта. Некоторые популярные методы включают использование кнопок, списков с прокруткой или вкладок. Также полезно учитывать привычки пользователя при просмотре и особенности дизайна, такие как фотогалереи и сообщения в блогах. После того, как вы определились с макетом, протестируйте его в небольшом масштабе, прежде чем вносить какие-либо изменения.
Некоторые популярные методы включают использование кнопок, списков с прокруткой или вкладок. Также полезно учитывать привычки пользователя при просмотре и особенности дизайна, такие как фотогалереи и сообщения в блогах. После того, как вы определились с макетом, протестируйте его в небольшом масштабе, прежде чем вносить какие-либо изменения.
Когда вы довольны своей панелью навигации, пришло время добавить немного стиля. Это можно сделать с помощью шрифтов и цветов, а также графики или изображений. Выбирайте высококачественные файлы, которые будут хорошо смотреться на всех устройствах, от настольных компьютеров и дисплеев ноутбуков до смартфонов и других мобильных устройств. И, наконец, свяжите панель навигации непосредственно с основным содержимым вашего сайта.
Выпадающее меню навигации — отличный способ облегчить посетителям навигацию по вашему сайту. Его можно использовать для различных типов контента, таких как сообщения в блогах, страницы, продукты и решения или услуги. Используя правильный тип выпадающего меню, вы можете дольше удерживать своих посетителей на своем сайте и облегчить им поиск того, что они ищут.
Используя правильный тип выпадающего меню, вы можете дольше удерживать своих посетителей на своем сайте и облегчить им поиск того, что они ищут.
Чтобы создать выпадающее меню, вам необходимо выполнить следующие шаги:
- Начните с простого файла HTML, который включает следующие элементы:
(для панели навигации). - Добавьте необходимый CSS для стильного рендеринга меню.
- Создайте встроенный скрипт (jQuery или другой), который позволит вам использовать простой синтаксис кода, чтобы легко добавлять и управлять раскрывающимися списками на вашей веб-странице.
- Загрузите файлы в живую среду и протестируйте свои меню.
Навигационное меню «гамбургер» может помочь упростить использование веб-сайта и навигацию по нему. В этом типе меню вся необходимая информация о ваших бургерах собрана в одном месте, чтобы потребители могли легко найти то, что они ищут.
Существует много типов навигационных меню-гамбургеров, но наиболее распространенными являются: слайды заголовков, вертикальные ползунковые меню, панели содержимого с вкладками и многогранные панели. Все эти методы предлагают уникальные преимущества, которые следует учитывать при разработке навигационного меню вашего сайта.
Все эти методы предлагают уникальные преимущества, которые следует учитывать при разработке навигационного меню вашего сайта.
Существует несколько различных типов вертикальных боковых навигационных меню, которые могут затруднить выбор правильного типа для вас. Самый распространенный тип — выпадающее меню. Обычно это отображается вверху или внизу страницы. Этот тип меню требует, чтобы пользователи прокручивали вниз или вверх, чтобы найти то, что они ищут.
Другим вариантом является скользящее меню, которое обычно содержит больше параметров, чем раскрывающееся меню, и ведет себя как стандартная панель инструментов навигации по веб-сайту. Вы можете перетаскивать элементы на место на этой панели инструментов, что упрощает добавление нового содержимого или изменение способа отображения элементов без необходимости перестраивать весь сайт с нуля.
Последний тип меню навигации боковой панели называется наложенной панелью вкладок. Этот стиль популяризировали адаптивные веб-сайты, но он доступен в качестве опции на любом веб-сайте, использующем методы CSS3. Он работает аналогично полосе ползунка, за исключением того, что все вкладки появляются одновременно, а не после выбора другой с помощью щелчков мыши. Вкладки также можно открывать по отдельности, дважды щелкнув их, как обычные вкладки в веб-браузерах.
Он работает аналогично полосе ползунка, за исключением того, что все вкладки появляются одновременно, а не после выбора другой с помощью щелчков мыши. Вкладки также можно открывать по отдельности, дважды щелкнув их, как обычные вкладки в веб-браузерах.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Передовой опыт навигации по веб-сайту
Навигация по веб-сайту является очень важной частью взаимодействия с пользователем. Это важный элемент, который помогает посетителям найти то, что они ищут на вашем сайте, и обеспечивает беспрепятственный переход информации с одной страницы на другую. Ниже приведены некоторые рекомендации по навигации по веб-сайту.
Сделайте вашу домашнюю страницу простой
Избегайте перегрузки домашней страницы различными типами ссылок, графики и кнопок, которые могут запутать ваших посетителей и помешать им перейти дальше на сайт. Так, например, убедитесь, что на домашней странице есть только 1 кнопка — «Войти» или что-то подобное. Сделайте навигацию простой, чтобы предоставить пользователям легкий доступ и навигацию по всем страницам.
Так, например, убедитесь, что на домашней странице есть только 1 кнопка — «Войти» или что-то подобное. Сделайте навигацию простой, чтобы предоставить пользователям легкий доступ и навигацию по всем страницам.
Убедитесь, что навигация веб-сайта на 100 % реагирует на мобильные устройства.
Мобильная навигация имеет решающее значение по целому ряду причин, наиболее важной из которых является то, что она должна работать безупречно на всех устройствах. Это означает, что пользователи могут получать данные с самых разных устройств, включая смартфоны, планшеты, компьютеры и настольные компьютеры. Более того, поскольку клиентам никогда не нужно настраивать свои впечатления от просмотра в соответствии с используемым ими устройством, это делает просмотр вашего веб-сайта более удобным для пользователя.
Кроме того, предотвращая непреднамеренную отправку посетителями вашего веб-сайта конфиденциальных данных через не отвечающий интерфейс, адаптивность мобильного сайта защищает данные клиентов.
Проверьте свой текущий мобильный веб-сайт на различных типах устройств, чтобы убедиться в совместимости и определить области для улучшения, убедиться, что изображения загружаются должным образом, обеспечить соответствие стандартам разметки HTML5 (WCAG2 AA) и оптимизировать сценарии и файлы CSS для сокращения времени загрузки.
Будьте последовательны
Согласованность является ключом к навигации по веб-сайту, а это означает, что все элементы сайта должны перемещаться таким образом, чтобы это имело смысл. Сюда входят пункты меню, пункты подменю, заголовки и абзацы, а также изображения. Навигация может легко запутаться, если она сделана неправильно, поэтому не усложняйте ее, следуя некоторым основным рекомендациям.
Макет главной страницы, одинаковый для всех страниц, позволит посетителям почувствовать, что они перемещаются по вашему сайту от начала до конца, и им не нужно угадывать, на какой странице они находятся, или прокручивать страницу без необходимости.
Иерархическое меню навигации поможет вам более эффективно упорядочить содержимое, а пользователям будет проще находить то, что они ищут. Вы также можете комбинировать иерархии с раскрывающимися списками или флажками, чтобы пользователи могли еще больше контролировать, как информация отображается на вашем веб-сайте.
Разумное использование пустого пространства помогает создать эстетически приятный дизайн, а также необходимо для организации больших объемов текста в удобном формате. Избегайте переполненных абзацев и старайтесь, чтобы предложения были короткими и легко читаемыми. Это будет иметь большое значение для того, чтобы помочь пользователям оставаться погруженными в ваш контент.
Добавление навигации по веб-сайту в виде цепочек — это простой способ предоставить пользователям обзор основных страниц вашего сайта. Для этого используйте тегов и релевантные ключевые слова. Например, если вы пишете о кулинарии, добавление тегов приведет пользователей ко всем рецептам в вашем блоге. Вы также можете добавить определенные подкатегории в эту категорию или определенные сообщения, связанные с этой темой.
Вы также можете добавить определенные подкатегории в эту категорию или определенные сообщения, связанные с этой темой.
Сделайте гипертекст очевидным
Гипертекст является неотъемлемой частью веб-дизайна и должен быть реализован очевидным образом. Это означает, что заголовки должны быть выделены жирным шрифтом, подчеркнуты и размещены в верхней части страницы, где их будет легче всего увидеть. Ссылки также должны быть большими и удобными для нажатия. И, наконец, убедитесь, что весь ваш текст легко доступен для поиска по ключевым словам или фразам.
Оптимизация панели навигации
Существует несколько способов оптимизации панели навигации. Один из способов — организовать свои бары по категориям, таким как образ жизни, здоровье и благополучие, финансы и инвестиции. Эта организация облегчает посетителям поиск информации, которую они ищут, быстро и эффективно.
Сделайте все понятным и простым для пользователя
Пользователь должен легко понять, что вы предлагаете и как это использовать.
