Что такое футер сайта
Что такое футер сайта
С точки зрения вебмастеров — это визуально выделенный блок сайта, расположенный внизу страницы. В его поле, как правило, размещаются ссылки на разделы сайта, дублируются пункты главного меню, кнопки социальных сетей, формы подписки, карты и т. д.
Как и шапка сайта, футер — сквозной элемент, т.е. повторяется на каждой странице и с помощью перекрестных ссылок связывает между собой все важные разделы интернет-магазина или маркетплейса. Тем самым можно дополнительно повысить вовлеченность посетителей.
Назначение футера
Несмотря на свое размещение, подвал сайта имеет не меньшую важность, чем остальные его элементы. Допустим, пользователь пролистывает главную страницу до самого конца и в футере обнаружит ссылку на страницу с доставкой и варианты оплаты. То есть увидит и, возможно, отреагирует на дополнительный элемент воронки продаж.
Это понимают и интернет-маркетологи, и SEO-специалисты, поэтому сегодня на сайтах всех типов имеются футеры в различных вариациях.
Далее мы разберем составные части футера и критерии хорошего подвала сайта.
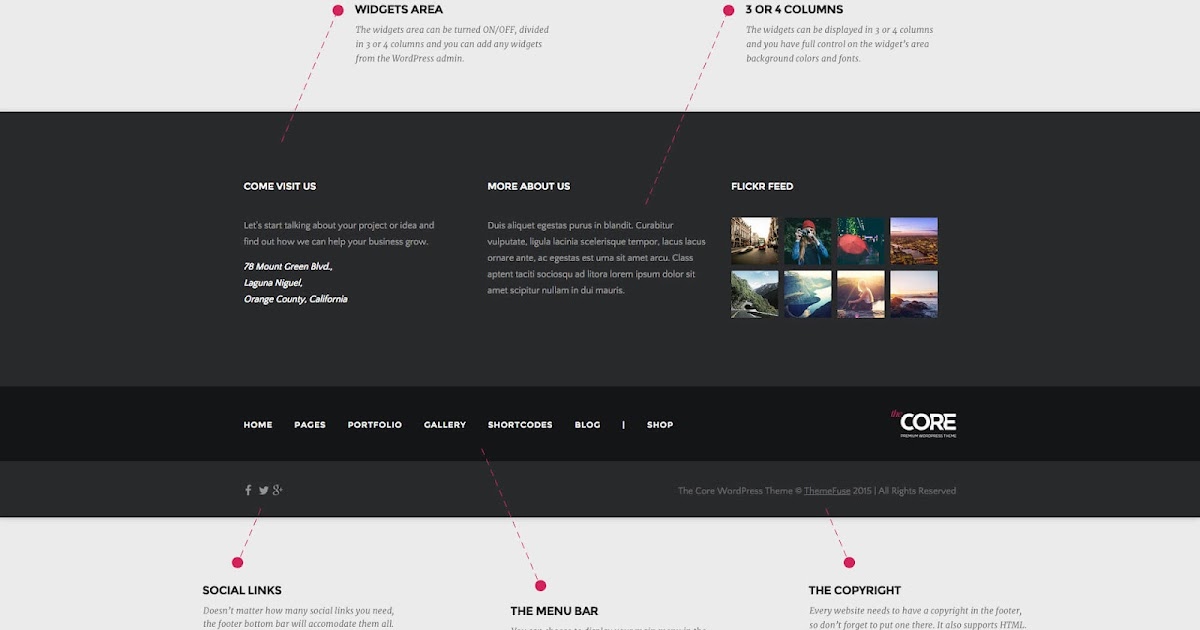
Футер Кактуса: пользовательский глаз подмечает здесь много полезной информации
Читайте также: Азбука e-commerce: интерфейс интернет-магазина
Какие элементы может содержать футер сайта
Как мы уже говорили, здесь указывают информацию, дублирующую содержимое меню главной страницы или сайта в целом. То, что окажется в футере, сильно зависит от типа сайта, его тематики, дизайна и верстки и — не в последнюю очередь — от коммерческой направленности и бизнеса.
Однако почти во всех футерах есть следующее.
Разделы сайтаЭто список разделов сайта, повторяющих его структуру. Они, как правило, располагаются вертикально и в несколько столбцов. В мобильной версии сайта такие ссылки свернуты в меню-гамбургер, а значит не видны пользователю до раскрытия.
Благодаря этому можно увидеть и оценить «снизу» меню ресурса и прямо из подвала перейти в нужный раздел.
Обратите внимание: столбцы озаглавлены. Вы можете изучить продукты Кактуса и посмотреть документацию
Они должны быть не только на одноименной странице сайта: здесь помещают телефоны, электронную почту, адреса офисов и филиалов. Также в подвале есть и другие элементы, которые пользователи используют для связи, но о них чуть ниже.
Заглавие столбца настраивает на деловой лад и сообщает пользователям о двух типах связи
Читайте также: Азбука E-Commerce: меню сайта
Форма обратной связи / форма подписки на рассылку / лид-магнитЧасто пользователь уже готов к покупке и долистывает страницы до самого низа. Здесь его не потерять, а наоборот — предложить полезность, сделать лидом и т. п.
Поэтому в футер помещается форма подписки с понятным призывом к действию:
Здесь это форма с призывом подписаться на рассылку
Карта с меткой офиса компании, адрес склада или филиалаЭтой элемент выполняет функцию навигации, которая также есть на странице «Контакты» и помогает пользователям, не переходя на нее, увидеть в футере карту с ближайшими к ним точками продаж.
По карте можно понять, где именно находится компания или ее точка продаж и как до нее добраться
Политика конфиденциальности и пользовательское соглашениеИнтернет или маркетплейс предлагает пользователям зарегистрироваться на своем сайте, а значит собирает их персональные данные. По этой причине ресурсы в e-commerce просто обязаны размещать у себя политику конфиденциальности и пользовательское соглашение. Этот факт не особо любят отражать в главном меню сайта, но в футере должны быть соответствующие ссылки:
Сейчас почти невозможно найти компанию, которая не была бы зарегистрирована хотя бы в одной социальной сети.
У «Кактуса» есть социальные сети во «ВКонтакте», Facebook, Instagram и YouTube
Варианты оплатыУ всех сайтов, занимающимися электронной коммерцией, подключена электронная оплата. В футере надо рассказать, какие ее варианты существуют.
Например, у «Читай-города» это Visa, «МИР» и Mastercard
Читайте также: Азбука E-Commerce: платежная система
Ссылки на мобильные приложения сайта или сервисаЕсли у интернет-магазина или маркетплейса есть приложение в Google Play или AppStore, это обязательно нужно отразить в подвале:
В мобильном приложении работа с интернет-магазином по части поиска по каталогу и оплате товаров ничем не уступает сайту
Резюме: критерии хорошего футера для сайта
-
Структурированность.
 Нельзя складывать в подвал вообще все ссылки на сайт и прочие элементы. Важно дать пользователю сориентироваться и переходить по ссылкам на другие разделы.
Нельзя складывать в подвал вообще все ссылки на сайт и прочие элементы. Важно дать пользователю сориентироваться и переходить по ссылкам на другие разделы. -
Понятность. Не стоит превращать подвал в «портянку» текста: сделайте здесь заголовки, списки, графические элементы.
-
«Воздух». Блоки футера должны быть отделены друг от друга границами, пустым пространством, визуально. Идеальной будет верстка по колонкам.
-
Стилистическая и типографическая унификация. Футер визуально не должен отличаться от страниц сайта по внешнему виду и шрифтовому оформлению.
-
Простота. Вычурный дизайн будет только во вред футеру, который прежде всего должен быть удобным с точки зрения навигации.
-
Одинаковость для любой страница сайта.
 Иными словами, для размещения на главной страницы большего объема информации ее нужно размещать над футером, но не вставлять все это в него.
Иными словами, для размещения на главной страницы большего объема информации ее нужно размещать над футером, но не вставлять все это в него. -
Отделенность. Футер всегда должен быть распознаваем как отдельная от всего остального контента часть.
Футер сайта: что это и как его оформить
Содержание
Что такое футер сайта
Footer (футер, подвал сайта) — это нижняя часть страницы, куда добавляют полезную (но не первостепенную) информацию для пользователей. Футер является сквозным элементом, то есть — каждая страница сайта содержит этот блок, при этом, дизайн блока и наполнение редко меняют для определенных страниц.
Футер используют не только как блок с информацией для пользователей, но и как отличный способ перелинковать нужные страницы сайта или смежные ресурсы (для seo).
Футер является противоположным элементом хедера (сквозным элементом в начале страницы, где добавляют важную информацию и важные страницы.
Дизайн футера можно сравнить с обувью, как одним из важных элементов наряда. Он является последним элементом дизайна сайта, но играет важную роль во взаимодействии с клиентом.
Мы абсолютно уверены, что правильно спроектированный футер сайта важен для повышения конверсий, для взаимодействия с пользователями, так и для оптимизации сайта. Продуманный дизайн, грамотная структура и другие необходимые элементы привлекут внимание пользователя, заставят его дольше оставаться на вашем сайте и, самое главное, подтолкнут его к целевым действиям. Именно это является главным аргументом для создания продуманного футера.
Почему футер так важен для вашего сайта?
Важность футера для сайта трудно переоценить. Анализ Chartbeat подтверждает этот факт, исследовав 25 миллионов юзеров различных сайтов и отследив их поведение на сайте:
- 25% пользователей не ждут полной загрузки страницы, а сразу переходят в футер сайта, чтобы найти важную информацию (контактную форму, отзывы, карту сайта).

- Большинство посетителей проводят большую часть своего времени в нижней части сайта.
Преимущества правильного футера
- Футер на сайте может содержать любую информацию, которая представляет интерес для посетителя: от контактных данных, до ссылок на страницы с дополнительными услугами компании.
- Являясь дополнительным источником важной информации для пользователя, хорошо оптимизированный футер облегчает навигацию по сайту и помогает вам приводить пользователей к целевому действию.
- При помощи футера, вы можете подробно рассказать своему клиенту о компании и направлении бизнеса, предложить подписаться на новостную рассылку или поставить ссылку на страницу о партнерстве. Футер сильно упрощает навигацию для ваших посетителей, если они желают посетить какой-то конкретный раздел на сайте.
- Футер напомнит посетителю, что контент веб-сайта не ограничивается данной страницей. Это подтолкнет потенциального клиента к дальнейшим действиям: заполнить форму обратной связи, перейти на страницу сообщества в социальных сетях, просмотреть контактную информацию или зарегистрироваться на сайте.
 Эти действия влияют на общую конверсию сайта. Правильный дизайн футера помогает превращать посетителей вашего сайта в клиентов.
Эти действия влияют на общую конверсию сайта. Правильный дизайн футера помогает превращать посетителей вашего сайта в клиентов.
Ошибки в оптимизации футера сайта
Футер должен дополнять и улучшать пользовательский интерфейс, чтобы не стать головной болью для ваших посетителей. Советы от GetGoodRank позволяют сделать выводы о том, чего не надо делать в футере:
1. Шрифт
Чаще всего разработчики используют очень маленький шрифт, который сливается с фоном, поэтому посетители практически не воспринимают информацию. Это одна из причин нежелания посетителей пользоваться вашим футером.
2. Недостаток места.
Информацию легче воспринимать, если между ссылками и словами достаточно свободного места. Это улучшает читабельность текста, и удерживает фокус внимания посетителя.
3. Недостаточно/отсутствует информация о компании.
Необходимо визуально выделить основные ссылки, разделить первичную и вторичную информацию — это облегчит просмотр страницы. Тематические блоки могут быть отделены с помощью графических символов или значков.
Тематические блоки могут быть отделены с помощью графических символов или значков.
4. Ключевое слово для seo.
Пользователи используют футер для упрощения навигации по веб-сайту, поэтому не переполняйте его ключевыми словами, которые могут негативно повлиять на рейтинг, и будут захламлять ваш футер.
5 ошибка. Дублирование главного меню.
Мы часто видим, что футер просто перечисляет элементы из главного меню (хедера), которые посетитель уже видел. В футере имеет смысл разместить точные ссылки на информацию, которую сложно найти с первого взгляда!
Футер сайта: примеры
Мы рассмотрим как красивые примеры, так и не очень 🙂 Для того, что бы вы понимали, как нужно делать футер, а как лучше не нужно.
1. Дизайн футера сайта Lorem Ipsum
Многие сайты используют WordPress CMS. Для того, чтобы все выглядело идеально, вам нужно полностью заполнить каждый блок. Этот пример явно показывает, что чего-то не хватает.
Похоже на то, что тема должна быть заполнена еще тремя колонками текста, и настроить показ только одной колонки — невозможно. Разбейте текст на колонки, или измените тему для футера.
Разбейте текст на колонки, или измените тему для футера.
Используйте готовые шаблоны Веблиум с красивым футером 🙂
2. Footer меню: пример №2
Футер часто используется в качестве дополнительной области навигации: здесь стоит разместить ссылки типу «О нас», «Контакты» и даже «Справка».
Просто посмотрите на это: возможно, идея состояла в том, чтобы создать объемный широкий подвал, но так он выглядит как ящик, заполненный ненужными бумагами 🙁
Следите за тем, чтобы страница соответствовала общей идее сайта, и не создавайте лишних страниц, которые не будут использоваться для навигации.
3. Пример переполненного футера
Футер помогает вашим посетителям находить важную информацию, которую они пропустили на вашем сайте. Подумайте о добавлении информации о компании, контактах, карте сайта, кнопках социальных сетей именно здесь. Но не пытайтесь уместить все это в одном узком блоке! Располагайте информацию равномерно в пространстве нижнего блока сайта.
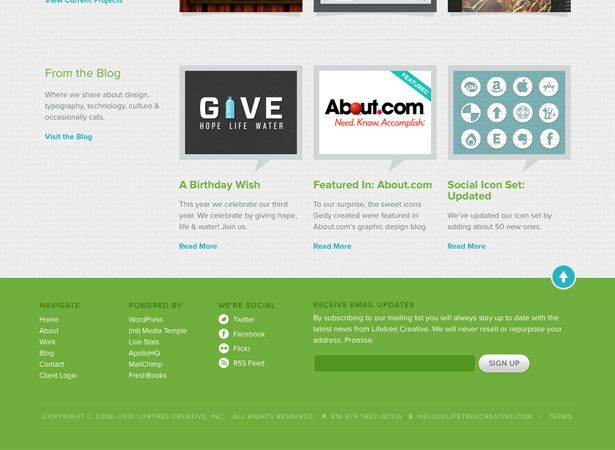
4. Zoyogurt: пример хорошо оформленного футера
Этот футер оформлен в соответствии с его местом на сайте. Создатели проявили креатив и создали подземный мир на месте футера.
В этом дизайне футера использованы ссылки яркого цвета, что делает их отчетливо видимыми на темном фоне, и два полезных элемента — форма обратной связи (где вам сразу предлагается выбрать город и проверить физический адрес представительства организации) и поле для подписки на рассылку.
5. Пример футера сайта Saddlebackleather
Это футер с красивым ретро-дизайном, который действительно вливается в общую идею сайта! 100-летняя гарантия на высококачественные материалы и отделку, а сроки возврата сопровождаются интересными историями.
6. Пример новостного футера Railstips
Инновационность дизайна футера этого веб-сайта проявляется в использовании не только картинок, но и милой крошечной анимации. Здесь размещены инфографика, фактоиды (краткие высказывания без ссылки на источник), и интересно реализованная навигация. Обратите внимание на календарь в верхней части футера.
Обратите внимание на календарь в верхней части футера.
7. Информативный пример футера
Здесь вы можете найти всю необходимую информацию о ресторане. Это очень хороший пример футера, потому что он отражает суть создания такого сайта.
8. Сайт Кэрол Риверро
Кэрол удалось разместить всю основную информацию в футере, а также добавить несколько примеров своих работ.
9. Жизель Jaquenod: пример стильного дизайна футера
Особый стиль Жизель заметен на всем сайте. А идея оформления футера просто потрясающая. Тут нет важной информации, но лаконичность и необычность решения — просто завораживает.
10. Инновационный футер
Не бойтесь использовать неправильные формы!
Футер не обязательно должен быть выполнен в виде прямоугольного блока. Футер сайта может выглядеть асимметрично и, при этом, гармонично вписываться в общий вид страницы. Посмотрите этот вариант с острыми углами!
Советы и рекомендации по дизайну футера
- Фантазируйте! Фоны футера и основы сайта должны быть разными, но из одной или подходящей цветовой гаммы.
 Для выделения футера, применяйте выделяющиеся цвета или даже тематические изображения, соответствующие деятельности компании.
Для выделения футера, применяйте выделяющиеся цвета или даже тематические изображения, соответствующие деятельности компании. - Используйте основную тему дизайна сайта. Делайте футер в контексте с дизайном всего сайта. Цвета, стили и графика должны отражать общий стиль веб-страницы.
- Используйте анимацию. Анимированные элементы всегда привлекают внимание. Кроме того, они эмоционально заряжают ваш футер, подсознательно призывая посетителя к действию.
- Используйте читаемые шрифты. Избегайте мелких шрифтов, даже если в футере слишком много информации. Лучше удалить некоторые ненужные ссылки. И обязательно выбирайте цвета, которые контрастируют с фоном, чтобы буквы хорошо выделялись, обеспечивая удобство для чтения.
- Используйте столбцы, значки, отступы и т.д. Для лучшего восприятия. Это улучшает фокус на элементах футера.
- Используйте больше места. Чем больше свободного места в футере, тем выше концентрация посетителей на размещенной информации. Организованное, правильное и логичное расположение полезных ссылок поможет вам передать важную информацию клиенту.
 Тематические заголовки и логические блоки помогут вашему посетителю искать нужную информацию.
Тематические заголовки и логические блоки помогут вашему посетителю искать нужную информацию. - Не забывайте оптимизировать футер, чтобы он отлично смотрелся на любом мобильном устройстве!
- Помните про иерархию в футере. Иерархия информации имеет решающее значение для футера. Самая важная информация, должна быть в наиболее заметном месте, а типичная информация, например, информация об авторских правах, не должна падать в глаза.
- Сделайте дизайн вашего футера простым. Скромный дизайн подойдет для работы с большим количеством информации в футере.
- Используйте столбцы. Этот трюк помогает создать ощущение правильной организации информации на сайте. Сделайте каждый столбец релевантным определенной теме и укажите ссылки на сервисы, социальные сети и наиболее посещаемые страницы.
- Не используйте слишком большие изображения: они могут легко отвлечь посетителя от того, что действительно важно.
- Подумайте о дополнительных отделениях футера. Вот очень хорошая идея: используйте область футера, чтобы показать свои награды, или разместите призыв к действию здесь.

Что можно добавлять в футер (советы)
- Ссылки на разделы сайта с важной информацией, в том числе «О нас» и «Контакты». Иногда вашим посетителям просто нужно посмотреть, кто вы и где находится ваш офис. Люди часто забывают адреса, они могут легко потерять вашу визитку, и они посетят ваш сайт, чтобы получить контактную информацию. Поместите свой адрес электронной почты, номер телефона и местонахождение компании в футер.
- Уведомление об авторских правах. Эта короткая текстовая строка расскажет вашим посетителям, кто владеет контентом вашего сайта.
- Призыв к действию. После того, как посетители просмотрели всю страницу и перешли к ее нижней части, дайте им возможность сделать последнее действие! Сделайте кнопку целевого действия: предложите подписаться на рассылку по электронной почте, или заказать звонок.
- Графические элементы. Поместите логотип или другие интересные графические элементы. Но не перегружайте это пространство огромным количеством различных элементов.

- Карта сайта. Многие крупные сайты используют этот компонент в футере. Вы можете легко найти эту полезную ссылку в футере на сайтах Intel, Apple и других известных компаний. Обычные посетители редко нажимают на него, но, как и карта сайта XML, эта ссылка может помочь поисковым системам в индексации сайта.
- Кнопки социальных сетей. Нам всем важно получать трафик из социальных сетей, но мы не любим, когда люди покидают нас, не подписавшись на нас на Facebook, Twitter или YouTube. Футер является идеальным местом для размещения ссылок на соцсети, так как это выглядит ненавязчиво, и, при этом заметно.
- Форма авторизации. Некоторые посетители сайта захотят подписаться, или авторизироваться на вашем сайте. Дайте им возможность сделать это в футере.
- Панель поиска по сайту. Если вы не предоставили посетителям панель поиска в заголовке или на боковой панели, сделайте ее при создании футера. Не забудьте выделить инструмент поиска по сайту, чтобы посетители не пропустили его.

- Отзывы от довольных клиентов. Если у вас есть реальные положительные отзывы от своих клиентов — разместите их у себя в футере. Это будет положительно влиять на вовлеченность новых пользователей.
Создание некачественного сайта, вероятно, даже не так плохо, как испортить красивый сайт неудачным футером. Положитесь на профессионалов в этом деле. Предлагаем вам посмотреть уже готовые шаблоны для сайтов, где все идеально: и футер, и хедер 🙂
И если вам нужна онлайн-консультация, наши специалисты всегда на связи, 24/7.
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
1.8 5 голоса
Рейтинг статьи
Важность нижнего колонтитула веб-сайта и общие элементы
Важность нижних колонтитулов
Многие исследования показали, что если пользователь не может найти определенную страницу в основной навигации, он прокручивает нижний колонтитул, чтобы найти следующую. Это особенно важно для очень глубоких веб-сайтов, которым могут потребоваться более сложные системы меню в основной навигации.
Хотя нет необходимости включать каждую страницу вашего веб-сайта в нижний колонтитул, это может быть полезной стратегией SEO. Перечисляя свои страницы в нижнем колонтитуле, вы можете включать релевантные ключевые слова на каждую страницу своего веб-сайта.
Нижние колонтитулы также содержат ключевую информацию, такую как контактные данные компании, которые должны быть легко доступны вашим пользователям в любое время.
Что включить в нижний колонтитул веб-сайта
В нижний колонтитул вашего веб-сайта можно включить широкий спектр контента, и то, что вы решите включить, должно диктоваться целями вашего веб-сайта. Например, если вы пытаетесь увеличить количество конверсий на своем веб-сайте с помощью кнопки «Заказать демонстрацию», вы можете рассмотреть возможность включения призыва к действию в нижний колонтитул. Если у вас есть глубокий веб-сайт, который может затруднить пользователям поиск определенных страниц, вы можете перечислить все свои страницы в нижнем колонтитуле.
Ниже приведен список наиболее распространенных элементов нижнего колонтитула.
- Контактная информация — это может включать такие данные, как номер телефона, адрес электронной почты, физический адрес и карта проезда страница, которую они ищут. Список имен страниц также может улучшить включение ключевых слов
- Карта сайта — ссылка на вашу карту сайта в нижнем колонтитуле позволяет Google более эффективно сканировать ваш сайт
- Политика конфиденциальности и условия использования — стандартные для всех веб-сайтов, обычно они указаны мелким шрифтом в самом низу страницы. Они должны быть предоставлены для информирования пользователей о том, какую информацию вы собираете, как и почему вы ее используете, а также об условиях, с которыми пользователь соглашается при использовании вашего веб-сайта. Демонстрация» или «Пожертвовать», кнопки CTA предоставляют пользователям еще одну возможность взаимодействия с вашим брендом
- Подписка и подписка по электронной почте — если у вас есть блог или информационный бюллетень, включение панели подписки в нижний колонтитул позволяет пользователям вводить свой адрес электронной почты для получения сообщений от вашего бренда
- Кнопки социальных сетей — размещение этих ссылки на ваши учетные записи в социальных сетях в пределах легкой досягаемости предоставляют пользователям возможность изучить другие способы взаимодействия с вашим брендом
- Уведомление об авторских правах — хотя это и не требуется по закону, вы всегда должны включать это, поскольку оно действует как сдерживающий фактор от плагиата
- Логотип — размещение логотипа вашей компании в нижнем колонтитуле является общепринятой практикой, это может помочь укрепить знакомство с вашим брендом
- Полномочия, членство, награды репутация и статус
Дизайн нижнего колонтитула веб-сайта: 7 рекомендаций, которым следует следовать
Вы хотите, чтобы посетители вашего веб-сайта могли как можно проще находить то, что они ищут.
Но у вас есть много разных страниц и категорий — втискивая их все в главное меню или пытаясь уместить их все на главной странице, вы рискуете сделать ваш сайт загроможденным. Беспорядок приводит к путанице, а также делает ваш сайт некрасивым.
Так как же совместить необходимость размещать всю эту информацию на странице с желанием сохранить четкость и четкость дизайна?
Вы используете нижний колонтитул.
Нижний колонтитул веб-сайта — это нижняя часть веб-сайта, которая остается неизменной на всем сайте (или, по крайней мере, на большей его части). Чтобы дать вам представление о том, как это выглядит на практике, нижний колонтитул блога HostGator выглядит так (не стесняйтесь прокрутить вниз и проверить самостоятельно).
Нижние колонтитулы ценны по нескольким основным причинам:
1. Посетители знают, что их нужно искать.
Основная цель хорошего веб-дизайна — сделать так, чтобы посетителям было как можно проще найти то, что они ищут. Нижние колонтитулы распространены, поэтому люди знают, что если они не могут найти что-то выше на странице, им обычно достаточно прокрутить вниз, чтобы увидеть более длинный список параметров.
Нижние колонтитулы распространены, поэтому люди знают, что если они не могут найти что-то выше на странице, им обычно достаточно прокрутить вниз, чтобы увидеть более длинный список параметров.
Если на вашем сайте много страниц и категорий, включать их все в дизайн нецелесообразно. Но ожидается добавление списка ссылок в футере. И это легко сделать таким образом, чтобы он выглядел чистым и организованным, а не беспорядочным и загроможденным.
3. Это умная тактика построения внутренних ссылок.
Внутренние ссылки являются важной частью хорошей стратегии SEO (поисковая оптимизация). Нижний колонтитул дает вам умный способ включить ссылки на все ваши самые важные страницы с якорным текстом по вашему выбору на каждой странице вашего сайта.
Добавление нижнего колонтитула на ваш веб-сайт должно быть простым выбором, но выяснить, как вы хотите, чтобы он выглядел, может быть сложнее. Вот несколько рекомендаций по работе с нижним колонтитулом веб-сайта
1.
 Подумайте о важных страницах, которые вы хотите, чтобы клиенты находили.
Подумайте о важных страницах, которые вы хотите, чтобы клиенты находили.Нижний колонтитул — это возможность выделить страницы, которые вы хотите, чтобы посетители могли легко найти. Размышляя о том, что включить, подумайте, какие страницы сайта вы считаете наиболее важными и какие, как вы ожидаете, будут наиболее интересны посетителям.
2. Подумайте, какие страницы вы хотите повысить с точки зрения SEO.
Между этой и наиболее важными страницами будет много совпадений. Но поскольку нижний колонтитул вашего веб-сайта предлагает ценную возможность внутренних ссылок, подумайте также о том, какие страницы вы больше всего хотите занять высокое место в Google. Добавление их в нижний колонтитул с основным ключевым словом, по которому вы хотите, чтобы они ранжировались, автоматически создает кучу новых внутренних ссылок, поэтому используйте пространство, которое у вас есть, чтобы дать этим страницам немного дополнительного SEO-сопровождения.
3. Включите важную юридическую информацию.

У каждой компании есть юридическая информация, которую вам нужно разместить где-то на своем веб-сайте, но вы не хотите, чтобы такие технические и, будем честны, скучные вещи отвлекали от другой информации на странице, которую вы хотите, чтобы люди видели. Нижний колонтитул — хороший способ убедиться, что любой желающий может найти эту информацию, не занимая более ценное пространство в другом месте страницы. Включите такие вещи, как информация об авторских правах, ваша политика конфиденциальности и условия обслуживания в нижний колонтитул.
4. Убедитесь, что посетители знают, как связаться с вами.
Когда у людей возникает вопрос или потребность, вы хотите сделать так, чтобы им было как можно проще связаться с нужным человеком. Нижний колонтитул — хорошее место для размещения какой-либо контактной информации — номера телефона, адреса электронной почты, веб-формы или даже окна чата.
5. Убедитесь, что визуальные элементы соответствуют остальной части страницы.

Если цветовая схема вашего сайта в основном сине-белая, ярко-красный нижний колонтитул не имеет особого смысла. Убедитесь, что визуальный дизайн нижнего колонтитула органично сочетается с остальной частью веб-сайта. Используйте дополнительную цветовую схему и тот же шрифт.
6. Сделайте ссылки понятными.
Как бы вы ни оформляли его визуально, убедитесь, что сами ссылки очевидны. Вы не хотите, чтобы они были в цвете, который сливается с фоном, иначе вы вообще потеряете много преимуществ нижнего колонтитула.
7. Поддерживайте порядок.
В нижний колонтитул можно поместить много информации, но при этом нужно, чтобы он выглядел хорошо, а не был беспорядочным. Если ссылки, которые вы перечисляете, относятся к нескольким категориям, организуйте их соответствующим образом. Если нижний колонтитул будет состоять из разных частей — скажем, раздела со ссылками и другого с значками социальных сетей и регистрацией по электронной почте — убедитесь, что все они организованы таким образом, чтобы они хорошо выглядели и были интуитивно понятны посетителям для поиска того, что они ищут. для.
для.
В дополнение к наиболее важным ссылкам и юридической информации нижний колонтитул может быть местом для размещения различных полезных элементов.
1. Ваш физический адрес и контактная информация
Если в вашем бизнесе есть витрина, вы хотите, чтобы каждый посетитель знал, где вас найти. Включение вашего физического адреса, номера телефона или электронной почты в нижний колонтитул гарантирует, что они будут отображаться на каждой странице вашего сайта. Cherrywood Coffeehouse даже включает карту в нижний колонтитул, чтобы посетителям было намного проще ориентироваться.
Вы хотите, чтобы посетители подписывались на вас в социальных сетях, но, вероятно, это не главная цель в вашем списке. Для большинства предприятий это будет ниже, чем покупка или общение. Это делает нижний колонтитул хорошим местом для размещения ваших ссылок в социальных сетях. Они не будут отвлекать от более важной информации, но заинтересованным посетителям их будет легко найти.
3.
 Логотип и/или слоган
Логотип и/или слоганНижний колонтитул может быть еще одной возможностью предоставить основную информацию о бренде. Fangoria размещает свой логотип и слоган в нижнем колонтитуле, наряду с важными ссылками и формой регистрации по электронной почте.
4. Подписка по электронной почте
Любая компания, имеющая список адресов электронной почты, хочет стимулировать подписку по электронной почте. Добавление формы регистрации в нижний колонтитул гарантирует, что каждый посетитель знает, где и как подписаться, если он захочет.
Нижний колонтитул может функционировать как второе меню, но в нем есть место для включения дополнительных страниц и категорий. Нижний колонтитул HostGator является хорошим примером использования нижнего колонтитула таким образом. Он предлагает упрощенную карту сайта всех наших ключевых страниц.
Social доказательство — это мощный способ убедить посетителей в том, что ваш бренд заслуживает доверия. Добавление некоторых отзывов, звездных обзоров или наград и сертификатов в нижний колонтитул может стать небольшим дополнительным доказательством того, что вы надежны. В нижнем колонтитуле у Chewy есть звездный рейтинг Google Reviews и аккредитация аптеки.
В нижнем колонтитуле у Chewy есть звездный рейтинг Google Reviews и аккредитация аптеки.
7. Ссылки на ваш важный контент
Нижний колонтитул также может помочь вам продвигать ваш контент. Вы можете добавить ленту блога, чтобы привлечь трафик к своим последним сообщениям, или добавить ссылки на некоторые из ваших популярных ресурсов. В нижнем колонтитуле Pet Supplies Plus есть раздел «Ресурсы», который включает в себя такой контент, как контрольный список для новых щенков.
8. Информация для прессы
Освещение в прессе — ценный способ распространения информации о том, чем вы занимаетесь. Но многие компании затрудняют для прессы поиск того, что им нужно для продвижения вашего бренда. Упростите задачу, разместив информацию для прессы (или ссылку на нее) прямо в нижнем колонтитуле.
9. Ваша миссия или ценности
Более 70% потребителей говорят, что они с большей вероятностью совершат покупку у бренда, если его ценности совпадают с их ценностями.
