Как создать рекламный баннер самому
У вас в штате нет дизайнера, который занимается разработкой баннеров? Не беда, проблему легко решить, если создать баннеры для сайта онлайн с помощью сервисов. Если проявите изобретательность, это можно сделать бесплатно или за минимальные деньги.
Adobe Spark
Поклонники Photoshop выбирают этот сервис за привычные интерфейсы Adobe. В нем есть несколько базовых шаблонов. При определенной сноровке с их помощью можно бесплатно создать баннер. Тем, кому базовых решений недостаточно, придется доплатить за расширенный функционал. В США стоимость подписки на одно приложение в рамках плана Adobe Spark для индивидуальных пользователей составляет $ 9,99, а стоимость годового плана — $ 99,99. Но помните, что в связи с уходом Adobe из России вам придется искать обходные пути.
Bannersnack
Bannersnack это не графический редактор, а облачная платформа, где можно не только создавать динамические объявления, но и сразу запускать рекламные кампании.
Кроме стандартных JPG, GIF, PNG, поддерживает HTML5, редкий в наше время Flash, а также видео. Bannersnack совместим со многими рекламными сетями.
Бесплатно предоставляются только 10 статических или анимированных объявлений и 10 000 просмотров в день каждого баннера.
В бесплатной версии баннеры будут с водяным знаком.
В тарифе «Стартовый» за $7 в месяц ограничение уже в 30 объявлений в месяц и 25 000 просмотров в день. Немного, но хотя бы без водяных знаков.
Другие тарифы полностью раскрывают потенциал приложения, но и ценник уже значительно выше.
Canva
Этот сервис давно известен всем, кто создает в нем баннеры для соцсетей и обложки для YouTube. Сделать баннер в нем тоже получится: просто выбирайте дизайны, добавляйте в них эмодзи, стикеры и видео.
Для быстрых задач хватает контента из бесплатной версии. Расширенный функционал с большим выбором шаблонов и инструментов уже за деньги.
Расширенный функционал с большим выбором шаблонов и инструментов уже за деньги.
Подписка PRO обойдется в € 10,99 в год. Тариф для команд до 5 человек — € 139,90 в год.
Canva официально не работает в России, поэтому ограничения придется обходить.
Crello
Сервис предлагает более 100 тысяч шаблонов дизайна и большую библиотеку фото, видео, фонов, объектов и картинок для баннеров. Есть инструменты создания анимации. Фишка сервиса — пользователям выделяется 10 ГБ для файлов и проектов в облачном хранилище.
Сделать рекламный баннер онлайн бесплатно в Crello можно, но без денег функционал невелик. Платный тариф Pro резко расширяет возможности. Стоимость начинается от $ 7,99 в месяц. Обратите внимание, что сервис в России не работает, так что официально оплатить не получится.
Desygner
 Хорошо проработана мобильная версия, можно делать дизайн рекламного баннера буквально «на бегу» со смартфона или планшета.
Хорошо проработана мобильная версия, можно делать дизайн рекламного баннера буквально «на бегу» со смартфона или планшета.Тариф Pro+ обойдется в ₽ 150 в месяц, тариф «Бизнес» стоит уже ₽ 500 в месяц.
BannerBoo
Это конструктор баннеров в формате HTML, которые можно собрать из набора картинок и иконок. Или найти готовые дизайнерские шаблоны баннеров из почти 100 вариантов.
Политика сервиса предусматривает максимум три статичных объявления с водяным знаком без оплаты.
Платная подписка стартует с $12 в месяц и снимает ограничения на количество и убирает водяной знак, позволяет работать с анимированными шаблонами.
Из России зарегистрироваться и оплатить не получится, но санкции можно обойти.
Fotor
Хорошая альтернатива ушедшим из России сервисам. Позиционирует себя в первую очередь как фоторедактор, основанный на технологии HTML5.
Работает в вебе, поэтому несложно сохранить проект на одном устройстве и продолжить работу другого. Есть версии для Windows, MacOS и приложения для смартфонов.
В бесплатном плане Basic есть ограничения по инструментам и придется терпеть рекламу. Стоимость платной версии начинается от $8,99 в месяц с тестовым периодом 3 дня.
Конструктор баннеров онлайн — создайте баннер прямо сейчас
Bannerboo — онлайн конструктор HTML5 баннеров.
Более 100 000 рекламных баннеров уже создано в нашем сервисе.
Сделайте свою рекламу и вы!
Теперь создавать баннеры стало невероятно просто
Акцент на удобстве
Мы сделали за нашу карьеру тысячи баннеров. Мы знаем, как важно оптимизировать процессы и делать все быстро. Поэтому мы упростили интерфейс и сделали процесс создания баннера максимально интуитивным и удобным. Теперь, чтобы сделать статический или анимированный баннер, вам понадобится всего несколько минут
Удобная панель инструментов
Все необходимые инструменты для управления элементами баннера собраны в одной панеле. Переключайтесь быстро между редактированием текстов и добавлением фотографий, выбирайте готовые шейпы и анимированные иконки. Клик по панели инструментов расширяет ее, а повторный клик прячет обратно, освобождая пространство для творчества
Переключайтесь быстро между редактированием текстов и добавлением фотографий, выбирайте готовые шейпы и анимированные иконки. Клик по панели инструментов расширяет ее, а повторный клик прячет обратно, освобождая пространство для творчества
Все собрано в одном месте
С нашим конструктором каждому по силе создать профессиональный баннер для сайта или для соцсети. Теперь не нужно искать фото или иконки на стоках, все необходимое собрано в одном месте. Используйте уже готовые шаблоны баннеров или делайте свой с нуля — для этого у нас есть библиотека изображений, клипарты, цветовые наборы, шейпы, текстуры, кнопки, анимированные иконки и многое другое
Шаблоны для социальных сетей
Мы экономим ваше время и деньги. У нас можно сделать баннер для сайта, для рекламных сетей и для кампаний в социальных сетях — Facebook, Instagram, Вконтакте — все в одном месте и буквально за минуты. Просто выберите подходящий шаблон, отредактируйте и сохраните себе. Все баннеры хранятся в облаке и вы можете отредактировать их в любой момент
Все баннеры хранятся в облаке и вы можете отредактировать их в любой момент
КАК СОЗДАТЬ БАННЕР ОНЛАЙН ЗА 4 ПРОСТЫХ ШАГА?
Сделать рекламный баннер теперь очень просто, а главное, быстро и легко!
01
Выберите в Bannerboo размер баннера и шаблон или создайте свой баннер с нуля
02
Добавьте свой логотип
и фотографии, измените цвета
на ваши фирменные
03
Редактируйте тексты, изменяйте их положение
на ваш вкус
04
Просмотрите ваш баннер
и сохраните его в формате,
который вам нужен
Тысячи рекламных шаблонов — во всех формах и размерах
Делать рекламные баннеры самому довольно таки сложно и долго, особенно, если нет специальных знаний.
Поэтому мы подготовили тысячи статичных и анимированных шаблонов, как для рекламных, так и для социальных сетей.
Выбирайте готовые баннеры и обложки для Facebook, Instagram, ВКонтакте и т.д.
Выберите ваш шаблон
Преимущества конструктора баннеров
Стильные шрифты
Создайте ваш баннер красивым и заметным с помощью профессиональных шрифтов. Бесплатные шрифты от Google для любой тематики
Бесплатные шрифты от Google для любой тематики
Библиотека изображений
Выбирайте из сотен тысяч бесплатных фото или загружайте свои изображения. Пользуйтесь готовыми кнопками, иконками и анимированными клипартами
Шаблоны баннеров
Выбирайте шаблоны баннеров от профессиональных дизайнеров. Изменяйте их по своему желанию и делайте экспорт в HTML, JPEG, PNG или анимированный GIF
Попробуйте бесплатно!
Bannerboo — онлайн конструктор анимированных баннеров
а также графики для соцсетей и блогов.
У нас создано уже более 80 000 креативов.
Присоединяйтесь!
Создать бесплатно
Часто задаваемые вопросы
Что такое BannerBoo?
BannerBoo — сервис для создания HTML5 и AMP HTML баннеров онлайн. Удобно, быстро, без знания программирования. Все баннеры хранятся у нас в облачном хранилище и их можно изменять в любое время. Экспортировать баннеры можно в PNG, JPG, анимированные GIF, а также скачивать готовые ZIP архивы. Просто попробуйте — это легко и быстро!
Просто попробуйте — это легко и быстро!
Как это работает?
Чтобы полноценно работать с сервисом BannerBoo, вам нужно зарегистрироваться. После регистрации у вас будет возможность сохранять ваши баннеры в облаке и вносить в них изменения в любое время. Созданные баннеры можно интегрировать на ваш или другой сайт в виде кода, а также скачивать ZIP архивы для использования в рекламных сетях (например, Google Реклама или Яндекс)
Кто использует конструктор баннеров?
BannerBoo — отличный инструмент для создания анимированных HTML5 баннеров, которые отображаются на любом устройстве (планшеты, смартфоны и т.д.) Вам не нужно знать программирование или быть аниматором — просто следуйте подсказкам, выбирайте из готовых шаблонов и создавайте ваши баннеры быстро и без особых усилий. Для профессионалов мы также предусмотрели расширенные настройки и возможности.
Есть ли в BannerBoo бесплатный тариф?
В BannerBoo есть бесплатный тариф. Подробнее о нем можно почитать на странице «Тарифные планы»
Подробнее о нем можно почитать на странице «Тарифные планы»
Можно ли скачать BannerBoo?
Баннер можно скачать в виде PNG или JPEG. Также можно скачать ZIP-архив и сформировать GIF. Данные функции доступны в платном тарифе. Подробнее о тарифах читайте на странице «Тарифные планы».
Что такое адаптивный баннер?
Адаптивные баннеры автоматически подстраиваются под ширину блока/сайта, в котором они находятся. Они всегда будут отображаться правильно и пропорционально
Адаптивность может быть активирована для любого баннера, сделанного в BannerBoo — нужно будет просто поставить галочку.
Подходят ли созданные баннеры рекламным площадкам?
Да, конечно. При сохранении баннера вы получите короткий код или ZIP архив, который можете выслать той рекламной площадке, где планируете размещаться. Кроме этого, у нас будут готовые интеграции для всех крупнейших рекламных платформ, включая Google Ad Exchange, Google Display Network, Яндекс
Как легко создать баннер WordPress
Баннеры существуют примерно столько же, сколько и Интернет: если вы не жили под скалой, вы, должно быть, видели бесчисленное количество примеров. В этом уроке мы покажем вам быстрый и простой способ создать баннер в WordPress.
В этом уроке мы покажем вам быстрый и простой способ создать баннер в WordPress.
Но прежде чем мы перейдем к мельчайшим практическим рекомендациям, мы хотели бы обсудить, что такое баннер на самом деле и когда вы должны рассматривать баннер как дополнение к вашему веб-сайту WordPress. Если вы уже уверены, что вам нужен баннер, смело переходите к разделу с инструкциями. Об этом мы и поговорим:
Что такое баннер в веб-дизайне
Когда использовать баннер
Как создать баннер с помощью дополнений Qi для Elementor
Как создать баннер с использованием блоков ци для Гутенберга
Что такое баннер в веб-дизайне
Баннеры — это популярное средство доставки рекламы в Интернете, но, говоря более абстрактно, это изображения, предназначенные для информирования ваших посетителей и направления их в раздел вашего веб-сайта ( или веб-сайт партнера, в случае баннерной рекламы), куда вы хотите, чтобы они пошли.
В основном, баннеры состоят из графики и текста и предназначены для передачи достаточной информации, чтобы посетитель мог щелкнуть по нему и относительно быстро перейти на страницу продажи. Они могут быть интерактивными, анимированными или статичными, но в любом случае они предназначены для привлечения внимания либо к вашему собственному бренду, продукту или услуге, либо к партнеру.
В этом уроке мы будем иметь дело со статическим баннером , который, тем не менее, может иметь некоторую анимацию. Если вы ищете что-то более яркое, возможно, вам лучше подойдет виджет интерактивного баннера.
Когда использовать баннер
Баннер часто используется для рекламы : вы можете монетизировать свою онлайн-недвижимость, сдав ее в аренду другим сторонам для размещения рекламы.
Тем не менее, баннер не обязательно должен быть внешней рекламой: вы можете использовать его очень эффективно для рекламы распродажи или аналогичной сделки для вашего собственного магазина, демонстрации нового проекта или продукта или просто сделать важное объявление. Вы можете сделать баннер таким, каким хотите, и заставить его вести пользователя туда, куда он хочет.
Вы можете сделать баннер таким, каким хотите, и заставить его вести пользователя туда, куда он хочет.
Часто баннер может казаться чуждым веб-сайту. Если у вас есть полный контроль над дизайном баннера, вы можете сделать его частью вашего веб-сайта , а не элементом, который уводит пользователя от контента, ради которого он пришел на ваш веб-сайт, и, следовательно, снижает вашу прибыль.
Баннерное решение, которое мы продемонстрируем ниже, предоставляет вам широкий спектр вариантов стиля и элементов управления, чтобы вы могли настроить его под свой бренд или свой веб-сайт.
Как создать баннер с помощью Qi Addons для Elementor
Наш собственный Qi Addons для Elementor — это плагин, который расширяет и без того впечатляющий набор функций Elementor, добавляя 60 совершенно новых, красиво оформленных виджетов для всех видов веб-сайтов. , от личных портфолио до интернет-магазинов. Виджет баннеров — лишь один из них, причем один из самых простых, но даже он имеет практически неограниченный набор опций и настроек.
Все, что вам нужно сделать, чтобы начать создавать баннеры для своего веб-сайта WordPress, — это установить новейшую версию Elementor (Qi Addons будет работать с бесплатной версией Elementor) и новейшая версия Qi Addons с нашего сайта. Как следует из названия, Qi Addons не будет работать с другими редакторами страниц.
С Qi Addons для Elementor вы можете создать потрясающий баннер за считанные минуты, как показано в видео ниже:
Если вы предпочитаете текстовое руководство, просто продолжайте читать.
Мы будем использовать Qi Addons для Elementor, чтобы добавить баннер к сообщению, но он также работает и для страницы. Мы начали с поста и дали ему название.
Чтобы начать создание баннера, найдите элемент Banners в меню слева и перетащите его в нужное место на странице. Как видите, ваш баннер поставляется с замещающей графикой и текстом.
Как видите, ваш баннер поставляется с замещающей графикой и текстом.
Чтобы настроить его, начните с вкладки Content и ее раздела General . Для макета мы выберем вариант Standard , но вы также можете выбрать макет In Box , если хотите, чтобы текст выделялся больше. Вы можете (и должны) выбрать Изображение из вашей медиатеки или загрузите изображение для фона, щелкнув поле Изображение .
Когда у вас есть изображение, вы можете изменить Пропорции изображения в соответствии с макетом и стилем вашего веб-сайта. Существует ряд вариантов размера и соотношения на выбор: от Миниатюра до Огромный квадрат . Для этой демонстрации мы использовали Original , сохранив исходное соотношение сторон изображения.
При желании вы можете добавить кнопку на свой баннер. Для этого выберите Да в меню Включить кнопку , как у нас. В поле Ссылка вам необходимо добавить ссылку на страницу, на которую вы хотите, чтобы ваши посетители переходили при нажатии на баннер. Наконец, параметр Enable Link Overlay позволяет использовать весь баннер в качестве якоря для введенной вами ссылки, а не только кнопку. Это то, что мы сделаем, оставив в меню значение по умолчанию 9.0097 Да .
В поле Ссылка вам необходимо добавить ссылку на страницу, на которую вы хотите, чтобы ваши посетители переходили при нажатии на баннер. Наконец, параметр Enable Link Overlay позволяет использовать весь баннер в качестве якоря для введенной вами ссылки, а не только кнопку. Это то, что мы сделаем, оставив в меню значение по умолчанию 9.0097 Да .
Переходя к разделу вкладки Content , мы находим поля Title , Subtitle и Text . Мы не будем использовать подзаголовок для этой демонстрации, поэтому оставляем его пустым. Мы введем образец Заголовок и Текст , чтобы заменить заполнитель.
В разделе Button вы найдете параметры настройки кнопки вашего баннера. Для макета мы придерживаемся значения по умолчанию 9.0097 Filled , но у вас также может быть Outlined или Textual кнопка, в то время как для Type мы также выберем стандартную , в то время как вы можете выбрать между ней и With Inner Border и В штучной упаковке вариантов.
Меню Включить подчеркивание текста кнопки позволяет установить подчеркивание под текстом. Мы не будем использовать его для этой демонстрации. Меню Size содержит параметры размера кнопки и может быть установлено на Обычный , Маленький , Большой и Обычный Полная ширина . Мы также оставим эти элементы управления со значениями по умолчанию.
Наконец, мы изменим текст кнопки на Подробнее .
Последним разделом этой вкладки, который мы обсудим, является раздел Button Icon . Здесь вы можете выбрать значок для вашей кнопки. По умолчанию он пуст, и вы можете оставить его таким, или вы можете выбрать один из библиотеки значков или загрузить SVG, нажав на значок 9.0003 Значок поле. Мы выбрали значок стрелки из нашей медиатеки.
Что касается положения значка , мы решили оставить значок справа от текста, но вы также можете выбрать левый, если он больше подходит вашему дизайну.
Переходим к вкладке Style . Первый раздел — это Content Style . Чтобы изменить наш Banner Padding , мы сначала отсоединим значения отступов, так как нам не нужен ровный отступ вокруг содержимого баннера. Мы поставим Правый и Левый дополнение к 20% . Что касается Banner Border Radius , мы не будем использовать его в этой демонстрации. Он используется для придания кривизны краям баннера, а мы хотим, чтобы наш получился прямоугольным.
Элементы управления Banner Box Shadow и Hover Banner Box Shadow используются для настройки тени для баннера, когда он неактивен и при наведении мыши, соответственно. Мы не будем использовать их для этого баннера.
Вертикальное выравнивание содержимого и Горизонтальное выравнивание содержимого Элементы управления позволяют выравнивать содержимое баннера (текст и кнопку). Мы установим их на Middle и Center соответственно.
Мы установим их на Middle и Center соответственно.
Раздел Style вкладки содержит параметры текстового содержимого: параметры Tag , Color и Typography для Title , Subtitle и
3 Text 90.
Мы переключим Тег заголовка на h3 и выберите простой белый цвет для заголовка .
Для параметров Title Typography мы выберем другой шрифт Family ( DM Serif Display ) и установим ползунок Size на 60 пикселей . Мы не будем использовать параметр Weight (жирность), но мы установим для меню Transform значение Uppercase (другие параметры включают Lowercase и Capitalize 9).0098 ) и стиль от до курсив . Мы не будем использовать меню Оформление , но вы можете использовать его, чтобы добавить к тексту Подчеркивание , Линия над или Линия через .
Чтобы увеличить пространство между заголовком и текстом, мы установим ползунок Line-Height на 59 пикселей . Мы не будем менять межбуквенный интервал для этого баннера.
Мы не используем субтитры, поэтому нам не понадобятся никакие параметры оформления субтитров.
Что касается текстового тега , мы выберем H5 . Мы также будем использовать белый цвет для Text Color и 400 для Weight в параметрах Text Typography .
Двигаясь дальше, мы находим раздел Spacing Style . Здесь мы можем установить интервал для верхнего поля Title , Text и Button . Для этого дизайна баннера мы установим Text Margin Top на 9009.7 21 пиксель и Верхнее поле кнопки до 52 пикселя . Мы не будем использовать настройку Title Margin Top .
В разделе Button Style мы снова находим параметры Typography . Мы рассмотрели их ранее, и мы не будем использовать их для оформления нашей кнопки. Далее находится переключатель Normal/Hover . Какие бы настройки вы ни использовали, пока переключатель установлен в положение Обычный , они повлияют на кнопку, пока она неактивна. Переключение на Hover позволит вам настроить особое поведение кнопки при наведении мыши.
Оставаясь в режиме переключателя Normal , мы изменим цвет текста кнопки на темно-серый (#1e1e1e). Вы также можете изменить цвет фона , который мы оставим по умолчанию белым, и мы не будем использовать элементы управления Border . Конечно, вы можете установить границу для своей кнопки и контролировать ее Цвет , Ширина , Радиус (кривизна) и Заполнение . Мы хотим настроить Border нашей кнопки, введя 0 для всех ее значений, сделав кнопку прямоугольной и Padding . Для Padding мы сначала Unlink Значения и введем 14 для TOP , 40 для справа , 13 для нижних и 40998 для налево .
Мы хотим настроить Border нашей кнопки, введя 0 для всех ее значений, сделав кнопку прямоугольной и Padding . Для Padding мы сначала Unlink Значения и введем 14 для TOP , 40 для справа , 13 для нижних и 40998 для налево .
9Версия кнопки 0003 Hover предлагает вам возможность установки цвета фона при наведении и меню Reveal Background . Вы можете использовать эти элементы управления для изменения внешнего вида и поведения кнопки, когда пользователь наводит на нее указатель мыши. Мы довольны нашей кнопкой, поэтому не будем использовать эти настройки.
Переходя к Button Icon Style , мы находим только три элемента управления: Размер значка , Цвет значка и Поле значка , а также переключатель Normal/Hover . Мы установим размер значка на 6 пикселей и цвет значка на темно-серый (#1e1e1e), чтобы он соответствовал тексту кнопки. Мы не будем менять Icon Margin .
Мы установим размер значка на 6 пикселей и цвет значка на темно-серый (#1e1e1e), чтобы он соответствовал тексту кнопки. Мы не будем менять Icon Margin .
В разделе переключателя Hover вы найдете те же элементы управления, а также меню Move Icon , которое управляет анимацией значка. Мы довольны стандартной анимацией Horizontal Short , но вы можете выбирать между различными анимациями или вообще без анимации. Мы также немного подкорректируем поля иконок, на отсоединение элемента управления Icon Margin и установка поля Top на 2 пикселя и Left на 10 пикселей .
В следующих двух разделах ниже, Стиль внутренней границы кнопки и Стиль подчеркивания кнопки , в настоящее время нет элементов управления, которые можно использовать. Это из-за стиля выбранной нами кнопки: у нее нет внутренней границы или подчеркивания. Если вы выберете другую кнопку в своем дизайне, у вас есть возможность стилизовать все элементы кнопки.
Если вы выберете другую кнопку в своем дизайне, у вас есть возможность стилизовать все элементы кнопки.
Наконец, мы подошли к разделу Background Style . Он также имеет переключатель Normal/Hover и один элемент управления Overlay Color в представлении Normal . Это цвет фона элемента, если вы хотите одноцветное или прозрачное наложение для вашего баннера. Мы не будем использовать его в этом дизайне.
В представлении Hover мы находим Overlay Color и два дополнительных элемента управления: Background Image Hover и меню Background Image Hover Zoom Origin . Они влияют на поведение фонового изображения при наведении курсора мыши. Мы выберем None из меню Background Image Hover , что означает, что изображение не будет анимироваться — не будет увеличиваться, уменьшаться или перемещаться — при наведении мыши. Это также устранит меню Background Image Hover Zoom Origin .
Это также устранит меню Background Image Hover Zoom Origin .
Вот и готов красивый баннер за считанные минуты! И это только одна из практически бесчисленных настроек.
Как создать баннер с помощью блоков Qi для Gutenberg
Если вы предпочитаете использовать редактор блоков Gutenberg для создания своих веб-сайтов и страниц, вам повезло — у нас есть плагин, который также может помочь в создании баннеров. Он называется Qi Blocks for Gutenberg, коллекция из более чем 80 блоков для редактора блоков. Часть блоков бесплатна. Другие доступны только в премиум-версии плагина. Тот, который мы будем использовать — блок «Баннеры» — среди бесплатных. Мы проведем вас через создание одного из примеров с веб-страницы блока, чтобы показать вам, как его использовать.
После установки плагина Qi Blocks for Gutenberg откройте страницу или запись с помощью редактора блоков. Мы создали поле с двумя колонками , добавив блок Баннеры в левый с помощью знака «+» и поиска блока.
Когда вы впервые добавите блок, он будет иметь некоторое фиктивное содержимое. Чтобы изменить его, перейдите в правое меню, где параметры содержимого позволяют выбрать макет блока, изображение, которое вы хотите использовать с ним, хотите ли вы использовать кнопку или нет. как содержимое заголовка, подзаголовка и текстовых полей.
Со стандартным макетом и добавленным полноразмерным изображением, мы включили кнопку и наложение ссылки . Мы добавили наш заголовок и подзаголовок для содержимого и удалили весь образец текста.
Баннер уже выглядит намного лучше, но это еще не все. Следующий набор параметров позволит нам стилизовать все элементы баннера, и мы начнем со стилизации контента.
Параметры в разделе Стиль > Содержимое включают отступы, радиус границы, параметры тени для блока и блока наведения, а также выравнивание содержимого. Единственные параметры, которые мы изменили здесь по умолчанию, — это вертикальное выравнивание, которое мы установили по центру, и горизонтальное выравнивание, которое мы установили по центру.
В следующем наборе параметров под Стиль > Текст вы можете изменить параметры тега, цвета и типографики для заголовка, подзаголовка и текста. Для заголовка мы изменили тег title на h2 и установили цвет на #ffffff . Для подзаголовка мы изменили цвет на #ffffff, шрифт на Caveat, размер на 50px и вес на обычный . Поскольку у нас не было никакого текста, не было необходимости менять для него параметры.
Отсюда вы можете быстро перейти к параметрам кнопки — они отделены от параметров баннера, но вы можете получить к ним доступ, нажав на кнопку. Кнопка имеет собственное содержимое и параметры стиля, и именно здесь вы можете изменить ее внешний вид и текст.
На вкладке Content параметров кнопки мы переключили макет на текстовый, включили подчеркивание кнопки, изменили текст и добавили значок . Мы устанавливаем размер значка на 6 пикселей, верхнее поле значка на 3 пикселя и левое поле значка на 10 пикселей.
На вкладке «Стиль» мы вошли в параметры Типографика текста кнопок и установили размер шрифта 17 . Мы установили цвета для текста нормали и текста при наведении на кнопку #ffffff. Для параметров подчеркивания мы устанавливаем смещение подчеркивания на 6 пикселей.
Вернувшись к параметрам баннера, параметры Стиль > Интервал позволяют установить различные поля. Мы установили верхнее поле заголовка на 8 пикселей и верхнее поле кнопки на 20 пикселей , и с этим половина нашего баннера была готова.
Создать вторую половину было достаточно просто — мы продублировали существующую и переместили ее в столбец справа. Затем мы изменили изображение и название, и все.
В заключение
Как видите, настроить баннер для вашего веб-сайта WordPress легко и быстро, а если вы используете Qi Addons для Elementor, это не будет стоить вам ни копейки. Итак, если есть что-то, на что вы хотели бы обратить внимание своих посетителей, теперь вы знаете, как это сделать.
Free Banner Maker: создавайте потрясающие баннеры за считанные минуты
Профессиональный дизайн баннеров — это просто
с нашими настраиваемыми шаблонами
Вы можете легко выбрать профессионально разработанный шаблон и персонализировать баннеры с помощью высококачественных стоковых фотографий, иллюстраций, значков, форм и прочего творческие элементы из библиотеки шаблонов Creatopy, чтобы убедиться, что они соответствуют вашему фирменному стилю.
Просмотреть галерею шаблонов
функции
Все, что вам нужно, в одном месте
Держите процесс создания баннера внутри компании от начала до конца. Настройте дизайн до мельчайших деталей и автоматизируйте производство рекламы, работая бок о бок с членами вашей команды.
Генерация набора баннеров
Мгновенно создавайте баннеры различных размеров с помощью нашего генератора баннеров. Редактируйте любой элемент, включая фон, заголовок, текст и кнопки на всех баннерах одновременно.
Разнообразные варианты публикации
Загрузите свои баннеры в различных форматах, таких как HTML5, AMP, JPG, PNG, MP4 и GIF. Если вам нужен более быстрый запуск и возможность настраивать баннеры в режиме реального времени, создайте рекламные теги и импортируйте их в предпочитаемую сеть.
Элементы индивидуальной настройки
Персонализируйте свои баннеры с помощью анимации, привлекательных виджетов обратного отсчета и погодных эффектов. Включите свои логотипы, шрифты и изображения для фирменного вида.
эффективность времени
Создавайте баннеры для нескольких каналов в масштабе
Быстро и легко создавайте баннеры для нескольких каналов, включая Facebook, Google и Pinterest. Используйте каналы данных, чтобы создавать новые варианты баннеров и редактировать их массово, чтобы сэкономить время на самом важном для вас.
фирменный стиль
Расскажите историю своего бренда
Персонализируйте баннеры с помощью изображений, логотипов, шрифтов и цветов вашего бренда. Создавайте новые фирменные баннеры или легко настраивайте готовые шаблоны, чтобы они отражали ваш бренд. При желании вы также можете сохранить свои дизайны в виде фирменных пользовательских шаблонов, чтобы вашей команде было проще запускать кампании.
Создавайте новые фирменные баннеры или легко настраивайте готовые шаблоны, чтобы они отражали ваш бренд. При желании вы также можете сохранить свои дизайны в виде фирменных пользовательских шаблонов, чтобы вашей команде было проще запускать кампании.
оптимизированная командная работа
бесперебойная командная работа
Успешный дизайн баннера требует командной работы. Создатель баннеров Creatopy позволяет вам делиться своей работой с другими, оставлять комментарии, решать предложения и добиваться прогресса в своем дизайне в режиме реального времени.
Готовые к печати баннеры
Готовые к печати пользовательские баннеры
С Creatopy вы можете создавать и настраивать баннеры для печати в дополнение к цифровым вариантам. Создавайте персонализированные баннеры для конференций, выставок и наружной рекламы, чтобы привлечь релевантную аудиторию.
Мне нравится, когда все члены нашей команды находятся в одном пространстве, где мы можем совместно работать над творческими активами. Хорошо, что мы можем импортировать активы нашего собственного бренда на платформу.
Хорошо, что мы можем импортировать активы нашего собственного бренда на платформу.
Эрик Джексон-Саркани, стратег по формированию спроса — Д2Л
Наборы дизайнов могут сэкономить ваше время, а пакетное создание с помощью CSV очень интересно. Быстро создавать рекламу и размещать ее в социальных сетях. Он объединяет таких партнеров, как Shutterstock.
Винсент Морин, соучредитель — Panja.io
Возможность создавать баннеры в различных форматах в мгновение ока, изменяя разрешение и перемещая объекты. Доступные шаблоны являются современными.
Доступные шаблоны являются современными.
Джорджио Руссо — Байтовый проект
Как сделать баннер за 4 простых шага
Узнайте, как создать привлекающий внимание баннер всего за 4 простых шага. Продвигайте свой бизнес, создавая потрясающие баннеры для рекламы на YouTube (включая обложку канала YouTube), Facebook, Instagram и LinkedIn с помощью онлайн-конструктора баннеров Creatopy.
Создайте свой баннер
Выберите шаблон
Просмотрите наши замечательные шаблоны баннеров, чтобы найти подходящий для вашего бизнеса, или создайте баннер с нуля, выбрав предопределенный размер из нашей библиотеки.
Персонализируйте свой дизайн
Настройте любой баннер в соответствии с вашими потребностями несколькими щелчками мыши в нашем редакторе перетаскивания. Создайте свой профессиональный дизайн баннера и отредактируйте его, изменив изображения, цвета и шрифты, чтобы найти идеальное сочетание элементов дизайна.
Создание нескольких размеров
Воспользуйтесь нашим конструктором баннеров, чтобы мгновенно изменить размер баннера в различных размерах с помощью нашего инструмента изменения размера и отредактируйте все версии одновременно, когда вам нужно внести изменения.

Экспортируйте свою работу
Загрузите свою работу в одном из множества доступных форматов, включая JPG, PNG или GIF для каналов социальных сетей и рекламных сетей, или выберите готовый к печати формат PDF.
Часто задаваемые вопросы
Что делает хороший веб-баннер?
Хороший веб-баннер может увеличить шансы получить больше кликов по вашему объявлению. Следуйте этим советам, чтобы создать веб-баннер, который будет замечен в Интернете: используйте эффективный размер баннера; сделать дизайн простым; используйте сильную кнопку CTA; сделать ваш текст читабельным и понятным; оживить его; соответствовать визуальной идентичности вашего бренда; выбрать подходящие цвета; размер файла должен быть небольшим; используйте правильный формат файла.
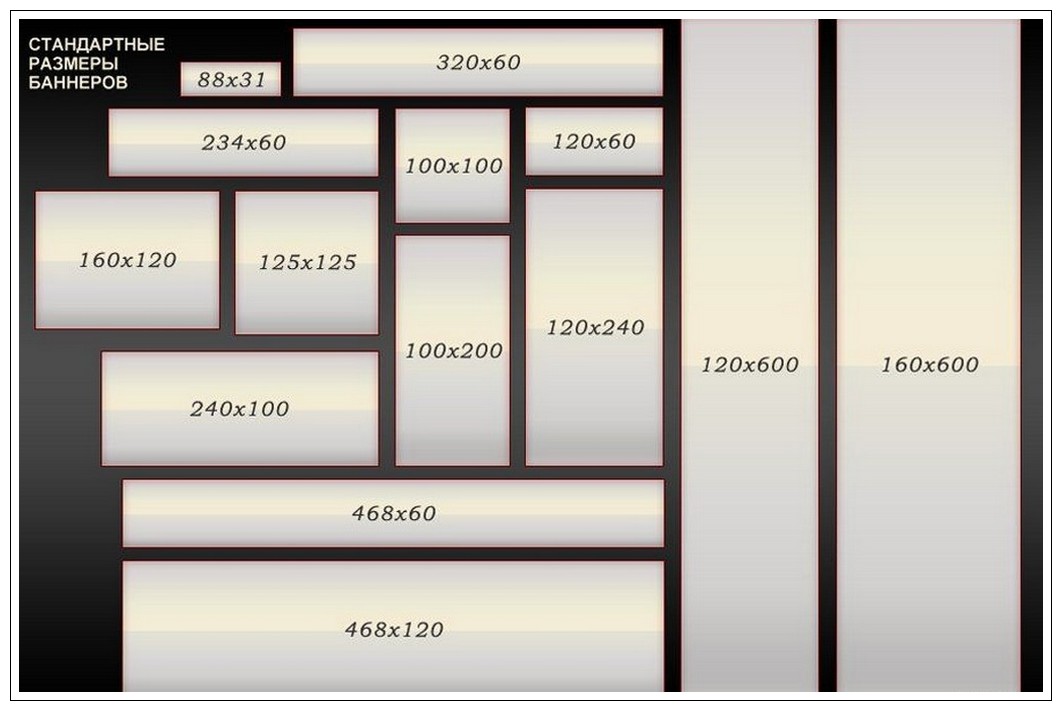
Каковы наиболее распространенные размеры баннеров?
По данным Google, существует несколько различных размеров рекламных баннеров, которые можно использовать для мобильных устройств и настольных компьютеров. Для пользователей настольных компьютеров Google рекомендует следующие размеры: 300 x 250, 336 x 280, 728 x 90, 970 x 90, 468 x 60, 300 x 600, 160 x 600, 250 x 250 и 200 x 200. результаты, постарайтесь придерживаться этих размеров.
Для пользователей настольных компьютеров Google рекомендует следующие размеры: 300 x 250, 336 x 280, 728 x 90, 970 x 90, 468 x 60, 300 x 600, 160 x 600, 250 x 250 и 200 x 200. результаты, постарайтесь придерживаться этих размеров.
Какое хорошее разрешение для баннера?
Разрешение изображения определяет качество изображения. Чем ниже разрешение, тем меньше размер файла, поэтому убедитесь, что его размер не превышает 150 КБ – это предельный размер для Google Рекламы. Когда дело доходит до разрешения баннерной рекламы, часто используется 72 PPI (пикселей на дюйм), что также соответствует разрешению экрана ноутбука.
Какое хорошее разрешение для баннера?
Разрешение изображения определяет качество изображения. Чем ниже разрешение, тем меньше размер файла, поэтому убедитесь, что его размер не превышает 150 КБ – это предельный размер для Google Рекламы.