HTML Button Генератор — онлайн инструмент и C# код
Создайте HTML кнопку на лету!
Элемент <button> HTML
— это интерактивный элемент, определяющий кнопку, на которую можно нажать. Вы можете активировать кнопку HTML с помощью мыши, клавиатуры, голосовой команды или других вспомогательных технологий. <button> – это тип элемента формы, который используется для отправки, сброса
формы
или открытия диалогового окна. После активации он выполняет запрограммированное действие.
Attributes
Атрибуты элемента <button> включают: name, type, value, autofocus, form, disabled, formaction и т. д. Но все эти атрибуты являются необязательными. Однако вы всегда должны указывать атрибут type для элемента <button>, чтобы сообщить браузеру, какой это тип кнопки, поскольку разные браузеры используют разные type по умолчанию для элемента кнопки. Внутри тега
Внутри тега <button> вы можете поместить текст и добавить значки к вашей кнопке, чтобы сделать ее уникальной.
Создать HTML кнопку на C#
Aspose.HTML for .NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент <button>, см. приведенный ниже пример кода C#. Создать HTML кнопку можно с помощью нескольких строк кода C#:
Шаги по созданию HTML кнопки на C#
- Используйте метод CreateElement() класса Document для создания HTMLButtonElement.
- Установите значения для Type , Name , TextContent и Disabled.
- Скопируйте код для кнопки HTML и используйте его в своем проекте C#.
FAQ
1. Зачем использовать HTML Button Генератор?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML кнопка для размещения на своем веб-сайте. Кроме того, этот HTML Button Генератор будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
Кроме того, этот HTML Button Генератор будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для HTML кнопка будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания HTML кнопка перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для HTML кнопка, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.
Другие поддерживаемые Генераторы HTML
С Генераторами HTML вся тяжелая работа уже сделана за вас. Все, что вам нужно сделать, это скопировать и вставить код. Ясно, безопасно и просто!
HTML Button
HTML Checkbox
HTML Radio Button
HTML Email Input
HTML Color Input
HTML Date & Time Input
HTML File Input
HTML Image Input
HTML Number Input
HTML Password Input
HTML Range Input
HTML Search Input
HTML Submit Input
HTML Telephone Input
HTML Text Input
HTML Textarea
HTML URL Input
HTML Audio
HTML Image
HTML Video
HTML Table
HTML iFrame
HTML <bdo> Tag
HTML <code> Tag
HTML <cite> Tag
HTML <mark> Tag
HTML <strong> Tag
HTML Emphasize Text
HTML Strikethrough
HTML Superscript & Subscript
HTML Underline Text
HTML Quote & Blockquote
HTML Details
HTML Dialog
HTML Hyperlink
HTML List Tag
HTML Meter Tag
HTML Progress
Лучшие бесплатные сайты для создания кнопок CSS и PNG
Страницы для создать кнопки CSS поможет нам создать кнопки, которые мы собираемся включить на нашу веб-страницу по своему вкусу, предоставив для этого коды CSS и HTML. Таким образом, нам нужно будет только вставить код на наш сайт, чтобы получить кнопку, без необходимости загружать изображения.
Таким образом, нам нужно будет только вставить код на наш сайт, чтобы получить кнопку, без необходимости загружать изображения.
С другой стороны, PNG кнопки обычно используются для компьютерных программ или мобильных приложений, хотя их также можно включать на страницы или в блог. Следовательно, по той или иной причине, если нам нужно создать кнопки CSS и PNG, мы можем прибегнуть к некоторым из следующих веб-страниц.
Moules au roquefort et lardons au C…
Please enable JavaScript
Moules au roquefort et lardons au Cookeo
Da Button Factory, самый популярный
Это один из самых популярных и наиболее рекомендуемых при создании кнопок. Он характеризуется возможностью создания их как изображения, чтобы иметь возможность экспортировать их в такие широко распространенные форматы, как PNG, JPG, ICO и GIF . Он также предлагает возможность встраивания их на нашу страницу или копирования кода CSS. Кнопки создаются легко, за несколько шагов и без необходимости писать какую-либо строку кода. Когда дело доходит до настройки нашей кнопки, мы можем изменить текст, шрифт, размер и цвет, которые мы собираемся использовать , а также стиль кнопки и цвета фона. Также у нас будет возможность наносить границы, тени и применять некоторые эффекты. Возможно, его внешний вид может быть менее интуитивным, чем другие варианты, хотя его использование можно изучить за несколько минут.
Кнопки создаются легко, за несколько шагов и без необходимости писать какую-либо строку кода. Когда дело доходит до настройки нашей кнопки, мы можем изменить текст, шрифт, размер и цвет, которые мы собираемся использовать , а также стиль кнопки и цвета фона. Также у нас будет возможность наносить границы, тени и применять некоторые эффекты. Возможно, его внешний вид может быть менее интуитивным, чем другие варианты, хотя его использование можно изучить за несколько минут.
Da Button Factory предлагает все свои инструменты бесплатно, поэтому, если нам нужно создавать и настраивать кнопки, просто получить доступ к своему веб-сайту .
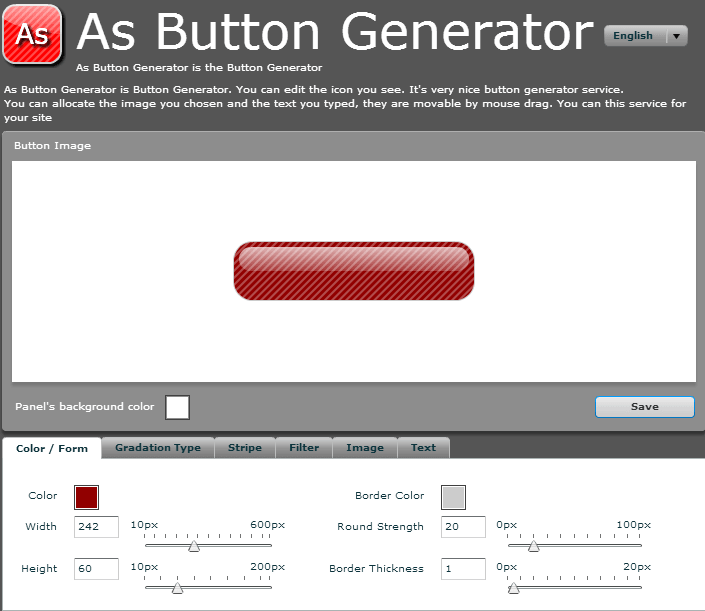
Генератор кнопок CSS3, простой и эффективный для настройки кнопок
На этой платформе мы можем создавать собственные настраиваемые кнопки CSS3 простым и эффективным способом. На этой странице есть несколько предварительно разработанных элементов, поэтому мы можем использовать их, если они совместимы с нашими потребностями, хотя мы также можем создавать свои собственные. Благодаря этому инструменту мы можем настроить как текст, так и фон, тень или другие аспекты нашей кнопки. После того, как наши дизайны созданы, страница предлагает нам CSS и HTML Коды , поэтому нам нужно будет только скопировать и вставить его на нашу веб-страницу. Чтобы создать нашу кнопку, мы будем использовать четыре панели управления, чтобы отрегулировать стиль нашей кнопки, а также границу, градиент фона, тень поля и текст и таким образом получить наилучшие результаты. Жалко, что он на английском языке, хотя это не должно быть большим препятствием и что он не включает возможность ввода значков на кнопки.
Благодаря этому инструменту мы можем настроить как текст, так и фон, тень или другие аспекты нашей кнопки. После того, как наши дизайны созданы, страница предлагает нам CSS и HTML Коды , поэтому нам нужно будет только скопировать и вставить его на нашу веб-страницу. Чтобы создать нашу кнопку, мы будем использовать четыре панели управления, чтобы отрегулировать стиль нашей кнопки, а также границу, градиент фона, тень поля и текст и таким образом получить наилучшие результаты. Жалко, что он на английском языке, хотя это не должно быть большим препятствием и что он не включает возможность ввода значков на кнопки.
Если вы хотите использовать генератор кнопок CSS3 для создания кнопок, вы можете сделать это бесплатно, открыв их веб-сайт Честного ЗНАКа .
Генератор кнопок Bootstrap, настраивайте и добавляйте значки к вашим кнопкам
Благодаря этой онлайн-платформе мы сможем без труда создавать кнопки запуска, поскольку она будет отвечать за создание необходимого HTML-кода, поэтому нам нужно только скопировать и вставить его на наш веб-сайт. Таким образом, нам не нужно будет запоминать правильный синтаксис для создания кнопок, и мы сосредоточимся на выборе деталей и инструментов, которые он предлагает нам для настройки нашей кнопки. Среди его вариантов мы можем выберите от 4 размеров до 6 возможных цветов , а также тип кнопки, ее ширина и статус. В нем есть область, где вы можете предварительно просмотреть окончательный результат, а также возможность добавляем иконки к нашим кнопкам .
Таким образом, нам не нужно будет запоминать правильный синтаксис для создания кнопок, и мы сосредоточимся на выборе деталей и инструментов, которые он предлагает нам для настройки нашей кнопки. Среди его вариантов мы можем выберите от 4 размеров до 6 возможных цветов , а также тип кнопки, ее ширина и статус. В нем есть область, где вы можете предварительно просмотреть окончательный результат, а также возможность добавляем иконки к нашим кнопкам .
Использование Bootstrap Button Generator бесплатно, и нам нужно только получить доступ к своему веб-сайту для создания наших дизайнов.
Генератор кнопок CSS, совместимый со всеми стилями фреймворка
Эта веб-страница для создания кнопок отличается большой простотой, что не противоречит широким возможностям создания, с помощью которых мы можем быстро получить Кнопки CSS . На этой платформе мы можем создавать различные поля для создания наших дизайнов, с возможностью настройки размера, границы, шрифта, затенения и других разделов. Он также предлагает нам широкий выбор стилей кнопок, некоторые даже с 3D вид . С помощью этого генератора кнопок мы можем создавать разные стили для всех видов фреймворков , даже если мы хотим создать наш сайт полностью с нуля. Как и в предыдущем случае, страница на английском языке, но она не предлагает никаких особых сложностей и не предлагает возможности добавления значков внутри кнопок и возможности их экспорта в PNG.
Он также предлагает нам широкий выбор стилей кнопок, некоторые даже с 3D вид . С помощью этого генератора кнопок мы можем создавать разные стили для всех видов фреймворков , даже если мы хотим создать наш сайт полностью с нуля. Как и в предыдущем случае, страница на английском языке, но она не предлагает никаких особых сложностей и не предлагает возможности добавления значков внутри кнопок и возможности их экспорта в PNG.
Чтобы начать создавать наши кнопки с помощью генератора кнопок CSS бесплатно, просто введите свой сайт . Как только наша кнопка будет создана, нам нужно будет только скопировать и вставить код, который она предоставляет нам на нашей странице.
Генератор кнопок, простой и со множеством стилей создания
Эта платформа, с которой мы можем создать кнопки CSS , позволяет нам создавать наши творения с нуля или использовать некоторые из его различных предопределенных дизайнов, чтобы мы могли использовать то, что лучше всего соответствует нашим потребностям. В нем есть множество стилей для создания ярких кнопок, которые мы можем настроить по своему вкусу. У нас будут варианты изменить границу, текст, размер, тень поля и текст . Кроме того, у нас будет несколько вариантов цвета, возможность добавления прозрачности и градиент. По завершении нажмите Получить код, чтобы сгенерировать наш код, скопировать и вставить его на наш веб-сайт. К сожалению, у нас также нет возможности добавлять значки внутри кнопок, и нам придется довольствоваться только текстом.
В нем есть множество стилей для создания ярких кнопок, которые мы можем настроить по своему вкусу. У нас будут варианты изменить границу, текст, размер, тень поля и текст . Кроме того, у нас будет несколько вариантов цвета, возможность добавления прозрачности и градиент. По завершении нажмите Получить код, чтобы сгенерировать наш код, скопировать и вставить его на наш веб-сайт. К сожалению, у нас также нет возможности добавлять значки внутри кнопок, и нам придется довольствоваться только текстом.
Получайте удовольствие от создания кнопок CSS с помощью генератора кнопок. Это совершенно бесплатно, поэтому вам нужно только посетите веб-сайт .
Оптимизатор кнопок, помогает нам выбрать правильное место для кнопки
Эта веб-страница позволяет нам создавать кнопки, которые мы можем экспорт в PNG или мы можем получить соответствующий Код CSS копировать и вставлять на нашем сайте, основываясь на простых HTML-параметрах для их разработки. В отличие от других подобных веб-сайтов, здесь вы предоставите нам информацию, чтобы мы могли выбрать правильное место для размещения кнопки действия. Когда дело доходит до настройки кнопки, у вас есть большое разнообразие цветов выбирать из. Мы также можем выбрать шрифт текста, границы, размер и детали цветов. Кроме того, можно изменять тени текста и поля по своему вкусу.
В отличие от других подобных веб-сайтов, здесь вы предоставите нам информацию, чтобы мы могли выбрать правильное место для размещения кнопки действия. Когда дело доходит до настройки кнопки, у вас есть большое разнообразие цветов выбирать из. Мы также можем выбрать шрифт текста, границы, размер и детали цветов. Кроме того, можно изменять тени текста и поля по своему вкусу.
Инструменты, входящие в состав Button Optimizer, совершенно бесплатны, поэтому, если вам нужно создать и настроить кнопки, попробуйте его зайти на их сайт .
ImageFu, быстро экспортируйте свои кнопки в PNG
Перед нами веб-страница, которая предлагает онлайн-инструменты для создания дизайна кнопок и экспортировать их в формат PNG быстро, а также позволяет включать несколько строк текста, с помощью которых можно настроить их интерьер. Он также имеет WYSIWYG для настройки текста на значке, а также формы и размера. Он также позволяет добавлять границы и тени. Мы можем создавать наши кнопки без предварительной регистрации и создаем столько значков, сколько захотим. Напротив, у вас есть возможность добавлять к ним только текст, но не иконки.
Напротив, у вас есть возможность добавлять к ним только текст, но не иконки.
Выбор использования ImageFu может быть хорошим вариантом для создания наших кнопок бесплатно. Если вы хотите попробовать, вам просто нужно ввести его веб-сайт Честного ЗНАКа .
Генератор кода кнопки Twitter Bootstrap, самый простой
Эта страница отличается исключительной простотой создания кнопок, так как не имеет параметров настройки . Вот почему он предназначен для тех пользователей, которые хотят сделать простую кнопку без особой помпы. В нем есть инструменты для создания нашей кнопки в традиционных цветах, а также у нас будет возможность размещение иконок на созданных кнопках , что не слишком часто встречается на сайтах такого стиля. На странице есть возможность выбрать элемент управления кнопки, а также его размер и тип кнопки.
Без сомнения, Twitter Генератор кода кнопок Bootstrap — хороший вариант для создания ваших кнопок, если вы не слишком требовательны к его созданию или вам нравится идея поместить в него значок. Если да, не сомневайтесь и войти на их сайт и создавайте свои проекты бесплатно.
Если да, не сомневайтесь и войти на их сайт и создавайте свои проекты бесплатно.
Онлайн-генератор кнопок для веб-сайтов и мобильных приложений
Давайте быстро создадим уникальных удивительных кнопок с помощью нашего онлайн-генератора кнопок и значков .
Полный доступ ко всем генераторам, неограниченное количество загрузок
С нашей премиальной подпиской вы можете создавать, настраивать и загружать неограниченное количество кнопок и использовать их для своего личного или коммерческого веб-сайта, для мобильного или настольного приложения.
Генератор изображений для мобильных дисплеев Retina
Мы выпустили устройство для изготовления кнопок для мобильных дисплеев Retina , совместимое со всеми мобильными платформами Apple iOS , Android и т. д.
Умный, быстрый и крутой
Создайте более 10 крутых кнопок за 1 минуту !
Настройте форму, размер, цвет, текст, шрифт и.
 .. значок!
.. значок!Форма премиум-класса и значки доступны в нашей библиотеке
Небольшая витрина из
- 3D форма
- Размеры до 270 х 120
- Текст высокого качества
- Самая горячая кнопка, которую вы можете создать
- Размеры до 300 х 90
Функция генератора спрайтов CSS
Мы выпустили средство создания кнопок для вашего меню с эффектами наведения без использования Javascript. Попробуй сейчас:
Последний генератор значков
Онлайн-генератор значков и наклеек
- 3 форма
- Текст высокого качества
- Размеры до 200 х 200
Сделайте свой сайт крутым!
Здесь генераторы кнопок 3D и ленты, с функцией высокого качества текста .![]()
- Текст высокого качества
- Круглый угол
- Размеры до 310 х 85
- Текст высокого качества
- Ленты!
- Размеры до 200 х 75
Создать изображение с прозрачным фоном
- Форма высокого качества
- Круглый угол
- Размеры до 310 х 85
- Поддержка Юникода
- Качественный дизайн формы
- Текст в две строки
- Размеры до 250 х 100
- Поддержка Юникода
Спешите! Весенняя сделка
Неограниченная загрузка для нашей премиальной подписки. Купить сейчас
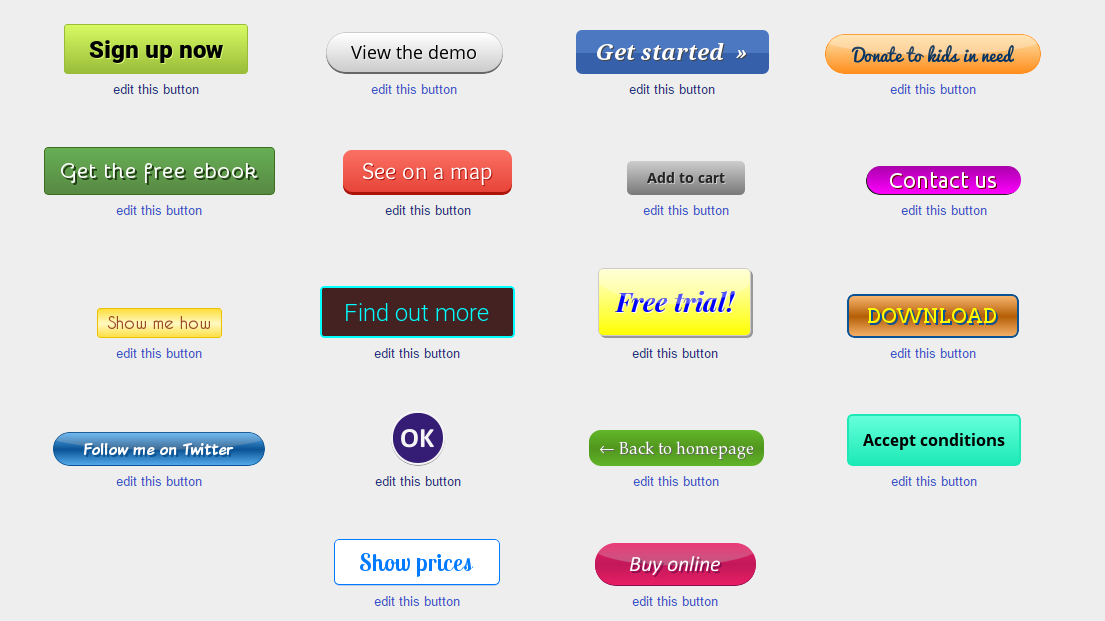
Лучшие онлайн-сайты-генераторы кнопок для создания кнопок CSS
от Ashfaq Ahmed
Сегодня я собираюсь поделиться несколькими крутыми веб-сайтами, которые предоставляют лучший сервис онлайн-генератора кнопок для создания кнопок CSS. Без сомнения, инструмент для создания кнопок CSS помогает создавать крутые и классные кнопки за несколько секунд.
Как сделать липкий заголовок таблицы i…
Включите JavaScript
Как сделать липкий заголовок таблицы на чистом HTML5 и CSS3
Эти инструменты помогут вам создавать красивые кнопки, не прибегая к программированию. Генератор кнопок поможет вам создать кнопки без изображений, которые вы можете использовать для своего веб-сайта, чтобы сделать его выдающимся.
Эти онлайн-инструменты имеют множество функций, таких как добавление цвета фона, управление непрозрачностью, управление размером шрифта, эффект наведения, размер кнопки и многое другое.
Вы можете создавать собственные стильные кнопки CSS с помощью таких инструментов для создания кнопок, и они бесплатны.
Сегодня мы поделимся пятью лучшими онлайн-инструментами для создания кнопок, которые вы можете использовать для создания разных типов кнопок CSS и использования их на своем веб-сайте.
Я искал в Интернете и получил список многих онлайн-инструментов для создания кнопок, но немногие из них нам очень нравятся, просты в использовании и их простота.
Итак, давайте посмотрим на эти инструменты.
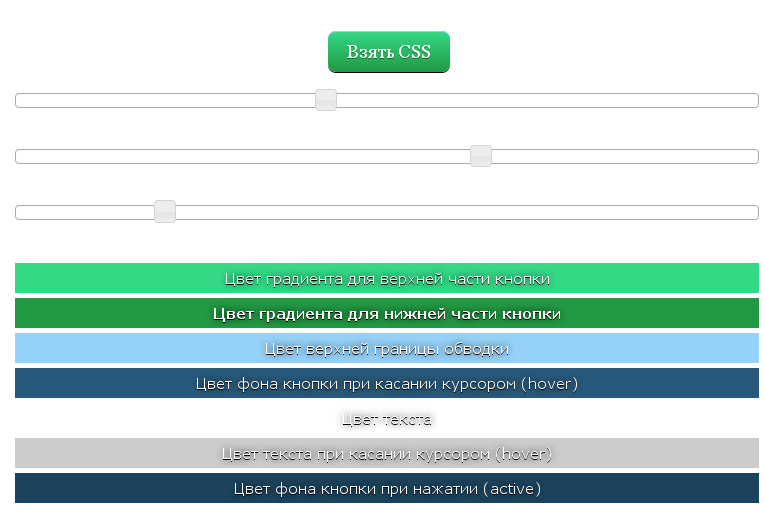
1- Генератор кнопок CSS3
По моему мнению, это один из лучших инструментов, хотя он имеет немного меньше функций, так как по сравнению с другими онлайн-инструментами он прост в использовании.
Идеально подходит для новичков, которые мало что знают о Интернете.
Этот создатель кнопок имеет почти все основные функции, которые требуют создания кнопок, таких как фон, наведение, граница, текст / шрифт и т. д.
Посетите сайт
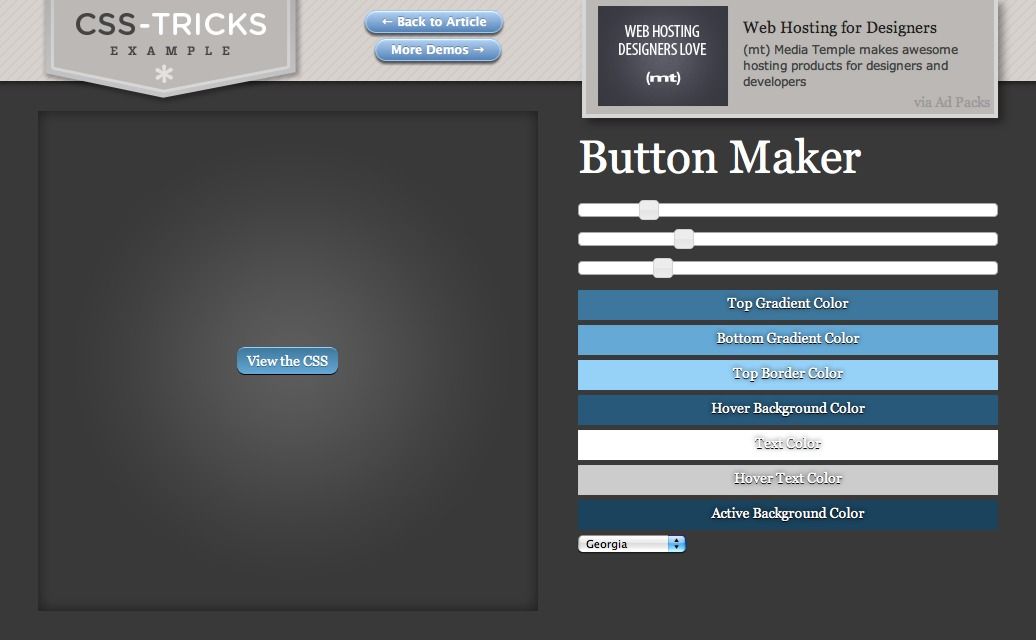
2- Лучший онлайн-генератор кнопок CSS0177
Когда мы нашли эти инструменты, они нам понравились, и это заставляет меня включить их в свою статью, потому что в ней есть отличная коллекция готовых кнопок, которые можно использовать и воссоздавать.
Этот потрясающий генератор содержит отличные коллекции кнопок. Она не только ограничена этой группой, но и имеет внушительный характер. Такие функции, как box-shadow, text-shadow, размер кнопки и многое другое.
Посетите сайт
3- CSS Button Creator
Вот еще один онлайн-инструмент, который создает кнопки CSS3 онлайн и предоставляет вам код CSS и HTML.
Этот инструмент кнопок имеет все основные параметры, требующие создания кнопок, но также имеет возможность определить имя класса кнопок для полуссылки.
Посетите сайт
4- CSS3 Button Creator
Этот конструктор имеет приятные функции, такие как рамка, тень, фон, две тени текста и многое другое, но этот конструктор кнопок немного сложен из-за его варианты выбора.
Посетите сайт
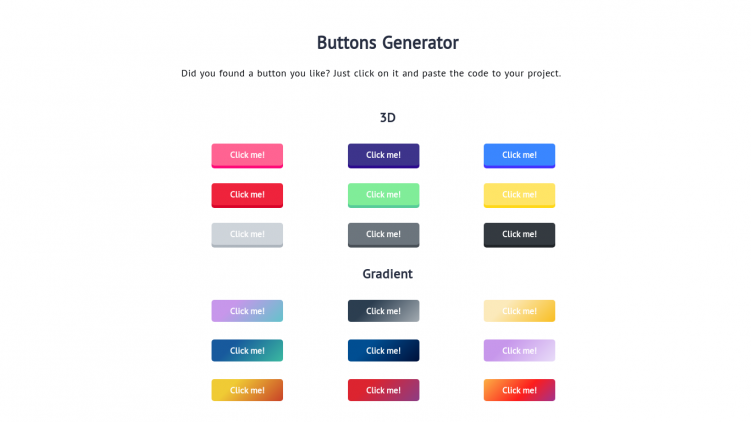
5- Кнопочный генератор
Наконец-то мы взглянули на этот генератор. Он имеет несколько замечательных функций с бесконечными возможностями настройки. У него есть возможность выбрать границу, градиенты, тень блока и многое другое.
Также есть возможность выбора значков и загрузчиков. После создания кнопки он предоставит вам код CSS, который вы можете использовать для ссылки, чтобы сделать кнопку CSS.![]()
