От идеи к реальности: как создать макет сайта
Karol Andruszków
Опубликовано: 16 января 2023 года
Готовы ли вы превратить дизайн своего веб-сайта из концепта в реальность? Макет веб-сайта — это план вашего цифрового шедевра, а его создание — ключ к успешному веб-сайту. В этой статье я проведу вас через планирование, проектирование и разработку макета веб-сайта, который поразит вашу аудиторию и выделит ваш веб-сайт среди конкурентов.
Что такое макет сайта?
Макет веб-сайта — это визуальное представление внешнего вида вашего веб-сайта до его создания. Это как план вашего сайта; это основа, на которой вы развиваете свое присутствие в Интернете.
Макет имеет решающее значение для любого проекта разработки веб-сайта, поскольку он помогает гарантировать, что конечный продукт соответствует желаемым целям дизайна и функциональности. С макетом веб-сайта вы можете увидеть, как веб-сайт будет выглядеть и функционировать, до того, как будет выполнено какое-либо кодирование, что упрощает внесение изменений и корректировок до того, как будет создан окончательный продукт.
Зачем вам создавать макет сайта?
Создание макета должно быть первым в вашем списке дел, если вы планируете создать веб-сайт . Это не только дает вам четкое представление о том, как будет выглядеть ваш веб-сайт, но также позволяет выявить любые потенциальные недостатки дизайна и проблемы взаимодействия с пользователем еще до того, как вы начнете его создавать.
Не создать макет — это как построить дом без чертежа. Обязательно выполните этот важный шаг и создайте макет. Так вы будете на шаг ближе к созданию веб-сайта, который выделяется и превратит посетителей в клиентов.
Каркас, макет и прототип — в чём разница?
При разработке веб-сайта необходимо понимать несколько ключевых терминов: каркас, макет и прототип. Эти три элемента могут показаться похожими, но каждый из них играет свою роль в процессе проектирования.
Во-первых, давайте поговорим о каркасе или как его называют вайрфрейм. Каркас — это базовое представление макета вашего веб-сайта. Думайте об этом как о базе для структуры вашего сайта. Это отличный инструмент для организации контента и определения общего макета вашего сайта.
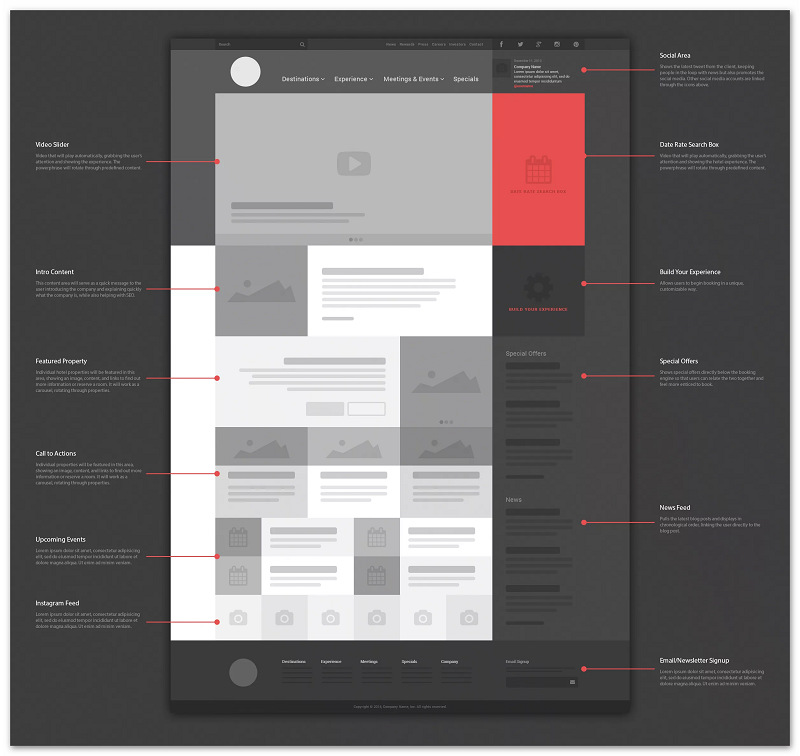
Далее макет — более детальная версия дизайна вашего сайта. Это визуальное представление внешнего вида вашего веб-сайта с цветами, типографикой и изображениями. Этот шаг отлично подходит для получения отзывов о вашем дизайне и обеспечения того, чтобы он выглядел так, как вы хотите.
В конце появляются прототипы. Прототип — это функциональная версия дизайна вашего сайта. Это рабочая модель вашего веб-сайта, которая позволяет вам протестировать функциональность и удобство использования вашего дизайна. Это поможет вам определить любые проблемы с вашим сайтом до того, как он будет запущен.
Итак, у вас есть каркас, макет и прототип — три основных инструмента для разработки веб-сайта, который отлично выглядит и функционирует. Убедитесь, что используете их в правильном порядке.
Убедитесь, что используете их в правильном порядке.
3 важных шага для создания макета веб-сайта
Этап 1: Планирование
а) Постановка целей и задач
Прежде чем вы начнете набрасывать грубые идеи для макета вашего веб-сайта, важно установить четкие цели и задачи. Это гарантирует, что ваш макет адаптирован для удовлетворения конкретных потребностей вашей целевой аудитории и соответствует вашим общим бизнес-целям.
Подумайте о том, чего вы хотите достичь с помощью своего веб-сайта. Вы хотите привлечь потенциальных клиентов, увеличить продажи или предоставить информацию?
Узнайте, какие цели веб-сайта вы можете определить и как их достичь .
После того, как вы установили свои цели, вы можете начать планировать конкретные задачи, которые помогут вам их достичь. Это может включать увеличение посещаемости веб-сайта, повышение вовлеченности пользователей или снижение показателя отказов.
б) Определение целевой аудитории
При создании макета веб-сайта вы должны заранее определить свою целевую аудиторию. Не понимая, для кого вы создаете веб-сайт, вы будете стрелять в темноту и подвергать риску успех вашего веб-сайта.
Чтобы определить свою целевую аудиторию, начните с анализа существующей клиентской базы.
→ Кто они?
→ Какова их демография?
→ Какие у них потребности?
После того, как вы соберете эту информацию, вы сможете создавать образы покупателей, которые представляют вашего идеального клиента.
Но не останавливайтесь на достигнутом. Продвигайте свои исследования дальше, проводя опросы, фокус-группы и тестирование пользователей. Это даст вам ценную информацию о том, что ваша целевая аудитория хочет и нуждается в вашем веб-сайте. Обладая этой информацией, вы сможете создать макет веб-сайта, который найдет отклик у вашей целевой аудитории и удовлетворит их потребности.
в) Изучите последние тренды в дизайне и сайты ваших конкурентов
Изучение последних трендов в дизайне и сайтов ваших конкурентов имеет решающее значение для создания макета веб-сайта, который будет выделяется. Вы хотите знать, что сейчас популярно в отрасли и что делают ваши конкуренты, но не хотите их копировать. Вместо этого используйте это исследование, чтобы сообщить о своем собственном уникальном выборе дизайна.
Подумайте об этом так: если вы шеф-повар и хотите создать новое блюдо, вы посмотрите, что делают другие повара, а затем создаёте своё блюдо. То же самое касается дизайна веб-сайта; вы хотите оставаться в курсе последних событий и быть конкурентоспособными, но вы также хотите привнести свой уникальный вкус.
⚡ Совет эксперта BOWWE:
Хороший анализ отрасли, для которой вы создаёте макет, имеет основополагающее значение. При его выполнении стоит обратить внимание на обязательные элементы для этих отраслей и обеспечить их включение в окончательный макет.
Изучая новые тренды в дизайне и сайты ваших конкурентов, вы лучше поймете, что работает в вашей отрасли, а что нет. Это поможет вам создать макет веб-сайта, который будет выделяться, привлекать вашу целевую аудиторию и в конечном итоге превращать ее в клиентов.
Откройте для себя последние тенденции веб-дизайна , которые заставят ваш сайт сиять!
Этап 2: Дизайн
а) Подготовка контента
Первый контент, следующий дизайн. Качество контента и ценность этого контента для потенциальных посетителей сайта являются наиболее важными. Именно здесь многие люди ошибаются; они слишком много внимания уделяют дизайну и недостаточно контенту.
Прежде чем вы начнете набрасывать идеи или выбирать макет, вам необходимо иметь четкое представление о содержании вашего веб-сайта. Это означает понимание вашей целевой аудитории, того, какую информацию они ищут, и как представить ее таким образом, чтобы она была одновременно визуально привлекательной и удобной для навигации.
Взгляните на своих конкурентов, посмотрите, какой контент они предлагают и как они его представляют. Исследуйте их веб-сайт, блог, а также социальные сети. Вы можете использовать такие инструменты, как Ahrefs или Google Trends, чтобы лучше понять, какой контент будет идеальным для вашего сайта.
б) Забота о деталях — макет, типографика, цветовая схема
Что касается цвета, важно выбрать цветовую схему, которая соответствует вашему бренду и передает правильное сообщение вашей целевой аудитории. Выбранные вами цвета должны быть визуально приятными и создавать ощущение гармонии на всем веб-сайте. Не используйте много цветов; вы должны следовать общему стилю, который вы определили изначально.
Помните, что выбранные вами цвета также повлияют на общее настроение сайта. Яркие цвета создают более приподнятое и энергичное настроение, а приглушенные цвета создают более расслабленное и успокаивающее настроение.
Что касается макета, сделайте его функциональным и удобным для пользователя. Он также должен быть удобным для навигации и хорошо представлять пользователям актуальную информацию. Текст должен быть четким и легко читаемым, а фотографии — качественными и соответствующими содержанию. Если вы хотите, чтобы ваш веб-сайт был успешным, вы должны убедиться, что и дизайн, и контент являются первоклассными.
Типографика также является важным моментом в создании мокапа. Узнайте, как выбрать идеальные шрифты для своего веб-сайта всего за несколько шагов!
в) Набросайте идеи
Здесь вы можете дать волю своему творчеству и разработать уникальные концепции дизайна, которые выделят ваш веб-сайт среди конкурентов. Но не просто сосредотачивайтесь на эстетике; подумайте и о пользовательском опыте.
→ Как ваши посетители будут перемещаться по вашему сайту?
→ Какие элементы они ожидают увидеть?
Наброски грубых идей — это прекрасная возможность наметить путь пользователя и убедиться, что ваш дизайн визуально привлекателен и удобен для пользователя.
Не стесняйтесь запутаться, используйте ручку и бумагу, чтобы записывать свои идеи, и не беспокойтесь о совершенстве на этом этапе. Самое главное — выплеснуть свои идеи из головы на бумагу. Когда у вас есть грубый набросок вашего веб-сайта, вы можете приступить к его уточнению и совершенствованию.
⚡ Совет эксперта BOWWE:
Стоит помнить, что макет — это только план элементов, которые мы в него поместим. Если у вас еще нет опыта в графике, оставьте декоративные элементы.
Однако, когда вы передаете макет для дальнейших исправлений, никогда не оставляйте дизайнеру возможность догадаться! Хочешь добавить ползунок в определенном месте — пиши, добавил кнопку — опиши как она должна работать и т.д.
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начать сейчас!
Этап 3: Развитие
а) Выбор инструмента для макета
Все дело в том, чтобы найти правильный баланс функций и простоты использования для ваших нужд. Еще одним важным фактором, который следует учитывать, является бюджет. Некоторые инструменты макета стоят дорого, а другие бесплатны или имеют бесплатную пробную версию. Имейте в виду, что инвестиции в высококачественный инструмент для создания макетов могут сэкономить вам время и деньги в долгосрочной перспективе, но это необходимо лишь иногда. Вы всегда можете найти бесплатные альтернативы, которые предоставляют основные функции, которые вам нужны.
Еще одним важным фактором, который следует учитывать, является бюджет. Некоторые инструменты макета стоят дорого, а другие бесплатны или имеют бесплатную пробную версию. Имейте в виду, что инвестиции в высококачественный инструмент для создания макетов могут сэкономить вам время и деньги в долгосрочной перспективе, но это необходимо лишь иногда. Вы всегда можете найти бесплатные альтернативы, которые предоставляют основные функции, которые вам нужны.
⚡ Совет эксперта BOWWE:
Мы подготовили для вас краткий список инструментов для макетирования веб-сайтов, которые стоит проверить. Давайте углубимся в это:
1. Для начинающих:
→ Balsamiq: инструмент для создания каркасов с простым и удобным интерфейсом.
→ Moqups: веб-инструмент для дизайна, который позволяет пользователям создавать каркасы, макеты и прототипы.
2. Расширенный:
→ Axure: инструмент для создания прототипов, который предлагает расширенные функции, такие как условная логика, динамическое содержимое и совместная работа в команде.
→ Adobe XD: инструмент векторного дизайна, который позволяет пользователям создавать каркасы, макеты и интерактивные прототипы.
3. Платно:
→ Sketch: популярный инструмент векторного дизайна, широко используемый для создания макетов, каркасов и прототипов.
→ InVision Studio: инструмент дизайна профессионального уровня, который предлагает расширенные функции, такие как совместная работа и анимация.
4. Бесплатно:
→ Figma: веб-инструмент для дизайна, который позволяет пользователям бесплатно создавать каркасы, макеты и прототипы с некоторыми ограничениями.
→ Adobe XD (Starter Plan): бесплатная версия Adobe XD с ограниченными функциями.
б) Создание мокапа с помощью выбранного инструмента
Ключом к успеху здесь является простота и сосредоточенность на главном. Сохраняйте спокойствие с ненужными элементами или причудливыми функциями. Помните, что это всего лишь макет, а не конечный продукт.
Помните, что это всего лишь макет, а не конечный продукт.
При создании макета веб-сайта рассмотрите каждый шаг, который вы делали ранее, от определения цели веб-сайта до выбора его цветовых схем.
Помните также об удобстве использования и функциональности вашего мокапа. При его создании подумайте о том, как пользователи взаимодействуют с вашим сайтом. Легко ли им будет найти то, что они ищут? Могут ли они легко перемещаться по страницам? Это вопросы, которые вы должны задать себе при создании макета.
Наконец, не стесняйтесь вносить изменения и повторять. Помните, что макет веб-сайта — это незавершенная работа и всегда есть возможности для улучшения. Поэтому продолжайте тестировать и настраивать, пока не будете удовлетворены конечным продуктом.
в) Тестирование макета на удобство использования и функциональность
Проверка макета вашего сайта на удобство использования и функциональность имеет решающее значение. У вас может быть самый красивый веб-сайт, но он должен быть более удобным и эффективным. Лучший способ убедиться, что макет вашего веб-сайта удобен и функционален, — это получить отзывы от реальных пользователей. Покажите свой макет выборке вашей целевой аудитории и попросите их выполнить определенные задачи на сайте. Обратите внимание на любые области, в которых они борются или путаются, и внесите соответствующие коррективы.
У вас может быть самый красивый веб-сайт, но он должен быть более удобным и эффективным. Лучший способ убедиться, что макет вашего веб-сайта удобен и функционален, — это получить отзывы от реальных пользователей. Покажите свой макет выборке вашей целевой аудитории и попросите их выполнить определенные задачи на сайте. Обратите внимание на любые области, в которых они борются или путаются, и внесите соответствующие коррективы.
⚡ Совет эксперта BOWWE:
Спрогнозируйте и продумайте наиболее удобный для пользователей вид сайта, чтобы они могли легко найти то, что им нужно (номер обратной связи, вызов действия, кнопка обратной связи и т.д.).
Еще один важный аспект тестирования — убедиться, что макет вашего сайта адаптивен. Поскольку все больше и больше пользователей заходят на веб-сайты с мобильных устройств, ваш веб-сайт должен выглядеть и функционировать на маленьком экране так же хорошо, как и на большом. Используйте инструмент адаптивного дизайна, чтобы проверить макет на разных устройствах и внести необходимые коррективы.
Используйте инструмент адаптивного дизайна, чтобы проверить макет на разных устройствах и внести необходимые коррективы.
Создание макета веб-сайта — подводя итоги
Создание макета веб-сайта — это первый шаг к воплощению идеи вашего веб-сайта в жизнь. Следуя шагам, описанным в этой статье, вы сможете создать мокап, который будет отлично выглядеть и безупречно работать. Давайте вспомним, как можно сделать макет сайта:
1. Постановка целей и задач
2. Определение целевой аудитории
3. Изучение тенденций дизайна и конкурентов
4. Подготовка контента
5. Заботимся о деталях — верстке, типографике, цветовой гамме
6. Наброски идей
7. Выбор инструмента для макета
8. Создание мокапа с помощью выбранного инструмента
9. Тестирование мокапа на юзабилити и функциональность
Создание макета веб-сайта не должно быть непосильной задачей. Вы можете взять идею и воплотить ее в жизнь с самоотверженностью и правильными шагами. Эти шаги, от идеи до запуска веб-сайта, помогут вам создать макет веб-сайта, готовый к работе.
Эти шаги, от идеи до запуска веб-сайта, помогут вам создать макет веб-сайта, готовый к работе.
Читайте также:
Karol Andruszków
CEO BOWWE
Кароль — предприниматель и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он имеет две степени магистра, одну в области компьютерных наук, а другую в области управления, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Как увеличить посещаемость блога — 21 совет блогерам
2023 March 27
23+ революционных маркетинговых инструмента на основе ИИ
2023 March 13
Как создать потрясающий свадебный сайт
2023 February 27
SEO подсказки ChatGPT для максимального эффекта
2023 February 20
60 статистических фактов о блоге, которые нужно знать
2023 February 13
упрощаем жизнь дизайнеру и разработчику
Не судите о книге по обложке — это хорошая пословица. Она говорит нам о том, что не нужно быть высокомерными. Но когда мы открываем браузер, мы забываем о вежливости, и, как и каждый другой пользователь, мы требуем самую свежую информацию, самое лучшее видео и самый дружественный интерфейс.
Она говорит нам о том, что не нужно быть высокомерными. Но когда мы открываем браузер, мы забываем о вежливости, и, как и каждый другой пользователь, мы требуем самую свежую информацию, самое лучшее видео и самый дружественный интерфейс.
Даже если ваш сайт будет предлагать действительно эксклюзивный контент, никто не будет читать его без идеального дизайна страницы, потому что это обложка вашего сайта. В этой статье мы расскажем, как создать лучший сайт с лучшим макетом веб-дизайна.
- Что такое макет для сайта?
- Макет в процессе разработки продукта
- Макет для сайта, зачем он нужен?
- Разработка макета сайта — преимущества
- Обнаружить возможные проблемы на раннем этапе
- Предложить варианты на выбор
- Легко донести свое видение до клиента
- Привлечение инвесторов
- Макет в качестве руководства
- Простое внесение изменений
- Как создать макет (мокап) для презентации сайта?
- Создание макета сайта — какие шаги нужно продумать
- Основные элементы разработки макета
- Стиль
- Логотип
- Структура
- Элементы призыва к действию
- Выбор макета
- Типичные ошибки при создании макета веб-страницы
- Ошибка макета — слишком много элементов
- Ошибка макета — неправильные цвета
- Ошибка макета — нечитаемый текст
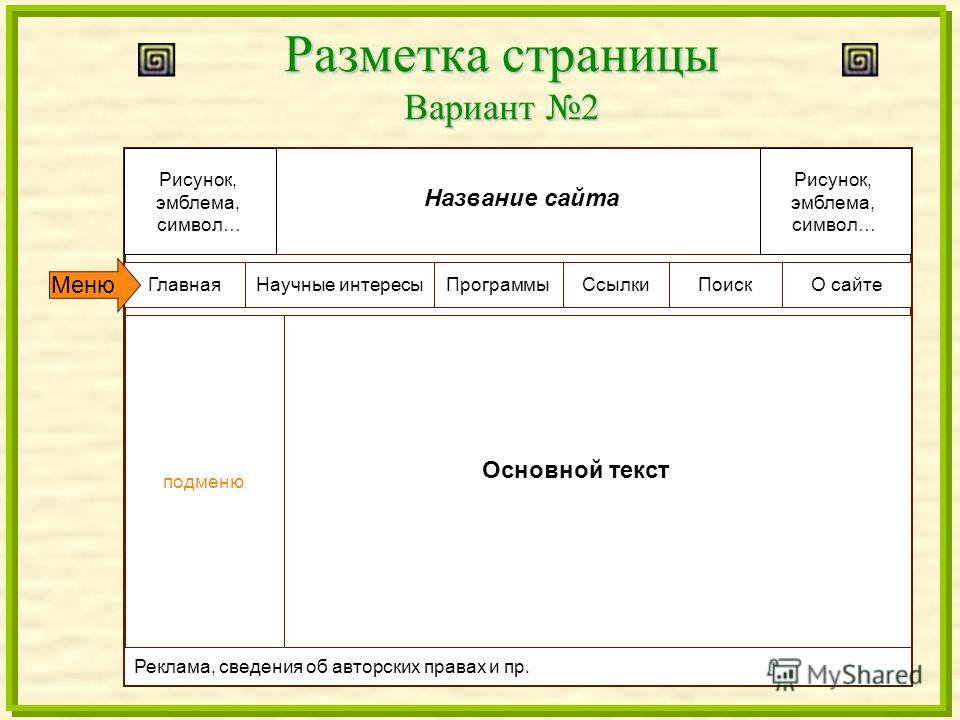
В отличие от Wireframe, который является простым эскизом будущего интернет-ресурса, макет сайта — это почти весь дизайн. Он отображает не только порядок всех элементов, но и точные цвета, формы, а также точное размещение элементов по отношению друг к другу.
Он отображает не только порядок всех элементов, но и точные цвета, формы, а также точное размещение элементов по отношению друг к другу.
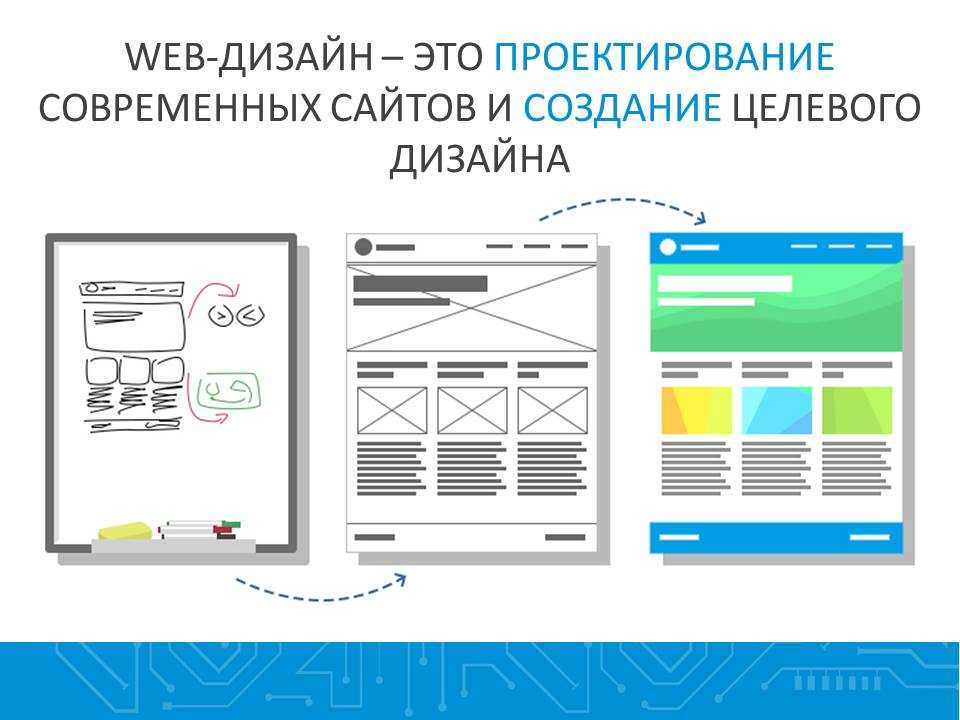
Чтобы прояснить термины макет, Wireframe и прототип, представьте, что они являются шагами к конечному продукту.
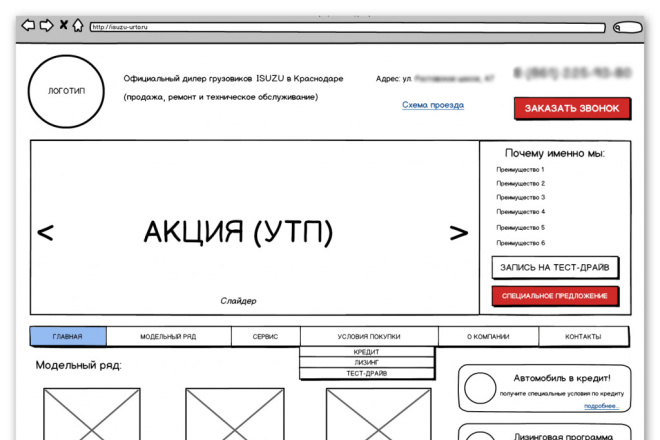
Первым шагом является Wireframe, он отражает только элементы, которые вы хотите разместить на сайте, а также их положение на странице. Wireframe можно легко создать вручную.
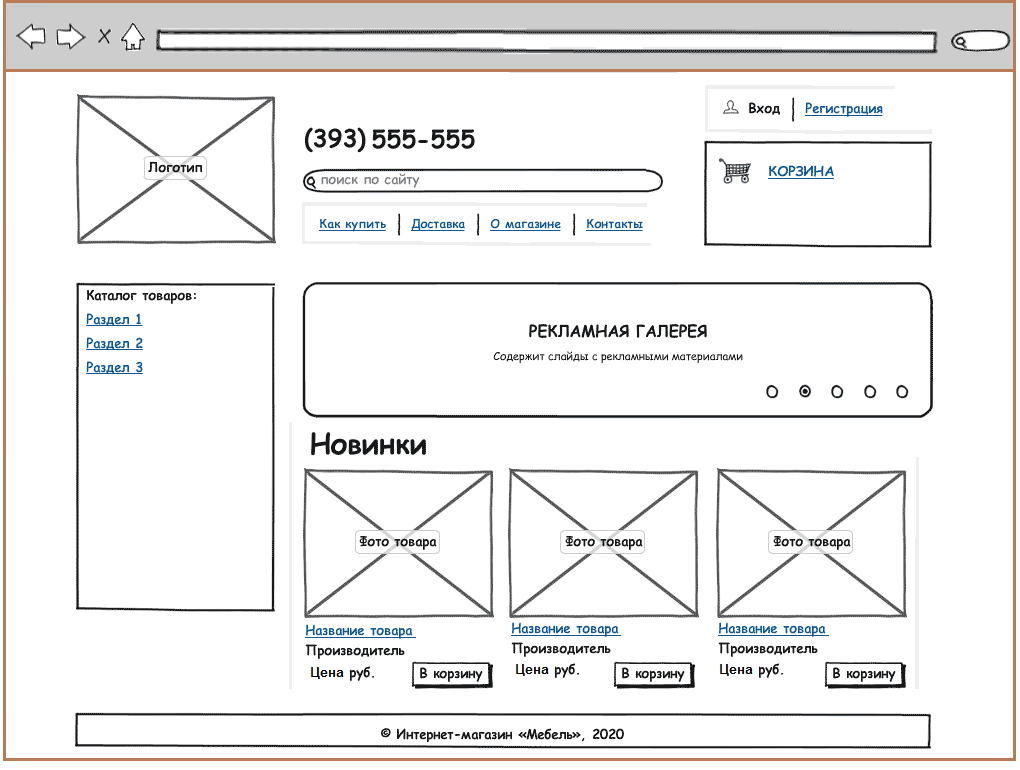
Второй шаг — это макет веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и дизайн всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет дизайн, а также общий вид страницы.
Прототип представляет собой интерактивный рабочий продукт, который можно просмотреть. Простым языком — это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с придирчивыми инвесторами. Если вы хотите убедить их, что ваша идея действительно блестящая, покажите им прототип.
Конечно, когда вы разрабатываете продукт, у вас в любом случае будет Wireframe. Прототип — это по желанию, однако макет веб-дизайна должен создаваться в обязательном порядке. Для чего? Давайте зададимся следующим вопросом — как создать макет сайта и получить преимущества, которые он дает дизайнерам и владельцам продукта.
С помощью макета дизайна сайта дизайнеры могут:
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Макет (мокап) визуального оформления сайта — отличная возможность и для владельца продукта, и вот почему:
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Когда клиент видит страницу сайта «Макет будущего продукта», и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Это замечательно, если у дизайнера много идей. Хотя для создания макета сайта, причем действительно фантастического, необходимо думать не только об эстетическом наслаждении, но и о функциональности создаваемого макета. Пользователи не оценят идеальный дизайн, если он будет неудобным. Макет служит не только для красоты, но и для удобства пользователей.
Вы помните опыт Mcdonald’s? Братья Ричард и Морис Макдональды нарисовали на полу макет своей кухни, схематично обозначили порядок всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли выявить оптимальную траекторию для каждого работника в соответствии с выполняемыми им задачами. Это был первый случай, когда дизайн помог сократить время приготовления пищи с 10 минут до 30 секунд.
Эта история учит нас тому, насколько дизайн важен для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает так, что вы открываете великолепный сайт, но не можете найти нужную кнопку или даже не понимаете его цели. Когда вы готовите веб-макет, он помогает выявить все подобные проблемы и определить, является ли дизайн удобным для потенциальных пользователей.
Чтобы сделать макет (мокап) сайта, который позволит оценить все функции и удобство использования, нужно собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать в себя?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и форма, в которой сайт будет ее предоставлять. Какой контент будет размещаться на сайте?
Эти данные необходимы не только разработчикам, но и дизайнерам. Дизайнеры по достоинству оценят то, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
После того, как эта информация будет собрана, команда разработчиков начнет планирование. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (мокапы) сайта уменьшают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос о том, будет ли дизайн адаптивным, плоским или выполненным в стиле material?
Другой важный вопрос, который должен быть спланирован заранее — как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой не будет?
С помощью готового макета сайта дизайнер сможет объяснить клиенту, почему некоторые элементы были сжаты или удалены, демонстрируя наглядные визуальные доказательства.
Существуют некоторые базовые правила, которыми должны руководствоваться все дизайнеры, если они хотят создать простой макет (мокап) дизайна сайта, который привлечет, удержит и направит внимание пользователей в нужное направление.
После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
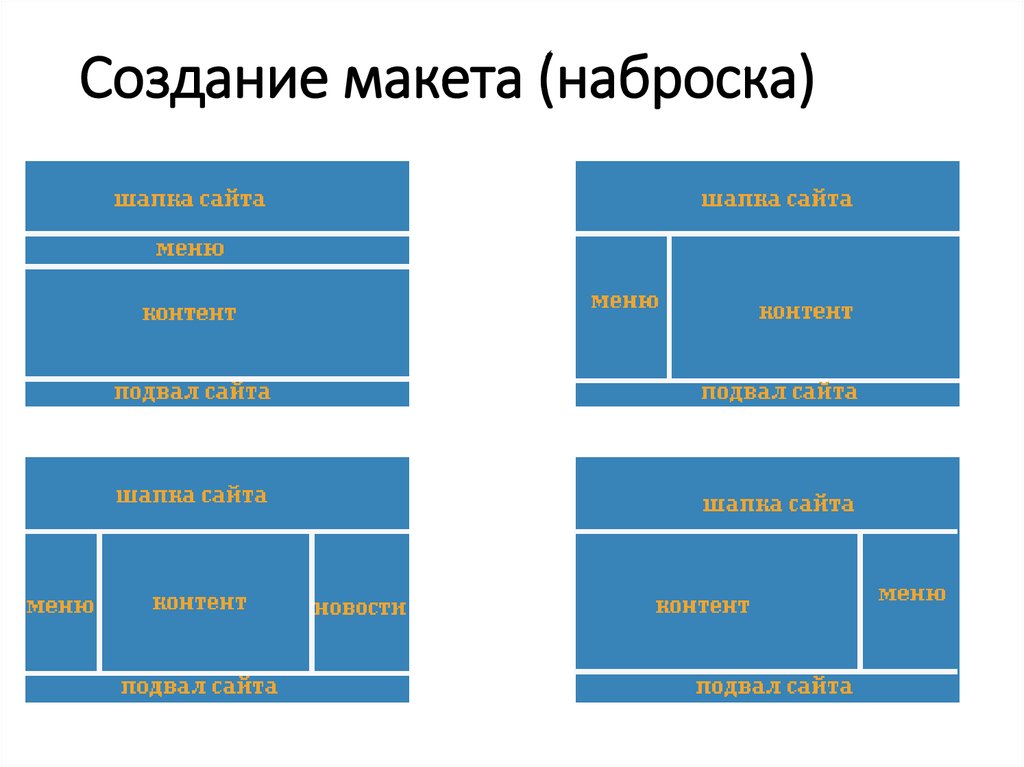
Современный дизайн предлагает три основных вида макетов для размещения важных элементов в соответствии с тем, как пользователь просматривает веб-страницу. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также вашем контенте.
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать когда осуществляется разработка дизайн макета вашего сайта:
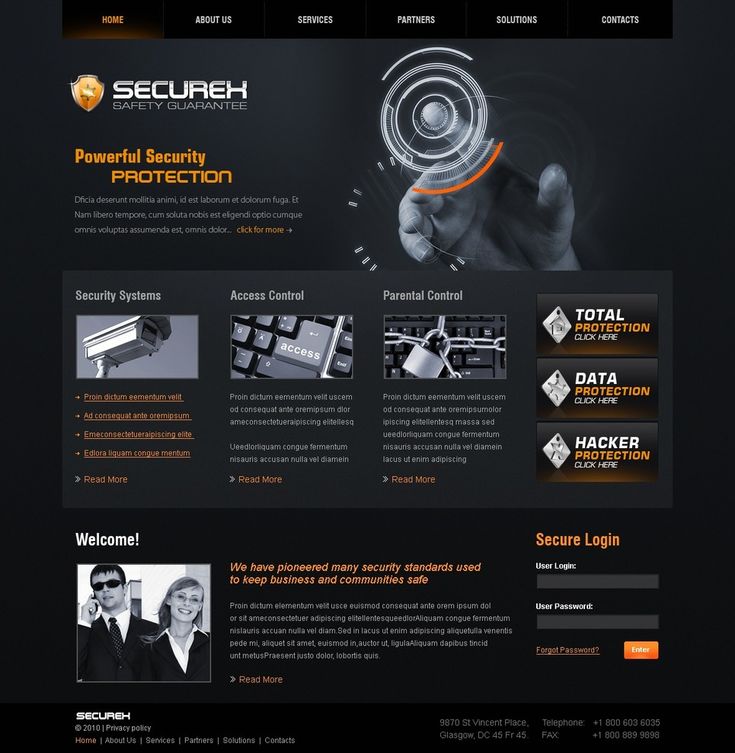
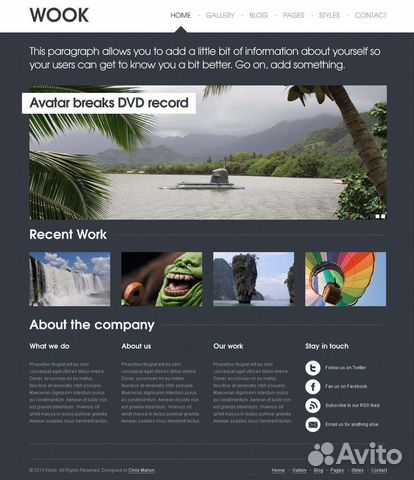
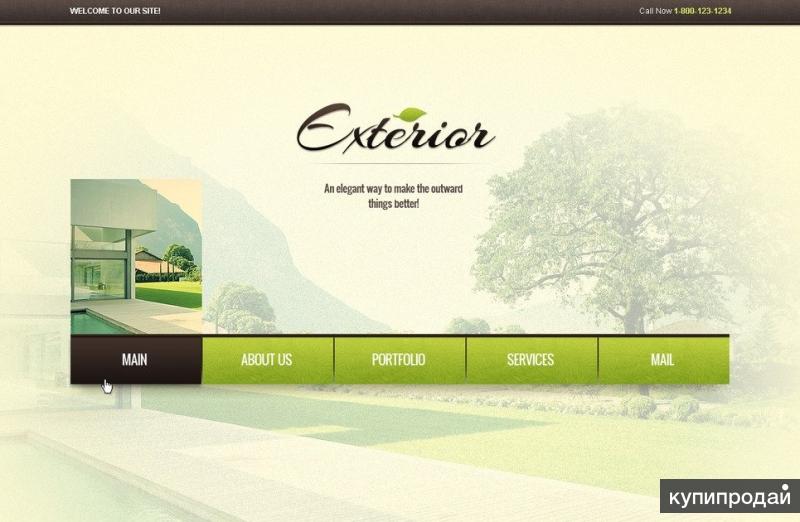
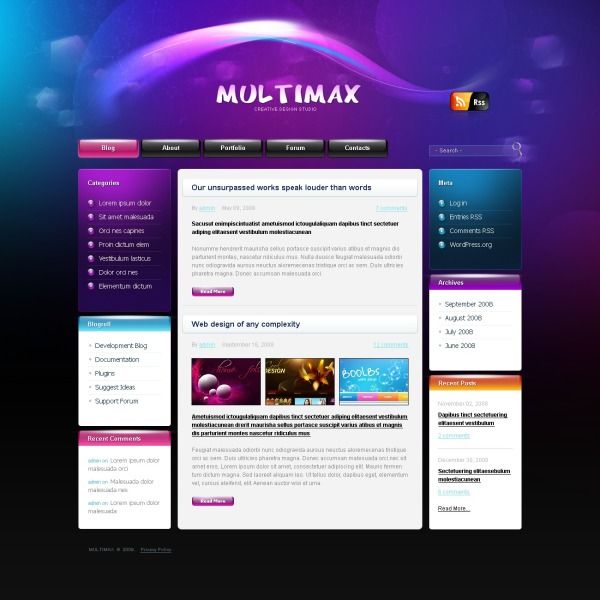
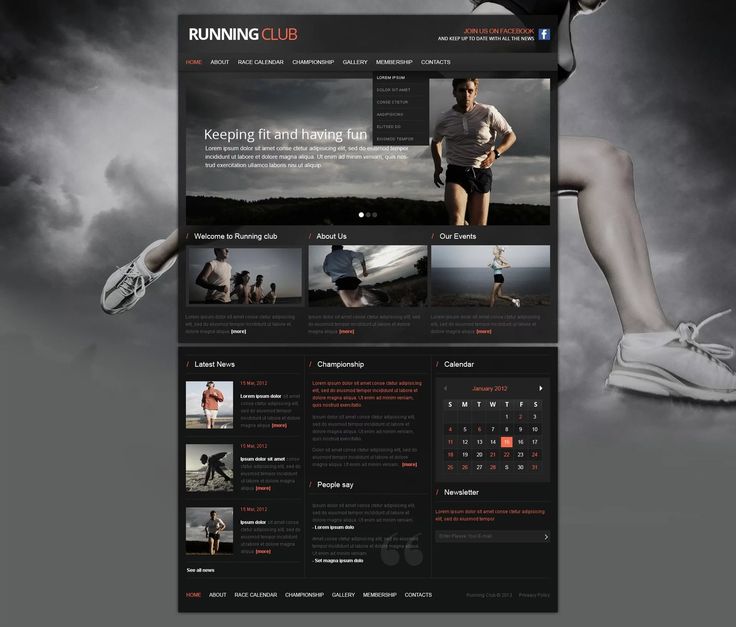
Слишком много деталей. Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.
Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
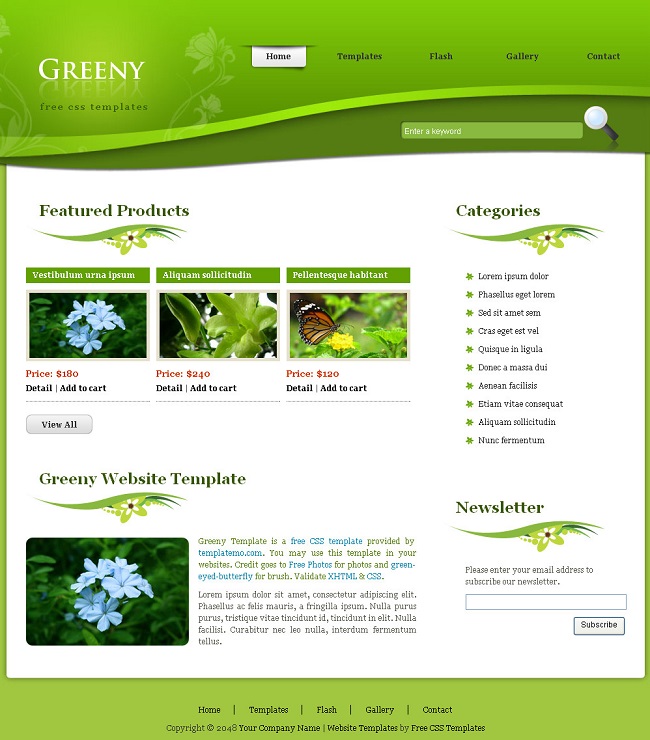
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:
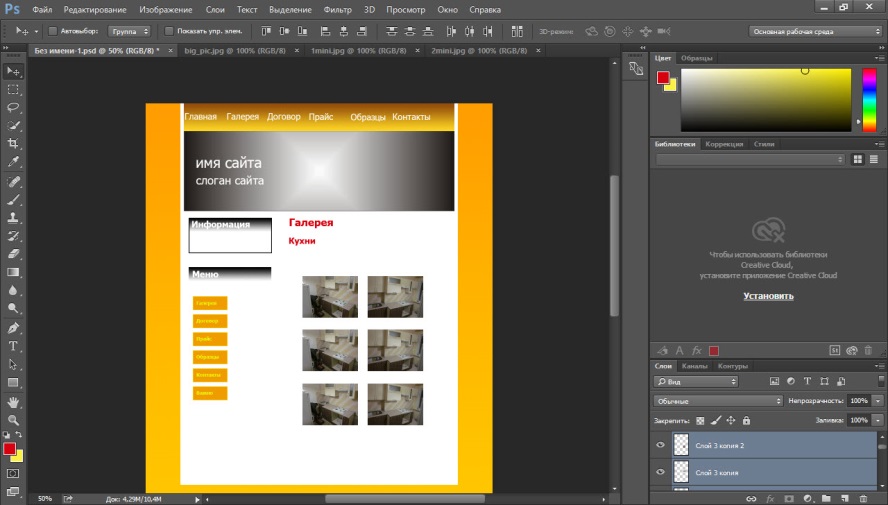
И это относится не только к цветам. Я знаю, что многие начинающие дизайнеры считают, что Photoshop — отличный инструмент для создания макета сайта. Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют насколько легко будет читаться текст. Лучший вариант — темный текст на светлом, однотонном фоне. Если пользователю трудно прочитать текст, он немедленно закроет веб-страницу. Яркий цвет текстов или экстравагантные шрифты могут превратить ваш дизайн в нечто подобное:
Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
Используйте сенсорные функции. Способность современных устройств реагировать на прикосновение — это фантастический шанс сделать дизайн сайта еще более интерактивным. В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
Не забывайте о ссылках. Причина, по которой вы добавляете их в свой контент, заключается в необходимости дать пользователям возможность переходить по ним. Если пользователь их не видит — это бесполезно. Ссылки должны выглядеть по-другому, чтобы выполнять свою функцию.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Если ответ на все эти вопросы — да, я могу только поздравить вас. Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
Пожалуйста, оставьте ваши мнения по текущей теме материала. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
Вадим Дворниковавтор-переводчик
Конструктор сайтов электронной коммерции Webflow | Webflow
Создавайте свой магазин по-своему — без программирования
Создавайте комплексные условия для клиентов
Создавайте идеальные до пикселя фирменные потоки покупок для ваших клиентов.
Мы являемся брендом, ориентированным на дизайн, и мы стремимся предоставить опыт электронной коммерции, отражающий это. Webflow позволяет нам это сделать.
Джамиль Мохаммед
Основатель Khiry
Дизайн вокруг ваших уникальных продуктов
Расскажите о самых важных деталях продукта. Выделите определенные функции продукта, изображения и другую информацию с помощью настраиваемых полей продукта.
Настройте свою корзину и кассу
Сделайте продажу с помощью корзины и кассы, которые соответствуют остальной части вашего магазина.
Полное управление макетом — без программирования
Настройте макет главной страницы и страниц галереи, чтобы произвести впечатление на посетителей.
Как дизайнер, Webflow позволяет мне создавать потрясающий и уникальный сайт электронной коммерции практически со всем: анимацией, эффектами и полностью адаптивным макетом без необходимости глубокого погружения в код.
Максимилиан Мюсгенс
Дизайнер, Format.otf
Настройка транзакционных электронных писем
Загрузите свой собственный логотип и настройте цвета, чтобы квитанции и уведомления о заказах отображались на бренде.
Подробнее об электронной коммерции
Создавайте собственные взаимодействия и анимацию
Выведите свой магазин за рамки обычного с помощью полностью настраиваемых взаимодействий и анимации.
Узнайте больше о взаимодействиях
Узнайте больше о создании интернет-магазина с помощью видеокурса в Университете Webflow.
Перейти к классу
Продажа всех видов товаров
Продажа физических или цифровых товаров
Футболки, принты, уроки, стоковые фотографии — продажа любых физических товаров, цифровых товаров или услуг.
Добавление настраиваемых полей для отображения нужной информации о продукте
Простое добавление уникальных вариантов продукта
Создание процесса оформления заказа, адаптированного к типам ваших продуктов просто так намного проще создавать цифровые.
 Просто приятно видеть заказы на этот шрифт и знать, что система все делает за меня.
Просто приятно видеть заказы на этот шрифт и знать, что система все делает за меня.Чарли Мари
Дизайнер, видеоблогер и ведущий подкастеров
Предложение индивидуальных вариантов доставки
Отправка. Предлагайте еду на вынос. Электронная почта доставить его. Адаптируйте способы доставки к своим продуктам.
Упростите оформление заказа для заказов, не требующих доставки
Добавьте ссылки для скачивания на страницы подтверждения заказа и электронные письма
Оптимизируйте процесс доставки
С легкостью управляйте настройками доставки и выполнением.
Настройте регионы и правила доставки
Синхронизируйте ваши заказы с программным обеспечением для доставки, чтобы создавать этикетки для доставки и автоматизировать отслеживание заказов карта, PayPal. Apple Pay и Google Pay. Безопасность и защита от мошенничества на базе Stripe и PayPal.

Интеграция Stripe с нашей торговой площадкой — это то, что было в нашей дорожной карте в течение многих лет, но Webflow позволил нам быстро (и красиво) создать интернет-магазин, продающий несколько наших новейших виртуальных игр всего за несколько дней. !
Ли Рубин
Основатель, Confetti
Будьте в курсе заказов
Просматривайте детали заказа, обновляйте статус заказа и возвращайте деньги.
Удобная панель управления заказами
Аккаунты клиентов и история заказов скоро появятся
Ставьте налоги на автопилот и Австралии.
Развивайте свой бизнес
Создайте полноценный веб-сайт
Умный блог
Создайте блог о стиле жизни, посвященный вашему бренду, а затем размещайте информацию о товарах непосредственно в сообщениях, чтобы стимулировать продажи в вашем магазине.
Преобразование с помощью настраиваемых целевых страниц
Создавайте иммерсивные страницы для запуска продуктов, сезонных кампаний, предварительных просмотров или рекламы.

Автоматизируйте SEO на странице
Благодаря динамическим встраиваниям вы можете автоматически создавать удобные для поиска мета-заголовки и описания из названий страниц продуктов, заголовков сообщений в блогах, тематических исследований и многого другого.
Проводите эффективные кампании
Используйте скидки и указанные распродажные цены, чтобы проводить рекламные акции для своих клиентов.
Интегрируйте любые инструменты аналитики и оптимизации
Подключите свой сайт к Google Analytics с помощью нашей встроенной интеграции или легко добавьте код для подключения маркетинговых инструментов для получения информации или проведения экспериментов.
Webflow упростил подключение нашего магазина к маркетинговым инструментам, таким как Facebook, Google Analytics, Hotjar и Autopilot, чтобы у нас было полное сквозное представление о том, как наши клиенты просматривают и покупают у нас.
Кейн Бейкер
Владелец, самодельный
Создайте и развивайте свой список потенциальных клиентов
Подключите свои формы к вашей любимой платформе электронной почты, чтобы создать аудиторию и продвигать новые продукты, распродажи и другие рекламные акции.

Сравнить Webflow
Начальная цена
Наш тарифный план составляет 29 долларов в месяц при ежегодной оплате.
29 долларов США в месяц
29 долларов США в месяц
26 долларов США в месяц
Зависит от хостинга
29,95 долларов США в месяц
Комиссия за транзакцию
Плата за транзакцию в дополнение к комиссии платежного шлюза.
Зависит от платежного шлюза
Дизайн и создание
Полностью визуальный редактор сайта
Вплоть до пиксельного управления вашим сайтом на визуальном холсте — разработчики не нужны.
Настраиваемые страницы оформления заказа
Визуально настройте дизайн и макет страницы оформления заказа.
Только Shopify Plus
Требуется код
Требуется код
Требуется код
Настраиваемые страницы продуктов
Визуально настройте дизайн и макет страницы вашего продукта.
Требуется кодирование
Требуется кодирование
Требуется кодирование
Требуется кодирование
Пользовательские поля продуктов
Добавляйте настраиваемые поля к продуктам и используйте эти данные в своих проектах.

Требуются приложения
Через интеграции
Только текст
Настройка электронной почты
Настройка цветов, логотипов и текста в квитанциях и сообщениях об обновлении заказов.
Маркетинг
Восстановление брошенной корзины
Напоминание по электронной почте клиентам, которые добавляют что-то в свою корзину, не совершая покупки.
Запланировано
С подключаемым модулем
План от 79,95 долл. США в месяц
Пользовательская CMS для блога
Создайте пользовательскую CMS для ведения блогов или другого контент-маркетинга.
С плагином
Ограниченный контроль
Создание пользовательских маркетинговых страниц
Создание пользовательских целевых страниц для запуска продуктов и других инициатив.
Limited на основе шаблона
Limited на основе шаблона
Limited на основе шаблона
Limited на основе шаблона
Скидки и купоны
Создание и управление купонами для распродаж и рекламных акций.

С плагином
Интеграция с Facebook/Instagram
Синхронизируйте продукты с Facebook и Instagram, чтобы проводить более эффективные маркетинговые кампании.
С плагином
Интеграция с MailChimp
Подключайте формы к MailChimp для маркетинга по электронной почте.
С подключаемым модулем
Через приложение
Синхронизация ресурсов Google
Синхронизация продуктов с Google для запуска кампаний Google Shopping.
Через интеграцию
С плагином
Через приложение
SSL
Безопасный хостинг на домене SSL включен.
Платежи
Выдача возмещений
Возврат оплаты за заказы по мере необходимости.
Оплата через Apple Pay
Позвольте покупателям быстрее оплачивать покупки с помощью Apple Pay в Safari.
Оплата с помощью Google Pay
Позвольте покупателям быстрее оплачивать покупки с помощью сохраненной платежной информации в Chrome.

С плагином
Оплата через PayPal
Позвольте покупателям быстрее оплачивать покупки с помощью PayPal.
Интеграция с POS-терминалом
Отслеживание заказов из личных торговых точек на панели управления заказами.
Запланировано
С подключаемым модулем
Управление продуктами
Несколько вариантов продукта
Продажа товаров разных цветов, размеров и т. д.
Продажа цифровых товаров
Продажа загружаемого цифрового контента.
Продажа подписок
Настройка регулярных платежей за регулярные поставки или услуги.
Запланировано
Через приложения
С платным плагином
Через приложения
Управление магазином
Управление заказами
Просматривайте новые заказы и управляйте их выполнением на удобной панели управления.
Ручное создание заказов
Ручной ввод заказов, принимаемых лично.
Запланировано
Управление мобильным магазином
Обновление продуктов и управление заказами с мобильного устройства.

С приложением
Учетные записи сотрудников (сотрудников)
Приглашайте коллег и клиентов управлять продуктами и выполнять заказы.
Разрешения персонала
Установите различные роли для персонала, чтобы управлять продуктами, выполнять заказы и изменять ваш сайт.
Многоязычные сайты
Локализуйте язык вашего сайта для конечных клиентов.
Запланировано
Не изначально (требуются приложения или разработка пользовательских тем)
Зависит от темы
Зависит от темы
Мультивалютные сайты
Отображение цен в валюте вашего конечного клиента.
Запланировано
Только Shopify Plus
Требуется несколько сайтов
С плагином Freemium
Платные интеграции
Доставка
Автоматический расчет доставки
Тарифы доставки рассчитываются на основе стоимости доставки в режиме реального времени.
С премиум-плагином
Через приложения
Ручные правила доставки
Определите правила доставки в зависимости от региона и продуктов.

Принтер этикеток для отправки
Печатайте этикетки для новых заказов, чтобы ускорить и упростить доставку.
Через Shippo
Доступно для покупки
Через ShipStation
С плагином
Через приложения
Автоматический расчет налогов
Через интеграцию
Через приложения
Ручные налоговые правила
Создание ручных налоговых правил для регионов, которые не поддерживаются автоматически.
Скоро
Сравните Webflow с
Shopify
Надежная платформа, но с ограниченными возможностями настройки сайта, помимо индивидуальной разработки.
WordPress
Открытый исходный код, но требуется обширная настройка, плагины, индивидуальная разработка и постоянное обслуживание.
Поддержка реальных (приятных) людей
Служба поддержки клиентов Webflow работает по всему миру, поэтому мы всегда готовы указать вам правильное направление и ответить на вопросы. И мы все используем Webflow в течение многих лет.

Хостинг на платформе мирового класса
Как создавать макеты веб-сайтов с помощью GIMP | Малый бизнес
Автор: Уильям Линч
Создание или модернизация веб-сайта для малого бизнеса не означает тратить целое состояние на дизайнеров и консультантов по верстке. Вместо этого используйте GIMP, бесплатный загружаемый редактор изображений, который поможет вам спланировать эффективный макет веб-сайта, создав подробный план, который поможет вам в процессе проектирования сайта.
Запустить GIMP. Нажмите «Файл» и выберите «Создать». Установите размер изображения «780X1000» и выберите предпочитаемый цвет фона. Нажмите «ОК», чтобы создать образ.
Сохраните созданное изображение в формате XCF, который является настройкой GIMP по умолчанию. Создание и редактирование изображения в формате XCF упрощает управление слоями.
Нажмите «Слой» и выберите «Создать». Назовите этот новый слой «Заголовок».
Щелкните инструмент «Прямоугольное выделение».
 Начните прямоугольное выделение в верхнем левом углу и перетащите его на всю ширину изображения, закончив, когда выделение будет иметь ширину 780 и высоту 125.
Начните прямоугольное выделение в верхнем левом углу и перетащите его на всю ширину изображения, закончив, когда выделение будет иметь ширину 780 и высоту 125.Выберите инструмент «Заливка» и залейте выделение цветом по вашему выбору. Этот прямоугольник представляет собой заголовок веб-сайта, где вы разместите основной логотип своего сайта.
Создайте еще один новый слой и назовите его «Ссылки». Начните с нижнего левого угла заголовка и перетащите инструмент «Прямоугольное выделение» вдоль и поперек вниз, чтобы создать новое выделение шириной 780 пикселей и высотой 20 пикселей. Залейте это выделение другим цветом, чтобы обозначить область, необходимую для навигационных ссылок.

Создайте еще один новый слой и назовите его «Нижний колонтитул». Используйте инструмент «Прямоугольное выделение», чтобы указать область в нижней части изображения, начиная с правого края строки меню, и перетаскивая ее вдоль и вниз, чтобы создать область шириной 580 пикселей и высотой 60 пикселей. Заполните область, чтобы представить раздел нижнего колонтитула.
Используйте инструмент «Текст», чтобы вставить слова для представления различных интерактивных ссылок в меню, разделе ссылок и нижнем колонтитуле.
Используйте инструменты «Карандаш», «Кисть» и «Линия», чтобы добавить детали в строку меню, область ссылок, верхний и нижний колонтитулы, настроив каждый раздел по своему усмотрению. Вставьте изображение или текст в свободное пространство справа от изображения, чтобы представить область содержимого.
Сохраните окончательный макет.
Ссылки
- Gimp-tutorials.net: Как создать свой собственный дизайн веб-сайта с помощью Gimp
Советы
- Если вы собираетесь распечатать макет своего сайта, установите разрешение изображения на 300 dpi или точек на дюйм , чтобы обеспечить оптимальное качество печати.


 Просто приятно видеть заказы на этот шрифт и знать, что система все делает за меня.
Просто приятно видеть заказы на этот шрифт и знать, что система все делает за меня.








 Начните прямоугольное выделение в верхнем левом углу и перетащите его на всю ширину изображения, закончив, когда выделение будет иметь ширину 780 и высоту 125.
Начните прямоугольное выделение в верхнем левом углу и перетащите его на всю ширину изображения, закончив, когда выделение будет иметь ширину 780 и высоту 125.