Создать кнопку онлайн 💚 HTML
Главная
Инструменты
Генератор HTML кнопок
Инструмент помогает создать кнопку для сайта на HTML и CSS без знаний. Для создания потребуется только выбрать цвет и размер элементов. После всех настроек вы получаете чистый код для установки.
Текст кнопки:
Ссылка кнопки:
Настройка цвета
Цвет текста:
Цвет фона:
Цвет границы:
Настройка Размеров
Горизонтальные отступы:
Вертикальные отступы:
Закруглённость:
Толщина границы:
Размер шрифта:
Результат
Настройки анимации кнопки
Цвет фона:
Цвет текста:
Цвет границы:
Скорость анимации:
Дополнительные настройки
Открытие ссылки на новой вкладке
Скрыть от индексации (nofollow)
Включить анимацию
Код для установки на сайт
Что такое кнопка?
Кнопка (англ. button) — элемент интерфейса, является метафорой кнопки в технике и, соответственно, изображается схожей с ней и выполняет аналогичные функции. При нажатии на неё происходит программно связанное с этим нажатием действие либо событие.
Основной особенностью является простота настроек кнопок и удобство в редактировании.
При создание данного инструмента, я максимально старался упростить систему настройки кнопки. Для тех, кто не разберётся, что нужно делать объяснения:
- Текст кнопки — введите текст, который будет отображаться на кнопке.

- Ссылка кнопки — укажите страницу, которая будет открываться при нажатии.
- Цвета кнопки — блок настройки цветов. Тут вы сможете настроить цвета кнопки, текста и обводки.
- Настройка размеров — данный блок необходим для настройки размеров кнопки и размеров шрифта.
- Выравнивание кнопки — тут вы сможете выравнять кнопку по разным сторонам сайта.
- Открытие на новой вкладке — добавить возможность открывать по клику новую страницу.
- Цвет при наведение — настройка позволяет сделать эффект при наведении мыши на кнопку.
- Цвет текста при наведение — позволяет изменить цвет текста при наведении.
После выполнения всех необходимых настроек, нажмите на кнопку «Выделить код» и нажмите комбинацию клавиш CTRL+C на клавиатуре, для копирования кода. Затем установите полученный код в нужное вам место.
Лучшие бесплатные сайты для создания кнопок CSS и PNG
Страницы для создать кнопки CSS поможет нам создать кнопки, которые мы собираемся включить на нашу веб-страницу по своему вкусу, предоставив для этого коды CSS и HTML. Таким образом, нам нужно будет только вставить код на наш сайт, чтобы получить кнопку, без необходимости загружать изображения.
Таким образом, нам нужно будет только вставить код на наш сайт, чтобы получить кнопку, без необходимости загружать изображения.
С другой стороны, PNG кнопки обычно используются для компьютерных программ или мобильных приложений, хотя их также можно включать на страницы или в блог. Следовательно, по той или иной причине, если нам нужно создать кнопки CSS и PNG, мы можем прибегнуть к некоторым из следующих веб-страниц.
Содержание
- Веб-порталы для создания кнопок
- Da Button Factory, самый популярный
- Генератор кнопок CSS3, простой и эффективный для настройки кнопок
- Генератор кнопок Bootstrap, настраивайте и добавляйте значки к вашим кнопкам
- Генератор кнопок CSS, совместимый со всеми стилями фреймворка
- Генератор кнопок, простой и со множеством стилей создания
- Оптимизатор кнопок, помогает нам выбрать правильное место для кнопки
- ImageFu, быстро экспортируйте свои кнопки в PNG
- Генератор кода кнопки Twitter Bootstrap, самый простой
Da Button Factory, самый популярный
Это один из самых популярных и наиболее рекомендуемых при создании кнопок. Он характеризуется возможностью создания их как изображения, чтобы иметь возможность экспортировать их в такие широко распространенные форматы, как PNG, JPG, ICO и GIF . Он также предлагает возможность встраивания их на нашу страницу или копирования кода CSS. Кнопки создаются легко, за несколько шагов и без необходимости писать какую-либо строку кода. Когда дело доходит до настройки нашей кнопки, мы можем изменить текст, шрифт, размер и цвет, которые мы собираемся использовать , а также стиль кнопки и цвета фона. Также у нас будет возможность наносить границы, тени и применять некоторые эффекты. Возможно, его внешний вид может быть менее интуитивным, чем другие варианты, хотя его использование можно изучить за несколько минут.
Он характеризуется возможностью создания их как изображения, чтобы иметь возможность экспортировать их в такие широко распространенные форматы, как PNG, JPG, ICO и GIF . Он также предлагает возможность встраивания их на нашу страницу или копирования кода CSS. Кнопки создаются легко, за несколько шагов и без необходимости писать какую-либо строку кода. Когда дело доходит до настройки нашей кнопки, мы можем изменить текст, шрифт, размер и цвет, которые мы собираемся использовать , а также стиль кнопки и цвета фона. Также у нас будет возможность наносить границы, тени и применять некоторые эффекты. Возможно, его внешний вид может быть менее интуитивным, чем другие варианты, хотя его использование можно изучить за несколько минут.
Da Button Factory предлагает все свои инструменты бесплатно, поэтому, если нам нужно создавать и настраивать кнопки, просто получить доступ к своему веб-сайту .
Генератор кнопок CSS3, простой и эффективный для настройки кнопок
На этой платформе мы можем создавать собственные настраиваемые кнопки CSS3 простым и эффективным способом. На этой странице есть несколько предварительно разработанных элементов, поэтому мы можем использовать их, если они совместимы с нашими потребностями, хотя мы также можем создавать свои собственные. Благодаря этому инструменту мы можем настроить как текст, так и фон, тень или другие аспекты нашей кнопки. После того, как наши дизайны созданы, страница предлагает нам CSS и HTML Коды , поэтому нам нужно будет только скопировать и вставить его на нашу веб-страницу. Чтобы создать нашу кнопку, мы будем использовать четыре панели управления, чтобы отрегулировать стиль нашей кнопки, а также границу, градиент фона, тень поля и текст и таким образом получить наилучшие результаты. Жалко, что он на английском языке, хотя это не должно быть большим препятствием и что он не включает возможность ввода значков на кнопки.
На этой странице есть несколько предварительно разработанных элементов, поэтому мы можем использовать их, если они совместимы с нашими потребностями, хотя мы также можем создавать свои собственные. Благодаря этому инструменту мы можем настроить как текст, так и фон, тень или другие аспекты нашей кнопки. После того, как наши дизайны созданы, страница предлагает нам CSS и HTML Коды , поэтому нам нужно будет только скопировать и вставить его на нашу веб-страницу. Чтобы создать нашу кнопку, мы будем использовать четыре панели управления, чтобы отрегулировать стиль нашей кнопки, а также границу, градиент фона, тень поля и текст и таким образом получить наилучшие результаты. Жалко, что он на английском языке, хотя это не должно быть большим препятствием и что он не включает возможность ввода значков на кнопки.
Если вы хотите использовать генератор кнопок CSS3 для создания кнопок, вы можете сделать это бесплатно, открыв их веб-сайт Честного ЗНАКа .
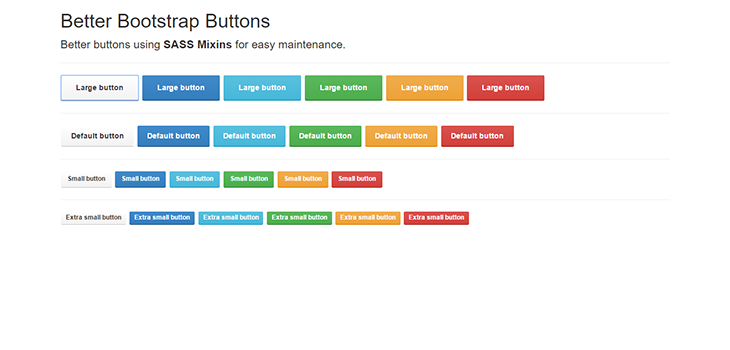
Генератор кнопок Bootstrap, настраивайте и добавляйте значки к вашим кнопкам
Благодаря этой онлайн-платформе мы сможем без труда создавать кнопки запуска, поскольку она будет отвечать за создание необходимого HTML-кода, поэтому нам нужно только скопировать и вставить его на наш веб-сайт. Таким образом, нам не нужно будет запоминать правильный синтаксис для создания кнопок, и мы сосредоточимся на выборе деталей и инструментов, которые он предлагает нам для настройки нашей кнопки. Среди его вариантов мы можем выберите от 4 размеров до 6 возможных цветов , а также тип кнопки, ее ширина и статус. В нем есть область, где вы можете предварительно просмотреть окончательный результат, а также возможность добавляем иконки к нашим кнопкам .
Использование Bootstrap Button Generator бесплатно, и нам нужно только получить доступ к своему веб-сайту для создания наших дизайнов.
Генератор кнопок CSS, совместимый со всеми стилями фреймворка
Эта веб-страница для создания кнопок отличается большой простотой, что не противоречит широким возможностям создания, с помощью которых мы можем быстро получить Кнопки CSS . На этой платформе мы можем создавать различные поля для создания наших дизайнов, с возможностью настройки размера, границы, шрифта, затенения и других разделов. Он также предлагает нам широкий выбор стилей кнопок, некоторые даже с 3D вид . С помощью этого генератора кнопок мы можем создавать разные стили для всех видов фреймворков , даже если мы хотим создать наш сайт полностью с нуля. Как и в предыдущем случае, страница на английском языке, но она не предлагает никаких особых сложностей и не предлагает возможности добавления значков внутри кнопок и возможности их экспорта в PNG.
На этой платформе мы можем создавать различные поля для создания наших дизайнов, с возможностью настройки размера, границы, шрифта, затенения и других разделов. Он также предлагает нам широкий выбор стилей кнопок, некоторые даже с 3D вид . С помощью этого генератора кнопок мы можем создавать разные стили для всех видов фреймворков , даже если мы хотим создать наш сайт полностью с нуля. Как и в предыдущем случае, страница на английском языке, но она не предлагает никаких особых сложностей и не предлагает возможности добавления значков внутри кнопок и возможности их экспорта в PNG.
Чтобы начать создавать наши кнопки с помощью генератора кнопок CSS бесплатно, просто введите свой сайт . Как только наша кнопка будет создана, нам нужно будет только скопировать и вставить код, который она предоставляет нам на нашей странице.
Генератор кнопок, простой и со множеством стилей создания
Эта платформа, с которой мы можем создать кнопки CSS , позволяет нам создавать наши творения с нуля или использовать некоторые из его различных предопределенных дизайнов, чтобы мы могли использовать то, что лучше всего соответствует нашим потребностям. В нем есть множество стилей для создания ярких кнопок, которые мы можем настроить по своему вкусу. У нас будут варианты изменить границу, текст, размер, тень поля и текст . Кроме того, у нас будет несколько вариантов цвета, возможность добавления прозрачности и градиент. По завершении нажмите Получить код, чтобы сгенерировать наш код, скопировать и вставить его на наш веб-сайт. К сожалению, у нас также нет возможности добавлять значки внутри кнопок, и нам придется довольствоваться только текстом.
В нем есть множество стилей для создания ярких кнопок, которые мы можем настроить по своему вкусу. У нас будут варианты изменить границу, текст, размер, тень поля и текст . Кроме того, у нас будет несколько вариантов цвета, возможность добавления прозрачности и градиент. По завершении нажмите Получить код, чтобы сгенерировать наш код, скопировать и вставить его на наш веб-сайт. К сожалению, у нас также нет возможности добавлять значки внутри кнопок, и нам придется довольствоваться только текстом.
Получайте удовольствие от создания кнопок CSS с помощью генератора кнопок. Это совершенно бесплатно, поэтому вам нужно только посетите веб-сайт .
Оптимизатор кнопок, помогает нам выбрать правильное место для кнопки
Эта веб-страница позволяет нам создавать кнопки, которые мы можем экспорт в PNG или мы можем получить соответствующий Код CSS копировать и вставлять на нашем сайте, основываясь на простых HTML-параметрах для их разработки. В отличие от других подобных веб-сайтов, здесь вы предоставите нам информацию, чтобы мы могли выбрать правильное место для размещения кнопки действия. Когда дело доходит до настройки кнопки, у вас есть большое разнообразие цветов выбирать из. Мы также можем выбрать шрифт текста, границы, размер и детали цветов. Кроме того, можно изменять тени текста и поля по своему вкусу.
В отличие от других подобных веб-сайтов, здесь вы предоставите нам информацию, чтобы мы могли выбрать правильное место для размещения кнопки действия. Когда дело доходит до настройки кнопки, у вас есть большое разнообразие цветов выбирать из. Мы также можем выбрать шрифт текста, границы, размер и детали цветов. Кроме того, можно изменять тени текста и поля по своему вкусу.
Инструменты, входящие в состав Button Optimizer, совершенно бесплатны, поэтому, если вам нужно создать и настроить кнопки, попробуйте его зайти на их сайт .
ImageFu, быстро экспортируйте свои кнопки в PNG
Перед нами веб-страница, которая предлагает онлайн-инструменты для создания дизайна кнопок и экспортировать их в формат PNG быстро, а также позволяет включать несколько строк текста, с помощью которых можно настроить их интерьер. Он также имеет WYSIWYG для настройки текста на значке, а также формы и размера. Он также позволяет добавлять границы и тени. Мы можем создавать наши кнопки без предварительной регистрации и создаем столько значков, сколько захотим. Напротив, у вас есть возможность добавлять к ним только текст, но не иконки.
Напротив, у вас есть возможность добавлять к ним только текст, но не иконки.
Выбор использования ImageFu может быть хорошим вариантом для создания наших кнопок бесплатно. Если вы хотите попробовать, вам просто нужно ввести его веб-сайт Честного ЗНАКа .
Генератор кода кнопки Twitter Bootstrap, самый простой
Эта страница отличается исключительной простотой создания кнопок, так как не имеет параметров настройки . Вот почему он предназначен для тех пользователей, которые хотят сделать простую кнопку без особой помпы. В нем есть инструменты для создания нашей кнопки в традиционных цветах, а также у нас будет возможность размещение иконок на созданных кнопках , что не слишком часто встречается на сайтах такого стиля. На странице есть возможность выбрать элемент управления кнопки, а также его размер и тип кнопки.
Без сомнения, Twitter Генератор кода кнопок Bootstrap — хороший вариант для создания ваших кнопок, если вы не слишком требовательны к его созданию или вам нравится идея поместить в него значок. Если да, не сомневайтесь и войти на их сайт и создавайте свои проекты бесплатно.
Если да, не сомневайтесь и войти на их сайт и создавайте свои проекты бесплатно.
Создание стилей кнопок HTML и CSS
Генератор кнопок CSS: Создание стилей кнопок HTML и CSSЭтот генератор кнопок CSS представляет собой бесплатный онлайн-инструмент, который позволяет создавать стили кнопок CSS для разных браузеров за считанные секунды.
Как создать кнопку?
Просто выберите кнопку css из библиотеки и воспроизведите ее стили css. После заполнения кнопки css нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.
Какие свойства CSS доступны для редактирования?
Вы можете изменить следующие свойства CSS:
- Цвета градиента фона ( CSS3 )
- Цвет, размер, стиль и вес шрифта
- Цвет границы, размер и радиус ( CSS3 ) 0 )
- Тень текста ( CSS3 )
- Заполнение
В дополнение к этим свойствам вы также можете изменить текст кнопки и имя класса.
Какие браузеры вы поддерживаете?
Сгенерированный код будет включать префиксы поставщиков для следующих браузеров; Google Chrome, Firefox, Safari, Opera, Internet Explorer и Edge. Вы также можете отключить префиксы поставщиков, чтобы получить более чистый код. Для этого просто снимите флажок «префикс» над сгенерированным css-кодом. Все современные браузеры должны правильно отображать вашу кнопку css .
Нужно ли мне включать какой-либо код javascript или jQuery на моем веб-сайте?
Абсолютно нет. Вам нужно только включить сгенерированные коды CSS и HTML в визуализировать кнопку. С другой стороны, если ваша кнопка должна выполнять действие, скажем, запрос ajax, вам нужно написать этот фрагмент кода. Такого рода задачи выходят за рамки генератора кнопок.
Могу ли я использовать эти кнопки в загрузчике Twitter?
Ага. Чтобы добавить кнопку на веб-сайт Bootstrap, вам просто нужно ввести одно из имен классов, перечисленных в документации Bootstrap, в поле «имя класса» в текстовых настройках. Как вы знаете, 9Кнопка начальной загрузки 0003 имеет имена классов CSS, такие как btn-primary, btn-secondary и т. д. Допустим, если вы введете «btn-primary», код сгенерирует код CSS с этим именем класса. И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код CSS на свой веб-сайт, все должно работать нормально, как и ожидалось.
Как вы знаете, 9Кнопка начальной загрузки 0003 имеет имена классов CSS, такие как btn-primary, btn-secondary и т. д. Допустим, если вы введете «btn-primary», код сгенерирует код CSS с этим именем класса. И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код CSS на свой веб-сайт, все должно работать нормально, как и ожидалось.
Генератор кнопок
Кнопка успешно сохранена.
Сброс
Получить код
Кнопка Текст
ArialCourier NewGeorgiaImpactTimes New RomanTrebuchet MSVerdana
Button Font Size:
bold italic
Button Size
Button Vertical Size:
Button Horizontal Size:
Button Border
Кнопка Радиус границы:
Кнопка Размер границы:
Кнопка
Кнопка Вертикальная позиция:
Кнопка Горизонтальное положение:
Кнопка Радиус размытия:
Кнопка Радиус разброса:
Кнопка Текст Shadow
Кнопка Кнопка. :
:
Кнопка Радиус размытия:
префикс scss / меньше
Генератор онлайн-кнопок для веб-сайта и мобильного приложения
Давайте быстро создадим уникальных удивительных кнопок с помощью нашего онлайн-генератора кнопок и значков .
Полный доступ ко всем генераторам, неограниченные загрузки
С нашей премиальной подпиской вы можете создавать, настраивать и загружать неограниченных кнопок и использовать их для своего личного или коммерческого веб-сайта, для своего мобильного или настольного приложения.
Генератор изображений для мобильных дисплеев Retina
Мы выпустили мобильный дисплей сетчатки устройство для изготовления кнопок, совместимое со всеми мобильными платформами Apple iOS , Android и т. д.
Умный, быстрый и классный
Создайте более 10 крутых кнопок за 1 минуту !
Настройте форму, размер, цвет, текст, шрифт и.
 .. значок!
.. значок!Форма премиум-класса и значки доступны в нашей библиотеке
Небольшая демонстрация Купить сейчас и кнопки поиска
- 3D форма
- Размеры до 270 х 120
- Текст высокого качества
- Самая горячая кнопка, которую вы можете создать
- Размеры до 300 х 90
Функция генератора спрайтов CSS
Мы выпустили средство создания кнопок для вашего меню с эффектами наведения без использования Javascript. Попробуй:
Последний генератор значков
Онлайн-генератор значков и наклеек со следующей формой: круглый , звезда и волна .
- 3 формы
- Текст высокого качества
- Размеры до 200 х 200
Сделайте свой сайт крутым!
Здесь генераторы кнопок 3D и ленты, с функцией текста высокого качества.