Шаблон для верстки сайтов на Drupal Paragraphs
Прокрутите вниз
Шаблон содержит базовые макеты текста, видео, изображения, слайдера, галереи, форм, колонок. В него входит набор модулей, без которых не обходится ни один проект.
Разгоняйте верстку страниц за счет использования макетов содержимого. Пусть базовой разметки будет меньше, а скорость публикации контента многократно увеличится.
Шаблон создан на базе Bootstrap 3 и легко расширяется за счет его готовых решений. Дополнительно, каждый макет имеет поле Class с целью кастомизации с помощью CSS.
Вы создаете страницу с контентным параграфом, а затем добавляете желаемые макеты. В шаблоне присутствуют, как готовые макеты (например, шапка сайта), так и те макеты, которые нужно собирать самостоятельно (например: колонки).
Вы можете указать класс CSS в специальном поле макета, чтобы оформить созданную страницу по своему желанию. Для каждого макета есть свой файл с CSS стилями в папке css темы.
Он существенно сэкономит время верстки и избавит от необходимости постоянной развертки ядра Drupal. Вы просто копируете файлы сайта, разворачиваете базу и можно приступать к работе.
В шаблон входят несколько базовых макетов для верстки. Это макеты для текста, видео, изображений, форм и прочего. Примеры использования шаблона вы можете посмотреть на демо сайте.
Layout Text
Layout Image
Layout Image & Text
Layout Slider
Layout Video
Layout Webform
Layout Content
Layout Columns
+ 3 макета для «шапки»
В шаблон установлены базовые модуля для обеспечения функционирования любого сайта на Drupal 8. Ничего лишнего — только то что будет использоваться в любом случае. Установлен модуль Paragraphs — основное звено шаблона, IMCE — диспетчер файлов, модули Owl Carousel и Slick — для слайдеров, модуль Webform — для создания и интеграции веб-форм. А также такие вспомогательные модули, как Chaos Tool Suite. Button Link, Colorbox и Page Manager.
Button Link, Colorbox и Page Manager.
- В шаблоне нет других элементов верстки кроме макетов. Важно заметить, что в данном шаблоне отсутствуют другие элементы верстки. Здесь нет дополнительных блоков Logo, Header и Footer, нет Menu и Sidebar’ов. Ведь верстать меню, логотип, сайдбар или подвал значит сделать их частью общей дизайн картины.
- Необходимость правки CSS кода при верстке шаблона с нуля.
- Шаблон для верстки сайтов на Drupal Paragraphs позиционируется, как «базовый» шаблон и создан с минимальным оформлением макетов paragraph. Благодаря этому его легко использовать для любых направлений и кастомизировать под конкретные нужны в зависимости от ситуации и особенностей проекта.
- Расширяемость за счет создания новых типов параграфа и верстки макетов под них. Макеты создаются единожды и их можно использовать сколько угодно.

- Высокая скорость верстки и контентных страниц сайта.
- Возможность кастомизации оформления и разметки за счет наличия CSS полей для классов и TWIG шаблонов для разметки.
Что в итоге?
Шаблон для верстки сайтов на Drupal Paragraphs
- 8 макетов для верстки содержимого страниц
- 3 базовых макета для заголовка (первого экрана страницы)
- Базовый набор модулей в комплекте
- Bootstrap 3 в качестве базовой темы
- В шаблоне нет дополнительных макетов элементов страницы: нет меню, подвала или логотипа
Примеры использования шаблона вы можете посмотреть на демо сайте.
Поддержка
Приобретая шаблон вы получаете подписку на его обновления. Патчи и инструкции будут доступны вам в личном кабинете покупателя.
Гарантийные обязательства:
Товар обмену и возврату не подлежит.
Заказать разработку сайта на платформе Drupal
Разработка сайтов Drupal в компании «Веб Фокус» – способ быстро и незатратно стать владельцем полнофункциональной интернет-площадки на базе прогрессивной платформы управления контентом.
Впервые о CMS Drupal стало известно в 2000 году. С тех пор эта система управления содержимым сайтов стала одним из самых безопасных, стабильных и одновременно гибких инструментов веб-разработки.
У CMS «Друпал» открытый исходный код, многочисленные разработчики регулярно совершенствуют его, находят и устраняют уязвимые места, разрабатывают дополнительный функционал. Эта платформа распространяется бесплатно и позволяет реализовать произвольные онлайн-проекты, включая коммерческие.
Плюсы и особенности CMS Drupal
Drupal постоянно развивается силами пользовательского сообщества и отдельных разработчиков. На базе «Друпал» мы успешно создаем веб-ресурсы с развитым функционалом, не уступающим в надежности самым популярным CMS-платформам (Joomla, WordPess).
Также у Drupal есть преимущества, благодаря которым она получила распространение и признание среди пользователей и администраторов интернет-ресурсов:
Интуитивно понятный интерфейс редактора и удобство в работе, при внесении правок в содержание сайта. Для редактирования контента не нужно участие разработчика.
Для редактирования контента не нужно участие разработчика.
Многочисленное сообщество веб-разработчиков, работающих с CMS Drupal. Найти специалиста по этой платформе или ответ на вопрос по работе с ней не составит труда.
Скоростная загрузка страниц и стабильная работа интернет-площадки.
Обширный потенциал для развития и совершенствования веб-площадок.
Доступная стоимость разработки сайтов CMS Drupal.
Создание сайта на Drupal автоматически подразумевает для веб-ресурса высокий уровень защиты от взломов.
Множество обучающих материалов, инструкций, видеоуроков для разработчиков и администраторов веб-ресурсов.
Регулярное обновление. Популярность Drupal обусловила то, что разработчики постоянно совершенствуют эту платформу, добавляют в нее новые функции. Регулярно появляются обновления Drupal, более защищенные и надежные варианты платформы.
Большинство разработчиков охотно возьмет в работу проект, где нужно создать сайт Drupal, благодаря отличительным особенностям этой CMS:
Универсальность
На базе платформы реально создавать успешные интернет-проекты вне зависимости от уровня сложности задания.
Продуманная и гибкая архитектура
Возможно построить произвольную необходимую проекту иерархию связей между блоками контента.
SEO-адаптация
Изначально реализованы все функции, позволяющие быстро оптимизировать вновь созданную интернет-площадку для поискового продвижения.
Многообразие дизайна
Для Drupal подойдут любые html-шаблоны оформления веб-сайтов, специализированные шаблоны не требуются.
Высокая производительность
Платформа обладает продуманной архитектурой баз данных, благодаря чему скорость выполнения запросов выше, чем у других CMS.
Независимость от разработчика
Готовый проект не зависит от веб-разработчиков, обслуживать и обновлять информацию сможет контент-менеджер из штата заказчика без знаний в области программирования и веб-разработки.
Постоянное расширение функционала
Пользовательское сообщество и разработчики регулярно выпускают на рынок дополнительные модули с новыми функциями, с помощью которых можно усовершенствовать уже действующих проект. В итоге постоянное развитие и продвижение интернет-площадки обойдется ее владельцу в минимальную сумму.
В итоге постоянное развитие и продвижение интернет-площадки обойдется ее владельцу в минимальную сумму.
С компанией «Веб Фокус» Вы можете заказать создание сайта «Друпал» в Москве по привлекательной цене и развивать его далее самостоятельно в любом направлении, от корпоративного веб-ресурса до онлайн-магазина.
Разработка сайтов на Drupal от 12 000 ₽
Заказать
Алгоритм создания интернет-сайта
Процесс нашей работы по созданию современных эффективных интернет-площадок для бизнеса делится на несколько этапов:
- 01Постановка целей проекта.
- 02Анализ рынка и подготовка концепции.
- 03Выбор CMS и других технических инструментов.
- 04Подготовка прототипа.
- 05Подготовка дизайна.
- 06Программирование CMS и наполнение контентом.
- 07Тестирование и релиз проекта.
После получения заявки мы назначаем встречу и совместно с представителями заказчика определяем цели и задачи всего проекта, выясняем, что клиент хочет получить от будущего веб-ресурса для своего бизнеса.
На следующем этапе мы детально анализируем ситуацию в бизнес-нише заказчика, собираем информацию об особенностях компании, работе конкурентов, преимуществах и сильных сторонах бизнеса клиента. На основе собранных данных готовим концепцию будущего веб-ресурса.
Следующим шагом мы подбираем наиболее подходящую CMS (систему управления контентом) для будущего сайта, готовим подробное техническое задание на разработку онлайн-ресурса.
Строим схематическую структуру будущего ресурса на базе выбранной CMS. Прототип дает наглядное представление, какой результат мы должны получить в итоге. На этапе прототипирования вносятся необходимые правки, корректируется структура, интерфейс, другие детали. Это позволяет избежать сложных и дорогостоящих правок на более поздних этапах работы.
Веб-дизайнер прорисовывает макеты главной и внутренних страниц, страниц разделов, контактов, рисует оформление отдельных элементов (формы, баннеры и т. д.).
Веб-разработчики подключают необходимые модули и инструменты к CMS в соответствии с параметрами, прописанными в ТЗ. Устанавливаем на сайт созданное дизайнером оформление, наполняем сайт текстовым, графическим и другим контентов.
Устанавливаем на сайт созданное дизайнером оформление, наполняем сайт текстовым, графическим и другим контентов.
Проверяем готовый сайт на ошибки, производительность, безопасность и удобство работы для пользователей, публикуем сайт и передаем заказчику.
01Постановка целей проекта.
После получения заявки мы назначаем встречу и совместно с представителями заказчика определяем цели и задачи всего проекта, выясняем, что клиент хочет получить от будущего веб-ресурса для своего бизнеса.
02Анализ рынка и подготовка концепции.
На следующем этапе мы детально анализируем ситуацию в бизнес-нише заказчика, собираем информацию об особенностях компании, работе конкурентов, преимуществах и сильных сторонах бизнеса клиента. На основе собранных данных готовим концепцию будущего веб-ресурса.
03Выбор CMS и других технических инструментов.
Следующим шагом мы подбираем наиболее подходящую CMS (систему управления контентом) для будущего сайта, готовим подробное техническое задание на разработку онлайн-ресурса.
04Подготовка прототипа.
Строим схематическую структуру будущего ресурса на базе выбранной CMS. Прототип дает наглядное представление, какой результат мы должны получить в итоге. На этапе прототипирования вносятся необходимые правки, корректируется структура, интерфейс, другие детали. Это позволяет избежать сложных и дорогостоящих правок на более поздних этапах работы.
05Подготовка дизайна.
Веб-дизайнер прорисовывает макеты главной и внутренних страниц, страниц разделов, контактов, рисует оформление отдельных элементов (формы, баннеры и т. д.).
06Программирование CMS и наполнение контентом.
Веб-разработчики подключают необходимые модули и инструменты к CMS в соответствии с параметрами, прописанными в ТЗ. Устанавливаем на сайт созданное дизайнером оформление, наполняем сайт текстовым, графическим и другим контентов.
07Тестирование и релиз проекта.
Проверяем готовый сайт на ошибки, производительность, безопасность и удобство работы для пользователей, публикуем сайт и передаем заказчику.
Этапы разработки сайтов на основе CMS Drupal
Чтобы создать сайт «Друпал», мы выполняем работы последовательно в несколько этапов:
01Постановка общей цели проекта
После получения заявки на создание сайта на Drupal через сайт или по телефону мы встречаемся с заказчиком, выясняем его пожелания по будущему веб-ресурсу, определяем цели и конкретные задачи, решению которых должен способствовать проект.
02Исследование рынка
Проводим глубокий анализ ситуации на рынке. Исследуем конкурентов, выявляем ключевые характеристики целевой аудитории, ее мотивацию и особенности поведения в Интернете. Тщательно изучаем работу компании и особенности продвигаемых брендов, продуктов или услуг. Формулируем несколько вариантов УТП для будущего сайта.
03 Утверждение концепции
Заказчик выбирает оптимальный вариант концепции разрабатываемого ресурса. Мы готовим детальный план работ, разрабатываем подробное техническое задание, на базе которого нами выполняется разработка сайтов Drupal.
04Создание структуры и прототипов будущего сайта
Продумываем логическую структуру будущего веб-ресурса и визуализируем ее через html-прототипы. При необходимости вносим правки и согласовываем окончательный вариант внешнего вида и функционала интернет-площадки с заказчиком.
05Создание дизайна и верстка
Отрисовка окончательного варианта макетов главной и внутренних страниц со всеми функциональными элементами веб-дизайнером, перевод дизайн-макетов в цифровой формат.
06Программирование ресурса
Установка и настройка CMS Drupal на хостинг-платформу заказчика, подключение и настройка функциональных модулей согласно прописанным в ТЗ параметрам, настройка дизайна. Наполняем ресурс контентом.
07Тестирование готового проекта
Проверяем созданную площадку на скорость работы, наличие ошибок, производительность и удобство интерфейса. Устраняем обнаруженные ошибки и сдаем готовый ресурс заказчику.
Устраняем обнаруженные ошибки и сдаем готовый ресурс заказчику.
Технологии, которые мы используем:
Преимущества сотрудничества
с компанией «Веб-Фокус»
Компания «Веб Фокус» обладает многолетним опытом в разработке сайтов на CMS Drupal с нуля. Вы останетесь довольны сотрудничеством с нашей компанией, благодаря следующим преимуществам:
Подходим к разработке проекта комплексно и с учетом особенностей конкретного рынка и целевой аудитории фирмы-заказчика.
Четко соблюдаем условия, прописанные в договоре.
Следуем прогрессивным трендам веб-дизайн.
Предоставляем гарантию на выполненные работы и осуществляем поддержку созданных ресурсов.
Подробно консультируем представителей заказчика по работе и обслуживанию сайта, редактированию информации, внесению правок.
Разработка сайтов Drupal в компании «Веб Фокус» – недорогой и действенный способ создать онлайн-проект любого уровня сложности. Мы создаем качественные сайты на «Друпал» в короткие сроки по доступным ценам, доступным даже начинающему бизнесу.
Проиграть видео
А также:
В этом разделе рады продемонстрировать возможности современного
интернет-маркетинга в нашем исполнении
Дизайн и брендинг
Редизайн сайта с вакансиями нефтяной компании «Лукойл»
Дизайн и брендинг
Редизайн раздела для акционеров и инвесторов сайта нефтяной компании «Татнефть»
Дизайн и брендинг
Редизайн главной страницы сайта нефтегазовой компании «Сахалин Энерджи»
Дизайн и брендинг
Редизайн главной страницы сайта образовательного центра «Сириус»
Дизайн и брендинг
Редизайн раздела для поставщиков сайта фармацевтического дистрибьютора «Катрен»
Разработка сайта, дизайн, SEO-продвижение
Создание сайта, разработка дизайна и логотипа для компании «Центр регистрации бизнеса»
Разработка сайта, фирменный стиль, SEO-продвижение
Разработка сайта для клининговой компании «Чисто»
Разработка сайта, фирменный стиль, SEO-продвижение
Создание сайта, разработка дизайна и логотипа, а также нейминг для проекта «Муравейник»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г.
 Витебску бухгалтерской компании
Витебску бухгалтерской компанииРазработка сайта, фирменный стиль, SEO-продвижение
Создание сайта и разработка дизайна для программы «Система Здорового Снижения Веса»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г. Бресту и Брестской обл. бухгалтерской компании
Разработка сайта, дизайн, SEO-продвижение
Создание дизайна сайта и логотипа для компании «Бизнес квартал»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для компании «Бизнес старт»
SEO-продвижение
SEO продвижение по трафику магазина электрики
SEO-продвижение
SEO продвижение по трафику и позициям бухгалтерской компании
Отзывы
Продвигали сайт в поиске Яндекса через Веб Фокус. С работой специалисты справились. Сайт вывели на первую страницу поиска. Виден фидбек — больше заказов, просмотров. Всегда вовремя получала отчеты по бюджету, оперативно вносились корректировки в рекламную кампанию. Смело могу порекомендовать данную компанию. Обязательно будем сотрудничать еще!
Смело могу порекомендовать данную компанию. Обязательно будем сотрудничать еще!
Я обращался в эту компанию для разработки мобильной приложения для небольшой компании, связанной с доставкой еды. Ребята хорошо ориентируются во всех современных тенденциях, посоветовали как и что сделать лучше. Как сделать более удобным и максимально понятным для клиента. По срокам уложились в заявленные заранее, отчёты по работе предоставили. Я доволен!
Если с настройкой Яндекс Директ я как-то совладала самостоятельно (хотя там все понятно и логично), то с контектсной рекламой в Гугле были колоссальные затруднения. По совету коллеги я обратилась в эту компанию, осталась абсолютно удовлетворена! А именно — в течение трех дней копировали все рекламные материалы с текстами и фото из Я-Директ и отдали мне под ключ. А там такое количество одних только рекламируемых товаров, что у меня руки опускались делать даже это самостоятельно. Очень быстро работают и команда профессиональная.
Остались вопросы? Закажите обратный звонок!
Заказать
Статьи — 17 Фев 2023
Как скорость загрузки сайта способствует хорошему ранжированию
Если сайт загружается медленно, то это означает, что с ним что-то не то и он нуждается в оптимизации. Её лучше доверить специалистам digital-агентства «Веб Фокус». Но какое влияние есть у скорости загрузки веб-ресурса на ранжирование? Почему важна скорость загрузки сайта Поисковая система…
Её лучше доверить специалистам digital-агентства «Веб Фокус». Но какое влияние есть у скорости загрузки веб-ресурса на ранжирование? Почему важна скорость загрузки сайта Поисковая система…
Читать далее
Статьи — 10 Фев 2023
Преимущества контент-маркетинга и как правильно его использовать
Для завоевания целевой аудитории, продвижения собственной продукции за счёт улучшения доверия пользователей, можно использовать контент-маркетинг. Однако не все владельцы бизнеса понимают, как с ним правильнее работать. Что такое контент-маркетинг Сложно найти организацию, которая сегодня не присутствовала бы в Интернете. Но иметь лишь…
Читать далее
Статьи — 3 Фев 2023
Как найти точки роста для бизнеса, которые помогут увеличить прибыль
Плох тот солдат, что не мечтает стать генералом… Это высказывание в несколько интерпретированной форме можно применить и к нынешним руководителям компаний. Сложно представить среди них тех, кто был бы полностью доволен продажами. Наоборот, нормальное желание – хотеть их увеличения и делать для…
Наоборот, нормальное желание – хотеть их увеличения и делать для…
Читать далее
типов веб-сайтов, которые следует создавать с помощью Drupal
Когда вы планируете запустить новый веб-сайт или изменить дизайн существующего, неясная и разрозненная информация может затруднить принятие решения о том, в какую технологию инвестировать.
Какой язык программирования (PHP, Python, Java, ASP.NET и т. д.) что выбрать? Какая система или инфраструктура управления контентом (WordPress, Joomla, Drupal и т. д.) лучше всего подходит для ваших нужд, вашего бизнеса или вашего бюджета?
Вместо исчерпывающего сравнения множества доступных решений мы проведем вас через типов веб-сайтов, где Drupal превосходит , чтобы помочь вам сузить круг возможностей.
Швейцарский армейский нож среди CMS
Drupal — это CMS с открытым исходным кодом , которая имеет функции, выходящие за рамки простого управления контентом.
Drupal не пользуется такой популярностью, как, например, WordPress, вероятно, из-за того, что это не самый удобный инструмент для создания сайтов. Когда дело доходит до количества созданных веб-сайтов, WordPress по-прежнему остается безусловным лидером.
Однако вы
Вы можете создать практически любой веб-сайт или систему: корпоративные веб-сайты, интранет-сайты, форумы, сайты электронной коммерции, сайты социальных сетей или системы поддержки билетов. Вероятно, это самая гибкая CMS с открытым исходным кодом, доступная в настоящее время.
Несмотря на то, что Drupal не ограничен каким-либо видом, следует ли его использовать для любого вида? Ну, не все используют швейцарский армейский нож, если обычный нож достаточно хорош для выполнения работы. это действительно сводится к тому, как вы планируете его использовать

Drupal в основном используется для создания более продвинутых веб-сайтов . Фактически, Drupal является лидером в этом сегменте рынка благодаря своей гибкости, масштабируемости и простоте соединения с другими системами .
Взгляните на некоторые примеры веб-сайтов и систем, которые вы должны создать с помощью Drupal0009
Веб-сайты средних и крупных производственных или сервисных компаний, предлагающие потребителям онлайн-торговлю и розничную продажу сотен или тысяч различных товаров или услуг на разных языках.
НОВОСТИ/ЖУРНАЛЫ
Новостные и журнальные веб-сайты, требующие особого контроля над процессом их публикации и рецензирования, а также над отображением их содержания.
ШКОЛЫ/УНИВЕРСИТЕТЫ
Веб-сайт школы или университета, который должен управлять большим количеством онлайн-контента, ресурсов и услуг.
ВЕБ-СЛУЖБЫ И ПРИЛОЖЕНИЯ
Внутренние веб-приложения для управления внутренними процессами (CRM, информационная панель KPI, Интранет и т. д.).
API
Система, передающая контент другим системам – API с контентом для других веб-сайтов и мобильных приложений. Существует потребность в управлении множеством различных типов данных и быстром предоставлении их другим внешним системам.
ПУТЕШЕСТВИЯ
Веб-сайты туристических онлайн-агентств, онлайн-путеводителей и туристических инструментов, которые управляют бронированием, принимают онлайн-платежи и демонстрируют сложные продукты или туристические пакеты.
ФИНАНСОВЫЕ УСЛУГИ/БАНКОВСКИЕ УСЛУГИ
Сайты, предоставляющие финансовые услуги и/или информацию, где безопасность является первоочередной задачей в сочетании с настраиваемым бэкендом.
ЗАНЯТОСТЬ
Сайты со списками вакансий и вакансий, службы поиска работы и карьеры или услуги по подбору персонала, требующие надежного набора функций для сложного поиска и фильтрации.
Другими словами, Drupal идеален, когда вам нужно:
- масштабируемый веб-сайт для экспоненциального роста контента
- сложный редакторский рабочий процесс
- множество типов контента — блог, целевые страницы, основные страницы, события, пресс-релизы, файлы, изображения и т. д.
- надежная система управления пользователями и разрешениями
- электронная коммерция с управлением контентом
- многоязычный веб-сайт
- для управления веб-сайтом с высокой посещаемостью
Почему вам стоит выбрать Drupal?
Очевидно, что Drupal — не единственное возможное решение для достижения некоторых из перечисленных выше примеров. Тем не менее, это правильное решение , если принять во внимание:
Тем не менее, это правильное решение , если принять во внимание:
1. ВОЗ использует Drupal.
Вот некоторые примеры пользователей Drupal:
The Economist
Tesla
Grammy
Pfizer
NBA
Оксфордский университет
Другие витрины можно найти здесь.
2. Это открытый исходный код.
Значение: нулевая стоимость лицензии . Ядро Drupal поставляется с несколькими модулями и готовыми функциями , такими как:
- представления и поля – гибкие структуры данных и отображение
- мобильная система, адаптивные изображения
- обширная категоризация контента (категории, теги, древовидная структура, множество категорий для одного типа контента)
- обширное управление пользователями, ролями и разрешениями
- поддержка многих языков
- мультисайт: возможность создавать множество копий одного веб-сайта на одной установке, например.

- управление мультимедиа (фото, видео)
- удобное управление контентом (редактор WYSIWYG, модерация контента, быстрая редакция)
- API миграции: механизм, позволяющий удобно экспортировать контент и данные в Drupal
- создание любого количества типов данных с любыми структурами, а также отношений между различными типами данных
У вас также есть бесплатный доступ к тысячам дополнительных модулей
3. Это надежное вложение.
Вы собираетесь инвестировать время и деньги в свой веб-сайт. Этот вид инвестиций никогда не следует рассматривать как разовую сделку.
Сообщество Drupal усердно работает над улучшением базовой кодовой базы и выпуском новых версий каждые шесть месяцев. Более 100 000 пользователей активно разрабатывают ядро Drupal и его модули.
Каждая новая версия содержит новых исправлений , а также новых функций и модулей доступных в ядре Drupal.
Выбирая Drupal, вы гарантируете, что ваши инвестиции в устойчивы и расширяемы .
4. Он известен своей отличной безопасностью.
Drupal имеет собственную группу безопасности , которая постоянно проверяет наличие брешей в безопасности и быстро публикует исправления и обновления.
Каждый веб-сайт на основе Drupal автоматически проверяет, установлены ли самые последние версии Drupal и модулей . Когда выпускаются новые версии или обновления безопасности, Drupal быстро сообщает об этом администраторам веб-сайтов и сообществу.
Если вы все еще не уверены в уровне безопасности Drupal, хорошим аргументом, чтобы убедить вас в обратном, является то, что все больше и больше государственных учреждений и банковских веб-сайтов создаются на Drupal .
5. Его веб-сервисы и потрясающие возможности интеграции со сторонними
Drupal отлично подходят для создания API и взаимодействия с другими системами. Вы можете легко встроить новое решение в существующие системы.
Платежные шлюзы, CRM, системы управления запасами, смарт-часы и любые другие приложения готовы к работе с вашим сайтом Drupal.
Вы также можете использовать Drupal в качестве бэкенда для так называемых безголовых систем — Drupal позаботится о передаче всех данных и контента, в то время как они будут отображаться другими системами.
Подведение итогов
Выбирайте Drupal, потому что он лучший , чтобы он мог стать большим преимуществом для вашего бизнеса. В умелых руках вы сможете создавать уникальные и эффективные решения.
Тысячи агентств Drupal по всему миру, включая Omibee, усердно работают над адаптацией Drupal к потребностям своих клиентов.
Когда вы будете готовы выбрать Drupal, позвольте нам помочь вам принять наилучшее решение для вашего веб-сайта.
Как создать веб-сайт с помощью Drupal
- Фейсбук
- Твиттер
Drupal — отличная система для быстрой настройки веб-сайта. Вместо того, чтобы пытаться научиться программировать или платить третьей стороне за создание сайта для вас, Drupal предоставляет все элементы для онлайн-присутствия. Создаете ли вы привлекательный сайт для бизнеса или просто хотите вести личный блог, все это можно сделать с помощью этой системы управления контентом с открытым исходным кодом.
После установки Drupal пришло время начать сборку. В этом уроке я расскажу о начальных этапах создания веб-сайта с помощью системы. Вскоре у вас будет кусок интернет-недвижимости, который будет выглядеть потрясающе и будет готов к трафику.
Настройка Drupal с помощью базовых элементов
Первым шагом является наличие хостинга веб-сайта, который будет поддерживать Drupal. Есть некоторые требования, которым вы должны следовать, например, убедитесь, что у вас правильная версия PHP. Не все хостинговые платформы используют одно и то же программное обеспечение.
Есть некоторые требования, которым вы должны следовать, например, убедитесь, что у вас правильная версия PHP. Не все хостинговые платформы используют одно и то же программное обеспечение.
В предыдущих версиях Drupal редактор WYSIWYG нужно было устанавливать отдельно от системы. Тем не менее, Drupal 8 поставляется с самым популярным модулем текстового редактора, а также с загрузчиком изображений. Если вы используете более старую версию Drupal, я бы посоветовал либо обновить, либо установить модуль TinyMCE и внести изменения в конфигурацию.
Чтобы изменить настройки текстового редактора Drupal, щелкните ссылку «Конфигурация» на верхней панели инструментов.
Найдите и щелкните элемент управления «Текстовые форматы и редакторы» на экране конфигурации.
На следующем экране вы можете управлять тем, как другие редактируют контент на веб-сайте, устанавливая роли для предпочитаемого текстового редактора. По умолчанию Drupal предоставляет вам базовые элементы управления HTML и инструменты при написании текста. Это можно изменить на экране «Форматы текста и редакторы». Он использует интерфейс перетаскивания для определения того, какой редактор используется в первую очередь.
Это можно изменить на экране «Форматы текста и редакторы». Он использует интерфейс перетаскивания для определения того, какой редактор используется в первую очередь.
Сейчас вы просто хотите настроить управление администратором. Удерживая нажатой кнопку мыши, щелкните четырехконечную стрелку «Полный HTML» и перетащите ее наверх. Нажмите кнопку «Сохранить» в левом нижнем углу.
Затем нажмите кнопку «Настроить» в Полном HTML-редакторе. Это откроет окно для более точной настройки параметров.
На этом экране вы можете изменить настройки и внешний вид редактора при вводе текста. Вы можете:
- Установить роли пользователей: Это основано на разрешениях, которые вы хотите предоставить другим, кто пишет на вашем сайте.
- Определите, какой текстовый редактор использовать: если вы устанавливаете другой модуль редактирования текста, вы можете изменить его в раскрывающемся списке.
- Конфигурация панели инструментов с перетаскиванием: перетащите инструменты редактирования, которые вы хотите использовать, и удалите те, которые вам не нужны.

- Измените настройки загрузки изображений: здесь можно изменить каталог, размеры файлов и максимальные размеры.
- Включить фильтры: Используйте флажки, чтобы назначить поведение редактора, например автоматическое преобразование URL-адресов в ссылки или выравнивание изображений.
- Изменить порядок обработки фильтра: с помощью перетаскивания вы можете изменить способ, которым Drupal выполняет ваши заказы.
Когда закончите, нажмите кнопку «Сохранить конфигурацию» внизу.
Теперь ваш веб-сайт готов к размещению контента с помощью специализированного текстового редактора. В Интернете можно найти множество систем редактирования, если вам не нравится CKEditor по умолчанию в Drupal 8. Тем не менее, это одна из лучших и стабильных платформ.
Выбор макета и темы
Следующий шаг — выбор макета и темы веб-сайта. Здесь начинаются некоторые из наиболее забавных аспектов.
Внешний вид вашего сайта будет играть ключевую роль в реакции посетителей. Это может привести к улучшению деловых отношений, а также к увеличению времени пребывания человека на вашем сайте для чтения контента.
Это может привести к улучшению деловых отношений, а также к увеличению времени пребывания человека на вашем сайте для чтения контента.
Щелкните ссылку «Внешний вид» в верхней части панели инструментов администратора.
На этом экране вы можете редактировать каждую тему, нажав кнопку настроек любой из установленных вами тем. Доступные настройки могут различаться для каждой темы, поскольку разработчики предоставляют разные компоненты. Тем не менее, большинство из них позволяют настраивать цвета, а также изменять элементы страницы.
В этом уроке я просто покажу вам, как установить новую тему. Мы займемся корректировками позже. А пока нажмите кнопку «Установить новую тему» над списком тем.
В этом новом окне вы можете напрямую установить тему с URL-адреса веб-сайта или загрузить ее прямо со своего компьютера. Drupal поддерживает файлы в форматах ZIP, TAR, TGZ, GZ и BZ2. Выбрав новую тему, нажмите кнопку «Установить» в левом нижнем углу.
После загрузки темы вернитесь в область «Внешний вид» и щелкните ссылку «Установить и установить по умолчанию».
Вы можете найти темы во многих разделах Интернета, но я бы посоветовал сначала проверить сайт Drupal. Они имеют наибольшие шансы быть стабильными с меньшим риском проблем с безопасностью.
ПРИМЕЧАНИЕ: Некоторые старые темы не смогут быть перенесены на Drupal 8 из-за специфических файлов, необходимых для новейшей версии.
После установки темы вы можете зайти в ее настройки и внести свои пользовательские изменения.
Разработка домашней страницы
Домашняя страница — это первое, что люди увидят при посещении вашего домена. В этом руководстве по созданию сайта на Drupal я покажу вам, как настроить статическую страницу, чтобы она выступала в качестве переднего плана. Это один из самых простых способов немедленно подготовить сайт к трафику.
Первое, что вам нужно, это создать статическую страницу. Нажмите ссылку «Контент» на верхней панели инструментов администратора.
Далее вы увидите кнопку « + Добавить контент ». Щелкните здесь, а затем выберите параметр для создания «Базовая страница ».
Щелкните здесь, а затем выберите параметр для создания «Базовая страница ».
Добавьте заголовок к статье и заполните тело текстом, который вы хотите отобразить на первой странице. После того, как ваш контент добавлен, нажмите «Параметры продвижения» справа, чтобы развернуть его окно. Установите флажок рядом с «Повышение на главную страницу».
Когда вы закончите, нажмите кнопку «Сохранить и опубликовать» слева под экраном текстового редактора.
После сохранения содержимого запишите URL-адрес страницы в адресной строке браузера. Это понадобится вам для следующей части. Например, мой URL-адрес отображает домен и «/node/1». Это та часть, которую вы хотите принять к сведению.
Вернитесь в меню «Конфигурация» в верхней панели администратора и нажмите «Основные настройки сайта» в окне «Система».
Введите URL-адрес, который вы создали для домашней страницы, и нажмите кнопку «Сохранить конфигурацию».
Теперь у вас есть домашняя страница, готовая и ожидающая посетителей.
Добавление информационных страниц
Следующим шагом для создания сайта с помощью Drupal является настройка ваших статических страниц. Такие вещи, как «О нас» или описание услуг, которые вы предоставляете, доставляют информацию любопытным посетителям и повышают вовлеченность.
Для начала вернитесь в область содержимого и создайте новую базовую страницу, как описано выше.
В этом примере я создаю страницу «О нас». В правой части Drupal найдите параметр «Настройки пути URL» и щелкните его. Это расширит окно, чтобы показать псевдоним URL. Я изменю псевдоним на «/около ». Вы хотите, чтобы этот псевдоним был связан с тем, что вы создаете. Например, вы можете использовать « /service » для страницы услуг.
Этот псевдоним будет важно знать позже. Запишите это, записав псевдоним где-нибудь, чтобы не потерять имя.
Когда вы закончите создание страницы, нажмите кнопку «Сохранить и опубликовать» внизу.
Добавление блога на сайт
Блог — одна из самых важных частей для привлечения трафика и контент-маркетинга. Он играет настолько важную роль, что большинство компаний размещают его при создании веб-сайта на Drupal.
В предыдущих версиях Drupal блог был частью ядра. Однако с тех пор разработчики убрали эту возможность, чтобы улучшить общую функциональность ядра. К счастью, этот модуль можно найти в Drupal и установить на сайте. Предлагаю поискать хороший модуль для добавления блога на сайт.
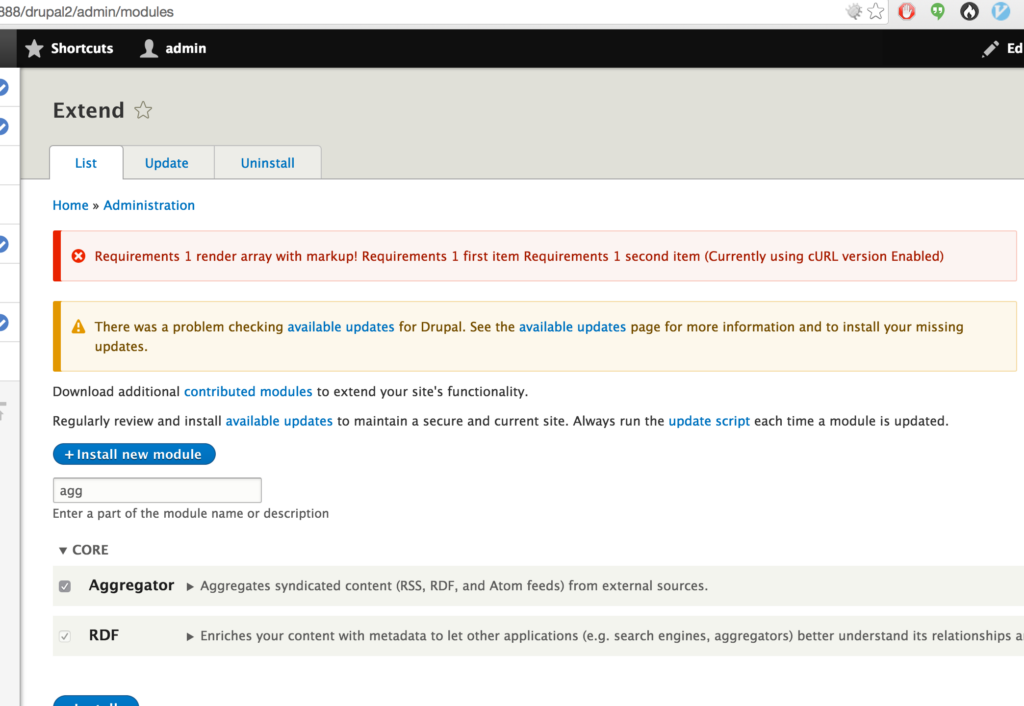
Чтобы установить модуль блога, перейдите в область «Расширить» Drupal и нажмите кнопку «Установить новый модуль».
Откройте новую вкладку и загрузите модуль «Блог» с веб-сайта Drupal. Возможно, будет проще сохранить его на рабочий стол. После загрузки файла вернитесь на вкладку администратора Drupal в браузере и выберите файл. Нажмите установить.
Вернитесь в область расширения Drupal и прокрутите вниз, пока не увидите модуль «Блог» в категории «Другое». Установите флажок рядом с Блог и нажмите Установить.
Установите флажок рядом с Блог и нажмите Установить.
Перейдите в область «Содержимое» Drupal. Вы увидите новый тип под названием «Пост в блоге». Создайте свой первый пост в блоге и нажмите кнопку «Сохранить и опубликовать». В этом уроке я создаю простую публикацию и добавляю тег блога.
Теперь, когда у вас есть готовый пост в блоге, пришло время связать блог с меню. Перейдите в область «Структура» Drupal и нажмите «Меню».
Щелкните раскрывающийся список «Основная навигация» и выберите «Добавить ссылку».
На этом экране введите «Блог» в качестве названия ссылки меню и «блог» в качестве ссылки. Вы можете добавить описание ссылки, которое будет отображаться при наведении на нее курсора мыши.
Когда вы закончите заполнять информацию, нажмите кнопку «Сохранить».
Добавление страницы «Контакты»
Страница контактов дает вашим посетителям возможность связаться с вами. Это отличное дополнение, если сайт предназначен для бизнеса или просто для взаимодействия.
Drupal 8 поставляется с уже установленным модулем Contact, готовым к работе. Однако его можно найти в области «Расширение», если вы хотите убедиться, что модуль активирован.
Чтобы создать контактную форму, перейдите в область «Структура» Drupal и щелкните ссылку «Контактные формы».
Нажмите кнопку «Добавить контактную форму», чтобы создать новую форму. Заполните информацию и нажмите кнопку «Сохранить» внизу.
Когда форма будет заполнена, перейдите в область Структуры Drupal 8 и щелкните Меню. Опять же, вы измените раскрывающийся список для основной навигации, чтобы добавить ссылку. Заполните информацию, но на этот раз используйте «Свяжитесь с нами» в качестве заголовка ссылки и «/ контакт» в качестве ссылки. Нажмите «Сохранить», когда закончите.
Теперь пришло время убедиться, что разрешения установлены для ваших посетителей. Вернитесь в область «Расширение» Drupal и разверните элемент управления «Контакт», щелкнув его описание. Здесь вы можете изменить настройки разрешений для различных аспектов Drupal.
Здесь вы можете изменить настройки разрешений для различных аспектов Drupal.
В системе должен быть установлен флажок Анонимный пользователь для параметра «Использовать контактную форму для всего сайта». Если это не так, добавьте галочку в столбец «Анонимный пользователь» для использования общесайтовой контактной формы и нажмите «Сохранить разрешения» в самом низу.
Разработка Главного меню
Создание хороших навигационных меню помогает посетителям находить контент. Это будет играть заметную роль в том, как другие будут использовать ваш сайт. После того, как вы создадите веб-сайт Drupal, используя описанные выше шаги, пришло время создать этот макет.
Во-первых, вам нужно зайти в раздел «Структура» Drupal и щелкнуть ссылку «Меню». В этом уроке я собираюсь просто отредактировать основную навигацию, которая уже доступна. Для этого нажмите кнопку «Редактировать меню» справа от «Главной навигации».
На следующем экране вы увидите, что большинство файлов, которые мы создали выше, уже доступны. Не хватает только страницы «О нас». Нажмите кнопку «+ Добавить ссылку» вверху. Введите информацию для ссылки меню, включая название ссылки.
Не хватает только страницы «О нас». Нажмите кнопку «+ Добавить ссылку» вверху. Введите информацию для ссылки меню, включая название ссылки.
Помните, я сказал записать эту часть? В этом примере я вставлю заголовок ссылки «О нас» и «/ about» в ссылке. После того, как вы заполнили информацию о ссылке, нажмите кнопку «Сохранить».
Когда все ссылки будут доступны, вы можете расположить их по своему усмотрению с помощью перетаскивания. Например, я перетаскиваю «Дом» наверх, потому что хочу, чтобы он отображался первым.
После размещения ссылок нажмите кнопку «Сохранить». Теперь ваше меню готово.
Ссылка на социальные сети
Многие темы имеют возможность связать социальные сети с веб-сайтом. В этом уроке я покажу, где находится эта функция в Business Responsive Theme с веб-сайта Drupal.
Перейти к внешнему виду в административной панели Drupal. Найдите свою тему и щелкните ссылку «Настройки». Прокрутите вниз, пока не найдете параметры для социальных сетей или аналогичные. Каждый разработчик отличается, и социальные ссылки могут быть помечены как-то иначе. В этом примере я нажму на ссылку социальных сетей, чтобы развернуть параметры и ввести URL-адреса профиля.
Каждый разработчик отличается, и социальные ссылки могут быть помечены как-то иначе. В этом примере я нажму на ссылку социальных сетей, чтобы развернуть параметры и ввести URL-адреса профиля.
После этого нажмите кнопку «Сохранить конфигурацию» внизу.
Как насчет добавления ленты из Twitter или другого социального сайта?
Вы можете добавить ленту из своих социальных сетей, добавив блок и вставив код прямо в него. Вот как вы реализуете эти каналы на своем веб-сайте.
Получите код от Twitter или Facebook для отображения вашей ленты. Это делается путем перехода непосредственно на эти веб-сайты и настройки учетной записи. После персонализации настроек социальная сеть предоставит вам код для копирования.
Перейдите в область «Структура» Drupal и нажмите «Блокировать макет». Каждая тема будет иметь разные блоки на выбор. В этом случае я буду использовать правую боковую панель для ленты. Нажмите кнопку «Разместить блок» рядом с параметром «Правая боковая панель».