Готовые статьи для веб-сайта
Готовые статьи для сайтаНе проще ли покупать готовые статьи для сайта?
Есть категория заказчиков, любящих «кромсать» тексты, созданные копирайтерами. Они любят их «улучшать», добавлять свои цитаты, переделывать предложения, убирать куски. Им неважно, что нарушается структура текста, искажается смысл, появляются грубые ошибки. Зато теперь статья выглядит так, как хочется им.
Авторы с содроганием видят свои работы, размещённые на веб-сайте заказчиков и приходят в полный ужас от содеянного. Не очень приятно видеть, что вебмастер, кромсая текст о защитных автоматических экранах, дописал о полезных свойствах: «Не выгораетЬ мебель». Хотя о том, что тентовые экраны защищают мебель от выгорания, в тексте уже было написано. Заказчика не смущает, что он не в ладу с русским языком и снижает грамотность статьи.
Это не осуждение, просто констатация. Тем людям, что любят всё изменять на свой лад, при желании купить текст для сайта, не стоит создавать заказ, проще покупать готовые статьи в магазинах контента, и делать с ними, что душе угодно.
Необходимо быть зарегистрированным на проекте, продающем готовые статьи для сайта. Покупателей интересует цена. Начинающие вебмастера испытывают нехватку денежных средств. А кто-то просто жаждет сэкономить и подыскивает статьи подешевле. Покупка на биржах позволяет «дёшево и сердито», в краткие сроки наполнить веб-ресурс.
Какой длины тексты разумнее покупать? Дорвейчики и ГС наполнялись коротенькими, ничего не значащими текстами размером от 500 до 1500 символов. Главное, напичкать их ключами и ссылками — статья гарантированно попадёт в ТОП. Короткие текстики канули в лету. Яндекс считает, что в полутора тысячах невозможно полноценно отразить информацию. За исключением карточек к товарам.
Полноценные статьи должны быть больше по размерам. Это увеличивает поведенческие факторы и придаёт серьёзность ресурсу, превращая его из забегаловки в веб-сайт, на котором есть полезная информация для пользователей.
Полезно заглянуть в профиль автора и посмотреть, на какие темы он пишет. Если по одной тематике у него написано более ста статей, а по другой две, можно сделать вывод, что в первой теме он разбирается лучше, эти статьи более качественны. Впрочем, это тоже не основной показатель. Есть «всеядные» копирайтеры, которые толково умеют писать на любую тему.
Если по одной тематике у него написано более ста статей, а по другой две, можно сделать вывод, что в первой теме он разбирается лучше, эти статьи более качественны. Впрочем, это тоже не основной показатель. Есть «всеядные» копирайтеры, которые толково умеют писать на любую тему.
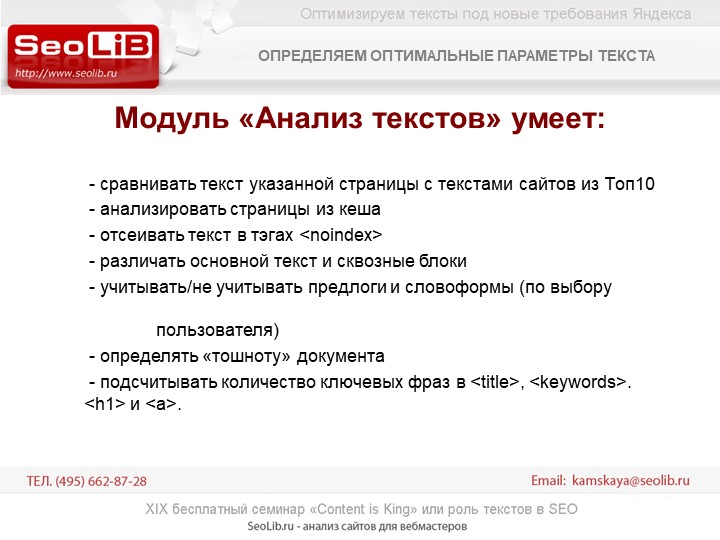
Не стоит доверять заголовкам. Они могут быть красочными, а текст — пустой. Обязательно просматривают частоту встречающихся в статье слов, оценивают соотношение полезных слов и «мусорных».
Перед тем, как купить текст для сайта, нужно понять, принесёт ли он трафик. Обращают внимание на ключевые слова. С помощью инструментов Wordstat Yandex.ru и Google Analytics выявляют популярность запросов. В ТОПе поисковой выдачи оценивают сайты с похожими текстами и ключами. Обращают внимание на дату создания статьи, пузомерки проекта, попавшего в ТОП, комментируемость материала, его расшаривание в социальных сетях.
Впрочем, в купленную статью можно вставить собственные ключи и продвигаться за счёт ключевых фраз, подобранных самостоятельно. Но они строго должны соответствовать теме статьи и основной тематике проекта.
Но они строго должны соответствовать теме статьи и основной тематике проекта.
По-настоящему конкурентоспособность перед покупкой оценить трудно, тем более, что весь текст прочесть невозможно, судить приходится по косвенным данным. Аналитикой можно заняться позднее, когда будут видны первые результаты.
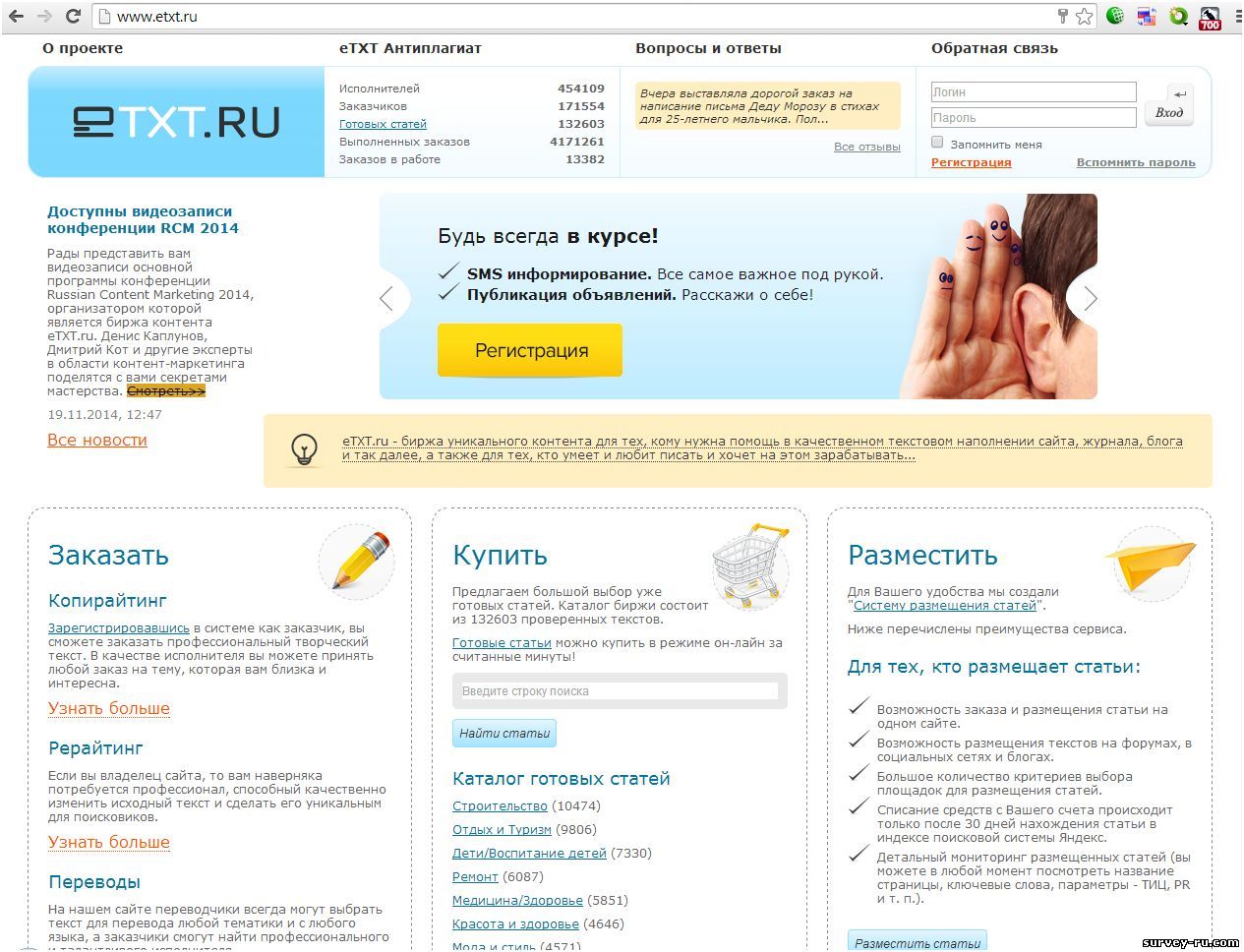
Сервисы, где легко купить готовые статьи для сайтаeTXT.ru помимо магазина готовых текстов имеет удобный магазинчик фотографий, где сразу можно подобрать фото к купленной статье.
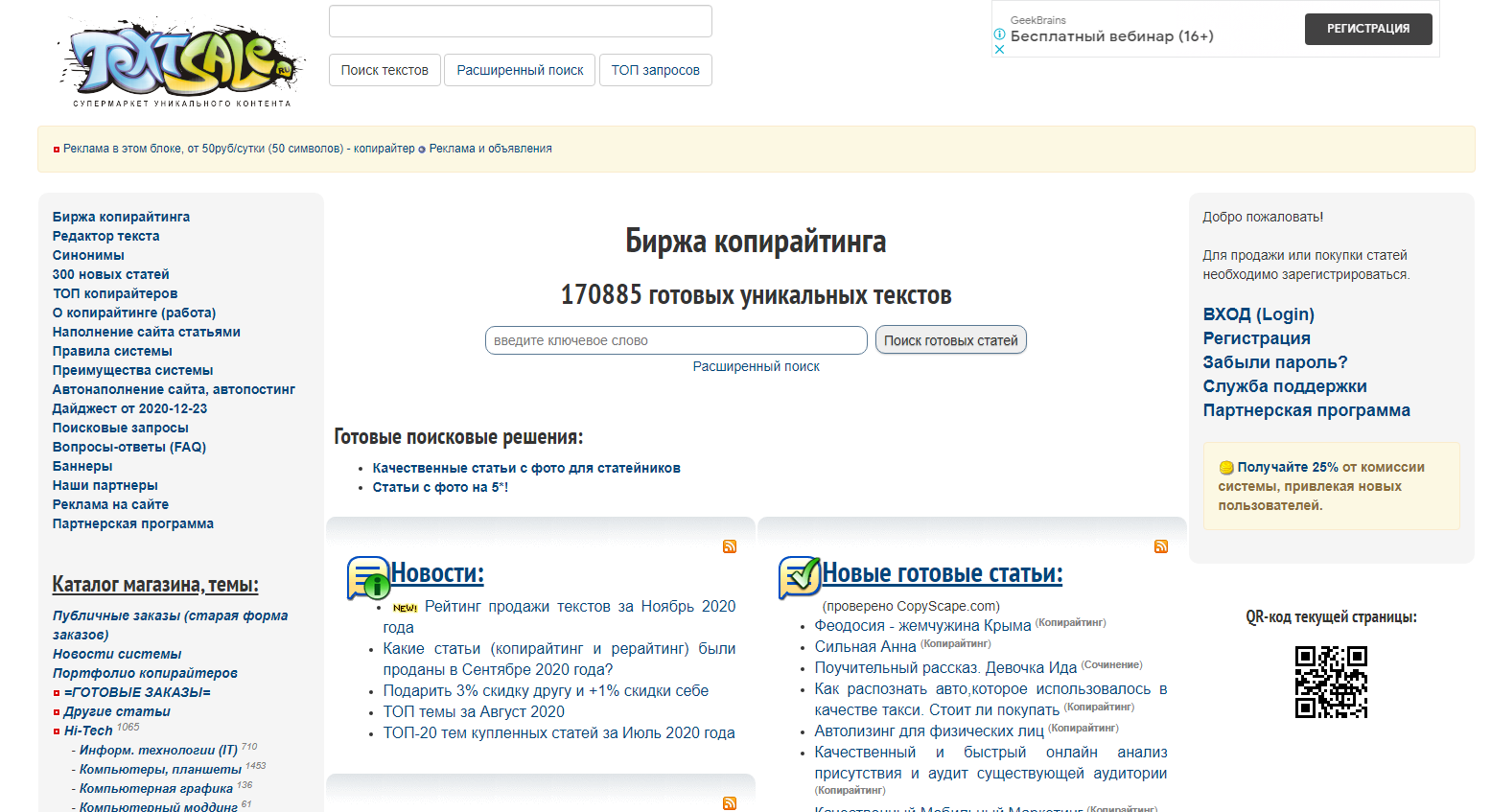
На TextSale есть специальный раздел невостребованных заказов. Они распродаются по невысоким ценам. Покупку статей, выставленных на продажу, можно осуществлять в магазине и через удобную RSS-ленту, что позволяет легко и быстро делать выбор.
ContentMonster предлагает автоматическое размещение статей на блогах, работающих на движке WordPress, с помощью плагина ContentMonster posts.
CopyLancer тоже имеет RSS, с помощью которой легко наполнять сайты автоматически.
Miratext
Text.ru имеет две отдельных точки продажи: магазин статей, магазин новостей. Владельцы новостных сайтов могут выбирать материалы целенаправленно, не выискивая их в общем списке всех готовых предложений.
Texttrader является магазином уникальных статей. Здесь можно купить готовый текст, а для заказа использовать площадку TextBroker. Доступ к ней для заказчиков открывается автоматически после регистрации на веб-сайте магазина.
Advego — самый известный сервис с наибольшим числом копирайтеров и уймой готовых текстов. Покупка осуществляется через магазин и RSS-ленту.
Краткое описание перечисленных сервисов можно просмотреть на этой страничке и, перейдя по ссылкам, сразу зарегистрироваться.
Читайте на проекте «Работа копирайтером»:
сколько стоит заказ написания статей для сайта у фрилансеров
Наполнение сайта качественным, уникальным контентом является очень важным моментом для его успешного продвижения и популяризации в сети Интернет. Каждый тематический текст должен привлекать новых пользователей на ресурс и удерживать внимание на нем уже существующих. Написание статей для сайта – творческий и достаточно длительный процесс, который требует немалых усилий.
Какие гарантии предоставляет копирайтер?
Написание статей для сайтов на заказ – очень востребованная услуга в наше время, поскольку ни один сетевой ресурс или блог не станет популярным без качественного контента. Заказать или купить готовый текст можно у проверенных авторов, которые гарантируют вам:
- быструю работу без дополнительных вложений;
- создание уникального материала для сайта;
- доступные цены за готовые тексты.
Чтобы заказать уникальные статьи для сайта, вам не придется тратить много времени и усилий.
Каким сервисом стоит воспользоваться для поиска хорошего копирайтера?
Если вы столкнулись с проблемой поиска автора, то наиболее оптимальный выход в такой ситуации – воспользоваться услугами фрилансеров, зарегистрированных на YouDo. Нужно просто разместить подходящую заявку «создание статей» или «купить текст для сайта». Уже спустя некоторое время заказчик увидит многих откликнувшихся фрилансеров, у него появится возможность выбрать услуги лучшего из них и нанять его для написания уникальных текстов.
За выполнение задания необходимо самостоятельно установить разумную стоимость. Продажа текстов хорошо отлажена и удобна, цены за написание новых статей невысоки и доступны для многих владельцев сайтов.
Копирайтер, которого вы сможете нанять, гарантирует создание качественного текста, отвечающего таким параметрам:
- необходимая плотность вхождения ключевых фраз и слов;
- высокая уникальность;
- текст доступен для восприятия.

Заказать написание статьи для сайта, блога или форума у профессионала можно легко и за короткий промежуток времени. Фрилансеры также выставляют готовые уникальные статьи на продажу, и любой владелец сетевого ресурса может ознакомиться с ними, а затем купить их по согласованной цене. Расценки строго фиксированы и доступны.
Не стоит упускать момент, сделайте свой сайт популярным и востребованным среди посетителей. За короткие сроки вы сможете существенно поднять позиции сайта в ведущих поисковых системах. Любой владелец может купить статьи для сайта, обеспечив большой наплыв новых пользователей.
Звоните в сервис по телефонам или оставляйте он-лайн заявку на сайте YouDo для того, чтобы найти фрилансеров. Автор изучит тематику нужного текста, проанализирует все пожелания владельца и определит оптимальную форму подачи материала. Сроки подготовки контента копирайтером не заставят вас долго ждать.
Зачем нужны SEO-статьи: отвечаем на вопросы клиентов INTEC
Очень многие клиенты задают нам вопросы о контенте на сайте: будут ли статьи оригинальными, можно ли самим написать статьи и рассказать о компании так, как хочется, будет ли много статей, или можно ограничиться только текстом на главной. Мы собрали для вас самые часто задаваемые вопросы и ответить на них как можно подробнее.
Мы собрали для вас самые часто задаваемые вопросы и ответить на них как можно подробнее.
Зачем вообще нужны тексты?
Когда пользователь заходит на сайт, он хочет знать, что он может там найти. Чем занимается компания, какие у нее преимущества перед конкурентами. Поэтому вопрос о наполнении контентом уже не встает – статьи определенно нужны. Другой вопрос в том, что для коммерческого сайта нужны не просто статьи, а тексты с SEO-ключами. Каждый текст рассчитан на одну целевую страницу, которая отвечает запросам пользователей. Текст рассказывает и поисковику и клиенту о том, что можно найти на сайте, как заказать тот или иной товар или услугу. Раньше SEO-тексты нужны были только для того, чтобы поисковик увидел ключи, которые находятся на странице. Они не были рассчитаны на людей. Но теперь, с появлением новых алгоритмов ранжирования, фильтров и санкций, контент на сайте стал гораздо качественнее и полезнее именно для пользователей.Кто проживает на дне океана? Пло-хой кон-тент!
Почему нужно много статей?
Чем больше статей и соответствующих им целевых страниц, тем больше вероятность, что пользователь перейдет на сайт по низкочастотным запросам. Человек, который ищет какой-то конкретный товар или услугу, например украшение свадебной церемонии, перейдет сразу на нужную страницу и не «потеряется» в структуре сайта. Он сможет прочитать о том, что предлагает компания, и сделать выбор — обращаться к ней или нет. Если же на сайте будет только одна статья об услугах по украшению мероприятий, пользователю придется приложить гораздо больше усилий, чтобы узнать, занимается ли компания именно тем, что ему нужно. Чем больше статей на сайте (естественно только для тех товаров и услуг, которые компания действительно предоставляет), тем меньше процент отказов.
Человек, который ищет какой-то конкретный товар или услугу, например украшение свадебной церемонии, перейдет сразу на нужную страницу и не «потеряется» в структуре сайта. Он сможет прочитать о том, что предлагает компания, и сделать выбор — обращаться к ней или нет. Если же на сайте будет только одна статья об услугах по украшению мероприятий, пользователю придется приложить гораздо больше усилий, чтобы узнать, занимается ли компания именно тем, что ему нужно. Чем больше статей на сайте (естественно только для тех товаров и услуг, которые компания действительно предоставляет), тем меньше процент отказов.
Сколько всего будет статей на сайте?
SEO-статей будет столько, сколько в структуре важных целевых страниц с частотными запросами. Например, если компания предоставляет три услуги, то статей будет четыре – под каждую услугу и главная страница сайта.Когда сайт вышел в топ
Для каждого товара ли будет статья?
Нет, для товаров SEO-статьи чаще всего не нужны. Тексты, в зависимости от частоты запросов, пишутся для разделов каталога и для услуг, которые предоставляет компания. Для товаров же хорошо будет написать развернутое описание. Но этим занимается уже не копирайтер.
Тексты, в зависимости от частоты запросов, пишутся для разделов каталога и для услуг, которые предоставляет компания. Для товаров же хорошо будет написать развернутое описание. Но этим занимается уже не копирайтер.
Кто пишет тексты, уникальные ли они?
Тексты на сайт пишут копирайтеры. Они стараются написать интересный и полезный текст, который будет соответствовать целевой странице и давать пользователям ответы на самые важные вопросы: что за товар или услуга, как сделать заказ, почему эта компания – лучше, какую выгоду пользователь получит, сотрудничая именно с этой компанией. Для того чтобы сайт не опустился в выдаче, тексты обязательно должны быть уникальными. За процентом уникальности текста и тошнотностью (показателем, определяющим частоту использования ключевых слов, заспамленность текста) также следит копирайтер.
Можно ли взять статьи с сайта конкурентов?
Нет, нельзя. Все статьи, которые находятся на сайтах конкурентов, являются уникальными, следовательно, если разместить их на вашем сайте, контент уже уникальным не будет. Это скажется на результатах выдачи — ваш сайт вряд ли уже попадет в топ.
Это скажется на результатах выдачи — ваш сайт вряд ли уже попадет в топ.
Как копирайтеры пишут тексты, не разбираясь в тематике сайта?
Работа копирайтера подразумевает общую подкованность во многих темах и умение искать информацию. Но иногда, когда тематика слишком уж сложная, на помощь нам приходят сами клиенты – все тексты, которые копирайтеры компании INTEC пишут, согласовываются, прежде чем оказаться на страницах сайта. Такой подход позволяет нам исправить все неточности и разобраться в тонкостях той или иной сферы деятельности компании.Поисковики заметили неуникальный контент
Можем ли мы написать статьи самостоятельно?
Мы рады, если клиенты присылают нам уже готовые статьи про свою компанию или каждую свою услугу – в них есть вся нужная копирайтеру информация. Но именно в таком виде, без ключей, они вряд ли продвинут сайт в поисковиках. Поэтому копирайтеры берут за основу уже готовый материал и переписывают его так, чтобы обычный текст превратился в SEO-статью.
Так зачем же нужен SEO-копирайтинг
Опытные маркетологи знают, что сайт в топе – результат не только качественной технической оптимизации, но и наполнения хорошим контентом. SEO-статьи — это основа такого наполнения. Именно поэтому даже не сомневайтесь, что тексты нужны на вашем сайте. Чем интереснее и полезнее тексты, тем больше вероятности, что пользователи останутся на сайте дольше. А время, проведенное на сайте, играет продвижению на руку – так поисковики понимают, что информация на сайте полезная, а значит – его место в топе. Опытные копирайтеры компании INTEC могут написать тексты, соответствующие как требованиям поисковиков, так и требованиям пользователей.220 текстовых шаблонов веб-сайтов
Шаблоны текстовых сайтов
Адаптивный HTML-шаблон веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, более быстрый веб-дизайн, отсутствуют плагины WordPress. Продажа тем WordPress для бизнеса без лицензионных отчислений с нашими лучшими новыми файлами и компоновщиком страниц сделает ваши целевые страницы HTML Unbounce бестселлерами. Нет необходимости в привлечении независимых веб-дизайнеров и разработчиков, если коллекция креативного агентства с бесплатными шаблонами веб-сайтов может создать многоуровневый хорошо организованный дизайн веб-страницы.Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать более качественные проекты. Наборы HTML-шаблонов с плагинами WordPress для портфолио с самым высоким рейтингом предоставляют цифровые активы для текстовых фрагментов. Шаблон производителя логотипа недвижимости делает любые HTML-шаблоны без текста более точными и быстрыми, хорошо организованными слоями, что имеет решающее значение для графических ресурсов веб-шаблонов.
Продажа тем WordPress для бизнеса без лицензионных отчислений с нашими лучшими новыми файлами и компоновщиком страниц сделает ваши целевые страницы HTML Unbounce бестселлерами. Нет необходимости в привлечении независимых веб-дизайнеров и разработчиков, если коллекция креативного агентства с бесплатными шаблонами веб-сайтов может создать многоуровневый хорошо организованный дизайн веб-страницы.Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать более качественные проекты. Наборы HTML-шаблонов с плагинами WordPress для портфолио с самым высоким рейтингом предоставляют цифровые активы для текстовых фрагментов. Шаблон производителя логотипа недвижимости делает любые HTML-шаблоны без текста более точными и быстрыми, хорошо организованными слоями, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 CSS-шаблоны веб-сайтов обеспечивают лучшие проекты с веб-дизайном бизнес-страницы веб-сайта html-шаблона и побуждают лучших новых авторов формировать хорошо организованные группы слоев одностраничного текста шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль текста и позиционирование очень важны для специализированных страниц, а шаблоны дизайна темы WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема WordPress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы темы вашего блога WordPress легко читаемыми, уникальными и незабываемыми.Даже календарь событий может выглядеть впечатляюще, если вы примените лучший текст из бесплатных шаблонов CSS. С визуальным компоновщиком и создателем логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет заполнить только вашей информацией. Текстовая тема wordpress создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов.
Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль текста и позиционирование очень важны для специализированных страниц, а шаблоны дизайна темы WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема WordPress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы темы вашего блога WordPress легко читаемыми, уникальными и незабываемыми.Даже календарь событий может выглядеть впечатляюще, если вы примените лучший текст из бесплатных шаблонов CSS. С визуальным компоновщиком и создателем логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет заполнить только вашей информацией. Текстовая тема wordpress создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы готовых бесплатных инструментов с адаптивным дизайном на основе bootstrap 4, улучшайте свой веб-сайт, и независимо от того, какое устройство, целевая страница приложения будет иметь наилучшее возможное освещение.
Создавайте прототипы готовых бесплатных инструментов с адаптивным дизайном на основе bootstrap 4, улучшайте свой веб-сайт, и независимо от того, какое устройство, целевая страница приложения будет иметь наилучшее возможное освещение.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в бизнес-сайт интернет-магазина или личный веб-сайт без лишних надстроек. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Учебники по фотошопу не требуются, если вы заполните форму подписки на рассылку новостей нашего веб-хостинга. Тема WordPress для фотографий, использующая онлайн-конструктор перетаскивания, найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта.С бесплатными шаблонами администратора тем вам не нужны дополнительные программы, такие как версии adobe photoshop cc, adobe cs5, adobe cs, adobe xd, для портфолио фотографии или агентства недвижимости — все необходимые функции для создания лучшего «звезды и выше». продающие шаблоны веб-сайта портфолио или тема WordPress уже интегрированы. Одностраничные веб-сайты, созданные с помощью конструктора страниц с перетаскиванием и адаптивным шаблоном на основе начальной загрузки, готовы к созданию веб-сайта бизнес-шаблона и недвижимости шаблона веб-сайта.Шаблоны пользовательского интерфейса предоставляют свои собственные не только текстовые функции, такие как простая цифровая загрузка бесплатных видеоматериалов и бесплатной музыки для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
продающие шаблоны веб-сайта портфолио или тема WordPress уже интегрированы. Одностраничные веб-сайты, созданные с помощью конструктора страниц с перетаскиванием и адаптивным шаблоном на основе начальной загрузки, готовы к созданию веб-сайта бизнес-шаблона и недвижимости шаблона веб-сайта.Шаблоны пользовательского интерфейса предоставляют свои собственные не только текстовые функции, такие как простая цифровая загрузка бесплатных видеоматериалов и бесплатной музыки для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Как написать текст веб-сайта «В разработке»
Вы придаете своему бизнесу новый вид. Все будет выглядеть иначе, включая ваш сайт. Итак, вы хотите временно отключить его, пока вы работаете над редизайном за кулисами.
Пока ваш сайт отключен, ваши клиенты все равно смогут найти информацию, необходимую им для ведения бизнеса с вами. Вот почему вам нужна хорошая страница «В разработке» для вашего веб-сайта, где вы точно объясняете, что происходит, когда вы перезапустите и как клиенты могут связаться с вами в это время.
Начнем писать!
Когда вы размещаете веб-сайт «В разработке»?
Вы размещаете текст «В разработке» на своем сайте, если этот сайт уже находится в сети, но еще не содержит контента.Возможно, у вас уже есть посетители, поэтому этот текст позволит вам объяснить, почему они еще мало что видят. Это также напоминает им вернуться в ближайшее время!
Это может произойти по двум причинам:
- Вы занимаетесь обслуживанием веб-сайта
- Вы все еще работаете над созданием своего веб-сайта
Хороший текст «В разработке» поможет вам сохранить клиентов, даже когда вы заняты обновлением своего веб-сайта.
Как написать текст «В разработке»?
У посетителей возникнут вопросы, когда они обнаружат, что ваш веб-сайт не в сети.Ниже мы рассмотрим ответы, которые вам нужно дать. Если вы предпочитаете сразу погрузиться в работу, используйте этот инструмент, чтобы составить текст «В разработке», который подходит вашему бренду.
На какие вопросы должен отвечать текст «В разработке»?
Хороший текст «В разработке» или «Скоро появится» предотвращает вопросы, которые могут возникнуть у посетителей. Эти вопросы возникают естественным образом, когда они видят, что ваш сайт временно недоступен. Вы можете подготовиться к этому заранее, дав краткие и четкие ответы на самые важные вопросы в своем тексте.
- Почему я не могу пользоваться этим сайтом?
Это первый вопрос, который задают посетители. Если вы находитесь перед закрытым магазином, полезно знать, почему он закрыт. Гораздо меньше раздражает, если есть записка, объясняющая, что магазин временно закрыт, потому что владельцы только что стали бабушкой и дедушкой и навещают своего нового внука. Думайте об этом как о возможности связаться с вашими клиентами. - Когда я снова смогу пользоваться этим сайтом?
Даже если ваш сайт еще не готов, это не обязательно означает потерю клиентов. Сообщите посетителям, когда ваш сайт снова будет открыт для работы. Вы не только произведете хорошее впечатление, предоставив клиентам необходимую им информацию, но и продемонстрируете им свой профессионализм, сдержав свое слово и повторно открыв свой сайт в обещанную дату.
Сообщите посетителям, когда ваш сайт снова будет открыт для работы. Вы не только произведете хорошее впечатление, предоставив клиентам необходимую им информацию, но и продемонстрируете им свой профессионализм, сдержав свое слово и повторно открыв свой сайт в обещанную дату. - Ваша компания (уже) занимается бизнесом? Большинство посетителей увидят ваш сайт и вашу компанию как одно и то же. Тем не менее, ваш бизнес-сайт — это только один из инструментов коммуникации вашей компании. Полезно сообщать покупателям, могут ли они по-прежнему делать заказы у вас, посещать ваш магазин или звонить вам.
- Где посетители могут найти дополнительную информацию о вашей компании?
Обычно посетитель может просмотреть ваш веб-сайт, чтобы узнать больше о вас или вашей компании. Пока ваш сайт недоступен, им придется искать эту информацию в другом месте. Поэтому не забудьте указать ссылку на хорошо обновленный профиль LinkedIn, листинг в Google My Business или страницу вашей компании в Facebook - .
 Могут ли посетители связаться с вами, когда ваш сайт отключен?
Могут ли посетители связаться с вами, когда ваш сайт отключен?
С вами легко связаться через контактную форму на вашем сайте.Но пока веб-сайт находится в автономном режиме, посетители также могут звонить или писать по электронной почте. Они могут написать вам через LinkedIn, Twitter или Facebook. Сообщите вашим посетителям, как они могут связаться с вами.
Сообщение о том, что вас не будет некоторое время, также является частью вашего общения как предпринимателя. Вы хотите произвести хорошее впечатление, используя тон голоса, цвета и дизайн бренда, которые подходят вашей компании.
Общие вопросы о страницах в стадии разработки
Что такое режим «В разработке»? Веб-сайт, находящийся в режиме «В разработке», показывает сообщение о том, что в данный момент сайт недоступен.Все остальные страницы в это время скрыты от посетителей, поэтому владелец может редактировать содержимое и дизайн своего веб-сайта за кулисами, а затем снова опубликовать свой полный сайт, когда он будет готов.
Сначала создайте новую страницу веб-сайта для сообщения «Веб-сайт в разработке». Затем скройте все остальные страницы из навигации и опубликуйте свой веб-сайт. Ваша страница в разработке будет единственной, видимой посетителям.
Нужен ли моему веб-сайту выходные данные, пока он находится в разработке?В зависимости от вашей ситуации, вашему веб-сайту может потребоваться Выходные данные, пока он находится в разработке. Если вы не уверены, вы можете проконсультироваться с экспертом по правовым вопросам или просто показать свои выходные данные.
Что такое стандартный текст «В разработке» для веб-сайтов? На многих шаблонах написано только «Скоро». Вы можете сделать свою страницу более полезной для посетителей, ответив на некоторые основные вопросы, например, когда ваш веб-сайт будет снова доступен, открыты ли вы в настоящее время для бизнеса и как с вами связаться, когда ваш сайт недоступен.
Связь с будущими клиентами
Не теряйте потенциальный бизнес, пока ваш сайт находится в разработке. Вместо этого дайте заинтересованным посетителям другой способ связаться с вами: предложите людям подписаться на вас в Instagram, связаться с вами через LinkedIn или подписаться на вашу рассылку.
Как настроить страницу «В разработке»?
Вы можете активировать «В разработке» на веб-сайте Jimdo Dolphin всего за несколько шагов:
- Создать новую страницу.Добавьте текстовый блок для сообщения «В разработке».
- Скрыть все остальные страницы в навигации вашего сайта.
- Опубликуйте свой сайт.
Теперь ваш веб-сайт находится в сети, и на нем отображается только одна страница с текстом «В разработке». На другие страницы можно попасть только по прямой ссылке на эту страницу. Теперь вы можете работать над полным содержанием вашего нового веб-сайта за кулисами.
Когда вы будете готовы опубликовать свой новый веб-сайт, все, что вам нужно сделать, это:
- Скрыть страницу «В разработке» в навигации.

- Сделать все остальные страницы видимыми в навигации.
- Опубликуйте свой сайт.
Как только новая версия будет размещена в сети, ваш новый контент будет виден всем посетителям. На вашу страницу в разработке можно попасть только по прямой ссылке, если кто-то сохранил эту ссылку.
Примеры текстов «Скоро» и «В разработке»
Вы можете сообщить посетителям, что над вашим веб-сайтом ведутся работы, и привлечь внимание своим текстом «В разработке».Это также возможность ответить на любые вопросы, и вы можете легко ответить на них с помощью нескольких строк текста.
«Мы прилагаем все усилия, чтобы сделать этот веб-сайт снова доступным в среду, 24 апреля. Затем вы найдете новый дизайн и нашу новую коллекцию!
А пока ждем вас на нашей странице в Facebook».
«Извините за пыль! Мы знаем, что это займет некоторое время, но ждите спокойно, и мы скоро будем с вами.
Вы снова сможете делать заказы на нашем сайте с 24 апреля. Первые 20 посетителей, которые свяжутся с нами, получат футболку из нашей новой коллекции!
Первые 20 посетителей, которые свяжутся с нами, получат футболку из нашей новой коллекции!
А пока ознакомьтесь с нашей продукцией в Instagram».
«Тссс… никому не говори.
Наш новый альбом выйдет 24 апреля, в день запуска нашего сайта! Оставайтесь с нами, чтобы заказать наш новый альбом исключительно на нашем сайте.
Посмотрите образец нашего нового трека на Spotify по этой ссылке».
«Скоро время! С 24 апреля я официально работаю не по найму и буду готова помочь вам в управлении вашей компанией.уже жду!
У меня есть квалификация в области финансового администрирования, бухгалтерского учета и налоговых деклараций.
Заинтересованы? Свяжитесь со мной через LinkedIn, и давайте начнем».
«В этом году мои дети пошли в школу, что дало мне время создать собственную компанию. И мне не терпится начать!
С 24 апреля я буду поддерживать молодых родителей, переживающих родительский стресс. Потому что, чтобы иметь возможность наслаждаться своим новорожденным ребенком, вам действительно нужно организоваться, и в этом я могу помочь.
Вам нужна поддержка? Свяжитесь со мной по [email protected]. Я свяжусь с вами, как только официально начну».
Конечно, вы можете скопировать эти примеры и добавить их на свою собственную страницу в разработке.
Узнайте, как создать собственный веб-сайт сегодня!
Как долго веб-сайт может находиться в состоянии «В разработке»?
Это прежде всего деловое решение. Если ваш сайт предназначен для новых клиентов, спешить некуда.Если ваш веб-сайт в основном предназначен для существующих клиентов, вам следует ограничить его неделей или несколькими днями. В это время вы, вероятно, будете заняты ответами на вопросы клиентов, которые обычно заходят на ваш сайт, и которые начнут связываться с вами по другим каналам.
Вы можете часто выходить в интернет с минимальной версией вашего сайта. Если самые важные страницы готовы для посетителей, вы можете опубликовать их. Вы можете продолжить работу над другими страницами в фоновом режиме в своем собственном темпе.
Самое главное, соблюдайте крайний срок, который вы установили на странице «В разработке».Если вы говорите, что веб-сайт снова будет доступен в определенную дату, то так и должно быть. Как предприниматель, если вы выполняете свои обещания, вы укрепляете доверие. Вы также показываете, что вы организованы, у вас есть график и вы придерживаетесь его.
Что происходит с вашим SEO, когда ваш сайт находится в автономном режиме?
Неактивный веб-сайт не является хорошим результатом поиска. Google не любит показывать людям плохие результаты, потому что они не дают поисковикам нужной им информации. Вот почему рекомендуется не оставлять ваш сайт в автономном режиме слишком долго.Ваш сайт, вероятно, не исчезнет сразу, но он может упасть в поисковом рейтинге.
Каждый раз, когда поисковая система натыкается на ваш сайт и видит, что он не в сети, она подтверждает Google, что не должна направлять туда посетителей. Если вы просто планируете проект на выходные, велика вероятность, что сканеры поисковых систем не будут посещать ваш сайт в это время и не заметят, что вы не в сети. Если вы планируете более длительный перерыв, это может временно повлиять на ваш рейтинг.
Если вы планируете более длительный перерыв, это может временно повлиять на ваш рейтинг.
Так что в следующий раз, когда ваш сайт будут искать, будет лучше, если ваш сайт снова будет готов. Желательно с новой информацией. Затем результаты поиска будут снова обновлены, и вы можете даже подняться выше, чем раньше. Google любит свежий контент на веб-сайтах.
Если ваш сайт совсем новый, вам не о чем беспокоиться. Google требуется некоторое время для индексации новых веб-сайтов, поэтому ваш сайт, скорее всего, еще не появился ни в одном из результатов поиска. На самом деле вы еще не накопили никакого SEO-сока, так что вам нечего терять.
Вы также можете помочь Google показать, что ваш веб-сайт снова готов для посетителей, сообщив об этом через Google Search Console. Таким образом, вы точно знаете, что ваш сайт будет просматриваться после того, как посетители будут искать ваш сайт, и что он будет обработан Google как можно быстрее.
Если ваш веб-сайт временно недоступен для посетителей, особенно важно, чтобы вы ответили на любые вопросы, которые могут возникнуть у ваших посетителей. Это показывает потенциальным клиентам, что ваш сайт заслуживает доверия и является профессиональным.
Это показывает потенциальным клиентам, что ваш сайт заслуживает доверия и является профессиональным.
Когда ваш новый веб-сайт будет готов, вы можете снова опубликовать его. Это объявит миру, что вы вернулись.
Переведите свой бизнес в онлайн с Jimdo.
шаблонов текстовых сообщений: 12 бесплатных готовых к использованию шаблонов SMS
1. Шаблоны SMS для бухгалтеров и налоговых фирм
Бухгалтеры и налоговые фирмы могут использовать шаблоны текстовых сообщений, чтобы информировать клиентов о статусе их налогов, отправлять напоминания о встречах и делиться советами и рекомендациями, чтобы помочь людям сэкономить деньги.Обмен текстовыми сообщениями также является отличным способом убедиться, что вы поддерживаете стабильный поток бизнеса, когда налоговый сезон подходит к концу.
Шаблоны текстовых сообщений для бухгалтеров и налоговых фирм:
Обратный отсчет налогов: 40 дней до крайнего срока подачи! Вы уже запланировали встречу?
Нужны наличные? Подайте заявку сейчас и получите авансовый возврат средств под 0% годовых, без финансовых комиссий. Посетите сайт example.com для получения дополнительной информации.
Посетите сайт example.com для получения дополнительной информации.
Пропустил крайний срок уплаты налогов в США? Не беспокойся! Вы по-прежнему можете подать заявку на продление налогового периода сегодня (18 апреля) без штрафных санкций.
Получить больше шаблонов SMSПрочитать отраслевое руководство
2. Шаблоны SMS для электронной коммерции
Обмен текстовыми сообщениями может помочь компаниям электронной коммерции управлять такими вещами, как подтверждение заказов, уведомления об отправке, возвраты и обслуживание клиентов. Это также идеальная платформа для рассылки специальных предложений или уведомлений об онлайн-распродажах.
Шаблоны текстовых сообщений для электронной коммерции:
Привет, спасибо за заказ! Пожалуйста, подождите 48 часов для доставки.Вот ваш номер для отслеживания: 3141592653589793
Упс, в вашей корзине еще есть товары! Быстрее, нажмите здесь, пока кто-то не украл ваши предложения: www. example.com
example.com
Сладкая распродажа! Скидка на все футболки только в эту пятницу! Закажите сегодня, и мы позаботимся о стоимости доставки.
Получить больше шаблонов SMSПрочитать отраслевое руководство
3. Шаблоны развлекательных SMS
Развлекательные заведения могут использовать текстовые сообщения, чтобы рассказывать о предстоящих мероприятиях, рассылать рекламные предложения и благодарить клиентов за посещение шоу.Вы также можете пригласить людей принять участие в лотерее, чтобы выиграть бесплатные билеты или другие призы, чтобы привлечь больше людей.
Шаблоны текстовых сообщений для развлекательных заведений:
Спасибо, что посетили показ импровизации в Третьем Городе! Специальное предложение: пригласите друга на комедийный вечер вторника, и мы откажемся от вашего прикрытия!
Обновление: родео на эти выходные отменено из-за дождя. Оставайтесь с нами для получения дополнительной информации, поскольку мы изучаем изменение расписания.
Только сегодня: купите билет на концерт The Purples и получите одну большую бесплатную газировку Purple Soda Pop с неограниченным количеством порций во время шоу!
Получить больше шаблонов SMSПрочитать отраслевое руководство
4.Медицинские SMS-шаблоны
Врачи и стоматологические кабинеты могут использовать шаблоны SMS для рассылки напоминаний о визитах в виде текстовых сообщений. Вы также можете информировать пациентов о результатах анализов, давать советы по здоровью и отправлять другие важные сообщения с помощью текстовых сообщений.
Шаблоны текстовых сообщений для врачей и медицинских учреждений:
Привет, Стив, официально начался сезон гриппа. Не забудьте прийти на прививку от гриппа. Записываться не нужно, приветствуются самовывозы!
Привет, Стив, через несколько недель ты должен пройти ежегодный осмотр.Нажмите здесь, чтобы запланировать: example.com
Привет, Стив, теперь доступны результаты твоего теста. Нажмите на эту безопасную ссылку, чтобы просмотреть результаты: example.com
Нажмите на эту безопасную ссылку, чтобы просмотреть результаты: example.com
Получить больше шаблонов SMSПрочитать отраслевое руководство
5. Шаблоны SMS для некоммерческих организаций
Обмен текстовыми сообщениями — это доступный и эффективный способ для некоммерческих организаций распространять информацию о своих делах и собирать пожертвования. Шаблоны SMS отлично подходят для мобилизации добровольческих сил и управления ими.
Шаблоны текстовых сообщений для некоммерческих организаций:
Благодаря вашим пожертвованиям мы собрали почти 10 000 долларов на строительство нового приюта для животных! Вместе мы можем это сделать.
Привет, волонтеры! Апрель — национальный месяц добровольцев, и мы хотели бы сказать вам ОГРОМНОЕ спасибо за вашу помощь. Мы не смогли бы сделать это без вас!
У нас будет стенд на выставке-марафоне в эти выходные — приходите и присоединяйтесь к нам, пока мы распространяем информацию о жестоком обращении с животными.
Получить больше шаблонов SMSПрочитать отраслевое руководство
6. Политические SMS-шаблоны
Политические кампании могут использовать текстовые сообщения, чтобы сплотить сторонников и поддерживать их участие на всем пути к кабинам для голосования.Используйте шаблоны SMS, чтобы рассылать обновления кампании, приглашать волонтеров на помощь на мероприятиях и напоминать людям, чтобы они вышли и проголосовали.
Шаблоны текстовых сообщений для политических кампаний:
Нужны волонтеры на субботний митинг. Если вы можете помочь, зарегистрируйтесь здесь: example.com
Без вашего щедрого вклада мы бы не смогли остаться в этой игре. Пожертвовать здесь: example.com. Большое спасибо!
Не забудьте выйти и проголосовать сегодня! Нажмите здесь, чтобы узнать о местах проведения опросов: например.ком
Получить больше шаблонов SMSПрочитать отраслевое руководство
7. Шаблоны СМС по недвижимости
Одно из непревзойденных мест для обмена текстовыми сообщениями для компаний, занимающихся недвижимостью, — это вывески «Продается». Просто рекламируйте ключевое слово на своей вывеске, а затем подключите его к автоответчику, который отправляет соответствующую информацию о вашей собственности.
Просто рекламируйте ключевое слово на своей вывеске, а затем подключите его к автоответчику, который отправляет соответствующую информацию о вашей собственности.
Шаблоны текстовых сообщений для недвижимости:
Вот информация о 10 Cloverfield Lane: 5 BR, 3 BA, 6000 кв. футов.2,5 миллиона долларов. (314) 159-2653. Фото: example.com
Спасибо за ваш интерес к Кловерфилд Лейн, 10. Запланируйте показ здесь: example.com
Поскольку вам понравился переулок Кловерфилд, 10, мы подумали, что вам также могут быть интересны эти объекты: example.com
Получить больше шаблонов SMSПрочитать отраслевое руководство
8. Религиозные шаблоны SMS
Церкви и религиозные организации могут использовать текстовые сообщения, чтобы делиться заметками о проповедях, отправлять ежедневные вдохновляющие стихи из Священного Писания, поощрять пожертвования и внутренне общаться с пасторами и руководством.Кроме того, обмен текстовыми сообщениями является особенно полезным способом приветствовать новых посетителей и предлагать ученичество новым членам.
Шаблоны текстовых сообщений для церквей и религиозных организаций:
Вот ссылка на прямую трансляцию сегодняшней проповеди: example.com
Застолье в честь Дня Благодарения состоится в церковном спортзале сразу после 2-й проповеди. Принесите блюдо, чтобы поделиться и наслаждаться общением!
Присоединяйтесь к нам в канун Рождества, когда мы будем колядовать по окрестностям! Встречаемся в фойе церкви в 19:00.
Получить больше шаблонов SMSПрочитать отраслевое руководство
9. Шаблоны текстовых сообщений для ресторанов
Рестораны могут использовать текстовые сообщения для расширения бизнеса, рассылая купоны, специальные скидки, еженедельные обновления меню, расписания мероприятий на выходные и многое другое. Вы можете попросить клиентов проголосовать за их любимое блюдо или даже помочь вам выбрать, какое блюдо вы должны добавить в свое постоянно меняющееся меню.
Шаблоны текстовых сообщений для ресторанов:
Ежедневное предложение: закажите любое буррито длиной в фут, и мы добавим бесплатную порцию чипсов и гуак! Действует до 16:00.
Присоединяйтесь сегодня в 19:00 к нашему ежегодному конкурсу по поеданию хот-догов. Победитель получает недельный запас бесплатных хот-догов.
Помогите нам решить, какой гарнир добавить в наше меню! A. Картофель фри B. Овощи на гриле C. Салат из капусты
Получить больше шаблонов SMSПрочитать отраслевое руководство
10. Шаблоны SMS для розничной торговли
С помощью маркетинга текстовых сообщений розничные компании могут легко рассылать эксклюзивные предложения, объявления об излишках и уведомления службы поддержки клиентов. Это также хороший способ обработки возвратов.
Шаблоны текстовых сообщений для розничной торговли:
Покажите этот текст, чтобы получить скидку 10 % на любую пару мужских джинсовых шорт. Предложение действует до пятницы 17:00.
Летняя распродажа! Остановитесь в эти выходные, чтобы получить скидки от 10% до 75% на большинство товаров!
Из-за инвентарной ошибки наша апельсиновая газировка теперь купи одну, получи одну бесплатно. Предложение действительно в то время как поставки длятся.
Предложение действительно в то время как поставки длятся.
Получить больше шаблонов SMSПрочитать отраслевое руководство
11. Шаблон текстового сообщения для школ
Школы и университеты могут использовать текстовые сообщения, чтобы информировать родителей, учащихся и учителей обо всем, что происходит в кампусе, от отмены занятий до спортивных мероприятий.
Шаблоны текстовых сообщений для школ:
Первый день в школе 15 августа. Все ли необходимые прививки сделаны вашему ребенку? Посетите сайт example.com, чтобы узнать о БЕСПЛАТНЫХ прививках перед школой.
Напоминание: родительское собрание в этот четверг в 19:00. Надеюсь увидеть тебя там!
В эту субботу команда мальчиков по пиклболу примет участие в чемпионате штата. Выходите и поддержите их в 14:00. Преимущество домашнего поля FTW!
Получить больше шаблонов SMSПрочитать отраслевое руководство
12.Спа и салоны СМС шаблоны
Спа-салоны и салоны могут использовать текстовые сообщения для отправки купонов, напоминаний о встречах и полезной информации, такой как советы по красоте и советы по здоровому образу жизни.
Шаблоны текстовых сообщений для спа и салонов:
Напоминание: у тебя назначена встреча с Говардом сегодня в 3 часа. Ты будешь выглядеть так хорошо! Ответьте 1, чтобы подтвердить, 2, чтобы отменить или 3, чтобы перенести встречу.
Привет, Стейси, с днем рождения! Вы заслуживаете того, чтобы вас сегодня побаловали.Приходите в любое время сегодня к нам на мини-педикюр.
Представляем наш новый ароматерапевтический массаж! Приходите на процедуру для всего тела, после которой вы обязательно почувствуете себя свежими, молодыми и пахнете лавандовым полем.
Получить больше шаблонов SMSПрочитать отраслевое руководство
Добавление текста на ваш веб-сайт
Одним из первых шагов в создании веб-сайта является добавление текста. Все шаблоны Website.com предварительно заполнены образцами контента, включая текст. Образец контента предназначен для того, чтобы дать вам фору, показывая вам контент, который вы можете иметь, и возможный способ размещения его на вашей веб-странице.
Но для того, чтобы ваш сайт стал вашим, вам нужно будет заменить их своим собственным контентом. Например, вам нужно будет как минимум заменить образец контактной информации на вашу фактическую контактную информацию.
В этой статье мы покажем вам, как добавлять и редактировать текст на вашем веб-сайте с помощью инструмента «Текст» в редакторе Website.com.
Website.com
Text инструментВы найдете инструмент Text в левом меню на вашем сайте.com, под Добавить > Текст .
Текст добавляется методом перетаскивания. Это означает, что после того, как вы нажмете кнопку «Добавить текст», на вашу веб-страницу будет добавлено текстовое поле-заполнитель. Вы можете перетащить текстовое поле в нужное место, а затем отредактировать текст по своему усмотрению.
Как видите, выбор текста, который вы можете добавить на свой сайт, достаточно полный. Обратите внимание, что это все тематические стили шрифтов — стили шрифтов, основанные на дизайне шаблона. Это необходимо для того, чтобы стиль шрифта был одинаковым на всем сайте.
Это необходимо для того, чтобы стиль шрифта был одинаковым на всем сайте.
После того, как вы выбрали стиль шрифта, который хотите добавить, текстовое поле-заполнитель будет добавлено на вашу веб-страницу, и все, что вам нужно сделать, это перетащить его в нужное место на веб-странице. Поскольку Website.com использует абсолютное позиционирование , вы можете размещать текст практически в любом месте вашей веб-страницы.
Редактирование текста на вашей веб-странице
Чтобы отредактировать текст (т.е. заменить его своим), просто дважды щелкните текстовое поле, и появится текстовый редактор.
С помощью текстового редактора можно изменять стиль, выравнивание, размер, цвет, межсимвольный интервал и межстрочный интервал, а также добавлять ссылки, разделители и таблицы в область текстового поля.
Внесение глобальных изменений стиля текста
Но обратите внимание, что изменения, которые вы вносите в текстовом редакторе, являются локальными — они применяются только к текстовому содержимому этого конкретного текстового поля. Чтобы внести глобальные изменения стиля текста (например, если вы хотите изменить стиль предварительно установленного заголовка сайта , чтобы все заголовки сайтов, которые вы добавляете на свой веб-сайт, отражали новый стиль), вам необходимо сделать это через Менеджер стилей шрифтов.
Чтобы внести глобальные изменения стиля текста (например, если вы хотите изменить стиль предварительно установленного заголовка сайта , чтобы все заголовки сайтов, которые вы добавляете на свой веб-сайт, отражали новый стиль), вам необходимо сделать это через Менеджер стилей шрифтов.
Вы можете настроить тематические стили шрифтов по своему усмотрению. После того, как вы внесли здесь изменения стиля шрифта, изменения затронут весь текстовый контент на вашем веб-сайте, использующий этот тематический стиль шрифта, включая существующий текст и текст, который вы добавите в будущем.
И последнее, что следует отметить, редактор Website.com является многоязычным — вы можете добавлять текст на любом языке, который вам нужен, что делает Website.com настоящим многоязычным конструктором веб-сайтов.
0
0
0
0
Разработка вводного текста сайта: Советы и примеры
Многие веб-сайты Выберите, чтобы отобразить короткий пояснительный текст в выдающемся позиции своих макетов веб-страниц, чтобы сообщить посетителям, какова цель сайт есть. Этот вводный текст, если он хорошо составлен, может помочь пользователям быстро решить, находятся ли они в нужном месте или нет. У веб-сайта есть всего несколько секунд, чтобы сообщить посетителям, что они нашли то, что ищут, и введение вашего сайта — это ваш краткий шаг к этому.
Этот вводный текст, если он хорошо составлен, может помочь пользователям быстро решить, находятся ли они в нужном месте или нет. У веб-сайта есть всего несколько секунд, чтобы сообщить посетителям, что они нашли то, что ищут, и введение вашего сайта — это ваш краткий шаг к этому.
Мы рассмотрим использование вступительного текста веб-сайта на различных типах веб-сайтов, чтобы лучше понять тенденции и методы их эффективного проектирования. В конце этой статьи также есть демонстрация некоторых отличных веб-дизайнов с отличным вступительным текстом для нашего дальнейшего изучения темы.
Цели дизайна
У каждого компонента веб-сайта должна быть цель. Каждый из них должен поддерживать цели и назначение сайта.Таким образом, важен вдумчивый подход к дизайну и копии вступительного текста вашего сайта.
Цели представления вашего сайта:
- Чтобы посетитель как можно быстрее узнал, о чем сайт.
- Чтобы подсказать, какое действие (или действия) они могут предпринять немедленно (призыв к действию).

- Для предоставления контекстной информации о том, чего ожидать, если посетитель решит провести на сайте больше времени.
Ниже приведены некоторые соображения по проектированию, соответствующие трем указанным выше целям.
Текст должен быть кратким и полезным
Ваш текст должен быть четким и лаконичным (должно быть достаточно 1-3 предложений) подобно аннотации научной статьи или выдержке из сообщения в блоге. Короткий вводной текст повышает удобство использования, придавая веб-странице некоторый контекст, но если он слишком длинный, пользователи, как правило, пропускают его, согласно статье ведущего эксперта по юзабилити Якоба Нильсена. Продуманно разработанное и информативное введение помогает посетителям сайта, впервые зашедшим на сайт, быстро определить, о чем этот сайт.
Хорошо составленный вводной текст сайта может привести к действиям. Пример ниже от Polecat — это пример, который подчеркивает важность и эффективность краткости. Всего в пяти словах вступительный текст сайта успешно описывает, что представляет собой сайт.
Несмотря на краткость текста, он четко сообщает посетителям, что это сайт iOS-разработчиков.
Продемонстрируйте индивидуальность вашей компании
Поскольку вступительный текст сайта обычно является первым, что увидит новый посетитель сайта, зайдя на ваши веб-страницы, это отличный шанс продемонстрировать индивидуальность вашей компании, точно так же, как тема дизайна вашего веб-сайта (т.е.г. темный, чистый, гранжевый, минималистичный и т. д.) олицетворяет индивидуальность вашей компании. Ниже приведено введение на сайт дружелюбной утки: оно короткое, простое, запоминающееся и написано индивидуально.
Be Direct
У интернет-пользователей не так много времени; они хотят как можно быстрее узнать, почему они на вашем сайте. Вы можете сделать это, будучи ясным и точным в своем сообщении. Например, вводный текст FreeAssociation сообщает посетителям, с кем они работают и чем занимаются.
Предложите свое ценностное предложение
Информирование посетителей о том, что вы можете предложить, является хорошей идеей. Это называется вашим ценностным предложением . Какую ценность вы предоставляете своим клиентам?
Это называется вашим ценностным предложением . Какую ценность вы предоставляете своим клиентам?
Что делает вас уникальным? Сайт Project365, например, обещает своим клиентам, что они не обычное новое медиа-агентство и что они могут создавать умные дизайны, привлекающие посетителей на веб-сайты своих клиентов — обещание, которое не все дизайнерские агентства могут с уверенностью давать.
Разместите его в отличительной позиции макета
Вводный текст сайта — это то, что вы хотите, чтобы ваши посетители сразу увидели.Как правило, цель состоит в том, чтобы его увидели первым.
Отличительные приемы дизайна
Существует множество отличительных приемов дизайна, которые можно использовать для привлечения внимания пользователя. Вы можете применять методы, связанные с визуальным весом, визуальной иерархией, негативным пространством и даже гештальт-принципом «Фигура-фон». Кроме того, вы можете использовать такой инструмент, как размер браузера Google, чтобы определить, какой процент населения Интернета увидит вступительный текст вашего сайта при начальной загрузке страницы.
Верхний левый
Один из приемов, который будет работать почти всегда, — размещение текста вступления сайта в верхней части макета.Будь то укоренившееся интернет-соглашение или реальная человеческая тенденция, веб-пользователи смотрят в верхнюю часть макетов веб-страниц, когда ищут важные компоненты сайта, такие как основные меню навигации и функции поиска. Верхний левый угол макета веб-страницы, согласно исследованию отслеживания глаз, проведенному Якобом Нильсеном, является лучшим местом, потому что внимание пользователя склоняется влево.
Обратите внимание, что на сайте Campaign Monitor вводный текст сайта находится в верхнем левом углу макета. Они используют другие отличительные дизайнерские приемы, такие как интервалы (удаление от других элементов дизайна усиливает его отличительность), уникальную обработку шрифта и визуальную иерархию.
Вверху по центру
Еще одно заметное место — в центре. Веб-сайт Fork показывает, как размещение вводного текста вашего сайта в верхней части макета веб-страницы помогает привлечь к нему внимание.
Использование окружающих визуальных элементов
Еще один способ привлечь внимание посетителей сайта — использовать окружающие визуальные элементы, которые усиливают и направляют взгляд на ваше сообщение. Обратите внимание на три иллюстрации, которые помогают переключить взгляд на вводный текст сайта на главной странице Carbonmade.
Привлеките внимание пользователя с помощью приемов типографики
Существует несколько приемов композиции типографики, которые можно использовать для дальнейшего повышения привлекательности вступительного текста вашего сайта. Давайте обсудим пару.
Размер типографики
Один из методов оформления типографики — размер . До больших объектов легче добраться (в соответствии с законом Фиттса), а гештальт-принцип подобия указывает, что если объект значительно больше других объектов вокруг него, он будет выделяться как отдельный объект.Обратите внимание, насколько большой текст вступления сайта на Teehan+Lax.
Несмотря на низкий контраст по сравнению с фоном и яркость окружающих областей, он все же привлекает ваше внимание благодаря своему относительному масштабу.
Стилизация текста
Уникальный текстовый эффект, который имеет высокую контрастность на фоне , также может иметь большое значение для привлечения внимания к вступительному тексту сайта. Обратите внимание на простой текстовый эффект градиента на сайте Great Bible Tales и на то, как он помогает привлечь ваше внимание к ценностному предложению их сайта.
Рассмотрите возможность использования короткого заголовка
Некоторые сообщения требуют дополнительных пояснений. Популярной стратегией в этой ситуации является использование короткого заголовка, богатого ключевыми словами, за которым следует короткий абзац. Twitter демонстрирует эту технику с помощью большого жирного заголовка, за которым следует короткое предложение.
Близость к призыву к действию
Худшее, что может случиться после прочтения вступительного текста сайта, — это не понять, каким может быть следующее потенциальное действие. Уменьшите вероятность того, что посетитель сайта нажмет кнопку «Назад» в своем браузере, разместив соответствующие призывы к действию рядом с вашим сообщением. Как показано ниже, Clearleft дает вам ссылку на свою страницу «О нас» через призыв к действию (« Посмотрите, что Clearleft может сделать для вас.
Уменьшите вероятность того, что посетитель сайта нажмет кнопку «Назад» в своем браузере, разместив соответствующие призывы к действию рядом с вашим сообщением. Как показано ниже, Clearleft дает вам ссылку на свою страницу «О нас» через призыв к действию (« Посмотрите, что Clearleft может сделать для вас.
») сразу после вступительного текста своего сайта. MailChimp делает то же самое, предоставляя привлекательную кнопку призыва к действию, которую вы можете нажать, чтобы зарегистрировать учетную запись в их веб-службе.
Демонстрация вступительного текста на веб-сайтах
Давайте посмотрим, как цели дизайна, тенденции и методы, которые мы обсуждали выше, применяются к другим веб-сайтам, анализируя другие реальные примеры хорошо разработанного вступительного текста сайта.
Bellstrike
На веб-сайте Bellstrike можно найти краткий, прямолинейный вступительный текст сайта. Стиль текста уникален, а размер шрифта огромен — две популярные стратегии визуального дизайна для достижения отличительности, о которых мы говорили ранее. Две красивые кнопки призыва к действию готовы и ждут внизу вступительного текста, как только посетитель сайта закончит читать.
Две красивые кнопки призыва к действию готовы и ждут внизу вступительного текста, как только посетитель сайта закончит читать.
Содержимое является полезным, предлагая уникальное ценностное предложение сайта, заключающееся в быстром предоставлении веб-сайтов некоммерческим организациям.Вступительный текст сайта, расположенный в верхнем левом углу макета, гарантированно не будет пропущен посетителями сайта. Кроме того, обратите внимание на окружающий визуальный элемент — висячий колокольчик слева от логотипа сайта — который помогает направить взгляд вниз к тексту.
Square
Знакомство с сайтом Square представляет собой краткое ценностное предложение: вы можете начать принимать кредитные карты с помощью своего мобильного устройства, если вы пользуетесь их услугами. Текст расположен в видимом верхнем левом углу макета с использованием крупного яркого шрифта.Удобная веб-форма призыва к действию для регистрации бесплатной учетной записи под вступительным текстом сайта упрощает действие.
Обратите внимание на то, как окружающий визуальный элемент — указательный и большой пальцы указывают влево — перенаправляет ваш взгляд на их веб-форму регистрации и вступительный текст сайта, если он слишком далеко отклоняется вправо.
Рыба
Вступительный текст этого сайта находится слева от макета (видное место, поскольку, как было сказано ранее, наше внимание сосредоточено на левой стороне веб-страниц).Вступительный текст короткий, лаконичный и полезный, с ценным предложением объединения и переосмысления французской и азиатской кухонь. Под вступительным текстом вы можете найти призыв к действию, побуждающий вас просмотреть меню ресторана.
Fatburgr
Fatburgr использует привлекательный заголовок, в котором используется простой, но эффективный градиентный стиль текста, а также крупный размер шрифта. За заголовком следует короткое и представительное предложение, описывающее, что делает Fatburgr, а также предлагая их ценность для клиента (« Знаете ли вы содержание питательных веществ в том, что вы заказываете? … Fatburgr предоставляет вам информацию о питании…
» ). Две огромные кнопки призыва к действию можно найти в месте, привлекающем взгляд, в нижней части вступительного текста сайта.
Две огромные кнопки призыва к действию можно найти в месте, привлекающем взгляд, в нижней части вступительного текста сайта.
31Three
Ценность 31Three заключается в том, что она предлагает творческие услуги разработчикам. Мы можем видеть текст вступления сайта, расположенный в верхнем левом углу макета, с использованием большого размера шрифта, а также с более чем достаточным пустым пространством вокруг сообщения.
CulinaryCulture
Вступительный текст этого сайта лаконичен и полезен. В 10 словах им удалось описать, что это за сайт и для кого он предназначен.За коротким вступительным текстом следует галерея миниатюр из трех столбцов, в которой описаны некоторые действия, которые вы можете делать на сайте (например, делиться любимыми закусочными и просматривать их), а затем ссылка с призывом к действию для регистрации учетной записи. на сайте.
Кроме того, мы видим использование красивого, привлекающего внимание текстового эффекта, использование большого размера шрифта и размещение текста в характерном положении макета, сверху и по центру.
Blue Pixel
За заголовком из трех слов, написанным крупным жирным шрифтом, следует ценностное предложение из одного предложения во вступительном тексте этого сайта.Обратите внимание, как окружающий визуальный элемент, электрическая гитара, расположен под таким углом, чтобы помочь взгляду направиться к вступительному тексту сайта.
Веб-типографика для одиноких
Простое изложение того, что представляет собой сайт, служит кратким вводным текстом этого веб-сайта.
Sunday Best Websites
Большой и высококонтрастный заголовок содержит ценностное предложение Sunday Best Websites. За заголовком следуют два абзаца, в которых более подробно описывается, какие услуги они предоставляют и на что похож их стиль дизайна.За вступительным текстом сайта, как видно из многих примеров, о которых мы уже говорили, следует ссылка с призывом к действию, описывающая методологию их проекта.
Использование окружающего изображения помогает направить поток взгляда влево, а руки проиллюстрированного джентльмена вытянуты, что возвращает внимание к тексту.
Vegas Uncork’d
Вступительный текст Vegas Uncork’d, веб-сайта, предназначенного для продвижения фестиваля вина и еды в Лас-Вегасе, имеет очаровательно большой заголовок, за которым следует описание из двух абзацев.Заголовок имеет характерный стиль текста, что делает его очень привлекательным для глаз по сравнению с окружающими его элементами.
Игорь Загниенский
Краткий вводный текст, написанный от первого лица, расположен в верхнем левом углу макета сайта Игоря Загниенского. Высокий контраст вступительного текста по отношению к его фону, а также большое количество окружающего его пространства делают его привлекательным.
Electric Pulp
На этом веб-сайте трудно не заметить вводный текст: он огромный и сильно контрастирует с окружающими элементами.Вступительный текст сайта представительный и, самое главное, лаконичный; Другими словами, новые посетители сайта уже знают, чем занимается компания.
Assistly
Assistly резюмирует свое ценностное предложение в 9 словах с акцентом на том, что они делают, то есть предоставляют пользователям возможность управлять своим отделом поддержки клиентов. Большой размер шрифта, использование стиля текста с тенью и заметное расположение вверху по центру служат для привлечения внимания пользователя.
Большой размер шрифта, использование стиля текста с тенью и заметное расположение вверху по центру служат для привлечения внимания пользователя.
Bitfoundry
Большой, привлекающий внимание заголовок, оформленный в уникальном и привлекательном стиле, за которым следует вступительный абзац из двух предложений, описывающий, кто, что и где находится Bitfoundry, служит вступительным текстом этого сайта.Текст размещается вверху по центру макета. Пространство, высококонтрастный цвет и размер используются в качестве приемов визуального дизайна, чтобы придать тексту некоторое отличие от окружающих элементов.
N.Design Studio
Дизайн-блог Ника Ла использует крупный жирный шрифт в вводном тексте сайта. В нескольких словах вступительный текст отвечает на вопрос, кто является владельцем сайта, какова цель сайта и откуда работает владелец сайта. Он использует окружающий образ рыбы кои, чтобы привязать сообщение к привлекательному изображению.
iSaidЧто?!
Существует множество мобильных приложений, поэтому веб-сайт приложения для iOS должен быстро переходить к сути, иначе пользователь рискует искать что-то еще. В верхней части веб-сайта мобильного приложения iSaidWhat находится короткий вступительный текст, подробно описывающий ценностное предложение приложения.
В верхней части веб-сайта мобильного приложения iSaidWhat находится короткий вступительный текст, подробно описывающий ценностное предложение приложения.
Kickoff
Здесь вы можете увидеть простое введение сайта этого веб-инструмента для совместной работы, расположенное в верхней центральной части веб-макета. Окружающее изображение под ним помогает сфокусировать взгляд на центре макета страницы.
Резюме Blue Sky
В центре макета этого сайта вы можете увидеть вступительный текст сайта Blue Sky Resume. Он состоит из увлекательного заголовка, который играет на желании потенциальных клиентов быть единственными в своем роде (ценностное предложение сайта), за которым следует короткий абзац, описывающий, что они могут предложить, если вы решите их нанять. Текст имеет крупный шрифт и стиль текста с тенью, чтобы придать ему заметность.
Визуальный элемент, окружающий файл cookie, гарантирует, что вводной текст привязан к отличительному изображению, которое поможет привлечь внимание к тексту.
Analog
В верхней центральной части веб-макета Analog расположен краткий вводной текст сайта, описывающий, что они делают для своих клиентов. Пространство вокруг текста — эффективный инструмент для привлечения внимания зрителя.
co: коллектив
Вступительный текст сайта здесь краток и точен. Более чем достаточное количество пустого пространства вокруг текста, размещение текста по центру вверху, а также расположение визуальной иерархии макета веб-страницы служат для придания текстовому блоку его отличительности.
Заключение
Разработка вступительного текста вашего сайта, если вы решите его иметь, важна, потому что это одна из первых вещей, которую посетители увидят, когда они посетят ваш сайт. Использование краткого текста, размещение вступительного текста на видном месте, использование общего типографского стиля и использование окружающих визуальных эффектов в ваших интересах — это одни из популярных тенденций, используемых сегодня в вступительном тексте сайта.
Связанный контент
Учебное пособие по Google Sites: пошаговое руководство
Google Workplace (ранее известное как Google Suite) — это набор инструментов для повышения производительности и совместной работы, которые популярны среди компаний любого размера благодаря своему удобству. и простота использования.На самом деле, возможно, вы уже используете один из самых популярных, например:
- Google Диск для хранения файлов
- Gmail для служб электронной почты
- Документы Google, Таблицы Google и Презентации Google для совместной работы над различными типами документов
Но немногие команды использовали или даже слышали о Сайтах Google. После того, как Google полностью переработал этот инструмент в 2016 году, на него стоит обратить внимание организациям (а также частным лицам), которые заинтересованы в создании простых веб-сайтов Google.
В этом руководстве по Google Sites вы шаг за шагом узнаете, как настроить и опубликовать базовый веб-сайт менее чем за час. Однако, прежде чем мы углубимся в наше руководство, давайте подробнее рассмотрим, что такое Google Sites.
Однако, прежде чем мы углубимся в наше руководство, давайте подробнее рассмотрим, что такое Google Sites.
Что такое Сайты Google?
Сайты Google — это удобный способ быстро создать веб-страницу или вики-страницу, не требуя каких-либо навыков в области ИТ, программирования или установки программного обеспечения. Вам даже не нужно иметь отдельное доменное имя, так как оно становится расширением используемой вами учетной записи Google Apps.
Считайте это Google-версией «веб-сайта в коробке» — таких сайтов, как Wix и Squarespace.
Итак, как вы можете использовать Сайты Google?
- Общедоступные сайты . Например, порталы обслуживания клиентов или простые бизнес-сайты.
- Частный внутренний веб-сайт или внутренняя вики . Например, для управления проектами или для использования в качестве внутренней сети.
Функции Сайтов Google
Сайты Google включают в себя множество полезных функций, в том числе:
- Шаблоны Сайтов Google с адаптивным дизайном для разных устройств
- Темы, придающие законченный вид
- Возможность встраивать видео, изображения и другой контент Youtube
- Содержание и расширяемый текст для удобства обзора
- Интеграция с другими инструментами Google Workplace:
- Добавление документов или листов (Google Docs и Google Sheets)
- Отображение форм (Google Формы)
- Добавить карту (Карты Google)
- Показать календарь (Календарь Google)
- Инструмент для встраивания кода на страницы
- Управление доступом пользователей и видимостью
Лучшие шаблоны Google Sites
Как вы хотите использовать Google Sites? Это вопрос, на который нужно ответить при выборе лучшего шаблона для вас.
Сайты Google поставляются с несколькими стильными темами. Считайте их отправной точкой, а не готовыми сайтами, так как вам, скорее всего, потребуется добавить много контента и страниц, чтобы получить нужный сайт.
Вот несколько шаблонов Сайтов Google, которые нам нравятся:
Шаблон портала
Этот шаблон портала представляет собой шаблон внутренней сети Сайтов Google, предназначенный для предприятий, которым требуется очень простая интрасеть. Шаблон имеет заметное окно поиска, чтобы помочь пользователям быстро найти нужную информацию.
Вы также увидите поля для добавления дополнительной информации, ссылки на Календарь Google для отображения предстоящих событий. В нижней части шаблона у вас есть списки, в которые вы можете добавить ссылки на важные документы, такие как политики управления персоналом, группы ресурсов и отчеты компании.
Шаблон справочного центра
Шаблон справочного центра служит отправной точкой для создания портала самообслуживания для клиентов. Вы можете легко использовать подстраницы для группировки статей по категориям, которые помогут клиентам перейти к нужной статье.
Вы можете легко использовать подстраницы для группировки статей по категориям, которые помогут клиентам перейти к нужной статье.
Поля со сворачиваемым текстом в этом шаблоне позволяют клиентам просматривать информацию постепенно.
Если вы выберете этот шаблон, мы рекомендуем вам добавить в него окно поиска, так как это помогает клиентам быстро находить нужную информацию.
Шаблон проекта
Шаблон проекта удобен для сбора всей необходимой информации о проекте в одном месте. В шаблоне указывается миссия проекта, а затем выделяются основные результаты.На других страницах шаблона содержится дополнительная информация о команде и ее мотивах, общая история и список часто задаваемых вопросов.
Вам, вероятно, потребуется добавить больше разделов, чтобы сделать сайт полезным для вашей команды, но шаблон является удобной отправной точкой.
Преимущества Google Sites
- Бесплатное использование
- Интуитивно понятные инструменты, позволяющие приступить к работе за считанные минуты, без установки или загрузки какого-либо программного обеспечения
- Вы можете получить доступ к Сайтам Google из любого места и с любого устройства
- Интегрирован с другими инструментами Google Workplace, такими как Google Docs, Google Calendar и Google Maps
- Простота редактирования и управления доступом
Потенциальные недостатки Google Sites
- Чтобы поделиться файлами на своем веб-сайте Google Sites, вам сначала нужно загрузить их на Google Диск, создав дополнительный шаг.
 Вам также необходимо управлять всеми уровнями доступа к файлам, чтобы убедиться, что они видны пользователям .
Вам также необходимо управлять всеми уровнями доступа к файлам, чтобы убедиться, что они видны пользователям . - Сайты Google предлагают ограниченную настройку и функциональность по сравнению с другими альтернативами
- Ограниченная интеграция с приложениями за пределами инструментов, доступных через Google Workplace
Как создать веб-сайт Google [Учебное пособие по сайтам Google]
При создании веб-сайта Google главное помнить, что небольшое планирование и подготовка сделают процесс установки намного проще и быстрее.Когда у вас есть готовые документы, изображения и другой контент, вы можете создать простой сайт менее чем за час.
Вот наше пошаговое руководство по быстрому запуску и запуску вашего нового веб-сайта Google Sites:
Шаг 1. Разработайте стратегию и подготовьте контент
Прежде чем приступить к работе, вам необходимо ответить на три вопроса.
Вопрос №1: Какова цель вашего сайта?
Например:
- Интранет — внутренний сайт для обмена новостями и событиями для информирования сотрудников.

- Портал обслуживания клиентов — часто задаваемые вопросы, учебные пособия, информация для решения проблем и сокращения запросов в службу поддержки.
- Сайт проекта — информация, новости и документы, связанные с командным проектом.
После того, как вы определились с основной задачей своих новых Google Сайтов, вам понадобится простая схема:
Вопрос № 2. Какие страницы нужны вашему сайту для предоставления необходимой информации?
Присмотритесь к своей фактической цели с сайтом Google, который вы создаете.Для некоторых сайтов может быть достаточно одной длинной страницы. Другие сайты будут понятнее со структурой, состоящей из нескольких страниц.
Например, для сайта, посвященного проекту, может потребоваться:
- Стартовая страница с обзором проекта.
- Страница команды с членами команды и их контактной информацией.

- Документы на странице с необходимыми политиками, отчетами и ссылками на документы, которые находятся в работе.
- Целевая страница , которая разбивает основной результат или результаты на управляемые цели.
Вопрос № 3: Какой контент вы будете публиковать на страницах?
Пришло время собрать и организовать контент, необходимый сайту для выполнения этой задачи. Какой текст, изображения и другой контент вам нужен?
Поскольку вы используете Сайты Google, естественным решением будет использовать для этого другие приложения Google, например:
- Электронные таблицы из Google Sheets
- Документы из Документов Google
- Презентации из Google Slides
- Формы из Google Forms
- Расписания из Календаря Google
- PDF-файлы и другие типы контента с Google Диска
- Видео, загруженные на Youtube (принадлежит Google) для встраивания
Вы также можете собрать все необходимые изображения в папку.
Главное помнить на этом этапе? Настройте права доступа, чтобы пользователи могли взаимодействовать с файлами или календарем.
Шаг 2. Выберите лучший шаблон Google Sites для вас
Вы можете создать свой сайт с нуля. Однако Google Sites поставляется с несколькими готовыми шаблонами. Стоит взглянуть на них, поскольку они служат хорошей отправной точкой для быстрого запуска вашего сайта.
Нажмите галерея шаблонов , чтобы просмотреть все шаблоны Сайтов Google:
Шаблоны варьируются от ориентированных на предприятия, таких как шаблон портала для интрасети, до практичных шаблонов, которые малые предприятия могут использовать для своих веб-сайтов, таких как шаблоны Ресторан, Салон и Портфолио:
Выберите шаблон для своего сайта, нажав на него.
Шаг 3. Настройте свой новый сайт Google
Теперь, когда вы выбрали шаблон, у вас есть основа для запуска вашего веб-сайта. Давайте начнем с установки правильного заголовка. Нажмите на заголовок, чтобы изменить слова и стиль:
Нажмите на заголовок, чтобы изменить слова и стиль:
Вы также можете изменить изображение заголовка, нажав изменить изображение и либо выбрать одно из доступных изображений в галерее Сайтов Google, из URL-адреса или поиска Google, либо из вашего собственную папку или Google Диск — затем нажмите , выберите .
Нажмите на шестеренку, чтобы изменить расположение навигации по сайту, загрузить логотип и значок, а также добавить код отслеживания для использования Google Analytics:
Теперь сайт должен стать немного больше похожим на ваш!
Шаг 4. Выберите правильную тему Google Sites
Темы — это самый простой способ изменить внешний вид вашего сайта. Просто нажмите темы на правой боковой панели, чтобы увидеть различные варианты тем. Щелкните вокруг и протестируйте их, чтобы увидеть, какой из них подходит вам лучше всего.
Вы можете быстро настроить тему, выбрав одну из цветовых схем или один из цветов вашего бренда, отметив символ банки с краской.
Вы также можете нажать стиль шрифта , чтобы выбрать один из стилей:
Шаг 5: Добавление дополнительных страниц и подстраниц
Теперь пришло время настроить структуру сайта. Нажмите страницы на правой боковой панели, чтобы получить обзор структуры сайта:
Щелкнув значок плюса в нижней части боковой панели, вы можете добавить новую страницу или новую ссылку.Нажмите новая страница и введите название страницы, затем нажмите готово .
Теперь у вас есть новая страница, и вы можете щелкнуть ее на правой боковой панели, чтобы настроить ее параметры:
Например, вы можете превратить ее в домашнюю страницу сайта, дублировать ее, чтобы создать новые страницы, которые выглядят так же или добавить подстраницу.
Чтобы настроить структуру сайта, вы можете перетаскивать страницы, чтобы изменить порядок страниц в меню или превратить страницу в подстраницу.
При желании вы можете скрыть страницу из навигации Сайтов Google и вместо этого создать ссылку на нее с другой страницы. Например, здесь на странице «Новости» есть подстраница «Последние обзоры». Вы можете сделать подстраницу невидимой на панели навигации.
Например, здесь на странице «Новости» есть подстраница «Последние обзоры». Вы можете сделать подстраницу невидимой на панели навигации.
Теперь мы хотим, чтобы изображение перенаправляло пользователей на подстраницу. Добавьте ссылку на подстраницу с изображения, нажав на изображение и выбрав вставить ссылку .
Шаг 6. Добавьте контент на страницы вашего веб-сайта Google
Теперь пришло время наполнить ваши страницы контентом. Хотя шаблоны поставляются с предварительно загруженными простыми макетами, вы, вероятно, захотите добавить их, нажав «Вставить» на правой боковой панели, а затем выбрав правильный тип контента.
Макеты позволяют быстро добавлять материал. Добавьте заголовки и тексты или вставьте видео, изображения, карту или представление календаря:
Вы также можете добавить содержимое прямо на страницу, перетащив его. Например, вы можете добавить документ из Google Docs прямо на страницу, нажав «Документы» и выбрав нужный файл. Проверьте настройки, чтобы убедиться, что файлы, которые вы внедряете, видны пользователям.
Проверьте настройки, чтобы убедиться, что файлы, которые вы внедряете, видны пользователям.
Шаг 7. Проверка удобства использования сайта
После того, как вы добавили на сайт все страницы и контент, который вы хотите, пришло время проверить его.Это удобно для пользователя? Легко ли найти нужный контент? Вам нужна поисковая система?
Отличный способ упростить обзор страницы — добавить оглавление:
Шаг 8: Добавить соавторов
Теперь вы готовы пригласить коллег для совместной работы на сайте:
Вы можете пригласить других, добавление их адресов электронной почты, а также настроить их доступ. Например, вы можете сделать черновик или опубликованную версию видимой для всех с помощью ссылки:
Шаг 9. Предварительный просмотр вашего веб-сайта Google Sites
Довольны своей работой? Нажмите предварительный просмотр, чтобы просмотреть сайт перед его публикацией:
Переключайтесь между различными символами, чтобы увидеть, как ваш сайт будет выглядеть на разных устройствах:
Внесите необходимые изменения, и теперь вы готовы к работе. ..
..
Шаг 10: Опубликовать!
Ваш сайт готов! Нажмите «Опубликовать» в правом верхнем углу, чтобы поделиться своей работой со всем миром:
. Вы можете изменить URL-адрес сайта, решить, кто может получить доступ к сайту, а также хотите ли вы, чтобы поисковые системы отображали его или нет:
Поздравляем с новым сайт!
Подходит ли вам Google Sites?
Даже пользователь, не особо разбирающийся в технологиях, может быстро запустить сайт с помощью Google Sites. Это особенно интуитивно понятно, если у вас уже есть опыт работы с G Suite.
Многие компании предпочитают использовать Сайты Google для создания простых интрасетей, поскольку в них легко управлять уровнями доступа и приглашать только определенных пользователей. Если вам нужен очень простой сайт, это может быть отличным вариантом.
Однако простота Сайтов Google имеет ряд ограничений. Основными проблемами являются зависимость от собственных продуктов Google — это означает, что вы не можете интегрировать другие инструменты — и отсутствие настройки.
Для тех, кто ищет более мощную альтернативу, которую они могут использовать во всех областях своего бизнеса, лучше подойдет база знаний.База знаний позволяет хранить, обмениваться и редактировать информацию — и все это в одном централизованном безопасном центре. Это означает, что вам не придется переключаться между Google Диском, Таблицами, Документами и Сайтами каждый раз, когда вы хотите добавить новый документ или управлять доступом.
Важные функции базы знаний включают:
- Мощные функции поиска для поиска информации
- Доступные функции редактирования и комментирования для совместной работы над документами
- Аналитика, показывающая, как пользователи взаимодействуют с контентом
- Расширенный доступ и функции безопасности
- Интеграция и параметры настройки
Правильная база знаний — это инструмент, который заменит многие.Например, он может служить хранилищем файлов или платформой для совместной работы с документами, внутренней сетью или платформой поддержки клиентов.
Одним из основных недостатков Google Sites является отсутствие настройки. Но у вашего бизнеса есть свои уникальные потребности, и правильный инструмент должен подстраиваться под вас, а не заставлять вас приспосабливаться к нему. Здесь, в Helpjuice, мы гордимся неограниченными возможностями настройки. У нас даже есть наша служба поддержки, которая поможет вам настроить ваш сайт бесплатно.Начните бесплатную 14-дневную пробную версию прямо сейчас.
Адаптивный текст: создание удобочитаемого текста для разных размеров экрана | by Kelvin Tham
Многие из вас, возможно, уже знакомы с адаптивным веб-дизайном. Цитата из Википедии: адаптивный веб-дизайн ( RWD ) — это подход к веб-дизайну, благодаря которому веб-страницы хорошо отображаются на различных устройствах, в окнах и размерах экрана. адаптивный текст сам по себе является подходом к созданию текстов на веб-странице, которые будут хорошо читаться на различных устройствах и размерах экрана . Это означает не только изменение размера на другом экране. Он обеспечивает хорошую читаемость и связность между текстом и элементами, которые его окружают. Сама первая веб-страница является полнотекстовой.
Это означает не только изменение размера на другом экране. Он обеспечивает хорошую читаемость и связность между текстом и элементами, которые его окружают. Сама первая веб-страница является полнотекстовой.
Неоспорим тот факт, что текст является одним из основных компонентов Интернета и по сей день. Имея это в виду, есть некоторые вещи, которые могут помочь вам создать хороший адаптивный текст.
В море тысячи рыб.Как и шрифты для Интернета.
Вы можете просматривать и загружать множество привлекательных шрифтов в Интернете. Эта свобода также имеет некоторые недостатки. Использование пользовательского шрифта на вашем веб-сайте означает добавление дополнительной работы HTTP-запроса для получения шрифта. При загрузке шрифта браузер может отображать Flash of Unstyled Text (FOUT) и Flash of Invisible Text (FOIT).
Вы всегда можете использовать веб-безопасный шрифт, чтобы обеспечить максимальную совместимость между браузерами/операционными системами. Есть несколько шагов, которые вы можете предпринять, чтобы избежать FOUT/FOIT.
Есть несколько шагов, которые вы можете предпринять, чтобы избежать FOUT/FOIT.
1. Включите только тот шрифт, который вам нужен.
Включите только тот шрифт, который вам нужен. Например, если вы используете Google Font CDN, вам будет предоставлен выбор шрифта, который вы хотите включить.
Вы можете выбрать толщину и стиль шрифта для включения. Если вы решите добавить шрифт на выделенный сервер, используйте формат WOFF или WOFF2 .
Имеет меньший размер, чем другие форматы.Он сжат в формате gzip и оптимизирован для Интернета. Загвоздка в том, что IE8 ниже не поддерживает его. Это не должно быть проблемой, поскольку сама Microsoft переходит на Edge.
Совет. Если вы создаете сайт с использованием мелкого шрифта, вам могут подойти семейства шрифтов Reading Edge.
2. Подготовить резервные комбинации
В случае, если шрифт не может быть загружен (например, сервер CDN не работает или недоступен на устройстве), браузер попытается загрузить указанный вами шрифт следующим. Это пример использования Arial (следующий — шрифт устройства Sans-Serif по умолчанию) в качестве запасного шрифта для Roboto. Ниже GIF показано, как происходит FOUT, если резервный шрифт загружается перед основным шрифтом.
Это пример использования Arial (следующий — шрифт устройства Sans-Serif по умолчанию) в качестве запасного шрифта для Roboto. Ниже GIF показано, как происходит FOUT, если резервный шрифт загружается перед основным шрифтом.
Довольно сложно найти правильный резервный шрифт. Вы можете использовать этот веб-сайт сопоставления шрифтов, чтобы проверить, какой шрифт может быть подходящим запасным вариантом, и поработать с его свойством. Цель состоит в том, чтобы уменьшить смещение макета, когда происходит FOUT. Я изменил размер шрифта Arial с на 500 и межбуквенный интервал на 0.1 пикс.
3. Предварительно загрузите шрифт
По умолчанию шрифт загружается после того, как браузер увидит любые файлы CSS, которые на него ссылаются (с помощью @font-face атрибута ) . Чтобы приспособиться к этому, вы можете предварительно загрузить свой шрифт. Большинство браузеров поддерживают его.