Как сделать слайд-шоу на фоне сайта WordPress
На чтение 4 мин.
Здравствуйте !
Если вы любите проводить эксперименты по улучшению своего сайта, то это хорошо и данная статья будет вам интересна, потому что сегодня я расскажу вам как сделать целое слайд-шоу на фоне вашего сайта. Что это такое ? можно будет установить несколько изображений, которые будут сменять друг друга и всё это на фоне вашего сайта. Можно будет установить слайд-шоу только для главной странице вашего сайта, а у остальных страниц оставить обычный фон. В общем вы сможете настроить слайдер по своему усмотрению.
А если нажать на значок в виде экрана, в нижнем правом углу, то можно убрать сайт с экрана, а оставить только слайд шоу, сайт возвращается нажав на ту же кнопку.
Итак, устанавливать слайдер с изображениями на фон вашего сайта мы будем с помощью плагина — Responsive Full Width Background Slider

После того как вы установите и активируете плагин, в левом меню панели wordpress появится новая вкладка — RFWB Slider, чтобы настроить плагин перейдите по данной вкладке.
Теперь давайте настроим плагин:
— Where to show Default RFWB Slider, где показывать слайдер ? отметьте галочками страницы на фоне которых нужно показывать слайд-шоу. К примеру, если вы хотите установить слайд-шоу в качестве фона только для главной страницы вашего сайта, тогда отметьте галочкой только значение — Home Page. В конце сохраните сделанные изменения нажав на кнопку — Save Settings.
Appearance Settings.
— Slide Duration, укажите продолжительность слайд-шоу в мили-секундах.
— Transition Speed, укажите скорость перехода слайдов в мили-секундах.
— Auto Play, автоматический запуск слайд-шоу при открытии страницы. Enable — включить.
Enable — включить.
— Show Navigation, включите или отключите навигацию слайдера, речь идёт о стрелочках.
— Show Toggle, включить или отключить возможность переключения слайдов во время слайд-шоу.
— Controls Position, выберите положение органов управления, с какой стороны будет отображаться навигация.
— Show Bullets, включить или отключить показ пуль, это такие кружки внизу слайдера, они показывают количество слайдов и их переключение.
— Animation, анимация, здесь можно выбрать эффект переключения слайдов. Fade — это эффект незаметного переключения слайдов. Slide — слайды будут сменять друг друга перемещаясь вдоль экрана.
— Overlay, если включить то на изображениях слайда будет наложена маленькая сеточка, в качестве эффекта.
— Random Slides, можно включить отображение слайдов в случайном порядке.
В конце, чтобы сохранить сделанные изменения, жмём на кнопку — Save Settings.
Please Enter Slider slides URL / PATH, укажите здесь URL слайда.
Смотрите, здесь у вас будут 3 кнопки, вот их обозначения:
— Upload, загрузить изображение в слайд.
— Delete, удалить слайд.
— Add image, жмите чтобы добавить ещё слайд в слайдер.
Чтобы добавить URL изображения в слайд жмите на кнопку — Upload, у вас откроется окно где вам нужно выбрать способ загрузки изображения. Можно загрузить с компьютера, а можно из библиотеки медиафайлов.
После того как вы загрузите изображения с компьютера или выберите его из библиотеки, вам нужно будет нажать на кнопку — Вставить в запись, что бы URL изображения добавился в слайд.
Итак, после того как вы настроите слайдер, добавите в него изображения, сохраните все настройки, вам нужно будет удалить кэш сайта, чтобы все сделанные изменения отобразились на вашем сайте. А у меня на этом всё, развивайте свой сайт, успехов вам и до новых встреч ! Кстати, а вы знаете — Как добавлять разный фон для страниц Сайта ?
А у меня на этом всё, развивайте свой сайт, успехов вам и до новых встреч ! Кстати, а вы знаете — Как добавлять разный фон для страниц Сайта ?
У вас остались вопросы ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
11 Лучших Бесплатных Онлайн-Создателей Слайд-Шоу(2021)
Слайд-шоу фотографий — это очень инновационный способ сделать ваши снимки более захватывающими. Для того чтобы создать слайд-шоу, вам не нужно иметь никаких специальных навыков редактированиябольшинство бесплатных онлайн-создателей слайд-шоу позволяет создавать потрясающие слайд-шоу фотографий в несколько простых шагов. Все, что вам нужно сделать, это импортировать фотографии и видео, выбрать тему и переход, и Ваше слайд-шоу с фотографиями готово к совместному использованию.
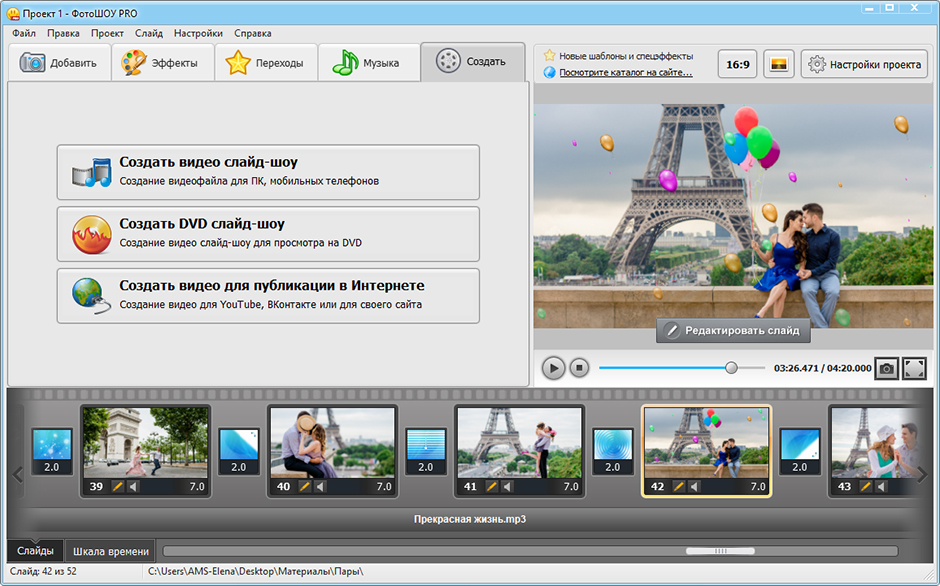
Если вы новичок в создании слайд-шоу, мы рекомендуем вам попробовать DVD Slideshow Builder по следующим причинам:
- Он имеет интерфейс в стиле мастера, который будет направлять вас шаг за шагом
- Он имеет различные предварительно разработанные темы фильмов, которые помогут вам создать свое слайд-шоу, как волшебство
- Он позволяет добавлять титры, закадровый голос, клипарт, эффекты сцен в слайд-шоу
- Вы можете загрузить слайд-шоу на YouTube, сохранить его на других мобильных устройствах или записать на DVD.
1. Kizoa
Это бесплатный онлайн слайд шоу мейкер который предлагает широкий спектр функциональных возможностей которые позволят пользователю придумать блестящее слайд шоу он имеет простой в использовании интерфейс и включает в себя широкий спектр вариантов редактирования
Плюсы:
- Он упакован с большим количеством полезных функций
- Интуитивно понятный интерфейс может быть освоен даже новичками
Аферы:
- Бесплатная версия Kizoa поставляется всего с 1 ГБ места для хранения данных Вы должны заплатить в том случае, если размер вашего слайд-шоу превышает размер данного хранилища
2.
 Bannersnack
BannersnackBannersnack это профессиональный производитель слайд шоу который доступен для онлайн использования эта программа позволяет пользователю создавать слайд шоу в интернете без загрузки программного обеспечения на компьютер
Плюсы:
- Он поставляется с простым в использовании интерфейсом, который позволяет создавать слайд-шоу в 3 простых шага
- Если вы не являетесь частым пользователем, то вы можете хорошо использовать возможность микро-оплаты
Аферы:
- Количество шаблонов не слишком велико
- Бесплатная версия поставляется с водяными знаками
3. Slideful
Slideful это еще один бесплатный создатель слайд шоу фотографий который доступен онлайн он предлагает ряд полезных переходов и эффектов которые выделят ваше слайд шоу Одна из лучших частей Slideful это то что он абсолютно бесплатен
Плюсы:
- Это бесплатное программное обеспечение, так что вам не придется тратить ни цента, чтобы использовать его
- Он может быть использован людьми всех уровней квалификации
Аферы:
- Одновременно можно загрузить только 25 фотографий
4.
 123- Slideshow
123- SlideshowПлюсы:
- Эта программа позволит вам создать слайд шоу менее чем за 20 минут
Аферы:
- Он позволяет включать только восемь фотографий в слайд-шоу
- На слайдшоу будет постоянный водяной знак
- Он не поддерживает большинство входных форматов, поддерживаются только PNG и JPG
- Очень небольшое количество шаблонов
5. TripAdvisor Tripwow
Trip wow позволит вам создавать превосходные слайд-шоу с вашими фотографиями из альбомов facebook, жесткого диска, picassa и Flickr слайд-шоу ваших отпускных фотографий будет содержать Карты, чтобы придать ему вид туристического шоу
Плюсы:
- Вы сможете выбрать из множества музыкальных композиций а также добавить свою собственную музыку для личного прикосновения
- С помощью этой программы вы можете поделиться своим слайд шоу на любом заданном сайте
- Если вы думаете о том, чтобы начать крутое шоу путешествий, то начните с этого
Аферы:
- Инструменты редактирования можно было бы улучшить
6.
 Stupeflix
StupeflixЭтот создатель слайд шоу фотографий даст вам блестящее слайд шоу фотографий с видом фильма вы можете импортировать фотографии с Вашего компьютера или со всех основных сайтов социальных сетей
Плюсы:
- Использование этого программного обеспечения является вопросом простоты
- Включает в себя стильные темы
Аферы:
- Количество тем ограничено
- Лучшие функции приходят только в платном варианте
7. Animoto
Этот создатель слайд-шоу, который появился на многих ведущих сайтах, таких как PC Mag, NY times, CNN и т.д., будет автоматически генерировать слайд-шоу из изображений всего за несколько простых шагов, чтобы получить представление о программе, вам нужно взглянуть на примеры видео на их веб-сайте
8. Roxio PhotoShow
Плюсы:
- Он позволяет использовать как фотографии, так и видеоклипы в слайд-шоу
- Он включает в себя множество функций, таких как наклейки, анимация, тексты, пузырьки, музыкальные треки и стили
Аферы:
- Загрузка фотографий может занять некоторое время
9.
 Weebl
WeeblWeebly-это очень популярный онлайн-создатель слайд-шоу, который поможет пользователям придумать персонализированное слайд-шоу, которое может быть легко интегрировано с множеством различных веб-сайтов
Плюсы:
- Вам не нужно платить, если вы используете опцию бесплатного аккаунта
- Weebly поставляется с темами, которые являются гладкими и сложными
- Коды генерируются легко, чтобы интегрировать ваше слайд-шоу с любым другим сайтом
Аферы:
- Weebly поставляется с ограниченными возможностями редактирования по сравнению с другими онлайн-создателями слайд-шоу
10. Photo Peach
Photo Peach-это еще один онлайн-создатель слайд-шоу, который создаст ваше слайд-шоу в 3 простых шага Все, что вам нужно сделать, это импортировать фотографии, выбрать тему и музыку и поделиться ими в своем блоге или социальных сетях
Плюсы:
- Его чрезвычайно удобный интерфейс и даже новички могут сделать слайд шоу в кратчайшие сроки
Аферы:
- В основном подходит для начинающих, так как ему не хватает большинства продвинутых функций
11.
 Smilebox
SmileboxВ идеале вам нужно перейти на премиум версию этого создателя слайд шоу если вы хотите получить доступ ко всем классным функциям
Плюсы:
- Интуитивно понятный интерфейс прост в использовании
- Поставляется с широким спектром шаблонов
- Слайд-шоу можно легко разделить
Аферы:
- Большинство шаблонов и функций недоступны в бесплатной версии
Liza Brown
Liza Brown является писателем и любителем всего видео.
Подписаться на @Liza Brown
Как сделать слайд-шоу онлайн
Слайд-шоу из фото или видео — это отличная возможность запечатлеть памятные моменты или сделать приятный подарок близкому человеку. Обычно для их создания используются специализированные программы или видеоредакторы, но при желании можно обратиться за помощью и к онлайн-сервисам.
Создаем слайд-шоу онлайн
В интернете имеется довольно много веб-сервисов, предоставляющих возможность создания оригинальных и качественных слайд-шоу. Правда, проблема в том, что большинство из них являются весьма ограниченными версиями приложений или предлагают свои услуги на платной основе. И все же, мы нашли парочку практичных веб-сервисов, хорошо подходящих для решения нашей задачи, о них и расскажем ниже.
Правда, проблема в том, что большинство из них являются весьма ограниченными версиями приложений или предлагают свои услуги на платной основе. И все же, мы нашли парочку практичных веб-сервисов, хорошо подходящих для решения нашей задачи, о них и расскажем ниже.
Способ 1: Slide-Life
Простой в освоении и использовании онлайн-сервис, предоставляющий возможность создания слайд-шоу по одному из множества доступных шаблонов. Как и большинство подобных веб-ресурсов, Слайд-Лайф требует платы за доступ ко всем своим функциям, однако это ограничение можно обойти.
Перейти к онлайн-сервису Slide-Life
- Перейдя по вышеуказанной ссылке, нажмите «Попробовать бесплатно» на главной странице сайта.
- Далее выберите один из доступных шаблонов.
По нажатию на понравившийся вариант можно увидеть то, как будет выглядеть созданное на его основе слайд-шоу.
- Определившись с выбором и кликнув по шаблону, нажмите на кнопку «Далее» для перехода к следующему этапу.

- Теперь нужно загрузить на сайт фотографии, из которых вы хотите создать слайд-шоу. Для этого кликните по кнопке с соответствующей надписью,
а затем в появившемся окне нажмите по кнопке «Выбрать фотографии». Откроется окно системного «Проводника», перейдите в нем в папку с нужными снимками, выделите их с помощью мышки и нажмите «Открыть».
Сейчас самое время вспомнить об ограничениях, накладываемых бесплатной версией Slide-Life: экспортировать можно «урезанный» видеоролик, то есть с меньшим количеством слайдов, чем вы добавляли. Для того чтобы «обмануть систему», просто загрузите на онлайн-сервис больше файлов, чем планируете добавить в проект. Оптимальный вариант – создать копии тех снимков, которые будут в конце слайд-шоу, и добавить их вместе с основными. В крайнем случае лишнюю часть готового ролика можно будет обрезать.
Читайте также:
Программы для обрезки видео
Как обрезать видео онлайн - В окне с добавленными фотографиями можно изменить их порядок.
 Рекомендуем сделать это сейчас, так как в дальнейшем такой возможности не будет. Определившись с порядком слайдов в будущем слайд-шоу, нажмите «Далее».
Рекомендуем сделать это сейчас, так как в дальнейшем такой возможности не будет. Определившись с порядком слайдов в будущем слайд-шоу, нажмите «Далее». - Теперь можно добавить музыку, которая будет звучать в создаваемом видеоролике. Рассматриваемый веб-сервис предлагает два варианта – выбор композиции из встроенной библиотеки или загрузку файла с компьютера. Рассмотрим второй.
- Кликните по кнопке «Загрузить мелодию», в открывшемся окне «Проводника» перейдите в папку с нужным аудиофайлом, выделите его нажатием левой кнопки мышки и кликните «Открыть».
- Спустя несколько секунд композиция будет загружена на сайт Slide-Life, где при желании ее можно прослушать. Нажмите «Далее» для перехода к непосредственному созданию слайд-шоу.
- Автоматически начнется рендеринг проекта, продолжительность этого процесса будет зависеть от количества выбранных файлов и длительности музыкальной композиции.

На этой же странице можно ознакомиться с ограничениями, накладываемыми бесплатным использованием, в том числе временем ожидания готового слайд-шоу. Справа можно увидеть то, как оно будет выглядеть в выбранном шаблоне. Ссылка на скачивание проекта придет на электронную почту, которую и требуется ввести в специально отведенном поле. Указав электронный адрес, нажмите по кнопке «Сделать видео!».
- На этом все – онлайн-сервис Slide-Life поприветствует вас с успешным выполнением процедуры,
после чего останется лишь дождаться письма со ссылкой на скачивание готового слайд-шоу.
Как видите, нет ничего сложного в том, чтобы создать слайд-шоу из собственных фотоснимков и даже со своим музыкальным сопровождением на сайте Slide-Life. Недостаток данного онлайн-сервиса заключается в некоторых ограничениях бесплатной версии и отсутствии возможности редактирования всего проекта и его элемнетов.
Способ 2: Kizoa
Этот онлайн-сервис предоставляет куда более широкие возможности для создания слайд-шоу в сравнении с предыдущим. Его неоспоримым плюсом является отсутствие значимых ограничений в использовании и бесплатный доступ к большинству функций. Рассмотрим, как с его помощью решить поставленную перед нами задачу.
Его неоспоримым плюсом является отсутствие значимых ограничений в использовании и бесплатный доступ к большинству функций. Рассмотрим, как с его помощью решить поставленную перед нами задачу.
Перейти к онлайн-сервису Kizoa
- Переход по вышеприведенной ссылке направит вас на главную страницу веб-сервиса, где нужно нажать кнопку «Попробовать».
- На следующей странице потребуется предоставить разрешение на использование Flash Player. Кликните для этого по выделенной на изображении ниже области, а затем во всплывающем окне нажмите кнопку «Разрешить».
Читайте также: Как включить Флеш Плеер в браузере
- Следующий этап – определение режима работы с онлайн-сервисом Kizoa. Выберите «Модели Kizoa», если планируете использовать для создания своего слайд-шоу один из имеющихся на сайте шаблонов, или «Создать самостоятельно», если хотите разработать свой проект с нуля и контролировать каждый этап. В нашем примере будет выбран второй вариант.

- Теперь необходимо определиться с форматом будущего слайд-шоу. Выберите тип ориентации («Портрет» или «Пейзаж») и соотношение сторон, а затем нажмите «Утвердить».
- На следующей странице кликните по кнопке «Добавить», чтобы загрузить фотографии и/или видео для своего слайд-шоу,
а затем выберите вариант добавления файлов – «Мой компьютер» (помимо этого, фотографии можно загрузить и с Facebook).
- В открывшемся окне «Проводника» перейдите в папку со снимками и/или роликами, из которых хотите создать слайд-шоу. Выделите их и нажмите «Открыть».
Отметим, что Kizoa позволяет загружать в том числе и файлы в формате GIF. При их использовании веб-сервис предложит выбрать, как с ними поступить – создать видеоклип или оставить в качестве анимации. Для каждого из вариантов предусмотрена своя кнопка, дополнительно требуется установить галочку напротив пункта «Примените этот выбор для моей GIF скачивания» (да, разработчики сайта не блещут грамотностью).

- Фотографии будут добавлены в редактор Kizoa, откуда их по одной следует перемещать в специальную область в том порядке, который вы сочтете нужным.
При добавлении первого снимка в будущее слайд-шоу нажмите «Да» во всплывающем окне.
При желании, сразу после подтверждения можно определиться с типом переходов между слайдами. Однако лучше пропустить этот момент, так как следующий шаг предоставляет возможность более детальной обработки.
- Для этого перейдите во вкладку «Переходы».
Выберите подходящий эффект перехода из большого списка доступных и поместите его между слайдами – в область, обозначенную буквой «Т».
- Для обработки элементов слайд-шоу эффектами перейдите в одноименную вкладку.
Выберите подходящий эффект и перетяните его на слайд.
В появившемся всплывающем окне можно увидеть, как отразится выбранный вами эффект на конкретном изображении.
 Для его применения нажмите по небольшой кнопке «Утвердить»,
Для его применения нажмите по небольшой кнопке «Утвердить»,а затем по еще одной такой же.
- При желании на слайды можно добавить надписи – для этого следует перейти во вкладку «Текст».
Выберите подходящий шаблон и поместите его на изображение.
Во всплывающем окне введите желаемую надпись, выберите подходящий шрифт, цвет и размер.
Для добавления надписи на изображение дважды нажмите «Утвердить».
- Если вы делаете поздравительное слайд-шоу или, например, создаете его для ребенка, на изображение можно добавить стикеры. Правда, здесь они называются «Мультфильмы». Как и со всеми остальными средствами обработки, выберите понравившийся элемент и перетяните его на нужный слайд. При необходимости, повторите это действие для каждого слайда.
- Как и рассмотренный в первом способе веб-сервис Slide-Life, Kizoa тоже предоставляет возможность добавления музыки к слайд-шоу.

На выбор доступно два варианта – мелодия из внутренней библиотеки, которую нужно выбрать и поместить на отдельную дорожку, или загруженная с компьютера. Для добавления собственной композиции нажмите расположенную слева кнопку «Добавить мою музыку», перейдите в нужную папку в открывшемся окне «Проводника», выберите песню, выделите ее и нажмите «Открыть».
Подтвердите свои намерения, нажав «Выбрать для создания слайд-шоу» во всплывающем окне.
Затем, как и с мелодиями из собственной базы онлайн-сервиса, выделите добавленную аудиозапись и переместите ее на слайд-шоу.
- Приступить к окончательной обработке и экспорту созданного вами проекта можно во вкладке «Монтаж». Для начала задайте имя слайд-шоу, определите длительность воспроизведения каждого слайда и продолжительность переходов между ними. Дополнительно можно выбрать подходящий цвет фона и другие параметры. Для предварительного просмотра нажмите по кнопке «Тест Слайд-шоу».

В открывшемся окне плеера можно просмотреть готовый проект и выбрать вариант его экспорта. Для сохранения слайд-шоу на компьютер в качестве видеоролика нажмите по кнопке «Скачать».
- Если ваш проект весит меньше 1 Гб (а скорее всего так и есть), его можно скачать бесплатно, выбрав соответствующий вариант.
- В следующем окне определите параметры экспорта и выберите подходящее качество, затем нажмите «Подтвердить».
Закройте следующее всплывающее окно или кликните по кнопке «Выйти» для перехода к скачиванию файла.
Нажмите «Скачать ваш фильм»,
после чего в «Проводнике» укажите папку для сохранения готового слайд-шоу и нажмите «Сохранить».
Онлайн-сервис Kizoa во многом превосходит Slide-Life, так как позволяет самостоятельно обрабатывать и изменять каждый элемент создаваемого слайд-шоу. К тому же, ограничения его бесплатной версии никоим образом не отразятся на обычном, небольшом проекте.
Читайте также: Программы для создания видео из фото
Заключение
В этой статье мы рассмотрели то, как сделать слайд-шоу на двух специализированных веб-ресурсах. Первый предоставляет возможность создания собственного проекта в автоматическом режиме, второй же позволяет тщательно обработать каждый кадр и применить к нему любой из множества доступных эффектов. Какой из представленных в статье онлайн-сервисов выбрать, решать только вам. Мы же надеемся, что помогли достичь желаемого результата.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ2 варианта как сделать слайдшоу WordPress
Приветствую Вас на блоге WPandYOU.ru. Работа с WordPress очень простое занятие, для создание блогов или даже больших порталов, с помощью дополнительных плагинов, которых огромное количество. Для начала сделайте установку WordPress , например на локальном компьютере с помощью утилиты Denwer, можете сразу установить комментарии WordPress , или отключить комментарии WordPress как я уже описывал.
Для начала сделайте установку WordPress , например на локальном компьютере с помощью утилиты Denwer, можете сразу установить комментарии WordPress , или отключить комментарии WordPress как я уже описывал.
Слайд шоу WordPress интересует многих веб мастеров, так как большинство тем или не содержать слайд шоу, или они по каким-то параметрам не подходят для конкретного блога. Я рассмотрю два варианта создания слайдшоу. Первый вариант отображение слайд шоу на главной или на любой внутренней странице. Второй вариант слайд шоу более гибкий и имеет множество настроек и стилей отображения, один очень большой плюс в том, что Вы сможете ставить разные слайд шоу в любой пост или статью. Есть ещё одна полезная статья как добавить слайд шоу или слайдер в шапку сайта, в сайдбар, в пост или страницу WordPress.
Слайдшоу WordPress на главной странице или в любых внутренних страницах с помощью плагина WordPress Gallery
Хороший плагин и очень простой. Для начала возьмите плагин WordPress Gallery (тут) и установите плагин через админ панель (см. как установить плагин WordPress). После установки и активации плагина у Вас в админ панеле в левом меню настройки этого плагина.
как установить плагин WordPress). После установки и активации плагина у Вас в админ панеле в левом меню настройки этого плагина.
В настройках слайдшоу WordPress Gallery всего два пункта Gallery и Settings. В разделе Gallery Вам нужно загрузить изображения, количество картинок не ограничено, в этом же разделе Вы можете отредактировать Ваши загрузки.
После того как изображения загружены Вам нужно пройти в раздел Setting. В этом разделе Вы делаете настройки отображения слайдшоу на сайте. Задаёте размер слайда, скорость перелистки картинок и выбираете эффект отображения изображений в слайдшоу. Эффектов достаточно много, можно подобрать подходящий.
К галерее Вы можете добавить кнопку google+ , чтобы пользователи могли заценить и оценить слайды. После того, когда всё загружено и настроено, нам нужно отобразить слайдшоу WordPress в той части сайта, где Вы хотите. Отобразить можно двумя способами:
- Встроить php код в файлы шаблона, например header.
 php
php
- Второй вариант ещё проще, Вы можете вставить заглушку в любую статью или страницу и слайд шоу отобразится в той части сайта.
Данная версия плагина поддерживает только одно слайд шоу, но производители в будущем обещают сделать 2 и более слайдшоу, тогда плагин WordPress Gallery будет очень удачным решением. Не забывайте устанавливать хлебные крошки WordPress для хорошего юзабилити сайта.
Мощная галерея слайдшоу WordPress NextGEN Gallery для отображения изображений в статьях, на страницах блога с большим количеством стилей
Рассмотрим второй вариант слайдшоу, можно даже назвать галереи WordPress, использую плагин NextGEN Gallery. Плагин очень мощный и имеет много полезных настроек для отображения изображений.
Для начала Вам нужно взять плагин NextGEN Gallery (тут) и установить на WordPress (см. как установить плагин WordPress). Плагин поддерживает языковые файлы и есть русифицированные файлы (тут), которые Вам нужно закинуть папка плагина/lang, после этого плагин будет полностью на русском языке, Чтобы сайт был на нескольких языках Вы можете воспользоваться плагином GTranslate WordPress.
Чтобы начать работу с плагином, зайдите в Настройки NextGEN Gallery. Настроек достаточно много, самые основные это:
- Тамбнейлы, отображение маленьких эскизов оригинальных изображений.
- Изображения, тут Вы задаёте размер, который будет отображать галерею в развёрнутом виде, можно установить автоматическую нарезку больших фотографий в заданный размер.
- Галерея можете настроить всевозможные сортировки и варианты отображения, например слайдшоу или полный список изображений.
- Эффекты, тут Вам нужно попробовать каждый эффект и остановиться на подходящем.
- Водяной знак, можете поставить Watermark на все изображения слайд шоу и галереи в виде текста или картинки.
- Слайдшоу, тут Вы можете настроить отображение слайд шоу, размер, время смены картинки, есть возможность интегрировать слайд шоу в flash.
После того, как всё настроете можно переходить к созданию слайдшоу WordPress. Делается всё достаточно просто.
Делается всё достаточно просто.
- Заходите Добавить галерею /изображения, нажимаете на вкладку Добавить новую галерею и создаёте галерею.
- Далее заходите во вкладку Загрузить изображенияи загружаете изображения указав галерею.[clear]
- Далее, чтобы отобразить слайдшоу WordPress в статье (посте) Вам нужно зайти в пост. После установки слайдшоу в редакторе появится новая кнопка с помощью которой Вы сможете добавить слайдшоу. Нажмите на кнопку, выберите галерею и поставьте вариант отображение как слайд шоу. Сохраняете пост и слайд шоу будет отображаться в статье.
Слайдшоу WordPress
С помощью плагинов WordPress Gallery и NextGEN Gallery отличное решение для любого блога или сайта. Делается как Вы могли заметить достаточно просто и сможет разобраться даже школьник. Читайте так же хорошее решение как избавиться от спама в комментариях в WordPress или как отключить комментарии WordPress , как сделать WordPress счётчик и как установить кнопку google plus .
Если информация Вам была полезна, поделитесь с Друзьями!
Работа с WordPress.
Инфо depositfiles.comSlideshow на Drupal с текстом и картинками
Сегодня у меня в планах было написать о внутренней оптимизации, точнее о той её части которая касается мета тегов. На сайте наблюдается сильный перевес статей про создание сайта и я собирался это исправить. Открыв главную страницу сайта стало ясно что планы придется менять. Я совершенно забыл что хотел заменить главную страницу. Ни чего не имею против стандартной страницы, хотя можно сделать чтобы всё это выглядело веселей. В итоге вместо, столь редких на этом сайте, статьи о СЕО ещё одна статья про сайтоделанье, написанная по горячим следам. Обновление главной страницы начнём с создания слайд шоу.
Основные требования и необходимые модули для слайд шоу.
Требований будет три.
- Каждый слайд содержит картинку, заголовок и несколько слов из начала статьи.

- Располагается между хедером и основным содержимым.
- Простое добавление статей в слайд-шоу.
С требованием разобрались теперь будем думать как и чем всё это сделать.
- .Модуль Views https://drupal.org/project/views. Данный модуль поможет нам создавать запросы к базе данных используя удобный интерфейс. Другими словами нужно будет просто тыкать в кнопки и смотреть на результат. В нашем случае Views поможет нам вывести нужный контент.
- Модуль Views slideshow https://drupal.org/project/views_slideshow. Добавляет формат вывода SlideShow.
- Модуль Ctools http://drupal.org/project/ctools. Необходим для работы Views slideshow.
- Ещё один модуль от которого зависит Views slideshow — Libraries API http://drupal.org/project/libraries. В установке модуля Libraries API есть один нюанс. Для него нужно в папке /sites/all создать папку libraries.
У тех кто делал сайт по урокам webonlife.ru модуль CTools уже установлен. CTools обеспечивал работу модуля Meta Tag.
В нормальном виде слайдер состоит из двух частей — картинка слева, заголовок с текстом справа. Желательно чтобы эти части были равны. Для этого делаем размер выводимой картинки равный половине слайдера минус поля и отступы. У меня под весь блок слайдов есть 960px. Картинка шириной в 450px вполне подойдёт. Определившись с размерами настроим стиль для картинок. Для тех кто забыл как это делается читать эту статью.
Слайдшоу с помощью Views.
После включения модуля Views у нас должен появиться новый пункт в меню. Переходим Structure — Views — Add new view. Перед нами страница добавления новой вьюшки.
Обязательно укажем название и отметим что нам нужно сделать блок а не страницу. В выпадающем списке Show выбираем content. Тип контента на ваше усмотрение можете оставить All. Я поставил Article. Переходим к настройкам блока. В Display format выбираем Slideshow of fields. Эти настройки можно будет поменять на следующем этапе. Жмём Continue & edit и оказываемся на странице тонкой настройки. Не будем останавливаться на display name и title. Перейдём к настройкам форматов фильтров и сортировки.
Не будем останавливаться на display name и title. Перейдём к настройкам форматов фильтров и сортировки.
Часть настроек была задана на первом этапе. Если возникла необходимость измененить параметры нужно кликнуть по названию параметра и в открывшемся окне изменить или удалить его. Нам пока ничего изменять и удалять не нужно, а вот добавить пару полей и критерии сортировки не помешает. Начнём с полей. Кликнем на кнопку Add как показано на скрине. В окне добавления полей выбираем Content: teaser_image и Content: Body. teaser_image — это поле которое я добавил к типу материал Article. У вас оно возможно будет называться по другому. Подробнее о типах контента и полях читать здесь. Body — поле которое изначально присутствует во всех типа контента. Жмём Apply. После выбора полей нам предложат настроить их вид. Начнём с текста.
Снимаем отметку с Create a label, если не хотим чтобы наше поле подписывалось. Выбираем формат Summary or trimmed а ниже указываем количество знаков текста. Следующим у нас идёт поле с картинками.
Следующим у нас идёт поле с картинками.
Обратите внимание на image style. Нужно выбрать стиль который был создан для слайдера.
Теперь подумаем о том как нам выводить в слайдшоу только нужный контент. На данный момент, согласно заданным фильтрам, у нас выводятся пять последних опубликованных статей. Это не совсем то что нужно. Нам необходимо добавить какую-нибудь метку к статьям по которой views будет их выделять и помещать в слайдшоу. Такая метка уже есть. При создании статьи в настройках публикации мы можем указать чтобы статья закреплялась в верху списков(Sticky at top of lists).
Теперь нужно рассказать views что мы используем эту метки для добавления статей в slideshow. В разделе filter criteria жмём add. Выбираем Content: Sticky и далее отмечаем Sticky Yes. Должно получиться как на скрине ниже.
Отметим несколько статей и посмотрим что получилось. Оценить полученные результаты можно на той же странице где мы настраивали views. К великому удивлению оно не работает. Наша вьюха показывает одну статью и ничего не крутиться. В разделе настроек FORMAT жмём ссылку Settings напротив Slideshow и всё встаёт на свои места.
К великому удивлению оно не работает. Наша вьюха показывает одну статью и ничего не крутиться. В разделе настроек FORMAT жмём ссылку Settings напротив Slideshow и всё встаёт на свои места.
Такое случается когда абсолютно уверен в себе и не читаешь инструкцию перед установкой. Чтобы наши слайды заработали нужно в папке site/all/libraries создать папку jquery.cycle. Теперь переходим по адресу http://malsup.com/jquery/cycle/ и скачиваем файл jquery.cycle.all.js и закачиваем на сайт в ранее созданную папку jquery.cycle
Заработало! Жмём кнопку Save. На этом пока остановимся. Большую часть работы мы сделали, осталась подогнать внешний вид под наши требования. В основном это мелкие детали, но их достаточно много поэтому предлагаю немного передохнуть, и уже с новыми силами со следующего поста доделать слайд шоу.
На сегодня всё. Всем удачи.
Как привлечь новых посетителей веб-сайта с помощью веб-слайд-шоу
Восемь секунд. Именно столько времени у вас есть, чтобы привлечь внимание среднего интернет-пользователя к вашему сайту. Вы можете максимально изменить свой контент и макет страницы, но это невозможно: привлечение посетителей веб-сайта, особенно новичков, является реальной проблемой для онлайн-бизнеса.
Вы можете максимально изменить свой контент и макет страницы, но это невозможно: привлечение посетителей веб-сайта, особенно новичков, является реальной проблемой для онлайн-бизнеса.
Теперь, когда вы слышите термин слайд-шоу , вы сразу можете подумать о презентации PowerPoint , а оттуда конференц-зал и скучный .
Если это так, попробуйте на мгновение забыть о PowerPoint. Как оказалось, веб-слайд-шоу — один из самых популярных и эффективных способов донесения визуального контента до посетителей.
В этом руководстве мы узнаем о распространенных способах использования веб-слайд-шоу, передовых методах их реализации и о том, как начать размещать их на своем веб-сайте.
Что такое слайд-шоу веб-сайта?
Слайд-шоу веб-сайта, также известное как «слайдер», представляет собой функцию веб-страницы для представления нескольких изображений в виде галереи. Ползунок отображает одно изображение за раз и автоматически переключается между изображениями по истечении тайм-аута и/или после ввода данных пользователем, например смахивания или нажатия кнопки.
В частности, интернет-компании, как правило, используют слайдеры на своей домашней странице, чтобы сообщить о своей миссии или продемонстрировать CTA для новых продуктов.Возьмите этот простой пример с веб-сайта Microsoft:
.Источник изображения
Этот стиль представления способствует просмотру двумя основными способами. Во-первых, он привлекает зрителя, размещая важный контент в верхней части страницы, прокрутка не требуется. Этим контентом могут быть новые продукты или предложения, объявление или сообщение в блоге или что-то еще, что посетители должны знать.
Во-вторых, веб-слайд-шоу могут добавить визуальную изюминку вашим страницам. Например, чередование больших ярких изображений создает незабываемые впечатления и даже может вызвать у читателей определенные положительные эмоции, которые затем ассоциируются у них с вашим брендом.Это особенно эффективно для портфолио художников, медиа-компаний и других организаций, уделяющих большое внимание эстетике.
Когда использовать веб-слайд-шоу
Вы найдете ползунки в Интернете, но в некоторых случаях они работают особенно хорошо. Давайте сделаем краткий обзор их лучших применений:
Новые продукты/предложения
Поместите ползунок на свою домашнюю страницу и заполните его призывами к действию, демонстрирующими последние предложения вашего бизнеса, как в примере Microsoft выше.Новичок в CTA? Посмотрите наши любимые примеры.
Общая информация
Многие организации используют ползунки для демонстрации своей миссии, стратегии или истории. Вы часто будете видеть это на сайтах консалтинговых агентств, некоммерческих и образовательных организаций, а также на специальных проектах без физического продукта для представления.
Витрина продукта
Вместо того, чтобы переключаться между несколькими продуктами, вы можете сосредоточиться на одном продукте или линейке продуктов. При таком подходе каждый слайд может объяснить отдельный аспект, преимущество или итерацию вашего продукта.
Вместо того, чтобы представлять все сразу, ползунок разбивает информацию на удобоваримые части контента. Взгляните, например, на этот стильный дизайн от Nike, демонстрирующий 15-летнюю линейку кроссовок Dunk.
Источник изображения
Портфели
Медиакомпании, творческие организации и фрилансеры часто используют ползунки, чтобы выделить свои последние или лучшие работы. Вы можете представить несколько изображений из одного проекта или несколько проектов со ссылками на их специальные страницы на вашем сайте.
Избранные статьи
Новостные сайты и блоги с частыми обновлениями могут добавлять CTA для своего последнего или самого популярного контента в слайд-шоу. Избегайте здесь простых текстовых CTA — вместо этого используйте избранные изображения для каждого сообщения, чтобы привлечь внимание пользователей к вашему новому контенту.
Теперь, когда мы увидели , на что способны ползунки , давайте теперь обсудим , как их реализовать. И да, есть неправильный способ сделать слайдер.
Рекомендации по веб-слайд-шоу
- Включить автоматические и ручные переходы.
- Визуально указать количество слайдов.
- Оптимизировать производительность страницы.
- Обратите внимание на эффекты перехода.
- Сделайте его удобным для мобильных устройств.
- Сделать его доступным.
С точки зрения удобства использования ползунки — палка о двух концах. Из-за своей популярности слайд-шоу знакомы подавляющему большинству людей, которые заходят на вашу страницу, и у них не должно возникнуть проблем с пониманием цели этой функции.
Однако это также означает, что плохо спроектированные ползунки очень быстро отпугнут пользователей, особенно если это буквально первое, что они видят. По этой причине важно тщательно спланировать элемент слайд-шоу и следовать следующим шести рекомендациям:
По этой причине важно тщательно спланировать элемент слайд-шоу и следовать следующим шести рекомендациям:
1. Включите автоматические и ручные переходы.
Как я уже упоминал, веб-слайд-шоу могут переключаться между содержимым автоматически в зависимости от времени или вручную, когда пользователь нажимает кнопку со стрелкой или проводит пальцем по экрану.
Мы рекомендуем, чтобы ваш ползунок допускал оба метода. При загрузке страницы ползунок переключается автоматически, предоставляя пользователю достаточно времени для просмотра каждого изображения. Если пользователь хочет сам менять слайды, он тоже может это сделать, что может деактивировать синхронизированные переходы. Такой подход дает пользователям лучший контроль над содержимым, которое они хотят просматривать. Кроме того, именно так реализовано большинство веб-слайдеров, поэтому они интуитивно понятны посетителям.
Чтобы помочь пользователям, разместите кнопки со стрелками с обеих сторон элемента (слева и справа или сверху и снизу). Эти кнопки могут быть видны внутри элемента по умолчанию или появляться, когда пользователь наводит курсор на слайд-шоу. Выбор стиля остается за вами.
Эти кнопки могут быть видны внутри элемента по умолчанию или появляться, когда пользователь наводит курсор на слайд-шоу. Выбор стиля остается за вами.
2. Визуально указать количество слайдов.
Рекомендуется указать, сколько всего слайдов в слайдере, чтобы пользователи знали, сколько контента осталось просмотреть. Вы можете сделать это с помощью миниатюр, которые появляются при наведении курсора, числах (например, 1/5, 2/5…) или других тонких визуальных подсказках, как в примере Microsoft выше.
3.Оптимизируйте производительность страницы.
Если загрузка вашей страницы занимает больше нескольких секунд, посетители начнут терять интерес. Многие даже не увидят полный слайдер, над которым вы так усердно работали.
Во-первых, подумайте о количестве изображений в слайд-шоу. Чем больше слайдов, тем дольше время загрузки, поэтому включайте только те слайды, которые вам нужны. Сохраните остальную часть вашего контента для дальнейшего использования на странице. Затем оптимизируйте изображения слайдера, максимально уменьшив размер файла для каждого изображения.
Затем оптимизируйте изображения слайдера, максимально уменьшив размер файла для каждого изображения.
Наконец, многие конструкторы слайд-шоу реализуют отложенную загрузку.Только текущий слайд будет загружаться первым, а скрытые слайды не будут загружаться, пока не будет запрошен показ. Эта функция максимально распределяет потребности в загрузке, поэтому обратите внимание на нее при поиске конструктора слайдеров.
4. Обратите внимание на эффекты перехода.
Переходы — это, казалось бы, небольшая деталь ползунков, к которой люди очень привыкли, и все, что выходит за рамки нормы, может отталкивать.
Возможно, у вас возникнет соблазн усилить переходы между слайдами с помощью эффекта растворения или стирания в виде звезды.Я восхищаюсь твоим вкусом, но постарайся сопротивляться этому желанию и делать переходы простыми. Лучше всего использовать простой эффект затухания или горизонтальное/вертикальное панорамирование. Этот звонок зависит от вас, но чем меньше вас будет отвлекать и раздражать переход, тем лучше.
5. Сделайте его удобным для мобильных устройств.
Слайдеры — это высокодинамичные элементы с большим количеством изображений. Если ваш модуль не предназначен для работы на небольших экранах, он может выглядеть как высокодинамичный беспорядок с большим количеством изображений.
Поскольку они составляют почти половину вашего трафика, сделайте одолжение своим мобильным посетителям и примените принципы адаптивного веб-дизайна к своим слайдерам (это могут сделать авторитетные разработчики слайдеров и плагины).Или рассмотрите возможность полного удаления ползунка со своего мобильного сайта, чтобы уменьшить беспорядок.
6. Сделайте его доступным.
Наконец, все ваши ползунки должны быть настолько доступными, насколько вы можете их сделать. Это означает адаптацию к мобильным устройствам, замещающий текст изображения для каждого слайда (и текстовую альтернативу для самого слайд-шоу, если это возможно), возможность ручного перехода между слайдами и запуск этих переходов с помощью клавиш со стрелками в дополнение к нажатиям кнопок.
Как сделать слайд-шоу для веб-страницы
Хотите попробовать слайдеры? У вас есть несколько вариантов.Давайте рассмотрим, что доступно, от наименее технической до наиболее технической реализации.
Используйте конструктор слайд-шоу.
В качестве упрощенного решения используйте специализированное программное обеспечение для создания веб-слайд-шоу. С помощью этих инструментов просто выберите содержимое слайдера, настройте параметры и вставьте элемент слайдера на свою страницу. Начните с бесплатного инструмента, такого как Bannersnack или Cincopa, и посмотрите, понравится ли он вам, а затем подумайте о переходе на платный вариант.
Популярные конструкторы веб-сайтов также поддерживают функцию слайдера либо изначально, либо с помощью надстройки стороннего производителя.Убедитесь, что эти инструменты могут сделать ваши слайд-шоу отзывчивыми и доступными для пользователей.
Используйте тему/плагин слайдера WordPress.
Если ваш веб-сайт построен на CMS WordPress, многие темы поставляются со встроенными модулями слайдера. Существует также множество бесплатных и премиальных плагинов для слайдеров, которые добавят функциональность слайд-шоу на ваш сайт, в любой пост или на страницу. Для вашего магазина WooCommerce рассмотрите плагин слайдера WooCommerce для отображения продуктов.
Существует также множество бесплатных и премиальных плагинов для слайдеров, которые добавят функциональность слайд-шоу на ваш сайт, в любой пост или на страницу. Для вашего магазина WooCommerce рассмотрите плагин слайдера WooCommerce для отображения продуктов.
Мы рекомендуем добавлять ползунки с плагином поверх темы, так как смена темы не приведет к сбою вашего слайд-шоу.Тем не менее, премиальные темы со слайдерами в этом случае весьма удобны.
Запрограммируйте ползунок вручную.
Если вы чувствуете себя смелым, попробуйте самостоятельно написать плагин для слайдера изображений. Для правильной работы слайдеру необходимы HTML, CSS и JavaScript — три основных языка в разработке внешнего интерфейса.
И W3Schools, и freeCodeCamp предлагают учебные пособия по созданию слайдера изображений. Или следуйте нашему руководству по созданию карусели изображений в Bootstrap CSS. Запрограммируйте слайдер, затем настройте CSS, чтобы стиль вашего нового модуля соответствовал остальной части вашего веб-сайта.
Бонус: Создайте видео слайд-шоу
В качестве альтернативы запрограммированному вручную интерактивному ползунку изображений вы можете выбрать слайд-шоу видео, отображающее ту же информацию.
Если у вас мало времени или ресурсов, мы настоятельно рекомендуем бесплатный конструктор слайд-шоу от Canva. Этот инструмент был разработан, чтобы быть быстрым, интуитивно понятным и простым в использовании для всех, в том числе для тех, у кого нет навыков дизайна.
С помощью Canva вы можете легко создавать слайд-шоу из шаблонов, посвященных различным областям, таким как объяснения, еда и мода.Наполните свое слайд-шоу изображениями и видео из собственной библиотеки и из библиотеки стоковых медиафайлов Canva. Затем настройте слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите свое слайд-шоу бесплатно (и нет, водяного знака нет).
Источник изображения
Не просто PowerPoint
Веб-слайд-шоу подходят не всем. Однако, если вы хотите сделать акцент на визуальных эффектах и снизить показатель отказов, рекомендуем попробовать их.
Однако, если вы хотите сделать акцент на визуальных эффектах и снизить показатель отказов, рекомендуем попробовать их.
При добавлении ползунка помните о наших рекомендациях и убедитесь, что он служит общей миссии вашего сайта, а не отвлекает от нее. Наконец, не забудьте сделать их визуально приятными и привлекательными для всех. Это не ярко освещенный конференц-зал, это ваше дело!
25 примеров слайд-шоу фотографий в веб-дизайне, которые вас вдохновят
9 минут чтения Тенденция слайд-шоу фотографий существует в веб-дизайне уже более 10 лет, но технология, стоящая за ней, сильно изменилась за последние несколько лет.
В 2021 году ползунки HTML5 — это изображения большого размера, креативная анимация движения и смелые цвета.
Поскольку контент в верхней части страницы стал проверенным способом зацепить вашу аудиторию с первого взгляда, вовлечь и конвертировать, многие крупнейшие бренды используют этот тренд.
Адаптивный слайдер отлично подходит для предприятий электронной коммерции и предоставляет отличную возможность продемонстрировать свои продукты и создать атмосферу. Если вы используете технологию HTML5, у вас может быть адаптивный слайдер фотографий без беспорядка, который может замедлить работу вашего сайта.
Присоединяйтесь к нам, чтобы просмотреть некоторые из самых креативных примеров слайд-шоу от ведущих брендов и получить вдохновение, необходимое для запуска вашего следующего веб-сайта!
1. Фотослайдеры для продуктовых сайтов
Вы не ошибетесь, выбрав красивую фотографию еды, если она соответствует тематике вашего сайта. Посмотрите, как вкусно выглядит сайт Пьера! Аппетитно, не правда ли? Используйте слайдер с фотографиями еды в верхней части страницы, чтобы проиллюстрировать кулинарный блог, ресторан или любой бизнес, связанный с едой.
2.Пример слайд-шоу фотографий для веб-сайтов электронной коммерции
Крутое изображение может быть улучшено еще более крутой копией! Как этот, из бодибилдинга. Получите забавную картинку, соедините ее с большим дизайном надписей и отличной концепцией, и бац, вы получите впечатляющий дизайн, который преображает.
Получите забавную картинку, соедините ее с большим дизайном надписей и отличной концепцией, и бац, вы получите впечатляющий дизайн, который преображает.
3. Пример слайдера изображений для НПО
Они могут сделать крутой дизайн для вашей благотворительной или общественной организации; если они выбраны правильно, изображения — это отличный способ затронуть эмоциональную сторону вашего посетителя и заставить его пожертвовать на ваше дело.Посетите веб-сайт Surfrider, чтобы получить вдохновение о том, как выбрать изображения для создания классического слайдера фотографий.
4. Пример слайдера модного веб-сайта
Прогуляйтесь по подиуму с крутой каруселью для вашего модного сайта. Вдохновитесь тем, как крупные модные бренды используют эту тенденцию в наши дни, и создайте свой собственный профессиональный слайдер. Используйте смелые цвета, броские тексты и не забудьте добавить четкую кнопку призыва к действию, чтобы максимизировать конверсию.
Neiman Marcus — классический пример, сочетающий в себе гламур, цвет и моду, чтобы предложить посетителям действительно стильный результат.
5. Слайдеры в мире часов
Да, самое время использовать ползунки! Большинство самых известных часовых брендов используют их, чтобы вы стали частью их роскошного мира, и на то есть веская причина: они могут помочь создать визуальную историю с помощью всего лишь нескольких потрясающих кадров.
Если ваш бизнес находится в той же нише, не забудьте использовать профессиональные фотографии с высоким разрешением и расскажите о своих продуктах, демонстрируя их рядом со знаковыми изображениями.Как Tissot сделал с этим простым, но замечательным веб-сайтом.
6. Легендарный слайдер изображений для электронной коммерции от Amazon
Вы знаете, что что-то отлично подходит для электронной коммерции, если и Amazon, и eBay используют это, и это как раз тот случай с слайдером фотографий на главной странице. Иллюстрации в сочетании с фотографиями знаковых символов Amazon дают ощущение уверенности и доверия, показывая, что они заботятся об отношениях с покупателем.
Иллюстрации в сочетании с фотографиями знаковых символов Amazon дают ощущение уверенности и доверия, показывая, что они заботятся об отношениях с покупателем.
В электронной коммерции все зависит от конверсий, поэтому не забудьте продемонстрировать свои продукты и предложения на слайдере вашей домашней страницы.
7. Домашнее ощущение слайдера на главной странице
Слайдеры для фотографий в серых и бежевых тонах могут стать отличным способом продемонстрировать домашнюю, уютную атмосферу. Сделайте так, чтобы ваш сайт о доме и украшениях чувствовал себя так же, как будто вы входите в дом, как это сделала Au Lit Fine Linens.
8. Слайдер интернет-магазина спортивной одежды, предлагающий активный образ жизни
Чтобы показать жизненную силу, движение и динамику, используйте черно-белую спортивную фотографию с вкраплениями ярких цветов, таких как красный или оранжевый.Вы получите крутой эффект и привлекательный сайт. Посмотрите это слайд-шоу от Lifestyle и используйте эту цветовую схему каждый раз, когда вам нужно предложить движение.
9. Слайдеры для сайтов изобразительного искусства и рукоделия
Искусство лучше всего воспринимается в полном размере! Дополните его жирными заглавными буквами и цветами из того же спектра, и у вас есть рецепт победы! Если вам нужно вдохновение, посмотрите слайдер на главной странице Hello Lucky и вдохновитесь их потрясающими иллюстрациями.
Придайте своему веб-сайту художественный вид с классным дизайном, и ваши клиенты будут вам благодарны!
10. Удивительный дизайн продукта требует потрясающего веб-дизайна.
Если вы увлекаетесь продуктовым дизайном, вы увидите, что большинство веб-сайтов используют эту тенденцию с крутыми изображениями продуктов и вдохновляющими фотоманипуляциями в качестве пищи для размышлений.
Baron Fig — один из веб-сайтов, которые с большим успехом используют эту тенденцию, создавая у вас ощущение, что они продают больше, чем просто продукты, они продают образ жизни и опыт.
11.
 Стильный адаптивный слайдер изображений
Стильный адаптивный слайдер изображенийТехнологии и стиль идут рука об руку, поскольку большинство высокотехнологичных устройств становятся неотъемлемой частью стиля жизни. Сайт Native Union — отличный пример эстетики в сочетании с практичностью и вниманием к деталям.
12. Полноразмерная карусель для винтажной фотографии
Винтажные слайдеры помогут вашим продуктам процветать в онлайн-среде. Они могут рассказать историю и вернуть вас в прошлое, по одному слайду за раз.
Взгляните на этот пример из магазина Only Once и узнайте, как они используют ностальгию, чтобы продавать больше.
13. Фото слайдер для музыкального сайта
Sony Music — один из самых известных брендов, использующих этот тип контента на своей домашней странице, и не зря! Окончательный веб-дизайн выглядит свежо и креативно, как музыка!
14. Mercedes Benz – слайд-шоу фотографий в лучшем виде
Mercedes Benz использует эту тенденцию, чтобы продемонстрировать историю. С отличным текстом и дискретной анимацией они нашли отличный способ завоевать сердца людей.
С отличным текстом и дискретной анимацией они нашли отличный способ завоевать сердца людей.
15. Полноэкранный слайдер с акцентом на детали
В электронной коммерции люди не могут попробовать и потрогать ваш продукт, поэтому все, что может приблизить его к ним, может максимизировать ваши конверсии. Получите четкие качественные фотографии крупным планом и позвольте своим посетителям подойти на шаг ближе и увидеть текстуру, форму и цвет ваших продуктов.
ETQ Amsterdam — один из брендов, который делает это замечательным образом, посмотрите и вдохновитесь!
16.Примите решение и используйте знаковые ползунки
Бренды и магазины косметики — это большие, смелые изображения, поэтому не бойтесь использовать слайдер изображений, если он у вас есть, как это сделали Makeup Forever на своем веб-сайте. Смелый текст и четкий призыв к действию заставят ваших пользователей узнать больше и проверить ваши предложения.
17.
/assets/images/4173/original/8ab04d90-1dc1-44b6-a1f7-99506b0b476f.png) Крутые горки к счастью
Крутые горки к счастьюВеб-сайты о моде посвящены внешности и заставляют ваших клиентов чувствовать, что их счастье находится в одном клике! Взгляните на этот великолепный слайдер модных фотографий от Ravelry и создайте его для своего веб-сайта, если вы увлекаетесь модой.
18. Слайдеры The Art Of Interior Design
Дизайн интерьера и дизайн продукта могут извлечь выгоду из состояния погружения, предлагаемого ползунками, и наш следующий пример делает шаг вперед: ползунки изображений имеют небольшой эффект анимации, показывая немного больше с крутым замедленным движением.
Веб-сайтМикии Кобаяши — это восхитительно, с использованием изображений для создания максимального эффекта, даже без использования каких-либо кнопок или копий.
19. Пример полностраничного слайдера для интернет-магазина
Получите ощущение полного погружения с классным полностраничным слайдером для интернет-магазина.Обратите внимание, что все остальные элементы на веб-сайте Amaio Swim сведены к минимуму, чтобы фотографии произвели неизгладимое первое впечатление. И первое впечатление имеет значение!
И первое впечатление имеет значение!
20. Чистый и минималистичный пример слайдера — Microsoft
Минималистичный дизайн слайдера может подчеркнуть самое важное: ваши продукты! Взгляните на веб-сайт Microsoft и получите вдохновение для своего следующего проекта. Обратите внимание, как мягкий серый цвет сочетается с общим дизайном, дополняя минималистскую философию самого бренда.
21. Адаптивный слайдер HTML5 — креативный пример для агентств
Агентства должны творчески демонстрировать свою работу, чтобы привлечь потенциальных клиентов и заставить сотрудников гордиться своей работой. Round Studio — это брендинговое агентство, которое занимается множеством разноплановых проектов. Просто посмотрите, как они рассказывают историю каждого проекта, над которым они работали, с помощью крутого слайда.
22. Ползунок иллюстраций с графическими элементами
Кто сказал, что пищевая промышленность не может проявлять творческий подход? С несколькими иллюстрациями и драгоценными цветами даже нетрадиционная ниша, такая как консервный завод, может иметь оттенок гламура.
La Perle des Dieux — французский веб-сайт, который выглядит почти как сувенирный магазин и предлагает классные иллюстрированные элементы и золотые оттенки. Посмотрите его, чтобы увидеть, как цвета и графика могут по-новому взглянуть на всю отрасль.
23. Стильный слайдер для роскошных ниш
Когда пришло время рассказать историю, не стоит недооценивать мощь простого слайдера для фотографий с классным анимационным эффектом на каждом слайде. Слайдер Omega — отличный пример. Обратите внимание, как анимация привлекает ваше внимание за считанные секунды, помогая вам стать частью видения бренда.
24. Пример слайд-шоу фотографий образовательного веб-сайта
Настала очередь образования прогуляться по вашей голове с помощью отличного ползунка. Когда все дело в том, чтобы делиться полезной информацией, следя за дизайном, рассмотрите этот вариант. Посетите веб-сайт Калифорнийского университета в Сан-Диего, чтобы вдохновиться на следующую работу.
25. Пример слайдера SpaceX — последний рубеж
И последнее, но не менее важное: вот удивительный веб-сайт, который заставит вас мечтать о мире за пределами нашей досягаемости.Веб-сайт SpaceX с классным слайдером фотографий и темной цветовой схемой заставляет вас чувствовать себя так, как будто вы путешествуете в космос.
Итак, вы увидели примеры и решили сделать слайд-шоу для своего сайта, но не знаете, с чего начать, поэтому вот несколько советов и рекомендаций. К счастью, вам больше не нужно знать, как кодировать, чтобы создать полностью настраиваемое слайд-шоу изображений на веб-сайте, вы можете использовать средство для создания слайд-шоу фотографий, чтобы упростить свою работу.
Вот как вы можете это сделать, просто следуйте нашему пошаговому руководству по слайд-шоу HTML5.
Как создать слайд-шоу — создайте свое собственное с помощью средства для создания слайд-шоу HTML5
- Войдите в свою учетную запись Creatopy или создайте ее
- Выберите один из форматов карусели, которые мы предоставляем, или добавьте свой собственный размер
- Выберите понравившийся шаблон или начните с нуля
- Загружайте свои собственные тексты и изображения или вставляйте свои видео (вы можете использовать код для вставки с Youtube, Vimeo или других ресурсов).

- Добавить эффекты перехода
- Сохраните свою работу
- Загрузите его в формате HTML5 или MP4 и используйте на главной странице своего веб-сайта.
И, чтобы сэкономить еще больше драгоценного времени, вот бонусный совет: вы можете сохранить свой шаблон слайд-шоу и менять изображения или видео только тогда, когда вам нужно обновить домашнюю страницу.
Как видно из приведенных выше примеров, слайдеры по-прежнему используются в веб-дизайне, и их правильное использование может увеличить удержание клиентов. Поэтому не бойтесь использовать их для электронной коммерции, ONG или роскошных веб-сайтов каждый раз, когда хотите рассказать историю.
Преимущества слайд-шоу на вашем сайте в 2022 году
Большинство людей в Интернете наиболее позитивно реагируют на визуальные подсказки, отсюда и популярность видео.Преимущество таких веб-сайтов, как YouTube, и частного хостинга, такого как Cincopa, определенно иллюстрирует это.
По этой причине маркетологам настоятельно рекомендуется использовать все больше и больше изображений и видео на своих веб-сайтах.
Галереи слайд-шоу изображений — это просто другой подход к размещению неподвижных изображений на вашем веб-сайте, и их будет достаточно так же, как изображения или видео на своем месте.
По данным сайта контент-маркетинга Social Media Today, Slideshare сегодня является одним из самых посещаемых веб-сайтов.
Это, пожалуй, самый конкретный пример того, как быстро и незаметно слайдеры проникли в нашу онлайн-жизнь. Итак, что делает такие галереи изображений такими любимыми?
Как слайд-шоу влияет на ваш сайт
1. Повышение вовлеченности пользователей:
Человеческий глаз отлично приспособлен для наблюдения и фильтрации любых движущихся объектов, как на экране, так и в реальной жизни.
Вот почему, например, морского котика в камуфляже, который стоит неподвижно на изображении, гораздо труднее заметить, чем бегущего по экрану. Примерно такая же концепция применима к любому продукту.
Примерно такая же концепция применима к любому продукту.
Как предлагает Google, «все дело в значимом движении». Движение, обеспечиваемое движущимися слайдерами галереи, значительно облегчает привлечение внимания пользователя. Этот смысл действия будет удерживать внимание среднего посетителя сайта в течение довольно долгого времени.
Кроме того, учитывая, насколько человеческие чувства зависят от зрения, они дают возможность отображать более одного изображения одновременно. Это особенно важная концепция, когда речь идет об экранной недвижимости.
Вместо того, чтобы показывать только одно изображение, покажите их идеальный баланс, чтобы создать комбинацию великолепных визуальных эффектов.
2. Вы можете сразу показать все свои замечательные продукты:
Высокие показатели отказов — это то, из-за чего великий маркетолог может не спать всю ночь, пытаясь понять, в чем именно проблема.
В девяти случаях из десяти люди не чувствуют себя вовлеченными, потому что им приходится копаться в кладезях контента, чтобы найти то, что они хотят. Слайдеры галереи разрушают этот барьер, позволяя почти сразу разорвать контакт с пользователем.
Слайдеры галереи разрушают этот барьер, позволяя почти сразу разорвать контакт с пользователем.
Чтобы это было еще эффективнее, как можно чаще обновляйте слайд-шоу на веб-сайте различными изображениями. Представьте, что вы публикуете один пост в блоге, а затем исчезаете с лица земли? Это не лучший способ заставить людей продолжать приходить.
Точно так же слайд-шоу на веб-сайте должно постоянно вращаться. Чем больше контента вы создаете, тем больше людей посещают ваш сайт и тем больше вероятность того, что вы сохраните уже имеющихся пользователей.
3. Дают прекрасную возможность для аналитики :
Еще одно большое преимущество наличия слайдера галереи на вашей домашней странице — это возможность собирать довольно подробные аналитические данные.
С их помощью вы можете отслеживать количество просмотров каждой страницы презентации, и в зависимости от того, как вы планируете обрабатывать данные, вы можете сказать, какой контент больше всего интересует зрителей.
Не все черно-белое, и вполне вероятно, что ваши клиенты не такие, как обычные покупатели.
Опять же, это лучшая возможность для A/B-тестирования. Например, с помощью рефералов часть пользователей может быть отправлена на сайт со слайдером, а другая — на обычный веб-сайт, на котором его нет.
Каждый из этих пользователей может записывать свои показатели отказов и другие подобные данные, а также вносить любые необходимые корректировки.
4. Легко усваиваются:
Не у всех хватает терпения читать длинные кучи текста с описанием того, чем занимается ваш бизнес, подробные описания каждого товара в вашем ассортименте и длинные посты в блогах.
Слайд-шоу — идеальное решение для упрощения всего с помощью краткого текста резюме. Даже невероятно подробные и сложные идеи могут быть преобразованы в краткий текст, который пользователи могут проглотить и переварить за короткое время.
Еще лучше, если посетитель хочет вернуться к чему-то, что он уже прошел, нет необходимости проходить все заново.
Приличное слайд-шоу должно содержать либо номера страниц, либо маленькие точки внизу, указывающие на текущую страницу и для навигации.
Если им интересна только одна часть слайд-шоу, они могут пропустить все остальное и сосредоточиться на том, что привело их на ваш сайт.
5. SEO :
В конце концов, все, что мы, маркетологи, делаем, мы делаем ради поисковой оптимизации, которая является отличным способом привлечь больше посетителей на ваш сайт.
Когда пользователь проводит больше времени на вашем сайте, это знак внимания поисковым системам, указывающий, что контент на вашем сайте релевантен.
В зависимости от вашей реализации, слайдер изображений может принести некоторую пользу в SEO-оптимизации изображений.
Кроме того, поскольку это первое, что видит пользователь при посещении вашего сайта, это отличное место для призыва к действию. Важно помнить, что хороший призыв к действию дает пользователям вескую причину нажать на вашу ссылку.
В то же время это также должно послужить поводом для дальнейшего изучения вашего сайта.Вы можете сделать это, например, предоставив больше информации о своей компании или предоставив им какое-то предложение.
Опять же, это отличный стратегический ход, чтобы удержать посетителя на вашем сайте в течение этих драгоценных дополнительных секунд. В то же время используйте правильные ключевые слова на каждой странице слайд-шоу, чтобы еще больше улучшить свой рейтинг в поисковых системах.
Вывод:
Слайдеры галереи могут быть очень полезным инструментом, если они реализованы правильно. Они дают вашему бизнесу возможность улучшить рейтинг SEO и значительно увеличить взаимодействие пользователей с вашим сайтом.
Однако, размещая их на своем сайте, помните, что никогда не следует использовать слишком много изображений, слишком много анимации или более одного слайдера на одной странице. Они имеют тенденцию становиться навязчивыми и властными, когда переусердствуют.
Профиль автора:
Имея более 8 лет писательского опыта, Смриди Малхотра является профессиональным блоггером в области технологий, здоровья и путешествий. Она любит собирать и делиться своими глубокими знаниями о последних достижениях в области технологий.
Смриди — дипломированный специалист по менеджменту и художник по визуальной графике, в настоящее время получает степень магистра в области поведенческой психологии.Ее хобби — практика осознанности, консультирование детей и путешествия (особая любовь к Африке).
О Шри Публикации
Шри делится с нашими зрителями интересными темами WordPress, плагинами и другими новостями, связанными с WordPress. Он также время от времени публикует избранные интервью разработчиков WordPress.Просмотреть все сообщения Шри Сообщений
Почему не стоит использовать слайд-шоу на своем сайте
Основные причины, по которым вам не следует использовать слайд-шоу
- Слайд-шоу недостаточно взаимодействуют с пользователями! Тематические исследования показывают, что на первый слайд приходится больше всего действий (около 70–80 % кликов), а на второй — менее 13 %.
 Процент уменьшается для последовательных слайдов.
Процент уменьшается для последовательных слайдов. - Слайд-шоу замедляет работу веб-сайта. Как я уже упоминал в своем предыдущем посте о производительности, слайд-шоу с большим количеством изображений отрицательно влияют на работу пользователей.
- Слайд-шоу может сбивать с толку, если оно реализовано неправильно.
Улучшенные альтернативы слайд-шоу
Простое статическое изображение
Пример статического изображения Forever 21
Лучшим решением является использование статического изображения. Многие бренды перешли на использование статических изображений.g Apple, Forever 21, etsy.com и т. д. Статичное переднее изображение более эффективно, потому что:
- Это легко понять. У вас есть только один слайд с одной кнопкой призыва к действию.
- Обеспечивает более высокую производительность. Одно изображение загружается быстрее, чем слайд-шоу из нескольких изображений.
- Это меньше отвлекает. Одно статичное изображение удерживает внимание пользователя на основном сообщении.

Если вы являетесь владельцем стартапа или веб-сайта для малого бизнеса, вы можете направить пользователей на страницу своих услуг, где они смогут узнать больше о том, как вы можете им помочь.Если вы управляете веб-сайтом электронной коммерции, вы можете указать им страницу продуктов. В качестве альтернативы вы можете вращать статическое изображение в течение года, чтобы продемонстрировать свои сезонные продукты. Это изображение указывает на определенную категорию в вашем магазине.
Несколько статических изображений
Пример нескольких статических изображений для Gamespot
Если вам абсолютно необходимо рекламировать несколько блоков контента, вы можете комбинировать несколько статических изображений, где каждое изображение указывает на другую часть веб-сайта.Вы можете увидеть эту технику на таких веб-сайтах, как GameSpot, Gap (есть слайд-шоу изображений, но текст неподвижен) или Kay Jewelers.
Когда использовать слайд-шоу
Слайд-шоу, используемое на веб-сайте Microsoft Windows
Существуют сценарии, в которых слайд-шоу домашней страницы может быть полезно, если:
- В вашей компании брендинг важнее, чем клики пользователей по слайду
- Вы хотите выглядеть круто, даже если это может быть не лучшим решением для ваших посетителей или приносить вам больше прибыли
- Вам нужно, чтобы различные отделы вашей компании были довольны, демонстрируя весь контент.

Как сделать слайд-шоу пригодным для использования
Слайд-шоу вряд ли исчезнут в ближайшее время. Вполне вероятно, что вы уже используете его. Вот несколько рекомендаций по реализации слайд-шоу:
- Не ставить на автовоспроизведение. Пользователям нравится иметь контроль над интерфейсом, и это сбивает с толку, когда изображения начинают прокручиваться автоматически.
- Не используйте более 3-4 слайдов. Как я уже упоминал выше, никто не удосуживается щелкнуть мышью, чтобы увидеть все изображения, а слишком большое их количество замедляет работу веб-сайта.
- Используйте четкую навигацию. Маленькие маркеры, обычно используемые в навигации слайд-шоу, не являются лучшим индикатором того, где находится пользователь в слайд-шоу. По возможности используйте миниатюры, а навигационные стрелки должны иметь прикрепленный к ним текст «следующий/предыдущий».
- Добавить жестовые подсказки для сенсорных устройств
Заключение
Слайд-шоу — плохой способ представления контента. Если вы не используете его в целях брендинга, вам лучше использовать простое статическое изображение.Это не только ускоряет загрузку вашего сайта, но и делает его менее запутанным и генерирует больше кликов.
Если вы не используете его в целях брендинга, вам лучше использовать простое статическое изображение.Это не только ускоряет загрузку вашего сайта, но и делает его менее запутанным и генерирует больше кликов.
Пожалуйста, оставьте комментарий, если эта статья была вам полезна.
Ресурсы
Добавление галереи слайд-шоу на ваш веб-сайт
Слайд-шоу — это галерея изображений, которая отображает несколько изображений на одной странице, чередуя их таким образом, чтобы выделить одно изображение за раз. Галерея слайд-шоу позволяет демонстрировать изображения, представляя их по одному.
В этой статье мы покажем вам, как добавить галерею изображений слайд-шоу, используя встроенные инструменты вашего редактора Website.com. Мы также покажем вам, как настроить галерею слайд-шоу, чтобы она лучше соответствовала вашим потребностям.
Инструмент галереи слайд-шоу
Инструмент слайд-шоу можно найти в левом меню редактора Website. com в разделе Добавить > Галерея .
com в разделе Добавить > Галерея .
Преимущества галереи слайд-шоу
Слайд-шоу — это галерея, которая отображает несколько изображений на одной странице, чередуя их таким образом, чтобы выделить одно изображение за раз.Одной из причин популярности слайд-шоу является живое ощущение, создаваемое движением слайдов — скользящее движение удерживает внимание и внимание посетителей.
Кроме того, при демонстрации изображений в слайд-шоу вы показываете несколько изображений, но вместо того, чтобы размещать все изображения, они занимают одно и то же пространство, только одно за другим. Это позволяет экономить место на веб-страницах.
Настройка галереи слайд-шоу
Ключом к удобному слайд-шоу являются кнопки.Когда вы создаете слайд-шоу для своего веб-сайта, у вас есть несколько вариантов размещения кнопок:
Переход слайдов (т. е. то, как слайд-шоу перемещается от слайда к слайду) также очень важен, и вы также получаете несколько вариантов для вашего слайд-шоу.
Попробуйте выбрать переход, который лучше всего соответствует стилю веб-сайта. Например, если у вас очень минималистичный дизайн, вы захотите использовать эффект плавного перехода.
Добавление изображений в галерею слайд-шоу
Не просто показывайте изображения одно за другим в случайном порядке, а вместо этого используйте движение слайд-шоу, чтобы рассказать историю о своей компании или использовать его для ознакомления с вашим брендом или продуктами .Вы можете добавить свои изображения, загрузив изображения со своего компьютера. Или, если вы ранее загрузили изображение и хотите использовать его в слайд-шоу, вы можете найти изображение, указанное в библиотеке My Images . Вы также можете выбрать высококачественное стоковое изображение из библиотеки изображений Website.com.
Но убедитесь, что вы не перегружаете слайд-шоу. Слишком много изображений будет отвлекать внимание ваших посетителей и повлияет на загрузку и просмотр слайд-шоу. Вы хотите, чтобы количество изображений не превышало 5.Вы также хотите ограничить количество слайд-шоу до одного на странице. Наличие слишком большого количества слайд-шоу на одной странице будет отвлекать и сбивать с толку.
Вы хотите, чтобы количество изображений не превышало 5.Вы также хотите ограничить количество слайд-шоу до одного на странице. Наличие слишком большого количества слайд-шоу на одной странице будет отвлекать и сбивать с толку.
Наконец, вы можете легко менять изображения в своем слайд-шоу, вы можете обновлять контент, чтобы привлекать внимание посетителей каждый раз, когда они возвращаются на ваш сайт.
Лучшие примеры веб-сайтов, использующих приложение Slides
Примеры веб-сайтов От редакции • 05 мая 2020 г. • 21 минута ПРОЧИТАТЬ
К настоящему времени вы, вероятно, слышали о конструкторе веб-сайтов Slides, , простом в использовании конструкторе веб-сайтов , который поможет вам создать и запустить сайт в кратчайшие сроки.Если вы еще не пробовали Slides, эта доза визуального вдохновения может быть именно тем, что вам нужно.
Все приведенные ниже веб-сайты представляют собой мини-кейсы, которые точно показывают возможности приложения Slides . От простых целевых страниц до более сложных макетов — в инструменте дизайна есть все, что вам нужно для создания потрясающего веб-сайта.
От простых целевых страниц до более сложных макетов — в инструменте дизайна есть все, что вам нужно для создания потрясающего веб-сайта.
Каждая горка была тщательно разработана, чтобы соответствовать трем ключевым критериям: эстетика, функциональность и удобство использования. Таким образом, вы знаете, что каждый элемент работает вместе без проблем, усиливая воздействие вашего контента.Кроме того, Slides поставляется с множеством тщательно продуманных компонентов, так что каждая часть вашего веб-сайта будет без проблем работать вместе и демонстрировать ваш бизнес.
В отличие от многих других конструкторов сайтов, приложение Slides позволяет каждому пользователю создавать собственный дизайн . Каждый веб-сайт, созданный с помощью этого инструмента, будет иметь свою индивидуальность и дизайн, поэтому вам не придется беспокоиться о дублирующихся сайтах.
Чем могут быть вам полезны слайды? Вот несколько дизайнов, созданных на слайдах, которые нам нравятся в Designmodo! (Но вам не нужно просто верить нам на слово; есть также отзывы реальных пользователей Slides Framework. )
)
Примеры веб-сайтов на основе приложения Slides
Маго
Mago впечатляет посетителей своим компактным, минималистичным и точным дизайном, который мгновенно выделяет его среди конкурентов. Вы не увидите здесь длинных страниц. Вся информация аккуратно упакована на нескольких экранах. Это очень выгодно для онлайн-толпы, которая не может похвастаться длительной концентрацией внимания. Потенциальные клиенты получают то, что хотят и в чем нуждаются, прямо здесь и сейчас. Именно здесь идеология «меньше значит больше» проявляет свою мощную сторону.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты Несмотря на то, что команда решила придерживаться минимализма, им все же удалось создать впечатление изысканности и элегантности пользовательского интерфейса. Есть причудливые фоновые изображения, красивые полноэкранные видео, гладкие разделы в стиле карточек, впечатляющие человеческие иллюстрации и т. д.Словом, сайт выполнен в соответствии со всеми современными стандартами и трендами. Используя приложение Slides, команда Mago не только создала все это, но и позаботилась о том, чтобы все отлично работало на всех устройствах и в любых браузерах.
Есть причудливые фоновые изображения, красивые полноэкранные видео, гладкие разделы в стиле карточек, впечатляющие человеческие иллюстрации и т. д.Словом, сайт выполнен в соответствии со всеми современными стандартами и трендами. Используя приложение Slides, команда Mago не только создала все это, но и позаботилась о том, чтобы все отлично работало на всех устройствах и в любых браузерах.
ДинЛАб
В то время как предыдущий пример пытается рассказать историю в нескольких словах, придерживаясь минималистского подхода, DinLab не беспокоится о том, чтобы быть слишком громким и многословным в своей саморекламе. Домашняя страница поражает своим впечатляющим внешним видом. Несмотря на то, что команда сделала черный цвет основой эстетики дизайна веб-сайта, тем не менее, проект кричит о творчестве на всех фронтах.
Здесь многое бросается в глаза и производит сильное впечатление. Например, в каждом разделе есть своя абстрактная геометрическая сцена в движении. Существует ряд сияющих градиентов, которые мгновенно устанавливают фокусы для читателей и направляют внимание на контент. Неоновая окраска также особенно хорошо чувствует себя в таком темном и просторном помещении.
Неоновая окраска также особенно хорошо чувствует себя в таком темном и просторном помещении.
Команда DinLAb использует приложение Slides в качестве платформы, где они могут быстро и легко создать прочную основу для проекта, на котором они могут строить.Они создали пользовательский интерфейс с элегантным дизайном, продуманной структурой и отзывчивым поведением, наполнив его своей художественной натурой и любовью к творческим решениям.
DinLab — отличный пример, который показывает, как приложение Slides позволяет творческим людям дать волю своему воображению и не беспокоиться о программировании.
Все инструменты дизайна от Designmodo очень хороши. Я использую их в течение двух лет в моем проекте. Они могут очень быстро построить творческую площадку и позволить мне свободно творить в ней, больше не ограничиваясь технологиями.– Цзинчао
Мой псевдоним
От темного к светлому — приложение Slides отлично подходит для любой цветовой схемы и дизайнерского решения. Будь то скудный или богато оформленный интерфейс, монохромный или разноцветный дизайн, он обеспечит наилучшие впечатления для владельца и посетителей. И это еще одно тому доказательство.
Будь то скудный или богато оформленный интерфейс, монохромный или разноцветный дизайн, он обеспечит наилучшие впечатления для владельца и посетителей. И это еще одно тому доказательство.
My Pen Name — это искусный симбиоз двух предыдущих подходов. Выглядит минималистично и, в то же время, высокоинформативно.И это, без сомнения, художественно.
Целевая страница — это не что иное, как вертикальный слайдер с почти десятком разделов. Каждый слайд кажется просторным и хорошо организованным. Вы найдете там как текст, так и иллюстрации, которые вместе подкрепляют сообщение, которое необходимо донести.
Используя приложение Slides, Энди Томсон создал красивый, стильный, полноценный веб-сайт, содержащий не только домашнюю страницу для продвижения услуг и представления компании интернет-пользователям, но и внутренние страницы для завершения проекта.В течение нескольких часов ему удалось дать толчок своему стартапу и приступить к тестированию земли.
Мне нравится работать с Slides, чтобы создавать красивые веб-сайты.
– Энди Томпсон
Блэксан
Blacksun — типичный пример современных веб-сайтов, которые следуют современным тенденциям. Здесь вы найдете привлекательную область героев, обогащенную модной анимацией на основе частиц, которая создает правильное ожидание для целевого рынка.
Каждый раздел разделен на две части для удобного размещения текстовой и визуальной информации.Есть огромные изображения, которые помогают пользователям быстро понять идею, и множество небольших, но приятных для глаз динамических эффектов, которые улучшают взаимодействие с пользователем и связывают все воедино.
Благодаря приложению Slides команде разработчиков Blacksun удалось поэкспериментировать с различными компонентами и даже панелями, чтобы найти наилучший способ донесения информации без навыков кодирования или дизайна. В кратчайшие сроки они создали элегантный мини-сайт для продвижения услуги.
Инструмент Designmodo помог мне создать потрясающие веб-сайты без особых требований к написанию кода.
Самое приятное то, что его так легко добавлять/удалять слайды, и он полностью удобен для мобильных устройств. Я бы порекомендовал любому стартапу или команде онлайн-маркетинга создать офигенную целевую страницу или веб-сайт на лету. – Ридин Динеш
ЛА БОИТ
La Boite — цифровая студия в Токио, специализирующаяся на всевозможных творческих проектах. Агентство может похвастаться проделанными неординарными работами. Однако их официальный сайт нельзя назвать ярким или модным. Наоборот, он сохраняет сверхчистую эстетику и делает вещи аккуратными и простыми.
Отказ от всех популярных экстравагантностей и выбор в пользу традиционного решения, нейтральных цветов и большого количества пробелов позволили команде выгодно выделить свое портфолио, сосредоточить внимание пользователей на контенте и, самое главное, создать сильную деловую атмосферу, привлекающую серьезных клиентов. .
Используя приложение Slides, команда нашла лучшее решение для своего сайта. Они реализовали полноэкранный вертикальный слайдер, галереи и витрины, которые вмещают много информации и визуального материала и при этом обеспечивают приятный пользовательский опыт.Кроме того, они извлекли выгоду из воздействия крошечных эффектов перехода, которые можно легко добавить в структуру.
Они реализовали полноэкранный вертикальный слайдер, галереи и витрины, которые вмещают много информации и визуального материала и при этом обеспечивают приятный пользовательский опыт.Кроме того, они извлекли выгоду из воздействия крошечных эффектов перехода, которые можно легко добавить в структуру.
Подчеркнуть
В отличие от других, команда Accentuate использует приложение Slides для создания комплексной целевой страницы, которая может легко конкурировать с обычными многостраничными веб-сайтами. Он включает в себя почти десяток разделов в одном месте, охватывающих всю необходимую информацию. Тем не менее, длинные целевые страницы не являются чем-то новым для онлайн-толпы. Пользователи знают, как с ними правильно обращаться.Поэтому здесь этот подход работает.
Команда умело объединила функциональные и художественные составляющие, чтобы не рисковать и не допустить, чтобы домашняя страница выглядела скучно. Каждый раздел имеет уникальную иллюстрацию и уникальную структуру, которые делают работу интересной. Вы можете увидеть здесь таблицы, FAQ, сетку с партнерами, раздел терминов, список возможностей — все это добавляет ощущения разнообразия.
Вы можете увидеть здесь таблицы, FAQ, сетку с партнерами, раздел терминов, список возможностей — все это добавляет ощущения разнообразия.
Благодаря приложению Slides, где все компоненты продуманы с разных сторон, команде удалось без особых хлопот создать эффективный дизайн сайта, добиться согласованности в опыте и вдохнуть гармонию в UI.
Мы использовали слайды для этого сайта, и они отлично сработали для нас. Со временем попробовал несколько компоновщиков страниц, и ничто не сравнится с написанием кода самостоятельно с отличной отправной точкой через слайды. – Оле Торуп
Федро
Как мы уже говорили, приложение Slides подходит для всех видов бизнеса. От этого выиграют не только онлайн-предприятия и техно-стартапы со своими мобильными приложениями, но и такие нестареющие отрасли, как мода. Федро тому пример.
Fedro — небольшая, но респектабельная модная компания, которая специализируется на том, чтобы мужчины выглядели потрясающе. Они использовали приложение Slides для продвижения своего бренда в Интернете. Для этого они создали целый сайт с несколькими внутренними страницами.
Целевая страница выглядит превосходно. Он излучает сильную модную атмосферу. Благодаря полноэкранному изображению в разделе приветствия команда производит сильное первое впечатление. Есть еще семь секций. Однако они легко усваиваются, так что вы не почувствуете напряжения от длительного чтения.
Внутренние страницы намного короче и лаконичнее, но все же выполнены в едином стиле. Именно здесь приложение Slides демонстрирует свою мощную сторону единообразия шаблонов проектирования.
Наконец, что очень важно, команда также использовала некоторые современные функции генератора веб-сайтов, такие как динамические эффекты. Они придают особую остроту пользовательскому опыту и, безусловно, усиливают гламурную сторону интерфейса.
ЙоркТек Солюшнс
Дизайн веб-сайта YorkTech Solutions соответствует своему названию. Это технологично, современно и высокотехнологично. Он создает правильное ощущение с самого начала благодаря области героя с анимацией частиц, деловому фону изображения и непринужденной типографике.
Это технологично, современно и высокотехнологично. Он создает правильное ощущение с самого начала благодаря области героя с анимацией частиц, деловому фону изображения и непринужденной типографике.
Остальная часть макета также перекликается с разделом приветствия. Каждый слайд имеет полноэкранное фоновое изображение для визуальной поддержки сообщений и красивую короткую анимацию, чтобы сделать процесс чтения приятным. Целевая страница — не единственная, которая делает заявление здесь. Несколько внутренних страниц также добавляют к корпусу.
Весь веб-сайт создан с помощью приложения Slides. Конструктор лежит в основе всех макетов, дизайнерских решений и даже динамических элементов. Это обеспечивает не только приятную эстетику проекта, но и гарантирует, что все будет корректно работать на всех популярных устройствах, начиная от маленьких мобильных телефонов и заканчивая огромными мониторами.
Личное портфолио Макса Братсуна
Личное портфолио Макса Братсуна — это всего лишь один лендинг. Однако достаточно сделать заявление.Он состоит из четырех основных разделов, которые необходимы для презентации каждого артиста. Есть клиенты, услуги, контакты и, конечно же, галерея с работами портфолио. Примечание Макс умело расширил каждый раздел, чтобы ненавязчиво раскрыть дополнительную информацию.
Однако достаточно сделать заявление.Он состоит из четырех основных разделов, которые необходимы для презентации каждого артиста. Есть клиенты, услуги, контакты и, конечно же, галерея с работами портфолио. Примечание Макс умело расширил каждый раздел, чтобы ненавязчиво раскрыть дополнительную информацию.
Например, клиентский раздел включает в себя не только список компаний, отображаемых в виде логотипов, но и реальные отзывы, представленные в виде хорошо оформленного блока отзывов. То же самое касается раздела услуг, который сопровождается отзывами, чтобы вызвать доверие у потенциальных клиентов.
Макс Братсун — тот, кто высвободил силу внутри приложения Slides, чтобы представить себя интернет-толпе во всей красе. Его портфолио — отличный пример того, как создать функциональный сайт, и при этом не потерять харизму и индивидуальность. С помощью приложения Slides ему удалось сформировать свое портфолио так, как он его видит.
Я просто люблю слайды; Я немного изменил его для своего бизнес-сайта, но это было легко сделать, и благодаря обширным функциям я мог сосредоточиться на финальном штрихе дизайна, а не на фрагментах кода.
– Макс Братсун
Абсурд.дизайн
Absurd Design представляет коллекцию уникальных иллюстраций с причудливым внешним видом и неоднозначным смыслом, которые моментально добавляют проекту эксклюзивную харизму и мощную нотку индивидуальности, не говоря уже о том, чтобы дать зрителям пищу для размышлений.
Несмотря на то, что продукт причудливый, эксцентричный и, безусловно, единственный в своем роде, промо-страница не выглядит причудливой или нестандартной. Напротив, дизайн веб-сайта вне времени.Нестареющая черно-белая цветовая гамма, скромный шрифт и хорошо организованная структура — все это позволяет иллюстрациям говорить самим за себя. Эстетика чистая, аккуратная и тонкая. Это именно то, что нужно, чтобы естественно привлечь внимание к продукту и сделать его звездой шоу.
Приняв любимый подход многостраничного вертикального слайдера, где вся информация разбита на легко усваиваемые части, команда создала небольшие, но эффективные тизеры. Используя различные блоки слайдов, такие как таблица цен, блоки в виде карточек, галерея изображений, форма подписки и некоторые другие, они стильно представили всю необходимую информацию, оставив отличное общее впечатление.
Используя различные блоки слайдов, такие как таблица цен, блоки в виде карточек, галерея изображений, форма подписки и некоторые другие, они стильно представили всю необходимую информацию, оставив отличное общее впечатление.
С помощью Slides команда создала среду, в которой их продукт процветает в кратчайшие сроки и без дополнительных затрат.
Неизвестный оркестр
Мы уже видели длинную целевую страницу; Accentuate показал нам, как изящно работать с большим количеством разделов под одной крышей. Однако команда Obscure Orchestra пошла еще дальше.
Их целевая страница состоит из 13 глав, которые удобно сосуществуют в одном месте. Они не перегружают и не утомляют пользователей. Наоборот, они вызывают интерес и ведут посетителей сверху вниз, не теряя их внимания.Здесь пользователи могут найти всю информацию о компании в одном месте без лишних движений и лишней суеты.
Большое разнообразие функциональных блоков: таблицы, блоки функций, видеоплееры, карточки, слайдеры, галереи, различные макеты. Добавьте к этому полноэкранные изображения и многочисленные видеоролики. Кажется, что на целевой странице должен быть полный беспорядок. Однако все обстоит наоборот.
Добавьте к этому полноэкранные изображения и многочисленные видеоролики. Кажется, что на целевой странице должен быть полный беспорядок. Однако все обстоит наоборот.
Одной из основных причин этого является то, что все элементы прекрасно сочетаются друг с другом.Они выполнены в одном стиле, тоне и дизайне. Они дополняют друг друга, создавая гармонию, а не хаос. Приложение Slides сделало это возможным.
Он не только предоставил технически не подкованной команде комфортную среду и множество протестированных компонентов пользовательского интерфейса на выбор, но также обеспечил синхронизацию всех элементов. Так что, какую бы комбинацию вы ни придумали, все будет выглядеть великолепно, несмотря ни на что.
Портсейф
Portseif — это личное портфолио Криса Зайферта.Крис — талантливый мультидисциплинарный художник, который кое-что знает о дизайне. Поэтому неудивительно, что его сайт сделан с шиком.
Крис выбирает минималистичный подход, предпочитая одностраничную презентацию. Он включил только самое необходимое: услуги, работы, отзывы клиентов и контакты. Наряду с областью героя эти компоненты приоткрывают завесу над художником, показывая его в лучшем виде.
Он включил только самое необходимое: услуги, работы, отзывы клиентов и контакты. Наряду с областью героя эти компоненты приоткрывают завесу над художником, показывая его в лучшем виде.
Благодаря Slides Framework у Криса есть возможность создать не только красивый, полностью адаптивный веб-сайт за считанные секунды, но и придать каждому разделу свою атмосферу и харизму, не испортив все.
В результате просторная, но компактная зона героя кажется скромной и элегантной. Раздел услуг с его двухколоночным макетом и правильным форматированием сразу переходит к делу. Впечатляет раздел «Работы» с сортируемой галереей. И раздел контактов включает в себя форму, где вы можете отправить свой запрос. Блестящий. Что еще вам нужно, когда вы начинаете свою карьеру в Интернете? Я ничему не верю.
Мне нравится Slides Framework, поскольку он позволяет мне создавать первоклассные, профессиональные и полностью адаптированные для мобильных устройств веб-сайты за считанные секунды.
– Крис Зайферт
Целис
Celis представляет довольно стандартный веб-макет. Он линейный и придерживается вертикального направления. Каждый раздел занимает весь экран, чтобы привлечь внимание и привлечь больше внимания к содержимому. Изображения восхитительно включены, создавая соответствующую атмосферу. Здесь нет никаких экстравагантных трюков или экстравагантных трюков. Тем не менее, это не значит, что он не работает.
Наоборот, это как раз то, что нужно некоторым серьезным компаниям и предприятиям.Дело в том, что люди с большей вероятностью попадаются на условности. Поэтому для многих традиционных отраслей такой тривиальный веб-сайт будет более эффективным в привлечении потенциальных клиентов.
На примере Celis мы видим, как обычный интерфейс может выглядеть потрясающе, если он создан с помощью профессиональных инструментов, таких как Slides Framework. Дело в том, что Slides предлагает компоненты, отвечающие современным тенденциям. Поэтому ваш сайт, каким бы простым или примитивным он ни был, никогда не будет выглядеть утомительным и устаревшим.Фреймворк поможет переосмыслить традиционный подход и сделать ваш проект изысканным даже при стандартной верстке и незатейливом подходе.
Поэтому ваш сайт, каким бы простым или примитивным он ни был, никогда не будет выглядеть утомительным и устаревшим.Фреймворк поможет переосмыслить традиционный подход и сделать ваш проект изысканным даже при стандартной верстке и незатейливом подходе.
Вазэктомия без скальпеля
С таким серьезным названием вы не ожидаете ничего, кроме веб-сайта со скромным дизайном и деловой атмосферой. Действительно, на официальном сайте клиники вазэктомии царит общая атмосфера, соответствующая сфере деятельности компании.
Как и в предыдущем примере, он придерживается традиционного маршрута, применяя классические подходы.Таким образом, лендинг имеет стандартную полосатую верстку, где участки с изображениями в качестве фона чередуются с чистыми и аккуратными. Огромная типографика заставляет заголовки звучать громко, а большое количество пустого пространства естественным образом фиксирует внимание посетителя на наиболее важных частях. Благодаря приложению Slides, основное внимание в котором уделяется содержанию и дизайну, всего этого можно добиться без каких-либо дополнительных манипуляций.
Более того, команда «Вазэктомия без скальпеля» не остановилась на целевой странице.Они создали полноценный веб-сайт, который безупречно представляет клинику на любом устройстве и в любом браузере.
Slides — очень мощный и простой в использовании инструмент для создания веб-сайтов. Отличная работа! – Иржи Кутиль
Художественная галерея Манчестера
Команда разработчиков официального веб-сайта Художественной галереи Манчестера использовала Slides Framework для создания микросайта для одной из своих выставок. Имея большой объем информации, которую нужно охватить и доставить ненавязчивым образом, они решили создать не просто целевую страницу, а полноценный веб-сайт с внутренними страницами и структурой.
Хотя команда не придерживается оригинальных подходов, тем не менее Slides дает им возможность относиться к информации как к произведению искусства, что позволяет достаточно эффективно передать идею проекта. Они также сохранили чистую и опрятную эстетику, чтобы способствовать общей удобочитаемости, а также установить некоторые фокусы в потоке чтения.
Они также сохранили чистую и опрятную эстетику, чтобы способствовать общей удобочитаемости, а также установить некоторые фокусы в потоке чтения.
Используя приложение Slides, Мартину Граймсу удалось создать специальное место для особого события за считанные минуты.
Использование слайдов очень помогло.У нас было много информации, которую нужно было донести, и шаблоны помогли нам концептуализировать, упростить, а затем разработать контент и информационную структуру. – Мартин Граймс
Муччи
Mucci — веб-сайт в стиле галереи, на котором представлены элементы из собственной студии дизайнера. С помощью слайдов веб-сайт использует крутую анимацию при наведении, чтобы стимулировать клики по различным элементам.
Простота в использовании с большим разнообразием функций! – Андре Джакомуччи
Лоситанк
Moosetank — это цифровое агентство, которое помогает компаниям проверять свои бизнес-гипотезы, создавать MVP и делать их прибыльными.
Slides — отличное решение для веб-презентаций, которые необходимы стартапам на любом этапе. – Борис Гончаров
Мишель Bekleidungsmanufaktur
Michel Bekleidungsmanufaktur использует сочетание ярких фотографий и видео для привлечения пользователей. Каждая панель веб-сайта или «слайд» имеет простую анимацию и наложение текста, которые выглядят потрясающе и работают безупречно. (И Slides Framework — большая часть того, почему все это объединяется.)
Маунт-Вернон
Mount Vernon имеет полностью интегрированный дизайн с фотографиями и видео, карточной информацией и местом, где посетители могут купить билеты или совершить покупки в Интернете. Это все функциональные возможности, которые вы хотели бы иметь на веб-сайте, что делает Slides жизнеспособным вариантом для целевых маркетинговых проектов, поскольку их можно реализовать так быстро.
Slides позволяет нам очень легко создавать специализированные маркетинговые сайты.
Это очень чистый и настраиваемый дисплей, который удобен для мобильных устройств и эффективен для создания новых кампаний на лету.– Мэтт Брайни
Берривизуал
Berry Visual — это простой веб-сайт портфолио, который максимально использует смелые тенденции цветового дизайна с яркой палитрой, требующей внимания. Он также имеет забавное всплывающее меню навигации и ссылки для покупок и социальных сетей.
Мне нравится. Помогает создать связь между полным созданием веб-сайта с ограниченными знаниями в области кодирования. – Кристи Пархиала
Гроттино
Grottino — это простой одностраничный дизайн, который максимально использует большие фотографии и восхитительную анимацию, чтобы привлечь пользователей.Каждый из трех слайдов имеет простое наложение текста, которое выделяет некоторые из замечательных вариантов типографики, доступных для пользователей Slides.
Геобит
Geobeat отличается стильным минималистичным дизайном и яркой расцветкой. Дизайн выглядит почти как анимированное слайд-шоу, которое знакомит пользователей с новым приложением и его работой, прежде чем они решат его загрузить. Используя Slides Framework и слайдер, анимированный формат идеально подходил для контента.
Иконет
Ikonet максимально использует великолепные анимированные компоненты в слайдах.Каждое движение мыши имеет кинематографическое качество благодаря плавной анимации на переднем плане, фоне и между элементами.
Отличные компоненты дизайна — простой код для понимания и работы. – Мартин Кристиансен
Егован
eGhovan оживляет музыку благодаря яркому дисплею и захватывающей интерактивности между элементами. И Slides Framework поддерживает всю анимацию (без какого-либо кодирования со стороны дизайнера).
Бруклинский салон красоты
Brooklyn Beauty Bar использует кнопки призыва к действию на каждом слайде, чтобы стимулировать взаимодействие с пользователем, клики и даже продажи. Слайды со встроенными цветными наложениями делают текст контрастным по отношению к фону для лучшей читабельности.
Слайды со встроенными цветными наложениями делают текст контрастным по отношению к фону для лучшей читабельности.
Лучшее решение для шаблонов из когда-либо созданных! – Фил Даймонд
Машинки для стрижки
Clippers — один из наиболее просто оформленных веб-сайтов в этой витрине, но он много умещается на двух «слайдах».” Посетители получают представление о бизнесе в полноэкранном видео, а контактную информацию легко найти.
Это потрясающе и сэкономило мне много времени. – Сеппо Синкконен
Престонцеллер
Престон Зеллер использует комбинацию жирного фонового видео, изображений и текста, чтобы продемонстрировать свое маркетинговое портфолио с помощью Slides Framework. Каждый слайд переходит к чему-то одинаково привлекательному благодаря красивому сочетанию значков и элементов пользовательского интерфейса.
Какой фантастический фреймворк для создания красивых сайтов.
Помог быстро поднять мой бренд и быстро загрузить — Preston Zeller
Рейв-поезд
Rave Train демонстрирует серию видеороликов YouTube с веселым, свежим современным дизайном. Веб-сайт показывает, что пользователи могут создавать практически все с помощью набора инструментов Slides Framework … и что нет двух одинаковых дизайнов.
Креартелия
Creartelia использует другой подход с концепцией, вдохновленной Material Design, которая использует смелые цвета и простую анимацию.
Простота в использовании, красивый дизайн, чистый код и множество описательных руководств пользователя, так что я могу только сказать, что мне это нравится. – Педро М. Риос
Скажи
Tell выглядит почти как мини-фильм с полноэкранным видео и простым заголовком с восхитительным шрифтом, который требует внимания.
Это фантастика.
Это отлично сработало как для меня, так и для моих клиентов. – Стюарт
в зарядке
In Charge использует Slides Framework для создания веб-сайта, который работает почти так же, как и личная презентация.Каждый слайд демонстрирует различную информацию о продукте с соответствующими изображениями с использованием бесшовных взаимодействий.
Фестиваль встреч
Encounter Festival использует горизонтальный скользящий формат, чтобы создать визуальную интригу для предстоящего фестиваля. Раздвижные панели сочетаются с потрясающими неподвижными изображениями и слоями контента для полного погружения пользователя.
Бимберибон
BimBeriBon — это пример того, как слайды могут быть идеальным инструментом для создания простой целевой страницы или страницы, которая скоро появится в бизнесе.Дизайн объединяет и регистрацию по электронной почте, и когда бизнес открывается, BimBeriBon также может запустить полный сайт на слайдах.
Это отличная основа для создания чего-то творческого. – Тим Скроггс
Впечатление
Impress использует два уровня навигации — меню-гамбургер и всплывающие ползунки — чтобы гарантировать, что пользователи получат все, что им нужно, от дизайна, насыщенного фотографиями.
Мне нужно было, чтобы мой сайт был разработан как можно скорее, и я не хотел, чтобы он выглядел как «тема».Приложение Slides пришло на помощь, через 2 дня сайт был в сети, офигенно. – Луис Хименес
Висмолабс
Wismo Labs совсем не похож на веб-сайт, созданный с использованием концепции «слайд-на-страницу». Благодаря простой навигации и оптимизированному внешнему виду веб-сайт является надежным и включает в себя все, что нужно посетителю, доказывая, что даже владельцы сайтов, которые не хотят причудливых эффектов, могут создать отличный дизайн на Slides Framework.
Бистро Фернандо
Fernando’s Bistro сочетает в себе видео и плавные переходы, чтобы вовлечь пользователей в дизайн.Цветовая палитра с модными градиентами — это звездный визуальный компонент, который вы должны прокрутить, чтобы насладиться.
Тринетик
Trinetic воплощает в себе дух минимализма благодаря черно-белому контуру и смелым цветовым акцентам повсюду. Крупногабаритная типографика позволяет легко читать страницы благодаря простым анимированным переходам.
Климаткон2018
Climatecon акцентирует внимание на словах с ярким цветным фоном, который добавляет достаточно контраста, чтобы читать каждое слово.Одной из лучших особенностей этого дизайна веб-сайта, основанного на событиях, является кнопка «Поделиться» — функция Slides Framework — которая помогает им распространять свое сообщение.
Тактильная дорожка
Tactile Track максимально использует слои с четким фоном и слоями переднего плана для демонстрации продукта. Легко видимые кнопки — еще одна замечательная особенность дизайна этого веб-сайта.
Легко видимые кнопки — еще одна замечательная особенность дизайна этого веб-сайта.
Просто больше
Just More использует цвет, чтобы привлечь внимание пользователей к дизайну. После целевой страницы второй слайд переключается на белый фон, но сохраняет синее меню навигации, что очень удобно.
Невероятная структура почти как нарезанный хлеб, один из лучших инструментов, с которыми мы работаем и надеемся использовать еще больше. – Жоао Силва
Брандме
Агентство Brandme использует комбинацию вертикальных и горизонтальных слайдов для перемещения пользователей по большому количеству контента. Хотя это может показаться запутанным, он четко организован и прост в управлении пользователем.
Slides — замечательная платформа для презентаций, мы с большим удовольствием использовали ее для прототипирования нашего первого сайта и некоторых презентаций.Сейчас мы добавили к нему Django CMS и планируем доработать мобильное представление.
– Кирилл Москалев
Крис Шолли
Крис Шолли использует Slides Framework для создания сайта-портфолио, который поможет развитию бизнеса. Обратите особое внимание на «Hire Me!» кнопка в верхнем углу. (Как вы не нажимаете на этот CTA?)
Гудчат
Good Chat TV использует слайды для демонстрации творческих программ. Наш веб-сайт использует интересные фрагменты видео и классные цветовые сочетания, чтобы привлечь внимание.
Педром Риос
Педро М. Риос смешивает и сочетает элементы дизайна, цвета и великолепную типографику на потрясающем сайте-портфолио. Благодаря Slides Framework каждый элемент идеально сочетается друг с другом.
Макс Братсун
На веб-сайте Макса Брацуна используется крупный четкий текст, чтобы выделить его работу. Каждая страница в дизайне течет, а простая анимация между элементами — приятный штрих.
Очень нравится! Отсутствует полнофункциональный генератор с поддержкой редактирования контента.
В остальном отлично работает для меня и моих нужд. – Макс Братсунб
Памятка Confido
Memo Confido использует анимацию прокрутки по максимуму, чтобы удерживать внимание пользователей на насыщенном контентом дизайне. Обратите внимание, как каждая из кнопок выглядит одинаково, даже если они используются в разных цветах? Именно такие детали использует хорошо разработанный веб-сайт.
Отлично! Это помогло мне быстро создать профессионально выглядящую целевую страницу с моими, скажем так, немного устаревшими навыками веб-разработки 🙂 Но у вас все еще есть все возможности (по сравнению с другими генераторами целевых страниц).– Даниэль Керстен
Степанек Дизайн
Stepanek Design — еще один сайт-портфолио со слоями контента для демонстрации работ. Статические элементы в дизайне — приятное прикосновение с движением только верхнего слоя.
Очаровательные изображения
Adorable Images фокусируется на великолепных фотографиях и пользовательском опыте, чтобы вы могли прокручивать страницу. Полноэкранный дизайн впечатляет, и каждый новый слайд содержит правильное сочетание текста, изображений и призыва к действию, чтобы удерживать внимание пользователей.
Полноэкранный дизайн впечатляет, и каждый новый слайд содержит правильное сочетание текста, изображений и призыва к действию, чтобы удерживать внимание пользователей.
Отличный фреймворк для дизайнеров для создания целевой страницы, веб-сайта или интернет-магазина. В этом примере я был удивлен, насколько хорошо я смог создать элементарный интернет-магазин, используя кнопки PayPal Buy прямо на веб-сайте. – Аарон Ллойд Уитмор
Брайанманн
Минималистичный дизайн Брайана Манна характерен для сайтов-портфолио, потому что дает много места для работы. Чередование цветов для слайдов делает сайт интересным и поощряет клики.
Makemyweb
Make My Website имеет стиль фильма с отличными изображениями и тонким движением. Веб-сайт выглядит так здорово, что вы действительно захотите, чтобы они сделали и ваш веб-сайт!
Отличный фреймворк, действительно ускоряющий процесс разработки, очень гибкий и выглядит потрясающе.
– Милбер Феррейра
Техниколор
Technicolor Ventures показывает, что веб-сайт на основе слайдов не должен ограничиваться тремя или четырьмя страницами; множество слайдов с движущимся контентом могут работать одинаково хорошо.Одной из лучших функций с насыщенным контентом дизайном является прокрутка слева, чтобы пользователи могли не отставать от своего прогресса.
Отлично подходит для дизайнеров, которым удобно работать со Sketch или Photoshop и интегрированной средой разработки, чтобы создавать и кодировать высококачественные, визуально привлекательные целевые страницы или веб-сайты. – Аарон Ллойд Уитмор
3стрелки
3 Arrows — это просто весело. Анимация способствует расслабленному, простому и беззаботному ощущению дизайна. Цвет и интересная типографика объединяют все это.
Мне нравится Slides Framework, он помогает мне сосредоточиться на содержании и дизайне! – Дэвид Баллард
Буф Антверпен
Buf Antwerp демонстрирует красоту и функциональность Slides Framework для электронной коммерции. Сайт бронирования аренды выглядит великолепно и заставляет вас хотеть остаться в рекомендуемых объектах благодаря профессиональному дизайну.
Сайт бронирования аренды выглядит великолепно и заставляет вас хотеть остаться в рекомендуемых объектах благодаря профессиональному дизайну.
Webit365
Webit365 использует жирный шрифт и цвет, чтобы привлечь ваше внимание. Хотя дизайн прост, он отлично работает, и каждая деталь продумана до мелочей.
Очень нравится. Супер классная работа, которую вы, ребята, вложили в него. Хотелось бы, чтобы она также была доступна в виде темы WordPress с параметрами перетаскивания на бэкэнде для моих коллег, которые мало разбираются в коде. Тем не менее удивительно. – Далтон Саттон
Аккурате
Akkurate использует отличные изображения и текст, чтобы знакомить пользователей со своими услугами, заканчивая призывом к действию. Весь веб-сайт предназначен для сбора адресов электронной почты, и он работает эффективно.
Никола
Никола Вукович использует Slides Framework, чтобы продемонстрировать свою работу исследователя мозга. В дополнение к классным фотографиям, чистый дизайн веб-сайта позволяет пользователям легко понять довольно сложную тему. (Чистая типографика — это один из эффектов, который стимулирует этот заряд.)
В дополнение к классным фотографиям, чистый дизайн веб-сайта позволяет пользователям легко понять довольно сложную тему. (Чистая типографика — это один из эффектов, который стимулирует этот заряд.)
Медбизнесмедиа
КомпанияMedbiz Media разработала дизайн веб-сайта, который напоминает презентацию по продажам, и это вполне уместно. Одна из лучших деталей в дизайне веб-сайта — маленькие стрелки вверх и вниз, которые помогают пользователям ориентироваться в содержимом.
Очень нравится! Он очень организован с множеством вариантов настройки. Очень удобный. – Шеннон Берг
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
5 лучших бесплатных слайд-шоу для конструктора веб-сайтов
Создание слайд-шоу для использования в презентациях в классе или публикации в Интернете может оказаться непростой задачей, если у вас нет подходящего программного обеспечения для этой цели. Хорошей новостью является то, что существуют различные бесплатные слайд-шоу для создателей веб-сайтов , которые вы можете использовать для создания потрясающих презентаций бесплатно.Вам даже не нужно иметь специальные навыки, чтобы иметь возможность использовать некоторые из этих программ. Ниже приведены 5 лучших бесплатных создателей слайд-шоу для веб-сайтов, которые вы можете использовать для создания интересных презентаций для публикации в Интернете.
Хорошей новостью является то, что существуют различные бесплатные слайд-шоу для создателей веб-сайтов , которые вы можете использовать для создания потрясающих презентаций бесплатно.Вам даже не нужно иметь специальные навыки, чтобы иметь возможность использовать некоторые из этих программ. Ниже приведены 5 лучших бесплатных создателей слайд-шоу для веб-сайтов, которые вы можете использовать для создания интересных презентаций для публикации в Интернете.
5 лучших бесплатных слайд-шоу для конструктора веб-сайтов
№1. Видеоредактор Filmora (Mac и Windows)
С Filmora Video Editor для Mac вам будет очень легко создавать собственные слайд-шоу. Вам определенно нужно это, чтобы превратить ваши памятные жизненные истории в воспоминания, которые останутся с вами навсегда.Он имеет массу превосходных эффектов, которые вы можете использовать для персонализации своих слайд-шоу по своему усмотрению. Это позволяет вам добавлять текст к вашим изображениям, обрезать изображения так, чтобы они соответствовали вашим потребностям, использовать различные типы клип-артов на изображениях и так далее. Он имеет множество шаблонов, которые вы можете выбрать для создания потрясающих презентаций. С его помощью вы сможете создавать голливудские слайд-шоу. После создания слайд-шоу вы можете поделиться ими на таких сайтах, как Facebook, Twitter, YouTube и Vimeo.
Он имеет множество шаблонов, которые вы можете выбрать для создания потрясающих презентаций. С его помощью вы сможете создавать голливудские слайд-шоу. После создания слайд-шоу вы можете поделиться ими на таких сайтах, как Facebook, Twitter, YouTube и Vimeo.
Основные характеристики этой программы:
- Позволяет создавать слайд-шоу с множеством профессиональных тем, а также с функциями редактирования.
- Вы можете добавить свои собственные титры, фоновую музыку, титры и другие потрясающие эффекты в слайд-шоу видео, которые вы создадите с его помощью.
- Это позволяет вам делиться слайд-шоу на DVD, YouTube, iPad, iPhone, Facebook и везде, где вы хотите, чтобы слайд-шоу было доступно.
№2. HyperEngine AV (Windows)
Это отличный мультимедийный редактор и бесплатный создатель слайд-шоу для веб-сайта, который вы можете использовать для объединения бесшовных фотографий, текстов, видео, а также звуков и создания потрясающих слайд-шоу. Вы можете без проблем создавать слайд-шоу из семейных фильмов и бизнес-презентаций. Использовать его так же просто, как перетаскивать на него медиаклипы с камеры FireWire DV, а затем размещать их в своей мастерской в фильмах или слайд-шоу.Когда вы перетаскиваете видео друг на друга, создаются редактируемые переходы в реальном времени. Он имеет множество эффектов, которые вы можете использовать для своих слайд-шоу.
Вы можете без проблем создавать слайд-шоу из семейных фильмов и бизнес-презентаций. Использовать его так же просто, как перетаскивать на него медиаклипы с камеры FireWire DV, а затем размещать их в своей мастерской в фильмах или слайд-шоу.Когда вы перетаскиваете видео друг на друга, создаются редактируемые переходы в реальном времени. Он имеет множество эффектов, которые вы можете использовать для своих слайд-шоу.
№3. iMovie (Mac)
Вы можете использовать iMovie для создания бесплатных слайд-шоу веб-сайтов для загрузки на различные веб-сайты. Он предустановлен на компьютерах Mac, но его также можно загрузить из Интернета на тот случай, если на вашем Mac его нет. Он поставляется с рядом интересных функций, включая темы, функции стабилизации видео, а также новые заголовки, которые вы можете использовать для создания слайд-шоу.Функции, которыми он обладает, очень просты в использовании. Вам не составит труда понять, как им пользоваться. Даже если у вас нет опыта работы с ним, вам не составит труда создать с его помощью слайд-шоу.
№4. Бесплатное средство для создания слайд-шоу (Windows)
Это уникальное приложение для флэш-слайд-шоу, которое можно использовать для превращения видеоклипов и цифровых фотографий в удивительные слайд-шоу, которые можно разместить в Интернете или поделиться с друзьями. Он оснащен профессиональными шаблонами, текстовыми надписями, эффектами перехода, а также фоновой музыкой.Вы можете выводить слайд-шоу, которые вы создадите, в различных форматах, включая фильм SWF, исполняемый файл, файл HTML и заставку. Видео слайд-шоу, созданные с его помощью, имеют потрясающее качество.
№5. Bolide Slideshow Creator (Windows)
Это бесплатное слайд-шоу для веб-приложения было разработано, чтобы максимально упростить создание слайд-шоу. Вы можете сохранить слайд-шоу в различных форматах, таких как MKV, AVI, FLV, MP4 и WMV.Если после создания слайд-шоу вы хотите поделиться им со всем миром, приложение дает вам возможность загрузить его на такие сайты, как YouTube, Instagram, Facebook и многие другие.
